Курс #1.1 Введение в UX Дизайн. История и интересные примеры UX дизайна | by Sati Taschiba | Дизайн-кабак
История и примеры
by Joanna ŁawniczakИ так с этой статьи я начинаю свой #200daysofUX Challenge. Для тех, кто только пришел на мой блог ниже скидываю мою предыдущую статью с историей, почему я решила переквалифицироваться в UX дизайнера.
Как письмо от Facebook рекрутера мотивировало меня на UX Design.
Письмо от Facebook
designpub.ru
В своем #200daysofUX Challenge я буду выкладывать теоретическую информацию, информацию о процессах и т.д в UX дизайне, что я получаю с курса User Interface Design Specialization от University of Minnesota.
И почему он важен в нынешнее время?
Когда появились самые первые в мире компьютеры и принтеры, они не были предназначены для массового пользования, были громоздкими, дорогими и не удобными. Поэтому пользовались ими лишь сами инженеры, либо узкие специалисты своего дела, и необходимости в UX дизайне не было.
Поэтому пользовались ими лишь сами инженеры, либо узкие специалисты своего дела, и необходимости в UX дизайне не было.
Время шло, ситуация на рынке технологий менялась, в жизнь обычного человека вошли новые девайсы, более дешевые компьютеры и остальная организационная техника. Так как оргтехника стала доступна обычному обывателю (пользователю), не имеющему опыта общения с ней, появилась необходимость в проектировании простых и доступных для понимания интерфейсов.
На ранней стадии развития компьютерной эры, пользователи на себе испытали те неудобные окошки в Windows, непонятные сайты для покупок и т.д. Появился спрос, поэтому стало появляться и предложения. Неудобные сайты/девайсы стали причиной потери времени и денег для людей, потому что при работе с ними было не понятно как оптимально ими пользоваться. С другой стороны со временем получив красивые, простые и приятные интерфейсы люди перестали думать, что это “компьютер”, стали больше доверять, уделяя время работе на “компьютере”. У них получалось вывести деньги с банкомата, послушать свою музыку в плейлисте и они перестали испытывать чувство будто надо что-то программировать. И поэтому целью UX дизайна стало сделать опыт пользователя понятным, а не неуклюжим и сложным.
У них получалось вывести деньги с банкомата, послушать свою музыку в плейлисте и они перестали испытывать чувство будто надо что-то программировать. И поэтому целью UX дизайна стало сделать опыт пользователя понятным, а не неуклюжим и сложным.
Изначально под «пользовательским опытом» понималось просто переживание, возникающие у человека при использовании системы.
Термин «Проектирование UX» был введен в употребление в 1995 году Дональдом Норманом (Don Norman), который в то время занимал пост вице-президента группы разработки продвинутых технологий в Apple. Он сказал:
«Я изобрел этот термин поскольку считал, что «интерфейс для человека» (human Interface) и «юзабилити» были слишком узкими терминами. Я хотел задействовать все аспекты пользовательского опыта взаимодействия с системой, в частности промышленный дизайн продукта, его графику, интерфейс и физический контакт».
Далее, будут приведены примеры хороших и плохих интерфейсов, чтобы помочь разобраться, что есть хорошо и что есть плохо для пользователя. Чтобы на примерах научиться оценивать интерфейсы вокруг нас.
Чтобы на примерах научиться оценивать интерфейсы вокруг нас.
Этот пример основан на идеи Дональда Нормана из его книги “Дизайн привычных вещей”. Посмотрите на изображение ниже, давайте назовем его “Дверь #1”. И первые мысли, которые приходят мне в голову, как мне открыть эту дверь? Нужно толкать или тянуть за ручку?
Image Source: 1000AwesomeThingsЕсли бы не таблички с надписями, по дизайну двери невозможно догадаться, как ее открыть. Давайте теперь посмотрим на изображение следующего примера “Двери #2”. Этот дизайн двери не требует никаких дополнительных инструкций, все понятно исходя из самого дизайна, дверь нужно толкать.
Image Source: EvergreenДизайн принцип: Видимость / Visibility
Теперь мы можем ответить на вопрос, который был задан в самом начале: “Как мне открыть эту дверь?”
Простые вещи должны быть простыми в использовании и если вам необходимо прилагать инструкцию, то это уже знак провала. Это знак плохого дизайна и имеются ряд дизайн принципов, используя которые можно избежать таких ошибок. Наиболее мощный и простой из таких принципов — это видимость. Возможные действия применяемые к предмету должны быть видны, и цель использования каких-либо артифактов должна быть ясной.
Наиболее мощный и простой из таких принципов — это видимость. Возможные действия применяемые к предмету должны быть видны, и цель использования каких-либо артифактов должна быть ясной.
Дизайн принцип: Обратная связь / Feedback
Далее приведен пример применения данного принципа видимости в интерфейсе Google Docs.
