Подготовка и внедрение HTML-шаблона — CMS NetCat
Первое что нужно сделать — создать новый макет дизайна в административном разделе. Зайдите в раздел «Разработка → Макеты дизайна» и добавьте новый макет. Система автоматически создаст необходимые файлы и подпапки нового макета в папке /netcat_template/template/.
Макет дизайна можно создать с нуля либо на основе уже существующего.
Если вы создаете дочерний макет, он будет располагаться в папке /netcat_template/НомерРодительскогоМакета/НомерМакета.
Содержимое макета (HTML) можно редактировать как через веб-интерфейс, так и напрямую в файле (например, через FTP-соединение). Если вы редактируете макет напрямую, вам понадобятся два файла: Settings.php и Template.html. Подробнее они описаны ниже.
Все вспомогательные файлы (картинки, файлы стилей, скриптов и пр.), используемые в макетах, рекомендуется разместить в отдельной папке, например resources/.
В дальнейшем мы будем предполагать, что работа с макетом происходит в интерфейсе NetCat. Если вы предпочитаете работать напрямую, вам необходимо делать все то же, принимая во внимание формат файлов:
- Settings.php должен начинаться конструкцией <? и заканчиваться ?>
- Template.html имеет следующую структуру:
<!— Header —> содержимое верхней части страницы <!— /Header —>
<!— Footer —> содержимое нижней части страницы <!— /Footer —>
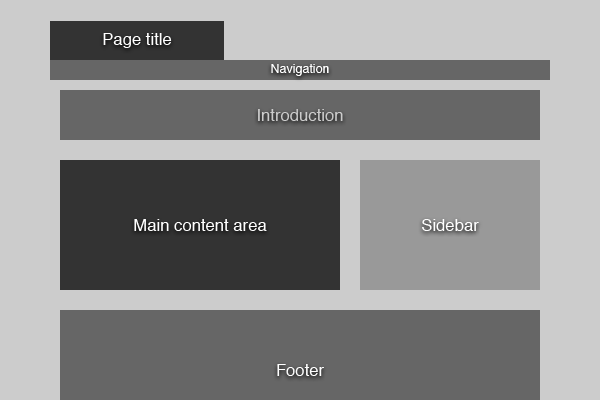
Рабочая область макета делится на три основные части:
- Шаблоны вывода навигации. В поле нужно размещать массивы, необходимые для построения навигации.
- Верхняя часть страницы. В поле нужно поместить верхнюю часть шаблона.
- Нижняя часть страницы. В поле нужно поместить нижнюю часть шаблона.
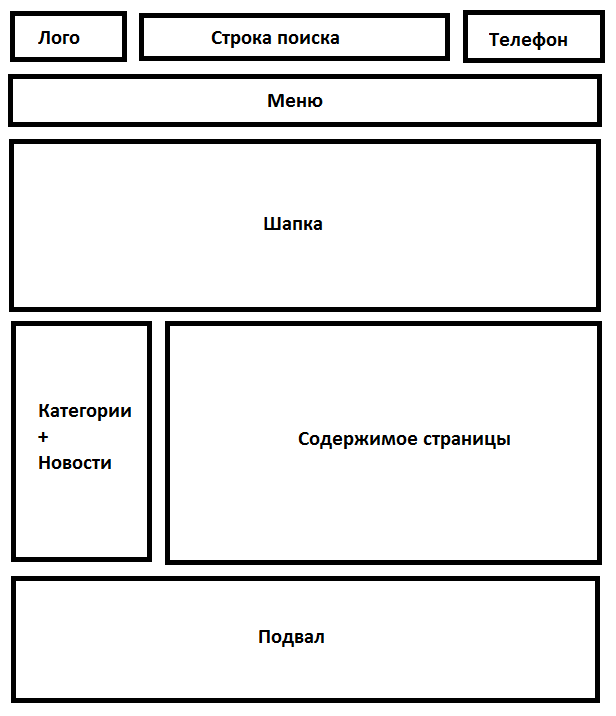
Теперь файл макета нужно разбить на логические составляющие:
- Верхняя часть.
 Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д.
Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д. - Контентная часть. Вывод текстов, таблиц, изображений и т.д. Контентная часть формируется содержимым компонентов.
- Нижняя часть
Обратите внимание, что термины «верхняя» и «нижняя» не обязательно означают геометрическое понятие верха и низа. Также NetCat позволяет поддерживать сайты с несколькими контентными частями.
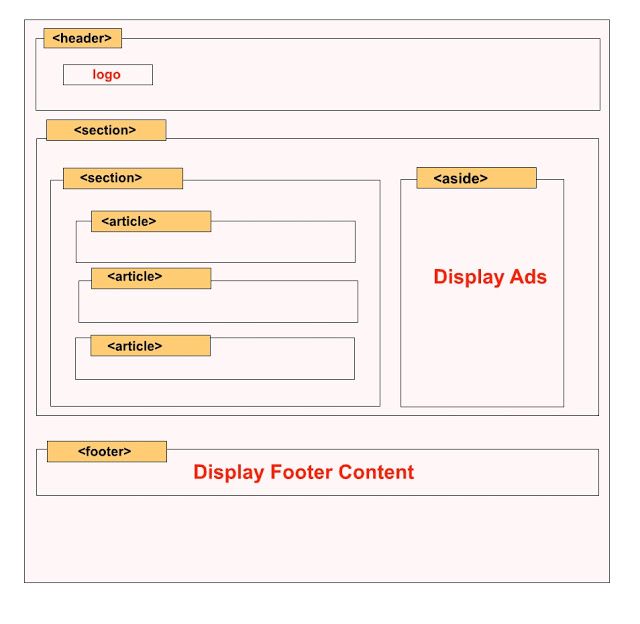
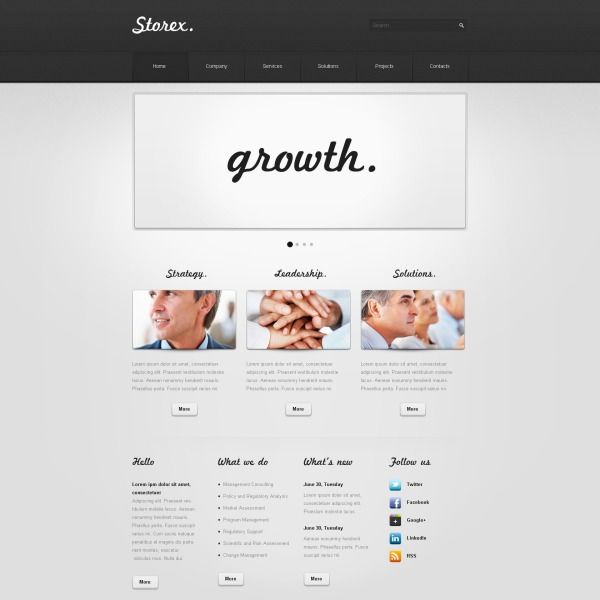
На рисунке:
- Выделенное жёлтым цветом нужно разместить в поле Header.
