Компьютерная программа Студия Иконок — «Как самому сделать иконки для папок бесплатно»
Студия Иконок – это программа для создания иконок различных размеров и форматов. Пробная бесплатная версия девствует 30 дней.
Программа поддерживает форматы: ico, icl, nil, exe, dll, cpl, ocx, vbx, icns, rsrc, cur, ani, bmp, jpeg, png, psd, wbmp, gif, xpm, jpg, pdd, wmf, emf, xbm, dcr, res, icpr, svg, ai, pdf.
Главным её преимуществом перед другими программами служит то, что она позволяет пользователям корректировать изображения и рисовать свои.
Как самому сделать иконки для папок
Иконки создаются из изображений png или иных форматов, которые имеют белый фон. Найти их довольно просто, достаточно в картинках гугл выставить в фильтре поиска «Прозрачные».
Открыв программу нужно нажать: файл/открыть, после чего найти папку с картинками и выставить «All files», и выбрать нужную картинку.![]()
После открытия картинки выскачет окно, где нужно выставить 256х256 и нажать «ОК».
После чего на экране появиться уменьшенная копия изображения.
Затем сохраним изображение в формате ico.
На выходе получаем иконку для папки.
Как изменить картинку на папке?
На моей версии виндовс значки иконок меняются только на рабочем столе, поэтому приходиться сначала помещать папки на рабочий стол, а потом перемещать обратно в папку.
Нажимаем «свойства», в верхнем правом углу находим «настройка», затем «сменить значок». После нажатия «обзор» находим папку, куда сохранили полученную иконку для папок, выбираем её и жмём «ОК». В конце стандартная иконка для папки сменилась на кота.
Вывод:
Хорошая программа, позволяет создавать иконки всех размеров и для любых нужд, будь то иконки для фото на форумах, где допускаются только маленькие изображения определённых форматов или создание иконок для папок.![]()
Кому понравились иконки для папок которые присутствуют в отзыве, пишите в личку, могу скинуть вам архивом на почту.
Редакторы иконок
Редакторы иконокРедакторы графики | Вьюверы | Гор.клавиши Photoshop
Прежде всего, не следует использовать готовые иконки. Иконка — это как ваше лого или ваше лого и есть. Прекрасно понимаю, что никто ничего не делает на пустом месте, все мы смотрим друг на друга. Нельзя научится музыке не играя произведений других авторов.
Мы следим за новыми направлениями. Я создавая сайты, обязательно посмотрю сайты конкурентов, чтобы знать, как этот сайт будет смотреться на фоне других. Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.

Можно использовать какие-то приемы моменты второго плана, не такие яркие. Это то, что я могу использовать. Увижу что-то незаслуженно не замеченное и развиваю.
Нюансы редактирования
Когда-то вполне неплохо получится уменьшить большую копию, особенно, если это сложный логотип.В большинстве случаев сжатие произойдет с некоторым искажением и потерей качества.
Выбор программы
Можно создать простую иконку в любом редакторе, в Paint например, сохранить в формате BMP скажем, а потом перевести в формат ICO. Если же вам нужна изящная иконка с перетеканиями полутонов, то вам без хорошего редактора иконок не обойтись.Прозрачный фон
Когда-то удобен прозрачный фон, но для лучшего качества постарайтесь его избежать. Это проще и используя форму квадрата, вы максимально используете предоставленную вам площадь под иконку (она и так маленькое, зачем же еще урезать).
Если вы создаете иконку в обычном редакторе, то он не сохранит ее в формате ICO. Вам придется сохранить ее скорее всего в BMP и потом конвертировать в формат ICO. Но при этом прозрачный фон обычно заменяется черным цветом. И вам надо будет в редакторе иконок удалить черный цвет. Также создавая прозрачный фон, помните, если есть прозрачный, то полупрозрачного нет. Скажем, у вам красный круг, то по краям будут клеточки розовые потому, что редактор при прозрачном фоне рисует, как на белом фоне. Тогда вам нужно прогнозировать на каком фоне будет ваш рисунок и заменить розовый подходящем в вашем случае. Или отказаться от сглаженных краев и сделать все красным. В таком случае края могут выглядеть рваными.
Как создать и как установить фавикон Favicon.ico на сайте
Давайте разберемся по-подробнее что именно представляет собой Favicon.ico и как создать иконку для сайта. Во-первых, это картинка, которая может быть как статистической ( просто неподвижное изображение) или анимационной ( картинка с действиями, например крутится). Favicon имеет размеры 16 х 16 пикселей и не больше. Если размер иконки будет больше, то он может не отображаться в различных местах и что хуже в Яндексе.
Как сделать favicon.ico? Все очень просто. Здесь можно пойти двумя путями: использовать программы или интернет сервисы. Давайте рассмотрим оба варианта.
Создание Favicon.ico в различных программах
 Она может создавать различные иконки не только для WEB, но и на Windows. Программа может делать, как анимированные, так и обычные картинки с глубиной цвета до 32 бит. За основу можно взять любую картинку.
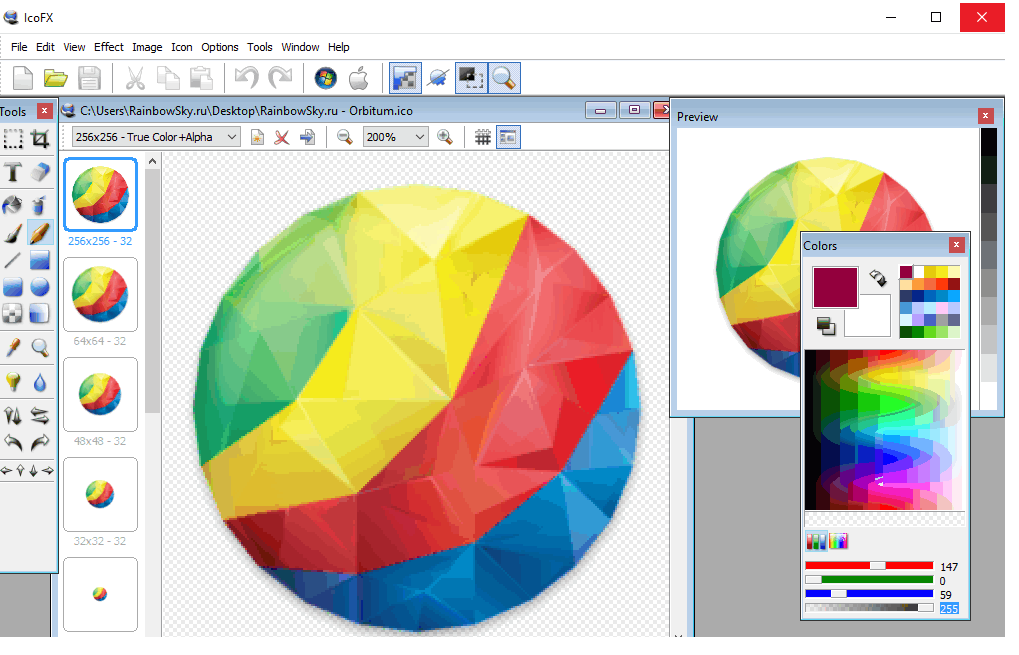
Она может создавать различные иконки не только для WEB, но и на Windows. Программа может делать, как анимированные, так и обычные картинки с глубиной цвета до 32 бит. За основу можно взять любую картинку.IcoFX — полностью бесплатная программа для создания иконок. Интерфейс программы очень понятен. Вы можете создать иконку с нуля, а можете взять заготовку и изменить ее до не узнаваемости. Вместе со стандартными инструментами присутствуют несколько красивых эффектов для наложения. Эта программа одна из лучших.
