Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
61 095 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
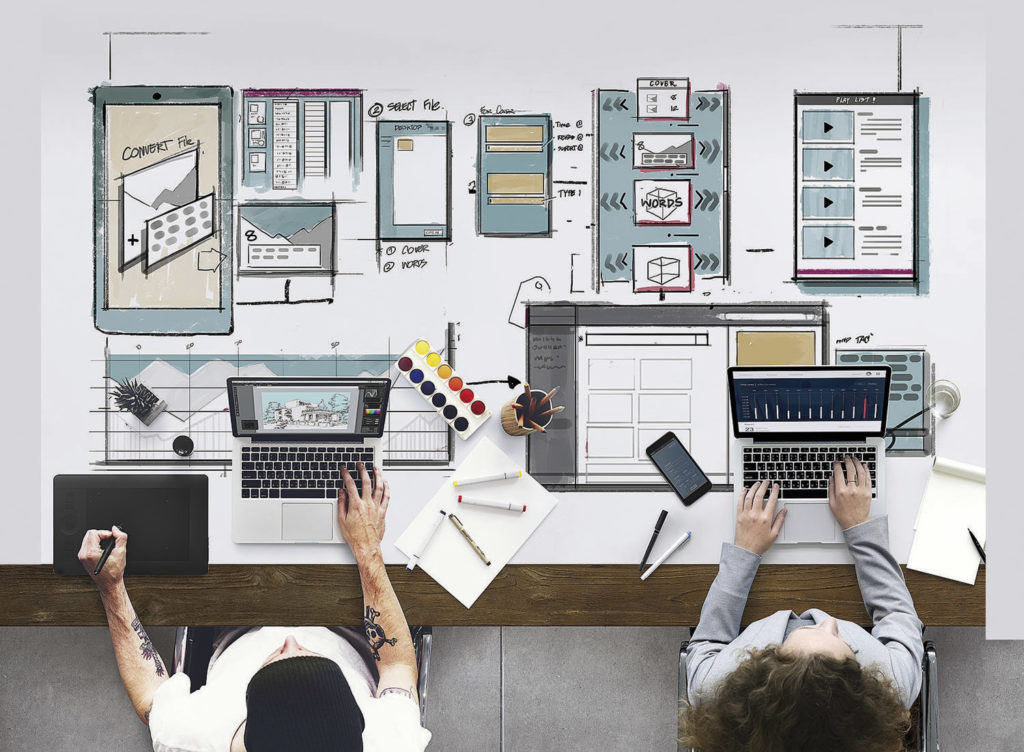
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
61 095 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Что нужно чтобы начать работать веб-дизайнером
Сегодня статья будет для самых-самых новичков, которые не только в веб-дизайне плохо разбираются, но вообще в целом в компьютерах и интернете. Итак, давайте приступим и начнем с самого простого:
Какой компьютер нужен для веб-дизайна?
Я опишу примерные технические характеристики от которых стоит отталкиваться. Это не значит, что если у вас они меньше — то вы не сможете работать веб-дизайнером. Нет. Просто у вас будет «подвисать» и тормозить фотошоп. А иногда, если вы забудете сохранить работу может стоить кучи потерянных часов, а то и целого дня. У меня такое было не раз, так как я начинал с б/у компьютера уровня pentium-3 (кто в теме — тот поймет:)) и «пузатого» 15-дюймового монитора, на котором размывалось изображение из-за того что он уже был очень старый. Итак минимальные технические характеристики компьютера для старта в веб-дизайне:
У меня такое было не раз, так как я начинал с б/у компьютера уровня pentium-3 (кто в теме — тот поймет:)) и «пузатого» 15-дюймового монитора, на котором размывалось изображение из-за того что он уже был очень старый. Итак минимальные технические характеристики компьютера для старта в веб-дизайне:
- Процессор: от 2-х ядерного и выше.
- Оперативная память: от 2 гб и выше.
- Видео-карта: от 256 мб и выше.
- Жесткий диск: в принципе не важно, для работы вам хватит 30 гб. — сейчас с таким маленьким объемом и не производят.
Самое важное тут процессор и оперативная — чем их больше, тем «шустрее» у вас будет работать фотошоп. На этом экономить вообще не стоит. Видео-карта нужна для обработки видео и игр, на работу веб-дизайнера она никак не влияет. Тоже самое касается и жесткого диска. Тут можно порассуждать о том, что например ssd-диск (очень быстрый) будет еще лучше, но я к примеру вообще не заметил разницы по сравнению с обычным.
Монитор для веб-дизайна:
- 23 дюйма будет самый оптимальный по цене/качеству.
 Для веб-дизайна чем больше рабочая область тем лучше, вы будете меньше передвигать окна, меньше делать ненужных кликов. За счет этого вы сразу же сможете повысить свой доход. Больше 23 дюймов брать не стоит, так как там цена растет непропорционально выгоде.
Для веб-дизайна чем больше рабочая область тем лучше, вы будете меньше передвигать окна, меньше делать ненужных кликов. За счет этого вы сразу же сможете повысить свой доход. Больше 23 дюймов брать не стоит, так как там цена растет непропорционально выгоде. - Широкоформатный (этот монитор больше вытянут по горизонтали и на нем удобнее «дизайнить»)
- С матовой поверхностью дисплея. Если вы возьмете с зеркальной — то замучаетесь, потому что любой источник она будет отражать и будет жутко напрягать.
В технические подробности вдаваться не буду, так как характеристики у всех почти одинаковые — просто при выборе смотрите чтобы картинка не была слишком яркой и картинка с разных углов сильно не менялась. Это пожалуй все что вам нужно знать при выборе монитора для дизайна сайтов.
Важность стабильного интернета в веб-дизайне:
Скажу лишь одно, если у вас медленный или глючный интернет, первая инвестиция которую вам нужно сделать — это купить стабильный, высокоскоростной интернет. Иначе вы сильно поплатитесь тем, что потеряете и заказы и испортите себе репутацию, сорвав сроки, когда у вас отрубиться интернет и вы не сможете сдать работу вовремя, хотя она будет готова.
Иначе вы сильно поплатитесь тем, что потеряете и заказы и испортите себе репутацию, сорвав сроки, когда у вас отрубиться интернет и вы не сможете сдать работу вовремя, хотя она будет готова.
Минимальный уровень владения компьютером и программами для работы веб-дизайнера:
Если вы еще не освоили компьютер, вы плохо ориентируетесь в интернете, то веб-дизайном вам заниматься еще очень рано. Ниже я опишу категории программ и в скобках самые популярные программы, которыми вы должны овладеть в совершенстве, чтобы потом вам было легко изучать веб-дизайн. Ко мне часто приходят люди, скачивают архив с уроками и не знают как его открыть. Это пипец! 🙂 Итак:
- текстовый редактор (word)
- работа с таблицами (exel)
- браузеры (google chrome, opera, firefox)
- архиваторы (winrar)
- email (почты: mail, google, yandex)
- знать что такое аудио и видео-кодеки (k lite codec pack)
- антивирусы (касперский, dr.web)
- и вообще лучше изучить уроки работы на компьютере
Необходимые качества характера для работы веб-дизайнером.
Работа веб-дизайнером фрилансером сильно отличается от офисной и поэтому навыки требуются соответсвующие:
- Терпение и усидчивость — далеко не каждый сможет сидеть весь день за компьютером без общения и «движухи». Большинство людей не выдержат такой «пытки» больше 3-х недель.
- Ответственность — вы будете работать за результат. Сделали дизайн — получили деньги. Не сделали — сидите без денег.
- Самодисциплина — многие думаю «О! как это круто — не нужно рано вставать, ехать на работу…» и т.п. Но как только таке люди реально попадают в такую ситуацию, они афигивают от того как сложно самого себя заставить работать.
- Предрасположенность и природные задатки в веб-дизайне: если у вас их нет, то с нынешней конкуренцией будет очень тяжело. Но добиться успеха можно. Просто вложения усилий и отдача будут не оптимальны.
- Любовь к веб-дизайну. Если, рисуя сайты, часы пролетают как минуты, вы забываете поесть — то у вас есть любовь к этому делу. Если во время работы вы то и дело думаете когда будет перерыв, то веб-дизайн — не ваше.

Правильное распределение времени на обучение и практику в веб-дизайне:
Чем больше времени вы уделяете веб-дизайну — тем быстрее начнет все получится и тем больше будет ваш заработок. Но тут стоить заметить, что если вы будете уделять этому меньше часа в день, то пока вы изучаете — появится в 2 раза больше новой информации. Поэтому будьте реалистами если у вас мало времени — то веб-дизайн для вас будет хобби, не более. Зарабатывать в этом случае не получиться. Я напишу время в процентном соотношении — чтобы вы могли сами определить сколько вам учиться, практиковаться и работать, так как не знаю ваших возможностей.
- на изучение: 10-20% времени
- на практику и работу: 80-90% времени
Сейчас очень многие любят быть «коллекционерами» знаний. Но от того сколько книг, курсов у вас на жестком диске — вы ни на миллиметр не приблизитесь к успеху в веб-дизайне и ни на копейку больше не заработаете. Нужно работать.
Правильные ожидания и настрой для работы веб-дизайнера — самое важное!
То что описано ниже — позволит вам расти со скоростью ракеты и зарабатывать вагоны денег. Если у вас не будет правильно настроя — вы будете на дне фриланса, перебиваться с копейки на копейку, всех ненавидеть и рано или поздно сломаетесь и уйдете в рабство офисного начальника 🙂 Поэтому примите то, что написано ниже всей душой и будет вам успех в веб-дизайне!
Если у вас не будет правильно настроя — вы будете на дне фриланса, перебиваться с копейки на копейку, всех ненавидеть и рано или поздно сломаетесь и уйдете в рабство офисного начальника 🙂 Поэтому примите то, что написано ниже всей душой и будет вам успех в веб-дизайне!
- Будет много ошибок. Будет казаться что вы совершаете 10 ошибок в 9 делах. Это нормально. Так у всех. Главное — старайтесь не повторять ошибки больше 2-х раз. Ну а если повторили — не расстраивайтесь. Это жизнь. Вы — человек. Мы не идеальны и это нормально 😉
- Будет много критики и будет казаться что все не получается, прогресса нет. Как только поймаете такие мысли — идите отдыхать и отрываться. Самое тупое что можно сделать в такой ситуации — это все бросить. Много и хорошо отдыхайте от веб-дизайна — тогда и прогресс заметите 😉
- Первое время будет мало заказов, они будут дешевые и заказчики будут редкостные мудаки — это нормально. Этот этап вы пройдете за 1-3 месяца — дальше будет гораздо лучше.
- Забудьте о деньгах на первые пол года.
 Если после этой мысли у вас пропало желание заниматься веб-дизайном — то лучше вам этим не заниматься. Первые пол года ваша цель — наработка опыта, портфолио и клиентской базы. Только после этого можете начинать думать о деньгах.
Если после этой мысли у вас пропало желание заниматься веб-дизайном — то лучше вам этим не заниматься. Первые пол года ваша цель — наработка опыта, портфолио и клиентской базы. Только после этого можете начинать думать о деньгах. - Постоянно обучайтесь из всех возможных иcтоничков: сайты, форумы, видео на ютуб, курсы, книги и т.д. Собирайте всю информацию и никому не верьте на слово, в том числе и мне. Проверяйте все на практике и берите только то, что нужно вам и нужно в данный момент.
советов по веб-дизайну для начинающих — все, что я хотел бы знать, когда начинал — Smashing Magazine
- 22 мин. интервью, Сообщество, Карьера, Рабочий процесс
- Поделиться в Твиттере, LinkedIn
Об авторе
Роб Боуэн — штатный писатель Web Hosting Geeks, давний внештатный дизайнер, а также начинающий видеооператор и режиссер, чей творческий голос и работы могут… Больше о Роберт ↬
Недавно мы обратились к нашим любимым подписчикам в Твиттере — как мы любим делать время от времени — чтобы они помогли нам продемонстрировать одну из величайших вещей в сообществе онлайн-дизайнеров: его готовность и стремление платить за знания вперед. Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.
Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.Было такое разнообразие прекрасных ответов, что собрать их в один всеобъемлющий пост было сложно, но нам удалось это сделать (по большей части). Итак, взгляните на некоторые из лучших советов, которые дизайнерское сообщество может дать всем тем, кто подает заявки в его рядах.
Дальнейшее чтение на SmashingMag:
- Путь к тому, чтобы стать профессиональным веб-дизайнером-фрилансером
- Сообщество веб-дизайнеров предлагает советы начинающим
- Адаптивный веб-дизайн: что это такое и как его использовать
Больше после прыжка! Продолжить чтение ниже ↓
Приступая к работе
Лучше всего начинать с самого начала, особенно потому, что с новым дизайн-проектом легко начать не с той ноги, если вы с чрезмерным рвением погрузитесь в работу и позволите волнению пересилить организованный и устойчивый подход. . Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
. Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
Просто сделай это
Прежде всего помните, что нужно действительно начать. Так часто мы зацикливаемся на предварительных шагах и размышлениях и задерживаемся там, как бы на «Паузе». То ли из-за того, что мы не знаем, с чего и как начать, то ли из-за того, что в начале нам предстоит пройти слишком много шагов, мы ждем. Мы пытаемся охватить все, прежде чем сделать шаг вперед, чтобы прощупать почву. Но сообщество соглашается: просто дерзайте!
- Что бы это ни было, сделайте это сейчас.
- Хватит читать #smtips и займитесь созданием чего-то, что доставляет сообщение.
- Хватит откладывать и уже начинай!
- Самый страшный момент всегда наступает прямо перед началом.
- Бойся, все равно делай, ошибайся, повторяй.
- Хватит бездельничать; просто начни.

