Офсетная Типография Август Борг в Москве
Верстка многостраничных (больше 8-ми полос) изданий должна быть выполнена в программах верстки QuarkXPress, Adobe InDesign или Adobe PageMaker.
Верстка малостраничных изданий или изделий под высечку может быть выполнена и в программах Adobe Illustrator и CorelDraw. В работу также принимаются композитные PS-файлы и композитные PDF-файлы версии 1.3, изготовленные с помощью Acrobat Distiller версии выше 6.0 или из Adobe Illustrator и Adobe InDesign.
В случае листовой продукции размер страницы в публикации должен быть равен обрезному формату будущей продукции. В случае изделий под высечку в предоставленном файле а отдельном слое должен присутствовать штамп высечки. Все элементы, которые идут навылет, должны выступать за края страницы публикации или за края штампа на 3-5 мм. Также не допускается располагать значимые элементы публикации, например текст, ближе чем на 5 мм от обрезного формата.
Все, что не должно быть отпечатано на оттиске (контур вырубки, фольга, выборочный лак и т. п.) необходимо разместить на отдельном слое или обозначить дополнительной смесевой краской (Spot Color).
К предоставляемой публикации должны прилагаться файлы всех используемых в ней иллюстраций и всех начертаний используемых в ней шрифтов (не забывайте о возможности присутствия в EPS-файлах шрифтов, не включенных в них). Не допускается помещение элементов в верстку через ClipBoard, а также средствами OLE. Не допускается использование при верстке продукции системных шрифтов (Arial, Times New Roman и т.д.).
Разрешение растровых изображений, помещенных в публикацию, должно быть не менее 250 dpi с учетом масштабирования. Толщина используемых в публикации линий не должна быть меньше 0.1 pt также с учетом масштабирования.
Все цвета, используемые в публикации, а также в импортируемых и прилинкованных элементах, должны быть заданы в модели CMYK. В случае печати красками отличными от триады, элементы публикации, которые будут печататься смесевой краской, должны быть заданы соответсвующим цветом из библиотеки Pantone.
В случае печати красками отличными от триады, элементы публикации, которые будут печататься смесевой краской, должны быть заданы соответсвующим цветом из библиотеки Pantone.
Суммарное количество краски (Total Ink) на любом участке печатной продукции должно составлять не более 300%. Порядок следования страниц в публикации должен соот-ветсвовать их порядку в будущей печатной продукции.
К предоставляемым файлам должны прилагаться цветные распечатки в масштабе 100% всех элементов будущей печатной продукции.
В QuarkXpress изображения должны быть хотя бы на 1 мм больше окон, в которые они помещены. В случае помещения изображений в окно, точно совпадающее по размерам с изображением, возможно возникновение белых полосок по краям изображения.
В Adobe Illustrator Document Raster Effects Settings разрешение должно быть выставлено не менее 300 dpi. Использование форматов, допускающих сжатие с потерей качества изображений (например JPEG), допускается только под ответственность заказчика.
В случаях:
- использования в публикации в QuarkXpress примененых к тексту All Caps и Small Caps в тексте на русском языке,
- использования в публикации DCS EPS файлов,
- наличия в предоставленной публикации или PS-Pdf-файлах ручного треппинга
об этом должен быть поставлен в известность специалист препресс-бюро, принимающий заказ. По умолчанию все работы, печатающиеся в нашей типографии, подвергаются треппингу нашим препрессом и наложение нашего треппинга на треппинг заказчика может дать непредсказуемый результат.
Все оверпринты, кроме оверпринта белому, при последующей обработке отрабатываются. Следите за корректностью назначения оверпринтов. Кроме этого, мы автоматически проставляем оверпринты черному (100 K) тексту размером меньше 12 pt. В случае перевода текста в кривые оверпринт черному тексту автоматически выставлен не будет.
В случае несоблюдения данных требований работа запускается в печать только после подписания заказчиком спусковых проб. Вы всегда можете присутствовать при печати Вашего тиража.
Требования к макетам — Интегралполиграф
Уважаемый Заказчик!
Пожалуйста внимательно ознакомьтесь с предлагаемыми техническими требованиями и рекомендациями, соблюдение которых, снизит риск появления в тираже дефектов, связанных с возможными ошибками, допущенными при дизайне и верстке макета.
1. Общая информация.
Предполагается, что макет Заказчика готов к печати и подготовлен с учетом данных технических требований и не требует правок. Данные технические требования не являются всеобъемлющим сводом правил, т.к. невозможно исчерпывающе описать все нюансы создания макетов для офсетной печати в рамках одного документа. Содержание и объем технических требований не заменят опыт и профессионализм специалиста, осуществляющего верстку и подготовку макета для печати тиража.
Несоблюдение любого из нижеописанных требований может привести к искажению Вашего макета при полиграфическом воспроизведении. Поэтому, если Вы не уверены в соответствии передаваемого в типографию макета данным требованиям закажите проверку или подготовку макета к печати у наших специалистов.2. Форматы файлов принимаемых в производство.
Брак, вызванный несоблюдением требований допечатной подготовки при печати с макетов заказчика, считается полностью виной заказчика.
Типография «ИнтегралПолиграф» всегда идёт навстречу клиенту и готова проконсультировать Вас по вопросу подготовки макета к печати.
PDFEPSTIFF JPEG PSDInDesignAI
Если в этом списке не оказалось формата файлов или программы, используемой Вами при подготовке макета, то запишите макет в PDF. PDF – это наиболее предпочтительный формат файлов для передачи макета в типографию.
Сохранение в PDF из CorelDRAW x16:
Файл — Опубликовать в PDF — Параметры — [вкладка] Общие — PDF/X-3 — [вкладка] Цвет — Вывести цвета как: В исходном формате — Всегда печатать наложение чёрного [выбрать]
Сохранение в PDF из Adobe Illustrator CC 2017:
Файл — Сохранить как — Adobe PDF (*.PDF) — Стиль Adobe PDF — [PDF/X-3:2002] — Стандарт: Нет — Встроить миниатюры страниц — [вкладка] Вывод — Не включать профили — Сохранить PDF
Сохранение в PDF из Adobe Photoshop CC 2017:
Файл — Сохранить как — Чекбокс только Слои — Набор параметров Adobe PDF: Press Quality — Стандарт: PDF\X-3:2002 — Сохранить PDF
Сохранение в PDF из Adobe InDesign CC 2017:
Файл — Стили Adobe PDF: PDF/X-3:2002 — Сохранить — Встроить миниатюры страниц — Экспорт
Не принимаются файлы – самораспаковывающиеся EXE-архивы, цветоделенные (separations) PS и PDF, верстка созданная в MacOS, файлы в форматах MS Office.3. Общие требования к макетам.
Название файлов макета не должно превышать 30 знаков – рекомендуется использование латинских букв A-Z, цифр 0-9, пробелов и символа нижнего подчеркивания «_», нежелательно использовать русские символы и знаки пунктуации; название файла должно соответствовать изделию, его содержимому и быть интуитивно понятным, например: block_p01-16.pdf (страницы блока с 1 по 16), face.eps и back.eps (лицо и оборот), cover4-1.ai ( 4 и 1 страницы обложки в развороте).
До передачи файлов в типографию проверьте макет на соответствие техническому заданию: формат, объем (полосность), красочность, наличие объектов послепечатной отделки и т.п.
Размер страницы в макете должен быть равен готовому (обрезному) формату изделия. В многостраничном файле – одна страница макета должна соответствовать одной странице в изделии. Страницы в макете должны следовать в том же порядке, что и в готовом изделии; и если планируются пустые страницы (без печати), то они должны присутствовать.
Если в Вашем заказе НЕСКОЛЬКО ВИДОВ РАЗНОФОРМАТНЫХ изделий, то разместите КАЖДЫЙ ВИД В ОТДЕЛЬНОМ ФАЙЛЕ.Все значимые элементы макета должны быть расположены не ближе 3-5мм от обрезного формата, а элементы расположенные на вылет (bleed) должны выходить за обрезной формат на 3-5мм.
При верстке разворотных (распашных) страниц в макете не желательно использовать значимые элементы дизайна совмещаемые в корешке или на вылет в срезе (торцах) – линии, схемы, таблицы, изображения, текст, мелкие цветные заливки и т.д. Ответственность за точность позиционирования и совмещения подобных объектов в макете несет Заказчик. Для контроля совмещения разворотных элементов дизайна в корешке брошюр рекомендуется при верстке использовать «Facing pages». Не рекомендуется использование распашных объектов, расположенных с наклоном.
В макете допустимо присутствие только цветовых моделей Grayscale, CMYK и только тех смесевых красок PANTONE, что действительно будут использоваться при печати.
В макете краски PANTONE должны быть определены как краски «Spot» и иметь заявленный номер PANTONE в спецификации заказа.
Объекты в цветовой модели Grayscale печатаются одной чёрной краской (Black).
Не допускается использование в макете цвета C100% M100% Y100% K100% и «Registration», эти цвета предназначены только для печати технологических меток.
При печати макета CMYK+PANTONE или несколькими PANTONE+PANTONE с пересекающимися или смешивающимися красками – Заказчику рекомендуется указать желаемый порядок наложения красок.
Все иллюстрации в макете должны быть повернуты, обрезаны (crop) в программе обработки изображений и сверстаны в масштабе 1:1 (100%).
Рекомендуемое разрешение для растровой графики — 300–350 dpi и 1200 для Grayscale. Растровые объекты с сильно высоким разрешением при печати не будут выглядеть лучше, но значительно увеличат размер файла при пересылке и время на обработку этого файла. Допускается использование только цветовых моделей CMYK при полноцветной и Grayscale при одноцветной печати.
При наличии в макете полутоновых изображений с чрезмерно высоким графическим разрешением, наши сотрудники могут понизить графическое разрешение с целью повышения скорости обработки макета.
Рекомендуемая суммарная красочность Total Ink Limit или TIL= Cyan% + Magenta% + Yellow% + Black% для печати на офсетной бумаге максимальная TIL280%, для печати на мелованных бумагах TIL330% (без ВД-лака), TIL320% (если в макете присутствует ламинация) и допустимо TIL340% (с ВД-лаком).
Самые светлые участки градиентных или фоновых заливок (плашек) и иллюстраций должны содержать не менее 2% цвета по каждой из используемых в них красок, например Cyan2% + Magenta2% + Yellow2%.
Градиент рекомендуется создавать в Adobe Photoshop с использованием фильтра шума Noise для получения плавных переходов цвета. Следует помнить, что в градиенте 0%-3% печатается нестабильно.
Чёрный текст следует печатать в одну чёрную краску Black100%, а крупные заголовки и большие чёрные области (плашки) рекомендуется печатать насыщенным составным тёмным цветом = С60M40Y20K100.
Рекомендации к толщине линий:
· Недопустимо использование в макете линий с параметром Hairline, т.е. с минимальной толщиной, воспроизводимой устройством вывода.
· Линии (stroke) толщиной менее 0,15мм (0,25pt) следует печатать в одну краску и желательно в 100% краски. Линии толщиной менее 0,03 мм не пропечатываются.
· Рекомендуется не использовать объекты с нулевой толщиной или толщиной Hairline.
· Рекомендуется не использовать выворотку меньше 0,5мм (1,5pt) по цвету, настоящему из нескольких красок CMYK.
4. Overprint и Trapping
Во всех макетах, печатаемых только триадными красками (CMYK), по умолчанию объектам цвета Black100% устанавливается значение Overprint Black On (оверпринт), с объектов иных цветов параметр Overprint может быть изменен на значение Overprint Off (Knockout).
Недопустимо использование Overprint White у объектов «белого цвета». Это частая и критическая ошибка. Результат, полученный при печати тиража, без предварительного согласования пользовательских настроек Overprint в макете не может служить основанием для претензий. Значение Overprint может меняться в зависимости от макета и особенностей производственного процесса.Рекомендуется не изменять значений параметров Overprint и Trapping (треппинг), существующих по умолчанию после инсталляции программ верстки. Ответственность за изменение значений Overprint и Trapping, определенных по умолчанию, либо за их некорректные параметры в макете несет Заказчик.
Если Вам важно сохранить в макете неизменными Overprint и Trapping, и Вы уверены в их параметрах, то сообщите о данном факте менеджеру типографии.
При дизайне макета следует учитывать, что объекты (текст, линии) наложенные на фон разной красочности, после треппинга могут выглядеть как объекты разной толщины.
При многополосных изданиях уточните у нашего менеджера содержание технических полос — наши выходные данные, количество условных печатных листов, № заказа.
5. Требования к шрифтам в макетах.
Принимаются макеты, созданные с использованием оригинальных лицензионных шрифтов PostScript, TrueType, OpenType. В случае использования Заказчиком нелицензионных шрифтов или несоблюдения требований, изложенных в разделе 5, типография не гарантирует правильное отображение текстов, а также не несет ответственности за возможные дефекты в готовой продукции, связанные с использованием в макете Заказчика некорректных шрифтов.
Не должны быть использованы системные шрифты, которые устанавливаются при инсталляции операционных систем Windows или MacOS.
При предоставлении макета в виде верстки – в комплекте с файлами макета должны прилагаться файлы шрифтов для всех использованных в вёрстке шрифтовых начертаний.
При использовании расширенных возможностей (features) OpenType шрифтов – капители, лигатур и т.д., необходимо сообщить об этом и желательно преобразовывать этот текст в «кривые», т.к. не все программы корректно обрабатывают подобный текст.
Для мелкого цветного текста размером 5-8pt или текста, печатаемого вывороткой рекомендуется не использовать шрифты с засечками и тонкими элементами, желательно избегать использование тонких и мелких элементов дизайна и максимально внимательно следить при верстке за размером шрифта мелкого текста и толщиной тонких линий. Использование микротекста размером менее 5pt полностью находится в ответственности Заказчика.