- Нижняя часть, выделенная красным, будет помещена в Footer.
- Часть, которая не выделена — контентная область.
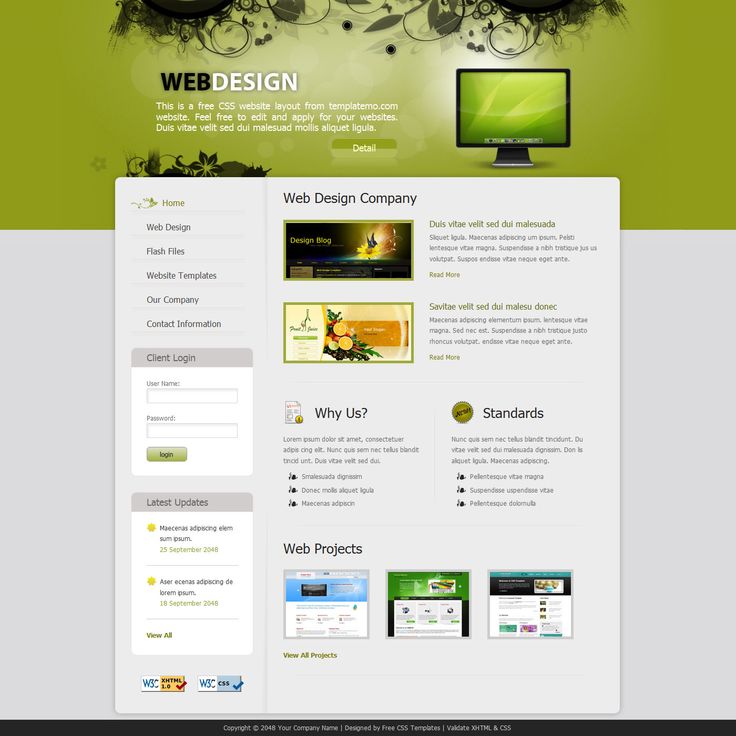
Сейчас код макета представляет собой обычный html-код
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Index</title> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" href="/general.css" /> </head> <body> <div><div> <div> <div> <a href="/"><img src="/images/logo.gif"/></a> <span>Моя<span>Компания</span></span> <span>Слоган компании</span> </div> <div></div> <div><div><div> <ul> <li>О нас</li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> </ul> </div></div></div> </div> <div> <div> <ul> <li><a href="#">Категории</a> <ul> <li><a href="#">Первая</a></li> <li><a href="#">Вторая</a></li> </ul> </li> <li><a href="#">Аксессуары</a></li> </ul> </div> </div> <div> <div><a href='#'>Главная</a> / Новости</div> <h2>Далеко-далеко за словесными горами.
- Статья
- Чтение занимает 10 мин
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения. Мы больше не рекомендуем использовать классический интерфейс и эти методы применения фирменной символики.
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета страницы, которую можно редактировать в редакторе HTML.
Общие сведения о макетах страниц
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета, которую можно изменять в редакторе HTML. HTML-файл и макет страницы связаны друг с другом, поэтому при каждом редактировании и сохранении HTML-файла изменения синхронизируются со связанным макетом страницы.
При создании эталонной страницы вы отправляете HTML-файл и преобразуете его непосредственно в эталонную страницу. Однако преобразовать HTML-файл в макет страницы аналогичным образом не удастся, так как основное назначение макета страницы содержать в себе поля страницы, которые должны добавляться при создании макета страницы в Дизайнере.
При создании макета страницы:
В коллекции эталонных страниц создаются ASPX-файл и HTML-файл с одинаковыми именами.

В ASPX-файл добавляется вся разметка, необходимая SharePoint, поэтому макет страницы отображается правильно.
Другая разметка, например комментарии, теги, фрагменты кода и заполнители контента, добавляются в HTML-файл.
Поля страницы, уникальные для типа контента, добавляются на макет страницы автоматически. Другие поля страницы можно добавить на ленте в коллекции фрагментов кода.
HTML- и ASPX-файлы связаны, поэтому при сохранении HTML-файла любые дальнейшие изменения синхронизируются с ASPX-файлом. Другая разметка, например комментарии, теги , фрагменты коды и заполнители контента, добавляется в HTML-файл.
Примечание
Синхронизация проходит только в одном направлении. Изменения макета HTML-страницы будут синхронизированы со связанным ASPX-файлом, однако если вы изменяете непосредственно ASPX-файл, внесенные изменения не будут синхронизированы с HTML-файлом. Каждый макет HTML-страницы (и каждая эталонная HTML-страница) имеет свойство 
Например, если у вас есть пара связанных файлов (HTML и ASPX) и вы редактируете ASPX-файл, не нарушая связь, внесенные изменения будут сохранены, но вы не сможете отметить или опубликовать этот файл, то есть по большому счету эти изменения не сохраняются. Любые изменения в файле HTML перезаписывают ASPX-файл. Если вы отметите или опубликуете HTML-файл, то его изменения перезапишут любые изменения, которые были сделаны в ASPX-файле. Изменения, внесенные в ASPX-файл, будут утрачены.
Если вы являетесь разработчиком и вам удобно работать с ASP.NET, вы можете разорвать связь и работать только с ASPX-файлами. Чтобы разорвать связь между HTML- и ASPX-файлами, в Дизайнере выберите для HTML-файла команду Изменить свойства и снимите флажок напротив пункта Связанный файл. Позже вы можете вновь связать эти файлы, изменив свойства и установив флажок. В этом случае изменения, сохраненные в HTML-файле, вновь перезапишут ASPX-файл.
Общие сведения о связи между полями страницы и типом контента
Каждый макет страницы связан с типом контента, обычно одним из типов в группе «Макет страницы». Например, тип контента «Страницы статьи» связан с макетом страницы «Страницы статьи», они оба включены в веб-сайт публикации.
