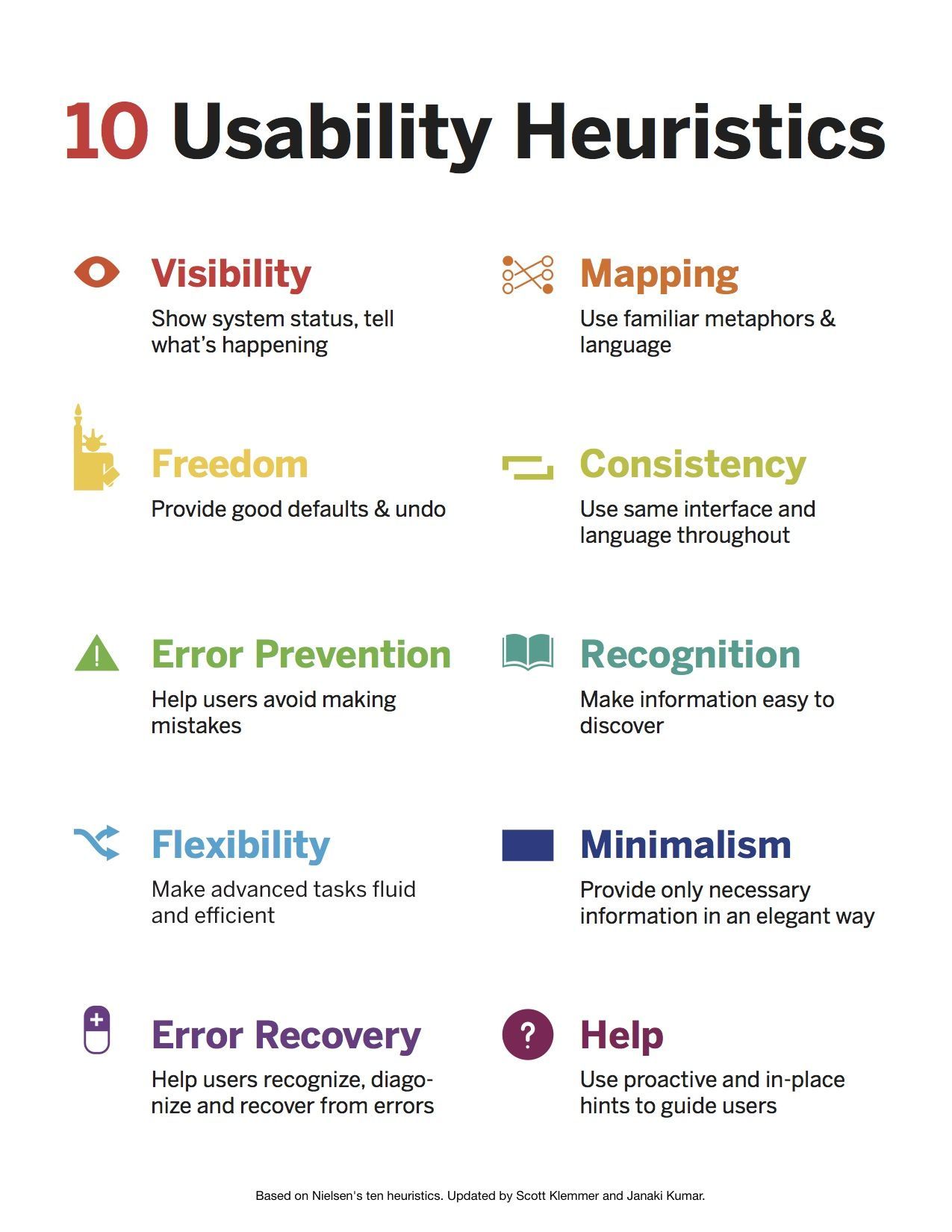
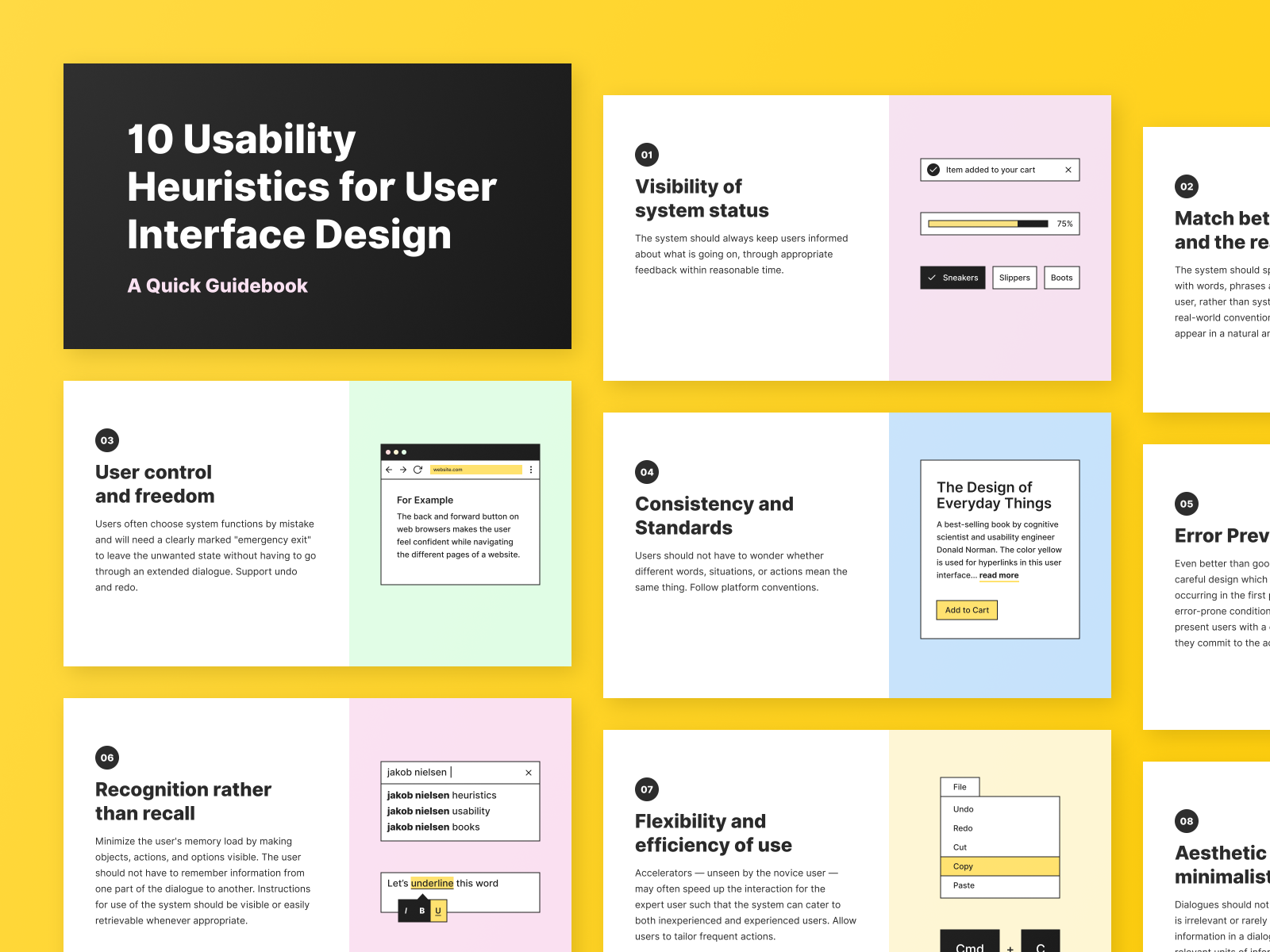
10 эвристик юзабилити Якоба Нильсена, проиллюстрированных дизайн-решениями Revolut
Несколько недель назад мы провели веб-семинар под названием «Анализ необанков: аудит UX/UI и детальный разбор проблемного сектора с особым упором на стратегию Revolut». В этом нам помогли два великих профессионала Feri Muck и Ivan Muck. Мы рассмотрели Revolut с трех аспектов: бизнес-стратегия, UX-и UI-дизайн.
Revolut — это британский финтех-проект. По сути это банк без отделений, все операции — в одноименном приложении на смартфоне. Одно из первых преимуществ Revolut — отсутствие комиссии при обмене валют, каждый пользователь получает мультивалютную дебетовую карту: в связи с этим продукт еще называли «сервисом для путешественников». Сегодня это уже не так: компания предлагает десяток различных услуг, начиная от типично банковских (физическая карта для оплаты покупок/услуг и кешбек) до более широких (например, трейдинг).
Одна из частей анализа была посвящена обзору пользовательского опыта Revolut
 Помимо этого, я добавил еще три аспекта: иконки и метки; пустые состояния и визуализация данных.
Помимо этого, я добавил еще три аспекта: иконки и метки; пустые состояния и визуализация данных.10 эвристических принципов для мобильных интерфейсов
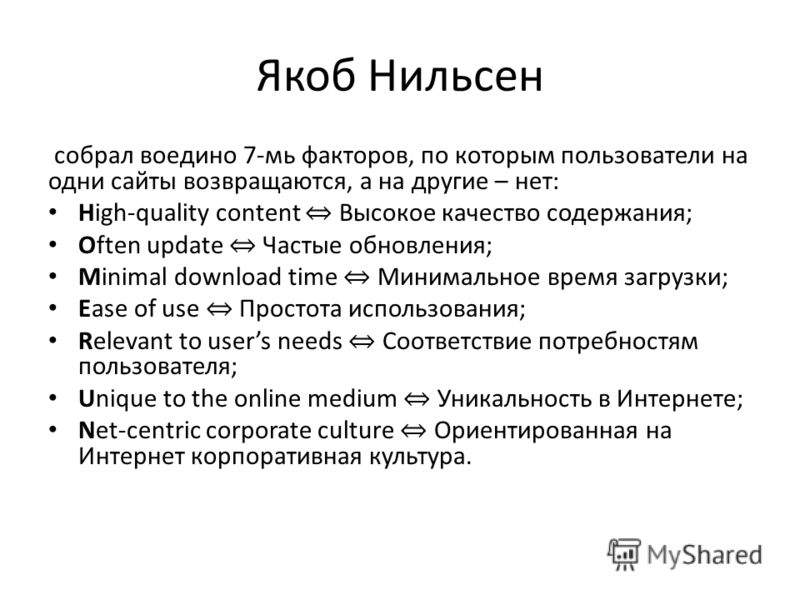
Якоб Нильсен консультировал и обучал юзабилити-инжинирингу, когда начал изучать множество паттернов. В 1994 году он собрал и выпустил…
1. Видимость статуса системы
Первая эвристика из списка Нильсена – это видимость состояния системы.
Ниже представлен скриншот экрана из юзерфлоу проверки личности. И он говорит мне, что будет дальше: мне сообщат, когда проверка будут завершена. И это хорошо (управление ожиданиями).
Тем не менее, они разместили индикатор прогресса, и пока я оставался на этом экране, процент выполнения не изменился. Поэтому было непонятно, что делать в данный момент, следует ли оставаться ждать на этом экране, пока индикатор не изменится на 100%, или нет? Я могу покинуть этот экран?
Интересная особенность заключается в том, что использование кастомного загрузчика вместо обычного счетчика уменьшает воспринимаемое время ожидания.
2. Соответствие между системой и реальным миром
Вторая эвристика связана с использованием метафор или условностей реального мира или терминологии, знакомой пользователям. Использование
Концептуальная и ментальная модели в дизайне интерфейсов
В этой статье пойдет речь о концептуальной модели, ментальной модели и устранении разрыва между ними.
Момент, не связанный со второй эвристикой, который я бы хотел упомянуть – это установление осмысленной визуальной иерархии – одной из самых важных вещей в дизайне. Я уже получил свою карту, но на этом экране одна из наиболее приоритетных опций – «Отслеживание доставки». И проблема в том, что, как вы увидите, я не смог избавиться от нее, даже несмотря на то, что уже получил банковскую карту много месяцев назад.
И описание опции отслеживания доставки обещает, что, если я нажму на нее, я увижу текущее местоположение карты. Вместо этого меня просят подтвердить адрес доставки, а затем говорят, что карточка должна была быть доставлена. Текст кнопки сбивает с толку: «Got it» означает, что я понимаю полученную информацию, или, что моя карта была доставлена? И как видите, избавиться от этого варианта мне не удалось.
3. Пользовательский контроль и свобода
Третий принцип заключается в том, что все процессы находятся под контролем пользователей. Это означает, что они должны иметь возможность полностью изменить действия и состояния или найти выход из непреднамеренно совершенных действий. На скриншоте ниже Revolut, позволяет мне отменить запрос на перевод денег:
Эвристика Нильсена №3 «Контроль и свобода пользователей»4. Последовательность и стандарты
Четвертая эвристика касается последовательности и стандартов, проще говоря, вам не следует изобретать велосипед.
Интересная особенность работы мозга, заключается в том, что существует так называемое декларативное знание. Например, после определенного периода применения последовательности чисел «2 3 5 6» она станет процедурным знанием, мы запомним паттерн «Z». Процедурные знания требуют меньше когнитивной работы. Поэтому, когда вы отображаете числа в случайном порядке всякий раз, когда пользователь открывает приложение, вы увеличиваете когнитивную нагрузку. Конечно, это продиктовано соображениями безопасности, но вы должны знать об этом недостатке.
5.
 Предотвращение ошибок
Предотвращение ошибокПятая эвристика касается предотвращения ошибок. Например, здесь Revolut предлагает убедиться, что идентификационная карта добавлена и ее детали четко видны. Это предупреждает нас, что может пойти не так на данном этапе. И, если меня попросят сделать новое изображение (если качество недостаточно для проверки личности) это не вызовет вопросов.
6. Распознавание вместо необходимости вспоминать
Следующая эвристика утверждает, что гораздо проще сделать релевантную информацию видимой в интерфейсе, чем просить пользователей ее запомнить. Я выбрал два хороших примера: один – Revolut показывает баланс, когда я отправляю деньги, мне не нужно запоминать его с предыдущего экрана, а внутри юзерфлоу транзакции, мне даже не нужно сканировать экран, все, что нужно, отображается на кнопке, запускающей действие.
Эвристика Нильсена №6: «Распознавание, вместо необходимости вспоминать»7.
 Гибкость и эффективность использования
Гибкость и эффективность использованияГибкость и эффективность использования означает, что вы можете различать начинающих и опытных пользователей
Еще один пример этой эвристики – паттерн, похожий на Instagram сторис, он появился, когда я открыл функцию поиска – он показал, какие действия я могу предпринять.
Однако я подумал, что это упущенная возможность, поскольку эти экраны не очень информативны. Например, один экран утверждает, что поиск – это «лучший и самый быстрый способ найти наиболее актуальную информацию, и даже открыть для себя что-то новое».
8. Эстетичный и минималистичный дизайн
Следующее руководство касается так называемой относительной видимости: если в интерфейсе все требует внимания, никакой элемент не будет выделяться. Возникает вопрос: есть ли на этих экранах, например, нерелевантная информация? Зачем показывать их сейчас? Вы всегда должны думать о приоритетах.
Возникает вопрос: есть ли на этих экранах, например, нерелевантная информация? Зачем показывать их сейчас? Вы всегда должны думать о приоритетах.
9. Помогите пользователям распознавать, диагностировать и устранять ошибки
Эта эвристика тесно связана с пятой – о предотвращении ошибок. Если мы не смогли предотвратить ошибку, мы должны убедиться, что пользователи заметят, что что-то пошло не так
Я хотел бы подчеркнуть, что это хорошая практика, когда Revolut не использует сложный язык или умные формулировки для объяснения ошибки «Нет подключения к Интернету», и предлагает возможный следующий шаг.
Однако интересно отметить, что это сообщение об ошибке автоматически исчезает через несколько секунд, нет кнопки «Повторить попытку» или «Повторить» – индикатор показывает, как долго это сообщение будет отображаться.
10. Справка и документация
Еще одна интересная деталь, которую я хочу отметить – это то, что между двумя платформами, iOS 
Я хотел бы дать вам несколько советов, касающихся еще трех аспектов: использование меток вместе с иконками; пустые состояния и визуализация данных.
Иконки + метки
Если вы откроете приложение Revolut, первое, что вы можете заметить – это отсутствие меток на нижней панели навигации, только иконки. И хотя это, безусловно, делает интерфейс менее загроможденным, есть риск запутать пользователей и вызвать проблемы с поиском. Эти иконки не так уж очевидны: вы знаете, что они означают?
Рядом с иконками нет метокЕсли мы посмотрим на Руководство Material Design, там говорится, что «лучше всего сочетать иконки с текстовыми метками, особенно если иконка не имеет очевидного значения».