Минимальный размер шрифта – зависит от параметров шрифта и особенностей макета.
Рекомендуется не использовать размер шрифта менее:
· для рубленых гарнитур 6 pt (CMYK), 5 pt (монохромный цвет),
· для засеченных гарнитур 7 pt (CMYK), 6 pt (монохромный цвет),
· выворотка для рубленых гарнитур 7 pt (CMYK), 6 pt (монохромный цвет),
· выворотка для засеченных гарнитур 8 pt (CMYK), 7 pt (монохромный цвет).
6. Требования к файлам для фальцующихся изделий
В макете обязательно должны присутствовать метки фальцовки с отступом 3мм от обрезного размера изделия.
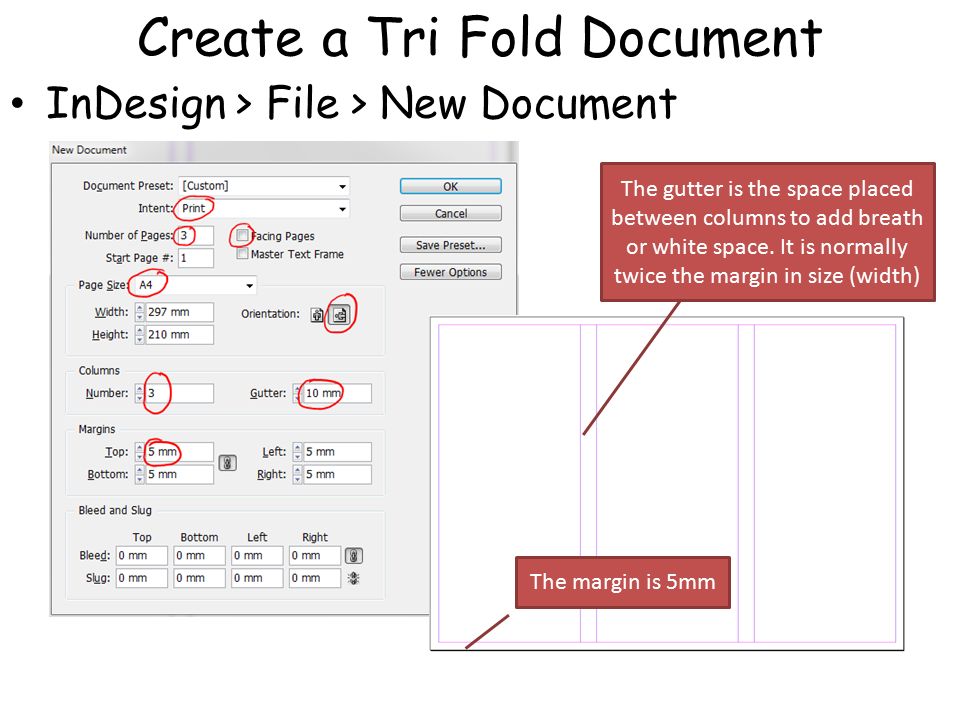
При подготовке буклетов верстайте макет в разворотах с учетом, что все загибающиеся внутрь полосы должны быть короче на 2-3мм. Для типового изделия формата А4 (297х210мм) на лицевой несфальцованной стороне буклета расстояния между параллельными фальцами должны быть 297мм=97х100х100мм, т.е. внутренняя сторона изделия на 3 мм короче двух внешних, которые равны между собой. Для буклетов фальцующихся гармошкой размеры полос должны быть равными и для изделия формата А4 (297х210) размеры 297мм= 99х99х99мм.
Для буклетов фальцующихся гармошкой размеры полос должны быть равными и для изделия формата А4 (297х210) размеры 297мм= 99х99х99мм.
Размеры оконного фальца («калитка») в буклете уточняются у наших технологов.
7. Требования к макету с послепечатной отделкой — вырубка регистров, высечка, сверление, тиснение, перфорация, выборочное лакирование и т.д.
О всех объектах послепечатной отделки в макете нужно сообщить в типографию и рекомендуется приложить подробное описание точного местоположения объектов послепечатной отделки и понятную схему с указанием размеров.
При индексной вырубке регистров в каталоге – от Заказчика требуется указать вид вырубки и ее параметры — глубину, ширину регистров, форму, последовательность вырубки по страницам, приложить схему вырубки и штамп в векторном виде. По остальным вопросам касательно индексной вырубки регистров желательно проконсультироваться с нашими специалистами.
Наиболее комфортный формат макета для элементов послепечатной отделки – в слоях (layers) Ai или EPS Adobe CS6.
Все объекты послепечатной отделки должны быть совмещены с сюжетом изделия, находится на отдельном слое, иметь цвет в Black100% или краску Spot100% с условным названием цвета — cut, big, falz, tisnenie, varnish, UV-LAK и т.д.
Все объекты для послепечатной отделки макета должны быть выполнены в векторном виде и не должны содержать полутонов, например 0% (лака нет) и 100% (лак есть).
Выборочный лак, тиснение и конгрев должны быть выполнены заливкой (Fill), контур вырубки – линиями (Stroke).
В изделиях со сверлением и установкой люверсов/пикколо – на отдельном слое должна присутствовать метка (крест) для указания центра сверления (или посадки).
В макете изделий со скруглением углов на отдельном слое должен присутствовать штамп или приложена подробная схема с указанием размеров радиуса скругления.
Контур вырубки изделия рекомендуется маркировать в макете следующим образом: вырубные ножи и надсечка – красная сплошная линия, биговальные ножи – зеленая сплошная линия, перфорация и рицовка – синий штрих-пунктир.
Значимые элементы сюжета при вырубке должны иметь отступ минимум 3мм от линии ножей штампа, рекомендуется использовать 5мм.
Рекомендуется устанавливать геометрические размеры объектов послепечатной отделки (вырубки, тиснения, конгрева и т.д.) – кратными 1мм.
Объекты для вырубки и тиснения фольгой не должны повторять отпечатанные элементы изделия и рекомендуется не допускать в макете совпадения объектов выборочного лака, фальцовки/биговки, тиснения/конгрева и тд.
Рекомендуется уточнить технологические допуски на изготовление продукции у менеджера типографии. Технологические допуски на вырубку, тиснение и нанесение выборочного лака – зависят от макета изделия, используемых материалов (тиражной бумаги, фольги и т.д.) и реальных возможностей имеющегося парка полиграфического оборудования и могут быть изменены в процессе технологической проверки файлов макета при приеме заказа в производство:
· минимальная толщина линии для тиснения фольгой – 0,25мм.
· минимальное расстояние между двумя соседними линиями для тиснения – 0,5мм.
· минимальная толщина линии для конгревного тиснения – 0,25мм.
· точность нанесения выборочного лака составляет ± 0,7мм, поэтому минимальная толщина объектов лака – 1,5мм.
· в процессе послепечатной отделки листы печатных оттисков могут смещаться на 0,5мм, и поэтому такая же точность позиционирования фальца, бига, лака, тиснения, конгрева, штампа относительно сюжета изделия.
8. Требования к PDF-файлам.
Рекомендуется соответствие PDF спецификации стандарта PDF/X-3:2002.
PDF-файлы должны быть композитными (composite) в формате PDF версии 1.3 («Acrobat 4 compatible»), эта версия не поддерживает использование эффектов прозрачности (transparency) и смешения цветов (blending mode) и поэтому при записи PDF 1.3 все графические эффекты преобразуются в простые объекты.
Не рекомендуется использование Overprint и эффекта прозрачности в объектах окрашенных смесевыми красками PANTONE, эти объекты с такими параметрами могут быть ошибочно воспроизведены в PDF и впоследствии некорректно напечатаны.
В PDF не должно быть включенных опции безопасности, внедренных ICC, объектов сертифицирования, комментирования, Flash и Java.
Все используемые шрифты в PDF должны быть полностью внедрены (embedded).
Все иллюстрации в PDF должны быть внедрены без функции OPI.
Обрезной формат изделия в PDF-файле должен быть указан при помощи TrimBox или программными обрезными метками (Crop Marks), которые устанавливаются за пределами TrimBox, но не ближе чем с отступом равным 3-5мм от TrimBox, что указывается при создании PDF-файлов из приложений вёрстки числовым значением в параметре Offset в пункте Marks.
Размер страницы в PDF должен быть достаточным, чтобы вместить обрезной формат изделия вместе с вылетами за обрез (bleeds).
Позиционирование обрезного формата изделия рекомендуется делать по центру PDF.
9. Требования к EPS-файлам.
Рекомендуется вместо EPS использовать PDF. Все современные программы верстки позволяют экспортировать и импортировать PDF печатного качества.
Все шрифты должны быть преобразованы «в кривые» командой «Create Outlines».
В EPS не должны быть использованы дополнительные каналы и пути, кроме пути обтравки Clipping Path. Если изображение содержит обтравку, то формат файла должен быть только EPS без разделения каналов (без DCS).
При использовании EPS формата Photoshop DCS 2 сообщите об этом особо. При записи EPS DCS 2 из Photoshop выбирайте следующие настройки – Photoshop DCS 2; Preview: TIFF 8 bit; DCS: Single File with Color Composite; Encoding: Binary. Не используйте параметры Halftone Screen, Transfer Function, PostScript Color Management.
10. Требования к файлам Adobe Photoshop.
Файлы растровых изображений JPEG, TIFF, PSD должны быть в одном из цветовых режимов Bitmap, Grayscale, CMYK, Multichannel, Duotone.
Штриховые изображения должны быть сохранены как Bitmap.
TIFF и PSD (CMYK 300-350dpi, 8 Bits/Channel или Grayscale 600-1200dpi) должны содержать один слой — Background (в Photoshop команда «Layer->Flatten Image»), рекомендуется использовать при этом Zip-компрессию, и не использовать JPEG-компрессию, при которой графическое качество изображения снижается и возможно появление дефектов графического сжатия.
Неиспользуемые слои (Layers), пути (Paths) и дополнительные каналы (Spot, Alpha) необходимо удалить, при их наличии велика вероятность появления дефектов в макете и в тиражной печати.
11. Требования к файлам Adobe InDesign.
Все изображения, используемые в публикации, должны иметь масштаб 1:1 (100%).
Все изображения в верстке должны быть связаны (link) и обновлены (update).
Перед отправкой в типографию обязательно выполните проверку файла верстки командой «File->Preflight», в отчете которой вы увидите информацию обо всех используемых шрифтах (fonts), изображениях (link) и красках; также в отчете можно ознакомиться с информацией о возможных проблемах, таких как отсутствие необходимых шрифтов или подвёрстанных связанных файлов.
Для отправки в типографию полного комплекта верстки Adobe InDesign — выполните команду «File->Package», далее в настройках установите все галочки тем самым включив в комплект все использованные файлы изображений, шрифты и необходимые настройки переноса текста.
12. Требования к файлам Adobe Illustrator.
Количество слоев (layers) не должно превышать разумную цифру, например 3-5.
Текста в шрифтах должны быть переведены в «вектор» =>>Type->Create Outlines.
Рекомендуется удалять из файлов пустые элементы =>>Select Stray points->Delete.
Рекомендуется удалять из файлов неиспользуемые Brushes и Swatches.
Рекомендуется задать в файле настройки растрирования эффектов:
· Effect->Document raster effect settings: CMYK, 150ppi;
· File->Transparency flattener presets: High Resolution.
ФОРМАТЫ ФАЙЛОВ
PDF. Adobe Acrobat. Как сделать PDF для печати ›
IDML, INDD. Adobe InDesign версии не выше CS5 или в формате *. IDML (PC, Mac). Упакованый в сборке со всеми изображениями и шрифтами с помощью опции: File → Package
IDML (PC, Mac). Упакованый в сборке со всеми изображениями и шрифтами с помощью опции: File → Package
AI, EPS, PDF. Adobe Illustrator сохраненный в версии не выше CS5 (PC, Mac)
PSD, TIFF, Photoshop PDF. Adobe Photoshop (PC, Mac)
CDR. Corel Draw, сохраненный в версии не выше X3 (PC)
PPT, DOC, DOCX. Макеты, сделанные в программах пакета Microsoft Office (Word, Excel, PowerPoint) и создание из них файлы PDF, как правило, не подходят для высококачественной печати.
ФОРМАТ МАКЕТА
Размер страницы макета в программе должен точно соответствовать размеру готового изделия. Не размещайте несколько макетов на одной странице, для многостраничных документов файл должен быть постраничным.Всегда выставляйте вокруг макета припуски под обрез (Blеed в англоязычной версии) от 2 до 5 мм и продлевайте туда фон и элементы “на вылет”.
• Как это выглядит, вы можете посмотреть в шаблонах ›
Photoshop. Просто добавьте 5 мм к изображению с каждой стороны.
Illustrator. File → New Document → Bleed: 5 mm
InDesign. File → New Document → Bleed: 5 mm
CorelDraw. Изображения навылет должны выходить за край макета на 5 мм.
Текст и важные элементы макета размещайте на расстоянии 4-5 мм от края для лучшего восприятия.
Все метки обработки (реза, сверления, вырубки, фальцовки) должны быть на отдельном слое.
КАЧЕСТВО РАСТРОВЫХ ИЗОБРАЖЕНИЙ
(фотографий и иллюстраций)
Не ниже 240 dpi. Оптимально 300 dpi.
ЛИЦЕНЗИОННЫЕ ИЗОБРАЖЕНИЯ
Вы можете самостоятельно приобрести изображения в фотобанках.
