Идеи, которые изменят веб-дизайн в 2023 году
Иллюстрация Anita GoldsteinПрошедший год стал поворотным для мира дизайна. На рынке появились новые передовые технологии (AI-инструменты), глобальная экономика столкнулась с рецессией, а фрилансерам и агентствам пришлось подстраиваться под новые обстоятельства. Теперь, чтобы выделиться в переполненной цифровой экосистеме, требуется больше усилий, чем когда-либо прежде.
После нескольких лет неопределенности ясно одно: сейчас, как никогда, обществу нужны большие идеи, чтобы продвинуть креативную индустрию вперед. Мы пообщались с лидерами отрасли, занимающими руководящие должности — от основателей студий в Калифорнии и Нью-Йорке до ведущих разработчиков в Милуоки, — чтобы они поделились своими идеями, приоритетными направлениями и видением того, как изменится отрасль в 2023 году.
1. Тренд на нестандартную навигацию
Дизайнерам больше не нужно полагаться на старые стандарты, такие как гамбургер-меню, чтобы эффективно направлять пользователей в интерфейсе. Люди готовы к новому и нетрадиционному. По словам ведущего дизайнера компании Editor X Веред Блох, «неожиданное — это благо, поскольку пользователь будет проводить больше времени на сайте, если его опыт действительно стоит того, чтобы прокрутить страницу«.
Люди готовы к новому и нетрадиционному. По словам ведущего дизайнера компании Editor X Веред Блох, «неожиданное — это благо, поскольку пользователь будет проводить больше времени на сайте, если его опыт действительно стоит того, чтобы прокрутить страницу«.
В 2023 году мы будем чаще видеть меню и архитектуру сайта, нарушающие нормы, будь то панели навигации снизу и огромные футеры, новые подходы к сеткам или плавающие кнопки (все эти элементы можно увидеть на сайте дизайн-студии Build in Amsterdam).
Майк Вагз, соучредитель студии Self Aware из Филадельфии, считает, что рост популярности необычных решений объясняется появлением новых уникальных функций CSS, которые стали доступны в последние годы, например, CSS-фильтры и поддержка пользовательских масок, а также увеличением числа сайтов, которые содержат инструкции по применению этих возможностей, как, например, ресурсы Mozilla для разработчиков.
Но дело не только в изменении отдельных функций. По словам Дженнифер Хайнц, второй соучредительницы Self-Aware, сайты будут все больше напоминать нативные приложения для мобильных устройств. В качестве примера она приводит новый сайт Maison Margiela, который сочетает интуитивно понятную прокручиваемую навигацию и простые скругленные углы в стиле iOS.
В качестве примера она приводит новый сайт Maison Margiela, который сочетает интуитивно понятную прокручиваемую навигацию и простые скругленные углы в стиле iOS.
Звучит несколько парадоксально, но ее главный совет заключается в том, чтобы вообще перестать смотреть на веб. «Хотя важно знать, что происходит в сфере веб-дизайна, я заметила, что стала немного отходить от цифровых референсов. Вместо этого меня все больше привлекают тактильные аналоговые источники вдохновения, такие как вывески, изобразительное искусство и архитектура», — говорит она.
2. AI станет еще одним инструментом в арсенале дизайнера
AI-инструменты, такие как генератор изображений Dall-E и текстовая нейросеть ChatGPT, становятся все более популярными, и это лишь вопрос времени, когда мы увидим подобное ПО и в веб-дизайне.
Брент Каучман, основатель и креативный директор дизайн-студии Moniker из Сан-Франциско, считает, что эксперименты с AI приведут к появлению в Интернете более продуктивных и гибких инструментов и плагинов — гораздо более развитых, чем раньше.
Как минимум все больше компаний будут полагаться на такие приложения, как Stable Diffusion, чтобы генерировать изображения для своих сайтов, а как максимум AI сможет создавать сайты с отзывчивыми и персонализированными для конкретных потребностей или контекста архитектурой и дизайном (от расположения модульной сетки до цвета страницы).
Один из ярких примеров — сайт бренда добавок для улучшения сна Proper, спроектированный креативной студией XXIX и разработанный компанией Gardener NYC. Тени продуктов и изменения цвета фона, который темнеет в течение дня, отражают текущее время суток (сейчас дизайн немного поменялся).
«Сайт реагирует на то, какое время установлено на компьютере пользователя, меняя изображения и текст», — говорит креативный директор Джеймс Масгрейв. Изображения предоставлены студией XXIX.Каучман также отмечает, что рост числа компаний, создающих цифровые инструменты, такие как AI-приложение для разработки контента Runway или AI-лаборатория продуктов Adept, сам по себе является движущей силой для более широкого их применения в графическом дизайне. «Подобные инструменты появляются в нашей работе чаще всего тогда, сам продукт является достаточно технологичным», — говорит Каучман. «Использование этих инструментов становится частью ДНК айдентики, а также естественным способом развития».
«Подобные инструменты появляются в нашей работе чаще всего тогда, сам продукт является достаточно технологичным», — говорит Каучман. «Использование этих инструментов становится частью ДНК айдентики, а также естественным способом развития».
3. Онлайн-покупки в один клик
Пандемия отступает, и потребители снова жаждут общения и личных встреч, а веб-сайтам придется быстро адаптироваться, чтобы удовлетворить это желание. Марк Голдвелл, основатель и креативный директор Zero Studios, ожидает, что в 2023 году бренды будут использовать многосторонний подход к розничной торговле, чтобы создать более богатый, захватывающий и приносящий мгновенное удовлетворение опыт, имитирующий покупки в реальном магазине — маятник качнулся в обратную сторону.
Некоторые изменения, которые он прогнозирует, обусловлены технологиями, например, внедрение дополненной реальности для создания виртуального опыта примерки, который будет имитировать нахождение в магазине — идея, которую тестируют такие крупные бренды, как Amazon, Walmart и Snap, и которую команда Голдвелла недавно использовала при обновлении сайта бренда очков Crap.
Изменение потребительского поведения может полностью изменить функционал веб-сайтов, в особенности это касается дешевых потребительских товаров в упаковке. Поскольку люди все чаще совершают покупки на ходу при помощи телефона, и переходят на сайты через приложения, такие как TikTok или Instagram (Meta признана в РФ экстремистской организацией), списки товаров и страницы с подробной информацией о них могут полностью исчезнуть.
Вместо них мы увидим рост количества функций, ориентированных на конверсию, например, кнопки «добавить в корзину» прямо на главной странице для быстрого совершения покупок в один клик — студия Zero реализовала это решение в дизайне сайта энергетического напитка Juvee.
В эпоху социальных сетей покупатели успевают проникнуться идеей продукта еще до того, как они попадают на сайт бренда. Наша цель — спроектировать максимально простой и удобный интерфейс, который позволит им быстро и эффективно совершить покупку.
4. Доступность снова в центре внимания
Интерес к тому, как проектировать продукты для более разнообразной аудитории, растет уже несколько лет, но повышаются и требования к доступности сайтов. Раньше рекомендации ADA относительно контрастности и размера шрифта были потолком. Теперь это точка отсчета. 2023 станет годом сайтов, работающих для более широкого круга людей и созданных более широким кругом людей.
Раньше рекомендации ADA относительно контрастности и размера шрифта были потолком. Теперь это точка отсчета. 2023 станет годом сайтов, работающих для более широкого круга людей и созданных более широким кругом людей.
Liz Seibert Turow и Leigh Mignogna, соучредители бруклинской креативной студии L+L, предполагают, что в наступающем году наша коллективная концепция инклюзивности и доступности выйдет за рамки результата и будет охватывать и процесс. Они считают, что доступность и инклюзивность — это также о том, кто входит в команду дизайнеров, какие отзывы клиентов учитываются и кто в принципе участвует в создании веб-сайтов.
