В чем заключается работа дизайнера — правильный дизайн от Дэниэл Бурка
В чем заключается работа дизайнера — правильный дизайн от Дэниэл БуркаОдин раз в месяц мы присылаем статьи на почту
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
В разговоре с ведущими подкаста High Resolution дизайн-партнер Google Ventures Дэниэл Бурка размышляет о том, как сейчас работают дизайнеры, об изменениях в профессии, почему прототипирование может быть научным методом для стартапов и на что сейчас стоит обращать внимание дизайнеру.
Tilda Publishing публикует главные мысли Дэниэла из опыта работы с дизайном продуктов в стартапах.
Дэниэл Бурка
Продуктовый дизайнер, вел мобильное направление в Google+,
дизайн-партнер в Google Ventures
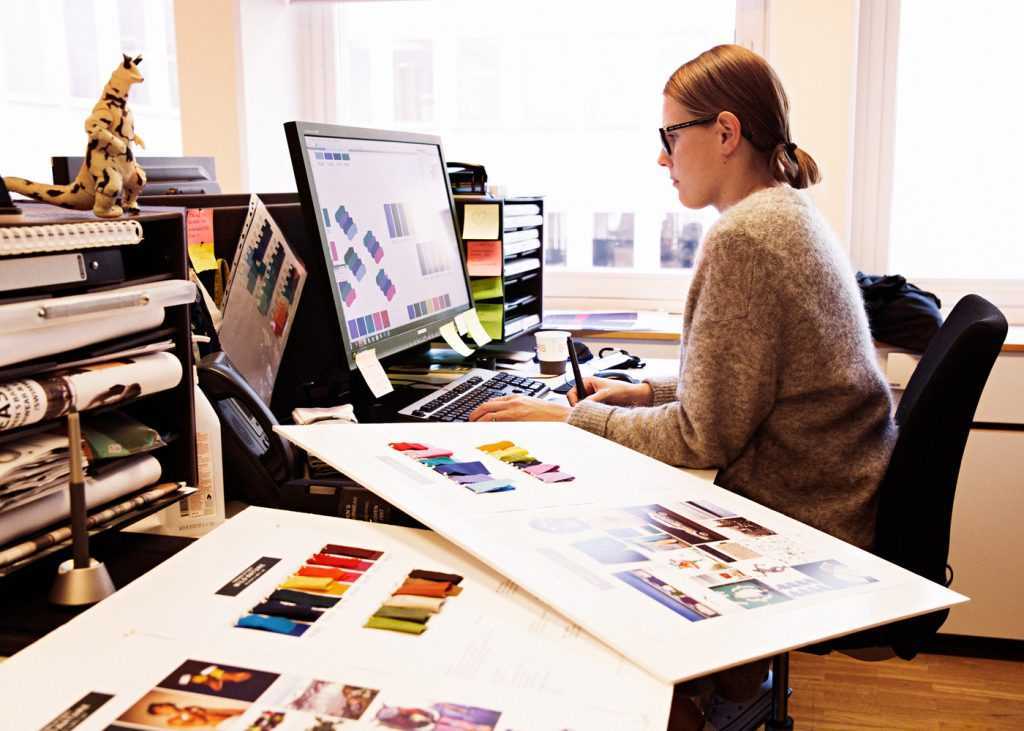
Мало кто понимает, но дизайн сейчас делается не в фотошопе, скетче или даже в коде
В чем заключается работа дизайнера? Две трети работы дизайнер не сидит за компьютером — он должен идти к менеджеру продаж, к менеджеру службы поддержки и спрашивать, что заставляет их просыпаться среди ночи.
Я советую дизайнерам буквально идти и спрашивать — о продукте, о стрессе в работе с ним, о приоритетах компании на следующий квартал.
