ТОП-10 трендов графического дизайна 2020
Декабрь – самое подходящее время для того, чтобы заглянуть в будущее и рассказать о главных тенденциях дизайна на 2020 год.
1. 3D-глубина и реализм
3D-тренд достиг пика в 2019 году, но не собирается исчезать бесследно. Современные технологии и программное обеспечение позволяют дизайнерам создавать удивительные композиции в стиле 3D, дополняя их фотографиями и двухмерными объектами.
2. Монохром
В последнее время мы наблюдаем тенденцию к использованию графическими и веб-дизайнерами монохромных цветовых решений. Взамен двухцветной палитры, популярной в 2017 году, пришла одноцветная. Монохром применим в отношении фотографий и графических элементов композиции.
3. Блеск металла
Металлический блеск – очередной тренд графического дизайна 2020 года, применимый по большей части к фирменному стилю и упаковке продукции. Эффект сияния – яркий акцент, поэтому общий дизайн требует минималистичности.
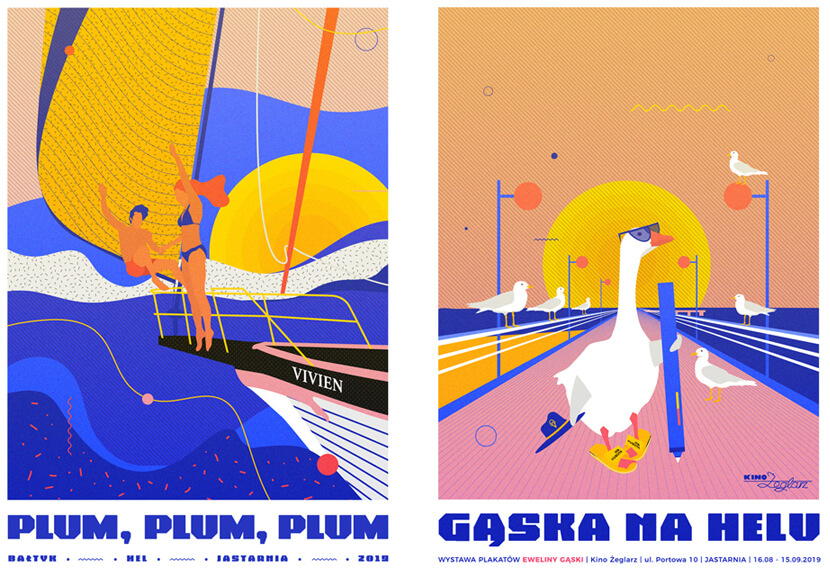
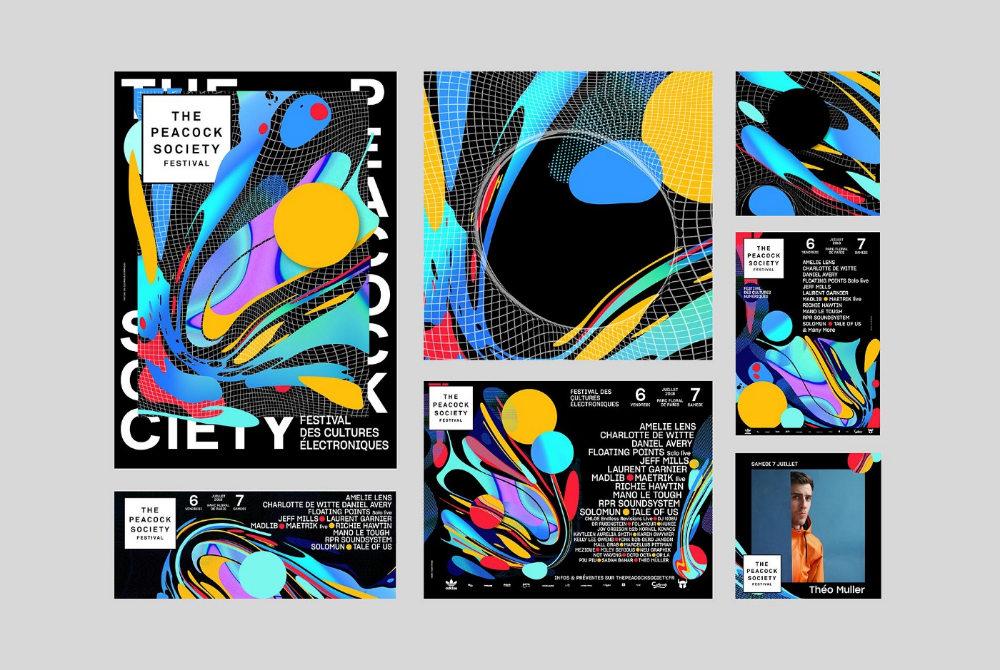
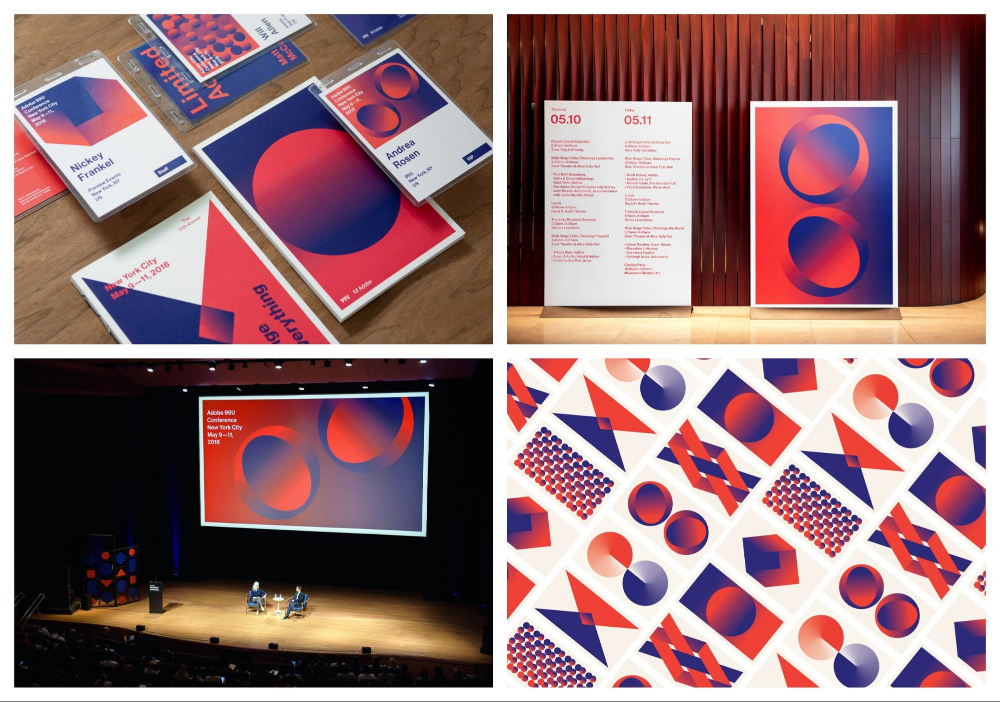
4. Типографика
В поиске инновационных композиций профессионалы творческой сферы обращаются к шрифтам. Увлечение типографикой – мощный тренд дизайна и веб-дизайна 2020 года. Украшенные красивыми бутонами цветов, геометрическими фигурами и другими креативными элементами шрифты – идеальное решение для привлечения внимания. Макси типографика все еще остается на макетах 2020 года. Наполняя графику тяжелыми надписями, дизайнеры готовы разделять слова на несколько строк и делать шрифт все толще и толще.