Мы видим, выделение ячейки красного цвета обводкой и галочкой. Под иконкой “А” также изменилась линия на красный цвет, так же само слово “Дизайн” в документе изменило цвет. Итак, все формы обратной связи в интерфейсе, которые вы возможно даже не заметили, сообщили мне о моем действии и отреагировали на то, что я делаю.
Это был пример другого важного принципа дизайна- обратной связи, и использования обратной связи, как показано выше, и делает дизайн хорошим. Система предоставила визуальные подсказки и индикаторы, которые показали, как она реагирует на действия пользователя. И дала знать, что она реагирует на мои действия.
И дала знать, что она реагирует на мои действия.
В этом курсе мы подробно рассмотрим эти и другие принципы проектирования. Эти принципы научно обоснованы и используются для анализа и создания хороших дизайнов.
Следующий пример будет показывать как интерфейс может негативно сказаться на жизни пользователей и принести им настоящее бедствие. И основная мысль из этого кейса состоит в том, что дизайн на самом деле очень важен. Не просто потому, что он помогает компании заработать деньги и делает ваших пользователей счастливее, но и потому что может спасти жизнь, предотвратить несчастные случаи, не допустить другие виды бедствий.
Washington Post newsВ этом кейсе мы рассмотрим историю, описанную в газете Washington Post. Пожилая пара собираясь встретиться со своей дочерью в Бразилии вбили в свое “GPS приложение” адрес, место встречи с ней. На самом деле в реалии оказалось несколько улиц имело одинаковое название. В итоге они поехали не по тому адресу и оказались в очень опасном районе Бразилии, и были там убиты.
Дизайн принцип: эвристическая оценка / heuristic evaluation.
Подобные случаи приписывают лишь к ошибкам людей, правда? Они сами не заметили, что едут не в то место. Как они могли так ошибиться? Но со стороны дизайна, мы должны постараться помочь людям предотвратить эти ошибки. Все люди совершают ошибки. Как же им помочь? И один из ключевых принципов, которые мы будем изучать далее — это эвристическая оценка. Эвристическая оценка, описывает десять или около десяти в зависимости от того, кого вы спрашиваете, различные эвристики, используемые для оценки наших интерфейсов. И один из них посвящен предотвращению ошибок. Конечно лучше любого хорошего сообщения об ошибке — это тщательный дизайн, который в первую очередь предотвращает возникновение проблемы. Либо устранение условия, при котором совершается ошибка, либо представлении пользователю вариант подтверждения до того, как они совершат ошибку.
Итак, давайте взглянем еще раз на то, что случилось с этой бразильской парой. Можем ли мы устранить условия, при котором возникла ошибка? Маловероятно, что мы можем изменить все названия улиц по всему миру, для того чтобы каждый стал уникальным. В Соединенных Штатах, например, возможно, десятки тысяч, если не сотен тысяч улиц по имени Вашингтон. Во многих других странах так же. Маловероятно, что мы сможем дать каждому месту уникальный идентификатор.
Можем ли мы устранить условия, при котором возникла ошибка? Маловероятно, что мы можем изменить все названия улиц по всему миру, для того чтобы каждый стал уникальным. В Соединенных Штатах, например, возможно, десятки тысяч, если не сотен тысяч улиц по имени Вашингтон. Во многих других странах так же. Маловероятно, что мы сможем дать каждому месту уникальный идентификатор.
Но со своей стороны мы могли бы дать предупреждение пользователю. Например такое “Администрация города настоятельно рекомендует не заезжать в опасные районы, вы уверены, что хотите поехать именно туда?” При этом пользователь должен нажать “Да, я уверен, что хочу направиться туда”, либо кнопку “Я имел в виду другой адрес”. Так что такое решение возможно могло бы спасти чью-то жизнь, дизайн мог спасти жизнь!
Therac-25Следующим примером дизайна служит знаменитый во всем мире кейс: Therac-25. В медицинском устройстве для радиационной терапии случился сбой и оно выдало смертельную дозу радиации пациентам. Четыре человека погибли, еще двоим был нанесен тяжкий ущерб для здоровья.
Причина: устройство работало в двух режимах — первый, когда луч электронов направлялся напрямую на пациента в небольших дозах, и второй, когда луч сперва нацеливался на металлическую “цель”, которая превращала его в радиационные лучи и передавала пациенту. В предыдущих моделях устройства, второй режим был оснащен физическими детекторами наличия “цели” на месте, чтобы лучи не направлялись напрямую на пациента в колоссальных дозах. В Therac-25 физические детекторы были заменены программными. К сожалению, ПО было подвержено “арифметической перегрузке” — система начинала использовать во внутренних расчетах число, которое было чересчур большим для операций с ним. Если именно в этот момент оператор настраивал машину, проверки безопасности отказывали и “цель” не перемещалась на место. В результате пациент получал в 100 раз большую дозу радиации.
