18 Программы для создания иконок
18 Программы для создания иконок — Windows- Windows
- Дизайн и фотографии
Создайте иконки и значки для вашего компьютера или веб-сайта или превратите изображения в значки с помощью этих программ для создания иконок на Windows
Профессиональный инструмент для создания иконок
Преобразовать любое изображение в икону привлекательным
Самый быстрый и самый легкий способ создания иконок
Найдите все значки на жестком диске
Создавайте иконки, перетаскивая изображения в окно программы
Извлечение иконок из любого приложения
Создавать значки и курсоры для Windows XP
Редактор, специализирующихся на создании иконок
Создайте свои собственные иконки для приложений
Меняйте внешний вид иконок на вашем компьютере
Легко создавать иконки, основанные на любое изображение
Создавайте меню и кнопки для вашего сайта
Все иконки в пределах вашей досягаемости
Создавайте быстро и легко свои собственные смайлики
Проектирование и создание наиболее оригинальный флэш-кнопки для вашего веб-
Блестящий инструмент пакет для создания ваших собственных иконок
Создавать, конвертировать, управлять и делиться иконки для любой платформы
Ok Мы используем собственные и сторонние файлы cookie для рекламы, доступа, аналитики и социальных сетей.Лучшие бесплатные программы для замены и редактирования иконок
- – Автор: Administrator
Замена и редактирование иконок
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов. Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Google создал простой сервис для извлечения иконки сайта в формате PNG. При вводе следующего адреса в адресной строке браузера с указанием конкретного домена (например, ida-freewares.![]() ru), Вы получите иконку сайта в PNG формате.
ru), Вы получите иконку сайта в PNG формате.
www.google.com/s2/favicons?domain=ida-freewares.ru
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. Greenfish Icon Editor Pro бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, IcoFX — хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов. Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
Как и в Greenfish Icon Editor Pro, IcoFX позволяет работать с библиотеками иконок, извлекать и модифицировать иконки внутри исполняемых файлов. Однако, на некоторых исполняемых файлов, которые я пробовал, GreenFish кажется работает лучше.
Руководство по быстрому выбору (ссылки на скачивание бесплатных программ замены и редактирования иконок)
Greenfish Icon Editor Pro
| Множество функции. Создавать, редактировать, открывать и сохранять файлы значков, извлекать и исправлять иконки в исполняемых файлах, конвертировать, градиент, стили и фильтры, и т.д. | ||
| —————— |
Перейти на страницу загрузки Greenfish Icon Editor Pro
IcoFX
Множество инструментов, более 40 графических эффектов, преобразования между Macintosh и Windows иконками, возможность пакетной обработки и т. |
||
Перейти на страницу загрузки IcoFX
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Лучшие бесплатные программы для извлечения текстов из файлов
- Лучшие бесплатные программы для создания инсталляторов
Добавить комментарий / отзыв
5 программ для создания интересных иконок и иконок для вашего сайта
- Цена — бесплатно
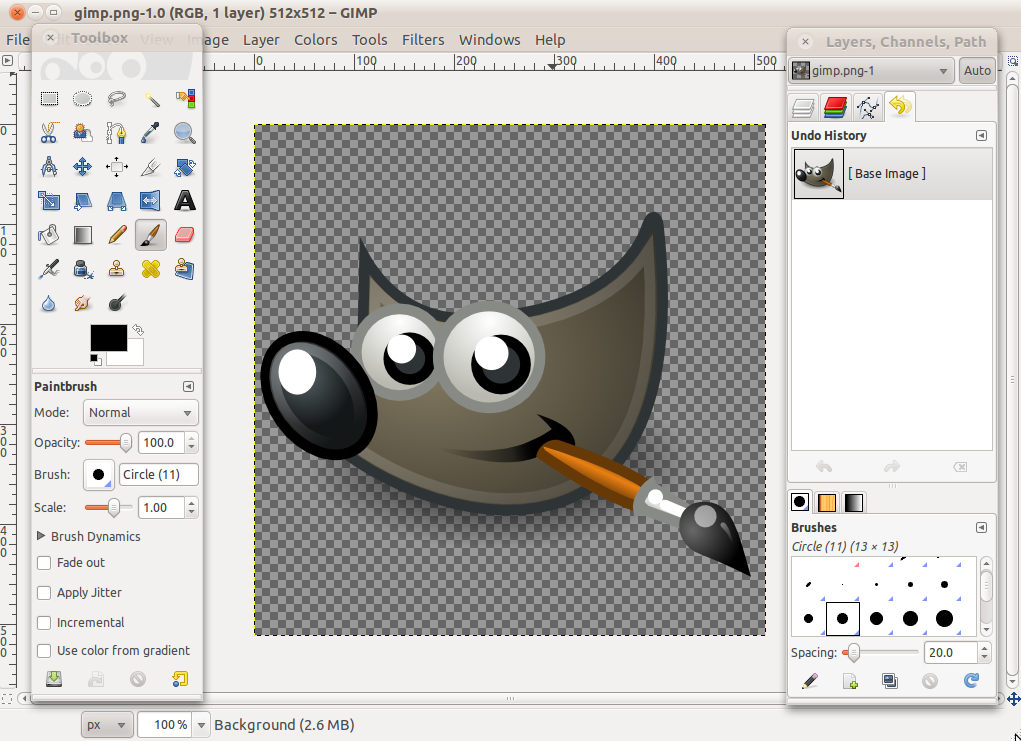
GIMP (GNU Image Manipulation Program) — это бесплатный инструмент для редактирования изображений с открытым исходным кодом, который поставляется со всеми функциями, которые вы бы искали в профессиональной программе для работы с изображениями.
Со всеми прибамбасами, которые он предлагает, одной удобной функцией в GIMP является возможность создавать значки. Если вы знаете, как использовать GIMP и установить его на свой ПК, вам не нужен какой-либо другой инструмент создания favicon.![]()
Создать иконку с помощью GIMP легко (при условии, что вы использовали GIMP раньше). Начните с создания нового файла изображения и установите размер 48 × 48 пикселей. Поскольку размер изображения небольшой, увеличьте масштаб, чтобы настроить рабочую область.
Некоторые функции GIMP, которые можно использовать для улучшения видимости, включают в себя: сглаживание, чтобы уменьшить отрицательный эффект сглаживания, затенения и градиентов, чтобы улучшить любой объект, и поэкспериментировать с бликами и тенями, чтобы улучшить внешний вид.
Вы можете использовать основные формы, изгиб, цвет и инструменты для создания пользовательских иконок без особых усилий. Окончательный результат будет выглядеть профессионально для вашего веб-сайта или приложения.
GIMP — отличное программное обеспечение для работы с изображениями, и создание favicon является одним из его применений. Однако, если вы раньше не слышали о GIMP и хотели просто создать иконку, это, вероятно, не лучший инструмент для начала работы.
Создать иконку с помощью GIMP
Завершение!
Этот список состоит из премиум, а также бесплатные редакторы иконок. Какой тип редакторов иконок вы хотите использовать, зависит от вашего использования. Если вы являетесь графическим дизайнером или фрилансером, предлагающим свои услуги, вам может потребоваться что-то, обладающее множеством функций, например, Icon Flow, GIMP или даже Photoshop.
Однако, если вы хотите создать простой, но высококачественный значок для вашего веб-сайта или компании, любого из этих бесплатных редакторов избранного будет более чем достаточно.
Если вы знаете лучшего производителя favicon и считаете, что он заслуживает того, чтобы быть в этом списке, обязательно сообщите нам об этом в комментариях ниже.
СВЯЗАННЫЕ ИСТОРИИ, КОТОРЫЕ ВЫ МОЖЕТЕ КАК:
Программы для иконок ▷ ➡️ Creative Stop ▷ ➡️
Вы хотите максимально персонализировать свой доверенный компьютер, изменив его иконки, но вы не знаете, какое программное обеспечение использовать для этого? Вы хотите создать значки для применения к файлам, папкам и т. Д., Но не знаете, как? Учитывая обстоятельства, я бы сказал, что это произошло в правильном руководстве, в нужное время. В следующих строках вы найдете множество полезных инструментов, которые идеально подходят для выполнения операций такого типа.
Д., Но не знаете, как? Учитывая обстоятельства, я бы сказал, что это произошло в правильном руководстве, в нужное время. В следующих строках вы найдете множество полезных инструментов, которые идеально подходят для выполнения операций такого типа.
Если вам интересно, потратьте несколько минут свободного времени только на себя и узнайте, прочитав советы этого урока, каковы значок программы которую можно использовать как в Windows, так и в macOS. В большинстве случаев это довольно простые в использовании ресурсы (их также могут использовать те, кто, как и вы, не совсем считает себя великим экспертом по технология информация и новые технологии) и бесплатно.
В конце статьи вы также найдете главу, посвященную мобильной стороне, с полезными советами по настройке значков также на мобильных телефонах и планшетах. А теперь просто поболтайте и пойдем дальше. При этом мне больше нечего делать, кроме как пожелать вам хорошего чтения и, прежде всего, веселья!
Программы для изменения иконок
Давайте начнем с обзора лучших. программы для изменения иконок, Поэтому ниже вы найдете те, которые ИМХО представляют наиболее полезные инструменты в категории. Они доступны для обоих окна что для MacOS, Не стесняйтесь выбирать то, что, по вашему мнению, будет наиболее полезным для вас.
программы для изменения иконок, Поэтому ниже вы найдете те, которые ИМХО представляют наиболее полезные инструменты в категории. Они доступны для обоих окна что для MacOS, Не стесняйтесь выбирать то, что, по вашему мнению, будет наиболее полезным для вас.
FolderIco (Windows)
За исключением личных папок, например тех, в которых находятся документы, фотографии, видео и Музыки, значки папок в окна Они все одинакового и одинакового цвета. скоросшиватель это программа, которая позволяет решить эту проблему, предлагая возможность изменения цвета (и не только) папок. Таким образом, это помогает просматривать и можно гораздо легче различить папки на вашем компьютере. Программное обеспечение платное (стоит $ 19.99), но вы также можете скачать его бесплатно с ограниченными функциональными возможностями.
Чтобы скачать программу на свой ПК, перейдите на ее официальный сайт, нажмите кнопку скачать помещается сверху, а затем на что Скачать для Windows, присутствует на новой странице, которая открывается.
Когда загрузка будет завершена, начните .exe файл Получил и нажми на кнопку да в открывшемся окне на рабочем столе. Затем нажмите на кнопку Siguiente (три раза), затем на этом устанавливать и, наконец, выберите кнопку законченный.
Теперь, когда вы видите окно программы, перетащите его на папку, цвет которой вы хотите изменить, и выберите ее из категорий, расположенных в списке слева под заголовком. Библиотекитот, который содержит значки вашего интереса. Затем выберите значок, который вы хотите применить из списка справа и нажмите кнопки применять y Буэно, которые расположены внизу. Если вы хотите убедиться, что изменения также внесены в любую подпапку, проверьте эту опцию заранее Применить выбранный значок ко всем подпапкам присутствует внизу.
Если вы хотите, вы также можете создавать свои собственные значки или добавлять сторонние наборы иконок — для этого в первом случае выберите пункт Crear расположен слева и используйте инструменты в редакторе справа, чтобы создать иконку. Во втором случае, однако, выберите пункт загрузка (который вы всегда найдете слева), нажмите кнопку Загрузить изображение папки Справа выберите значок, который хотите использовать, и нажмите кнопку с папка и дискетаК Guardar все в программной библиотеке.
Во втором случае, однако, выберите пункт загрузка (который вы всегда найдете слева), нажмите кнопку Загрузить изображение папки Справа выберите значок, который хотите использовать, и нажмите кнопку с папка и дискетаК Guardar все в программной библиотеке.
В дополнение к тому, что я указал несколько минут назад, вы можете изменить значки папок с помощью контекстного меню Windows: для этого щелкните правой кнопкой мыши нужную папку, выберите пункт Изменить значок папки В открывшемся меню выберите нужный цвет. Если, с другой стороны, вы хотите изменить тип значка, вы можете выбрать одну из категорий, которые вы всегда найдете в меню, и выбрать ту, которая вам больше всего нравится.
Если у вас есть сомнения и вы хотите восстановить значки по умолчанию, вы можете сделать это в любое время, перетащив нужную папку в окно программы и нажав кнопку Восстановить по умолчанию размещены внизу. Однако из контекстного меню выберите пункт Изменить значок папки и тогда это Восстановить по умолчанию.
Однако из контекстного меню выберите пункт Изменить значок папки и тогда это Восстановить по умолчанию.
Иконка Филе (Windows)
Файловый файл это небольшое бесплатное приложение без установки, которое позволяет менять значки окна, папки и различные типы файлов через удобный и интуитивно понятный интерфейс. Обратите внимание, что программа некоторое время не обновлялась (поэтому она, скорее всего, больше не будет разрабатываться), но она по-прежнему полностью функциональна даже на Операционная система последняя версия Microsoft.
Чтобы скачать его, перейдите на сайт программного обеспечения и щелкните ссылку Скачать Icon Phile расположен внизу. После завершения загрузки извлеките архив ЗИП полученный в папке по вашему выбору и начать .exe файл содержится в нем.
Теперь, когда вы видите окно программного обеспечения на рабочем столе, выберите тип значков для изменения в раскрывающемся меню вверху ( Сжатые файлы, Иконки рабочего стола и т.![]() д.), дважды щелкните значок, который вы хотите заменить, выберите интересующий вас значок в нижней части экрана, выберите файл ICO на ПК, который вы хотите использовать для замены значка, и нажмите кнопки Буэно y применять, чтобы применить изменения.
д.), дважды щелкните значок, который вы хотите заменить, выберите интересующий вас значок в нижней части экрана, выберите файл ICO на ПК, который вы хотите использовать для замены значка, и нажмите кнопки Буэно y применять, чтобы применить изменения.
Если вы хотите, прежде чем продолжить вносить изменения, вы можете внести дополнительные изменения в значки на рабочем столе, нажав кнопку с молоток и отвертка расположенный в правом верхнем углу и использующий элементы для изменения цвета текста, прозрачности и стиля, найденного в разделе стол.
Если, с другой стороны, после применения изменений у вас есть сомнения и, следовательно, вы хотите восстановить значки по умолчанию, всегда нажимайте кнопку с молоток и отвертка поместите сверху и выберите вариант Восстановить иконки победы из меню, которое появляется.
LiteIcon (macOS)
Если вы используете Мак а вы ищете хорошую программу для смены иконок ПК, обязательно будете рады познакомиться с LiteIcon : это бесплатное приложение, специфичное для MacOS и очень прост в использовании, он позволяет быстро и легко менять системные значки.
