Как стать дизайнером. Путь в UI/UX — PixsoDSGN на vc.ru
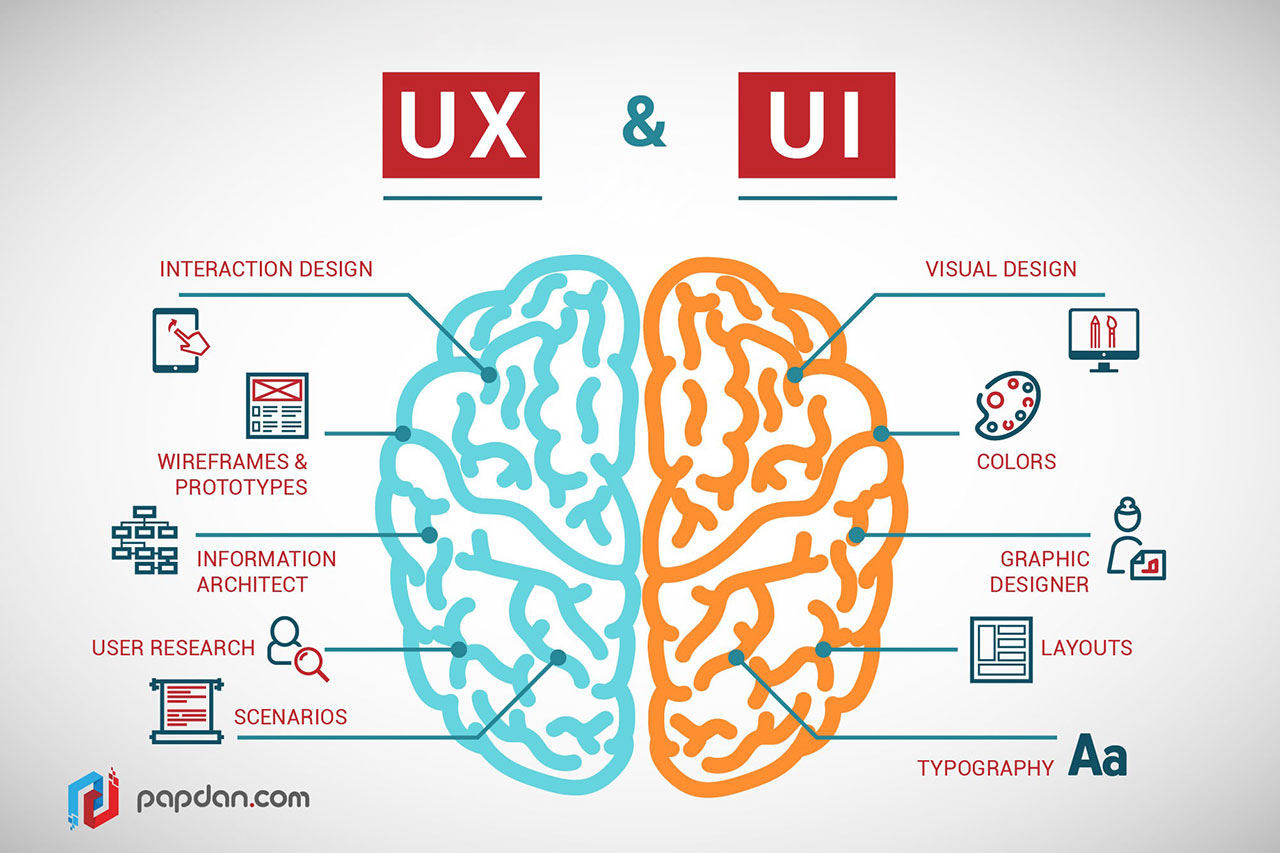
Отличие UI от UX
1143 просмотров
UX и UI все еще часто путают или считают их чем-то неразделимым. Сперва разберем различия между ними.
UI — это то, как выглядят элементы на сайте. UI-дизайнер творит красоту: прорисовывает каждые шаги в мельчайших деталях и с учетом всех нюансов визуальной составляющей.
UX — это «опыт пользователя». В него входит весь опыт, который получает пользователь при взаимодействии с приложением или сайтом. Например, чтобы заказать товар на сайте пользователю нужно совершить 3 шага: добавить товар в корзину, оформить заказ, и внести оплату. За этот процесс и его скорость отвечает UX специалист.
Что такое UI-дизайн
UI – это визуал, который охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UI-дизайн отвечает за визуальную часть интерфейса: кнопки, меню, иконки, анимацию, иллюстрации, меню, коллажи и шрифты. Дизайнер интерфейса (UI-дизайнер) также знаком с основами программирования, понимает принципы дизайна интерфейсов и разбирается в бренд-дизайне, способен грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
Что такое UX-дизайн
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
UX-дизайнер — исследователь, аналитик и архитектор пользовательского опыта. Задача UX-дизайнера — сделать взаимодействие с интерфейсом легким и интуитивным, чтобы работа с продуктом была логичной и последовательной. Его сфера: тестирование способов прокачки продукта, доводка и фанатичное совершенствование; стремление добиться точки соответствия целей бизнеса и потребностей пользователей.
Пример хромого UX: клиент сделал заказ на сайте, а ему не перезвонили и не прислали сообщение.
Обязанности. знания и навыки UX-дизайнера
В основные обязанности UX-дизайнера обычно входит:
- Анализ пользовательских сценариев
- Портретирование целевой аудитории
- Сбор обратной связи от пользователей
- Проектирование модели использования продукта
- Прототипирование сценариев
- Тестирование прототипов в контексте у клиентов, плюс корректировка на основе обратной связи
- Развитие продукта и сценариев итерациями «разработка прототипа – тестирование – внесение изменений» до тех пор, пока не удастся добиться оптимального для пользователей взаимодействия с продуктом
Знания
- Принципы User Centered Design
- Этапы создания цифрового продукта
- Основы психологии пользователя и юзабилити
- Основы аналитики и методы тестирования интерфейсов
- Основы программирования
- Английский на уровне чтения технической литературы
Навыки
- Проводить анализ конкурентов
- Презентовать концепцию/модель продукта
- Проектировать вайрфреймы и интерактивные прототипы
- Разрабатывать информационную архитектуру
- Читать, создавать и поддерживать проектную документацию и спецификации к интерфейсам
- Анализ трендов и выделение прикладных свойств
- Использовать системы продуктовой аналитики и принимать решения на основе данных
С чего начать изучение UX/UI дизайна.
Изучать ролики на YouTube, выделить основной источник информации, им может стать любой понравившийся действующий UX/UI дизайнер.
Изучите лучшие UX-кейсы. Понаблюдайте в работе за профессиональными командами. Распечатайте инсайдерские фото их процессов работы, покрутите в руках.