Стало известно, машина имела серию проблем как с разными частями системы, так и с пользовательским интерфейсом. Далее мы подумаем как можно было избежать этих ошибок.
Ключевые уроки дизайна:
- Избегать ошибки
Если бы в систему был бы внесен пороговый показатель излучения радиацией, то можно было бы избежать этих жертв.
- Видимость
Техник не видел и не мог видеть, как много радиации подается пациенту. И это звучит очень опасно в данном контексте.
- Предупредить сообщением об ошибке
Так технику не предоставлялась информация о дозировании и поставки полной дозы радиации пациенту.
Он лишь видел, что горит лампочка, хотя доза уже была введена, при этом он считал этот индикатор является предупреждением, что дозы не было и нужно ввести дозу. Эта ошибка была так же смертельной.
- Необходима хорошая документация
К машине прилагалась ужасная документация.
- Вовлекать пользователей в дизайн процесс и тестирование
При дизайне и тестировании машины не были привлечены пользователи. Многие из вышеперечисленных проблем могли всплыть на этом этапе.
Следующий кейс будет показывать другой пользовательский интерфейс на примере панели управления Microsoft Office.
Приложила пример Google Doc, для понимания, так как у меня нет программ от MicrosoftМы будем рассматривать панель управления — это лента сверху документа, которая содержит в себе кучу кнопок и объектов, на которые вы можете щелкнуть. И ключевой идеей является то, что это единственное место для поиска всех функций в программе. Будь то Microsoft Word, PowerPoint, Excel и т. д. И если бы вы были бы человеком, который делает этот дизайн, то ваша команда столкнулась бы с серьезными испытаниями. Такими как, какие вы нарисуете иконки? Какой текст нужно использовать? Какой использовать шрифт? Какой цвет? Дизайнеры столкнулись с кучей вопросов, но мы рассмотрим самый ключевой.
Какие команды, какие функции программы вы должны включить в виде кнопок на ленту? Как решить какие команды включать, а какие нет? К примеру, возможно, нет необходимости в кнопке “Сохранить”, так как все уже привыкли использовать для этого control+S или аналогично для копирования, вставки или отмены действия. (control+C / control+V / control+Z).
(control+C / control+V / control+Z).
Возможно, чтобы принять решение у вас будет на уме использовать самые популярные у пользователей функции программы? А как понять какими функциями будут больше всего пользоваться? Чтобы дать ответ на этот вопрос, команда дизайна Microsoft (если ссылаться на информацию из их блога) пошла по устаревшему пути: они положились на интуицию дизайнеров. И это неправильно, так как дизайнеры и разработчики не являются пользователями. И нужны доказательства той или иной гипотезы. А опыт лишь только усилит расхождения ментальной модели пользователя и дизайнера, так как разработчик / дизайнер находится в команде уже долгое время и что является интуитивно очевидно для него, оказывается совершенно непонятным для нового пользователя.
Спустя время команда Microsoft применили новый путь проектирования этого интерфейса. Этот новый путь проектирования основывался на данных, которые команда собирала от настоящих пользователей программы анонимно. Эта программа называлась Customer Experience Improvement Program и позволяла команде получать информацию о всех действиях пользователей включая: все команды, что были использованы и какие команды было проблематично использовать, какие команды были выполнены при нажатии на кнопку, а какие при использовании shortcuts и многое другое. Затем дизайнеры задавали вопросы и получали ответы по тем или иным операциям от настоящих пользователей. Такие например команды как ctrl+z или undo очень популярны, потому что люди постоянно пытаются пробовать новые идеи, а потом корректируют их. Или например, что никто не любил Print Preview, потому что сама концепция этой команды казалась странной. И все эти идеи люди имели благодаря своему личному опыту использования этой программы. После этого исследования в блоге Microsoft появилась прекрасная цитата:
Затем дизайнеры задавали вопросы и получали ответы по тем или иным операциям от настоящих пользователей. Такие например команды как ctrl+z или undo очень популярны, потому что люди постоянно пытаются пробовать новые идеи, а потом корректируют их. Или например, что никто не любил Print Preview, потому что сама концепция этой команды казалась странной. И все эти идеи люди имели благодаря своему личному опыту использования этой программы. После этого исследования в блоге Microsoft появилась прекрасная цитата:
Единственное отличие между дикими догадками пользователей и догадками дизайнеров, в том, что догадки дизайнеров будут отражаться в дизайне продукта. Поэтому дизайн продукта основанный на догадках не является хорошим путем к отличному дизайну.