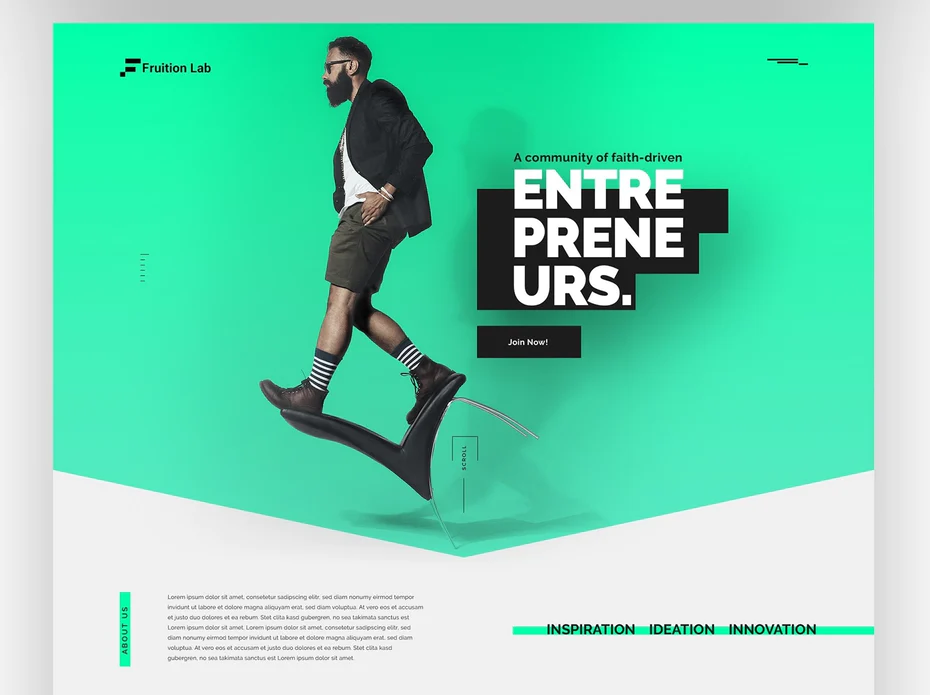
5. Маскировка изображений и текста
Это далеко не новинка дизайна 2020 года, однако отлично вписывается в современные макеты. Маскировка оставляет нераскрытой большую часть текста или изображения, помогая достичь эффекта таинственности и минималистского вида.
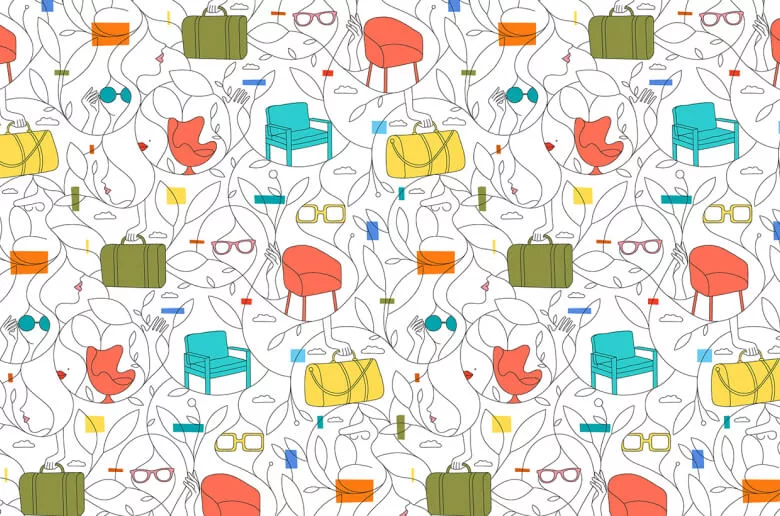
6. Лайнарт
Контурные шрифты, повсеместно используемые в 2018 и 2019 годах, способствовали появлению очередной тенденции графического и веб-дизайна 2020 – макетов в лайнарт-стиле. Штриховой или контурный рисунок прекрасно подходит для передачи самых разных концепций. Дизайнеров привлекают его чистые, элегантные и ненавязчивые линии.