Мы должны разрабатывать новые подходы к управлению проектами, которые учитывают разные возможности людей, например, команда дизайнеров может решить сократить количество встреч, чтобы поддержать члена команды с СДВГ, которому трудно переключаться между задачами.
Совет дизайнерам: задавайте вопросы своей аудитории, своим клиентам и заинтересованным сторонам и будьте практичны в своих решениях: подумайте, как создать продукт, который будет доступен для максимального количества пользователей, а также для клиента с точки зрения обслуживания и дальнейшей поддержки.
5. Возвращение блогов
К сожалению та эпоха, когда для продажи продукта достаточно было нескольких рекламных баннеров, SEO-текста и красивого сайта, осталась в прошлом. Согласно внутреннему исследованию Google 2022 года, около 40% молодых пользователей Интернета, которые хотят что-либо найти, теперь обращаются к “визуальным” социальным сетям, таким как TikTok или Instagram (Meta признана в РФ экстремистской организацией), а не к поисковикам.
Это означает, что бренды станут меньше полагаться на поисковые системы и SEO-оптимизацию для привлечения трафика. В 2023 году многие покупатели будут находить продукты органически через социальные сети, рекомендации или TikTok.
Как же побудить потенциальных клиентов посетить ваш интернет-магазин, если все меньше людей готовы покидать соцсети, чтобы перейти на сайт? Бренды адаптируются к этой новой норме, переключив свое внимание с разработки рекламы на создание уникального и увлекательного контента, доступного только на сайте. Результат — веб-опыт, который действительно хочется испытывать снова и снова, считают Спенсер Джойнт и его партнеры Гарретт ДеРоссет и Такер Шоос из бруклинской студии дизайна и разработки Alright Studio.
Результат — веб-опыт, который действительно хочется испытывать снова и снова, считают Спенсер Джойнт и его партнеры Гарретт ДеРоссет и Такер Шоос из бруклинской студии дизайна и разработки Alright Studio.
По мнению команды Alright, это побудит бренды работать с более профессиональными фотографами, видеографами и дизайнерами, создавая высококлассный контент и уникальные маркетинговые кампании. Длинные тексты (блоги) будут занимать центральное место на сайтах электронной коммерции. Именно такое решение выбрала студия, когда переносила блог бренда интимных товаров Dame на их основной сайт.
Другой яркий пример — бренд элитных товаров для дома (в том числе продуктов) Flamingo Estate, который смешивает на своей домашней странице модули с товарами и рецептами.
6. Бэкенд-архитектура переместится на передний план
Несмотря на то, что в 2023 году наше внимание будет в большей степени сфокусировано на внешнем виде и ощущениях от цифрового взаимодействия, в бэкенде происходит не меньше изменений. Основатели студии веб-разработки Bggy Jill Neitzel и Quintin Radford считают, что раздутые, чрезмерно кастомизированные веб-сайты скоро уступят место более компактным и эффективным.
Основатели студии веб-разработки Bggy Jill Neitzel и Quintin Radford считают, что раздутые, чрезмерно кастомизированные веб-сайты скоро уступят место более компактным и эффективным.
Такой упрощенный бэкенд побудит дизайнеров действовать в рамках ограничений, а не бороться с ними, выбирая более простой и классический подход к дизайну в духе Виньелли. Тем не менее на веб-страницах всегда будут разделы или элементы, требующие особых, более сложных функций или взаимодействий, и это нормально.
Neitzel отмечает: «Речь идет о стандартизации вашего подхода в экосистеме отдельного сайта, поиске более «ванильных» или простых решений, например, использование одно и того же стиля карточек на разных страницах, а также вдумчивой оценке необходимости кастомизации”
Поскольку число людей, задействованных в разработке веб-дизайна, постоянно растет, всегда думайте о коллегах, которые будут заниматься проектом после вас. Подобно тому, как программисты должны писать «чистый код», дизайнерам следует создавать веб-сайты, которые будут без труда масштабироваться и адаптироваться по мере изменения потребностей бренда.
7. Дизайнеры будут обращаться к прошлому, но смотреть в будущее
В 2022 году традиционные бренды, такие как Canada Dry, и новые, такие как производитель пасты Brami, обратились к архивам, чтобы разработать брендинг и цифровой опыт, которые отсылают к прошлому и в то же время смотрят в будущее. Этот подход никуда не денется и в 2023 году.
По словам Дэнни Миллера, основателя студии High Tide, дизайн в стиле ретро останется с нами надолго, и еще больше брендов, вероятно, будут использовать винтажную эстетику в том или ином виде для оформления своих веб-сайтов и упаковки.
Посмотрите, как создатели сайта Vacation Sunscreen встроили в интерфейс изображения старых визитных карточек и купонов, или изучите сайт Ali LaBelle Creative, который создает ощущение взаимодействия с настоящими печатными материалами.
Миллер считает, что одной из основных причин популярности дизайна в стиле ретро является постоянно растущая скорость появления и исчезновения новых брендов на современном рынке. В прошлом году рыночная капитализация известных DTC-брендов (продающих товары потребителям напрямую) сократилась на сотни миллиардов — настолько, что мы можем назвать 2022 год «годом краха DTC». Примеры — закрытие мебельной компании Dims, банкротство косметического бренда BH cosmetics и холдинга Digital Brands, и т.д.
В прошлом году рыночная капитализация известных DTC-брендов (продающих товары потребителям напрямую) сократилась на сотни миллиардов — настолько, что мы можем назвать 2022 год «годом краха DTC». Примеры — закрытие мебельной компании Dims, банкротство косметического бренда BH cosmetics и холдинга Digital Brands, и т.д.
В условиях небывало высокой конкуренции новым брендам необходимо найти способ доказать свою ценность, и исторически сложившиеся мотивы помогают укрепить доверие аудитории. Покупатели стали внимательны к нюансам, и теперь ищут за эстетикой смысл и контекст. Поэтому при создании бренда с нуля «проще и быстрее позаимствовать историю, чем создавать свою собственную», — говорит Миллер.
По мнению Rinat Sherzer, руководителя отдела дизайна и инноваций Editor X и адъюнкт-профессора в Parsons, вдохновение ретро также объясняется общими ностальгическими настроениями, которые сильны в настоящий момент. «Человечеству нужна зона комфорта, и дизайн может быть таким местом», — говорит она. «Если мы хотим транслировать оптимизм и надежду, ностальгия является одним из подходящих решений».
«Человечеству нужна зона комфорта, и дизайн может быть таким местом», — говорит она. «Если мы хотим транслировать оптимизм и надежду, ностальгия является одним из подходящих решений».
8. Масс-маркет-бренды будут имитировать высокую моду
Как объяснила героиня Мерил Стрип Миранда Пристли в фильме «Дьявол носит Prada», мир высокой моды всегда задавал тренды, которые просачивались в другие сектора и отрасли. Оказывается, то же самое происходит и в Интернете. Независимый бренд- и веб-дизайнер Jiyoon Cha говорит, что в наступающем году мы увидим больше сайтов масс-маркет-брендов, вдохновенных элегантным цифровым миром высокой моды.
Cha отмечает, что некоторые ранее нишевые стили перекочевали в масс-маркет. Один из них — это «брутализм». Первоначально такие сайты создавались для Acne и Balenciaga, но сейчас мы все чаще встречаем подобные решения у брендов, которые не относятся к классу люкс, и производителей потребительских товаров, таких как Usual Wines, Mineral или The Neue Co. Cha прогнозирует, что в наступающем году все больше брендов будут обращаться к минималистичной роскоши и сеткам.
Cha прогнозирует, что в наступающем году все больше брендов будут обращаться к минималистичной роскоши и сеткам.
