{{/is_promo_placeholder}} {{/events}} {{#settings.show_add_event_bottom}}
Продвигайте свои события.
{{/settings.show_add_event_bottom}}
Регистрация на событие закрыта
Регистрация закрыта. Следующий запуск курса в янвере. Присоединяйтесь к нашему сообществу дизайнеров WDI design school.
Другие события организатора>
Запишись на WDI Start— за 44 урока ты сделаешь макет сайта с нуля, который не стыдно показать заказчику!
Восстановить билет
Вернуть билет
Расскажите друзьям о событии
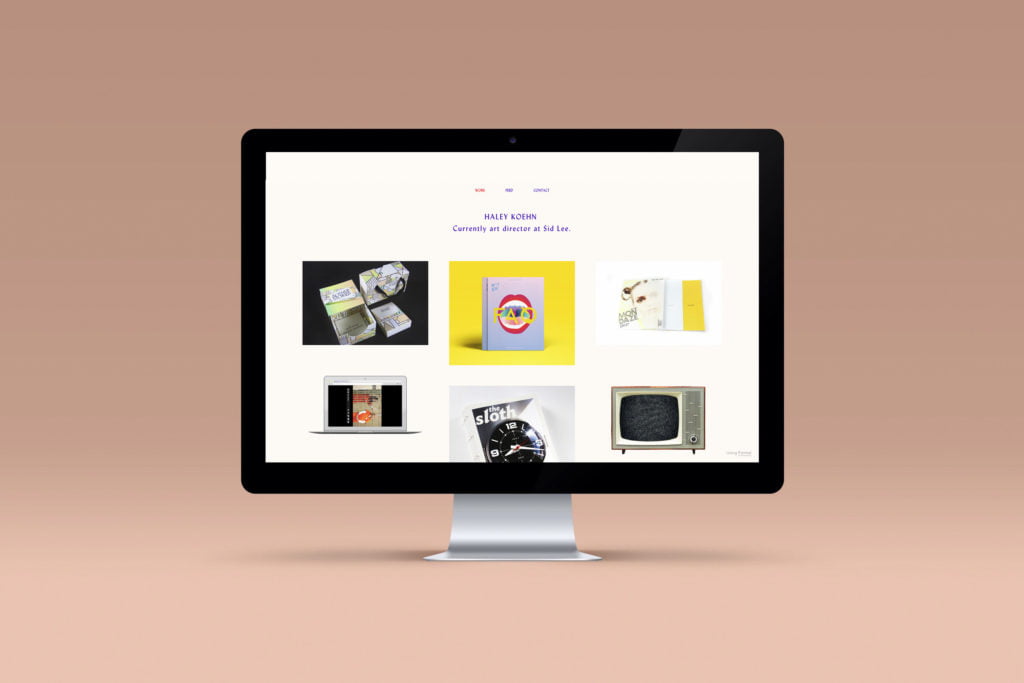
Курс по веб-дизайну для начинающих веб-дизайнеров.
Цель курса: изучить основы дизайн процесса и создать дизайн макет, от сбора информации до передачи разработчикам. Развить чувство вкуса. И научиться разрабатывать дизайн, который вызывает правильные эмоции и заставляет пользователя не закрывать сайт.
Развить чувство вкуса. И научиться разрабатывать дизайн, который вызывает правильные эмоции и заставляет пользователя не закрывать сайт.
Курс WDI Start подойдет:
новичкам, которые хотят начать заниматься веб-дизайном;
полупрофессионалам, чтобы проверить свои знания;
смежникам: SMM-менеджерам, копирайтерам, программистам.
Как устроен курс?
— весь курс разбит на 9 секций (9 тем), всего 44 видеоурока;
темы курса:
Уровень нормы и тренды • Сбор информации и прототип • Элементы интерфейса • Иконки и стилистика • Типографика в веб • Визуальная коммуникация • Инфографика • Базовая композиция • Подготовка дизайн-макета к верстке •
— каждая секция содержит видеоуроки 4-8 лекций по теме, практические видеоуроки по Photoshop и домашнее задание;
— результат — выполненный своими руками дизайн-макет;
— прогресс студентов проверяет преподаватель;
— для успешного прохождения курса необходимо выполнить все практические уроки, домашние задания и сделать итоговую работу;
— если студент успешно выполняет задания и итоговая работа принимается преподавателем, то студенту выдается сертификат об окончании курса!
Выполни все 9 заданий и итоговую работу за 14 дней и борись за призы!
В конце курса Дмитрий Чернов, основатель школы WDI, разберет итоговые работы и подарит:
- бесплатное обучение на двухмесячном WDI интенсиве по веб-дизайну за 38900 р.
 ;
; - скидка 50% на Интенсив;
- скидка 30% на Интенсив;
- книги по дизайну.
