Онлайн-курсы веб-дизайна — Обучение на web дизайнера с нуля
Вам надоела рутинная работа, и вы хотите заняться творчеством? Вы мечтаете стать веб-дизайнером и работать удаленно из любой точки мира? А может быть вы предприниматель, и вашей компании нужно представить товары или услуги в интернете? Вы, конечно же, можете ничего не менять в своей жизни и оставить все как есть. Можете попробовать научиться веб-дизайну самостоятельно, потратив на это много времени, допуская непоправимые ошибки. А можете пройти онлайн-курсы веб-дизайна с нуля.
В академии «HEDU» есть возможность получить хорошую основу одной из самых востребованных и высокооплачиваемых профессий современности.
Онлайн-обучение веб-дизайну с нуля
Веб-дизайнер — специалист, который создает макет будущего сайта. Именно он отвечает за то, как будет выглядеть будущий ресурс в сети интернет. Одной из его главных задач является создание сайта таким, чтобы он был удобным, а также привлекательным для пользователей. При разработке специалисту нужно учитывать несколько факторов, среди которых стилевое решение, уникальность, узнаваемость, навигация, интерфейсы, структура и т.д. Как правило, веб-дизайнер создает макеты сайтов, разрабатывает дизайн лендингов, создает логотипы, баннеры, презентации, инфографику и другие графические элементы.
На сегодняшний день вы можете проходить обучение в высших учебных заведениях, потратив на это несколько лет своей жизни. Но вы также можете пройти онлайн-курсы web-дизайна, где получите базовые знания и навыки, необходимые для работы в данной сфере.
Дистанционное обучение на веб-дизайнера в академии HEDU
Для нашей академии важно дать качественное и доступное образование для студентов. Поэтому для вас открывается возможность получить по-настоящему хорошие знания дистанционно. Вы будете обучаться по авторским материалам, разработанным практикующими специалистами сферы веб-дизайна. На уроках вы будете получать актуальную информацию, а также перенимать опыт практикующих специалистов.
Программа онлайн-обучения web-дизайну построена таким образом, чтобы студенты освоили полный курс занятий. Пошаговое изучение уроков позволит из новичка с нулевым уровнем знаний превратиться в практикующего дизайнера с возможность высокого заработка. Также вы получаете доступ к видео урокам, которые сможете просматривать в удобное для вас время, что позволит повторить пройденный материал.
В процессе обучение вы познакомитесь с популярными программами Adobe Illustrator и PhotoShop, освоите основы типографики, научитесь работать с админкой сайта и многими другими вещами, необходимыми для работы веб-дизайнера.
Пройдя онлайн-курсы веб-дизайнера, студент получает сертификат, подтверждающий его квалификацию.
Если интересна творческая профессия, хотите развиваться в популярной интернет-среде, мечтаете о дистанционной работе, желаете продвигать свои товары или услуги через интернет, то записывайтесь на онлайн обучение веб-дизайну в академии HEDU.
Курсы веб-дизайна. Онлайн-школа обучения дизайна сайтов.
Курсы веб-дизайна. Онлайн-школа обучения дизайна сайтов.Помогай другим людям создавать и запускать сайты на Tilda, и зарабатывай на этом удаленно Регистрируйся бесплатно
Обучение онлайн
в любое удобное время
Обучение прошли
более 436 учеников
Сертификат
по окончанию курса
Проекты наших выпускников
Кто наши ученики
Новички
Если вы очень хотите научиться делать красивый и понятный дизайн сайтов, но слова «параллакс эффект» или «флэт дизайн» вводят вас в ступор, а мысль освоить фотошоп заставляет вас тихо страдать.
 Освоите азы профессии и сможете с нуля создавать современный веб-дизайн.
Освоите азы профессии и сможете с нуля создавать современный веб-дизайн.Дизайнеры
Вы уже двигаетесь в каком-то направлении дизайна и вы хотите развиваться дальше, вам интересны современные тенденции.
Освоите создание современного веб-дизайна.Предприниматели
У вас не так много времени, но вам очень нужно разобраться в принципах создания хорошего дизайна сайтов.
Художники
Вам нравится творить. Вы хотите создавать красивый веб-дизайн. Возможно ваши предыдущие попытки были не очень успешны. Сможете применить свои навыки в веб-дизайне, многократно усилив свой потенциал. Создадите свой первый профессиональный проект под руководством наставника.
Web-мастера
Вы хорошо разбираетесь в вебе, но чувствуете, что вам не хватает навыков и умений в веб-дизайне.
Значительно увеличите эффективность своей работы за счет практических знаний и практики в грамотном дизайне.Фотографы
Вам интересно создавать качественные и красивые сайты самостоятельно, опираясь на свой контент.
Разберетесь в правильном подходе создания веб-дизайна. Освоите инструменты по самостоятельному созданию сайта.
Итоги курса
Получишь доступ и поддержку в закрытой группе web-дизайнеров
Освоишь работу в программе Photoshop
Сможешь самостоятельно создавать PRO дизайн сайтов
Получишь Сертификат и полный комплект учебного материала
Дизайн (Web-дизайн)
Код
54. 02.01
02.01
Обучение на базе
9-го класса, 11-го класса
Форма и сроки обучения
На базе основного общего образования (после 9 класса): очная – 3 года 10 месяцев.
На базе среднего общего образования (после 11 класса): очная – 2 года 10 месяцев.
Квалификации
Дизайнер
Вступительные испытания
Рисунок, композиция
Колледж организует подготовительные курсы для поступления.
Сведения по образовательным программам
Сфера деятельности специалиста
На базе среднего общего образования (после 11 класса)
Специалист в веб-дизайне прежде всего ориентирован на технику графических проектных решений. Однако он обладает специфичным знанием и умением ориентироваться в технологической цепочке изготовления экранных изделий дизайна. Освоение данной образовательной программы в КТМУ СПбГУПТД дает возможность специалисту качественно ответить на высокий кадровый спрос от организаций — заказчиков. Сферой деятельности специалиста является: создание архитектуры задуманного проекта, эскизирование и макетирование в графических редакторах визуальной составляющей экранного изделия, создание действующей модели или прототипа проекта в зависимости от сложности его реализации и доступных инструментов, размещение и апробация в сети экранного проекта, адаптация экранного изделия, подготовка к передаче проекта заказчику для дальнейшей эксплуатации.
В связи с бурным развитием технологий, активным использованием экранных устройств и активным переходом производства от бумаги к электронным вариантам отображения, профессия веб-дизайнера остро востребована в индустрии, обслуживании производства и сфере услуг, а потому в целом — на рынке труда. Сфера экранных изделий активно и непрерывно развивается, требуя новых высокопрофессиональных специалистов, способных не только грамотно оформлять экранные изделия дизайна, но и разбираться в актуальных техниках и технологиях.
Обучение, практика и стажировки
На базе среднего общего образования (после 11 класса)
Учебная практика проходит в компьютерных кабинетах колледжа. В ходе прохождения практик «Этюдирование», «Выполнение работ по профессии «Исполнитель художественно-оформительских работ»», «Компьютерное моделирование», «Макетирование» и «Коллективная выработка концепции проекта» обучающиеся приобретают навыки в своей профессиональной сфере веб-дизайна.
В ходе прохождения практик «Этюдирование», «Выполнение работ по профессии «Исполнитель художественно-оформительских работ»», «Компьютерное моделирование», «Макетирование» и «Коллективная выработка концепции проекта» обучающиеся приобретают навыки в своей профессиональной сфере веб-дизайна.
Трудоустройство выпускников
На базе среднего общего образования (после 11 класса)
Трудоустройство выпускников происходит на основании поступления заявок заказчиков кадров, по рекомендации преподавателей-руководителей ВКР, по рекомендации руководителей практик, в соответствии с информацией на сайтах по трудоустройству.
Выпускники работают дизайнерами в рекламных агентствах, средствах массой информации, типографиях, занимаются разработкой дизайна веб-сайтов, версткой газет и журналов, дизайном рекламной полиграфической продукции.
Курсы обучения web-дизайнеров: Photoshop и CorelDraw (индивидуальные и групповые)
Я даю согласие Обществу с ограниченной ответственностью «Смарт Лайн» на обработку моих персональных данных, указанных в заявке, любыми способами, в том числе третьими лицами, в том числе воспроизведение, электронное копирование, обезличивание, блокирование, уничтожение, а также вышеуказанную обработку иных моих персональных данных, полученных в результате их обработки, с целью:
- идентификации стороны в рамках соглашений и договоров;
- предоставления Пользователю услуг, в том числе, в целях получения Пользователем таргетированной рекламы;
- проверки, исследования и анализа таких данных, позволяющих поддерживать и улучшать сервисы и разделы Сайта, а также разрабатывать новые сервисы и разделы Сайта;
- проведение статистических и иных исследований на основе обезличенных данных;
- отправки Пользователю электронных сообщений по указанным в заявке контактным данным.
Регистрируясь на Сайте и используя Сайт и Сервисы, я даю согласие на обработку своих персональных данных в соответствии с настоящими условиями.
Указанное согласие дано на срок 15 лет, а в случае его отзыва обработка моих персональных данных должна быть прекращена Обществом с ограниченной ответственностью «Смарт Лайн» и/или третьими лицами и данные уничтожены при условии расторжения действующих Договоров об оказании услуг и полного погашения задолженности по Договорам.
Общество с ограниченной ответственностью «Смарт Лайн» вправе использовать предоставленную информацию, в том числе персональные данные, в целях обеспечения соблюдения требований действующего законодательства Российской Федерации (в том числе в целях предупреждения и/или пресечения незаконных и/или противоправных действий Пользователей). Раскрытие предоставленной Пользователем информации может быть произведено лишь в соответствии с действующим законодательством Российской Федерации по требованию суда, правоохранительных органов, а равно в иных предусмотренных законодательством Российской Федерации случаях.
Веб-дизайн / разработка | Общественный колледж Парадайз-Вэлли
Ассистент прикладной науки (AAS) в области веб-дизайна / разработки готовит студентов к проектированию, созданию и администрированию интерактивных и профессиональных веб-сайтов. Курсы сосредоточены на практическом опыте работы с веб-публикациями, подготовкой веб-графики, написанием сценариев, системами управления контентом и решениями для электронной коммерции. Программа предоставляет студентам возможность развить передовые навыки в области веб-дизайна или веб-разработки.Также доступны сертификаты об окончании (CCL) по основам веб-технологий, веб-дизайна и веб-разработки.
Детали
Важная информация, которая вам понадобится при подаче заявления на поступление:Сфера интересов
Компьютерные и информационные технологии
Академический план
Веб-дизайн / разработка (DEG)
Банкноты
Студенты должны получить оценку C или выше по каждому курсу программы.
Эта программа заменяет:
AAS / 3029 Технологии веб-дизайна
AAS / 3031 Веб-разработка
AAS / 3084 Веб-разработчик
AAS / 3085 Веб-дизайнер
AAS / 3100 Веб-разработка и графический дизайн
AAS / 3147 Цифровые медиа / Мультимедийные технологии
AAS / 3824 Медиа-искусство: веб-дизайн
Что вы узнаете
Эта путевая карта поможет вам получить опыт, необходимый для:
- Разрабатывать веб-сайты, используя знания компьютерных информационных систем, включая безопасность, компьютерные концепции, архитектуру веб-системы доставки и управление файлами.
- Исследование, планирование, проектирование, разработка, тестирование, публикация и поддержка веб-сайтов.
- Создавайте сложные веб-сайты, используя текущие стандарты языка гипертекстовой разметки (HTML), каскадных таблиц стилей (CSS) и Javascript.
- Изучите и используйте передовой опыт в области пользовательского интерфейса, взаимодействия с пользователем, доступности и поисковой оптимизации для создания сложных веб-сайтов.
