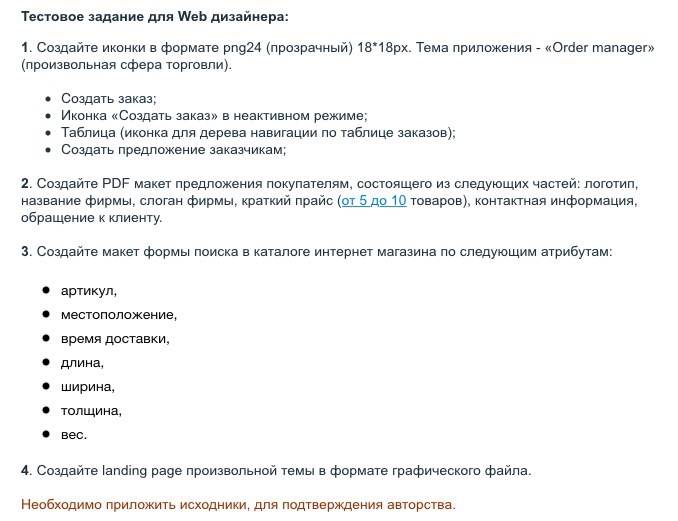
Тестовое задание для дизайнера | artlab.club
Если вы ищете работу дизайнером, в какой-то момент при проведении собеседования или даже до его начала могут быть произнесены волшебные слова «тестовое задание». Лично мне это кажется чем-то очень странным. Могу понять когда речь идет о человеке с абсолютно пустым резюме, но если у вас есть какой-то опыт, портфолио, работодатель его посмотрел, пригласил вас, вы приехали и тратите свое время на то чтобы ответить на все интересующие вопросы, значит у человека с той стороны стола есть исчерпывающая информация для того чтобы принять решение, подходите вы для работы или нет. Достаточно у вас опыта, или нет. Зачем нужно сдавать еще какие-то «экзамены» на профпригодность вдобавок ко всему — не понятно.
Кто-то скажет, работодатель рискует и хочет подстраховаться. Но ведь для этого у него есть помимо всего прочего испытательный срок. Какой риск, если в течении 3х месяцев (а то и больше) вас могут выкинуть с работы без объяснения причин?
Бред состоит еще в том, что задание обычно является финалом, после тщательного изучения резюме и интервью с кандидатом.
Мне кажется, что этот вопрос чаще всего возникает в 2х случаях:
- Человек с другого конца стола что называется не очень умный. Мало того что он не способен задать правильные вопросы и принять решение исходя из всей полученной информации, он не уважает ваше время, считает вас априори каким-то студентом-нахлебником, который видимо пытается его обмануть и высосать из распрекрасной «компании мечты» все соки.
- Вас просто пытаются использовать. Под видом тестового задания вам дают вполне себе настоящее, но брать на работу вообще не планируют. Причем это может быть как определенный «стиль» работы компании в целом, так и просто изобретательность отдельного сотрудника. Особенно легко втюхивать задания, являясь представителем компании с раскрученным именем.
В каких случаях стоит браться за тестовое задание:
- Если у вас почти нет опыта и пустое портфолио, вы недавно в этой области, и сомнения работодателя вполне можно понять, но при этом само тестовое задание достаточно абстрактно, не потребует от вас больше 8 часов времени с обедами и перекурами, и точно не связано с желанием вами бесплатно попользоваться.

- Тестовое задание оплачивается. Ведь это по сути такая же работа. Поэтому вы вполне можете сказать, что ок я оценю трудозатраты, поделю з/п, которую я прошу на 160 (рабочих часов в месяце при 40 часовой неделе), умножу одно на другое, и выставлю счет. Если вы готовы его оплатить, возьмусь за задание. Ведь любая работа должна быть оплачена, а вы цените свое время. Пусть его ценят и работодатели, ведь вы именно об этом и пытаетесь договориться — у вас есть опыт и личное время, у работодателя задачи, и деньги.
- Задание просто невероятно интересное и уникальное, а у вас куча свободного неоплачиваемого времени.
Кстати многие серьезные и крупные компании не занимаются такой ерундой.
Теперь клинические случаи из личной практики. Если вам попалось что-то подобное — это точно не приведет ни к чему хорошему.
- Тестовое задание не оплачивается. Для многих сейчас будет откровение, но вообще-то это работа требующая времени и отвлекающая меня от основных дел, следовательно она должна быть оплачена.

- Присылается задание на нескольких листах (мой рекорд 7 листов А4) мелким шрифтом из пунктов с крайне туманными формулировками.
- Предлагается выполнять тестовое задание онлайн, в скайпе, сидя перед светлыми очами работодателя.
- Тестовое задание не имеет никакого отношения к будущей работе — например мне прислали гору задач для юзабилистов на позицию дизайнера.
- «Вы нам ТОЧНО подходите, НО мы вас возьмем только после тестового задания». (Ну так берите, раз подхожу, и давайте любые задания, не обязательно тестовые.)
- Тестовое задание направлено на решение конкретной задачи компании. Один раз я сделала такое, посидев над решением и хорошо его продумав, в итоге результат был быстро реализован на сайте компании один в один.
- Еще был случай, когда неплохое тестовое задание прислали с кучей исправлений чуть ли не красной ручкой с просьбой поработать еще и прислать итоговый результат.
- Прописан строгий запрет на использование результатов в своем портфолио.

А что вы думаете об этом? Приходилось ли вам выполнять тестовые задания?
Как найти работу / Тестовые задания для дизайнера: s_plashchynski — LiveJournal
В продолжение темы осознания собственной цены и пользе собеседований, хочу рассказать про еще одну важную и неизбежную вещь при поиске работы — тестовые задания. И в чем их проблема. В конце несколько объявлений 🙈
Сразу оговорюсь, что речь пойдет именно о тестовых заданиях для дизайнеров. Так как с другими профессиями все примерно понятно: требуется продемонстрировать свои прикладные умения и показать, что твоя логика в порядке. В общем, все то, что ждет тебя на новом рабочем месте. Но вот с дизайнерами все немного иначе. Рассмотрим на примере:
Дизайнер интерфейсов — 6
Меня зовут Иван Оленкевич, и я ищу дизайнера интерфейсов. Претенденту на вакансию предлагается придумать веб-сервис по вызову полиции.
На выходе — один джипег шириной 1000 пикселей.
Пример задания с сайта студии Лебедева (tema). Там же есть и результаты.
Как решаем
Что происходит, когда безработный дизайнер видит подобное задание?
— Те, кто попроще, не тратя драгоценное время, сразу побегут рисовать интерфейс. Делая основную ставку на умение пользоваться фотошопом, оригинальные визуальные решения и интересные фичи.
— Те, кто по-опытнее, задумаются о том какие боли испытывают люди, когда вызывают полицию; о проблемах, которые есть в имеющихся сервисах; в каких ситуациях веб-сервис будет удобнее звонка. Вспомнят собственный опыт вызова полиции или разузнают у друзей. И только потом приступят к проработке внешнего вида.
— Самые прожженные, возможно, обратят внимания на то, что в задаче сказано придумать веб-сервис, а значит главное — найти ту форму, которая была бы актуальна и необходима целевой аудитории. А уж внешний вид и фичи — дело второе.
Три основных сценария. И не стоит забывать, что на выбор одного из них влияет не только компетентность дизайнера, но еще и внешние факторы, такие как наличие свободного времени, например.
Что не так
Проблема станет очевидна, если задать себе вопрос: «Какой из этих путей правильный?», — и в ответ молча пожать плечами. Любая задача вызывает миллион сомнений у дизайнера, догадок и вопросов, на которые нужно получить ответ, чтобы приступить к выполнению. А в данном примере у тебя отсутствует какая-либо коммуникация. И правильный ответ известен только автору.
И получается, что в лучшем случае на собеседование пригласят и того, кто красиво нарисовал, и того, кто хорошо придумал, и того, кто нестандартно подошел. А в худшем — только того, кто ближе всего оказался к ответу, который задумал сам автор задания.
Вакуум
Около года назад меня пригласили на собеседование в студию Лебедева. Помню заводской КПП, вход с парковки, лифт на последний этаж, уютную переговорку увешанную хенгерами, сладкий капучино и девушку, с которой мы приятно беседовали.
И вот она спрашивает: «Представьте что к вам приходит клиент и говорит, что ему нужна ручка. Ваши действия как дизайнера». После того, как я заканчивают нервно вслух перебирать все возможные варианты разработки и производства дизайнерских шариковых ручек, она говорит: «Одно из главных умений дизайнера это умения задавать правильные вопросы. И первое, что нужно узнать в такой ситуации — для чего нужна ручка. И возможно окажется, что речь идет совсем не о пишущих ручках, а о дверных».
Ваши действия как дизайнера». После того, как я заканчивают нервно вслух перебирать все возможные варианты разработки и производства дизайнерских шариковых ручек, она говорит: «Одно из главных умений дизайнера это умения задавать правильные вопросы. И первое, что нужно узнать в такой ситуации — для чего нужна ручка. И возможно окажется, что речь идет совсем не о пишущих ручках, а о дверных».
Это история наглядно показывает то, что настоящая работа дизайнера — это не строгое следование указаниям «что и как делать», а некая субстанция, которая имеет свою цель, задачи, аудиторию, рынок, конкурентов, выгоды, дедлайн и самое главное — критерии, по которым можно судить выполнена ли задача. Нужно строить диалог, выдвигать и проверять гипотезы, прорабатывать на целевой аудитории десятки сценариев.
А в нашем тестовом задании и в подобных ему диалога нет. Нет вообще ничего, кроме абстрактного предложения пофантазировать на тему создания веб-сервиса. В таком контексте вполне уместно будет просто красиво нарисовать несколько экранов и элементы управления. Не заостряя внимания на вопросах пригодности сервиса, так как об этом нет ни слова.
Не заостряя внимания на вопросах пригодности сервиса, так как об этом нет ни слова.
Я не знаю что делать в случае, когда перед тобой такое задание. Пройти мимо или попытаться что-то сделать и отправить в надежде что угадал?
В заключении
Задания типа: «Придумайте такой-то сервис» без конкретных условий и критериев успешного выполнения — это вакуум, в котором дизайнеру не место, иначе есть риск свариться в собственном соку, потратив время и силы на то, что окажется никому не нужным. Такую работу нельзя назвать дизайном и результат ее мало о чем может рассказать.
Несколько объявлений
1. Я по прежнему ищу новое место, где всегда будет много сложной работы и конструктивной критики (Москва).
2. В моем блоге появится новая рубрика посвященная тестовым заданиям. Где я буду их выполнять. При том на абсолютно разные должности: разработчик Java, иллюстратор, менеджер, дизайнер коммуникаций и т.д. Задания буду брать с вакансий на Яндексе, mail.ru, студии Лебедева, бюро Горбунова — это пока весь список, который смог вспомнить. Конечно, во многом будет криво и безобразно, но я надеюсь извлечь из этого много полезных знаний.
Конечно, во многом будет криво и безобразно, но я надеюсь извлечь из этого много полезных знаний.
3. Начиная с этого месяца часть своего свободного времени я буду уделять на безвозмездную помощь по созданию сайтов. Проработка контента, проектирование, дизайн, верстка, прикручивание движка и т.д. — бесплатно. У меня уже есть три проекта хороших знакомых, которыми я буду заниматься ближайшие пару месяцев. Дальше посмотрим.
Если у кого есть предложения и пожелания по всем трем объявлениям, пишите на: [email protected]
«С какими проблемами сталкивается веб-дизайнер?» – Яндекс.Кью
В статье описаны ошибки, вопросы и проблемы, с которыми сталкивается веб-дизайнер при работе с проектами. Примеры основаны на UX и UI разработках для веба, но подобные ситуации происходят во всех отраслях графического дизайна.
Тестовое задание
Первая проблема, с которой сталкивался каждый дизайнер при устройстве на работу — тестовое задание. Возникает сразу несколько вопросов: «когда его стоит делать?», «должно ли оно оплачиваться?», «какой объём и сроки являются адекватными для исполнения?»
Возникает сразу несколько вопросов: «когда его стоит делать?», «должно ли оно оплачиваться?», «какой объём и сроки являются адекватными для исполнения?»
Сейчас многие дизайнеры говорят о том, что любая работа должна быть оплачена, даже тестовое задание. Это легко говорить, когда ты дизайнер высокого уровня и у тебя есть серьезное портфолио с топовыми заказчиками.
Что делать начинающему дизайнеру с минимальным количеством работ и без рекомендаций от предыдущих клиентов? Ответ: быть избирательным. Если вы понимаете, что тестовое задание вам присылает топовая компания или задание выглядит вполне адекватно, то конечно стоит выполнить. Другое дело когда тестовое приходит от неизвестной конторы или аналог тестового есть у вас в портфолио. Отказ от тестового в 99% случаев лишает вас возможности на сотрудничество. Если вы укажите на аналог тестового в портфолио — результат спорный. Возможно заказчик ранее не обратил внимание на уже выполненный проект и указание на портфолио пойдёт на пользу. Возможно, что указание на аналогичный проект будет считаться отказом от тестового задания.
Возможно, что указание на аналогичный проект будет считаться отказом от тестового задания.
Должно ли оплачиваться тестовое?
Оплачиваемое тестовое задание могут позволить себе только топовые компании. Плюс в больших компаниях хорошо работает кадровый отдел и на тестовое задание выходят 3-5 кандидатов. Но чаще всего крупные компании не оплачивают тестовое задание, так как в топовые компании и так готовы прийти хорошие дизайнеры.
В небольших фирмах отбор не столь строгий и тестовое могут выполнять десятки дизайнеров одновременно. Это стоит сразу учитывать и понимать, что ваши старания оценят в конвейерном потоке работ. Ваш проект должен явно выделяться, чтобы его заметили.
Какой объём и сроки являются адекватными для исполнения тестового?
Сроки тестового задания являются частью задания. Дизайн это работа с ограничениями по времени. Когда на собеседовании вас просят самостоятельно установить срок выполнения тестового задания — это тоже тест. Любой руководитель знает сколько времени в среднем нужно дизайнеру на выполнение той или иной задачи. Поэтому если вы назначите слишком большой срок, считайте не прошли тестовое.
Поэтому если вы назначите слишком большой срок, считайте не прошли тестовое.
Единственный случай когда не стоит выполнять тестовое задание — проектная работа. То есть выполнять тестовое задание, чтобы получить оплачиваемое разовое задание. На этот случай нужно договариваться о минимальной предоплате. Или предлагать минимальный объём работы без оплаты, если вы начинающий дизайнер и у вас нет ссылок на аналогичные проекты.
Предоплата
Предоплату нужно брать всегда, даже когда вы полностью уверены в заказчике. Во-первых, предоплата — это гарант серьёзности намерений заказчика. И если вы цените своё время и силы, то вы должны брать предоплату.
Плюс помните, что работа с заказчиком может пойти не по плану, вы можете начать перерабатывать. В таком случае придётся оговаривать с заказчиком дополнительное финансирование. Если вы не взяли предоплату, заказчик может пойти к другому дизайнеру и доделать за полцены ваши начинания. Но если вы взяли предоплату, то заказчику придётся идти на уступки и компенсировать вашу работу.
Есть один случай когда предоплату не получится взять, я отвечал на этот вопрос на Кью ранее.
