Личный опыт обучения в Яндекс.Практикум / Хабр
Если вам неинтересна тема образования, то смело пропускайте этот длинный текст. Для тех, кто всё же ищет отзыв о Яндекс.Практикум, я рекомендую потратить некоторое время для ознакомления со структурой обучения.
Синопсис
Курс «Дизайнер интерфейсов». Длительность — семь месяцев. До оплаты есть возможность пройти часть учебника. Оплатить можно частями или сразу. Язык изложения материала доступный для любого возраста. Даже если Вам пятьдесят Вы сможете осилить курс. И это факт, так как со мной учатся взрослые люди.
В учебнике есть задания, которые необходимо выполнять, чтобы закреплять материал и понимать следующие темы. Обучение проходит спринтами. У Вас есть время для чтения учебника и выполнения заданий. Задания бывают двух типов. Мини-проекты и обычные задания. В учебнике нет возможности читать хаотично. Материал подаётся в строгой последовательности. Некоторые задания необходимо выполнять чтобы перейти к следующему параграфу. Задания со звездочкой только рекомендованы к выполнению.
Задания со звездочкой только рекомендованы к выполнению.
В конце каждого спринта нужно выполнить финальный проект, который имеет два дедлайна. Мягкий и жесткий дедлайн. Если Вы сдаете проект до мягкого дедлайна и получаете обратную связь от ревьювера с замечаниями к проекту, у Вас есть две итерации на исправление замечаний. Так Ваш проект становится лучше и Вы больше понимаете и усваиваете. Если Вы не успели сдать проект до мягкого дедлайна, у Вас есть жесткий дедлайн. В этом случае отправляя работу на ревью, вы имеете одну попытку на исправление.
Кто не справляется с дедлайнами, оправляется в академический отпуск. Такие студенты среди нас были. Причины разные — загруженность человека, семейные проблемы, здоровье и прочие. Когда Вы знаете, что кто-то не смог продолжить обучение и ушел в академ, Ваша мотивация повышается.
Кроме учебника с заданиями и проектами, которые могут стать основой для Вашего портфолио, особое значение в обучении занимает обратная связь и социальная активность среди таких же как Вы. Для общения используется площадка slack.com. Для каждого потока учащихся — свой куратор, преподаватели и наставники. Согласно правилам, Вы можете задавать вопросы в личных сообщениях, в специальных тематических каналах. Отвечают быстро, без задержек, согласно установленному регламенту. Здесь же проходит общение всех студентов.
Для общения используется площадка slack.com. Для каждого потока учащихся — свой куратор, преподаватели и наставники. Согласно правилам, Вы можете задавать вопросы в личных сообщениях, в специальных тематических каналах. Отвечают быстро, без задержек, согласно установленному регламенту. Здесь же проходит общение всех студентов.
Весь поток поделен на группы. У каждой группы своё название. За каждой группой закреплен свой наставник и преподаватель. По общим вопросам обращаться нужно к куратору. Наставник проводит вебинары в которых предусматривается разъяснение непонятных тем. Главное, что всё проходит в режиме диалога всех участников вебинара. Это очень мотивирует. Можно общаться по видеосвязи или писать в чате.
Некоторые вебинары посвящены разборам выполненных студентами работ. Есть вебинары которые ведут приглашённые дизайнеры. Если что-то непонятно в учебнике или во время выполнения проектов, нужно смело задавать вопрос преподавателю. Он в своем сообщении может объяснить тему или вступит в диалог если остался непонятный материал. Кроме общения slack используется для обмена ссылками на интересные и полезные ресурсы. В частности, UX, UI, типографика и смежные направления.
Кроме общения slack используется для обмена ссылками на интересные и полезные ресурсы. В частности, UX, UI, типографика и смежные направления.
Очень важным, с моей точки зрения, является самоорганизация и мотивация. Учебника достаточно для понимания предмета и формирования навыков для будущей работы. И всё-таки, эта система совершенна только при участии самого студента. Каждый человек уникален и скорость понимания и способности индивидуальны. Поэтому необходимо обращаться к внешним учебным материалам. Yandex, Google и другие поисковые системы содержат множество ссылок на полезные для ознакомления источники дизайнерской мудрости. Youtube с бесплатными уроками инструментария UX / UI дизайнера, профессиональная литература, чаты дизайнеров, где можно спросить и получить много полезной информации по профессии, просто необходимы.
Курс от Яндекс.Практикум плюс личное дополнительное самообразование по профилю в совокупности дают очень и очень заметный результат.
Необязательно к прочтению
Я на протяжении двух лет следил за развитием событий в сфере онлайн-образования. Хотелось не ошибиться, сделать правильный выбор. Просмотрев хвалебно-зазывательные вебинары множества школ, решил что Яндекс.Практикум имеет больше плюсов. Во-первых, имя которое у будущих работодателей на слуху. Во-вторых, уверенность в том, что компания Яндекс нанимает лучших специалистов и методистов в сфере образования по конкретному направлению. В-третьих, сертификат от Яндекс.Практикума.
Направление «Дизайнер интерфейсов» востребованное. Настоящих специалистов в этой области не много. А значит, есть возможность окончить данный курс и устроиться на работу в качестве UX/UI дизайнера. Меня лично интересуют финансовый сектор. Хотелось бы работать дизайнером интерфейсов в Альфе, в Сбере, в Тинькофф. Закончив обучение, я постараюсь написать о своих результатах. 🙂 Интересно ведь, станет ли мечта реальностью?
Хотелось бы работать дизайнером интерфейсов в Альфе, в Сбере, в Тинькофф.
Когда я узнал про новый курс от Яндекс.Практикум, то готов был стать первым студентом. Однако по личным причинам задержался и попал только во второй набор. Я не жалею. Уверен, что судьба не зря так распорядилась. Среди второго набора много студентов находятся в ежедневном, ежечасном контакте вне образовательной площадки. Мы постоянно общаемся на темы дизайна, UX и за четыре месяца стали очень близкими друзьями. Я надеюсь мы продолжим общение и после обучения. Наше общение и обсуждение проектов из учебника, обмен решениями и критика друг друга делает что-то магическое. Будто в естественных условиях формируется команда специалистов одного профиля. 🙂 Меня это радует и мотивирует.
Однако по личным причинам задержался и попал только во второй набор. Я не жалею. Уверен, что судьба не зря так распорядилась. Среди второго набора много студентов находятся в ежедневном, ежечасном контакте вне образовательной площадки. Мы постоянно общаемся на темы дизайна, UX и за четыре месяца стали очень близкими друзьями. Я надеюсь мы продолжим общение и после обучения. Наше общение и обсуждение проектов из учебника, обмен решениями и критика друг друга делает что-то магическое. Будто в естественных условиях формируется команда специалистов одного профиля. 🙂 Меня это радует и мотивирует.
Про то как Яндекс.Практикум трансформировал моё сознание…
Почему именно такое ощущение? Имея за плечами большой опыт в сфере графического дизайна, я сформировал личное отношение к времени, к работе, к периодам «выгорания», к застоям. В моём случае обучение в Яндекс.Практикуме совершает rebirth сознания. Я задумался над многими моментами в своей основной профессии.
Переход в онлайн-среду предполагает скорый темп жизни, быть всегда в курсе трендов, уметь гасить состояние «творческой лени» ради результата. Раньше ограничения в виде спринтов с дедлайнами, принятых во многих компаниях, как режим работы, меня смешили и возмущали! Как можно делать творчество, находясь в рамках? 🙂 Ибо любой дизайн это творчество. Но сейчас, я изменил своё мнение, я понимаю, что эти рамки нужны, они необходимы.
Раньше ограничения в виде спринтов с дедлайнами, принятых во многих компаниях, как режим работы, меня смешили и возмущали! Как можно делать творчество, находясь в рамках? 🙂 Ибо любой дизайн это творчество. Но сейчас, я изменил своё мнение, я понимаю, что эти рамки нужны, они необходимы.
Моя проблема личного характера, это взгляд на материал для вэба через призму мировоззрения графического дизайнера. 🙂 Вроде монитор, экран, тот же лист бумаги, но это не так… К тому же графика в моём случае это рождение статики через динамику. А работа в сфере дизайна интерфейсов предполагает динамику и только её. Причём связь каждого участка изображения, форма и место расположения активных зон экрана накладывает особую логику на процесс создания дизайна.
Я это начал осознавать только благодаря учёбе. Моё незнание элементарных вещей в дизайне заполняется кирпичиками знаний из дизайна интерфейсов. А самое главное, это осознание связей блоков интерфейсного мира. Это на уровне интуиции и постоянного процесса мышления. Теперь это происходит автоматически вторым потоком. Я могу идти, ездить, есть, смотреть ТВ или делать любую другую работу, но мой поток мыслей о приложении или взаимодействии элементов экрана идет параллельно человеческой жизни.
Теперь это происходит автоматически вторым потоком. Я могу идти, ездить, есть, смотреть ТВ или делать любую другую работу, но мой поток мыслей о приложении или взаимодействии элементов экрана идет параллельно человеческой жизни.
Я очень много времени посвящаю курсу. Точнее даже не чтению и выполнению заданий, а рассуждению на пройденную тему. А затем я люблю углубляться в тему, читая статьи из интернета или проводя часы в Youtube, просматривая вебинары посвященные пройденному или ролики о новых трюках в Figma. Да, Figma заменила мне теперь и Люстру и Шоп. Вот уже четыре месяца я работаю в обычном браузере только на Figma. Дело не в удобстве. Мне захотелось отказаться от моих обычных инструментов чтобы привыкнуть к новой среде. У меня получилось. Появилась скорость, работа с горячими клавишами упростила процесс.
Проекты которые нам дают в Яндекс.Практикуме обеспечивают развитие творческого потенциала. Один из проектов, который перевернул мой аналитический ум, ставил задачу усовершенствовать часть флоу реально существующей программы. Вместо выполнения поставленной задачи, я умудрился увлечься полным флоу, разложить весь сценарий со всеми дополнительными в огромнейшую схему взаимодействия. Когда я окончил работу, мне было совершенно очевидно, где я могу что-то изменить не повреждая другие блоки взаимодействий. И именно после этого задания, я понял, что потратив много времени, я отошел от задания. Меня это отрезвило. Ведь конечная цель любой работы — придерживаться выполнения поставленной задачи. И тут дилемма. Хочется знать как работает приложение чтобы сделать его лучше. А нужно сделать лучше только в рамках некоторого блока. 🙂
В следующем проекте я уже учитывал свою особенность «перерабатывать» и теперь следую плану разработки. 🙂 Новые задания вызвали у меня много вопросов в отношении расположения активных элементов. Подняв эту тему в одном из чатов, я получил ответ отсылающий меня на исследования каких-либо учёных умов в области человек-машина.
Я задумался над пользовательским опытом ещё до создания MVP. То есть понял, что для меня критично знать зоны активной деятельности на экране, обоснованные научными исследованиями и практикой использования. Мы рисуем эту кнопочку в этом углу не просто так. Так диктует пользовательский опыт! При этом в данном конкретном сегменте нового приложения этого опыта может не быть. Его нужно получить или предположить, каким он может быть.
То есть понял, что для меня критично знать зоны активной деятельности на экране, обоснованные научными исследованиями и практикой использования. Мы рисуем эту кнопочку в этом углу не просто так. Так диктует пользовательский опыт! При этом в данном конкретном сегменте нового приложения этого опыта может не быть. Его нужно получить или предположить, каким он может быть.
Удобство управления не в плоскости одного экрана, а в сценарии и последовательности взаимодействий, чтобы получать максимально короткие цепочки связей для формирования результата и предоставления пользователю — вот моя стезя. Здесь я и хочу себя применить.
UI это бусы на нитях UX.
В этой структурности и порядке есть красота и польза для людей которые будут потреблять конечный продукт. UI это бусы на нитях UX. Каким бы значительным не был UX, UI это часть мира пользователя. Лояльность пользователя определяется не только удобством смыслового содержания действий, но и красотой и пониманием интерфейса. Поэтому UI также необходимо осмыслять и давать оценку его применимости основываясь на психологии человека, а также системы визуального и тактильного восприятия.
Поэтому UI также необходимо осмыслять и давать оценку его применимости основываясь на психологии человека, а также системы визуального и тактильного восприятия.
К этим умозаключениям меня подтолкнула собственная цепочка действий — желание сменить профиль работы, курс «Дизайнер интерфейсов» от Яндекс.Практикум, общение в чатах UXUI дизайнеров. У меня складывается новое понимание системы взаимодействия под названием «Человек-машина», где интерфейс — центр сознания обоих. Ведь человек это сознательное существо, и машина какую бы работу не выполняла, наделена свойствами, определяющими её «сознание». Задача дизайнера интерфейсов создать модуль общения для обмена продуктом сознания обоих объектов.
