Программы для создания картинок с надписями
Многие добавляют различные эффекты на свои фотографии, обрабатывают их всевозможными фильтрами и добавляют текст. Однако порой бывает сложно найти многофункциональную программу, которая бы включала в себя добавление текста. В этой статье мы рассмотрим несколько представителей графических редакторов и софта для работы с изображениями, с помощью которых создаются картинки с текстом.
Picasa
Picasa – одно из самых популярных приложений, которое позволит не только просматривать изображения и сортировать их, но и редактировать с помощью добавления эффектов, фильтров и, конечно же, текста. Пользователь может настроить шрифт, его размер, положение надписи и прозрачность. Весь этот набор инструментов поможет органично слить все воедино.
Кроме этого есть большой набор функций, которые пригодятся в работе с изображениями. Сюда входит распознавание лиц и совместная работа с социальными сетями. Но не стоит ждать обновлений и исправлений ошибок, поскольку компания Google больше не занимается Picasa.
Скачать Picasa
Adobe Photoshop
Многие пользователи знакомы с этим графическим редактором и используют его очень часто. Он пригодится при любых манипуляциях с изображениями, будь то корректировка цвета, добавление эффектов и фильтров, рисование и многое другое. Сюда входит и создание надписи. Каждое действие выполняется быстро, и использовать можно любой шрифт, установленный на компьютере, но заметьте, что не все поддерживают кириллицу — будьте внимательны и ознакомьтесь с характеристиками перед установкой.
Скачать Adobe Photoshop
GIMP
Можно ли назвать GIMP бесплатным аналогом известной многим программы Adobe Photoshop? Наверное, да, но стоит учитывать, что вы не получите такого же количества различных удобных инструментов и других полезностей, которые имеются на борту у Фотошопа. Работа с текстом здесь реализована ужасно. Настроек практически нет, шрифт отредактировать нельзя, остается довольствоваться только изменением размера и формы букв.
В некоторых случаях стоит воспользоваться рисованием. С его помощью создать надпись будет намного сложнее, но при должном навыке получится хороший результат. Подводя итоги по этому представителю хочется отметить, что он вполне подходит для редактирования изображений и составит конкуренцию Фотошопу, поскольку распространяется бесплатно.
Скачать GIMP
PhotoScape
И одного дня не хватит, чтобы изучить все инструменты, которые есть в данной программе. Их, действительно, очень много, но вы не найдете среди них бесполезных. Сюда входит и создание GIF-анимаций, и захват экрана, и составление коллажей. Список продолжается бесконечно. Но сейчас нас особенно интересует добавление текста. Эта функция здесь есть.
Читайте также: Делаем GIF-анимацию из видео на YouTube
Добавляется надпись во вкладке «Объекты». Доступно оформление в стиле реплики из комикса, все зависит только от вашей фантазии. Особенно радует то, что PhotoScape распространяется абсолютно бесплатно, предоставляя просто огромные возможности редактирования изображений.
Скачать PhotoScape
Snapseed
Среди Windows-программ затесалась та, которая работает с операционной системой Android. Сейчас многие делают снимки на смартфоны, поэтому очень удобно сразу же обрабатывать полученное фото, не отправляя его на ПК для редактирования. Snapseed предлагает широкий выбор эффектов и фильтров, а также позволяет добавить надпись.
Кроме этого еще есть инструменты кадрирования, рисования, поворотов и масштабирования. Snapseed подойдет тем, кто часто делает снимки на телефон и обрабатывает их. Она доступна к скачиванию бесплатно с Google Play Маркета.
Скачать Snapseed
PicPick
PicPick – многозадачная программа по созданию скриншотов и редактированию изображений. Особое внимание уделено созданию снимков с экрана. Вы просто выделяете отдельную область, добавляете пометки, а потом сразу же приступаете к обработке готового изображения. Функция печати надписей также присутствует.
Каждый процесс осуществляется быстро благодаря встроенному редактору. Распространяется PicPick бесплатно, но если вам нужно больше инструментов, и вы собираетесь профессионально использовать этот софт, то стоит задуматься о приобретении расширенной версии.
Распространяется PicPick бесплатно, но если вам нужно больше инструментов, и вы собираетесь профессионально использовать этот софт, то стоит задуматься о приобретении расширенной версии.
Скачать PicPick
Paint.NET
Paint.NEt – расширенная версия стандартного Paint, которая подойдет даже профессионалам. В ней есть все необходимое, что будет полезным во время обработки изображения. Функция добавления текста реализована стандартно, как и в большинстве подобного софта.
Стоит обратить внимание на разделение слоев — это очень здорово выручит, если вы используете много элементов, включая и надписи. Программа легкая и освоить ее довольно быстро сможет даже начинающий пользователь.
Скачать Paint.NET
Читайте также: Программы для редактирования фотографий
В статье представлен далеко не весь список подобных программ. В большинстве графических редакторах есть функция добавления текста. Однако мы собрали одни из лучших, которые предназначены не только для этого, а дополнительно выполняют ряд других операций. Детально изучите каждую программу, чтобы точно сделать правильный выбор.
Детально изучите каждую программу, чтобы точно сделать правильный выбор.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать надпись на фото
Хотите превратить удачный кадр в красочную открытку или дополнить смешной снимок остроумной подписью? Сделать это быстро и красиво позволит редактор ФотоМАСТЕР. С его помощью вы сможете создавать любой текст и выбирать для него оформление. Читайте статью, чтобы узнать, как сделать надпись на фото всего за 2 минуты в этой программе!
Оглавление:
1. Добавляем надпись на фото за 2 клика2. Видео: как добавить красивый текст на фото
3. Как сделать прозрачную надпись на фото
4.

Чтобы делать потрясающие надписи на снимках, нужно для начала установить редактор ФотоМАСТЕР. Вы можете загрузить дистрибутив с нашего сайта бесплатно:
Добавляем надпись на фото за 2 клика
Дополнить фотоснимок текстом с помощью редактора ФотоМАСТЕР очень просто. Нужно выполнить всего 3 шага, попробуйте:
Шаг 1. Выбор снимка для работы
В стартовом окошке редактора нажмите «Открыть фото». Появится проводник, который даёт доступ к папкам компьютера. Двойным кликом мышки выберите желаемый снимок. Он окажется в рабочем поле программы.
Кликните «Открыть фото», чтобы выбрать снимок в работу
Шаг 2. Добавление текста
Чтобы наложить текст на фото, перейдите в подраздел «Надписи» и нажмите «Добавить текст». В поле справа введите желаемую подпись. Это может быть как одно короткое слово, так и длинный текст, например, стихотворение, цитата или поздравление.
Впишите текст и выберите красивый стиль
Выберите стиль надписи. В каталоге программы для подписи фото есть множество красивых ярких вариантов. Возьмите тот, который будет смотреться на фото максимально органично и привлекательно. Если предложенные варианты вас не устроили, можно подготовить авторский стиль с нуля. Во вкладке
Вы можете разработать собственный дизайн надписи
Теперь следует настроить расположение готового текста. Для этого просто наведите на него курсор и прожмите левую кнопку. Теперь перетащите надпись на желаемую позицию. Если вы хотите увеличить или уменьшить её, то растяните или сожмите рамку, потянув за углы. Вы также можете вращать текст, используя зелёную точку.
Шаг 3. Сохранение готовой картинки
Кликните «Сохранить»
 Выберите формат. Программа для создания надписей на фото предлагает следующие варианты: JPEG, PNG, BMP или TIFF. Установите, какое качество должно быть у изображения. Готово, вы узнали, как сделать подпись на фото легко и просто!
Выберите формат. Программа для создания надписей на фото предлагает следующие варианты: JPEG, PNG, BMP или TIFF. Установите, какое качество должно быть у изображения. Готово, вы узнали, как сделать подпись на фото легко и просто!Видео: как добавить красивый текст на фото
Посмотрите видеоурок, чтобы наглядно познакомиться с процессом наложения интересных надписей на выбранную фотографию:
ФотоМАСТЕРИнструкция по добавлению надписей на фото
Как сделать прозрачную надпись на фото
Требуется защитить свои права на снимок? Для этого существует водяной знак. Он представляет собой полупрозрачный логотип или имя автора фотографии. Разберём, как закрыть кадр водяным знаком в ФотоМАСТЕРЕ.
Вы уже изучили, как сделать надпись на картинке. Проделайте вышеописанные шаги до работы в раздле «Настройки текста». Здесь вы найдёте параметр «Прозрачность». Ведите ползунок влево, чтобы буквы начали просвечивать. Подберите оптимальное значение прозрачности и сохраните получившийся снимок.
Здесь вы найдёте параметр «Прозрачность». Ведите ползунок влево, чтобы буквы начали просвечивать. Подберите оптимальное значение прозрачности и сохраните получившийся снимок.
Вы можете добавить на фото водяной знак
Готово, теперь вашу фотографию можно по-прежнему свободно разглядывать, но никто не сможет присвоить себе её авторство. Прозрачная надпись также пригодится, если добавленный текст закрывает важную часть изображения, или вам просто хочется добиться интересного мистического эффекта.
Другие способы
Добавить текст на фотографию на компьютере можно и в других программах. Например, если вы работаете на Windows, делать надписи позволит базовый редактор Paint. В нём можно наложить надпись на снимок, выбрать для неё шрифт, расцветку и размер. Однако в программе нельзя настраивать прозрачность, и нет возможности выбрать готовые красивые стили, которые сберегут время пользователей.
Красиво оформить текст можно в редакторе Adobe Photoshop. Он предлагает широкие возможности для гибкой настройки оформления подписей. Однако этот профессиональный инструмент имеет сложное меню, в котором придётся долго разбираться. И даже минимальное украшение текста потребует глубокого изучения функционала редактора.
Он предлагает широкие возможности для гибкой настройки оформления подписей. Однако этот профессиональный инструмент имеет сложное меню, в котором придётся долго разбираться. И даже минимальное украшение текста потребует глубокого изучения функционала редактора.
Хотите быстро добавлять яркие красивые подписи? Скачайте ФотоМАСТЕР! Это самый простой способ преобразить снимки. Попробуйте вставить текст в картинку прямо сейчас!
Часто задаваемые вопросы
В каком приложении добавить надпись на фото?
Добавить текст на фото можно в приложениях Over, Snapseed, Front Candy или Desyne. Лучшим вариантом будет Snapseed: несмотря на то, что этот софт бесплатен, в нем есть все необходимые функции, а также множество креативных шаблонов.
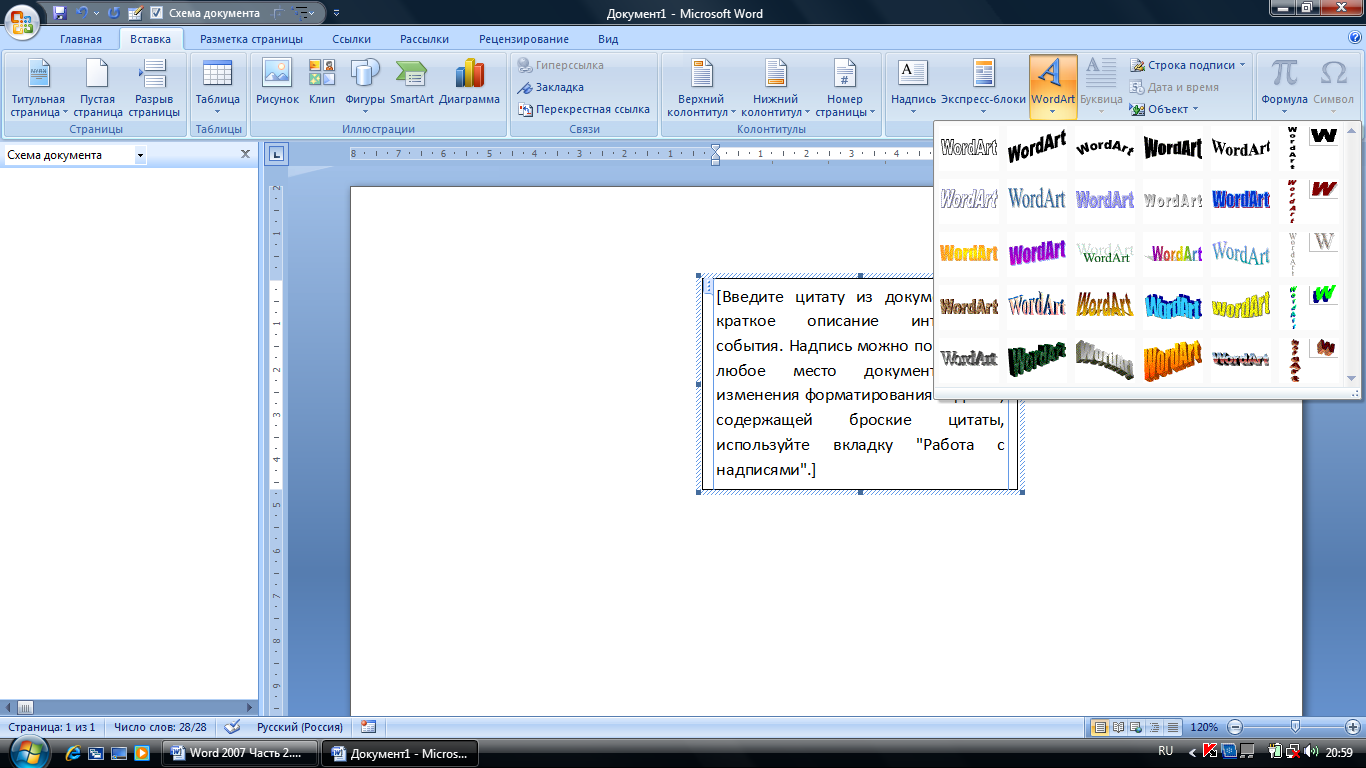
Как напечатать текст на картинке в Ворде 2010?
Нажмите «Вставка» -> «Надпись» -> «Простая надпись». Переместите появившуюся рамку на картинку. Мышкой выделите текст внутри и измените его. Чтобы убрать белый фон, перейдите во вкладку «Формат» и уберите заливку. Есть и второй вариант: кликните правой кнопкой мыши по картинке и выберите «Обтекание текстом – За текстом».
Мышкой выделите текст внутри и измените его. Чтобы убрать белый фон, перейдите во вкладку «Формат» и уберите заливку. Есть и второй вариант: кликните правой кнопкой мыши по картинке и выберите «Обтекание текстом – За текстом».
Как в инстаграме добавить надпись на фото?
Воспользуйтесь компьютерными редакторами (проще всего это сделать в ФотоМАСТЕРе) или мобильными приложениями: PicsArt, Snapseed, PicLab. Если речь идет об онлайн-сервисах, то обратите внимание на Canva или Stencil.
Вам также может быть интересно:
9 лучших iOS-приложений для добавления текста на фото
Правильно подобранное слово или фраза могут сделать любую фотографию в тысячу раз лучше. И если ее выбор зависит только от вас, то шрифты, размер и внешний вид лучше выбрать с помощью приложений, которые для этого созданы.
Мы выбрали 9 приложений, которые делают текст на фото крутым и все они либо бесплатны, либо имеют минимальную стоимость.
Word Swag
Вставить текст с помощью Word Swag очень просто. Для настройки даются лишь 3 кнопки, которые меняют цвет, прозрачность и фон изображения. Размер текста меняется жестами, так же его можно и наклонить. Отличное приложение и если вас не смущает его цена, рекомендуем!
Phonto
Phonto — это одно из первых, если не первое приложение для добавления текста. Его преимущество заключается в бесплатности и простоте. Однако есть и минусы — встроенные покупки. Если стандартной базы шрифтов вам не хватает, а стоит сказать, что она достаточно велика, вы сможете приобрести дополнительные шрифты за отдельную плату.
Typic
Неплохое приложение, которое существует как в платной, так и в бесплатной версии. Отличает их только небольшой рекламный бар внизу. А в целом Typic удовлетворит любого инстамографа со стажем. Имеется большой набор шрифтов и возможность их редактирования.
Over
Пожалуй, я бы сделал Over фаворитом данного обзора. По крайней мере, именно этим приложением пользуюсь я. Over очень прост, но тем не менее, функционален. После введения текста и выбора его цвета, перед нам появляется кольцо, крутя которое, можно выбирать между различными стилями текста, каждый из которых очень крут.
Over очень прост, но тем не менее, функционален. После введения текста и выбора его цвета, перед нам появляется кольцо, крутя которое, можно выбирать между различными стилями текста, каждый из которых очень крут.
С помощью встроенных покупок можно докупить дополнительный набор шрифтов, однако даже стандартных хватит с головой!
