Показатели SEO, которые должны знать все дизайнеры сайтов
Прошли те времена, когда веб-дизайн был просто комбинацией красочных шрифтов, нескольких изображений и привлекательного оформления.
Как и SEO-контент, разработка SEO веб-дизайна является более важным аспектом, чем просто функциональность и эстетика. Чтобы сделать сайт дружелюбным к поисковым системам, что позволит сделать наполнение и индексацию проще простого, интеграция SEO-протоколов является наиболее желательным аспектом веб-дизайна.
Вам, как веб-дизайнеру, ничто не должно мешать создать SEO-дружественный веб-сайт, тем более, когда вам говорят, что 77% потребителей тщательно изучают бренд, прежде чем вступить с ним в контакт. Для веб-сайта привлечь трафик с помощью хорошего дизайна очень просто, но чтобы убедиться, что трафик принадлежит целевой аудитории и генерирует взаимодействие с пользователями, веб-дизайнерам необходимо понимать несколько показателей SEO, которые помогут им создать сайт таким образом, что он будет оставаться на вершине поиска в Интернете.
Для того чтобы любой сайт занимал более высокие позиции в поисковых системах, важнейшим процессом является SEO на страницах, а также SEO вне страниц. Поскольку клиенты изучают бренд заранее и приходят с конкретными вопросами, наряду с контентом и маркетинговой тактикой, веб-дизайн должен быть безупречным и неоспоримым.
Что такое SEO веб-дизайн?Веб-дизайн, учитывающий все аспекты SEO на странице и оптимизирующий сайт на уровне дизайна, называется SEO веб-дизайном. Это SEO-дружественный веб-дизайн, который позволяет компаниям сразу после запуска сайта занять более высокое место в рейтинге благодаря лучшему времени загрузки, удобству для мобильных устройств и описательным URL-адресам.
Как Google регистрирует веб-сайты?Мы не вдаемся в техническую часть или кодирование, мы просто пытаемся донести до веб-дизайнера смысл рассмотрения SEO-аспекта веб-дизайна при разработке. Задача Google состоит в том, чтобы из миллионов страниц перечислить наиболее релевантные поисковому запросу.
Google проверяет и определяет ценность веб-сайта по многочисленным показателям, которые мы называем сигналами ранжирования. Эти сигналы в свою очередь приводят к появлению в списке лучших веб-сайтов и веб-страниц для удовлетворения потребностей поисковика.
Существует два типа сигналов ранжирования, которые Google принимает во внимание при оценке сайта.
- Сигналы взаимодействия с пользователем
- Сигналы репутации сайта
Метрика взаимодействия с пользователем напрямую связана с содержанием страницы. О значении этой метрики можно судить по сеансам посещения страницы, проведенному времени на ней и показателю отказов. Сигналы взаимодействия с пользователем дают веб-дизайнеру представление обо всех аспектах, начиная от макета и заканчивая временем загрузки и всем, что между ними.
С другой стороны, сигналы репутации позволяют Google определить репутацию сайта в глазах зрителей. Чтобы оценить репутацию сайта, Google проверяет обратные ссылки, которые генерирует сайт. Другими словами, это тяжелая работа, которую должен выполнять SEO-специалист и в которой веб-дизайнер не играет никакой роли.
Другими словами, это тяжелая работа, которую должен выполнять SEO-специалист и в которой веб-дизайнер не играет никакой роли.
Главная цель Google — обеспечить посетителям возможность легко найти то, что они ищут. Чтобы гарантировать лучший опыт взаимодействия, Google размещает все самое лучшее вверху результатов. Если дизайнер считает, что этого можно легко добиться с помощью великолепного дизайна и захватывающего контента с ключевыми словами, которые постоянно совпадают с запросами в поисковой строке, то он скорее всего новичок.
В действительности Google учитывает при ранжировании сайта не только ключевые слова, но и множество других факторов. В настоящее время алгоритм Google учитывает не только основные слова, которые все еще могут предложить лучшее ранжирование, но и факторы, которые повышают удовлетворенность пользователей. Вот тут-то и вступает в дело веб-дизайнер.
SEO-показатели для веб-дизайнеровКонечно существует больше 10 SEO-метрик, которые могут быть оптимизированы на уровне дизайна и которые обеспечивают более высокую производительность сайта в поисковых системах. Однако здесь мы рассмотрим 10 наиболее значимых параметров.
Однако здесь мы рассмотрим 10 наиболее значимых параметров.
Подъем на вершину рейтинга
Повышение рейтинга также должно быть целью веб-дизайнеров, а не только SEO. Существуют элементы веб-дизайна SEO, которые используются для коррекции SEO в процессе, непосредственно на странице. Такие элементы, как дружественность URL, HTTP-коды, метатеги и теги заголовков, а также описание ссылок, являются жизненно важными и общими для веб-дизайнера и SEO. Если веб-дизайнер начинает этот процесс SEO в самом начале проектирования, бизнес может запустить SEO еще до старта работы сайта и получить более высокий рейтинг сразу после запуска.
Точные результаты поиска
Представьте себе, что вы заходите в торговый центр за зубной пастой. Можете ли вы себе вообразить количество вариантов, которые вам скорее всего предложат? Аналогичная задача стоит и перед поисковыми системами — предоставлять точную информацию в соответствии с целью поиска, а не просто какие-то популярные результаты. Поскольку количество пользователей ежедневно растет, эта задача постоянно расширяется. Потребитель узнает о бренде, прежде чем войти в магазин.
Поскольку количество пользователей ежедневно растет, эта задача постоянно расширяется. Потребитель узнает о бренде, прежде чем войти в магазин.
Дело в том, что 136% считают, что искать информацию о бренде и его продукции нужно в поисковых системах, а не на сайтах, продающих товары онлайн. Другими словами, мобильный пользователь посетит онлайн-магазин, если он/она искал какое-то ключевое слово (имеется ввиду относящееся к этому конкретному магазину) заранее, в поисковике. Эта вероятность еще на 50% выше для локального поиска. Такие элементы SEO могут быть обработаны веб-дизайнером с помощью метатегов и описания URL в процессе проектирования, что гарантирует, что бизнес-сайт останется на вершине всех связанных ключевых слов.