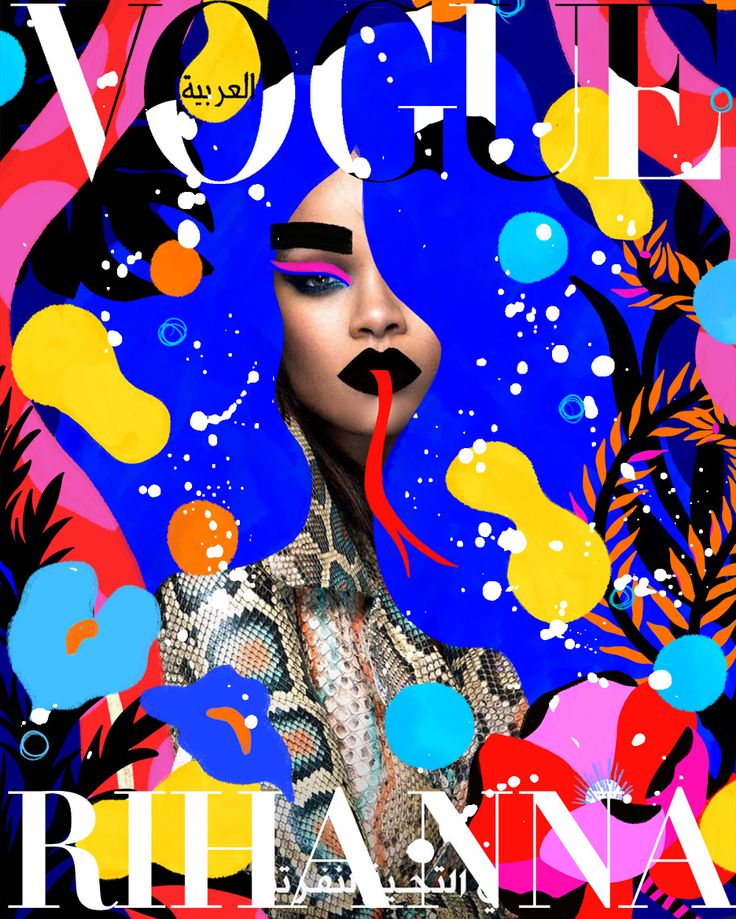
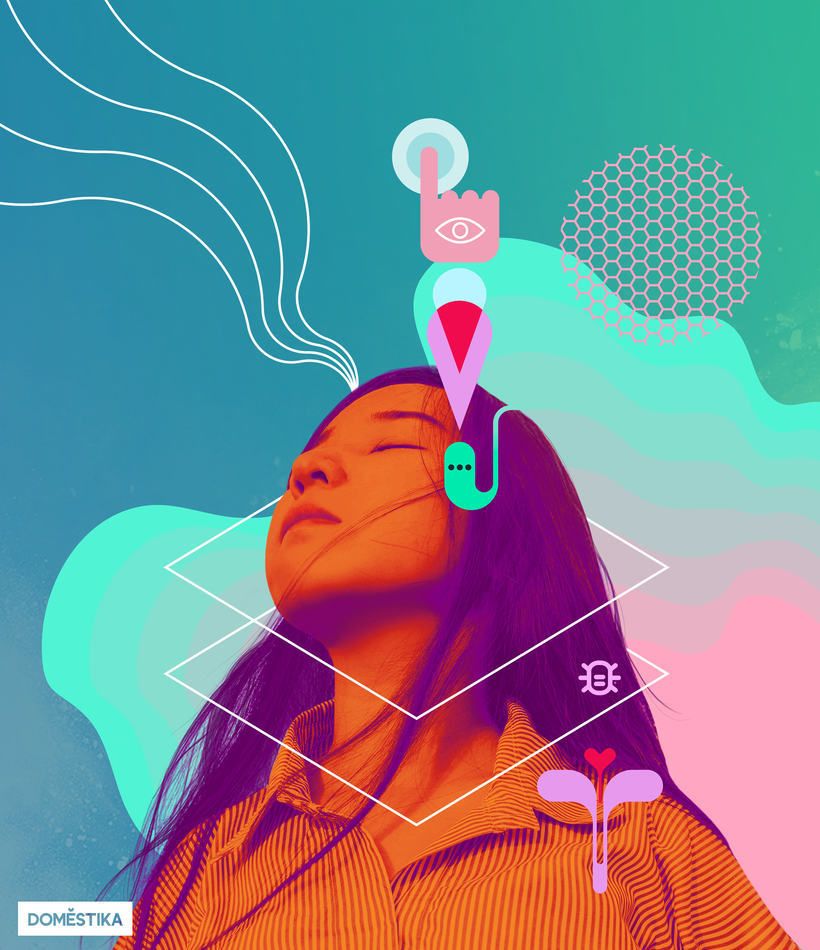
7. Коллажи из рисунков и фотографий
Мы стали свидетелями довольно интересного и креативного тренда, который очень напоминает наброски в наших школьных тетрадях. Грифонаж (doodle) – импровизированные рисунки, созданные неосознанно. Дудлинг незаметно прокрался в мир иллюстрации, сломал границы привычного и ворвался в графический дизайн. Грифонажи в сочетании с реальными фотографиями помогают достичь неформальной, персонализированной, нарисованной от руки композиции.