Но что делать, если ты начинающий дизайнер и без портфолио и резюме тебе никто не даст предоплату.
В этом случае стоит прибегать к хитрости или принимать риск, что тебе не заплатят за работу.
Хитрость заключается в том, что важно понимать, как и где заказчик будет использовать дизайн. Чтобы до получения оплаты заказчик не мог вас кинуть, получив необходимый ему материал.
А принятие рисков заключается в том, что вы должны понимать какую выгоду можно получить из проделанной работы в случае если её не оплатят, а заказчик пропадёт. К примеру, вы можете сделать крутую подачу проекта в портфолио или даже продать этот проект с незначительными изменениями аналогичной фирме.
Техническое задание (ТЗ) и правки
Техническое задание — это основная защита дизайнера от переработки. ТЗ должно быть составлено письменно — это железное правило. Иначе дизайнер может быть 1000 раз прав, но его слова ничего не значат, если ТЗ составлено устно.
В техническом задании стоит прописывать всё: от этапов работы и их стоимости, до кол-ва правок включенных в стоимость проекта. Любая мелочь может стать важной, так как на определённых этапах ведения проекта могут возникнуть сложности. И к примеру, непрописанное количество правок приведёт к переработке за свой счёт.
Бывает разное, допустим в середине проекта заказчик решит усложнить проект, добавить новых разделов или решит попробовать новую механику взаимодействия с пользователем. С точки зрения дизайн-проектирования — это новая концепция (считайте новый проект), с точки зрения заказчика — это небольшие изменения.
Есть два распространённых варианта, как рассчитывать кол-во включенных в проект правок.
Первый — числовое значение, к примеру не более 10 правок. Но этот вариант не совсем корректен, так как «поменять цвет» — это одна правка и «поменять стиль» — это тоже одна правка. Только в случае с цветом это займет максимум час, а в случае со стилем до нескольких дней.
Поэтому лучше считать кол-во правок в процентном соотношении изменений, к примеру не более 10% от всего проекта. Тогда изменение цвета будет 1%, а изменение стиля возможно 50% и это уже оплачивается отдельно.
Чем чётче и детальнее составлено ТЗ, тем лучше дизайнеру. Да, к сожалению часто заказчик не знает что он хочет или рамки финального вида проекта настолько размыты, что это развязывает руки заказчику и не защищает дизайнера от переработки. В данном случае стоит самостоятельно собрать референсы для обсуждения заказчиком. Найти, к примеру, сайты в разных стилистиках, чтобы обсудить на реальном проекте, какой вид его наиболее устраивает.
Связано это с тем, что заказчику (в большинстве случаев) сложно визуально представить описанную текстом дизайн концепцию, а на примере аналогичного сайта гораздо проще «примерить» её на свой проект.
Важно донести до заказчика, что техническое задание это договор, и при изменении задач меняются условия: цена и сроки.
Нестандартные решения и советы со стороны
Все дизайнеры пробуют что-то новое в своих проектах. У этого поиска нового есть две стороны. Первая, дизайнер опытный и знает, что делает, но заказчику кажется, что получается «не как у всех». Вторая, дизайнер не опытный и пробует привнести что-то от себя, а заказчик понимает, что так нельзя.
У этого поиска нового есть две стороны. Первая, дизайнер опытный и знает, что делает, но заказчику кажется, что получается «не как у всех». Вторая, дизайнер не опытный и пробует привнести что-то от себя, а заказчик понимает, что так нельзя.
Во втором случае всё просто, если вы начинающий дизайнер, то не стоит экспериментировать на реальных проектах — это может нанести вред. Стоить пользоваться уже изученными приёмами, те которые встречаются чаще и понятны большему кругу пользователей.
В первом случае немного сложнее, так как нужно доказать свою правоту. Для этого можно сделать быстрый черновой прототип варианта, который представляет себе заказчик. Да, на него уйдёт время, но лучше один раз показать и не обсуждать нерабочие гипотезы. При этом из чернового варианта для заказчика в последствии можно взяты моменты, которые можно внедрить в свой вариант.
Но бывают варианты согласования посложнее, когда заказчик показывает проект своим коллегам, друзьям или родственникам. Опрос аудитории важен, но она должна быть целевая. Родственники — хуже всего, потому что они (чаще) не являются целевой аудиторией, при этом заказчик привязан к их мнению эмоционально. Мнение друзей (при условии, что они также не являются целевой аудиторией) тоже бесполезно, этим людям не известны проблемы клиентов компании. Высказать мнение может каждый, но суть его нужно проверять. Нужен опыт, чтобы отделить вкусовщину от конструктивности. Если нет метрик, то опыт и умение отстоять свою точку зрения — это единственное, что спасёт проект от затяжных правок.
Опрос аудитории важен, но она должна быть целевая. Родственники — хуже всего, потому что они (чаще) не являются целевой аудиторией, при этом заказчик привязан к их мнению эмоционально. Мнение друзей (при условии, что они также не являются целевой аудиторией) тоже бесполезно, этим людям не известны проблемы клиентов компании. Высказать мнение может каждый, но суть его нужно проверять. Нужен опыт, чтобы отделить вкусовщину от конструктивности. Если нет метрик, то опыт и умение отстоять свою точку зрения — это единственное, что спасёт проект от затяжных правок.
Аналитика, метрики и цели.
Касаемо метрик и целей у меня есть отдельный пост на Кью, в котором описана их важность и представлены примеры.
Основные моменты:
Цель проекта должна быть чёткой и конкретной. Формулировка: «сделать красиво и чтобы работало» не подходит. Эти слова не измерить. Только цифры или требования можно проверить: «увеличить количество заявок с сайта в двое» или «избавиться от обрыва пути покупки товара».
Метрики — история посещаемости ресурса и поведения интернет-пользователей. С сайта можно получить глубину скролинга, количество нажатий, процент конверсии в заявку, процент отказа, длительность посещения, это минимум по которому проводится аналитика.
Что делать если проект новый и метрик нет?
В таком случае разрабатывается концепт отвечающий целям, и потребностям и проект запускают в жизнь. После запуска проекта и получения первой аналитики производятся исправления. Создать уникальный проект с первого раза сложно, а разработать поступательно реально.
Сомнения и новые данные
Сомнения — связаны с излишним беспокойством за успех. Это называется амплификация — вложение в достижение цели больше усилий, чем нужно. К примеру, это может быть частое предложение заказчиком новых гипотез в условиях отсутствия в достаточном объёме данных для анализа.
Сайтом будут пользоваться разные категории лиц, сделать его для каждого невозможно. Кто-то читает текст, кто-то смотрит картинки, кто-то хочет купить быстро, кто-то читает характеристики перед принятием решения.
Заказчик может предлагать нововведения для сайта фразой «а что если…» и приводился пример из противоположной истории пользовательского поведения.
В этом есть плюс, так как обсуждаются популярные манеры поведения пользователей и выводится золотая середина, либо решение в корне изменяется для большего охвата пользователей.
Кстати, подобные изменения часто приводят к тому, что придётся частично изменять структуру сайта, чтобы корректно внедрить новый материал.
Но, без метрик и аналитики этот этап может затянуться. Люди разные и действуют по-разному. В конечном счете решает не опыт дизайнера, а статистика с сайта.
Продвижение
Продвижение — это самый распространённый конфликт между дизайнером и SMM-щиком.
Дизайнер делает сайты для людей, но контекстная реклама и поисковики это робот и там работает другое считывание сайта. То что с точки зрения UX размещается на трёх страницах, SMM-щик посоветует поместить на одной для продвижения.
В данном случае нет плюсов и минусов, нужно здраво анализировать. Если объединение материала принесёт новых пользователей, то возможно стоит пожертвовать UX-ом.
Выводы
Излишняя вовлечённость заказчика приносит больший результат и в итоге лучше, чем «вы дизайнер, вам виднее».
Большое количество гипотез позволяет создать сайт понятный большему кол-ву пользователей.
Дизайнер должен чувствовать грань вкусовщины и пользовательски нацеленных предложений в правках.
Спорные моменты проверяются на целевой аудитории и анализе метрик.
Не бывает плохих проектов (заказчиков) — бывает неправильный подход.
Как найти нужного дизайнера за месяц
Александр Попов, шеф-дизайнер агентства «Улей», рассказал «Нетологии» об опыте поиска дизайнера, искреннем подходе, самокритике и способности брать на себя ответственность.
Какого дизайнера мы искали
Мы искали человека со знаниями ретуши и хотели, чтобы дизайнер в первую очередь умел думать.
Мы не давали кандидатам тестовое задание, потому что у соискателей уже есть наработки в портфолио. Если чего-то не хватало (например, не увидели в портфолио ретушь), то просили дослать пример. Я понимаю, что выполнение тестового задания требует времени Если человек ищет работу и побывал у 5-7 работодателей, то он получит 5-7 тестовых заданий, и каждое требует 5-6 часов работы. Проще обговорить все на первых шагах собеседования, а если что-то потребуется для полной картины, то попросить выслать дополнительно.
Мы начали искать кандидата по знакомым и коллегам — эти поиски ничего не дали. Когда надежда найти специалиста «по своим» исчезла, мы разместили вакансии на Хедхантере, в соцсетях компании и на нашем сайте, а также на личных страничках сотрудников. Больше всего откликов получили с Хедхантера, но резюме были некачественными. Всего мы посмотрели около 50 резюме, а пригласили на собеседование в офис 10 человек.
Резюме, которое мы разместили на Хедхантере
Когда отсеивали кандидатов на этапе изучения резюме, то по возможности старались всем давать обратную связь: писали ответы с обоснованием отказа, давали соискателям советы, как развиваться в профессии.
Если у кандидата в портфолио было мало работ, мы так ему и говорили. По материалам некоторых специалистов видно, что их сильные стороны не связаны с веб-дизайном.Тогда советовали развиваться дальше в интересной им сфере. Например, у одного парня были отличные работы по моделированию. Мы порекомендовали ему расти в этой области и выбрать профессию концепт-художника.
Соискателям, которые не написали сопроводительные письма, мы рассказывали, что работодатель черпает из них первичную информацию. Краткий мотивационный рассказ, обоснование желания работать в компании повышают вероятность позитивного отклика на резюме.
Демонстрируя свои работы, веб-дизайнер должен объяснить, как его решение улучшило сайт или лендинг. Поэтому мы советовали показывать в портфолио статистику сайта до и после редизайна. Кому-то советовали упростить навигацию в портфолио. Например, у одного кандидата не было возможности просто пролистать работы, не возвращаясь на главную страницу.
Основные ошибки
Портфолио соискателей — самый больной вопрос. Непонятно, почему они вставляют работы в одинаковые мокапы. Я очень устал всё это изучать — на экранах Макбуков смотрится красиво, но соискатели, наверное, забыли, что я не заказчик. Для меня важно рассмотреть конкретные элементы их дизайна, а в таком виде это делать неудобно.
Такие мокапы делать нельзя
Кандидат присылает картинку без объяснения, какую проблему решает его дизайн. Мне непонятно, с какой задачей работал специалист, почему выбрал данное решение, чего хотел добиться. Я вижу красивый сайт, а зачем он такой стильный— неясно. Такой подход встречается и у достаточно опытных кандидатов.
Для презентации работ клиентам, использование мокапов оправдано, но в нашем случае это мешало определить, насколько компетентен кандидат – в вебе необходимо видеть экран, степень отрисовки и проблему, которую решал дизайнер.
Собеседование — встреча в жизни
На собеседовании ты видишь человека в действии — как он общается, готов ли брать на себя ответственность. На этом этапе у многих проявлялись проблемы.
Некоторые хотели безудержного креатива и сворачивания гор. Это сигнал, что человек, скорее всего, не способен к планомерной, систематической скучной работе. Горы можно сворачивать уже после того, как научишься решать повседневные задачи.
Такие люди хотят творить, но зачастую творить-то и не надо — всё концептуальное уже сделано. Каждый второй был готов придумать новый айфон, но нам это не нужно. Я не спорю, наличие амбиций это хорошо, но они должны быть чем-то подкреплены. Амбиции на ровном месте выглядят нелепо.
Амбиции — хорошо, но они должны быть чем подкреплены
Беда рынка труда в области дизайна в том, что люди не могут правильно оценить стоимость своего труда. Достаточно зайти на Хедхантер, посмотреть резюме других дизайнеров, и, в зависимости от своих умений, скорректировать зарплатные ожидания, сделать их соответствующими рынку. Многие хотят большую зарплату за то, что пять лет работали в одном месте и по сути ничего не делали.
Есть люди, которые считают себя профессионалами, совершают ошибки и принципиально их не признают. Это — неадекватно. Настоящий специалист всегда готов к конструктивной критике и может извлекать из неё уроки и делать полезные выводы.
Предыдущее место работы и образование
Опыт — палка о двух концах. Иногда специалисты с крутым портфолио оказываются слабыми дизайнерами с завышенными требованиями к работодателю.
Еще есть феномен заложников среды и опыта. Это негибкие люди, которым трудно отойти от своего видения и пересмотреть свой подход к работе. В наших задачах часто надо смотреть на обычные вещи по-новому и мыслить нестандартно, не все готовы на это идти. В мире таких людей система работает, им в ней комфортно, нет мотивации меняться.
Многим кандидатам не хватает развитых soft skills. Можно обладать сильнейшими профессиональными навыками, но если человек не умеет работать в коллективе или управлять своим временем, то он будет проигрывать другим соискателям.
Возможно у специалиста в чем-то не хватает опыта, но подтянуть его при желании можно всегда. Живость ума, жажда к решению новых нестандартных задач часто могут компенсировать отсутствие сугубо профессиональных умений. «Гуру» дизайна же бывают слишком зашоренными и слепо следуют однажды усвоенным им методологиям.
Дипломы об окончании профильных курсов — это дополнительный сигнал. Я понимаю, что, если человек закончил «ИКРУ» или съездил в «Британку», то это показатель. Хотя он может чересчур строго придерживаться методологий, с которыми там познакомился. Это будет сдерживать его в разработке каких-то новых, нестандартных решений. С другой стороны, такой человек хотя бы пытается что-то изучать и двигается дальше, у него есть цель по саморазвитию.
Что хочет увидеть работодатель на интервью
Кроме трезвой оценки кандидатом своих способностей, адекватности и владения общими навыками для нас важны следующие моменты.
- Умение быстро устанавливать новые контакты, общаться и работать в команде.
- Способность объяснять и отстаивать свою точку зрения.
- Желание развиваться в планомерной и систематической работе, не теряя при этом свежего взгляда и умения взглянуть на рутинные процессы по-новому.
Чтобы выяснить, насколько соискатель подходит таким требованиям, мы задаем ему открытые прямые вопросы. Никаких загадок с тройным дном не задаем. Чем проще и понятнее будет ответ — тем лучше.
Мы обращаем внимание и на манеру вести диалог, уходит ли человек от вопросов. По идее, если кто-то прошел несколько собеседований, то он должен сделать вывод, как следует вести себя на встречах с работодателем. Ты узнаешь, что человек ищет работу 2 недели и прошел за это время 4 собеседования. Ты думаешь: «А зачем ты опять так себя ведешь? Ты же все это проходил, почему не меняешь свою манеру поведения?».
Самообучение и самоанализ для дизайнера необходимы, не только в плане дизайна и интерфейсов. Нужно уметь анализировать свои поступки и поведение людей. И это относится не только к дизайнерам, но и к любым другим специалистам.