Брось себе двухнедельный вызов, чтобы стать лучше.
Освой веб-дизайн и добавь крутую работу в портфолио!
Старт курса 16 ноября.
Группа мероприятия https://vk.com/wdi_start
Что такое веб-дизайн? И как его создать? | Дизайн, лого и бизнес
Для многих людей это просто «рисование» сайт, и многие начинающие дизайнеры грешат излишним приукрашиванием, они стараются показать свою креативность, забывая об удобстве пользования сайтом.
А ведь веб-дизайн — это совокупность проектирования и дизайна интерфейса для оптимального взаимодействия пользователя с информацией на сайте.
Также при изучении веб-дизайна вы можете столкнуться с рядом проблем в этой области:
- Отсутствие специального образования. На сегодняшний день в нашей стране нет учебных заведений, которые бы выпускали полноценных дизайнеров, поэтому все дизайнеры стараются повышать свою квалификацию.

- Большое количество информации, которую сложно отфильтровать и выбрать действительно полезную и нужную.
- Отсутствие системности знаний. Существует огромное количество статей, видеоуроков и лекций, но необходимо собрать все это в единую систему для лучшего усвоения материала новичками. И ни один курс по веб-дизайну не сможет дать человеку в полном объеме необходимый уровень знаний, чтобы по окончании обучения человек стал настоящим профессионалом. Ведь дизайн очень разнообразен и дизайнер всегда старается «апгрейдить» себя.
- Еще одна проблема заключается в том, что информация быстро устаревает. То, что работало 2 или 5 лет назад, сегодня неактуально.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
Что нужно знать, чтобы создать качественный веб-дизайн?
На вершине списка находятся программы для создания сайтов
На втором месте — типографика
На третьем месте по важности находится графика
На четвертом месте можно выделить психологию
Пятое место в нашем топ-листе занимают технологии
Также веб-дизайнер не должен забывать о тенденциях
Как же начинающему веб-дизайнеру «набраться» знаний?
Книги — основа всего
Видеоуроки и видеолекции
Статьи
Практика — основной инструмент для изучения веб-дизайна
Копирование
Заключение
Что нужно знать, чтобы создать качественный веб-дизайн?
- Программы;
- Типографика;
- Графика;
- Психология;
- Технологии;
- Тенденции.

На вершине списка находятся программы для создания сайтов
Это Adobe Photoshop CC или Sketch для Mac OS. Зная эти программы, вы сможете быстро и качественно создавать макеты сайтов. Также существует множество онлайн-сервисов для создания сайтов (Tilda, WordPress и др.).
На втором месте — типографика
Это один из самых сложных предметов в дизайне: он является самой большой и частой проблемой начинающих веб-дизайнеров. Типографика подразумевает работу с текстом, правильное оформление, а также взаимодействие текста с визуальным впечатлением от сайта, несет общую идею сайта.
На третьем месте по важности находится графика
Качественная работа с картинками и фотографиями делает действительно яркие и запоминающиеся макеты. Это, так сказать, «лицо» дизайнера в портфолио, когда потенциальный заказчик судит о вас как об исполнителе. А если на вашем макете будет грамотная типографика и оригинальная графика, то успех практически гарантирован.
На четвертом месте можно выделить психологию
Дизайнер должен знать основы психологии, понимать, как ведет себя пользователь на сайте, как он реагирует на те или иные сочетания цветов, на расположение элементов макета и навигацию. Ведь только при грамотном расположении элементов, знании композиции и психологии, дизайн получается не только красивым, но и полезным. А это то, что нам нужно!
Ведь только при грамотном расположении элементов, знании композиции и психологии, дизайн получается не только красивым, но и полезным. А это то, что нам нужно!
Пятое место в нашем топ-листе занимают технологии
Сюда входят основы HTML, CSS и JS. То есть дизайнер должен быть немного front-end разработчиком. Ведь для того, чтобы создать макет, дизайнер должен понимать, как это будет реализовано на сайте и как будет работать в коде анимация, какие скрипты можно использовать, как можно подать выпадающий элемент, а также знать, какие элементы и как должны быть запрограммированы.
Также веб-дизайнер не должен забывать о тенденциях
Мода и тенденции в дизайне меняются каждый год. Именно поэтому дизайнер должен быть в курсе того, что модно и актуально, и что на данный момент является наиболее эффективным в области веб-дизайна.
Как же начинающему веб-дизайнеру «набраться» знаний?
Книги — основа всего
Сегодня, как и много лет назад, нет ничего более актуального, чем книга. Выбирайте наиболее подходящие и интересные книги, которые помогут дать хорошую основу для старта.
Выбирайте наиболее подходящие и интересные книги, которые помогут дать хорошую основу для старта.
