Что если вёрсткой макетов и дизайном займётся один человек?
Евгений Шевцов
Руководитель UX-направления компании Usetech
Привет! Меня зовут Евгений Шевцов, я руковожу отделом UX-направления в Usetech и ещё веду телеграм канал «Мамкин Дизайнер», где рассказываю о жизни дизайнера и о фишках в Figma. Сегодня разбираемся с такой темой, как вёрстка макетов. Нужно ли пропускать этап дизайна, верстая сразу разметку, и где ставить запятую во фразе «Верстать нельзя дизайнить?».
⚡️Важно: я не обесцениваю труд дизайнеров или верстальщиков, каждая профессия важна и сложна.
Ситуация
Заказчик просит выкатить новый функционал/переработать экран/сделать новую систему и так далее. Мы предлагаем ему самый рациональный путь с точки зрения процесса, правильности подхода. Ну и чего греха таить — бизнеса (всем нам нужно заработать).
Какой путь мы можем предложить заказчику:
- поисследовать его запрос;
- спроектировать пользовательские сценарии и wireframes;
- задизайнить продукт;
- отдать в верстку и ревьюить.

Кристально понятный и прозрачный процесс для обеих сторон. Но какой-то из этапов может быть проигнорирован заказчиком или исполнителем. Этому есть ряд причин:
- у заказчика небольшой бюджет;
- даже если бюджет есть, заказчик не хочет закладывать какие-то шаги в работу;
- на проекте нет дизайнера;
- дизайнер сам себе хороший верстальщик.
И в связи с этими пунктами встает интересная задача: давайте пропустим этапы исследования, проектирования, дизайна и сразу займёмся версткой макетов.
Проблемы
Скажу сразу: такой подход плох. Далее мы разберем более подробно почему, и посмотрим на три роли в таком подходе.
Верстальщик
Если задача прилетает верстальщику: он развернет gulp, достанет свои препроцессоры и начнет работу. Параллельно смотря в ТЗ, уточняя детали у аналитика (если он есть) и заказчика.
В таком подходе есть ряд плюсов:
- все страницы открываются в браузере;
- есть логика переходов;
- забиты демо-данные;
- все контролы щелкаются, выпадают и даже есть анимация.

И есть ряд минусов:
- верстальщику, возможно, всё равно на расположение элементов;
- верстальщик, возможно, не будет задумываться об общей композиции, эстетике;
- верстальщику придется самому продумывать состояния элементов при наведении, нажатии и так далее, что может не сложиться в общую картину консистентного интерфейса;
- верстальщику всё равно на ментальные модели пользователя, что пользователь хочет, о чём думает, чего опасается.
Как можно увидеть — минусы здесь гораздо весомее. Они могут целиком и полностью отразиться на будущем продукта.
Но надо заметить, что не все верстальщики такие. Кто-то ушёл в вёрстку макетов из дизайна, кто-то обладает насмотренностью и вкусом, а кому-то просто не всё равно.
Дизайнер
Если дизайнер умеет верстать и игнорирует часть процессов —это плохо. Если это небольшой проект и ответственный за него сам дизайнер — то верстка имеет место быть. Но что будет, если дизайнер начнёт верстать что-то масштабное с дальнейшей передачей проекта в разработку.
В большинстве случаев дизайнеру всё равно на код. Он не будет использовать препроцессоры, не будет собирать проекты через gulp/webpack и не будет использовать git. Дизайнер развернёт проект на локальной машине или арендованном хостинге и начнет верстать старым дедовским способом.
В век гигабитных скоростей разработка всё ещё уделяет большое внимание чистоте и легкости кода: сжатые картинки, минифицированный код, отложенная загрузка скриптов и так далее. На практике, если дизайнер берётся за вёрстку макетов, он просто не задумывается об этом. Он берёт за основу тяжёлый фреймворк для верстки (например bootstrap), из которого использует только сетки. Картинки в проекте имеют оригинальный вес, CSS-код с каждым разом увеличивается, а стили переписываются поверх друг друга через !important.
Плюсы такие же, как и пунктом выше. Заказчик доволен, всё кликается, забиты демо-данные и вёрстку макетов можно отдавать в разработку.
