всё, что вы хотели знать о профессии
Содержание статьи
Первое, что приходит на ум при слове «дизайн» — это красота и эстетика. Отчасти, это действительно так. Но не стоит забывать о том, что дизайнеры также работают над удобством и функциональностью. UX/UI-дизайнер — это специалист, который отвечает за проектирование и эстетическое оформление пользовательских интерфейсов в digital-продуктах. Подробнее о его обязанностях, направлении работы и карьерном росте далее в материале.
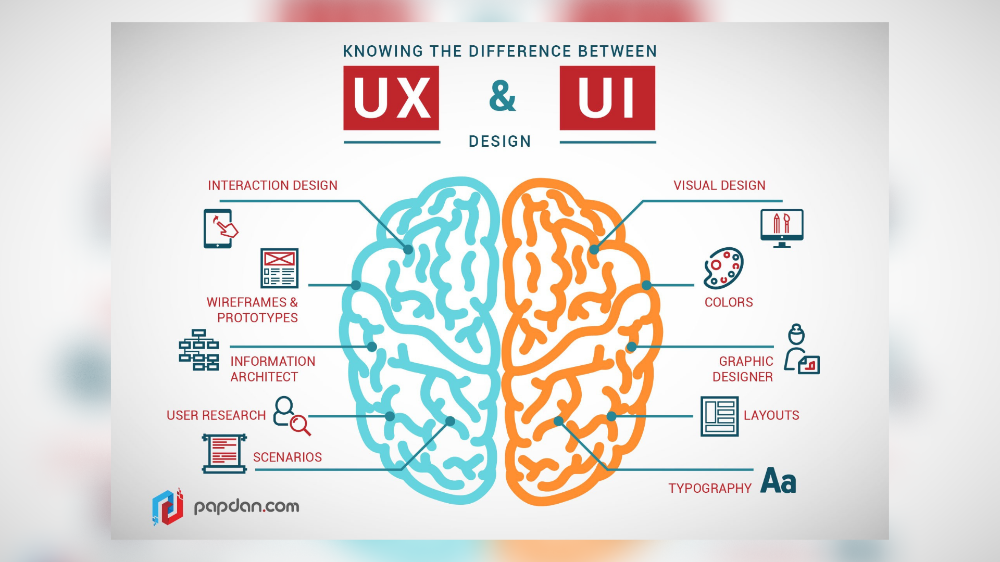
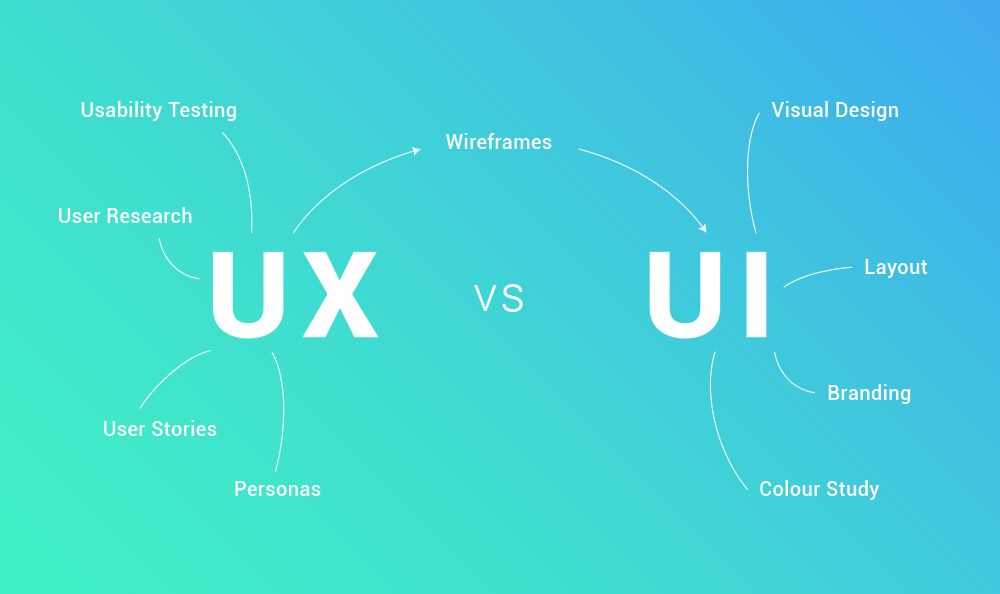
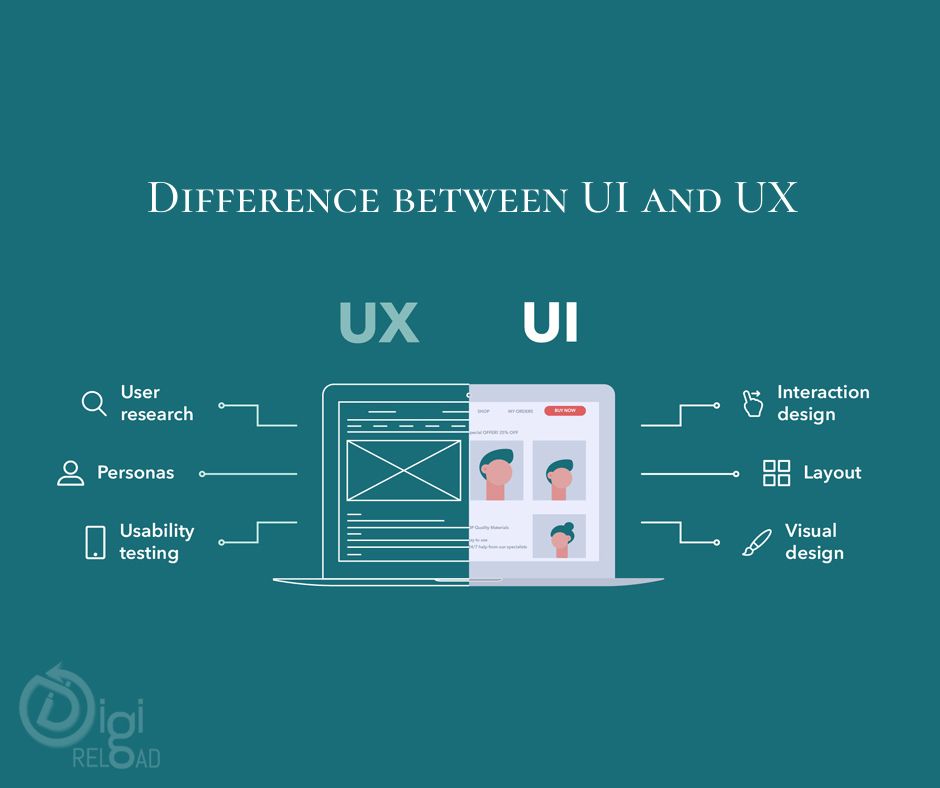
UX и UI: в чём разница, что делают специалисты?
Стоит отметить, что строгого разделения на UX-дизайнера и UI-дизайнера нет. Если говорить в целом, то задача UX/UI-дизайнера — спроектировать интерфейс таким образом, чтобы пользователю было комфортно и понятно им пользоваться. Это касается любых digital продуктов: интернет-магазины, блоги, сайты, приложения, видеоигры. А интерфейс в наши дни решает всё. Это система взаимодействия между программой и человеком. Чем лучше построен интерфейс, тем легче пользователю получить желаемый результат во время использования digital-продукта.
Чем лучше построен интерфейс, тем легче пользователю получить желаемый результат во время использования digital-продукта.
UX (User Experience) дизайн отвечает за впечатление пользователя от продукта. Легко ли найти нужную кнопку на сайте? Удобно ли расположены кнопки в приложении? Понятна ли суть уведомлений: сколько текста в нём помещается? Как в интернет-магазине сгруппированы иконки, где находится корзина и легко ли оформить заказ в несколько кликов. UX дизайнер отвечает за то, какие функции и контент будут в продукте, проводит исследования аудитории, конкурентов и потребностей бизнеса. Он работает над тем, чтобы опыт взаимодействия пользователя с продуктом был наилучшим.
UX дизайн — это процесс проектирования пользовательского опыта. Простыми словами — это оформление сайта или приложения таким образом, чтобы человек мог легко и привычно ориентироваться в продукте, интуитивно понимал, где находятся нужные кнопки и легко мог выполнять все ключевые действия (закрыть окно, перейти по ссылке, нажать кнопку, заполнить форму обратной связи и тд). UX дизайн ставит цель удовлетворить запросы пользователя, и тем самым решает конкретные задачи бизнеса, для которого создаётся сайт или приложение. То есть, пользователю легко совершать целевые действия и бизнес от этого в выигрыше: у него покупают, его предпочитают другим продуктам.
UX дизайн ставит цель удовлетворить запросы пользователя, и тем самым решает конкретные задачи бизнеса, для которого создаётся сайт или приложение. То есть, пользователю легко совершать целевые действия и бизнес от этого в выигрыше: у него покупают, его предпочитают другим продуктам.
Что делают специалисты UX-дизайна:
- исследуют и анализируют рынок: конкурентов, спрос;
- выстраивают информационную архитектуру продукта: как будут размещены блоки, какие функции будут в них находится;
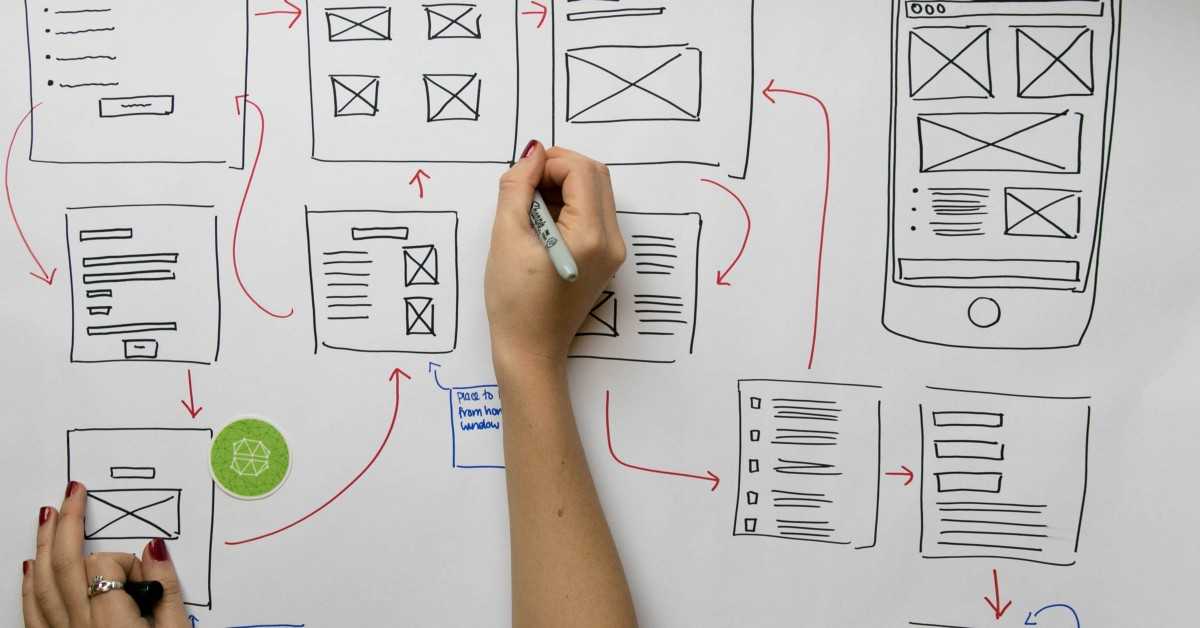
- создают интерфейс: варфреймы (макет в черно-белом виде и с упором не на визуальную составляющую, а на структуру и содержание) и прототипы;
- тестируют удобство пользования: когда продукт полностью готов, дизайнер проводит тестирование — всё ли соответствует задумке и работает правильно;
- выполняют юзабилити-тестирование: после того, как продукт собран, дизайнер проверяет всё в действии — не отвлекают ли всплывающие окна, как выглядят кнопки на разных устройствах.