Чтобы скачать его, перейдите на сайт программы. и нажмите на ссылку Версия хх связана с версией macOS, которую вы используете, представлена в разделе загрузок право
После завершения загрузки удалите ZIP файл получил и перетащить значок программы присутствует внутри папки применения от macOS. Затем щелкните по нему правой кнопкой мыши и выберите элемент открыть однако из контекстного меню запустить программное обеспечение, обойдя ограничения, наложенные Apple на приложения от несертифицированных разработчиков (операция, которая должна выполняться только с первого запуска).
Затем нажмите на кнопку продолжать в ответ на предупреждение, которое вы видите на рабочем столе, и после отображения окна программы выберите, хотите ли вы вмешиваться в значки приложений или в тома, выбрав интересующую вас категорию в меню слева, затем найдите значок, который вы хотите изменить, в списке справа и перетащите значок по вашему выбору, которым вы хотите заменить оригинал.
Чтобы подтвердить и применить сделанные изменения, нажмите кнопку Применить изменения расположен внизу справа. Затем напишите пароль кнопку администратора и нажмите кнопку Мастер установки, Если, с другой стороны, вы хотите отменить внесенные изменения, выберите интересующий вас значок в окне программы и нажмите кнопку. отменить размещен внизу.
Программы для рисования иконок
Если вы хотите потратить часть своего свободного времени на создание значков самостоятельно для применения к файлам, папкам и т. Д., Вам следует серьезно подумать об использовании программ для рисовать иконки, Чтобы узнать, какие ресурсы в вашей категории у вас есть, читайте дальше.
Iconion (Windows / macOS)
Iconium программа доступна для обоих окна что для MacOS, что позволяет создавать значки, подходящие практически для любого использования, используя серию предопределенных шаблонов. Он включает в себя расширенный редактор, но он все еще довольно прост в использовании. Это бесплатно для личного пользования, в то время как для коммерческого использования необходимо приобрести лицензию (стоимость € 76,32), что также позволяет разблокировать дополнительные функции.
Он включает в себя расширенный редактор, но он все еще довольно прост в использовании. Это бесплатно для личного пользования, в то время как для коммерческого использования необходимо приобрести лицензию (стоимость € 76,32), что также позволяет разблокировать дополнительные функции.
Чтобы загрузить его на свой компьютер, посетите веб-сайт программы и нажмите кнопку Бесплатно скачать для Windows и Mac расположен на вершине. Затем заполните поля, отображаемые на экране, введите свое имя и адрес электронной почты и нажмите кнопку Скачать сейчас, Затем нажмите на ссылку iconion-win-setup.zip (если вы используете Windows) или в этом iconion-mac-setup.zip (если вы используете macOS).
Полная загрузка, если вы используете окна вынуть ZIP файл получить в любой позиции и начать .exe файл содержится в нем. В появившемся окне на рабочем столе нажмите кнопку давыберите статью Я принимаю соглашение и нажмите на кнопку Siguiente (два раза подряд) Для завершения настройки нажмите кнопку законченный.
Если, с другой стороны, вы используете MacOS вынуть ZIP файл У меня есть двойной щелчок .dmg пакет получил и перетащить значок приложения присутствует внутри папки применения от macOS. Затем щелкните по нему правой кнопкой мыши и выберите элемент открыть однако из меню, которое появляется, чтобы запустить программу, вы обойдете ограничения Apple, наложенные на приложения от несертифицированных разработчиков (операция, которая должна выполняться только с первого запуска).
Теперь, несмотря на Операционная система используется, отобразить окно Iconion на экране, выбрать из раздела Выберите значок изображение, которое вы хотите использовать для вашего значка среди нескольких доступных в списке (вы можете добавить другие, нажав на кнопки (+) в списках ниже) и выберите стиль, который вы предпочитаете из раздела Добавить стиль расположен справа. Предварительный просмотр значка будет виден в центре экрана.
Предварительный просмотр значка будет виден в центре экрана.
Затем используйте инструменты и меню, показанные в правом нижнем углу, чтобы выполнить дополнительные настройки: выберите вкладку значокНапример, вы можете изменить цвет значка, прозрачность и т. Д., Выбрав вкладку Fondo Вы можете изменить цвет фона, цвет рамки и т. Д.
Как только изменения будут завершены, нажмите на кнопку Сохранить значок расположенный внизу по центру, он указывает разрешение значка, формат вывода и папку, в которую нужно сохранить окончательный файл, и, наконец, нажмите кнопку Сохранить значок.
Программы для создания иконок из изображений
Теперь давайте перейдем к программы для создания иконок из изображений, то есть те, которые можно использовать для создавать собственные значки без необходимости рисовать их самостоятельно, а из существующих фотографий и изображений. Вы найдете их проинформированными ниже.
Вы найдете их проинформированными ниже.
SimplyIcon (Windows)
SimplyIcon это практическое бесплатное программное обеспечение для окна который позволяет создавать значки ICO различных размеров, просто перетаскивая исходное изображение. Обратите внимание, что он не требует установки и что для его работы требуется, чтобы по крайней мере Microsoft. NET Framework 2.0.
Чтобы загрузить его на свой компьютер, сначала подключитесь к веб-сайту программы и щелкните запись Загрузить: Версия 1.0, Когда загрузка будет завершена, удалите ZIP файл полученный в папке по вашему выбору и начать .exe файл содержится в нем.
Когда на экране появится окно программы, перетащите его на фотографию, которую хотите сделать значком. После этого программа автоматически сохранит созданный значок в исходную папку фотографии. Проще чем это?
Проще чем это?
Image2icon (macOS)
Если вы используете MacOSЯ предлагаю вам рассмотреть возможность использования программного обеспечения Image2icon : это программа, которая также позволяет создавать пользовательские значки для файлов и папок из изображений. Он также включает в себя специальную функцию, которая позволяет удалить фон и различные параметры настройки. Это бесплатно, но предлагает покупки внутри приложения (от 6,99 евро), чтобы разблокировать дополнительные шаблоны и выходные форматы.
Чтобы использовать его, посетите соответствующий раздел онлайн-магазина Mac App Store и, если Mac App Store в macOS не открывается автоматически, жмем кнопку Просмотреть в Mac App Store, В появившемся окне на рабочем столе нажмите кнопки получать y устанавливать и, при необходимости, разрешите загрузку через Apple ID Пароль или через коснуться ID (если используемый вами Mac поддерживает эту функцию).
Затем запустите приложение, нажав кнопку открыть появился на экране или выбрав соответствующий значок который был добавлен к Launchpad, Когда на рабочем столе появится окно Image2icon, перетащите изображение, которое вы хотите преобразовать, в значок и выберите шаблон вы предпочитаете из меню, которое появляется справа.
Если вы хотите сделать больше настроек для вашего значка, нажмите на кнопку с курсоры Расположенный в правом верхнем углу и принять меры по параметрам, прикрепленным к открывшемуся новому окну. Вы можете изменить цвет фона, масштабирование, поворот, а также горизонтальную и вертикальную прокрутку. Если, с другой стороны, вы хотите удалить фон с иконки, нажмите кнопку Удаление фона размещен внизу.
Наконец, нажмите на кнопку. экспорт Расположенный в нижней части окна, выберите окончательный формат значка или устройства, для которого он предназначен, в появившемся меню, укажите имя, которое вы хотите назначить файлу, и место, где вы хотите сохранить его, и нажмите кнопка для продолжения сохранения.
Брадикон (онлайн)
Если вы не хотите или не можете загружать новое программное обеспечение на свой компьютер, вы можете доверить ему создание пользовательских значков из существующих изображений. онлайн сервис называемый Brady. Это бесплатно, работает в любом браузере и в любой операционной системе и возвращает значки в формате ICO в разных разрешениях. Обратите внимание, что для использования требуется, чтобы Flash Player Устанавливается на ПК и активируется.
Чтобы использовать Bradicon, посетите домашнюю страницу сервиса, нажмите кнопку проводить и выберите на своем компьютере изображение, которое хотите превратить в значок. Если вы хотите, чтобы были созданы большие значки, пожалуйста, отметьте эту опцию заранее включать большие значки.
Затем дождитесь завершения загрузки изображения, после чего загруженный файл автоматически станет иконкой и будет виден в окне предварительного просмотра внизу экрана. Нажав на нее, вы можете продолжить загрузку.
Нажав на нее, вы можете продолжить загрузку.
Значок приложения
Настройка значков, возможно, вы не знали, также возможна в мобильный телефон y таблетка, В частности, что касается склона Androidгде для выполнения рассматриваемой операции можно прибегнуть к кувшинэто приложение, которое заменяет домашний экран Android и панель приложений с возможностью установки Темы альтернативы иконкам. Для получения дополнительной информации по этому поводу вы можете ознакомиться с моим руководством по изменению значков на Android и моим сообщением, посвященным Темы для Android.
en Ios Однако ситуация немного усложняется, учитывая многочисленные ограничения, наложенные Apple на ее операционную систему, поэтому не все настройки Android могут быть применены. Однако это не исключает, что в некоторых случаях изменить значки приложений невозможно. Некоторые приложения, по сути, позволяют вам изменить свой значок в настройках. Для получения дополнительной информации вы можете прочитать мою статью, посвященную настройке значков.
Некоторые приложения, по сути, позволяют вам изменить свой значок в настройках. Для получения дополнительной информации вы можете прочитать мою статью, посвященную настройке значков.
Программа для изготовления иконок. Руководство по быстрому выбору (ссылки на скачивание бесплатных программ замены и редактирования иконок)
IcoFX — программа для создания и редактирования иконок (.ico) и курсоров (.cur) . Можно самостоятельно создавать эскиз (рисунок будущего курсора, иконки) или воспользоваться уже готовым рисунком в формате изображений BMP, PNG, JPG, JPG2000, TIF и GIF. Также можно извлекать и редактировать курсоры и иконки из DLL библиотек, EXE файлов. Программа поддерживает курсоры и иконки всех типов операционной системы Windows, в том числе для Vista и Win 7 с эффектом прозрачности. Большой набор инструментов и более 40 эффектов, поможет создать курсор, иконку практически любой сложности. Так же можно конвертировать любой иконку и курсор, в изображение и обратно в любой из форматов BMP, PNG, JPG, JPG2000, TIF, GIF, CUR, ICO. IcoFX позволяет изменить курсор или иконку внутри исполняемых файлов EXE, что бывает просто необходимо, для более удобного использования программ. GIF файлы можно преобразовать в анимированные курсоры, и наоборот. Можно одновременно обрабатывать несколько файлов, используя возможности пакетной обработки IcoFX.
IcoFX позволяет изменить курсор или иконку внутри исполняемых файлов EXE, что бывает просто необходимо, для более удобного использования программ. GIF файлы можно преобразовать в анимированные курсоры, и наоборот. Можно одновременно обрабатывать несколько файлов, используя возможности пакетной обработки IcoFX.
Возможности «IcoFX»:
- Создание курсоров и иконок для Windows 98 / ME / 2000 / XP / Vista/ 7
- Поддержка альфа-канала (прозрачность).
- Создание анимированных GIF файлов.
- Пакетная обработка нескольких файлов.
- Изменение курсоров и иконок в исполняемых файлах EXE и библиотеках DLL.
- Конвертирование GIF файлов в анимированные курсоры, и наоборот.
- Возможность создание пользовательских фильтров для создания собственных эффектов.
- Многоязычная поддержка.
- Разрешение до 256×256 пиксел.
- Импорт/экспорт изображений из BMP, PNG, JPG, JPG2000, TIF, GIF, CUR, ICO форматов.
- Создание курсора, иконки из изображения одним кликом.

- Возможность регулирования контрастность, яркость, тон, насыщенность, прозрачность и цветовой баланс.
- Изменение размера изображения.
- Захват изображения с рабочего стола.
- Поддержка анимированных (ANI) и простых курсоров (CUR) .
ОС : Windows 98 / ME / 2000 / XP / Vista/ 7
Лекарство : не требуется
Язык : Многоязычная, в том числе и Русский
Размер : 5,69 Мб
Как вы понимаете, иконку я создал из готового изображения. Точнее говоря из своей аватарки:)
Вот этим сейчас и займемся.
Урок только кажется длинным и сложным, на самом деле все, что вам придется делать (практически) — это подряд нажимать «Ок» 🙂Для начала скачиваем саму программу:
С Letitbit
С DepositfilesПроцесс установки рассказывать не буду, он обычный и совсем не сложный.
Будем считать, что вы все благополучно установили. Открываем программу. Откроется окошко «совет дня» — его просто закрываем крестиком:
Сразу сменим язык на русский.
Кликаем в панели сверху пункт «options» —> «languages» и выбираем «russian» :
Теперь приступим к делу.
Подготовьте заранее изображение для иконки (скачайте на компьютер, если оно в инете).
Жмем «Файл» —> «Импортировать изображение» :Откроется окошко со списком папок на вашем компьютере. Находим нужное нам изображение и жмем «Открыть» :
Затем появится такая вот табличка, в ней ничего не меняем кроме пункта по стрелке (ставим 48):
Т.к. я использую анимационную картинку для создания иконки,- мне предлагают выбрать один кадр из этой анимации. Кликаем по понравившемуся и жмем ок:
Если вы используете не анимацию для создания иконки,- такого окошка у вас не будет.
В следующем окошке тоже ничего не меняем, а просто жмем «Ок» :
После всего этого, у нас все исчезнет якобы (если в качестве картинки использовали анимацию) 🙂 Не пугайтесь:)
Теперь жмем «Иконка» —> «Создать Windows-иконку из изображения» :После чего откроется очередное окошко.
Ничего не меняем и жмем «Ок» :
Окошко закроется, появится другое — с вашей иконкой в ооочень увеличенном виде. Все, теперь сохраняем. Жмем «Файл» —> «Сохранить как» :
Сохраняем в нужную нам папочку (я прямо на рабочий стол сохранил), по ходу дела проверяя, что мы именно как иконку для windows сохраняем:
Все, сохранили:) Иконка у нас теперь есть:)
Теперь создаем нужный нам ярлык (или используем старый), как мы этому учились и идем менять его иконку (тоже проходили в прошлом посте, но напомню — клик правой кнопкой мыши по ярлыку, пункт «свойства», там кнопка «сменить значок»)И указываем в качестве значка путь к нашей, только что созданной, иконке:
После чего, на всех оставшихся окнах жмем «применить» (если есть такая кнопка) и «ок».
Все, любуемся результатом:) Надеюсь, я смог вас заинтересовать:) Программка действительно стоит внимания:)
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов. Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Google создал простой сервис для извлечения иконки сайта в формате PNG..
www.google.com/s2/favicons?domain=сайт
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.![]()
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, — хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов . Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
IcoFX
| Множество инструментов, более 40 графических эффектов, преобразования между Macintosh и Windows иконками, возможность пакетной обработки и т.д. | ||
|
Графические утилиты |
Гор.клавиши Photoshop
Прежде всего, не следует использовать готовые иконки. Иконка — это как ваше лого или ваше лого и есть.