Но что будет, если придут новые вводные от заказчика? Или заказчику не понравится данный вариант? Или он может попросить сделать несколько вариантов для сравнения и принятия решения? Тогда сроки и трудозатраты увеличатся, ведь компоненты проще поправить в дизайне и спроектировать новый вариант в той же Figma, чем заново начинать верстать.
Так же ряд проблем возникает на этапах передачи проекта в разработку:
- тяжеловесный код может стать причиной долгого открытия страниц, 80% кода может просто не понадобиться в проекте;
- проект не использует препроцессоры и несконфигурирован под сборщики webpack/gulp/codekit;
- проект не лежит в git и не имеет версионности, а весь код передается через zip-файлы;
- если проект необходимо будет масштабировать или сменится команда — не останется артефактов, куда можно подглядеть: ui-kit/дизайн-система/документация.
В любом случае, небольшие правки от заказчика или полученные данные от исследований могут усложнить разработку, если процесс проектирования и отрисовки макетов был проигнорирован.
Бизнес
И здесь накладывается ещё один момент: деньги. Будь вы фрилансером работающим на себя, главой студии или наемным рабочим в компании — в наших с вами интересах продавать услуги людей из команды. Чтобы они не скучали без дела, компания получила прибыль. И как бонус — получили прибыль и вы (в деньгах, опыте, удовлетворенности, лучшей версией продукта).
И как бонус — получили прибыль и вы (в деньгах, опыте, удовлетворенности, лучшей версией продукта).
Когда мы пропускаем какие-то этапы — бизнес не продает эти услуги, а значит не зарабатывает. Если можем увеличить стоимость разработки за счёт полноценного этапа — сделайте это, просто продавайте дополнительные услуги с которыми вы или люди из команды могут справиться.
Необходимо объяснить заказчику о важности процесса. Обратите его внимание на то, что если один из этапов будет пропущен — в краткосрочной перспективе он получит экономию времени и бюджета, но в долгосрочной — переделку приложения, дополнительные материальные и временные расходы.
А если посмотреть на исполнителя — с постоянными переделками сотрудник может просто устать и выгореть, как следствие сделать ещё хуже свою работу и уволиться.
Что делать?
Если идти по правильному пути, то путь с исследованиями, проектированием, компонентным подходом в дизайне, кликабельными прототипами и созданием документации — наиболее подходящий.
Существует множество продуктов для создания реальных прототипов, которые невозможно отличить от рабочего продукта. На их создание не уйдет много времени, но вы сможете ярко презентовать продукт заказчику и упростить работу верстальщикам и разработчикам. Таким образом, если заказчик вносит правки, то их можно безболезненно и быстро изменить в макете и прототипе.
?Прототипы в Figma // Usetech Meetup
?Большой обзор интерактивных компонентов Figma. Практика
После всех согласований можно отдать макет верстальщику, который сделает его pixel perfect, без особо длинных разъяснений как продукт должен выглядеть и работать. Верстальщик будет смотреть в реальный прототип и читать необходимые спецификации.
Заключение
Я не стараюсь сравнять всех дизайнеров и верстальщиков под одну гребенку, но согласитесь, каждый должен быть профессионалом в чём-то. Дизайнер, верстая страницы, может упускать технические моменты в вёрстке. А верстальщик, который не стал дизайнить, упускает важные человеческие потребности и разрешения пользовательских проблем из-за полного погружения в код. Таким образом продукт получится не до конца цельным и проработанным.
Таким образом продукт получится не до конца цельным и проработанным.
И отвечая на вопрос: Верстать нельзя дизайнить? — где же ставить тут запятую, ответ один — каждый ставит запятую там, где ему нравится. И помните: все профессии важны и все этапы нужны, а каждый специалист должен заниматься своим ремеслом.
Адаптивная вёрстка: что это | Словарь маркетолога Roistat
Что такое адаптивная вёрстка и адаптивный дизайн сайта
Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства. Для разных девайсов готовят разные дизайны, при входе на сайт автоматически загружается оптимизированный под устройство макет. Цель — сделать сайт удобным для посещения как с компьютеров, так и со смартфонов, планшетов.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
Для этого дизайнер готовит несколько макетов будущего сайта под разные типы и модели мобильных и стационарных устройств. Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.
Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.
Разработчик при вёрстке задаёт макетам нужные размеры и разрешение экрана.
Когда посетитель переходит на сайт, система видит, с какого устройства открыта страница, и показывает нужный макет интерфейса.
Главная страница сайта Профи, десктопная версияГлавная страница сайта Профи, мобильная версияИногда версии страниц для мобильных и стационарных устройств значительно отличаются. Для смартфонов не включают часть функций полной версии сайта. Например, расширенный поиск с широким выбором фильтров может быть доступен только на ПК, потому что на мобильном устройстве это будет выглядеть громоздко.
Иногда наоборот — в дизайне под мобильные устройства только уменьшают иконки и более компактно размещают элементы сайта.
В некоторых случаях сайту нужна только одна версия страницы. Например, под смартфоны, если трафик на страницу идёт только с Instagram.
Зачем бизнесу адаптивная вёрстка сайта
Аудитория мобильных устройств растёт. По данным Statista, доля мобильного интернет-трафика составляет более 55% от общего веб-трафика. Чтобы не терять потенциальных клиентов, пользователям смартфонов должно быть комфортно читать текст на сайте, оставлять заявку на покупку, отправлять товары в корзину.
Чем адаптивная вёрстка отличается от респонсив-дизайна и мобильной версии сайта
Респонсив-дизайн (от responsive, отзывчивый) — способ автоматически подстраивать интерфейс сайта под размеры и разрешение экрана. Дизайнеру не нужно готовить несколько макетов страниц, сайт с респонсивным дизайном растягивает или сжимает один макет с помощью программного модуля.
Разработка сайта упрощается и удешевляется. Но при этом страницы с респонсив-дизайном весят больше, им требуется больше времени на загрузку. При адаптивной вёрстке необходимо загрузить один готовый оптимизированный дизайн страницы. При респонсив-дизайне — макет максимального размера и разрешения нужно сжать под устройство пользователя.
Респонсив-дизайн не на всех сайтах будет смотреться хорошо. Например, когда в шапке сайта размещено зацикленное видео или громоздкий поиск с большим количеством фильтров. Программный модуль просто сожмёт элементы и создаст неудобства у посетителя.
Мобильной версией называют отдельный сайт компании, сделанный для мобильных устройств. У такого сайта есть свой URL, например, у ВКонтакте есть https://m.vk.com/. При этом открыть мобильную версию можно как со смартфона, так и с ПК.
Рассказали в словаре, что такое мобильная версия сайта.
Визуально и функционально мобильные версии сайта могут отличаться от десктопных страниц.
Производство мобильных версий дорогое. Дизайнерам и разработчикам нужно отрисовать и сверстать ещё один сайт. Отдельный URL для мобильных девайсов может путать пользователей — нужно помнить, какой адрес вводить, чтобы посмотреть контент сайта со смартфона.
4 сервиса для проверки адаптивности онлайн
1. Google Mobile-Friendly Test — бесплатный инструмент, который проверяет адаптивность сайта на мобильных устройствах. Google показывает, как выглядит мобильная версия страницы, и сообщает об ошибках в вёрстке, если они есть:
Google Mobile-Friendly Test — бесплатный инструмент, который проверяет адаптивность сайта на мобильных устройствах. Google показывает, как выглядит мобильная версия страницы, и сообщает об ошибках в вёрстке, если они есть:
2. Яндекс.Вебмастер, «Проверка мобильных страниц» — проверяет мобильную версию сайта владельца по 6 критериям:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие flash-элементов;
- отсутствие java-апплетов;
- отсутствие silverlight-плагинов;
- удобство чтения текста с мобильных устройств.
3. I love adaptive — покажет, как сайт отображается на разных популярных устройствах, в том числе на новых мобильных девайсах системы ios и Android. Дополнительно можно задать собственный кастомизированный размер страницы для проверки.