Увеличение трафика с мобильных устройств
Не только компаниям, но и профессионалам необходимо расширять свои знания об отрасли и о том, что нового происходит. Сайт с дружественными поисковым системам URL-адресами — это уже не преимущество, а очевидный аспект, и одного этого уже недостаточно.
Специалисты по цифровому маркетингу всегда в курсе, как повысить посещаемость сайта, применяя множество SEO-уловок. Того же можно добиться с помощью адаптивного веб-дизайна, который отвечает требованиям различных экранов и разрешений.
Да, в наше время веб-сайты должны быть адаптивными к мобильным устройствам, и это скорее элемент дизайна, чем SEO. Если веб-дизайнеры позаботятся об этом аспекте, то это поможет сеошникам привлечь больше трафика на сайт. Потому что тенденция такова, что мобильные пользователи предпочитают адаптированные под экран сайты. А 57% людей покидают сайт, если он не адаптирован для мобильных устройств.
Если вместо SEO-специалистов веб-дизайнеры будут использовать больше визуального контента и готовить макет, который адаптируется и к маленькому экрану, то сеошники могут не тратить свое время на исправление этих недостатков в элементах дизайна.
Широкое и лучшее взаимодействие
Алгоритм Google положительно реагирует на те сайты, которые могут долго удерживать потребителей на сайте. Чем больше сессий на странице, тем ниже показатель отказов, тем выше вероятность ранжирования в поисковой системе Google.
Чем больше сессий на странице, тем ниже показатель отказов, тем выше вероятность ранжирования в поисковой системе Google.
Обычно SEO-специалисты следят за тем, чтобы внутренние страницы были хорошо выровнены, упорядочены и взаимосвязаны для улучшения времени взаимодействия с пользователем. On-page SEO интегрирует веб-страницы таким образом, чтобы люди получали необходимую им информацию на сайте.
Представьте себе, что потребителям требуется всего 8 секунд, чтобы решить, хотят ли они продолжать взаимодействие с сайтом или нет. То есть получается, что веб-дизайнеру необходимо разработать сайт таким образом, чтобы информация была удобно распределена в его разделах.
Некоторым компаниям требуется больше времени взаимодействия с клиентом, чтобы тот смог получить точную информацию, и поэтому им необходим веб-дизайн, улучшающий опыт длительного взаимодействия. Если специалист по цифровой маркетинговой стратегии может сосредоточиться на вопросах привлечения клиентов, то с задачей улучшения взаимодействия легко справится веб-дизайнер..jpg)
Беспроигрышный вариант для малого и среднего бизнеса и веб-дизайнеров
Очевидно, что ни один малый или большой бизнес не может позволить себе оставаться в стороне от Интернета и должен иметь уверенное онлайн-присутствие, чтобы генерировать большее количество потенциальных клиентов. Присутствие в Интернете для малых и средних предприятий еще более важно, чтобы оставаться на плаву и расти быстрее в период глобальных катастроф, таких как пандемия Ковида.
Однако дело в том, что только крупные компании могут позволить себе иметь специальный SEO-отдел, который постоянно заботится о веб-присутствии и повышает рейтинг сайтов в поисковых системах. Малый бизнес может добиться значительного эффекта даже без специального SEO-специалиста в том случае, если веб-дизайнер интегрирует все эти SEO-метрические показатели на этапе разработки веб-сайта. Это поможет сократить бюджет для малого бизнеса, в то время как веб-дизайнер сможет рассчитывать на больший доход.
Превосходное качество трафика
Нет смысла в трафике, который не имеет отношения к вашему бизнесу. Поэтому необходимо, чтобы на ваш сайт приходил трафик от целевой аудитории. Moz, аналитический инструмент SEO & Keywords, говорит о том, что те сайты, которые появляются на первой странице поисковых запросов, на 71,33% чаще привлекают клики пользователей. Это гарантирует, что если сайт разработан с грамотными элементами SEO на странице, он, скорее всего, привлечет больше трафика с учетом гео-специфики.
Поэтому необходимо, чтобы на ваш сайт приходил трафик от целевой аудитории. Moz, аналитический инструмент SEO & Keywords, говорит о том, что те сайты, которые появляются на первой странице поисковых запросов, на 71,33% чаще привлекают клики пользователей. Это гарантирует, что если сайт разработан с грамотными элементами SEO на странице, он, скорее всего, привлечет больше трафика с учетом гео-специфики.
Именно веб-дизайнер, а не SEO-специалист может достичь этой цели с помощью хорошо интегрированного дизайна сайта, чтобы повысить коэффициент вовлеченности и тем самым генерировать лиды, которые приведут к большей прибыли для бизнеса.
Интеграция передовых технологий
Веб-дизайнер не может оставаться в стороне от новых технологий, которые стремительно развиваются сегодня. Интеграция этих передовых технологий приведет к увеличению трафика и вовлеченности, что поможет генерировать больше потенциальных клиентов и доходов.
60% мобильных пользователей сейчас активно используют голосовой поиск в системе Google при поиске информации. Это означает, что веб-сайт должен импровизировать с ключевыми словами, связанными с запросами голосового поиска, и оптимизировать веб-дизайн в соответствии с новой технологией. Длина текста в 1890 слов считается идеальной для ранжирования страницы и поднятия её выше в поиске Google.
Это означает, что веб-сайт должен импровизировать с ключевыми словами, связанными с запросами голосового поиска, и оптимизировать веб-дизайн в соответствии с новой технологией. Длина текста в 1890 слов считается идеальной для ранжирования страницы и поднятия её выше в поиске Google.
Следовательно, если веб-дизайнер знает несколько SEO-хитростей, он может оптимизировать ключевые слова в соответствии с потребностями голосового поиска и разместить контент, метатеги, теги заголовков и описания URL таким образом, чтобы они быстро отвечали на запросы голосового поиска. Более того, веб-дизайнер имеет возможность интегрировать различные SEO-расширения в свой веб-дизайн, чтобы снизить стоимость и улучшить производительность сайта.