Например, тип контента «Страницы статьи» связан с макетом страницы «Страницы статьи», они оба включены в веб-сайт публикации.
Тип контента состоит из столбцов сайта, которые вместе определяют схему допустимых типов данных. Вы можете сказать, что столбцы сайта являются уникальными для текущего типа контента, так как столбец «Источник» пустой (это значит, что данные столбцы сайта определены текущим типом контента и не наследуются от родительского типа контента).
Для любого заданного макета страницы столбцы сайта, образующие тип контента, непосредственно соответствуют полям страницы, которые доступны для данного макета страницы. Первая группа полей страницы на ленте это поля страницы, которые автоматически добавляются на макет страницы при его создании. SharePoint добавляет эти поля автоматически, так как они являются уникальными для этого типа контента, и поэтому, вероятно, эти поля были созданы специально для того, чтобы использоваться макетом страницы в отличие от общих метаданных SharePoint.
Перед тем как создать макет страницы в Дизайнере, возможно, вам потребуется создать тип контента, который определяет поля страницы для макета страницы.
Общие сведения о связи между заполнителями контента на макете страницы и на эталонной странице
Для корректного отображения макет страницы и эталонная страница должны иметь одинаковый набор заполнителей контента. Это просто, если для создания эталонных страниц и макетов страниц вы используете Дизайнера, так как при создании файлов в каждый из них добавляется правильный набор заполнителей контента. Это гарантирует работу каждого макета страницы по каждому каналу, который используется различными эталонными страницами. Вам не нужно знать о большинстве этих заполнителях контента или работать с ними. Они требуются SharePoint для правильного отображения страницы.
Однако, если вы изменяете макет HTML-страницы и вручную добавляете заполнитель контента, вам следует добавить такой же заполнитель контента на каждую эталонную страницу, которая требуется для работы с данным макетом страницы. Подобный случай не является общим.
Подобный случай не является общим.
Если для создания макетов страниц и эталонных страниц вы используете Дизайнера, то наиболее общим случаем станет работа только со следующими заполнителями контента:
PlaceHolderMain. Эталонная страница содержит заполнитель контента с
ID="PlaceholderMain", который содержит тег DefaultContentBlock<div>с желтым полем, который показывает, что Эта область будет заполнена контентом, созданным в макетах страниц. Не вводите ничего внутри этого заполнителя на эталонной странице. Макет страницы содержит заполнитель контента с таким же идентификатором. Поместите разметку внутри этого заполнителя в макете страницы, разметка за пределами заполнителя недопустима. Идентификаторы данных двух заполнителей ( PlaceholderMain) должны совпадать.PlaceHolderAdditionalPageHead. При работе с макетом страницы элементы в тег обычно не вводятся.
 Вместо этого элементы добавляются в заполнитель контента с помощью
Вместо этого элементы добавляются в заполнитель контента с помощью id="PlaceHolderAdditionalPageHead". При отображении страницы содержимого в браузере этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы.
Создание макета страницы
Сначала необходимо узнать, какой тип контента и макет страницы будут связаны с макетом страницы.
Чтобы создать макет страницы:
Перейдите на сайт публикации.
В правом верхнем углу страницы щелкните значок шестеренки и выберите Дизайнер.
Меню настроек
В Дизайнере в левой области панели навигации выберите команду Изменить макеты страниц.
Выберите пункт Создать макет страницы.
В диалоговом окне Создание макета страницы укажите имя для макета страницы.
Выберите эталонную страницу.

Выбранная эталонная страница должна отобразиться в окне предварительного просмотра для данного макета страницы. Эта эталонная страницы также определяет заполнители контента, которые добавляются к макету страницы.
Примечание
После выбора эталонной страницы вы не сможете выполнять предварительный просмотр макета страницы с другой эталонной страницей, даже если примените к действующему сайту другую эталонную страницу.
Выберите тип контента. Он определяет поля, которые будут доступны для данного макета страницы в коллекции фрагментов кода.
Нажмите кнопку OK.
На этой стадии SharePoint создает HTML- и ASPX-файлы с одинаковыми именами.
Теперь в Дизайнере для вашего HTML-файла отображается столбец «Состояние», который показывает один из двух возможных состояний:
Щелкните ссылку в столбце «Состояние», чтобы выполнить предварительный просмотр файла и просмотреть ошибки или предупреждения, касающиеся эталонной страницы.

Страница предварительного просмотра это страница динамического просмотра макета страницы на стороне сервера. Верхняя часть области предварительного просмотра отображает предупреждения или ошибки, которые необходимо устранить, отредактировав HTML-файл в редакторе HTML. Для того чтобы во время предварительного просмотра макет страницы отображался правильно, все ошибки должны быть устранены.
Более подробную информацию об устранении ошибок и предупреждений можно узнать в статье Как: Устранение ошибок и предупреждения при предварительном просмотре страницы в SharePoint.
Более подробную информацию о предварительном просмотре макета страницы можно узнать в статье Способ: изменение страницы предварительного просмотра в диспетчере оформления SharePoint.
В правом верхнем углу страницы предварительного просмотра также содержится ссылка Фрагменты кода. При переходе по этой ссылке откроется коллекция фрагментов кода, которая позволяет заменять элементы управления макета в своем конструкторе на динамические элементы управления SharePoint.
 Дополнительную информацию можно узнать в статье Фрагменты кода дизайнер SharePoint.
Дополнительную информацию можно узнать в статье Фрагменты кода дизайнер SharePoint.Для устранения ошибок с помощью HTML-редактора откройте и измените HTML-файл на подключенном диске на стороне сервера. Каждый раз при сохранении HTML-файла, все изменения синхронизируется со связанным ASPX-файлом.
Во время предварительного просмотра макета страницы отображаются поля страницы, которые были автоматически добавлены в макет страницы. Эти поля это столбцы сайта, уникальные для текущего типа контента. Теперь вы можете задать стиль для макета шаблона в соответствии с вашими исходными макетами.
Определение места выполнения стилей для макета страницы
При создании HTML-макетов для своего веб-сайта у вас могут быть HTML-файлы, которые представляют различные классы страниц, например страница статьи или страница сведений об элементе, содержащая веб-части для отображения сведений об одном элементе из каталога. После создания макета страницы, которая представляет этот класс страниц, вы можете перенести стили из своего HTML-макета в HTML-версию своего макета страницы.