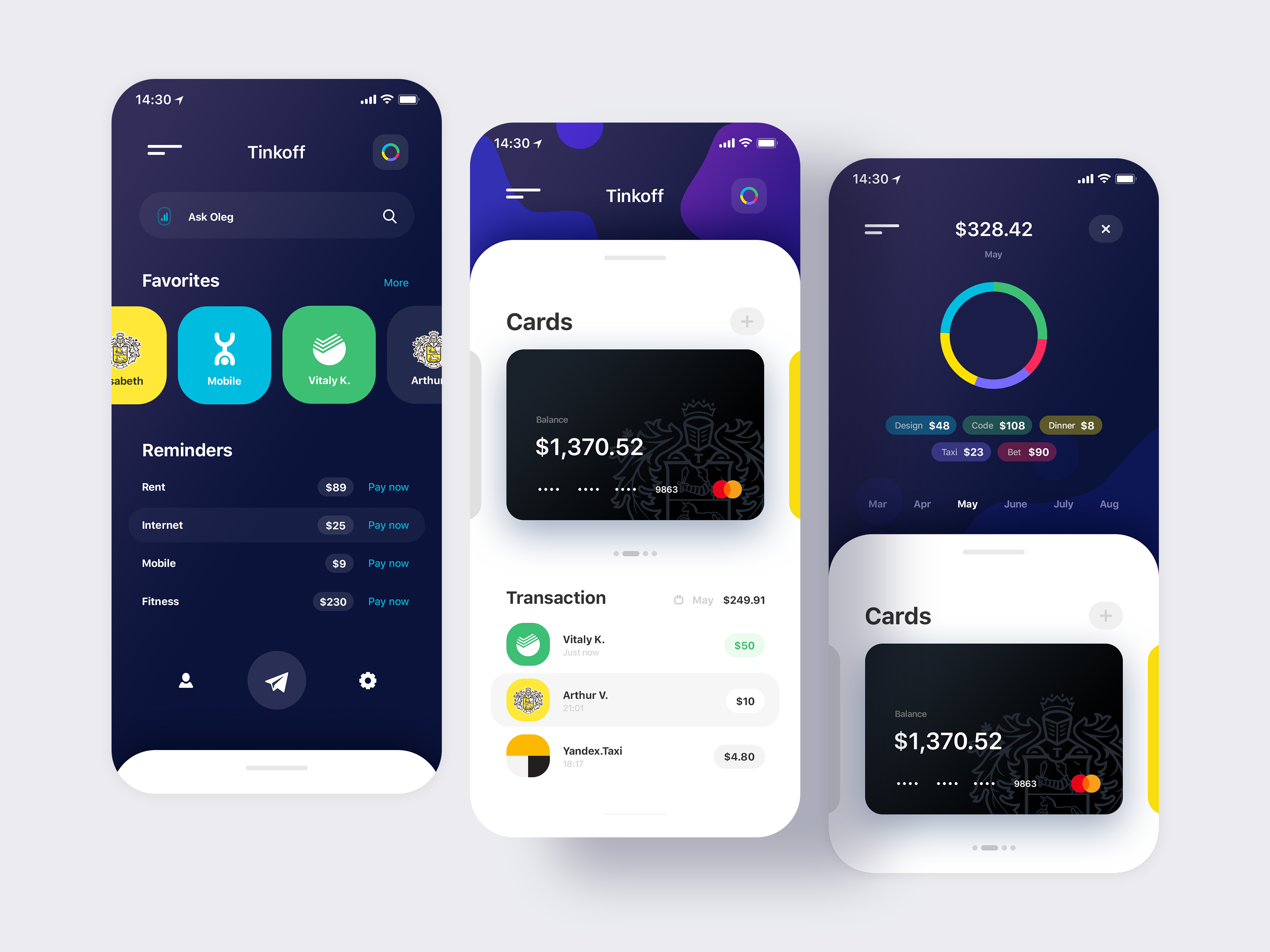
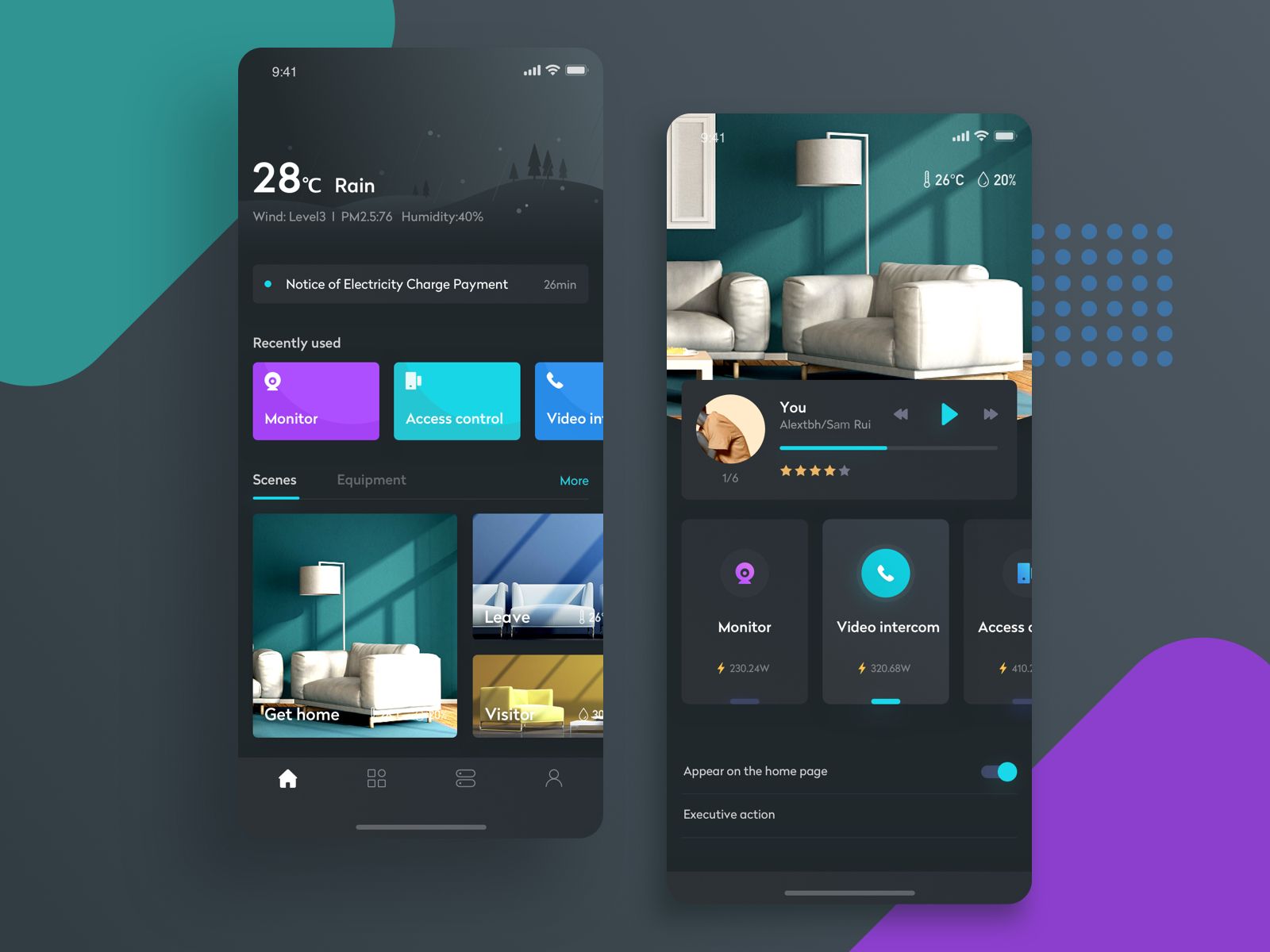
Черпаните побольше современной UX/UI-культуры и зажгитесь предметом. Вот подборка приложений, которые важно пощупать на деле. Все они уже стали культовыми. Это бренды, которых ежедневно касается миллионная аудитория:
- Desktop: Figma, Pixso, Stripe, Mailchimp, Intercom
- Мобильные приложения: Uber, Airbnb, Spotify
Изучите инструменты для дизайна.
Какие инструменты дизайнер использует в работе
Для понимания задачи. Пробковая доска, листы A4, принтер, блокнот, стикеры разных цветов, карандаши, маркеры. Все это пригодится для понимания задачи, создания первых схем, концептов, подбора компоновок.
Исследования и анализ процессов. Опросы, интервью, Customer Journey map (CJM) , BPMN-диаграммы, системы аналитики (Google Firebase, Amplitude, OWOX BI, Google Analitycs 360)
Опросы, интервью, Customer Journey map (CJM) , BPMN-диаграммы, системы аналитики (Google Firebase, Amplitude, OWOX BI, Google Analitycs 360)
Для разработки структуры. Если задача большая, то по мере движения можно потерять в бумагах, поэтому периодически нужно все оцифровывать с помощью mindmap-сервисов — Boardmix, XMind, FlowMapp, MindMeister.
Для дизайн-концепций. Для создания дизайн-концептов c выразительной графикой: Pixso, Figma, Adobe Photoshop, Procreate, Adobe After Effects
Для интерактивных прототипов. Для создания интерактивных прототипов Pixso, InVision Studio.
В помощь дизайнеру: 6 приложений для продуктивности в 2022 году
В этой статье собраны 6 лучших приложений для работы и повышения продуктивности, которые уже отлично зарекомендовали себя, и я уверена, что вы найдете их не менее полезными.
ТОП-3 книги по UX (международный ТОП)
Книги, которые помогут погрузиться в область и разжечь интерес к ux-дизайну:
- Веб-дизайн.
 Книга Дж. Гарретта. Элементы опыта взаимодействия
Книга Дж. Гарретта. Элементы опыта взаимодействия - Не заставляйте меня думать. Веб-юзабилити и здравый смысл. 3-е издание
- Интерфейс. Основы проектирования взаимодействия | Купер Алан, Рейманн Роберт М.
Эти книги хороши живой подачей, обилием иллюстраций, алгоритмами, схемами, кейсами и проверенными боем на международном рынке советами.
Как стать UX/UI-дизайнером
В UI/UX-дизайн можно нырнуть как через исследования и анализ данных, так и через визуальный дизайн. Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела.
Как определить куда пойти: вспомните, что вам больше нравилось в детстве. Если вам по душе творчество, вы любили рисовать, то попробуйте себя в сфере UI-дизайна. А если больше по-душе точные науки: математика/физика, то попробуйте себя в роли UX-дизайнера.
