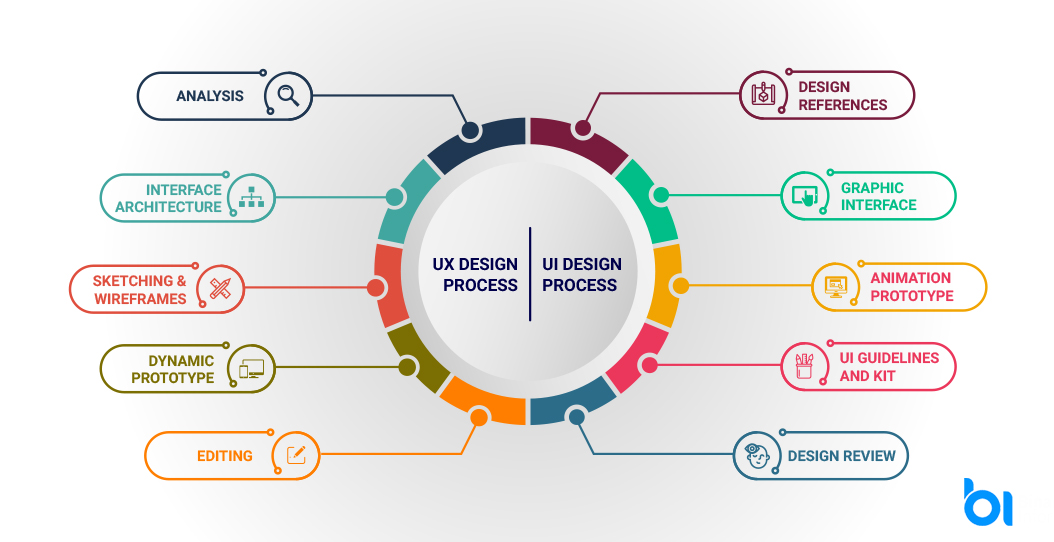
UX/UI-дизайн: как стать дизайнером
Основные понятия и принципы UX/UI-дизайна
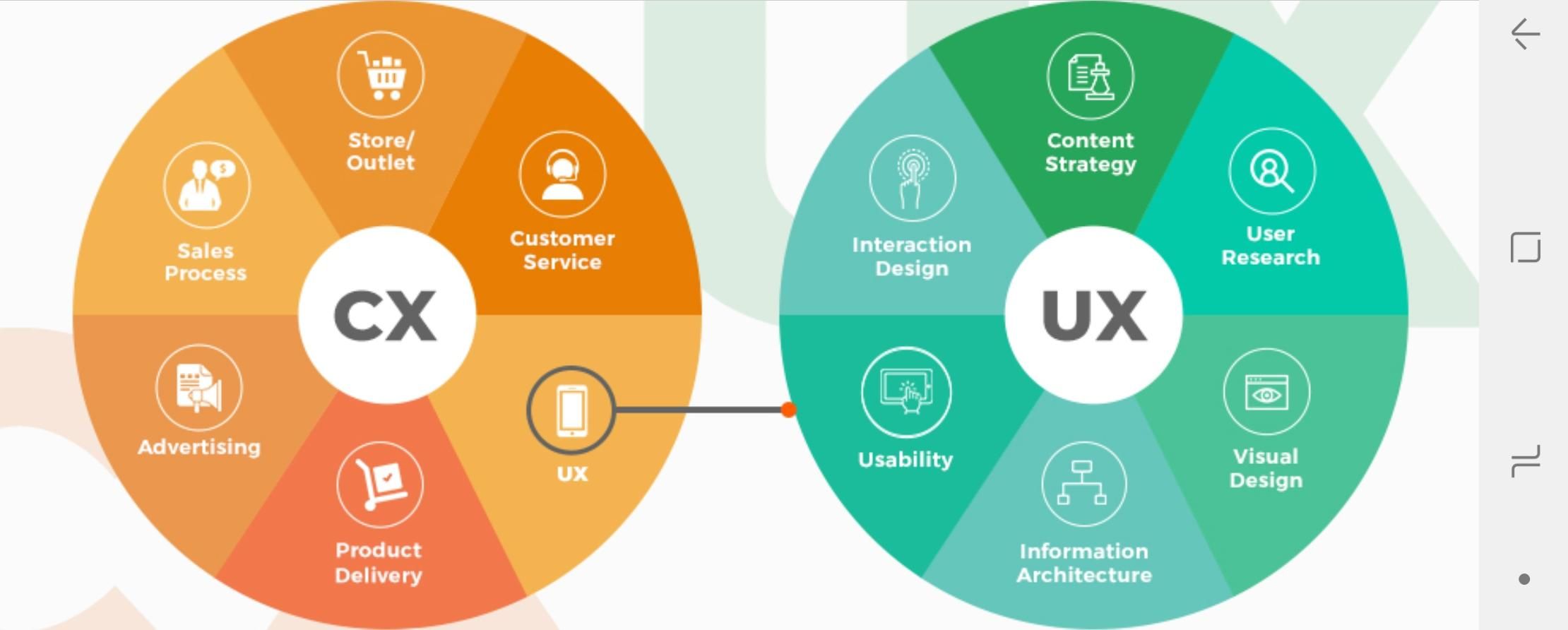
UX/UI-дизайн — это процесс создания понятных и удобных пользовательских интерфейсов. Чтобы разобраться, какие задачи решает специалист в этой сфере, нужно понять, что такое UX и UI, их задачи, принципы работы и различия между ними.
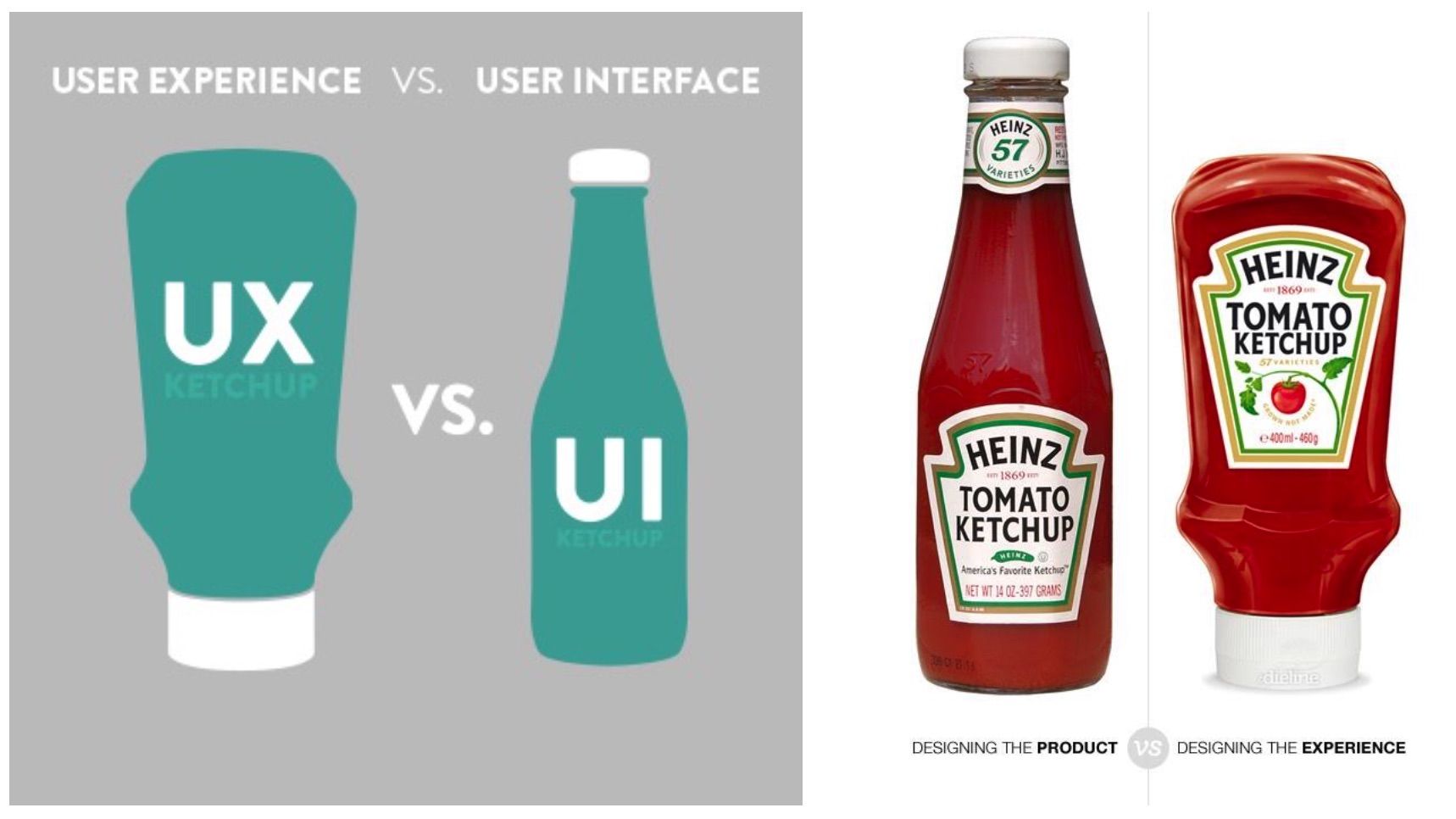
Различие между UX и UI
UX — User eXperience — с английского переводится как «пользовательский опыт». Дизайнер изучает поведение пользователей, проводит исследования, тесты и опросы пользователей. Далее он разрабатывает структуру будущего продукта, составляет технические задания для UI-дизайнеров. От его работы зависит, сможет ли клиент быстро и удобно получить желаемую услугу.
