обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье мы поговорим о UX/UI-дизайнерах. Узнаем, чем они занимаются, что должны знать, какие у них обязанности, а также расскажем о востребованности профессии дизайнера интерфейсов.
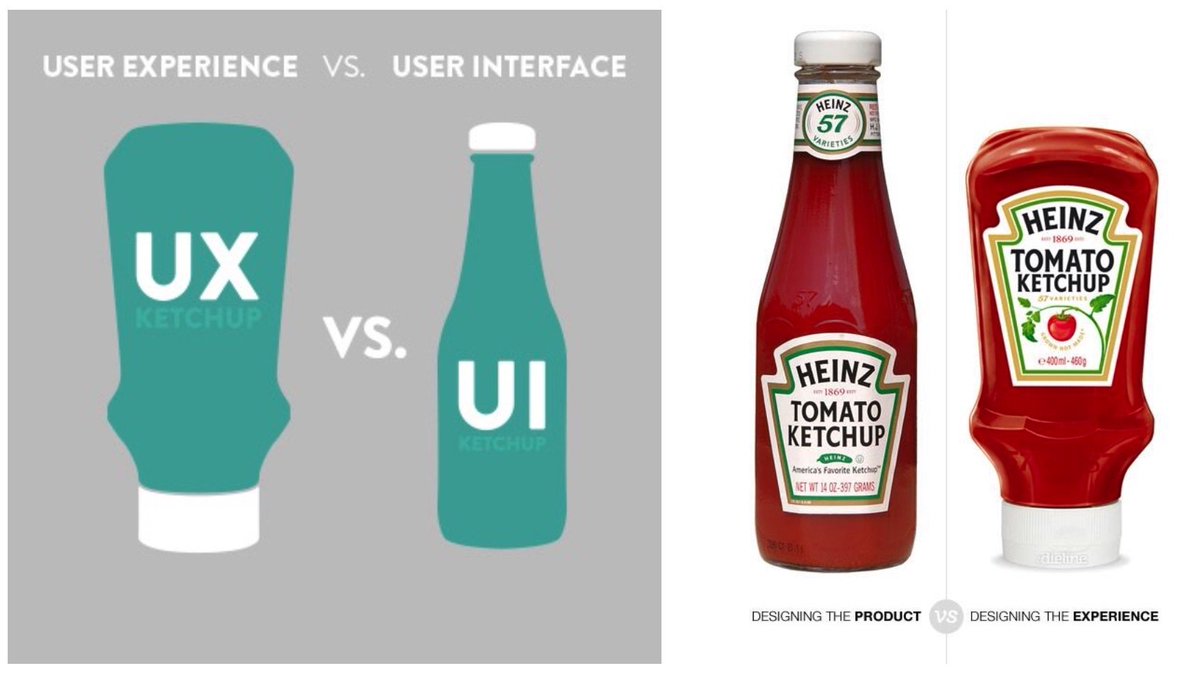
UX/UI-дизайн — это разные понятия из сферы IT, но их часто путают. Расскажем простыми словами, что это такое и чем они отличаются.
UX-дизайн
Расшифровка UX с английского — user experience или опыт пользователя. UX-дизайн отвечает за ясность и простоту взаимодействия пользователя с сайтом, приложением, гаджетами и бытовой техникой. На что в первую очередь смотрит человек, заходя на сайт, какая кнопка поможет решить его проблему, что написать на этой кнопке и где ее расположить — UX-дизайнер ищет ответы на эти вопросы и затем создает прототип.
UI-дизайн
UI означает user interface. Это внешний вид сайта или приложения.
Чем отличаются специальности?
Чтобы понять разницу между профессиями, возьмем в пример технику Apple. UX-дизайн здесь — это то, как выстроено взаимодействие между всеми устройствами бренда. Например, вы можете скопировать текст в телефоне и тут же вставить его на ноутбуке, не пересылая через мессенджеры. UI-дизайн — это внешний вид приложений и операционной системы — окна, шрифты, цвета и т.д.
В чем отличие от веб-дизайнера?
Веб-дизайнер тоже занимается интерфейсами, но работает с сайтами. Часто в его обязанности входит верстка. UX/UI-дизайнер нужен, чтобы создавать не только сайты, но и мобильные и десктопные приложения. Еще веб-дизайн — это более креативная сфера. В UX/UI-дизайне упор идет на понятность использования продукта.
Рассмотрим, чем различаются обязанности специалистов.
Что делает UX-дизайнер:
- Изучает поведение пользователей.
- Составляет портрет типичного пользователя.
- Разрабатывает интерфейс. Здесь специалист либо работает в связке с UI-дизайнером, либо все делает сам, если совмещает профессии.
- Создает прототипы и тестирует наработки.
Чем занимается UI-дизайнер:
- участвует в разработке интерфейсных решений;
- разрабатывает визуальный дизайн продукта.
На практике работодателям чаще всего требуется UX/UI-дизайнер, или продуктовый дизайнер, который совмещает эти обязанности.
Подборка курсов Все онлайн-курсы по UX/UI дизайну в 2021 годуПосмотреть подборку
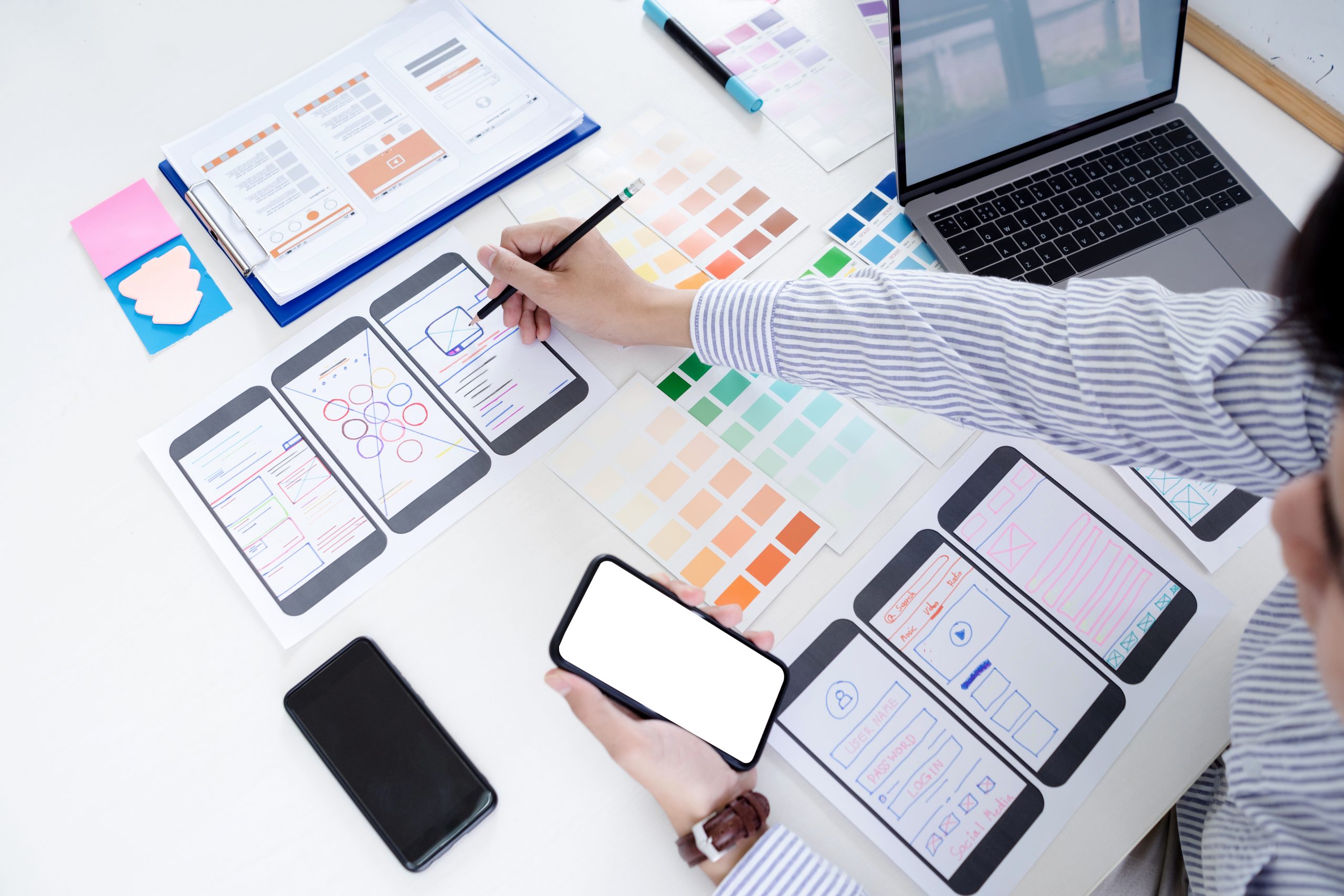
Для успешной работы в UX/UI-дизайне нужно уметь:
- Исследовать целевую аудиторию. Это ключевой момент работы, потому что UX — всегда про потребности пользователя, вы работаете только для него.

- Работать с информационной архитектурой. Это внесет в вашу работу порядок: будете понимать, в какой точке находитесь, куда хотите прийти и что для этого нужно.
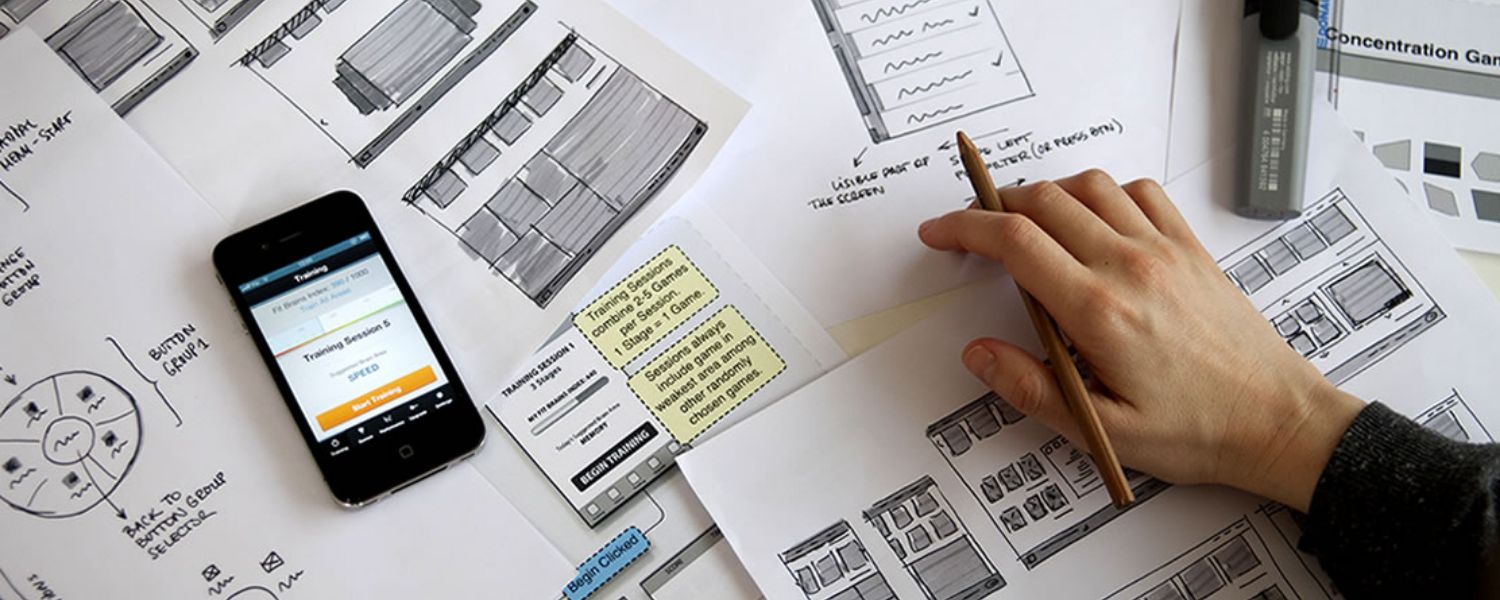
- Собирать макеты и сценарии взаимодействия (wireframe и userflow) — тренируйтесь в наглядном представлении своих идей на бумаге и в PSD.
- Создавать визуальный дизайн.
- Тестировать продукт. Когда показываете проект, задавайте правильные вопросы, чтобы получить максимум ценной обратной связи.
- Анализировать. Подключите инструменты аналитики, чтобы увидеть, какие функции и кнопки используют пользователи, а что можно вовсе убрать.
UX/UI-дизайнер должен освоить рабочие инструменты и уметь переключаться между ними:
- обсуждения с клиентом и первые мозговые штурмы всегда проходят с бумагой, фломастерами и доской;
- структуру разрабатывают в mindmap-сервисах, например: XMind, FlowMapp;
- для создания макетов используют Figma, Sketch, реже Adobe Photoshop;
- для интерактивов используют InVision Studio и Principle.

На нашем сайте вы найдете онлайн-курсы по UX/UI-дизайну от ведущих дистанционных школ. Чтобы выбрать для себя оптимальный вариант, воспользуйтесь удобными фильтрами по ценам, срокам обучения и другим параметрам, а также почитайте отзывы выпускников.
UX/UI-дизайнеры могут работать в нескольких форматах:
- В студиях. Это отличная возможность научиться быстро вникать в специфику разных бизнесов, т.к. студии обслуживают много клиентов.
- В продуктовой команде. Многие бизнесы создают свою команду по разработке бренда. Сможете развиваться в определенной нише и глубоко разбираться в мельчайших нюансах.
- Фриланс. Почти то же что и студия в плане разнообразия клиентов. Разница в том, что вы сами можете выбирать, с кем работать.
Профессия будет развиваться и оставаться востребованной еще по крайней мере 10-15 лет. Каждому новому продукту нужен дизайн. Современная культура видит в потребителе не кошелек, а человека.
В 2021 году на сайте HeadHunter почти 900 вакансии по запросу UI. Больше всего их в Москве, Санкт-Петербурге, Казани, Екатеринбурге и Новосибирске. В основном требуются специалисты с опытом работы 1-3 года (примерно 400 предложений).
По запросу UX мы нашли 950 вакансий. Большая часть работодателей из тех же городов, к опыту такие же требования — 1-3 года (почти 500 предложений).
Чем отличается UX-дизайнер и UI-дизайнер. Что такое UX и UI дизайн – особенности и отличия
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен.
 Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,

А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером .
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс .
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI.
 И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.В ИТ-отрасли достаточно много направлений связанных с дизайном. Самые распространённые из них — дизайнеры, скрытые за аббревиатурами UX и UI. Ну а кое-кто умудряется записать в дизайнеры даже разработчиков front-end. Давайте попробуем разобраться, кто такие дизайнеры в мире ИТ, в чем разница между UI и UX, и какое отношение к дизайну имеют фронтендщики.
Дизайнеры
Разработка интерфейса приложений, сайтов или игр является достаточно сложным процессом и нуждается в применении знаний из разных областей: инженерии, психологии и дизайна. Дизайнеры пользовательского интерфейса (по-английски — User Interface или UI) фокусируются на способе отображения функциональности сайта (поиск, вкладки, меню) и деталях взаимодействия клиента и интерфейса. Цель UI-дизайнера — эстетически приемлемый современный дизайн продукта .
UX расшифровывается как User Experience, что в переводе значит «пользовательский опыт». UX-дизайнер больше сосредоточен на удобстве и понимании интерфейса потенциальным пользователем. Такой специалист зачастую проводит исследования и опросы, которые станут основой для создания концепции дизайна, а также тестирует концепции в ходе разработки и после неё. Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами.
Цель UI-дизайнера — эстетически приемлемый современный дизайн продукта .
UX расшифровывается как User Experience, что в переводе значит «пользовательский опыт». UX-дизайнер больше сосредоточен на удобстве и понимании интерфейса потенциальным пользователем. Такой специалист зачастую проводит исследования и опросы, которые станут основой для создания концепции дизайна, а также тестирует концепции в ходе разработки и после неё. Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами.Он производит карты сайтов, прототипы, которые являются базовой структурой при создании программного обеспечения. Цель работы UX-дизайнера — чтобы пользователь быстро и безболезненно получил от сайта то, зачем он сюда приходит
.