UI (User Interface) дизайнер отвечает за графическую часть дизайна. Он разрабатывает визуал для каждого экрана или страницы проекта. Визуал включает цветовую палитру, расположение объектов, анимацию, иллюстрации, кнопки, меню, фотографии и шрифты.
UI дизайн отвечает за восприятие и реакцию человека, которые возникают в результате использования продукта.
Что делают специалисты UI-дизайна:
- разрабатывают элементы управления: кнопки, попапы, формы опросов, обратной связи и тд;
- адаптируют интерфейсы и делают их доступными для всех девайсов: форматируют дизайн под мобильные телефоны, планшеты, компьютеры;
- делают интерфейсы интерактивными и анимированными: создают красивые переходы, макеты всплывающих окон и тд.
User Experience и User Interface дизайны тесно связаны между собой и главная задача UX/UI дизайнера создать такой интерфейс, который был бы удобен в использовании для потребителя и эффективен для достижения целей заказчика.
Где работают и сколько получают UX/UI-дизайнеры
UX/UI-дизайнеры во многом влияют на успех digital-продукта. Каким бы функциональным и полезным ни был сайт или приложение, им не будут пользоваться, если интерфейс будет непонятным. В каких сферах UX/UI-дизайнеры наиболее востребованы?
- Сайты. Сегодня веб-страницы создают уже не только для конкретного бизнеса или проекта, но также — под продукт, акцию, мероприятие, человека. Несмотря на существование эффективных и простых программ-сборщиков для сайтов, им всё равно нужен UX/UI-дизайнер.
- Приложения. Визуальным оформлением всех приложений занимаются UX/UI-дизайнеры. Они разрабатывают интерфейсы для мессенджеров, мобильных игр, приложений для доставки еды, такси, банков. Разнообразие задач порождает большой спрос на специалистов.
- Видеоигры. Целевая аудитория видеоигр очень специфична, как и методы достижения бизнес-задач внутри этой категории.
 Специалист, которые умеют грамотно оформлять интерфейсы видеоигр, повышать внутриигровые продажи и привлекать новых пользователей за счёт внутреннего дизайна, ценятся на вес золота.
Специалист, которые умеют грамотно оформлять интерфейсы видеоигр, повышать внутриигровые продажи и привлекать новых пользователей за счёт внутреннего дизайна, ценятся на вес золота.
Вариантов занятости для представителей профессии UX/UI-дизайнера может быть несколько:
- Фриланс. Вы сможете самостоятельно решать, с какими проектами работать, в какое время и с какой скоростью. Но клиентов тоже придётся искать самостоятельно. Доход фрилансеров сильно варьируется и подсчитать его довольно сложно. В среднем новички могут рассчитывать на 700-1000$ в месяц на старте карьеры. Но всё будет зависеть от целеустремленности и времени, которое вы будете посвящать работе.
- Работа в найме. В этом варианте есть несомненный плюс — у вас всегда будут заказы и проекты для совершенствования навыков. Говоря о работе в найме, мы имеем в виду либо постоянную работу на компанию (проекты, где наполнение digital-продуктов постоянно меняется), либо работу в специализированных компаниях по цифровому дизайну.
 По статистике, средняя заработная плата у специалистов в найме — от 1000-1500$ в месяц.
По статистике, средняя заработная плата у специалистов в найме — от 1000-1500$ в месяц.
Как определить эффективность UX/UI-дизайна
Красиво или эффективно? Основные критерии для оценки эффективности и качества UX/UI-дизайна — это цифры, то есть аналитика данных. Как правило, это показатели, которые отслеживают взаимодействие пользователей с веб-сайтом или мобильным приложением с течением времени.
Для того, чтобы понять, насколько эффективен дизайн именно вашего продукта, зачастую используют бенчмаркинг — набор методик, которые позволяют изучить опыт конкурентов и внедрить лучшие практики в своей компании. Этот инструмент используют, чтобы сравнить свой бизнес с лучшими компаниями на рынке.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени, проведенного пользователем на сайте, в 8 минут отлично подходит для книжного издательства, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Подойдёт ли вам профессия UX/UI-дизайнера
UX/UI-дизайнер — это креативная и мультидисциплинарная профессия. В ней есть как много творчества, так и технических задач. Это отличная возможность совмещать любовь к прекрасному с чёткими бизнес-задачами. Можно выделить некоторые качества, которые точно помогут продвинутся по карьерной лестнице.
- Вы умеете думать о людях и ставить удобство своих клиентов на первое место. Дизайнер отвечает за пользовательский опыт, за его комфорт. Хорошим плюсом будет опыт работы в службе поддержке, развитая эмпатия и понимание потребностей потребителей. С такими скилами вам будет проще проводить исследования и выявлять нужды клиентов.
- Интерес к современным технологиям. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты.
 Если вы увлечены современными технологическими тенденциями и устройствами, вы получите огромное удовольствие от участия в процессе их разработки и адаптации для комфортного использования.
Если вы увлечены современными технологическими тенденциями и устройствами, вы получите огромное удовольствие от участия в процессе их разработки и адаптации для комфортного использования. - Мультизадачность. Разнообразие — одно из главных преимуществ UI/UX-дизайнера. В один день вы изучаете фокус-группу, а на следующий вы работаете с графическим дизайнером, чтобы доработать макеты. Гибкость и способность быстро переключаться с одной задачи на другую —- важный soft-skill для UI/UX-дизайнера.
- Коммуникабельность. Как правило UX/UI-дизайнеры самостоятельно презентуют свои проекты заказчикам или другим командам в компании. Они должны быть на «ты» с публичными выступлениями и не боятся высказывать и отстаивать свою точку зрения. К тому же, подготовка масштабных проектов требует тесного взаимодействия с коллегами и другими командами.
Где учиться на UX/UI-дизайнера
Есть несколько основных проблем, с которыми новички могут столкнутся во время обучения.
Во-первых, в интернете очень много информации на эту тему в открытом доступе. Но материал либо слишком поверхностный, либо слишком точечный. Найти достоверный источник с хорошо систематизированной информацией почти невозможно. Хотя онлайн-ресурсы отлично подходят для совершенствования навыков и знаний.
Вторая проблема, с которой сталкиваются новички, — это отсутствие грамотного наставника. В дизайне важны не только технические навыки, но и опыт и точка зрения. Особенно это относится к эстетической составляющей работы. Ведь научить красоте невозможно. Научится понимать разницу между качественным и плохим дизайном можно только с опытом. Начинающему специалисту крайне важно найти наставника, который на первых порах сможет вносить коррективы и направлять.
В третьих, многое зависит от вашей насмотренности и постоянной практики и развитии в сфере. UX/UI-дизайнеры должны всегда совершенствовать свои навыки, держать руку на пульсе последних трендов и изучать рынок конкурентов. Это порой отнимает много времени, но является неотъемлемой частью работы.
Это порой отнимает много времени, но является неотъемлемой частью работы.
Классическое высшее образование по специальности UX/UI-дизайна сегодня оставляет желать лучшего. В ВУЗах используют устаревшие программы и не дают достаточного прикладного опыта.
Лучшим решением будет выбрать специализированную онлайн-программу, где вас будут обучать согласно последним тенденциям и с использованием современных технологий.
В онлайн-университете Primeclass мы не просто даём знания, а обучаем навыкам и профессиям с готовыми решениями и прикладными инструментами. Благодаря уникальной методологии вы начинаете карьеру ещё во время обучения и зарабатываете первые деньги спустя несколько месяцев после старта учёбы.
А тех, кто ещё не определился или сомневается, мы приглашаем на бесплатную онлайн-конференцию 23-25 ноября — «Креативные профессии в 2022 году: как монетизировать творчество», где практикующие креативщики поделятся своим профессиональным опытом и дадут прикладные решения многих проблем в профессиональной сфере.
Конспект статьи
Креативный специалист UX/UI-дизайнер отвечает за проектирование и эстетическое оформление пользовательских интерфейсов в digital-продуктах.
UX (User Experience) дизайн отвечает за впечатление пользователя от продукта. Он работает над тем, чтобы опыт взаимодействия пользователя с продуктом был наилучшим. UX дизайн — это процесс проектирования пользовательского опыта. Он не ставит цель удовлетворить запросы пользователя, а скорее решает конкретные бизнес-задачи.
UI (User Interface) дизайнер отвечает за графическую часть дизайна, за восприятие и реакцию человека, которые возникают в результате использования продукта.
Главная задача UX/UI дизайнера создать такой интерфейс, который был бы удобен в использовании для потребителя и эффективен для достижения целей заказчика.
Вариантов занятости для представителей профессии UX/UI-дизайнера может быть несколько: фриланс: доход фрилансеров сильно варьируется и подсчитать его довольно сложно. В среднем новчики могут рассчитывать на 700-1000$ в месяц на старте карьеры.
В среднем новчики могут рассчитывать на 700-1000$ в месяц на старте карьеры.
Основные критерии для оценки эффективности и качества UX/UI-дизайна — это аналитика данных. Как правило, это набор количественных данных, которые используются, чтобы отследить взаимодействие пользователей с веб-сайтом или мобильным приложением с течением времени.
Можно выделить некоторые качества, которые точно помогут продвинутся по карьерной лестнице: умение ставить пользователя на первое место, интерес к современным технологиям, мультизадачность и коммуникабельность.
Primeclass.
 io
Twitter
io
TwitterPRIMECLASS уже 2 года на рынке и профессионально занимается разработкой образовательных программ в различных сферах. Наша цель – разработка уникальной учебной методологии.
Рассылка от Primeclass Journal
Подпишитесь на рассылку, чтобы получать последние обновления на свой email.
Твой email
Проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку.
Пожалуйста, введите действительный адрес электронной почты!
Произошла ошибка. Пожалуйста, повторите попытку позже.
Задачи UX-дизайнера в течение жизненного цикла разработки продукта
Малейшая оплошность в новом продукте может привести к негативной реакции и оттоку клиентов. Учитывая высокую конкуренцию и рост числа новых компаний, стартапы должны уделять пристальное внимание каждой детали, прежде чем запускать продукт.
Дизайн играет решающую роль в формировании первого впечатления. Если пользователь запускает продукт и не понимает, что делать дальше, он вряд ли будет использовать его снова. Следовательно, одного ценного набора функций недостаточно, чтобы удержать клиентов. Вам нужно позаботиться о том, как работает программное обеспечение, чтобы побудить пользователей продолжать с ним взаимодействовать.
Если пользователь запускает продукт и не понимает, что делать дальше, он вряд ли будет использовать его снова. Следовательно, одного ценного набора функций недостаточно, чтобы удержать клиентов. Вам нужно позаботиться о том, как работает программное обеспечение, чтобы побудить пользователей продолжать с ним взаимодействовать.
В этом вам поможет UI / UX-дизайнер. Дизайнеры UI / UX создают программное обеспечение, думая о пользователях, и хотят доставить им положительный опыт. В этой статье мы более подробно рассмотрим их обязанности и ответим на вопрос, что делает UX-дизайнер в IT стартапе?
Зачем вам нужен UX-дизайнер для вашего проекта
UX-дизайнер заботится о том, чтобы пользовательский опыт был положительным. Они вносят свой вклад в развитие бренда, формируя у клиентов положительное отношение благодаря удобству использования и привлекательному интерфейсу. Трудно переоценить важность UX-дизайнера в проекте. UX-дизайнеры участвуют в жизненном цикле разработки от начала до конца и проектируют взаимодействие продукта с учетом потребностей пользователя. Вы можете увидеть истинную ценность наличия UX-дизайнера в своей команде следующими способами:
Вы можете увидеть истинную ценность наличия UX-дизайнера в своей команде следующими способами:
- Экономия затрат
С дизайнером UX вы потратите меньше времени и денег на переделку, поскольку концепция программного обеспечения хорошо продумана с самого начала. Кроме того, дизайнеры часто обходятся дешевле, чем программисты. Поэтому лучше инвестировать в UX-дизайн и грамотно планировать поток пользователей, чем тратить деньги на исправление ошибок.