Cha также упоминает, что, хотя модные бренды всегда больше опирались на художественность, чем на графический дизайн, чтобы выстроить идентичность и обеспечить конверсию, масс-маркет-бренды также начали уделять больше внимания визуалу, как в социальных сетях, так и на собственных сайтах. В результате не имеющие отношения к люксу Outdoor Voices, Soft Services, Walden, и даже Burger King стали полагаться на крупные изображения, а не на сложные графические элементы.
9. Типографика станет еще более экспериментальной
По мере расширения браузерной поддержки шрифтов OpenType и других форматов шрифтов, способы их применения, вероятно, будут становиться все более экспериментальными и креативными.
Jolene Delisle, основательница и креативный директор брендингового агентства The Working Assembly, говорит, что со временем мы начнем воспринимать шрифты не как заранее определенный набор статичных глифов для написания текста, а как особые файлы, содержащие огромное количество символов, анимаций, иконок и букв, которые можно использовать для создания различных иммерсивных и интерактивных цифровых эффектов.
В качестве примера она приводит ребрендинг Stink Studio, центральным элементом которого стала кастомная типографика, а также тренд Nouveau Rebus, который предполагает использование смешанных символьно-текстовых шрифтов.
Переход от жесткости к гибкости проявляется и в более обширной поддержке вариативных шрифтов, которые Delisle называет одной из наиболее влиятельных новых технологий, меняющих наше представление о проектировании цифровых шрифтовых систем (чтобы лучше изучить этот инструмент, The Working Assembly даже выпустили свой собственный шрифт TWA Brik Variable). Она полагает, что в наступающем году их количество значительно возрастет, и призывает дизайнеров обратить на них более пристальное внимание.
Она полагает, что в наступающем году их количество значительно возрастет, и призывает дизайнеров обратить на них более пристальное внимание.
10. Продукты для всех
Недавнее исследование Pew показало, что поколение Z является самым этнически и расово разнообразным поколением, а исследование потребительского поведения — что они склонны выбирать бренды, которые соответствуют их ценностям. Зумерам важно взаимодействовать с компаниями, которым они доверяют.
Поскольку основная покупательная способность постепенно переходит от миллениалов к поколению Z, брендам необходимо подумать о том, как продемонстрировать подлинную приверженность принципам инклюзивности и равенства, чтобы установить связь с молодой аудиторией.
Анни Жан-Батист, автор книги «Проектируем для каждого» и руководитель отдела инклюзивности и равенства в Google, считает, что все больше брендов начнут понимать этическую и финансовую ценность создания продуктов, работающих для более широкой аудитории — будь то фотографии товаров с разными моделями, включенные в цену благотворительные пожертвования или технологии, одинаково хорошо работающие как в новых развивающихся, так и в промышленно развитых странах.
По ее мнению, инклюзивность необходима для укрепления доверия вашей аудитории. «Когда мы создаем продукты для тех, кого обычно не учитывают, в выигрыше остаются все», — говорит Жан-Батист. «Молодые поколения тяготеют к брендам, которые позволяют им чувствовать себя увиденными и понятыми. Как дизайнеры, мы обязаны проектировать для всех».
Жан-Батист делится, что ее больше всего радует, когда исторически вычеркнутые
группы используют технологии «для инноваций и проявления своей подлинной сущности». В наступающем году нам следует ожидать не только появления более инклюзивных онлайн-пространств, но и того, что отдельные люди будут создавать такие пространства для себя, как в случае с Somewhere Good, аудиоплатформой для задушевных бесед, или «Where are the Black Designers” (Где чернокожие дизайнеры), некоммерческой организацией, которая защищает интересы чернокожих представителей креативной индустрии.
9 лучших книг по веб-дизайну и UX/UI дизайну в 2023 году
Самые популярные книги для веб-дизайнеров, дизайнеров интерфейсов UI/UX по юзабилити сайтов, использованию HTML и CSS.
Мир дизайна не имеет границ, в нем все взаимосвязано. Невозможно четко поделить, что вот эти рекомендации подойдут только разработчикам сайтов, а вот эти – только графическим дизайнерам. Выбор цветовых решений, основы верстки и типографики, юзабилити, создание дружелюбных интерфейсов и визуального стиля – все это важнейшие темы, знание которых необходимо человеку, желающему стать профессиональным дизайнером.
Некоторых книг, приведенных в обзоре, может не оказаться в продаже. Поэтому даю дополнительные ссылки на разделы книжных магазинов с большим выбором по этой теме.
Это популярное руководство – самая простая возможность за короткое время изучить языки HTML и CSS.
Не имеет значения, какую задачу вы сейчас решаете – разрабатываете новый или полностью модернизируете устаревший сайт – эта книга станет вашим лучшим инструментом для создания оригинального веб-контента с отличным юзабилити.
Современный визуальный метод подачи информации с большим количеством практических примеров и демонстрацией фрагментов кода поможет вам разработать профессиональный сайт с удобным пользовательским интерфейсом.
Где купить бумажную книгу
Все популярные электронные книги по веб-дизайну
Книга для старта в профессии программиста на JS. Для комфортной работы с книгой вам понадобятся лишь базовые знания по HTML и CSS. Чтобы их получить, хватит провести пару часов перед ПК.
Вы научитесь понимать и писать сценарии, узнаете о jQuery (библиотека для работы с HTML), Ajax, API, JSON и как их использовать, сможете сделать сайт интерактивным, внедрить фильтры, поиск и сортировку и все в том же духе.
Эта книга – самый простой и интересный способ изучить JavaScript и jQuery. Независимо от стоящей перед вами задачи – спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом – эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании.
Некоторые отзывы:
«Книга просто эталон фротнэндовой разработки. Мысли изложены четко, коротко».
«В свое время начинал изучать HTML и CSS с книги Джона Дакетта «HTML и CSS. Разработка и дизайн веб-сайтов». Автор очень понравился, его манера изложения, а также наглядная визуальная составляющая подачи материала. Так что для освоения и понимания основ JavaScript данная книга самое то. А без успешного освоения JavaScript ( и тем более его библиотеки Jquery) полноценные сайты делать не получится».
Где купить бумажную книгу
Купить электронную книгу в Литрес
Все популярные электронные книги по веб-дизайну
Эту книгу можно рекомендовать дизайнерам, которым надоело штамповать однотипные лендинги, кто из поденщика хочет стать мастером.
Илья Сидоренко проектировал и запускал интернет-ресурсы для известных банков России, участвовал в создании и раскрутке нескольких стартапов.
Автор на многочисленных примерах увлекательно и остроумно рассказывает о том, как за путь лет прошел путь от абсолютного «чайника» до высокопрофессионального программиста, и почему такая карьера доступна каждому читателю.
Он подробно раскрывает суть работы веб-дизайнера: создание дизайн-процесса, разработку визуального стиля, поиск первых клиентов, презентация идей, развитие и продвижение личного бренда. Понимание того, какие знания и принципы необходимы дизайнерам в начале карьеры, сбережет массу времени и поможет намного быстрее подняться до профессионального уровня.
Купить электронную книгу в ЛитРес
Все популярные электронные книги по веб-дизайну
- Сколько зарабатывают веб-дизайнеры в России?
- Как стать веб-дизайнером с нуля? План действий для новичков
В четвертом издании книги авторы рассказывают о чрезвычайно важной теме для дизайнеров интерфейсов – о проектирование взаимодействия. Под этим термином ориентированный на конечного пользователя процесс создания интерактивных цифровых продуктов, систем и сервисов. Очень подробно описано проектирование поведения пользователей.