В продуктовой компании идеи витают в воздухе
Дизайнеры, инженеры, служба поддержки, бухгалтерия — у всех могут быть идеи для продукта. Но что происходит с идеями? Их рассказывают или делают заметку — и часто идея понятна только тому, кто ее придумал. Люди не могут четко объяснить, в чем их идея.
Одна из самых вдохновляющих возможностей дизайнера — он может помогать людям облекать идеи в форму. Дизайн способен создавать реальные вещи.
Так что, вот вам совет — берите идею из команды и создавайте прототип. Скорее всего, ваш прототип будет сильно отличаться от идеи коллеги, но вам уже будет, о чем говорить и что улучшить.
Секрет крутого дизайн решения
Как сделать хороший дизайн проект? Нужно не просто взять идею, например, руководителя и сделать прототип, но самому подумать, как эту идею можно улучшить, что добавить.
Важное качество хорошего дизайнера — думать о продукте в целом
Быть хорошим специалистом — это не просто делать свою работу и оставлять решения другим, но самому думать о том, что важно для продукта сейчас. Представьте себе, поставил бы продакт менеджер это решение в список приоритетных задач?
Нужно реализовывать не только свои, но и чужие идеи
Даже если вам кажется, что идея коллеги неудачная. Зачем? Если вы не попробуете, люди всегда будут думать, что их идея была лучше. А когда вы попробуете сделать прототип и вместе увидите, что что-то не срастается, вам будет легче двигаться дальше.
Прототип — простой и дешевый способ быстро понять, стоит ли развивать идею дальше или нет.
Опасность в профессии дизайнера — мы можем сделать так, чтобы средненькие идеи выглядели классно
Будьте бдительны и не спешите убеждать себя, что продукт стоящий только потому, что вы нарисовали красивый градиент. Лучше начать с простого дизайна, но убедиться, что идея цепляет и работает. Концепция хорошего дизайна заключается не в красоте, а в эффективности. Тогда можно приниматься за look and feel.
Лучше начать с простого дизайна, но убедиться, что идея цепляет и работает. Концепция хорошего дизайна заключается не в красоте, а в эффективности. Тогда можно приниматься за look and feel.
Оформление, интерфейс
Дизайнер уверен, что в мире все должно быть красиво
Но если смотреть на мир как предприниматель, то вы увидите другую картину.
Возьмем Walmart , его брендированные цвета — коричневый, синий и желтый. Не так уж привлекательно, да? Но если вы выгляните из окна офиса и увидите вдалеке магазин Walmart, первой мыслью будет — там можно купить продукты дешево. И это нужный эффект такого дизайна.
Правильный дизайн для магазина Walmart. Источник изображения: http://www.buttcon.com/projects/walmart/
Как-то мы сделали очень красивый интерфейс проекту, который делает купоны
Мы разработали новый дизайн сайта, улучшили эстетическую составляющую. Что вы думаете? В тестировании этот вариант провалился, потому что он казался людям слишком красивым. Они не верили, что на этом сайте можно получить скидку.
Они не верили, что на этом сайте можно получить скидку.
Это как с Craigslist — вам не нужна барахолка, которая красиво спроектирована, как не нужна ярмарка овощей, которая похожа на Диснейленд. Вы верите в барахолку, которая выглядит немного обшарпанно, потому что она должна быть такой.
Мораль: фокусируйтесь на эстетике, которая подходит цели и вашему продукту, а не на эстетике вообще.
Прототипирование — это научный метод для стартапа
Чтобы сделать правильный дизайн, нужно начать с прототипирования. У вас есть тезис — идея, которую вы хотите проверить. Дальше вы проводите эксперимент — создаете прототип. Третий шаг — полевой тест — вы тестируете на 5−10 пользователях, чтобы понять, есть ли в вашем решении ценность.
Как в любом опыте, вы начинаете с абстрактного и с каждым шагом получаете все более конкретное решение.