- Разработка и внедрение решений для электронной коммерции.
- Создайте веб-сайт с помощью системы управления контентом.
- Применяйте навыки управления проектами, чтобы определять приоритеты проектов и соблюдать сроки.
- Придерживайтесь принятых в отрасли профессиональных, юридических и этических норм.
- Профессионально общаться в формальных и неформальных ситуациях с различными аудиториями.
- Сотрудничайте с другими, чтобы решать проблемы веб-дизайна.
Концентрация внимания на веб-дизайне Результаты обучения
- Создавайте цифровой мультимедийный контент, используя принципы дизайна.
- Выберите элементы дизайна и композицию, соответствующие проекту.
- Управляйте цифровым медиа-контентом.
Веб-разработка с упором на результаты обучения
- Создавайте веб-сайты, используя знания программирования.

- Разработка и развертывание безопасных решений для баз данных, использующих веб-протоколы.
- Реализуйте решения безопасности для уменьшения или противодействия угрозам системам доставки через Интернет.
- Использование языков сценариев на стороне сервера для создания безопасных динамических веб-страниц
Возможности карьерного роста
Успешное получение этой степени может привести к трудоустройству в различных профессиях и отраслях.Ниже приведены примеры родственных занятий с соответствующей годовой средней заработной платой * в Аризоне для этой программы. Требования к образованию различаются для профессий, перечисленных ниже, поэтому вам может потребоваться дополнительное образование или ученые степени, чтобы претендовать на некоторые из этих должностей и получать соответствующую зарплату. Пожалуйста, обратитесь к научному консультанту и / или директору программы для получения дополнительной информации.
Дизайн или создание графики для удовлетворения конкретных коммерческих или рекламных потребностей, например упаковки, дисплеев или логотипов.Можно использовать различные материалы для достижения художественных или декоративных эффектов.
Средняя почасовая заработная плата
23,41 долларов США
Среднегодовая заработная плата
48,700 долларов США
Профессии, включенные в эту статистику:
- Разработчики веб- и цифровых интерфейсов
- Веб-разработчики
Средние почасовые ставки заработной платы
долларов США$ 63 470
Есть дополнительные возможности карьерного роста, связанные с этой степенью, для которых в настоящее время нет данных о профессиях в Аризоне.Эти профессии перечислены ниже:- Мультимедийные художники и аниматоры
Последовательность курсов по семестрам
Ниже приводится предлагаемая последовательность курсов по семестрам. Пожалуйста, имейте в виду:
- Студенты должны встретиться с научным руководителем, чтобы разработать индивидуальный план обучения, который соответствует их академическим и карьерным целям.Используйте инструмент Pathway Planner в Студенческом центре, чтобы управлять своим планом.
- Последовательность курса изложена в соответствии с предложенным сроком и может быть изменена, если студенты входят в программу в разное время года.
- Первоначальное размещение на курсах определяется текущими мерами по размещению в округе и / или завершением курса и / или требований программы уровня 100-200.
- От студентов, желающих получить степень и перевод, может потребоваться успешное завершение первого года обучения (FYE) MCCCD в течение первых двух семестров в колледже MCCCD.Курсы включают AAA / CPD150, AAA / CPD150AC, CPD104 и AAA115 / CPD115. Предлагаемые курсы зависят от колледжа. За подробностями обращайтесь к консультанту по учебному заведению, программе или факультету.
- Проконсультируйтесь с наставником вашего факультета или научным руководителем, чтобы определить образовательные требования, включая возможные варианты перевода в университет, для выбранной вами области карьеры.
Параметры карты маршрута
Для этой карты маршрута доступно несколько вариантов. Эти параметры различаются в зависимости от местоположения, партнеров и доступных треков программы.
Эти варианты карты пути могут использовать некоторые общие курсовые работы. Чтобы узнать, какие дополнительные курсовые работы могут потребоваться, выберите желаемый вариант из списка ниже. После выбора список курсов и все связанные с ними сведения будут обновлены автоматически.
Дополнительные курсы, относящиеся к выбранной вами опции, будут выделены синей рамкой. В зависимости от выбранного варианта курсы с синей рамкой могут заменять курсы с серой рамкой, которые есть в других вариантах.
В зависимости от выбранного варианта курсы с синей рамкой могут заменять курсы с серой рамкой, которые есть в других вариантах.
Очная форма обучения составляет от 12 до 18 кредитов в семестр.
Статус неполного рабочего дня — 11 кредитных часов или меньше.
| Номер курса | Название курса | Реквизиты | Заметки | Область | Кредиты |
|---|---|---|---|---|---|
| Критический курс Любой утвержденный общеобразовательный курс по математике. MAT14 + или MAT15 + или выше курс математики с обозначением общего образования Mathematical Applications [MA], рекомендованный для студентов, намеревающихся перейти в четырехлетнее учебное заведение. MAT187 Precalculus рекомендуется студентам, намеревающимся перейти в ASU (кампус Темпе), чтобы получить степень бакалавра в области графических информационных технологий. | 3–6 | ||||
| ENG102 или ENG108 | Состав за первый год или за первый год для ESL | Предпосылки: Уровень C или выше в ENG101.или Предпосылки: Оценка C или выше в ENG107. | FYC | 3 |
| Курс Номер | Название курса | Зона реквизитов | Кредиты | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Специализация | Курс специализации | 1-3 | ||||||||||
| HU | Гуманитарные науки, изобразительное искусство и дизайн | RE | Факультативы с ограниченным доступом | Выберите от 2 до 6 баллов после консультации со своим консультантом по программе для дальнейшего развития навыков в области Adobe, искусства, социальных сетей, маркетинга, бизнеса и / или мультимедиа. | 2–6 | |||||||
| RE | Ограниченные факультативы | Выберите 3 кредита любого курса с префиксом CIS по согласованию с вашим программным консультантом для дальнейшего развития навыков в областях баз данных, информационных систем, программирования и т. Д. и / или операционные системы. | 3 |
Подробные сведения об опциях карты пути
Не выбран ни один вариант карты пути.Пожалуйста, выберите один из вариантов карты пути, перечисленных выше.
Ключ области курса
Курс Gateway = Обычно первый специализированный курс в пути.
Critical Course = Курс, который в высшей степени предсказывает будущий успех на пути к успеху.
- CS = Компьютер / Статистика / Количественное приложение
- FYC = Состав на первый год
- HU = Гуманитарные науки, изобразительное искусство и дизайн
- L = Грамотность и критический анализ
- SB = Социально-поведенческие науки
- SG = Общие естественные науки
- SQ = Естественные науки Количественные
В Maricopa мы стремимся предоставить вам точную и актуальную информацию о предлагаемых нами степенях и сертификатах.Из-за динамичного характера учебного процесса информация о курсах и программах может быть изменена. В результате список курсов, связанных с этой степенью или сертификатом на этом сайте, не представляет собой контракт и не гарантирует доступность курса. Если вы заинтересованы в получении этой степени или сертификата, мы рекомендуем вам встретиться с консультантом, чтобы обсудить требования в вашем колледже на соответствующий год по каталогу.
Веб-дизайн и разработка | Общественный колледж Скоттсдейла
Программа Веб-дизайн / разработка разработана для подготовки студентов к проектированию, созданию и администрированию интерактивных и профессиональных веб-сайтов. Курсы ориентированы на практический опыт навигации по веб-страницам, веб-публикации, подготовки веб-графики, проектирования и разработки баз данных, а также решений для электронной коммерции, включая настройку витрины. Программа ориентирована на технологии пользовательского интерфейса, такие как расширяемый язык гипертекстовой разметки (XHTML), каскадные таблицы стилей (CSS), JavaScript и Flash. По завершении программы потенциальные вакансии включают веб-дизайнера, менеджера по веб-маркетингу, веб-менеджера или менеджера по электронной коммерции.
Курсы ориентированы на практический опыт навигации по веб-страницам, веб-публикации, подготовки веб-графики, проектирования и разработки баз данных, а также решений для электронной коммерции, включая настройку витрины. Программа ориентирована на технологии пользовательского интерфейса, такие как расширяемый язык гипертекстовой разметки (XHTML), каскадные таблицы стилей (CSS), JavaScript и Flash. По завершении программы потенциальные вакансии включают веб-дизайнера, менеджера по веб-маркетингу, веб-менеджера или менеджера по электронной коммерции.
Программа веб-разработки готовит студентов к проектированию, созданию и администрированию интерактивных и профессиональных веб-сайтов, использующих технологии программирования на стороне сервера.Навигация по веб-страницам, веб-публикации, подготовка веб-графики, проектирование и разработка баз данных, а также решения для электронной коммерции, включая настройку витрины магазина, являются неотъемлемыми компонентами этой степени, ориентированной на программирование на стороне сервера. Помимо создания веб-страниц, студенты изучают методы объектно-ориентированного системного анализа и проектирования, логику и дизайн структурированного программирования, программирование на языке объектно-ориентированного программирования, а также проектирование и разработку баз данных. Потенциальные возможности трудоустройства после завершения программы включают веб-дизайнера, веб-разработчика, менеджера по веб-маркетингу, веб-менеджера, менеджера электронной коммерции, веб-программиста, веб-техника или администратора веб-сервера.
Возможности экспериментального обучения
- Стажировка
- Сервисное обучение
- Семинары
- Технические соревнования
Формат курса
Классы предлагаются в различных форматах: очные, онлайн, гибридные, дневные, вечерние, очные и заочные.
Учебники
В большинстве наших курсов используются недорогие учебники или бесплатные материалы, предоставленные вашими преподавателями. На общеобразовательных курсах могут быть более дорогие учебники.
На общеобразовательных курсах могут быть более дорогие учебники.
Веб-дизайн и разработка
Диплом младшего специалиста технического колледжа Anoka по прикладным наукам (AAS) в области информационных технологий с акцентом на веб-дизайн и разработку — это программа с 72 кредитами, предназначенная для подготовки выпускников к успешной конкуренции за высокооплачиваемую и полезную карьеру в востребованных ИТ-областях сегодня и в будущем.
Эта уникальная программа позволяет получить техническую специализацию в области веб-дизайна и разработки, в то время как общие базовые курсы и обязательные факультативы из других вариантов создают обширную ИТ-основу, необходимую для понимания терминологии и методологий других ИТ-специальностей на рабочем месте.Выпускник Технического колледжа Anoka, специализирующийся на веб-дизайне и разработке, будет специалистом в одной из основных областей информационных технологий, а также будет иметь обширную ИТ-основу, необходимую для понимания терминологии и методологий других ИТ-специальностей на рабочем месте.
Веб-разработчики несут ответственность за внешнюю и внутреннюю веб-разработку. Во внешнем интерфейсе веб-разработчик использует комбинацию HTML, CSS и языков сценариев для создания всего, что пользователь видит и с чем взаимодействует на веб-сайте.На внутренней стороне они разрабатывают приложение и взаимодействуют с сервером и базой данных, которые составляют фундаментальную структуру интерактивного веб-сайта с использованием различных веб-технологий. Требования программы были определены путем консультаций с работодателями, теми, кто работает в отрасли, специалистами по техническому обучению, а также теми, кто в настоящее время желает пройти обучение и переподготовку для карьеры в сфере ИТ.
Учебная программаAnoka Tech по информационным технологиям предлагает более 90 курсов по следующим направлениям карьеры:
- Анализ бизнес-данных
- ИТ-поддержка
- Управление сетью и безопасность
- Разработка программного обеспечения
Выпускникам будет предложено воспользоваться преимуществами доступа к корпоративным кадровым и ИТ-рекрутинговым компаниям. Также будут доступны стажировки и рабочие места. Выпускник ИТ-отдела будет хорошо трудоустроен. Степень младшего специалиста по прикладным наукам (AAS) включает в себя зачетные единицы общего образования, которые расширяют знания, выходящие за рамки того, что требуется в технической области, и позволяют студенту занять руководящие должности в будущем.