Прекрасно понимаю, что никто ничего не делает на пустом месте, все мы смотрим друг на друга. Нельзя научится музыке не играя произведений других авторов.
Мы следим за новыми направлениями. Я создавая сайты, обязательно посмотрю сайты конкурентов, чтобы знать, как этот сайт будет смотреться на фоне других. Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.
Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.
Можно использовать какие-то приемы моменты второго плана, не такие яркие. Это то, что я могу использовать. Увижу что-то незаслуженно не замеченное и развиваю.
Нюансы редактирования
Когда-то вполне неплохо получится уменьшить большую копию, особенно, если это сложный логотип.В большинстве случаев сжатие произойдет с некоторым искажением и потерей качества.
Выбор программы
Можно создать простую иконку в любом редакторе, в Paint например, сохранить в формате BMP скажем, а потом перевести в формат ICO. Если же вам нужна изящная иконка с перетеканиями полутонов, то вам без хорошего редактора иконок не обойтись.Или напр. для веб-страниц используются иконки одного размера 16X16, но для системы Windows напр.
 иконка должна содержать несколько рисунков ряда размеров. Тут вам также нужен хороший редактор иконок.
иконка должна содержать несколько рисунков ряда размеров. Тут вам также нужен хороший редактор иконок.Прозрачный фон
Когда-то удобен прозрачный фон, но для лучшего качества постарайтесь его избежать. Это проще и используя форму квадрата, вы максимально используете предоставленную вам площадь под иконку (она и так маленькое, зачем же еще урезать). Но когда-то надо и когда-то хочется.Если вы создаете иконку в обычном редакторе, то он не сохранит ее в формате ICO. Вам придется сохранить ее скорее всего в BMP и потом конвертировать в формат ICO. Но при этом прозрачный фон обычно заменяется черным цветом. И вам надо будет в редакторе иконок удалить черный цвет. Также создавая прозрачный фон, помните, если есть прозрачный, то полупрозрачного нет. Скажем, у вам красный круг, то по краям будут клеточки розовые потому, что редактор при прозрачном фоне рисует, как на белом фоне. Тогда вам нужно прогнозировать на каком фоне будет ваш рисунок и заменить розовый подходящем в вашем случае.
 Или отказаться от сглаженных краев и сделать все красным. В таком случае края могут выглядеть рваными.
Или отказаться от сглаженных краев и сделать все красным. В таком случае края могут выглядеть рваными.Иконка – это визуальный знак, который помогает нам в навигации по интерфейсу. Дизайн иконок – это процесс создания графического символа, который отражает реальные, фэнтэзи или абстрактные мотивы, действие или суть. Дизайны иконок могут быть реализованы в множестве различных стилей, включая двухмерные изображения или простой черный силуэт, или же сложную дизайн-конструкцию какого-либо графического элемента дизайна. А также на иконках можно встретить радиальные цветные градации, тени, контуры, и даже трехмерные перспективы.
Если вы хотите разрабатывать эффективные дизайны иконок , то вам нужно учитывать такие факторы, как: аудитория, размеры, уровень детализации, освещение, перспектива и, конечно же, стиль. Сегодня мы собрали для вас подборку очень полезных утилит, с помощью которых вы сможете разрабатывать более эффективные дизайны иконок , за смешную цену.
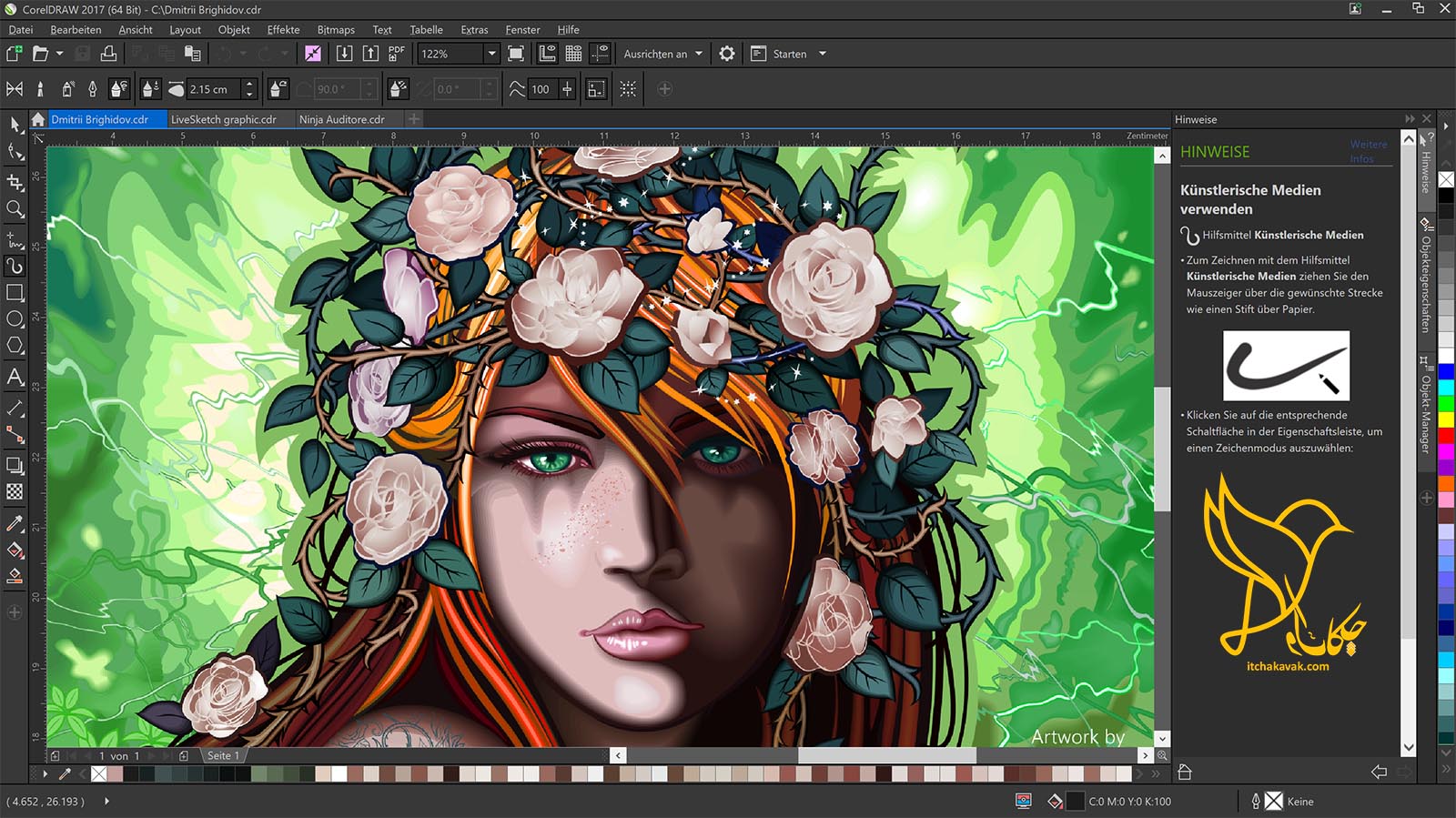
Adobe CS5 – это самый популярный инструмент среди дизайнеров иконок. Возможно, утилита достаточно дорогая, но она и полностью оправдывает свою стоимость. CS5 для дизайнеров – это самый полезный инструмент, который включает в себя Photoshop – лидер рынка в сфере редактирования изображения, ПО по сжатию и манипуляциям; Illustrator – творческое приложение, широко используемое в творческой индустрии; а также Fireworks, с помощью которого вы без труда сможете сжать изображения для дальнейшего применения в дизайнах веб-сайтов.
Axialis Icon Workshop 6.5 представляет собой хорошосовместимое приложение для разработки, конвертации и редактирования дизайнов иконок для Mac, Windows и даже Unix OS всего за $49.95. Помимо стандартных функций, приложение IconWorkshop – это единственный редактор иконок, в котором можно разрабатывать полосы для набора инструментов. В новом поколении дизайнов иконок часто применяют прозрачность (альфа канал). Эта функция позволяет создавать красивые иконки с плавными углами и тенями.
AWicons Pro предоставляет как домашнюю, так и деловую версии. Последняя версия предлагает вам продвинутые алгоритмы воспроизведения изображения, которые редко можно встретить даже в лидирующих приложениях по обработке фото. Данное приложение поддерживает все требуемые функции от высококачественных реальных цветов до разноцветных градаций и прозрачности. Интерактивный дружественный интерфейс, многочисленные обучающие статьи, а также библиотека примеров иконок – все это входит в программу AWicons, и ее будет крайне легко изучить каждому, даже тем, кто никогда не работал в данной сфере. Деловая версия обойдется в $59.95, а домашняя в $39.95.
С Icon developer вы без труда сможете разработать собственные иконки. Icon developer позволяет вам импортировать изображения, которые были сделаны в других приложениях, и очень быстро преобразовать их в иконки.
 Вы также без труда сможете поменять цвет иконок, конвертировать сразу несколько файлов, а также применить специальные фильтры для повышения качества. Этот замечательный инструмент обойдется вам в $19.95.
Вы также без труда сможете поменять цвет иконок, конвертировать сразу несколько файлов, а также применить специальные фильтры для повышения качества. Этот замечательный инструмент обойдется вам в $19.95.Icon builder доступен как для систем MAC (79$), так и для Windows ($49). Приложение совместимо с Adobe Photoshop и Fireworks, и с его помощью вы без труда сможете разрабатывать иконки. Выделим несколько свойств:
* Создание иконок в любом разрешении
* Создание иконок любой формы
* Возможность сохранения всех данных в одном слое Photoshop
* Импорт уже существующих иконок
* Возможность предварительно просматривать иконки на различных фонах
Icon Machine – это редактор иконок для пользователей системы MAC (Mac OS X 10.2 или более свежая) за 25$. Приложение оснащено различными инструментами, с помощью которых вы без труда сможете разрабатывать привлекательные и красивые иконки любых размеров и цветов. Вы можете импортировать сделанные иконки в Photoshop, и редактировать их посредством этого приложения.
 Вы можете перетаскивать иконки на рабочую область программы путем простого перетаскивания найденных иконок из окна проводника.
Вы можете перетаскивать иконки на рабочую область программы путем простого перетаскивания найденных иконок из окна проводника.Вы можете изменить все иконки на вашем рабочем столе, нажав всего одну кнопку в Icon Packager . Вы также можете использовать Icon Packager для преобразования сотен иконок за раз. Существует море готовых комплектов иконок, которыми вы можете воспользоваться. Icon Packager также позволяет пользователям искать и изменять любую иконку в системе. Вы можете воспользоваться бесплатной пробной версией программы, или купить полноценную всего за $9.95.
IconCool Studio представляет собой полноценное решение для разработки и редактирования 32-хбиттных иконок. Приложение включает в себя все стандартные функции редактирования иконок, а также множество различных фильтров и эффектов, с помощью которых можно улучшить результат. В добавок к иконкам и (анимированным) форматам курсоров, приложение также поддерживает изображения в форматах GIF, JPG и PNG.

Отметим также другие свойства:
* Поддержка самых свежих иконок Vista
* Возможность передачи и интеграции в Photoshop
* Возможность импорта/экспорта во многих форматах
* Гибкие возможности по редактированию градаций
* Мощный инструмент управления цветом
* Доступный и понятный интерфейс
Расценки: $39.95 и $49.95 за версию PRO.
Самый достойный редактор иконок среди бесплатного ПО. Это лучшее решение по созданию и редактированию иконок. Приложение работает с иконками для Windows XP, Windows Vista, Windows 7 и MacOS, и даже поддерживает прозрачность. Нет никаких ограничений по созданию иконок. Вы можете без труда преобразовать свои изображения в иконки, или наоборот. Вы даже можете создавать библиотеки иконок. Можно без труда работать с несколькими файлами, используя возможности IcoFX . К тому же, приложение имеет версии на разных языках, есть возможность многократного возвращения на действие назад.
Приложение доступно только для Windows.
Мощный инструмент по разработке иконок, который также является бесплатным редактором курсоров, анимации и библиотеки иконок. Профессиональная и уникальная бесплатная утилита для разработки пиксельной графики. Greenfish предлагает вам высококачественные фильтры выпуклости, теней и свечения. А также поддерживает анимированные курсоры и позволяет редактировать библиотеку иконок.
 Приложение очень легкое (меньше 1.8мб), и также существует переносная версия. Доступный и понятный интерфейс поможет вам очень быстро освоиться.
Приложение очень легкое (меньше 1.8мб), и также существует переносная версия. Доступный и понятный интерфейс поможет вам очень быстро освоиться.Утилита по разработке иконок для Windows. Она позволит вам создавать и редактировать иконки, а также управлять библиотеками иконок. Вы можете редактировать PNG-файлы, создавать и управлять наборами иконок, а также конвертировать MAC-иконки в формат для Windows. Вы можете приобрести приложение за $29.95
Бесплатный и самый популярный редактор иконок в мире. Легкая переносная версия, которая будет работать на всех версиях Windows. Некоторые их важнейших функций интегрированы в проводник иконок, за счет чего вы без труда сможете экспортировать иконки, манипулировать изображениями, применять эффекты и так далее.
Mscape Software больше не поддерживает Iconographer , но вы все равно можете скачать это приложение и использовать его бесплатно, которое идеально подойдет для тех, кто ограничен в финансах. С помощью Iconographer, который доступен только для MAC, вы сможете разрабатывать собственные иконки для папок.![]()
IconEditor
IconEditorIconEditor v1.3Что и зачем?
Эта программа для создания и редактирования пиктограмм (иконок) в формате .ICO.
Программа может работать с иконками 16х16, 24х24, 32х32 и 40х40 пикселов (для этого и предназначена), а также с такими же по размеру файлами BMP. Зачем? Ну, в формате BMP можно делать заготовки для иконок. Вы можете нарисовать много шаблонов к иконкам, потом дорисовывать их в IconEditor.
Вы можете переделывать иконки, созданные другими. Можете сразу рисовать свои. Иконки при сохранении проверяются на число используемых цветов и сохраняются в 16 и 256-цветном виде, не зависящем от прихотей Windows.