В Google Ventures процесс прототипирования делится на 4 стадии и занимает около недели
Сгенерировать идеи
Принять решения (и правильно выстроить процесс принятия решений — каким идеям отдать приоритет)
Быстро сделать прототип (буквально за день)
Протестировать прототип на 5 пользователях
Перед спринтом важно определить правильную проблему. Если проблема неверная, то вы ни к чему не придете.
Если проблема неверная, то вы ни к чему не придете.
Для эффективной работы над дизайном применяйте разные методики и практики
Представьте, у вас встреча по айдентике, вам нужно определить ценности компании, все начинают предлагать свои варианты, перекрикивая друг друга. Это полный хаос, это неэффективно, это трата вашего времени.
Вместо этого попросите каждого участника записать на бумагу ценности компании, которые он выделяет для себя, затем выпишите все варианты на доску и проголосуйте за каждый — допустим, если ценность набирает 5 голосов, она остается. Это очень эффективная техника — потому что в итоге у вас получается релевантный набор ценностей с учетом мнения каждого участника в команде.
Как выбрать, какую проблему решать на спринте
 Это первоочередное.
Это первоочередное.Проблема, которую вы решаете, должна быть измеряемой и давать вам понятный результат.
Спринт должен быть измеримым. Концепции — это прекрасно, но не зацикливайтесь на концептах, в них можно погрязнуть.
Я думаю, фундаментальная роль дизайнера заключается в том, чтобы помогать бизнес-идеям быстро расти
Главное — задавать правильные вопросы и не думать, что вам все известно — а выйти из офиса и спросить, что думают люди.
Смотрите интервью полностью (на английском языке):
Источник: www.youtube.com/watch?v=TeE6Tx_nO94
Расшифровка и перевод: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Простые идеи развития творческих способностей
Как делать красивые статьи на Тильде
Что такое UX дизайн?
Путешествия и дизайн: 10 причин съездить в Будапешт
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Впечатление о сайте — что повышает доверие пользователя в веб-дизайне
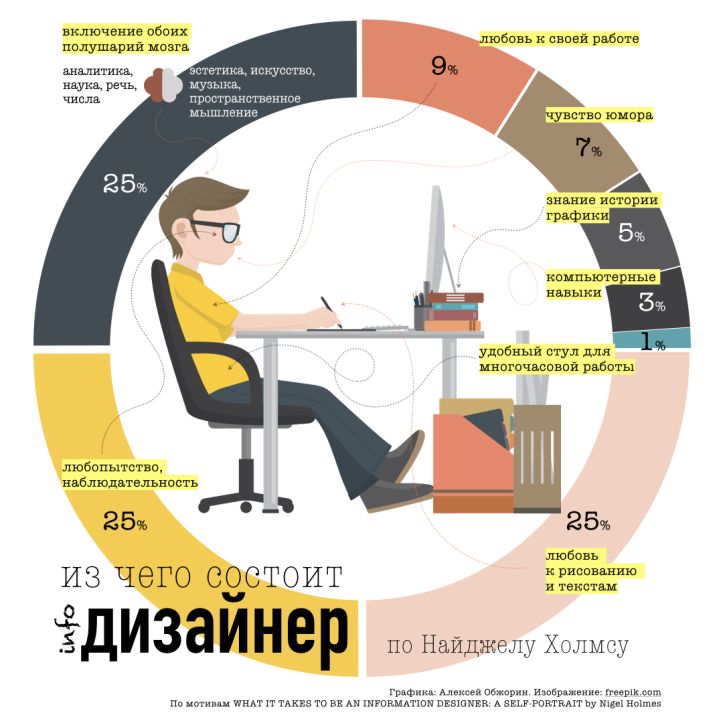
Как стать дизайнером — 3 составляющие профессии дизайнера
Визуальная иерархия сайта: оформление и организация контента
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
Необходимый минимум книг для дизайнеров
| Показать больше |
Профессия Веб-дизайнер – кто это и чем занимается?