Работа UI-дизайнером в Москве
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 7 человек
от65 000₽Без опыта
Откликнуться
Сейчас просматривают 16 человек
15 000 – 30 000₽Без опыта
Можно из дома
Откликнуться
Сейчас просматривают 11 человек
Опыт от 1 года до 3 лет
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 6 человек
Опыт от 1 года до 3 лет
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 9 человек
75 000 – 105 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривают 4 человека
до100 000₽Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривают 5 человек
Опыт от 1 года до 3 лет
Отклик без резюме
Откликнуться
Сейчас просматривают 4 человека
Без опыта
Откликнуться
Сейчас просматривают 2 человека
130 000 – 200 000₽Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривают 9 человек
до100 000₽Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 34 человека
500 – 700$Опыт от 1 года до 3 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривают 4 человека
20 000 – 30 000₽Без опыта
Откликнуться
Сейчас просматривают 13 человек
35 000 – 50 000₽Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривают 2 человека
90 000 – 120 000₽Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 3 человека
Опыт от 3 до 6 лет
Отклик без резюме
Откликнуться
Сейчас просматривает 1 человек
от150 000₽Опыт от 3 до 6 лет
Можно из дома
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривают 14 человек
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривают 7 человек
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривают 2 человека
от100 000₽Опыт от 1 года до 3 лет
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Отклик без резюме
Откликнуться
Сейчас просматривают 2 человека
Опыт от 1 года до 3 лет
Откликнуться
Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 3 человека
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривает 1 человек
от110 000₽Опыт от 3 до 6 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривают 6 человек
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривает 1 человек
от120 000₽Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 4 человека
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривают 3 человека
Опыт от 3 до 6 лет
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
120 000 – 170 000₽Опыт от 1 года до 3 лет
Откликнуться
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Отклик без резюме
Откликнуться
Сейчас просматривает 1 человек
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривает 1 человек
120 000 – 160 000₽Опыт от 1 года до 3 лет
Работодатель сейчас онлайн
Откликнуться
Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривают 2 человека
Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 2 человека
Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривает 1 человек
от90 000₽Опыт от 3 до 6 лет
Откликнуться
Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 4 человека
70 000 – 100 000₽Опыт от 3 до 6 лет
Отклик без резюме
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
до1 500€Опыт от 1 года до 3 лет
Можно из дома
Откликнуться
Сейчас просматривает 1 человек
от100 000₽Опыт от 3 до 6 лет
Откликнуться
Сейчас просматривают 4 человека
Опыт от 1 года до 3 лет
Отклик без резюме
Откликнуться
Опыт от 3 до 6 лет
Откликнуться
Опыт от 1 года до 3 лет
Работодатель сейчас онлайн
Откликнуться
Сейчас просматривает 1 человек
Опыт от 3 до 6 лет
Откликнуться
80 000 – 100 000₽Опыт от 1 года до 3 лет
Откликнуться
Сейчас просматривает 1 человек
Опыт от 1 года до 3 лет
Отклик без резюме
Можно из дома
Откликнуться
Сравните учебные курсы по дизайну UX/UI
Научитесь проектировать для улучшения цифрового мира
Узнайте об учебных курсах по UX/UIЗачем проходить учебные курсы по UX/UI?
Глобальная сеть
Получите доступ к сети из более чем 250 работодателей, ищущих сотрудников.
Мастерство на 360 градусов
Выйдите за рамки UX/UI, сосредоточившись на дизайне и веб-разработке переднего плана.
Успехи учащихся
Оставайтесь на правильном пути благодаря индивидуальной академической поддержке.
Поддержка карьеры
Используйте бесплатные профессиональные ресурсы на протяжении всей своей карьеры.
Ознакомьтесь с учебными курсами UX/UI Новинка
Ознакомьтесь со всеми учебными лагерями
Чем занимается дизайнер UX/UI?Дизайнеры UX/UI — это профессионалы, ответственные за то, как мы взаимодействуем с нашими любимыми приложениями, цифровыми продуктами и услугами . Они сочетают техническую функциональность с эстетикой, уделяя особое внимание ключевым аспектам дизайна, таким как выражение бренда, визуальная коммуникация, доступность, цвет, макет и типографика. Как UX/UI-дизайнер вы будете:
Проведите исследование пользователей с помощью проверенных методологий, которые помогут вам понять потребности дизайна.

Дизайн для большего, чем внешний вид продукта, с помощью дизайна взаимодействия для создания идеального опыта для ваших пользователей.
При проектировании для клиентов помните о брендинге и преемственности бизнеса.
Сообщайте заинтересованным сторонам о своих дизайнерских решениях в привлекательной форме с помощью макетов и раскадровок.
Выполняйте быстрое прототипирование с помощью таких инструментов, как InVision, Adobe XD и Figma.
Проверьте свои предположения и предубеждения, проанализировав пользовательский опыт с помощью UX-интервью.
Учебные курсы UX/UI по местонахождению
Требования для поступления в учебный лагерь UX/UIФорма подачи
Беседа с допуском
Полное заявление
Оценка решения проблемы (предварительные знания UX/UI не требуются)
Финансовые варианты, депозит и договор о зачислении
Вам не нужна степень бакалавра или степень магистра , чтобы подать заявку в онлайн-учебный лагерь UX/UI.
Ознакомьтесь с учебными курсами по UX/UI для начинающих и доступными учебными курсами по UX/UI
Что говорят выпускники
— Мишель Х., выпускница учебного лагеря UX/UI Технологического института Джорджии
«Учебный лагерь UX/UI стал для меня спасением. Я был уволен из-за корпоративной реорганизации после того, как проработал в компании очень долгое время. Я знал, что для того, чтобы сегодня конкурировать на рынке труда, мне нужно было что-то сделать, чтобы повысить свои шансы найти идеальную работу. Учебный лагерь дал мне возможность отточить уже имеющиеся у меня навыки, а также добавить новые технические навыки для расширения своего портфолио. Это была тяжелая работа, но в конце концов она того стоила!»Чему учат на занятиях по UX/UI?
Наши виртуальные учебные курсы по UX/UI позволят вам стать комплексным профессионалом в области UX/UI, обладающим жесткими и социальными навыками, необходимыми для решения сложных дизайнерских задач . Треть нашей учебной программы посвящена интерфейсной веб-разработке, поэтому вскоре вы будете свободно владеть средой, с которой будете работать, даже если вы не программируете.
Треть нашей учебной программы посвящена интерфейсной веб-разработке, поэтому вскоре вы будете свободно владеть средой, с которой будете работать, даже если вы не программируете.
Учебная программа учебного лагеря по UX/UI
Наша учебная программа охватывает широкий спектр программ и методологий проектирования пользовательского интерфейса, разработанных, чтобы помочь вам заложить прочную основу в области UX/UI.
Модуль 1: «U» UX/UI
Научитесь понимать путь пользователя с помощью ведущих исследовательских методов и методологий. Вы изучите:
Модуль 2: Дизайн интерфейса
Подробно изучите необходимые навыки, технологии и платформы, которыми дизайнеры должны овладеть для создания функциональных и иммерсивных приложений. Вы узнаете:
Взаимодействие с пользователем
Пользовательский интерфейс и доступность
InVision
Управление проектами
Дизайн, ориентированный на пользователя
Доступность и удобство использования
Шаблоны и библиотеки пользовательского интерфейса
Atomic Design
Adobe XD и Figma
Модуль 3: Теория визуального дизайна
Узнайте о многих других аспектах визуального дизайна, на которые полагаются разработчики UX/UI для создания привлекательных пользовательских интерфейсов. Вы узнаете:
Вы узнаете:
Типографика
Эвристика, удобство использования и итерации пользовательского интерфейса
Преемственность и брендинг в UX и UI
- 9000 2 Иконография
Модуль 4: Веб-прототипирование и интерактивный дизайн
Создавайте живые веб-приложения как полноценные прототипы и экспериментируйте с более сложным взаимодействием с пользователем. Вы узнаете:
HTML
CSS
GitHub
Bootstrap
JavaScript
jQuery
9006 2Издательские отрасли (кроме Интернета): $123 870
Дизайн компьютерных систем и сопутствующие услуги: $75 450
Реклама, общественная отношения и сопутствующие услуги: 71 930 долл. США
Управленческие, научные и технические консультации: 70 790 долл. США
Адаптивность
Креативность
Общение
Открытость
- 9 0002 Презентация
- [1] Справочник по обеспечению качества. (2020). Бюро статистики труда Открыть ссылку в новой вкладке. Проверено 4 августа 2022 г. Вернуться к сноске 1 в основном содержании
- [2] Справочник по обеспечению качества. (2020). Бюро статистики труда Открыть ссылку в новой вкладке. Проверено 4 августа 2022 года. Вернитесь к ссылке в сноске 2 в основном содержании
- [3] Справочник по обеспечению качества. (2020). Бюро статистики труда Открыть ссылку в новой вкладке. Проверено 4 августа 2022 года. Вернуться к ссылке в сноске 3 в основном содержании
- Демография
- Цели и потребности
- Болевые точки
- Поведение
- Цитаты (обычно от реальных пользователей)
- Иерархический – от самых важных к наименее важным элементам,
- Последовательный — пошаговый, когда все элементы взаимозависимы,
- Матрица — способ организации контента, позволяющий пользователю решать, как организовать контент,
- Алфавитный – в алфавитном порядке,
- По отношению — на основе ролей и отношений между элементами.

- Каркас — это начальный процесс создания макета дизайна. Это план, который представляет основные группы контента и показывает общие особенности интерфейса.
 Он содержит серые поля, линии, кнопки и образец текста. Цель вайрфрейма — показать, как работает интерфейс, не вдаваясь в графические детали, что позволит команде заранее оценить основы взаимодействия с пользователем. Кроме того, простота каркаса позволяет дизайнеру переработать некоторые элементы макета. Wireframe может быть статическим или интерактивным. Статический каркас можно нарисовать даже на бумаге, в то время как интерактивный каркас позволяет человеку щелкнуть по нему и проверить его функциональность.
Он содержит серые поля, линии, кнопки и образец текста. Цель вайрфрейма — показать, как работает интерфейс, не вдаваясь в графические детали, что позволит команде заранее оценить основы взаимодействия с пользователем. Кроме того, простота каркаса позволяет дизайнеру переработать некоторые элементы макета. Wireframe может быть статическим или интерактивным. Статический каркас можно нарисовать даже на бумаге, в то время как интерактивный каркас позволяет человеку щелкнуть по нему и проверить его функциональность. - Мокап — более подробное представление дизайна, иллюстрация того, как будут выглядеть экраны продукта. Это нечто среднее между вайрфреймом и прототипом, с цветами, логотипами, картинками и, как правило, UX-текстом вместо реального контента. Цель мокапа — показать внешний вид продукта. Макеты могут быть низкими и высокими, статическими или интерактивными, одностраничными или многостраничными.
