Photoshop для дизайна
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 21, 2022 04:21:02 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Важная информация: Приложение Adobe Comp больше не будет доступно для загрузки в App Store и Google Play с 15 февраля 2022 года. |
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.
Вход в учетную запись
Войти
Управление учетной записью
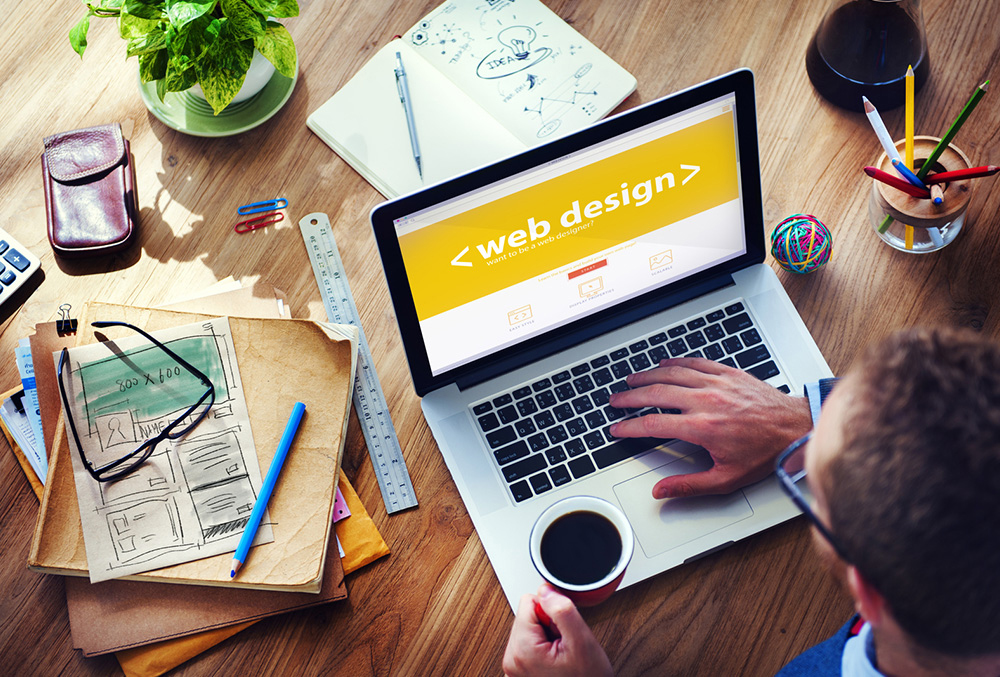
Figma VS Photoshop: что лучше для работы веб-дизайнера?
Несмотря на то, что в распоряжении веб-дизайнеров есть как минимум 5 важных инструментов (Sketch, Illustrator, Adobe XD, Presentator, WebFlow, другое), постоянные споры крутятся последнее время крутятся только возле двух — Photoshop и Figma.
 Кто-то считает Фотошоп основой основ и тем, без чего дизайнеру не обойтись. Другим достаточно знать Фигму для качественного выполнения работы. Но кто же из них прав?
Кто-то считает Фотошоп основой основ и тем, без чего дизайнеру не обойтись. Другим достаточно знать Фигму для качественного выполнения работы. Но кто же из них прав?В этом материале мы собрали основные аргументы за и против двух программ, чтобы вы сами смогли решить, какую из них выбрать.
В чем плюсы программы Photoshop?
Идеальна для работы с растровой графики
Фотошоп изначально разрабатывали для ретуши фотографий. В нем удобно реставрировать старые фото, превращать черно-белые картинки в цветные и наоборот, обрабатывать изображения. И если в дизайне предполагается использовать большое количество фотографий или мелких предметов, то без Фотошопа не обойтись.
Позволяет создавать сложные, креативные макеты
Фотошоп позволяет веб-дизайнеру использовать не только готовые файлы из фотостоков, но и дорабатывать их до нужного вида. Например, вырезать людей, полностью менять фон, изменять цветовую гамму, создавать креативные и сложные коллажи. Зная лишь базовый инструментарий Photoshop, можно простенькую картинку превратить в настоящий шедевр.
Зная лишь базовый инструментарий Photoshop, можно простенькую картинку превратить в настоящий шедевр.
Более привычная и для заказчиков, и для разработчиков
Согласитесь, что чаще всего вас просят прислать макет в формате *.psd? Потому что Фотошоп для большинства людей, отдаленных от веб-дизайна — это что-то привычное, понятное и точно работающее. А вот находить разработчиков, которые верстают сайты не из макетов в *.psd, сложнее.
В чем минусы Photoshop?
Сложность в изучение
Да, Фотошоп — это действительно сложная программа с сотней функций и изучать ее можно годами. Но представьте, что если вы хорошо освоите такой инструмент, то насколько легче будет изучать другие, включая Фигму?
Неудобно работать с векторной графикой
Конечно, в Photoshop можно отрисовать иконки, геометрические фигуры, формы, кнопки и другие подобные элементы. Но сделать это сложнее и дольше, чем в аналогичных программах. С другой стороны, такие детали можно создать с помощью другого инструмента, а потом загрузить в Фотошоп и завершить макет там.
С другой стороны, такие детали можно создать с помощью другого инструмента, а потом загрузить в Фотошоп и завершить макет там.
Большой размер программы
Действительно, нормально работать в Photoshop на старом ноутбуке вряд ли выйдет. Он занимает много оперативной памяти, из-за чего ПК может сильно тормозить и виснуть. Но, с другой стороны, это отличный повод задуматься о смене техники. Чем не мотивация работать лучше и стараться повысить свой доход?
В чем плюсы программы Figma?
Есть возможность работать над макетом коллективно
Удобно, если вы работаете над макетом с другим дизайнером. Устроена эта функция почти так же, как и в Google Диск — все пользователи-редакторы подписаны, у них разные цвета курсоров. А если нужно что-то уточнить друг у друга, это реально сделать прямо в Фигме, без мессенджеров, с помощью комментариев.
Но если вы работаете сами, без партнеров, то эта функция, скорее всего, окажется бесполезной.![]()
Можно обойтись без установки на ПК
Это отлично, если у вас пока старая, медленная техника и нет возможность в ближайшее время купить новую. Хотя программа все равно немного тормозит работу ноутбука даже с десктопной версии. А если вам такой вариант покажется неудобным, всегда есть возможность установить приложение на ПК. Это дает чуть больше возможностей для дизайна.
Функция «Компоненты»
Это одно из главных преимуществ Figma перед Photoshop. В чем суть? В том, что если нужно изменить какие-то повторяющиеся элементы, то не нужно редактировать каждый. Например, вы сделали какой-то значок, который будет на каждой странице макета и вдруг вам надо изменить в нем цвет. В Фигме достаточно подключить функцию «Компоненты», соответственно, первый элемент назначить компонентом и уже от него создавать копии. И тогда, когда вы захотите что-то изменить, достаточно внести правки в этот первый значок, и остальные изменятся автоматически. Согласитесь, что это удобно?
Согласитесь, что это удобно?
Конечно, в Photoshop тоже есть подобная функция — «Смарт-объекты», но имеет меньше свойств, из-за чего является не такой удобной, чем тот же инструмент в Фигме.
Удобно работать с векторной графикой
Иконки, мелкие детали, геометрические фигуры, отрисованные в Figma, будут качественнее, чем в Фотошопе. Никакой пикселизации и порчи качества картинки при приближении.
Еще есть векторная сеть, благодаря которой можно передвигать не отдельные векторные точки, а целые линии без «ломания» геометрии. В других программах для веб-дизайнеров с этим проблемы.
В чем минусы Figma?
Без версии на ПК и без интернета нельзя ничего делать
Если вы решили пока не загружать приложение на ПК, то будьте готовы к тому, что любые прерывания интернет-соединения будут блокировать доступ к программе. А если вдруг у вас получится что-то делать в этот момент, то изменения не будут сохранены.
Подходит только для сайтов с простым дизайном
Без знания Фотошопа у вас вряд ли получится создавать креативные и необычные макеты, потому что не будет возможности экспериментировать с растровой графикой. Если же заказчик просит сайт в стиле минимализм, без редактирования фото и с большим количеством геометрических фигур, то функционала Фигмы может быть достаточно.
Если вас интересует наше мнение, то мы считаем, что обе программы важны. Главное — перед началом работы над проектом определиться, какие у вас по нему цели и что именно надо сделать. А вообще лучше знать возможности не только Photoshop и Figma, но и других программ — Illustrator, Adobe After Effects. Именно это позволит вам вырасти как специалисту и стать тем веб-дизайнером, которому заказчики сами будут хотеть платить больше!
Почему Фигма убила Фотошоп в веб-дизайне? — Личный опыт на vc.ru
После прошлой статьи о том, как заказчику понять своего дизайнера, я решила более полно осветить один из популярных вопросов. Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму.
Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму.
12 887 просмотров
Разбираем Photoshop
Это десктоп-редактор для работы с растровой графикой. Появился он задолго до Figma и был рассчитан на самую широкую аудиторию, работающую с графикой – фотографов, художников, дизайнеров, верстальщиков и т.д. Соответственно, в процессе развития он оброс кучей дополнительных функций. И это не совсем так удобно, как кажется.
Да, обилие функций превращает Фотошоп в мощнейшее приложение, которое закрывает практически все потребности по графическому дизайну. Но – будем честны – времена дизайнеров-универсалов, которые могут и логотип сделать, и фото обработать, и сайт нарисовать, и сверстать его, уже проходят. Уметь все понемногу чаще всего означает не уметь ничего на «отлично». Поэтому, специалисты чаще всего выбирают себе одну нишу и специализируются на ней.
Поэтому, специалисты чаще всего выбирают себе одну нишу и специализируются на ней.
И, что касается создания макетов для веб-дизайна или мобильных приложений, фотошоп — не самое удобное решение. Множество функций, которые там содержатся, вы просто не будете использовать, а подгружать вашу оперативку они будут знатно.
Плюсы Photoshop:
- Действительно мощные возможности для работы с растровой графикой и иллюстрациями.
- «Все в одном» – можно и рисовать, и обрабатывать фото, и делать макеты, и создавать анимацию.
- Работает без интернета.
- Есть версии для смартфона и планшета, но они используются в качестве редактора фотографий. Кстати, это и минус, через такое приложение не откроешь посмотреть psd макеты с мобилки, а в фигме их можно смотреть.
Минусы Photoshop:
- Очень, ОЧЕНЬ тяжелая программа. Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере.

- Большое количество функций, многие из которых могут вам не понадобиться. Но есть плюс – интерфейс можно настроить под себя.
- Чтобы показать макет заказчику, придется сохранять его и отправлять в формате файла. Это не всегда наглядно.
- Нельзя работать над макетом в одном файле, совместно с коллегами или клиентом, в режиме реального времени. Точнее, можно, но для этого вам и клиенту придется скачать Creative Cloud.