Тем не менее, сегодня очень часто можно встретить написание этих двух специализаций через слеш. То есть задачи обоих направлений выполняет один специалист.
UX/UI дизайнер проектирует взаимодействие пользователя с интерфейсом, решает, что именно ему нужно сделать и отвечает за то, как этот интерфейс в результате будет выглядеть.
Что нужно знать UX/UI-дизайнеру
Графические редакторы . Самые популярные на рынке инструменты — это Adobe Photoshop, Adobe Illustrator, а также Sketch, Figma. Выберите удобный для себя редактор и попробуйте для начала нарисовать скриншоты сайта или приложения немного их модернизировав.
Инструменты прототипирования (Mockplus, Axure) . Инструмент для создания прототипов является связывающим звеном между идеей и её реализацией. Неважно каким инструментом при этом вы будете пользоваться. Можно попробовать несколько и определиться с тем, который подойдёт именно вам по стилю и предпочтениям.
Пользовательская психология. Уже на этапе разработки макета стоит подумать о том, будет ли удобно вам или кому-то ещё пользоваться этим интерфейсом. Представьте себя на месте клиента, постройте прочную связь с ним и будьте внимательны к его потребностям. Ведь продукт будет успешен, если на него есть спрос.
Также понадобятся знания теории цвета . Кое-что мы знаем с детства, особенно те, кто ходил в художественную школу. Тем не менее, есть определённая специфика, касающаяся именно работы дизайнеров. Начальные знания можно получить из книг или статей в интернете.
Кое-что мы знаем с детства, особенно те, кто ходил в художественную школу. Тем не менее, есть определённая специфика, касающаяся именно работы дизайнеров. Начальные знания можно получить из книг или статей в интернете.
Желательно иметь представление о типографике , средстве объединения текстовой и визуальной составляющей.
Композиция и юзабилити сайта.
В зависимости от специфики работы может понадобиться понимание HTML и CSS или (немного) языков программирования (ссылки на ресурсы можно посмотреть ниже, в разделе «Что должен знать Front-end разработчик»).
Разработчик Front-end
Основной задачей фронтендщика является разработка клиентской части интерфейса. То есть, такой специалист «оживляет» то, что спроектировали дизайнеры. Он отвечает за работу и эксплуатацию интерфейса и меньше – за визуальное наполнение. Front-end разработчик часто должен найти хорошее решение для пользовательского интерфейса на стадии его разработки, поэтому часто взаимодействует с UX/UI дизайнером. Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.
Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.Что должен знать Front-end разработчик
Как правило, front-end стоит на трёх китах: язык разметки страницы HTML, таблицы стилей CSS и язык программирования JavaScript. Кроме того, фронтендщик должен понимать принципы работы протокола HTTP, серверов и браузеров, особенности отображения интерфейса на различных устройствах, которые в настоящее время находятся на рынке. Инструменты и методы создания веб-интерфейсов постоянно развиваются и меняются, поэтому разработчик должен за этим постоянно следить.HTML и CSS (вёрстка)
Это верстка, те самые кирпичи, из которых строится сайт. Язык разметки HTML диктует организацию сайта, содержимое и все взаимодействие между ними. Он позволяет обозначить верхнюю часть страницы, нижнюю, боковые блоки с содержимым, заголовки, отображение текста и мультимедийных элементов. Таблицы стилей CSS служит для украшения HTML-элементов. Они определяют, как именно отображается каждый графический элемент, который располагается на странице.
С помощью самых свежих версий HTML5 и CSS3 можно размещать видео и аудио компоненты на страницу, создавать двухмерные изображения и анимацию, и даже писать несложные игры.
Не нужно стараться запомнить сразу все теги и стили. Будет полезно изучить основы и сразу же применить их в действии. Очень неплохой сайт, где можно изучить основы HTML и CSS — W3School. Но только если у вас есть хотя бы базовые знания английского.
Также фронтендщик должен разбираться в кросс-браузерной и кроссплатформенной разработке, адаптивной и отзывчивой вёрстке. Bootstrap Это фреймворк для HTML, CSS и JavaScript. То есть определённые шаблоны, из которых, как из конструктора, можно собирать сайты гораздо быстрее, чем без них. Но, разумеется, его нужно затачивать под ваши потребности самостоятельно. Если знаете английский, рекомендуем сайт getbootstrap и всё тот же w3schools .
Таблицы стилей CSS служит для украшения HTML-элементов. Они определяют, как именно отображается каждый графический элемент, который располагается на странице.
С помощью самых свежих версий HTML5 и CSS3 можно размещать видео и аудио компоненты на страницу, создавать двухмерные изображения и анимацию, и даже писать несложные игры.
Не нужно стараться запомнить сразу все теги и стили. Будет полезно изучить основы и сразу же применить их в действии. Очень неплохой сайт, где можно изучить основы HTML и CSS — W3School. Но только если у вас есть хотя бы базовые знания английского.
Также фронтендщик должен разбираться в кросс-браузерной и кроссплатформенной разработке, адаптивной и отзывчивой вёрстке. Bootstrap Это фреймворк для HTML, CSS и JavaScript. То есть определённые шаблоны, из которых, как из конструктора, можно собирать сайты гораздо быстрее, чем без них. Но, разумеется, его нужно затачивать под ваши потребности самостоятельно. Если знаете английский, рекомендуем сайт getbootstrap и всё тот же w3schools . JavaScript Javascript – ядро front-end разработки. Это первый и наиболее распространённый язык программирования интерфейсов. Он способен добавить массу возможностей на сайт. На базовом уровне этот язык позволяет добавлять интерактивные элементы на страницу. Его используют для создания карт, которые обновляются в режиме реального времени, интерактивных онлайн-игр и фильмов.
На старших курсах JavaRush мы немного изучаем JavaScript. Также его можно изучать на том же W3School или почитать о нём на русском, на сайте javascript.ru . jQuery jQuery – это библиотека Javascript, в которой содержатся плагины и расширения способные сделать разработку ещё проще и быстрее. Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта.
Практический курс по jQuery на w3school Javascript-фреймворки Существуют различные типы фреймворков, но вы можете выбрать один из них, который будет удобен в использовании именно вам.
JavaScript Javascript – ядро front-end разработки. Это первый и наиболее распространённый язык программирования интерфейсов. Он способен добавить массу возможностей на сайт. На базовом уровне этот язык позволяет добавлять интерактивные элементы на страницу. Его используют для создания карт, которые обновляются в режиме реального времени, интерактивных онлайн-игр и фильмов.
На старших курсах JavaRush мы немного изучаем JavaScript. Также его можно изучать на том же W3School или почитать о нём на русском, на сайте javascript.ru . jQuery jQuery – это библиотека Javascript, в которой содержатся плагины и расширения способные сделать разработку ещё проще и быстрее. Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта.
Практический курс по jQuery на w3school Javascript-фреймворки Существуют различные типы фреймворков, но вы можете выбрать один из них, который будет удобен в использовании именно вам. Самые известные — Angular, Backbone, Ember, и React. Представляют собой готовую структуру для кода. Они помогают ускорить разработку. А в совокупности с библиотеками способны минимизировать разработку сайта или приложения с нуля.
Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017 Система управления версиями Git Системы контроля версий способны отслеживать изменения, которые вносят в код со временем. Также позволяют вернуться к предыдущей версии проекта. Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика.
Самые известные — Angular, Backbone, Ember, и React. Представляют собой готовую структуру для кода. Они помогают ускорить разработку. А в совокупности с библиотеками способны минимизировать разработку сайта или приложения с нуля.
Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017 Система управления версиями Git Системы контроля версий способны отслеживать изменения, которые вносят в код со временем. Также позволяют вернуться к предыдущей версии проекта. Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика.Краткие выводы
UI расшифровывается как User Interface, что в переводе означает «интерфейс пользователя». То есть, Дизайнер UI отвечает в первую очередь за то, как продукт представлен пользователю. Он разрабатывает кнопки, иконки, подбирает шрифты, готовит макет. UX расшифровывается как User Experience (пользовательский опыт). Так что UX-дизайнер проектирует дизайн сайта, приложения — да чего угодно — так, чтобы пользователю было удобно и понятно, что к чему, и он мог получить от сайта то, что ему нужно с минимальными усилиями. Очень часто оба вида работ выполняет один человек-оркестр: UI/UX-дизайнер.
Разработчик Front-end оживляет работу дизайнеров, внося в неё динамику: кнопки начинают нажиматься, а картинка — меняться. Он должен знать языки программирования, приправленные фреймворками, препроцессорами и библиотеками.
Очень часто оба вида работ выполняет один человек-оркестр: UI/UX-дизайнер.
Разработчик Front-end оживляет работу дизайнеров, внося в неё динамику: кнопки начинают нажиматься, а картинка — меняться. Он должен знать языки программирования, приправленные фреймворками, препроцессорами и библиотеками.Время достижения цели — это функция расстояние до цели и её размера. В 1954 году психолог Пол Фиттс, изучавший моторную систему человека, показал, что время, требуемое для попадания в цель зависит от расстояния до цели, а также находится в обратной зависимости от размера цели. Согласно этому закону, быстрые движения и маленькие цели приводят к большему количеству ошибок. Закон Фиттса широко применяется в UI и UX. Например, согласно этому закону, интерактивные кнопки стоит делать большими, потому что на маленькие кнопки сложнее кликнуть и это занимает больше времени.
Закон Хика
Время принятия решения возрастает с увеличением количества и сложности вариантов выбора. Чем больше количество раздражителей, тем дольше пользователь будет выбирать, с каким из них взаимодействовать. Если пользователей бомбардируют вариантами выбора, им придется уделить время для интерпретации и принятия решения, чего они не хотят делать.
Если пользователей бомбардируют вариантами выбора, им придется уделить время для интерпретации и принятия решения, чего они не хотят делать.
Закон Якоба
Пользователи проводят большее количество времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и сайты, которые они уже знают. Закон Якоба придуман Якобом Нильсеном, сооснователем Nielsen Norman Group, который сделал огромный вклад в UX, например, изобрел метод эвристической оценки.
Закон прегнантности
Люди будут воспринимать и интерпретировать неоднозначные или сложные изображения в самой простой форме, потому что эта интерпретация требует от нас меньше всего когнитивных усилий. Этот закон открыт в 1910 году психологом Максом Вертхаймером, когда он увидел огни около железнодорожного переезда. Это было похоже на включение и выключение огней вокруг сцены. Наблюдателю кажется, что это один и тот же огонек, который переходит от лампочки к лампочке, хотя на самом деле это просто серия лампочек, которые включаются и выключаются по очереди.
Закон близости
Близкие друг к другу объекты воспринимаются в группе. Этот закон также является одним из основных в гештальт-психологии и был открыт Вертхаймером. Он заметил, что быстрая серия событий создает иллюзию движения. Например, фильмы — это быстрое движение кадров, которое воспринимается как сплошной визуальный опыт.
Закон Миллера
В среднем, человек может удержать в памяти 7 ± 2 элемента в своей рабочей памяти. В 1956 году Джордж Миллер утверждал, что диапазон непосредственной памяти и абсолютного суждения был ограничен примерно 7 частями информации. Основной единицей информации является бит, объем данных, необходимый для выбора между двумя одинаково вероятными альтернативами. То есть, 4 бита информации — это решение между 16 парными альтернативами (4 последовательных двоичных решения). Точка, в которой путаница вызывает неправильное суждение, — это пропускная способность канала.
Закон Паркинсона
Любая задача занимает все отведенное на неё время. Согласно этому закону, ограничения во времени, пространстве или бюджете приводят к увеличению продуктивности и эффективности.
Согласно этому закону, ограничения во времени, пространстве или бюджете приводят к увеличению продуктивности и эффективности.
Эффект серийного расположения
Пользователи лучше всего запоминают первые и последний объекты в серии. Манипуляции с серийным размещением для создания лучшего пользовательского опыта используется во многих популярных дизайнах успешных компаний вроде Apple, Electronic Arts и Nike.
Закон Теслера
Закон Теслера, или закон сохранения сложности, утверждает, что для любой системы существует определенное количество сложности, которое нельзя сократить. В середине 1980-х Ларри Теслер понял, что взаимодействие пользователей с приложениями так же важно, как и сами приложения. Он говорит, что во многих случаях инженер должен потратить лишнюю неделю на упрощение приложение, а не заставлять миллионы пользователей тратить лишнюю минуту на использование сложной программы. Однако, Брюс Тогнаццини утверждает, что люди сопротивляются упрощению своей жизни. Поэтому, если приложение простое, пользователи начинают стремиться к более сложным задачам.
Поэтому, если приложение простое, пользователи начинают стремиться к более сложным задачам.
Эффект Фон Ресторфф
Эффект Фон Ресторфф, или эффект изоляции, предсказывает, что при наличии большого числа похожих объектов, вероятнее всего запомнится тот, что отличается от остальных. Этот эффект был открыт в 1933 году немецким психиатром и педиаторм Хедвиг фон Ресторфф, которая обнаружила, что когда участникам исследования показывали список похожих объектов, среди которых один отличался, этот объект запоминался лучше.
User Interface Design или пользовательский интерфейс призван помочь организовать взаимодействие пользователя с устройством или программой.Это то, с чем пользователь сталкивается при взгляде на устройство или экран: расположение графических элементов интерфейса, кнопок и навигации. От того, насколько пользовательский интерфейс удобен, зависит желание человека воспользоваться сайтом или приложением. Лояльность пользователей во многом зависит от удобства и привлекательности интерфейса. Яркий дизайн привлекает людей и заставляет их зайти в программу или на сайт. Поэтому важно чтобы UI дизайн был интуитивно понятен.
Яркий дизайн привлекает людей и заставляет их зайти в программу или на сайт. Поэтому важно чтобы UI дизайн был интуитивно понятен.
Чтобы разобраться, что такое UX и UI дизайн, представим себе стул. Его каркас условно назовем UX-дизайном, поскольку человек с помощью самого стула решает пользовательскую проблему. В это же время условный UI-дизайн изделия — это количество его ножек, форма спинки или обивка. Хороший UI-дизайн учитывает практичность внешнего оформления, на примере стула, это означает выбор не только красивого, но и износостойкого материала для изделия.
Таким образом, UI-дизайн направлен на формирование необходимого эмоционального восприятия продукта. А UX-дизайн основывается на пользовательской помощи юзеру в работе с ресурсом.
В результате взаимодействия UI и UX дизайна пользователь получает единое впечатление от эстетичности визуального оформления интерфейса и легкости прохождения до желаемого действия на странице.
Вы получите
Качественно выполненная работа
Привлекательный дизайн
Эмоциональное вовлечение пользователей
Структурированный интерфейс
От чего зависит цена UI дизайна
- Количества концептов интерфейса.
 Чем их больше, тем она выше.
Чем их больше, тем она выше. - Типа устройств, для которого разрабатывается интерфейс. Это может быть интерфейс приложения андроид, интерфейс приложения IOS или же web-приложение.
- Наличия сформированных правил UX. Если нам нужно будет выработать правила — цена повышается.
- Необходимости создания иллюстраций . Они могут быть графическими и анимационными. Также цена зависит от их количества. Чем больше иллюстраций требуется, тем выше стоимость UI дизайна.
Закажите дизайн пользовательского интерфейса в брендинговом агентстве KOLORO. Мы найдем подход к вашему проекту.
Разработка UI дизайна: этапы
1.Постановка задачи:
- постановка целей, для которых будет использоваться интерфейс;
- анализ потребности пользователей;
- выбор платформы, на которой необходимо реализовать проект.
2. Разработка эскизов интерфейса.
3. Создание прототипа , для оценки удобства интерфейса.
4. Анализ полученных данных и подбор оптимальных вариантов.
UI интерфейс включает в себя такие элементы:
- информационную архитектуру;
- проектирование взаимодействия;
- графический дизайн.
Создание UI дизайна: правила
- Дизайн элементов приложений должен быть максимально простым и понятным .
- Пользователь не должен совершать сложных действий или длинных цепочек переходов.
- Желательно использовать привычные элементы управления и понятные визуальные образы.
- Логически связанные элементы необходимо объединять в меню и формы.
- Самые важные элементы пользовательского интерфейса должны идти первыми .
- Интерфейс должен быть оформлен в едином стиле.