 Прототипы низкой и высокой точности отличаются уровнем детализации интерфейса.
Прототипы низкой и высокой точности отличаются уровнем детализации интерфейса. - Кликабельный прототип — это финальная модель будущего продукта. В отличие от макета, он имеет все визуальные и функциональные элементы, контент и может работать как конечный продукт, например. вы можете нажимать на кнопки, вводить значения в поля и т. д. Таким образом, дизайнеры, заинтересованные стороны и пользователи могут тестировать это, имитируя реальные взаимодействия.
- Sketch — векторный инструмент для проектирования и создания прототипов для пользователей Mac.
- InVision Studio — бесплатный инструмент для прототипирования с анимацией, совместимый со всеми типами устройств.

- Figma — инструмент для онлайн-дизайна пользовательского интерфейса, прототипирования и тестирования.
- MockFlow — платформа для UX-дизайна, которая позволяет UX-дизайнеру создавать каркасы, руководства по стилю и карты сайта.
- Moqups — онлайн-инструмент для создания прототипов пользовательского интерфейса, каркасов, макетов и диаграмм.
- Lucidchart — инструмент для создания диаграмм и каркасов.
- Balsamiq — веб-приложение с настольной версией для каркасов и макетов
- Wireframe — онлайн-инструмент для создания каркасов и макетов
Модуль 5: Заключительный проект
Работайте в малых группах, чтобы применить на практике программное обеспечение, навыки и методы, которые вы Вы узнали и добавили этот финальный проект в свое портфолио.
Ознакомьтесь с учебными курсами UX/UI с частичной занятостью и 24-недельными учебными лагерями UX/UI
Заработная плата в области UX/UI может варьироваться в зависимости от компании, условий работы или местоположения. По данным Бюро статистики труда США, средняя заработная плата цифровых дизайнеров составляла 77 200 долларов в год в 2020 году, и прогнозируется, что с 2020 по 2030 год перспективы трудоустройства для этих должностей увеличатся на 13%. Сноска 1 Кроме того, средняя заработная плата цифровых дизайнеров может зависеть от отрасли, будь то издательское дело и технологии или связи с общественностью и консалтинг.
По данным Бюро статистики труда США, средняя заработная плата цифровых дизайнеров составляла 77 200 долларов в год в 2020 году, и прогнозируется, что с 2020 по 2030 год перспективы трудоустройства для этих должностей увеличатся на 13%. Сноска 1 Кроме того, средняя заработная плата цифровых дизайнеров может зависеть от отрасли, будь то издательское дело и технологии или связи с общественностью и консалтинг.
Средняя заработная плата цифровых дизайнеров по ведущим отраслям (2020 г.) Сноска 2
Изучение учебных курсов по UX/UI
Как стать онлайн-дизайнером UX/UI Дизайнерам UX/UI поручено понять поведение пользователей и разработать интерфейс продукта , который эффективно направляет пользователя туда, куда ему нужно. После того, как вы пройдете онлайн-учебный курс по UX/UI, вы освоите как технические, так и навыки межличностного общения, необходимые для того, чтобы стать опытным дизайнером UX/UI. Эти навыки включают :
После того, как вы пройдете онлайн-учебный курс по UX/UI, вы освоите как технические, так и навыки межличностного общения, необходимые для того, чтобы стать опытным дизайнером UX/UI. Эти навыки включают :
Мягкие навыки
Навыки
Часто задаваемые вопросы
Чему вы научитесь в UX/ Учебный лагерь пользовательского интерфейса?В учебном лагере edX UX/UI вы получите опыт работы с широким спектром популярных инструментов и методов проектирования, таких как Adobe XD, Figma, InVision, гибкая методология, исследования дизайна, ориентированные на пользователя, и быстрое прототипирование. Кроме того, вы дополните свое резюме, узнав, как эти концепции используются в областях дизайна — от исследований UX до разработки пользовательского интерфейса.
В чем разница между UX и UI дизайном? Дизайн UX и UI часто может различаться в зависимости от стадии разработки, на которой находится конкретный продукт или услуга. Например, дизайн UX обычно фокусируется на исследованиях и решении проблем пользователей на этапе разработки продукта, а дизайн UI фокусируется на создании интуитивно понятных и визуально приятные интерфейсы для пользователей, когда они взаимодействуют с продуктом.
Например, дизайн UX обычно фокусируется на исследованиях и решении проблем пользователей на этапе разработки продукта, а дизайн UI фокусируется на создании интуитивно понятных и визуально приятные интерфейсы для пользователей, когда они взаимодействуют с продуктом.
Наш учебный лагерь по UX/UI не только поможет вам создать прочную основу для исследования и проектирования пользовательского интерфейса, но также предоставит вам возможность продолжить свое образование по собственному графику. Гибкость учебного лагеря по сравнению с традиционной программой на получение степени позволяет учащимся напрямую применять новые навыки, полученные в классе, к своим обязанностям в режиме реального времени, а также готовиться к следующему шагу в карьере.
Можете ли вы получить работу UX в учебном лагере? Как и в любой другой отрасли, возможности трудоустройства для дизайнеров UX/UI могут варьироваться в зависимости от предыдущего опыта, образования и местоположения. Наш учебный лагерь UX / UI предлагает карьерные ресурсы и поддержку посредством таких предложений, как резюме, портфолио и обзоры LinkedIn, коучинг на собеседованиях и доступ к сети из более чем 250 работодателей, которые ищут работу.
Наш учебный лагерь UX / UI предлагает карьерные ресурсы и поддержку посредством таких предложений, как резюме, портфолио и обзоры LinkedIn, коучинг на собеседованиях и доступ к сети из более чем 250 работодателей, которые ищут работу.
Дизайнерам UX/UI не нужно изучать языки программирования, но им нужно понимать конкретную среду, чтобы иметь возможность работать вместе с веб-разработчиками и другими членами команды, занимающимися кодированием. Обратите внимание, что для некоторых лагерей UX/UI опыт программирования не требуется.
Какова средняя зарплата дизайнера UX?По данным Бюро статистики труда, средняя заработная плата цифровых дизайнеров в 2020 году составит 77 200 долларов в год. Сноска 1 прогнозируется на уровне 13% — это на 6% быстрее, чем в среднем по стране. Footnote 1
Сколько стоит курс обучения UX/UI? Стоимость обучения в учебном лагере UX/UI различается для каждой программы и зависит от выбранной вами продолжительности обучения. Узнайте у представителя приемной комиссии об оплате обучения и вариантах финансирования. Возможна беспроцентная рассрочка платежа.
Узнайте у представителя приемной комиссии об оплате обучения и вариантах финансирования. Возможна беспроцентная рассрочка платежа.
Да! Ряд наших университетов-партнеров предлагают 20% скидку на учебные курсы UX/UI для проверенных военнослужащих, резервистов и ветеранов. Узнайте больше на этой странице , посвященной военным ученикам .
Процесс проектирования UX и пользовательского интерфейса: этапы, участники, роли и навыки
Время чтения: 13 минут Приложение, которое требует тысячи движений, прежде чем вы получите то, что вам нужно, или веб-сайт с запутанной навигацией сделаны из одной ткани — ткани плохого взаимодействия с пользователем. Конечно, нам больше не нужно использовать интерфейс командной строки для взаимодействия с программным обеспечением. Но это не значит, что каждый современный цифровой продукт является вершиной создания пользовательского опыта.
Конечно, нам больше не нужно использовать интерфейс командной строки для взаимодействия с программным обеспечением. Но это не значит, что каждый современный цифровой продукт является вершиной создания пользовательского опыта.
Веб-сайт или приложение, какими бы функциональными они ни были, должны быть понятны пользователю. Если вы хотите создать цифровой продукт с отличным UX, вы не можете пропустить тщательное исследование, углубленное изучение вашего пользователя и процесс дизайна графического интерфейса. И вам обязательно нужны дизайнеры, чтобы управлять этими процессами. В этой статье мы узнаем о людях, которые создают релевантную встречу: дизайнерах пользовательского опыта (UX) и пользовательского интерфейса (UI). Кроме того, мы узнаем, какое место каждый из них занимает в процессе проектирования пользовательского опыта.
Итак, что такое хороший UX? Стив Круг, известный UX-дизайнер, дает краткое определение: «Не заставляйте меня думать!» Эта цитата стала названием его книги о пользовательском опыте в веб-разработке. Это означает, что лучший UX — это самый интуитивно понятный UX.
Это означает, что лучший UX — это самый интуитивно понятный UX.
Тенденции в дизайне UX постоянно меняются — просто ознакомьтесь с нашей статьей о трендах в дизайне UX на 2018 год — но основные принципы остаются неизменными. Информационный архитектор Питер Морвилл определил хороший пользовательский опыт как полезный, удобный, желательный, доступный, надежный и ценный. Он проиллюстрировал это в сотах UX.
User Experience Honeycomb
Источник: Semantic Studios
Когда вы начинаете создавать новый цифровой продукт или планируете редизайн веб-сайта, вы должны сначала понять своих пользователей, чтобы заполнить все ячейки этих сот. Тогда вам нужен план.