UI — User Interface — переводится как «пользовательский интерфейс». Дизайнер занимается наполнением сайта, визуальным оформлением кнопок, колонок, выбором цветов.
В разных проектах один вид может выходить на первый план. Например, для разработки внутренних рабочих интерфейсов, CRM-систем (Битрикс24, amoCRM, Мегаплан, SalesForce, TerraSoft), дашбордов (Google Analytics, Яндекс Метрика), внутренних рабочих интерфейсов приложений и сервисов больше важен UX. В этом случае главное, насколько удобно для пользователя размещены данные, чтобы он смог быстро понять, подходит сервис или нет.
В этом случае главное, насколько удобно для пользователя размещены данные, чтобы он смог быстро понять, подходит сервис или нет.
UI важнее при создании онлайн-ресурсов, сайтов для продвижения товаров и услуг премиум-класса. Например, приложения для медитаций или сервисы для чтения электронных книг. Здесь главное — дать пользователю возможность рассмотреть интерфейс приложения, погрузиться в атмосферу, спокойно повыбирать товары.
Так, UX ― функции интерфейса, UI ― внешний вид продукта. Оба вида дизайна тесно связаны, поэтому часто работу выполняет один специалист.
Цель UX/UI-дизайна
Главная цель UX/UI-дизайна — создать понятный, удобный и приятный глазу интерфейс цифрового продукта. Он должен быть не только функциональным, но и эстетичным, чтобы не отталкивать пользователя, например, яркими цветами в приложении для медитации, или обилием деталей и иконок в CRM-системе. Если разделять, то цель UX — решить проблему пользователя, а UI — сделать приятный комфортный дизайн.
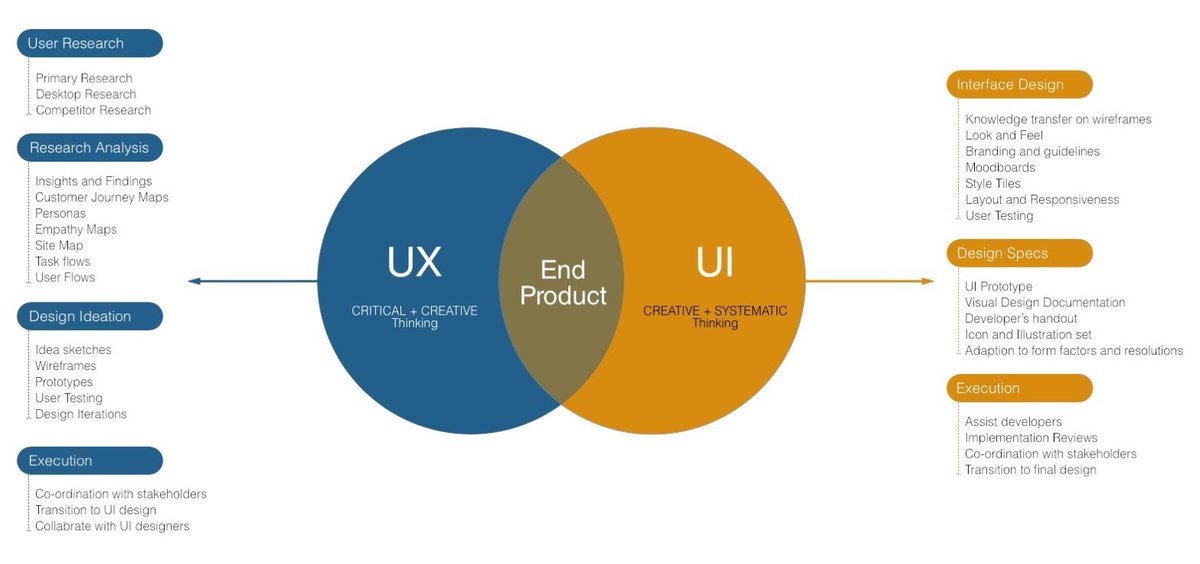
Чтобы реализовать цель, дизайнеру интерфейсов нужно выполнить следующие задачи:
- Проанализировать целевую аудиторию продукта, чтобы понять, какие потребности должен закрыть цифровой продукт. А также важно исследовать конкурентов заказчика, чтобы узнать сильные и слабые стороны их продуктов, удачно адаптировать первые и закрыть последние.
- Создать структуру сайта или приложения. На этом этапе разрабатывается карта пользовательских путей Customer Journey Map (CJM) ― в ней дизайнеры прописывают сценарии взаимодействия пользователя с ресурсом: как попал на сайт, что подтолкнуло или помешало действию. На основе карты уже можно создавать прототип продукта.
- Разработать прототип. Это «скелет» сайта с основными экранами и блоками. В нем прописано, какое содержание будет на каждом экране, как пользователь будет взаимодействовать с кнопками и иконками.
- Создать контент для страниц. Контент в основном предоставляется заказчиком. А дизайнер на прототипе прописывает, какая информация понадобится для создания сайта или приложения.
 Дизайнер может дать рекомендации, какие цветовые решения принять, и что прописать, чтобы привлечь и вовлечь будущего пользователя.
Дизайнер может дать рекомендации, какие цветовые решения принять, и что прописать, чтобы привлечь и вовлечь будущего пользователя. - Оформлять или создавать UI-дизайн. Когда основной контент и путь пользователя по приложению разработан, можно приступить к визуальному наполнению. Он включает: подбор цветов и шрифтов, создание иконок, кнопок, полей ввода и строк поиска, визуализацию механик взаимодействия человека с приложением. Например, показ скрытого текста при наведении на иконку.
- Тестировать продукт. Как только основная работа закончена, нужно перевести продукт в тестовый домен, чтобы проверить, удобно ли работает сайт, все ли ссылки верные. Для этого набирается фокус-группа из представителей целевой аудитории продукта. Такой процесс еще называется CustDev (Custom Development).
