описание, где получить в России, перспективы
О профессии Web-дизайнера
Зарплаты: сколько получает Web-дизайнер
*Начинающий: 25000 в месяц
Опытный: 50000 в месяц
Профессионал: 100000 в месяц
* — информация по зарплатам приведна примерно исходя из вакансий на профилирующих сайтах. Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Востребованность профессии
Профессия растет вместе с ростом интернета. Однако, низкий входной порог приводит к тому, что рынок переполнен дизайнерами. Выживут лучшие.
Для кого подходит профессия
Для творческих людей и людей, которые владеют программами компьютерной графики.
Средние требования к веб дизайнеру
- Профильное образование.
- Знание и понимание информационных технологий в дизайне‚ веб-стандартов‚ особенностей создания дизайна и подготовки изображений для веб‚ приложений и социальных сетей.
- Владение Microsoft Office‚ профессиональными инструментами пакета Adobe (Photoshop‚ Illustrator‚ Dreamweaver‚ Flash)‚ CorelDRAW‚ 3D Max.
- Владение HTML/CSS и др.
- Умение работать с модульной сеткой‚ знание основных принципов веб-типографики.
- Наличие навыков обработки фото и графических изображений для размещения на веб-ресурсах‚ в мобильных приложениях‚ социальных сетях.
- Наличие опыта разработки и создания графических элементов интерфейсов (иконок‚ логотипов‚ кнопок‚ шаблонов).
- Грамотность‚ здоровый перфекционизм‚ стрессоустойчивость‚ коммуникабельность.

Обязанности
Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации и занимаются художественным оформлением веб-проекта. В результате того, что веб-дизайнер работает на стыке двух отраслей человеческой деятельности, он должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Оцените профессию: 12345678910 Профессия больше подходит тем, кому нравятся следующие предметы в школе: ИЗО МХК информатика
Где учиться на дизайнера | Фоксфорд.Медиа
Сайты и мобильные приложения, наружная реклама, интерьеры, оформление парков, коллекции одежды и обуви — всё это дело рук дизайнеров. Направлений в дизайне очень много. Если вы переполнены креативными идеями и мечтает творить, достаточно выбрать сферу «по душе» и работать в удовольствие. В этой статье мы расскажем вам об основных направлениях в дизайне и о том, где можно получить эту востребованную профессию.
В этой статье мы расскажем вам об основных направлениях в дизайне и о том, где можно получить эту востребованную профессию.
Профессия дизайнера впервые появилась в российских вузах 20 лет назад. Сфера дизайна не была так развита, как сейчас. Многих современных направлений просто не существовало, поэтому университеты выпускали графических дизайнеров, которые могли разработать и вывеску, и обложку, и дизайн простого сайта. Сегодня более востребованы дизайнеры, которые специализируются на одном из направлений и знают все тонкости.
У работодателя чаще всего есть конкретная задача, например, нужен сайт. Искать он будет веб-дизайнера. Для заказчика важно, чтобы специалист мог сам выполнить проект. Такой подход экономит время и бюджет.
Основные и востребованные на рынке специализации: графический дизайн, веб-дизайн, промышленный дизайн, дизайн среды, дизайн интерьера и дизайн одежды. Давайте разберёмся, чем занимаются специалисты каждого из перечисленных направлений.
Отвечает за внешний вид наружной рекламы, брендированных упаковок и печатной продукции: продумывает концепцию, подбирает цвета, шрифты и изображения.
Графический дизайн — базовое направление, из которого выросли все современные специализации. Графический дизайнер воплощает свои идеи в иллюстрациях, фотографиях, анимации и графике. Такие специалисты работают в самых разных сферах:
- бренд-дизайн — баннеры, вывески, логотипы, визитки и любые рекламные материалы для брендов;
- презентации;
- дизайн печатной продукции — книги, открытки, каталоги и справочники;
- дизайн упаковки.
Графический дизайнер может специализироваться на одном направлении, например, разрабатывать логотипы, а может быть универсальным бойцом, который умеет делать всё.
Специалист, который разрабатывает сайты. Цель веб-дизайнера — сделать ресурс красивым, функциональным и удобным. Он изучает поведение пользователей на сайте, пытается предугадать их действия и побудить к покупке. Помимо творчества в такой работе предстоит серьёзно заниматься аналитикой.
Смежные с веб-дизайном направления:
- моушн-дизайн — создание анимации,
- интерфейсы мобильных приложений и игр.
Дизайнер среды создаёт гармоничное пространство, окружающее нас в повседневной жизни. Он разрабатывает эстетичный внешний вид объектов и наполняет их функциональными предметами и деталями. Это молодая и перспективная специализация, которая появилась на пересечении архитектуры и искусства. Есть несколько направлений дизайна среды:
- ландшафтный дизайн;
- дизайн жилых и общественных помещений;
- дизайн выставочных стендов.
Дизайнер среды может с успехом совмещать работу по всем направлениям или сосредоточиться на одном, более близком для себя.
Специалист, отвечающий за внешний вид и функциональность окружающих нас предметов:
- бытовой техники,
- приборов и профессионального оборудования,
- автомобилей,
- предметов мебели и интерьера,
- гаджетов,
- и многого другого.

Промышленные дизайнеры работают на стыке маркетинга, технологий и психологии, разрабатывают концепцию предметов, которая понравится и запомнится потребителю. Согласитесь, что пастельные тона и приглушённый свет в доме уместны, они помогут расслабиться и отдохнуть. В интерьере магазина, наоборот, важно выделить определённые зоны цветом и освещением, чтобы вызвать у покупателя интерес и помочь сориентироваться. Знания современных технологий, психологии человека, основ маркетинга и продаж активно применяют в своей работе промышленные дизайнеры.
Работает с внешним видом помещений. Задача дизайнера — сделать функциональный, безопасный и привлекательный интерьер в доме, квартире, офисе или любом другом помещении.
Его ещё называют художником по костюму или модельером. Дизайнер костюма создаёт авторские коллекции одежды.
Он может создавать гардероб полностью или сосредоточиться на чём-то одном:
- верхней одежде,
- вечерней одежде,
- головных уборах,
- белье,
- сценических костюмах,
- аксессуарах — перчатках, шарфах, галстуках.

Художник по костюму не может равнодушно относиться к моде. Он любит всё, что с ней связано: ткани, фурнитуру, аксессуары, нитки и иголки. Его переполняют идеи, он может создать эксклюзивную вещь из любых подручных материалов. В этой профессии предстоит следить за модными тенденциями, а может, научиться диктовать тенденции в своих работах.
По данным крупнейшего агрегатора российских вузов в нашей стране профессию дизайнера можно получить в 152 университетах. Мы собрали в таблицу пять российских вузов из разных городов, которые обучают дизайнеров по востребованным направлениям.
Подумайте о том, в каком направлении вы хотите развиваться и строить будущую карьеру. Ориентируйтесь на свои предпочтения и таланты, и только потом на престиж и популярность специализации. Мода изменчива, а время, потраченное вами на обучение и работу не по душе, никто не компенсирует. Не стоит выбирать веб-дизайн, если вам больше нравится оформлять интерьеры. И точно не стоит учиться на юриста, когда вы любите и умеете делать классные иллюстрации в Фотошопе.
Когда с профилем есть ясность, выбирайте подходящие вузы по проходному баллу, ЕГЭ и стоимости обучения. Подавайте документы сразу в несколько университетов: если не пройдёте конкурс в приоритетном, сможете поступить в один из запасных.
Профессия Веб-дизайнер: где учиться
Веб-дизайнер — это профессионал по дизайнерскому оформлению сайтов и online-рекламы.
Обычно в компетенцию такого специалиста входит разработка концепции различных электронных ресурсов, их привлекательного дизайна и удобного для пользователя интерфейса.
Настоящий профи веб-дизайна использует в своей работе особые художественные приемы для того, чтобы оформленный им рекламный материал или ресурс «зацепил» пользователя и расположил его к совершению необходимых действий.
Предмет работы веб-дизайнера
- оформление сайтов и форумов;
- создание макетов баннерной и тизерной рекламы;
- участие в изготовлении анимации и видеороликов, предназначенных для размещения в сети интернет;
- ведение профильных блогов.

Специфика работы веб-дизайнера
- получение технического задания на разработку дизайна;
- планирование концепции его оформления;
- разработка предложений относительно интерфейса и навигации интернет-ресурса;
- согласование эскиза проекта;
- его выполнение.
Обязанности веб-дизайнера
- макетирование дизайнерской идеи;
- верстка и художественное оформление электронного ресурса;
- обеспечение комфортного восприятия дизайна пользователем;
- создание оптимальных, с точки зрения скорости загрузки и поисковой индексации, художественных решений.
Очевидно, что для того чтобы стать веб-дизайнером, не достаточно обладать только высокими художественными навыками, нужно ещё и разбираться в технических особенностях сайтостроения, понимать психологию интернет-пользователя, а также иметь базовые знания в области маркетинга, брендинга и корпоративного дизайна.
Требования к веб-дизайнеру
- высшее профильное образование;
- стаж работы или наличие портфолио;
- знание основных графических и дизайнерских компьютерных программ;
- умение рисовать от руки;
- понимание принципов создания электронной рекламы и сайтов;
- развитые творческие, аналитические и технические способности;
- усидчивость, внимательность, скрупулезность.
Нужно ли говорить о том, что, в настоящий момент профессия веб-дизайнера является одной из самых востребованных и хорошо оплачиваемых не только в Украине, но и за границей.