Существуют исследования, подтверждающие этот аргумент, например, Google измерил, что, когда они заменили иконку рукописного ввода текста в виде змеи, вовлеченность пользователей увеличилась на 25%.
Конечно, есть определенные случаи, когда иконки может быть достаточно, например, если это хорошо зарекомендовавший себя паттерн и, если это очевидное представление реального мира.
Но сюрприз! Несколько месяцев назад у Revolut были метки рядом с иконками. Вот почему вы всегда должны узнавать о контексте и, например, проводить интервью с пользователями или просматривать данные. Мы не знаем, почему они убрали метки. Возможно они просто экспериментируют.
Пустые состояния
Пустые состояния – очень важная, но часто упускаемая из виду часть приложений. У пустого состояния есть как минимум 3 возможных функции:
- его можно использовать как обучающую возможность, чтобы вы могли объяснять вещи своим пользователям;
- это момент, который можно использовать для небольшого удовольствия, например, добавив красивую иллюстрацию и хороший UX-текст;
- в-третьих, хорошее пустое состояние – это не тупик, вместо этого оно показывает следующее возможное действие.

На скриншотах ниже мы видим возможные следующие шаги, они направляют пользователей, однако представленная информация, например, о хранилищах, не так полезна. И, возможно, вместо текста кнопки «Get», лучше было бы использовать «Discover», поскольку пользователь только собирается узнать, что такое Хранилище. Интерфейс похож на разговор с пользователем: все должно происходить в нужное время и в определенной последовательности.
И, если мы посмотрим на эту опцию «Люди рядом со мной», хотя она объясняет, почему она запрашивает разрешение на получение местоположения пользователя и каковы ее преимущества, она не объясняет последствий, если я включу ее. У пользователей могут возникнуть проблемы с конфиденциальностью, поэтому следует изменить UX-текст.
Примеры пустых состояний внутри приложения RevolutВизуализация данных
Визуализация данных – очень важный аспект, и он также связан с установлением осмысленной визуальной иерархии. Я хочу выделить положительный момент: цвет – не единственный визуальный сигнал, позволяющий сравнить текущие расходы с предыдущим периодом, он учитывает пользователей с красно-зеленой цветовой слепотой, поэтому это важный аспект доступности.
Однако есть и ряд проблемных моментов. Например, размер шрифта справа от диаграммы слишком мал (и недостаточно контрастности).
Пустое состояние бесполезно, а его UX-текст слишком роботизирован («Нет данных для отображения»), и это упущенная возможность обучения.
Кроме того, сбивает с толку то, что я могу установить цель бюджета на уже прошедший период времени. Также немного сбивало с толку то, что я не мог поменять валюту, но потом понял, что все автоматически конвертируется в венгерский форинт.
Пример визуализации данных внутри RevolutЕстественно, есть еще много аспектов, связанных с UX, но моей целью было предоставить основу и показать отправные точки для анализа UX.
Еще одно примечание: все скриншоты сделаны мной (если не указано иное), скриншоты iOS сделаны на iPhone 8, а скриншоты Android – на Huawei P20 Pro.
Якоб Нильсен: дизайн 90% сайтов отвратителен
| Поделиться Известный специалист по веб-дизайну, автор книг по проблемам удобства эксплуатации сайтов, в том числе изданной на русском языке «Designing Web Usability: The Practice of Simplicity» (в России продается под названием «Веб-дизайн»), Якоб Нильсен (Jacob Nielsen) дал интервью порталу Silicon.com, в котором заявил, что 90% сайтов имеют отвратительный дизайн.Нильсен, относящий удобство эксплуатации к числу составляющих дизайна и одному из критериев оценки его качества, считает, что большинство компаний запутывают посетителей ненужным усложнением своих сайтов, а многие используют Сеть, лишь как еще одно место для размещения рекламы.
«Большинство компаний не имеют никакого понятия о дружественном интерфейсе, или о том, что такое качественный веб-дизайн. Более того, многие не понимают, для чего вообще может быть использован интернет-сайт. Согласно нашим исследованиям, если пользователь не находит необходимую информацию на сайте в течение 10 секунд, он ищет ее в другом месте».
«Крупные компании нанимают целые команды веб-дизайнеров, но за большими финансовыми вложениями теряется сама цель создания представительства в сети. Чем больше становится компания, тем хуже ее сетевое воплощение. В данном случае у мелких компаний качество сайтов заметно выше, так как в таких фирмах создатели сайта очень часто напрямую контактируют с клиентом и точно знают, что ему нужно».
Напомним, что Якоб Нильсен считается одним из ведущих экспертов в области эргономики веб-ресурсов. До 1998 г. он сотрудничал с корпорацией Sun Microsystems. В настоящее время является руководителем компании Nielsen Norman Group и поддерживает портал UseIt. com, посвященный вопросам эргономики в Сети.
com, посвященный вопросам эргономики в Сети.
Кто только не упоминает Якоба Нильсена: и сайтостроители, и…: chto_chitat — LiveJournal
Кто только не упоминает Якоба Нильсена: и сайтостроители, и дизайнеры, и всевозможные веб-любители, и даже Самизнаетекто… а в итоге что? В итоге получилась книжка Якоба Нильсена «Веб-дизайн». О ней и пойдет речь далее.
С первых же страниц товарищ Нильсен заявляет, что он — знатный эксперт по этим самым интернетам, дизайнам и прочим GUI. Поэтому все воспоследующее нужно воспринимать сурьезно и с карандашом в руке. Шучу я, конечно, не с карандашом, а просто с вниманием. Ну что ж, тема интересная, а внимание у меня имеется.
Что меня сразу насторожило, так это наличие стародавних примеров. Книга издается и переиздается уже не один год, а примеры, по которым нам и объясняет Якоб азы юзабилити — из 1997-99 годов. Ну, ладно, глупость человеческая, как известно, не имеет понятия времени. Проехали.
Проехали.
Читаю дальше и что же? Ладно бы примеры, так ведь и принципы построения вкупе с типичными ошибками разбираются старые. И если принципы туда-сюда еще можно притянуть в нашу эру веб-два-ноля, но уж львиная доля типичных ошибок осталась зарытой в те лихие для Интернета года. Спрашивается: зачем это мне надо? И снова проехали и простили.
Вот, многие думают, что профессия проктолога — весьма неблагодарная работа. Ан-нет, други, неблагодарная работа — это работа футуролога. Человек пыжится, старается, анализирует, а на выходе почти всегда получается мыльный пузырь. Одним словом, сценка «футуролог у проктолога», не иначе. Так о чем я… О том, что наш товарищ Нильсен чуть ли не в каждой главе дает футурологические прогнозы по развитию Интернета, технологий и прочих броузеров. И знаете, по прошествии лет, я могу ответственно заявить: «Нетъ!». Увы, не срослось и у Нильсена побыть качественным футурологом, ничего не сбылось. А текст есть.
Казалось бы, бери книгу да и на самокрутки пускай. Но делать этого, все же, не стоит. И только по одной причине: человек крайне долго, упорно и с полной отдачей призывает ваятелей сайтов делать их удобными и простыми. Простыми — значит, простыми. А удобными — значит, не требующими пояснений, додумываний и лишних телодвижений. Все. Мало?
Кому как. Мне лично хватило, тем более, что и другие хорошие советы тоже имеются. Какие? Читайте книгу Якоба Нильсена и все узнаете.
Хорошей вам навигации и сайтодизайна!
как создать сайт, который принесёт клиентов — статьи на Skillbox / Skillbox Media
Параметр, который характеризует качество дизайна и контента на сайте, называется юзабилити.
Постоянная работа над юзабилити — важная часть ведения бизнеса. Знание основных законов и принципов юзабилити помогает удержать пользователя на сайте. Чем дольше посетитель изучает страницу, тем выше вероятность, что он оставит заявку, закажет товар или зарегистрируется.
Английское слово usability в переводе означает «возможность использования». Этим термином описывают уровень сложности интерфейса любой информационной системы — сайта, программы, приложения.
Характеризуется простотой использования, лёгкостью освоения и доступностью интерфейса. Показывает, достигнет ли посетитель своей цели на сайте.
Чтобы объяснить, что такое юзабилити, простыми словами, нужно сказать не только про уровень сложности интерфейса, но и про методы его улучшения.
Знание этих методов помогают сделать сайт удобным для посетителя.
Прежде чем улучшать сайт, нужно определиться, как измерить уровень юзабилити и какое значение будет оптимальным.
Уровень юзабилити — не абстрактная величина, он имеет единицу измерения, которая определена в международном стандарте ISO 9241-210. Характеризуется количеством физических и умственных усилий, которые тратят пользователи на достижение своей цели, и называется стоимостью взаимодействия.
Характеризуется количеством физических и умственных усилий, которые тратят пользователи на достижение своей цели, и называется стоимостью взаимодействия.
Стоимость взаимодействия считают низкой, если пользователь практически не прикладывает усилий для получения нужного результата.
Дизайнеры стремятся снизить стоимость взаимодействия настолько, насколько это возможно.
- Сокращают количество кликов до цели.
- Увеличивают скорость загрузки страницы.
- Убирают отвлекающие факторы.
- Делают шаги до цели как можно проще.
Для сайтов и веб-приложений стоимость взаимодействия удобно оценивать в количестве кликов и времени, затрачиваемом пользователем на решение задач.
Конверсия — также хорошая мера стоимости взаимодействия. Легко измерить количество пользователей, купивших товар или зарегистрировавшихся на сайте.
Для полной оценки юзабилити сайта не только считают клики, время и конверсию, но ещё и проводят юзабилити-тестирования, берут интервью у пользователей. Такие способы требуют затрат финансов и времени. А на эффект можно надеяться в долгосрочной перспективе.
Если сайт нужно оценить быстро, не вникая в количественные показатели, то лучше пользоваться списком основных параметров юзабилити или эвристиками Якоба Нильсена.
Одна из качественных оценок сайта — анализ основных параметров юзабилити. Необходимо посмотреть на сайт целиком и понять, насколько он удовлетворяет этим параметрам.
- Простота использования.
 Просто ли новому пользователю ориентироваться на сайте. Не мешают ли дизайн, реклама, всплывающие окна.
Просто ли новому пользователю ориентироваться на сайте. Не мешают ли дизайн, реклама, всплывающие окна. - Эффективность. Как быстро пользователь выполнит нужное ему действие: закажет товар, прочитает статью или получит консультацию.
- Запоминаемость. Сможет ли пользователь быстро сориентироваться на сайте при следующем посещении через некоторое время.
- Удовлетворённость. Насколько пользователь доволен внешним видом и информацией. Учитываются все факторы: дизайн, содержание, навигация по сайту.
- Ошибки. Количество ошибок и неправильных действий пользователя при навигации по сайту. Как их предотвратить и исправить последствия.
Якоб Нильсен — один из известных специалистов в области юзабилити. Он начал работу над вопросами удобства пользовательского интерфейса, простоты дизайна сайтов и их структуры еще в восьмидесятых годах прошлого века.
Он начал работу над вопросами удобства пользовательского интерфейса, простоты дизайна сайтов и их структуры еще в восьмидесятых годах прошлого века.
Результат своих исследований Нильсен сформулировал в виде эвристик — законов юзабилити. Разработчики интерфейсов до сих пор используют эвристики как чек-лист для проверки сайта и оценки сложности интерфейса.
Согласно этим законам всю сложную работу должен брать на себя компьютер. Хорошо спроектированный сайт должен:
Пользователь всегда должен понимать, что сейчас происходит на сайте и какие действия нужно предпринять потом.
Часто это правило нарушают интернет-магазины и онлайн-сервисы. Бывает так, что после заказа и оплаты товара на сайте ничего не происходит. Покупатель не знает, как действовать дальше, и волнуется — он заплатил деньги. Прошёл ли платёж? Приедет ли курьер в нужное время?
Сообщение о статусе заказа в «Лабиринт. ру»
ру»Хорошие интернет-магазины сразу после оплаты показывают пользователю страницу с информацией о следующих шагах, а также дублируют её на электронную почту.
Система должна общаться понятными фразами и сообщениями. Сложные и узкоспециализированные термины необходимо заменить на простые слова.
«Дадата» объясняет принцип работы сервиса простым языкомПри использовании сайта что-то всегда может пойти не так: человек ошибётся при вводе данных или нажмёт не на ту кнопку. Поэтому хорошая система умеет возвращаться на несколько шагов назад и даёт шанс всё исправить.
За годы развития интернета у пользователей уже сложились определённые представления о том, как должен вести себя сайт, где находятся элементы навигации.
Если не следовать этим стандартам, то посетитель будет тратить время, чтобы разобраться с устройством сайта. Искать нужную информацию будет сложнее.
Искать нужную информацию будет сложнее.
И уменьшать шансы их возникновения.
Онлайн-консультант JivoSite помогает исправить ошибку в адресе электронной почтыСамые распространённые ошибки на сайтах — неправильно введенная информация. Если пользователь неверно указал номер телефона, компания не сможет связаться с ним и потеряет клиента. Поэтому сайт должен сам следить за корректностью информации и помогать посетителям.
Всё, что может понадобиться пользователю, лучше показать рядом.
Обычно так поступают интернет-магазины: в карточке товара они не только рассказывают про характеристики и цены, но ещё и показывают стоимость доставки и говорят, как заказать.
«М.Видео» показывает всю необходимую информацию о iPhone8 на одном экране
В некоторых магазинах вся информация о доставке и оплате спрятана на отдельной странице. Пользователю приходится переключаться между вкладками и искать нужное. Это неудобно, возрастает риск совершить ошибку при заказе.
Пользователю приходится переключаться между вкладками и искать нужное. Это неудобно, возрастает риск совершить ошибку при заказе.
Интерфейс хорошего сайта минималистичен, он помогает, а не отвлекает. На виду должны быть те инструменты, которые нужны пользователю.
Лишние элементы, длинный текст и страница, перегруженная баннерами, — всё это отвлекает от цели.
Длинная и запутанная форма заказа в магазине Wellfix. Нужно сократить и убрать ненужные лишние пунктыПерегруженный интерфейс и лишние элементы часто встречаются на страницах оформления заказов в интернет-магазине.
Когда нет времени проводить длительную оценку с помощью тестов и интервью и вникать в основы юзабилити, улучшить сайт можно с помощью простых правил.
Желательно, чтобы на любую страницу даже крупного портала пользователь мог попасть с главной, сделав не больше трёх кликов. Сайт с такой структурой будет понятным и логичным. Пользователь не потеряется. И это поможет поисковым роботам быстрее проиндексировать все разделы сайта.
Сайт с такой структурой будет понятным и логичным. Пользователь не потеряется. И это поможет поисковым роботам быстрее проиндексировать все разделы сайта.
Чем дольше загружается сайт, тем выше вероятность, что пользователь устанет ждать и уйдёт. По данным исследования Google, 53% пользователей покинут сайт, если он загружается дольше трёх секунд.
Поэтому необходимо сжать изображения, сократить код на сайте, удалить ненужные скрипты. Скорость загрузки сайта удобно проанализировать при помощи сервиса PageSpeed Insights.
Удобно, когда информация на сайте начинается с вывода. Пользователи всегда спешат, поэтому бегло просматривают страницу. Самое важное нужно рассказать в начале. Если информация заинтересует посетителя, то он продолжит чтение.
Правило помогает определить оптимальные размеры кнопок и других элементов сайта. Чем больше размер элемента интерфейса, тем легче в него попасть мышкой или пальцем. Даже небольшое увеличение маленького элемента существенно увеличивает удобство взаимодействия с ним.
Чем больше размер элемента интерфейса, тем легче в него попасть мышкой или пальцем. Даже небольшое увеличение маленького элемента существенно увеличивает удобство взаимодействия с ним.
Но размеры нельзя изменять слишком сильно. Правило основано на логарифмической зависимости, поэтому при достижении определенного размера оно перестаёт работать.
На курсе «UХ-аналитика» можно подробно узнать про юзабилити и про то, как сделать сайт проще. Что мотивирует пользователей, как правильно анализировать процент отказов, как найти слабые места сайта и увеличить прибыль компании.
Как сделать сайт удобным
Если говорить про юзабилити простыми словами, то нужно иметь в виду, что это не только характеристика простоты интерфейса, но и набор методов для улучшения сайта. Можно проводить анализ пользователей, проверять сайт с помощью эвристик или искать ответы в законах юзабилити. Чем больше проблем юзабилити найдётся, тем проще сделать сайт удобным для посетителей. В общем случае нужно следить за:
Чем больше проблем юзабилити найдётся, тем проще сделать сайт удобным для посетителей. В общем случае нужно следить за:
- дизайном сайта,
- скоростью загрузки страниц,
- качеством контента,
- навигацией,
- простотой использования.
Если сайт плохо выполняет свою функцию — приходит мало заявок или заказов, то стоит разобраться с юзабилити.
