обучение на платформе веб-дизайнера онлайн — Skillbox
Официально — цены вырастут с 1 октября Скидка 40%
действует 0 дней 00:00:00
Записаться на курс
6 месяцев бесплатно — первый платёж через полгода
Вы освоите веб- и UX-дизайн. Научитесь создавать удобные сайты, работать с анимацией и презентовать проекты клиентам. Сможете начать карьеру в дизайне и брать первые заказы уже после завершения первых двух курсов.
- 11 курсов для погружения в профессию
- Гарантируем трудоустройство или вернём деньги*
- Портфолио для старта карьеры
- Отработка знаний на практических заданиях и дизайн-спринтах
Веб-дизайнер проектирует сайты и приложения. Его визуальные решения влияют на восприятие бренда и, следовательно, на продажи. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
Кому подойдёт этот курс
- Новичкам в веб-дизайне
Вы с нуля научитесь работать с интерфейсами, графикой и анимацией. Узнаете, как самостоятельно создавать сайты на конструкторах, и сможете начать карьеру в дизайне.
- Начинающим дизайнерам
Вы прокачаетесь в вёрстке и работе с UX. Освоите анимацию интерфейсов, научитесь презентовать проекты. Станете более востребованным специалистом.
- Тем, кто хочет перейти на фриланс
Вы освоите востребованную и хорошо оплачиваемую профессию. Поймёте, как презентовать проекты и зарабатывать достойные деньги на фрилансе.
Чему вы научитесь
Разбираться в структуре и подаче контента
Вы узнаете всё о сетках, колонках и композиции. Научитесь создавать интерфейс сайта так, чтобы им хотелось пользоваться.
Проектировать пользовательский опыт
Узнаете, как составлять Customer Journey Map, проводить юзабилити-тестирования, анализировать метрики и работать с принципами Data Driven Design.

Владеть инструментами веб-разработки
Научитесь работать с графическими редакторами Figma, Photoshop, Illustrator, Principle. Освоите конструкторы сайтов Tilda или Readymag.
Создавать эффектный дизайн
Сможете профессионально работать с типографикой, палитрой, создавать и добавлять в макет анимацию.
Взаимодействовать с разработчиками
Поймёте, как правильно готовить макет к вёрстке и создавать прототипы под разные устройства. Сможете легко влиться в команду продуктовой разработки.
Вести проекты на фрилансе
Сможете создать сильный личный бренд. Научитесь находить заказчиков и эффективно работать с ними. Поймёте, как зарабатывать на фрилансе.
Ваши будущие работы
Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт.
 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту.
 Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева
Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».

Максим Зубцов
Директор по маркетингу в Checkroi
Skillbox подбирают кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв
Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская
HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко
Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Учитесь сейчас, платите потом!
Расходы за первые 6 месяцев обучения на платформе Skillbox берёт на себя. В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
Кредитная программа от надёжных банков
Записаться на курс или получить бесплатную консультацию
Спасибо!
Ваша заявка успешно отправлена
О Skillbox
Skillbox № 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО.
Рейтинг от Smart Ranking. по качеству обучения. Вся теория записана с топовыми экспертами рынка,
а практика максимально приближена к реальным рабочим задачам.
Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы.
 Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Мероприятия для погружения в профессию
Дизайн-спринты
Раз в месяц вы будете участвовать в вебинарах от экспертов. Выполните бонусное задание и получите обратную связь в прямом эфире. Это отличный шанс добавить сильную работу в портфолио и поработать в условиях, максимально приближенных к будням дизайнера.
Карьерные консультации
Совместно с консультантом вы определите цели профессионального развития, создадите эффективное резюме и узнаете, как проходить собеседования.
Основные курсы
Figma с нуля до PRO
Освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы и передавать макеты разработчикам.

- Знакомство с Figma
- Основные инструменты Figma
- Иконки, иллюстрации и картинки
- Компоненты
- Библиотеки компонентов и общие стили
- Auto Layout и Variants
- Сложные многостраничные документы
- Дополнительные возможности и сообщество авторов
- Подготовка макета для разработчиков
Веб-дизайн с нуля до PRO
Погрузитесь в профессию веб-дизайнера. Узнаете, как работать над проектом — от первой встречи с клиентом до готового сайта.
- Знакомство с профессией веб-дизайнера
- Первый заказ: коммуникация с заказчиком
- Поиск идеи
- Композиция
- Модульные сетки
- Типографика
- Текст в интерфейсе
- Цвета, фоны и тени
- Контраст и читаемость
- CJM, User-flow или карта и путь пользователя
- Навигация и архитектура сайта
- Виды блоков и создание концепта
- Работа над дизайном
- Создание UI-кита
- Адаптивность и компоненты
- Презентация проекта заказчику
- Спецификации для разработчика
- Кейс для портфолио
Дополнительные курсы
Photoshop с нуля
Освоите самый популярный графический редактор.
 Научитесь профессионально работать с графикой, создавать коллажи и анимацию.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию.- Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделения и маски
- Работа со слоями
- Эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль. Как освоить Pen tool?
- Практика коллажирования для создания Key Visual
- Бонус-модуль с Михаилом Никипеловым
- Бонус-модуль с Павлом Ярцом
- Создание постера
Adobe Illustrator с нуля
Изучите один из самых распространённых редакторов векторной графики. Сможете работать с текстом, цветом и 3D-эффектами.
- Знакомство с Adobe Illustrator
- Работа с фигурами
- Основные принципы работы с цветом и текстом
- Работа с текстом.
 Инфографика
Инфографика - Создание паттернов
- Создание сложной иллюстрации. Символы
- 3D-эффекты в Adobe Illustrator
Анимация интерфейсов в Principle
Сможете создавать более удобные и качественные интерфейсы, работать с видеоконтентом и оформлять портфолио.
- Введение
- Анимация и её настройки
- Скролл, драг и пейдж
- Управление анимацией при помощи драйверов
- Разбор проектов компании AIC
- Импорт готовой работы
UX-дизайнер с нуля до PRO
Узнаете, как проводить UX-исследования и проектировать удобные интерфейсы. Научитесь создавать сайты и приложения, которые точно понравятся пользователям.
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователей
- Удобный интерфейс
- Основы юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- Формы и UX-исследования
- Бонус-модуль.
 Кейс по сервисному дизайну
Кейс по сервисному дизайну - E-commerce
- UI или визуальная концепция
- Дизайн-системы и паттерны
- Мобильный UX/UI
- Текст в интерфейсе
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- A/B-тесты
- Работа над проектом
- Составление кейса на Behance
- Успешная презентация
- Бонус-модуль. UX + Agile
- Карьера в UX
Дизайн мобильных приложений
Познакомитесь с особенностями дизайна для мобильных устройств. Узнаете, как адаптировать приложение под разные экраны и системы, как проектировать интерфейс для девайсов с сенсорным вводом.
- Специфика мобильных платформ
- Введение в проектирование
- Адаптация под разные платформы
- Проработка экранов и UX-тестирование
- Иконки и иллюстрации в мобильных приложениях
- Проектирование интерфейса
- Интерфейсная анимация и motion-дизайн в мобильных приложениях
- Запуск продукта
- Развитие продукта
Бонусные курсы без практических заданий
Сервисный дизайн
Узнаете, как вовлечь пользователя c помощью качественного UI и механик удержания.
 Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.
Научитесь использовать Customer Journey Map, чтобы адаптировать дизайн для клиентов.- Сервисный дизайн
- Роль сервисного дизайнера
- Виды Customer Journey Mapping
- Измерения пользовательских путей
- Фиджитал-интерфейсы
- Принципы вовлечения пользователей
- Сервисные слои
- Механики удержания
- Мотивы перехода
- Принцип MAYA
- Service Design Blueprint
- Проектирование через противоречия
- Employee Experience Frame
- Сервисная лаборатория
- Инструменты развития сервисного мышления
Введение в коммерческую иллюстрацию
Познакомитесь с главными инструментами и техниками коммерческой иллюстрации.
- Линейный рисунок
- Создание иконок
- Создание персонажа
- Рекламная иллюстрация
Дизайнер на фрилансе в Digital
Научитесь продвигать себя в социальных сетях.
 Сможете создать личный бренд и находить заказчиков в России и за рубежом.
Сможете создать личный бренд и находить заказчиков в России и за рубежом.- Позиционирование и личный бренд
- Упаковка себя: социальные сети
- Упаковка себя: Behance и Dribbble
- Поиск клиентов
- Масштабирование
- Бонус-модуль. Оформление документов
Курс на выбор
Дизайнер сайтов на Tilda
Научитесь делать красивые и функциональные сайты на конструкторе Tilda.
- Введение
- Начинаем работу с Tilda
- Оформление сайта
- Обложки и слайдеры
- Меню
- Формы и кнопки
- ZERO-блок
- ZERO-блок 2
- Кастомный код
- Блоги и новости, лонгриды
- Интернет-магазин
- Мобильная версия
- Аналитика
- Приём данных форм, CRM
- Подготовка к запуску
- Работа с клиентом
Проект в Readymag
Под руководством дизайнера Readymag освоите инструмент для создания крутого визуала.
 Научитесь делать адаптивные веб-страницы со сложной анимацией.
Научитесь делать адаптивные веб-страницы со сложной анимацией.- О Readymag
- Настройки проекта
- Сетка и композиция
- Работа с изображениями, видео, музыкой
- Текст
- Кнопки, формы, shots
- Анимация и код
- Адаптивность и публикация
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Спикеры
Сергей
Попков Шеф-дизайнер, сооснователь AIC и Skillbox
Юлия
Соловьёва Дизайнер, арт-директор веб-бюро «Синий Муравей»
Дмитрий
Смирнов Design Lead в «Тинькофф»
Александр
Свобода Проверяющий эксперт в Skillbox
Юлия
Кондратьева Design Lead в «Тинькофф»
Дмитрий
Матвеев Арт-директор Wildberries
Никита
Беллер Продуктовый дизайнер группы компаний «Тинькофф»
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Ирина
Ермакова Веб-дизайнер в бюро «Синий Муравей»
Никита
Трунов Head of product design, Digital Art-director в Промсвязьбанке
Никита
Заславский Head of Digital в студии «Магвай»
Александр
Ищенко Старший веб-дизайнер в студии «Магвай»
Ольга
Сартакова Арт-директор Redmadrobot
Александр
Ненашев Основатель бюро сервисного проектирования pdupd.
 co
coМихаил
Никипелов Арт-директор в Distillery
Николай
Иванов Арт-директор «Райффайзенбанка», выпускник БВШД
Филипп
Соломин Руководитель студии OKTÂEDER
Татьяна
Егошина Дизайнер Readymag
Год английского языка!
Выполните 3 практические работы из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Ваше резюме после прохождения курса
Веб-дизайнер
от 100 000 ₽
Мои навыки:
- Уверенное владение Photoshop, Illustrator, Figma, Principle
- Знание принципов юзабилити сайтов
- Анимация интерфейсов
- Понимание принципов проектирования и разработки сайтов и интерфейсов
- Аналитика, оценка проекта, написание ТЗ
- Навыки создания иллюстраций
- Знание особенностей веб-проектов (респонсив, адаптив)
- Создание дизайна под разные устройства (десктоп, планшеты, смартфоны)
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
Я никогда не занимался веб-дизайном. У меня получится?
Конечно! Курс подходит для людей, не имеющих навыков дизайна. Наши методики позволят вам научиться всему с нуля. Вовремя выполняйте практические задания, и вы достигнете результатов даже без специальных базовых знаний. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Я слышал, что Photoshop, Illustrator и Figma больше не работают в России. Это так?
Нет. Figma закрыла для России только корпоративные тарифы: Professional, Organization и Enterprise. Бесплатная лицензия и плагины, которые используются на курсе, доступны без ограничений.
Программы семейства Adobe действительно невозможно оплатить российской картой. Но вы не останетесь без софта с установкой альтернативных версий вам гарантированно помогут в Telegram-чате курса.

Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
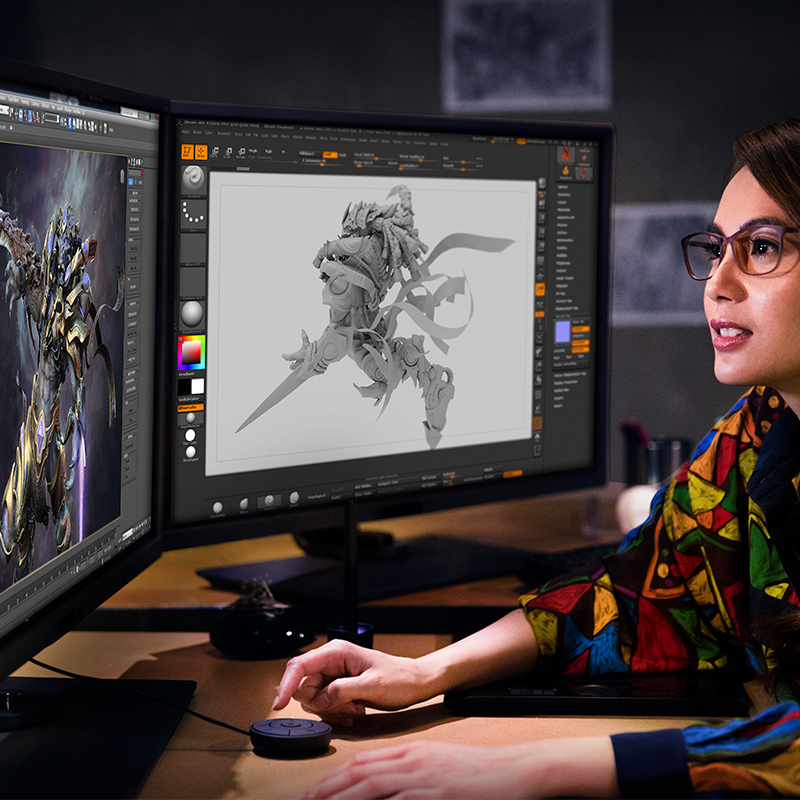
Что такое веб-дизайн и кто такой веб-дизайнер
Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Заказать веб-дизайн для вашей компании
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком. Занимается этим менеджер проекта.
- Юзабилити. В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.
- Графика.Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе с программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.

- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
Эскиз сайта
Составить эскиз
Статьи
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Дизайн интернет-магазина 2021
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
Как найти и нанять веб-дизайнера?
Благодаря высокому спросу, вы можете найти веб-дизайнера практически в любом месте.
В наши дни веб-сайт необходим для бизнеса, независимо от того, нужно ли вам создать интернет-магазин или просто нужно место, где ваши клиенты могут найти информацию. Чтобы удовлетворить этот спрос, существует большое количество веб-дизайнеров, и нет недостатка в способах найти и нанять веб-дизайнера. Но большое количество вариантов — не всегда хорошо.
Рассмотрим феномен перегрузки выбором, когда изобилие вариантов фактически затрудняет выбор одного, поскольку большое количество альтернатив также означает большое количество возможных ошибок. Вероятность того, что вы будете перегружены только усугубится, если вы совсем новичок в работе с дизайнерами. Вот почему мы составили это пошаговое руководство, которое проведет вас через процесс найма веб-дизайнера от начала до конца.
Иллюстрация OrangeCrushШаг 1. Начните с составления брифа на веб-дизайн
Прежде чем нанять веб-дизайнера, вы должны иметь четкое представление о том, что вам нужно. Вы можете подумать: «Очевидно… мне нужен веб-сайт». Так что же это за сайт? Сколько страниц? Какое содержание должно быть на каждой странице? Какими должны быть заголовки и текст абзацев? Какой стиль вам нужен?
Так что же это за сайт? Сколько страниц? Какое содержание должно быть на каждой странице? Какими должны быть заголовки и текст абзацев? Какой стиль вам нужен?
Все эти (и другие) детали вы должны будете сообщить веб-дизайнеру.
Веб-дизайн Iconic GraphicsЕсли вы впервые создаете веб-сайт (или вообще работаете с дизайнером), вам может быть неясно, что именно делает и чего не делает веб-дизайнер. Как правило, веб-дизайнер берет голый контент сайта, который вы ему предоставляете, и оформляет его в соответствии с вашим брендом и собственными знаниями о стандартах веб-дизайна. Имея это в виду, убедитесь, что вы заранее подготовили как можно больше из нижеперечисленного, чтобы подготовить себя к успешной работе с дизайнером:
- Цифровая стратегия: Зачем вы создаете сайт? Каковы (измеримые) цели? В этом вам может помочь консультант по маркетингу.
- Исследование рынка: Включите как целевую аудиторию, так и конкурентов.

- Бюджет и время: Учтите как идеальные, так и максимальные сроки и цену.
- Список страниц и необходимых элементов сайта: Подумайте о создании упрощенной схемы и карты сайта.
- Логотип и брендинг: В этом вам может помочь дизайнер логотипа и/или брендинга. Не забудьте учесть такие моменты, как шрифты и цветовые схемы.
- Содержимое сайта: в этом вам может помочь копирайтер.
- Изображения и видео: Веб-дизайнер может самостоятельно найти стоковые изображения, но учтите, что вам все равно придется покупать лицензии. Для большей аутентичности вы можете предоставить собственные медиаматериалы, но имейте в виду, что для получения хорошего качества вам, возможно, придется нанять фотографа/видеопродюсера.
- Стилистические рекомендации: Просмотрите несколько веб-страниц, чтобы найти стили, которым вы хотите подражать или избегать.
- Требования к файлам: Если вы работаете с программистом, убедитесь, что вы знаете, какие типы файлов веб-дизайна ему понадобятся.

Наконец, вам нужно будет свести все это воедино в конструктивный бриф, чтобы у вас были готовые спецификации проекта для передачи дизайнеру.
Шаг 2. Решите, какой дизайнер вам нужен
«Веб-дизайнер» обычно является первым типом дизайнера, который приходит на ум, когда люди говорят: «Мне нужен веб-сайт!». Но правда в том, что веб-дизайн — это всего лишь одна из многих дисциплин в широкой области цифрового дизайна. Важно понимать различные дисциплины, чтобы убедиться, что веб-дизайнер — именно тот, кто вам нужен для достижения ваших целей. В некоторых случаях вам может понадобиться несколько дизайнеров или специалистов.
Обратитесь к нашему полному описанию различных типов цифровых дизайнеров >>Как правило, понятие «веб-дизайнер» включает в себя профессионалов, которые сосредоточены на визуальной (или «front-end») части веб-сайта. То есть то, что видят и с чем взаимодействуют пользователи. Такие дизайнеры создают макеты веб-сайта в автономном режиме, используя программы, как, например, Photoshop или Sketch. Веб-разработчики (люди, которые пишут «внутренний» код, обеспечивающий работу веб-страницы, или “back-end”) нужны для того, чтобы взять эти макеты и воплотить их в веб-сайты. Итак, повторюсь, потому что это важно: веб-разработка и веб-дизайн — это отдельные дисциплины, и для создания веб-сайта нужны обе.
Веб-разработчики (люди, которые пишут «внутренний» код, обеспечивающий работу веб-страницы, или “back-end”) нужны для того, чтобы взять эти макеты и воплотить их в веб-сайты. Итак, повторюсь, потому что это важно: веб-разработка и веб-дизайн — это отдельные дисциплины, и для создания веб-сайта нужны обе.
Что касается дизайна для мобильных устройств, то большинство веб-дизайнеров в наши дни будут работать как с мобильной, так и с настольной версиями сайта, чтобы сохранить визуальную согласованность (хотя вам нужно будет заранее уточнить цены у вашего дизайнера). В то же время, если вам нужен мобильный дизайн с более высоким уровнем взаимодействия с пользователем (например, при совершении покупок, общении в чате или создании профиля), вам, скорее всего, понадобится дизайнер приложений и/или дизайнер UX.
В дополнение к выбору дисциплины дизайна, убедитесь, что вы учитываете другие соображения, специфичные для вашего проекта и предпочтений.![]() Например, устраивает ли вас удаленное сотрудничество или вам нужно личное общение? Будет ли это единовременный дизайн сайта или потребуется постоянное обслуживание и обновление — другими словами, нужен ли вам временный или постоянный веб-дизайнер?
Например, устраивает ли вас удаленное сотрудничество или вам нужно личное общение? Будет ли это единовременный дизайн сайта или потребуется постоянное обслуживание и обновление — другими словами, нужен ли вам временный или постоянный веб-дизайнер?
Шаг 3. Составьте список потенциальных веб-дизайнеров для найма
Теперь, когда у вас есть хорошее представление о том, что вам нужно сделать и кто для этого вам нужен, остается только найти веб-дизайнера. Конечно, вам придется найти не одного, а нескольких: вы должны широко охватить все возможные варианты и составить список, чтобы убедиться, что у вас есть из чего выбирать. Давайте рассмотрим некоторые из наиболее распространенных ресурсов для найма веб-дизайнера.
Веб-дизайн page1 Branding- Сарафанное радио: Один из самых очевидных и надежных способов найти веб-дизайнера — просто обратиться к своим профессиональным знакомым. Спросите их, работали ли они когда-либо с веб-дизайнерами, которых они могли бы порекомендовать.
 Это не только поможет вам найти дизайнера, но и станет надежным подтверждением качества его работы.
Это не только поможет вам найти дизайнера, но и станет надежным подтверждением качества его работы. - Сайты для фрилансеров: Платформы для фрилансеров — это глобальные онлайн-сообщества, созданные специально для того, чтобы предоставить творческим людям и потенциальным клиентам место для встречи и выполнения работы. На такой платформе, как 99designs, вы можете легко просматривать портфолио дизайнеров, писать им сообщения, договариваться о цене, сотрудничать через рабочее пространство проекта, отправлять и получать файлы, обмениваться безопасными платежами и оставлять отзывы, не покидая сайта.
- Сайты профессиональных сетей: Вы можете создать объявление о работе на таком сайте, как LinkedIn. Это может позволить вам охватить широкий круг кандидатов, но вам придется самостоятельно проводить проверку (хотя многие компании используют программное обеспечение для автоматической проверки резюме). Как правило, это более полезно для постоянных должностей, чем для разовых проектов, а также они помогают в поиске местных талантов.
 Dee
Dee- Рекрутинговые/кадровые агентства: Они используют ваше техническое задание на проект, чтобы предоставить вам кандидатов для собеседования из собственного проверенного списка. Такие агентства взимают плату за рекомендацию кандидата, которого вы нанимаете: обычно она равна проценту от зарплаты нового сотрудника за первый год работы. Creative Circle — один из примеров для поиска веб-дизайнеров.
- Студии веб-дизайна: — это полностью укомплектованные штатом агентства, занимающиеся предоставлением дизайнерских услуг. Обычно они представляют собой универсальную мастерскую, где клиенты могут получить все — от консультаций по маркетингу до веб-дизайна и разработки кодированного веб-сайта. Вместо того чтобы работать с одним веб-дизайнером, клиенты получают целую команду профессионалов. При этом цены на такие услуги выше — десятки тысяч. Вы можете найти дизайнерские агентства на таких сайтах, как Clutch, которые проводят анализ рынка для подбора самых рейтинговых студий дизайна.

Шаг 4: Выберите лучшего дизайнера для своего проекта
Теперь пришло время сузить список кандидатов. Помните, что вам нужен не просто отличный веб-дизайнер — вам нужен правильный веб-дизайнер. Чтобы найти его, вам нужно будет изучить портфолио и профессионализм каждого дизайнера.
Веб-дизайн RealysysПортфолио дизайнера, конечно же, должно выглядеть безупречно. Что еще более важно, все примеры дизайн-проектов должны быть одинаково хороши. При изучении портфолио не ограничивайтесь несколькими первыми работами (они обычно самые лучшие), а убедитесь, что у вашего кандидата много примеров и они все соответствуют стандартам качества.
Несмотря на то, что «красивый» дизайн легко распознать, важно быть практичным при оценке качества дизайна. А именно, захотели бы вы применить его к своему бренду: независимо от того, насколько талантлив дизайнер, его стиль должен соответствовать вашему проекту и целевой аудитории.
Узнайте, как оценить качество дизайна >>
Веб-дизайн Smashing BoysНа этом этапе вам также следует связаться с кандидатами, чтобы более подробно обсудить проект и убедиться в их заинтересованности.
 Вы также можете получить представление об их профессионализме и стиле общения. Оценить это может быть непросто, поскольку это зависит от межличностных факторов, вашего собственного восприятия и интуиции.
Вы также можете получить представление об их профессионализме и стиле общения. Оценить это может быть непросто, поскольку это зависит от межличностных факторов, вашего собственного восприятия и интуиции.Профессионализм — это не только вежливость. Речь идет о компетентности. Говорят ли они так, как будто уже делали это раньше? Излагают ли они свои ожидания? Насколько ясны их условия? Кажутся ли вопросы, которые они задают о вашем проекте, проницательными и глубокими? И, наконец, кажутся ли они искренне увлеченными проектом и брендом?
Шаг 5. Обсудите условия и стоимость
Последнее соображение при найме веб-дизайнера является наиболее практичным: выяснить, совпадают ли его бюджет и график с вашими собственными. Что касается стоимости, некоторые веб-дизайнеры стандартизируют свои расценки (за страницу, за часы работы и т.д.). Некоторые варьируют цены от проекта к проекту после того, как оценят объем работы.
Важно убедиться, что вы понимаете, какие конкретно условия ценообразования существуют.
 Когда и как осуществляется оплата? Включены ли мобильные и планшетные версии? Сколько правок вы можете запросить, прежде чем перейдете грань дополнительных трудозатрат? Что произойдет, если веб-дизайн займет больше времени, чем ожидалось? Что произойдет, если кому-то из вас понадобится отменить проект?
Когда и как осуществляется оплата? Включены ли мобильные и планшетные версии? Сколько правок вы можете запросить, прежде чем перейдете грань дополнительных трудозатрат? Что произойдет, если веб-дизайн займет больше времени, чем ожидалось? Что произойдет, если кому-то из вас понадобится отменить проект?Одним из самых верных способов сорвать проект является недопонимание точных условий на ранних стадиях, поэтому постарайтесь учесть все детали, которые только могут прийти вам на ум.
Узнайте, какие вопросы задать перед наймом дизайнера >>
Веб-дизайн andrei2709Наконец, вы должны договориться о том, как будет проходить работа. Будет ли ваша переписка вестись по электронной почте или в защищенном рабочем пространстве, как в 99designs’ 1-to-1 Projects? Если вам необходимо проводить регулярные встречи, то как часто и где?
Если вы не можете договориться об условиях, вернитесь к шагу 3. В противном случае неплохо было бы получить эти условия в письменной форме — желательно составить контракт с фрилансером.
 Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что ваш платеж предоставляет вам исключительные права интеллектуальной собственности на дизайн. Например, 99designs предлагает Соглашение о передаче дизайна пользователям специально для этой цели.
Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что ваш платеж предоставляет вам исключительные права интеллектуальной собственности на дизайн. Например, 99designs предлагает Соглашение о передаче дизайна пользователям специально для этой цели.Наймите подходящего веб-дизайнера
Но имейте в виду, что настоящая трудность наступает после того, как вы наняли дизайнера. Теперь вам предстоит вместе создать веб-дизайн! Он не зависит исключительно от веб-дизайнера: ключом к здоровым рабочим отношениям является общение и продуманная обратная связь, и вам, возможно, тоже предстоит проделать определенную работу, чтобы добиться успешного результата.
После этого не забудьте оставить отзыв на выбранной дизайнером платформе, если сотрудничество прошло успешно. И если кому-то из ваших друзей или коллег понадобится нанять веб-дизайнера, вы будете знать, к кому обратиться.
Курсы и вебинары Веб-дизайнер в Специалисте
Веб-дизайн
Курсы дизайна
От веб-дизайнера требуется умение создать визуально приятное и логичное по сути графическое оформление информации.
 Для этого, кроме художественного чутья и эстетического вкуса, веб-дизайнеру нужно знание приемов компьютерной верстки, умение использовать графические программы для создания веб-интерфейса в сочетании со способностью обеспечить хорошее юзабилити сайта. Обязательным минимумом является владение HTML и CSS, программами семейства Adobe, умение применять разработки Microsoft для создания графических объектов.
Для этого, кроме художественного чутья и эстетического вкуса, веб-дизайнеру нужно знание приемов компьютерной верстки, умение использовать графические программы для создания веб-интерфейса в сочетании со способностью обеспечить хорошее юзабилити сайта. Обязательным минимумом является владение HTML и CSS, программами семейства Adobe, умение применять разработки Microsoft для создания графических объектов.Более международной профессии, чем веб-дизайнер, пожалуй, не найти. Находясь в Москве, веб-дизайнер может сегодня работать на заказчика из штата Техас, через неделю — на крупную немецкую компанию, а через месяц его работодателем станет японский бизнесмен. В сети интернет есть немало иностранных сайтов, поражающих посетителей «импортной» современностью и лаконичностью. На самом деле сделаны они руками веб-дизайнеров — наших соотечественников. Веб-дизайнер — одна из немногих профессий, которая позволяет, по договоренности с работодателем, выполнять необходимую работу без транспортной нервотрепки и посещения офиса, то есть в так называемом «удаленном режиме».

