Кто такой UX/UI дизайнер в 2022 году? — Дизайн на vc.ru
4293 просмотров
Всем привет! Мы — DesignLab компании-разработчика ITentika, опыт нашей команды — более 20 лет.
Сегодня мы расскажем вам, в чем заключается работа UX/UI-дизайнера в компании, которая занимается IT-аутсорсом, какие задачи обычно стоят перед UX-дизайнерами, как проходят стажировки, чего от них ожидать и какое резюме хотят увидеть в компании-разработчике программного обеспечения.
Свои истории расскажут три человека: два начинающих специалиста и один старший. Наша цель — поделиться полезной информацией и помочь вам понять, хотите ли вы пройти схожий путь и начать карьеру UX-дизайнера.
Приступим!
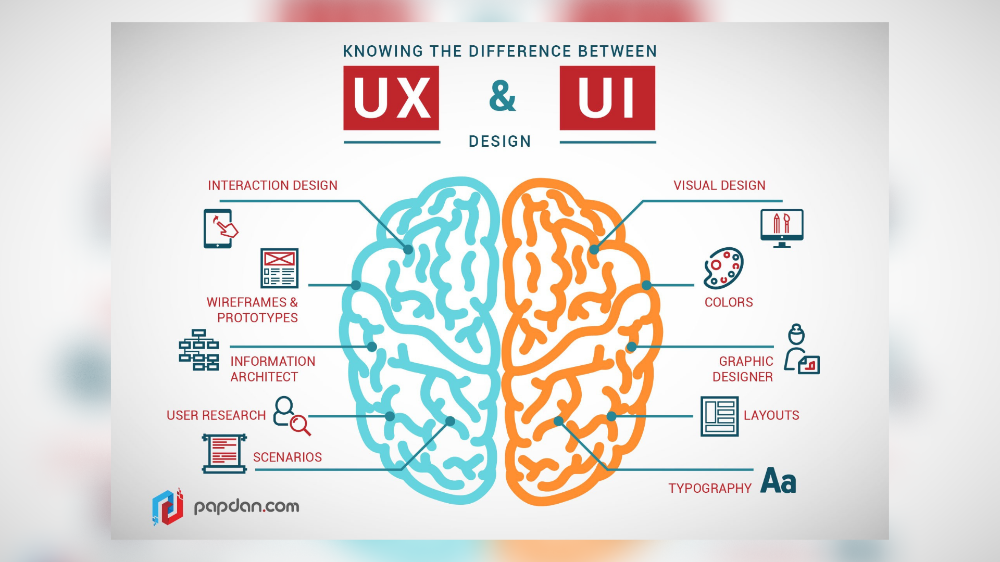
Что такое UX/UI и что входит в задачи UX/UI-дизайнера?
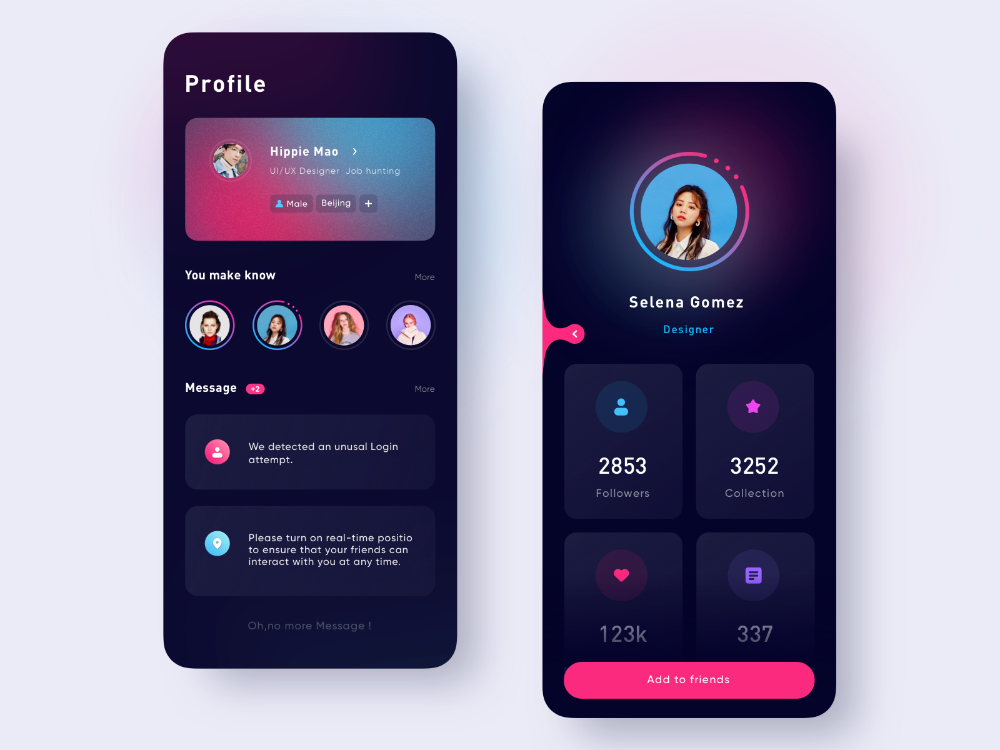
UX — это User Experience, то есть опыт взаимодействия пользователя с интерфейсом приложений или сайтов. UI, или User Interface — все, что связано с визуальным оформлением. Это может быть цвет, шрифт, иконки, расположение элементов и так далее.
UI — или, как часто говорят, «сделай красиво» — начинается с поиска вдохновения, сбора референсов, на примере которых можно создать будущий стиль. Как правило, в представлении людей работа UX/UI-дизайнера связана только с картинками, и нет понимания, что отрисовке интерфейса предшествует большой объем работ.
В UX-процессы могут входить совместная работа над сбором гипотез, сбор информации, построение прототипов и отрисовка макетов будущих интерфейсов, и вся эта подготовка занимает довольно длительное время перед тем, как приступить непосредственно к созданию самих интерфейсов.
Дизайнеры интерфейсов должны понять, с чем столкнется пользователь еще до того, как увидит непосредственно интерфейс, поэтому UX/UI дизайнеру нужно постоянно учиться и разбираться в смежных отраслях.
История первая. Слава Зайцев, младший UX/UI-дизайнер
Образование
Я учился на инженера-строителя уникальных зданий и сооружений. Бросил учебу на 4-м курсе (из 6), поскольку понял, что сопромат, теория упругости и высшая математика — это не для меня.
Как пришел к UX/UI
Друг посоветовал обратить внимание на набирающее популярность направление UX-дизайн. После беглого просмотра разнообразных курсов я пришел к выводу, что там легкий порог входа (это было очень наивно) и никакие курсы мне не нужны. Путем проб и ошибок я понял, что мне не нравится делать простые картинки или лендинги, я хочу заниматься исследованиями и проектированием полноценных интерфейсов, принимать участие в каких-то сложных проектах.
Реальность оказалась более суровой: я начал собирать свое портфолио, тратил на это множество недель, потом начались собеседования и тестовые задания — их было очень много — были взлеты и падения, я разочаровывался во всем, делал паузы, так как не получал фидбека.
Самое сложное на этом этапе — получать отказы и не воспринимать их на свой счет. А отказов будет много, и не всегда по причине плохого качества работы, ведь есть множество факторов, которые могут повлиять на решение работодателя. Еще будьте готовы к тому, что многие компании не дают обратной связи, так что не надо переживать и корить себя, что все сделано плохо.
Но все труды окупились — после множества отказов я добился стажировки в аутсорс-компании. После нескольких разговоров с эйчарами мне предложили тестовое задание, и так как за моими плечами был уже некий опыт выполнения подобных задач, это не вызвало у меня трудностей. Тут тоже хочется остановиться и сделать акцент на том, что негативный опыт в собеседованиях — тоже опыт, он однозначно полезен, поскольку помогает вам учиться и лучше коммуницировать и дает понимание, чего от вас будут ожидать.
Стажировка
И вот началась долгожданная стажировка.
Мои ожидания строились на сериалах: я думал, что мне дадут небольшое задание: какие-нибудь книги почитать, может быть, попросят разносить кофе старшим дизайнерам, но на деле все оказалось намного серьезнее, и это был полноценный проект на три месяца, хоть он был и учебным. В него входило поэтапное проектирование продукта со всеми вытекающими: исследования, сбор мудбордов, тестирование своих интерфейсов. Звучало все очень интересно, но я там оказался не один, нас было двое стажеров, и в первые дни я думал, что это сделано специально для создания конкуренции. Я смотрел «Голодные игры» и уже представил, как мне предстоит сражаться за свою должность, но на самом деле это была командная работа, нам дали совместное задание.
