Тренды дизайна в 2022 году | Блог
Графический дизайн в целом и веб-дизайн в частности — это одна из отраслей, которая всегда должна оставаться в тренде современных веяний моды. Использование устоявшихся шаблонов и идей приведет к тому, что страница сайта с устаревшим оформлением не будет пользоваться популярностью у посетителей. Как следствие, вложенные в развитие ресурса средства не окупятся.
Идеи в сфере дизайна сайтов меняются каждый год. В 2022 году нас ожидают новые тренды, о которых можно говорить уже сейчас. Далее рассмотрим те идеи и шаблоны, которые будут наиболее интересными для заказчиков сайтов, дизайнеров и программистов, которые их создают.
Гиперреалистичный 3D
Трехмерными образами вряд ли кого-то можно удивить. Они используются в оформлении сайтов с тех пор, как каналы связи с интернетом стали достаточно скоростными, чтобы передавать графику. Но ранее в оформлении использовались схематичные 3Д-образы, чем-то напоминающие мультяшные.
Сейчас сформировался тренд на гиперреалистичный 3D. Это означает, что при беглом взгляде на картинку ее невозможно отличить от фотографии.
И только пристальный взгляд в текстуры, цвета и формы помогает понять, что перед вами — произведение дизайнера-графика.
Яркие и контрастные цвета
Яркие и привлекающие внимание цвета использовались в дизайне в середине и конце прошлого века. Вспомните строительные материалы или одежду 80-х годов. Преобладали кислотные оттенки, которые бросаются в глаза и смотрятся крайне необычно.
Этот прием широко используется сейчас и в сайтостроении. Кислотность в оформлении сразу привлекает внимание посетителя и выделяет ресурс на фоне конкурентов. Велика вероятность того, что пользователь не закроет страницу сразу после перехода по ссылке с поиска.
Специалисты рекомендуют использовать теплые цвета. К ним относится желтый, зеленый, красный. Они вызывают у человека приятные ощущения и не раздражают глаз.
К ним относится желтый, зеленый, красный. Они вызывают у человека приятные ощущения и не раздражают глаз.
Черно-белый дизайн, монохром
Графический дизайн часто перетекает из одной крайности в другую. Это касается и сайтов. В предыдущем разделе речь шла о ярких и вызывающих оттенках. Но еще один тренд 2022 года — это серое и неприметное оформление, использование монохромных элементов.
Черно-белый дизайн стали использовать в оформлении интернет-сайтов не так давно. Но сейчас он становится все более популярным. Часто его используют для оформления сайтов, посвященных искусству, науке. Он отличается строгостью, которая подчеркивает направленность определенных проектов.
Приглушенные цвета, натуральность, природность, мягкие линии
Любой переход из одного цвета в другой смягчает оба оттенка и придает им большую мягкость. Этим приемом активно пользуются дизайнеры и художники-оформители достаточно давно.
- Эффект стекла;
- Размытие;
- Белая подложка;
- Пастель;
- Уход из наполненного цвета в прозрачность.
Градиенты можно делать фоном, который придает основной картинке трендовость. Натуральность и природность переливов не отвлекают внимание посетителя от изучения основных элементов в графической композиции.
Киберпанк
Достаточно популярный тренд в веб-дизайне, который продолжит развитие в 2022 году. Он получил новый толчок в связи с выходом известной игры. Основные составляющие — яркий неон в виде пятен и линий, которые акцентируют внимание на основном объекте.
Нужно понимать, что тренд на кибербанк непостоянен. Сейчас он привлекает внимание, так как посетители хотят погрузиться в атмосферу Найт-Сити. Но мода на компьютерные игры быстротечна и, как следствие, неон тоже выйдет из моды. Но пока он достаточно актуален.
Но мода на компьютерные игры быстротечна и, как следствие, неон тоже выйдет из моды. Но пока он достаточно актуален.
Текст как изобразительный элемент (типографика)
Текст можно использовать в оформлении страницы разными способами:
- В качестве орнамента на фоне;
- Для акцентирования внимания на определенном объекте;
- Как часть центральной фигуры композиции.
Сложность такого решения в том, что текст достаточно сложно позиционировать в нужном месте страницы. Поэтому для подбора текстового оформления нужно приложить не меньше труда, чем для создания главного элемента графической композиции.
Сложная 2D-иллюстрация
Каким бы популярным ни был 3D, двухмерная векторная графика не собирается сдавать свои позиции. Об этом свидетельствуют и тренды в дизайне 2022 года. Дизайнеры продолжают использовать схематично нарисованные элементы в оформлении сайтов.
Об этом свидетельствуют и тренды в дизайне 2022 года. Дизайнеры продолжают использовать схематично нарисованные элементы в оформлении сайтов.
Но им на смену приходит сложная двухмерная иллюстрация. Вместо обычных человечков с кружком вместо головы появляются полноценные произведения графического искусства, в которых прорисованы черты лица, мимика, тени.
Простые плоские геометрические формы и четкие контуры, табличность
Этому тренду сложно дать простое и однозначное название. Его можно сравнить с трендами 90-х годов прошлого века. Основные признаки — это использование четких контуров, простых геометрических форм. Страница сайта в таком стиле будет напоминать интерфейс Windows95 или 3.11.
Для привлечения внимания к визуалу дизайнеры разбавляют графику яркими градиентами, новыми оттенками.
Крупный план и детализация
Еще один тренд 2022 года — гигантизм.![]()
Крупный план и детализация может сочетаться с другими стилями оформления. Например, трехмерным моделированием. Можно сделать продукт «парящим» в пространстве, что придаст ему нужную объемность, а иллюстрации — глубину.
Грубый, неряшливый дизайн, брутализм
Это направление в веб-дизайне стало набирать популярность лишь недавно. Хотя первые сайты в таком стиле появились еще в 90-х годах прошлого века. Его особенность — смелые решения и отсутствие идеальности. Брутализм — это набор парадоксов, который не всегда вообще можно назвать дизайном.
При использовании неряшливого дизайна для оформления страниц все равно необходимо соблюдать определенные принципы:
- Отсутствие мягких форм;
- Отсутствие теней и полутонов;
- Намеренные визуальные ошибки;
- Несовместимость цветов и форм;
- Отсутствие анимации;
-
Использование необработанных черно-белых изображений.

Шрифты с засечками
Эмодзи уже давно перестали быть способом выражения эмоций в чатах. Крупные мировые тренды, в том числе Pepsi и McDonald’s используют другие визуальные элементы для оформления сайтов и рекламы. И именно эти инструменты увеличивают эффективность рекламных креативов.
Дизайнерам сайтов в 2022 году тоже не лишним будет использовать шрифты с засечками и различные методы оформления подписей. Особенно когда на страницах сайтов размещаются логотипы, баннеры. Строгие засечки на буквах пока остаются популярными как в обычной полиграфии, так и в веб-дизайне.
Совместить несовместимое, поиск сумасшедших идей
Ежедневно в сети появляются сотни сайтов, которые предоставляют пользователю информацию, рекламируют товары и услуги. Не все они соответствуют последним трендам дизайна, а часто создатели просто используют типовые шаблоны. Как следствие, выделиться на фоне конкурентов становится все сложнее.
Поэтому в веб-дизайне в 2022 году продолжит развиваться тренд несовместимости. Дизайнеры будут вынуждены искать новые решения и идеи, чтобы вызвать эмоцию у посетителя и увеличить конверсию страницы. Эта задача далеко не так проста, как кажется. Но ее придется решать.
Интерактивные плавные анимации
Помимо статичного оформления, в 2022 году сохранится тренд на интерактивную анимацию. Веб-дизайнеры придумывают новые способы добавить «движения» на страницу, чтобы привлечь внимание и удивить посетителя.
Актуальными будут такие направления:
- Увеличение плавности анимации;
- Анимация текстовых элементов и картинок.
При наполнении страниц не стоит перегружать их анимированными элементами. Это увеличит время загрузки страницы и запутает пользователя. Что не пойдет на пользу юзабилити и затруднит продвижение.
Скетчинг
Как ни странно, в веб-дизайне стали популярны рисунки от руки и схематичные наброски в виде каракулей. Хотя на первый взгляд они и выглядят неопрятно, но придают странице индивидуальность и собственный стиль.
Хотя на первый взгляд они и выглядят неопрятно, но придают странице индивидуальность и собственный стиль.
Плюс в том, что реализация этого стиля в веб-дизайне не требует значительных затрат. Нужно подобрать или создать пару-тройку схематичных элементов, которые впишутся в общее оформление. И они станут изюминкой страницы.
Минимализм
Несмотря на различные новые и модные тенденции, минимализм и аскетичность остаются востребованными. Понятная страница всегда нравится пользователю, что отражается и на росте посещаемости. Поэтому не стоит перегружать сайт, следуя всем современным трендам.
Но нужно различать современный минимализм в дизайне сайтов и минимализм десятилетней давности. Сейчас непопулярны тусклые цвета и классические шаблоны. Нужно добавлять яркости, увеличивать объем и создавать акценты с помощью крутой графики. Ну и не забывать о функциональности страницы.
20 трендов веб-дизайна 2022 | 13Chats
Автор: Наталья Сиротюк | Опубликовано: 24. 11.2021
11.2021
Создать успешный пользовательский опыт, повысить конверсию на сайте и усилить имидж бренда — главная миссия веб-дизайна. По данным исследования GoodFirms, 38,5% пользователей судят о бизнесе при первом взгляде на сайт. Если веб-ресурс некачественный, у потенциального клиента возникает соответствующее мнение и о компании.
Чтобы не терять клиентов, репутацию и прибыль, бизнесу важно произвести хорошее первое впечатление онлайн. Согласно исследованию Google, пользователю достаточно 0,05 секунды, чтобы сформировать эстетическое восприятие веб-дизайна и решить: уйти с сайта или остаться.
В то же время необходимо не только зацепить пользователя привлекательной картинкой, но и комфортно провести его от точки входа до целевого действия. Если человеку с первых секунд сложно разобраться в навигации, с вероятностью 50% он уйдет к конкурентам.
Факторы, влияющие на отказы и конверсию сайта, источник
Перегруженный интерфейс, мелкий шрифт, стоковые фотографии, некачественная графика, устаревший веб-дизайн — каждый из этих пунктов повышает вероятность того, что посетитель сайта нажмет на «крестик».
Как же найти компромисс между эстетикой и улучшением пользовательского опыта, оставить хорошее первое впечатление и угнаться за всеми быстро меняющимися тенденциями?
Читайте, чтобы:
- узнать о свежих трендах в веб-дизайне на 2022 год;
- понять, как они формируются;
- создать правильную UX-стратегию, которая принесет желаемый результат.
3D-графика в веб-дизайне
Трехмерные изображения все больше проникают во все сферы дизайна. Высокий спрос на трехмерную анимацию объясняется множеством новых инструментов, которые интересны веб-мастерам.
Реалистичное 3D
Профессиональную 3D-графику иногда трудно отличить от реальной фотографии или видео. Этот эффект способен удивить и полностью захватить внимание пользователя, поэтому он возглавляет тренды современного веб-дизайна.
Реалистичная 3D-анимация, Platoon Aviation
Интерактивное 3D
Веб-дизайнеры ищут новые способы удержать интерес пользователя и все чаще используют интерактивные 3D-иллюстрации, с которыми можно взаимодействовать.
Интерактивный 3D-элемент, @andrew.eugene
Тренд активно используют в сфере электронной коммерции, что связано с COVID-19 и изоляцией. Интерактивное 3D позволяет пользователю «почувствовать» товар, не покидая дом.
Интерактивный онлайн-магазин Gucci
Онлайн-примерочные — еще один отличный пример интерактивного взаимодействия в eCommerce. Функционал позволяет клиентам онлайн-магазинов «спроектировать 3D-манекен» по своей фигуре, виртуально примерить вещи, создать стильный образ и безопасно совершить покупку.
Виртуальная примерочная, Style.me
Используя интерактивное 3D на сайте, бизнес увеличивает коэффициент конверсии, повышает вовлеченность и значительно снижает количество возврата.
3D-моушн дизайн
Статичная графика давно перестала удивлять. На смену статике пришел и уверенно удерживает свои позиции моушн-дизайн: персонажи и элементы сайта оживают, двигаются, еще больше вовлекая пользователей во взаимодействие с контентом.
Моушн-дизайн, Code de la Route
С помощью анимированной 3D-графики можно усилить даже несуществующие страницы 404, первая реакция на которые — закрыть и забыть.
Необычное оформление выполняет роль «крючка», привлекает внимание и удерживает пользователя на сайте. Вместо того, чтобы покинуть ресурс, посетитель может продолжить изучать контент и найти ответы на свои вопросы.
3D-оформление страницы 404, @outcrowdstudio
Такой подход к веб-дизайну позитивно повлияет на восприятие сайта и на имидж бренда в целом.
Микроанимация
Если вы решили использовать сложные элементы, важно помнить, что анимация должна работать на пользу вашему бизнесу. Слишком много движущихся объектов отвлекают от главного месседжа на сайте.
Иногда лучше использовать микроанимацию, чтобы акцентировать внимание на ключевых элементах сайта и подтолкнуть пользователя сделать нужное действие: заполнить форму или подписаться.
Микроанимация кнопки, dribbble
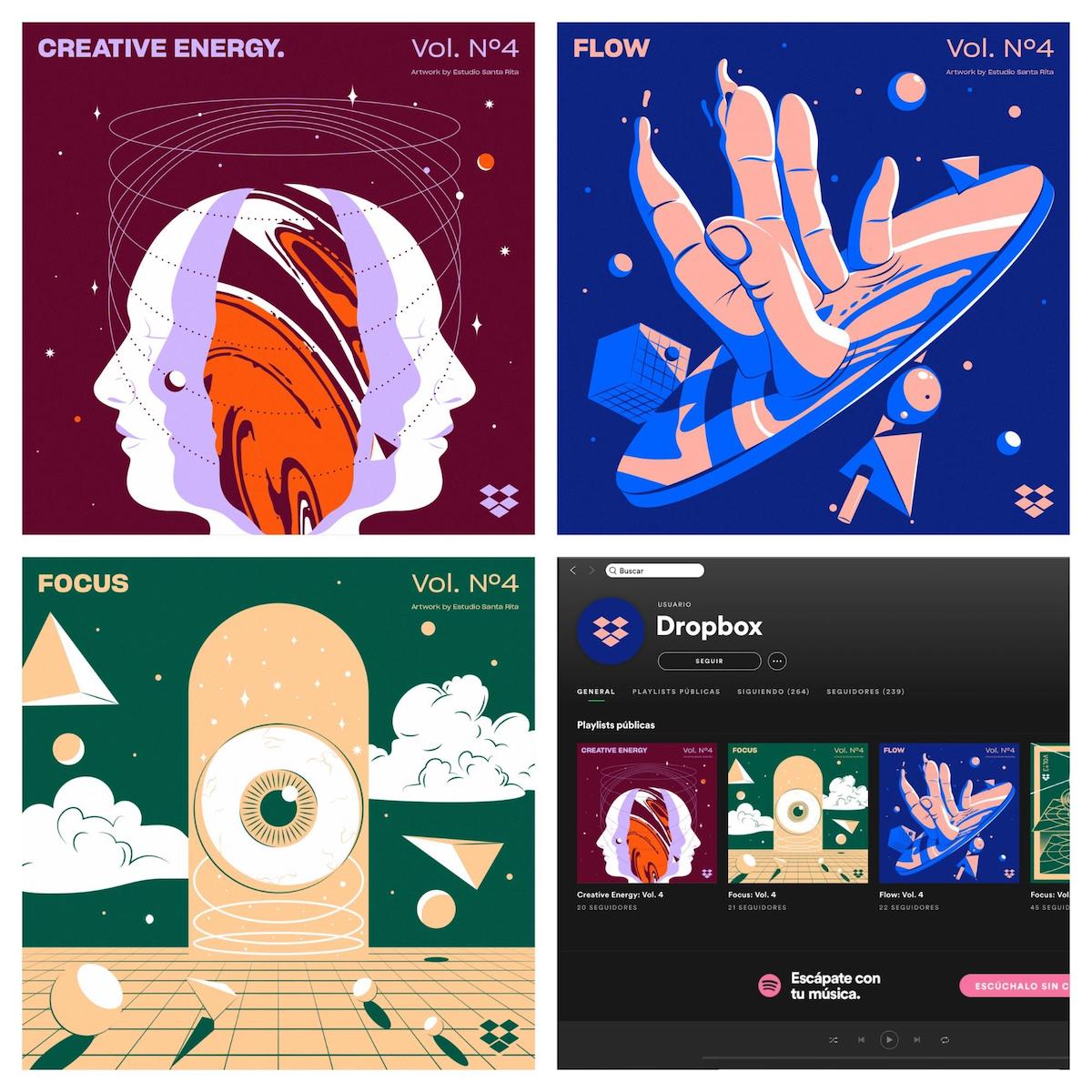
Авторские иллюстрации
Уникальная авторская графика на сайте — отличный способ сделать ресурс оригинальным, создать особую атмосферу и привлечь внимание пользователей.
Авторские иллюстрации на сайте Microbians
По сравнению с фотографией, графика способна гораздо глубже передать концепцию бренда. Абстрактные рисунки, имитация акварели, персонажи — иллюстрации в веб-дизайне ограничены лишь фантазией автора.
«Акварельные» рисунки на сайте бренда одежды FCXV Fabienne Chapot
Абстрактная графика
Абстрактный и сюрреалистический веб-дизайн с элементами анимации — еще одна свежая тенденция. Она захватывает внимание и дарит пользователям необычный эмоциональный опыт.
Яркая графика в веб-дизайне, Lunchbox
2D-анимация
Анимированная графика в веб-дизайне напоминает мультфильм со своим сюжетом. Она создает свой уникальный, захватывающий мир, вызывает позитивные эмоции и располагает пользователя к взаимодействию.
Анимированный сайт с элементами геймификации, Wayfinder
2D + 3D-анимация
Также в тренде совмещать 2D-анимацию с 3D-объектами. Этот прием привлекательно выглядит, делает акцент на главный продукт и показывает хорошую конверсию.
Совмещение 2D и 3D-анимации, Meadlight
Скроллителлинг
Скроллителлинг — это сочетание скроллинга и сторителлинга, которое напоминает чтение печатного журнала, но с добавлением интерактива. Иными словами, это лонгрид, только с фото, видео и анимацией. Вы прокручиваете длинную статью и встречаете анимированные изображения, которые дополняют текст и подталкивают читать дальше.
На примере ниже пользователь, используя скролл, погружается в сайт и как будто вживую встречает главного героя:
Скроллителлинг и реалистичная 3D-визуализация, Sakharov.space
Вместе с гиперреалистичной 3D-визуализацией, которая стирает грань между графикой и фотографией, веб-мастера создают захватывающие мультимедийные истории.
Горизонтальный скролл
Горизонтальная прокрутка — это тенденция UX-дизайна, которая в хорошем смысле подрывает внимание пользователей, ожидающих встретить типичный вертикальный скролл.
Этот тренд продиктован быстро растущей популярностью выхода в интернет через мобильные устройства. Горизонтальная прокрутка экономит место на вертикальном экране, позволяет показать больше контента и дает пользователю возможность быстро понять, релевантна ли информация его запросу.
Горизонтальная прокрутка экономит место на вертикальном экране, позволяет показать больше контента и дает пользователю возможность быстро понять, релевантна ли информация его запросу.
Горизонтальная прокрутка страниц, FCXV Fabienne Chapot
Хотя дизайнеры все чаще используют это решение для веб-версии, важно помнить, что пользователи все же ожидают увидеть вертикальную прокрутку как стандартный элемент веб-дизайна. Исходя из сферы бизнеса, иногда лучше оправдать ожидания и не отказываться от стандартов.
Спокойная цветовая палитра
Естественные, природные оттенки — тренд, вызванный желанием уйти от стресса, вызванного пандемией, отдохнуть от стремительного ритма и насладиться оттенками природы.
Приглушенные цвета в веб-дизайне создают ощущение спокойствия, уверенности и безопасности. Это могут быть светло-серые, коричневые, зеленые оттенки, а также более темные, глубокие землистые тона. Количество экранного времени значительно увеличилось, и этот тренд дает возможность комфортно провести время на сайте, не напрягая зрение.
Веб-дизайн в естественных тонах, Wolf & Son
Чтобы дизайн выглядел гармонично, важно уделить внимание оформлению дополнительных элементов – кнопок и всплывающих окон. На примере ниже — поп-ап в общей концепции дизайна:
Поп-ап с уведомлением об использовании cookies в фирменном стиле, Nude
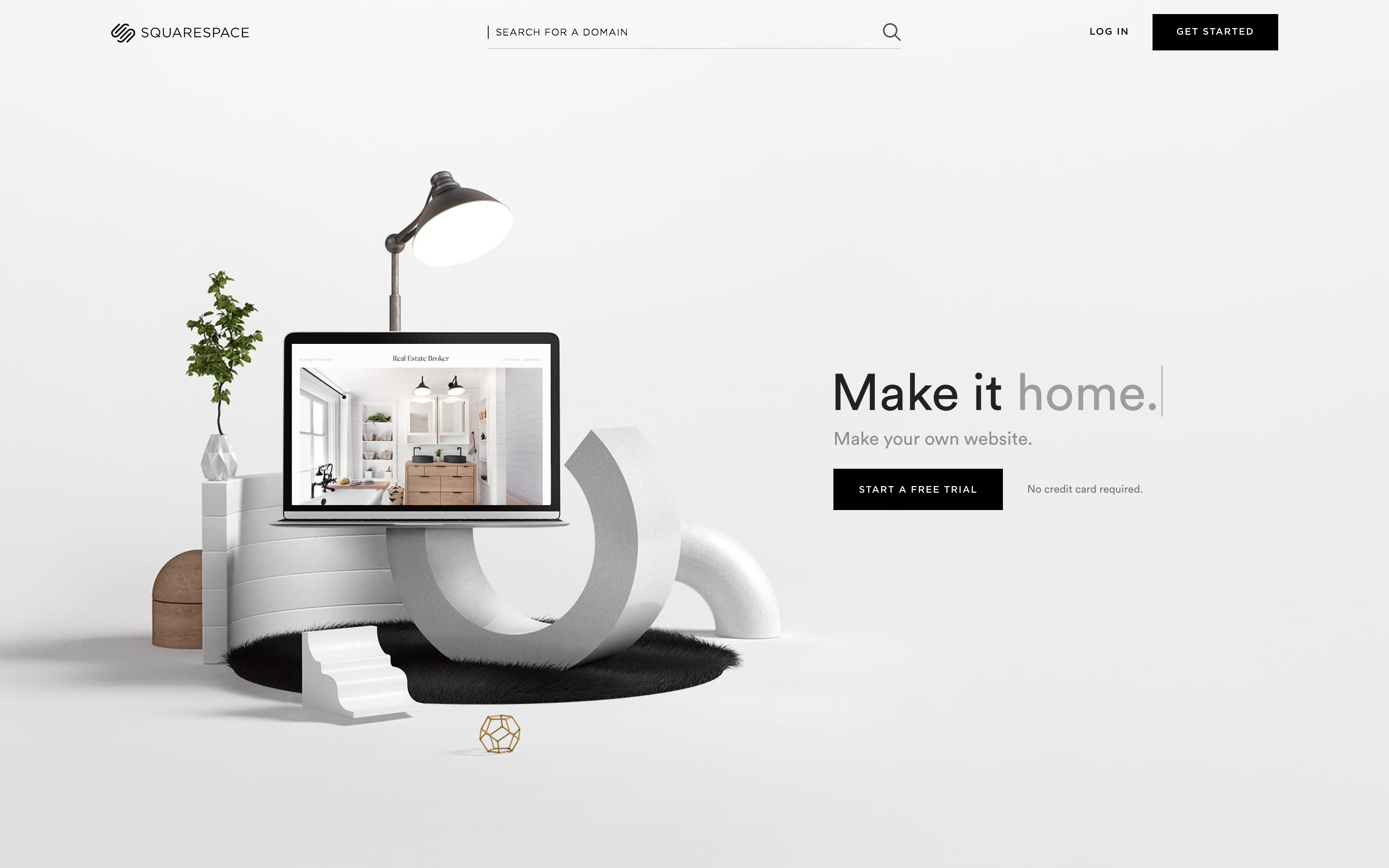
Минимализм и пустое пространство
Суть минимализма в веб-дизайне заключается в расстановке приоритетов, важных для ваших посетителей. Вы даете пользователю возможность отдохнуть от цифрового шума и сконцентрироваться на главном.
Пустое пространство улучшает пользовательский интерфейс, упрощает навигацию и ускоряет загрузку сайта, что особо актуально для онлайн-магазинов. Ведь 53% пользователей покинут сайт, если он загружается более трех секунд. Чтобы ваш сайт был минималистичным, используйте однотонный фон, один или два акцентных цвета, а также крупный и понятный шрифт для четкой передачи сообщения.