Причина, по которой я потратил неделю на создание программы проста. Все другие программы меня не удовлетворили. Одни тем, что платные, другие слишком навороченные, такие «иконочные процессоры», пока разберешься, забудешь, зачем запустил. Третьи предполагают установку. Ну зачем мне устанавливать программу, которая нужна будет раз в год, не чаще? Четвертые удовлетворяют всем моим требованиям, но сохраняют иконки в 16-цветном варианте. А я хочу 256 цветов. Пятые вообще портят цвета при сохранении иконки, так как используют стандартные функции Windows, и так далее. Вообще-то я не занимался специально тестированием программ создания иконок, но те, что мне попались под руку, мне не подошли. Наверняка есть хорошие программы, но мне они не попались. И я решил сделать свою.
А я хочу 256 цветов. Пятые вообще портят цвета при сохранении иконки, так как используют стандартные функции Windows, и так далее. Вообще-то я не занимался специально тестированием программ создания иконок, но те, что мне попались под руку, мне не подошли. Наверняка есть хорошие программы, но мне они не попались. И я решил сделать свою.
Вот скриншот программы. (Кстати, иконка в окне редактирования – не моя. Я так не нарисую!) Все, что нужно, под рукой. Никаких настроек. Работа – двумя кнопками мыши и изредка клавиша Shift. Координаты курсора в окне редактирования, окно просмотра, окно выбранного цвета, ползунки выбора цвета, кнопки ротации, градиента, поворота, включения сетки, кнопки загрузки/сохранения, даже Undo – все это здесь же. К тому же никакой инсталляции. Имеется помощь, если забыл что и как. |
Я не художник. Могу, правда, нарисовать прямую линию, и то с помощью линейки. Но даже я смог нарисовать кое-какие иконки. Не мне судить, насколько они эстетичны и художественны. Правда, скажу по секрету, некоторые мне нравятся. Кроме того, я не хочу для своих программулек использовать чужие иконки, хотя могу. Мне кажется, что каждая прога должна быть со своей оригинальной иконкой, вроде визитной карточки, чтоб сразу видно было что за программа.
Не мне судить, насколько они эстетичны и художественны. Правда, скажу по секрету, некоторые мне нравятся. Кроме того, я не хочу для своих программулек использовать чужие иконки, хотя могу. Мне кажется, что каждая прога должна быть со своей оригинальной иконкой, вроде визитной карточки, чтоб сразу видно было что за программа.
Скорость работы, конечно, зависит от производительновти компьютера. Где возможно, я избавился от прорисовки по пикселам сразу после первой версии, это существенно повысило скорость.
Немного о возможностях программы.
Самая приятная функция в программе это градиент. С помощью градиента можно легко рисовать плавное изменение цвета, что красиво выглядит на иконке. Вот несколько примеров применения градиента:
Более простые функции ротация и поворот, заливка участка, рисование линии.
Можно было сделать поворот фрагмента рисунка, но я не стал это делать, не нужно добавлять сложностей. Зато выбрать цвет можно с помощью движков, а также щелкнув правой кнопкой по любому пикселу в окне редактирования.![]() При этом в окне выбранного цвета появится выбранный цвет. Очень хорошая функция – замена цвета: выбрав цвет делаете двойной щелчок левой кнопкой по любому пикселу в окне и все пикселы, имеющие такой же цвет поменяют его на выбранный. Очень удобно при подборе цвета.
При этом в окне выбранного цвета появится выбранный цвет. Очень хорошая функция – замена цвета: выбрав цвет делаете двойной щелчок левой кнопкой по любому пикселу в окне и все пикселы, имеющие такой же цвет поменяют его на выбранный. Очень удобно при подборе цвета.
Новая функция, введенная в версию 1.3 — копирование фрагмента рисунка в тот же рисунок.
Как пример, предлагаю посмотреть иконки (точнее, их изображения в GIFе), которые я сотворил.
И последнее.
В программе по умолчанию белый цвет (RGB=(255,255,255)) становится прозрачным. Поэтому если надо какой-то участок сделать белым непрозрачным, сделайте его белым цветом (RGB=(248,248,248)) или около этого. Вы также можете выбрать любой цвет, присутствующий в окне редактирования в качестве прозрачного.
Кроме новой функция в версию 1.3 добавлен файл справки, который поможет Вам, если возникнут вопросы.
Программа создана в Delphi6.
Скачать программу IconEditor v1.3 — размер архива 337 кб.
29.04.2003.
На главную страницу
Лучшее бесплатное программное обеспечение для рисования: 7 сильных кандидатов
Платные инструменты для цифровой живописи установили отраслевой стандарт того, что возможно с этими программами, верно? Не обязательно. Сегодня доступно так много отличных бесплатных программ для рисования. Устав от рабства по подписке и эпидемии вредоносного ПО, профессиональные художники даже переключаются с платных приложений, которые использовали годами.
Вопрос в том, где мы можем найти эти инструменты? Не путешествуйте дальше. Мы отобрали лучшие бесплатные программы для рисования, которые вы можете использовать для создания привлекательных произведений искусства, не заплатив ни копейки.
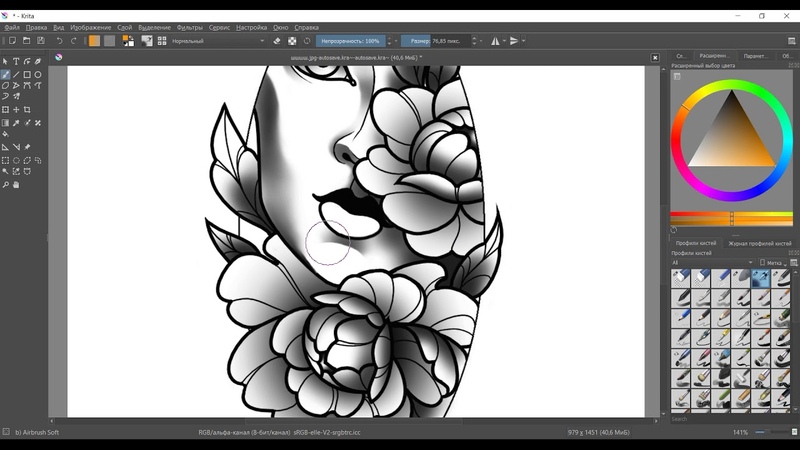
Крита
Платформы : Linux, Windows, macOS
Ссылка для скачивания : krita.org
Krita’s UI
Krita — это программа для рисования с открытым исходным кодом, созданная художниками для художников. Инструмент полностью бесплатный, и единственный способ поддержать его создателя — сделать пожертвование. Его основное внимание уделяется художественной росписи мультфильмов, аниме или холстов, а это означает, что некоторые функции, которые могут вам понадобиться для редактирования фотографий или обработки изображений, не были приоритетными при разработке.
Одной из главных сильных сторон Krita является ее щеточный двигатель. Вы можете настраивать и создавать кисти бесконечно, а Krita имеет более девяти движков кистей. Процесс настройки универсален, и можно создать почти бесконечное количество кистей для конкретной задачи. Однако набора кистей по умолчанию более чем достаточно, чтобы начать создавать искусство — и вы всегда можете найти больше пакетов в Интернете, бесплатно.
Еще одно преимущество Krita — это механика слоев.Система слоев похожа на систему Photoshop и позволяет выполнять все стандартные операции: слияние, смешивание, группирование и т. Д. Существует множество типов слоев, которые вы можете создавать: слои рисования, векторные слои, слои заливки и файлы.
Krita поддерживает многослойные файлы PSD, поэтому вы можете открывать файлы Photoshop или экспортировать свою работу в этом формате.
Работа, сделанная с помощью Krita Дэвидом Рэвоем
Плюсы :
- Глубокий щеточный двигатель
- Сосредоточение на цифровой живописи
- Экспорт в PSD
- Сообщество с открытым исходным кодом с постоянными обновлениями и новыми функциями
Минусы :
- Пользователи (редко) сообщают о проблемах с производительностью на некоторых платформах
- Отсутствуют некоторые инструменты для редактирования фотографий
- Работа с текстом (экспортируется как растровое изображение)
- Не все функции подробно документированы
GIMP
Платформа : Linux, macOS, Windows
Ссылка для скачивания : gimp.org
GIMP — один из старейших редакторов растровой графики, который можно использовать бесплатно с момента его раннего выпуска в 1996 году. Он имеет широкую и преданную базу пользователей с множеством учебных пособий и документации, доступных в Интернете.
Вплоть до прошлого года многие новые пользователи скептически относились к принятию программы, поскольку в течение многих лет у нее были проблемы, такие как устаревший пользовательский интерфейс, неровная работа кисти и низкая производительность на новых ПК. Однако недавнее большое апрельское обновление решило все эти проблемы и стало результатом шести лет работы (предыдущая версия GIMP была выпущена в 2012 году).
Пользовательский интерфейс GIMP
GIMP всегда был больше программой для редактирования изображений, чем программой для рисования. Со всеми последними обновлениями его функциональность почти не уступает Photoshop. В GIMP есть фильтры, режимы настройки, управление цветом и все инструменты, которые профессиональные фоторедакторы (фотографы, дизайнеры и т. Д.) Могут использовать в своей повседневной работе. Разработчики также доработали импорт PSD и добавили новые форматы изображений (OpenEXR, RGBE, WebP, HGT).
Тем не менее, GIMP может многое предложить цифровым художникам.Последняя версия включает долгожданные обновления для работы кистью (рисование симметрии, аппаратная обработка пикселей) и управления холстом (поворот, отражение, предварительный просмотр).
Одним из особых преимуществ GIMP является настраиваемый пользовательский интерфейс. Со всеми предлагаемыми функциями Gimp является ближайшей альтернативой Photoshop с точки зрения количества вещей, которые вы можете с ним делать, а последнее обновление сделало его еще ближе.
Плюсы :
- Многофункциональное редактирование изображений
- Широкие возможности настройки (вы даже можете заставить его выглядеть и работать как Photoshop)
- Предлагает расширенную функциональность с помощью настраиваемых плагинов
Минусы :
- Первая разработка Linux редко может вызывать проблемы с производительностью в Windows Пользовательский интерфейс
- может быть немного подавляющим при первом запуске
- Возможно, потребуется перенастроить давление пера, особенно в Windows
Autodesk’s SketchBook Pro
Платформа: macOS, Windows, Android, iOS
Ссылка для скачивания: sketchbook.com
В апреле 2018 года Autodesk сделал программу для рисования SketchBook Pro абсолютно бесплатной. Никаких скрытых затрат и абонентской платы — все, что вам нужно сделать, чтобы использовать это программное обеспечение для рисования со всеми его дополнительными функциями, — это просто создать учетную запись Autodesk. Но даже тогда вам не обязательно делать это в течение первых семи дней.
Это полностью изменило динамику рынка бесплатных программ для рисования, потому что количество бесплатных функций, предлагаемых этой программой, просто поразительно.
Вот видео с комментариями и некоторыми ценными советами по SketchBook Pro для художников:
Sketchbook является частью пакета программного обеспечения Autodesk, компании, в значительной степени ориентированной на инженерные разработки.Инженеры и промышленные дизайнеры годами используют Sketchbook для создания точных, но простых и визуально привлекательных эскизов.
Вот почему альбом для рисования предлагает замечательные функции перспективы: сетки, динамическое выравнивание точек схода, управление точками схода и т. Д. Он позволяет быстро создавать перспективные сетки для вашего искусства, что очень ценно для концепт-художников, промышленных дизайнеров и архитекторов.
французских кривых — еще одна особенность, которую вы не найдете во многих программах для рисования.Они позволяют рисовать плавные кривые, что также широко используется в промышленном дизайне.
Пользовательский интерфейс простой, но очень эффективный. Вы можете легко включить только те разделы пользовательского интерфейса, которые вы используете в настоящее время, чтобы ваша рабочая область не была перегружена большим количеством инструментов.
Вы можете загружать дополнительные кисти, не выходя в Интернет — целые пакеты можно загрузить из главного меню программы. Эта программа для рисования поддерживает файлы PSD и все распространенные графические форматы, которые могут вам понадобиться.
SketchBook также имеет мобильную версию, доступную для Android и iOS. Таким образом, вы можете, например, сфотографировать что-либо, а затем сразу же начать рисовать поверх него.
Плюсов:
- Элегантный, простой UI
- Расширенные инструменты перспективы
- Настольная и мобильная версии
Режим анимации
Минусы:
- Без фильтров
- Нет дополнительных возможностей редактирования
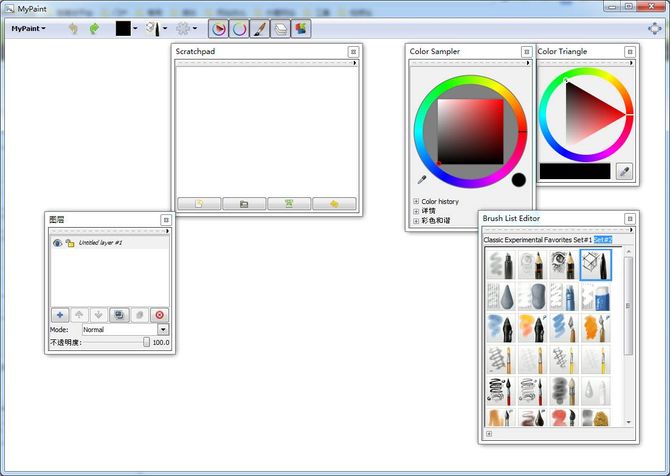
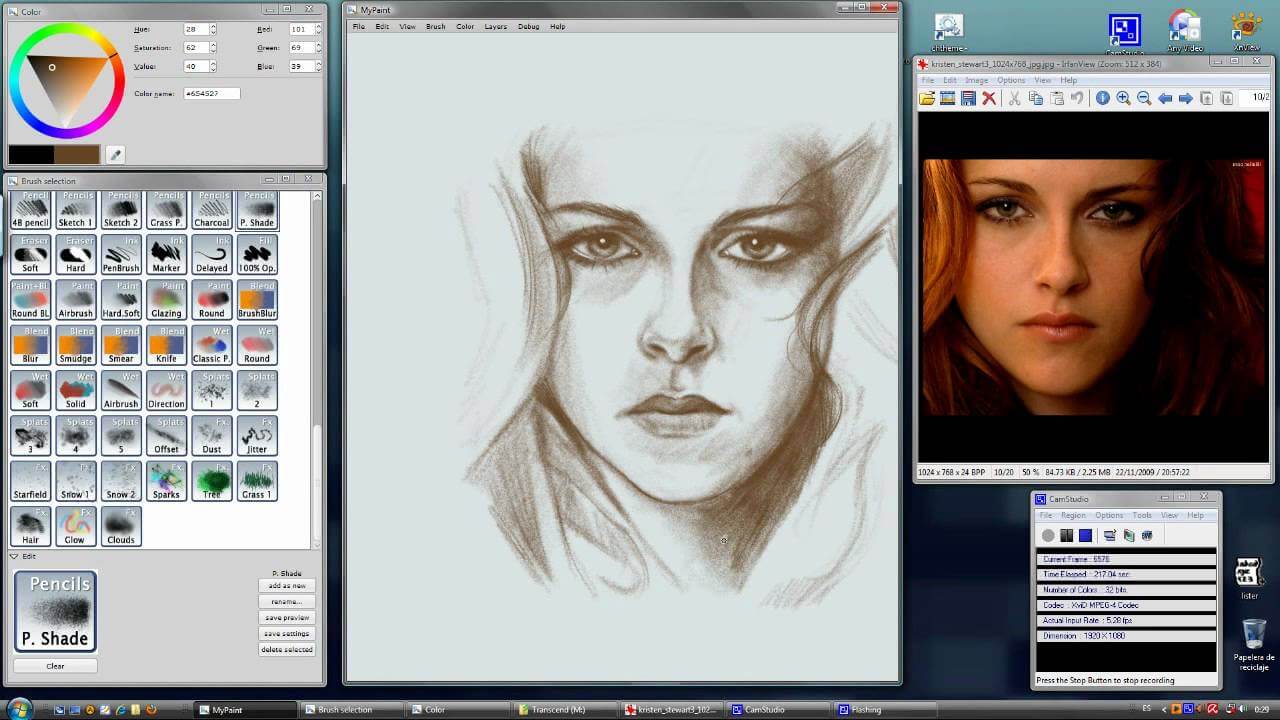
MyPaint
Платформа: Linux, Windows
Ссылка для скачивания: mypaint.org
MyPaint существует с 2008 года, и его модель разработки основана на вкладе, последняя стабильная версия выпущена в 2016 году. Приложение является открытым, простым и стабильным.