Это и есть план для UX/UI-дизайнера по созданию приложения. При небольшом бюджете заказчика, иногда пропускают 6 пункт ― тестирование. Но это может снизить будущую эффективность цифрового продукта. Даже опытный дизайнер не сможет точно угадать потребности клиента и пользователя. Тест с фокус-группой поможет выявить, что будет пользователю не понятно или неудобно.
Даже опытный дизайнер не сможет точно угадать потребности клиента и пользователя. Тест с фокус-группой поможет выявить, что будет пользователю не понятно или неудобно.
Требования и навыки для работы в UX/UI-дизайне
Чтобы создать грамотный интерфейс, дизайнер должен следовать определенным требованиям создания экранов и обладать нужными навыками работы.
Есть несколько требований к UX/UI-дизайну, на которых основана работа и создание удобного и функционального интерфейса.
Четкая структура. Пользователь понимает, для чего нужно приложение, что он может в нем сделать и получить. На экранах сразу понятно, какие кнопки для чего, и как с ними взаимодействовать.
Лаконичная форма. Экраны не перегружены обилием ненужных для конкретного приложения деталей. Например, в приложении для чтения книг не так важны схемы для статистики прочитанного. А вот в Яндекс.Метрике нужны графики и диаграммы для отслеживания данных и аналитики.
Понятные элементы. Человек понимает и узнает назначение каждого элемента на интуитивном уровне. Это упрощает работу с сервисом, вовлекает пользователя — он продолжает использовать сервис. Например, в приложении Wildberries по главному экрану сразу понятно, где искать товары, какие скидки сейчас есть на маркетплейсе, как перейти в корзину и личный профиль пользователя.
Человек понимает и узнает назначение каждого элемента на интуитивном уровне. Это упрощает работу с сервисом, вовлекает пользователя — он продолжает использовать сервис. Например, в приложении Wildberries по главному экрану сразу понятно, где искать товары, какие скидки сейчас есть на маркетплейсе, как перейти в корзину и личный профиль пользователя.
Отзывчивость элементов. Элементы сразу откликаются на взаимодействие с ними, человек понимает, что происходит в приложении или на сайте. Например, на сайте есть кнопка «Меню». При нажатии на нее сразу видна структура сайта и разделы, на которые можно попасть. Или нужно проверить документ на орфографические ошибки, и сервис проверки грамотности после нажатия кнопки «Проверить» показывает процент выполнения задачи.
Стабильность работы. Кнопки, иконки, ссылки работают одинаково в разных разделах сайта. Если это кнопка «Корзина», то с каждой страницы при нажатии на нее произойдет переход в корзину, где отображены товары, а ссылка на блог компании с разных экранов ведет только на блог.
Красота интерфейса. Все, что пользователь видит на экране должно быть приятно глазу, приносить эстетическое удовольствие и соответствовать тематике приложения. С помощью эстетики можно формировать узнаваемость сайта или бренда через цвета, или анимацию, созданных специально для заказчика.
Забота о человеке. Человек имеет право на ошибку, а приложение должно иметь нужный функционал для понятного исправления этой ошибки. Это может быть невнимательность. Например, если покупатель в приложении «Ленточка онлайн» забудет купить товар, у него есть шанс отредактировать заказ, пока его не собрали в магазине. Если клиент оплатил товары на маркетплейсе и передумал их покупать, он всегда может отменить заказ, а списавшиеся деньги вернутся на карту в срок, прописанный в понятной инструкции.
Образование и опыт работыПознакомиться с профессией можно изучая бесплатные материалы на Хабре и VC.ru и видео на YouTube. Обучиться UX/UI-дизайну можно на онлайн-курсах. Для новичка важна подробная обратная связь от преподавателя, разбор теории и домашних заданий, возможность задать все вопросы и уточнить всю информацию. Также важно общаться с сокурсниками, обмениваться опытом, оказывать и принимать поддержку на пути.
Для новичка важна подробная обратная связь от преподавателя, разбор теории и домашних заданий, возможность задать все вопросы и уточнить всю информацию. Также важно общаться с сокурсниками, обмениваться опытом, оказывать и принимать поддержку на пути.
По данным исследовательского центра портала Superjob.ru на 2020 год, минимальная зарплата дизайнера-новичка без портфолио — 50 000 ₽ в Кемерово и Набережные Челны. В Москве ― 80 000 ₽, а в Санкт-Петербурге ― 70 000 ₽.
Зарплата дизайнера с опытом работы больше 3 лет и управленческими навыками может достигать 250 000 ₽.
По данным ресурса zarplan.com, средняя зарплата дизайнера составляет 133 505 ₽.
Необходимые навыки: от технических знаний до креативностиUX-специалист должен обладать нужными навыками, чтобы создать удобный интерфейс, решающий проблему пользователя
Для этого дизайнеру нужны такие навыки: уметь постоянно анализировать аудиторию, критически и аналитически мыслить, чтобы оценивать результаты исследования, всегда ставить интересы пользователя выше собственных предпочтений, знать основы разработки для создания прототипов интерфейса. Также специалист должен тестировать продукт и анализировать результаты тестов, ставить технические задания для UI-дизайнера.
Также специалист должен тестировать продукт и анализировать результаты тестов, ставить технические задания для UI-дизайнера.
Задача UI специалиста — создать приятный интерфейс. Для этого ему нужно: создавать запоминающийся визуальный образ для бренда, работать с типографией, знать колористику и теорию цвета, разрабатывать дизайн иконок, визуальных элементов с нуля, понимать, как сделать визуал сайта и приложения наглядной, создавать анимацию и другие подвижные элементы.
Поскольку UX/UI-специалист часто коммуницирует с заказчиком и работает с проблемами и желаниями клиентов, ему нужно обладать такими личностными качествами: коммуникабельность, эмпатия, усидчивость, упорство, креативность, стремление к саморазвитию.
Как начать карьеру в UX/UI-дизайнеПосле или уже во время обучения можно искать работу. На многих курсах есть возможность получать реальные заказы и проходить стажировки от партнеров онлайн-школ или организаций дополнительного образования. Чтобы начать работать в проектах, получать работу, необходимо создать портфолио, грамотно откликаться на вакансии и постоянно повышать квалификацию.
Чтобы начать работать в проектах, получать работу, необходимо создать портфолио, грамотно откликаться на вакансии и постоянно повышать квалификацию.
Для создания портфолио новичку не обязательно искать реальный заказ. Вы можете с нуля по мере обучения создавать части интерфейса, разрабатывать прототипы — показывать весь процесс работы на примерах, где ваши навыки UX или UI дизайнера раскрываются, и вы создаете удобный продукт.
Приложение пишется под целевую аудиторию, а вы можете прописать самостоятельно и создать интерфейс конкретно под нее. Например, у вас аудитория состоятельные мужчины за 40, интересующиеся криптовалютой. С учетом такой аналитики вы создаете приложения блога об инвестициях, в прототипе прописываете нахождение и взаимодействие блоков, кнопок, иконок, даете краткую характеристику контента, который будет в приложении.
Поиск работы: вакансии и контакты с работодателямиИскать работу вам могут помочь после обучения. На курсах часто добавляют специальный блок, в котором рассказывают, как искать работу и откликаться на вакансии.
На курсах часто добавляют специальный блок, в котором рассказывают, как искать работу и откликаться на вакансии.
Соглашайтесь на стажировки. Даже бесплатная стажировка на реальном проекте, в команде даст практику и опыт взаимодействия в команде и с заказчиком. На первом этапе вы сможете окунуться в настоящую деятельность, получить советы от профессионалов.
Ищите первые вакансии на биржах, например, на FL.ru. Биржи только помогают набить руку на старте, поэтому не стоит на них долго оставаться, лучше искать постоянную или проектную занятость на других ресурсах.
Повышение квалификации и развитие в сфере UX/UI-дизайнаПовышать квалификацию, узнавать тренды и новые разработки — отличные способы поддерживать себя в тонусе и приносить заказчикам пользу.