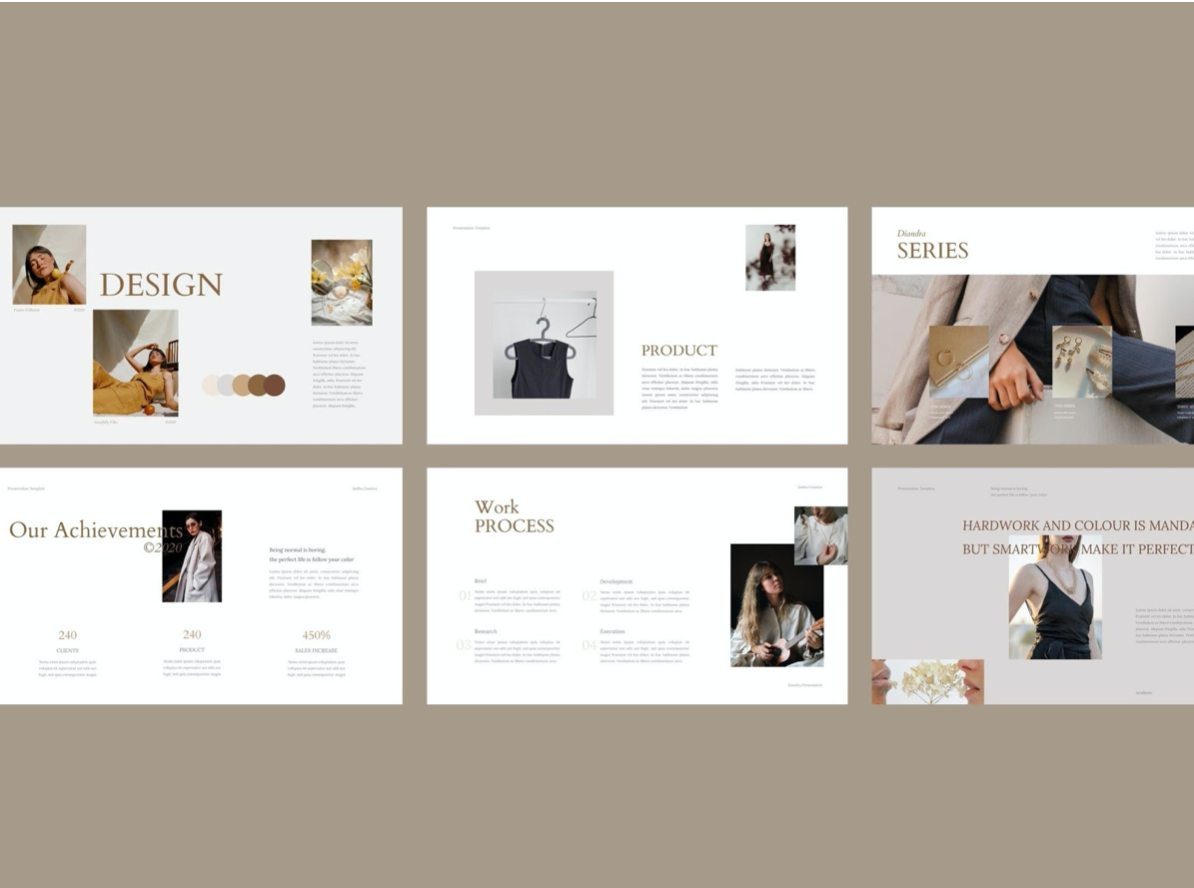
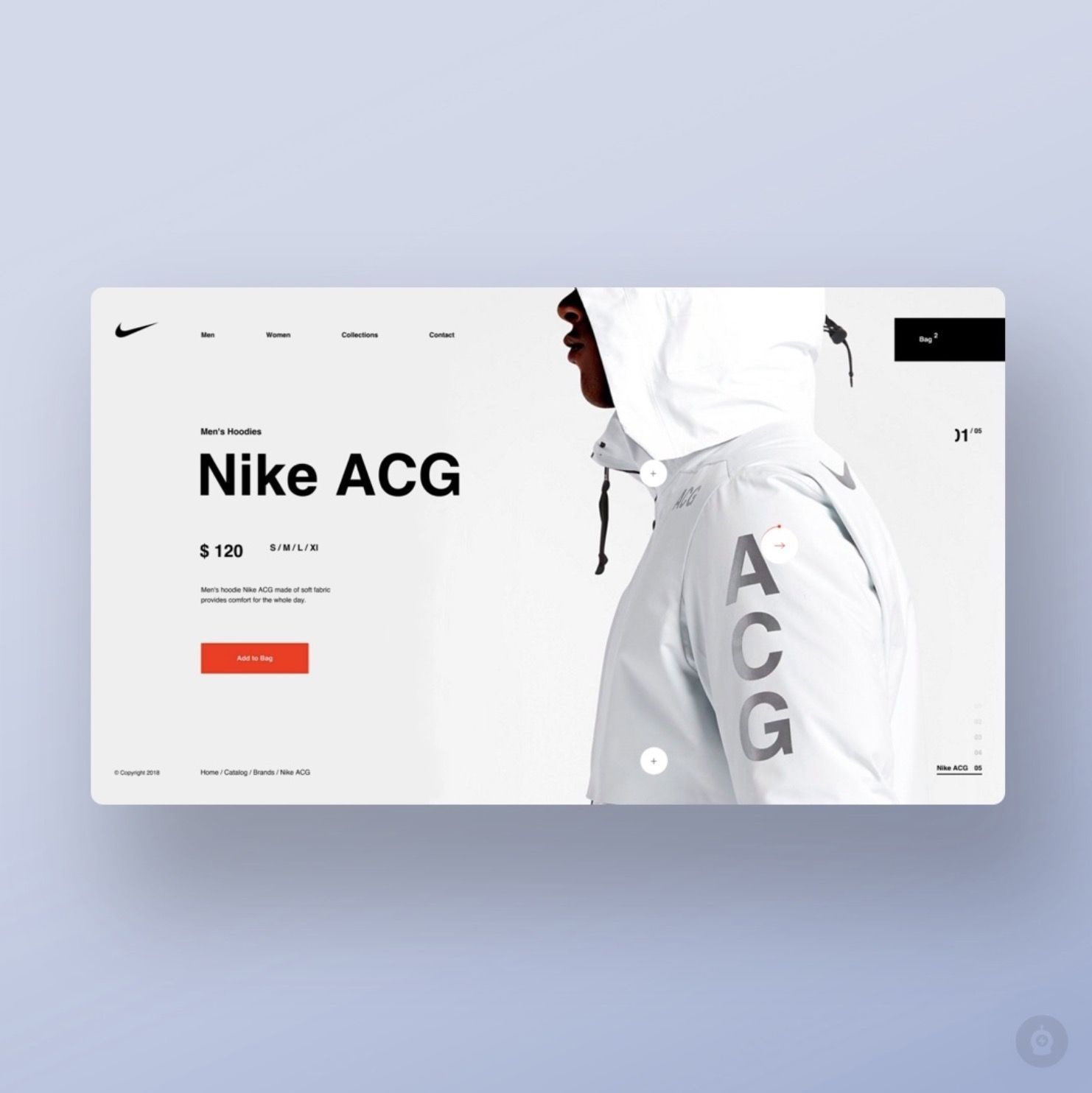
Крупный шрифт для визуального акцента, 62 Management
Используйте дополнительные элементы сайта — поп-апы или всплывающие подсказки, чтобы очистить дизайн от лишней информации. Не забывайте о внешнем виде всплывающих окон — они должны соответствовать фирменному стилю.
Не забывайте о внешнем виде всплывающих окон — они должны соответствовать фирменному стилю.
Поп-ап как элемент веб-дизайна, Giulia Tonon
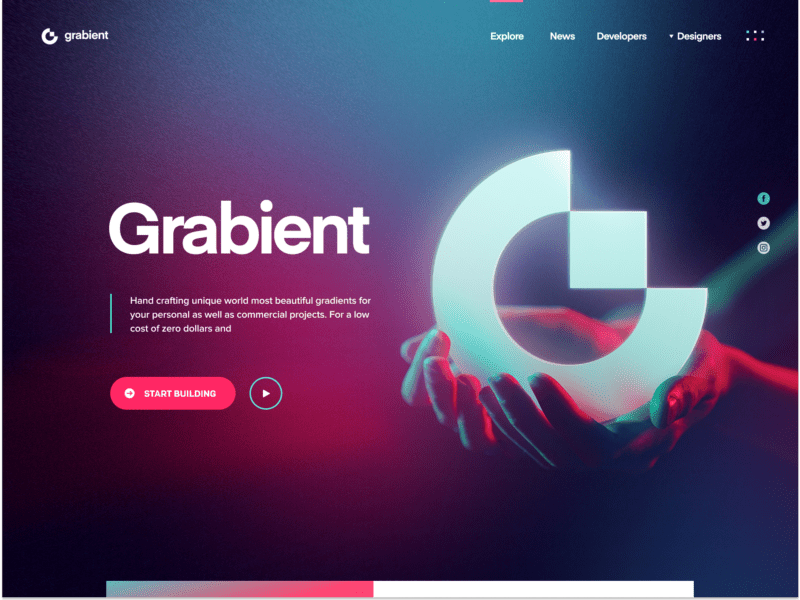
Градиент в веб-дизайне
Градиентом в веб-дизайне уже никого не удивишь, но он продолжает эволюционировать и остается в тренде.
Анимированный градиент
Традиционный градиент обычно включает 3 или более цветов и используется в качестве фона для сайта. Чтобы сделать сайт современным, попробуйте «оживить» фон и добавить легкую анимацию.
Анимированный градиент, Datalands
Главный секрет эффектного градиента — правильная комбинация оттенков. Вы можете использовать фирменные цвета компании или же следовать тенденции и поэкспериментировать с приглушенной цветовой палитрой.
Зернистый градиент
Градиент с добавлением зернистости создает совершенно другой эффект. Он делает дизайн более естественным, придает ему текстуру, добавляет глубины плоской графике, создает ощущение объема и реалистичности, что особенно актуально для минималистичных сайтов.
Зернистый градиент, Richard Sancho
Поскольку градиент уже привлекает внимание, важно не перегрузить дизайн. Поэтому этот прием так хорошо сочетается с минимализмом и крупной типографикой.
Крупная типографика
Крупный, жирный, читабельный шрифт — смелый и практичный тренд 2022 года, где слова становятся скорее графическим элементом, чем просто текстом.
Типографика необычного размера помогает бизнесу четко донести послание до целевой аудитории. Посетитель сразу фокусируется на главном и эффективно просматривает сайт с любого устройства.
Веб-версия и мобильная версия сайта, WILD FI
Это универсальная техника, которая отлично сочетается с различными стилями. Часто веб-дизайнеры объединяют концепцию большой типографики и минималистичный подход к дизайну сайта.
Крупная типографика на минималистичном сайте, Huge Inc.
Убедитесь, что выбранный шрифт соответствует вашему бренду, аудитории и целям. Удобный для чтения шрифт без засечек — отличный выбор для улучшения UX вашего сайта.
Интерактивный текст
Еще один способ улучшить навигацию на сайте и сделать дизайн привлекательнее — изменять шрифт при наведении курсора. Этот тренд перекликается с крупной типографикой и призывает пользователя провзаимодействовать с сайтом.
На примере ниже веб-дизайнеры гармонично использовали поп-ап о сборе кукис — он вписывается в концепцию минимализма и не перетягивает внимание от пунктов меню.
Интерактивый текст и минималистичный поп-ап, Pixies Agency
Используя этот метод, помните о разборчивости текста, выбирайте читабельные шрифты и не перегружайте дизайн лишними элементами.
Курсор как элемент веб-дизайна
Курсор всегда присутствует на сайте и может стать творческим дополнением веб-дизайна, меняя вид при наведении на важные элементы.
Вы можете усилить UX, поместив внутрь курсора четкие инструкции для посетителя в виде текста или изображения: прокрутить страницу, запустить видео, нажать на фотографию и прочее.
Курсор меняет вид на разных элементах сайта, Open Design Critiques
Важно не переусердствовать и не ввести пользователя в заблуждение — используйте эффект там, где это оправданно и помогает ускорить навигацию.
В любом случае уникальные курсоры помогут вашим посетителям отлично провести время на вашем сайте 🙂
Тенденции веб-разработки
Скорость загрузки страниц и адаптация под мобильные устройства — не столько тренд, сколько необходимость для современного сайта. Если ваш сайт быстро загружается на мобильных устройствах и имеет удобную мобильную среду, Google поднимет его в результатах поиска.
Рассмотрим еще несколько факторов, которые помогут улучшить пользовательский опыт на вашем сайте.
Голосовое управление
Голосовой поиск — не новая технология в веб-дизайне, но она определенно набирает популярность. Голосовое управление обычно используют на мобильной версии сайта. Он упрощает навигацию и значительно повышает конверсию.
Не обязательно обращаться к программистам, чтобы добавить опцию на сайт. Например, сервис Voxpow предлагает зарегистрироваться и установить готовый код, который подключает голосовое управление на ваш сайт.
На примере ниже сайт вызывает страницу в зависимости от голосовой команды Blog или Features:
Голосовое управление на сайте
Поиск нужной информации с помощью голоса просто использовать, и он быстро решает задачу посетителя. Также он не только улучшает пользовательский опыт, но и позитивно влияет на SEO-оптимизацию.
Также он не только улучшает пользовательский опыт, но и позитивно влияет на SEO-оптимизацию.
Можно с уверенностью сказать, что сайты, которые уже используют голосовое управление, на несколько шагов обогнали своих конкурентов.
Кастомные лид-формы
Чтобы предложить потенциальному клиенту именно то, что он ищет, бизнесу важно узнать о нем как можно больше. Лид-форма на сайте — основной способ это сделать.
Создайте максимально короткую форму, чтобы пользователь оставил информацию о себе. Покажите всплывающее окно в подходящий момент и предложите человеку полезный бонус в обмен на данные.
Настроить умные поп-апы в соответствии с поведением пользователя на сайте можно в сервисе 13Chats. Например, форма появится, когда человек посетил сайт во второй раз, задержался больше минуты на странице оплаты, перешел на сайт с конкретного источника или по ключевому слову. Всего сервис предлагает 21 сценарий вовлечения, настройка которых занимает всего несколько минут.
Важно, чтобы форма, которую вы создаете, соответствовала концепции веб-дизайна. Сервис дает возможность выбрать цвет и оформить поп-ап согласно фирменному стилю вашей компании:
Сервис дает возможность выбрать цвет и оформить поп-ап согласно фирменному стилю вашей компании:
Настройка внешнего вида формы в 13Chats
Выберите шаблон формы. Вам доступны больше 30 разных вариантов:
Выбор шаблона для поп-апа в 13Chats
Затем отредактируйте шаблон, если нужно, а также создайте необходимые поля для сбора информации:
Модальное окно с кастомными полями в 13Chats
Следующий шаг — настройка таргетинга формы в соответствии с действиями пользователя на сайте. Завершив настройку, вы получите отличный инструмент для лидогенерации, который будет визуально соответствовать концепту сайта.
Протестируйте умные формы для сбора лидов
С современным дизайном и мощным функционалом для автоматизации маркетинга и оценки гипотез.
Попробовать бесплатно
Чат-боты
Чат-боты предлагают пользователям удобный способ взаимодействия с бизнесом. Они инициируют разговор и персонализируют общение, повышая коэффициент конверсии. Кроме того, чат-бот обеспечивает круглосуточную поддержку клиентов и экономит время сотрудников.
Кроме того, чат-бот обеспечивает круглосуточную поддержку клиентов и экономит время сотрудников.
Чат-бот на сайте может:
- ответить на частые вопросы;
- собирать контактную информацию подписчиков;
- подключать менеджера к диалогу в любой момент;
- рассказать потенциальным клиентам больше о вашем продукте;
- предложить оформить покупку в мессенджере в несколько кликов.
Чтобы настроить чат-бота, необязательно обладать навыками программирования. Достаточно подключить сервис 13Chats и создать своего чат-бота в несколько кликов с помощью простого интерфейса.
Настройка чат-бота в сервисе 13Chat
Готовый чат-бот легко связать с виджетом или модальным окном, добавив кнопку «Мессенджер»:
Кнопка «Мессенджер» на форме
Онлайн-помощник на сайте, который работает 24/7 — современный тренд, стремительно набирающий обороты. Зарегистрируйтесь в 13Chats и закрывайте больше продаж на сайте с помощью чат-бота, онлайн-чата и поп-апов, используя большой бесплатный тариф.
Выводы
1. Запуск нового сайта или редизайн всегда стоит начинать с изучения актуальных трендов. Это поможет вам создать современный и интересный пользователю продукт.
2. Веб-дизайн в 2022 году будет включать интерактивные 3D-элементы, анимированную авторскую графику, градиенты и игру со шрифтами. Эти тренды отлично совмещаются друг с другом: крупная типографика и градиент дополняют минимализм, интерактивный курсор и горизонтальная прокрутка еще больше вовлекают пользователя, а реалистичное 3D, микроанимация и скроллителлинг создают захватывающие истории.
3. Независимо от современных тенденций, веб-дизайн, ориентированный на пользователя, никогда не выйдет из моды. Поэтому так важно позаботиться о пользовательском опыте и не перегрузить сайт лишними элементами. Подумайте о своих целях и о потребностях аудитории. Это поможет определить, какой тип веб-дизайна лучше всего вам подходит.
4. Пандемия и изоляция еще долго будут влиять на тренды в веб-дизайне. Кроме того, потребность в персонализации, популярность мобильных устройств и новые алгоритмы Google диктуют свои правила. Чтобы вывести сайт в топ, важно не только создать креативный интерфейс, но и ускорить его загрузку, а также максимально адаптировать под мобильные устройства.
Чтобы вывести сайт в топ, важно не только создать креативный интерфейс, но и ускорить его загрузку, а также максимально адаптировать под мобильные устройства.
Такие современные инструменты, как голосовое управление, умные лид-формы и чат-боты помогают персонализировать общение и улучшить пользовательский опыт.
Чтобы узнать больше о настройке поп-апов и чат-бота, вы можете забронировать бесплатное демо. Мы подскажем, как настроить вид форм в соответствии с веб-дизайном вашего сайта. А также, как сделать так, чтоб они появлялись только в нужный момент и подталкивали пользователя совершить конверсию, а не раздражали его.
Категории: Вдохновение
Теги:чат-боты,онлайн-чат,поп-апы
Loading…Средняя оценка: 5/5
Всего голосов: 2
Читайте также:
Необрутализм и ретро-революция: 9 трендов веб-дизайна 2022
Веб-дизайн — это взгляд в будущее. Благодаря взаимосвязи с технологиями, диджитал сфера каждый год может быть витриной для новых инноваций в анимации, взаимодействии и погружении. А 2022 год обещает многое. 80-е и 90-е возвращаются, типографика играет ведущую роль, а live анимация поднимается на новые высоты. Между тем визуальные стили варьируются от умопомрачительно высокотехнологичных до причудливых ручной работы. В целом, 2022 год обещает стать разнообразной и экспериментальной записью в диджиал анналах.
А 2022 год обещает многое. 80-е и 90-е возвращаются, типографика играет ведущую роль, а live анимация поднимается на новые высоты. Между тем визуальные стили варьируются от умопомрачительно высокотехнологичных до причудливых ручной работы. В целом, 2022 год обещает стать разнообразной и экспериментальной записью в диджиал анналах.
9 инновационных тенденций веб-дизайна, которые появятся в 2022 году.
Дизайн «Мемфис»
Дизайн «Мемфис» – один из определяющих эстетики 1980-х годов — иногда считается ярким стилем, сочетающим в себе множество хаотичных узоров и форм.
В свое время дизайн был отказом от минимализма и предполагаемых высоких вкусов искусствоведов, делая дизайн одновременно более красочным, доступным и авантюрным, чем он был раньше. Это отношение звучит особенно актуально сегодня, когда минималистичные подходы привели к появлению большого количества интерфейсов, которые (хотя и интуитивно понятны) в подавляющем большинстве единообразны. Поэтому неудивительно, почему многие веб-дизайнеры обращаются к мемфисскому дизайну, чтобы получить взрыв яркой индивидуальности, который не забудет ни один посетитель.