- Не раздумывай.
Начните с карандаша и бумаги
Еще один популярный совет, который неоднократно повторялся в полученных нами ответах, касается не столько того, стоит ли начинать, сколько того, как начать. Для многих в дизайнерском сообществе единственный способ начать проект — отключиться от компьютера и перейти на аналог.
Ручка и бумага — это популярный подход на ранних стадиях проекта, который сразу же обеспечивает освежающую, сфокусированную перспективу. Если компьютерные приложения выйдут слишком рано, вы можете запутаться в том, с чего начать, или даже быть ошеломленным огромным количеством возможностей. Внезапно, вместо того, чтобы сосредоточиться на образах, которые вы хотите использовать для продажи идеи, вы обсуждаете методы и настройки, а изображениям отводится второстепенная роль.
- Начните с ручки и бумаги, а не с мыши и клавиатуры.
- Лучшие идеи рождаются на бумаге.
- Всегда начинайте с карандаша и чистого листа бумаги.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн. - Мой лучший совет по дизайну: забудьте о Mac, ПК и приложениях и начните рисовать на бумаге с хорошим острым карандашом.
- Используйте карандаш и бумагу, чтобы создать концепцию, прежде чем использовать компьютер.
- Всегда начинайте проекты на бумаге. В набросках есть сила.
- Наброски ваших идей в начале проекта действительно могут помочь сформировать хороший дизайн.
- Всегда начинайте с бумаги.
- Делайте наброски на бумаге, а не в программе для проектирования, чтобы не ограничивать свои идеи текущими технологическими возможностями.
- При проектировании для Интернета придерживайтесь старой школы; сначала планируйте и прототипируйте свой пользовательский интерфейс и функциональность на бумаге.
- Выключите компьютер и вернитесь к основам; Вы не можете превзойти первоначальные наброски, сделанные старыми добрыми ручкой и бумагой.
- Совет дизайнера: начните с ручки и бумаги и обращайтесь к программному обеспечению только тогда, когда точно знаете, что собираетесь делать.

- Когда я проектирую, мне нравится рисовать идеи на большом листе бумаги и описывать функциональность того, что я пытаюсь создать.
Крайние сроки
Приступая к проекту, обратите особое внимание на сроки. Многие в отрасли признают, что по какой-то причине они мало или совсем не обращают внимания на сроки, установленные — обычно клиентом и исходя из конкретных потребностей. К сожалению, это плохо отражается на отрасли в целом, а не только на отдельных людях, которые игнорируют сроки. Таким образом, соблюдение соглашения имеет значение не только для самого проекта.
Конечно, мы, дизайнеры, не должны излишне напрягаться, думая о сроках, но мы также не должны игнорировать запрошенные сроки. Дедлайны должны крутиться где-то в глубине нашего сознания, не вмешиваться активно, а просто действовать как тонкое напоминание о том, что у нас есть график, которого нужно придерживаться. Крайний срок является мотиватором для одних и просто представляет конечную точку для других. Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
- Хороший дизайн требует времени; установите реалистичные сроки (тогда умножьте на два).
- Стремитесь, чтобы у вас не хватило времени, чтобы закончить проектную работу.
- Прислушивайтесь к своим клиентам, чтобы вы действительно знали, что им нужно, и когда им это нужно.
ПОЦЕЛУЙ
Самым частым ответом, который мы получили от наших подписчиков в Твиттере, был извечный совет «будь проще, глупец». KISS предлагается во многих отраслях, а в области дизайна это звучит как никогда актуально. Дизайн — это динамичное и коммуникативное поле, в котором бесчисленные элементы объединяются, чтобы передать предполагаемое сообщение. Тем не менее, чем больше вы добавляете к дизайну, тем более загроможденным он становится и тем больше вероятность того, что сообщение будет запутанным. Итак, постарайтесь создать максимально простую презентацию, которая будет эффективно общаться.
- Будь проще, тупица.
- Просто всегда лучше. Сделайте это видимым, а не визуальным.
- Работа дизайнера заключается в том, чтобы общаться максимально простым способом.
- Правило трех — мое любимое правило для лаконичных дизайнов: используйте три шрифта (макс.), три изображения и три цвета.
- Мой любимый совет дизайнеров — следовать принципу KISS: будь проще, тупица!
- Чистота, ясность и лаконичность полезнее, чем кричащий и загроможденный! Избавьтесь от беспорядка и сделайте его потрясающим.
- Делайте дизайн простым, чтобы люди сосредоточились на содержании.
- Просто и понятно!
- Для хорошего дизайна я предлагаю использовать не более двух шрифтов и несколько цветов, чтобы упростить его и избежать путаницы.
- Не усложняйте дизайн. Бритва Оккама говорит, что самое простое объяснение, скорее всего, правильное.
- Делать простое сложным — обычное дело. Делать сложное простым — удивительно простым — это и есть творчество.
 Это дизайн.
Это дизайн. - Если он не служит цели, заберите его. В конце концов, лишняя графика служит только отвлечению внимания.
Белое пространство
Мы получили еще один популярный ответ, и он подпадает под K.I.S.S. зонтик — был о белом пространстве. Белое пространство действительно важно и, кажется, ускользает от многих дизайнеров, которые чувствуют необходимость чем-то заполнить каждый доступный дюйм. Тем не менее, многое можно сказать об использовании пустого пространства и отказе от дизайнерского греха ненужного беспорядка. Пустое пространство дает элементам страницы — и, соответственно, тем, кто просматривает страницу — пространство для дыхания. Загроможденные дизайны кажутся неудобными, поэтому добавьте пустое пространство, чтобы снять это напряжение.
- Пустое пространство может быть столь же (или даже более) эффективным, чем изображения. Эффективно используйте пустое пространство.
- «Хороший дизайн — это как можно меньше дизайна». (Дитер Рэмс)
- Чем меньше, тем лучше.

- Лучший совет по дизайну, который я когда-либо слышал, был «сокращать, уменьшать, уменьшать». Когда тебе больше нечего взять с собой, тогда ты понимаешь, что с тобой покончено.
- Используйте белое пространство и глубокие гармоничные цвета.
- Не бойтесь пробелов.
- Не забывайте о пробеле и следуйте указаниям.
- Пустое пространство является таким же элементом дизайна, как и фактическое содержимое.
- Старайтесь не загромождать свою страницу слишком большим количеством изображений, фонов и ярких шрифтов. Будь проще.
- Пробел не потерян.
- Не думайте, что вам нужно заполнить все доступное пространство; зубрежка во всех формах средств массовой информации, полных бесполезных фактов, не принесет вам никакой пользы.
- Белое пространство — ваш друг, а не враг.
Цвет
Еще одна область, которую следует учитывать, — это цвет. Для каждого дизайна существует множество цветовых соображений, не последнее из которых связано с предполагаемым сообщением. Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
- Используйте меньше цветов, пожалуйста.
- Вот мгновенная цветовая схема, которую может использовать не дизайнер: начните с основного цвета, затем выберите более темные и светлые варианты и настройте насыщенность, но не оттенок.
- Не бойтесь цвета.
- Выбирая цвета для клиента, делайте это возле окна; солнце одинаково для всех, а внутреннее освещение — нет.
- Простота имеет первостепенное значение в цветовой палитре; работайте с оттенками, чтобы получить больше вариаций. 2011 год — это год меньше да больше.
- При выборе цветовой гаммы соседние элементы делайте контрастными, а не совпадающими (например, белые стены и черные шторы).