И, пожалуй, это был один из самых полезных и ценных опытов, потому что до этого я все делал один, практически ни с кем не коммуницировал из дизайнеров. Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
И это было очень сложно, потому что у каждого свои мысли по поводу того, как и что нужно делать, и нужно не просто заявить «я так хочу», а спокойно и аргументированно поделиться своим мнением, чтобы коллега не расстроился.
Безусловно, у нас были трудности. Мы думали, что ошибка повлечет за собой мгновенное увольнение, что все думают, что мы ничего не знаем, мы делаем все не так и вообще лучше ничего не спрашивать, потому что это будут какие-то глупые вопросы. И вообще мы заняты чем-то бестолковым, а кто-то рядом занимается настоящей работой. Но на деле все оказалось не так. У нас был ментор, который держал все под контролем, но не в школьном смысле «учитель-ученик». Было много самостоятельной работы, и на помощь приходили, когда уже что-то долго не получалось и требовался совет более опытных коллег.
Чему научила стажировка
Три месяца стажировки прошли, я думал, что же делать дальше. И, несмотря на весь положительный опыт, меня не покидала мысль, что там все было не по-настоящему, можно было много ошибаться и, в общем-то, это была такая песочница. Но на самом деле почти все, чему я научился на практике, помогает мне сейчас.
А еще стажировка показала, что есть полезные навыки, которые формируются со временем и опытом.
Во-первых, насмотренность, как бы пафосно это ни звучало. На самом деле это очень полезный навык, а не просто перелистывание картинок по принципу «красиво или нет», это серьезная работа, где нужно анализировать, по какому принципу все устроено, как сделать лучше и почему здесь могут быть какие-то ошибки.
Также я обратил внимание, что у меня повысилась стрессоустойчивость, уверенность в себе и своих решениях благодаря тому, что я регулярно коммуницировал с разными людьми, аргументированно защищал свои идеи.
Смущение и какой-то дискомфорт перед выступлениями со временем проходят, но все равно сложно не воспринимать критику на свой счет, ведь думаешь: «Я в эту работу вкладывал частичку себя, и ее раскритиковали, значит, я плохой и все вокруг тоже плохие», но это не так.
Итог и дальнейшее развитие
Что я себе бы сказал, окажись я в начале пути? Первое — развивать самодисциплину. Когда видишь перед собой большую задачу, открываешь Figma и видишь там пустой холст, то достаточно часто сложно осознать, с чего начать. Нужно учиться дробить задачу на небольшие части и приступать к ней постепенно.
Второе — стараться спокойнее относиться к своим ошибкам и неудачам. Я уже несколько раз это озвучивал, но хочу вновь подчеркнуть, что это действительно важно, особенно для начинающих дизайнеров. У новичков в первое время нет больших работ, не на чем продемонстрировать свои знания, и поэтому ожидание первого оффера может занять недели или, как в моем случае, месяцы. Каждое собеседование, даже неудачное, это опыт, оно все равно чему-то учит, и в конечном итоге всегда есть шанс получить оффер или стажировку, поскольку у вас уже есть бэкграунд.
Третье: если наступит «темное время» — опишите для себя, почему вы вообще решили заняться UX/UI-дизайном, что привлекает, каким видите свой путь в дальнейшем. Это очень сильно мотивирует, к списку можно обращаться в трудные минуты.
Еще я пришел к выводу, что самостоятельное обучение, безусловно, имеет свои плюсы, оно тренирует дисциплину, но только благодаря наставничеству и командной работе, как на стажировке, можно действительно быстро и качественно улучшить свои навыки.
История вторая. Даша Голубчина, младший UX/UI-дизайнер
Что было до UX/UI?
До IT я работала в сфере маркетинга и пиара больше пяти лет, занималась разными по масштабам проектами, чаще всего в Beauty-Fashion-индустрии. Моя работа была связана с дизайном, в основном графическим, потому что под каждый проект нужно было разрабатывать яркие баннеры, пестрые флаеры, визуал для социальных сетей, и в моей команде всегда были дизайнеры. Это была моя любимая часть работы, и в какой-то момент я поняла, что мне это настолько нравится, что я хочу этим заниматься сама.
Как пришла к UX/UI
Свою работу я очень любила, но хотелось чего-то нового, и я начала думать, что еще из навыков мне было бы интересно и полезно освоить. В первую очередь я подумала про дизайн. Графический дизайн сам по себе мне был не так интересен, я узнала про UX/UI дизайн и поняла, что да — вся эта системность, структурность, наличие исследований — это мое.
Я начала искать разные стажировки, смотрела, какие есть варианты обучения, но ничего подходящего не попадалось.
Мне было очень важно не потерять работу, не выпасть в обучение на полгода, мне хотелось сразу пойти на стажировку. Я ничего не находила и начала сдаваться. Потом началась пандемия, смешала все планы, и прогресс по дизайну приостановился.
А потом мне посоветовали обратить внимание на фронтенд, поскольку для него тоже характерны структурность и системность. Я решила попробовать и начала с нуля изучать верстку и JavaScript, за этим делом прошли четыре долгих карантинных месяца. Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Стажировка: от фронтенда к UX/UI-дизайну
Итак, я оказалась на стажировке фронтенд-разработчика. Спустя месяц реальной практики я поняла, что мне это не подходит. Я решила сказать эйчарам, что хочу уйти со стажировки, поскольку фронтенд — не мое. Но благодаря тому, что компания была большая, мне предложили попробовать себя на UX/UI-стажировке, я выполнила тестовое, и начался мой путь в дизайне.
Важно сказать, что до входа в профессию я не заканчивала каких-то курсов, у меня не было полноценных проектов в портфолио — были только горящие глаза. Я примерно понимала, что делает дизайнер, но навыков у меня не было. Как правило, на практику люди приходят уже с базовыми знаниями, чтобы не тратить время на азы — но у меня было иначе.
Чему научила стажировка?
Я уже год в этой профессии, за моими плечами 4 полноценных проекта. Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Хочу сказать новичкам: не бойтесь идти в большую компанию. Наоборот, за счет масштабов и сформированной корпоративной культуры — если таковая имеется, конечно — у вас куда больше шансов достичь успеха и научиться чему-либо.
К тому же в больших компаниях всегда есть драйв конкуренции, потому что в одиночку тебе сложно оценить собственный прогресс, а когда несколько людей параллельно выполняют схожие задачи — это стимулирует и дисциплинирует.
А еще в таких компаниях всегда существует сильное сообщество единомышленников. Когда ты только начинаешь свой путь, особенно в дизайне, где сильна субъективная оценка, тебя поддержат коллеги, с которыми всегда можно посоветоваться, если ты в чем-то не уверен.
Но еще один важный момент: я не рекомендую приходить на стажировку без базовых знаний, поскольку вы попросту будете сильнее уставать и с нуля разбираться в азах: сетке, колористике, типографике и другом.
Итог и дальнейшее развитие
Скажу честно: моя стажировка была трудной. Сейчас очень много говорят про «Пришел, увидел, победил», но в реальной жизни все сложнее, порой было сложно, а порой и страшно.
Недавно мне попалась статья, в которой говорилось, что самый важный навык современного человека — это способность к саморазвитию. И я полностью согласна, ведь когда начинаешь что-либо изучать, 80% твоего успеха будут зависеть от того, насколько ты готов вкладываться, уделять много времени, искать информацию самостоятельно.
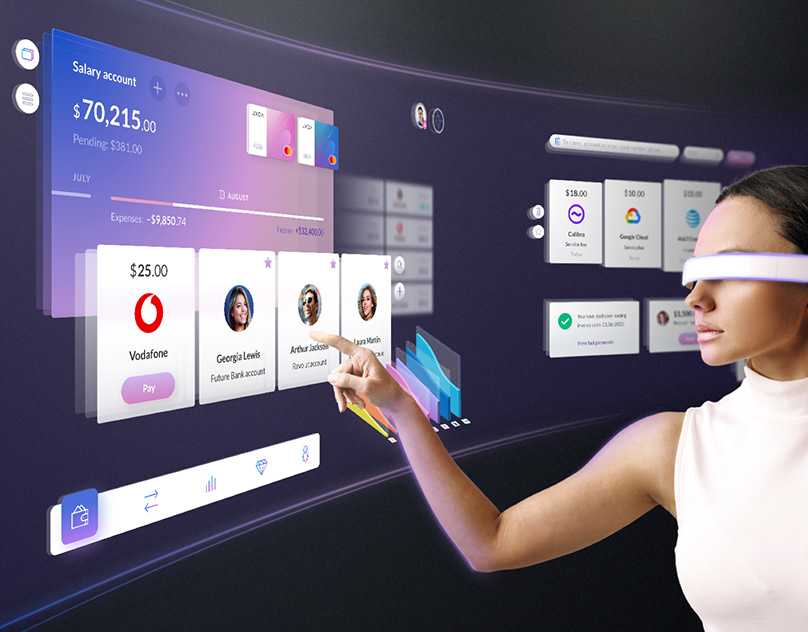
Всегда есть контраст между ожиданиями и реальностью. Как, например, Слава ожидал, что на стажировке не будет сложных задач, так и я думала, что после стажировки мне не поручат то, в чем я не разбираюсь, я не попаду в проект, сфера которого для меня неизвестна, но я ошибалась. Как правило, у компаний есть потребность, под нее находят человека, и он решает поставленную перед ним задачу. Так, мой первый проект был связан со сферой VR, мы делали игру для VR-приложения. На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
Например, я для себя выработала такую стратегию: мое утро начинается с 15 минут чтения статей на тему дизайна. Это всего две статьи в день, 15 минут времени, но за год можно прочитать 500 статей и узнать очень много. Возможно, не все, что вы прочитаете, вам пригодится сразу, но когда вы столкнетесь с чем-то подобным в работе, то будете знать, где искать информацию. Очень важно продолжать развиваться и делать это на протяжении всего пути.
