Топ 15 трендов веб-дизайна 2018 года – Plerdy
Среднестатистический пользователь Интернета может не замечать этого изо дня в день, но тренды веб-дизайна постоянно меняются.
Все мы согласимся с тем, что вещи, которые нравились посетителям в 90-х, точно не будут эффективными сегодня. Но заметить более неявные изменения, происходящие в дизайне каждый год, сложнее.
Перемены в нормах веб-дизайна происходят медленно, но на них стоит обратить внимание. Даже если вы не гений веб-дизайна и ваши навыки ограничиваются функционалом конструктора сайтов, советуем узнать больше о трендах веб-дизайна 2018 года. Благодаря этому вы не проснетесь однажды утром от мучительного понимания, что ваш сайт безнадежно устарел.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конверсия сайта — 30 шагов как увеличить продажи интернет магазина». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
youtube.com/embed/sKn-bMJDLM8″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>1. Адаптивный дизайн
Сайты с адаптивной версткой сложно назвать новым трендом веб-дизайна 2018 года, но эта характеристика достаточно важна, чтобы упомянуть ее здесь. Так как использование мобильных устройств, судя по всему, продолжает расти (впервые обогнав настольные компьютеры несколько лет назад), важно убедиться, что на мобильных устройствах ваш сайт работает как минимум так же хорошо, как и на больших экранах.
Если ваш сайт неудобен на мобильных устройствах, посетители просто не будут задерживаться на нем. Кроме того, это ужасно вредно для SEO.
Хотя можно создать отдельную версию сайта, специально для пользователей мобильных устройств, в случае большинства компаний лучше сделать один адаптивный сайт.
На адаптивном сайте каждая страница содержит одинаковый текст, изображения и элементы, независимо от используемого для просмотра устройства, но их расположение определяется размером экрана. Например, изображение, появляющееся над текстом на настольном компьютере, может оказаться под ним на меньшем экране.
Например, изображение, появляющееся над текстом на настольном компьютере, может оказаться под ним на меньшем экране.
Благодаря адаптивности вы можете убедиться, что мобильные пользователи получают от сайта всю нужную информацию и пользу легко и удобно.
Дополнительный совет. Если вас пугает мысль о самостоятельном создании адаптивного сайта, воспользуйтесь конструктором сайтов с адаптивными шаблонами. Большинство работы он сделает за вас.
2. Чат-бот
Когда вы сами лазили в Интернете, то, наверное, замечали, что сейчас на многих бизнес-сайтах в правом нижнем углу экрана отображается маленькое всплывающее окно, в котором вы можете поболтать с представителем сайта.
Добавив такое окошко на свой сайт, вы дадите возможность каждому посетителю, у которого возник вопрос, сразу получить на него ответ. Но многие сайты не могут позволить себе человека, который бы в реальном времени отвечал на такие вопросы.
Одно из возможных решений – чат-бот. Вы можете запрограммировать виртуального собеседника таким образом, чтобы он отвечал на самые распространенные вопросы пользователей. Большинство посетителей сразу же узнают то, что им нужно. Если чат-бот не знает ответа, он может как минимум сообщить, как лучше связаться с реальным представителем сайта, чтобы посетитель знал, что делать дальше.
Большинство посетителей сразу же узнают то, что им нужно. Если чат-бот не знает ответа, он может как минимум сообщить, как лучше связаться с реальным представителем сайта, чтобы посетитель знал, что делать дальше.
Чат-боты нужны не всем типам сайтов. Но если вы используете сайт для бизнеса и часто слышите от посетителей несколько основных вопросов, виртуальный собеседник может сэкономить время ваших сотрудников и обеспечить приятные впечатления от пользования.
3. Анимация
Видео с автовоспроизведением уже в большей степени исчерпали себя, но это не значит, что сайт должен быть полностью статичным. Вы можете добавить немного движения, используя простые анимации.
Все больше сайтов добавляют анимации на фон или в изображения веб-страниц. Качественная анимация привлекает глаз и удерживает внимание посетителя, не отвлекая его от основной информации на странице. Это тренд веб-дизайна, который сделает ваш сайт более интересным и особенным.
4. Микровзаимодействия
Что касается вовлечения пользователей, микровзаимодействия выводят анимацию на качественно новый уровень. Это тип анимаций, которые реагируют на действия посетителя на странице. Если вы заметили, что при наведении мыши на определенную точку веб-сайт меняется или прокручивание страницы активизирует какую-то анимацию, – это микровзаимодействия.
Это тип анимаций, которые реагируют на действия посетителя на странице. Если вы заметили, что при наведении мыши на определенную точку веб-сайт меняется или прокручивание страницы активизирует какую-то анимацию, – это микровзаимодействия.
Они создают хороший UX, передавая посетителям власть над тем, что отображается при взаимодействии с сайтом. Крайне приятно понимать, что твои действия формируют дизайн перед твоими глазами, даже если совсем немного.
Микровзаимодействия обретают все больше популярности в Интернете, что делает их важным трендом дизайна, который нужно учитывать в 2018 году.