Font Candy
Font Candy — более профессиональное приложение, которое позволяет работать не только с текстом, но и со слоями. Конечно, это не Photoshop, но некоторые операции проделать все-таки можно. К примеру, положить под текст дополнительный слой с фоновым изображением. На любителя, но если разобраться в приложении, можно делать фотографии, отличные от всех других!
BubbleFrame
BubbleFrame позволяет не только накладывать текст на фотографию, но и делать из нее настоящую открытку или коллаж. У меня не получилось сделать ничего толкового, однако это скорее моя проблема, чем проблема приложения. Если вы хотите сделать нечто особенное, то BubbleFrame подойдет для этого, как нельзя лучше.
PicLab
PicLab немного отходит от концепции добавления текста и помимо этого также предлагает различные фильтры и редактирование изображения. Помимо этого, с его помощью также можно рисовать на фотографиях и делается это довольно быстро и получается неплохо. Приложение бесплатно, однако если вы захотите избавиться от водяного знака внизу, придется заплатить $0,99.
WordFoto
Иногда одного названия хватает для того, чтобы понять, что приложение тебе не нравится. И несмотря на то, что слово «photo» здесь написано с ошибкой, спишем это на маркетинговый ход. В WordFoto есть большая коллекция шрифтов, однако то, что приложение не обновлялось с 2011 года заставляет задуматься и выбрать вариант получше.
Stickr
Stickr позволяет добавлять на свои изображения наклейки и стикеры и выглядят они реально круто! Немного по-хипстерски, но все же. Если вы хотите добавить своим фотографиям немного стиля и уникальности, то Stickr — отличный выбор.
(via)
Некоторые из перечисленных выше приложений копируют друг друга, однако есть и уникальные. Какими из них пользуетесь вы?
Какими из них пользуетесь вы?
что это такое, идеи оформления конспектов, 6 способов конспектирования
Для чего нужен конспект? Конспектирование — отличная возможность систематизировать знания и запомнить самую важную информацию на уроке, вебинаре или при подготовке доклада. В этой статье мы поговорим о том, как составлять конспекты, используя различные методы.
Что такое конспект
Конспектирование — это процесс осмысленной переработки текста, аудио- и видеоматериала с целью улучшить запоминание информации. Написание конспекта позволяет выделить смысловые части, зафиксировать ключевые идеи, выявить закономерности и систематизировать информацию. Конспекты составляются в виде тезисов, выписок, вопросов, в сжатом виде отражающих и уточняющих необходимую информацию.
Виды конспектов
Ведение конспектов существенно облегчает усвоение учебного материала. Выделяют несколько видов конспектов:
- Плановый конспект строится на основе плана, информация в конспекте раскрывает каждый его пункт.

- Конспект-схема помогает за счёт схем сформировать логические связи.
- Текстуальный конспект состоит из цитат, логически связанных между собой.
- Свободный конспект содержит выписки, тезисы, цитаты.
- Тематический конспект раскрывает определённую тему, например, отражает хронологию событий.
Методы конспектирования
Существует несколько методов конспектирования, которые подразумевают под собой способы записи конспектов. Остановимся подробнее на самых популярных и эффективных методах конспектирования.
<<Форма демодоступа>>
Метод Корнелла
Конспект ученицы «Домашней школы Фоксфорда» Елены ЯнышинойВ середине прошлого века профессор Корнелльского университета Вальтер Паук разработал метод конспектирования, ставший впоследствии суперпопулярным у студентов. Он так и называется — метод Корнелла.
Он так и называется — метод Корнелла.
Когда полезен
Для обработки больших объёмов информации, например, на продолжительных и информативных вебинарах.
Предметы
- история,
- обществознание,
- литература,
- русский язык,
- биология,
- химия,
- география.
Как использовать этот метод конспектирования:
- Возьмите лист А4 или обычный тетрадный лист. Проведите две горизонтальные линии: одну вверху (там будет дата и заголовок), вторую — внизу, чтобы под ней можно было записать 5-6 предложений, суммирующих содержание конспекта на этой странице.
- Затем проведите вертикальную линию и разделите середину листа на две части. Правая колонка должна быть в два раза шире левой.
- Во время вебинара в правую широкую колонку нужно записывать основные сведения, которые сообщает учитель. Между предложениями лучше оставлять немного пустого пространства, чтобы была возможность в них ещё что-то дописать.
 После занятия в левую колонку перенесите всю самую важную информацию: правила, формулы, даты, имена.
После занятия в левую колонку перенесите всю самую важную информацию: правила, формулы, даты, имена. - В течение суток после урока заполните нижнее поле, там нужно записать краткое резюме всей лекции.
Многие ученики домашней онлайн-школы «Фоксфорда» пользуются именно таким методом конспектирования и отмечают его эффективность. В интервью семиклассница Елена Янышина отметила, что конспектирование по методу Корнелла особенно полезно в гуманитарных предметах.
Метод боксов
Конспект, созданный по этому методу, будет выглядеть примерно такЭтот метод составления конспектов схож с предыдущими, но суть в том, чтобы заключать каждый блок темы в небольшие квадраты. Так проще воспринимать информацию, поскольку фокусируешься только на выделенном аспекте темы. Факты не путаются между собой, их легче запомнить.
Когда полезен:
- при изучении иностранных слов, дат, биографий исторических личностей;
- для сопоставления нескольких понятий.

Предметы:
- история,
- обществознание,
- литература,
- русский язык,
- английский язык.
Как использовать:
- Возьмите удобный вам формат листа бумаги. Начертите несколько одинаковых квадратных или прямоугольных «боксов». Лучше распределить их на странице хаотично, чтобы не воспринимать всё как единую таблицу.
- Если знаете тему, заранее впишите в «боксы» заголовки и подзаголовки. Это поможет быстро структурировать информацию внутри блоков.
- Записывайте в «боксы» важную информацию по каждой ключевой мысли или понятию.
Метод нумерации
Суть этого вида конспектирования заключается в том, чтобы присваивать порядковый номер каждой записываемой мысли. При этом тренируется лаконичность и чёткость мышления, а в конспекте потом легко ориентироваться.
Когда полезен метод
Для записывания длинных лекций, особенно если преподаватель порой перескакивает с одной мысли на другую.
Предметы:
- история,
- обществознание,
- литература,
- русский язык,
- английский язык,
- химия,
- биология,
- география,
- геометрия,
- физика.
Как использовать:
- Возьмите тетрадь и ручки двух цветов.
- Во время урока пишите тезисно — желательно, чтобы фразы умещались в одну строку.
- Присваивайте номер каждой строке. Используйте ручку цвета, отличного от того, каким пишете основной текст.
- Если в новом тезисе есть отсылка к написанному ранее, поставьте в конце предложения соответствующую пометку. Например, «см. № 3».
Метод таблиц
Конспект ученицы «Домашней школы Фоксфорда» Варвары ОнохинойТаблицы — это очень наглядно. Их можно использовать не только на истории, но и на других уроках.
Когда полезен:
- при рассмотрении тем с одинаковыми критериями,
- при конспектировании большого количества фактов,
- чтобы свести несколько элементов в одну систему,
- чтобы разобраться в плюсах и минусах чего-либо.

Предметы:
- история,
- обществознание,
- литература,
- русский язык,
- английский язык,
- биология,
- география.
Как использовать этот метод написания конспекта:
- Возьмите тетрадный лист или лист А4 и, расположив его горизонтально, начертите нужное количество столбцов. При вертикальном расположении листа колонки могут получиться слишком узкими, будет неудобно писать.
- Изучая те или иные темы, вносите данные в соответствующие столбцы.
- Когда таблица будет готова, отложите конспект на несколько часов, а потом вновь обзорно взгляните на него. Сравните факты и понятия, отметьте сходства и различия, плюсы и минусы, проанализируйте связи.
Ученица «Домашней онлайн-школы Фоксфорда» Варвара Онохина любит, когда в тетради всё аккуратно и красиво. Она часто использует конспекты и делает таблицы по материалам урока. Они помогают лучше запоминать. Причём во время онлайн-занятий ей интересно общаться в чате, а конспекты она делает, пересматривая записи. Удобно, когда преподавателя можно «поставить на паузу» и всё подробно записать.
Удобно, когда преподавателя можно «поставить на паузу» и всё подробно записать.
Метод индексов
Стрелочки, рамки, схемы, таблицы, графики, рисунки и прочие визуальные средства — прекрасные помощники в понимании связей и запоминании ключевых понятий. Используйте их при оформлении конспектов.
Можно вкраплять их в текст или ставить на полях для привлечения внимания. Например, если преподаватель продиктовал незнакомое понятие и не дал определение, можно поставить рядом яркий значок, чтобы потом разобраться с новым термином.
Когда полезен
Когда нужно записывать быстро, но при этом структурировать информацию.
Предметы:
- история,
- обществознание,
- литература,
- русский язык,
- английский язык,
- химия,
- биология,
- география,
- геометрия,
- физика,
- информатика.
Как конспектировать методом индексов:
- Составьте список значков, которые вы будете использовать.
 Например: квадрат — выучить наизусть, круг — прочитать в учебнике, знак вопроса — уточнить у преподавателя и так далее.
Например: квадрат — выучить наизусть, круг — прочитать в учебнике, знак вопроса — уточнить у преподавателя и так далее. - Запишите принятые условные обозначения на форзаце тетради, даже если хорошо их запомнили.
- Потренируйтесь пользоваться индексами на записях занятий, чтобы не запутаться в «прямом эфире»
Метод ментальных карт
Ментальная карта по историиКарта мыслей, на первый взгляд, кажется гораздо сложнее и запутаннее обычного конспекта. В ней ключевая идея находится в центре, а от неё тянутся ветки мыслей и объяснений. Но на самом деле она намного эффективнее: во время составления и отрисовки ментальной карты вы пропускаете информацию через себя и лучше её запоминаете.
Когда полезен:
- для разбора больших сложных тем,
- для анализа литературных произведений,
- при написании эссе,
- в подготовке докладов.
Предметы:
- история,
- обществознание,
- литература,
- русский язык,
- английский язык,
- биология,
- география.

Как использовать этот метод ведения конспектов:
- В центре карты напишите главную мысль. От неё проведите несколько линий и отметьте все ключевые идеи, относящиеся к теме. На эти ветки добавляйте новые пункты, раскрывающие предыдущие, и так далее.
- Пишите кратко и старайтесь не расширять карту дальше четвёртого уровня. Объединяйте темы из разных веток, добавляйте заметки и идеи. Делайте всё, чтобы не только удобно расположить мысли на карте, но и заставить её работать на вас.
Инструкции по составлению карты мыслей у нас посвящена отдельная статья. Обязательно прочтите и используйте этот эффективный метод создания конспектов!
Учащиеся «Домашней школы Фоксфорда» часто сталкиваются с составлением ментальных карт на уроках по эмоциональному интеллекту и иностранным языкам. Заведующая кафедрой английского языка Ольга Зуева считает, что интеллект-карты отлично развивают логику и стратегию и подходят для всех типов восприятия (визуалы, аудиалы, кинестетики). А благодаря современным технологиям в карте мыслей можно визуализировать материал, наполнять его аудио- или видеосодержанием, и плюс все эти элементы можно передвигать.
А благодаря современным технологиям в карте мыслей можно визуализировать материал, наполнять его аудио- или видеосодержанием, и плюс все эти элементы можно передвигать.
Надеемся, что наша статья была для вас полезна, и вы поняли основные правила конспектирования. Использование конспектов существенно облегчит ваше обучение и поможет лучше запоминать материал по разным предметам. Теперь вы знаете, как правильно писать конспекты, и сможете успешно применять в учёбе самые эффективные методы конспектирования.
Лайфхаки для оформления текста в рассылках, баннерах и постах
Это перепечатка статьи, которая вышла в нашей группе «ВКонтакте».
Читая текст, мы не только воспринимаем смысл написанного: форма букв, цвета и положение строк позволяют управлять настроением и вниманием аудитории. Если вы ведете свой бизнес или занимаетесь продвижением в интернете и попытки вписать слоган в баннер оборачиваются сплошным мучением, эта статья для вас. Я собрала в одном месте полезные ссылки, описания шрифтов, правила верстки и несложные идеи дизайна из букв.
Ищем подходящий шрифт
Шрифты, грубо говоря, можно разделить на две категории: с засечками и без засечек. Есть еще третья категория – декоративные шрифты – сюда попадает все, что нельзя отнести ни к тому, ни к другому. Именно декоративными шрифтами грешат все, кто недавно дорвался до «Фотошопа»…
При скачивании шрифта надо убедиться, что в наличии есть его кириллическая версия – при работе на российскую аудиторию запасаться на басурманских сайтах не выйдет. Шрифты есть на специализированных сайтах, в VK, а можете просто попросить конкретный (или неконкретный) шрифт у «Гугла», и он завалит вас вполне годными ссылками.
Исследования показывают, что для восприятия длинных текстов хороши засечки, а заголовки лучше писать рублеными буквами, но на деле все зависит от характера вашего бренда. Есть только два основных правила: надпись должна быть легко читаемой, а шрифт не должен быть откровенно устаревшим – наш мозг очень быстро определяет, что неудачный шрифт бренда N мы видели уже у сотни других компаний.
Некоторые шрифты уже стали классикой и не раздражают даже при тысячном повторении. Вот Helvetica, любимица всех дизайнеров.
А большинство шрифтов в мире совсем не нейтральные, у каждого свой характер. Пожалуй, в рекламе детских мероприятий Garamond смотрелся бы странно, а Karton трудно представить в афише бизнес-события.
Это малая часть примеров, которые я люблю – шрифтов в интернете куча, и каждый день придумывают какие-то новые. Если у вас есть четкое понимание настроения и посыла бренда, выбор не станет большой проблемой. Но в погоне за креативом откажитесь от совсем уж странных вариантов.
Подбираем шрифтовые пары
Часто используют два разных шрифта – один для заголовков и один для основного текста. Есть два способа выбора пар. Первый – взять максимально непохожие варианты.
Совсем необязательно заголовком будет гротеск, а основным текстом – антиква. Бывает и наоборот. А еще могут быть такие пары: заглавные и строчные буквы одной гарнитуры, прямые и наклонные буквы одной гарнитуры, сочетания гротекска или антиквы с декоративными шрифтами, сочетание декоративных шрифтов между собой. Главное, чтобы шрифты между собой контрастировали.
Но есть и второй вариант – взять максимально близкие шрифты, которые иногда на первый взгляд кажутся одним. Или просто не вызывают диссонанса.
Если заголовок вписался идеально, а в абзаце текст у вас не умещается в отведенное ему место, можно поменять шрифт основного текста на чуть более узкий.
Правила шрифтовых пар очень популярны: и в полиграфии, и в веб-дизайне, и при создании визуального контента. Однако бывают и исключения: иногда весь текст написан одним шрифтом, реже используют три и более вариантов.
Выбираем графический редактор
Photoshop подходит для небольших надписей идеально (а с большими надписями вы запутаетесь в слоях, поэтому идеальными будут Illustrator и Indesign). В программах можно слегка менять расстояния между буквами, корректировать их начертания или просто наложить на слово красивую текстуру. Но, если вам не хочется платить за лицензию или заниматься пиратством, да и в интерфейсе разбираться некогда, всегда есть альтернативы.
Canva – всем известная хорошая штука, но именно для типографики на русском языке я ее не рекомендую: малая часть шрифтов имеет кириллическую версию. В аналогичном редакторе Сrello для русских надписей можно выбрать из 30+ шрифтов, поэтому работать будет гораздо веселее. Интерфейс, в отличие от Photoshop, очень простой, доступно много бесплатных опций.
Для постов подойдет мобильное приложение Font Candy, оно тоже поддерживает русскоязычные надписи. Можно перекрывать текст частями изображения, менять цвета, варьировать расстояние между строками и буквами.
А еще есть Avatan. Шрифты там очень специфические, но в этом редакторе можно онлайн использовать те шрифты, которые установлены на ваш компьютер. Ими можно просто написать что-то на фото, без сложных эффектов и особых изысков.
Графических редакторов в интернете масса, но большинство либо вообще не позволяют сделать надпись на русском, либо заменяют при этом интересные шрифты на какой-нибудь обычный. Если вы знаете другие сайты, не дискриминирующие кириллицу, делитесь в комментариях!
Делаем текст читаемым
Мы уже выяснили, что шрифт должен быть адекватным, потому что кашу из мельтешащих символов читатель вряд ли осилит. Но на читабельность влияет много факторов.
- Цвет. И не только цвет, а тон.
- Фон. На картинке должно быть пространство для текста, не перегруженное деталями.
