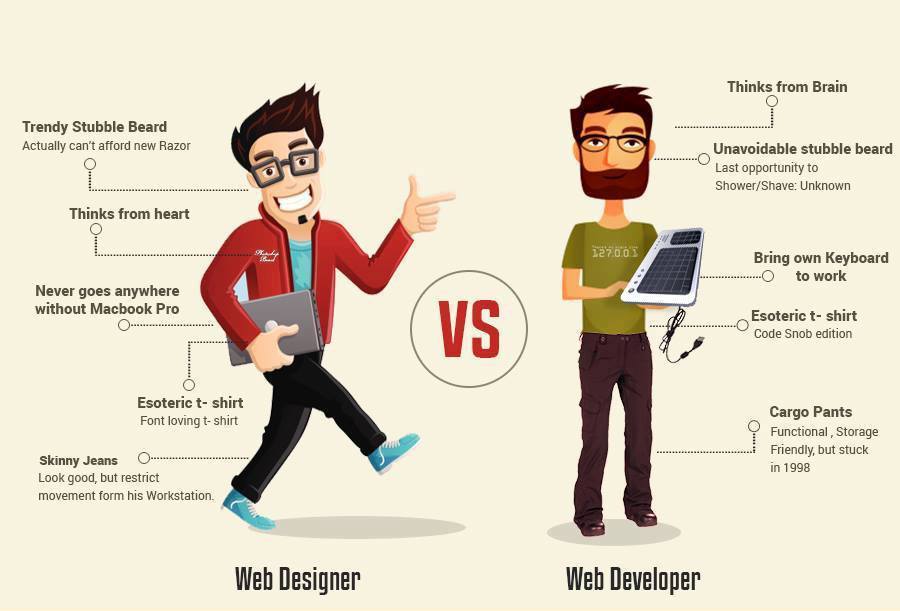
Веб-Дизайнер VS Веб-Разработчик: Какую Профессию Выбрать? 2023
В наши дни довольно часто можно найти объявления о приёме на работу, которые нацелены на IT-специалистов, способных работать c сайтами, но многие люди до сих пор не совсем понимают различие между тем, чем занимается веб-дизайнер и веб-разработчик. Эти две профессии легко спутать, особенно если вы новичок в этой сфере! Но не стоит беспокоиться — в этой статье мы сравним профессию веб-дизайнер и веб-разработчик, а также разберёмся в их работе.
Конечно, если вы уже опытны либо в веб-разработке, либо в веб-дизайне, то сравнение этих двух профессий может показаться для вас смешным. Но даже если так, не будьте настолько самоуверенны, некоторые вещи могут быть в новинку даже для вас!
Наконец, если вы пришли сюда, чтобы узнать про веб-разработку или дизайн просто из-за желания создать ваш собственный сайт, то вам следует осознавать, что существуют гораздо более простые способы для этого — способы, не требующие от вас особых навыков в любой из этих сфер. Взгляните на наш ТОП конструкторов сайтов, чтобы узнать больше.
Взгляните на наш ТОП конструкторов сайтов, чтобы узнать больше.
Содержание
- 1. Веб-Дизайнер VS Веб-Разработчик: Две Разные Профессии
- 2. Веб-Дизайн: Искусство Создания Красивых и Интерактивных Сайтов
- 2.1. UI Дизайнер — Тот, Кого Заботит Пользовательский Интерфейс
- 2.2. UX Дизайнеры — Пользовательский Опыт Король!
- 2.3. Визуальные Дизайнеры — Полный Набор Веб-Дизайна
- 3. Веб-Разработчик — Маг За Кулисами
- 3.1. Фронтенд Разработчики — Аспект Красоты Сайта
- 3.2. Бэкенд Разработчики — Аспект Функциональности Сайта
- 3.3. Фулстэк Разработчики — Мастера Обоих Сфер
- 4. Хотите Создать Сайт? Есть Более Простой Способ Для Этого!
- 5. Заключение
Веб-Дизайнер VS Веб-Разработчик: Две Разные Профессии
Для начала разберёмся с самым главным вопросом при сравнении двух профессий веб-дизайнер и веб-разработчик — да, между этими двумя профессиями есть разница.
Вы можете сказать — разве это не очевидно? Разве были бы статьи посвящённые данной теме, если бы между ними не было никакой разницы?
Но даже если для вас это очевидно, верьте или нет, есть люди, которые до сих пор верят, что эти две профессии занимаются одинаковыми вещами или по-крайней мере очень близки. Увы, это вовсе не так.
Увы, это вовсе не так.
Да, если мы говорим про веб-дизайн и веб-разработку, то люди из этих двух сфер работают вместе, но обычно они заняты совершенно разными задачами.
Кстати, есть ещё одна вещь, которую необходимо сразу же объяснить — обе эти сферы обязательны для компаний, что размещают свой бизнес в сети. Некоторые бренды могут «сэкономить» и нанять разработчиков, чтобы они «делали всю работу«, но если вы пытаетесь запустить успешный бизнес, то такой подход не пройдёт в долгосрочной перспективе.
Рассказав про эти основные принципы, давайте перейдём к обсуждению реальных различий, которые имеет профессия веб-разработчик и веб-дизайнер. Мы подойдём к этому вопросу очень просто — вначале мы поговорим об одной из них, затем обсудим другую.
Первыми на очереди — веб-дизайнеры.
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Взгляните!
Веб-Дизайн: Искусство Создания Красивых и Интерактивных Сайтов
В сети, по-видимому, существует бесконечное множество статей и руководств на тему различий, которые имеет веб-дизайнер и веб-разработчик. Каждый пытается объяснить разницу самыми простыми и самыми понятными терминами.
Но на самом деле существует даже более простой способ взглянуть на это. И он кроется в самом названии профессий.
Веб-ДИЗАЙНЕР — это человек, который — вы угадали — работает с элементами ДИЗАЙНА на сайте. Однако термин «дизайн» не начинается и заканчивается лишь на изображении сайта — в этой работе присутствует гораздо больше.
Проще говоря, если сравнивать профессию веб-разработчик и веб-дизайнер, то заботой веб-дизайнеров будет «пользовательская» сторона сайта — другими словами, как пользователь (или — посетитель сайта) чувствует себя при посещении сайта.
Как вы вполне можете знать, как и с любой другой профессией на рынке труда, существуют определённые типы веб-дизайнеров. Три, если быть точнее — UI, UX и визуальные. Это в какой-то степени напоминает веб-разработчиков — эта группа людей также разделена на три отдельные подгруппы. Мы ещё вернёмся к этому — сейчас давайте поговорим о категориях веб-дизайнеров.
UI Дизайнер — Тот, Кого Заботит Пользовательский Интерфейс
«UI» означает «пользовательский интерфейс«. Перед тем как начать сравнение и рассказ о том, чем занимается такой веб-дизайнер, мы должны узнать, что такое интерфейс, чтобы у нас не было недопониманий.
Взгляните на наш сайт — всё правильно, на тот, на котором вы читаете эту статью. Вы видите различные меню в правом верхнем углу экрана? Что насчёт различных секций справа? Я надеюсь, что наши дизайнеры не изменят расположение этих вещей, после того как я напишу эту статью — это было бы плохо.
Итак, всё это считается интерфейсом. Другие платформы обладают гораздо более выделяющимся интерфейсом — вспомните Amazon, Facebook или Slack.
Чтобы подвести небольшой итог в этой части статьи «веб-дизайнер VS веб-разработчик«, надо сказать, что UI дизайнер является профессионалом, который заботится о том как (и где, в какой-то степени!) интерфейс располагается на сайте, как пользователь с ним взаимодействует и так далее. Это сильно связанная с визуальным путём работа — интерфейс должен быть не только хорошо спроектирован, но также быть приятным глазу и приветливым.
