Программы для создания дизайна сайтов и особенности работы с ними
Создано огромное количество инструментов для создания дизайна, из которых в дальнейшем вам придется выбирать.
Вам необходимо сосредоточить свое внимание на совершенствовании ваших способностей в использовании программ разработки дизайна. Но помните: главное, что должен иметь каждый дизайнер — это навыки, которые никаким образом не зависят от программ и железа, используемого в работе. Если вы умеете правильно распланировать весь процесс разработки дизайна, выбирать типографию, комбинировать между собой цвета и создавать дизайн шаблона, то вы с легкостью сможете создавать любые интернет проекты, имеющие потрясающий дизайн, используя при этом любое программное обеспечение. Выбор инструментов целиком и полностью будет зависеть от личных нужд и предпочтений. Давайте познакомимся с некоторыми такими приложениями и их опциями, которые привлекли внимание профессиональных дизайнеров.
Adobe Photoshop
Эта программа уже долгое время удеживает лидерство среди других инструментов, которые предпочитают использовать опытные дизайнеры в процессе разработке веб-дизайна.
Главной проблемой Adobe Photoshop является то, что он позволяет создавать только статический дизайн. В связи с этим разработчики Photoshop создали новое приложение, которое получило название Adobe Edge Reflow. Оно предоставляет вам возможность загружать PSD файлы и с легкостью разрабатывать разные варианты дизайна для любой величины экрана.
Adobe Fireworks
Данное программное обеспечение может стать неплохой альтернативой Photoshop для многих веб-дизайнеров. Но к великому сожалению компания Adobe на сегодняшний день прекратила выпускать обновления этого инструмента. Также разработчики заявили, что они в скором времени выпустят новые инструменты, которые придут на смену Fireworks и поэтому настоятельно рекомендует дизайнерам больнее не использовать это приложение.
Sketch
Все что, вы будете создавать в Sketch, основывается на векторах. Это позволит вам не беспокоиться о разрешении изображения. Он имеет довольно богатый набор функций, таких как символы, инструменты импорта и экспорта изображений, инструмент сеток и слои. Попробуйте использовать данное приложение вместо Photoshop. Кто знает, может это именно тот инструмент, который будет удобен для вас.
Webflow and Easel
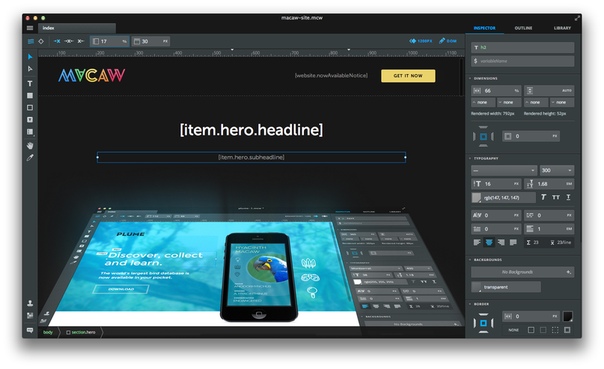
Эти два приложения являются совершенно новыми инструментами, которые используются дизайнерами. Они позволяют вам создавать веб-дизайн для интернет-проекта прямо в браузере. Такие довольно новые альтернативы только совсем недавно привлекли внимание опытных веб-дизайнеров. Это программное обеспечение позволит вам с легкостью создавать макеты дизайна, в которых вы можете использовать фигуры, типографию и изображения.
Это программное обеспечение позволит вам с легкостью создавать макеты дизайна, в которых вы можете использовать фигуры, типографию и изображения.
Большим преимуществом двух этих программ является то, что вы получаете возможность видеть дизайн в браузере и в один момент экспортировать его в HTML и CSS. Но стоит быть осторожным в использовании этого кода и лучше работать только с тем, который был написан вручную.
Designing of browser
Программы, имеющие такую технику, становятся все популярней среди дизайнеров, так как многие из них пришли к выводу, что Photoshop им совершенно не нужен для разработки дизайна веб-проектов. Эти инструменты позволяют вам делать все внутри браузера, используя HTML и CSS. Занимаясь созданием дизайна в веб-браузере, вы сможете сэкономить достаточно большее количество своего времени.