Теперь подумайте какие бы команды вы поставили в топ пять команд по вашей интуиции? Ответ будет идти далее…
После аналитики всех данных, команда Microsoft определила, какие команды были в пятерки популярных среди пользователей в предыдущей версии программы. И ответ был такой:
И ответ был такой:
- paste /вставить (15% от всех команд)
- save / сохранить
- copy /копировать
- undo /отменить действие
- bold /выделить текст
Печален тот факт, что 32% всех проблем пользования программой приходился именно на эти пять топ команд. И самое интересное, что выявили дизайнеры. Для пользователей было не важно, используют они shortcuts для paste или кнопку, и одно и другое были очень популярны среди пользователей. Теперь посмотрите на фото (смотри выше). Можно понять почему команда Paste стоит самой первой в ленте инструментов, она выполнена в виде кнопки и является самой большой кнопкой рядом с такими командами как cut и copy.
Ключевые уроки дизайна:
- Знание — это сила
На примере Microsoft мы увидели, как дизайн основанный на интуиции пришлось заменить на дизайн полученный на данных.
Дизайн основанный на интуиции отличается от представлений пользователя. Поэтому такой дизайн будет неверным.
Намного лучше строить дизайн на данных. Будет легче принимать решения, и будет намного проще убедить людей, будь то собственная команда или команда разработчиков, что у вас имеются обоснования для такого дизайна.
- Дизайн должен быть точным
Он должен заключать в себе теорию, каким образом люди будут использовать ваш продукт. Имея данные, вы можете построить модель либо даже неформальное видение использования вашего продукта. Вы будете понимать, что люди делают с продуктом, как им пользуются. И тем самым эти знания помогут вам убедиться в том, что созданный или измененный вами дизайн, будет на самом деле помогать им использовать ваш продукт.
Следующий кейс будет покрывать тему дизайна “Поиска в детской цифровой библиотеке.”
Скорее всего, каждый мог бы без проблем спроектировать обычный поисковик, позаимствованный у других сервисов, такой как показан ниже.
Created by Ates Evren AydinelНа ум пришло бы: “Так, если мне нужна страница поиска, значит мне просто нужно нарисовать область поиска и кнопку “Искать” рядом с ней. И так как это библиотека, возможно мне нужны функции как искать книги, например по названию книги или автору. И далее, если кто-то начнет искать ниже появится каталог книг.
И так как это библиотека, возможно мне нужны функции как искать книги, например по названию книги или автору. И далее, если кто-то начнет искать ниже появится каталог книг.
Но нам нужен ведь поисковик для детей, а дети любят все цветное, поэтому нужно просто все раскрасить в разные веселые цвета. Дети любят героев мультфильмов, поэтому надо нарисовать какого-нибудь мультяшку тут снизу для красоты.”
Но такой дизайн был бы поверхностным, потому что вы просто налепили цвета и картинки на интерфейс для взрослых. Ниже приведу пример процесса альтернативного дизайна.
Итак вместо того, чтобы гадать, что может понравиться детям, цвета или мультики. University of Maryland в своем исследовании для Детской цифровой библиотеки начали работу непосредственно с самими детьми. Они хотели понять, что ожидают увидеть сами дети в поисковике своей библиотеки.
Слова одной девочки в процессе исследования: “Технологии рассчитанные для детей, без их участия в создании, тоже самое, как шить одежду на человека, не зная его размера.
”
В нашем случае, пытаясь спроектировать дизайн библиотеки для детей, не зная как дети запоминают, ищут или рассматривают книги, было бы невообразимо. Интересно, что в процессе исследования проектировщики поняли, что дети очень специфично смотрят на книги. Например, дети запоминают обложку книги по ее цвету, не по названию книги или имени автора. Так же они могут искать книгу по определенному размеру, потому что, возможно они не любят длинные истории. Или к примеру, они ищут книгу по определенному типу героя в ней, возможно они хотят почитать истории про других детей, или про животных, или про фантастических существ. Эти данные показали, как дети на самом деле думают о книге и как они ее ищут. И поэтому их представление о поиске книги в корне отличаются от представлений взрослого. Так же дети уделяют много внимания самим картинкам в книге, на что взрослые в свою очередь не смотрят.
Благодаря этому исследованию и дальнейшей версии вебсайта с возможностью выбора стиля поиска: текстового либо визуального, стало ясно, что визуальный поиск использовался 71% всего времени.
Ключевые уроки дизайна:
- Пользователи могут иметь другой взгляд на концепт проблем. Особенно, если пользователи отличаются от вас, например если они дети, или пожилые люди, или эксперты в каком-то деле.
- Хороший дизайнер работает над тем, чтобы понять проблему со стороны пользователя. Хороший дизайнер делает все, чтобы поработать совместно с пользователем, вместо того, чтобы попытаться угадать, что им может понравиться.
В последнем кейсе рассмотрим интерфейсы популярных сервисов: Airbnb и CouchSurfing. На первый взгляд это два идентичных сервиса, но на самом деле у них разные цели.
- Airbnb позиционируют себя как: надежный рынок для людей, которые хотят найти и забронировать уникальное жилье по всему миру.