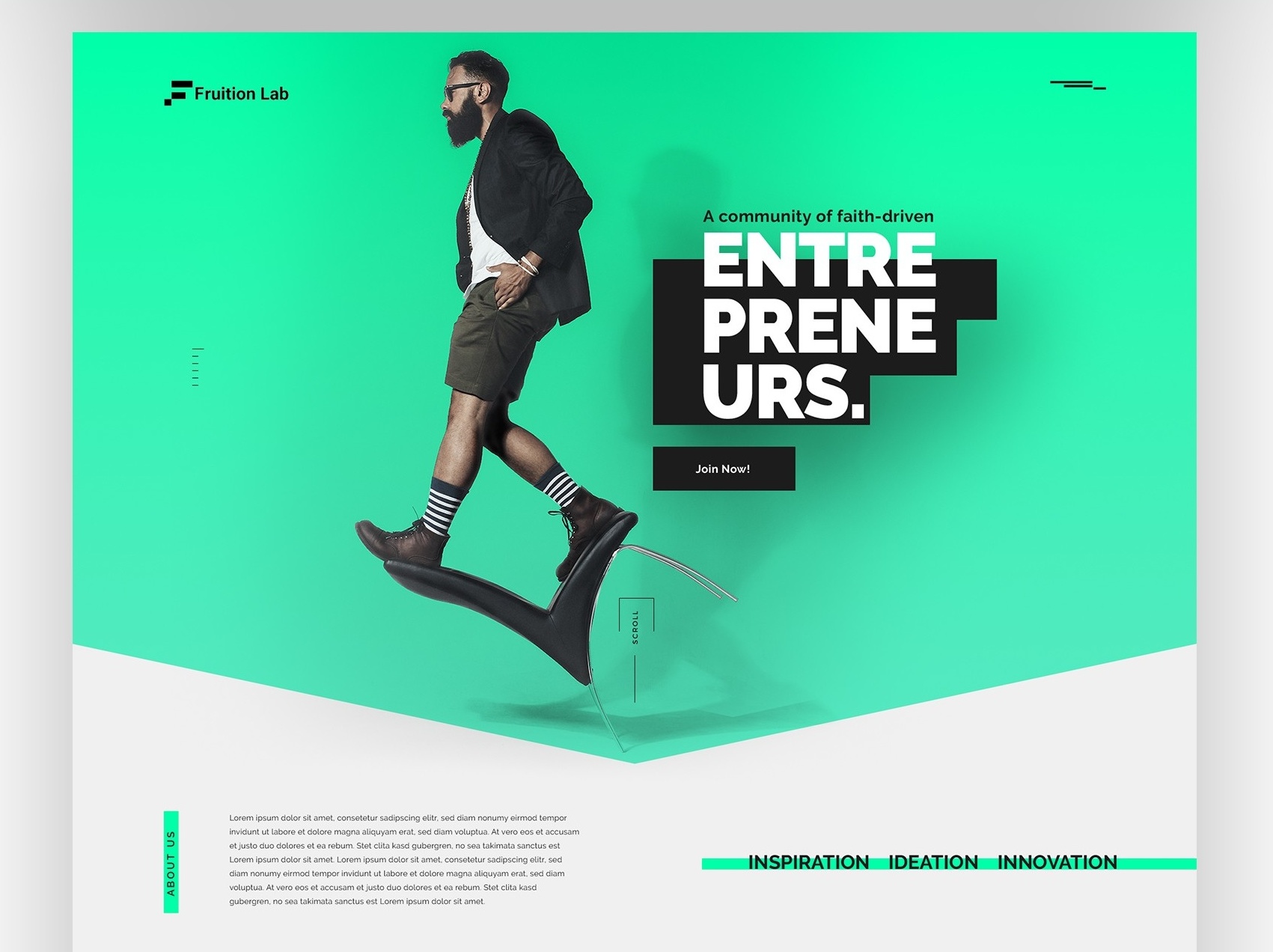
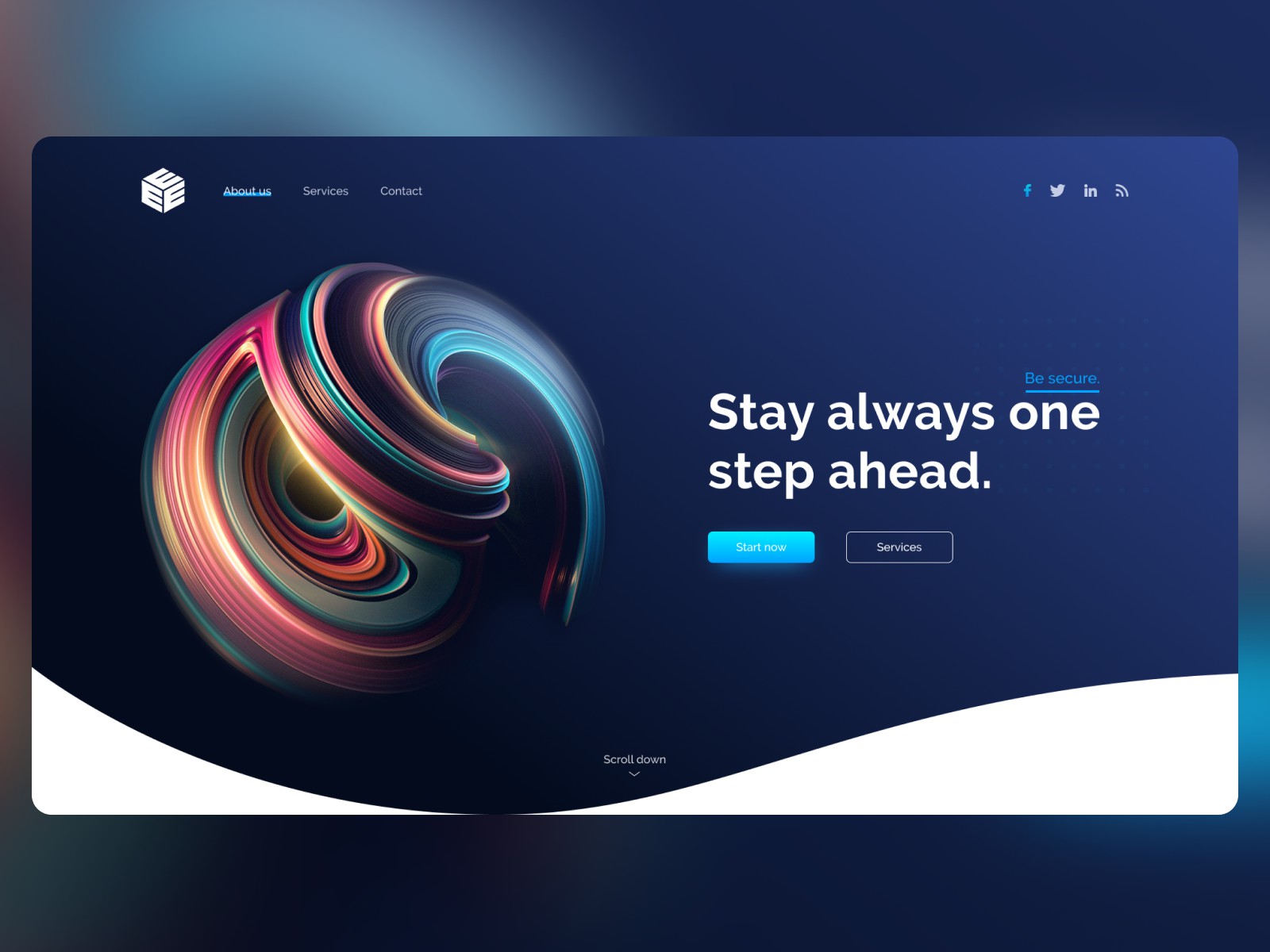
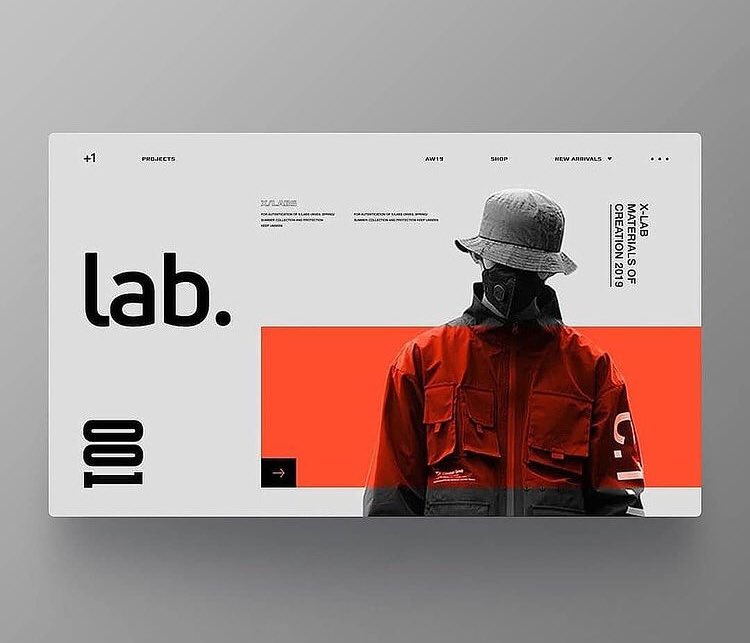
Типография на главном изображении
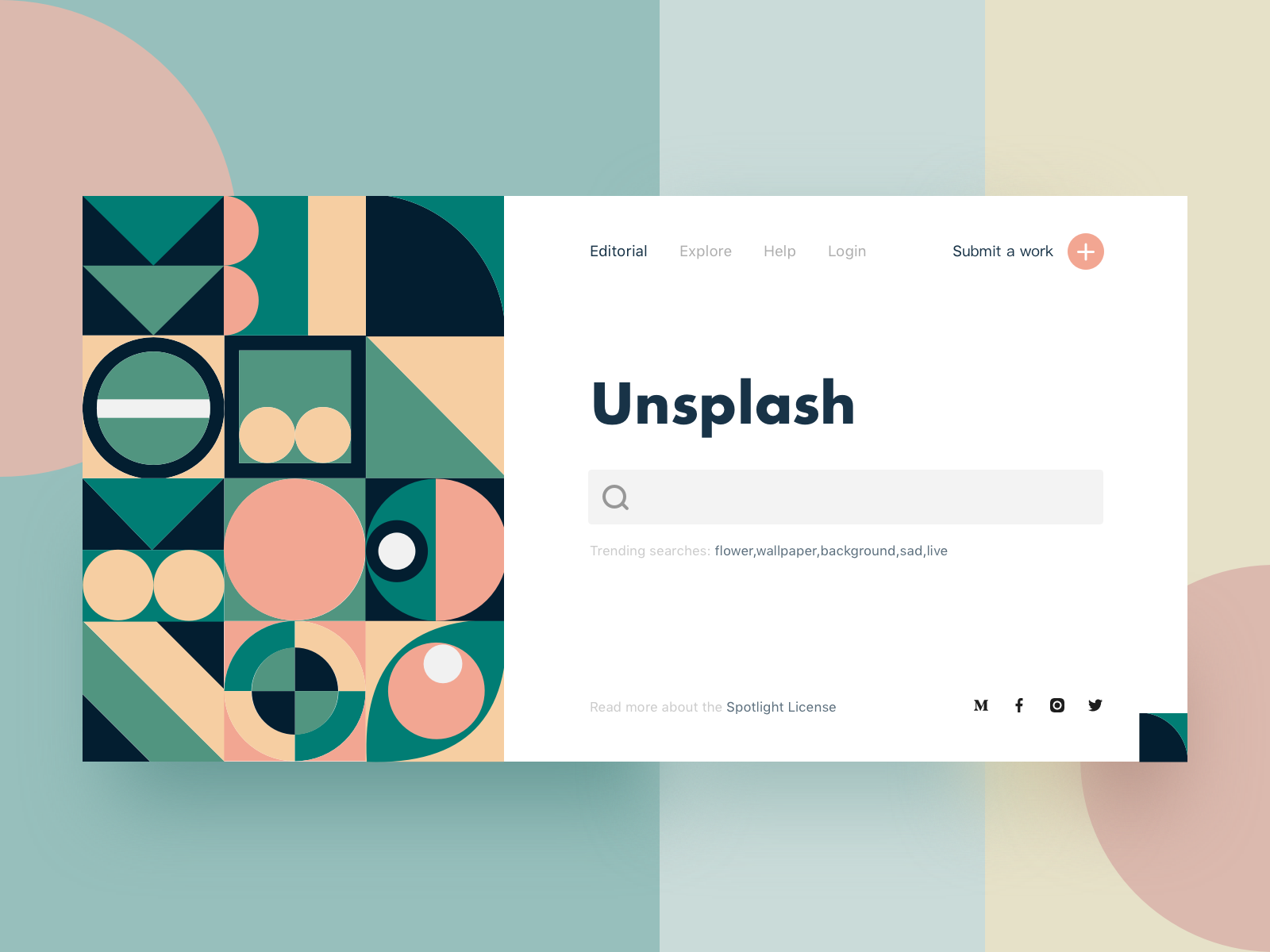
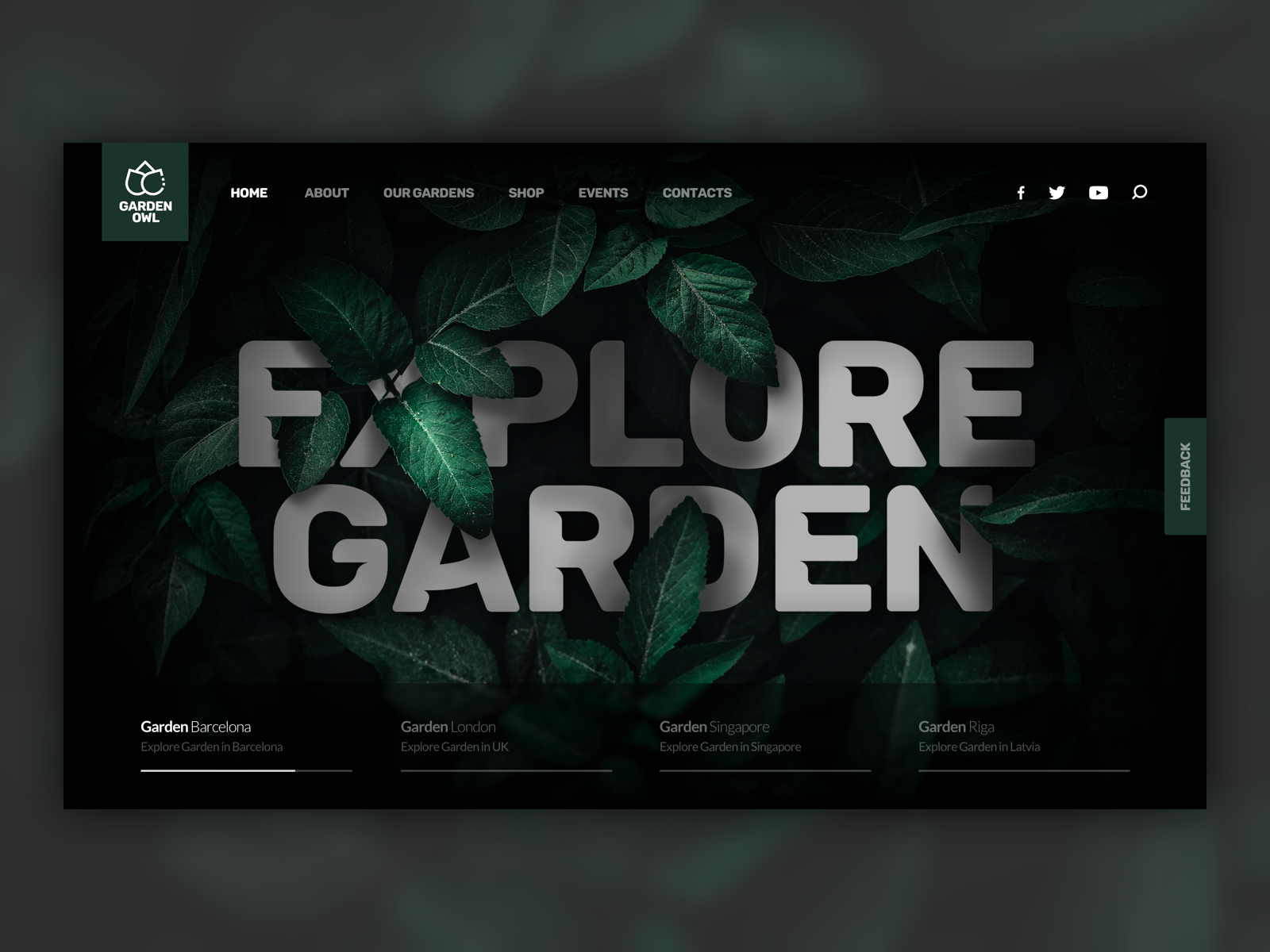
Главное изображение сайта должно делать заявление. Веб-дизайнеры 2022 года принимают эту идею близко к сердцу с помощью типографии.
По сути, эти разделы уменьшают или полностью исключают образы, чтобы позволить самому сообщению нести на себе вес первого впечатления. Эти разделы, посвященные главному изображению смелые в своей простоте. Они привлекают внимание, как захватывающий заголовок новостей. А попутно представляют собой отличную витрину для креативных шрифтовых оформлений.
Ретро-революция
Поскольку появление интернета становится все более отдаленным воспоминанием, современные перспективные веб-дизайнеры черпают вдохновение из тех ранних дней. Так называемая Web 1.0 из 90-х характеризовалась яркими цветами фона, видимым макетом таблиц и роботизированными шрифтами, такими как Courier.
Хотя все это было реализовано с трагическими и часто веселыми результатами, веб-дизайнеры 2022 года возрождают эту тенденцию с дополнительным преимуществом почти 30-летнего коллективного дизайнерского опыта.
Видимые границы
Веб-дизайн любит создавать ощущение волшебства — или, по крайней мере, иллюзию того, что контент аккуратно организован невидимой рукой, плавающей произвольной формой в диджиал пространстве. Реальность, конечно, такова, что веб-сайты построены по строгой сетке и хранятся вместе с кодом. К 2022 году веб-дизайнеры стремятся стать немного более реалистичными с макетами, которые раскрывают свою основу через простые границы и рамки.
Видимая сетка имеет очевидное преимущество — отличать одну секцию от другой. Это упрощает сканирование страницы, позволяя отображать больше контента, не создавая ощущения переполненности страницы. Эти простые границы также придают веб-сайтам тонкий ретро-оттенок, который хорошо сочетается с другими тенденциями, примыкающими к 90-м годам, которые возвращаются.
Вовлекающие интерактивы
В прошедших годах веб-сайты поднимали демонстрационные ролики анимации до технологически изобретательных высот. Хотя в прошлом они в значительной степени играли роль в переходах между страницами, в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
Хотя в прошлом они в значительной степени играли роль в переходах между страницами, в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
Эти взаимодействия выходят за рамки прокрутки, которая может быть относительно пассивной, чтобы способствовать более значимому взаимодействию со страницей, например щелчку, пролистыванию и перетаскиванию.
Ключ к этой тенденции — представить немного загадки.
Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, открытые материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его диджитал возрождения в 2014 году. Безобразный HTML без стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует диджитал брутализм.
Стиль брутализма призван быть суровым, и он часто оказывает захватывающее действие — ключом к этому является самосознательная честность, продвигаемая собственной оголенностью. Но к 2022 году мы ожидаем, что этот стиль превратится в более сдержанную и менее экстремальную версию — по сути, необрутализм. Он объединяет грубость брутализма со сдержанным вкусом минимализма, делая веб-сайты, которые работают для менее авангардных клиентов.
Подвижный шрифт
Типографика может не только передавать информацию — она может двигать пользователя. В 2022 году веб-дизайнеры развивают эту идею с буквальным движущимся шрифтом.
Конечно, в веб-дизайне нет ничего нового в анимации, но обычно она используется для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. По этой причине движущийся текст может быть свежим и неожиданным, даже если анимация проста — как круговое вращение и боковая прокрутка «бегущей строки». Эти небольшие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными трюками.
По этой причине движущийся текст может быть свежим и неожиданным, даже если анимация проста — как круговое вращение и боковая прокрутка «бегущей строки». Эти небольшие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными трюками.
Креативные возможности прокрутки
Прокрутка — это наиболее распространенный тип взаимодействия со страницей, который дает пользователю возможность получать интерактивные отзывы. В 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, благодаря тому, что посетители отправляются в креативные путешествия.
Поскольку анимация прокрутки не нова, ключ к этой тенденции — удивить посетителя креативным опытом. Страницы превращаются в живые миры с помощью психоделических образов, эффектов параллакса и даже прорывов в третье измерение.
Эти анимации становятся все более детализированными и психоделическими, многие дизайнеры включают заметный элемент переднего плана, на который посетители могут обратить внимание, например, черный кристалл на сайте Stone & Style. Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, отметка на переднем плане не дает им заблудиться по пути туда.
DIY графика
Как мы уже видели в тенденциях 2022 года, технологии открыли путь для некоторых невероятных достижений в веб-дизайне. Но полагаясь на цифровые инструменты, очень легко упустить то чувство индивидуальности, которое вы получаете с несовершенными произведениями искусства ручной работы. Вот почему в 2022 году мы ожидаем увеличения объемов DIY-графики для создания соответствующих интерфейсов.
Это могут быть каракули, беспорядочные вырезы и аналоговые текстуры, такие как мелки и краски. Эффект состоит в том, чтобы преодолеть разрыв между онлайн и офлайн, заземлить эти слишком часто взаимозаменяемые экраны в реальный мир с помощью человеческого фактора.
Тренды веб-дизайна 2021-2022
Отрасли интернет-сферы находятся в постоянном развитии, веб-дизайн не исключение. На смену одним решениям быстро приходят новые, исходя из меняющихся запросов пользователей, тенденций моды, технического совершенствования. В любом случае веб-дизайн должен делать сайт красивым, функциональным, удобным. Тренды веб-дизайна 2021-2022 не отступают от этого базового правила.
Для вас — подборка актуальных решений веб-дизайна этого года, которые, по всей вероятности, будут востребованы и в следующем.
Содержание
3D графика
Цвета на белых поверхностях
Моушн-дизайн
Визуальный шум
Стиль хендмейд в веб-дизайне
Минимализм
Крупная типографика и интерактивный текст
Скроллителлинг
Трендовые инструменты веб-дизайнеров
Заключение
3D графика
Если раньше 3D преимущественно применялась для различных изображений на сайте, то сегодня технология активно используется и для преображения пользовательского интерфейса. У дизайнеров есть возможность сделать объемными практически все элементы графического UI. 3D объекты на сайте передают глубину, многослойность, динамичность. Это огромный плюс к оригинальности, привлекательности, запоминаемости проекта, также великолепный пользовательский опыт.
У дизайнеров есть возможность сделать объемными практически все элементы графического UI. 3D объекты на сайте передают глубину, многослойность, динамичность. Это огромный плюс к оригинальности, привлекательности, запоминаемости проекта, также великолепный пользовательский опыт.
Среди популярных вариантов реализации 3D в веб:
- Слои и тени — аккуратно выполненная тень объекта придает ему глубины, выделяет на фоне других элементов. Многослойность хороша в меру, она может отвлекать от основного контента, усложнить восприятие значимой информации.
- Параллакс — анимация прокрутки страницы — преображает сцену 2D, создает иллюзию глубины при чтении контента.
-
3D-объекты, с которыми пользователь может взаимодействовать. Если объекты масштабные, сложные, используют подсказки — пользователи должны понимать, куда нажимать. Но учитывайте, что много объемных объектов по соседству неприемлемо, они просто отвлекают посетителей от основного контента.

- Иллюстрации и анимации — объемные, почти всегда воспринимаются, запоминаются лучше двухмерных, однако они не должны усложнять, тормозить просмотр содержимого страницы.
- Промо-ролики — созданные с помощью инструментов моушн-дизайна в 3D гарантируют эффективную, эффектную презентацию товара.
- Эффект частиц — даже в 2D он преображает визуальную составляющую сайта, а при трёхмерной визуализации отсутствие четких границ объекта — туманность, дым, огонь, дождь и т.д. — повышает естественность, завораживает, погружает пользователя в интерфейс и контент.
-
Виртуальная экскурсия — просмотр реального объекта на сайте в трехмерном пространстве. Реализуется с помощью панорамных фотографий, снятых на специальном цифровом фотоаппарате с широким углом захвата, и ПО для работы с подобной графикой, например, Image Composite Editor, Kolor Panotour Pro. Идеальное решение для презентации гостиничных номеров, развлекательных центров, офисов, архитектурных ансамблей.

Причины востребованности 3D понятны: необычно, ярко, притягательно. Эффективный вариант визуализации, помогающий привлечь и удержать пользователей.
Цвета на белых поверхностях
Плитки, карточки, разные элементы, которые накладываются на фон — поверхности. Их все чаще выполняют в белом, но с мягкой тенью для плавающего эффекта. Что касается цвета, в 2021 в тренде серый, желтый, золотой. Также трендовые дизайны все чаще включают медитативные, успокаивающие оттенки. В следующем, 2022 году, на пике будут умиротворяющий коралловый, бархатный фиолетовый, атлантический синий.
В выборе цветовой палитры слепо следовать трендам не стоит, цвета не должны идти в разрез корпоративному стилю, наоборот, дополнять его, работать на укрепление бренда. Само собой, гармонировать между собой. Есть сайты, на которых можно быстро подобрать сочетания, считающиеся наиболее удачными.
Моушн-дизайн
Анимированная графика на волне в 2021-м и точно будет набирать обороты в 2022-м. Причины:
Причины:
- Высокая информативность. Обычно анимации небольшие по объему, но по содержанию очень даже емкие. Яркая и понятная подвижная графика способна заменить трудночитаемый текст на целую страницу. Быстро донести до пользователей нужный посыл.
- Привлечение внимания. Анимационная графика цепляет, профессионально выполненная, даже может действовать на пользователей гипнотизирующе. Ее просто легче воспринимать, чем скучный и сложный текст.
- Универсальность. Динамичная графика подойдет практически любой компании, она способна повысить узнаваемость бренда и существенно помочь его продвижению.
- Анимированными делают фон, элементы навигации, логотипы, рекламные баннеры. Из-за эффективности моушн-дизайн один из самых востребованных в сфере веб.
Визуальный шум
Специально использовать несочетающиеся цвета, допускать нечеткость, неуместность, необработанность графики — создавать визуальный шум, нарочно делать ошибки в визуализации — нестандартный и смелый ход, но в 2021 году это очередной тренд веб-дизайна. Может быть, он на волне популярности, потому что хорошо отражает общую непредсказуемость и нестабильность в мире? В любом случае привлекает внимание пользователей, заставлять размышлять, делиться с друзьями ссылкой на проект, спорить, что в конечном счете положительно влияет на узнаваемость бренда и способствует его продвижению.
Может быть, он на волне популярности, потому что хорошо отражает общую непредсказуемость и нестабильность в мире? В любом случае привлекает внимание пользователей, заставлять размышлять, делиться с друзьями ссылкой на проект, спорить, что в конечном счете положительно влияет на узнаваемость бренда и способствует его продвижению.
Как один из вариантов антидизайна, почему бы и нет?
Стиль хендмейд в веб-дизайне
Хендмейд — ручная работа, как правило, создание необычных, в чем-то уникальных вещей. В веб-дизайне данное направление отражается в использовании рукописных шрифтов, рисованных от руки и как будто в спешке изображений, неровных выделений, подчеркиваний, авторских иконок и стикеров.
Преимущества такого дизайна — оригинальность, броскость, отличная передача творческого начала, подхода, оттого запоминаемость проекта. Когда строгая и во всем точная компьютерная графика не может в полной мере отразить творческий подход или, например, детскую наивную беспечность, выручает хендмейд. Такой стиль хорош сам по себе, также прекрасно сочетается и с традиционными направлениями.
Такой стиль хорош сам по себе, также прекрасно сочетается и с традиционными направлениями.
Минимализм
Да, минимализм не открытие этого года, однако с уверенностью удерживает лидирующие позиции среди идей и подходов веб-дизайна сегодняшнего дня. И есть основания полагать, что и в следующем году будет на вершине.
Ключевые особенности данного стиля:
- Отсутствие яркой, броской графики, на первом плане контент;
- Негативное пространство — когда между элементами на странице пустота, один фон, ничем не заполненное пространство.
- Преимущественно 2D графика. Применение теней, градиента ограничено.
- Цветовая палитра, не отвлекающая пользователей. Использование не более трех цветов.
- Фотографии и иллюстрации без ярких деталей. Полностью соответствующие общей стилистике, на первом месте именно информативная функция.
-
Продуманная типографика.
 В минимализме контент, в особенности текстовый, превыше всего, поэтому над его оформлением, представлением работают очень серьезно. С засечками или без, наклон овалов, открытость знаков, насыщенность, плотность — учитывают все параметры шрифта, чтобы получить легкую для восприятия, приятную, эстетичную типографику.
В минимализме контент, в особенности текстовый, превыше всего, поэтому над его оформлением, представлением работают очень серьезно. С засечками или без, наклон овалов, открытость знаков, насыщенность, плотность — учитывают все параметры шрифта, чтобы получить легкую для восприятия, приятную, эстетичную типографику. - Понятная навигация. Простое меню без нагромождения кнопок, иконок и других элементов, только самое необходимое, чтобы пользователь смог быстро сориентироваться и получить ответ на запрос.
- Традиционные варианты организации контента в пространстве. Строгая модульная, блочная или колоночная сетка. Возможно также использование иерархической структуры, но максимально простой.
Никакого графического шума, беспорядка, в приоритете только важное для пользователей. Такой подход не будет устаревать.
Крупная типографика и интерактивный текст
Большие буквы не только помогают акцентировать внимание пользователей на главном, они выступают полноценным графическим элементом. Добавляют сайту необычности и привлекательности, расставляют акценты. Помимо увеличения шрифта в тренде жирное начертание — чтобы не отвлекаться на шум и прочитать главное. Классическое решение, при этом не теряет своей актуальности. Эффективное и очень простое в реализации.
Добавляют сайту необычности и привлекательности, расставляют акценты. Помимо увеличения шрифта в тренде жирное начертание — чтобы не отвлекаться на шум и прочитать главное. Классическое решение, при этом не теряет своей актуальности. Эффективное и очень простое в реализации.
Еще один способ привлечь и удержать пользователей при помощи текста — сделать его интерактивным — чтобы при наведении курсора изменялся шрифт. Главное, этим приемом не пренебрегать, не перегружать дизайн лишними элементами, не отвлекать от более важных пунктов меню. Интерактивность в данном случае хороша в меру.
Если нужно рассказать о компании или, скажем, презентовать продукт, при этом текст получается слишком большой, как удержать пользователя, заставить его дочитать до конца? Тем более большинство пользователей не читают, а бегло сканируют текст?
Решение — скроллителлинг — сканирование текста, скроллинг, в то же время чтение истории за счет дополнения текста анимированной графикой. Анимации должны быть логически правильно, согласно сюжету, размещены, транслировать основной посыл того или иного текстового блока. Пользователь прокручивает длинную статью и встречает анимированные изображения, которые моментально приковывают его внимание, заставляют вчитаться, продолжить знакомство с контентом, дочитать и досмотреть историю до конца.
Анимации должны быть логически правильно, согласно сюжету, размещены, транслировать основной посыл того или иного текстового блока. Пользователь прокручивает длинную статью и встречает анимированные изображения, которые моментально приковывают его внимание, заставляют вчитаться, продолжить знакомство с контентом, дочитать и досмотреть историю до конца.
Скроллителлинг — беспроигрышный решение для вовлечения пользователей в контент.
Для работы с графикой профессиональные дизайнеры, естественно, не ограничиваются Photoshop и CorelDRAW.
Вот лишь некоторые популярные инструменты:
- Substance — набор программ для работы с текстурами для 3D проектов.
- Figma — мощный графический редактор, примечателен тем, что позволяет работать с графикой через браузер и сохранять проекты в облаке.
-
Adobe Aero — для работы с графикой дополненной реальности. Позволяет не только создавать необычные, оригинальные интерактивные решения AR, но и публиковать их.

- Adobe Fresco — приложение, ориентированное на художников, как профессионалов, так и любителей. Разработано специально для новейших графических планшетов, в том числе устройств со стилусом Apple. Функциональная студия цифровой живописи.
Плюс для работы с векторной графикой — Sketch, мультифункциональное решение для UI/UX-дизайна — InVision Studio, для прототипирования — Principle и не только. Открывают поистине широчайшие возможности цифровой визуализации. У многих программ есть бесплатный период для ознакомления.