Web-дизайн — Удобство использования Web-сайтов — Якоб Нильсен
Загрузка. Пожалуйста, подождите…
Просмотров: 2142
Та, что подарила сына
Марина Кистяева
Демьяну Тарисову, председателю «РоссБанка», одному из самых влиятельных людей страны, не раз…
Просмотров: 1758
Жена на выход (СИ)
Вероника Лесневская
Я пыталась забыть свое прошлое, как страшный сон. Но мужчина, который два года назад беспощадно…
Но мужчина, который два года назад беспощадно…
Просмотров: 1545
Последний императорский отбор
Александра Плен
Тираном и диктатором считала баронесса Зои Токамак своего императора. Публичные казни, репрессии,…
Просмотров: 1270
Блудный папа для сорванца (СИ)
Яна Невинная
Он – бабник, меняющий женщин как перчатки, владелец ночных клубов и самый неподходящий для меня…
Просмотров: 1123
Любовь длиною в жизнь (СИ)
Катерина Ши
Жизнь Миланы похожа на склеенную из осколков вазу. Трудное детство, потеря самого близкого…
Просмотров: 983
Одиночка
Ерофей Трофимов
Жизнь – странная штука. Вроде выживаешь как можешь. Никого не трогаешь. А однажды вмешиваешься не в…
Просмотров: 953
Три босса для попаданки (СИ)
Елена Арматина
Мне приснился просто невероятный сон, в котором я буквально сгорала от страсти, мечтая, чтобы он…
Просмотров: 898
На богатом. Пособие по денежному мышлению
Пособие по денежному мышлению
Александра Белякова
От 50 000 до 150 000 000 за год. Удача? Случай? Сказка? Нет, денежное мышление!Александра Белякова,…
Просмотров: 891
Малина для дракона (СИ)
Соня Темная
Элиот ❤️Я коротал очередной вечер, спокойно попивая эль и погружаясь в свои мрачные мысли. Гостей…
Просмотров: 878
Суженая для проклятого (СИ)
Вероника Лесневская
— Ты меня видишь? — медленно произнес ретро-брюнет, и его бархатный голос заставил мое сердце…
Просмотров: 863
Мой новый хозяин (СИ)
Кира Лафф
— Это мой тебе подарок, Дамир. В честь нашей сделки.- Мне чужие подстилки не нужны, — от…
Просмотров: 840
Профессорская дочка
Юлия Николаева
«– Нет, ну девчонка была хороша, и явно на меня запала, – хмыкает Савва, натягивая рубашку поверх…
Просмотров: 821
В академию за хозяином Драконьего Края. Кто потерял невесту? (СИ)
Кто потерял невесту? (СИ)
Виктория Свободина
Что делать, когда очень хочется учиться, а вместо этого то крадут, то в постель тащат, то замуж?…
Просмотров: 821
Твоя кровь в моих венах (СИ)
Светлана Солнышко
Космостар, как называют университет космонавтики сами студенты, — элитное учебное заведение. А…
Просмотров: 802
Магическая тройня (СИ)
Дарья Перфильева
В тексте есть: беременность и роды, выбор между двумя героями, сильный властный герой отважная…
Просмотров: 731
Снежный роман
Виктория Лукьянова
Новый год — пора чудес и романтики, время, которое можно и нужно провести с теми, кого любишь. Но…
Просмотров: 725
Королевская Академия Магии. Четвертый факультет (СИ)
Наталья Самсонова
Я дважды попала! Нет, я серьезно. Во-первых, я попала в другой мир, в тело драконицы. Но это ладно,…
Просмотров: 676
(не)фиктивная семья для мажора (СИ)
Инна Королёва
— Мне нужны жена и ребёнок, — заявляет Исаев.— Поздравляю. Я причём? — скрещиваю руки на груди.— Ты…
Просмотров: 632
Тайна темного замка, или Сосед снизу
Лина Алфеева
Моя жизнь круто изменилась, когда вместо английского коттеджа машина вывезла меня к мрачному замку.…
Просмотров: 624
Питомец
Елизавета Соболянская
Однажды Маша так устала, что придя с работы уснула прямо в одежде. А проснулась в другом мире!…
Просмотров: 617
Подлец
Дарья Кова
Чудо, если встречаешь потрясающего парня. Он заботлив, красив, мил, не скупится на подарки. Но…
Просмотров: 601
Счастье быть нужным (СИ)
Юлия Арниева
Когда ты успешная, почти молодая, и несомненно красивая женщина. Достала саму Вселенную, своим…
Достала саму Вселенную, своим…
Просмотров: 586
По следам прошлого
Юлия Николаева
Мое прошлое – череда потерь. Сначала родители, потом бабушка, брат, возлюбленный. Чтобы пережить…
Просмотров: 577
Счастливый торт Шарлотты (СИ)
Эва Гринерс
Женщина с лишним весом и лишним возрастом — так думала о себе Анна, которая до замужества была…
Просмотров: 534
После эпилога
Анна Котляревская
Окончание года – это всегда промежуточная развязка в многосерийной драме под названием жизнь. Но…
Просмотров: 532
Отпусти меня 2 (СИ)
Наталья Шагаева
— Отпусти меня, – молю я. — Нет, — бездушно отрезает мужчина. Но Калинину чужды жалость и…
Просмотров: 510
Страшный серый волк (ЛП)
Джорджетт Сент-Клер
Пойти на свидание с Райкером Харрисоном, сексуальным бывшим боксером, который не просто так…
Просмотров: 498
Жена брата (СИ)
Анна Миланик
— Я предлагаю тебе сделку. Я помогаю тебе вернуть мужа, а ты мне подписать контракт.— Ты…
Я помогаю тебе вернуть мужа, а ты мне подписать контракт.— Ты…
Книга Якоба Нильсена. Веб-дизайн.
Книга, которую вы держите в руках, первая из двух, посвященных созданию удобных сайтов. Я решил издать две книги по двум причинам. Во-первых, книга не приносит никакой пользы, если ее никто не читает. Я слишком часто видел толстые тома, пылящиеся на книжных полках, чтобы писать еще одно подобное сочинение своими руками. Фолиант толщиной в пять сантиметров, в котором рассказывается о том, как строить круговые диаграммы в Excel, попросту отпугивает людей, и они даже не заглядывают в книгу. Вероятно, им бы хотелось обладать таким подробным руководством, но читать его они не будут. Два относительно тонких тома будут скорее прочитаны, нежели один толстый.
Во-вторых, не всем понадобится читать обе книги, так как в них рассмотрены разные аспекты создания сайтов. Разделение книги на два узко специализированных тома делает ее более привлекательной для студентов и тех, кто нуждается лишь в небольшом объеме информации. Нет необходимости переплачивать за объемное издание, если половина его вам не нужна.
Нет необходимости переплачивать за объемное издание, если половина его вам не нужна.
В этих двух книгах рассмотрена проблема удобства Сети с двух различных точек зрения. В этой книге рассказывается о том, что хорошо на сайтах, а во второй — как это сделать. Каждый из нас хочет сразу же найти решение, и прежде всего на это я обращаю здесь внимание. Эта книга объясняет то, что известно о свойствах простых в использовании сайтов. Вкратце можно сказать так: получите удовольствие от простоты, сфокусируйтесь на целях пользователей, а не на ярком дизайне.
В первой части рассматриваются основные области веб-дизайна: дизайн страницы, содержимого и архитектуры сайта. В отдельных главах рассмотрены отдельные вопросы. Помимо основных также рассматриваются вопросы, связанные с решением проблем в интрасетях, проблем людей с ограниченными физическими возможностями и интернациональных пользователей. И наконец, этот том заканчивается взглядом на будущее Интернета и на новые сетевые разработки.
Вторая книга рассказывает, как добиться просто ты и удобства в Сети, и объясняет те методы, с помощью которых можно осуществить все, что вы узнали из этой книги. Нетерпеливый читатель, которому нужны только факты, может прочитать только эту книгу. Если ваш сайт сделан с учетом рассмотренных здесь правил, то он, несомненно, входит в число тех, которыми очень легко пользоваться. Но для того чтобы создать по настоящему достойный сайт, необходимо обладать проницательностью и знать, что нужно вашим клиентам и что специфично для определенного проекта. Как добиться этого — будет рассказано во второй книге.
Я — эксперт в вопросах, связанных с удобством использования, и поэтому мой выбор носителя информации обоснован не сегодняшней модой, а тем, что больше всего подходит для моей цели – донести информацию до аудитории самым удобным способом. Конечно же, Сеть — хороший носитель информации (вот поэтому я и пишу об этом), но Сеть хороша только для размещения коротких документов с большим количеством ссылок (таких страниц много на моем сайте www. useit.com). Сеть не подходит для размещения очень больших документов, в которых приводятся постоянно увеличивающиеся доказательства.
useit.com). Сеть не подходит для размещения очень больших документов, в которых приводятся постоянно увеличивающиеся доказательства.
Если вы действительно хотите узнать что-нибудь по той или иной теме, лучше обратиться к одному подробному источнику информации, нежели метаться между несколькими короткими описаниями, сделанными с разных точек зрения. Другими словами, книга по прежнему больше, чем публикация в Сети, подходит для достижения цели, которую я поставил перед собой: сделать так, чтобы читатели осознали перспективу простоты в веб-дизайне.
Веб-дизайн. Книга Якоба Нильсена | Якоб Нильсен | Библиотека дизайнера | ISBN 5-93286-004-9, 1-56205-810-X
Смотрите так же другие материалы:
Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!». Стив Круг.
100 главных принципов дизайна. Как удержать внимание. Сьюзан Уэйншенк.
Книга Якоба Нильсена и Хоы Лоранжер «Web-дизайн»
Раз уж днём ранее я заговорил о веб-дизайне и организации информации, сегодняшняя книжная рубрика будет посвящена одной из самых крутых книг по юзабилити, которые мне довелось прочесть, — книге Якоба Нильсена и Хоы Лоранжер «Web-дизайн. Удобство использования Web-сайтов».
Удобство использования Web-сайтов».
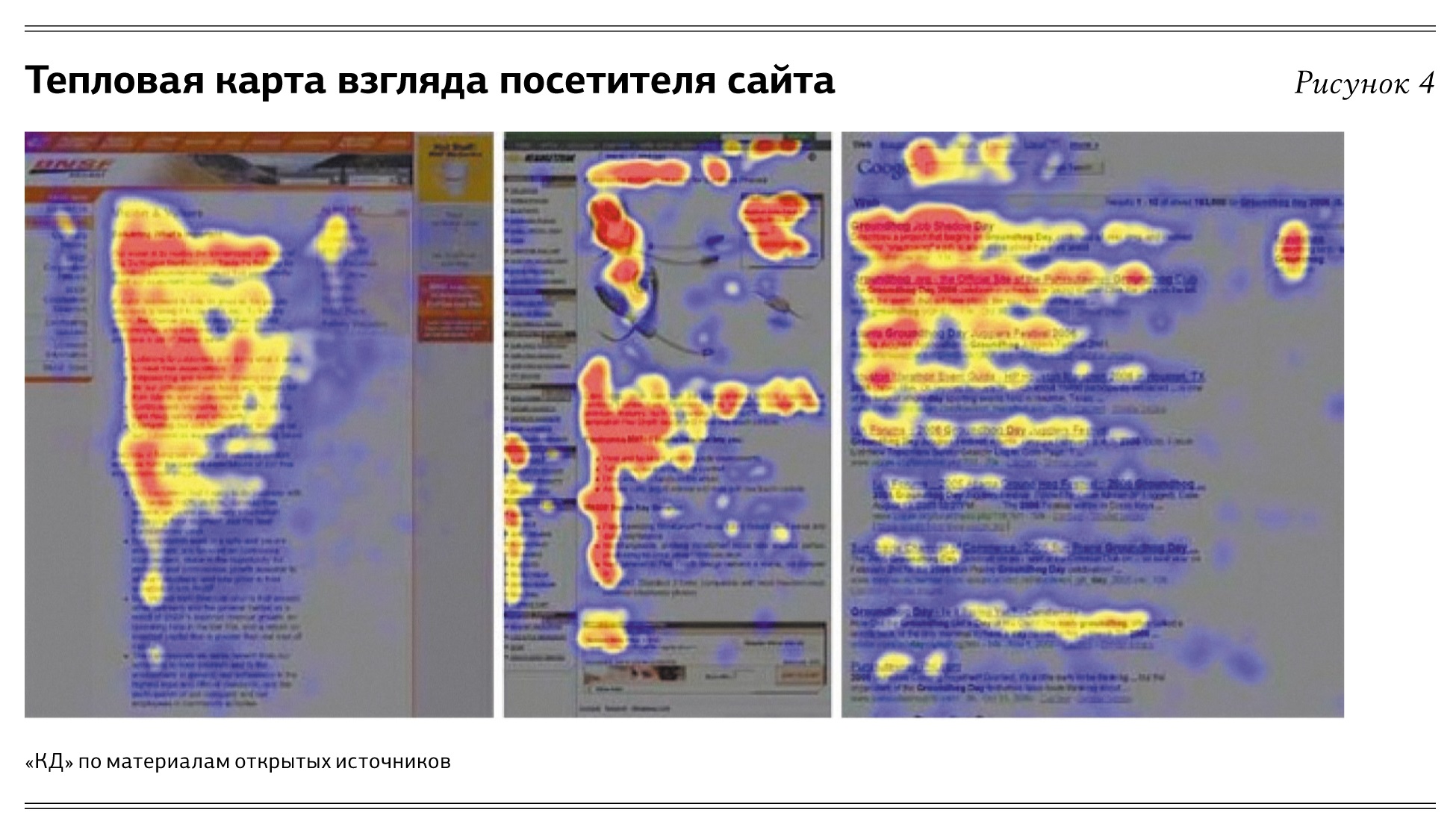
Якоб Нильсен — великий человек. Это один из ключевых западных специалистов в сфере исследования удобства использования сайтов. Методы его исследований всегда глобальны и интересны. Так, например, результаты исследований, давшие основу книге «Web-дизайн. Удобство использования Web-сайтов», были получены не только посредством «скриптового» анализа действий пользователей на сайтах, но и за счет изучения реакции каждого пользователя. Для этого поведение пользователей фиксировали специальные видеокамеры, позволявшие определить, скажем, в какую именно область экрана смотрит пользователь в каждый момент времени.
В процессе чтения этой книги на примере десятков или даже сотен веб-сайтов Вы увидите типичные ошибки проектирования веб-интерфейсов, узнаете, как можно улучшить навигацию на любом сайте, поймете, какие моменты вызывают наибольшую трудность у пользователей.
Из чтения книги «Web-дизайн. Удобство использования Web-сайтов» Вы вынесете некоторый свод фундаментальных правил удобного интерфейса сайтов. Всё это позволит Вам улучшить конверсию сайта, и сделать большее количество посетителей покупателями того или иного товара или услуги.
Всё это позволит Вам улучшить конверсию сайта, и сделать большее количество посетителей покупателями того или иного товара или услуги.
Эта книга читается довольно тяжело, но, возможно, за это стоит «благодарить» таланты её переводчиков. Однако это вряд ли станет критическим негативным фактором при чтении данной книги, ведь она переполнена реальными примерами и очень полезными статьями.
Рекомендую эту книгу всем веб-дизайнерам, специалистам по проектированию веб-интерфейсов, html-верстальщикам и веб-программистам, а также заказчикам, которые не уверены в компетентности своих веб-разработчиков.
Оригинальное название книги: Jakob Nielsen and Hoa Loranger — «Prioritizing Web Usability».
Конец веб-дизайна
Веб-сайты должны смягчить свой индивидуальный внешний вид и индивидуальный дизайн во всех отношениях:
- визуальный дизайн
- терминология и маркировка
- дизайн взаимодействия и рабочий процесс
- информационная архитектура
Эти изменения вызваны четырьмя различными тенденциями, которые приводят к одному и тому же выводу:
1.
 Закон Якоба о взаимодействии с пользователем в Интернете
Закон Якоба о взаимодействии с пользователем в ИнтернетеПользователи проводят большую часть своего времени на других сайтах .Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие уже известные им сайты. (См. Двухминутный видеоролик, в котором подробно обсуждается закон Якоба.)
Этот закон даже не является тенденцией будущего, поскольку он уже несколько лет управляет Интернетом. Давно было верно, что веб-сайты делают больше бизнеса, чем более стандартизирован их дизайн. Вспомните Yahoo и Amazon. Подумайте о «тележке для покупок» и о маленьком глупом значке. Думайте синие текстовые ссылки.