- Интервалы. С междустрочными интервалами все по ситуации, обычно берут от 120 % до 160% от высоты букв. Интервалы между буквами за вас продумал создатель шрифта – хотя дизайнеры иногда их меняют вручную.
- Искажение. Некоторым кажется, что сделать шрифт шире или уже можно, растягивая его вручную. Но всегда очевидно, что что-то не так – как и в растянутых фотографиях.
- Вычитка. При печати в редакторе легко допустить в слове ошибку. И, если вы сохраняете все в jpeg., исправить ее уже не удастся. Так что всегда перед сохранением перечитывайте написанное.
Вдохновляемся идеями оформления
При работе с типографикой важно определиться, что для вас важнее – текст или картинка. Бывает что цепляющее фото очень важно, особенно в постах. А иногда главное – донести информацию, а графика на заднем плане служит фоном.
Давайте посмотрим на удачные посты, баннеры и картинки в рассылках и разберемся, какую роль в них играет текст.
Частая ситуация, когда и для заголовка, и для второстепенного текста используют одну гарнитуру, но варьируют текст по размеру и цвету.
Леттеринг в оформлении постов все еще остается актуальным. Для создания подобных картинок совсем необязательно что-то рисовать:
В качестве шрифтовых пар можно использовать не только гротеск и антикву, но любые контрастные шрифты. Обычно с гротсками хорошо смотрятся декоративные шрифты, имитирующие рукописный текст
В следующем примере используют всего одну гарнитуру, но информация легко делится на целых три блока: главное тут прописано «капсом», фраза выше – средняя по размерам, фраза внизу самая маленькая и отделена чертой. Так можно структурировать текст, оставляя дизайн очень лаконичным. Вариант хорош для email-рассылок: когда баннер со всех сторон окружен текстом, он должен быть простым и понятным.
В следующем примере использована шрифтовая пара: антиква и декоративный шрифт без засечек.
В рассылках часто используют на картинке всего один шрифт, если основной текст рассылки будет другим. В примере ниже использованы только гротески, но основной текст наклонный, что создает контраст.
Для каких бы задач вам ни потребовалось работать со шрифтами, не забывайте, что текст – полноправный участник композиции. На картинке ему нужно строго определенное место: оно может быть обусловлено цветами фотографии, детализацией или движением изображенных объектов. Но, конечно, красота не должна мешать смыслу – в первую очередь надо заботиться о том, чтобы слова было легко прочесть.
Если вашему бренду нужны фирменные шрифты, обращайтесь за разработкой к дизайнерам Texterra.
Как сделать красивый шрифт и рамки для оформления текста
Прочитав данную статью, вы научитесь создавать уникальные по оформлению тексты, которыми сможете оформить обои для рабочего стола, поздравительную открытку или другое изображение. Помимо стандартных всем известных текстовых процессоров, существует масса сервисов, с помощью которых можно создать красивый текст. Напечатать текст на компьютере моно и без использования профессиональных программ.
В сети существует огромное количество специальных сервисов по оформлению текстов. Выделим лучшие и наиболее популярные среди пользователей.
Лучший сервис для создания текста с красивым форматированием
Популярный в России сервис для создания красивого текста – Cooltext. Адрес сервиса: http://cooltext.com/ По мнению большинства пользователе, данный сервис является наиболее функциональным и полным. Приятный пользовательский интерфейс и масса шаблонов для создания уникальных оформлений помогут пользователю сгенерировать подходящий текст.
ПОСМОТРЕТЬ ВИДЕО
На сайте можно выбрать красивые рамки для оформления текста, красивый фон для текста, рамки для оформления текста готовые образцы и, конечно же, красивый шрифт. Помимо выбора дизайна присутствует возможность добавления созданного текста на изображение.
Сервис насчитывает несколько тысяч вариантов оформлений текстов: от разбитого стекла до горящих букв. Следуйте инструкции, чтобы приступить к работе с сайтом:
Популярный в России сервис для создания красивого текста – Cooltext
чтобы написать красиво буквы, впишите текст в открывшемся окне, проставьте его размер, цвет, положение, ширину и длину букв. Выберите цвет фона и нажмите на кнопку для создания лого;
чтобы написать красиво буквы, впишите текст в открывшемся окне- полученный текст преобразуется в лого-изображение;
- осталось только скачать созданную картинку. Для этого нажмите на «Download Image» под изображением;
осталось только скачать созданную картинку
Чтобы на фото сделать надпись, необходимо воспользоваться простейшим редактором растровой или векторной графики. Например, программа Paint предустановлена на всех компьютерах под управлением ОС «Виндоус». Чтобы на картинке сделать надпись, откройте ее в редакторе, как показано на рисунке:
Найдите на панели инструментов пункт «Вставить» и затем «Вставить из»:
Выберите лого-изображение, которое было создано на сервисе и расположите его на картинке. Затем сохраните работу. Таким образом можно сделать надпись на фото без использования текстовых процессоров.
Наложить текст на фото можно, установив шрифты на компьютер. Виды шрифтов можно загрузить с интернета. Один из самых больших ресурсов с бесплатными шрифтами — ph5.ru Внешний вид сервиса. Чтобы установить шрифты, добавьте их в папку «Шрифты» или «Fonts» на панели управления.
Обзор других русских сервисов
Русский сервис для создания форматированного текста. На сайте можно написать текст и придать ему анимации. Все созданные тексты сохраняются, как картинка в формате gif. Загрузите картинку с компьютера, из веб камеры или из представленной на сайте коллекции.
http://gifr.ru/ Русский сервис для создания форматированного текста
После загрузки откроется редактор, с помощью которого вы можете сделать надпись для фото. В окошке можно ввести текст, выбрать шрифт, задать его размер, ширину, высоту и другие параметры. Помощью кнопки «Посмотреть, что получилось» можно увидеть конечный результат работы. При необходимости текст можно доработать.
После того, как вы закончили работу с текстом, сохраните его в выбранном формате. Скачать финальную картинку можно несколькими способами: с помощью прямой ссылки для скачивания и ссылки для размещения на других ресурсов.
С помощью этого сервиса можно создать не только текст, но и добавить на картинку рамки. Чтобы начать работу с сайтом, загрузите картинку. Вы автоматически перейдете на страницу редактора, в котором создаются надписи, рамки и эффекты.
С помощью этого сервиса можно создать не только текст, но и добавить на картинку рамки
Pixlr – популярный российский сервис. Аналог Photoshop и Paint. У пользователя есть возможность не только подписать картинку, но и отредактировать ее. С изображения можно стереть лишние элементы, добавить новые, применить различные эффекты.
ТОП-4 приложений для наложения текста на фото в iPhone
Фотографии с текстом сегодня довольно популярны. Лента Instagram полна действительно красивых фотографий с цитатами или мотивирующими текстами наложенными поверх них. Наверняка вы задавались вопросом как наложить текст на фото? И как легко создавать такие же красивые фотографии?
На сегодняшний день вам не нужно быть профи графического дизайна и Photoshop для создания таких изображений. Все, что вам нужно, это ваш iPhone, бесплатные приложения, немного времени, и немного таланта. Это очень просто, выбираете изображение и набираете текст, который хотите наложить на фото, затем делитесь им в социальных сетях.
Далее перечислим некоторые из этих приложений.
1. OverЭто бесплатное приложение, но если вы решите использовать более серьезные эффекты, то вам понадобится заплатить пару долларов за покупку обновления до Pro версии.
Бесплатная версия приложения Over позволит вам выбрать изображения из вашей галереи (или от Unsplash), и позволит вам добавить шрифты, и редактировать текущие.
Но это не все, вы также можете использовать:
- фильтры
- режим наложения
- падающая тень
- интеграция Pixabay
- Blur (размытие)
- оттенок
Кроме того, Over имеет готовую коллекцию готовых шаблонов (для вдохновения), вы можете просто перетащить понравившийся шаблон.
Вы также можете приобрести пакеты шрифтов.
Интерфейс очень простой и если вы пользователь Instagram, то вы быстро привыкните к управлению.
Скачать: Over
2. QuickЕсли вы не хотите слишком много настроек, то попробуйте Quick от тех же разработчиков. Приложение соответствует своему названию.
Вы можете быстро выбрать фотографию из фотоальбома, набрать текст, изменить его, а затем изменить цвет текста с помощью ползунка. На этом все, это и есть основной функционал приложения Quick. После того, как вы закончили с проектом нажмите кнопку Share, чтобы быстро поделиться им в социальной сети.
Приложение является бесплатным, но вам придется заплатить $ 1,99, чтобы удалить водяной знак Quick и разблокировать премиум шрифты.
Скачать: Quick
3. TyporamaПриложение Typorama создано для тех, кто каждый день создает мотивирующие фотографии в Instagram. Typorama сделает этот процесс намного проще. Когда вы открываете приложение, вы можете выбрать бесплатные изображения (например, пляж, природа), также Typorama может генерировать случайные цитаты, так что вам даже не понадобится придумывать текст.
В нижней части экрана, вы получите множество опций для настройки текста. Typorama имеет действительно интересные стили текста.
Сочетание всех вышеперечисленных функций делает его очень простым и понятным (и это не считая, что есть такие функции, как наложение, градиенты и многое другое). Все изображения, которые вы видите на скриншотах были сгенерированы в этом приложении, просто нажатием кнопок без каких-либо усилий.
Приложение Typorama действительно хорошо в своем деле. Но оно не является универсальным инструментом. Например, невозможно добавить более одного текстового поля. Также у вас нет особого контроля над стилями текста, кроме перемещения и изменения его цвета и прозрачности. Вам нужно пользоваться предустановками. Предварительные настройки конечно хороши, но это все, что у вас есть. Некоторые из пресетов заблокированы, вы можете заплатить $ 3.99, чтобы разблокировать их. Это также приведет к удалению водяного знака Typorama.
Скачать: Typorama
4. EnlightEnlight является мощным приложением для редактирования фотографий.
Enlight умеет все, включая почти все уровни редактирования фото, плюс довольно хорошо сделан ввода текста и художественное оформление.
Приложение стоит $ 3,99, за тот функционал, который оно предлагает, это оправдано.
Скачать: Enlight ($ 3.99)
Бонус: Canva для iPadЕсли вы уже знакомы с онлайн сервисом Canva, то вы должны знать, что там есть возможность наложения текста на фото. К счастью данный сервис доступен в виде приложения на iPad. Так что, если вы работаете на iPad, то вы можете создавать удивительные фотографии в этом приложении .
Скачать: Canva для iPad
Оцените пост
[всего: 0 рейтинг: 0]
Смотрите похожее
InstagramТипографика — учитесь с Figma
Работа с шрифтом может быть пугающей, поскольку у вас есть множество вариантов, возможных вариантов использования и терминологии, основанной на индустрии печати.
Если вы приходите к дизайну откуда угодно, кроме полиграфической студии, может быть сложно наверстать упущенное. Это введение в гарнитуры, цветовой контраст, выравнивание, удобочитаемость, иерархию текста и многое другое, которые вы можете использовать, чтобы начать успешную разметку шрифта.
Типографика может вызывать эмоции и сама по себе передавать намерение или сообщение.Часто цель гарнитуры — передать «невербально», предоставляя визуальную информацию о тоне бренда, проекта, компании или информации, содержащейся внутри, до того, как текст будет прочитан. Например, холодный шрифт — это термин, который относится к шрифту, который кажется нежелательным, административным или непривлекательным.
Типографика — это четкая, качественная коммуникация, а удобочитаемость является критическим фактором при настройке шрифта. Хороший шрифт может создавать эстетически красивые изделия и дизайн, которые также можно использовать.
О шрифтах можно многое узнать и понять. И есть целые книги, посвященные типографским стилям и использованию шрифтов в Интернете. Давайте погрузимся в два наиболее распространенных вопроса, которые мы слышим от новых дизайнеров:
- Как выбрать шрифт?
- Как мне настроить этот тип?
Гарнитуры часто выбирают для того, что они говорят, до того, как введенные в них слова когда-либо будут прочитаны.
Компании обычно выбирают шрифты для своего бренда в соответствии со своим стилем или желаемым восприятием потребителей, часто с целью казаться доступными и заслуживающими доверия.Правильный шрифт будет эстетическим и функциональным ответом на сам проект. Некоторые гарнитуры лучше подходят для заголовков, чем для текста меню, или имеют достаточно большие семейства шрифтов для включения международных скриптов, глифов и других специальных символов.
Поскольку вы могли начать проект с написания или сбора материалов, вам будет легче определить голос и тон вашего стиля. Если вы знаете, что вы хотите, чтобы продукт или бренд говорил и звучал, вы можете повторить это с помощью визуальных сигналов шрифта.
Если тон бренда призван быть профессиональным, а не беззаботным, то серьезный шрифт с ограниченным количеством украшений или излишней яркостью может быть хорошим выбором, чтобы передать этот тон еще до того, как зритель даже начнет читать.
Какой из этих двух примеров кажется более профессиональным?
Слева шрифт без засечек Roboto. Справа декоративный шрифт Almendra.Roboto, слева, выглядит чище и дает ощущение стерильности, возможно, более идентифицируемое с корпорациями.Альмендра (справа) основана на каллиграфии и не представляет бренд Figma должным образом.
Слишком стерильный шрифт может оставить ваших зрителей незаинтересованными в чтении длинного текста. А слишком игривое может отвлекать от вашего сообщения.
Это определенно баланс и одна из причин, по которой существует так много разных шрифтов.
Многие предпочтения гарнитуры являются субъективными, но вы можете помочь выбрать шрифт для его назначения: куда он идет? (Печатный, цифровой или и то, и другое) И кому это будет? (Определите свою аудиторию).Также стоит рассмотреть ваше сравнительное исследование и доску настроения, если вы начали с этого.
Доска настроения может показать вам, что вы уже начали рассматривать визуальный тон, а рассмотрение сопоставимых решений на этапе исследования может продемонстрировать, как другие подходят к аналогичным проблемам, а также выявить закономерности или нормы, ожидаемые для предполагаемого места назначения.
Изучая варианты гарнитуры, вы можете начать со шрифтов на своем компьютере или зайти в Интернет и перейти на один из многих сайтов по поиску шрифтов, например, Google Fonts.
fonts.google.comПри просмотре коллекции шрифтов отметьте все шрифты, которые кажутся вам фирменными или подходящими для вашего проекта, но также привлекают ваше внимание и выделяются визуально.
Вам нужна общая конструкция букв (высота по оси x, высота колпачка, счетчики, апертуры и т. Д. Подробнее об анатомии шрифта ниже), возможность масштабирования, разборчивость, индивидуальность и оформление — все это элементы, которые помогают влиять на общий вид шрифта.
После того, как вы выбрали несколько шрифтов, попробуйте применить их в различных ситуациях — особенно в тех, которые похожи на те, для которых вы собираетесь использовать их в своем проекте.
Вот файл Figma с несколькими вариантами типов, в которых можно опробовать шрифт. После открытия файла измените текст влево, чтобы увидеть его отражение на странице и экране приложения.
Приведенный выше файл Figma — отличное начало для знакомства с новыми шрифтами. Как только вы начнете работать над проектом, тестирование новых гарнитур с реальным содержанием — лучший способ выбрать подходящий шрифт для этого текста.
Если вы в настоящее время не работаете над проектом, это отличная возможность определить веб-сайт или приложение, которое вам нравится, и использовать их контент, чтобы опробовать новые шрифты.
После того, как вы напишете какой-то контент или найдете другой продукт для копирования, начните с названия продукта или бренда и измените его на шрифт, который вы тестировали в приведенном выше исследовании. Обязательно попробуйте его в нескольких разных размерах, чтобы посмотреть, насколько он большой и маленький.
Если он не выглядит правильным — со значением слова или имени, установленным в этом шрифте — вероятно, он не подходит. Если это кажется правильным, продолжите тестирование, применив другие цвета.
Установите черный текст на белом фоне и белый на черном фоне.Если вы уже выбрали или вам назначен основной цвет бренда, настройте текст на этот цвет и снова исследуйте с белым фоном и черным фоном, затем белым текстом и черным текстом на фоне основного цвета бренда.
Торговая марка Lorem Designs, оформленная в стиле Apercu с черным, белым и их фирменным цветом на переднем и заднем планах.Мы гораздо больше поговорим о цвете на уроке «Цвет», но есть несколько конкретных идей, на которых нужно сосредоточиться, когда дело касается текста.Как подчеркивалось в уроке «Включение», очень важно сделать ваш дизайн доступным. Типичная проблема заключается в недостаточном контрасте между шрифтом и фоном, обычно сплошным цветом, градиентом или изображением.