Заключение
Тенденции веб-дизайна 2021-2022 неоднородны. С одной стороны, минимализм, который ставит на первое место контент, с другой завораживающая 3D визуализация, притягательная анимированная графика и вовсе визуальный шум. Отсутствие одного направления, яркость и интерактивность, функциональность, соседствующие с простотой и точностью композиции… Вполне соответствует духу времени.
Дизайн в сфере веб, как и в других областях, динамичен, но несмотря на меняющиеся идеи, подходы, принципы одно остается неизменным: улучшение пользовательского опыта и превосходная эстетика.
Тренд веб-дизайна: пузырьки, кругляшки и капельки
Заметили, как часто в веб-дизайне используются разные жидкие бесформенные элементы? Пузырьки и шарики сегодня в тренде: от простых кругов и полноэкранных капель до булькающих анимаций.
Команда TemplateMonster покажет варианты использования этого тренда на примерах различных сайтов. Надеемся, ты вдохновишься и сможешь сделать свой проект неповторимым!
Wed’ze использует классные цветные капли без определенной формы. Они придают фокус каждому набору лыжных очков, изменяя свой цвет.
Использование интересной формы и цвета на белом фоне создает акценты и делает заурядный продукт визуально более интересным.
Liber Finance Group использует серию анимированных кругов для придания артистичности дизайну. Они также служат визуальной нитью, которая соединяет все части сайта в единый дизайн.
Drop Pop использует бесформенную белую кляксу в логотипе на запятнанном ярком фоне.
Серия перекрывающих друг друга капель создает визуальный коллаж для онлайн-портфолио Джона Дринга.
Благодаря использованию цветных и интересных форм, сайт кажется более приветливым и привлекательным. Абстрактный дизайн заставляет кликать дальше, чтобы понять, в каком стиле автор выполняет свои работы.
Энди Патрик также использует пузыри на сайте своего портфолио, но с совершенно другим подходом. Если в предыдущем примере представлены статические капли, то в этом дизайне они двигаются и перемещаются с небольшой анимацией.
Каждый пузырек кажется трехмерным. Будто ты можешь протянуть руку и коснуться этих элементов. (Полагаем, что они имеют мягкую текстуру шарика-антистресс).
Iqor использует округлые элементы как часть сцены неба. Так создается ощущение, что пользователь может посмотреть за облака и увидеть, что делает компания.
Studio Volbloed использует статические окружности для изображений в футере страницы О нас.
Unter Freiem Himmel использует два анимированных пузырька, которые при загрузке экрана выглядят как бильярдные шары. Курсор также представляет собой окружность.
На сайте Hashworks градиентные кляксы собираются в капельки, которые в итоге представляют собой логотип компании.
Brave Theme — многоцелевой HTML шаблон сайта
The Future — многоцелевой HTML5 шаблон
***
Если тебе понравилась наша подборка, поделись ею в соцсетях! И присылай свои любимые сайты в комментарии!
Новые тренды в веб-дизайне: 9 сдерживающих факторов
От автора: каждый великий дизайнер был в свое время законодателем моды. Полагая, что вы не хотите стать еще одним средним веб-дизайнером, чьи работы не особо-то и выделяются из серой массы, вам придется выйти за грани известных трендов. В данной статье мы рассмотрим новые тренды в веб-дизайне.
В прошлой статье «Почему вы не известный дизайнер» я особенно подчеркнул способы, с помощью которых известные дизайнеры, которых мы все знаем и горячо любим, выделили себя из толпы. Одна из основных идей статьи заключалась в становлении себя как личности и в том, что нельзя бояться мыслить революционно. Думайте, как дизайнер-законодатель моды!
Одна из основных идей статьи заключалась в становлении себя как личности и в том, что нельзя бояться мыслить революционно. Думайте, как дизайнер-законодатель моды!
Дизайну нужны пути развития
Дизайн не может расти без установления новых трендов. Без новых веяний графический дизайн похож на собаку, гоняющуюся за своим хвостом – нет движения вперед. Все это печально, когда эволюция приносит что-то свежее, волнующее разум. Но для меня, к примеру, постоянный процесс изменения и развития это именно то, ради чего стоит заниматься дизайном. Это как глоток свежего воздуха.
Без развития дизайн бы ничем не отличался от дизайна времен 1800-х годов (и выше). Хотя ранний дизайн и хорош сам по себе, но ему не место в настоящем, и я рад, что за это время он сильно изменился. Приятно думать, что каждый день приносит что-то новое и невообразимое. Не бойтесь быть на переднем крае эволюции дизайна!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСледовать трендам не очень весело
По существу, следуя известным трендам, вы становитесь обычным компьютерщиком – человек, выполняющий компьютерные команды без своих собственных идей. Напрочь отсутствует импровизация, хотя такой подход может быть неплох для карьерного роста. Нет инноваций, более того – это скучно.
Напрочь отсутствует импровизация, хотя такой подход может быть неплох для карьерного роста. Нет инноваций, более того – это скучно.
Взять, к примеру, хипстерские логотипы. Если задача состоит лишь в том, чтобы заменить название компании в логотипах выше, то это не займет много времени. К примеру, рассмотрим крайне популярный в 2013 гид по созданию хипстерского логотипа от Tim Delger. Дизайнер заостряет внимание на отсутствии художественной целостности при создании логотипа – это обычная формула. А снова и снова следовать одной формуле не очень весело.
Дизайн охватывает как обычное творчество, так и неутолимое желание новых исследований. Именно эти два фактора делают дизайн довольно веселым занятием. Будьте свободны в выборе!
Обособление от основной массы может привлечь больше клиентов
Во время поиска дизайнера перед клиентами открываются тысячи различных работ. Если каким-либо образом не выделить себя из толпы, то вас просто не выберут или вообще не заметят. Во время поисков клиентам важен неповторимый стиль и личность. Подумайте о том, как можно придать уникальности своим работам, как через работу передать свою идею, чтобы привлечь взгляд потенциального клиента.
Во время поисков клиентам важен неповторимый стиль и личность. Подумайте о том, как можно придать уникальности своим работам, как через работу передать свою идею, чтобы привлечь взгляд потенциального клиента.
Дизайн не должен конкурировать
Среди известных трендов очень высокая конкуренция. Следуя последним веяниям моды, все занимаются одним и тем же. Все это только увеличивает конкуренцию и может вызвать напряженность между дизайнерами во время поиска клиентов и работы. Но этой напряженности вообще не должно быть. Дайте клиентам право самим выбрать вас именно за ваш неповторимый стиль. Если что-то не нравится, без проблем. Пусть выберут кого-то другого. Еще много клиентов, которым нужны именно вы.
У дизайнера Bradbury Thompson (на рисунке выше) абсолютно уникальный, собственный взгляд на цветовую палитру. Конкуренция с его работами отсутствует просто потому, что похожих работ нет. Он не предлагал клиентам хипстерские логотипы или что-либо еще, что было модно на тот момент, так как клиенты обращались к нему совершенно за другим. Клиенты в нем ценили именно его уникальный взгляд на дизайн и цветовую палитру.
Клиенты в нем ценили именно его уникальный взгляд на дизайн и цветовую палитру.
Постоянно быть в тренде выматывает и отнимает много времени
Конечно, для предсказания тенденций можно воспользоваться этой статьей. Эта статья может помочь определить ваше место в мире дизайна. Однако чтобы по-настоящему идти в ногу со временем, необходимо постоянно сканировать интернет на наличие новых дизайнерский студий и работ. Чтобы понять, что сейчас в моде, необходимо проводить исследования найденных работ. Такой подход занимает слишком много времени, которое можно было бы потратить на создание собственных работ и исследований.
Если бы Josef Muller-Brockmann (с картинки выше) тратил свое время на поиск трендов в интернете, у него бы просто не осталось времени на оттачивание стиля в своих работах. А времени у него точно ушло очень много!
Вдохновляющие вещи в дизайне обычно не в тренде
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПодумайте о том, что в дизайне привлекает вас в первую очередь. Надеюсь, ваш ответ будет примерно таким:
Надеюсь, ваш ответ будет примерно таким:
Создание чего-то красивого
Просмотр вдохновляющих форм и неповторимых шрифтов
Просмотр необычных способов отображения информации или
Создание всего того, из чего складывается дизайн нашего мира
А теперь подумайте, что ни один из пунктов выше невыполним, если следовать за чужими идеями. Перестаньте быть заложниками моды. Вернитесь к причинам, по которым вы начали заниматься дизайном. Разве постеры от Shigeo Fukuda не вдохновляют вас на создание чего-то необычного, на раздвижение границ возможного?
Хорошие идеи редко приходят пачками
Эта известная цитата Пола Рэнда здесь отлично подходит. Хорошие идеи приходят из «волшебных мест» — их нельзя взять и превратить в формулу успеха. Не думайте, что, следуя моде, вы создадите хорошую идею. Если вы хотите создать по-настоящему что-то удивительное, вам придется исследовать неизвестность.
Проектируйте со здравым смыслом
Дизайн это форма искусства и его необходимо уважать. Им нельзя злоупотреблять ради легкой наживы. Такой подход только способствует появлению новых трендов. Дизайн необходимо изучать только с искренним интересом ко всей этой вдохновляющей и необычной индустрии.
Им нельзя злоупотреблять ради легкой наживы. Такой подход только способствует появлению новых трендов. Дизайн необходимо изучать только с искренним интересом ко всей этой вдохновляющей и необычной индустрии.
Каждый человек может стать оригинальным
Приятно осознавать, что все дизайнерское сообщество стремится к индивидуализации. К состоянию, когда все стремятся к созданию своего собственного стиля. К состоянию, когда все уважают чужое видение и используют чужие наработки в своих проектах. Я искренне верю, что каждый человек внутри единственный в своем роде, что внутри него (к сожалению) под тяжестью известных направлений скрыты его собственные вкусы и стили.
Загляните внутрь и задайте себе вопрос, а что вы сделали, чтобы проявить собственное «Я». Вы ненормальный? Отлично! Вы тихий и ранимый? Превосходно! Вы жесткий и сдержанный? Тоже подходит! Не бойтесь принять себя. Знайте, что я уважаю любого дизайнера, который выбрал свой собственный путь развития и придал своей уникальности реальную форму. Пол Рэнд (на рисунке выше) очередной яркий пример несравненной индивидуальности в мире дизайна.
Пол Рэнд (на рисунке выше) очередной яркий пример несравненной индивидуальности в мире дизайна.
Заключение
Перестаньте быть заложниками моды! Самоисследование, индивидуализм и свобода в творческом исследовании может привнести в наш мир столько красоты. Не только это, но и настоящее самовыражение поможет вам двигаться дальше любых существующих и когда-либо созданных трендов! Знаете другой способ стать законодателем моды в дизайне? Пишите об этом в комментариях!
Автор: workerbee
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоТенденции веб-дизайна, которых вы еще не ожидаете в 2022 году. Часть 1
Мы все можем согласиться с тем, что 2021 год был годом, который нужно забыть, верно? Что ж, вот кое-что вам нужно запомнить. В настоящее время по всему миру насчитывается более 23 миллионов профессиональных веб-дизайнеров. Почему? Учитывая, что в этом году объем продаж электронной коммерции достигнет почти пяти миллиардов долларов, стоит ли удивляться, что каждый хочет кусок пирога? И если вы хотите, вам нужно выделиться.
В настоящее время по всему миру насчитывается более 23 миллионов профессиональных веб-дизайнеров. Почему? Учитывая, что в этом году объем продаж электронной коммерции достигнет почти пяти миллиардов долларов, стоит ли удивляться, что каждый хочет кусок пирога? И если вы хотите, вам нужно выделиться.Не оставляйте свой веб-дизайн в адском году. Пора отбросить этот образ героя и начать мыслить нестандартно.
Ознакомьтесь с этими 12 современными тенденциями в веб-дизайне, чтобы узнать, как именно это делать.
Основные тенденции и факты веб-дизайна в 2022 году
Многие советы говорят вам не следовать тенденциям дизайна.
Но дело в том, что каждый веб-дизайнер наблюдает за конкурентами, чтобы увидеть, что работает, а что нет.
И вот почему:
88% пользователей никогда не вернутся на сайт с плохим дизайном.
Дизайн веб-сайтов такой же, как и все остальное в жизни: у вас нет второго шанса на первое впечатление.
Тем не менее, если вы хотите большего:
- Пользователи могут сформировать мнение о вашем веб-сайте (первое впечатление) за 0,05 секунды (50 миллисекунд).

- 94% первых впечатлений от бизнеса зависят от дизайна сайта.
- 94% отрицательных отзывов о веб-сайтах связаны с дизайном.
- 93% пользователей покидают веб-сайт, потому что он некорректно отображается на их устройстве.
- 93% пользователей покидают веб-сайт, потому что он загружается слишком медленно.
- 90% пользователей покидают веб-сайт из-за того, что он плохо спроектирован.
- Сайты с медленной загрузкой ежегодно приводят к потере доходов в размере 2,6 миллиарда долларов.
- 75% потребителей признаются, что судят о надежности компании на основе дизайна веб-сайта компании.
- 70% разработчиков программного обеспечения используют темные темы для написания кода.
- Пользователи тратят в среднем 5,94 секунды на просмотр основного изображения веб-сайта.
- Пользователи тратят в среднем 5,59 секунды на просмотр письменного контента веб-сайта.
- Компании, ориентированные на дизайн, имеют на 69% больше шансов на успех, чем их коллеги.

- 67% пользователей предпочитают читать красиво оформленный контент.
- 67% пользователей будут платить больше за отличный опыт.
- Более 50% пользователей не будут рекомендовать сайт другим, если он плохо спроектирован.
- 38% пользователей перестают взаимодействовать с веб-сайтами со странным или непривлекательным оформлением.
- 48% людей назвали (2018) дизайн веб-сайта основным фактором доверия к бизнесу.
- Пользователи могут сохранять до 95% сообщений, передаваемых в видео, по сравнению с 10% в текстовых.
- Использование жирных цветов может повысить узнаваемость в Интернете на 80%.
- Посетителю требуется 10 секунд или меньше, чтобы решить, доверяют ли они вашей компании, исходя из дизайна вашего веб-сайта.
- Яркие цвета могут повысить коэффициент конверсии на 24%.
Итак, вспомнив эти цифры, давайте взглянем на тенденции веб-дизайна, которые могут расширить ваше присутствие в Интернете в 2022 году.
1.
 Оптимизация темного режима
Оптимизация темного режимаЕсли мы говорим о тенденциях веб-дизайна на 2021 год, давайте будем честными: мы говорим о темном режиме.
Среднее исследование показало, что 82,7% людей ответили «да» на использование темного режима в выбранной ими ОС. По данным Android Authority, эта цифра также включает 81,9% пользователей Android.
Так что, возможно, нет ничего удивительного в том, что такие мегакомпании, как Apple, взяли на себя обязательство внедрить всеобъемлющую общесистемную темную тему в своих последних версиях iOS.
Разработчики веб-сайтов повсеместно отказываются от цветовых схем, чтобы дать пользователям возможность быстро затемнить свои интерфейсы.
Он не только выглядит супер гладким, но и экономит заряд батареи. Фактически, Phonebuff обнаружил, что он может продлить срок службы батарей iPhone до 30% .
Поскольку мы знаем из Google, что 40% транзакций в настоящее время выполняется на мобильных устройствах, этот дополнительный бит может иметь решающее значение для конверсий на вашем веб-сайте.
Говоря о Google, посмотрите, как Chrome позволяет пользователям переключаться в темный режим при просмотре веб-сайтов.
Однако прямо сейчас эта функция будет поддерживать только веб-сайты, оптимизированные для темного режима.
Но вы можете ожидать, что количество веб-сайтов с этой тенденцией в дизайне быстро вырастет в 2022 году.
Тем не менее, действуйте осторожно. Если ваши дизайнеры что-то упускают в процессе разработки, ваш контент может отображаться некорректно, и, как показывает приведенная выше статистика, ваши посетители не задержатся надолго.
2. Минимальный мобильный макет
По состоянию на последний квартал 2019 года 52,6% интернет-трафика приходится на мобильные устройства.
Это больше половины. И хотя это число может вас больше не удивлять, вам нужно знать, что качественный мобильный веб-дизайн работает по другим правилам.
В мобильном веб-дизайне пользовательский опыт меняется быстрее, чем на настольных компьютерах, поскольку мобильный рынок расширяется ускоренными темпами.
В то время как старая тенденция заключалась в простом дизайне и монохроматических цветовых палитрах, современная тенденция заключается в том, что дизайнеры создают мобильные макеты, которые максимально минимальны.
Все это помогает улучшить навигацию. Экраны смартфонов маленькие, но дизайнеры понимают, что оптимизация мобильной навигации – это уже не просто пустое пространство.
Когда дело доходит до тенденций веб-дизайна 2021 года, дизайнеры думают о микровзаимодействиях.
Посмотрите на эти три маленькие точки в правом верхнем углу браузера. Щелкните по нему, и появится мир вариантов навигации по меню.
Хитрость заключается в том, чтобы что-то скрыть до тех пор, пока это не понадобится пользователю, и при этом убедиться, что он также точно знает, где это найти.
Замена номера телефона на значок телефона может помочь вашему пользователю в путешествии без необходимости кодировать страницу «Свяжитесь с нами».
Микровзаимодействия могут улучшить призывы к действию и помочь пользователю визуализировать вводимые данные.
Важно отметить, что исследования показывают, что микровзаимодействия могут позволить пользователям понять нестандартный макет веб-сайта.
Отличные новости, если ваш бизнес заплатил веб-дизайнерам за уникальный высококачественный веб-дизайн, специально предназначенный для того, чтобы противостоять тенденции.
Микровзаимодействия – это способ убедиться, что ваш пользователь поймет, как его использовать в 2021 году.
Продолжение:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
главных трендов веб-дизайна и пользовательского интерфейса на 2022 год
Дизайн веб-сайта Кэрри Казинс • 02 января 2022 г. • 10 минут ПРОЧИТАТЬ
Какие тенденции веб-дизайна будут доминировать в 2022 году? С какими стилями и техниками вам стоит познакомиться, чтобы ваши творения были свежими и современными в течение всего года?
Тенденции в дизайне могут влиять на все: от того, как дизайнеры создают дизайн пользовательского интерфейса, до будущих итераций всего, от веб-сайтов до дизайна упаковки. Они также могут быстро увеличиваться или уменьшаться, поэтому важно обращать внимание на то, что сейчас в тренде, чтобы не получить дизайн, который быстро выйдет из моды.
Давайте углубимся в некоторые из основных тенденций веб-дизайна на 2022 год . Мы рассмотрим тенденции, которые начали появляться в конце 2021 года и являются определенными кандидатами на то, чтобы заложить основу в предстоящем году, а также несколько трендовых дизайнов, которые находятся на пике популярности.
Подробнее о предыдущих трендах:
Также рекомендуем ознакомиться с трендами дизайна электронной почты на 2022 год.
Тенденции веб-дизайна и пользовательского интерфейса в 2022 году
Веселый, оптимистичный дизайн
Причудливые формы, цвета и даже лица могут доставить массу удовольствия. Дизайнеры используют тенденцию веб-дизайна с забавным, оптимистичным дизайном для всего: от сайтов-портфолио, таких как пример выше, до электронной коммерции. Общим для этих дизайнов является то, что они привносят в мир немного больше счастья.
Общим для этих дизайнов является то, что они привносят в мир немного больше счастья.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыНичто так не говорит об оптимизме, как улыбающееся лицо. Правильные изображения — это простой способ изобразить эту атмосферу и воспользоваться этой тенденцией дизайна веб-сайта. Обратите внимание на фотографии и изображения в целом и ищите лица, которые связаны с виртуальной аудиторией, как в приведенном выше примере от LegalSuper.
После последних нескольких лет жизни во всемирной пандемии дизайнеры добавляют немного веселья и мужества в дизайн-проекты.Это просто чувство, в котором мы все нуждаемся сейчас.
Веселье и оптимизм привносятся изображениями лиц, более светлыми и интересными шрифтами, а также цветом, вызывающим положительные эмоции. Чтобы максимально использовать тенденцию, подумайте о более светлых элементах и избегайте тяжелых шрифтов или выбора цвета.
FOFSO делает это с помощью языка на главной странице, а также напряженных, но счастливых лиц, смотрящих в камеру, в яркой одежде и на интересном фоне.
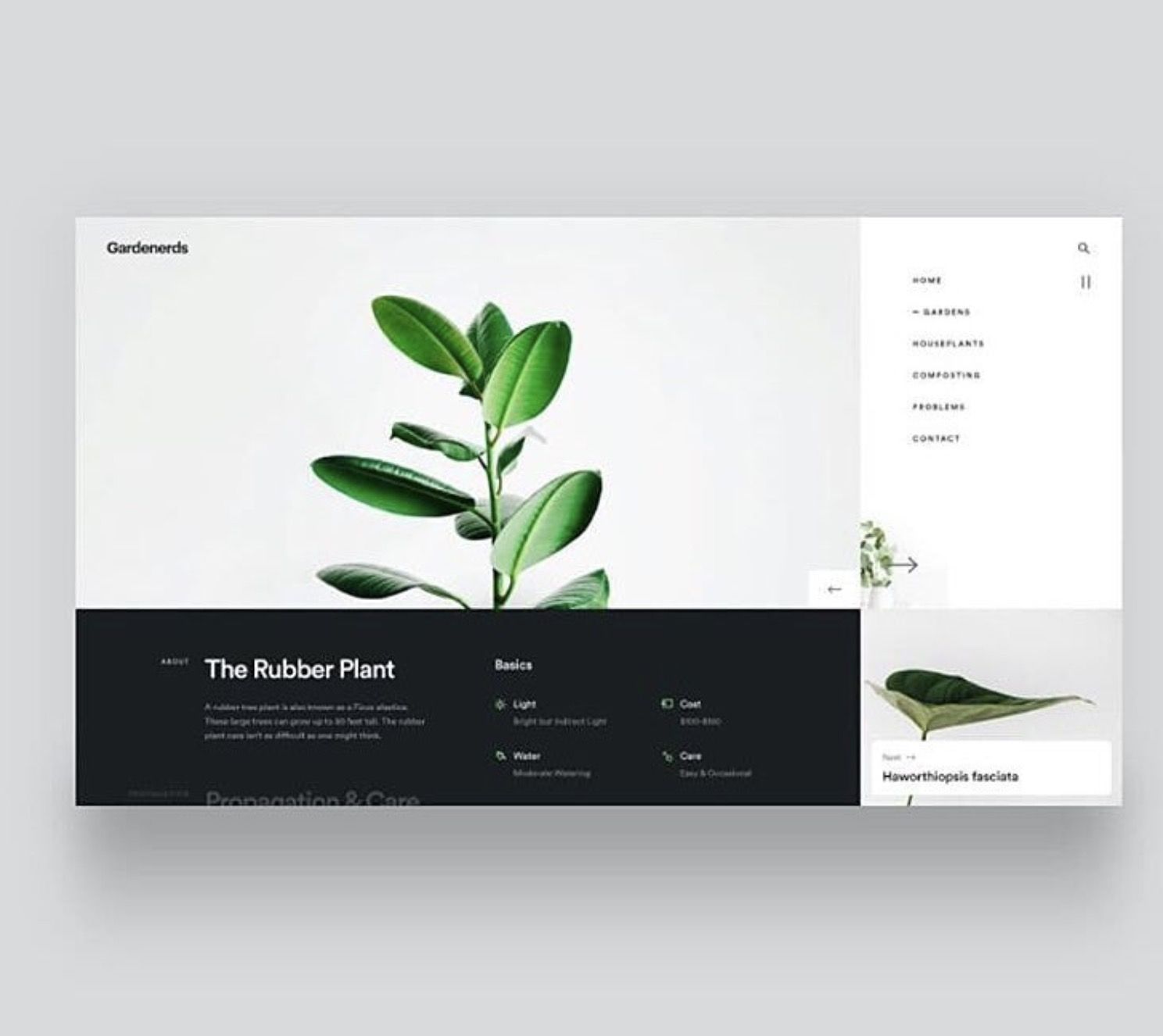
Черно-белые цветовые схемы
Черно-белые цветовые схемы — самая яркая и красивая дизайнерская тенденция года.Без цвета вам действительно нужно думать и проектировать в рамках ограничений. Хотя это может показаться немного пугающим, это может освободить и помочь дать толчок творчеству. Кроме того, результаты могут быть совершенно ошеломляющими.
Может быть, в другом знаке мировых событий почти везде черно-белые цветовые схемы. Эта строгая эстетика является показателем того, как многие дизайнеры могут чувствовать себя, сосредоточившись на простоте и строгости.
Ключ к тому, чтобы черно-белая цветовая схема работала хорошо, но при этом выглядела свежо и современно, заключается в применении правильных эффектов и методов.
В приведенном выше примере есть тонкая, плавная анимация при наведении, а также увеличенный указатель мыши для повышения интерактивности.
Жирный шрифт и экспериментальная типографика
В 2022 году не существует неправильного способа типографики. Крупные жирные шрифты — даже с засечками — повсюду. И выглядят фантастически. Играя с этой тенденцией в дизайне веб-сайтов, подумайте о том, как будут реагировать шрифты (на экране мобильного устройства все выглядит по-другому) и как максимально воздействовать на посетителей.Многие экспериментальные шрифты не просто разработаны со вкусом, они также включают в себя такие элементы, как анимация или параметры гибкости.
От контуров до цветных шрифтов и меняющихся форм и заливок — полужирные и экспериментальные варианты шрифтов доминируют в дизайне веб-сайтов. Когда дело доходит до современной веб-типографики, на самом деле нет никаких правил, и дизайнеры играют со всем понемногу.
Когда дело доходит до современной веб-типографики, на самом деле нет никаких правил, и дизайнеры играют со всем понемногу.
В дизайне Garcia Salmeron на главной странице используются различные эффекты шрифтов, иллюстрирующие эту тенденцию: смешивание и сопоставление символов в основном заголовке, несколько экспериментальный выбор шрифта и цветные заливочные слои с изображениями и фоном.