Поэтому, если вы ищите интересную и творческую работу, любите рисовать и проектировать, попробуйте себя в освоении этой интересной профессии.
Для того чтобы стать веб-дизайнером, нужно иметь специальное образование. Что же касается уровня подготовки, то здесь все зависит от работодателя: одним компаниям достаточно наличие пройденных профильных курсов, другие же желают, чтобы сотрудник имел профильное высшее образование.
ОБЩАЯ ИНФОРМАЦИЯ ДЛЯ ПОСТУПЛЕНИЯ*
Сертификаты внешнего независимого оценивания по предметам:
- украинский язык и литература
- математика
Вступительный экзамен:
- творческий конкурс (рисунок; живопись; спецкомпозиция)
Профильная специальность: «Дизайн», специализация: «WEB-дизайн».
* Информация для поступления в различных ВУЗах может отличаться.
Как получить техническое образование в Чехии БЕСПЛАТНО?!
ефективные курсы, книги и ВУЗы
Обучение веб-дизайну с нуля – недосягаемая на первый взгляд вершина, покорить которую можно самостоятельно. Главное – иметь огромное желание и обзавестись массой терпения.
Освоение такой профессии гарантирует не только повышение собственного дохода, но и открытие новых путей к самосовершенствованию.
С чего начать обучение веб-дизайну
Освоение веб-дизайна необходимо начинать с изучения азов работы с графическими редакторами. Инструментов здесь масса и какой из них избрать каждый решает для себя сам.
Инструментов здесь масса и какой из них избрать каждый решает для себя сам.
Основными графическими утилитами являются:
- Adobe Photoshop;
- Corel DRAW;
- Sketch.
Будущий дизайнер должен уметь работать не только с векторной графикой, но и с растровой. На первых этапах обучения изучается продукция компании Adobe. Для достижения максимальной универсальности необходимо узнать перечисленные редакторы.
Ограничиться одной лишь программой можно тогда, когда есть ограничение во времени.
Чтобы стать востребованным веб-художником и иметь спрос на рынке знания одной лишь теории будет мало – нужна регулярная практика. Можно собственноручно создавать новые шаблоны либо целые проекты. Более лёгкий путь – использование сайтов с уже готовыми исходниками.
Если дизайнер обладает достаточными знаниями английского языка, то можно перенимать опыт мировых веб-художников на зарубежных сайтах. Имеется масса ресурсов, предлагающих детальные уроки по этой специальности, как платные, так и бесплатные.
В них подробно изложены базисы дизайна, а также рассмотрены варианты разрешения многих распространённых проблем новичков. На таких ресурсах нужно пообщаться с ведущими экспертами в данной области. Они дадут уйму полезных советов и помогут улучшить степень владения утилитами от Adobe.
Обзоры топ 5 лучших курсов по веб дизайну в Москве.
Многих новичков в этой сфере интересует обязательны ли знания HTML и CSS. Необходимо помнить, что задача дизайнера заключается не только в создании новой графики, он должен знать и основы вёрстки. Такие познания дадут возможность не делать ошибок при сотворении качественного дизайна.
Немало художников использует технологию Flash и в нынешнем мире. «Старая школа» – это неплохо, но только итоговый продукт должен корректно отображаться любым современным браузером.
Технология «Флэш» на нынешний момент является чрезмерно тяжёлой, а потому браузер, на котором не инсталлирован надлежащий плагин, просто не отобразит ту красоту, над которой трудился веб-дизайнер. Изучать современные графические инструменты необходимо.
Изучать современные графические инструменты необходимо.
Flash на сегодня используется крайне редко. Да и зачем? Ведь новичкам в сфере веб-дизайна доступны самые новые утилиты. К примеру, легко воспользоваться HTML5. Важно понять, что досконального изучения никто не требует – для первых проектов хватит и минимальных знаний.
Пошаговое обучение
Обучиться даже элементарным азам веб-дизайна за пару недель не получится. Но если всё же желание непреодолимо, и терпение есть, то план действий должен быть следующим:
- Вначале необходимо усвоить всю первоначальную теорию: типы дизайна, форматы картинки, цветовые схемы, инфографику и типографику.
- Крайне важно изучить основы графической утилиты Adobe Photoshop. Необходимо уметь уверенно работать с данным редактором, применяя его функции и инструментарий.

- Нужно постигнуть азы работы хотя бы с одним редактором векторной графики. Для этой цели отлично подойдёт программа Corel DRAW. «Погружаться» с головой в функционал утилиты не стоит, достаточно будет знания основных её возможностей.
- Не лишним будет завести ежедневник для фиксирования достижений. Можно создать отдельный архив, где выполненные работы будут отфильтрованы по дате, или свой личный блог для фиксирования достижений.
- Хорошие плоды принесёт обучение у профессионалов. Это могут быть курсы как в формате оффлайн, так и онлайн.
- Не стоит останавливаться на достигнутом, необходимо постоянно самосовершенствоваться.
- В работу необходимо брать любые заказы, для формирования собственной репутации. На первых парах не стоит завышать стоимость услуг.
- Нужно создать собственное портфолио с выполненными работами. Для этой цели отлично подойдёт свой блог, где будут выставлены примеры работ, цены на услуги и указаны действующие контакты для приёма заказов.

Веб-дизайн: обучение с нуля
Обучится веб-дизайну с нуля легко, главное – упорство и терпение. Для начала надо зайти на любой известный курс и посмотреть пункты учебного плана. Начальные уроки, в большинстве своём, являются вводными.
На них рассказывают о:
- понятии веб дизайна;
- восприятии людьми визуальных образов;
- теории цветов и психологическом её восприятии;
- важности форм в сфере графического дизайна;
- значимости пропорций и композиций в художестве;
- различиях между графикой векторного типа и растрового;
- цветовых моделях и трендах современности;
- ключевых программных утилитах для работы с графикой.
Эти аспекты должны изучаться будущим дизайнером в первую очередь.
Зачастую несколько уроков посвящаются изучению «Фотошопа». На первых занятиях осваивается интерфейс софта, инструменты на основной панели, ключевые настройки, создание простых документов, а также виды имеющихся шрифтов.
Крайне важно изучить архитектуру сайтов, их типы и виды, строение страниц, взаимодействующие элементы, ключевые задачи и функции, а также особенности соблюдения ТЗ во время разработки ресурса.
Бесплатное обучение
Обучиться основам веб-дизайна можно и на бесплатной основе, ведь в интернете имеется масса информации, но такие способы будут малоэффективны.
Причин несколько:
- Свободный доступ не предполагает структуризации информационных данных. Отдельным тематикам уделяется недостаточно времени. Псевдотеоретики «льют воду» в уши, зацикливаясь лишь на косвенной теории. Информация поставляется вразброс.
- Один источник не может содержать всю нужную информацию, скакать по сайтам придётся постоянно.
- Информация на каждом источнике разнится между собой, каждый автор придерживается собственной стилистики. Всего пара занятий приносит в голову «кашу» из информации, которую переработать самостоятельно просто невозможно.

- Поистине, качественной информации в сети не сыскать. Такие ресурсы просто перечислить на пальцах одной руки. На изучение придётся потратить уйму времени, опять же, «бегая» с одного ресурса на другой.
Бесплатные методы обучения не безнадёжны, но подойдут они только чрезвычайно целеустремлённым людям, которые грузят тонкостями графического дизайна в буквальном смысле этого слова.
Обучаться бесплатно можно посредством книг и видеокурсов.
КнигиУсловно бесплатный способ обучения, потому как не оплачиваются только те книги, которые были скачаны в интернете. Книги бумажного типа придётся купить. Метод хорош тем, что в книгах вся информация чётко структурирована. Имеются и плохие стороны:
- Ее существует единого пособия. Придётся приобрести как минимум 5 экземпляров. Отдельные из них рассказывают теорию, другие – практику.
- Совокупность информации, никем не растолкованной, может привести в глубокое заблуждение относительно азов дизайна.

- Прочитанный материал существенно хуже воспринимается, чем услышанный или увиденный вживую.
Достаточно результативный метод обучения. Таких курсов в интернете масса и созданы они для людей, а значит «воды» там минимум. Естественно, что после изучения одного курса профессионалом не стать, но многие основы постигнуть можно. И не стоит забывать, что бесплатные курсы несут в себе в разы меньше информации, чем платные.
Минусы такого способа:
- Отсутствует поддержка преподавателя, никто не направит на правильный путь и не даст ответов на вопросы.
- Фактическое отсутствие мотивации, которой не хватает 90% обучающихся. Опять же, из-за отсутствия связи с наставником.
Онлайн обучение
Этот способ изучения веб-дизайна наиболее рекомендованный и результативный. Онлайн школы имеют массу достоинств и всего один минус – дороговизну обучения. Преимущества, естественно, перекрывают недочёты. Основные из них:
Основные из них:
- Поэтапное изучение материала – при прохождении нового урока сдаётся домашнее задание. Доступ к новым занятиям не откроется, пока предыдущие не будут изучены. Эффект – результативность обучения за счёт постоянной практики.
- Повышенный уровень мотивации – наставник знает и умеет мотивировать своих подопечных. Также мотивацией будет служить сумма, которую придётся заплатить за прохождение курсов – её нужно «отбить».
- Возможность получения сертификата об обучении и дальнейшая помощь в поиске заказных работ.
Самостоятельное обучение
Один из самых действенных способов обучения веб-дизайну. Предполагает две разновидности: изучение с помощью преподавателя либо же самостоятельное штудирование информационных «гор», состоящих из книг, видеороликов и постов в специализированных группах соцсетей.