Мне кажется, что дизайнер интерфейсов или лучше сказать конструктор интерфейсов, это профессия будущего. И функциональные обязанности профессии шире во много раз, по сравнению с нынешним пониманием, ограничивающимся только вэб и мобильной разработкой.
P.S. Чтобы больше знать о пользовательском опыте создал сообщество UX в VK. Надеюсь наполнять его исследованиями в области интерфейсной науки.
Что я думаю о Практикуме и курсе «Дизайнер интерфейсов»
Photo by Luca Bravo on UnsplashЧестная статья о том, что ждет дизайнера на курсе, стоит ли идти сюда с опытом и почему я сделал выбор в пользу Практикума.
Как я выбирал
Решение об изучении интерфейсов я принял где-то в июле 2020 и сразу пошел в Geek Brains, потому что слышал что-то про них. Созвонился, запросил программу и, конечно, обратил внимание на гигантские скидки. Skillbox был где-то очень рядом по уровню скидок. Какой-то супергорячий сейл. Чуть было не попался, но именно скидки меня и насторожили. Уверен, если зайти сейчас на их сайты, то, вероятно, скидки еще действуют – ага, – 40%.
Какая-то часть работы была выполнена плохо и ей можно пожертвовать, предоставив скидку
Я выбрал несколько людей на сайте П, уже закончивших курсы, и написал им в личные сообщения. Из 5 мне ответили 4. Отзывы были хорошие, но неубедительные. Не хватало ложки дегтя. Потом я увидел статью на VC.ru, где объяснялось почему у П нет скидок как у остальных игроков рынка. Автором был кто-то из сотрудников Яндекса. Я зацепился за слова о том, что у качественного продукта не может быть скидок, потому что в ином случае это означает, что какая-то часть работы была выполнена плохо и ей можно пожертвовать, предоставив скидку. Не дословно, но смысл передал.
Не хватало ложки дегтя. Потом я увидел статью на VC.ru, где объяснялось почему у П нет скидок как у остальных игроков рынка. Автором был кто-то из сотрудников Яндекса. Я зацепился за слова о том, что у качественного продукта не может быть скидок, потому что в ином случае это означает, что какая-то часть работы была выполнена плохо и ей можно пожертвовать, предоставив скидку. Не дословно, но смысл передал.
Как устроен Практикум
На каждом курсе есть бесплатная часть. Она дает возможность пощупать курс и, честно говоря, позволяет составить практически полное впечатление. Ты видишь как устроен личный кабинет, понимаешь вовлекает ли тебя форма изложения материала. Огромный плюс бесплатной части в том, что она не просто знакомит тебя с частью курса, а позволяет выполнить вполне реальную задачу, т. е понять хочешь ли ты решать такие задачи на постоянной основе или нет.
Тэги, ветки, реакции, тут преподаватель отвечает, а тут нет… Аааааа!
Коммуникация в Slack
Если принимаешь решение идти дальше, то после оплаты тебя ждут остальные части курса. Надо заметить, что они глобально мало чем отличаются от вводной части. Существенное различие в количестве информации – ее становится больше. Добавляется коммуникация с когортой, кураторами и преподавателями в Slack.
Надо заметить, что они глобально мало чем отличаются от вводной части. Существенное различие в количестве информации – ее становится больше. Добавляется коммуникация с когортой, кураторами и преподавателями в Slack.
Первое время от системы коммуникации пухнет голова. Тэги, ветки, реакции, тут преподаватель отвечает, а тут нет… Аааааа! В общем, упростить систему коммуникации с учениками — задача команде Практикума на будущее. Потом конечно привыкаешь, как мне кажется… но я не привык. Плюс такой системы в том, что есть очень четкая структура, в которой спустя время становится просто ориентироваться и особенно просто искать нужный материал. Все сообщения от участников сохраняются и прежде чем задавать новый, можно посмотреть историю. С вероятность 99% такой вопрос уже кто-то задавал.
Система дедлайнов
Отдельно хочется похвалить команду за систему дедлайнов. Мотивирует и избавляет от тупого перфекционизма, который живет со мной по соседству. Есть два типа дедлайна: мягкий и жесткий. Не уложился в мягкий, есть еще две недели, чтобы уложиться в жесткий. Не справился, пошел «отпуск». Обидно и чувствуешь себя лузером, поэтому стараешься быть дисциплинированным и все успевать.
Задачник и мини-проекты
В курсе есть отдельный задачник, где можно оттачивать технические навыки. Это важно для ребят без опыта. Также в каждом блоке есть мини-проекты, которые нужно сделать перед финальным заданием. «Нужно» не значит обязательно. Их можно пропускать, но тут снова включается перфекционизм и когда ты видишь на карточке «Пройден», то хочется видеть такой статус на всех карточках, а для этого нужно выполнять мини-проекты. Я часто делаю их уже после сдачи финального проекта на ревью.
О дизайне на курсе
По основам визуального дизайна есть следующие блоки: основы композиции, сетки, типографика, цвет. Пройдемся кратко по каждому.
Основы композиции
Разобраны основные принципы создания гармоничной композиции, но в урезанном формате. Кажется, у начинающего дизайнера после этого блока вопросов будет больше, чем ответов. В целом достаточно чтобы понять суть, но лучше сдобрить книжкой и практическими упражнениями.
Кажется, у начинающего дизайнера после этого блока вопросов будет больше, чем ответов. В целом достаточно чтобы понять суть, но лучше сдобрить книжкой и практическими упражнениями.
Работа с сетками
Очень урезанный блок, дающий самое базовое понимание. В основном упор делается на сетку Bootstrap, потому что она наиболее простая и понятная. Все кратно 5, подробные инструкции, просто считать и проверять.
Курс рассчитан на веб, поэтому глупо будет обвинять его в отсутствии фундаментальных знаний по сеткам. Эти знания приобретаются в дизайне многостраничных изданий или, как минимум, в рекламной полиграфии. Мои знания о сетках объемнее представленных на курсе, но знания Барбанеля о сетках раз в 10 объемнее моих. Блок можно дополнить книгой Аллена Херлберта «Сетка».
Цвет
Цвет достаточно субъективная вещь, несмотря на прекрасную книгу Иттена «Искусство цвета». У него даже есть термин «Субъективная цветовая гармония», смысл которого в том, что ощущения от восприятия цвета разнятся от человека к человеку.
В блоке уделено достаточно внимания основам, большая часть посвящена именно ощущениям от восприятия, что безусловно важнее, чем пресловутые схемы. Меня отдельно порадовала информация про работу с количественным соотношением цветов в макете. Встречались неточности, но команда уже все устранила 100%.
Начинающим советую проходить этот блок в паре с книгой Иттена. Так и книгу прочитаете быстро и знания будете применять на практике.
Типографика
Как человеку с достаточно глубокими знаниями в типографике и опытом в каллиграфии, мне было нелегко смотреть на сильно поверхностное изложение материала. С одной стороны, хотелось согласится с такой подачей, потому что перегружать людей без опыта глубокими знаниями кажется лишним, но с другой стороны бунтовал мой внутренний профессионал.
Все курсы, позиционируют обучение как достаточное для поиска работы и в этом их основная ценность для потенциальных слушателей, но последним всегда нужно держать в голове, что одного курса недостаточно для полноценного профессионального развития. И честно говоря, если вы решили быть дизайнером, то лучше сначала освойте на практике композицию, цвет и типографику, а потом уже идите на курс.
И честно говоря, если вы решили быть дизайнером, то лучше сначала освойте на практике композицию, цвет и типографику, а потом уже идите на курс.
Аргумент «полоса будет очень широкой, шире, чем у всех предыдущих шрифтов» – сомнительный, потому что лонгрид не шириной определяется, а длинной текста. Ширина, как правило, фиксирована. Да, он будет немного длиннее, чем Proxima с более узкими пропорциями. Глобально Proxima от Euclid Flex в плане восприятия текста ничем не отличается — геометрические гротески и конкретно в этом тесте Euclid будет выигрывать из-за бОльшей насыщенности, что улучшит читаемость. В общем, спорно. Очень спорно.
Дизайн – тонкая материя, а потому неизбежно вокруг него возникают споры. Выше тому доказательство. Профессионалы могут долго рассуждать о расстояниях между буквами и композиции. У каждого есть свое мнение и я не исключение. Решая тесты в рамках блока, встречаются вопросы из разряда «Сбалансирована ли эта композиция», предполагающие субъективные ответы. Ты отвечаешь, а результаты говорят, что в Яндексе считают по-другому. Все может быть, но тогда в результатах стоит написать, что может быть так, а может и по-другому.
Ты отвечаешь, а результаты говорят, что в Яндексе считают по-другому. Все может быть, но тогда в результатах стоит написать, что может быть так, а может и по-другому.
Вместо выводов
Я ответил на все вопросы, обозначенные в преамбуле статьи и надеюсь, она оказалась полезной. Напоследок признаюсь, что это первые онлайн-курсы, которые просто не оставляют тебе шанса бросить их на полпути или забить.. Сейчас у нас примерно экватор, а это значит что меня уже заждалась домашка и жесткий дедлайн не дремлет! Удачи!
«Яндекс» открывает набор участников в летние школы разработки и дизайна
В этом году одновременно пройдут сразу четыре школы «Яндекса» для студентов и начинающих специалистов: разработки интерфейсов, бэкенд-разработки, мобильной разработки и дизайна. Обучение бесплатное. Набор проходит на конкурсной основе — подать заявку можно уже сейчас.
Обучение в каждой школе будет состоять из двух частей. На первом этапе студенты посещают лекции, семинары и практические занятия. Второй этап — совместная работа над актуальными задачами компании. В этом году в команды объединятся участники всех четырех школ. В каждую войдут дизайнер, бэкенд-разработчик и разработчик веб-интерфейсов или мобильных приложений. В течение нескольких недель они будут создавать проекты под руководством наставников из «Яндекса». В конце курса участники защищают проекты перед командой экспертов.
Второй этап — совместная работа над актуальными задачами компании. В этом году в команды объединятся участники всех четырех школ. В каждую войдут дизайнер, бэкенд-разработчик и разработчик веб-интерфейсов или мобильных приложений. В течение нескольких недель они будут создавать проекты под руководством наставников из «Яндекса». В конце курса участники защищают проекты перед командой экспертов.
Занятия в школах пройдут с 31 мая по 31 августа. В зависимости от эпидемиологической ситуации школы будут работать в дистанционном формате, очно в Москве либо очно-заочно (первый этап дистанционно, второй в Москве). Занятия можно совмещать с работой или учебой. «Яндекс» оплатит билеты и проживание студентам из других городов, прошедшим вступительное испытание.
Чтобы попасть в школу, нужно заполнить анкету и пройти конкурсный отбор на основе тестового задания, которое будет опубликовано 15 февраля. Прием работ закроется между 29 марта и 5 апреля — в зависимости от количества претендентов, хорошо справившихся с заданием.
Подробнее о программе и процедуре отбора можно прочитать на страницах школ.
Школа мобильной разработки: iOS-разработчикам нужно иметь базовые знания Swift. Для Android важен начальный опыт написания мобильных приложений на Java или Kotlin. Опыт программирования на других языках и знание алгоритмов будут плюсом для обоих направлений.
Школа бэкенд-разработки: поступающим нужно знать основы Python и понимать, как приложения развертываются на серверах. Нужно уметь делать запросы к базам данных и знать, как создаются веб‑приложения, — хотя бы на начальном уровне.
Школа дизайна: у школы есть два направления — дизайн продукта и дизайн коммуникаций. Для поступления в школу продуктового дизайна нужно уметь работать в Figma и иметь хотя бы небольшой опыт в дизайне мобильных приложений или сайтов. Умение собирать динамические прототипы и работать с компонентами будет преимуществом.
Летние школы — часть Академии «Яндекса», образовательного проекта для тех, кто интересуется информационными технологиями и хочет развиваться в этой области.
[Яндекс.Практикум] Профессия «Дизайнер интерфейсов» (2021) [Часть 7 из 7]
Команда сайта FreeKurses.COM с БОЛЬШИМ УВАЖЕНИЕМ относится к каждому посетителю нашего сайта. Мы стремимся защищать Вашу конфиденциальность и уважать её. Если у Вас есть вопросы о Вашей личной информации, пожалуйста, свяжитесь с нами.
Какую информацию о Вас мы собираем
Типы данных, которые мы собираем и обрабатываем включают в себя следующее:
- Ваше реальное имя или никнейм на сайте.
- Ваш адрес электронной почты.
- Ваш IP-адрес.
Дополнительные данные могут быть собраны, если Вы решите поделиться ими, например, если Вы заполните поля в своём профиле.