- CouchSurfing позиционируют себя как: глобальное сообщество людей, которые делят свою жизнь, свой мир и свое путешествие.
Итак как же интерфейсы этих двух сервисов могут отразить преследуемые ими цели?
Для начала рассмотрим вебсайт Airbnb. Самое первое, что видят пользователи — это цена за жилье. Далее очень много пространства страницы используется для описания особенности жилья, такие как пространство, доступность, безопасность и т.д.
Самое первое, что видят пользователи — это цена за жилье. Далее очень много пространства страницы используется для описания особенности жилья, такие как пространство, доступность, безопасность и т.д.
Так же Airbnb призывает хозяина загружать много фотографий своего жилья. Плюс пользователи могут видеть район, где расположено жилье.
В контраст этому на сайте CouchSurfing большая область отведена информации о самом хозяине жилья: его возраст, пол, язык, уровень образования, место рождения и т.д.
Так же CouchSurfing позволяет предоставить больше детальной информации о самом хозяине: почему хозяин хочет быть в сообществе CouchSurfing, “Мои интересы” и “Какие замечательные вещи я успел совершить”.
По сравнению с Airbnb, хозяину жилья на CouchSurfing намного проще предоставить свою информацию.
Еще интересен тот факт, что CouchSurfing показывает лишь город нахождения жилья, без детального описания местоположения. Таким образом, благодаря дизайну веб сайта идет акцент на то, чтобы пользователь больше уделял внимание информации о самом хозяине, чем о месторасположении жилья.
Ключевые уроки дизайна:
- Хороший дизайн интерфейса может влиять на то, как люди будут взаимодействовать друг с другом.
“ Airbnb — находит жилье для ночевки
“ CouchSurfing — находит людей, с кем можно провести время
Это была 1 неделя моего #200daysofUXChallenge.
Если вам понравилась статья, прошу вас не забываем клапсать 👏. Вы можете клапсануть до 50 РАЗ 😍, вам ничего не стоит, а мне приятно!
В следующей статье
Вы увидите вторую неделю курса от университета Миннесоты о процессах в дизайне (UI Design Process). Подписывайтесь, чтобы не пропустить выход новой статьи и если есть вопросы, пожалуйста пишите комментарии ниже 👇.
Профессиональная сертификация ‘UX-дизайн от Google’
- Обзор
- Компьютерные науки
- Дизайн и продукт
This is your path to a career in UX design. In this program, you’ll learn in-demand skills that will have you job-ready in less than 6 months. No degree or experience required.
No degree or experience required.
Преподаватель:
Google Career Certificates
ЛУЧШИЙ ПРЕПОДАВАТЕЛЬ
Оценок: 55,472
Зарегистрировались: 682,285
6 мес
Не более 10 ч обучения в неделю
Английский
Субтитры: Английский
Начальный уровень
Опыт не требуется.
Полностью свободный график
Учитесь в удобное для вас время
Учитесь у лучших и получайте необходимые для работы навыки
Начните работу в востребованной области проектирования взаимодействия с пользователями, пройдя профессиональную сертификацию Google. Изучите основы взаимодействия с пользователями и получите опыт работы в проектировании, включая создание каркасов и прототипов, а также проведение исследований пользовательского поведения для тестирования ваших проектов.
Популярные должности: Дизайнер взаимодействия с пользователем (UX-дизайнер), UI-дизайнер, дизайнер взаимодействия, визуальный дизайнер, дизайнер продукта
¹ Данные отчета компании Burning Glass Labor Insight Report (медиана с опытом работы от 0 до 5 лет), США, за период с 01. 04.2021 по 31.03.2022.
04.2021 по 31.03.2022.
² Улучшение карьеры (например, новая работа/карьера, продвижение по службе, повышение) в течение 6 месяцев после завершения обучения, на основании результатов опроса учащихся, прошедших сертификацию, США, 2021 г.
92 000 дол. США —
медианная зарплата начинающих специалистов¹
75%
выпускников сертификаций Google продвинулись по карьерной лестнице²
99 000
вакансий в области UX-дизайна¹
150+
После завершения обучения вы сможете отправить резюме более 150 работодателям США
¹ Данные отчета компании Burning Glass Labor Insight Report (медиана с опытом работы от 0 до 5 лет), США, за период с 01.04.2021 по 31.03.2022.
² Улучшение карьеры (например, новая работа/карьера, продвижение по службе, повышение) в течение 6 месяцев после завершения обучения, на основании результатов опроса учащихся, прошедших сертификацию, США, 2021 г.