Чтобы быть востребованным на рынке специалистов, успешные веб-дизайнеры постоянно совершенствуют мастерство. Центр «Специалист» при МГТУ им.Н.Э.Баумана проводит обучение как для начинающих веб-дизайнеров, так и для профессионалов, которые хотят повысить свою квалификацию.
-
23.09.2022
Другие даты
Дипломная программа — 264 ак.ч
Веб — дизайнер со знанием юзабилити (UX/UI)
Продолжительность: от 3 до 6 месяцев
Шуев
Роман
Евгеньевич
Читать отзывы
111 690 ₽
148 930 ₽
125 890 ₽
167 930 ₽
-
23.
 09.2022
09.2022
Другие даты
Дипломная программа — 336 ак.ч
UX/UI — дизайнер. Разработка веб — интерфейсов с использованием Figma 2.0
Продолжительность: от 4 до 8 месяцев
ШуевРоман
Евгеньевич
Читать отзывы
145 390 ₽
193 920 ₽
165 690 ₽
220 920 ₽
-
27.09.2022
Другие даты
Комплексная программа — 124 ак.
 ч
ч
Веб — дизайнер
Вы экономите 33% стоимости третьего курса!
Тарасов
Алексей
Владимирович
Читать отзывы
55 990 ₽
65 970 ₽
64 490 ₽
75 970 ₽
-
27.09.2022
Другие даты
Комплексная программа — 140 ак.ч
Веб — дизайнер + Usability
Вы экономите 37% стоимости третьего курса!
Тарасов
Алексей
Владимирович
Читать отзывы
72 190 ₽
84 970 ₽
83 190 ₽
97 970 ₽
-
24.
 09.2022
09.2022
Другие даты
Комплексная программа — 92 ак.ч
Специалист по Adobe Photoshop СС
Вы экономите 49% стоимости третьего курса!
Морозов
Кирилл
Владимирович
Читать отзывы
49 190 ₽
57 970 ₽
50 890 ₽
59 970 ₽
-
27.09.2022
Другие даты
Курс — 44 ак.ч
Уровень 1. Создание сайтов на HTML 5 и СSS 3″> HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3
Тарасов
Алексей
Владимирович
Читать отзывы
19 990 ₽
22 990 ₽
-
22.10.2022
Другие даты
Курс — 24 ак.ч
Создание лендингов в конструкторе «Тильда»
Самбурский
Станислав
Евгеньевич
Читать отзывы
17 990 ₽
20 990 ₽
-
24.
 09.2022
09.2022
Другие даты
Курс — 32 ак.ч
Adobe Photoshop CC для MAC и PC. Уровень 1. Растровая графика
Морозов
Кирилл
Владимирович
Читать отзывы
15 990 ₽
16 990 ₽
-
04.10.2022
Другие даты
Курс — 16 ак.ч
Дизайн — мышление
Тимина
Татьяна
Анатольевна
Читать отзывы
9 990 ₽
11 990 ₽
-
10.
 10.2022
10.2022
Другие даты
Курс — 30 ак.ч
Adobe Photoshop СС/CS6 для MAC и PC. Уровень 2. Профессиональная ретушь
Морозов
Кирилл
Владимирович
Читать отзывы
17 990 ₽
19 990 ₽
-
23.09.2022
Другие даты
Курс — 24 ак.ч
Основы дизайна
Шуев
Роман
Евгеньевич
Читать отзывы
10 990 ₽
11 990 ₽
-
10.
 10.2022
10.2022
Другие даты
Курс — 48 ак.ч
Веб — дизайн. Визуальное оформление и верстка сайтов
Павлов
Юрий
Евгеньевич
Читать отзывы
29 990 ₽
35 990 ₽
-
10.10.2022
Другие даты
Курс — 36 ак.ч
Figma для UI/UX дизайнера
Павлов
Юрий
Евгеньевич
Читать отзывы
21 990 ₽
24 990 ₽
-
01.
 10.2022
10.2022
Другие даты
Курс — 24 ак.ч
Дизайн интерфейсов в программе Adobe XD
Павлов
Юрий
Евгеньевич
Читать отзывы
11 990 ₽
13 990 ₽
-
24.09.2022
Другие даты
Курс — 32 ак.ч
Дизайн интерфейсов в программе Sketch
Павлов
Юрий
Евгеньевич
Читать отзывы
23 990 ₽
24 990 ₽
-
10.
 10.2022
10.2022
Другие даты
Курс — 48 ак.ч
Юзабилити сайтов. Проектирование веб — интерфейсов
Павлов
Юрий
Евгеньевич
Читать отзывы
34 990 ₽
38 990 ₽
-
01.12.2022
Другие даты
Курс — 36 ак.ч
Adobe Animate 2020.
 Анимация и баннеры
Анимация и баннеры
Маркелов
Эдуард
Александрович
Читать отзывы
16 990 ₽
19 990 ₽
-
10.10.2022
Другие даты
Курс — 36 ак.ч
Adobe Photoshop СС/CS6 для MAC и PC. Уровень 2. Расширенные возможности
Морозов
Кирилл
Владимирович
Читать отзывы
23 990 ₽
24 990 ₽
-
21.
 09.2022
09.2022
Другие даты
Курс — 24 ак.ч
Adobe Photoshop СС/CS6. Уровень 3. Публикация изображений (печать и web)
Морозов
Кирилл
Владимирович
Читать отзывы
17 990 ₽
17 990 ₽
-
Звоните по тел.
+7 (495) 232-32-16Курс — 24 ак.ч
Уровень 3. Графический дизайн. Профессиональные приемы создания и обработки изображений.»> Adobe Photoshop СС/CS6 для MAC и PC. Уровень 3. Графический дизайн. Профессиональные приемы создания и обработки изображений.
11 990 ₽
12 990 ₽
Необходимый минимум книг для начинающего веб-дизайнера
Необходимый минимум книг для начинающего веб-дизайнера
Блог Tilda Publishing
В этом списке мы собрали самые важные для старта книги и проранжировали их — с чего начать и что читать потом.
В первую очередь
Виктор Папанек
Дизайн для реального мира
Книга всемирно известного американского дизайнера и педагога о задачах и роли дизайнера в современном мире, об этике дизайна, о новых принципах и методах проектирования, о дизайне как универсальном виде человеческой деятельности, интегрирующем в себе самые разные знания, а также о новой системе подготовки дизайнеров.

store.artlebedev.ru
Никита Обухов
Основатель
Tilda PublishingЭто удивительная книга, в которой Папанек очень точно и полно описал что такое дизайн и кто же такой дизайнер. Рекомендую всем начинающим для того, чтобы четко ответить себе на вопрос «чем же я все-таки занимаюсь» и что такое «дизайн». Когда я ее читал, то постоянно сохранял себе в заметки цитаты — настолько емко и тонко Папенек сформулировал многие вопросы. Это круто. Книга была написана в далеком 1979 году, потом переиздавалась в 1982. Мы для себя открываем профессию дизайнера, ну скажем так, последние 15 лет. Удивляет насколько оказывается стара эта профессия: уже тогда были сформулированы основные понятия, до которых мы сейчас только доходим.
Александра Королькова
Живая типографика
«Живая типографика» предназначена для тех, кто ещё не очень много знает о шрифте и типографике, но кому предстоит работать с оформлением текста, для тех,
кому это интересно — главным образом, для студентов- дизайнеров.
Это описание и попытка объяснения некоторых закономерностей, советов и правил, принятых
в русскоязычной типографике. Это не научное исследование, не средство избавиться от всех проблем,
не абсолютная истина. Здесь собрана информация на первое время — в надежде, что у читателя появится желание обратиться к более серьёзным, полным и сложным источникам.alivetypography.ru
Никита Обухов
Основатель
Tilda PublishingЯ рекомендую эту книгу, так как в ней довольно хорошо и в простой форме описаны все основные понятия, связанные с типографикой и шрифтом. Не все осиливают «Основы стиля в типографике» Роберта Брингхерста, поэтому для начала Королькова — то что нужно.
Роберт Брингхерст
Основы стиля в типографике. 2-е издание
Эта книга, впервые изданная в 1992 году, быстро стала профессиональным бестселлером и остается им в мире англоязычной типографики до сих пор.
 Ее авторитет был сразу признан в типографическом сообществе как приверженцами классики, так и сторонниками авангарда. Она переиздавалась с исправлениями и дополнениями много раз, была переведена на итальянский и греческий языки.
Ее авторитет был сразу признан в типографическом сообществе как приверженцами классики, так и сторонниками авангарда. Она переиздавалась с исправлениями и дополнениями много раз, была переведена на итальянский и греческий языки.ozon.ru
Никита Обухов
Основатель
Tilda PublishingКнига довольно объемная и люди делятся на тех, кто над ней сразу засыпает и тех, кто читает ее запоем. Да, такова эта область. В любом случае, если вы всерьез думаете работать в сфере веб-дизайна, ее вам прочитать стоит. Все же это базовые знания, которые стоит знать дизайнеру, который работает с большим потоком информации.
Иоханнес Иттен
Искусство формы
Книга «Искусство формы» является изложением системы подготовки художников, разработанной Иоханнесом Иттеном для его учебного форкурса в знаменитой международной школе Баухауз. Текст проиллюстрирован большим количеством работ, выполненных его студентами.

Книга адресована художникам, архитекторам, дизайнерам и широкому кругу читателей, интересующихся проблемами искусства и художественного образования.
ozon.ru
Иоханнес Иттен
Искусство цвета
Иоханнес Иттен — швейцарский художник, крупнейший исследователь цвета в искусстве и один из ведущих преподавателей знаменитого Баухауза, знаток классического и новейшего европейского искусства, а также философии и культуры Индии и Китая.
Книга написана на основе наблюдений художника за цветом в природе и произведениях искусства различных времен и народов. Автор разбирает закономерности цветовых контрастов, цветовой гармонии и цветового конструирования.
ozon.ru
Александр Лапин
Фотография как…
Книга Александра Иосифовича Лапина посвящена рассмотрению ряда важных положений теории документальной и художественной фотографии, прежде всего фотографической композиции и ее роли в творчестве фотографа.

Рассматриваются вопросы психологии зрительного восприятия изображения. Большое внимание уделяется принципам оценки и анализа фотографий. Книга предназначена подготовленным фотолюбителям, искусствоведам, коллекционерам, дизайнерам и бильдредакторам — всем, чья деятельность связана с фотографическим изображением.
ozon.ru
Никита Обухов
Основатель
Tilda PublishingНа самом деле эту книгу нужно было назвать «Основы композиции»: в ней перечислены все основные понятия и приемы. Композиция очень сложна в изучении, и каждый, в действительности, видит ее по-своему. Композиция в дизайне отличается от композиции в живописи. После прочтения книги, желаю вам найти учителя, который сможет дополнить знания и привить любовь к композиции, как сделал это в свое время для меня Антон Финицкий и Леонид Фейгин.
Все книги издательства A Book Apart
mann-ivanov-ferber.ru
Никита Обухов
Основатель
Tilda PublishingЭто скорее «методички», поэтому читать их удобно.
 Не могу сказать, что они полностью раскрывают заявленные темы, но отлично подходят для того, чтобы ознакомиться с основными понятиями, которые встречаются именно в веб-дизайне.
Не могу сказать, что они полностью раскрывают заявленные темы, но отлично подходят для того, чтобы ознакомиться с основными понятиями, которые встречаются именно в веб-дизайне.Тим Браун
Дизайн-мышление в бизнесе
Автор Тим Браун – СЕО компании IDEO – одной из самых успешных в мире дизайн-компаний, а по версии журнала Fast Company – еще и «самая титулованная в мире компания, занимающаяся дизайном новых продуктов». На ее счету разработка 5000 новых продуктов, среди которых компьютерная мышь для Apple, детская зубная щетка для Oral B, тюбик для зубной пасты Crest. IDEO – один из самых желанных работодателей в мире.
Дизайн-мышление — это фундамент по-настоящему инновационной компании и важнейшее деловое качество ее лидера. Кто знает, быть может в следующей книге Брауна вы прочтете историю собственного успеха? Все в ваших руках!
mann-ivanov-ferber.
 ru
ruНикита Обухов
Основатель
Tilda PublishingСамо понятие «дизайн-мышление» можно сформулировать как «человеко ориентированный дизайн», а еще проще формулируем мы с друзьями: «здравый смысл». Нет ничего ценнее для дизайнера, чем научиться проявлять эмпатию и погружаться в опыт пользователя.
Иван Васильев
Практика создания товарных знаковКнига о том, как впрячь в телегу «коня и трепетную лань». А точнее, как провести и вовремя с хорошим результатом завершить проект по созданию товарного знака или разработке фирменного стиля. Да-да, включая генерацию идеи, придумывание образа, составление техзаданий и прочие производственные моменты, вплоть до регистрации доменного имени и работы с типографиями. В книге вы прочитаете о том, как привести к согласию творческую, техническую и управленческую составляющие процесса.