Разрабатывая UI дизайн мобильного или web-приложения необходимо учитывать эффект «эстетика-юзабилити» (aesthetic-usability effect). Находясь под его влиянием человеку кажется, что интерфейс приложений, который выглядит лучше, является более удобным. Поэтому дизайн пользовательского интерфейса должен гармонично сочетать красоту и удобство .
Находясь под его влиянием человеку кажется, что интерфейс приложений, который выглядит лучше, является более удобным. Поэтому дизайн пользовательского интерфейса должен гармонично сочетать красоту и удобство .
Закажите дизайн интерфейсов в брендинговом агентстве KOLORO . Мы умеем соблюдать баланс.
Особенности разработки интерфейса приложения
В зависимости от цели проекта и назначения интерфейса дизайнер подбирает цветовую схему и оформление. Необходимо учитывать психологию цвета и то, как она влияет на людей. При разработке UI интерфейса цвет можно использовать, чтобы подчеркнуть качество приложения. Красный ассоциируется с силой и страстью, зеленый — с природой и достатком, синий — с покоем, фиолетовый — с творчеством и мудростью.
Необходимо тщательно прорабатывать детали проекта еще на ранних этапах и следовать главным принципам разработки мобильного интерфейса. Среди последних трендов дизайна — разработка приложений, которые работали бы и на Android и на iOS. Однако UI дизайн лучше разрабатывать отдельно для каждого мобильного приложения. Так можно избежать ошибок и неправильного функционирования.
Однако UI дизайн лучше разрабатывать отдельно для каждого мобильного приложения. Так можно избежать ошибок и неправильного функционирования.
- Обеспечивать взаимодействие пользователя с приложением.
- Приносить эмоциональное удовлетворение пользователю в процессе работы.
- Выглядеть привлекательно .
- Визуальный дизайн , или VD важен для качественного отображения цветов, шрифтов и других элементов сайта, поскольку именно это создает эстетику сайта. Хороший пользовательский интерфейс может существовать только в совокупности содержания страницы и ее функционала. Кроме этого, визуальный дизайн направлен на то, чтобы привлечь пользователя и выстроить его доверие к продукту или услуге.
- Дизайн система — проектирование пользовательского интерфейса через системы отдельных элементов интерфейса. Они нужны для разработки многоразовых шаблонов.

- Прототип представляет собой действующий пример разработанного пользовательского интерфейса. Имитирование работы дает представление об откликах элементов интерфейса до их непосредственной разработки.
- Содержимое . Гаджеты приучили пользователей работать в режиме многозадачности, поэтому при проектировании пользовательского интерфейса важно быстро и корректно продемонстрировать главный контент и функционал приложения, а все вторичное перенести на задний план или убрать.
- Обратная коммуникация — это использование разного оформления или анимации отклика программы на действие пользователя. Человеку это дает понимание, что все под контролем и функционирует корректно.
- Работа с помощью одной руки . Хороший дизайн интерфейса должен быть адаптирован под управление одной рукой. Легче всего управлять программой, когда необходимые элементы навигации расположены в нижнем левом углу. Также удобный дизайн интерфейса предусматривает наличие больших кнопок, отступов и броского оформления важных элементов для легкого взаимодействия с ними.

- Быстрый ввод . Формы для заполнения должны: требовать от пользователя минимального количества информации; предлагать варианты ответов. Например, при необходимости узнать возраст юзера лучше использовать выпадающий список, а, узнавать адрес через синхронизацию с геолокацией. Общая рекомендация — минимальный ручной ввод.
Разработка UI дизайна в KOLORO принесет вам
- Эстетически привлекательный интерфейс. Элементы дизайна и цветовые решения будут подобранны в соответствии с концепцией приложения.
- Простоту и понятность использования. Люди будут с лёгкостью понимать, как взаимодействовать с интерфейсом.
- Согласованность. Элементам, которые действуют одинаково необходимо придавать согласованность. Это облегчит использование приложения.
UI дизайн — важный элемент интерфейса. С его помощью контактируют программа и пользователь. Обратитесь в брендинговое агентство KOLORO, и мы разработаем максимально удобный UI дизайн!
С интерфейсами любому современному человеку приходится сталкиваться постоянно. Иногда эти столкновения проходят совершенно безболезненно: несколько нажатий нужных кнопок — и вот вы уже общаетесь с друзьями в своей любимой социальной сети. Еще несколько кликов — и вы заказываете пиццу в офис, откладываете талончик к дантисту или ищете в Сети новый смартфон, потому что старый… достал своей «тупостью»! Да, иногда столкновения с интерфейсами напоминают попытки пробить стену головой. Найти нужные настройки в «мобильнике» — проблема! Заказать билет на самолет или поезд — слишком сложно (бум головой, бум-бум)! Заплатить по счетам, пользуясь интернет-банкингом — бум-бум-бум!
Иногда эти столкновения проходят совершенно безболезненно: несколько нажатий нужных кнопок — и вот вы уже общаетесь с друзьями в своей любимой социальной сети. Еще несколько кликов — и вы заказываете пиццу в офис, откладываете талончик к дантисту или ищете в Сети новый смартфон, потому что старый… достал своей «тупостью»! Да, иногда столкновения с интерфейсами напоминают попытки пробить стену головой. Найти нужные настройки в «мобильнике» — проблема! Заказать билет на самолет или поезд — слишком сложно (бум головой, бум-бум)! Заплатить по счетам, пользуясь интернет-банкингом — бум-бум-бум!
Кто и зачем заставляет нас продираться сквозь множество непонятных форм, задает кучу лишних вопросов и требует ненужных подтверждений?! Кто прячет от нас нужные кнопки и опции, мешает нам свободно реализовывать свои потребности и спокойно наслаждаться жизнью?!
Интерфейс — это всегда взаимодействие. Взаимодействие какой-то системы (это необязательно должна быть компьютерная система) и человека (пользователя). И если взаимодействие затруднено, начинаются проблемы. Можно ли их избежать?
И если взаимодействие затруднено, начинаются проблемы. Можно ли их избежать?
Широкое распространение получил афоризм, авторство которого в первую очередь приписывают американскому программисту Алану Куперу: идеальный интерфейс — это отсутствие интерфейса. Воображение услужливо рисует устройства, которые считывает ваши мысли и сразу же их реализуют. Но, очевидно, даже такая идеальная схема потребует изобретения какого-то механизма, с помощью которого человеческая мысль должна воздействовать на «умную» машину. Вот и получается, что отказаться от интерфейсов просто невозможно.
Зато можно научиться создавать удобные интерфейсы, о существовании которых пользователю даже не придется задумываться! Именно этой проблематикой и занимается такое направление в ИТ, как UI/UX Design .
UI — это интерфейс пользователя, он же пользовательский интерфейс (от английского user interface). UX в переводе означает «опыт взаимодействия» (User eXperience) и включает в себя различные компоненты: информационную архитектуру, проектирование взаимодействия, графический дизайн и контент.
UX-дизайн — это комплексный подход к взаимодействию пользователя с интерфейсом, будь то веб-сайт, мобильное приложение или любая другая программа. Специалист, который выполняет такую работу, называется UX-дизайнером. Его задача — при разработке интерфейса по возможности максимально учесть все мелочи, начиная от среды пользователя и типа электронного устройства и заканчивая способами ввода и отображения информации.
Профессия проектировщика интерфейсов, безусловно, интересна, перспективна и многогранна, ведь она возникла на стыке дизайна, инженерных специальностей и психологии. Наверное, стать гуру UI/UX-дизайна под силу не каждому: здесь мало только любить сам дизайн — нужно разбираться в каких-то технических моментах и практических вещах, уметь заглядывать в будущее и анализировать человеческое поведение. Но если вы противник узких специализаций. Если вам нравится придумывать вещи, которых еще нет. Если вы постоянно замечаете несовершенство окружающего мира и задумываетесь о том, как это можно исправить, тогда UI/UX Design — это для вас!
«Хорошо, — воскликнете вы, — я хочу стать проектировщиком интерфейсов! Что дальше?»
Варианты, конечно, есть. Можно погрузиться в Интернет и проштудировать всю имеющуюся там информацию, включая книги, статьи, посты, советы и комментарии на форумах (кстати, лишним никогда не будет, но отнимет много времени, войдет не систематизировано и потенциально обременит букетом различных заблуждений). Можно продолжить самообразование, посещая различные мастер-классы и краткосрочные тренинги (с тем же эффектом).
Можно погрузиться в Интернет и проштудировать всю имеющуюся там информацию, включая книги, статьи, посты, советы и комментарии на форумах (кстати, лишним никогда не будет, но отнимет много времени, войдет не систематизировано и потенциально обременит букетом различных заблуждений). Можно продолжить самообразование, посещая различные мастер-классы и краткосрочные тренинги (с тем же эффектом).
Но есть более надежный и эффективный вариант — живое общение с Мастером своего дела и приобретение практического опыта под его руководством. Это как раз то, что предлагаем мы — добро пожаловать в Образовательный центр ПВТ на курс «Проектирование интерфейсов» (UI/UX Specialist) !
Материал подготовили: Вадим ЗЕЛЕНКОВ, Эрика ГРИЩЕНКО.
Что такое UX/UI дизайн? (по статье Алексея Сегодина)
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Арифмометр Шиккарда
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие.
 ..
..
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
источник статьи
Заказать разработку UI/UX дизайна сайта
Особенности UX дизайна интерфейсов
Поскольку UX-дизайн охватывает весь путь пользователя, проектирование — это целое искусство, охватывающее различные сферы и требующее от дизайнера немалого опыта и знаний в визуальном дизайне, программировании, психологии и дизайне взаимодействия.
Создание дизайна для пользователей-людей также означает, что вы должны работать с расширенными возможностями в отношении доступности и учета физических ограничений многих потенциальных пользователей. Конечно, предварительно стоит исследовать свою целевую аудиторию, чтобы знать, на что делать упор. Но с этим наша команда вам поможет.
Типичные задачи UX-дизайнера различаются, но часто включают в себя исследование пользователей, создание портретов целевой аудитории, разработку каркасов, макетов и интерактивных прототипов, а также тестирование дизайна. Конечно, задачи дизайнеров могут сильно отличаться от одной организации к другой, но они всегда требуют, чтобы дизайнеры защищали интересы пользователей и ставили потребности пользователей в центр всех усилий по проектированию и разработке. Именно поэтому большинство UX-дизайнеров работают в той или иной форме, ориентированной на пользователя, и продолжают направлять свои наиболее информированные усилия, пока они не решат все соответствующие проблемы и не удовлетворят оптимальным образом потребности пользователей.
Заказать разработку UX/UI-дизайна в WEZOM
Если вы хотите заказать UX и UI разработку в компании WEZOM, просто свяжитесь с нами любым удобным для вас способом. Наш менеджер узнает у вас все подробности и пожелания, и предоставит вам более подробную информацию о решениях, которые мы можем вам предложить.
Затем, если условия вас устраивают, наша команда принимается за дело. Мы проводим тщательное исследование ваших конкурентов, чтобы знать, что представлено на рынке, и выгодно выделить вас среди всех возможных вариантов. Изучаем целевую аудиторию, чтобы определить потребности, желания и возражения пользователей, и с помощью дизайна убедить их в качестве и необходимости вашего продукта.
После детальных исследований, на их основе мы разрабатываем стратегию продвижения бренда в интернете, чтобы ресурс был не просто красивым и удобным, но и развивался и приносил прибыль своему владельцу.
И наконец разрабатываем прототип программного обеспечения, и макет дизайна, с учетом всех ваших требований и пожеланий. Мы предоставляем вам несколько альтернативных вариантов, чтобы вы могли выбрать самый оптимальный для вас.
Мы предоставляем вам несколько альтернативных вариантов, чтобы вы могли выбрать самый оптимальный для вас.
На каждом этапе мы отчитываемся вам о проделанной работе, делимся результатами и интересуемся вашим мнением, чтобы вовремя внести правки и в результате получить продукт, который полностью закроет ваши потребности.
Мы работаем абсолютно прозрачно, вы всегда знаете, сколько и за что вы платите. Предварительная сумма будет оговорена до начала разработки, а любые изменения в стоимости — до внедрения соответствующих изменений в продукт. Нам важен ваш комфорт и ваш успех.
Что такое UX/UI-дизайн. Что ожидать в ближайшем будущем?
Время прочтения: ~4 мин
UX/UI-дизайн активно развивается в интернет-пространстве с конца 2000-х годов, и за это время ему удалось колоссально изменить внешний вид сайтов и приложений.
Направление очень быстро эволюционирует и совершенствуется, что делает эту профессию крайне востребованной в IT-индустрии. Однако при всех своих перспективах сфера UX/UI-дизайна по-прежнему остается сложной и запутанной даже для профессиональных дизайнеров, не говоря уже про обычных пользователей. В нашей новой статье мы попробуем кратко и понятно объяснить, что такое UX/UI дизайн, зачем он нужен и какие тренды в нем ждут нас уже в самое ближайшее время.
Однако при всех своих перспективах сфера UX/UI-дизайна по-прежнему остается сложной и запутанной даже для профессиональных дизайнеров, не говоря уже про обычных пользователей. В нашей новой статье мы попробуем кратко и понятно объяснить, что такое UX/UI дизайн, зачем он нужен и какие тренды в нем ждут нас уже в самое ближайшее время.
В чем разница между UX- и UI-дизайном? Почему их упоминают вместе?
UX/UI-дизайн состоит из двух направлений, каждое из них имеет свои задачи и особенности, но при этом они гармонично дополняют друг друга, составляя единое целое.
UX-дизайн (user experience, пользовательский опыт) – это комплекс мер по проектированию пользовательского интерфейса сайтов, программ и приложений, основанный на изучении поведения и опыта их пользователей. UX-специалист является, прежде всего, проектировщиком, который исследует и анализирует запросы и потребности пользователей, а затем строит общие схемы вида и функционирования интерфейса.
На основе этих данных UX-дизайнер составляет прототипы интерфейса дизайна продукта, которые также неоднократно анализируются и тестируются на аудитории. UX-дизайн можно назвать «стратегической разработкой интерфейса», так как на этом этапе разрабатываются глобальные логические схемы, ложащиеся в основу более конкретного ТЗ для UI-дизайнера.
UX-дизайн можно назвать «стратегической разработкой интерфейса», так как на этом этапе разрабатываются глобальные логические схемы, ложащиеся в основу более конкретного ТЗ для UI-дизайнера.
UI-дизайн (user interface, пользовательский интерфейс) – это комплекс мер по созданию реальных элементов пользовательского интерфейса на основе подготовленного UX-дизайнером прототипа. Он включает в себя «тактическую разработку интерфейса»: вид и расположение объектов (формы, иконки, кнопки), цветовую палитру и другие этапы визуализации прототипа. Результатом работы UI-дизайнера является полностью готовый и оформленный дизайн-макет сайта или приложения с тщательно продуманным интерфейсом: понятным, удобным, эстетичным.
Всё это создает прямую взаимосвязь между деятельностью UX- и UI-дизайнера, объединяя их в одну профессию. Считается, что если данную работу будут делать разные люди, то это вызовет недопонимание между ними, которое отрицательно скажется на итоговом результате. Проще говоря, UI-дизайнер не сможет превратить спроектированный прототип в реальный макет сайта/программы/приложения именно так, как его видит UX-дизайнер.
Проще говоря, UI-дизайнер не сможет превратить спроектированный прототип в реальный макет сайта/программы/приложения именно так, как его видит UX-дизайнер.
Итак, UX-дизайн планирует глобальные схемы, таблицы, паттерны и принципы действия интерфейса, а UI-дизайн воплощает их в готовый макет рабочего продукта. UX-дизайнер создает общие черты логики и стратегии интерфейса, отображая их в прототипе, UI-дизайнер визуализирует и «оживляет» прототип, трансформируя его абстрактную информацию в реальные детали пользовательского интерфейса
UX/UI – это очень важное и востребованное направление в дизайне, благодаря которому пользователи имеют удобный, понятный и красивый интерфейс веб-сайтов, компьютерных программ и мобильных приложений. Именно благодаря UX/UI-дизайнерам IT-продукты стали массово распространены, сделав жизнь современного человека более простой и комфортной.