UX Дизайнеры — Пользовательский Опыт Король!
Далее сравнивая профессии веб-дизайнер и веб-разработчик, нам надо узнать про UX дизайнеров.
«UX» означает «пользовательский опыт«. Как понятно из названия, эти веб-дизайнеры в основном заботятся о том, как пользователь ЧУВСТВУЕТ себя при посещении сайта.
Главным отличиаем между UI и UX дизайнерами является то, что UI профессионалы сосредоточены на визуальной составляющей, тогда как UX дизайнеры полагаются на данные. Эти люди убедятся в том, что макет сайта оптимизирован для идеального пользовательского опыта и что всё находится там, где оно должно быть.
Визуальные Дизайнеры — Полный Набор Веб-Дизайна
Без сомнения, «визуальный дизайн» не настолько популярный термин как, например, «фулстэк разработчик«. Но если вы провёдете параллели между этими двумя профессиями, то они будут являтся эквивалентами друг другу.
Визуальные дизайнеры совмещают UI и UX в одну профессию. Другими словами, визуальный дизайнер будет тем человеком, который будет работать как над пользовательским опытом, так и пользовательским интерфейсом сайта.
Эта работа требует комбинации логического мышления, аналитических навыков и небольшой художественной чуйки. Такую комбинацию не часто можно встретить!
Такую комбинацию не часто можно встретить!
В любом случае оставаясь в теме этой статьи «веб-дизайнер VS веб-разработчик«, визуальные дизайнеры будут наиболее востребованными профессионалами — скорее всего, вам очевидно почему возникает такой спрос.
Веб-Разработчик — Маг За Кулисами
Теперь давайте узнаем, чем отличается профессия веб-разработчика от предыдущей.
В целом веб-разработчики являются теми людьми, кто «работает за кулисами«. Это значит, что их работа чаще всего визуально не видна посетителю сайта.
Хотя справедливо отметить, что без разработчиков не было бы и самого сайта — это именно то, где вступает в дело часть с «магом«.
Говоря более кратко и просто, веб-разработчики создают всё относящееся к аспекту функционала сайта — эти люди заставляют кнопки делать то, что они должны и также заботятся о здоровье сайта (время работы, DDoS-атаки и так далее).
Как отмечалось ранее в этой статье «веб-разработчик VS веб-дизайнер«, также как и дизайнеры, веб-разработчики разделены на три различные категории — фронтенд, бэкенд и фулстэк разработчики. Давайте разбираться с каждой по отдельности и поговорим об обязанностях каждого из этих профессионалов.
Фронтенд Разработчики — Аспект Красоты Сайта
Когда дело касается веб-разработчиков, то различные категории, на которых специализируются эти люди запомнить гораздо легче, так как название в каком-то смысле говорит за себя.
Фронтенд разработчики являются теми, кто заботится о передней (front) части сайта — другими словами, о тех частях вашего сайта, которые видны пользователям (посетителям) при посещении.
Фронтенд разработчики работают с HTML и CSS (иногда в их работу вовлечён JavaScript, но его знать не обязательно, чтобы подать заявку на позицию фронтенд разработчика). Если вы читаете эту статью про сравнение профессий веб-разработчик и веб-дизайнер, зная при этом что-либо о языках программирования, то вы также должны знать об обязанностях этих разработчиков.
Если вы читаете эту статью про сравнение профессий веб-разработчик и веб-дизайнер, зная при этом что-либо о языках программирования, то вы также должны знать об обязанностях этих разработчиков.
По сути, фронтенд разработчики работают над кнопками, всплывающими окнами, баннерами и всем, что связано с визуальной составляющей сайта. Тогда как дизайнеры берут на себя задачу по размещению и общему макету этих вещей, фронтенд разработчики претворяют эти идеи в жизнь. Как вы можете представить, две указанные профессии весьма тесно связаны в плане совместной работы.
Бэкенд Разработчики — Аспект Функциональности Сайта
Одной из самых важных вещей, о которой необходимо знать, при рассмотрении разницы между профессиями веб-дизайнер и веб-разработчик является то, что бэкенд разработчики находятся среди самых популярных групп на рынке труда. Ну, сразу же после фулстэк разработчиков.
Бэкенд разработчики являются теми, кто заботится о здоровье сайта. Эти люди (обычно) вооружены огромным разнообразием различных языков программирования — начиная от Python и Java и заканчивая C++ и Ruby.
Эти люди (обычно) вооружены огромным разнообразием различных языков программирования — начиная от Python и Java и заканчивая C++ и Ruby.
Бэкенд разработчики создают фактические, функциональные аспекты сайта и строят их в плане кодинга. Если говорить с точки зрения сравнения веб-дизайнера и веб-разработчика, то можно сказать, что бэкенд разработка является самой основной частью любого сайта, так как это та вещь, что создаёт сам сайт.
Фулстэк Разработчики — Мастера Обоих Сфер
Как вы могли понять из других упоминаний, фулстэк разработка является одной из самых востребованных позиций в IT-индустрии.
Фулстэк разработчики комбинируют навыки — до какой-то степени — обязанности как фронтенд, так и бэкенд разработчиков. Это означает, что фулстэк разработчики занимаются и заботятся как о визуальной, так и функциональной части сайта.
Конечно, как вы можете себе представить, это включает в себя знание и опыт во многих языках программирования — 3-4 как минимум. Однако даже этого недостаточно — вам нужно понимать, что даже если взять профессии веб-дизайнер и веб-разработчик, то фулстэк разработчики имеют больше всего ответственности среди них.
Однако даже этого недостаточно — вам нужно понимать, что даже если взять профессии веб-дизайнер и веб-разработчик, то фулстэк разработчики имеют больше всего ответственности среди них.
Хотя они являются и самыми высокооплачиваемыми профессионалами в этом списке.
Хотите Создать Сайт? Есть Более Простой Способ Для Этого!
Теперь, когда вам известны отличия веб-дизайна от веб-разработки и вы знаете, чем занимается веб-дизайнер — позвольте мне обратиться к теме, которую я упомянул во вводной части этой статьи.
Если вы решили узнать про эти профессии с целью понять, как создать сайт, то должны знать, что это может быть сделано без помощи веб-разработчика или дизайнера
Как, вы можете спросить? Просто — с помощью конструктора сайтов.
Конструкторы сайтов — это инструменты, которые были специально разработаны для людей, кто не является веб-разработчиком или дизайнером — просто для тех, кто не имеет знаний в какой-либо из этих сфер. Эти инструменты проделывают невероятную работу в этом плане!
Эти инструменты проделывают невероятную работу в этом плане!
Ну, по крайней мере, если вы выберите правильный конструктор для себя. Вот несколько более популярных, и в целом неплохих предложений:
- Squarespace. Лидер индустрии среди конструкторов сайтов. Squarespace предлагает пользователям удивительные шаблоны, превосходную функциональность и при этом остаётся простым в использовании. Всё это вы получите по цене в $12 в месяц!
- Weebly. Weebly можно назвать одним из самых простых конструкторов — в самом лучше смысле этого слова! Он супер удобный для новичков и поэтому подойдёт для всех. Отличные дизайны, огромное число приложений — и даже есть бесплатная версия, доступная для всех! Цены начинаются от $5 в месяц.
- Shopify. Shopify часто считается одним из лучших конструкторов сайтов для электронной коммерции. По обоснованным причинам — конструктор очень простой в использовании и предлагает все основные и сложные функции, которые вам понадобятся для создания полноценной платформы электронной коммерции.

