основные понятия и современные тренды
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна.
 Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста. - Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
Ну вы поняли: адаптивный дизайн — наше все.
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
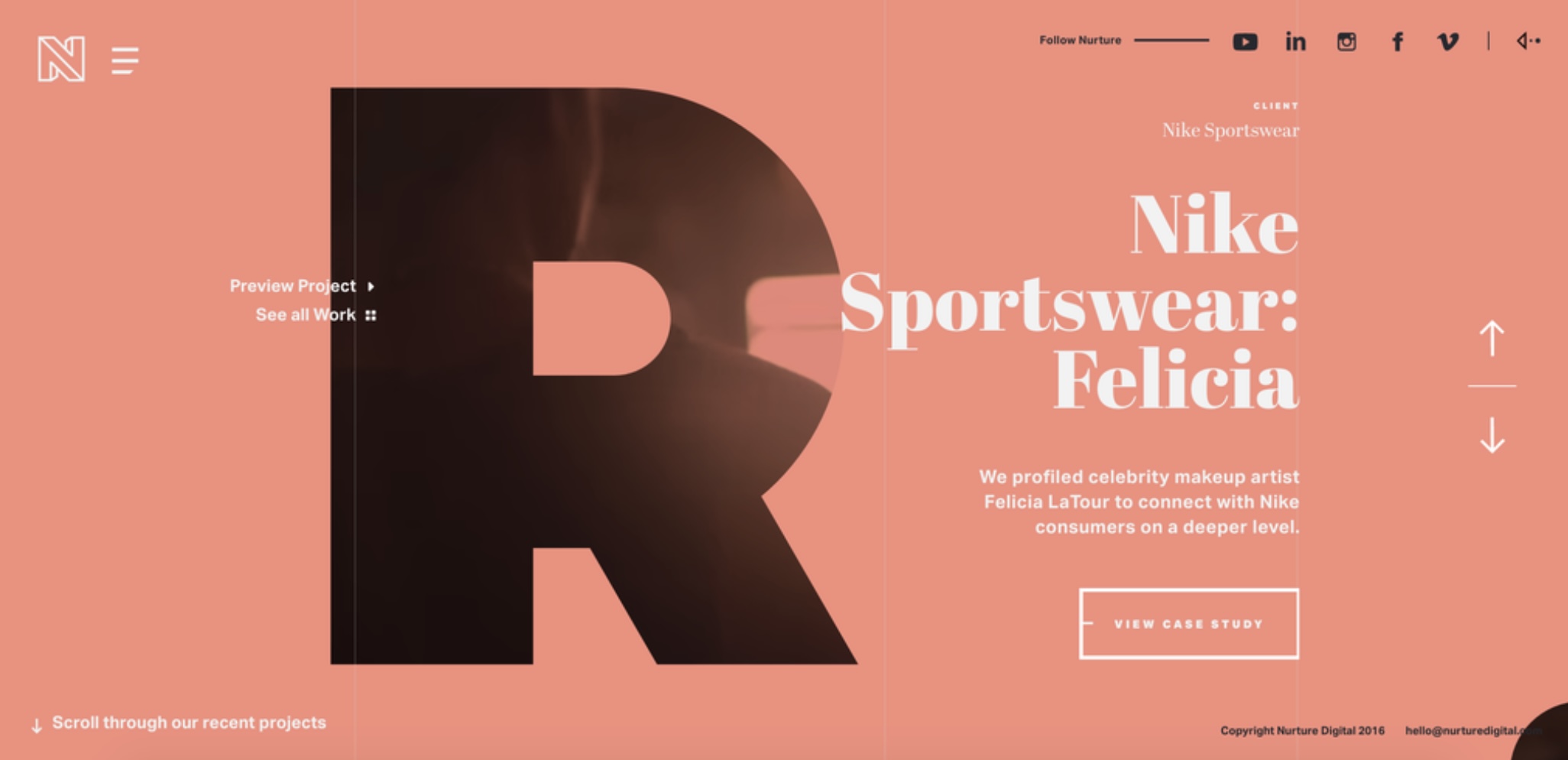
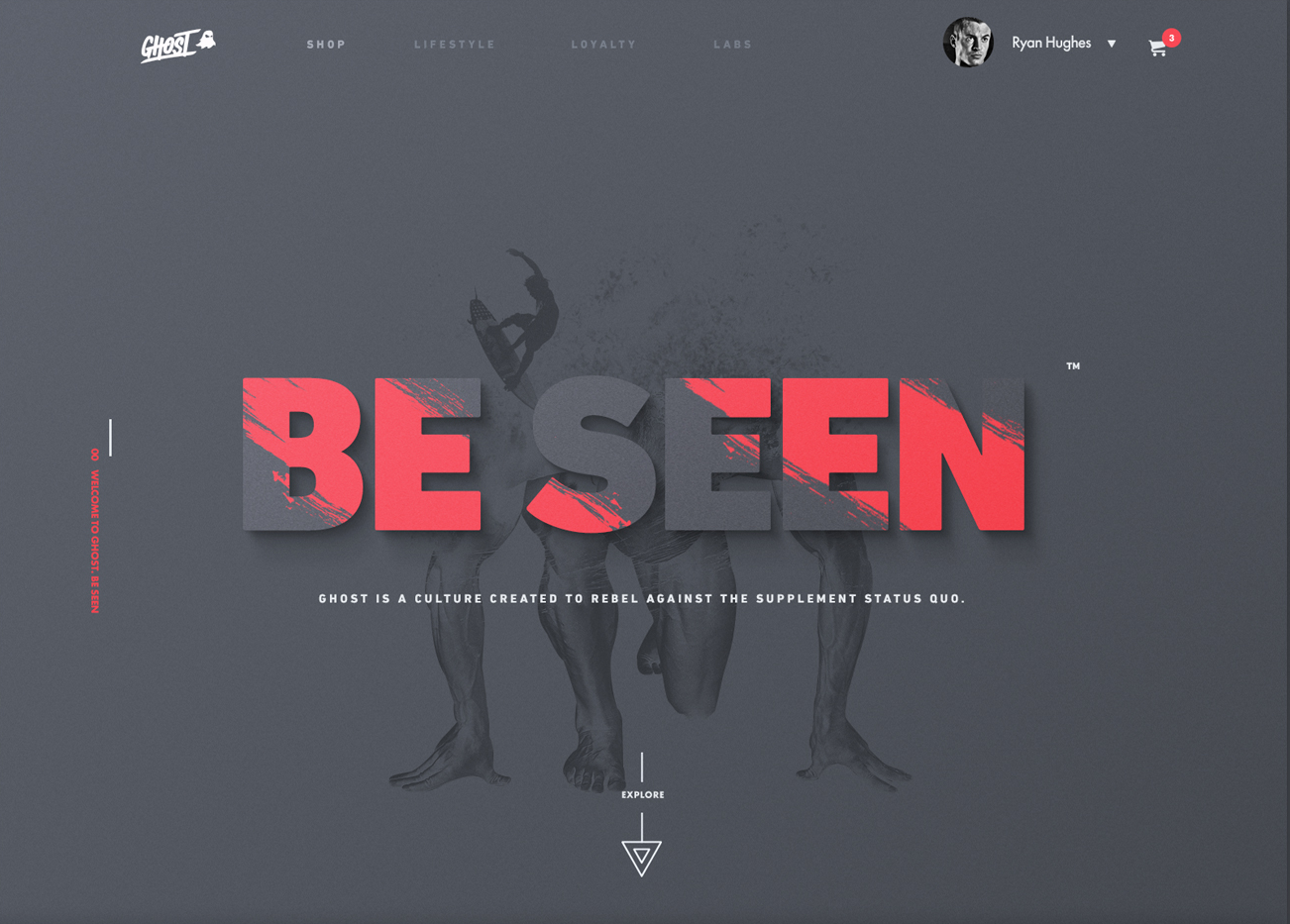
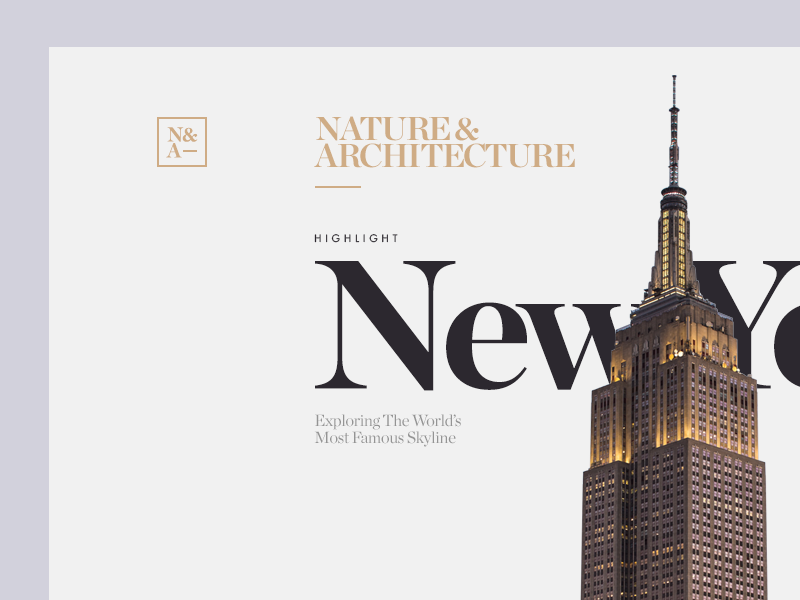
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика.