Мы собираем некоторую или всю эту информацию в следующих случаях:
- Вы регистрируетесь как участник на этом сайте.
- Вы заполняете нашу форму обратной связи.
- Вы просматриваете этот сайт. Смотрите пункт «Политика в отношении файлов cookie» ниже.
- Вы заполняете поля в своём профиле.
Как используется Ваша личная информация
Мы можем использовать Вашу личную информацию в следующих целях:
- Для того, чтобы сделать Вас зарегистрированным участником нашего сайта, чтобы Вы могли добавлять и получить контент.
- Мы можем использовать Ваш адрес электронной почты, чтобы информировать Вас об активности на нашем сайте.
- Ваш IP-адрес записывается при выполнении определённых действий на нашем сайте. Он никогда не отображается публично!
Другие варианты использования Вашей личной информации
В дополнение к оповещениям Вас об активности на нашем сайте, время от времени мы можем связываться со всеми пользователями посредством рассылки на электронную почту или объявлений для того, чтобы рассказать им какую-либо важную информацию. Вы можете отказаться от подобных рассылок в своём профиле.
Вы можете отказаться от подобных рассылок в своём профиле.
В ходе Вашего использования нашего сайта мы можем собирать информацию, не связанную с личными сведениями о Вас. Эти данные могут содержать техническую информацию о браузере или типе устройства, которые Вы используете. Эта информация будет использоваться исключительно для целей аналитики и отслеживания количества посетителей нашего сайта.
Обеспечение безопасности данных
Мы стремимся обеспечить безопасность любой информации, которую Вы нам предоставляете. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы добавили подходящие меры и процедуры для защиты и обеспечения безопасности информации, которую мы собираем.
Политика в отношении файлов cookie
Cookie — это небольшие текстовые файлы, которые будут установлены нашим сайтом на Ваш компьютер, они позволят нам предоставлять определённые функции на нашем сайте, такие как возможность входа в систему или запоминание определённых предпочтений.
Более подробную информацию о cookie Вы можете прочитать на этой странице.
Права
Вы имеете право получить доступ к личным данным, которые у нас имеются о Вас, или получить их копию. Для этого свяжитесь с нами. Если Вы считаете, что информация, которую мы о Вас имеем является неполной или неточной, то Вы можете попросить нас дополнить или исправить эту информацию.
Вы также имеете право запросить удаление Ваших личных данных. Пожалуйста, свяжитесь с нами, если Вы хотите, чтобы мы удалили Ваши личные данные.
Принятие политики
Дальнейшее использование нашего сайта означает Ваше полное согласие с этой политикой. Если Вы не согласны с нашей политикой, то пожалуйста, не используйте данный сайт. При регистрации мы также запросим Ваше явное согласие с политикой конфиденциальности.
Изменения в политике
Мы можем вносить изменения в данную политику в любое время. Вам может быть предложено ознакомиться и повторно принять информацию в этой политике, если она изменится в будущем.
«Яндекс» открыл набор в летние школы разработки и дизайна
Летние школы — часть Образовательной инициативы «Яндекса», в рамках которой компания содействует развитию IT-образования в России. Обучение в них бесплатное, но надо пройти отбор на конкурсной основе.
Тестовое задание будет опубликовано 15 февраля, подать заявку на участие можно на сайте школ уже сейчас.
Приём работ завершится между 29 марта и 5 апреля в зависимости от количества претендентов, хорошо справившихся с заданием, уточнили в «Яндексе».
У каждой из четырех школ, занятия в которых пройдут с 31 мая по 31 августа, есть свои сайты с подробными программами занятий:
Школа разработки интерфейсов
Для поступления в школу нужно знать HTML, CSS и JavaScript и иметь хотя бы небольшой опыт разработки интерфейсов.
Школа мобильной разработки
Подходит для iOS-разработчиков с базовыми знаниями Swift. Для Android важен начальный опыт написания мобильных приложений на Java или Kotlin. Опыт программирования на других языках и знание алгоритмов будет плюсом для обоих направлений.
Опыт программирования на других языках и знание алгоритмов будет плюсом для обоих направлений.
Школа бэкенд-разработки
Поступающим нужно знать основы Python и понимать, как приложения развертываются на серверах. Нужно уметь делать запросы к базам данных и знать, как создаются веб‑приложения (можно на начальном уровне).
Школа дизайна
У школы два направления — дизайн продукта и дизайн коммуникаций. Для первого необходимо уметь работать в Figma и иметь хотя бы небольшой опыт в дизайне мобильных приложений или сайтов. Умение собирать динамические прототипы и работать с компонентами будет преимуществом. Для коммуникационного дизайна понадобится опыт работы в Figma, Photoshop или Illustrator либо навык быстрого освоения нового софта.
Первая летняя школа «Яндекса» была открыта в 2011 году, с тех пор их прошло уже 52, студентами стали более 1,5 тысячи человек. Выпускники школ часто становятся сотрудниками «Яндекса», сейчас в компании работают 402 выпускника, говорится в сообщении.
Фото: Maria Pomelnikova / Shutterstock
Яндекс против Google — сравнение интерфейсов – POPEL Agency
Идея написать эту статью пришла ко мне, когда двое моих товарищей спорили, кто круче — Яндекс или Google. Я слушал тогда их разговор вполуха и не встревал. Но затем открыл в браузере в двух вкладках оба сайта и провел за их изучением некоторое время. И вот мне подумалось, что у меня созрел материал для новой статьи. В своё время я уже проводил сравнение двух социальных сетей, Facebook и ВКонтакте, но сегодня задача у меня позаковыристей.
Копаться в принципах поисковых алгоритмов Яндекса и Google я, конечно, не буду. Это просто выходит за рамки моих знаний, и мне тяжело было бы представить вам сколько-нибудь объективный разбор этого аспекта. В основном, речь в статье пойдёт про интерфейсы систем, но по касательной зацепим и ещё несколько моментов!
Вводная
Для начала, давайте бросим взгляд на наших сегодняшних героев.
Google — самая популярная на сегодняшний день поисковая система в мире. Придумали и создали его Сергей Брин и Ларри Пейдж. Они начали работу над своей системой в 1997 году, будучи студентами Стэнфордского университета. Название Google — это производная от слов «гугол» (англ. googol), что значит «десять в сотой степени 10100» и «Doodle» («машинально рисовать»). Девиз компании — «Не быть злыми» («Don’t be evil»).
Придумали и создали его Сергей Брин и Ларри Пейдж. Они начали работу над своей системой в 1997 году, будучи студентами Стэнфордского университета. Название Google — это производная от слов «гугол» (англ. googol), что значит «десять в сотой степени 10100» и «Doodle» («машинально рисовать»). Девиз компании — «Не быть злыми» («Don’t be evil»).
И вот, не будучи злым, Google из поисковой системы вырос в целую сетку онлайн-сервисов, и даже создал собственную социальную сеть, Google Plus, которая со временем должна была свергнуть Цукерберга с его Facebook’ом, но не свергла. Кроме того, в Google создали операционную систему Android и ещё целую кучу других, менее известных сервисов, часть из которых уже закрыта. На сегодняшний день, Google — одна из ведущих IT-компаний в мире.
Яндекс
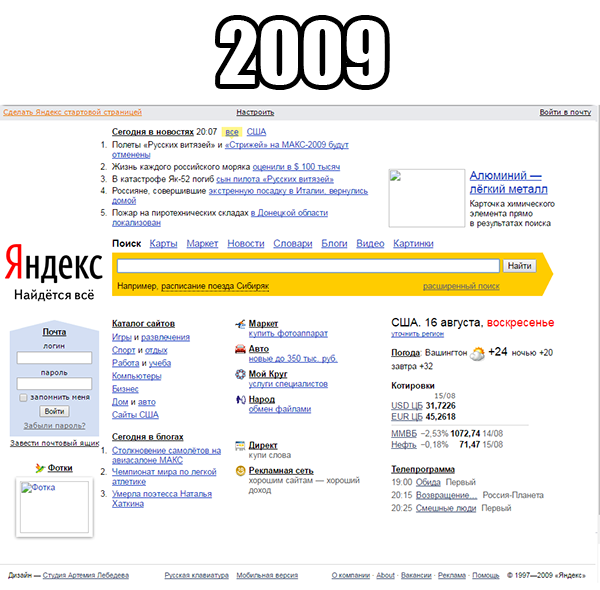
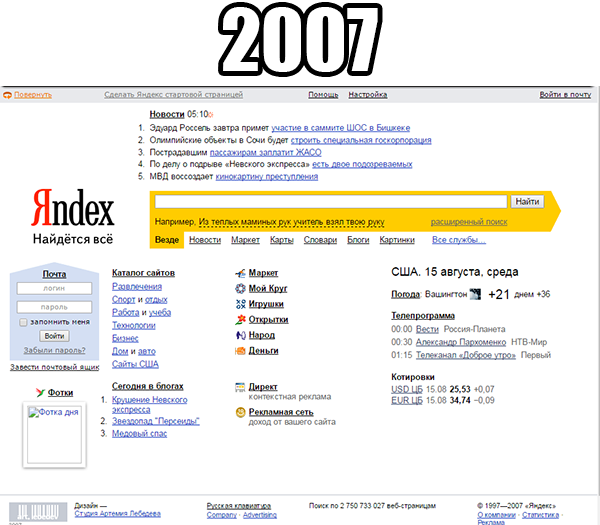
«Яндекс», как ни странно, также возник в 1997 году. Всё начиналось с поисковой системы, но к 2000-му году превратилось в отдельную одноименную компанию. В 2000-м году «Яндекс» выпустил целую пачку дополнительных сервисов. За годы существования русский поисковик набирал популярность на просторах Родины и даже за её пределами. Девиз «Яндекса» — «Найдется всё!». И по-моему, для поисковой системы девиз это офигенный. Наверное, стоит отметить, что оформлением «Яндекса» с прадавних пор занимается достославная «Студия Артемия Лебедева».
За годы существования русский поисковик набирал популярность на просторах Родины и даже за её пределами. Девиз «Яндекса» — «Найдется всё!». И по-моему, для поисковой системы девиз это офигенный. Наверное, стоит отметить, что оформлением «Яндекса» с прадавних пор занимается достославная «Студия Артемия Лебедева».
А ещё, Яндекс — это главный конкурент Google в СНГ. Например, согласно ресурсу www.liveinternet.ru, в январе 2013 года в России Яндексом пользовались 51,6% интернет-пользователей. Доля Google в статистике скромнее — 34,9%. Многие объясняют это тем, что Яндекс даёт русским пользователям более релевантную для них поисковую выдачу благодаря хитроумному поисковому алгоритму. Но при этом в Украине показатели Яндекса несколько скромнее, доля этой поисковой системы составляла в 2012 году 40,48%, в то время, как Google пользовались около 57,4% интернет-пользователей (согласно результатам исследований компании GemiusRanking).
Так в чем же секрет успеха Яндекса в России?
Я думаю, секрет тут в том, что у Яндекса русская душа! Но это лирика. А теперь, давайте конкретнее!