Она хорошо оптимизирована для работы с планшетами, поэтому движение кисти плавное и без сбоев, что здорово, учитывая, что программа разработана не корпорацией, а несколькими разработчиками-добровольцами.
Полная видеосвязь
В отличие от попыток установить более тяжелые решения для рисования, MyPaint не требует больших ресурсов компьютера, поэтому его можно использовать на старых ноутбуках и ПК.
Пользовательский интерфейс обновлен и кажется более современным, чем, например, Paint.net.
MyPaint поддерживает слои и базовые настройки цвета. Он также имеет интересные функции, такие как режим симметрии, соединенные линии и кривые. Он поставляется с набором кистей, которые придают им почти органическое ощущение. Однако некоторых расширенных функций нет, например, у него нет инструментов для анимации.
В целом MyPaint — идеальный выбор для легких набросков, если вам не нужны расширенные функции и вы хотите рационально использовать системные ресурсы.
Плюсов:
- Активно обновляется сообществом
- Современный минималистичный UI
- Простой и экономичный
Минусы:
- Без инструментов для анимации
- Нет настольной версии
FireAlpaca
Платформы : macOS, Windows
Ссылка для скачивания : firealpaca.com
Несмотря на простой на вид интерфейс, FireAlpaca — удивительно работоспособный бесплатный инструмент, любимый многими художниками.Он поддерживает все основные функции, необходимые цифровым художникам: кисти, слои, несколько вкладок изображений и инструменты редактирования.
Пользовательский интерфейс FireAlpaca
Простой пользовательский интерфейс позволяет сосредоточиться на основной цели: рисовании, что делает эту программу интуитивно понятной с самого начала. Управление кистью не хуже аналогов платных программ; FireAlpaca поддерживает несколько уровней давления и имеет настраиваемую функцию сглаживания, которая помогает при построении линий.
Неожиданно усовершенствованы перспективные инструменты FireAlpaca.Функция привязки позволяет легко создавать перспективные сетки с несколькими точками схода, как линейными, так и радиальными. Это особенно полезно для создания комиксов и раскадровок с часто необычными углами перспективы.
Произведение, выполненное в FireAlpaca компанией Manga-omega. Посмотреть видео Speedpaint можно здесь.
Также стоит упомянуть, что FireAlpaca имеет встроенный базовый набор инструментов для анимации (хотя вы, возможно, захотите найти для этого учебное пособие) и поддерживает формат файлов PSD.
Плюсы :
- Простой и интуитивно понятный пользовательский интерфейс
- Плавный поток кисти
- Отличные возможности комической перспективы
- Базовые инструменты анимации
Минусы :
- Чрезмерно упрощен, не подходит для сложных задач редактирования
MediBang Paint Pro
Платформы : Windows, macOS, iPad, iPhone, Android
Ссылка для скачивания : medibangpaint.com
Ключевым преимуществом MediBang Paint Pro является его повсеместность — у программы есть аналог почти для каждого устройства, которое у вас может быть. С облачным хранилищем вы можете легко переносить свои работы между разными устройствами. Например, вы можете начать рисовать что-то на своем Kindle, а затем закончить рисование на своем Mac.
Пользовательский интерфейс MediBang Paint
Хитрость в том, что MediBang Paint и FireAlpaca производятся одной и той же компанией. Это объясняет, почему многие функции этих программ очень похожи, и почему рабочий процесс кистей хорош в обеих из них.Трудно указать на различия между ними, за исключением кроссплатформенности Medi и облачных инструментов. Это, в свою очередь, приводит к тому, что MediBang Pro совместим с большим количеством планшетов, в то время как FireAlpaca в основном оптимизирована для таких торговых марок, как Wacom.
Изображение, созданное с помощью MediBang Paint от た く
Некоторые специфические функции (например, материалы), которые доступны в настольных версиях, могут быть недоступны в мобильных версиях, но, опять же, облачный обмен адресован.
В целом, MediBang Paint Pro — одна из этих хороших бесплатных программ для рисования, которые на удивление изобретательны.
Плюсы:
- Поддерживает несколько платформ и планшетов
- Удивительные предустановки кистей
Минусы:
- Требуется учетная запись MediBang
- Большое количество учебных пособий на японском языке (однако есть статьи на английском языке)
Paint.Net
Платформа : Windows
Ссылка для скачивания : getpaint.net
Paint.Net — простая альтернатива GIMP.Он идеально подходит для тех, кто хочет быстро редактировать фотографии и изображения, не просматривая страницы руководств и дополнительных меню.
Но не позволяйте своей простоте вводить вас в заблуждение — инструмент поддерживает все функции, которые могут понадобиться для всестороннего редактирования изображений: слои, режимы настройки и специальные эффекты. Вы можете избавиться от красных глаз, смешать изображения или настроить цвет так же эффективно, как и с любым другим аналогом с функциональной загрузкой. Paint.NET также поддерживает расширения, если вы хотите расширить его возможности.
Пользовательский интерфейсPaint.NET
Пользовательский интерфейс напоминает интерфейс Photoshop, поэтому, если у вас есть хоть какой-то опыт работы с программой, использование Paint.NET будет еще более интуитивно понятным. Приложение также имеет автоматические обновления, включая исправления ошибок и новые функции.
Плюсы :
- Простое в использовании, рабочее решение для редактирования изображений
- Простой и понятный пользовательский интерфейс
- Расширения и обновления
Минусы :
- Простота — палка о двух концах — дополнительных функций может не хватать
- Нет версии macOS
Послесловие
Рисование — это не просто рисование.Создание правильных цветовых сочетаний также делает картинку идеальной. Взгляните на Поллака. Он создавал такие красивые сочетания цветов, что даже не удосужился их нарисовать.
Если вы ищете вдохновение в цветовых сочетаниях, вам обязательно стоит попробовать Eggradients.
Всего десять лет назад у нас действительно не было выбора: была одна платная программа и одна бесплатная. В настоящее время существует так много отличных приложений, что трудно выбрать одно даже среди бесплатных.
Нет явных победителей, и единственный вопрос, который может действительно сузить выбор, заключается в том, планируете ли вы использовать эти программы для цифровой живописи (Krita, FireAlpaca, MebiBang Paint Pro) или для редактирования фотографий и изображений (GIMP, Paint .СЕТЬ).
С помощью любой из этих программ (да, даже с Paint.NET) можно создавать увлекательные произведения искусства. Итак, вопрос в том, насколько вам комфортно пользоваться инструментами, которые вы используете, и только один человек может ответить на этот вопрос.
Ознакомьтесь с удобным списком бесплатных программ для векторной графики
Прочтите полезные советы, как стать графическим дизайнером, и проверьте 6 соблазнов графического дизайнера, создающего иконки.
Как: использовать инструмент для рисования
- 4 минуты на чтение
В этой статье
Image Editor имеет инструменты рисования и стирания от руки, которые работают одинаково.Вы выбираете инструмент и, при необходимости, выбираете цвета переднего плана и фона, а также параметры размера и формы. Затем вы перемещаете указатель на изображение и щелкаете или перетаскиваете, чтобы рисовать и стирать.
Инструменты рисования можно выбрать либо на панели инструментов Image Editor , либо в меню Image . Когда вы выбираете инструмент Eraser , Brush или Airbrush , селектор параметров отображает параметры этого инструмента.
Подсказка
Подсказки появляются при наведении курсора на кнопки на панели инструментов редактора изображений.Эти советы помогут вам определить конкретные кнопки, упомянутые здесь.
Выбор и использование инструмента рисования на панели инструментов редактора изображений
Нажмите кнопку на панели инструментов Image Editor .
Инструмент Eraser закрашивает изображение текущим цветом фона при нажатии левой кнопки мыши.
Подсказка
Вместо использования инструмента Eraser может оказаться более удобным рисовать цветом фона с помощью одного из инструментов рисования.
Инструмент Pencil рисует от руки с постоянной шириной в один пиксель.
Инструмент Brush имеет различные формы и размеры.
Инструмент Airbrush случайным образом распределяет цветные пиксели вокруг центра кисти.
При необходимости выберите цвета и кисть:
В палитре «Цвета» щелкните левой кнопкой мыши, чтобы выбрать цвет переднего плана, или правой кнопкой мыши, чтобы выбрать цвет фона.
В селекторе параметров выберите фигуру, представляющую кисть, которую вы хотите использовать.
Укажите место на изображении, где вы хотите начать рисовать или раскрашивать. Указатель меняет форму в соответствии с выбранным инструментом.
Нажмите левую кнопку мыши (для цвета переднего плана) или правую кнопку (для цвета фона) и удерживайте ее во время рисования.
Для выбора и использования инструмента рисования в меню «Изображение»
Перейти в меню Изображение > Инструменты .
В подменю каскадирования выберите инструмент, который вы хотите использовать.
Линии или числа
Инструменты Image Editor для рисования линий и замкнутых фигур работают одинаково: вы помещаете точку вставки в одну точку и перетаскиваете в другую. Для линий эти точки являются конечными точками. Для замкнутых фигур эти точки являются противоположными углами прямоугольника, ограничивающего фигуру.
Линии рисуются с шириной, определяемой текущим выбором кисти, а фигуры в рамке рисуются с шириной, определяемой текущим выбором ширины.Линии и все фигуры, как в рамке, так и с заливкой, отображаются в текущем цвете переднего плана, если вы нажимаете левую кнопку мыши, или в текущем цвете фона, если вы нажимаете правую кнопку мыши.
Чтобы нарисовать линию
Используйте панель инструментов редактора изображений или перейдите в меню Изображение > Инструменты и выберите инструмент Линия .
При необходимости выберите цвета и кисть:
В палитре «Цвета» щелкните левой кнопкой мыши, чтобы выбрать цвет переднего плана, или правой кнопкой мыши, чтобы выбрать цвет фона.
В селекторе параметров выберите фигуру, представляющую кисть, которую вы хотите использовать.
Поместите указатель в начальную точку линии.
Перетащите к конечной точке линии.
Чтобы нарисовать замкнутую фигуру
Используйте панель инструментов Image Editor или перейдите в меню Image > Tools и выберите инструмент Closed-Figure Drawing .
Инструменты Closed-Figure Drawing создают фигуры, как указано на их соответствующих кнопках.
При необходимости выберите цвета и толщину линии.
Переместите указатель в один угол прямоугольной области, в которой вы хотите нарисовать фигуру.
Перетащите указатель в диагонально противоположный угол.
Пользовательские кисти
Пользовательская кисть — это прямоугольная часть изображения, которую вы берете и используете как одну из готовых кистей Image Editor . Все операции, которые вы можете выполнять с выделенным фрагментом, вы также можете выполнять с настраиваемой кистью.
Чтобы создать собственную кисть из части изображения
Выберите часть изображения, которую вы хотите использовать для кисти.
Удерживая нажатой клавишу Shift , выберите выделение и перетащите его по изображению или перейдите в меню Image > Use Selection as Brush .
Выделенная область превращается в специальную кисть, которая распределяет цвета выделенной области по всему изображению. Копии выделения остаются на пути перетаскивания.Чем медленнее вы перетаскиваете, тем больше копий делается.
Примечание
Выбор Использовать выделение как кисть без предварительного выделения части изображения будет использовать все изображение как кисть. Результат использования специальной кисти также будет зависеть от того, какой фон вы выбрали: Непрозрачный или Прозрачный.
Пиксели пользовательской кисти, соответствующие текущему цвету фона, обычно прозрачны: они не закрашивают существующее изображение.Вы можете изменить это поведение, чтобы пиксели фонового цвета закрашивали существующее изображение.
Пользовательскую кисть можно использовать как штамп или трафарет для создания различных спецэффектов.
Для рисования нестандартных форм кисти на цвете фона
Выберите непрозрачный или прозрачный фон.
Установите цвет фона на цвет, которым вы хотите рисовать.
Расположите настраиваемую кисть там, где хотите рисовать.
Щелкните правой кнопкой мыши. Все непрозрачные области пользовательской кисти отображаются в цвете фона.
Чтобы удвоить или уменьшить вдвое нестандартный размер кисти
Нажмите клавишу Plus Sign ( + ), чтобы удвоить размер кисти, или клавишу Minus Sign ( — ), чтобы уменьшить его вдвое.
Для отмены пользовательской кисти
Нажмите Esc или выберите другой инструмент для рисования.
Требования
Нет
См. Также
Редактор изображений для значков
Практическое руководство. Создание значка или другого изображения
Практическое руководство. Редактирование изображения
Практическое руководство. Работа с клавишами ускорителя цвета
Drawcon — Нарисуйте собственные значки приложений
Политика конфиденциальности
Джо Блау создал приложение Drawcon как коммерческое приложение.Эта УСЛУГА предоставляется Джо Блау и предназначена для использования «как есть».
Эта страница используется для информирования посетителей о моей политике в отношении сбора, использования и раскрытия Личной информации, если кто-то решил использовать мою Службу.
Если вы решите использовать мою Службу, вы соглашаетесь на сбор и использование информации в отношении этой политики. Личная информация, которую я собираю, используется для предоставления и улучшения Сервиса. Я не буду использовать или передавать вашу информацию кому-либо, кроме случаев, описанных в настоящей Политике конфиденциальности.