Кривая обучения
Другой проблемой, которая возникала снова и снова, была кривая обучения, связанная с территорией. По сути, мы, дизайнеры, никогда не должны прекращать учиться. Чтобы оставаться актуальными в этой постоянно развивающейся области, мы должны постоянно искать знания и находить способы улучшить свои навыки и методы. С количеством материалов, которые сообщество генерирует, чтобы помочь нам поддерживать эту базу знаний, у нас мало причин отставать.
- Никогда не прекращайте обучение.
- Обучение подобно горизонту: оно безгранично (китайская пословица). Это относится к дизайну, я чувствую.
- Никогда не переставай учиться.
- Развивайте свою страсть к обучению.
- Стремитесь узнавать что-то новое и расширяйте границы с каждым новым проектом.
Внимание к пользователю
Всегда помните о пользователе. Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Вы также должны сосредоточиться на пользователе, чтобы знать, что нужно проектировать в первую очередь. Не зная, для кого вы проектируете, создание удобного веб-сайта будет проблемой. При проектировании сохраняйте ощущение интуитивной интерактивности, чтобы любой пользователь мог сразу легко перемещаться по веб-сайту.
- Создайте эстетически привлекательный дизайн, но не за счет удобства использования.
- Неважно, насколько хорош дизайн; если он не работает и его нельзя найти, он довольно бесполезен.
- Думайте как целевой пользователь.
- Функция важнее формы!
- Все проекты начинаются с анализа аудитории.
 Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?
Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ? - Не стоит недооценивать пользователей.
- Проектируйте с мыслью о клиенте, но для конечного пользователя. В конце концов, все будут счастливы.
- Это может быть скучно, но вот мой совет: форма следует за функцией! Это хороший дизайн, если пользователь может достичь того, чего он хочет, и так, как он этого хочет.
- Сначала подумайте о пользователе, а затем проектируйте соответствующим образом.
- Пользовательский опыт превыше всего. Если это не применимо, это бесполезно.
- Понимание — ключ к созданию простых и удобных дизайнов. Поймите пользователей, почему дизайна и бизнес-целей.
Сохраняйте… Часто!
Если бы мы ранжировали полученные советы в порядке важности, то следующий совет был бы в самом верху. Совет простой, но жизненно важный: сохраните свою работу. Сохраняйте чаще. Когда вы увлечены проектом, а поток держит вас в своих руках и несет вас вперед, и вы едва успеваете подняться, чтобы глотнуть воздуха, забыть об этом лакомом кусочке вполне естественно. Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
- Чаще используйте Command + S.
- SOS: чаще спасайся, тупица.
- Простой дизайн и не забывайте часто сохранять свою работу.
- Не забывайте почаще сохранять свою работу.
- Сохраняйте файлы рано и часто.
- Никогда не забывайте сохранять. Это самый простой и полезный совет, который я могу дать.
- Ваш дизайнерский талант не сравнится с системным сбоем или компьютерным сбоем. Всегда сохраняйте и создавайте резервные копии своих цифровых шедевров… часто!
Вдохновение
Еще один популярный совет для всех, кто работает в сфере, где свежий и творческий голос далеко заходит, — не гасите пламя вдохновения. Дизайн ничем не отличается. Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
- Помните, дизайнерское вдохновение может прийти в любое время, даже когда вы находитесь в душе или в туалете, так что не волнуйтесь, если вас ударят.
- Не проектируйте в вакууме. Черпайте вдохновение у других, как в Интернете, так и лично.
- Всегда носите с собой блокнот; никогда не знаешь, когда придет вдохновение.
- Вдохновение приходит от того, чего вы меньше всего ожидаете, так что держите ухо востро.
- Поглоти мир глазами.
- Не воруйте и не копируйте творчество других, но вдохновляйтесь им.
- Берите с собой блокнот везде (кровать, ванную, уборную.
 ..).
..).
Уходи!
Несколько наших подписчиков предложили зарядиться вдохновением, оторвавшись от компьютера. Отключение от сети и подышать свежим воздухом может обновить вашу перспективу и настроение. Когда вы воссоединяетесь с природой, ваш разум удаляется от среды, в которой он обычно работает. Освободив свой разум от стресса и творческих препятствий, вы можете добиться больших успехов по возвращении к работе.
- Отвлекитесь от работы и повеселитесь, чтобы восстановить энергию и вдохновение.
- Вдохновение редко можно найти на вашем столе.
- Не ограничивайте свое вдохновение Интернетом. Сходите в библиотеку, на фотопрогулку или понаблюдайте за людьми с блокнотом и ручкой.
- Вдохновение приходит от природы, а не от поиска картинок в Google.
Не форсируйте это
Вы хотите, чтобы ваши проекты были органичными и естественными, а не похожими на раскрашиваемые по номерам конструкции, которые вы механически штампуете. Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
- Пусть течет; не пытайтесь сильно, или это будет выглядеть суетливо.
- Не старайся так сильно. Он просто придет к вам и будет выглядеть намного лучше.
- Когда вы застряли, просто отойдите от проекта на некоторое время, а затем вернитесь к работе с новыми мыслями и свежим взглядом.
- Если вам трудно разрабатывать идеи, сделайте перерыв, затем просмотрите @smashingmag и дайте вдохновению завладеть вами.
Макет
Во многих ответах упоминалась важность макета. Учитывая все, что дизайн должен выполнять визуально, макет имеет решающее значение. Функциональный дизайн выходит далеко за рамки интерактивных элементов и навигационных глубин. Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
- Главное пусть останется главным.
- Максимально сделайте свой макет основой дизайна. Сообщение не имеет значения, если оно неразборчиво.
- Создавайте черно-белые и цветные композиции, чтобы клиенты могли видеть разницу между макетом, цветом и дизайном.
- Вот простое правило хорошей компоновки и позиционирования: убедитесь, что все можно разделить на четыре.
- Используйте «тест на косоглазие» для оценки графического макета: структура, контрастность, пространственные отношения, удобство использования.
Сетка
Когда дело доходит до макета, есть направляющая сила, которой придерживаются и рекомендуют большинство дизайнеров: сетка. Сетка позволяет использовать расчетный и взвешенный подход к размещению элементов и заставить их работать вместе, чтобы дизайн был завершенным и функциональным. Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
- Всегда проектируйте в формате сетки; это никогда не терпит неудачу. Будьте организованы.
- Создайте прочную основу, используя возможности модульной сетки, прежде чем перейти к дизайну произвольной формы. Это более интуитивно!
- Невидимая сетка: то, что вы не видите, так же важно, как и то, что вы делаете.
- Всегда используйте сетку. Тогда обязательно сломайте его.
- Ваши проекты не будут выглядеть правильно, пока вы не разберетесь в сетке.
- При макетировании страницы не полагайтесь на волю случая. Всегда используйте сетку.
- Использовать сетку. Это не ограничивает вас; это помогает вам принимать решения.
- Следите за сеткой.
Визуальная иерархия
При компоновке дизайна и размещении различных элементов создавайте визуальную иерархию внутри изделия. Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
- Каждой странице нужен визуальный якорь, что-то, что привлекает пользователя и доминирует над дизайном.
- Установите четкую иерархию элементов. Должно быть понятно, на что смотреть в первую, вторую и третью очередь.
- Максимизируйте эффективность опыта, разместите элементы управления и содержимое в нужных местах и сосредоточьте внимание на самых важных местах.
- Обязательно посмотрите на свой дизайн в оттенках серого. Вы увидите настоящий контраст и почувствуете иерархию.
- Доверяйте своим глазам. Если они естественным образом не тянутся к важным частям макета, лучше их переместить.

Советы от посторонних
Не недооценивайте и не отказывайтесь от советов посторонних — тех полезных людей, которые не обязательно связаны с проектом (или даже с полем), но могут дать бесценную информацию и предложения по улучшению. Взгляд со стороны не будет зацикливаться на всех деталях, с которыми сталкиваемся мы, дизайнеры. Отзывы сообщества и потенциальных пользователей обычно помогают процессу проектирования, так что не пропускайте их.
- Не бойтесь спрашивать мнение других.
- Вы не можете корректировать слишком много раз. Попросите других людей также проверить вашу работу.
- Принимайте во внимание критику со стороны людей, не входящих в ваш творческий круг; пользователи и потребители важны.
- Опишите другу свой новый дизайнерский проект и спросите его мнение. Запишите отзыв.
Типографика
Еще одним важным моментом в дизайне, по мнению наших подписчиков, является типографика. Ни один элемент не должен казаться второстепенным, но слишком часто типографика выходит именно таким образом. Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
- Белый текст на темном фоне выглядит круто, но его невозможно прочитать.
- Всегда используйте хороший шрифт, например Helvetica, и не используйте Arial. Если вы дизайнер, инвестируйте в несколько убойных шрифтов.
- Никогда не подчеркивайте текст.
- Правильный шрифт выделит ваш дизайн.
- Убедитесь, что ваш сайт по-прежнему работает, когда пользователи увеличивают шрифты. Это огромная (и часто упускаемая из виду) проблема, которая ломает сайты.
- Получить действительно хорошие навыки в типографике. Это отличает любителей от профессионалов.
- Ваш шрифт может быть изменен и искажен браузерами, плохими мониторами и поисковыми системами. Планируйте это.
Оригинальность
Оригинальность — это ключ к тому, чтобы веб-сайт выделялся. Один из способов создать оригинальную работу — знать правила, управляющие дизайном, чтобы вы могли целенаправленно их нарушать. Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
- Не ограничивайтесь модными тенденциями. Оригинальность означает выход из зоны комфорта каждого.
- Попробуй найти свой стиль! Будь оригинальным.
- Смотреть вокруг в поисках вдохновения — это хорошо, но учитесь воплощать в жизнь все больше и больше собственных идей. Это сделает вас настоящим дизайнером.
- Дизайн заключается в том, чтобы знать, когда следовать правилам, а когда их нарушать.
- Используйте других для вдохновения, но не становитесь ими. Важно разработать собственный стиль.
- Будьте оригинальны.
- Внимательно изучите основы своего ремесла, чтобы потом знать, когда их нужно отбросить.
- Правила, советы и приемы — это хорошо, но правила созданы для того, чтобы их нарушать. Будьте другим, но делайте то, что кажется правильным и выглядит правильным.
- Никогда не бойтесь игнорировать тенденции; тенденции определяются единомышленниками-провидцами.

Доверяйте своим инстинктам
Ваш голос является наиболее отличительной чертой ваших проектов, поэтому вы используете его. Что еще более важно, научиться доверять ему. Благодаря вашим навыкам и дизайнерскому мастерству вы получили работу, и вам нужно верить, что ваши инстинкты сделают проект успешным.
- Собранные вместе советы по дизайну выглядят как мантры. Это контрпродуктивно, если вы так же циничны, как я. Доверяй своим инстинктам. Бунтарь.
- Перестань на это смотреть. Это отлично!
- Доверяйте своим инстинктам.
- Изучая новую технику, попробуйте ее, прежде чем искать учебник. Так вы часто узнаете больше.
- Доверяй себе, но всегда спи на этом.
- Доверься своему чутью.
Сделайте перерыв
В каждом проекте важно делать перерывы. Крайние сроки важны, но не менее важно и свежее состояние ума (упомянутое ранее), которое приходит после отдыха. Если вы часами мчались с носом к точильному камню, то вы обязаны перед своими клиентами, собой и проектом уйти и освежить свою точку зрения. Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
- Поспите на нем и пересмотрите его на следующий день.
- Как только вы решите, что закончили, остановитесь. Сделайте перерыв не менее четырех часов. Вернитесь и переоцените.
- Дизайн никогда не заканчивается. Продолжайте пытаться улучшить то, что вы создали. Он будет идти от хорошего к лучшему и отличному.
- Откажитесь от проекта, отдохните и вернитесь через день или два, чтобы отредактировать. Даже при работе в сжатые сроки это имеет решающее значение.
- После того, как вы «завершили» свой дизайн, сделайте перерыв, а затем вернитесь к нему и посмотрите, какие части не нужны.
Спи спокойно
Отдохни. Мы, дизайнеры, должны быть бдительны и иметь острый ум. Хороший отдых позволяет нам выполнять свежую и передовую работу, которую ожидают наши клиенты. И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
- Больше спать.
- Выспитесь.
- Если у вас есть возможность посоветоваться со своей подушкой, сделайте это! Утро вечера мудрее.
Еще немного в дорогу
У нас было так много других замечательных советов, и мы хотели передать их вам, не слишком углубляясь в них. Итак, вот еще несколько предложений от сообщества веб-дизайнеров, которые можно взять с собой. Спасибо всем нашим подписчикам в Твиттере, которые поделились своими любимыми советами, и спасибо вам за то, что прочитали этот длинный пост-сборник.
- Перестаньте думать о «кампании» и начните думать о «разговоре».
- Оптимизируйте свой рабочий процесс для элементов, которые вы повторно используете: предустановки, действия, настраиваемые панели и макеты сетки экономят часы времени.