Скорость загрузки страницы
Очень раздражает, если отображение страницы на экране занимает более 3 секунд. Если это время превышает 5 секунд, это вызывает разочарование, а еще 2 секунды — и мы покидаем сайт.
Суть в том, что скорость загрузки страницы должна быть молниеносной, чтобы обеспечить лучший опыт взаимодействия с пользователем. Если дизайнер избегает больших изображений, подгоняет URL-адреса под заданную длину, сохраняет легкость макета и эффективно кодирует, он сокращает время загрузки страницы и не требует вмешательства SEO.
Если дизайнер избегает больших изображений, подгоняет URL-адреса под заданную длину, сохраняет легкость макета и эффективно кодирует, он сокращает время загрузки страницы и не требует вмешательства SEO.
Опыт взаимодействия с пользователем — ключ к успеху
Вопрос в том, как SEO связано с опытом взаимодействия? Ну, самый простой ответ заключается в информации, которую предлагает веб-сайт, читабельности контента, а также соотношении ключевых слов.
Что еще более важно, создание визуально приятного дизайна веб-страницы привлекает больше трафика и увеличивает время взаимодействия. Плавная навигация позволяет пользователю найти нужную информацию. Все эти характеристики могут показаться незначительными, но они крайне важны с точки зрения SEO, что помогает навсегда сформировать образ бренда в глазах пользователей.
Экономичность
Веб-дизайн — это работа, выполненная один раз, в то время как SEO должно быть постоянным. Только крупные компании могут позволить себе содержать команду сеошников, для малого бизнеса веб-дизайнер может оказаться благословением, так как он поможет снизить стоимость адаптивного, привлекательного и инновационного веб-сайта, который делает все, что от него требует SEO, потому что веб-дизайнер внедряет SEO-метрики во время проектирования.
Если веб-дизайнер заранее подготовит метатеги, описание URL, теги заголовков, теги контента, изображения, структуру URL и плотность ключевых слов, он обязательно создаст сайт, который будет чрезвычайно эффективным и высокорентабельным.
Мы живем в мире, где многозадачность часто оказывается единственным наиболее эффективным навыком. Если работа веб-дизайнера становится разносторонней, он не только в силах разработать уникальный сайт, но и может поднять его в рейтинге Google. Тем не менее, on-page SEO не менее значимо и необходимо для удержания высокого рейтинга Google.
Веб дизайн для детей — курсы для подростков
Веб дизайн для детей — курсы для подростков | GeekBrains ООО ГикБреинс Адрес и телефон:Ленинградский проспект 39, строение 80 125167 Москва, Россия
Телефон: 8 800 700-68-41 , E-mail: [email protected]Курс для ребят, которые
Хотят создать первый сайт
Расскажем об основах дизайна и научим создавать красивые, удобные и функциональные сайты
Уже пробовали создавать сайты
Систематизируем знания ребенка, поможем закрыть пробелы и освоить профессиональные программы
Хотят поступить на факультет дизайна
Поможем определиться с профессией и собрать сильное портфолио для поступления в вуз
Ребёнок развивается со многих сторон
Получает навыки веб-дизайнера
Учится работать с текстом, шрифтами, изображениями, звуками, видео, анимацией, мобильной оптимизацией сайта.
Осваивает дизайнерские программы
Фигма, Тильда и Редимаг — это профессиональные программы, которые также подходят для учебы. На каждом занятии ребенок оттачивает в них навыки и создает проекты.
Развивает проектное мышление
Ребёнок учится решать творческие и логические задачи: он проходит путь от поиска идеи и создания макетов до запуска сайта и финальной презентации.
Осваивает взрослый подход к работе
Пока ребёнок работает над сайтами, он учится делить работу на этапы, планировать нагрузку, закладывать время на доработку и дожимать результат до хорошего уровня.
Учится работать в команде
Все как в настоящей ИТ-компании: ребенок делает командный проект вместе с другими ребятами, учится защищать свои решения и презентует результат.
8 месяцев обучения
Ребята успеют достичь результатов и собрать портфолио из проектов
2 академических часа
Ребята разбирают новую тему и отрабатывают её на практике
32 онлайн-занятия
Проходят 1 или 2 раза в неделю в удобное для школьников время
До 12 ребят в группе
Преподаватель успевает уделить время каждому
Преимущества формата обучения
Нацеленность на результат
8 месяцев — это привычная длительность обучения для школьника. За это время он успеет освоить теорию и собрать портфолио из 10 проектов.
За это время он успеет освоить теорию и собрать портфолио из 10 проектов.
Отзывчивые преподаватели
Уроки ведут ИТ-специалисты с педагогическим опытом. Они отвечают на вопросы ребят и бережно дают обратную связь.
Комфортная учеба
Ребенок может посмотреть урок, даже если его пришлось пропустить: все записи сохраняются. Если возникнут вопросы, кураторы GeekSchool придут на помощь.
Сообщество учеников
Ребята посещают дополнительные лекции с экспертами, проводят свои мероприятия, находят единомышленников с других курсов и даже из других городов. Доступ к сообществу вечный и бесплатный.
Ребенка обучают ИТ-эксперты с педагогическим опытом
Сергей Спиридонов
«Мне очень нравится передавать знания и видеть ваши успехи. Второе – особенно!»