Прочитайте нашу статью: мы собрали много полезных и воодушевляющих фактов о профессии. А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
А еще узнали мнения экспертов рынка, кураторов и преподавателей онлайн-школы дизайна Contented, чтобы разбавить сухие факты опытным взглядом на специальность изнутри.
История веб-дизайна
Первый сайт появился 6 августа 1991.
Он содержал только ссылки и текст, никаких других элементов дизайна здесь не было. 22 апреля 1993 года был выпущен первый графический браузер Mosaic — он поддерживал возможность просмотра изображений. Сайты стали чуть более интересными, но и это был еще не веб-дизайн.
Началом его эпохи стали 1994-1996 годы.
Именно тогда начали появляться сайты, пестреющие надписями, картинками, анимацией — всем тем, что сейчас мы воспринимаем как эталон «плохого» дизайна. Но тогда возможность использовать разные шрифты и GIF-изображения стала революцией в веб-мире.
В 1997-1998 году визуал сайтов начал приобретать привычные нам черты.
Появился структурный дизайн — Cascading Style Sheets (CSS), макеты сайтов стали табличными. На страницах появились иконки и навигация, дополненная эффектами: увеличением текста при наведении курсора, смена цвета надписи и т. д.
д.
Примерно в это же время начала развиваться FLASH-технология:
дизайнеры получили возможность экспериментировать с формами и анимацией. Новыми возможностями явно злоупотребляли: страницы запестрели мигающими заставками, которые активно перетягивали на себя внимание пользователей.
К началу 2000-х дизайнеры утомились от пестроты и мерцаний.
Дизайн сайтов снова преобразился: в моду вошли тени, мягкие цвета, глянцевые элементы. Навигация стала еще более удобной и понятной.
С 2004 года началась эпоха Web 2.0.
Оформление сайтов стало более спокойным: однотонные фоны, градиент, скругленные элементы. Интерфейс обрел логику, понятную пользователю: броскость уступила место функциональности.
В 2007 году начинает развиваться сфера мобильных устройств: их доля в интернет-трафике активно растет.
Одним из основных требований к разработке сайтов становится адаптивный дизайн. Он делает возможным просмотр страниц с любых устройств (мобильных и стационарных) без потери функциональности интерфейса.
Чем занимается веб-дизайнер
В широком смысле слова, веб-дизайнер — это специалист, разрабатывающий дизайн сайтов, которые нравятся пользователям и решают задачи заказчика. Процесс разработки включает создание визуальной части и работу на функциональностью.
К визуальной части относится не только внешний вид страниц. Помимо графических элементов — картинок, иллюстраций — web designer продумывает логику расположения элементов на экране, анимацию переходов, цветовую палитру. Если специалист работает над сайтом для определенного бренда, ему приходится учитывать особенности айдентики при разработке концепции.
Визуальные спецэффекты делают сайт уникальным. Но они не должны влиять на его функциональность. Если условная форма для заполнения данных красиво разворачивается на странице, но перекрывает кнопку «Отправить», смысл такой анимации теряется.
Работа над пользовательским интерфейсом (UX) — не менее значимая составляющая продукта, который делает веб-дизайнер. Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Он должен понимать, кто и зачем будет заходить на страницу, каковы особенности целевой аудитории, что ей интересно, чего она ждет от контакта с продуктом. Очевидно, сайт с развивающими занятиями для школьников будет сильно отличаться от лендинга крупной производственной компании — отнюдь не только цветовой схемой и видом иконок. Дети обрадуются какому-нибудь виртуальному щеночку-проводнику, водящему их от раздела к разделу. А работникам бизнес-среды нужен предельно лаконичный и информативный сайт, без щеночков и других затей.