К сожалению, популярный стиль — создание тонкого светлого текста на аналогичном фоне. Но это отсутствие контраста может затруднить чтение текста не только для людей со слабым зрением, но и для всех.
Руководство по обеспечению доступности веб-контента установило стандарт оценки для тестирования контрастности в Интернете.Это включает в себя оценку и соотношение.
Существует множество инструментов для проверки контрастности двух цветов, некоторые из них перечислены в уроке «Включение»; для macOS есть отличный плагин для строки меню под названием Contrast. В Руководстве по обеспечению доступности веб-контента для коэффициента контрастности установлено следующее:
- Неудачно, коэффициент меньше 3,0; текст недостаточно контрастирует с фоном, что делает его неразборчивым или трудным для чтения. 0 на шкале — это белый текст на белом фоне, который совсем не контрастирует.
- AA Большой, коэффициент не менее 3,0 — это наименьшее значение контрастности для шрифта размером 18 пикселей или больше, приемлемое для удобства использования.
- AA, соотношение не менее 4,5 — это цель для любого текста размером менее 18 пикселей, такое же соотношение, как и для AAA Large.
- AAA Large, коэффициент не менее 4,5 для любого текста размером более 24 пикселей или 18 пикселей для полужирного шрифта.
- AAA, коэффициент контрастности не менее 7,0 идеально подходит для чтения длинных текстов или других больших объемов текста и достижим, если ваши клиенты могут сами установить цвета переднего плана и фона.Масштаб устанавливается на 21,0, что достижимо с черным текстом на белом фоне.
Для удобочитаемости стремитесь к наивысшему возможному баллу, лучшим из которых является AAA.
Это важно понимать, потому что, если вы собираетесь потратить время на поиск подходящих шрифтов для вашего проекта, которые работают с цветами в вашем дизайне, лучше, если люди смогут их увидеть.
Все настройки для обеспечения доступности также могут сделать ваш текст более эстетичным и повысить эффективность обмена сообщениями.
Вы также можете улучшить читаемость, изменив размер, толщину и интервал текста или полностью изменив шрифт. Это увеличение белого пространства также может помочь укрепить иерархию.
Объединение гарнитур шрифтов также может повысить иерархию, визуальный интерес и дать вам доступ к большему количеству вариантов использования, как это может сделать большое семейство шрифтов.
Как и при работе с цветом, лучше не использовать слишком много шрифтов. 1–3 идеально подходят для любого дизайна, особенно приложения или веб-страницы.Подумайте о согласованности интервалов и выравнивания: сохранение согласованности дизайна с выбором шрифта также может помочь четкому чтению дизайна — и истории.
Есть много элементов шрифта, которые вы можете настраивать в процессе разработки. Изменение этих параметров может помочь вам настроить внешний вид, разборчивость и настроение символа, слова, строки текста или продукта.
Выше мы немного рассказали о цвете, который является одним из наиболее часто изменяемых элементов текста. В следующем уроке о цвете будет более подробно рассказано о том, как выбирать цвета, но всегда помните о повышенном контрасте для большей читабельности и доступности.
Подобно цвету, непрозрачность текста может быть изменена. Это может быть полезно для создания похожих цветов, вообще не погружаясь в цветовую палитру. Если задать для фона синий цвет, а затем — черный шрифт с непрозрачностью 40%, текст будет казаться светло-голубым с оттенком, аналогичным цвету фона.
Убедитесь, что цвета достаточно контрастны. Если нет, попробуйте использовать более светлый или темный цвет фона.Кернинг и интерлиньяж:
Интервалы между буквами и строками текста обычно редактируются дизайнером, чтобы повысить удобочитаемость, добавить больше пробелов и изменить внешний вид страницы или экрана.Есть много способов изменить эти типографские пространства.
Шрифты построены таким образом, что любые два или более символа могут быть размещены рядом друг с другом. Иногда пространство вокруг символа устанавливается таким образом, что он выглядит дальше друг от друга или ближе друг к другу по сравнению с соседними символами.
Кернинг — это процесс регулировки расстояния между буквами, чтобы распределение букв и расстояние между ними выглядели равномерно. Увеличение или уменьшение межбуквенного интервала, чтобы символы в слове, словесном знаке или строке текста визуально выглядели равномерно распределенными.Во многих творческих инструментах, включая Figma, вы можете настроить интервал между буквами. Вот пример редактирования кернинга слова:
Цель состоит в том, чтобы они казались равномерно расположенными при взгляде на них, и часто дизайнер перемещает буквы ближе и дальше друг от друга, чтобы придать такой вид. Это займет немного времени, но по мере того, как вы проектируете все больше и больше, вы будете лучше понимать правильный кернинг.
Интерлиньяж — это регулировка расстояния между двумя строками текста по вертикали. Увеличение или уменьшение высоты строки может помочь улучшить или снизить удобочитаемость.Интерлиньяж измеряется от базовых линий текста. Как правило, установка высоты строки от 1,125 до 1 200 раз больше размера шрифта (112,5–120,0%) приводит к читаемому тексту, но у каждого шрифта есть свои нюансы, включая межстрочный интервал.
Даже 110% -ный межстрочный интервал (интерлиньяж) может упростить чтение абзацев и добавить большое количество белого пространства в дизайн.Для длинных строк текста, полужирного шрифта, шрифта небольшого размера и шрифтов без засечек может потребоваться больше интерлиньяжа.
Вес и стиль:
В гарнитуре, например, Montserrat от Julieta Ulanovsky и studio, есть несколько стилей и толщин — например, обычный, полужирный, курсив, тонкий, черный и т. Д.- и у каждого есть шрифт. Шрифт — это файл для установки и использования набора шрифтов определенного веса и стиля. Гарнитура с несколькими весами имеет шрифт для каждого веса, вместе они известны как семейство шрифтов.
Гарнитура Montserrat включает 18 шрифтов: тонкий, тонкий курсив, сверхсветлый, сверхсветлый курсив, светлый, светлый курсив, обычный, обычный курсив, средний, средний курсив, полужирный, полужирный курсив. , Полужирный, полужирный курсив, экстра-полужирный, экстра-полужирный курсив, черный и черный курсив.
Вес означает толщину штриха буквы. Шрифт может иметь толщину от тонкой линии до ультра-черного и иметь много промежуточных шрифтов, в то время как некоторые гарнитуры могут иметь только один вес. Эти веса также имеют числовую связь, что полезно понимать при программировании или сотрудничестве с разработчиком. Веса обычно соотносятся с числом по шкале от 100 до 900 с интервалами 100: Обычный 400, Средний 500, Полужирный 600, Полужирный 700 и т. Д.
Стиль шрифта — это корректировка символов или регистра, например курсив и заглавные буквы соответственно.Некоторые гарнитуры не имеют опции стиля, а иногда имеют только Обычный вес.
Регистр букв, также называемый просто «регистром», представляет собой различие между меньшими буквами, такими как строчные, и большими буквами, такими как прописные или заглавные буквы. В большинстве наборов гарнитур есть буквы в обоих, в то время как шрифты, такие как Bangers, установлены только в верхнем регистре. Гарнитуры, набранные только прописными или строчными буквами, встречаются гораздо реже.
В английском языке различные стили падежа используются по-разному, в зависимости от обстоятельств:
- Заглавный регистр — это стиль со смешанным регистром, в котором все слова в предложении пишутся с заглавной буквы, за исключением артиклей, коротких предлогов и союзов.Эти исключения в некоторой степени субъективны.
- Падеж приговора — это то, чем мы привыкли видеть текст, написанный, в том числе и это предложение.
- ВСЕ ЗАГЛАВНЫЕ буквы — это когда весь текст написан в верхнем регистре и обычно используется для заголовков, словесных знаков, текста кнопок или других типов меток. Используйте его для выделения, а не для длинного текста, в котором отсутствие верхних и нижних элементов может затруднить чтение в больших количествах. Все заглавные буквы также используются в Интернете, чтобы подразумевать крик, поэтому избегайте их использования в интерфейсах чата и разговоров.
- Маленькие заглавные буквы похожи по форме на заглавные буквы, но их высота равна x-высоте шрифта. Маленькие заглавные буквы используются для отличия от основного текста и текста заголовка, однако они не предлагаются во многих гарнитурах.
- Текст в нижнем регистре — это стилистический выбор, используемый в некоторых продуктах и словесных знаках в эстетических целях.
Size:
Установка и изменение размера шрифта может быть трудным решением. Это будет во многом зависеть от носителя, на котором будет отображаться текст, например, бумаги, мобильного телефона или рекламного щита, и может меняться в зависимости от устройства зрителя или реакции дизайна.
При выборе шрифта важно определить иерархию, используя размер как один из основных элементов.
В веб-разработке необходимо определить некоторые ключевые размеры, такие как заголовок, подзаголовок, основной текст, текст меню и нижнего колонтитула и т. Д. Многие дизайнеры начинают с размера заголовка, также известного как h2, но он может Было бы полезно начать с размера основного текста, так как фронтенд-разработчики могут реализовать его именно так. Когда разработчик работает в EMS, единице измерения, основанной на масштабировании, размер основного текста равен 1em, а любой другой размер текста является кратным или дробным.
Например, обычный размер основного текста для Интернета составляет 16 пикселей. H2 может быть установлен на 3em или в три раза больше основного текста, в данном случае 48 пикселей. Поскольку веб-страница будет рассчитана на несколько размеров экрана, создаваемый вами дизайн может требовать разных размеров шрифта в зависимости от устройства клиента. Разработчик может изменить размер основного текста в соответствии с размерами браузера вашего клиента, и весь остальной текст будет масштабироваться соответствующим образом.
Подробности:
Много типографики — это мелкие детали и нюансы.
Например, при разметке текста одним из аспектов, которые необходимо изучить, является тряпка. Тряпка — это неровный край текста, выровненного по левому и правому краю. Этим можно управлять, увеличивая и уменьшая ширину текстового поля или изменяя расстояние между буквами всего текста.
Когда одно или два слова заканчиваются в конце абзаца, это обычно называется «вдова». Или в начале следующей колонки «Сирота».
Однако, как указывает Мэй-Ли Хо:
Ссылаясь на слово текста в строке как на «вдова» или «сирота», это своего рода облом, особенно потому, что я сирота.Вместо этого я предпочитаю называть это болтовней.
Вместо этого называйте их «опасностями».
По мере того, как текстовые поля корректируются для предотвращения свисания, длина строки корректируется. Для основного текста на английском языке ограничение длины строки примерно от 40 до 60 символов, включая пробелы и знаки препинания, идеально подходит для обеспечения доступности и удобочитаемости. Если длина строки должна быть больше 60 символов, увеличьте высоту строки для лучшей читаемости.
Один из самых простых способов сделать документ или интерфейс хорошо продуманным — это согласованность расположения объектов в пространстве.
Предположим, у экрана вашего приложения есть заголовок, расстояние от которого до верха кадра или экрана составляет 100 пикселей. Вы хотите, чтобы на всех других экранах приложений с похожими заголовками эти заголовки находились в одном месте.
Направляющие и измерения — здесь ваши друзья — просто нажмите и перетащите линейку в Figma, чтобы создать направляющую, и удерживайте клавишу Alt, когда объект выбран, чтобы увидеть расстояние до объектов вокруг него.
Рассмотрим левую сторону или левое вертикальное поле веб-сайта, плаката, экрана приложения, инфографики и т. Д., содержащий логотип, изображение, заголовок и основной текст. Выравнивание этих элементов друг относительно друга упростит перемещение глаз по странице, но также сделает макет этого контента продуманным и преднамеренным.
Выравнивание — это концепция выравнивания, характерная для блоков или строк текста.
- Выравнивание по левому краю — это когда начало каждой строки текста начинается с одного и того же значения x вдоль левого поля. Это также известно как выравнивание по левому краю, и оно создает тряпку справа.
- Выравнивание по правому краю — это когда конец каждой строки текста находится на одном уровне с правым полем. Это также известно как выравнивание по правому краю, и оно создает тряпку слева.
- Полное выравнивание — это когда и левый, и правый концы строк текста находятся на одном уровне с обеими сторонами текстового поля. Межбуквенный интервал и интервал между словами регулируются, чтобы установить одинаковую ширину каждой строки текста. Нет тряпки с полным обоснованием.
- Текст по центру — без выравнивания.
Индивидуальная настройка клиента
Учтите, что читатели вашего текста часто могут сами настраивать эти параметры.И это хорошо, не сопротивляйся. Создание образца шрифта с идеальным пикселем не имеет значения, если он недоступен. Как уже говорилось в уроке «Интеграция», ваши проекты могут восприниматься с помощью средства чтения с экрана или лупы, а также тем, кто не может воспринимать цвета так же, как вы. Текст никогда не должен отображаться как изображения. Если бы статья текста была картинкой, она была бы недоступна для программ чтения с экрана и не могла быть адаптирована к экранам разных размеров.
Клиенты также могут редактировать текст в Интернете, намеренно или нет, с настройками шрифта и масштабирования браузеров и мобильных ОС, при этом шрифты не загружаются при плохом подключении к Интернету или в старых браузерах, или при проверке страницы в представлении разработчика и изменение настроек типа прямо в CSS.
Вот почему дизайнерам необходимо понимать специальные возможности, такие как замещающий текст, ведь это часть взаимодействия с клиентами. Альтернативный текст — сокращение от альтернативного текста, также известный как тег alt, описание alt и атрибуты alt — это код на веб-странице или в приложении, используемый для предоставления содержательного описания того, что передает изображение. Альтернативный текст отображается с помощью программ чтения с экрана и может иметь решающее значение для людей, которые плохо видят, перемещаясь по вашей странице или продукту.
В программировании его следует применять к каждому изображению в коде HTML, включая тег alt.Его следует добавить, даже если изображение является декоративным, и в этом случае тег должен быть пустым.
Тип и буквы имеют дополнительные параметры, которые, как правило, не могут быть изменены дизайнером. Например, Set Width — это ширина тела буквы плюс буфер пространства между окружающими буквами. Вы также можете вручную масштабировать шрифт по вертикали или горизонтали, обводя текст (см. Обводка контура), а затем настраивая его вручную. Эллен Луптон называет это изменение формы буквы в шрифте «Типовым преступлением».”
Отсюда вы можете попробовать то, что вы только что узнали о типографике, в следующем разделе:« Создайте свое резюме ». Если вас интересуют более подробные сведения о типографике, ознакомьтесь с разделом ниже или сохраните его, чтобы вернуться к нему позже.
11 приложений, которые стоит попробовать в этом году
Когда вы сталкиваетесь с красивым зрелищем — будь то пляж, гора или морда вашего питомца — иногда это вдохновляет вас больше задуматься о том, что означают определенные достопримечательности и впечатления.
В такие моменты вы можете опубликовать фотографию в Instagram с такой же вдохновляющей цитатой в качестве подписи.Но вы можете пойти еще дальше и сохранить символы, разместив фотографию с цитатой .
Вероятно, вы раньше видели цитаты в постах в Instagram, но, возможно, никогда не создавали их для учетной записи своего бренда. Вот недавняя цитата из Instagram, которой мы поделились здесь, на HubSpot:
Размещение изображений с цитатами в Instagram может разнообразить ваш контент на платформе и немного очеловечить ваш бренд. Каждый может использовать мотивационную цитату в напряженное утро понедельника или медленный полдень вторника, поэтому попробуйте цитату из Instagram для своего следующего поста с помощью этих бесплатных приложений.
Текстовые приложения Instagram для создания вдохновляющих цитат
Рекомендуемый ресурс: 9 шаблонов цитат для Instagram
HubSpot создал коллекцию из 9 шаблонов цитат Instagram для сообщений и историй — в дополнение к еще 13 бесплатным сообщениям Instagram для бизнеса. Загрузите коллекцию шаблонов сегодня, чтобы делать цитаты из Instagram прямо в Google Slides бесплатно.
1. Canva
iOS, Android, Mac или веб-приложение
Многие функцииCanva выходят за рамки текстовых изображений и, в этом отношении, социальных сетей.Но мобильное приложение и его великолепные готовые шаблоны делают его идеальным для цитат в Instagram.
Используя настройку Canva для публикации в социальных сетях, вы можете создавать баннеры, флаеры, открытки и сообщения любых форм и размеров, используя одну из миллионов профессиональных фотографий в качестве фона цитаты. Конечно, вы также можете делать снимки на ходу. После того, как вы выберете свое изображение, вы можете выбрать из более чем 100 шрифтов, настроить размер и цвет и опубликовать.
2. Пабло от Buffer
Веб-приложение или расширение Chrome
Pablo — это простое приложение, которое позволяет делать цитаты для Instagram (а также Facebook, Twitter и Pinterest).У вас есть возможность выбрать среди 600 000 изображений или загрузить свое собственное; добавление текста заголовка, тела и заголовка; загрузка логотипов или графики; и настройка с помощью фильтра.