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций.
 На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня; - вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.

Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
15 примеров хорошей типографики в веб-дизайне
Широко известно, что сейчас одним из самых популярных трендов веб-дизайна является крупная типографика. Если вы спроектировали эффектный, экстравагантный, привлекающий внимание крупный шрифт с большим весом, ваш сайт, несомненно, привлечет внимание и покорит большинство посетителей.
В этой статье мы собрали 15 лучших примеров типографики в веб-дизайне, а также представили лучшие практики для вашего вдохновения.
Что такое типографика в веб-дизайне?
Типографика — это структура, внешний вид и стиль шрифта. Это искусство расположения текста таким образом, чтобы он был разборчивым, четким и визуально привлекательным для читателя. Она играет важную роль в веб-дизайне, поскольку может вызывать определенные эмоции и передавать определенные сообщения.
Короче говоря, типографика оживляет слова. Она придает смысл выравниванию, размеру, шрифту, макету и цветам сайта. Все эти детали важны, потому что вместе они обеспечивают комфортное чтение как можно большему количеству посетителей.
15 лучших примеров типографики в веб-дизайне
Чтобы вдохновить вас, ниже представлено 15 лучших примеров крупной типографики в веб-дизайне.
1. Van Holtz Co
Van Holtz Co – это студия, специализирующаяся на усовершенствованных цифровых веб-приложениях с упором на анимированный, адаптивный и интерактивный контент. Домашняя страница сайта имеет прекрасный дизайн , выполненный в оттенках фиолетового, в то время, как массивная, интерактивная, анимированная типографика доминирует на странице. Крупные буквы в правой части экрана перечисляют все проекты, над которыми работала студия, и, если вы наведете курсор на название проекта, буквы потеряют заливку и станут обведенными, что служит отличным примером типографического дизайна.
2. Cambridge International School
Cambridge International School – пример образовательного веб-сайта. Его типографика включает в себя тексты разных размеров, но все они выполняют четкую и простую функцию. На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок.
3. Child’s own
Child’s own – это сайт, на котором детские рисунки используются для изготовления мягких игрушек. Что касается типографики, то дизайнер использовал два контрастных шрифта, но они хорошо сочетаются друг с другом. Шрифт заголовков контрастирует со шрифтом инструкций. Шрифт заголовка делает дизайн игривым, что соответствует «детской» тематике сайта.
4. The Next Rembrandt
The Next Rembrandt — это напечатанная на 3D-принтере картина, созданная на основе данных о произведениях Рембрандта. Дизайн этого сайта выделяется значительным негативным пространством и набором текста. Общий минималистичный характер этой страницы выделяет центральный текст и фокусируется на теме сайта. Панель навигации также проста и понятна.
Общий минималистичный характер этой страницы выделяет центральный текст и фокусируется на теме сайта. Панель навигации также проста и понятна.
5. 1MD
1MD — еще один пример хорошо спроектированного сайта. Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице.
6. Kashoo
Kashoo — это опытная команда разработчиков-новаторов, креативных дизайнеров и опытных консультантов по маркетингу. Этот сайт создан с эффектом анимированной зернистой текстуры, что делает его похожим на фильм. Интересная типографика вдохновляет нас оставаться на сайте и хотеть узнать больше о нем.
7. Innovator. Boris Ignatovich
Boris Ignatovich — мастер русской авангардной фотографии. Хотя, не рекомендуется использовать слишком мелкий шрифт, в данном случае сочетание цветов и вес выбранных шрифтов создают должный контраст. У посетителей может возникнуть ощущение, что им нравится сайт, но они не знают почему.
У посетителей может возникнуть ощущение, что им нравится сайт, но они не знают почему.
8. Evolve Wealth
Evolvewealth – это компания, которая предлагает своим клиентам индивидуальные независимые финансовые консультации, начиная от налогового планирования и заканчивая накоплением капитала, его сохранением и планированием дальнейшей жизни. Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
9. RSQ
Red Square — это агентство, которое занимается идеями, медиа и дизайном. Дизайн домашней страницы их сайта — еще один пример чистого дизайна, в котором используется правильная типографика и цветовая палитра. Текст на странице — главная достопримечательность этого дизайна, поэтому шрифты подобраны очень удачно.
10. Luke Stephenson
Luke Stephenson – это фотопутешествие, посвященное бренду мороженого. Эта страница имеет чистый и элегантный дизайн и является хорошим примером выбора правильной типографики.
11. Pest Stop Boys
Pest Stop Boys — компания по борьбе с вредителями. На этой странице используется много отличных цветов как для фона, так и для текста. Активное использование типографики, большой фоновой графики и анимированных тараканов выделяет предоставляемые услуги и контактную информацию компании.
12. By the Books
By The Books – это виртуальный литературный фестиваль, на котором представлены книги, рекомендованные Аминату Соу и Энн Фридман. Это отличный пример того, как типографика может влиять на дизайн сайта. Заголовки и основной текст используют одинаковую типографику на всей странице, но в разных книгах используются дополнительные шрифты, что делает дизайн слегка контрастным, но согласованным.
13. Marianne Brandt
Люди могут ожидать много разных вещей, когда слышат имя Марианны Брандт, но как его можно отразить в виде сайта? Этот сайт отражает влияние школы дизайна Баухауз с его плоскими цветами и шрифтами Futura. Общая эстетика дизайна минималистична и аккуратна, но при этом не заставит посетителей скучать.
Общая эстетика дизайна минималистична и аккуратна, но при этом не заставит посетителей скучать.
14. Rijksmuseum
Rijksmuseum – это сайт, посвященный последним новостям, эксклюзивному закулисью мира искусства и произведениям искусства мирового уровня. Что касается дизайна страницы, то большие буквы нестандартного шрифта охватывают весь экран и продолжаются за пределами страницы, из-за чего Rijksmuseum кажется больше, чем он есть в реальной жизни. Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию.
15. KOTI Sleepover
Дизайн домашней страницы KOTI очень прост, и это одна из самых аккуратных, но эффективных реализаций тяжелой типографики, которую я когда-либо видел. Минималистичный иллюстративный стиль прекрасно контрастирует с крупным черным фирменным шрифтом.
Лучшие практики типографики в веб-дизайне
Из приведенных выше примеров мы можем понять, что хороший выбор типографики не будет отвлекать людей от чтения и заставит их продолжать скроллить ваш сайт. Хорошая типографика никогда не увеличит когнитивную нагрузку на пользователя. Так как же создать хорошую типографику для своего веб-сайта?
Хорошая типографика никогда не увеличит когнитивную нагрузку на пользователя. Так как же создать хорошую типографику для своего веб-сайта?