Профессия веб-дизайнер и веб-разработчик важна и нужна, но конструкторы в некоторых случаях подходят гораздо лучше.Если вы заинтересованы в них, то загляните в обзоры на эти конструкторы — возможно, они позволят вам создать сайт вашей мечты?
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
К этому моменту вы должны знать об основных отличиях между веб-дизайном и веб-разработкой. Как вы теперь можете понять, эти различия довольно ощутимы!
Спасибо за прочтение этой статьи про сравнение профессии веб-дизайнер и веб-разработчик, и я надеюсь, что вы узнали что-то новое для себя! Не забудьте проверить некоторые лучшие конструкторы сайтов, если вы хотите создать свой собственный сайт.
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
как умение писать код влияет на профессию — Дизайн на vc.ru
В эпоху генеративного дизайна и дизайн-систем уже трудно удивить работодателя на собеседовании знанием HTML и умением сверстать сайт на Tilda. Веб-дизайнерам приходится выходить за рамки своей профессии и учиться писать код, чтобы говорить на одном языке с разработчиками и создавать качественный современный продукт.
4618 просмотров
Мы спросили у коллег из разных компаний, какие навыки необходимы, чтобы успевать за развитием рынка. Своим опытом поделились специалисты из DD Planet, «СберСервиса», Byndyusoft, «РашенСофт», Polarr и Usetech.
- Технологические тренды в дизайне
- В интересах ли дизайнера уметь писать код?
- Как это использовать в работе
- Плюсы для карьеры
- Как начать программировать
Технологические тренды в дизайне
Цифровизация — уже сама по себе важнейший тренд в сфере дизайна, и внутри него ярче всего выделяются несколько направлений: автоматизация рутины и стремление упростить процессы, генеративный подход и внедрение искусственного интеллекта, развитие интерактивных и звуковых форматов.
Автоматизация и упрощение процессов
Дизайн становится все более нацеленным на быстрое получение результата без потери качества, поэтому многие компании автоматизируют повседневные задачи и процессы.
Даниил Вершинин, старший разработчик программных продуктов компании Polarr:
«Цифровизация ускоряет дизайн-процессы в компаниях: итерации проходят быстрее, а дизайнеры пользуются средствами прототипирования со встроенной обратной связью, чтобы прийти к качественному финальному результату».
Юлия Голева, ведущий дизайнер в «СберСервис»:
«Даже такое, казалось бы, творческое направление, как дизайн, стремится автоматизировать многие рутинные задачи. Если, скажем, лет десять назад 3D-визуализация была чем-то невероятно сложным, то сейчас появилось множество достаточно простых редакторов, которые с легкостью позволяют решить базовые задачи».
Сегодня если вы что-то делаете долго, значит, вы делаете это неправильно.В девяти случаях из десяти есть способ это упростить или автоматизировать.
Егор Денисов, Senior UX\UI-дизайнер в компании Usetech:
«Стремление к упрощению отражается во всех аспектах нашей жизни — от программирования (Python по сравнению с Java) до ИИ в маркетплейсах.
Если рассматривать этот тренд с позиции дизайна, считается, что лучший дизайн — это когда его совсем нет или он незаметен. Век ярких и кричащих картинок с бешеным количеством анимации закончен. На плечи дизайнеров в последние годы ложатся и генерация кода, и автоматизация, и оптимизация, и компетентность — все это идет параллельно с развитием дизайна. И, конечно же,
Генеративный дизайн и AI
Дизайн развивается в неразрывной связке с технологическим прогрессом, поэтому искусственный интеллект, машинное обучение и генеративный подход проникают в графику и проектирование. Специалисты же получают новые возможности для творчества.
Специалисты же получают новые возможности для творчества.
Андрей Шапиро, арт-директор в Byndyusoft:
«Появляются усилители дизайнера, инструменты сотворчества: Prizma, Artisto и т. д. Их основные задачи — автоматическая генерация единообразной по стилю графики, постобработка изображений, расстановка элементов в гармоничную композицию за счет рандомизации или каких-то физических законов.
Кроме брендированных решений развивается интерес к написанию собственных.
Сам я пользуюсь несколькими самописными генераторами паттернов, творческими разбрасывателями частиц или элементов в макете. Основные среды для генерации графики: Processing, DrawBot, NodeBox. Из специфичных и близких для сферы 3D: TouchDesigner, Houdini».
Александр Обанин, арт-директор digital-интегратора DD Planet:
«Возможности искусственного интеллекта огромны, активно развивается генеративный подход, особенно в крупных компаниях и на масштабных проектах. Интерфейс посадочной страницы может перестраиваться в зависимости от предпочтений пользователя, который ее открыл. Например, для студентов будем использовать яркие цвета в иконках приложения, для аудитории постарше — светлые. Можно адаптировать шрифтовые схемы: для пожилых людей сделать крупный шрифт. Основываясь на портрете пользователя, в автоматическом режиме можем генерировать динамические предложения, изображения для разделов и коллекций, а также тестировать, какие варианты лучше заходят.
Интерфейс посадочной страницы может перестраиваться в зависимости от предпочтений пользователя, который ее открыл. Например, для студентов будем использовать яркие цвета в иконках приложения, для аудитории постарше — светлые. Можно адаптировать шрифтовые схемы: для пожилых людей сделать крупный шрифт. Основываясь на портрете пользователя, в автоматическом режиме можем генерировать динамические предложения, изображения для разделов и коллекций, а также тестировать, какие варианты лучше заходят.
Дизайнер создает взаимодействия между машиной и алгоритмами, становится больше соучастником творчества, чем указателем. Можно создавать множество автоматических систем — одна система придумывает баннеры, вторая система может находить соответствия и несоответствия целевым аудиториям».
Интерактив: анимация, 3D, видео
Развитие технологий позволяет воплощать в жизнь самые невообразимые задумки, и многие российские компании активно пользуются таким разнообразием, следят за новинками и тестируют их возможности. Сегодня тренды в дизайне и разработке — это анимация, интерактивность, отзывчивый дизайн.
Сегодня тренды в дизайне и разработке — это анимация, интерактивность, отзывчивый дизайн.
Роман Полищук, арт-директор в «РашенСофт»:
«Откройте презентацию любого продукта на сайте Apple. По мере прокрутки страницы на вас то и дело будут выезжать модели современных гаджетов, яркие, динамичные образы, которые иногда даже можно покрутить и „пощупать“. В далеком 2012-м большинство современных на тот момент браузеров стали поддерживать язык разметки HTML5, и статические фотографии сменились на захватывающее и непредсказуемое интерактивное шоу. С тех пор можно внедрять видео в iFrame, 3D-элементы, а устоявшийся в 2011 году CSS3 предоставляет широчайшие возможности для анимации.
В последние годы появилось множество библиотек и фреймворков для JS и CSS, но все они лишь облегчают работу с базовыми принципами, которые устоялись восемь лет назад».
Звук
Дизайн стремится охватить все органы наших чувств: следом за уходом от статики к объемным, практически ощутимым визуальным формам и интерактивным интерфейсам, в моду вошел звуковой контент. Поэтому важный тренд в современном дизайне — фокус на звуке.
Поэтому важный тренд в современном дизайне — фокус на звуке.
Александр Обанин, арт-директор digital-интегратора DD Planet:
«Здесь могу выделить два направления, которые активно растут и набирают популярность: голосовые интерфейсы и подкасты. Они позволяют человеку быть многозадачным, можно ехать на авто и слушать подкаст с новостями, собираться на работу и на ходу узнать погоду. Благодаря их развитию появляются новые области в дизайне и даже новые профессии, например, voice interface designer.