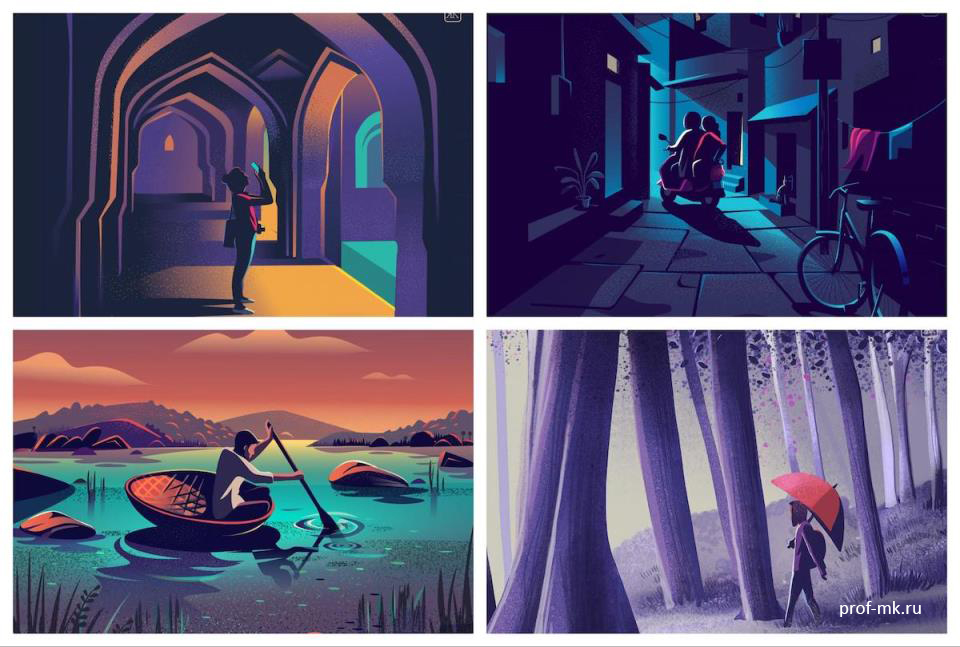
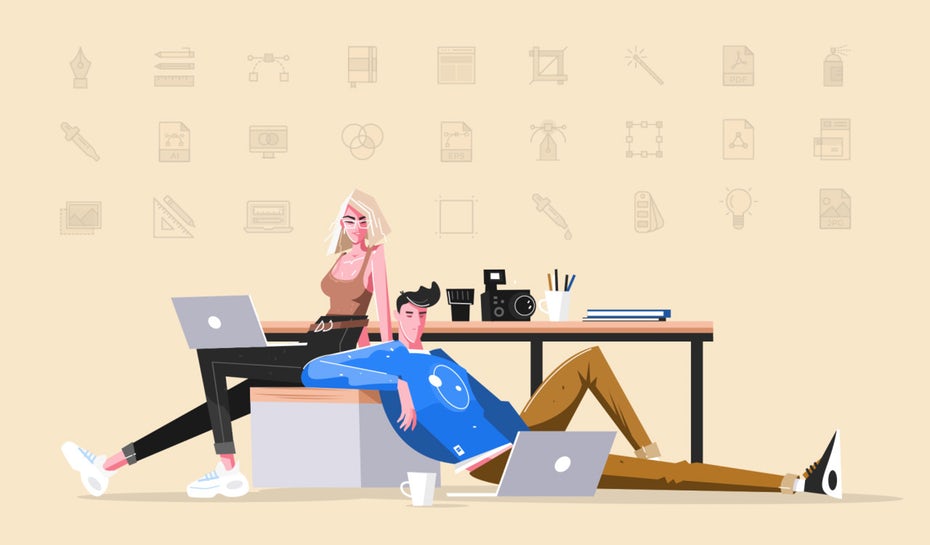
8. Простые иллюстрации
Нет ничего нового в использовании иллюстраций в графическом дизайне, в 2020 году главное место занимают простые рисунки.
9. Цвета в винтажном стиле
Все новое – хорошо забытое старое. Графические и веб-дизайнеры обращаются к землистым цветовым нюансам, рисованным чернильным иллюстрациям, создавая композиции, которые передают атмосферу 50-х годов. Винтажные приемы используются для дизайна упаковки, шрифтов и фирменного стиля.
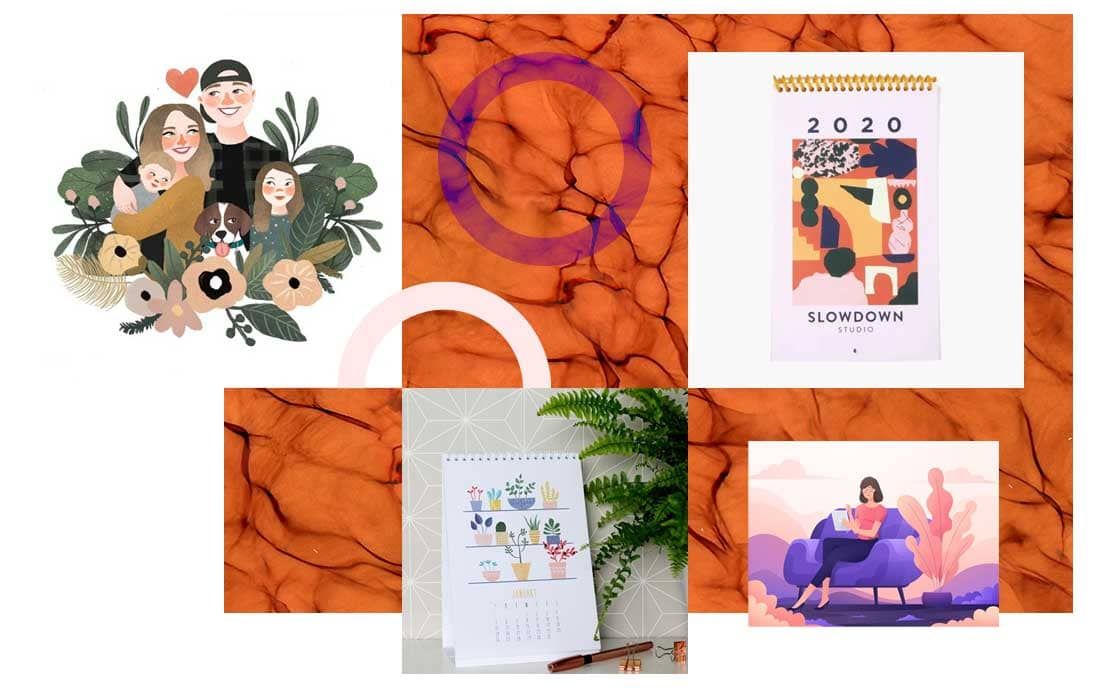
10. Узоры и текстуры
Плоский дизайн властвовал в веб-дизайне последние несколько лет, поэтому узоры и текстуры не пользовались особой популярностью у дизайнеров. В 2020 году все иначе. Традиционные и утрированные узоры и текстуры, смешанные в одном макете, – новая норма design-индустрии.