Ограничьте количество шрифтов
Чтобы четко и точно передать ценность вашего бренда, вы должны ограничить количество шрифтов, используемых в дизайне, потому что более трех разных шрифтов сделает сайт неструктурированным и выглядящим непрофессионально. Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
Сопоставьте шрифты и подберите правильные сочетания
Вам доступно множество инструментов дизайна, а системные шрифты в вашем инструменте дизайна — беспроигрышный вариант, поскольку они просты в использовании и не создают сложного макета. Чтобы получить хорошо организованный дизайн, вам нужно умело выбирать шрифты и правильно их смешивать, а такой инструмент дизайна, как Mockplus, сможет вам в этом помочь.
Чтобы получить хорошо организованный дизайн, вам нужно умело выбирать шрифты и правильно их смешивать, а такой инструмент дизайна, как Mockplus, сможет вам в этом помочь.
Ограничьте длину строки
Длина вашей строки будет определять легкость, с которой пользователь сможет прочитать и понять сообщение. Пользователям будет трудно читать длинные строки, поэтому вам нужно ограничить строку примерно до 50–60 символов.
Установите межстрочный интервал
Если вы правильно используете пробелы между строками текста, улучшится не только визуальная привлекательность, но и удобочитаемость. Чтобы текст было легче читать, можно установить междустрочный интервал 120–145 % от кегля. Если вы используете такой инструмент дизайна, как Mockplus, вы можете легко установить межстрочный интервал на левой панели.
Используйте цветовой контраст
Ваш сайт может легко читаться и сканироваться, если вы добились достаточного цветового контраста. Не используйте одинаковый или похожий цвет для текста и фона. Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Старайтесь не писать текст только заглавными буквами
Написание текста только заглавными буквами создаст неприятный пользовательский опыт. Пользователям может показаться, что вы кричите или навязываете свое мнение. Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их.
Не забудьте проверить текст
Учитывая все вышеперечисленные методы, вы сможете создать отличную типографику для своего сайта, но не забывайте о заключительном этапе любой итерации текстового дизайна: пользовательском тестировании. Независимо от того, что вы публикуете, простое описание продукта или любовный роман, вам необходимо учесть в своей типографике отзывы людей, и тогда вы получите легко читаемый сайт, четко отражающий ценности вашего бренда.
Вывод
Типографика играет важную роль на любом сайте. Хорошая типографика может облегчить чтение и улучшить читабельность и разборчивость текста на вашем сайте. Надеюсь, что приведенные выше примеры вдохновят вас, а использование указанных выше рекомендаций поможет сделать типографику читабельной, понятной и разборчивой.
Перевод статьи uxplanet.org
Важность типографики в веб-дизайне
Прогресс в дизайне пользовательского интерфейса показывает, что большая часть дизайна исходит из массивных, увлекательных визуализаций, которые включают макет экрана, переходы и анимацию интерфейса.
Каждый веб-сайт передает своим пользователям цель и страсть бизнеса, а в цифровом мире самый простой способ добиться этого — использовать типографику.
Типографика составляет 95% дизайна веб-сайта. Многие аспекты, такие как выбор шрифта, адекватная длина и размер текста, а также иерархия типографского макета, помогают пользователям ориентироваться на сайте.