Favicon Create — могу сказать, что очень простая по-моему мнению программка. Для создания иконки вам понадобится готовая картинка в формате *.jpg, *.jpeg, или *.bmp. Устанавливаем программу, выбираем картинку, выбираем размер и глубину цвета, нажимаем кнопку старт. Все готово.
Онлайн сервисы для создания иконок
Данный вариант гораздо проще и экономит время, достаточно найти понравившуюся картинку и загрузить ее на сервер — дальше дело мастера. В рунете данных сервисов куча посмотрим их:
В рунете данных сервисов куча посмотрим их:
www.favicon.ru — как раз на нем-то я и делал себе иконку. Отличный русский сервис для создания иконок. Позволяет создавать
www.favicon.by — тоже сервис на русском языке для создания иконок.
htmlkit.com — тоже на русском.
tools.dynamicdrive.com — этот сервис на английском.
Установка Favicon.ico на сайт
Вот и остался последний шаг, иконка у нас готова надо бы опробывать ее на сайте. Для этого надо сделать несколько вещей:
- Переименовать полученную иконку в favicon.ico
- Загрузить полученный файл к себе на сервер ( например с помощью filezilla) в корневую папку ( обычно это public_html )
- Добавить код между тэгами <head></head>:
[stextbox id=»info» mode=»css»]Если у вас joomla, то устанавливаем код в index.![]() php вашей установленной темы. Темы находятся в папке templates.
php вашей установленной темы. Темы находятся в папке templates.
Если у вас сайт на платформе wordpress то переходим в Внешний вид — редактор — header.php.[/stextbox]
[stextbox id=»grey»]Код для вставки между тэгами <head></head>
<link rel=”icon” href=â/favicon.icoâ type=”image/x-icon”>
<link rel=”shortcut icon” href=â/favicon.icoâ type=”image/x-icon”>[/stextbox]
Где скачать Favicon.ico, коллекции фавикон
Для сайта подойдет любая картинка размером 16х16 пикселей, но ее свойство в том, что посетители должны по ней определить ваш сайт, после чего перейти к вам. Поэтому устанавливать общедоступные фавкион лучше не надо.
Если жевы плохо рисуете и не обладаете возможностями создать favicon для сайта, то в сети существует множество коллекций favicon.ico. Галереи иконок для сайта:
» www. audit4web.ru/info/favicon — большая коллекция иконок для сайта
audit4web.ru/info/favicon — большая коллекция иконок для сайта
» www.iconj.com/gallery.php — кроме галереи иконок присутствует редактор для создания иконки для сайта
» www.favicon.cc — есть возможность просматривать недавно созданные иконки пользователями, а также создать самому
Как создать установить анимированный favicon.ico на WordPress
Установка анимированной иконки на сайт ничем не отличается от обычной. Разве что, совсем небольшое отличие в коде: анимированный favicon будет иметь разширение GIF, а следовательно надо изменить код так:
<link rel=»shortcut icon» href=»/img/ favicon .gif» type=»image/gif» >
<link rel=»icon» href=»/img/ favicon .gif» type=»image/gif» >
Стоит знать, что в выдаче Яндекса иконка будет иметь статистичный формат -> она будет преобразована из анимированной в обычную в формат PNG.
Ну вот и все, вся работа закончена. Если вы не видите сразу иконки на своем сайте, то следует дождаться, когда на сервисе обновятся все файлы. И также подождать 2-3 дня до следующего обновления в Яндекс, чтобы увидеть иконку на вашем сайте в выдаче. На этом все, пока!
И также подождать 2-3 дня до следующего обновления в Яндекс, чтобы увидеть иконку на вашем сайте в выдаче. На этом все, пока!
Фавикон — маленькая, но очень важная иконка — ROMI center
Что такое фавикон
Термин Favicon образован путём сочетания двух английских слов: Favorites — избранные и Icon — значок. Каждый современный сайт обладает собственной иконкой, которая отображается во вкладке браузера. Эти значки показывают некоторые поисковые системы напротив каждого сайта в поисковой выдаче. Иконка будет также отображаться на мобильных устройствах, если пользователь вынесет любимый сайт на рабочий стол для быстрого доступа.
Иконки были разработаны компанией Microsoft. Это небольшие графические файлы в формате .ico. На заре развития интернета создатели сайтов использовали изображения размером 16 на 16 точек. Сегодня размер вырос в два раза. Это обусловлено повышением плотности пикселей на дисплеях. Встречаются статические и динамические иконки.![]() Последние могут нести дополнительную информацию — изменять внешний вид при различных событиях на сайте, например, при поступлении сообщения из чата обратной связи.
Последние могут нести дополнительную информацию — изменять внешний вид при различных событиях на сайте, например, при поступлении сообщения из чата обратной связи.
Где его можно увидеть
Иконка фавикон отображается на панели закладок.
В поисковой выдаче Яндекса, а также в новостном разделе.
На панели закладок, а также на открытых вкладках в любом браузере.
На домашнем экране мобильного устройства, в случае добавления сайта в избранное.