- Вся графика в растре, а в вебе чаще требуются векторные изображения.
- Время от времени способен весело крашиться, порождая массу мемов в сети.
Да, в Фотошопе можно создавать реально крутые вещи. Но понадобятся ли все эти инструменты веб-дизайнеру — большой вопрос.
Разбираем Figma
Это онлайн-редактор, который используется преимущественно для веб-дизайна. В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
Фигма заточена специально под веб-дизайн, поэтому создавать сайты там намного проще, чем в пресловутом Фотошопе. Удобство заключается и во внешнем виде, и в функционале. Например, я могу в одном и том же проекте создать прототипы, рядом положить дизайн, рядом – мобайл-адаптив. Не нужно будет переключаться между вкладками, чтобы посмотреть весь проект целиком.
Интерфейс Фигмы — простой и понятный даже для начинающего веб-дизайнера.
Так как это онлайн-редактор, здесь можно работать командой в режиме реального времени. Например, перед обсуждением макета, я просто скидываю заказчику ссылку на проект, а какие-то мелкие корректировки я могу внести уже в процессе обсуждения.
Также в Фигме есть множество функций, призванных облегчить работу веб-дизайнера. Например, повторяющиеся элементы можно упаковать в компоненты – и если потребуется изменить вид всех этих элементов, можно отредактировать только главный компонент, а остальные поменяются автоматически. В Фотошопе такого нет, и если на фотошопном макете вам понадобится отредактировать все кнопки CTA или поменять шрифты – я вам не завидую.
Например, повторяющиеся элементы можно упаковать в компоненты – и если потребуется изменить вид всех этих элементов, можно отредактировать только главный компонент, а остальные поменяются автоматически. В Фотошопе такого нет, и если на фотошопном макете вам понадобится отредактировать все кнопки CTA или поменять шрифты – я вам не завидую.
Плюсы Figma:
- Только нужные функции — не отвлекает и не пугает количеством инструментов.
- Не кушает ресурсы компьютера так сильно, как Фотошоп. В Фигме даже 170 макетов банковского софта на среднем железе отображаются быстро и редактируются без задержек.
- Широкие возможности для командной работы – можно делать макеты совместно с коллегами, давать проект на просмотр клиенту, оставлять комментарии прямо в макете. Стоит отдельно упомянуть возможность следить за экраном коллеги или заказчика — отличная замена Зуму, к слову.
- Много функций, заточенных под веб-дизайн: возможность создания фреймов (рабочих областей), компонентов, кликабельных прототипов.

- Не нужно устанавливать на компьютер – работает онлайн. Плюс все плюшки онлайн-редактора: автосохранение и история изменений с возможностью возвращения к одной из версий.
- Проще для освоения, чем Фотошоп – за счет того, что в ней нет такого огромного количества функций.
- Подходит для работы с векторной графикой.
И особенно я хочу выделить:
- Наличие библиотек – файлов, в которых находятся интерфейсные элементы и стили. То есть, там собраны уже готовые кнопки, таблицы, иконки, сочетания цветов, типографика и т.д. И если вам нужно быстро собрать типовой прототип или дизайн, можно воспользоваться общедоступной библиотекой. Например, в моем недавнем проекте заказчику было жизненно необходимо начать разработку в кратчайшие сроки – и для сложного дизайна просто не было времени. По общему согласованию мы работали с одной из библиотек.
- Наличие полезных плагинов для работы с графикой.
 С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.
С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.
На сайте figma.com можно найти множество полезных ресурсов, дополнительные расширения и обучающие курсы.
Минусы Figma:
- Работает только онлайн. Если нет интернета, а нужно срочно отредактировать макет, я сажусь за Фотошоп. Причем интернет для Фигмы нужен быстрый и стабильный.
- На смартфоне и планшете можно только просматривать проект – редактировать его нельзя. А если проект будет большим, то на мобильных устройствах он даже не откроется.
- Для сложной работы с растровой графикой ресурсов Фигмы однозначно не хватит.
- Платные аккаунты. Сейчас на бесплатной основе можно дать права на редактирование только в 3 своих проектах.

Почему Фигма однозначно выигрывает у Фотошопа при работе над макетами сайтов
Удобство интерфейса
Как я уже и говорила, весь интерфейс Фигмы заточен для работы над веб-интерфейсами. Он максимально прост и удобен для веб-дизайнера – здесь под рукой необходимые инструменты для создания прототипов и макетов, а также для отрисовки простых векторных объектов. В одном проекте можно разместить и прототипы, и дизайн или несколько вариантов макетов для показа заказчику.
Если у макета есть несколько версий, или необходимо отрисовать несколько разных страниц, их можно расположить в разных вкладках и легко переключаться между ними.
Создание макета начинается с выбора фрейма – рабочей области – которая соответствует разрешению экрана или желаемого макета. Можно выбрать один из предложенных вариантов десктопных, мобильных, планшетных экранов, постов и т.д. или создать фрейм, задав собственное разрешение макета. То есть, не нужно каждый раз задавать нужные размеры рабочей области – можно выбрать это автоматически. Очень экономит время!
Очень экономит время!
Выбор фрейма в Фигме
И, как я говорила – за что я обожаю Фигму, так это за возможность создания кликабельных прототипов. Это очень легкий для дизайнера процесс, но супернаглядный для клиента, который может уже в макете понажимать на кнопочки, увидеть всплывающие подсказки и в целом посмотреть, как будет вести себя сайт.
Библиотеки
Библиотека – это файл с готовыми элементами интерфейса, типографикой, подобранными цветами, которые сочетаются между собой. Библиотека позволяет быстро накидывать прототипы, не отрисовывая элементы самостоятельно и не тратя время на их поиски. Библиотеки используются на больших проектах, типа банков, корпоративных сайтов. Из библиотеки берут кнопки, отступы, иконки, вид карточек, попапы и прочее.
Иногда, по просьбе заказчика, библиотеки используются и при создании дизайна. Это удобно, когда нужно быстро создать объемный, но простой по дизайну проект, или когда над проектом работает несколько дизайнеров – чтобы все страницы были унифицированными.
Так может выглядеть библиотека в Фигме
Плагины
Плагины – это специальные расширения для Фигмы, увеличивающие ее возможности. Они позволяют провести быстрый «тюнинг» ресурса, добавив ему функции для работы с графикой, создания анимации, упрощения рутинных задач и т.д.. Возможности плагинов для Фигмы действительно поражают. Например, я могу выделить:
- BeatFlyer Lite – позволяет создавать анимационные эффекты прямо в макете
- Content Reel – генерирует контент для макета – тексты статей, аватарки, адреса и телефоны и т.д. С ним не понадобится надоевший lorem ipsum.
- Remove BG – удаляет задний фон у объектов.
- Blurhash – делает фрейм размытым.
- HyperCrop Batch Image Resizer – обрезает и изменяет размеры изображений.
- HTML To Figma – конвертирует веб-страницы в Фигму.
- Image Extractor – поможет быстро собрать на одной странице все изображения проекта.

Существует множество платных и бесплатных плагинов для Фигмы, и их количество постоянно растет. Конечно, для более сложной работы с графическими файлами и анимацией требуются профильные программы, но многие простые задачи вполне возможно выполнить силами Фигмы. К тому же, есть много «вспомогательных» плагинов, которые позволяют автоматизировать некоторые задачи.
Компоненты
Компоненты используются, когда нужно разместить в проекте несколько однотипных элементов – например, кнопок, карточек товара и т.д. При этом, когда меняются свойства главного компонента, они автоматически применяются и к другим компонентам.
Это очень важная черта, которая отличает Фигму от Фотошопа. Если, например, в фотошопном макете нужно будет изменить внешний вид всех кнопок, это придется делать по отдельности. При этом есть риск пропустить какую-то кнопку. Естественно, все это очень долго и сложно.
При этом в компоненты можно добавить вместо фото или изображение и изменить его свойства. Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
При изменении главного компонента меняются все остальные.
Командная работа
Фигма предоставляет реально мощные возможности для совместной работы, чего нет в Фотошопе. Рассмотрим их более подробно:
- В одном проекте могут работать несколько дизайнеров. Можно давать своим коллегам возможность только просматривать или полноценно редактировать файл.
- Клиент или коллеги могут оставлять комментарии прямо в проекте – очень удобно работать именно с ними, а не со списком правок в отдельном файле.
- Чтобы показать проект клиенту, не нужно пересылать кучу тяжелых файлов. Можно просто скинуть ему ссылку на проект, тут же созвониться или получить от клиента комментарии в том же проекте. Есть режим презентации – если клиент кликнет на аватарку дизайнера в проекте, то сможет следить за тем, что дизайнер делает на экране.
 Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты.
Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты. - Существуют и специальные плагины для более продуктивной командной работы – например, FigChat, который позволяет создавать в проекте настоящий чат.
В Фигме удобно оставлять комментарии на макетах и прототипах, а также отвечать на них.
Резюме от меня
Отвечаю на главный вопрос: нет, Фотошоп не нужно выкидывать на помойку. По богатству функционала и возможностям работы с растровой графикой пока ему нет равных. Но дизайн сайта я все же предоставлю вам в Фигме, потому что это намного удобнее и для меня, и для вас, как для заказчика.
Я, как веб-дизайнер, работаю и с Фотошопом, и с Фигмой. Если мне нужно создать сложную графику (или если у меня вдруг отрубят интернет), конечно, я воспользуюсь Фотошопом. Но потом я все равно перенесу эту графику в Фигму и продолжу делать макет там. То есть, для меня, как для веб-дизайнера, Фотошоп – это вспомогательный инструмент.
По моему мнению, профессиональный веб-дизайнер должен уметь работать и в Фотошопе, и в Фигме, в зависимости от задач. Если он не будет знать Фотошоп, то не сможет создавать сложную креативную графику. А без знания Фигмы работа над самими макетами сайта займет гораздо больше времени.
Надеюсь, что мой очередной ликбез был полезен. Если остались вопросы – с удовольствием отвечу на них в комментариях.
Как делать веб дизайн в фотошопе
Главная » Разное » Как делать веб дизайн в фотошопе
Базовые уроки веб-дизайна в Фотошопе
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Установили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.
Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение. Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Таким образом, вы не деформируете изображение. Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Делаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Получится примерно такой результат:
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.
Цвета градиента — #ff8c00 и #ffcc3f.
Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
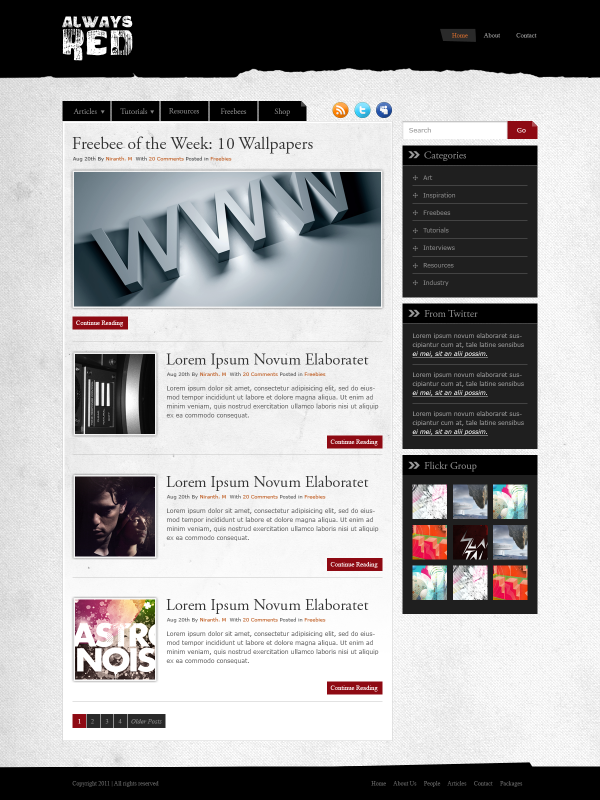
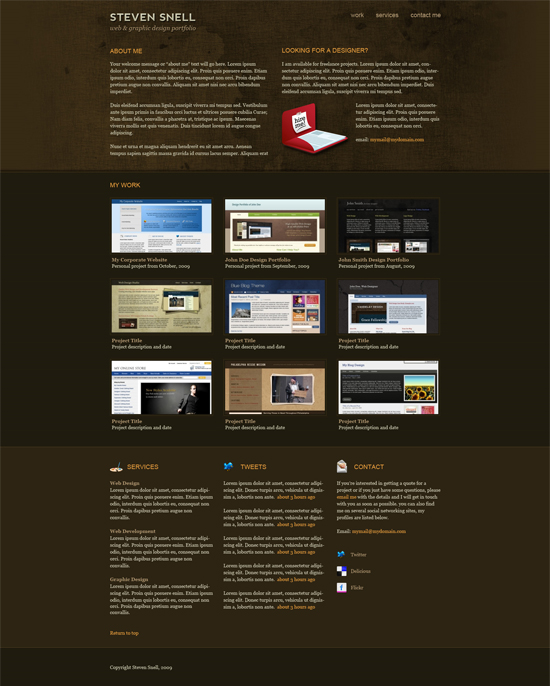
Профессиональный макет сайта в фотошоп
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.
 com) Альтернативный набор иконок
com) Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Создание дизайна сайта в Photoshope: знакомство с редактором и его возможностями
От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
шапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.
Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Теперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.
Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
2. Шапка и текстура
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:
Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее
Создание сайта в фотошопе. Рисуем макет сайта
И снова здравствуйте, уважаемые посетители нашего блога! В этом уроке, я расскажу вам, как сделать сайт. Я и ранее публиковал подобный урок на тематику: Создание сайта в фотошопе, но повторюсь, чем больше мы повторяем, тем лучше информация сохраняется у нас в голове. Веб-сайт в наше время есть почти у каждого человека, что демонстрирует актуальность данного урока в наше время.
Я и ранее публиковал подобный урок на тематику: Создание сайта в фотошопе, но повторюсь, чем больше мы повторяем, тем лучше информация сохраняется у нас в голове. Веб-сайт в наше время есть почти у каждого человека, что демонстрирует актуальность данного урока в наше время.
Вообще создание макета не является гигантским трудом, важно лишь имение дельных рук и активного мозга, развитием чего, мы сейчас и будем заниматься. Если у вас мало опыта, можно заказать создание и продвижение сайта на Trionika.
Исходные материалы: Упаковка с софтом, Иконки
- 1. Создаем новый документ 1200×1200 пикс. Цвет заливки сделаем #d6d6d6, цвет фона #efefef. После берем инструмент Градиент:
- 2. Делаем заливку холста сверху вниз на 250-300 пикселей.
- 3. Выбираем инструмент Прямоугольная область и создаем выделение высотой примерно 160-170 пикс. на всю ширину изображения.
- 4. Устанавливаем цвет заливки #483f38, цвет фона #1e1916, и опять берем инструмент Градиент, но стиль уже выставляем на Зеркальный
Из середины прямоугольного выделения делаем заливку к любой из его сторон. Затем идем в Фильтр > Шум > Добавить шум
Затем идем в Фильтр > Шум > Добавить шум
- 5. Инструментом Текст создаем наш заголовок и слоган. Цвета шрифта я указал в самой картинке.
Заходим в Параметры наложения нашего заголовка и делаем следующее:
Тень (режим умножение):
К одному из слов заголовка применим Наложение градиента (режим — нормальный, стиль — линейный)
Примерно вот так:
- 6. Берем инструмент Прямоугольник с закругленными углами (радиус 10пикс.) и создаем фигуру в правой части нашей шапки:
В Параметры наложения фигуры:
Тень:
Внутренняя тень (режим — умножение):
Наложение цвета:
- 7. Подписываем наши разделы:
- 8. Сейчас мы будем создавать основную навигацию. Перед этим, нам нужно отделить область шапки. Инструментом Прямоугольная область или Горизонтальная строка создаем две 1-пиксельные линии чёрного и белого цвета друг под другом. Эти линии должны быть расположены сразу под шапкой.

Выбираем инструмент Прямоугольник с закруглёнными углами и рисуем фигуру:
Теперь нам требуется пройти в Параметры наложения новой фигуры и задать следующие настройки:
Тень (режим — умножение):
Тиснение (Стиль – Внутренний скос, Метод – Жёсткая огранка, Режим подсветки – Осветление, Режим тени – Умножение):
Наложение градиента (Режим – Нормальный, Стиль – Линейный):
Создаем ещё один прямоугольник внутри, высотой в половину первого. Цвет #ffffff
Устанавливаем Непрозрачность слоя на 5%. Теперь нам требуется создать новый документ размером 25х25 пикселей с прозрачным фоном. Инструментом Карандаш рисуем вот такой узор чёрного цвета:
Отлично, теперь переходим в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраняем узор под именем “Диагональные линии”. Возвращаемся в основной документ и делаем выделение основного прямоугольника навигации (Ctrl+левая кнопка мыши), создаем новый слой и заливаем выделение узором при помощи инструмента Заливка. Непрозрачность слоя – 10%.
Непрозрачность слоя – 10%.
- 9. Инструментом Горизонтальный текст пишем названия наших разделов навигации. В правой области навигации создаем прямоугольник с закругленными углами (радиус 5 пикселей)
Далее в Параметры наложения:
Тень:
Внутренняя тень (режим — умножение):
Наложение цвета:
Добавляем иконку поиска и следующий текст:
- 10. Сейчас мы будем создавать информационную область, итак, под навигационным полем пишет заголовок и текст.
Справа от текста вставляем нашу упаковку с софтом:
Делаем копию упаковки, с помощью клавиш Ctrl+T уменьшаем ее размер, располагаем ее сзади оригинала и применяем: Фильтр > Размытие > Размытие по Гауссу (1 пикс.)
Повторяем эту операцию еще один раз:
С помощью инструмента Прямоугольник с закруглёнными углами (радиус 10пикс.) делаем две кнопки. Применяем к ним те же стили слоя, что и к навигационной панели.
Добавляем узор из диагональных линии, что мы сделали раньше. Подписываем наши кнопки:
Подписываем наши кнопки:
- 11. Создаем две 1-пиксельные линии:
Создаем выделение прямо под ними:
Устанавливаем цвет заливки — #e6e6e6, цвет фона — #efefef, и делаем заливку линейным градиентом сверху вниз.
- 12.Под разделителем слева рисуем прямоугольник с закруглёнными углами:
Далее в Параметры наложения:
Внутренняя тень:
Наложение градиента:
Обводка (Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет):
Заполняем текстом этот прямоугольник:
- 13. Справа от прямоугольника пишем немного текста и можно вставляем наши, заранее скаченные иконки:
- 14. Теперь будем делать футер. Итак, делаtv копию шапки и опускаем её вниз. Немного сжимаем его и копируем разделительную линию, ну и немного информации в футер не помешает — тут уже полностью на ваше усмотрения, решите, что вы хотите там видеть и сделайте именно так.
Всем до встречи, встретимся в новых уроках!
Итог
Настройка программы Photoshop для работы над веб-дизайном
Программное обеспечение Adobe Photoshop очень часто используют как для создания печатного дизайна, так и для веб-дизайна различных сайтов. Эта программа даст вам возможность работать, используя разные разрешения и цветовые настройки.
Эта программа даст вам возможность работать, используя разные разрешения и цветовые настройки.
Настроив Photoshop так, как вам будет удобно, вы сможете создавать бесподобный дизайн и удивлять своих клиентов вашими работами.
Настраиваем цвета
Цветовые настройки, которые используются дизайнерами в разработке их проектов, довольно просты. Итак, существуют две самых популярных цветовых схемы: RGB (Red, Blue, Green) и CMYK (Cyan, Magenta, Yellow, Black). Цветовую схему RGB используют в целом для всей графики, отображаемой на экране, а CMYK используют при разработке печатного дизайна.
Создавая дизайн для веб-сайтов, вы будете пользоваться цветовой схемой RGB. Вроде бы кажется все элементарно просто, но на самом деле это все не так. Существует очень много цветовых схем, которые взаимодействуют с палитрой цветов RGB. Их главная задача состоит в том, чтобы подобрать именно те цвета, которые вы будите наблюдать на вашем мониторе или на каких-либо других экранах с RGB дисплеем. Многие дизайнеры рекомендуют использовать именно эту цветовую палитру, потому как в ней присутствует большее количество цветов. Но на самом деле веб-дизайнерам лучше ее не использовать.
Многие дизайнеры рекомендуют использовать именно эту цветовую палитру, потому как в ней присутствует большее количество цветов. Но на самом деле веб-дизайнерам лучше ее не использовать.
Для дизайна веб-сайта более приемлемой считается цветовая схема sRGB, которая была разработана HP и корпорацией Microsoft. Вы можете спросить, почему стоит применять именно эту схему, а не какую-либо другую. Все просто. Пользуясь данной схемой, вы можете быть уверенны в том, что люди увидят в браузере очень близкие цвета к тем, которые вы будите использовать, создавая ваш дизайн веб-сайта в Adobe Photoshop. Зачастую именно цветовая палитра sRGB используется на большинстве компьютерных мониторов. Применение вами этой стандартной схемы в проектах будет говорить о вашем профессионализме.
Владея всей этой информацией, рассмотрим, как могут выглядеть настройки цветовой палитры в Adobe Photoshop.
Для этого перейдите сначала в Edit—Color Settings. После, выберите цветовую палитру North America General Purpose 2 (это надо сделать, если она не установлена по умолчанию). Изменив все настройки, нажмите на кнопку OK. Теперь вам необходимо удостовериться в том, что выбран цветовой профиль sRGB IEC61966-2.1. Этот файл всегда по умолчанию вставляется в ваши PSD файлы.