4. Browserling — сервис проверки кроссбраузерности и кроссплатформенности сайта.В бесплатной версии сервиса можно проверить только Internet Explorer 11, для разрешения 1024×768 на Windows 7, тест будет ограничен 3 минутами. В платной версии — от $19 в месяц — можно выбрать разные версии ОС от Windows и Android и 6 браузеров.
В платной версии — от $19 в месяц — можно выбрать разные версии ОС от Windows и Android и 6 браузеров.
Также рассказали в блоге, как проверить юзабилити сайта.
Адаптивная вёрстка: что нужно запомнить
1. Адаптивная вёрстка — создание страниц сайта, подстраивающихся под девайс пользователя. Когда посетитель заходит на сайт, автоматически выбирается нужный макет дизайна — для ПК, для планшета или для смартфона.
2. Для респонсив-дизайна не нужно готовить несколько макетов сайта. Программный модуль растягивает или сжимает страницы под размеры устройства. Мобильная версия — отдельный сайт компании, сделанный для мобильных устройств.
3. Проверить адаптивность сайта можно с помощью сервисов: Google Mobile-Friendly Test, Яндекс.Вебмастер, I love adaptive, Mattkersley, Browserling.
Макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр макетов
Макеты
Посмотреть clppng — Изучение макета
clppng — Исследование макета
Посмотреть Фельдман.
 Распечатать
РаспечататьФельдман. Распечатать
Макеты
Просмотр 365MAG
365МАГ
Интервью — 2
Просмотр взаимодействия с Kove®
Взаимодействия Kove®
- Посмотреть журнал 365
365 Магазин
Посмотреть концепцию редизайна Identifont
Концепция редизайна Identifont
Архив макетов
Посмотреть интервью — 1
Собеседование — 1
Просмотр макетов
Макеты
Просмотр макетов Исследование ― Drumcell
Раскладки Исследование ― Drumcell
Посмотреть макеты для мобильных устройств
Мобильные макеты
Просмотр экранов Kove®
Экраны Kove®
Посмотреть примитив
Примитив
Просмотр макетов
Макеты
Просмотр макетов
Макеты
Посмотреть журнал 365
365 Магазин
Просмотр макетов
Макеты
Просмотр макетов
Макеты
Просмотр макетов
Макеты
Посмотреть макет сайта
Макет сайта
Посмотреть архив макетов
Архив макетов
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Макет веб-дизайна: пространство и функциональность
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Для получения дополнительной информации нажмите здесь. Понятно
Дизайн
27 сентября 2021 г.
Макеты могут решить судьбу веб-сайта. Они направляют взгляд, распределяют пространство и диктуют производительность. Давайте посмотрим, как создавать эффективные и функциональные макеты!
Макет веб-дизайна часто сравнивают с чертежами дома или костями веб-сайта — и в некотором смысле это так. Макет тщательно спланирован веб-дизайнерами, чтобы не только достичь цели, но и наилучшим образом продемонстрировать контент.
Бесплатный инструмент для проектирования пользовательского интерфейса и взаимодействия с пользователем для веб-приложений и мобильных приложений
Скачать бесплатно
Так как же дизайнеры создают макеты? Какие различные элементы они должны учитывать? Влияет ли макет на удобство использования продукта? Отражено ли это в макете, пока он все еще находится в инструменте дизайна пользовательского интерфейса?
Давайте рассмотрим некоторые основы создания макета веб-дизайна, который может стать основой вашего продукта!
- Почему важны макеты веб-дизайна?
- Важные факторы в макетах веб-дизайна
- Часто используемые макеты веб-дизайна
Почему для веб-дизайнеров важно создать хороший макет?
Макет является важной ступенью любого веб-дизайна. Это структура, которая выделяет пространство, обеспечивая функциональность и удобство использования всего продукта. Если макет не попадает в цель, это ставит весь дизайн на путь катастрофы. Это равносильно совершенно неправильной закладке фундамента дома, в результате которого дом просто не выдержит испытания временем.
Это структура, которая выделяет пространство, обеспечивая функциональность и удобство использования всего продукта. Если макет не попадает в цель, это ставит весь дизайн на путь катастрофы. Это равносильно совершенно неправильной закладке фундамента дома, в результате которого дом просто не выдержит испытания временем.
