дизайнер — это… Что такое Веб-дизайнер?
Пример веб-страницы, использующей CSS лейаутВеб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (фрилансеры веб-дизайнеры или веб-мастеры).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров и таковым может работать человек, с совершенно не связанным с дизайном образованием.
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств [1], а также кроссплатформенность [2] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация. Таким образом визуальными средствами решаются самые разнообразные задачи, такие как, повышение продаж, укрепление доверия, создание определенного имиджа и другие.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объем сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции).
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап так же заканчивается утверждением эскиза заказчиком.
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых в последствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается веб-дизайнер.
Далее html-кодер передает HTML-файлы программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «вебдизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Вебдизайн сайта должен адекватно выглядть в различных браузерах, особенно в браузерах IE 6 (Интернет-эксплорер) и Opera.
Упомянутый IE 6 слишком по-своему видит HTML стандарты — отголоски старой борьбы за лидерство с Netscape. На данное время это морально устаревший браузер, создает много проблем для вебдизайнера, и его хотели чуть ли не объявить вне закона. Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Но поскольку он в стандартной поставке Windows XP, и стоит на более чем половине всех компьютеров, — никуда не дется, приходится в нем тестировать обязательно. Далее тестируется вид с увеличенными шрифтами, при отсутствующем флешь-плеере и тому подобное. Обнаруженные ошибки отправляются на исправление до тех пор пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.

Связана с некоторыми изменениями самого сайта. Начинается она с определения т.н. семантического ядра (У SEОшников своя феня:)). Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, что бы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоны сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна).
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop или другом визуальном редакторе, но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
Ссылки
Литература
- Якоб Нильсен Веб-дизайн. — СПб: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник.. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN : 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник.. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN : 978-5-91136-024-5
См. также
Wikimedia Foundation. 2010.
К 20-летию Википедии планируется обновление дизайна для настольных ПК
- 23 Сентября 2020
- выбор редакции
- просмотров 1171

Основные усилия сфокусированы на облегчении навигации по сайту и упрощении доступа к контенту — с применением принципов адаптивного дизайна (adaptive web design), когда шаблон подстраивается под параметры экрана. Среди новаций — перенастраиваемый логотип, фиксированная область заголовка при прокрутке страницы, сворачивающаяся боковая панель, ограничение ширины контента (снижение нагрузки на глаза), доступ к оглавлению вне зависимости от прокрутки страницы, выпадающее пользовательское меню, отдельное меню для переключения между языковыми версиями публикации, перемещаемая область поиска, аннотированные и иллюстрированные (превью) результаты поиска, а также некоторые другие идеи, которые изложены на специальной странице MediaWiki. Ольга Василева, ведущий продакт-менеджер Фонда ВикимедиаБудут ошибки, доработки и итерации.
Изменения будут внедряться постепенно. Обновление декстопной версии дизайна планируется завершить к 20-летию ресурса, в 2021 году.
Первые апдейты прошли в баскской, персидской, французской и ивритской Википедиях, а также во французском Викисловаре и португальском Викиверситете. Оценить разработку смогут зарегистрированные пользователи, если выберут последнюю версию темы для оформления ресурса «Вектор» (Vector).
Оценить разработку смогут зарегистрированные пользователи, если выберут последнюю версию темы для оформления ресурса «Вектор» (Vector).
В настоящее время Википедия включает около 53 млн статей на более чем 300 языках.
Упомянутые персоны, псевдонимы и персонажи
5 причин, по которым не следует менять плохой дизайн сайта
Как верно заметил Нил Патель (Neil Patel), многие маркетологи и владельцы бизнеса удручены видом своих сайтов или лендингов. Решение этой проблемы очевидно — редизайн. Однако за непривлекательными, по их мнению, шрифтами и некачественными изображениями интернет-маркетологи не видят куда более серьезную картину.
Решение этой проблемы очевидно — редизайн. Однако за непривлекательными, по их мнению, шрифтами и некачественными изображениями интернет-маркетологи не видят куда более серьезную картину.
Гуру маркетинга, будучи поклонником веб-дизайна, понимает стремление к привлекательному оформлению, однако настаивает — если дизайн не влияет на эффективность сайта с точек зрения юзабилити и маркетинга, его не следует менять.
Во-первых, визуальная привлекательность не должна ставиться выше функциональности, а во-вторых, редизайн может иметь серьезные негативные последствия.
Сегодня мы предлагаем вам ознакомиться со статьей Пателя, в которой он рассказал о 5 признаках того, что «уродливый» сайт не требует изменений.
1. Дизайн сайта не отвлекает
Наибольшей проблемой эффективности сайта является не плохой дизайн как таковой, а степень, в которой он рассеивает внимание пользователя и вызывает, так называемый эффект трения. Если оформление полно источников дистракции, его следует править, однако посредственный дизайн, не мешающий сосредоточению, не требует изменений.
Возьмем, к примеру, Википедию, дизайн которой далек от совершенства, но практически не рассеивает внимание пользователей. Именно это и позволяет широко известной онлайн-энциклопедии год за годом оставаться в списке наиболее популярных сайтов.
Основой Википедии является контент, и никакие элементы не должны отвлекать посетителей от ознакомления с ним.
Даже недавние изменения дизайна Википедии, скептически воспринятые некоторыми, по сути, привнесли мало нового. Одни специалисты считают, что энциклопедия не подвергается тотальному редизайну, дабы не оттолкнуть пользователей, а другие — что руководство ресурса придерживается стандартов простоты и функциональности.
Один из авторов Fast Company выразился по поводу дизайна Википедии так:
Когда речь заходит о дизайне, в интернете найдется лишь несколько столпов, более устойчивых к изменениям, чем Википедия. Хотя каждое слово на более чем 32 000 000 страниц электронной энциклопедии может изменить кто угодно, любые правки должны быть одобрены большинством, дабы не быть удаленными.
В сочетании с тем обстоятельством, что Википедия должна работать для всех, включая пользователей с устаревшими гаджетами, мы получаем тупиковую ситуацию с дизайном, при которой невозможно внедрить наиболее очевидные правки.
Однако такое положение вполне приемлемо для информационного портала с минимумом источников дистракции, каковым и является Википедия. Новые интерфейс, цветовое оформление и функциональность могут раздражать пользователей — источником отвлечения внимания и фрустрации может стать любой элемент, независимо от визуальной привлекательности.
Многие дизайнеры имеют неправильное (с маркетинговой точки зрения) представление об эффективном оформлении. Скучный, но эффективный дизайн превосходит привлекательный и трендовый.
2. Ваш сайт функционален
Одной из движущих сил веб-дизайна является пользовательский опыт, оценивающийся в первую очередь функциональностью сайта. Однако, к сожалению, многие дизайнеры путают UX с последними трендами веб-дизайна и фокусируются не на юзабельности ресурса, а исключительно на визуальной привлекательности.
Согласно онлайн-изданию DigitalArts, пользовательский опыт измеряется степенью удовольствия и легкости, которые испытывает пользователь при навигации по сайту. Этот положительный опыт формирует не только визуальная, но и когнитивная и функциональная эстетичность.
Если сайт корректно функционирует, при работе с ним не возникает проблем и на нем отсутствуют источники отвлечения внимания, он обеспечивает хороший опыт. Суть UX заключается не в гармоничности цветовой палитры, лаконичности расположения элементов и качестве визуального контента, а в простой, сухой функциональности.
В недавнем посте интернет-журнала Inc. эта идея была подчеркнута:
Трудно поверить, что кому-то может нравиться Craigslist с его эстетикой из 90-х, но, как ни странно, большинству пользователей такой дизайн по душе. Сайты, подобные этому, являются чем-то очень личным для людей. Facebook является частью их жизни. Они не хотят, чтобы новостная лента состояла только из популярных сообщений — они просто хотят видеть последние новости. Всякий раз, задумывая нововведения, вы должны быть готовы услышать подобное мнение.
Всякий раз, задумывая нововведения, вы должны быть готовы услышать подобное мнение.
Рассматривайте UX с точки зрения функциональности, а не привлекательности — не путайте функциональность с последними трендами оформления.
3. Вашей аудитории все равно
Пользователь — первый, кто должен думать о потребности изменения визуального оформления ресурса.
По словам Нила, он не раз был свидетелем того, как желание одного из сотрудников компании изменить дизайн превращалось в абсолютный хаос, в который свой вклад вносили все, начиная дизайнерами, заканчивая специалистами в области поисковой оптимизации. В результате посетители, для улучшения опыта которых редизайн и проводится, становятся последними на уме представителей компании.
Однако, если пользователей не беспокоит «отвратительный» дизайн, он не должен беспокоить и представителей компании. В этом вся суть маркетинга — уверенность, что клиент получил желаемое и остался доволен.
Большое количество нововведений могут иметь негативный эффект — если пользователю нравится олдскульная эстетика вашего давно не обновлявшегося сайта, не стоит ничего менять. Ваш бизнес не перестанет расти и процветать.
По мнению Нила, The Drudge Report (новостной ресурс) является одним из самых отвратительных сайтов во всемирной сети, но его аудитории, похоже, нет до этого никакого дела.
Оформление сайта может раздражать вас, но беспокоит ли оно пользователей? Если нет, со спокойной душой оставьте мысли о редизайне.
Следующие 2 пункта не описывают признаки того, что в изменении дизайна нет потребности, однако речь пойдет о серьезных негативных последствиях этой практики.
4. Вы потеряете огромный объем трафика
Наиболее негативным последствием редизайна является потеря трафика — количество посещений некоторых ресурсов снижается на 30%, а иногда и на 50%.
Специалист в области SEO Стивен Макдональд (Steven Macdonald) в одной из своих статей представил график, иллюстрирующий влияние редизайна на объем трафика:
Что происходит, когда сайт с обновленным дизайном выходит в online? Спад трафика, посещений, позиций в поисковой выдаче и, конечно же, прибыли. Можете ли вы позволить себе такие потери только ради того, чтобы ресурс стал более приятным глазу?