5 советов тем, кто собирается нанимать дизайнера
1. Если в компании нет HR-специалиста, пройдите специальные курсы, которые дадут понимание, что, как и зачем спрашивать у соискателей.
Я прошёл специальное обучение в агентстве, поэтому мне было проще проводить собеседования. Я знал, как строить беседу и с кандидатами. Очень часто соискатели и работодатели действуют интуитивно и вместо профессионального подхода руководствуются личным опытом. Лучших специалистов так не наймешь.
2. Выбирайте кандидатов, близких вам по духу.
Опыт работы и причины ухода с предыдущих проектов не играют первостепенной роли. Главное — это способность и желание человека к обучению, умение управлять своим временем и работать в коллективе.
3. Общайтесь с кандидатом открыто и искренне.
Обходитесь без стресс-интервью сразу с несколькими соискателями, без специально созданных неловкостей. Конечно, нужно готовиться к встрече и продумывать вопросы, но не надо создавать суперсистем проведения собеседования или детекторов лжи.
4. Попросите коллег сделать посты в соцсетях и расшарить пост с официальной страницы компании.
Наш опыт показал, что живые тексты в личных аккаунтах сотрудников работают лучше всего. Это, конечно, можно использовать не только при поиске дизайнера, но и любых других специалистов.
5. Всегда давайте обратную связь.
Соискатели будут вам благодарны, а вы в разы повысите лояльность к вашему HR-бренду. Вот пример ответа кандидата, которому мы прислали мотивированный отказ. Он написал ВКонтакте на стене директора по развитию «Улья»:
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
И тестовое задание может оказаться интересным / Хабр
Приветствую тебя, центр вселенского разума — Хабр. Сегодня в центре внимания будет ресурс Codesign.io. Ресурс, призванный упростить жизнь дизайнеру и клиенту на стадии согласования правок в макетах любого направления. Не так давно миновал конкурс на позицию UI/UX-дизайнера (удалённо) и я, как скромный профессионал в данном направлении, решил не упускать возможности поучаствовать.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Итак, давайте посмотрим, какие глобальные проблемы при помощи этого сервиса пытается решить молодой стартапер, который не просиживает штаны в коворкинге и не пьёт смузей… Который пытается построить команду, трепетно и тщательно отбирая ценные зёрна от плевел, возможно уставший от пёстрых dribble-style портфолио, в которых он не видит “решений проблем”. Который ищет не просто исполнителя, а собрата по разуму, способного уловить тончайшую идеологию Кодизайна и привнесёт в его проект самое лучшее.
Часть первая: нахождениеДело было не шибко ранним утром. По старой, практически ежедневной, но возможно не самой лучшей традиции (в виду в основном скудных откликов и бюджетных предложений) я заглянул на Мой Круг с целью изучения новых предложений по части разработки интерфейсов. Заманчивая цифра, свежий описательный текст с нотками “западности”, потенциальный релокейшн в Европу, опционы. Именно таким отличающимся набором манила вакансия дизайнера интерфейсов в Codesign. Удивительно, но дата размещения была почти месячной давности. И куда я смотрел раньше? Не успев окончательно обдумать “поздно писать или нет”, руки сами стали набирать сопроводительное письмо…
Часть вторая: взаимодействиеОбменявшись парой фраз в почте и получив фидбек от потенциального работодателя о том, что “писать на Хабр — это несомненно плюс”, я понял, что процесс поиска всё еще актуален, шанс есть и им надо воспользоваться. Спустя несколько дней, я уже был на голосовой связи с Вадимом, отвечая на его весьма свежие и незаурядные вопросы. Они были пропитаны западной идеологией подбора персонала, где в приоритете оказывается не “насколько ты хорош в деле”, а “насколько ты нам подходишь как личность”. Например, вопрос “Какое недавнее изменение в своём рабочем процессе ты произвел, приведшее к повышению твоей эффективности?” поставил меня в конкретный ступор. И лишь спустя незаметно пролетевший час голосового общения я позднее дописал ему в чате: “Я вспомнил: это был стол для работы стоя :)”. Вадим постоянно что-то для себя записывал в процессе интервью. Кандидатов было более чем достаточно и его график был плотно распланирован. Работодатель в этом случае в конкретном выигрыше, но об этом я расскажу позже.
Часть третья: поехалиПолучив немного неожиданную обратную связь в духе “Мне кажется ты не готов проникнуться сутью задачи” я всё же убедил его включить меня в список готовых к тестовому заданию кандидатов. У меня было и время и азарт в тот вечер. Не пришлось приводить много аргументов в свою пользу, хватило одного… “Не всякий исполнитель способен с наскока воспринять суть задачи, сперва ему нужно втянуться в процесс”. Более того, я видел настолько много неэффективностей в текущем интерфейсе, что у меня буквально чесались руки — навести там порядок. Прежде всего, приятной неожиданностью оказалась возможность выбора себе тестового задания. Итак, я получил доступ к текстовому файлу, в котором было 9 пунктов. Как минимум, 3 из них явно не относились к среднестатическому списку задач для UI-дизайнера, субъективно говоря. Я сразу проникся пунктом создания инструментария для простановки (рисования) точек на обсуждаемом макете:
7. Клик на дизайн-макете является мощным оружием против необходимости прописывать контекст комментария и навигацию к нему. Но нашим пользователям часто не хватает функционала постановки точек. Продумай, пожалуйста, ограниченный здравым смыслом комплект инструментов рисования, который повысил бы продуктивность коммуникации между заказчиком и исполнителем. Спроектируй процесс создания и взаимодействия с этими элементами, принимая во внимание, что это инструмент скорее продвинутых пользователей, чем обыкновенных заказчиков.
Отлично. Ведь всё по этому направлению уже придумано до нас. Растянуть прямоугольник, круг, или нарисовать произвольный многоугольник — вот всё, что нужно для успеха. Но этого мне оказалось мало. Вы же помните, что руки-то чесались? 🙂 Вечер был свободен, я решил зацепить еще немного тестовых тасков из других пунктов, и еще один целиком сделать полностью, так сказать, в довесок. Тут тяга к глобальной оптимизации всего и сразу меня и подвела. Но обо всём по-порядку…
Часть четвёртая: неэффективностиДавайте наконец получим первый пользовательский опыт от системы. Попав в демо-доступ мы видим макет, поверх которого клиент расставляет красно-круглые метки по клику, а дизайнер при онховере с опаской узнаёт, что под ним спрятана очередная корректировка от клиента “А вы можете вот этот белый (#FFFFFF — прим. автора) чуть посветлее сделать?”. Шучу, причем тонко и жизненно. Итак, вот что мы видим на старте знакомства:
Это то, что вписывается в рамки начальной видимой области 1920х1080. Не густо. Чтобы понять, что красные кругляши с цифрами — это не количество новых уведомлений, а метка для правки и цифра внутри — это референс на конкретное описание, приходится сделать scroll-down:
Прекрасно! Так была найдена одна из глобальных неэффективностей.
За решением идти далеко не пришлось:
Даём пользователю возможность увидеть всё и сразу. Заодно этим скриншотом я закрывал второстепенный тестовый таск “Придумать навигацию для других связанных с этим макетом изображений, которые нуждаются в правках от клиента”. Хотите обсудить страничку контактов в рамках одного сайта? Отлично, просто переключитесь на неё в левом меню. Страничек слишком много в рамках одной доски взаимодействия? Не проблема: введите первые несколько символов в поиске и откройте нужную.
Что еще тут можно “оптимизировать”? Пользовательский опыт! Незачем заставлять юзера искать в левой части экрана номер 126, чтобы понять, какой камент за ним спрятан. Можно воззвать к постулатам материального дизайна и приподнимать нужный блок по онховеру на нужный кружок:
Как быть с кружками по своей сути? Бывают такие клиенты, которые любят подвигать детальки. В целом переход на пины позволил бы точнее указывать и обсуждать мелкие элементы макета:
Было у меня множество и других мыслей, которыми я был бы готов делиться с создателями этого сервиса, пройди я дальше…
Но знаете, я проиграл эту битву умов… Судя по всему, вся эта модернизация смотрелась бы неплохо при поэтапности. И вместо такого подхода я вывалил на взор Вадиму вариант, где было оптимизировано ВСЁ и СРАЗУ. Представьте себе, что у вас есть продукт, который вы помните и любите таким какой он есть, не взирая на его погрешности. Вы готовы к неспешным равномерным нововведениям. Но вы не готовы увидеть все нововведения разом, потому как это подразумевает новый пользовательский опыт. И ваш, как пользователя — в первую очередь. Вы не готовы, ваш мозг не готов, вам нужно время принять это. Но, первое впечатление уже не изменить…
В том первом варианте я показал возможность: двигать зону рабочей области, рисовать различные фигуры, менять для них цвет, показал визуальное решение оптимальнее чем цифры в кружках…
Но, так сильно потянул на себя одеяло, что вылезли пятки.
Вдобавок я не снабдил первую демонстрацию пояснительными комментариями, посчитав всё очевидным. Ну и мог бы сделать анимацию плавнее.
Часть пятая: заключениеДа, мне отказали. Так бывает. Если вам отказывают, никогда не принимайте это слишком близко. Работодатель, который не принял вас, скорее всего не сомневается в ваших навыках, просто именно вы именно ему не подошли. Вы подойдёте другому! Не сомневайтесь в себе, ведь вы — профессионал…
Это интересный проект и увлекательный опыт. Желаю Кодизайну расти и развиваться. Ну и если я когда-нибудь увижу у них в демо-версии пины вместо кружков, я украдкой улыбнусь.
Я подарил Вадиму часть своих идей. Он — подарил мне материал для этого поста. Мы квиты!
Реальные тестовые задания — Roman Ilyin
Сборник различных заданий из тестовых, которые я давал. Это не одно большое тестовое, а именно компиляция из разных старых тестовых заданий. Приводится для ознакомления.
Вакансии были самые разные, от junior до senior. Основные направления: игровой UI/UX, баланс, дизайн уровней.
Тестовые не оплачиваются, результаты по умолчанию могут использовать все желающие (я бы рекомендовал выкладывать под CC0 сделанное, чтобы получить больше фидбэка от других геймдизайнеров).
Сложность проставил по шкале Junior — Middle — Senior приблизительно.
UX (перенос из web на мобилки)
Уровень: middle+
https://vk.com/app2708130_4926764 сама игра, она на FLASH так что в декабре превратится в тыкву.
Описание механики
Есть крафт по рецептам. В каждом рецепте от 1 до 5 компонентов (от 1 до N штук каждого).
Если все компоненты есть, то крафт бесплатен. Крафт мгновенный.
В обычных рецептах можно заменять любые недостающие компоненты золотом, общая сумма пишется внизу.
В “редких” рецептах нельзя заменять компоненты золотом, только собирать. Самый частый пример такого: вложенные рецепты (собери железо из угля и руды — простой, потом из железа собери шестеренки — редкий, потом из шестеренок собери робота — редкий). Нужна возможность перейти к сбору nested-компонента в этом случае, если такой рецепт есть.
Фильтр: все, нет компонентов, есть частично, есть всё чтобы собрать.
Фильтр2: категория собираемого (лотки, корабли и т.п.)
Некоторые рецепты можно собрать не более N раз (например, может быть только 2 статуи венеры, третью уже собрать нельзя, рецепт не показывается). Сколько ещё можно собрать нужно показывать.
При наведении везде есть подсказки с параметрами и описанием.
Примерное число рецептов: 500.
Что нужно сделать
Адаптировать интерфейс для работы на телефоне (тачскрин). Размер телефона: iphone5 (т.е. небольшой телефон).
Сохранить нужно механику крафта, но можно полностью изменить визуал.
Не требуется финальное качество арта (это работа художника), но нужна схема расположения всех элементов (мокап), список возможных состояний каждого элемента (например, для кнопки disabled “недоступна” , active “можно нажать”, hover “навели на кнопку”) с описанием как их различить (например, «меняем цвет рамки»/»меняем цвет подложки на красный»/»делаем иконку черно-белой»).
Не обязательно располагать всё на одном экране.
Описать чем вы руководствовались при изменении интерфейса.
Что оценивается
Удобство (элементы достаточно крупные, их видно, прослеживается логика), соответствие оригинальной механике (все оригинальные механики сохранены), логичность интерфейса (понятно что там делать и как это работает).
UX (управление с геймпада)
Уровень: junior
Что нужно сделать
- Найти и изучить требования full controller support. Схема управления должна полностью соответствовать этим требованиям.
- Взять 3 любые игры на выбор где нет поддержки геймпада (одну любую на мобильной платформе, одну пошаговую на любой платформе, одну с управлением только мышью без клавиатуры на любой платформе). Описать для них схему управления с внешнего (НЕ виртуальный джойстик на экране) геймпада, список подсказок (где их разместить, как они должны переключаться). Описать как минимальными средствами адаптировать игру чтобы она соответствовала требованиям.
- Описать чем вы руководствовались когда выбирали такое управление.
Геймпады xbox one, ps4, другие по желанию.
Что оценивается
Выполнение требований (FCS), логичность и удобство управления.
UX (управление, мобильная платформа)
Уровень: junior/middle
Что нужно сделать
У вас есть юнит, которого нужно перемещать в пошаговом режиме (поле клетчатое или из хексов на выбор). Механики игры придумайте сами или возьмите их из любого подходящего под описание тайтла.
- Опишите как можно больше способов перемещения юнита.
- Опишите как можно больше возможных состояний клеток/хексов и юнита.
- Составьте список возможных действий пользователя (передумал, мисс-тап, переместил и т.п.)
Что оценивается
- Способность мыслить как игрок, составлять список возможных действий
- Полнота и качество обратной связи, позволяющие игроку принять решение
Теория вероятности (база)
Уровень: junior
Что нужно сделать
Два игрока кидают кубики. Один кидает D20, второй 3D6. У кого больше тот и победил.
Хочется увидеть 3 цифры в %: победа D20, победа 3D6, ничья (выпало равное число). Число испытаний ~бесконечное (очень большое). Т.е. условно 70% победит д20, 29% 3д6, 1% ничья. Или 50% д20, 50% 3д6, ничья невозможна (0%). — приложить решение также нужно (а не просто цифры).
Что оценивается
Правильный ответ или нет, адекватный способ решения или нет.
Нарративный дизайн (диалоги и последствия)
Уровень: middle+, но делать можно и джунам, просто оценивать надо будет отдельно.
Что нужно сделать
Вам нужно сделать игру с выборами и последствиями.
- описать как это будет выглядеть в игре
- описать какие виды взаимодействий, диалогов и типы выборов вам нужны (если их несколько), как вообще будут работать выборы.
- описать небольшую ситуацию, которая покажет необходимые механики
- описать варианты упрощения и усложнения механики выборов с точки зрения бюджета (перевод, озвучка, анимации и т.п.), с точки зрения полезности (наличие диалогов должно как минимум не делать хуже), с точки зрения скорости и сложности добавления контента.
- по возможности добавить референсы на описанное (“моделируется ситуация из такого-то фильма”, “интерфейс как в такой-то игре”, …)
Не обязательно делать полноценный сценарий и прописывать все реплики, задача скорее — ТЗ на инструментарий для вас, как дизайнера + нужно показать что вы знакомы с существующими решениям в других играх/медиа.