В поисковой выдаче Google фавиконы не видны, но это не повод не добавлять такие изображения на свой сайт. Как видите, мест, где отображается иконка, предостаточно: браузерные вкладки, Яндекс, закладки избранных сайтов. Это особые места расположения и важно быть в них заметными — выделяться индивидуальной картинкой. Далее расскажем, почему именно.
Зачем фавикон на сайте
Обычно Favicon устанавливают сразу после создания сайта. Файл помещается в корневую директорию на хостинге. Вот несколько причин, почему установка значка делает сайт привлекательным для посетителей:
- Выделение сайта в поисковой выдаче.
 Некоторые поисковые системы, например, Yandex — показывают иконку напротив каждого сайта после ввода поискового запроса. Яркий значок привлекает внимание пользователей, иногда даже заставляя кликать по ссылке.
Некоторые поисковые системы, например, Yandex — показывают иконку напротив каждого сайта после ввода поискового запроса. Яркий значок привлекает внимание пользователей, иногда даже заставляя кликать по ссылке. - Упрощение поиска. При просмотре списка недавно посещённых сайтов гораздо проще найти ресурс с яркой иконкой. Кроме того, значки отображаются в закладках браузера. Значит, пользователи найдут любимый сайт гораздо быстрее.
- Визуальная привлекательность. Владельцы мобильных устройств нередко сохраняют закладки на главный экран, чтобы не тратить время на поиск любимых сайтов. Чёткая и красивая иконка станет приятным дополнением на рабочем столе. Главное, чтобы изображение соответствовало нужному разрешению.
Устранение ошибок. Перед загрузкой сайта браузер обращается к файлу Favicon.ico, который обычно хранится в корневой директории хостинга. Если файл отсутствует — в журнале сервера появляется ошибка 404, означающая отсутствие документа по указанному адресу. - Повышение функциональности.
 Динамический Favicon позволяет отслеживать изменения на сайте без открытия нужной вкладки браузера. Например, можно показывать уведомления, количество личных сообщений и другую информацию, полезную пользователям.
Динамический Favicon позволяет отслеживать изменения на сайте без открытия нужной вкладки браузера. Например, можно показывать уведомления, количество личных сообщений и другую информацию, полезную пользователям.
Какой значок выбрать
Перед тем, как углубиться в технические настройки, расскажем о том, как же выбрать подходящее изображение. Учтите, что фавикон — лицо вашего сайта и оно должно соответствовать ряду критериев, которые мы перечислим далее.
Итак, идеальный фавикон для вашего сайта может быть:
Тематический
Изображение должно соответствовать тематике сайта. Например, если ресурс принадлежит бренду, желательно поставить его логотип. Слишком сложный логотип можно обрезать так, чтобы не потерять узнаваемость.
Владельцы информационных сайтов устанавливают изображения, характеризующие направленность работы. Например, сайту с рецептами для кондитеров будет уместно использовать в качестве фавикона изображение торта. Логотип в данном случае расскажет о вашей деятельности меньше. Конечно, если картинка пирога — не ваш официальный символ.
Конечно, если картинка пирога — не ваш официальный символ.
Контрастный
Высокая контрастность изображения привлекает внимание потенциальных пользователей и мотивирует нажать по ссылке в поисковой выдаче. Идеально подходят яркие цвета — красный или оранжевый. Некоторые владельцы информационных сайтов рисуют небольшую стрелку «вправо».
Простой
В поисковой выдаче значки обладают небольшим размером. То же касается закладок браузера. Поэтому мелкие детали изображения становятся почти неразличимыми при уменьшении. Если владелец сайта решил использовать шрифт, лучше нарисовать начальную букву названия бренда в тематическом стиле.
Креативный
Favicon может быть одновременно простым и оригинальным. Желательно пользоваться услугами опытных дизайнеров для наилучшего результата. Тогда затраты на создание значка обязательно окупятся — посетители сайта запомнят фирменный стиль.
При разработке фавикона стоит помнить, что он не должен ассоциироваться у пользователей с чем-то негативным или компанией-конкурентом.
Размер фавикон
Раньше создатели сайтов делали одинаковый значок для всех устройств, поскольку основная часть посетителей открывала сайт через персональные компьютеры. Сегодня доля пользователей мобильных устройств увеличилась, поэтому возникла необходимость создания значков увеличенного размера. Благодаря высокому разрешению они выглядят красиво и качественно после добавления ссылки на рабочий стол.
Размер фавикон для сайтов
Стандартный размер для сайтов — 32 на 32 точки. Такое разрешение хорошо выглядит во многих браузерах. При необходимости программное обеспечение самостоятельно масштабирует изображение до нужного размера. Формат файла иконки — .ico.
Для устройств на Android
Лучше всего подходят графические файлы .png размером 180 на 180 точек. Чтобы прописать расположение значка, рекомендуется пользоваться Web App Manifest. Значок останется хорошо читаемым даже после добавления закладки на рабочий стол.
Для устройств на iOS
Обычно устройства компании Apple работают с иконками 180 на 180 точек в формате . png. В документации Safari они называются Web Clips. Прозрачность фона должна отсутствовать. Скругление углов осуществляется автоматически при добавлении закладки на главный экран.
png. В документации Safari они называются Web Clips. Прозрачность фона должна отсутствовать. Скругление углов осуществляется автоматически при добавлении закладки на главный экран.
Также поддерживается формат .svg, который подходит для закреплённых вкладок, показываемых на Touch Bar в современных ноутбуках MacBook. Особенность рассматриваемого способа — в возможности добавления монохромной маски. При наведении курсора значок заполняется цветом и выделяется на панели.
Способы создания иконки
Плагин для Photoshop
Самый известный графический редактор работает с многочисленными плагинами, расширяющими его функциональность. Например, веб-мастера могут перевести любое растровое изображение в формат .ico, который подходит для сайтов. Разумеется, сначала нужно установить дополнение на сайт.
Специальное программное обеспечение
Разработчики сделали отдельные программы для рисования иконок. Опытные дизайнеры могут нарисовать любой значок путём использования встроенных инструментов. Поддерживается прозрачность, регулировка размера и другие функции. Результат остаётся экспортировать в файл .ico.
Поддерживается прозрачность, регулировка размера и другие функции. Результат остаётся экспортировать в файл .ico.