Сам дизайн UX — это процесс планирования будущего продукта, а UI воплощает эти идеи в пользовательский интерфейс. UX-дизайн и UI-дизайн часто путают или считают одним и тем же. Но это не так. Давайте проясним и определим их.
Что такое UX-дизайн
– почему продукта UX-дизайн — это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей. Это влечет за собой исследование и анализ всей информации, связанной с клиентами, организацию контента и сортировку, чтобы пользователь мог быстро и легко найти то, что он ищет.
Это влечет за собой исследование и анализ всей информации, связанной с клиентами, организацию контента и сортировку, чтобы пользователь мог быстро и легко найти то, что он ищет.
Цель UX-дизайна — создать цифровой продукт, с которым пользователю будет комфортно. Это включает в себя то, как продукт функционирует и как пользователь управляет им: иерархия контента, четкая навигация и функциональность визуальных элементов. Но самое главное, что все это помогает решить проблему пользователя. Также дизайн должен быть создан в соответствии с техническими и бизнес-спецификациями.
Что такое дизайн пользовательского интерфейса
– как продукта Дизайн пользовательского интерфейса – это процесс создания программного обеспечения или интерфейсов компьютеризированных устройств с упором на внешний вид и стиль. Дизайн пользовательского интерфейса делает достижение целей пользователя эстетически приятным благодаря творчеству UX-дизайнера. Итак, мы можем считать UI неотъемлемой частью UX. Но дизайн пользовательского интерфейса в основном ориентирован на как дизайна взаимодействия с пользователем.
Но дизайн пользовательского интерфейса в основном ориентирован на как дизайна взаимодействия с пользователем.
Питер Морвилл заявляет: «… почему и , как неразделимы», поэтому у нас есть два связанных процесса, ориентированных на одну цель: донести контент до пользователя максимально удобным и приятным способом.
На рынке труда мы часто видим объявления с заголовком «UX/UI дизайнер». Компании предпочитают нанимать профессионалов, которые могут полностью разработать дизайн продукта, сделав его адаптивным и визуально привлекательным. Это происходит отчасти потому, что владельцы хотят, чтобы все было по одной цене, а отчасти потому, что некоторые просто не понимают, какие этапы и задачи включает в себя UX-дизайн. По сути, UX-дизайн включает в себя UI-дизайн как один из этапов. Мы рассмотрим этот процесс, а также функции и результаты обоих типов дизайнеров.
Весь процесс UX-дизайна ориентирован на создание наилучшего пользовательского опыта за счет устранения информационной нагрузки. Он состоит из двух частей:
Он состоит из двух частей:
1) Определить проблему пользователя и
2) Найти пути и средства ее решения.
Первая часть — это ответственность дизайнера UX, понимание пользователя и его/ее потребностей, рассмотрение того, как направить кого-то для достижения конкретных целей. UX-дизайнер служит проводником для пользователя. С другой стороны, UI-дизайнер — это тот, кто прокладывает этот путь визуальными элементами и в значительной степени отвечает за вторую часть. Ниже вы можете увидеть базовую последовательность этапов процесса проектирования UX/UI с его участниками и результатами. Тем не менее, он может быть разным в зависимости от проекта.
Процесс проектирования UX/UI
При разработке веб-сайтов, настольных или мобильных продуктов команда, ориентированная на UX, всегда должна помнить, зачем пользователю нужен тот или иной элемент. Пользователь — главный герой этой истории, поэтому хороший UX-дизайн должен быть ориентированным на пользователя и эмоциональным: большая часть первого этапа UX-дизайна посвящена изучению пользователя.
Исследование и анализ пользователей
Ключевые роли: Бизнес-аналитик, специалист по пользовательскому опыту
Цель каждого на этом этапе — понять пользователя и его болевые точки. Это когда UX-дизайнер работает вместе с бизнес-аналитиком, чтобы провести исследование рынка, создать конкурентный анализ, провести интервью с пользователями и заинтересованными сторонами, записать наблюдения пользователей и определить путь пользователя.
Основные результаты : исследование UX, исследование конкурентов, путь пользователя и личный профиль пользователя.
UX-дизайнер — это человек, который при необходимости может работать в сотрудничестве с бизнес-аналитиком (BA). Пока бизнес-аналитик собирает требования заинтересованных сторон и потенциальных пользователей и оформляет их в документацию по программному обеспечению, специалист по пользовательскому опыту переводит их в информационную архитектуру продукта. Во многих случаях роль BA берет на себя специалист по UX или они совместно работают над одними и теми же результатами. UX-дизайнер начинает с исследования конкурентов, чтобы определить общие черты будущего продукта.
Во многих случаях роль BA берет на себя специалист по UX или они совместно работают над одними и теми же результатами. UX-дизайнер начинает с исследования конкурентов, чтобы определить общие черты будущего продукта.
Исследование конкурентов. Этот процесс позволяет UX-дизайнеру анализировать лучшие и худшие примеры конкурирующих продуктов, а также общие шаблоны, используемые в аналогичных продуктах. Основываясь на этом, команда может внедрить лучшие функции приложения или веб-сайта конкурента в свои собственные, улучшить эти функции и выяснить проблемы, возникающие у пользователей с аналогичными продуктами, с целью их устранения. Следующий этап — исследование UX, целью которого является более тщательный анализ пользователей.
UX-исследования направлен на сбор информации от пользователей с использованием различных качественных и количественных методов, включая интервью, контекстуальные запросы, дневниковые исследования, персоны, сортировку карточек и тестирование удобства использования. Исследование UX помогает команде понять пользователя и способ улучшить его/ее опыт.
Исследование UX помогает команде понять пользователя и способ улучшить его/ее опыт.
Один из самых популярных и важных UX-методов — сортировка карточек . Информация — названия элементов или функций — записывается на карточках и предоставляется группе пользователей для присвоения им категорий. Результаты карточной сортировки позже будут использованы в карте сайта или карте приложения. Это быстрый и эффективный метод исследования, поскольку он помогает понять общую логику целевой аудитории, а затем соответствующим образом классифицировать информацию и функции.
Основываясь на данных исследования UX, дизайнер может создать информационную архитектуру — к которой мы обратимся позже — профиль пользователя и путь.
Профиль пользователя — это документ, иллюстрирующий архетипическую модель человека, который будет взаимодействовать с продуктом. Эта концепция похожа на концепцию личности покупателя, которую мы описали в нашей статье о запуске бизнеса SaaS, но представляет более крупную группу пользователей. Обычно этому человеку дают вымышленное имя, но информация из профиля — это обобщенная информация, основанная на опросах клиентов. Он включает в себя следующую основную информацию:
Обычно этому человеку дают вымышленное имя, но информация из профиля — это обобщенная информация, основанная на опросах клиентов. Он включает в себя следующую основную информацию:
Пример Persona Persona Profile
Источник: Сохраняйте его использование
Пользователь Пользователь или Пользователь -мощный инструмент UX, который визуально иллюстрирует весь спектр пользовательского опыта пользователя с продуктом. Он нарисован UX-дизайнером и изображает последовательность действий, которые выполняет новый или опытный пользователь перед запуском и во время использования продукта. Путь пользователя можно проиллюстрировать текстом и стрелками или в виде раскадровки. Ниже вы можете увидеть пользовательский поток, который мы создали для Niftie, австралийской компании по совместному использованию поездок.
Пользовательский поток Niftie
Эти результаты формируют UX, поскольку они определяют желания, потребности и поведение пользователей, поэтому команда может создать продукт с удовлетворительной функциональностью. Данные, собранные на этом этапе, становятся основой для следующих этапов UX-дизайна.