Обучение с преподавателем даст наивысшие результаты, потому как все аспекты будут показаны будущему дизайнеру вживую, а кроме того ещё и рассказаны доступным языком.
Наставнику всегда можно задать вопрос, получив взамен адекватный исчерпывающий ответ.
Недостатки:
- Удалённость – касается только тех случаев, когда преподаватель проводит занятия удалённо, посредством скайпа и прочих каналов видеосвязи.
- Отсутствует возможность повторного просмотра занятия, основная надежда – записанные конспекты. Не успев освоить какую-либо деталь специальности, уже нельзя будет вернуться к этой теме.
Обучение веб-дизайну в ВУЗе
Требуемые навыки веб-дизайнера легко получить и в специализированных ВУЗах в рамках программ «основы графического дизайна». Среди общих предметов, входящих в программу обучения, выделяют следующие:
- основы рисунка,
- история художественного искусства,
- основы художественной композиции,
- практическое черчение и другие.
Если брать Москву и область, то наиболее подходящим ВУЗом будет учебный центр «Специалист», расположенный в МГТУ им.
Баумана. Представленный центр выдаёт своим подопечным сертификаты гособразца, которые крайне тепло принимают ведущие дизайнерские компании столицы.
Люди, которые прошли здешнее обучение, имеют все шансы на получение престижной работы.
Программа обучения
Веб-дизайн представлен такими предметами:
- Графический дизайн.
- Контент-менеджмент.
- IT технологии.
- 3D моделирование.
- Компьютерная анимация.
- Вёрстка сайтов.
Это только часть предметов, напрямую относящихся к веб-художеству. Кроме того, обучающиеся ознакомятся с историей графики, дизайнерскими стилями, особенностями структурирования сайтов и прочими базисными предметами.
Заочное обучение
Здесь то же, что и при обычной заочной учебе – приехал в необходимое время в ВУЗ, изучил материал, получил список заданий для подготовки к сессии, а там уже принцип прост – сдал или не сдал.
Заочное обучение дизайну в России безысходно отстаёт от реалий стремительно развивающейся области IT технологий. Применяемые способы преподавания и учебная литература ВУЗов упускают то, что в их компетенцию входит такая важная профессия, как веб-дизайнер.
Применяемые способы преподавания и учебная литература ВУЗов упускают то, что в их компетенцию входит такая важная профессия, как веб-дизайнер.
Книги для обучения веб-дизайну
Изучение графического дизайна при помощи книг – один из лучших способов получения знаний. Ведь это не видеоролик, где можно только вовлечь смотрящих, предлагая им потом обучиться за деньги.
В книги автор вкладывает душу в своё печатное произведение и рассказывает нюансы профессии, которые только знает сам.
Из печатных пособий рекомендованы следующие экземпляры:
- «Энциклопедия веб-дизайна» – автор Б. Леонтьев.
- «Живая типографика» – автор А. Короткова.
- «Адаптивный дизайн» – автор Т. Кедлек.
- «Веб-дизайн» – автор Д. Кирсанов.
- «Современный веб-дизайн» – автор Ю. Сырых.
Каждый дизайнер, вне зависимости от уровня профессионализма, должен иметь под рукой собственную подборку литературы по этой специальности.
Получить образование веб-дизайнера с нуля легко самостоятельно с помощью видеоуроков и книг, можно поступить в ВУЗ, проходить заочное обучение. Выбор будет зависеть от возможностей и желания.
кто это и чем занимается, как им стать и где учиться
Содержание:
- Что это за профессия
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на веб-дизайнера
- Навыки веб-дизайнера
- Чем занимается веб-дизайнер
- Уровни и карьера веб-дизайнера
- Сколько зарабатывает веб-дизайнер
- Заключение
Что это за профессия
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
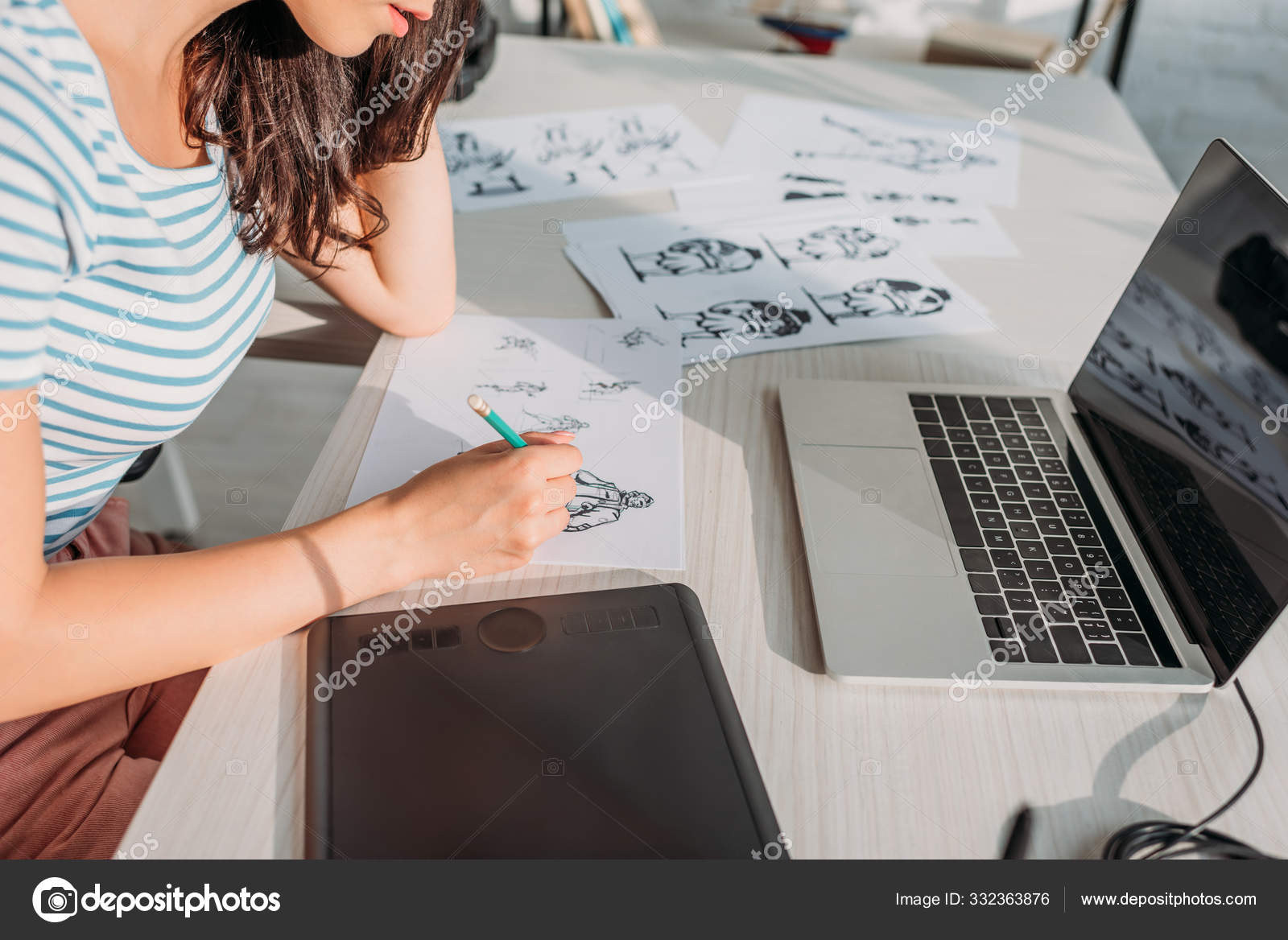
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
В таких ситуациях следует отвлекаться от работы и строить для себя график. Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на веб-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Фото с офлайн-курсов Red Collar
Чем занимается веб-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера веб-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.

- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки веб-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять. Это же понадобится и при работе в агентстве.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает веб-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
Высшее образование в сфере дизайна в Польше в School of Form в Познани | BellGroup
School of Form предлагает 3.5-летний дизайн курс в Польше, после которого студенты получают степень бакалавра в Университете гуманитарных и социальных наук (ПБР).
Преимущества обучения в Польше в School of Form:
- лучшую программу исследования в Польше, по данным Министерства науки и высшего образования
- слаженный и грамотно подобранный коллектив преподавателей
- современные и хорошо оборудованные мастерские и студии
- превосходные отношения в аспекте сотрудничества со многими польскими и международными компаниями
School of Form открыта для всех – креативных специалистов, аналитиков, программистов, людей с любовью к дизайну. Специалисты школы помогут Вам развить, доработать, улучшить и использовать свои навыки и интересы в мире дизайна.
Если Вы хотите изменять мир вокруг Вас, улучшая качество жизни людей, понимать и удовлетворять творческие и эстетические потребности современного общества, то School of Form для вас.
Обучение в Польше в School of Form проводятся в различных формах:
- Теоретические семинары — относятся к конкретным областям гуманитарных направлений: теория дизайна, истории искусства и культуры.
 Целью курса является ознакомление с основными понятиями и аксиомами и многим тем, что затем будут разссмотрены в ходе последующих семинаров.
Целью курса является ознакомление с основными понятиями и аксиомами и многим тем, что затем будут разссмотрены в ходе последующих семинаров. - Дизайн-студия — классы, направленные на развитие и совершенствование практических навыков, связанных с конкретной дисциплиной в области дизайна. Классы преподаются практикующими дизайнерами.
- Интегрированная студия — занятия проводятся двумя лекторами — специалистом в области гуманитарных наук и практикующим дизайнером. Классы тематически закрепляют полученные знания, которые практически реализуются при разработке вопросов проектирования.