Всерьез увлечены графическим дизайном? Превратите хобби в работу, которая приносит хороший доход и дает выход творческой энергии. Институт дизайна Marangoni проводит обучение по нескольким программам, которые помогут вам достичь цель:
Институт дизайна Marangoni проводит обучение по нескольким программам, которые помогут вам достичь цель:
- Курс «Цифровой графический дизайн» (3 недели)
- Бакалавриат «Визуальный дизайн» (3 года)
- Магистратура «Управление в design-индустрии» (1 год)
Понравился материал?
Анатомия дизайн-трендов — DEADSIGN
Обсудим теорию дизайн-трендов с примерами из промышленного дизайна, дизайна интерфейса и пользовательского опыта.
Карта дизайн-трендов: микротренды в пользовательском опыте, визуальном дизайне и промышленном дизайне (версия от апреля 2021 г.)
Ключевые моменты:
- Отдельные тренды в дизайне могут быть объединены в мегатренды, макротренды, микротренды и временные увлечения.
- Карта трендов в дизайне поможет структурировать их на протяжении времени.
- Отчёты о дизайн-трендах от отдельных людей, как правило, более результативны чем отчеты групп/организаций.

Тренды — неотъемлемая часть мира дизайна. Как минимум, это составляющая процессов вдохновения (см. Мюльштедт, 2020). Ряд справочных публикаций развивает эту тему.
Для анализа долгосрочных событий есть циклы Кондратьева. Они объединяют столетия в блоки: «промышленная революция», «эра пара и железной дороги», «эра стали и тяжёлого машиностроения», «эра массового производства» и «эра информации». И хотя наука ставит такую структуризацию под сомнение, эти циклы нашли своё применение в культуре.
Также широко известны «Циклы Хайпа» фирмы Gartner. Они объединяют технологии по следующим фазам: «технологический триггер», «пик чрезмерных ожиданий», «избавление от иллюзий», «преодоление недостатков» и «плато продуктивности». Этот подход тоже не особенно научный.
Другие недавние публикации, такие как «Гений бизнеса», разделяют интерес людей к идеям на стадии: «интерес малочисленных групп», «золотая жила», «точка клише», «полоса неудач» и «устаревание». Эта модель очень похожа на распространённые теории адаптации инноваций.
Примеры моделей структурирования инноваций, трендов и их развития;
слева: циклы Кондратьева (Rursus, CC BY-SA 3.0),
по центру: циклы хайпа Gartner (Jeremykemp, CC BY-SA 3.0),
справа: график креативности (Ганнетт, 2018)
Все эти модели можно использовать для создания базового, основополагающего уровня теории трендов. При этом важно понимать различия между долгосрочными событиями, современными темами и дизайн-трендами.
Тренды — это раннее проявление необычных (по сравнению со статусом-кво) тем. Они — вероятное будущее.
Тренды не обязательно должны быть новыми. Они могут ссылаться на прошлое, или быть новыми только в конкретной области. Например, в дизайне. Подвергая сомнению сам термин «тренд», мы обнаружим, что существует не так много моделей, объясняющих, его появление и развитие, а также объясняющих характер. Из-за этого, возможно, стоит перейти от (полу)научных исследований к реальным отчётам продуктового дизайна и проанализировать исследования трендов и их источники.
Из-за этого, возможно, стоит перейти от (полу)научных исследований к реальным отчётам продуктового дизайна и проанализировать исследования трендов и их источники.
Отслеживание, исследование трендов и их источники
Наиболее распространёнными источниками трендов являются популярные веб-сайты с собранными изображениями, статьями или другими данными о дизайне. Такие как: Pinterest, dribbble, Behance, Dexigner, Dezeen, designboom, а также любая система поиска изображений.
Кроме того, существуют и другие типы источников, используемые в дизайнерских проектах:
- на основе данных — тренды стоковых фотографий: Adobe Stock Creative Trends, тренды Shutterstock или тренды Getty Images;
- курируемые — ежегодные отчёты вроде отчёта о трендах Fjord, цвет года Pantone, тренды UX Collective и многие другие;
- на пересечении разных областей — современные темы, которые можно позаимствовать из других сфер. Например: с помощью метода аналогии;
- выдающиеся — награждения продуктов и дизайнов.
 Например: iF Awards, Red Dot Awards, Awwwards, а также проекты, представленные в музеях дизайна.
Например: iF Awards, Red Dot Awards, Awwwards, а также проекты, представленные в музеях дизайна.
Все перечисленные источники хороши для специального поиска и просмотра, чтобы «вытянуть информацию». Например, для одного из моих проектов команда дизайнеров посетила «Пинакотеку современности» (Pinakothek der Moderne, музей дизайна) и поговорила с одним из кураторов.
Для другого проекта наша команда пообщалась с экспертами из различных областей дизайна (интерьер, текстиль, материалы и т. д.). Это был очень вдохновляющий междисциплинарный подход.
Другими трендовыми ресурсами (больше на регулярной основе) могут быть журналы, книги, беседы, конференции, встречи или переговоры (информационный толчок). Конференции,так же как и встречи небольших или местных сообществ, всегда являются хорошим источником вдохновляющих мыслей.
Глядя на все эти источники, понимаешь важность дальнейшего структурирования трендов. Помимо различных областей контента, именно продолжительность тренда влияет на его характер и использование.
Типы трендов
Тренды стоят на уровень ниже более крупных структур — таких, как упомянутые циклы. Не считая реактивных, тренды, хотя бы частично, обычно обращаются к прошлым или современным темам, чтобы предсказать настоящее или будущее.
Следовательно, в них есть имманентная неопределённость — одна из причин их увлекательности. Типы трендов включают «мега-», «макро-» и «микро»-тренды. За ними следуют более мелкие структуры, «увлечения».