Интерфейс
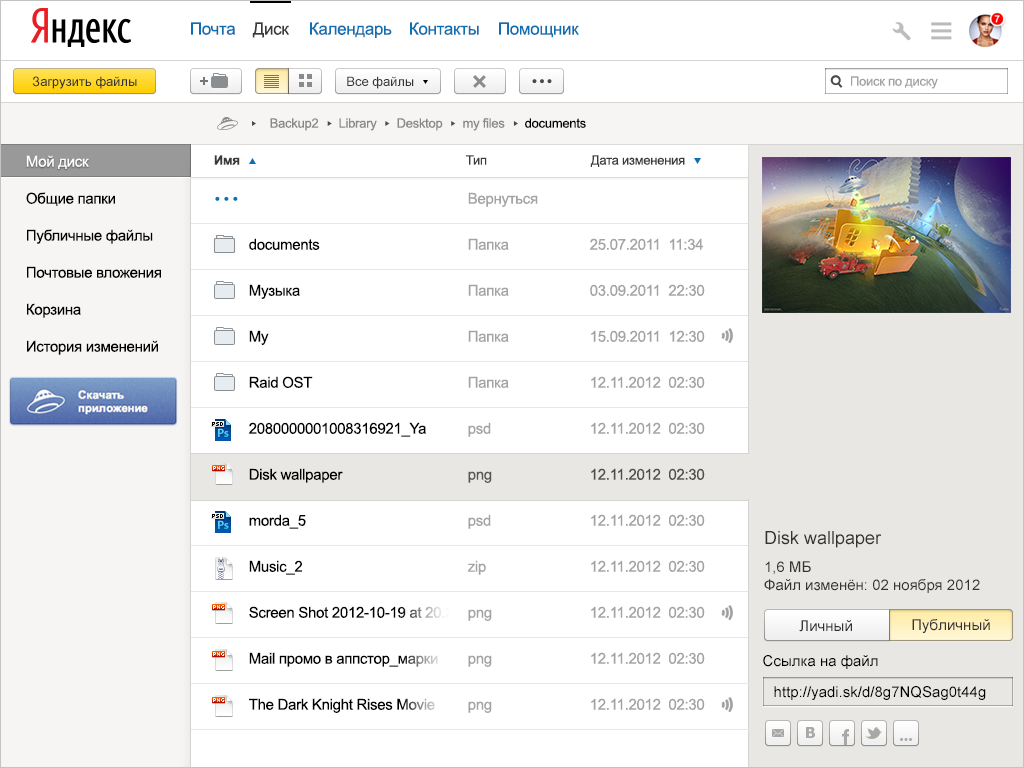
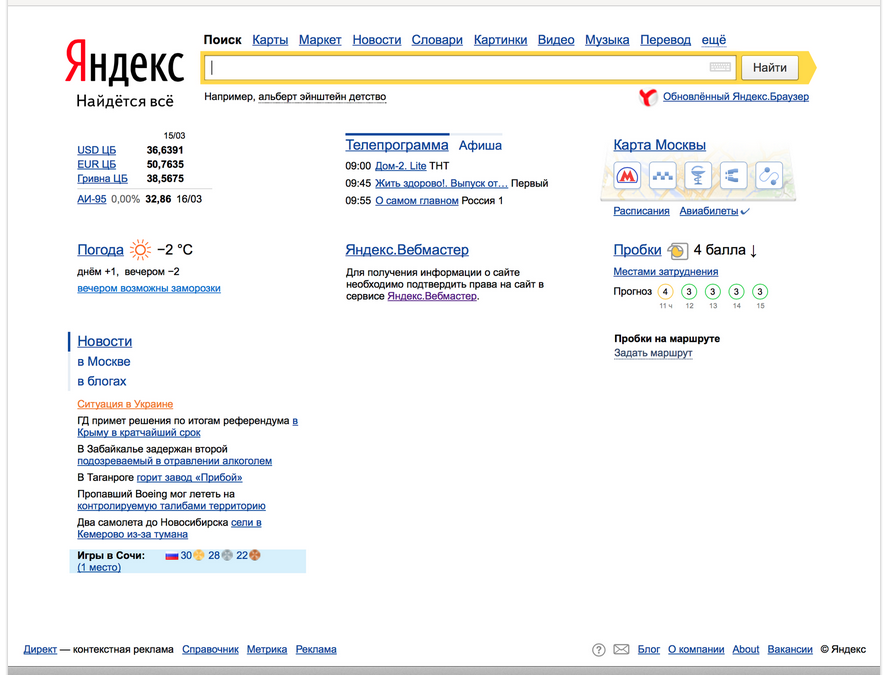
Несмотря на то, что Google и Яндекс оба стремятся предоставить пользователю во многом одни и те же сервисы, делают они это очень по-разному. Достаточно одного взгляда на стартовую страницу этих систем, чтобы увидеть, насколько по-разному их создатели подходят к представлению своих детищ.
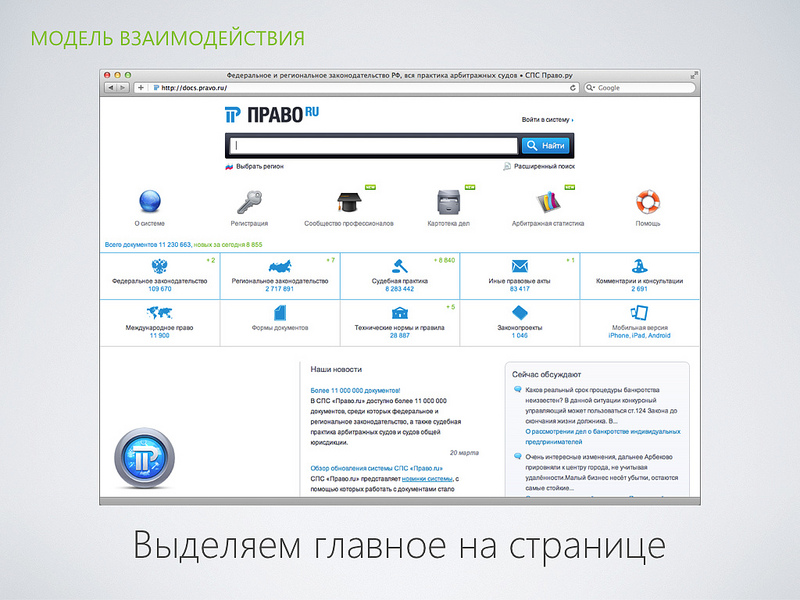
Google сегодня для многих стал образцом аккуратного и продуманного дизайна. При всём богатстве функционала, нам показывают необходимый минимум. Такой дизайн как бы говорит нам «В первую очередь, мы — поисковая система». У гугловского минимализма много поклонников. Я в их числе.
Правда, разработчики Google в своё время пробовали создать настраиваемую стартовую страницу. Проект назывался iGoogle. Пользователи этой поисковой системы могли выбирать, пользоваться ли «классическим Google», либо же его продвинутой версией. Оказалось, большинству пользователей классический Google был куда милее. И потому, проект iGoogle решили свернуть.
Оказалось, большинству пользователей классический Google был куда милее. И потому, проект iGoogle решили свернуть.
Интерфейс Google сегодня — это аккуратный, минималистичный дизайн, в котором на первый план выдвигают лишь самое необходимое. Его разработчики оперативно и с умом вводят новые фишки HTML5 и стараются избегать любого лишнего действия — клика или перезагрузки страницы. Так, если вы начнете вводить поисковый запрос — вам не придется жать на кнопку «искать». Google перекомпоновывает страницу самостоятельно и сразу даёт вам результаты поиска. Это круто! И это — прямое следствие минималистичного подхода.
У такого подхода, конечно, есть и некоторые минусы. Если вы пользуетесь самыми базовыми функциями, например, гугловской почты, то минималистичный подход, конечно, играет вам на руку. Чем меньше перед глазами кнопок, тем меньше шансов запутаться. Проблемы возникают как раз в тех случаях, когда специфические функции всё-таки нужны. Их порой приходится находить в весьма неожиданных местах.
Их порой приходится находить в весьма неожиданных местах.
Неоспоримым плюсом гугловской стилистики является её целостность. Предоставляя разные дополнительные сервисы своим пользователям, Google ухитряется подавать их в весьма узнаваемой манере, и, хотя, по сути, мы каждый раз имеем дело с отдельным подразделом этой системы, ощущения, что мы покинули Google.com, не возникает.
Оформление сервисов Google в целом выдержаны в едином стилистическом ключеЯндекс
Яндекс исповедует совсем иную «религию». Он напротив, как будто стремится продемонстрировать пользователю всю свою мощь! Вот, мол, смотри, у меня и почта есть, и про пробки я всё знаю, и про курсы валют. Поиск здесь, конечно, находится в центре внимания, а всё же, сказать «в первую очередь мы — поисковая система» Яндекс не рискует. Скорее, он тут исповедует принцип кота Матроскина. «А я ещё и вышивать могу» 🙂
И это приводит к неизбежным для такого подхода проблемам. Пытаясь совместить в себе такое огромное количество разнообразных сервисов, Яндекс просто не может избежать несколько аляповатого вида, ведь информация в нём жутко разнородная. Честь и хвала дизайнерам из Студии Артемия Лебедева, которые искренне старались добиться аккуратности от внешнего вида Яндекса — когда перед вами так много текста, заставить ваш взгляд визуально делить его на отдельные блоки ой как непросто! И обойтись без крупных и узнаваемых символов тут, конечно, никак нельзя. А крупные узнаваемые символы, к сожалению, редко когда добавляют элегантности внешнему виду.
Пытаясь совместить в себе такое огромное количество разнообразных сервисов, Яндекс просто не может избежать несколько аляповатого вида, ведь информация в нём жутко разнородная. Честь и хвала дизайнерам из Студии Артемия Лебедева, которые искренне старались добиться аккуратности от внешнего вида Яндекса — когда перед вами так много текста, заставить ваш взгляд визуально делить его на отдельные блоки ой как непросто! И обойтись без крупных и узнаваемых символов тут, конечно, никак нельзя. А крупные узнаваемые символы, к сожалению, редко когда добавляют элегантности внешнему виду.
Нужно учитывать, что такой подход для российской поисковой системы довольно типовой. И, судя по всему, для русского пользователя он действительно оправдан. Ни о каком минимализме тут, конечно, и речи нет. Если Google в своё время предлагал пользователям в качестве альтернативы расширенную страницу iGoogle, то Яндекс тут тоже не отстает, и предлагает своим пользователям минималистичную альтернативу ya.ru.
Если Google от нагромождения уходил, то Яндекс наоборот — шёл к нему. И это приводит к некоторой смысловой путанице. Взять, к примеру, фирменную яндексовую желтую стрелку…
Желтая стрела Яндекса!По идее, смысл у стрелки должен быть простым — она как бы указывала динамику, ведя пользователя вперед, к результатам. Сегодня эта стрелка — просто своего рода дань яндексовому символизму, которая при настолько загроможденном интерфейсе указывает в… никуда. И ещё совсем недавно этих стрелок тут, к слову сказать, было больше одной. Например, эта же геометрическая форма венчала блок с почтой. Что это символизировало — тяжело сказать. Не уверен. Но в новой версии интерфейса Яндекс отказался от такого оформления блока с почтой.
Почта как бы указывает нам на логотип Яндекса. Зачем? На внутренних результатах желтая стрелка-обводка поискового поля и вовсе указывает на какой-то совершенно неясный блок, абсолютно не связанный с поисковым запросом.
Что до автоматической выдачи результатов, при вводе поискового запроса система автоматически не начнет выдавать результаты, как это работает у Google. Возможно, у разработчиков Яндекса просто ещё не было времени реализовать этот функционал. А возможно, общая яндексовая философия попросту не предполагает такого поведения поисковой системы.
Необходимость часто объединять необъединяемые объекты приводит и к тому, что приложения Яндекса не могут похвастаться такой стилистической сплоченностью, как сервисы Google. Каждый из них в отдельности выглядит, в целом, хорошо. Но вот, если собрать эту шайку-лейку вместе, они начинают напоминать плохо организованный гимназический класс, который вроде бы и обязали носить школьную форму, но очень уж много гимназистам дают послаблений, и каждый старается выпендриться:
Сервисы Яндекса.Несложно понять, чьему интерфейсу я симпатизирую больше (Google).
Однако, хочется отметить, что есть в Яндексе немало приятных фишек, которыми Google не может похвастаться, в силу всё того же минималистичного подхода.
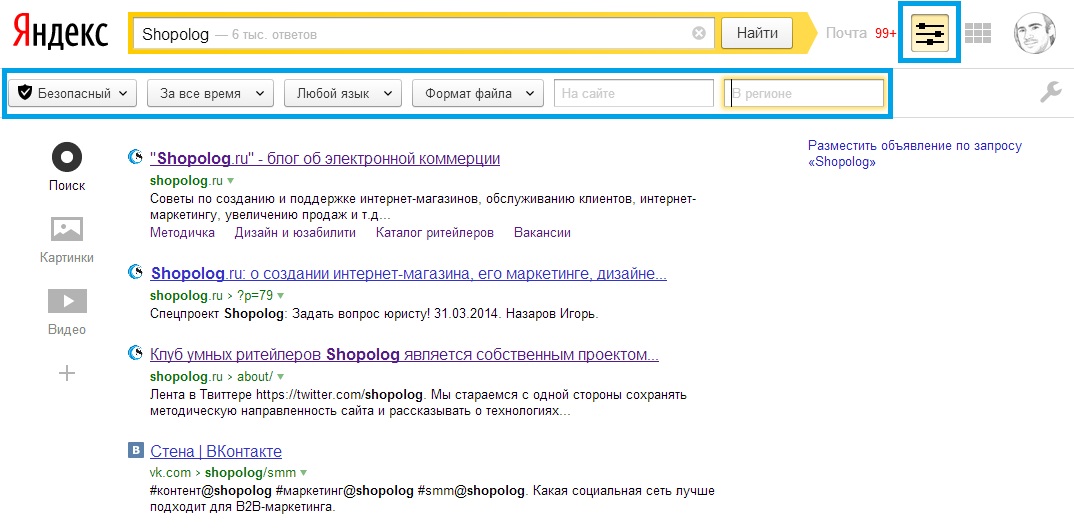
Например, если присмотримся к поисковой выдаче, то заметим, что Яндекс на первый взгляд даёт чуть больше информации о сайтах в списке, а кроме того, что очень удобно, каждому отдельному сайту присваивается номер. Для тех, кто раскручивает свои сайты 🙂
Сравнение поисковой выдачи Яндекс и Google.Отличия у этих двух гигантов, конечно, куда более серьезные, чем просто философия интерфейса. У Яндекса немало мелких приятных фишек, которые в Google либо не реализованы, либо реализованы чуть менее удобно. Например, в своё время, Татьяна Лененко описывала классный сервис «Вебвизор», который не так давно стал бесплатным. Google такого бесплатного инструмента веб-мастерам не даёт.