Можете ли вы позволить себе такие потери только ради того, чтобы ресурс стал более приятным глазу?
5. Вы потеряете силу своего бренда
Все, что относится к вашему бизнесу, формирует образ бренда, и дизайн сайта — важная составляющая брендового имиджа. Из этого следует, что изменение дизайна равносильно изменению бренда.
Не так давно это произошло с eBay, когда они сменили свой логотип в стиле 80-х на выполненный в духе нового тысячелетия.
Благо для eBay, изменения прошли успешно. Кроме того, новое оформление широко известной торговой площадки гораздо лучше старого:
Редизайн равносилен ребрендингу — масштабному комплексу изменений, которые критично влияют на то, как к бизнесу относятся текущие клиенты, как его воспринимает общественность и как он преподносится в целом. Посему, прежде чем вносить серьезные правки в дизайн, подумайте о возможных рисках и недостатках.
Вывод
Однажды наступит момент, когда вы должны будете изменять дизайн своего сайта, однако время для этого скорее всего еще не настало.
Редизайн — серьезные, масштабные, рискованные изменения, требующие рациональной оценки всех плюсов и минусов. С этой практикой связаны гораздо более серьезные факторы, нежели привлекательность ресурса, поэтому никогда не приступайте к редизайну без стратегии.
Высоких вам конверсий!
По материалам blog.crazyegg.comImage source: *Koman
25-04-2015
Что такое веб-дизайн — Курсы Веб-Дизайна
Если вы вбъете в поисковик «что такое веб-дизайн», то на 9 из 10 сайтах вам будут говорить что-то вроде «это отрасль веб-разработки которая включается в себя графическую составляющую, верстку, программирование».
Но честно говоря — это полный бред. Не в коем случае не верьте таким статьям, потому что один дурак написал о том, в чем не разбирается, другие скопировали к себе на сайты его статью, чтобы заработать на рекламе, в итоге у большинства новичков в рунете складывается неверное представление о том, что такое веб-дизайн.
Если вы будете верить такой информации, то станете не веб-дизайнером, а веб-мастером (человеком который разбирается во всем по чуть-чуть, но ни в чем не является профессионалом). И ваши заработки будут отличаться в разы, так как веб-мастера обычно зарабатывают в разы меньше чем веб-дизайнеры.
И ваши заработки будут отличаться в разы, так как веб-мастера обычно зарабатывают в разы меньше чем веб-дизайнеры.
Если вам нужно сухое, точное академическое описание что такое веб-дизайн, то загляните на википедию — там довольно точно и правильно описан этот термин, единственное что плохо — написан он профессионалами для профессионалов и обычному человеку будет тяжело понять смысл. В этой статье я постараюсь обьяснить все как можно проще, как все это устроено в обычной жизни.
Начнем с того, что ответим на вопрос:
Зачем вообще нужно знать что такое веб-дизайн?
Дизайнеру: Если вы планируете работать веб-дизайнером, первым делом с чем вы столкнетесь — это заказчики, которые также не разбираются в понятиях и будут требовать от вас сделать не только дизайн сайта, но и верстку и программирование. Есть заказчики, которые и вправду не разбираются в понятиях и по незнанию просят от вас сделать больше, чем заплатили за вашу работу (обычно когда им все вежливо и доходчиво объяснишь — они соглашаются и либо перестают требовать от вас чего не должны, либо доплачивают). Но большая часть людей будет просто ушлая и пытаться вас поиметь, пользуясь вашей неграмотностью. Думаю лучше потратить чуть-чуть времени сейчас и разобраться в этом понятии чтобы знать, что вы должны а что нет, чем потом бесплатно делать работу, которую вы не должны делать.
Но большая часть людей будет просто ушлая и пытаться вас поиметь, пользуясь вашей неграмотностью. Думаю лучше потратить чуть-чуть времени сейчас и разобраться в этом понятии чтобы знать, что вы должны а что нет, чем потом бесплатно делать работу, которую вы не должны делать.
Бизнесмену (заказчику):
Если вы будете выступать в роли заказчика и будете просить сделать под видом веб-дизайна и дизайн и верстку и программирование — то вы найдете только криворуких веб-мастеров, которые сделаю так, что с виду будет все нормально смотреться (обычно через разные движки muse, webflow и т.п.), но скорее всего все будет криво/косо отображаться на разных мониторах, браузерах, будет долго грузиться, плохо индексироваться поисковыми системами и прочие недостатки. Короче говоря, если вы как заказчик плохо разбираетесь в терминах — то найдете самых худших работников, не сможете составить правильное ТЗ (техническое задание) и проконтролировать, принять работу. И велик шанс что вас просто «нагреют на бабки» ушлые дизайнеры, цель которых просто срубить по быстрому бабла с «лохов-заказчиков».
Теперь когда вы видите выгоду для себя, давайте подробно разберемся в это теме и терминах. Для того чтобы вы лучше все себе представили и понимали различия между веб-дизайном, версткой и программирование начнем с того что рассмотрим как создается любой сайт и его последовательность.
Весь процесс создания сайта можно условно разделись на 3 составляющих:
1) дизайн/проектирование сайта — это как раз и есть веб-дизайн. Веб-дизайн включает в себя только графическую составляющую. На этом этапе все что мы имеем — просто картинку которую можно показать на компьютере, распечатать. Это еще не сайт, а просто визуализация того как он будет выглядеть в будущем. Если от вас заказчик требует большего — то объясните ему, что это уже не веб-дизайн и в ваши обязанности не входит.
2) верстка макета — это процесс когда берется грубо говоря «картинка» и как будто ножницами в специальной программе разрезается на маленькие кусочки. А потому с помощью специального кода «сшивается» и сайт уже можно посмотреть в интернете, но пока что там будет только текст и картинки. Максимум что возможно на таком сайте — читать текст, смотреть фото и переходить по ссылкам. Все. На этом функциональность заканчивается. И большинству сайтов этого недостаточно. Тогда уже на помощь нам приходит…
А потому с помощью специального кода «сшивается» и сайт уже можно посмотреть в интернете, но пока что там будет только текст и картинки. Максимум что возможно на таком сайте — читать текст, смотреть фото и переходить по ссылкам. Все. На этом функциональность заканчивается. И большинству сайтов этого недостаточно. Тогда уже на помощь нам приходит…
3) программирование сайта — это процесс написания специального кода на сайте, для того чтобы вы могли к примеру: зарегистрироваться на сайте, слушать музыку, смотреть фильмы, пересылать почту, комментировать записи, пользоваться поиском на сайте, получать рассылку новостей с сайта и т.д. Конечно я написал очень утрировано и наверняка, верстальщики и программисты закидали бы меня помидорами, но для обычного человека понять разницу проще именно на обычных примерах из жизни, поэтому, коллеги без обид 🙂
Хорошо теперь вы имеете более точнее понимание веб-дизайна. Давайте еще разберем несколько предрассудков и убеждений которые были и у меня самого и есть почти у каждого начинающего, которые мешают делать «правильный дизайн» и зарабатывать хорошие деньги. Если взять всех веб-дизайнеров, то можно условно поделить их на 2 группы:
1) Первые, и таких большинство (по моим ощущениям около 95-99%) считают что веб-дизайн — это творчество.
Им хочется «творить», они обижаются на заказчиков, когда их «гениальные» (на самом деле бредовые, никому кроме них самих ненужные и непонятные идеи) не принимаются. Они считают что сайт должен быть раскрашен во все цвета радуги, иметь все нестандартное и непривычное элементы, так сказать быть «уникальным» и показать «сущность создателя». Они считают что веб-дизайнер — это творец, художник, что это творческая профессия. Но на самом деле не так.
2) Вторые считают что веб-дизайн — это всего лишь решение в графическом виде задач бизнеса клиента. Здесь нет особо место творчеству, точнее оно есть — но творчество заключается в том, чтобы с помощью привычных людям элементов, цветов, форм и объектов предоставить нужное им информацию и при этом решить цель сайта, бизнеса (обычно в 99% это продажа товара или услуги, заработок на рекламе).
Давайте еще коснемся немаловажной темы целей. Дизайн сам по себе не делаете ради того чтобы он просто был. Хотя нет:) Многие начинающие предприниматели как раз и заказывают дизайн чтобы потешить свое эго и повыпендриваться перед друзьями-коллегами. Настоящие же предприниматели заказывают дизайн только для увеличения продаж. Если бы дизайн это не делал, то все сайты были бы черно-белыми состоящие только из текста и обычных фоток, даже кнопок бы не было.
Так для чего нужен веб-дизайн?
Во многих книгах и статьях вы увидите утверждение «для того чтобы пользователю было удобно пользоваться информацией». Впринципе, это верное утверждение, но это лишь промежуточный этап, а не сама цель. Это верно с точки зрения дизайнера. Но с точки зрения заказчика, владельца бизнеса — будет ли посетителям на сайте удобно или нет, ему фиолетово. И ни один бизнесмен не будет у вас заказывать дизайн только лишь для того чтобы его пользователям было удобно (хотя признаться иногда такие персонажи встречаются — я сам был таким:)) И я вас уверяю, что если бы неудобные сайты давали больше продаж — то все дизайнеры делали бы именно неудобные сайты.
Ну чтож, придем к неутешительному выводу для любителей творчества:
Цель веб-дизайна — повышение продаж бизнеса. Точка. Это единственная и конечная цель.
Из этого следует что если вы хотите заниматься творчеством — то веб-дизайн вам не подходит, вам лучше стать иллюстратором.
Веб-дизайн для вас, если вы готовы помимо самого веб-дизайна (графической составляющей) еще и обучаться психологии, продажам через сайты и желательно иметь представление о верстке.