Вы можете просто поместить стили для одной или нескольких макетов страниц в одну таблицу стилей, на которую ссылается эталонная страница. Однако если вы захотите уменьшить размер таблицы CSS, которая загружается для каждого файла, вы также можете использовать различные таблицы стилей для различных макетов страниц. При этом важно знать, что таблицу стилей нельзя помещать в тег макета страницы. Вместо этого ссылка должна вести к заполнителю контента с именем PlaceHolderAdditionalPageHead.
Примечание
В этом шаблоне атрибут ms-design-css-conversion="no" исключает таблицу стилей из темы. Кроме того, ссылка на таблицу стилей должна находиться после строк с комментарием <!—SPM.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft. SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
Когда посетитель сайта просматривает страницы, которые используют этот макет, этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы, поэтому стили макета страницы применяются после стилей эталонной страницы.
В этом случае каждый макет страницы может иметь собственную таблицу стилей. Например, тег <div> с id="xyz" может находиться в одном макете страницы, расположенном слева, и в другом макете страницы, расположенном справа.
Каждый макет страницы может также иметь одну или несколько таблиц стилей, специфических для каналов устройства. Например, вам может понадобиться макет страницы для телефонов, который отличается от макета, предназначенного для компьютеров. Для этого вы можете включить один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, где каждая панель канала включает ссылку на таблицу стилей со специфическими для канала стилями. Таким образом, например,
Для этого вы можете включить один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, где каждая панель канала включает ссылку на таблицу стилей со специфическими для канала стилями. Таким образом, например, <div> с id="abc" может отображать крупный текст на одном канале и мелкий на другом.
Ниже приведены несколько распространенных способов размещения ссылок на таблицу стилей для макетов страниц.
Ссылка на стили из эталонной страницы
Самый простой способ включить стили для одного или нескольких макетов страниц в состав одной таблицы стилей, на которую ссылается эталонная страница. В эталонной странице поместите ссылку на CSS-файл непосредственно перед закрывающим тегом , чтобы он перезаписал таблицы стилей SharePoint по умолчанию, например corev15.css.
<head> … <link rel="stylesheet" type="text/css" href="MyStyleSheet.css" /> </head>
Ссылка на стили из макета страницы
Если вы хотите сократить размер таблицы CSS, которая загружается с каждым файлом, вы можете создать отдельные CSS-файлы для каждого макета страницы. В этом случае стили для макета страницы перейдут в заполнитель контента с именем PlaceHolderAdditionalPageHead.
В этом случае стили для макета страницы перейдут в заполнитель контента с именем PlaceHolderAdditionalPageHead.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<link href="MyPageLayout.css" rel="stylesheet" type="text/css" ms-design-css-conversion="no" />
<!--ME:</asp:ContentPlaceHolder>-->
Ссылка на стили в макете страницы по каналам устройств
Если у вас есть несколько каналов устройств, вероятно, вы захотите, чтобы макеты страниц для различных каналов отображались по-разному. В этом случае укажите один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, а затем на каждую панель каналов поместите ссылку на специфичные для каналов CSS-файлы.
В этом случае укажите один или несколько панелей каналов устройств внутри PlaceHolderAdditionalPageHead, а затем на каждую панель каналов поместите ссылку на специфичные для каналов CSS-файлы.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<div data-name="DeviceChannelPanel">
<!--CS: Start Device Channel Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel1">-->
…..
<link rel="stylesheet" type="text/css" href="MyStyleSheet.css" ms-design-css-conversion="no" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div><div data-name="DeviceChannelPanel">
<!--CS: Start Device Channel Panel Snippet-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft. SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel2">-->
…..
<link rel="stylesheet" type="text/css" href="CSS5.css" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="Channel2">-->
…..
<link rel="stylesheet" type="text/css" href="CSS5.css" />
<!--ME:</Publishing:DeviceChannelPanel>-->
<!--CE: End Device Channel Panel Snippet-->
</div>
Общие сведения о разметке в макете HTML-страницы
При создании макета страницы создается ASPX-файл, который используется SharePoint, а в HTML-версию макета страницы добавляется несколько HTML-разметок. Когда вы редактируете макет HTML-страницы в HTML-редакторе, полезно понимать назначение некоторых из этих разметок. Большая ее часть похожа на разметку, которая добавляется в эталонную HTML-страницу. Более подробную информацию можно узнать в статье Инструкции. Преобразование HTML-файла в эталонную страницу SharePoint.
Разметка, которая является уникальной для макетов страниц, это поля страниц, добавленные на макет страницы на основе типа контента, с которым связан макет страницы. Поля страницы появляются внутри заполнителя страницы с
Поля страницы появляются внутри заполнителя страницы с id="PlaceHolderMain". Например, следующая разметка для PlaceHolderMain содержит два поля страницы, которые представляют поля Title и Page Image из связанного типа контента.
<!--MS:<asp:ContentPlaceHolder runat="server">-->
<div>
<!--CS: Start Page Field: Title Snippet-->
<!--SPM:<%@Register Tagprefix="PageFieldTextField" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<Publishing:EditModePanel runat="server" CssClass="edit-mode-panel">-->
<!--MS:<PageFieldTextField:TextField FieldName="fa564e0f-0c70-4ab9-b863-0177e6ddd247" runat="server">-->
<!--ME:</PageFieldTextField:TextField>-->
<!--ME:</Publishing:EditModePanel>-->
<!--CE: End Page Field: Title Snippet-->
</div>
<div>
<!--CS: Start Page Field: Page Image Snippet-->
<!--SPM:<%@Register Tagprefix="PageFieldRichImageField" Namespace="Microsoft. SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<PageFieldRichImageField:RichImageField FieldName="3de94b06-4120-41a5-b907-88773e493458" runat="server">-->
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><div>Page Image</div><div aria-labelledby="ctl02_label"><div align="left"><div nowrap="nowrap"><span nowrap="nowrap">Page Image</span></div><div><div><img alt="" src="/_layouts/images/home.gif" /></div></div></div></div><!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</PageFieldRichImageField:RichImageField>-->
<!--CE: End Page Field: Page Image Snippet-->
</div>
<!--ME:</asp:ContentPlaceHolder>-->
SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-->
<!--MS:<PageFieldRichImageField:RichImageField FieldName="3de94b06-4120-41a5-b907-88773e493458" runat="server">-->
<!--PS: Start of READ-ONLY PREVIEW (do not modify)--><div>Page Image</div><div aria-labelledby="ctl02_label"><div align="left"><div nowrap="nowrap"><span nowrap="nowrap">Page Image</span></div><div><div><img alt="" src="/_layouts/images/home.gif" /></div></div></div></div><!--PE: End of READ-ONLY PREVIEW-->
<!--ME:</PageFieldRichImageField:RichImageField>-->
<!--CE: End Page Field: Page Image Snippet-->
</div>
<!--ME:</asp:ContentPlaceHolder>-->
См. также
Обзор Дизайнера в SharePoint
Инструкции.