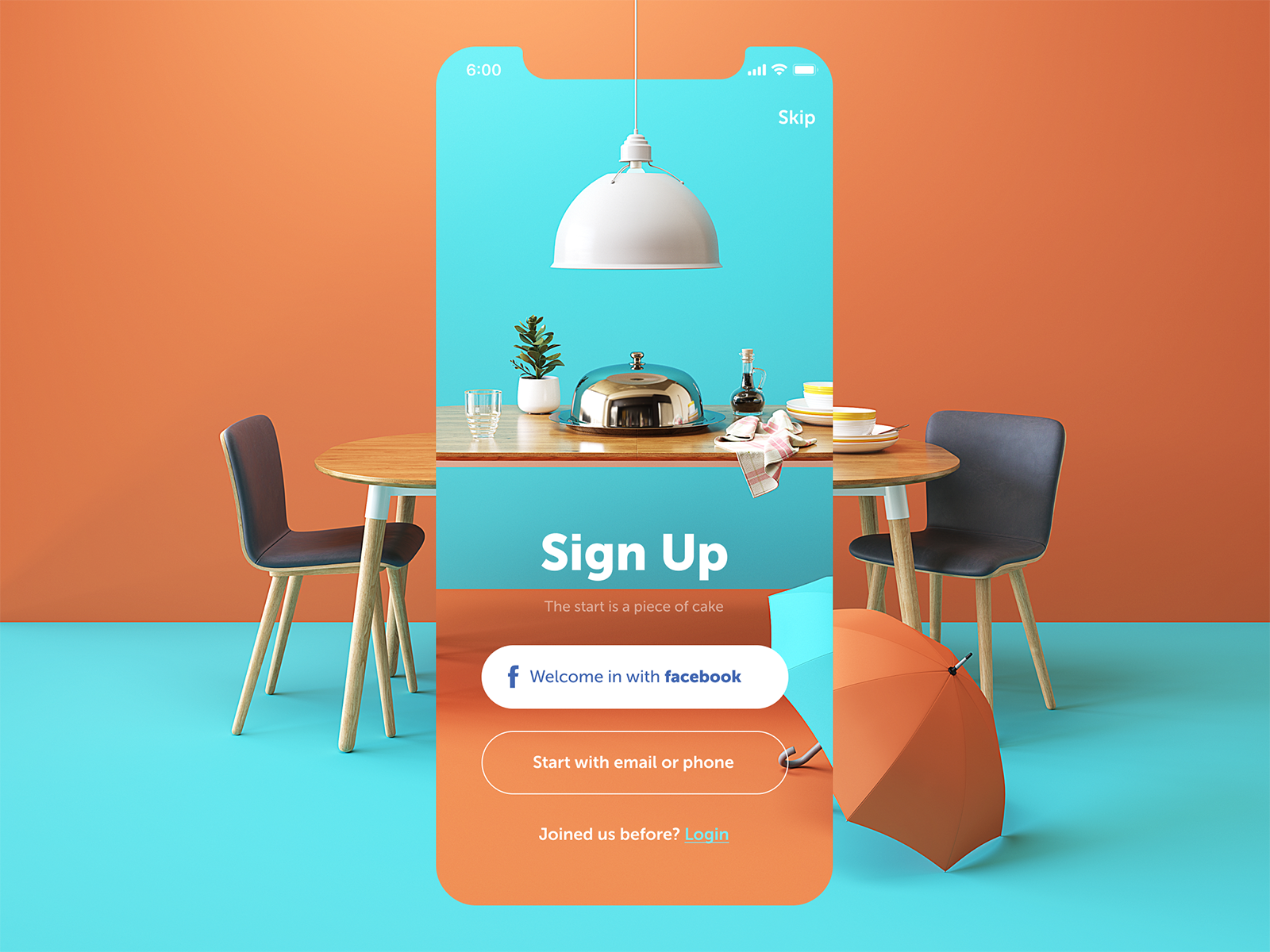
5. Оригинальные иллюстрации
Стоковые фотографии – это легко, но они не сделают ваш сайт неповторимым. Именно поэтому многие владельцы сайтов сейчас выбирают оригинальные иллюстрации в качестве изображений на своих страницах.
Специальные иллюстрации могут влететь в копейку (художник не всегда голодный), но они могут преобразить стиль вашего сайта и создать совершенно уникальный опыт.
Вам нужно выбрать цвета, которые вы хотите добавить, а также создать композицию, которую бывает сложно поместить на фото. Если вам удастся найти хорошего художника для своего сайта, это чудесный способ добавить странице немного индивидуальности.
6. Социальное доказательство
Пока что большинство упомянутых трендов идут в комплекте с достаточно высоким ценником, который может быть не по карману маленьким бизнесам или сайтам, посвященным увлечениям, а не прибыли. Но вариант, о котором пойдет речь сейчас, гораздо более доступный.