Итак, давайте подведем краткий итог и все выше описанное уложим в одно предложение — чтобы вы могли его запомнить и имели правильные ориентиры для успеха в этой профессии:
Веб-дизайн: это графический способ повышения продаж сайта.
P.s. Вы можете со мной не согласится, это ваше право. Эта статья написана спустя 8 лет как я окончил колледж по специальности программист, работал как веб-дизайнером, так и верстальщиком. У меня маленький бизнес. Я был в каждой роли о который писал выше. Если вы примите мои убеждения о том, что такое веб-дизайн и будете упорно работать, то я гарантирую что вы добьетесь успеха. В любом другом случае вас ждет провал, либо…вы все равно придете к таким же убеждениям:)
P.p.s. Если у вас есть вопросы — пишите в комментариях, я буду дополнять эту статью ответами на ваши вопросы чтобы она получилась максимально полная и подробная.
Адаптивный веб-дизайн — Википедия
Подход к веб-дизайну для обеспечения хорошего отображения веб-страниц на различных устройствах.
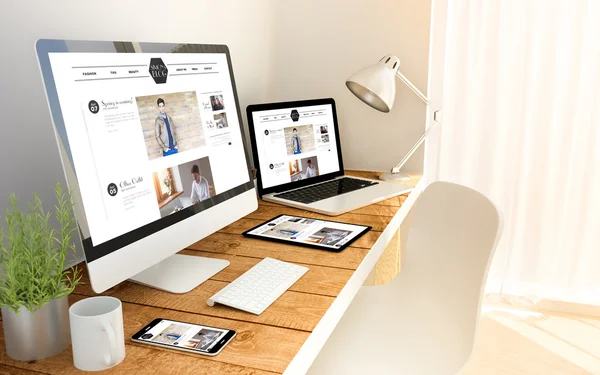
Тот же скин (Вне времени) на мобильном телефоне; обратите внимание, как элементы перестраиваются, чтобы они были более мобильными. Контент подобен воде, поговорка, иллюстрирующая принципы RWD Пример того, как различные элементы веб-страницы адаптируются к размеру экрана различных устройств, таких как дисплей настольного компьютера, планшетного ПК и смартфона.Адаптивный веб-дизайн (Задний привод) — подход к веб-дизайн это обеспечивает хорошую визуализацию веб-страниц на различных устройствах и при различных размерах окон или экранов. Недавняя работа также рассматривает близость зрителя как часть контекста просмотра как расширение для RWD.[1] Контент, дизайн и производительность необходимы на всех устройствах для обеспечения удобства использования и удовлетворения.[2][3][4][5]
Сайт разработан с RWD[2][6] адаптирует макет к среде просмотра с помощью плавных, пропорциональных сеток,[7][8] гибкие изображения,[9][10][11] и CSS3 медиа-запросы,[4][12][13] расширение @средства массовой информации правило, следующими способами:[14]
- Жидкость сетка концепция требует, чтобы размер элемента страницы определялся в относительных единицах, таких как проценты, а не в абсолютных единицах, таких как пиксели или же точки.[8]
- Гибкие изображения также имеют размер в относительных единицах, чтобы предотвратить их отображение за пределами содержащихся в них изображений. элемент.[9]
- Медиа-запросы позволяют странице использовать различные правила стиля CSS в зависимости от характеристик устройства, на котором отображается сайт, например ширина поверхности рендеринга (ширина окна браузера или физический размер дисплея).
- Адаптивные макеты автоматически настраиваются и адаптируются к размеру экрана любого устройства, будь то настольный компьютер, ноутбук, планшет или мобильный телефон.
Адаптивный веб-дизайн стал более важным, поскольку объем мобильного трафика составляет более половины общего интернет-трафика.[15] Например, в 2015 году Google объявил Mobilegeddon и начали повышать рейтинг сайтов, оптимизированных для мобильных устройств, если поиск осуществлялся с мобильного устройства.[16] Адаптивный веб-дизайн — это пример пластичность пользовательского интерфейса.[17]
Связанные понятия
Прежде всего, мобильные устройства, ненавязчивый JavaScript и прогрессивные улучшения
«Сначала мобильные», ненавязчивый JavaScript, и прогрессивное улучшение являются взаимосвязанными концепциями, предшествующими RWD.[18] Браузеры обычных мобильных телефонов не понимают JavaScript или медиа-запросы, поэтому рекомендуется создать базовый веб-сайт и улучшить его для смартфонов и персональных компьютеров, а не полагаться на изящная деградация заставить сложный, насыщенный изображениями сайт работать на мобильных телефонах.[19][20][21][22]
Прогрессивное улучшение на основе браузера, устройства или обнаружения функций
Из-за большого объема интернет-трафика с мобильных устройств их больше нельзя игнорировать. В 2014 году впервые больше пользователей вышло в Интернет со своих мобильных устройств, чем с компьютеров.[23] Если веб-сайт должен поддерживать основные мобильные устройства без JavaScript, обнаружение браузера («агента пользователя») (также называемый «обнюхивание браузера») и обнаружение мобильных устройств[20][24] есть два способа определить, поддерживаются ли определенные функции HTML и CSS (в качестве основы для прогрессивного улучшения), однако эти методы не являются полностью надежными, если они не используются вместе с базой данных возможностей устройства.
Для более функциональных мобильных телефонов и ПК, Фреймворки JavaScript подобно Modernizr, jQuery, и jQuery Mobile которые могут напрямую протестировать поддержку браузером функций HTML / CSS (или идентифицировать устройство или пользовательский агент). Полифиллы может использоваться для добавления поддержки функций, например. для поддержки медиа-запросов (требуется для RWD) и улучшения поддержки HTML5 в Internet Explorer. Обнаружение функции также может быть не совсем надежным; некоторые могут сообщить, что функция доступна, если она отсутствует или настолько плохо реализована, что фактически нефункциональна.[25][26]
Проблемы и другие подходы
Люк Вроблевски резюмировал некоторые проблемы RWD и мобильного дизайна и создал каталог шаблонов макетов для нескольких устройств.[27][28][29] Он предполагает, что по сравнению с простым подходом RWD, подходы к взаимодействию с устройством или RESS (адаптивный веб-дизайн с серверными компонентами) могут обеспечить пользовательский опыт, который лучше оптимизирован для мобильных устройств.[30][31][32] На стороне сервера «динамический CSS»реализация языков таблиц стилей, таких как Sass или MML Incentivated может быть частью такого подхода путем доступа к API на основе сервера, который обрабатывает различия устройств (обычно мобильных телефонов) в сочетании с базой данных возможностей устройств, чтобы улучшить удобство использования.[33] RESS дороже в разработке, требует чего-то большего, чем просто логика на стороне клиента, и поэтому, как правило, предназначен для организаций с большим бюджетом. Google рекомендует адаптивный дизайн для веб-сайтов для смартфонов по сравнению с другими подходами.[34]
Хотя многие издатели начинают внедрять адаптивный дизайн, одна из постоянных проблем RWD заключается в том, что некоторые баннерная реклама и видео не текучие.[35] Тем не мение, поисковая реклама и (баннер) медийная реклама поддерживает таргетинг на определенные платформы устройств и различные форматы рекламы для настольных компьютеров, смартфонов и базовых мобильных устройств. Разные целевая страница URL можно использовать для разных платформ,[36] или же Аякс может использоваться для отображения различных вариантов рекламы на странице.[24][28][37] Таблицы CSS допускают гибридные фиксированные + гибкие макеты.[38]
В настоящее время существует множество способов проверки и тестирования конструкций RWD,[39] от валидаторов мобильных сайтов и мобильных эмуляторов до инструментов одновременного тестирования, таких как Adobe Edge Inspect.[40] Браузеры Chrome, Firefox и Safari, а также консоль Chrome предлагают инструменты для изменения размера окна просмотра адаптивного дизайна, как и сторонние производители.[41][42]
Варианты использования RWD теперь будут расширяться с увеличением использования мобильных устройств; По данным Statista, количество посещений с помощью обычных поисковых систем в США с мобильных устройств достигло 51% и продолжает расти.[43]
Шаблон для дизайна мобильных и настольных приложений.История
Первым сайтом с макетом, который адаптируется к ширине окна просмотра браузера, был Audi.com запущен в конце 2001 г.,[44] создан командой в бритва в состав входят Юрген Спангл и Джим Калбах (информационная архитектура), Кен Оллинг (дизайн) и Ян Хоффманн (разработка интерфейса). Ограниченные возможности браузера означают, что для Internet Explorer макет может динамически адаптироваться в браузере, тогда как для Netscape страницу необходимо перезагружать с сервера при изменении размера.
Кэмерон Адамс создал демонстрацию в 2004 году, которая все еще находится в сети.[45] К 2008 году ряд связанных терминов, таких как «гибкий», «ликвидный»,[46] «текучая» и «эластичная» использовались для описания макетов. Медиа-запросы CSS3 были почти готовы к использованию в конце 2008 — начале 2009 года.[47] Итан Маркотт придумал термин адаптивный веб-дизайн[48] (RWD) — и определил это как означающее плавную сетку / гибкие изображения / медиа-запросы — в статье в мае 2010 г. Кэшмор, Пит (11 декабря 2012 г.). «Почему 2013 год стал годом адаптивного веб-дизайна».
внешняя ссылка
Промышленный дизайн: что это и для чего он нужен?
Каждый вокруг нас находятся сотни и тысячи предметов. Мы соприкасаемся с ними и постоянно их используем. И, это может показаться удивительным, но это факт – вещи, составляющие наше окружение, на определенном уровне оказывают воздействие на наше настроение, а также и на наше внутреннее состояние. Промышленный дизайн определяет, каким именно будет тот мир вещей, который нас окружает ежедневно. Сегодня изучить промышленный дизайн вы можете на курсах дизайна в Новосибирске.