Ожидаемые тренды UX/UI-дизайна в ближайшее время
Как будет развиваться UX/UI-дизайн в ближайшее время? Какие тренды в нем появятся?
Минималистичный интерфейс
Минимализм и простота – это очень важный тренд в UX/UI-дизайне, он приучает не перегружать интерфейс лишними деталями, делать акцент на удобство и функциональность, а не на абстрактную красоту. Дизайн интерфейса должен быть предельно простым, интуитивно понятным и «воздушным», функции заметными, детали подчеркнутыми, цвета спокойными и не слишком яркими.
Дизайн интерфейса должен быть предельно простым, интуитивно понятным и «воздушным», функции заметными, детали подчеркнутыми, цвета спокойными и не слишком яркими.
Объёмные изображения и иконки
UX/UI-дизайнерам нужно будет уделять повышенное внимание иконкам сайтов, программ и приложений. Они должны быть выполнены в едином стиле, иметь одинаковую толщину линий и другие черты, создавая целостную картину. Рекомендуется пользоваться профессиональными иконками из новых библиотек, а не брать их из разных источников.
3D-объекты стали массово использоваться в интерфейсе IT-продуктов уже сегодня и ближайшем будущем данный тренд наверняка продолжится. Этому способствует появление всё большего количества библиотек качественных, профессионально сделанных трехмерных иконок и иллюстраций – как платных, так и бесплатных коллекций.
Эксклюзивные и анимированные иллюстрации
Библиотеки бесплатных однотипных 2D-иллюстраций сейчас доступны в избытке, поэтому в следующем году будут особенно цениться оригинальные креативные иллюстрации ручной работы. Простор для творчества в этой сфере поистине неограничен – успехом будут пользоваться даже очень абсурдные и нелогичные рисунки, главное, чтобы не однотипные.
Простор для творчества в этой сфере поистине неограничен – успехом будут пользоваться даже очень абсурдные и нелогичные рисунки, главное, чтобы не однотипные.
Применение JSON и SVG анимации при создании иллюстраций – это очень перспективный тренд, который ещё долго будет пользоваться немалым успехом. Так можно создавать не только оригинальные анимированные иллюстрации, но и мелкие детали интерфейса (иконки и т.д.). Объекты SVG/JSON анимации имеют небольшой размер и хорошо отображаются на любых современных платформах.
Тени, градиенты и blur-эффекты
Очень актуальным сейчас является тренд на объемно-воздушные тени приглушенно-пастельных оттенков в сочетании с 3D-иконками. К нему можно добавить сложные градиенты, состоящие из нескольких цветов с эффектом наложения. Другим важным направлением этого тренда считается эффект Color Blur, используемый на заднем фоне интерфейса.
Антидизайн/брутализм
Антидизайн и дизайн-брутализм – это очень свежие и оригинальные тренды, которые вполне могут проявить себя в UX/UI-сфере. Их можно обозначить, как нарочито грубый и упрощенный стиль с непривычным сочетанием цветов и общей хаотичностью структуры.
Их можно обозначить, как нарочито грубый и упрощенный стиль с непривычным сочетанием цветов и общей хаотичностью структуры.
***
UX/UI-дизайн по праву считается родоначальником стильных, функциональных и удобных интерфейсов всех современных IT-продуктов. Вместе с тем, эта сфера продолжает развиваться, и в будущем нас ждет немало новых UX/UI-трендов, которые помогут ей не отстать от глобального прогресса.
UX/UI-дизайн простыми словами
Давайте попробуем разобраться, какая разница между типами дизайна UI и UX существует. Такие непонятные и загадочные буквы, что это такое? Но, лишь на первый взгляд это кажется загадочным и таинственным, на самом деле все становится понятным, когда все расшифровывается в понятные вещи…
Что ткое UX дизайн
UX – с английского User Experience. Если дословно — «опыт взаимодействия». Но что это значит? На самом деле, это первый и фундаментальный этап в создании веб-сайта, на котором происходит проектирование дизайна:
- Где какой блок нужно разместить;
- С какой стороны должна быть форма заказа;
- Как сделать кабинет пользователя;
- Какие элементы вообще должны быть на странице.

Но все это делается не кое-как. UX дизайнер разрабатывает прототип дизайна сайта таким образом, чтобы он в первую очередь был удобен для пользователя. Некоторые заказчики сразу этого не понимают. Для них важно сделать просто красивый сайт.
Но подумайте, что будет, если разработать дизайн сайта, не думая о пользователе? Со временем, вы начнете вкладывать силы и средства в его продвижение. Однако, посетители(они же потенциальные клиенты) ничего не покупают. Почему? Потому что сайт просто не удобен в пользовании. Например, они не могут найти необходимую кнопку. Или форма заказа просто не удобна.
Поэтому, правильное проектирование структуры – чрезвычайно важный этап разработки дизайна. UX – является фундаментом успешного SEO продвижения!
Что такое (UI) дизайн.
UI – с английского User Interface(пользовательский интерфейс). На этом этапе, создается непосредственно внешний вид, сюда относят:
- Колористику;
- Общий стиль всех элементов и блоков;
- Типографику;
- Выравнивание элементов.

Опять же простыми словами, UI — это внешний вид или то, что будет видеть потребитель. Часто, заказчики сосредотачиваются именно на этом этапе. Но при плохом проектировании (то есть UI) красивые цвета не помогут сделать сайт более успешным.
Несколько советов, как сделать хороший UX/UI дизайн:
- Начинайте с планирования интерфейса.
- Предоставьте дизайнеру список других сайтов и опишите, какие элементы на них вам кажутся удобными.
- Тщательно планируйте и согласовывайте прототип сайта.
- Определите гамму цвета, еще до начала работы.
И главное, помните — проектировать дизайн в первую очередь нужно для пользователя. Сайт — это инструмент, который делает ваш бизнес успешным, а не картина, висящая на стене для красоты.
На день публикации статьи, наш Учебный центр выездного обучения практически завершил разработку программы курса обучения по UX/UI дизайну и скоро мы опубликуем данный курс, но уже сегодня, вопросы данного курса мы разбираем и изучаем в рамках наших базовых программ обучения:
Продуктовый дизайн — это не про UI
В стране, где продуктовый дизайнер получает в разы больше, чем UI, до сих пор нет четкого понимания профессии продакта и ее специфики.
 Андрей Велес рассказывает, почему в Украине эта позиция воспринимается неправильно и чем на самом деле занимается специалист.
Андрей Велес рассказывает, почему в Украине эта позиция воспринимается неправильно и чем на самом деле занимается специалист.Product Designer – молодая профессия, которая за последнее время набирает большую популярность, смещая фокус с UI/UX на мышление о бизнесе и продукте.
Часто дизайнеры по ошибке называют себя продуктовыми, не работая ими. Работодатели, которые ищут продакта, также поступают неправильно, нанимая UI/UX на позицию Product Designer. С этого начинаются проблемы в терминогологии.
Самый простой пример. Есть продуктовый дизайнер и есть UI/UX дизайнер. Оба работают в социальной сети для книголюбов, а-ля Shelfari от Amazon. Первому и второму ставится задача – создать ленту новостей на главной странице сервиса.
UI/UX дизайнер
UI/UX дизайнер создаст рабочий прототип, заполнит ленту новостей различными типами контента вроде «Пользователю A понравилась книга X», «Пользователь B начал читать книгу Y». Лайки, комментарии, кнопка «Поделиться» – стандартная социальная сеть. Программисты и продуктовый менеджер разберутся, чем заполнять сайт. Фишка в том, что здесь нет анализа принятых решений, а оперировать дизайнер будет паттернами, которые он уже видел на других сайтах.
Продуктовый дизайнер
Продуктовый дизайнер проанализирует аудиторию сайта и поймет, что прежде всего пользователю А интересно получать новые книги под его предпочтения. Но главное, чтобы это мнение было подтверждено его знакомыми или влиятельными людьми. Поэтому в первую очередь в новостной ленте он создаст блок с подборкой топовых книг жанра X.
Пользователь B, никогда не дочитывает книги до конца. Но начинает книгу Y, потому что ему понравилась мотивирующая цитата вначале. Для него продуктовый дизайнер покажет в ленте новостей самую популярную среди пользователей цитату из книги Z и кнопку “Купить”.
Результат – повышение продаж книг X и Z через сайт, появление на сайте рекламных блоков и мест для контекстной рекламы. Вот и разница.
Терминология
После 2000-х была введена позиция Product Designer. Она появилась, когда не хватало людей, которые смогут взять проблему, проанализировать её путем манипуляций со статистикой, метриками и выдать правильные наводящие вопросы о том, как эту проблему можно решить. Это сложный процесс, затрагивающий все сферы дизайна, но на некоторых фокус смещен больше.
Функции продуктового дизайнера находятся на стыке дизайна взаимодействий и исследований. Они мало касаются разработки пользовательского интерфейса. Больше анализа и решений конкретных задач. Продакт — хорошо теоретически подкованный человек, имеющий опыт в большей степени в маркетинге и исследованиях, и в меньшей — в пользовательском интерфейсе.
В идеале, продуктовый дизайнер прикасается к графическому редактору, чтобы сформировать гипотезу. Все остальное — не его работа. Но в связи с дикой популярностью профессии и, как следствием, желанием компаний разрабатывать продукты дешевле и быстрее, грань обязанностей продакта размывается и развитие происходит не вертикально, а горизонтально.
Процесс
- Есть проблема и предполагаемое решение.
- Продуктовый дизайнер анализирует проблему.
- Так как решений может быть несколько, его задача — разобрать все возможные кейсы и быстро нарисовать концепции решений. Мы рассматриваем возможность создавать реальный дизайн лишь гипотетически, хотя обычно можно ограничиться и скетчами.
- В идеальном случае, прототип передается на отрисовку UI дизайнерам. Но честнее будет сказать, что отрисовывать дизайн должен тот, кто и концепцию делал.
- После этого следует итерация реализации, где все взаимодействия трактуются в формате мышления продуктового дизайнера.
- Путем анализа и тестирования выбирается лучшее решение.
12 из 20 опрашиваемых мною продуктовых дизайнеров не смогли точно определить, чем они занимаются в одном предложении. Через игру слов я осознал, что продуктовый дизайнер решает проблемы в продукте. Это самое лучшее описание профессии.
Продуктовый дизайнер решает проблемы в продукте.
Как это происходит в Украине и в мире
В Украине стремительно развивается рынок IT индустрии, а кадров не хватает. Из-за этого требования к объему задач продуктового дизайнера растут. Такая ситуация занижает ценность качеств, которыми должен обладать кандидат на должность продакта. Неверно полагать, что такой человек умеет делать всё – это лишь отчасти правда, так как получить опыт в профессии можно лишь после работы в нескольких сферах. Поэтому продуктовые дизайнеры в основном занимаются всем. Так что могут называть себя скорей мультидисцинарными дизайнерами.
Самый простой пример почувствовать на себе профессию – это попробовать. Я устроился обслуживать компанию в области продуктового мышления и дизайна. В течении месяца у меня прошла адаптация, я начал активно и эффективно коммуницировать с членами команды. В какой-то момент я осознал, что занимался тем же, чем и обычные дизайнеры, — рисовал сайты. Где на этом моменте описание вакансии продуктового дизайнера, на которую я соглашался? Нет никаких исследований, анализа и гипотез. Есть простая функция исполнителя, которая включается в 10:00 и заканчивается в 17:00. Таким образом и происходит размывание понятие, чем профессионал должен заниматься.
Другой пример, уже из Кремниевой Долины. Такая же ситуация: я устраиваюсь в компанию работать над продуктом. Основная задача — понять и разработать реферальную схему для B2C решения так, чтобы потери в пользователях были минимальными. Изначально Bounce Rate составлял 84%. Без адаптации к условиям работы, меня сразу же бросают на исследование, разработку персонажей и диаграммы взаимодействия. Уже есть отточенный и разработанный процесс и план работы, которому нужно следовать. Без подробной пошаговой инструкции, как сделать продукт живым и продаваемым, процесс разработки не начинается.
Разработка продукта происходит настолько стремительно, что ежедневно устраиваются стэнд-апы с докладами о выполненной работы. На каждой встрече рассматривается по одной концепции, которую я должен был подготовить за день. В итоге на пятый день мы выбрали идею, которая была нарисована «на салфетке» после очередного подхода к изучению метрик сайта. Оказывается, пользователям не до конца было ясно, достоверна ли информация, из-за отсутствия подтверждений из внешних источников и других факторов. После релиза процент отказов снизился до 51%, что привело к новому наплыву пользователей.
Позиция продуктового дизайнера в Украине имеет место в контексте всего дизайна, а-ля «человек-швейцарский нож», способный решить любую задачу в максимально короткие сроки. Размер зарплаты коррелируется лишь с качеством исполнения своих обязанностей. Это неправильно, так как у сотрудника есть своё место и он должен выполнять свою работу.
Что происходит с рынком?
Нет шансов получить работу продакта в украинских реалиях, когда всё спешит настолько, что выделять время на принятие решений невозможно – реализация и внешняя упаковка играют слишком большую роль.
Бессистемное мышление экономит время и деньги, но портит продукт.
Соответственно, пока люди на позиции продуктовых дизайнеров будут заниматься в основном UI и UX, мы не поймем ценность профессии. Объективно, продакт должен зарабатывать больше, чем UI и UX дизайнер, из-за специфики професиии. Исследования занимают больше времени и усилий, чем дизайн, описание и генерация концепции стоят больше, чем их реализация в прототипах.
Ценность продуктовых дизайнеров в США в проведении грамотного исследования и генерации эффективного результата. Эффективный – решающий конкретную проблему, как в моём случае с повышением проходимости пользователей через реферальную схему.
В Кремниевой Долине спешка для реализации не менее стремительная. Даже больше, часто люди сами расширяют круг своих обязанностей, чтобы поделиться функциями с другими кандидатами. Скажем, исследования передается в руки UX Researcher, а генерация концепций остается за продуктовым дизайнером. Это выигрышная тактика, так как время принятия решения контролируется продуктовым дизайнером, который пользуется выводами исследователя.
В мире очень много агентств, которые уже целенаправленно нанимают исключительно продуктовых дизайнеров в штат. Их цель — избавиться от делания и заниматься процессом мышления, что более эффективно в руках нескольких исполнителей. Думать выгодней, чем работать руками, поэтому профессия продакта существует, а спрос на нее растет.
Призыв к действию
Для такой профессии необходимо правильно подготовить почву. Зарплата у продуктового дизайнера сравнительно превышает аналоги из смежной области. Правда, и результат его работы для работодателя неоценим. Если нуждаетесь в структуризации хаотичного набора задач и поиска лучших решений – можно постить вакансию. Как в примере о сайте для книголюбов, когда эффективность подтверждается опытом и исследованиями, с которыми может не справится даже группа специалистов по UI и UX. Для оптимизации бизнес-процессов «по-живому», эта вакансия послужит решением многих проблем.
Украинским дизайнерам нужно расти ещё больше и быстрее. Недостаточно просто работать над продуктом, чтобы называть себя продуктовым дизайнером. Нужно открывать и требовать от работодателей новые возможности работать над задачами, которые меньше связаны с рисованием. Это можно сделать и самостоятельно: прочитать про процессы продуктовых дизайнеров и попробовать применить эти практики на проблемах, которые появляются в работе. В случае, если компания от этого получит дополнительный приток пользователей или доход, инициатива перестанет быть наказуемой.
Что такое дизайн пользовательского интерфейса? Что такое UX-дизайн? UI vs UX: в чем разница
Содержание
- Что такое UX-дизайн?
- Как они работают вместе
- Исследования — ключ к успеху
- Пользовательский интерфейс и UX: две очень разные дисциплины, которые работают в гармонии
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса — два наиболее часто путаемых и смешанных термина в веб-дизайне и дизайне приложений. И это понятно. Обычно их объединяют в один термин, UI / UX-дизайн, и если смотреть со стороны, кажется, что они описывают одно и то же.Часто бывает трудно найти надежные описания этих двух слов, которые не уходили бы слишком далеко в жаргон. Но не бойтесь!
Ниже приводится легко усваиваемый учебник по этим условиям.
К концу этой статьи вы хорошо поймете, что их отличает и как они соотносятся друг с другом. Итак, приступим!
Что такое дизайн пользовательского интерфейса?