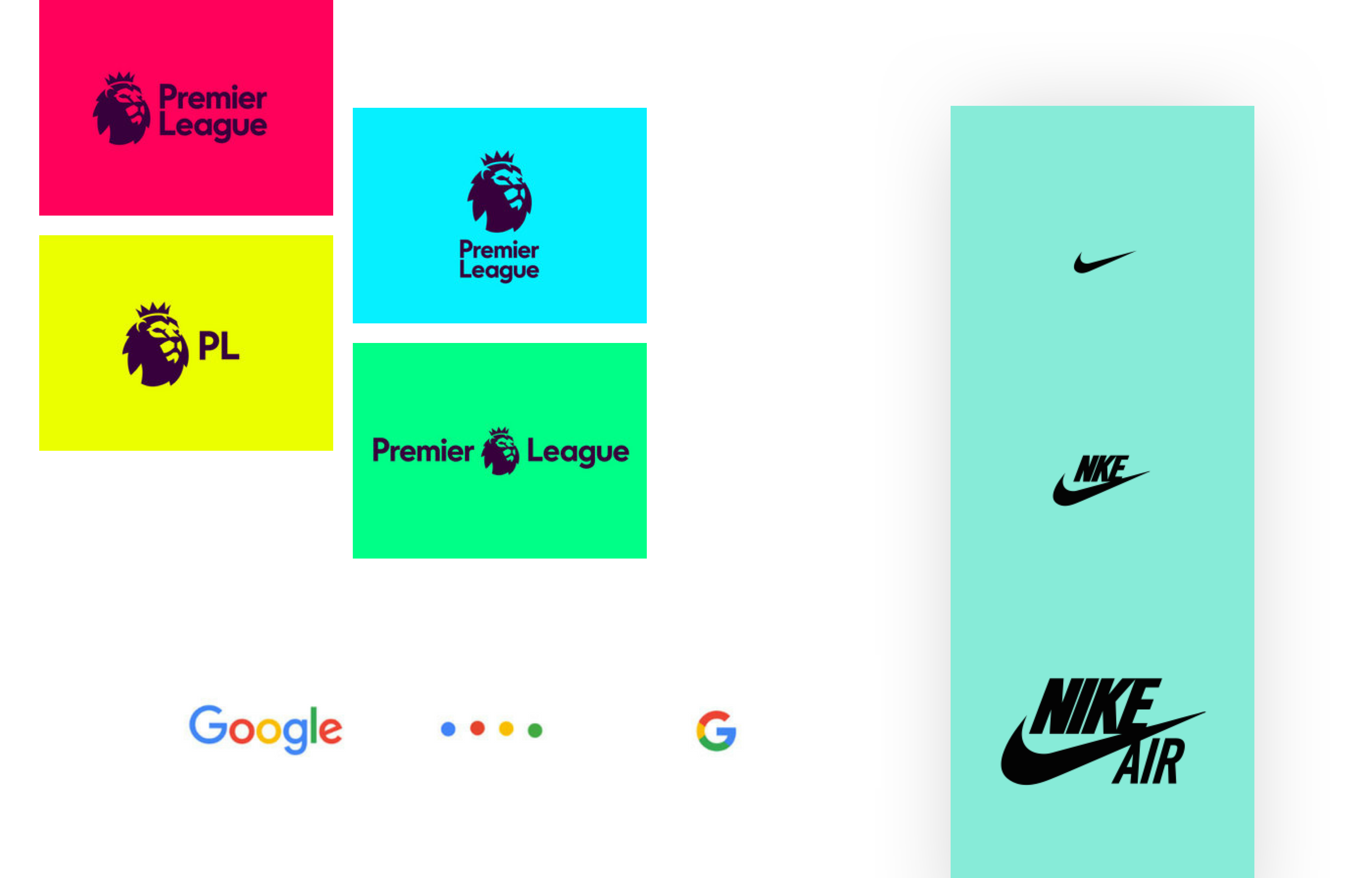
Социальное доказательство – это способ убедить новых пользователей в вашей изумительности, доказав, что другие посетители остались очень довольны. Для бизнес-проектов можно использовать логотипы компаний, с которыми вы работаете, или отзывы от других клиентов. Если у вас блог, можете, например, опубликовать количество своих подписчиков.
Вы можете (и должны) рассказать другим людям, какой крутой у вас сайт, но слова стоят гораздо меньше, чем доказательство вашей неотразимости, подтвержденное другими пользователями. Найдите способ добавить социальное доказательство в дизайн вашего сайта, чтобы подчеркнуть свою ценность в глазах новых посетителей.
Найдите способ добавить социальное доказательство в дизайн вашего сайта, чтобы подчеркнуть свою ценность в глазах новых посетителей.
7. Бургер-меню
Это спорный тренд веб-дизайна, который обычно используется в приложениях и мобильных версиях сайтов, ведь это простой способ добавить меню, занимающее крайне мало места. Сама по себе очень небольшая такая иконка при нажимании открывает основное меню. Поскольку с ростом популярности мобильных устройств этот значок становится все более узнаваемым среди интернет-пользователей, он начал перебираться в дизайн сайтов для настольных компьютеров.
Бургер-меню позволяет убрать список страниц в основном меню на всех страницах сайта и скрывает их за иконкой. Если вы хотите сайт с очень сдержанным дизайном, это решение поможет уменьшить количество элементов на каждой странице, и в то же время предоставить посетителям нужные навигационные элементы.
Но как мы уже говорили, это спорный тренд веб-дизайна. Он может быть не наилучшим решением для вашей аудитории. С бургерным меню нужно быть очень предусмотрительными. Используйте его только, если у вас есть веские причины.
С бургерным меню нужно быть очень предусмотрительными. Используйте его только, если у вас есть веские причины.