Обучать можно на дополнительных курсах, в статьях на Хабр или VC.RU читать статьи о новых разработках и профессиональную литературу по смежным областям. Например, исследование Иоханнеса Иттена «Искусство цвета», «Эмоциональный веб-дизайн» Аарона Уолтера, «Сначала мобильные!» Люка Вроблевски.
Чтобы стать UX/UI-дизайнером, важно желание. Если вы готовы усердно работать ради профессии мечты, постоянно учиться и развиваться, разработка интерфейсов приложений и сайтов вам покорится. Проект «Содействие занятости» поможет на всех этапах освоения профессии.
Станьте дизайнером бесплатно за 2 месяцаСтаньте настоящим специалистом в дизайне, пройдя бесплатное обучение по программе «UI-дизайнер: практические навыки дизайнера интерфейсов». Это курс от федерального проекта «Содействие занятости», цель которого помочь гражданам повысить квалификацию, сменить профессию или открыть свое дело.
На курсе вы научитесь:
- Анализировать целевую аудиторию и использовать полученные данные при разработке интерфейса;
- Создавать макеты и полноценные прототипы сайтов в Figma;
- Применять знания графического дизайна на этапе верстки макета;
- Адаптировать интерфейс под мобильные устройства;
- Делать цифровые продукты удобными и полезными для пользователя;
- Общаться с клиентами и работодателями, презентовать свой дизайн-проект и обосновывать принятые графические решения.

Курс проходит в онлайн-формате на образовательной платформе Odin. Во время учебы вы будете получать подробную обратную связь и поддержку от преподавателей и студентов в чате платформы или по видеозвонку. Даже после проекта мы поддерживаем связь с выпускниками и делимся экспертной информацией.
Все учебные материалы, лекции и презентации доступны вам в любое время. Обучаться можно по гибкому графику: вечером или на выходных, даже с телефона. Вы получите квалификацию и актуальные знания — лекции и семинары проводят преподаватели ведущих вузов и образовательных организаций России — вы будете учиться у профессионалов.
Как только вы закончите обучение и защитите финальный проект, вы получите документ установленного образца и возможность пройти оплачиваемую стажировку в компаниях-партнерах проекта. Сейчас «Содействие занятости» сотрудничает с крупными компаниями: Литрес, МТС, Яндекс, Кинопоиск, ВТБ, банк «Открытие», Теле2 и другими.
Да, чтобы помочь вам найти работу, поддержать и ответить на все вопросы, работает Центр карьеры. Вы научитесь создавать продающее резюме, оформлять портфолио, писать сопроводительные письма. Для выпускников специалисты Центра проводят личный консультации и разбирают вопросы, чтобы составить карьерный трек.
Наши HR-специалисты профессионально помогут:
- Сориентироваться в сферах, где вам стоит искать работу по своей специальности.
- Понять, на какую зарплату можно претендовать (подготовят статистику по вашей позиции).
- Определиться с чего начать, если планировали менять работу.
- Узнать, как действовать при угрозе увольнения или сокращения.
- Составить план поиска работы.
- Правильно коммуницировать с работодателем на всех этапах работы.
Также вы получите доступ в закрытый канал с 4500+ вакансиями от проверенных работодателей. Наши менеджеры связываются с работодателями по всей России и подбирают для вас актуальные вакансии «с опытом» и «без», чтобы вы могли найти работу мечты после обучения. Каждый день в канал добавляется больше 10 свежих вакансий.
Каждый день в канал добавляется больше 10 свежих вакансий.
Записывайтесь на бесплатное обучение, чтобы получить новую профессию и изменить свою карьеру.
UI/UX-дизайн
UI/UX-дизайн Поделиться или сохранить- UI/UX-дизайн — что это такое и для чего он нужен
- UI/UX-дизайн — что это: расшифровка аббревиатур
- Принципы, на которых строится UI/UX-дизайн
- Этапы работы над дизайном интерфейса
- Что должен уметь UI/UX-дизайнер
- Какими компьютерными программами пользуются UI/UX-дизайнеры
- Можно ли обучиться UI/UX-дизайну с нуля
Первое, на что обращает внимание пользователь любого сайта или приложения — это интерфейс. За его удобство, логичность и эстетику отвечает UI/UX-дизайнер. Это довольно молодая и очень востребованная сегодня профессия. Рассказываем о UI и UX — что это простыми словами, для чего нужно и в чем именно заключается работа дизайнера интерфейса.
За его удобство, логичность и эстетику отвечает UI/UX-дизайнер. Это довольно молодая и очень востребованная сегодня профессия. Рассказываем о UI и UX — что это простыми словами, для чего нужно и в чем именно заключается работа дизайнера интерфейса.
UI/UX-дизайн — что это: расшифровка аббревиатур
UX расшифровывается как «user experience», что в переводе означает «пользовательский опыт». Структура, функционал кнопок, навигация, диалоговые окна — от всего этого зависит, получит ли пользователь сайта или приложения то, что ему нужно.
UI — это «user interface», то есть «пользовательский интерфейс». Он отвечает за визуал: цветовую гамму, наполнение, композицию, оформление всех графических элементов. Результат работы UI-дизайнера — приятные глазу сайт или приложение.
UX- и UI-дизайны не могут существовать друг без друга, а потому чаще и тем, и другим занимается один человек. Таким образом специальность совмещает и техническую, и творческую составляющие.
Принципы, на которых строится UI/UX-дизайн
Основная цель UI/UX-дизайна — удобство интерфейса для пользователя. Он не должен заставлять ломать голову над тем, как перейти с одной страницы на другую, получить ответ на свой вопрос или сделать заказ. Поэтому главный принцип — не усложнять и не заставлять пользователя пробираться через множество ненужных элементов.
UI/UX-дизайн строится на психологии пользователя. А ему проще воспринимать информацию, когда все важное находится на видном месте, когда при создании интерфейса используются привычные формы. Например, кнопка с крестиком «закрыть окно» располагается в правом верхнем углу, навигация — в верхней или левой части страницы.
Что касается визуальной составляющей дизайна интерфейсов, то здесь принципы просты: меньше бесполезного декора, замысловатых шрифтов, кричащих цветов. Также важно правильно использовать пространство. Нагромождение элементов и, наоборот, большие пустоты делают страницу неудобной.
Этапы работы над дизайном интерфейса
Работу UI/UX-дизайнера над проектом условно можно разделить на шесть основных этапов:
- Анализ целевой аудитории
Для того чтобы создать максимально удобное приложение или сайт, дизайнеру необходимо определить, кто будет им пользоваться, то есть создать портрет целевой аудитории. Например, приложение доставки пиццы делается для более широкой ЦА, а сайт с библиотекой материалов по молекулярной физике — для более узкой. Следовательно, и к их созданию нужен разный подход.
Например, приложение доставки пиццы делается для более широкой ЦА, а сайт с библиотекой материалов по молекулярной физике — для более узкой. Следовательно, и к их созданию нужен разный подход. - Анализ конкурентов
Изучение достоинств и недостатков конкурентов позволяет продумать, как сделать так, чтобы ваш продукт отличался от других: что можно создать такого, чего еще ни у кого нет. Также это помогает не допустить те же ошибки, что и конкуренты. - Разработка структуры будущего сайта или приложения
Дизайнер определяет, каким будет конечный продукт: какие данные разместить на каждой странице и как создать логичные переходы. Кроме того, иногда на этом этапе разрабатывается Customer Journey Map — карта пользовательских путей. Она должна отвечать на вопросы, как пользователь попадает на сайт, что может оттолкнуть его от совершения покупки или приобретения услуги и так далее. - Прототипирование
На этом этапе начинается создание варфрейма — проще говоря, наброска будущего продукта. Он не должен быть детализированным. Главное, чтобы было понятно, как будет работать сайт или мобильное приложение, и были отражены все основные элементы. Затем создается макет: добавляются логотипы, картинки, тексты. И завершающая часть на этом этапе — разработка интерактивного прототипа, то есть уже полноценной модели будущего продукта. Теперь можно протестировать, как работают кнопки.