Также будут доступны стажировки и рабочие места. Выпускник ИТ-отдела будет хорошо трудоустроен. Степень младшего специалиста по прикладным наукам (AAS) включает в себя зачетные единицы общего образования, которые расширяют знания, выходящие за рамки того, что требуется в технической области, и позволяют студенту занять руководящие должности в будущем.
Предварительные требования к курсу
Для некоторых курсов может потребоваться соответствующий тестовый балл или завершение курса базовой математики, базового английского и / или чтения с оценкой «C» или выше.
BDAT 1005, ITEC 1003, ITEC 1011, ITEC 1016 и TLIT 1005 — это курсы первого семестра, необходимые для прохождения других курсов по этой специальности.
Результаты обучения по программе
Завершив эту программу, учащиеся достигнут следующих результатов обучения.
- Применять навыки критического мышления при выявлении, анализе и решении проблем информационных технологий.
- Продемонстрировать навыки межличностного общения и профессиональное отношение при работе в среде информационных технологий.
- Четко выражайте идеи и информацию в письменной и устной форме.
- Анализируйте, проектируйте и документируйте спецификации системы, чтобы удовлетворить потребности клиентов.
- Применяйте методы управления проектами для решения бизнес-задач.
- Сотрудничайте с командой для проектирования и разработки программных решений для заказчиков и интеграции их в пользовательскую среду.
- Примените логическое рассуждение к проблеме.
Кредиты
| MnTC по выбору общего образования | 15 | |
Пятнадцать (15) зачетных единиц общего образования по программе Minnesota Transfer Curriculum (MnTC) требуются для трех различных целей. Студент должен пройти один переносимый курс из Целевой области 4 MnTC и следующие курсы: Студент должен пройти один переносимый курс из Целевой области 4 MnTC и следующие курсы: | ||
| АНГЛИЙ 2105 | Деловые и технические письма | 4 |
| MnTC по выбору общего образования | 8 | |
| ФИЛ 1200 | Технологии, этика и общество | 3 |
| Примечание. Кредиты MnTC не указаны в вашем плане выполнения программы.Обратитесь к консультанту факультета или в службу регистрации, чтобы узнать, когда нужно заполнить кредиты MnTC. | ||
| Первый семестр | 15 | |
| БДАТ 1005 | Основы анализа данных | 2 |
| ITEC 1003 | Основы сетевых технологий | |
| ITEC 1011 | Программирование, логика и дизайн | 4 |
| ITEC 1016 | Технологии веб-разработки | |
| ТЛИТ 1005 | Основы технологий | 3 |
| После завершения основной учебной программы с 15 кредитами студенты ИТ работают с консультантом факультета, чтобы спланировать последовательность своих курсов. | ||
| ITEC 1025 | Управление проектами | |
| ITEC 1035 | Стандарты документации | 2 |
| ITEC 2120 | Проектирование баз данных и SQL | 4 |
| ITEC 2215 | Администрирование Linux / веб-сервера | 4 |
| ITEC 2311 | Интерфейс пользователя | 4 |
| ITEC 2317 | Инструменты веб-взаимодействия | 4 |
| ITEC 2340 | Языки сценариев | 4 |
| ITEC 2520 | Разработка мобильных приложений | 4 |
| ITEC 2600 | Разработка приложений | 4 |
| ITEC 2601 | Разработка приложений для баз данных | 4 |
| ITEC 2901 | Комплексный проект Capstone | |
Варианты неполного рабочего дня
Студенты могут выбрать для прохождения этой программы неполный рабочий день. Студентам-заочникам потребуется больше времени для завершения своей программы, чем студентам, которые следуют порядку очного обучения, указанному в официальном программном руководстве (см. Руководство по программе в формате PDF в разделе ССЫЛКИ справа). Поскольку каждый курс может быть предложен не каждый семестр, студентам, обучающимся на неполной ставке, важно обратиться к консультантам своих факультетов за помощью в планировании своих долгосрочных курсов с неполной занятостью. Обратитесь к приведенному ниже PDF-документу, чтобы узнать о вариантах курсов неполного рабочего дня в первом семестре и дополнительной информации.
Студентам-заочникам потребуется больше времени для завершения своей программы, чем студентам, которые следуют порядку очного обучения, указанному в официальном программном руководстве (см. Руководство по программе в формате PDF в разделе ССЫЛКИ справа). Поскольку каждый курс может быть предложен не каждый семестр, студентам, обучающимся на неполной ставке, важно обратиться к консультантам своих факультетов за помощью в планировании своих долгосрочных курсов с неполной занятостью. Обратитесь к приведенному ниже PDF-документу, чтобы узнать о вариантах курсов неполного рабочего дня в первом семестре и дополнительной информации.
Требования к выпускным
Все студенты Технического колледжа Anoka, желающие получить специалиста по прикладным наукам (AAS), диплом или сертификат, должны иметь совокупный средний балл (GPA) 2,0 или выше.
Возможности перевода
Чтобы узнать, как это может быть перенесено в другие программы технического колледжа Anoka или в другой колледж, посетите:
Отраслевая информация
Выпускники Технического колледжа Анока будут специалистами в своей области, а также получат обширную базу фундаментальных знаний из общих основных курсов, охватывающих семь областей концентрации.На всех курсах делается упор на профессиональные стандарты, надлежащую методологию, такую как принципы разумной инженерии и управление проектами.
Заработная плата / Перспективы / Повышение квалификации
Факультет
Диплом технического колледжа Anoka в области информационных технологий со специализацией в веб-дизайне и разработке — это программа с 57 кредитами, предназначенная для подготовки выпускников к успешной конкуренции за высокооплачиваемую и полезную карьеру в востребованные области ИТ как сегодня, так и в будущем.
Эта уникальная программа позволяет получить техническую специализацию в области веб-дизайна и разработки, в то время как общие базовые курсы и обязательные факультативы из других вариантов создают обширную ИТ-основу, необходимую для понимания терминологии и методологий других ИТ-специальностей на рабочем месте.
Выпускник Технического колледжа Anoka по веб-дизайну и разработке будет специалистом в одной из основных областей информационных технологий, а также будет иметь обширную ИТ-основу, необходимую для понимания терминологии и методологий других ИТ-специальностей на рабочем месте.Веб-разработчики несут ответственность за внешнюю и внутреннюю веб-разработку. Во внешнем интерфейсе веб-разработчик использует комбинацию HTML, CSS и языков сценариев для создания всего, что пользователь видит и с чем взаимодействует на веб-сайте. На внутренней стороне они разрабатывают приложение; взаимодействуют с сервером и базой данных, которые составляют фундаментальную структуру интерактивного веб-сайта с использованием различных веб-технологий.
Требования программы были определены путем консультаций с работодателями, теми, кто работает в отрасли, специалистами по техническому обучению, а также теми, кто в настоящее время желает пройти обучение и переподготовку для карьеры в сфере ИТ.Выпускникам будет предложено воспользоваться преимуществами доступа к корпоративным кадровым и ИТ-рекрутинговым компаниям. Также будут доступны стажировки и рабочие места. Выпускник ИТ-отдела будет хорошо трудоустроен.
Предварительные требования к курсу
Для некоторых курсов может потребоваться соответствующий тестовый балл или завершение курсов базовой математики, базового английского и / или чтения с оценкой «C» или выше.
BDAT 1005, ITEC 1003, ITEC 1011, ITEC 1016 и TLIT 1005 — это курсы первого семестра, необходимые для прохождения других курсов по этой специальности.
Результаты обучения по программе
Завершив эту программу, студенты достигнут следующих результатов обучения.
- Применять навыки критического мышления при выявлении, анализе и решении проблем информационных технологий.
- Продемонстрировать навыки межличностного общения и профессиональное отношение при работе в среде информационных технологий.
- Четко выражайте идеи и информацию в письменной и устной форме.

- Анализируйте, проектируйте и документируйте спецификации системы, чтобы удовлетворить потребности клиентов.
- Применяйте методы управления проектами для решения бизнес-задач.
- Сотрудничайте с командой для проектирования и разработки программных решений для заказчиков и интеграции их в пользовательскую среду.
Кредиты
| Первый семестр | 15 | |
| БДАТ 1005 | Основы анализа данных | 2 |
| ITEC 1003 | Основы сетевых технологий | |
| ITEC 1011 | Программирование, логика и дизайн | 4 |
| ITEC 1016 | Технологии веб-разработки | |
| ТЛИТ 1005 | Основы технологий | 3 |
| После завершения основной учебной программы с 15 кредитами студенты ИТ работают с консультантом факультета, чтобы спланировать последовательность своих курсов. | ||
| ITEC 1025 | Управление проектами | |
| ITEC 1035 | Стандарты документации | 2 |
| ITEC 2120 | Проектирование баз данных и SQL | 4 |
| ITEC 2215 | Администрирование Linux / веб-сервера | 4 |
| ITEC 2311 | Интерфейс пользователя | 4 |
| ITEC 2317 | Инструменты веб-взаимодействия | 4 |
| ITEC 2340 | Языки сценариев | 4 |
| ITEC 2520 | Разработка мобильных приложений | 4 |
| ITEC 2600 | Разработка приложений | 4 |
| ITEC 2601 | Разработка приложений для баз данных | 4 |
| ITEC 2901 | Комплексный проект Capstone | |
Варианты неполного рабочего дня
Студенты могут выбрать для прохождения этой программы неполный рабочий день. Студентам-заочникам потребуется больше времени для завершения своей программы, чем студентам, которые следуют порядку очного обучения, указанному в официальном программном руководстве (см. Руководство по программе в формате PDF в разделе ССЫЛКИ справа). Поскольку каждый курс может быть предложен не каждый семестр, студентам, обучающимся на неполной ставке, важно обратиться к консультантам своих факультетов за помощью в планировании своих долгосрочных курсов с неполной занятостью. Обратитесь к приведенному ниже PDF-документу, чтобы узнать о вариантах курсов неполного рабочего дня в первом семестре и дополнительной информации.
Студентам-заочникам потребуется больше времени для завершения своей программы, чем студентам, которые следуют порядку очного обучения, указанному в официальном программном руководстве (см. Руководство по программе в формате PDF в разделе ССЫЛКИ справа). Поскольку каждый курс может быть предложен не каждый семестр, студентам, обучающимся на неполной ставке, важно обратиться к консультантам своих факультетов за помощью в планировании своих долгосрочных курсов с неполной занятостью. Обратитесь к приведенному ниже PDF-документу, чтобы узнать о вариантах курсов неполного рабочего дня в первом семестре и дополнительной информации.
Требования к выпускным
Все студенты Технического колледжа Anoka, желающие получить специалиста по прикладным наукам (AAS), диплом или сертификат, должны иметь совокупный средний балл (GPA) 2,0 или выше.
Возможности перевода
Чтобы узнать, как это может быть перенесено в другие программы технического колледжа Anoka или в другой колледж, посетите:
Описание отрасли
Выпускники Технического колледжа Анока будут специалистами в своей области, а также получат обширную базу фундаментальных знаний из общих основных курсов, охватывающих семь областей концентрации.На всех курсах делается упор на профессиональные стандарты, надлежащую методологию, такую как принципы разумной инженерии и управление проектами.