Изменив все настройки, нажмите на кнопку OK. Теперь вам необходимо удостовериться в том, что выбран цветовой профиль sRGB IEC61966-2.1. Этот файл всегда по умолчанию вставляется в ваши PSD файлы.
Устанавливаем размер файлов проекта
После того, как вы закончите заниматься настройкой цветовой палитры, можно перейти к размерам и разрешением вашего проекта. Размеры холста, на котором вы будете создавать дизайн вашего проекта, напрямую будет зависеть от самого проекта. Обычно стандартным размером веб-сайта принято считать ширину в 1140 пикселей, но не помешает добавить еще по 150 пикселей с двух сторон. Это позволит вам увидеть задний фон страницы, дизайн которой вы создаете.
Занимаясь созданием дизайна для веб-сайта, вы можете особо не переживать о размерах изображения. Потому что значение DPI/PPI вашего изображения не будет играть никакой роли. В браузере он всегда имеет один и тот же вид. DPI/PPI могут отличаться только в том случае, если дизайн, который вы создаете, должен пойти на печать. Еще один не маловажный момент, который вам следует запомнить это то, что форматы изображений PNG и GIF никогда не имеют настроек DPI/PPI. Главное в дизайне, что имеет значение для веба, — это размер в пикселях.
Еще один не маловажный момент, который вам следует запомнить это то, что форматы изображений PNG и GIF никогда не имеют настроек DPI/PPI. Главное в дизайне, что имеет значение для веба, — это размер в пикселях.
Двойной размер изображения
Оказывается все не так просто, как нам казалось. То ли на счастье, то ли на беду компания Apple создала высокочастотные экраны Retina. Вы должны знать, что все изображения, которые создаются для таких типов экранов, должны иметь двойной размер. Это позволяет в дальнейшем избежать так называемого «замыливания» картинки. Поэтому следует сделать вывод, что создавая любой дизайн, вам придется делать два вида изображений. Одним из таких должно быть двойного размера специально для экранов Retina. Оно будет более четко отображаться в браузере.
Конечно, процесс создания двух изображений усложняет вашу работу и вам для того, чтобы успевать сдать проект в срок, придется заранее подготавливать файлы дизайна, как для обычных экранов, так и высокочастотных.
Два способа создания графики для дисплеев Retina
Существует несколько способов создания дизайна в Photoshop, которые позволяют веб-дизайнеру быть уверенным в том, что его графика будет четко отображаться на дисплеях Retina. Первым таким способом является создание первоначального дизайна в 1х. В этом случае размер пикселей на холсте будет точно такой же, как и в браузере. Для этого вам необходимо использовать только векторные фигуры и изображения, которые должны с легкостью приобретать размеры, необходимые для экранов Ретина, и не терять при этом свои графические качества.
Второй способ — это создание начального дизайна 2х. В данном случае размер пикселей должен быть в два раза больше, чем он будет отображаться в браузере. Вам следует обратить свое внимание на то, что все в дизайне должно быть в два раза больше. Используйте векторные фигуры и растровые изображения. Растровые изображения не поменяют своего качества после того, как они уменьшаться в размере. Если у вас дисплей Retina, то работая в Photoshop, все будет четким, иметь резкость. А вот если работать за обычным монитором, то следует весь дизайн уменьшить до 50%.
Если у вас дисплей Retina, то работая в Photoshop, все будет четким, иметь резкость. А вот если работать за обычным монитором, то следует весь дизайн уменьшить до 50%.
Попробуйте использовать оба способа создания дизайна. Это позволит вам определить, какой из них будет удобен именно для вас.
Настройка рабочего пространства в Photoshop
Для того, чтобы оптимизировать свой рабочий процесс вам необходимо правильно расположить инструменты в приложении. Было бы не плохо самому вручную настроить панели, меню и установить горячие клавиши. Все эти настройки можно назвать рабочим пространством. Программное обеспечение Adobe Photoshop позволяет создавать достаточно большое количество рабочих пространств и дает возможность вам переключатся на одно из них в любой нужный для вас момент. Эта программа имеет очень много различных инструментов, половина которых вам как дизайнеру вряд ли понадобится и поэтому открывать много панелей на экране вам не нужно. Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Давайте рассмотрим именно те окна, которые действительно нужны дизайнеру для работы. Но прежде перейдите в меню Window и уберите все галочки, которые там присутствуют. Таким образом, вы начнете все с чистого листа и настроите данное приложение конкретно под себя.
Итак, рассмотрим необходимые окна.
Layers
Этой панелью вы будете пользоваться намного чаще, чем другими, поэтому она должна быть крупных размеров и легкодоступна. Отдельные части дизайна сохраняются в виде отдельных слоев. Благодаря этому вы сможете корректировать каждый из них в отдельности.
Paragraph
С помощью этой панели вы сможете отредактировать весь параграф, задав ему нужную ширину текста и количество пробелов.
Info
Данное окно позволяет узнать любую информацию о палитре цветов и размерах.
Character
Здесь можно выбрать шрифт, задать его размер и т. д.
д.
History
Ваше любое движение записывается в историю. Это позволит вам в случае какой-либо ошибки отменить предыдущее действие или создать копию текущего состояния работы.
Это окно обычно используют, чтобы быстро просмотреть дизайн.
Paragraph Styles
Здесь вы сможете создать типографические стили в виде заголовков и параграфов, что будет способствовать их повторному использованию.
Character Styles
Эта панель поможет определить стили для ссылок и определенных слов.
Активизировать все эти окна можно в меню Window, кликая по ним. Также вы можете распределить все панели так, как вам будет удобно и сохранить их в качестве личного рабочего пространства, которым в дальнейшем вы будите пользоваться. Воспользоваться своим рабочим местом можно будет когда угодно. Если одного места вам окажется мало, вы можете создать еще несколько. Это будет зависеть от размеров экрана, которым вы пользуетесь. Ниже изображен пример того, как может выглядеть рабочие место на широкоформатном мониторе и на экране, размер которого составляет 15.6 дюймов.
Ниже изображен пример того, как может выглядеть рабочие место на широкоформатном мониторе и на экране, размер которого составляет 15.6 дюймов.
Веб дизайн и Фотошоп: пошаговые инструкции и рекомендации
Photoshop кажется новичкам сложной программой. Развенчиваем мифы. Пошаговые инструкции помогут быстро овладеть основными навыками и разобраться в веб-дизайне, чтобы самостоятельно создавать классные проекты.
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Не знаете с чего начать работу с Photoshop? Действительно, даже со скачиванием могут возникнуть проблемы. Что будет, если установить пиратскую версию, в чем преимущества лицензии, где и как лучше узнавать об основных инструментах, а также еще много всего, что пригодится, если вы не знаете как подступиться к одной из самых популярных утилит в мире.
Читать далее Комментариев: 1
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Зачем тратиться на платные курсы, если в интернете полно видео уроков Adobe Photoshop, бесплатных книг, статей и так далее? Я тоже не вижу смысла, если речь идет про обучение для начинающих. Самой большой проблемой будет только отделить зерна от плевел и подобрать хороший сайт с уроками фотошопа, но в этом я вам помогу. Ближе к концу публикации я также затрону тему когда не обойтись без платных курсов и почему. Тут есть свои нюансы.
Читать далее Комментариев: 10
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Приветствую постоянных и впервые заглянувших читателей блога Start-Luck! Меня зовут Андрей Зенков, и сегодня хотелось бы поделиться с вами очередным полезным материалом с пылу-жару.
Для обработки фотографий придумано множество программ и приложений, каждое из которых чаще всего удобно из-за какой-то конкретной функции.
 Универсальным редактором считается Photoshop, о котором наслышаны те, кто хоть как-то знаком с миром информационных технологий. Есть один маленький недостаток: лицензионная версия этой программы является платной, да и разобраться в ней непросто.
Универсальным редактором считается Photoshop, о котором наслышаны те, кто хоть как-то знаком с миром информационных технологий. Есть один маленький недостаток: лицензионная версия этой программы является платной, да и разобраться в ней непросто.Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Приветствую! С вами Андрей Зенков и очередная полезная статья для тех, кто желает научиться чему-то новому. Сегодня вновь затронем работу в графическом редакторе Photoshop, а именно отделение человека от фона. Вдруг вам захотелось блеснуть в социальных сетях своей фотографией с Бали, но билеты непомерно дороги. Вместе с моей наглядной инструкцией вы окажетесь на курорте бесплатно. Не это ли мечта многих?
Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Когда вы ищете изображения через поисковик и сохраняете к себе на компьютер, средин них иногда попадаются картинки png формата. Это растровый формат, как jpg, то есть изображение собрано из отдельных пикселей.
Но png имеет собственные особенности, которые порой заставляют выбрать именно его. Так как у него собственный алгоритм хранения, некоторые картинки сохраняются в лучшем качестве и занимают меньше места.
Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора.
 Заинтригованы? Тогда продолжаем!
Заинтригованы? Тогда продолжаем!К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
Читать далее Комментариев: нет
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Здравствуйте, дорогие читатели!
На позиции сайта в рейтинге огромное влияние оказывает качество контента. Причем имеется ввиду не только текстовый материал, но и картинки. Именно поэтому, если вы мечтаете о топе, вам понадобятся стоковые изображения.
Последние с одной стороны послужат вам отличной базой для наполнения ресурса уникальной, интересной фотографией, а с другой – обезопасят от проблем, связанных с нарушением авторских прав.
Читать далее Комментариев: 1
35 высококачественных руководств по веб-дизайну в Photoshop
Если вы хотите освоить создание веб-сайтов, одним из первых навыков, которые вам понадобятся, является умение создавать концептуальный дизайн веб-сайта в Photoshop. В этом посте собраны 35 из лучших руководств по веб-дизайну Photoshop в Интернете. Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страниц превращаются в макеты в готовые макеты страниц.
В этом посте собраны 35 из лучших руководств по веб-дизайну Photoshop в Интернете. Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страниц превращаются в макеты в готовые макеты страниц.
Создание стильной страницы портфолио с временной шкалой с помощью Photoshop
Pin
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя колонками и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного играть с цветами.
Создание элегантного узорчатого веб-дизайна в Photoshop
Булавка
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только один из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Pin
Если вы хотите, чтобы ваш проект был элегантным, этот урок определенно вам поможет. Вам нужно будет найти изображение, которое передает сильный посыл и девиз.
Вам нужно будет найти изображение, которое передает сильный посыл и девиз.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Pin
Этот простой учебник будет очень полезен, если вам когда-нибудь понадобится броский веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы в Photoshop .
Дизайн веб-сайта с текстурой для улицы в Photoshop
Pin
В этом учебном пособии вы узнаете, как создать веб-сайт с текстурой для улицы, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Пин-код
Вы думали о разработке руководства по портфолио на основе Instagram для себя или своих клиентов? В этом уроке вы научитесь использовать чистую цветовую палитру и несколько плавных шрифтов.