Крупногабаритные указатели
Это тенденция дизайна, которую вы увидите во многих приведенных здесь примерах, если щелкнете по ним, но не увидите вообще, пока не попробуете взаимодействовать с дизайном веб-сайта: большие указатели или наведения мыши.
Этот элемент пользовательского интерфейса есть везде. Наиболее распространенным примером и использованием является пример Джейд Шэн с круглым указателем, который перемещается по экрану и даже расширяется или меняет цвет, когда он пересекает интерактивный элемент.
Самое замечательное в этой тенденции дизайна пользовательского интерфейса заключается в том, что она предоставляет посетителям веб-сайта ценную информацию об удобстве использования и помогает им лучше взаимодействовать с дизайном.
Трехмерные элементы дизайна
В то время как в 2020 и 2021 годах многие дизайнеры занимались полным трехмерным дизайном для полноценных веб-сайтов, новая тенденция заключается в том, чтобы включать элементы 3D с более плоской общей эстетикой.
Элементы с эффектом 3D могут включать тени, анимацию или эффекты слоя для создания глубины и размера.
Sennep делает это в приведенном выше примере с иллюстрированной находкой, которая тянется и фиксирует текст в остальной части дизайна.На иллюстрации используются тень и движение, чтобы реализовать этот трендовый стиль дизайна.
Парк Сколково
Пришло время думать в 3D практически обо всем. Трехмерные элементы, от реальных веб-моделей до видео- или фотоиллюстраций с глубиной, могут помочь лучше понять дизайн, например архитектурную визуализацию выше, или повысить визуальный интерес.
Зоокс
Трехмерный дизайн также распространяется и на визуальное повествование. Подумайте, как запечатлеть вашу историю или продукт таким образом, чтобы подчеркнуть глубину резкости и тени. Видео, такое как в приведенном выше примере, является одним из самых проверенных и надежных способов эффективно донести этот стиль.
Подумайте, как запечатлеть вашу историю или продукт таким образом, чтобы подчеркнуть глубину резкости и тени. Видео, такое как в приведенном выше примере, является одним из самых проверенных и надежных способов эффективно донести этот стиль.
Почти брутализм
Брутализм — это тенденция дизайна веб-сайтов, с которой люди хотят прыгать, но она слишком жесткая и резкая для большинства проектов. Введите последнюю итерацию этого тренда — почти брутализм.
В этих дизайнах используются многие из тех же самых резких эффектов, но с более светлым краем.Вместо монофонических шрифтов нормой являются приятные для глаз засечки и песочные засечки. Вместо острых краев между элементами достаточно места, даже если есть некоторые четкие границы и линии.
В нем не так много излишеств или других визуальных элементов, оставляя цвет и текст, чтобы действительно нести эти проекты.
Элементы прокрутки текста
Хотя вы всегда хотите, чтобы текстовые элементы были удобочитаемыми, они также могут быть динамическими. Прокрутка текстовых элементов — часто с использованием большого шрифта, всего нескольких слов и в одном месте — может усилить внимание к ключевым словам и вызвать интерес у пользователей.
Прокрутка текстовых элементов — часто с использованием большого шрифта, всего нескольких слов и в одном месте — может усилить внимание к ключевым словам и вызвать интерес у пользователей.
Прокрутка текста часто медленно перемещается по экрану два раза влево в месте, которое не слишком занято. Контурные шрифты — популярный вариант, и ключом к сохранению удобочитаемости является использование коротких, общих слов или фраз.
Призывы к действию и другие сообщения должны быть отделены от прокручиваемого текста, чтобы посетители веб-сайта могли легко их читать.
Соус Пеппа
Параметры прокрутки текста — это больше, чем просто тенденция или прием в дизайне веб-сайта, они действительно могут способствовать взаимодействию и вовлечению пользователей.В приведенном выше примере из Mama Joyce Peppa Sauce курсор включает прокручиваемый текст, который расширяется до большего прокручиваемого текстового дисплея. (Возможно, вы даже захотите посмотреть это взаимодействие на повторе. )
)
Стекломорфизм
Первые намеки на стекломорфизм начались с неоморфизма в конце 2020 — начале 2021 года и превратились в более полный эффект стекла, популярный сейчас.
Glassmorphism — это именно то, о чем вы могли подумать: элементы дизайна, внешне напоминающие стекло.Могут быть элементы прозрачности, морозности или глянца.
Дизайнеры широко использовали этот стиль на Dirbbble, и он нашел путь к большему количеству опубликованных дизайнов веб-сайтов.
Еще больше градиентов
Помимо короткого периода, когда каждый дизайн был суперплоским, градиенты — это тренд дизайна, который продолжает появляться. В 2021 году большинство градиентов в дизайне появилось на фоне.
В 2022 году градиенты принимают две новые формы:
- Для заливки текста цветом (как в приведенном выше примере) для обеспечения максимального эффекта и акцента
- В качестве заливки иллюстрации или значка другими линиями для создания текстурного эффекта глубины
Домашние страницы без изображений
Нет фото? Без проблем! Создайте его без изображений, и вы будете в тренде в 2022 году.
Используйте другой тип пользовательского интерфейса или дизайнерские приемы, чтобы максимально эффективно использовать домашнюю страницу без изображений. В приведенном здесь примере Кирифуда использует красивую черно-белую цветовую схему с эффектом наложения между текстовыми элементами. Негабаритная типографика и шрифт в стиле рукописного ввода помогают объединить все это. (Обратите внимание на сочетание других тенденций дизайна в этом для звездного эффекта.)
Дизайн без изображений также является отличной возможностью попробовать другие методы, такие как анимация, состояния наведения или другие интерактивные элементы.
Дизайн без изображений на главной странице часто может привести к довольно минималистичной эстетике. И это совершенно нормально. Используйте другой прием, чтобы подогреть интерес, например большой текстовый элемент с интересным шрифтом.
Многослойные эффекты
Элементы, которые накладываются друг на друга, накладываются друг на друга и перекрываются, могут устанавливать связь между элементами дизайна и эффектом глубины. Многоуровневые эффекты могут быть очевидными и прямыми или немного более заниженными. Оба варианта могут работать вместе или по отдельности для общего воздействия.
Многоуровневые эффекты могут быть очевидными и прямыми или немного более заниженными. Оба варианта могут работать вместе или по отдельности для общего воздействия.
State Creative использует несколько слоев — фон, средний и передний план — для объединения различных элементов таким образом, чтобы это было визуально интересно и значимо.
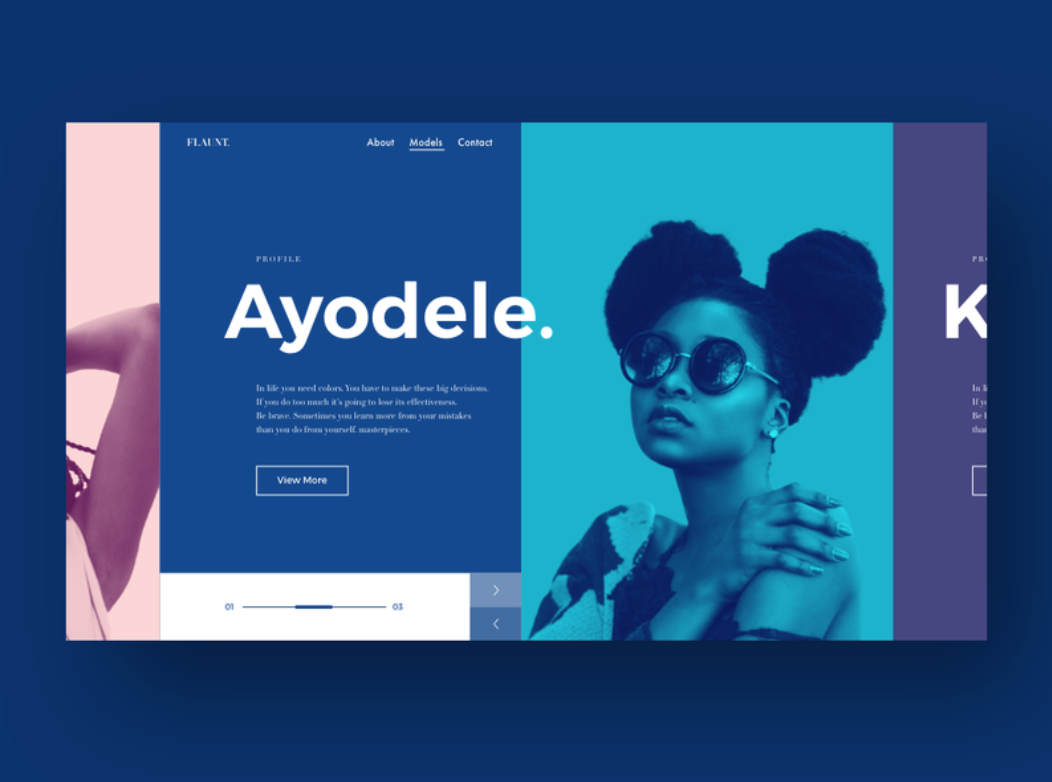
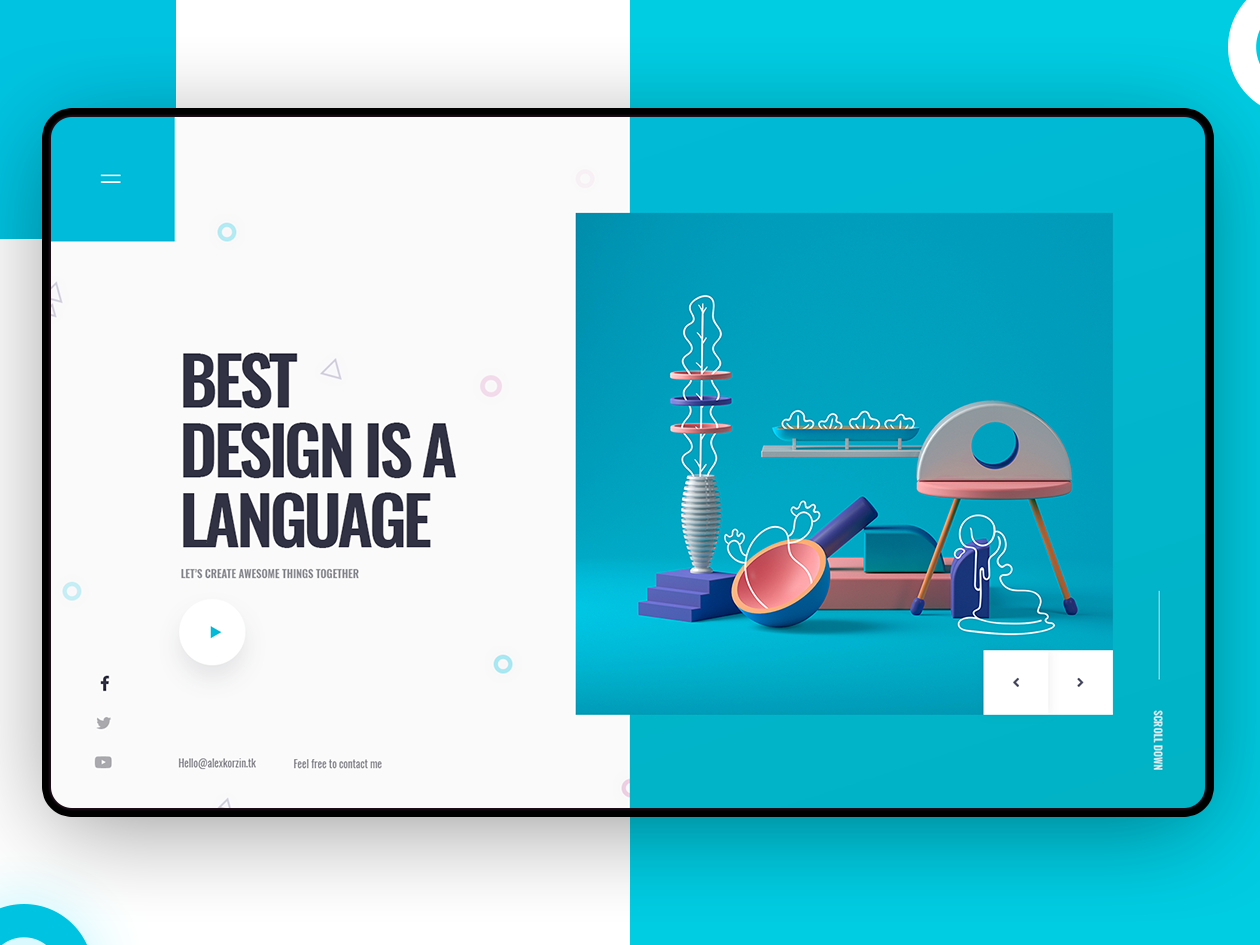
Эстетика разделения экрана
Эстетика разделенного экрана снова в силе. Тенденция нескольких лет назад работала тогда по причинам удобства использования и отзывчивости, а теперь это больше дизайн.
Эти визуальные элементы могут включать в себя экраны, которые разделены по горизонтали или вертикали, причем каждая сторона имеет одинаковые или разные функции или действия по щелчку.
Лучшие дизайны разделенного экрана делают обе вещи:
- Обеспечивают яркое визуальное впечатление
- Они используют несколько точек входа для более глубокого изучения контента
Интерактивные шрифты
Текст, который перемещается вместе с вами на экране, является основой интерактивных шрифтов. В большинстве случаев это работает с использованием состояния наведения, хотя есть и другие, более сложные эффекты, с которыми вы можете поэкспериментировать. (Популярность жидкой анимации со шрифтами также растет.)
В большинстве случаев это работает с использованием состояния наведения, хотя есть и другие, более сложные эффекты, с которыми вы можете поэкспериментировать. (Популярность жидкой анимации со шрифтами также растет.)
При рассмотрении интерактивных текстовых элементов подумайте о удобочитаемости и понимании. Текстовый эффект работает только до тех пор, пока слова в нем все еще читаемы и понятны. (Иначе сообщение и смысл дизайна теряются.)
Эта тенденция дизайна также работает лучше всего, когда в дизайне не много других техник. Этот трюк лучше всего работает в одиночку.
Кто бы мог подумать, что нижние колонтитулы веб-сайтов, особенно содержащие много информации, станут трендовым элементом дизайна веб-сайтов?
Мегафутеры — один из обязательных элементов дизайна 2022 года для веб-сайтов, которые содержат много информации, большое количество страниц или несколько точек взаимодействия.
У Всемирного фонда дикой природы есть двухуровневый нижний колонтитул:
- В толстой черной полосе есть три столбца пунктов меню для удобной навигации, сгруппированных по тому, что пользователь может захотеть сделать на сайте (обнаружение, поддержка, подключение)
- Также на черной полосе находится исчерпывающая форма регистрации, чтобы узнать больше об организации
- В более тонкой белой панели нижнего колонтитула находится организационная информация, ссылки на социальные сети, заявление об отказе от ответственности некоммерческой организации, уведомление об авторских правах и служебные ссылки (политика конфиденциальности, раскрытие информации и условия)
Меганижние колонтитулы хорошо работают, когда есть очевидные уровни элементов, которые имеют разные цели. Формат столбцов с заголовками, а также горизонтальная нижняя привязка помогают этому футеру из Wild Souls выглядеть потрясающе.
Формат столбцов с заголовками, а также горизонтальная нижняя привязка помогают этому футеру из Wild Souls выглядеть потрясающе.
Mega нижние колонтитулы могут быть выполнены в почти брутальном стиле. Хитрость заключается в использовании элементов для создания четкого ощущения организации, чтобы пользователи знали, как легко найти то, что они ищут.
Инклюзивный дизайн
Дизайнеры работают над созданием более инклюзивной сети, и это проявляется почти во всем, что публикуется. От изображений до языка и замещающего текста — нет причин не пытаться сделать ваши проекты более привлекательными для всех людей.
Инклюзивность распространяется на расу, гендерную нейтральность, культуру, доступность и способности. Общая идея заключается в том, что ваш веб-сайт должен быть составлен таким образом, чтобы любой желающий мог получить доступ к контенту, и люди также могли видеть на экране других людей, с которыми они могут быть связаны.
Тонкая грань здесь заключается в том, что вам не нужно перебарщивать с изображениями и словами, кричащими «МЫ ВКЛЮЧАЕМ». Это одна из тех дизайнерских ситуаций, когда показать важнее, чем рассказать, а быть правдивым и аутентичным важнее, чем заставить это сделать.
Это одна из тех дизайнерских ситуаций, когда показать важнее, чем рассказать, а быть правдивым и аутентичным важнее, чем заставить это сделать.
Где начинается грань между реальным концом и воображаемым? Когда вы просматриваете множество веб-сайтов, вы не можете быть уверены на 100%. И это нормально.
Повеселитесь с этой тенденцией и объедините реальное и воображаемое, чтобы создать довольно необычные образы. Ваше воображение является единственным ограничением здесь.
В примере из K Plus Film люди сидят на фруктах, которые летают по экрану. Цвет и масштаб создают привлекательную визуальную составляющую, которая совсем не типична.
Заключение
Новый год уже обещает взорваться необычайной модой, когда речь заходит о тенденциях дизайна веб-сайтов. Подумайте, как вы можете объединить эти элементы в существующие проекты или как часть чего-то нового. И самое главное, получайте удовольствие!
Нравится то, что вы читаете? Подпишитесь на наши главные новости.

14 современных тенденций дизайна веб-сайтов: 2022 | StoreBuilder
Тенденции в веб-дизайне постоянно меняются. Очень важно, чтобы у вас был современный дизайн веб-сайта.
Ваш веб-сайт часто является первым впечатлением клиентов о вашей компании или бренде. Вы должны убедиться, что ваш сайт отражает качество и профессионализм вашего бренда. В конце концов, вы не пойдете на деловую встречу или собеседование в фантастической паре широких джинсов JNCO. Тенденции меняются в моде. То же самое верно и для тенденций в веб-дизайне.
Если вам интересно, как разработать веб-сайт для вашего бизнеса или как создать веб-сайт электронной коммерции, вам необходимо следовать некоторым основным принципам веб-дизайна.
Основы веб-дизайна включают:
- Дизайн для всех размеров экрана, особенно для мобильных устройств.
- Подберите шрифты и цвета, соответствующие внешнему виду вашего бренда.
- Планируйте и создавайте привлекательный контент.
- Используйте интересные и оригинальные изображения.
Помимо основных элементов, вы можете добавить специальные украшения. Включение некоторых из следующих тенденций дизайна придаст вашему сайту современный и изысканный вид.
Современный дизайн веб-сайта тенденции для 2022 включают в себя:
- . Nexcess.net
- Neumorphism
- Удобные цвета
- Темный режим и низкий свет UX
- 3D цвета
- минимализм
- рисованной
- Иллюстрации
- Слияние иллюстрации и фотографии
- Доступность
- Виртуальная реальность
- Белое пространство
- Чат-боты
- Видео как элемент дизайна
Ниже мы опишем и объясним каждую из этих тенденций.
1. Анимация параллакса
Анимация параллакса придает веб-сайтам утонченный вид и популярна в новых проектах веб-сайтов.
Параллаксная анимация работает путем разделения элементов фона и переднего плана.
Изображения, расположенные ближе к зрителю, на переднем плане, движутся быстрее, чем изображения, расположенные дальше на заднем плане. Этот эффект возникает, когда пользователи начинают прокручивать страницу вниз, а фоновые изображения меняются медленнее. Это заставляет изображения переднего плана выглядеть так, как будто они плавают поверх фона, создавая ощущение глубины.
Параллаксная анимация — отличный вариант, когда вы пытаетесь понять, как создать домашнюю страницу. Визуальный интерес привлекает зрителя и побуждает его глубже пролистать ваш сайт.
Анимация параллакса создает многослойный эффект и иллюзию полета воздушного шара. Источник: creativesouth.com
2. Неоморфизм
Неоморфизм — это тенденция в современном веб-дизайне, которая отходит от популярного плоского дизайна последних нескольких лет.Neumorphism фокусируется на минималистичном, но реалистичном дизайне пользовательских интерфейсов. В плоском дизайне элементы пользовательского интерфейса плавают в пространстве, отбрасывая тени на объекты под ними.
В дизайнах, использующих тенденцию Neumorphism, элементы пользовательского интерфейса выдавливаются из фоновых изображений. Внешний вид похож на бумажное тиснение или дебоссирование.
Мягкие тени и градиенты в сочетании создают модный образ. Neumorphism предлагает свежий и четкий взгляд на веб-сайты в 2022 году.
Обратите внимание, что в этом примере набора элементов пользовательского интерфейса Neumorphism элементы выглядят из того же материала, что и фон.Предоставлено: Macrostore/iStock
3. Комфортные цвета
Последние несколько лет тенденции в веб-дизайне сосредоточены на ярком высококонтрастном дизайне. В 2022 году дизайнеры перейдут на более золотую середину между экстремально светлым и темным. Более мягкие цветовые палитры предлагают отдохнуть от яркого белого цвета типичного дизайна веб-сайтов. В удобных цветовых схемах используются теплые и естественные зеленые и коричневые или светло-розовые и пастельные голубые тона.
Золотой и зеленый в этом дизайне демонстрируют удобную цветовую гамму.
Источник: mysa-skincare.com.
4. Темный режим и UX при слабом освещении
Еще одна тенденция современного веб-дизайна — темный режим и UX при слабом освещении. Эта тенденция отходит от традиционного белого и яркого дизайна последних нескольких лет.
Многие мобильные и настольные операционные системы добавили параметры темного режима, чтобы пользователи могли оптимизировать свои экраны для просмотра в условиях низкой освещенности. Тенденция перемещается в дизайн веб-сайтов, особенно для веб-продуктов, таких как потоковые сервисы, которые люди, скорее всего, будут просматривать в условиях низкой освещенности.Например, у Netflix черный фон, потому что белый и яркий интерфейс будет слепить глаза в темной комнате.
Использование темных режимов в дизайне позволяет снизить нагрузку на глаза. Это часто встречается на веб-сайтах и в приложениях, используемых в условиях низкой освещенности. Источник: Netflix.com
5. Цвета 3D
Небольшой градиент и затенение могут иметь большое значение.
Использование оттенков для придания глубины фону и изображениям помогает этим элементам выделяться на странице. Если бы вы пытались нарисовать изображение яблока, вы бы не использовали только один оттенок красного.Яблоко выглядело бы плоским и нереалистичным. Вы бы смешали разные оттенки красного, чтобы создать иллюзию изгибов яблока.
Градиент на фоновом изображении создает ощущение глубины, как будто экран имеет разные физические слои. Источник: Apple.com
6. Минимализм
Минимализм — это классический, но модный подход к веб-дизайну, который остается популярным.
Эстетика минимализма сочетает в себе красоту и функциональность. Каждый выбор дизайна из изображений и шрифтов служит определенной цели.Цель состоит в том, чтобы обрезать любые посторонние элементы дизайна, пока не останется самое необходимое.
Общие характеристики минимализма в современном веб-дизайне:
- Удобная и интуитивно понятная навигация.
- Упрощенные цветовые схемы из трех или менее цветов.
- Креативное и смелое использование типографики в качестве элемента дизайна.
- Избегайте чрезмерно анимированных переходов.
- Простые плоские фоны вместо сильно текстурированных.
Минимализм — распространенный выбор дизайна одностраничного веб-сайта, поскольку чистая эстетика соответствует краткости содержания.
Обширная чистая монохромная цветовая схема Nike и простой пользовательский интерфейс являются примером минималистского дизайна. Источник: Nike.com
7. Нарисованные от руки элементы
Нарисованные от руки элементы делают веб-дизайн более интересным и уникальным. Стоковая фотография часто слишком универсальна. Люди могут сказать, что фотографии не являются подлинными.Внедрение рисованных элементов в ваш веб-дизайн помогает выделить ваш сайт и бренд. Рисование от руки — это навык, используемый художниками-графиками и дизайнерами, пробуждающий творчество и вдохновение. Рисунки часто используются творческими профессионалами или агентствами, но вы можете увидеть их даже на ведущих сайтах электронной коммерции.
Чертежи и эскизы могут объяснить сложные концепции и процессы, например, как сделать продукт.
Использование рисованных изображений объясняет процесс, создавая творческую атмосферу.Источник: handwrytten.com
8. Иллюстрации
Подобно рисованным эскизам, иллюстрации — еще одна популярная тенденция веб-дизайна. Иллюстрации имеют более современный и четкий вид, чем изображения в рисованном стиле. В обоих случаях цель состоит в том, чтобы избежать использования стоковой фотографии. Стоковые изображения могут легко сделать ваш сайт похожим на ваших конкурентов или любой другой сайт. Трудно выделиться, когда изображения вашего сайта не уникальны. Использование иллюстраций вместо фотографий позволяет настроить изображения так, чтобы они лучше соответствовали вашему бренду.Даже если вы используете стоковые иллюстрации вместо того, чтобы платить за создание пользовательских изображений, вы можете перекрасить изображения в соответствии с цветовой палитрой вашего бренда.
Использование иллюстраций придает этой странице уникальный вид. Источник: gusto.com
9. Объединение иллюстраций и фотографий
Еще одна тенденция в области изображений — создание гибридных изображений, включающих элементы иллюстраций и реальные фотографии. Этот метод идеально подходит для главных разделов главной страницы, поскольку он предлагает уникальную перспективу и невероятно привлекает внимание.Этот метод отлично подходит для указания конкретных характеристик продукта, поскольку вы можете использовать элементы иллюстрации, чтобы выделить функции и преимущества.
Использование рисованных изображений в сочетании с реальными фотографиями продуктов делает дизайн этой домашней страницы популярным. Источник: handwrytten.com
10. Доступность
Доступность в веб-дизайне означает, что каждый может получить доступ к вашему сайту и использовать его. Хотя доступность входит в список тенденций на 2022 год, она была и останется.
Это просто то, что веб-дизайнеры обсуждают сейчас больше, чем в прошлом.