Технологии позволяют создавать виртуальные личности — блогеров, которые будут читать тексты, рассказывать об интересных событиях. Также часть своей личности уже можно заменить цифровой: от масок в фото и видео до генерации видеоконтента с вашим участием. Все это — новые возможности для создания привлекательных и нешаблонных сайтов».
В интересах ли дизайнера уметь писать код?
Не все дизайнеры хотят тратить время и осваивать чужую территорию — современные сервисы, автоматизирующие создание контента и сайтов, уже могут во многом заменить программистов. Таких «помощников» появляется все больше на рынке, и задачи, которые они умеют выполнять, становятся сложнее.
Таких «помощников» появляется все больше на рынке, и задачи, которые они умеют выполнять, становятся сложнее.
C другой стороны, есть специалисты по дизайну, которые участвуют в проектах наравне с разработчиками, сами пишут программы под задачи компании, придумывают уникальные алгоритмы и считают, что без этого уже невозможно обойтись.
Против
Юлия Голева, ведущий дизайнер в «СберСервис»:
«Программирование — как никогда актуальная и востребованная профессия, но, с другой стороны, именно в сфере дизайна все движется к тому, чтобы максимально избавить от этой необходимости создателей контента. У нас есть возможность создавать как работающие прототипы с анимацией, так и готовые сайты, лендинги и даже интернет-магазины, не написав ни одной строчки кода.
Был момент, когда я начала изучать Java Script, HTML и CSS. Во-первых, хочу отметить, что программирование — занятие далеко не для людей творческих профессий, это кропотливый и очень логически выстроенный процесс, который не прощает даже малейших ошибок. Хотя не могу не отметить, что во многом это довольно увлекательно, если вы человек, который любит решать головоломки. Во-вторых, лично мне пригодилось из этого ну разве что знание HTML, но и то не в прикладном смысле, руками я никогда не писала код.
Хотя не могу не отметить, что во многом это довольно увлекательно, если вы человек, который любит решать головоломки. Во-вторых, лично мне пригодилось из этого ну разве что знание HTML, но и то не в прикладном смысле, руками я никогда не писала код.
Я считаю, что для повышения своего профессионального уровня дизайнеру стоит обратить внимание на изучение новых программ. Освоить хотя бы один конструктор сайтов, научиться анимировать свои интерфейсы и прототипы. Теперь для всего этого нет необходимости учить языки программирования».
За
Андрей Шапиро, арт-директор в Byndyusoft:
«Часто спрашивают нужно ли дизайнеру уметь программировать. Здесь важно понять, вы хотите развиваться больше в эстетическую часть, в графический дизайн, или в проектирование и инженерию. Если второе, если вы про UX/UI, то без понимания технологических возможностей, во-первых, будете обделены в классных средствах решения задач, во-вторых, не сможете противостоять аргументам разработчика о том, что что-то невозможно или трудно исполнимо. UX чаще всего в позиции защиты интересов человека, использующего продукт, а разработка может защищать позиции системной целостности, стоимости поддержки, личного удобства разработчика (писать код, как проще мне, а не пользователю). Между ними порой неизбежен конфликт, и без компетенций в технологиях и навыках написания программ дизайнер будет чуть-чуть беззубым».
UX чаще всего в позиции защиты интересов человека, использующего продукт, а разработка может защищать позиции системной целостности, стоимости поддержки, личного удобства разработчика (писать код, как проще мне, а не пользователю). Между ними порой неизбежен конфликт, и без компетенций в технологиях и навыках написания программ дизайнер будет чуть-чуть беззубым».
Роман Полищук, арт-директор в «РашенСофт»:
«Часто творческая часть команды пытается оградить себя от технических аспектов, ссылаясь на то, что это не их компетенция. На самом деле, дизайнер должен разбираться в тонкостях фронтенд-разработки, чтобы как минимум чувствовать рамки, за которые выходить нельзя, и использовать современные решения, которые сделают его проект особенным. Он должен заглянуть за ширму и понять, что происходит с его дизайном на каждом из последующих этапов.
Сегодня хороший дизайнер — это не только креативная, смышленая личность, которая может нарисовать иконку большим пальцем левой ноги и поразить пользователей интернета своим умением подбирать цвета. Это технически подкованный специалист, знающий, что он делает, для кого он это делает и каким образом плоды его фантазии будут воплощаться в жизнь.
Это технически подкованный специалист, знающий, что он делает, для кого он это делает и каким образом плоды его фантазии будут воплощаться в жизнь.
Дизайнер просто обязан понимать современные технологии, чтобы по максимуму раскрыть потенциал своей задумки. В противном случае либо проект выйдет в продакшн уже устаревшим, без использования современных фишек, либо дизайнер наслушается от разработчика подробностей о том, что ему следует сделать со своими макетами, а то, что он просит сделать, — еще не изобрели».
Как это использовать в работе
В своей повседневной работе дизайнеры применяют поразительно много инструментов: языки программирования, готовые скрипты, плагины и т. д. Специалисты технически подкованы, разбираются в коде и даже могут показать, как сделать дизайн, который, по мнению разработчиков, реализовать невозможно.
Генераторы для внутрикорпоративных задач
Александр Обанин, арт-директор digital-интегратора DD Planet:
«В DD Planet дизайнеры выполняют много рутинных задач, поэтому была необходимость создать генераторы картинок для соцсетей, презентаций и визиток.
Для работы с картинками для соцсетей сделали генератор в виде HTML-страницы. SMM-специалисты самостоятельно могут править в нем текст или менять фон, сохраняя единообразие стилей и шрифтов.
Презентации оформляются в генераторе, созданном с помощью JavaScript-фреймворка PptxGenJS. Он с помощью JSON собирает готовый PowerPoint-файл.
Чтобы автоматизировать создание визиток, я выбрал две библиотеки:
- PDF Kit для PDF. Может работать в рамках Node.js или просто в браузере, это и был подходящий вариант.
- EasyQRCodeJS для QR кодов».
Андрей Шапиро, арт-директор в Byndyusoft:
«В дизайн-цехе Byndyusoft программирование практикует треть дизайнеров. Основные языки программирования: R, Python, JavaScript. Сферы применения: обработка и визуализация данных для прототипирования будущих приложений, генерация паттернов и повторяющихся лейаутов.
Из готовых скриптов мы повторно используем генераторы, созданные на проекте, когда нужно наплодить новую тысячу-миллион изображений, например, аватарок. Никакие скрипты не пишутся с абсолютного нуля, они используют среды, библиотеки для манипуляции графическими элементами графиков (ggplot2, D3.js) и физические движки (Box2D).
Никакие скрипты не пишутся с абсолютного нуля, они используют среды, библиотеки для манипуляции графическими элементами графиков (ggplot2, D3.js) и физические движки (Box2D).
Для Sketch App, одного из популярных приложений проектирования интерфейсов, я написал и активно использую набор плагинов Efficiency, чтобы автоматизировать работу с текстом и элементами макета. На горячих клавишах „висят“ типограф, расстановщик мягких переносов, управление разрядкой, интерлиньяжем, межстрочным расстоянием и кеглем. Все для того, чтобы максимально быстро управлять текстом с клавиатуры. Там же есть разбрасыватель элементов по макету. Удобно, когда нужно быстро сделать красивую россыпь.