😎 Создает сайты с 2019 года
💥 Опыт преподавания — 4 года
🎓 Участвует в разработке курсов
📚️ Магистр направления «цифровые технологии в экономике и управлении»
Елена Симанкова
«Компьютер — не только игрушка, но и инструмент для творческих экспериментов»
🤖 Инженер по информационным технологиям
💪 Разработала 7 учебных программ для школьников
👾️ Помогала ребятам участвовать в ИТ-соревнованиях
🏆️ Команды ребят занимали призовые места
Евгения Горская
«Учу ребят творчески смотреть на мир и делюсь любовью к искусству»
💪 Опыт преподавания — 15 лет
👩💻 Опыт в дизайне — 3 года
️🎨 Имеет художественное и педагогическое образование
🛠 Владеет инструментами Фигма, Редимаг и Тильда
Вести курс могут и другие преподаватели GeekSchool
Каждый из наших преподавателей имеет педагогический опыт и увлекательно общается с ребятами
Большой сайт про историю моды «Новое платье короля»
Построил целый замок с помощью логических выражений, циклов, функций и библиотек
Сайт про вечеринку неоновых огней и ярких воспоминаний на звезде Сириус
GeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolGeekBrainsGeekSchoolПлан обучения
- Работаем с композиционными схемами
- Строим модульные сетки, организовываем пространство
- Подбираем цвета и шрифты
- Добавляем анимацию на сайт
Проекты: веб-страница в Редимаге на произвольную тему
- Быстро создаем макеты
- Работаем с компонентами и стилями
- Мудборды и визуальный бриф: ищем идеи для сайта
- Оптимизируем сайт под телефон
Проект: три макета сайта для разных устройств
- Зеро-блоки: переносим и адаптируем макет из Фигмы
- Работаем с библиотекой готовых блоков для создания сайта
- Создаем многостраничный сайт
- Используем приемы сторителлинга, чтобы удерживать внимание
Проект: финальный веб-сайт с примерами проектов
- Продуктовый дизайн: узнаем, как создавать коммерчески успешные сайты
- UX/UI-паттерны: повышаем удобство сайта
- Создаем интерактивные прототипы
Проект: интерактивный прототип веб-приложения на заданную тему
- Знакомимся с концепцией дизайн-мышления
- Узнаем, как тестировать результат и собирать отзывы пользователей
- Формулируем идею приложения
- Разрабатываем командный проект
Проект: готовый командный проект по выбранной теме
Получить полную программу
Консультант по детскому образованию ответит на ваши вопросы и отправит поурочное описание занятий
Оставить заявкуУ нас есть государственная
лицензияМожете полностью оплатить обучение материнским капиталомМожете получить налоговый вычет 13%Лицензия на образовательную деятельность №040485 от 03 декабря 2019 года (№Л035-01298-77/00181496 с 29.
 09.2021)
09.2021)Курс просто супер! Мне очень понравилось, весело и круто, я многому научился и теперь я красиво рисую.
Очень крутые программы, которые легко освоить. Преподаватель всегда спросит, все ли понятно, можно ли продолжать или нужно повторить. Я научилась многому, как мне кажется.
Я очень благодарна GeekSchool! Благодаря вашим знаниям и подходу я нашла ту сферу, которая открыла меня с новой стороны творчества, а также работоспособности. Мне хочется работать в веб-дизайне, покоряя новые вершины. Спасибо всей команде GeekBrains и нашей преподавательнице Елене за труд.
Веб-дизайн
Ребёнок научится создавать сайты, интернет-магазины и приложения. Освоит профессиональные инструменты: Фигму, Тильду и Редимаг. Соберёт портфолио из 7 уникальных сайтов;. Погрузится в 5 профессий по созданию сайтов
Государственнаяобразовательная лицензияПрофориентацияПроектная работа как
в настоящей ИТ-компанииГибкие траектории обучения
Формат обучения
- Занятия с преподавателем
- Практический результат на каждом уроке
- Поддержка куратора
- Видеозаписи занятий
Преимущества
- Повышаем успеваемость
- Поддерживаем интерес
- Всестороннее развиваем
- Поддерживаем после обучения
Оставьте заявку
Дождитесь звонка консультанта по детскому образованию.
Задайте вопросы: поможем во всем разобраться
Оставьте заявку
Дождитесь звонка консультанта по детскому образованию. Задайте вопросы: поможем во всем разобраться
Отправляя заявку, вы принимаете условиядоговора-офертыи даете согласие на обработку своих персональных данных в соответствии сполитикой конфиденциальности.10 вещей, которые должен знать каждый начинающий веб-дизайнер
Существует множество аспектов создания дизайна веб-сайта . Веб-дизайнерам часто приходится играть несколько ролей и быть очень хорошо осведомленными о создании эффективных и удобных макетов сайтов, если они хотят быть лучшим выбором для тех, кто ищет дизайнера веб-сайтов.
Большинство уроков веб-дизайна, которые вы усвоите, основаны на опыте работы; обучение — это итеративный процесс, и нет лучшего способа получить знания, чем совершать ошибки (а затем и учиться на них). В этой статье мы обсудим 10 важных и общих советов , которые должен знать каждый начинающий веб-дизайнер.
В этой статье мы обсудим 10 важных и общих советов , которые должен знать каждый начинающий веб-дизайнер.
1. Оптимизация веб-графики для увеличения времени загрузки страницы
Узнайте, как оптимизировать веб-графику, выбрав правильный формат и убедившись, что она настолько мала, насколько это возможно. Несмотря на то, что люди переходят на широкополосное подключение, все еще немало тех, кто использует коммутируемое подключение к Интернету. Кроме того, с появлением технологий мобильных устройств, которые не обязательно обладают скоростью широкополосного доступа, медленная загрузка страниц из-за размера файла изображения может оттолкнуть пользователей.
Вот общее практическое правило для выбора правильного формата файла: изображения со сплошными цветами лучше всего сохранять в формате PNG и GIF, а изображения со сплошными цветами (например, фотографии) лучше всего сохранять в формате JPG. В вашем распоряжении есть множество инструментов, которые помогут вам дополнительно оптимизировать ваши изображения и уменьшить размер их файлов. Ознакомьтесь с этим списком инструментов для оптимизации ваших изображений. Ограничив количество используемых изображений до минимума, разумно используя изображения и максимально уменьшив размер файлов, вы значительно сократите время отклика веб-страницы и повысите производительность своей веб-страницы.
Ознакомьтесь с этим списком инструментов для оптимизации ваших изображений. Ограничив количество используемых изображений до минимума, разумно используя изображения и максимально уменьшив размер файлов, вы значительно сократите время отклика веб-страницы и повысите производительность своей веб-страницы.