Онлайн-генераторы
Самый простой вариант, не требующий покупки дорогостоящего программного обеспечения — использование конвертеров, работающих онлайн. Например, на сайте PR-CY такая задача выполняется всего за пару кликов. Нужно пройти следующие шаги:
- Выбрать изображение с компьютера. Подойдут любые графические файлы. Рекомендуется пользоваться квадратными изображениями для повышения качества результата.
- Подождать несколько секунд. Нажать зелёную кнопку «Скачать архив», который будет сохранен на компьютере в формате .zip.
- Распаковать архив любым архиватором. В архиве будут находиться иконки в необходимых форматах.
Как установить фавикон
Рассмотрим 3 варианта установки фавикона: на главной странице сайте, в его подразделах, а также динамический фавикон.
Настроить фавикон для главной страницы сайта
- Создайте изображение любым удобным способом из перечисленных нами выше.

- Готовый файл сохраните в корневой директории.
- Впишите ссылку на значок в код HTML главной страницы.
Рекомендуется пользоваться форматом .ico, если хотите добиться совместимости с устаревшими браузерами, например, с Internet Explorer. Современные веб-обозреватели могут показывать иконки в формате .png. Значок появляется через некоторое время после загрузки. Необходимо дождаться, пока поисковая система заново проиндексирует сайт.
Как настроить фавикон для других разделов сайта
Некоторые веб-мастера устанавливают разные значки для определённых разделов ресурса. Например, можно сделать иконки разного цвета для главной страницы, каталога, блога и так далее. Первым делом нужно подготовить несколько тематических иконок. Затем открыть файловый менеджер для управления содержимым хостинга. Загрузите дополнительные иконки в корневую директорию или в самостоятельно выбранный раздел сайта.
Во избежание путаницы называйте иконки по-разному.
Не рекомендуется использовать цифры в названии — гораздо лучше употреблять слово, характеризующее раздел. Для блога — favicon_blog, для форума — favicon_forum и так далее. Аналогично поступайте с разделами. Грамотно организованное дисковое пространство на хостинге служит залогом простого управления сайтом.
В коде нужной страницы пропишите адрес расположения нужной иконки. Сохраните изменения.
Как сделать динамический значок
Создатели современных сайтов стремятся, чтобы пользователям было удобнее отслеживать изменение информации, даже если вкладка закрыта. Использования звуковых уведомлений недостаточно, поскольку некоторые пользователи отключают звук на компьютере. Появилась идея устанавливать динамические значки. Они изменяются при определённых условиях. Триггером становятся поступление личных сообщений или прочих важных уведомлений.
К сожалению, стандартные инструменты HTML не позволяют создать динамический значок. Реализовать поставленную задачу позволяет язык программирования JavaScript.![]() Совершенно не обязательно писать скрипт самостоятельно и тратить время. Существуют готовые решения от различных разработчиков. Большой популярностью обладает проект Favico.js, предлагающий веб-мастерам бесплатно скачать нужный скрипт.
Совершенно не обязательно писать скрипт самостоятельно и тратить время. Существуют готовые решения от различных разработчиков. Большой популярностью обладает проект Favico.js, предлагающий веб-мастерам бесплатно скачать нужный скрипт.
Установка скрипта осуществляется через Yarn или Bower.
На сайте проекта выложена полная документация, описывающая использование скрипта. Приводятся примеры, позволяющие увидеть реализацию решения. Например, можно добавлять счётчик, плеер видео, изменять цветовой оттенок и так далее. Единственный недостаток — длительное отсутствие обновлений. Судя по комментариям, проект был заморожен примерно два года назад. Впрочем, возможности скрипта удовлетворяют большинство пользователей.
Установка фавикон в конструкторах сайта
Тут всё просто и наглядно: заходите в настройки сайта используемой платформы и загружаете изображение. Конструктор обычно сразу же предлагает сервисы для конвертации и пишет необходимые требования к изображению.
На скриншоте раздел загрузки Favicon в конструкторе Tilda.
И напоследок
Как видите, фавикон — не просто маленькая картинка, отображаемая рядом с названием сайта. Эта иконка — отличный инструмент, чтобы захватить внимание пользователя и выделить свой сайт среди общей массы.
С точки зрения дизайна, в создании действует правило «Красота в простоте». Лишние детали только усложнят процесс запоминания иконки и сделают его менее броским.
Фавикон — неотъемлемый атрибут любого ресурса. Обязательно обратите внимание на этот шаг при создании сайта. А после запуска предлагаем вам ознакомиться с введением в аналитику для e-commerce. Надеемся, что благодаря всей этой информации ваш проект успешно стартанёт и быстро наберёт обороты!
Сопутствующие утилиты
Ссылки по темеОписаниеFileTypesMan — это альтернатива вкладке «Типы файлов» в «Параметры папки» Windows. Он отображает список всех расширений и типов файлов, зарегистрированных на вашем компьютере.
Для каждого типа файла отображается следующая информация: имя типа, описание, тип MIME, воспринимаемый тип, флаги, флаги браузера и т. Д. Он отображает список всех расширений и типов файлов, зарегистрированных на вашем компьютере.
Для каждого типа файла отображается следующая информация: имя типа, описание, тип MIME, воспринимаемый тип, флаги, флаги браузера и т. Д. FileTypesMan также позволяет легко редактировать свойства и флаги каждого типа файла, а также он позволяет вам добавлять, редактировать и удалять действия в типе файла. Системные требованияЭта утилита работает с любой версией Windows от Windows XP до Windows 10.Для использования этой утилиты в Windows 98 / ME необходимо загрузить версию, отличную от Unicode. Для использования этой утилиты в системе x64 вам необходимо скачать версию x64.Сбой / зависание при загрузке значков …Если FileTypesMan дает сбой или зависает в вашей системе во время загрузки значков (в строке состояния отображается сообщение «Загрузка значков …»), вы должны запустить FileTypesMan с помощью команды / DontLoadIcons:FileTypesMan.exe / DontLoadIcons 1 Известная проблема с окном «Выбрать значок» в некоторых системах Windows 10Некоторые люди сообщали, что в последних обновлениях Windows 10 при попытке выбрать значок, щелкнув значок ‘. .. ‘в поле значка, инструмент FileTypesMan перестает отвечать.
Я попытался воспроизвести проблему в своих системах, но во всех тестах это окно «Выбрать значок» работало полностью нормально.
Кроме того, окно «Выбрать значок» отображается при вызове API операционной системы Windows (PickIconDlg).