Типографика способствует тому, как содержимое веб-страницы читается и понимается пользователями. По этой причине понимание его важности и следование предложенным методам — это одни из самых простых способов выделиться в своей нише и создать лучший онлайн-опыт для ваших клиентов.
В этой статье мы раскроем все, что нужно знать о типографике, различных типографских компонентах и их значении, чтобы вы могли обеспечить максимально эффективное взаимодействие со своими пользователями.
Источник из UnsplashЧто такое типографика?
Типографика — это метод структурирования букв и слов таким образом, чтобы улучшить разборчивость, удобочитаемость и даже навигацию по веб-сайту. Это помогает создать эстетически приятный интерфейс для пользователей и, короче говоря, оживляет текст.
Все эти элементы важны, поскольку они обеспечивают приятное чтение для пользователей, часто определяя разницу между пользователями, совершающими действие на вашем веб-сайте, или покидающими его.
Как однажды сказал Оливер Рихенштейн, «Великий дизайнер знает, как работать с текстом не только как с контентом, он обращается с текстом как с пользовательским интерфейсом».
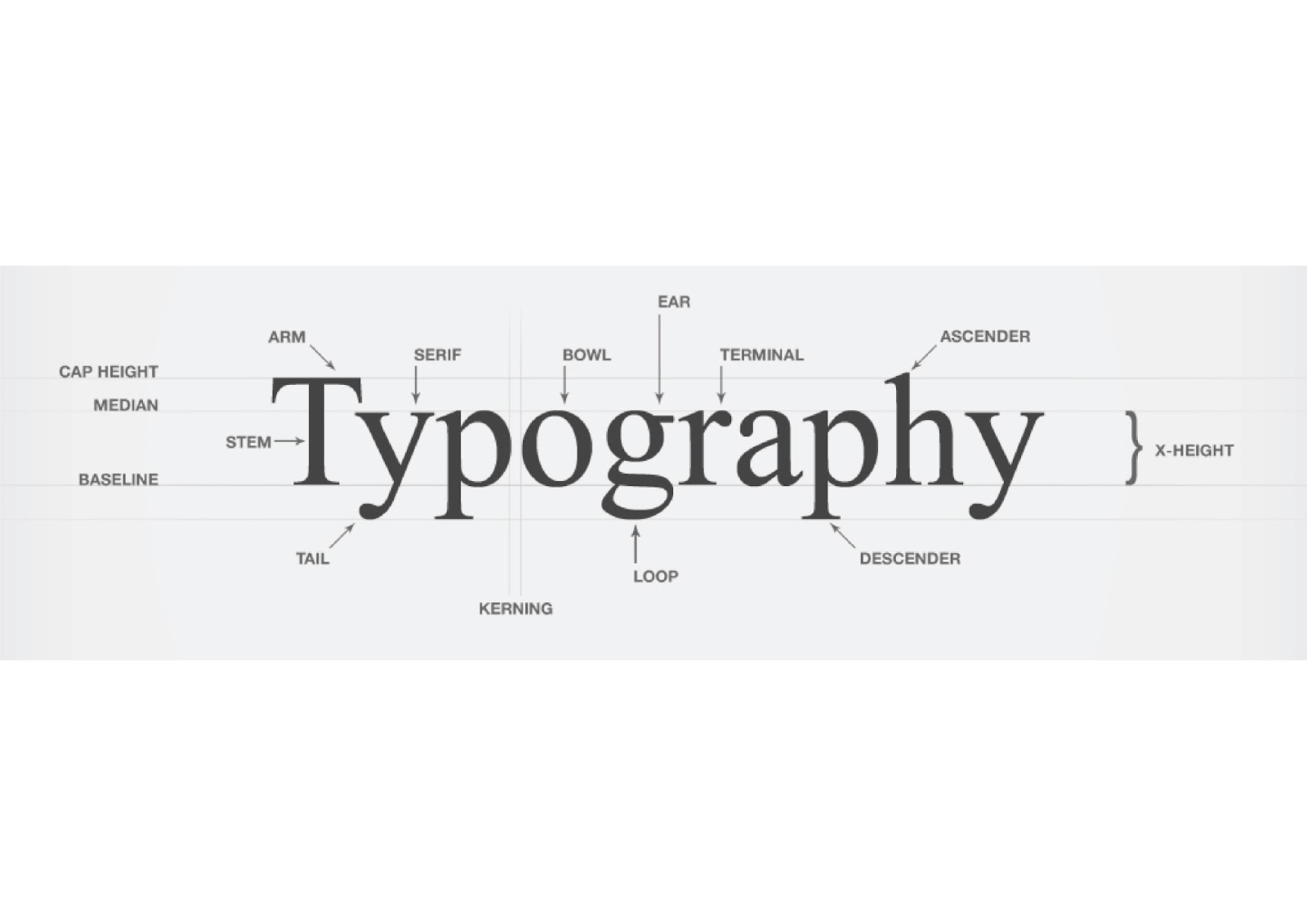
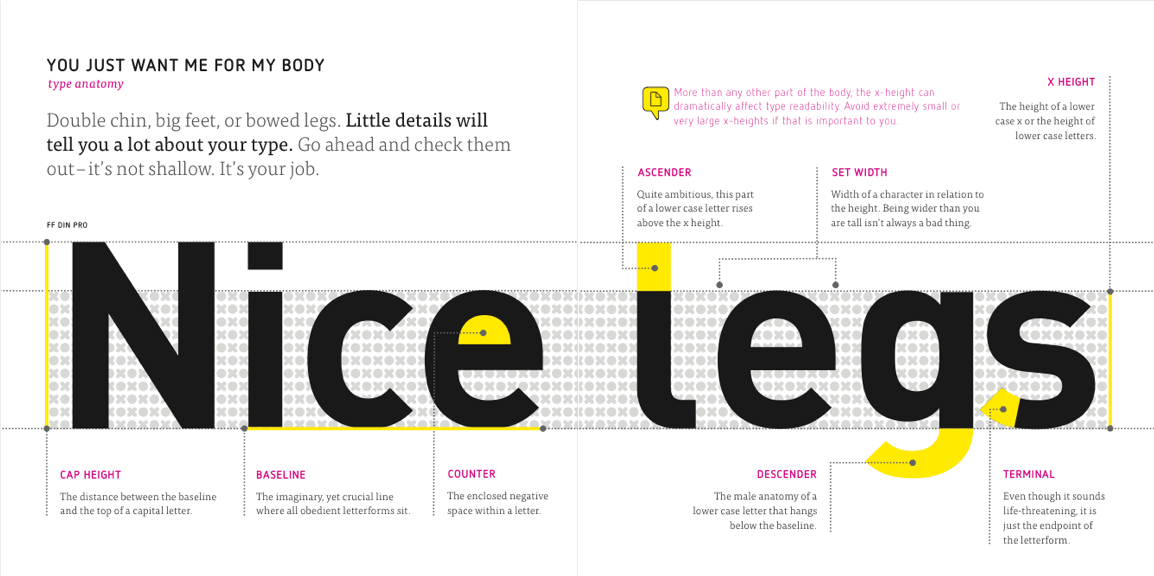
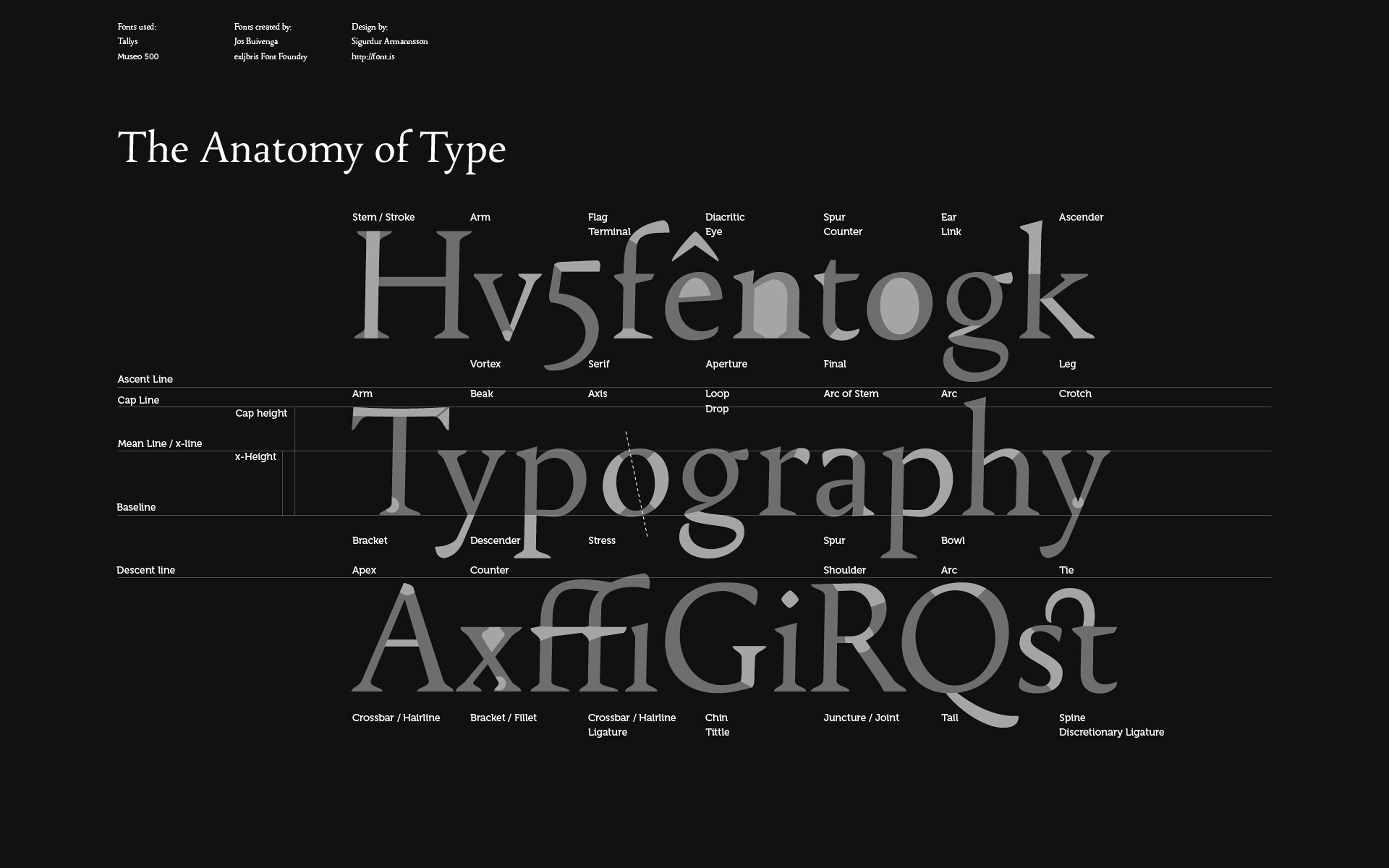
Четыре основных шрифта в типографике
Каждый текст, который вы читаете на экране, использует шрифт, который влияет на атмосферу, тон и визуальное оформление сайта. Существует некоторое непонимание разницы между гарнитурами и шрифтами, и многие люди используют эти термины как синонимы.
Гарнитура — это стиль дизайна, в котором используются буквы разных размеров и веса, тогда как шрифт — это графическое представление структуры текста.
Проще говоря, шрифт — это семейство связанных гарнитур, тогда как шрифты относятся к толщине, ширине и стилям набора. При этом существует четыре основных типа шрифтов, которые вы часто можете найти в Интернете:
Serif
Sans serif
Slab serif
Шрифт
С засечками и без засечек шрифты — это наиболее часто используемые наборы шрифтов в Интернете.
Засечки являются более традиционными, последовательными и официальными. Они улучшают читабельность длинных абзацев.
Шрифты без засечек более непринужденны и просты, чем шрифты с засечками; потому что они хорошо отображаются на дисплеях с низким разрешением и являются рекомендуемым вариантом для веб-дизайна. Оба обычно используются для основного контента или заголовков (включая заголовки, логотипы и т. д.).
В то время как шрифт slab предназначен для привлечения внимания, его наиболее важной особенностью является; толстый и смелый. 9Шрифт 0021 предназначен для имитации разнообразных и часто динамичных штрихов почерка и должен использоваться для особых событий, таких как заметные заголовки и т. д.
Почему типографика важна в веб-дизайне
Типографика — это гораздо больше, чем просто выбор привлекательного шрифта. Это жизненно важный аспект дизайна пользовательского интерфейса.
Великолепная типографика устанавливает эффективную визуальную иерархию, предлагает графический баланс веб-сайту и определяет общий тон вашего цифрового продукта, что, в свою очередь, создает положительный пользовательский опыт.
Давайте углубимся в то, почему типографика так важна.
1 Помогает поддерживать согласованность
Одной из наиболее важных частей типографики в веб-дизайне является согласованность. Типографика сохраняет единообразие на всем сайте, что делает его более профессиональным.