Как создать чистый бизнес-сайт с помощью Photoshop
PIN-код
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вы захотите ознакомиться с этим учебным пособием и узнать о некоторых новых хитростях в нем. процесс.
процесс.
Как сделать шаблон веб-сайта
Пин-код
В этом видеоуроке вы узнаете, как сделать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Как создать креативный заголовок веб-сайта в Photoshop
Pin
Если у вас возникли проблемы с дизайном заголовка веб-сайта, этот учебник может прийти вам на помощь.
Самое подробное руководство по преобразованию PSD в HTML
Pin
В этом подробном руководстве описывается почти все, что вам нужно знать, начиная с создания каркаса и заканчивая преобразованием PSD в работающую и адаптивную HTML-страницу.
Создайте простую сеть для начинающих
Булавка
Этот простой учебник научит вас, как создать простую паутину с помощью Photoshop. Вы найдете все необходимые ресурсы под видео.
Как создать профессиональный веб-сайт (часть 1)
PIN-код
посмотрите на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Пин
Для этого урока вам потребуются только базовые знания Photoshop и веб-дизайна. Он научит вас, как сделать простой шаблон веб-страницы с нуля с помощью Photoshop.
Он научит вас, как сделать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как сделать одностраничный веб-дизайн в Photoshop
Pin
Это еще один полезный учебник, который покажет вам каждый шаг процесса, необходимого для создания одностраничного веб-дизайна в Photoshop.
Photoshop Веб-дизайн — сайт Booking Travel
PIN-код
Если ваш проект более специфичен, например, сайт туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Afro Portfolio Website Design In Photoshop — Photoshop CC Tutorial
Pin
Научитесь создавать классный веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, массивный рукописный шрифт и мощные изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Булавка
Six Studios проведет нас через все этапы создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создание минимального и современного макета портфолио с помощью Photoshop
Pin
Это руководство — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Пин-код
Это еще одно простое пошаговое руководство, которое очень пригодится. Он также поставляется с PSD, доступным для скачивания.
Стильный портфель с текстурой зерна
Pin
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы можете узнать. Он использует темно-серые цвета и зернистость текстурной пленки, чтобы придать ему элегантный вид.
Упрощенный черно-белый макет портфолио в Photoshop
Булавка
Если вы настроены на монохромный чистый макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для скачивания.
Красивый дизайн веб-сайта для потоковой передачи музыки в Photoshop
PIN-код
Благодаря этому руководству стало еще проще транслировать музыку на ваш веб-сайт. Посмотрите этот урок PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Создайте синее портфолио с гладкой текстурой
Булавка
Улучшите свой проект с помощью этого руководства по Photoshop о том, как создать портфолио с гладкой текстурой синего цвета, и узнайте несколько новых советов и приемов.
Как создать макет веб-сайта с помощью Photoshop из Wireframe
Pin
Перенесите рамку с женой в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и текстовые заголовки, и найти для них правильное положение и размер с помощью этого руководства.
Учебное пособие по дизайну веб-сайта Photoshop
Pin
В этом подробном учебном пособии Photoshop вы научитесь некоторым действительно хорошим приемам. Он покажет вам, что вам нужно сделать, чтобы настроить, прежде чем даже начать проектирование в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Он покажет вам, что вам нужно сделать, чтобы настроить, прежде чем даже начать проектирование в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как сделать легкий и гладкий веб-макет в Photoshop
Булавка
Используя Photoshop и сетку 960, этот урок научит вас делать легкий и гладкий веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Пин-код
Это отличный видеоурок о веб-разработке и процессе дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
PIN-код
Если вы настроены на изменение своего веб-сайта, ознакомьтесь с этим руководством, которое научит вас создавать гладкий и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Pin
Это действительно полезный учебник, который научит вас, как сделать современный, четкий и чистый макет веб-страницы готовым для кодирования.
Создайте стильно-элегантный веб-дизайн портфолио в Photoshop
Pin
Это еще один полезный урок Photoshop от Six Studios, который научит вас делать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Булавка
Придайте своему портфолио элегантный вид с помощью этого руководства по Photoshop и узнайте некоторые советы и приемы, которые прилагаются к нему.
Полное руководство по преобразованию PSD в HTML и CSS
Pin
И последнее, но не менее важное: это руководство является еще одним примером подробного руководства по Photoshop, которое проведет вас через каждый шаг преобразования шаблона Photoshop в работающий HTML .
Онлайн-курс — Adobe Photoshop для веб-дизайна (Arturo Servín)
Активируйте курс с кодом подарка
Испанский с английскими субтитрами
- 99% положительных отзывов (317)
- 12293 студента
- 38 уроков (7ч 42м)
- 6 курсов
- 105 загрузок (30 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: испанский
- испанский, английский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Основы домашней жизни · 6 курсов включены
Этот курс обновляется, чтобы включить в него новые функции Adobe Photoshop и предоставить вам наиболее полный опыт обучения.
Существует множество инструментов для разработки веб-сайтов, но один из них является наиболее совершенным и представляет собой не что иное, как Adobe Photoshop. В этом 6-курсе «Основы Domestika» Артуро Сервин — графический дизайнер, специализирующийся на веб-дизайне, и сертифицированный инструктор Adobe — шаг за шагом научит вас, как использовать Photoshop для проектирования и верстки отзывчивых материалов[/i] отзывчивых веб-сайтов простым и несложным способом.
Если имя учителя звучит для вас, то это, вероятно, из-за его первого Основы Domestika: Introduction to Adobe XD для мобильных приложений, где вы делитесь своими знаниями по разработке приложений с нуля для iOS и Android.
Вы начнете этот курс, зная основные принципы программы: от обучения настройке интерфейса до создания новых документов, чтобы начать формировать свой сайт для разных устройств.
Затем вы научитесь составлять схему своего веб-сайта с помощью интеллектуальных направляющих и направляющих, которые позволят вам создать сетку для определения макета и структуры всех разделов вашей страницы.
Вы продолжите третий курс с Орденом в качестве главного героя. Вы увидите, как работают слои, чтобы упорядочить все элементы, и узнаете различные варианты позиционирования объектов, тем самым оптимизируя работу вашего веб-дизайна.
На четвертом курсе вы полностью погрузитесь в мир экранной типографики. Вы узнаете, какие шрифты оптимальны для Интернета, и научитесь редактировать тексты, форматировать и стилизовать их с помощью инструментов Photoshop.
Далее Артуро объяснит все, что вам нужно знать о отзывчивом . Таким образом, вы будете знать, как оптимизировать формат вашей веб-страницы в зависимости от модели мобильного телефона или планшета, сохраняя при этом свой дизайн, всегда адаптированный к любому устройству.
В последнем курсе вы научитесь генерировать ресурсы для вашей страницы, вы увидите форматы для экспорта файла, вы создадите стили CSS, среди других ресурсов, которые направлены на улучшение и улучшение сборки вашего сайта с командой разработчиков .
Технические требования
- ⦁ Компьютер с ОС Windows 10 или macOS 10.12 Sierra (или выше).
⦁ Adobe Photoshop CC (можно купить или скачать пробную 7-дневную версию на сайте Adobe).
⦁ Рекомендуется наличие графического планшета.
Отзывы
Артуро Сервин — графический дизайнер, специализирующийся на веб-дизайне. Дизайнер, в дополнение к Community Professional для Adobe Systems в течение двух лет, и профессор в различных университетах Мексики, в том числе в Miami Ad School Mexico City. Приглашенный инструктор различных учебных заведений, таких как Ибероамериканский университет, кампус Университета Анауак в Канкуне, Tecnológico de Monterrey, Universidad de las Américas в Пуэбле, Автономный университет Гвадалахары и другие. Основатель собственной студии, ориентированной на электронная коммерция , веб-дизайн и брендинг .
Содержание
Курс 1. Основные принципы
Курс 2. Макет веб-сайта
Курс 3.
 Работа со слоями
Работа со слоямиКурс 4. Типографика
Курс 5. Адаптивный дизайн
Курс 6. Создание ресурсов Посмотреть содержание 6 курсов
О Основах Домастики
Domestika Basics — это серия курсов, направленных на обучение наиболее часто используемому программному обеспечению творческими профессионалами во всем мире.
Контент был тщательно подобран и предназначен как для студентов, осваивающих новую творческую область, так и для более опытных профессионалов, желающих отточить свои навыки.
Учитесь у лучших учителей Domestika с помощью практических уроков, множества ресурсов и возрастающей сложности, которые позволят вам увидеть результаты с первого дня.
Основы Domestika позволят вам улучшить свои профессиональные навыки и подготовиться к лучшим проектам.
Без предварительных знаний.
Domestika Basics дает вам все необходимое, чтобы начать работу в новой творческой области и стать в ней экспертом.

Сосредоточился на инструменте.
Откройте для себя его основные компоненты, приемы и проверенные методы, необходимые для его освоения.
Быстро учиться
Благодаря прямому пошаговому подходу наши выдающиеся специалисты научат вас, как получить максимальную отдачу от программы.
Сертификаты Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Онлайн-курс Photoshop для веб-дизайна
- Все темы
- творческий
- Фотография
- Редактирование изображений
С Эмили Кей Нравится 532 пользователям
Продолжительность: 2 часа 48 минут
Уровень мастерства: средний
Дата выпуска: 17. 01.2018
01.2018
Начать бесплатную пробную версию на 1 месяц
Детали курса
Работа в веб-дизайне включает в себя создание элементов пользовательского интерфейса — значков, графики, каркасов и макетов. Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. В этом курсе вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, которая проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт для Интернета. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и многого другого.
Навыки, которые вы приобретете
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Эмили Кей
Профессор SDCCD, веб-разработчик-фрилансер и автор LinkedIn.

Отзывы учащихся
72 оценки
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 53 73%
- 4 звезды Текущее значение: 10 13%
- 3 звезды Текущее значение: 3 4%
- 2 звезды Текущее значение: 3 4%
- 1 звезда Текущее значение: 3 4%
Садна Сроч
Садна Сроч
Студент Университета Гуру Нанак Дев RC jalandhar
4/5
15 апреля 2021 г.
я уже знаю базовые элементы фотошопа, но я изучаю более понятную и важную функцию, например, как лицензировать изображение и удалить водяной знак
Полезный · Отчет
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
Photoshop для веб-дизайна | Натан Бэрри
Photoshop для веб-дизайна | Натан Бэрри(фото без ретуши)
(не для фотографов)
Большинство курсов Photoshop начинаются с того, что вас учат удалять эффект красных глаз, обрезать фотографию или удалять ненужные элементы фона. Навыки, используемые фотографами, а не веб-дизайнерами.
Навыки, используемые фотографами, а не веб-дизайнерами.