В основе веб-дизайна лежит достижение целей и эффективное использование пространства. Вы хотите выделить больше места для важных вещей, убедившись, что отображаемый контент может полностью раскрыть свой потенциал. Правильное расположение контента может зависеть от многих различных факторов, таких как характер контента, устройство, на котором он будет находиться, люди, которые должны его использовать, или основная цель самого проекта.
Одно остается верным, независимо от типа продукта или содержания. Макет должен эффективно использовать пространство, создавая визуальный баланс и устанавливая определенную иерархию важности элементов. Это важный шаг в веб-дизайне, и он имеет огромные последствия для конечного продукта.
Важные факторы в макетах веб-дизайна
1. Структурирование контента
Макет веб-дизайна во многом является просто спором о том, как лучше отображать контент, который нам нужен. Как только мы узнаем, что продукт должен делать, что он должен показывать, мы можем начать понимать, что важно. Сам контент должен быть представлен не только визуально красиво — он должен быть убедительным, эффективным и простым для понимания.
Здесь большую роль играют несколько концепций веб-дизайна. Структурирование контента тесно связано с информационной архитектурой и визуальной иерархией продукта. С одной стороны, информационная архитектура будет диктовать наиболее важные части контента и определять, как разные части соотносятся друг с другом. Оттуда веб-дизайнеры могут начать создавать макет, поддерживающий визуальную иерархию контента.
Макет действительно очень тесно связан с визуальной иерархией. Эта иерархия важна, потому что она подскажет пользователям, на чем им нужно сосредоточить свое внимание, что сделает всю страницу легкой для чтения и понимания. Если бы все элементы были одинакового размера и цвета, было бы очень сложно что-либо найти. Дизайнеры используют иерархию для направления взгляда, фокусируя внимание на самых важных элементах.
Если бы все элементы были одинакового размера и цвета, было бы очень сложно что-либо найти. Дизайнеры используют иерархию для направления взгляда, фокусируя внимание на самых важных элементах.
Вот почему концепция макета веб-дизайна не имеет отношения исключительно к визуальному удовольствию. Есть настоящая наука, чтобы понять человеческий глаз и то, как люди реагируют, когда сталкиваются с контентом. Вы хотите, чтобы они сначала увидели важные фрагменты, а затем продолжили их через остальную часть контента. Это должно быть легко для пользователей, которые в идеале даже не заметят, что то, что они видят, имеет тщательно спланированную структуру.
2. Визуальный баланс
Макет веб-дизайна всегда должен быть визуально сбалансирован – но что это означает на практике? В мире дизайна известно, что все, что мы видим на экране, имеет определенный вес. Этот вес может быть связан с тем, что элемент большой, или яркая и красочная кнопка, или какой-то замысловатый шрифт, который доминирует над областью заголовка. Все это допустимые пути для веб-дизайнеров, но в этой игре есть правила.
Все это допустимые пути для веб-дизайнеров, но в этой игре есть правила.
Баланс, к которому стремятся дизайнеры, заключается в знании того, как распределить визуальную нагрузку, чтобы экран был одновременно легко читаемым и чтобы избежать того, что подавляет людей. Некоторые дизайнеры используют аналогии, такие как мебель в комнате или растения в саду — просто бросить все это в один угол просто не получится. Вы хотите распространить это, создать определенную гармонию, которую люди смогут оценить. Макет веб-дизайна делает то же самое с цифровыми продуктами.
Есть несколько факторов, которые дизайнеры всегда должны учитывать при попытке определить макет, поддерживающий визуальный баланс.
Во-первых, у нас есть выравнивание. Это относится к положению элементов в макете, которое дизайнеры могут использовать для создания баланса, распределяя тяжелые элементы по разным углам. Веб-дизайнеры могут проявить творческий подход и использовать элементы, которые намеренно выровнены (или нет) для общения с пользователями. Например, множество мелких элементов, расположенных близко друг к другу с идеальным выравниванием, сигнализируют пользователям о том, что эти элементы тесно связаны по своей природе.
Например, множество мелких элементов, расположенных близко друг к другу с идеальным выравниванием, сигнализируют пользователям о том, что эти элементы тесно связаны по своей природе.