Пользовательский интерфейс — это графический макет приложения. Он состоит из кнопок, которые пользователи нажимают, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми пользователь взаимодействует.Это включает макет экрана, переходы, анимацию интерфейса и каждое отдельное микровзаимодействие.
«UI» в дизайне пользовательского интерфейса означает «пользовательский интерфейс». Пользовательский интерфейс — это графический макет приложения. Он состоит из кнопок, которые пользователи нажимают, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми пользователь взаимодействует. Это включает макет экрана, переходы, анимацию интерфейса и каждое отдельное микровзаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны.
Эта работа выпадает на долю UI-дизайнеров и дизайнерских агентств UI / UX. Они решают, как будет выглядеть приложение. Они должны выбрать цветовые схемы и форму кнопок — ширину линий и шрифты, используемые для текста. Дизайнеры UI / UX создают внешний вид пользовательского интерфейса приложения.
UI-дизайнеры — графические дизайнеры. Их волнует эстетика. Они должны убедиться, что интерфейс приложения является привлекательным, визуально стимулирующим и тематически соответствующим назначению и / или индивидуальности приложения.И им нужно убедиться, что каждый визуальный элемент выглядит единым как эстетически, так и по назначению.
Что такое UX-дизайн?
«UX» означает «взаимодействие с пользователем». Пользовательский опыт работы с приложением определяется тем, как они с ним взаимодействуют. Является ли работа гладкой и интуитивно понятной или неуклюжей и запутанной? Кажется ли вам, что навигация по приложению логична или произвольна? Дает ли взаимодействие с приложением людям ощущение того, что они эффективно решают поставленные перед ними задачи, или это похоже на борьбу? Пользовательский опыт определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Итак, UX-дизайнеры также озабочены пользовательским интерфейсом приложения, и поэтому люди не понимают, в чем разница между ними. Но в то время как UI-дизайнерам поручено решить, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс, также известный как UX-стратегия.
Они определяют структуру интерфейса и функциональность. Как он организован и как все части связаны друг с другом. Короче говоря, они проектируют, как работает интерфейс.Если он работает хорошо и кажется безупречным, у пользователя будет хороший опыт. Но если навигация сложна или не интуитивно понятна, то, скорее всего, неудобно для пользователя. Дизайнеры UX стараются избежать второго сценария.
Конструирование в вакууме приводит к далеко не идеальным результатам.
В UX-дизайне также присутствует определенный объем итеративного анализа. Дизайнеры UX создадут каркасный рендеринг своих взаимодействий с интерфейсом и получат отзывы пользователей. Они интегрируют это в свои проекты.Для UX-дизайнеров важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Как они работают вместе
Итак, UX-дизайнер решает, как работает пользовательский интерфейс, а UI-дизайнер решает, как выглядит пользовательский интерфейс. Это очень совместный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. Поскольку команда UX разрабатывает поток приложения, то, как все кнопки перемещают вас по вашим задачам и как интерфейс эффективно обслуживает потребности пользователя в информации, команда UI работает над тем, как будут отображаться все эти элементы интерфейса. на экране.
Допустим, в какой-то момент в процессе проектирования было решено, что на данный экран нужно добавить дополнительные кнопки. Это изменит способ организации кнопок и может потребовать изменения их формы или размера. Команда UX определит лучший способ расположения кнопок, в то время как команды пользовательского интерфейса адаптируют свой дизайн к новому макету. Постоянное общение и сотрудничество между дизайнерами UI и UX помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, а также работать эффективно и интуитивно.
Исследования — ключ к успеху
Исследования жизненно важны как для UI, так и для UX-дизайнеров. Обеим дисциплинам важно собрать как можно больше полезной информации, чтобы помочь им в разработке подходящих дизайнов, и обе придерживаются схожего подхода.
Оба будут исследовать то, что хотят пользователи. Чего они ожидают от разрабатываемых приложений. Это исследование часто является итеративным, включающим сеансы юзабилити, когда реальные пользователи будут взаимодействовать с масштабированными версиями определенных функций или тестируемыми визуальными дизайнами, чтобы определить, движутся ли дизайнеры по правильному пути.Обратная связь интегрирована с каждой итерацией.
Этот процесс включает создание прототипов низкой точности, таких как каркасные визуализации элементов интерфейса, чтобы точно оценить реакцию пользователя на тестируемую функциональность. Это также может включать быстрые визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Во всех случаях исследования помогают определить шаги, которые предпринимают дизайнеры при создании своего вклада.Однако информация, которую ищут дизайнеры UI и UX, сильно различается.
Исследования в дизайне пользовательского интерфейса
UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения, которое они пишут. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие сработали? Какие из них не сделали? Из работы, которую уже проделали другие, можно извлечь уроки дизайна.
Исследования могут показать, что люди предпочитают обведенные значки, а не жирные формы. Это визуальное сокращение, которое людям нравится и нравится. Дизайнерам пользовательского интерфейса было бы хорошо, если бы они усвоили этот урок.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск. Нельзя сказать, что нельзя рисковать. Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и запоминался.Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования для UX-дизайна
ДизайнUX особенно заинтересован в ожиданиях пользователей. Весь опыт и взаимодействие пользователей с каждым приложением, которое они использовали в своей жизни, помогли сформировать их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не очень хорошо знаком с этими ожиданиями, он может непреднамеренно спроектировать взаимодействие интерфейса, которое кажется им логичным, но нарушает общепринятые соглашения.Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может отрицательно сказаться на их опыте.
Если UX-дизайнер решает сделать что-то другое, у него должна быть очень веская причина, потому что нарушение глубоко обученного ожидаемого поведения, скорее всего, заставит людей часто делать неправильные вещи.
Например, большинству людей нравится идея, что вы дважды щелкаете файл, чтобы открыть его, и один раз, чтобы выбрать его.Это поведение интерфейса, которое существует почти столько же, сколько существуют графические пользовательские интерфейсы.
Пользовательский интерфейс и UX: две очень разные дисциплины, которые работают в гармонии
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса включают в себя очень разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неуклюж и запутан для навигации, а великолепный, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным дизайном интерфейса, который делает использование приложения неприятным.И UI, и UX-дизайн должны быть безупречно выполнены и идеально согласованы с уже существующими ожиданиями пользователей, чтобы создать отличный пользовательский интерфейс / опыт. И когда эти звезды совпадают, результаты могут быть поразительными.
Что такое UX / UI дизайн? Your Complete Explainer
UX / UI-дизайн становится все более «модным» по мере того, как все больше и больше вещей перемещается в онлайн. Теперь, с «Интернетом вещей», почти все, что требует некоторого внимания к пользовательскому опыту. Если вы слышали этот термин, вам может быть интересно, что такое UX / UI дизайн? Что это на самом деле означает? Чем занимаются дизайнеры UX / UI? И что вообще такое пользовательский опыт?
Вот темы и общие вопросы о дизайне UX / UI, которые будут рассмотрены в этой статье…
Что такое UX-дизайн?
Что такое дизайн пользовательского интерфейса?
Что такое UX-дизайнер и чем занимаются UX-дизайнеры?
Какие навыки нужны UX-дизайнерам?
Что такое UI-дизайнер и чем занимаются UI-дизайнеры?
Какие бывают типы пользовательского интерфейса?
Какие навыки нужны UI-дизайнерам?
В чем разница между UX и UI?
Что такое дизайнер UX / UI?
UX / UI дизайн — это хорошая карьера?
Какая зарплата у UX / UI дизайнера?
Как мне стать дизайнером UX / UI?
Какие часто задаваемые вопросы о UX / UI дизайне?
UX означает «взаимодействие с пользователем», а UI — «пользовательский интерфейс».«Вы часто будете видеть их вместе, поскольку это две тесно связанные профессии, которые часто работают рука об руку.
Итак, давайте не торопимся и рассмотрим все, что вам нужно знать о дизайне UX / UI. Давайте начнем.
Что такое UX-дизайн?
Проще говоря, дизайн пользовательского опыта — это процесс планирования опыта, который получает человек при взаимодействии с продуктом.
UX-дизайн фокусируется на взаимодействии человека-пользователя с повседневными продуктами и услугами.Цель UX-дизайна — сделать использование этих продуктов и услуг, как цифровых, так и физических, простым, логичным и увлекательным.
Возможно, вы потратили немало времени на поиск отзывов о новой кофеварке. По сути, вы ищете не только новое устройство, но и продукт с функциями, которые доставят вам, пользователю, отличный опыт. Например, противокапельный носик, автоматическое отключение и многоразовая корзина — все это функции, которые отвечают потребностям пользователя, упрощают использование и дают пользователю контроль и свободу при использовании.Это похоже на то, как думают дизайнеры UX / UI при разработке веб-приложения. Они хотят, чтобы пользовательский интерфейс был простым и интуитивно понятным.
Термин «пользовательский опыт» используется с 90-х годов. Он был придуман Доном Норманом, ученым-когнитивистом из Apple, еще до того, как Apple стала именем, которым она пользуется сегодня. Он в значительной степени сосредоточился на дизайне, ориентированном на пользователя, который поставил пользователя во главу угла процесса разработки продукта. Вы, вероятно, хорошо знаете термин «удобный для пользователя», но в то время он не был так популярен.
Но не только физические и цифровые продукты являются частью UX, но охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами.
О U в UX: определите, что важно для пользователя
Итак, давайте начнем с начала: «U» в UX. Почему?
Как метко выразился основатель Apple Стив Джобс: « Вы должны начать с клиентского опыта и вернуться к технологиям, а не наоборот. ”
Пользователь — это человек, который будет жить, есть и дышать вашими продуктами. Ваша работа как UX-дизайнера — подарить им приятный и полезный опыт.
Но сначала вы должны узнать, кто они. Создание образа пользователя (которое выполняется исследователем UX, роль которого в большей степени зависит от серверной части и данных) позволяет нам придумать идеального пользователя и изучить его желания, желания и разочарования, связанные с текущими решениями.
Итог: вы должны знать, кто ваш пользователь, чтобы сделать что-то, что хорошо для него работает.
Помещая личность пользователя во главу угла процесса проектирования, мы гарантируем, что устраним болевые точки пользователя и обеспечим удобный продукт, которым они будут восторгаться долгие годы (или пока вы не создадите более новую и лучшую версию. ).
После того, как мы создали образ пользователя, задача дизайнера UX и его команды — продумать каждый шаг на пути пользователя к продукту. Все части этого путешествия должны быть запоминающимися и приносить пользу пользователю.Понимание целевого пользователя и пути пользователя позволяет дизайнерам радовать клиентов на каждом этапе.
Например, давайте посмотрим на путь пользователя Мэтта к Carvana, популярному веб-сайту, который используется для продажи и покупки подержанных автомобилей.
Мэтт ищет новую машину. Он устал торговаться с продавцами в автосалоне, когда видит рекламу автомата по продаже автомобилей Carvana. Он переходит на сайт Карваны. Взволнованный, он сохраняет несколько машин в своем списке желаний.
Все еще немного неуверенный, он болтает с продавцом в Carvana, а затем со знакомым, который недавно использовал Carvana.Чувствуя себя готовым, Мэтт наконец выбирает машину и вводит свои платежные реквизиты. Неделю спустя его блестящий новый автомобиль появляется на пороге его дома. Без сомнения, это лучший опыт покупки машины, который когда-либо имел Мэтт!
В этом примере видно, что Carvana поставила Мэтта в центр своего бизнеса. Они выяснили, кто их целевой пользователь и его болевые точки (ненавидит торговаться в дилерском центре). Затем они продумали каждый шаг на пути Мэтта к покупке, чтобы сделать весь продукт простым в использовании, невероятно полезным и совершенно волшебным.
Это определение хорошего пользовательского дизайна — создание полезных, удобных и желанных продуктов.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это ориентированный на пользователя подход к разработке эстетики цифрового продукта. По сути, они создают внешний вид пользовательского интерфейса веб-сайта или приложения. Интерфейс — это графический макет приложения. Эти интерфейсы должны быть не только функциональными, но и простыми в использовании и визуально привлекательными.
Дизайнеры пользовательского интерфейса сосредоточены на визуальных точках соприкосновения, которые позволяют пользователям взаимодействовать с продуктом. Это может включать типографику, цветовые палитры, кнопки, анимацию и другие изображения. Подумайте обо всех вещах, которые вы могли бы сделать в приложении: провести пальцем для удаления, потянуть вниз, чтобы обновить, ввести текст и т. Д. Все эти визуальные элементы или анимации, которые позволяют вам взаимодействовать с приложением, должны быть разработаны. Между пользовательским интерфейсом и графическим дизайном много общего, но это не одно и то же.
Именно здесь происходит «мельчайший» опыт Мэтта с Carvana.Может ли он легко сканировать параметры фильтра на сайте, правильно ли они работают и т. Д. Должен ли он входить в их систему или он может войти в систему с существующей учетной записью, такой как Google или Facebook?
Пользовательский интерфейс может также относиться к другим интерфейсам:
Голосовые интерфейсы (например, Siri, Alexa и Google Assistant).
Голосовые пользовательские интерфейсы (VUI) в настоящее время улучшают пользовательский интерфейс, делая его проще и быстрее для пользователей, чтобы получить необходимую информацию или выполнить определенные задачи.Однако для целей этой статьи мы остановимся на цифровых интерфейсах (экранах).
Подводя итог, UI-дизайнеры — это графические дизайнеры, цель которых — создавать интерфейсы продуктов, которые эстетически восхищают пользователей, позволяя им легко выполнять задачу.
Что такое UX-дизайнер и чем занимаются UX-дизайнеры?Если у вас есть опыт (или интерес) в области дизайна, стратегии бренда или технологий, то работа дизайнером UX (User Experience) может быть для вас работой.Но сначала, что на самом деле делает UX-дизайнер?
UX-дизайнеры выступают в роли защитников интересов пользователя.
Иногда вы (пользователь) чувствуете себя проблемой, когда не можете понять, как использовать продукт или веб-сайт. Однако в большинстве случаев это не ваша вина. Работа дизайнера UX — проектировать с учетом ваших интересов. Они созданы для того, чтобы делать продукты и технологии не только полезными, но и приятными и простыми в использовании.
Прежде чем разрабатывать продукт, UX-дизайнеры начинают с исследования.
Исследование пользователей обычно начинается с личных интервью. Эти интервью позволяют им понять мотивацию и разочарование пользователей. Дизайнер также запускает пользовательские тесты, чтобы наблюдать за поведением пользователя.
Выявляя как вербальные, так и невербальные препятствия, они уточняют и повторяют, чтобы создать наилучшее возможное взаимодействие с пользователем.
UX-дизайнеры также гарантируют, что продукт логически перетекает от одного шага к другому: если у пользователя есть «цель», то какой для него наиболее интуитивный способ ее достижения?
Если вспомнить личность пользователя и путь пользователя, они всегда должны помнить о конечном пользователе.Они также анализируют данные и закономерности. На этапе создания идей они формулируют идеи, которые позже используют для создания прототипов и проведения экспериментов с реальными пользователями.
UX-дизайн является итеративным, то есть дизайнерская работа редко бывает «сделана». Вместо этого они постоянно тестируют и улучшают продукты с течением времени.
В целом, UX-дизайнеры имеют широкий спектр должностных обязанностей:
Создание пользовательских образов и проведение исследований пользователей
Создание пользовательских потоков и каркасов
Создание прототипов продуктов
Тестирование продуктов в реальных условиях. пользователи
Улучшение продуктов с течением времени путем непрерывного тестирования
Типы проектов, над которыми они работают, могут сильно различаться.
UX-дизайнеры работают над приложениями, веб-сайтами и продуктами во всех отраслях. По большей части дизайнеры UX не несут ответственности за эстетический дизайн, а вместо этого сосредотачиваются на взаимодействии с клиентом и его путешествии с продуктом.
Однако некоторые UX-дизайнеры занимаются дизайном взаимодействия с пользователем, что в первую очередь касается визуального оформления приложения или веб-сайта. Другие могут сосредоточиться на дизайне услуг, который заботится о разработке общего опыта, например, о пребывании гостя в пятизвездочном отеле.
Какие навыки нужны UX-дизайнерам?