Что оценивается
- По описанию понятно как это реализовать
- Есть примеры на все описанные механики
- Есть описание с точки зрения влияния на игрока, понимание нарративным дизайнером того, каких целей он хочет добиться
От Джула (про системность)
Уровень: junior+
Что надо сделать
Составьте шаблон для описания игры (универсальный).
Что будет оцениваться
Насколько удобно по этому шаблону описывать игры, есть ли польза от такого описания, можно ли описать любую игру по такому шаблону или только узкий жанр?
Левелдизайн (сборка блокаута)
Уровень: junior+
Что надо сделать
Собрать whitebox (этапы: blockout = общие формы, потом whitebox = добавление средней детализации и цвета, потом финализация и добавление мелочей — подробнее у Кадикова почитать можно) локации по референсному изображению. Нужно сделать это как можно проще, использовать примитивы и заливки цветом, например. Не тратить время на ненужные для понимания сути локации объекты, потратить основное время на важные элементы.
Можно задать вопросы о локации, самой игре и арт-стиле (или указать самостоятельно, например что это экшн от 3 лица, шутер от первого лица в реалистичной стилистике или RTS с cartoon-стилизацией).
Что будет оцениваться
Объемы. Правильно ли они переданы в целом или сделано что-то совсем не то (например вместо склонов локация стала плоской).
Цвет. Удалось ли передать важную информацию о цветовом решении локации, достаточно ли информации для арт-отдела, чтобы приступить к финализации локации?
На что обратили внимание (оставили в вайтбокс-версии), а что выкинули. Осмысленное это упрощение или при упрощении были потеряны важные детали. Возможно дизайнер захочет добавить мелкие элементы очень важные для локации и объяснит зачем они добавлены на этапе вайтбокса.
Играбельность. Учтены ли особенности жанра игры, есть ли лэндмарки, нормально ли локация выглядит при использовании игровой камеры (а не рендера с красивого ракурса).
В целом задание про оценку того как мыслит левелдизайнер при создании локации и может ли сделать whitebox, не закапываясь в излишнюю детализацию, но передать всё нужное для дальнейшей работы.
UX (игровая камера для перемещения в игре от 3 лица)
Уровень: middle, но умеющий пользоваться гуглом джун легко осилит, просто делать будет долго
Что надо сделать
Вам нужно спроектировать камеру в игре для консолей или PC (можно и то и то, не мобильная игра) в пошаговой игре от 3 лица (т.е. камера не динамичная и не синематографичная). Камера может быть не привязана к персонажу (давать возможность осмотреть локацию или выбрать точку перемещения).
Можно опустить камеры для хайлайтов (красивого показа смерти, например) и выстрелов. Только перемещение. Максимум указать кратко.
- Напишите какие параметры камеры вы хотели бы уметь менять и как (FOV, углы, расположение, …). Относительно чего вы (как дизайнер) хотели бы настраивать параметры камеры (например настраивать высоту от земли или дистанцию до персонажа). Приведите примеры (референс) параметров камеры (например, “угол обзора хочется как в XCOM 2, вот скриншот”).
- Напишите какие параметры камеры может менять игрок (например, перемещать камеру, вращать её, менять расстояние или угол обзора). Объясните свой выбор приведя примеры использования.
- Опишите как должна вести себя камера при выборе персонажа, при свободном исследовании локации и т.п. (если это важно для игры). Какие проблемы вы решаете (например, “хочу чтобы камера не проваливалась под землю никогда, выглядит плохо” или “хочу чтобы персонажа всегда было видно”)
- Дополнительные вопросы: расскажите чем отличается удаление камеры от персонажа (dolly), изменение угла обзора (zoom) и смена высоты (этажа). Опишите преимущества и недостатки этих способов управления камерой (на примерах).
- Дополнительные вопросы: Опишите как камера должна вести себя если натыкается на препятствие (стену, дерево), если есть изменение высоты ландшафта, если есть многоэтажность.
Что будет оцениваться
Удобно ли играть с такой камерой.
Понятно ли техническим специалистам (программистам) как реализовать камеру для дизайнера (настройки камеры) и для игрока (поведение камеры в игре).
Учтены ли сложные случаи использования камеры.
Есть ли референсы (дизайнер ознакомился с существующими реализациями, а не просто изобретает велосипед).
Плюсом будет осмысленный анализ того что сделано (“не делаем смену угла обзора потому-то или делаем зум только сменой угла обзора потому-то”).
Оцениваться будет прежде всего как описание фичи для программистов, а не как описание для игроков.
Excel (знание инструмента)
Уровень: junior с базовым знанием excel, там есть небольшой подвох в исходных данных, а формул 1-2 базовых нужны.
Что надо сделать
Вася, Петя и черт лысый пошли по кабакам. Расплачивались и записывали кто сколько потратил, кто сколько выпил, иногда возвращали сразу деньги.
Нужно посчитать кто кому сколько должен остался.
https://docs.google.com/spreadsheets/d/1BeZhYMNZ_6hzIhqnGFLF5aD2b4A_uS1byKDi03L8XGk/edit?usp=sharing
Нужно скопировать исходную табличку, переделать/доделать и прислать ссылку на новую табличку где всё правильно считается.
Надо посчитать кто кому сколько должен.
Надо чтобы можно было позже добавить ещё участников (допустим 15 человек) и не переделывать все формулы глобально.
Итог должен быть числом сколько этот человек должен (-15000) либо сколько ему должны (+25000)
Нераспределенные суммы (чаевые, или не помнят например) раскидываются на всех.
Что будет оцениваться
Всё считается нормально, использованы адекватные инструменты (а не скрипт на лиспе в амазонсервисе — задача всё же про excel), результат отдан в том виде в котором просили.
Дополнительно оцениваются вопросы, которые задавались в процессе или комментарии к исходным данным.
Если вы решите сделать какие-то из этих заданий, можете прислать мне на почту ([email protected]), или комментарием к этой статье у меня в блоге ( https://romanilyin.com/gamedesign-tests/ ). Результат, я по возможности прокомментирую и что-то посоветую. Не обещаю что это будет быстро, но постараюсь ответить всем.
Список тестовых будет со временем пополняться.
ПохожееТестовое задание для дизайнера. Задания по дизайну
Которые изучили вёрстку и получили работу в сфере ИТ, и сегодня продолжим тему обучения. Ещё одна сфера, которая близко связана с вёрсткой, — это веб-дизайн. На этот раз мы попросили российских интернет-экспертов дать советы по профессиональному развитию для начинающих дизайнеров.
Разумеется, это требует выдержки и усидчивости. Знаю человека, который начинал практиковаться в дизайне на этом сайте и через три месяца нашёл постоянного клиента из США с контрактом.
Лучше начать с простых сериалов, так как «Шерлока» или «Теорию большого взрыва» смотреть будет тяжело. Сам я сильно продвинулся в английском, пока смотрел Lost во время тренировок. Там очень простой английский, а сюжет незамысловат настолько, что и без перевода понятно, что происходит.
Онлайн-курсы
Если вы овладели слепой печатью и умеете хоть немного читать по-английски, то можно идти дальше. Например, попробовать онлайн-курсы по технологиям. Их очень много, есть платные и бесплатные. […]
Но у курсов есть беда: они всё очень постепенно и медленно разжёвывают. Успеваешь заснуть, так и не дойдя до сути.
Бонус : несколько выступлений Антона по теме дизайна и прототипирования.
Если вы заглянете в любой толковый словарь, то узнаете, что дизайн, если в двух словах, — это художественное конструирование. Это означает, что дизайнерская деятельность представляет собой палку о двух концах — с одной стороны, нечто рациональное и практичное, а с другой, — творческое и интуитивное.
Технарь или художник?
Дизайн — это обширная сфера, которая включает в себя дизайн интерьера, рекламный дизайн, промышленный дизайн, ландшафтный дизайн, ну и, конечно же, веб-дизайн. От своих коллег-дизайнеров веб-дизайнера отличает склонность к программированию, умение работать с графическими редакторами, этакий симбиоз творческого и технического склада ума.
По результатам обучения на web-дизайнера вы должны уметь:
самостоятельно создавать веб-страницы с необходимым графическим и текстовым наполнением;
эффективно использовать анимацию, размещать информацию в виде логических блоков, оптимизировать графические элементы;
проектировать сайты любой сложности и запускать их в сети;
оформлять веб-страницы, в соответствии с запросами и ожиданиями пользователей, целями и задачами сайта;
налаживать взаимодействие страниц сайта между собой.
Все эти моменты доступно и подробно объясняются в различных платных и бесплатных видеокурсах, которые всего за несколько месяцев научат вас, как стать веб-дизайнером с нуля.
Какие знания требуются от веб-дизайнера?
Вообще, для начала я бы посоветовал завести вам какую-нибудь толковую книжку по дизайну, к которой можно было бы постоянно обращаться за детальными объяснениями того или иного понятия. А на начальном этапе обучения на веб-дизайнера у вас будет появляться очень много вопросов, это я вам гарантирую.
Вначале вы можете читать обучающий материал по диагонали, лишь бы ознакомиться с основами веб-дизайна, которые позволят вам более профессионально выполнять практические задания. В частности, вам необходимы базовые знания о структуре веб-сайта, принципах и элементах веб-дизайна, основах существования и продвижения сайтов в интернете, теории цвета, типографике, верстке сайта, основах программирования (по желанию).
Даже если вы не собираетесь сами верстать сайты, все равно вы должны иметь представление о CSS и HTML. Неплохо бы разобраться и в WordPress — платформе, на которой работают большинство сайтов.
На всякий случай еще добавлю: знание основ работы в интернете, интерфейса OS Windows и хотя бы школьный минимум по английскому языку — это то, что каждый человек должен знать как само собой разумеющееся, перед тем как начинать обучение на web-дизайнера.
Какие программы нужно освоить?
Еще один вопрос, который чаще всего задают новички, размышляющие над тем, как стать web-дизайнером, — по поводу программ, которые нужно изучить.
Лично я в этом вопросе придерживаюсь минимализма. Я считаю, что для обучения на дизайнера сайтов достаточно знать Adobe Photoshop и Adobe Illustrator, которые позволят обрабатывать и нарезать изображения, выполнять сборку макетов и множество других функций.
Для начала хватит и Photoshop. Этой программой, однако, надо владеть в совершенстве, поэтому придется потратить много времени на ее изучение.
Как видите, мнение работодателей немного отличается от моего — большинство из них считает, что хороший веб-дизайнер, в первую очередь, должен владеть программами Adobe Photoshop (96,6% опрошенных), CorelDRAW (50%), Adobe Flash (36,6%), Adobe Illustrator (23,3%).
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Главное — практика!
Если вам интересно, как стать дизайнером сайтов самостоятельно, без посещения каких-либо обязательных курсов, то решение можно охарактеризовать одним словом: ПРАКТИКА! Вы можете прочитать хоть тысячу книг, но они не станут оружием в вашем арсенале. Как я уже упоминал выше, информация может стать знанием только через практику.
Нет ничего зазорного, чтобы обучаться у других веб-дизайнеров. В качестве тренировки вы даже можете копировать понравившиеся сайты. У вас все равно получится не так, как на исходнике. Зато вы разовьете свой вкус и набьете руку в практических занятиях.
В дальнейшем, чтобы научиться управлять элементами дизайна, можете взять какую-нибудь качественную WordPress-тему и посвятить время доскональному изучению ее кода. Этот разобранный код, кстати, потом можно будет использовать в качестве основы для будущих дизайнов.
Вы также можете воспользоваться комплексными обучающими видеокурсами, которые содержат в своей программе и теоретические, и практические занятия. И даже задают вам домашние задания, а потом проверяют.
Вступайте в сообщества дизайнеров, знакомьтесь с вашими коллегами по цеху и обменивайтесь с ними мнениями — это сделает ваше обучение на веб-дизайнера максимально плодотворным.
Подведем итоги
Таким образом, для того чтобы стать профессиональным веб-дизайнером, вовсе не обязательно посещать художественную школу, заканчивать вуз или просиживать долгие часы в аудиториях компьютерных курсов, выполняя указания вчерашнего учителя информатики, с устаревшими знаниями и базовыми навыки работы в Фотошопе.
Я предлагаю потратить свое драгоценное время на приобретение важнейших для веб-дизайнера качеств, путем непрерывного самообучения и самосовершенствования:
отменный художественный и эстетический вкус;
отличная память, образное и аналитическое мышление;
креативность;
способность к переключению внимания;
логическое мышление;
внимательность;
систематичность;
усидчивость;
тщательность;
аккуратность.
Развитие этих качеств позволит вам резко вырасти в пределах своей профессии и делать по-настоящему красивые, функциональные и грамотные сайты.
На этом буду прощаться. Буду рад видеть вас среди постоянных подписчиков нашего блога. Подписывайтесь и делитесь полезными материалами со своими друзьями в социальных сетях. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Давайте предположим, что у вас появилась насущная потребность в создании собственного представительства в интернете. Причины для этого могут быть различны, к примеру, вы просто хотите сделать страничку о себе, целью которой будет поиск новых знакомств, поиск друзей по интересам.
Или же, назрела необходимость расширить круг потребителей вашего товара или услуги. И не важно, кто вы, крупная организация, небольшая фирма или частный предприниматель, пренебрегать возможностью привлечь клиентов в сферу своей деятельности не стоит. Да мало ли причин, которые переведут задачу создания сайта в разряд первоочередных.
Другое дело, как эту задачу решать. Существуют два возможных варианта решения этой задачи. Первый — если есть опыт работы в сфере информационных технологий и свободное время, вполне можно самостоятельно освоить основы сайтостроения и даже глубоко их изучить. Для человека, который знаком хоть с одним языком программирования, задача создания простого сайта-визитки с несколькими статичными страницами, не должна составить труда. Не составит для него труда и создание своего информационного ресурса с помощью популярных новостийных движков, к примеру, WordPress или Joomla .
Второй — если у вас нет абсолютно никакого опыта работы с вычислительной техникой на уровне, хотя бы продвинутого пользователя, если для настройки, скажем, офисных программ, вы приглашаете специалиста, тогда путь к решению вашей задачи только один — найти грамотного веб-дизайнера. Впрочем, вполне возможен вариант, что вы сами прекрасно можете сделать любой сайт, но вам просто не хватает на это времени.
Поиск грамотного веб-дизайнера тоже может оказаться не простой задачей. Тут можно полагаться, как на реализованные им проекты, на отзывы незаинтересованных людей, для которых он выполнял подобные работы, и, безусловно, на свой опыт и то, что вам этот опыт подскажет при первой встрече.
Если, как только вы сообщили веб-дизайтеру тему вашего сайта, к примеру, вы заказываете сайт, где можно будет посетителям купить радионяню (удаленное средство наблюдения за детьми). И только сказали пару слов, что конкретно вы от веб-дизайтера хотите, то есть, прайслист разместить, контактную информацию. А дизайнер говорит, что ему все понятно, что все будет в лучшем виде, не задав при этом ни единого вопроса, — гоните такого дизайнера в шею. И деньги себе сэкономите и время. А вот если тут же начнутся уточняющие, наводящие, и на первый взгляд, совершенно тривиальные вопросы, например, планируется ли обратная связь, нужна ли форма регистрации, будут ли предусмотрены скидки для постоянных или оптовых клиентов, в конце концов, каким цветом вы видите фон, хватайте такого дизайнера в охапку и держите обеими руками. Он четко знает значение этих вопросов и понимает, что от ваших ответов на них будет зависеть результат работы и ее цена.