Приобретаемые навыки
User Experience (UX)
UX Research
Wireframe
Prototype
User Experience Design (UXD)
Usability Testing
mockup
Figma
Adobe XD
UX design jobs
О профессиональной сертификации
Prepare for a career in the high-growth field of UX design, no experience or degree required. With professional training designed by Google, get on the fast-track to a competitively paid job. There are currently 99,000 U.S. job openings in UX design with a median entry-level salary of $92,000.¹
With professional training designed by Google, get on the fast-track to a competitively paid job. There are currently 99,000 U.S. job openings in UX design with a median entry-level salary of $92,000.¹
User experience (UX) designers focus on the interaction that users have with products, like websites, apps, and physical objects. They make those everyday interactions useful, enjoyable, and accessible.
Over 7 courses, gain in-demand skills that will prepare you for an entry-level job.
You will create designs on paper and in digital design tools like Figma and Adobe XD. By the end of the certificate program, you will have a professional UX portfolio that includes three end-to-end projects, so that you’re ready to apply for jobs. Upon completion, you can directly apply for jobs with Google and over 150 U.S. employers, including Walmart, Best Buy, and Astreya.
75% of Google Career Certificate Graduates in the United States report an improvement in their career trajectory (e. g. new job or career, promotion or raise) within 6 months of certificate completion²
g. new job or career, promotion or raise) within 6 months of certificate completion²
¹US Burning Glass Labor Insight Report salary data (median with 0-5 years experience) and job opening data. Data for job roles relevant to featured programs (4/01/2021 — 3/31/22).
²Based on program graduate survey responses, United States 2021
Проект прикладного обучения
This program includes over 200 hours of instruction and hundreds of practice-based activities and assessments that simulate real-world UX design scenarios and are critical for success in the workplace. The content is highly interactive and developed by Google employees with decades of experience in UX design.
You’ll learn how to complete the design process from beginning to end, including: Empathizing with users; Defining user pain points; Coming up with ideas for design solutions; Creating wireframes, mockups, and prototypes; Testing designs through usability studies; Iterating on designs based on feedback.
Through a mix of videos, readings, assessments, and hands-on activities, you’ll learn in-demand design tools, Figma and Adobe XD. You’ll even create a portfolio that includes three projects to share with potential employers to showcase the skills you learned in this program.
Learn concrete skills that top employers are hiring for right now.
Чему вы научитесь
Follow the design process: empathize with users, define pain points, ideate solutions, create wireframes and prototypes, test and iterate on designs
Understand the basics of UX research, like planning research studies, conducting interviews and usability studies, and synthesizing research results
Apply foundational UX concepts, like user-centered design, accessibility, and equity-focused design
Create a professional UX portfolio that includes 3 end-to-end projects: a mobile app, a responsive website, and a cross-platform experience
Что такое профессиональная сертификация?
Получайте нужные для работы навыки
Если вы ищите новую работу или хотите сменить род деятельности, освойте новую профессию и получите профессиональный сертификат Coursera. Учитесь в собственном темпе где и когда угодно. Зарегистрируйтесь сегодня и начните новый карьерный путь с 7-дневным бесплатным пробным периодом. Приостановить обучение или завершить подписку можно в любой момент.
Учитесь в собственном темпе где и когда угодно. Зарегистрируйтесь сегодня и начните новый карьерный путь с 7-дневным бесплатным пробным периодом. Приостановить обучение или завершить подписку можно в любой момент.
Практические проекты
Примените свои навыки для выполнения практических проектов и создайте портфолио, которое продемонстрирует потенциальным работодателям вашу готовность к работе. Чтобы получить сертификат, вам нужно успешно завершить проекты.
Получите документ, который подтверждает вашу квалификацию
Завершив все курсы в программе, вы получите сертификат, которым можно делиться с коллегами по отрасли, а также доступ к профессиональным ресурсам, которые помогут начать новую карьеру. Многие профессиональные сертификации признаются работодателями-партнерами, а другие помогают подготовиться к сертификационному экзамену. Подробная информация доступна на страницах профессиональных сертификаций.
Преподаватели
Google Career Certificates
Лучшие преподаватели
5 381 360 учащихся
247 курсов
от партнера
Google Career Certificates are part of Grow with Google, an initiative that draws on Google’s 20-year history of building products, platforms, and services that help people and businesses grow. Through programs like these, we aim to help everyone– those who make up the workforce of today and the students who will drive the workforce of tomorrow – access the best of Google’s training and tools to grow their skills, careers, and businesses.
Through programs like these, we aim to help everyone– those who make up the workforce of today and the students who will drive the workforce of tomorrow – access the best of Google’s training and tools to grow their skills, careers, and businesses.
Часто задаваемые вопросы
Какие правила возврата средств?
Можно ли зарегистрироваться только на один курс?
Действительно ли это полностью дистанционный курс? Нужно ли мне посещать какие-либо занятия лично?
What is a UX designer?
Why start a career in UX design?
What background knowledge is necessary?
Do I need to take the courses in a specific order?
Which tools or platforms are included in the curriculum?
What will I be able to do upon completing the professional certificate?
Which jobs does this program prepare for?
What resources will be available to help with the job search process?