Востребованность профессии
По данным портала HH.ru на момент написания статьи в одной только Москве веб-дизайнера ищут 360 работодателей. Из них более 80 — вакансии на удаленку. Плюс стоит иметь в виду, что некоторые работодатели ищут веб-дизайнеров, указывая не совсем корректное название специальности в описании вакансии. Дизайнер сайтов, разработчик сайтов, дизайнер в digital, а иногда даже графический дизайнер — такие названия могут встречаться на порталах с вакансиями, хотя фактически работодатель ищет именно специалиста в web. Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Такая ошибка — следствие банального непонимания разницы между этими профессиями.
Веб-дизайнер в Москве зарабатывает (по данным портала Trud) — 48 033 ₽. Столько может получать junior-специалист — то есть тот, кто приходит в компанию на стартовую позицию. По мере роста компетенций и перехода в middle или senior зарплата web-дизайнера может начинаться уже от 70 000 ₽. Средняя зарплата веб-дизайнера в России напрямую зависит от позиции. Имеет значение и место работы. В крупной и влиятельной компании у junior-специалиста зарплата может быть выше, чем у middle в небольшом дизайнерском агентстве.
Так как профессия позволяет работать удаленно, не обязательно ограничивать круг поиска вакансий только своей страной. Рынок других стран — Европы и США — открыт для талантливых соискателей. Уровень зарплат там выше: например, веб-дизайнер в США получает $57 467 в год, то есть почти $5 000 в месяц (по данным портала Glassdoor).
Веб-дизайнер Описание работы | LHH
Кто такой веб-дизайнер? Мы отвечаем на вопрос, предоставляя информацию о требованиях к резюме, зарплате, должностных обязанностях, наиболее востребованных городах и многом другом.
03 февраля 2022 г.
Вернуться к статистике
Кто такой веб-дизайнер?
Веб-дизайнеры несут ответственность за создание веб-сайтов, которые привлекают текущих и потенциальных клиентов, чтобы расширить присутствие компании в Интернете. Они координируют свои действия с другими членами своих команд, включая копирайтеров и графических дизайнеров, для концептуализации веб-страниц, чтобы наиболее эффективно организовать, передать и представить текстовый и графический контент.
Веб-дизайнер отвечает за разработку общего макета и внешнего вида веб-сайтов. Им необходимо тесно сотрудничать с каждым клиентом, чтобы они могли воплотить мысли клиента в визуально привлекательный дизайн. Они также несут ответственность за превращение этого дизайна в функциональный сайт и загрузку его на веб-сервер.
Существует три типа веб-дизайнеров:
Внутренний веб-дизайнер:
- Работает в конкретной компании в составе отдела маркетинга
Веб-дизайнер агентства:
- Работайте в окружении людей, которые мыслят так же творчески, как и вы, и разрабатывайте для широкого круга компаний и отраслей
Внештатный веб-дизайнер:
- В дополнение ко всем обязанностям веб-дизайнером, вы также возьмете на себя все обязанности сотрудника по контракту
Требования к образованию
- Степень не обязательна
- Многие компании ищут кандидатов с опытом работы в области дизайна
Основные навыки веб-дизайнера
- Сильные коммуникативные способности для взаимодействия с коллегами и клиентами
- Отличное видение дизайна и глубокое понимание элементов дизайна
- Знание Adobe Dreamweaver и других программ веб-дизайна
- различные компьютерные языки, такие как HTML или Java
- Навыки кодирования CSS, HTML, PHP и Java
- Базовые навыки администрирования баз данных для MySQL, Access и SQL
- Экспертное понимание Flash и ActionScript для программирования
- Знакомство с принципами SEO
- Отличные навыки разработки мультимедийного контента
Роли и обязанности веб-дизайнера
- Программирование навигации сайта
- Исправление любых функциональных проблем, включая удаление «мертвых ссылок»
- Обновление сайта
- Поддержание внешнего вида веб-сайтов путем обеспечения соблюдения стандартов содержания
- Работа с различными системами управления контентом
Повседневные обязанности
- Создание подходящей цветовой схемы или включение цветовой схемы клиента в дизайн
- Дизайн кнопок и других элементов управления для сайта
- Создание макета подготовка сайта для утверждения клиентом
- Создание резервных копий файлов сайта
- Разработка концепции креативных идей с клиентами
- Разработка образцов страниц, включая цвета и шрифты
Поиск наших вакансий в области веб-дизайна >
Веб-дизайнер Описание работы Апрель 2023
Веб-дизайн включает в себя множество навыков, а иногда и отдельные профессии. В настоящее время веб-дизайнер должен носить много шляп и может иметь разный уровень квалификации и опыта в разных областях.