Зачем нам необходим дизайн? Прежде всего, дизайн требуется для решения проблем и обеспечения функциональности, и только после этого он отвечает уже за красоту предметов и их внешнюю привлекательность. Зачем вообще нам потребовался промышленный дизайн и что оказывает влияние на то, какой именно предмет из нескольких аналогичных по функционалу выбирает клиент?
Ниже мы расскажем о десяти простых правилах, которых необходимо придерживаться любому хорошему дизайнеру. Если вы спросите человека с улицы, то есть, такого, который в повседневной жизни далек от сферы дизайна, то наверняка большинство полученных вами ответов будут сводиться к тому, что дизайн отвечает за красоту. Мы же уже понимаем, что главным назначением дизайна является решение конкретных, поставленных задач. Дизайн должен служить для хорошего решения проблем пользователей. И, тем не менее, нужно рассмотреть и аспект красоты применительно к дизайну.
Для начала давайте попробуем понять, почему красота столь сильно привлекает пользователей. Прежде всего, красота для человека – это словно обещание счастья. И не важно, говорим ли мы о красоте собственно человека, автомашины, приборов из категории бытовой техники. Красота – это просто удовольствие, получаемое нами уже только лишь от того, как мы для себя представляем взаимодействия, использование и прикосновение. Все это заставляет нас приобщиться к конкретному объекту.
С раннего детства окружающий нас мир воспитывает в людях осознание того, что удовольствие, радость и приятные эмоции тесно связаны с красотой.
При этом люди стараются покупать такие вещи, которые вызывают у них позитивные эмоции. Ведь человек, когда выбирает одну вещь из нескольких с одинаковым функционалом, но разных по дизайну, выбирает тем самым собственное «будущее настроение» и своего «будущего собеседника». И очень часто люди покупают определенный предмет даже не из-за его функционала, или того, что он хорошо справляется с решением задач, а только потому, что предмет удовлетворяет их эмоциональному уровню.
Дизайнеры, прекрасно это понимая, сегодня используют информацию на стыке маркетинга и психологии, просчитывая с помощью этих данных, какие именно цвета и оттенки, текстуры и формы предметов смогут вызывать у потенциальных покупателей нужное действие – покупку предмета.
Основные приоритеты промышленного дизайна
Для начала нужно отметить, что своим появлением промышленный дизайн частично обязан архитектуре. Но отличается он тем, что архитектура нацелена на пространство, тогда как промышленный дизайн уже направлен на предметы.
Среди основных задач промышленного дизайна:
— понять, что включает экстерьер предмета;
— понять, насколько функциональной является вещь;
— определить особенности ее структуры.
Промышленный дизайнер в себе должен иногда сочетать различные навыки, прежде всего – возможности инженера-конструктора и художника.
Потребность в промышленном дизайне появилась благодаря приходу машинного производства. Некоторые люди тогда полагали, что те предметы, которые делаются поточным способом на станках, по качеству уступают предметам, над которыми работают профессиональные ремесленники. Также высказывались опасения, что те предметы, которые делаются не ручным способом, лишаются индивидуальности и ломают ощущение гармонии своего обладателя. Именно поэтому производители стали стремиться добавлять в свои предметы декоративные элементы. Сегодня практически любая сфера обладает широким ассортиментом самых различных товаров.
Также нужно учесть, что, по мнению психологов, множественность выбора от человека требует большого напряжения, в том числе и напряжения в эмоциональном плане. Ведь необходимо сравнивать и анализировать множество составляющих предмета, различные характеристики. И довольно часто бывает так, что человек просто устает выбирать что-либо в интернет-магазине и закрывает его страницу, разочаровавшись и так и не выбрав ничего. Возможно, именно по этой причине многие люди сегодня предпочитают минимализм – ведь данный стиль позволяет получить отдых от пестроты и большого количества ненужных предметов.
Если у вас большой выбор товаров, приблизительно одинаковых по качеству и функционалу, то тогда определяющей уже становится именно способность вещи отвечать интересам человека в эмоциональном плане, вызывая приятные ощущения, и ассоциироваться с чем-то радостным для него.
Хороший пример – постоянные споры, которые ведут между собой любители продукции Apple и приверженцы гаджетов, работающих на Android. И при этом те, кто предпочитает Apple сегодня открыто говорят, что получают положительные эмоции от взаимодействия и обладания гаджетами Apple. И благодаря этим эмоциям они даже закрывают глаза на некоторые баги или пробелы в функционале устройств от Apple.
Теперь также важно учесть при создании вещи не только функционал предмета, но и образ жизни, который ведут потенциальные потребители.
Чего должен добиваться промышленный дизайнер, работающий над вещью?
— делать образ запоминающимся;
— обеспечивать эргономичный вид;
— добиваться функциональности и технологичности.
Какой принцип в работе промышленного дизайнера является основным
Сегодня некоторые промышленные дизайнеры полагают, что они должны работать, прежде всего, для индустрии и для заказчика, исходя в работе от поставленной заказчиком задачи.
На самом деле, в идеале нужно пытаться сделать больше. Как пример можно привести работу над дизайном чайника – нужно создать его дизайн не просто в определенном стиле, но учитывая при этом, для кого именно он создается. Какие люди будут использовать вещь, как эти люди живут, к чему стремятся и т.п. Нужно поставить себе задачу изменить к лучшему жизнь этих людей, привнести в нее что-то хорошее именно дизайном своего предмета.
То есть, идеалом является стремление к большей цели, нежели та, что указывается в вашем задании. Если вы будете так делать, то вы непременно будете развиваться как профессионал и творец. Главная цель – создавать для людей, для ваших конечных пользователей, а не для брендов.
Принципы дизайна от Дитера Рамса, известного промышленного дизайнера
- Хороший дизайн – всегда дизайн инновационный
Не стоит пытаться повторять, дополнять и изменять ваши старые идеи, ведь у вас есть возможность сделать что-то совершенно новое, привлекая последние наработки ученых, создать нечто такое, чего ранее просто не существовало ни в функциональном, ни в визуальном воплощении. Рамс также отмечает, что мы зачастую неправильно употребляем термин «инновация». На самом деле инновация – это не просто лишь свежая новинка, а новшество, которое уже используется и опробовано.
- Предмет должен быть удобным в использовании
Наверняка вы работаете с такими вещами, которыми люди будут пользоваться ежедневно. И если так – непременно нужно позаботиться о том, чтобы предметы были удобными и функциональными, эти аспекты потребуют ничуть не меньше внимания, чем, например, визуальная красота предметов.
- Эстетичность очень важна
Не секрет, что те вещи, с которыми мы взаимодействуем каждый день, напрямую влияют на наше мироощущение, мировоззрение и внутреннее состояние. Потому функциональная, качественно выполненная, хорошо продуманная вещь непременно должна быть еще и привлекательной.
- Хороший дизайн является интуитивно понимаемым
Бывает так, что вы создали такой предмет, который не то что тяжело использовать, но тяжело даже понять, как вообще с таким предметом взаимодействовать – и вряд ли такую работу можно назвать успешной. Простота, а также ясность в работе с вещью решают проблему пользователя гораздо лучше, нежели большое нагромождение бесполезных деталей в оформлении вещи.
- Хороший дизайн не заявляет о себе громогласно
В идеале, ваш предмет должен быть ненавязчивым, быть нейтральным. Потому что промышленный дизайнер не работает над созданием предмета искусства или декорации. Нечто спокойное и ровное наверняка будет оцениваться выше, нежели вещь, которая настойчиво к себе привлекает слишком много внимания.
- Честность является очень важной
Реклама зачастую обещает нам по-настоящему несбыточные возможности, наделяя продукт сказочными свойствами. Однако дизайнеру не стоит поступать так. Вы должны стараться быть максимально честным с потребителями продукции. Нужно помнить, что обман тяжело простить, и при этом разочарование от несоответствия вашего продукта обещанным вами параметрам продлится еще очень долго.
- Нужно стараться создавать актуальные предметы
Это значит, что не нужно гнаться за «модными фишками» и новыми трендами. Мода меняется постоянно, и то, что модно сейчас, довольно быстро устареет. Вам же нужно постараться сделать нечто такое, что будет актуально вне зависимости от изменения тенденций и проходящего времени.
- Нужно продумывать все составляющие
Во время создания определенной вещи нельзя прорабатывать лишь те стороны предмета, которые вам кажутся самыми привлекательными, и выполнять «неинтересные» составляющие исключительно формально. Очень важно, чтобы предмет, который вы создаете, был продуман по-настоящему досконально и как следует протестирован – не должно оставаться ни одного «белого пятна». Если вы сделаете все возможное для удобства покупателей, то это покажет вашу заботу и уважение о клиентах.
- Побеспокойтесь об экологичности разработки
Мы все живем в общем мире, который обладает ограниченным количеством ресурсов. Потому очень правильным решением будет побеспокоиться об этом мире, сделав все, что возможно, чтобы во время разработки, создания, применения и последующей утилизации ваших предметов вредные экологические последствия минимизировать. Некоторые компании идут навстречу данному принципу, применяя в работе исключительно возобновляемое сырье, а также принимая на переработку различные вещи и т.п.
- Хороший дизайн – меньшее количество дизайна
Простота – один из важнейших, базовых принципов промышленного дизайна. Постарайтесь концентрировать свое внимание на главных задачах и аспектах, которые вы желаете закрывать, когда работаете над новым предметом. Вам не требуется добавлять большого количества деталей и дополнительных возможностей, потому что они не всегда являются достоинством.
Мы рассказали о том, что собой представляет в современном мире промышленный дизайн в Новосибирске. Мы снова смогли убедиться, что внешние аспекты и функционал вещи должны прямо соотноситься друг с другом. Промышленный дизайн, сделанный с акцентом на принципы минимализма, использующий последние исследования ученых, может качественно улучшить жизнь современных людей. То, с какими вещами мы взаимодействуем ежедневно, напрямую влияет на настроение людей, их внутреннее состояние и их мироощущение.
Если у вас есть желание научиться дизайну, мы приглашаем записаться на наш курс веб-дизайна.