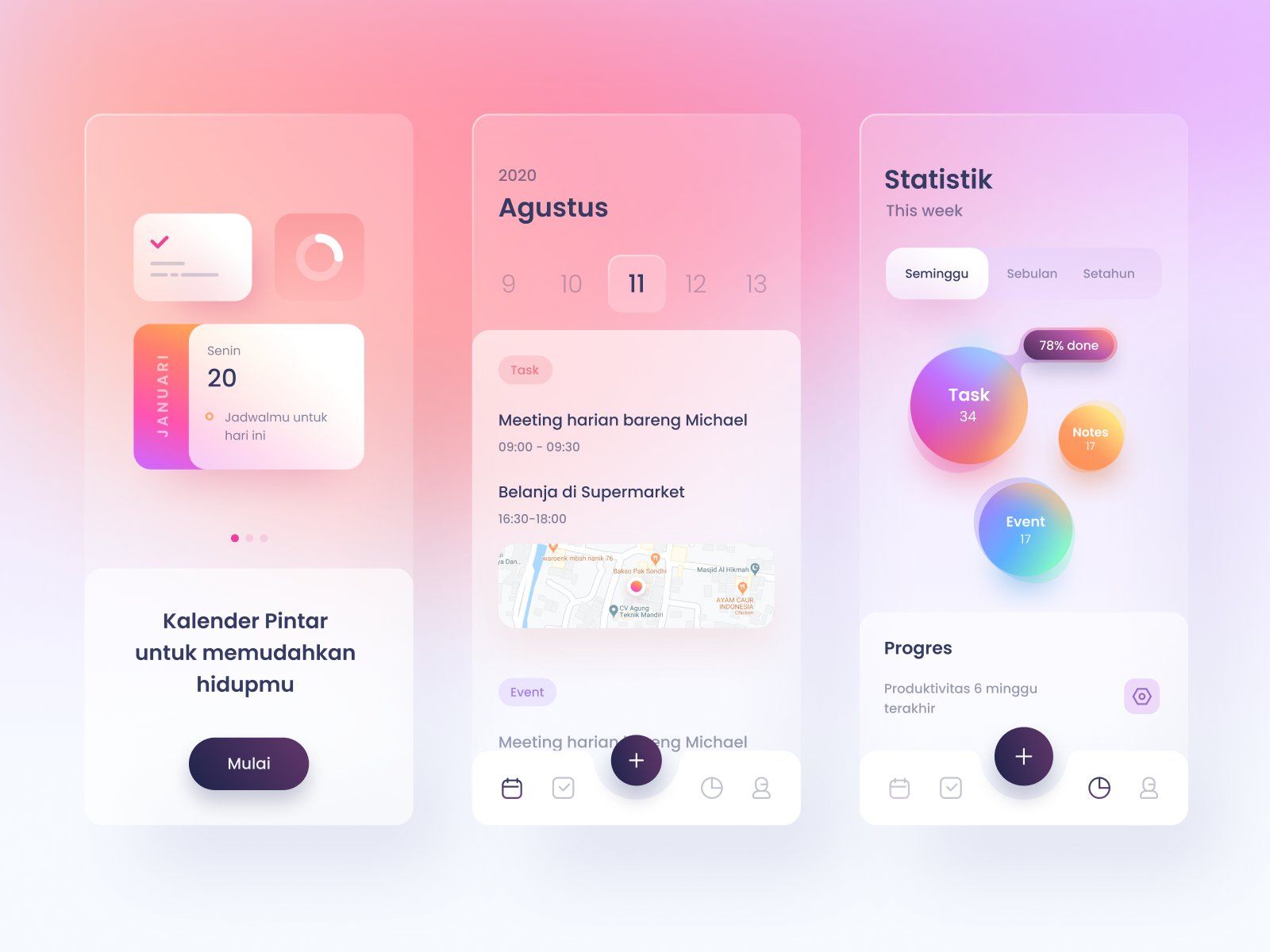
8. Закругленные края
Какое-то время кнопки, окна и контейнеры на сайтах сплошь и рядом имели острые углы. Недавно больше веб-дизайнеров начали переходить на более мягкие, круглые края.
Этот тренд веб-дизайна можно проследить, если взглянуть на разные кнопки и окна чатов.
Множество сайтов до сих пор сохраняют элементы с острыми краями, а некоторые – используют сочетание двух типов. Это не тренд, который сразу же заменит все, что делалось раньше. Но если вы хотите сделать формы на своем сайте немного мягче, то знайте, что вы идете в ногу с одним из трендов веб-дизайна 2018 года.
9. Тактильный дизайн
Еще один тренд достаточно популярный в прошлом – плоские формы в веб-дизайне. Сейчас многие сайты начинают отказываться от этого старого тренда, добавляя изображениям на страницах больше теней и глубины.
Благодаря тактильному дизайну вы можете сделать картинки на своем сайте живее. Кроме того, это отличный способ подчеркнуть их. Иногда различие почти незаметно, но оно влияет на UX вашего сайта и делает его более реалистичным.
Кроме того, это отличный способ подчеркнуть их. Иногда различие почти незаметно, но оно влияет на UX вашего сайта и делает его более реалистичным.
10. Уникальные шрифты
Выбор уникального шрифта – это простейший способ сделать ваш сайт не таким, как другие, и немного выделить его. Шрифты являются частью сайта, которую много посетителей на самом деле не замечают, но вид текста бесспорно влияет на общее впечатление. С помощью шрифтов вы можете сделать свой ресурс более стильным и привлечь больше внимания к важным словам.
Какой бы шрифт вы не выбрали, убедитесь, что он легко читается. В этом случае стиль не должен быть превыше ясности. Но пока текст на вашем сайте остается читабельным для всех посетителей, смело пробуйте различные шрифты и не бойтесь экспериментировать.