Ну, и если уж говорить субъективно, то, на мой взгляд, иногда то, что Яндекс не придерживается слишком строгой единой стилистики, дает возможность подходить к каждому сервису более индивидуально. А это в свою очередь приводит к тому, что его можно сделать более удобным и более интуитивным, чем аналог Google. К примеру, мне, субъективно, удобнее пользоваться картами Яндекса, чем картами Google (по крайней мере, если речь идёт про Киев). Но стилистически даже в Яндекс-картах порой не достаёт целостности, хоть сориентироваться в них мне всё же проще.
К примеру, мне, субъективно, удобнее пользоваться картами Яндекса, чем картами Google (по крайней мере, если речь идёт про Киев). Но стилистически даже в Яндекс-картах порой не достаёт целостности, хоть сориентироваться в них мне всё же проще.
И ещё отдельно про логотип
Первый логотип Google был разработан Сергеем Брином. От сегодняшнего он отличается, помимо несколько иной расцветки букв, начертанием и всякими дополнительными эффектами (объем, и тень), а кроме того, у второго логотипа Google в конце стоял восклицательный знак. Я думаю, что это было что-то вроде кальки с логотипа некогда популярной поисковой системы Yahoo! Но в случае с Google восклицательный знак, возможно, стал толчком к появлению глагола «гуглить», «Яху» так с собственным глаголом не повезло…
Логотип Google позитивный, яркий, простой. Возможно, именно такой позитивный настрой и толкает Google к тому, что довольно часто они обыгрывают эту надпись так называемыми «дудлами» — иллюстрациями, анимациями и даже играми, связанными с исторической датой. Это к тому же очень хитрый ход с точки зрения привлечения аудитории. Ведь мои коллеги меня нередко дёргают на тему «эй, смотри че сегодня на стартовой странице у Гугла». Короче, если они так хотели заставить людей чаще заглядывать на Google — это сработало.
Возможно, именно такой позитивный настрой и толкает Google к тому, что довольно часто они обыгрывают эту надпись так называемыми «дудлами» — иллюстрациями, анимациями и даже играми, связанными с исторической датой. Это к тому же очень хитрый ход с точки зрения привлечения аудитории. Ведь мои коллеги меня нередко дёргают на тему «эй, смотри че сегодня на стартовой странице у Гугла». Короче, если они так хотели заставить людей чаще заглядывать на Google — это сработало.
За годы работы дудлов накопилось немало. Посмотреть на их обширную коллекцию можно тут: http://www.google.com/doodles/finder/2013/All%20doodles
Яндекс
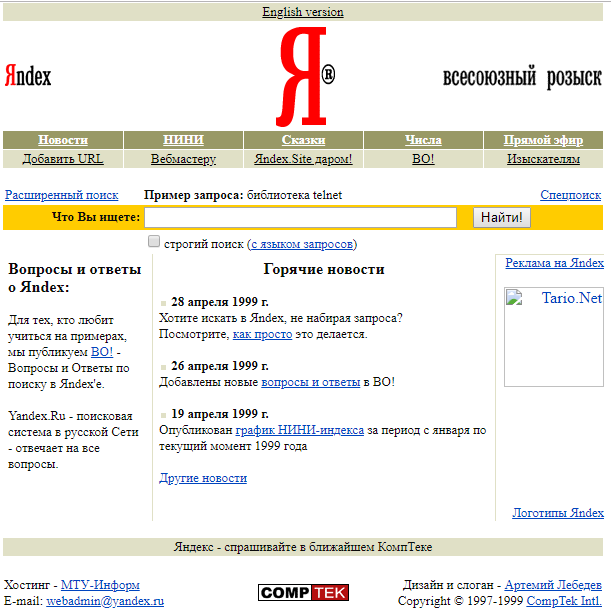
Как уже было сказано, логотип Яндекса был разработан Студией Артемия Лебедева. С момента своего появления, он тоже немало изменился.
Вообще, само слово «Яндекс» состоит из двух отдельных слов «языковая индексация». В первых вариантах логотипа вторая часть надписи была английской. Чтобы подчеркнуть, что это русскоязычный поисковик — «Я» и выделили. А когда это стало уже не очень актуально, и Google тоже научился русскому языку, логотип стали писать полностью по-русски.
Как и Google, Яндекс пытается периодически баловать пользователей модификацией логотипа. Но куда реже. И не так ярко!
Но иногда дудлы у Яндекса получаются на уровне Высоцкого или даже выше.Итого
Google и Яндекс — две самые популярные в рунете поисковые системы, каждая из которых обладает плюсами и минусами. В целом, они обе по-своему офигенны. Google обладает отличной, яркой и минималистичной стилистикой, которой пропитаны все его сервисы. У Яндекса стилистика более разнородная. Однако иногда это играет на руку Яндексу, и помогает ему добиться от отдельных сервисов большей наглядности и удобства для пользователя.
Яндекс.Практикум выпустил исследование про смену профессий
Яндекс.Практикум выпустил исследование про смену профессий
В феврале Яндекс.Практикуму исполнилось 2 года, за это время на платформе зарегистрировалось больше миллиона пользователей. Исследователи Яндекса проанализировали анкеты студентов, чтобы узнать, кто приходит учиться на платформу ради смены специальности. Аналитики сервиса рассказали, что это за люди: сколько им лет, из каких профессиональных сфер они приходят, с каким образованием — и на кого хотят выучиться.
Три сферы, из которых приходит больше всего желающих сменить профессию: ИТ (специалисты из ИТ переходят в смежные направления), продажи и промышленность. Те, кто раньше работал в промышленности, чаще всего выбирают курс по тестированию.
Люди из банковской сферы и науки — Data Science, а маркетологи, рекламщики и пиарщики — дизайн интерфейсов. Результаты исследования помогут сориентироваться тем, кто планирует освоить новую профессию и ищет ответ на вопрос: «Какие профессии осваивают люди с похожим образованием и опытом работы?».
Яндекс.Практикум предлагает 15 программ обучения. Аналитики ограничились только теми из них, которые дают технические навыки, специфичные для ИТ и при этом не требуют от студентов опыта в этой сфере. В исследовании учитывались только те студенты, кто указал среди целей обучения смену профессии.
Пол и возраст
Большинству людей, которые приходят в Практикум, чтобы получить новую профессию, от 25 до 35 лет. Тех, кто задумался о смене специальности до 25 или после 35, одинаково много, примерно по 18 %.
В целом мужчин в полтора раза больше, чем женщин, но в разных возрастных группах это соотношение разное: чем старше группа, тем больше доля мужчин. Если среди студентов до двадцати пяти женщины составляют 43 %, то в группе старше сорока их 35 %.
Профессиональные сферы и образование
Самая многочисленная группа среди студентов Практикума, желающих сменить работу, — это те, кто уже работает в ИТ или близких областях, но не по той специальности, по какой хотелось бы. Если говорить о других сферах, то больше всего студентов приходит из продаж и закупок, а также из промышленности.
Среди изученных студентов преобладают люди, получившие инженерное образование (в самом широком смысле: от прикладной информатики до машиностроения и архитектуры) или изучавшие общественные науки (в первую очередь экономику и управленческие дисциплины). Третья по величине группа — люди, не получившие высшего образования.
Интерес к разным специальностям
Самые популярные программы обучения в Практикуме — это веб-разработка, тестирование и анализ данных. Люди разного возраста мало отличаются друг от друга в выборе направления обучения, разве что среди людей старшего возраста заметно выше процент тех, кто идёт в тестирование.
Сфера, в которой работает человек, может влиять на то, какую специальность он выбирает для изучения. Например, студенты, пришедшие из промышленности, чаще всего идут на тестирование, Python и веб-разработку. У людей из банковской сферы и науки популярна data science. У маркетологов, рекламщиков и пиарщиков — дизайн интерфейсов.
На кого идут учиться люди из разных областей
Цветом выделены три наиболее популярные программы обучения у студентов из данной группы. Учитывались программы, которые дают технические навыки, специфичные для ИТ, но при этом не требуют от студентов опыта в этой сфере.
Образование тоже оказывает определённое влияние. Так, выпускники математических и естественно-научных факультетов чаще всего учатся data science и анализу данных. У людей, изучавших гуманитарные и художественные дисциплины, популярны дизайн интерфейсов и тестирование. Две наиболее популярные специальности у тех, кто не получил высшего образования, — веб-разработка и тестирование.
На кого идут учиться люди с разным образованием
Цветом выделены три наиболее популярные программы обучения у студентов из данной группы. Учитывались программы, которые дают технические навыки, специфичные для ИТ, но при этом не требуют от студентов опыта в этой сфере.
Источник: Яндекс.Практикум
Интерфейсное руководство — Яндекс.Директ. Справка
Новый интерфейс отражает наш новый подход к управлению кампаниями. Вы можете изучать статистику кампании, принимать решения на основе данных и сразу же вносить изменения на одной странице. Новый интерфейс с удобной навигацией и инструментами упрощает и ускоряет настройку рекламы.
В мобильном представлении списка кампаний отображаются только основные индикаторы, в зависимости от типа кампании и стратегии. Вы можете просмотреть подробную статистику на странице кампании.Чтобы открыть версию для ПК на мобильном устройстве, коснитесь своего аватара в правом верхнем углу и выберите Версия для ПК.
- Управление ставками
Найдите кампанию в списке и нажмите Перейти к кампании.
- Общая ставка для кампании
Щелкните и перейдите к Мастеру ставок.
- Статистика для всех кампаний
Найдите значок «диаграмма» в боковом меню.
- Качество учетной записи
Щелкните имя пользователя рядом с кнопкой «Добавить».
- Зарегистрированные представители
В боковом меню нажмите.
- Я вижу только некоторые из своих кампаний. А где остальные?
- Проверьте фильтры. Яндекс.Директ показывает отдельно кампании с оплатой за клики и кампании с оплатой за показы. Чтобы увидеть заархивированные кампании, измените фильтр статуса: вместо «Все неархивированные» выберите «Все кампании» или «В архиве».
- Где ссылки, которые раньше были внизу страницы?
Ссылки, которые были внизу страницы, перемещены в левое меню:
Каналы, списки ретаргетинга, креативы смарт-баннеров, конструктор Turbo Page Builder, мобильные приложения находятся в библиотеке.
Операции с файлами XLS / XLSX, журнал изменений, планировщик ключевых слов находятся в инструментах.
- Экран загроможден
Щелкните Столбцы в правом верхнем углу: там вы можете удалить столбцы, которые вам больше не нужны.