Типы дизайн-трендов
Первый уровень составляют мегатренды. Они часто связаны с социальными событиями и конкретными поколениями (X, Y, миллениалы, бэби-бумеры и т. д.), или подвержены влиянию политических и экономических взаимосвязей. Поэтому такие тренды долго остаются актуальны. Типичными примерами мегатрендов являются глобализация, изменение климата, устойчивое развитие, экология, урбанизация, мобильность, связь, демографические изменения, культура знаний, новая работа или социальные изменения.
Мегатренды — это масштабные сдвиги в культуре, обществе или экономике, а также ожидаемые проявления этих изменений в будущем.
За ними следуют макро- и микротренды. Именно их мы будем иметь в виду, когда речь пойдет о «дизайн-трендах». Они существуют от года до пяти лет, а некоторые и дольше.
Естественно, появляясь в одной области, затем они могут распространиться на другие. Например, тренд использования элементов «ар-деко» мог возникнуть в графическом дизайне, перейти в веб-дизайн и архитектуру. Тогда возникает интересный вопрос: повлияет ли этот тренд также на промышленный дизайн, визуальный дизайн и т. д.?
Макротренды — это скорее устоявшиеся и долго живущие тренды. Их хорошо знают многие дизайнеры и используют в качестве готовых решений. Среди примеров макротрендов — «плоский дизайн», «естественные материалы» или «голосовые интерфейсы».
Макротренды — это ранние проявления современных, общепринятых тем, представляющих интерес в области дизайна, в течение примерно пяти лет.
Чтобы различать микро- и макротренды, нужно учитывать время, распространение, актуальность либо объёмность темы.
Микротренд можно увидеть всего в нескольких примерах и только в одной области дизайна. Это может быть небольшая деталь. Несколько микротрендов образуют макротренд, который может существовать с мегатрендом.
Примерами микротрендов являются «большие тени», «материалы в крапинку» или «параллаксовый скроллинг».
Микротренды — это ранние проявления необычных деталей в определенной области дизайна, которые связаны с духом времени и привлекают аудиторию в течение одного года.
Наконец, увлечение — это очень кратковременный, сезонный эффект. Кроме того, увлечение может быть ограничено географически или социально. Типичные примеры увлечений можно найти в одежде, продуктах питания или молодёжном языке.
Курирование трендов
После анализа многочисленных статей, постов, коллекций и изображений по теме микротрендов за последние несколько лет, стал очевиден один основополагающий факт: чем больше людей участвуют в кураторстве дизайн-трендов, тем более общим и неинтересным окажется результат.
Если же один человек создает хороший пост о визуальных трендах, или эксперт пишет статью о трендах в логотипах или типографии, это нередко рождает вдохновляющие темы и запоминающиеся примеры. Конечно, они будут разного качества, т. к. стиль, талант и усилия каждого автора отличаются, но общий голос группы или компании в отношении микротрендов должен формироваться из отдельных позиций.
designaffairs — компания, в которой я работаю, сосредоточена на промышленном дизайне (ID, а также PX — product experience), графическом дизайне пользовательского интерфейса (UI, также IX — interface experience) и пользовательском опыте (UX). Наш опыт показал, что для курирования обзора трендов каждой темы нужно выбирать одного человека.
Поскольку это происходит ежегодно, мне кажется, что заниматься этим должны новые люди. Для демонстрации разнообразных взглядов.
В 2019 г. впервые три эксперта курировали подборку приблизительно из девяти трендов, отобразив их на специальных плакатах. Этот опыт был хорошо принят внутри компании, привёл к хорошим дискуссиям и передаче знаний, а также пригодился на некоторых совещаниях по продажам и использовался в нескольких семинарах для клиентов. В 2020 г. это мероприятие повторилось.
Этот опыт был хорошо принят внутри компании, привёл к хорошим дискуссиям и передаче знаний, а также пригодился на некоторых совещаниях по продажам и использовался в нескольких семинарах для клиентов. В 2020 г. это мероприятие повторилось.
Кураторские плакаты с трендами designaffairs в 2020 г. для UX (слева), промышленного дизайна (посередине) и UI-дизайна (справа), каждый из которых основан на исследовании и выборе одного человека
По каждой из этих трёх тем можно найти отдельные статьи. Кроме того, чтобы получить более общее представление обо всех трендах разработки, создали карту дизайн-трендов.
Карта дизайн-трендов
Первым шагом к составлению карты трендов является сбор нескольких единичных микротрендов. Трудно найти научный подход к этому, поэтому для отбора использовали уже созданные членами нашей команды плакаты дизайн-трендов.
Анализ нескольких лет и сопоставление всех элементов друг с другом привели к следующему списку дизайн-трендов:
- устаревшие тренды — ID: ключевые моменты, UI: падающие тени, скевморфизм, невморфизм, многоугольники, брутализм, дуотон, UX: параллаксовый скроллинг;
- устоявшиеся тренды — ID: интерфейс приложения продукта, округлые формы, UI: тёмный режим, плоский дизайн, большие тени, UX: голосовые интерфейсы, always beta, микро-UX, mobile first;
- текущие тренды — ID: генеративные паттерны, градиенты, конструктивизм, текстуры в крапинку, мягкое свечение, гиперреалистичные материалы, глитчи, конфетка, UI: градиенты, изометрия, зернистость/шум, вариативные шрифты, вне сетки, глассморфизм, UX: дружественный интерфейс, микротекст/UX-текст, чат-боты.

Этот список нельзя назвать полным или единственно верным для всех, так как он не подходит для каждого обзора/анализа. Это — попытка взять отдельные сильные тренды и объединить их, по крайней мере, в области промышленного/продуктового дизайна, графического дизайна / дизайна интерфейса и более широкой области UX.
Основные вопросы, связанные с этим:
Формулировка. Поскольку тренды ещё не прижились, неясно, существует ли официальное, распространённое или принятое слово или термин (например, «неоморфизм»). Иногда термин заменяется другим или изменяется с течением времени (например, «микротекст» стал «UX-текстом»).