Мы можем купить изображения для макетов, которые будем делать мы:
Shutterstock www.shutterstock.com ›
Лори www.lori.ru ›
Фотодженика www. photogenica.ru ›
photogenica.ru ›
ЦВЕТ
Все макеты должны быть выполнены в пространстве CMYK.
Photoshop. (Image → Mode → CMYK Color)
Illustrator. (File → Document Color Mode → CMYK)
InDesign. Вставленые и прилинкованые изображения должны быть в CMYK
CorelDraw. Create New Document → Primary Color Mode: CMYK (по умолчанию)
Профиль наших цветных печатных машин Euroscale.
Photoshop: Edit → Color Settings → Europe General Purpose 3 → CMYK: Coated FOGRA39.
Суммарное количество краски CMYK (панель Info → Total Ink) не должно превышать 320%.
Не устанавливайте атрибут overprint -печать с наложением (панель Attributes → Overprint) объектам белого цвета, на печати они могут исчезнуть. Для контроля в программах для дизайна и вёрстки воспользуйтесь функцией Overprint preview (Simulate Overprints).
Для цифровой печати цвет черной плашки оптимально C50 M40 Y40 K100.
ТЕКСТ
Текст должен быть переведён в кривые (outlines или curves) во всех макетах, кроме многостраничных PDF и InDesign. В PDF все шрифты должны быть внедрены в файл. Как сделать PDF для печати ›
Черный текст должен иметь атрибут “overprint” (панель Attributes → Overprint Fill, для текста стоит по умолчанию) и состоять только из одной краски C0 M0 Y0 K100.
ПЕЧАТЬ БЕЛЫМ ТОНЕРОМ, ПЕЧАТЬ ТОНЕР-ЛАКОМ
Подробная инструкция ›
Что такое оверпринт в индизайне и иллюстраторе
В статье рассмотрено, что такое оверпринт и треппинг, когда необходимо применять overprint в графических редакторах, а также как установить оверпринт в Corel, illustrator, inDesign.
Оверпринт — что это?
Содержание статьи
Оверпринт — это метод наложения красок при офсетной печати, при котором предотвращается эффект некорректного сочетания цветов, выражающийся в белых полосах вокруг букв.
Этот эффект также называется незапечатыванием и вследствие того, что при наложении двух цветных объектов (например, черная буква на голубом фоне) для обеспечения требуемого цвета графический редактор создаёт вырубку на нижнем слое по форме верхнего. То есть по сути, во избежание смешивания красок принтером, программа делает на фоновом цвете белое поле по форме буквы, находящейся на этом фоне, так как графический редактор считает, что такого эффекта быть не должно:
То есть по сути, во избежание смешивания красок принтером, программа делает на фоновом цвете белое поле по форме буквы, находящейся на этом фоне, так как графический редактор считает, что такого эффекта быть не должно:
По итогу мы рискуем получить вот такой эффект:
вырубка без оверпринтаКогда обязательно нужен оверпринт
Оверпринт обязательно нужен при офсетной печати, так как при этом способе печати цвета краски наносятся на бумагу отдельно друг от друга.
Также оверпринт следует использовать на небольшие элементы полностью черного цвета. Как правило это текст размером менее 16 pt, а также различные обводки.
По сути своей, режим наложения — это руководство к действию для принтера, в котором отражено, как смешивать разные цвета.
Оверпринт и треппинг
Если применение оверпринта неактуально, для избежания эффекта незапечатывания цветовых стыков можно применить треппинг. Треппинг — это техника печати цветов внахлест друг на друга.
Виды треппинга:
- внешний — при котором контур буквы или рисунка специально расширяется для избыточного наложения цвета контура на цвет фона
- внутренний — при котором фоновая вырубка под объект делается заведомо меньше самого объекта, в результате чего объект неизбежно накладывается, перекрывая всю обесцвеченную под него область с краями.
Если цвет буквы или рисунка светлее фона, используем внешний треппинг. В обратном случае — внутренний.
В каком графическом редакторе можно сделать оверпринт
Оверпринт можно сделать в большинстве популярных векторных графических редакторов:
- Adobe Illustrator
- Adobe InDesign
- CorelDraw
- Inkscape
- Pixlr.
Как сделать оверпринт
О том, как включить оверпринт в каждом из графических редакторов поговорим далее.
Оверпринт в иллюстраторе
Как сделать оверпринт в иллюстраторе: выделяем элемент, нажимаем сочетание клавиш Ctrl+F11 и в открывшемся окне Attributes выставляем чекбокс Overprint Fill.
Треппинг и оверпринт в иллюстраторе оба запускаются в основной рабочей панели редактора. Overprint в иллюстраторе находится в разлеле Window (окно) -> Attributes (атрибуты), а треппинг в разделе Effect (эффект) -> Pathfinder (обработка контуров) -> Trap.
Чтобы убрать оверпринт в иллюстраторе нужно просто снять чекбокс Overprint Fill в окне Attributes (Ctrl+F11), предварительно выделив необходимый элемент.
Программы постоянно дорабатываются и иногда интерфейсы меняются, поэтому актуальную информацию о том, где в иллюстраторе оверпринт или как его включить, всегда можно узнать, вызвав справку по нажатию кнопки F1, и введя в поиске «overprint«.
Видео о том, как сделать оверпринт в иллюстраторе:
Оверпринт в индизайне
Оверпринт в индизайне применяется преимущественно для текста. Теперь рассмотрим, как включить overprint в indesign.
Overprint в индизайне включается таким же образом, как это делается в Adobe Illustrator. Overprint в индизайне находится в разлеле Window (окно) -> Attributes (атрибуты) -> галочка Overprint Fill. Не забываем предварительно выделить необходимый элемент инструментом Selection Tool.
Следует отметить, что при сохранении изображения в PDF может возникнуть искажение настроек оверпринт. Чтобы этого не допустить, следует включить опцию Simulate в стабилизаторе прозрачности дополнительных настроек оверпринт.
Видео о том, как сделать оверпринт в индизайне
Оверпринт в кореле
Как сделать overprint в corel:
- Выделяем объект
- Меню Edit (Правка)
- Параметр Overprint fill (Наложение заливки)
Как еще поставить оверпринт в кореле: просто выделив объект, нажимаем правой кнопкой мыши и выбираем параметр Overprint fill. Многие профессионалы считают, что такое применение оверпринт в кореле более удобно в повседневной работе.
Многие профессионалы считают, что такое применение оверпринт в кореле более удобно в повседневной работе.
Видео о том, как сделать оверпринт в кореле
Оверпринт в фотошопе
Так как Adobe Photoshop является растровым графическим редактором, в нем невозможно то понятие оверпринт, которое принято понимать под устранением эффекта выворотки фонового цвета. Однако, есть пара приёмов, которые используют дизайнеры и верстальщики в рабочей практике.
Наиболее рекомендуемый способ сделать оверпринт в фотошопе — это выбрать опцию Умножение в разделе Слои.
оверпринт в фотошопеОднако, нужно помнить о том, что умножение — это всего лишь режим прозрачности в цветах, отображаемых на мониторе. Данный подход нельзя использовать при печати полиграфии.
Что может быть, если не использовать оверпринт
Как правило, если дизайнер или верстальщик не установил опцию оверпринт при офсетной печати, в результате мы будем наблюдать белый контур вокруг темного логотипа или надписи.
изображение без оверпринтаhandmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Реклама Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Работа с текстом в Adobe InDesign
Широкие возможности при работе с текстом в индизайне объясняются тем что программа для этого собственно и предназначена. Работа с текстом, т.е. вёрстка многостраничных изданий это основное предназначение программы.
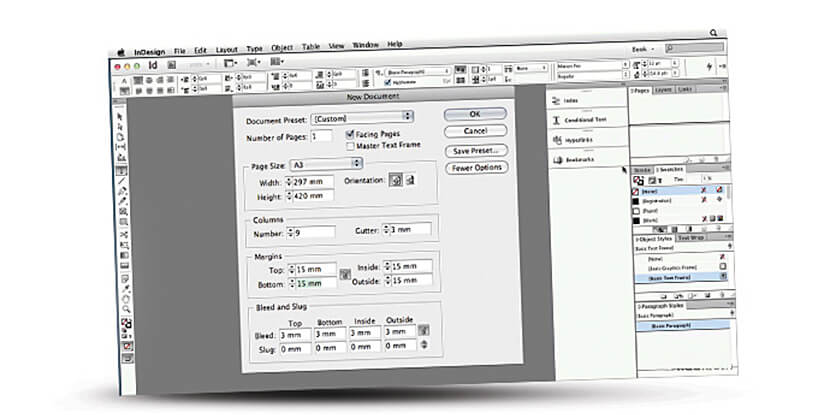
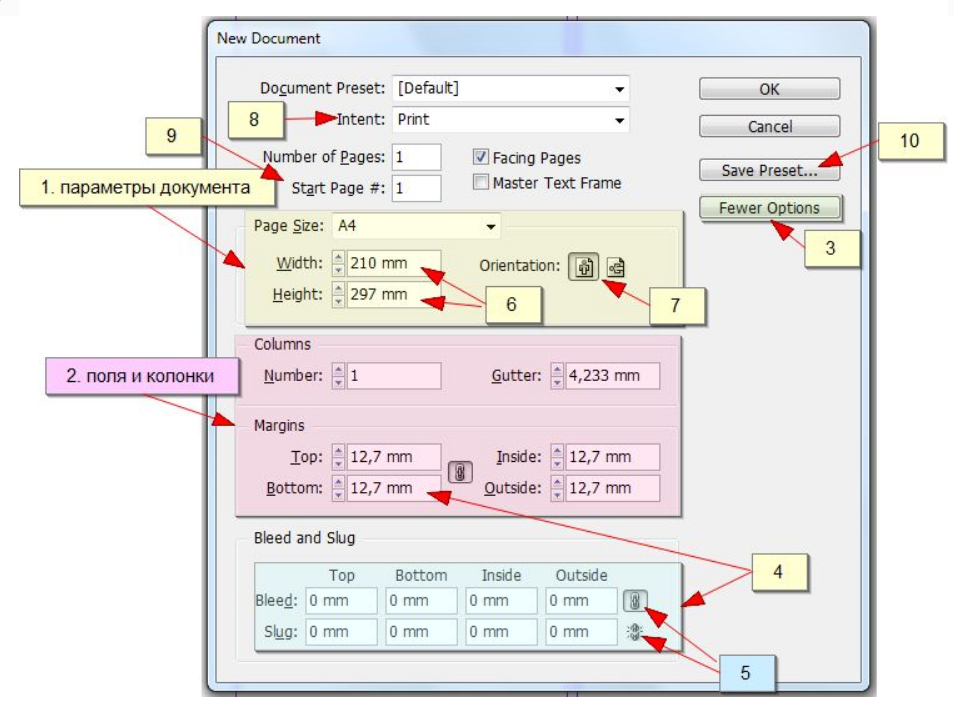
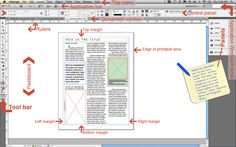
Фактически мы начинаем работать с текстом в тот момент когда создаём новый документ. В этот момент нас просят указать формат, отступы, количество колонок и т.д. Какие отступы создавать и сколько колонок использовать это уже зависит от вас, но не стоит игнорировать начальные настройки для документа, которые могут сильно облегчить вам дальнейшую работу.
Указав в настройках 3 колонки никто не помешает вам в будущем расположить текст в этом документе на 2 колонки и наоборот. Задаваемые параметры отступов, колонок и т.д. не печатаются и служат лишь ориентиром для вас.
Важным является ещё и формат. Т.е. если вы задали формат А4, то переверстать его в А3 будет гораздо сложнее, в этом случае вы не обойдётесь простым изменением настроек документа.
Импорт.Мы можем импортировать текст из документа ворд, эксель, txt и других форматов. Для импорта Ctrl + D. Для того чтобы не наследовались стили текста из ворда, лучше импортировать из txt формата.
Текстовые фреймы.Текстовые фреймы масштабируются так-же как и фреймы с изображениями. Т.е. если вы зажали Ctrl + Shift во время масштабирования, то можете рассчитывать на пропорциональное изменение параметров. Но лучше всё-таки задавать параметры для текста более конкретно, в цифрах. Для этого на панели инструментов вверху появляется окно настроек, в то время когда вы выделяете текст для работы.
Настроить интерлиньяж, межстрочное расстояние, выключку, размер кегля, отступы и прочие параметры можно вверху, на панели активных инструментов.
Текст по контуру в Индизайне.Выбираем специальный инструмент “Текст по контуру”. Для этого нужно найти на панели инструментов справа инструмент “Текст”, нажать на него и ждать пока появиться дополнительное меню с возможностью выбора как показано на рисунке.
Выбираем “Текст по контуру” и кликаем по нашей кривой.
Кривую нужно предварительно нарисовать. Я сделал это при помощи стандартного инструмента “Карандаш”. Теперь мы можем вводить текст по контуру.
После того как мы ввели текст, мы можем изменить параметры, щёлкнув правой кнопкой мыши по тексту и вызвав контекстное меню.
Жмём на пункт “Текст по контуру” и настраиваем как нам нравится.
Создание стилей для символов.При работе лучше сразу задать несколько стилей для текста. Работа в этом случае будет легче, потому-что вы не будете тратить много времени на то чтобы править текст для каждого абзаца либо заголовка, достаточно лишь присвоить ему соответствующий стиль.
Обычно приходится задавать стили для заголовков первого уровня, заголовков второго уровня и основного текста. Помимо этого можно задать стили для особых случаев, это нумерация, различные сноски и т.д.