Информационная архитектура (IA)
Ключевые роли: UX-дизайнер
В результате исследования UX дизайнер может создать полную структуру цифрового продукта. Информационная архитектура — это все для UX. Основная цель IA — классифицировать контент таким образом, чтобы пользователь мог его понять, что позволяет ему легко находить то, что ему нужно. В результате сортировки карточек UX-дизайнер может структурировать содержимое веб-сайта или приложения. Существуют некоторые закономерности классификации информации:
Основные результаты: карта сайта, интеллект-карта, навигация, система маркировки
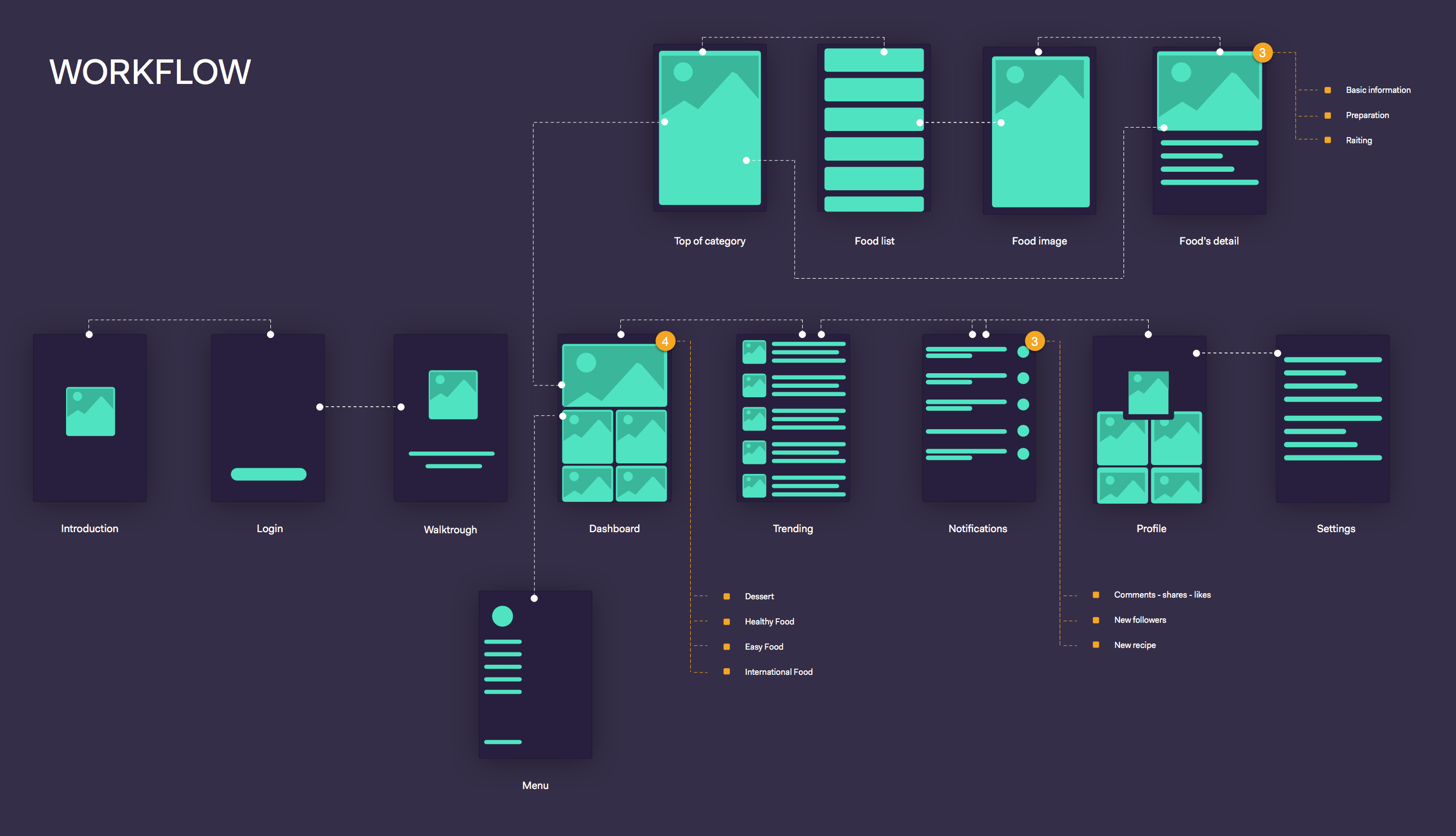
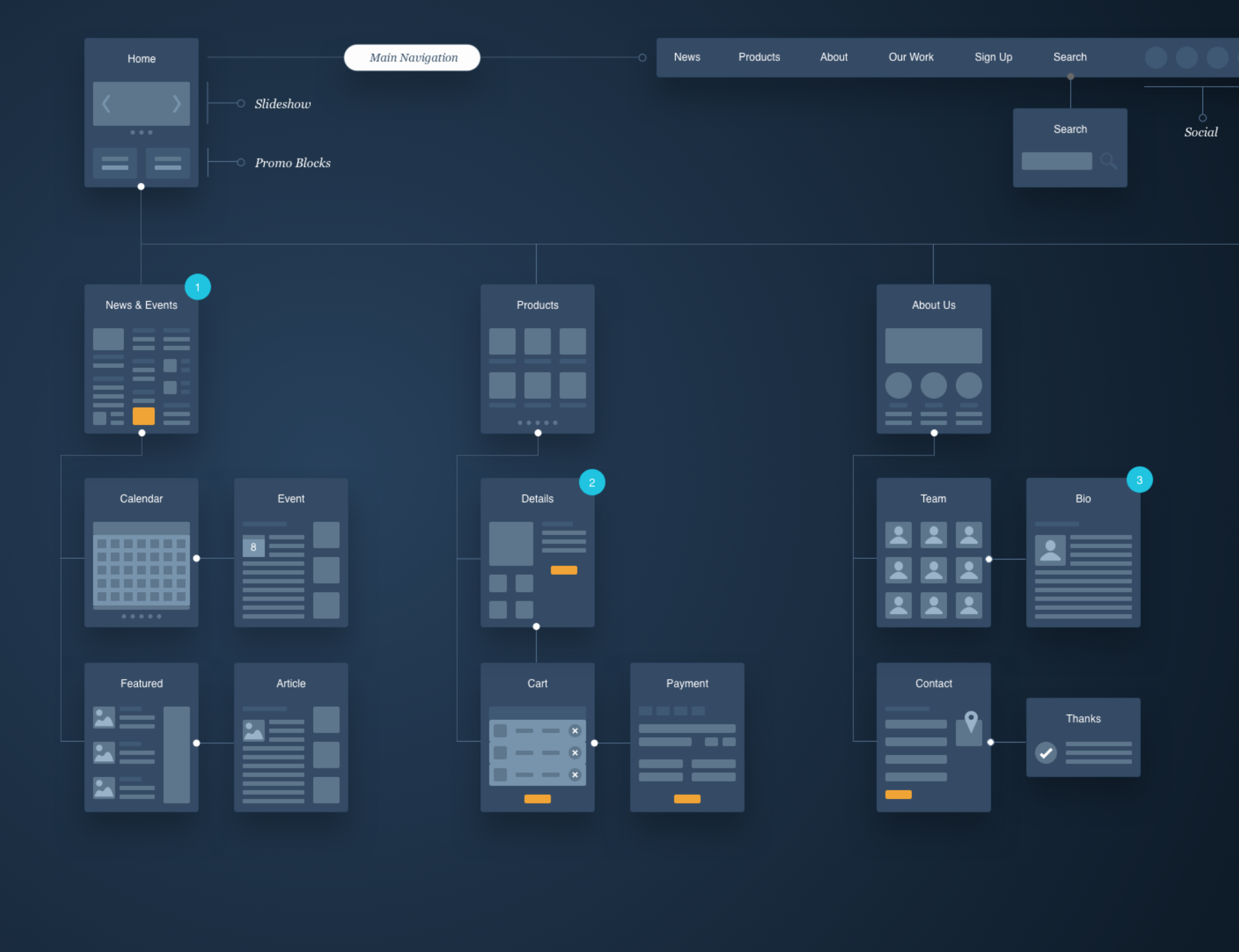
Основная схема структуры продукта представлена в виде карты сайта или интеллект-карты.
Карта сайта. Этот артефакт отображает взаимосвязь между страницами и содержимым иерархически. Карта сайта высокого уровня. Ниже вы можете увидеть пример ментальной карты, которую мы создали, помогая создать корпоративное решение для управления командировками для Cornerstone Information Systems.
Интеллект-карта для веб-сайта информационных систем Cornerstone и приложения для iOS
После того, как структура готова, дизайнер также может маркировать категории и разрабатывать навигацию по интерфейсу.
Система маркировки. Метки — это краткие названия более крупных категорий, отображаемых в интерфейсе.
Навигация — это элемент интерфейса продукта, который направляет пользователя по содержимому. Он определяется картой сайта и состоит из основной навигации, служебной навигации и навигации нижнего колонтитула или юниверса.
Он определяется картой сайта и состоит из основной навигации, служебной навигации и навигации нижнего колонтитула или юниверса.
В результате у UX-дизайнера есть базовая структура контента, которая служит основой для следующих этапов. С помощью этой структуры UX-дизайнер может разработать скелет продукта.
Прототипирование
Эта часть UX-дизайна играет важную роль в разработке, поскольку результаты тестирования проверяются пользователями и демонстрируются заинтересованным сторонам. Дизайнер создает каркасы, макеты и прототипы. Эти артефакты представляют макет страницы и выглядят одинаково, но выполняют разные функции: они представляют продукт на разных этапах разработки дизайна UX/UI.