Ценные навыки проектирования интерфейсов, такие как пути и стили слоев, сохранены для курсов среднего и экспертного уровня. Это означает, что вам придется страдать, изучая, как сделать фотографию черно-белой, прежде чем вы сможете научиться улучшать дизайн своего программного обеспечения.
Получите навыки, которые будете использовать каждый день
Photoshop — настолько мощный инструмент, что его используют все — от дизайнеров полиграфии до фотографов и разработчиков приложений. К сожалению, эта сила поставляется со сложным набором функций, изучение которых требует много времени.
Вот почему так важно изучить инструменты Photoshop, которые на самом деле используются для разработки веб-сайтов и программного обеспечения, пропуская те части, которые могут когда-нибудь пригодиться, но не позволят разработать приложение вовремя для запуска вашего продукта.
В рекордно короткие сроки
Сколько стоит ваше время? Если вы похожи на меня, ваше время — одна из самых ценных вещей, которыми вы обладаете. Более быстрое проектирование приложения означает, что у вас есть время на доработку.
Более быстрое проектирование приложения означает, что у вас есть время на доработку.
Избавляясь от ненужной чепухи на большинстве учебных курсов, вы быстрее учитесь и у вас остается больше времени для творчества. Лично я бы использовал это время для создания нового продукта или, что еще лучше, взял бы отпуск, чтобы провести его с семьей и друзьями.
С реальными примерами
Работая профессиональным дизайнером более 7 лет, я научился тому, какие методы имеют решающее значение для создания великолепных дизайнов (и какие вы можете игнорировать, поскольку не будете использовать их регулярно). Этот курс основан на обучении вас методам Photoshop для создания красивых дизайнов, которые вы видите каждый день в Интернете.
Затем вы можете практиковать технику самостоятельно, выполняя предоставленные упражнения, чтобы действительно освоить необходимые навыки.
Каждый урок начинается с обучения определенной технике, а затем применяется на практике на нескольких примерах, создавая реальные элементы интерфейса.
Изучая Photoshop для веб-дизайна, вы приобретете навыки, необходимые для использования Photoshop для разработки отличного программного обеспечения и веб-сайтов. От приложений для iPhone до веб-приложений и страниц продаж продуктов — вы начнете с навыков и инструментов, используемых профессионалами.
Cmd + option + shift + N + E
Выравнивает весь видимый документ на новом слое.
О вашем инструкторе
Натан Бэрри
Натан занимается разработкой программного обеспечения с помощью Photoshop уже 8 лет. За это время он прошел через сотни руководств, предназначенных для обучения фотографии, а не дизайну интерфейсов. Из-за этого разочаровывающего опыта обучения он полон решимости научить профессионалов программного обеспечения именно тому, что им нужно знать для разработки отличного программного обеспечения.
Натан — автор книг «Разработка веб-приложений», «Справочник по дизайну приложений» и «Авторитет». Он также основал компанию по электронному маркетингу ConvertKit.
Содержание курса
Основные приемы
Что нужно для начала работы с Photoshop для веб-дизайна.
Advanced Techniques
Теперь, когда вы освоили основы, пришло время работать как профессионалы.
Ярлыки
6:21 | 2 видео
Расширенные слои
19:12 | 4 видео
Расширенные пути
14:23 | 4 видео
Узоры и кисти
10:56 | 2 видео
Тематические исследования и упражнения
Все уже изученные методы применяются в реальных дизайнерских проектах.
Упражнения
56:32 | 7 видео
Дизайн графики для блога
29:08 | 6 видео
Редизайн поиска United.com
1:06:19 | 4 видео
Разработка приложения для Mac
1:34:56 | 6 видео
Разработка приложения для iOS 7
46:11 | 3 видео
Проектирование для iOS 7
40:04 | 3 видео
Разработка веб-приложения курса
45:14 | 5 видео
Дизайн страницы продаж продукта
2:15:26 | 5 видео
Пакеты
Стартовый пакет
$ 149
- 2 часа конечно видео по использованию Photoshop для веб-дизайна (24 видео).

- 7 упражнений для реализации того, что вы узнали.
- Бесплатные обновления Каждый покупатель получает бесплатные обновления в течение одного года!
Приобретите стартовый пакет
Полный пакет
$ 249
- 2 часа курс видео по использованию Photoshop для веб-дизайна (24 видео).
- 7 упражнений для реализации того, что вы узнали.
- Бесплатные обновления Каждый покупатель получает бесплатные обновления в течение одного года!
- 6 тематических исследований разработка реальных приложений (более 6 часов контента!).
- 22 PSD-файла для обучения и просмотра видео.
Купить полный пакет
Часто задаваемые вопросы
(магически написанное заранее)
Почему фотошоп?
В связи с новой тенденцией проектирования в браузере, а также с новыми инструментами дизайна, меня часто спрашивают: «Является ли Photoshop по-прежнему лучшим инструментом для веб-дизайна?»
Думаю да.
 Но это не только я. Photoshop по-прежнему (и еще долго будет) рабочей лошадкой всей индустрии дизайна. Некоторые дизайнеры могут использовать другие методы, но почти каждый дизайнерский магазин в значительной степени полагается на Photoshop.
Но это не только я. Photoshop по-прежнему (и еще долго будет) рабочей лошадкой всей индустрии дизайна. Некоторые дизайнеры могут использовать другие методы, но почти каждый дизайнерский магазин в значительной степени полагается на Photoshop.Даже дизайнеры, которые почти полностью работают в браузере, делают скриншот своей работы и переносят его в Photoshop, когда им нужно спроектировать что-то сложное. Проще говоря, Photoshop — лучший инструмент для веб-дизайна на сегодняшний день. Чтобы быть конкурентоспособным дизайнером, вам нужно знать, как его использовать (хотя это не значит, что вы не можете использовать и другие инструменты).
Он ориентирован только на Mac?
Все скринкасты записываются на Mac с использованием Photoshop CC. Постоянное произнесение «Cmd + C на Mac или Ctrl + C на Windows» добавляет к видео слишком много времени, поэтому по умолчанию я произношу сочетание клавиш Mac. Хотя, как только вы изучите шаблоны, очень легко перевести ярлык Mac в Windows.

Подсказка: в большинстве случаев вы просто меняете Cmd на Ctrl.
Могу ли я получать бесплатные обновления?
Да, у меня есть еще контент, который я хочу добавить, так что каждый, кто купит, получит бесплатные обновления в течение одного года. Возможно, в какой-то момент я выпущу новую версию, но сейчас это не планируется.
Вы предлагаете возмещение?
Конечно! Если вы недовольны курсом, просто напишите в течение 30 дней, и я верну вам деньги. Хотя в целях улучшения курса спрошу, что вам не понравилось. Хотя вы не обязаны отвечать, чтобы получить возмещение.
В каком формате курс?
Курс состоит из видео скринкастов продолжительностью от 2 до 15 минут каждый. Я стараюсь разбить каждую тему на небольшие уроки. Вы можете скачать все видео для просмотра в автономном режиме.
Это самостоятельный темп, поэтому вы можете проходить его, когда у вас есть время. В ближайшие несколько недель я добавлю больше упражнений, чтобы вы могли практиковать то, что вы только что узнали.

Роль Photoshop в веб-дизайне
Photoshop — редактор растровой графики. Это сделано Adobe Inc для Windows и macOS. Это помогает пользователям создавать и улучшать фотографии и изображения. С момента своего выпуска в 1990 году Photoshop стал отраслевым стандартом для графических дизайнеров, цифровых художников и веб-дизайнеров.
Хотя сегодня веб-дизайнерам доступно множество инструментов, и многие из них быстрее в использовании, ни один из сегодняшних инструментов не дает вам такой гибкости и универсальности, как Photoshop. Итак, давайте обсудим несколько моментов о роли Photoshop для веб-дизайнеров.
1. Дизайн логотипа.
Логотип — символ, графический знак или эмблема организации, идентифицирующие ее продукцию, услуги, торговую марку или собственность. Логотип компании должен иметь визуальную привлекательность. Обычно люди легко запоминают логотип и мгновенно узнают бренд, который он представляет. Это помогает сформировать картину в сознании клиента. Вот несколько примеров логотипов брендов, у которых много постоянных клиентов.
Вот несколько примеров логотипов брендов, у которых много постоянных клиентов.
Photoshop очень удобен для создания красивых логотипов. Это помогает веб-дизайнерам экспериментировать с цветом, формами, типографикой. Никакой другой инструмент не дает такой гибкости и возможностей, как Photoshop для создания логотипов.
2. Баннерный дизайн сайта.
Баннеры веб-сайтов — это первый визуальный элемент, который замечает пользователь при входе на веб-сайт. У Learn Computer Academy есть привлекательный баннер, на котором четко указано, чем мы занимаемся, и анимированное изображение, показывающее наш институт. Красиво оформленный баннер выделяет сайт и мгновенно привлекает внимание пользователя. Если у вашего баннера нет жизни или индивидуальности, скорее всего, вы теряете своих пользователей. Средние читатели похожи на 12-летних: их больше привлекают цвета, формы и образы, которые легко читать, чем простые и скучные строки текста.
Photoshop помогает нам создавать визуально привлекательные баннеры. Вы можете редактировать изображения по своему усмотрению, корректировать цвета, добавлять или удалять элементы из баннера или обрезать баннер, придавая ему различные формы и размеры. Поскольку Photoshop — это редактор растровой графики, вы можете использовать фотографии, на которые вы нажали своей камерой, и создать с их помощью красиво оформленный баннер. Вот учебник в формате PDF от Калифорнийского государственного университета, объясняющий, как создать красивый веб-баннер с помощью Photoshop Elements.
Вы можете редактировать изображения по своему усмотрению, корректировать цвета, добавлять или удалять элементы из баннера или обрезать баннер, придавая ему различные формы и размеры. Поскольку Photoshop — это редактор растровой графики, вы можете использовать фотографии, на которые вы нажали своей камерой, и создать с их помощью красиво оформленный баннер. Вот учебник в формате PDF от Калифорнийского государственного университета, объясняющий, как создать красивый веб-баннер с помощью Photoshop Elements.
Мы в Learn Computer Academy учим наших учеников создавать красивые баннеры для сайтов.
3. Создание идеального веб-дизайна.
При разработке веб-сайта необходимо учитывать каждый элемент вплоть до пикселя. Каждый пиксель имеет значение, когда вы хотите, чтобы что-то выглядело великолепно. Выравнивание, пробелы и линии важны в дизайне, поскольку несбалансированная линия мгновенно заставит пользователя потерять фокус и потерять интерес. Сетка и направляющие помогают сохранить баланс в дизайне. Pixel perfect — это мера совершенства, которую ищут клиенты. Существует 4 основных процесса создания пиксельного идеального дизайна:
Сетка и направляющие помогают сохранить баланс в дизайне. Pixel perfect — это мера совершенства, которую ищут клиенты. Существует 4 основных процесса создания пиксельного идеального дизайна:
- Pixel Hunting
- Подгонка
- Глубина
- Pixel Art
Photoshop — самый полезный инструмент, когда вы хотите создать идеальный дизайн с точностью до пикселя. Поскольку он создает растровую графику, Photoshop предоставит вам точные размеры пикселей, которые вы хотите получить.