mann-ivanov-ferber.ru
Никита Обухов
Основатель
Tilda PublishingВаня мой хороший друг. Он описал от начала до конца все вопросы, связанные с разработкой товарных знаков. Важно понимать, что логотип и товарный знак — это не одно и то же. Патентное право, регистрация и т.д. — те вещи, про которые дизайнер часто забывает. Разрабоку айдентики очень часто заказывают вместе с созданием сайта, поэтому знать все нюансы веб-дизайнеру необходимо.
Project Management Body Of Knowledge
Свод знаний по управлению проектами PMBoK (Project Management Body of Knowledge) представляет собой сумму профессиональных знаний по управлению проектами. Руководство PMBOK фиксирует части Свода знаний по управлению проектами, которая обычно считается хорошей практикой. PMI использует этот документ в качестве основного справочного материала для своих программ по профессиональному развитию.
 Является Американским национальным стандартом.
Является Американским национальным стандартом.amazon.com
Никита Обухов
Основатель
Tilda PublishingНу и напоследок хочется выделить эту книгу. Вместо книг из серии «Бизнес в стиле фанк», REMOTE от 37signals и других книг об управлении проектами, рабочим временем и прокрастинации, лучше обратиться к PMBOK Guide — промышленный стандарт, в котором описаны все понятия. Сухо, полно, информативно. Кто осилит — молодец 🙂
И еще 10 полезных книг
Ян Чихольд
Облик книги
Ян Чихольд
Новая типографика
Владимир Ефимов
Великие шрифты
Сетки. Креативные решения для графических дизайнеров
Massimo Vignelli
The Vignelli Canon
James Craig
Designing with Type
Timothy Samara
Making and Breaking the Grid
Ellen Lupton
Thinking with Type
Josef Muller-Brockmann
Grid Systems in Graphic Design
Austin Kleon
Steal Like an Artist
Максим Ильяхов, Людмила Сарычева
Пиши, сокращай
Этот список может вам не подойти.
 У него есть четкая задача, которая сформулирована в заголовке. Мы сознательно не рекомендуем в этом списке, например, «Биографию Стива Джобса». Хорошая книга, и ее стоит читать, но все же это развлечение. Перечисленные книги — это баланс информативности и простоты. Они знакомят со всеми основными понятиями, который должен знать дизайнер. Особенно веб-дизайнер. Если мы что-то забыли и какая-то книга стала для вас ключевой в понимании профессии, напишите, пожалуйста. Мы ее добавим. Спасибо!
У него есть четкая задача, которая сформулирована в заголовке. Мы сознательно не рекомендуем в этом списке, например, «Биографию Стива Джобса». Хорошая книга, и ее стоит читать, но все же это развлечение. Перечисленные книги — это баланс информативности и простоты. Они знакомят со всеми основными понятиями, который должен знать дизайнер. Особенно веб-дизайнер. Если мы что-то забыли и какая-то книга стала для вас ключевой в понимании профессии, напишите, пожалуйста. Мы ее добавим. Спасибо!Читайте также:
27 документальных фильмов для дизайнеров
В подборку вошли фильмы, охватывающие широкий круг тем: от типографики и рекламы до промышленного дизайна.
как сделать проект с ментором
Анна Гаделия, ментор Solvery рассказала нам о проекте по сериалу «Эйфория», который они сделали вчетвером – ментор и три ученицы. Как эффективно работать в команде, какие навыки необходимы, какие работы будут хорошо смотреться в портфолио веб-дизайнера — обо всем читайте в этой статье.
Чем заполнить портфолио веб-дизайнера, если нет коммерческих проектов? Разумеется, некоммерческие – авторские или социальные.
Любой проект может занять достойное место в портфолио веб дизайнера и принести заказчиков или работу. На курсах вы делаете проекты, похожие на рабочие, как будто под заказчика. И только на авторских проектах можно не ограничивать себя никакими рамками.
Советую постоянно накапливать какие-то идеи, которые могут вырасти в лонгрид или авторский проект. У меня, например, есть целый список. Когда в рабочих проектах намечается пустота – самое время заглянуть в «копилку». Сложно или страшно работать одному? Соберите команду, как это сделали мы.
Такие проекты действительно очень долго делать в одиночку. Поэтому в этот раз я решила собрать команду единомышленников – трех своих же учениц на Solvery. У всех это не основной проект, поэтому такое количество участников было как раз достаточно, чтобы была взаимозаменяемость. Позднее я поняла, что для начинающих специалистов работа в команде стала хорошим опытом.
 Ведь в процессе работы мы могли передавать друг другу часть задач в зависимости от загруженности и желания применить на практике тот или иной навык.
Ведь в процессе работы мы могли передавать друг другу часть задач в зависимости от загруженности и желания применить на практике тот или иной навык.По итогу работы мы собрали сайт на Тильде и выложили кейс как совместный проект на Behance.
Результатом я очень довольна. Я знаю, что ученицы показывают проект в своем портфолио как пример веб дизайна и пример готового сайта, то есть, проект приносит вполне осязаемые результаты.
Как выбирали тему лонгридаВ самом начале у нас не было конкретной идеи. Мы решали этот вопрос с помощью мозгового штурма и методами приоритизации гипотез. Я посчитала, что идея должна нравиться всем, поэтому каждая из нас написала свой список идей, туда могли входить сериалы, книги, события или люди. У нас получился огромный список идей, и мы обработали его. Мы ставили баллы, выясняли, кому что нравится больше и в итоге выбирали тройку фаворитов, а также убрали те темы, которые каждая из нас однозначно не хотела. Так осталось 2–3 темы, из которых выбрали «Эйфорию».
Что делали в процессе работы над сайтом Эта тема такая эпатажная, что для эффектного портфолио веб дизайнера – это то, что нужно.
Эта тема такая эпатажная, что для эффектного портфолио веб дизайнера – это то, что нужно.Разных задач не было. Сначала все делали примерно одно и то же – сбор информации, фотографий. Мы вместе придумывали метафоры и способы выражения особенностей сериала. Каждый придумывал свой вариант, потом вместе отбирали рабочие. В какой-то момент пошло разделение задач. У некоторых было мало свободного времени, поэтому Ирина взяла на себя прототип. Даша немного больше взяла часть дизайна. Яна больше занималась версткой. За последние две недели мы научили двоих коллег работать в Тильде практически с нуля.
Конкретно на созвонах я делала разборы: по макету, по дизайну. Я старалась объяснять так, чтобы всем было понятно, почему в итоге мы все делаем определенным образом, а не по-другому. Потом в течение недели все делали поставленные задачи.
Поскольку изначально я хотела делать такой проект сама, то я много работала руками.
Какие навыки проработали начинающие веб дизайнеры А именно: помогала собирать итоговый макет, внесла большой вклад по дизайну.
А именно: помогала собирать итоговый макет, внесла большой вклад по дизайну.Работу с контентом, структурирование информации, собственно дизайн, работа в Тильде с зеро-блоками, адаптивы. Конкретно в этом проекте на старте нужны были только базовые знания: композиция, типографика, цвет и основные принципы дизайна: контраста, подобия и другие. Если бы знаний не было совершенно, было бы намного сложнее. Поскольку с каждой из учениц до этого мы работали не один месяц, у них точно были эти знания, а также знание профильной терминологии, которые они успешно смогли применить на реальном проекте.
Что важно для работы в командеДля работы в команде нужно делать всего лишь две вещи: говорить и слушать. Сюда же можно добавить еще третье – нужно чувствовать других членов команды такими же участниками процесса, как и ты сам. В работе с нашим проектом мне было важно, чтобы результат был общим.
Какой опыт получили ученицы при создании сайта в портфолио Каждый чувствовал свой вклад для портфолио. А работая, например, в команде с разработкой, не нужно думать, что веб дизайнеры работают по одну сторону, а разработчики по другую. Напротив, нужно активно налаживать горизонтальные связи, а это может сильно выручить. Случается, что разработчики могут подсказать дизайнеру даже дизайнерское решение. Нужно уметь прислушаться к этим подсказкам, даже если на первый взгляд кажется, что вам не нужны советы разработчиков в дизайне.
Каждый чувствовал свой вклад для портфолио. А работая, например, в команде с разработкой, не нужно думать, что веб дизайнеры работают по одну сторону, а разработчики по другую. Напротив, нужно активно налаживать горизонтальные связи, а это может сильно выручить. Случается, что разработчики могут подсказать дизайнеру даже дизайнерское решение. Нужно уметь прислушаться к этим подсказкам, даже если на первый взгляд кажется, что вам не нужны советы разработчиков в дизайне.Я научилась делать прототип, впервые верстала на Тильде, этот процесс еще глубже укрепил мою любовь к новой профессии. Также научилась делать адаптив на разные экраны. Это так круто, когда с каждым днём ты узнаешь такие процессы. А значит – приближаешься к цели: найти работу UX/UI дизайнером. А еще по чуть-чуть начала делать анимацию. Теперь я знаю, что такое параллакс не в теории, а на практике. Огромная благодарность Solvery и Анне Гаделия!
ИринаЭтот проект дал мне огромный опыт в работе с командой, прокачал мои навыки работы с зеро-блоком и анимацией в тильде.
Яна
За время работы над проектом, я поняла, что прокачала свой уровень дизайна. Если я в начале пришла человеком, который боялся и не знал, как работать с Тильдой, то по окончанию проекта, я могу сказать, что имею бесценный опыт в работе с данной платформой, и имею дальнейшее желание там развиваться.
ДашаОпыт работы над реальным проектом показывает потенциальному джуну. С чем он может столкнуться на рабочем месте, и чем теория отличается от практики, а также помогает научиться работать в команде. Дизайнер, который не способен работать в команде, будет дорого обходиться для компании и долго там не продержится.
В Solvery менторы выстраивают обучение так, чтобы вы приобрели практический опыт. Хотите также — выбирайте ментора и записывайтесь на пробное занятие.
Что вам нужно знать о Google Web Designer, праймере
, что вам нужно знать о Google Web Designer, PrimerHomepage
Co.
 Design
DesignTech
Рабочий срок службы
News
Impact
Подкасты
Видео
- Живое мероприятие
Инновационный фестиваль
IF360
Subscribe
Help Center
fastco works
AWS
Deloitte
Dept
Elevate Prize
EY
IBM
Klarna
Visa
FastCo Works
Удостоенная наград команда журналистов, дизайнеров и видеооператоров, которые рассказывают истории брендов через призму Fast Company
Исполнительный совет FC
коллекции
Быстрое правительство
Будущее инноваций и технологий в правительстве для общего блага воздействие
Самые творческие люди
Лидеры, творчески формирующие будущее бизнеса
Идеи, меняющие мир
New workplaces, new food sources, new medicine—even an entirely new economic system
Innovation By Design
Celebrating the best ideas in business
Newsletter
Events
Innovation Festival
Курсы и обучениеРекламаТекущий выпуск
ПОДПИСАТЬСЯ
Подписывайтесь на нас:
Кейтлин Макиннис 2 минуты чтения
Начать и вести бизнес — особенно в наше время, когда важно присутствие в Интернете — это немалый подвиг .
 Это больше не просто придумать и реализовать убийственный бизнес-план и делать то, что у тебя получается лучше всего. Как только вы примете во внимание создание и поддержку безупречного веб-сайта, размещение рекламы и создание контента в социальных сетях, цифровая маркетинговая сторона бизнеса сама по себе может быстро стать полноценной работой.
Это больше не просто придумать и реализовать убийственный бизнес-план и делать то, что у тебя получается лучше всего. Как только вы примете во внимание создание и поддержку безупречного веб-сайта, размещение рекламы и создание контента в социальных сетях, цифровая маркетинговая сторона бизнеса сама по себе может быстро стать полноценной работой.Такие инструменты, как Google Web Designer, значительно упрощают и упрощают ведение цифровой стороны бизнеса, особенно для тех, кто может не захотеть вкладывать тысячи долларов в создание таких активов, как изображения и видеоконтент. Комплексная платформа предоставляется бесплатно с обширным списком функций, от создания рекламы до простой разработки кода, и все они предназначены для того, чтобы максимально упростить вашу работу в качестве владельца бизнеса или бренд-менеджера.
Хотите знать, подходит ли Google Web Designer для вашего бизнеса или набора навыков? Читайте дальше, чтобы лучше понять все, что вы можете делать с помощью Google Web Designer, и как именно использовать его в повседневной практике.

Могу ли я создать веб-сайт с помощью Google Web Designer?
Да, вы можете создать веб-сайт с помощью Google Web Designer. Хотя платформа проще, если у вас есть опыт проектирования, в ней нет необходимости для создания функционирующей и эстетически привлекательной адаптивной веб-страницы на основе HTML5 с рекламными баннерами с помощью инструмента Google Web Designer.
Google Web Designer — чрезвычайно гибкий инструмент для создания веб-страниц, который работает как с Windows, так и с Mac и даже с системами Linux. Платформа предназначена для переключения между режимами дизайна и HTML, что позволяет значительно упростить визуализацию конечного результата от начала до конца, что особенно полезно для тех, кто больше ориентирован на визуализацию, чем на анализ.
Обратите внимание, что, хотя Google Web Designer упрощает разработку веб-страницы, компоненты веб-дизайна могут быть довольно сложными для начинающих, особенно по сравнению с такими платформами, как WordPress или Squarespace.
 Перед началом работы лучше иметь немного существующего языка кодирования, если вы хотите, чтобы ваша веб-страница была полностью отзывчивой и безошибочной.
Перед началом работы лучше иметь немного существующего языка кодирования, если вы хотите, чтобы ваша веб-страница была полностью отзывчивой и безошибочной.Насколько хорош Google Web Designer?
Google Web Designer предлагает фантастическое количество наворотов с обширными функциями, которые делают разработку таких вещей, как реклама HTML5, изображения, видео и другой веб-контент, доступной как для новичков, так и для опытных дизайнеров. Он в значительной степени считается одним из лучших инструментов, доступных в Интернете, не только из-за его обширных предложений, но и потому, что вся программа Google Web Designer абсолютно бесплатна и разработана с учетом потребностей занятых владельцев бизнеса и менеджеров.
Приложение удобно в использовании, и его легко использовать новичкам для небольших проектов, таких как создание рекламных изображений и видео или запуск рекламного контента HTML5, благодаря огромной библиотеке шаблонов и готовых дизайнов на выбор. Инструмент Google Web Designer также помогает выводить код для объявлений, что позволяет легко экспериментировать с форматированием на уровне HTML, если это вас интересует.

Google Web Designer упрощает для владельцев бизнеса отслеживание действий пользователей, чтобы инициировать настраиваемые события в зависимости от того, что именно и где пользователи приземляются или зависают — будь то на мобильном или настольном компьютере. Инструментарий Google Web Designer также делает еще один шаг вперед; предлагает вам набор специальных инструментов, чтобы ваш окончательный макет был отзывчивым и визуально привлекательным на экранах разных размеров для наилучшего взаимодействия с пользователем.
Tech
TechСовершенно новая функция Slack имеет неожиданно богатую предысторию
TechКак эта компания надеется, что NFT изменит фэнтези-спорт
Райан Рейнольдс объединяется с Creatively, чтобы предложить гранты в размере 5000 долларов США творческим людям, начинающим свою карьеру
NewsЧто будет означать рецессия в Европе для экономики США?
НовостиAmazon, Hilton, Pepsi и другие обязуются нанять тысячи беженцев
Co.
 Design Журнал Fast Company
Design Журнал Fast CompanyПочему Crocs вернулись и другие разработки в области дизайна
Co.DesignНовый музей, посвященный легенде спорта Джеки Робинсону, выходит за рамки знакомой истории
Co.DesignЗабудьте об утяжеленных одеялах. Вам нужна утяжеленная подушка
Трудовая жизнь
Трудовая жизнь4 распространенных причины, по которым лидеры не могут извлечь уроки из кризиса
Трудовая жизньНеожиданные проявления пассивно-агрессивного поведения на работе
Трудовая жизньДа, вы можете взять на себя родительские обязанности уйти в качестве владельца бизнеса или генерального директора. Вот как
Бюро трудовой статистики США
ДЛЯ ПРИНТЕРА
- Резюме
- Что они делают
- Рабочая среда
- Как стать единым целым
- Оплата
- Перспектива работы
- Данные о штате и районе
- Сходные профессии
- Дополнительная информация
Резюме
Пожалуйста, включите JavaScript для воспроизведения этого видео.

Стенограмма видео доступна по адресу https://www.youtube.com/watch?v=FfxTkIsaTYk.
Краткие сведения: веб-разработчики и цифровые дизайнеры Медианная заработная плата 2021 г. 78 300 долларов в год
37,65 $ в часСтандартное начальное образование Степень бакалавра Опыт работы по родственной профессии Нет Обучение на рабочем месте Нет Количество рабочих мест, 2021 г. 
197 100 Перспективы работы, 2021-31 23% (намного быстрее среднего) Изменение занятости, 2021-31 45 400 Чем занимаются веб-разработчики и цифровые дизайнеры
Веб-разработчики создают и поддерживают веб-сайты. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования.
Рабочая среда
Некоторые веб-разработчики и цифровые дизайнеры работают в сфере проектирования компьютерных систем и сопутствующих услуг. Другие работают на себя. Третьи работают в таких отраслях, как издательское дело, управленческий консалтинг и реклама.
Как стать веб-разработчиком или цифровым дизайнером
Образовательные требования для веб-разработчиков и цифровых дизайнеров варьируются от диплома средней школы до степени бакалавра.

Оплата
Средняя годовая заработная плата веб-дизайнеров и дизайнеров цифровых интерфейсов в мае 2021 года составляла 79 890 долларов США. прогнозируется рост на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий будут вызваны необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с уходом на пенсию.
Данные по штатам и районам
Изучите ресурсы по трудоустройству и заработной плате по штатам и регионам для веб-разработчиков и цифровых дизайнеров.
Похожие занятия
Сравните должностные обязанности, образование, карьерный рост и заработную плату веб-разработчиков и цифровых дизайнеров с аналогичными занятиями.
Дополнительная информация, включая ссылки на O*NET
Узнайте больше о веб-разработчиках и цифровых дизайнерах, посетив дополнительные ресурсы, включая O*NET, источник основных характеристик работников и профессий.