Создание стилей для абзацев.Стили для абзацев имеют больше настраиваемых параметров, чем стили для символов. Задавать стили для абзацев нужно для основного массива текста, т.к. настройки там более широкие.
Сверстаем одну страницу для примера.
Добавляем текст в нашу страницу. Я делаю это простым копированием из текстового редактора (Ctrl + C > Ctrl + V).
Мы разместили текст, но он не весь виден на странице. Что делать? Находим маленький красный значок в самом низу текстового фрейма справа и жамкаем по нему что есть сил. Если мы нормально жамкнули то теперь у нас появилась возможность вставить остаток текста в новом фрейме.
При этом стоит обратить внимание что эти фреймы связаны между собой. Изменяя размер первого текстового фрейма у нас автоматически изменяется количество символов как в этом фрейме так и в других текстовых фреймах, связанных с этим. Эта чрезвычайно полезная функция очень упрощает вёрстку больших объёмов текста.
Обтекание текстом.Изображениям в индизайн я уже посвятил отдельную статью.
Я добавил подготовленное изображение в наш документ. Теперь мне нужно настроить обтекание текстом. Выделяем изображение и находим вверху настройки обтекания текстом.
Как видим всё работает должным образом. Стоить не забывать что обтекание работает и для текста.
В последней версии индизайна (на данный момент CC) обтекание для текста и изображения включено по умолчанию. Так что если у вас ни с того ни с сего куда-то пропал текст, то возможно просто нужно изменить настройки обтекания и всё появиться.
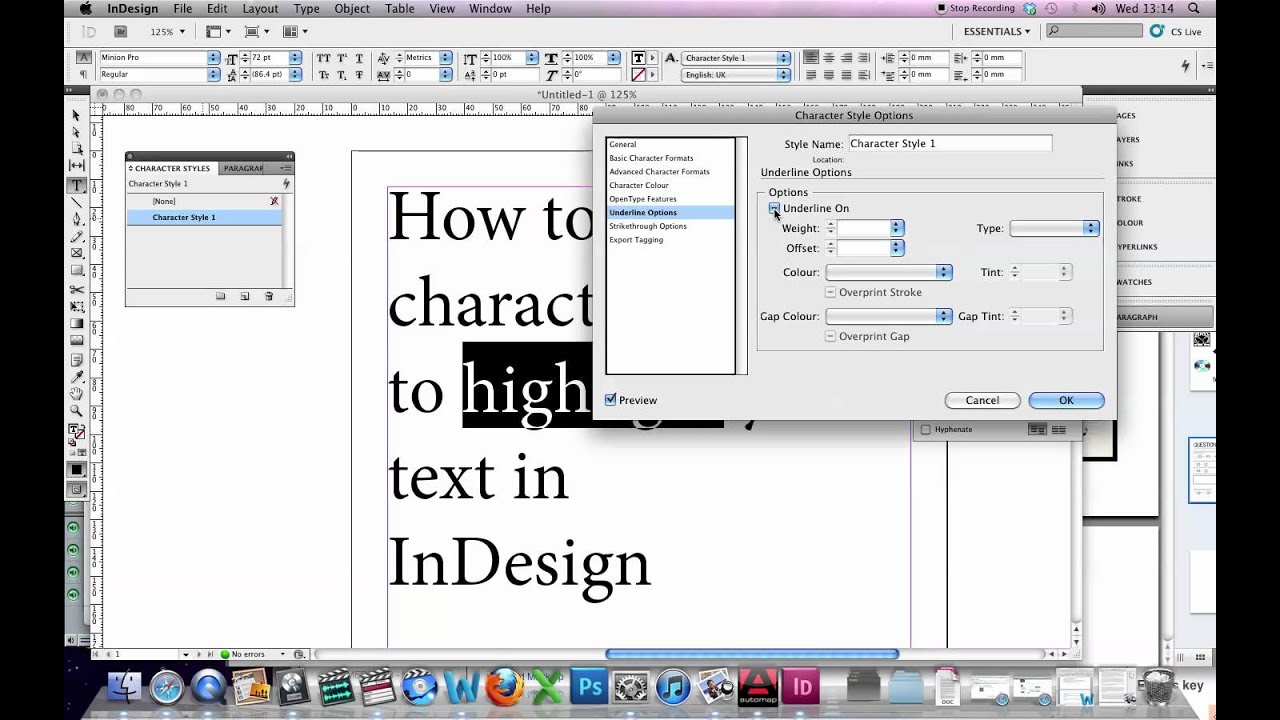
Переносы в индизайне.Для того чтобы в индизайне работали переносы достаточно указать в настройках текста соответствующий язык. Для этого открываем вкладку “Стили параграфов” (Paragraph styles). Находим пункт “Дополнительные атрибуты символов” (Advanced Character Formats). Проверяем указанный язык внизу. Соответственно должен быть указан язык с которым вы работаете, в моём случае это русский.
В предыдущих версиях язык нужно было устанавливать самому, в последних версиях сами переносы и язык устанавливаются автоматически.
Просматриваем подробнее окошко “Стили параграфов” и видим вкладку “Переносы”.
Здесь переносы можем отключить и включить, тут же можете покрутить настройки для них.
Нумеруем страницы.
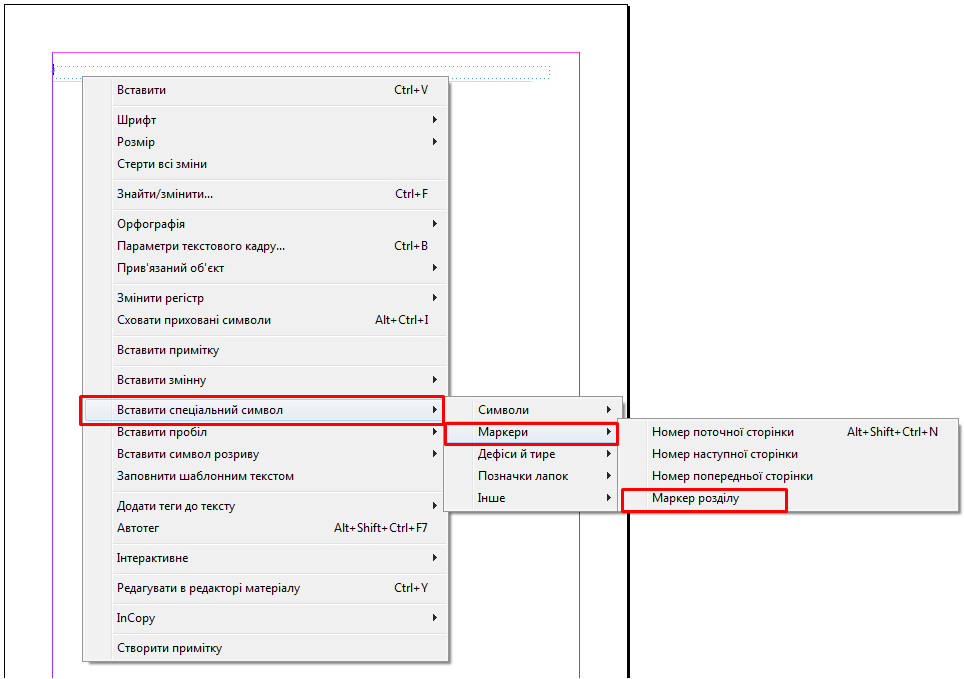
Как пронумеровать страницы в индизайне? Очень просто! Заходим из главного верхнего меню: Текст > Вставить специальный символ > Маркеры > Номер текущей страницы, либо жмём Ctrl + Alt + Shift + N.
Для появившегося символа мы также можем задавать стили и форматировать как нам удобно.
Из опыта использования шрифтов.Как пользоваться стилями и сколько гарнитур использовать в документе? Не стоит использовать больше 2-3х гарнитур если не хотите получить сумбур.
Вот пример использования шрифтов, который я нахожу одним из наиболее правильных.
Главный заголовок набран крупным кеглем Times New Roman, далее идут подзаголовки они тоже набраны гарнитурой с засечками (но это уже не таймс), следом идёт основной текст, набран шрифтом без засечек и меньшим кеглем.
Перед отправкой в типографию нужно также конвертировать текст в кривые (это нужно делать в тех случаях, если вы отправляете макет в формате PDF). Ctrl + Shift + O – команда для того чтобы конвертировать в кривые выделенный текст.
Для основного текста нужно использовать заливку в один цвет, обычно это чёрный 100%.
В том случае если вы отправляете макет на печать в формате TIF, то конвертировать текст не обязательно. Он сам превратиться кривые, а затем и в растровое изображение во время экспорта. Вообще экспорт документов для печати это тема для отдельной статьи. В будущих публикациях обязательно эту тему подниму.
Несмотря на узкие возможности программы при работе с растровыми изображениями, для нас открыты довольны широкие возможности для работы с контурами. Тут мы наследуем многие возможности из родственного иллюстратора и это стоит рассмотреть более подробно. Постараюсь осветить эту тему в других статьях т.к. эта статья не резиновая.
Информация в статье предоставлена довольно общая, поэтому если возникли вопросы то можете писать их в комментариях. Надеюсь статья оказалась для вас полезной.
Небольшой видеоурок по теме думаю не будет лишним.
Текст внутри текста в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания, как классической, так и профессионально обработанной типографии. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать замечательный типографский эффект «текст внутри текста», используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1Для выполнения этого шага вам понадобится два шрифта. Первый шрифт для создания текстового контейнера, он должен быть достаточно жирным, чтобы вместить в себя фрагмент текста. В данном случае шрифт Molot отличный выбор, так как его прописные буквы добавляют типографской стилистики.
Вторым шрифтом будет набран текст во внутренней полости первого. Это не должен быть особенно жирный шрифт, или шрифт определенного стиля, но старайтесь подобрать шрифт, который будет соответствовать общему стилю вашего дизайна. В данном случае я использовал шрифт Alpha Echo, но почему бы не попробовать более гранжевый Destroy?
Теперь возьмите Инструмент Текст — Type Tool (Т), кликните и потяните, чтобы создать текстовый фрейм 252 мм шириной (Width) и 62 мм высотой (Height). Разместите фрейм по центру первой страницы документа.
Какое бы слово вы не выбрали для заполнения его текстом, создавайте отдельные текстовые фреймы для каждой буквы слова (смотрите на рисунок).
Наберите букву «I», выделите ее и на панели Средства форматирования символов (Character Formatting Controls) в верхней части экрана, установите шрифт на Molot Regular, размер 250 пунктов, положение Выключка влево (Align Left) (если вы выберете Выключка по центру (Align Center), то после перевода текста в кривые придется корректировать положение букв). Заливку текста оставьте черной, как и было по умолчанию.
Выделите текстовый фрейм, скопируйте и вставьте (Ctrl + C > Ctrl + V). Измените букву на ‘N’ и передвиньте фрейм к правому краю первой буквы.
Перетащите направляющую (Guide) из верхней Линейки (Ruler) (Просмотр > Показать линейки — View > Show Rulers (Ctrl + R), чтобы создать нижнюю линию выравнивания текста. Вы также можете добавить горизонтальные направляющие, чтобы установить одинаковое расстояние между буквами (для этого перетащите направляющие из левой линейки).
Повторите процесс создания остальных букв. В данном случае это ‘S’, ‘I’, ‘D’, и ‘E’ и слово ‘INSIDE’.
Шаг 2.
Шаг 2Выделите текстовый фрейм первой буквы и переведите в кривые (Текст > Создать кривые — Type > Create Outlines (Ctrl + Shift + O). Повторите для каждого текстового фрейма. После этого каждая буква будет преобразована в векторный контур.
Шаг 3.
Шаг 3Выделите все буквы, выделив область страницы мышью. Откройте панель Образцы: Окно > Цвет > Образцы (Window > Color > Swatches) (F5) и установите заливку на «Нет» [None]. Снимите выделение, кликнув левой кнопкой мыши по пустому пространству вне страницы.
Шаг 4.
Шаг 4
Возьмите Инструмент Текст — Type Tool (Т) и занесите курсор над первой буквой. Вы увидите, что значок изменился с иконки набора текста с квадратными скобками на иконку набора текста с круглыми краями.
Кликните один раз левой кнопкой мыши и векторный контур превратиться в текстовый фрейм. Переключитесь на Инструмент Выделение — Selection Tool (V, Escape) и выделите первую букву, в данном случае это ‘I’. В нижней правой части буквы появится маленький белый квадратик. Кликните один раз по этому квадратику и затем один раз кликните по следующей букве (в данном случае ‘N’), чтобы объединить две буквы в одну цепочку текста.
Перейдите в меню Просмотр > Вспомогательные элементы > Показать цепочки текста — View > Extras > Show Text Threads (Ctrl + Alt + Y), чтобы увидеть, что теперь буквы связаны. Продолжите связывать буквы между собой, пока все они не будут связаны друг с другом.
Шаг 5.
Шаг 5
Снова возьмите Инструмент Текст — Type Tool (Т), на панели Средства форматирования символов (Character Formatting Controls) установите шрифт Alpha Echo Regular, размер 8 пунктов, Интерлиньяж (Leading) 8 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left).
Кликните один раз внутри первой буквы и перейдите в меню Текст > Заполнить шаблонным текстом (Type > Fill with Placeholder Text). Вы можете вставить и ваш собственный текст, чтобы создать художественный эффект с особым смыслом.
Переключитесь в Режим просмотра (Preview View) нажав клавишу W, чтобы оценить эффект и откорректировать размер (Sizing), перенос (Hyphenation), трекинг (Tracking) и т.п., пока вы не достигнете желаемого результата.
Шаг 6.
Шаг 6Вы можете добавить эффекту контраста, разместив светлый текст на темном фоне.