Adobe Photoshop является частым выбором дизайнеров. Предварительно подготовленный дизайн в этой программе позволит вам быть более креативным в различных концептах дизайна.
Топ-8 удивительных приложений для веб-дизайнеров
Автор: Елизавета Гуменюк
Приложения коренным образом изменили способ нашего подхода к компьютерам и то, что они могут сделать для нас. Они помогают с вашим комплексным управлением, и со временем вы можете обнаружить, насколько трудно обходиться без вашего удобного приложения, дающего нужную информацию. Как веб-дизайнеру, приложение может стать весьма выгодным средством и поможет достигнуть большего за короткий промежуток времени.
Как веб-дизайнеру, приложение может стать весьма выгодным средством и поможет достигнуть большего за короткий промежуток времени.
За последнее время множество людей разработало удивительные приложения, которые действуют как ресурсы, помогающие упростить процесс веб-дизайна и предоставляющие практические решения.
В этой статье мы расскажем о самых удивительных приложениях, на которые веб-дизайнеры должны обратить внимание.
1. Blocs
Весьма вероятно, что вы будете искать что-то, чтобы создать приложения, которые будут аккуратными и простыми. Blocs был разработан специально для дизайнеров использующих систему Mac. Основное преимущество использования этого приложения является то, что вы избавляете себя от необходимости запоминать или понимать кодирование при работе на сайте. Если у вас есть веб-сайт, который является статическим, вам нужны блоки, дабы убедиться, что вы получите наилучшее качество от приложения.
2. ColorPic
ColorPic
Если вы занимаетесь созданием веб-сайта с использованием ярких цветов, то увидите, что с ColorPic вы можете получить точный тип цвета, который вам нужен. Например, будучи дизайнером, от вас могут потребовать придумать сайт, снабдив вас всего лишь одним элементом – логотипом. Используя данное приложение, вы сможете извлечь максимум информации из этого логотипа, а также создать сайт, который будет единым и являться отражением первичного элемента.
3. Codepen
Когда вы хотите иметь лучшее из обоих миров, Codepen станет идеальным приложением для вас, чтобы это попробовать. Оно позволяет делать фронтенд-разработку, которую можно назвать еще игровой площадкой. Кроме того, вы можете получить доступ к редактору кода, в котором есть невероятная поддержка от большого количества людей. Наличие обеих этих функций увеличивает его функциональность для использования. Продвинутые кодеры оценят доступ ко всем техникам, которые они могут исследовать с легкостью.
4. Pixate
Принимая во внимание изменения в окружающей обстановке и поведении клиента, Pixate — это приложение, которое специально подойдет тем, кто ищет что-то для мобильной разработки. Оно отлично работает на обоих устройствах — Android и iOS. Кроме того, приложение может быть использовано на этих устройствах для создания сайта, с самого начала, когда вы начинаете с дизайна, и прямиком, пока вы не закончите свой проект. С помощью этого приложения, можно создать анимации, которые являются весьма сложными. Согласитесь, что это воодушевляет других людей, чтобы взаимодействовать с вашим сайтом, как только они посетили его.
5. MWSnap
Иногда нужно получить конкретную информацию с экрана, и делая его захват вы получите изображение с информацией, куда большей, чем вам необходимо на самом деле. Используя данное приложение, вы сможете выбрать определенную область на экране, так что будет возможным получить точную информацию, которая вам нужно. После просмотра изображения, оно будет перемещено в буфер обмена, так что вы легко сможете обращаться к нему, когда нужно. Вы сможете хранить десятки таких изображений. Дополнительная функция этого приложения — виджеты, которые оно содержит, способные преобразить любой дизайн.
После просмотра изображения, оно будет перемещено в буфер обмена, так что вы легко сможете обращаться к нему, когда нужно. Вы сможете хранить десятки таких изображений. Дополнительная функция этого приложения — виджеты, которые оно содержит, способные преобразить любой дизайн.
6. Email Lab
Самым мощным инструментом маркетинга и коммуникации в интернете является электронная почта. При создании веб-сайтов, вы можете попросить людей подписаться на вас, так что вы сможете связаться с помощью электронной почты или информационных бюллетеней по средству рассылки. Это приложение поможет вам создать потрясающие шаблоны для электронной почты. Они могут быть настроены, как вы хотите, и подходят для тех, кто не имеет никаких знаний программирования. Будучи общедоступным набором, у вас имеется дополнительное преимущество, которое позволяет получить доступ к этому удивительному приложению бесплатно.