Возможности ограничены, но интерфейс чрезвычайно упрощен, что делает его отличным выбором для новичков. Кроме того, вы можете поделиться прямо с социальной платформой по вашему выбору или использовать Buffer, чтобы запланировать публикацию на более позднюю дату.
3. Трафарет
Веб-приложение, расширение Chrome, надстройка Firefox, расширение Safari или WordPress
В зависимости от выбранного вами плана, Stencil позволяет создавать изображения цитат с их более чем 140 общими предустановками, более 5 миллионов фотографий с высоким разрешением (все без лицензионных отчислений) и более 1275 шаблонов.Более того, Stencil сотрудничал с Google Fonts и некоторыми из ведущих поставщиков значков, чтобы еще больше настраивать ваш дизайн.
Это также помогает вам определить, находитесь ли вы в пределах рекомендуемых Facebook текстовых ограничений и может ли какой-либо ваш контент быть отключен обычными платформами социальных сетей.
Чтобы упростить обмен, вы можете отправлять свои изображения прямо в Instagram, используя встроенные в приложение параметры обмена в социальных сетях или встроенную в них интеграцию с буфером.
4. VanillaPen
Android или iOS
Источник изображения
VanillaPen позиционирует себя как «мощный инструмент, который в считанные секунды превратит ваши обычные посты в креативные плакаты.«Он включает в себя более 200 шаблонов (с предустановками для упрощения процесса проектирования), 86 шрифтов и 360 декоративных элементов. У вас также будет возможность выполнять основные функции дизайна, такие как изменение размера, поворот и многое другое. вы можете экспортировать и делиться на любую платформу социальных сетей по вашему выбору.
5. Fotor
Веб-приложение, Mac, Windows, Android или iOS
Fotor — отличный инструмент, который предлагает широкий спектр шаблонов, шрифтов, фотографий и наклеек, чтобы составить конкуренцию любому из приложений в этом списке.Однако то, что отличает его от других, — это возможности редактирования и ретуширования фотографий, что делает его набор функций похожим на набор функций Adobe Photoshop, но проще. Fotor может помочь вам создать потрясающую графику для Instagram, от удаления фона до эффектов размытия.
6. Snappa
Веб-приложение
Источник изображения
С Snappa у вас будет доступ к более чем 6000 шаблонов и 5 миллионам фотографий и графики для использования в ваших проектах. Он также имеет базовые возможности редактирования фотографий, такие как удаление фона, регулировка яркости / яркости и функции размытия.Вы также можете переделать свои дизайны в идеальные размеры изображений для нескольких социальных платформ без ручного изменения размера и редизайна для каждой из них. Единственным недостатком является то, что вы получаете только 3 загрузки в месяц на бесплатном плане Snappa, но есть и премиум-планы.
7. QuotesCover
Веб-приложение
Что интересно в QuotesCover, так это то, что он интегрируется с большой базой данных цитат, так что вам не нужно предоставлять текст для создаваемого изображения.Просто выполните поиск в базе данных, найдите цитату и загрузите ее в редактор QuotesCover. Оттуда он сгенерирует автоматический дизайн, который вы можете редактировать с помощью параметров фона, инструмента форматирования текста, наклеек и других ресурсов дизайна. Теоретически от нулевых идей к полноценному профессиональному дизайну можно всего за пару кликов.
8. PicMonkey
Веб-приложение, iPhone, Android
Источник изображения
PicMonkey — еще один из тех инструментов, которые могут делать все: редактирование фотографий (включая удаление фона), графику и шаблоны, созданные с учетом лучших практик для каждой социальной платформы.Вы сможете извлечь из их библиотеки миллионы стоковых фотографий, видео и анимаций. Большим недостатком этого инструмента является то, что вам понадобится подписка для загрузки или обмена созданными вами изображениями. Однако плюс в том, что подписка включает 1 ГБ облачного хранилища (или неограниченное хранилище, если вы выбираете один из премиальных планов). Это позволяет редактировать на ходу, сохранять в облаке и получать доступ к проектам на других устройствах.
9. Word Swag
iOS
Источник изображения
Word Swag помогает создавать текстовые изображения, которые настолько резкие, насколько звучит название приложения.Приложение использует специальный механизм набора текста для создания свежих дизайнов цитат на основе фонового изображения, с которым вы работаете.
Просто выберите (или сделайте снимок) свое изображение, введите цитату в текстовом редакторе приложения, выберите один из +80 стилей и пролистайте различные варианты, которые появляются. Word Swag предлагает буквально тысячи вариантов цитат и изображений на выбор благодаря удобной интеграции с Pixabay, бесплатной галереей изображений.
Имейте в виду, что в бесплатной версии на изображение наносится водяной знак.
10. Создатель цитат
iOS или Android
Источник изображения
ВQuotes Creator есть изящная функция, которая предлагает использовать цитаты, включая их атрибуцию, чтобы облегчить создание вдохновляющего поста для вас. Нам также нравится, насколько тонко прозрачен водяной знак, чтобы он не отвлекал, насколько это возможно. Это еще одно простое в использовании приложение, которое создает цитаты для Instagram всего за несколько простых шагов — с легким касанием для загрузки на платформу.
Варианты фоновых изображенийQuotes Creator немного дрянные, поэтому мы рекомендуем найти свой собственный и загрузить их или использовать их библиотеку фотографий.
11. Составитель котировок
iOS
Источник изображения
Quote Maker — еще одно бесплатное приложение, для которого требуется версия Pro, чтобы разблокировать дополнительные параметры фона и стиля, но вы всегда можете загрузить свой собственный фон, если чувствуете себя слишком ограниченным. Вы можете добавить аккуратные наклейки к названию вашего бренда или эффект штампа к девизу или заявлению о миссии компании.
Мы рекомендуем изучить приложение, но еще одно предупреждение — оно может вызвать сбои, если ваши действия по дизайну и редактированию станут более сложными. Лучше всего подходит для простых изображений, подобных приведенному выше.
Использование шаблона сообщения Instagram для цитат
Приведенные выше приложения помогают быстро составлять цитаты для Instagram, используя шаблоны, а не начинать с нуля. Когда вы создаете контент в масштабе, это может помочь вам сократить время, затрачиваемое на дизайн, и больше времени уделять важным для вас задачам.
Примечание редактора: этот пост был первоначально опубликован в апреле 2021 года и был обновлен для полноты.
46 Лучшие практики проектирования форм
Большинство принципов UX-психологии настолько встроены в нашу психику, что мы не замечаем их — если их нет.
Но каждый цвет, шрифт, линия и кнопка служат определенной цели.
Мелкомасштабный повседневный дизайн может быть не таким драматичным, как маркетинговые кампании на миллиард долларов.Но это не значит, что нужно быть менее продуманным. А понимание психологии того, что движет людьми, увлекательно — и совершенно бесплатно.
Вот несколько ключевых психологических принципов, которые составляют прочную основу для хорошо продуманных форм.
На всякий случай
Готовы создать собственную хорошо продуманную форму? Подпишитесь на наш бесплатный конструктор форм сегодня, чтобы создать любую онлайн-форму всего за несколько кликов.
15. Сравните затраты и выгоды
Каждое принимаемое нами решение — от вывоза мусорных баков до вступления в должность — проходит в нашем сознании автоматический анализ рентабельности.Стоят ли затраты на выполнение задачи выгоды от ее выполнения?
Работа дизайнера заключается в том, чтобы предполагаемые выгоды всегда перевешивали затраты.
Конечно, соотношение затрат и выгод является субъективным, и заполнение форм обычно связано с обязанностями, а не с деятельностью, от которой респонденты надеются получить что-то. Мы не можем гарантировать выгоду, если не предложим нашим респондентам вознаграждение. Но мы можем минимизировать затраты.
Некоторые ключевые стратегии минимизации затрат для ваших респондентов:
16.Текст фрагмента
+ 1-919-555-2743 и 19195552743.
Какой номер телефона запомнился вам? Конечно, первый. Это потому, что он разбит на части.
Chunking — это удобный метод запоминания: мы используем его для наших банковских PINS, номеров социального страхования и кодов шкафчиков. Это относится к процессу организации информации в «фрагменты», что упрощает сохранение, обработку и воспроизведение контента.
Research утверждает, что три — это магическое число, помогающее людям усваивать и запоминать информацию.Так что используйте его, когда можете: для абзацев, списков, ключевых шагов…
17. Определите требования к форматированию
По возможности избегайте произвольных правил форматирования. Но если они неизбежное зло, выделите их красным маркером. При заполнении формы никто не любит угадайку. Требования к паролю, правила синтаксиса, пронумерованный интервал: если поле требует определенного ввода, сделайте его видимым.
Закон Хикса
Если я устраиваю званый обед, я всегда буду покупать продукты в небольшом местном бакалейном магазине, а не в большом супермаркете.Это потому, что слишком много вариантов часто парализует. Это закон Хикса: он гласит, что по мере увеличения числа вариантов выбора увеличивается и время, затрачиваемое на принятие решения.
Применительно к UX закон Хикса — это ода сознательному устранению: ограничение выбора навигации и предоставление пользователям четких, но ограниченных возможностей. Потому что по мере увеличения гибкости дизайна его удобство использования снижается.
Меньше на самом деле больше.
Некоторые способы применения закона Хикса на практике:
18.Резать безжалостно (снова)
Какой цели служит эта ссылка? Или ту кнопку в правом верхнем углу? Если не прибавляет, значит убирает. Каждое слово текста, каждая картинка, звоночек или свисток, которые не нужны на 100%, снизят коэффициент конверсии вашей формы.
Нил Патель смог увеличить частоту отправки контактной формы на 26%, просто удалив одно поле.
Как однажды сказал Трумэн Капоте, «Я верю в ножницы больше, чем в карандаш.’
19. Уменьшите потребность в вводе текста
Набор текста — наиболее трудоемкий и трудоемкий аспект онлайн-форм, и он часто приводит к ошибкам, особенно на мобильных устройствах. Замена текстовых полей кнопками и ползунками и использование автозаполнения уменьшит усилия и увеличит конверсию.
20. Сократите форму с помощью условной логики
По данным Marketing Insider Group, 78% интернет-пользователей говорят, что персонально релевантный контент от брендов увеличивает их покупательские намерения.Маркетинговые кампании на 83% менее эффективны, когда пользовательский опыт не имеет значения.
Итак, слава богу за условную логику!
Условная логика (или «логика ветвления») упрощает сложные процессы, разрешая дополнительные инструкции, основанные на конкретном ответе — или, «если то, то то». В контексте формы респондент увидит только те вопросы, которые относятся к нему на основе их предыдущих ответов.
Использование условной логики сократит время, необходимое для заполнения формы, поскольку не будут отображать вопросы, не относящиеся к пользователю, что снижает вероятность отказа от предстоящей задачи (статистика об отказе).
Да, это звучит как здравый смысл — но большинство форм задают одни и те же вопросы каждому пользователю, независимо от того, кто он. А использование условной логики — беспроигрышный вариант, потому что, четко определяя сегменты пользователей, вы получаете более чистые и полезные данные.
Теория двойного кодирования
Я говорю: дерево.
Вы видите: ствол, зеленые листья, ветки.
Наш мозг так умен: он связывает изображения со словами.
Это ключевой принцип, лежащий в основе теории двойного кодирования, которая гласит, что в памяти есть две несопоставимые, но связанные системы: одна для вербальной информации («дерево»), а другая — для визуальной информации (ствол, зеленые листья, ветви).
Когда что-то «закодировано» двумя способами (визуальным и вербальным), существует более высокая вероятность того, что это будет понято и запомнено, чем если оно закодировано только одним способом (визуальным или вербальным).
Другими словами, сочетание слов с изображениями облегчает их запоминание. Детские книги максимально используют это. Вот два способа применения теории двойного кодирования на практике при разработке формы.
21. Визуализируйте информацию
Наш мозг обрабатывает визуальные эффекты намного быстрее, чем текст.Использование подсказок, таких как значки, изображения, формы — все, что помогает проиллюстрировать вашу точку зрения, — сделает взаимодействие с пользователем более интуитивно понятным.
Дизайн формы должен быть последовательным, но это не значит, что он не может объединять небольшие моменты удивления. Используя нестандартные визуальные элементы пользовательского интерфейса, такие как интерактивные изображения и переключаемые слайдеры, вы можете сделать заполнение форм более приятным и интуитивно понятным.
22. Рассмотрим цвета
Знаете ли вы: 90% нашего первоначального мнения о продукте основывается только на цвете?
На самом деле, по словам маркетолога Нила Пателя, цвет — это «85% причины, по которой вы приобрели конкретный продукт.«Правильная комбинация может улучшить читаемость на 40%, понимание на 73% и обучение на 78%.
Не нужно быть дизайнером, чтобы понять, какие цветовые схемы и контрасты работают лучше всего. Существуют удобные программы, такие как Adobe Color CC и Paletton, которые помогут вам выбрать палитру, отражающую имидж вашей компании.
23. Сделайте свою форму красивой
Мы, мелкие создания, приучены считать, что привлекательный дизайн лучше и в других отношениях: быстрее, умнее, проще в использовании.Это называется «эффектом эстетики и удобства использования». Красивый интерфейс увеличивает наше терпение и лояльность и даже заставляет нас более сочувствовать проблемам дизайна.
38% людей перестанут взаимодействовать со страницей, если содержание или макет непривлекательны. Другими словами, если ваши веб-формы некрасивы (и их легко заполнять), они будут пустой тратой времени.
Конечно, красота в глазах смотрящего. Но простой интерфейс, чистый шрифт и элегантный стиль принесут вам победу на конкурсах красоты.
Вот небольшой совет о том, как создать привлекательную форму с помощью правильной цветовой схемы:
Эффект обеспеченного прогресса
У нас больше мотивации завершить задачу, если мы можем визуализировать прогресс, которого мы уже достигли. Когда мы думаем, что у нас есть преимущество, это сокращает объем воспринимаемой работы, повышая вероятность того, что мы пройдем лишнюю милю.
Это явление известно как «эффект обеспеченного прогресса», как его резюмировали американские профессора Джозеф К.Нуньес и Ксавье Дрезе как « феномен, при котором люди, которым искусственно продвигается к цели, проявляют большую настойчивость в достижении цели».
Некоторые примеры применения Endowed Progress Effect к формам:
24. Нестандартные вопросы от простого к сложному
Если вы можете выпустить вопросы от простого в начале формы до сложного в конце (без ущерба для логического порядка), пользователи быстрее пройдут начальные этапы формы.Это, в свою очередь, вызовет эффект полосы: удовлетворение, вызванное быстрым прогрессом и чувством импульса, из-за которого пользователи не хотят прерывать серию. Это означает, что они будут продолжаться и с большей вероятностью сохранятся, когда форма станет более требовательной.
25. Проиллюстрируйте прогресс
Всегда отражать продвижение пользователя. Чем ближе респонденты чувствуют себя к своей цели, тем с большей вероятностью они будут стремиться к ней. Если ваша форма многостраничная, укажите, сколько страниц им осталось заполнить.
Исследование Clutch подтверждает, что 90% людей предпочитают веб-формы, в которых используются индикаторы выполнения, чтобы управлять своими ожиданиями относительно времени завершения.
7 красивых текстовых масок — как поразить изображения в тексте
Этот пост посвящен красивым текстовым маскам или «изображениям в тексте». Вы узнаете, что это такое, и вы узнаете, как их использовать, чтобы поразить вас великолепным дизайном.
И вы узнаете, как легко и быстро создавать их с помощью Easil.
Итак, давайте начнем с разговора о том, что это за текстовые маски:
Что такое текстовые маски?
Хорошо, хорошо, ты прав. Мы можем говорить это каждый раз, когда выпускаем новую функцию, но … мы влюблены!
С помощью нашей функции маскирования текста вы можете превратить любой шрифт — наш или ваш — в красивый текст, заполненный изображением по вашему выбору за несколько кликов. Мы знаем, что вам понравятся текстовые маски и то, что вы можете делать с изображениями в тексте.
Самое лучшее в этом? Текст остается редактируемым.
Да, вы не ослышались. В отличие от некоторых других инструментов, вам не нужно работать в рамках небольшой библиотеки текстовых фреймов. Наши разработчики приложили дополнительные усилия, чтобы предоставить вам редактируемое маскирование текста. Мы на небесах, просто скажем.