Во-вторых, у нас есть симметрия. Веб-дизайнеры могут использовать симметрию для создания хорошо сбалансированного дизайна, когда выровненные элементы одинакового веса создают расслабляющий эффект для глаз. В аналогичной заметке дизайнеры также могут использовать это правило, чтобы создать что-то резкое и мощное — восставая против него. Асимметричный дизайн может выглядеть современно, что приводит к более драматичным и эффектным дизайнам. Хитрость, конечно же, заключается в создании визуально сбалансированного асимметричного продукта.
3. Акцент на самом важном
Как мы упоминали ранее, вёрстка в веб-дизайне фокусирует внимание пользователя на действительно важном контенте. При распределении пространства дизайнеры могут сделать огромный акцент на том, что имеет значение. Дизайнеры могут разными способами донести до пользователей первостепенный элемент страницы. Такие вещи, как выбор цвета, пустое пространство вокруг элементов или контраст между элементом и фоном.
Такие вещи, как выбор цвета, пустое пространство вокруг элементов или контраст между элементом и фоном.
Глупый пример — сравнение основных кнопок, таких как «ОТПРАВИТЬ», и второстепенных, таких как «ОТМЕНА». Самый яркий цвет, тот, который привлекает внимание, как правило, является основной кнопкой. Второстепенная кнопка будет иметь менее контрастный цвет, чтобы пользователи видели ее, но не фокусировались на ней.
Однако одним из основных способов, с помощью которых дизайнеры сообщают пользователям, что действительно важно на странице, являются пропорции. Как правило, важные вещи отображаются в большем размере и занимают гораздо больше места в дизайне. Это особенно верно, когда мы рассматриваем пропорции важных элементов по сравнению с второстепенными.
Макет веб-дизайна требует, чтобы дизайнеры сузили основные элементы или наиболее важные части информации на каждой странице. Четкое определение приоритетов имеет решающее значение, потому что это будет диктовать, на что дизайнеры будут делать акцент. Как только дизайнеры точно узнают, что важнее всего и какова конечная цель страницы, они могут сосредоточиться на создании действительно убедительного макета веб-дизайна.
Как только дизайнеры точно узнают, что важнее всего и какова конечная цель страницы, они могут сосредоточиться на создании действительно убедительного макета веб-дизайна.
4. Пробелы и визуальное облегчение
Пробелы абсолютно важны в макете веб-дизайна. Обойти это невозможно. Дизайнеры начинают понимать, насколько мощным может быть пустое пространство в макете веб-дизайна.
Одна из самых важных ролей пробелов — сделать визуальную иерархию очевидной. Люди, видящие дизайн, могут интуитивно сказать, связаны ли части информации или есть ли у двух элементов общие характеристики, и все это по тому, сколько пустого пространства есть между ними или вокруг них.
Наличие необходимого количества пустого пространства также обеспечивает лучшую читаемость, потому что пользователи не получают миллион мелких деталей, бомбардирующих их все сразу. Они вольны сосредоточиться на пути, проложенном для них веб-дизайнерами.
Пустое пространство, тесно связанное с концепцией визуальной гармонии и баланса, позволяет пользователям сосредоточиться на содержании, не беспокоясь о том, что его что-то отвлечет.
Еще одна важная причина, по которой у дизайнеров много пустого пространства в макете веб-дизайна, заключается в том, что люди не могут взять столько. Есть определенное умственное усилие, которое приходит, когда вы читаете что-то в первый раз, понимаете, что это говорит и что это значит. Это концепция, известная под названием когнитивных усилий. Это относится к тому, сколько усилий пользователи должны вложить в дизайн, чтобы использовать его.
Пробелы могут быть прекрасным способом снизить когнитивные усилия. Приоритизируя элементы и информацию и оставляя вокруг них много пустого пространства, мы гарантируем, что страница не перегружает пользователей. Если элементов слишком много, мигающие цвета, движущаяся графика и нет пустого пространства, большинство пользователей просто уйдут. Опыт был бы слишком требовательным, слишком запутанным.