Очень важно продолжать развиваться и делать это на протяжении всего пути.
И еще: в самом начале у меня был страх, что нужно будет освоить много программ, а я работала только в Figma, которая является основным инструментом сейчас для UX/UI-дизайнера. Но так не случилось — я по-прежнему делаю большинство задач в Figma, а остальные инструменты изучаю постепенно по мере необходимости.
Хочу добавить еще один важный момент: неважно, кем вы работаете — маркетологом или тестировщиком, если вы хотите попробовать себя в дизайне — это нормальное желание. Пробуйте, развивайтесь, не бойтесь сменить профессию. Я всегда себе говорила, что если что-то не получится, у меня всегда есть возможность вернуться назад, но возвращаться не потребовалось, поэтому я здесь.
История третья. Женя Григорьев, старший дизайнер
Об опыте
Мой рассказ будет немного иным, поскольку я в профессии уже 13 лет.
Также я строю DesignLab в компании ITentika и расскажу про ту боль, с которой сталкивается более опытный специалист.
Кто мы вообще такие? Мы — группа продуктовых дизайнеров в IT-компании, которая занимается разработкой ПО, мы делаем много всякого: исследуем, проектируем, оцениваем, эстимируем и внедряем все то, что создаем для клиентов.
Я хотел бы рассказать и во многом даже предостеречь тех, кто решил связать свою карьеру с дизайном — к чему быть готовыми, чего ожидать и чего, наоборот, ожидают старшие дизайнеры от младших, что стоит указать в резюме.
С чем сталкиваются старшие дизайнеры
Давайте представим, что вы уже давно работаете в дизайне, вам все нравится, а дальше будет круче. Или будет что-то еще?
Давайте посмотрим вместе, с чем ежедневно приходится работать старшим дизайнерам, и вы решите для себя — а так ли оно вам нужно?
Первое — это, конечно же, срочные задачи, которые надо было сделать еще позавчера, и таких запросов приходит в день по несколько десятков, их все необходимо выполнять.
Второе — это «гениальные идеи». У многих ваших коллег будут рождаться десятки «гениальных идей», как можно изменить то, что уже сделано вами и вашей командой. И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
Коллеги, которые пришли с предложениями, как правило, не видят ваших внутренних процессов и того, что вы с командой проанализировали рынок, конкурентов, опросили группу пользователей, протестировали свои гипотезы еще до их составления, выбрали лучшие практики в дизайне за все время. И даже если вы это озвучите и аргументируете, то вам могут сказать, что это неважно. И поток «гениальных идей» просто нескончаем, а вам со всем этим нужно работать.
Из этого вытекает важный вывод — старший дизайнер должен уметь отстаивать решения своей команды, а для этого нужно хорошо разбираться в процессах и разных сферах. В профессиональной среде этот навык называется «дизайн-адвокат».
Из этого всего вытекает еще один обширный список того, что должен знать и уметь старший дизайнер.
Что полезно знать старшему дизайнеру
Если кратко, то нужно разбираться во всем: в бизнес-процессах, фронтенде, бэкенде, уметь вести переговоры и многое другое.
Нужно разбираться в бизнес-процессах, чтобы обрабатывать те самые «гениальные» запросы. Что подразумевается под бизнес-процессами? Нужно уметь разговаривать, объяснять, разложить задачу на какие-то маленькие кусочки и вычленить из них тот, который подходит именно вам в вашем конкретном случае.
Нужно обладать высоким уровнем эмпатии. Просто потому, что эмпатия в почете, и если вы можете понять мысли другого человека без лишних объяснений, это значит, что вы сможете быстрее вникнуть в проблему и объяснить эту проблему другим. Если команда видит, что на вас можно рассчитывать, на вас будут рассчитывать, потому что у многих специалистов, несмотря на их уровень, бывают проблемы с эмпатией.
Вам регулярно придется сталкиваться с ситуацией «хочу то, не знаю, что». Ваши клиенты достаточно часто сами конкретно не знают, что им нужно. Нужно уметь понимать их и из сбивчивого рассказа о пожеланиях формулировать ТЗ самостоятельно. Без знания процессов у вас и у вашей команды в голове будет каша.
Следующее, что пригодится в работе в IT-индустрии, — это понимание процессов разработки. Неподготовленному человеку трудно работать в том месте, где у него нет экспертизы и все говорят на специфическом языке, используя термины, которые вы никогда в жизни не слышали. И чтобы хоть как-то ориентироваться, приходится изучать верстку, фронтенд, и, возможно, даже коснуться бэкенда, чтобы понять, какие задачи ставятся перед командой и как их решать. Это упростит лично для вас коммуникацию с командой разработчиков, что тоже очень важно.
Вот представьте: разработчики вам говорят, что им нужен дизайн кнопки. С их стороны все просто и понятно — нужна кнопка. Но если вы опытный дизайнер, который понимает все процессы, то вы сразу оцениваете, что на самом деле нужна не одна кнопка, а 100 кнопок, нужно продумать все варианты взаимодействия с ними и все варианты в различных состояниях — и тогда это уже совершенно другой объем задач, и понять это в силах только вы.
Или другая ситуация: клиент вам говорит, что, образно, ему нужен самолет за два дня. А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
И вам нужно будет раскладывать всю информацию по полочкам и отсекать лишнее, при этом аргументируя свое решение.
И вот теперь, прочитав все это, подумайте: вам действительно все это нужно? Настолько ли вы отважный человек, что будете готовы защищать идеи своей команды перед коллегами и клиентами? Готовы ли будете мириться с потоком «гениальных» идей и необходимостью их обрабатывать? Если да, то поздравляю, вас на работе ожидают почет, слава и интересные проекты, которые меняют жизнь людей. И я не преувеличиваю.
Финализируем опыт
Курсы — польза или вред
Представьте себе, что на собеседование приходит человек и говорит: «Я закончил курсы». Как правило, этот кандидат преисполнен уверенностью, что он знает все. Но на деле, даже если он закончил 50 курсов, в реальном проекте у него могут возникнуть проблемы.
Мы советуем не ориентироваться только на курсы. Сейчас на собеседованиях в таких ситуациях чаще люди получают отказы, потому что на текущий момент вышло очень много разных курсов, и мы совершенно точно можем сказать, что большое внимание уделяется не совсем тем вещам. Понятно, что информация там может быть полезной и структурированной, специалисты делятся опытом и так далее. Но, как многие из нас выяснили на собственном опыте, лучше всего обучаться именно с наставником.
Да, многие курсы обещают, что заявленная «звезда» от мира дизайна будет с вами лично общаться, но, как правило, это лишь красивые обещания, а на деле вы будете общаться только с координатором курса, и то изредка, поскольку у него или нее еще таких же, как вы — десятки. В итоге вы не получаете того, зачем пришли, зато потратите огромные суммы денег.
Мы все искренне считаем, что лучше потратить время на формирование базы и чтение книг по типографике, верстке и колористике, разобраться в сетках. Просто поверьте, этих знаний нет у 80% людей, которые хотят прийти в профессию. Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Какое портфолио ожидают увидеть старшие дизайнеры и как лучше подготовиться новичку?
Повторимся еще раз: типографика и верстка, колористика, сетка — это то, что вам поможет на собеседовании. Посмотрите еще раз на Nielsen Norman Group.