У нас есть ТОННА новых шаблонов, поступающих в библиотеку, где вы можете вдохновиться — или просто нажмите, чтобы обновить. Добавьте свои собственные изображения, отфильтруйте их или просто обновите текст-заполнитель.Творчество, которого вы можете достичь с помощью наших текстовых масок, безумно круто. Теперь он доступен для Plus пользователей Easil.
Итак, давайте взглянем на некоторые удивительные творения, использующие этот эффект, и покажем вам, как можно улучшить графику, используя текстовые маски для ваших собственных творений.
Мы начнем с самых простых в создании проектов, а затем перейдем к более продвинутым графическим параметрам, чтобы все ваши опытные пользователи могли добавлять изображения в текст… которые привлекают внимание!
Как создавать изображения в тексте с помощью «текстовых масок»
# 1 Создать изображение в тексте на плоском фоне
Этот вариант идеально подходит для быстрой графики в социальных сетях, простых плакатов или заголовков документов.
- Начните с выбора размера дизайна и наберите слово или фразу, которую нужно заполнить изображением. Для лучшего эффекта мы рекомендуем использовать крупный или толстый шрифт.
- Щелкните значок текстовой маски на верхней панели действий.
- Выберите изображение из собственной библиотеки, загрузите новое или используйте любое изображение из наших бесплатных и платных библиотек изображений. Нажмите на свое изображение, чтобы добавить его в текст.
- Измените положение изображения с помощью инструмента кадрирования в подмножестве инструментов маски или добавьте фильтр в ту же область редактирования.Когда вы будете довольны текстовым эффектом, вернитесь в основной интерфейс редактирования Easil, щелкнув текст или нажав стрелку влево вверху панели действий.
- Добавьте цвет фона. Мы оставили это напоследок, чтобы вы могли выбрать цвет, который будет хорошо контрастировать с текстом.
Вот и все! Ваше первое изображение в текстовом формате готово к публикации!
# 2 Повторите фоновое изображение в тексте
Добавление копии фонового изображения в текст функции выглядит потрясающе, когда она превращается в графическое изображение , выделите , а не в длинный текст или заголовок.
Давайте объясним, как это работает, по шагам и изображениям, чтобы их было немного легче увидеть:
- Добавьте фоновое изображение на пустую страницу. Здесь мы использовали мягкое акварельное изображение розового и апельсинового цветов, смешанных вместе.
- Наберите свое сообщение и выберите выделенное слово, в которое вы будете повторять изображение.
- Примените полужирный шрифт к выделенному слову, как мы здесь с сообщением ПРОДАЖА.
- Выберите слово , нажмите «Редактировать маску» и щелкните то же изображение, что и фон.
- Используйте инструмент кадрирования в подмножестве инструментов маски, чтобы изменить положение изображения, чтобы оно выглядело аналогично положению фонового изображения.
# 3 Создание металлического или золотого блестящего текста
Блестящее золото, блестки, серебро и бронза. О ля ля! Теперь все это возможно с помощью маски текста Easil!
Металлик лучше всего смотрится в тексте в сочетании со сплошным цветом фона .
Нам нравится приведенный ниже пример, в котором эффект блеска отлично сочетается с темой Glitter Ball:
Все, что блестит, — золото, серебро и бронза… с помощью следующих шагов:
- Откройте дизайн , который вам нужен чтобы добавить текст с металлическим эффектом.
- Примените шрифт к выбранной области.
- Выберите слово и нажмите «Редактировать маску».
- Выполните поиск в библиотеке изображений Easil по запросу «блеск» или «краска», чтобы найти золотые изображения.
- Щелкните изображение , чтобы добавить его к выделенному тексту. Переместите его в текст, чтобы улучшить его — если требуется.
- Добавить элементы «bling» . Это совершенно необязательно, но придаст дополнительный «блеск». Найдите слово bling и разместите несколько из них в разных местах по краям текста.
Кому сейчас нужен Photoshop для создания блестящего текста?… Хи-хи.
ГОРЯЧИЙ СОВЕТ: Используйте фильтры изображений, чтобы изменить золотой текст на серебряный или бронзовый одним щелчком мыши!
# 4 Используйте фильтры, чтобы добавить глубины вашему дизайну.
Использование фильтров — еще один метод использования изображения в тексте в качестве графического элемента. В частности, для этого очень эффективен фильтр размытия.
Добавление размытия смягчит содержимое буквы или слова, так что когда оно будет заполнено изображением, оно будет хорошо контрастировать с обычным фоном.
Как добиться такого эффекта?
- Выберите шаблон или добавьте фоновое изображение в довольно подробный дизайн.
- Наберите свою букву / слова или слова.
- Добавьте то же фоновое изображение в свои текстовые буквы, нажав кнопку текстовой маски.
- Выберите кнопку «Фильтр », нажмите кнопку «Показать больше» в нижней части панели и используйте ползунок «Размытие», чтобы регулируйте фильтр, пока изображение не станет не в фокусе.
СОВЕТ: Нам нравится использовать этот эффект для отдельной буквы или числа, размещенных на дизайне, но используемых в масштабе.
# 5 Создание изображения с градиентной заливкой в тексте
Этот стиль позволяет вам выбрать градиентное изображение, а затем вставить его в текст, обеспечивая баланс между текстом, изображением и другими элементами и цветами в вашем дизайне:
Как добиться этот эффект?
- Выберите шаблон или добавьте к дизайну фоновое изображение, которое является либо блочным, либо не слишком подробным.
- Наберите свою букву / слова или слова.
- Добавьте изображение градиента в текстовые буквы, нажав кнопку текстовой маски.
- Измените размер маски , нажав кнопку маски, затем значок обрезки и используя ручки для изменения размера.
- Используйте палитру цветов изображения , чтобы вернуть некоторые цвета градиента в текст в вашем дизайне, чтобы связать все вместе.
СОВЕТ: Если вам нравится использовать много цветов в своих творениях, это место для игры! Цветные градиенты выглядят ОЧЕНЬ ОЧЕНЬ в заголовках и не ослепят вашу аудиторию по сравнению с их использованием в качестве фонового изображения!
# 6 Используйте основное изображение, чтобы расширить текст или растянуть его под обрез.
Этот эффект маскировки текста очень мощный и приводит к целостному дизайну, в котором основное изображение плавно размывается или расширяется в тексте.Иногда лучшие эффекты (включая изображения в тексте) достигаются, когда вы сосредотачиваетесь не на добавлении дополнительных элементов, а на использовании того, что уже есть, и не слишком сильно вмешиваетесь в дизайн. Простота работает, и окончательный дизайн говорит сам за себя:
- Выберите изображение , которое можно обрезать, например, изображение с дополнительным небом, травой или менее важными деталями.
- Поместите изображение в свой дизайн, покрывая весь фон.
- Наберите свой текст, поместите текст в неважную часть изображения.
- Обрежьте изображение так, чтобы оно выровнялось непосредственно рядом с помещенным вами текстом.
- Выберите слово и нажмите «Редактировать маску».
- Выберите то же изображение , щелкнув по нему на вкладке изображений — изображения, уже использованные в вашем дизайне, появятся вверху списка.
- Используйте инструменты настройки , чтобы увеличить изображение, помещенное в текст, чтобы оно точно соответствовало размеру основного изображения.
# 7 Покажите фоновое изображение до текста заголовка
Как и в предыдущем примере, этот эффект маскирования — еще один способ создать эффектный заголовок, просто позволяя фоновому изображению проходить сквозь текст заголовка.Опять же, этот эффект выделяет ваш заголовок и привлекает внимание:
- Выберите изображение , на котором есть свободная зона для размещения текста.
- Поместите изображение в свой дизайн, покрывая весь фон.
- Наберите свой текст и добавьте форму позади него.
- Используйте палитру цветов изображения , чтобы применить цвет из вашего дизайна к форме. Убедитесь, что вы выбрали контрастный цвет!
- Выделите текст над фигурой , которую нужно замаскировать, и щелкните то же изображение, которое вы использовали для фона.
- Измените положение и увеличьте его с помощью инструментов кадрирования, расположенных в инструментах «Маска», до тех пор, пока он не будет имитировать положение фона.
Любите текстовые маски?
Вы понимаете, почему мы ТАК взволнованы (и любим) текстовые маски? Наш инструмент маскировки текста изменит правила игры для пользователей Easil. Теперь он доступен для Plus Level и выше на Easil.
И это может (хорошо, так что мы думаем, что БУДЕТ) вернет класс в самодельный дизайн.Мы надеемся, что вам так же нравится идея изображений в тексте, как и нам.
Что вы думаете?
Вы любите изображения в тексте? Вы хотите опробовать инструмент «Текстовая маска» Easil? Дайте нам знать, что вы создаете!
30 советов по графическому дизайну, которые хотят знать профессиональные дизайнеры
11 минут на прочтениеБыть графическим дизайнером — это намного больше, чем кажется на первый взгляд. Он слышит об идее и превращает ее в историю.То, что донесет основную идею и найдет отклик у людей.
Как дизайнер, вы можете творчески рассказать эту историю с помощью цветов, шрифтов, элементов, текстур и всех графических элементов.
Каждый дизайн — это новое, уникальное произведение искусства, рожденное в этом мире, и хотя у вас есть возможность проявить творческий подход и сделать свой собственный выбор стиля, есть несколько ключевых советов и основ графического дизайна, которые должен знать каждый дизайнер.
Именно по этой причине я пошел на поиски и поговорил со многими различными профессиональными графическими дизайнерами и спросил их, какими советами по графическому дизайну они руководствуются и чем они поделятся со своими коллегами-дизайнерами.
Собрав множество различных мнений и основ графического дизайна, я составил список из 30 советов по графическому дизайну, которые вы можете начать применять в своих текущих и будущих дизайнерских проектах.
30 советов по графическому дизайну от профессионаловИтак, без лишних слов, давайте сразу перейдем к изучению техник, которым нужно следовать для достижения отличного графического дизайна.
1. Ограничьте количество используемых шрифтовЭто может быть наиболее часто встречающийся совет, который я получал от дизайнеров, с которыми я разговаривал.Они настоятельно рекомендуют вам использовать разные шрифты в одном дизайне, но не преувеличивайте и не переусердствуйте.
Вы всегда хотите убедиться, что ваши шрифты хорошо работают вместе, и постарайтесь ограничить количество используемых шрифтов до трех или меньше. Поэкспериментируйте и поиграйте со шрифтами, которые у вас уже есть в программном обеспечении, с которым вы работаете, или вы всегда можете скачать бесплатные шрифты с авторитетных веб-сайтов, посвященных шрифтам.
2. Измените размер и высоту текста, чтобы он идеально вписался в ваш дизайнВы всегда можете поиграть с текстом, наложенным на изображение.Вы можете увеличить или уменьшить высоту строки и расстояние между буквами, чтобы создать «эффект коробки». На этом изображении вы можете видеть, что высота строки значительно уменьшилась, а размер увеличился в геометрической прогрессии.
Убедитесь, что размещение вашего текста приятно смотреть, и постарайтесь добиться симметрии для этого эффекта. Я также уменьшил прозрачность текста, чтобы горы проступали сквозь текст, оживляя цитату.
3. Используйте контрастные шрифты, чтобы выделяться — они составляют идеальную паруПри проектировании цель состоит в том, чтобы привлечь внимание человека и показать ему то, что вы пытаетесь сказать.Вы можете сделать большое заявление, используя маленькие уловки, подобные этой. Используйте контрастные шрифты. Например, вы можете использовать полужирный шрифт sanserif с курсивным романтическим шрифтом, чтобы показать людям настроение текста.
4. Не бойтесь делать БОЛЬШИЕПри выборе элементов для дизайна помните: более крупные объекты привлекают больше внимания, чем более мелкие. Если вы используете несколько элементов, убедитесь, что ваш главный объект больше других, так как взгляд вашего зрителя будет автоматически привлекаться к большему из двух объектов.Масштабируйте все элементы вашего дизайна: текст, элементы, кнопки, , все .
5. Отслеживайте свой текст — выделите каждой букве личное пространствоВы должны позволить каждой букве иметь личное пространство и дать им возможность дышать. Помимо шуток, межбуквенный интервал и типографика кернинга — это огромное дело. Это действительно может сделать дизайн или разрушить его. Некоторые шрифты по умолчанию имеют странный межбуквенный интервал, но, к счастью, это то, о чем вы можете позаботиться и справиться самостоятельно, как профессионал.
Увеличьте или уменьшите расстояние между буквами в зависимости от ситуации и попробуйте, попробуйте еще раз, пока он не будет выглядеть правильно, и каждая буква будет иметь свое собственное идеальное место.
6. Используйте контрастные цвета[источник]
Противоположности притягиваются, и это факт. Нам свойственно интересоваться необычным, поэтому использование контрастных цветов в графическом дизайне просто необходимо. Он привлекает внимание, он заявляет о себе, это впечатляющий графический дизайн.
7. По возможности используйте пробелКак говорится, лучше меньше, да лучше. Иногда вам не нужно добавлять кучу цветов, элементов или шрифтов, чтобы передать ваше сообщение. В частности, я разговаривал с одним дизайнером, и он сказал, что вы должны использовать пустое пространство, когда можете. Используя пустое пространство, вы избегаете потери сообщения в хаосе и шуме вашего дизайна.
Белое пространство элегантно, просто, но изысканно и красиво.И что замечательно в этой технике, так это то, что для вас это почти меньше работы! Но опять же, когда дизайнер не работает ?
8. Будьте последовательны в своем дизайне[источник]
Согласованность — это то, что может взять все различные элементы в вашем дизайне, связать их вместе и заставить работать. В информационной кампании жизненно важно, чтобы люди начали складывать 2 и 2 вместе и начать распознавать ваше дело.Последовательность вызывает интерес людей.
Так что будьте последовательны в своих цветах. Используйте цветовые палитры в своих проектах, а также размер шрифта, интервал и положение. Когда ваш дизайн будет последовательным, ваш клиент будет счастлив.
9. Используйте плоский дизайн в ваших интересах[источник]
Вопреки распространенному мнению, вам не нужно работать бесконечные ночи и часы, чтобы создать фантастический дизайн, используя сложные трехмерные элементы. Плоский дизайн — ваш друг.Помни это. И что самое замечательное в плоском дизайне, так это то, что с годами он становится все более и более популярным, что является отличной новостью для начинающих и опытных дизайнеров.
10. Придайте тексту хорошую структуру[источник]
Используйте инструменты выравнивания в любом программном обеспечении, которое вы используете в своих интересах. Каждый раз, когда вы добавляете текст в свой графический дизайн, обязательно выровняйте его с другими элементами в своем дизайне, чтобы сделать его визуально приятным.
Выровняв текст и придав ему красивую структуру, он повысит удобочитаемость вашего зрителя.Кроме того, не забудьте свести текст к минимуму, потому что объем внимания зрителей, к сожалению, может быть очень коротким.
11. Иконы, иконы, иконы[источник]
Используя значки, вы можете привлечь внимание зрителя, когда захотите. Иконки не должны ограничиваться известными логотипами, такими как Twitter или Instagram. Вы можете использовать любые значки, чтобы получить дополнительную визуальную составляющую. Вы можете создавать свои собственные значки, простые черно-белые или ярко окрашенные.
Сделайте их плоскими или трехмерными. Интегрируйте их в свой дизайн, чтобы повысить эстетическую ценность вашего дизайна и улучшить впечатления зрителей, пока они взаимодействуют с вашим великолепным графическим дизайном.
12. Оставайтесь в очереди![источник]
Вы можете не только направить взгляд зрителя к фокусу с помощью значков, но и сделать то же самое, используя линии в графическом дизайне. Вы также можете создать ощущение разделения с помощью линий.Если у вас минималистичный дизайн, хорошей идеей может быть добавить несколько линий для глубины и вызвать интерес у зрителя.
13. Используйте цветовую палитру[источник]
Что касается консистенции, то постоянство цвета ОБЯЗАТЕЛЬНО. Если вы не пытаетесь создать сумасшедший контраст в своем дизайне, отличной идеей будет использование цветовой палитры во всем дизайне. Он подсознательно заинтересует зрителей и к тому же очень приятен на вид.
Любой прохожий остановится, чтобы увидеть то, что вы хотите увидеть, даже если ваш дизайн не имеет к ним никакого отношения, по той простой причине, что на это приятно смотреть. Итак, основная идея здесь в основном: пожалуйста, людям, из любви к хорошему графическому дизайну, используйте цветовую палитру.
14. Создайте визуальную иерархию[источник]
Когда дело доходит до графического дизайна иерархии, вам жизненно важно знать, каков порядок важности. Иерархия в графическом дизайне помогает зрителям видеть четкую схему того, что вы хотите изобразить, и облегчает им понимание.Это важно, потому что средняя продолжительность концентрации внимания, если мы действительно ее напрягаем, составляет около восьми секунд. Следовательно, вы должны быть уверены, что ваша работа имеет смысл, но при этом остается интересной.