Он включает в себя несколько рекомендаций по созданию краткой иерархии обмена сообщениями, которая повышает удобочитаемость вашего веб-сайта, что обеспечит удобство для пользователей.
Согласованность шрифтов также помогает избежать сложного и громоздкого интерфейса. Вы должны использовать один и тот же тип шрифта при предоставлении информации, чтобы ваши читатели сразу понимали, что они читают.
2 Привлекает внимание читателя
Типографика оказывает большое влияние на то, как пользователи просматривают ваш сайт. Хорошая типографика помогает создать визуальную иерархию (метод организации элементов для обозначения их важности) на вашем веб-сайте, который будет запоминающимся и эстетически привлекательным для ваших пользователей.
Самое главное, это направляет внимание ваших пользователей на области, которые вы хотели бы подчеркнуть на каждой странице.
3 Улучшает читаемость
Чтение большого количества текста, особенно на мониторе компьютера или экране смартфона, может быстро вызвать напряжение и усталость глаз.
Великолепная типографика помогает не утомлять посетителей и побуждает к длительным периодам приятного чтения запоем за счет использования более крупного шрифта, жирного и четкого шрифта и пустых промежутков между абзацами. Это также способствует более эффективному распространению контента и информации.
4 Создает и повышает узнаваемость
Хорошая типографика не только повышает уникальность вашего веб-сайта, но впоследствии потенциальные пользователи начинают связывать шрифт, отображаемый на вашем сайте, с вашим брендом.
Отличительная, связная типографика поможет вам создать хороший пользовательский интерфейс, завоевать доверие пользователей и поддержать рост вашего бренда.
5 Поддержание иерархии
Иерархия — один из важнейших типографских принципов. Цель типографской иерархии состоит в том, чтобы четко различать основные части текста, которые будут видны первыми. Важно, чтобы ваши посетители получили визуальное представление о наиболее важном контенте на раннем этапе их взаимодействия с сайтом.
В это время дефицита внимания со стороны социальных сетей дизайнерам рекомендуется быть краткими и разрабатывать контент, который позволит пользователям быстро усваивать важную информацию.
Ошибки типографики в веб-дизайне
При разработке и проектировании веб-сайта типографику легко игнорировать, а запутанная типографика может отпугнуть потенциальных клиентов и пользователей. Мы выделили некоторые из основных ошибок, о которых дизайнеры должны знать, когда дело доходит до типографики.
1Неправильный интерлиньяж/высота строки
Это расстояние между строками текста. Когда между строк есть место для отдыха глаз, чтение становится более захватывающим. В общем, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например, для оптимальной удобочитаемости шрифт 10pt должен иметь интерлиньяж 12pt.
В общем, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например, для оптимальной удобочитаемости шрифт 10pt должен иметь интерлиньяж 12pt.
Чрезмерная высота строки затрудняет для читателя переход к следующей строке и может препятствовать пониманию, что является еще одной проблемой читабельности, с которой сталкиваются многие дизайнеры. Часто стоит просмотреть газеты и журналы, чтобы узнать, как ограничить строки вашего контента.
2Неадекватное отслеживание
Отслеживание, также известное в Интернете как расстояние между буквами, представляет собой расстояние между буквами в полном слове или фразе. Чем больше трекинг, тем больше места доступно для букв, составляющих слово.
Дизайнеры обычно меняют отслеживание в соответствии с гарнитурой шрифта, чтобы оно соответствовало определенной длине строки, и, хотя незначительные изменения допустимы, добавление слишком большого количества отслеживаний может снизить читабельность копии.
3Нет правильного выравнивания
Когда дело доходит до веб-типографики, выравнивание является важным фактором. На крошечных экранах человеческий мозг предпочитает читать текст блоками. Тексты часто выравниваются по левому краю, что приводит к неровному краю с правой стороны блока.
4Мало/слишком контрастно
Еще одним компонентом типографики, который может повлиять на удобочитаемость, является контраст. Если контраста между текстом и фоном недостаточно, содержимое может стать нечитаемым.
То же самое касается избытка контрастов и слишком большого количества стилей на одной странице. Это выглядит непрофессионально и затрудняет чтение, так как на одной странице слишком много шрифтов и стилей дизайна. Всегда используйте один шрифт и два варианта насыщенности, чтобы предотвратить это (например, обычный и полужирный).
5Отсутствие рекомендаций по типографике
Рекомендации по типографике определяют шрифты и поддерживают согласованность шрифтов при разработке дизайна для конкретного бренда, и часто многие дизайнеры не могут их реализовать. Без руководств по типографике размеры, интервалы, согласованность и правильное использование шрифта не могут быть установлены.
Без руководств по типографике размеры, интервалы, согласованность и правильное использование шрифта не могут быть установлены.
Правила типографики, которые помогут вам в веб-дизайне
Мы собрали полезные советы, которые помогут вам значительно улучшить дизайн типографики, чтобы сделать ваше путешествие по дизайну интересным.
1Дружественные заголовки
Не имеет значения, насколько полезен контент, если в нем отсутствует хороший заголовок, поскольку заголовки — это первые слова, которые видит читатель.
Начнем с того, что размер заголовка столь же важен, как и размер основного текста. Слишком широкий заголовок с большим количеством контента может вывести читателя из равновесия и заставить его потерять внимание во время чтения.
Всегда используйте удобный заголовок, делайте смелые заявления и нацеливайте фразу с большим объемом поиска для уникальных и интерактивных заголовков.
2Белое пространство
Белое пространство, часто называемое «негативным пространством», представляет собой пространство вокруг текста или графики. Правильное использование пустого пространства гарантирует, что интерфейс будет аккуратным и видимым, придавая вашему дизайну чистый, организованный вид.
Правильное использование пустого пространства гарантирует, что интерфейс будет аккуратным и видимым, придавая вашему дизайну чистый, организованный вид.
Пустое пространство может даже привлечь внимание к содержимому и обеспечить эстетически приятное общее впечатление. Многие части процесса и результата определяются и диктуются вашим использованием пустого пространства.
3Плотность текста
Плотность текста относится к количеству слов в области. Плотность контента оказывает большое влияние на читабельность вашего контента. Переменные интервала, такие как высота строки и расстояние между буквами, размер текста, влияют на плотность.
В этом случае, чтобы получить хорошую плотность, четкую и сканируемую, вам необходимо установить баланс между всеми этими параметрами, чтобы содержимое не было ни слишком сжатым, ни слишком рассеянным.
4Иерархия
Каждый типографский макет требует наличия необходимого элемента иерархии. Поскольку это помогает указать, где пользователь должен начать чтение и где он должен продолжить чтение. Просто обеспечивая контраст с различным приоритетным контентом, читатели и зрители могут легко следить за ним.
Просто обеспечивая контраст с различным приоритетным контентом, читатели и зрители могут легко следить за ним.
5 Акцент на элементах
Акцент на определенных элементах основного содержания — еще один важный аспект. Это будет включать выделение ссылок, выделение ключевых текстов жирным шрифтом и отображение цитат.
Как уже отмечалось, веб-типографика требует точек фокусировки. Вы предоставляете пользователю области внимания, выделяя эти вещи. Эти точки и объекты служат для разделения повторяющегося текста.
Нужна помощь с типографикой?
Типографика — ключевой элемент, объединяющий эффективный дизайн. Однако есть одна последняя загвоздка: вы можете следовать всем вышеперечисленным руководствам и при этом игнорировать некоторые аспекты типографики, которые сразу бросаются в глаза большинству посетителей.
Вот почему обширное пользовательское тестирование является конечной частью любого итеративного процесса разработки текста.
Найдите множество интернет-пользователей, которые могут дать представление о читабельности вашего текста. Включив реальный человеческий вклад в вашу типографику, вы можете быть уверены в комфорте и удовлетворении, которое ваш контент приносит вашим посетителям.
Включив реальный человеческий вклад в вашу типографику, вы можете быть уверены в комфорте и удовлетворении, которое ваш контент приносит вашим посетителям.
Не знаете, с чего начать? Morphosis — это не просто профессиональные консультации по дизайну и разработке продуктов, нам также нравится делиться своей любовью к дизайну и типографике! Мы будем рады помочь вам в разработке вашего веб-сайта с использованием типографских дизайнов веб-сайтов. Свяжитесь с нами сегодня для бесплатной консультации с нашим экспертом по дизайну.