7. Adobe Comp CC
Наличие продуктов семейства Adobe является обязательным для любого дизайнера, и по большей части, они используются на настольном компьютере в процессе создания дизайна. Когда вы хотите использовать ваше мобильное устройство с целью проектирования, вам необходимо установить это приложение. Оно дает возможность придумывать макеты, используя ваш iPad. Кроме того, вы можете использовать приложение, чтобы сделать чертеж, а затем будет преобразован в чистое и четкое графическое изображение. Для того, чтобы усилить свой дизайн, вы можете использовать разные доступные активов, которые включают различные шрифты, цвета и изображения. Также вы можете извлечь то, что вам нужно из вашего творческого облака.
Когда вы хотите использовать ваше мобильное устройство с целью проектирования, вам необходимо установить это приложение. Оно дает возможность придумывать макеты, используя ваш iPad. Кроме того, вы можете использовать приложение, чтобы сделать чертеж, а затем будет преобразован в чистое и четкое графическое изображение. Для того, чтобы усилить свой дизайн, вы можете использовать разные доступные активов, которые включают различные шрифты, цвета и изображения. Также вы можете извлечь то, что вам нужно из вашего творческого облака.
8. Purify CSS
Когда вы используете CSS-файлы в дизайне, то можете заметить большое количество файлов, которые создаются с каждым элементом, придуманным вами. Многие из этих файлов не нужны, но они накапливаются и могут вызвать проблемы с вашей системой. Данное приложение будет проходить через все ваши CSS файлы, обнаруживая CSS-селекторы. Когда это произойдет, будет создан специальный файл, призванный помочь вам избавиться от всех файлов, которые считаются ненужными. Таким образом, вы обнаружите, что ваша система является гораздо более эффективной, и вы можете с легкостью завершить ваши задачи.
Таким образом, вы обнаружите, что ваша система является гораздо более эффективной, и вы можете с легкостью завершить ваши задачи.
Приложения являются отличным выбором, позволяющим вам значительно сэкономить время в различных процессах работы. Согласитесь, что работа над веб-дизайном может занять много времени, а также требует значительное количество внимания и усилий, чтобы сделать ее хорошо. Вы можете получить отличные результаты, используя самые лучшие приложения, представленные в этой статье. А кроме того они помогут преобразить весь ваш дизайнерский опыт, делая его гораздо легче.
Источник
Обзор программного обеспечения для веб-дизайна Adobe Dreamweaver
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Подходит ли вам это комплексное полнофункциональное приложение для веб-дизайна?
(Изображение: © Adobe)
ТехРадар Вердикт
Мощное полнофункциональное приложение для веб-дизайна, которое предлагает почти все, кроме кухонной раковины, но не для слабонервных.![]()
Adobe Dreamweaver CC сделок
Abode Dreamweaver CC
$28,80/мес.
Посмотретьв Adobe
Плюсы
- +
Подходит для ПК и Mac
- +
Регулярное обновление
- +
Стабильная и мощная программа
- +
Делает программирование легким — пока вы знаете, что делаете
Минусы
- —
Очень сложная программа
- —
Предназначена для профессионалов
- —
Новички могут легко заблудиться
Почему вы можете доверять TechRadar Мы тратим часы на тестирование каждого продукта или услуги, которые мы рассматриваем, поэтому вы можете быть уверены, что покупаете лучшее. Узнайте больше о том, как мы тестируем.
Онлайн-присутствие — это больше, чем просто онлайн-присутствие, и у Adobe есть для этого приложение.
Adobe Dreamweaver — это программное обеспечение для веб-дизайна , которое позволяет вам кодировать свой собственный сайт, не требуя большого количества знаний в области кодирования. Это немного глубже, чем создателей веб-сайтов , но с помощью визуального редактирования и редактирования HTML почти каждый может взять и начать играть. Если вы готовы немного поработать, у вас есть возможность создать действительно профессиональный дизайн.