Чем занимаются веб-разработчики и цифровые дизайнеры Об этом разделе
Некоторые разработчики работают с графикой и другими дизайнерами, чтобы определить макет веб-сайта.
Веб-разработчики создают и поддерживают веб-сайты. Они также несут ответственность за технические аспекты сайта, такие как его производительность и емкость, которые являются показателями скорости веб-сайта и объема трафика, который может обрабатывать сайт. Кроме того, веб-разработчики могут создавать контент для сайта. Цифровые дизайнеры разрабатывают, создают и тестируют макет веб-сайта или интерфейса, функции и навигацию на удобство использования. Они отвечают за внешний вид и функциональность веб-сайта или интерфейса.
Обязанности
Веб-разработчики и цифровые дизайнеры обычно делают следующее:
- Встреча с клиентами или руководством для обсуждения потребностей, дизайна и функциональности веб-сайта или интерфейса
- Создание и тестирование приложений, интерфейсов и навигационных меню для веб-сайта
- Написать код для веб-сайта с использованием таких языков программирования, как HTML или XML
- Вместе с другими членами команды определите, какую информацию будет содержать сайт
- Работа с графическими и другими дизайнерами для определения макета веб-сайта
- Интеграция графики, аудио и видео в веб-сайт
- Мониторинг трафика веб-сайта
- Создание прототипов и макетов веб-сайтов или приложений
- Дизайн и разработка графики
При создании веб-сайта разработчики и дизайнеры должны воплотить в жизнь замысел своего клиента.
 Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.
Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игровые сайты, в соответствии с потребностями клиентов. Различные типы веб-сайтов требуют различных приложений. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной коммерции потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта, а дизайнер фокусируется на внешнем виде и удобстве использования этих элементов в разных браузерах или устройствах.Некоторые разработчики и дизайнеры занимаются всеми аспектами построения веб-сайта, а другие специализируются на определенных его аспектах. Ниже приведены примеры типов специализированных веб-разработчиков или цифровых дизайнеров:
.Внутренние веб-разработчики отвечают за общую техническую разработку веб-сайта. Они создают базовую структуру сайта и следят за тем, чтобы он функционировал должным образом.
 Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Внутренние веб-разработчики также устанавливают процедуры, позволяющие другим добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.Интерфейсные веб-разработчики создают технические характеристики внешнего вида веб-сайта. Они разрабатывают макет сайта и интегрируют в него графику, приложения (такие как инструмент розничной оплаты) и другой контент. Они также пишут программы веб-дизайна на различных компьютерных языках, таких как HTML или JavaScript.
Дизайнеры веб-сайтов и цифровых интерфейсов отвечают за создание внешнего вида веб-сайта или интерфейса в отношении фотографий, цвета, типа и размера шрифта, графики и макета. Они также несут ответственность за функциональность, удобство использования и совместимость веб-сайта или интерфейса.
Веб-мастера поддерживают и обновляют веб-сайты. Они обеспечивают правильную работу веб-сайтов и проверяют наличие ошибок, таких как неработающие ссылки.
 Многие веб-мастера также отвечают на комментарии пользователей.
Многие веб-мастера также отвечают на комментарии пользователей.Разработчики создают веб-сайты для всех видов бизнеса.
В 2021 годудизайнеров веб-интерфейсов и цифровых интерфейсов занимали около 101 800 рабочих мест. Крупнейшими работодателями дизайнеров веб-интерфейсов и цифровых интерфейсов были следующие:
Проектирование компьютерных систем и сопутствующие услуги 16% Издатели программного обеспечения 13 Розничная торговля 5 Финансы и страхование 5 Реклама, связи с общественностью и сопутствующие услуги 4 В 2021 году веб-разработчики занимали около 95 300 рабочих мест.
 Крупнейшими работодателями веб-разработчиков были следующие:
Крупнейшими работодателями веб-разработчиков были следующие:Проектирование компьютерных систем и сопутствующие услуги 19% Образовательные услуги; государственный, местный и частный 8 Прочие информационные услуги 6 Реклама, связи с общественностью и сопутствующие услуги 6 Самозанятые работники 6 Графики работы
Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.
Как стать веб-разработчиком или цифровым дизайнером Об этом разделе
Разработчики часто обладают знаниями как в области программирования, так и в области графического дизайна.

Требования к образованию различаются для веб-разработчиков и цифровых дизайнеров в зависимости от условий работы и других факторов.
Образование
Образовательные требования для веб-разработчиков и цифровых дизайнеров варьируются от аттестата средней школы до степени бакалавра.
Некоторые работодатели предпочитают нанимать кандидатов веб-разработчиков, имеющих степень бакалавра в определенной области, такой как компьютерные науки или программирование.
Веб-разработчики должны хорошо разбираться в HTML-программировании. Многие работодатели также хотят, чтобы разработчики понимали другие языки программирования, такие как JavaScript или SQL, и обладали знаниями о средствах публикации мультимедиа, таких как Flash. На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
Работодатели цифровых дизайнеров могут предпочесть нанимать кандидатов, имеющих степень бакалавра в таких областях, как веб-дизайн, цифровой дизайн или графическое искусство.

Веб-разработчикам и цифровым дизайнерам может не потребоваться специальное образование, если они могут продемонстрировать свои способности на основе предыдущего опыта работы или проектов.
Развитие
Веб-разработчики и цифровые дизайнеры со степенью бакалавра могут стать менеджерами проектов. Для получения дополнительной информации см. профиль на менеджеров компьютеров и информационных систем .
Важные качества
Коммуникативные навыки . Веб-разработчикам и цифровым дизайнерам необходимо эффективно общаться с коллегами для координации работы над проектами.
Творчество . Веб-разработчики и цифровые дизайнеры часто участвуют в создании внешнего вида веб-сайта и должны убедиться, что он не только функционален, но и привлекателен.
Навыки обслуживания клиентов . Веб-мастера должны вежливо отвечать на вопросы и просьбы пользователей.

Подробный . Веб-разработчики и цифровые дизайнеры должны подолгу сосредотачиваться и точно писать код, потому что незначительная ошибка может привести к тому, что вся веб-страница перестанет работать.
Навыки решения проблем . Веб-разработчики и цифровые дизайнеры должны проверять ошибки кодирования и исправлять все, что находят.
Web Developers and Digital Designers
Median annual wages, May 2021
- Computer occupations
$97,430
- Web developers and digital designers
$78,300
- Total, all occupations
$45,760
Средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов составляла 79 долларов.
 890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.
890 в мае 2021 года.
Медианная заработная плата — это заработная плата, при которой половина работающих по профессии зарабатывает больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 38 550 долларов, а самые высокие 10 процентов заработали более 168 200 долларов.Средняя годовая заработная плата веб-разработчиков в мае 2021 года составляла 77 030 долларов. Самые низкие 10 процентов заработали менее 38 280 долларов, а самые высокие 10 процентов заработали более 129 760 долларов.
В мае 2021 года средняя годовая заработная плата дизайнеров веб-интерфейсов и цифровых интерфейсов в ведущих отраслях, в которых они работали, была следующей:
Издатели программного обеспечения 150 040 долларов США Финансы и страхование 99 640 Проектирование компьютерных систем и сопутствующие услуги 80 110 Реклама, связи с общественностью и сопутствующие услуги 64 720 Розничная торговля 61 860 В мае 2021 года средняя годовая заработная плата веб-разработчиков в ведущих отраслях, в которых они работали, была следующей:
Проектирование компьютерных систем и сопутствующие услуги 77 450 долларов США Прочие информационные услуги 77 210 Образовательные услуги; государственный, местный и частный 64 380 Реклама, связи с общественностью и сопутствующие услуги 63 240 Большинство веб-разработчиков и цифровых дизайнеров работают полный рабочий день.

Веб-разработчики и цифровые дизайнеры
процент работы в занятости, прогнозируется 2021-31
- Веб-разработчики
- Веб-разработчики и цифровые дизайнеры
- Веб-дизайнеры
- Web и цифровые дизайнеры
- .
Прогнозируется, что общая занятость веб-разработчиков и цифровых дизайнеров вырастет на 23 процента с 2021 по 2031 год, что намного быстрее, чем в среднем по всем профессиям.
Ежегодно в среднем в течение десятилетия прогнозируется около 21 800 вакансий для веб-разработчиков и цифровых дизайнеров. Ожидается, что многие из этих вакансий будут вызваны необходимостью замены работников, которые переходят на другую профессию или выходят из состава рабочей силы, например, в связи с уходом на пенсию.

Занятость
Ожидается, что занятость веб-разработчиков и цифровых дизайнеров будет расти по мере расширения электронной коммерции. По мере того, как розничные фирмы продолжают расширять свои онлайн-предложения, ожидается, что спрос на этих работников будет расти. Кроме того, ожидается, что продолжающееся использование мобильных устройств для поиска в Интернете вызовет спрос у веб-разработчиков и цифровых дизайнеров на создание веб-сайтов и интерфейсов, которые работают на мобильных устройствах с экранами разных размеров.
Статистика профессиональной занятости и заработной платы (OEWS)Данные о прогнозах занятости для веб-разработчиков и цифровых дизайнеров, 2021-31 Должность SOC-код Занятость, 2021 Прогнозируемая занятость, 2031 Изменение, 2021-31 Занятость по отраслям Процент Цифровой ИСТОЧНИК: Бюро статистики труда США, Программа прогнозов занятости
Веб-разработчики и цифровые дизайнеры
— 197 100 242 500 23 45 400 — Веб-разработчики
15-1254 95 300 124 100 30 28 900 Получить данные Разработчики веб-интерфейсов и цифровых интерфейсов
15-1255 101 800 118 400 16 16 600 Получить данные Программа статистики занятости и заработной платы (OEWS) ежегодно производит оценки занятости и заработной платы для более чем 800 профессий.
 Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.
Эти оценки доступны для страны в целом, для отдельных штатов, а также для столичных и неметропольных территорий. Ссылки ниже ведут на карты данных OEWS по занятости и заработной плате по штатам и районам.- Разработчики веб-интерфейсов и цифровых интерфейсов
- Веб-разработчики
Прогнозы профессиональной занятости разрабатываются для всех штатов отделом информации о рынке труда (LMI) или отделами прогнозов занятости отдельных штатов. Все данные прогнозов штата доступны на сайте www.projectionscentral.com. Информация на этом сайте позволяет сравнивать прогнозируемый рост занятости по профессии между штатами или в пределах одного штата. Кроме того, штаты могут составлять прогнозы по районам; есть ссылки на веб-сайты каждого штата, где эти данные могут быть получены.
CareerOneStopCareerOneStop включает в себя сотни профессиональных профилей с данными, доступными по штатам и городам.
 В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.
В левом боковом меню есть ссылки для сравнения профессиональной занятости по штатам и профессиональной заработной платы по местности или городскому району. Существует также инструмент информации о зарплате для поиска заработной платы по почтовому индексу.В этой таблице приведен список профессий с должностными обязанностями, аналогичными обязанностям веб-разработчиков и цифровых дизайнеров.
Род занятий Должностные обязанности НАЧАЛЬНОЕ ОБРАЗОВАНИЕ СРЕДНЯЯ ЗАРАБОТНАЯ ПЛАТА 2021 Менеджеры компьютерных и информационных систем Менеджеры по компьютерным и информационным системам планируют, координируют и направляют деятельность, связанную с компьютерами в организации.

Степень бакалавра 159 010 долларов США Программисты Компьютерные программисты пишут, модифицируют и тестируют код и сценарии, которые обеспечивают правильную работу программного обеспечения и приложений.
Степень бакалавра 93000 долларов Специалисты компьютерной поддержки Специалисты компьютерной поддержки обслуживают компьютерные сети и оказывают техническую помощь пользователям компьютеров.

Посмотрите, как стать одним из них 57 910 долларов США Аналитики компьютерных систем Аналитики компьютерных систем изучают существующие компьютерные системы организации и разрабатывают способы повышения эффективности.
Степень бакалавра 99 270 долларов США Администраторы баз данных и архитекторы Администраторы баз данных и архитекторы создают или организуют системы для хранения и защиты данных.

Степень бакалавра 101 000 долларов Аналитики информационной безопасности Аналитики по информационной безопасности планируют и осуществляют меры безопасности для защиты компьютерных сетей и систем организации.
Степень бакалавра 102 600 долларов США Графические дизайнеры Графические дизайнеры создают визуальные концепции с помощью компьютерного программного обеспечения или вручную для передачи идей, которые вдохновляют, информируют и очаровывают потребителей.

Степень бакалавра 50 710 долларов США Художники по спецэффектам и аниматоры Художники по спецэффектам и аниматоры создают движущиеся изображения и визуальные эффекты для различных средств массовой информации и развлечений.
Степень бакалавра 78 790 долларов США Разработчики программного обеспечения, аналитики по обеспечению качества и тестировщики Разработчики программного обеспечения разрабатывают компьютерные приложения или программы.
 Аналитики и тестировщики обеспечения качества программного обеспечения выявляют проблемы с приложениями или программами и сообщают о дефектах.
Аналитики и тестировщики обеспечения качества программного обеспечения выявляют проблемы с приложениями или программами и сообщают о дефектах.Степень бакалавра 109 020 долларов США Для получения дополнительной информации о веб-разработчиках и цифровых дизайнерах посетите страницу 9.0049
Всемирная организация веб-мастеров
Для получения дополнительной информации о карьере компьютера, посетите
Ассоциация вычислительной техники
Ассоциация компьютерных исследований
Компьютерное общество IEEE
Для получения информации о возможностях для женщин, занимающихся информационными технологиями, посетите веб-сайт
.Национальный центр женщин и информационных технологий
CareerOneStop
Видео о карьере веб-разработчиков см.
 на странице 9.0049
на странице 9.0049Веб-разработчики
O*NET
Разработчики видеоигр
Веб-разработчики
Разработчики веб-сайтов и цифровых интерфейсов
Рекомендуемая ссылка:
Бюро трудовой статистики, Министерство труда США, Справочник по профессиональным перспективам , веб-разработчики и дизайнеры цифровых технологий,
на https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm (посещено 14 сентября 2022 г. ).Дата последнего изменения: Среда, 14 сентября 2022 г.