На NodeBox создавался целиком генеративный интерактивный прототип для поиска способа отображения блог-постов. Важно было за короткое время опробовать отображение уже имеющегося контента в максимально широком диапазоне вариаций формы. Взяв данные, прототип выводил итоговый вариант и давал дизайнеру набор ползунков, дизайнер их дергал, страница мгновенно преобразовывалась, дизайнер судил „лепо“ это или нелепо и продолжал дергать ползунки. Так подыскивался оптимальный дизайн».
Так подыскивался оптимальный дизайн».
Верстка
Катерина Дробина, Senior UX\UI-дизайнер в компании Usetech:
«Время от времени для создания интерфейса мне необходимо разобраться в коде, например, моя текущая задача — сделать интерфейс конструктора для создания модели данных, в коде эта модель выглядит так:
{ «name»: «Estate», «type»: «record», «doc»: «Estate from ad», «fields»: [ {«name»: «uuid», «type»: «string»}, {«name»: «agent_uuid», «type»: «string»}, {«name»: «action», «type»: [«null», «string»], «default»: null}, {«name»: «type», «type»: [«null», «string»], «default»: null}, {«name»: «renovation», «type»: [«null», «string»], «default»: null}, {«name»: «square», «type»: [«null», «int»], «default»: null}, {«name»: «price», «type»: [«null», «int»], «default»: null}, {«name»: «address», «type»: «Address»} ], «indexes»: [ «uuid», «agent_uuid» ], «relations»: [ { «name»: «agent», «to»: «Agent», «count»: «one», «from_fields»: «agent_uuid», «to_fields»: «uuid» } ] },
Чаще всего в работе я взаимодействую с кодом, когда выдаю правки по верстке фронтенду. Зачастую намного легче залезть в код (инспектор в браузере) и на созвоне быстро показать коллеге, что не нравится и что он сделал не так. Это намного продуктивнее, чем правка „верстка сделана не по макету“. Куда быстрее сказать, что вот здесь лишние 10 пикселей, которые сильно портят картину».
Зачастую намного легче залезть в код (инспектор в браузере) и на созвоне быстро показать коллеге, что не нравится и что он сделал не так. Это намного продуктивнее, чем правка „верстка сделана не по макету“. Куда быстрее сказать, что вот здесь лишние 10 пикселей, которые сильно портят картину».
Создание анимации
Егор Денисов, Senior UX\UI-дизайнер в компании Usetech:
«В своей работе я использую многочисленные скрипты. Например, беру идеи визуализации с помощью кода на сайте Codepen и по необходимости корректирую под свои нужды. Использую библиотеку по UI-элементам с исходниками Code my UI. В ближайшее время планирую изучить Flutter для разработки нативных приложений и Nodes.
С 2017 года использую Lottie (bodymovin) от Airbnb — экспорт анимации в формате JSON. Легкие по весу JSON можно использовать на Android, iOS и React Native. Анимации уже не нужно отрисовывать пошагово, можно просто воспользоваться плагином и получить полноценный продукт. Для этого есть Anima, Spirit, Principle. Кстати, таких полезных плагинов с каждым годом становится все больше. Несколько лет назад я планировал самостоятельно заняться написанием плагинов — не успел, но это и к лучшему. Сейчас практически любой плагин можно найти на просторах интернета, а также в Figma».
Для этого есть Anima, Spirit, Principle. Кстати, таких полезных плагинов с каждым годом становится все больше. Несколько лет назад я планировал самостоятельно заняться написанием плагинов — не успел, но это и к лучшему. Сейчас практически любой плагин можно найти на просторах интернета, а также в Figma».
Плюсы для карьеры
Примерять математический склад ума и мыслить системнее в своем творчестве, понимать разработчиков, быть для них «своим», экономить время всей команды, — все это преимущества, которые открывает дизайнерам знание кода. Приятным бонусом можно также считать рост в глазах коллег и начальства.
Развитие мышления
Егор Денисов, Senior UX\UI-дизайнер в компании Usetech:
«Кодить я не умею, но на постоянной основе смотрю трансляции и презентации новых решений и инструментов, анализирую самые современные продукты конкурентов, чтобы посмотреть на дизайн и упаковку продуктов компании с разных сторон и под разными углами».
Катерина Дробина, Senior UX\UI-дизайнер в компании Usetech:
«Программирование мне очень помогло мыслить системно, кстати, не только в работе, но и по жизни.
Да, я не умею классно программировать, но я могу разобраться в сложной логике, системах, взаимодействиях. Я могу построить сложный сценарий».
Взаимопонимание с разработчиками
Даниил Вершинин, старший разработчик программных продуктов компании Polarr:
«Стоит отметить, что подобные эксперименты в области программирования обычно не увеличивают зарплату дизайнера, однако улучшают качество взаимопонимания между программистом и дизайнером, что теоретически может сэкономить время, а следовательно и трудозатраты на выполнение своей деятельности».
Катерина Дробина, Senior UX\UI-дизайнер в компании Usetech:
«Знание основ программирования помогает общаться с коллегами на одном языке и быть своей среди чужих. Вообще, мне не нравится, когда есть недопонимание или, о ужас, война между дизайнерами и программистами. Мои знания, моя вовлеченность в проблемы коллег-фронтендеров помогают выстраивать дружеское общение.
Мои знания, моя вовлеченность в проблемы коллег-фронтендеров помогают выстраивать дружеское общение.
Я могу выслушать и понять причины, почему программисты не могут реализовать идею, и придумать вместе с ними решение, которое точно будет работать, а не только классненько выглядеть на макетах.
В плане карьеры это вообще получился один из самых мощных навыков — быть на одной волне с отделом разработки. Быть друзьями, коллегами, командой. Я быстро входила в коллектив, понимала узконаправленные шутки, погружалась в их проблемы и помогала их решить».
Умение объяснить и направить в нужном направлении
Роман Полищук, арт-директор в «РашенСофт»:
«Вот и ответ на вопрос, что побудило меня пойти на курсы верстки пять лет назад. Пинки от верстальщиков и повторные согласования макетов. Видите ли, так сделать не сможем. И ты винишь себя, не понимаешь, действительно ли реализовать то, что ты просишь, нереально, или верстальщик просто привык выполнять легкие задачи. И знаете, что мне дали курсы по верстке? Теперь с уверенностью могу сказать: „Сможешь. Хочешь, покажу, как?“. И это доставляет огромное удовольствие!
И знаете, что мне дали курсы по верстке? Теперь с уверенностью могу сказать: „Сможешь. Хочешь, покажу, как?“. И это доставляет огромное удовольствие!
А еще, бывает, приходит комментарий от клиента касательно верстки, типа сделайте как в утвержденном макете, и больше ничего. Округлившиеся глаза тестировщика и верстальщика дают понять, что им нужна помощь».
Открываю макет, открываю верстку, проверяю через консоль разработчика. Пишу: «Сделай здесь padding-bottom 30px, line-height 15, animation-delay 5s». Done!
Повышение качества продукта
Александр Обанин, арт-директор digital-интегратора DD Planet:
«Во-первых, знание возможностей кода помогает делать сложные решения, которые учитывают большее количество параметров. Можно улучшать персонализацию, точнее настраивать каждый элемент интерфейса, даже мотивировать пользователя сделать то или иное действие более тонко.
Во-вторых, изучая новые возможности, вы придумываете неожиданные решения и способы применить технологии. Это развивает мозг и позволяет творчески подойти к техническому процессу создания сайтов».
Это развивает мозг и позволяет творчески подойти к техническому процессу создания сайтов».
А что с зарплатой?