Поэтому, до беседы с дизайнером вам необходимо иметь четкое представление о том, что вы хотите получить в результате. То есть, фактически, необходимо составить техническое задание на разработку сайта.
Желательно изложить все свои пожелания на бумаге. Это позволит вам, во-первых — четче сформулировать то, что вы хотите получить; во-вторых — позволит избежать конфликтных ситуаций типа — «а вы мне такого не говорили».
Какие же вопросы необходимо включить в техническое задание на разработку сайта.
1. Описать структуру информационного наполнения сайта. То есть четко указать, какого вида информация у вас будет, разбить ее на рубрики. Например, общая информация о вашей фирме, услуги, примеры работ, прайслист, контактная информация. Не лишним будет включить рубрики на перспективу, например, вопрос-ответ, для того, чтобы выбрать максимально подходящий инструмент для разработки сайта и возможности последующего расширения его функционала.
2. По возможности, набросать эскиз внешнего вида. То есть, как должна выглядеть шапка сайта, где размещать меню, будут ли позиции для рекламных блоков, позиции поиска. Если, как говорится, бог не дал таланта рисовать, хотя бы в описательной форме, на основе того, что видели, например, шапка наподобие этого сайта, рекламные блоки, как на сайте таком то. Во всяком случае, веб-дизайнер будет знать, что вам нравиться, а что нет.
3. Выбрать шаблон сайта. То есть, указать, сколько колонок должен содержать сайт, где они должны быть. Здесь тоже уместно будет указать несколько сайтов, компоновка информации на которых вам подходит. Сразу обязательно оговорить, какого типа будет шаблон сайта — резиновый или постоянной ширины. Здесь нужно помнить, что красивые сайты довольно просто получаются на шаблонах постоянной ширины, однако не следует забывать и том, что такой шаблон довольно убого смотрится на широкоформатных мониторах, где использует треть полезной площади экрана по ширине.
4. Составить и хотя бы схематически нарисовать структуру меню. Здесь нужно помнить, что меню должно быть логично построенным и давать легкий доступ к структурированной информации. Вы специалист в своей области, а если поручите эту работу полностью дизайнеру, то, скажем, информация о выборе удаленных средств наблюдения за детьми (радионяни, видеоняни) вполне может попасть в рубрику о видах детской мебели. Поставьте себя на роль посетителя сайта, которому нужно найти конкретное изделие и мысленно пройдите путь по его поиску. Если для этого придется сделать более 3-4-х переходов по меню, — нужно что то менять.
5. Также, необходимо подготовить варианты цветового решения, хотя бы тоже на уровне примеров. Возможно, у вас уже есть логотип и фирменный стиль, тогда, по возможности, сайт желательно создавать именно в этих тонах, чтобы повысить его узнаваемость. Единственное, о чем не стоит забывать, не следует превращать ваш сайт в палитру художника. Время сайтов «всех цветов радуги» давно прошло и кроме раздражения такое оформление ничего не вызывает.
Следование этим рекомендациям определит необходимое будущее наполнение сайта, четко поставить задачу веб-дизайнеру, сократить время и нервы на согласование каждой мелочи и, в итоге, позволит получить качественный продукт, способный составить конкуренцию аналогичным ресурсам, и помочь вам в достижении цели, ради которой сайт был вами задуман.
Толковый веб-дизайнер — это основа вашей красоты и конверсии в Интернете. Это человек, который отвечает за вашу «витрину» и первое впечатление о вашем продукте или услуге.
На плечи этого специалиста ложится вся ответственность за визуальную привлекательность вашего сайта, посадочной страницы, что является если не половиной, то точно третью успеха бизнеса.
Хорошо продуманный дизайн может сыграть решающую роль в превращении потенциальных клиентов и регулярных посетителей в покупателей. Ведь в первую очередь пользователь обращает внимание на внешний вид услугу или товара визуально.
Именно поэтому найти достойного веб-дизайнера для компании — это сложный и длительный процесс.
В этой статье мы попытаемся облегчить его для вас, прописав все необходимые этапы поиска сотрудника, что призван создавать и наводить красоту вашему бизнесу.
1. Профиль компетенции
Стоит начать с формулировки профиля компетенции.
Это ваш внутренний документ, который позволит структурировать мысли, ожидания относительно кандидата и, таким образом, повысить качество его поиска. В дальнейшем этот документ вы будете использовать при обучении веб-дизайнера.
В нём вы детально указываете ожидаемый результат работы специалиста, область его знаний и его функциональные обязанности (описываете их на уровне поведения, действий).
2. Вакансия
Следующий шаг — составление и размещение вакансии. Суть вакансии — заинтересовать потенциального кандидата в трудоустройстве именно в вашей компании.
4. Предварительное собеседование кандидата по телефону
Всех кандидатов стоит прозвонить. Скрипт телефонного разговора — ниже.
Имя кандидата , добрый день. Меня зовут Ваше имя , я звоню по поводу вакансии веб-дизайнера в компанию Название компании . Вам удобно сейчас говорить? Расскажите, пожалуйста, какую работу ищете? Скажите, пожалуйста, есть ли у Вас опыт создания макета по сетке? Есть ли опыт подготовки макета в слоях к верстке? Есть ли у Вас опыт работы с CMS? Оцените по 10-бальной шкале свои технические и эстетические навыки как веб-дизайнера. Можете аргументировать данную оценку? На какой уровень заработной платы Вы рассчитываете?
В ходе телефонного интервью при необходимости также задаются дополнительные вопросы для уточнения профессиональных качеств кандидата.
Имя кандидата , спасибо, что уделили время. Я вам вышлю письмо с небольшим и интересным тестовым заданием.
В случае положительного результата телефонного собеседования, кандидату высылаем тестовое задание и просим уточнить время, которое ему необходимо на выполнение (с точностью до 15 мин.). Результаты общения и сроков заносим в таблицу.
В письме стоит похвалить кандидата (как минимум потому, что он уже уделил время вашей компании, прислал примеры работ, уделил время на общение по телефону — это достойно похвалы) и предложить ответить на несколько тестовых вопросов.
Имя кандидата , добрый день. Спасибо, что откликнулись на вакансию. Ваши работы интересные и заслуживают внимания. Для того, чтобы мы увидели вас в деле, выполните, пожалуйста, небольшое задание, в котором вы сможете показать свои навыки на практике.
5. Тестовое задание
Тестовое задание следует давать в соответствии с теми задачами, которые сотруднику необходимо будет выполнять в деятельности. Ни в коем случае не стоит злоупотреблять временем специалиста и давать коммерческие неоплачиваемые задания (которые вы потом без оплаты сможете использовать в своей деятельности). Стоит дать задачу, у которой явно не будет коммерческого заказчика.
Придумайте интересное тестовое, чтобы его хотелось выполнять, как квест и, которое покажет дизайнеру, с чем ему придется работать в вашей компании. С помощью тестовых заданий у нас есть возможность рассмотреть сразу нескольких кандидатов, без особых временных затрат.
Если вы все делаете верно, то отзовутся многие.
Занося данные в таблицу, мы проверяем устное общение человека по телефону, уровень его заинтересованности, самоорганизации и соблюдение дедлайнов. Для проверки внимания к деталям стоит задать формат названия файла-ответа. Так может выглядеть тестовое задание для веб-дизайнера.
Имя кандидата , приветствую! Ниже приведено тестовое задание на вакансию Веб-дизайнер в компанию Имя компании . Задания 1. Приведите 3 примера сайтов, которые Вас вдохновляют. Аргументируйте свою точку зрения. 2. Проверьте корректность сетки посадочной страницы и при необходимости внесите правки. 3. Опишите потенциальные точки улучшения страницы с точки зрения повышения конверсии. Ссылка на посадочную страницу https://www.infovideo.pro/web-designer-test/ Ответ на задание необходимо отправить в следующем формате: «AmV-web_designer_Ivan_Ivanov_120614», где AmV — код компании, web_designer — позиция, на которую вы претендуете, Ivan_Ivanov — ваше имя и фамилия, 120614 — дата высылания файла (напр. здесь 13 июня 2014 года).
6. Обработка тестовых заданий
Когда вы получили выполненные тестовые задания, откровенно слабых кандидатов стоит сразу отсеять. Им можно написать ответ в следующем формате.
Имя кандидата , спасибо, что выполнили тестовое задание. Продемонстрированного вами уровня знаний на данный момент недостаточно для дальнейшего прохождения конкурса по данной вакансии. Желаем вам удачи в поиске работы.
Остальным кандидатам отвечаем примерно в таком формате:
— что в тестовом выполнено хорошо,
— указываем на потенциальные точки улучшения,
— просим внести определенные изменения в работу.
Успехи и комментарии для каждого кандидата фиксируем в таблицу.
7. Личное либо групповое собеседование
После завершения этапа тестовых заданий остаётся всего несколько отобранных кандидатов, которых приглашаем для личного знакомства. Можно организовать групповое собеседование, пригласив сразу нескольких кандидатов, которые успешно прошли квест.
Размещаем ребят в аудитории так, чтобы им было комфортно. Рассказываем о компании, вакантной должности, заинтересовываем. Затем вызываем ребят по очереди на диалог, а для того, чтобы остальные не скучали — предлагаем заполнить небольшую анкету.
На этот момент, практические навыки мы уже проверили, пришло время немного углубиться в теорию. Вот несколько вопросов, которые помогут вам отличить хорошего дизайнера.
После этого предлагаем кандидату задать интересующие его вопросы. Часто задаваемые вопросы могут многое сказать о собеседнике и о его интересах.
При необходимости, если еще не приняли окончательное решение, имеет смысл собрать рекомендации по отобранным кандидатам-финалистам. Для этого достаточно провести телефонный опрос минимум двух-трех предыдущих работодателей. Важно, чтобы это были непосредственные руководители кандидата. В процессе разговора, вам необходимо получить информацию о: — позиции, которую занимал кандидат, — уровнем удовлетворенности предыдущего работодателя кандидатом, — конкретные обязанности и виды работ, которые выполнял кандидат, с возможной оценкой его по каждому виду работ, — отношение к соблюдению сроков (были ли задержки, если да, то как часто и почему), — реакция кандидата на критику и комментарии к работам, — причина увольнения кандидата.
После такого общения скорее всего вы сможете принять правильное решение.
В случае отказа кандидату, хорошо бы объяснить чего ему не хватило для получения этой должности.
Отдельное внимание стоит уделить плей-листу кандидата. По музыкальным предпочтениям иногда можно определить черты характера человека.
Например, может быть такая ситуация: веб-дизайнер, довольно молодой, и при этом имеет музыкальные предпочтения, связанные с протестом, вызовом. С большой долей вероятности в таком случае вы столкнётесь со сложностями при внесении правок и комментариев в макеты.
Удачи вам и надеемся, что данный материал был полезен.
Kern Type, the kerning game
Что проверяет: задатки шрифтовика
Дизайнер интерфейсов Марк МакКей создал игру, которую мы бы не советовали излишне раздражительным людям. Задача — выровнять межбуквенное пространство, максимально точно приблизившись к оригиналу. Позже свой вариант можно сравнить с идеальным и подсчитать, как точно вы справились с заданием по 100-балльной шкале.
Real or Photoshop
Что проверяет: умение отличать обработанные фотографии
К 25-летнему юбилею Photoshop компания Adobe предложила посмотреть на 25 фотографий и определить, обработали их в программе или нет. Таким образом создатели теста продемонстрировали, насколько Photoshop повлиял на наше восприятие мира, отношение к творчеству и к достоверности.
How Well Do You Know Your Logos
Что проверяет: знание логотипов
Интерактивный тест журнала Time — не только на намётанный глаз, но и на умение рисовать. Игроку нужно максимально похоже воспроизвести 10 известных логотипов, среди которых есть Apple, McDonalds, Chanel и Toyota.
KOLOR
Что проверяет: чувство цвета
Если у вас нет проблем со зрением, то вы наверняка отличите зелёный цвет от красного. Но сможете ли вы найти правильный зелёный цвет среди 10 практически идентичных оттенков зелёного? Как выяснил создатель теста KOLOR Хорхе Морено, это куда сложнее, чем кажется на первый взгляд.
Pixactly
Что проверяет: чувство пространства
Pixactly по уровню сложности едва не превосходит Kern Type и проверяет, как хорошо вы соотносите заданные пиксельные параметры с реальным пространством на экране — 30 пикселей могут оказаться в три раза меньше, чем казалось изначально.
The Bezier Game
Что проверяет: владение «Фотошопом»
Игра The Bezier Game проверяет ваше владение инструментом «Перо» (The Pen Tool) в Photoshop и предлагает выделить заданную фигуру, имея в запасе ограниченное количество точек. Простота обманчива: от уровня к уровню фигуры становятся сильно сложнее. Редкий пример теста, который приносит почти немедленную пользу (и который можно, к примеру, рекомендовать в качестве рабочего задания).
Shoot The Serif
Что проверяет: внимательность к шрифтам
Самый простой тест в подборке на поверку оказывается коварным. Кажется, что даже далёкие от работы со шрифтами люди способны отличить шрифт с засечками и без — но когда букв становится больше, а шрифты всё менее привычны, ошибиться очень легко.
«Как пройти тест дизайна». В рамках поиска работы я обнаружил себя… | Сигне Росвалл 🙋🏼♀️
Я помню, как подумал, что это было странное задание, поскольку дизайн пользовательского опыта не существует без, знаете ли, пользователей . Я также задумался, действительно ли они ожидали, что я разработаю приложение всего за три дня. Но не имея времени думать, я бросился через это. Я лихорадочно пытался акцентировать внимание на несуществующих пользователях и незнакомых ситуациях, в то же время исследуя страхование путешествий, планируя архитектуру приложения, придумывая функции и проводя мозговой штурм о визуальных эффектах.Я заручился помощью всех, кто находился в пределах слышимости, и работал бы до отказа, если бы это не касалось моей сестры. Ее идея о помощи была немного другой, поскольку она решила вместо этого начать расспрашивать все, насколько это было возможно:
«Зачем вам нужно делать тест?»
«Разве они не видели вашу работу?»
«Разве они не читали вашу статью?»
«Тебе даже за это платят?»
Моя сестра работает техником в крупной производственной компании, и иногда я завидую ее простоте.Для нее тест на дизайн имеет такое же мало смысла, как лишний мудак на локте. Она продолжила расспрашивать меня «в стиле старшей сестры» об этом задании, и когда я призналась, что уже работала над ним без перерыва в течение полутора дней, она сказала:
«Если ты будешь работать без перерыва, они выиграют. Я не представляю себе, как далеко вы можете продвинуться за три обычных рабочих дня. Прекратить работу; то, что у вас есть сейчас, более чем достаточно ».
Я неохотно подчинился, потому что, хотя я, конечно, действительно хотел эту работу, я не мог спорить с логикой сестры.Если бы задание было способом проверить мой процесс и навыки, а также скорость и эффективность работы, потратить больше, чем эквивалент трех рабочих дней, было бы обманом — я больше всего. Это установило бы планку намного выше, чем я мог бы жить как обычный штатный сотрудник. Но самое главное, моей сестре удалось озвучить одну проблему, которая мучила меня в глубине души.
Хотя мой бизнес, возможно, не совсем процветает, один мой клиент на самом деле платил мне за работу на них.Я даже отказывался от других потенциальных проектов, потому что они были полностью бесплатны. Черт, я даже написал об этом статью всего за месяц до задания на дизайн.