- Кроссплатформенная разработка
Дизайнеры UI / UX работают с интерфейсами на различных типах устройств. Например, они думают, как все будет выглядеть на ноутбуках, телефонах и планшетах. Такой подход снижает общие затраты на разработку, потому что у команды есть четкое видение того, что делать дальше, и она избегает многих ошибок. Кроме того, благодаря адаптивному дизайну пользователи одинаково комфортно взаимодействуют с продуктом на любой платформе.
- Своевременный запуск продукта
Наличие дизайнера под рукой значительно ускоряет запуск продукта. UX-дизайнеры работают в темпе с остальной частью команды и могут быстро устранить любые препятствия, такие как нечеткое назначение определенного элемента или функции. Если программисты блокируются из-за того, что интерфейс не готов, дизайнеры могут создать его и немедленно удалить блокировщик.
- Систематическое продвижение товара
Дизайнеры UI / UX вносят свой вклад в комплексный подход к вовлечению аудитории. Они готовят материалы для дизайна в едином стиле и контролируют выбор разработчиков, чтобы процесс разработки шел, как задумано. Дизайнеры UX несут ответственность за гармоничное развитие продукта и разработку новых функций в соответствии с потребностями клиента.
- Приятный пользовательский интерфейс
Дизайнеры переводят основной посыл продукта в подходящие взаимодействия. Они выбирают изображения, разрабатывают стили продукта и создают пути пользователя на основе общей идеи продукта. Цель UX-дизайнера — не создать красивую картинку, а донести концепцию приложения до аудитории через подходящий интерфейс и положительный пользовательский опыт.
Они выбирают изображения, разрабатывают стили продукта и создают пути пользователя на основе общей идеи продукта. Цель UX-дизайнера — не создать красивую картинку, а донести концепцию приложения до аудитории через подходящий интерфейс и положительный пользовательский опыт.
Описание роли UI / UX дизайнера
То, что делает UI / UX дизайнер, можно охарактеризовать как разработку интерфейса. Компонент пользовательского интерфейса (UI) отвечает за визуальную часть программного обеспечения, а пользовательский интерфейс (UX) отвечает за функциональность и навигацию. Несмотря на то, что UI и UX представляют разные аспекты приложения, чаще всего они разрабатываются одним человеком — дизайнером UI / UX. Этот специалист отвечает за создание положительного впечатления от взаимодействия с продуктом. Их основная задача — создать удобный интерфейс, который поможет пользователям достичь желаемых целей с минимальными усилиями.
Повседневная рутина дизайнера UI / UX включает в себя исследование, анализ, сбор данных, создание каркасов и прототипов. Эти обязанности совпадают с обязанностями бизнес-аналитиков и маркетологов и требуют глубокого понимания процессов и аналитического мышления. В то же время UI / UX дизайн — это творческая профессия, которая подталкивает людей мыслить нестандартно и искать нестандартные решения для достижения наилучших результатов. Дизайнер UI / UX сопровождает пользователей с момента запуска приложения до момента его закрытия и следит за тем, чтобы их путь был свободен. Ниже вы можете увидеть, что делает дизайнер UI / UX с точки зрения пользовательского опыта и пользовательского интерфейса.
Эти обязанности совпадают с обязанностями бизнес-аналитиков и маркетологов и требуют глубокого понимания процессов и аналитического мышления. В то же время UI / UX дизайн — это творческая профессия, которая подталкивает людей мыслить нестандартно и искать нестандартные решения для достижения наилучших результатов. Дизайнер UI / UX сопровождает пользователей с момента запуска приложения до момента его закрытия и следит за тем, чтобы их путь был свободен. Ниже вы можете увидеть, что делает дизайнер UI / UX с точки зрения пользовательского опыта и пользовательского интерфейса.
С точки зрения UX:
- Выбирает подходящие инструменты UX для достижения целей внедрения продукта
- Делает продукт удобным для целевой аудитории
- Анализирует, соответствует ли продукт ожиданиям клиентов
- Вносит правки / изменения на основе результатов
Что касается пользовательского интерфейса:
- Создает концепцию для каждой страницы и экрана
- Создает визуальные компоненты для каждой страницы и экрана
- Согласовывает графические элементы с фирменным стилем
- Адаптирует дизайн под разные разрешения экрана
Дизайнер UI / UX входит в команду разработчиков продукта. Они принимают непосредственное участие на всех этапах жизненного цикла продукта, включая планирование, разработку, тестирование, выпуск и обслуживание. Помимо основных функций, дизайнер берет на себя роль посредника между разработчиками и пользователями. Работая вместе с разработчиками, они действуют в интересах пользователей, реализуя их пожелания, применяя лучшие практики и методы UI / UX. При этом дизайнер всегда руководствуется бизнес-интересами. Перед реализацией определенной функции дизайнеры UI / UX думают о потенциальных преимуществах для компании и о том, как они будут соответствовать общей идее продукта.
Они принимают непосредственное участие на всех этапах жизненного цикла продукта, включая планирование, разработку, тестирование, выпуск и обслуживание. Помимо основных функций, дизайнер берет на себя роль посредника между разработчиками и пользователями. Работая вместе с разработчиками, они действуют в интересах пользователей, реализуя их пожелания, применяя лучшие практики и методы UI / UX. При этом дизайнер всегда руководствуется бизнес-интересами. Перед реализацией определенной функции дизайнеры UI / UX думают о потенциальных преимуществах для компании и о том, как они будут соответствовать общей идее продукта.
Основная задача UX-дизайнера — убедиться, что поток пользователя логически переходит от одного шага к другому. Создание продукта начинается с эскиза и постепенно превращается в осязаемый продукт в руках пользователей. В рамках этого процесса дизайнер выполняет широкий спектр задач. Давайте посмотрим, что делает UX-дизайнер и каковы его обязанности в проекте разработки программного обеспечения.
- Исследование продукта
Исследование продукта включает изучение рынка, пользователей и конкурентов. Это отправная точка дизайнера, с которой дизайнер начинает свой путь к созданию ценного продукта как для заинтересованных сторон, так и для клиентов. Основная цель этого этапа — увидеть продукт глазами пользователя.
Исследование продукта состоит из двух частей: сбора данных и систематизации информации. В начале проекта дизайнер ставит задачу решить, кому что нужно. Они делают это, проводя опросы, собирая факты, просматривая потенциальных или текущих пользователей, просматривая литературу, рассматривая данные и аналитику и т. д. Этот процесс является повторяющимся, и дизайнеры могут возвращаться к конкретным исследованиям по мере продвижения проекта.
Методы исследования UX можно разделить на две группы: количественные и качественные.
Количественное исследование приводит к числовым значениям. Он отвечает на такие вопросы, как Сколько человек щелкнули здесь? и какой процент пользователей может найти призыв к действию? Количественные индикаторы помогают дизайнерам узнавать статистические вероятности и то, что происходит на веб-сайте или в приложении.
Он отвечает на такие вопросы, как Сколько человек щелкнули здесь? и какой процент пользователей может найти призыв к действию? Количественные индикаторы помогают дизайнерам узнавать статистические вероятности и то, что происходит на веб-сайте или в приложении.
Качественное исследование анализирует намерения пользователей. Это помогает дизайнерам понять, почему люди делают то, что они делают, и что их мотивирует. Качественное исследование часто принимает форму интервью или беседы. На этом этапе дизайнер UX находит ответы на такие вопросы, как «Почему люди не видят призыв к действию?» и «Что еще люди замечают на странице?»
- Развитие личности
Создание персонажей — это, по сути, часть исследования продукта, а образ пользователя — один из основных артефактов, полученных дизайнерами по завершении этапа исследования продукта. Во время собеседований, анализа пользователей и погружения в среду продукта дизайнер понимает, для кого предназначена программа и какие проблемы она направлена на решение. Их понимание принимает форму портрета реального пользователя, также известного как личность пользователя. Он описывает ключевые характеристики этого целевого пользователя, включая возраст, род занятий и семейное положение.
Их понимание принимает форму портрета реального пользователя, также известного как личность пользователя. Он описывает ключевые характеристики этого целевого пользователя, включая возраст, род занятий и семейное положение.
Персонажи помогают дизайнерам UI / UX лучше понять целевую аудиторию продукта и выявить критические проблемы, потребности и болевые точки. В конечном итоге это приводит к лучшему пользовательскому опыту, делая продукт более ценным и привлекательным для потенциальных и существующих клиентов. Хорошо продуманные образы пользователей способствуют принятию осознанных решений. В результате UX-дизайнер делает то, чего ожидают клиенты, и получает взамен более высокую заинтересованность. Например, UX-дизайнеры знают, какие функции полезны для пользователей, на какие логотипы они лучше реагируют и какой текст они понимают быстрее.
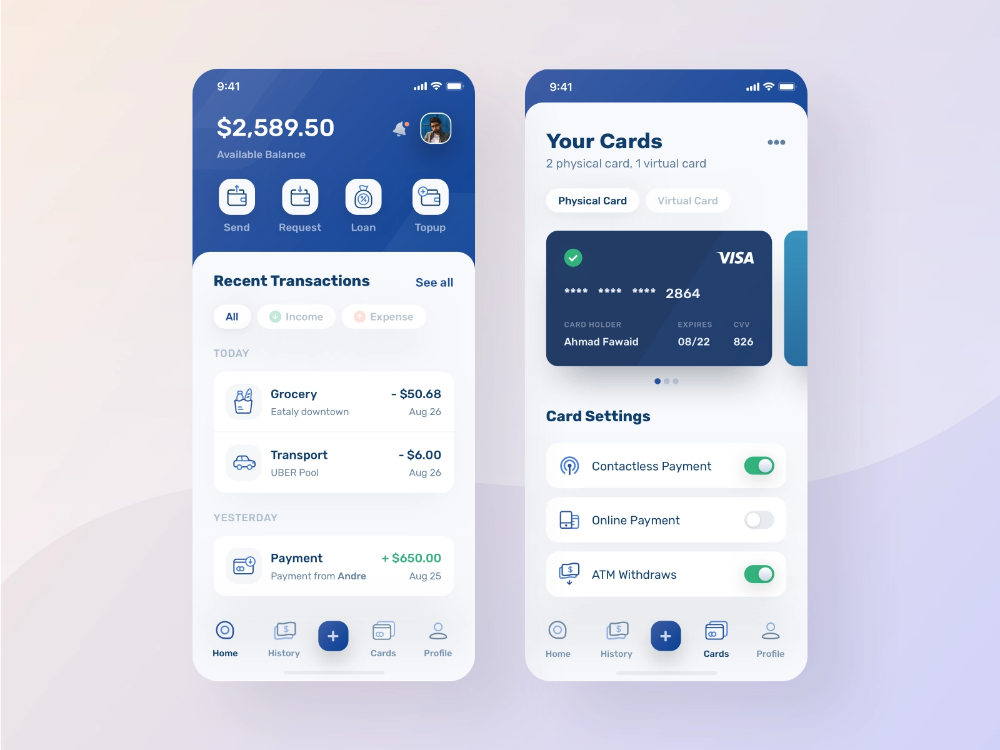
Как правило, один проект не ограничивается одной персоной и обычно имеет несколько групп пользователей. Они могут различаться по этнической принадлежности, социально-экономическому статусу, интересам, повседневной деятельности и другим характеристикам. Более того, они могут искать разные вещи при взаимодействии с вашим приложением. Поэтому очень важно разработать все типы персонажей и удовлетворить потребности каждого. Ниже вы можете увидеть пример персонажа банковского приложения.
Более того, они могут искать разные вещи при взаимодействии с вашим приложением. Поэтому очень важно разработать все типы персонажей и удовлетворить потребности каждого. Ниже вы можете увидеть пример персонажа банковского приложения.