Заработная плата / Перспективы / Повышение квалификации
Факультет
План курса веб-дизайна — SmartFox
Версия для печатиВеб-дизайн
Кредиты: 5 кредитов / 1 семестр
Предметная область: факультативы
Предварительные требования: Нет
Описание курса:
Web Design исследует исторические и быстро меняющиеся тенденции в области веб-дизайна.С помощью дизайнерских проектов студенты развивают навыки решения проблем и критического мышления, художественное восприятие, критику и саморефлексию. Узнав о дизайнерских решениях на протяжении всей истории, учащиеся поймут влияние искусства и дизайна на человеческий опыт. Студенты изучат методы и теорию, такие как элементы и принципы дизайна, чтобы улучшить свое собственное художественное видение и стиль. Критика дизайна и презентации предоставят студентам возможность стать и развиваться как художники-дизайнеры.Все мероприятия будут основаны на проектах и будут сосредоточены на развитии восприятия и применении элементов искусства и принципов дизайна через современные дизайнерские приложения и веб-дизайн.
Узнав о дизайнерских решениях на протяжении всей истории, учащиеся поймут влияние искусства и дизайна на человеческий опыт. Студенты изучат методы и теорию, такие как элементы и принципы дизайна, чтобы улучшить свое собственное художественное видение и стиль. Критика дизайна и презентации предоставят студентам возможность стать и развиваться как художники-дизайнеры.Все мероприятия будут основаны на проектах и будут сосредоточены на развитии восприятия и применении элементов искусства и принципов дизайна через современные дизайнерские приложения и веб-дизайн.
Этот курс включает в себя широкую серию уроков и мероприятий, которые предлагают различные методы для максимального вовлечения студентов и удержания контента. Каждый модуль содержит серию уроков, которые включают введение контента, виртуальную демонстрацию этого контента и повторную возможность попрактиковаться в этом контенте, а также викторину за урок, экзамен за раздел и заключительный экзамен в конце курса.
Веб-дизайн
Модуль 1: HTML, CSS, JavaScript
- Освойте инструменты и концепции, необходимые для правильного форматирования веб-страницы
- Знать общепринятые сегодня условные обозначения и языки или сценарии
- Узнайте, как создать веб-страницу с помощью языка гипертекстовой разметки (HTML).
- Узнайте, как спланировать сайт, используя текстовые редакторы вместо редакторов HTML и WYSIWYG, основные теги, редактирование, просмотр и связывание документов.
- Узнайте, как контролировать внешний вид и основы дизайна веб-страницы с помощью каскадных таблиц стилей (CSS), включая внутренний, внешний и встроенный стиль.
- Мастер-контроль атрибутов и внешнего вида графики
Модуль 2: Цвет и контраст
- Узнайте, как определять и объяснять атрибуты цвета
- Научитесь правильно применять теорию цвета в веб-проектах
- Магистерская лексика, связанная с отраслью
- Создание веб-графики, подходящей для веб-логотипов, заголовков, значков, фона и встроенных изображений
Модуль 3: Элементы дизайна: линия, пространство, однородность, повторение, контраст, выравнивание и близость
- Узнайте об истории дизайна, его исторических и культурных влияниях, а также о технологических достижениях дизайна.
- Изучите словарный запас и применение изобразительного искусства и элементов дизайна, включая линии, пространство, единообразие, повторение, контраст, выравнивание и близость
- Анализируют примеры хорошего и плохого использования дизайна и критикуют различные документы и веб-страницы за правильное использование элементов стиля.
Раздел 4: Типографика
- Узнайте о важности навыков управления типографикой на веб-сайте
- Изучите передовой опыт использования и выбора шрифтов
- Создавать собственные шрифты и критиковать их использование на веб-страницах, созданных учащимися
- Изучите шрифты прошлых поколений и периодов времени, а также различия в шрифтах, используемых в разных культурах
Модуль 5: Технические аспекты клиентов
- Студенты заполнят свой собственный всеобъемлющий веб-сайт
Курсы веб-дизайна | Задумчивый
Идти в ногу с постоянно развивающимися технологиями — ключевая ответственность любого успешного веб-дизайнера.Индустрия быстро развивается, и для того, чтобы оставаться на вершине новейших языков программирования, инструментов дизайна и методов разработки, требуется упорный труд и стремление к росту.
Интернет — незаменимый товар современной эпохи. Понимание того, как работают веб-сайты и онлайн-приложения и как они разрабатываются, невероятно ценно. Работа в этой сфере дает прекрасные перспективы и хорошо оплачиваемую заработную плату.
Если вы увлечены технологиями и разбираетесь в дизайне, эта статья поможет вам начать свою карьеру в веб-дизайне.Продолжайте читать, чтобы узнать о некоторых из самых популярных курсов по веб-дизайну, доступных в настоящее время в Интернете.
Начните свою карьеру в области веб-дизайна
Узнайте, как создавать интеллектуальные веб-сайты от профессионалов отрасли, на 100% в Интернете, с гарантией карьеры после выпуска.
Посмотреть нашу учебную программуКурсы веб-дизайна
Приведенный выше список представляет собой лишь краткое введение в роли и обязанности веб-дизайнера. Чтобы полностью овладеть всем набором навыков, необходимых для успеха в этой области, рассмотрите онлайн-курс веб-дизайна.Вот некоторые из самых популярных онлайн-курсов, доступных для старта вашего пути веб-дизайна:
Bootcamp UX / UI Design (Thinkful)
Этот курс подготовит вас к вступлению в захватывающую область UX-дизайна и началу вашей карьеры, даже если у вас нет опыта в дизайне или кодировании. Вы узнаете, какие технические навыки необходимы работодателям, работая над проектами вместе с другими членами вашей когорты и отраслевыми экспертами. Вы завершите курс с профессиональным портфолио, а также под индивидуальным руководством профессиональных тренеров.
Основные моменты курса:
- Учебная программа, основанная на проектах
- Предлагается в формате полной и частичной занятости
- 100% онлайн
- Работа с личным наставником
- Профессиональный коучинг
Требования к курсу:
- Вы должны быть готовы выделить несколько часов в неделю на прохождение курса и выполнение проектов.
- Никакого предыдущего кодирования или предварительных знаний веб-дизайна не требуется.
После этого курса вы сможете:
- Создавать целевую страницу с высокой посещаемостью с нуля.
- Создавайте каркасы для создания идеального веб-сайта для вашего бренда.
- Проведение пользовательских исследований и тестирования.
- Сотрудничайте с командой дизайнеров.
- Определите проблемы, которые снижают коэффициент конверсии, и узнайте, как их исправить.
Изучите Photoshop, веб-дизайн и прибыльный фриланс (Udemy.com)
Вы освоите основы Photoshop, одного из наиболее часто используемых инструментов в области веб-дизайна.Вы также узнаете основы веб-дизайна и научитесь открывать собственный бизнес в качестве фрилансера.
Требования к курсу:
- Этот курс не требует предварительных знаний и объясняет все, что вам нужно знать о веб-дизайне.
- На вашем компьютере должен быть установлен Photoshop, желательно версия CC (Creative Cloud).
После этого курса вы сможете:
- Узнайте, как зарабатывать деньги, создавая дизайн веб-сайтов с помощью Photoshop.
- Более 165 лекций и более 15 часов материалов, записанных в высоком разрешении.
- Узнайте, как заработать 4000 долларов на нескольких проектах.
- Воспользуйтесь более чем 50 файлами PSD премиум-класса, которые помогут вам развить свои навыки.
- Узнайте, как быть эффективным и сократить время, необходимое для завершения проекта.
- Решайте реальные проблемы, используя стандартные отраслевые методы проектирования.
- Этот курс начинается с самых основ и переходит к более продвинутым техникам. Вы узнаете, как использовать Photoshop с нуля, и в него включено подробное руководство по веб-дизайну, а также полное руководство о том, как заработать на своих проектах.
Ваша будущая карьера в области веб-дизайна начинается здесь
Каждый из этих курсов предлагает базовое введение в веб-дизайн. Но чтобы по-настоящему выделиться и повысить свои шансы быть нанятым веб-дизайнером, зарегистрируйтесь на Bootcamp Thinkful UX / UI Design Bootcamp, где вы будете в паре с отраслевым наставником. Вы получите готовые к карьере навыки в области веб-дизайна, исследований и совместной работы, а также получите пользу от частного наставничества и поддержки сообщества. Курс был разработан ведущими профессионалами с целью размещения вас в ведущей технологической фирме.
Если вы все еще не уверены, подходит ли вам UX-дизайн, запланируйте звонок штатному эксперту, который готов ответить на любой из ваших вопросов. Мы поможем вам понять преимущества каждого курса, выбрать подходящий для вас план оплаты и перейти к любимой карьере.
Начните свою карьеру в области веб-дизайна
Узнайте, как создавать интеллектуальные веб-сайты от профессионалов отрасли, на 100% в Интернете, с гарантией карьеры после выпуска.
Посмотреть нашу учебную программукурсов веб-разработки — станьте квалифицированным веб-разработчиком.
Курсы веб-разработки — станьте квалифицированным веб-разработчиком.Подготовка к будущей карьере … …
0330122 2020
Связаться Ваш счетКвалифицируйтесь сейчас, заплатите позже
Запросить дополнительную информацию
Главная | Веб-разработка — Электронное обучениеПолучите сертификаты, подтверждающие ваши знания в этих важнейших областях, и начните свою карьеру веб-разработчика.Работодатели будут интересоваться вашими основными навыками, но они также захотят знать, что вы умеете работать с командой, быть уверенным перед клиентами и предлагать инициативы для тестирования.
Чтобы стать веб-разработчиком без большого опыта работы, вам нужно понимать, что ищут работодатели. Чтобы получить должность младшего, это обычно означает получение сертификатов в JavaScript, HTML и CSS, а также сертификата прохождения и двух портфолио, подтверждающих ваш опыт в React.
Чем занимается веб-разработчик?
Как веб-разработчик, вы будете создавать веб-сайты в соответствии с конкретными потребностями вашего работодателя или клиента.Вы будете частью полного жизненного цикла — от планирования сайта и разработки приложений до обновления сайта новым содержанием, устранения ошибок и поддержания безопасности.
Жизненно важный навык для любого веб-разработчика — компьютерная грамотность высокого уровня. Вам также потребуются технические навыки и внимание к деталям, чтобы ваш код был на высшем уровне. Вы будете критически мыслить, уверенно решать проблемы и сможете адаптироваться, чтобы идти в ногу с меняющимися технологиями.
Чтобы стать веб-разработчиком, вам не нужно иметь ученую степень — однако важно иметь признанные сертификаты, подтверждающие ваши знания языков программирования, включая HTML5, CSS3, JavaScript и React.
Партнер по фондам CIW Интернет-бизнес-партнер
• Способы подключения к Интернету, Интернет-протоколы, система доменных имен (DNS), облачные вычисления и мобильные устройства
• Основные функции веб-браузеров, компоненты веб-адресов и использование браузера в деловом мире
• Как подключаемые модули и надстройки браузера могут улучшить работу в Интернете и как вы будете использовать браузеры для загрузки файлов и управления ими
Network Technology Associate
• Основные сетевые технологии и навыки, включая TCP / IP, создание стабильной сети, беспроводные сети, мобильные устройства и
устранение неполадок в сети *
• Различные типы средств передачи данных
• Функции, возможности и технологии, связанные с интернет-услугами, например облачные вычисления
Сотрудник по разработке сайта
• Разработка веб-сайтов с использованием языка гипертекстовой разметки версии 5 (HTML5) и каскадных таблиц стилей (CSS)
• Пишите код вручную, а также используйте инструменты разработки графического интерфейса пользователя (GUI), вставляйте изображения, создавайте гиперссылки и добавляйте таблицы, формы, видео и аудио на свои веб-страницы.
* Важно отметить, что хотя все браузеры поддерживаются, знание Internet Explorer будет особенно полезным.TCP / IP ориентирован на операционную систему Windows, однако доступен для пользователей Mac. Если у вас возникнут какие-либо вопросы, обращайтесь напрямую к своему репетитору.