Стань дизайнером
Никита Обухов – Британская высшая школа дизайна
Дизайнер, основатель сервиса Tilda Publishing. Tilda Publishing — конструктор, который позволяет создавать портфолио, лендинги, лонгриды, спецпроекты, интерактивные истории и блоги без программирования. Среди клиентов Тильды издательские дома: РИА Новости, Теории и практики, Комсомольская правда, Лайфхакер, Эксмо, Clever, телеканалы: ТНТ, СТС, Первый канал, RU.TV, крупные компании: Русал, Альфа-банк, Adidas, BBDO. До запуска Tilda Publishing Никита был креативным директором бутик-студии FNKPNK, одной из самых уважаемых на российском рынке веб-дизайна. Основные отличительные особенности проектов студии – удобство в использовании и высокий, «западный», стиль графики.
Начал работу в индустрии дизайна в 2000 году. Обладает колоссальным мультидисциплинарным опытом как в сфере веб-дизайна и проектирования мобильных приложений, так и в области дизайн-исследований, брендига и создания видео.
Автор более 500 успешно выполненных проектов: интернет-магазинов, промо-сайтов, крупных интернет-СМИ и сайтов брендов мирового уровня; создатель центра креативных вакансий yesjob.ru.
2006-2008 гг. – Британская высшая школа дизайна, курс «Визуальные коммуникации». Куратор Леонид Фейгин
2009 г. – Британская высшая школа дизайна, курс «Типографика». Куратор Максим Жуков
2009 г. – интенсивный курс, школа Wordshop
2013 г. – курс «Продюсирование digital-проектов», школа ИКРа
2013 г. – Future London Academy
- Автор и куратор интенсивного курса «Веб-дизайн. New age», Британская высшая школа дизайна
- Преподаватель интенсивного курса «Интерактивный дизайн: UX & UI Design», Британская высшая школа дизайна
- Преподаватель модуля «Визуальные коммуникации» на курсе «Моушн-дизайн», школа компьютерной графики Scream School
- Преподаватель модуля «Веб-дизайн» на курсе «Визуальные коммуникации», Британская высшая школа дизайна
- Преподаватель курса «Профессия: Digital арт-директор», школа ИКРа
- Преподаватель курса «Веб-дизайн», «Нетология»
- Автор и ведущий ряда мастер-классов во многих городах России
Альфа-Банк, Британская высшая школа дизайна, Московская школа кино, премия «Автомобиль года», школа компьютерной графики Scream School, Валентин Юдашкин, архитектурное бюро «Конструктив», Валерия, Гоша Куценко, группа «Моральный кодекс», Маша Цигаль, Salomon, авиакомпания Skynet Aero, Killer Machines, The Art Newspaper, Archi.ru и другие.
О CSS в Википедии — HTML и CSS — Форумы SitePoint
Эта страница местами немного вводит в заблуждение.
В разделе «Ограничения» отмечается: «Некоторые отмеченные недостатки использования« чистого »CSS включают:«… но не объясняет, «в отличие от чего»?
Они могут быть ограничениями только в том случае, если их можно сделать лучше и проще другими методами (например, таблицами). Если я сделаю новую машину, которая может двигаться со скоростью 200 миль в час, то я могу сказать, что недостатком является то, что она не разгоняется до 300 миль в час
.Например:
Селекторы не могут ascendCSS не предлагает способа выбрать родителя или предка элемента, который удовлетворяет определенным критериям.
Таблицы тоже не могут подняться. Сценарии могут быть нацелены на родителя, но сценарии не могут заставить монитор автоматически поворачиваться или отрываться от земли. Это кажется бессмысленным комментарием, поскольку есть много других вещей, которые css не умеет. Это называется каскадными таблицами стилей по той причине, что они не «плавают вверх по течению без весла».
Невозможно явно объявить новую область действия независимо от позиции. Правила области видимости для свойств, таких как z-index, ищут ближайший родительский элемент с атрибутом position: absolute или position: relative.
Это просто неверно, поскольку позиционированные элементы по умолчанию получают z-индекс auto, а z-индекс дочерних элементов не захватывается их позиционированным родителем, если к нему не применяется z-index, отличный от auto. (В более старых версиях IE это неправильно, вероятно, именно из-за этого они и получили ошибку, но не имеют ничего общего с самим css)
Простые задачи, такие как… размещение нижнего колонтитула не выше нижней части области просмотра, требуют либо сложных и неинтуитивных правил стиля, либо простых, но широко не поддерживаемых правил.
Таблицыне могут этого сделать, что возвращает меня к моему первому вопросу. Как это может быть ограничением, если ничто другое тоже не может (кроме скриптов).
Конечно, это можно сделать в CSS, потому что я сделал это еще в 2002 году, когда это было на самом деле намного проще реализовать, чем текущую версию.
В текущем CSS процесс часто выполняется с использованием плавающих элементов, которые часто по-разному отображаются в разных браузерах, разных формах экрана компьютеров и разных соотношениях экрана, установленных на стандартных мониторах.
Float довольно согласован во всех браузерах, кроме старых версий IE.
Неуправляемое динамическое поведение псевдокласса CSS реализует псевдоклассы, которые позволяют получать обратную связь от пользователя путем условного применения альтернативных стилей. Один псевдокласс CSS, «: hover», является динамическим (эквивалент javascript «onMouseOver») и имеет потенциал для злоупотреблений (например, реализация всплывающих окон приближения курсора) [30], но CSS не имеет возможности для клиента отключить его. (нет свойства типа «отключить») или ограничить его эффекты (нет значений, подобных «без изменения» для каждого свойства).
Неправильно таблица стилей пользователя может контролировать все это.
Я просто нахожу раздел об ограничениях довольно вводящим в заблуждение, поскольку он предполагает, что все эти вещи можно легче осуществить другими методами, а это не так.
Атомный дизайн | Брэд Фрост
Привет! Я написал книгу под названием Atomic Design , в которой более подробно рассматривается эта тема, которую вы можете купить в виде электронной книги.
Мы не проектируем страницы, мы проектируем системы компонентов.—Стивен Хэй
По мере того, как искусство веб-дизайна продолжает развиваться, мы осознаем необходимость разработки продуманных систем дизайна, а не создания простых коллекций веб-страниц.
Много было сказано о создании дизайн-систем, и большая часть из них сосредоточена на создании основы для цвета, типографики, сеток, текстуры и тому подобного. Этот тип мышления, безусловно, важен, но меня немного меньше интересуют эти аспекты дизайна, потому что в конечном итоге они являются и всегда будут субъективными.В последнее время меня больше интересовало, из чего состоят наши интерфейсы, и как мы можем более методично создавать дизайн-системы.
В поисках вдохновения и параллелей я все время возвращался к химии. Идея состоит в том, что вся материя (твердое тело, жидкость, газ, простая, сложная и т. Д.) Состоит из атомов. Эти атомные единицы соединяются вместе, образуя молекулы, которые, в свою очередь, объединяются в более сложные организмы, чтобы в конечном итоге создать всю материю в нашей Вселенной.
Точно так же интерфейсы состоят из более мелких компонентов.Это означает, что мы можем разбить целые интерфейсы на фундаментальные строительные блоки и работать оттуда. Это основная суть атомарного дизайна.
Периодическая таблица HTML Джоша Дака дает отличную разбивку элементарных элементов веб-дизайнеров.
Что такое атомарный дизайн
Атомарный дизайн — это методология создания дизайн-систем. В атомарном дизайне есть пять различных уровней:
- Атомы
- Молекулы
- Организмы
- шаблоны
- Страниц
Давайте рассмотрим каждый этап более подробно.
Атомов
Атомы — это основные строительные блоки материи. Применительно к веб-интерфейсам атомы — это наши HTML-теги, такие как метка формы, поле ввода или кнопка.
Atoms может также включать в себя более абстрактные элементы, такие как цветовые палитры, шрифты и даже более невидимые аспекты интерфейса, такие как анимация.
Как и атомы в природе, они довольно абстрактны и часто сами по себе не очень полезны. Тем не менее, они хороши в качестве справочника в контексте библиотеки шаблонов, поскольку вы можете сразу увидеть все свои глобальные стили.
Молекулы
Все становится более интересным и осязаемым, когда мы начинаем объединять атомы вместе. Молекулы — это группы атомов, связанных вместе и являющиеся наименьшими фундаментальными единицами соединения. Эти молекулы приобретают свои собственные свойства и служат основой наших систем проектирования.
Например, метка формы, поле ввода или кнопка не слишком полезны сами по себе, но объедините их вместе в форму, и теперь они могут действительно что-то делать вместе.
Создание молекул из атомов поощряет менталитет «делай одно и делай это хорошо».Хотя молекулы могут быть сложными, как правило, это относительно простые комбинации атомов, созданные для повторного использования.
Организмы
Молекулы дают нам некоторые строительные блоки для работы, и теперь мы можем объединять их вместе, чтобы сформировать организмы. Организмы — это группы молекул, объединенных вместе, чтобы сформировать относительно сложную, отдельную часть интерфейса.
Мы начинаем становиться все более конкретными. Клиента могут не очень интересовать молекулы дизайн-системы, но с помощью организмов мы можем видеть, как окончательный интерфейс начинает обретать форму.Дэн Молл (с которым я работаю над несколькими проектами) использует коллажи элементов, которые формулируют идеи для нескольких ключевых организмов, чтобы облегчить общение с клиентами и сформировать визуальное направление (и все это без необходимости создавать полные композиции).
Организмы могут состоять из сходных и / или разных типов молекул. Например, организм masthead может состоять из различных компонентов, таких как логотип, основная навигация, форма поиска и список каналов социальных сетей. Но организм «сетки продукта» может состоять из одной и той же молекулы (возможно, содержащей изображение продукта, название продукта и цену), повторяющуюся снова и снова.