Нарушения, влияющие на доступ к веб-сайтам, включают:
- слуховые
- когнитивные
- неврологические
- физические
- речевые
- зрительные
для веб-дизайнеров, чтобы думать о доступности при создании веб-сайта.
Помимо того, что веб-сайты становятся более доступными для широкой публики, многие специальные возможности имеют дополнительное преимущество, заключающееся в улучшении поисковой оптимизации сайта.Например, добавление функциональных тегов alt для изображений позволяет слабовидящим посетителям получать описание изображений, а также помогает поисковым системам обрабатывать содержимое вашего изображения.
Другие способы включения специальных возможностей в современный веб-дизайн включают:
- Использование подходящего цветового контраста между фоном и текстом для улучшения читаемости.
- Добавление меток с инструкциями к полям формы вместо текста-заполнителя.
- Индикаторы фокусировки, когда люди используют навигацию с помощью клавиатуры.
11. Виртуальная реальность
Виртуальная реальность — одна из самых горячих новых тенденций электронной коммерции. Все больше людей совершают покупки в Интернете, чем когда-либо прежде, но по некоторым предметам, особенно по мебели, трудно сказать, как они будут выглядеть вживую. Поместится ли он в моей комнате? Будет ли он сочетаться с другой моей мебелью? Виртуальная реальность решает эту проблему, давая людям виртуальный предварительный просмотр того, как предмет будет выглядеть в их пространстве.
Amazon включает в себя функцию виртуальной реальности «просмотреть в своей комнате», чтобы увидеть, как будет выглядеть предмет.Источник: Amazon App
Тенденция виртуальной реальности не ограничивается мебелью. Ритейлеры одежды и аксессуаров даже включают виртуальную примерку в свой веб-дизайн. Например, у Warby Parker есть функция виртуальной примерки, с помощью которой люди могут примерить разные оправы для очков.
12. Белое пространство
Белое пространство продолжает оставаться главной тенденцией веб-дизайна. Белое пространство — это немного неправильное название, потому что пространство не обязательно должно быть белым. Концепция дизайна заключается в том, чтобы оставить пустое пространство вокруг элементов дизайна.Таким образом, «пробел» обычно является цветом фона вашего сайта.
Пустое пространство полезно в дизайне, потому что оно помогает веб-сайту казаться менее загроможденным и перегруженным. Пустое пространство также может помочь привлечь внимание зрителей к определенному элементу.
Использование пробелов на этой странице привлекает ваше внимание к основному заголовку. Источник: Dropbox.com
13. Чат-боты
Чат-боты все чаще используются в веб-дизайне. Чат-боты повышают конверсию веб-сайта, предлагая быстрые ответы на вопросы посетителей и добавляя способ сбора информации.
Разговорный характер чат-ботов позволяет посетителям легко задавать вопросы, например, о поиске товаров или возврате товара.
Вы можете запрограммировать своего чат-бота так, чтобы он отвечал на наиболее часто задаваемые вопросы. Если посетитель задает вопрос, на который бот не может ответить, он свяжет его с живым агентом или соберет контактную информацию посетителя, чтобы кто-то мог ответить на вопрос. Все, что упрощает навигацию по сайтам и повышает вероятность конверсии посетителей, является тенденцией дизайна, заслуживающей внимания.
Преимущества использования чат-бота включают в себя:
- Повышение вовлеченности клиентов
- Лучшее обслуживание клиентов
- Высокий коэффициент конверсии
- Больше каналов для привлечения потенциальных клиентов
- Снижение затрат на поддержку
14. Видео как элемент дизайна
Популярность видео стремительно растет в 2022 году. Видео играет центральную роль во всех социальных сетях, особенно на новых платформах, таких как TikTok.По мере того, как люди смотрят больше видео в своих социальных сетях, эта тенденция проникает и в веб-дизайн.
Видеофоны придают веб-сайтам современный вид. Пояснительные видеоролики помогают людям лучше понять компанию или продукт. Качественный контент — основа хорошего дизайна. Ваш веб-дизайн должен планировать текст, изображения и видеоконтент, чтобы создать наилучшие впечатления.
Видео добавляет творческий и привлекающий внимание элемент в дизайн этой домашней страницы. Источник: adidas.com
Создание современного дизайна веб-сайта
Самый важный из наших советов по веб-дизайну — сделать его простым.Не пытайтесь включить все тренды в этот список. В итоге вы получите загруженный и загроможденный сайт. Найдите несколько примеров домашних страниц, которые вам нравятся. Посмотрите, какие тренды популярны на этих или других веб-сайтах в вашей отрасли. Выберите пару тенденций, чтобы включить их в свой дизайн.
Чтобы получить дополнительную помощь по внедрению современного веб-дизайна в ваш интернет-магазин, рассмотрите возможность использования конструктора интернет-магазинов Nexcess.
Конструктор упрощает создание хорошо продуманного сайта, поэтому вам не нужно полагаться на навыки дизайнера или разработчика.
Если вам нужен больший контроль над дизайном вашего веб-сайта, рассмотрите один из наших планов управляемого хостинга WordPress. Каждый план включает:
- Инструменты премиум-класса, включая Visual Compare, WP Merge, iThemes Security Pro, iThemes Sync, TinyPNG и Qubely Pro.
- Сжатие изображений для сокращения времени загрузки браузера.
- Встроенная CDN с 22 локациями и расширенным кэшированием для сверхбыстрой загрузки.
- Никаких комиссий за перерасход, ограничений по трафику или счетчиков просмотров страниц.
- Постоянный мониторинг безопасности и поддержка от экспертов WordPress 24/7/365.
Узнайте, какой план подходит именно вам.
Связанные ресурсы
10 основных тенденций веб-дизайна в 2021 году и далее
7 января 2022 г. Мохит Сингх Общий 1459Дизайн веб-сайтов сильно изменился с момента изобретения всемирной паутины, и 2021 год принесет новую революцию в дизайне веб-сайтов.
Новые тенденции основаны на простоте, лаконичности и визуально ошеломляющем дизайне.
Прежде чем приступить к изменению дизайна старого веб-сайта или разработке нового, вам необходимо быть в курсе последних тенденций в области дизайна. Итак, в сообщении блога мы объясняем все последние тенденции дизайна веб-сайтов на 2021 год и последующие годы…
1. Минималистичный дизайн
Минималистичный дизайн — это будущее веб-дизайна, и он будет доминировать в тенденциях веб-дизайна в 2021 году. Проще говоря, дизайн, который включает в себя очень мало элементов для создания художественного и творческого дизайна.Ясно, что основное внимание уделяется упрощению контента и графики, поэтому чем меньше, тем лучше.
Минималистичность не всегда означает простоту дизайна, она также способствует удалению из дизайна ненужных элементов.
Минималистичный дизайн:
1. Решите, что вы хотите показать пользователям, основываясь на этом, ограничьте свои ресурсы и сосредоточьтесь на последовательном дизайне.
2. Перечислите все важные элементы вашего веб-сайта, но обязательно удалите ненужные элементы.
3. Ограничьте количество цветов и шрифтов, наконец, объедините все элементы.
2. 3D-дизайнЭто также новая тенденция, которую используют многие веб-сайты. 3D-дизайн легко привлекает внимание пользователей и повышает интерес пользователей к вашему веб-сайту/бренду.
Этот дизайн сейчас широко используется из-за появления новых инструментов для создания 3D-искусства.
Этот дизайн следует использовать таким образом, чтобы все оставалось без помех.Этот дизайн хорошо сочетается с флуоресцентными цветами, и чтобы сбалансировать эти причудливые цвета, используйте основные цвета (белый, черный, серый) на веб-сайте.
3. Использование бота и ИИВ настоящее время умным является все, что связано с вашими мобильными телефонами, телевизорами, часами и т. д., тогда почему бы не сделать свой веб-сайт умным. Новые технологии, такие как дополненная реальность, машинное обучение и искусственный интеллект, используются для того, чтобы сделать веб-сайт удобным для пользователей.
Эта технология поможет разработчикам и дизайнерам создавать целевые и персонализированные страницы для пользователя на основе его демографических данных, истории поиска и т.
4. Негабаритные элементы и полужирный шрифтд.Футуристический веб-сайт будет спроектирован таким образом, чтобы пользователь мог взаимодействовать с веб-сайтом.
Существует новая тенденция размещать на веб-сайте жирный шрифт и крупные буквы. Крупногабаритные элементы могут легко привлечь внимание пользователя и заинтересовать его. Жирные и большие символы могут отражать идею вашего бренда более эффективно, чем символы меньшего размера.Как мы говорим, «первое впечатление — это последнее впечатление», поэтому первое впечатление от вашего веб-сайта должно быть интуитивно понятным, увлекательным и привлекательным.Вы также можете использовать видео или изображение в качестве фона и наложить на него крупный шрифт.
5. Негатив/пробелНо содержание должно быть коротким и четким, чтобы жирные и крупные символы легко помещались на макете страницы.
Пустые области между элементами на веб-сайте называются пустым пространством. Белое пространство создает контраст и обеспечивает идеальный баланс. Пустое пространство не означает, что цвет пустого пространства должен быть белым, вы можете выбрать любой светлый цвет, который контрастирует с вашей основной темой.
Пробелы придают веб-сайту простой, лаконичный и сбалансированный вид.
Читайте также: 10 главных тенденций дизайна UI/UX на 2022 год
6. Разделить содержимоеЭта тенденция развивается уже несколько лет и нравится пользователям. В 2021 году дизайнеры пытаются использовать эту тенденцию, чтобы придать сайту свежий и уникальный вид.Используя эту тему, вы можете разместить более одного сообщения на одной странице. Например, с одной стороны вы можете размещать контент, а с другой — фото или видео.
Чтобы эффективно использовать этот дизайн, разрежьте макет на две симметричные части. Теперь поиграйте с цветами, шрифтами и фотографиями, чтобы придать ему красивый и запоминающийся вид.
7. Анимация и динамическая графикаТаким образом, вы можете придать важность обеим частям веб-сайта.
В настоящее время веб-дизайнеры предпочитают анимацию, иллюстрации и динамическую графику видео, потому что видео может замедлить работу вашего сайта.Вы можете создать собственную анимацию или анимированную графику для своего веб-сайта.
Правильное использование иллюстраций может помочь вашему бренду выделиться среди конкурентов. Как вы знаете, пользователи могут легко воспринимать визуальный контент, такой как анимация, GIF-файлы и анимированная графика.
8. Простота
Простота в веб-дизайне означает удаление всех ненужных элементов, чистый макет, двух- или трехцветные схемы, пустое пространство и незагроможденные элементы.Простота – это новый способ веб-дизайна.
Простота может повлиять на ваш дизайн тремя способами –
1. Улучшает общую компоновку и дизайн, делая все аккуратно и аккуратно. Это позволяет пользователям легко сканировать и перемещаться по веб-сайту.
2. Простые дизайны загружаются быстрее; это также может повысить удовлетворенность клиентов и повысить рейтинг вашего сайта в поисковых системах.
3. Быстрее разрабатывать, управлять и редактировать простые проекты.
9.Асимметричный макет
Большинство дизайнеров используют сетку для включения элементов в определенные части макета.Но некоторые дизайнеры следуют новой тенденции использовать технику ломаной сетки, размещая элементы случайным образом. Итак, если вы хотите сделать свой веб-сайт более креативным, используйте этот тип дизайна.
Но перед проектированием убедитесь, что вы разработали схему расположения и расположения элементов. Лучшим сочетанием будет динамический фон и асимметричный контент в жирном шрифте.
10. Голосовой интерфейсГолосовой пользовательский интерфейс позволяет пользователю взаимодействовать с веб-сайтом с помощью голосовых команд, эта технология будет полезна для людей с ограниченными физическими возможностями.
Это очень новая тенденция, но мы уверены, что через несколько лет голосовой интерфейс будет на каждом бизнес-сайте.
Вам также может понравиться: Главные тенденции электронной коммерции, которые вы увидите в 2022 году
тенденций веб-дизайна и графического дизайна на 2022 год
27 декабря 2021 г. | Автор: ТинниС прошлого года наблюдается рост числа интересных тенденций как для веб-дизайна, так и для графического дизайна, и некоторые из этих тенденций все еще набирают обороты, такие как темный режим и минимализм.
В этом году Google уделяет так много внимания пользовательскому опыту с помощью своего основного алгоритма Web Vitals, поэтому удобство использования останется в центре внимания всех тенденций дизайна и разработки в последующие годы. Тем не менее, дизайнеры также добавили больше персонализации в свои проекты, и мы наблюдаем, как эти тенденции становятся все более популярными в 2022 году.
Топ-3 тренда веб-дизайна на 2022 год
1. Текстовые герои «изображения»
Здесь изображения или изображение баннера, которое вы видите в верхней части веб-сайта, недавно приобрели новый вид.Многие веб-сайты отказываются от фотографий или иллюстраций в качестве баннеров и вместо этого используют жирный текст. Этот вид стратегии использует дизайн типографики или копирайтинг, чтобы говорить сам за себя. Это также добавляет атмосферу таинственности, чтобы побудить посетителей увидеть остальную часть контента под баннером.
Родственная тенденция:
Более смелая, творческая, привлекающая внимание типографика — Используя жирные, жирные шрифты, аудитория мгновенно узнает сообщение бренда, а не время, необходимое им для анализа изображений.Сочетание этой тенденции с творчески разработанной типографикой и привлекательными цветами еще больше подчеркивает заголовки и становится собственным «образом».
СВЗ2.
Одностраничные сайты
Одностраничные веб-сайты также стали популярными не только потому, что их дешевле создавать и легче поддерживать, но и потому, что этот тип веб-дизайна предпочитает простую навигацию с помощью прокрутки, а не необходимость открывать разные страницы. На одностраничных веб-сайтах пользователи могут сразу увидеть всю необходимую информацию.
Однако следует отметить, что это работает не для всех веб-сайтов. Одностраничный веб-дизайн лучше всего использовать, если представляемая тема/контент является узкой (например, портфолио или компании с менее чем 3 продуктами).
Родственная тенденция:
Бесконечная прокрутка — это означает, что контент загружается непрерывно, когда пользователь прокручивает веб-страницу вниз. Разработчики могут вообще отказаться от нумерации страниц или добавить возможность прокручивать страницу дальше (или использовать кнопку «загрузить еще»).Однако этот тип веб-дизайна лучше всего работает для веб-сайтов, основанных на открытии (тема «узнать больше»).
Более сложные веб-сайты, требующие большей функциональности, могут лучше работать с классическим веб-дизайном, управляемым вкладками.
Формовочный камень3. Макет с разделенным экраном
Дизайн с разделенным экраном использует контрастные цвета и другие визуальные элементы, чтобы подчеркнуть сравнение между двумя продуктами/услугами или представить естественное разделение контента.Это также хорошо подходит для мобильного использования: веб-пользователи просматривают двойной макет, а мобильные пользователи видят версию со сложенным содержимым.
Родственная тенденция:
Темный режим . Мы упоминали об этой тенденции в прошлом году, и, учитывая большое внимание к пользовательскому опыту и заботе пользователей о своем здоровье, темный режим не исчезнет в ближайшее время. Использование темного режима с макетами с разделенным экраном может помочь привлечь внимание пользователей к определенным элементам, таким как кнопки CTA.
EnginethemesТоп-3 тренда графического дизайна на 2022 год
1. Рисованные иллюстрации
Простота нарисованных от руки иллюстраций и рисунков очень нравится пользователям, потому что они буквально добавляют человеческое прикосновение к вашему дизайну. Этот стиль также излучает аутентичность, что является важным фактором для потребителей при принятии решения о том, поддерживать бренд или нет.
Родственная тенденция:
Плоский дизайн укиё-э – Плоские иллюстрации, особенно стиль, подражающий японскому искусству укиё-э, набирают популярность в этом году, особенно в печатных СМИ.Он отличается смелыми цветами, методами ограниченной перспективы и векторными художественными стилями. Он сочетает в себе необходимое количество минимализма и творчества, а также дополнительную привлекательность персонализации, поскольку они нарисованы от руки.
Odwoj Maternitj – Design by Fe Melo
Дизайн LittleFox2.
Выразительная и экспериментальная типографика
Многие из сегодняшних тенденций вращаются вокруг личного самовыражения и экспериментов не только с иллюстрациями, но и с типографским дизайном.Как уже упоминалось, изображения-герои, содержащие только текст, стали довольно популярными, а выразительная и экспериментальная типографика — один из способов добиться подхода «текст как изображение». Это также делает дизайн более доступным и приземленным.
Родственная тенденция:
Рукописная типографика – Шрифты, которые выглядят как рукописные или на самом деле написаны от руки, хорошо используют эту тенденцию. Однако при разработке вычурных шрифтов разборчивость все равно должна быть приоритетом.
Дизайн ЭДЕМ3.Элементы дизайна в стиле 80–90-х годов
Еще один элемент дизайна, который, скорее всего, станет более популярным в 2022 году, — это ностальгия по 1980–1990-м годам. Эти дизайны представляют собой смесь ярких цветов, смелых шрифтов, смайликов и примитивных интернет-рамок.
Знакомство с «ретро» дизайном хорошо сочетается с потребностью людей в комфорте и «замедлении» на фоне текущих изменений, с которыми мы сталкиваемся сегодня, когда мы привыкаем к новым нормам.
Родственный тренд:
Возрождение гранжа – Тенденция ностальгии 1990-х также включала стиль гранж: темные контрастные цвета, чернильные пятна и следы, а также более хаотичная эстетика создают ауру энергии и движения.
Дизайн Джордана Джейкоба
Дизайн ЧупавиСделайте свой бренд уникальным
Несмотря на все вышесказанное, важно помнить, что, хотя для того, чтобы оставаться актуальным, хорошо перенимать последние тенденции, не менее важно согласовывать свои проекты с фирменным стилем и уникальным стилем бренда.
Если вам нужна помощь с какими-либо вашими потребностями в дизайне — будь то веб-дизайн, графический дизайн или дизайн печатных изданий — у Ilfusion есть опыт, талант и инструменты, которые помогут дизайну вашего бренда выделиться.
Позвоните нам по телефону 888-420-5115 или отправьте электронное письмо по адресу [email protected].
Теги: графический дизайн, UI/UX, пользовательский опыт, веб-дизайнКатегория: Статьи
15 лучших вдохновляющих тенденций веб-дизайна на 2022 год
Планируете обновить свой веб-сайт? или ищете красивые тенденции веб-дизайна для вдохновения?
Выбор людей со временем меняется, а вместе с ним и тенденции веб-дизайна. Вы должны постоянно обновлять дизайн и содержание своего веб-сайта, чтобы идти в ногу со временем.Для этого вы должны следить за текущими тенденциями и стилями на рынке. Это ваш ключ к выживанию в конкурентном мире.
В этой статье мы собрали для вас подборку из 15 самых популярных тенденций веб-дизайна 2022 года. Прочтите статью и используйте подходящие для вас тенденции, чтобы вывести свой сайт на новый уровень.
15
Вдохновляющие тенденции веб-дизайна на 202 год 2№1.
Темный Пользовательский интерфейсПользовательский интерфейс Dark в 2022 году достигает новых вершин.
Многие сайты выбирают темный режим в качестве основного элемента стиля. Это не только придает сайту ультрасовременный вид, но и снижает нагрузку на глаза посетителей. Это заставляет их проводить больше времени на вашем сайте. Темный фон улучшает видимость других цветов и дизайнов на сайте. Помимо этого, темный режим хорош для OLED. Это экономит электроэнергию и увеличивает срок службы экрана.
№2.
Много пустого пространстваПробел означает пустую область. Если на экране много свободного места, это выглядит чистым и минималистичным.Меньшее содержание быстро привлекает внимание ваших зрителей. Сообщения передаются легко.
Белое пространство не обязательно означает только белое. Вы также можете использовать любой другой цвет в пустых областях. Он включает в себя фон, пространство между строками и столбцами текста и пространство вокруг визуальных элементов. Это делает тексты и визуальные элементы более заметными.
№3.
Флуоресцентное трехмерное цифровое изображение Источник: WixФлуоресцентное трехмерное цифровое изображение — это простой способ привлечь внимание зрителей.
Эти 3D-изображения украсят ваш сайт светящимися и неоновыми оттенками. Размещенные на чистом и минималистичном фоне, они действуют как соблазнительные глазные конфеты. Это приносит больше трафика и гарантирует повторное посещение.
Но помните, вы всегда должны использовать флуоресцентный цвет в качестве вторичного цвета в вашей цветовой палитре. Чтобы сбалансировать резкость, вы должны разместить его на светлом фоне, чтобы сделать его более заметным.
№4.
Градиенты 2.0 Источник: GrammarlyГрадиент — новая тенденция в веб-дизайне.Он начал набирать популярность после 2018 года, когда людям начал надоедать минимализм. Градиенты заменили плоские цвета и сделали сайты более привлекательными для пользователей.
Градиент делает ваши сайты более глубокими. Они добавляют новые прелести плоским макетам и делают их более привлекательными. Маркетологи любят градиенты, потому что для их создания можно использовать фирменные цвета.
Вы можете использовать градиенты во многих различных контекстах.
Он включает фон для содержимого, цветовой фильтр поверх изображений или акцент для функциональных элементов, таких как призыв к действию.
№5.
Абстрактная иллюстрация Источник: MailchimpОбщеизвестно, что нестандартная иллюстрация — это мощный способ выделить бренд. Привлекательная иллюстрация не только делает ваш бренд заметным, но и легко обходит конкурентов. Много раз ваша целевая аудитория запоминала вас по вашим иллюстрациям. Цифровая иллюстрация сейчас занимает центральное место в мире веб-дизайна. Многие организации используют абстрактные иллюстрации, чтобы сделать свое цифровое присутствие более эффективным и заметным.
№6.
Жирный шрифт Samsung Galaxy S20 SeriesКогда посетитель приходит на ваш сайт, заголовок — это элемент, который он замечает в первую очередь. Если у вас броский заголовок, людям хочется читать дальнейшие тексты и переходить на внутренние страницы. И не слова привлекают внимание зрителей.
Их привлекает именно дизайн. Геройский заголовок с жирным шрифтом — текущая тенденция на рынке.
Жирный заголовок доносит сообщение быстрее по сравнению с традиционным шаблоном.С эстетической точки зрения, это придает вашему сайту современный и современный вид. Но помните, не злоупотребляйте им. Чрезмерное использование смелости может отрицательно сказаться на очаровании дизайна. Еще одна вещь, которую вы должны помнить, это то, что вы всегда должны использовать жирный шрифт на светлом фоне. Контраст работает как по волшебству.
№7.
Геометрические фигуры Источник: Future London AcademyГеометрические формы — это простые, но эффективные инструменты для создания сильной визуальной привлекательности.Обычно они выполняют роль разделителей между секциями. Разные геометрические узоры вызывают у посетителей разные эмоции. Например, прямая и вертикальная линия указывает на силу и мощь. Cusveturs указывают на мягкость. Чтобы создать различные ощущения, вы также можете использовать геометрические фигуры.
Источник: Студия ЭлиумВизуальные элементы говорят больше, чем слова. Они затрагивают многие такие чувствительные точки соприкосновения, до которых слова никогда не дотянутся. Итак, большинство профессиональных дизайнеров придерживаются формулы «покажи, а не расскажи».Изображения господствовали в индустрии годами. Но в настоящее время многие люди предпочитают вставлять видео на свои сайты. Видео обеспечивают лучшее вовлечение зрителей. Это делает опыт более живым и динамичным. С другой стороны, это снижает показатель отказов. Потому что люди проводят больше времени на вашем сайте, если смотрят видеоролик.
№9.
Полноэкранные формы Источник: WixФормы — очень важный элемент любого веб-сайта. Это позволяет легко собирать данные пользователей и другую информацию.Посетители могут связаться с вами, заполнив форму, если им нужна дополнительная информация. Форма поможет вам обновить базу данных, создать список адресов электронной почты и т. д. Вы можете использовать это в будущем для ремаркетинга.
Во многих случаях, если формы не привлекательны и содержат много текста, зрители не хотят их заполнять. Привлекательная форма – лучшее решение проблем. По этой причине сегодня на многих сайтах вы увидите полноэкранные формы. Они не только привлекательны, но и легко заполняются. Ваши посетители не уйдут с вашего сайта, не наполнив его, если дизайн броский.
№10.
Содержимое разделенного экрана Источник: WixРазделение экрана означает разделение экрана на две части. Он разделяет ваш экран посередине и дает каждой части равное место в центре внимания. Вы можете использовать это, когда у вас есть несколько идей для передачи, и обе идеи одинаково важны. Разделенный экран позволяет представить обе идеи на одной странице, не портя внешний вид страницы. Скорее, это приносит новое ощущение.
Чтобы сделать страницу более привлекательной, поместите дополнительный элемент посередине, на стыке двух частей.Это может быть призыв к действию, заголовок меню, ваш логотип или что угодно.
Еще один прием — заставить часть вести себя немного иначе, чем другую. Это придает дополнительный шарм странице.
№11.
Веб-сайты, сгенерированные прокруткой Источник: Apple AirPods ProВеб-сайты, созданные с помощью прокрутки, набирают популярность день ото дня. Благодаря современным технологиям. Теперь вы можете создавать гораздо больше, чем просто веб-интерфейс. Теперь вы можете создавать эксклюзивные визуальные путешествия для своих посетителей. Веб-сайты, генерируемые прокруткой, — это простой инструмент, чтобы удерживать посетителей на крючке.
Веб-сайт, генерируемый прокруткой, позволяет отслеживать прогресс пользователей при прокрутке страниц. Вы можете показывать контекстно релевантную информацию. Они играют с движениями и используют анимацию, чтобы привлечь внимание зрителей. Они добавляют дополнительный смысл вашему существующему контенту.
№12.
Перекрывающиеся слои Источник: ВиксДобавление слоев — лучший способ добавить глубину вашему 2D-экрану.
Вы можете добиться его эффекта, поместив элементы друг на друга так, чтобы они были частично скрыты от обзора.или позволяя дополнительному контенту появляться в поле зрения при нажатии.