• Способы подключения к Интернету, Интернет-протоколы, система доменных имен (DNS), облачные вычисления и мобильные устройства
• Основные функции веб-браузеров, компоненты веб-адресов и использование браузера в деловом мире
• Как подключаемые модули и надстройки браузера могут улучшить работу в Интернете и как вы будете использовать браузеры для загрузки файлов и управления ими
Network Technology Associate
• Основные сетевые технологии и навыки, включая TCP / IP, создание стабильной сети, беспроводные сети, мобильные устройства и
устранение неполадок в сети *
• Различные типы средств передачи данных
• Функции, возможности и технологии, связанные с интернет-услугами, например облачные вычисления
Сотрудник по разработке сайта
• Разработка веб-сайтов с использованием языка гипертекстовой разметки версии 5 (HTML5) и каскадных таблиц стилей (CSS)
• Пишите код вручную, а также используйте инструменты разработки графического интерфейса пользователя (GUI), вставляйте изображения, создавайте гиперссылки и добавляйте таблицы, формы, видео и аудио на свои веб-страницы.
* Важно отметить, что хотя все браузеры поддерживаются, знание Internet Explorer будет особенно полезным.TCP / IP ориентирован на операционную систему Windows, однако доступен для пользователей Mac. Если у вас возникнут какие-либо вопросы, обращайтесь напрямую к своему репетитору.
- Настройка вашей среды, Установка кода Visual Studio, Установка Node.js и пряжи
- Настройка веб-сервера, Настройка Babel, Изучение JSX, выражений JSX, условный рендеринг в JSX, ES6 Помимо: const и let, функции стрелок, события и атрибуты
- Классы ES6: Часть 1, Часть 11, Создание компонента React, Вложение компонентов, Свойства компонентов, События и методы, Связывание методов, Что такое состояние компонента?, Добавление состояния в приложение счетчика, Альтернативный синтаксис setState, Построение: Добавление состояния к VisibilityToggle, Состояние нерешительности: Часть 1 и Часть 11, Резюме: Props vs.Состояние
- Функциональный компонент без сохранения состояния, значения свойств по умолчанию, инструменты разработки React, удаление отдельных параметров, методы жизненного цикла, сохранение и загрузка данных параметров, сохранение и загрузка счетчика
- Что такое Webpack?, Избегайте глобальных модулей, Установка и настройка Webpack, Импорт / экспорт ES6, Экспорт по умолчанию, Импорт модулей npm, Настройка Babel с Webpack, Один раз компонент для каждого файла, Карты источников с Webpack, Сервер Webpack Dev, класс ES6 недвижимость
- Раздел Введение: использование стороннего компонента, передача дочерних компонентов компоненту, настройка React-Modal, бонус: рефакторинг других функциональных компонентов без сохранения состояния
- Раздел Введение: Стиль React, Настройка Webpack с помощью SCSS, Архитектура и стили заголовков, Сброс этого $ #! *, Создание тем с помощью переменных, Большая кнопка и список параметров, Стилизация списка параметров, Элемент параметров стиля, Стиль React-Modal, Мобильные решения, бонус: Favicon
- Раздел Введение: React Router, Server vs.Маршрутизация клиентов, настройка бюджетного приложения, React-Router 101, настройка 404, связывание между маршрутами, организация наших маршрутов, строки запроса и параметры URL, Build It: Router для сайта портфолио
- Раздел Введение: Redux, зачем нам что-то вроде Redux?, Настройка Redux, диспетчерские действия, подписка и динамические действия, деструктуризация объекта ES6, деструктуризация массива ES6, рефакторинг и организация, редукторы, работа с несколькими редукторами, оператор распространения ES6 в редукторах, распространение объектов, упаковка наших редукторов, фильтрация данных Redux, сортировка данных Redux
- Раздел Введение: Соединение React и Redux, Организация Redux, Компонент высшего порядка, Подключение магазина и компонента с React-Redux, Отрисовка отдельных расходов, Контролируемые вводы для фильтров, Выпадающий список для выбора SortBy, Создание формы добавления / редактирования расходов, Настройка Средство выбора даты, подключение для добавления расходов, подключение для редактирования расходов, инструменты Redux Dev, фильтрация по датам
- Раздел Введение: Тестирование компонентов React, Настройка Jest, Генераторы действий для тестирования расходов, Генераторы действий для тестирования фильтров, Селектор расходов на тестирование, Редуктор фильтров для тестирования, Редуктор расходов на тестирование, Тестирование снимков, Фермент, Тестирование снимков с помощью динамических компонентов, Библиотеки имитации с Jest , Тестирование взаимодействия с пользователем, Тестовые шпионы, Тестирование страницы добавления расходов, Тестирование страницы редактирования расходов, Тестирование фильтров списка расходов, Тестирование фильтров списка расходов: Часть II
- Раздел Введение: развертывание ваших приложений, установка Git, что такое Git?, Интеграция Git в наш проект, настройка SSH и Github, производственный веб-пакет, создание отдельных файлов CSS, производственный веб-сервер с экспресс-версией, развертывание с помощью Heroku, обычное против Зависимости разработки, рабочий процесс новых функций, Build It: Добавление Total Selector, Build It: Добавление компонента Summary
- Раздел Введение: Firebase 101, Получение Firebase, Запись в базу данных, Обещания ES6, Обещания с Firebase, Удаление данных из Firebase, Обновление данных, Получение данных из Firebase, Данные массива в Firebase: Часть I, Данные массива в Firebase: Часть II
- Раздел Введение: Firebase с Redux, Асинхронные действия Redux, Тестирование действий Async Redux: Часть I, Тестирование действий Async Redux: Часть II, Создание отдельной тестовой базы данных, Переменные среды Heroku, Получение затрат: Часть I, Получение затрат: Часть II , Удалить расходы, Обновить расходы
- Раздел Введение: аутентификация Firebase, страница входа и аутентификация Google, выход из системы, перенаправление входа или выхода, редуктор аутентификации, частные маршруты, общедоступные маршруты, частные данные Firebase, проверка и развертывание данных
- Раздел Введение: приложение для стилизации бюджета, страница входа в систему для стилизации, кнопки стилей, область сводки по стилю, фильтры списка стилей, входные данные для стилей, форма затрат на стили, список затрат на стили: часть I, список затрат на стили: часть II, добавление загрузчика, полифилл Babel , Окончательное развертывание
- Раздел Введение: Что теперь?, Создание окончательного шаблона, Улучшения бюджетных приложений, Улучшения приложений для нерешительности, Идея нового приложения: Блог, До следующего раза
Что мне нужно знать о курсе для веб-разработчиков Full Stack?
- Будьте готовы начать работать веб-разработчиком всего за 3 месяца изучения
- Пройти курс, посвященный работе и другим обязательствам, посредством онлайн-обучения
- Будьте поддержаны вашим преданным репетитором на протяжении всего вашего обучения
- Изучайте так, как вам удобно, и получите сертификаты CIW Foundation Associates , CIW HTML5 & CSS3 Specialist и CIW JavaScript Technology Associates
- Обновите свое обучение с помощью нашего профессионального курса веб-разработки с полным стеком и воспользуйтесь сертификатом об окончании и 2 портфолио в качестве доказательства вашего опыта и практических знаний в React, UID и PHP и MySQL
Прочтите наши Положения и условия здесь
Хотите узнать больше о карьере в веб-разработке? Ознакомьтесь с нашей удобной инфографикой ниже!
Узнайте больше об опыте наших студентов здесь:
Посмотреть все отзывы5 26.02.21
Человек, с которым я разговаривал по телефону, очень дружелюбный, знающий, добрый и обнадеживающий
Кристин Макканн
5 26.02.21
Очень информативно, подробно рассмотрел и убедился, что знаю все
5 26.02.21
Очень эффективный
Во всем нет проблем и доволен сервисом
5 26.02.21
Превосходное обслуживание клиентов и активная поддержка
Персонал учебной комнаты упростил процедуру регистрации и четко обрисовал все в общих чертах.Когда мне требовались дополнительные разъяснения, на электронные письма и звонки отвечали быстро и эффективно. С тех пор, как я записался на курс PT уровня 3, я получил потрясающую поддержку от помощи с заданиями до поддержки карьеры. Я настоятельно рекомендую использовать эту группу, если вы хотите развивать свою карьеру.
Эндрю Джон Мансер
5 19.02.21
Лучший сервис благодаря Льюису !!
До сих пор у меня был замечательный сервис благодаря «Льюису Марчу».Он так хорошо все объяснил и выложился по полной. Не могу дождаться завершения моего курса.
Сухприт Каур Гилл
5 19.02.21
Мой репетитор очень мне помогает.Я бы очень порекомендовал всем, кто проходит курс с учебной комнатой
.5 19.02.21
Замечательный сервис, очень услужливый, всем рекомендую
Роберт Дональд Джойс
5 19.02.21
Я только что начал онлайн-курс «Ассистент преподавателя» в The Traning Room, и я очень ценю, насколько они помогли мне предоставить всю необходимую информацию, и были очень добры и вежливы, чтобы прояснить все мои сомнения и вопросы.Спасибо !
ПАМЕЛА Кеннет Роша ФЕРНАНДЕС
5 21.02.21
Очень профессиональные и очень отзывчивые люди
Объяснил все очень четко и сделал весь опыт очень привлекательным и стоящим.Я обязательно порекомендую The Training Room своим друзьям или всем, кто хочет сменить карьеру.
Турлаф Девайн
5 21.02.21
Пока все хорошо
Пока вроде все идет хорошо.На обучающей платформе легко ориентироваться, всякий раз, когда со мной связывались, они всегда были очень полезны и дружелюбны. Я недолго занимаюсь, но вроде все хорошо. Я так рад, что решил пойти дальше и сделать это.
Стейси Мари Митчелл
5 21.03.21
Тим был исключительным.Отличная работа!
Я разговаривал с джентльменом по имени Тим, который мне очень помог. Тим ответил на все мои вопросы и вопросы и очень хорошо провел меня через весь процесс. Все были невероятно добрыми и информативными. Если вы хотите сменить карьеру, я определенно порекомендую их.
Дэвид Стилиану-Смит
5 21.03.21
Никогда не поздно сменить карьеру.Начни учиться сегодня !!!
Какой отличный способ начать учиться. Я получил ответы на все свои вопросы еще до того, как я их задал, и теплота Ри, объясняющая все шаг за шагом, была именно тем, что мне было нужно. Я мама двоих детей, и обучение на дому занимает много времени, но курс довольно простой и легкий для изучения. Вы получаете помощь от своего наставника, мой Эгволо, практически мгновенно, и вы уверены, что это то, что вам нужно, чтобы формировать свое будущее.Чего же ты ждешь?! Начни учиться и начни свою карьеру сегодня !!!!
Рокси Войнея
5 28.01.21
Я порекомендую комнату для тренировок всем, кто хочет начать карьеру физика.Я хочу поблагодарить Джеймса Флинта за помощь мне и за его пациента.
Мета Джатта Сантос
5 27.01.21
Персонал учебной комнаты всегда готов помочь и быстро ответить, если мне что-нибудь понадобится.Они помогали мне на каждом этапе моего пути. Не могу дождаться, чтобы начать.
Джоселин Херон
5 27.01.21
Они были великолепны с самого начала.Объясняли все, что я получал, и чем они могли бы мне помочь.
Софи Элизабет Харт
5 27.01.21
Не могу их винить
Всевозможная поддержка, которую вы можете пожелать в учебе и в достижении карьеры вашей мечты! Не могу их винить 😊
М.Колфилд
5 27.01.21
Только начал с The Training Room, и уже сейчас поддержка выдающаяся. Они постоянно держат вас в курсе и очень помогут ответить на любые ваши вопросы.