В настоящее время веб-дизайнер должен носить много шляп и может иметь разный уровень квалификации и опыта в разных областях.
В идеале хороший веб-дизайнер должен иметь базовые знания о визуальном дизайне, брендинге и дизайне логотипов, дизайне взаимодействия с пользователем, дизайне пользовательского интерфейса, дизайне взаимодействия, информационной архитектуре и разработке интерфейса.
Это означает, что наем веб-дизайнеров может быть непростой задачей, поэтому очень важно четко указать навыки и требования в описании вакансии и в объявлении о вакансии.
Описание работы веб-дизайнера и шаблон объявления
Скопируйте этот шаблон и измените его как свой собственный:
Знакомство с компанией
{{Напишите короткий и запоминающийся абзац о своей компании. Обязательно предоставьте информацию о культуре компании, преимуществах и преимуществах. Укажите рабочие часы, возможности удаленной работы и все, что делает вашу компанию интересной. }}
}}
Описание работы
В качестве нашего нового веб-дизайнера вы будете создавать внешний вид, макет, ощущения, функциональность и функции всех веб-сайтов, которые мы разрабатываем. Вы будете работать над разработкой новых веб-сайтов и улучшением существующих веб-ресурсов.
Вы будете тесно сотрудничать с нашими креативными директорами, менеджерами проектов, стратегами и другими членами команды дизайнеров, чтобы разработать спецификации и внести коррективы в отношении использования новых и появляющихся веб-технологий.
Обязанности
Ваши основные обязанности будут состоять в том, чтобы встречаться с клиентами, использовать инструменты каркаса, использовать методы функционального пользовательского интерфейса в рабочем процессе веб-дизайна. Вы также будете нести ответственность за написание чистого семантического внешнего кода — HTML5, CSS3, JAVA, PHP.
Подробнее об обязанностях:
- Работа с клиентами и руководителями проектов над созданием и усовершенствованием графического дизайна для веб-сайтов.
 Должен иметь сильные навыки в Photoshop, Sketch, InvsionApp, UX Pin или эквивалентных приложениях.
Должен иметь сильные навыки в Photoshop, Sketch, InvsionApp, UX Pin или эквивалентных приложениях. - Преобразование необработанных изображений и макетов из графического дизайнера в темы CSS/XHTML.
- Определить подходящую архитектуру и другие технические решения, а также дать соответствующие рекомендации клиентам.
- Разработка и поддержка надежных руководств по веб-стилю для всех наших продуктов, предназначенных для потребителей и бизнеса.
- Обеспечьте лидерство в области передового опыта веб-дизайна и цифровых тенденций следующего поколения.
- Создавайте высококачественные макеты для проверки и пользовательского тестирования, а также готовые файлы .psd для разработки.
- Помощь в разработке нового бренда и в том, как последовательно передать его через наши многочисленные веб-ресурсы.
- Создание макета сайта/пользовательского интерфейса с использованием стандартных методов HTML/CSS/PHP/JAVA
- {{Добавьте сюда другие важные обязанности}}
Требования
- Степень бакалавра в области компьютерных наук или в смежных областях или значительный аналогичный опыт.


 Должен иметь сильные навыки в Photoshop, Sketch, InvsionApp, UX Pin или эквивалентных приложениях.
Должен иметь сильные навыки в Photoshop, Sketch, InvsionApp, UX Pin или эквивалентных приложениях.