 Преобразование HTML-файла в эталонную страницу SharePoint
Преобразование HTML-файла в эталонную страницу SharePointФрагменты кода дизайнер SharePoint
Экспорт содержимого в формат HTML в InDesign CC
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Экспорт в формат HTML — это удобный способ преобразования содержимого InDesign для использования на веб-сайтах.
При экспорте содержимого в формат HTML можно изменять параметры экспорта текста и изображений. InDesign сохраняет имена стилей абзацев, символов, объектов, таблиц и ячеек, примененных к экспортируемому содержимому, помечая содержимое HTML с помощью классов CSS с теми же именами. Используя программу Adobe Dreamweaver или любой другой редактор HTML с поддержкой CSS, можно быстро применять форматирование и параметры макета к содержимому.
Используя программу Adobe Dreamweaver или любой другой редактор HTML с поддержкой CSS, можно быстро применять форматирование и параметры макета к содержимому.
Что экспортируется
InDesign экспортирует все материалы, связанные и встроенные графические объекты, файлы роликов SWF, сноски, текстовые переменные (в виде текста), маркированные и нумерованные списки, внутренние перекрестные ссылки, а также гиперссылки, указывающие на текст или веб-страницы. Таблицы можно также экспортировать в формат HTML. InDesign сохраняет форматирование таблицы, например обводки таблицы и ячеек. Таблицы получают уникальные идентификаторы для использования в качестве ссылок набора данных Spry в Dreamweaver. Помещенные аудио- и видеофайлы h.264 заключаются в теги HTML5 <audio> и <video>. Также экспортируются вычерченные объекты (например, прямоугольники, овалы и многоугольники), вставленные объекты (включая вставленные изображения Illustrator) и текст, преобразованный в кривые.
Что не экспортируется
В InDesign не экспортируются гиперссылки (кроме ссылок на веб-страницы и ссылок, примененных к тексту, которые перенаправляют на текстовые привязки в том же документе), теги XML, книги, закладки, глифлеты SING, переходы страниц, маркеры указателя, объекты на монтажном столе, которые не выбраны и не расположены на странице, и элементы страницы-шаблона (если они не изменены или выбраны перед экспортом).
Если экспортируется не весь документ, выделите текстовые фреймы, диапазон текста, ячейки таблицы или графические объекты, которые необходимо экспортировать.
Выберите Файл > Экспорт, затем выберите HTML в списке Тип файла.
Укажите имя и местоположение документа HTML, затем нажмите Сохранить.
В диалоговом окне Параметры экспорта HTML задайте требуемые значения параметров в областях Общие, Изображение и Дополнительные, затем нажмите ОК.
Создается документ с заданным именем и расширением . html (например, «newsletter.html»). Там же создается подпапка веб-изображений (например, «newsletter web images»), если это указано пользователем.
html (например, «newsletter.html»). Там же создается подпапка веб-изображений (например, «newsletter web images»), если это указано пользователем.
В диалоговом окне «Параметры экспорта HTML» укажите следующие параметры:
Основные
Параметры «Общие»Экспорт:
Определяет экспортируемые объекты: только выделенные элементы или весь документ. Если выбран текстовый фрейм, экспортируется весь материал, включая вытесненный текст.
Если выбран параметр «Документ», экспортируются все элементы страниц со всех разворотов, за исключением элементов страницы-шаблона, которые не были переопределены, и элементов страниц на невидимых слоях. XML-теги и сформированные указатели и оглавления также игнорируются.
Порядок расположения содержимого:
Позволяет задать порядок чтения объектов на странице.
На основе макета страницы : порядок чтения определяется на основе положения элементов на странице.
Если выбран параметр «На основе макета страницы», InDesign определяет порядок прочтения путем сканирования объектов страницы слева направо и снизу вверх. В некоторых случаях, особенно в сложных документах с несколькими столбцами, элементы дизайна иногда не отображаются в нужном порядке чтения. Используйте Dreamweaver для реорганизации и форматирования содержимого.
(Только для версий на азиатских языках.) Если выбран режим «На основе макета страницы», объекты страницы считываются в InDesign в том порядке (слева направо или справа налево), который соответствует положению корешка документа.
Сохранить структуру XML: если выбран параметр «Сохранить структуру XML», экспортируемое содержимое и его порядок определяется на палитре «Структура XML». Если содержимое уже размечено тегами, достаточно перетащить их на панель «Структура XML» для указания порядка экспорта в XHTML. Если содержимое еще не размечено, можно выбрать пункт «Добавить элементы без тегов» в меню панели «Структура» и сформировать теги, порядок которых может быть изменен пользователем. Если требуется исключить элемент из набора для экспорта, достаточно удалить тег на панели «Структура XML». (при удалении тега содержимое из файла INDD не удаляется). См. раздел Разметка элементов страницы.
Если требуется исключить элемент из набора для экспорта, достаточно удалить тег на панели «Структура XML». (при удалении тега содержимое из файла INDD не удаляется). См. раздел Разметка элементов страницы.
Как на палитре «Статьи»: порядок чтения определяется расположением элементов на палитре «Статьи». Экспортируются только выбранные статьи. См. Включение статей в экспорт.
Параметры форматирования:
выберите параметры форматирования для оформления маркеров и нумерации.
Маркеры: если выбран вариант «Преобразовать в неупорядоченные списки», отмеченные маркерами абзацы преобразуются в элементы списка, отформатированные в HTML с помощью тега. Выберите параметр «Преобразовать в текст», чтобы преобразовать маркированные абзацы с помощью тега с символами маркеров в качестве текста. При использовании собственных автоматически маркированных абзацев InDesign внутренние маркированные абзацы также будут включены.
Номера: этот параметр определяет преобразование номеров в файле HTML. При использовании собственных автоматически нумерованных абзацев InDesign внутренние маркированные абзацы также будут включены.