2. Мобильный Интернет
Mobility управляет маленькими экранами (потому что они единственные, которые можно легко переносить), которые часто имеют оттенки серого (для экономии заряда батареи).Пропускная способность мобильной связи будет гораздо более ограниченной, чем пропускная способность проводной связи. Несмотря на то, что я не верю в нынешнее поколение телефонов WAP, я убежден, что мобильный Интернет станет популярным, когда мы получим более совершенные устройства, — но даже в этих мобильных телефонах следующего поколения экраны будут намного меньше, чем у ПК. Это заставляет сосредоточиться на содержании и решениях: не тратит место на экране на функции навигации , за исключением самых необходимых. С меньшим пространством для навигации становится более важным придерживаться стандартных соглашений о том, куда идти и как объяснять варианты.
Несмотря на то, что я не верю в нынешнее поколение телефонов WAP, я убежден, что мобильный Интернет станет популярным, когда мы получим более совершенные устройства, — но даже в этих мобильных телефонах следующего поколения экраны будут намного меньше, чем у ПК. Это заставляет сосредоточиться на содержании и решениях: не тратит место на экране на функции навигации , за исключением самых необходимых. С меньшим пространством для навигации становится более важным придерживаться стандартных соглашений о том, куда идти и как объяснять варианты.
3. Сетевые вычисления
Сеть — это пользовательский интерфейс, который объединит использование компьютеров и информационных устройств в разных местах и на разных устройствах, чтобы сформировать единое целое. Как может быть гладко, если правила меняются каждый раз, когда вы используете другое устройство? Если мобильный Интернет нуждается в упрощении, то же самое делает и проводной Интернет.
Когда вы доставляете услугу на несколько устройств, пользователи должны понимать, что это одна и та же услуга. Многие из одних и тех же функций должны быть предоставлены на каждой платформе, даже если некоторые функции могут быть исключены или отодвинуты на задний план на устройствах, где они не имеют смысла или их труднее предоставить с приличным удобством использования.Эти соображения заставляют делать упор на семантике, а не на представлении.
Многие из одних и тех же функций должны быть предоставлены на каждой платформе, даже если некоторые функции могут быть исключены или отодвинуты на задний план на устройствах, где они не имеют смысла или их труднее предоставить с приличным удобством использования.Эти соображения заставляют делать упор на семантике, а не на представлении.
4. Синдицированный контент и услуги
Давно прошли времена единого сайта . Примерно с 1993 по 1998 год большинство веб-сайтов были похожи на древнеримские военные лагеря: все внутри баррикад было тщательно спланировано и построено жителями лагеря. (Огненная) стена ознаменовала конец контроля: все снаружи было дикой природой и не было связано с местом.
Это контрастирует с ранними годами Интернета в 1991 и 1992 годах, когда контент на каком-либо сервере не был связан с чем-либо еще на этом сервере в большей степени, чем он был связан с остальной частью Интернета.Сеть представляет собой единое целое, и не существует особого отношения к страницам, принадлежащим одному сайту.
Примерно с 1998 года для веб-сайтов стало более обычным явлением полагаться на синдицированный контент, который поступает как на сайт, так и из него. При написании контента, который может отображаться на нескольких веб-сайтах, возникает необходимость ограничить дизайн контента несколькими механизмами, которые будут работать повсюду, такими как заголовки, маркированные списки и выделенные ключевые слова.
Точно так же, когда веб-сайт импортирует многие из своих функций и контента, обычно возникает необходимость в экономии ресурсов и затрачивании как можно меньше усилий на массирование импорта, чтобы оно соответствовало сайту.Пока все примерно одинаково, работает. Что-нибудь слишком особенное, и у вас возникает конфликт.
Поставщики услуг приложений также усложняют для веб-сайтов сохранение чрезмерно отличительного дизайна. Все чаще некоторые функции веб-сайта размещаются на других сайтах , которые предоставляют определенные специализированные функции, такие как списки рассылки, поиск, регистрация на конференциях, тележки для покупок, рекламные акции или купоны и многое другое. Когда пользователи задействуют внешние функции, они в идеале не заметят, что были временно перемещены на другой сайт на время действия определенной функции.Должно быть ощущение, что остаются в рамках одного плавного взаимодействия .
Когда пользователи задействуют внешние функции, они в идеале не заметят, что были временно перемещены на другой сайт на время действия определенной функции.Должно быть ощущение, что остаются в рамках одного плавного взаимодействия .
В настоящее время ASP предлагают ограниченные средства редактирования своих страниц, чтобы приблизиться к внешнему виду клиентского сайта, но обычно трудно сделать так, чтобы сторонние страницы выглядели идентичными локально размещенным страницам, если только оба они не имеют очень простой дизайн.
Поддержка опытных пользователей требует, чтобы сайты отказались от контроля
Последние пять лет Интернет заставил сосредоточиться на начинающих пользователях.По сути, все веб-пользователи всегда являются новичками, поскольку вы очень редко используете какой-либо отдельный веб-сайт достаточно долго, чтобы стать опытным пользователем.
Даже когда некоторые пользователи возвращаются достаточно часто, чтобы стать опытными пользователями, сайт все равно должен быть ориентирован на новичков в своем дизайне, поскольку люди не будут заходить на сайт, если сразу не очевидно, как его использовать в течение нескольких секунд. Нулевое время обучения или умри .
Нулевое время обучения или умри .
Способ разрешить противоречие между потребностями опытных пользователей в расширенных функциях и потребностью новичков в крайней простоте состоит в том, чтобы перенести экспертные функции в браузер или другое клиентское программное обеспечение.Два простых примера: кнопка «Назад» и закладки. Оба работают хорошо, потому что они были удалены из домена сайта и, таким образом, работают одинаково везде (за исключением тех сайтов, которые бессознательно нарушают стандарты).
Если экспертная функция стандартизована для всех сайтов или поддерживается клиентским программным обеспечением, то она будет доступна опытным пользователям без необходимости быть визуально заметной в дизайне сайта. Таким образом, у начинающих пользователей это не вызовет затруднений в обучении.Напротив, , впервые посетивший сайт, сможет использовать экспертные функции без необходимости изучать сайт, потому что он или она может перенести знания с других сайтов.
Что остается в веб-дизайне
Даже по мере того, как веб-сайты становятся более похожими, а внешний вид упрощается, необходимо будет принять большое количество дизайнерских решений, чтобы оптимизировать удобство использования каждого отдельного сайта.
Наиболее важно то, что каждая интернет-услуга должна быть основана на анализе задач своих конкретных пользователей и их потребностей.Вы можете комбинировать стандартизированные элементы пользовательского интерфейса многими способами , и лучшие сайты будут поддерживать способ, которым пользователей хотят решать проблемы.
Например, даже если вы всегда называете поиск «Поиск» и у вас всегда есть один и тот же способ различать простой поиск и расширенный поиск, остается вопрос, имеет ли расширенный поиск смысл для какого-либо конкретного сайта.
Контент-дизайн также останется. Описание каждого продукта отличается.Каждое мнение индивидуально. Всегда будет необходимость определить лучший подход к описанию каждой единицы информации.
Всегда будет необходимость определить лучший подход к описанию каждой единицы информации.
Информационная архитектура будет частично стандартизирована. Примером, который уже произошел, является область «О компании» большинства корпоративных сайтов. Все пользователи ожидают, что эта область будет содержать дополнительные сайты об управлении, истории компании, финансовой информации и информации для инвесторов, PR и пресс-релизах, а также возможностях трудоустройства.Но способ структурирования этих дочерних сайтов может отличаться в зависимости от характеристик конкретной компании. Точно так же будет много других областей, которые связаны с отдельными продуктами или услугами и будут по-разному структурированы на разных сайтах.
См. Также: комментарии читателей к этому ящику для предупреждений (включая вопрос о том, сделают ли эти принципы унылым Web ) и эссе по истории стандартов печати.
Нильсен, Якоб(116 звеньев) Предметы по Nielsen, Jakob. | |||||||
| # | Ссылки | Добавлен / обновлен | |||||
| 1 | Проектирование процесса, а не продуктов Место назначения: Business 2.0 (12) | 7 июля 2001 г. | |||||
| 2 | Интранеты экономят время: но для кого? Тема:
Интранет (11) | 9 апреля 2001 г. | |||||
| 3 | Книги по веб-дизайну и удобству использования Тема:
Книги (12) | 14 февраля 2001 г. | |||||
| 4 | Создание веб-сайтов с глубиной Тема:
Электронная торговля (25) | 12 января 2001 г. | |||||
| 5 | Интернет в 2001 году: платящие клиенты Назначение: Alertbox (101) | 24 декабря 2000 г. | |||||
| 6 | Не забывайте о пользователях Тема:
Методы (16) | 15 декабря 2000 г. | |||||
| 7 | Нормы использования Тема:
Стратегические (22) | 4 сентября 2000 г. | |||||
| 8 | Парадокс продаж Тема:
Электронная торговля (25) | 6 августа 2000 г. | |||||
| 9 | Конец веб-дизайна Назначение: Alertbox (101) | 23 июля 2000 г. | |||||
| 10 | Почему вам нужно тестировать только 5 пользователей Представлена математическая модель проблем юзабилити. Alertbox, 19 марта 2000 г. Тема:
Пользовательское тестирование (17) | 20 марта 2000 г. | |||||
| 11 | Новички и опытные пользователи Эффективность работы экспертов в сети станет более важной потому что:
Якоб Нильсен Alertbox, 7 февраля 2000 г. Тема:
Выпуски (18) | 7 февраля 2000 г. | |||||
| 12 | Как работать с отсутствующими функциями Сделайте работу с сайтом максимально удобной, даже если это означает, что люди нажимают кнопку «Назад» на вашей домашней странице, потому что они видят, что на вашем сайте нет того, что им нужно. Однако еще лучше иметь заполнитель для того, что они ищут, и объяснение, почему эта функция отсутствует. 23 января 2000 г., Якоб Нильсен. Тема:
Выпуски (18) | 23 января 2000 г. | |||||
| 13 | Удобство использования в Интернете — не роскошь Тема:
Электронная торговля (25) | 14 января 2000 г. | |||||
| 14 | Полезна ли навигация? Якоб Нильсен дает дополнительные советы по консервативному дизайну: страницы содержат только полезных навигация.
Надежная информационная архитектура имеет решающее значение, и навигация может передать эту структуру пользователям. Из Alertbox, 9 января 2000 г. Тема:
Навигация (14) | 11 января 2000 г. | |||||
| 15 | Когда плохие элементы дизайна становятся стандартом .html Тема:
Плохой дизайн (12) | 19 ноября 1999 г. | |||||
| 16 | Проектирование на случай стихийных бедствий Место назначения: Business 2.0 (12) | 1 октября 1999 г. | |||||
| 17 | Приоритет: хорошее содержание поднимается наверх | .html 18 октября 1999 г. | |||||
| 18 | Десять добрых дел в веб-дизайне Тема:
Советы по дизайну (41) | 4 октября 1999 г. | |||||
| 19 | Интернет-архитектура с поддержкой пользователей Тема:
Стратегические (22) | 19 сентября 1999 г. | |||||
| 20 | Менеджеры по репутации появляются Удобный способ оценки качества товаров и услуг. Тема:
Выпуски (18) | 10 сентября 1999 г. | |||||
| 21 | Интранет-порталы: корпоративная информационная инфраструктура Компаниям необходимо осознать ценность эффективной интрасети и уделять больше
ресурсы, чтобы помочь своим сотрудникам находить информацию и работать более продуктивно. Интранет-портал должен содержать тематическую иерархию, поисковые и архивные новости. 4 апреля 1999 г., Якоб Нильсен. Темы:
Интранет (11),
Значение (10) | 17 июля 1999 г. | |||||
| 22 | Интернет-исследования: верьте данным Тема:
Исследование (35) | 11 июля 1999 г. | |||||
| 23 | Интеграция контента | .html Тема:
Содержимое (15) | 27 июня 1999 г. | ||||
| 24 | Доступность для инвалидов: прагматический подход | .html Тема:
Специальные возможности (19) | 13 июня 1999 г. | ||||
| 25 | Доверие — необходимость Место назначения: Business 2.0 (12) | 1 июня 1999 г. | |||||
| 26 | Десять новых ошибок веб-дизайна | .html30 мая 1999 г. | |||||
| 27 | Кто совершает «десять главных ошибок» веб-дизайна? | .html 16 мая 1999 г. | |||||
| 28 | «Десять главных ошибок»: повторное рассмотрение три года спустя | .html Тема:
Плохой дизайн (12) | 2 мая 1999 г. | ||||
| 29 | Улучшение сообщения об ошибке Dreaded 404 Тема:
Сообщения об ошибках (6) | 28 апреля 1999 г. | |||||
| 30 | Застрял в старых браузерах до 2003 года | .html Тема:
Браузеры (15) | 18 апреля 1999 г. | ||||
| 31 | URL как UI | .html Назначение: Alertbox (101) | 21 марта 1999 г. | ||||
| 32 | Надежность в веб-дизайне Назначение: Alertbox (101) | 7 марта 1999 г. | |||||
| 33 | Когда привлекать тестовых пользователей на аутсорсинг Для тестов, требующих широкого круга пользователей, вы могут захотеть использовать внешний источник для набора участников. Поиск и планирование предметов проверка удобства использования может занять много времени. Боковая панель окна оповещения «Стоимость пользовательского тестирования», 3 мая 1998 г., автор — Якоб Нильсен. Тема:
Пользовательское тестирование (17) | 24 февраля 1999 г. | |||||
| 34 | iCab: новый браузер со структурной навигацией Тема:
Браузеры (15) | 23 февраля 1999 г. | |||||
| 35 | Вводящие в заблуждение результаты методологии исследования Назначение: Alertbox (101) | 21 февраля 1999 г. | |||||
| 36 | Почему люди делают покупки в Интернете | .html7 февраля 1999 г. | |||||
| 37 | Почему Yahoo хорош (но может стать хуже) Yahoo имеет отличное удобство использования и огромный трафик из-за своего минималистичный дизайн и множество структурированных ссылок. Но Yahoo может не масштабироваться, чтобы сохранить с ростом сети. В частности, Yahoo нуждается в улучшенном поиске. и схема оценки качества. Многие компании хотят построить
«мини-Yahoo» для своих интрасетей: им следует учиться на сильных сторонах
настоящий Yahoo и избегайте его ошибок. 1 ноября 1998 г., Якоб Нильсен. Назначение: Alertbox (101) | 5 февраля 1999 г. | |||||
| 38 | Веб-страницы должны жить вечно Сохранение старого контента более чем удвоит ценность сайта и только стоит небольшие вложения в садоводство. Удаленные страницы равны потерянным пользователей. 29 ноября 1998 г., Якоб Нильсен. Тема:
Содержимое (15) | 5 февраля 1999 г. | |||||
| 39 | Список покупок Билла Гейтса для создания рабочего стола Интернета Пора интерфейсу Macintosh и его клонам умереть и заменить с помощью нового интерфейса, оптимизированного для доступа в Интернет. Этот новый дизайн должен быть основан о явных оценках качества, микроплатежах, нелинейном авторинге и Веб с возможностью создания сценариев. Уже есть много хороших решений для тех, у кого несколько миллиардов потратить. 13 декабря 1998 г., Якоб Нильсен. Тема:
Выпуски (18) | 5 февраля 1999 г. | |||||
| 40 | Сбор отзывов от пользователей архива | .html Как собрать отзывы пользователей сайта о юзабилити.  В качестве примера используется исторический архив. Это результат «читательского вызова» и включает в себя советы от несколько читателей Alertbox. 10 января 1999 г., Якоб Нильсен. Тема:
Примеры из практики (8) | 5 февраля 1999 г. | ||||
| 41 | Интернет-прогнозы на 1999 год
27 декабря 1998 г., Якоб Нильсен. Тема:
Стратегические (22) | 5 февраля 1999 г. | |||||
| 42 | 2D лучше, чем 3D Используйте 2D для визуализации абстрактных информационных пространств и карт сайта. Shun уловки виртуальной реальности (например, торговые центры), которые отвлекают пользователей цели. Даются указания, когда использовать 3D (ответ: редко). 15 ноября 1998 г., Якоб Нильсен. Тема:
Пользовательские интерфейсы (8) | 5 февраля 1999 г. | |||||
| 43 | Различия между полиграфическим дизайном и веб-дизайном | .html Хороший полиграфический дизайн скорее всего будет паршивым веб-дизайном. Большой размер холста и контролируемая компоновка делают печать визуально превосходной; Веб-взаимодействие может быть более увлекательным, если только дизайн будет сосредоточен на сила сети, а не ее слабые стороны. 24 января 1999 г., Якоб Нильсен. Тема:
Советы по дизайну (41) | 24 января 1999 г. | ||||
| 44 | Отказ корпоративных сайтов Отчеты о результатах исследований Forrester Research с 20 основных сайтов: половина были нарушены основные принципы юзабилити. Влияние на компании — миллионы потерянных доходов из-за того, что люди не вернулись. на сайты и не покупая их товары. Alertbox, 18 октября 1998 г., автор: Якоб Нильсен. Тема:
Значение (10) | 28 октября 1998 г. | |||||
| 45 | Персонализация Якоб Нильсен противопоставляет кастомизацию и чрезмерно разрекламированную персонализацию.