15. Отрегулируйте уровни изображения и фона, чтобы текст выделялсяКак и на изображении, где мы говорили об использовании нескольких шрифтов, вы можете видеть, что фон в этом графическом дизайне размыт. Каждый раз, когда вы помещаете текст поверх изображения, важно, чтобы ваши зрители могли понять текст, и иногда это означает применение размытия по Гауссу или обесцвечивание фотографии, чтобы текст был удобочитаемым.
16. Всегда думайте о своей основной аудиторииКак и во многих случаях в жизни, компромисс может быть ответом. Каждый раз, когда вы создаете дизайн, вы должны думать о том, для кого вы делаете дизайн. А иногда это означает выход из зоны комфорта, чтобы сделать клиента счастливым. И это не всегда плохо; это определенно увеличивает ваше творчество и раздвигает ваши пределы.
17. Сохраняйте простоту[источник]
Вы можете бояться попробовать минималистский дизайн, потому что боитесь, что он будет слишком простым.Но я здесь, чтобы сказать вам, что у вас может быть минималистичный дизайн, но при этом он не будет скучным. Оживите свой дизайн с помощью небольшого количества ярких цветов или необычного шрифта. Но иногда меньше значит больше, и это добродетель, которой нужно жить.
18. Определите настроение и атмосферуКогда вы создаете свой дизайн, вы должны спросить себя: «Какого тона голоса или вибрации я собираюсь здесь добиться?». Это определит для вас множество вещей, например, элементы, которые вы собираетесь использовать, цветовую схему, которую вам нужно использовать, и многое другое.Определите настроение вашего дизайна, а затем начните принимать важные решения.
19. Семейства шрифтов хотят склеить вместеЕсли вы хотите оживить текст в своем графическом дизайне, но не хотите проходить через процесс поиска другого шрифта, который хорошо работает вместе с тем, который у вас уже есть, то у меня есть решение для вас .
Все, что вам нужно сделать, это использовать варианты в семействе шрифтов. Допустим, вы используете Helvetica в своем дизайне.Все, что вам нужно сделать, чтобы оживить, — это использовать его брат Helvetica bold. Затем его сестра курсивом. Вы видите, к чему я клоню?
20. Соберите факты прямо[источник]
Прежде чем приступить к разработке чего-либо для клиента, проведите исследование. Я не могу этого достаточно подчеркнуть. Посмотрите на своих конкурентов, посмотрите, что они делают, и тогда будет лучше их.
21. ЖИРНЫЙ ЖИРНЫЙ ЖИРНЫЙ ЖИРНЫЙВыделитесь из толпы и выделитесь — будь BOLD .Иногда приходится мыслить нестандартно и спрашивать себя, как можно отличаться от других и быть смелым. Иногда это означает использование контрастных цветов для создания драматизма в вашем графическом дизайне, а иногда это означает использование текста, который действительно просто бросается в глаза. Выбор за вами, но какой бы выбор вы ни сделали, сделайте его смелым.
22. Будьте разными[источник]
Следить за тенденциями — это абсолютно нормально. Но зачем быть таким, как все, если вам в буквальном смысле этого не нужно? Вместо того, чтобы быть таким же, как все и следовать основным тенденциям, смотрите на тенденции, изучайте их, вдохновляйтесь ими, но внесите в них свой собственный поворот, который поможет вам выделиться и получить узнаваемый контент.
23. Получите эстетикуВы знаете это не хуже меня, эстетика — это все . Иногда это означает выравнивание текста с фоновым изображением. Так что, если ваше изображение наклонено, ваш текст должен соответствовать этому примеру. При необходимости выровняйте формы и предметы. Это даст вам эстетически приятную атмосферу, которую ищете вы и ваши зрители.
24. Будьте прозрачнымиБудьте прозрачны.Сегодня эта цитата будет относиться не только к вам как к дизайнеру, но и к вашим шрифтам. Иногда вы не хотите, чтобы текст отрывался от изображения, но у вас по-прежнему есть большое и смелое сообщение, которое нужно донести.
Вот вам ответ: используйте прозрачные шрифты. Используйте любые шрифты по вашему выбору, а затем просто измените уровни непрозрачности, чтобы по-прежнему видеть текст, но не убирать его с изображения.
25. Запутаться с этим[источник]
Это один из моих личных фаворитов.Эта идея настолько забавна и безумна, что делает меня счастливым. И я уверен, что эту атмосферу уловят все ваши зрители. Этот шрифт отличается от других и выводит вас из зоны комфорта.
Вы можете сделать это с любым шрифтом по вашему выбору, индивидуально набирая каждую букву, выбирая ее размер и поворот, а затем размещая ее в порядке слов. Определенно, это метод, который нужно запомнить и который вы могли бы попробовать в правильном проекте.
26. Запишите свои идеи[источник]
Творчество не всегда под рукой, но знаете, что может быть? Блокнот, полный идей.Начните носить с собой небольшую записную книжку с каракулями и записывайте и зарисовывайте свои дизайнерские идеи, когда они приходят к вам. Кто знает, может быть, вы вдохновитесь прогулкой по городу и не захотите упустить шанс записать свою следующую большую идею.
27. Создайте дизайн в день для практики[источник]
Каждый день — это новый день для вас, чтобы стать лучше и стать лучше, лучшим дизайнером. Независимо от того, как вы себя чувствуете, с этого дня вам нужно создавать один дизайн в день, независимо от того, насколько он простой или сложный.Просто включите свои колеса и позвольте творчеству немного развиваться каждый день, чтобы вы могли лучше общаться со своей дизайнерской стороной.
28. Сделайте перерыв, затем вернитесь в норму[источник]
Как и в любой жизненной ситуации, можно сгореть. Иногда, когда вы находитесь в зоне, вам необходимо выйти на улицу, сделать творческий перерыв и дать отдых своему мозгу. Или, может быть, вы находитесь в противоположной ситуации.
Вы сидите за компьютером, но идеи не приходят.Возьмите стакан воды или чашку кофе и выйдите на прогулку, чтобы зарядиться энергией. Поток творчества вернется к вам. Просто отдохните, а затем придите в норму. У тебя есть это.
29. Создавайте собственные правила[источник]
Нет правил для дизайна. Каждый дизайнер заслуживает права быть самим собой по-настоящему. Очевидно, что вы можете брать подсказки от других и следить за тенденциями, но вы сами создаете творческие правила.Люди будут уважать вашу подлинность, и на этом я подхожу к своему последнему совету по графическому дизайну.
30. Будь собой[источник]
Это лучший совет, который может дать вам любой дизайнер или любой человек. Будьте искренне собой! В этом мире есть только вы, и вам не нужно быть похожим на кого-либо еще, потому что все остальные уже заняты.
Надеюсь, эта статья вдохновила вас и вдохновила на то, чтобы приступить к проектированию как можно скорее!
20 сайтов с типографским дизайном (2021)
Я люблю типографику как элемент дизайна.Он может оказать огромное влияние на дизайн, когда его используют в качестве координационного центра. Я хочу поделиться с вами удивительным списком из 17 веб-сайтов, которые знают, что делают, когда дело доходит до онлайн-типографики.
Вы можете сделать так много всего, чтобы создать смелый и привлекательный дизайн. Давайте посмотрим, что сделали эти дизайны, чтобы выделиться из толпы!
Прокручивая вниз главную и рабочую страницу портфолио Андре до Амарала, я был поражен его минималистичным характером и смелостью.Разделы тематических исследований состоят только из большой фотографии, гигантского заголовка и года реализации проекта.
Сочетание имени клиента и года выглядит фантастически. Мало того, что два текста различаются по размеру и толщине шрифта, но и по типу шрифта. Год использует шрифт с засечками, а название — без засечек.
Судя по одному герою, я не думаю, что очевидно, что вы смотрите на сайт электронной коммерции для наушников. Этот герой смелый, яркий, он не типичный герой интернет-магазина.Общая презентация этого сайта современна и остроумна. На самом деле это выглядит как ультрасовременный редакционный дизайн.
Хотя типографика на этом сайте невелика. Вместо этого он аккуратный и хорошо организованный. Благодаря этому в тех немногих областях, где типографика велика, она выделяется и привлекает ваше внимание. типографика не должна быть яркой, чтобы доминировать в дизайне. Тексты обычного размера так же важны, как и большие.
Черно-белое портфолио Adoratorio Collective имеет своеобразный вид.Мне нравится, что они пытались что-то сделать с цветом, который присутствует только на фотографиях / скриншотах; это не то, что легко сделать хорошо.
Анимация на предметах портфолио на домашней странице — это действительно круто. Анимация не только добавляет индивидуальности веб-странице, но и придает студии острую атмосферу, что важно для технологических компаний.
Могу честно сказать, что никогда не встречал такого яркого и веселого веб-сайта для компании по борьбе с вредителями.Браво за то, что выделяются и имеют такой другой брендинг, что более или менее неслыханно в их отрасли.
На веб-сайте Pest Stop Boy используется множество прекрасных цветов в качестве фона и текста. Типографика большая, как и фоновые узоры, и анимированные тараканы. Их услуги и контактную информацию трудно не заметить, потому что они отлично используют типографику. Выглядит так круто! Этот веб-сайт делает заявление и выделяет вас среди конкурентов за мили подряд.
Здесь вы можете увидеть очень креативный дизайн. Пит Удольф создает сады по всему миру и для демонстрации своей работы использует более крупную и слегка выделенную шрифтом типографику с названиями мест, над которыми он работал.
Кроме того, название каждого места заполнено фотографией одного и того же места. Это отличный способ показать свою работу. Фотографии, использованные в качестве фона для текста, на мой взгляд, очень креативны, потому что они показывают сады, сохраняя акцент на тексте.
У нас есть целевая страница для мобильного приложения, которое поможет вам найти идеальный джин. Типографика, используемая как в приложении, так и на целевой странице, просто фантастическая.
На самом деле много чего происходит с типографикой целевой страницы. У вас есть четыре разных цвета, около пяти разных стилей шрифтов и два разных шрифта. Как правило, иметь столько вариаций — плохая идея, но здесь они хорошо реализованы. На этой странице разные тексты кажутся гармоничными, как будто они принадлежат друг другу.Это действительно хороший дизайн.
Этот веб-сайт знает, что они делают, когда дело касается типографики. Большие и жирные буквы слева анимированы и адаптированы к каждой части портфолио. Это означает, что каждое новое тематическое исследование, которое вы просматриваете на домашней странице, имеет собственный дизайн букв, анимацию и даже цветовую схему.
Кроме того, страницу окружает множество элементов, но она легко усваивается. Краткая копия проектов не теряется.Конечно, типографика очень важна в дизайне этой домашней страницы. Тем не менее, он не является подавляющим, поскольку хорошо уравновешивает все другие элементы и потребности дизайна.
Как вы могли заметить, в этой коллекции много портфолио. Портфолио Филипа Нордина не разочаровывает. Типографика удачно размещена, а белый текст на черном фоне оказывает огромное влияние. Выбор шрифта чистый, простой, а шрифт без засечек работает очень хорошо.
Хорошая типографика не обязательно должна превосходить дизайн страницы, чтобы быть хорошей.Он просто должен хорошо работать с остальными элементами, такими как пробелы, цвета или макет. В случае с портфолио Нордина это именно тот случай, когда вы продолжаете изучать его сайт дальше.
Веб-сайтМэтта Стила великолепен. Использование цвета, пространства и типографики является правильным. Помимо, возможно, этого списка, вы не часто видите большие тексты слишком часто. Вы также не встретите цветной текст на цветном фоне.
Темно-синий выглядит совершенно фантастически рядом с розовым, и наоборот.Вы действительно можете видеть, что шрифты не вернулись благодаря их размеру и толщине. Кроме того, Стил отлично поработал с макетом сайта, который позволяет ему выделять различные элементы типографики, чтобы лучше рассказать свою профессиональную историю.
Kite Festival — это новый вид фестиваля, который фокусируется на сочетании музыки и идей. Их веб-сайт имеет потрясающую цветовую схему. Во-первых, очевидно, что они полагаются на дополнительные цвета — синий и оранжевый. Но они также используют контраст черного и белого.
Без такой четко определенной цветовой схемы их типографика могла бы быть не такой сильной, потому что этот контраст позволяет выделять крупный текст. Кроме того, выбранный шрифт Grifito имеет особый вид, который помогает охватить и даже излучает творческую энергию фестиваля воздушных змеев.
Я очень большой поклонник внимания к деталям, которое эта веб-страница уделяет типографике. Прокручивая страницу вниз, вы можете увидеть несколько приложений, созданных агентством SFCD.
Красиво сочетание белого и черного, большого и малого, курсива и обычного.Баланс здесь соблюден. В основном это связано с тем, что на странице не так много копий. Текстовая область довольно мала, поэтому они могут обойтись без нарушения правил и использования пяти разных стилей текста. Также хорошо, что они повторяют этот разнообразный стиль в каждом тематическом исследовании, чтобы дизайн оставался неизменным.
Вот еще один фантастический пример того, как типографика может быть отличным элементом дизайна. Сайт Wonderland’s элегантен. Просматривая этот творческий веб-сайт, вы увидите различные красочные формы в качестве фона и их плавную анимацию.
Это был хорошо продуманный сайт с потрясающей темной цветовой схемой, интервалом, анимацией и типографикой. В каждом разделе ясно, что пользователь должен прочитать и убрать. Teodore и Dazzed — два основных шрифта, и они прекрасно сочетаются друг с другом.
Soner имеет цветной веб-сайт с большим количеством белого и хорошо подобранной типографикой. Причина, по которой я говорю это, заключается в том, что другой шрифт не будет работать с их стилем визуального дизайна, а текст не будет хорошо выглядеть без цветовой схемы и декоративных элементов, таких как рамки или линии водолаза.
Хотя к настоящему времени многие примеры в этом списке имеют схожие дизайнерские решения, такие как большие, но тонкие шрифты с засечками, мне нравятся различные вариации, которые этот тип типографского элемента может принимать с различными стилями дизайна. Курсивный шрифт имеет несколько разных разделов на их домашней странице, но что меня больше всего поражает, так это белые разделы с черным текстом, такие как тот, который находится прямо под героем их домашней страницы.
Светлые и сероватые блики под определенными словами — приятный штрих.Это помогает еще больше привлечь внимание посетителя. Кроме того, этот дизайн, кажется, очень интересен типографикой, поскольку в других разделах используется контурный текст или нарисованное от руки подчеркивание.
Next Rembrandt — невероятный проект ING и Microsoft. Они проанализировали сотни картин Рембрандта, чтобы создать новую. Сайт посвящен финальной части и процессу создания. И позвольте мне сказать вам, что типографика потрясающая. Это хорошо для небольшого количества текста.
Небольшой объем текста также был разумным решением, потому что он позволяет фону и рисункам быть основным фокусом, в то время как текст играет вспомогательную роль.
Веб-сайтStudio Rotate имеет минималистичный дизайн, но в то же время очень ценит типографику. Это суть их стиля. Когда вы просматриваете их работы или их страницу «О себе», маленькие текстовые сводки выделяются на фоне всего остального. Типографика сильна благодаря минимализму.
Шрифт Graphik Web очень хорошо выделяется как на светлом, так и на темном фоне, а также в окружении фотографий на страницах тематических исследований.
Прогуливаясь по их веб-сайту, можно сказать, что дизайнеры Checkland Kindleysides знают, что делают. Типографика удачно размещена, она находится в центре внимания повсюду благодаря отличному использованию макета. И это выглядит мощно.
TextaAlt — основной шрифт компании, он потрясающе выглядит как в заголовке, так и в абзацах.Честно говоря, шрифт современный, профессиональный и элегантный; это все, что вам нужно на веб-сайте агентства.
Emergence — инвестиционная компания с довольно женственным и легким брендом. На их сайте есть много вещей, которые мне выделяются, например, цветовая схема, но также и типографика.
Казалось, что дизайнеры позаботились о том, чтобы элементы типографики были игривыми, но при этом имели профессиональный вид. Вы можете увидеть это, используя шрифты, такие как заголовки с засечками, каждый с небольшими акцентными линиями и разными цветами.Или вы можете увидеть это в выделенных цветах компании — не говоря уже о том, что весь дизайн разделов сводки компании тоже игривый.
OpenWeb ставит перед собой задачу улучшить онлайн-коммуникацию. Неудивительно, что их веб-сайт имеет фантастический дизайн, основанный на отличной типографике и удобочитаемости. Заголовки у них большие и заметные, что трудно найти в интернет-изданиях, особенно тех, с кем они пытаются работать.