Андрей Шапиро, арт-директор в Byndyusoft:
«Что касается возможности повлиять на свою зарплату — мне не видится прямой такой связи. Мол, вы пришли, заявили, что умеете в дизайне вот это и вот это, да еще и программировать, и вам сразу предлагают больше оклад. Нет, так не работает. Но обычно люди с более широкой компетенцией в целом и лучше общаются, и эффективнее задачи решают. И вот если вы „тащите“, регулярно элегантно справляетесь с трудностями, подвижны в мышлении, что отражается на результате, тогда, конечно, вас будут ценить больше и рублем».
Как начать программировать
Напоследок собрали для вас полезные советы и ресурсы от практикующих специалистов, которые помогут расширить кругозор и начать программировать.
Андрей Шапиро, арт-директор в Byndyusoft:
«Ресурсов невероятно много, но большая часть на английском языке. Я бы рекомендовал начинать с бесплатных курсов на той же Coursera, если владеете английским, или с курсов на Stepik.org, это русскоязычные курсы.
Я бы рекомендовал начинать с бесплатных курсов на той же Coursera, если владеете английским, или с курсов на Stepik.org, это русскоязычные курсы.
Почему с бесплатных. Сейчас очень перегрета тема информационных технологий, и под эту дудочку возникла масса русскоязычных курсов, где вам за деньги будут обещать чудесное научение. Узнать такие курсы можно по отдельному сайту, красивой „упаковке” и обещаниям гарантий. Таких я бы сторонился.
Учит нас только реальная практика решения задач. Многие, многие часы практики.
И учиться я рекомендую не абстрактно отдельному программированию в отрыве от всего. Лучше ставить перед собой понятные задачи или мини-проекты и брать все то, чего не хватает для их реализации. Тогда будет и мотивация, и усвоение. Например, возьмите сначала чей-то готовый скрипт, посмотрите, как он работает, загляните внутрь, испугайтесь, выдохните, снова вернитесь к нему, попробуйте что-то поменять, упритесь в непонимание какой-то части — и только затем начинайте искать, что вам нужно изучить, движимые конкретной потребностью».
Роман Полищук, арт-директор в «РашенСофт»:
«Не пытайтесь охватить программирование полностью, даже самым закоренелым ботаникам с математическим складом ума это не под силу. Изучайте только то, от чего напрямую зависит реализация ваших идей, а именно фронтенд-разработку. Благо на YouTube есть огромное количество материалов на эту тему, и это будет хорошим стартом. Если вы уже работаете в команде — почаще заглядывайте в отдел программистов.
Общайтесь, интересуйтесь, какими методами происходит внедрение ваших идей, не возникают ли трудности в процессе.
Если вы работаете удаленно — попросите разработчика записать с экрана все этапы реализации вашего дизайна.
Ему не составит труда нажать кнопку записи, а вам будет крайне полезно взглянуть на волшебство, которое происходит с вашими макетами после того, как вы успешно сдали свою часть работы».
Александр Обанин, арт-директор digital-интегратора DD Planet:
«Есть много полезных ресурсов, из простых могу посоветовать The Coding Train, Matthew Epler, Tim Rodenbröker. Найти полезные для себя инструменты можно на сайтах:
Найти полезные для себя инструменты можно на сайтах:
- Processing — библиотека для работы с изображениями на Java.
- P5.js — JS-библиотека для креативного кодинга, вдохновленная Processing.
- ML5.js — библиотека для машинного обучения: создание модели и последующее использование в JS.
- TensorFlow — библиотека для машинного обучения в JS.
Для вдохновения советую посмотреть работы аргентинского художника Manolo ide — он использует Processing, художника из Нью-Йорка Joshua Davis и оценить 3D-мейкап от ines.alpha».
Катерина Дробина, Senior UX\UI-дизайнер в компании Usetech:
«Мне кажется, сейчас курсов так много, что было бы только желание. Отличные курсы есть у сервиса „Яндекс.Практикум“, а также Skillbox и Geekbrains. Но это вовсе не значит, что нужно бежать сразу туда и проходить все курсы.
В интернете огромное количество в бесплатном свободном доступе разной информации. Я бы посоветовала в первую очередь изучить базы верстки, попробовать сверстать небольшую страничку, узнать, что такое адаптив, не сидеть только в Figma в вакууме, отрисовывая правильные углы скругления кнопок.
Я бы посоветовала в первую очередь изучить базы верстки, попробовать сверстать небольшую страничку, узнать, что такое адаптив, не сидеть только в Figma в вакууме, отрисовывая правильные углы скругления кнопок.
Отличный способ побыть дизайнером и программистом одновременно — сделать полноценный сайт на Tilda. Да, это конструктор сайтов, но поверьте, он настолько мощный, что, делая там современный сайт с дизайном высокого уровня, вы встретитесь и с ограничениями, о которых ранее не задумывались, и сразу сможете тестировать свои дизайны на мобильном устройстве. Подобные задачи заставляют вас думать чуть шире, а в нашей сфере всегда нужно быть в курсе смежных областей».
Веб-дизайн и веб-разработка: 4 основных отличия
Что приходит на ум, когда вы думаете о веб-дизайне и веб-разработке? Названия этих двух аспектов создания веб-сайтов намекают на то, что отличает их друг от друга, но есть и более тонкие различия, которые делают эти две концепции совершенно уникальными друг от друга.
В этом посте мы собрали четыре основных различия между дизайном веб-сайта и веб-разработкой, в том числе некоторые из них, которые могут вас удивить. Этот пост поможет вам лучше понять наиболее существенные различия между веб-дизайном и веб-разработкой. Вы также узнаете больше о том, как эти важные ингредиенты влияют на маркетологов.
Что такое дизайн веб-сайта?
Дизайн веб-сайта касается как удобства его использования, так и его эстетики. Макет и цветовая схема, например, являются двумя аспектами внешнего вида веб-сайта, на которых должен сосредоточиться веб-дизайнер. Их цель? Чтобы создать веб-сайт, который будет визуально привлекательным и удобоваримым.
В конечном счете, хороший дизайн веб-сайта направлен на то, чтобы получить высокие баллы за удобство работы пользователей. Сайт с успешным веб-дизайном предлагает эстетически приятные функции, прост в навигации, чувствуется неотъемлемой частью бренда и соответствует клиентской базе.
Поскольку веб-дизайн так сосредоточен на визуальных аспектах пользовательского интерфейса и опыта, веб-дизайнеры традиционно создают или работают с такими результатами, как раскадровки, дизайн логотипа, формат, дизайн пользовательского интерфейса и пользовательского интерфейса и цветовые палитры.
Что такое разработка веб-сайтов?
Наоборот, разработка веб-сайтов сосредоточена на механизмах, позволяющих сайту работать корректно. Веб-разработчик отвечает за воплощение идей вашего веб-дизайнера в жизнь и обеспечение функциональности сайта посредством кодирования. Имейте в виду, что существует две категории разработчиков веб-сайтов: фронтенд и бэкенд.
Интерфейсный разработчик концентрируется на написании кода, который определяет, как веб-сайт отображает концепции веб-дизайнера. Однако разработчик серверной части должен правильно управлять данными в базе данных вашего сайта и разрешить отображение этих данных во внешнем интерфейсе веб-сайта.
В чем разница между веб-дизайном и веб-разработкой?
Конечно, когда вы оцениваете веб-дизайн и веб-разработку, есть некоторое пересечение, поэтому нередко можно найти разработчика, обладающего практическими знаниями и того, и другого. Однако эти два аспекта несовместимы, и инвестирование в оба важно для обеспечения исключительного пользовательского опыта. Они работают в тандеме, чтобы создать привлекательный, функциональный и понятный веб-сайт. Вот некоторые из наиболее значительных различий между ними.
Они работают в тандеме, чтобы создать привлекательный, функциональный и понятный веб-сайт. Вот некоторые из наиболее значительных различий между ними.