Возможности и естественный интеллект побеждают искусственный интеллект. Упоминаются некоторые из ограниченных случаев, когда персонализация может работать. 4 октября 1998 г., Alertbox. Тема:
Персонализация (6) | 5 октября 1998 г. | |||||
| 46 | Интернет = Интернет? Интернет определяется как сеть, в которой используются определенные пользовательские интерфейсы. может быть доставлен. С другой стороны, Интернет хорошо работает для просмотр документов. Реализация сервисов в виде веб-сайтов по сравнению с автономными приложениями обсуждается. 20 сентября 1998 г., Alertbox. Тема:
Апплеты (6) | 5 октября 1998 г. | |||||
| 47 | Микроконтент: заголовки и темы Как объяснить более крупный контент примерно 50 символами:
Приводится несколько примеров и указывается основное отличие между газетными и онлайн-заголовками: онлайн часто вырывается из контекста. 6 сентября 1998 г., Alertbox. Тема:
Стили ввода (13) | 9 сентября 1998 г. | |||||
| 48 | Парадокс использования Интернета Взгляд Якоба Нильсена на то, почему люди используют Интернет, хотя 9 из 10 сайтов труднее использовать, чем должно быть:
Уведомление от 9 августа 1998 г. Тема:
Выпуски (18) | 18 августа 1998 г. | |||||
| 49 | Влияние качества данных на взаимодействие с пользователем в Интернете Неправильные данные могут помешать поиску и затруднить поиск.Как работать с качеством данных:
12 июля 1998 г. Якоб Нильсен. Темы:
Контент (15),
Выпуски (18) | 18 августа 1998 г. | |||||
| 50 | Файтинг Линкрот Неработающие ссылки угрожают разрушить свободно связанный характер Интернета.
14 июня 1998 г., Alertbox. Тема:
Связывание (10) | 21 июня 1998 г. | |||||
| 51 | Шаблоны тестирования для веб-страниц Исследование Fidelity Investments (интранет), в котором контент буквально обращался к
тарабарщина
для проверки макетов страниц. Тесты с пользователями показали, какой стандарт
элементы страницы могли быть правильно идентифицированы с каждой версией. Alertbox, автор Якоба Нильсена, 17 мая 1998 г. Тема:
Методы (16) | 30 мая 1998 г. | |||||
| 52 | Стоимость пользовательского тестирования веб-сайта Имея опыт, можно за 2 дня. Исходные данные для ваших собственных исследований юзабилити, чтобы помочь вам получить представление о том, как проходят ваши тесты:
Проведите пользовательское тестирование, чтобы найти проблемы с удобством использования на уровне сайта, и выполните эвристику. оценка улучшений на уровне страницы. Alertbox, 3 мая 1998 г., автор: Якоб Нильсен. Тема:
Пользовательское тестирование (17) | 5 мая 1998 г. | |||||
| 53 | Закон Нильсена о пропускной способности Интернета Пропускная способность не будет расти так быстро, как хотелось бы дизайнерам.Таким образом, сегодня у нас есть следующие проектные последствия роста пропускной способности на 50% в год:
Якоба Нильсена за 5 апреля 1998 г. Тема:
Скорость (10) | 5 мая 1998 г. | |||||
| 54 | Глобальная сеть: движущая сила международной сетевой экономики В целом, сайты за пределами США идут впереди всех, потому что они распознают международные вопросы лучше. Включает ссылку на некоторые комментарии читателей. Alertbox, 19 апреля 1998 г., автор: Якоб Нильсен. Тема:
Межкультурный (6) | 5 мая 1998 г. | |||||
| 55 | Лучше, чем реальность: фундаментальный принцип Интернета способов быть лучше реальности:
Уведомление от 8 марта 1998 г. Тема:
Стратегические (22) | 23 марта 1998 г. | |||||
| 56 | Растущий консерватизм веб-пользователей Вместо того, чтобы экспериментировать со сложным новым дизайном, веб-сайты будет лучше обслуживать пользователей с довольно стандартным дизайном и созданием улучшения «за кулисами»: лучшее написание или алгоритмы, больше изощренность на стороне сервера. Кроме того, теперь пользователи обновляют браузеры медленнее, чем раньше, поэтому новые технологии не так быстро попадут в руки пользователей, как раньше. Якоба Нильсена на 22 марта 1998 г. Темы:
Демографические данные пользователей (6),
Стратегические (22) | 23 марта 1998 г. | |||||
| 57 | Менеджер по репутации Опираясь на силу Интернета (разнообразие пользователей), мы можем создать «менеджеров репутации», которые собирают мнения пользователей, чтобы помочь другие пользователи находят качественные сайты и информацию. Примерами являются оценки «Нравится» вверх / вниз и страницы, рекомендованные людьми с похожие вкусы ». Уведомление от 8 февраля 1998 г. Тема:
Стратегические (22) | 8 марта 1998 г. | |||||
| 58 | Отслеживание роста сайта Используя логарифмическую шкалу для построения графика экспоненциального роста посещений страниц. Также описано использование регрессионного анализа, чтобы вы могли определить, всплески использования значительны. По иронии судьбы, собственный сайт Nielsen сильно пострадал после этой статьи и ему пришлось обновить! Уведомление от 22 февраля 1998 г. Тема:
Анализ журнала (4) | 8 марта 1998 г. | |||||
| 59 | Чехол для микроплатежей Включает экономическую модель, показывающую, что 1 цент за страницу имеет смысл. Подписки не работают в Интернете, потому что они действуют по принципу «все или ничего». и препятствовать ссылкам. Включает боковую панель со спектром пользовательских интерфейсов для микроплатежей. 25 января 1998 г., Якоб Нильсен. Тема:
Стратегические (22) | 27 января 1998 г. | |||||
| 60 | Названия ссылок помогают пользователям предсказать, куда они направляются Хотя это было частью спецификации HTML 2.0, браузеры просто
начинает использовать атрибут title тега A, обычно
отображение его во всплывающем поле после того, как пользователь указал на ссылку. Чтобы помочь пользователям понять, к чему ведет каждая ссылка, вы должны используйте эту функцию, чтобы сообщить людям, на какой сайт ведет ссылка или какого рода информации, содержащейся на целевой странице. Убедитесь, что вы не просто повторяете содержимое строки состояния или текст ссылки! я уже увидеть слишком много сайтов, использующих Javascript, чтобы стереть строку состояния с помощью копия того же текста в ссылке. Теперь эти люди дадут мне третий копия того же объекта во всплывающем окне. Арг. 11 января 1998 г., Якоб Нильсен. Тема:
Связывание (10) | 13 января 1998 г. | |||||
| 61 | Интернет-прогнозы на 1998 год американских пользователей и сайтов не будут так сильно доминировать. Вырос Результатом станет тестирование для более широкой аудитории и большего числа региональных служб. Будет происходить более тесное сотрудничество между сайтами, например, ссылки на сайт географической карты вместо того, чтобы делать свои собственные карты. Статистика использования будет больше использоваться, чтобы помочь определить, какие люди хочу и не хочу. Не пропустите врезки о том, как предсказания Нильсена на 1997 г. получилось а что будет не будет в 98. 1 января 1998 г., Alertbox. Тема:
Стратегические (22) | 6 января 1998 г. | |||||
| 62 | Изменения в удобстве использования Интернета с 1994 По-прежнему то же самое: пользователи сканируют и нетерпеливы.Новые вещи о чем беспокоиться: анимация, апплеты, рамки и цвета. Прокрутка и карты изображений теперь не представляют проблемы, но пользователи теперь ожидайте всеобъемлющего сайта. 1 декабря 1997 г., Якоб Нильсен. Тема:
Исследование (35) | 1 декабря 1997 г. | |||||
| 63 | Отсутствие поддержки навигации в v.4.0 Браузеры Улучшения браузера были не на уровне навигации, а скорее в макете. и доступ к сети. Якоб Нильсен подчеркивает отсутствие у них структурной поддержки и что нужно сделать дизайнерам сайтов, чтобы преодолеть недостатки браузеров. 1 ноября 1997 г., Alertbox. Тема:
Браузеры (15) | 6 ноября 1997 г. | |||||
| 64 | Удобство использования апплета: выход за пределы страницы Аплеты функциональности должны отображаться в отдельном окне, так как
это мини-приложения. Аплеты содержимого должны оставаться в
браузер, так как они должны оставаться рядом с содержимым страницы. Включает другие проблемы с удобством использования апплета:
15 октября 1997 г., Якоб Нильсен. Тема:
Апплеты (6) | 20 октября 1997 г. | |||||
| 65 | Написание для Интернета Заключение: «Наше исследование показывает, что поддающиеся сканированию, краткие и объективные стили письма, каждый из которых имеет положительное значение для пользователей Интернета производительность и субъективное удовлетворение «. Доступны полный текст, более короткий отчет и подробные учебные материалы. Исследовательский проект Джона Моркеса и Якоба Нильсена. Темы:
Контент (15),
Исследования (35) | 1 октября 1997 г. | |||||
| 66 | Чтение в Интернете Поскольку пользователи не читают веб-страницы, сделайте текст доступным для сканирования с помощью ключевые слова, значимые подзаголовки, маркированные списки, одна идея на абзац, стиль перевернутой пирамиды, половина слов. Включает в себя сводку эксперимента по 4 разным версиям сайта. 1 октября 1997 г. Alertbox. Тема:
Стили ввода (13) | 1 октября 1997 г. | |||||
| 67 | Интранет и Интернет-дизайн Пользователи, задачи, типы и объем информации, пропускная способность и требования к платформе являются ключевыми отличиями. Также есть подробности о том, как управлять интрасетями и экстрасетями. 15 сентября 1997 г. Alertbox. Тема:
Интранет (11) | 16 сентября 1997 г. | |||||
| 68 | Почему реклама в Интернете не работает Сентябрь 1997 г. Уведомление о том, что большая часть рекламных денег потрачены впустую, потому что эти «новые медиа» когнитивно отличаются от того, что рекламодатели привыкли работать с. Маркетинг, который действительно работает, помогает покупателям покупать, и это очень старается. продавать. Тема:
Реклама (4) | 4 сентября 1997 г. | |||||
| 69 | Лояльность в Интернете Благодаря широкому выбору и простоте выбора,
Интернет-пользователи очень непостоянны. 1 августа Alertbox. Тема:
Выпуски (18) | 28 августа 1997 г. | |||||
| 70 | Сообщество мертво; Да здравствует мега-сотрудничество, Это окно оповещений от 15 августа обсуждает, как повысить ценность для пользователей, а не
чем беспокоиться о «построении сообществ». Вместо этого отредактированные группы обсуждения
бесплатных чатов, является одним из примеров. Тема:
Выпуски (18) | 20 августа 1997 г. | |||||
| 71 | Горячий список по веб-дизайну и удобству использования Большинство ссылок посвящены веб-дизайну и удобству использования. но он также занимается исследованиями и общим дизайном пользовательского интерфейса источники. Добавляет новую ссылку каждые несколько недель. Тема:
Коллекции ссылок (21) | 20 июля 1997 г. | |||||
| 72 | Исследование веб-юзабилити, 1994 год Якоб Нильсен изучал Sun, HP, IBM, Microsoft и Time-Warner места. Пользователи не терпели того, что не работало, они хотели искать, но у них ничего не получалось, и им нравились человеческие сторона сайтов. Интересны также скриншоты 1994 года. Тема:
Исследования (35) | 20 июля 1997 г. | |||||
| 73 | Скидка на удобство использования в Интернете Якоб Нильсен приводит некоторые цифры, чтобы утверждать, что это экономично обучать методам проектирования удобства использования со скидкой это легко, быстро и дешево для всех веб-авторов. Воспитание нашей молодежи в начальной школе может быть единственным способом избежать падения юзабилити в сети. Тема:
Значение (10) | 20 июля 1997 г. | |||||
| 74 | Удобство поиска Пользовательское тестирование поиска приводит к этим рекомендациям от Якоб Нильсен: Кнопка поиска на каждой странице Глобальный поиск без области действия Простой, не логический поиск по умолчанию Уведомление от 15 июля 1997 г. Тема:
Поиск (15) | 16 июля 1997 г. | |||||
| 75 | Эффективное использование таблиц стилей Для эффективного использования каскадных таблиц стилей вы должны иметь централизованный стиль, предоставьте примеры для ваших авторов, но разрешите некоторые укоренившиеся отклонения от стиля. Множество советов по реализации также предлагается. 1 июля 1997 г., Alertbox. Тема:
Таблицы стилей (5) | 1 июля 1997 г. | |||||
| 76 | Десять основных ошибок веб-управления , 15 июня 1997 г., Якоб Нильсен. Ошибки:
Тема:
Стратегические (22) | 15 июня 1997 г. | |||||
| 77 | Ошибка нетипичных веб-примеров 1 июня 1997 г., оповещение, указывающее на уникальность сайтов. как Disney и Amazon.com, и почему тоже не стоит рисовать много выводов о них. Тема:
Выпуски (18) | 1 июня 1997 г. | |||||
| 78 | Список рассылки Alertbox Получайте одно электронное письмо два раза в месяц, как объявляет Якоб Нильсен. его последнее добавление в колонку. Тема:
Сообщества (8) | 19 мая 1997 г. | |||||
| 79 | Телефон — лучшая метафора для Интернета Функции, такие как узконаправленная передача, 1-к-1 и создание по инициативе пользователя. Интернет больше похож на средство связи, чем телефон система, чем средство вещания, такое как телевидение. Alertbox, 15 мая 1997 г. Тема:
Стратегические (22) | 17 мая 1997 г. | |||||
| 80 | Разница между веб-дизайном и дизайном графического интерфейса Разнообразие устройств, контроль пользователей и принадлежность к сети — это основные различия между веб-дизайном и стандартным графическим интерфейсом. Ящик для оповещений на 1 мая 1997 г. Тема:
Советы по дизайну (41) | 1 мая 1997 г. | |||||
| 81 | Увеличивается ли отдача веб-сайтов? 15 апреля 1997 г., окно с предупреждениями о модели: большой, средний и
небольшие сайты выживут в будущем. Подразумевается, что в целом
все небольшие сайты будут стоить больше (в денежном выражении), чем все
крупных сайтов. Тема:
Стратегические (22) | 15 апреля 1997 г. | |||||
| 82 | Интернет, который сложно использовать для начинающих пользователей Реальные примеры трудностей начинающих пользователей возникли. 1 апреля 1997 г., Alertbox. Тема:
Выпуски (18) | 1 апреля 1997 г. | |||||
| 83 | Убить мем о 53-дневном росте Якоба Нильсена в сентябре 1995 г. Интернет растет. Обновлено в марте 1997 года, в котором говорится, что 173 дня лучше. оценка скорости удвоения для веб-серверов. Тема:
Выпуски (18) | 31 марта 1997 г. | |||||
| 84 | Будьте лаконичны! (Написание для Интернета) Для онлайн-мира: меньше пишите, легко сканировать, быстро, и используйте ссылки, чтобы разбить информацию. 15 марта 1997 г., Alertbox. Тема:
Стили ввода (13) | 16 марта 1997 г. | |||||
| 85 | Жажда скорости Включает таблицу, которая показывает, как увеличивается индивидуальная пропускная способность, средняя скорость снижается. Оповещение на 1 марта 1997 г. Тема:
Скорость (10) | 1 марта 1997 г. | |||||
| 86 | Телевизор встречает Интернет 16 февраля 1997 г., Alertbox. Использует пример телевидения, кино и театра. чтобы показать, как разные медиа имеют разные фокусы. Включает таблицу сравнения Телевизор и компьютеры по ряду измерений. Тема:
Выпуски (18) | 16 февраля 1997 г. | |||||
| 87 | Обзор юзабилити WebTV 1 февраля 1997 г. Alertbox, проверяющий удобство использования WebTV. Отличный дизайн, но, учитывая огромные ограничения, все же не отличный пользовательский опыт. Темы:
Платформы (4),
Отзывы (14) | 1 февраля 1997 г. | |||||
| 88 | Тенденции в Интернете в 1997 году Прогнозы Якоба Нильсена на 1997 год из его январского ящика предупреждений. Тема:
Стратегические (22) | 11 января 1997 г. | |||||
| 89 | Отношения в сети После смерти серфинга в январе 1996 года Alertbox предсказывает
рост отношений с клиентами как способ оставаться в
бизнес. Тема:
Стратегические (22) | 3 января 1997 г. | |||||
| 90 | Почему кадры — отстой (большую часть времени) Декабрь 1996 г., Якоб Нильсен. дает советы по правильному использованию рамок. Темы:
Рамы (6),
Выпуски (18) | 2 декабря 1996 г. | |||||
| 91 | Поля веб-дизайна Alertbox, ноябрь 1996 г. Заголовки страниц, размер и цвет текста, эскизы покрыты. Тема:
Пользовательские интерфейсы (8) | 1 ноября 1996 г. | |||||
| 92 | Slate Magazine — Ранний обзор Июль 1996 г. Alertbox. Обновлялся несколько раз по мере изменения дизайна Slate. Через несколько месяцев после их дебют, они пришли к таким же выводам, что и Якоб Нильсен. видел днем. Тема:
Отзывы (14) | 23 октября 1996 г. | |||||
| 93 | Доступный дизайн для пользователей с ограниченными возможностями Декабрь 1996 г., Alertbox об использовании HTML для передачи смысла. а не внешний вид, чтобы сделать сайты более доступными для отключенные пользователи. Включает в себя воздействие зрительного, слухового, двигательные, когнитивные нарушения. Тема:
Специальные возможности (19) | 2 октября 1996 г. | |||||
| 94 | Расцвет дополнительной площадки Ключ заключается в том, чтобы настроить дочерний сайт для его особой аудитории. но не слишком отличается от «материнского» сайта. Ящик для предупреждений за сентябрь 1996 г. Тема:
Выпуски (18) | 1 сентября 1996 г. | |||||
| 95 | Международное удобство использования в Интернете Alertbox на август 1996 г. Проблемы международных пользовательских интерфейсов.