- Семинары / студии — классы, проводимые в специалистами, тематические семинары, модератором которых являются практикующие дизайнеры, но доступны после занятий в случае если Вам необходимо дополнительные занятия по конкретной дисциплине.
- Внеклассная активность — специализированные курсы иностранных языков, спорт
«School of Form» предлагает обучение в Польше на одном из 4-х факультетах:
Промышленный дизайн
За 7 семестров в «School of Form» Вы будете получать знания и приобретать навыки в следующих областях знаний:
- 3D Моделирование
- Робототехника
- Эргономика
- Разработка технологических процессов
- Дизайн продукции
- Создание и проектирование материалов
- Рендеринг
- Исследования в области дизайна
- Исследование материалов
- Анализ социальных тенденций
- Черчение
- Техническое черчение
- Механика и строительство
- Параметрическое проектирование
Какие навыки вы получите во время обучения в Польше?
Как выпускник программы в области промышленного дизайна, вы сможете:
- использовать характеристики конкретных материалов в проектировании их формы и функциональное применение разработок
- понимать структурные свойства материалов
- использовать как традиционные, так и нестандартные технологии в работе с материалами
- использование инструментов и специализированных машин, автоматизированных приборов предназначенных для обработки различных материалов
- планировать и осуществлять исследовательские проекты
- эффективно собирать и использовать необходимые данные и информацию для проэктирования
- работа в команде
- реализовывать полученные знания о свойствах различных материалов в процессе проектирования
- работать с промышленными роботизированными системами, лазерными, тепловыми плоттерами и фрезерными станки
- разрабатывать виртуальные 3D модели для цифровой обработки,
- предпринять как дизайн продукта и процесса проектирования
- командная работа в отраслевых и междисциплинарных командах профессионалов
- проектировать, принимая во внимание гибкость и особенности производственных процессов различных сложностей
- использовать широкий спектр навыков и ноу-хау в процессе проектирования, включая: программирование и параметрическое проектирование, использование робототехники при организации производственного процесса, учет индивидуальных особенностей структуры и механики, эргономики, анализа функциональности разрабатываемых продуктов, бионики, методологии проектирования, принимая во внимание возможность работать в команде эффективных специалистов в узкоспециализированных областях
- анализировать функциональные потребности личности как составляющей эффективного коллектива в контексте работы всей команды
- организовывать и презентовать свои дизайнерские идеи
Где Вы сможете себя реализовать после окончания программы обучения в Польше?
- Дизайн-студии
- Исследовательские фирмы
- Производственные предприятия
- Работа со СМИ в области промышленного дизайна
Коммуникационный дизайн
За 7 семестров в «School of Form» вы будете получать знания и приобретать навыки, помимо прочего, следующие области:
- Кино и фотография
- 3D Моделирование
- Анимация
- Видео-дизайн
- Веб-дизайн
- Веб-юзабилити
- Правила визуальной графической композиции
- Типографическое дело
- Исследование дизайна СМИ
- Компьютер Игры (Сценография)
Каким навыкам Вы научитесь во время обучения в Польше?
Как выпускник программы Коммуникационный дизайн, вы сможете:
- использовать информационные и коммуникационные технологии в области дизайна
- работать в группе и знать, как выбрать правильных специалистов в области дизайна в связанных с ним областях
- использование графиков и анимационных программ, редактирование видео и 3D моделирование
- готовить проекты для цифровой и офсетной печати
- исследование поведения потребителей
- понимать и создавать свой собственный проект
- использовать исследования в психологии в процессе проектирования моделей,проектов
- производить презентации с использованием физических моделей
- создавать мультимедийные проекты мероприятий, фестивалей, используя фото и видео изображения, прогнозы на нескольких плоскостях данных
Где Вы сможете себя реализовать после окончания программы обучения в Польше?
Вы сможете работать практически в любой интерактивной дизайн компании в мире. Это могут быть как Google, Facebook, Apple, IBM, Microsoft, BaseCamp, так и любая другая компания с мировым именем, которая работает в рамках новых медиа-рынков. Секторы, в которых интерактивный дизайн теперь считают нормой:
Это могут быть как Google, Facebook, Apple, IBM, Microsoft, BaseCamp, так и любая другая компания с мировым именем, которая работает в рамках новых медиа-рынков. Секторы, в которых интерактивный дизайн теперь считают нормой:
- телекоммуникации
- банковская сфера
- интерактивные агентства
- государственная сфера коммуникаций
- область мобильных технологий
- креативные агентства
- компании, разрабатывающие ПО
- Web / Mobile дизайн компании
- исследовательские компании
- проектные компании
- консалтинговые фирмы
- рекламные агентства
- учреждения культуры
Fashion design — дизайна моды
В течение семи семестров обучения в «School of Form», вы получите знания и навыки в таких разнообразных областях, как:
- Основы подготовки форм и макетов
- технический и журнальный чертеж
- основные швейные технологии
- материаловедение
- основы стилей
- моделирование
- прогнозирование тенденции в моде
- история моды
- профессиональная подготовка портфолио
- успешная презентация проектов
- навыки работы с компьютером в области дизайна
- визуальная антропология
- этнографические исследования
Как выпускник Fashion Design вы освоите:
- навыки подготовки документации для сбора / развития проекта
- навыки создания форм одежды, аксессуаров
- шитья элементов коллекции
- готовить дизайнерские коллекции или предметы, владея знаниями о всем процессе подготовки их к производству
- навыки идентифицировать материалы для проектов
- основы прогнозирования тенденций в области моды и документации, связанной с наблюдениями за тенденциями
- процесс грамотной подготовки профессионального портфолио
- техники выявления наиболее важных тенденций в моде и ключевых дизайнерских решений
- профессиональную презентацию своих проектов
- использовать программы, такие как Photoshop и Illustrator для разработки своих проектов, работ
Где Вы сможете себя реализовать после окончания программы обучения в Польше?
Как выпускник Fashion Design, вы можете выбрать из множества модных и актуальных рабочих мест, реализуя себя как:
- дизайнер одежды: одежды и аксессуаров, элементов
- помощник дизайнера
- журналист в области моды
- критик в области моды
- стилист
- координатор коллекций, проведения мероприятий
- креативный директор
- промоутер в области проведения мероприятий моды
- мерчендайзер или менеджер по подбору квалифицированных специалистов
- дизайнер технических чертежей
Domestic Design
За 7 семестров в «School of Form» вы будете получать знания и приобретать навыки в следующих областях:
- Проектирование предметов быта
- Проектирование рисунков и орнаментов
- Пространственный Дизайн
- Материаловедение
- Интерпретация и прогнозирования тенденций в области дизайна
- Дизайн интерьера
- Основы студийной фотографии
- Компьютерные навыки дизайнера (Adobe, AutoCad)
- Чертежная перспектива и аксонометрический проекция
- Моделирование
- Подготовка документации / Портфолио
- Керамические технологии
- Технология тканей их история
- Технологии деревообработки
Как выпускник программы отечественного дизайна, вы сможете:
- производить дизайн украшений и предметов для интерьера
- готовить техническую документацию и смету расходов
- работать с деревом, керамикой и тканями
- понимать технические возможности взаимодействия с древесиной, керамикой и тканями
- создавать модели, рисовать объекты и моделировать интерьеры
- разрабатывать проектные решения по разрешению пространственных задач
- использовать Adobe Illustrator, Photoshop и InDesign для решения задач проектирования
- разрабатывать проекты концепций выставок и визуальных презентации проектов
- готовить профессиональные презентации и портфолио
Где Вы сможете себя реализовать после окончания программы обучения в Польше?
- Керамический дизайнер
- Мебельный конструктор
- Художник по свету
- Заместитель Дизайнер
- Дизайнер интерьера (торговые пространства, офисные помещения, апартаменты и дома)
- Стилист интерьера
- Дизайнер интерьера
- Внутренний декоратор помещений,площадей
- Креативный директор
- Сценографист
- Визуальный мерчендайзер
- Координатор дизайн проектов
Практика в Польше по специальности является одним из наших главных приоритетов «School of Form»:
Совместно с нашими партнерами, в том числе IKEA, Vox, Schattdecor, Lidl, Amica, Райффайзенбанк и Skoda, у вас будет возможность принять участие во вдохновляющих, международных проектах.
На втором году обучения в «School of Form», вы будете иметь дополнительную возможность для проведения опытов работы и обучения с одним из наших партнеров предприятий, организаций или учреждений. Научитесь работать в профессиональных проектных командах, проверяя свои навыки среди лучших.
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
- Нажмите, чтобы увеличить Нажмите, чтобы увеличить
Веб-дизайн для начинающих.
 Что это такое и где этому учиться?
Что это такое и где этому учиться?Когда я только начинала свой путь в Фотошопчике, я думала, что веб-дизайн – это определенный вид искусства, которой по зубам лишь избранным. Спустя 9 лет в этой сфере я уверена, что это лишь навык, наработанный опытом. И чтобы стать веб-дизайнером, достаточно на начальном этапе иметь понятие о папочках и графических текстовых файлах на компе. Давайте разбираться, почему изначально я была не права.
Я разделила эту статью на 4 главы для удобства. Начнем с краткой истории веб-дизайна, потом затронем определение понятия веб-дизайн и перечислим обязанности веб-дизайнера. И в конце статьи, в качестве бонуса, расскажу, где стоит обучаться веб-дизайну в 2020 году.