, так что эта ошибка на самом деле является проблемой операционной системы Windows, а не внутри FileTypesMan. .. ‘в поле значка, инструмент FileTypesMan перестает отвечать.
Я попытался воспроизвести проблему в своих системах, но во всех тестах это окно «Выбрать значок» работало полностью нормально.
Кроме того, окно «Выбрать значок» отображается при вызове API операционной системы Windows (PickIconDlg).
, так что эта ошибка на самом деле является проблемой операционной системы Windows, а не внутри FileTypesMan. Если вы знаете имя файла и номер значка, который хотите выбрать, вы можете ввести его прямо в поле, не используя окно «Выбрать значок». История версий
Начать использование FileTypesManFileTypesMan не требует никакого процесса установки или дополнительных файлов DLL. Чтобы начать его использовать, просто скопируйте исполняемый файл (FileTypesMan.exe) в любую понравившуюся папку, и запустите его.После его запуска вам следует подождать несколько секунд, пока не загрузится список типов файлов. Если процесс загрузки идет слишком медленно, рекомендуется отключить загрузку значков (Параметры-> Не загружать значки в меню), поэтому в следующий раз, когда вы запустите FileTypesMan, процесс загрузки будет быстрее. Главное окно FileTypesMan содержит 2 панели.  На верхней панели отображается список всех расширений / типов файлов, зарегистрированных на вашем компьютере.
Когда вы выбираете один тип файла на верхней панели, на нижней панели отображается список всех действий
выбранный тип. На верхней панели отображается список всех расширений / типов файлов, зарегистрированных на вашем компьютере.
Когда вы выбираете один тип файла на верхней панели, на нижней панели отображается список всех действий
выбранный тип.Параметр «Заменить тип файла для выбранного расширения» (F4)Иногда, когда вы устанавливаете новое программное обеспечение, оно автоматически заменяет типы файлов, связанные с различными расширениями файлов. Это означает, что при двойном щелчке по файлу открывается новое установленное приложение вместо старого. Значок расширения обычно также заменяется на значок нового приложения.Функция «Заменить тип файла» позволяет вернуть расширение файла к исходному типу файла.Для этого выберите желаемое расширение файла в главном окне FileTypesMan и нажмите F4. Вы получите длинный список типов файлов, доступных на вашем компьютере. Найдите и выберите предыдущий тип файла который обработал расширение, и выберите «ОК». Обновление рабочего столаКаждый раз, когда вы вносите изменения в свойства типа файла, FileTypesMan автоматически инициирует общее обновление рабочего стола, чтобы ваши изменения вступили в силу немедленно, даже для открытых окон проводника. Однако на медленных компьютерах это обновление рабочего стола может потреблять изрядное количество ресурсов ЦП и
даже повесить всю операционную систему на несколько секунд.Если вы хотите избежать обновления рабочего стола при каждом внесении изменений, просто
отключите автоматическое обновление, сняв флажок в следующем меню: Параметры-> Автоматическое обновление рабочего стола. Однако на медленных компьютерах это обновление рабочего стола может потреблять изрядное количество ресурсов ЦП и
даже повесить всю операционную систему на несколько секунд.Если вы хотите избежать обновления рабочего стола при каждом внесении изменений, просто
отключите автоматическое обновление, сняв флажок в следующем меню: Параметры-> Автоматическое обновление рабочего стола. Вы всегда можете запустить обновление рабочего стола, когда вам это нужно, просто выбрав «Файл-> Обновить рабочий стол сейчас» в главном меню. Отправка информации о расширении на extension.nirsoft.netextension.nirsoft.net — это веб-сайт, позволяющий узнать, какие программы могут открывать файлы с определенными расширениями.При желании вы можете добавить информацию о расширении, хранящуюся на вашем компьютере, на веб-сайт extension.nirsoft.net, используя опцию «Отправить отчет на extension.nirsoft.net» в меню «Справка» (Ctrl + F9). Подробнее о том, как отправить информацию о расширении, читайте здесь Параметры командной строки
Перевод FileTypesMan на другие языкиЧтобы перевести FileTypesMan на другой язык, следуйте инструкциям ниже:
ЛицензияЭта утилита выпущена как бесплатное ПО. Вы можете свободно распространять эту утилиту через дискеты, CD-ROM, Интернет или любым другим способом, если вы ничего за это не взимаете. Если вы распространяете эту утилиту, вы должны включить все файлы в дистрибутив, без каких-либо модификаций!Заявление об ограничении ответственностиПрограммное обеспечение предоставляется «КАК ЕСТЬ» без каких-либо явных или подразумеваемых гарантий, включая, но не ограничиваясь, подразумеваемые гарантии товарной пригодности и пригодности для определенной цели.Автор не несет ответственности за какие-либо особые, случайные, косвенный или косвенный ущерб из-за потери данных или по любой другой причине.Обратная связьЕсли у вас есть какие-либо проблемы, предложения, комментарии или вы обнаружили ошибку в моей утилите, вы можете отправить сообщение на nirsofer@yahoo. com comFileTypesMan также доступен на других языках. Чтобы изменить язык FileTypesMan, загрузите zip-файл на соответствующем языке, извлеките файл filetypesman_lng.ini, и поместите его в ту же папку, в которой вы установили утилиту FileTypesMan. |
Промежуточное ПО Express serve-favicon
Промежуточное ПОNode.js для обслуживания значка.
Значок — это визуальная подсказка, которую клиентское программное обеспечение, например браузеры, использует для идентификации сайт. Чтобы получить пример и дополнительную информацию, посетите статья в Википедии о значках.
Зачем нужен этот модуль?
- Пользовательские агенты запрашивают
favicon.icoчасто и без разбора, поэтому вы может пожелать исключить эти запросы из ваших журналов с помощью этого промежуточного программного обеспечения перед вашим промежуточным программным обеспечением регистратора. - Этот модуль кэширует значок в памяти для повышения производительности за счет пропуска
доступ к диску.

- Этот модуль предоставляет
ETagна основе содержимого значка, а не чем свойства файловой системы. - Этот модуль будет работать с наиболее совместимым
Content-Type.
Примечание Этот модуль предназначен исключительно для обслуживания «неявного значка по умолчанию»,
что GET /favicon.ico . Для дополнительных значков производителя, требующих
Разметка HTML, требуется дополнительное ПО промежуточного слоя для обслуживания соответствующих файлов, для
пример serve-static.