- У дизайна есть 56 секунд, чтобы привлечь чье-то внимание. Слайд-шоу с кнопками призыва к действию решает эту проблему.
- Дизайн для удовлетворения потребностей клиента, а не для того, чтобы оставаться в своей зоне комфорта.
- Даже линия в один пиксель может изменить впечатление от дизайна.
- Творчество означает позволять себе делать ошибки. Дизайн означает знание того, какие ошибки следует сохранять.
- Литература может помочь вашему дизайну. Инвестируйте в отличные книги, такие как The Non-Designer’s Design Book и The Smashing Book .
- Задавайте правильные вопросы.
- Сгиба нет.
- Дизайн, как и любовь, заключается в деталях. Внимание к деталям может превратить дизайн из нормального в потрясающий.
- Будьте увлечены каждым своим дизайном. Эта страсть будет иметь значение
- Если все сделать жирным, ничего не будет жирным.
- Тратьте половину своего времени на обучение, половину на дела и половину на обучение.
 Затем отдохните.
Затем отдохните. - Идентичность — это согласованность. Не забудьте выровнять изображения, сообщения, цвета и шрифты на всех носителях дизайна.
- Независимо от того, сколько времени ушло на создание, дизайн и производство вашего веб-сайта, если есть какие-либо сомнения в том, что он будет работать, начните сначала или не запустите его.
- Подумайте, прежде чем начать. Если вы этого не сделаете, вы уже потерпели неудачу.
- word-wrap — самое полезное свойство CSS, которое дизайнеры игнорируют:
word-wrap: break-word;. - «Будьте последовательны»: главный совет по дизайну.
- Дизайн с учетом кода. Знайте возможности и ограничения XHTML, Flash, JavaScript и CSS.
- Всегда следуйте четырем основным принципам дерьма: контраст, повторение, выравнивание, близость.
- Обучите своего клиента, обучите его еще немного, а затем обучите его еще больше! Неосведомленный клиент — огромное препятствие на пути вашего дизайна.

- Не останавливайтесь на вопросе. Ответить.
- Ваши лучшие инструменты аналоговые: ручка, бумага, ластик, линейка, кофе, конечные пользователи и точки зрения других людей.
- Цель не в том, чтобы жить вечно, а в том, чтобы создать то, что будет жить вечно.
- Неудача не является конечной точкой. На самом деле это отправная точка.
Мы, члены сообщества дизайнеров, находимся в постоянном поиске знаний и возможностей для обучения — всего, что мы можем найти, чтобы улучшить свои навыки и поделиться драгоценными жемчужинами мудрости, которые мы храним близко к сердцу. Учитывая, что большинство из нас находятся там, где мы есть, благодаря общим советам, которые нам удалось накопить на этом пути, подобные советы могут стать мощными инструментами для содействия профессиональному росту, к которому мы все стремимся. И это помогает сообществу расти и совершенствоваться. Таким образом, их следует не жадно копить, а открыто делиться ими.
Ссылки и тому подобное
Интересно, что когда мы обращались за советами по дизайну, многие из них приходили в виде ссылок и основных теорий искусства и дизайна. Наши подписчики считают, что дизайнеры должны иметь четкое представление о таких знаниях, поэтому мы оставляем их здесь в конце, чтобы они не ускользнули от вашего внимания.
Наши подписчики считают, что дизайнеры должны иметь четкое представление о таких знаниях, поэтому мы оставляем их здесь в конце, чтобы они не ускользнули от вашего внимания.
- Полное руководство по началу работы в веб-дизайне
- 5 ловушек, которых следует избегать начинающим веб-дизайнерам
- 33 совета начинающим дизайнерам. Что можно и что нельзя делать
Как начать бизнес в области веб-дизайна в 2022 году (Полное руководство)
Выяснение того, как начать бизнес в области веб-дизайна в 2022 году, может быть немного ошеломляющим.
Однако, в то же время, если вы застряли на работе, которая вам не нравится на 100%, трудно отрицать перспективу использования ваших навыков для создания бизнеса веб-дизайна, основанного на гибкости и свободе.
Вы бы предпочли трудиться, постоянно погрязнув в стрессе? Или вы готовы рискнуть ради шанса на что-то лучшее?
Безусловно, существует множество различных элементов, которые вам необходимо учитывать при открытии бизнеса в области веб-дизайна. Это руководство научит вас:
Это руководство научит вас:
- Как находить клиентов и работать с ними
- Как запустить серверную часть вашего бизнеса
- Как планировать будущее и расти
Самый простой способ побороть зарождающееся чувство подавленности перед тем, как полностью погрузиться в бизнес веб-дизайна? Заблаговременно подготовьтесь ко всем возможностям!
📚 Как начать бизнес в области веб-дизайна:
- Прежде чем делать что-либо еще…
- Что нужно сделать, прежде чем уйти с работы на полную ставку
- Решите, кто ваш целевой клиент
- Решите, что предложить
- Установите свои цены
- Начните с клиентов — вот как их найти
- Используйте существующую сеть
- Заявите о себе в социальных сетях
- Эксперимент с видео
- Эксперимент с обучающими платформами
- Создать список адресов электронной почты
- Делайте холодный выезд
- Эффективно управляйте своим бизнесом веб-дизайна
- Контракты и предложения
- Бизнес-корпорация
- Деловое администрирование
- Приведите свои инструменты в порядок
- Масштабируйтесь, зарабатывайте больше и повышайте ценность
1.
 Прежде чем делать что-либо еще…
Прежде чем делать что-либо еще…Давайте проясним одну вещь: без клиентов у вас не будет жизнеспособного бизнеса. Конечно, когда вы только начинаете, вы неизбежно потратите больше времени на поиск возможностей, чем на реальную работу.
1.1. Что нужно сделать, прежде чем уйти с работы на полную ставку
Если вы в настоящее время работаете на полную ставку на кого-то другого, может быть полезно начать переход с предложения потенциальных клиентов до того, как вы уволитесь. В идеале вы также подождите, пока у вас не накопится хотя бы несколько месяцев на непредвиденные расходы (6-12 месяцев — это золотой стандарт).
Пока вы ждете своего часа, вы можете сделать его продуктивным. Начните работать над профессиональными материалами, которые вам неизбежно понадобятся, такими как:
- Сайт вашего профессионального портфолио
- Шаблоны предложений
- Визитные карточки
- Брендинг в социальных сетях (обложка, биография)
Это также может быть прекрасным временем для формирования идейного лидерства. Существует так много блогов по веб-дизайну и WordPress (или других веб-сайтов, где тусуется ваш целевой клиент), которые принимают гостевые посты — вы можете попробовать свои силы в написании некоторых из них. Просто не забудьте включить привлекательную ссылку на сайт вашего портфолио. WPMU DEV предлагает идеи для создания успешных гостевых блогов.
Существует так много блогов по веб-дизайну и WordPress (или других веб-сайтов, где тусуется ваш целевой клиент), которые принимают гостевые посты — вы можете попробовать свои силы в написании некоторых из них. Просто не забудьте включить привлекательную ссылку на сайт вашего портфолио. WPMU DEV предлагает идеи для создания успешных гостевых блогов.
Если вы не очень хорошо пишете, по крайней мере, комментируйте эти отраслевые блоги и таким образом сделайте свое имя известным.
Когда вы начинаете заниматься веб-дизайном, веб-сайт с портфолио необходим, потому что он позволяет вам продемонстрировать свой уникальный стиль и навыки. Это гораздо более личное (и профессиональное), чем просто создание учетной записи на платформе портфолио, такой как Behance.
Поскольку мы говорим о том, как начать бизнес в области веб-дизайна, я предполагаю, что часть «создание веб-сайта-портфолио для себя» не кажется чем-то сложным. Вот немного вдохновения — набор крутых сайтов-портфолио.
Если вам не нравится писать, есть множество других способов стать известным в сообществе (как в WordPress/веб-дизайне, так и в вашей конкретной области), например:
- Участвуйте в чатах Twitter (см. для списка с возможностью поиска)
- Регулярно публикуйте продуманный контент в социальных сетях. Это помогает придумывать идеи тем, которые демонстрируют ваш опыт: советы по веб-дизайну, примеры работ, статьи, которые вы написали, и так далее.
- Участвуйте в онлайн-саммитах и/или конференциях, таких как WordCamp. Познакомьтесь с организаторами конференции, чтобы повысить шансы на то, что ваши предложения будут приняты!
Конечно, чтобы быть известным, нужно что-то отстаивать. В частности, вам нужно занять нишу.
1.2. Решите, кто является вашим целевым клиентом.
Недостаточно добавить расплывчатую должность «Веб-разработчик» в свой профиль LinkedIn. Если вы хотите нарастить влияние, вам нужно специализироваться. Хотя вы можете быть обеспокоены тем, что это ограничение, честно говоря, именно так все самые прибыльные люди достигли шестизначного дохода (и больше).
После того, как вы определились со своей нишей (и с этим можно поиграться постфактум), убедитесь, что вы сообщаете об этом на веб-сайте своего портфолио и в других онлайн-средах. В рамках этого процесса потратьте некоторое время на разработку портрета вашего целевого клиента (базовая биография вашего целевого клиента).
Инструмент MakeMyPersona от HubSpot предлагает простой способ сделать это.
Вы должны узнать как можно больше об этих людях.
Где они тусуются? Как лучше добраться до них? Что они требуют от сайта? И т.д.
1.3. Решите, что предложить
Мы уже говорили о важности выбора ниши. Вопрос: как?
Вот несколько идей, которые помогут определить вашу специализацию при работе над тем, как начать бизнес в области веб-дизайна:
- Предлагаем услуги по обслуживанию WordPress (обновление ядра, плагинов, тем)
- Разработка полных проектов веб-сайтов для новых предприятий
- Сосредоточьтесь на определенном типе дизайна веб-сайта: электронной коммерции, членских сайтах и т.
 д.
д. - Преобразование веб-сайтов с других платформ (например, Weebly, Squarespace, Drupal) в WordPress или даже преобразование PSD в WordPress
- Сосредоточьтесь на редизайне/адаптивной модернизации
- Работа с клиентами в конкретных отраслях: государство, малый бизнес, B2C и др.
Неправильных ответов не бывает — экспериментируйте с вариантами, пока не получите выигрышную комбинацию!
1.4. Установите свои цены
В целом проектные ставки лучше, чем почасовые ставки для крупных проектов, потому что люди не будут спрашивать вас о том, как вы тратите свое время — это уже учтено, и они уже заплатили за это. Почасовая оплата настраивает вас на надоедливые разговоры и обесценивание вашего опыта.
Тем не менее, часовых ставок может быть то, что вы используете для оценки стоимости проекта .
Рекомендуется рассчитать идеальную почасовую ставку, даже если ваши клиенты никогда не были посвящены в эту информацию. Если вы впервые собираетесь работать фрилансером на полную ставку, не забудьте заложить стоимость пособий (медицинская страховка), больничных и отпускных дней. Также не забывайте, что вы должны планировать экономию 20-30% на налогах!
Если вы впервые собираетесь работать фрилансером на полную ставку, не забудьте заложить стоимость пособий (медицинская страховка), больничных и отпускных дней. Также не забывайте, что вы должны планировать экономию 20-30% на налогах!
Калькулятор ставок Nation1099 может быть полезен для ввода всей этой информации, чтобы получить правильный номер.
Вы также можете проверить эти бизнес-калькуляторы.
Чтобы быть уверенным в себе, сравните свои цены с отраслевыми ставками (вот как это работает в индустрии WordPress).
Наверх
2. Начните с клиентов – вот как их найти
Получив ответы на все самые важные вопросы, пришло время начать публично делиться новостями о том, что ваш бизнес веб-дизайна готов для клиентов. Риск, связанный с увольнением с работы на полную ставку, гораздо меньше, если у вас в очереди несколько клиентов!
Ключ к успеху? Не относиться к маркетингу как к разовой задаче. Успешные дизайнеры постоянно ищут возможности для продвижения своего бизнеса, не дожидаясь момента, когда у них не останется клиентов и нечего делать.
2.1. Используйте существующую сеть
Одним из лучших первых шагов является четкое изложение ваших намерений в существующей сети. Публично опубликуйте информацию о начале бизнеса в области веб-дизайна в социальных сетях и обратитесь к друзьям, семье и коллегам, которые могут послать вам рекомендации. Только не будьте назойливыми — это не их работа, чтобы найти работу для вас.
Пока мы обсуждаем эту тему, также может быть полезно разработать стратегию в социальных сетях, чтобы оставаться в центре внимания вашей сети, используя некоторые из тематических идей, изложенных ранее в этой статье.
LinkedIn может быть отличным источником потенциальных клиентов благодаря своему характеру B2B. Твиттер — отличное место, чтобы завоевать влияние в сообществе веб-дизайнеров. Так что начните общение с другими профессионалами WordPress и потенциальными компаниями, с которыми вы хотите работать. Создавайте списки, чтобы помочь вам организовать ваши разговоры (мой список WordPress — лучший Twitter может быть хорошим местом для начала!).
2.3. Экспериментируйте с видео
Если у вас еще мало аудитории, вы можете попробовать создать ее с помощью видеомаркетинга. Видеомаркетинг быстро становится одним из самых популярных средств контент-маркетинга. Создавайте еженедельные серии прямых трансляций на Facebook, основанные на вашей специальности веб-дизайна, и предлагайте бесплатные советы по формированию идейного лидерства.
2.4. Поэкспериментируйте с обучающими платформами
В связи с этим также может помочь создание коротких курсов на таких платформах, как Skillshare или Udemy, чтобы заполнить воронку продаж и собрать аудиторию людей, которые могут выступать в качестве представителей вашего бренда.
В частности, Skillshare предоставляет множество ресурсов для начинающих, чтобы начать работу, и поддерживает новых учителей, проводя ежемесячные испытания с призами (включая маркетинговые функции).
Они разрешают внешние ссылки на целевые страницы, где вы можете предоставлять ресурсы класса в обмен на адреса электронной почты.
2.5. Создайте список адресов электронной почты
В тандеме с этими усилиями начните создавать свой список адресов электронной почты, привлекая квалифицированных потенциальных клиентов с помощью соответствующего лид-магнита на веб-сайте вашего портфолио. Чтобы собрать фактические адреса электронной почты, вы можете использовать любой из этих инструментов.
Лид-магнит — это что-то привлекательное для вашей целевой аудитории, которое вы предлагаете в обмен на адрес электронной почты человека: это может быть удобный контрольный список, электронная книга или список ресурсов.
Тратить время на маркетинг по электронной почте важно прежде всего потому, что список адресов электронной почты — это то, чем вы владеете — подписчики, к которым вы обращаетесь на других платформах, могут исчезнуть, если платформа когда-нибудь решит выгнать вас или закрыться.
2.6. Проведите холодную разъяснительную работу
Несмотря ни на что, усилия по развитию бизнеса не должны быть чем-то, что происходит только тогда, когда вам нужны новые клиенты — это непрерывный процесс, гарантирующий, что у вас постоянно есть работа. Поставьте перед собой цель проводить холодную презентацию определенного количества компаний каждую неделю и отслеживайте свои успехи в закрытии потенциальных клиентов, чтобы определить, сколько входных данных привело к закрытым и выигранным сделкам.
Поставьте перед собой цель проводить холодную презентацию определенного количества компаний каждую неделю и отслеживайте свои успехи в закрытии потенциальных клиентов, чтобы определить, сколько входных данных привело к закрытым и выигранным сделкам.
Хотя питч для работы немного отличается от некоторых из вышеупомянутых маркетинговых идей, по крайней мере, когда вы только начинаете, вам нужно будет сделать и то, и другое.
Используйте CRM (инструмент управления взаимоотношениями с клиентами), чтобы отслеживать этапы вашей сделки с различными потенциальными клиентами и тех, с кем вам нужно связаться.
Hubspot предлагает надежный бесплатный вариант.
Наверх
3. Эффективно управляйте своим бизнесом в области веб-дизайна – за кулисами
Итак, вот в чем дело: недостаточно заниматься работой и маркетингом. Ключом к выяснению того, как начать бизнес в области веб-дизайна, является выполнение некоторых ролей, обычно выполняемых специализированными отделами внутри компании.
На самом деле это может быть самой сложной и раздражающей частью работы компании, занимающейся веб-дизайном! Но лучшая часть, создание свободы и гибкости вокруг вашей страсти, более чем компенсирует это. Когда вы начинаете бизнес веб-дизайна, вы найдете способы облегчить часть этой боли и найти больше времени, чтобы сосредоточиться на наших основных бизнес-задачах.
Но поскольку вы только начинаете, давайте сосредоточимся на том, о чем вам нужно думать прямо сейчас.
3.1. Контракты и предложения
В идеале, прежде чем уйти с работы на полный рабочий день, вы должны потратить некоторое время на создание выигрышного шаблона предложения.
Некоторые из наиболее важных моментов, которые необходимо включить в ваше предложение/контракт:
- Четко определенный объем работ (включая то, что не покрывается вашей тарифной ставкой )
- Конкретные результаты на удобном для клиента языке
- Хронология и вехи
Не забудьте указать стоимость тем WordPress, плагинов и любых других необходимых инструментов для выполнения работы. Например, если вы помогаете с SEO, вы можете учитывать стоимость ваших инструментов SEO.
Например, если вы помогаете с SEO, вы можете учитывать стоимость ваших инструментов SEO.
Не двигайтесь вперед без подписанного контракта согласия с вашими условиями и предоплаты (даже если это частичная оплата).
And.co — отличный бесплатный инструмент для заключения контрактов, который предлагает возможности электронной подписи и оповещения о просмотре ваших документов. Вы также можете использовать его для сбора депозита и будущих платежей.
Другой вариант? Шаблоны юридических документов LegalZoom доступны в рамках доступной ежемесячной подписки.
Также полезно, чтобы ваш первоначальный образец договора рассмотрел юрист. В Соединенных Штатах местный центр развития малого бизнеса (SBDC) может бесплатно предоставить доступ к юридическим и бухгалтерским специалистам!
3.2. Регистрация бизнеса
В какой-то момент вы можете счесть необходимым зарегистрировать свой бизнес, предоставив некоторую юридическую защиту в виде разделения личных и коммерческих активов. Для этого вам необходимо заполнить некоторые формы и отправить платеж в ваш штат/страну. Полезно иметь на своей стороне хорошего юриста или бухгалтера (или помощь местного SBDC, как упоминалось выше).
Для этого вам необходимо заполнить некоторые формы и отправить платеж в ваш штат/страну. Полезно иметь на своей стороне хорошего юриста или бухгалтера (или помощь местного SBDC, как упоминалось выше).
Независимо от того, где вы регистрируете свой бизнес, обязательно ознакомьтесь с местными нормами и правилами, а также проконсультируйтесь с другими предприятиями в вашей нише, чтобы определить, что вам нужно для начала.
3.3. Бизнес-администрирование
Выяснение того, как начать бизнес в области веб-дизайна, означает принятие на себя множества ролей, которые вы, вероятно, не хотели бы, но не игнорируйте их!
Вот несколько головных уборов, которые вам придется надеть как новому владельцу бизнеса веб-дизайна:
- Бухгалтерский учет/Бухгалтерия : Используйте бухгалтерский инструмент, такой как Freshbooks или Quickbooks, для отправки счетов, получения платежей и отслеживания расходов.
- Маркетинг : Мы уже поделились некоторыми конкретными советами, но суть в том, что вам не следует ждать, пока у вас не останется клиентов, чтобы продвигать свой бизнес — это долгосрочный процесс.