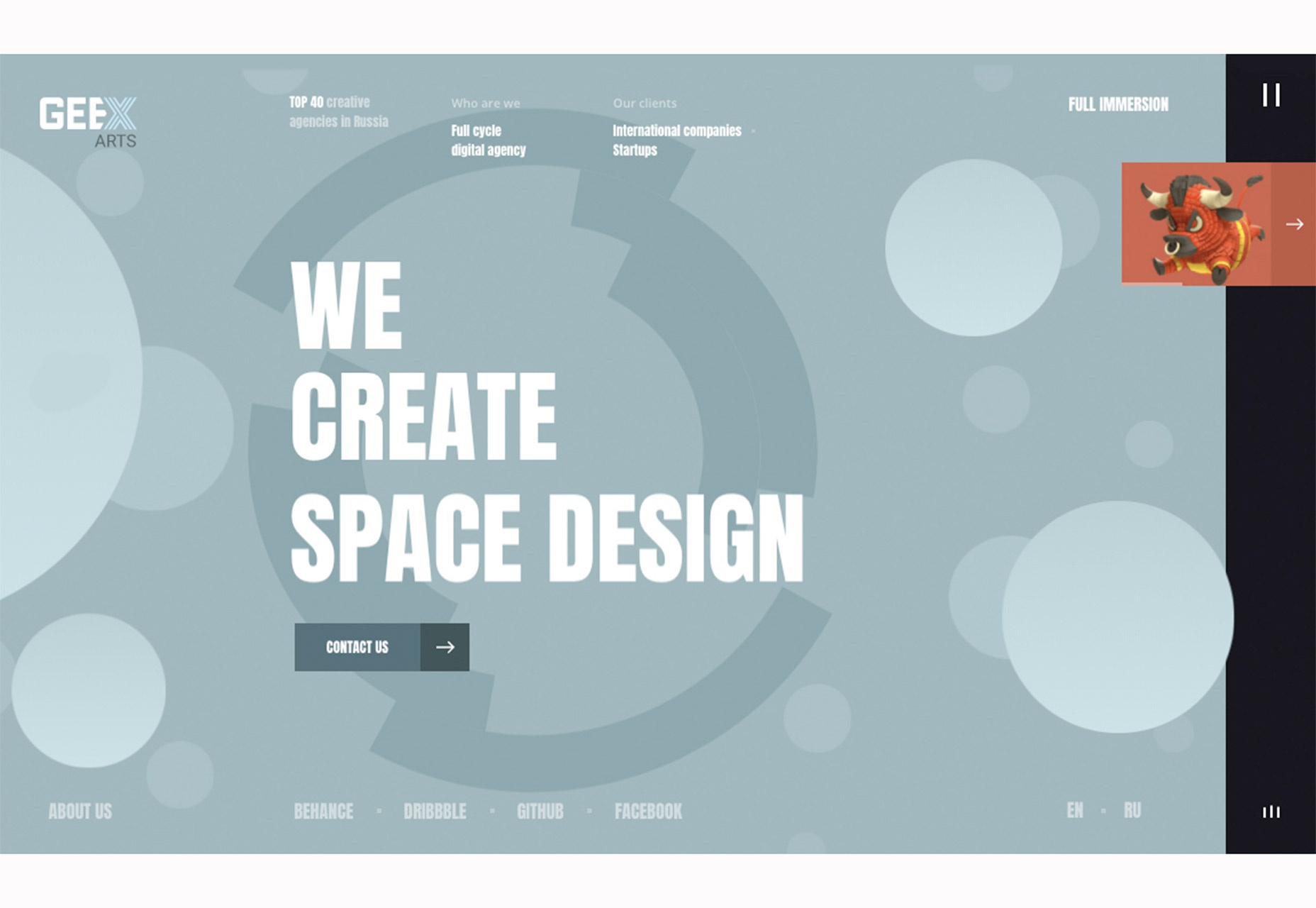
11. Асимметрия
Смелый выбор, который сегодня можно увидеть на некоторых сайтах. Используя асимметрию в веб-дизайне, вы создаете уникальный пользовательский опыт, особенно, учитывая то, что такое решение пока не является очень распространенным дизайнерским ходом.
Такой вариант веб-дизайна точно не всем подходит. Поскольку он необычен, некоторые посетители могут менее интуитивно его воспринимать. Кроме того, такой дизайн может мешать адаптивности сайта. Тем не менее, если вы хотите сделать свой ресурс необыкновенным, асимметрию вам в помощь.
12. Доступный дизайн
Если вы сами не являетесь человеком с ограниченными возможностями, то, наверное, раньше, создавая веб-дизайн, не думали, как такие люди ощущают себя на вашей страничке. К сожалению, это нормально. В прошлом многие веб-дизайнеры не воспринимали доступность как один из ключевых приоритетов.
Но ситуация начинает меняться. Один из трендов веб-дизайна 2018 года – улучшение доступности сайтов для всех пользователей. Сейчас в журналах и блогах по дизайну нередко можно наткнуться на поветы по доступному дизайну.
Для создания такого сайта нужен комплексный взгляд на проблему и немного дополнительных усилий, но сделав это, вы откроете свой сайт для аудитории, которая раньше оставалась без внимания.
13. Визуализация данных
Словосочетание “большие данные” не сходит с уст уже несколько лет. Все отрасли увидели растущее влияние данных на инструменты и последние тренды, формирующие подход к бизнесу. Возможно, начало влияния данных на веб-дизайн – это был лишь вопрос времени.
Сейчас многие сайты используют визуализацию данных. В одних случаях она становится частью основного сайта, а в других – создается отдельный сайт с интересной статистикой или другими данными.
В любом случае, наглядная презентация данных является частью истории, которую рассказывает бренд, а также создает его визуальный образ в Интернете.