преувеличены из-за природы Интернета. Тем не менее действуют старые правила,
например, избегайте оскорбления других культур своими терминами или значками. Тема:
Межкультурный (6) | 3 августа 1996 г. | |||||
| 96 | Перевернутые пирамиды в киберпространстве Июнь 1996 г. Alertbox. Журналистское письмо (заключение первое) лучше подходит для Интернета потому что пользователи часто просматривают текст и не любят прокрутку, и потому, что авторы могут использовать ссылки для получения более подробной информации. Тема:
Стили ввода (13) | 6 июня 1996 г. | |||||
| 97 | Десять главных ошибок в веб-дизайне май 1996 г. Alertbox. Ошибки:
Тема:
Плохой дизайн (12) | 7 мая 1996 г. | |||||
| 98 | Интернет-реакция в 1996 году апрель 1996 г. Alertbox с сообщением о том, что, поскольку использование растет быстрее чем сервер может быть обновлен, все будет только медленнее. И поскольку новые авторы продолжают стекаться в Интернет, и с тех пор, как удобные сайты трудно сделать, все больше и больше трудных в использовании сайтов ожидается, что будет появляться каждый день. Тема:
Выпуски (18) | 12 апреля 1996 г. | |||||
| 99 | Функции для следующего поколения веб-браузеров Список улучшений браузера Якоба Нильсена включает:
некоторые базовые функции навигации, общие для других
гипермедийные системы. Тема:
Браузеры (15) | 12 марта 1996 г. | |||||
| 100 | Рабочий стол Интернета , март 1996 г., окно с предупреждениями о том, как будут функционировать веб-обозреватели. начинают встраиваться в компьютерные операционные системы и Приложения. Также говорит о смерти файловых систем. Назначение: Alertbox (101) | 2 марта 1996 г. | |||||
| 101 | В защиту печати О сильных и слабых сторонах обоих видов издательства. Тема:
Выпуски (18) | 1 февраля 1996 г. | |||||
| 102 | Рекомендации для мультимедиа в Интернете декабрь 1995 г., Alertbox. Совет по анимации фокусируется на использовании ее только тогда, когда она помогает, например показывая изменения с течением времени. Рекомендации по видео включают советы по субтитрам. Аудио лучше всего использовать в качестве альтернативного канала связи, например
фоновая музыка для создания настроения. Также указывает на то, что время отклика имеет решающее значение для эффективного мультимедиа. Темы:
Комплексное руководство (7),
Мультимедиа (12),
Анимация (3) | 25 декабря 1995 г. | |||||
| 103 | Какова достаточная пропускная способность? Якоб Нильсен суммирует требования к звуку, размеру экрана и т. Д. аспекты пользовательского интерфейса и возникает необходимость в Тбит / с личная связь. Ноябрь 1995 г. Тема:
Скорость (10) | 1 ноября 1995 г. | |||||
| 104 | Кого следует нанять для разработки своего веб-сайта? В этом окне предупреждений за октябрь 1995 г. Нильсен предупреждает против получения демонстраций от потенциальных сотрудников. Вместо зайдите на сайты, которые они сделали сами, и посмотрите насколько они просты в использовании. Назначение: Alertbox (101) | 3 октября 1995 г. | |||||
| 105 | Указания по публикации в Интернете Хорошие пользовательские интерфейсы, исключение регистрации пользователей и микротранзакций — ключ к успеху для онлайн-публикации на портале в Интернете, Якоб Нильсен заявляет в своей статье Alertbox в августе 1995 года. Включает в себя таксономию пяти поколений онлайн-сервисов. Тема:
Стратегические (22) | 10 августа 1995 г. | |||||
| 106 | Уроки истории для Java В своей первой статье Alertbox (июнь 1995 г.) Якоб Нильсен
использует уроки, извлеченные из HyperCard, чтобы предупредить о
распространение плохого дизайна пользовательского интерфейса с распространением Java. Тема:
Выпуски (18) | 22 июня 1995 г. | |||||
| 107 | http: // www.useit.com/papers/international_usetest.html Назначение: useit.com (9) | —- | |||||
| 108 | http://www.useit.com/alertbox/9 .html .html Назначение: Alertbox (101) | —- | |||||
| 109 | http: // www. Назначение: Alertbox (101) | —- | |||||
| 110 | http://www.useit.com/alertbox/20000625.html Назначение: Alertbox (101) | —- | |||||
| 111 | http: // www.useit.com/alertbox/20000611.html Назначение: Alertbox (101) | —- | |||||
| 112 | http://www. Назначение: Alertbox (101) | —- | |||||
| 113 | http: // www.useit.com/alertbox/20000528.html Назначение: Alertbox (101) | —- | |||||
| 114 | http://www.useit.com/alertbox/20000514.html Назначение: Alertbox (101) | —- | |||||
| 115 | http: // www. Назначение: Alertbox (101) | —- | |||||
| 116 | http://www.useit.com/alertbox/20000416.html Назначение: Alertbox (101) | —- | |||||
Интервью с гуру веб-юзабилити, Якобом Нильсеном
В этой статье мы сосредоточимся на удобстве использования в Интернете, и, в частности, на мнении всемирно известного эксперта по удобству использования Якоба Нильсена .
Он был назван «гуру юзабилити веб-страниц», New York Times и «королем юзабилити» Internet Magazine.
С помощью своего информационного бюллетеня Alertbox и веб-сайта useit.com он обучал сотни тысяч веб-дизайнеров по всему миру с 1995 года.
Хотя его взгляды могут быть противоречивыми , особенно для веб-дизайнеров, он остается ведущим лидером в области юзабилити.
Недавно я взял интервью у Якоба Нильсена специально для WDD и задал ему несколько вопросов, которые должны быть актуальны для всех веб-дизайнеров, заинтересованных в создании удобных для пользователя веб-сайтов.
Не могли бы вы рассказать нам немного о себе и о том, как вы начали работать в этой области?
Я работаю в сфере юзабилити с 1983 года: мои первые проекты были с текстовыми интерфейсами на мэйнфреймах.
Затем я приступил к работе в основном с графическими пользовательскими интерфейсами. Например, мои студенты и я много изучали раннее программное обеспечение Macintosh, которое не всегда было таким замечательным, как люди его боготворили.
Этот ранний опыт пригодился позже, потому что первые десять лет веб-приложения были удивительно похожи на старые приложения для мэйнфреймов IBM 3270 по своему стилю взаимодействия.
В целом, специалисту по удобству использования очень полезно иметь опыт работы с компьютерами нескольких поколений, потому что это позволяет выявлять более важные тенденции в человеческом поведении и не поддаваться соблазну последних модных тенденций.
Первое десятилетие моей карьеры было сосредоточено на двух проблемах: как добиться более широкого использования методов удобства использования, используя «скидку на удобство использования», и как повысить удобство использования онлайн-информации.
В результате я написал одну из первых книг по гипертексту в 1989 г. (опубликовано в 1990 г.) и широко используемый учебник по проектированию удобства использования в программных проектах.
В 1994 году я начал заниматься проектами по удобству использования в Интернете, которые удачно объединили эти два интереса в одну тему. Мне кажется довольно забавным, что на заре веб-юзабилити критики жаловались, что нельзя применять методы юзабилити к веб-сайтам, потому что они работают только для программных приложений.
Мне кажется довольно забавным, что на заре веб-юзабилити критики жаловались, что нельзя применять методы юзабилити к веб-сайтам, потому что они работают только для программных приложений.
Напротив, в последние годы враги юзабилити начали утверждать, что юзабилити настолько сосредоточено на веб-сайтах, что результаты не передаются в приложения, AJAX и т. Д.Некоторые люди воспользуются любым предлогом, чтобы игнорировать своих клиентов.
Конечно, реальность такова, что удобство использования применимо ко всему, что имеет пользовательский интерфейс, будь то веб-сайт, приложение, мобильный телефон, видеокамера или что-нибудь еще. Конкретные руководящие принципы будут отличаться, но все общие принципы продиктованы психологией человеческого разума, которая оставалась неизменной в течение 10 000 лет.
Учитывая широкое распространение широкополосного доступа в наши дни, нужно ли нам еще учитывать вес страницы и скорость загрузки?
Да, но ограничения, конечно, не такие жесткие, как в дни 28-го. Коммутируемое соединение 8 кбит / с.
Коммутируемое соединение 8 кбит / с.
Рекомендации по времени отклика остаются такими же, как всегда, потому что они устанавливаются способом подключения людей, а не способом подключения к Интернету. Так что результаты, скажем, летчиков-испытателей во время Второй мировой войны все еще актуальны.
Одним из основных правил является отображение следующего состояния (например, следующей страницы) с одной секундой действия пользователя (например, щелчка), чтобы пользователи испытали ощущение свободного взаимодействия, в отличие от ощущение опозданий. За одну секунду вы можете загрузить около мегабайта через типичное американское широкополосное соединение (и многое другое в Азии), если у вас полная пропускная способность.
Основная проблема времени отклика сегодня не в задержках загрузки, а скорее в задержках сервера, так как люди размещают на своих страницах слишком много виджетов и динамических объектов.
Помните: 1.0 сек. время отклика, иначе пользователи не почувствуют, что они свободно перемещаются. Также помните, что параметры прямого управления, такие как внутристраничные элементы управления AJAX, требуют 0,1 секунды. время отклика, чтобы не чувствовать себя вялым.
Также помните, что параметры прямого управления, такие как внутристраничные элементы управления AJAX, требуют 0,1 секунды. время отклика, чтобы не чувствовать себя вялым.
Как вы считаете, как лучше всего проверить удобство использования веб-сайта?
Следуйте 3 основным правилам: привлекайте представительных клиентов, просите их выполнять реалистичные задачи, заткнитесь и позвольте им говорить.
Вам нужно всего 5 пользователей, чтобы получить достаточно информации о юзабилити, чтобы занять вас на несколько месяцев. Несмотря на то, что существует всего 3 правила, во многих исследованиях они регулярно нарушаются.
Например, неправильно тестировать с друзьями или коллегами. Вам необходимо привлечь внешних пользователей, которые представляют целевую аудиторию и ничего не знают о вашем проекте. И нельзя позволять им валять дурака: они должны выполнять настоящие задачи. И, конечно же, вы должны воздерживаться от предвзятого отношения к их поведению и не давать им подсказок о том, как пользоваться сайтом.
Вот почему так важно правило «заткнись». Конечно, для проведения исследований лучше иметь большую междисциплинарную команду со специальными специалистами по юзабилити, но небольшие группы все равно должны проводить тестирование.
Это дешево, и пока дизайнеры придерживаются базовой методологии, они определенно могут проводить свои собственные исследования юзабилити.
Как можно проверить удобство использования веб-сайтов на мобильных устройствах?
Основные правила такие же, как и для любых занятий.Есть четвертое правило: проводить тест на репрезентативном оборудовании.
Для настольного исследования это означает использование Mac или ПК, и не имеет большого значения, какой из них вы выберете. Наше самое важное решение — какое разрешение экрана использовать. В течение последних нескольких лет мы в основном тестировали разрешение 1024 × 768, но теперь для большинства исследований мы увеличили размер экрана.
Для мобильных устройств сложнее использовать «репрезентативное» оборудование, потому что телефоны различаются гораздо больше, чем компьютеры.
Мы набираем ряд пользователей, а затем тестируем каждого пользователя на его или ее собственном телефоне, который они приносят в исследование. К сожалению, это означает, что нам нужно протестировать больше пользователей в мобильном исследовании, чем в исследовании настольных компьютеров, потому что вопросы удобства использования сильно различаются для каждого класса телефонов.
Из-за этих различий в идеале я рекомендую создавать для сайтов 3 разные мобильные версии. Я понимаю, что это возможно только для самых богатых сайтов.Для всех остальных я надеюсь, что они, по крайней мере, выпустят отдельную мобильную версию с оптимизированным для мобильных устройств дизайном, потому что удобство использования действительно страдает при использовании сайтов, оптимизированных для настольных компьютеров, на телефоне, даже если это технически возможно.
Первоначальная философия Интернета заключалась в том, чтобы сделать упор на кроссплатформенный дизайн, чтобы единый сайт можно было использовать везде. Но это не работает с точки зрения удобства использования, даже если можно закодировать материал так, чтобы он отображался на телефонах.
Либо сайт будет слишком урезанным для пользователя настольного компьютера, либо он будет слишком сложным для пользователя мобильного устройства.Эти два сценария использования настолько разные, что требуют разного дизайна.
Если мы хотим провести доступный по цене тест на удобство использования, как лучше всего это сделать?
Единственное место, на котором вам не следует экономить, — это набор репрезентативных пользователей, потому что, если вы тестируете не тех людей, вы проверяете, работает ли дизайн для кого-то, кто на самом деле не будет его использовать (или кто слишком много знает, чтобы быть в тупике. из-за проблем с юзабилити, в случае тестирования людей из вашей собственной компании).
Все остальное можно обсудить и сделать недорого. Я уже сказал, что вы можете провести исследование самостоятельно, так что это «бесплатно», за исключением, очевидно, стоимости вашего времени, но для тестирования рекомендуемых 5 пользователей требуется всего несколько часов, и вы действительно можете обойтись тестированием 3, если у вас действительно мало времени.
Вам не понадобится какое-либо оборудование, видеокамеры, односторонние зеркала или программное обеспечение для анализа. Вам даже не понадобится компьютер, если вы тестируете бумажный прототип.
В противном случае подойдет ноутбук или любой другой доступный компьютер, и вы можете запустить тест в небольшом конференц-зале или даже в обычном офисе.
Вы должны закрыть дверь, однако, чтобы не мешать пользователю и сохранить его анонимность, чтобы вы не могли проводить тестирование в кабинете. Просто приклейте к двери записку «Идет тест на удобство использования: не беспокоить». (И не забывайте снимать его между сеансами, иначе люди перестанут уважать знак. )
)
Что касается навигации по веб-сайтам и блогам, неужели навигация по хлебным крошкам «мертва»?
Нет, мы часто видим, что при тестировании пользователи обращаются к хлебным крошкам, чтобы проверить, где они находятся на сайте, или перейти на более высокий уровень.
Так что панировочные сухари однозначно пригодятся. Что не менее важно, они не причиняют вреда тем пользователям, которые их не используют. Некоторые исследования показали, что многие пользователи не используют панировочные сухари.
Но это нормально, потому что хлебные крошки не доставляют никаких проблем этим пользователям, и поскольку они являются очень легким элементом дизайна, хлебные крошки стоит включить, поскольку они приносят существенную пользу тем пользователям, которые их используют.
Можно ли для веб-дизайнеров нарушать правила юзабилити при создании веб-сайтов и блогов с художественным портфолио?
Да.Во-первых, определение искусства и дизайна позволяет вам делать что угодно в художественном проекте, потому что это не служит утилитарной цели.
Несмотря на то, что у сайта-портфолио определенно есть бизнес-цель, стандартные рекомендации по удобству использования не столь важны по двум причинам:
Во-первых, целевой аудиторией будут люди с гораздо более высокими навыками работы в сети (другие дизайнеры, интернет-менеджеры и т. Д.). Во-вторых, при посещении портфолио люди обычно ничего не делают, кроме как просматривают его и восхищаются им.