Как стать веб-дизайнером
Ищете творческую работу в растущей и прибыльной сфере? Веб-дизайн может стать для вас правильным карьерным путем.
Веб-дизайнеры используют свои творческие и технические навыки.
Плохо спроектированные веб-сайты — это не просто бельмо на глазу; они часто вызывают высокие показатели отказов и приводят к меньшему количеству потенциальных клиентов, что напрямую влияет на прибыль бизнеса. Вот почему успешные организации обращаются к опытным веб-дизайнерам, чтобы заинтересовать своих посетителей. Если у вас есть хорошее представление о том, как должен выглядеть веб-сайт, вы можете научиться тому, как стать веб-дизайнером.
Выбирая профессию веб-дизайнера, вы помогаете компаниям решать проблемы и получать больше прибыли. Но что в этом для вас? По данным Бюро статистики труда (BLS), для начала у вас будет 8% роста рабочих мест в течение следующих 10 лет и высокая зарплата. Если вас интересует творческая работа в растущей и прибыльной сфере, узнайте, как начать карьеру веб-дизайнера.
Кто такой веб-дизайнер?
Веб-дизайнер — это ИТ-специалист, который отвечает за разработку макета и интерфейса веб-сайтов. Пользователи взаимодействуют с работой веб-дизайнера, как только заходят на сайт. Веб-дизайн включает в себя графику, текстовый шрифт, цвета, значки и представление контента, которые создают взаимодействие с пользователем. Веб-дизайнера не следует путать с веб-разработчиком, чья роль сосредоточена на внутренней разработке и функциональности веб-сайтов.
Чем занимается веб-дизайнер?Веб-дизайнеры используют свои творческие и технические навыки для достижения конечной цели улучшения пользовательского опыта сайта. Веб-дизайнер может потратить утро на исправление непривлекательного заголовка и день на изменение размера надоедливого изображения, которое замедляет работу сайта. Они могут использовать WordPress, HubSpot, Dreamweaver или другие популярные платформы веб-дизайна и работать с HTML, CSS и JavaScript для создания и улучшения интерфейса сайта.

В ежедневные обязанности веб-дизайнера могут входить:
- Разработка макетов веб-сайтов, шаблонов и навигации с учетом потребностей клиентов.
- Разработка интерфейсов, которые помогают привлекать потенциальных клиентов.
- Обсуждение вариантов дизайна интерфейса с клиентами.
- Работа с графикой и оптимизация изображений.
- Обеспечение совместимости веб-страниц с настольными, планшетными и мобильными платформами.
- Создание элементов дизайна, которые можно использовать в социальных сетях и других маркетинговых каналах.
- Поддержка и обновление веб-сайтов.
Веб-дизайнеры обычно работают в агентствах веб-маркетинга, непосредственно для предприятий или на внештатной основе. Чтобы получить представление о том, чего ожидать от должности веб-дизайнера, взгляните на образец списка вакансий веб-дизайнера от Monster.
Как стать веб-дизайнеромНикто не может просто так стать веб-дизайнером; вам нужно научиться переводить свои естественные творческие способности на технический язык, на котором может говорить Интернет.
Как получить степень в области веб-дизайна
Наличие степени бакалавра в области веб-дизайна даст вам преимущество при приеме на работу. Степень информационных технологий или степень графического дизайна с концентрацией веб-дизайна также даст вам прочную основу в основах веб-дизайна. Есть ряд колледжей, которые предлагают степени в области веб-дизайна, некоторые из которых онлайн, если вы предпочитаете гибкий график. Получение степени магистра может помочь вам отточить свои таланты и получить передовые знания в этой области.
Курсы веб-дизайна обычно охватывают:
- HTML и CSS.
- Программирование с помощью JavaScript.
- Интернет-СМИ.
- Адаптивный веб-дизайн.
- Графический дизайн.
- Разработка приложений.
Если вам нужна помощь в оплате обучения в колледже, ознакомьтесь с этими стипендиями в области веб-дизайна, которые помогут вам финансировать свое образование.
Хотя высшее образование может сделать вас более конкурентоспособным на рынке труда, оно не всегда обязательно.
Как получить сертификат веб-дизайнера Самостоятельное изучение веб-дизайна путем проб и ошибок путем создания собственных веб-сайтов также является приемлемым вариантом. Например, хобби-сайт или блог создает эффективное портфолио, которое показывает потенциальным работодателям, что вы разбираетесь во всех тонкостях веб-дизайна.
Самостоятельное изучение веб-дизайна путем проб и ошибок путем создания собственных веб-сайтов также является приемлемым вариантом. Например, хобби-сайт или блог создает эффективное портфолио, которое показывает потенциальным работодателям, что вы разбираетесь во всех тонкостях веб-дизайна.Для веб-дизайнеров не требуется специальной сертификации, но она может повысить ваши навыки и сделать вас более привлекательными для работодателей. Adobe Digital Learning Services и General Assembly предлагают различные программы сертификации, которые обычно включают курсовые работы и учебные материалы, необходимые для сдачи соответствующих экзаменов.
Сколько времени нужно, чтобы стать веб-дизайнером?Количество времени, необходимое для того, чтобы стать веб-дизайнером, зависит от вашего текущего уровня опыта и ваших карьерных целей. Вы ищете работу в крупном маркетинговом агентстве или предпочитаете стать внештатным веб-дизайнером?
Если ваша цель — получить работу веб-дизайнера с хорошей начальной зарплатой, то вам следует потратить четыре года на получение степени бакалавра.
Сколько зарабатывают веб-дизайнеры? Кроме того, на получение степени магистра веб-дизайна может уйти от одного до трех лет, а на получение сертификата — несколько недель. Например, курсы Генеральной Ассамблеи преподаются в течение 10 недель.
Кроме того, на получение степени магистра веб-дизайна может уйти от одного до трех лет, а на получение сертификата — несколько недель. Например, курсы Генеральной Ассамблеи преподаются в течение 10 недель.Данные Monster показывают, что средняя зарплата веб-дизайнера составляет 56 932 доллара в год. Ваша начальная зарплата, скорее всего, будет зависеть от вашего опыта или отрасли. Например, по данным BLS, веб-дизайнеры, работающие в издательской сфере, зарабатывают в среднем 121 160 долларов в год, а те, кто работает в сфере связей с общественностью или рекламы, зарабатывают около 68 050 долларов.
Вы можете узнать среднюю заработную плату веб-дизайнеров в вашем регионе с помощью Справочника по зарплате монстров.
Как найти работу веб-дизайнераТеперь, когда вы знаете, как стать веб-дизайнером, пришло время сосредоточиться на поиске работы. В конечном счете, работодатели хотят видеть, что у вас есть способность к творчеству, внимание к деталям и хорошие навыки обслуживания клиентов.
 Изложение ваших качеств и навыков в резюме веб-дизайнера и создание солидного портфолио веб-дизайнера — лучший способ привлечь внимание потенциальных работодателей. Чтобы узнать больше о том, как выделиться, прочитайте контрольный список критики резюме от Monster.
Изложение ваших качеств и навыков в резюме веб-дизайнера и создание солидного портфолио веб-дизайнера — лучший способ привлечь внимание потенциальных работодателей. Чтобы узнать больше о том, как выделиться, прочитайте контрольный список критики резюме от Monster.Когда вы будете готовы, вы можете найти множество вакансий веб-дизайнера на Monster, многие из которых являются вакансиями начального уровня или удаленными работами веб-дизайнера.
Вы планируете переехать? Рассмотрите возможность переезда в один из пяти штатов с лучшими вакансиями веб-дизайнера:
- Калифорния
- Вашингтон
- Нью-Йорк
- Техас
- Флорида
Пять крупнейших городских районов США с наибольшим количеством рабочих мест для веб-дизайнеров:
- Нью-Йорк
- Сиэтл
- Лос-Анджелес
- Сан-Франциско
- Вашингтон, округ Колумбия
У вас есть творческие и технические способности, которые ищут работодатели.
 Вы знаете все тонкости того, как стать веб-дизайнером. Теперь пришло время построить себе достойную карьеру. Для начала бесплатно загрузите свое резюме в Monster. Пришло время обновить свою карьеру.
Вы знаете все тонкости того, как стать веб-дизайнером. Теперь пришло время построить себе достойную карьеру. Для начала бесплатно загрузите свое резюме в Monster. Пришло время обновить свою карьеру.Блог о веб-дизайне — Webdesigner Depot Webdesigner Depot
News
В четверг утром Adobe объявила о приобретении Figma с неоднозначной реакцией. За новостями последовали восторженные пресс-релизы, превозносящие преимущества «сотрудничества». Дилан Филд, основатель и генеральный директор Figma, сказал: «У нас есть огромная возможность ускорить рост и инновации платформы Figma благодаря доступу к технологиям Adobe…» Реакция дизайнерского сообщества была немного менее восторженной. ..
Бен Мосс | 24 часа назад
Новости
Компания Apple выпустила обновление ОС. Вместе с ним поставляется последняя версия Safari, 16. Safari 16, который, как ожидается, будет выпущен перед выходом macOS 13 в следующем месяце, содержит обновления, что делает его одним из самых функциональных доступных браузеров.
 Для веб-дизайнеров значение имеет стремительный рост веб-технологий, который обеспечивает более свободную работу по проектированию и меньшее количество хаков для создания сложных макетов. Понемногу внедряются рекомендации CSS…
Для веб-дизайнеров значение имеет стремительный рост веб-технологий, который обеспечивает более свободную работу по проектированию и меньшее количество хаков для создания сложных макетов. Понемногу внедряются рекомендации CSS…Бен Мосс | 6 дней назад
Ресурсы
Лето закончилось, и мы вернулись к своим рабочим местам, чтобы узнать, что лучшие веб-разработчики приложений, дизайнеры шрифтов, создатели ресурсов и разработчики усердно работали над созданием этой огромной коллекции захватывающих новых инструментов для дизайнеров и Разработчики. Ниже вы найдете приложения для повышения производительности, значки, градиенты, искусственный интеллект и несколько потрясающих новых шрифтов. Наслаждаться! Сканирование CSS Забудьте о щелчке правой кнопкой мыши на веб-сайте, чтобы увидеть, как он закодирован. CSS Scan — это браузер…
Падди МакДоннелл | 12 сентября 2022 г.
UX
Модальные окна, изящная маленькая функция, позволяющая отображать различные сообщения в верхней части веб-сайта, рекламируются как чрезвычайно полезные.
 Некоторые даже утверждают, что они достаточно полезны, чтобы полностью заменить рекламные баннеры, которые мы все так ненавидим. Но являются ли модальные окна в веб-дизайне UX-катастрофой? Если вы не знакомы с этим термином, модальное окно — это диалоговое окно, появляющееся, когда посетитель щелкает гиперссылку или наводит курсор на изображение. Предположим, вы хотите собрать на месте…
Некоторые даже утверждают, что они достаточно полезны, чтобы полностью заменить рекламные баннеры, которые мы все так ненавидим. Но являются ли модальные окна в веб-дизайне UX-катастрофой? Если вы не знакомы с этим термином, модальное окно — это диалоговое окно, появляющееся, когда посетитель щелкает гиперссылку или наводит курсор на изображение. Предположим, вы хотите собрать на месте…Дэниел Сегун | 07 сентября 2022 г.
Ресурсы
Гарнитуры придают тексту выразительность, сообщая индивидуальность так, как это не может сделать ни один другой элемент дизайна. Итак, мы собираем эту коллекцию лучших новых шрифтов, которые мы видели в Интернете каждый месяц. Коллекция свежих новых шрифтов этого месяца включает в себя несколько шрифтов, которые тонко, но неотразимо раздвигают границы, несколько ретро-шрифтов, напоминающих об определенных эпохах, и несколько исключительно хорошо прорисованных примеров классических тем. Газетта…
Бен Мосс | 05 сентября 2022 г.