Эта книга поможет дизайнерам понять, что главное в их работе – не сам по себе веб-ресурс. Сайт или мобильное приложение создаются не для разработчиков, а для пользователей, поэтому при проектировании сайтов и других продуктов надо сосредоточиться на целях, ожиданиях, привычках и склонностях предполагаемых пользователей нового продукта.
Сайт или мобильное приложение создаются не для разработчиков, а для пользователей, поэтому при проектировании сайтов и других продуктов надо сосредоточиться на целях, ожиданиях, привычках и склонностях предполагаемых пользователей нового продукта.
Когда такой подход задействован по максимуму, тогда и появляются коммерчески успешные сайты с дружественным интерфейсом.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
HTML и CSS с нуля за 3 недели
Бесплатный онлайн-курс
“Основы верстки для веб-дизайнера” в Нетологии
Вы освоите основы HTML и CSS.
2021 г., 5-е издание.
Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать. Рассказано о создании веб-страниц, содержащих текст, ссылки, изображения, таблицы и формы. Описано применение CSS для создания и выбора цвета, фона, форматирования текста, макетирования страниц и выполнения простой анимации. Даны основы языка JavaScript и подчеркнута его важность в веб-дизайне. Описано создание, оптимизация и сокращение времени загрузки веб-изображений.
Даны основы языка JavaScript и подчеркнута его важность в веб-дизайне. Описано создание, оптимизация и сокращение времени загрузки веб-изображений.
В каждой главе представлены упражнения, которые позволят освоить описанные методики, и краткие контрольные вопросы для закрепления ключевых понятий.
Купить бумажную книгу
Все популярные электронные книги по веб-дизайну
Книга блестящим образом сочетает в себе стратегический и тактический подходы. Она предлагает подробные описания основных методик и процедур, связанных с проектированием опыта взаимодействия, и вместе с тем наглядно показывает, как UX-проектирование встраивается в общий контекст проекта по разработке веб-сайта или приложения.
Главы, посвященные подготовке коммерческого предложения, экосистеме проекта, поисковой оптимизации, тестированию дизайна, проведению совещаний очерчивают практически весь спектр навыков, необходимых UX-проектировщику, попутно предлагая множество ценных рекомендаций.
Идеальный баланс целостности, последовательности и практичности делает эту книгу незаменимой как для тех, кто только знакомится с проектированием опыта взаимодействия, так и для опытных UX-проектировщиков. С сутью и основами UX-проектирования смогут ознакомиться и те, кто каким-либо образом вовлечен в создание веб-сайтов или программных приложений либо просто заинтересовался этой новой и бурно развивающейся дисциплиной.
Некоторые отзывы:
«Покупала эту книгу еще давно, когда заинтересовалась UX. Книга хороша для новичков, описывает структуру, тест, пользовательский опыт и важные моменты в создании продукта».
Очень подробная книга и все понятно и ясно изложено, также есть примеры в применение к сайтам.
Легко читается, правда предисловие и благодарностей полно, также есть вода и ее там не мало.
Купить электронную книгу в Литрес
Все популярные электронные книги по веб-дизайну
Это переработанное и дополненное издание известного руководства «100 главных принципов дизайна».
Опираясь на новейшие исследования в области психологии и нейрофизиологии, Сьюзан Уэйншенк дает практические рекомендации, которые помогут вам создать дизайн, отвечающий неосознанным желаниям пользователей.
В частности, вы узнаете:
- Как многократно повысить эффективность сайтов, мобильных приложений, новых продуктов?
- Как сделать притягивающий внимание рекламный ролик?
- Какой максимальный объем текста на экране люди готовы прочитать?
- Какими простыми средствами можно увеличить привлекательность вашего контента?
- Как с помощью шрифтов облегчить восприятие информации?
- В каком месте экрана смартфона лучше всего расположить меню?
Будь вы новичок или давно работающий специалист, после прочтения этой книги вы сможете создавать не просто «красивый», а Продающий Дизайн – на радость себе, своим заказчикам и потребителям.
Купить электронную книгу в ЛитРес
Все популярные электронные книги по веб-дизайну
Третье издание посвящено улучшению юзабилити сайтов и мобильных приложений.
Первое издание книги, написанное в далеком 2000 году, помогло целым поколениям веб-дизайнеров и разработчиков во всем мире освоить принципы интуитивной навигации и информативного дизайна.
Благодаря остроумной манере изложения, эта книга стала одним из самых популярных изданий на тему юзабилити.
В новом издании автор добавил множество свежих примеров и описанию юзабилити для мобильных устройств. Книга отлично иллюстрирована и, что самое главное, читается с интересом от первой до последней страницы.
Стив Круг – основатель и владелец консультационной фирмы Advanced Common Sense («Продвинутый Здравый Смысл»). О знает все о пользовательских интерфейсах и о том, как создавать ресурсы с наилучшим юзибилити. Ведь он много лет работал юзабилити-консультантом для таких крупнейших компаний и организаций, как Apple, Bloomberg.com, Lexus.com, NPR, Международный валютный фонд.
Где купить бумажную книгу
Где купить электронную книгу
Все популярные электронные книги по веб-дизайну
Существующая литература по Web-дизайну является скорее литературой по Web-программированию и проблемам, связанным с разработкой удобного пользовательского интерфейса. А эта книга целиком и полностью посвящена эстетической стороне дизайна. На примере наиболее интересных, с точки зрения автора, стилей современного Web-дизайна рассматривается, как объединение вербальных, зрительных и акустических средств позволяет достичь максимального воздействия на посетителя Сети.
А эта книга целиком и полностью посвящена эстетической стороне дизайна. На примере наиболее интересных, с точки зрения автора, стилей современного Web-дизайна рассматривается, как объединение вербальных, зрительных и акустических средств позволяет достичь максимального воздействия на посетителя Сети.
В каждой главе описывается один из нетрадиционных стилей, приводится множество примеров и ссылки на известные коммерческие сайты, созданные в этом стиле, дается подробный анализ применяемых технических приемов. Представлено большое количество практических советов для тех, кто решил воспользоваться каким-либо из предложенных стилей. Детально обсуждаются особенности подготовки графики, расположение материала на Web-странице, выбор цветовой гаммы и многие другие проблемы.
Книга будет полезна всем, кто интересуется вопросами создания современных, запоминающихся, коммерчески успешных Web-страниц.
Купить электронную книгу в Литрес
Все популярные электронные книги по веб-дизайну
Освойте веб-дизайн с нуля за 6 недель
5 интенсивных онлайн-курсов веб-дизайна и UX/UI-дизайна
Вы научитесь создавать собственные сайты.

Сертификат государственного образца.
Узнать подробнее
Как научиться веб-дизайну?
С увеличением числа пользователей Интернета сектор информационных технологий процветает благодаря быстрому развитию сайтов. Многие малые и крупные предприятия полагаются на веб-сайт, чтобы привлечь потенциальных клиентов по низкой цене. Следовательно, существует растущий спрос на разработчиков веб-сайтов во всех секторах бизнеса. Веб-дизайн является выдающимся навыком, и, следовательно, ИТ-сектор обеспечивает хорошую зарплату для эффективных разработчиков. Веб-дизайн имеет несколько аспектов, и опытный разработчик может работать полный рабочий день в ИТ-фирме или внештатно. Если вы увлеченный ученик, то вы легко сможете освоить разработку веб-сайтов, используя источники, доступные в Интернете. В этой статье мы собрали и объединили важную информацию о том, «Как научиться веб-дизайну».
Откройте для себя курсы веб-дизайна здесь.
Веб-дизайн можно определить как искусство проектирования и разработки веб-сайтов для отображения в поисковых системах.
- Визуальный дизайн. Важнейшей частью веб-сайта является создание визуальных элементов для сайта, которые передают идею и концепции ниши. Следовательно, требуется креативность и хорошее знание дизайна.