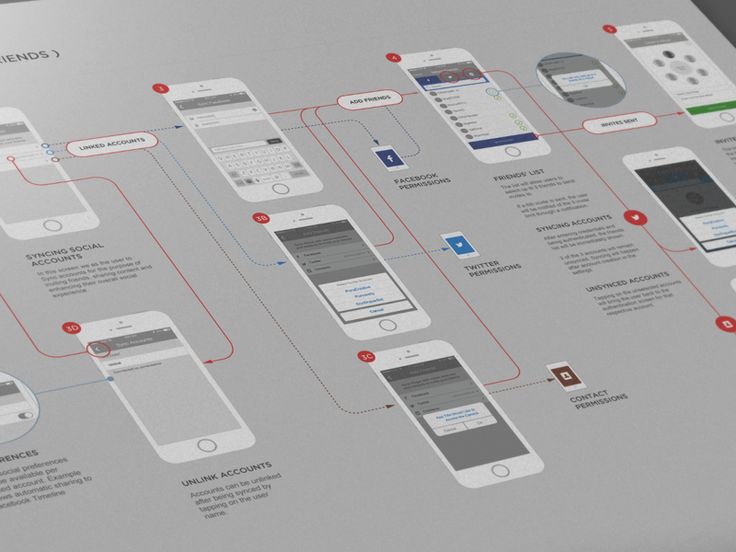
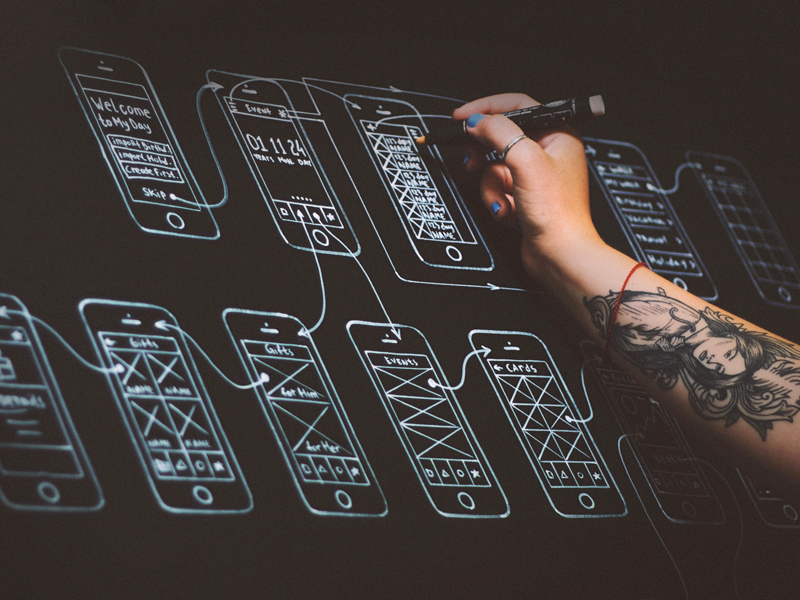
- Настройка информационной архитектуры
После разработки персонажей дизайнер приступает к построению информационной архитектуры продукта (ИА). Это включает в себя организацию контента, чтобы пользователи чувствовали себя уверенно при навигации по приложению или веб-сайту. Определение информационной архитектуры — важный шаг в разработке продукта, закладывающий основу для построения функций и создания пользовательского интерфейса. Результатом этапа IA является карта сайта / карта приложения и определенные ключевые пользовательские потоки. Основным продуктом являются макеты продуктов. Они обеспечивают низкую детальную визуализацию пользовательского интерфейса с основными группами контента (что именно будет на экране) и структурой информации (где оно будет размещено на экране).
Задачи UX-дизайнера для создания информационной архитектуры:
Исследование пользователей
Исследование пользователей проводится с помощью коммуникации и аналитики и приводит к детализированным персональным данным пользователей.
Сортировка контента.
Сюда входит создание заголовков, подзаголовков, медиафайлов, документов, ссылок и т. Д. Задача дизайнера — разбить элементы контента на экраны, разделы и темы. Затем они должны добавить эти элементы в шаблон содержимого.
Карта навигации
Независимо от того, где в вашем приложении появляются пользователи, они должны знать, как найти информацию, за которой они пришли. Для этого UX-дизайнер строит иерархическую структуру, разрабатывает шаблоны дизайна и создает сложную навигационную карту.
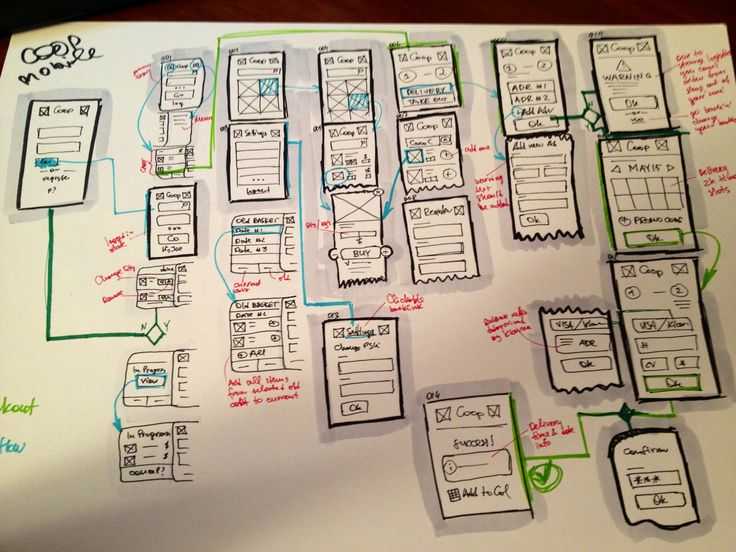
Вайрфрейминг
Имея структуру программного обеспечения, пора приступить к разработке экрана. Дизайнер UX делает это с помощью каркаса, который, по сути, представляет собой набросок каждой страницы. Основная цель создания каркасов — показать общую функциональность продукта. Каркасные модели демонстрируют навигацию по дисплею продукта, визуализацию данных, основные действия и общий макет, схематически показывая, как пользователи будут видеть элементы интерфейса на наиболее важных экранах.
Основная цель создания каркасов — показать общую функциональность продукта. Каркасные модели демонстрируют навигацию по дисплею продукта, визуализацию данных, основные действия и общий макет, схематически показывая, как пользователи будут видеть элементы интерфейса на наиболее важных экранах.
Каркасные модели помогают определить фундаментальную структуру продукта, включая архитектуру и иерархию отображаемого контента. Они отвечают на следующие вопросы:
- Какие элементы на странице?
- Почему они там?
- Где они находятся?
- Как они работают?
Дизайнер представляет макеты на запланированных демонстрационных встречах, чтобы убедиться, что они движутся в правильном направлении. Основное преимущество каркасов заключается в том, что те, кто их просматривает, сосредотачиваются на функциональности, а не на эстетике. Отсутствие визуального оформления позволяет людям не отвлекаться на не нужный уровень детализации и вносить быстрые изменения. Это означает, что дизайнер может расставлять приоритеты задач в рабочем процессе и быть продуктивным на каждом этапе процесса проектирования.
Это означает, что дизайнер может расставлять приоритеты задач в рабочем процессе и быть продуктивным на каждом этапе процесса проектирования.
Прототипирование
Следующим шагом в разработке дизайна является создание интерактивного прототипа на основе каркасов. Интерактивный прототип по-прежнему является продуктом в оттенках серого, но он интерактивен. Это означает, что пользователи могут нажимать кнопки, прокручивать страницы, переходить с экрана на экран и выполнять другие действия, которые невозможны в статическом каркасе. Интерактивный прототип обычно менее детализирован, чем конечный продукт. На нем могут отсутствовать некоторые элементы и отсутствовать цвет. Однако он демонстрирует основные функции и дает представление о взаимодействии пользователей с продуктом. Дизайнеры представляют прототип заинтересованным сторонам, разработчикам и конечным пользователям. Изучив его, они дают дизайнерам отзывы о возможных изменениях и улучшениях.
UI дизайн
При создании визуального дизайна продукта самая большая проблема — придерживаться идентичности бренда. Независимо от того, является ли продукт модным, скучным, футуристическим или чем-то еще, дизайнер UI / UX может считать свою работу качественной, если выбранный стиль пробуждает нужные эмоции у пользователей. Также важно отличать свой продукт от продуктов конкурентов. Понимания бренда и предложения правильных цветов может быть недостаточно, если ваш продукт похож на другие. Дизайнеру UI / UX необходимо найти свежие решения, которые гармонично вписываются в идею приложения и выделяют ваше решение.
Независимо от того, является ли продукт модным, скучным, футуристическим или чем-то еще, дизайнер UI / UX может считать свою работу качественной, если выбранный стиль пробуждает нужные эмоции у пользователей. Также важно отличать свой продукт от продуктов конкурентов. Понимания бренда и предложения правильных цветов может быть недостаточно, если ваш продукт похож на другие. Дизайнеру UI / UX необходимо найти свежие решения, которые гармонично вписываются в идею приложения и выделяют ваше решение.
На этом этапе дизайнер UI / UX визуально организует содержимое каждого экрана наиболее удобным способом. Они также создают стилизованный и адаптивный дизайн экранов со всеми необходимыми состояниями и сценариями, ранее реализованными в каркасах. Дизайнер оценивает, легко ли сканировать все интерактивные элементы, появляются ли видимые элементы в нужное время и комфортно ли пользователям читать страницу и воспринимать информацию. Кроме того, дизайнер UI / UX заботится о поведении и состоянии элементов.
На заключительном этапе дизайнер пользовательского интерфейса создает набор пользовательского интерфейса и руководство по стилю для разработчиков. Соблюдая их, Юзабилити-тестирование
Юзабилити-тестирование помогает команде оценить эффективность разработки программного обеспечения. Изначально её осуществляют сами участники команды разработчиков. Но наиболее релевантные результаты дают реальные пользователи, которые некоторое время взаимодействуют с продуктом, а затем делятся своими впечатлениями. В рамках тестирования удобства использования дизайнеры используют различные методы для сбора и анализа данных. Методы юзабилити-тестирования делятся на:
- модерируемый и немодерируемый
- удаленно и лично
- исследовательский, оценочный и сравнительный
Дизайнер выбирает наиболее подходящий метод в зависимости от размера и характера проекта. Также дизайнер не может корректировать ход тестирования во время его реализации.
Сферы ответственности UI / UX дизайнеров
Основная ответственность дизайнера UI / UX — создание положительного пользовательского опыта и визуальных эффектов, связанных с брендом. Дизайнер сопровождает проект от начала до конца, активно участвуя в планировании, реализации и поддержке продукта. Во время разработки дизайна дизайнер UI / UX взаимодействует с другими членами команды, общается с заинтересованными сторонами и отслеживает результаты. Вот список того, что дизайнер UI / UX делает над проектом:
- Ежедневно сотрудничает с заинтересованными сторонами и членами команды
- Проводит углубленные исследования пользователей, общаясь с пользователями и изучая их модели поведения.
- Создает каркасы и прототипы для адаптивных веб-приложений и мобильных приложений.
- Разрабатывает концепции дизайна пользовательского интерфейса, отражающие идентичность бренда.
- Самостоятельно принимает проектные решения и обосновывает их
- Обеспечивает качество интерфейсов, реализованных разработчиками
- Рецензирует работы других дизайнеров и дает отзывы
- Проводит юзабилити-тестирование и собирает отзывы
Команды разработчиков часто используют матрицу RACI для определения областей ответственности. Этот удобный инструмент показывает, за что отвечает и не несет ответственности дизайнер UI / UX в текущем рабочем процессе. Матрица RACI обычно создается для каждого этапа реализации проекта: планирования, разработки, выпуска, поддержки и т. д. На каждом из этих этапов деятельность дизайнера распределяется между четырьмя группами: ответственными, подотчетными, консультируемыми и информированными.
Этот удобный инструмент показывает, за что отвечает и не несет ответственности дизайнер UI / UX в текущем рабочем процессе. Матрица RACI обычно создается для каждого этапа реализации проекта: планирования, разработки, выпуска, поддержки и т. д. На каждом из этих этапов деятельность дизайнера распределяется между четырьмя группами: ответственными, подотчетными, консультируемыми и информированными.