Установить
Это модуль Node.js, доступный через
реестр npm. Установка выполняется с помощью npm install команда:
$ npm установить serve-favicon
API
значок (путь, параметры)
Создайте новое промежуточное ПО для обслуживания значка из заданного пути к файлу значка. путь также может быть буфером значка для обслуживания.
Опции
Значок обслуживания принимает эти свойства в объекте параметров.
макс. Возраст
Директива cache-control max-age в мс , по умолчанию 1 год. Это может
также быть строкой, принятой ms
модуль.
Примеры
Обычно это промежуточное ПО входит в ваш стек очень рано (может быть, даже первым)
чтобы избежать обработки любого другого промежуточного программного обеспечения, если мы уже знаем, что запрос предназначен для /favicon.ico .
экспресс
var express = require ('экспресс')
var favicon = require ('serve-favicon')
var path = require ('путь')
вар приложение = экспресс ()
приложение.используйте (favicon (path.join (__ dirname, 'public', 'favicon.ico')))
// Добавьте сюда свои маршруты и т. Д.
app.listen (3000)
подключить
var connect = require ('подключиться')
var favicon = require ('serve-favicon')
var path = require ('путь')
var app = connect ()
app. use (favicon (path.join (__ dirname, 'public', 'favicon.ico')))
// Добавьте сюда свое промежуточное ПО и т. Д.
app.listen (3000)
use (favicon (path.join (__ dirname, 'public', 'favicon.ico')))
// Добавьте сюда свое промежуточное ПО и т. Д.
app.listen (3000)
ванильный http-сервер
Это промежуточное ПО можно использовать где угодно, даже за пределами экспресс / коннект.Занимает req , res и callback .
var http = require ('http')
var favicon = require ('serve-favicon')
var finalhandler = require ('finalhandler')
var path = require ('путь')
var _favicon = favicon (path.join (__ dirname, 'public', 'favicon.ico'))
var server = http.createServer (функция onRequest (req, res) {
var done = finalhandler (req, res)
_favicon (req, res, function onNext (err) {
если (ошибка) возврат выполнен (ошибка)
// продолжаем обрабатывать запрос здесь и т. д.res.statusCode = 404
res.end ('ой')
})
})
server.listen (3000)
Лицензия
MIT
Преобразование любых изображений в значки Windows с легкостью
Апрель 2003 г. — В этом месяце компания Aha-Soft объявила о выпуске версии 2.0 своего отмеченного наградами программного обеспечения Any to Icon. Как следует из названия, Any to Icon — это инструмент для пакетного преобразования изображений, хранящихся в различных популярных форматах, в значки Windows. Поддерживаются как растровые, так и векторные форматы.
— В этом месяце компания Aha-Soft объявила о выпуске версии 2.0 своего отмеченного наградами программного обеспечения Any to Icon. Как следует из названия, Any to Icon — это инструмент для пакетного преобразования изображений, хранящихся в различных популярных форматах, в значки Windows. Поддерживаются как растровые, так и векторные форматы.
«Несмотря на то, что существует множество программ для редактирования иконок, многие художники-графики по-прежнему предпочитают использовать свои любимые графические редакторы, такие как Photoshop, для создания небольшой графики», — говорит представитель Aha-Soft. «Здесь на помощь приходит Any to Icon. Вы можете создать всю необходимую графику в любом программном обеспечении для редактирования изображений, сохранить их как BMP или другой формат изображения, поддерживаемый Any to Icon, а затем преобразовать в значки за считанные секунды».
Any to Icon имеет дружественный и интуитивно понятный интерфейс в виде мастера с поддержкой перетаскивания, что делает его управляемым даже для наименее опытных пользователей.Программа поддерживает множество форматов изображений, включая Adobe Photoshop (PSD), значки и курсоры Windows, библиотеки значков Windows (ICL, DLL, EXE, SCR и т. Д.), BMP, GIF, беспроводное растровое изображение (WBMP), JPEG, значки Linux (XBM, XPM), метафайл Windows (WMF), PNG и другие.
Вы можете изменить размер исходных изображений, изменить их глубину цвета (глубину цвета от 1 бит до 32 бит с 8-битным альфа-каналом и прозрачностью) и изменить их размер, чтобы они соответствовали указанным размерам. От любого до значка поддерживает все стандартные размеры значков и позволяет указать любой нестандартный размер значка.В программе реализован интеллектуальный алгоритм изменения размера, который позволяет получать очень четкие и пропорциональные изображения.
Помимо преобразования, Any в Icon может выполнять еще несколько полезных операций, таких как разделение библиотеки значков на отдельные значки, извлечение значков из файлов и папок и их размещение в каталоге по вашему выбору.
Версия 2.0 Any to Icon имеет новый интерфейс и поддержку X Pixmap (XPM) и X Bitmap (XBM), используемых для хранения значков Linux.
Системные требования
Никаких особых требований к оборудованию или программному обеспечению.Программа будет работать в любой 32-битной системе Windows.
Цена
Условно-бесплатная, 30-дневная пробная версия. Регистрационный взнос составляет 19,95 долларов США.
Об издателе
Aha-Soft производит отмеченное наградами программное обеспечение для обработки изображений для профессиональных и любительских художников-графиков. Отмеченная наградами линейка инструментов для работы с иконками и курсорами отличается инновационным дизайном программного обеспечения, устанавливающим новые стандарты. Эта частная компания была основана в 2000 году и имеет феноменальный старт, получив высокую оценку отраслевых экспертов и пользователей по всему миру.Aha-Soft добилась значительного проникновения на рынок за счет использования модели продаж и распространения через Интернет с примерно 750 000 пользователей по всему миру. Кроме того, у компании более 2000 корпоративных клиентов, в том числе многие компании из списка Fortune 500. Aha-Soft является членом Ассоциации профессионалов условно-бесплатного программного обеспечения (ASP). Для получения дополнительной информации об Aha-Soft посетите веб-сайт компании
www.aha-soft.com.
Контакт
Аха-Софт
П.O. BOX 17077, Красноярск-10, 660010, Россия
Эл. Почта: supportaha-soft.com
Веб: http://www.aha-soft.com
Полная версия оценки для обзоров
Если вам понадобится полная версия для обзора, отправьте нам письмо по адресу supportaha-soft.com.