- Пользовательский опыт: дизайн пользовательского интерфейса или UX-дизайн влияет на то, как пользователи посещают веб-сайт. Задача дизайнера — создать макет, который удобен для пользователя и эстетичен.
- Знание программного обеспечения для проектирования: от дизайнеров веб-сайтов требуется опыт работы с такими программами для проектирования, как Adobe Creative Cloud, CorelDraw Graphics Suite или Inkscape.
 Эти инструменты широко используются для создания макетов, изменения фотографий и создания визуальных элементов, которые необходимы для веб-дизайна. Также дизайнер может создать сайт с нуля или скачать шаблон и отредактировать его.
Эти инструменты широко используются для создания макетов, изменения фотографий и создания визуальных элементов, которые необходимы для веб-дизайна. Также дизайнер может создать сайт с нуля или скачать шаблон и отредактировать его. - Знание кодирования: Знание кодирования не обязательно для разработки веб-сайтов, но будет полезно знать хотя бы основы кодирования.
Веб-дизайнеры столкнутся с новыми трудностями, поскольку компании все больше внимания уделяют цифровому рынку. По мере роста ИТ-сектора веб-дизайнерам приходится осваивать множество новых навыков, чтобы оставаться в курсе событий. Улучшение навыков кодирования, таких как HTML и CSS, необходимо для создания веб-сайтов в будущем. Дизайнеры должны обладать такими навыками, как цифровой маркетинг, тайм-менеджмент и кодирование.
Back end и Front end — два основных термина в веб-дизайне. Часто люди путаются с этими терминами, и поэтому мы подробно описываем их здесь.
Бэкенд-разработка связана с тем аспектом веб-сайта, который пользователи никогда не увидят. Серверную часть веб-сайта иногда называют «серверной частью». Бэкенд-разработчик отвечает за базу данных и контент, который в ней хранится. Хотя пользователи не имеют прямого отношения к серверной части веб-сайта, они взаимодействуют с элементами, разработанными разработчиками через внешнее приложение. Back-end разработка связана с хранением и организацией данных, обеспечивая при этом эффективную работу front-end.
Серверную часть веб-сайта иногда называют «серверной частью». Бэкенд-разработчик отвечает за базу данных и контент, который в ней хранится. Хотя пользователи не имеют прямого отношения к серверной части веб-сайта, они взаимодействуют с элементами, разработанными разработчиками через внешнее приложение. Back-end разработка связана с хранением и организацией данных, обеспечивая при этом эффективную работу front-end.
Внешний интерфейс относится к тому, что видят посетители сайта
Front-end разработка — это стиль компьютерного программирования, который фокусируется на кодировании и создании элементов и функций веб-сайта для пользователей. Его можно рассматривать как приложение на стороне клиента, и, следовательно, визуальный аспект должен быть функциональным. Опыт пользователя при использовании веб-сайта или приложения должен быть главной заботой дизайнера. Кроме того, он / она должен обеспечить простоту взаимодействия и бесперебойную работу.
- Понимание основных концепций визуального дизайна.

Основные формы, такие как треугольники, квадраты и круги, используются для визуального дизайна. Круги представляют собой кнопки, квадраты и прямоугольники представляют собой блоки контента, а треугольники часто используются в качестве значков для передачи ключевого сообщения или призыва к действию.
Текстура является представлением реального мира и, следовательно, широко используется в веб-дизайне. Мы можем сказать, является ли что-то шероховатым или гладким по его текстуре.Понимание цветового круга, дополнительных и контрастных цветов, а также ощущений, которые вызывают различные цвета, поможет вам стать лучшим веб-дизайнером.
Сетки упорядочивают фотографии, слова и другие элементы веб-дизайна. В результате важно научиться структурировать свой веб-дизайн с помощью сеток.
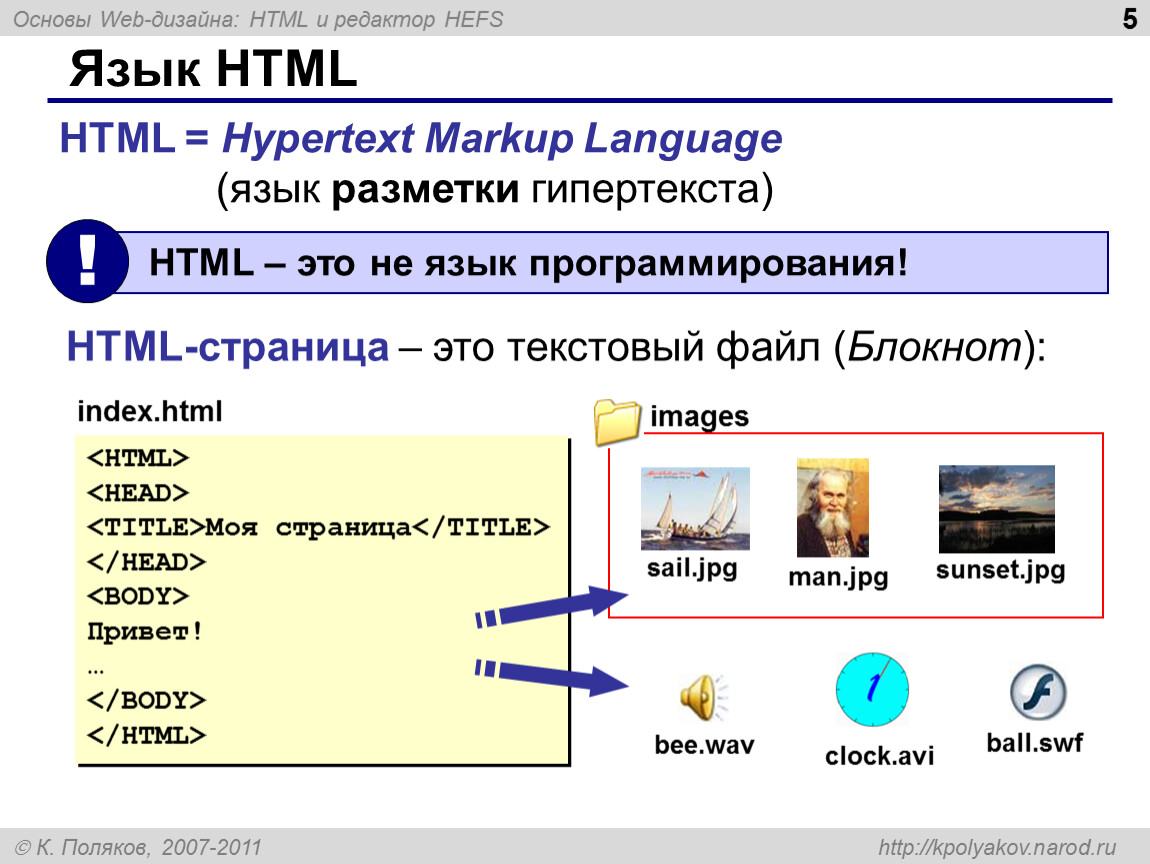
- Знать основы HTML: теги HTML — это инструкции, которым браузер следует, чтобы создать веб-страницу. Эти теги используются для размещения заголовков, абзацев, ссылок и изображений в соответствующей структуре. Очень важно понимать, как теги заголовков, такие как h2, h3 и h4, используются для иерархии контента. Кроме того, теги заголовков влияют на то, как поисковые роботы классифицируют дизайн и как он отображается в результатах обычного поиска.
- Понимание CSS: CSS (или каскадные таблицы стилей) добавляет стили и другие инструкции к тому, как будет выглядеть HTML-элемент. Такие навыки, как применение шрифтов и добавление отступов, ориентации, цветов и сеток, можно улучшить с помощью CSS.