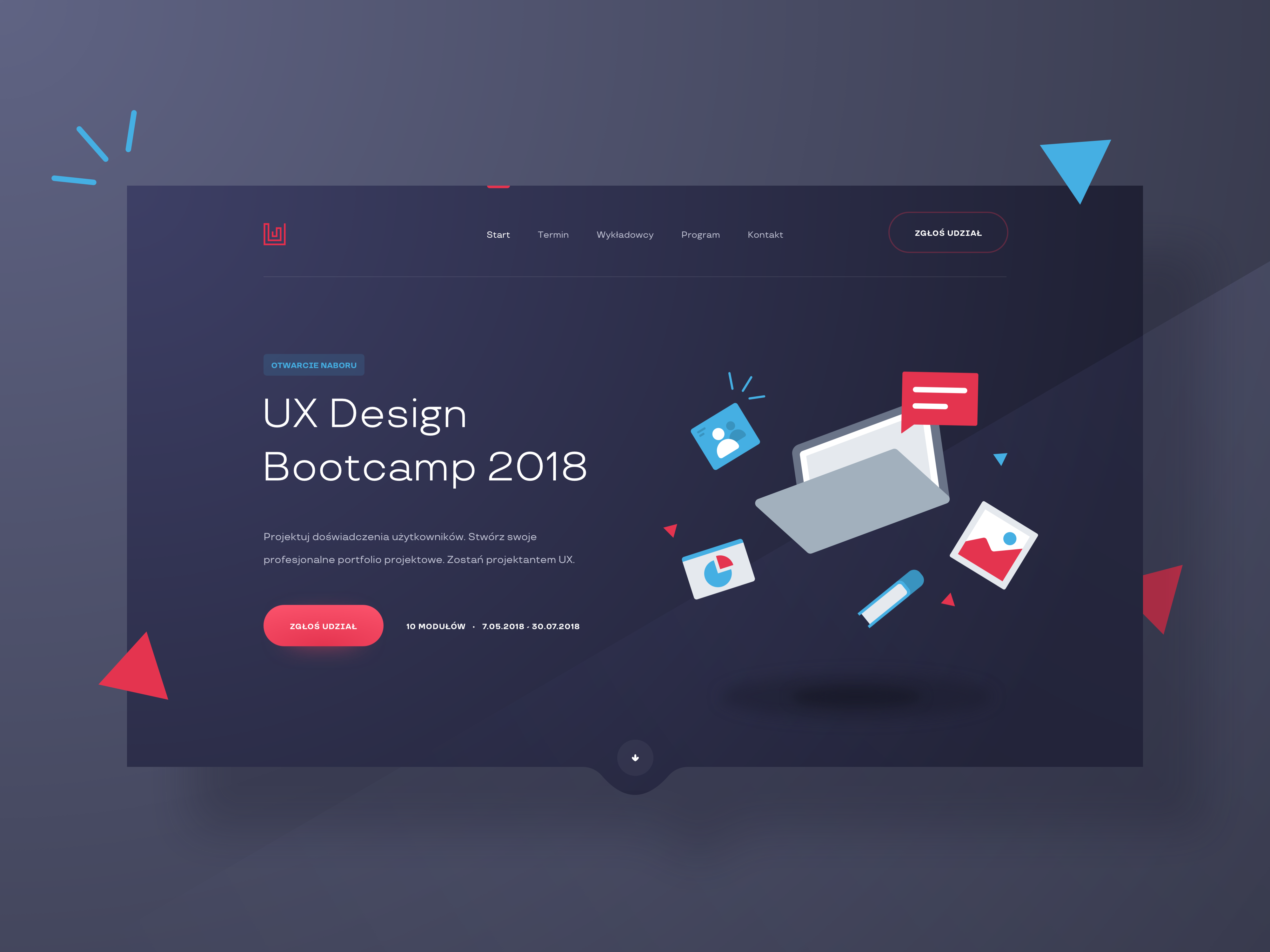
14. Яркие цвета
Многие тренды веб-дизайна 2018 года можно объединить слоганом “Выделяйтесь!”, и этот не исключение. Множество сайтов делает свой выбор в пользу ярких и смелых цветовых схем. Яркие цвета дарят уникальный опыт, который делает ваш сайт более запоминающимся.
Вы можете использовать цвета стратегически, чтобы привлечь внимание к частям сайта, которые больше всего хотите показать людям.
Это еще один тренд веб-дизайна, который подходит не всем. Некоторые бренды лучше презентовать с помощью более спокойных цветов, но если вы ищете способ выделить свой ресурс и получить море внимания, яркие цветовые решения могут сыграть вам на руку.
15. Плавающая навигация
На большинстве сайтов, которые вы посещаете, меню навигации находится в том же месте – сверху страницы. Тем не менее, некоторые сайты экспериментируют с разными вариантами. Мы уже рассказывали о бургерном меню, но еще одним вариантом является плавающая навигация.
Такие навигационные элементы остаются видимыми даже, когда вы прокручиваете страницу. Это не только дарит пользователям уникальный опыт, но и очень практично, ведь все остается на ладони, в какой точке страницы вы бы не были.
Вы можете посмотреть, как это выглядит на сайте Anchor and Orbit. Пока что этот тренд веб-дизайна не особенно распространен, но у него есть все шансы стать очень популярным. Любому владельцу сайта, который стремится к удобству и оригинальности страницы, стоит рассмотреть плавающую навигацию, как отличный вариант.
Как быть в тренде в 2018 году
Как и в любом другом году, в 2018 нужно убедиться, что каждая деталь в вашем веб-дизайне ставит пользователя на первое место. Можно попробовать что-то новое, если вы думаете, что это круто или интересно, но только если вы уверены в положительной реакции целевой аудитории. Часто следование трендам веб-дизайна может быть оправданным, но нужно иметь ввиду своих пользователей, ведь это всегда важнее.
Кристен Хикс
Топ-10 трендов дизайна в 2018 году — Офтоп на vc.ru
За трендами всегда было сложно угнаться, но мы все же попробуем. В 2018 году все сводится к максимальному креативу. Теперь дизайнеры могут проявить свою творческую буйную натуру в дизайне и веб-дизайне, вплоть до оформления соцсетей. Три слова задают дизайн 2018 года. Цвет.Градиент.Сумасшествие.
4196 просмотров
1.Цвет. определенно только сочные и яркие цвета.Неоновый синий, фиолетовый (цвет года) , бирюзовый. Но конечно же не нужно забывать о том, что есть цвета “режущие глаз”, например ярко-зеленый #66ff00. Конечно кто-то скажет, что яркие цвета наводят хаос, но мы считаем, что правильное сочетание всегда произведет эффект на зрителя/клиента.