В плане самого портфолио — будет хорошо, если ваши работы будут разнообразными. Не три лендинга, а например, что-то про лендинг, что-то про мобильную разработку и что-то про работу со сложными техническими интерфейсами. Но обратим внимание, что это характерно для аутсорс-разработки, в продуктовой компании от вас, вероятно, будут ожидать чего-то менее разнообразного.
Скорее всего, вам зададут вопрос: сколько времени вы потратили на вашу работу? И могут спросить, почему именно вы решили сделать так, а не иначе. Будьте готовы аргументировано защищать ваше решение.
Кроме того, вас действительно могут спросить про стрессоустойчивость, и тут как раз будет подразумеваться то, о чем рассказывал Слава, — способность адекватно реагировать на фидбек и критику.
Еще при отборе будущих сотрудников для нас очень важно, умеет ли соискатель думать. Мы всегда стараемся давать именно такие задачи, которые заставляют думать и показывают образ мышления.
Что будет полезно почитать?
Основа основ для всех UX/UI-дизайнеров — это Nielsen Norman Group и их публикации. Плюс, как уже выше говорилось, это книги по типографике, верстке и колористике, сетке. Сюда еще можно добавить uxlibrary.org.
Дальше — дело вкуса. Есть много телеграм-каналов, есть много топовых дизайнеров, можно буквально «в лоб» гуглить: топовый дизайнер такой-то страны, искать его личный блог и читать.
Читайте отраслевые издания, особенно если вы работаете в конкретной индустрии или вам предстоит подобный проект. Еще есть всевозможные ресурсы по типу Dribble, Muzli, Behance — на них тоже полезно обратить внимание.
Кстати, обо всем этом мы более подробно рассказываем вот тут:
где учиться, особенности профессии и обучения. Чем занимается UX/UI-дизайнер и сколько зарабатывает? Востребованность профессии UX/UI-дизайнер
Чем занимается
UX/UI-дизайнер
Проведение UX-исследований аудитории
Дизайнер изучает целевую аудиторию и определяет, какие задачи пользователя будет решать продукт.
Создание пользовательских сценариев
Специалист разрабатывает модели и сценарии взаимодействия пользователя с интерфейсом, чтобы создать логичный и удобный проект — сайт или приложение для смартфона.
Создание и тестирование прототипов интерфейса
Дизайнер создает, тестирует и дорабатывает прототипы интерфейса — кликабельные модели сайта или приложения. Это позволяет убедиться, что все работает, как нужно.
Подробнее
Создание UI-дизайна сайтов и приложений
Специалист подбирает цветовую гамму интерфейса, отрисовывает все элементы и определяет их расположение на экране, подбирает шрифты и оформляет текстовые блоки.
Подробнее
Адаптивная верстка
Дизайнер адаптирует макет для корректного отображения на разных устройствах: смартфонах, планшетах и компьютерах.
Подробнее
Передача макетов разработчикам
Специалист работает в связке с командой разработки. Когда прототип сайта или приложения готов, дизайнер составляет подробное и четкое техзадание на сборку.
Подробнее
Сборка сайтов в конструкторе
В случаях, когда для проекта не нужно создавать индивидуальный дизайн и привлекать разработчиков, специалист может собрать сайт из готовых или «нулевых» блоков конструктора.
Подробнее
Где получить образование UX/UI-дизайнера
Вуз
Минус в том, что сфера digital-дизайна меняется очень быстро, и классические образовательные программы не всегда успевают за этими изменениями.»>Вузовские программы по веб-дизайну, дизайну интерфейсов позволяют получить хорошую базовую подготовку. Обучение длится 4-6 лет и подходит тем, кто недавно закончил школу и не стремится начать работать как можно быстрее. Минус в том, что сфера digital-дизайна меняется очень быстро, и классические образовательные программы не всегда успевают за этими изменениями.
Колледж или техникум
Срок обучения в колледже или техникуме меньше, чем в вузе (в среднем, от 2 до 3,5 лет), а поступить можно после 11 и после 9 класса. При поступлении нужно сдавать экзамены, а в программе будут общеобразовательные дисциплины — например, история и физкультура.
При поступлении нужно сдавать экзамены, а в программе будут общеобразовательные дисциплины — например, история и физкультура.
Подробнее
Короткие программы и курсы повышения квалификации
Подойдут практикующим дизайнерам, которые хотят освоить дополнительные навыки. На краткосрочных программах вы сможете освоить редакторы интерфейсов, методику UX-исследований, но для начала обучения понадобится опыт и базовые знания о дизайне.
Курсы обучения UX/UI-дизайну с нуля
Обучение в большинстве школ проходит дистанционно по свободному графику, так что его можно совмещать с работой.»>Подходят новичкам и позволяют менее чем за 1 год освоить профессию, подготовиться к работе и сформировать портфолио. Обучение в большинстве школ проходит дистанционно по свободному графику, так что его можно совмещать с работой.
Подробнее
Самообучение
Самостоятельное обучение требует большой мотивации, занимает много времени. У вас не будет готового учебного плана, поэтому вы можете упустить что-то важное для будущей работы. А еще некоторые работодатели с предубеждением относятся к соискателям без документов об образовании.
А еще некоторые работодатели с предубеждением относятся к соискателям без документов об образовании.
Подробнее
Где можно учиться на UX/UI-дизайнера дистанционно?
Получить профессию UX/UI-дизайнера с нуля или прокачать свои навыки можно в академии Pentaschool. Эксперты-практики проверят ваши учебные проекты и дадут рекомендации, как их можно улучшить. Курсы полностью дистанционные — вы смотрите вебинары, читаете лекции и учебники, общаетесь с преподавателями, выполняете домашние задания и сдаете экзамены в онлайн-формате. Мы зачисляем Слушателей каждую неделю, поэтому вы можете начать путь к новой профессии, не дожидаясь 1 сентября.
UX/UI-Дизайнер
Каждый теоретический блок обучения будет подкрепляться практическими заданиями. Вы создадите работы, которые сможете добавить в портфолио: прототипы и готовые макеты разных сайтов (в том числе на Tilda), мобильных приложений. Еще до завершения курса вы сможете начать практиковаться и взять первые заказы на фрилансе. »>На программе вы под руководством международных экспертов научитесь создавать удобные и красивые интерфейсы и соберете портфолио для поиска первых клиентов. Каждый теоретический блок обучения будет подкрепляться практическими заданиями. Вы создадите работы, которые сможете добавить в портфолио: прототипы и готовые макеты разных сайтов (в том числе на Tilda), мобильных приложений. Еще до завершения курса вы сможете начать практиковаться и взять первые заказы на фрилансе.
PRO
UX/UI-дизайнер
- 8.5 мес.
- Научитесь создавать лендинги, интерфейсы сайтов и мобильных приложений, проводить UX-исследованияненные на курсе работы пойдут в ваше портфолио.

- Старт 31 марта
- Диплом о профессиональной переподготовке
Узнать больше
-30% скидка
Веб-дизайнер (UI/UX). Полный курс
Курс подойдет тем, кто хочет получить диплом о профессиональной переподготовке, чтобы получить доступ к большему числу вакансий. Под руководством экспертов вы научитесь проектировать все типы интерфейсов и работать с анимацией в программах Cinema 4D, Adobe After Effects. Выполненные на курсе работы пойдут в ваше портфолио.
Популярная программа
Веб-дизайнер (UI/UX). Полный курс
Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 31 марта
- Диплом о профессиональной переподготовке
Узнать больше
-25% скидка
Основы дизайна интерфейса
Это краткосрочный курс, рассчитанный на 2,5 месяца. Он будет полезен тем, кто сомневается в выборе профессии и хочет попробовать свои силы в дизайне интерфейсов. За время обучения вы самостоятельно разработаете проект лендинга, создадите все элементы интерфейса и получите обратную связь от преподавателей. После курса можно поступить на профессиональную программу с перезачетом пройденных дисциплин.
За время обучения вы самостоятельно разработаете проект лендинга, создадите все элементы интерфейса и получите обратную связь от преподавателей. После курса можно поступить на профессиональную программу с перезачетом пройденных дисциплин.
Основы дизайна интерфейса
- 2.5 мес.
- Научитесь создавать интерфейсы для лендинга
- Старт 31 марта
- Сертификат о прохождении курса
Узнать больше
-50% скидка
UX-исследования
«>На курсе вы сможете за 2 месяца освоить конкретный навык — научиться проводить UX-исследования, анализировать мотивы и поведение пользователей. Вы научитесь работать со специальными сервисами для проведения тестов, анализировать бизнес-метрики, проводить качественные и количественные исследования. Это поможет вам создавать функциональные и удобные интерфейсы.
UX-исследования
- 2 мес.