What kind of companies hire UX design professionals?
Why did Google create this program?
Is this program offered in other languages?
How much does this certificate cost?
Can I get college credit for taking the Google UX Design Certificate?
Остались вопросы? Посетите Центр поддержки учащихся.
UX-дизайн | edX
6 недель
6–9 часов в неделю
Самостоятельный темп
Прогресс с вашей собственной скоростью
Бесплатно
Доступно дополнительное обновление
Доступен один сеанс электронной почты:
от HECMontrealX и узнайте о других предложениях, связанных с UX-дизайном.UX-дизайн
Мозговой штурм, мозговой штурм! UX-дизайн — это не просто идеи! Подход, ориентированный на пользователя, подпитывает инновации таким образом, чтобы поддерживать постепенные, радикальные и прорывные инновации, направленные на улучшение пользовательского опыта, как никто другой.
Дизайн пользовательского интерфейса помогает команде отточить новую концепцию, общие взаимодействия, желаемый опыт, прежде чем перейти к дизайну пользовательского интерфейса (следующий МООК!).
Изучите различные методы формирования идей, чтобы привнести творческий подход в решение проблем, независимо от того, требуется ли вам простой редизайн или серьезное изменение цифрового предложения. Используйте конвергентные методы формирования идей, чтобы закрепить новую концепцию в бизнес-контексте, ища беспроигрышные инновации для всех вовлеченных сторон, внутри проектной группы, во всей организации, включая внешних конечных пользователей.
Используйте конвергентные методы формирования идей, чтобы закрепить новую концепцию в бизнес-контексте, ища беспроигрышные инновации для всех вовлеченных сторон, внутри проектной группы, во всей организации, включая внешних конечных пользователей.
Инновационное мышление помогает рассматривать даже самые незначительные изменения в долгосрочной перспективе. Неудивительно, что дизайн-мышление высоко ценится.
Предварительные знания не требуются. Присоединяйтесь к нам в путешествии, чтобы освоить дивергентные и конвергентные методы формирования идей. Раскройте их потенциал с помощью MicroMasters по дизайну и оценке UX или в виде отдельного курса.
Краткий обзор
- Язык: английский
- Расшифровка видео: английский
- Связанные программы:
- MicroMasters ® Программа по дизайну и оценке UX
- Ориентированный на пользователя подход к проектированию (UCD),
- Интеграция UX-исследований в процесс UX-дизайна,
- Дополнительные, радикальные и прорывные инновации,
- Теория и практика дизайн-мышления,
- Методы дивергентного и конвергентного мышления,
- Анализ результатов идей.

Когда будет доступен курс?
UX Design будет доступен в апреле 202I. В начале осени 2021 года мы получим первую полноценную группу для MicroMasters в UX Design and Evaluation .
Как часто предлагается этот курс?
Курс UX Design будет доступен круглый год.
Какое учреждение выдает проверенный сертификат?
Сертификаты выпускаются edX под именем HECx и доставляются онлайн через edx.org.
Нужно ли мне быть зачисленным в MicroMasters in UX design and Evaluation, чтобы пройти этот курс?
Нет. Этот курс открыт для всех сам по себе. Его можно взять на аудит или проверенную сертификацию.
Могу ли я пройти этот курс, даже если я не проходил предыдущий в MicroMasters?
Мы настоятельно рекомендуем учащимся пройти курсы «Введение» (UXe01x.1) и «Исследование UX» (UXe01x.1) перед любыми другими курсами. Затем учащиеся могут пройти курсы в том порядке, который им больше всего подходит.
Для кого предназначена программа MicroMasters ?
Все курсы программы UX Design and Evaluation MicroMasters предназначены для тех, кто получил степень бакалавра или имеет как минимум 2 года опыта работы в бизнес-среде, связанной с UX. Рекомендуемое образование или опыт работы в области ИТ, инженерии, дизайна, бизнеса, бизнес-аналитики, управления проектами, психологии, когнитивных наук и статистики или аналогичных.
Нужно ли мне получить степень магистра в кампусе, чтобы получить работу в области UX?
Нет. Программа UX Design and Evaluation
Гарантирует ли завершение этой программы MicroMasters поступление в программу магистратуры HEC Montréal?
Нет. Чтобы получить степень магистра наук, учащемуся необходимо заполнить заявку в HEC Montréal. в программе UX. Для получения дополнительной информации посетите: https://www.hec.ca/en/programs/masters/master-user-experience/index.html
в программе UX. Для получения дополнительной информации посетите: https://www.hec.ca/en/programs/masters/master-user-experience/index.html
Помимо семи курсов программы UX Design and Evaluation MicroMasters, существуют ли какие-либо другие требования для получения степени магистра HEC Montréal?
Да. Вам необходимо поступить в магистратуру. Сертификат программы MicroMasters не гарантирует зачисление. Учащемуся необходимо будет заполнить процесс подачи заявки в HEC Montréal.