Возьмите Инструмент Прямоугольник — Rectangle Tool (М) и создайте прямоугольник по ширине страницы. Уберите обводку (Stroke) и установите цвет заливки (Fill) C=100, M=90, Y=22, K=72 (или любой другой темный контрастный цвет на ваше усмотрение). Кликните правой кнопкой мыши и выберите пункт Упорядочить > На задний план — Arrange > Send to Back (Ctrl + Shift + [).
Выделите текст внутри контура букв и установите цвет (Color): Бумага [Paper]. Вот и все! Этот эффект больше всего подходит для дизайна масштабных проектов, например, как часть постера или баннера.
Отмена чтения или отмена связи текстового фрейма — Adobe Support Community
Если вы ищете решение типа «нажмите эту кнопку, и оно сработает», это не так, но я могу рассказать вам о том, что вы пробовали, и, возможно, помочь вам разобраться в этом, если хотите.
Вот пример с 16 текстовыми фреймами, связанными в один рассказ. Все 16 кадров находятся на одной странице, что, как я понимаю, не то, что у вас есть, но это работает для визуализации.
1. Перейти в начало второй главы.В данном случае я скажу, что это кадр 7.
2. Поместите курсор перед первым символом текста главы 2.
3. Выделите весь текст после курсора, нажав кнопку «Конец», удерживая Shift. и командование.
4. Вырежьте текст (вы можете вставить его в небольшую рамку на монтажном столе, если так чувствуете себя в большей безопасности. Вы не сохраните эту рамку, когда закончите, поэтому это необязательно).
5. С помощью инструмента «Выделение» дважды щелкните выходной порт кадра в конце первой главы (в данном случае — кадр 6).Это сохранит кадры 1–5 как одну историю, а кадры 7–16 как отдельную историю.
6. Щелкните в первом кадре главы 2 с помощью инструмента «Текст» (или дважды щелкните по все еще выбранному инструменту «Выделение», чтобы переключиться на инструмент «Текст» и поместить текстовый курсор) и вставьте.
Теперь у вас есть вся первая глава в ее собственной истории, а главы 2 заканчиваются за секунду. Повторите процесс, чтобы отделить 2-ю главу от 3-го конца и так далее.
Я не использую два сценария, которые вы пробовали, но я почти уверен, что они разбивают каждый отдельный текстовый фрейм на отдельную историю, а это не то, что вам нужно.Если вы не найдете лучший способ, описанный мною метод будет работать, но, возможно, не так быстро, как вы надеялись.
И последнее: каждая глава будет иметь разделитель в конце, а не символ #, обозначающий конец истории. Это потому, что мы поместили курсор после разделителя в конце главы и вместо этого выбрали текст с начала следующей перед тем, как вырезать. Если вы предпочитаете, чтобы все было в порядке, вы можете удалить эти лишние символы следующего абзаца / следующего кадра / следующего столбца либо с помощью редактора историй, либо с помощью GREP для удаления конечного белого пространства (просто будьте осторожны, применяйте его только там, где это необходимо, на случай, если он испортит что-то, чего вы не планировали).
Предотвращение нежелательных разрывов слов в InDesign | Small Business
Тщательный набор текста в Adobe InDesign может означать, что нужно потратить время на корректировку разрывов строк и очистку переносов. Несмотря на то, что вы можете отключить все расстановки переносов для абзаца или стиля абзаца, результирующее соответствие шрифта может стать неприятным даже при использовании многострочного набора текста в InDesign и его способности регулировать заливку строк, исследуя более одной строки текста.Типографские параметры InDesign предлагают другие методы, которые вы можете использовать для создания работы, которая дает вашим клиентам и вашей компании наилучшие результаты.
Несмотря на то, что вы можете отключить все расстановки переносов для абзаца или стиля абзаца, результирующее соответствие шрифта может стать неприятным даже при использовании многострочного набора текста в InDesign и его способности регулировать заливку строк, исследуя более одной строки текста.Типографские параметры InDesign предлагают другие методы, которые вы можете использовать для создания работы, которая дает вашим клиентам и вашей компании наилучшие результаты.
«Без разрывов»
Для простейшей формы предотвращения расстановки переносов вы просто переключаетесь на инструмент «Текст» и выбираете тип, который хотите сохранить в одной строке. Нажатие «Ctrl-T» открывает панель «Персонаж»; в раскрывающемся меню в правом верхнем углу панели выберите «Без перерыва». Если вы не измените этот параметр, текст, к которому вы его применили, останется вместе, даже если он может выглядеть лучше, если вы позволите ему сломаться.
Неразрывные дефисы
Замена обычного дефиса его неразрывным эквивалентом предотвращает разрыв слова, уже содержащего дефис, на дефисе в конце строки. Используя инструмент «Текст», чтобы выделить дефис, вы должны затем, удерживая «Alt» и «Command», ввести дефис. Замена выглядит так же, как обычный дефис, но ее неразрывные атрибуты не позволяют слову разрываться после него. Однако неразрывные дефисы не препятствуют переносу слова на границе слога.
Дискреционный дефис
Когда вы добавляете дискреционный дефис перед словом, вы заставляете его оставаться вместе. Чтобы вставить его, вы должны выбрать инструмент «Текст» и щелкнуть в тексте перед первой буквой слова, удерживая клавиши «Shift» и «Ctrl» при вводе дефиса. Чтобы эта техника работала правильно, вы не можете выделить слово до того, как добавите дискреционный дефис. Дискреционные дефисы должны стоять перед именами собственными, или вы можете использовать их, чтобы URL-адреса оставались вместе.Однако когда вы вставляете произвольный дефис в слово, вы указываете Adobe InDesign, где вы хотите поставить дефис в слове, когда и если это так.
Регулировка расстановки переносов
Вы можете изменить настройки расстановки переносов в Adobe InDesign, чтобы внести коррективы для отдельных абзацев. После того, как вы используете инструмент «Текст», чтобы щелкнуть или выбрать абзац, открыв всплывающее меню в верхнем правом углу панели «Абзац» и выбрав «Расстановка переносов», откроется диалоговое окно «Параметры расстановки переносов».Если вы увеличите настройку количества букв в слове с автоматическим переносом до значения, превышающего значение по умолчанию, равное 5, вы уменьшите количество случаев, когда короткие слова выходят за границы строки.
Также можно увеличить количество букв до и после расстановки переносов, чтобы исключить короткие слоги, разрывающие строки, и уменьшить предел переноса, чтобы уменьшить количество разрывов слов в отдельном абзаце в InDesign. Вы также можете отключить расстановку переносов для имен собственных, установив флажок «Переносить слова с заглавной буквы».Флажок «Предварительный просмотр» позволяет увидеть, как ваши настройки повлияют на ваш абзац, и нажатие кнопки «ОК» применит их.
Замечания
Некоторые из этих методов используют специальные дефисы, которые остаются невидимыми, если вы не откроете меню «Тип» и не выберете «Показать скрытые символы». Когда вы это сделаете, вы увидите, что дискреционные дефисы выделены синим цветом. С помощью диалогового окна «Найти / Заменить» Adobe InDesign вы можете искать и удалять неразрывные или произвольные дефисы или заменять обычные дефисы их специальными эквивалентами.
При настройке параметров расстановки переносов следует избегать ручного добавления обычного дефиса, чтобы слово разрывалось после определенного слога. Если изменить параметры набора, не убирая дефис, результат будет выглядеть дилетантским. Слишком частое ограничение переносов может привести к появлению очень неправильного текста с выравниванием по левому краю или сильно разнесенного выравнивания, что ограничивает удобочитаемость и ухудшает внешний вид.
Ссылки
Ресурсы
- Реальный мир InDesign CS5; Олав Мартин Кверн и др.
- Библия InDesign CS5; Гален Груман
Биография писателя
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Основы InDesign | Перенос текста в InDesign
В этом уроке Bitesize мы рассмотрим, как “нитью” текста во всех ваших документах InDesign.Текст размещается в InDesign с помощью одного или нескольких текстовых фреймов, а многопоточность позволяет перемещать отрывок текста через несколько фреймов.
- Узнайте, как перенести текст между текстовыми фреймами
- Вырезать или удалить ненужные текстовые фреймы
- Узнайте, как устранять проблемы, включая избыточный текст, с помощью редактора истории и панели информации
Шаг 1: Нарезать текст между фреймами
После того, как вы создали текстовый фрейм и вставили в него текст, вы можете обнаружить, что текста слишком много, чтобы поместиться во фрейме без переполнения .Вы увидите маленький красный символ + в правом нижнем углу текстового фрейма.
Первое, что нужно сделать, это настроить серию текстовых фреймов, чтобы текст мог перетекать в них. Выберите инструмент Type Tool (T) и перетащите его, чтобы создать новые фреймы на страницах документа.
Вернитесь к первому текстовому фрейму и щелкните один раз на символе +, чтобы загрузить в курсор текст. Рядом с курсором появится крошечный символ скрипта.
Наведите указатель мыши на следующий текстовый фрейм и щелкните внутри него один раз.Текст перетекает в рамку. Продолжайте этот процесс, пока весь ваш текст не будет помещен в текстовые фреймы.
Продолжайте этот процесс, пока весь ваш текст не будет помещен в текстовые фреймы.
Зеленый Ошибок нет уведомление появится в нижнем левом углу экрана (из панели Preflight ), как только весь текст станет видимым в документе.
Чтобы увидеть, как связаны текстовые фреймы, перейдите в меню View> Extras> Show Text Threads .
В нормальном режиме ( View> Screen Mode> Normal или нажмите W на клавиатуре), когда вы выбираете текстовый фрейм, вы увидите Threads , соединяющие фреймы, показывая, как текст заказывается по всему документу.
Если вы загрузили курсор с текстом, но у вас нет текстового фрейма, подготовленного для ввода текста, вы можете щелкнуть в любом месте страницы. InDesign автоматически создаст текстовый фрейм и направит в него текст. Затем вы можете изменить размер текстового фрейма.
Шаг 2. Удаление или вырезание фреймов с резьбой
Вы можете удалить или вырезать текстовый фрейм из цепочки.
Чтобы вырезать (и, возможно, вставить в другое место, вместе с копией текста с этой точки вперед), выберите текстовый фрейм (ы) с помощью инструмента выделения (V, Escape) и перейдите к Edit> Cut .
Чтобы удалить, просто выберите, как указано выше, и нажмите клавишу Backspace или Delete .
Шаг 3. Помогите! Мой текст исчез!
Иногда могут возникать проблемы с разделенным текстом. Например, если вы получили сторонний файл InDesign, который включает текст, который, как вы знаете, присутствует в документе (или должен быть), но может не отображаться на экране.
Чтобы убедиться, что текст действительно присутствует в документе, выберите Правка> Правка в редакторе материалов .Функция Story Editor позволяет просматривать все текстовое содержимое в документе, независимо от того, выходит ли он за пределы каких-либо текстовых фреймов, или для него установлен невидимый цвет или непрозрачность. Он также выделит любые проблемы, например, если какой-либо текст выходит за пределы (переполнение текстовых фреймов).
Он также выделит любые проблемы, например, если какой-либо текст выходит за пределы (переполнение текстовых фреймов).
Вы также можете открыть панель Info (Window> Info) , чтобы увидеть, сколько текста вытеснено. Это показано рядом с числом слов , обозначенным знаком + .
Итак, в примере документа здесь у нас есть 308 слов плюс еще 141 слово, которые не видны, поскольку они выходят за пределы текстового фрейма.
Если вас беспокоит отсутствие каких-либо случаев избыточного текста, особенно при работе с длинным документом, не беспокойтесь!
Когда вы переходите к Export или Package ваш файл InDesign, готовый для печати или для передачи коллеге или клиенту, InDesign отметит окно Предупреждение , уведомляющее вас, если у вас есть какой-либо избыточный текст, и на какой странице (ах) возникает ошибка.
Просто нажмите Отмена , чтобы вернуться к своему документу; перейдите к указанным страницам, чтобы устранить проблему.
Следующий шаг, узнайте, как обернуть текст вокруг изображений . Вы можете развить более базовые навыки на нашей странице руководств по InDesign для начинающих.
Как автоматически разместить много текста на нескольких страницах в InDesign CC
Привет, в этом видео мы собираемся сделать несколько классных вещей, где мы берем много текста, и вы видите, мои страницы здесь, там ничего нет.Я импортирую его, и вуаля, он создает для меня много страниц. Автоматически распределяет их, не отвлекаясь от увлекательной игры по связыванию текстовых полей. Хорошо, давайте сделаем это сейчас в этом видео.
Итак, мы собираемся перетащить очень длинный текст в документ InDesign, не выполняя мучительную работу по связыванию каждого текстового поля. Итак, мы собираемся начать с нового документа «Печать», «Письмо». И у нас будет «2» столбца. И это будет все, мы собираемся нажать «Создать». Итак, давайте представим наш документ.Пойдем в «Файл», «Поместить». И в своих «Длинных документах 2005 года» возьмите длинный текст, любой из этих двух. Нажмите «Открыть». Уловка здесь в том, что мне нужно удерживать клавишу «Shift», потому что без нее я просто перетаскиваю прямоугольники, но затем я собираюсь щелкнуть это поле и связать его с этим окном, и жизнь будет тяжелой.
Итак, давайте представим наш документ.Пойдем в «Файл», «Поместить». И в своих «Длинных документах 2005 года» возьмите длинный текст, любой из этих двух. Нажмите «Открыть». Уловка здесь в том, что мне нужно удерживать клавишу «Shift», потому что без нее я просто перетаскиваю прямоугольники, но затем я собираюсь щелкнуть это поле и связать его с этим окном, и жизнь будет тяжелой.