Могу ли я даже оправдать то, что цифровое агентство — у которого, вероятно, было намного больше капитала, чем у всех моих клиентов вместе взятых, — не должно было платить за мою работу? Просто потому, что это было «тестовое задание», которое они «придумали» в процессе приема на работу? У меня был серьезный случай двойных стандартов.
Процесс приема на работу закончился двумя или тремя встречами, плюс задание на дизайн и посещение двух мероприятий, одно из которых длилось с утра до полудня.Это длилось целый месяц и, возможно, продолжалось бы еще дольше, если бы не настаивали на ответе. Когда, наконец, пришел их вывод, и это был отказ, я не хотел ничего, кроме как послать им счет.
Вместо этого мне пришлось с болью осознать, что я сделал именно то, против чего возражал в своей статье: в конце концов, я взял на себя бесплатное задание по проектированию. Я одобрил то, что заставляло меня бороться как фрилансер. И хотя в конце концов я нашел работу на полную ставку в другой компании, эта первая стычка с тестированием дизайна не была для меня последней.
Интервьюируете с дизайнерами? Ради бога, не давайте им домашнее задание | Исабела Карвалью
источник изображенияВ прошлом году я брала интервью у многообещающего стартапа на Манхэттене. Я отлично поговорил с директором по найму по телефону, и мне показалось, что мы сошлись. В конце беседы он сказал, что следующим шагом будет выполнение «небольшого задания». Затем я получил электронное письмо с заданием.
О. «Это одна из тех вещей, — подумал я.
Это «небольшое задание» попросило меня переделать домашнюю страницу этого стартапа.Редизайн должен включать стратегию, дизайн UX (каркасы, прототипы) и визуальный дизайн. Они любезно попросили меня сообщить им, когда я смогу передать им это.
Удобно, подумал я. Сколько бесплатных обновлений домашней страницы они получат в этом месяце?
Возможно, я был циничен. Я думал полностью посвятить себя этому делу и сделать что-то потрясающее. Но на это потребуется время. И хотя у меня было отличное первое впечатление от компании, я еще даже не был в их офисе.Стоило ли посвящать все это время и энергию компании, с которой я не был так хорошо знаком?
О недоделанной работе не могло быть и речи. Я дизайнер. Вы не просите пекаря испечь половину красивого пирога. Я либо выкладываюсь на все 100%, либо даже не начинаю.
Тогда я подумал, что будет, если они решат не нанимать меня, но им понравятся аспекты моего дизайнерского решения? Собираются ли они использовать мои идеи без моего разрешения или какого-либо вознаграждения?
Как вы думаете? На их месте вы бы воспользовались моими идеями?
На моем месте вы бы чувствовали себя комфортно?
Продолжая интервью, я был удивлен тем, сколько компаний просили меня выполнить сложные и трудоемкие домашние задания по дизайну, особенно по сравнению с моим последним выходом на рынок в 2012 году.Сейчас у меня есть 6-летний опыт работы дизайнером внутри компании и в агентстве, а также обширное портфолио. Я получил намного больше запросов на домашние дизайнерские задания, чем в 2012 году. Это потому, что все больше и больше компаний создают собственные команды дизайнеров. Необходимость в методологии проверки дизайнерских талантов находится на рекордно высоком уровне.
Я понимаю, почему компании хотят это делать. Они хотят оценить способности кандидата творчески мыслить над проектом. В этом нет ничего плохого.
Просить людей работать бесплатно, конечно, сомнительно. И интервью , должны быть взаимными. Если компания не собирается создавать для меня мини-продукт, я не понимаю, как они могут ответить на эту просьбу (кроме оплаты, которую я никогда не предлагал).
Помимо этих опасений, есть еще одна проблема. Эти домашние задания прописываются плохо. Я знаю, что вы пытаетесь проверить кандидатов, но на самом деле вы можете рассердить потенциальных талантов еще до того, как они получат возможность познакомиться с вами, и хочет, чтобы работал с вами.
Наличие служебного слайда может быть отличным способом привлечь таланты. кредит на изображение.Вы Google? Или Тесла? Или * вставьте сюда свою любимую дизайнерскую компанию * ? Если да, прекратите читать эту статью. В процессе собеседования вы должны делать все, что хотите. Если вы известны как дизайнерская мекка или у вас есть собственный парк развлечений, кто я такой, чтобы рассказывать вам, как нанимать?
В то же время не думайте, что из-за того, что вы известные (как агентство, студия или компания) дизайнеры, захотите работать на вас .Тонны хороших дизайнеров не хотят работать в Amazon или Uber из-за их репутации как рабочих мест. И особенно если вы стартап — или действительно любая компания, чье имя дизайнеры могут не узнать — последнее, что вы хотите сделать, — это отключить таланты плохо продуманным (читай: до смешного) дизайнерским упражнением.
Задания на дому — не всегда плохая идея (вопреки тому, что может указывать название этой статьи). Конечно, каждый случай индивидуален.Но часто это плохая идея. Если вам необходимо их выполнить, примите во внимание приведенные ниже советы.
Примечание 1: в этой статье я использую термины «домашнее задание» и «домашнее задание» как синонимы для обозначения задач по дизайну, которые кандидат должен выполнить дома на этапе собеседования.
Примечание 2: эта статья относится только к дизайнерам, которые относятся к спектру цифрового дизайна: дизайнеры UXUI, дизайнеры взаимодействия, визуальные дизайнеры, дизайнеры опыта, графические дизайнеры (если такие еще есть), и это может быть актуально. а также дизайнерам услуг.Это может быть , а не , однако может применяться к другим видам дизайна за пределами цифрового пространства, таким как промышленный дизайн или дизайн одежды.
Идею здесь лучше всего резюмировать вопросом: какой талантливый, опытный дизайнер с 5+ годами опыта и солидным портфолио захочет бесплатно выполнять работу в компании, о которой они никогда не слышали? (Поскольку вы все еще читаете эту статью, я предполагаю, что вы не Google или Tesla).
В наши дни рынок для дизайнерских работ UXUI довольно хорош.Хорошие дизайнеры, живущие в таких мегаполисах, как Нью-Йорк и Сиэтл, могут выбирать из множества вариантов. Мы не в отчаянии. Если ваша компания находится в Уилтоне, штат Коннектикут, то и могут отчаянно нуждаться в талантах.
Для юных талантов имеет смысл разрабатывать домашние задания. У младших дизайнеров может быть еще не так много хороших проектов в портфолио. В их резюме часто указывается ограниченный опыт работы. Домашнее задание может помочь оценить истинный потенциал этого кандидата.
Младшие кандидаты вполне могут воспользоваться возможностью выполнить дополнительную работу, потому что они могут рассматривать это как свой шанс продемонстрировать свои навыки. Это особенно актуально для дизайнеров, окончивших колледж, которым не хватает многолетнего опыта, необходимого для большинства ролей.
Если вы хотите сделать это для среднего уровня и выше (то есть кого-то, имеющего хотя бы несколько лет опыта работы в качестве дизайнера, а также надежное портфолио), вам действительно следует подумать, почему. Что вы получаете от этого задания, чего не можете получить из обзора портфолио в сочетании с личным собеседованием?
В конечном счете, то, что вы ищете, — это качество их мысли и мастерство.Являются ли они основательными и творческими мыслителями? Объясняют ли они свои идеи ясно и убедительно? Совместны ли они? Делают ли они впечатления красивыми и ориентированными на пользователя? Они логичны, сообразительны и рассудительны? Они командные игроки?
Если задание по дизайну призвано ответить на все вышеперечисленные вопросы, оно будет слишком открытым. В конечном итоге это будет что-то вроде «редизайна нашей домашней страницы и демонстрации макетов, прототипов, визуальных макетов, истории в снэпчате и видеоколоды, документирующей ваш процесс на английском, арамейском и шрифтом Брайля».” Слишком много времени для большинства дизайнеров.
кредит изображенияПоверьте, мы, дизайнеры, тратим массу времени на работу над своим портфолио. Предоставляя кандидатам дизайнеров новый проект для завершения, вы, по сути, добавляете новый проект в их книгу. Как и другие проекты, он будет представлен в формате PDF или на веб-странице, а также в виде устного пошагового руководства. Что вы получаете от этого нового проекта, чего не можете получить от других проектов в их портфолио?
Задание на дому должно быть заполнено там, где заканчиваются традиционные материалы интервью.Это требует от вас некоторого тщательного обдумывания. Не относитесь к тем ребятам, которые ставят нелепую задачу, например, «переделать нашу домашнюю страницу». Вместо этого сосредоточьтесь на конкретных навыках, которые, по вашему мнению, по какой-либо причине не могут быть эффективно измерены обзором портфолио и личным собеседованием. Это означает, что он никогда не должен быть широким, расплывчатым или открытым.
Если вы запрашиваете все возможные типы результатов дизайна, от макетов до высококачественных макетов, это большой красный флаг в моей книге.
Если вы хотите проверить у кандидатов навыки визуального дизайна, просите только макеты высокого качества. Если вы хотите оценить их навыки информационной архитектуры, попросите карту сайта. Если вы хотите проверить их навыки создания прототипов, попросите прототип. Если роль требует от них очень внимательного отношения к деталям при решении проблем, вы можете указать проблему и оценить, как они ее решают. Придя к решению, кандидат, вероятно, создаст другие артефакты дизайна, чем тот, который вы запрашиваете, но ему не придется тратить много времени на его полировку, если вы этого не запрашиваете.
Если вы хотите разрабатывать домашние задания по дизайну, разумным подходом было бы сократить время выполнения, но зато интенсивно думать. Вы можете составить задание на дизайн, которое будет проверять творческое и стратегическое мышление, не требуя много времени на выполнение (время, проведенное перед компьютером, перемещая пиксели). Вам следует изучить их портфолио работ на предмет их навыков исполнения или мастерства. Кроме того, что это такое? Кто угодно может выполнить (или научиться этому). Разница в том, что за этим стоит мысль.
Что вы хотите сделать, так это создать ограждения или ограничения для задачи, которые сделают ее узкой и сфокусированной.
Например, лучше попросить их разработать компонент, а не систему. Разработка модального окна входа в систему занимает гораздо меньше времени, чем весь процесс аутентификации.
image creditЭто также касается бережного отношения ко времени других людей. Вспомните мой опыт, когда меня попросили изменить дизайн домашней страницы компании. Команда дизайнеров могла легко провести месяц на домашней странице.Боковое примечание ужасов: однажды я работал в команде, которая потратила 3 месяца на редизайн одной страницы (в большой организации). Вставьте сюда смайлик с ужасным лицом .
Одна компания, с которой я разговаривал, занималась очень целенаправленным и ограниченным проектированием. Они сделали все вышеперечисленное. Он не занимал много времени на выполнение и проверял определенный набор навыков. Но я все еще этого не делал. Почему?
Потому что они прислали мне задание после того, как у нас было всего 30 минут телефонного разговора, а затем специально попросили меня выполнить это задание до личного собеседования.Это компания, о которой я тогда знал очень мало. Я даже не был уверен, что хочу там работать.
Может быть, они делают это на раннем этапе, чтобы сэкономить время от личных встреч с кандидатами, которые «проваливают» тест. Но как насчет того, что я могу бесплатно работать в компании, которую я еще не знаю?
Кандидат должен иметь возможность увидеть ваш офис, встретиться с потенциальными коллегами и поговорить с вами, прежде чем брать на себя дополнительную работу.Им нужно решить, хотят ли они работать на вас, а это сложно сделать без встречи на месте.
Предположите, что опытный и талантливый дизайнер будет выполнять ваше домашнее задание только в том случае, если они определенно хотят работать с вами. Я спрашивал многих своих друзей-дизайнеров — всех старшего уровня и выше — и они делали эти домашние задания только тогда, когда действительно хотели работать в компании.
Но как они могут решить, действительно ли они хотят работать на вас, если они еще даже не были в офисе?
Чем раньше вы введете этот этап в процесс собеседования, тем более вероятно, что (опытные) дизайнеры не будут им заниматься.
Это самая неприятная часть опыта, через который я прошел: компания, которая попросила меня переделать свою домашнюю страницу, предоставила подсказки, которые соответствовали сценариям, которые они сейчас переживают. Я знаю это, потому что это прозвучало во время телефонной части интервью. Я не верю, что они намеренно хотели быть теневыми. Помните дни дизайнерских конкурсов? Когда дело доходит до использования дизайнерских работ, существует уродливая история этически сомнительного поведения, поэтому просто не идите туда.
Приведите гипотетический сценарий. Не давайте им реальных сценариев для вашего продукта. Например, если вам нужно изменить дизайн онлайн-телегида, не выдавайте подсказку с надписью «переосмыслите опыт телегида в 2018 году». Это означает, что вы потенциально можете использовать их идеи без их использования, и это вызывает всевозможные этические вопросы. Умный кандидат будет сомневаться, серьезный ли вы и законный.
Возьмем, к примеру, Google. Они дают домашнее задание по дизайну, которое является полностью гипотетическим.Они не будут просить вас изменить дизайн Gmail или Google Maps. Когда я проходил там собеседование, моя задача была связана с центрами по усыновлению домашних животных. (Я не верю, что Google планирует открывать зоомагазины.) Они также дают кандидатам на выбор 3 различных подсказки, что очень приятно.
То, что может сделать , — это полностью заменить тему, но сохранить концепцию. Например, если работа дизайнера будет заключаться в переделке телегида, вам следует подумать о том, какими сильными сторонами и навыками должен обладать дизайнер, а затем разработать задачу, требующую таких же сильных сторон и навыков.Затем поговорим о щенках. Или парки развлечений. У вас не должно быть возможности перенаправить работу дизайнера для вашего собственного продукта.
Как бы ни было заманчиво представить реальный сценарий, НЕ ЗАНИМАЙТЕСЬ. Даже если у вас самые лучшие намерения, у них будет ощущение, что кто-то пытается ими воспользоваться. Кроме того, это мрачно.
image creditПодержанные автомобили считаются «плохими лимонами», потому что покупатели с подозрением относятся к тому, почему они были перепроданы. В онлайн-знакомствах также присутствует эффект лимона (нужно ли мне это объяснять?).Задача по дизайну, требующая много времени, может заключаться в том, чтобы отсеять дизайнеров, у которых есть много жизнеспособных альтернатив, не назначающих домашнее задание, и оставить вас с лимонами.
Вся цель найма — привлечение талантов. Вы уверены, что хотите представить шаг, который может оттолкнуть талантов?
Если после прочтения всего этого вы по-прежнему уверены в домашнем задании, то обязательно выполняйте его. Если вы все же решите это сделать, убедитесь, что это сделано по правильным причинам и сделано продуманно, внимательно и этично.
Моя любимая компания из тех, с которыми я беседовал, вообще не присылала домашних заданий, и это одна из лучших консалтинговых компаний по дизайну в мире, где я и оказался.
Компания, которая попросила меня изменить дизайн их домашней страницы, была стартапом, и мне было ясно, что это задание было создано не дизайнерами — генеральным директором и руководителем продукта. Я не думаю, что у них еще были старшие дизайнеры или директора по дизайну. Последний совет: если вы не дизайнер, попросите опытного дизайнера просмотреть ваше задание на дизайн или, что еще лучше, помочь вам его создать.Если в вашей компании еще нет дизайнера (это означает, что это первый дизайнер), возможно, вам удастся найти друга-дизайнера, который поделится с вами своим мнением.