Перекрывающиеся слои нарушают монотонность экрана. Это заставляет пользователей посетить вашу страницу. Они проведут там некоторое время, если ваш контент будет интересен.
№13.
Минималистская навигация Автор: deandesignНавигация — это нить, которая связывает вместе все страницы веб-сайта. Если навигация неправильная, люди не будут посещать внутренние страницы. Это большая потеря. Минималистский дизайн соблазняет ваших пользователей нажимать на панель навигации.Минимализм правит рынком годами. После расцвета смартфонов и планшетов веб-дизайнерам стало необходимо мыслить масштабно. Минималистская навигация в этом отношении является дополнительным преимуществом.
№14.
Открытая сетка и окнаЛинии, прямоугольники и штрихи делят ваши экраны на части и направляют ваших зрителей в правильном направлении.
Сетка и ее направляющие ранее были зарезервированы для закулисных работ, но теперь они выставлены напоказ. Веб-дизайнеры предпочитают выделять сегментацию экрана и его составные части.Иногда это привносит ритм на экран и держит взгляды посетителей приклеенными.
№15.
Движение и интерактивностьДвижение и интерактивность — ключ к популярности веб-сайта. Анимация — это увлекательный способ заинтересовать зрителей, особенно тех, у кого снижается продолжительность концентрации внимания. Человеческие глаза инстинктивно тяготеют к движущимся элементам. Вы можете использовать этот биологический факт, чтобы контролировать то, как ваши посетители воспринимают ваш экран.В настоящее время существует множество элементов движения, доступных для веб-дизайна. Вы можете использовать анимацию, видео и даже типографику, которые бегут по экрану. Это улучшит впечатления ваших зрителей.
ЗаключениеМы постарались представить вам некоторые из самых популярных тенденций веб-дизайна в отрасли.
Надеюсь, вы нашли статью полезной. Вы можете выбрать любую из вышеупомянутых тенденций, чтобы улучшить макет и качество вашего сайта. Но какой из них использовать, всегда будет зависеть от вашей цели.Итак, сначала поставьте перед собой цель, а затем выберите способ ее достижения.
Если вам понравилась статья, поделитесь ею с друзьями в Twitter. Вы можете сделать это, нажав кнопку «Нажмите, чтобы поделиться» ниже. Оставьте свой отзыв в разделе комментариев ниже. Мы были бы рады получить известия от вас. Если у вас есть какие-либо вопросы, сообщите нам об этом. Мы свяжемся с вами как можно скорее.
тенденций веб-дизайна, которых вы еще не ожидаете (2022)
Мы все согласны с тем, что 2021 год был годом, о котором нужно забыть, верно?
Что ж, вам нужно кое-что запомнить.Сейчас только в США насчитывается более 23 миллионов профессиональных веб-дизайнеров.
Почему? Учитывая, что объем продаж электронной коммерции в этом году, по прогнозам, достигнет почти пяти миллиардов долларов , стоит ли удивляться тому, что каждый хочет получить свой кусок пирога?
И если вы хотите войти, вам нужно выделиться.
Не оставляйте свой веб-дизайн в адском году. Пришло время отказаться от образа героя и начать мыслить нестандартно.
Ознакомьтесь с этими 12 современными тенденциями в дизайне веб-сайтов, чтобы показать вам, как именно это сделать.
Создавайте, брендируйте и развивайте свой бизнес с Zyro
Основные тенденции и факты веб-дизайна 2021
Многие советы советуют вам не следовать тенденциям дизайна.
Но дело в том, что каждый веб-дизайнер наблюдает за соревнованиями, чтобы увидеть, что работает, а что нет.
И вот почему:
88% пользователей никогда не вернутся на сайт с плохим дизайном.
Дизайн веб-сайтов такой же, как и все остальное в жизни: у вас не будет второго шанса на первое впечатление.
Тем не менее, если вам нужно больше:
- Пользователям требуется 0,05 секунды (50 миллисекунд), чтобы сформировать мнение о вашем веб-сайте (первое впечатление).
- 94% первых впечатлений о бизнесе зависят от дизайна сайта.
- 94% негативных отзывов о веб-сайтах связаны с дизайном.
- 93% пользователей покидают веб-сайт, потому что он не отображается должным образом на их устройстве.
- 93% пользователей покидают веб-сайт, потому что он загружается слишком медленно.
- 90% пользователей покидают сайт из-за плохого дизайна.
- Сайты с медленной загрузкой ежегодно приводят к упущенной выгоде в размере 2,6 миллиарда долларов.
- 75% потребителей признают, что судят о надежности компании на основании дизайна веб-сайта компании.
Zyro — самый простой способ создать сайт
- 70% инженеров-программистов используют темные темы для написания кода.
- Пользователи тратят в среднем 5,94 секунды на просмотр основного изображения веб-сайта.
- Пользователи тратят в среднем 5,59 секунды на просмотр письменного контента веб-сайта
- У компаний, ориентированных на дизайн, на 69 % больше шансов на успех, чем у их конкурентов.
- 67% пользователей предпочитают читать красиво оформленный контент.
- 67% пользователей готовы платить больше за отличный опыт.
- Более 50% пользователей не будут рекомендовать веб-сайт другим, если он плохо спроектирован.
- 38% пользователей перестают взаимодействовать с веб-сайтами со странным или непривлекательным макетом.
- 48% людей назвали (2018 г.) дизайн веб-сайта основным фактором доверия к бизнесу.
- Пользователи могут сохранять до 95 % сообщений, передаваемых в виде видео, по сравнению с 10 % в виде текста.
- Использование ярких цветов может повысить узнаваемость веб-сайтов на 80%.
- Посетителю требуется 10 секунд или меньше, чтобы решить, доверяют ли они вашей компании, основываясь на дизайне вашего веб-сайта.
- Яркие цвета могут повысить коэффициент конверсии на целых 24%.
Итак, освежив в памяти эти цифры, давайте взглянем на тенденции веб-дизайна, которые могут расширить ваше присутствие в Интернете в 2021 году.
1. Оптимизация темного режима
Если мы говорим о тенденциях веб-дизайна на 2021 год, давайте будем честными: мы говорим о темном режиме.
ИсследованиеMedium показало, что 82,7% людей ответили «Да» на использование темного режима в выбранной ими ОС. И, согласно Android Authority, эта цифра включает 81,9% пользователей Android.
Так что, возможно, неудивительно, что такие мегакомпании, как Apple, внедряют всеобъемлющую общесистемную темную тему в своих последних версиях iOS.
Разработчики веб-сайтов во всем мире отказываются от цветовых схем, чтобы дать пользователям возможность быстро затемнить интерфейс.
Он не только выглядит стильно, но и экономит заряд батареи. Фактически, Phonebuff обнаружил, что он может продлить срок службы батарей iPhone на 30%.
Поскольку мы знаем из Google, что 40% транзакций в настоящее время выполняются на мобильных устройствах, эта дополнительная информация может иметь решающее значение для конверсий на вашем веб-сайте.
Говоря о Google, посмотрите, как Chrome позволяет пользователям переключаться в темный режим при просмотре веб-сайтов.
Однако на данный момент эта функция будет поддерживать только веб-сайты, оптимизированные для темного режима.
Но вы можете ожидать, что количество веб-сайтов с такой тенденцией дизайна будет быстро расти в 2021 году.
Тем не менее, действуйте осторожно. Если ваши дизайнеры что-то пропустят в процессе разработки, ваш контент может отображаться некорректно, и, как показывает приведенная выше статистика, ваши посетители не задержатся на сайте надолго.
2. Минимальная мобильная раскладка
По состоянию на последний квартал 2019 года 52,6% интернет-трафика поступает с мобильных устройств.
Это больше половины. И хотя эта цифра может вас больше не удивлять, вам нужно знать, что высококачественный мобильный веб-дизайн играет по другим правилам.
В мобильном веб-дизайне пользовательский интерфейс меняется быстрее, чем на настольных компьютерах, поскольку рынок мобильных устройств расширяется ускоренными темпами.
В то время как старая тенденция заключалась в простом дизайне и монохроматических цветовых палитрах, нынешняя тенденция заключается в том, чтобы дизайнеры создавали мобильные макеты как можно более минималистичными.
Все это сделано для улучшения навигации. Экраны смартфонов маленькие, но дизайнеры понимают, что оптимизация мобильной навигации — это уже не просто пустое пространство.
Говоря о тенденциях веб-дизайна 2021 года, дизайнеры думают о микровзаимодействиях.
Посмотрите на эти три маленькие точки в правом верхнем углу браузера. Нажмите на нее, и появится множество вариантов навигации по меню.
Рекомендуем прочитать: Как сделать веб-сайт, оптимизированный для мобильных устройств
Хитрость заключается в том, чтобы скрыть что-то до тех пор, пока это не понадобится пользователю, а также убедиться, что он точно знает, где это найти.
Замена номера телефона на значок телефона может направить пользователя в путешествие без необходимости кодировать страницу «Свяжитесь с нами».
Микровзаимодействия могут улучшить призывы к действию и помочь пользователю визуализировать свои входные данные.
Важно отметить, что исследования показывают, что микровзаимодействия могут позволить пользователям понять нестандартный макет веб-сайта.
Отличные новости, если ваш бизнес платит веб-дизайнерам за уникальный, высококачественный веб-дизайн, специально предназначенный для того, чтобы противостоять тренду.
Микровзаимодействия — это способ убедиться, что ваш пользователь поймет, как его использовать в 2021 году.
3. Рассказывание историй
Даже у самых повседневных дел есть история.
Ваши посетители должны знать, что они получают, еще до того, как они нажмут на вашу страницу (если они этого не сделают, значит, ваш веб-сайт имеет плохую цель поиска.)
Когда они приедут, воспользуйтесь возможностью, чтобы рассказать им историю о том, как ваш бизнес побеждает конкурентов.
Посмотрите, как эта архитектурная фирма использует интерактивное повествование, чтобы рассказать об истории своей текущей работы.
Потребители проводят больше времени на сайте с интерактивными функциями. Но создание адаптивных элементов не обязательно должно быть дорогостоящим.
Ваш бизнес может рассказать свою историю с помощью простого элемента, такого как прокручиваемая временная шкала.
Это простой способ повысить узнаваемость бренда, давая посетителям забавную причину оставаться на вашем сайте дольше, что, в свою очередь, должно увеличить количество конверсий.
4. Освободить место для видео
Вы, наверное, догадались, что Google является самым посещаемым сайтом в мире, но знаете ли вы, что YouTube занимает второе место?
С более чем двумя миллиардами зарегистрированных пользователей каждый месяц (и это число продолжает расти) YouTube имеет глобальную популярность.
Но самое интересное. Эти пользователи проводят на YouTube в среднем 40 минут за сеанс.
Хотите узнать среднее значение для обычных веб-сайтов? Всего 15 секунд.
Посыл ясен: люди хотят смотреть видео.
На самом деле, согласно исследованию Forbes, в прошлом году 80% интернет-трафика приходилось на видео. Ожидается, что эта тенденция сохранится и в 2021 году.
Более того, Insivia обнаружила, что пользователи могут запоминать до 95 % сообщений, передаваемых в виде видео, по сравнению с 10 % в виде текста.
Встраивание коротких видеороликов в фон главной страницы веб-сайта — отличный способ показать людям, что представляет собой ваш бренд, но, что более важно, на что он способен.
И самое приятное? Интернет-соединение становится только лучше, а интеграция с видео становится все проще. Это означает, что вам даже не придется беспокоиться о времени загрузки страницы.
5. Жирный шрифт
В онлайн-маркетинге дизайнеры всегда ищут «пробку для большого пальца».
Будь то прокрутка в социальных сетях или сканирование электронной почты, жирный шрифт снова и снова выполняет свою работу.
Это вечная тенденция веб-дизайна в сообществе дизайнеров, которая быстро обгоняет тенденции веб-дизайна 2021 года, такие как изображение героя.
Не верите нам? Посмотрите на эту хронологию от Awwwards, наблюдающей за веб-дизайном, которая отслеживает размер креативной типографики на протяжении многих лет.
В настоящее время раздел героев, состоящий только из текста, становится большой тенденцией веб-дизайна.
Еще лучше то, что каждый может следовать ему, добавив немного графического дизайна и немного жирного шрифта.
Привлекательные, индивидуальные и гораздо более простые в создании, чем сложные изображения, жирные шрифты являются одним из тех элементов сайта, которые, похоже, из года в год влияют на дизайн UX.
Когда-то убежище флеш-игр начала нулевых, похоже, что сайдскроллер вернется в веб-дизайн в 2021 году.
Как мы уже упоминали, ваши посетители в 2021 году готовы к нетрадиционному пользовательскому опыту.
Боковая прокрутка — это простой способ инвертировать обычный дизайн веб-сайта таким образом, чтобы он был понятен всем.
Добавление микровзаимодействия, такого как стрелка сбоку экрана, позволяет вашим посетителям точно знать, что делать без необходимости в меню.
Взгляните на этот яркий пример из Vogue.
Журнал известен миллионам людей по всему миру и не стал бы рисковать своей деловой репутацией из-за оформления, непонятного людям.
В этом случае дизайнер дает ощущение взаимодействия с сайтом так же, как если бы вы перелистывали страницы журнала.
Поскольку боковая прокрутка пока не является распространенной функцией, вы также можете переключать страницы, «прокручивая» коврик для мыши на всякий случай.
Боковая прокрутка — это функция, которая будет продолжать развиваться по мере того, как текущие тенденции дизайна на 2021 год выходят из моды, потому что это функциональный способ изменить ваш UX, сохраняя при этом четкую и очевидную навигацию.
7. Пользовательский интерфейс движения
Сложно привлечь, не говоря уже о том, чтобы удержать внимание обычного посетителя онлайн.
Nielsen Norman предполагает, что посетители сайта остаются на странице в среднем 10-20 секунд.
Одним из способов привлечь внимание пользователей к вашей странице является использование движущегося пользовательского интерфейса (UI).
Motion UI — это анимированные элементы страницы. Раньше они замедляли загрузку страниц. Но благодаря достижениям в технологии создания веб-сайтов, пользовательский интерфейс движения не использует большую часть скорости веб-сайта.
Пользовательские анимации, подобные этой, от дизайнерского агентства Red Collar, — это обновление 2021 года для этой растущей тенденции в веб-дизайне.
По словам Adobe, сочетание взаимодействия с пользователем со стильной анимацией — одна из самых захватывающих вещей, которые произошли за последнее время.
Поскольку веб-дизайн сравнялся с выразительностью печатных изданий, Adobe утверждает, что эта разработка добавляет совершенно новое измерение к способам взаимодействия с контентом.
Более того, The Drum отмечает, что включение этого элемента в ваш веб-дизайн не только не замедляет работу ваших веб-сайтов, но и ускоряет загрузку страницы, поскольку он должен отображаться только после того, как пользователь взаимодействует с ним.
8. 3D элементы
Раз уж мы заговорили о скорости загрузки страницы, давайте поговорим об еще одной паршивой овце, которая придет с мороза в 2021 и 2021 годах.
Исследование Google показало, что по мере того, как время загрузки страницы увеличивается с одной секунды до 10 секунд, вероятность отказа посетителя мобильного сайта увеличивается на 123%.
К счастью, смартфоны, подключение к Интернету и современный веб-дизайн прошли долгий путь с тех пор, как он был опубликован в 2017 году, и 3D-элементы являются одним из трендовых дизайнов, которые должны принести пользу.
3D-эффект может быть очень мощной маркетинговой стратегией для дизайнеров, которые хотят продемонстрировать свои навыки, а также повысить узнаваемость бренда.
Очень сложно отрицать UX высококачественного дизайна продукта от Бруно Саймона.
Zyro — самый простой способ создать сайт
Тем не менее, ваш веб-дизайн не обязательно должен идти до конца, и ваш бренд может извлечь выгоду из 3D-эффекта, не вкладывая миллионы долларов.
элемента дизайна, которые мы могли бы назвать «3D-Lite», как этот от Prior. Это отличный способ улучшить взаимодействие с пользователем на бизнес-сайте за счет использования современных тенденций веб-дизайна.
Мы только что подошли к возможности регулярного включения 3D-элементов в дизайн веб-сайтов, поэтому вы можете ожидать увеличения присутствия этой тенденции в Интернете.
По крайней мере, пока AR и VR не появятся в полную силу в ближайшие годы.
9. Плавающие элементы
Тени, слои и плавающие элементы будут так же распространены на веб-сайтах начала 2021-х, как фоновое изображение в начале 2010-х.
Дизайнеры работают с постоянно растущим числом технически подкованных клиентов, и поэтому они начинают играть мускулами.
Dev отмечает, что мягкие тени и плавающие визуальные эффекты могут вызвать положительные эмоции в веб-дизайне.
Дизайнеры используют усовершенствованные технологии для создания элементов, которые делают ваш веб-сайт более трехмерным.
Эти элементы более легкие и менее рискованные с точки зрения UX.
Также этот тренд можно применить к любому веб-контенту: тексту, изображениям, видео и многому другому.
10. Рисованные элементы
Это может показаться детским, пока вы не примете во внимание тот факт, что потребители, имеющие эмоциональную связь с брендом, имеют на 306% более высокую пожизненную ценность.
В этот момент это просто умный бизнес.
Элементы, нарисованные от руки, — отличный способ привнести эмоции и индивидуальность на ваш веб-сайт, и они демонстрируют убедительные доказательства того, что это одна из главных тенденций веб-дизайна в 2021 году.
На самом деле, тематические исследования 99 дизайнов рекомендуют вам избегать чрезмерно совершенных иллюстраций или идеальной по пикселям веб-страницы с сетчатым дизайном, если вы хотите выделиться.
Эта тенденция уходит с 2019 года, и некоторые компании рассматривают нарисованные от руки стили как простой способ сделать свой бренд более доступным.
Тем не менее, помимо смелой типографики и шрифтов, нарисованные от руки изображения или иллюстрации являются одной из тех тенденций, которые требуют внешней помощи от графического дизайнера, поэтому об этом стоит помнить.
Рекомендуемое чтение: 7 лучших курсов и руководств по веб-дизайну для начинающих
11. Градиенты
Цветовая схема всегда была важна для тенденций веб-дизайна.
В то время как минимализм и пустое пространство по-прежнему популярны в некоторых секторах, некоторые из крупнейших игроков в игре, такие как Facebook, обращаются к цветовым градиентам.
Гигант социальных сетей начал интегрировать свое веб-присутствие в Instagram и мессенджер, используя градиентную цветовую схему.
Что это означает для тенденций веб-дизайна? Что ж, куда идут социальные сети, за ними следует остальной Интернет, и этому есть множество доказательств.
Ящики Raid объясняют, что градиенты — какими мы их знаем в 2021 году — являются частью относительно недавней разработки CSS (кода, отвечающего за веб-дизайн).
Таким образом, вы можете ожидать, что эта тенденция сохранится, поскольку мы находимся только на вершине айсберга с точки зрения того, что мы можем с этим сделать.
12. Мечтательные образы
Когда SWEOR обработал цифры, они обнаружили, что в среднем посетитель вашего сайта тратит в среднем 5,94 секунды на просмотр основного изображения веб-сайта.
И это уже кажется много.
Если вы сравните это с тем фактом, что те же посетители потратили всего 5,59 секунды на просмотр всего письменного контента веб-сайта, вы получите хорошее представление о том, насколько важны изображения.
Будь то иллюстрация, фотографии или даже просто скриншоты.Никто не хочет смотреть на статью, в которой нет визуального контента.
Мы уже говорили о тенденциях стиля для иллюстраций и о том, что в 2021 году героические изображения на самом деле приходят в упадок.
Тенденции веб-дизайна в 2021 году явно по-прежнему будут включать в себя множество изображений, но вы должны следить за цветами.
Забудьте пока о пустом пространстве и посмотрите, как Le Petit Nantais использует более яркие цвета в своем веб-дизайне.
Цвета могут быть чрезвычайно мощными, вызывая эмоциональный отклик.
Недавние тематические исследования психологии цветов в веб-дизайне показали, что яркие цвета могут повысить конверсию на целых 24%.
В этом году веб-дизайнеры будут двигаться к более ярким цветам в своих изображениях и текстовом содержании, поскольку бизнес-кейс очевиден для всех.
Как сделать дизайн вашего веб-сайта перспективным
Тенденции являются тенденциями не просто так, поэтому, если вы хотите создать веб-сайт, который будет работать после 2021 года, вам нужно научиться регулярно обновлять свой веб-сайт.
Конечно, вы можете читать одну из этих статей каждый год, но если вы хотите быть на шаг впереди, стоит знать, какие из этих вариантов действительно конвертируют на вашем веб-сайте, а какие просто популярны.
Для этого вам придется либо каждый год платить веб-дизайнеру, который знает, что модно в вашей нише, либо использовать собственный опыт.
Выбор конструктора веб-сайтов, который позволяет настроить дизайн так, чтобы он действительно конвертировал, — это простой и эффективный способ избавиться от посредников.
На многих платформах используется технология тепловых карт AI, которая может мгновенно показать вам элементы, которые нравятся вашим пользователям, и те, которые вышли из моды.
Какой бы подход вы ни выбрали, помните, что лучший способ узнать, лидирует ли ваш веб-сайт в рейтинге или просто следует за толпой, — это продолжать тестирование и оптимизацию.
Таким образом, когда наступит 2022 год, вы будете готовы и будете ждать с самыми популярными дизайнами веб-сайтов.
Zyro — самый простой способ создать сайт
Каталожные номера
10 современных тенденций веб-дизайна и Tesla vs.Форд Разборки
62% предприятий обновляют свои веб-сайты не реже одного раза в квартал, а 30% из них — ежемесячно — Как оценивается ваш веб-сайт?
Если вы делаете ставку на устаревший веб-сайт, вполне вероятно, что ваши конкуренты далеко впереди. Почему?
Потому что современные тенденции веб-дизайна — это не только внешний вид вашего сайта. Каждый кран вашего сайта — от вашей цветовой палитры и элементов брендинга до вашей навигации, CTA, изображений, пути пользователя и многого другого — влияет на ваш коэффициент конверсии.
В этой статье мы рассмотрим 10 основных тенденций современного веб-дизайна и объясним, почему вам нужно идти в ногу со временем, чтобы оставаться конкурентоспособными.
Кроме того, мы поделимся экспертным мнением нашего генерального директора Габриэля Шаоляна, который сравнивает веб-дизайн 2021 года гигантов автомобильных брендов, Ford и Tesla.
Узнайте, как их веб-дизайн соотносится с современными тенденциями в UX, UI и обмене сообщениями.
Как будет выглядеть современный дизайн веб-сайтов в 2022 году?
Вы помните, как выглядел ваш любимый сайт 10 лет назад? А пять лет назад?
Возьмите несколько популярных веб-сайтов и просмотрите график эволюции их дизайна.Спорим, вы будете удивлены тем, как сильно изменился дизайн за эти годы!
От статического фона и простых макетов до высококачественных изображений и расширенных функций современный веб-дизайн сегодня совсем не похож на то, что было в прошлом.
Возьмем, к примеру, Facebook. Посмотрите на эволюцию их дизайна ниже:
[Источник: Музей версий, TechCrunch] Так что же делает веб-дизайн современным в 2022 году?
Мы выделили ключевые элементы профессионального веб-дизайна:
- Минимализм : Минимализм — это не просто тренд в современном веб-дизайне, это стандарт.Вы можете найти его влияние в большинстве ваших любимых блогов, интернет-магазинов или целевых страниц.
Тонны пустого пространства, чистая типографика и скудный текст характерны как для небольших многообещающих блогов, так и для корпоративных страниц.
- Оперативность : Знаете ли вы, что мобильные устройства генерируют 51,53% глобального веб-трафика? Адаптивный или ориентированный на мобильные устройства дизайн необходим для того, чтобы ваш веб-сайт был доступен на различных устройствах с разными размерами экрана и операционными системами.
- Скорость : 47% людей хотят, чтобы ваш сайт загружался менее чем за две секунды, а 40% покинут его после трех секунд ожидания.Медленные веб-сайты просто неприемлемы в 2022 году. Потребители ожидают большего, и они сразу же уйдут с вашего сайта, если он не работает быстро.
3 основанных на данных причины для модернизации дизайна вашего веб-сайта
Если ваши показатели отказов высоки, узнаваемость вашего бренда низкая, а коэффициент конверсии далек от вашей цели, обновление и модернизация вашего веб-сайта не должны вызывать затруднений.
Допустим, ваш сайт немного устарел и медленно загружается, но ваш доход стабилен.В таком случае, зачем инвестировать в более современный веб-дизайн?
Мы поделимся тремя вескими причинами для модернизации вашего веб-сайта — независимо от того, к какой категории вы относитесь.
Причина 1: это творит чудеса с имиджем вашего бренда
Посетителям веб-сайта требуется всего около 0,05 секунды, чтобы составить о нем мнение.
Независимо от того, работаете ли вы на рынке B2B или B2C, ваш веб-сайт является одним из ваших самых больших активов. Это ваша визитная карточка, брошюра о продукте и инструмент для привлечения потенциальных клиентов — все в одном.
В большинстве случаев ваш веб-сайт является первой точкой контакта между вашим бизнесом и вашими клиентами.
Это означает, что их первые впечатления о вашем бренде будут основаны на вашем веб-сайте, и 94% этих впечатлений будут связаны с дизайном.
Независимо от того, работаете ли вы в гостиничном бизнесе, банковском деле, розничной торговле, производстве или где-то еще, если ваш веб-сайт непривлекателен и устарел, ваши клиенты будут воспринимать ваш бизнес как непривлекательный.
С другой стороны, если дизайн вашего веб-сайта современный и отзывчивый, он поможет превратить ваших потенциальных клиентов в существующих, повысит репутацию вашего бренда и вызовет доверие.
Причина 2: это помогает с SEO
68% пользователей начинают свое путешествие в Интернете с поисковой системы.