Краткая история веб-дизайна
1989 – Темные времена веб-дизайна
Начало веб-дизайна было довольно-таки темным. Как и экраны в те времена. Всего несколько одноцветных пикселей, символы и табуляция – это герои той эпохи. Скучно и до современного веб-дизайна далеко. Так что давайте лучше побыстрее перейдем к следующей эпохе.
Так что давайте лучше побыстрее перейдем к следующей эпохе.
1991 – Первая веб-страница
6 августа 1991 британский ученый Тим Бернерс-Ли вместе со своей командой сделал первый в мире сайт – http://info.cern.ch.
Это был прорыв для веб-дизайнеров того времени, которые для организации контента по горизонтали и вертикали использовали таблицы HTML. Это были лишь текстовые страницы, лишенные каких-либо визуальных элементов, которые мы ассоциируем с современными веб-страницами.
1992 – Первое фото в интернете
Фотография комедийной группы Les Horrible Cernettes – это первая загруженная в сеть (выложена основателем интернета Тимом Бернерсом Ли).
1995 – Таблица. Начало
Появление браузера, способных показывать изображения, – это истоки того веб-дизайна, каким мы знаем его сегодня. Наиболее оптимальным вариантом структурирования информации на тот момент была концепция уже существующих в HTML таблиц.
1995 – JavaScript
Решение ограничений HTML найдено. Необходимо вывести сплывающее окно или настроить динамическое изменение расположения элементов? JavaScript!
Необходимо вывести сплывающее окно или настроить динамическое изменение расположения элементов? JavaScript!
1996 – Flash. Взлёт
Enter, FutureSplash – позже известный как Adobe Flash. Эта инновационная технология дала веб-дизайнерам свободу в создании более динамичных веб-сайтов путем интеграции анимации, видео и аудио. Теперь дизайнер мог работать с любыми размерами макетов, анимациями, формами и использовать любой шрифт. И все это при помощи лишь одного инструмента — Flash.
1998 – Изобретение CSS
Это позволило впервые отделить текст (HTML) от визуальных элементов (макетов, цветов и шрифта). Что дало дизайнерам гораздо больше свободы и контроля над внешним видом сайта, чем когда-либо прежде.
2007 – Начало мобильной еры. Сетки и фреймворки
С запуском первого iPhone в 2007 году создание веб-сайтов, доступных на мобильных телефонах, впервые стало приоритетным направлением. Чтобы удовлетворить спрос на просмотр сайтов на мобильных устройствах, дизайнерами стала использоваться сетка в 960 px и разделение на 12 столбцов.
2010 – Развитие адаптивного дизайна
Адаптивный дизайн – это прямая реакция на растущую популярность просмотра веб-страниц с помощью смартфонов. Эта технология позволяет дизайнерам и разработчикам создавать сайты, которые автоматически подстраиваются и масштабируются под любой размер, независимо от того, на каком устройстве просматривается веб-страница.
2010-2019 – Современный веб-дизайн
За последние десять лет HTML, адаптивный дизайн и CSS продолжали доминировать. Однако, больше нет универсального определения того, как выглядит “хороший” дизайн сайта.
Если говорить о главной тенденции в веб-дизайне последних десяти лет, то это определенно будет минимализм. Современные веб-дизайнеры придерживаются цветовой палитры и упрощают свои макеты, делая упор на типографию, иллюстрации и другие визуальные элементы для создания эффекта «вау».
Так всё-таки что такое веб-дизайн?
Google утверждает, что веб-дизайн (англ. web design) – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. То есть это именно проектирование веб-интерфейсов. Не простая разработка дизайна сайта и не его сложная верстка.
web design) – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. То есть это именно проектирование веб-интерфейсов. Не простая разработка дизайна сайта и не его сложная верстка.
Что делает веб-дизайнер?
Чтобы перейти к перечислению основных задач веб-дизайнера, разберемся, почему веб-дизайнер – это не веб-разработчик.
Веб-дизайнеры берут ваши идеи и превращают их в макет вашего будущего сайта. Они выполняют творческую часть разработки сайта.
Веб-разработчики в свою очередь берут макет, сделанный веб-дизайнером, и переводят его на язык кодирования, чтобы он мог отображаться в Интернете. Они делают сайты функциональными, что часто означает кастомизацию виджетов и других инструментов.
Как бы то ни было хороший веб-дизайнер должен знать последние веб-технологии и обладать художественным вкусом. А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
Компетентные веб-дизайнеры систематизируют и упорядочивают всю полученную от клиента информацию, создают контент и дизайнят макеты веб-страниц. В обязанности дизайнера входит анализ потребностей клиента и целей доверенного ему проекта. Цель: обеспечить конечному пользователю уникальный опыт при взаимодействии с сайтом и закрыть его потребности (например, купить определенный товар или узнать погоду). Масштабы проекта будут зависеть и от проблем с коммуникацией, которые заказчик хочет решить, и от того, в каком состоянии находится нынешний сайт клиента. Кроме того веб-дизайнер:
* обеспечивает функциональность веб-сайта с помощью соответствующих технологий,
* проектирует элементы навигации,
* преобразует потребности клиента и его пользователей в концепции,
* представляет бренд с помощью определенных изображений, цвета, шрифтов,
* проектирует для поисковой оптимизации и ранжирования,
* обновляет сайт по мере необходимости.
Где учиться на веб-дизайнера?
Веб-дизайн – это своеобразный мостик между клиентом и его бизнесом. Сегодня каждый бизнес понимает, как важен дизайн и как он влияет на прибыль. По этой причине спрос на веб-дизайнеров огромный, и у вас не должно возникнуть проблем с поиском работы. Это подтверждает постоянно обновляющийся список актуальных вакансий для веб-дизайнеров на hh.ru.
Так как веб-дизайнер – это преимущественно работа для интернет сайтов, то обучаться этой профессии логично в интернете. Плюс получить образование веб-дизайнера в российском университете будет затруднительно, так как профессия эта довольно-таки молодая.
Я тот человек, который учился веб-дизайну самостоятельно с помощью книг и курсов онлайн. И могу без сомнений сказать, что это тот вариант обучения, который действительно работает. Пройдемся немного о преимуществах онлайн обучения:
- Разнообразие программ и курсов. Здесь вам и когнитивистика, и нутрициология.
 Каждый найдет то, от чего кайфует и что давно хотел начать изучать.
Каждый найдет то, от чего кайфует и что давно хотел начать изучать. - Низкая стоимость по сравнению с платным обучением в вузе. Есть и бесплатные курсы.
- Самодисциплина и ответственность – это скилы, которые развиваются во время обучения на курсах онлайн. Над тобой нет университетского препода, который ставит дедлайны и заставляет делать ненужное. Есть только ты и твое желание учиться. Поэтому часто на онлайн-курсах ученики могут начать выполнять задачи в любое время и самостоятельно составить график обучения.
- Комфортное обучение – это, наверное, самое приятное преимущество. Не надо вставать с постели в 6 утра, когда за окном дождь, и ехать в другой конец города в универ. Обучаясь онлайн, у вас всегда есть доступ к онлайн-платформе, где есть все лекции и куда можно скинуть домашку.
На самом деле лучшее в онлайн-обучении – это возможность учиться непринужденно. Все, что вам нужно, это стремление учиться и хороший интернет, который приведет к нужному курсу.
Существует много хороших сайтов и книг для изучения веб-дизайна. Среди популярных – курсы веб-дизайна на Coursera и бесплатные лекции на YouTube. Но минус их в том, что там нет контакта с преподавателем, нет постоянной поддержки и фидбека, нет дружелюбной атмосферы.
Курс от 3second — это оптимальный вариант, где с нуля можно обучиться веб-дизайну в сопровождении преподавателей. Это онлайн-курсы для новичков, желающих начать зарабатывать на фрилансе. Здесь не будут сразу нагружать информацией, которую даже многие продвинутые веб-дизайнеры не знают. Здесь обучат основам, покажут механизм работы веб-дизайнера, поделятся своими лайфхаками, укажут на твои ошибки и личные преимущества. А после отправят творить, зная, что уже завтра ты сможешь найти работу с этими знаниями.
Курс №1
Дизайн, который стоит дорого. Landing Page. (https://3second.ru/courses/dizajn-kotoryj-stoit-dorogo-landing-page/) Всего за 6 недель можно научиться Фотошчику, узнать, как выстраивать композицию и как строить структуру сайта, и подготовить 2 лендинга для своего портфолио.
Руководство для международных студентов по изучению веб-дизайна и веб-разработки в США
Решение, что изучать, может оказаться непростой задачей. Большинство студентов хотят сбалансировать удовольствие с качественной подготовкой и многообещающие перспективы работы. Изучение веб-дизайна и разработки предлагает идеальное сочетание этих критериев: увлекательные области обучения, такие как графический дизайн, с фантастической подготовкой к работе в быстрорастущей отрасли.
Мы живем во время, общепризнанное как Век информации.Интернет дал людям возможность
организаций и корпораций, чтобы достичь новых высот и исследовать новые возможности обмена информацией и
финансовая выгода. Неудивительно, что Бюро статистики труда ожидает роста числа рабочих мест в области веб-дизайна.
и развитие будет расти на 57% быстрее, чем средние ожидаемые темпы роста для всех других профессий
комбинированный. Нет лучшего времени, чтобы получить ученую степень в этой захватывающей и процветающей области, чем сейчас.
Степень в области веб-дизайна и разработки
Веб-дизайн и разработка — это область исследования, охватывающая все, что связано с созданием веб-сайта, начиная с кодирование за кулисами, дизайн пользовательского интерфейса, управление контентом.Есть много колледжи и университеты в США, которые предлагают ученые степени по различным аспектам веб-дизайна. Немного учреждения предлагают специализированную подготовку по созданию веб-сайтов, в то время как другие предлагают более широкое образование, направленное на дать студентам ноу-хау, необходимое для выполнения различных задач, а не только сосредоточиться на строительстве веб-сайты.