Конечно кто-то скажет, что яркие цвета наводят хаос, но мы считаем, что правильное сочетание всегда произведет эффект на зрителя/клиента.
Автор — Studio—JQ
2.Градиенты. И не просто градиенты, а такие же яркие и насыщенные. Каждый год ведутся споры модно использовать градиенты или нет. Но в 2018 году все вновь становится на свои места. Если душа лежит – обязательно используйте. Теперь будет популярен двухцветный переход из ярких цветов, можно также добавить тени, для углубления.
Автор — Magdiel Lopez
3.Минимализм. Простота во всем, яркие акценты, крупные объекты и ничего лишнего. Но даже в минимализме главное — не переборщить, старайтесь заполнять пространство, чтобы дизайн не был пустым.
Автор — Malei Design
4.Дуплекс. Выбираем два ведущих цвета — и вперед! Такой эффект всегда будет выглядеть стильно и притягивать взгляд.
Автор — Manuel Rovira
5.
Автор — Studio–JQ
6.Плавные формы. Последнее время лидирующие позиции занимали острые углы в дизайне, сейчас же все сместилось к плавным. А если добавить к округлости еще и сочный цвет, выглядеть это будет более чем достойно.
7.Иллюстрации. Разработка персональных иллюстраций для компании — дело не легкое, но оно того стоит. Они придают компании индивидуальность и неповторимый стиль. Иллюстрации, нарисованные от руки, могут стать настоящим произведением искусства.
Автор — Elnura Murzataeva
8.Жирные и геометрические шрифты. Сейчас станут популярными жирные шрифты в сочетании с яркими буквами, этакий кричащий дизайн.
Автор — Rudmer van Hulzen
9. Глитч-эффект и анаглиф. Этот тренд по-настоящему безумный. С этими эффектами любое простое фото или объект можно превратить в сумасшествие. Раньше многих такие эффекты раздражали, ведь в неумелых руках может получиться нечто. Но если данному тренду следовать с умом, можно создавать шедевры дизайна, в частности это будет смотреть круто на афишах, постерах и в веб-дизайне.