Так что все, что мне нужно сделать, это, когда я кладу, отменить, пока он не будет снова помещен. Удерживая нажатой клавишу «Shift», вы заметите, видите ли вы, что значок изменился на маленькую волнистую линию? И это означает, что если я щелкну здесь в верхнем углу, он пройдет, сопоставит столбцы, которые у меня есть, и увижу, волшебным образом здесь у меня есть куча разных страниц со всем текстом, проходящим через них.Так что это может сработать для вас идеально. Однако вы можете обнаружить, что я могу … Я не хочу, чтобы он проходил через весь текст, потому что, если вы это сделаете, у меня не будет столбцов, если я удалю этого парня, ‘Новый документ’, ‘Печать ‘, ‘Письмо’. Только один столбец мог создать. Введите текст. Я не уверен, почему я иду так долго, чтобы показать вам, но это так.
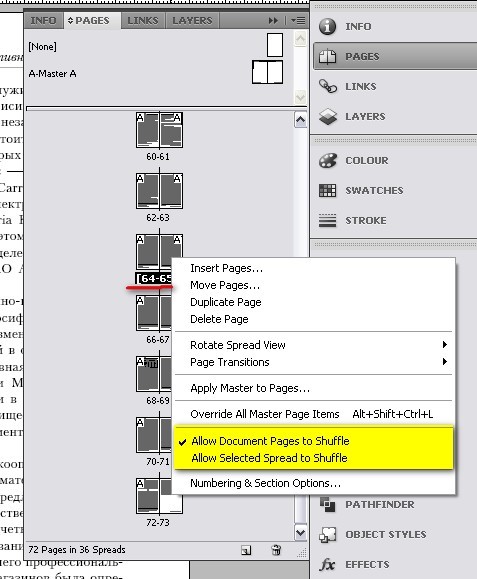
Мы сейчас здесь, удерживаем Shift. Смотри. Просто собираетесь перетекать по странице большими кусками текста, а это, вероятно, не то, что вам нужно.Итак, что вы можете сделать, это прежде чем я помещу его, я нажму «Esc». На вашей мастер-странице я дважды щелкните «A-Master». Я собираюсь поставить здесь пару коробок. Я собираюсь сказать, может быть, мне просто нужен такой размер на этой странице. И вот я скопирую и вставлю это. Итак, у меня есть другая версия, которая находится здесь. Я не уверен, почему у меня здесь сидят текстовые поля. Скажем так, у меня здесь есть коробки. В нем будет несколько фактоидов. Дублируйте это. Теперь я сбился с пути, но теперь у меня есть эти парни на главной странице.И я хочу связать их вместе.
Итак, с моей Черной стрелой я собираюсь щелкнуть здесь по этому окну. И что вы можете сделать, это перейти в «Просмотр», «Дополнительно», «Показать текстовые цепочки». И пока вы не находитесь в этом режиме предварительного просмотра, с помощью «W» вы можете видеть, где они связаны. Итак, как только вы это сделаете, вернитесь на «страницу 1». Теперь введите свой длинный текст: «Файл», «Поместить», «Длинный текст». Теперь, удерживая Shift, щелкните в любом месте внутри этого поля. И поскольку они у вас есть на главной странице, вы заметите, что все мои страницы там как бы совпадают с тем, что я сделал на мастер-страницах, и хорошо просматриваются.
И что вы можете сделать, это перейти в «Просмотр», «Дополнительно», «Показать текстовые цепочки». И пока вы не находитесь в этом режиме предварительного просмотра, с помощью «W» вы можете видеть, где они связаны. Итак, как только вы это сделаете, вернитесь на «страницу 1». Теперь введите свой длинный текст: «Файл», «Поместить», «Длинный текст». Теперь, удерживая Shift, щелкните в любом месте внутри этого поля. И поскольку они у вас есть на главной странице, вы заметите, что все мои страницы там как бы совпадают с тем, что я сделал на мастер-страницах, и хорошо просматриваются.
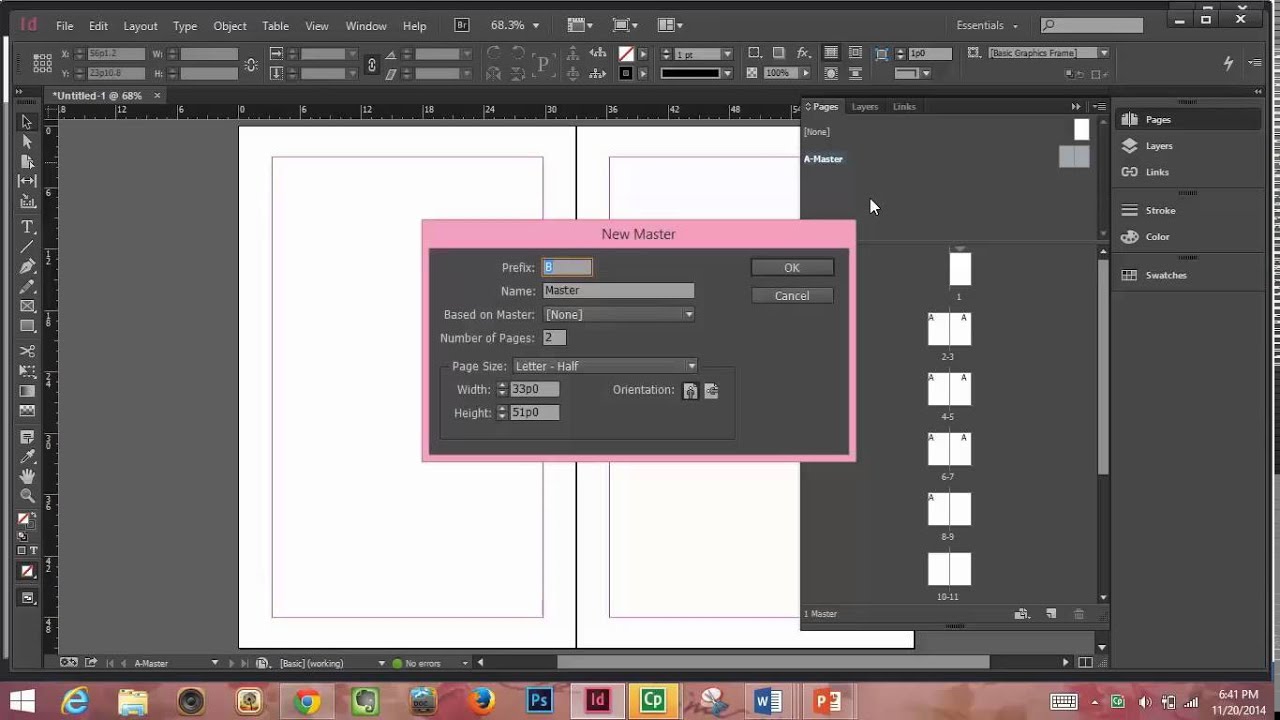
Еще один вариант, который вы можете сделать с этим, — это «Плавающий текст». Удерживая нажатой клавишу «Shift», мы собираемся рассмотреть кое-что, что называется первичным текстовым фреймом. Я собираюсь закрыть это, не сохраняя, даже несмотря на то, что это было много времени, чтобы проектировать те, мастер-страницы. Переходим к «Создать новый». Этот будет конкретным, потому что мы будем использовать его позже, когда будем иметь дело с чем-то, что называется Книгами. Итак, мы перейдем в «Печать», перейдем в «Письмо США».У нас будут столбцы «2». Перейдите к этому желобу на 1/2 дюйма, это «0,5». И у нас будут действительно большие поля, у нас будет дюйм по всему периметру. И давайте нажмем «Создать».
Первое, что я хочу сделать, это перейти на свою главную страницу, как я делал раньше. И я собираюсь взять текстовое поле, и оно будет … у нас будет текстовое поле, которое проходит через эти два столбца. И я собираюсь привести столбцы в соответствие. Вспомните наши сочетания клавиш «Command-Option-7» для изменения абзаца.Мы собираемся использовать «2 столбца» с желобом 0,5 дюйма. Так что он должен соответствовать тому, что у меня было раньше. Я собираюсь взять еще одну копию и переместить ее. Убедитесь, что они связаны. Взяв Черную Стрелу, щелкнув в этом поле, вы получите этих двоих. И большая разница будет заключаться в том, что называется первичным текстовым фреймом. Итак, я собираюсь нажать на этот первый, и здесь есть вариант, который говорит, что я хочу сделать вас основным текстовым фреймом. Ничего толком не меняется, иконка меняется. Оба они меняются, потому что связаны.А почему они разные? Давайте немного посмотрим.
Ничего толком не меняется, иконка меняется. Оба они меняются, потому что связаны.А почему они разные? Давайте немного посмотрим.
Давайте перейдем на страницу 1 и импортируем мой текст. Итак, «Файл», «Поместить», давайте добавим мой документ «Длинный текст». Давайте просто нажмем на страницу здесь. Он получает основной текстовый фрейм, вам не нужно нажимать клавишу Shift. Полагаю, это не большое преимущество, но будет то же самое. Он будет перерисовывать и захватывать все нужные мне страницы. И что делает основной текстовый фрейм лучше, чем, возможно, простой текст с автозапуском? У него есть что-то под названием Smart Text Reflow.Теперь, почему это полезно, так это, скажем, некоторые из наших заголовков глав — я собираюсь найти здесь заголовок главы, есть один, «Дуб». Он включен — давайте посмотрим, находится ли он на странице 3. Мне нужен любой из этих заголовков глав, они должны начинаться на их собственной странице и иметь немного другой макет. Итак, что я собираюсь сделать, так это создать еще одну главную страницу.
Для этого, вверху, я скажу: «Мне нужен« Новый Мастер ». Я назову его «Би-мастер». Возможно, вам придется немного сместить это вниз, чтобы вы могли видеть их все.И на моем B-Master, что я хотел бы сделать, я собираюсь … из A-Master, я собираюсь скопировать … Дважды щелкните «A-Master», я собираюсь скопировать текстовое поле, которое я сделал. Вставьте это в B-Master. И я бы хотел, чтобы они начали со своей собственной страницы. И они будут примерно вдвое меньше. Так что я хочу их двоих. Я хочу сделать две вещи, я хочу связать их. Я могу сделать это на A-Master, и я также хочу сделать их основным текстовым фреймом. Вот где происходит волшебство. Вы можете просто использовать Autoflow.Часто это то, что я делаю, но если вы пишете книгу, вы увидите преимущества этого прямо сейчас.
Итак, перейдем на «страницу 3», найдем «Дуб». Итак, перед Oak я хочу сказать, вы, мой друг, начните с отдельной страницы, потому что вы являетесь заголовком главы. Где вы? «Вставить символ разрыва». Понимаете, начинается с новой страницы. Вот он там. Итак, он на своей странице. Но я хочу, чтобы он соответствовал B-Master, я могу перетащить его вниз, но я хочу, чтобы он точно соответствовал тому, что я делаю с моим B-Master. Это легко сделать.На странице 4 я выбрал его, щелкните его правой кнопкой мыши и скажите «Применить мастер к странице». И он по-прежнему находится на уровне «А», а не «В». И здесь происходит волшебство. Как видите, он взял стиль текстового поля из B-Master и применил его к этому. Технически это называется Smart Text Reflow, но на самом деле мы не называем это так, мы просто называем это первичным текстовым фреймом, и это означает, что вы можете создать столько мастеров, сколько вам нужно. И вы можете просто применить их к разным страницам, и он попытается переформатировать текст за вас.
Где вы? «Вставить символ разрыва». Понимаете, начинается с новой страницы. Вот он там. Итак, он на своей странице. Но я хочу, чтобы он соответствовал B-Master, я могу перетащить его вниз, но я хочу, чтобы он точно соответствовал тому, что я делаю с моим B-Master. Это легко сделать.На странице 4 я выбрал его, щелкните его правой кнопкой мыши и скажите «Применить мастер к странице». И он по-прежнему находится на уровне «А», а не «В». И здесь происходит волшебство. Как видите, он взял стиль текстового поля из B-Master и применил его к этому. Технически это называется Smart Text Reflow, но на самом деле мы не называем это так, мы просто называем это первичным текстовым фреймом, и это означает, что вы можете создать столько мастеров, сколько вам нужно. И вы можете просто применить их к разным страницам, и он попытается переформатировать текст за вас.
Если вы не используете основной текстовый фрейм, а просто используете свой стандартный фрейм, как мы это делали в первой части, он не будет перекомпонован за вас.Вам придется как бы вырезать и вставить его и попытаться восстановить ссылку, что может быть настоящей проблемой. Вы можете снова увидеть, скажем, эта страница движется дальше. Я могу сказать, ты, мой друг, я могу снова применить Мастера и снова стать А-Мастером, и это переформатирует текст. Одна вещь, которую вы можете сделать, независимо от того, используете ли вы основной текстовый фрейм или просто Autoflow, — это то, что он создает страницы для вас, но не удаляет их для вас, как это делает Word. В Word есть такая возможность: оно становится больше, когда нужно, и становится меньше, когда нужно.
Допустим, мы избавились от большого количества текста. Я собираюсь все это удалить. Я просто удаляю текст. Вы видите, он просто уходит — это вроде все страницы сами по себе. Вы можете сделать это опцией для удаления пустых страниц. Итак, вы можете перейти в «InDesign», «Настройки», перейти в «Тип». На ПК это «Редактировать», «Настройки», «Тип». А здесь есть «Удалить пустые страницы». Это просто означает, что когда они начнут удалять материал, посмотрите это, он должен начать удалять страницы. Там идет.Удаление всех пустых. Вроде нужно вместе, пока я не проверю, удалив или добавив что-то. Но да, это вариант, который мне не нравится по умолчанию. Так что я пойду и выключу это.