Основные результаты: каркас, макет и кликабельный прототип
Статический каркас Foursquare
Источник: Намика Хамасаки
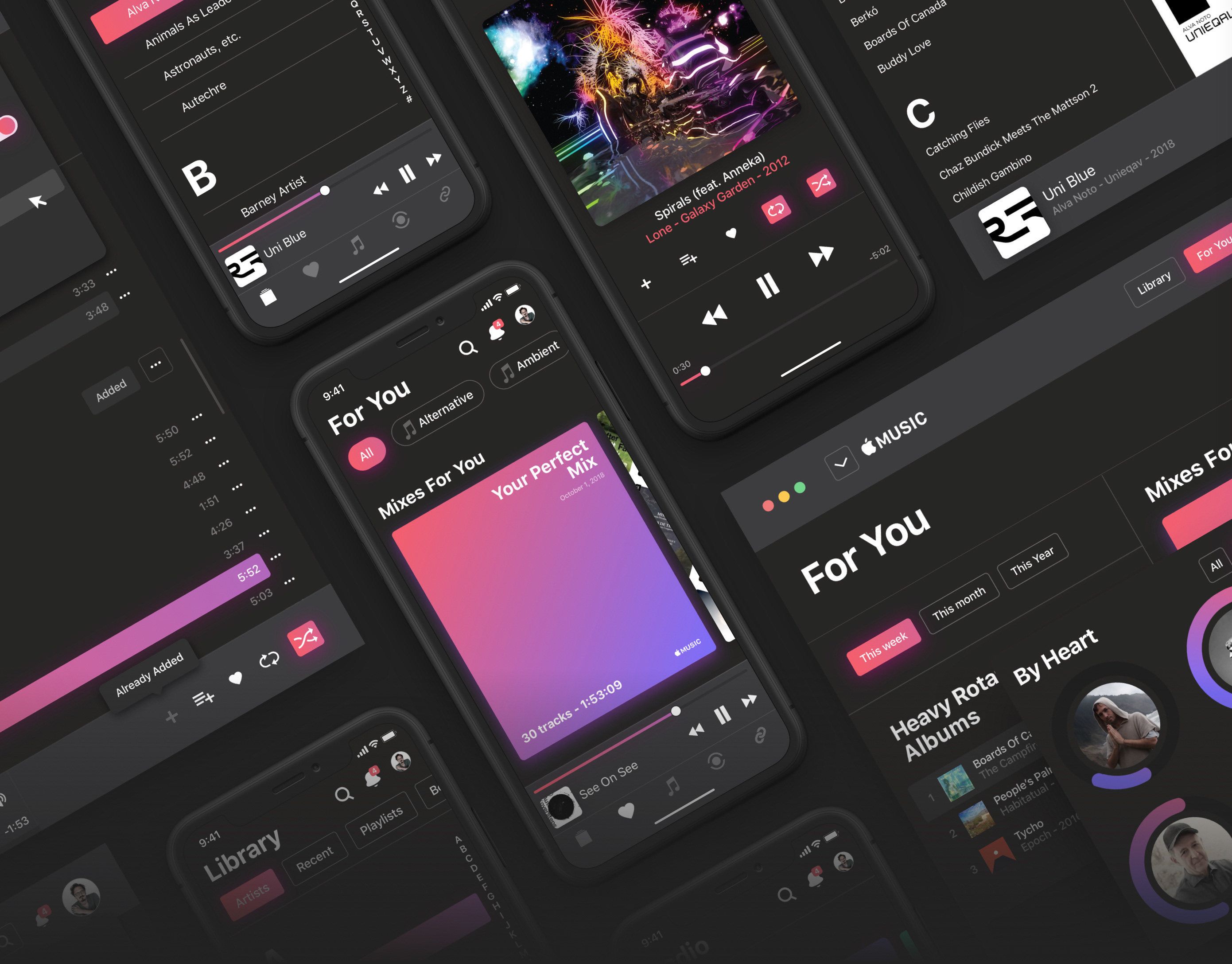
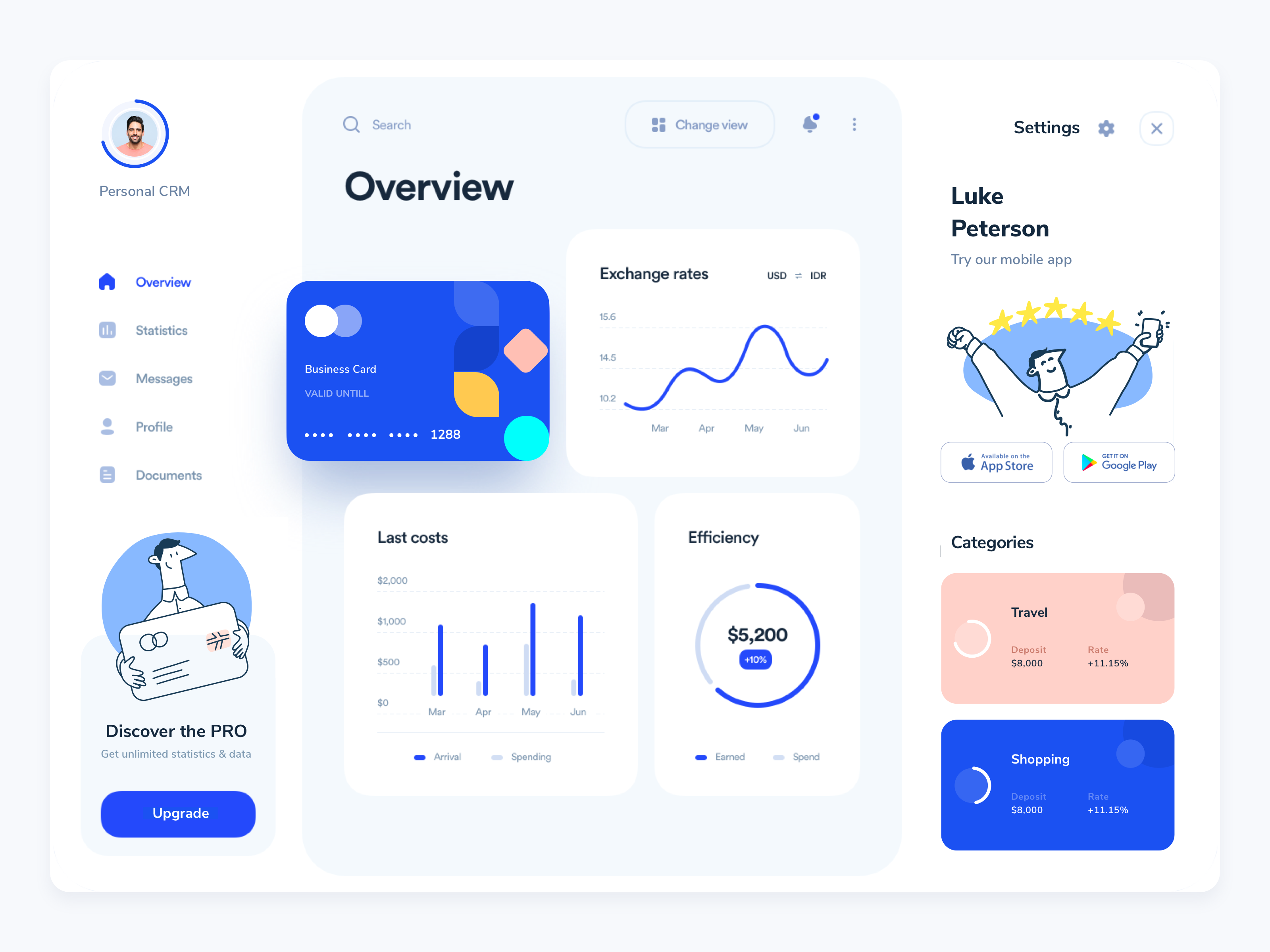
Для мобильных устройств дизайнеры могут использовать каркас пользовательского интерфейса. Это относится к дизайну UX мобильного приложения. Скелет пользовательского интерфейса — это визуальное представление мобильного графического интерфейса, в котором загруженный контент представлен в виде пустых пространств. По сути, это вайрфрейм для мобильных устройств. Цель скелета пользовательского интерфейса — понять, что пользовательский интерфейс функционален и удобен для пользователя.
Скелет пользовательского интерфейса
Источник: Scribble by Qianxu Zeng
Обычно, как только макет готов, дизайнер пользовательского интерфейса начинает работу над дизайном графического интерфейса, что означает начало процесса проектирования пользовательского интерфейса. Здесь этап проектирования пользовательского интерфейса идет параллельно этапу прототипирования, который мы описываем ниже. Следующий элемент UX-дизайна — макет, который уже имеет вид конечного продукта.