Видеоуроки и видеолекции
Замените ими мыльные оперы и бесполезный «фоновый» телевизор. Каждое утро, собираясь на работу или в школу, смотрите и слушайте интересные видеолекции на интересующую вас тему. Со временем знания из этих лекций отложатся на подсознательном уровне и помогут вам приобрести практические навыки. Благодаря этому в будущем вы сможете обоснованно доказывать заказчику причины, по которым вы сделали тот или иной дизайнерский ход, и сможете более грамотно продавать свои работы.
Статьи
Замените свою ленту социальных сетей статьями. По возможности читайте статьи на интересующие вас темы. В Интернете можно найти множество статей о колористике, типографике, модульных сетках, о том, как сочетать шрифты, как делать мобильный дизайн и т.д. Соберите подборку интересных блогов, журналов и сайтов в области веб-дизайна и изучайте.
Подписывайтесь на нужные группы, личные страницы известных дизайнеров, которые довольно часто публикуют интересные материалы из своей практики, жизни и опыта.
Практика — основной инструмент для изучения веб-дизайна
Если вы узнали что-то новое, обязательно применяйте эти знания на практике. Знания без практики практически ничего не стоят. Вы можете много знать, но если вы не практикуетесь и не создаете макеты, скорость и качество вашего обучения будут очень неэффективными.
Копирование
Хочу упомянуть еще один инструмент для изучения веб-дизайна — копирование. Но копирование именно для обучения. Если вы хотите выучить какой-то элемент или технический прием, то найдите его у другого дизайнера и попробуйте скопировать. Чем чаще вы будете это делать в рамках обучения, тем богаче будет ваша база, и тем профессиональнее вы будете, делая коммерческий проект.
Заключение
С таким набором знаний и навыков вы сможете сделать свой первый сайт, пусть простой, но уверенно работающий и приносящий деньги вашему заказчику.
Виктория Майбах
Редактор блога и специалист по контент-маркетингу в Turbologo. Статьи Виктории содержат полезные советы о маркетинге, создании бренда и продвижении его в Интернете.
Поделиться с друзьями
Видеоруководство по веб-дизайну для начинающих
Мои курсы по веб-дизайну предназначены для того, чтобы научить начинающих создавать современные веб-сайты с нуля
Чем отличаются мои видеокурсы и учебные пособия?
- 1. Простой
Простой: я использую легкий для понимания английский язык, а не ботанический жаргон, который вы обычно видите в книгах и видео.
Дети в возрасте 10 лет и пенсионеры в возрасте 80 лет теперь создают веб-сайты благодаря моим учебникам по веб-дизайну. Я уверен, что вы тоже можете!
- 2. Практический
Я использую свой 20-летний опыт веб-дизайнера, чтобы помочь мне отфильтровать все редко используемые вещи, которые можно найти в веб-дизайне. Я учу только практическим навыкам и методам веб-дизайна и оставляю академическую болтовню другим.
… Видите ли, языки веб-дизайна (HTML и CSS) похожи на любой другой письменный язык, где в повседневной жизни мы используем лишь очень небольшую часть доступных слов.

- 3. Краткость
Кратчайшее расстояние между двумя точками — это прямая линия — я рисую для вас эту прямую в веб-дизайне!
Избегая многословных дискуссий, бесполезной теории ботаников и болтовни… вы будете поражены тем, насколько быстро вы продвинетесь вперед.
Эти учебные пособия и видеокурсы научат вас передовому веб-дизайну. Никакого пуха, к делу практическое обучение, рассчитанное на сделать из вас веб-дизайнера как можно быстрее!
Отлично подходит для начинающих, которые ничего не понимают в HTML, CSS и веб-дизайне. Также отлично подходит для пользователей, которые хотят узнать, что происходит за кулисами … для людей, которые хотят стать намного лучше в веб-дизайне.
Почему я продаю свои видеокурсы так дешево?
Я убежден, что вам настолько понравится мой стиль преподавания, что вы станете постоянным посетителем/покупателем
Killersites.com. Кроме того, я полагаю, что новичкам может понадобиться небольшой финансовый перерыв. .. так почему бы и нет!
.. так почему бы и нет!
Почему вы должны покупать эти видео?
- Изучите передовые методы веб-дизайна с помощью HTML и CSS.
- Избегайте часов и дней разочарований — мои курсы упрощают веб-дизайн.
- ЛУЧШИЕ ПРОДАВЦЫ — просто прочитайте некоторые отзывы!
- Поддержка — мы всегда рядом, свяжитесь с нами если у вас есть вопросы.
Учебники по веб-дизайну
Взгляните на мои учебные сайты, полностью посвященные веб-дизайну:
- Как создавать веб-сайты: самый простой учебник по веб-дизайну в Интернете. Всего восемь простых уроков, и вы будете создавать веб-сайты в кратчайшие сроки!