Он не должен быть детализированным. Главное, чтобы было понятно, как будет работать сайт или мобильное приложение, и были отражены все основные элементы. Затем создается макет: добавляются логотипы, картинки, тексты. И завершающая часть на этом этапе — разработка интерактивного прототипа, то есть уже полноценной модели будущего продукта. Теперь можно протестировать, как работают кнопки. - Тест
Перед тем, как выпустить конечный продукт, его обязательно тестируют, чтобы выявить возможные ошибки. Для этого привлекают пользователей из целевой аудитории. На основе их отзывов дизайнер исправляет или дорабатывает сайт, или приложение. - Развитие и доработка
После выпуска продукта дизайнер продолжает работу над ним. Например, добавляет новые страницы или обновляет дизайн, чтобы он не выглядел устаревшим и несовременным.
Что должен уметь UI/UX-дизайнер
UI/UX-дизайнер — это разноплановая профессия, а потому специалист должен обладать целым набором навыков. Ему нужно понимать основы разработки интерфейсов, уметь работать с графическими редакторами и программами для создания сайтов.
Ему нужно понимать основы разработки интерфейсов, уметь работать с графическими редакторами и программами для создания сайтов.
UI/UX-дизайнеру не обойтись без понимания, как работает диджитал-маркетинг. Еще важно быть способным быстро и глубоко погружаться в продукт заказчика. Кроме того, специалист в дизайне интерфейсов должен обладать хорошим вкусом, знать основы композиции и сочетания цветов, уметь видеть сайт или приложение «глазами пользователя».
Какими компьютерными программами пользуются UI/UX-дизайнеры
Профессия требует умения работать с программами для создания графики и приложениями для тестирования сайтов. В основном UI/UX-дизайнеры пользуются этими инструментами:
- Figma — для создания прототипов и макетов сайтов;
- Adobe Photoshop — для работы с растровой графикой;
- Adobe Illustrator, Sketch — для создания векторной графики;
- Adobe XD — для разработки интерфейсов;
- Adobe After Effects — для создания анимированных элементов интерфейса;
- Tilda — для быстрого создания простых сайтов;
- UserTesting, Crazy Egg, Usabilla, Userlytics, UsabilityHub — для тестирования продукта.

Можно ли обучиться UI/UX-дизайну с нуля
UI/UX-дизайн сегодня развивается стремительно, однако это не значит, что за ним уже не угнаться. Освоить его вполне возможно, даже если вы никогда не занимались ничем подобным. Эффективно и быстро получить необходимые навыки и знания можно на онлайн-курсе Pentaschool. Благодаря получению структурированной информации от экспертов, практике и погружению в реальные задачи, слушатели в краткие сроки вырастают с нуля до middle и могут начать зарабатывать.
Программа по теме
UI/UX-дизайнер
Освойте профессию, востребованную в IT-компаниях, и научитесь создавать удобные интерфейсы сайтов и приложений
-30 % до 14 июля
В стоимость входит:
- 21 тематический блок по UX/UI-дизайну сайтов и приложений
- практические задания с проверкой и персональной обратной связью от экспертов
- онлайн-воркшопы, где практические работы разбираются в группе
- работы для портфолио: лендинги, многостраничные сайты, дизайн приложений
- чат с кураторами и сокурсниками, где можно задавать вопросы
- бессрочный доступ к материалам курса после успешного завершения
- регулярные онлайн-вебинары
- доступ к библиотеке вебинаров на время курса и еще 90 дней после выпуска
Ваша заявка принята
В ближайшее время с Вами свяжется специалист
приёмной комиссии
Присоединяйтесь!
Другие термины
- Компьютерная анимация
- 3Ds Max
- Adobe After Effects
Все термины
Остались вопросы?
Заполните форму ниже, мы перезвоним и ответим на них.
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных в соответствии с Политикой в отношении обработки персональных данных.
Заказать звонок
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных в соответствии с Политикой в отношении обработки персональных данных.
Мы перезвоним Вам
в ближайшее время
Что такое дизайн пользовательского интерфейса? | Руководство по дизайну пользовательского интерфейса
Процесс проектирования пользовательского интерфейса (UI) лежит в основе любого проекта по проектированию продукта, ориентированного на человека. Из него дизайнеры воплощают в жизнь страницу или продукт, которые выделяются среди остальных. Но как выглядит этот процесс? И как вы можете использовать это для улучшения вашего продукта?
Из него дизайнеры воплощают в жизнь страницу или продукт, которые выделяются среди остальных. Но как выглядит этот процесс? И как вы можете использовать это для улучшения вашего продукта?
В этом руководстве мы рассмотрим, что представляет собой этот процесс, как он связан с пользовательским опытом (UX) и как его можно реализовать. Давайте начнем.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это создание интерфейсов с упором на стиль и интерактивность. Цель дизайнера пользовательского интерфейса — создать интерфейс, который пользователь найдет простым в использовании и эстетически приятным.
Слово «интерфейс» относится к точке доступа, где пользователь взаимодействует с программным приложением (например, Figma, Sketch), веб-сайтом на основе браузера или аппаратным устройством (например, сенсорным экраном смартфона). Дизайнер пользовательского интерфейса исследует все взаимодействия и поведение пользователя с продуктом, чтобы создать интерфейс, который лучше всего адаптируется к потребностям пользователя.
Дизайнер пользовательского интерфейса исследует все взаимодействия и поведение пользователя с продуктом, чтобы создать интерфейс, который лучше всего адаптируется к потребностям пользователя.
Когда мы говорим о дизайне пользовательского интерфейса, мы говорим о стилистическом выборе, который делает дизайнер при создании продукта, например изображения, кнопки, строки меню или нижнего колонтитула. Все эти элементы будут влиять на взаимодействие с пользователем, и поэтому должны быть соответствующим образом спланированы.
Что такое UX-дизайн?
Дизайн взаимодействия с пользователем (UX) — это процесс, который разработчики процессов используют для создания продуктов, которые предоставляют пользователям актуальный и ценный опыт. По словам Дона Нормана, соучредителя Nielsen Norman Group и того, кто придумал фразу «пользовательский опыт», этот термин включает «все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
По словам Дона Нормана, соучредителя Nielsen Norman Group и того, кто придумал фразу «пользовательский опыт», этот термин включает «все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
UX-дизайнеры создают значимый опыт, интегрируя в продукт элементы брендинга, маркетинга, разработки, дизайна и удобства использования. Их работа требует обширных исследований пользователей, чтобы понять образ мышления, чувства и цели их пользователей и связать эту информацию с продуктом.
Ознакомьтесь с нашей статьей о 21 основном законе UX для создания выигрышного дизайна.
UX и UI: в чем разница?
Когда мы говорим о UX и UI, мы имеем в виду две отдельные концепции, которые преследуют разные цели. Хотя они связаны — и скоро вы увидите, как — вам нужно понимать их различия, чтобы правильно их использовать.
Хотя они связаны — и скоро вы увидите, как — вам нужно понимать их различия, чтобы правильно их использовать.
По словам генерального директора Maze Джонатана Видавски, дизайн пользовательского интерфейса — это «процесс преобразования каркасов в отточенный графический пользовательский интерфейс». Напротив, UX-дизайн требует «понимания общего пути ваших пользователей и превращения его в продукт».
Другими словами, если бы вы проектировали дом, «UX был бы основой, а UI — краской и мебелью».
Еще один способ понять разницу между дизайном UX и UI — посмотреть на результаты обоих процессов:
*«UX начинается с проблемы и заканчивается каркасом или прототипом. Роль UX-дизайнера — понять путь клиента. Это означает понимание целевой аудитории, опрос клиентов, определение пользовательских потоков и проведение пользовательского тестирования.