Таким образом, они не будут так зависимы от функций, к которым легко получить доступ, как пользователи, скажем, домашнего банковского сайта, где было бы катастрофой, если бы люди переводили деньги не на тот счет.
Amazon.com считается одним из ведущих веб-сайтов электронной коммерции. Что делает его таким успешным и видите ли вы какие-либо ошибки юзабилити на их сайте?
Amazon — отличный пример разницы между общим пользовательским интерфейсом и экранным пользовательским интерфейсом.
Они обязаны своим успехом множеству сторонних аспектов общего пользовательского опыта, включая всесторонний выбор продуктов, информативные электронные письма с подтверждением и безупречное исполнение. У них также достаточно хорошие цены, но никогда не самые низкие, что доказывает, что они действительно работают, чтобы конкурировать по качеству пользовательского опыта, а не только по цене.
У них также достаточно хорошие цены, но никогда не самые низкие, что доказывает, что они действительно работают, чтобы конкурировать по качеству пользовательского опыта, а не только по цене.
Экран также хорош с точки зрения богатой информации о продукте, включая полезные отзывы покупателей. Amazon была одной из первых компаний, которые осознали, что отрицательные отзывы — это нормально: это повышает доверие, и люди просто купят что-то другое, чтобы не потерять заказ, даже если они потеряют эту конкретную продажу.
Все это говорит о том, что Amazon не является хорошей моделью для других сайтов, потому что страницы чрезвычайно сложны и содержат слишком много функций, многие из которых не помогают пользователям в выборе текущего продукта.
Amazon может справиться с этой сложностью, потому что большинство пользователей знакомы с его дизайном, потому что они так часто совершают там покупки. Но новичок будет сбит с толку. Поскольку на большинстве сайтов нет людей, которые делают на них столько же покупок, сколько на Amazon, большинству сайтов требуется более простой дизайн.
Amazon также не умеет помогать покупателям разобраться в области продукта. Потому что это такой универсальный магазин (продающий все) и из-за того, что он изначально был книжным (где на самом деле нет такой вещи, как продуктовая площадка; только отдельные книги и авторы) Amazon отлично рассказывает людям об отдельных продуктах, но ужасен в обучении люди, как они должны думать о категории продукта.
Это прекрасная возможность для специализированных сайтов: они могут обучать пользователей их специальности и предлагать инструменты, оптимизированные для характеристик этого конкретного продукта.
Должен ли юзабилити быть одинаковым для каждого веб-сайта или его следует «настраивать» в зависимости от целевой аудитории (например, веб-сайт, посвященный технологиям, или веб-сайт новостей)?
Удобство использования всегда связано с двумя вещами: кем являются пользователи и чего они пытаются достичь с помощью пользовательского интерфейса?
Вот почему у нас не может быть только один рекомендуемый дизайн и просто заменить логотип для создания нового сайта.
Так, например, если люди пытаются справиться с небольшим количеством вещей, вы можете просто перечислить их все.
Но если задача требует, чтобы пользователи рассмотрели большое количество вариантов, вам потребуются функции для поиска, выбора, анализа и сортировки вариантов, а также, возможно, какой-то инструмент визуализации.
Все эти функции были бы излишними, скажем, для группы ресторанов с 3 ресторанами, но они были бы необходимы для системы поиска местоположения McDonald’s, которая также потребовала бы выбора языка и других функций интернационализации.
Точно так же людям, обладающим высокой квалификацией в данной области, потребуется другой дизайн, чем менее осведомленным пользователям.Классическим примером является медицинская информация: для максимального удобства использования вам нужны разные дизайны (в соответствии с разными рекомендациями) для врачей и для пациентов.
Большинство веб-сайтов в наши дни перегружают свои страницы огромным количеством информации, отрывками новостей, Twitter и RSS-потоками.
 Можно ли по-прежнему использовать страницы с тяжелым контентом?
Можно ли по-прежнему использовать страницы с тяжелым контентом?Да, но. Большое «но» здесь определенно состоит в том, что тем труднее обеспечить удобство использования, чем больше функций вы втиснете на страницу.
Простота — обычно лучший выбор.Но если вы находитесь в ситуации, когда вашим пользователям действительно требуется множество функций, вам необходимо отшлифовать дизайн с помощью многих раундов итеративного тестирования юзабилити.
Вы должны усерднее работать, чтобы решить эту более сложную проблему, и выпускать что-то сложное, не протестированное пользователями, гораздо опаснее, чем выпускать что-то простое.
Эксклюзивное интервью для WDD Вальтера Апая.
Согласны ли вы с принципами Якоба? Следует ли постоянно соблюдать большинство правил юзабилити? Поделитесь своей точкой зрения ниже.
Юзабилити: теория Нильсена и Круга | Анита Мартинелло
Юзабилити веб-сайта — очень важное понятие. Хороший веб-сайт должен иметь возможность сообщать пользователю за несколько секунд, почему он существует и как он может удовлетворить данную потребность. Якоб Нильсен, изучавший юзабилити с девяностых годов, считается одним из первых и наиболее важных теоретиков юзабилити веб-сайтов еще в 1999 году, писал:
Хороший веб-сайт должен иметь возможность сообщать пользователю за несколько секунд, почему он существует и как он может удовлетворить данную потребность. Якоб Нильсен, изучавший юзабилити с девяностых годов, считается одним из первых и наиболее важных теоретиков юзабилити веб-сайтов еще в 1999 году, писал:
Веб-пользователи с каждым годом становятся все более нетерпеливыми: снижается желание изучать новые способы взаимодействия. методы, менее готовые к загрузке плагинов и не желающие терпеть медленные загрузки
.Если сайт не приносит немедленного удовлетворения,
они уходят. (вы можете прочитать полную статью здесь).
Не новость, что время, проведенное в Интернете, быстро, отвлекает и часто сбивает с толку. Хоровая публикация исследователей из Западного Сиднейского университета, Гарвардского университета, Королевского колледжа, Оксфордского университета и Манчестерского университета, опубликованная в журнале World Psychiatry, подтверждает то, что мы все можем испытывать при повседневном взаимодействии с несколькими устройствами. Мозг может претерпевать трансформации. в определенных областях благодаря цифровым средствам массовой информации, которые теперь пронизывают нашу повседневную жизнь, поэтому наша способность выполнять несколько задач улучшается, но время внимания и концентрации сокращается.Наше внимание становится ненадежным не только из-за того, что мы постоянно отвлекаемся на несколько устройств, но даже когда мы находимся перед одним устройством, может возникнуть та же проблема:
Мозг может претерпевать трансформации. в определенных областях благодаря цифровым средствам массовой информации, которые теперь пронизывают нашу повседневную жизнь, поэтому наша способность выполнять несколько задач улучшается, но время внимания и концентрации сокращается.Наше внимание становится ненадежным не только из-за того, что мы постоянно отвлекаемся на несколько устройств, но даже когда мы находимся перед одним устройством, может возникнуть та же проблема:
различные типы онлайн-мультимедийного контента при использовании только одного устройства
(персональные ноутбуки), и обнаружил, что переключение происходит каждые 19 секунд, при этом 75% всего экранного контента просматривается менее одной минуты
) (вы можете прочитать полный текст здесь).
Даже когда мы не отвлекаемся постоянно на несколько устройств, несколько вариантов на одном экране конкурируют за наше внимание. В пределах досягаемости клика у нас есть неисчислимое количество отвлекающих факторов, всевозможной информации, развлечений и отвлекающих факторов. Вот почему, продолжает Нильсен, компании или владельцы веб-сайтов должны разделить свой бюджет между инвестициями в маркетинг, чтобы привлечь пользователей на свои платформы, и инвестициями в удобство использования для убедитесь, что пользователи не убегают от сложности веб-сайта.
Вот почему, продолжает Нильсен, компании или владельцы веб-сайтов должны разделить свой бюджет между инвестициями в маркетинг, чтобы привлечь пользователей на свои платформы, и инвестициями в удобство использования для убедитесь, что пользователи не убегают от сложности веб-сайта.
Удобство использования — ключевой элемент веб-сайта, с помощью которого компании могут превращать новых пользователей в лояльных. Нильсен в своей статье приводит парадокс активного пользователя, теоретически обоснованный за годы работы консультантом для транснациональных компаний. Благодаря своим наблюдениям эксперт по удобству использования приходит к выводу, что люди предпочли бы действовать немедленно, а не тратить непродуктивное время на изучение громоздких операций, изучение руководства и настройку системы.
В целом политика Nielsen всегда ставит во главу угла пользователя как ключевой элемент в достижении целей удобства использования.Фактически эксперт считает, что, если функцию невозможно найти или использовать, эту функциональность можно без проблем устранить.

В предыдущих статьях я говорил о дизайне, ориентированном на пользователя. Пересмотр этой практики для веб-платформ означает не только заботу о том, чтобы все работало в рабочем режиме, но и рассмотрение того, насколько быстро и легко посетители могут научиться использовать новые функции и чтобы информация, которую они ищут, была легко найдена и актуальна. Ниже давайте посмотрим, как два ведущих эксперта в этой области попытались разобраться, как посетители могут узнать, как использовать новые функции, и что информацию, которую они ищут, легко найти и она актуальна.Есть несколько новых переменных, которые следует учитывать. Давайте посмотрим, как два ведущих эксперта в этой области попытались систематизировать вопрос об удобстве использования, применяемый к веб-сайтам.
Как Якоб Нильсен изменил юзабилити
Крис Крингл — отец Рождества, Эбнер Даблдей — отец бейсбола, Энцо Феррари — отец суперкара.
Якоб Нильсен — отец юзабилити.
С момента получения докторской степени.![]() Якоб Нильсен (Jakob Nielsen) в области взаимодействия человека и компьютера от Технического университета Дании в Копенгагене стал не менее важным в области юзабилити.
Якоб Нильсен (Jakob Nielsen) в области взаимодействия человека и компьютера от Технического университета Дании в Копенгагене стал не менее важным в области юзабилити.
Определение юзабилити Якоба Нильсена
Якоб Нильсен определяет удобство использования как атрибут качества, который можно оценить по пяти компонентам качества.
1. Обучаемость — показатель того, насколько легко пользователям выполнять задачи без предварительного опыта работы с дизайном.
2. Эффективность — насколько легко пользователю выполнять задачи, когда он знаком с дизайном.
3. Запоминаемость — насколько легко пользователю повторно выбрать дизайн после периода неиспользования.
4. Ошибки — показатель того, сколько ошибок допустил пользователь и с какой трудностью пользователь нашел их, чтобы исправить
.
5. Удовлетворенность — общее чувство уверенности в дизайне.
Якоб Нильсен применяет 10 эвристик юзабилити для проектирования пользовательского интерфейса. Они предназначены как общие принципы проектирования взаимодействия, а не как конкретные рекомендации. Эвристика помогла доктору Нильсену быстро и недорого улучшить пользовательский интерфейс.
Они предназначены как общие принципы проектирования взаимодействия, а не как конкретные рекомендации. Эвристика помогла доктору Нильсену быстро и недорого улучшить пользовательский интерфейс.
1) Видимость состояния системы
Он объясняет это необходимостью своевременной обратной связи от системы.Система должна держать пользователей в курсе того, что происходит за кулисами. Это экран «пожалуйста, подождите», когда загружается веб-сайт или что-то еще, чтобы сообщить пользователю, что то, что он испытывает, ожидаемо, и он не должен уходить.
2) Совместимость системы и реального мира
Пользователь и система должны понимать друг друга. Другими словами, они должны говорить на одном языке. Раньше символы должны быть известными понятиями, знакомыми пользователю. Это заставляет информацию появляться в естественном для пользователя порядке.
3) Пользовательский контроль для исправления ошибок
Поддержка функций отмены и повтора. Пользователи будут совершать ошибки независимо от того, насколько хороша система. Это должно быть предусмотрено способами выхода и возврата.
Пользователи будут совершать ошибки независимо от того, насколько хороша система. Это должно быть предусмотрено способами выхода и возврата.
4) Согласованность и стандарты
Если зеленый цвет означает «хорошо», а красный — «плохо», это должно быть распространено по всей системе и верно во всех случаях.
5) Предотвращение ошибок
Прежде чем думать о перенаправлении пользователей, необходимо реализовать предотвращение ошибок пользователей.Лучше всего это достигается с помощью других эвристик юзабилити.
6) Признание вместо отзыва
Делая информацию видимой, пользователю не нужно много запоминать. Это помогает предотвратить ошибки и упрощает навигацию по системе. Вся необходимая информация должна быть доступной в любое время.
7) Гибкость и эффективность циклов использования Ускорители — невидимые для начинающего пользователя — часто могут ускорить взаимодействие для опытного пользователя, так что система может обслуживать как неопытных, так и опытных пользователей. Разрешите пользователям настраивать частые действия.
Разрешите пользователям настраивать частые действия.
8) Эстетический и минималистский дизайн
Диалог не должен содержать больше информации, чем необходимо. Предметы не должны занимать больше места, чем необходимо. Все должно выглядеть хорошо продуманным, цвета должны сочетаться друг с другом.
9) Помогите пользователям распознавать, диагностировать и устранять ошибки
Ошибки необходимо легко диагностировать; все сообщения об ошибках должны быть написаны простым языком, а не кодом.Опции для дальнейшей диагностики и сообщения о проблеме очень важны.
10) Справочная документация
Не следует полагаться на справочную документацию. Однако при использовании справочной документации пользователю будет проще ориентироваться и выполнять поиск.
Работа, проделанная Якобом Нильсоном для удобства использования, изменила электронную коммерцию. Интернет — это рынок с жесткой конкуренцией. Применяя теории и эвристику Якоба Нильсона, веб-сайты будут привлекать и удерживать трафик. Они понимают, что, если веб-сайт или программное обеспечение не будут удобны для пользователя, люди переключатся на то, что есть.
Они понимают, что, если веб-сайт или программное обеспечение не будут удобны для пользователя, люди переключатся на то, что есть.
Увеличьте количество конверсий с помощью принципов юзабилити Якоба Нильсена
Якоб Нильсен — гуру, когда дело касается принципов веб-юзабилити . Вы, вероятно, слышали о нем или, возможно, даже читали некоторые из его чрезвычайно проницательных статей о том, как сделать работу с намного проще и, следовательно, лучше .Его работа и его сочинения имеют огромное влияние на ваш сайт B2B, потому что он, по сути, объясняет вам, что вы должны делать, чтобы сделать ваш сайт настолько удобным для пользователя, что конверсия будет автоматически увеличиваться.
Веб-юзабилити можно определить следующим образом:
Он « оценивает, насколько просты пользовательские интерфейсы ».
Вкратце, все дело в удобстве использования и простоте использования вашего B2B-сайта с точки зрения пользователя . Конечно, когда вы говорите об удобстве использования любого сайта B2B, необходимо учитывать несколько уникальных факторов. Удобство использования также может быть ссылкой на нескончаемую битву за повышение простоты использования после выхода в Интернет.
Конечно, когда вы говорите об удобстве использования любого сайта B2B, необходимо учитывать несколько уникальных факторов. Удобство использования также может быть ссылкой на нескончаемую битву за повышение простоты использования после выхода в Интернет.
Кредит изображения
Повышение удобства использования Интернета очень важно, поскольку оно повлияет на конверсию вашего сайта. Само собой разумеется, что пользователи, которые могут легко использовать ваш сайт, будут конвертировать с большей скоростью, чем те, кто разочарован из-за плохого дизайна сайта.
Понимание особенностей принципов веб-юзабилити
Да, юзабилити — это сделать работу пользователя более плавной, простой и качественной, но более конкретно она подразделяется на следующие пять областей:
- Обучаемость : Легкость, с которой ваши пользователи могут выполнять самые простые задачи на вашем сайте, когда они впервые сталкиваются с вашим дизайном.
 Примером может служить то, насколько легко пользователям найти окно поиска на вашем сайте, а затем провести эффективный поиск, чтобы найти продукт или услугу, которые они ищут.
Примером может служить то, насколько легко пользователям найти окно поиска на вашем сайте, а затем провести эффективный поиск, чтобы найти продукт или услугу, которые они ищут.
- Эффективность : Скорость, с которой ваши пользователи могут выполнять задачи на вашем сайте после того, как они уже изучили дизайн. Примером может служить то, насколько легко ваши пользователи могут перемещаться по вашему сайту, чтобы запланировать демонстрацию или совершить экскурсию.
- Запоминаемость : легкость, с которой ваши пользователи могут снова ориентироваться на вашем сайте после длительного периода бездействия. Примером может служить то, насколько эффективно ваши пользователи могут использовать меню навигации вашего сайта, чтобы найти ту же категорию, в которой они видели продукт или услугу, которые им действительно понравились, при последнем посещении сайта.