Термины, используемые в настоящей Политике конфиденциальности, имеют то же значение, что и в наших Положениях и условиях, которые доступны на Drawcon, если иное не определено в настоящей Политике конфиденциальности.
Сбор и использование информации
Для удобства использования нашего Сервиса я могу потребовать от вас предоставить нам определенную личную информацию. Информация, которую я запрашиваю, будет храниться на вашем устройстве и не будет собираться мной каким-либо образом.
Приложение использует сторонние сервисы, которые могут собирать информацию, используемую для вашей идентификации.
Ссылка на политику конфиденциальности сторонних поставщиков услуг, используемых приложением
Службы Google Play
Данные журнала
Я хочу сообщить вам, что всякий раз, когда вы используете мою Службу, в случае ошибки в app Я собираю данные и информацию (с помощью сторонних продуктов) на вашем телефоне под названием Log Data. Эти данные журнала могут включать такую информацию, как IP-адрес вашего устройства, имя устройства, версия операционной системы, конфигурация приложения при использовании моего Сервиса, время и дата использования вами Сервиса и другие статистические данные. .
Файлы cookie
Файлы cookie — это файлы с небольшим объемом данных, которые обычно используются в качестве анонимных уникальных идентификаторов. Они отправляются в ваш браузер с веб-сайтов, которые вы посещаете, и хранятся во внутренней памяти вашего устройства.
Этот Сервис не использует эти «куки» явным образом. Однако приложение может использовать сторонний код и библиотеки, которые используют файлы cookie для сбора информации и улучшения своих услуг. У вас есть возможность принять или отклонить эти файлы cookie и узнать, когда файл cookie отправляется на ваше устройство.Если вы решите отказаться от наших файлов cookie, возможно, вы не сможете использовать некоторые части этого Сервиса.
Поставщики услуг
Я могу нанимать сторонние компании и частных лиц по следующим причинам:
Для облегчения нашего обслуживания;
Для предоставления Услуги от нашего имени;
Оказание услуг, связанных с Сервисом; или
* Чтобы помочь нам проанализировать, как используется наш Сервис.
Я хочу проинформировать пользователей этого Сервиса о том, что эти третьи стороны имеют доступ к вашей Личной информации.Причина в том, чтобы выполнять поставленные перед ними задачи от нашего имени. Однако они обязаны не раскрывать и не использовать информацию для каких-либо других целей.
Безопасность
Я ценю ваше доверие к предоставлению нам вашей личной информации, поэтому мы стремимся использовать коммерчески приемлемые средства ее защиты. Но помните, что ни один метод передачи через Интернет или метод электронного хранения не является на 100% безопасным и надежным, и я не могу гарантировать его абсолютную безопасность.
Ссылки на другие сайты
Эта служба может содержать ссылки на другие сайты. Если вы нажмете на стороннюю ссылку, вы будете перенаправлены на этот сайт. Обратите внимание, что этими внешними сайтами я не управляю. Поэтому я настоятельно рекомендую вам ознакомиться с Политикой конфиденциальности этих веб-сайтов. Я не контролирую и не несу ответственности за контент, политику конфиденциальности или действия любых сторонних сайтов или служб.
Конфиденциальность детей
Эти Услуги не предназначены для лиц младше 13 лет.Я сознательно не собираю личную информацию от детей младше 13 лет \. В случае, если я обнаруживаю, что ребенок младше 13 лет предоставил мне личную информацию, я немедленно удаляю ее с наших серверов. Если вы являетесь родителем или опекуном и знаете, что ваш ребенок предоставил нам личную информацию, свяжитесь со мной, чтобы я мог предпринять необходимые действия.
Изменения в настоящей Политике конфиденциальности
Я могу время от времени обновлять нашу Политику конфиденциальности.Таким образом, вам рекомендуется периодически просматривать эту страницу на предмет изменений. Я сообщу вам о любых изменениях, разместив новую Политику конфиденциальности на этой странице.
Эта политика действует с 02.10.2020
Свяжитесь с нами
Если у вас есть какие-либо вопросы или предложения относительно моей Политики конфиденциальности, не стесняйтесь обращаться ко мне в Joe Blau.
RealWorld Graphics — программное обеспечение для редактирования значков, курсоров, изображений и фотографий
Близко к цели
Всем привет! Я только что сделал этот блог, чтобы сообщить вам, что я близок к своей цели — получить дозатор аэрозольной краски.Больше кнопок могло бы помочь, но я ни от кого не жду никаких кнопок.
Опубликовано フ ァ ン ト ム .ani , 19 октября. Подробнее… Привет, я Liyan Graphics. Я рассказываю читателям о том, как я нашел и как я начал публиковать курсоры и значки на этом веб-сайте. Я пришел на этот веб-сайт из учебника YouTube в разделе «Как изменить курсор», когда Я ввожу, что нашел много результатов. Я выбрал видео, которое опубликовал мой любимый ютубер, его имя — «Кевин Стратфорд». Я следовал его инструкциям, прежде всего, он сказал перейти на http: // www.rw-designer.com/
, так что я пошел туда Я не вошел в систему Я долгое время был анонимом, однако я нашел свой первый курсор, поэтому я изменил свой курсор Меня интересовал этот веб-сайт, поэтому у меня есть загрузил редактор курсора RW и сделал много курсоров и опубликовал их приложением. Затем я создал учетную запись как Shevooooon ***
, и я давно не был в сети, поэтому, когда я зашел на этот сайт и попытался войти в систему он показывает, что «в этой учетной записи не зарегистрирован адрес электронной почты», поэтому я создал другую учетную запись как «Liyanado Graphics davinci», поэтому я публиковал курсоры один за другим, один курсор загружался в течение 1 недели !!! в те месяцы, когда я загружал курсоры один за другим Я не известен на этом веб-сайте
Я видел другие наборы курсоров Я спросил Власту, как сделать набор из иконок и курсоров, он сказал мне, как это сделать после этого день, когда я сделал все наборы курсоров и наборов значков, я был известен на этом веб-сайте, поэтому кто-то сказал мне, что мое имя слишком длинное, поэтому я попросил хороший ник у фантома, который он сказал «Liyan Graphics». Это все в этом блоге.
Спасибо людям, читающим этот блог.
Будьте в курсе Я надеюсь опубликовать еще один блог.
Новый TOTM
Всем привет!
В настоящее время я коплю на Octobers TOTM, и любой, кто хочет помочь финансировать или присоединиться к конкурсу, может свободно. Я создам форум и как бы рекламирую ссылку на него в разделах комментариев. Было бы здорово, если бы у нас были участники. Обновление: ознакомьтесь с новой темой форума TOTM
, которая будет представлена завтра:
http: // www.rw-designer.com/forum/5901
Здравствуйте, ребята, я начал играть, потому что люблю нестандартные мышки. Я думаю, что первым, что я получил, была мышь Gamer Mouse, это было круто, как я думал. Мне все они нравятся, и они очень классные!
Опубликовано mancool90 , 20 сентября.
Я раздаю свои 15 пазлов всем, кто сделает мне собственный набор курсоров.
Если мне что-то не нравится, то, скорее всего, не отдам.
Продам спрей для пуговиц
ОТПРАВИТЬ СООБЩЕНИЕ ПОЖАЛУЙСТА !!
Опубликовано ツ Mimi Destino ♡ , 19 сентября. Подробнее…Снимок экрана ICON, показывающий часть конфигурации чертежа …
Контекст 1
… интерактивные настольные приложения управляют очень ограниченным набором устройств ввода, обычно одной мышью и одной клавиатурой. Однако количество пользователей, которым требуются или просто есть альтернативные устройства ввода, растет, равно как и количество доступных новых устройств.Учитывая распространение устройств ввода и важность задач, выполняемых пользователями на компьютере, возможность адаптации существующего приложения к одному или нескольким устройствам ввода является важной проблемой для пользователей с ограниченными физическими возможностями, музыкантов, игроков в видеоигры, художников-графиков и т. Д. Эти пользователи считают свою среду более удобной или просто улучшенной, когда они используют свои любимые устройства ввода с существующими приложениями. Однако сложность поддержки альтернативных устройств ввода в настоящее время очень высока: каждое приложение должно явно реализовать некоторый код для управления каждым устройством и всеми необходимыми методами взаимодействия с использованием этих устройств.В лучшем случае специализированные приложения поддерживают ограниченный набор устройств, соответствующих их задачам. В этой статье мы описываем ICON (Input Configurator), систему для выбора альтернативных устройств ввода и интерактивной настройки их методов взаимодействия. Используя ICON, пользователи могут подключать дополнительные устройства ввода, такие как планшеты, программное обеспечение для распознавания голоса, вспомогательные устройства или электронные музыкальные инструменты, к приложению, поддерживающему ICON, и / или назначать определенное интерактивное поведение подключенным устройствам.На рисунке 1 показана типичная конфигурация. Добавление новых устройств и их настройка с помощью ICON не только открывает приложения для использования альтернативных, более подходящих устройств, но также значительно упрощает интеграцию новых методов взаимодействия, публикуемых каждый год на таких конференциях, как CHI (например, [9, 12, 23]), но и очень редко применяется в коммерческих продуктах. ICON реализован с использованием Java Swing и требует от приложений, чтобы их методы взаимодействия были эффективными. Для этого требуются очень скромные усилия по сравнению с выгодами.Типичные пользователи ICON не обязательно должны быть компьютерщиками; достаточно хорошего понимания компьютерных систем. Пользователям с ограниченными возможностями или особыми требованиями может потребоваться помощь таких «опытных» пользователей для настройки своего приложения. В этом документе сначала описывается типичный сценарий, которому может следовать пользователь для редактирования конфигурации ввода простого приложения. После сравнения ICON с аналогичными работами мы подробно опишем редактор ICON; Затем мы даем более подробную информацию о реализации и обсуждаем практические вопросы использования ICON в приложениях.В этом разделе мы покажем, как Джон, типичный пользователь ICON, может адаптировать пример приложения под названием «IconDraw», которое может рисовать линии, прямоугольники и кривые от руки. Вызвав меню «configure» в IconDraw, Джон запускает ICON, который отображает текущую конфигурацию, как показано на рисунке 1. Эта диаграмма потока данных показывает несколько связанных блоков, называемых модулями. Каждый модуль имеет входные или выходные слоты, к которым можно подключать ссылки. На рисунках показаны только подключенные слоты. Два устройства ввода конфигурации по умолчанию — мышь и клавиатура — находятся слева, подключены к некоторым модулям обработки и, наконец, к инструментам взаимодействия IconDraw, которые отображаются как модули ввода.В стандартной конфигурации IconDraw мышь подключена к модулю курсора, который отображает обратную связь и используется как виртуальное устройство. Правая кнопка мыши используется для переключения инструментов рисования. Клавиши клавиатуры используются для изменения цвета и размера линий. Затем Джон может изменить конфигурацию, сохранить ее в файл или загрузить из файлов конфигурации, доступных для IconDraw. Джон вспоминает, как его подруга Джейн хочет программу для рисования, но не может использовать обычную, потому что страдает болезнью Паркинсона, которая вызывает неконтролируемое дрожание рук.С помощью ICON он может стабилизировать положение указателя, вставив фильтр нижних частот — усреднение положения указателя для удаления быстрых перемещений — между устройством мыши и курсором, как показано на рисунке 2. Чтобы вставить модуль LowPass, Джон перетаскивает его слева. панель — где показаны все существующие модули — и отбрасывает ее в панели редактора. Щелчок по одному слоту и перетаскивание в другой создает соединение. Конфигурация сразу же вступает в силу в IconDraw. По завершении Джон сохраняет конфигурацию и отправляет ее Джейн по электронной почте.Джон — графический дизайнер, у него есть планшет со стилусом, чувствительным к давлению. Чтобы использовать его внутри IconDraw, ему нужно отключить мышь, перетащить модуль планшета на панель ICON и подключить его к курсору через модули масштабирования. Чтобы в дальнейшем использовать давление для изменения ширины линии при рисовании, ему необходимо соединить нажимной прорезь стилуса с прорезью размера кисти, используемой инструментами рисования, как показано на рисунке 3. Кисти абстрактные графические атрибуты так же, как абстрактные курсоры. позиционные устройства.Теперь Джон может рисовать стилусом и иметь штрихи разной ширины при использовании инструмента рисования от руки. На рисунке 4 показана часть конфигурации, управляющей инструментами взаимодействия IconDraw. Теперь Джон хочет использовать и свою мышь, и стилус. Для бимануальной конфигурации требуется второй указатель, который можно перетащить с левой панели на панель ICON. На рисунке 5 показана конфигурация, необходимая для создания линии с использованием бимануального взаимодействия: одна должна быть подключена к слоту «p1», а вторая — к слоту «p2».Комбинация логических модулей определяет, когда запускается режим создания и когда он завершается. Текущие модули ввода также включают распознавание голоса и жестов. Джон мог использовать его для управления выбранным инструментом или для изменения цвета, если он пожелает, эффективно адаптируя программу к своим навыкам и особенностям окружающей среды, таким как ограниченное пространство на столе или шумная обстановка. Было предпринято несколько попыток упростить подключение альтернативных устройств ввода или указать конфигурацию интерактивных приложений.Вспомогательные технологии включают аппаратные устройства и программные адаптеры. Они разработаны, чтобы позволить пользователям с ограниченными возможностями работать на настольном компьютере. Программные адаптеры могут быть внешними приложениями, которые принимают входные данные от различных специальных аппаратных устройств и переводят их, как если бы они были действиями с мышью и клавиатурой. NeatTool [6] является такой системой, и конфигурации разработаны с использованием богатой графической системы потока данных. Однако такие системы, как NeatTool, ограничены использованием существующих методов взаимодействия с приложением.В более общем смысле, у внешних программных адаптеров возникают проблемы, когда им необходимо поддерживать внутренние состояния приложения, такие как текущий выбранный инструмент рисования. Напротив, внутренние программные адаптеры становятся все более распространенными. В Microsoft Active Accessibility® [20] и Java Swing [1] предусмотрены условия для обеспечения доступности, и программисты могут изменять существующие приложения, чтобы адаптировать их к различным конфигурациям ввода и вывода. Однако функции специальных возможностей плохо спроектированы для непрерывного взаимодействия, такого как перетаскивание или рисование линий, и еще не существует графических инструментов конфигурации, требующих навыков программиста, а иногда и доступа к источникам для их использования.Большинство современных игр предлагают некоторые параметры конфигурации, и все 3D-видеоигры предлагают большой выбор поддерживаемых устройств ввода. Однако большинство игр имеют набор стандартных конфигураций и адаптируют альтернативные устройства по совместимости. Обычная игра в жанре экшн предоставляет одну конфигурацию с использованием клавиатуры, а другую с использованием позиционных устройств (мышь, джойстик или любое совместимое устройство). Иногда также управляются очень специфические устройства, такие как джойстик с обратной связью по силе для симуляторов полета или рулевое колесо для автомобильных гонок.Однако ни один общий механизм не может позволить пианисту использовать MIDI-клавиатуру, например, в программе автомобильных гонок. Конфигурация обычно выполняется через простой интерфейс на основе формы или простой сценарий, подобный …
Контекст 2