Разработчики веб-сайтов не несут ответственности за создание ресурсов.
Основное различие между веб-дизайном и веб-разработкой заключается в том, что веб-дизайнеры создают визуальные ресурсы, которые повышают эстетическую ценность сайта (и улучшают взаимодействие с пользователем), а веб-разработчики несут ответственность за добавление этих функций. Разработчик переведет макеты, каркасы и другие ресурсы дизайнера в код с использованием JavaScript, CSS и HTML. Таким образом, создание визуальных ресурсов является обязанностью дизайнера веб-сайта, тогда как использование кода для их всплывающих окон на веб-сайте — это работа разработчика веб-сайта.
Дизайнеры веб-сайтов не несут ответственности за написание кода.
Другое различие между веб-дизайном и веб-разработкой заключается в том, что дизайнеры обычно не пишут код. Конечно, есть исключения, но в целом дизайнеры не несут ответственности за код.
Конечно, есть исключения, но в целом дизайнеры не несут ответственности за код.
Рассмотрим основные обязанности веб-дизайнера. К ним относятся использование редактора, такого как Photoshop, для разработки изображений, создания макетов и разработки макетов. Однако кодирование не связано ни с одной из этих задач, так что здесь на сцену выходит веб-разработка.
В качестве альтернативы некоторые компании предпочитают работать с конструкторами веб-сайтов без кода, чтобы дизайнеры могли украсить сайт и повысить удобство работы пользователей без написания кода.
Обычно вы платите меньше за веб-дизайн, чем за веб-разработку.
Традиционно веб-дизайн обходится дешевле, чем веб-разработка. ZipRecruiter указывает, что роли веб-разработчика обычно оплачиваются в размере 36 долларов в час, тогда как дизайнеры получают в среднем 29 долларов в час. Есть аномалии, но обычно вы платите меньше за веб-дизайн, чем за веб-разработку.
Почему? Потому что веб-разработка требует обучения, такого как кодирование. Спрос и предложение также влияют на среднюю стоимость — веб-дизайнеров, вероятно, больше, чем разработчиков. Однако, если вы ищете опытного веб-дизайнера или разработчика, вы можете рассчитывать на оплату выше средней.
Спрос и предложение также влияют на среднюю стоимость — веб-дизайнеров, вероятно, больше, чем разработчиков. Однако, если вы ищете опытного веб-дизайнера или разработчика, вы можете рассчитывать на оплату выше средней.
Разработка веб-сайта направлена на расширение функциональности сайта; Дизайн веб-сайта направлен на добавление эстетической привлекательности.
Помните: разница между веб-дизайном и веб-разработкой сводится к той роли, которую каждый из них играет в создании веб-сайта. В то время как разработка веб-сайта добавляет функциональность сайту с помощью кода, дизайн веб-сайта направлен на улучшение взаимодействия с пользователем и интерфейса, а также на создание веб-сайта, который клиенты захотят просматривать. В результате эти подразделы создания веб-сайта одинаково важны.
Веб-дизайн и веб-разработка: в чем сходство?
Поскольку веб-дизайн и разработка направлены на создание удобного для пользователей веб-сайта, у них есть некоторые общие черты. Более глубокое изучение сходства между веб-дизайном и веб-разработкой поможет вам лучше понять, почему и то, и другое жизненно важно для создания успешного веб-сайта.
Более глубокое изучение сходства между веб-дизайном и веб-разработкой поможет вам лучше понять, почему и то, и другое жизненно важно для создания успешного веб-сайта.
Оба варианта играют важную роль в создании привлекательного пользовательского интерфейса.
Если вы хотите, чтобы клиенты продолжали возвращаться на ваш сайт, сосредоточьтесь на пользовательском опыте. Почему? Потому что пользовательский опыт гарантирует, что у клиентов возникнут положительные ассоциации с веб-сайтом и, следовательно, с продуктом. Если пользовательскому опыту вашего сайта не хватает, клиенты будут разочарованы и решат заняться своим бизнесом в другом месте.
Вам может быть интересно, как веб-разработка и дизайн способствуют этому. Ответ прост. В то время как дизайн гарантирует, что клиентам будет легко ориентироваться на вашем сайте, разработка гарантирует, что сайт работает должным образом. Веб-сайт, который работает неправильно, не представляет ценности для потребителей, каким бы красивым он ни был.
Оба должны работать в унисон, чтобы создать целостный сайт.
Возможно, вам интересно, стоит ли инвестировать в дизайн веб-сайта 9Разработка 0061 и необходима, и вот почему ответ положительный. Оба должны работать в унисон, чтобы разработать целостный, функциональный веб-сайт. Без дизайна веб-сайт будет казаться безличным. Без разработки сайт не будет работать корректно. Результатом совместной работы дизайна и разработки является исключительный веб-опыт.
Что маркетологи должны знать о веб-дизайне и веб-разработке?
Маркетологи должны помнить о нескольких вещах, касающихся веб-дизайна и разработки. С одной стороны, общение с разработчиком и дизайнером является обязательным. Чем конкретнее вы определитесь с тем, что ищете, тем больше вы будете довольны результатом. Создание списка необходимых функций — отличный способ убедиться, что результаты будут соответствовать вашим ожиданиям.
Кроме того, маркетологи не должны забывать о важности мобильного опыта. В 2021 году на мобильные устройства приходилось около половины мирового веб-трафика. Наняв разработчика и дизайнера для создания сайта, оптимизированного для мобильных устройств, вы охватите все свои базовые возможности и порадуете клиентов на всех устройствах.
В 2021 году на мобильные устройства приходилось около половины мирового веб-трафика. Наняв разработчика и дизайнера для создания сайта, оптимизированного для мобильных устройств, вы охватите все свои базовые возможности и порадуете клиентов на всех устройствах.
Веб-дизайн и веб-разработка: 2 основных компонента успешного сайта
Теперь, когда вы знаете основное различие между веб-дизайном и веб-разработкой, у вас есть более полное представление о двух наиболее важных компонентах, необходимых для успеха вашего сайта. . Работая с дизайнером и разработчиком, который всегда держит клиентов в центре внимания, ваш сайт обязательно заинтересует.
Веб-дизайнер и веб-разработчик: чем отличаются рабочие места
Большая часть нашей повседневной жизни проходит через веб-сайты. Пользователи ценят сайты, на которых легко найти и достичь своих целей, будь то поиск информации, просмотр развлечений или выполнение своей работы. Всем нужен простой и эффективный веб-интерфейс, а владельцам сайтов нужны веб-сайты, отражающие их фирменный стиль и поддерживающие их бизнес-цели.
Веб-дизайнеры создают внешний вид веб-сайтов. Они создают изображения и меню, которые вы видите, когда нажимаете на ссылку, предоставляют код, который оживляет сайт, и поддерживают программное обеспечение и базы данных, обеспечивающие работу сайта. Дизайнеры сайтов и разработчики сайтов работают вместе, но задачи у них несколько разные. Когда вы знаете, что каждый из них делает, вы можете выбрать работу, которая подходит именно вам, и лучше работать с вашим коллегой на другой стороне.
Каковы должностные обязанности?
Веб-дизайнеры и разработчики работают вместе над созданием и поддержкой веб-сайта, который работает для всех заинтересованных сторон, но их работа отличается.
Веб-дизайнеры работают над видением веб-сайта: пользовательским интерфейсом, цветовой схемой, графическим дизайном и иногда даже содержанием. Они создают внешний вид, который поддерживает множество целей веб-сайта.