Если вы иностранный студент и хотите изучать веб-дизайн и разработку в США, в первую очередь вам следует
нужно выяснить, чего вы хотите от своего образования.Если вы заинтересованы исключительно в том, чтобы научиться создавать веб
сайтов, будь то настольные компьютеры, смартфоны или другие пользовательские устройства, вы можете рассмотреть программы, которые предлагают
степени в области веб-дизайна и разработки. В США есть несколько школ, которые предлагают такие степени. DeVry
Университет, Университет Феникса,
Колорадский технический университет и
Все университеты Южного Нью-Гэмпшира имеют отличные программы с проверенной репутацией для предоставления своим студентам образования, которое им необходимо.
преуспевать.Все эти учреждения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
с получением широкого образования, которое подготовит вас к работе в различных областях информационных технологий, вы можете рассмотреть
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
В США есть несколько школ, которые предлагают такие степени. DeVry
Университет, Университет Феникса,
Колорадский технический университет и
Все университеты Южного Нью-Гэмпшира имеют отличные программы с проверенной репутацией для предоставления своим студентам образования, которое им необходимо.
преуспевать.Все эти учреждения приветствуют иностранных студентов, желающих учиться в США. Если вы обеспокоены
с получением широкого образования, которое подготовит вас к работе в различных областях информационных технологий, вы можете рассмотреть
программы, предлагающие степени в области информационных технологий или информатики с упором на веб-дизайн и разработку.
Работа в веб-дизайне и разработке
Многие компании нанимают дизайнеров и разработчиков отдельно; однако дизайнеры и разработчики часто работают в тесном сотрудничестве, и это
каждый должен иметь практические знания в области изучения другого.Многие учреждения, присуждающие степени, предлагают
классы, которые охватывают обе области для студентов, заинтересованных в этой области, но некоторые программы больше сосредоточены на дизайне
аспекты, в то время как другие больше сосредоточены на аспектах программирования. Третьи стремятся дать своим ученикам полноценное образование.
во всех областях проектирования и разработки.
Третьи стремятся дать своим ученикам полноценное образование.
во всех областях проектирования и разработки.
иностранных студентов, изучающих веб-дизайн и разработку в США, могут рассчитывать на отличную подготовку к карьере. веб-разработчик, веб-дизайнер, веб-мастер или разработчик веб-приложений.Однако вам следует выбрать школу и тщательно составляйте программу — в некоторых школах преподается либо устаревшая, либо неполная программа, либо и то, и другое.
Диплом в этой области научит многим навыкам, которые можно перенести на широкий круг других профессий. Изучение Интернета графика, основы анимации, коммуникации и маркетинг, уроки, которые вы посещаете, чтобы получить степень в Интернете дизайн и разработка дадут вам инструменты и знания, необходимые для достижения успеха в различных сферах карьеры.
Входные требования
Чтобы поступить на программу бакалавриата по веб-дизайну и разработке, вам, скорее всего, понадобится следующее: средняя школа
диплом, подтверждение знания языка (если английский не является вашим основным языком), а также копию какой-либо формы
удостоверение личности (чаще всего ваш паспорт). Кроме того, в некоторых школах требуется финансовая гарантия, что позволяет
доказать, что вы можете оплатить свой путь через программу.
Кроме того, в некоторых школах требуется финансовая гарантия, что позволяет
доказать, что вы можете оплатить свой путь через программу.
Требования к работе
Многие должности в области дизайна и разработки требуют наличия степени бакалавра в смежной области, хотя некоторые должности могут требуется только степень младшего специалиста, особенно должности, не требующие знания языков программирования.В этой области работает все больше независимых подрядчиков, но у большинства из них уже есть степень бакалавра. степень в области, связанной с компьютером.
Существует множество различных инструментов и компьютерных языков, и бывает сложно решить, что изучать. Большинство веб-сайтов разработчики будут хорошо разбираться в HTML, а также будут знакомы с такими языками, как JavaScript и так называемые «серверные» языки программирования, такие как PHP, Python, Java и Ruby.
Захватывающая и полезная карьера
Если вам нравится работать с компьютерами и Интернетом, вы можете преуспеть в веб-дизайне и разработке — во время
что вы действительно поможете построить Интернет! Как и все, что стоит делать, работать в этой сфере непросто,
но это может быть полезным и потенциально прибыльным. Есть много возможностей для предпринимательства, и многие
открытия с компаниями, большими и маленькими по всему миру. Даже в тяжелые экономические времена веб-индустрия
имела устойчивый и быстрый рост — квалифицированным специалистам найти работу в этой отрасли не составляет труда.
Проще говоря; если веб-технологии — ваша страсть, и у вас есть желание продолжить изучение нового программирования
языки, инструменты и методы на протяжении всей вашей карьеры, вы добьетесь успеха как веб-дизайнер или веб-разработчик.
Посетите страницу Study in the USA School search, чтобы найти школы, предлагающие программы обучения веб-дизайну и веб-разработке.
Найдите школы сейчас
Избранные школы с программами веб-дизайна и веб-разработки
Избранные школы с программами веб-дизайна и веб-разработки
Узнайте больше об изучении веб-дизайна и веб-разработки в США, прочитав наши Коллекция растущих товаров:
Степень веб-дизайна
Как видно из названия, область веб-дизайна фокусируется на работе, связанной с разработкой веб-сайтов. Люди, которые стремятся стать веб-дизайнерами, должны быть как художественно талантливыми, так и умелыми в использовании новейших компьютерных технологий, потому что веб-сайт создается с использованием комбинации этих двух навыков. Веб-сайты должны быть визуально привлекательными и удобными для пользователей. Если веб-сайт визуально хорошо разработан, но слишком сложен для навигации, он не будет успешным. Наиболее распространенным уровнем законченного образования среди веб-дизайнеров является степень младшего специалиста, однако некоторые профессионалы веб-дизайна, желающие получить повышение по службе или продвинуть свои знания в этой области, продолжают получать ученые степени.Многие веб-дизайнеры работают на себя, поэтому работают в различных компаниях на договорной основе. Однако есть некоторые веб-дизайнеры, которые работают полный рабочий день на определенные компании, некоммерческие организации, учреждения и правительственные учреждения.
Люди, которые стремятся стать веб-дизайнерами, должны быть как художественно талантливыми, так и умелыми в использовании новейших компьютерных технологий, потому что веб-сайт создается с использованием комбинации этих двух навыков. Веб-сайты должны быть визуально привлекательными и удобными для пользователей. Если веб-сайт визуально хорошо разработан, но слишком сложен для навигации, он не будет успешным. Наиболее распространенным уровнем законченного образования среди веб-дизайнеров является степень младшего специалиста, однако некоторые профессионалы веб-дизайна, желающие получить повышение по службе или продвинуть свои знания в этой области, продолжают получать ученые степени.Многие веб-дизайнеры работают на себя, поэтому работают в различных компаниях на договорной основе. Однако есть некоторые веб-дизайнеры, которые работают полный рабочий день на определенные компании, некоммерческие организации, учреждения и правительственные учреждения.
Ассоциированная степень в области веб-дизайна
Степень веб-дизайна на ассоциированном уровне чаще всего состоит из 60 кредитных часов, которые студенты могут пройти в течение двух лет. Во время курсовой работы студенты учатся применять свои художественные таланты в мире Интернета.Студенты будут работать, чтобы овладеть всеми тонкостями веб-разработки, чтобы создавать практические дизайны как для стандартных сайтов для настольных компьютеров, так и для мобильных сайтов, которые будут привлекательными для посетителей веб-сайтов, а также удобными для навигации. Ключевые курсы, которые дают студентам необходимые навыки и знания, включают HTML и CSS, JavaScript для дизайнеров, веб-типографику, базовые веб-сценарии, манипулирование изображениями и электронную коммерцию. Некоторые программы предлагают студентам стажировку ближе к концу учебы. Стажировки дают студентам возможность взглянуть изнутри и получить опыт работы в отрасли до выпуска.
Во время курсовой работы студенты учатся применять свои художественные таланты в мире Интернета.Студенты будут работать, чтобы овладеть всеми тонкостями веб-разработки, чтобы создавать практические дизайны как для стандартных сайтов для настольных компьютеров, так и для мобильных сайтов, которые будут привлекательными для посетителей веб-сайтов, а также удобными для навигации. Ключевые курсы, которые дают студентам необходимые навыки и знания, включают HTML и CSS, JavaScript для дизайнеров, веб-типографику, базовые веб-сценарии, манипулирование изображениями и электронную коммерцию. Некоторые программы предлагают студентам стажировку ближе к концу учебы. Стажировки дают студентам возможность взглянуть изнутри и получить опыт работы в отрасли до выпуска.
Для того, чтобы иметь право на участие в программе этого уровня, кандидатам необходимо предоставить копию своих академических справок о средней школе или GED. Кандидатам, имеющим опыт работы в колледже, также необходимо сдать свои документы об окончании средней школы. Из-за творческой природы веб-дизайна большинство программ просят своих кандидатов представить портфолио, чтобы продемонстрировать свои художественные способности. Некоторые программы могут также требовать от абитуриентов представить вступительное эссе с изложением их ожиданий от программы и того, как они могут применить его для достижения своих целей.Стоимость обучения варьируется в зависимости от посещаемости школы и количества времени, которое требуется человеку, чтобы получить диплом со степенью, однако общая стоимость обучения составляет в среднем от 23 400 до 117 600 долларов.