4. Создание каркаса или прототипа сайта.
Как сказано в этой статье в Википедии, каркас веб-сайта — это визуальное руководство или план, показывающий каркас веб-сайта. Каркасы отображаются черным цветом, а макеты показывают размеры и расположение элементов страницы. Они создаются до этапа творческого проектирования веб-сайта, чтобы продемонстрировать архитектуру и функции, которые он будет иметь. Каркас веб-сайта обеспечивает четкое сообщение клиенту и другим сторонам о том, как различные функции и функции веб-сайта будут работать после его запуска.
Каркасы обычно представляют собой блоки фигур и текста, и вы можете легко создать их с помощью Photoshop. Получив требования от клиента, вы можете приступить к созданию каркаса, соответствующего их требованиям. Вы также можете использовать несколько значков, градиентов и фигур, но они должны быть в оттенках серого. Вы также можете использовать инструмент Карандаш в Photoshop для создания частей каркаса.
Каркасный дизайн веб-сайта с использованием Photoshop5. Выбор шрифта и типографика
Веб-сайты создаются с помощью букв и символов. Вы хотите, чтобы ваши пользователи читали информацию, которую вы предоставляете на своем веб-сайте. Поэтому то, как вы преподносите информацию, действительно имеет значение. Шрифты должны обеспечивать удобочитаемость и влиять на смысл вашего контента, поэтому визуальный язык играет важную роль в вашем вербальном языке.
Для разных типов веб-сайтов используются разные шрифты. Веб-сайт, продающий детские товары, такой как kidssuperstore, не будет иметь такой же внешний вид, как Flipkart, который продает все виды товаров. Точно так же размер шрифта заголовка будет намного больше, чем у абзаца.
Точно так же размер шрифта заголовка будет намного больше, чем у абзаца.
В Photoshop есть множество типографских функций, с помощью которых вы можете играть со своими шрифтами столько, сколько захотите. Это позволяет использовать шрифты на нашем компьютере, а также шрифты, загруженные из Интернета. Вы можете добавлять цвета, тени, градиенты к шрифту, делать их больше, жирнее, светлее, объемнее. Ваши предложения могут быть выровнены по вашему желанию, а также могут быть изменены интервалы между буквами и высота строк по вашему желанию. Конечно, все это возможно с помощью CSS, но прежде чем приступить к кодированию, вы хотели бы поэкспериментировать со своим шрифтом, чтобы получить общее представление о том, как будет выглядеть окончательный веб-сайт.
6. Многоуровневые PSD-файлы для фронтенд-разработчиков
Фронтенд-разработчики — это те, кто пишет код на HTML, CSS и JavaScript. Хотя некоторые фронтенд-разработчики также могут выполнять задачи разработчика полного стека и писать код на PHP, MySQL и других внутренних языках. Но многие фронтенд-разработчики предпочитают начинать кодирование с многоуровневого дизайна PSD. Это дает им представление о том, как именно будет выглядеть дизайн после того, как веб-сайт будет готов. Они также могут узнать о функциональности веб-сайта из его каркасов. Разработчики нарежут ваш дизайн для изображений и возьмут ваши переменные дизайна, чтобы создать веб-сайт с идеальной точностью до пикселя. Хотя многие разработчики утверждают, что преобразование PSD в HTML устарело после появления адаптивного дизайна, правда в том, что он все еще жив, и большинство веб-дизайнеров предпочитают его для более быстрого рабочего процесса.
Но многие фронтенд-разработчики предпочитают начинать кодирование с многоуровневого дизайна PSD. Это дает им представление о том, как именно будет выглядеть дизайн после того, как веб-сайт будет готов. Они также могут узнать о функциональности веб-сайта из его каркасов. Разработчики нарежут ваш дизайн для изображений и возьмут ваши переменные дизайна, чтобы создать веб-сайт с идеальной точностью до пикселя. Хотя многие разработчики утверждают, что преобразование PSD в HTML устарело после появления адаптивного дизайна, правда в том, что он все еще жив, и большинство веб-дизайнеров предпочитают его для более быстрого рабочего процесса.
7. Форматы изображений
Photoshop имеет ряд полезных форматов изображений и позволяет нам сохранять изображения, наиболее подходящие для веб-сайтов. Мы можем сохранять изображения в формате .PNG для прозрачных изображений и .JPG или .JPEG для непрозрачных изображений. Мы можем воспользоваться полезной функцией «сохранить для Интернета», чтобы сжать наше изображение и уменьшить размеры наших веб-страниц.
Итак, как видите, использование Photoshop для дизайнера веб-сайтов дает много преимуществ. Хотя существуют альтернативы Photoshop, такие как Gimp, Affinity Designer, InDesign, Muse, ни одна из них не обладает возможностями Photoshop. Он также имеет преимущество «все-в-одном». Photoshop также является отраслевым стандартом в веб-дизайне. Так что, если вы ищете работу в веб-дизайне, знание Photoshop станет вашим самым большим преимуществом.
Вы хотите изучать веб-дизайн? Мы проводим обучение графическому дизайну, веб-дизайну и разработке на Хабре. Свяжитесь с нами.
Photoshop для веб-дизайна — выдержит ли Титан графики?
Опубликовано 13 января 2019 г. в Photoshop & Graphics.
В зависимости от того, кого вы спросите, Photoshop может быть рекомендован или не рекомендован для использования в веб-дизайне. Многие более опытные дизайнеры, которые годами используют Photoshop, продолжают его использовать. Но молодые дизайнеры в небольших агентствах часто используют другие, более специализированные инструменты. Здесь мы более подробно рассмотрим, следует ли использовать Photoshop для веб-дизайна или нет. Вот так!
Здесь мы более подробно рассмотрим, следует ли использовать Photoshop для веб-дизайна или нет. Вот так!
Да, Photoshop используется для веб-дизайна, выполняя множество задач.
Так Photoshop используется для веб-дизайна? Да, абсолютно. Потому что, несмотря на визуальную природу и гибкий набор инструментов и команд, многие дизайнеры все еще используют Photoshop для решения задач веб-дизайна. Так что на самом деле более важный вопрос: Каким образом Photoshop используется в веб-дизайне?
Видите ли, важно понимать, что, хотя Photoshop в первую очередь является редактором изображений, он может выполнять множество различных задач, включая, конечно же, обязанности веб-дизайна.
Давайте немного подробнее рассмотрим, как можно использовать Photoshop для веб-дизайна…
С какими конкретными задачами веб-дизайна может справиться Photoshop?
Как уже упоминалось, Photoshop по своей сути является графическим редактором. Редактирование изображений всех видов — это то, что Photoshop делает лучше всего. С годами в Photoshop добавлялось все больше и больше инструментов, команд и функций, что позволяло пользователям применять его в работе самыми разными способами.
Редактирование изображений всех видов — это то, что Photoshop делает лучше всего. С годами в Photoshop добавлялось все больше и больше инструментов, команд и функций, что позволяло пользователям применять его в работе самыми разными способами.
Ретушь фотографий, работа с видео, полиграфический дизайн и даже судебная экспертиза — и многое другое! — все способы использования Photoshop в самых разных отраслях.
Но что касается веб-дизайна, что может Photoshop? Для чего можно использовать Photoshop в веб-дизайне? Ну, я смог сузить возможности Photoshop, связанные с Интернетом, до четырех широких областей: Редактирование фотографий, оптимизация изображений, создание веб-ресурсов, и создание макетов страниц .
Кратко рассмотрим каждый…
- Настройка и обработка фотографий: Возможность настраивать и редактировать фотографии действительно само собой разумеется, потому что, опять же, корни Photoshop лежат в редактировании изображений.
 Но в роли веб-дизайнера вы можете использовать Photoshop для обработки фотографий, которые станут частью вашего веб-сайта.
Но в роли веб-дизайнера вы можете использовать Photoshop для обработки фотографий, которые станут частью вашего веб-сайта. - Оптимизация изображения: Оптимизация изображения просто означает выбор правильного веб-формата графического файла для изображения, над которым вы работаете, а затем уменьшение размера файла этого изображения, чтобы оно быстро загружалось в веб-браузере.

- Создание веб-ресурсов: Еще одна область веб-дизайна, в которой сияет Photoshop, — создание элементов страницы, таких как баннеры, кнопки, значки и т. д. Какой бы ни была графика вашей страницы — обложка для электронной книги, привлекающий внимание баннер и т. д. — Photoshop справится с этим.
- Создание веб-макетов: Наконец, Photoshop можно использовать для создания макетов веб-страниц. Это включает в себя все, что угодно, от скелетного каркасного дизайна, который используется для определения приблизительных пропорций и позиционирования объектов макета, вплоть до полного и полностью разработанного макета.
Итак, здесь вы можете использовать Photoshop не только для правильной обрезки и изменения размера ваших изображений, но также использовать мощные инструменты Photoshop для цветокоррекции, чтобы ваши фотографии выглядели наилучшим образом. С фотографиями продуктов, фотографиями вашей команды, фотографиями вашего продукта или услуги в действии можно позаботиться с помощью мощных инструментов редактирования Photoshop.
Но для того, чтобы ваши изображения выглядели наилучшим образом, недостаточно. Вы также должны убедиться, что они быстро загружаются для ваших посетителей. Вот тут-то и появляется следующая роль Фотошопа…
На самом деле оптимизация изображений — это балансировка: вы балансируете между качеством и размером файла. На самом деле, это все о сжатии изображений. Недостаточное сжатие, и ваши страницы будут загружаться слишком долго. Слишком сильное сжатие, и ваши изображения выглядят так, как будто они из фильма «Лего»! Так что это может быть сложно.
И хотя существует множество онлайн-сервисов и других возможностей для оптимизации и сжатия изображений, я не нашел ничего, что дало бы мне точность и контроль, которые дает Photoshop. Каждое изображение на моих веб-сайтах проходит через инструменты сжатия изображений Photoshop.
На самом деле, Photoshop может справиться со многими традиционными задачами полиграфического дизайна — например, с визитными карточками, брошюрами и т. д.). Таким образом, использование Photoshop для создания таких же визуальных элементов для Интернета очень просто. Лично я часто немного работаю в Illustrator для этих задач, перенося свои объекты Illustrator в Photoshop в виде смарт-объектов. Но это совсем другой разговор!
д.). Таким образом, использование Photoshop для создания таких же визуальных элементов для Интернета очень просто. Лично я часто немного работаю в Illustrator для этих задач, перенося свои объекты Illustrator в Photoshop в виде смарт-объектов. Но это совсем другой разговор!