5. Повторение
Опытные дизайнеры знают, что повторяющиеся элементы и расположение в макете веб-дизайна не всегда проблема. Иногда это сила. Это особенно верно для больших продуктов, которым нужно содержать много контента и много дизайнов страниц. Стратегически повторяя определенные вещи, мы можем объединить весь дизайн и придать ему ощущение согласованности.
Иногда это сила. Это особенно верно для больших продуктов, которым нужно содержать много контента и много дизайнов страниц. Стратегически повторяя определенные вещи, мы можем объединить весь дизайн и придать ему ощущение согласованности.
Здесь вступают в игру несколько концепций. Во-первых, все дизайнеры знают, что существует ограничение на количество уникальных элементов и стилей, которые вы можете включить в один и тот же дизайн. После определенного момента это становится визуально утомительным и увеличивает когнитивные усилия, необходимые для использования продукта. Итак, повторение — это просто часть веб-дизайна в целом.
Во-вторых, у нас есть идея фирменного стиля и системы дизайна. Макет веб-дизайна, безусловно, может участвовать в идентичности бренда продукта, добавляя индивидуальности дизайну. По мере роста продукта может быть трудно поддерживать ту же идентичность последовательным образом. Вот почему у многих дизайнерских команд есть дизайн-системы, включающие не только цветовую палитру, но и целые макеты.
Это означает, что любой член группы дизайнеров может взять эти базовые макеты веб-дизайна и использовать их для создания страницы, сохраняющей визуальную идентичность продукта. Речь идет о сокращении времени проектирования и установлении определенного шаблона повторения, на который могут положиться дизайнеры.
Наиболее часто используемые макеты веб-дизайна
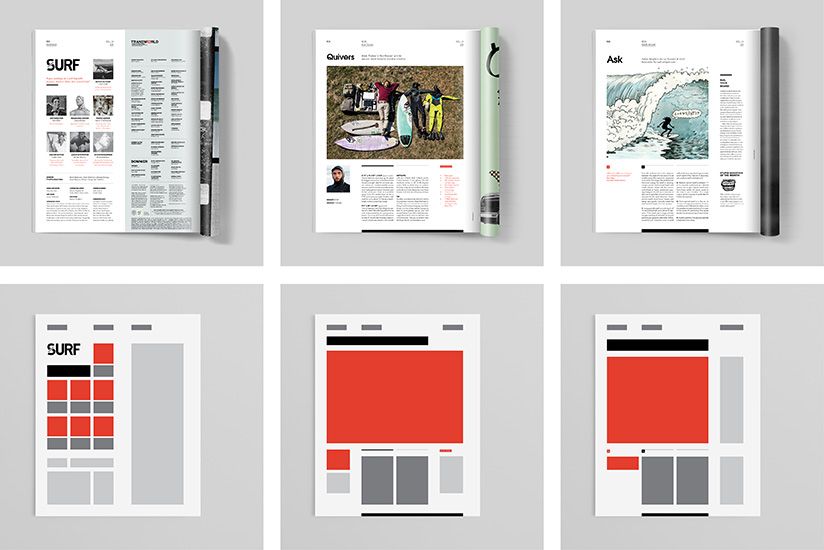
1. Макет сетки
Дизайн веб-сайтов имеет тенденцию иметь дело с большим количеством контента, иногда даже с необходимостью отображать весь этот контент одновременно. Вот почему многие команды дизайнеров опираются на сетку, используя модульные карточки для организованного представления большого количества контента.
MAP Ltd.
Одна из лучших особенностей использования веб-сайта с сеткой — свобода, которую она дает. Контент часто органичен и имеет тенденцию расти, изменяться. С карточной системой пользовательского интерфейса дизайнеры могут создавать что-то гибкое, что можно адаптировать без особых усилий. Благодаря своей модульной природе система сетки может быть симметричной или асимметричной, минимальной или полной деталей. Здесь есть огромный запас для разработки макета веб-сайта, который может выжить в долгосрочной перспективе.
Благодаря своей модульной природе система сетки может быть симметричной или асимметричной, минимальной или полной деталей. Здесь есть огромный запас для разработки макета веб-сайта, который может выжить в долгосрочной перспективе.