Скачать пробную копию Any to Icon 2.0
Загрузить с: http://www.aha-soft.com/downloads/any2icon.exe (0,6 МБ)
Дополнительная информация
Подробное описание продукта можно найти по адресу
http: // www.aha-soft.com/anytoicon/.
Прочие пресс-релизы
Загрузить значок проводника из Windows 10 Build 18298
Проводник — это приложение для управления файлами по умолчанию, которое входит в состав каждой современной версии Windows. Он позволяет пользователю выполнять все основные файловые операции, такие как копирование, перемещение, удаление, переименование и т. Д. В Windows 10 Build 18298 появился новый значок проводника.
Во время разработки Windows 10 Microsoft несколько раз обновляла значки папок, значки панели управления и значки системных приложений.
Первой сборкой с новым значком проводника была сборка Windows 10 9841:
Приложение получило темно-желтый значок:
Следующее крупное обновление произошло в сборке Windows 10 9926, где значок стал ярко-желтым:
Microsoft был сильно критиковали за создание этих значков:
Итак, после нескольких сборок Windows 10 получила новый, более отполированный значок с более мягким желтым цветом, который похож на современный значок:
Сборка 10130 Windows 10 имела следующий значок:
В Windows 10, сборка 10158, Microsoft смешала обновленный значок из сборки 10130 со «старым» значком из сборки 9926, поэтому получившийся значок имел форму значка из сборки 9926, однако он имел цвета и размер из сборки Значок проводника 10130:
Такой же значок используется в сборке 14352 Insider Preview.
Новый значок также появился в сборке Windows 10 14328:
Значок был почти бесцветным, похожим на современные значки, которые Microsoft использует для универсальных приложений:
Хотя значок хорошо сочетался с универсальными приложениями в меню «Пуск», Похоже, что большинство пользователей прислали отрицательные отзывы об этом новом значке. Итак, в Windows 10, сборка 14352, вернулась предыдущая красочная иконка:
. Наконец, Windows 10 Build 18298, которая представляет грядущую версию Windows 10 «19h2», поставляется с обновленным значком проводника более темного желтого цвета.Он менее плоский, больше похож на классическую трехмерную иконку.
Если вам нравится этот новый значок, вы можете загрузить его здесь:
Загрузите значок проводника из Windows 10 Build 18298
В zip-архиве вы найдете файлы * .ico и * .png.
Просто для сравнения, вот значок проводника, используемый в Windows 7 и Windows 8.1:
А вот значок Windows XP: Теперь вы: Скажите нам, какой значок является вашим любимым значком для проводника?
Поддержите нас
Winaero очень рассчитывает на вашу поддержку.Вы можете помочь сайту и дальше предлагать вам интересный и полезный контент и программное обеспечение, используя следующие параметры:
Pixel game maker бесплатно
GameDev Market — это торговая площадка для высококачественных доступных игровых ресурсов, созданных вручную талантливыми создателями со всего мира. GameDev Network Limited зарегистрирована в Англии и Уэльсе (08951892). Зарегистрированный офис: Baltic Co-Working Space, 12 Jordan Street, Ливерпуль, Великобритания. Создавайте свои собственные 2D-игры с помощью Pixel Game Maker MV! Последняя версия Maker предоставляет простой и увлекательный способ создавать игры без программирования! Кроме того, скоро вы сможете выпускать свои игры на Nintendo Switch! PGMMV: достаточно мощный для профессиональных разработчиков, достаточно простой для новичков.
Официальные сообщения от сотрудников Iron Will Games. Подфорумы: Новости и объявления IWG, обновления игр и патчи, доска сообщества, форум с часто задаваемыми вопросами и практическими рекомендациями. Ведущий: Iron Will Games: 279: 413: 14 июля 2020 г., 20:50 В: Атака рыцарей Талазара! Автор: GM Quanyin: Добро пожаловать в Ashen Empires. Открытый форум для гостей 2 октября 2017 г. · Эта программа для создания изображений доступна для загрузки в версии 11.3.4. Совместимость может отличаться, но обычно работает на настольных и портативных компьютерах с Microsoft Windows 10, Windows 8 или Windows 7.Pixel Art был протестирован на наличие вирусов, см. Тесты на странице «Тесты на вирусы». Издается Muze Digital.
Игры казино Voxel Builder, созданные с помощью Voxel Builder и 3D Pixel Maker Что такое Voxel Builder? Инструмент с открытым исходным кодом, который позволяет любому создавать и редактировать трехмерный воксель. Как это работает? Используйте Builder для создания и редактирования моделей вокселей (кубов AKA). Какая цель? Используйте Voxel Builder, чтобы создавать самые интересные онлайн … The Sandbox Evolution — это продолжение 2D-игры про построение мира с пиксельной графикой The Sandbox, которая была загружена на iOS, Android и ПК более 16 миллионов раз и названа в числе лучших игр 2012 года. в App Store!
15 $ — Создатель Мира! С этим названием наша обязанность каждый месяц — создавать игры, в которые люди хотят играть, поэтому вы можете предлагать некоторый графический контент (который может быть связан с новой игровой темой), который будет добавлен в игру, вы можете подумать, что это будет наш приватный игровой джем, и ваше мнение будет учтено с большей актуальностью.MakeAppIcon — это средство создания значков, которое изменяет размеры всех значков iOS и Android. С помощью нашего средства изменения размера значков вы можете импортировать значки приложений в Android Studio и Xcode за 3 секунды. MakeAppIcon изменяет размер и оптимизирует все значки iOS и Android, необходимые для App Store и Google Play Store.
Бесплатный онлайн-конструктор иконок. SVG, PNG, ICO. Создайте набор иконок за 30 секунд! Скачайте иконки бесплатно. Программное обеспечение для создания иконок. В простейшей форме разработка игр — это искусство создания игр, включающее в себя процесс игрового дизайна.Под игровым дизайном понимается создание творческих идей и концепций игры в развлекательных или образовательных целях.
Ресурсный хакер
Resource Hacker
TM … бесплатный компилятор и декомпилятор ресурсов для приложений Windows®Версия 5.1.8 (360)
Последнее изменение: 20 ноября 2020 г.
Авторские права © 1999-2020 Angus Johnson
Бесплатное программное обеспечение — без ворчаний, без рекламы и полностью функционально.