Роль UX-дизайнера — понять путь клиента. Это означает понимание целевой аудитории, опрос клиентов, определение пользовательских потоков и проведение пользовательского тестирования.
Дизайн пользовательского интерфейса — это использование типографики, изображений и других элементов визуального дизайна для превращения базового интерфейса в нечто удобоваримое и полезное. Дизайнер пользовательского интерфейса сосредотачивается на том, как цвета, типографика и изображения дизайна связаны с брендом продукта». * — Джонатан Видавски, генеральный директор и соучредитель Maze 9.0003
Хотя между UX и UI есть ключевые различия, эти два процесса работают рука об руку для дизайнера продукта. Как объясняет Джонатан: «Мы не должны говорить о UX и UI. Вместо этого это должны быть UX и UI, потому что они пересекаются и дополняют друг друга».
10 Рекомендации по дизайну пользовательского интерфейса
Создание успешного пользовательского интерфейса требует применения набора рекомендаций и принципов проектирования. Следует помнить о различных хорошо известных принципах, таких как восемь золотых правил дизайна пользовательского интерфейса от Бена Шнайдермана.
В этом разделе мы рассмотрим 10 руководств по дизайну пользовательского интерфейса от Nielsen и Molich, которые представляют собой обновленную версию принципов Шнейдермана и являются золотым стандартом, когда речь идет о том, чтобы ваш дизайн отвечал всем требованиям.
- Видимость состояния системы: Системы должны обеспечивать соответствующую обратную связь в разумные сроки. Например: когда пользователь нажимает на кнопку, она меняет цвет фона, а также шрифт.

- Соответствие между системой и реальным миром: используйте знакомый язык, понятный вашей целевой аудитории. Создайте свой пользовательский интерфейс, используя символы и объекты, относящиеся к реальному миру. Например: добавьте значок увеличительного стекла в строку поиска.
- Пользовательский контроль и свобода: дайте пользователям возможность вернуться назад и отменить или повторить предыдущие действия.
- Согласованность и стандарты. Стандартизируйте каждый элемент пользовательского интерфейса, чтобы гарантировать согласованность во всей системе.
- Предотвращение ошибок: уменьшите количество потенциальных ошибок в вашей системе и отметьте их, когда они происходят, чтобы пользователь мог сразу исправить проблему.
- Узнавать, а не вспоминать: сведите к минимуму объем информации, которую пользователь должен запомнить, предложив помощь в конкретном контексте, в котором находится пользователь. Не давайте им длинные уроки заранее.
- Гибкость и эффективность использования.
 Позвольте пользователям настраивать или адаптировать свой интерфейс в соответствии со своими потребностями, чтобы можно было выполнять частые действия с помощью ярлыков и сенсорных жестов.
Позвольте пользователям настраивать или адаптировать свой интерфейс в соответствии со своими потребностями, чтобы можно было выполнять частые действия с помощью ярлыков и сенсорных жестов. - Эстетичный и минималистичный дизайн. Сохраняйте содержание и визуальный дизайн простыми. Пользователь не должен отвлекаться или сбиваться с толку ненужными элементами, которые ему мешают.
- Помогите пользователям распознавать, диагностировать и устранять ошибки: выделяйте сообщения об ошибках и используйте простой язык, который дает конкретные решения проблем ваших пользователей.
- Справка и документация: убедитесь, что вашу документацию легко найти и понять. Представьте документацию в контексте именно в тот момент, когда она требуется пользователю, и сделайте ее действенной.
Пошаговый обзор процесса проектирования пользовательского интерфейса
Процесс проектирования пользовательского интерфейса происходит на более поздних этапах процесса разработки продукта после того, как команда дизайнеров, разработчиков и менеджера по продукту проводит обширное исследование пользователей. . В этом смысле процесс проектирования пользовательского интерфейса основывается на том, что определил процесс проектирования UX, добавляя правильные стили и взаимодействия для создания идеального пользовательского опыта.
. В этом смысле процесс проектирования пользовательского интерфейса основывается на том, что определил процесс проектирования UX, добавляя правильные стили и взаимодействия для создания идеального пользовательского опыта.
Хотя мы представим следующие шаги линейно, вы должны знать, что следующий процесс не обязательно таков; некоторые из этих шагов могут измениться по мере изменения дизайна после раундов тестирования и требуют повторения между каждым шагом.
Понять проблему, которую вы пытаетесь решить
Процесс проектирования пользовательского интерфейса начинается с краткого описания
Процесс проектирования пользовательского интерфейса начинается с определения проблемы, которую ваша команда должна решить. Для этого команды дизайнеров используют брифы, которые дают общее представление о дизайн-проекте.
Для этого команды дизайнеров используют брифы, которые дают общее представление о дизайн-проекте.
Краткое описание дизайна помогает дизайнерам пользовательского интерфейса понять контекст своей работы, поскольку их работа начинается после определения и разработки взаимодействия с пользователем. Это также облегчает определение обязанностей и сроков, а также обсуждение проекта в целом.
В брифе вы увидите, что представляет собой проект, в том числе:
- Предыстория: Какова причина проекта? О чем это? Что это влечет за собой?
- Цели: Что вы пытаетесь получить от этого проекта? Чем это полезно для пользователя? Чем это полезно для компании?
- Критерии успеха. Какие показатели, KPI и OKR вы используете для определения успеха проекта?
- Целевая аудитория: На кого ориентирован этот проект?
- Состав команды: Кто участвует в этом проекте? Каковы обязанности каждого члена? Кто является заинтересованными сторонами?
- Объем: что команда должна сделать, чтобы завершить проект?
- Крайний срок: Когда этот проект будет сдан?
Проведение сравнительного анализа конкурентов
В начале процесса вы хотите найти вдохновение, которое ваша команда может использовать в качестве справочного материала, когда они приступят к разработке пользовательского интерфейса.
Вы хотите узнать, какие компоненты пользовательского интерфейса используются в других продуктах для представления экрана, взаимодействия или пользовательского потока. Обычно вы обращаетесь к компаниям в своей отрасли, чтобы создать ориентиры дизайна. Такие сайты, как Dribbble или Behance, также идеально подходят для этой работы.
Позвольте всем в вашей команде выбрать любой компонент, который им нравится. Смысл этого упражнения в том, чтобы увидеть направление, в котором хотел бы двигаться каждый участник.
Когда ваша команда соберет несколько идей, вы можете создать список интерфейсов. Инвентаризация интерфейса — это каталог, который определяет все элементы пользовательского интерфейса, которые вы могли бы использовать, включая файлы из инструмента дизайна, такого как Figma, или скриншоты, взятые с разных сайтов, в том числе ваших конкурентов.
В инвентаризации интерфейса вы хотите разделить каждый элемент пользовательского интерфейса на большие группы, например:
- Анимации
- Цвет
- Структуры информационной архитектуры
- Компоненты ввода (например, кнопки, переключатели и т. д.)
- Информационные компоненты (например, всплывающие подсказки, окна сообщений и т. д.)
- Типографика
Определение экранов и поведения пользователя
Пример пользователя поток
В брифе на дизайн должны быть указаны экраны, для которых ваша команда будет разрабатывать пользовательский интерфейс; если что-то непонятно, обсудите это с UX-дизайнерами. Ваша цель — визуализировать все, над чем должна работать ваша команда, и то, как экраны, составляющие путь пользователя, должны взаимодействовать в соответствии с поведением пользователей.
Ваша цель — визуализировать все, над чем должна работать ваша команда, и то, как экраны, составляющие путь пользователя, должны взаимодействовать в соответствии с поведением пользователей.