… и приложение. Он основан на модели потока данных с базовой семантикой реактивных синхронных языков, таких как Esterel [4] или Lustre [11]. В этой модели потока данных модули — это устройства ввода, устройства обработки и объекты приложения.Связи — это соединения между входными и выходными слотами модулей. Конфигурация создается путем перетаскивания модулей в рабочее пространство ICON и их подключения для выполнения действий высокого уровня, выраженных в виде модулей ввода. В этом разделе сначала описывается, как использовать ICON, а затем как разработать приложение с поддержкой ICON. Модули, которые можно использовать для построения входной конфигурации, доступны в трех репозиториях: репозиторий выходных модулей, репозиторий модулей обработки и репозиторий входных модулей (см. Рисунок 1 слева).Каждый тип модуля имеет собственное графическое представление. Новые составные модули также могут быть созданы по желанию. Репозиторий модуля вывода: при запуске редактора он запрашивает входные API (WinTab [18] для планшетов, JavaSpeech [26] для механизма распознавания голоса, Direct Input [16] и USB [3] для других устройств) для набор подключаемых устройств ввода и их возможности. Возможности устройства интерпретируются как набор типизированных каналов. Для каждого обнаруженного устройства создается модуль, который заполняется слотами вывода (соответствующими каналам устройства) и добавляется в репозиторий модуля вывода.Модули таймера также принадлежат этому репозиторию. С помощью модулей таймера пользователи могут обнаруживать тайм-ауты, незанятые курсоры, выполнять автоповтор или другие конструкции, ориентированные на время. Репозиторий модулей обработки: редактор содержит набор модулей обработки, загруженных из библиотеки. Модуль обработки имеет как входные, так и выходные слоты. Есть три категории модулей обработки: модули управления, примитивные модули и утилиты. Модули управления полезны для реализации тестов и переключателей управления. Примитивные модули включают арифметику, логические операции, сравнения и запоминание предыдущих значений.Утилиты включают модули отладки и модули, которые могут быть построены путем составления примитивов, но они быстрее и меньше самих примитивов. Репозиторий входных модулей: этот репозиторий содержит специфичные для приложения модули, которые загружаются, когда пользователь выбирает приложение для редактирования. Эти модули вывода показывают, что нужно приложению с точки зрения ввода. Он также содержит глобальные устройства вывода, такие как стандартный текстовый вывод, системный курсор или механизм преобразования текста в речь. Приложения выбирают уровень детализации и то, как они описывают свое взаимодействие в терминах модулей ввода.Например, все атомарные команды, обычно прикрепляемые к пунктам меню или кнопкам, могут быть представлены как отдельные модули ввода или могут быть сгруппированы и представлены как один более крупный модуль. Отображение объектов управления как модулей ввода поддерживается на уровне набора инструментов. Для взаимодействия с конкретным приложением программисты должны предоставить подходящие модули ввода в соответствии с уровнем настраиваемости, который они хотят предоставить. Более подробная информация представлена в следующем разделе. Составные модули: Часть входной конфигурации можно использовать для создания определяемого пользователем модуля, просто выбрав группу модулей и введя команду «создать составной».Выбранные модули и все связи между ними перемещаются в новый составной модуль. Внешние соединения также сохраняются: на составном устройстве автоматически создаются слоты для обеспечения внешних соединений с внутренними модулями. Свойства модуля: помимо слотов, некоторые модули имеют свойства, которые можно редактировать в отдельном окне. У всех модулей есть имя, справка и включенные свойства. Другие свойства — это в основном числовые параметры в математических процессорах. Свойства также могут существовать в модулях ввода в зависимости от входного API.Например, устройства распознавания, выданные из API JavaSpeech, имеют массив строк, описывающих их словарь (по умолчанию пустой). Свойства, описывающие способ, которым модуль ввода интерпретирует действия пользователя для генерации данных, иногда называют контекстом устройства. Несколько экземпляров одного и того же модуля вывода могут существовать отдельно, каждый из которых имеет свой собственный контекст устройства. Клонирование модулей и ярлыки. Модули и группы модулей можно клонировать в рабочей области, перетаскивая их, удерживая нажатой клавишу управления.Во время этой операции копируются все значения свойств. Например, клонирование модуля обработки полезно, когда нам нужно выполнить те же операции в другом месте конфигурации. Но модуль ввода, такой как мышь, имеет уникальный источник данных, и его клон будет производить точно такие же данные. Однако клонирование модуля ввода может быть полезно для описания различных контекстов устройства (например, разных рабочих словарей для одного и того же распознавателя речи). Семантика клонирования модуля вывода зависит от того, как приложение управляет несколькими экземплярами этого модуля.Еще одна полезная функция — ярлыки модулей. Они позволяют пользователю отображать одно и то же устройство в разных местах рабочей области, так что конфигурация ввода выглядит намного более понятной (на рис. 1-5 используются ярлыки). Ярлык создается путем перетаскивания устройства с одновременным удержанием клавиш Shift и Control. Подключения: подключения создаются путем перетаскивания из одного слота в другой. Несогласованные соединения, то есть соединения между входными или выходными слотами, несовместимые по типу слоты или соединения, которые генерируют цикл, запрещены.Во время перетаскивания подсвечиваются только разрешенные слоты. ICON предоставляет возможности для изменения соединений, таких как удаление группы или быстрое переподключение (изменение одной стороны существующего соединения). Иерархические слоты: редактор конфигурации имеет иерархическое представление слотов (рисунок 6), что облегчает просмотр множества слотов. Это также позволяет сохранить структуру устройств ввода. Кроме того, иерархические слоты могут использоваться для управления сложными типами. Расширенное / минимальное отображение: для модулей существует два режима отображения.В расширенном режиме отображаются все слоты. В минимальном режиме отображаются только используемые слоты, что снижает визуальную сложность конфигурации. При входе в модуль с помощью курсора мыши он автоматически отображается в расширенном режиме. Панорамирование / масштабирование: пользователь может панорамировать и масштабировать рабочее пространство, а также легко работать с большими конфигурациями. Также возможно увеличивать и уменьшать отдельные модули. ICON меняет парадигму программирования, используемую в интерактивных системах. Современные системы полагаются на модель, основанную на событиях, стратегию диспетчеризации событий и управление состоянием, запрограммированное на языке общего назначения, таком как Java или C.ICON использует другую парадигму, в которой значения передаются через сеть операций непосредственно в действия. Эта парадигма широко и успешно используется в системах автоматического управления — области, которую мы считаем близкой к управлению конфигурацией ввода. Конфигурации в ICON очень похожи на контроллеры в традиционном триплете Smalltalk Model View Controller (MVC) [17]. Для экстернализации контроллера требуется экстернализация протокола для связи между моделью и представлением. Этот протокол моделируется как модули ввода и вывода.Конкретно, новые модули должны быть запрограммированы в трех случаях: для нового приложения, которому необходимо экспортировать некоторые новые представления и модели, когда доступно нереализованное устройство ввода и когда требуется новая обработка, такая как классификатор жестов. Программирование нового модуля требует скромных усилий, как показано на рисунке 7. Существующие модули имеют средний размер 50 строк, самый большой из которых — модуль распознавания речи, длина которого составляет 512 строк. ICON в настоящее время реализован в Java 1.2 и основан на Java Swing [10] с некоторыми специфическими расширениями.Соединения с низкоуровневыми входными API обычно реализуются на C ++ с использованием Java Native Interface [19]. Реализация разделена на три части: интерпретатор реактивного языка, API собственных модулей и графический редактор ICON. Язык, лежащий в основе выполнения ICON, происходит от Ластера и Эстерель [4, 11]. Вместо определения новой семантики мы полагались на хорошо зарекомендовавшую себя семантику синхронного реактивного языка для распространения значений и управления потоком.Модули подобны цифровым схемам, а соединения — проводам. Значения распространяются во время такта часов, который происходит через равные промежутки времени, или когда устройство запрашивает его и в сети изменилось хотя бы одно значение. Мы адаптировали и улучшили ценностную модель этих языков, введя иерархические составные слоты. Слот может иметь атомарный тип, такой как целое число или строка, или набор именованных слотов. Эти составные или иерархические слоты значительно упрощают читаемость и построение конфигураций.Интерпретатор имеет длину 4000 строк исходного кода. Модуль реализован как объект Java со списком входных и выходных слотов, как показано на рисунке 8. Интерпретатор вызывает «измененный» метод объекта на каждом такте внутренних часов, когда хотя бы один из его входных слотов получил новый ценить. Затем метод может вычислять новые значения для своих выходных слотов, и сигнал распространяется через соединения. С помощью этого интерфейса легко реализовать новые модули. Редактор конфигурации интерактивно модифицирует реактивную сеть и полагается на механизмы отражения…
Контекст 3
… интерактивные настольные приложения управляют очень ограниченным набором устройств ввода, обычно одной мышью и одной клавиатурой. Однако количество пользователей, которым требуются или просто есть альтернативные устройства ввода, растет, равно как и количество доступных новых устройств. Учитывая распространение устройств ввода и важность задач, выполняемых пользователями на компьютере, возможность адаптации существующего приложения к одному или нескольким устройствам ввода является важной проблемой для пользователей с ограниченными физическими возможностями, музыкантов, игроков в видеоигры, художников-графиков и т. Д.Эти пользователи считают свою среду более удобной или просто улучшенной, когда они используют свои любимые устройства ввода с существующими приложениями. Однако сложность поддержки альтернативных устройств ввода в настоящее время очень высока: каждое приложение должно явно реализовать некоторый код для управления каждым устройством и всеми необходимыми методами взаимодействия с использованием этих устройств. В лучшем случае специализированные приложения поддерживают ограниченный набор устройств, соответствующих их задачам. В этой статье мы описываем ICON (Input Configurator), систему для выбора альтернативных устройств ввода и интерактивной настройки их методов взаимодействия.Используя ICON, пользователи могут подключать дополнительные устройства ввода, такие как планшеты, программное обеспечение для распознавания голоса, вспомогательные устройства или электронные музыкальные инструменты, к приложению, поддерживающему ICON, и / или назначать определенное интерактивное поведение подключенным устройствам. На рисунке 1 показана типичная конфигурация. Добавление новых устройств и их настройка с помощью ICON не только открывает приложения для использования альтернативных, более подходящих устройств, но также значительно упрощает интеграцию новых методов взаимодействия, публикуемых каждый год на таких конференциях, как CHI (например, [9, 12, 23]), но и очень редко применяется в коммерческих продуктах.ICON реализован с использованием Java Swing и требует от приложений, чтобы их методы взаимодействия были эффективными. Для этого требуются очень скромные усилия по сравнению с выгодами. Типичные пользователи ICON не обязательно должны быть компьютерщиками; достаточно хорошего понимания компьютерных систем. Пользователям с ограниченными возможностями или особыми требованиями может потребоваться помощь таких «опытных» пользователей для настройки своего приложения. В этом документе сначала описывается типичный сценарий, которому может следовать пользователь для редактирования конфигурации ввода простого приложения.После сравнения ICON с аналогичными работами мы подробно опишем редактор ICON; Затем мы даем более подробную информацию о реализации и обсуждаем практические вопросы использования ICON в приложениях. В этом разделе мы покажем, как Джон, типичный пользователь ICON, может адаптировать пример приложения под названием «IconDraw», которое может рисовать линии, прямоугольники и кривые от руки. Вызвав меню «configure» в IconDraw, Джон запускает ICON, который отображает текущую конфигурацию, как показано на рисунке 1. Эта диаграмма потока данных показывает несколько связанных блоков, называемых модулями.Каждый модуль имеет входные или выходные слоты, к которым можно подключать ссылки. На рисунках показаны только подключенные слоты. Два устройства ввода конфигурации по умолчанию — мышь и клавиатура — находятся слева, подключены к некоторым модулям обработки и, наконец, к инструментам взаимодействия IconDraw, которые отображаются как модули ввода. В стандартной конфигурации IconDraw мышь подключена к модулю курсора, который отображает обратную связь и используется как виртуальное устройство. Правая кнопка мыши используется для переключения инструментов рисования.Клавиши клавиатуры используются для изменения цвета и размера линий. Затем Джон может изменить конфигурацию, сохранить ее в файл или загрузить из файлов конфигурации, доступных для IconDraw. Джон вспоминает, как его подруга Джейн хочет программу для рисования, но не может использовать обычную, потому что страдает болезнью Паркинсона, которая вызывает неконтролируемое дрожание рук. С помощью ICON он может стабилизировать положение указателя, вставив фильтр нижних частот — усредняющий положения указателя для удаления быстрых перемещений — между устройством мыши и курсором, как показано на рисунке 2.Чтобы вставить модуль LowPass, Джон перетаскивает его с левой панели, где показаны все существующие модули, и помещает его в панель редактора. Щелчок по одному слоту и перетаскивание в другой создает соединение. Конфигурация сразу же вступает в силу в IconDraw. По завершении Джон сохраняет конфигурацию и отправляет ее Джейн по электронной почте. Джон — графический дизайнер, у него есть планшет со стилусом, чувствительным к давлению. Чтобы использовать его внутри IconDraw, ему нужно отключить мышь, перетащить модуль планшета на панель ICON и подключить его к курсору через модули масштабирования.Чтобы в дальнейшем использовать давление для изменения ширины линии при рисовании, ему необходимо соединить нажимной прорезь стилуса с прорезью размера кисти, используемой инструментами рисования, как показано на рисунке 3. Кисти абстрактные графические атрибуты так же, как абстрактные курсоры. позиционные устройства. Теперь Джон может рисовать стилусом и иметь штрихи разной ширины при использовании инструмента рисования от руки. На рисунке 4 показана часть конфигурации, управляющей инструментами взаимодействия IconDraw. Теперь Джон хочет использовать и свою мышь, и стилус.Для бимануальной конфигурации требуется второй указатель, который можно перетащить с левой панели на панель ICON. На рисунке 5 показана конфигурация, необходимая для создания линии с использованием бимануального взаимодействия: одна должна быть подключена к слоту «p1», а вторая — к слоту «p2». Комбинация логических модулей определяет, когда запускается режим создания и когда он завершается. Текущие модули ввода также включают распознавание голоса и жестов. Джон мог использовать его для управления выбранным инструментом или для изменения цвета, если он пожелает, эффективно адаптируя программу к своим навыкам и особенностям окружающей среды, таким как ограниченное пространство на столе или шумная обстановка.Было предпринято несколько попыток упростить подключение альтернативных устройств ввода или указать конфигурацию интерактивных приложений. Вспомогательные технологии включают аппаратные устройства и программные адаптеры. Они разработаны, чтобы позволить пользователям с ограниченными возможностями работать на настольном компьютере. Программные адаптеры могут быть внешними приложениями, которые принимают входные данные от различных специальных аппаратных устройств и переводят их, как если бы они были действиями с мышью и клавиатурой. NeatTool [6] является такой системой, и конфигурации разработаны с использованием богатой графической системы потока данных.Однако такие системы, как NeatTool, ограничены использованием существующих методов взаимодействия с приложением. В более общем плане, внешнее программное обеспечение …