Поскольку работа весьма специфична, UX-дизайнерам необходим набор технических навыков, таких как дизайн и создание прототипов с такими инструментами, как Sketch, Figma и Adobe XD. Им также необходимо понимать процесс дизайнерского мышления, чтобы участвовать во всех аспектах процесса проектирования.
В дополнение к жестким навыкам успешные UX-дизайнеры также обладают следующими мягкими навыками или способностями, которые позволяют им хорошо работать на рабочем месте.
Исследование — Исследование — ключевой навык UX-дизайна.Дизайнеры должны делать практические выводы из данных, которые они собирают, как на начальных этапах, так и при тестировании с реальными людьми.
Решение проблем — UX-дизайнеры исследуют множество различных подходов к решению конкретной пользовательской проблемы в процессе, известном как «создание идей». Они не только решают проблемы во время первоначального прототипирования, но и постоянно разрабатывают и улучшают продукты или услуги по мере необходимости, чтобы сделать их более удобными для пользователя.
Коммуникация — Коммуникация имеет решающее значение, поскольку UX-дизайн — это процесс, требующий тесного сотрудничества.UX-дизайнерам также необходим уровень эмпатии, позволяющий им смотреть на продукт с точки зрения пользователя. Это включает в себя понимание потребностей и целей пользователя при использовании продукта и возможность четко сообщить о них внутри команды и заинтересованным сторонам.
Дизайнеры пользовательского интерфейса часто имеют опыт работы в области графического дизайна, дизайна интерьеров или изобразительного искусства. Они несут ответственность за создание пользовательских интерфейсов, которые просты в использовании и удовлетворяют пользователя.Они имеют графический характер и включают в себя веб-сайты, приложения и видеоигры, и это лишь некоторые из них.
Задача дизайнера пользовательского интерфейса — воплощать идеи дизайнера UX в жизнь.
После того, как команда UX завершит свой процесс и передаст каркас, дизайнеры пользовательского интерфейса отвечают за проектирование визуального оформления продукта. На веб-сайтах они отвечают за элементы на каждом экране или странице, с которыми взаимодействует пользователь.
Конечно, они должны проектироваться с точки зрения пользователя.Итак, хотя они могут быть великими художниками, дизайн ориентирован на пользователя, а не на него. Чего желают пользователи? Они хотят легко перемещаться по сайту, интуитивно переходя по страницам и находя нужную информацию, не задумываясь. Таким образом, ваша работа как дизайнера пользовательского интерфейса — предоставить именно это: легко управляемый продукт, который настолько интуитивно понятен, что почти незаметен!
Это включает в себя включение основных принципов дизайна (таких как баланс и контраст) и изучение дизайна взаимодействия.Это также означает тщательный выбор типографики, стиля меню, кнопок, значков и т. Д. Как для представления бренда, так и для удовлетворения пользователя.
Задачи дизайнера пользовательского интерфейса могут включать:
Выполнение всех этапов визуального дизайна от концепции до окончательной передачи веб-разработчикам
Создание каркасов, раскадровок, пользовательских потоков, карт сайта
Существует несколько типов пользовательских интерфейсов, о которых следует знать при выборе карьеры в этой области.
Интерфейс командной строкиИнтерфейс командной строки (CLI) — это программа, которая принимает текстовый ввод для выполнения функций в операционной системе вашего компьютера. Ничего нового. Фактически, именно так и использовались ранние компьютеры. Вместо того, чтобы щелкать мышью, пользователи должны были знать язык машины, чтобы взаимодействовать с компьютером. Он также был линейным, что означало, что пользователь вводил команду, а машина отвечала либо печатным выводом, либо отображением сообщения на мониторе.
Интерфейс командной строки — это мощный инструмент, который позволяет разработчикам устанавливать программное обеспечение, запускать программы и перемещаться по папкам всего несколькими словами. Обучение навигации по интерфейсу командной строки обеспечивает большую гибкость, особенно при работе с большими объемами данных или файлов.
Графический интерфейс пользователяГрафический пользовательский интерфейс, графический пользовательский интерфейс, позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные элементы с минимальным вводом текста. Это основной интерфейс, который сегодня используется большинством людей.Графические интерфейсы интуитивно понятны и визуально привлекательны, что упрощает их изучение и использование. Например, окна, полосы прокрутки, папки — все это часть графического интерфейса. Поскольку некоторые ресурсы отвлекаются на отображение графики, графический интерфейс может работать медленнее, чем машины, на которых запущен интерфейс командной строки.
Голосовые интерфейсыГолосовые интерфейсы (также известные как VUI, голосовые пользовательские интерфейсы) позволяют пользователям взаимодействовать с системой с помощью голосовых или речевых команд. Последние достижения в области обработки естественного языка сделали возможным создание таких продуктов, как Amazon Alexa, Siri от Apple и Google Assistant.Голосовые интерфейсы становятся все более популярными и требуют меньшего обучения, поскольку они требуют меньше времени, чтобы научиться ими пользоваться.
Какие навыки нужны UI-дизайнерам?Чтобы стать дизайнером пользовательского интерфейса, требуются некоторые серьезные навыки. Чтобы расширяться, дизайнеры пользовательского интерфейса должны быть в курсе последних тенденций, методов и технологий. Что касается графического дизайна, они должны понимать визуальный дизайн, дизайн интерфейса, дизайн бренда, макеты и т. Д. Они также должны обладать навыками визуального дизайна и инструментов для создания каркасов (Adobe XD, Figma, Sketch, Mockplus).Также полезен опыт работы в процессах разработки Agile / Scrum и изучение HTML, CSS и Javascript для быстрого прототипирования.
На современном рабочем месте одинаково важны как твердые, так и мягкие навыки. Если вы меняете карьеру, вы обнаружите, что следующие мягкие навыки вы отточили в своих интересах.
Творчество — UI-дизайнеры должны концептуализировать идеи визуально. Это означает, что иногда нужно брать сложные идеи или препятствия и представлять их в простой, красивой и удобной для пользователя форме.Это требует творчества.
Работа в команде и общение — Разработчик пользовательского интерфейса должен быть командным игроком. Они работают в тесном сотрудничестве с дизайнерами продуктов и веб-разработчиками, поэтому им необходимо четко общаться, чтобы создать успешный конечный продукт.
Адаптивность — Технологии постоянно меняются. Хорошие дизайнеры пользовательского интерфейса принимают изменения и следят за отраслевыми тенденциями, чтобы постоянно улучшать свои продукты и услуги.
UX и UI-дизайн часто используются как взаимозаменяемые (что неверно), но это два разных карьерных пути.Хотя и UX, и UI-дизайн ориентированы на конечного пользователя, между ними есть некоторые основные различия. Лучше всего это подытожил веб-разработчик Дейн Миллер: «Пользовательский интерфейс — это седло, стремена и поводья. UX — это ощущение, что вы можете ездить на лошади ».
Давайте рассмотрим подробнее.
Пример с верховой ездой снова прекрасно описывает роли UX и UI. Они неразрывно связаны, но выполняют две разные роли. Каждый из них вносит свой вклад в окончательные впечатления пользователя от езды на лошади.Каждый должен знать своего целевого пользователя и результат, которого он или она пытается достичь.
Однако UX-дизайн больше ориентирован на путь пользователя и решение его проблемы. В данном случае все сводится к азартным ощущениям от езды на лошади. С другой стороны, пользовательский интерфейс ориентирован на осязаемые элементы продукта — на то, как его поверхности выглядят и функционируют для выполнения задачи (седло и т. Д.).
UX-дизайнер обычно занимается концептуальными аспектами процесса проектирования и фокусируется на пользователе и его путешествии с продуктом.Они придумывают образы пользователей, пути пользователей, проводят исследования, придумывают, создают прототипы и тестируют. Они воплощают идеи в жизнь.
С другой стороны, UI ориентирован на визуальные и технические элементы продукта. Дизайнеры создают серию точек соприкосновения, чтобы пользователи могли взаимодействовать с продуктами. Они следят за тем, чтобы пользователи могли выполнять свои задачи простым и визуально приятным образом.
Другими словами, есть некоторые общие должностные обязанности, такие как создание каркасов, прототипирование и доступность, а также полезные навыки межличностного общения.
UX охватывает весь опыт взаимодействия человека с продуктом или услугой от начала до конца. Дизайн пользовательского интерфейса зависит от индивидуальных средств, с помощью которых люди взаимодействуют с продуктом или услугой. «Лицо» опыта, если хотите.
Кто такой дизайнер UX / UI?Если это две разные роли, почему есть объявления о вакансиях для UX / UI дизайнеров? Иногда их считают двумя отдельными областями — UX, ориентированный на исследования и создание идей, и пользовательский интерфейс, ориентированный на эстетику и брендинг, — но оба они важны в дизайне продукта.
Дизайнеры пользовательского интерфейса и пользовательского интерфейса работают в тандеме, и некоторые компании могут нанять одного человека для выполнения обеих ролей. Это зависит от отрасли и структуры компании, но, как поясняется ниже, для этого может быть веская причина. Кроме того, крайне важно, чтобы дизайнеры UX понимали UI, и наоборот.
С этой целью UX-дизайнеры, разбирающиеся в дизайне интерфейсов, и UI-дизайнеры, знающие удобный дизайн, могут интегрировать свои знания в свою работу. Это приводит к лучшим идеям, более эффективному использованию времени компании и, в конечном итоге, к более выгодному найму.
Многие компании в настоящее время нанимают на должности UX / UI дизайнеров в качестве совместной роли, потому что для создания лучшего цифрового продукта важно, чтобы один человек понимал обе стороны уравнения. Кроме того, компании может потребоваться один человек — дизайнер UX / UI — для сопровождения цифрового продукта на протяжении всего процесса создания, и этот человек может действовать как настоящий защитник для пользователя, поскольку он был вовлечен в продукт с этапа создания идеи.
Каковы ключевые навыки дизайнера UX / UI?В целом дизайнеры UX / UI озабочены поиском способов постоянного улучшения продуктов и услуг.Они могут начинать с нуля или могут сделать существующие продукты более простыми в использовании, более быстрыми или изящными. Чтобы проиллюстрировать, как часто ваше любимое приложение обновляется? Дизайнеры UX / UI постоянно работают над повторением — сбор данных, анализ, поиск последних тенденций, тестирование — чтобы сделать продукты более полезными и удобными для пользователя.
Должностные инструкции UX / UI дизайнеров сильно различаются, и сообщения можно найти в самых разных областях. Некоторым небольшим внутренним фирмам может хватить работы или бюджета только на одного дизайнера.Таким образом, они могут нанять одного человека для выполнения обеих ролей.
Другие по-прежнему могут предпочесть нанимать людей с обоими наборами навыков, чтобы создать большую, разнообразную команду и обеспечить рост внутри компании. С другой стороны, дизайн продукта сочетает в себе UX и UI для создания функциональных и интуитивно понятных программ. Есть также исследователи UX, которые берут на себя основную тяжесть исследований, и графические дизайнеры, которые сосредоточены только на дизайне. Иногда эти роли совмещаются!
Как бы то ни было, хорошая новость для соискателей заключается в том, что дизайнеры UX / UI пользуются спросом.Дизайнеры UX / UI участвуют в процессе дизайнерского мышления. и создают визуальный продукт. Следовательно, им необходим ряд технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Дизайнеры UX / UI также должны показать, что они хорошие коммуникаторы, командные игроки, любопытны и гибки. Они должны чутко понимать пользователя, чтобы создавать и запускать потрясающие веб-сайты, приложения и физические продукты.
Наконец, поскольку названия часто путают или используются как взаимозаменяемые, компания может фактически искать дизайнера UX, дизайнера пользовательского интерфейса, или дизайнера продукта. Обязательно внимательно прочтите объявление о вакансии перед подачей заявки.
UX / UI — хорошая карьера?Короче да.
UX / UI — хорошее поле для карьеры, если вы и технический, и творческий мыслитель. Вы также можете помогать людям, улучшая продукты, которые они используют ежедневно!
Но это не единственные причины заняться UX / UI дизайном.Вот несколько основных причин, по которым UX / UI — хорошая карьера.
Спрос — UX / UI дизайнеры пользуются большим спросом, и перспективы работы хорошие. Это особенно верно в отношении веб-сайтов и приложений. Если люди не могут понять, как их использовать, это может негативно повлиять на бизнес.
Зарплата — Область предлагает хорошую начальную зарплату с возможностями для роста.
Технические навыки — Любой, у кого есть желание и мотивация, может изучить технические навыки, необходимые UX / UI дизайнерам для успешной карьеры.
Мягкие навыки — Такие навыки, как общение, сотрудничество и гибкость, так же важны, как и твердые. Это отличная новость для тех, кто сменил карьеру, которые используют свои навыки и предшествующие знания.
Эмпатия — Сфера деятельности — это помощь другим и решение повседневных задач. Если вы ищете карьеру, которая позволит вам что-то изменить, вы можете сделать это с помощью UX / UI-дизайна.
Подробнее: 7 советов для вашей первой работы в UX / UI дизайне
Какая зарплата у дизайнера UX / UI?* данные о заработной плате включены в следующий абзац.
Заработная плата дизайнера UX / UI зависит от опыта и местоположения. По данным Zip Recruiter, дизайнеры UX начального уровня в Соединенных Штатах могут рассчитывать на 77 108 долларов (включая зарплату, бонусы и сверхурочную оплату).
По данным Glassdoor, в среднем UX-дизайнеры зарабатывают 113 109 долларов в год. UI-дизайнеры зарабатывают немного меньше — 96 278 долларов, в то время как младшие должности платят 61 458 долларов.
Как мне стать дизайнером UX / UI?Нет единственного способа стать дизайнером UX / UI.Если у вас есть страсть к дизайну, ориентированному на пользователя, вы можете заниматься самообучением, посещать учебный курс или даже вернуться в школу. В любом случае вам нужно будет изучить ряд технологических навыков и составить портфолио дизайнеров.
Узнайте больше о том, как стать дизайнером UX / UI.
СамообучениеЕсли вы хотите изучить UX / UI дизайн самостоятельно, вам потребуется некоторая самодисциплина и много времени. Имея эти две возможности, вы найдете множество бесплатных руководств в Интернете и книг по этой теме.Вы даже можете встретить других местных дизайнеров за советом.
Плюсы самообучения UX / UI-дизайнуСамообучение UX / UI-дизайну хорошо то, что это бесплатно, и вы можете заниматься в своем собственном темпе.
У вас также нет сроков, с которыми нужно бороться, что может быть проблемой, если вы также работаете на постоянной основе.
Накопление необходимых знаний может занять несколько лет.
Вы также не получите сертификата или ученой степени за свои усилия, что может отпугнуть вас.
В Интернете появляются цифровые учебные курсы, предлагающие курсы продолжительностью от нескольких недель до более шести месяцев. Учебные курсы, такие как программа дизайна продуктов Flatiron School, — это наиболее практичный способ быстро получить необходимые навыки и опыт. Они различаются по времени и ожиданиям и очень похожи на интенсивный семестр в колледже.
Плюсы учебных курсов по UX / UI-дизайнуМногие студенты извлекают выгоду из структуры учебного лагеря
Если вы лучше всего учитесь с помощью комбинации независимых и управляемых инструкций, учебный лагерь — хороший выбор.
Bootcamp также быстро заполняются и включают создание готового портфолио, что означает, что вы будете на пути к новой работе в UX / UI в течение нескольких месяцев. Некоторые учебные курсы, в том числе курс дизайна продукта Flatiron School, включают карьерный коучинг 1: 1, что является абсолютной необходимостью для тех, кто хочет повысить свои навыки прохождения собеседований и резюме.
Хотя эти курсы намного дешевле, чем четырехлетняя степень, они по-прежнему являются финансовым вложением, и вам, возможно, даже придется заплатить единовременную сумму. Но есть кредиты и стипендии.
Некоторым может быть сложно выделить время и работать с удаленными командами.
Если вы поступаете в колледж или хотите получить степень магистра, существует ряд доступных программ, которые помогут вам начать карьеру.Школы предлагают степени в области человеко-компьютерного взаимодействия, человеко-ориентированных вычислений, дизайна взаимодействия и информационной архитектуры, и это лишь некоторые из них.