10 правил типографики в веб-дизайне и как их нарушить [+примеры]
Идеи, вдохновение
С последними примерами веб-сайтов Rebel the Wild
Типографика в веб-дизайне играет жизненно важную роль в пользовательском опыте, поскольку письменный контент является основным методом общения между вами и вашими пользователями. Короче говоря, хорошая типографика делает процесс чтения легким, а плохая типографика отталкивает пользователей. Несмотря на то, что существуют передовые методы, гарантирующие, что ваша типографская игра будет на высоте, самые успешные дизайны всегда создаются творческими людьми, которые мыслят нестандартно. Действительно, 10 правил типографики в веб-дизайне призваны обеспечить удобочитаемость и разборчивость вашего текстового контента, однако есть способы нарушить эти правила без последствий .
Несмотря на то, что существуют передовые методы, гарантирующие, что ваша типографская игра будет на высоте, самые успешные дизайны всегда создаются творческими людьми, которые мыслят нестандартно. Действительно, 10 правил типографики в веб-дизайне призваны обеспечить удобочитаемость и разборчивость вашего текстового контента, однако есть способы нарушить эти правила без последствий .
Имея это в виду, сегодня мы рассмотрим 10 основных правил типографики в веб-дизайне , объясним почему они существуют, как их нарушить и что следует учитывать при их нарушении.
С последним примером реальных веб-сайтов со всего Интернета.
Дизайн и анимация Ноа Бейо, веб-сайт портфолио
1. Ограничьте количество шрифтов до 3
Вы много раз это слышали. Если вы используете более 3 разных шрифтов в своем дизайне, он потеряет свой профессионализм и структуру и может даже нарушить макет. Ограниченное количество шрифтов поддерживает визуальное единство всего вашего веб-сайта и делает его согласованным, удобным для просмотра и эстетически привлекательным.
Ограниченное количество шрифтов поддерживает визуальное единство всего вашего веб-сайта и делает его согласованным, удобным для просмотра и эстетически привлекательным.
- Использовать только один шрифт и применять различных шрифтов в пределах этого шрифта.
- Назначение каждого шрифта определенной цели . Например: жирный или черный для заголовков; Светлый для основного текста, обычный для кнопок и т. д.
- Если вы решите использовать два разных шрифта , убедитесь, что они дополняют друг друга. Гарнитуры должны быть легко различимы друг от друга; никогда не бывает слишком похоже.
Правило № 1 Пример: PACT Media
В этом примере PACT Media идеально сочетает Felix Titling для анимации заголовка и фона с Exo Sans для навигации и основного текста. Эти шрифты легко отличить друг от друга, что позволяет им создавать хорошую визуальную иерархию, делая веб-сайт хорошо структурированным, профессиональным и удобным для сканирования.
Возникает вопрос. Если использование максимум 3-х шрифтов поддерживает структуру и профессионализм вашего дизайна, то почему вы вообще можете игнорировать это правило?
1.1. Как нарушить правило? 🔨
К сожалению, соблюдение правил типографики в веб-дизайне затрудняет создание чего-то совершенно отличного от тысяч других конкурирующих веб-сайтов в вашей области. Особенно, если у вас есть креативное агентство или вы сами являетесь дизайнером-фрилансером, вам всегда нужно представить себя уникальным образом. Вот почему нарушение правила количества шрифтов может помочь вам создать интересный интерактивный дизайн. Однако это может стать довольно сложным. В зависимости от того, как вы используете несколько шрифтов, вы рискуете выглядеть непрофессионально или, что еще хуже, неумело.
Во избежание такого нежелательного представления учитывайте следующее :
- При использовании нескольких шрифтов делайте это на носу. Вашей аудитории должно быть очевидно, что это было обдуманное решение, а не ошибка новичка .

- Попробуйте интегрировать различные шрифты в интерактивный процесс . Например, ваш шрифт может измениться при наведении.
А теперь давайте посмотрим на абсолютных бунтарей, которые пренебрегли правилом и сумели добиться выдающихся результатов в дизайне.
Сайт Rebel: Слава Кириленко Портфолио
Начнем с очевидного случая: дизайнеры шрифтов. Здесь у нас есть Слава Кириленко с потрясающим представлением своей работы. Ей удалось использовать все новейшие разработанные ею шрифты в одном интерактивном разделе. Интересная демонстрация работы и навыков.
Веб-сайт Rebel: SIRUP x Apple Music
Переходя к чему-то менее очевидному, здесь у нас сумасшедший интерактивный опыт от SIRUP x Apple Music, где вы наводите курсор мыши, чтобы прослушать треки. Опыт повсюду, очень красочный, завораживающий и интересный. Конечно, есть много игр и анимаций типографики с несколькими шрифтами из двух разных гарнитур.
Конечно, есть много игр и анимаций типографики с несколькими шрифтами из двух разных гарнитур.
2. Используйте шрифт без засечек для основного текста
По мнению экспертов по типографике, хотя шрифты с засечками распространены в печати, шрифты без засечек гораздо более удобочитаемы в цифровом виде. В отличие от того, когда мы читаем книги, наши глаза гораздо быстрее адаптируются к чистым шрифтам без каких-либо украшений. Вот почему в веб-дизайне мы обычно видим шрифты с засечками для заголовков, цитат и декоративных разделов, однако в больших текстовых блоках меньшего основного текста используются шрифты без засечек, что требует меньше усилий для чтения.
Правило № 2 Пример: Take Boost
В этом примере веб-сайта электронной коммерции мы видим геометрический шрифт без засечек, который является хорошим выбором для основного текста. Мелкий шрифт легко читается и не бросается в глаза. Ни одной засечки, даже в заголовке. Правило типографики №2 в веб-дизайне в действии.
Ни одной засечки, даже в заголовке. Правило типографики №2 в веб-дизайне в действии.
2.1. Как нарушить правило? 🔨
Это не значит, что вы не можете нарушить правило и использовать шрифты с засечками для основного текста, как бунтарь. Просто помните, что удобочитаемость — ваш главный приоритет. Чтобы не влиять на читабельность вашего шрифта,
- Если вы используете шрифты с украшениями, убедитесь, что вы также используете простой фон . Избегайте красочных анимированных фонов, ярких градиентов и т. д.
- Использовать высокую контрастность . Шрифты без засечек меньшего размера идеально подходят для чтения черным на белом фоне или белым на черном фоне.
Фактически, мы можем видеть прекрасный пример этих соображений в следующих примерах мятежников.
Rebel Website: Thinkful, What is Data Science
Если в соответствии с правилом лучше всего использовать засечки для заголовка и без засечек для основного текста, The Dawn of Data от Thinkful делает полную противоположность. Здесь у нас есть отличный пример шрифта без засечек для заголовков и с засечками для основного текста. Чтобы не влиять на читабельность, в блоге используются максимально контрастные цвета для шрифта. Цвета инвертированы, чтобы выглядеть более технологично и дополнять тему.
Здесь у нас есть отличный пример шрифта без засечек для заголовков и с засечками для основного текста. Чтобы не влиять на читабельность, в блоге используются максимально контрастные цвета для шрифта. Цвета инвертированы, чтобы выглядеть более технологично и дополнять тему.
Мы бы не назвали Huffington Post бунтовщиками, однако этот прекрасный веб-сайт дает нам еще один пример использования шрифтов с засечками для основного текста: газета старой школы. Вы можете легко передать опыт чтения физической газеты в цифровом формате.
3. Используйте стандартные шрифты
Доказано, что веб-безопасные шрифты легко читаются с помощью любых цифровых средств. Они отображаются в каждом браузере, и зрители мгновенно узнают их, что помогает им быстрее просматривать контент.
- Веб-безопасные шрифты обычно не имеют недостатков дизайна таких как странные кернинги
- У них на меньше неразличимых глифов

Эти шрифты одинаково привлекательны и удобочитаемы как при разрешении 10 пикселей, так и при разрешении 72 пикселя. Мы выбрали 8 из этих UI-шрифтов с примерами из жизни в отдельную статью.