- Сделаете анализ поведения пользователей
- Старт 31 марта
- Сертификат о прохождении курса
Узнать больше
-40% скидка
Каждый курс включает в себя формирование портфолио. Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Востребованность профессии UX/UI-дизайнер
Для UX/UI-дизайнеров открываются вакансии в штате веб-студий, рекламных и digital-агентств. Многие работодатели предлагают удаленный формат занятости. Кроме того, UX/UI-дизайнеры могут работать на фрилансе и искать заказы в соцсетях, на биржах и в профессиональных сообществах.
Многие работодатели предлагают удаленный формат занятости. Кроме того, UX/UI-дизайнеры могут работать на фрилансе и искать заказы в соцсетях, на биржах и в профессиональных сообществах.более 950 только
на портале hh.ru
более 400 заказов на площадках фриланса
Карьера и зарплата UX/UI-дизайнера
Вилка зарплат в сфере UX/UI-дизайна довольно большая, причем в регионах уровень заработка примерно в 1,5 раза ниже, чем в столице. Но в сфере UX/UI-дизайна много удаленных вакансий, поэтому можно жить в любом городе и работать на московскую или даже международную компанию с хорошей зарплатой. Кроме того, ваш доход будет увеличиваться с ростом профессионализма: чем сложнее и разнообразнее задачи, тем выше оплата.Средняя зарплата UX/UI-дизайнера в Москве
от 60 000 ₽ для новичков
от 200 000 ₽ для опытных специалистов
Ваша карьерная траектория
Junior
от 60 000 ₽
После обучения вы — начинающий специалист. Сейчас важно брать первые заказы и расширять практический опыт.
Сейчас важно брать первые заказы и расширять практический опыт.
Middle
от 100 000 ₽
Вы стали уверенным дизайнером. Ваша задача — выбрать основную специализацию, повышать сложность работ в портфолио и цены на услуги.
Senior
от 120 000 ₽
Ура!
Вы профильный специалист: можете браться за сложные задачи и передавать новичкам в команде свои знания и опыт.
Art director
от 150 000 ₽
Вот это да!
Вы стали руководителем и успешно координируете работу дизайн-отдела. А может быть, сформировали и развиваете собственную команду?
А началось все с
заявки на консультацию
Плюсы и минусы профессии UX/UI-дизайнер
Плюсы
- Творческая IT-профессия, для которой не нужно уметь программировать.
- Можно обучиться и получить диплом дистанционно, совмещая курс с вашей нынешней работой.
- Минимальные требования к документам об образовании.
 Работодателям важнее ваше портфолио, навыки и креативность, а не вузовский диплом.
Работодателям важнее ваше портфолио, навыки и креативность, а не вузовский диплом. - Профессия оптимальна для людей с аналитическим складом ума. UX/UI-дизайнер проводит больше времени за изучением целевой аудитории, созданием сценариев, тестированием интерфейсов, чем непосредственно за отрисовкой иконок и кнопок. В процессе работы вы будете развиваться в смежных областях (интернет-маркетинг, веб-разработка, психология).
- Интересные и разнообразные проекты: можно работать с любыми типами сайтов, мобильными приложениями и другими интерфейсами.
- Возможность работать удаленно и зарабатывать больше, чем готовы предложить компании в вашем регионе.
Минусы
- UX/UI-дизайнеру приходится выполнять много доработок как по итогам своих тестов интерфейса, так и по комментариям коллег и заказчиков.
 Поэтому для него важны усидчивость, терпение, умение доводить дело до конца, здоровый перфекционизм.
Поэтому для него важны усидчивость, терпение, умение доводить дело до конца, здоровый перфекционизм. - Дизайнер тесно взаимодействует с интернет-маркетологами, аналитиками, разработчиками и тестировщиками, копирайтерами. Важно быть ответственным и не срывать сроки, чтобы не подводить всю команду.
С чего начать
Получить образование графического дизайнера, приобрести реальные навыки работы и собрать свои первые кейсы можно в Московской академии дизайн-профессий Pentaschool.
Преимущества обучения в Pentaschool
Прочная теоретическая база для старта в профессии
Много практики с обратной связью от экспертов с опытом
Вы можете стать графическим дизайнером с нуля и начать зарабатывать на своих проектах менее чем за 1 год
Доступ к архиву из 3 000 вебинаров по дизайну, маркетингу и другим темам
Бессрочный доступ к материалам занятий после завершения обучения
Бонус-курсы в подарок при выборе профессиональной программы
Чем на самом деле занимается UI-дизайнер? Руководство эксперта на 2023 год
Введите в Google слово «дизайнер пользовательского интерфейса», и вы можете оказаться в еще большем замешательстве, чем раньше. Не помогает и то, что UI и UX часто смешивают вместе, из-за чего трудно увидеть, где заканчивается одно и начинается другое.
Не помогает и то, что UI и UX часто смешивают вместе, из-за чего трудно увидеть, где заканчивается одно и начинается другое.
Хотя эти два направления неразрывно связаны, важно знать, что дизайн пользовательского интерфейса — это самостоятельная область. Конечно, есть некоторое совпадение, но, в конечном счете, дизайн пользовательского интерфейса имеет свой собственный набор задач и, следовательно, требует совершенно другого набора навыков.
Возможно, вы подумываете о карьере в пользовательском интерфейсе и хотите знать, что вас ждет. Возможно, вы уже работаете в отрасли и вам просто нужна ясность в этом вопросе. В этой статье мы установим рекорд раз и навсегда. Вот что мы рассмотрим.
- Что такое дизайн пользовательского интерфейса?
- Визуальный аспект дизайна пользовательского интерфейса
- Человеческий аспект дизайна пользовательского интерфейса
- Какие навыки необходимы дизайнеру пользовательского интерфейса?
- Какие задачи могут ожидать дизайнера пользовательского интерфейса?
- Дальнейшее чтение
Итак, что же на самом деле делает дизайнер пользовательского интерфейса ?
Прежде всего — что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — важная часть UX. Они оба преследуют одну и ту же конечную цель — обеспечить положительный опыт для пользователя, — но дизайн пользовательского интерфейса представляет собой совершенно отдельный этап пути.
Они оба преследуют одну и ту же конечную цель — обеспечить положительный опыт для пользователя, — но дизайн пользовательского интерфейса представляет собой совершенно отдельный этап пути.
Проще говоря, пользовательский интерфейс — это то, что вы используете для взаимодействия с продуктом, в то время как UX связан с ощущением этого общего взаимодействия. Мы уже много писали о различиях между пользовательским интерфейсом (UX) и дизайном пользовательского интерфейса (UI), поэтому с этого момента мы сосредоточимся исключительно на UI.
Если, прочитав все о роли дизайнера пользовательского интерфейса, вы почувствуете желание стать им, не забудьте изящно перейти к пошаговому руководству старшего дизайнера пользовательского интерфейса Эрика Биллера о том, как именно это сделать, или посмотреть видеоруководство ниже, в котором наставник по дизайну пользовательского интерфейса Элиз дает вам практическое практическое введение в мир дизайна пользовательского интерфейса. Чтобы получить доступ ко всем ее руководствам, просто зарегистрируйтесь здесь или подпишитесь на канал CareerFoundry на YouTube.
Дизайн пользовательского интерфейса фокусируется на визуальном восприятии пользователя. Он определяет, как пользователь взаимодействует с интерфейсом, будь то приложение, видеоигра или веб-сайт. Все дело в том, как пользователь перемещается от точки А к точке Б с помощью различных визуальных точек касания. Представьте, что вы нажимаете кнопку или пролистываете изображения.
Работа дизайнера пользовательского интерфейса заключается в разработке всех экранов, по которым будет перемещаться пользователь, и в создании визуальных элементов и их интерактивных свойств, облегчающих это перемещение.
В то же время дизайнер пользовательского интерфейса работает с учетом человеческого поведения.
Как так?
Посмотри на это с этой стороны. Хороший интерфейс практически не требует от пользователя никаких размышлений. Возьмем ваше любимое приложение: оно приятно для глаз и просто в использовании, верно? Когда вы впервые установили его, вы не потратили целую вечность на то, чтобы понять, как добраться из точки А в точку Б — это было просто очевидно.
Дизайнер пользовательского интерфейса играет решающую роль в этом. Они думают о человеке-пользователе и о том, как работает разум. Они используют такие вещи, как шаблоны, интервалы и цвет, чтобы направлять пользователя.
Ключевое слово здесь — «интуитивный». Дизайнер пользовательского интерфейса — не только творческое существо; они также ставят себя на место пользователя, предвидя то, что он ожидает на каждом этапе. Затем они используют эту эмпатию для разработки визуальных интерактивных элементов, которые реагируют так, как это кажется пользователю естественным.