Tech
Три недели назад вы открыли агентство веб-дизайна. Затем за последние две недели вы сделали шаг к тому, чтобы сделать свой бизнес жизнеспособным, определив, кем вы являетесь как бизнес, и собрав воедино свои документы. На этой неделе мы свяжем все концы с концами, чтобы вы стали полноценным агентством, способным выбирать работу, которую вы принимаете. День 22: Презентация В течение следующих нескольких лет вы будете много выступать: заходить в комнату и пытаться убедить…
Бен Мосс | 31 августа 2022 г.
Вдохновение
По мере того, как сезон начинает меняться, меняются и некоторые тенденции, которые веб-дизайнеры используют в своих проектах. От возврата размытия до интересных краев кадров для изображений и неонового цвета — есть много вещей, которые могут вас волновать. Вот что в тренде в дизайне в этом месяце. 1. Размытие на заднем плане Размытие как элемент дизайна набирает обороты. Эта тенденция веб-дизайна может выглядеть по-разному и использоваться по-разному.
 От фона до размытия…
От фона до размытия…Кэрри Казинс | 29 августа 2022 г.
Викторина
Держу пари, вы не знали, что WordPress — это самая популярная в мире система для создания веб-сайтов и управления контентом (CMS). Шучу… конечно же! Но это еще не все, что нужно знать о WordPress, поэтому пройдите наш смехотворно сложный тест по WordPress и узнайте, насколько вы эксперт… (Прокрутите вниз, чтобы найти правильные ответы.) 1. Что такое WordPress? SEO-плагин для проверки плотности ключевых слов Инструмент AI для создания иллюстраций…
Нэнси Янг | 26 августа 2022 г.
UX
Целью веб-сайта является привлечение новых клиентов и поддержание интереса существующих. Таким образом, ориентация на клиента должна стоять на первом месте в вашем списке конструктивных особенностей. В конце концов, без ваших клиентов ваш бизнес не будет расти и преуспевать. Клиентоориентированность уже несколько лет является модным словом.
 В двух словах, легко представить, что означает дизайн, ориентированный на клиента. Потребности потребителей превыше всего. Однако концепция не…
В двух словах, легко представить, что означает дизайн, ориентированный на клиента. Потребности потребителей превыше всего. Однако концепция не…Элеонора Хекс | 24 августа 2022 г.
Вдохновение
В этом месяце мы видим веб-сайты, которые очень внимательно относятся к тенденциям дизайна, которым они следуют. Дизайнеры сознательно выбирают стили и отказываются от них, когда они не подходят сайту. В итоге мы получаем множество сложных, хорошо спроектированных веб-сайтов, которые используют стиль как технику для достижения своих целей. Вот сайты, которые привлекли наше внимание в этом месяце, наслаждайтесь! Seen Seen использует беседы для изучения тем, связанных с…
Падди МакДоннелл | 22 августа 2022 г.
Tech
Две недели назад вы открыли агентство веб-дизайна. На прошлой неделе вы начали определять свое агентство, выбирая клиентов, устанавливая «красные линии» и записывая презентацию для лифта.
 На этой неделе мы реализуем некоторые практические решения до того, как возникнут проблемы. Помните одну задачу в день; это марафон, а не спринт. День 15. Условия предоставления услуг В ажиотаже вокруг нового проекта слишком легко пропустить предварительные этапы и сразу же приступить к работе. До…
На этой неделе мы реализуем некоторые практические решения до того, как возникнут проблемы. Помните одну задачу в день; это марафон, а не спринт. День 15. Условия предоставления услуг В ажиотаже вокруг нового проекта слишком легко пропустить предварительные этапы и сразу же приступить к работе. До…Бен Мосс | 19 августа 2022 г.
Рабочий процесс
Изучение того, как создать веб-страницу или веб-сайт MVP, может быть одной из лучших вещей, которые вы можете сделать как создатель сайта в современном цифровом мире. В быстро меняющейся среде, где предпочтения клиентов и технологии постоянно меняются, у большинства компаний нет времени посвящать месяцы или годы каждому веб-проекту. Чем больше времени вы тратите на создание своего веб-сайта, тем больше вероятность того, что ваше творение устареет к тому времени, когда вы нажмете «Опубликовать». Это…
Ребекка Картер | 17 августа 2022 г.
Вдохновение
Веб-дизайн часто находится в застое, потому что дизайнеры смотрят на одну и ту же работу и следуют одним и тем же тенденциям.
 К сожалению, алгоритмы продвигают работу, которая нравится, а дизайнеры создают контент, чтобы получать лайки, что приводит к циклу самоподпитки. Мы уже много лет говорим об упрощении дизайна, но Behance точно так же виновен в продвижении и поощрении однородного дизайна. Дело не в том, что Dribbble и Behance бесполезны; они…
К сожалению, алгоритмы продвигают работу, которая нравится, а дизайнеры создают контент, чтобы получать лайки, что приводит к циклу самоподпитки. Мы уже много лет говорим об упрощении дизайна, но Behance точно так же виновен в продвижении и поощрении однородного дизайна. Дело не в том, что Dribbble и Behance бесполезны; они…Падди МакДоннелл | 15 августа 2022 г.
UI
Онлайн-чат — один из самых мощных инструментов для взаимодействия с клиентами на современном рынке. В мире, где клиенты постоянно подключены к онлайн-миру, онлайн-чат является надежным способом получения быстрых решений распространенных проблем. Сегодняшние потребители предпочитают разговаривать с агентом в чате, а не звонить в контакт-центр, и они часто считают, что живой чат менее утомительный, чем ожидание ответа нужного человека по телефону. …
Ребекка Картер | 12 августа 2022 г.
Tech
На прошлой неделе вы открыли агентство веб-дизайна.
 На этой неделе мы поможем вам сделать следующие шаги, чтобы сделать ваше агентство жизнеспособным. Первые пару дней ушли на юридические проверки и налоги. После этого вы выбрали нишу для специализации, отличное имя, определили, сколько вы собираетесь брать, и настроили бизнес-аккаунты. Затем, наконец, вы взяли выходной, чтобы подготовиться к этой неделе. (Если вы пропустили какой-либо из этих шагов, вернитесь и наверстать упущенное сейчас.)…
На этой неделе мы поможем вам сделать следующие шаги, чтобы сделать ваше агентство жизнеспособным. Первые пару дней ушли на юридические проверки и налоги. После этого вы выбрали нишу для специализации, отличное имя, определили, сколько вы собираетесь брать, и настроили бизнес-аккаунты. Затем, наконец, вы взяли выходной, чтобы подготовиться к этой неделе. (Если вы пропустили какой-либо из этих шагов, вернитесь и наверстать упущенное сейчас.)…Бен Мосс | 10 августа 2022 г.
Ресурсы
Нет ничего лучше, чем один или два новых шрифта, чтобы вдохнуть новую жизнь в ваш дизайн. Итак, каждый месяц мы собираем эту коллекцию шрифтов, которые привлекли наше внимание за последние несколько недель. В этом месяце у нас есть традиционные шрифты с засечками, несколько оригинальных шрифтов, пара рабочих лошадок и множество характерных циферблатов. Наслаждаться! Canora Существует множество доступных каллиграфических шрифтов, но Canora немного отличается.
 Рядом…
Рядом…Бен Мосс | 08 августа 2022 г.
Рабочий процесс
На современном быстро меняющемся рынке наличие веб-сайта стало скорее необходимостью, чем роскошью. Веб-сайт демонстрирует бизнес потенциальным клиентам и является основой присутствия бренда в Интернете. Однако, как и машина с множеством движущихся частей, веб-сайт требует регулярного обслуживания для обеспечения оптимальной производительности и безопасности. Вот почему так важно следить за тем, чтобы ваши клиенты регулярно поддерживали свои сайты, чтобы получить максимальную отдачу…
Дарко Додиг | 05 августа 2022 г.
Tech
Многие дизайнеры и разработчики мечтают открыть собственное агентство веб-дизайна. Большинство не пробуют, потому что это кажется слишком сложным, но начать очень просто. Чтобы основать агентство веб-дизайна, вы решаете стать его боссом. Вот и все. Теперь давайте поговорим о сложной части: сделать ваше агентство веб-дизайна устойчивым в краткосрочной, среднесрочной и долгосрочной перспективе.
 В течение следующих нескольких недель мы познакомим вас с…
В течение следующих нескольких недель мы познакомим вас с…Бен Мосс | 03 августа 2022 г.
Вдохновение
Сейчас в дизайне веб-сайтов происходит много экспериментов. Конечно, везде есть микротренды, но эти три элемента, кажется, устойчивы и набирают больше оборотов, чем большинство. Основные тенденции веб-дизайна в этом месяце будут касаться элементов пользовательского интерфейса, видео и цвета. Вот что в тренде в дизайне в этом месяце. 1. Стрелки прокрутки вниз Функциональный элемент пользовательского интерфейса начинает получать больше дизайна…
Кэрри Казинс | 01 августа 2022 г.
Ресурсы
Если вы фрилансер, то знаете, что время — деньги. И если есть что-то, что мы все могли бы использовать больше, так это время. Итак, в этой статье мы поделимся некоторыми инструментами, которые помогут вам сэкономить время и повысить продуктивность. Для фрилансера очень важно научиться эффективно управлять своим временем.
 Совмещать работу с другими обязанностями может быть сложно, но крайне важно найти баланс, который подходит именно вам. Управление временем поможет вам оставаться на связи…
Совмещать работу с другими обязанностями может быть сложно, но крайне важно найти баланс, который подходит именно вам. Управление временем поможет вам оставаться на связи…Нэнси Янг | 29 июля 2022 г.
Дизайн
Если вы работали напрямую с клиентом, то он, вероятно, не раз приходил к вам и говорил что-то вроде: «Я точно знаю, какой дизайн мне нужен, и вот как я хочу, чтобы вы сделали это…» Поначалу это может показаться отличным, потому что вы чувствуете, что у вас есть четкое представление о том, чего хочет клиент, и вы, вероятно, могли бы создать что-то, что удовлетворит его потребности быстро и эффективно. Вам кажется, что вы почти сразу можете перейти к дизайну…
Дженни Риди | 27 июля 2022 г.
Вдохновение
Каждый месяц мы любим вдохновлять вас коллекцией того, что привлекло наше внимание в Интернете. В этом месяце мы приготовили для вас настоящее разнообразие, потому что иногда трудно остановиться на одном вкусе.
 У нас есть глянцевая роскошь и сдержанная безмятежность, здоровая доза взрослой сдержанности и столь же здоровая доза прямолинейности, несколько очень разных, но одинаково эффективных способов использования цвета и несколько интересных идей навигации, а также. ..
У нас есть глянцевая роскошь и сдержанная безмятежность, здоровая доза взрослой сдержанности и столь же здоровая доза прямолинейности, несколько очень разных, но одинаково эффективных способов использования цвета и несколько интересных идей навигации, а также. ..Падди МакДоннелл | 25 июля 2022 г.
Новости
Каждый день фанаты дизайна публикуют невероятные отраслевые истории на нашем дочернем сайте Webdesigner News. Наши коллеги просматривают его, выбирая самые лучшие истории из мира дизайна, UX, технологий и разработки и публикуя их на сайте. Лучший способ быть в курсе самых важных новостей для веб-профессионалов — подписаться на новости веб-дизайнера или регулярно заходить на сайт. Однако, если вы пропустили день на этой неделе, вот…
Дэниел Сегун | 24 июля 2022 г.
Веб-дизайнер Должностные инструкции, зарплата и вопросы для собеседования
Интернет является неотъемлемой частью повседневной жизни, и веб-дизайнеры создают внешний вид, макет и функции веб-сайтов.
 Веб-дизайнер должен иметь представление как о компьютерном программировании, так и о графическом дизайне. Веб-дизайнеры тесно сотрудничают с командой разработчиков, чтобы планировать обновления веб-сайта и расставлять приоритеты задач.
Веб-дизайнер должен иметь представление как о компьютерном программировании, так и о графическом дизайне. Веб-дизайнеры тесно сотрудничают с командой разработчиков, чтобы планировать обновления веб-сайта и расставлять приоритеты задач.Веб-дизайнеры помогают воплотить в реальность представление клиента о веб-сайте. Веб-дизайнер должен понимать пользовательский опыт и разрабатывать сайт, который будет прост для понимания и навигации. Веб-дизайнеры должны владеть интерфейсными языками веб-разработки, такими как HTML, CSS, JQuery и JavaScript.
В дополнение к жестким техническим навыкам веб-дизайнеры также должны обладать навыками межличностного общения, такими как навыки устного общения, письменного общения и презентации. Веб-дизайнер должен иметь возможность эффективно общаться с клиентами и заинтересованными сторонами за пределами команды разработчиков о целях конкретного проекта.
Образец
должностной инструкции #1 У вас должно быть- Владение Adobe Photoshop, Illustrator и XD
- Знакомство с программным обеспечением для редактирования видео, таким как Adobe After Effects
- Знание того, что разработчики могут и не могут сделать для Интернета
- Увлечение дизайном в целом с пониманием основных основных концепций
- Желание продолжать учиться и идти в ногу со временем индустрия дизайна
- Отличное портфолио, демонстрирующее опыт разработки веб-сайтов (в частности, электронной коммерции) и рекламных баннеров
- Опыт работы с Google Web Designer (настоятельно приветствуется)
- Опыт работы с проектными инструментами, такими как Basecamp, QuickBooks и Google Docs (предпочтительно)
- Знание HTML и CSS (предпочтительно)
- Опыт профессионального представления материалов клиентам
- Способность хорошо работать в условиях стресса и в сжатые сроки
- Отличные навыки письма
- Надежный транспорт при работе на дому
- Надежная рабочая станция с быстрым компьютером, микрофоном, динамиками, надежным Интернетом и питанием при удаленной работе
- Разработка уникальных и ориентированных на клиента логотипов и руководств по брендам с нуля
- Разработка каркасов, макетов веб-сайтов и другой связанной графики для настольных и мобильных устройств на основе творческих заданий и других материалов
- Дизайн как статические, так и видеобаннеры для рекламных кампаний, ремаркетинга, промо и социальных сетей
- Рисование векторных значков и других иллюстраций с помощью инструмента «Перо»
- Дизайн печатных материалов, таких как брошюры, фирменные бланки и визитные карточки
- Посещение и/или участие во встречах с клиентами и работа с нашими цифровыми продюсерами для планирования того, как достичь целей клиента посредством творческого, но правильного дизайна проект и анализ компромиссов между удобством использования и потребностями в производительности
- Подготовка файлов проекта для надлежащей передачи разработчикам
- Обеспечение выполнения проектов в соответствии с графиком при эффективном применении нашей методологии и соблюдении стандартов качества
Образец
должностной инструкции #2 Обязанности и квалификация- Команда веб-дизайнеров отвечает за принятие решений и реализацию того, как веб-сайты наших клиентов должны выглядеть и работать Работа специально ориентирована на работу в Интернете со специальными навыками HTML и CSS
- Дизайн/создание клиентских сайтов с использованием предопределенных макетов
- Разработка/создание макетов на основе руководства по дизайну заказчика
- Полное понимание платформы YM
- Общение со всеми командами на протяжении всего процесса проектирования
- Управление временем в течение двухнедельных циклов планирования
- 2+ года опыта работы с HTML, CSS, JavaScript
- 2+ года в должности веб-дизайнера/разработчика
- Способность писать/проектировать с использованием HTML и CSS
- Владение Adobe Creative Suite, в первую очередь Photoshop, Illustrator и Dreamweaver
- Сильное портфолио соответствующей работы
- Внимание к визуальным деталям
- Понимание адаптивного дизайна
- Хорошо организованный и самостоятельный человек с большим желанием учиться
- Способность придерживаться процесса и сроков
- Преуспевайте как совместный командный игрок!
- Глубокое понимание принципов дизайна применительно к сети
- Опыт работы с HTML5 и CSS3 с акцентом на написание чистого, совместимого кода
- Опыт использования фреймворков, таких как Bootstrap, приветствуется
- Сильные навыки решения проблем и совместной работы с членами кросс-функциональной команды предпочтительна степень в области веб-дизайна, графического дизайна или смежной дисциплины
Образец
должностной инструкции #3 Обязанности- Минимум 5 лет опыта веб-дизайна
- Хорошее понимание интерфейсных технологий, включая HTML5, CSS3, JavaScript и интерфейсные фреймворки, такие как Bootstrap
- Опыт Adobe Creative Cloud, особенно Photoshop, Illustrator и InDesign
- Хорошее знакомство с проектированием, разработкой и модификацией WordPress темы
- Знание создания и развертывания кампаний электронной почты в формате HTML и управления списками рассылки
- Наглядные навыки графического дизайна и типографики с сильным портфолио
- Будьте в курсе последних веб-тенденций, методов и технологий
- Знание Google Analytics и Диспетчера тегов
- Опыт разработки, дизайна и развертывания целевых страниц B2B
- Соблюдение стандартов веб-дизайна
- Должен быть высоким организован и способен работать самостоятельно, чтобы соблюдать сроки
- Способность творчески и эффективно решать проблемы
- Предыдущая работа в области маркетинга b2b
- Опыт работы с анимированной графикой (Adobe AfterEffects и/или Premiere)
- Понимание лучших практик SEO
- Salesforce
- monday.
 com
com - Опыт работы с платформой Zoho
- Опыт работы в агентствах и корпорациях приветствуется 60 Опыт программирования на PHP
- 0
- Microsoft Office 365
- Знакомство с SEMrush или аналогичным инструментом
- Прототипирование с Adobe XD, Figma
- Опыт и знание платформ электронной коммерции
- Внедрение новых функций в существующие веб-сайты
- Подготовка планов веб-дизайна и представление новых структур веб-сайтов
- Отличные навыки визуального дизайна
- Сосредоточенность на удобстве использования веб-сайта и улучшении процессов
- Следите за последними тенденциями в области оптимизации сайта
- Опыт Google Featured Snippets на веб-сайт
- Интеграция инструментов отслеживания социальных сетей, таких как Facebook Pixel и/или теги LinkedIn Insite
- Использование таких инструментов, как Hotjar или Zoho PageSense, для улучшения конверсии веб-сайта.
- Опыт оптимизации целевых страниц и пользовательских последовательностей
- Знания или опыт управления SEO/SEM-маркетингом
- Продолжительное сидение или стояние за столом и работа на компьютере
- Должен уметь поднимать до 15 фунтов временами
- Возможность командировок по мере необходимости
Средняя заработная плата и компенсация
Средняя зарплата веб-дизайнера в США составляет 73 500 долларов.
 Должностная заработная плата будет варьироваться в зависимости от опыта, образования, размера компании, отрасли и рынка.
Должностная заработная плата будет варьироваться в зависимости от опыта, образования, размера компании, отрасли и рынка.Location Salary Low Salary High Phoenix, Arizona $73,100 $98,900 Los Angeles, California $82,450 $111,550 Denver, Колорадо $68,700 $93,000 Washington, DC $83,700 $113,250 Miami, Florida $68,400 $92,550 Orlando, Florida $63,100 $85,350 Tampa , Флорида 63 750 долларов 86 200 долларов Атланта, Джорджия 66 850 долларов 90 450 долларов Иллино4 Чикаго, 0245 76 850 долларов 103 950 долларов Бостон, Массачусетс 83 100 долларов 112 400 долларов 4 Minapolis-Stne.  Paul, Minnesota
Paul, Minnesota$66,200 $90,000 New York City, New York $87,450 $118,350 Philadelphia, Pennsylvania $71,200 $96,350 Dallas, Texas $69,350 $93,800 Houston, Texas $68,700 $93,000 Seattle, Washington $79,950 $108,200 National Average $62,500 $84,550 Sample interview questions
- Расскажите о себе.
- Кем ты видишь себя через пять лет? В десять?
- Что делает вас подходящим для этой компании?
- Что вызвало у вас интерес к работе веб-дизайнером?
- Каким проектом вы больше всего гордитесь?
- Как вы работаете в команде? Как вы справлялись с конфликтами в прошлом?
- Как вы сообщаете о своих проектах веб-разработчикам? А что с клиентами?
- Насколько хорошо вы разбираетесь в HTML и CSS?
- Что, по вашему мнению, станет следующим важным событием в веб-дизайне?
- Как быть в курсе новейших технологий в этой области?
- Как вы поступаете с клиентом, которому не нравится ваш дизайн?
Все, что вам нужно знать о роли
Вам нравится этот веб-сайт? Получаете удовольствие от ссылок, кнопок и цветов, которые вас завораживают? Как насчет шрифта, который облегчает чтение?
Это все работа веб-дизайнеров, чья работа приносит вам привлекательные веб-сайты, которые вы посещаете каждый день.