Синонимы. Во многих случаях существуют синонимы для одного тренда, которые используются в нескольких областях (например, «дуотон» и «двухцветный») или несколькими группами (например, «тёмный режим», «тёмная цветовая схема» и «тёмная тема») или даже термины, относящиеся к конкретной компании (например, «Material Design» от Google, «Metro Design» от Microsoft или же «плоский дизайн») до разных вариантов написания (например, «чатбот» и «чат-бот»).
Лёгкость поиска. В то время, когда некоторые термины очень хорошо доступны для поиска (например, «скевморфизм»), другие встречаются в нескольких областях (например, «брутализм» в архитектуре, веб-дизайне и графическом дизайне), а некоторые почти невозможно найти, потому что они имеют несколько значений или являются слишком общими(например, «изометрия» или «mobile first»).
После детального изучения всех этих тем была создана общая карта дизайн-трендов. Она содержит кривые микротрендов в дизайне, которые были выведены на основе плакатов о трендах разных лет, изучения дополнительных трендовых тем в приведённых выше источниках, бесед с дизайнерами и их экспертного мнения, а также с опорой на анализ трендов от Google.
Эта карта отсортирована по горизонтальной шкале времени. Начиная с ряда «ранних» трендов, которые появились в период с 2000 по 2010 г., большинство тем можно было бы разместить в период с 2010 по 2020 г.
Поле происхождения каждого тренда отображается в цветовом коде для промышленного дизайна, графического дизайна и UX. Каждый тренд отображается в виде линии, начиная с верхней области.
Каждый тренд отображается в виде линии, начиная с верхней области.
Это означает, что тренд был вдохновлён смежными темами: искусством, модой, технологиями и другими областями дизайна или инновациями.
Когда тренд переходит в середину графика, это означает, что его первые образы используется в продуктовом дизайне.
Затем линия движется по трем направлениям, каждое из которых имеет разное значение:
- обратно вверх — после нескольких успешных экспериментов и примеров тренд больше не используется или не получает признания, по крайней мере, в (продуктовом) дизайне;
- вниз и за пределы — к этим трендам привыкают, они превращаются в устоявшиеся или становятся макротрендом;
- остается в середине — эти тренды продолжаются, наблюдаются в примерах снова и развиваются дальше.
Карта дизайн-трендов: микротренды в пользовательском опыте, визуальном дизайне и промышленном дизайне (версия от апреля 2021 г.)
Оценки экспертов, согласно которым эти трендовые темы сортируются на карте, можно дополнительно подтвердить при помощи поисковой системы Google Trends. Она показывает появление поисковых запросов в течение определенного времени по всему миру или в отдельных регионах. С помощью этого можно настроить несколько графиков как в следующих примерах.
Она показывает появление поисковых запросов в течение определенного времени по всему миру или в отдельных регионах. С помощью этого можно настроить несколько графиков как в следующих примерах.
Тренд «глассморфизм», проанализированный в апреле 2021 г.
Предстоящие тренды. Для новых трендовых тем, которые также имеют очень специфическое название (например, «глассморфизм»), поиск по трендам показывает то, что предполагали наши эксперты. Первое появление в конце 2020 г., за которым следует резкое повышение, когда он был признан на нескольких платформах, а затем неопределённость в том, каким будет его дальнейшее развитие.
Тренд «UX-текст», проанализированный в апреле 2021 г.
Текущие тренды. Для трендов, которые существуют более долгий период, типичный график выглядит как на примере UX-текста. Хотя этот термин всегда был частью поисковых запросов, в 2018/2019 гг. наблюдается повышенный интерес к нему. Это уже не так легко интерпретировать, ведь результаты поиска отличаются от запроса «UX-текст», «UX» и «текста», поскольку оба этих слова являются общими терминами.
Три тренда в сравнении: «генеративный» (синий), «плоский дизайн» (красный) и «UX-текст» (жёлтый), проанализированные в апреле 2021 г.
Сравнение трендов. Результаты поиска кажутся абсолютными, изучаясь отдельно. Ось y обозначает процент от 0 до 100, поэтому комбинированный поиск необходим, чтобы показать относительную важность.
В этом примере UX-текст сочетается с плоским дизайном и генеративным. Это показывает дальнейшие проблемы интерпретации: для плоского дизайна, который, по-видимому, теряет популярность, эта интерпретация демонстрирует факт того, что этот тренд устоялся.
Конечно, результаты поиска по текстовым терминам могут быть только индикатором для анализа трендов, но они особенно полезны для установления времени их возникновения и периодов повышенного интереса к ним.
Выводы и перспективы
Дизайн-тренды — это хороший способ показать мысли какой-либо группы, дать представление о мышлении компании и просто вдохновить других людей. При работе с ними актуален структурированный взгляд с классификацией на типы «мега», «макро» и «микро». Одним из важнейших факторов успеха, по-видимому, является количество людей, участвующих в создании и определении окончательного списка.
При работе с ними актуален структурированный взгляд с классификацией на типы «мега», «макро» и «микро». Одним из важнейших факторов успеха, по-видимому, является количество людей, участвующих в создании и определении окончательного списка.
Это указывает на то, что тренды нуждаются в конкретных мнениях, ведь консенсус нескольких людей сглаживает пики и восхищение от них.
Соответственно, различные курируемые коллекции являются проверенным способом представления трендов. Их краткий обзор показывает устаревшие, устоявшиеся и текущие тренды, что помогает в дальнейшем структурировать эту тему.
Наконец, карта дизайн-трендов позволяет визуализировать выводы и обобщает области промышленного дизайна, графического дизайна и пользовательского опыта.
Карту нужно развивать в соответствии с каждым новым периодом. Кроме того, другие идеи анализа трендов, такие как мета-исследование отчётов о трендах или анализ продуктов с наградами, представляются перспективными подходами.
Было бы также интересно, если бы группы, занимающиеся научными исследованиями, более интенсивно освещали эту тему и тренды с разных точек зрения.
Тенденции цифрового и графического дизайна 2020 [Инфографика]
Говорят, что задним числом 20/20. Но что касается тенденций цифрового и графического дизайна, 2020 год — это год, который смотрит в будущее.