Допустим, вы используете приложение для поиска новой квартиры. Одно объявление, в частности, бросается в глаза, поэтому вы нажимаете, чтобы просмотреть галерею. На экране появляется полноразмерное изображение с подписью 1/5. Вы знаете, что есть еще фотографии, поэтому пролистываете галерею пальцем. Никаких указаний по этому поводу не было — вы как-то сами знали.
Это работа дизайнера пользовательского интерфейса. Они думают о том, чего ожидает пользователь, и соответствующим образом проектируют интерфейс приложения.
Они думают о том, чего ожидает пользователь, и соответствующим образом проектируют интерфейс приложения.
В двух словах: UX рисует карту, голые кости. Затем пользовательский интерфейс дополняет их визуальными интерактивными точками соприкосновения, которые максимально интуитивно проводят пользователя по его путешествию. Хотите сделать еще один шаг вперед? Узнайте о Zero UI, который переносит дизайн пользовательского интерфейса с графических интерфейсов в будущее.
Когда речь заходит о навыках, необходимых UI-дизайнерам для достижения успеха в этой области, их гораздо больше, чем вы думаете. Конечно, UI-дизайнер должен быть внимательным к деталям, но, как мы уже говорили, быть UI-дизайнером — это гораздо больше, чем просто сидеть перед экраном. UX-дизайнеры преуспевают в командной среде, когда у них есть отличные социальные навыки — они так же важны, как и владение техническими инструментами и методами.
Давайте рассмотрим некоторые из основных навыков межличностного и профессионального общения, которыми должен обладать каждый дизайнер пользовательского интерфейса:
Навыки межличностного общения
- Коммуникация — это ключ к дизайну пользовательского интерфейса.
 Когда вы передаете свои проекты разработчикам, вам необходимо эффективно сообщить предполагаемую функцию каждого элемента, который вы разработали. Общение с вашим клиентом и заинтересованными сторонами является важной частью любой роли в дизайне пользовательского интерфейса. Часто вам нужно как можно подробнее объяснить и даже обосновать свои проектные решения.
Когда вы передаете свои проекты разработчикам, вам необходимо эффективно сообщить предполагаемую функцию каждого элемента, который вы разработали. Общение с вашим клиентом и заинтересованными сторонами является важной частью любой роли в дизайне пользовательского интерфейса. Часто вам нужно как можно подробнее объяснить и даже обосновать свои проектные решения. - От дизайнеров пользовательского интерфейса до веб-разработчиков, от заинтересованных сторон до клиентов — дизайнеры пользовательского интерфейса сотрудничают на всех уровнях. Хорошая работа в команде — важный навык, который включает в себя умение слушать и устранять неполадки вместе, чтобы добраться до корня проблемы. Дизайнерам пользовательского интерфейса должно быть так же комфортно как брать творческие направления, так и давать их. Вы, как правило, преследуете общую цель, и работа в команде действительно воплощает мечту в жизнь!
- Помните, мы говорили о человеческом аспекте дизайна пользовательского интерфейса? Чтобы поставить себя на место пользователей, требуется сочувствие .
 Постоянное внимание к доступности и инклюзивности жизненно важно для создания интерфейсов, которые понравятся всем пользователям. Если вы поставите эстетику и творческие визуальные эффекты выше удобства использования, вы не продвинетесь далеко!
Постоянное внимание к доступности и инклюзивности жизненно важно для создания интерфейсов, которые понравятся всем пользователям. Если вы поставите эстетику и творческие визуальные эффекты выше удобства использования, вы не продвинетесь далеко!
Специальные навыки
- Даже на должности дизайнера пользовательского интерфейса начального уровня требуется знание хотя бы одного из стандартных инструментов проектирования и создания прототипов , таких как Sketch, Adobe XD, и инструментов создания прототипов, таких как InVision. Как только вы освоите один из них, разобраться с другими будет намного проще. Полный список популярных инструментов дизайна пользовательского интерфейса см. в нашем обзоре семи основных инструментов, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса.
- Дизайнерам пользовательского интерфейса требуется твердое понимание основных методов, теорий и практик, которые составляют основу дизайна пользовательского интерфейса.
 К ним относятся теория цвета, типографика и шаблоны проектирования пользовательского интерфейса, а также фундаментальные подходы к дизайну, такие как гештальт-принципы, которые помогут вам глубже понять, как пользователи воспринимают и интерпретируют вашу работу.
К ним относятся теория цвета, типографика и шаблоны проектирования пользовательского интерфейса, а также фундаментальные подходы к дизайну, такие как гештальт-принципы, которые помогут вам глубже понять, как пользователи воспринимают и интерпретируют вашу работу.
Итак, задача UI-дизайнера — воплотить в жизнь видение UX-дизайнера. Но как они это делают?
Конечно, ваша роль будет сильно различаться в зависимости от того, работаете ли вы штатным сотрудником или фрилансером, а также от того, над какими проектами вы работаете.
Однако почти каждый дизайнер пользовательского интерфейса может рассчитывать на следующее:
Совместная работа
Как мы уже упоминали ранее, совместная работа является неизбежным аспектом проектирования пользовательского интерфейса. Особенно в начале процесса вы можете рассчитывать на тесное сотрудничество как с клиентом, так и с дизайнером UX. В конце концов, пользовательский интерфейс — это все о людях, поэтому вам нужно потратить некоторое время на то, чтобы узнать бренд и его целевого пользователя. Какие цели движут пользователем, когда он перемещается по вашему интерфейсу, и каковы его ожидания?
Какие цели движут пользователем, когда он перемещается по вашему интерфейсу, и каковы его ожидания?
Исследования пользователей и персонажи, как правило, подпадают под UX, но работа UI-дизайнера состоит в том, чтобы взять эту информацию и работать с ней. UX-дизайнер, скорее всего, предоставит вам каркас для работы.
Наконец, вам нужно передать свой дизайн разработчикам. В конечном счете, налаживание взаимопонимания между разными командами и возможность четкого общения имеют решающее значение для успеха вашего проекта.
Дизайн
Конечно, роль в пользовательском интерфейсе потребует от вас очень практического опыта в дизайне. Это включает в себя проектирование экранов и создание визуальных точек соприкосновения, а также интерактивность, стоящую за ними. Дизайнеры пользовательского интерфейса также несут ответственность за обеспечение согласованности, поэтому создают руководство по стилю или визуальный язык, который будет использоваться повсеместно.
Итак, что дизайнер пользовательского интерфейса может ожидать увидеть в своем списке дел? Давайте углубимся в некоторые особенности.
- Дизайн каждого отдельного экрана, с которым будет взаимодействовать пользователь, включая компоновку: что куда? Сколько места должно быть оставлено между каждым элементом? Какие визуальные шаблоны и иерархии обеспечивают интуитивно понятный пользовательский интерфейс?
- Принимая во внимание то, как приложение будет отображаться на экранах различных размеров, подумайте об адаптивном дизайне.
- Разработка элементов пользовательского интерфейса, таких как кнопки, значки, ползунки и полосы прокрутки.
- Используя свое всестороннее понимание теории цвета, они создали потрясающую уникальную цветовую палитру, которая придаст индивидуальности веб-сайту или приложению.
- Выбор правильных шрифтов и верстка.
- Разработка интерактивности каждого элемента пользовательского интерфейса: например, что делает кнопка, когда пользователь нажимает на нее.
- Создание анимации.
- Создание руководства по стилю, которое будет использоваться во всем приложении, обеспечивая согласованность и удобство для пользователя.

Этап проектирования может включать в себя создание каркасов, составление досок настроения и наброски различных идей того, как может выглядеть интерфейс. Здесь дизайнеры пользовательского интерфейса будут использовать такие инструменты, как Photoshop и Sketch.
Прототипирование
Для дизайнера пользовательского интерфейса также важно неоднократно тестировать свои проекты, и именно здесь вступает в действие прототипирование. Прототипы позволяют продемонстрировать визуальные проекты в действии, помогая быстро выявлять недостатки и сглаживать любые шероховатости. . Прототипирование и тестирование являются важной частью рабочего процесса проектирования пользовательского интерфейса, поскольку они позволят вам убедиться, что конечный продукт соответствует всем требованиям.
Существует три разных типа прототипов:
- Низкоточные каркасы — это базовые макеты и элементы, нарисованные на бумаге или интерактивных досках. Грубые наброски пользовательских потоков — отличный способ быстро донести идею с минимальными затратами или усилиями.

- После определения пользовательских потоков и макетов экрана интерактивных прототипов представляют собой статические экраны со средним и высоким уровнем детализации.