Из всех компаний, с которыми я разговаривал, 4 попросили меня выполнить домашнее задание по дизайну. Я сделал только один (Google). Другие компании сделали одну из вышеупомянутых ошибок, и я просто почувствовал, что это не стоит моего времени. Они действительно вдохновили меня на написание этой статьи, так что в конце концов все получилось.
примеров и 10 советов — Ganzio
Наталья Тарасова рассказывает, как выполнила тестовое задание на позицию UX / UI дизайнера в Wildberries: какие шаги сделала и каков был результат.
Когда я начал работать дизайнером UX / UI, я понятия не имел, какой должна быть тестовая задача, что писать, как проектировать, что важно передать, а чего не хватает. Теперь, после тестовых заданий, мне предложили роль старшего дизайнера, поэтому я решил по пунктам поделиться своим методом реализации. Надеюсь, это будет полезно
Прилагаю пример задания для дизайнера UX / UI от Wildberries.
Дополнительные советы по решению аналогичных тестовых задач.
КрышкаОбложка пригодится тем, кто отвечает, поэтому напомните задачу, ее название и кому она поручена, позаботьтесь о пользователях даже здесь. Кроме того, дайте представление о вашей эффективности, указав время, затраченное на выполнение задачи. Работодателю важно знать, сколько времени вам нужно, чтобы справиться с такой работой.
Покажите свой метод решения проблемы
Работодатель хочет понять, чего от вас ожидать и как вы будете работать дальше.Как можно подробнее напишите сценарий своих действий или составьте тестовое задание в виде шагов, чтобы дать представление о том, как вы будете действовать, получив такое задание.
Покажите, что вы понимаете преимущества менеджера по продукту и всей команды, результаты исследований, собираете информацию от ответственных лиц, прежде чем приступить к выполнению задачи, и не действуете на собственном инстинкте.
/
Изучите проект, прежде чем рисовать предустановленные экраны
Любой дизайнер продукта начинает с понимания проекта, а это значит, что этот принцип должен быть показан в тестовом задании.Дайте ответы на основные вопросы о проекте, а затем вы сможете объяснить, на каких данных вы основывались и почему был создан такой интерфейс.
Что и зачем мы это делаем, кому это нужно и для каких целей, какая бизнес-задача, какой пользователь нужен, какие технические ограничения, в какой форме и кому передается проект — основные вопросы.
Разъясните все, что имеет значение
В рабочем режиме в этом поможет аналитик.Без него все, что вам нужно сделать, это использовать Интернет и искать определения для всех конкретных терминов. В моем случае мне пришлось объяснять себе, как я вижу сущность «Роль», какие функциональные требования к ней предъявляются. Исходя из этого уже пойдем дальше.
Продемонстрируйте UX-трюки там, где это уместно
Сценарии помогут объяснить, как вы видите использование всего продукта. Таким образом, понимая общее, можно углубляться в частное.
Покажите результат вашего исследования
Этот метод помогает предвидеть вопросы работодателя: «Куда ведет эта кнопка? Что, если вы нажмете здесь? Где будет такая функция? Почему вы решили так, а не иначе? Ответьте на них заранее, и вам станет понятнее, как рисовать данные интерфейсы, а работодатель поймет, на чем вы основывались.
Маленькая навигационная карта помогает показать основные пути пользователя и архитектуру проекта.
Не бойтесь делать проект таким, каким вы его видите, потому что вы действуете на основе своих суждений, а не выполняете реальную рабочую задачу. Главное, чтобы вы показали метод своей работы и ее результаты.
Хотя бы интерфейсную логику сделать
Последний и минимально необходимый шаг перед выполнением указанного интерфейса.Таблица помогает объяснить, какие функциональные требования вы устанавливаете, дать ответ, почему вы это сделали, показать работодателю, как решаются задачи пользователя.
Управляйте вниманием
Добавьте разделители к элементу теста, чтобы привлечь внимание и разделить логику представления.
Конечный интерфейсПоказать логику работы с интерфейсом с использованием всех состояний экрана. Опишите, что происходит на каждом интерфейсе в верхней части экрана, чтобы читатель не догадался, что хотел сказать дизайнер.
Дополнительные советы
Продемонстрируйте свой софт, дружелюбие и адекватность в тестовом задании. Даже если вы считаете себя профессионалом высочайшего класса, улыбнуться будет не лишним 🙂
Как выполнить тестовое задание для UX-дизайнера
Основываясь на общении с друзьями, которые специализируются только на UX, могу вкратце рассказать, как выполняется задание UX test.
- Проведите исследование о существовании проблемы, опросив людей на улицах, в кафе, McDonald’s и в местах, где находится целевая группа.Задача — выявить боли пользователей. Представьте результат в виде диаграммы
- Создайте 5-10 гипотез решения проблем, представьте их респондентам устно и соберите статистику ответов
- Скажите пользователям, что они могут избавиться от своей боли с помощью текущего продукта (что неверно), и предложите им сделать это. Записывайте экранное видео и отслеживание глаз с помощью www.hotjar.com. Пользователи не смогут найти то, чего им не хватает в продукте, но вы узнаете, как они думают, куда они идут, где ищут.Представьте результат в виде диаграммы
- Создайте интерактивный прототип для каждой гипотезы и раздайте его пользователям. Опишите каждую гипотезу, приложите интерактивный прототип и приведите диаграмму
- Показать окончательный анализ прототипов в таблице
- Лайфхак! Для наиболее удачного прототипа сделайте QR-код и приклейте его на другие QR-коды в McDonald’s! В результате вы получите около 500 тестов за несколько дней и убедительное подтверждение того, что ваша гипотеза работает.
Заключение
Тестовые задания всегда разные, поэтому, когда вы его получите, спросите, является ли это боевым заданием, есть ли доступ к аналитике, в какой форме предоставлять результат, какое разрешение экрана, нужны ли адаптивные решения, нужны ли исследования, есть ли Интересно видеть анимацию, где больше внимания уделяется пользовательскому интерфейсу или пользовательскому интерфейсу. Вам дается задание, и можно спросить, зачем оно вам нужно и чего от него ждут.
ps Сделал потом тест по собственной схеме, немного коряво, так как, признаюсь, не люблю тестовые задания)
Решение по ссылке.https://clck.ru/MK3vk
Они приняли это на ура, но заметили, что можно было бы дать более подробное объяснение визуального решения. Я согласен с тем, что это не сказано в конце, поэтому я советую всем добавлять выноски к визуальному решению с объяснением того, что это такое и как работает.
Источник: DesignKabak
Как должен выполнить дизайнерский тест UX / UI-дизайнер? Примеры и 10 советов. | Наталья Тарасова | Muzli
Когда я начал работать дизайнером UX / UI, я понятия не имел, каким должен быть дизайн-тест, что я должен написать, как его спроектировать, что я должен им передать и чего не хватает.Теперь, когда мне предложили должность старшего дизайнера, я решил поделиться своим способом выполнения теста по пунктам
См. Прикрепленный файл с тестовым заданием для UX / UI-дизайнера, подготовленным маркетплейсом Wildberries.
Далее я дам вам рекомендации по решению задачи.
Обложка — полезная вещь для рекрутеров, поэтому было бы неплохо, если бы вы напомнили им название задания и указали на нем свое имя; помните своих пользователей даже на этом этапе.Вы также можете дать им представление о вашей эффективности, указав время, потраченное на тест.
Для работодателя важно знать, сколько времени вам понадобится для выполнения такой работы.
Работодатель хочет знать, чего он / она может ожидать от вас и как вы собираетесь работать в будущем. Напишите план своих действий как можно подробнее или разработайте свою работу в пошаговом формате, чтобы дать представление о том, как вы поступили бы, если бы у вас была такая задача.
Покажите, что вы осведомлены об использовании продукта владельцем и всей командой, вы принимаете во внимание результаты исследований и собираете информацию от ответственных лиц, прежде чем приступить к решению задачи, и вы не действуете наугад.
Продуктовый дизайнер начинает проект только после того, как он его изучил. Это означает, что он должен продемонстрировать это в тестовом задании. Постарайтесь предугадать ответы на основные вопросы, касающиеся проекта: это позволит вам объяснить, на какие данные вы полагаетесь и почему вы создали такой интерфейс.
Что и почему мы делаем, кому это нужно и зачем, какова бизнес-цель, каковы потребности пользователей, какие технические ограничения, какие результаты требуются и кто должен получить проект — это основные вопросы.
Обычно в этом помогает аналитик. Но нас пока не наняли и такого специалиста у нас нет. Таким образом, мы должны бродить по Интернету и искать все определения всех неизвестных терминов. В моем случае мне пришлось объяснять себе, как я вижу экземпляр «Роль» и какие функциональные требования были необходимы. Я запомнил это и двинулся дальше.
Разработка пользовательской истории объясняет, как следует использовать весь продукт. Таким образом, постигая общее, вы можете погрузиться в частное.
Этот метод помогает предвидеть вопросы работодателя: «Что будет, если мы нажмем кнопку? Где будет работать такая функция? Как вы пришли к такому решению? » Обдумайте свои ответы заранее, и вы дадите понять, как проектировать данные интерфейсы, и ваш работодатель увидит, на что вы полагались.
На вспомогательной карте экрана показаны основные пользовательские потоки и каркасы проекта.
Не бойтесь оформлять проект таким, каким вы его видите. Вы действуете, полагаясь на свои суждения, но не выполняете настоящую задачу как работник компании.Здесь главное, чтобы вы продемонстрировали, как вы решаете задачу и ее результаты.
Это последний и важный шаг перед тем, как вы приступите к разработке данного интерфейса. В таблице поясняется, какие функциональные требования вы поставили и почему вы пришли к такому решению, она показывает вашему работодателю, как можно решить такие задачи пользователей.
Оставьте место в повествовании тестового задания, чтобы освежить внимание читателя и показать некоторую структуру в представлении информации.
Продемонстрируйте, как взаимодействовать с интерфейсом с помощью всех состояний свертки. Опишите, что происходит на каждом интерфейсе в нижней части сгиба, чтобы ваш читатель понял, что вы хотели сказать.
Подтвердите свои навыки межличностного общения, доброжелательность и адекватность при выполнении тестового задания. Даже если вы считаете себя очень квалифицированным дизайнером, улыбка не повредит. 🙂
Опираясь на общение с друзьями, специализирующимися только на UX, могу рассказать вам, как они выполняют тестовые задания.
- Узнайте, существует ли проблема, опросив людей на улицах, в кафе, MacDonald’s и в местах, которые ваша целевая аудитория обычно посещает. Ваша задача — выявить боли ваших пользователей. Покажите результат на диаграмме.
- Создайте от 5 до 10 гипотез для решения проблем, предложите их своим респондентам устно и соберите статистику ответов.
- Скажите пользователям, что они могут решить свою проблему, просто используя продукт (что неверно), и предложите им это сделать. Записывайте экранное видео и отслеживание глаз с помощью www.hotjar.com. Пользователи не смогут найти то, чего им не хватает в продукте, но вы узнаете, как они думают, куда они идут, где ищут то, что хотят.
- Отобразите результат в виде диаграммы. Создайте интерактивный каркас для каждой гипотезы. Опишите каждую гипотезу, прикрепите интерактивный каркас и результат в виде диаграммы.
- Используйте таблицу, чтобы показать окончательный анализ.
- Лайфхак! Для наиболее удачного каркаса сделайте QR-код и приклейте его на другие QR-коды в MacDonald’s! В результате вы получите около 500 тестов за несколько дней и весомое подтверждение того, что ваша гипотеза работает.
Задания на тесты всегда различаются. Вот почему, прежде чем начать, спросите их, есть ли доступ к аналитике, есть ли задача, над которой они просто будут работать прямо сейчас, как они хотят, чтобы она выполнялась, какие разрешения требуются, нужен ли им адаптивный дизайн, UX- исследования, анимация, на что стоит сделать особый акцент — UI или UX. Вам дается задание, и это нормально, если вы узнаете, зачем оно им нужно и чего они ждут.
Вот и все 🙂 Если вам понравилась статья и вы считаете ее полезной, не стесняйтесь хлопать 👏 Средство позволяет хлопать более одного раза (максимум 50 хлопков).Буду особенно благодарен за такую щедрость.
Medium позволяет хлопать более одного раза (максимум 50 хлопков). Буду особенно благодарен за такую щедрость!
Остерегайтесь «теста дизайна». Прежде чем я получил свою нынешнюю должность, я… | Михал Леник
Прежде чем я получил свою нынешнюю должность, я провел много времени, проводя собеседования на различные руководящие должности дизайнеров в различных компаниях. В целом эти процессы были похожи. Они начали с ветеринара от рекрутера, затем беседы с менеджером по найму, обзора портфолио, а затем часто личного собеседования в качестве последнего шага.Тем не менее, я обнаружил, что реальной переменной в этом процессе является домашний «тест дизайна», и через некоторое время я обнаружил, что эти тесты многое показали мне о компании, которая их администрирует.
«Дизайн-тест» — это задача, выполняемая компаниями для разработки кандидатов на должность, в идеале для определения процесса кандидатов и их работоспособности в контролируемом сценарии. Вообще я не любитель дизайнерских тестов. Во-первых, я знаю несколько других отраслей, которые просят кандидатов выполнять работу — для которой они в конечном итоге будут наняты — бесплатно, прежде чем им будет предложено трудоустройство.Мой друг-юрист недавно устроился на работу в новую фирму, они не просили его заранее провести имитацию судебного разбирательства, чтобы «лучше понять его процесс». Почему дизайнеры разные? Если у дизайнера есть достойное резюме, реальный опыт работы и портфолио, которое можно подробно изучить, этого должно быть достаточно, чтобы рассказать менеджеру по найму, что ему нужно знать о послужном списке этого дизайнера.
Во-вторых, эти тесты не показывают, как дизайнер на самом деле будет работать над реальной проблемой.Эти тесты являются гипотетическими, часто лишены контекста или материалов для открытия и проводятся разрозненно. Так работают UX-дизайнеры. Наше дизайнерское мышление осуществляется с использованием данных, инструментов обнаружения, совместных упражнений и существует в рамках гораздо более обширной экосистемы, которая представляет собой продукт, в которую входят другие дизайнеры, реальные заинтересованные стороны, реальные пользователи, менеджеры по продукту, разработчики и т. Д. И т. Д. Надуманная задача, которую нужно выполнить за неделю, поскольку метод определения того, как он / она может решить проблему, похожа на попытку выяснить, насколько талантлив нейрохирург, наблюдая, как они играют в игру «Операция».Это неэффективно и нереально. И я знаю более чем одного талантливого дизайнера, который выбыл на этом этапе процесса приема на работу только по одной этой причине.
В-третьих, эти тесты часто плохо построены сами по себе. Я не могу сказать вам, сколько раз меня просили пройти тест дизайна, который выглядит примерно так: «Редизайн приложения [в той же отрасли, что и компания, которая вас берет на себя] по вашему выбору. Пожалуйста, используйте образы и пользовательские потоки и предоставьте нам как интерактивные каркасы, так и макеты пользовательского интерфейса.У вас есть на это одна неделя ». Звучит странно, но такого рода дизайнерские тесты встречаются повсюду, и они могут быть большим тревожным сигналом. По сути, проект требует быстрого разворота процесса, который в реальном мире занимает большую часть года и часто разбивается на несколько сторон и специальностей (см. Пункт выше). Просить дизайнера сделать такой проект является неуважением ко времени дизайнера и свидетельствует о лени или полном непонимании со стороны менеджера по найму того, чем на самом деле занимаются UX-дизайнеры.