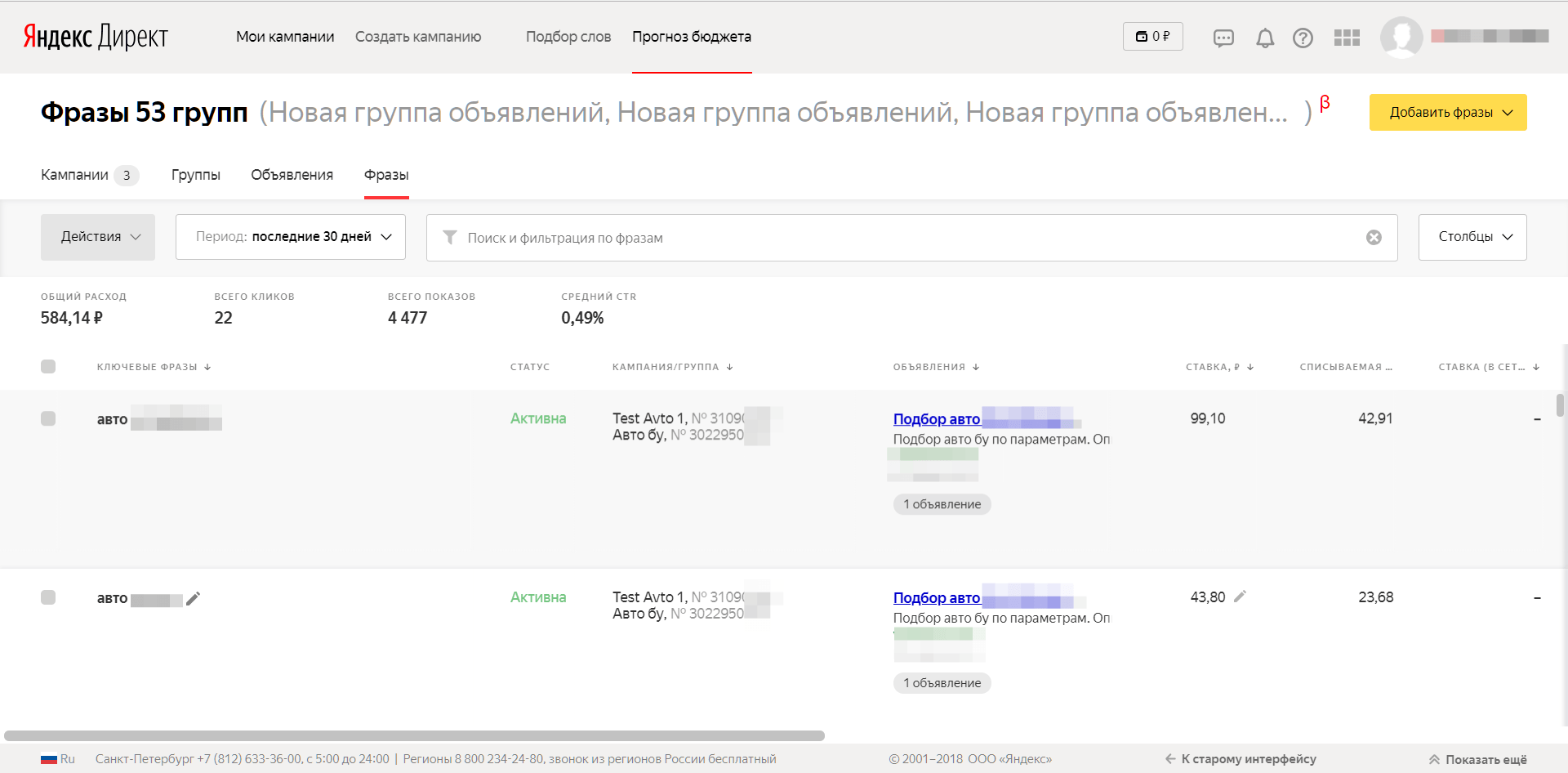
В новом интерфейсе все данные для ваших кампаний, групп и объявлений отображаются в одном окне. См. Основные элементы ниже.
Быстрый доступ к статистике, информации о представителях, всем инструментам и дополнительным материалам для рекламных кампаний в библиотеке.Если вам нужно увеличить таблицу, сверните меню, щелкнув стрелку внизу.
Данные кампании
Все необходимые и важные показатели отображаются на одной странице.
Поиск и фильтрация
Вы можете быстро найти все объявления с определенным словом, даже те, которые относятся к разным группам или кампаниям, или найти все кампании с определенным количеством кликов. Например, в фильтре на вкладке «Объявления» выберите показ только объявлений с изображениями.
Чтобы просмотреть кампании в контекстно-медийной сети, вместо кампаний с оплатой за клик выберите кампании с оплатой за показ.
Вкладки навигации
Вы можете переключаться между объектами: кампаниями, группами, объявлениями и ключевыми словами. Сначала отметьте нужные кампании, а затем перейдите на соответствующую вкладку, например Группы. Он будет содержать только группы из выбранных кампаний.
Точно так же вы можете сразу переключаться с кампаний на объявления или с группы на ключевые слова и обратно.
Настройка макета таблицы
Вы можете добавлять или удалять столбцы с данными на страницах кампаний, групп объявлений, объявлений и ключевых слов.Щелкните Столбцы и выберите нужные индикаторы. Чтобы изменить порядок данных, переместите индикатор в желаемое место.
Действия
Действия полезны, если вам нужно выполнить некоторые операции с выбранными объектами: изменить их статус, перейти в Мастер отчетов или использовать Мастер ставок.
- Как найти кампании
- В поле рядом со значком фильтра введите название или номер кампании, которую вы хотите найти.Вы также можете найти нужную кампанию, отфильтровав ее по стратегии, месту размещения и другим критериям.
- Как просмотреть подробную информацию о кампании и критериях таргетинга
Кнопка «Перейти к кампании» находится рядом с названием кампании. Вы также можете нажать рядом с кампанией и выбрать этот вариант в меню.
- Где найти списки ретаргетинга или креативы для смарт-баннеров
- Чтобы найти списки ретаргетинга, фиды, креативы для смарт-баннеров, конструктор турбо-страниц, мобильные приложения и минус-слова, нажмите «Библиотека» в боковом меню.
- Как найти выбор ключевых слов (wordstat)
- В боковом меню нажмите.
- Как создать кампанию
- В боковом меню нажмите.
- Как отметить кампании как важные
Выберите нужные кампании в списке и нажмите.
Чтобы просмотреть список важных кампаний, откройте фильтр по статусу кампании и выберите Только самые важные.
- Как отправить на модерацию, запустить или остановить кампанию
Щелкните рядом с кампанией и выберите желаемое действие: отправить на модерацию, запустить, остановить, удалить, заархивировать, разархивировать, экспортировать в XLS / XLSX .
- Как запустить или отправить несколько кампаний на модерацию
- Чтобы остановить, запустить, отправить на модерацию, скопировать, удалить, заархивировать, разархивировать, добавить или удалить несколько кампаний из наиболее важных: сначала выберите кампании в списке, затем нажмите Действие и выберите действие.
- Как настроить дневной бюджет для кампании
- Выберите кампанию и введите сумму в столбец Бюджет.
- Как просмотреть и изменить настройки кампании
- Слева от кампании щелкните.В открывшемся меню выберите Правка.
- Как просмотреть список всех групп объявлений или объявлений в кампании
- Выберите нужные кампании и щелкните Группы или Объявления в меню над списком кампаний.
- Как просмотреть список всех критериев таргетинга
- Выберите кампании, затем щелкните в меню над таблицей: Ставки и ключевые слова, Фильтры каналов, Ретаргетинг и аудитории или Профили пользователей.
- Как отслеживать показатели на странице кампании
Создайте собственную таблицу с данными кампании:
Добавьте или удалите столбцы с помощью меню.Чтобы переставить столбцы, переместите индикатор в желаемое место.
Добавить в данные статистику по целям (если они настроены в Яндекс.Метрике). Для этого перейдите и выберите те, которые вам нужны.
Выберите период для отображения статистики. Для этого нажмите Статистика слева от фильтра.
- Как открыть мастер отчетов
- Если вам нужен более подробный анализ, перейдите к мастеру отчетов:
Подробнее о мастере отчетов можно узнать здесь.
- Как пополнить счет
Нажмите «Пополнить» вверху страницы. В открывшемся окне укажите сумму платежа, выберите метод и нажмите «Оформить счет».
Подробнее о способах оплаты
- Как открыть настройки общего счета
Щелкните, указав сумму, вверху страницы. В открывшемся окне нажмите Перейти к настройкам.
Подробнее об общих счетах
- Как просмотреть и изменить средний дневной бюджет
Щелкните, указав сумму вверху страницы.В открывшемся окне в разделе «Средний дневной бюджет» отображается текущий лимит. Чтобы отрегулировать его, нажмите «Изменить». В окне «Общая учетная запись» в разделе «Средний дневной бюджет» нажмите «Настроить» и установите лимит.
Подробнее о среднем дневном бюджете
Планировщик ключевых слов помогает расширить набор ключевых слов и минус-слов для вашей группы объявлений с помощью статистики поисковых запросов Яндекса из сервиса wordstat.yandex.ru.
Чтобы выбрать ключевые слова, нажмите, выберите кампанию и группу объявлений и нажмите Добавить.
Подробнее о планировщике ключевых слов.
Инструмент поиска и замены позволяет быстро редактировать сразу несколько ключевых слов в разных кампаниях и группах (например, исправить опечатку).
Чтобы выполнить замену, перейдите на вкладку Ставки и ключевые слова и щелкните.
Подробнее о поиске и замене.
Вы можете быстро устанавливать ставки в результатах поиска и рекламных сетях:
- Для всей кампании
Щелкните рядом с кампанией и выберите Bid Wizard.
- Для ключевых слов
Выберите кампании и группы объявлений. На странице Ставки и ключевые слова выберите ключевое слово и нажмите.
Подробнее о настройке ставок.
Рекомендации показывают, как можно настроить кампании, чтобы получить больше кликов и конверсий. Яндекс.Директ проанализирует данные вашей кампании и предоставит персональные советы по повышению эффективности. Следуйте рекомендациям и следите за результатами.
Чтобы узнать, что рекомендует Яндекс.Директ, нажмите «Рекомендации» вверху страницы. Узнайте больше о рекомендациях.
Toloka Interface Designer в Яндексе
Толока — это открытая платформа, которую тысячи людей используют каждый день для выполнения миллионов задач. Независимо от масштаба, мы работаем в сжатые сроки, чтобы помочь компаниям обрабатывать данные для машинного обучения, компьютерного зрения, речевых технологий, алгоритмов поиска информации и других бизнес-нужд.
Беспилотные автомобили и голосовые помощники используют алгоритмы, которые мы обучаем.Мы также следим за тем, чтобы карты оставались актуальными, а результаты поиска соответствовали запросам. Наши исполнители отмечают точное время в телешоу, так что вы можете пропустить вступление и просмотреть кадры с дрона, чтобы помочь команде Liza Alert найти пропавших без вести среди множества других заданий.
В рамках своей работы мы предлагаем людям из разных стран возможность зарабатывать деньги, выполняя простые задания. Тем временем компании создают эти задачи и решают проблемы, используя нашу армию исполнителей со всего мира.
Мы ищем дизайнера продуктов для работы в команде мобильных приложений Толоки. Вы должны быть среднего уровня или выше и проживать в Москве или Санкт-Петербурге. Пока вы будете работать в нашем офисе, у вас будет гибкий график.
Обязанности:
- Разработка дизайна приложений для iOS и Android;
- Тесно сотрудничать с командой разработчиков;
- Координировать работу с веб-дизайнером продуктов;
- Компоненты сборки и шаблоны для нашей библиотеки мобильных приложений;
- Проведите A / B-тестирование своих проектов и проанализируйте результаты;
- Провести качественные и масштабные исследования;
- Работа с пользовательской воронкой и продуктовой аналитикой;
- Используйте Figma, Miro и AppMetrica;
- Проверьте задачи перед выпуском.
Требуемый опыт:
- Работал над мобильными приложениями;
- Комфортная активная охота за решениями пользовательских проблем самостоятельно;
- Мыслить системно и работать с пользовательскими рабочими процессами;
- Обладают хорошими коммуникативными навыками и могут поддерживать проектные решения;
- Может работать с текстами для интерфейсов и сотрудничать с UX Editor;
- Руководили проектами;
- Опытный исследователь;
- Может работать с владельцами проектов в scrum-командах;
- Внимание к деталям, вкус и понимание основ эстетики;
- Ориентирован на адаптацию и улучшение проектов.
Условия:
- Сильная команда, с которой вы можете расти;
- Комплексные назначения для сервисов с миллионами пользователей;
- Возможность напрямую влиять на процессы и результаты;
- Конкурентоспособная заработная плата не ниже рыночной;
- Бонусы каждые шесть месяцев после успешных проверок;
- Ипотечные программы под 3% на 10 лет или 0% на 3 года;
- Компенсация на питание;
- Расширенная программа медицинского страхования, 80% компенсация супругу и детям;
- Тренажерный зал, йога в офисе;
- Гибкий график работы;
- Бесплатная парковка;
- Программа переезда новых сотрудников из других городов.
Идентификатор вакансии: 0dcdb8864961e864a973b74a3a984fb4f29be11cda34bf87e63e39bf29966b64
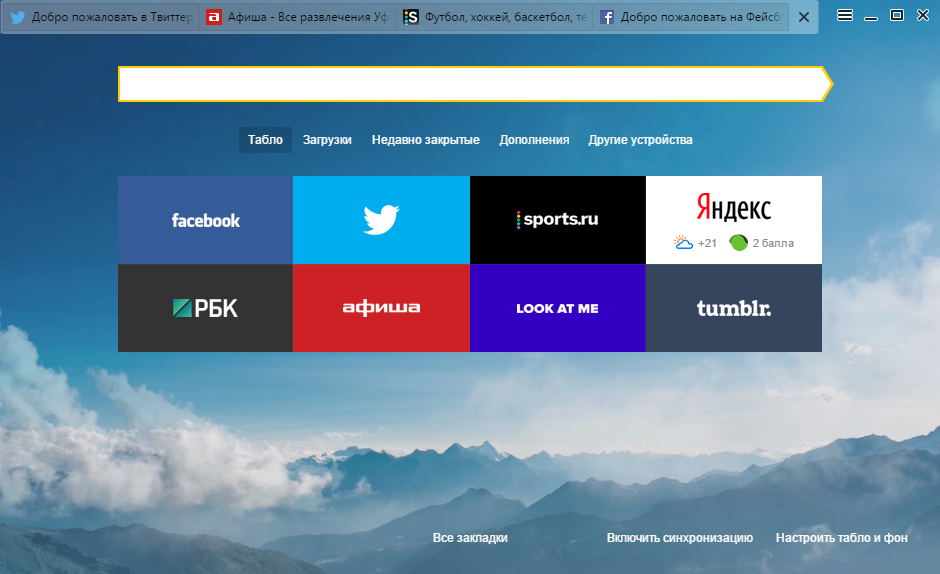
Яндекс.Браузер — это смелый эксперимент с пользовательским интерфейсом.