● Преобразовать в упорядоченные списки: нумерованные списки преобразуются в элементы списка, форматируемые в HTML с помощью тега.
● Преобразовать в текст: нумерованные списки преобразуются в абзацы, начинающиеся с текущего номера каждого абзаца в виде текста.
Показать HTML после экспорта:
Запускается браузер, если есть такая возможность.
Изображение
Параметры «Изображение»Копировать изображения:
Указывается вариант экспорта изображений в формат HTML.
Исходное: экспортируется исходное изображение в подпапку <название_документа>-web-images.
Оптимизированные: можно изменить настройки, чтобы определить свойства экспорта изображения.
Связать с путем на сервере: вместо экспорта изображений в подпапку этот параметр позволяет ввести локальный URL-адрес (например, «images/»), подставляемый перед именем файла изображения. В коде HTML атрибут ссылки отображает заданный путь и расширение. Этот параметр особенно эффективен, когда вы сами преобразуете изображения в формат, пригодный для Интернета.
Сохранять оформление, заданное в макете:
установите флажок, чтобы наследовать атрибуты объекта изображения из макета.
Разрешение (ppi):
выберите разрешение изображений в пикселях на дюйм (ppi). Операционные системы имеют стандартное разрешение 72 ppi или 96 ppi, однако мобильные устройства имеют разрешение 132 ppi (iPad), 172 ppi (Sony Reader) и более 300 ppi (iPhone 4). Значение разрешения в пикселях на дюйм можно указать для каждого выбранного объекта. Используемые значения: 72, 96, 150 (среднее значение для всех современных устройств для чтения электронных книг) и 300.
Размер изображения:
укажите, следует ли оставить размер изображения неизменным или изменить его в соответствии с текстом на странице. Относительно заполнения текстом: относительное процентное значение на основе заполнения текстом по отношению к ширине страницы InDesign. При использовании этого параметра масштаб изображения будет пропорционально изменен в соответствии с текстом области чтения.
Интервалы и выравнивание для изображений:
задайте выравнивание изображения: по левому краю, по центру или по правому краю. Можно также задать заполнение сверху и снизу.
Преобразование изображения:
можно указать, преобразовывать ли оптимизированные изображения в документе в формат GIF, JPEG или PNG. Если выбрано значение Автоматически, формат определяется средствами InDesign в каждом конкретном случае. Если выбран формат PNG, параметры сжатия отключены.Формат PNG рекомендуется для изображений, не допускающих потерь или содержащих прозрачные фрагменты.
Параметры GIF (палитра):
если оптимизируются GIF-файлы, можно управлять обработкой цветов в программе InDesign. Для формата GIF используется ограниченная цветовая палитра (не более 256 цветов). При выборе варианта Адаптивная (без дизеринга) создается палитра на основе репрезентативной выборки цветов в графике без дизеринга (имитации дополнительных цветов путем смешивания малых участков цветов). Выберите Веб, чтобы создать палитру так называемых «безопасных» (или «веб-безопасных») цветов, одинаково отображаемых в любом браузере (поднабор системных цветов Windows и Mac OS). При выборе варианта Системная (Win) или Системная (Mac) создается палитра на основе встроенной системной палитры цветов. Этот выбор может привести к неожиданным результатам.
При выборе варианта Чередование изображения загружаются с последовательным заполнением недостающих строк. Если этот параметр не выбран, изображение сначала выглядит размытым и становится более четким в процессе загрузки.
Параметры JPEG (качество изображения):
позволяет достичь компромисса между степенью сжатия файла (для меньшего размера файла) и качеством отображения для каждого создаваемого изображения JPEG. Значение «Низкое» создает файл наименьшего размера и с самым низким качеством.
Параметры JPEG (способ форматирования):
определяет скорость отображения графического объекта JPEG при открытии файла, содержащего изображение, в Интернете. При выборе варианта Прогрессивный изображения JPEG проявляются постепенно и становятся все более детализированными в процессе загрузки. (Файлы, созданные с помощью этого параметра, немного больше по размеру и требуют больше памяти RAM для просмотра.) При выборе варианта Базовый каждый файл JPEG отображается только по завершении загрузки; до отображения файла на его месте расположен заполнитель.
Игнорировать настройки преобразования объекта:
игнорирует параметры экспорта объекта, применимые к отдельным изображениям. См. Применение параметров экспорта объекта.
См. Применение параметров экспорта объекта.
Дополнительные
Параметры «Дополнительно»В области Дополнительные задаются параметры CSS и JavaScript. Каскадные таблицы стилей (CSS) представляют собой набор правил форматирования, определяющих вид содержимого на веб-странице. Если CSS используется для форматирования страницы, содержимое отделяется от его видимого представления. Содержимое страницы (код HTML) находится в самом HTML-файле, а правила CSS, определяющие видимое представление кода, — в другом файле (внешней таблице стилей) или внутри HTML-документа (обычно в разделе «Head»). Например, можно задать различные размеры шрифта для выделенного текста или использовать CSS для управления форматированием и расположением элементов блочного уровня на веб-странице.
Не включать классы в HTML:
выберите этот параметр, чтобы не включать классы в HTML. Атрибуты class и id будут удалены из тега во время экспорта в HTML. Все избыточные теги div в HTML также будут удалены.
Все избыточные теги div в HTML также будут удалены.
Включить классы в HTML:
выберите этот параметр, чтобы включить классы в HTML.
Создать CSS: укажите, требуется ли формирование в InDesign таблицы CSS для экспортируемого файла. Если выбрана команда «Создать CSS», можно также выбрать режим «Сохранить локальные настройки», позволяющий применять локальное форматирование, например, курсив или полужирный шрифт.
Сохранить локальные настройки: включение локального форматирования, например курсива или полужирного шрифта.
Добавить таблицу стилей:
задайте URL-адрес существующей таблицы стилей CSS, обычно это относительный адрес, например «/styles/style.css». В InDesign не выполняется проверка существования и допустимости таблиц CSS. Проверить правильность настройки внешней таблицы CSS можно с помощью Dreamweaver.
Параметры сценария JavaScript:
выберите Добавить сценарий, чтобы запустить JavaScript при открытии страницы HTML. InDesign не проверяет наличие или действительность сценария JavaScript.
InDesign не проверяет наличие или действительность сценария JavaScript.
Язык шаблонов Django | Документация Django
В этом документе объясняется синтаксис языка системы шаблонов Django. Если вы ищете более технический взгляд на то, как это работает и как расширить его, см. Язык шаблонов Django: для программистов Python.