2. Соблюдайте чистоту и простоту
Хороший веб-дизайн — это не только визуально привлекательный дизайн, но и удобный для пользователя. Чистый и простой веб-дизайн, как правило, оказывается удобным веб-дизайном, с которым не сложно взаимодействовать. Имея слишком много функций и компонентов сайта на странице, вы рискуете отвлечь посетителей сайта от цели сайта.
Убедитесь, что у каждого элемента страницы есть цель, и задайте себе следующие вопросы:
- Действительно ли дизайн нужен этому?
- Что делает этот элемент и как он помогает пользователю?
- Если я удалю этот элемент внезапно, захотят ли большинство людей вернуть его ?
- Как этот элемент связан с целью , сообщением и целью сайта?
Кроме того, несмотря на то, что придумать новую концепцию или шаблон дизайна интерфейса для вашего веб-сайта может быть очень здорово, убедитесь, что дизайн по-прежнему доступен и интуитивно понятен вашим пользователям.
3. Навигация — это самое важное, что вы разработаете
Самая важная функция сайта — это навигация — без нее пользователи застревают на любой странице, на которую они попадут. Отбросив и очевидный факт, мы поговорим о некоторых важных моментах, которые следует учитывать при построении навигационной схемы. Во-первых, очень важно уделить достаточно времени и тщательно спланировать структуру навигации сайта.
Это здравый смысл, но все же удивительно, как много веб-дизайнеров воспринимают навигацию по сайту как должное. Размещение, стиль, технология (будет ли он использовать JavaScript или только CSS?), удобство использования и доступность в Интернете — это всего лишь из вещей, которые вам необходимо учитывать при создании дизайна навигации. Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров.
Ваш дизайн навигации должен работать без CSS из-за текстовых браузеров.
Высмеивайте текстовые браузеры сколько угодно, но они по-прежнему широко распространены на многих мобильных устройствах. Возможно, что более важно, навигация, которая работает с отключенным CSS, доступна (99,99% времени) через программы чтения с экрана. Навигация должна быть доступной и пригодной для использования без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не включать или не устанавливать по разным причинам, таким как безопасность или политика компании.
Крайне важно, чтобы у вас была хорошая навигационная система, расположенная в хорошо заметном месте. Хорошая навигация обнаруживается, как только веб-страница загружается без необходимости прокручивать веб-страницу вниз. Именно здесь поддержание чистоты и простоты играет важную роль: сложный и нетрадиционный дизайн может привести пользователя в замешательство.
Пользователи должны никогда не задумываться, даже на долю секунды: « Где находится навигация по сайту?» Для сайтов, организованных иерархическим многоуровневым образом, убедитесь, что на них легко перемещаться между родительскими и дочерними веб-страницами. Кроме того, должно быть легко получить доступ к страницам верхнего уровня (например, главной странице сайта) с любой веб-страницы. Основная цель навигации по вашему сайту состоит в том, чтобы позволить пользователям добраться до желаемого контента с минимальными действиями и минимальными усилиями от их имени.
Кроме того, должно быть легко получить доступ к страницам верхнего уровня (например, главной странице сайта) с любой веб-страницы. Основная цель навигации по вашему сайту состоит в том, чтобы позволить пользователям добраться до желаемого контента с минимальными действиями и минимальными усилиями от их имени.
4. Используйте шрифты с умом и методично
Хотя существуют тысячи шрифтов, на самом деле вы можете использовать только несколько (по крайней мере, до тех пор, пока CSS3 не будет полностью поддерживаться основными браузерами). Придерживайтесь веб-безопасных шрифтов. Если вам не нравятся веб-безопасные шрифты, подумайте о прогрессивно улучшенном веб-дизайне, использующем sIFR или Cufon.
Использование шрифтов должно быть согласованным . Убедитесь, что заголовки визуально отличаются от текста абзаца. Используйте пустое пространство, настройте высоту строки, размер шрифта и расстояние между буквами, чтобы сделать содержимое приятным для чтения и без усилий сканируемый .
Возможно, веб-дизайнеры часто ошибаются в размерах шрифтов. Поскольку мы хотим уместить как можно больше текста на веб-странице, мы иногда устанавливаем размер шрифта на неудобно маленький размер. Старайтесь, чтобы размер шрифта был на уровне 12 пикселей и выше, если это возможно, особенно для текста абзаца.
Хотя многие люди не испытывают затруднений при чтении мелкого текста, подумайте о пожилых пользователях и людях со слабым зрением и другими нарушениями зрения.
5. Доступность цветов
После разговора о шрифтах мы также должны указать на важность использования правильных цветов. Вам необходимо учитывать цветовой контраст цветов фона и переднего плана для удобочитаемости и для пользователей с плохим зрением. Например, черный текст на белом фоне имеет высокую контрастность, а оранжевый текст на красном фоне заставит вас напрягать глаза.
Кроме того, используйте цвета, доступные пользователям с определенными формами дальтонизма (используйте инструмент под названием Vischeck, который поможет вам проверить определенные типы дальтонизма). Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана, а не цвета фона. Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, те же цвета, но разные уровни читаемости и удобства чтения.
Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана, а не цвета фона. Возьмем, к примеру, темно-синий текст на розовом фоне по сравнению с розовым текстом на синем фоне, те же цвета, но разные уровни читаемости и удобства чтения.
Важно не только получить удачное сочетание цветов, но и применить его к нужным элементам на странице.
6. Вы должны знать, как писать код самостоятельно
С появлением на рынке различных WYSIWYG-редакторов создать сайт стало так же просто, как раз-два-три. Тем не менее, большинство этих редакторов вставляют ненужный мусорный код, что делает вашу HTML-структуру плохо разработанной, трудной в обслуживании и обновлении и приводит к раздуванию размера ваших файлов. Написав код самостоятельно, вы получите чистый, четкий и краткий код , который приятно читать и поддерживать; код, который вы можете с гордостью назвать своим.
Знание того, как использовать WYSIWYG или IDE с визуальным предварительным просмотром, не освобождает вас от изучения HTML и CSS. Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высокооптимизированные веб-дизайны.
Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высокооптимизированные веб-дизайны.
7. Не забывайте про поисковую оптимизацию
Хороший дизайнер всегда должен помнить об основах SEO при разработке сайта. Например, структурирование веб-контента таким образом, чтобы важный текст был представлен в виде заголовков (т. е. заголовка страницы и логотипа).
Вот здесь-то и пригодится умение правильно программировать. Зная правильный, семантический и основанный на стандартах HTML/CSS — вы быстро поймете, что div лучше таблиц для веб-макетов не только для точного представления контента сайта, но и для ранжирования в поисковых системах; вы также знаете, что замена фонового текста с помощью CSS — хорошая идея.
8. Поймите, что люди нетерпеливы
Люди в среднем тратят всего несколько секунд, прежде чем решить, хотят ли они прочитать больше или перейти на другой сайт. Поэтому вы, как веб-дизайнер, должны найти способ побудить пользователей выбрать первый вариант в течение этих драгоценных секунд. Знайте, что немногие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует.
Знайте, что немногие посетители будут прокручивать страницу вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует.
Не забывайте размещать важные элементы вверху, где они хорошо видны, но при этом не перегружайте верхнюю половину страницы, что может отпугнуть пользователей и помешать им читать дальше по странице. Считайте верхнюю половину веб-дизайна точкой продажи: будьте продавцом, заставьте людей поверить в то, что они хотят видеть, что еще есть на вашем сайте.
9. Узнайте (и помните) о особенностях браузера
Одна из вещей, которую вы должны знать как веб-дизайнер, заключается в том, что ваша работа работает в привередливой и непредсказуемой среде: в веб-браузерах. Недостаточно, чтобы ваши проекты работали в нескольких веб-браузерах, они должны работать в максимальном количестве ситуаций просмотра, которые вы можете себе позволить. Перед производством протестируйте свои прототипы с помощью таких инструментов, как Browsershots.
10. Создавайте гибкие и удобные в сопровождении проекты
Хороший веб-дизайнер позаботится о том, чтобы сайт можно было легко обновлять или модифицировать в будущем. Разработка веб-сайтов, которые гибки и просты в обслуживании, является признаком отличного веб-дизайнера. Сделайте свою работу как можно более модульной, отделив стиль от структуры.
Знайте, что наша отрасль динамична и все еще молода – все меняется за очень короткий промежуток времени. Помня об этом, вы будете способствовать созданию гибкого веб-дизайна.
Ваши советы по веб-дизайну?
Если у вас есть еще советы начинающим веб-дизайнерам — поделитесь ими в комментариях.
Связанный контент
- Как создать дизайн для вашего худшего клиента: вас.
- Как оставаться на шаг впереди дизайнера
- Связанные категории : Веб-дизайн
Все о веб-дизайне | Как создать веб-сайт в 2023 году
от Aimsmark
Само слово говорит о том, что такое веб-дизайн, да, это проектирование веб-сайта. Веб-дизайн относится к дизайну каждой страницы веб-сайта. Это означает разработку общего внешнего вида каждой страницы веб-сайта. Обычно это работает для аспектов взаимодействия с пользователем, а не для веб-разработки.
Веб-дизайн относится к дизайну каждой страницы веб-сайта. Это означает разработку общего внешнего вида каждой страницы веб-сайта. Обычно это работает для аспектов взаимодействия с пользователем, а не для веб-разработки.
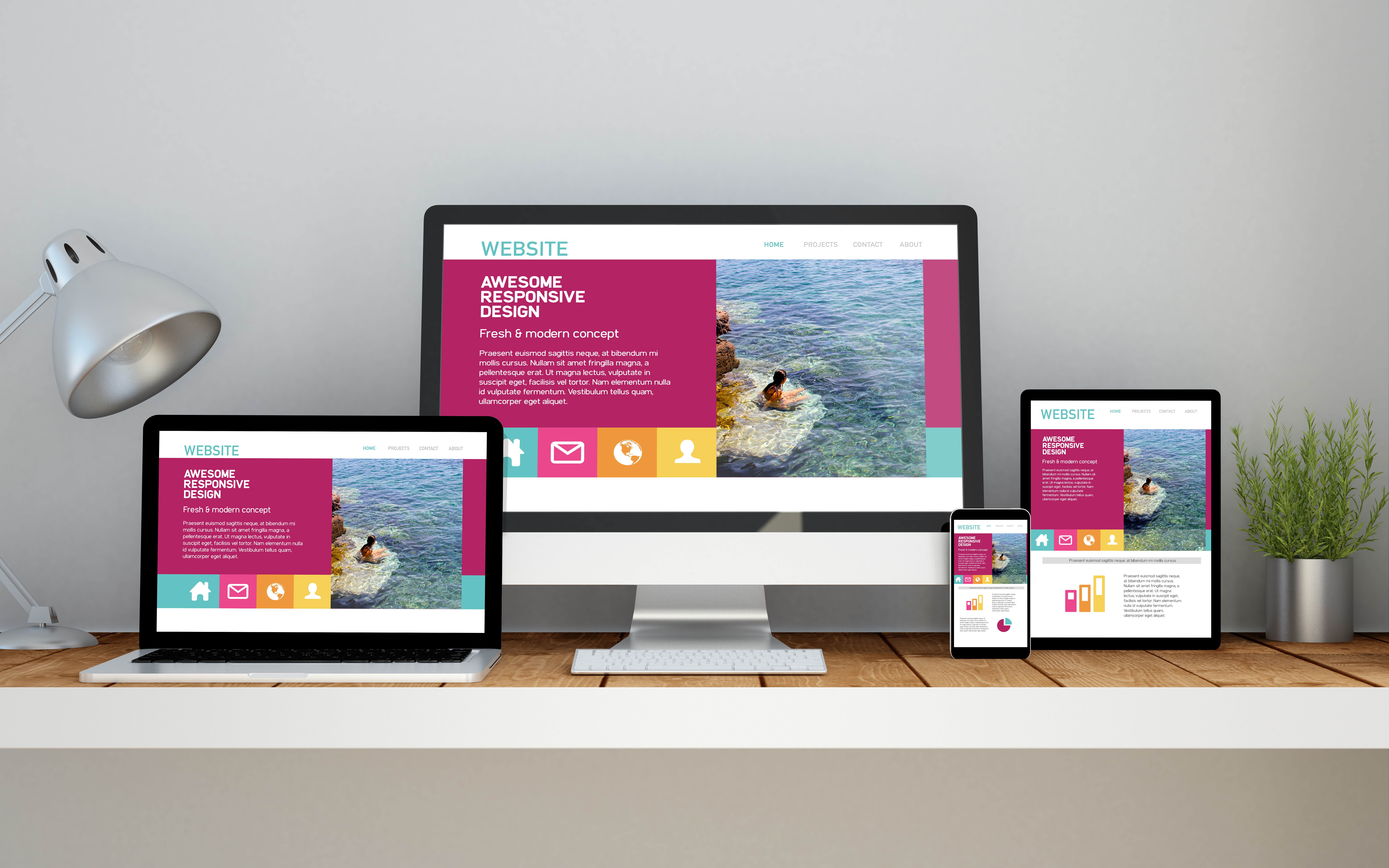
Раньше веб-дизайнеры разрабатывали веб-сайты для настольных компьютеров, но по мере развития технологий у нас появились такие устройства, как мобильные телефоны и планшеты, и теперь более 50% посетителей веб-сайтов приходят с мобильных устройств. Поэтому очень важно убедиться, что веб-дизайнер разрабатывает адаптивный дизайн, что означает, что веб-дизайн должен меняться в зависимости от устройства посетителей сайта.