- Наем/управление : В конечном итоге вы можете решить отдать на аутсорсинг небольшие проекты и административные задачи (вы можете попробовать Fiverr для этого), так что это поможет выстроить процесс найма и управления, как только вы начнете осознавать эту потребность. А пока создавайте документацию по процессам для максимально возможного количества вещей, чтобы, даже если вы еще не готовы к найму, вы были готовы, когда придет время! До тех пор вы можете проверить лучшие платформы, чтобы нанять разработчиков WordPress, которые помогут вам принять решение.
3.4. Приведите свои инструменты в порядок
Когда вы работаете в окопах и выполняете свои проекты, имеет смысл остановиться и подумать об инструментах, которые вы используете. Возможно, вы уже знакомы со многими основными инструментами веб-дизайна, но в то же время не все из них будут столь же эффективны при масштабировании и включении в бизнес веб-дизайна.
Другими словами, только потому, что что-то работало для вас в прошлом, не означает, что это будет продолжать работать в профессиональной бизнес-среде, в которой вы находитесь сейчас.
Рассмотрим этот обзор отличных инструментов для веб-дизайнеров и пользователей WordPress. Список охватывает такие вещи, как отслеживание времени, обработка документов, управление проектами, общение с клиентами, работа с графическим дизайном, разработка кода и многое другое.
Наверх
4. Масштабируйтесь, зарабатывайте больше денег и приносите больше пользы
Когда вы только начинаете заниматься веб-дизайном, вам нужно продвигаться по служебной лестнице. Это может означать принятие низкооплачиваемой работы, чтобы создать свое портфолио — не совсем гламурно, но то, что, по сути, приходилось делать всем на вашем месте!
Как только вы освоитесь, вам захочется начать думать о том, как увеличить ценность ваших предложений, чтобы вы могли зарабатывать больше денег. Справедливости ради, ничто не мешает вам приступить к этим вещам прямо сейчас. Вы ограничены только своей энергией и вниманием, которые будут несколько разделены на многие другие действия, описанные ранее в этой статье.
Вот несколько идей, как заработать больше денег на своем бизнесе веб-дизайна:
- Зарегистрируйтесь в качестве партнера для ваших любимых продуктов WordPress (плагины, темы, хостинг) и рекомендуйте их своим клиентам за комиссию. Чтобы добиться успеха, будьте ясны в раскрытии информации об аффилированных лицах (например, «Эта статья содержит партнерские ссылки» ) и откровенно расскажите о своем опыте работы с продуктом.
- Зарабатывайте еще больше, напрямую управляя веб-хостингом клиента и текущим обслуживанием WordPress (плагины, темы, основные обновления, а также периодические обновления/изменения содержимого веб-сайта по запросу вашего клиента).
- Продолжайте учиться новому. Конечно, нет причин пытаться узнать все, что нужно знать о веб-дизайне/разработке, но вы должны работать над тем, чтобы оставаться в курсе событий в своей нише/специальности. Следуйте правилу 20% Google для обучения/разработки — тратьте время на посещение конференций, прохождение курсов и чтение дополнительных материалов о кодировании, чтобы оставаться в курсе событий.
 Потратив на это время, вы также, по сути, сами пишете о повышении с текущими/новыми клиентами. Ваш опыт определенно чего-то стоит!
Потратив на это время, вы также, по сути, сами пишете о повышении с текущими/новыми клиентами. Ваш опыт определенно чего-то стоит! - Создание информационных продуктов. Продажа услуг означает, что вы ограничены имеющимся временем и энергией. Продажа продуктов означает неограниченный потенциал дохода. Спросите себя: «О чем я знаю достаточно, чтобы написать электронную книгу или создать онлайн-курс?».
Перейти к началу
Заключительные мысли о том, как начать бизнес в области веб-дизайна
Выполняя каждый из этих шагов шаг за шагом, начать бизнес в области веб-дизайна не должно быть слишком сложно.
Какие еще вопросы у вас есть о начале бизнеса веб-дизайна? Поделитесь своими мыслями в комментариях и вместе давайте поможем расширить сообщество с помощью полезной поддержки!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
БОНУС ВИДЕО: Как создать веб-сайт, готовый к работе
Макет и презентация Кароля К.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Как начать бизнес в сфере веб-дизайна: полное руководство
Начать бизнес в области веб-дизайна — идеальная возможность. Индустрия развивается быстрыми темпами, и сейчас самое время инвестировать в создание успешного бренда. Тем не менее, это конкурентоспособная отрасль, поэтому важно тщательно заложить основу для своего бизнеса, чтобы вы могли избежать этих «Подожди, что???» сценарии, с которыми сталкиваются слишком многие начинающие владельцы бизнеса.
Итак, в следующем руководстве мы рассмотрим все, что вам нужно сделать, чтобы стать успешным веб-дизайнером и владельцем бизнеса. Вы узнаете:
- Как выбрать нишу дизайна
- Как установить свои тарифы
- Как привлечь новых клиентов
Но сначала давайте посмотрим на вашу текущую ситуацию и убедимся, что вы находитесь в лучшем положении для начала бизнеса.
Как начать успешный бизнес в области веб-дизайна
- 1. Выберите нишу веб-дизайна
- 2. Решите, какие дизайнерские услуги вы будете предлагать
- 3. Установите цели своей компании
- 4. Установите свои ставки
- 5. Выберите название для своего дизайнерского бизнеса
- 6. Настройте юридический материал
- 7. Создайте свой цифровой брендинг
- 8. Создайте свой веб-сайт для дизайнерского бизнеса
- 9. Установите свое программное обеспечение для бизнеса
- 10. Начните создавать свой онлайн-профиль
- 11.
 Найдите новых клиентов веб-дизайна
Найдите новых клиентов веб-дизайна - 12. Найдите время для образования
1. Выберите нишу веб-дизайна
Если у вас нет большого опыта в определенной отрасли или в создании веб-сайтов для определенных категорий людей, это может показаться невыполнимой задачей. Кроме того, зачем заниматься только одной нишей, если вы можете создавать веб-сайты за всем ?
На самом деле очень важно выбрать нишу веб-дизайнера или веб-разработчика.
Во-первых, гораздо проще продавать себя потенциальным клиентам, когда вы можете сказать:
«Я создаю красивые интернет-магазины и удобные для покупателей услуги для компаний по всей Великобритании».
Чем:
«Я веб-дизайнер ».
Четко определенная ниша также помогает быстрее находить потенциальных клиентов, подходящих для вашего бизнеса. Вы можете не думать, что сейчас это имеет большое значение, но открытие себя для любой работы только заведет вас в кроличью нору, отнимающую много времени, в поисках новых клиентов.
Вместо этого найдите время прямо сейчас, чтобы выбрать нишу для своего бизнеса. Ничего страшного, если со временем это изменится. Но прямо сейчас вам нужно проложить для себя четкий путь, и ниша — первый шаг в этом.
Как выбрать идеальную нишу веб-дизайна
В идеале, вы будете работать в этой нише долгое время, поэтому это должно быть то, чем вы увлечены, и иметь возможность добиться успеха в . Если чего-то не хватает, будет трудно оставаться приверженным работе.
Во-первых, вспомните свой прошлый опыт. Были ли какие-либо из 90 511 отраслей 90 512, в которых вам нравилось работать или которые вы находили особенно полезными? Это касается вашего опыта в качестве веб-дизайнера, а также в других ролях.
Затем подумайте, в чем вы преуспеваете и в чем заключаются ваши самые сильные навыки. Вы больше дизайнер или кодер, или что-то среднее между ними? У вас есть специальность, например, UX-дизайн или разработка интерфейса? Вы также должны остановиться на одной CMS. (Если вы здесь, скорее всего, это WordPress.)
(Если вы здесь, скорее всего, это WordPress.)
Вы также можете сузить свою нишу по адресу . Это не обязательно означает открытие агентства и покупку офисных помещений в центре города, но это означает, что вы сосредоточитесь на обслуживании местного бизнес-сообщества, где бы вы ни работали.
Определившись с нишей, проведите небольшое исследование, чтобы убедиться:
- В этой целевой нише есть возможности.
- Они могут позволить себе платить за сайты, которые вы создаете.
Когда вы довольны результатом, переходите к следующему шагу.
2. Решите, какие дизайнерские услуги вы будете предлагать
Посмотрите на существующие решения веб-дизайна, предлагаемые для вашей целевой ниши. Из чего они состоят?
Предлагают ли они исключительно создание веб-сайта за фиксированную плату или есть и другие услуги? Как насчет предложений, связанных с веб-дизайном, таких как обслуживание веб-сайтов, управляемый хостинг или консультации?
В наши дни неплохо подумать о том, как повысить ценность ваших отношений с клиентами. И причина этого проста:
И причина этого проста:
Технологии создания веб-сайтов, такие как Wix и Weebly, упростили для потребителей следующие задачи:
- Создание собственных веб-сайтов.
- Платите за них небольшую ежемесячную плату.
- Выведите свой бизнес в онлайн за считанные дни, а не недели или месяцы.
- Не нужно беспокоиться о покупке веб-хостинга, тем и плагинов или обслуживании.
По мнению владельцев бизнеса, это огромная победа. Все эти раздражающие вещи, о которых они не хотят беспокоиться или за которые они не хотят платить, кажется, позаботились о них.
К сожалению, WordPress по своей сути не делает это простым для владельцев бизнеса. Вот почему, когда вы настраиваете свой бизнес, вам нужно найти способ сделать ваши службы веб-дизайна и WordPress CMS наиболее привлекательным вариантом. Также не помешает то, что в конце дня в вашем кармане будет больше денег.
Итак, что вы можете разумно предложить клиентам из того, что они сочтут ценным?
Finn & Grey, например, предлагает комплексный подход:
Это агентство предоставляет клиентам следующие услуги:
- Дизайн логотипа и бренда
- Веб-дизайн
- Фото и видеосъемка
Агентство позаботится обо всем за них.
Тогда у вас есть такая компания, как Four Trees Media, которая предлагает цифровые, печатные услуги и услуги социальных сетей:
Для компаний, которые намерены делать больше, чем просто сидеть за веб-сайтом — например, создавать сети, рекламировать, развивать онлайн-сообщество и т. д. — предложение такого всестороннего сервиса сделает ваш бизнес привлекательным.
Или вы могли бы начать с простого. Вот как это обрабатывает Proxy:
.Существует один пакет для фирменного веб-дизайна, который включает в себя все необходимое, что необходимо бизнесу для запуска веб-сайта WordPress:
- Брендинг
- Веб-дизайн
- Разработка
- Поисковая оптимизация
- Управляемый хостинг
Такое решение отлично подходит для тех владельцев бизнеса, которые не хотят беспокоиться о технической стороне веб-сайта и предпочитают чтобы передать это кому-то другому.
Но вам нужно учитывать, что ваша ниша и аудитория сочтут наиболее ценным. Вы также должны предлагать только те услуги, которые, как вы знаете, вы можете предоставить.
Вы также должны предлагать только те услуги, которые, как вы знаете, вы можете предоставить.
Тем не менее, если вы ничего не знаете о таких вещах, как безопасность WordPress, вы не можете добавить ежемесячное техническое обслуживание в свои планы. Существует множество инструментов и сторонних компаний, которые могут выполнить эту работу за вас, в то время как вы все равно будете получать от этого прибыль.
3. Поставьте цели своей компании
Прежде чем вы начнете все строить, я хочу, чтобы вы уделили минутку и заглянули в будущее. Без дорожной карты для вашего бизнеса будет трудно направить себя в правильном направлении.
Ответьте на эти вопросы, чтобы выбрать правильный путь:
Какова миссия вашей компании?
Подытожьте, что вы делаете, кому вы служите и почему вы это делаете в одной или двух строках. Затем возвращайтесь к нему всякий раз, когда вам нужно напоминание о том, почему вы начали этот бизнес в первую очередь.
Как вы хотите, чтобы клиенты смотрели на вас?
В качестве внештатного дизайнера? Агентство, с которым они заключили контракт на помощь? Партнер по бизнесу и маркетингу? Специалист по цифровым технологиям? Дайте себе имя, которое сильно резонирует с той ролью, которую вы играете в жизни ваших клиентов.
Когда вы хотите подписать своего первого клиента?
Будь реалистом. Если у вас есть существующий список клиентов, от которых можно получить или попросить рекомендации, привлечение вашего первого клиента через неделю или две является разумным ожиданием. Но если вы начинаете с нуля, дайте себе по крайней мере месяц или около того, чтобы разобраться с ошибками в вашем предложении и презентации, и не чувствовать невероятного давления, чтобы закрыть любого клиента, который встречается на вашем пути.
Со сколькими клиентами вы хотите работать каждый месяц?
Обратите внимание, я сказал «хочу» вместо «могу». Есть разница между максимизацией себя и своих ресурсов до точки выгорания… и приемом разумного количества клиентов, чтобы вы всегда могли выкладываться по максимуму. Будьте добры к себе и своим клиентам. Установите ограничение на количество клиентов, которых вы можете разумно обслуживать каждый месяц.
Будьте добры к себе и своим клиентам. Установите ограничение на количество клиентов, которых вы можете разумно обслуживать каждый месяц.
Где вы хотите быть через 1 год? Как насчет 5?
Это может относиться к тому, сколько денег приносит ваш бизнес или сколько клиентов вы можете привлечь. Это также может относиться к тому, какие услуги вы предлагаете. Возможно, ваша цель — перейти от индивидуального предпринимательства к управлению полноценным агентством к пятому году. Или, может быть, к тому времени вы захотите продать свое агентство.
Серьезно обдумайте каждый из этих вопросов и запишите свое видение бизнеса. Это поможет сохранить мотивацию даже в самые трудные дни.
4. Установите свои тарифы
Об этом не всегда легко думать, особенно если вы только начинаете свою карьеру веб-дизайнера или разработчика и чувствуете синдром самозванца.
Но вот в чем дело:
Если вы не берете конкурентоспособную ставку в первый день и готовы позволить потенциальным клиентам занизить вас или, что еще хуже, попросить вас работать бесплатно, пройдет много времени, прежде чем вы можете начать требовать те ставки, которые вы заслуживаете.
Итак, вот что я рекомендую вам сделать, чтобы определить цены для вашего бизнеса:
- Узнайте, сколько конкурентов берут за те же услуги.
(например, 7500 долларов США за оптимизированный веб-сайт)
- Используйте среднюю ставку конкурента (или свою собственную, если она у вас есть), чтобы рассчитать свой ежемесячный доход на основе ожидаемого количества клиентов.
(например, 7 500 долл. США x 2 = 15 000 долл. США в месяц)
- Сложите все ваши бизнес-расходы за месяц, включая такие вещи, как:
- Персональный брендинг, веб-хостинг и другие расходы, необходимые для поддержки вашего сайта
- Расходы на маркетинг и рекламу
- Плата за программное обеспечение
- Темы и плагины WordPress
- Аренда офиса (даже если вы работаете из дома) плюс коммунальные услуги
- Страховые взносы
- Налоговые платежи (вы должны ежемесячно откладывать предполагаемые налоги, чтобы не спешить с их уплатой в конце года)
- Расходы, связанные с персоналом
(например, 2500 долларов в месяц)
- Вычтите расчетные ежемесячные расходы из ежемесячного дохода.