То, как ведет себя веб-сайт, как он прокручивается, и первоначальные впечатления, которые вы получаете от визуальных эффектов, подкрепляются интуицией веб-дизайнера, опытом в области дизайна, теорией цвета, выбором типографики и искусством визуального дизайна.
За кулисами веб-разработчики создают код, сценарии и инфраструктуру для веб-сайтов и управляют ими.
Веб-дизайнеры работают с веб-разработчиками над созданием веб-сайтов, совместимых со всеми устройствами, такими как настольные компьютеры, ноутбуки, планшеты или смартфоны.
Веб-дизайнеры используют свой творческий потенциал и знание принципов дизайна для создания запоминающихся пользовательских интерфейсов для посетителей веб-сайтов, а также для создания веб-сайтов, обеспечивающих производительность и результаты.
Если вы хотите расширить свои навыки в веб-дизайне, начните экспериментировать с UXPin. UXPin — это инструмент проектирования, который поможет вам от вайрфрейминга до высококлассного прототипирования.
 Вы должны подписаться на бесплатную пробную версию UXPin прямо сейчас.
Вы должны подписаться на бесплатную пробную версию UXPin прямо сейчас.Веб-дизайнеры являются экспертами в области эстетики, конечная цель которых — достижение бизнес-результатов.
Целями, на которые обычно влияет дизайнер, являются лидогенерация, конверсия в подписку, узнаваемость бренда и новые клиенты.
Веб-дизайнеры обладают рядом навыков, которые они используют для достижения этих целей. Некоторые из этих навыков включают в себя:
- Графика (изображения, логотипы и диаграммы)
- Дизайн страницы (макет веб-страницы)
- Дизайн продукта (процессы адаптации, дизайн форм, функциональность)
- Исследование поведения потребителей (фактической реакции потребителя на продукт)
- Исследование и дизайн UX/UI
- Отчетность по бизнес-целям
- Планирование бизнес-целей
На более детальном уровне это более целенаправленные навыки, с которыми будет работать дизайнер:
- Основы дизайна
- Языки веб-дизайна (HTML, CSS и базовые знания JavaScript).
 Некоторые веб-дизайнеры также начинают изучать языки веб-разработки, такие как Python, Ruby и React 9.0006
Некоторые веб-дизайнеры также начинают изучать языки веб-разработки, такие как Python, Ruby и React 9.0006 - Типографика
- Теория цвета
- Графическая композиция
- Адаптивный дизайн
- Принципы дизайна пользовательского опыта (UX)
- Принципы дизайна пользовательского интерфейса (UI) дизайнера
- Стратегия дизайна в повседневной жизни
6 9 требуемый набор навыков и связанные с этим обязанности выходят далеко за рамки основ. Чтобы лучше понять, как мыслит дизайнер, ознакомьтесь с этим ресурсом о законе Джейкоба. Этот сайт собирает информацию о дизайне UX, дизайне пользовательского интерфейса и многом другом.
KPI, который использует дизайнер, зависит от конкретной используемой стратегии. Тем не менее, некоторые типичные измерения, которые дизайнеры используют в своей работе, следующие:
- Конверсия из посетителя веб-страницы в лида
- Взаимодействие на страницах (т. е. клики по кнопкам, загрузки)
- Рейтинг кликов
- Показатели узнаваемости бренда (измеряемые различными способами)
- Поведение пользователей на сайте (измеряемое на странице просмотр воронок)
- Время на странице
- Время, затраченное на просмотр видео
- Глубина прокрутки (измеряется с помощью инструментов тепловой карты, таких как hotjar)
Веб-дизайнеры выполняют свою работу, используя несколько инструментов, начиная от скромного блокнота и заканчивая высокотехнологичными инструментами проектирования на основе кода, такими как UXPin.

В первую очередь, веб-дизайнеры и инструменты, которые они используют, столь же разнообразны и персонализированы, как и сами веб-дизайнеры — в зависимости от требований рабочего процесса, потребностей, навыков и проектов, над которыми они работают.
Некоторые веб-дизайнеры предпочитают работать с конкретными системами и платформами CMS. Это влияет на инструменты и рабочие процессы веб-дизайна, которые они могут в конечном итоге использовать.
Вот несколько инструментов веб-дизайна, которые дизайнеры используют для своих проектов и рабочих процессов:
Инструменты дизайн-мышления (для концептуализации, визуализации и макетов)
Дизайн — это эволюционный процесс. Начиная с концепций и прототипов, переходя к отзывам пользователей, а затем возвращая эти отзывы обратно в окончательную версию прототипа. Это итеративный процесс, который требует перестройки в зависимости от того, как ваши клиенты на самом деле используют продукт.
Чтобы узнать больше об этапах дизайн-мышления, ознакомьтесь с нашей статьей об инструментах дизайн-мышления.

В то время как вы можете творить магию веб-дизайна на обратной стороне салфетки, веб-дизайнерам нужно что-то более функциональное и мощное.
Тестирование концепции SurveyMonkey
С помощью шаблонов, специально созданных для веб-дизайнеров, вы можете использовать SurveyMonkey для проведения опросов и опросов, чтобы получить быстрые и исчерпывающие отзывы о потребностях клиентов, удовлетворенности пользователей и многом другом.
Форма
Если вам нужно больше контроля и если вы любите добавлять символы в свои формы, вы можете использовать Typeform.
ВидеоСпросите
Хотите больше участия? Как насчет того, чтобы встретиться лицом к лицу со своей аудиторией, продолжая собирать отзывы, задавать вопросы и многое другое? VideoAsk от Typeform позволяет вам использовать видео, чтобы задавать вопросы и получать ответы, просто поделившись одной ссылкой. Вы также можете использовать условную логику, поля с несколькими ответами и многое другое.

Инструмент для веб-дизайна, начиная от вайрфреймов и заканчивая прототипированием Hi-Fi
После того, как веб-дизайнеры задали вопросы и собрали информацию, пришло время воплотить концепции во что-то более осязаемое. Поскольку до фактической сборки веб-сайта еще далеко, прототипирование является необходимым промежуточным процессом, чтобы вдохнуть жизнь в ваши концепции веб-дизайна.
UXP-код
UXPin — это инструмент для создания прототипов веб-сайтов, который позволяет вам не только создавать дизайны, но и видеть, как они взаимодействуют и функционируют, с помощью расширенных взаимодействий, состояний и условий.
Вы можете извлечь существующие компоненты из библиотек разработчиков и легко включить их в свои прототипы. Это экономит массу времени для вас и разработчиков, а также помогает поддерживать согласованность.
Лучший способ понять инструменты прототипирования — подписаться на бесплатную пробную версию UXPin и начать экспериментировать.

Другие инструменты и рабочие процессы для CMS:
Как веб-дизайнер, если вы тяготеете к определенным системам CMS, выбор инструментов веб-дизайна будет другим.
Вы по-прежнему будете использовать такие инструменты, как UXPin, для концепций, каркасов, макетов, прототипов, итераций дизайна и многого другого. Но иногда вам потребуются специальные инструменты или функции, встроенные в сами платформы, для выполнения проектов веб-дизайна.
Популярные решения CMS, такие как WordPress, и дизайнерские решения, такие как Webflow, могут потребовать несколько иных путей и рабочих процессов.
Некоторые люди склонны использовать фразы «веб-дизайнеры» и «разработчики веб-сайтов» как синонимы. Однако это совершенно разные роли в команде веб-разработки.
Веб-дизайнеры сосредотачиваются на визуальном дизайне, UX, UI, брендинге, взаимодействии контента с дизайном и взаимодействии пользователей с продуктом.
Тем временем веб-разработчики сосредотачиваются на том, что находится «под капотом».
 Веб-разработчики создают сайт с помощью кода и сосредотачиваются на том, чтобы сайт отображался быстро и всегда работал.
Веб-разработчики создают сайт с помощью кода и сосредотачиваются на том, чтобы сайт отображался быстро и всегда работал.Некоторые веб-дизайнеры пытаются заняться веб-разработкой. Некоторые веб-разработчики также увлекаются веб-дизайном.
Между двумя направлениями карьеры существует богатое и разнообразное взаимодействие, но работы так много, что профессии обычно делятся между линиями «веб-дизайнер» и «веб-разработчик».
Ищете вдохновение и примеры великолепного веб-дизайна?
Вот некоторые из наших любимых примеров отличного дизайна:
Чили Пайпер
Обратите внимание на большой, узнаваемый и единственный призыв к действию на главной странице Chili Piper? Он создан для привлечения потенциальных клиентов, при этом обеспечивая ценность для конечных пользователей.
CTA сам по себе привлекателен, прост (всего лишь захват электронной почты) и обещает мгновенный предварительный просмотр Inbound ™ всего за 30 секунд.
Также обратите внимание на четкое меню навигации, используемые цвета, контрастность и четкую кнопку призыва к действию в правом верхнем углу меню навигации.
Точка Мысли
Может ли простое навигационное меню быть «больше», чем просто меню? Выходя за рамки функциональности навигационного меню, обычно используемого на веб-сайтах, ThoughtSpot поместил загрузку электронной книги прямо в свое навигационное меню. Это означает, что эта панель навигации получает конверсии, хотя это просто панель навигации. Как это круто!?
Кроме того, обратите внимание на сногсшибательную графику надгробной плиты и громкое содержание темы, в которой используется слово «смерть».
ThoughtSpot — это платформа SaaS, предоставляющая предприятиям аналитические решения для современных стеков данных.
Вы можете добиться этого с помощью нашего многоуровневого выпадающего элемента UXPin.
Триваго
Нам нравится минималистичный, ориентированный на результат дизайн в UXPin. Trivago — это агрегатор отелей, с которым вы, возможно, знакомы.Все начинается с этой минималистичной домашней страницы. Обратите внимание, как все остальное выглядит немного блеклым по сравнению с элементом «поиск», который находится спереди и в центре сайта?
На сайте есть фокус.
 Он делает только «одну вещь» и пытается делать это правильно. Между тем, все эти логотипы не только действуют как социальное доказательство, но и четко сообщают вам, откуда будут получены свойства (чтобы помочь вам сравнить и предоставить вам информацию).
Он делает только «одну вещь» и пытается делать это правильно. Между тем, все эти логотипы не только действуют как социальное доказательство, но и четко сообщают вам, откуда будут получены свойства (чтобы помочь вам сравнить и предоставить вам информацию).Хотите увидеть примеры интерактивного веб-дизайна? Иди сюда.
Кто самые великие веб-дизайнеры в истории?
Есть несколько тысяч веб-дизайнеров, которые проделывают впечатляющую работу, и вам достаточно зайти на определенные сайты, такие как Awwwards и Behance, чтобы узнать о некоторых из лучших веб-дизайнеров, которых вы можете найти.
К счастью, некоторые из лучших веб-дизайнеров выставляют свои работы на всеобщее обозрение. Вот некоторые из лучших веб-дизайнеров, которых мы знаем:
Бернерс-Ли :Бернерс-Ли изобрел HTML и разработал один из первых веб-сайтов в Интернете. Созданный для Европейской организации ядерных исследований , это первый веб-сайт, созданный Бернерсом-Ли для распространения доступа к информации о других исследователях, исследовательских проектах и многом другом.

Пока мы говорим о ранних веб-дизайнах, взглянем на Aliweb — первую в мире поисковую систему.
Шейн МилькеШейн настолько совершенен, насколько это возможно для веб-дизайнеров, с шестью сайтами Adobe дня , двумя сайтами Awwwards , 36 сайтами FWA дня, четырьмя мобильными сайтами FWA дня, двумя сайтами FWA днями Месяц и 3 наград Adobe Cutting Edge .
Шейн также опубликовал книгу под названием Launch it: A Handbook for Digital Creatives. Портфолио Шейна в значительной степени ориентировано на разработку веб-сайтов фильмов.
Дэн СедерхольмСоучредитель Dribble, автор и основной докладчик Дэн Седерхольм — веб-дизайнер из Массачусетса, известный веб-дизайном, основанным на стандартах.
Работая с такими компаниями, как EA (Electronics Arts), YouTube, Microsoft, MTV, ESPN и Google, его достижения и сама карьера веб-дизайнера должны войти в своего рода зал славы для веб-дизайнеров.
Ян Каван Боулас
Работая дизайнером продуктов в Automattic — компании, которая управляет и управляет WordPress, WooCommerce, Tumblr и JetPack, — Ян Каван разрабатывает продукты, которыми пользуются миллионы людей. Если есть список веб-дизайнеров, работающих над тем, чтобы сделать Интернет лучше, Ян Каван Боулас займет несколько первых мест.
Она выступает на нескольких конференциях по дизайну, публикует книги и в основном занимается дизайном приложений.
Ярон ШонОснователь Made For Humans (магазин веб-дизайна) и недавно получивший должность руководителя отдела дизайна в Twitter, Ярон — веб-дизайнер из Бруклина, специализирующийся на дизайне интерфейсов.
У Ярона впечатляющий список клиентов, за которых другие веб-дизайнеры готовы убить. Работая с National Geographic, AOL, Pixable, Travelocity и некоторыми другими, он обладает предпринимательским духом, который привел его к запуску нескольких других проектов, таких как Float.