Ответственный : человек, который действительно работает.
Подотчетный : человек, который одобряет или отклоняет решения.
Консультируемый : человек, которому необходимо высказать свое мнение о принимаемых решениях.
Информированный : человек, которому необходимо знать о принимаемых решениях.
Профессиональные навыки UI / UX дизайнера
Дизайнер UI / UX играет ключевую роль в создании качественного продукта, который соответствует потребностям пользователей и бизнес-целям. Опытный дизайнер UI / UX знает лучшие методы проектирования, понимает, как использовать передовые инструменты, и обладает творческим умом, чтобы предлагать нестандартные решения. Поэтому, нанимая UI / UX-дизайнера, вы должны обращать внимание на hard и soft skills и учитывать практический опыт. Ниже приведен пример профиля хорошего дизайнера. Вы можете использовать его как ориентир при выборе кандидатов для вашего проекта.
Поэтому, нанимая UI / UX-дизайнера, вы должны обращать внимание на hard и soft skills и учитывать практический опыт. Ниже приведен пример профиля хорошего дизайнера. Вы можете использовать его как ориентир при выборе кандидатов для вашего проекта.
Дизайнер UI / UX решает два типа задач: функциональные и эстетические. Первые формируют путь и опыт пользователя; последний создает визуальную концепцию, которая следует замыслам бренда. Грамотно сделанный дизайн — это уже полдела. Он задает тон для успешного запуска продукта благодаря пониманию потребностей клиентов и пользователей. Профессиональный дизайнер воплощает идею клиента в качественный продукт. Их роль в проекте неоценима, и их вклад огромен.
С чего начать UX/UI дизайнеру?. Двигаемся вместе и пошагово! | by Gayane Belonovich | Дизайн-кабак
Двигаемся вместе и пошагово!
Итак, вы решили попробовать себя в сфере UX/UI дизайна. Вы ничего об этом не знаете, ничего не понимаете, но по каким-то причинам всё равно хотите им стать. Первый вопрос, который все начинающие ребята задают: “С чего начать?”.
Первый вопрос, который все начинающие ребята задают: “С чего начать?”.
В инете много статей с кучей ссылок, книг, рекомендаций и всё это пишется как долгосрочный план на пол жизни))) Начинающему может показаться, что это нереально. Поэтому решила чутка вам помочь, надеюсь получится 🙂
Я сняла видео по данной теме и показала наглядно как сделать первый шаг в UX/UI дизайн 🙂Теперь глубокий вдох, выдох! Думаю ясно, что начать надо с google, но что в нем искать и какие статьи лучше читать, какие курсы проходить? Это многих пугает, ведь информации много.
Давайте попробуем нарастить какой-то базовый слой минимальных знаний, перед тем как бежать тратить деньги на курсы. Для начала попробуем поставить какую-то малюсенькую цель, к которой вы должны прийти на первом шажочке вашего старта. Тогда будет вырисовываться план по ее достижению.
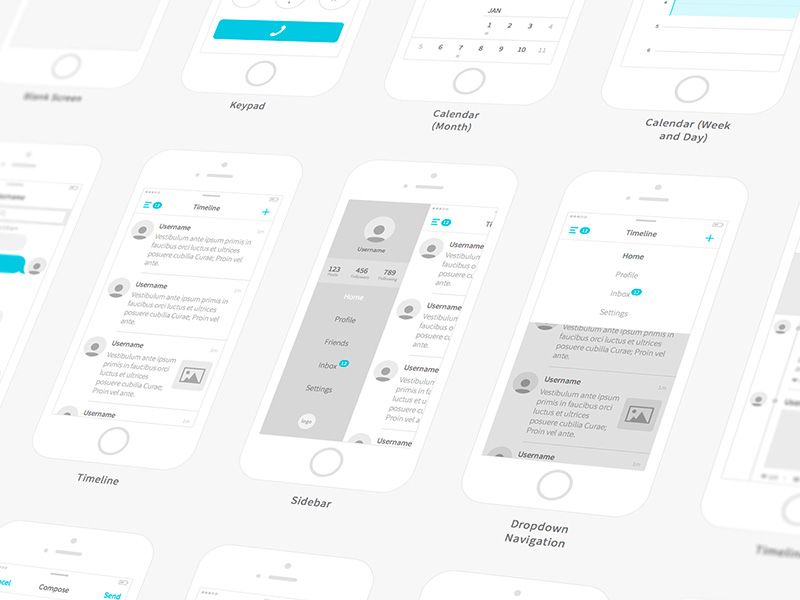
Первый ваш шажочек должен привести вас к первой отрисованой странице какого-нибудь мобильного приложения. Почему приложения, а не сайта? Так вам легче будет привыкнуть к наличию правил, а в приложениях у каждой платформы iOS/Android они понятно описаны, плюс есть готовые элементы интерфейсов, которые можно копи пастить и не переживать за отступы и размеры.
Почему приложения, а не сайта? Так вам легче будет привыкнуть к наличию правил, а в приложениях у каждой платформы iOS/Android они понятно описаны, плюс есть готовые элементы интерфейсов, которые можно копи пастить и не переживать за отступы и размеры.
Я заметила, что большинство начинающих ребят грезят о том, как бы побыстрей что-то красивое нарисовать (UI) и это тоже одна из причин, почему мы начинаем с попытки нарисовать хоть что-то и пока забиваем на всё вокруг (на исследования, на правила композиции и игру с цветом, текстами и тд). Вот в следующем видео мы попробуем залезть в исследования (UX), причём тоже очень очень плавно 🙂
1 Надо разобраться что из себя представляет сфера, термин UX/UI и понять, что помимо него есть куча других терминов. Но все они об одном — дизайнер должен отрисовать интерфейс для какого-то девайса, чтобы он помогал клиентам достигать их цели, а бизнесу приносил деньги. Термины могут говорить об объеме работы дизайнера и его погружении в продукт, процессы, бизнес.
- Отличие UX от UI
- 15 кратких определений UX от мировых экспертов по пользовательскому опыту, вы поймете, что нет общепринятого определения «Что такое UX дизайн». И это нормально, не пугайтесь.
- Разница СX от UX, можете глянуть. Если будет непонятно, то на начальном этапе это некритично
- Вечеринка терминов. В Казахстане ими редко пользуются, честно говоря я бы в начале пути забила на них тоже, это больше для любопытных
2 Вам необходимо понять из чего вообще создаются интерфейсы. На начальном пути воспринимайте интерфейсы как конструктор лего. Его детали неизменны, но собрать из них можно разные крутые вещи. У интерфейсов есть иконочки, кнопочки, текста разных размеров, другие элементы из которых собираются целые страницы. От правильных размеров, отступов, цветов, теней, иллюстраций, композиции и тд зависит эстетический вид вашего интерфейса (приложения/сайта).
Элементы Material Design в приложениях на Аndroid- Небольшое кол-во примеров элементов интерфейса
- Все остальные элементы вы увидите в официальных правилах каждой платформы (ссылки будут в следующем пункте).

3 Apple (iPhone) и Google (Android) создали свои правила, которым рекомендуют следовать при отрисовки дизайна для своих приложений. То есть они за вас уже отрисовали большинство базовых элементов интерфейса, размеры, композицию, что облегчает вам задачу отрисовать вашу первую страничку. Обязательно ознакомьтесь с ними. Желательно, при просмотре сравнивать увиденное с приложениями в вашем телефоне, которыми вы часто пользуетесь. Прям откройте их в телефоне и читая правила сравнивайте с родными приложениями вашего телефона.
Material Design, App bar. Вы наверняка замечали, что шапка есть в каждом приложении, которым вы пользуетесь. Обращайте внимание и запоминайте размеры, отступы, правила использования компонента и так по каждому.Далее скачайте шрифты. Имейте в виду, что в большинстве мобильных приложений используются родные шрифты каждой платформы: SF на iOS и Roboto на Android. Не надо в начале пути совать туда левые шрифты.
Ссылки по iOS:
- Правила использования компонентов
- Шрифт SF
- Иконки на iOS
Ссылки по Android:
- Правила Material design на Android
- Иконки на Андроид
- Шрифт Roboto
4 С правилами ознакомились, отлично! Теперь, вы можете глянуть как их используют дизайнеры по всему миру. Есть топ-3 популярных сайта, где дизайнеры выкладывают свои работы, а остальные их оценивают. Там та красота, которую жаждут нарисовать все начинающие дизайнеры 🙂 Там важно подписаться на аккаунты топовых дизайнеров и студий (на видео показываю как), это в дальнейшем поможет отслеживать тренды в дизайне. Почаще смотрите их работы, пытайтесь разложить на детали, как Лего, и пробовать самим собрать.
Есть топ-3 популярных сайта, где дизайнеры выкладывают свои работы, а остальные их оценивают. Там та красота, которую жаждут нарисовать все начинающие дизайнеры 🙂 Там важно подписаться на аккаунты топовых дизайнеров и студий (на видео показываю как), это в дальнейшем поможет отслеживать тренды в дизайне. Почаще смотрите их работы, пытайтесь разложить на детали, как Лего, и пробовать самим собрать.
Behance
Behance.netAwwwards
awwwards.com5 Теперь самое интересное, где всё это рисовать? Есть разные инструменты… но с вами остановимся на Figma, так как дешево (1 проект бесплатный), удобно и это один из самых распространённых инструментов среди дизов. На YouTube канале Figma куча туториалов, по которым можно изучить инструмент. Позже, я отдельно запишу видео с распространёнными ошибками при работе с фигмой, пока вам надо изучить самые элементарные вещи в работе с ней. Имейте в виду, что для начала достаточно бесплатной версии.
- О самом инструменте
- Где скачать Figma
- Просмотрите хотя б первый раздел Get started with Figma design
- Туториалы на YouTube
- Figma Ninja. Продублируйте себе файл в Figma и пройдите все задания в нем, там очень быстро можно обучиться самым базовым горячим клавишам, что ускорит вашу работу в инструменте.
6 Знакомимся с Figma community и дублируем готовые гайды платформ. Там куча готовых бесплатных исходников, создайте себе дубликаты понравившихся, они у вас сохранятся в Drafts.
- iOS GUI и еще этот файл продублируйте себе
- Android GUI
- Недавно вышла обновленная версия Materail design, так вот, можете продублировать себе небольшой UI kit c его элементами.
7 Находим простую страницу со списком (например новостную ленту или список контактов), ну и перерисовываем используя готовые компоненты одной из платформ. Страницу можете выбрать отсюда (на видео в ютубе показываю как это сделать).
1 Далее необходимо улучшать свои навыки в фигме (ссылки я дала) и увеличивать насмотреность через просмотр чужих работ. Изучайте инструмент, гайды и больше работ перерисовывайте. Потихоньку набьёте руку, начнёте чувствовать композицию, обращать внимание на отступы, размеры, а далее уже и сами креативить 🙂
2 Когда хоть что-то нарисуете, начните учить себя делать это с умом, не просто рисуя картинки, а пробуя решать проблемы через дизайн. Как это делается? Через визуальные акценты, правильную структуру интерфейса (последовательность информации), завлекательные текста, привлекательные картинки и тд. Начните потихоньку вникать глубже в то, что вы делаете и для кого, как сделать так, чтобы зацепить этих людей и принести компании прибыль. Много полезной информации на этот счёт уже написали, например как правильно создавать лендинги и тд. Ниже пару полезных ссылок:
- Создание Landing Page клевые статьи от Tilda
- Визуальная иерархия сайта
- Рисуем первый лендинг
- Step-by-step guide to landing pages that convert
3 Окружите себя дизайном) Подпишитесь на разные странички, связанные с дизайном в Инстаграм, телеграмм. Кстати, в инсте почистите свою поисковую выборку, лайкайте только дизайнерские работы, остальные отмечайте как «не интересно».
Кстати, в инсте почистите свою поисковую выборку, лайкайте только дизайнерские работы, остальные отмечайте как «не интересно».