Разработчики берут видение дизайнера веб-сайта и преобразуют его в код. Часто разработчик рекомендует изменения, которые улучшают работу сайта, используя новые функции. Они обеспечивают работу сайта в разных браузерах и на мобильных платформах и определяют, как обеспечить его безопасность.
Часто разработчик рекомендует изменения, которые улучшают работу сайта, используя новые функции. Они обеспечивают работу сайта в разных браузерах и на мобильных платформах и определяют, как обеспечить его безопасность.
Навыки и инструменты, используемые веб-разработчиками и дизайнерами
Дизайнеры — Веб-дизайнеры работают с инструментами компоновки и дизайна, такими как WordPress, Adobe Dreamweaver и InVision Studio. Они создают образ, который видит посетитель сайта.
Веб-дизайнеры понимают принципы эстетики и то, как они могут использовать их для создания сильного присутствия в Интернете для своего работодателя или клиента.
Разработчики — Веб-разработчики работают с различными программными инструментами, некоторые из которых созданы компаниями, производящими браузеры и операционные системы. Три самых крупных — это Angular.JS, Chrome DevTools и Sass.
Хотя разработчики сайта пишут код, они также учитывают удобство работы пользователей.
Каковы различия в наборах навыков?
Хотя в навыках есть некоторое совпадение, веб-дизайнеры больше сосредоточены на творческих аспектах, а веб-разработчики больше озабочены определением того, как отобразить это видение. Также они часто имеют разную специализацию. Дизайнеры сайтов обычно специализируются на создании пользовательских интерфейсов или пользовательского опыта, в то время как разработчики сайтов специализируются на разных частях сайта: интерфейсе, сервере или полном стеке.
Различные навыки создают различные потребности в начальном и непрерывном обучении, а также открывающиеся возможности карьерного роста.
Каковы перспективы работы?
Вы должны быть в состоянии найти качественную работу как в веб-дизайне, так и в разработке. Бюро трудовой статистики США (BLS) ставит веб-разработчиков и цифровых дизайнеров в одну категорию и прогнозирует высокий спрос на эту область — они ожидают, что спрос как на веб-дизайнеров, так и на разработчиков вырастет на 13 процентов в следующие десять лет [1]. .
.
Сколько зарабатывают веб-дизайнеры и веб-разработчики?
Средняя годовая базовая зарплата веб-дизайнера в США составляет 63 019 долларов [2]. Тем не менее, существует множество вариантов, основанных на опыте и типах обрабатываемых сайтов. Опытные дизайнеры, работающие над крупными корпоративными веб-сайтами, могут зарабатывать значительно больше.
Разработчики, как правило, зарабатывают больше, чем веб-дизайнеры, потому что им нужно больше технических навыков. Средняя зарплата веб-разработчика в США составляет 82 450 долларов [3].
Как повысить свою зарплату
Независимо от того, работаете ли вы веб-дизайнером, веб-разработчиком или кем-то еще, вы можете увеличить свою зарплату, приобретя новые навыки, получив сертификат или степень и договорившись о вашей текущей зарплате.
Развитие новых навыков
Дизайн и разработка настолько разные, что немногие дизайнеры станут хорошими разработчиками, и наоборот. Но обоим будет полезно больше узнать о работе друг друга и о работе организаций, в которых они работают. Например, маркетинговая команда часто требует от дизайна и функций веб-сайта максимальной оптимизации для поисковых систем. Понимание того, как организация продает свои продукты и услуги, может помочь дизайнерам и разработчикам создавать более качественные сайты и лучше обслуживать внутренних клиентов.
Например, маркетинговая команда часто требует от дизайна и функций веб-сайта максимальной оптимизации для поисковых систем. Понимание того, как организация продает свои продукты и услуги, может помочь дизайнерам и разработчикам создавать более качественные сайты и лучше обслуживать внутренних клиентов.
Некоторые дизайнеры и разработчики хотят занять более высокие должности. Управление разработчиками — это совсем другая роль, чем работа разработчиком, а разработка продуктов отличается от разработки веб-сайтов. Когда вы узнаете больше о том, чем занимаются ваши коллеги, посмотрите, сможете ли вы определить, какими навыками они обладают. Если вы заинтересованы в продвижении по службе, определите, какие навыки у вас уже есть (но нужно задокументировать), а какие вы можете приобрести в другом месте.
Компании, производящие программное обеспечение и операционные системы, часто предлагают свои собственные учебные программы, которые помогут вам начать работу.
Внутренний совет: « Убедитесь, что вас окружают люди, которые подталкивают вас и вдохновляют на рост. Выполняйте работу, которая приносит вам удовлетворение и мыслительную деятельность», — говорит Мари Батиландо, инженер-программист компании Meta. «Придерживайтесь этой мантры, и продвижение по службе и компенсация придут сами собой».
Выполняйте работу, которая приносит вам удовлетворение и мыслительную деятельность», — говорит Мари Батиландо, инженер-программист компании Meta. «Придерживайтесь этой мантры, и продвижение по службе и компенсация придут сами собой».
Получение сертификата или степени
Дизайнеры и разработчики имеют множество программных инструментов, которые могут облегчить их работу, но сначала им нужно научиться ими пользоваться. Программы сертификации могут научить вас основам и помочь вам изучить новые платформы и методы. Некоторые из них бесплатны, а другие стоят дорого; некоторые дают вам беглый обзор; другие подходят к веб-сайтам со всей строгостью.
Подробнее: Что такое программы сертификации?
Веб-дизайнеры часто имеют двухгодичную или четырехгодичную степень в области компьютерного программирования или графического дизайна, а веб-разработчики часто имеют как минимум степень бакалавра компьютерных наук. Работники в обеих областях многому учатся на работе, когда на рынке появляются новые инструменты.
Подробнее: Сколько времени нужно, чтобы получить степень бакалавра?
Разработчикам сайтов и дизайнерам сайтов, которые хотят перейти на более высокие должности в своих командах, могут потребоваться другие навыки, например, управление проектами. Вы можете продемонстрировать свой интерес и приверженность занятиям или опыту, которые подчеркивают деловые навыки в дополнение к вашему портфолио веб-проектов.
Переговоры о текущей зарплате
По мере накопления опыта и расширения портфолио проектов вы можете документировать свой вклад в развитие вашей организации. Вы можете использовать это при ежегодном обзоре, чтобы обосновать необходимость увеличения вашей текущей зарплаты.
У вас может быть более веская причина, если вы выполнили некоторую курсовую работу или получили сертификат по одному из многих инструментов и платформ, которые используют дизайнеры и разработчики сайтов. На Coursera вы можете пройти один из нескольких курсов о том, как вести переговоры, в том числе «Успешные переговоры: основные стратегии и навыки», предлагаемые Мичиганским университетом, которые также помогут вам развить этот навык.
Другие способы, которыми Coursera может помочь
На Coursera вы можете найти курсы, сертификаты и проекты с пошаговыми инструкциями, которые помогут вам улучшить свои навыки веб-дизайна и веб-разработки. Для начала рассмотрите специализацию по Java-программированию и основам разработки программного обеспечения, предлагаемую Университетом Дьюка, или специализацию «Веб-дизайн для всех: основы веб-разработки и кодирования», предлагаемую Мичиганским университетом.
Проведя небольшое исследование, вы также сможете узнать дополнительную информацию о каждой роли, чтобы лучше работать вместе или управлять более крупными и важными проектами.
Статьи по теме
Как получить степень бакалавра
4 Общие вопросы на собеседовании разработчика серверной части
Что можно делать со степенью в области компьютерных наук?
Информатика и информационные технологии: карьера, ученые степени и многое другое
Источники статей
1.