- Изучите основы UX: те, кто хочет изучить веб-программирование, часто путают пользовательский интерфейс и UX. UX (пользовательский опыт) — это художественный стиль, который оживляет веб-сайт, превращая его из статической коллекции фрагментов во что-то, что вызывает эмоции у тех, кто его просматривает.

- Ознакомьтесь с пользовательским интерфейсом. Еще одна важная тема, которую вы будете изучать, когда будете осваивать дизайн веб-сайта, — это дизайн пользовательского интерфейса. Пользовательский интерфейс является ключевым аспектом, который дает жизнь программному обеспечению.
- Понимание основ создания макетов: наши глаза мгновенно распознают определенные шаблоны дизайна, что позволяет нам с легкостью ориентироваться в веб-дизайне. Изучение шаблонов проектирования поможет вам создавать веб-сайты с привлекательным и эффективным UX.
- Узнайте о типографике: шрифты могут передавать разные тона или чувства, влияя при этом на удобочитаемость. Знание того, как использовать типографику, жизненно важно при изучении веб-дизайна.
- Примените свои знания на практике и создайте что-нибудь: вы можете смотреть учебные пособия, читать сообщения в блогах, записываться на онлайн-курсы и узнавать все, что доступно на рынке о веб-дизайне. Однако для того, чтобы стать профессиональным веб-дизайнером, необходимо реализовать изученную деятельность.

- Найди наставника: очень важно найти подходящего наставника. Они помогут вам выявить ваши слабые места и усовершенствовать свои навыки веб-дизайна. Наличие профессионального веб-дизайнера в качестве наставника поможет вам оставаться на шаг впереди.
Освойте интерфейсные и серверные технологии и продвинутые аспекты в нашей программе последипломного образования в области веб-разработки полного стека. Раскройте свою карьеру в качестве опытного разработчика полного стека. Свяжитесь с нами СЕЙЧАС!
Заключение
Надеюсь, эта статья помогла вам понять, как научиться веб-дизайну. Если вы хотите улучшить свои навыки веб-дизайна и разработки, мы настоятельно рекомендуем вам ознакомиться с программой для аспирантов Simplilearn в области веб-разработки Full Stack. Эта программа, разработанная в сотрудничестве с Caltech CTME, может помочь вам получить соответствующие навыки и быстро подготовиться к работе.
Если у вас есть какие-либо вопросы или сомнения, не стесняйтесь оставлять их в разделе комментариев ниже. Наша команда свяжется с вами в ближайшее время.
Наша команда свяжется с вами в ближайшее время.
Руководство по веб-дизайну и разработке и программное обеспечение для начинающих
АвторAlyssa Walker Часы ОбновленоРуководство по разработке веб-сайтов и инструменты
В этом учебном пособии по разработке веб-сайтов мы объясним концепцию разработки веб-сайтов, от самых простых до самых сложных. Этот учебник по разработке веб-сайтов поможет вам научиться веб-разработке, а также предоставит достаточно материалов и инструментов, чтобы помочь даже опытным веб-разработчикам расширить свои знания о веб-сайтах.
Профессиональные программные инструменты для веб-дизайна
Основные инструменты для веб-дизайна и разработки
| 👉 Урок 1 | Лучшие генераторы доменных имен — 20 лучших инструментов для предложений имен веб-сайтов |
| 👉 Урок 2 | Лучшие генераторы имен для блогов — 10 лучших инструментов для создания названий для блогов |
| 👉 Урок 3 | Лучшие регистраторы доменов — 10 лучших регистраторов доменов для покупки доменного имени |
| 👉 Урок 4 | Лучшие WYSIWYG Web Builders — 25 ЛУЧШИХ WYSIWYG Web Builder Software |
| 👉 Урок 5 | Лучшие платформы CMS — 20 лучших платформ CMS для создания веб-сайта |
| 👉 Урок 6 | Лучшие бесплатные платформы для блогов — 20 лучших БЕСПЛАТНЫХ сайтов для блогов (лучшие платформы для блогов) |
| 👉 Урок 7 | Лучшие WYSIWYG-редакторы — 25 лучших WYSIWYG-редакторов HTML |
| 👉 Урок 8 | Лучшие альтернативы Dreamweaver — 10 лучших альтернатив Dreamweaver для Windows и Mac |
| 👉 Урок 9 | Лучшие веб-безопасные шрифты — 15 лучших HTML-безопасных веб-шрифтов (веб-дружественных) |
| 👉 Урок 10 | Лучшие генераторы фавиконок — 25 лучших бесплатных генераторов фавиконок для вашего сайта |
| 👉 Урок 11 | Лучшие инструменты для создания целевых страниц — 25 лучших инструментов для создания целевых страниц |
| 👉 Урок 12 | ЛУЧШИЕ конструкторы веб-сайтов с перетаскиванием — 8 ЛУЧШИХ конструкторов веб-сайтов с перетаскиванием |
| 👉 Урок 13 | ЛУЧШИЙ конструктор адаптивных веб-сайтов — 5 ЛУЧШИХ платформ для создания адаптивных веб-сайтов |
| 👉 Урок 14 | ЛУЧШИЕ конструкторы веб-сайтов для некоммерческих организаций — 7 ЛУЧШИХ конструкторов веб-сайтов для некоммерческих организаций |
| 👉 Урок 15 | Лучшее программное обеспечение для создания онлайн-форм — 20 лучших бесплатных онлайн-конструкторов форм |
Лучшие услуги веб-хостинга
| 👉 Урок 1 | Лучший хостинг веб-сайтов — 10 лучших веб-хостингов и хостинг доменов |
| 👉 Урок 2 | Лучшие провайдеры хостинга VPS — 8 лучших (действительно БЕСПЛАТНЫХ) провайдеров хостинга VPS |
| 👉 Урок 3 | ЛУЧШИЙ дешевый выделенный сервер — 7 ЛУЧШИХ дешевых услуг хостинга выделенных серверов |
| 👉 Урок 4 | Лучший веб-хостинг в Индии — 10 лучших провайдеров веб-хостинга в Индии [Сравнения и обзоры] |
| 👉 Урок 5 | Лучший веб-хостинг в Пакистане — 8 лучших веб-хостингов в Пакистане (самые дешевые предложения) |
| 👉 Урок 6 | Лучший веб-хостинг в Канаде — 10 лучших провайдеров веб-хостинга в Канаде [Обзоры] |
| 👉 Урок 7 | Лучший дешевый веб-хостинг в Великобритании — 10 лучших компаний веб-хостинга в Великобритании [Сравнения и обзоры] |
| 👉 Урок 8 | Лучший веб-хостинг в Австралии — 10 лучших веб-хостингов в Австралии [Сравнения и обзоры] |
| 👉 Урок 9 | Лучший веб-хостинг в Новой Зеландии — 8 лучших дешевых хостинг-провайдеров в Новой Зеландии |
| 👉 Урок 10 | Лучший веб-хостинг в Сингапуре — 7 лучших дешевых веб-хостингов в Сингапуре (отзывы) |
| 👉 Урок 11 | Лучший веб-хостинг в Малайзии — 10 лучших дешевых хостинг-провайдеров в Малайзии |
| 👉 Урок 12 | Лучший веб-хостинг в Южной Африке — 8 лучших веб-хостингов в Южной Африке |
| 👉 Урок 13 | Лучший хостинг серверов Minecraft — 15 лучших дешевых хостингов серверов Minecraft |
| 👉 Урок 14 | ЛУЧШИЙ модифицированный хостинг-сервер Minecraft — 5 ЛУЧШИХ модифицированных хостинг-серверов Minecraft |
| 👉 Урок 15 | ЛУЧШИЙ хостинг серверов Valheim — 8 ЛУЧШИЙ хостинг серверов Valheim |