Ниже скину несколько подписок (как войдете во вкус, сами начнете находить по душе):
Телега:
- Dribbble
- Плагины в Figma
- Design Awards
- Intelligent Design
- UIUX Design
- Bang bang Education
- Web Design Daily
- Дизайн образование
- Еще один канал для старта возможно чуть сложный, но оставлю его тут на всякий, вдруг кто-то быстро втянется.
- и др
Инста:
- We Love Web Design
- UI Gradient
- Gif UX
- Daily UX/UI
- UI Trends
- и др
Компании:
- Humbleteam
- Fantasy
- AIC
- Mail.ru
- Райффайзен
- и др
Компаний много, можете находить их на площадках Behance или Dribbble, и в их профилях будут ссылки на соц. сети, сайты и блоги. Подписывайтесь и тратьте время в инсте на вдохновение и знания, а не на фигню)
сети, сайты и блоги. Подписывайтесь и тратьте время в инсте на вдохновение и знания, а не на фигню)
4 Начните смотреть бесплатные вебинары, читать статьи по дизайну на таких российских площадках как bang bang, skillbox, netology, прочтите все статьи на tilda. А потом уже можете тратить деньги на курсы.
Я постаралась не грузить вас информацией, а дать возможность сделать первый шаг. Надеюсь, у вас возникнет желание продолжать развиваться после того, как вы уже что-то нарисуете 🙂 Дальше, естественно, надо погружаться глубже и в этом помогут курсы. Благо начало уже положено 🙂 В следующей статье капнем в UX 🙂
Если понравилось, поставь 50 хлопушек 😇 Тебе не сложно, а мне приятно 🙂
Правда о дизайнерах UX/UI. UX/UI дизайнеры настоящие. Они не… | Джаред М. Спул
Стратегия UX с Джаредом Спулом, центральным центром — информационный бюллетень UIE, посвященный выведению UX на стратегический уровень внутри вашей организации.
Дизайнеры UX/UI реальны. Они не мифические существа, как многие быстро предполагают. Это настоящая должность дизайнера, заполненная настоящими дизайнерами, многие из которых способны на большую работу.
Они не мифические существа, как многие быстро предполагают. Это настоящая должность дизайнера, заполненная настоящими дизайнерами, многие из которых способны на большую работу.
Дизайнер UX/UI работает как над пользовательским интерфейсом, так и над пользовательским интерфейсом. В правильном положении они будут создавать простые в использовании, эффективные и восхитительные дизайны. В качестве члена совместной команды они оживят приложения и веб-сайты. Наем дизайнера UX/UI очень привлекателен для небольших команд, особенно когда есть только одна доступная вакансия дизайнера.
Оказавшись на борту, они определяют общий поток и ощущение дизайна, вникая в особенности каждого взаимодействия. Опыт дизайнера UX / UI вносит свой вклад в информационную архитектуру дизайна, визуальный дизайн и дизайн взаимодействия. Некоторые дизайнеры UX/UI могут даже написать предварительный интерфейсный код, чтобы продемонстрировать свои намерения в дизайне.
Если это звучит слишком хорошо, чтобы быть правдой, вы в хорошей компании. Многие дизайнеры утверждают, что такого дизайнера не существует. Они считают, что никто не может сделать все эти вещи.
Многие дизайнеры утверждают, что такого дизайнера не существует. Они считают, что никто не может сделать все эти вещи.
Правда в том, что они ошибаются. В мире есть дизайнеры UX/UI. Хорошие тоже.
Способности любого дизайнера зависят от навыков, знаний и опыта, которые он накопил за свою карьеру. Однако не существует жесткого правила относительно того, какие навыки, знания и опыт они могут приобретать.
Если рассматривать дизайн опыта как пять уровней разрешения: дизайн экосистемы, дизайн всей организации, дизайн приложения/сайта, дизайн экрана и дизайн диалога. Чтобы успешно проектировать в каждом разрешении, дизайнеру нужны необходимые навыки, знания и опыт, чтобы получить максимальную отдачу от конкретных инструментов, методов и принципов этого разрешения.
Дизайнер пользовательского интерфейса фокусируется на том, что находится на каждой странице или экране дизайна. Они опираются на свой опыт, чтобы знать, как размещать информацию на экране. Они разрабатывают эффективные формы и диалоговые окна, помогающие пользователям эффективно взаимодействовать с приложением или веб-сайтом.
Они разрабатывают эффективные формы и диалоговые окна, помогающие пользователям эффективно взаимодействовать с приложением или веб-сайтом.
Дизайнер UX использует различные знания, рассматривая все приложение или веб-сайт в целом. Они разрабатывают навигацию, общую модель взаимодействия и то, как пользователь достигает своей общей цели.
Дизайнер UX/UI обладает навыками, знаниями и опытом для работы как с разрешением приложения/сайта, так и с разрешением экрана. Они могут увеличивать разрешение экрана, когда это необходимо, а затем уменьшать масштаб до разрешения приложения/сайта, чтобы работать над более широкой картиной.
Существует распространенное мнение, что любой, кто пытается заниматься как UX, так и UI-дизайном, не будет делать качественную работу Старая мантра «Мастер на все руки. Мастер ни в чем». В таких случаях часто читается число .
Это мышление предполагает, что обучение — это игра с нулевой суммой. Если вы UX-дизайнер, то вы не сможете хорошо справляться с дизайном пользовательского интерфейса. У вас никогда не будет достаточно времени или возможности освоить необходимые навыки, чтобы эффективно освоить и то, и другое. Это просто неправда.
У вас никогда не будет достаточно времени или возможности освоить необходимые навыки, чтобы эффективно освоить и то, и другое. Это просто неправда.
Подумайте об этом так: вполне возможно быть и высококвалифицированным UX-дизайнером, и отличным игроком на укулеле. (На самом деле, в нашем сообществе есть несколько отличных дизайнеров, играющих на укулеле.) Тяжелая работа, направленная на овладение укулеле, не ухудшит ваши дизайнерские навыки. Почему изучение навыков пользовательского интерфейса может внезапно ухудшить ваши навыки UX?
Когда навыки перекрываются, есть дополнительная выгода. В навыках, необходимых для овладения укулеле и UX-дизайном, не так много совпадений. Тем не менее, навыки, необходимые для овладения как UX-дизайном, так и UI-дизайном, довольно сильно совпадают. Освоение того, что необходимо на дополнительном уровне разрешения дизайна, сделает вас лучшим дизайнером, а не худшим.
В навыках UX и UI нет ничего особенного. Мы могли бы легко говорить о навыках проектирования услуг или о навыках проектирования чат-ботов.
Навыкам может научиться каждый. Приложите усилия, получите много практики и найдите хорошего учителя и наставника. Вы успешно освоите все необходимые навыки.
Дизайнеры с правильной мотивацией и удачными возможностями могут приложить немало усилий, чтобы овладеть навыками UX и UI. Вы часто видите это у трудолюбивых дизайнеров в организациях, где они, по сути, представляют собой дизайнерскую команду из одного человека. У них нет другого выбора, кроме как вместе развивать свои навыки UX и UI.
Потребуется время, чтобы освоить как UX, так и UI дизайн. Когда вы хотите нанять кого-то, вы ищете кого-то, кто уже некоторое время работает в сфере дизайна.
Не каждый дизайнер развил оба этих набора навыков. Пул кандидатов для набора кандидатов намного меньше, чем когда вы ищете дизайнера UX или дизайнера пользовательского интерфейса. Меньший пул затруднит найм.
Несмотря на растущий спрос на дизайнеров UX/UI, их не так много. Законы экономики диктуют, что они должны требовать более высокую зарплату, чем их более многочисленные коллеги. Это может быть даже выше, чем если бы вы наняли UX и UI дизайнера по отдельности.
Это может быть даже выше, чем если бы вы наняли UX и UI дизайнера по отдельности.
Все это означает, что поиск дизайнера UX/UI займет больше времени и будет стоить дороже. Если вы находитесь в географической области, где очень мало людей с навыками UX и UI, или ваш бюджет на зарплату слишком мал, дизайнер UX/UI может оказаться вне вашей досягаемости.
Каждый год все больше дизайнеров приобретают опыт, необходимый им для работы как с UX, так и с UI. По мере того, как команды становятся меньше и гибче, у дизайнеров появляется больше возможностей для расширения своих возможностей. Это будет неуклонно увеличивать количество доступных дизайнеров, способных работать как с UX, так и с UI.
Команды, в настоящее время укомплектованные дизайнерами UX и дизайнерами пользовательского интерфейса, выиграют, предоставив возможности роста для приобретения дополнительных навыков. Расширяя навыки каждого, сама команда становится более гибкой. Это эффективный способ быстрее создавать лучшие проекты.
UX-стратегия с Джаредом Спулом
Первоначально эта статья была опубликована в нашем новом информационном бюллетене UX-стратегия с Джаредом Спулом . Если вы заинтересованы в том, чтобы ваша организация предоставляла более качественные продукты и услуги, вам следует подписаться.
Подпишитесь здесь
По мере роста вашей команды вам потребуется стратегия, обеспечивающая правильное выполнение проекта. На нашем двухдневном интенсивном семинаре «Создание сборника стратегий UX» Джаред Спул будет работать непосредственно с вами и руководителями вашей команды, чтобы разработать идеальную стратегию. Вместе мы позаботимся о том, чтобы у вашей команды всегда были необходимые навыки, необходимые для создания наилучших проектов.
Мы ограничиваем каждый семинар примерно 24 посетителями. Это дает Джареду достаточно времени для совместной работы над идеальной стратегией для вашей команды. Узнайте, как ваша команда может создавать более совершенные продукты и услуги.
Узнайте, как ваша команда может создавать более совершенные продукты и услуги.
5 причин привлечь к работе UX/UI-дизайнера
В настоящее время в технологической отрасли существуют десятки тенденций, от Интернета вещей до коммерческих дронов и растущего спроса на кибербезопасность. Что может вас удивить, так это то, что одна из самых больших тенденций в веб-дизайне и разработке основана вовсе не на технологиях, а на решающем, но иногда забываемом, человеческом факторе.
Компании больше не могут игнорировать важность клиентского опыта (CX) при создании цифрового опыта. CX определяется как «сумма того, что ваш клиент хочет, делает, видит, думает, чувствует и любит», и в мире, который становится все более цифровым, мы должны распространить его лучшие практики на цифровое проектирование и разработку. Теперь дизайнеры UX/UI вмешиваются, чтобы сократить разрыв между пользователем и создателем.
Дизайнеры взаимодействия с пользователем (UX) решают, как воспринимается продукт, тогда как дизайнеры пользовательского интерфейса (UI) работают над фактической компоновкой его элементов. По сути, работа UX-дизайнера заключается в том, чтобы убедиться, что дизайнер пользовательского интерфейса точно знает, как разместить каркас или расположить кнопки на машине в зависимости от взаимодействия, которое они хотят, чтобы пользователь имел с данным продуктом. Поскольку эти две роли неразрывно связаны, большинство должностей, связанных с CX, объединяют UX/UI в одну роль.
По сути, работа UX-дизайнера заключается в том, чтобы убедиться, что дизайнер пользовательского интерфейса точно знает, как разместить каркас или расположить кнопки на машине в зависимости от взаимодействия, которое они хотят, чтобы пользователь имел с данным продуктом. Поскольку эти две роли неразрывно связаны, большинство должностей, связанных с CX, объединяют UX/UI в одну роль.
Вот пять основных причин привлечь к работе дизайнера UX/UI:
Для организации вашего веб-сайтаВсе хорошие дизайнеры знают, насколько важна надежная информационная архитектура для успеха веб-сайта. Представьте себе, что вы входите в продуктовый магазин без вывесок, без указателей проходов и без четкого выхода. Есть большая вероятность, что вы расстроитесь и уйдете, вместо того чтобы искать конкретный продукт, за которым вы пришли.