Веб-дизайнеры обычно работают над общим внешним видом веб-сайтов, например над шрифтами, цветами, фотографиями, анимацией и т. д. Они также следят за тем, чтобы веб-сайт был удобным для пользователя, и пользователи могли легко перемещаться по всем интересующим их темам. для. Они разрабатывают веб-сайты с помощью таких кодов, как HTML, CSS и т.
- Почему веб-дизайн важен?
- WordPress.org против WordPress.com
- Веб-дизайн и веб-разработка
- Веб, пользовательский интерфейс и дизайн UX
- Резюме
Мы все знаем, что первое впечатление имеет самое большое значение, но если ваш веб-сайт выглядит не очень хорошо, это дает очень плохой сигнал вашей аудитории. Кроме того, хороший веб-дизайн помогает снизить показатель отказов, помогает дольше взаимодействовать с вашей аудиторией и, следовательно, помогает вашему сайту занимать высокие позиции в поисковых системах.
Разработка веб-сайта — сложная работа, но если вы наймете дизайнера веб-сайта, это будет очень полезно, поскольку профессиональный веб-дизайнер будет иметь опыт и навыки для разработки вашего веб-сайта наиболее удобным и совершенным способом.
Если вы хотите создать свой веб-сайт самостоятельно, то сначала вам понадобится домен и хостинг для вашего веб-сайта, а затем вы сможете создать свой веб-сайт с помощью CMS, таких как WordPress, Wix, Shopify и т.
Поскольку CMS не так сложна в использовании, вы можете создать свой веб-сайт, посмотрев несколько руководств на YouTube. Но я бы порекомендовал вам использовать WordPress, он прост в использовании, а также, согласно отчету, это самая используемая CMS в мире, около 40% веб-сайта создано с помощью WordPress.
WordPress.org против WordPress.com
Многие думают, что wordpress.org и wordpress.com — это одни и те же платформы, но на самом деле все обстоит иначе. WordPress.org — это программное обеспечение с открытым исходным кодом, которое помогает создавать веб-сайты с помощью множества плагинов и тем, и вы можете создавать свой веб-сайт так, как вам нравится. Но вам придется заплатить за хостинг и домен, чтобы владеть сайтом.
С другой стороны, wordpress.com является платным программным обеспечением, если только вы не хотите, чтобы реклама появлялась на вашем веб-сайте. Но wordpress.com будет хорош, если вы новичок, потому что они даже позаботятся о ваших резервных копиях и обновлениях.
Насколько хорошо должен выглядеть сайт?
Хороший и стильный шрифт не только улучшит внешний вид веб-сайта, но есть много аспектов дизайна веб-сайта, которые необходимо учитывать, чтобы ваш веб-сайт выглядел потрясающе и был удобным в навигации и использовании. Ниже приведены некоторые моменты, которые необходимо учитывать перед созданием веб-сайта.
Меньше отвлекающих факторов
Попробуйте добавить элементы, имеющие отношение к вашему бизнесу или нише, не добавляйте ничего лишнего. Не используйте много призывов к действию (CTA) на одной странице, так как это отвлекает посетителей. Избегайте добавления другой темы, связанной с другой страницей.
Видимые CTA
Как я упоминал выше, для этого не нужно слишком много CTA. Призывы к действию могут быть кнопкой, изображением или текстом, которые побуждают посетителя к определенным действиям, но некоторые люди совершают ошибки, не показывая свои призывы к действию. Так что ваши посетители должны знать, почему они на вашем сайте.
Адаптивный дизайн
Как я упоминал ранее, убедитесь, что ваш веб-сайт имеет адаптивный дизайн, чтобы посетители с любого устройства могли посещать ваш сайт без каких-либо проблем с макетом и дизайном.
Используйте тему для каждого элемента
Старайтесь использовать как можно меньше стилей шрифта, не только шрифт, но и цвета, размер фотографии и т. д., потому что, если вы используете слишком много стилей и цветов шрифта, это не поможет привлечь вашу аудиторию и увеличить показатель отказов. Рекомендуется использовать цвет темы и шрифт, что означает оформление вашего веб-сайта таким образом, чтобы он выглядел так, как выглядит логотип вашей компании. Если цвет логотипа вашей компании синий, попробуйте оформить свой сайт в основном в синем цвете.