- Высокоточные прототипы обычно имеют расширенные возможности взаимодействия и перехода и в основном напоминают сам конечный продукт. На этом этапе происходит любая тонкая настройка, прежде чем окончательный дизайн будет передан разработчикам.
Дизайнеры пользовательского интерфейса часто используют комбинацию инструментов для создания своих прототипов. Например, такие программы, как InVision, отлично подходят для разработки базовых взаимодействий для прототипов с низкой точностью, тогда как такие инструменты, как Principle, полезны, когда дело доходит до уточнения конкретных переходов и анимации. Другие популярные инструменты для создания прототипов включают Proto.io, Adobe XD и Figma.
Для более подробного ознакомления с выполняемыми задачами прочитайте нашу статью о значении прототипирования в дизайне пользовательского интерфейса.
Заключительные слова
Работа в области дизайна пользовательского интерфейса предлагает большое разнообразие и потребует от вас носить много шляп. Конечно, UI-дизайнеры нуждаются в остром визуальном зрении, но нельзя недооценивать и психологический аспект. Чтобы разрабатывать удобные интерфейсы, вам необходимо понимать, как работают люди и как каждый визуальный интерактивный элемент формирует их опыт.
Надеюсь, теперь у вас есть четкое представление о том, чем занимается дизайнер пользовательского интерфейса. Все еще не уверены, подходит ли вам карьера в пользовательском интерфейсе? Зарегистрируйтесь в нашей программе дизайна пользовательского интерфейса и узнайте!
5. Дополнительная литература
- 9-этапное руководство, как начать заниматься дизайном пользовательского интерфейса
- Руководство по лучшим учебным курсам по дизайну пользовательского интерфейса и как их выбрать
- 5 больших различий между UX и дизайном пользовательского интерфейса
- Будет озвучен технологии заменят экраны?
Кто такой дизайнер пользовательского интерфейса? (Руководство 2023 г.
 )
)Дизайнер пользовательского интерфейса (Руководство 2023 г.)
Карьерный справочник дизайнера пользовательского интерфейса BrainStation предназначен для того, чтобы помочь вам сделать первые шаги на пути к прибыльной карьере дизайнера пользовательского интерфейса. Ознакомьтесь с обзором должностных обязанностей по дизайну пользовательского интерфейса, вариантами обучения и должностными инструкциями.
Стать дизайнером пользовательского интерфейса
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать дизайнером пользовательского интерфейса.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Дизайнер пользовательского интерфейса — или дизайнер пользовательского интерфейса — проектирует все экраны, по которым будет перемещаться пользователь при использовании веб-сайта, приложения или видеоигры, а также создает элементы визуального дизайна, которые делают возможным это движение.
Другими словами, дизайнеры пользовательского интерфейса несут ответственность за создание того, что видят пользователи при посещении веб-сайта или продукта.
Поскольку дизайн пользовательского интерфейса является подмножеством дизайна пользовательского интерфейса (дизайн взаимодействия с пользователем), пользовательский интерфейс и пользовательский опыт часто неправомерно используются взаимозаменяемо, и посторонние в отрасли могут не понимать разницу между дизайнером пользовательского интерфейса и пользовательским интерфейсом. Хотя они оба имеют общую цель — обеспечение положительного пользовательского опыта, — дизайн пользовательского интерфейса на самом деле является другой частью пути дизайна UX и чрезвычайно важен сам по себе.
Дизайнеры пользовательского интерфейса и другие специалисты, специализирующиеся на дизайне пользовательского интерфейса, тесно сотрудничают с дизайнерами пользовательского интерфейса (UX-дизайнерами), а также с другими членами команды, которые работают над продуктом, разработкой и маркетингом, чтобы в конечном итоге обеспечить пользователям плавный и положительный опыт навигации по продуктам.
Каковы обязанности дизайнера пользовательского интерфейса?
Специалисты по дизайну пользовательского интерфейсаотвечают за создание, проектирование и организацию интерактивных элементов, как правило, в тесном сотрудничестве с дизайнерами UX, которые наметят видение проекта.
В зависимости от стажа работы и конкретной рабочей ситуации — например, является ли кто-то частью внутренней команды дизайнеров компании, работает ли кто-то в агентстве с клиентами, чтобы угодить, или работает внештатно — дизайнеры пользовательского интерфейса и UX обычно работают в тесном контакте. сотрудничество с дизайнером продукта и, возможно, с клиентом в начале процесса проектирования, обсуждение вопросов о функциональности, визуальном дизайне и желаемом внешнем виде.
То, какой именно вклад эксперт пользовательского интерфейса вносит в этот начальный этап процесса проектирования, во многом зависит от его стажа. Старшие специалисты по дизайну пользовательского интерфейса могут взять на себя инициативу в разработке идей о том, какие визуальные элементы будут работать лучше всего, в то время как вполне вероятно, что кто-то на должности дизайнера пользовательского интерфейса начального уровня, скорее всего, не внесет большого вклада во внешний вид сайта, вместо этого фокусируясь на раскадровках, картах сайта и технологических процессах.
По мере того, как процесс проектирования продолжается, специалисты по дизайну пользовательского интерфейса несут ответственность за то, чтобы использовать идеи, полученные в результате исследований пользователей и персонажей (обычно это территория UX-дизайнеров), и работать с ними. Вооружившись этой информацией, пришло время работать над пользовательскими интерфейсами, создавая интерактивные элементы дизайна, такие как кнопки, вкладки, меню, виджеты, полосы прокрутки, ползунки и поля поиска. Опять же, в зависимости от роли и стажа, специалист по пользовательскому интерфейсу может также вносить свой вклад в шрифты, макеты, цвет, элементы графического дизайна, изображения, анимацию и значки.
На этом этапе проектирования специалист по дизайну пользовательского интерфейса может отвечать за все следующее:
- Создание и применение руководства по стилю — или визуального языка — для обеспечения единообразия во всех аспектах.
- Проектирование каждого отдельного экрана, с которым может взаимодействовать пользователь, принятие решений о том, какие элементы макета и визуального дизайна помогут создать максимально интуитивно понятный пользовательский интерфейс?
- Разработка интерактивности каждого элемента пользовательского интерфейса (UI).

- Создание анимации.
- Обеспечение корректной работы макета на экранах разных размеров.
После того, как эти проекты готовы, наступает время тестирования, а это означает создание прототипа. Прототипы позволяют экспертам по дизайну пользовательского интерфейса увидеть свои визуальные проекты в действии, а затем быстро выявлять проблемы и устранять шероховатости. Прототипы и тестирование являются неотъемлемой частью рабочего процесса проектирования пользовательского интерфейса.
В зависимости от проекта и этапа процесса проектирования, на котором он находится, дизайнер пользовательского интерфейса может использовать следующие три различных типа прототипов:
- Каркасы низкой точности . Быстрый набросок пользовательских потоков на бумаге или доске — самый дешевый и быстрый способ передать дизайнерскую идею.
- Кликабельные прототипы . Теперь, когда макет экрана, путь пользователя и общий визуальный дизайн настроены, можно создать кликабельный прототип — статический экран, по крайней мере, со средним уровнем детализации.

- Высокоточные прототипы . Когда приходит время дорабатывать проекты перед передачей их разработчикам, можно создавать высокоточные прототипы с расширенными возможностями взаимодействия, которые должны очень напоминать готовый продукт.
Дизайнеры пользовательского интерфейса могут выбирать из множества инструментов для создания прототипов. InVision и Sketch — популярные инструменты для создания прототипов (они также полезны, если вам нужно создавать каркасы). Если потребности в прототипировании более сложны, они могут обратиться к Proto.io, Principle, Flinto или ProtoPie.
Откуда берутся дизайнеры пользовательского интерфейса?
Поскольку дизайн пользовательского интерфейса является такой междисциплинарной областью, дизайнеры пользовательского интерфейса, как правило, имеют различное образование и профессиональный опыт, но, безусловно, опыт работы или изучения дизайна или веб-разработки может помочь.
В большинстве объявлений о вакансиях для ролей пользовательского интерфейса требуется степень, но в них не указывается конкретный тип степени, которая вам нужна, потому что нет программы получения степени в колледже, которая обучает дизайну пользовательского интерфейса или передает практические и технические навыки, которые вам потребуются для начала. работа с пользовательскими интерфейсами.
работа с пользовательскими интерфейсами.
Многие дизайнеры пользовательского интерфейса также выбирают сертификационные курсы по дизайну пользовательского интерфейса, будь то онлайн или лично. За короткий промежуток времени эти курсы дизайна пользовательского интерфейса обещают предоставить все навыки, необходимые для трудоустройства в области дизайна пользовательского интерфейса, а также дать вам возможность отполировать свое портфолио под руководством профессионалов отрасли.