Из-за творческой природы веб-дизайна большинство программ просят своих кандидатов представить портфолио, чтобы продемонстрировать свои художественные способности. Некоторые программы могут также требовать от абитуриентов представить вступительное эссе с изложением их ожиданий от программы и того, как они могут применить его для достижения своих целей.Стоимость обучения варьируется в зависимости от посещаемости школы и количества времени, которое требуется человеку, чтобы получить диплом со степенью, однако общая стоимость обучения составляет в среднем от 23 400 до 117 600 долларов.
Степень бакалавра веб-дизайна
Типичная программа бакалавриата по веб-дизайну занимает четыре года, однако варианты ускоренного прохождения могут быть завершены всего за 32 месяца. Эти ускоренные программы обычно предлагаются в онлайн-формате. В ходе учебы студенты узнают о структурах баз данных и о том, как сочетать их с искусством и целями, чтобы создавать веб-сайты, которые привлекают посетителей и, в свою очередь, побуждают их становиться постоянными посетителями. Классы, поддерживающие эти знания, включают структуры баз данных, визуальные структуры, инструменты графического дизайна, дизайн человеко-машинного интерфейса, шаблоны проектирования для веб-программирования и расширенные структуры баз данных.
Классы, поддерживающие эти знания, включают структуры баз данных, визуальные структуры, инструменты графического дизайна, дизайн человеко-машинного интерфейса, шаблоны проектирования для веб-программирования и расширенные структуры баз данных.
По окончании учебы у каждого студента есть портфолио, которое он может показать потенциальным работодателям. Портфолио дает работодателям представление о навыках веб-дизайна и творческих способностях выпускников и помогает им решить, будет ли выпускник приносить пользу их компании. Лица, заинтересованные в поступлении на программу бакалавриата в области веб-дизайна, должны иметь диплом средней школы или GED.Выписки из колледжа требуются от тех, кто ранее получил кредит на уровне колледжа. Большинство программ также требуют, чтобы абитуриенты представили портфолио поступающих и прошли собеседование. Студенты могут рассчитывать заплатить от 59 400 до 120 000 долларов за все свое образование.
Степень магистра веб-дизайна
Программы магистратуры доступны для людей, которые хотят углубить свои знания и занять руководящие должности веб-дизайнеров и разработчиков. Все лица, поступающие в магистратуру, должны иметь степень бакалавра по аккредитованной программе бакалавриата.Кандидаты также должны написать письмо о намерениях на одной или двух страницах с описанием своих академических и карьерных устремлений. Для принятия также необходимы два рекомендательных письма и профессиональное резюме. Как только человек принят в магистерскую программу, он может посещать такие занятия, как создание веб-сайтов, передовые информационные технологии, архитектура предприятия, дизайн веб-сайтов для удобства использования и принципы проектирования баз данных. Общая стоимость образования составляет в среднем от 22 572 до 30 144 долларов.
Все лица, поступающие в магистратуру, должны иметь степень бакалавра по аккредитованной программе бакалавриата.Кандидаты также должны написать письмо о намерениях на одной или двух страницах с описанием своих академических и карьерных устремлений. Для принятия также необходимы два рекомендательных письма и профессиональное резюме. Как только человек принят в магистерскую программу, он может посещать такие занятия, как создание веб-сайтов, передовые информационные технологии, архитектура предприятия, дизайн веб-сайтов для удобства использования и принципы проектирования баз данных. Общая стоимость образования составляет в среднем от 22 572 до 30 144 долларов.
Сертификат степени в области веб-дизайна
Сертификат степени доступен для студентов, которые хотят продолжить свое образование на уровне послесреднего, но не имеют времени или желания посвятить себя полной программе обучения.Сертификаты предлагаются как для выпускников, так и для студентов.
Лица без опыта в колледже имеют право на получение сертификатов бакалавриата; однако они должны иметь аттестат средней школы или GED. Время, необходимое для завершения всех необходимых занятий, зависит от программы и от того, зачислен ли студент на полный рабочий день. Среднее время завершения для студента очного отделения составляет шесть месяцев. Курсы включают веб-дизайн, веб-анимацию, основы типографики, информационный дизайн и медиа-портфолио.Общая сумма, которую каждый студент может рассчитывать заплатить за свою программу, составляет около 6550 долларов.
Время, необходимое для завершения всех необходимых занятий, зависит от программы и от того, зачислен ли студент на полный рабочий день. Среднее время завершения для студента очного отделения составляет шесть месяцев. Курсы включают веб-дизайн, веб-анимацию, основы типографики, информационный дизайн и медиа-портфолио.Общая сумма, которую каждый студент может рассчитывать заплатить за свою программу, составляет около 6550 долларов.
Для того, чтобы быть зачисленным на программу аттестата выпускника, студенты должны ранее иметь степень бакалавра. Кандидатам на получение сертификата о высшем образовании необходимо предоставить официальные стенограммы своих программ бакалавриата и резюме, в котором отражены их профессиональный опыт и достижения. Сертификаты об образовании помогают профессионалам в области веб-дизайна продвигаться по карьерной лестнице. Ключевые курсы по программам получения сертификатов для выпускников веб-дизайна включают в себя: принципы управления проектами, программирование на Python и безопасность приложений. Средняя стоимость обучения для получения аттестата выпускника составляет 15 072 доллара США, и его обычно можно пройти менее чем за год.
Средняя стоимость обучения для получения аттестата выпускника составляет 15 072 доллара США, и его обычно можно пройти менее чем за год.
Аккредитация на веб-дизайн
Специального органа по аккредитации программ веб-дизайна нет, но учащиеся должны убедиться, что школа, предлагающая желаемую программу, аккредитована агентством, признанным Министерством образования США. Аккредитация означает, что школа была тщательно проверена аккредитующей организацией и соответствует минимальным стандартам качественного образования.Многие работодатели ищут выпускников с академическим образованием в аккредитованной школе, чтобы гарантировать, что они хорошо подготовлены к предлагаемой профессиональной должности. Аккредитация также может стать важным фактором, когда учащиеся хотят перевести кредиты в другую школу. Например, учащимся, желающим сменить программу или поступить в аспирантуру, необходимы кредиты аккредитованной программы для перевода в новую школу. Когда кредиты зарабатываются в неаккредитованной школе, учащимся может потребоваться повторное обучение.
Список литературы
- AAS в веб-дизайне и разработке. BYU Айдахо. По состоянию на 18 января 2017 г. http://www.byui.edu/online/degrees-and-programs/web-design-and-development-x95124.
- Академический каталог. Художественный институт Питтсбурга. По состоянию на 18 января 2017 г. http://content.artinstitutes.edu/assets/documents/pittsburgh/catalog.pdf.
- Аккредитация. Министерство образования США. По состоянию на 15 февраля 2017 г. https://ope.ed.gov/accreditation/.
- Прием: бакалавриат.Полный Парусный Университет. По состоянию на 19 января 2017 г. https://www.fullsail.edu/admissions/undergraduate.
- Требования к приложению. Художественный институт Питтсбурга. По состоянию на 19 января 2017 г. https://www.artinstitutes.edu/online/admissions/requirements.
- Прием на получение степени младшего специалиста. Сессии колледжа. По состоянию на 19 января 2017 г. https://www.sessions.edu/admissions/associate-degree/.

- Ассоциированная степень в области веб-дизайна. Сессии колледжа. Доступ 17 января 2017 г.https://www.sessions.edu/online-degrees/web-design/.
- Научный сотрудник в области веб-дизайна и интерактивных медиа. Художественный институт. По состоянию на 17 января 2017 г. https://www.artinstitutes.edu/online/academics/visual-design/web-design-interactive-media-degree-programs.
- Степень бакалавра в области веб-дизайна и разработки. Neumont University. По состоянию на 19 января 2017 г. http://www.neumont.edu/bswd.html.
- Процесс приема на сертификат выпускника. Университет колледж.По состоянию на 23 января 2017 г. http://universitycollege.du.edu/answers/admission/certificate.cfm.
- Процесс приема на степень магистра. Денверский университет. По состоянию на 20 января 2017 г. http://universitycollege.du.edu/answers/admission/masters.cfm.
- MS в области информационных технологий веб-дизайна. Южный университет Нью-Гэмпшира.
 По состоянию на 20 января 2017 г. http://www.snhu.edu/online-degrees/masters/ms-in-information-technology/web-design.
По состоянию на 20 января 2017 г. http://www.snhu.edu/online-degrees/masters/ms-in-information-technology/web-design. - Программа передач. Деври университет.По состоянию на 23 января 2017 г. http://www.devry.edu/d/media-arts-and-technology-web-design-certificate-guide.pdf.
- Стоимость обучения. Neumont University. По состоянию на 19 января 2017 г. http://www.neumont.edu/tuition/index.html.
- Обучение и финансовая помощь. BYU Айдахо. По состоянию на 19 января 2017 г. http://www.byui.edu/online/tuition.
- Обучение и оплата. Сессии колледжа. По состоянию на 19 января 2017 г. https://www.sessions.edu/admissions/associate-degree/tuition-and-payment-options/.
- Степень бакалавра веб-дизайна и разработки. Полный Парусный Университет. По состоянию на 19 января 2017 г. https://www.fullsail.edu/degrees/web-design-and-development-bachelor.