Хитрость здесь в том, чтобы понять, что даже карточки могут представлять собой слишком много когнитивных усилий. Вы хотите оставить много пустого пространства между карточками и ограничить количество текста или изображений, которые содержит каждая карточка. Таким образом, пользователи могут не торопиться и изучить систему сетки, вместо того, чтобы быть засыпанными 12 квадратами, которые все мигают разными цветами.
2. Макет с разделенным экраном
Разделение верхней части экрана пополам — это популярный способ предложить впечатляющие визуальные эффекты и при этом сохранить эффективность веб-сайта. Некоторые веб-сайты используют этот макет, чтобы попытаться побудить пользователей сделать быстрый выбор между двумя одинаково важными вариантами. Это может быть убедительным способом подтолкнуть пользователя к принятию решения, а также визуально приятным благодаря симметричной компоновке.
Это может быть убедительным способом подтолкнуть пользователя к принятию решения, а также визуально приятным благодаря симметричной компоновке.
Двигатель Темы.
Другие веб-сайты используют макет с разделенным экраном просто для того, чтобы сделать сильный рекламный ход. Вместо того, чтобы выбирать между двумя вариантами, у пользователей есть одна сторона с мощным визуальным эффектом, а другая — текстовой подачей. Весь макет может быть современным или классическим, легко адаптируемым к любому стилю или тенденции.
3. Рекомендуемое изображение
Макет избранного изображения для веб-сайтов во многом соответствует концепции выделения, о которой мы упоминали ранее. Поскольку большое изображение находится в центре внимания в верхней части страницы, дизайнеры заботятся о том, чтобы пользователи обратили внимание на изображение и на то, что оно говорит или означает.
Фоссула.
Одна из самых замечательных особенностей использования избранного изображения заключается в том, что его можно использовать для задания тона. Это первое, на что обращают внимание пользователи. Дизайнеры могут создать идеальное изображение, охватывающее всю веб-страницу. Обычно используется для веб-сайтов в редакционном стиле, таких как газеты и блоги.
Это первое, на что обращают внимание пользователи. Дизайнеры могут создать идеальное изображение, охватывающее всю веб-страницу. Обычно используется для веб-сайтов в редакционном стиле, таких как газеты и блоги.
4. Зигзагообразный макет
Зигзагообразный макет веб-сайта в основном создает весь макет на основе шаблона чтения. Идея состоит в том, что, хотя большинство пользователей на самом деле не тратят время, необходимое для чтения веб-страницы сверху вниз, они просматривают содержимое. Это сканирование обычно выполняется с помощью шаблона, причем шаблон Z является одним из наиболее распространенных.
Эль Модерн.
Поскольку пользователи так часто сканируют контент с помощью шаблона Z, логично, что создание макета веб-сайта с такой же структурой может быть полезным. Вы гарантируете, что пользователи действительно увидят контент, повышая вероятность того, что они найдут то, что ищут.
Этот макет веб-сайта также имеет много общего с концепцией повторения. Веб-сайты обычно создают зигзагообразный узор, повторяя один и тот же макет на разных сторонах экрана. В таком подходе к дизайну макета сайта нет ничего плохого — повторение может быть полезным!
Веб-сайты обычно создают зигзагообразный узор, повторяя один и тот же макет на разных сторонах экрана. В таком подходе к дизайну макета сайта нет ничего плохого — повторение может быть полезным!
5. Макет F-шаблона
Подобно шаблону чтения Z, шаблон чтения F также широко используется в веб-дизайне. В основном это означает, что пользователи при сканировании контента будут фокусироваться на левой стороне, а затем переходить на правую в зависимости от контента, который они видят.
Исследование вентилятора.
Когда дело доходит до дизайна макета веб-сайта, это обычно означает, что важная информация или элементы должны располагаться слева. Это повышает вероятность того, что пользователи будут взаимодействовать с ними, например, в случае фильтров товаров для покупок. Если мы имеем дело с более ориентированным на текст дизайном, вы должны убедиться, что текст написан правильно, чтобы пользователи могли найти важные части текста слева.
Завершение макета веб-дизайна
Создание правильного макета для веб-дизайна — это и искусство, и наука, и многие факторы оказывают большое влияние на наилучший подход.