Язык шаблонов Django предназначен для достижения баланса между мощностью и простота. Он разработан, чтобы чувствовать себя комфортно для тех, кто привык работать с HTML. Если вы знакомы с другими текстовыми языками шаблонов, такими как Smarty или Jinja2, вы должны чувствовать себя как дома с шаблонами Django.
Философия
Если у вас есть опыт программирования или вы привыкли к языкам
которые смешивают программный код непосредственно с HTML, вы захотите
Имейте в виду, что система шаблонов Django — это не просто Python, встроенный в
HTML. Так задумано: система шаблонов предназначена для выражения
представления, а не логики программы.
Система шаблонов Django предоставляет теги, которые функционируют аналогично некоторым
программные конструкции — тег if для логических тестов, вместо тег для зацикливания и т. д. — но они не просто выполняются как
соответствующий код Python, и система шаблонов не будет выполняться
произвольные выражения Python. Только теги, фильтры и синтаксис, перечисленные ниже
поддерживаются по умолчанию (хотя при необходимости вы можете добавить свои собственные расширения к языку шаблона).
Шаблоны
Шаблон представляет собой текстовый файл. Он может генерировать любой текстовый формат (HTML, XML, CSV и др.).
Шаблон содержит переменную , которые заменяются значениями, когда оценивается шаблон, и тегов , которые управляют логикой шаблона.
Ниже приведен минимальный шаблон, иллюстрирующий несколько основ. Каждый элемент будет объясняется далее в этом документе.
{% расширяет "base_generic. html" %}
{% title блока %}{{ section.title }}{% endblock %}
{% заблокировать содержимое %}
html" %}
{% title блока %}{{ section.title }}{% endblock %}
{% заблокировать содержимое %}
{{ section.title }}
{% для истории в story_list %}
{{ история.заголовок|верхний }}
{{ story.tease|truncatewords:"100" }}
{% конец для %}
{% конечный блок%}
Философия
Зачем использовать текстовый шаблон вместо шаблона на основе XML (например, Zope’s ТАЛ)? Мы хотели, чтобы язык шаблонов Django можно было использовать более только шаблоны XML/HTML. Вы можете использовать язык шаблона для любого текстовом формате, таком как электронная почта, JavaScript и CSV.
Переменные
Переменные выглядят следующим образом: {{ переменная }} . Когда механизм шаблонов
встречает переменную, он оценивает эту переменную и заменяет ее на
результат. Имена переменных состоят из любой комбинации буквенно-цифровых символов.
и подчеркивание ( "_" ), но не может начинаться с подчеркивания и не может
быть числом. Точка (
Точка ( "." ) также появляется в переменных разделах, хотя это
имеет особое значение, как указано ниже. Важно, у вас не может быть пробелов
или знаки препинания в именах переменных.
Используйте точку ( . ) для доступа к атрибутам переменной.
За кулисами
Технически, когда система шаблонов встречает точку, она пытается следующие поиски, в этом порядке:
- Поиск в словаре
- Поиск атрибута или метода
- Поиск числового индекса
Если результирующее значение можно вызывать, оно вызывается без аргументов. результат вызова становится значением шаблона.
Этот порядок поиска может привести к неожиданному поведению объектов, которые
переопределить поиск по словарю. Например, рассмотрим следующий фрагмент кода
который пытается перебрать collections.defaultdict :
{% for k, v in defaultdict.items %}
Сделайте что-нибудь с k и v здесь...
{% конец для %}
Поскольку сначала происходит поиск по словарю, это поведение срабатывает и обеспечивает
значение по умолчанию вместо использования предполагаемого метода .. В этом
В этом случае сначала рассмотрите возможность преобразования в словарь. items()
items()
В приведенном выше примере {{ section.title }} будет заменен на заголовок атрибут объекта раздела .
Если вы используете несуществующую переменную, система шаблонов вставит
значение string_if_invalid , для которого установлено значение '' (пустой
строка) по умолчанию.
Обратите внимание, что «bar» в выражении шаблона, таком как {{ foo.bar }} , будет
интерпретируется как литеральная строка и не использует значение переменной «bar»,
если он существует в контексте шаблона.
Доступ к атрибутам переменных, начинающимся со знака подчеркивания, невозможен они обычно считаются частными.
Фильтры
Вы можете изменять переменные для отображения с помощью фильтров .
Фильтры выглядят так: {{ name|lower }} . Это отображает значение параметра {{ name }} переменная после фильтрации через нижний фильтр, преобразующий текст в нижний регистр. Используйте трубу (
Используйте трубу ( | ), чтобы применить фильтр.
Фильтры можно объединять в цепочки. Выход одного фильтра применяется к следующему. {{ text|escape|linebreaks }} — распространенная идиома для экранирования текстового содержимого,
затем преобразование разрывов строк в
Некоторые фильтры принимают аргументы. Аргумент фильтра выглядит так: {{
био|truncatewords:30 }} . Это отобразит первые 30 слов bio .
переменная.
Аргументы фильтра, содержащие пробелы, должны быть заключены в кавычки; например, присоединиться к
список с запятыми и пробелами, который вы бы использовали {{ list|join:", " }} .
Django предоставляет около шестидесяти встроенных шаблонных фильтров. Вы можете прочитать обо всем их во встроенном фильтре справочника. Чтобы дать вам представление о том, что доступно, вот некоторые из наиболее распространенных использованные шаблонные фильтры:
-
по умолчанию Если переменная ложна или пуста, используйте данное значение по умолчанию.
 В противном случае используйте
значение переменной. Например:
В противном случае используйте
значение переменной. Например:{{ значение|по умолчанию: "ничего" }}Если значение
ничего».-
длина Возвращает длину значения. Это работает как для строк, так и для списков. Например:
{{значение|длина}}Если
значениеравно['a', 'b', 'c', 'd'], вывод будет4.-
pngformat Форматирует значение как «удобочитаемый» размер файла (например,
'13 КБ',«4,1 МБ»,«102 байта»и т. д.). Например:{{ значение | размер файла }}Если
значениеравно 123456789, вывод будет117,7 МБ.
Опять же, это всего лишь несколько примеров; полный список см. в справочнике по встроенным фильтрам.
Вы также можете создавать свои собственные шаблоны фильтров; видеть Как создавать собственные теги шаблонов и фильтры.