Это просто означает, что когда они начнут удалять материал, посмотрите это, он должен начать удалять страницы. Там идет.Удаление всех пустых. Вроде нужно вместе, пока я не проверю, удалив или добавив что-то. Но да, это вариант, который мне не нравится по умолчанию. Так что я пойду и выключу это.
Пойдем и перейдем к следующему видео, пока я занимаюсь этим. Хорошо, тогда увидимся.
Совет InDesign: легко превращайте текст в контуры
Прошли те времена, когда дизайнеры, которые хотели манипулировать шрифтом в целях дизайна, должны были использовать такие приложения, как Illustrator, чтобы сначала преобразовать этот тип в контуры.Функция создания контуров в InDesign делает именно это. Когда вы выбираете «Текст»> «Создать контуры» , InDesign преобразует текст, выделенный с помощью инструмента «Текст», в набор составных контуров, которыми можно управлять.
При использовании инструмента «Прямое выделение» для наведения курсора на текст, преобразованный в контуры, InDesign отображает путь и точки контура. Вы можете просто перетащить точку, которую хотите отредактировать. Функция Pathfinder предоставляет параметры для добавления, вычитания, пересечения, исключения перекрытия и обратного вычитания на пути.Панель Pathfinder, находящаяся в меню Window> Object & Layout> Pathfinder , имеет те же параметры, что и в разделе Object> Paths , Object > Pathfinder , Object > Convert Shape и Object> Convert Point .
Ключевые моменты, на которые следует обратить внимание:
- Текстовое поле или один или несколько символов можно выбрать для преобразования в контуры.
- При выборе символа (ов) из слова или абзаца для преобразования в контуры контуры группируются и становятся закрепленными (встроенными) объектами, которые перетекают вместе с текстом.
- При преобразовании текста в контуры контуры группируются и становятся закрепленными (встроенными) объектами, которые перетекают вместе с текстом.

- Чтобы редактировать отдельные буквы, когда контуры создаются из нескольких букв, скопируйте и вставьте закрепленное текстовое поле, содержащее контуры, чтобы создать незакрепленное поле. Выделите группу структуры и выберите Object> Ungroup .
- Удерживая нажатой клавишу Option (ALT), вы выбираете «Тип»> «Создать контуры» , чтобы создать копию выделенного текста в виде контуров непосредственно поверх оригинала.
- Поскольку преобразованный текст больше не является истинным шрифтом, символы больше нельзя редактировать с помощью инструмента «Текст». Кроме того, типографский контроль больше не будет применяться.
Итак, если у вас есть шрифт, который требует вашего творческого подхода и требует манипулирования и улучшения, используйте Create Outlines и начинайте проектировать!
Вы можете загрузить наш справочник, Использование Adobe InDesign CC 2018 , чтобы узнать больше!
Для получения советов по InDesign и информации об отраслевых обновлениях посетите наш блог и подпишитесь на информационные бюллетени .Хотите узнать еще больше? Ознакомьтесь со всеми нашими бестселлерами, приложениями , и нашей новой электронной книгой: Building Apps with Adobe Experience Manager Mobile , доступной на Amazon .
Примечание. Информация, содержащаяся в этом сообщении, актуальна на момент публикации. Посетите блог Technology for Publishing News & Events для получения последней информации о выпусках программного обеспечения Adobe и его функциях.
С тегами: Adobe, InDesign
Добавил: Моника Мерфи
Моника Мерфи проработала в издательской индустрии более 30 лет, поддерживая издательские операции различного масштаба. В своей роли технического менеджера по продуктам для издательской технологии она делится своим опытом в области издательских приложений, поддерживая широкий круг клиентов-издателей в лучших практиках InDesign, кроссплатформенных рабочих процессах контента и стратегиях InDesign Template.Ее еженедельные советы и сообщения в блоге имеют постоянных поклонников в сообществе InDesign, и, как давний участник сообщества предварительной версии InDesign, она регулярно анализирует и предоставляет отзывы о предстоящих функциях. Моника руководит созданием и публикацией справочников Technology for Publishing по InDesign, InCopy и другим связанным названиям.
В своей роли технического менеджера по продуктам для издательской технологии она делится своим опытом в области издательских приложений, поддерживая широкий круг клиентов-издателей в лучших практиках InDesign, кроссплатформенных рабочих процессах контента и стратегиях InDesign Template.Ее еженедельные советы и сообщения в блоге имеют постоянных поклонников в сообществе InDesign, и, как давний участник сообщества предварительной версии InDesign, она регулярно анализирует и предоставляет отзывы о предстоящих функциях. Моника руководит созданием и публикацией справочников Technology for Publishing по InDesign, InCopy и другим связанным названиям.8 комментариев
Pingback: Совет InDesign: легко превращайте текст в контуры | Технология для… | InDesign | Adobe-Учебник.com
Использование шрифтов в пространстве дизайна — Справочный центр
Пространство дизайна позволяет легко персонализировать ваш проект, используя текст и различные шрифты. Вы можете использовать шрифты Cricut, а также любой системный шрифт, установленный на вашем компьютере, устройстве iOS или Android.
Добавление текста
- Вставьте текст на холст, выбрав инструмент Текст на панели в левой части холста. В приложении для iOS или Android выберите Текст в нижнем левом углу экрана.
- Windows / Mac: появится панель редактирования текста и текстовое поле.
- iOS / Android: откроется список шрифтов.
- Выберите шрифт, который хотите использовать. Затем введите свой текст в текстовое поле. Используйте клавишу «Return» после строки текста, если вы хотите создать новую строку текста в том же текстовом поле. На компьютере под управлением Windows / Mac вы можете ввести текст перед выбором шрифта. Текст будет отображаться на холсте шрифтом по умолчанию.
- Выберите область за пределами текстового поля, чтобы закрыть его.Теперь вы можете перемещать, изменять размер и вращать текст.

- Чтобы отредактировать текст, просто дважды щелкните или дважды коснитесь текста. Текстовое поле откроется. Параметры для изменения шрифта, стиля шрифта, размера шрифта, межбуквенного интервала, межстрочного интервала и т. Д. Доступны через панель редактирования в верхней части холста (Windows / Mac) или инструмент редактирования в нижней части холста (iOS / Android ), когда ваш текст выделен.
Windows / Mac:
Приложение для iOS:
Приложение для Android:
Выбор шрифта
Инструмент редактирования текста в Cricut Design Space работает очень аналогично инструменту редактирования изображения при изменении размера, поворота и позиционирования текста.Это также упрощает поиск подходящего шрифта и редактирование текста, чтобы вы могли легко персонализировать свои проекты.
Ограничивающая рамка — это рамка, которая появляется вокруг текста, когда он выделен. Круглые «ручки» в каждом углу ограничительной рамки позволяют быстро редактировать.
Совет: Чтобы узнать больше о редактировании текста, посетите эту справочную статью.
Написание шрифтов
Вы можете использовать перья Cricut с вашей машиной Cricut для написания любого шрифта, изменив тип строки вашего текста на «Написать» вместо «Вырезать».Однако Design Space предлагает несколько шрифтов Cricut, специально разработанных для рисования пером, а не для вырезания. В то время как большинство шрифтов отслеживают внешнюю сторону букв, шрифты «письменного стиля» содержат буквы с одиночными штрихами, поэтому они больше всего похожи на рукописный текст. При выборе шрифта вы можете выбрать шрифт со стилем письма.
Использование системных шрифтов
Системные шрифты — это шрифты, установленные на вашем компьютере или мобильном устройстве. Пространство дизайна автоматически получает доступ к системным шрифтам при каждом входе в систему и позволяет бесплатно использовать их в проектах Пространства дизайна.
При загрузке шрифтов на свой компьютер или устройство следуйте инструкциям на сайте шрифтов или в приложении, чтобы убедиться, что шрифт успешно установлен на вашем компьютере или устройстве. Поскольку системные шрифты установлены на определенном устройстве, доступные системные шрифты могут различаться для разных устройств.
Для получения пошаговых инструкций выберите свою платформу ниже:
- Выберите «Текст» на панели дизайна слева от холста.
- Появится панель редактирования текста.Вы можете сначала ввести свой текст или сначала выбрать шрифт.
- Щелкните раскрывающееся меню Шрифт. Затем выберите индекс «Система». Список шрифтов обновится и отобразит только шрифты, установленные на этом компьютере.
- Выберите нужный шрифт. Если вы уже набрали текст на экране своего дизайна, он изменится в соответствии с вашим выбором. Если вы еще не набрали текст, текст, который вы продолжаете добавлять, появится на холсте выбранным шрифтом.
- Выберите «Текст» внизу экрана холста.
- Появится список шрифтов.
- Выберите индекс «Система». Список шрифтов обновится и отобразит только шрифты, установленные на этом устройстве.
- Выберите нужный шрифт, затем введите текст. Он будет отображаться на холсте выбранным шрифтом.
- Выберите «Текст» внизу экрана.
- Вам будет предложено выбрать шрифт из списка шрифтов, в котором будут отображены все доступные шрифты, включая те, которые установлены на этом мобильном устройстве.Системные шрифты будут помечены как «Системные».
- Прокрутите список или выполните поиск в списке, чтобы найти системный шрифт для выбора.
- Выберите нужный шрифт, затем введите текст. Он появится на холсте выбранным шрифтом.
Примечание: Поскольку системные шрифты не разрабатываются Cricut, некоторые из них могут содержать компоненты дизайна, несовместимые с Design Space.:max_bytes(150000):strip_icc()/C6w46yhDV2-dfdf21a3a0b74dcdb6c9faab5db0bec6.png) Это может привести к сбою импорта в пространство дизайна или необычному поведению при использовании в пространстве дизайна.
Это может привести к сбою импорта в пространство дизайна или необычному поведению при использовании в пространстве дизайна.
Редактировать фигуры в Cricut Design Space — вырезать текст
Привет, мечтатели!
Фигуры — одна из самых важных функций в Cricut Design Space, и в этом уроке вы узнаете, как их использовать в совершенстве.
Иногда нам сложно представить все возможности программного обеспечения. Эта статья основана на многомесячном опыте использования моего Cricut и его программного обеспечения, и сегодня я поделюсь с вами всеми своими советами и секретами о том, как создавать лучшие дизайны с формами в Cricut Design Space.
В идеале вы должны прочитать это руководство с самого начала, потому что по мере продвижения мы будем реализовывать концепции, упомянутые в этапах предварительного просмотра.
Совет: Если вы видите, что на скриншотах программного обеспечения что-то не совсем то же самое (поверьте, я очень стараюсь их изменить), пожалуйста, ознакомьтесь с моей статьей Будьте в курсе последних новостей Cricut Design Space, чтобы вы знали какие изменения вам нужно иметь в виду.
Вкратце, это темы, которые мы рассмотрим в этом руководстве:
- Как добавлять фигуры
- Как изменить размер, цвет и повернуть фигуры
- Как вырезать слова или текст из фигур
- Как преобразовать текст в фигуры
- Как создавать новые дизайны из простых форм
Готовы?
Мечтаем о реальности!
Связано: Как сделать закругленные углы в Cricut Design Space + бесплатные шаблоны
Как добавить фигуры в пространство дизайна Cricut?
Начнем с нуля!
Чтобы добавить фигуру, войдите в область холста Cricut Design Space и нажмите кнопку фигур, расположенную на левой панели холста.
После щелчка откроется небольшое окно со всеми формами, которые Cricut позволяет создавать одним щелчком.
Взгляните на все формы, которые вы можете создать!
- Круг
- Треугольник
- Бриллиант
- Площадь
- Пентагон
- Шестиугольник
- Восьмиугольник
- Сердце
- Звезда
Примечание: последняя опция называется Score Line; это не форма, а инструмент, который позволяет создавать складки на ваших материалах, поверьте мне, это очень удобно при создании карт, коробок и т. д.
Некоторые формы, которые можно создать в Cricut Design SpaceКак изменить размер, повернуть и изменить цвета фигур в Cricut Design Space?
Теперь, когда вы знаете, как добавить фигуру, давайте посмотрим, как изменять размер, вращать и изменять цвета фигуры. Мы будем использовать все эти концепции в этом руководстве, поэтому, пожалуйста, не пропускайте эту часть.
Изменить размер; Разблокируйте пропорции и вращайте фигуры
Есть два способа изменить размер фигуры или изображения в Cricut Design Space.
Самый простой способ изменить размер фигуры — это выбрать фигуру и перетащить маленькие стрелки в нижнем правом углу выделения.
Второй способ изменить размер фигуры — выбрать ее и затем ввести точных размеров , которые вы хотите, в верхнем меню холста; это очень полезно, когда вы работаете над проектом, требующим очень точных измерений.
Изменение размера, разблокировка пропорций и поворот фигур в пространстве дизайнаКлючевым моментом для изучения форм, любых других изображений или текста в Cricut Design Space является то, что все заблокировано; это означает, что когда вы пытаетесь увеличить размер фигуры, изменение будет пропорциональным.
Чтобы иметь возможность свободно редактировать ваши формы по осям x и y; вам нужно разблокировать пропорции.
Чтобы разблокировать пропорции формы, либо выберите ее и нажмите на маленький замок, расположенный в нижнем левом углу выделения; или выберите его и нажмите на маленький замок, расположенный в верхнем меню между параметрами ширины и высоты.
Если вам нужно на повернуть фигуру на , вы можете сделать это, выбрав фигуру и щелкнув изогнутую стрелку в верхнем правом углу выделения; или, если вам нужно повернуть фигуру на точный угол, используйте поле поворота, расположенное в меню, и введите нужный угол (только числа).