Плюсы поступления в колледж для UX / UI-дизайнаЕсли вас беспокоит престиж, получение формальной степени в колледже будет вашим лучшим выбором
Поскольку колледж обычно является междисциплинарным, вы Вы узнаете много нового, что сможете применить на многих должностях, что даст себе преимущество перед конкурентами.
Получение степени занимает больше времени и стоит дорого.
Некоторые степени очень широки, и вы можете получить высшее образование без практического опыта или карьерного коучинга один на один.
Если вы заинтересованы в том, чтобы стать дизайнером UX / UI или продуктом, курс дизайна продукта Flatiron School научит вас всему, что вам нужно знать, чтобы начать карьеру в качестве дизайнера полного цикла.
Часто задаваемые вопросы о дизайне UX / UIЧто такое дизайнер UX / UI?
Дизайнер пользовательского интерфейса (UX) работает в команде над созданием продуктов, обеспечивающих значимый и приятный опыт для пользователей. Они занимаются всем процессом разработки продукта, от брендинга до дизайна и удобства использования.
Разработчики пользовательского интерфейса (UI) создают интерфейсы в программном обеспечении или других компьютеризированных устройствах. Они ориентированы в первую очередь на общий вид, стиль и визуальные эффекты, с которыми пользователи взаимодействуют для выполнения задачи.
Когда вы объединяете и то, и другое в одну должность — дизайнера продукта — вы получаете то, что мы называем дизайнером полного цикла.
Чем занимается дизайнер UX / UI?
Дизайнеры UX / UI работают во всех отраслях, чтобы создавать и улучшать как цифровые, так и физические продукты. Они участвуют в исследованиях и разработках, чтобы создавать удобные для пользователя продукты и услуги. Дизайнеры UX ориентированы на общий пользовательский интерфейс, тогда как дизайнеры пользовательского интерфейса несут ответственность за визуальные аспекты, с которыми пользователи взаимодействуют.
Насколько востребован UX / UI?
Навыки UX / UI дизайна очень востребованы. Фактически, это одни из лучших навыков в 2021 году, по данным LinkedIn. По мере того, как все больше людей проводят больше времени в сети, предприятия переходят на обслуживание этих пользователей. Это означает, что компании все чаще ищут дизайнеров UX, UI и продуктов.
Требуется ли кодирование для UX-дизайна?
UX-дизайн не требует кодирования. Однако всегда полезно иметь базовое представление о коде, включая HTML и CSS.Небольшое знание кода помогает вам общаться с разработчиками и формировать реалистичные ожидания. Есть также случаи, когда обучение программированию может принести пользу вашей карьере, например, в стартапе, где вам может потребоваться выполнение нескольких ролей.
Как мне заняться UX / UI дизайном?
Вы можете погрузиться в UX / UI-дизайн, читая статьи, просматривая видео и читая популярные книги. Хотя вы можете и дальше заниматься самообучением, буткемп — отличный вариант. На учебном курсе вы быстро освоите необходимые навыки в смоделированной рабочей среде, создадите портфолио дизайнеров и получите карьерный коучинг.
UX / UI дизайн — хорошая карьера?
Да, и UX, и UI-дизайн — хорошие пути для карьерного роста. Это востребованные профессии, которые хорошо оплачиваются и имеют хорошие перспективы. Они также отлично подходят для альтруистов, потому что вы можете заниматься любимым делом, помогая людям решать повседневные задачи! Запланируйте 10-минутный чат с приемными, чтобы узнать больше о программе дизайна продукта в Flatiron School.
Чем занимается дизайнер UX / UI?
Oh My Job — это веб-серия, которая поможет вам узнать о конкретных ролях от людей, которые выполняют их каждый день.В этом выпуске Натаниэль, дизайнер UX / UI, делится своими профессиональными взглядами и рассказывает о своей повседневной работе в Seelk.
Роль UX / UI Designer заключается в создании интерфейсов, которые удовлетворяют потребности пользователей и предлагают им интуитивно понятный и понятный интерфейс.
Обязанности
Вкратце, UX / UI Designer упрощает вычислительные продукты, такие как приложения, веб-сайты и программы, для пользователей . В то время как UX — это опыт пользователя, UI относится к дизайну всех компонентов, существующих в интерфейсе.
В частности, дизайнер UX / UI работает в тесном соответствии с корпоративной стратегией . Это связано с тем, что компьютерные продукты являются основным контактом между компанией и ее клиентами. Фактически, продукты все чаще отражают способность компании к инновациям.
Когда дело доходит до пользовательского опыта, UX / UI Designer выполняет непрерывный мониторинг и проводит многочисленные исследования аудитории, чтобы понять профили пользователей , фоны, проблемы и мотивацию.Затем он или она использует информацию для проверки гипотез продуктовой команды, проверяя или опровергая их.
«Если пользователей много, работа действительно количественная и требует технической точности, что означает наличие правильных инструментов для анализа того, как используется программа».
Когда дело доходит до пользовательского интерфейса, его или ее роль включает проектирование всех интерфейсов , существующих в программном обеспечении.
Наконец, UX / UI дизайнер должен внимательно следить за последними дизайнерскими инновациями , чтобы гарантировать, что продукт находится на переднем крае передовых технологий.
Карьерный путь
UX / UI-дизайнеры иногда приходят из инженерных, бизнес-школ или школ дизайна. Однако они, возможно, пошли по совершенно другому пути, войдя в профессию посредством самообучения или интенсивных программ обучения UX / UI дизайну. Многие дизайнеры UX / UI изучали психологию в университете, поскольку эмпатия — жизненно важный инструмент для понимания пользователя.
«В профессии нет одного пути. Например, я изучал языки, а также арабский язык и исламскую философию, но после этого я стал журналистом — и с 10 лет делаю веб-сайты.”
Навыки
Коммуникационные способности : совместный поиск решения, объединяющий широкий спектр пользовательских ограничений, требует подлинных командных усилий.
Эмпатия : работа в тесном контакте с пользователями подразумевает способность их слушать и объективно анализировать то, что они говорят, без какой-либо личной интерпретации.
Прагматизм : оставаться в рамках графика и бюджета клиента и знать, когда бросить вызов самому себе, имеет решающее значение для этой должности.
Наконец, что касается более технической стороны работы, вы должны хорошо разбираться в Интернете, включая передовой опыт, эргономику и дизайн, а также быть в курсе текущих тенденций и иметь возможность их отражать. критически.
Отношения сотрудничества
UX / UI Designer действует как своего рода связующее звено для всех других ролей в бизнесе, таких как разработчики, художественные руководители, консультанты по бизнес-аналитике, менеджеры проектов и так далее. Аспект пользовательского интерфейса часто требует, чтобы дизайнеры работали вместе с разработчиками, которые создают и программируют интерфейсы, чтобы они могли запускать тесты или вносить улучшения.
Внешне они находятся в постоянном контакте с людьми, использующими сайт или приложение, чтобы получить их отзывы и тем самым улучшить взаимодействие с пользователем.
Заработная плата
В США средняя годовая зарплата составляет 90 000 долларов .
Карьерный рост
После нескольких лет опыта UX / UI дизайнер может стать руководителем команды или арт-директором. Если это более крупная компания, он или она может специализироваться и взять на себя такие роли, как UX-дизайнер, UX-исследователь, UI-дизайнер, дизайнер взаимодействия, владелец продукта или менеджер по продукту.Возможности безграничны.
Что такое UX / UI дизайн ?: Полное руководство
Что вы испытываете при навигации по веб-сайту? Цвет, функции, контент и макет имеют огромное значение для вашего вывода. Короче говоря, дизайнеры пользовательского интерфейса и пользовательского интерфейса являются причиной того, что веб-сайты не выглядят так, как в 2002 году. Практически все крупные компании нанимают дизайнеров пользовательского интерфейса для создания и поддержания своего присутствия в Интернете.
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Найди свой матч на тренировочном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Работают ли разработчики UX / UI только в области веб-разработки?
№Роль профессионалов UX и UI во всех сферах схожа. Помимо веб-сайтов, они помогают в разработке и презентации продуктов, услуг, программного обеспечения, игр и многого другого.
В этой статье мы подробно рассмотрим роль UX- и UI-дизайнеров в области веб-разработки. Мы скоро перейдем к деталям, но прежде чем продолжить, давайте определимся с акронимами:
- UX: Пользовательский интерфейс
- UI: Пользовательский интерфейс
Дизайнеры пользовательского интерфейса и пользовательского интерфейса работают вместе для достижения общей цели — сделать веб-сайт пригодным для использования.Первоначальный внешний вид может вводить в заблуждение, и многие люди ошибочно полагают, что UX и UI-дизайн — это одно и то же. Хотя у этих профессий есть общие черты, эти две области подходят к проблеме с разных сторон.
Что такое UX-дизайн?Дизайн пользовательского опыта фокусируется на взаимодействии пользователя с веб-сайтом. UX-дизайнеры программируют и логически упорядочивают функции веб-сайта, чтобы обеспечить беспрепятственное участие пользователя. Отличный UX-дизайнер должен определить цели пользователя сайта и сориентировать его так, чтобы обеспечить положительный опыт.Дизайнеры пользовательского интерфейса часто задают себе ряд фундаментальных вопросов:
- Чего хочет достичь пользователь?
- Помогает ли веб-сайт пользователю в выполнении его задачи?
- Является ли сайт простым в использовании или запутанным и неуклюжим?
Дизайнеры взаимодействия с пользователем тесно сотрудничают с другими веб-профессионалами, чтобы обеспечить соответствие сайта целям компании. Эти дизайнеры управляют функциями и содержимым сайта, а также удобством его использования. Компании нанимают UX-дизайнеров с разным образованием и опытом, включая продажи и психологию.UX-дизайнеры ориентированы на человека и сосредоточены на потребностях и желаниях пользователей веб-сайта. Если вы хорошо общаетесь с людьми, вы преуспеете в качестве UX-дизайнера.
UX-дизайнеры делают сайты полезными и интерактивными. Что такое дизайн пользовательского интерфейса?Дизайнеры пользовательских интерфейсов стремятся к эстетике. В отличие от разработчиков UX (которые в основном озабочены взаимодействием и функциональностью), дизайнеры пользовательского интерфейса работают над тем, чтобы сделать веб-сайт привлекательным и вдохновляющим. Дизайнеры пользовательского интерфейса знают, что делает сайт запоминающимся, поэтому они стараются объединить функциональность с дизайном.Дизайнеры пользовательского интерфейса разрабатывают и логически упорядочивают функции веб-сайта с учетом визуального восприятия. В ваши обязанности как UI-дизайнера будут входить:
81% участников заявили, что после буткемпа они почувствовали себя более уверенными в своих перспективах трудоустройства в сфере высоких технологий. Попадите на буткемп сегодня.
Найдите свой матч на учебном лагереВ среднем выпускник учебного лагеря потратил менее шести месяцев на переходную карьеру, от начала учебного лагеря до поиска своей первой работы.
Начните карьеру сегодня- Сделать сайт визуально привлекательным.
- Определение того, какие функции должны быть легко доступны.
- Форматирование сайта под большой и маленький экран.
- Объединение имиджа бренда и стиля.
- Создание графики и анимации.
- Обеспечение единообразия стиля.
UI-дизайнеры оптимизируют презентацию веб-сайта. Как и UX-дизайнеры, UI-дизайнеры выявляют проблемы и создают творческие решения с учетом потребностей пользователя. UI-дизайнеры часто являются творческими людьми с опытом работы в области промышленного или графического дизайна.Как и UX-дизайнеры, UI-дизайнеры имеют разный профессиональный опыт. Если вы уделяете пристальное внимание внешнему виду, вам понравится карьера в дизайне пользовательского интерфейса.
Как стать дизайнером UX / UI.Есть несколько основных требований, чтобы получить работу в UX или UI дизайне. В первую очередь вам понадобится опыт программирования. Хотя разработчики UX и UI в основном сосредоточены на дизайне веб-сайтов, они также несут ответственность за их объединение. Эти технические профессионалы воплощают идеи с чертежной доски в реальность на каждом шагу между ними.
Если вы не учились программировать, не волнуйтесь. Многие UX- и UI-дизайнеры поступили в колледжи для изучения искусства или графического дизайна, а затем прошли краткий учебный курс по программированию, чтобы завершить свой набор навыков. Курсы для начинающих по программированию, такие как Flatiron School, специализируются на UX и UI-дизайне и готовят студентов к карьере за несколько месяцев. Хотя диплом колледжа полезен, вам не обязательно иметь какую-либо степень, чтобы преуспеть в UX и дизайне пользовательского интерфейса. На специализированных курсах для начинающих по кодированию вы можете изучить все навыки, необходимые для работы в качестве дизайнера пользовательского интерфейса или пользовательского интерфейса.
Разница между UX и UI дизайнерами27 лучших внештатных дизайнеров UX для найма в ноябре 2021 года
Три основных фактора, влияющих на стоимость дизайн-проекта UX:
1. Объем и сложность дизайн-проекта Опытный UX-дизайнер предложит расценки, основанные на объеме работы, которую необходимо выполнить — и чем их будет больше, тем больше времени и усилий им придется потратить. для. UX-дизайнер сосредоточен на том, как пользователи взаимодействуют со всеми аспектами вашего веб-сайта или приложения, будь то домашняя страница, форма, страница продукта, раскрывающееся меню или функция поиска.Чем больше таких экранов, страниц и элементов, тем более сложным становится проект.
Подробное описание ожидаемой работы важно для любого профессионала, чтобы сделать точную ставку. Если оставить слишком много переменных неопределенными, это может привести к «расползанию» и увеличению бюджета, превышающему ваши ожидания.
2. Количество раскадровок и персонажей для учета Идея создания образов пользователей состоит в том, чтобы раскрыть и сосредоточить внимание на мотивации, целях и предпочтениях ваших пользователей.Вот как UX-профессионал знакомится с вашими клиентами вперед и назад, и это главное для них, хорошо выполняя свою работу.
Тем не менее, каждый персонаж требует интервью и опросов, раундов пользовательского тестирования и аналитики. Чем больше у вас персонажей, тем больше информации потребуется проанализировать эксперту, чтобы получить наиболее эффективные и действенные идеи для дальнейшего развития. Обладая этими знаниями, UX-дизайнер может создавать сценарии, иллюстрирующие путь каждого пользователя через ваше приложение, и определять, какие элементы могут помочь в принятии решений или повлиять на них.
UX-дизайнеры обычно имеют определенные процессы, которые помогают максимально эффективно определять типы пользователей. Рассмотрите возможность изучения процесса каждого кандидата во время собеседования, чтобы лучше понять, на что вам нужно будет потратить бюджет.
3. Объем необходимого пользовательского тестирования Одна вещь, которую нужно знать при разработке любого проекта цифрового пользовательского интерфейса, — это то, что процесс проектирования, вероятно, будет очень итеративным, а терпение является ключевым моментом. Чем больше вы проводите тестирования — вначале и по мере того, как вы совершенствуете свой пользовательский интерфейс, — тем больше времени и усилий потребуется не только для дизайнера пользовательского интерфейса, но и для всех членов команды.
Большая часть времени дизайнера пользовательского интерфейса тратится на использование результатов тестирования для определения пользовательских предпочтений и создания каркасов, что достигается за счет большего количества ручного пользовательского тестирования. Они могут использовать тестирование для:
- Мониторинг взаимодействия с пользователем
- Обзор интервью с пользователями и другие отзывы
- Выполнить сплит-тестирование A / B
- Исследование ключевых показателей эффективности
Обратите внимание, что для некоторых продуктов может потребоваться несколько раундов тестирования для достижения надлежащих уровней доработки, и это может способствовать увеличению стоимости проекта.
4. Опыт и оценка дизайнера
| ОБРАЗЕЦ СТАВКИ ДИЗАЙНЕРА UX (Расчетные тарифы на выставление счетов, взимаемые специалистами среднего уровня из США) | |
| Тип проекта | Средняя цена (в час) |
| UX Design (Общее) | 25–75 долларов |
| Каркас | 30–60 долларов |
| Исследования пользователей | 25–65 долларов |
| Раскадровки / Персонажи | 30–70 долларов |
Многие фрилансеры UX-дизайнеры предпочитают работать с почасовой оплатой, поскольку их процесс поиска может занять очень много времени.Некоторые могут также рассмотреть вариант с фиксированной ценой, хотя это встречается реже. Оплачиваемые часы могут включать в себя все, от создания макетов до пользовательского тестирования, раскадровки и работы над персоналом, и у каждого дизайнера, с которым вы проводите собеседование, будет свой процесс выполнения этих задач.