- Ошибки : Подсчет количества ошибок, совершаемых пользователями при навигации по вашему сайту B2B, а также серьезности этих ошибок и эффективности их восстановления после их совершения.
 Примером может служить неспособность вашего сайта фактически изменить цвет посещенных ссылок, чтобы четко сообщать вашим пользователям, где они уже были.
Примером может служить неспособность вашего сайта фактически изменить цвет посещенных ссылок, чтобы четко сообщать вашим пользователям, где они уже были.
- Satisfaction : приятность дизайна в целом. Некоторые способы оценить это могут включать, насколько легко пользователи могут найти то, что они хотят на вашем сайте, ясность следующих шагов на любой конкретной странице, чтобы с легкостью перемещать клиентов по воронке продаж, и даже насколько эстетично выглядит дизайн.
Понимание трех нас: полезность, удобство использования и полезность
В дополнение к вышесказанному, вы должны учитывать, как удобство использования в Интернете взаимодействует с утилитой, чтобы добиться большей полезности в макете вашего сайта B2B. Утилита может быть определена как функциональность вашего проекта , независимо от того, действительно ли она предлагает функции, которые вам требуются. Например, вашему сайту B2B потребуются огромные, интерактивные и удобные для просмотра кнопки призыва к действию. Их присутствие на вашем сайте — один из факторов, определяющих полезность сайта B2B.
Их присутствие на вашем сайте — один из факторов, определяющих полезность сайта B2B.
Кредит изображения
Теперь следует рассматривать утилиту с точки зрения ее отношения к удобству использования, которое мы уже определили выше. Объединив эти две концепции, мы приходим к полезности, которая представляет собой просто комбинацию функций, которые вам нужны на вашем сайте B2B (служебная программа), добавленная к простоте и удовольствию использования указанных функций на вашем сайте (удобство использования).
Важность принципов веб-юзабилити для дизайна B2B
Цель вашего B2B-сайта — заставить посетителей совершить конверсию, будь то микроконверсия (подписка на рассылку новостей по электронной почте или экскурсия) или конечная конверсия (покупка вашего продукта или услуги).Иными словами, , имеющий полезный B2B-сайт, жизненно важен для вашего выживания как бизнеса. . Если ваш сайт неэффективен для посетителей, они уйдут и никогда не вернутся. Очевидно, что в такой ситуации ваш бизнес очень скоро будет на последнем издыхании.
Очевидно, что в такой ситуации ваш бизнес очень скоро будет на последнем издыхании.
Давайте рассмотрим несколько примеров из ошибок юзабилити , чтобы понять, как это заставит ваших потенциальных клиентов покинуть ваш сайт и никогда больше не возвращаться:
- Если ваша целевая страница или домашняя страница не могут предложить четкое ценностное предложение, которое плавно объясняет, что ваша компания предлагает клиентам, чем это лучше, чем то, что предлагают конкуренты, и как посетители вашего сайта могут использовать ваш сайт, тогда покупатели уйдут.
Кредит изображения
- Если ваш веб-сайт настолько сбивает с толку, что посетители не могут легко или вообще найти то, что им нужно, они уйдут.
- Если текст на вашем веб-сайте так трудно читать (подумайте о мелком шрифте, который заставляет вас прищуриться) или не отвечает на вопросы ваших покупателей, они уйдут.
Все сводится к одному простому факту, который вы никогда не должны забывать: ваших пользователей (посетителей сайта, покупателей, потенциальных клиентов и т. Д.)) никогда не будет тратить много времени на то, чтобы научиться пользоваться вашим сайтом и перемещаться по нему.
Д.)) никогда не будет тратить много времени на то, чтобы научиться пользоваться вашим сайтом и перемещаться по нему.
Если ваш сайт очень разочаровывает в удобстве использования, первое, что они сделают, — это уйдут, так как это будет самым простым способом решения проблемы плохого юзабилити на вашем сайте. В конце концов, им доступно множество других сайтов (читай: ваших конкурентов), и они с радостью увидят, что там есть.
Чтобы узнать больше о том, что такое удобство использования и почему оно так важно для вашего сайта B2B, просто просмотрите следующие ссылки:
Работа над улучшением удобства использования веб-сайтов B2B
Чтобы побудить посетителей сайта совершить конверсию, а также продвинуть их вниз по воронке продаж с гораздо большей легкостью и эффективностью, вы захотите повысить удобство использования вашего сайта, особенно если ваш сайт испытывает некоторые из проблем, с которыми мы сталкиваемся. определено выше.
Для начала вам нужно будет провести множество тестов сайта, чтобы определить, есть ли у вас проблемы с удобством использования. Пользовательское тестирование включает три фактора :
- Во-первых, найдите некоторых типичных пользователей. К ним относятся «те», кто «знает достаточно о потребностях, мнениях, проблемах и предпочтениях пользователей, чтобы служить для них доверенным лицом». Обратите внимание, что это не конечные пользователи. Примерами могут быть любые покупатели сайта электронной коммерции или сотрудники интрасети (однако они не должны работать в вашем отделе).
- Во-вторых, попросите этих типичных пользователей выполнить типичных задач с дизайном вашего сайта B2B. Это может быть что угодно: от попытки найти кнопки призыва к действию до выяснения того, как связаться с вашей компанией для получения дополнительной информации и даже определения того, каким должен быть следующий шаг на странице (читайте: подпишитесь на демонстрацию и т.
 Д.) .
Д.) .
- Третья часть самая интересная. Теперь вы должны понаблюдать, что делают ваши пользователи, где они преуспевают (и, поочередно, где они терпят неудачу), и где они сталкиваются с большими проблемами с дизайном пользовательского интерфейса.Хитрость здесь в том, чтобы просто прислушиваться к отзывам, которые собираются дать вам репрезентативные пользователи.
Знайте, что тестирования пяти пользователей обычно достаточно. Совершенно выгоднее использовать свои ресурсы для проведения серии небольших тестов, а не для масштабного и более дорогостоящего. Однако между каждым небольшим тестом вы должны не забывать менять дизайн своего сайта; это поможет вам исправить проблемы с удобством использования, когда вы столкнетесь с ними во время тестирования.
Кредит изображения
Еще одна вещь, которую вы должны знать: итеративный дизайн — это способ действительно улучшить пользовательский опыт покупателей на вашем сайте.По сути, это последовательное усовершенствование дизайна вашего сайта, основанное на вашем тестировании.
По сути, вы должны протестировать репрезентативных пользователей на вашем сайте B2B. Затем вы отмечаете любые проблемы, с которыми они могут столкнуться, пытаясь ориентироваться в дизайне. Эту новую итерацию необходимо будет снова протестировать, чтобы увидеть, были ли исправлены старые проблемы удобства использования при редизайне, а также возникли ли какие-либо новые проблемы из-за изменений.
Предложения по улучшению юзабилити сайта B2B
Теперь, когда вы знаете, что такое юзабилити и как проверить его на предмет проблем с юзабилити, вам нужно улучшить его, потому что, скорее всего, юзабилити вашего сайта не идеально (ни у кого).Итак, что вы делаете, чтобы улучшить удобство использования сайта B2B?
Все дело в информации: вы должны предоставить покупателям широкий спектр информации, но вы должны представить ее таким образом, чтобы она была легко понятна посетителям сайта или потенциальным клиентам. Это сведет трение к минимуму, что всегда является хорошим способом помочь увеличить конверсию, поскольку помогает продвинуть потенциальных клиентов вниз по воронке продаж до конечной конверсии (читай: фактической покупки).
Кроме того, рекомендуется предоставлять подробные официальные документы и другой подобный контент, чтобы помочь вашим потенциальным клиентам понять такие темы, как:
- Рентабельность инвестиций (ROI)
- Стоимость владения
- Могут ли или нет ваш продукт или услуга интегрироваться в существующую бизнес-среду вашего покупателя?
Ваш B2B-сайт также должен поддерживать весь процесс покупки от начала до конца, а не только одну покупку, как это обычно бывает на обычном сайте электронной коммерции.Это означает, что ваш сайт должен быть сверхэффективным лидогенератором, а также обеспечивать отличную поддержку на этапах послепродажного обслуживания, поскольку эти этапы определяют долгосрочную лояльность ваших клиентов.
Наконец, примите близко к сердцу эти пять советов по повышению удобства использования сайта B2B. Это хороший набросок для ключевых выводов, которые вы никогда не должны забывать. :
.- Попади в головы своих покупателей
- Упростите для покупателей сканирование ваших страниц и содержимого
- Всегда регулярно проверяйте удобство использования вашего сайта
- Используйте понятную и легкую для понимания и чтения терминологию
- Сделайте навигацию по сайту максимально простой для пользователей
Заключение
Теперь вы знаете, почему Якоб Нильсен — гуру, когда речь идет о веб-удобстве использования.Все эти советы и идеи основаны на легендарной, многолетней работе Нильсена в области удобства использования Интернета.
Неудивительно, почему использование всех этих знаний, передовых методов и советов приведет к тому, что у вашей компании появится веб-сайт, ориентированный на привлечение большого числа клиентов из отрасли B2B. Все это подкреплено десятилетиями и десятилетиями серьезных исследований, проведенных Нильсеном в качестве консультанта по веб-юзабилити.
Как компания B2B, вы никогда не должны упускать из виду тот факт, что ваш веб-сайт является визитной карточкой всей компании, а также представляет вашу компанию потенциальным клиентам, желающим вести с вами дела.Именно поэтому вы должны выставить вперед свою лучшую ногу. Лучший способ сделать это — сделать свой B2B-сайт максимально удобным для использования.
Это означает, что вам нужно проверять его не один-два раза, а постоянно. Только тогда вы узнаете, хорошо ли он работает с точки зрения различных пользователей. После того, как вы выполнили обширное тестирование, вы можете сосредоточиться на внесении улучшений, которые позволяют вашим покупателям B2B находить на вашем сайте то, что им нужно, очень легко.
Вы боретесь с проблемами юзабилити B2B на вашем сайте?
Выполняли ли вы когда-нибудь непрерывное тестирование, чтобы убедиться, что все элементы вашего сайта работают на удовлетворение пользователя?
Насколько вы готовы сделать свой B2B-сайт лучшим с точки зрения удобства использования в Интернете?
Якоб Нильсен о веб-дизайне и дизайне пользовательского интерфейса
Якоб Нильсен не любит блоги, и это расстроило некоторых блоггеров.Но он также расстроил многих веб-дизайнеров, поскольку сосредоточился на удобстве использования, а не на графическом дизайне. Это не беспокоит Якоба, поскольку его недавно процитировали в статье Guardian «Гуру веб-дизайна, которого веб-дизайнеры любят ненавидеть»: «В том, чтобы расстраивать людей, есть что-то хорошее, потому что это оказывает влияние», — говорит он. Но он добавляет: «Нехорошо, если вы только раздражаете людей», и вы должны предложить что-то ценное ». Спасибо команде IF за указание на эту статью.
Я писал о нем раньше, и он действительно добавляет ценности, даже если вы не согласны с его крайними утверждениями.В предыдущем посте «Удобство использования блогов: десять главных ошибок дизайна» я дал ссылку на несколько полезных советов по дизайну, которые он предлагал, даже когда разгромил блоги. Совсем недавно он представил свой взгляд на лучшие интрасети за 2006 год.
Я всегда думал, что его собственный сайт, Uselt.com, был немного примитивным, и, кажется, даже он с этим согласен. Он также указывает на то, что его сайт по-прежнему привлекает большое количество посетителей. Якоб оценивает другие веб-сайты, используя принципы, описанные Доном Норманом, его партнером по Nielsen Norman Group.Я давно очень уважаю Дона Нормана как эксперта по дизайну, так что у него здесь хорошая компания.
В статье Guardian продолжается: «Кто эти пользователи и что они пытаются делать?» Нильсен говорит. «Итак, то, что является хорошим интерфейсом для компьютерных инженеров, не является хорошим интерфейсом для обычного человека. Многие компьютерщики не осознают этого, и это создает проблемы». Подход Nielsen состоит в том, чтобы проверить удобство использования с использованием одного или, желательно, нескольких реальных пользователей. В отличие от дизайнеров сайта и других сотрудников компании, настоящие пользователи не знают, что им делать, и часто не тратят время, чтобы узнать это.«
В этом есть смысл. Поскольку я, как правило, не из тех, кто занимается компьютером, меня часто разочаровывает веб-дизайн, а до этого — дизайн компьютерного интерфейса многих приложений. Инструкции, в которых говорится «просто добавьте HTML-код в свой блог», не достигают среднего блоггера и требуют обращения в службу поддержки, если таковая существует. Взгляните на рекомендации Якоба для блоггеров. Там есть хорошие вещи, несмотря на его шлепки по блоггерам. Особенно мне нравятся первые семь, в том числе:
1.


 business2.com/ebusiness/2001/04/29409.htm
business2.com/ebusiness/2001/04/29409.htm webtechniques.com/archives/2001/02/nielsen/
webtechniques.com/archives/2001/02/nielsen/ internetworld.com/m … 1500 / 12.15.00feature2long.html
internetworld.com/m … 1500 / 12.15.00feature2long.html useit.com/alertbox/20000806.html
useit.com/alertbox/20000806.html

 Например:
Например: useit.com/alertbox/9
useit.com/alertbox/9 useit.com/alertbox/9
useit.com/alertbox/9

 Цена плохой навигации и отсутствия стандартов дизайна обходится в миллионы.
Цена плохой навигации и отсутствия стандартов дизайна обходится в миллионы. useit.com/alertbox/9
useit.com/alertbox/9 com/marketing/1999/06/19676.htm
com/marketing/1999/06/19676.htm

 useit.com/alertbox/9
useit.com/alertbox/9
 useit.com/alertbox/9
useit.com/alertbox/9
 useit.com/alertbox/981213.html
useit.com/alertbox/981213.html 

 useit.com/alertbox/981018.html
useit.com/alertbox/981018.html 

 useit.com/alertbox/980809.html
useit.com/alertbox/980809.html  useit.com/alertbox/980712.html
useit.com/alertbox/980712.html  Два способа уберечь Интернет от ссылокrot:
Два способа уберечь Интернет от ссылокrot: Композит
был использован шаблон.
Композит
был использован шаблон.
 useit.com/alertbox/980308.html
useit.com/alertbox/980308.html 



 useit.com/alertbox/980101.html
useit.com/alertbox/980101.html  useit.com/alertbox/9712a.html
useit.com/alertbox/9712a.html 



 useit.com/alertbox/9709a.html
useit.com/alertbox/9709a.html  Тем не менее, вы можете построить лояльность
с клиентами, предоставляя свежий контент и используя список рассылки
чтобы люди знали об этом, упростите добавление страниц в закладки,
избегайте громоздких профилей пользователей и поощряйте лояльность.
Тем не менее, вы можете построить лояльность
с клиентами, предоставляя свежий контент и используя список рассылки
чтобы люди знали об этом, упростите добавление страниц в закладки,
избегайте громоздких профилей пользователей и поощряйте лояльность. Значение также может быть получено из
анализ коллективного поведения пользователей (мега-сотрудничество).
Значение также может быть получено из
анализ коллективного поведения пользователей (мега-сотрудничество). useit.com/papers/web_discount_usability.html
useit.com/papers/web_discount_usability.html 
 useit.com/alertbox/9706b.html
useit.com/alertbox/9706b.html  useit.com/alertbox/9706a.html
useit.com/alertbox/9706a.html 
 useit.com/alertbox/9705a.html
useit.com/alertbox/9705a.html 
 useit.com/alertbox/9509.html
useit.com/alertbox/9509.html 


 Анализ прогнозов добавлен годом позже.
Анализ прогнозов добавлен годом позже. useit.com/alertbox/9611.html
useit.com/alertbox/9611.html 
 useit.com/alertbox/9609.html
useit.com/alertbox/9609.html  Паутина
может упростить тестирование юзабилити с международной аудиторией.
Также рассматриваются языки и печать.
Паутина
может упростить тестирование юзабилити с международной аудиторией.
Также рассматриваются языки и печать.
 useit.com/alertbox/9604.html
useit.com/alertbox/9604.html  Июль 1995 г. Alertbox.
Июль 1995 г. Alertbox. useit.com/alertbox/9602.html
useit.com/alertbox/9602.html 

 useit.com/alertbox/9508.html
useit.com/alertbox/9508.html 
 useit.com/alertbox/20000709.html
useit.com/alertbox/20000709.html  useit.com/alertbox/20000528_boo.html
useit.com/alertbox/20000528_boo.html  useit.com/alertbox/20000430.html
useit.com/alertbox/20000430.html