Довод, который я часто слышу от людей, когда забираю домой дизайнерские тесты, звучит так:
«Но Михал, а как насчет людей, которые лгут в своем портфолио? Или освежить в памяти модные словечки и попытаться выдать чужую работу за свою? » Это подводит меня к следующему пункту: компания, нанимающая кандидатов, несет ответственность за проведение более качественных собеседований. Это означает, что кто-то, кто разбирается в дизайне и дизайнерском мышлении, сможет отличить людей, которые изрыгают чепуху, и дизайнеров, которые знают, о чем они говорят.И, честно говоря, менеджеры по найму, которые не видят разницы между ними, не являются менеджерами по найму, которым я бы доверил эффективно оценивать тест дизайна. Наем сотрудника — это риск как для компании, так и для кандидата. В какой-то момент вам придется сделать решительный шаг, если все флажки поставлены. Если компания не предлагает кандидату на дизайн оплачиваемую «пробную неделю», чтобы он мог погулять в офисе и посмотреть, подходит ли это им, им не следует просить кандидата выполнять бесплатную работу, чтобы у компании не было проделать тяжелую работу по созданию эффективного процесса собеседования.
Это не означает, что компании никогда не могут тестировать кандидатов на дизайн. У меня было одно собеседование, на котором в конце встречи менеджер по найму вручил мне гипотетическую задачу дизайна (вместе с материалами для открытия — персонами и бизнес-требованиями), карандаш и бумагу и спросил, как я начну решать эту проблему. На упражнение ушло 20 минут. Мне не пришлось заново создавать приложение в свободное время, но я все же смог выполнить упражнение, которое помогло менеджеру по найму увидеть, как я могу подойти к проблеме.Я нашел этот опыт освежающим и забавным, и позже рассказал об этом компании. Подобный подход демонстрирует уважение к кандидату на дизайн, реальную предусмотрительность от имени компании, принимающей на работу, и понимание реальных ограничений гипотетического теста дизайна. Именно эти мягкие сообщения помогли мне принять эту должность, зная, что я буду работать в компании, которая ценит и понимает своих дизайнеров.
Я часто предупреждаю людей, что при собеседовании на должность дизайнера следует опасаться схематичной практики найма, и то, как компания проводит «тест дизайна», определенно свидетельствует о культуре самой компании.В общем, есть лучшие и более эффективные методы знакомства с кандидатом на дизайн, не заставляя его / ее выполнять неэффективную работу на общественных началах. Компании: найдите время, подумайте о том, как вы проводите собеседование со своими кандидатами, и создайте процесс, который будет взаимно эффективным, помогая вам проверять талантливых дизайнеров и не отвлекающий дизайнеров в то же время. И дизайнеры, помните о красных флажках в процессе найма и, столкнувшись с задачей по дизайну, которая кажется нелепой, бегите в гору.
Как оценить дизайнера с помощью упражнения по дизайну | Брэйден Ковиц
Теперь, когда мы закончили охоту на единорогов и знаем, какие дизайнерские роли необходимы в стартапе, пора перейти к мельчайшим деталям: интервью по дизайну.
Я был не очень хорош в собеседовании с дизайнерами, пока у меня не было нескольких десятков собеседований для сравнения. Поэтому, если вы впервые берете интервью у дизайнера, я настоятельно рекомендую найти консультанта по дизайну, который поможет провести собеседование (и найти) кандидатов для вашего стартапа.Я часто делаю это для стартапов в рамках моей должности в Google Ventures, и мы нашли это полезным почти в каждом случае. Для команд без дизайнеров консультант по дизайну — это чуть ли не единственный способ получить точное представление о дизайнерских навыках кандидата. А командам с дизайнерами приятно получить второе мнение от человека, который недавно провел кучу собеседований.
Даже с помощью вам все равно придется самому давать интервью по дизайну, и именно об этом эта статья. У собеседования по дизайну есть три общие части: обзор портфолио (обсуждение предыдущих дизайнерских проектов кандидата), критика продукта (разрушение продукта, который вы оба понимаете) и упражнение по дизайну — мое любимое!
Упражнение по дизайну
Идея проста: вы собираетесь создать проектную задачу с большим объемом и попросить кандидата решить ее на месте.Это может занять от 15 до 40 минут в зависимости от глубины и сложности. Это такой хороший метод, потому что здесь нет фальсификаций (например, демонстрации портфолио, сделанного большой командой), а при хорошей модерации он может имитировать совместную работу.
Но создать хороший дизайн — сложная часть.
Просите о невозможном
Хитрость заключается в том, чтобы добавлять ограничения до тех пор, пока проблема не будет решена идеально. Если вы проходили собеседование в качестве дизайнера в Google, вам, вероятно, приходилось ломать голову над тем, чтобы создать будильник, в котором было бы слишком мало кнопок.Дело не в том, сможет ли кто-нибудь получить правильный ответ; чтобы увидеть, как думают люди. А лучший способ заставить людей задуматься — это изобрести проблему, которую невозможно решить.
Создайте равные условия игры
Вы же не хотите, чтобы кто-то сделал хоумран только потому, что он эксперт в своей области. Поэтому я прошу кандидатов разработать интерфейсы либо для широкой аудитории, либо для нишевой аудитории, с которой кандидат не знаком (например, врачей, пилотов, учителей 3-го класса).И я избегаю областей, в которых я эксперт, потому что я плохо разбираюсь в том, что легко, а что сложно.
Сосредоточьтесь на небольшом наборе навыков
Изучив резюме и портфолио кандидата, вы поймете, в чем его сильные стороны. Заполните пробелы, уточнив детали с помощью упражнения по дизайну:
- Упражнение по дизайну продукта. Могут ли они выйти за рамки интерфейса и мыслить целостным образом? Пример вопроса: как бы вы спроектировали банкомат для детей? Начинают ли кандидаты с потребностей родителей в обучении детей деньгам или они углубляются в интерфейс?
- Упражнение по дизайну пользовательского интерфейса. Могут ли они правильно использовать существующие виджеты и при необходимости изобретать свои собственные? Пример вопроса: создайте форму регистрации, используя как простые, так и сложные типы данных (диапазоны дат, цвета, загрузки изображений и т. Д.))
- Упражнение по информационному дизайну. Могут ли они четко передать сложные концепции и разметить страницу? Пример вопроса: улучшите расписание движения общественного транспорта MTA, карты и указатели.
- Упражнение по дизайну взаимодействия. Могут ли они понять цели пользователей и структурировать поток взаимодействия с помощью правильной обратной связи? Мне нравится сосредотачиваться на интерактивном дизайне, потому что он необходим почти для каждого продукта, а также потому, что в портфолио часто можно увидеть другие дизайнерские навыки. Я обнаружил, что единственный способ оценить навыки дизайна взаимодействия — это упражнение по дизайну.
Упражнение по интерактивному дизайну, которое вы можете использовать
Итак, вы находитесь в конференц-зале с кандидатом на дизайнера — просто возьмите маркер для белой доски и скажите:
Давайте займемся дизайном. Представьте, что мы проектируем киоск на остановке общественного транспорта. Его цель — позволить обычным пассажирам пополнять свои проездные карты. К нам через 20 минут приедет инженер, и ему нужна спецификация. За это время нам нужно объяснить, как именно должен работать этот киоск.
Мы предоставили цель дизайна, описание пользователя и ограничение по времени.Теперь начните рисовать машину на доске и объяснять по ходу дела.
- Этот автомат позволяет обычным пассажирам пополнять свою транспортную карту наличными.
- Есть четыре кнопки и текстовый дисплей с 40 символами рядом с каждой кнопкой.
- Есть кард-ридер, купюроприемник и возврат долларовых монет.
Затем просто передайте маркер для белой доски, скажите что-нибудь ободряющее и обратите внимание на то, что они будут делать дальше.
Обнаруживают ли они ограничения?
Опытные дизайнеры зададут кучу вопросов, прежде чем предложат решение. Они собираются раскрыть и продвинуть технические ограничения. Замечательно, если кандидаты сделают это сразу, прежде чем рисовать что-то одно. Поэтому вам нужно будет заранее проработать детали:
- На самом деле максимальная допустимая сумма для карты составляет 50 долларов.
- Эта точка на купюроприемнике? О да, это свет, который мы можем включать и выключать.
- Машина находится рядом с агентом станции, который может помочь с чем угодно.
Я стараюсь подождать, пока кандидаты спросят, прежде чем раскрывать эти детали. Но если кто-то не может найти решения из-за того, что задает неправильные вопросы, я сразу же вам на помощь. (Не позволяйте маленькой ошибке испортить весь сеанс.)
Определяют ли они задачи?
Дизайн взаимодействия — это не экраны, а поддержка задач с помощью циклов действия и обратной связи.Хорошие дизайнеры четко определяют задачи, часто записывая их на доске. Для этой проблемы задачи могут выглядеть следующим образом:
- Пополнить карту со всеми вставленными наличными (общий случай)
- Пополнить карту с некоторой вставленной наличностью, изменить выпуск
- Изменить выпуск при достижении максимального значения
- Перенаправление к агенту станции об ошибке
Некоторые дизайнеры сознательно думают и перечисляют все задачи перед тем, как начать рисовать. Другие — исследователи — они открывают задачи, играя с идеями.Оба способа хороши. Иногда я встречаю дизайнера, который вообще не говорит о задачах, но все же находит отличное решение. Я действительно беспокоюсь об этом последнем типе. Даже несмотря на то, что они нашли хорошее решение, им может быть сложно работать с командами — если они не могут описывать задачи и цели другим, сеансы критики могут стать уродливыми.
Они мыслящие визуально?
Написание сообщения электронной почты или блога — отличный способ кристаллизовать мысли. Письмо помогает нам думать. И процесс рисования такой же — он помогает нам осмыслить визуальные проблемы.Вам нужен дизайнер, который имеет привычку мыслить визуально и чувствует себя комфортно при рисовании.
В этом интервью вы уже что-то нарисовали на доске и передали маркер кандидату. Если они все равно не встанут и не начнут рисовать, они, вероятно, тоже не будут много рисовать на работе, и это затруднит решение проблем.
Они полны идей?
Хороший дизайн требует генерирования множества идей, а затем выбора лучших. Поэтому ищите дизайнеров, которые находят несколько разных подходов к дизайну.Найдите людей, которые видят дюжину безумных способов решения проблемы и не боятся обсуждать каждый из них. Избегайте людей, которые застряли и не могут найти выход.
Могут ли они критиковать свою работу?
Ищите людей, которые никогда не остаются довольными. Они должны уметь видеть, что не так с дизайном, а затем пытаться найти что-нибудь получше. Некоторые люди поступают так естественно — они придумают решение, а затем, не задумываясь, перечислит все его недостатки. Если люди этого не сделают, я мягко подскажу, спросив: «Что может быть лучше?» И если кандидат когда-либо становится слишком уверенным в каком-либо конкретном решении, немного встряхните его.Скажите что-нибудь вроде:
Представьте, что мы поместили ваш дизайн в поле и обнаружили, что люди сканировали карточку, вставляли счет, а затем уходили, не видя никаких дополнительных экранов. Какие проблемы это создает? Как бы вы их решили?
Задание на проектирование. Если вы хотите нанять дизайнера, как… | Питер Залман | Enterprise UX
Если вы хотите нанять дизайнера, как вы оцениваете его навыки в предметной области?
Если мы говорим UX + Designer, скорее всего, люди будут связывать разные домены.Для кого-то это эстетика, эмоции и цвета. Или это информационная архитектура, дизайн взаимодействия и шаблоны навигации. Некоторые могут видеть визуализацию данных и интерфейсную разработку. Некоторые другие не могут принять эту область без поведенческой, когнитивной психологии и исследований пользователей.
Каждый дизайнер сочетает в себе уникальное сочетание навыков. Когда команда четко понимает ожидания, команда по привлечению кадровых ресурсов может эффективно искать кандидатов. Но как сравнить двух одинаково интересных кандидатов? Откуда вы знаете, что этот кандидат подойдет для новой предметной области, которой у него не было предыдущего опыта? Двумя популярными методами являются упражнения по проектированию и задание на проектирование .
С упражнением по дизайну кандидат решает проектную задачу с большим объемом работ на месте. Это отличный метод для раскрытия творческих способностей, навыков решения проблем и общения. Вы можете увидеть, как кандидат подходит к задаче дизайна. Задавая «Создать каркас x» вы уже говорите, что единственное правильное решение проблемы — создать каркас этого.
Но проверка на месте очень мало говорит о способности поставить — объем, оценку и отгрузить конечное качество продукции результатов вовремя.Упражнение по дизайну также не дает кандидату возможности оценить свои будущие обязанности и область — решение общей или абстрактной проектной проблемы очень мало говорит о конкретном администрировании агента APM или расчетах структурного проектирования, за которые он будет нести ответственность.
У многих есть отличные идеи. Лишь немногие могут казнить их.
Задание на проектирование — это, по сути, домашнее задание. Плюсы в том, что этот кандидат может иметь представление о реальных проблемах, которые он / она будет решать.Даже для очень небольшой части вы можете запросить конечный результат производства. Вы также можете увидеть, как кандидат может оценить свою работу , а выполнить с учетом уже предоставленных ему ограничений. Минусы в том, что у старших кандидатов, вероятно, будет очень мало времени и мотивации для работы над дополнительным домашним заданием. Вы просите кого-то работать на вас бесплатно. Также не имеет смысла просить о назначении дизайнера кого-то, кто может продемонстрировать тот же набор навыков с портфолио.
Я считаю, что преимущества задания на проектирование перевешивают минусы. Задание на проектирование помогает решить общие проблемы проектирования: как рационализировать наши результаты? Как мы ответим, почему мы выбрали одно решение вместо другого? Как сделать процесс проектирования более прозрачным?
Применяя дизайнерское мастерство во всех сферах корпоративной культуры, включая задание , мы можем доказать, что дизайн — это не вспышка гения, а хорошо продуманный, воспроизводимый и систематический подход к решению проблем.
Моей целью было разработать задание на дизайн для оценки набора навыков кандидата, сфокусированного на визуальном дизайне . Основная роль этого дизайнера будет заключаться в переносе каркасов и схем, созданных на этапах разработки идей, в готовых к выпуску продуктов , которые будут непосредственно подобраны и реализованы в текущих итерациях спринта.
Я определил цели, исходя из требований и ожиданий команды. Определение целей и их сохранение для последующего использования позволяет команде рационально оценить результат выполнения задания .
Примеры задач задания.Не все задачи одинаково сложны. Некоторые из них представляют собой простые тестовые вопросы, в то время как другие только определяют проблему и позволяют кандидату найти правильное решение.
Простая структура задачи назначения.Чтобы дизайн мог играть более значительную роль в организации, нам нужно бесконечно объяснять обоснование каждого проектного решения, включая найм дизайнеров. Я подошел к заданию на проектирование, как и к любой другой проблеме дизайна — определил цели проблемы, разработал решение и подтвердил результат с ключевыми заинтересованными сторонами.