Что такое UI-дизайнеры и чем они отличаются от UX-дизайнеров?
Вы заметили, что дизайн пользовательского интерфейса и пользовательского опыта в наши дни считаются разными темами?
Ты не единственный.
Мы живем в прекрасную эпоху дизайна, когда появляются и исчезают новые технологии и тенденции. Фронтенд-разработка также набирает обороты, и все больше и больше разработчиков привлекаются к UI / UX-дизайну.
Хотя и UI, и UX-дизайн часто ставятся на одну и ту же пьедестал, они принципиально разные, и новички должны понимать разницу между ними.
Зная это, моя команда из Creative Tim и я провели много исследований и создали исчерпывающее руководство по наиболее важным частям этих двух огромных областей:
- Дизайн пользовательского интерфейса — как все выглядит
- UX Design — Как все работает
- В чем основные различия между UI и UX-дизайном?
- Чем занимаются UI / UX-дизайнеры?
- Каковы недостатки комбинированной роли UI / UX?
- Как UI / UX-дизайнеры работают вместе?
- Какова зарплата UI- и UX-дизайнеров?
- Как стать экспертом по пользовательскому интерфейсу или пользовательскому интерфейсу? Какие курсы / руководства по дизайну вы должны выбрать?
- На чем следует специализироваться? UI или UX-дизайн?
Пользовательский интерфейс (UI) имеет дело с графическим макетом приложения, который включает кнопки, макет экрана, анимацию, переходы, микровзаимодействия и т. Д.Короче говоря, UI — это то, как все выглядит.
Дизайн пользовательского интерфейсавключает следующие форматы:
- Графический интерфейс пользователя (GUI) : Дизайн GUI включает в себя то, как пользователи взаимодействуют с визуальными элементами и цифровыми панелями управления системы. Рабочий стол компьютера является примером графического интерфейса пользователя.
- Интерфейс с голосовым управлением (VUI) : Дизайн VUI касается взаимодействия между пользователем и системой с помощью голоса. Умные помощники, такие как Bixby для мобильных устройств Samsung и Siri для iPhone, являются примерами VUI.
- Интерфейс на основе жестов : в основном используется в виртуальной реальности (VR) и других сценариях проектирования на основе жестов, которые связаны с взаимодействием пользователей в трехмерных пространствах. Вот пример нашей полностью закодированной симуляции панели управления Soft UI Admin в VR:
Для хорошего дизайна пользовательского интерфейса следует учитывать следующие характеристики:
- Дизайн должен быть ориентирован на то, чтобы помочь пользователям быстро выполнять задачи с минимальными усилиями. Выполнение задач должно быть беспроблемным.
- Это должно быть приятным, удовлетворительным и свободным от разочарования.
- Дизайн пользовательского интерфейса должен отражать ценность бренда компании / организации.
UX (User Experience) касается того, как пользователи взаимодействуют с системой. Логическая навигация и то, насколько плавный и интуитивно понятный интерфейс — все это относится к UX-дизайну. Короче говоря, этот тип дизайна помогает пользователям получить положительный опыт.
Чтобы получить представление о процессе UX, вот основные шаги:
- Дизайн взаимодействия описывает, как пользователи могут легко выполнять свои задачи, используя интерактивные компоненты системы (переходы между страницами, анимацию, кнопки и т. Д.).
- User Research включает в себя проведение обширных исследований, сбор отзывов и идей от новых или существующих клиентов, понимание потребностей конечных пользователей и принятие проектных решений на основе этих параметров.
- Информационная архитектура включает в себя организацию информации и контента, которые необходимы пользователям для выполнения своих задач. Это требует от дизайнера UX понимания взаимосвязи между различными наборами контента и представления их наиболее понятным из возможных способов.
Для хорошего UX-дизайна вам следует придерживаться следующих правил:
- Продукт должен быть простым в использовании, логичным и понятным.
- Продукт должен решать проблемы пользователей.
- Продукт должен быть доступным и пригодным для использования широкому кругу людей.
- Продукт должен вызывать у пользователей положительные впечатления, позволяя им выполнять задачи без разочарования.
Великие UX-дизайнеры должны знать о когнитивных предубеждениях, которые есть у всех нас, поскольку это может повлиять на взаимодействие между пользователем и интерфейсами.Многие маркетинговые стратегии основаны на этих предубеждениях:
Источник В чем основные различия между UI и UX-дизайном?UI и UX-дизайн часто использовались как взаимозаменяемые термины.
Хотя конечный продукт требует значительного вклада обеих методологий проектирования, процесс проектирования UI и UX сильно отличается.
UX-дизайн в основном касается всего пути пользователя к решению проблемы.
С другой стороны, дизайн пользовательского интерфейса ориентирован на то, как продукт выглядит и ощущается, когда проблема решается.
Вот основные различия между UI и UX дизайном:
- Основное внимание: Основное внимание дизайнеров пользовательского интерфейса уделяет качеству и визуальному оформлению конечного продукта, а также использованию Hi-Fi-моделей в качестве прототипов. UX-дизайнеры больше внимания уделяют цели и функциональности конечного продукта и больше заботятся о логике. Кроме того, дизайнеры пользовательского интерфейса занимаются техническими аспектами дизайна продукта, в то время как дизайнеры пользовательского интерфейса уделяют больше внимания управлению проектами и анализу проекта.
- Использование цвета: Дизайнеры пользовательского интерфейса создают прототипы в полном цвете, а дизайнеры UX — в черном, белом или сером.
- Инструменты: Дизайнеры пользовательского интерфейса используют такие инструменты, как Sketch, Flinto, Principle и InVision для совместного создания изображений. UX-дизайнеры используют инструменты прототипирования на основе каркасов, такие как Mockplus.
- Художественный компонент: Дизайнеры пользовательского интерфейса должны включать художественный компонент в свой дизайн, поскольку он связан с тем, что конечный пользователь видит, слышит и чувствует.UX-дизайн имеет больше социальной составляющей, так как он должен понимать, что пользователь хочет получить от конечного продукта.
Вот пример прототипов UX и UI для одного и того же конечного продукта:
Источник Чем занимаются UI / UX-дизайнеры?Если вы хотите стать отличным UI дизайнером , вы должны развить следующие навыки / обязанности:
- Работа в гибких командах.
- Создание пользовательских потоков, каркасов, прототипов и т. Д.
- Инструменты визуализации, такие как InVision, Sketch, Photoshop, Figma и т. Д. Для получения дополнительной информации о том, какой инструмент выбрать, ознакомьтесь с нашим исследованием в этой статье: InVision vs Sketch vs Figma vs Photoshop
- Языки программирования для внешнего интерфейса, такие как HTML5, CSS3 и JavaScript.
- Выполнение этапов визуального проектирования от начала до окончательной передачи.
- Сотрудничество с UX-дизайнерами, разработчиками, специалистами по контролю качества и менеджерами по продуктам для разработки и реализации инновационных визуальных идей для продуктов.
- Информирование пользователей о бренде и стиле компании с помощью дизайна.
- Создание внешнего вида продукта с помощью анализа и исследования клиентов.
- Управление отзывчивостью, интерактивностью и анимацией продукта, а также его адаптация ко всем размерам экрана устройства.
Если вы хотите стать отличным UX-дизайнером , вам следует развить следующие навыки / обязанности:
- Работа в гибких командах.
- Хорошее понимание процесса UX.
- Инструменты для создания прототипов, такие как Adobe Creative Suite, Sketch, InVision, Axure и т. Д.
- Навыки решения проблем и любопытство ко всему, что связано с дизайном, людьми, жизнью и технологиями.
- Управление заинтересованными сторонами и взаимодействие с клиентами.
- Создание потоков процессов, каркасов, карт сайта, прототипов и результатов UX.
- Тесное сотрудничество с разработчиками, менеджерами по продуктам, дизайнерами пользовательского интерфейса, внешними заинтересованными сторонами и инженерами по обеспечению качества для итерации проектов на основе динамики рынка, отзывов пользователей и технических ограничений.
- Анализ потребностей клиентов, конкурентов, структуры продукта и стратегий для создания впечатлений от продукта.
- Создание безупречного дизайна и стратегий взаимодействия для мобильных, веб-, настольных и других аппаратных конечных точек.
Совместная роль UI / UX — это почти то же самое, что носить две разные шляпы одновременно.
В то время как большинство организаций рекламируют роль UI / UX как единую комбинированную роль, дизайнеры UI и UX обладают разными наборами навыков.Их основная направленность, образ мышления и метод создания прототипа продукта сильно различаются.
Комбинированная роль UI / UX требует постоянного переключения между концептуализацией и визуализацией, что часто бывает сложно и может снизить количество внимания, которое требуется каждой дисциплине.
Как UI / UX-дизайнеры работают вместе?Хотя UI-дизайн и UX-дизайн требуют очень разных наборов навыков, они оба являются важными компонентами, которые должны работать в гармонии, чтобы предоставить конечным пользователям лучший опыт.
Дизайн пользовательского интерфейса может быть красивым, но он может быть неуклюжим и запутанным при навигации без хорошего дизайна UX. С другой стороны, пользовательский опыт продукта может быть безупречным, но это ничто без красивого пользовательского интерфейса.
Любой процесс разработки и проектирования внешнего интерфейса должен начинаться с понимания потребностей пользователя. UX- и UI-дизайнеры должны работать в сотрудничестве с другими разработчиками, менеджерами и владельцами продуктов, чтобы понимать, на что должен уметь конечный продукт, как он должен ощущаться и как он должен выглядеть.
UX-дизайнеры обычно участвуют в ранних этапах проектирования продукта, поскольку им необходимо спроектировать поток действий, которые происходят, когда пользователю нужно решить проблему. Это включает в себя аналитическую деятельность и управление проектами.
Позже, UI-дизайнер опирается на эстетику и взаимодействие на основе моделей, предоставленных UX-дизайнером.
Учитывая это, можно с уверенностью сказать, что UX и UI идут рука об руку. И хотя бывают случаи, когда один и тот же человек делает и то, и другое, один принцип дизайна не может существовать без другого.
Каковы зарплаты UI- и UX-дизайнеров?UI-дизайнеров зарабатывают в среднем 50 тысяч во всем мире, при этом средняя зарплата в США составляет 91 тысячу, в Германии — 57 тысяч, во Франции — 47 тысяч, и 67 тысяч в Великобритании.
UX-дизайнеров зарабатывают немного больше, в среднем 52k по всему миру. UX-дизайнеры в США зарабатывают в среднем 102 тысячи, в Германии — 53 тысячи, во Франции — 49 тысяч, в Великобритании — 68 тысяч. (Источник: Glassdoor)
Примечание. Все перечисленные выше зарплаты являются средними для региона и указаны в долларах США.
Как стать экспертом по пользовательскому интерфейсу или пользовательскому интерфейсу? Какие курсы / руководства по дизайну вы должны выбрать?Стать экспертом по UI или UX начинается с искреннего интереса к UI / UX дизайну. Когда вы поймете, что заинтересованы, вам следует найти ресурсы и пройти курсы дизайна, которые помогут вам подготовиться к выходу на рынок труда.
Существуют онлайн-курсы, такие как Программа дизайна пользовательского интерфейса и Обучение дизайну пользовательского интерфейса, которые могут помочь вам начать свой путь к тому, чтобы стать дизайнером пользовательского интерфейса.
Для UX-дизайна вы можете изучать онлайн, платные курсы или курсы онлайн-университетов. Вы также можете просмотреть лучшие веб-сайты онлайн-курсов, чтобы изучить UI / UX, чтобы увидеть, какие веб-сайты предлагают курсы бесплатно, и отзывы пользователей об этих веб-сайтах.
Для UX-дизайна существует ряд платных курсов онлайн-университетов. Вы также можете ознакомиться со списком лучших онлайн-курсов по изучению UI / UX-дизайна, чтобы увидеть, какие веб-сайты предлагают бесплатные курсы, и прочитать отзывы пользователей.
Предположим, у вас уже есть некоторые из необходимых навыков, чтобы быть дизайнером UI / UX. В этом случае вы также можете взглянуть на статьи, такие как шаблоны поведения для UX-дизайна, UX-методы, которые вы можете использовать, вдохновляющие графические проекты от лучших дизайнеров мира и научные исследования, которые дизайнеры должны прочитать.
На чем следует специализироваться? UI или UX-дизайн?Специализация на UI или UX-дизайне — это личное предпочтение, которое зависит от вашего конкретного набора навыков.
Однако существует огромное количество компаний, которые рекламируют совместную роль дизайнера UI / UX.
Хотя роли и обязанности обоих различаются по-разному, все еще существует нишевый рынок для UI / UX-дизайна, поэтому неплохо иметь адекватные знания о обоих.
Несмотря на сложность реализации, объединенная карьера UI / UX может оказаться плодотворной с точки зрения компенсации заработной платы и важности для компании.
Однако совместную роль UI / UX-дизайнера сложно выполнить, поскольку она требует постоянного переключения с одного мышления на другое.Так что зачастую лучше специализироваться на одной роли.
Например, если вы артистичны, знаете эффективные цветовые комбинации и понимаете, как продукты можно визуально улучшить, дизайн пользовательского интерфейса — хороший выбор для вас.
С другой стороны, если вы хорошо разбираетесь в управлении потребностями пользователей и заинтересованных сторон, обладаете отличными навыками анализа и понимаете, как можно улучшить взаимодействие с пользователем, UX-дизайн больше подойдет вам.
Последние мыслиПользовательский интерфейс и дизайн пользовательского интерфейса требуют понимания того, что нужно пользователям.
Если у вас есть это понимание, фронтенд-разработка и проектирование не должны быть сложным делом — существует множество готовых компонентов, инструментов и наборов, которые могут сделать проектирование более простым и эффективным.
Creative Tim предлагает вам огромное количество бесплатных и премиальных, полностью закодированных инструментов пользовательского интерфейса, таких как шаблоны, информационные панели и системы дизайна.
Если вы хотите создавать свои иллюстрации, используя компоненты рисованного эскиза с возможностью масштабирования, не ищите ничего, кроме продукта Creative Tim: IRA Design.
И будем поддерживать связь в Твиттере.
Что такое UX / UI дизайн в 2021 году ?. Чего ожидают компании сейчас? | Вишнуарави | Сентябрь, 2021
Как следует из названия, специализация, по сути, рассматривает область, рассматривает область в целом, в данном случае UX-дизайн, и углубляется в нее. Здесь я сказал, что мы можем разделить UX и UI-дизайн, что кто-то может быть специалистом в UI-дизайне, а с другой стороны, другой человек может быть специалистом, я бы сказал UX-исследование или UX-дизайн.Теперь раскол углубляется. Я имею в виду, что рана стала еще глубже. UX теперь делится на все эти части: исследования UX, дизайн UX в целом; у нас есть люди только для исследований, что безумие; исследование и документирование этого исследования.
С другой стороны, в UI дизайне у нас теперь есть такие вещи, как визуальный дизайн; Теперь у нас есть такие вещи, как дизайн пользовательского интерфейса или информационный архитектор, также входящий в UX, дизайн пользовательского интерфейса, который также является дисциплиной. Итак, дизайн UX и UI теперь разбит на дисциплины.
Почему это происходит?
UX-дизайн был относительно новой концепцией за последние 10 лет. Тем не менее, отрасль начала догонять, а это означает, что каждый раз, когда отрасль достигает предела, они говорят: «Хорошо, теперь у нас есть все необходимые дизайнеры пользовательского интерфейса UX, теперь нам нужны специалисты, чтобы настроить даже это. ” Это кажется сложным, кажется, что это открывает новые пространства для дизайнеров, но это реальность. Теперь у UX-дизайнеров пользовательского интерфейса будет свое собственное пространство, а у специализированных исследователей UX, визуальных дизайнеров, дизайнеров взаимодействия, информационных архитекторов — у всех этих людей теперь будет свое собственное пространство.Это также поднимает определенные нишевые области, такие как написание контента или написание UX, которым раньше не придавалось большого значения, потому что дизайнеры UX должны знать, как писать UX.