Тем не менее, важно отметить, что Photoshop иногда может испытывать трудности, когда он используется для создания веб-макетов. Это не его сильная сторона, и с появлением адаптивного дизайна (то есть макетов, которые являются гибкими и адаптируются к устройству, которое их просматривает) есть лучшие варианты, если вы будете выполнять много такой работы.
Чуть позже мы еще поговорим об ограничениях Photoshop при создании веб-макетов.
Вот широкий спектр задач веб-дизайна, для которых можно использовать Photoshop. Если у вас мало потребностей или если вы будете решать некоторые или все эти задачи самостоятельно, то Photoshop — отличный выбор для веб-дизайна.
Но важно помнить, что Photoshop — это не инструмент веб-дизайна. Во-первых, это фоторедактор ( в названии! ). Для многих дизайнеров, которые много занимаются созданием каркасов и дизайном макетов, доступны более быстрые и гибкие инструменты.
Итак, если есть лучшие инструменты веб-дизайна, чем Photoshop, почему они до сих пор используются? Давайте рассмотрим это дальше…
Почему Photoshop все еще используется в веб-дизайне?
Для дизайнеров, которые хорошо знакомы с Photoshop и используют его в течение длительного времени, это просто самый быстрый способ создания макетов дизайнов и макетов. Но молодые дизайнеры, которые, возможно, работают в небольших агентствах, почти не используют Photoshop. В результате они обращаются к другим инструментам, более специализированным для веб-дизайна, и просто используют Photoshop для настройки изображений и манипуляций, а также, возможно, для оптимизации изображений.
Вот почему более опытные дизайнеры продолжают использовать Photoshop: эти опытные дизайнеры не только чувствуют себя очень комфортно в Photoshop, но и находят быстрые способы использования Photoshop для более сложных задач, таких как создание веб-макетов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и тратить время на адаптацию своих рабочих процессов (что может быть очень медленным, болезненным и дорогостоящим), эти более опытные дизайнеры просто продолжают делать то, что они всегда делали — используйте фотошоп.
Молодые дизайнеры, которые давно не занимаются созданием и дизайном веб-сайтов, не имеют устоявшихся привычек и рабочих процессов. Это значительно облегчает им внедрение новых и более мощных инструментов, специально предназначенных для веб-дизайна и, в частности, макетов макетов страниц.
Видите ли, на раннем этапе развития Интернета дизайнерам требовался метод макетирования дизайна для клиента, обработки графических веб-элементов и даже обработки специальных эффектов, таких как тени, градиенты и прозрачность. И раньше такие эффекты были возможны только с графикой. Сегодня CSS легко справляется с такими вещами. Но тогда дело не продвинулось очень далеко. Таким образом, Photoshop стал ответом на все вопросы, связанные с графикой.
И раньше такие эффекты были возможны только с графикой. Сегодня CSS легко справляется с такими вещами. Но тогда дело не продвинулось очень далеко. Таким образом, Photoshop стал ответом на все вопросы, связанные с графикой.
Хотите тень на этом тексте? Фотошоп! Как насчет красивого градиента на этой кнопке? Фотошоп! Как насчет рамки на этой боковой панели? Как вы уже догадались, Фотошоп!
Другого способа делать подобные вещи просто не было. Таким образом, чтобы справиться с подобными вещами, дизайнеры просто взяли тот же графический редактор, который они уже использовали в течение многих лет в своей другой дизайнерской работе — Photoshop!
В то время для таких дизайнеров, как я, которые перешли в веб-дизайн из мира печати, переход был простым: создать макет в Photoshop, получить одобрение клиента, а затем экспортировать изображения и код. Или, что еще лучше, экспортируйте весь макет в формате JPEG и передайте его веб-разработчику для написания кода.
Но с тех пор все изменилось. Photoshop больше не является единственным решением для обработки визуальных элементов веб-дизайна. И хотя опытные дизайнеры не отстают от развития веб-дизайна, они по-прежнему используют тот же графический инструмент, который использовали всегда, только теперь по-другому.
Вероятно, самым большим изменением за последние годы стало появление мобильного Интернета. На заре веб-дизайна макеты часто можно было зафиксировать на определенной ширине. Но сейчас, с появлением смартфонов, планшетов и других мобильных устройств, необходим более гибкий подход к разработке веб-макетов.
Так родился так называемый адаптивный дизайн . Отзывчивый или удобный для мобильных устройств дизайн означает, что макет является изменчивым, а не фиксированным. Затем он может настроить себя на устройство, которое используется для его просмотра. Это создало проблему для давних пользователей Photoshop, поскольку Photoshop использует фиксированные размеры документов.
И это идеальный переход к…
Где Photoshop борется с веб-дизайном
Как вы понимаете, большой проблемой для Photoshop является обработка больших изменений, которые произошли в мобильном адаптивном дизайне. Мобильный просмотр полностью изменил то, как мы пользуемся Интернетом… и, как следствие, он полностью изменил то, как мы разрабатываем веб-сайты.
Когда появились мобильные устройства, веб-дизайнерам пришлось полностью переосмыслить то, как они будут разрабатывать свои макеты. Вместо того, чтобы думать с точки зрения макетов и размеров фиксированной ширины, как это делают традиционные дизайнеры полиграфии, веб-дизайнеры теперь смотрят на свои проекты как на жидкость.
В конце концов, веб-дизайнеры понятия не имеют, на каком устройстве или размере экрана будут просматриваться их страницы.
Это может звучать как цирк (так оно и есть), и для Photoshop это тоже большая проблема. Photoshop никогда не предназначался для создания гибких, плавных макетов. У него также нет встроенных инструментов для работы с такого рода адаптивным дизайном.
У него также нет встроенных инструментов для работы с такого рода адаптивным дизайном.
На самом деле, первые три четверти существования Photoshop адаптивного дизайна даже не существовало!
Вместо этого Photoshop всегда использует фиксированные границы. Независимо от того, работаете ли вы с фотографией, макетом, графикой или любым другим изображением, в Photoshop для него всегда будет установлена определенная ширина. Но, как вы уже поняли, современные веб-страницы — нет.
Так как же дизайнеры обходят это ограничение в Photoshop? Вообще говоря, есть несколько способов. Некоторые могут просто стиснуть зубы и создать в Photoshop три отдельных веб-макета — один для смартфонов, один для планшетов и третий для настольных компьютеров. Но это много работы.
Альтернативный подход состоит в том, чтобы создать макет в Photoshop, а затем, как только этот дизайн будет одобрен, как можно быстрее переместить макет в код. Там дизайн можно дорабатывать и подгонять под другие размеры устройств.
Все это означает, что многие вещи, на которые полагался Photoshop в предыдущие годы, быстро изменились.
Так стоит ли вам искать альтернативу Photoshop? Возможно. Возможно, Photoshop следует использовать только для редактирования и оптимизации фотографий. Но может быть трудно понять, какой путь подойдет для вашей конкретной ситуации.
Более подробно я расскажу об этом в другом посте, Photoshop для адаптивного веб-дизайна . Присоединяйтесь ко мне там, и мы углубимся в этот вопрос.
Между тем, существует ли какая-то версия Photoshop, которая лучше всего подходит для веб-дизайна? Давайте обсудим…
Какая версия Photoshop лучше всего подходит для веб-дизайна?
Итак, существует ли версия Photoshop, которая лучше всего подходит для веб-дизайна? Давайте подробнее рассмотрим ответ на этот вопрос.
Еще в версии CS6 в Photoshop было добавлено несколько удобных веб-функций. Например, возможность вставлять шестнадцатеричные цветовые коды в окно палитры цветов Photoshop избавляет от разочарований и ускоряет работу. Я ждал этого простого дополнения в течение многих лет. Кроме того, в Photoshop были добавлены стили абзаца. Это значительно упрощает поддержание согласованности типографики во всем дизайне.
Я ждал этого простого дополнения в течение многих лет. Кроме того, в Photoshop были добавлены стили абзаца. Это значительно упрощает поддержание согласованности типографики во всем дизайне.
Еще одним дополнением, которое было включено в CS6, были предустановки документов. Таким образом, при создании нового файла размеры для обычных мобильных устройств были доступны в качестве предустановок, что определенно помогает ускорить работу.
Но более современные версии Photoshop CC включают в себя еще больше удобных для Интернета функций, таких как возможность копировать содержимое слоя в виде кода CSS. Это может показаться не таким уж большим, но это огромно! Здесь вы можете извлекать определенные элементы страницы в виде кода, что удивительно. Существует также возможность синхронизировать экспортированные файлы через панель «Слои» — другими словами, если содержимое слоя изменяется в Photoshop, соответствующий экспортированный файл JPEG или PNG также обновляется. Это огромная экономия времени.
По мере выпуска новых версий Photoshop (конечно, благодаря членству в Adobe Creative Cloud) новые веб-функции и команды обязательно будут добавляться. И Adobe очень редко удаляет функции. Так что лучше всего использовать последнюю версию Photoshop CC.
На самом деле, если у вас нет старой копии Photoshop, единственным вариантом будет подписка на Photoshop CC (стоимость которой начинается от 10 долларов в месяц)! Adobe не продает старые версии своего программного обеспечения без подписки.
Что касается меня, то, поскольку у меня мало потребностей, я все еще качаю здесь Photoshop CS6 для своей повседневной работы. Но в то же время мне нравится быть в курсе последних функций Photoshop через Creative Cloud. Но это только я.
Далее, если вы готовы изучать Photoshop (или лучше использовать его для веб-дизайна), давайте обсудим несколько ваших вариантов…
Как изучить Photoshop для начинающих
Если вы новичок, то у вас может возникнуть большой вопрос: Как быстро выучить Photoshop? В другом посте Сложно ли пользоваться Photoshop? Учитесь правильно и легко! мы говорим о том, где Photoshop может стать сложной задачей для новых пользователей, и как быстро преодолеть распространенные разочарования, чтобы вы могли быстро освоиться.
Но вот короткое и приятное: Хотя вы можете начать изучать Photoshop, Google, YouTube и онлайн-форумы, это, безусловно, самый медленный и самый разочаровывающий способ начать работу. Проблема не в том, что информации нет… проблема в том, что слишком много информации! Ни один из них не структурирован и не организован хорошо.
И один из важных моментов в статье, на которую я ссылаюсь выше, заключается в том, что Photoshop может довольно быстро стать очень сложным и ошеломляющим, если вы не изучите его правильно. И это именно то, что делает большинство людей — , поэтому многие люди считают Photoshop сложным.
Photoshop не сложен, вам просто нужно сначала освоить основы. Для этого я настоятельно рекомендую вам найти качественное структурированное учебное пособие. Книги, семинары или онлайн-курсы — это именно то, что я имею в виду. Каждый раз, когда я узнаю что-то новое, я всегда выбираю записаться на онлайн-курс. Таким образом, я могу быстро набрать скорость, но делать это в своем собственном темпе из дома.

 Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.
Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.