Резиновая ширина, навигация слева | htmlbook.ru
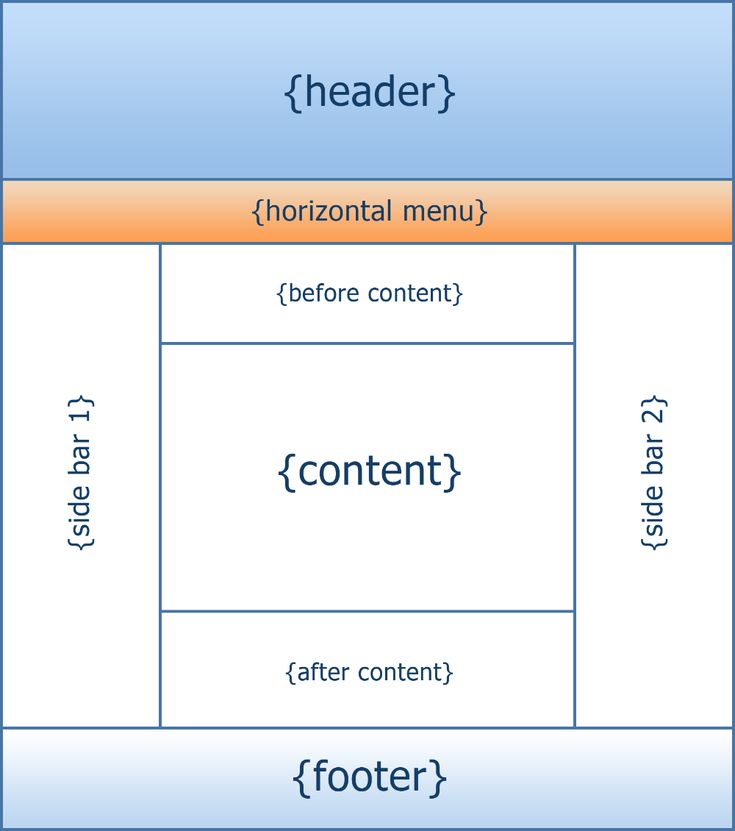
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому также пользуется признанием среди разработчиков (рис. 1).
Рис. 1. Макет с резиновой шириной
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 20%; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 24%; /* Отступ слева */
}Поскольку ширину правой колонки мы никак не ограничиваем, то она будет занимать все оставшееся пространство веб-страницы.
Окончательный вариант создания макета приведен в примере 2.
Пример 2. Макет с двумя колонками
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Байки из склепа</title>
<style>
body {
font: 11pt Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
#header { /* Верхний блок */
background: #0080c0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
#sidebar { /* Левая колонка */
float: left; /* Обтекание справа */
border: 1px solid #333; /* Параметры рамки вокруг */
width: 20%; /* Ширина колонки */
padding: 5px; /* Поля вокруг текста */
margin: 10px 10px 20px 5px; /* Значения отступов */
}
#content { /* Правая колонка */
margin: 10px 5px 20px 25%; /* Значения отступов */
padding: 5px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
#footer { /* Нижний блок */
background: #333; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Байки из склепа</h2></div>
<div>
<p><a href="b_all.
html">Все байки</a></p>
<p><a href="b_author.html">Байки по автору</a></p>
<p><a href="b_theme.html">Байки по теме</a></p>
<p><a href="b_popular.html">Популярные байки</a></p>
<p><a href="b_last.html">Последние байки</a></p>
</div>
<div>
<h3>Алтарь демона </h3>
<p>Утром, при ярком солнечном свете, всё выглядело совсем не так и мрачно, как
планировалось, а даже наоборот. От свечей остались одни потёки, «кровь»
смотрелась как краска, а перья почти целиком разлетелись от ветра. Хорошо
сохранились только рисунки мелом, но и они были скорее прикольные, чем злые и загадочные.
Дети с неподдельным интересом разглядывали изображения, но без тени тех чувств, которые
испытали взрослые ночью при луне.</p>
<p>Тем не менее, оказался один человек, на которого работа произвела большое
впечатление, — сторож лагеря.
Днём он подошёл к автору «алтаря».</p>
<p>— Ваша работа? - начал сторож, кивая в сторону площади.<br />
— А что такое? <br />
— Ну, как же... Тут кровь..., перья птицы мёртвой..., знаки какие-то страшные нарисованы...,
а у вас всё же дети маленькие, они испугаться могут...</p>
</div>
<div>© Влад Мержевич</div>
</body>
</html>Добавление отступов (margin) и полей (padding) к слою увеличивает его заданную ширину, поэтому при определенных обстоятельствах слои могут накладываться друг на друга. В таких случаях или увеличьте значение margin-left у слоя content или указывайте поля и отступы для вложенных слоев.
Макеты HTML уроки для начинающих академия
❮ Назад Дальше ❯
Пример макета HTML
- Лондон
- Париж
- Токио
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Элементы макета HTML
Веб-сайты часто отображают содержимое в нескольких столбцах (например, журнал или газета).
HTML5 предлагает новые семантические элементы, которые определяют различные части веб-страницы:
|
Методы компоновки HTML
Существует четыре различных способа создания многостолбцовых макетов. Каждый путь имеет свои плюсы и минусы:
Каждый путь имеет свои плюсы и минусы:
- Таблицы HTML
- CSS плавающее свойство
- Структура CSS
- CSS Flexbox
Какой из них выбрать?
Таблицы HTML
Элемент <table> не предназначен для инструмента компоновки! Назначение элемента <table> заключается в отображении табличных данных. Таким образом, не используйте таблицы для макета страницы! Они будут приносить беспорядок в ваш код. И представьте, как трудно будет редизайн вашего сайта через пару месяцев.
Совет: Не используйте таблицы для макета страницы!
CSS плавает
Он является общим для всех веб-макетов с помощью CSS float свойство. Float легко научиться-вам просто нужно помнить, как поплавок и очистить свойства работы. Недостатки: плавающие элементы привязаны к потоку документов, что может нанести вред гибкости. Узнайте больше о float в нашей CSS float и Clear главе.
Пример с плавающей запятой
- Лондон
- Париж
- Токио
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
CSS Flexbox
Flexbox это новый режим макета в CSS3.
Использование Flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен вместить различные размеры экрана и различные устройства отображения. Недостатки: не работает в IE10 и более ранних версиях.
Узнайте больше о Flexbox в нашем CSS Flexbox глава.
Пример Flexbox
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Copyright © html5css.ru❮ Назад Дальше ❯
HTML | Layout — GeeksforGeeks
900 07 7 |
Макет HTML | Различные элементы макета HTML с примерами
При разработке веб-страницы важно, чтобы элементы веб-страницы располагались элегантным образом. Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
Они должны быть удобными для пользователя и простыми. Это дает возможность упорядочить эти элементы в хорошо структурированном виде. Это дает очень хороший вид веб-странице, а также обеспечивает простой способ проектирования. Это простой способ, с помощью которого мы можем создавать веб-элементы, используя простые стандартные теги HTML. HTML предлагает различные элементы макета, с помощью которых мы можем создавать различные части веб-страницы.
Элементы макета HTML
В этой статье мы увидим различные элементы макета вместе с их примерами. Мы создадим простую структуру, похожую на газету, используя эти элементы.
1.
Этот элемент используется для определения заголовка веб-страницы. Он содержит заголовок страницы, логотип или, может быть, вводный контент.
Код :
<голова>Образование <тело> Раздел заголовка
Выход :
2.


 head1 {
head1 {  0008
0008 Мену-Лог {
Мену-Лог { Body_sec {
Body_sec {