Качественный контент
Используйте качественный и релевантный контент и старайтесь не копировать откуда угодно, так как это не только снизит уровень вовлеченности, но и, если вы когда-нибудь попадете в поисковую систему, вашему веб-сайту будет очень сложно занимать высокие позиции в рейтинге. Поэтому убедитесь, что у вас есть качественный контент, который привлекает вашу аудиторию. Попробуйте создать какой-нибудь контент, который будет бросаться в глаза.
Поэтому убедитесь, что у вас есть качественный контент, который привлекает вашу аудиторию. Попробуйте создать какой-нибудь контент, который будет бросаться в глаза.
SEO-дружественный
После того, как вы создадите свой веб-сайт с хорошим содержанием, шрифтом, макетом и т. д., но если вы не оптимизируете свой веб-сайт, вы не сможете ранжировать его в поисковых системах. Я знаю, что это не поможет сделать ваш сайт сногсшибательным. Но настоятельно рекомендуется сделать ваш сайт оптимизированным для SEO. Например, не используйте контент очень большого размера, поскольку он снижает общую скорость вашего веб-сайта, поэтому рекомендуется оптимизировать изображение с помощью программного обеспечения, такого как tinypng.
Как я упоминал ранее, веб-дизайн — это внешний вид и визуальные эффекты веб-сайта, его макет, шрифты и т. д. Проще говоря, веб-дизайн — это то, что посетители видят на веб-сайте, а не то, что находится под веб-сайтом. Некоторые веб-дизайнеры также знают HTML и CSS.
Веб-разработка — это коды, которые запускают веб-сайт. Он имеет две категории: фронтенд и бэкенд. Фронтенд-разработка занимается кодированием, которое определяет, как будет выглядеть веб-сайт, а бэкэнд-разработка связана с данными и серверами. Таким образом, работа внешнего разработчика заключается в том, чтобы кодировать то, как веб-дизайнер создает копию веб-сайта.
В общем, веб-дизайнер создает копию веб-сайта, а разработчик внешнего интерфейса разрабатывает веб-сайт. Выбор шрифта, цвета или макета является работой веб-дизайнера, а разработчик внешнего интерфейса просто кодирует веб-сайт так, чтобы он выглядел точно так же, как задумал дизайнер.
Дизайн веб-сайта: как я уже упоминал выше, веб-дизайнеры несут ответственность за разработку всего веб-сайта, с помощью пользовательского интерфейса и UX они создают веб-сайт. Некоторые веб-дизайнеры также имеют навыки кодирования, такие как HTML, CSS и Javascript.
Дизайн пользовательского интерфейса: пользовательский интерфейс означает пользовательский интерфейс, а дизайнеры пользовательского интерфейса несут ответственность за создание интерфейса для продуктов/услуг и пользователя, и они пытаются обеспечить бесперебойное взаимодействие между продуктами/услугами и пользователями.
UX-дизайн: UX означает пользовательский опыт, а UX-дизайн требует хорошего понимания клиента, его привычек, требований и т. д. предлагает отличный пользовательский опыт.
Плохие примеры
Арнгрен: Пример веб-сайта с неправильным выравниванием, плохими стилями шрифтов, случайными цветами и т. д. Если мы используем сетку, это сделает этот веб-сайт немного чистым и организованным. Ему не хватает хорошего интерфейса, и из-за этого он выглядит как большая головоломка. это увеличивает показатель отказов.
Источник: Арнгрен
Свадебная линза. Это отличный пример веб-сайта без адаптивного дизайна. Как видите, он не отображает одинаковый контент на всех типах устройств. Как я упоминал выше, адаптивный дизайн является обязательным, так как большинство веб-дизайнеров создают компьютеры, и если вы не проверите, как он выглядит на мобильном телефоне, вы упустите много трафика, потому что, как я упоминал выше, около 50% веб-трафика. поступает только с мобильных устройств.
Fandango: Как я упоминал ранее, будьте осторожны с призывами к действию, поскольку они могут серьезно повлиять на ваш сайт. Основной мотив создания CTA — побудить посетителей к определенным действиям. Если на вашем сайте слишком много CTA или нечеткие CTA, это смутит аудиторию.
Источник: HubSpot
Как видно на фото, на сайте непонятные СТА, на первый взгляд кажется, что СТА нет. Можно использовать более одного CTA, если они преследуют одну и ту же цель. Поэтому рекомендуется не использовать слишком много CTA или нечетких CTA, потому что это может повлиять на ваши цели конверсии 9.0005
Хорошие примеры
Amazon: Мы все знаем, насколько велика Amazon и как она развивалась, но они также развивали свои веб-сайты. Как видите, они используют очень простой и удобный интерфейс, чтобы люди не запутались.
Dropbox: Dropbox проделал отличную работу, когда дело доходит до разработки веб-сайтов. Как видите, насколько хорош их адаптивный дизайн. Например, если вы видите на рабочем столе, вы увидите форму регистрации, но на небольших устройствах вы ее не увидите, так как она скрыта под CTA. Они также добавили стрелку раскрывающегося списка для рабочего стола, чтобы пользователю рабочего стола было легко прокручивать дальше.
Например, если вы видите на рабочем столе, вы увидите форму регистрации, но на небольших устройствах вы ее не увидите, так как она скрыта под CTA. Они также добавили стрелку раскрывающегося списка для рабочего стола, чтобы пользователю рабочего стола было легко прокручивать дальше.
Источник: invision
Резюме
Дизайн веб-сайта — сложная задача, поэтому даже многим крупным компаниям не удается идеально спроектировать свои веб-сайты. Если вы хотите создать свой собственный веб-сайт, убедитесь, что вы прочитали этот блог полностью, не упустив ни одного пункта.
Вы можете начать веб-дизайн, просто просмотрев учебные пособия на YouTube, поскольку многие системы управления контентом, такие как WordPress, позволяют легко создавать веб-сайты.
Многие люди разработали свой веб-сайт, просто просматривая учебные пособия, сначала это не будет так хорошо, но если вы продолжите практиковаться, вы определенно сможете создать свой веб-сайт. Но сначала убедитесь, что у вас есть домен и хостинг для этого.