5 27.01.21
Отлично
Действительно отличное и полезное обслуживание клиентов, которое поможет вам начать работу! И мне нравится, как дисплей этого курса очень помогает мне в обучении.Не могу дождаться, чтобы закончить и получить работу, которую я хотел!
5 27.01.21
Абсолютно замечательно, очень рекомендую этот курс.
5 22.01.21
Льюис был великолепен и сделал все по-настоящему простым для понимания, убедился, что я доволен всем, что мы обсуждали, прежде чем мы перешли на условия оплаты и рассказал мне все о том, что мне нужно делать в следующий
Робин Гейнс
Как стать веб-дизайнером в 2020 году — все, что нужно знать
Ваш путь к успехуНас часто спрашивают, как стать веб-дизайнером.
У некоторых людей уже есть несколько проектов для фрилансеров, и они задаются вопросом, как превратить свою работу в процветающий бизнес веб-дизайна.
Другие только начинают, подрабатывают веб-дизайном и ищут совета, как сменить профессию.
Независимо от того, где вы находитесь, веб-дизайн — захватывающий (и прибыльный) выбор карьеры — средняя годовая зарплата веб-разработчиков в 2019 году составляла около 73000 долларов, — но путь к тому, чтобы стать веб-дизайнером, может сбивать с толку.
Существует масса противоречивой информации, и трудно понять, к кому обратиться за лучшим советом.
Чтобы помочь вам избавиться от лишнего шума, мы составили подробное руководство со всем, что вам понадобится, чтобы стать веб-дизайнером.
Как стать веб-дизайнером в 2020 году
- Понять роль
- Разбираемся в работе
- Определите, подходит ли вам веб-дизайн
- Пройдите курсы обучения веб-дизайну
- Изучите навыки и инструменты, необходимые для работы
- Изучите бизнес-навыки и инструменты, необходимые для фриланса
- Найдите вдохновение и связи в сообществе
- Сделайте свой первый шаг к тому, чтобы стать веб-дизайнером
В руководстве рассказывается, чем занимаются веб-дизайнеры и почему веб-дизайн — отличный выбор карьеры.
Вы узнаете, где можно пройти обучение, необходимое для того, чтобы стать веб-дизайнером, а также узнать, какие основные навыки и инструменты вам понадобятся.
Наконец, вы узнаете все, что нужно для создания успешного бизнеса в области веб-дизайна, и точные шаги, которые вы можете предпринять, чтобы начать работу.
Нам предстоит многое преодолеть, так что приступим прямо к делу!
Разберитесь в роли: кто такой веб-дизайнер?
Веб-дизайнеры живут на стыке творчества и коммерции.Они объединяют свои творческие знания и технический опыт для создания веб-сайтов и веб-страниц, которые будут функциональными и эстетически приятными для посетителей и помогут предприятиям достичь своих целей.
Веб-дизайнеры живут на стыке творчества и коммерции.Фото: Марвин Мейер на Unsplash
«Создание веб-сайтов» может показаться простым на первый взгляд, но в каждый уникальный дизайн входит гораздо больше.
Например, веб-сайт, предлагающий услуги по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей.
Веб-дизайнер начинает каждый новый проект со следующих вопросов:
- Для кого этот сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация нам нужна на сайте?
- Какие элементы дизайна будут работать вместе, чтобы конвертировать целевую аудиторию?
- Как веб-сайт поддерживает другие виды маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает уникальный брендинг клиента?
- Как этот веб-сайт поможет клиенту достичь своих бизнес-целей?
- Кто отвечает за текущее обслуживание и обновления сайта?
Опытные веб-дизайнеры знают, как найти ответы на эти вопросы и как использовать эти ответы для создания привлекательного и эффективного веб-сайта для своего клиента.
Наверх
Разберитесь в работе: чем занимаются веб-дизайнеры?
Работа веб-дизайнера варьируется в зависимости от их навыков и условий работы.
Есть три распространенных сценария: работа фрилансером; работа в агентстве; и работаем в доме.
Веб-дизайнеры-фрилансеры
Веб-дизайнеры-фрилансеры предлагают разные услуги в зависимости от их навыков и предпочтений.
Фрилансеры несут ответственность за управление своим бизнесом в дополнение к работе с клиентами.
У них есть свобода выбора, над какими проектами они работают, но давление ведения бизнеса может быть непосильным и всепоглощающим.
Связано: Стать штатным фрилансером — 3 совета для веб-разработчиков
Агентство веб-дизайнеров
веб-дизайнеров, нанятых агентством, не нужно беспокоиться о ведении бизнеса, но у них меньше свободы в выборе того, над чем им работать.
Тип работы веб-дизайнера будет зависеть от услуг агентства и от того, как сформирована команда.
Штатные веб-дизайнеры
Внутренние веб-дизайнеры обычно работают над одним или небольшим количеством веб-сайтов компании. Они могут нести ответственность за конкретную функцию или конкретный раздел более крупного веб-сайта.
Где бы вы ни работали, большинство веб-дизайнеров носят разные шляпы.
Многие компании используют свой веб-сайт как своего рода «домашнюю базу» для своих маркетинговых усилий в Интернете — место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или совершить покупку.
Эта центральная роль означает, что современным веб-дизайнерам для достижения успеха нужен солидный опыт в различных аспектах дизайна и маркетинга.
Несколько ключевых областей, которые должны понимать веб-дизайнеры:
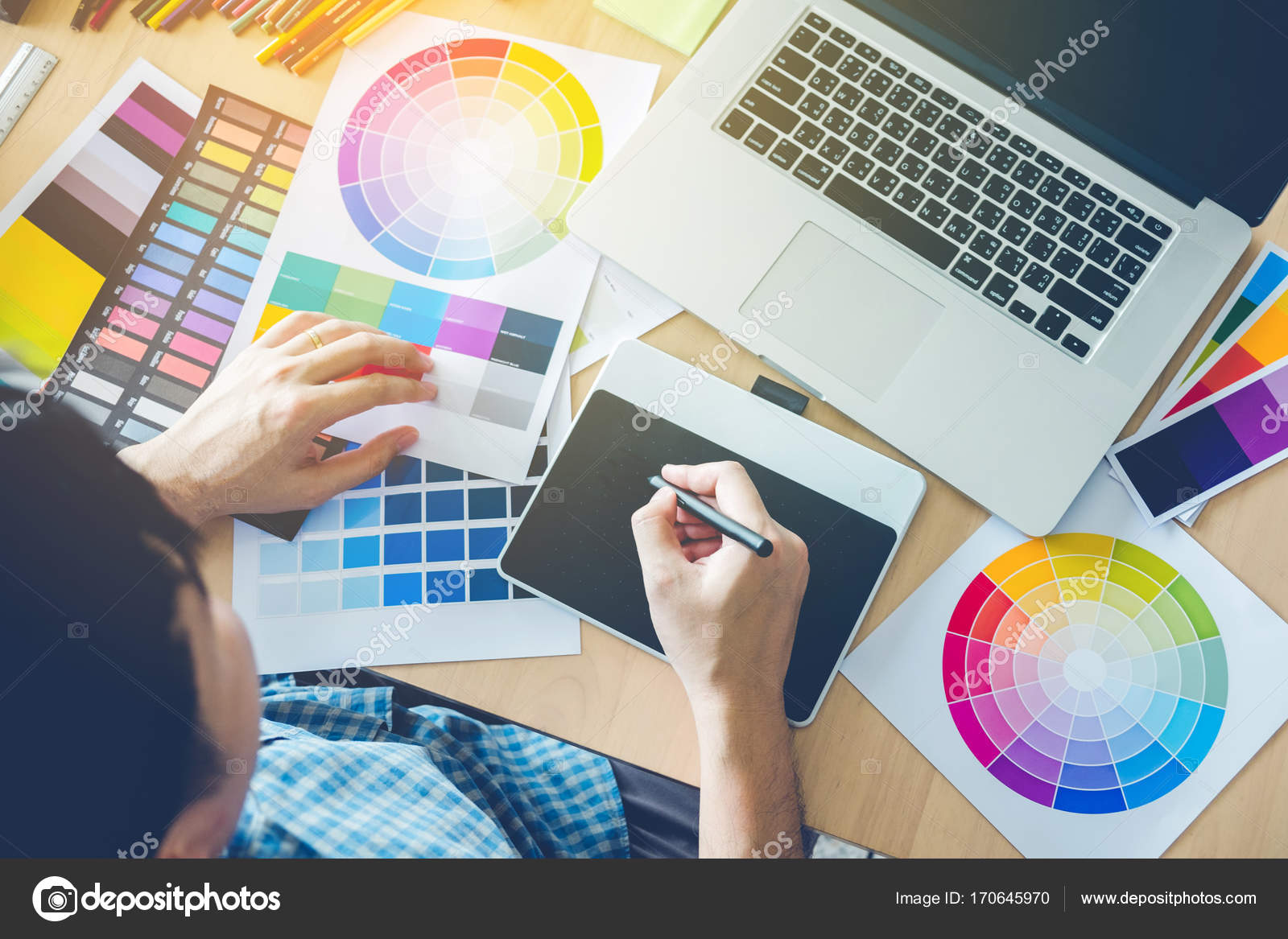
- Графический дизайн. Веб-дизайнеры используют разные цвета, шрифты, макеты и изображения в своих проектах, чтобы рассказать историю и передать определенные чувства своей целевой аудитории.
- Удобный дизайн. Веб-дизайнеры могут извлечь выгоду из изучения пользовательского опыта и дизайна пользовательского интерфейса (UX / UI).
- Веб-дизайн, ориентированный на конверсию. Веб-дизайнеры должны знать, как создать сайт, который будет приносить результаты, например увеличивать конверсию.
- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Цифровой маркетинг. Веб-дизайнеры часто работают в маркетинговых командах или вместе с ними. Понимание концепций цифрового маркетинга, таких как SEO, маркетинг в социальных сетях и копирайтинг, пригодится.
- Обслуживание и управление. Многим клиентам потребуется помощь для управления всем своим присутствием в сети, а это означает, что веб-дизайнеры могут тратить время на обновление и поддержку веб-сайтов, а не только на их создание.
Конечно, вам не нужно быть экспертом во всех этих областях, чтобы добиться успеха.
Веб-дизайнеры часто предпочитают специализироваться в одной области, как Member Up, консультируя и управляя сайтами членства.
Другие веб-дизайнеры охватывают все области, но специализируются на определенном стиле дизайна, например, как Forefathers Group создает для клиентов веб-сайты в винтажном стиле.
Некоторые веб-дизайнеры также сужают свои услуги до определенной отрасли, например, «Веб-дизайн для гольфа», который создает веб-сайты исключительно для полей для гольфа и профессионалов в гольф.
Forefathers Group создает для клиентов веб-дизайн в винтажном стиле.Изображение: Forefathers Group
Мы углубимся в выбор ниши дизайна позже, а пока давайте посмотрим, почему веб-дизайн может быть прекрасным выбором карьеры.
Наверх
Почему веб-дизайн — отличный выбор карьеры?
По сравнению с другими областями дизайна, веб-дизайн все еще относительно новый.Лишь в последнее десятилетие или около того веб-дизайн стал таким модным выбором карьеры.
Работа веселая и творческая, и вы получите возможность работать с широким кругом клиентов и организаций, стремящихся расширить свое присутствие в Интернете.
Нет недостатка в работе для опытных веб-дизайнеров
По мере того, как все больше и больше людей полагаются на Интернет для повседневных взаимодействий, таких как покупки, социальные взаимодействия и бизнес, спрос на талантливых веб-дизайнеров продолжает расти во всех отраслях.
Нет недостатка в работе для талантливых дизайнеров — согласно BLS, занятость веб-разработчиков, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем в среднем 5% для всех профессий.