Это немного глубже, чем создателей веб-сайтов , но с помощью визуального редактирования и редактирования HTML почти каждый может взять и начать играть. Если вы готовы немного поработать, у вас есть возможность создать действительно профессиональный дизайн.
Как и большинство продуктов Adobe, Dreamweaver доступен только по подписке Creative Cloud , но это дает вам доступ к последним обновлениям — последнее крупное обновление вышло в июне 2022 года, обновите программное обеспечение до версии 21.3.
Для отдельного приложения Dreamweaver стоит от 21 доллара в месяц. Это также входит в план CC All Apps, начиная с 53 долларов США / 52 фунтов стерлингов. Это связало программное обеспечение с подобными Photoshop , Lightroom и InDesign.
Это означает, что вы можете создавать ресурсы в Adobe Illustrator и перемещать их прямо в Dreamweaver. Или отредактируйте фильм в Premiere Pro , а затем добавьте его на свою веб-страницу. Все предназначено для совместной работы. Интерфейсы приложений Adobe во многом схожи, что упрощает переход между ними в рамках рабочего процесса.
Все предназначено для совместной работы. Интерфейсы приложений Adobe во многом схожи, что упрощает переход между ними в рамках рабочего процесса.
- Присматриваетесь к конкурентам? Проверьте лучшие альтернативы Adobe Dreamweaver
- Варианты подписки Adobe Dreamweaver CC:
- План на 1 месяц — 28,80 долларов США в месяц (общая стоимость 28,80 долларов США)
Adobe Dreamweaver: Начало работы
Как и следовало ожидать, Dreamweaver поддерживает все веб-стандарты, от базового HTML до CSS, Javascript и всех современных функций, включая Bootstrap. Он ориентирован на создание адаптивных веб-сайтов, которые адаптируются к устройству, на котором его просматривает посетитель (будь то компьютер, планшет или телефон), но, конечно, ничто не мешает вам создавать неадаптивные веб-сайты и указывать вашему сайту перенаправление на определенные страницы в зависимости от на устройстве, на котором он просматривается.
Если вы новичок в Dreamweaver, приложение предлагает вам несколько шаблонов для начала работы. Они очень полезны, чтобы помочь вам взяться за дело, так сказать, и часто могут быть более полезными, чем смотреть на пустую страницу.
Однако шаблонов на выбор не так много, и не думайте, что Dreamweaver сделает всю работу за вас: относитесь к заполнителям как к источнику вдохновения для самостоятельной настройки этих страниц.
Просматривайте предварительный просмотр вашего сайта в режиме реального времени и перетаскивайте элементы прямо туда, куда вы хотите (Изображение предоставлено Adobe)Adobe Dreamweaver: Дизайнер веб-сайтов
Интерфейс разделен на различные разделы, которые можно в некоторой степени настроить. Боковая панель слева предоставляет вам доступ к общим командам, таким как открытие документов, управление файлами и параметры просмотра в реальном времени.
На вкладках справа вы управляете файлами вашего сайта и библиотеками CC. Есть список элементов, которые вы можете перетаскивать на свою страницу, а также раздел для разработки каскадных таблиц стилей.
И основная часть интерфейса посвящена либо вашему коду, либо предварительному просмотру страницы, которую вы создаете.
Проверьте, как будет выглядеть ваш сайт, имитируя различные экраны и разрешения (Изображение предоставлено Adobe). экраны), глядя только на код, или на смесь того и другого. Окно свойств поможет вам быстро изменить выделенные элементы (Изображение предоставлено Adobe)Чтобы изменить части страницы (например, изображение или текст), откройте всплывающее окно «Свойства», чтобы внести необходимые изменения. Существует даже простой способ перетаскивания целевого значка на другое изображение на вкладке «Файл», чтобы быстро и легко переключать изображения.
Несмотря на такие особенности, если у вас нет навыков кодирования, вы довольно быстро заблудитесь. Да, вы можете перетаскивать элементы с вкладки «Вставка» на предварительный просмотр страницы, но это не так далеко, и вы обнаружите, что вам придется быстро и часто вникать в код, чтобы внести изменения. тебе нужно.
Да, вы можете перетаскивать элементы с вкладки «Вставка» на предварительный просмотр страницы, но это не так далеко, и вы обнаружите, что вам придется быстро и часто вникать в код, чтобы внести изменения. тебе нужно.