Преобразование молекул в организмы способствует созданию автономных портативных компонентов многократного использования.
шаблоны
На стадии шаблона мы нарушаем нашу аналогию с химией, чтобы перейти к языку, который имеет больше смысла для наших клиентов и нашего конечного результата. Шаблоны состоят в основном из групп организмов, сшитых вместе в страницы. Именно здесь мы начинаем видеть, как дизайн объединяется, и начинаем видеть такие вещи, как макет в действии.
Шаблоныочень конкретны и предоставляют контекст для всех этих относительно абстрактных молекул и организмов.С помощью шаблонов клиенты также видят готовый дизайн. По моему опыту работы с этой методологией, шаблоны начинают свою жизнь как макеты HTML, но со временем повышают точность и в конечном итоге становятся конечным продуктом. Студия Bearded Studio в Питтсбурге следует аналогичному процессу, когда дизайн начинается с оттенков серого и без макета, но постепенно увеличивается точность до тех пор, пока окончательный дизайн не будет готов.
страниц
Страницы — это особые экземпляры шаблонов. Здесь контент-заполнитель заменяется реальным репрезентативным контентом, чтобы дать точное представление о том, что в конечном итоге увидит пользователь.
страниц — это высший уровень достоверности, и, поскольку они наиболее ощутимы, обычно именно на них большинство людей проводят большую часть своего времени и вокруг чего вращается большинство обзоров.
Этап страницы важен, поскольку на нем мы проверяем эффективность дизайн-системы. Просмотр всего в контексте позволяет нам вернуться к изменению наших молекул, организмов и шаблонов, чтобы лучше соответствовать реальному контексту дизайна.
Pages — это также место для тестирования различных шаблонов.Например, вы можете сформулировать, как выглядит заголовок, содержащий 40 символов, но также продемонстрировать, как выглядит 340 символов. Как это выглядит, когда у пользователя есть один товар в корзине, а не 10 товаров с примененным кодом скидки? Опять же, эти конкретные примеры влияют на то, как мы возвращаемся и строим нашу систему.
Почему атомный дизайн
Во многом именно так мы поступали все время, даже если сознательно не думали об этом таким особым образом.
Атомарный дизайн обеспечивает четкую методологию создания систем дизайна. Клиенты и члены команды могут лучше понять концепцию дизайн-систем, фактически видя шаги, проложенные перед ними.
Атомарный дизайн дает нам возможность переходить от абстрактного к конкретному. Благодаря этому мы можем создавать системы, которые способствуют согласованности и масштабируемости, одновременно показывая вещи в их конечном контексте. И, собирая, а не разбирая, мы создаем систему сразу же, вместо того, чтобы собирать вишневые шаблоны постфактум.
Лаборатория выкройки
Чтобы применить эту методологию в своей работе, я (вместе с помощью великого Дэйва Олсена) создал инструмент под названием Pattern Lab, чтобы на самом деле создавать эти атомарные системы проектирования. Я подробно расскажу о Pattern Lab позже, но не стесняйтесь проверить это на Github.
Дополнительная литература
- Итак, Энди Кларк уже давно готовит почву для подобных разговоров. Фактически, он написал главу для Smashing Book 3 под названием «Становление невероятно гибким: проектирование атомов и элементов.«Я понятия не имел, что существует, так что насчет этого! Я настоятельно рекомендую вам это проверить. Я также настоятельно рекомендую вам взглянуть на его инструмент под названием Rock Hammer, который является отличным способом создания библиотеки шаблонов, использующей многие из этих принципов. Веб-компоненты
- : тектонический сдвиг в веб-разработке — Веб-компоненты, кажется, действительно хорошо вписываются в концепцию атомарного дизайна, и просмотр этого видео покажет, почему веб-компоненты
- Модульность Тим Бернерс-Ли обсуждает модульность как важный принцип проектирования для Интернета.
- «Адаптивные результаты» Дэйва Руперта рассказывает об идее создания «крошечных бутстрепов для каждого клиента».
А вот видео и слайды из моего выступления на эту тему в Beyond Tellerrand в Германии. Брэд Фрост — Атомный дизайн — за пределами кассы и за 2013 год на Vimeo.
Я действительно рад погрузиться глубже и разработать больше инструментов и идей по этим концепциям.
Обновление: с момента написания этой исходной статьи я написал книгу под названием Atomic Design , которая более подробно описывает эту тему, которую вы можете купить в виде электронной книги.Спасибо!
Википедиявпервые за десятилетие модернизирует интерфейс рабочего стола, чтобы сделать его «более гостеприимным»
Википедия представила предложения по изменению своего интерфейса, включая новые функции и макеты страниц, которые направлены на то, чтобы соответствовать ожиданиям современного Интернета. пользователей и сделать его страницы «более гостеприимными». Впервые за десять лет макет Викимедиа по умолчанию переработан, чтобы включить в него множество дополнений, привинченных за эти годы, но более продуманным образом, и в структуру страницы вносятся изменения, чтобы сделать ее более удобной для пользователя.В заявлении на MediaWiki платформа объясняет, что «веб-дизайн, а также ожидания читателей и редакторов претерпели изменения. Мы думаем, что пришло время взять некоторые из этих идей и привести их к стандартному опыту всех пользователей на всех вики-сайтах организованным и последовательным образом ».
«Наша цель состоит в том, чтобы сделать вики-сайты Викимедиа более приветливыми, повысить их полезность для читателей и сохранить полезность для существующих редакторов», — говорится в заявлении, в котором говорится, что команда будет измерять «рост доверия и положительных настроений» по отношению к сайтам.
Изменения включают реорганизацию ссылок навигации и интерфейса, которые, по его словам, в настоящее время организованы «бессистемно», включая перемещение панели поиска из менее очевидного положения с выравниванием по правому краю в центральную часть заголовка. Также в заголовке логотип и словесный знак отображаются в меньшем размере и в другом соотношении, взятом из квадратного формата на боковой панели в прямоугольный формат с логотипом на одной линии со словесным знаком. Заголовок также липкий и остается доступным во время прокрутки.
Также появилась новая складывающаяся боковая панель, которая делает страницу чище и менее насыщенной текстом, что улучшает читаемость. Это является частью миссии платформы по очистке интерфейса, которая, по ее словам, «отвлекает пользователей от того, за чем они пришли». Это даже доходит до того, что сравнивают редизайн с уборкой грязного гардероба с насмешливыми наглядными пособиями.
Дополнительные новые функции будут представлены в раскрывающемся меню в соответствии с заголовком статьи, что позволит пользователям легко переключать языки одним щелчком мыши на странице; более понятное раскрывающееся меню пользователя, оглавление для более удобной навигации по статьям и улучшенная функция поиска.
Команда читателей будет внедрять улучшения в течение следующих двух лет, при этом изменения будут внесены по умолчанию во все статьи и страницы с 2021 года.
Ранее в этом году некоммерческая организация Wikimedia Foundation, управляющая Википедией, объявила о своей работе. с международной студией дизайна и архитектуры Snøhetta в процессе ребрендинга, который будет задокументирован и распространен среди сообщества добровольцев.
% PDF-1.4 % 365 0 obj> эндобдж xref 365 89 0000000016 00000 н. 0000003075 00000 н. 0000003350 00000 н. 0000004200 00000 н. 0000004242 00000 н. 0000004392 00000 п. 0000004542 00000 н. 0000004693 00000 н. 0000004853 00000 н. 0000004898 00000 н. 0000004975 00000 н. 0000005218 00000 п. 0000005263 00000 п. 0000005308 00000 п. 0000005353 00000 п. 0000005398 00000 н. 0000005443 00000 п. 0000005488 00000 н. 0000005533 00000 н. 0000005578 00000 н. 0000005623 00000 п. 0000005668 00000 н. 0000005713 00000 н. 0000005758 00000 п. 0000006310 00000 н. 0000006837 00000 н. 0000007335 00000 н. 0000007722 00000 н. 0000007758 00000 н. 0000007980 00000 н. 0000008208 00000 н. 0000008974 00000 п. 0000009746 00000 н. 0000010156 00000 п. 0000010395 00000 п. 0000011218 00000 п. 0000012045 00000 п. 0000012389 00000 п. 0000013193 00000 п. 0000014007 00000 п. 0000014177 00000 п. 0000014347 00000 п. 0000014516 00000 п. 0000015347 00000 п. 0000016517 00000 п. 0000017218 00000 п. 0000017387 00000 п. 0000017556 00000 п. 0000017726 00000 п. 0000017896 00000 п. 0000018066 00000 п. 0000032273 00000 п. 0000032442 00000 п. 0000032612 00000 п. 0000032783 00000 п. 0000032953 00000 п. 0000033123 00000 п. 0000033294 00000 п. 0000033465 00000 п. 0000034089 00000 п. 0000034145 00000 п. 0000034205 00000 п. 0000034265 00000 п. 0000036935 00000 п. 0000037216 00000 п. 0000038521 00000 п. 0000038577 00000 п. 0000038917 00000 п. 0000038977 00000 п. 0000039037 00000 п. 0000039317 00000 п. 0000039377 00000 п. 0000039433 00000 п. 0000039493 00000 п. 0000039553 00000 п. 0000039609 00000 п. 0000039665 00000 п. 0000039725 00000 п. 0000039782 00000 п. 0000039842 00000 п. 0000039899 00000 н. 0000044626 00000 п. 0000061741 00000 п. 0000078660 00000 п. 0000096612 00000 п. 0000104806 00000 п. 0000105080 00000 п. 0000002893 00000 н. 0000002118 00000 п. трейлер ] >> startxref 0 %% EOF 453 0 obj> поток xb«f`g`g`y Ȁ
12 популярных типов веб-сайтов, которые вам нужно знать как дизайнеру | Моника Гальван
Первый веб-сайт, который вы, вероятно, когда-либо создадите как дизайнер, — это веб-сайт с вашим собственным портфолио.Веб-сайт портфолио используется для демонстрации и продвижения примеров чьей-либо прошлой работы. Сайт-портфолио, который в основном используется теми, кто работает в творческой сфере, по сути, представляет собой визуальное резюме. Он демонстрирует ваши творческие способности и показывает вашу лучшую работу в надежде привлечь потенциальных клиентов или работодателей.