(например, 15 000 – 2 500 долл. США = 12 500 долл. США)
Если вы хотите, чтобы ваш бизнес был успешным, и вы хотите получать удовольствие от своей работы, вы должны получать прибыль. Ничего страшного, если у вас пока нет точного числа.
Тем не менее, не стоит просто смотреть на свою прибыль и заканчивать работу. Вы также должны учитывать аспект ценности того, что вы делаете.
Например, если вы работаете с компаниями-разработчиками программного обеспечения, которые продают лицензии предприятиям по 1000 долларов за штуку, хорошо построенный веб-сайт может реально принести им десятки тысяч долларов только за первый месяц. Веб-сайт, который стоит 7500 долларов, был бы для них вором, и я не уверен, что вы захотите отправить такое сообщение.
Итак, опять же, именно поэтому мы проходим этот шаг за раз. Посмотрите еще раз на свою нишу и выясните, какую ценность они получат от веб-сайта, который вы для них создадите. Хотя важно, чтобы вы покрывали все свои расходы, не менее важно, чтобы вы оценивали свои услуги, исходя из их ценности для клиентов.
5. Выберите название для своего дизайнерского бизнеса
Распространенный вопрос, который я вижу в своих группах фрилансеров и предпринимателей в Facebook, звучит так:
«Должен ли я назвать свой бизнес в честь себя?»
Допустим, вы начинаете как веб-дизайнер-одиночка, поэтому вы полагаете, что используете собственное имя для брендинга, и все в порядке. Это то, что клиенты, а также сообщество WordPress узнали о вас.
Но что, если вы решите добавить команду? Ваше имя может стать проблемой. Во-первых, клиенты могут по-прежнему спрашивать вас или заполнять ваш почтовый ящик запросами, когда вы уже даже не разрабатываете веб-сайты.
Для некоторых веб-дизайнеров и веб-разработчиков конечная цель состоит в том, чтобы отойти от дел, связанных с дизайном или кодированием, и управлять шоу. Итак, вы бы хотели, чтобы у вашего бизнеса было имя, отличное от вашего собственного.
Вы также должны подумать о том, как название вашей компании звучит для вашей целевой аудитории. Например:
Например:
- Достаточно ли легко запомнить?
- Слишком сложно произносится?
- Звучит слишком похоже на другую компанию?
- Похоже, вы работаете в другой отрасли или в другой нише?
- Будут ли потенциальные клиенты отключены, потому что это зависит от местоположения, даже если ваши услуги не зависят?
Начните обдумывать идеи и продвигайте их среди знакомых вам людей. Друзья. Семья. Бывшие коллеги. Узнайте, как они к этому относятся.
И когда вы довольны тем, что придумали, купите доменное имя как можно скорее!
6. Настройка юридических материалов
Это сложный вопрос, потому что все зависит от того, какую компанию вы решите создать и откуда вы ведете бизнес. Например, в Соединенных Штатах нам приходится иметь дело с такими вещами, как:
- Оплата бизнес-лицензий и связанных с ними сборов.
- Регистрация и подача документов в местные и государственные налоги.
- Обеспечение различных видов страхования бизнеса.