Новое десятилетие начинается с новых и развивающихся элементов дизайна, которые несут в себе поразительное видение будущего. В шестом ежегодном прогнозе Coastal Creative для новых тенденций дизайна прогнозируется, что 2020 год обязательно станет годом восхитительно сюрреалистических изображений продуктов и технологий, прекрасных данных и смелых комбинаций цветов и мультимедиа, которые заряжают энергией и вдохновляют.
Вот тенденции дизайна 2020 года, которые заставят вас задуматься, носите ли вы очки виртуальной реальности:
Поделитесь тенденциями графического дизайна 2020 года
< br />
Пожалуйста, укажите ссылку на CoastalCreative. com в этом изображении.
com в этом изображении.
< br />

 Желтый фон и акценты
Желтый фон и акценты Демонстрация потребительских товаров перед величественными фантастическими пейзажами или взаимодействие с гуманоидными фигурами одновременно вдохновляет и непретенциозно. Отказ от маркетинга, который притворяется органичным и аутентичным, сюрреалистичные фотографии продуктов прославляют вкус и воображение, а не практичность. Нам нравится эта тенденция дизайна 2020 года за ее невероятно яркие цвета и чувство детской фантазии, которое она пробуждает.
Демонстрация потребительских товаров перед величественными фантастическими пейзажами или взаимодействие с гуманоидными фигурами одновременно вдохновляет и непретенциозно. Отказ от маркетинга, который притворяется органичным и аутентичным, сюрреалистичные фотографии продуктов прославляют вкус и воображение, а не практичность. Нам нравится эта тенденция дизайна 2020 года за ее невероятно яркие цвета и чувство детской фантазии, которое она пробуждает. 
 Но не только компании в сфере финансов и маркетинга извлекают выгоду из этой тенденции: по мере того как алгоритмы формируют наши вкусы в музыке и культуре, большие данные становятся эстетикой и для творческих индустрий.
Но не только компании в сфере финансов и маркетинга извлекают выгоду из этой тенденции: по мере того как алгоритмы формируют наши вкусы в музыке и культуре, большие данные становятся эстетикой и для творческих индустрий. 
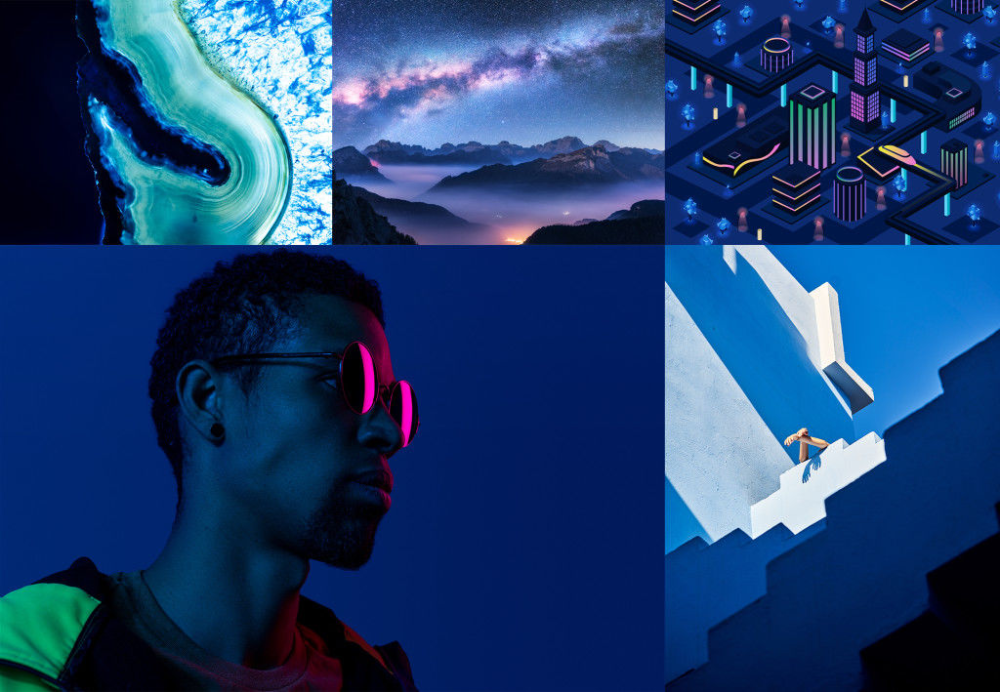
 В этих абстрактных изображениях неба и земли прослеживается отчетливый поток фантазии и технологий, предполагающий, что в конечном счете неизведанная местность является цифровой.
В этих абстрактных изображениях неба и земли прослеживается отчетливый поток фантазии и технологий, предполагающий, что в конечном счете неизведанная местность является цифровой.  Эти землистые тона создают домашнюю атмосферу, которую дизайнеры не видели с 1950-х годов, и привносят ощущение ретро даже в самые современные дизайны. Например, Pantone заявил, что Pantone 19-4052 Классический синий — цвет года на 2020 год.
Эти землистые тона создают домашнюю атмосферу, которую дизайнеры не видели с 1950-х годов, и привносят ощущение ретро даже в самые современные дизайны. Например, Pantone заявил, что Pantone 19-4052 Классический синий — цвет года на 2020 год. Вместе с этой тенденцией придет и новая волна дудл-арта, который в последнее время набирает популярность. Включение рисунков в дизайн поможет им достичь более персонализированного, веселого и неформального ощущения, которое так любят графические дизайнеры.
Вместе с этой тенденцией придет и новая волна дудл-арта, который в последнее время набирает популярность. Включение рисунков в дизайн поможет им достичь более персонализированного, веселого и неформального ощущения, которое так любят графические дизайнеры. Эти фотографии хорошо сочетаются со смелыми шрифтами, четкими формами и абстрактными линиями, которые создают интересные дизайны, уникальные макеты и позволяют более четко передать идею дизайнера.
Эти фотографии хорошо сочетаются со смелыми шрифтами, четкими формами и абстрактными линиями, которые создают интересные дизайны, уникальные макеты и позволяют более четко передать идею дизайнера.