Поскольку они часто не слишком сложны по содержанию, вы можете спроектировать и разработать свой собственный веб-сайт с помощью Webflow, инструмента, который поможет вам создавать собственные веб-сайты. Но если вы предпочитаете сосредоточиться на дизайне, а не на разработке, существует также множество сервисов, таких как Squarespace или Wix, которые позволяют любому быстро и легко создать веб-сайт-портфолио.Вы платите ежемесячную или ежегодную плату за использование инструмента для создания веб-сайтов и размещение его на своей платформе. Их обслуживание может быть дорогостоящим, но обычно они предлагают определенный уровень обслуживания клиентов, чтобы помочь с вопросами и проблемами, которые могут возникнуть, и за которые стоит платить.
Пример веб-сайта с портфолио дизайнера (от Данна Петти)Когда дело доходит до дизайна для веб-сайта с портфолио, нет предела. Но самое важное, что нужно помнить, — это позволить работе проявиться. Вместо того, чтобы иметь сложный дизайн веб-сайта с причудливой анимацией, вы хотите удивить потенциальных клиентов и работодателей своей работой и помочь им обратиться к вам за вашими услугами.Каждый сайт-портфолио должен быть уникальным и отражать дизайнера или создателя работы. Таким образом, вы можете склониться к минимальному дизайну, чтобы работа говорила сама за себя и обеспечивала удобство для пользователей.
Как внештатный веб-дизайнер, это простой тип веб-сайта, с которым можно начать работу. Вы можете помочь создать сайты-портфолио для своих друзей и семьи в обмен на рекомендации ваших услуг. Рефералы имеют решающее значение для роста бизнеса фрилансеров.
Цель личного сайта именно такая, личная.Это может быть не продажа чего-либо или продвижение работы, а просто публикация и обмен мыслями. Он может содержать блог, одностраничное резюме со ссылками на другие социальные платформы или все, чем вы хотите поделиться.
Пример простого одностраничного личного веб-сайта (petermckinnon.com)Как веб-дизайнера вас, вероятно, не попросят создать слишком много личных веб-сайтов, если только это не услуга другу или члену семьи, который хочет начать и поделитесь проектом, над которым они работают. Однако, если вы новичок в разработке веб-сайтов, это может быть отличным способом попрактиковаться в среде с низким давлением.
Попрактикуйтесь в разработке простого одностраничного веб-сайта, который привлекает внимание пользователя и передает наиболее важную информацию о человеке, для которого этот сайт. Это может быть забавным испытанием, поскольку у вас не так много контента для работы.
Блог — это веб-сайт, который регулярно обновляется статьями, также называемыми сообщениями в блогах. Эти сайты могут управляться отдельным лицом, группой людей или даже компаниями. Цель блога — поделиться информацией по определенной теме для привлечения аудитории.Каждый блог уникален, но большинство из них преследуют цель привлечь потенциальных клиентов. Размещая хорошо написанный и проработанный контент, вы можете ранжироваться по определенным ключевым словам поиска и генерировать качественный трафик, который может привести к новым клиентам.
Пример известного блога о дизайне, Smashing MagazineВы заметите, что большинство веб-сайтов с блогами выглядят шаблонными — это сделано специально. Дизайн веб-сайта блога должен иметь структуру, чтобы конечному пользователю было легко читать свежий, новый контент. На бэкэнде эти веб-сайты используют CMS (систему управления контентом).С помощью CMS вы можете создавать, управлять, изменять и публиковать контент с помощью удобного интерфейса. Это позволяет кому-то легко обновлять и добавлять новый контент в блог, вместо того, чтобы платить веб-разработчику за эти обновления.
При разработке веб-сайта блога сосредоточьтесь на структуре сайта. Подумайте, как вы хотите отображать серию сообщений в блоге. Знайте, что содержимое будет меняться по мере загрузки новых статей, но подумайте, как вы хотите отображать заголовок, автора, резюме статьи, кнопку «Читать дальше» и все другие элементы хорошего веб-сайта блога.Хороший пользовательский опыт очень важен на веб-сайте блога, чтобы пользователь мог легко найти то, что он ищет.
У большинства компаний в наши дни есть веб-сайты, на которых они могут поделиться тем, что они предлагают, наградами и похвалами, прошлыми примерами работы, отзывами клиентов, особенностями предлагаемых ими услуг и почти всем, что помогает рассказать историю о том, чем занимается бизнес и как это помогает людям.
Пример бизнес-сайта (compass.com)Дизайн и брендинг жизненно важны для бизнес-сайта, так как именно так они могут выделиться среди конкурентов.При разработке веб-сайтов такого типа важно заранее получить от клиента как можно больше информации об их бизнесе. Есть ли у них существующий логотип, фирменные цвета, тон голоса, стиль фотографии? Или это относительно новая компания, которая тоже ищет помощи в этих областях?
Как дизайнер, у вас есть возможность не только создать привлекательный веб-сайт для бизнеса вашего клиента, но, возможно, даже предложить услуги по логотипу и брендингу, которые они могут использовать на протяжении всей своей деятельности.
Веб-сайт электронной коммерции — это интернет-магазин, в котором люди могут покупать товары. У некоторых предприятий есть как физические магазины, так и магазины, а также веб-сайты электронной коммерции для охвата более широкой клиентской базы. Когда ваш клиент живет в Интернете, у вас есть бесконечное количество потенциальных клиентов, с которыми вы можете связаться.
Пример веб-сайта электронной коммерции (sephora.com)Это популярный тип веб-сайтов для дизайнеров. Каждый день появляются новые компании, и они ищут дизайнеров, которые помогут им создать запоминающееся присутствие в Интернете для продажи своей продукции.Как веб-дизайнер, вы можете специализироваться на разработке определенных типов веб-сайтов или работать с определенными клиентами. Например, вы выбрали работу с агентами по недвижимости, рестораном или другим бизнесом электронной коммерции. Если вы решите сосредоточиться на веб-сайтах электронной коммерции, у вас будет больше возможностей для работы с клиентами, и они будут готовы хорошо платить, поскольку цель — развитие бизнеса.
При разработке этих веб-сайтов следует учитывать множество факторов. Подумайте о присутствии бренда и о том, как выделить их продукт среди конкурентов.Организация имеет ключевое значение: существует ли несколько семейств продуктов, например, с разными вкусами или размерами? При таком большом разнообразии важно убедиться, что покупатель понимает, что он покупает.
Facebook, Twitter и Pinterest — примеры популярных социальных сетей. Обычно они создаются для того, чтобы люди могли делиться своими мыслями и идеями или просто общаться с другими людьми. Эти сайты позволяют пользователю загружать слова, фотографии и видео для персонализации своих каналов. Благодаря функциям автоматического обновления и бесконечной прокрутки эти сайты, как правило, заставляют людей часто возвращаться за новым контентом.
Пример веб-сайта социальной сети (Pinterest.com)После создания эти типы веб-сайтов в основном нуждаются в внутренней поддержке, такой как тестирование и исправление ошибок. Время от времени могут быть обновления дизайна, но дизайн может не сильно измениться визуально для пользователя, пока не будет проведен значительный ребрендинг. У большинства компаний, занимающихся социальными сетями, есть собственная команда дизайнеров, которая занимается дизайном и разработкой, но у вас может быть возможность сотрудничать в качестве дизайнера по контракту.
Членские веб-сайты используют платный доступ для доступа пользователей к контенту.Обычно они оплачиваются ежемесячно или ежегодно и регулярно обновляются новым контентом, чтобы пользователь возвращался и был счастлив возобновить свое членство.
Пример членского веб-сайта (Skillshare.com)Поскольку цель членского сайта — часто загружать новый контент, важно, чтобы CMS, стоящая за сайтом, была простой в использовании. По этой причине компании, как правило, используют такие сервисы, как Kajabi или Teachable, для создания и поддержки своих сайтов членства. Вначале они могут обратиться за помощью в дизайне, чтобы создать брендированное присутствие на платформе.
Один из самых известных и посещаемых веб-сайтов — это Википедия. Вики можно создавать по любой теме. Вики — это веб-сайт, на котором различные пользователи могут совместно работать над содержимым, обновлять и вносить свои изменения.
Wikipedia.comВеб-сайты форумов сообщества предоставляют организованный способ публикации обсуждений по определенной теме. Пользователи могут зарегистрироваться, чтобы начать и участвовать в существующих обсуждениях. Форумы, как правило, помогают пользователям решать технические проблемы, отличным примером является форум поддержки WordPress.
Из-за того, что эти веб-сайты имеют открытый исходный код, дизайн обычно не существует. Вы заметите, что Википедия не очень хорошо спроектирована, это просто HTML без особого стиля CSS. Однако, если вы хотите создать свой собственный форум сообщества, вы можете проявить творческий подход к дизайну и сотрудничать с разработчиком, чтобы обеспечить бесперебойную работу серверной части.
Журналы и новостные сайты по структуре схожи с блогами. Однако они сосредоточены на журналистике, а не на личных интересах и мнениях.На этих сайтах есть статьи, фотографии и видео, которые носят информативный и познавательный характер. За последние несколько десятилетий индустрия журналов и новостей перешла от печатной версии к цифровому формату, обычно предлагаемому через службу подписки.
Пример новостного веб-сайта (The New York Times)Компании, которые управляют этими сайтами, например The New York Times, редко обновляют дизайн или работают с отдельными дизайнерами. В основном они работают с агентствами или компаниями, которые помогают в проектировании, разработке и обслуживании.