И, в конечном счете, это то, что вам нужно, чтобы получить работу: доказать, что у вас есть необходимые навыки дизайна пользовательского интерфейса и что вы можете похвастаться потрясающим портфолио.
Характеристики успешного дизайнера пользовательского интерфейса
Успешные дизайнеры пользовательского интерфейса, как правило, имеют много общих характеристик, включая глубокое понимание дизайна, сочувствие к своим пользователям и владение сочетанием жестких и социальных навыков.
Как и в случае с UX-дизайном, специалисты по UI-дизайну будут взаимодействовать и сотрудничать со многими людьми из разных слоев общества в компании, а также с клиентами, пользователями и исследовательскими группами пользователей. Чтобы ориентироваться во всех этих различных взаимодействиях, успешный дизайнер пользовательского интерфейса должен обладать первоклассными навыками общения. Вам нужно будет уметь четко и убедительно излагать их идеи (устно или письменно), внимательно слушать указания и отзывы других членов команды, клиентов, пользователей и тестовых групп, а также четко общаться через их проекты.
Эмпатия — еще один важный навык как для UI, так и для UX дизайнеров. Вы должны уметь поставить себя на место пользователя. Вы должны понимать, как пользователь взаимодействует с продуктом, который вы разрабатываете. Исследования и тестирование будут здесь большим подспорьем, но ваше понимание ваших целевых пользователей должно быть глубже.
Хорошие дизайнеры пользовательского интерфейса также умеют решать аналитические задачи. Когда дело доходит до разработки пользовательских интерфейсов, небольшие изменения могут иметь огромное значение, и способность тщательно анализировать проекты на наличие недостатков или возможностей является важным качеством.
Когда дело доходит до разработки пользовательских интерфейсов, небольшие изменения могут иметь огромное значение, и способность тщательно анализировать проекты на наличие недостатков или возможностей является важным качеством.
Дизайнеры пользовательского интерфейса должны знать, как макет, цвет, типографика, элементы взаимодействия и все другие элементы дизайна повлияют на пользователей и пользовательский опыт продукта.
Технические или профессиональные навыки, необходимые в дизайне пользовательского интерфейса, в основном связаны с созданием макетов и прототипов. Дизайнеры пользовательского интерфейса должны быть знакомы со всеми ведущими в отрасли инструментами создания каркасов и прототипов, а также с ключевыми принципами дизайна, такими как интерактивный дизайн, брендинг и теория цвета.
Вакансии по дизайну пользовательского интерфейса
С ростом сферы дизайна пользовательского интерфейса появилось много должностей с различными повседневными обязанностями, и все они связаны с дизайном пользовательского интерфейса. Давайте посмотрим поближе.
Давайте посмотрим поближе.
Дизайнер взаимодействия с пользователем (UX)
Дизайнеры пользовательского интерфейса и UX — это две роли, которые постоянно путают те, кто не связан с технологиями или дизайном. UX-дизайнеры работают над тем, чтобы сделать продукты удобными, интуитивно понятными и доступными. Обычно команда UX-дизайнеров работает как часть более широкой продуктовой команды. UX-дизайн — это защита интересов пользователей, а также учет бизнес-целей и способов использования их исследований пользователей для выявления возможностей.
Дизайнер пользовательского интерфейса (UI)
Разница между дизайном UX и UI заключается в том, что дизайн пользовательского интерфейса применяет принципы UX к интерфейсу продукта (например, макет экрана, карта сайта или меню веб-сайта). Если UX-дизайн — это общее ощущение опыта, то UI-дизайн — это то, как функционируют, выглядят и ощущаются интерфейсы продукта. UX-дизайнер рассматривает весь путь пользователя, а также все визуальные элементы этого пути пользователя. Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были адаптивными, доступными и инклюзивными.
Дизайнеры пользовательского интерфейса также обычно несут ответственность за то, чтобы продукты были адаптивными, доступными и инклюзивными.
Дизайнер взаимодействия
Дизайн взаимодействия — это дизайн взаимодействия между конечными пользователями и продуктами или услугами. Обычно дизайн взаимодействия обсуждается применительно к приложению или веб-сайту. Цель интерактивного дизайна — создать продукт, который позволит пользователям делать то, что они хотят, наилучшим образом. Дизайнеры взаимодействия уделяют особое внимание тому, как пользователи взаимодействуют с интерфейсом — как раскрываются меню? Каково время отклика, когда пользователь нажимает кнопку?
Визуальный дизайнер
Эксперты по визуальному дизайну создадут руководство для определения внешнего вида всех кнопок, значков и фона, которые видит пользователь. Они также следят за изменением размеров ресурсов для различных устройств, созданием маркетинговых материалов по электронной почте, материалов для презентаций и интерактивных материалов для мероприятий.
Информационный архитектор
Информационная архитектура — это, среди прочего, наука об организации, упорядочении и структурировании содержимого веб-сайта или приложения. Информационные архитекторы решают, как расположить части чего-либо, чтобы они были понятны. Они нацелены на организацию контента таким образом, чтобы пользователи легко приспосабливались к функционалу продукта и интуитивно находили то, что им нужно.
Веб-дизайнер
Веб-дизайнер занимается созданием привлекательного дизайна для веб-сайта или приложения, но может не думать о том, что нужно пользователю, или о качестве взаимодействия с пользователем при навигации по веб-сайту или приложению.
С кем работают дизайнеры пользовательского интерфейса?
Учитывая междисциплинарный характер области дизайна пользовательского интерфейса, дизайнеры пользовательского интерфейса могут рассчитывать на работу со многими другими отделами и заинтересованными сторонами внутри компании.
Дизайнеры пользовательского интерфейса в первую очередь очень тесно сотрудничают с дизайнерами UX как частью более крупной команды по продукту, а также с другими специалистами по визуальному дизайну, командами разработчиков, командами программного обеспечения, группами продаж и маркетинга, а также группами обеспечения качества.
Причины стать дизайнером пользовательского интерфейса
Причины стать дизайнером пользовательского интерфейса варьируются от того факта, что это плодородная область с множеством возможностей для работы, до того факта, что дизайнеры пользовательского интерфейса, как правило, очень довольны своей зарплатой, балансом между работой и личной жизнью и повседневной работой. .
Удовлетворенность работой связана с тем, что дизайн пользовательского интерфейса (а также роли в дизайне взаимодействия с пользователем) — это совместная творческая работа. Дизайн пользовательского интерфейса находится на пересечении психологии, дизайна, бизнеса и технологий. Как дизайнер пользовательского интерфейса, вы будете работать с междисциплинарной командой дизайнеров, разработчиков и маркетологов, но у вас также будет достаточно времени для самостоятельной работы над своим дизайном. С точки зрения сотрудничества, это лучшая из двух ролей.
Как дизайнер пользовательского интерфейса, вы будете работать с междисциплинарной командой дизайнеров, разработчиков и маркетологов, но у вас также будет достаточно времени для самостоятельной работы над своим дизайном. С точки зрения сотрудничества, это лучшая из двух ролей.
И это хорошая карьера с точки зрения гарантии занятости. Дизайнеры пользовательских интерфейсов пользуются большим спросом, и они хорошо оплачиваются. По данным Glassdoor, средний UI-дизайнер зарабатывает 85 000 долларов. Старший дизайнер пользовательского интерфейса может рассчитывать на заработок от 100 000 долларов.
В качестве дизайнера пользовательского интерфейса у вас может быть возможность работать в любом количестве отраслей, компаний или рабочих ситуаций, включая стартапы, агентства и крупные корпорации. Если вы относитесь к тому типу людей, которым нравится быть своим собственным боссом, вы также можете построить себе карьеру в качестве внештатного дизайнера пользовательского интерфейса. Вы также можете часто работать удаленно и выбирать, где вы хотите быть.
Вы также можете часто работать удаленно и выбирать, где вы хотите быть.
Дизайн пользовательского интерфейса также является отличной площадкой для людей, которые хотят построить перспективную карьеру и сыграть большую роль в грядущих инновациях. Проще говоря, дизайнеры пользовательского интерфейса играют важную роль в футуристических продуктах и технологиях, таких как беспилотные автомобили и Интернет вещей.
Дизайнеры пользовательского интерфейса также любят разнообразие в своей работе. Поскольку они работают над дизайном пользовательского интерфейса огромного количества типов продуктов для всех типов отраслей и компаний, они постоянно сталкиваются с новыми вещами на работе. Это, безусловно, отличная роль для людей, которые любят учиться.
начало работы
Начало карьеры в области дизайна пользовательского интерфейса
Мы предлагаем широкий спектр программ и курсов, основанных на адаптивном учебном плане и проводимых ведущими экспертами отрасли.