Это именно то, чего компании хотят избежать, особенно те, у которых есть сайты электронной коммерции, которым нужен четкий путь к странице оформления заказа. Задача дизайнера UX/UI — наметить веб-сайт, упорядочить контент и убедиться, что пользователи могут найти именно то, что ищут.
Задача дизайнера UX/UI — наметить веб-сайт, упорядочить контент и убедиться, что пользователи могут найти именно то, что ищут.
Все веб-сайты должны создаваться с определенной целью. Сайты электронной коммерции хотят, чтобы пользователи совершали покупки, редакционные сайты хотят, чтобы пользователи читали их контент и делились им, и так далее. Самое замечательное в UX/UI — это его способность проникать в мозг пользователя измеримым образом, который может быть передан непосредственно дизайнеру, разработчику и клиенту. Все дело в вовлеченности и знании пути клиента.
Google HEART Framework — отличный инструмент для CX Metrics, который измеряет счастье, вовлеченность, принятие, удержание и успех задачи. UX/UI-дизайнеры обычно предлагают тестовым пользователям опробовать каркас или веб-сайт, а затем сообщают о том, как был получен опыт. Реальные люди, с реальным опытом, который можно измерить как количественно, так и качественно. Сейчас это красивая вещь!
Сейчас это красивая вещь!
Иногда мы в отрасли забываем, что не все пользователи — 25-летние разработчики, работающие в агентстве в Бруклине. Пользователи — это настоящие люди с множеством потребностей, которые необходимо учитывать. Не забудьте:
- Адаптивный дизайн: Обеспечивает удобство работы пользователей на настольных, мобильных и планшетных устройствах всех размеров. «Мобильные пользователи в пять раз чаще отказываются от задачи, если сайт не оптимизирован для мобильных устройств», поэтому оптимизация для всех устройств является почти обязательным требованием.
- Скорость подключения к Интернету: Хотя медленные модемы с коммутируемым доступом в значительной степени остались в прошлом, разработчики все еще должны учитывать время загрузки, когда пользователь находится вдали от своей (надеюсь) быстрой домашней сети. 40 % онлайн-покупателей покидают страницу, загрузка которой занимает более трех секунд, поэтому важно, чтобы все было быстро.

- Рассмотрение браузера: Не все используют Chrome на новом MacBook Pro. Важно учитывать вашу аудиторию и убедиться, что сайт будет работать во всех браузерах, а также на старых моделях устройств.
Давайте будем честными, не каждый сайт подходит для всех. Маловероятно, что кто-то, живущий в маленьком городке США, посетит веб-сайт, на котором перечислены предстоящие концерты в Нью-Йорке, так же как меломан на Манхэттене, вероятно, не просматривает списки ресторанов в Огайо. И разные аудитории означают разные потребности и проблемы, когда речь идет о дизайне и разработке.
Многие дизайнеры UX/UI создают «персоны», чтобы лучше понять целевого пользователя. Персона «изображается как конкретный человек, но не является реальным человеком; скорее, он синтезирован из наблюдений за многими людьми… [как] способ моделирования, обобщения и передачи исследований о людях.
Оттачивая различные типы пользователей, с которыми может столкнуться конкретный сайт, дизайнеры UX/UI могут определить их потребности, желания и поведение, которые будут учитываться при окончательном дизайне и функциях сайта. Например, посетитель концерта в Нью-Йорке, вероятно, много путешествует, поэтому ему нужна удобная мобильная платформа.
Например, посетитель концерта в Нью-Йорке, вероятно, много путешествует, поэтому ему нужна удобная мобильная платформа.
Узнайте, для кого вы создаете! Ключевые элементы, которые необходимо определить, включают:
- Возраст, пол, местонахождение
- Ежедневные поведенческие привычки
- Интересы, симпатии, антипатии
- Потребности в доступности
- Знакомство с вашим продуктом/брендом
иная цель в виду. Дизайнер хочет сделать сайт максимально красивым. Разработчик хочет убедиться, что все элементы функциональности работают правильно. Менеджер проекта хочет, чтобы клиент был доволен, и чтобы его ожидания оправдались. Несмотря ни на что, дизайнеры UX/UI готовы защищать интересы пользователя!
Рассмотрим распространенный сценарий: ваша команда дизайнеров одержима идеей добавить на главную страницу удивительную, но ненужную завитушку. Менеджер проекта считает, что клиенту это понравится, а разработчик с удовольствием создаст его, используя новые методы анимации. Единственная проблема? Это заставляет пользователя сидеть сложа руки в течение 30 секунд, пока он не сможет получить доступ к меню навигации.
Единственная проблема? Это заставляет пользователя сидеть сложа руки в течение 30 секунд, пока он не сможет получить доступ к меню навигации.
Хороший дизайнер UX/UI должен вмешаться и напомнить остальной команде, что пользователи нетерпеливы, независимо от того, насколько крутым будет эффект. Отказ от сайта в пользу более быстрого конкурента никогда не будет хорошим результатом, и в конечном итоге все в команде это знают. Путем учета эргономики и человеческого фактора — промышленного проектирования для людей — вы избегаете больших проблем в будущем.
Этот пост был написан при консультации с Кэролин Джао, дизайнером взаимодействия в Yodle.
Что такое UX-дизайн и чем занимаются UX-дизайнеры
Веб-профессионал
15 сентября 2022 г.
Брайан Ф.
10 мин Чтение
Термины «дизайн взаимодействия с пользователем» (UX) и «дизайн пользовательского интерфейса» (UI) часто используются взаимозаменяемо, что может привести к некоторой путанице. Хотя оба являются важными аспектами веб-дизайна, технически они не одинаковы.
Хотя оба являются важными аспектами веб-дизайна, технически они не одинаковы.
Для начинающих веб-дизайнеров понимание различий между этими двумя понятиями необходимо для развития навыков и знаний в области веб-дизайна.
В этой статье содержится исчерпывающее руководство по дизайну взаимодействия с пользователем, в том числе о том, что такое дизайн UX, чем он отличается от дизайна пользовательского интерфейса, а также о соответствующих карьерных возможностях.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Дизайн взаимодействия с пользователем — это процесс создания единого взаимодействия на протяжении всего пути пользователя. От знака регистрации в аэропорту до простоты поиска кнопки оформления заказа в интернет-магазине — UX-дизайн присутствует во всех аспектах нашей жизни.
Целью UX-дизайна является создание продукта или услуги, которые удовлетворяют потребности пользователей, решают их проблемы и создают общее приятное впечатление. Если все сделано правильно, UX-дизайн может помочь компаниям повысить удовлетворенность клиентов.
Если все сделано правильно, UX-дизайн может помочь компаниям повысить удовлетворенность клиентов.
Сам термин «пользовательский опыт» впервые был придуман в 1993 году Доном Норманом , экспертом в области когнитивных наук. Когда он присоединился к Apple , Норман придумал этот термин, чтобы улучшить промышленный дизайн продуктов Apple, позволяя пользователям легко настраивать и использовать компьютеры.
С тех пор UX-дизайн превратился в разнообразную область со многими специфическими ролями, включая роль исследователя пользовательского опыта и дизайнера взаимодействия.
Хотя дизайн UX применим к физическому взаимодействию и нецифровым объектам, он обычно относится к цифровым продуктам, таким как веб-сайты, приложения и программное обеспечение.
Взаимодействие с пользователем и дизайн пользовательского интерфейса часто вместе называют UI/UX дизайн , что создает неправильные представления об этих терминах.
UX-дизайн — это широкая концепция со многими измерениями, целью которой является создание удобного пользовательского опыта для продукта или услуги.
UX-дизайнеры фокусируются на общей картине. Они создают карты сайта и пользовательские истории на основе того, как пользователи взаимодействуют с бизнесом, включая его сотрудников, продукты и услуги.
С другой стороны, дизайн пользовательского интерфейса фокусируется на визуальном дизайне и интерактивных элементах продукта, таких как цвета, макеты, анимация, кнопки и типографика.
Дизайнеры пользовательского интерфейса сосредотачиваются на взаимодействии человека с компьютером, подробно изучая каждую страницу, кнопку, макет и изображение, чтобы создать продукт, который прост в использовании и визуально привлекателен.
Подводя итог, можно сказать, что UX-дизайн фокусируется на пользователях, а UI-дизайн — на продуктах. Пользовательский опыт и дизайн пользовательского интерфейса тесно связаны друг с другом, так как почти невозможно создать приятный пользовательский опыт без хорошего пользовательского интерфейса.
Пользовательский опыт и дизайн пользовательского интерфейса тесно связаны друг с другом, так как почти невозможно создать приятный пользовательский опыт без хорошего пользовательского интерфейса.
UX-дизайн и UI-дизайн
| UX-дизайн | UI-дизайн |
| Ощущения продукта | Внешний вид и функционирование продукта |
| Акцент на эмоциональном аспекте пользователей | Акцент на визуальных элементах продукта, таких как цвета, макеты, анимация, кнопки и типографика |
| Цель состоит в том, чтобы создать плавный и бесшовный пользовательский опыт | Цель состоит в том, чтобы создать эстетически привлекательный продукт |
Дизайн пользовательского опыта — это разнообразная область, состоящая из четырех основных дисциплин:
- Стратегия взаимодействия (ExS)

- Interaction Design (IxD) — основное внимание уделяется внедрению привлекательного и интуитивно понятного интерфейса, позволяющего пользователям эффективно выполнять задачи.
- User Research (UR) — относится к любому опросу, интервью, исследованию и тестированию, проводимому для понимания потребностей, болевых точек и предпочтений клиентов. Затем эти данные используются для разработки продукта или услуги, которые решают их проблемы.
- Информационная архитектура (IA) — это структура информации внутри продукта, помогающая пользователям понять, как ее использовать.
UX-дизайнеры стремятся улучшить пользовательский опыт использования продукта, услуги или системы, реализуя процесс дизайн-мышления. Согласно Stanford d.school, процесс дизайн-мышления делится на пять этапов: сочувствие , определение , идея , прототип и тест .
Шаг empathize связан с пониманием целевой аудитории. На этом этапе дизайнеры пользовательского опыта проводят исследования пользователей, интервью, опросы и другие методы сбора данных, чтобы получить представление с точки зрения клиентов.
После сбора данных UX-дизайнер анализирует их и определяет цели, которых хотят достичь пользователи, или основные проблемы, которые им необходимо решить.
Затем UX-дизайнеры создают образы пользователей, чтобы представлять целевую аудиторию в процессе проектирования. Персонажи также помогают дизайнерам понять поток пользователей от начала до конца и создать карту сайта на его основе.
Третий этап — фаза идей , на которой UX-дизайнеры проводят мозговой штурм и генерируют дизайнерские идеи на основе различных точек соприкосновения на пути клиента. Веб-дизайнеры UX ответят на такие вопросы, как «как разработать веб-сайт, оптимизированный для разных размеров экрана?» или «как улучшить интерактивный дизайн веб-сайта?».
Следующим шагом является создание прототипа , уменьшенной версии конечного продукта. Прототипом может быть что угодно, от бумажных набросков до тестовых страниц сайта. Дизайнеры взаимодействия с пользователем используют метод, называемый каркасным, для организации информационной архитектуры прототипа.
UX-дизайнеры затем используют этот прототип для проведения тестирования пользователей . Идея состоит в том, чтобы увидеть, как пользователи взаимодействуют с ним, и собрать их отзывы.
После завершения процесса дизайнеры взаимодействия с пользователем должны представить результаты клиентам, заинтересованным сторонам компании или своей команде дизайнеров. После утверждения они будут сотрудничать с дизайнерами пользовательского интерфейса, дизайнерами взаимодействия и веб-разработчиками для реализации этих идей.
Фактическое описание работы дизайнера UX варьируется в зависимости от размера компании и отрасли. В крупных корпорациях на определенных этапах могут работать разные люди, в то время как в небольших организациях может быть нанят один дизайнер для всех задач, связанных с UX-дизайном.
Прежде чем получить свою первую работу в качестве UX-дизайнера, вы должны создать хорошо диверсифицированное портфолио, подчеркивающее ваши сильные стороны и способности. Вот несколько примеров дизайн-проектов UX, с которых можно начать.