- Разработка твердого делового контракта.
И если вы решите создать агентство WordPress в первый день, вам также придется заняться вопросами, связанными с работниками или подрядчиками, такими как заработная плата, налоги, настройка льгот и т. д.
Итак, вот что я вам скажу по этому поводу:
Проведите исследование.
Зайдите на веб-сайт вашего местного органа власти и убедитесь, что вы полностью соблюдаете юридические нормы при открытии своего бизнеса. Затем взгляните на то, что вам нужно сделать, чтобы защитить свой бизнес. Нанимать адвоката, вероятно, не обязательно, но покупка чего-то вроде страхования ответственности может быть уместной в зависимости от типов клиентов, с которыми вы работаете, и от того, сколько стоят ваши услуги.
7. Создайте свой цифровой брендинг
Как веб-дизайнер, я уверен, что вы знакомы с тем, что это значит. Даже если вы не занимаетесь дизайном бренда, вы должны спросить об этих элементах до начала проекта. Вы также знаете, насколько проще становится ваша жизнь и жизнь маркетологов, когда с самого начала используется четкий и последовательный брендинг.
Вы также знаете, насколько проще становится ваша жизнь и жизнь маркетологов, когда с самого начала используется четкий и последовательный брендинг.
Поэтому убедитесь, что вы потратили время на создание этой визуальной идентификации для своего бизнеса, прежде чем начинать беспокоиться об этом для других людей.
Как минимум вам потребуется создать:
- Логотип (с вариациями по назначению, фону и каналу)
- Пары шрифтов
- Цветовую палитру
- Стиль изображения
- Голос/личность
94
Также было бы неплохо поместить все в свое собственное руководство по стилю.
Таким образом, у вас будет ресурс, к которому вы можете обратиться, если и когда вы решите обновить свой бренд или свой веб-сайт. Также было бы полезно, если бы на вас работали фрилансеры или сотрудники. Что-то вроде обновления вашего веб-сайта или контента можно и нужно легко поручить другим, когда вы сосредоточены на создании успешного бренда и бизнеса.

8. Создайте свой бизнес-сайт по дизайну
Одна из приятных особенностей работы веб-дизайнером или разработчиком заключается в том, что вам не нужно беспокоиться об этой части процесса запуска. Вот почему я , а не собираюсь рассказать вам, как создать свой бизнес-сайт с помощью WordPress.
Вместо этого я хочу дать вам несколько быстрых советов о том, что вы должны делать, чтобы облегчить себе жизнь:
Создайте свой собственный веб-сайт, за который ваши клиенты будут платить
Ваше портфолио поможет вам продемонстрировать свое мастерство веб-дизайнера или разработчика. Однако сам ваш веб-сайт — это то, что вы можете использовать, чтобы произвести впечатление на потенциальных клиентов.
Создав сайт, который они захотят купить (по самой высокой цене, которую вы запрашиваете), вам будет намного проще завоевать их доверие. «Видите, что я здесь сделал? Мы можем сделать то же самое для вас!»
Убедитесь, что он не содержит ошибок
Вы не можете давать клиентам никаких оснований сомневаться в ваших дизайнерских способностях.
 Как только вы это сделаете, они будут подвергать сомнению каждое принятое вами решение, и это превратит вашу жизнь в сущий ад, когда придет время спросить их мнение.
Как только вы это сделаете, они будут подвергать сомнению каждое принятое вами решение, и это превратит вашу жизнь в сущий ад, когда придет время спросить их мнение.Убедившись, что на вашем веб-сайте нет ошибок, вы можете гарантировать, что их первое впечатление будет надежным.
Включить отзывы
Как только вы начнете завершать работу с довольными клиентами, не забудьте попросить их оставить отзыв. Поначалу это может показаться неловким, но подумайте о том, как трудно вам доверять поставщику услуг, которого вы не знаете, когда у вас мало доказательств того, что он имеет право делать то, о чем заявляет.
Благодаря тому, что отзывы четко отображаются на вашем веб-сайте, вы можете развеять их сомнения относительно следующего шага и заполнения формы или звонка вам.
Оптимизировать для поиска
С этого дня вы больше не просто веб-дизайнер или веб-разработчик. Вы владелец бизнеса. У владельцев бизнеса есть и другие обязанности, помимо создания веб-сайтов.

Одной из самых трудоемких обязанностей (если вы позволите) является поиск новых клиентов. Однако, если вы настроите свой веб-сайт на ранжирование по правильным поисковым запросам (например, «Дизайнеры WordPress рядом со мной», «Электронная коммерция дизайнеров UX», «Цифровые агентства в Остине»), он может сделать часть этой работы за вас.
Не волнуйтесь. Для этого не обязательно быть SEO-специалистом. Начните с одного из этих SEO-плагинов, чтобы сдвинуться с мертвой точки.
Автоматизация разведки
Как только ваш веб-сайт начнет появляться в органическом поиске и у вас появятся потенциальные клиенты, заинтересованные в сотрудничестве с вами, не отправляйте их просто в открытую контактную форму. Ваш веб-сайт также может автоматизировать процесс поиска.
Я бы порекомендовал создать форму, аналогичную той, которую использует дизайнерское агентство электронной коммерции SAU/CAL:
Он имеет небольшой размер, запрашивая основные контактные данные.
 Тем не менее, это также позволяет потенциальным клиентам заполнить дополнительную информацию о своем магазине, что им нужно, сроки и так далее. Это не только помогает агентству проверять потенциальных клиентов и удостовериться, что они действительно подходят, но и помогает сделать телефонный звонок более гладким.
Тем не менее, это также позволяет потенциальным клиентам заполнить дополнительную информацию о своем магазине, что им нужно, сроки и так далее. Это не только помогает агентству проверять потенциальных клиентов и удостовериться, что они действительно подходят, но и помогает сделать телефонный звонок более гладким.Вы также можете пойти дальше и встроить онлайн-планировщик, такой как Calendly, на свой сайт и попросить потенциальных клиентов запланировать время для чата, чтобы вам не приходилось танцевать с ними по электронной почте.
9. Установите программное обеспечение для бизнеса
До этого момента вы, вероятно, не тратили много денег на свой бизнес. Это изменится на этом этапе. Хотя вы, безусловно, можете получить ряд бизнес-инструментов бесплатно для начала, вам в конечном итоге придется потратить на них деньги. Это единственный способ обеспечить максимальную продуктивность и прибыльность вашей компании каждую секунду дня.
Вот те, которые должны быть у вас к моменту запуска:
Программное обеспечение для управления проектами
Даже если вы работаете в одиночку, слишком много движущихся частей, а также проектов и клиентов, за которыми нужно следить.
 Программное обеспечение для управления проектами помогает поддерживать организованность больших и малых групп и своевременно выполнять проекты.
Программное обеспечение для управления проектами помогает поддерживать организованность больших и малых групп и своевременно выполнять проекты.Это также специальное пространство для разработки и документирования ваших процессов — как для ваших проектов, так и для внутренних целей.
Вы также можете использовать этот инструмент для разработки ряда шаблонов. Итак, каждый раз, когда вы определяете что-то, что вы делаете снова и снова (например, конкретное электронное письмо, которое вы отправляете клиентам, или новую папку проекта, которую вы настраиваете в начале каждого задания), просто создайте шаблон и сохраните его здесь.
Кроме того, сохраняя свои процессы и шаблоны в облаке на одной из этих платформ, вы можете предоставить своей команде (если она у вас есть) возможность обновлять и улучшать их по своему усмотрению.
Рекомендации:
- Asana (лучше всего для соло)
- Trello (лучше всего для небольших команд)
- Monday (лучше всего для агентств)
Программное обеспечение для контрактов/предложений
Вы когда-нибудь слышали о расползании прицела? Как насчет просроченных платежей? Или, что еще страшнее, клиенты, которые вас преследуют? Вступать в любые новые отношения может быть нервно, но когда на карту поставлены деньги, репутация и ваше здравомыслие, вы не можете позволить себе вступать в них слишком небрежно.