Сайты потокового видео, такие как YouTube, Netflix, Hulu, Amazon Prime и многие другие конкуренты, набрали популярность за последнее десятилетие. Некоторые из них бесплатны, а другие предлагают платные услуги.
Пример веб-сайта потокового видео (Netflix.com)Как и в случае с веб-сайтами социальных сетей, после того, как скелет этих веб-сайтов спроектирован, большая часть обслуживания будет на технической стороне. С таким большим объемом трафика и потоковой передачи данных эти веб-сайты требуют значительного внутреннего обслуживания. Стриминговые компании, как правило, имеют собственные команды дизайнеров и разработчиков, которые работают над долгосрочными обновлениями.
Веб-порталы часто создаются для внутренних целей предприятия, организации, школы или учреждения. Обычно они включают в себя вход в систему с индивидуальным подходом к пользователю. Например, в университете может быть веб-портал, позволяющий студентам получить доступ к информации об их курсах, или компания может использовать портал, чтобы позволить своим сотрудникам запрашивать выходной и просматривать квитанции о заработной плате.
Пример входа на веб-портал для Гарвардского университета.Веб-порталы сложны и обычно требуют более сложного дизайна и программирования, чем большинство других веб-сайтов.По этой причине компании, как правило, поручают проектирование, разработку и ИТ-обслуживание другой компании.
Целевая страница — это одностраничный веб-сайт, обычно создаваемый для маркетинговой кампании, которая побуждает посетителей совершить определенное действие. Контент и дизайн должны быть конкретными и приводить пользователя к одному CTA (призыву к действию).
Например, компания может захотеть создать целевую страницу в качестве лидогенератора для своего бизнеса, предлагая бесплатную загрузку или доступ к видео в обмен на адрес электронной почты.Другим примером целевой страницы может быть ознакомление пользователя с приложением и указание пользователю загрузить и использовать его.
Пример целевой страницы для загрузки приложения (источник: Ghulam Rasool на Dribble)Несмотря на то, что существует множество сервисов, которые позволяют предприятиям легко создавать свои собственные целевые страницы, этот навык по-прежнему востребован. Знание того, как разработать эффективную целевую страницу, — прибыльный навык для дизайнера, и у вас, вероятно, будут постоянные клиенты, поскольку они могут запросить несколько разработанных целевых страниц.
Вы также можете попробовать свои силы в разработке целевых страниц для клиентов на таких сайтах, как 99designs, Fiverr или Upwork. Это отличный способ начать заниматься веб-дизайном, добавить в свое портфолио и резюме, получая при этом деньги за свой опыт.
Википедия веб-дизайна: самая большая коллекция тенденций дизайна веб-страниц 2020 года для вашего вдохновения.
166×240 — Веб-дизайн простыми словами означает, что если вы хотите построить дом, то ваш архитектор сначала делает макет или план вашего дома.
Оригинальное разрешение: 166×240 Самая большая коллекция тенденций дизайна веб-страниц 2020 года для вашего вдохновения.
1028×1400 — В этом макете размещаются спальни, холлы, кухня (и), w / b, двери, окна и т. Д.
Исходное разрешение: 1028×1400 Минималистичная концепция веб-дизайна мобильных и настольных компьютеров для … создавать визуальные аспекты веб-сайтов.
160×200 — Веб-дизайн простыми словами означает, что если вы хотите построить дом, то ваш архитектор сначала составляет план или план вашего дома.
Оригинальное разрешение: 160×200 Википедия Редизайн: что в магазине? | Webdesigner Depot Самая большая коллекция тенденций дизайна веб-страниц 2020 года для вашего вдохновения.
164×220 — Веб-дизайнеры создают визуальные аспекты веб-сайтов.
Исходное разрешение: 164×220 Адаптивный веб-дизайн — Википедия Веб-дизайн простыми словами означает, что если вы хотите построить дом, то ваш архитектор сначала сделает макет или план вашего дома.
8369×736 — Веб-дизайнеры создают визуальные аспекты веб-сайтов.
Оригинальное разрешение: 8369×736 Википедия Редизайн Вдохновение | Designrazzi | Википедия … Простыми словами, веб-дизайн означает, что если вы хотите построить дом, то ваш архитектор сначала составляет план или план вашего дома.
800×1200 — Узнайте, как создавать адаптивный веб-дизайн.
Оригинальное разрешение: 800×1200 Odawara — Wikipedia Создайте свой собственный дизайн с помощью лучшего программного обеспечения для создания веб-сайтов.
601×1000 — Тем не менее, в процессе проектирования есть что учесть.
Исходное разрешение: 601×1000 10 фантастических примеров прогрессивных веб-приложений — 1stWebDesigner Тем не менее, в процессе проектирования есть что учитывать.
695×1000 — Узнайте, как создавать адаптивный веб-дизайн.
Исходное разрешение: 695×1000 Устаревшая система — Википедия в 2020 году | Устаревшая система, Интернет… Простыми словами, веб-дизайн означает, что если вы хотите построить дом, то ваш архитектор сначала составляет план или план вашего дома.
736×736 — Самая большая коллекция тенденций дизайна веб-страниц 2020 года для вашего вдохновения.
Оригинальное разрешение: 736×736 Википедия. Ограничение использования цвета браузера по умолчанию … Самая большая коллекция тенденций дизайна веб-страниц 2020 года для вашего вдохновения.
990×830 — Узнайте, как создавать адаптивный веб-дизайн.
Оригинальное разрешение: 990×830 Википедия в 2001 году? Музей веб-дизайна Однако в процессе дизайна есть что учесть.
2000×2000 — Самая большая коллекция тенденций дизайна веб-страниц 2020 года для вашего вдохновения.
Исходное разрешение: 2000×2000 Le glossaire incontournable du Web Design — VISIPLUS academy Очевидно, что основная работа веб-дизайнера заключается в создании веб-страниц.
510×1200 — Узнайте, как создавать адаптивный веб-дизайн.
‘: «») +’Исходное разрешение: 510×1200 Панели мониторинга в Python для начинающих, использующих Dash? Адаптивный … Узнайте, как создавать адаптивный веб-дизайн.
‘+ a + «
«} 1 == P.relatedPosts && (u.innerHTML = m + = «»)}}, msRandomIndex = function (e) {var t, a = P.jumlahRelatedPosts + 1, l = e.feed.openSearch $ totalResults. $ Ta, r = (t = 0Animecore | Вики по эстетике | Фэндом
animecore
Другие названия
Otaku, Animanga, Mangacore
Ключевые мотивы
персонажей манги или аниме
Связанные СМИ
любая манга или аниме
Animecore — это эстетика, вращающаяся вокруг визуальной культуры японского аниме и манги.Часто прославляя японские стили анимации, преобладавшие в 1990-х — начале 2000-х, а также «VOCALOID», музыкальное компьютерное программное обеспечение, использующее аниме-визуальные эффекты. Animecore имеет тенденцию пересекаться с другими эстетическими жанрами, такими как Cartooncore, Vaporwave, Webcore, Cyberpunk или Scene, из-за роста реакции Animecore на «культуру съеживания», которая все более распространена в Интернете.
Animecore — это не само аниме, а скорее изображения, потребляемые вне контекста историй, которые аниме передает.Эстетическая культура здесь — это западные поклонники японского жанра, а не художественная среда в аниме, которая может включать в себя множество эстетик.
Частыми мотивами являются «Аниме девушки-волшебницы», такие как Sailor Moon, Cardcaptor Sakura, Tokyo Mew Mew и другие аниме, такие как Lucky Star, клипы на песни VOCALOID, связанные с аниме видео на YouTube 2007-2012 годов, пастельные редакции манги, Touhou, яркие правки в стиле Blingee, а также часто украденные и редактируемые произведения искусства начала 2000-х годов, которые часто были параллельны культуре сцены и эмо.Также популярны шарнирные куклы и фигурки из аниме. Иногда методы искажения используются для снижения качества изображения, чтобы воспроизвести внешний вид многих старых веб-артефактов.
Изображения
Основным визуалом Animecore являются персонажи Мо, вызывающие у зрителей чувства привязанности. Это всегда молодые девушки с большими глазами, яркими и характерными прическами и в костюмах каваи, таких как школьная форма и форма горничной.
Изображения спален, заваленных аниме-товарами, такими как плакаты, фигурки и баннеры, демонстрируют одновременно навязчивые и уютные чувства, которые передает Animecore.
Мода
Мода Animecore обычно сосредоточена либо на конкретном аниме, либо на эстетике аниме в целом.
Вот несколько примеров аниме-моды, не связанной с косплеем:
- Верх и низ с графическим рисунком в стиле аниме
- Матросская форма
- Платья для горничных
- Юбки плиссе
- Юбки из многослойного тюля
- Гетры свободные
- Бедра с принтом
- Носки в полоску
- Туфли на платформе
- Плюшевые ушки животных
- Шпильки разноцветные
- Резинки для волос с мотивами каваи
- Канди с тематикой аниме
- Itabags
- Круглая линза
- Макияж для больших глаз
- Румяна в стиле аниме
- Другой носимый аниме-сувенир (ожерелья, значки, брелки и т. Д.)
Поджанры
Itabags
Itasha
Itasha — это субкультура автомобильной культуры, где люди будут украшать свои машины тематикой разных персонажей аниме, манги и видеоигр.Itasha также может распространяться на мотоциклы (которые обозначают как itansha ), велосипеды (которые обозначают как itachari ), самолеты, корпуса компьютеров, сумки (которые обозначают как itabag ) и расходные автомобильные товары. Эстетика Itasha распространилась даже на мир автоспорта ( см. Ниже в галерее ).
Яндере
Яндере — это ответвление Anime Lovecore, основанное на образе аниме-персонажа «Яндере».«Персонажи Яндере в аниме характеризуются как жестокие и нездорово одержимые любовными интересами. Их часто описывают как тоскующих по любви или психически больных.
ресурсов
Внешние ссылки, которые помогут лучше понять эту эстетику.