| 👉 Урок 16 | Хостинг серверов Rust — 8 ЛУЧШИХ провайдеров хостинга серверов Rust |
| 👉 Урок 17 | Хостинг серверов ARK — 9 лучших хостингов серверов ARK |
| 👉 Урок 18 | Хостинг серверов Unturned — 6 лучших провайдеров хостинга серверов Unturned |
| 👉 Урок 19 | Лучший бесплатный хостинг cPanel — 7 лучших бесплатных хостингов cPanel — неограниченное количество доменов |
| 👉 Урок 20 | Лучшие бесплатные услуги хостинга WordPress — 7 лучших бесплатных услуг хостинга WordPress |
| 👉 Урок 21 | Лучшие БЕСПЛАТНЫЕ хостинг-провайдеры Node. js — 7 лучших бесплатных хостинг-провайдеров Node.js js — 7 лучших бесплатных хостинг-провайдеров Node.js |
| 👉 Урок 22 | ЛУЧШИЙ веб-хостинг Python — 8 ЛУЧШИХ провайдеров веб-хостинга Python |
| 👉 Урок 23 | ЛУЧШИЙ хостинг Docker — 6 лучших БЕСПЛАТНЫХ платформ хостинга Docker |
| 👉 Урок 24 | ЛУЧШИЙ FTP-хостинг — 6 ЛУЧШИХ FTP-хостингов |
| 👉 Урок 25 | Лучший хостинг баз данных MySQL — 5 лучших услуг хостинга баз данных MySQL |
| 👉 Урок 26 | Лучшие БЕСПЛАТНЫЕ провайдеры услуг облачного хостинга — 6 лучших БЕСПЛАТНЫХ провайдеров облачного хостинга |
| 👉 Урок 27 | ЛУЧШИЙ хостинг серверов Terraria — 5 ЛУЧШИХ провайдеров хостинга серверов Terraria |
| 👉 Урок 28 | Лучшие серверы для хостинга ботов Discord — 5 лучших серверов для размещения ботов Discord |
| 👉 Урок 29 | Лучшие видеохостинги — 10 лучших видеохостингов и платформ |
| 👉 Урок 30 | Лучшие сайты для размещения изображений — 22 лучших сайта для обмена и загрузки изображений |
| 👉 Урок 31 | Лучшие сайты для размещения подкастов — 25 лучших платформ для размещения подкастов |
| 👉 Урок 32 | Обзор хостинга Apex — это лучший хостинг серверов Minecraft? |
| 👉 Урок 33 | Лучшие провайдеры CDN — 7 лучших провайдеров CDN |
Хостинг электронной почты для малого и крупного бизнеса
| 👉 Урок 1 | Лучшая бесплатная учетная запись электронной почты — 10 ЛУЧШИХ поставщиков услуг электронной почты |
| 👉 Урок 2 | Лучшие бесплатные учетные записи электронной почты для бизнеса — 9 лучших бесплатных учетных записей электронной почты для бизнеса |
| 👉 Урок 3 | Как использовать электронную почту GoDaddy — Как настроить GoDaddy на рабочем столе? |
| 👉 Урок 4 | Как создать собственный домен электронной почты — быстрые и простые методы |
| 👉 Урок 5 | Как создать профессиональный адрес электронной почты — быстрые и простые методы |
| 👉 Урок 6 | Как взломать учетную запись Gmail — 7 простых способов |
| 👉 Урок 7 | Лучшее клиентское приложение электронной почты — 20 лучших клиентских приложений и программного обеспечения электронной почты для Windows 10 |
| 👉 Урок 8 | Лучшие почтовые приложения для iPhone — 20 лучших почтовых приложений для iPhone | Почтовый клиент для iOS |
| 👉 Урок 9 | Лучшие почтовые клиенты для Mac — 13 лучших почтовых клиентов для MAC |
Безопасные службы электронной почты
| 👉 Урок 1 | Как зашифровать электронную почту — Пошаговое руководство |
| 👉 Урок 2 | Лучшие поставщики услуг анонимной электронной почты — 20 лучших бесплатных анонимных (безопасных) учетных записей электронной почты |
| 👉 Урок 3 | Лучшие генераторы поддельных (временных) адресов электронной почты — 20 генераторов поддельных идентификаторов электронной почты и паролей |
Лучшее программное обеспечение, услуги и платформы для электронного маркетинга
| 👉 Урок 1 | Лучшие инструменты для поиска электронной почты — 10+ лучших инструментов для поиска электронной почты (бесплатно/платно) |
| 👉 Урок 2 | Лучшие инструменты для извлечения электронной почты — 8 лучших экстракторов электронной почты и парсеров электронной почты |
| 👉 Урок 3 | Лучшие инструменты проверки электронной почты — 10+ лучших инструментов массовой проверки электронной почты |
| 👉 Урок 4 | Лучшие бесплатные поставщики услуг SMTP — 15 бесплатных серверных инструментов SMTP |
| 👉 Урок 5 | Лучшее программное обеспечение для маркетинга по электронной почте на собственном хостинге — 5+ Лучшая платформа для маркетинга по электронной почте на собственном хостинге |
| 👉 Урок 6 | Лучшие поставщики услуг массовой рассылки — 21 лучший поставщик программного обеспечения для массовых рассылок |
| 👉 Урок 7 | Лучшие альтернативы Mailchimp — 10 лучших альтернатив и конкурентов Mailchimp |
| 👉 Урок 8 | Лучшие альтернативы Gmail — 10 лучших альтернативных почтовых сервисов Gmail |
| 👉 Урок 9 | Лучшие инструменты автоответчика электронной почты — 12 лучших программ автоответчика электронной почты |
| 👉 Урок 10 | Лучшие приложения для отслеживания электронной почты — 15 лучших приложений для отслеживания электронной почты для Gmail, Outlook |
Мощные средства разработки контента
| 👉 Урок 1 | Лучшие приложения для письма — 30 лучших приложений для письма для Windows, Android и iOS |
| 👉 Урок 2 | Лучший текстовый процессор — 25 лучших бесплатных текстовых процессоров для Windows, Mac и Linux |
| 👉 Урок 3 | Лучший инструмент для проверки на плагиат — 10 лучших бесплатных программ для проверки на плагиат |
| 👉 Урок 4 | Лучшее программное обеспечение для проверки грамматики — 25 лучших программ и инструментов для проверки грамматики |
| 👉 Урок 5 | Лучшие альтернативы Grammarly — 10 лучших сайтов, подобных Grammarly |
| 👉 Урок 6 | ЛУЧШИЙ инструмент для перефразирования предложений — 9 ЛУЧШИХ инструментов для перефразирования предложений |
| 👉 Урок 7 | Обзор Grammarly — Стоит ли покупать Grammarly Premium? |
| 👉 Урок 8 | Грамматика против. ProWritingAid — что лучше? ProWritingAid — что лучше? |
| 👉 Урок 9 | Грамматика против. Ginger — Какая программа проверки грамматики вам больше подходит? |
| 👉 Урок 10 | Лучшие генераторы политики конфиденциальности — 10 лучших генераторов политики конфиденциальности для вашего веб-сайта |
| 👉 Урок 11 | Лучшие онлайн-курсы письма — 10 лучших курсов для творческих, художественных и научно-популярных писателей |
| 👉 Урок 12 | Лучшие онлайн-курсы по корректуре — 6 лучших бесплатных онлайн-курсов по корректуре |
| 👉 Урок 13 | Как написать отчет об ошибке с примерами — Как написать отчет об ошибке с примерами |
Полезные инструменты веб-мониторинга и аналитики
| 👉 Урок 1 | Лучшие инструменты для мониторинга веб-сайтов — 20 лучших инструментов и программного обеспечения для мониторинга веб-сайтов |
| 👉 Урок 2 | Лучшие инструменты для мониторинга пинга — 14 лучших инструментов для мониторинга и тестирования пинга |