Однако Dreamweaver пытается упростить задачу: выделяет текст в области предварительного просмотра, и тот же текст выделяется в коде, что сокращает время, затрачиваемое на поиск того же раздела. Верно и обратное: подсветите какой-то код, и раздел, к которому он относится, подсветится в области предварительного просмотра.
Вероятно, это одна из причин, по которой мы считаем, что представление «Разделение» является лучшим вариантом, поскольку оно позволяет перетаскивать элементы, а затем погружаться в код для внесения необходимых изменений за считанные секунды.
Подсказка по коду — отличный способ автозаполнения по мере ввода (Изображение предоставлено Adobe) Еще одним улучшением, которое мы оценили, стали подсказки по коду: точно так же, как когда вы печатаете на телефоне, а интерфейс предлагает вам выбор слов, которые, как он думает, вы в настоящее время печатаете, поэтому вы можете выбрать правильный текст быстрее, чем вводить его полностью, начните писать код в Dreamweaver, и вам будут предлагаться подсказки по мере того, как вы это делаете. Это не только поможет вам писать быстрее, но и поможет вам точно набирать код и избегать опечаток. Мы считаем, что это может быть очень полезно как для профессионалов, так и для новичков.
Это не только поможет вам писать быстрее, но и поможет вам точно набирать код и избегать опечаток. Мы считаем, что это может быть очень полезно как для профессионалов, так и для новичков.
Adobe Dreamweaver: Служба поддержки
«Справка» отправляет вас в онлайн-базу знаний Adobe Dreamweaver, в которой есть учебные пособия и подробное руководство пользователя. Раздел форума может помочь вам найти других, у кого были похожие проблемы, с которыми вы, возможно, боролись, и, надеюсь, показать вам, как их решить.
Если этого недостаточно, вы можете пообщаться с представителем Adobe. Когда мы проверили это, человек, с которым мы болтали, быстро вернулся с нужными нам ответами.
Adobe Dreamweaver: окончательный вердикт
Dreamweaver — огромная и сложная программа, и в этом обзоре мы едва коснулись ее поверхности, но мы надеемся, что вы видите, что здесь есть за что любить. Существует множество функций, разработанных для того, чтобы помочь вам создавать сайты быстро и эффективно, если вы не возражаете копаться в коде. Dreamweaver не сделает все за вас, но сделает все возможное, чтобы упростить процесс создания.
Dreamweaver не сделает все за вас, но сделает все возможное, чтобы упростить процесс создания.
Однако, если ваши знания HTML ограничены или вообще отсутствуют, мы рекомендуем вам начать с другого приложения или службы, так как это может показаться слишком пугающим. И наоборот, если у вас уже есть подписка на Adobe Creative Cloud, очень мало причин не попробовать эту программу, тем более что функции поддержки обширны, а служба поддержки очень хорошо осведомлена.
- Найдите лучших регистраторов доменов
Adobe Dreamweaver CC предлагает
Abode Dreamweaver CC
$28,80/мес.
Посмотреть 90 006 в Adobe Стив пишет о технологиях с 2003 года. Начав с Digital Creative Arts, он добавил свой технический опыт в такие издания, как iCreate, MacFormat, MacWorld, MacLife и TechRadar. Его внимание сосредоточено на творчестве, таком как создание веб-сайтов, обработка изображений и программное обеспечение для кинопроизводства, но он также не уклоняется от более ориентированного на бизнес программного обеспечения. Он использует многие приложения, о которых пишет, в своей личной и профессиональной жизни. Стиву нравится, как компьютеры позволяют каждому раскрыть творческие возможности, и он всегда рад поделиться своими знаниями, опытом и знаниями с читателями.
Он использует многие приложения, о которых пишет, в своей личной и профессиональной жизни. Стиву нравится, как компьютеры позволяют каждому раскрыть творческие возможности, и он всегда рад поделиться своими знаниями, опытом и знаниями с читателями.
| TechRadar
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
(Изображение: © Figma)
ТехРадар Вердикт
Figma — это мощный бесплатный инструмент для создания прототипов, который упрощает разработку веб-интерфейсов и интерфейсов приложений вместе с вашей командой. С упором на совместную работу в Интернете и интерфейсом на основе браузера каждый может участвовать в процессе проектирования. Единственным недостатком являются ограничения бесплатной версии инструмента.