Российский интернет-гигант Яндекс запустил альфа-версию нескольких интересных идей для Windows, основанных на нескольких интересных идеях для Windows. как может выглядеть современный браузер. Основное отличие интерфейса от Chrome или Firefox — это предельный минимализм и то, что вкладки перемещены в нижнюю часть страницы.
Объясняя свой новый подход в сообщении блога, Яндекс заявил, что он рассматривает каждый веб-сайт как отдельное приложение, а не несколько связанных страниц контента. Поэтому вкладки сдвинуты до конца вниз, чтобы напоминать значки запущенных приложений в Windows или Mac OS X.
Все дело в вкладках
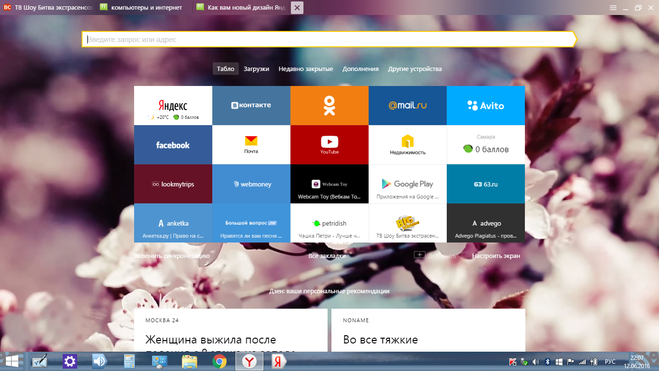
При первом запуске альфа-версия Яндекс.Браузера автоматически импортирует закладки и другие пользовательские данные из других браузеров, установленных в системе, поэтому первое, что видит пользователь, — это так называемая таблица со списком избранных веб-сайтов.
Ссылки и их порядок можно легко изменить, щелкнув правой кнопкой мыши в любом месте Таблицы. Пользователь также может выбрать одно из 12 красивых анимированных фоновых изображений для новых вкладок или остановить анимацию, нажав кнопку паузы.
Вкладки, содержащие страницы с одних и тех же веб-сайтов, автоматически помещаются рядом друг с другом и имеют одинаковый цвет фона. В неактивном состоянии эти вкладки сгруппированы в одну с линией точек, указывающей фактическое количество открытых страниц.
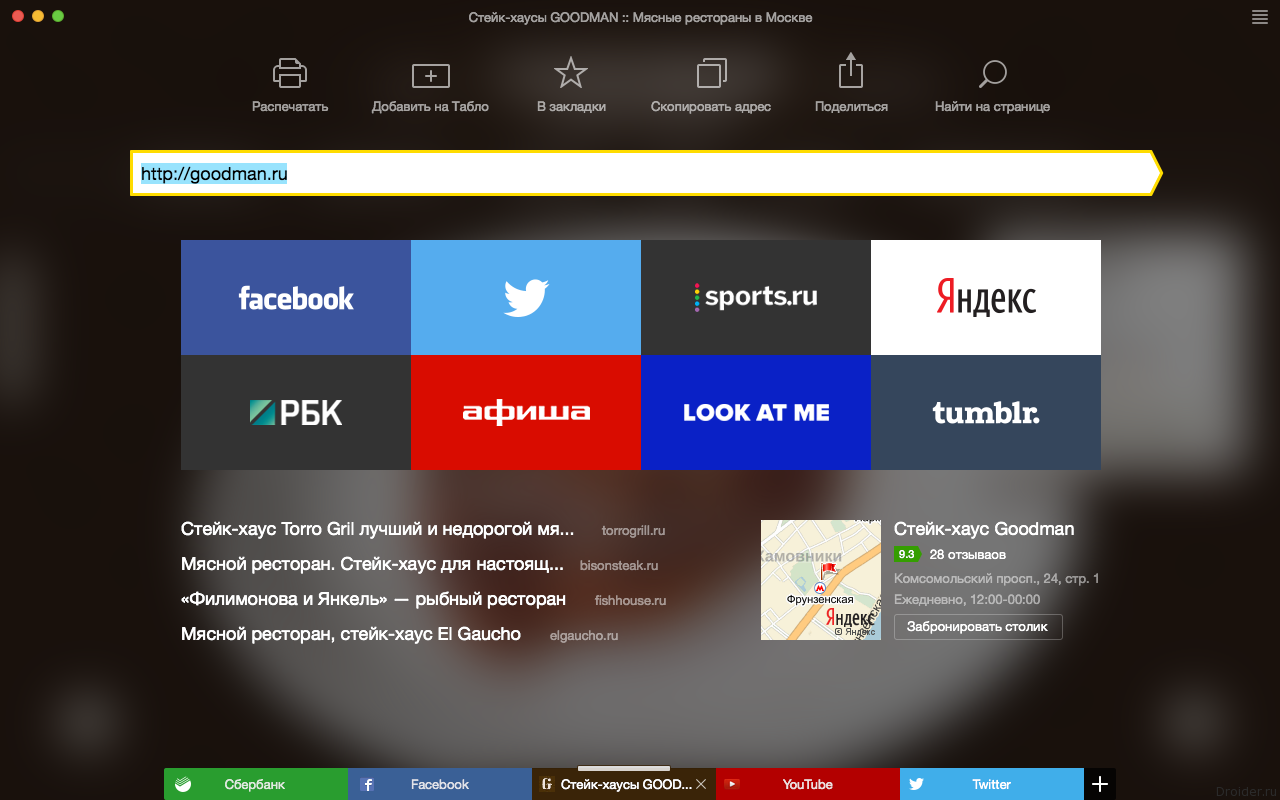
Совершенно незагроможденный
В браузере особо не на что смотреть, кроме вкладок. Пытаясь избавиться от всех отвлекающих факторов, Яндекс решил не показывать постоянно адресную строку и панель закладок. Вы можете увидеть строку заголовка с меню настроек и «умную» кнопку возврата, которая возвращает вас не только на предыдущую страницу, но и в приложение, из которого вы открыли ссылку, например Skype или программу просмотра PDF.
Строка заголовка является полупрозрачной, что помогает ей имитировать макет веб-страницы и почти становится частью веб-сайта, что, по-видимому, и является целью Яндекса.
Щелкнув имя веб-сайта в верхней части окна, пользователь может перейти на так называемую «обратную сторону», которая состоит из URL-адреса и панели поиска, называемой SmartBox, и нескольких основных функций, таких как печать страницы и ее совместное использование. в социальных сетях и поиск текста на нем.
В международной версии SmartBox по умолчанию использует поиск Google, а Яндекс отсутствует даже в списке возможных поисковых систем на странице настроек. Однако для русской версии поисковой системой по умолчанию, очевидно, является Яндекс.
Помимо базового функционала Яндекс.Браузер может работать с расширениями. Вот список некоторых из них, написанных собственными разработчиками, в том числе режим Turbo, который Яндекс получил от норвежского браузера Opera, который до сих пор довольно популярен в России. Турбо-режим перенаправляет трафик через серверы Яндекса, которые сжимают его и позволяют быстрее просматривать страницы для пользователей с низкой пропускной способностью.
Небольшое количество собственных расширений компенсируется тем, что пользователи могут устанавливать любые приложения и надстройки, предназначенные для Chrome и Opera, прямо из соответствующих интернет-магазинов.
Единственная проблема с установкой приложений из Интернет-магазина Chrome заключается в том, что кажется, что единственный способ запустить их — через SmartBox, поскольку их больше нигде нет. Однако это мелочь, которую вы ожидаете увидеть в альфа-версии.
На данный момент пользователи Яндекс.Браузера также не могут изменять порядок вкладок или закреплять их, как в Chrome. Более того, иногда бывает сложно сразу понять, какая из ярких вкладок активна в данный момент.
Но в целом браузер кажется хорошим вариантом для повседневной работы в Интернете. Его дополнительные функции включают жесты мыши, уведомления от Facebook и Twitter, средство просмотра документов / электронных книг, безопасный просмотр и переводчик веб-страниц, что ставит его в один ряд с сегодняшними альтернативами. Трудно сказать, сколько времени потребуется, чтобы привыкнуть к положению вкладок, хотя это должно занять не более нескольких дней.
➤ Яндекс.Браузер [Windows | Mac OS X]
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью.Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt.Een momentje geduld totdat, мы выяснили, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade.Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 6a7fd6e2ce6100a1.
Школа разработки интерфейсов Яндекса Кривая обучения
2 минуты чтения
Индекс- 1. Введение в школу разработки интерфейсов Яндекса
- 2.История успеха
- 3. Цикл разработки программного обеспечения
- Дерево брендов
- Тестирование
- 4. Документация
- 5. Вики
- 6. Командная строка Unix
- 7. Код редактирования. Vim
- 8. Системы контроля версий
- 9. Тестирование
- 10. Развертывание веб-приложений
- 11. HTTP-протокол
- 12. Архитектура веб-приложения
- 13. Как работает браузер
- 14.Кеширование. Клиентская и серверная
- 15. Веб-безопасность
- 16. Языки программирования
- 17. Регулярные выражения
- 18. CSS
- 19. Веб-графика
- 20. Отладчик
- 21. Асинхронный JavaScript
- 22. Основы JavaScript
- 23. Транспорт. JavaScript ajax
- 24. MVC
- 25. Производительность на стороне клиента
- 26. Профайлер
- 27. Шаблоны
- 28.Фреймворки JavaScript
- 29. jQuery
- 30. Прием заданий. Типовой проект дома
- 31. БЭМ мастер-класс
- 31. Методология БЭМ. Обзор БЭМ-платформы
- 33. Прием заданий. Общая и внутренняя разработка
- 34. Проект .
- 35. Парное программирование
- 36. Проверка кода
- 37. CSS
- 38. Величины и единицы. Шрифты. Свойства текста
- 39. Визуальное формирование модели. Основы
- 40.Свободный ход и позиционирование
- 41. Макеты. По правилам
- 42. Цвета и фон. Переходы. Анимация
- 43. Схема эксперимента
- 44. События JavaScript
- 45. Кодовый стиль
- 46. И-БЭМ
- 47. Единичное тестирование
Youtube видео Школы разработки интерфейсов Яндекса в 2013 году (Москва).
1. Введение в школу разработки интерфейсов Яндекса
2.История успеха
3. Цикл разработки программного обеспечения
Дерево брендов
Жизненный цикл программного обеспечения
Экстремальное программирование
Гибкая разработка
Гибкая
Управление проектами
Тестирование
ИТ-тестирование
Веб-тестирование
Мобильное тестирование
Фундаментальная теория тестирования
Разработка через тестирование
4. Документация
5.Вики
6. Командная строка Unix
7. Код редактирования. Vim
8. Системы контроля версий
D3.js
Git gc
Тренажер Git
9. Тестирование
10. Развертывание веб-приложений
11. HTTP-протокол
12.Архитектура веб-приложения
13. Как работает браузер
14. Кеширование. Клиентская и серверная
15. Веб-безопасность
16. Языки программирования
17. Регулярные выражения
18. CSS
веб-стандартов дней
19.Веб-графика
20. Отладчик
21. Асинхронный JavaScript
22. Основы JavaScript
23. Транспорт. JavaScript ajax
24. MVC
25. Производительность на стороне клиента
26.Профайлер
27. Шаблоны
28. Фреймворки JavaScript
29. jQuery
30. Прием заданий. Типовой проект дома
31. БЭМ-мастер-класс
31. Методология БЭМ. Обзор БЭМ-платформы
33.Прием задач. Общая и внутренняя разработка
34. Проект
35. Парное программирование
36. Проверка кода
37. CSS
38. Величины и единицы. Шрифты. Свойства текста
39. Визуальное формирование модели. Основы
40.Свободное перемещение и позиционирование
41. Макеты. По правилам
42. Цвета и фон. Переходы. Анимация
43. Схема эксперимента
44. События JavaScript
45. Кодовый стиль
46. И-БЭМ
47.Модульное тестирование
Теги: CSS, Отлаживать, Дизайн, JavaScript, Безопасность, Тестирование
Обновлено:
Предыдущий СледующийСтивен Кинг для дизайнеров.Давным-давно, когда дизайн… | Настя Ларкина
Когда-то, когда начиналось создание дизайн-отдела Яндекса, команда дизайнеров проводила регулярные встречи для обмена эскизами и идеями. Некоторые из этих встреч были посвящены некоторым смежным вопросам. Например, однажды мы поделились впечатлениями о прочитанных книгах. Мы обсудили, как знания, полученные из этих книг, помогли нам в нашей работе.