- Учебники CSS: вы попали в нужное место, чтобы изучить CSS. Мои уроки по веб-дизайну и CSS делают изучение этих вещей веселым и легким — вы сразу же начнете работать, потому что это не так уж сложно!
Видеокурсы по веб-дизайну
Интерактивный веб-разработчик
Пакет курсов по построению карьеры, который легко проведет вас от новичка до продуктивного веб-дизайнера и разработчика.
узнать большеВеб-дизайн для начинающих
Научитесь создавать современные веб-сайты с помощью HTML и CSS. Более пяти часов видеоуроков для начинающих.
узнать большеМакеты CSS
Практический ускоренный курс по созданию веб-сайтов с использованием чистых методов CSS.
узнать большеHTML5, CSS3 и jQuery
HTML5 и CSS3 со временем станут новым стандартом веб-дизайна и разработки. Он имеет множество богатых функций, которые позволяют создавать красивые веб-страницы. Узнайте, как использовать HTML5, CSS3 и jQuery
узнать больше
Статьи по веб-дизайну
В течение многих лет я написал несколько статей по веб-дизайну, которые стали довольно популярными в Интернете. Поэтому я решил, что имеет смысл включить ссылки на них здесь. Надеюсь, вы найдете их полезными.
- Статьи по веб-дизайну (139 статей)
- Профессиональный веб-дизайн (55 статей)
- Бизнес веб-дизайна (57 статей)
- Блог KillerSites
Получить помощь
Нужна помощь? Посетите наш форум веб-дизайна и получите ответы на свои вопросы.
Изучите веб-дизайн с помощью бесплатных видеокурсов и учебных пособий
Университет
Попробуйте Webflow — это бесплатно
Учетная запись
Найдите в нашей библиотеке уроки, охватывающие все, от макета и типографики до взаимодействий и 3D-преобразований.
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы
Новый
Генератор целевых страниц для Райана Рейнольдса
Узнайте, как создать генератор динамических целевых страниц менее чем за 30 минут.
Средний — Продвинутый
30 мин
Новый
21-дневный курс по дизайну портфолио
Создание и визуальный дизайн веб-сайта с полным портфолио в течение 21 дня.
Начинающий — продвинутый
90 мин.
Новый
Figma — Webflow
Изучите весь процесс проектирования от идеи до конечного результата, пока мы познакомим вас с Figma, Cinema 4D, Octane и Webflow.
Начинающий – Продвинутый
6 часов 14 минут
Новинка
Полный курс веб-дизайна
От основ до продвинутых тем — научитесь создавать сайты в Webflow и станьте дизайнером, которым всегда хотели быть.
Начинающий — Средний
5 часов
Новинка
Веб-анимация с After Effects и Lottie
Создавайте анимацию в Adobe After Effects — отраслевом стандарте анимированной графики. Встраивайте и анимируйте их на своем сайте Webflow.
Средний уровень
1 час 19 минут
Новый
Учебный курс по веб-дизайну для фрилансеров
«Путешествие фрилансера» — это бесплатный комплексный курс, который поможет вам построить успешную карьеру фрилансера в веб-дизайне.
Новичок
6 часов 4 минуты
Теперь проблема с взаимодействиями должна быть решена. Если у вас по-прежнему возникают какие-либо проблемы, пожалуйста, снова опубликуйте свой сайт.
Get started with Webflow
Grow with our new lessons
Explore all lessons
New
Figma to Webflow plugin
New
Variable fonts
New
Components
New
WebP conversion tool
New
Toggle play/pause on background videos
New
Clip content using blending modes
Courses
Explore all courses
NEW
Web elements
Промежуточный уровень
Подробный обзор строительных блоков и элементов, которые Webflow предлагает вам — начните уверенно создавать веб-сайты визуально.
NEW
Полная сборка сайта
Промежуточный уровень
Узнайте, как спроектировать и разработать веб-сайт на основе CMS, созданный с учетом потребностей вашего клиента и его аудитории, и успешно запустить его.
NEW
Руководство клиента по редактору
Промежуточный уровень
Это руководство клиента по редактору Webflow. Поделитесь этими уроками, чтобы ваши клиенты начали работать.
НОВИНКА
Полный курс веб-дизайна
Начальный — средний
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым всегда хотели быть.
НОВИНКА
Стиль CSS
Промежуточный уровень
Познакомьтесь поближе со всеми творческими возможностями стиля, которые предлагает CSS. Узнайте, как визуально стилизовать элементы с помощью Webflow.
NEW
Курс взаимодействия и анимации
Узнайте, как анимировать несколько элементов, управляемых на одной временной шкале, — оживите свои проекты с помощью богатого последовательного взаимодействия и анимации.

 ;
;