Веб-дизайн часто работает в соответствии с вашим графиком
Гибкие расписания и возможность работать из любого места — огромное благо для веб-дизайнеров, независимо от того, работаете ли вы в качестве фрилансера или в полностью удаленной или дружественной компании.
Как внештатный веб-дизайнер, вы можете составить свой график, исходя из семейных и других личных обязательств, и вы можете выбирать клиентов и проекты, чтобы сбалансировать вашу рабочую нагрузку, как вам нравится.
Многие компании, в которых работают штатные дизайнеры, также осознают преимущества удаленной работы — за последние 10 лет удаленная работа выросла на 91%, что упрощает поиск работы удаленного веб-дизайнера.
Связано: Как работать из любого места
Начать веб-дизайн легко, не имея формального образования
Найти первых клиентов и начать набираться опыта несложно, даже не имея формального образования или ученой степени.
Вы можете использовать специальные сертификаты и непрерывное обучение, чтобы расширять свои знания и бизнес так быстро или медленно, как вы хотите.
Вы даже можете начать с разработки веб-сайтов на стороне, не уходя с постоянной работы.
Обратная сторона? Веб-дизайн — это переполненный рынок
Хотя низкий порог входа может быть полезен начинающим дизайнерам, он создает большую конкуренцию.
Веб-дизайн — это переполненный рынок, и может быть трудно выделиться и привлечь высокооплачиваемых клиентов или работу.
Может быть трудно выделиться на переполненном рынке веб-дизайна.Фото: Banter Snaps на Unsplash
Вам необходимо постоянно осваивать новые навыки и технологии, чтобы идти в ногу с быстро меняющимся рынком. Именно поэтому существует это руководство!
Наверх
Какое обучение вам нужно, чтобы стать веб-дизайнером?
Никто не становится веб-дизайнером в одночасье.
Изучение необходимых навыков и получение опыта, необходимого для разработки ценных веб-сайтов и создания устойчивого потока клиентов-фрилансеров, часто может занять несколько лет.
Нет однозначного пути к тому, чтобы стать веб-дизайнером. Просто спросите Ками Макнамару — она неуклонно развивает свой бизнес веб-дизайна, WebCami Site Design, с тех пор, как она впервые начала разрабатывать сайты еще в 2002 году:«Я взял копию HTML для чайников в 1999 году, чтобы узнать, как создать веб-сайт, чтобы делиться фотографиями моего тогдашнего сына с семьей. Я не мог отложить книгу. Я изучал графический дизайн в колледже и только что оставил работу, связанную с компьютерными базами данных, в корпоративной розничной торговле.Это было идеальное сочетание того и другого!
В 2000 году я пошел на занятия в местный общественный колледж и поступил. В 2002 году я зарегистрировал свои бизнес-лицензии и за год до окончания школы у меня появился первый клиент. Получив сертификат, я начал волонтерство в общественных группах и организациях в моем районе. Это привело к увеличению количества платящих клиентов и рефералов из уст в уста ».
Может помочь формальное образование — большинство колледжей и общественных колледжей предлагают степени по веб-дизайну, — но вам не нужна степень, чтобы стать успешным веб-дизайнером.
Стоимость получения степени младшего специалиста или бакалавра в области веб-дизайна может быть непомерно высокой для многих людей, и для получения степени могут потребоваться годы обучения — время, которое вы можете потратить на работу с клиентами и получение опыта.
Узнайте, как стать веб-дизайнером с собственным неформальным образованием.
Для начинающих дизайнеров доступно множество вариантов изучения веб-дизайна, от интенсивных очных учебных лагерей до бесплатных онлайн-курсов, книг, блогов и инструментов онлайн-обучения.
Вы можете узнать больше о лучших ресурсах для изучения веб-дизайна в этом посте, но сначала давайте рассмотрим некоторые ключевые компетенции, необходимые для того, чтобы стать веб-дизайнером.
Связано: Как научиться веб-дизайну
Наверх
Даже самое обширное образование не сделает из вас автоматически востребованного веб-дизайнера. Вам нужно будет практиковать свои дизайнерские навыки и изучить новейшие инструменты, чтобы построить успешную карьеру или бизнес в веб-дизайне.
Сейчас существует множество инструментов, поэтому, чтобы помочь вам, мы разбили их по областям, перечислив основные навыки и инструменты, которые вам нужно освоить в каждой области, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
И графический дизайн, и веб-дизайн являются визуальными средами, дисциплины которых во многом пересекаются.
Веб-дизайнеры должны хорошо разбираться в следующих принципах визуального дизайна:
Макет. Вам нужно будет понять, как размещать сайты с использованием систем сеток, а также как адаптировать этот дизайн для экранов меньшего размера — так называемый адаптивный дизайн.
Типографика . Выбор последовательных, легко читаемых комбинаций шрифтов помогает привлечь идеальных посетителей к вашим веб-проектам. Придерживайтесь одного или двух основных шрифтов и стремитесь к единообразию в своем дизайне.
Теория цвета. Цвет можно использовать для того, чтобы вызвать у посетителей различные психологические реакции. Изучение того, как разные сочетания цветов могут вызывать разные чувства, является важной частью веб-дизайна.
Визуальный дизайн — это слишком широкая тема, чтобы здесь подробно рассказывать о ней, но вы должны проверить некоторые из следующих ссылок, чтобы узнать больше:
Графический дизайн и веб-дизайн во многом пересекаются.Фото: Темы NordWood на Unsplash
Пользовательский опыт
Хорошие веб-сайты должны быть красивыми и функциональными; веб-дизайнеры несут ответственность за оба.
Дизайн пользовательского опыта (UX) — это искусство и наука проектирования продуктов (или веб-сайтов для веб-дизайнеров), которые обеспечивают пользователям наилучший опыт.
Многие из элементов визуального дизайна, которые мы уже рассмотрели, влияют на впечатления посетителей от веб-сайта, но UX-дизайн также включает в себя то, как продукты вызывают у посетителей чувства.
UX-дизайнеров меньше интересует технология, лежащая в основе веб-сайта, а больше — пользователи; создание опыта, который удовлетворяет потребности пользователей, часто требует обширных исследований пользователей и общего понимания психологии и дизайна взаимодействия.
Веб-дизайнерам необходим прочный фундамент для следующих навыков работы с пользователем и пользовательского интерфейса (UX / UI):
Персоны пользователей . Создание подробных образов, обобщающих вашу целевую аудиторию и их потребности, может помочь гарантировать, что каждое ваше дизайнерское решение нацелено на правильных людей.
Исследование пользователей . Вы должны знать, как использовать такие инструменты, как Hotjar, для создания тепловых карт, опросов пользователей и т. Д., Чтобы понять поведение и мотивацию посетителей веб-сайта.
Тестирование пользовательского опыта . Тестирование веб-дизайна на реальных пользователях может помочь выявить области, в которых посетители могут застрять или запутаться, а также выявить возможности для повышения ценности вашего дизайна.
Информационная архитектура и навигация. Это может показаться сложным, но информационная архитектура — это просто дизайн того, как информация размещается на веб-сайте.
Поймите, как создать простую структуру для ваших проектов, чтобы пользователи могли перемещаться по сайту, не чувствуя себя перегруженными.
Каркас. Точно так же, как вы не построили бы дом без чертежа, вы не должны разрабатывать веб-сайт без плана.
Wireframing позволяет закрепить ключевые элементы и макет сайта без необходимости полностью проектировать каждый компонент, изображение и текстовый раздел. Такие инструменты, как Balsamiq, позволяют быстро и легко создавать макеты веб-сайтов.
По теме: Что такое каркас веб-сайта в веб-дизайне?
Веб-дизайн, ориентированный на конверсию
Компании и клиенты не вкладывают тысячи в новый веб-сайт просто потому, что он красивый. Им нужен первоклассный веб-дизайн, чтобы приносить результаты для своего бизнеса — на самом деле, 48% людей указали, что дизайн веб-сайта является фактором № 1 в определении доверия к бизнесу.
Веб-дизайнерам необходимо разрабатывать веб-сайты, которые мотивируют посетителей совершать желаемое действие, от подписки на рассылку до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать для увеличения конверсии — количества посетителей, которые совершают желаемое действие на веб-сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это включает в себя навыки, начиная от написания привлекательного текста и заканчивая сокращением количества решений, которые необходимо принять посетителям.
Некоторые навыки и инструменты веб-дизайна, которые вам необходимо освоить:
Инструменты для дизайна сайтов. Для дизайнеров, которые хотят создавать красивые и функциональные сайты для клиентов, без головной боли их написания напрямую, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты.
Инструменты графического дизайна. Вы всегда можете использовать тяжелые инструменты, такие как Adobe Photoshop, для создания красивой веб-графики, но новые специализированные инструменты, такие как Figma и Sketch, просты в использовании и позволяют легко сотрудничать с другими дизайнерами и разработчиками, с которыми вы работаете.
Инструменты для прототипирования. Гораздо проще внести изменения в дизайн на раннем этапе, еще до того, как вы приступите к разработке сайта. Создав свои проекты, вы можете использовать такие инструменты, как Justinmind, InVision или UXPin, чтобы воплотить их в жизнь и получить отзывы клиентов и других заинтересованных сторон, прежде чем начинать дорогостоящий процесс разработки.
Figma — мощный инструмент для веб-дизайнеров.Изображение: Toptal
Веб-разработка
Хотя некоторые дизайнеры ограничивают свою работу только созданием сайтов, многие также берут на себя часть работы по кодированию и разработке, связанной с запуском нового веб-сайта.
Наличие хотя бы рабочего знания языков веб-разработки, таких как HTML, CSS и JavaScript, может быть благом для начинающих веб-дизайнеров.
Вот что вам нужно знать о веб-разработке:
Базовые языки веб-программирования. HTML, CSS и JavaScript — основные строительные блоки любого веб-сайта.
КодHTML определяет основную структуру веб-страницы, а CSS определяет, как эта структура отображается в веб-браузере пользователя.JavaScript позволяет пользователям взаимодействовать с вашими проектами.
Даже если вы не изучаете эти основные языки в деталях, вы должны понимать, как они работают вместе и как вносить базовые изменения в клиентские сайты.
Фреймворки для фронтенд-разработки. Фреймворки , такие как Bootstrap или Genesis (для дизайнеров WordPress), включают в себя арсенал компонентов HTML, CSS и JavaScript, которые вы можете объединить, чтобы значительно ускорить процесс веб-разработки и обеспечить согласованность и качество ваших проектов.
тем WordPress. Themes обрабатывают макет и внешний вид веб-сайта WordPress. На WordPress работает около 35% Интернета, поэтому стоит научиться разрабатывать и обновлять темы WordPress.
Управление сайтом. После того, как вы завершите проект и ваш клиент будет доволен, многие клиенты захотят, чтобы вы продолжали управлять их новым сайтом.
Инструменты, такие как GoDaddy Pro, упрощают эту задачу; с помощью единого входа вы можете получить доступ ко всем учетным записям своих клиентов, а также к приложениям, включая WordPress, доменные имена, электронную почту и многое другое.
Веб-дизайнеры могут использовать платформу Genesis для создания бесконечных вариаций дизайна.Изображение: StudioPress
К началу
Основные бизнес-навыки и инструменты для веб-дизайнеров-фрилансеров
Как внештатный веб-дизайнер, вы будете использовать различные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
На самом деле, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения бизнеса и управления клиентами необходимы веб-дизайнерам.Фото: Kobu Agency на Unsplash
Эти бизнес-навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных вами по мере роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Клиент / Управление проектами
По мере того, как вы набираете больше клиентов и проектов, держать все в голове станет невозможно.
Вот где может помочь управление проектами и клиентами.
Для внештатных веб-дизайнеров управление проектами и управление клиентами, как правило, частично совпадают.