Плюсы
- +
Простой интерфейс и опыт
- +
Онлайн-инструменты для совместной работы
- +
Веб-интерфейс и доступность
Почему вы можете доверять TechRadar
Мы тратим часы на тестирование каждого продукта или услуги, которые мы рассматриваем, поэтому вы можете быть уверены, что покупаете лучшее. Узнайте больше о том, как мы тестируем.
Узнайте больше о том, как мы тестируем.
Figma , бесплатный инструмент веб-разработки , позволяет дизайнерам легко создавать макеты и прототипы до начала разработки.
Нельзя недооценивать важность хорошего UI и UX. По мере того, как вкусы пользователей становятся все более изысканными, а конкуренция в цифровом пространстве становится все более жесткой, компании не могут позволить себе неинтуитивные, неуклюжие или непоследовательные интерфейсы, которые не работают так, как ожидают пользователи. По сути, это ключ к привлечению новых пользователей и их удержанию на более длительный срок.
Инструменты для макетов , такие как Figma, купленная Adobe в сентябре 2022 года, позволяют очень просто создавать реалистичные прототипы. В этом смысле это как смесь Photoshop и Canva для профессиональных дизайнеров.
Но простота — не единственное преимущество этого инструмента. Браузерный инструмент проектирования продуктов ориентирован на совместную работу в Интернете — на любом устройстве, которое использует ваша команда.
Figma: планы и цены
- Бесплатный инструмент с ежемесячной и годовой подпиской по разумной цене
Figma — это бесплатное приложение для разработки интерфейса с премиальной ежемесячной и годовой подпиской для опытных пользователей.
Бесплатная версия, конечно, ограничена. Пользователи могут создать три файла Figma и три файла FigJam. Это неплохо для обычных пользователей, очень маленьких команд и дизайнеров-фрилансеров.
Для платных пользователей доступны два обновления.
Professional добавляет неограниченное количество файлов, аудиоразговоров и командных библиотек. Полезно, если вам нужно поддерживать последовательный брендинг. Стоимость составляет 15 долларов США / 14 фунтов стерлингов / 24 австралийских доллара за редактора в месяц.
Для годовой подписки цены снижаются до 12 долларов США / 11 фунтов стерлингов / 19 долларов США.австралийских долларов за редактора в месяц.
Организация предлагает все, что включено в Professional, а также общеорганизационные библиотеки, аналитику, централизованное управление файлами и многое другое. Это доступно только по годовой подписке, стоимость которой составляет 45 долларов США / 41 фунт стерлингов / 71 австралийский доллар США на редактора в месяц.
Это доступно только по годовой подписке, стоимость которой составляет 45 долларов США / 41 фунт стерлингов / 71 австралийский доллар США на редактора в месяц.
В целом, Figma предлагает среднюю цену для рынка. Sketch и Adobe XD немного дешевле; Axure RP дороже. Figma стоит намного меньше, чем UXPin, но это более широкий инструмент, использующий интерактивный живой код, поэтому дизайнеры и разработчики работают синхронно. Penpot предлагает бесплатный инструмент для дизайна и прототипирования с открытым исходным кодом для креативщиков, работающих с ограниченным бюджетом.
- Планы и цены: 4/5
Figma: интерфейс и опыт
(Изображение предоставлено Figma)- Привлекательный, современный интерфейс, в котором легко ориентироваться 902 23
Как и следовало ожидать от специализированное приложение для дизайна пользовательского интерфейса, интерфейс Figma очень чистый. Честно говоря, когда вы впервые попадаете на домашнюю страницу, там происходит много всего. И если все это для вас в новинку, количество опций на листе может поначалу угрожать вам ошеломлением.
И если все это для вас в новинку, количество опций на листе может поначалу угрожать вам ошеломлением.
Но на самом деле, несмотря на обилие опций (что не так уж и плохо), на экране все это прекрасно показано. Все как будто там, где должно быть. Это делает навигацию интуитивно понятной и позволяет легко выполнять любые необходимые действия. Для инструмента, работающего в браузере , он также невероятно отзывчив.