Во время этой встречи было оглашено название книги Стивена Кинга «О писании».Действительно? Мы говорим о книгах по дизайну что ли? Тем не менее, коллега, который предложил это, утверждал, что это не только руководство для писателя. Данный совет может также помочь дизайнеру.
Если честно, я не большой поклонник романов Стивена Кинга. Я просмотрел несколько экранизаций и прочитал одну из его книг. Это было ровно на одну книгу больше, чем нужно.
Однако много лет спустя я снова наткнулся на «О писании». На этот раз я решил дать ему шанс. Я был очень удивлен, узнав, что его идеи могут быть распространены гораздо шире, чем искусство письма.
Я не собираюсь делать краткое содержание книги. Я просто подобрала несколько рекомендаций и советов, которые можно применить непосредственно в дизайнерском ремесле. И это оказалось довольно много. Я проиллюстрирую каждый совет примером из собственного профессионального опыта.
Используйте первое слово , которое лучше всего выражает вашу идею и первое, что приходит вам в голову. Вы можете найти аналог позже и почти наверняка окажется менее точным и более сложным.
Стивен Кинг говорит о слове, но я осмеливаюсь расширить это определение до любой идеи или графической техники. Эта рекомендация подлежит обсуждению. Однако бывают случаи, когда такой подход работает отлично.
Работая над приложением умной ленты персональных рекомендаций Яндекс.Дзен, я столкнулся с необходимостью установления прочной связи между читателями и авторами.
Для этого мы построили функционал подписок. Читатель мог подписаться на любой понравившийся блог, канал или СМИ.Первым решением для взаимодействия, которое пришло мне в голову, было создание панели касаний и использование одной из вкладок в качестве места для хранения списка подписок. На первый взгляд такое решение показалось банальным. Затем я придумал еще два варианта:
- Поместить подписку внутри бургерного меню
- Сделать горизонтально прокручиваемую галерею, карусель, поверх ленты новостей
Идея бургерного меню провалилась в эксперименте. Читатели не могли найти скрытый функционал.Горизонтальная галерея выглядела неплохо, но читателю, у которого больше десяти подписок, будет скучно ее скользить. К тому же в галерее не было места для открытия сценария.
Варианты на выбор. Левая была первой и самой удачной идеей. Остальные пришли позже, и оказалось, что они работают хуже.Таким образом, я вернулся к главной идее — панели касаний с понятными названиями того, что находится внутри каждой вкладки. Исследование пользователей, проведенное с целью выяснить, является ли это решение понятным и пригодным для использования, доказало, что оно работает так, как ожидалось.
Окончательное решение.Грамматика дизайна состоит из правил композиции, выделения, цветовых схем, типографики.
Сначала я немного зациклился на этом правиле. Может ли кто-нибудь игнорировать правила грамматики? С точки зрения дизайна да, легко.
Вы когда-нибудь сталкивались с проектами, в которых не учитывается здравый смысл в композиции? Подобно близко расположенным элементам общего больше, чем удаленным.
Другой пример — типографика. Шрифты с засечками отлично работают в длинных текстах, поскольку засечки делают видимыми границы каждой строки.Человеческий глаз использует эти границы, чтобы следить за линиями. Шрифты без засечек были изобретены, когда технологическая революция ускорила жизнь людей. Пришлось читать быстрее. Чтобы человеческий глаз не цеплялся за каждую засечку, засеки были уменьшены. Шрифт без засечек использовался для заголовков, больших и жирных букв и всевозможных линий, которые должны привлекать внимание и быть прочитаны и поняты в кратчайшие сроки.
Визуальные интерфейсы | Документация ClickHouse
- Интерфейсы
- Сторонние
Открытый исходный код
Табикс
Веб-интерфейс для ClickHouse в проекте Tabix.
Характеристики:
- Работает с ClickHouse прямо из браузера, без необходимости установки дополнительного программного обеспечения.
- Редактор запросов с подсветкой синтаксиса.
- Автозаполнение команд.
- Инструменты для графического анализа выполнения запросов.
- Варианты цветовой схемы.
Документация Tabix.
HouseOps
HouseOps — это UI / IDE для OSX, Linux и Windows.
Характеристики:
- Конструктор запросов с подсветкой синтаксиса.Просмотрите ответ в виде таблицы или JSON.
- Экспорт результатов запроса в формате CSV или JSON.
- Список процессов с описаниями. Режим записи. Возможность остановить (
УБИТЬ) процесс. - Граф базы данных. Показывает все таблицы и их столбцы с дополнительной информацией.
- Быстрый просмотр размера столбца.
- Конфигурация сервера.
В разработке запланированы следующие функции:
- Управление базой данных.
- Управление пользователями.
- Анализ данных в реальном времени.
- Кластерный мониторинг.
- Управление кластером.
- Мониторинг реплицированных и таблиц Kafka.
Лайтхаус
LightHouse — это легкий веб-интерфейс для ClickHouse.
Характеристики:
- Список таблиц с фильтрацией и метаданными.
- Предварительный просмотр таблицы с фильтрацией и сортировкой.
- Выполнение запросов только для чтения.
Редэш
Redash — платформа для визуализации данных.
Поддерживает несколько источников данных, включая ClickHouse, Redash может объединять результаты запросов из разных источников данных в один окончательный набор данных.
Характеристики:
- Мощный редактор запросов.
- Обозреватель баз данных.
- Инструменты визуализации, позволяющие представлять данные в различных формах.
Графана
Grafana — это платформа для мониторинга и визуализации.
«Grafana позволяет запрашивать, визуализировать, предупреждать и понимать ваши показатели независимо от того, где они хранятся.Создавайте, изучайте и делитесь панелями мониторинга со своей командой и развивайте культуру, основанную на данных. Общество доверяет и любит »- grafana.com.
Плагин источника данныхClickHouse обеспечивает поддержку ClickHouse в качестве серверной базы данных.
DBeaver
DBeaver — универсальный настольный клиент базы данных с поддержкой ClickHouse.
Характеристики:
- Разработка запросов с подсветкой синтаксиса и автозаполнением.
- Табличный список с фильтрами и поиском по метаданным.
- Предварительный просмотр данных таблицы.
- Полнотекстовый поиск.
По умолчанию DBeaver не подключается через сеанс (например, через интерфейс командной строки). Если вам требуется поддержка сеанса (например, для установки параметров сеанса), отредактируйте свойства подключения драйвера и установите session_id на случайную строку (он использует HTTP-соединение под капотом). Затем вы можете использовать любую настройку из окна запроса.
clickhouse-cli
clickhouse-cli — альтернативный клиент командной строки для ClickHouse, написанный на Python 3.
Характеристики:
- Автозаполнение.
- Подсветка синтаксиса для запросов и вывода данных.
- Поддержка пейджера для вывода данных.
- Пользовательские команды, подобные PostgreSQL.
Clickhouse-пламеграф
clickhouse-flamegraph — это специализированный инструмент для визуализации системы system.trace_log в виде графика пламени.
кликхаус-плантумл
cickhouse-plantuml — это скрипт для генерации PlantUML диаграммы схем таблиц.
xeus-clickhouse
xeus-clickhouse — это ядро Jupyter для ClickHouse, которое поддерживает запросы данных CH с использованием SQL в Jupyter.
MindsDB Студия
MindsDB — это уровень искусственного интеллекта с открытым исходным кодом для баз данных, включая ClickHouse, который позволяет без особых усилий разрабатывать, обучать и развертывать современные модели машинного обучения. MindsDB Studio (GUI) позволяет обучать новые модели из базы данных, интерпретировать прогнозы, сделанные моделью, выявлять потенциальные смещения данных, а также оценивать и визуализировать точность модели с помощью функции Explainable AI для более быстрой адаптации и настройки моделей машинного обучения.
ДБМ
DBM DBM — это инструмент визуального управления для ClickHouse!
Характеристики:
- Поддержка истории запросов (разбивка на страницы, очистить все и т. Д.)
- Поддержка выбранных предложений sql запроса
- Поддержка завершающего запроса
- Поддержка управления таблицами (метаданные, удаление, предварительный просмотр)
- Поддержка управления базой данных (удаление, создание)
- Поддержка пользовательского запроса
- Поддержка управления несколькими источниками данных (проверка соединения, мониторинг)
- Монитор поддержки (процессор, соединение, запрос)
- Поддержка переноса данных
Bytebase
Bytebase — это веб-инструмент с открытым исходным кодом для изменения схемы и контроля версий для команд.Он поддерживает различные базы данных, включая ClickHouse.
Характеристики:
- Обзор схемы между разработчиками и администраторами баз данных.
- Database-as-Code, управление версиями схемы в VCS, например GitLab, и запуск развертывания при фиксации кода.
- Оптимизированное развертывание с политикой для каждой среды.
- Полная история миграции.
- Обнаружение дрейфа схемы.
- Резервное копирование и восстановление.
- RBAC.
Коммерческий
DataGrip
DataGrip — это IDE базы данных от JetBrains со специальной поддержкой ClickHouse.Он также встроен в другие инструменты на основе IntelliJ: PyCharm, IntelliJ IDEA, GoLand, PhpStorm и другие.
Характеристики:
- Очень быстрое завершение кода.
- Подсветка синтаксиса ClickHouse.
- Поддержка функций, характерных для ClickHouse, например, вложенных столбцов, движков таблиц.
- Редактор данных.
- Рефакторинги.
- Поиск и навигация.
Яндекс DataLens
Yandex DataLens — сервис визуализации и аналитики данных.
Характеристики:
- Широкий спектр доступных визуализаций, от простых гистограмм до сложных панелей мониторинга.
- Панели мониторинга могут быть общедоступными.
- Поддержка нескольких источников данных, включая ClickHouse.
- Хранилище материализованных данных на базе ClickHouse.
DataLens доступен бесплатно для проектов с низкой нагрузкой, даже для коммерческого использования.
Программное обеспечение для холистики
Holistics — это полнофункциональная платформа данных и инструмент бизнес-аналитики.
Характеристики:
- Автоматизированные расписания отчетов по электронной почте, Slack и Google Sheet. Редактор
- SQL с визуализацией, контролем версий, автозаполнением, повторно используемыми компонентами запросов и динамическими фильтрами.
- Встроенная аналитика отчетов и дашбордов через iframe.
- Подготовка данных и возможности ETL.
- Поддержка моделирования данных SQL для реляционного отображения данных.
Смотритель
Looker — это платформа данных и инструмент бизнес-аналитики с поддержкой более 50 диалектов баз данных, включая ClickHouse.Looker доступен как платформа SaaS и размещается отдельно. Пользователи могут использовать Looker через браузер для изучения данных, построения визуализаций и информационных панелей, планирования отчетов и обмена своими идеями с коллегами. Looker предоставляет богатый набор инструментов для встраивания этих функций в другие приложения и API
для интеграции данных с другими приложениями.
Характеристики:
- Простая и гибкая разработка с использованием LookML, языка, который поддерживает тщательно подобранное моделирование данных
для поддержки составителей отчетов и конечных пользователей. - Мощная интеграция рабочего процесса с помощью Looker’s Data Actions.
Как настроить ClickHouse в Looker.
SeekTable
SeekTable — это инструмент самостоятельной бизнес-аналитики для исследования данных и оперативной отчетности. Он доступен как в виде облачной службы, так и в самостоятельной версии. Отчеты из SeekTable можно встроить в любое веб-приложение.
Характеристики:
- Удобный для бизнес-пользователей конструктор отчетов.
- Мощные параметры отчета для фильтрации SQL и настройки запросов для конкретных отчетов.
- Может подключаться к ClickHouse как через собственную конечную точку TCP / IP, так и через интерфейс HTTP (S) (2 разных драйвера).
- Можно использовать всю мощь диалекта ClickHouse SQL в определениях измерений / мер.
- Web API для автоматического создания отчетов.
- Поддерживает процесс разработки отчетов с резервным копированием / восстановлением данных учетной записи; Конфигурация моделей данных (кубов) / отчетов представляет собой удобочитаемый XML-код, который может храниться в системе контроля версий.