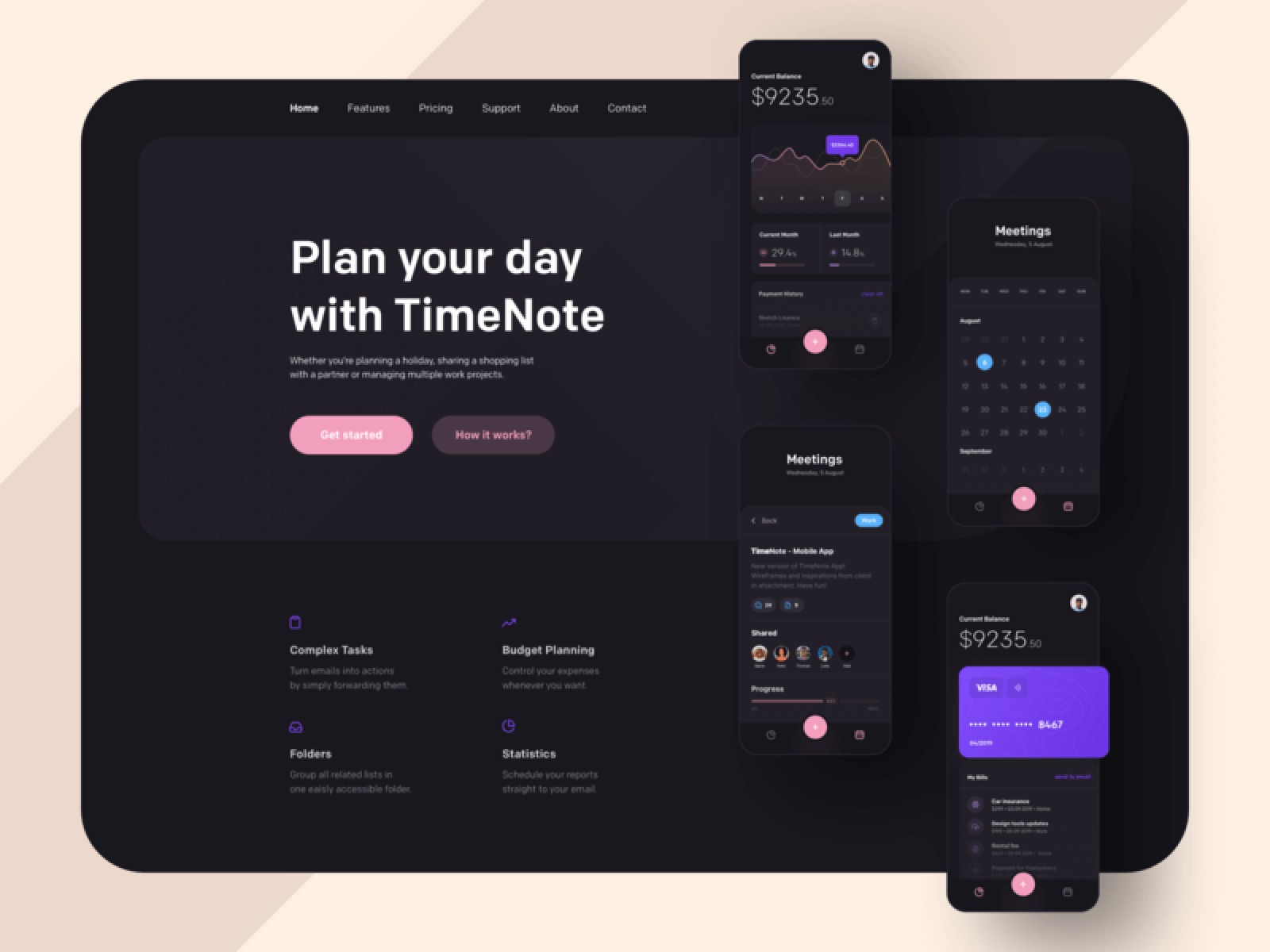
Ключевая роль: Специалист по UX
Высокоточный макет Foursquare
Источник: Намика Хамасаки
Ключевая роль: Специалист по пользовательскому интерфейсу 9000 3
Каркасы, мокапы и прототипы можно создавать с помощью бесплатных или платных инструментов прототипирования. Вот некоторые из них:
Для тех, кто предпочитает бумажные каркасы и макеты, есть бумажные шаблоны.
Прототипирование — это этап UX-дизайна, которым занимаются UI-дизайнеры и UX-дизайнеры. Некоторые утверждают, что создание вайрфреймов и мокапов является обязанностью UX-дизайнера, а UI-дизайнер работает над прототипом. Тем не менее, UI-дизайнер работает над визуальной частью интерфейса и реализует ее в прототипе. Давайте посмотрим, из чего состоит этот этап.
Давайте посмотрим, из чего состоит этот этап.
Ключевая роль: Специалист по пользовательскому интерфейсу
Система дизайна пользовательского интерфейса
Ключевые роли: Дизайнер пользовательского интерфейса, интерфейс команда разработчиков
Когда окончательный макет готов, дизайнер может работать на графике. Вайрфреймы и макеты — это скелет, а графика — это плоть цифрового продукта. На этом этапе UI-дизайнер приступает к разработке графического интерфейса цифрового продукта. Это влечет за собой рисование значков, выбор типографики и цветовой палитры, а также настройку рекомендаций по пользовательскому интерфейсу.
Результаты: Мудборд, руководство по стилю пользовательского интерфейса
Прежде чем дизайнер приступит к разработке интерфейса, ему нужно немного вдохновения. Moodboard — отличный инструмент для этой цели. Это позволяет дизайнеру найти идеи для визуального оформления. Он состоит из различных изображений, которые определяют окончательную цветовую палитру и общий стиль интерфейса.
Это позволяет дизайнеру найти идеи для визуального оформления. Он состоит из различных изображений, которые определяют окончательную цветовую палитру и общий стиль интерфейса.
Мудборд для интерфейса билетной кассы парижского метро
Вот пример. Если вы когда-нибудь были в Париже, то, наверное, знаете, что покупка билета в метро — это не удовольствие. Грег Жанно, UX-дизайнер, создал интерфейс билетной кассы парижского метро, чтобы упростить жизнь пользователей. Грег использовал виды Парижа и логотип парижского оператора общественного транспорта RATP в качестве вдохновения для цветовой палитры и типографики станций парижского метро для элементов пользовательского интерфейса.
Пользовательский интерфейс кассы парижского метро
Источник: Грег Жанно
Все решения по визуальному дизайну задокументированы в руководстве по стилю пользовательского интерфейса.
Пользовательский интерфейс руководство по стилю . Это документ, в котором собраны все элементы визуального стиля вашего бренда. Основная цель этого документа — поддерживать согласованный дизайн и облегчить работу дизайнеров и разработчиков интерфейсов. Руководство по стилю стандартизирует систему сетки, макет, цветовую палитру, типографику, иконографию, логотипы, изображения и учитывает требования доступности.
Это документ, в котором собраны все элементы визуального стиля вашего бренда. Основная цель этого документа — поддерживать согласованный дизайн и облегчить работу дизайнеров и разработчиков интерфейсов. Руководство по стилю стандартизирует систему сетки, макет, цветовую палитру, типографику, иконографию, логотипы, изображения и учитывает требования доступности.
Инструментарий пользовательского интерфейса Airbnb
Источник: D erek Bradley
Когда все эти результаты готовы, команда разработчиков интерфейса может реализовать результаты в прототипе графического интерфейса и, наконец, протестировать его. В то время как разработчики реализуют функции дизайна, дизайнер пользовательского интерфейса отслеживает этот процесс.
Юзабилити-тестирование
Ключевые роли: UX-дизайнер, команда разработчиков интерфейса, дизайнер пользовательского интерфейса
Как только первый прототип готов, команда может протестировать его юзабилити. Юзабилити-тестирование отличается от QA-тестирования или A/B-тестирования. Его основная цель — получить обратную связь от реальных пользователей продукта, чтобы понять, насколько интуитивно понятен интерфейс и может ли пользователь достичь своей цели с помощью продукта.
Юзабилити-тестирование отличается от QA-тестирования или A/B-тестирования. Его основная цель — получить обратную связь от реальных пользователей продукта, чтобы понять, насколько интуитивно понятен интерфейс и может ли пользователь достичь своей цели с помощью продукта.
На этом этапе UX-дизайнер записывает и анализирует результаты тестирования. Существует несколько различных типов юзабилити-тестирования:
Сравнительное юзабилити-тестирование используется для сравнения одного продукта с другим, например, конкурентом, или может быть похоже на A/B-тестирование, когда сравниваются две версии дизайна. и выбирается лучший.
Исследовательское юзабилити-тестирование обычно проводится перед выпуском. Он направлен на поиск слепых зон и пробелов в дизайне продукта, которых раньше не было видно, но которые замечают пользователи. Это тестирование способствует улучшению продукта до того, как он выйдет на рынок.
Оценка удобства использования происходит после запуска продукта и внесения всех необходимых улучшений. Именно тогда продукт снова тестируется, чтобы убедиться, что изменения соответствуют положительному и интуитивно понятному пользовательскому опыту.
Именно тогда продукт снова тестируется, чтобы убедиться, что изменения соответствуют положительному и интуитивно понятному пользовательскому опыту.
Шаблон отчета о юзабилити-тестировании
Источник: tensio
После пользовательского тестирования дизайнеры могут внести необходимые изменения в дизайн пользовательского интерфейса или пользовательского интерфейса, а затем передать дизайн продукта команде разработчиков для реализации. Но работа профессионалов UI и UX не прекращается после релиза. Они не спускают глаз с продукта.
Поддержка и дальнейшее развитие
Итак, продукт выпущен, пользователи считают его подходящим. Это не означает, что дизайнеры UI и UX больше не нужны. Они продолжают работать над дизайном UX/UI, постоянно обновляя продукт в соответствии с установленной системой дизайна и руководством по стилю пользовательского интерфейса.
Дальнейшие испытания и оценка. Новый контент и функциональность обычно требуют изменений в интерфейсе для улучшения ключевых показателей эффективности. Это означает, что команда может повторить оценку удобства использования, предложить дополнительные реализации определенных экранов и провести A/B-тесты, чтобы определить наиболее эффективную версию.
Это означает, что команда может повторить оценку удобства использования, предложить дополнительные реализации определенных экранов и провести A/B-тесты, чтобы определить наиболее эффективную версию.
Усовершенствования и новые функции. UX-дизайнер должен узнать, какие новые функции нужны пользователям, и решить, как разместить их в существующем дизайне. Дизайнер пользовательского интерфейса изменяет дизайн в соответствии с новыми требованиями и контролирует A/B или многовариантное тестирование.
Редизайн. В случае, если продукт нуждается в редизайне, команда повторяет весь процесс с самого начала: проводит новое UX-исследование, создает новую карту сайта и вайрфрейм, пока UI-дизайнер вносит макет и изобретает прототипы и т. д.
Хотя этапы и результаты, которые мы описали, являются наиболее распространенными, подходы к созданию UX/UI различаются. Например, недавно мы обсуждали подход Design Sprint от Google Ventures, который представляет собой ограниченный по времени процесс принятия первоначальных предположений, создания прототипа и тестирования с реальными пользователями.