Контекст 4
… функции плохо спроектированы для непрерывного взаимодействия, такого как перетаскивание или рисование линий, а графические инструменты настройки еще не существуют, требуя навыков программиста, а иногда и доступ к источникам для их использования. Большинство современных игр предлагают некоторые параметры конфигурации, и все 3D-видеоигры предлагают большой выбор поддерживаемых устройств ввода.Однако большинство игр имеют набор стандартных конфигураций и адаптируют альтернативные устройства по совместимости. Обычная игра в жанре экшн предоставляет одну конфигурацию с использованием клавиатуры, а другую с использованием позиционных устройств (мышь, джойстик или любое совместимое устройство). Иногда также управляются очень специфические устройства, такие как джойстик с обратной связью по силе для симуляторов полета или рулевое колесо для автомобильных гонок. Однако ни один общий механизм не может позволить пианисту использовать MIDI-клавиатуру, например, в программе автомобильных гонок.Конфигурация обычно выполняется через простой интерфейс на основе форм или простой скриптоподобный язык, который допускает только прямые привязки каналов устройств [13]. Кроме того, альтернативные устройства ввода можно использовать только для игры, а другими элементами управления, такими как меню или диалоговые окна, можно управлять только с помощью обычной мыши и клавиатуры. Наборы инструментов 3D и среды анимации обычно знают об альтернативных устройствах ввода. В системе AVID / SoftImage реализована библиотека «каналов» для подключения любого оценщика в виде набора каналов [2].Эти каналы, в свою очередь, могут быть связаны с внутренними значениями внутри 3D-моделей или запускать внутренний решатель ограничений для выполнения сложных прямых анимаций. Однако каналы ограничены этой прямой анимацией и не могут использоваться, например, для улучшения взаимодействия с самим инструментом 3D-моделирования. Инструментарий World [25] может использовать любые устройства, если они описаны как массив относительных позиционных значений. Опять же, этот вид устройства ввода предназначен для анимации или прямого управления в среде VR, но не для интерактивного создания объектов или управления меню.Кроме того, необходимо запрограммировать конфигурацию этих устройств ввода. Недавно Джейкоб предложил новую архитектурную модель для управления взаимодействием [15] с использованием VRED, системы потока данных, аналогичной ICON. Из-за своей сложности VRED предназначен для использования опытными программистами, поскольку он глубоко взаимодействует с внутренними компонентами анимационных программ. Было предпринято несколько попыток упростить интеграцию альтернативных устройств ввода в приложения, например X Input Extension [8]. Однако очень немногие 2D-программы используют его, и когда они это делают, их уровень конфигурации очень ограничен.X Toolkit [24] определяет текстовый формат для настройки привязок приложений, но его синтаксис сложен и требует перезапуска приложения при его изменении. Майерс описал интерактивную систему для визуального программирования взаимодействий с использованием интеракторов [22] в среде Garnet. [21]. Garnet по-прежнему ориентирован на программистов, и методы взаимодействия не могут быть изменены динамически во время выполнения приложения. Кроме того, Garnet управляет только одной мышью и одной клавиатурой.Существуют и другие системы для управления несколькими устройствами, такие как MMM, двуручный инструментарий Chatty и библиотека MID от Hourcade [5, 7, 14], но все они предлагают инструменты программистам, а не пользователям. Таблица 1 суммирует этот раздел, классифицируя существующие системы с точки зрения поддержки конфигурируемости и нескольких устройств ввода (MID). Конфигурируемость классифицируется по 6 категориям: (1) нет, (2) прямая привязка устройства и событий к программным действиям (то есть без контроля более высокого уровня, такого как условная привязка), (3) среды, настраиваемые пользователями, (4) среды, настраиваемые пользователем. программист, использующий специализированный язык, (5) среды, требующие обычного языка программирования для настройки, и (6) для полноты, адаптивные среды, которые могут автоматически адаптировать методы взаимодействия и устройства ввода к потребностям пользователя.К этой категории еще не принадлежат существующие системы. MID подразделяются на 4 категории: осведомленные только о фиксированном наборе устройств, осведомленные об услугах доступности и осведомленные о многих (фиксированный набор классов) или любых альтернативных устройствах. Редактор ICON позволяет пользователям просматривать и редактировать сопоставления между всеми доступными устройствами ввода и приложением. Он основан на модели потока данных с базовой семантикой реактивных синхронных языков, таких как Esterel [4] или Lustre [11]. В этой модели потока данных модули — это устройства ввода, устройства обработки и объекты приложения.Связи — это соединения между входными и выходными слотами модулей. Конфигурация создается путем перетаскивания модулей в рабочее пространство ICON и их подключения для выполнения действий высокого уровня, выраженных в виде модулей ввода. В этом разделе сначала описывается, как использовать ICON, а затем как разработать приложение с поддержкой ICON. Модули, которые можно использовать для построения входной конфигурации, доступны в трех репозиториях: репозиторий выходных модулей, репозиторий модулей обработки и репозиторий входных модулей (см. Рисунок 1 слева).Каждый тип модуля имеет собственное графическое представление. Новые составные модули также могут быть созданы по желанию. Репозиторий модуля вывода: при запуске редактора он запрашивает входные API (WinTab [18] для планшетов, JavaSpeech [26] для механизма распознавания голоса, Direct Input [16] и USB [3] для других устройств) для набор подключаемых устройств ввода и их возможности. Возможности устройства интерпретируются как набор типизированных каналов. Для каждого обнаруженного устройства создается модуль, который заполняется слотами вывода (соответствующими каналам устройства) и добавляется в репозиторий модуля вывода.Модули таймера также принадлежат этому репозиторию. С помощью модулей таймера пользователи могут обнаруживать тайм-ауты, незанятые курсоры, выполнять автоповтор или другие конструкции, ориентированные на время. Репозиторий модулей обработки: редактор содержит набор модулей обработки, загруженных из библиотеки. Модуль обработки имеет как входные, так и выходные слоты. Есть три категории модулей обработки: модули управления, примитивные модули и утилиты. Модули управления полезны для реализации тестов и переключателей управления. Примитивные модули включают арифметику, логические операции, сравнения и запоминание предыдущих значений.Утилиты включают модули отладки и модули, которые могут быть построены путем составления примитивов, но они быстрее и меньше самих примитивов. Репозиторий входных модулей: этот репозиторий содержит специфичные для приложения модули, которые загружаются, когда пользователь выбирает приложение для редактирования. Эти модули вывода показывают, что нужно приложению с точки зрения ввода. Он также содержит глобальные устройства вывода, такие как стандартный текстовый вывод, системный курсор или механизм преобразования текста в речь. Приложения выбирают уровень детализации и то, как они описывают свое взаимодействие в терминах модулей ввода.Например, все атомарные команды, обычно прикрепляемые к пунктам меню или кнопкам, могут быть представлены как отдельные модули ввода или могут быть сгруппированы и представлены как один более крупный модуль. Отображение объектов управления как модулей ввода поддерживается на уровне набора инструментов. Для взаимодействия с конкретным приложением программисты должны предоставить подходящие модули ввода в соответствии с уровнем настраиваемости, который они хотят предоставить. Более подробная информация представлена в следующем разделе. Составные модули: Часть входной конфигурации можно использовать для создания определяемого пользователем модуля, просто выбрав группу модулей и введя команду «создать составной».Выбранные модули и все связи между ними перемещаются в новый составной модуль. Внешние соединения также сохраняются: на составном устройстве автоматически создаются слоты для обеспечения внешних соединений с внутренними модулями. Свойства модуля: помимо слотов, некоторые модули имеют свойства, которые можно редактировать в отдельном окне. У всех модулей есть имя, справка и включенные свойства. Другие свойства — это в основном числовые параметры в математических процессорах. Свойства также могут существовать в модулях ввода в зависимости от входного API.Например, устройства распознавания, выданные из API JavaSpeech, имеют массив строк, описывающих их словарь (по умолчанию пустой). Свойства, описывающие способ, которым модуль ввода интерпретирует действия пользователя для генерации данных, иногда называют контекстом устройства. Несколько экземпляров одного и того же модуля вывода могут существовать отдельно, каждый из которых имеет свой собственный контекст устройства. Клонирование модулей и ярлыки. Модули и группы модулей можно клонировать в рабочей области, перетаскивая их, удерживая нажатой клавишу управления.Во время этой операции копируются все значения свойств. Например, клонирование модуля обработки полезно, когда нам нужно выполнить те же операции в другом месте конфигурации. Но модуль ввода, такой как мышь, имеет уникальный источник данных, и его клон будет производить точно такие же данные. Однако клонирование модуля ввода может быть полезно для описания различных контекстов устройства (например, разных рабочих словарей для одного и того же распознавателя речи). Семантика клонирования модуля вывода зависит от того, как приложение управляет несколькими экземплярами этого модуля.Еще одна полезная функция — ярлыки модулей. Они позволяют пользователю отображать одно и то же устройство в разных местах рабочей области, так что конфигурация ввода выглядит намного более понятной (на рис. 1-5 используются ярлыки). Ярлык создается путем перетаскивания устройства с одновременным удержанием клавиш Shift и Control. Подключения: подключения создаются путем перетаскивания из одного слота в другой. Несогласованные соединения, то есть соединения между входными или выходными слотами, несовместимые по типу слоты или соединения, которые генерируют цикл, запрещены.Во время перетаскивания подсвечиваются только разрешенные слоты. ICON предоставляет возможности для изменения соединений, таких как удаление группы или быстрое переподключение (изменение одной стороны существующего соединения). Иерархические слоты: редактор конфигурации имеет иерархическое представление слотов (рисунок 6), что облегчает просмотр множества слотов. Это также позволяет структурировать ввод …
Использовать инструменты рисования (настольное приложение)
Участники могут использовать инструменты рисования, чтобы рисовать прямо на общем экране, чтобы отметки были видны всем участникам.Это позволяет участникам выделять области экрана, привлекать внимание к определенным частям и в целом иллюстрировать свою точку зрения. Организаторы и докладчики могут разрешить рисовать на общем экране только другим организаторам или всем участникам.
Загрузка настольного приложения доступна только для платных планов. Учить больше.
Используйте инструменты для рисования
Используйте меню «Инструменты рисования» в верхней части средства просмотра, чтобы получить доступ к нужному инструменту рисования.
Включение / отключение инструментов рисования для отдельных лиц
- Щелкните правой кнопкой мыши или щелкните значок стрелки рядом с именем участника на панели «Люди».
- Щелкните Разрешить рисование .
- Когда для пользователя включены инструменты рисования, рядом с полем « Разрешить рисование» появится значок «Проверить». Посетитель увидит значок Draw в меню Viewer; участники могут щелкнуть и перетащить указатель мыши на средство просмотра, чтобы их рисунки отображались на общем экране для всех участников.
- Когда инструменты рисования отключены для пользователя, значок проверки исчезнет.
Включение / отключение инструментов рисования для всех участников
В меню Инструменты для рисования щелкните Участники могут рисовать .
- Когда инструменты рисования включены для других, рядом с полем «» отображается значок «Проверить». Участники могут рисовать .Участники могут щелкнуть и перетащить указатель мыши на средство просмотра, чтобы их рисунки отображались на общем экране для всех участников.
- Когда инструменты рисования отключены для других, значок «Проверить» исчезает.
Удалить все рисунки
В меню «Инструменты для рисования» нажмите Удалить все рисунки .
Справка рабочего стола
Чтобы начать работу с Onshape и настроить учетную запись и параметры поведения по умолчанию, мы настоятельно рекомендуем сначала пройти Учебное пособие.Это проведет вас через соответствующие настройки и забыть о настройках учетной записи, как начать эскиз, сделать деталь и другие основы Onshape. Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Грунтовка Onshape Primer
Выберите категорию информации ниже или выберите из содержания слева.У нас также есть глоссарий, если вы хотите изучить список терминов Onshape и их определений.
Onshape предоставляет вам множество возможностей для самостоятельного обучения. Выберите предпочтительный метод обучения по ссылкам ниже. Проверяйте почаще, так как мы регулярно обновляем наши ресурсы.
Если вы новичок в Onshape, ознакомление с Primer — это хороший способ познакомиться с концепциями Onshape и некоторыми основными функциями.
Эта основная справочная система содержит справку по всем платформам, на которых работает Onshape. В каждой теме объясняется информация для всех платформ. В некоторых темах информация зависит от платформы, и для каждой платформы есть раскрывающиеся списки. В других разделах информация не зависит от платформы, поэтому информация применима ко всем платформам.
Кнопки панели инструментов
В правом верхнем углу каждой страницы расположены четыре кнопки, обведенные ниже слева направо:
- Развернуть все / Свернуть все — кнопка переключения, которая разворачивает или сворачивает все раскрывающиеся текстовые области на текущей странице.Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
- Печать — открывает диалоговое окно «Печать»; для отправки страницы на подключенный принтер или сохранения страницы в виде файла PDF.
- Предыдущая страница — Переход к предыдущей странице на основе содержания.
- Следующая страница — Переход к следующей странице на основе содержания.
Примечание Легенда
В этой справочной системе вы увидите следующие примечания:
Ссылки на наш Учебный центр, где вы можете узнать больше о конкретных функциях программного обеспечения.
Полезные советы, идеи или альтернативные рабочие процессы.
Предупреждающие сообщения, предупреждающие вас о возможных подводных камнях, известных проблемах или потенциальных болевых точках.
Сообщения об устранении неполадок, которые помогут вам решить проблемы.
Обратная связь
Чтобы оставить отзыв о самой справочной системе, нажмите синюю кнопку «Отзыв» в правой части браузера.
Используйте инструмент в Onshape, чтобы зарегистрировать заявку в службу поддержки Onshape. Разверните меню «Справка» (щелкните значок) и выберите Обратиться в службу поддержки .