Компания выступает за открытое, честное и соответствующее общение, поэтому имеет смысл только то, что их веб-сайт имеет такой же внешний вид благодаря светлой цветовой схеме и большому количеству белого пространства.
Наш последний сайт в сегодняшнем списке — это список книг, представленных Mailchimp и курируемых Аминату Соу и Энн Фридман. И эта целевая страница — потрясающий пример того, как типографика и влияет на дизайн сайта. Причина этого в том, что, хотя заголовки и основной текст используют одну и ту же типографику, в разных книгах используются дополнительные гарнитуры.
Это отличный пример, потому что он демонстрирует, что вы можете использовать типографику в качестве множества дизайнерских акцентов.Корешок каждой книги разной ширины и высоты и имеет разную цветовую схему. Тем не менее, все это собрано вместе для прекрасной целевой страницы с отличным потоком.
Что вы думаете?
Знаете ли вы сайт с типографикой, за которую стоит умереть? Этот список из 17 пунктов было нелегко записать. Есть так много хороших примеров!
Похожие сообщения
38 Типографские инструменты для дизайнеров (лучше, чем Adobe Suite)
Швейцарский армейский нож позволяет вам делать много разных вещей одновременно (например, откручивать винт или открывать винную бутылку), но иногда вам действительно нужно сильные ножницы — инструмент, который делает только одно, но делает это гораздо проще и элегантнее.То же самое и с типографикой в полиграфическом дизайне. Пакет Adobe мощный и многогранный, но когда вам нужно создать новый шрифт с нуля или определить название конкретного шрифта, стоит иметь в своем наборе инструментов еще несколько специальных инструментов.
Мы собрали некоторые из лучших онлайн-инструментов типографики для полиграфистов. Многие из этих ресурсов помогут вам создавать шрифты и управлять ими проще, чем с помощью Photoshop или Illustrator. Мы также включили уникальные инструменты, которые помогут вам определить и сравнить шрифты, а также узнать больше об этом вечном виде искусства.
Генераторы типографики для создания и изменения текста
1. FontStruct
На основе браузера
Стоимость: Бесплатно
FontStruct — это бесплатный набор для создания типографики с простым редактором, который позволяет легко и быстро создавать свои собственные шрифты. Вы можете сохранять свои творения, делиться ими с сообществом Fonstruct и даже загружать общие шрифты других участников для использования в своих печатных проектах.
2.YourFonts (больше не доступен)
На основе браузера
Стоимость: 9,95 долларов США
Создавайте собственные шрифты на основе вашего личного почерка с помощью этого простого в использовании генератора типографики. Создание шрифта длиной до 200 символов занимает всего несколько минут.
3. BitFontMaker2
На основе браузера
Стоимость: Бесплатно
Эта обновленная версия классического инструмента для создания японских шрифтов была переработана для англоязычной аудитории.BitFontMaker2 предоставляет вам инструменты для создания собственного шрифта прямо в веб-браузере с помощью простого попиксельного редактора.
4. Фонтула
Загружаемое приложение (iPad)
Стоимость: 4,99 доллара США
Fontula — средство создания шрифтов для iPad, которое дает вам возможность создавать и публиковать собственные шрифты True Type с помощью простого интерфейса. Создайте свои буквы, меняя геометрические формы, а затем сохраните свою работу в виде файла TTF.
5.Фонтификатор
На основе браузера
Стоимость: Бесплатное использование, 9 долларов США за загрузку шрифта
Fontifier — еще одна типографская программа, которая дает вам возможность создавать шрифты из вашего собственного отсканированного почерка. Вы можете предварительно просмотреть шрифты бесплатно, а затем приобрести их для использования в своих печатных проектах.
6. FontForge
Загружаемое приложение (Unix / Linux, Mac, Windows)
Стоимость: Бесплатно
FontForge позволяет создавать и редактировать шрифты PostScript, TrueType и Opentype.Среди прочего, его отличает то, что он совместим с Linux, доступен на многих разных языках и поставляется с обширной документацией, которая поможет вам создать шрифт вашей мечты.
7. iFontMaker
Загружаемое приложение (Windows, iPad)
Стоимость: 4,99 доллара США для Windows, 6,99 доллара США для Mac
Создавайте собственные шрифты в Windows 8 или iPad с помощью этого классного мобильного приложения для редактирования шрифтов от руки.Вы можете изменять уже существующие глифы или рисовать собственные с нуля, и все это одним касанием пальца.
8. Средство фиксации текста
На основе браузера
Стоимость: Бесплатно
Text Fixer имеет ряд инструментов на основе браузера, которые могут помочь вашему основному тексту выглядеть чище, удаляя ненужные пробелы, добавляя заглавную букву в начало каждой строки или располагая списки в алфавитном порядке.
9. Фонтограф
Приложение (Mac, Windows)
Стоимость: 408 долларов.99
Fontographer может быть устрашающая цена, но это мощное программное обеспечение для типографики от Font Lab было специально создано для графических дизайнеров. Благодаря множеству специальных функций, таких как инструмент поиска глифов и сглаживание символов, эта программа позволяет как создавать шрифты с нуля, так и редактировать существующие шрифты.
Инструменты для идентификации шрифтов
10. WhatTheFont
На основе браузера
Стоимость: Бесплатно
Этот инструмент идентификации шрифтов достаточно мощный, чтобы идентифицировать шрифт просто по картинке.Это упрощает идентификацию шрифтов, используемых в печатном дизайне — просто отсканируйте или сфотографируйте печатный носитель и загрузите изображение в WhatTheFont для анализа.
11. Идентификатор
На основе браузера
Стоимость : бесплатно
Identifont — это огромная база данных типографики, которая позволяет вам искать шрифты, используя несколько различных показателей, включая автора / издателя или визуальное сходство с другим шрифтом. Если вы где-то видели шрифт и хотите узнать, что это было, сайт может помочь вам идентифицировать его с помощью серии вопросов и визуальных подсказок.
12. WhatFont
На основе браузера
Стоимость: Бесплатно
Вы когда-нибудь видели неизвестный шрифт на веб-сайте и хотели использовать его в своем печатном дизайне? Эта надстройка браузера позволяет быстро и легко идентифицировать любой шрифт, который вы видите во время просмотра веб-страниц. Просто активируйте программу и наведите курсор на текст, чтобы узнать больше о шрифте.
13. Определить шрифты визуально
На основе браузера
Стоимость: Бесплатно
Этот инструмент идентификации шрифтов работает как игра из 20 вопросов.Предоставляя информацию о конкретном шрифте, программа выведет список шрифтов, соответствующих вашему описанию.
14. Руководство по идентификации шрифтов с засечками
На основе браузера
Стоимость: Бесплатно
С помощью этого инструмента вы можете быстро и эффективно определять шрифты с засечками. Просто выберите элементы, которые наиболее точно соответствуют вашему шрифту, и программа предоставит вам список возможностей.
Инструменты для сравнения шрифтов и управления ими
15.FontExpert 2014
Приложение (Windows)
Стоимость: Бесплатно
Храните все свои шрифты (независимо от того, установлены они или нет) в аккуратном порядке с помощью этого полезного менеджера шрифтов. Вы можете предварительно просмотреть шрифты перед их установкой и просмотреть дополнительные свойства, такие как авторские права, атрибуты PANOSE и т. Д.
16. Tiff
На основе браузера
Стоимость: Бесплатно
Tiff — это типографский инструмент, который помогает продемонстрировать графические различия между двумя шрифтами.Выберите пару шрифтов из их огромной базы данных, и веб-сайт отобразит шрифты один поверх другого или бок о бок, чтобы вы могли сравнить их.
17. Комбинатор веб-шрифтов
На основе браузера
Стоимость: Бесплатно
Это веб-инструмент, который позволяет вам выбрать лучшую комбинацию шрифтов для заголовка и основного текста, позволяя вам поиграть со стилем шрифта на самом веб-сайте. Просто щелкните группу текста и используйте инструменты внизу страницы, чтобы изменить внешний вид, чтобы вы могли видеть, какая комбинация вам больше нравится.
18. Браузер шрифтов 2.0
На основе браузера
Стоимость: Бесплатно
Font Browser — это программа на основе браузера с простым интерфейсом, которая позволяет вам просматривать все различные шрифты, установленные в вашей системе, и просматривать их в различных нестандартных размерах.
19. Средство выбора шрифта
Приложение на основе браузера / загружаемое приложение (Windows или Mac)
Стоимость: 3,99 доллара США для Windows, 5,99 доллара США для Mac
Итак, вы скачали все наши 99 лучших бесплатных шрифтов для полиграфического дизайна и теперь не можете решить, какой из них использовать? Для этого есть приложение! Средство выбора шрифтов показывает вам все установленные шрифты, позволяя удалить те, которые вам не нравятся, пока у вас не останется идеальный выбор.
20. Тестер типа
На основе браузера
Стоимость: Бесплатно
TypeTester — это инструмент для сравнения шрифтов, который позволяет вам сравнивать до трех шрифтов одновременно с вашим собственным текстом. Шрифты отображаются с разными настройками, поэтому вы можете увидеть, как они выглядят, жирным шрифтом, курсивом, заглавными буквами и т. Д.
21. Переворачивание Обычное
На основе браузера
Стоимость: Бесплатно
Этот инструмент сравнения шрифтов позволяет просматривать строку настраиваемого текста с использованием множества различных шрифтов — точнее, всех шрифтов, установленных на вашем компьютере.Веб-сайт отображает все шрифты сразу на одной прокручиваемой странице, что упрощает визуальное сравнение и поиск.
22. Чемодан Fusion
Приложение (Mac, Windows)
Стоимость: Бесплатная пробная версия, 99,95 долларов США для покупки
Suitcase Fusion — это менеджер шрифтов, который напрямую интегрируется с Adobe Suite, позволяя предварительно просматривать и активировать новые шрифты, не выходя из приложений Creative Cloud. Он также поставляется с мощным инструментом поиска шрифтов и параллельным сравнением.
Инструменты для обучения типографике
23. Типография 101 (Больше не существует)
На основе браузера
Стоимость: Бесплатно
Это информативное веб-приложение включает в себя несколько уроков, связанных с несколькими влиятельными шрифтами, включая историю и подробный анализ.
24. Typedia
На основе браузера
Стоимость: Бесплатно
Хотите узнать больше о любимых шрифтах? Считайте это Википедией типографики, за исключением того, что страницы были написаны не случайными незнакомцами в Интернете — информация поступает от сообщества энтузиастов и экспертов по шрифтам Typedia.
25. Kern Тип
На основе браузера
Стоимость: Бесплатно
Этот онлайн-инструмент для типографики может показаться просто забавой и игрой, но это отличный обучающий инструмент, который тренирует ваш глаз искать ошибки и неточности кернинга. Цель состоит в том, чтобы перетащить буквы на экране так, чтобы слово было идеально кернировано.
26. Typewar
На основе браузера
Стоимость: Бесплатно
Насколько хорошо вы знаете свои шрифты? Проверьте свои навыки и тренируйте свой мозг, чтобы лучше определять шрифты на вид, используя эту забавную типографскую игру.Просто щелкните шрифт, которому, по вашему мнению, принадлежит буква.
27. Fonttrainer (больше не доступен)
Вот еще одна игра для идентификации, в которой вас просят сопоставить слова в предложении со шрифтом, которым они написаны. Вы даже можете сосредоточиться на определенном типе шрифта, например, на шрифтах без засечек или кириллице.
28. LetterMPress
Загружаемое приложение (Mac, iPhone, iPad, iPod Touch)
Стоимость: $ 9.99 для Mac, 4,99 доллара для мобильных
LetterMPress — это типографское приложение и образовательный ресурс, посвященный искусству высокой печати. Эта интерактивная программа для Mac и iPad позволяет вам попробовать свои силы в создании виртуальных дизайнов высокой печати, одновременно изучая основы высокой печати.
29. Typography Insight
Приложение для загрузки (iPhone, iPad)
Стоимость: 1,99 доллара США
Это приложение для iPhone и iPad началось как студенческая работа автора.С тех пор он превратился в великолепный инструмент обучения типографии, который вы можете освоить, находясь в пути.
Инструменты для вдохновения в типографике
30. Фонли
Загружаемое приложение на основе браузера (iPhone, Windows Phone)
Стоимость: Бесплатно
Самопровозглашенная «социальная сеть для типистов», Fontli позволяет загружать фотографии шрифтов, найденных «в дикой природе», и добавлять описательные теги. Просматривайте изображения других пользователей, чтобы найти вдохновение для собственных оригинальных шрифтов.
31. Шрифт (больше не доступен)
Приложение на основе браузера / загружаемое приложение (Android, iPhone)
Стоимость: Бесплатно
Fontly похож на комбинацию Instagram и Foursquare для дизайна винтажной типографики. Вы можете не только просматривать базу данных интересных типографских полиграфических рисунков, найденных по всему миру, но также находить их местоположение по GPS, чтобы увидеть их собственными глазами.
32. FontBook
Приложение для загрузки (iPad, iPhone)
Стоимость: $ 4.99
FontBook — это приложение для iPad и iPhone, которое предоставляет вам одно из наиболее полных справочных руководств по типографике. Этот интерактивный сборник шрифтов постоянно обновляется, поэтому вы всегда будете иметь самую свежую информацию о наиболее подходящих шрифтах.
Разные инструменты для типографики
33. Px в Em
На основе браузера
Стоимость: Бесплатно
Существует несколько различных единиц измерения размеров шрифтов, поэтому часто бывает трудно отслеживать шрифты, измеряемые в пикселях, процентах, точках и «em».Эта удобная программа упрощает преобразование размеров текста в различные единицы, особенно пиксели в em и наоборот.
34. TypeIt
На основе браузера
Стоимость: Бесплатно
Иногда бывает сложно ввести иностранные символы, если их нет на клавиатуре, и вы не знаете, как это сделать. Typeit позволяет выбрать иностранный язык и легко вставлять специальные символы с этого языка одним щелчком мыши.
35. Wordle
На основе браузера
Стоимость: Бесплатно
Создавайте потрясающие облака слов в мгновение ока с помощью простого интерфейса Wordle. Когда вы закончите, вы можете опубликовать его в формате PDF, чтобы включить в свои печатные дизайны или добавить дополнительную настройку в Illustrator.
36. Амперграмма
Загружаемое приложение на основе браузера (iPhone, iPad, Android)
Стоимость: Версия браузера бесплатна, приложение стоит 0 долларов.99
Эта программа собирает и упорядочивает изображения букв в Instagram, позволяя создавать уникальные коллажи, комбинируя разные шрифты. Вы даже можете фильтровать по тегам, чтобы использовать только определенный тип букв.
37. FontDoctor
Приложение (Mac, Windows)
Стоимость: 69,95 долларов США для Mac, 49,95 долларов США для Windows
FontDoctor предоставляется бесплатно при покупке Suitcase Fusion; Он не только помогает управлять шрифтами и сравнивать их, но и может диагностировать и восстанавливать файлы шрифтов с повреждениями или другими техническими проблемами.
38. Генератор Ipsum Lorem
На основе браузера
Стоимость: Бесплатно
Иногда, когда вы хотите продемонстрировать клиенту новый шрифт или добавить типографику в шаблон дизайна без использования определенного текста, полезно использовать lorem ipsum, отраслевой стандарт для письма-наполнителя. Этот веб-инструмент дает вам быстрый и простой способ сгенерировать столько lorem ipsum, сколько вам нужно.
Дополнительные ресурсы по типографике для печати
Typographica — На этом сайте представлены полезные обзоры классических и современных шрифтов, а также книги, связанные с типографским дизайном.
Форум графического дизайна (типографика) — Форум сообщества, где представлены инструменты, советы и учебные пособия для улучшения вашего шрифта.
Print Magazine (Typography) — Выходящее раз в два месяца издание, в котором публикуются новости о шрифтах и обзоры опытных экспертов по типографике.
I Love Typography — Этот сайт «приносит изучение типографики в массы» с последними новостями о шрифтах, интервью и статьями, посвященными основам дизайна с использованием шрифтов.
Заключение
Не забывайте, что эти инструменты типографики всего лишь инструменты.Вы получите что-то от них, только если захотите поработать. Используйте эти программы для обучения, изучения и экспериментов с типографикой, чтобы, когда придет время создавать свой полиграфический дизайн, у вас были способности, необходимые для воплощения своего видения в жизнь.
Есть ли типографский инструмент, о котором, по вашему мнению, должны знать все дизайнеры полиграфии? Какая ваша любимая программа для типографики? Оставляйте свои комментарии ниже; мы хотим слышать, что вы говорите!
.