Правило № 3 Пример: Playground Paris
На веб-сайте используется семейство шрифтов Space Grotesk из Google Fonts, которое отображается в настольных и мобильных браузерах и легко сканируется и читается.
3.1. Как нарушить правило? 🔨
Большинство авторов предпочитают интересные пользовательские шрифты, которые передают их бренд. Если вы также выбираете нестандартные шрифты, вы уже знаете, что некоторые браузеры могут не отображать их и вместо этого отображать их как что-то вроде Arial, Georgia, Times New Roman.
Чтобы предотвратить нежелательные резервные шрифты , убедитесь, что вы указали собственный стек шрифтов в файле CSS по приоритету.
body {семейство шрифтов: LifeLTStd-Roman, Times New Roman, Times, serif;}
Еще один способ обмануть систему, хотя и более сложный, использовать изображения вместо живого текста . Дизайнеры обычно делают это для шаблонов электронной почты, так как большинство почтовых клиентов чрезвычайно ограничены, когда дело доходит до рендеринга шрифтов (или рендеринга почти чего-либо более интересного, чем простой HTML). Если вам очень нравится, как ваш собственный шрифт выглядит в заголовке, вы можете вместо этого использовать элементы изображения.
Дизайнеры обычно делают это для шаблонов электронной почты, так как большинство почтовых клиентов чрезвычайно ограничены, когда дело доходит до рендеринга шрифтов (или рендеринга почти чего-либо более интересного, чем простой HTML). Если вам очень нравится, как ваш собственный шрифт выглядит в заголовке, вы можете вместо этого использовать элементы изображения.
Веб-сайт Rebel: Артур Симонини
Здесь у нас есть прекрасный пример пользовательских шрифтов, которые сообщают о бренде. Как вы могли догадаться, все метки являются элементами изображения, что делает их безопасными для отображения в браузерах. Это не будет иметь такого же эффекта в Arial или Times New Roman, верно?
Rebel Website: Hello From Here
То же самое касается кнопок и анимации. Нет живого текста.
4. Создать иерархию типографики
Это правило относится не только к типографике в веб-дизайне, но и к печати. Чтобы все работало, это то, что организует ваши элементы. Чем организованнее, тем понятнее для навигации и восприятия будет ваш контент.
Чтобы все работало, это то, что организует ваши элементы. Чем организованнее, тем понятнее для навигации и восприятия будет ваш контент.
Иерархия типографики разделит контент на:
- Заголовки основных тем [h2, h3]
- Подзаголовки для подтем [h4, h5, H5]
- Основная копия для описаний, минимум 16px
- Подписи
- и другие элементы
В зависимости от дизайна вы можете использовать любой из методов и создать иерархию с помощью размера шрифта, ширины, цвета, интервала и положения содержимого . Эти методы установят контраст и подчеркнут ключевую информацию, на которую вы хотите обратить внимание аудитории. Короче говоря, хорошо спланированная текстовая иерархия подталкивает аудиторию к действиям, которые вы от нее ожидаете .
Правило №4 Пример: Работа и жизнь Стэнли Кубрика
Мы выбрали этот пример из-за огромного контраста между заголовком, абзацем и подписью. Он устанавливает четкую визуальную иерархию и отдает приоритет целевому контенту.
Он устанавливает четкую визуальную иерархию и отдает приоритет целевому контенту.
4.1. Как нарушить правило? 🔨
Вы редко увидите сайты, нарушающие это правило, по основной причине отсутствие визуальной иерархии влияет на читабельность. Тем не менее, , не считаясь с ним, уместно, когда :
- Когда вы выбираете бруталист, психодел или любой другой нетрадиционный дизайн с альтернативным опытом.
- Для простого дизайна с гораздо меньшим содержимым или разделами .
- В меню навигации без нескольких уровней .
- Путем создания визуальной иерархии с другими элементами дизайна : прямоугольниками, фоном, цветами, пробелами и т. д.
Веб-сайт Rebel: Тим Гровер
Тим Гровер, например, нарушает иерархию типографики, создавая иерархию другими средствами. К ним относятся выравнивание текста и анимированный заголовок раздела: тот же шрифт, тот же размер; но контур и мигание.
5. НЕ ИСПОЛЬЗУЙТЕ ЗАГЛАВНЫМИ БУКВАМИ для основного текста
Часто при общении в разделах комментариев в социальных сетях все заглавные буквы считаются излишними в веб-дизайне, когда речь идет о основном тексте. Обычно мы используем все заглавные буквы для элементов брендинга, заголовков и декоративного текста, а для выделения мы используем полужирный текст вместо того, чтобы нажимать заглавные буквы.
Правило № 5 Пример: Hourly App
На самом деле Hourly App почти не использует заглавные буквы. Весь их брендинг сделан с использованием нижнего регистра, и мы можем видеть это в логотипе, заголовках, абзацах и навигации. Хотя это связано с брендом, предложения, начинающиеся со строчных букв, могут вызывать у людей дискомфорт. Или это только я?
5.1. Как нарушить правило? 🔨
Просто сделай это. Особых условий для этого нарушения правил нет, кроме обязательной читабельности шрифта. Мы рекомендуем использовать шрифты, специально разработанные как шрифты верхнего регистра, вместо того, чтобы печатать с помощью кнопки Caps Lock при добавлении свойства преобразования текста в ваш код.
Мы рекомендуем использовать шрифты, специально разработанные как шрифты верхнего регистра, вместо того, чтобы печатать с помощью кнопки Caps Lock при добавлении свойства преобразования текста в ваш код.
Все заглавные буквы особенно хорошо смотрятся на больших текстах и веб-сайтах в стиле макросов. Так же, как на следующих сайтах повстанцев.
Rebel Веб-сайт: Портфолио Патрика Дэвида
Tusker Гротескный верхний регистр для всего: заголовков, основного текста, навигации, кнопок и т. д. не скучно, как мы можем видеть при таком использовании Bebas Neue из Google Fonts, он отлично работает с макро-стилем веб-сайта.
6. Выберите шрифт, хорошо работающий во всех размерах
Обеспечить одинаково хороший опыт как для настольных, так и для мобильных пользователей, когда речь идет о типографике в веб-дизайне. Поскольку ваши пользователи будут заходить на ваш сайт с разных устройств с экранами разного размера, выберите шрифт, который будет выглядеть читаемым и удобным для всех размеров. Некоторые шрифты, особенно курсивные и печатные, не подходят для основного текста, так как их трудно читать в мелком тексте.
Некоторые шрифты, особенно курсивные и печатные, не подходят для основного текста, так как их трудно читать в мелком тексте.
Правило № 6 Пример: Pocket Worlds
На веб-сайте используется семейство шрифтов GT America, которое выглядит одинаково читабельно и удобно как в тексте, так и в заголовке и подзаголовке.
6.1. Как нарушить правило? 🔨
Что ж, нарушение этого правила может серьезно повлиять на читабельность вашего контента, поэтому единственный приемлемый способ взбунтоваться — это просто выбрать другой шрифт для меньшего текста .
Rebel Веб-сайт: Николь Неро
Несмотря на то, что Voyage — великолепный шрифт для заголовков и подзаголовков, он будет неразборчив в основном тексте размером 16 пикселей. Вместо этого дизайнер выбирает гораздо более простой GT Eesti без засечек.
Веб-сайт повстанцев: Minimal Wim
Мы обещали настоящих повстанцев, не так ли? Как насчет шрифта, одинаково неразборчивого в большом и маленьком тексте? Этот удивительный опыт посвящен новаторскому голландскому графическому дизайнеру Виму Кроувелю, который демонстрирует свою типографику на основе сетки. В качестве альтернативного эксперимента даже получает SOTD от Awwward.
7. Используйте высокую контрастность
Это правило относится к рекомендациям WCAG по обеспечению доступности веб-контента по коэффициенту контрастности не менее 4,5:1 для большей части текста и 3:1 для крупного текста, выделенного полужирным шрифтом.
Вот что вам следует знать:
- Не используйте цвета для выделения текста . Вместо этого используйте жирный шрифт.