Обратите внимание, что мы говорим об экранах, а не о страницах. Лучше всего думать о них именно так, потому что страницы связаны с веб-браузером, тогда как экран относится к мобильным устройствам, приложениям и браузерам. Он также подчеркивает изменения в разрешениях и макетах, которые будут иметь каждый экран после адаптации к различным устройствам.
Затем вам нужно будет разработать пользовательский поток, который показывает процесс, который пользователь выполняет для выполнения данной задачи. Пользовательский поток поможет вашей команде проанализировать взаимодействие между каждым экраном и то, как пользователь продвигается в своем путешествии.
Несмотря на то, что это основное внимание в дизайне UX, которое является отдельным от процесса, описанного в этом руководстве, вам как дизайнеру пользовательского интерфейса необходимо понимать поток пользователей. Кроме того, вы можете работать вместе с командой UX, чтобы четко определить его, прежде чем переходить к следующим шагам. Это позволит вам быть в курсе всех состояний в путешествии и спроектировать необходимые экраны.
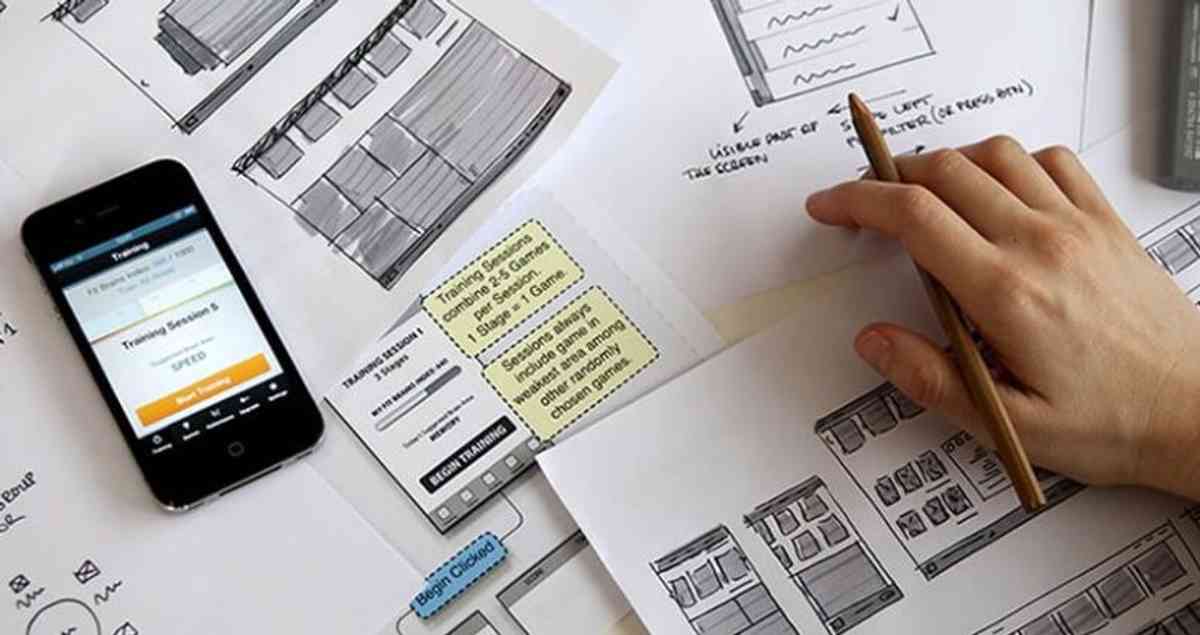
Разработка эскизов и каркасов
Определив экраны, ваша команда может приступить к созданию эскизов, иллюстрирующих возможные макеты экранов. Цель состоит в том, чтобы получить общее представление о различных способах, которыми интерфейс может удовлетворить потребности пользователя.
Каждый член группы дизайнеров должен обсуждать и генерировать идеи с соответствующими заинтересованными сторонами, чтобы найти правильную комбинацию, позволяющую пользователям эффективно выполнять каждую задачу. После того, как вы определили правильный эскиз для каждого экрана, вы можете начать работу над каркасами. Это низкоточные прототипы, которые определяют визуальную иерархию и структурные принципы каждого экрана.
После того, как вы определили правильный эскиз для каждого экрана, вы можете начать работу над каркасами. Это низкоточные прототипы, которые определяют визуальную иерархию и структурные принципы каждого экрана.
Обсудите свои макеты с соответствующими заинтересованными сторонами, чтобы лучше понять сроки разработки проекта и то, как будет выглядеть окончательный проект.
Вы также можете протестировать свои каркасы с конечным пользователем, чтобы найти лучшие макеты и выявить любые критические проблемы с удобством использования до того, как начнется разработка рабочих прототипов для каждого каркаса.
Создание и поддержка дизайн-системы
Прежде чем переходить к более точным прототипам, вы хотите определить точные компоненты пользовательского интерфейса, которые вы будете использовать в них, с помощью дизайн-систем.
Дизайн-система группирует каждый элемент пользовательского интерфейса, что позволяет команде дизайнеров проектировать и разрабатывать продукт. Он будет постоянно развиваться вместе с продуктом, инструментами и доступными новыми технологиями. В этом смысле дизайн-система подобна библиотеке повторно используемых элементов, которые дают команде ясность и согласованность на протяжении всего процесса проектирования пользовательского интерфейса.
Среди нескольких элементов, из которых состоит дизайн-система, вы можете найти:
- Цвета, представляющие бренд
- Типографику
- Изображения
Еще одним преимуществом дизайн-системы является то, что она дает разработчикам более точную информацию. информацию о том, что они должны кодировать, а заинтересованные стороны — более четкое представление о сложности прототипов, которые создадут разработчики.
информацию о том, что они должны кодировать, а заинтересованные стороны — более четкое представление о сложности прототипов, которые создадут разработчики.
Узнайте больше о дизайн-системе Maze ✨
Хотите узнать больше о создании дизайн-системы с нуля? Альберто Кальво, менеджер Maze по проектированию, написал о том, что значит превратить дизайн-систему в общекорпоративный ресурс.