- Интерфейс и возможности: 5/5
Figma: Design
(Изображение предоставлено Figma)- Мощные инструменты для последовательного проектирования 900 45
- Дизайн: 5/5
- Создан для совместной работы с вашей командой 900 32
- Онлайн-сотрудничество: 5/5
Если вы знаете, как располагать и изменять размеры фигур и линий, тогда вы можете использовать Figma. Основная работа по проектированию заключается в размещении фигур, изображений и текстовых полей в пустой рамке с последующей настройкой свойств для достижения желаемого результата.
Однако не стоит недооценивать Figma. Инструмент прототипирования намного мощнее, чем кажется на первый взгляд. Вы найдете все основные инструменты — от инструментов масштабирования и текста до инструментов умного пера — в верхней части экрана. И да, для доступа к ним полностью поддерживаются сочетания клавиш для повышения эффективности и улучшения творческих рабочих процессов. Это распространяется даже на его инструмент «Карандаш от руки» — удерживая нажатой клавишу Shift, вы можете убедиться, что горизонтальные и вертикальные линии абсолютно идеальны.
Инструмент прототипирования намного мощнее, чем кажется на первый взгляд. Вы найдете все основные инструменты — от инструментов масштабирования и текста до инструментов умного пера — в верхней части экрана. И да, для доступа к ним полностью поддерживаются сочетания клавиш для повышения эффективности и улучшения творческих рабочих процессов. Это распространяется даже на его инструмент «Карандаш от руки» — удерживая нажатой клавишу Shift, вы можете убедиться, что горизонтальные и вертикальные линии абсолютно идеальны.
После того, как вы начнете создавать каркас или макет, каждый компонент или элемент будет добавлен на левую панель «Слои». Именно здесь Figma наиболее точно отражает лучший фоторедактор Adobe . Однако в работе вы обнаружите, что оно похоже на Sketch, приложение для дизайна только для Mac. Но, выбрав знакомую многоуровневую систему, она обеспечивает больший контроль над каждым элементом и значительно упрощает внедрение всей командой.
Чтобы упростить процесс проектирования, вы найдете шаблоны для различных устройств на вкладке «Прототип» справа. В этом разделе преобладают продукты Apple с множеством вариантов iPhone, iPad, Mac и Apple Watch. Но вы также найдете поддержку больших и малых размеров экрана Android, Microsoft Surface Pro 8 и даже телевизоры. Было бы неплохо, если бы этот список был расширен еще больше, но в целом это быстрый способ убедиться, что ваши проекты будут соответствовать потребностям (и устройствам) ваших пользователей. На всякий случай вы можете использовать Figma Mirror для просмотра дизайнов на Android и iOS. Как и в случае с основным инструментом, зеркальные прототипы мгновенно обновляются, если в дизайн вносятся изменения.
В этом разделе преобладают продукты Apple с множеством вариантов iPhone, iPad, Mac и Apple Watch. Но вы также найдете поддержку больших и малых размеров экрана Android, Microsoft Surface Pro 8 и даже телевизоры. Было бы неплохо, если бы этот список был расширен еще больше, но в целом это быстрый способ убедиться, что ваши проекты будут соответствовать потребностям (и устройствам) ваших пользователей. На всякий случай вы можете использовать Figma Mirror для просмотра дизайнов на Android и iOS. Как и в случае с основным инструментом, зеркальные прототипы мгновенно обновляются, если в дизайн вносятся изменения.
После подписания Figma позволяет экспортировать в PNG, JPEG, SVG и PDF. Это небольшое разнообразие, но это доступные форматы — и, опять же, это означает, что каждый участник процесса может просмотреть готовый дизайн.
Figma: онлайн-сотрудничество
(Изображение предоставлено Figma) Онлайн-сотрудничество — это перо в шляпе Figma. Гибридный и удаленная работа теперь стали нормой, и это непреложная функция для большинства проектных групп. И Figma упрощает совместную работу, от первоначальных концепций до окончательной передачи.
Гибридный и удаленная работа теперь стали нормой, и это непреложная функция для большинства проектных групп. И Figma упрощает совместную работу, от первоначальных концепций до окончательной передачи.