| 👉 Урок 3 | Инструменты мониторинга изменений веб-сайта — 14 лучших инструментов обнаружения изменений веб-сайта |
| 👉 Урок 4 | Лучшие инструменты для тестирования скорости веб-сайта — 15 лучших инструментов для тестирования скорости и производительности веб-сайта |
| 👉 Урок 5 | Лучшие инструменты веб-аналитики — 20 лучших бесплатных инструментов веб-аналитики |
| 👉 Урок 6 | Лучшее программное обеспечение для тепловых карт — 15 лучших программ и инструментов для тепловых карт для веб-сайтов |
| 👉 Урок 7 | Лучшие инструменты для A/B-тестирования — 20 лучших программ и инструментов для A/B-тестирования |
| 👉 Урок 8 | Лучшая альтернатива ClickFunnels — 15 лучших альтернатив Clickfunnels |
| 👉 Урок 9 | Лучшие инструменты для онлайн-опросов — 15 лучших программных инструментов и сайтов для онлайн-опросов |
Программное обеспечение для резервного копирования и восстановления данных
| 👉 Урок 1 | Лучшее программное обеспечение для резервного копирования — 30 лучших программ для резервного копирования (бесплатных и платных) |
| 👉 Урок 2 | Лучшее программное обеспечение для восстановления данных — 5 лучших бесплатных программ для восстановления данных для Windows |
| 👉 Урок 3 | Лучшее программное обеспечение для клонирования жесткого диска — 10 лучших программ для клонирования жесткого диска в твердотельный |
| 👉 Урок 4 | Лучшее программное обеспечение для восстановления фотографий — 25 лучших бесплатных программ и приложений для восстановления фотографий |
| 👉 Урок 5 | Лучшее ПО для восстановления данных с SD-карт — 15 Лучшее ПО для восстановления данных с SD-карт (памяти) |
Против – должны знать различия
| 👉 Урок 1 | . Com и .Net — ключевые отличия Com и .Net — ключевые отличия |
| 👉 Урок 2 | Домен против. Хостинг — в чем между ними разница? |
| 👉 Урок 3 | Bluehost против. Hostinger — лучший хост для ваших нужд |
| 👉 Урок 4 | Блог Vs. Веб-сайт — Ключевые отличия |
| 👉 Урок 5 | Joomla против. WordPress против. Drupal — Сравнение CMS |
| 👉 Урок 6 | Викс против. Shopify — Сравнение конструкторов сайтов электронной коммерции |
| 👉 Урок 7 | Викс против. Squarespace — в чем разница? |
Другие наиболее важные инструменты для веб-разработчиков
| 👉 Урок 1 | Лучший сокращатель URL — 20 Лучший пользовательский сокращатель URL |
| 👉 Урок 2 | Лучшие менеджеры паролей — 15 лучших приложений для управления паролями (безопасных и простых в использовании) |
| 👉 Урок 3 | Лучшие приложения для учета рабочего времени для сотрудников — 20+ лучших приложений для учета рабочего времени для сотрудников (бесплатные и платные) |
| 👉 Урок 4 | Лучшие компании с виртуальными помощниками — 10 лучших компаний с виртуальными помощниками |
| 👉 Урок 5 | Лучший виртуальный служебный адрес — 15 Лучший виртуальный служебный адрес и почтовый ящик |
| 👉 Урок 6 | Лучшие услуги по созданию ООО — 10 лучших услуг по созданию ООО (проверено и оценено) |
| 👉 Урок 7 | Wayback Machine Альтернатива — 7 лучших сайтов, похожих на Wayback Machine |
| 👉 Урок 8 | Лучшие веб-браузеры — 7 лучших веб-браузеров (протестировано и сравнено) |
| 👉 Урок 9 | Лучшие расширения Chrome — 100+ лучших расширений Google Chrome (самые популярные) |
| 👉 Урок 10 | Лучшее бесплатное расширение для блокировки рекламы для Chrome — 15 лучших блокировщиков рекламы и всплывающих окон для Chrome |
| 👉 Урок 11 | Как заблокировать веб-сайт в Chrome — 8 простых способов |
| 👉 Урок 12 | Как остановить всплывающую рекламу в Chrome — Как остановить всплывающую рекламу в Chrome |
| 👉 Урок 13 | Лучшее программное обеспечение для маркетинга WhatsApp — 8 лучших маркетинговых программ и инструментов WhatsApp |
| 👉 Урок 14 | ЛУЧШИЕ сайты для отправки БЕСПЛАТНЫХ текстовых сообщений — 10 ЛУЧШИХ сайтов для отправки БЕСПЛАТНЫХ текстовых сообщений онлайн (SMS) |
| 👉 Урок 15 | Приложения для обмена текстовыми сообщениями (SMS) — 11 лучших приложений для обмена текстовыми сообщениями (SMS) для бизнеса |
| 👉 Урок 16 | Лучшая служба массовых текстовых сообщений — Лучшая служба массовых текстовых сообщений |
| 👉 Урок 17 | Лучший API шлюза SMS — 7 Лучший API шлюза SMS для отправки текстовых сообщений |
| 👉 Урок 18 | Конкуренты и альтернативы Twilio — ТОП-5 конкурентов и альтернатив Twilio |
| 👉 Урок 19 | Лучшие платформы для онлайн-курсов — 15 лучших платформ для создания и продажи онлайн-курсов |
| 👉 Урок 20 | ЛУЧШИЕ системы управления обучением — 10 ЛУЧШИХ систем управления обучением (LMS) |
Perl
| 👉 Урок 1 | Учебное пособие по Perl — переменная, массив, хэши с примером программирования |
| 👉 Урок 2 | Интервью по написанию сценариев на Perl, вопросы и ответы — 72 лучших вопроса и ответа на собеседовании по написанию сценариев на Perl |
Апач
| 👉 Урок 1 | Учебное пособие по Apache — Учебное пособие по Apache для начинающих |
| 👉 Урок 2 | Apache Solr Tutorial — Что такое Solr? Архитектура и установка |
| 👉 Урок 3 | Веб-сервер против сервера приложений — в чем разница? |
| 👉 Урок 4 | ЛУЧШИЕ альтернативы cPanel — 15 ЛУЧШИХ альтернатив cPanel | Бесплатно и платно |
Что такое веб-дизайн?
Веб-дизайн — это фундаментальный процесс, соединяющий контент и пользовательский интерфейс. В эпоху цифровизации мы живем в мире, где информация является ключом к успеху. Это важный элемент цифровой стратегии вашего бизнеса или организации, поскольку он помогает вашим пользователям легко находить и использовать ваш контент.
В эпоху цифровизации мы живем в мире, где информация является ключом к успеху. Это важный элемент цифровой стратегии вашего бизнеса или организации, поскольку он помогает вашим пользователям легко находить и использовать ваш контент.
Что такое веб-разработка?
Веб-разработка — это четко определенный и организованный процесс создания и поддержки веб-сайтов и веб-приложений.
Веб-разработка включает в себя веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента/сервера и настройку сетевой безопасности.
Зачем это нужно?
- Веб-сайт – это онлайн-площадка, которая помогает вам рекламировать свои деловые предложения.
- Он предлагает платформу для охвата обширной глобальной клиентской базы.
- Вы можете общаться со своими клиентами и позволять им выражать себя.
- Вы также можете влиять на своих читателей через свои блоги на веб-сайте.
- Вы можете продемонстрировать все свои идеи и опубликовать их на сайте.