Изменение цвета формы в Cricut Design Space
Чтобы изменить цвет фигуры в Cricut Design Space, вам необходимо узнать, как работают «Тип линий» и «Заливка».
Тип линии сообщит вашей машине, собираетесь ли вы вырезать, рисовать или надрезать форму. А Fill сообщит вашей машине, собираетесь ли вы печатать свой дизайн или нет; Итак, если вы собираетесь вырезать цвет материала, выберите «Вырезать как тип линии» и измените маленькую цветовую рамку справа от типа линии, чтобы выбрать цвет материала.
Изменить цвет формыКак насчет «Печатать как заливку»?
Если вы собираетесь печатать, а затем вырезать (ознакомьтесь с моим полным руководством, чтобы изучить эту технику) вы должны вырезать как тип линии; и, чтобы изменить цвет вашей формы, выберите цветовое поле справа от параметра заливки и выберите свой любимый цвет.
Вы также можете заполнить свои формы красивыми узорами, изменив тип печати с цвета на узор.
Измените цвет вашей формы для печати, затем вырезайтеТеперь давайте посмотрим все возможные цветовые комбинации, которые у вас есть для фигур в Cricut Design Space.
- Тип линии: Вырезать / Заливка: Нет — Выберите этот параметр, если вы хотите придать цвет фигуре, которую хотите вырезать.
 Этот цвет будет представлять цвет вашего материала.
Этот цвет будет представлять цвет вашего материала. - Тип линии: Рисование / Заливка: Нет — Выберите этот вариант, если хотите рисовать фигуры с помощью Cricut Pens. Когда вы активируете эту опцию, в цветном поле вместо сплошного цвета будут отображаться различные типы перьев, которые вы можете использовать.
- Тип линии: Оценка / Заполнение: Нет — Это только для оценки формы.Цвет не будет добавлен.
- Тип линии: Вырезать / Залить: Печать — Если вы хотите «Печать», а затем «Вырезать» фигуры, выберите этот параметр. Чтобы выбрать цвет формы, вам нужно использовать поле цвета заливки.
- Тип линии: Вырезать / Заливка: Печать / Узор — Если вы хотите распечатать, а затем вырезать фигуру, заполненную узором, вам нужно выбрать этот параметр. Чтобы заполнить форму узорами, вам необходимо изменить Тип печати с Цвета на Узор.
Как вырезать слова из форм в Cricut Design Space?
Вырезать текст из фигуры очень просто.Вот шаги, которые вам необходимо выполнить:
- Шаг 1: Добавьте фигуру и текст, который хотите вырезать. Примечание: чтобы добавить текст, нажмите кнопку с текстом, расположенную на левой панели области холста.
- Шаг 2: Выровняйте текст по центру или разместите там, где вы хотите его вырезать; затем выберите оба слоя (текст и фигуру) и нажмите на инструмент среза, расположенный в конце панели слоев.
- Шаг 3: После нарезки переместите кусочки результата нарезки из круга и удалите то, что вам не нужно.
Примечание: одновременно можно разрезать только два слоя; поэтому, если у вас есть несколько строк текста, вам нужно будет сварить их, чтобы создать один слой, а затем перейти к нарезке.
Вырезание текста из фигур в Cricut Design SpaceКак писать на фигурах с помощью Cricut?
Написание фигур — это то, чем вы захотите в какой-то момент. Особенно, если вы собираетесь делать открытки, благодарственные письма и т. Д.
Особенно, если вы собираетесь делать открытки, благодарственные письма и т. Д.
Что-то, что вам нужно учитывать при письме, — это то, что у вас есть два разных варианта того, как текст выглядит на вашей фигуре.
Первый вариант — использовать контур текста, изменив тип линии на рисование. Большинство ШРИФТОВ, в том числе те, что есть на вашем компьютере, можно обвести с помощью перьев. Однако второй вариант, позволяющий писать ручками от руки, доступен только для некоторых шрифтов Cricut.
Вот шаги, чтобы найти письменные шрифты:
- Добавьте шрифт, выберите его и щелкните вариант шрифта в верхней части области холста.
- Откроется окно с различными типами шрифтов, которые вы можете выбрать.
- Щелкните параметр фильтра и выберите запись.
Если у вас все еще есть сомнения по поводу этих типов шрифтов, ознакомьтесь с моим учебником Как редактировать текст в Cricut Design Space.
Теперь, когда вы знаете, как создавать эффекты контура или рукописного ввода, давайте посмотрим, как добавить их к вашим фигурам.
Для текста структуры:
- Шаг 1: Добавьте фигуру и текст, затем разместите текст там, где хотите написать.
- Шаг 2: Выделите текст и измените Тип линии на Рисование. Выделите текст и форму и нажмите на прикрепление, расположенное в конце панели слоев.
Для рукописного текста:
- Шаг 1: Добавьте фигуру и текст, затем разместите текст там, где хотите написать.
- Шаг 2: Выберите текст и стиль шрифта для письма. Выделите текст и форму и нажмите на прикрепление, расположенное в конце панели слоев.
Примечание. КРАЙНЕ ВАЖНО прикрепить фигуру к тексту. Если вы этого не сделаете; Ваш текст и форма будут на разных матах в процессе вырезания.
Прежде, чем мы продолжим …
Мы собираемся повеселиться в следующем разделе этого руководства по редактированию фигур. Однако эта часть более продвинутая; поэтому убедитесь, что вы понимаете следующие концепции:
- Добавить фигуры: изменить цвета, повернуть, изменить размеры, разблокировать пропорции и все концепции, которые я объяснил до сих пор в этом руководстве.
- Добавить текст: повернуть его и выбрать разные типы шрифтов и т. Д.
- Разгруппировать (отдельно) по буквам: позволит вам разделить слово или строку текста, который вы выбираете, на отдельные буквы, чтобы вы могли редактировать каждую букву отдельно; эта концепция — одна из самых важных, которые нужно понять, прежде чем двигаться вперед.
- Slice Tool: вырезать текст или изображения по форме.
- Weld Tool: Создайте один слой или изображение из нескольких.
- Дублировать или Копировать Вставить: Экономит время, вместо того, чтобы каждый раз создавать новую форму.
- Отразить и расположить: для упорядочивания фигур и текста. Вместо этого вы также можете использовать вращение.
Если вы чувствуете себя потерянным, следующие статьи также могут помочь вам понять концепции и инструменты, которые я только что упомянул.
Как превратить слова в формы в Cricut Design Space?
Теперь, когда вы знаете основы форм; пришло время повеселиться и создать с ними разные эффекты!
Что-то интересное, что можно сделать с фигурами и текстом, — это превратить слова в фигуры.У меня для вас есть пять разных примеров, так что вы можете видеть, что небо — это предел!
Все они следуют одной и той же методологии и шагам, но по мере продвижения я добавлю больше переменных, чтобы показать вам больше возможностей.
Шаг 1 : Добавьте круг и слово, которое хотите превратить в овал. Не забудьте также выбрать нужный шрифт на этом шаге.
Шаг 2: Разблокируйте пропорции круга (сформируйте овал) и текста.Постарайтесь уместить как можно больше текста внутри овала. Он не будет полностью идеальным, но мы исправим это на следующем шаге.
Сделайте слово овальной формыШаг 3: Чтобы заполнить овал нашим текстом, нам нужно отредактировать каждую букву отдельно. Итак, выделите текст, который у вас есть, щелкните дополнительные параметры в области верхней панели и выберите параметр «Разгруппировать по буквам». (Все скриншоты написаны отдельно буквами — упс!)
Продолжайте и редактируйте каждую букву, пока слово в целом не будет соответствовать овалу в меру ваших возможностей.В большинстве случаев вам также нужно будет разблокировать пропорции каждой буквы.
Теперь ничего страшного, если какие-то буквы выходят из овала; Вам предлагается сделать это. Тем не менее, убедитесь, что вы не переусердствуете, потому что после того, как вы закончите весь процесс, вы можете не понять, что говорит слово.
Шаг 4: Сварите все буквы и после того, как вы закончите, выберите свариваемое слово и овал и нажмите на инструмент среза; обе кнопки — срез и сварка — расположены в нижней части панели «Слои».
Шаг 5: После нарезки вы получите 4 результата.
- Два слова «привет» в виде овалов
- Овал с вырезанным (привет).
- И края, которые мы удалили из слова «hello», чтобы придать ему овальную форму.
Выберите вариант, который вы хотите сохранить, и удалите ненужные части.
Узнайте, как превратить слово в сердечко Как видите, я проделал те же шаги, что и с овальной формой, и получил те же результаты.
Разве не отлично выглядит?
Сделайте из слова сердечкоСОВЕТ: Используйте короткие и маленькие слова. Кроме того, попытайтесь представить, как это слово впишется в вашу фигуру. Это требует практики, но чем больше вы это делаете, тем быстрее становитесь.
А теперь превратим слово в алмазВ этом примере я решил добавить одно сердечко к исходному тексту, чтобы оживить его. А затем, чтобы заполнить ромбовидную фигуру текстом, мне пришлось сильно изменить каждую букву и добавить дополнительные сердечки.
Превратите слово в ромбовидную формуМожно добавлять больше фигур и редактировать пропорции фигуры и букв по ходу! Это часть творческого процесса. Мне очень нравится, насколько причудливо выглядят буквы.
СОВЕТ: Если вы хотите придать слову определенную форму, но само слово не заполняет всю форму и не принимает желаемую форму; используйте другие элементы или фигуры, чтобы заполнить пустые места.
Также можно складывать слова в звездыНа это у меня ушло время.Однако после проб и ошибок мне удалось превратить слово в звезду.
Опять же, следуйте тем же шагам, которые я вам показал (превращая слово в овал), и добавьте другие элементы и формы, чтобы заполнить остальную часть звезды.
Сделайте слово в форме звезды Составьте из слова полукругПосмотрите следующий рисунок, и давайте поговорим о том, что мне пришлось сделать, чтобы слово приняло форму полукруга.
Используйте Slice, чтобы складывать слова в полукругКак видите, я разрезал квадрат по кругу, чтобы получить другую форму.Затем я выполнил тот же шаг, который описал в начале и в этом разделе, чтобы сформировать слово в виде полукруга.
Редактируйте фигуры в Cricut Design Space для создания новых изображений
Что мне не нравится в Cricut Design Space, так это то, что у вас нет инструмента «Перо», чтобы рисовать проекты прямо на ходу.
Ahggg…
Я надеюсь, что однажды это изменится, но пока что вы можете использовать формы для создания различных изображений и эффектов.
Давайте начнем с создания облакаШаг 1: Добавьте круг
Шаг 2 : Дублируйте (скопируйте / вставьте) круг, пока у вас не будет пяти его копий, и наложите их в форме облака.
Создайте облако из кругаШаг 3: Когда результат вас устраивает, выберите все круги и сварите их.
Совет: Вы можете разрезать облако по квадрату, чтобы получилось облако с прямым дном.
Давайте посмотрим, как сделать Солнце
Шаг 1: Начните с добавления круга и двух маленьких квадратов.
Шаг 2: Разблокируйте пропорции квадратов и измените их размер, чтобы создать солнечные лучи.Один должен быть длиннее другого.
Из круга и двух квадратов сделайте солнцеШаг 3: Дублируйте, поверните и систематизируйте все солнечные лучи, пока ваше солнце не станет полным. Разве это не красиво?
Шаг 4: Если вы хотите, чтобы лучи были частью солнца, добавьте больший круг в середину рисунка (который перекрывает лучи) и сварите его с солнечными лучами.
Step 5: Хотите солнце с эффектом прорези? Добавьте круг поменьше посередине и разрежьте его против солнца.
А как насчет создания Луны в Design Space?
Шаг 1: Добавьте два круга в область холста.
Шаг 2: Сделайте один из кругов немного меньше, затем наложите его (наполовину) на другой. Когда вас устраивают размер и толщина луны, выберите оба круга и нажмите «Срез».
Из кругов создайте Луну Шаг 3: Выберите дизайн, который вы хотите сохранить, и удалите ненужные части.
Редактировать формы для создания цветов
Если вы хотите создавать цветы в области дизайна, используя простые формы, выполните следующие действия.
Шаг 1: Добавьте сердце для лепестков и круг для середины цветка.
Шаг 2: Дублируйте сердце, пока не получите четыре копии. Затем поверните и упорядочите каждую копию, чтобы сформировать лепестки (см. Рисунок ниже).
Сделайте цветок с сердечками и кругомШаг 3: Сварите все сердечки, чтобы создать единую форму, и поместите круг посередине, чтобы закончить цветок.
Step 4: Хотите цветок с эффектом вырезания? Выберите цветок и средний круг, нажмите «Срез» и удалите ненужные части.
Сделайте стебель или стебельВ этом последнем примере я хочу показать вам, как далеко вы можете продвинуться, научившись редактировать формы в Cricut Design Space.
Мне удалось создать стебель с несколькими листьями, только используя круги. Посмотрите следующий рисунок, и позвольте мне научить вас делать это самостоятельно.
Сделайте стебель или стебель из фигур!Шаг 1: Добавьте один круг.
Шаг 2 : Шаг 2: Продублируйте и разблокируйте пропорции кругов, чтобы создать два длинных овала. Примечание: они должны быть идентичными.
Шаг 3: Перекрывайте оба овала, оставляя небольшое пространство между ними, чтобы получился стебель. Затем выделите оба овала и нажмите «Срез».
Шаг 4: Из результата Slice мы собираемся выбрать левый тонкий результат.Удалите остальные части.
Шаг 5: Поверните стебель и добавьте маленький кружок.
Шаг 6: Разблокируйте пропорции круга и сделайте небольшой овал, чтобы создать первый лист.