К сожалению, учащиеся, проживающие в одной или нескольких из следующих стран или регионов, не смогут зарегистрироваться на этот курс: Иран, Куба и Крымская область Украины. Хотя edX запросила у Управления по контролю за иностранными активами США (OFAC) лицензию на предложение наших курсов учащимся в этих странах и регионах, полученные нами лицензии недостаточно широки, чтобы позволить нам предлагать этот курс во всех странах. edX искренне сожалеет о том, что санкции США не позволяют нам предлагать все наши курсы всем, независимо от того, где они живут.
Выберите путь при регистрации.
$299 USD | Free | |
Unlimited | Limited Expires on Feb 16 | |
о часто задаваемых вопросах по этим трекам.
Степень UX-дизайна | Университет Пердью
Специальность по программе технологии компьютерной графики
на кафедре технологии компьютерной графики
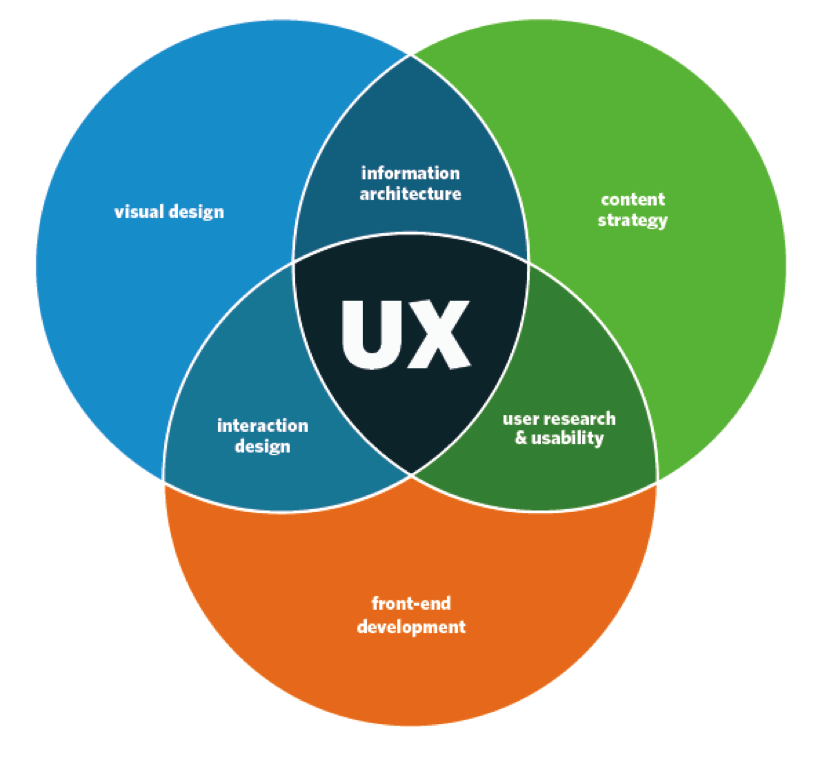
Что такое UX-дизайн?
Дизайн пользовательского опыта (UX) — это подход к созданию продуктов, систем и услуг, которые эффективны и приятны в использовании.
Какой опыт вы можете создать как UX-дизайнер?
Веб-сайты, мобильные приложения, настольные приложения, киоски, приборные панели автомобилей, умные часы, образовательные инструменты, приложения для повышения производительности, визуальные интерфейсы и многое другое.
Что именно я буду делать как UX-дизайнер?
Существует несколько общих процессов, которые вы будете использовать для разработки опыта, ориентированного на человека, чтобы убедиться, что решения не только технически функциональны, но и отвечают потребностям и желаниям пользователей:
- User Research — узнавайте пользователей и их потребности, проводя наблюдения и интервью.
- Постановка задачи — используйте результаты исследований пользователей, чтобы убедиться, что проблема решается правильно, и определите, как мы можем сформулировать проблему инновационными способами.

- Прототипирование — мозговой штурм, эскизы и создание физических и цифровых прототипов низкой и высокой точности.
- Оценка — проводить юзабилити-тесты и другие виды оценок, чтобы понять, что пользователи думают о технологических решениях, а также выявить и исправить любые проблемы, которые мешают пользователям получать удовольствие от работы.
Какую работу получают люди с такими навыками?
Должности включают: дизайнер пользовательского интерфейса (UX), инженер по удобству использования, информационный архитектор, дизайнер взаимодействия, архитектор пользовательского опыта, информационный дизайнер, дизайнер пользовательского интерфейса, разработчик UX и исследователь пользователей.
Востребованы ли эти навыки на рынке труда?
Навыки UX пользуются большим спросом и входят в несколько списков самых высокооплачиваемых профессий. Начальная зарплата в UX-дизайне составляет около 69 долларов.