Дизайн веб-сайта играет важную роль в вашей стратегии SEO, хотя и косвенно.
Конечно, это не влияет на ваш рейтинг в Google, как это делают ключевые слова и обратные ссылки, однако минималистичный, отзывчивый, быстро загружаемый веб-сайт позволяет легко ориентироваться и находить нужную информацию.
Это основа для хорошего пользовательского опыта, который побуждает ваших посетителей дольше оставаться на вашем веб-сайте, взаимодействовать с ним, повторно посещать его или рекомендовать его.
В результате время вашего пребывания на странице увеличивается, а показатель отказов снижается. Эти две метрики являются индикаторами качества контента Google и, как таковые, могут увеличить или уменьшить ваши шансы на попадание в топ-10 результатов поиска по вашим целевым ключевым словам.
[Источник: Тейлор и Фрэнсис Онилн]Причина 3: это увеличивает ваш доход
62% компаний увеличивают свои продажи за счет оптимизации своего веб-сайта для мобильных устройств. (Цион)
51,53% пользователей сейчас выходят в Интернет через мобильные устройства, и до 40% всех онлайн-транзакций совершаются на смартфонах и планшетах.
Если ваш веб-сайт не оптимизирован для мобильных устройств, вы, вероятно, теряете более половины своей базы потенциальных клиентов.
Бренды все больше инвестируют в дизайн, оптимизированный для мобильных устройств или ориентированный на мобильные устройства, чтобы привлечь этот растущий сегмент рынка и увеличить количество онлайн-конверсий.
Если нет, вы многое упускаете.
Топ-5 тенденций дизайна веб-сайтов в пользовательском интерфейсе
Теперь вы знаете ключевые характеристики современного веб-дизайна и аргументы в пользу инвестиций.
Теперь давайте более подробно рассмотрим наиболее важные тенденции современного веб-дизайна в 2022 году, начиная с дизайна пользовательского интерфейса:
1.
Отрицательное пространство
Минимализм остается популярным в веб-дизайне в 2022 году.
Одним из наиболее распространенных его элементов является негативное пространство.
Целенаправленное и умелое использование пустого пространства может выделить веб-сайт из толпы и облегчить навигацию.,
В основном тенденция пользовательского интерфейса, поскольку она связана с эстетической стороной веб-дизайна, она также может способствовать улучшению UX.
Используйте пустое пространство, чтобы выделить описания продуктов и призывы к действию, выделив путь, который приведет ваших посетителей к ключевым точкам конверсии.
Apple — одна из компаний, впервые применивших отрицательное пространство в веб-дизайне. Обратите внимание, как изображения ноутбуков и призывы к действию синего цвета мгновенно привлекают ваше внимание.
[Источник: Apple] Mozilla применила аналогичный подход к домашней странице своего веб-браузера Firefox. Красочное главное изображение и ярлыки, ведущие на страницы продукта, выделяются на пустом белом фоне.
[Источник: Mozilla]Использование отрицательного пространства на веб-сайте электронной коммерции может быть сложным, если оно не соответствует видению вашего бренда.В случае с маркой одежды Palace это так. На их веб-сайте легко ориентироваться, а интенсивное использование пустого пространства дополняет минималистическую андерграундную эстетику бренда.
[Источник: дворец]2. 3D-графика
Создание 3D-графики было очень дорогим и сильно сказывалось на скорости загрузки страницы.
Но это уже не так. Сегодня 3D-визуализация доступнее и популярнее, чем когда-либо.
Графические дизайнеры теперь имеют доступ к многочисленным инструментам, которые делают 3D-моделирование менее трудоемким и трудоемким.
Кроме того, с появлением 5G и инновационных форматов изображений скорость загрузки страниц больше не является проблемой.
3D-графика может полностью изменить внешний вид вашего веб-сайта.
Используйте их, чтобы добавить ощущение глубины и сделать ваш веб-сайт более захватывающим и реалистичным.
Тем не менее, используйте их умеренно. Слишком много может показаться ошеломляющим для пользователя и снизить производительность вашего сайта.
Платежному провайдеру Stripe удалось найти правильный баланс.Несмотря на то, что на веб-сайте используется множество анимированных и 3D-элементов, все они выполнены со вкусом и направлены на создание уникальной идентичности бренда.
[Источник: Stripe]Однако Stripe будет трудно превзойти Beans Agency в использовании 3D для создания идентичности бренда.
Взгляните на их уникальный фирменный дизайн ниже:
[Источник: Beans Agency]Веб-сайт канадского цифрового агентства Turbulent — отличный пример того, как сделать шаг вперед в 3D. Все их визуальные элементы анимированы и следуют за путешествием посетителя, создавая захватывающий опыт.
[Источник: Turbulent]3. Жирный шрифт
Современный веб-дизайн использует типографику, чтобы заявить о себе.
Обычные шрифты с засечками и без засечек по-прежнему широко используются, но все дело в уникальном фирменном стиле
Что неотразимо и эффектно, так это жирный крупный шрифт, занимающий большую часть экрана.
Швейцарская финансовая организация Golden Suisse не использует смелые шрифты на своем веб-сайте. Тем не менее, они сочетают негабаритную типографику с негативным пространством, создавая минималистичный и современный веб-сайт.
[Источник: Golden Suisse]Французский интерактивный разработчик Флоран Биффи использует другой подход к типографике на своем веб-сайте-портфолио. Здесь шрифт используется как элемент дизайна, который производит впечатление, несмотря на то, что практически не читается.
[Источник: Флоран Биффи] Крайним примером смелой типографики может быть фотостудия The Badass Project. Шрифт на их домашней странице анимирован, состоит из нескольких шрифтов, перекрывается с другими элементами и постоянно занимает весь экран.
[Источник: The Badass Project]4. Тёмный режим
Этот список был бы неполным без вездесущего темного режима.
Тёмный режим, впервые появившийся в мобильных приложениях, теперь становится стандартом в дизайне веб-сайтов.
Хотя это может показаться уловкой, темный режим имеет несколько преимуществ, которые оправдывают его широкое использование:
- Увеличено время автономной работы на целых 63% на устройствах с OLED-экранами.
- Более высокая контрастность , которая может помочь подчеркнуть ключевые элементы веб-страницы, такие как CTA.
- Интерактивность , позволяющая пользователям чувствовать себя более уверенно.
Независимая поисковая система DuckDuckGo — один из лучших примеров современного веб-дизайна, который реализует интерактивный темный режим — и многое другое. Пользователи могут выбирать между шестью темами внешнего вида, две из которых являются вариантами темного режима.
[Источник: DuckDuckGo]Хотите посмотреть другие примеры темного режима?
Slack реализует аналогичное решение, позволяя пользователям переключаться между светлым и темным внешним видом и выбирать одну из нескольких цветовых схем подсветки.
[Источник: Slack] Что касается веб-сайтов социальных сетей, Twitter — отличный пример реализации интерактивного темного режима. Фактически, пользователи могут выбирать из двух темных режимов, которые различаются по темноте.
[Источник: Twitter]5. Яркие цветовые сочетания
Знаете ли вы, что от 62% до 90% первых впечатлений потребителей от продукта определяются цветами?
В 2022 году цвета как никогда важны в дизайне веб-сайтов. В этом году самым популярным цветовым трендом являются яркие, необычные сочетания пастельных оттенков, землистых цветов, драгоценных и цветочных оттенков.
Возьмите GlobeKit в качестве примера. Цвета яркие и динамичные, но все же создают ощущение земли, и они смешиваются, когда вы прокручиваете домашнюю страницу.
[Источник: GlobeKit]Агентство GnGn из Манилы использует другой подход. Цветовая палитра их веб-сайта использует яркие тона драгоценных камней, чтобы создать захватывающий опыт.
[Источник: GnGn]Топ-5 тенденций веб-дизайна для пользователей (UX)
UX-дизайн продолжает использовать технологии для персонализации взаимодействия посетителей с сайтом
Помимо передовых технологий, ведущих веб-сайта очеловечивают свой контент, рассказывая истории в соответствии с эмоциональным откликом пользователей.

Вот главные тренды UX-дизайна в 2022 году:
1. Разговорный UX
Диалоговый UX-дизайн служит для того, чтобы сделать взаимодействие посетителя с вашим сайтом максимально «человеческим».
В дизайне веб-сайтов этого можно добиться с помощью встроенного чат-бота или интерактивности.
Хорошим примером диалогового дизайна является веб-сайт Buzzworthy Studios. Интересно, что они интегрировали функциональность чат-бота в свой призыв к действию.
[Источник: Buzzworthy Studios]Контактная форма, которая открывается после нажатия на кнопку с призывом к действию, представляет собой интерактивный пошаговый процесс, который протекает как естественный разговор с менеджером по продажам.
2. Человекоцентричная копия
Еще одна заметная тенденция в дизайне UX — текст, ориентированный на человека. Его основная цель — показать вашей аудитории, что за вашим сайтом стоят реальные люди.
Очеловечивание вашей копии создаст более запоминающееся впечатление для ваших посетителей и выделит ваш веб-сайт в море веб-страниц с шаблонным содержанием.
TurboTax использует текст и дизайн, ориентированный на человека, чтобы передать доверие и надежность. Обратите внимание, сколько раз встречается в тексте слово «гарантия» и его варианты!
[Источник: TurboTax] Их веб-сайт предназначен для того, чтобы превратить такую сложную и бюрократическую процедуру, как подача налоговой декларации, в приятный и легкий пользовательский опыт.
[Источник: TurboTax]3. Рассказывание историй
Помните, как в детстве у вас перехватывало дыхание от историй?
Рассказ о вашем продукте или бизнесе на вашем веб-сайте может действовать точно так же — привлекать и конвертировать ваших посетителей.
Рассказывание историй может помочь вам создать интимный и близкий пользовательский опыт.
Веб-сайт винодельни Flat Top Hills — отличный пример мощного повествования.
[Источник: Flat Top Hills]Весь раздел «О сайте» сайта вдохновляет посетителей узнать о философии и людях, стоящих за продуктами.
[Источник: Flat Top Hills]Эта интимность делает пользовательский опыт более особенным и запоминающимся.
4. Минималистичная навигация
Следуя тенденции минимализма, минималистичная навигация является одной из ключевых тенденций UX-дизайна в этом году.
Эта тенденция подпитывается одним ключевым преимуществом. Чем меньше меню и ярлыков на вашем веб-сайте, тем больше времени посетители вашего сайта могут потратить на изучение вашего контента, продуктов или услуг.
Этой логике следует сайт британского модельера Мартины Роуз.Несмотря на необычное расположение навигационного меню в центре главной страницы, оно никогда не занимает центральное место.
[Источник: Martine Rose]Даже на странице каталога мало что отвлекает посетителей от изучения товаров.
[Источник: Мартин Роуз]5. Виртуальная и дополненная реальность
В 2021 году мировой рынок VR/AR вырос до 18,8 млрд долларов.
Оба могут сделать веб-сайты более привлекательными и захватывающими, чем когда-либо.
Примером веб-сайта, разработанного специально с учетом функциональности виртуальной реальности, может служить каталог 50 Years Of Swiss Music Chart, где мириады созвездий представляют популярные песни периода 1968–2017 годов.
[Источник: 50 лет швейцарских музыкальных чартов]Живые и интерактивные, богатые ритмом и эмоциями, чудесные новые виртуальные миры появляются для нас, чтобы мы могли погрузиться в них и исследовать.
Форд против Теслы Веб-дизайн: какой бренд лучше справляется с современным дизайном?
Перейдем к современному сайту-сравнению двух всемирно известных брендов: Tesla и Ford.
Компания Ford, основанная в 1903 году, имеет более чем столетнюю историю, богатую инновациями.
С другой стороны,Tesla, основанная в 2003 году, до сих пор считается новичком в отрасли.Тем не менее, менее чем за 20 лет им удалось развить свой бренд, узнаваемость и линейку продуктов — , что на целых 100 лет меньше, чем у Ford.
Но достаточно ли долголетия Ford, чтобы наладить связь с сегодняшними цифровыми потребителями? В конце концов, около 50% пользователей Интернета во всем мире находятся в возрасте от 18 до 35 лет, и давайте посмотрим правде в глаза — именно они задают тон, когда речь идет о потребительских тенденциях.
Хотя идея здесь не в том, чтобы противопоставить продукты двух знаковых брендов друг другу, у Ford и Tesla веб-дизайн полностью противоположен, и мы не можем упустить возможность поговорить об их успехах и промахах.
Здесь генеральный директор Digital Silk делится своими мыслями о том, какой автомобильный бренд лучше справляется с современными тенденциями веб-дизайна, чтобы привлечь сегодняшнюю аудиторию с точки зрения UX, UI, обмена сообщениями, SEO и создания непревзойденного пути пользователя.
Время шоу!
Ford: бренд, ставший первым наследием
Давайте начнем с домашней страницы ниже. Сразу же вы видите простое изображение с сообщением и призывом к действию «Просмотреть предложения».
Главное замечание нашего генерального директора здесь — отсутствие реакции.Изображение не занимает весь экран на разных устройствах и неловко останавливается с каждой стороны.
Как отмечалось выше, отзывчивость является одним из ключевых факторов современного веб-дизайна.

Двигаясь вниз по странице, вы находите видео.
Где заголовки? Где СТА? Здесь нет ничего, что заставило бы пользователя нажать на видео. Они понятия не имеют, что получат, так зачем беспокоиться?
Под видео у вас абзац текста.
Несмотря на то, что заголовок достаточно удобочитаем, короткий абзац вряд ли привлекателен для пользователя, и мы определенно не назвали бы этот шрифт жирным — тенденция в современном веб-дизайне.
Призыв к действию «Присоединяйтесь к электрической революции» по своей сути расплывчат. Что это обозначает? И опять же, какой у пользователя стимул нажимать, если он понятия не имеет, что получит?
Двигаясь вниз по главной странице, вы находите коллаж из баннеров, которые в лучшем случае кажутся случайными.
Основная проблема?
Где воронка конверсии? Где повествование?
Домашняя страница должна вести вас сверху вниз. Он должен направлять вашего пользователя к ключевым точкам конверсии, а повествование должно происходить естественным образом с каждым прокруткой.
Рассказывание историй играет ключевую роль в современном веб-дизайне, , потому что оно может помочь вам создать привлекательный и интимный пользовательский опыт для связи с вашей аудиторией — и это именно то, что большинство сегодняшних потребителей, миллениалов и представителей поколения Z ищут в бренде.
Несмотря на то, что компания Ford лучше справляется со своим удобным раскрывающимся меню, страницы продуктов снова не полностью адаптивны и содержат короткие абзацы, которые почти наверняка увеличат показатель отказов.
Вердикт нашего генерального директора: В целом, веб-сайт Ford не соответствует современным тенденциям дизайна, которые могут создать или разрушить ваш бренд в сегодняшних условиях.В то время как богатая история бренда бесспорна, большая часть сегодняшних потребителей ищут большего от бренда, у которого они покупают.
На главной странице Ford нет воронки конверсии, она не оптимизирована для SEO и, в конечном счете, не предлагает пользователям уникального пользовательского пути.
Tesla: цифровой бренд
Когда вы попадаете на домашнюю страницу Tesla, чистое и динамичное, но минималистичное изображение распространяется с одной стороны экрана на другую, демонстрируя полностью адаптивный сайт.
При прокрутке изображения остаются четкими, чистыми и точными. Основные призывы к действию, «Пользовательский заказ» и «Существующий инвентарь» следуют за вами, когда вы перемещаетесь вниз по странице — образцовое использование тенденций современного веб-дизайна.
Нажав на конкретную модель автомобиля в аккуратно организованном простом навигационном меню, вы перейдете к еще одному элегантному и современному дизайну, в котором используется пустое пространство и минимализм.
Сайт Tesla отправляет пользователя в путешествие. От показа марки и модели автомобиля до обмена информацией о безопасности и важными характеристиками — бренд рассказывает историю с каждым прокруткой, информируя пользователя о продукте.
Несмотря на то, что они включают немного объемистый абзац для описания характеристик безопасности, здесь он работает намного лучше, чем на веб-сайте Ford, и мы расскажем вам, почему.

Потому что использование нескольких современных тенденций веб-дизайна, включая пустое пространство, минимализм, динамические изображения и фирменную, легко читаемую типографику, не позволяет этому абзацу показаться пользователю перегруженным.
Вердикт нашего генерального директора: Веб-сайт Tesla предлагает привлекательный и динамичный опыт для пользователя.Бренд следует современным тенденциям веб-дизайна почти до последней буквы. Сайт отзывчивый, включает в себя липкие призывы к действию, использует методы минимализма и напрямую обращается к сегодняшним цифровым потребителям — аспекты, которых не хватает веб-дизайну Ford.
Понимание ценности пользовательского опыта является ключом к достижению следующего поколения. В то время как Ford продолжает делать ставку на свое наследие, Tesla продолжает работу и ежемесячно привлекает около 16,7 миллиона органических посетителей.
В то время как наш генеральный директор отмечает, что оба веб-сайта не оптимизированы для поисковой оптимизации – упущенная возможность – Тесла выигрывает этот раунд.

3 дизайна веб-сайтов B2B, которые устанавливают отраслевые стандарты
Давайте посмотрим на несколько замечательных примеров веб-сайтов B2B, лидирующих в области современного веб-дизайна:
1. MailChimp
MailChimp не нуждается в представлении. В течение многих лет это был инструмент для маркетологов по электронной почте.
[Источник: MailChimp] За последние несколько лет они расширили свою продуктовую линейку несколькими другими сервисами автоматизации маркетинга. И в процессе они создали образцовый веб-сайт B2B.
Их веб-дизайн может быть немного консервативным в отношении UI и UX, но он все же следует нескольким последним тенденциям:
[Источник: MailChimp]
- Насыщенные цвета : Как только вы открываете домашнюю страницу, она приветствует вас ярко-желтым оттенком. Это своего рода фирменный цвет MailChimp, и они используют его на всем веб-сайте, чтобы выделить важные разделы.
- Негативное пространство : MailChimp использует пустое пространство на своем веб-сайте сдержанно, но стратегически.
Визуальные элементы и текст на главной странице выделяются на белом фоне и сразу привлекают внимание.
- Креативная страница 404 : MailChimp имеет одну из лучших страниц 404, которые мы видели. В нем не только честная, несколько философская копия, но и встроенная пасхалка. Если вы нажмете на изображение лошади, вы будете перенаправлены в 8-битную игру HorseSnake. Это твой старый добрый Снейк, но… вместо этого ты играешь за лошадь!
2.Рока
Использование таких компаний, как Athena и Poseidon, для продвижения венчурных услуг может показаться немного странным.
Но только не Року.
С одной стороны, их веб-сайт максимально прост и понятен. С другой стороны, это красиво и эстетично.
[Источник: Rocka]И вот почему:
[Источник: Rocka]
- Умные визуальные эффекты : Нет, мы не шутили. Каждый из сервисов Rocka представлен трехмерным изображением классической статуи, подвешенной в ярко окрашенном негативном пространстве с морем анимированных геометрических фигур на заднем плане.
Минималистичный, запоминающийся и привлекательный — именно такой должна быть веб-страница в 2022 году.
- Удобная навигация : Панель навигации в шапке сайта Rocka состоит всего из четырех кнопок без каких-либо дополнительных элементов дизайна. Это отличный пример минималистичной навигации, который позволяет легко просматривать их веб-сайт, не теряясь.
- Сильная типографика : Услуги и преимущества Rocka представлены гигантскими белыми печатными буквами. Они всегда резко контрастируют с фоном и привлекают внимание посетителя к важной информации.
3. Панель набора номера
Поставщик услуг облачной телефонии Dialpad кое-что знает о том, как донести свои преимущества до потенциальных клиентов.
[Источник: Dialpad] Их веб-дизайн — отличный пример того, как придать вашему сайту человеческое лицо. Все из-за следующих практик, которые они внедрили:
[Источник: Dialpad]
- Открытость и честность : Дизайн веб-сайта Dialpad обеспечивает прозрачность и индивидуальный подход на каждой странице.
Например, вам не нужно прилагать усилий, чтобы узнать о руководстве и инвесторах компании.Они находятся в самом верху страницы «О компании» вместе с несколькими ключевыми статистическими данными о компании и фотографиями их деятельности по созданию команды. То же самое и с социальным доказательством — оно легкодоступно и может похвастаться отзывами и отзывами своих клиентов.
- Вдохновляет на беседу : Веб-сайт Dialpad — отличный пример того, как успешно реализовать диалоговый UX-дизайн. В нем есть умный чат-бот, который появляется в тот момент, когда вы попадаете на домашнюю страницу. Не говоря уже о том, насколько случайна копия.Каждая часть веб-сайта разработана таким образом, чтобы создать впечатление, что вы имеете дело с реальным человеком.
- 3D-графика : Последнее, что отличает веб-сайт Dialpad, — это использование 3D-изображений. Просто откройте любую из их страниц продуктов (кстати, каждая из них также имеет цветовую маркировку), и вы найдете слайд-шоу, объясняющее преимущества каждого продукта в красивом 3D.
3 дизайна веб-сайтов B2C, которые пользуются большой популярностью у целевой аудитории
В то время как дизайн веб-сайтов B2B обычно оптимизирован для повышения конверсии, веб-дизайнеры B2C склоняются к творческому самовыражению.Хотя, не в ущерб юзабилити.
Как именно они это делают? Вот три дизайна веб-сайта B2C, которые одновременно красивы и функциональны:
1. Фронкс
КомпанияFronks, производитель органического орехового молока, убедительно доказывает, почему вам не нужны сложные визуальные эффекты или текст для повышения конверсии.
Их подход прост, интересен, прямолинеен и в то же время эффективен.
[Источник: Fronks] Вот несколько причин почему:
[Источник: Фронкс]
- Короткий и прямой путь покупателя: Как только вы попадете на домашнюю страницу Fronks, у вас не будет много вариантов, кроме как пойти и заказать немного орехового молока.На самом деле весь путь покупателя занимает три клика.
Если вы хотите создать веб-сайт, который будет стимулировать продажи, используйте этот подход.
- Пользовательский интерфейс выделяет продукт : кроме изображений продукта, на веб-сайте Fronks нет других изображений. На самом деле, весь пользовательский интерфейс довольно спартанский — и это здорово, если вы хотите, чтобы ваши посетители сосредоточились только на вашем продукте.
- Короткая, но мощная копия : Вы знаете, что ваш копирайтинг силен, когда достаточно трех строк, чтобы рассказать о вашем продукте.Именно так обстоит дело с Фронксом. Вся копия их веб-сайта короткая, веселая и понятная. Никакого маркетингового жаргона — только чистые факты.
2. Хейвенли
Если ваши продукты или услуги визуальны, ваш веб-сайт должен это отражать.
Хевенли использовал именно этот подход. Компания, занимающаяся декором интерьеров, приложила много усилий, чтобы продемонстрировать свою работу.
[Источник: Havenly]Их подход окупился. Вот почему:
[Источник: Havenly]
- Потрясающие и убедительные визуальные эффекты : Весь веб-сайт Havenly построен на изображениях их собственных работ, а копия делает шаг назад.Глядя на эти изображения, мы должны сказать – они весьма убедительны.
- Еще более потрясающие визуальные эффекты : Когда реальных изображений недостаточно, Havenly обращается к простым, элегантным векторным иллюстрациям. Большая часть веб-сайта визуальна и чрезвычайно проста для восприятия. «Показывай, а не рассказывай» в лучшем виде.
- Вовлекающий контент : Havenly хорошо знает свою аудиторию — и это видно в их блоге. Охватывая все, что может представлять дизайн интерьера, он включает в себя советы, истории из реальной жизни и мнения.Хорошо проработанный и авторитетный, он отлично показывает, насколько мощным может быть контент.
3. Просто шоколад
Готовы к шоколадному празднику? Удостоенный наград веб-сайт Simply Chocolate является свидетельством огромной силы интерактивности и анимации.
[Источник: Simply Chocolate]В конце концов, вы когда-нибудь видели веб-сайт, который бросает шоколад вам в лицо?
Мы тоже, но это не единственное, что делает сайт Simply Chocolate таким замечательным:
[Источник: Simply Chocolate]
- Незабываемая интерактивность : Веб-сайт Simply Chocolate делает их продукцию неотразимой.Они не просто демонстрируют свой продукт, хотя делают это очень хорошо. Они побуждают вас сорвать обертку, посмотреть на какао внутри и откусить его. Мы не преувеличиваем — это настоящий CTA.
- Причудливый макет : На сайте Simply Chocolate шрифт жирный. Но вряд ли это главное — продукты. Навигационное меню и логотип, с другой стороны, повернуты и сдвинуты в углы страницы. Ничто не отвлекает вас от изучения продуктов во всей их красе.
- Стратегическое использование цвета и визуальных элементов : Наконец, мы должны упомянуть стратегическое использование визуального и цветового оформления в Simply Chocolate.
Когда вы прокручиваете домашнюю страницу вниз, ваш экран всегда полностью посвящен одной конкретной плитке шоколада. В то время как верхняя часть вашего экрана меняет цвет, чтобы соответствовать обертке, нижняя часть украшена анимированными ингредиентами указанной панели.
Выводы о современном дизайне веб-сайтов в 2021 году
Современный дизайн веб-сайтов — это постоянно развивающаяся область.Но если вы не поспеваете за ожиданиями потребителей и отраслевыми тенденциями, вы рискуете отстать от конкурентов.
Следующие тенденции UI и UX могут модернизировать ваш веб-дизайн и улучшить взаимодействие с пользователем:
- Негативное пространство
- 3D-графика
- Жирный шрифт
- Темный режим
- Яркие сочетания цветов
- Разговорный UX
- Копия, ориентированная на человека
- Рассказывание историй
- Минималистичная навигация
- Виртуальная и дополненная реальность
Нужна помощь? Компания по индивидуальному веб-дизайну может разработать ваш сайт с нуля или изменить ваш бренд с помощью уникального редизайна, созданного для вашей целевой аудитории.