- Сохраняйте удобочитаемость благодаря более высокому контрасту между текстом и фоном .
 Вы не ошибетесь с черным и белым.
Вы не ошибетесь с черным и белым. - Выбрать один однородный цвет для всего текста , кроме гиперссылок.
- Избегайте использования синего цвета в качестве цвета текста по умолчанию , так как синий подразумевает гиперссылки.
- Избегайте красного и зеленого цветов для визуального акцента , так как наиболее распространенный тип дальтонизма — красно-зеленый.
Правило № 7 Пример: Souffl
Souffl безопасно использовать белый цвет на темном фоне с оранжевым и синим цветовыми эффектами при наведении курсора.
7.1. Как нарушить правило? 🔨
Легко не следовать указаниям по коэффициенту контрастности, однако подумайте, когда это будет уместно.
- Экспериментальные веб-сайты или те, которые предназначены для просмотра другими дизайнерами ваших концепций и идей
- Для части контента , которая является наименее важной , и вы хотите сосредоточить внимание пользователя на чем-то другом.

Веб-сайт Rebel: Badass Films
Альтернативный опыт с фоновыми видео, заголовками со светлыми контурами и эффектом наведения розового цвета шрифта. Штаб-квартира WCAG хочет знать ваше местоположение.
Веб-сайт Rebel: Портфолио Райана Дж. Хаббарда
В этом случае портфолио не хочет, чтобы вы сосредотачивались на чтении описаний проектов, а не заставляли вас сосредоточиться на галерее проектов.
8. Не уменьшайте интервалы
Существует несколько типов интервалов, поэтому давайте рассмотрим наиболее распространенные.
- Межбуквенный интервал (отслеживание): постоянное расстояние по горизонтали между символами в отрывке текста.
- Межстрочный интервал (наклон): количество вертикального пространства между строками.
 Обычно 50% высоты текстовой строки для основного текста и немного больше для заголовков.
Обычно 50% высоты текстовой строки для основного текста и немного больше для заголовков. - Поля и отступы: пустое пространство по краям вашего дизайна, разделяющее всю страницу прямоугольниками
- Белое пространство: каждого пустого места в вашем дизайне, чтобы все было организовано и сбалансировано.
Надлежащие пробелы позволяют пользователям легко следовать за отдельными строками текста и возвращаться к следующей строке.
Правило № 8 Пример: Houston Exponential
Houston Exponential является примером надлежащего интервала с большим количеством пробелов, хорошим интервалом между строками и буквами для основного текста и большим расстоянием между словами в заголовок.
8.1. Как нарушить правило? 🔨
Если вы хотите стилизовать свой текст, уменьшив пространство, вы все равно можете сделать это, не влияя на разборчивость:
- Минимизировать только один тип интервала (например, только межстрочный интервал).

- Выберите другие визуальные методы для разделения линий.
- Сделайте это для минимального количества строк.
Давайте посмотрим на несколько примеров того, как это работает.
Веб-сайт Rebel: Работайте с нами
Междустрочный интервал? Не слышал о ней! Этот веб-сайт показывает нам пример того, как почти полное отсутствие межстрочного интервала может работать хорошо, если вам удастся разделить контент другими способами. В данном случае дизайнер расположил содержимое по блокам, а второй строке придал другой цвет. Как мы уже говорили ранее, синий цвет — общепризнанный цвет для гиперссылок, как вы уже догадались: вторая строка каждого раздела опыта — это действительно гиперссылка.
Веб-сайт Rebel: Портфолио Мухаммеда Укаши
Минимальный межстрочный интервал работает здесь по трем причинам: дизайн обеспечивает более высокий цветовой контраст; текста мало; дизайнер не минимизировал любой другой тип интервала.
9. Оставляйте от 50 до 70 символов в строке
Как бы это правило ни звучало слишком придирчиво, для его существования есть причина.
- Любая строка короче 50 символов заставляет глаза двигаться к следующему слишком быстро .
- Любая строка длиннее 70 символов требует дополнительных усилий чтобы глаза переместились в конец и обратно на следующую строку.
Итак, если вы не собираетесь отвлекать или утомлять своих пользователей, создайте комнату идеального размера, чтобы они могли читать ваши легкие для глаз абзацы от 50 до 70 символов каждый.
Правило № 9 Пример: POL Studio
Здесь мы можем увидеть идеальную длину линии в действии.
9.1. Как нарушить правило? 🔨
Конечно, игнорирование приятной длины строки от 50 до 70 символов не редкость. Однако это полностью зависит от замысла дизайна. Например:
Однако это полностью зависит от замысла дизайна. Например:
- Если вы выбрали макрос с огромными шрифтами , очевидно, что нужно использовать очень короткие строки , занимающие весь экран. Это приведет к увеличению вертикальной прокрутки.
- В макродизайне с интерактивной горизонтальной прокруткой как часть взаимодействия .
- Если это выглядит лучше с общим дизайном.
Веб-сайт Rebel: Fancy State
Здесь более длинные строки выглядят бесспорно лучше с общим дизайном. Вместо того, чтобы загромождать раздел героя дополнительным текстом, дизайнер отделил вступительный текст ниже.
Веб-сайт Rebel: Davron Design
Короткие строки из 15 символов здесь выглядят уместно, так как занимают весь экран.
10.
 Избегайте мигания или движущегося текста
Избегайте мигания или движущегося текстаМигающий или движущийся текст затрудняет фокусировку, если вы пытаетесь его прочитать. Не говоря уже о том, что у некоторых пользователей может быть плохой опыт с фотосенсибилизацией и связанными с ней судорогами. Чтобы обогатить свой дизайн текстовой анимацией, вы можете вместо этого использовать эффекты наведения или оставить движущуюся анимацию, чтобы она появлялась при нажатии .
Однако, пока пользователь читает, весь текст должен быть стабильным.
Правило №10 Пример: Active Theory
В качестве примера здесь у нас интерактивная навигация по проекту со стабильным текстом, который меняется только при наведении.
10.1. Как нарушить правило? 🔨
Бруталистические и психоделические сайты редко бывают безопасными для людей со светочувствительностью, поэтому они обычно ориентированы на определенную аудиторию или предназначены для демонстрации. Конечно, такие веб-сайты часто используют движущийся или мигающий текст.
Конечно, такие веб-сайты часто используют движущийся или мигающий текст.
Однако предположим, что вы хотите поэкспериментировать и попробовать что-то подобное для своего личного портфолио, которое увидят многие люди. Чтобы сделать его более безопасным для чувствительных пользователей, примите во внимание следующее:
- Если вы выберете движущийся текст, сделайте его чисто визуальным, включив тот же текст в стабильный вариант .
- Используйте его для фонового эффекта .
- Используйте его для предварительного загрузчика или интерактивного раздела , который не предназначен для чтения.
- Если у вас есть движущийся или мигающий текст, не используйте яркие или кричащие цвета . Выбирайте ненасыщенные цвета или черно-белые.
Веб-сайт повстанцев: Lasalle Blog
Этот веб-сайт предоставляет нам пример для первого условия. Хотя дизайнер решил включить движущийся текст, он хорошо работает по нескольким причинам .
Хотя дизайнер решил включить движущийся текст, он хорошо работает по нескольким причинам .
Во-первых, движущийся текст прозрачный с легким контуром, который не бросается в глаза. Во-вторых, нет ярких цветов, так как вся страница черно-белая. В-третьих, анимация служит украшением, так как тот же текст в устойчивом варианте находится в рамке рядом с анимируемой строкой.
Веб-сайт Rebel: Bruno Tome
Этот пример выглядит очень эффектно, однако он служит только для демонстрации дизайна и кода, а также для перенаправления пользователя к реальному портфолио Bruno Tome.
Заключительные слова
В заключение, есть одно правило типографики в веб-дизайне, которое мы никогда не должны нарушать: мы должны обеспечить удобочитаемость и удобство использования.
Типографика является неотъемлемой частью веб-дизайна с 10 основными правилами и передовой практикой, обеспечивающими хорошее взаимодействие с пользователем и удобство использования веб-сайта.