Управление проектами — это улучшение опыта работы с проектом, оптимизация рабочих процессов проектирования и снижение нагрузки на себя.
Управление клиентами заботится о том, чтобы ваши клиенты чувствовали себя лучше, работая с вами, и чтобы оправдать (или даже превзойти) их ожидания.
Чтобы вести успешный бизнес в области веб-дизайна, вам необходимо эффективно и эффективно управлять сроками, встречами и подключением клиентов.
Связано: разница между управлением клиентами и управлением проектами
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Наличие четкого плана и его следование — ключ к успешному проекту в области веб-дизайна.
Создайте стандартную процедуру управления проектами, которой вы следуете для каждого проекта, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана и сотрудничать с клиентами.
Пример панели управления проекта в Basecamp.Изображение: Basecamp
Управление взаимоотношениями с клиентами. Даже если у вас одновременно работает всего несколько клиентов, облегченная платформа управления взаимоотношениями с клиентами (CRM) гарантирует, что ваш процесс продаж остается предсказуемым и управляемым, и может помочь вам поддерживать связь с текущими и прошлыми клиентами для увеличения количества рефералов.
Ознакомьтесь с нашим обзором лучших инструментов CRM для фрилансеров, чтобы получить полный список, но Copper, Streak и Pipedrive — все это отличные легкие и недорогие варианты.
Регистрация клиентов. Освоение новых клиентов веб-дизайна и сбор контента и других материалов требуют времени, но, к счастью, этот процесс созрел для автоматизации.
Мы написали полное руководство о том, как выполнить надежный процесс адаптации клиентов — вы также можете использовать такие инструменты, как Typeform (для сбора данных) и Zapier (чтобы связать все вместе).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Такие инструменты учета времени, как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и счета. В конце концов, вы заслуживаете того, чтобы вам вовремя платили за работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить клиентам оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Примечание редактора: У вас есть учетная запись Microsoft Office 365? Ознакомьтесь с выставлением счетов Microsoft.
Юридическая информация. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Цифровой маркетинг
Быть успешным веб-дизайнером — это не только создавать красивые сайты для ваших клиентов; это также касается использования ваших дизайнерских решений для достижения бизнес-результатов. Это означает выход за рамки простого дизайна сайта.
Хорошее понимание цифрового маркетинга поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж для бизнеса ваших клиентов и взимать более высокую плату за свои услуги.
Вот что вам следует знать:
Маркетинг в социальных сетях. Социальные сети — один из лучших способов привлечь потенциальных клиентов веб-дизайна.
Первый шаг в оказании помощи клиентам в привлечении внимания — это планирование того, что вы собираетесь публиковать и когда — такие инструменты, как Buffer или Edgar, могут автоматизировать публикацию контента.
Вы также можете использовать инструменты для самостоятельного проектирования, такие как Canva, для быстрого создания привлекательной графики для сообщений ваших клиентов в социальных сетях.
Такие инструменты, как Buffer, помогают веб-дизайнерам-фрилансерам управлять своим маркетингом в социальных сетях.Изображение: Buffer
Информационные бюллетени по электронной почте. Настройка ваших клиентов веб-дизайна на регулярную рассылку новостей по электронной почте — отличный способ помочь им завоевать доверие, обучить свою аудиторию и побудить их стать клиентами или покупателями. Такие инструменты, как GoDaddy Email Marketing, упрощают создание последовательной и привлекательной рассылки по электронной почте.
Поисковая оптимизация. Рейтинг в поиске Google — один из наиболее последовательных способов привлечения ценных клиентов и клиентов, независимо от того, в какой отрасли находятся ваши клиенты.
Поисковая оптимизация (или SEO) — это огромная тема, на которую у нас нет времени подробно освещать здесь (ознакомьтесь с нашим исчерпывающим руководством, чтобы узнать все о SEO), но бесплатные инструменты аудита сайта, такие как Woorank, могут помочь выявить нерешенные проблемы в существующих клиентские сайты, которые могут повлиять на их рейтинг.
Plus, плагины WordPress, такие как Yoast, могут помочь вам оптимизировать сайты, которые вы разрабатываете.
Связано: Руководство для начинающих по маркетингу в социальных сетях для бизнеса
Связь
И последнее, но не менее важное: важно поддерживать открытые линии связи со всеми своими клиентами веб-дизайна.
Убедитесь, что они всегда в курсе состояния своих проектов и регулярно собирают отзывы о ваших дизайнах и о том, как вы могли бы улучшить свой общий процесс веб-дизайна.
Ключом к эффективному общению с клиентами является поддержание его эффективности: установите четкие границы с клиентами в отношении вашей доступности и всегда делайте примечания и следуйте инструкциям.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Чат в реальном времени.Инструменты , такие как Slack, могут быть замечательными, позволяя клиентам задавать вопросы и получать быстрые ответы, но я не обязательно рекомендую их начинающим фрилансерам; это может вызвать ожидание того, что вы будете доступны каждый час в течение дня.
Электронная почта. Профессиональный адрес электронной почты, связанный с доменом вашего веб-сайта, может мгновенно повысить ваш авторитет — большинству клиентов будет удобнее написать [email protected] вместо yourcompany @ gmail.com .
Начните с покупки личного домена у GoDaddy, а затем свяжите его с профессиональной почтовой службой GoDaddy.
Встречи. Я предлагаю постараться свести личные встречи к минимуму и как можно чаще решать вопросы и общаться с клиентами по электронной почте.
Однако, когда неизбежная потребность в встрече все же возникает, инструменты планирования, такие как Calendly, позволяют легко найти время, которое подойдет как вам, так и вашим клиентам, без лишних хлопот.
Если вы работаете удаленно, вы также можете интегрировать Calendly с Zoom для автоматического планирования удаленных видеочатов. Видео — это мощный инструмент для связи с клиентами, который ускоряет процесс их знакомства с вами и вашим бизнесом.
Наверх
10 историй о веб-дизайне для фрилансеров, которые вдохновят вас на путешествие
Качественные проекты веб-дизайна не появляются полностью сформированными; веб-дизайнеры всегда полагаются на тех, кто был до них в поисках вдохновения и идей.
Истории других людей, которые стали веб-дизайнерами, — прекрасный ресурс, если вы начнете свой собственный путь; вы получите советы по управлению клиентами, дизайнерские идеи, которые помогут вам улучшить свою игру в веб-дизайне, и тактику для удовлетворения уникальных потребностей каждого клиента.
Вот 10 вдохновляющих историй, которые мы опубликовали за эти годы:
Что я узнала с тех пор, как открыла собственный бизнес в области веб-дизайна , Женевьев Туэндж. После того, как Женевьева захотела открыть собственный бизнес в области веб-дизайна и цифрового маркетинга, она занялась подработкой с клиентами, прежде чем покинуть свою обычную работу.Из ее истории можно извлечь несколько отличных уроков для начинающих веб-дизайнеров-фрилансеров.
Создание Mode Effect, агентство по разработке WordPress . Коди Ландефельд потратил семь лет на изучение веб-дизайна, прежде чем в 2009 году начал свой собственный бизнес по веб-разработке. Его интервью включает множество советов по инструментам, которые он использовал, чтобы начать свой бизнес, и как найти баланс между растущим бизнесом и личной жизнью.
Коллективное открытие: развитие бизнеса в области веб-дизайна . «Веб-дива» Лиза Стамбо часто пишет здесь, в блоге.Ее история перехода от ИТ к веб-дизайну-фрилансеру вдохновляет и содержит ценные советы для начинающих веб-дизайнеров.
Вопросы и ответы с веб-дизайнером и специалистом по социальным сетям Пеппер Мейкпис . Пеппер ушла из корпоративного мира в 2008 году, чтобы начать свой собственный бизнес в качестве внештатного карьерного тренера, прежде чем перейти к обучению управлению веб-сайтами и социальными сетями для женщин-предпринимателей. Ее история включает в себя несколько замечательных уроков по преобразованию вашего бизнеса в соответствии с меняющимися потребностями ваших идеальных клиентов.
Веб-дизайн сайта: от WordPress до бизнес-коучинга . С момента начала своего бизнеса в 2002 году Ками Макнамара неуклонно расширяла свою клиентскую базу, переходит на бизнес-коучинг и запускает свой первый онлайн-курс. Ее история охватывает ее бизнес-модель и препятствия, с которыми она столкнулась, когда погрузилась в мир внештатного веб-дизайна.
Инновационные маркетинговые стратегии, чтобы сделать бренды запоминающимися . То, что начиналось как волонтерский проект для пятого класса сына Карен Этчеллс, превратилось в полноценную консультационную фирму по цифровому маркетингу.Ее компания Innovast теперь предлагает широкий спектр маркетинговых и бизнес-консалтинговых услуг для клиентов любого размера.
Студия Z23 в Питтсбурге растет и процветает с акцентом на таланты . Энтони Хольцварт не планировал становиться предпринимателем, но когда его мечта о надежной работе в солидной компании сразу после учебы рухнула, он начал свой собственный мультимедийный бизнес.
После того, как он стал фрилансером и отказался от своих услуг, его компания Z23 Studios теперь занимается исключительно анимацией, производством и визуальными эффектами.
One Day Labs: Доступный дизайн веб-сайта… за один день . Доступный веб-дизайн не обязательно должен означать низкое качество — это агентство веб-дизайна из Санта-Росы, штат Калифорния, работает в тесном сотрудничестве со своими клиентами, чтобы адаптировать веб-сайт к их индивидуальным потребностям по низкой цене и всего за один день.
Как OSC Web Design нашел свою нишу . История Джесси Фаулера об основании его агентства OSC Web Design — отличный пример сужения вашей ниши веб-дизайна, чтобы сосредоточиться на конкретной аудитории.OSC разрабатывает веб-сайты и предлагает консультации по продажам для нефтяной отрасли.
Вопросы и ответы с дизайнером WordPress и блоггером Лили Лисено . Если вы все еще сомневаетесь в том, что нужно следовать своему сердцу в мире веб-дизайна, история Лили вдохновит вас на решительный шаг.
Помимо обучения клиентов веб-дизайну, Лили также охватывает ментальные и эмоциональные аспекты преодоления умственных блоков и построения успешного бизнеса в области веб-дизайна. Мы также рассказали о Лили в отдельном рассказе, который стоит прочитать.
Наверх
Сделайте свой первый шаг к тому, чтобы стать веб-дизайнером
Итак, вот и все — дорожная карта о том, как стать веб-дизайнером.
Не поймите меня неправильно — стать востребованным веб-дизайнером — это не то, что можно сделать в одночасье. Нам предстоит многому научиться, и большая часть этих знаний и мудрости будет извлечена из вашего опыта, успехов и неудач на вашем пути.
Не торопитесь и усвойте материал, который мы здесь рассмотрели.Погрузитесь в связанные статьи для получения дополнительной информации и начните разрабатывать свой план, чтобы стать веб-дизайнером сегодня.
Вот несколько дополнительных ссылок, по которым вы должны ознакомиться с дополнительной информацией о том, как стать веб-дизайнером:
И когда вы будете готовы вывести свой бизнес в области веб-дизайна на новый уровень, GoDaddy Pro предлагает инструменты управления клиентами, которые помогают веб-дизайнерам и разработчикам бесплатно развивать свой бизнес.
GoDaddy Pro позволяет легко управлять всеми вашими клиентами и сайтами с одной панели управления, с безопасным доступом к учетным записям GoDaddy ваших клиентов и возможностью отправлять вашим клиентам продукты GoDaddy для покупки, или вы можете покупать продукты от имени своих клиентов.
Присоединяйтесь к GoDaddy Pro бесплатно и начните строить свой бизнес в области веб-дизайна уже сегодня.
Лучшая часть становления веб-дизайнером? Ваше путешествие полностью до , вы .