Вы можете быстро обмениваться проектами — просто нажмите кнопку «Поделиться», но инструмент предоставляет хороший уровень контроля над тем, как (и что) вы отправляете другим. Оттуда пользователи могут писать комментарии, оставлять отзывы и — в планах «Профессиональный» и «Организация» — даже вести аудиоразговоры с коллегами для совместной работы в режиме реального времени.
Если вы полагаетесь на совместную работу в Интернете, FigJam сыграет в этом большую роль. Инструмент интерактивной доски предназначен для мозгового штурма и систематизации идей. Как и Figma, его очень просто освоить. Более того, файлы дизайна работают в обоих инструментах , помогая повысить производительность и творческий процесс.
В другом месте библиотека команд обеспечивает поддержку руководств по стилю и фирменной символике в проектах. Это помогает командам создавать более согласованные дизайны и поддерживать брендинг на протяжении всего рабочего процесса — и, надеюсь, меньше проблем или возвратов, когда продукт поступает к разработчикам.
Это помогает командам создавать более согласованные дизайны и поддерживать брендинг на протяжении всего рабочего процесса — и, надеюсь, меньше проблем или возвратов, когда продукт поступает к разработчикам.
Также есть поддержка бесплатных и платных стандартных компонентов дизайна, виджетов и плагинов, созданных более широким сообществом Figma. Это делает программное обеспечение еще более полезным (и, безусловно, помогает, когда эти крайние сроки начинают вырисовываться).
Figma: окончательный вердикт
Figma предлагает современный, интуитивно понятный пользовательский интерфейс и дизайн UX, доступный для всех. На самом деле, мы не можем переоценить простоту его использования. Он делает все, что нужно дизайнерам — и делает это с помощью мощного расширенного набора инструментов — независимо от того, создаете ли вы макет нового приложения или веб-сайта или любых других ресурсов графического дизайна. Но его твердая ориентация на совместную работу в Интернете делает его обязательным для команд в организации.
Но его твердая ориентация на совместную работу в Интернете делает его обязательным для команд в организации.
Figma: Scorecard
Проведите по экрану для горизонтальной прокрутки| Строка 0 — Ячейка 0 | Строка 0 — Ячейка 1 | Строка 0 — Ячейка 2 90 347 |
| Планы и цены | Бесплатно, с ежемесячной и обновления годовой подписки | 4 |
| Интерфейс и возможности | Стильный, современный, чистый и простой в использовании | 5 |
| Дизайн | Мощный инструмент обеспечение последовательного и точного проектирования | 5 |
| Онлайн-сотрудничество | Сильно ориентирован на онлайн-командную работу | 5 |
Стоит ли покупать?
(Изображение предоставлено Figma)Купите, если…
Вам нужны быстрые, точные и эффективные инструменты проектирования
Figma превосходно упрощает и оптимизирует творческий процесс. Предлагая последовательные и точные прототипы, он содержит множество расширенных функций, которые дают вам полный контроль над каждым аспектом вашего дизайна. Онлайн-инструменты для совместной работы будут особенно полезны всем, кто работает в команде. Лучше всего то, что он доступен для всех, у кого есть подключение к Интернету и браузер.
Предлагая последовательные и точные прототипы, он содержит множество расширенных функций, которые дают вам полный контроль над каждым аспектом вашего дизайна. Онлайн-инструменты для совместной работы будут особенно полезны всем, кто работает в команде. Лучше всего то, что он доступен для всех, у кого есть подключение к Интернету и браузер.
Не покупайте его, если…
Вам нужны абсолютные основы дизайна
Невероятно мощная программа Figma может оказаться излишней для некоторых пользователей, особенно для случайных дизайнеров. Но для тех, кто оказался в этой лодке, стоит отметить, что Figma — это бесплатный инструмент, который, хотя и ограничен на этом уровне, идеально подходит для очень небольших команд и тех, кто подрабатывает дизайнерами на стороне.
Стив — B2B-редактор Creative в Techradar Pro. Он исследует область творческих приложений, где люди и организации преуспевают благодаря дизайну и инновациям. Бывший журналист журнала Web User, он освещал новости программного и аппаратного обеспечения, обзоры, функции и руководства.