Дизайн веб-сайта
Каждому бизнесу нужен веб-сайт, чтобы оставаться актуальным, что делает веб-дизайн одной из самых перспективных карьерных возможностей.
Существует множество типов веб-сайтов, над которыми вы можете работать, от блогов и личных сайтов до магазинов электронной коммерции и бизнес-сайтов. Каждый из них имеет разные цели и, следовательно, требует различных подходов. Взгляните на этот пример, чтобы вдохновиться дизайном своего веб-сайта.
Studio Neat — это небольшой бизнес, который фокусируется на решении проблем клиентов с учетом простоты, что приводит к удобному интерфейсу.
Вместо того, чтобы сбивать с толку посетителей сайта, упоминая сразу все их продукты, на главной странице просто отображается самый продаваемый продукт, Mark Two. Вы можете легко найти другие продукты, выбрав пункт «Продукты» в верхнем меню.
Вы можете легко найти другие продукты, выбрав пункт «Продукты» в верхнем меню.
Для примера веб-сайта электронной коммерции давайте использовать Sephora .
Опять же, домашняя страница не перегружает посетителей большим количеством информации. Он выделяет только три категории. Чтобы найти конкретный продукт, пользователи могут легко перемещаться с помощью встроенной поисковой системы или категорий, перечисленных в верхнем меню.
Когда пользователи посещают Studio Neat и Sephora, они либо ищут дополнительную информацию о продукте, либо непосредственно совершают покупку. Информационная архитектура этих веб-сайтов помогает пользователям беспрепятственно достигать своих целей.
Целевая страница
Целевые страницы ориентированы на привлечение потенциальных клиентов и побуждение посетителей к действию. Чтобы создать эффективную целевую страницу, вы должны сначала определить ее основную цель. Вы хотите, чтобы посетители подписались на информационный бюллетень, загрузили электронную книгу или совершили покупку?
UX-дизайнер отвечает за создание интерактивной страницы, которая побуждает пользователей совершать конверсии на основе различных целей. Целевая страница состоит из трех важнейших элементов:
Целевая страница состоит из трех важнейших элементов:
- Простой, но привлекательный визуальный дизайн. Использование правильных изображений, типографики и количества пустого пространства может иметь решающее значение.
- Эффективный и убедительный текст, побуждающий пользователей выполнять желаемую задачу.
- Призыв к действию (CTA), который выделяется на фоне остального контента. Без CTA пользователи могут не знать, что делать дальше, и просто покинуть вашу целевую страницу.
У Airbnb есть отличный пример целевой страницы:
У него простой, но привлекательный макет, эффективный текст и кнопка призыва к действию, которую легко найти.
Если владелец недвижимости решит продолжить, он создаст список всего за шесть шагов:
- Зарегистрируйтесь
- Выберите сведения об объекте (тип номера, удобства и стоимость)
- Введите адрес
- Загрузите фотографии объекта
- Подтвердите контактную информацию владельца
- Опубликовать объявление
Благодаря заданному четкому пути от доступа к целевой странице до размещения объявления о недвижимости требуется всего несколько минут.
Дизайн приложений, программного обеспечения и игр
Помимо веб-сайтов, UX-дизайн также присутствует в других типах цифровых продуктов, таких как приложения, программное обеспечение и видеоигры.
Возьмем для примера Uber . Мобильное приложение имеет простой интерфейс и предлагает пошаговые инструкции, поэтому начинающие пользователи могут легко заказать поездку. Все, что им нужно сделать, это войти в систему, сообщить свое местоположение, выбрать пункт назначения, выбрать поездку и указать способ оплаты.
Если пользователи разрешат Uber получать доступ к местоположению своих устройств, работа станет еще более гладкой, поскольку им больше не придется добавлять адреса для получения вручную.
В то время как процесс проектирования UX приложений и программного обеспечения похож на веб-сайты, видеоигры намного сложнее. Вместо статических интерфейсов вы будете иметь дело с постоянно меняющимися сценариями.
Чтобы создать хороший игровой опыт, UX-дизайнеры могут задавать такие вопросы, как:
- Поймут ли игроки правила и механику игры?
- Уровни слишком простые или слишком сложные для прохождения?
- Что заставит игроков возвращаться снова и снова?
Обычно дизайнеры UX работают со сценаристами, дизайнерами пользовательского интерфейса и геймдизайнерами, чтобы обеспечить легкую фазу обучения, простую механику и убедительное повествование.
Голосовой дизайн
Индустрия голосовых помощников постоянно растет: 41% взрослых ежедневно пользуются голосовым поиском, и это изменило то, как пользователи взаимодействуют с устройствами. Вместо того, чтобы физически нажимать на экран или пульт, пользователи могут отдавать команды с помощью голоса.
Хороший дизайн голоса — это не только использование красивых голосов или предоставление правильной информации, но и придание голосу индивидуальности, как если бы пользователи разговаривали с реальным человеком. Siri от Apple — один из лучших примеров такой практики.
Siri — это голосовой помощник, который помогает пользователям выполнять повседневные задачи, такие как открытие приложения, вызов контакта, поиск ближайшего ресторана и отображение прогноза погоды.
Однако особенным Siri делает ее персонификация. Пользователи могут говорить на случайные темы и даже шутить с Siri. Они также могут настроить Siri в зависимости от предпочитаемого языка, акцента и пола.
Это как личный помощник, доступный в любое время, повышающий удобство работы с устройствами Apple.
Дополненная реальность (AR)
Дополненная реальность (AR) — это технология, улучшающая физические объекты в реальном мире с помощью компьютерной анимации, изображений и звука. В интернет-магазинах AR позволяет клиентам увидеть, насколько продукт соответствует их среде.
UX-дизайнеры могут сыграть важную роль, помогая компаниям опередить своих конкурентов, внедрив AR в свой дизайн взаимодействия с пользователем. IKEA , например, запустила AR-приложение под названием IKEA Place.
Приложение позволяет пользователям изучить библиотеку IKEA из 2000 товаров, выбрать нужный вариант и посмотреть, как он будет выглядеть в выбранной области. Пользователи также могут покупать продукты напрямую через приложение, что упрощает процесс покупки.
Приобретение и отработка различных навыков UX-дизайна имеет важное значение для успешной карьеры в этой области. В этом разделе будут рассмотрены основные и социальные навыки, которыми должен обладать UX-дизайнер.
В этом разделе будут рассмотрены основные и социальные навыки, которыми должен обладать UX-дизайнер.
Hard Skills
Hard skills относятся к техническим способностям дизайнера взаимодействия с пользователем, таким как визуальный дизайн, исследование пользователей, анализ данных и создание прототипов.
- Визуальный дизайн – общее понимание графического дизайна, интерактивного дизайна и информационной архитектуры (IA).
- Исследование пользователей — проведение или анализ различных методов исследования UX, таких как интервью с пользователями, фокус-группы и опросы, чтобы получить представление о целевой аудитории.
- Анализ данных — возможность обрабатывать необработанные данные и извлекать важную информацию для помощи в процессе принятия решений.
- Прототипирование — процесс создания образца для целей тестирования и получения отзывов пользователей о том, как улучшить продукт или услугу.

Навыки межличностного общения
Навыки межличностного общения — это атрибуты, которые позволяют вам понимать пользователей, сотрудничать с другими членами команды и развиваться.
- Эмпатия — способность понимать эмоции пользователей. Хорошие UX-дизайнеры тратят время на изучение чувств и мотивов клиентов.
- Коммуникация — вы должны четко представлять свои идеи, будь то клиентам или заинтересованным сторонам компании.
- Сотрудничество — относится к вашей способности работать с другими людьми, такими как дизайнеры пользовательского интерфейса, веб-разработчики и бизнес-аналитики.
- Любопытство – относится к вашей готовности развиваться, узнавать новое и находить новые идеи.
- Непредубежденность – позволяет адаптироваться к изменениям и быть восприимчивым к новым предложениям.
- Критическое мышление – это способность выявлять основные проблемы и разрабатывать инновационные решения.

Совет эксперта
Вот несколько советов по совершенствованию ваших физических и социальных навыков в качестве UX-дизайнера:
1. Изучите и попрактикуйтесь в основных теориях взаимодействия, опыте, инструментах и графическом дизайне.
2. Свяжитесь с наставниками, старшими дизайнерами или экспертами, чтобы получить прямую информацию о вашей будущей карьере.
3. Создайте фиктивный проект или реальный социальный проект, чтобы создать портфолио и получить больше опыта в реальной рабочей среде.
Муаммар И.
Дизайнер продуктов в Hostinger
Узнав о UX-дизайне, типах проектов, которые делают UX-дизайнеры, и о необходимых навыках для работы, вы можете задаться вопросом, с чего начать. Вот пять шагов, чтобы стать дизайнером UX.
1. Изучите основы UX-дизайна
Если вы чувствуете, что карьера в UX-дизайне вам подходит, начните изучать основы. Независимо от того, получаете ли вы формальную степень или посещаете онлайн-курсы, у вас есть возможность изучить UX-дизайн.
На самом деле, вы даже можете узнать о дизайне UX от того самого человека, который изобрел дизайн, ориентированный на пользователя, Дона Нормана. Его компания Nielsen Norman Group предлагает курс базового обучения UX, который стоит 923–961 долларов.
Компания также предлагает более специализированные курсы для тех, кто хочет стать экспертом в области управления пользовательским опытом (UX), исследования пользовательского опыта (UX) и дизайна взаимодействия.
2. Изучите основные инструменты
Второй шаг — изучение основных инструментов, поддерживающих вашу работу в качестве UX-дизайнера. Мы рекомендуем следующие инструменты, основанные на различных этапах и целях процесса проектирования:
- Книга сказок – лучше всего подходит для исследования пользователей.
- Woopra – лучше всего подходит для анализа данных.
- Ретроспективный обзор — лучше всего подходит для проверки удобства использования.
- Overflow — лучше всего подходит для создания информационной архитектуры и пользовательских потоков.

- Adobe XD — лучше всего подходит для прототипирования.
- Slack — лучший вариант для совместной работы.
3. Оттачивайте свои навыки в проектах UX-дизайна
После изучения необходимых навыков и инструментов UX-дизайна пришло время попрактиковаться в реальных проектах. Мы рекомендуем сначала начать с веб-дизайна, так как это относительно проще, чем дизайн игр, голосовой дизайн и дизайн дополненной реальности.
4. Создайте свое портфолио UX-дизайна
Освоив веб-дизайн, вы сможете работать над другими типами проектов, чтобы получить больше опыта и разнообразить свое портфолио.
Лучшие сайты для фрилансеров, такие как Fiverr, Upwork и Toptal, предлагают хорошую отправную точку для поиска вакансий, связанных с пользовательским опытом, и создания своего портфолио.
5. Начните подавать заявки на работу в области UX-дизайна
Имея в наличии хорошо диверсифицированное портфолио, вы можете начать подавать заявки на работу в сфере UX-дизайна. Помните, что требования могут различаться в зависимости от отрасли и компании.
Помните, что требования могут различаться в зависимости от отрасли и компании.
Заключение
Пользовательский опыт относится к тому, как пользователь взаимодействует с продуктом или услугой. UX-дизайн охватывает все аспекты этого опыта, включая дизайн пользовательского интерфейса, удобство использования и информационную архитектуру.
Напротив, дизайн пользовательского интерфейса относится к визуальному дизайну цифрового продукта, такого как анимация, изображения, кнопки и другие интерактивные элементы. Хороший пользовательский интерфейс делает весь пользовательский опыт приятным.
По мере развития технологий растет и спрос на UX-дизайнеров, что делает эту профессию одной из самых многообещающих. В этой статье мы показали вам, как стать UX-дизайнером, включая необходимые навыки, различные проекты для работы и ресурсы для начала.
Мы надеемся, что этот пост помог вам лучше понять дизайн UX. Дайте нам знать, если у вас есть какие-либо мысли в разделе комментариев ниже.