С этими эффектами любое простое фото или объект можно превратить в сумасшествие. Раньше многих такие эффекты раздражали, ведь в неумелых руках может получиться нечто. Но если данному тренду следовать с умом, можно создавать шедевры дизайна, в частности это будет смотреть круто на афишах, постерах и в веб-дизайне.
Авторы — Theo Favereau и Camille Lecacheur
10.Двойная экспозиция. Раньше не многие пользовались этим инструментом, а зря. С ним можно в два счета привлечь внимание даже скептически настроенного клиента. Дизайн с двойной экспозицией концентрирует все внимание на объекте, а совмещение двух фото помогает передать весь смысл задуманного. Всё гениальное — просто!
Автор — Aneta Ivanova
В 2018 году можно смело творить и удивлять, но не забывайте, что надо знать меру, и тогда ваш дизайн будет притягивать клиентов!
Автор — Евгения Иосифиди. SMM-агентство «Red Velvet»
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
 Тени и глубина Via Algolia
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
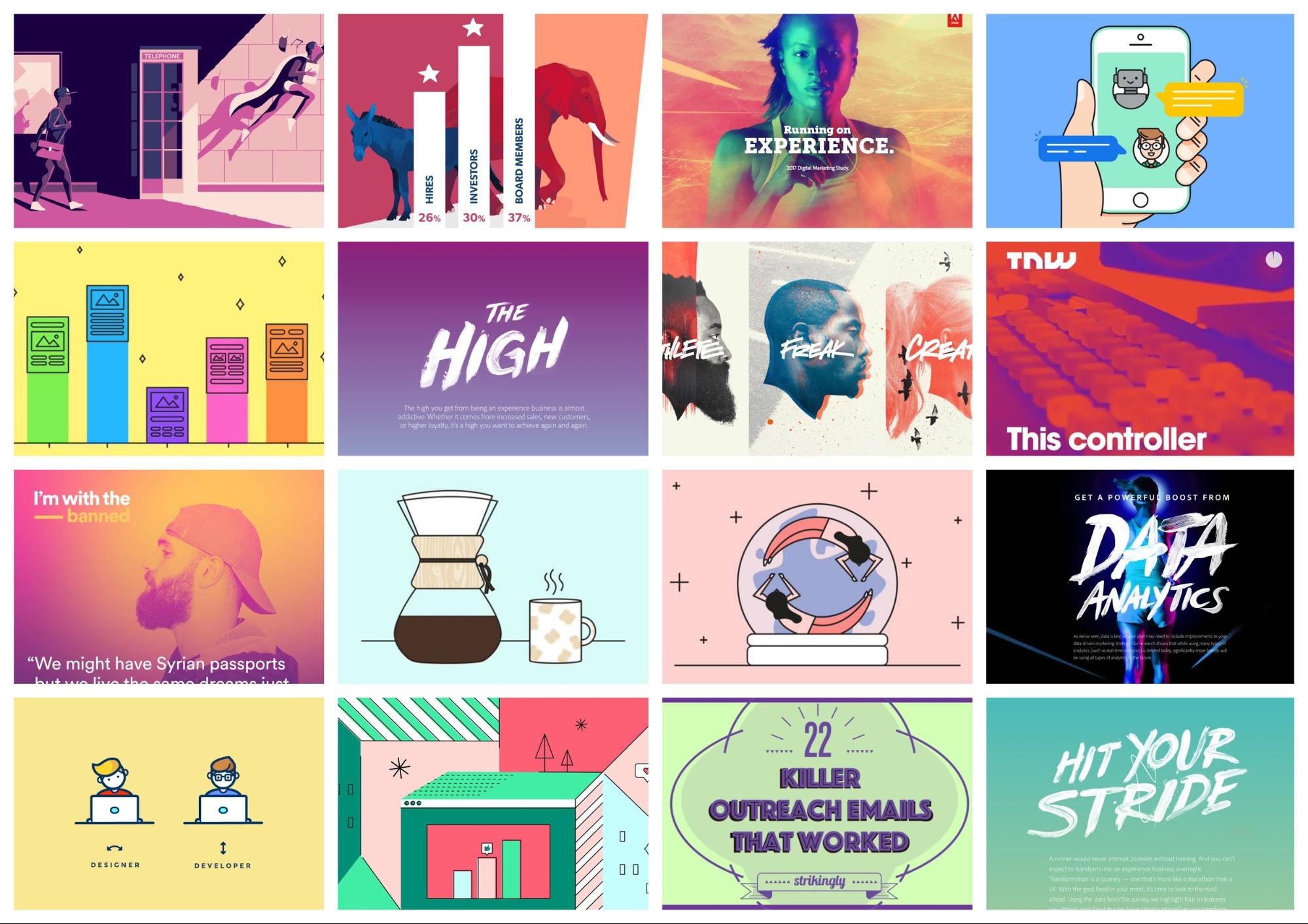
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
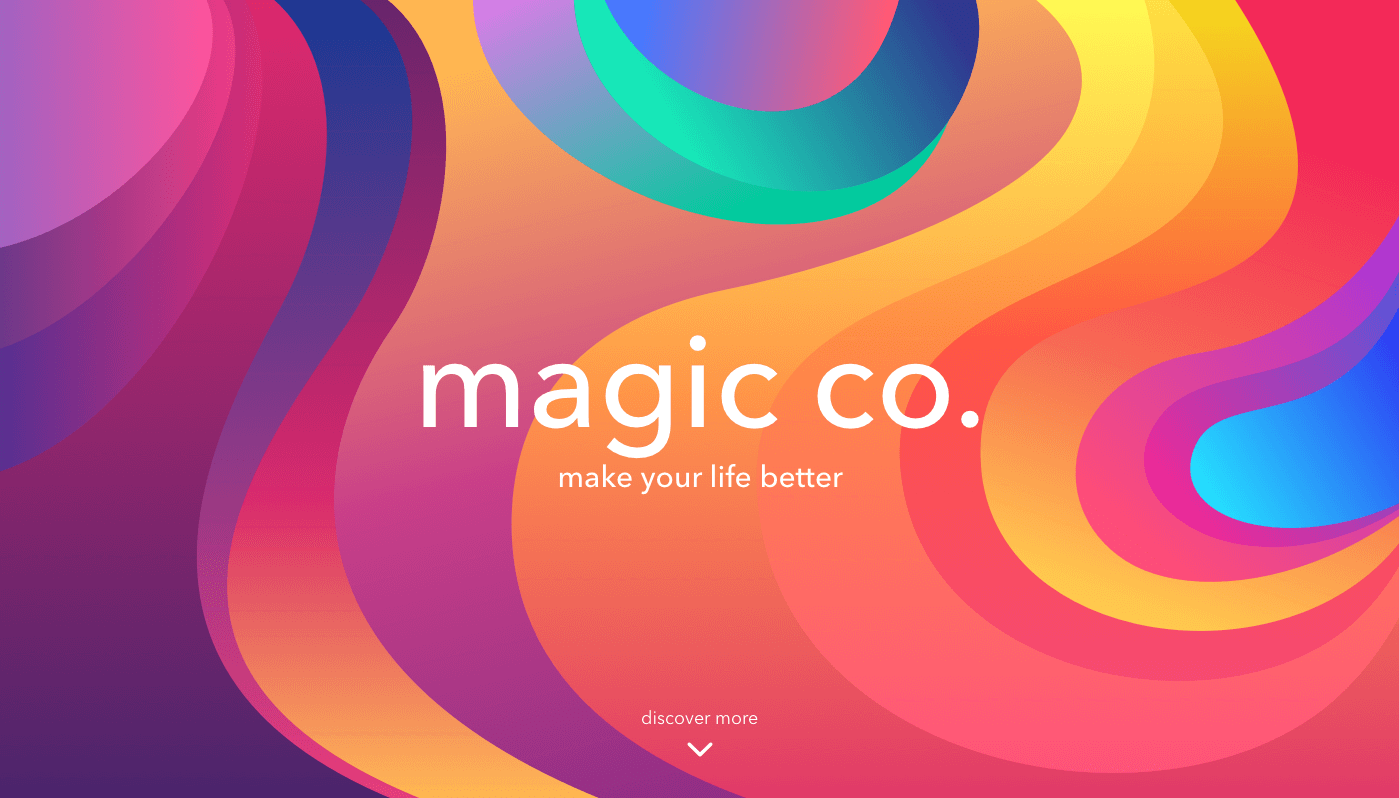
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).

Теперь градиенты большие, громкие и насыщенные цветом. Самое популярное недавнее воплощение — это градиентный фильтр поверх фотографий — отличный способ сделать менее интересное изображение интригующим. Простой градиентный фон также может быть идеальным модным решением, если у вас нет других изображений для работы.
С нетерпением ждем тенденций веб-дизайна 2018 года
—
Благодаря ярким цветам, смелым градиентам и встроенной анимации 2018 год обещает стать одним из самых веселых за последнее время в Интернете. Нам не терпится увидеть, что придумают дизайнеры и как они собираются раздвинуть границы возможного.
Нужен современный веб-сайт для вашей организации?
Наши дизайнеры могут создать что-то идеальное для вашего бренда!
Пойдем
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
 Тени и глубина Via Algolia
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).