Вот почему вы размещаете предложение веб-сайта и контракт на веб-дизайн, чтобы гарантировать, что все стороны официально согласны с объемом работ и условиями отношений. Это лучший способ убедить ваших клиентов в том, что вы законны, и это самый безопасный способ ведения бизнеса.
Рекомендации:
- AND.CO
- PandaDoc
- Proposify
Программное обеспечение для бухгалтерского учета
Вам понадобится помощь в управлении своими деньгами, а услуги бухгалтера поначалу могут оказаться слишком дорогими. Это нормально, потому что существует множество инструментов бухгалтерского учета, которые помогают с такими вещами, как выставление счетов, обработка платежей, а также общая бухгалтерия.
Рекомендации:
- FreshBooks
- QuickBooks
- Xero
Инструмент учета рабочего времени
Действительно, вы должны выставлять клиентам счета по фиксированной почасовой ставке за работу, которую вы выполняете, будь то разовый платеж за веб-сайт или ежемесячная плата за текущую услугу.
 Это все еще хорошая идея, чтобы отслеживать свое время.
Это все еще хорошая идея, чтобы отслеживать свое время.Если вы работаете самостоятельно, учет времени позволяет вам увидеть, сколько времени уходит на выполнение отдельных задач и целых проектов. Эти данные помогут улучшить ваше расписание, а также могут дать вам вескую причину для повышения ставок.
Если вы работаете в команде, вам следует включить отслеживание времени, чтобы получать представление о том, сколько времени требуется каждому для выполнения различных задач и этапов ваших проектов. Вы не хотите, чтобы ваша команда чувствовала, что за ними наблюдают или торопят их работу. Вы просто хотите убедиться, что у них достаточно времени, чтобы сделать то, что необходимо, что позволит вам более точно прогнозировать проекты и создавать реалистичные сроки для клиентов.
Рекомендации:
- Сбор урожая
- RescueTime
- Переключение
Программное обеспечение для проектирования и разработки
Это кажется очевидным, но я бы порекомендовал вам изучить инструменты проектирования и разработки, которые позволяют вам сотрудничать с другими.
 Упрощая совместную работу и передачу полномочий, вы можете выполнять работу быстрее, добиваться лучших результатов и создавать более счастливую команду.
Упрощая совместную работу и передачу полномочий, вы можете выполнять работу быстрее, добиваться лучших результатов и создавать более счастливую команду.Многие из этих инструментов имеют встроенные функции совместной работы, поэтому проверьте существующие, прежде чем изучать альтернативы.
Программное обеспечение для управления персоналом (дополнительно)
Если вы решите расширить свой бизнес веб-дизайна за пределы себя, вам понадобятся инструменты для управления вашей командой. Это обеспечит безопасное хранение всей информации о сотрудниках и подрядчиках, а также автоматическую обработку таких вещей, как налоги и льготы.
Какое программное обеспечение вы используете, зависит от того, нанимаете ли вы подрядчиков и/или сотрудников. Это также зависит от того, насколько велика ваша компания в данный момент. Тем не менее, хорошим для начала является Gusto. Наконец, важно обратить внимание на тип используемого ноутбука. Убедитесь, что у вас есть правильный тип ПК или Mac, который наиболее подходит для проектов веб-дизайна.

10. Начните создавать свой онлайн-профиль
Первоначально я намеревался показать вам, как начать бизнес веб-дизайна. Все предыдущие шаги позволят вам это сделать. Однако, прежде чем приступить к поиску новых клиентов, немного создайте свой онлайн-профиль.
Помните: клиенты могут найти или найти в Интернете не только ваш веб-сайт.
Таким образом, хотя веб-сайт должен быть центральным информационным центром, к которому они в конечном итоге придут, вы также захотите присутствовать на других каналах.
Вот пример из Google и Zen Den Web Design того, как вы хотите, чтобы это выглядело в конечном итоге:
Вы можете видеть, что это дизайнерское агентство сделало следующее:
- Предоставило Google информацию о компании через учетную запись Google My Business.
- Создал бизнес-страницу в Facebook.
- Заявка на листинг на Yelp.
Имейте в виду, что присутствие каждого в Интернете будет выглядеть немного по-разному.
 Вам нужно построить для себя тот, который имеет наибольший смысл. Например, вам нужно:
Вам нужно построить для себя тот, который имеет наибольший смысл. Например, вам нужно: - Аккаунт Google My Business или Yelp для общения с местными владельцами бизнеса?
- Бизнес-страница в Facebook?
- Группа Facebook для расширения вашего сообщества?
- Страница LinkedIn для найма?
- Аккаунт Quora, чтобы отвечать на вопросы и помогать потенциальным клиентам найти вас там?
Помните, что каждый созданный вами профиль требует регулярного управления и тщательного контроля. Если у вас нет для этого возможностей, то пока просто сосредоточьтесь на своем веб-сайте и одном или двух каналах социальных сетей.
11. Найдите новых клиентов веб-дизайна
Технически, все, что вы здесь сделали, поможет вам найти клиентов для веб-дизайна. Но, как я упоминал ранее о SEO, вы не всегда хотите быть на охоте. Это трудоемкий и утомительный процесс, который отвлечет вас от оплачиваемой работы и построения отношений с существующими клиентами.

Тем не менее, вашей работе по поисковой оптимизации потребуется некоторое время, чтобы начать работать. А пока вот несколько способов привлечь внимание потенциальных клиентов:
Спросите существующих или бывших клиентов о рекомендациях. Если они были отличными клиентами, есть большая вероятность, что они знают других замечательных владельцев бизнеса, которым нужна ваша помощь.
Свяжитесь со своим «племенем» в социальных сетях . На Facebook и LinkedIn есть множество групп, где вы можете связаться с другими владельцами малого бизнеса или агентства, которым нужны клиенты или которые хотят направить потенциальных клиентов на ваш путь.
Например, это запись, недавно опубликованная в группе Web Designer Boss-Ladies на Facebook:
Свяжитесь с вашей личной сетью. Никогда не знаешь, родственник, друг или бывший коллега может знать о возможности, которая идеально подойдет тебе.

Публикуйте новый контент на своем веб-сайте. Контент-маркетинг полезен не только для повышения вашего профиля в поиске или социальных сетях. Это может помочь потенциальным клиентам найти знающих и талантливых дизайнеров или разработчиков, которые понимают их проблемы и знают точные решения, необходимые для их облегчения.
Вы также можете использовать это поле, чтобы рассказать о своей миссии и ценностях, как это делает Wholegrain Digital:
Предложите лид-магнит. Если у вас нет времени на ведение большого количества блогов (или средств на его аутсорсинг), создайте бесплатный и ценный ресурс для раздачи на своем веб-сайте, например шаблон, контрольный список или электронную книгу. Просто не забудьте настроить воронку продаж, чтобы вы могли автоматизировать продвижение этих потенциальных клиентов к конверсии.
Просмотрите доски объявлений о хороших возможностях. Старайтесь держаться подальше от бирж фрилансеров, которые требуют от вас платить комиссию за каждую полученную вами работу.
 Вместо этого используйте такие ресурсы, как Indeed и LinkedIn Pro Finder, чтобы найти надежных и качественных клиентов.
Вместо этого используйте такие ресурсы, как Indeed и LinkedIn Pro Finder, чтобы найти надежных и качественных клиентов.Холодный доступ — не всегда плохая идея , особенно если вы потратили время на изучение компании и веб-сайта. Просто убедитесь, что вы действительно квалифицируете их как потенциальных клиентов, у вас есть веская причина для обращения к ним (например, их веб-сайт — отстой) и у вас есть план, как вы можете это исправить.
12. Найдите время для образования
Одна из проблем, с которой вы можете столкнуться, когда ваш бизнес начнет набирать обороты, — это стагнация ваших дизайнерских навыков. Вы не забудете, как создавать веб-сайты, особенно если вы работаете пять дней в неделю.
Однако веб-дизайн довольно быстро меняется. В одну минуту каждый веб-сайт использует всплывающие окна для привлечения потенциальных клиентов, чтобы приветствовать посетителей… а в следующую — они используют чат-ботов с искусственным интеллектом для привлечения потенциальных клиентов и начала разговора.

Таким образом, помимо всего прочего, что вы должны сделать как владелец бизнеса и веб-дизайнер, чтобы добиться успеха, вы захотите освободить место для непрерывного образования.
Самый простой и безболезненный способ сделать это — подписаться на несколько ваших любимых блогов о веб-дизайне или разработке . Таким образом, вы всегда будете получать последние новости, тенденции и изменения, ожидающие вас в почтовом ящике.
Вы также можете выкроить время для более формального образования . И нет, я не говорю о возвращении в школу. В наши дни есть так много других способов сделать это:
- Запишитесь на бесплатные занятия на такой платформе, как Khan Academy.
- Поэкспериментируйте с новыми методами кодирования или дизайна на онлайн-площадках, таких как CodePen.
- Посещайте реальные тренинги, совместные или сетевые мероприятия через WordCamp или Meetup.
Если вы хотите, чтобы ваш бизнес рос с каждым годом, продолжайте обучать себя (и свою команду), чтобы вы всегда были готовы приносить максимальную пользу.

Проблемы открытия собственного бизнеса в области веб-дизайна
Справедливости ради стоит отметить, что управление собственным малым бизнесом или агентством дает массу преимуществ. Вы получаете:
- Установить свои цены.
- Полный контроль над вашей карьерой и направлением вашего бизнеса.
- Гибкость в отношении того, где, когда и как вы работаете.
- Большее удовлетворение от работы с клиентами, которых вы любите, уважаете и можете изменить к лучшему.
Но есть и проблемы.
Во-первых, теперь вы босс, а это значит, что вы несете ответственность за то, чтобы все работало так, как нужно.
Это выходит за рамки простого успешного запуска клиентских веб-сайтов. Вы должны быть уверены, что зарабатываете на своем бизнесе больше денег, чем тратите на бизнес. Вы должны стать действительно хорошим в управлении отношениями с клиентами (и, возможно, отношениями с сотрудниками). Вы также должны сбалансировать работу веб-дизайна с задачами по продажам и маркетингу.

Быть владельцем небольшого магазина веб-дизайна — это много работы. Это тоже стоит денег (как вы скоро увидите).
Тогда есть тот факт, что то, как вы воспользуетесь этой возможностью, может создать или разрушить бизнес.
Например, предположим, что в настоящее время вы работаете полный рабочий день в дизайнерском агентстве, но в вашем контракте есть строгий запрет на конкуренцию. Когда вы уйдете, вам, возможно, придется начать свой бизнес с новым набором клиентов в совершенно другой нише. Потребуется много работы, чтобы снова создать портфолио и репутацию, если у вас нет предыдущей работы или контактов, которые можно было бы использовать.
Это не невозможно, но усложняет задачу.
Или, допустим, вы недавно закончили университет. У вас есть куча кредитов и дорогих ежемесячных счетов, которые нужно оплачивать сейчас, когда вы находитесь в реальном мире. Вам трудно тратить что-то большее, чем минимум, необходимый вашему бизнесу, чтобы начать работу.

Без надежной страховки в виде денежных средств, а также без времени и средств, которые можно вложить в развитие своего бизнеса сегодня, будет трудно когда-либо достичь точки, когда вы будете получать от него стабильный и предсказуемый доход.
В какой бы ситуации вы ни находились, помните, что вы не сможете начать этот бизнес завтра и он не станет успешным за одну ночь. Требуется время, деньги и усилия, чтобы начать бизнес с нуля, и, если у вас нет подходящего места для этого, вы можете отложить это, пока не будете готовы.
Подведение итогов (плюс бонусный совет!)
Вы хотели узнать, как начать бизнес в области веб-дизайна, и 12 шагов, описанных выше, наверняка направят вас на правильный путь. Тем не менее, я хочу, чтобы вы помнили об одном очень важном моменте, пока мы заканчиваем:
Если вы не позаботитесь о себе, вы не сможете позаботиться о своих клиентах.
Другими словами, если вы спешите как сумасшедший, чтобы начать этот бизнес и привлечь как можно больше клиентов, есть большая вероятность, что вы сожжете себя.