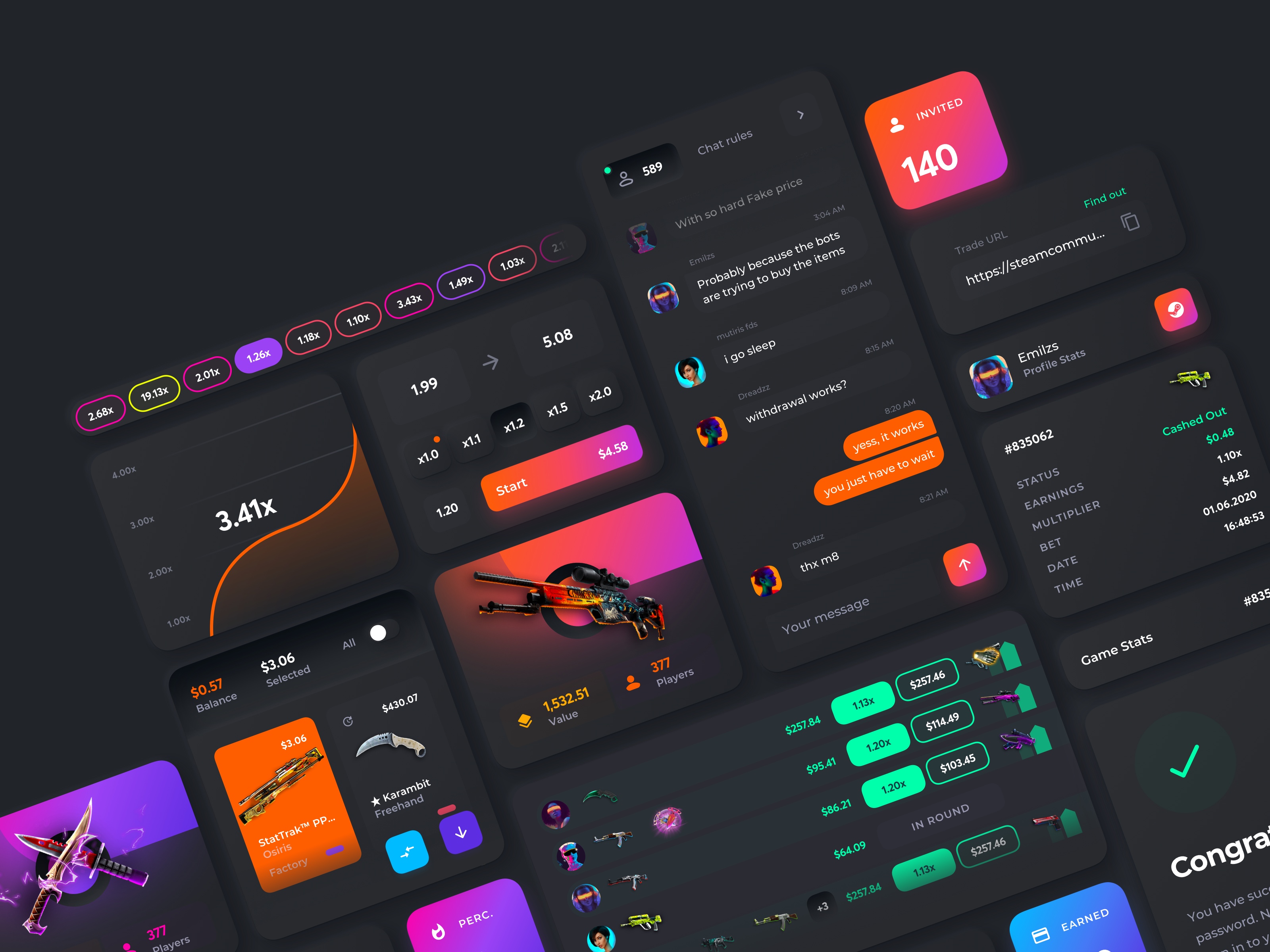
Разработка высокоточных прототипов
Наконец, вы можете приступить к созданию высокоточных прототипов, которые включают в себя все элементы пользовательского интерфейса, которые вы определили ранее.
Хотя прототип high-fi не будет выглядеть точно так же, как готовый продукт, цель состоит в том, чтобы предоставить заинтересованным сторонам и пользователям пользовательский поток, который вы можете обсудить и протестировать.
Основное различие между вашим высококачественным прототипом и каркасом заключается в том, что первый является интерактивным — он включает в себя такие компоненты, как прокрутка страницы, аккордеоны, флажки и так далее. Он также предоставляет такие элементы, как копия, графические элементы и пользовательский поток, которые вы хотели бы использовать после запуска своего проекта в производство.
Поскольку прототипы high-fi выглядят почти как готовый продукт, вы можете использовать их в сеансах пользовательского тестирования и получать отзывы, прежде чем тратить какие-либо дополнительные ресурсы на маркетинг и разработку. Хотя дизайнеры UX несут ответственность за развертывание этой задачи, дизайнеры пользовательского интерфейса могут вносить свой вклад вместе с первыми, чтобы быстро реагировать на отзывы пользователей и создавать новые итерации прототипа, пока у них не будет окончательной версии.
Передача
Когда вы закончите создание высокоточных прототипов, наступит время передачи. На этом заключительном этапе вы представляете готовый продукт заинтересованным сторонам и обсуждаете внесенные изменения.
Перед передачей задокументируйте конкретные изменения, внесенные в продукт, которые вы можете сделать с помощью любого из основных инструментов проектирования, таких как Figma, Sketch, Zeplin и InVision. Вы также можете записать короткое видео, демонстрирующее взаимодействие.
На этом этапе вы можете получить обратную связь, которая потребует от вас вернуться к более ранним этапам. Однако, если вы получали отзывы на протяжении всего процесса проектирования, вам не следует ожидать каких-либо серьезных изменений.
Советы по завершению
Процесс проектирования пользовательского интерфейса дополняет процесс UX, превращая ваши ранние каркасы в рабочие прототипы, которые призваны радовать пользователей и вдохновлять их на получение удовольствия от вашего продукта.
Перед тем, как закрыть, мы хотим поделиться некоторыми советами:
- Вовлекайте заинтересованные стороны в каждый этап процесса проектирования. Убедитесь, что между командой дизайнеров и заинтересованными сторонами существуют двусторонние отношения, чтобы они оба могли обсудить направление и необходимые изменения. Реализуйте полученные отзывы, чтобы избежать каких-либо проблем на более поздних этапах процесса проектирования и разработки.
- Проведите сеансы обратной связи с другими дизайнерами и/или сотрудниками вашей компании, даже если их отзывы не имеют такого же веса, как отзывы заинтересованных сторон вашего проекта.

- Тестируйте свои проекты, такие как каркасы и прототипы, чтобы избежать каких-либо проблем с удобством использования или доступностью.
Что такое дизайн пользовательского интерфейса? | Designlab
Что такое дизайн пользовательского интерфейса?
Сокращенно от «дизайн пользовательского интерфейса», дизайн пользовательского интерфейса относится к макету и внешнему виду цифрового приложения, от веб-сайта до мобильного приложения. Дизайнеры пользовательского интерфейса определяют внешний вид приложения и создают визуальную эстетику, которая делает его более простым и приятным для людей.
Определение дизайнера пользовательского интерфейса
Дизайнер пользовательского интерфейса сочетает навыки графического дизайна, каркасного моделирования и прототипирования для создания веб-приложений. Они несут ответственность за выбор цветовых схем, типографики, визуальной иерархии и макета веб-сайта или мобильного приложения, чтобы помочь пользователю ориентироваться в интерфейсе продукта. Дизайн пользовательского интерфейса также включает в себя размещение кнопок, текстовых полей, изображений, ползунков и другой графики, из которых состоит приложение.
Дизайн пользовательского интерфейса также включает в себя размещение кнопок, текстовых полей, изображений, ползунков и другой графики, из которых состоит приложение.
Дизайн пользовательского интерфейса и поведение человека
Хотя дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, вайрфрейминга и прототипирования, они также должны иметь четкое представление о человеческом поведении, связанном с навигацией в Интернете и на цифровых устройствах.
Дизайнеры пользовательского интерфейса должны понимать, как люди думают и реагируют, чтобы создавать интуитивно понятные и полезные продукты. Им нужно представить, как пользователь будет взаимодействовать с приложением, а затем убедиться, что дизайн не требует пояснений для перехода от одной функции к другой.
Если вы когда-либо посещали веб-сайт и интуитивно просматривали фотогалерею, выбирали продукт и проверяли свою онлайн-корзину покупок, вы выиграли от качественного дизайна пользовательского интерфейса.
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса
Дизайнеры пользовательского интерфейса работают рука об руку с дизайнерами пользовательского опыта (UX) для создания привлекательного, функционального и удобного цифрового приложения. UI-дизайн — это подкатегория UX-дизайна, и определение UI-дизайна часто используется взаимозаменяемо с UX-дизайном. Но на самом деле у них разные роли.
В то время как дизайнеры пользовательского интерфейса сосредотачиваются на визуальном макете приложения, дизайнеры UX сосредотачиваются на общем опыте навигации по приложению или веб-сайту. Их задача — сделать весь процесс более эффективным и приятным для пользователя — это не строго цифровая или графическая роль.
Короче говоря, UX-дизайнеры создают структуру или карту продукта, а UI-дизайнеры заполняют карту визуальными элементами, чтобы она оживала для пользователя.
Навыки дизайнера пользовательского интерфейса
Лучшие дизайнеры пользовательского интерфейса обладают рядом навыков, которые позволяют им общаться, сотрудничать и создавать конечный продукт, который является интуитивно понятным и простым в использовании.