- Веб-дизайн и разработка. Денверский университет. По состоянию на 20 января 2017 г.
 http://universitycollege.du.edu/ict/degree/masters/web-design-and-development-online/degreeid/400#courses.
http://universitycollege.du.edu/ict/degree/masters/web-design-and-development-online/degreeid/400#courses. - Сертификат веб-дизайна. Университет Дерри. По состоянию на 23 января 2017 г. http://www.devry.edu/degree-programs/media-arts-technology/web-design-certificate.html.
- Сертификат веб-дизайна. Сессии колледжа. По состоянию на 23 января 2017 г. https://www.sessions.edu/certificate-programs/web-design/.
Какая степень мне нужна, чтобы стать веб-дизайнером?
У вас есть любимый веб-сайт, на который вы часто заходите за новостями, исследовательской информацией, покупками или развлечениями? Веб-дизайнер несет ответственность за предоставление вам этой информации путем разработки, создания и внедрения технических приложений для создания веб-сайта.
Считаете ли вы себя творческим человеком?Основная задача веб-дизайнера при создании веб-сайта состоит в том, чтобы он имел приятный эстетический вид и был прост в использовании. Они используют различные дизайнерские программы для создания макета страницы, содержимого сайта и визуальных компонентов веб-сайта, таких как цвета, стили текста, графика и интерактивные функции.
В обязанности веб-дизайнера входит обширное исследование для оценки потребностей клиента, оценка надлежащих требований к оборудованию и программному обеспечению, подготовка образцов веб-сайтов для проверки клиентом, создание надлежащего внешнего вида дизайна, такого как макет и последовательность действий, создание контента веб-сайта и, наконец, предоставление клиенту Воплощение видения в жизнь путем создания веб-сайта, который окажет приятное и положительное влияние на их бизнес.
Как я могу устроиться на работу веб-дизайнером?Для получения наиболее прибыльных должностей в веб-мире требуется степень бакалавра веб-дизайна, поскольку это обычно является предпочтительным требованием для этой карьеры, однако некоторые компании принимают заявки на рассмотрение от лиц с сертификатами веб-дизайна или степенью младшего специалиста в сочетании с опытом. Степень бакалавра в области компьютерных наук, коммуникаций или бизнеса наиболее полезна при рассмотрении карьеры в веб-дизайне, что дает вам преимущество перед теми, у кого нет этой степени.Кроме того, вы можете комбинировать свою специализацию в области дизайна с другими областями, такими как графический дизайн или веб-разработка.
Дополнительные курсовые работы могут включать технические элементы, создание веб-сайтов, визуальные коммуникации, производство мультимедиа, веб-публикации, цифровые иллюстрации, дизайн приложений и тестирование удобства использования. Вы также должны хорошо разбираться в математике и английском языке, а как профессиональный веб-дизайнер вы должны понимать множество языков программирования. Ваша онлайн-степень бакалавра веб-дизайна научит вас навыкам, необходимым для начала вашего пути создания веб-сайтов для малого бизнеса, крупных корпораций или вы можете выбрать работу фрилансера.
Стоит ли мне проходить стажировку в области веб-дизайна?Получая степень бакалавра веб-дизайна в Интернете, вы можете пройти стажировку, которая предоставит вам практический опыт работы и обучение. Это также даст вам возможность создать собственное портфолио из готовых работ, которые будут вам полезны при поиске постоянной работы после окончания учебы.
Есть много вариантов карьеры, доступных для обладателя степени бакалавра веб-дизайна онлайн, например:
- Дизайнер взаимодействия с пользователем
- Разработчик мобильных приложений
- Разработчик баз данных
- Веб-администратор
- Информационный архитектор
- Разработчик программного обеспечения
- Веб-разработчик
- Графический дизайнер
- Веб-аниматор
Степень бакалавра будет наиболее полезной для вас, если вы подумываете о карьере веб-дизайнера, поскольку если вы хотите получать высококлассную зарплату, вам понадобится эта степень, чтобы быть конкурентоспособным на рынке труда.В 2019 году средняя средняя зарплата веб-дизайнера обычно составляет около 73760 долларов в год. Получение онлайн-степени бакалавра наук в области веб-дизайна — хорошее начало в вашем образовательном путешествии при изучении основных теорий и концепций веб-дизайна.
Чем я могу заниматься со степенью веб-дизайнера и разработчика?
Обладая техническими навыками, полученными в результате этой практической степени, веб-дизайнеры и разработчики привлекательны для работодателей как в ИТ-секторе, так и за его пределами
Варианты работы
Вакансии, непосредственно связанные с вашей степенью, включают:
Вакансии, в которых ваша степень будет полезна, включают :
Помните, что многие работодатели принимают заявки от выпускников с любой степенью, поэтому не ограничивайте свое мышление вакансиями, перечисленными здесь.
Потратьте несколько минут, чтобы ответить на вопросы викторины Job Match и выяснить, какая карьера вам подойдет.
Попробуйте Job Match
Опыт работы
Постарайтесь получить опыт работы на веб-сайтах помимо вашей степени. Это позволит вам составить портфель ваших навыков проектирования и разработки, а также технических способностей. Некоторые степени дают студентам возможность проходить оплачиваемую годичную стажировку во время учебы. Вы можете найти соответствующие возможности через схему EDT «Год в отрасли».
Вы также можете проявить инициативу, устроив себе летнюю стажировку или времяпрепровождение на полставки. Поскольку подавляющее большинство предприятий рекламируют свои услуги или товары через Интернет, существует множество возможностей.
Схемы сообщества — отличный способ продемонстрировать, что вы можете передать свои технические знания широкой публике. Это может включать в себя помощь кому-либо в использовании Интернета в первый раз или создание собственного веб-сайта. Узнайте о действующих схемах через местный совет.
Узнайте больше об опыте работы и стажировках.
Типичные работодатели
Есть много агентств веб-дизайна, которые специализируются на создании и поддержке веб-сайтов для других организаций. Если компания не пользуется этими услугами, у нее обычно есть собственный веб-дизайнер или собственная команда.
Вы можете открыть свой собственный дизайнерский бизнес или поработать фрилансером.
В качестве альтернативы, ваше чутье к дизайну может заключаться в том, что вы работаете в небольшой дизайн-студии или рекламной фирме.
Ваши навыки разработки могут привести к работе в области разработки программного обеспечения, тестирования или даже технического написания, что может выполняться в самых разных сферах деятельности. Крупные ИТ-компании и телекоммуникационные компании также ценят эти технические навыки.
Найдите информацию о работодателях в сфере информационных технологий, СМИ и Интернета, а также в других сферах занятости.
Работодатели, нанимающие выпускников веб-дизайна и разработки сейчас
Старший разработчик программного обеспечения — расширенный партнер с наставником
- Университет Шеффилда Халлама / Guildhawk Ltd
- Шеффилд
- Конкурентоспособная зарплата
Ассоциированный дизайнер UX
- LexisNexis Risk Solutions
- LexisNexis Risk Solutions Лондон
- Конкурентоспособная зарплата
Программа для выпускников программных продуктов и разработок
- Capita
- Различные местоположения
- Конкурентоспособная зарплата
Навыки для вашего резюме
Курсы веб-дизайна и разработки предоставляют широкий спектр технических навыков в таких областях, как:
- анализ данных
- проектирование баз данных
- цифровой маркетинг
- графика и дизайн
- производство мультимедиа
- программирование
- создание сценариев / кодирование
- разработка программного обеспечения
- дизайн пользовательского опыта
- разработка веб-приложений
- дизайн веб-сайтов.
Эти предметные навыки приобретаются посредством проектов, а также теоретического обучения.
Вы также разовьете ряд передаваемых навыков, таких как:
- коммуникация и презентация
- решение проблем
- управление проектами
- исследования
- командная работа
- внимание к деталям
- управление временем и организация.
Эта комбинация навыков востребована работодателями, а также позволяет вам работать фрилансером или начать свой собственный бизнес.
Дальнейшее обучение
Можно более глубоко изучить конкретный аспект дизайна, разработки или другой вычислительной области, получив степень магистра, которая обычно состоит из преподаваемых модулей и проектной работы. Или же, если вы хотите получить дополнительную квалификацию во время работы, вам может подойти Партнерство по передаче знаний.
Другие выпускники предпочитают учиться на педагогической квалификации, такой как PGCE, чтобы преподавать ИТ или информатику в средней школе или в колледже дополнительного образования.
Для получения дополнительной информации о дальнейшем обучении и поиске курса см. «Степени магистра» и поиск курсов повышения квалификации по веб-разработке.
Чем занимаются выпускники веб-дизайна и разработки?
Три из четырех ведущих должностей, которые занимают выпускники веб-дизайна и разработки, работающие в Великобритании, — это программист и специалист по разработке программного обеспечения (17%), специалист по веб-дизайну и разработке (17%) и графический дизайнер (10%).
Специалисты в области информационных технологий и телекоммуникаций, специалисты по ИТ-операциям, младшие специалисты по маркетингу, руководители искусств, продюсеры и режиссеры, фотографы, операторы аудиовизуального и вещательного оборудования и специалисты по поддержке пользователей ИТ также входят в десятку наиболее часто занимаемых должностей.
| Место назначения | Процент | |
|---|---|---|
| Занятые | 76,9 | |
| Дальнейшее обучение | 4,3 | |
| Другое | 6,5 |
| Тип работы | В процентах |
|---|---|
| Информационные технологии | 48.2 |
| Искусство, дизайн и СМИ | 18,5 |
| Персонал в розничной торговле, кейтеринге и барах | 10,5 |
| Маркетинг, PR и продажи | 4 |
| Прочие | 28 18 Типы работ, заявленных в Великобритании