См. также
Административный интерфейс Django может включать полную ссылку на все шаблоны теги и фильтры, доступные для данного сайта. Видеть Генератор административной документации Django.
Теги
Теги выглядят так: {% tag %} . Теги более сложны, чем переменные: Некоторые
создать текст на выходе, некоторое управление потоком, выполняя циклы или логику, и
некоторые загружают в шаблон внешнюю информацию, которая будет использоваться последующими переменными.
Для некоторых тегов требуются начальный и конечный теги (например, {% тег %} ... содержимое тега
... {% endtag %} ).
Django поставляется с двумя дюжинами встроенных тегов шаблонов. Вы можете прочитать обо всем их во встроенной ссылке тега. Давать вам попробовать то, что доступно, вот некоторые из наиболее часто используемых теги:
-
for Перебрать каждый элемент в массиве.
 Например, для отображения списка спортсменов
предоставлено в
Например, для отображения списка спортсменов
предоставлено в спортсмен_список:<ул> {% для спортсмена в спортсмене_списке %}- {{ спортсмен.имя }}
{% конец для %}-
if,elifиelse Вычисляет переменную, и если эта переменная «истинна», содержимое отображается блок:
{%, если спортсмен_список %} Количество спортсменов: {{ спортсмен_список|длина }} {% элитный спортсмен_in_locker_room_list %} Скоро спортсмены должны выйти из раздевалки! {% еще %} Никаких спортсменов. {% конец%}В приведенном выше примере, если
спортсмен_списокне пуст, количество спортсменов будет отображаться переменной{{ спортсмен_список|длина }}. В противном случае, еслиспортсмен_в_локере_комнаты_списокне пуст, сообщение «Спортсмены должно отсутствовать…» будет отображаться. Если оба списка пусты, «Спортсменов нет». будет отображаться.
будет отображаться.Вы также можете использовать фильтры и различные операторы в теге
if:{%, если спортсмен_список|длина > 1 %} Команда: {% для спортсмена в спортсмене_списке %} ... {% endfor %} {% еще %} Спортсмен: {{спортсмен_список.0.имя}} {% конец%}Хотя приведенный выше пример работает, имейте в виду, что большинство фильтров шаблонов возвращают строки, поэтому математические сравнения с использованием фильтров, как правило, не работают как вы ожидаете.
длинаявляется исключением.-
блокирасширения - Настройка наследования шаблонов (см. ниже), мощный способ сокращения «шаблона» в шаблонах.
Опять же, это только часть всего списка; посмотреть встроенный ссылка на тег для полного списка.
Вы также можете создавать собственные теги шаблонов; видеть Как создавать собственные теги шаблонов и фильтры.
См. также
Административный интерфейс Django может включать полную ссылку на все шаблоны
теги и фильтры, доступные для данного сайта. Видеть
Генератор административной документации Django.
Видеть
Генератор административной документации Django.
Наследование шаблонов
Самая мощная и, следовательно, самая сложная часть шаблона Django. движок — это наследование шаблонов. Наследование шаблонов позволяет построить базу «скелетный» шаблон, который содержит все общие элементы вашего сайта и определяет блокирует , которые дочерние шаблоны могут переопределять.
Давайте рассмотрим наследование шаблонов, начав с примера:
<голова>
{% block title %}Мой замечательный сайт{% endblock %}
<тело>
<дел>
{% заблокировать боковую панель %}
<ул>




 html
html  html
html  html
html  Запомнить,
дочерние шаблоны не должны определять все родительские блоки, поэтому вы можете заполнить
в разумных значениях по умолчанию в нескольких блоках, затем определите только те
вам нужно позже. Лучше иметь больше крючков, чем меньше крючков.
Запомнить,
дочерние шаблоны не должны определять все родительские блоки, поэтому вы можете заполнить
в разумных значениях по умолчанию в нескольких блоках, затем определите только те
вам нужно позже. Лучше иметь больше крючков, чем меньше крючков. В сочетании с
В сочетании с  Например, этот шаблон будет всегда переопределять содержимое
Например, этот шаблон будет всегда переопределять содержимое  Этот тип эксплойта безопасности называется
Атака межсайтового скриптинга (XSS).
Этот тип эксплойта безопасности называется
Атака межсайтового скриптинга (XSS). Если вы используете Django
система шаблонов, вы защищены.
Если вы используете Django
система шаблонов, вы защищены. В этом примере, если
В этом примере, если  Например:
Например:
 #}
#}
 Таким образом, вы можете получить счет
всех комментариев, связанных с текущей задачей:
Таким образом, вы можете получить счет
всех комментариев, связанных с текущей задачей: contrib.humanize'
contrib.humanize'  путь наследования шаблона.
путь наследования шаблона.
 ..
..  Ваше содержимое может храниться в средней колонке, и вы можете использовать левую колонку для использования меню, а правую колонку можно использовать для размещения рекламы или любых других материалов.
Ваше содержимое может храниться в средней колонке, и вы можете использовать левую колонку для использования меню, а правую колонку можно использовать для размещения рекламы или любых других материалов. ..
.. 
 ..
..  Вы также можете подписаться на нашу рассылку, чтобы наши учебные пособия доставлялись прямо на вашу электронную почту.
Вы также можете подписаться на нашу рассылку, чтобы наши учебные пособия доставлялись прямо на вашу электронную почту.
 Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
- Патрик Гриффитс, A List Apart
Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
- Патрик Гриффитс, A List Apart Это позволяет разработчикам использовать все пространство на экране. Также ваши пользователи никогда не увидят полосы прокрутки, если они используются правильно. Некоторыми недостатками может быть то, что мы, как дизайнеры, теряем некоторый контроль над тем, где медиафайлы и текст будут переноситься, когда экраны меняют размер на разных устройствах.
Это позволяет разработчикам использовать все пространство на экране. Также ваши пользователи никогда не увидят полосы прокрутки, если они используются правильно. Некоторыми недостатками может быть то, что мы, как дизайнеры, теряем некоторый контроль над тем, где медиафайлы и текст будут переноситься, когда экраны меняют размер на разных устройствах.
 По сути, это превращает элемент в маленькое окно с прокруткой, где вы можете прокручивать, чтобы открыть скрытое содержимое внутри элемента.
По сути, это превращает элемент в маленькое окно с прокруткой, где вы можете прокручивать, чтобы открыть скрытое содержимое внутри элемента. 0011
0011