Скачать
Обзор:
Resource Hacker — это редактор ресурсов для 32- и 64-разрядных приложений Windows®.Это и компилятор ресурсов (для файлов * .rc), и декомпилятор , позволяющий просматривать и редактировать ресурсы в исполняемых файлах (* .exe; * .dll; * .scr и т. Д.) И скомпилированных библиотеках ресурсов (* .res, * .mui). Хотя Resource Hacker — это в первую очередь приложение с графическим интерфейсом, оно также предоставляет множество опций для компиляции и декомпиляции ресурсов из командной строки.Составление:
Компиляцию можно инициировать либо открыв существующий файл сценария ресурсов, либо создав его с нуля с помощью редактора Resource Hacker.Полный список операторов определения ресурсов можно найти здесь.
Дополнительные возможности компилятора Resource Hacker включают: Директива #INCLUDE (для доступа к операторам определения в файлах заголовков и т. Д.) Может быть вложена на несколько уровней, как и директивы #IF и #IFDEF. Поддерживаются директивы #DEFINE, #UNDEF, #IF, #ELIF, #ELSE, #IFDEF, #IFNDEF, #INCLUDE и #PRAGMA. Строки, заключенные между символами двойных кавычек («), могут содержать типичные символы стиля ‘C’ с обратной косой чертой ‘экранированные’ символы \ t, \ n, \\, \», \ x, \ u и \ 377 (восьмеричные).Двойные кавычки в строке должны быть «экранированы» с помощью либо предшествующей обратной косой черты, либо другой двойной кавычки. Комментарии к скрипту предваряются двойными косыми чертами (//) или точкой с запятой (;). Допускаются имена файлов с относительными путями. Имена файлов, содержащие пробелы, должны быть заключены в двойные кавычки.
Сообщается об ошибках компилятора, даже об ошибках, вложенных в операторы INCLUDE …
Просмотр и редактирование ресурсов:
После открытия файла ресурсов его ресурсы обычно отображаются либо как изображение (или группа изображений), либо как декомпилированный текст.Двоичные ресурсы, обычно изображения, нельзя редактировать напрямую с помощью Resource Hacker, но их все равно можно очень легко экспортировать и импортировать после того, как они были изменены внешним редактором изображений. (Я не вижу преимуществ в дублировании того, что сторонние редакторы изображений делают так хорошо.)Типы ресурсов меню и диалогов имеют свои собственные конструкторы WYSIWYG:
Двоичные ресурсы с неизвестными форматами будут отображаться как двоичный текст только для чтения. (При желании можно просмотреть любой ресурс.)
Другие действия:
Синтаксис командной строки:
Практически все функции Resource Hacker доступны из командной строки без необходимости открывать графический интерфейс Resource Hacker.Инструкции командной строки и сценарии Resource Hacker могут избавить от утомительной работы, связанной с повторением задач Resource Hacker.
Инструкции командной строки представляют собой комбинацию операторов switch, за которыми следуют параметры переключения, как описано в следующей таблице: Операторы командной строки:
| Switch | Параметр | |
|---|---|---|
| -открытый | filename — имя файла, который нужно изменить.Это должен быть файл Windows PE (* .exe, * .dll и т. Д.) Или скомпилированный или некомпилированный файл ресурсов (* .res или * .rc) | |
| -сохранить | обычно имя файла для нового или измененного файла, но также может быть папкой при извлечении нескольких ресурсов | |
| -ресурс | filename — содержит ресурс, добавляемый к открытому файлу. | |
| — действие | действие над открытым файлом
| |
| -маска | Маска ресурса | — Тип, Имя, Язык Запятые являются обязательными, но каждый из Типа, Имя и Язык не обязательны |
| — журнал | Filename или CONSOLE or NUL CONSOLE может быть сокращено до CON Регистрирует подробную информацию о выполненной операции. Если этот переключатель не указан, журнал будет записан в resourcehacker.журнал | |
| -скрипт | имя_файла — содержит сценарий с несколькими командами, НЕ сценарий ресурсов для получения дополнительной информации: -help script | |
| — помощь | Параметры | — командная строка или сценарий (всегда регистрируется в КОНСОЛИ), другие параметры игнорируются. |
Заметки:
- Идентификаторы переключателя (кроме -script) могут быть сокращены до одного символа (например, -res или -r).
- Инструкции по переключению не обязательно должны быть в каком-либо определенном порядке.
- Имена файлов, содержащие пробелы, должны быть заключены в двойные кавычки.
Примеры командных файлов (для краткости используется rh.exe вместо ResourceHacker.exe местами)
reshack_help.bat:
ResourceHacker.exe -help @pause ::, чтобы увидеть вывод консоли до закрытия окна CMD.
reshack_compile_res_script.bat:
rh.exe -open. \ in \ resources.rc -save. \ out \ resources.res -action compile -log NUL
reshack_add_icon_to_old.летучая мышь:
rh.exe -open old.exe -save new.exe -action Addkip -res my.ico -mask ICONGROUP, MAINICON,
reshack_extract_all_source_icons_to_icons_folder.bat:
rh.exe -open source.exe -save. \ icons -action extract -mask ICONGROUP`` -log CON @pause
reshack_extract_all_dialogs.bat:
rh.exe -open source.exe -save. \ dialogs.rc -action extract -mask DIALOG`` -log rh.log
reshack_execute_my_script.bat:
ResourceHacker.exe -script myscript.txt
Сценарии взлома ресурсов:
Сценарии взлома ресурсов выполняются из командной строки с использованием следующего синтаксиса:
ResourceHacker.exe -script ScriptFile
Скрипты Resource Hacker Scripts представляют собой текстовые файлы следующего формата:
// комментариям предшествуют двойные косые черты [FILENAMES] Открыть = Сохранить = Журнал = [КОМАНДЫ] // одна или несколько из следующих команд ... -добавить SourceFile, ResourceMask -addskip Исходный файл, ResourceMask -addoverwrite SourceFile, ResourceMask -addoverwrite SourceFile, ResourceMask -изменить SourceFile, ResourceMask -extract TargetFile или TargetFolder, ResourceMask -удалить ResourceMask -changelanguage (langID)
Примечание. Имена файлов, содержащие пробелы, должны быть заключены в двойные кавычки.
Примеры скриптов Resource Hacker Script:
rh_script_myprog_rus.txt —
// Этот скрипт удаляет все нейтральные языки (0) // элементы ресурсов строковой таблицы, меню и диалогового окна // в MyProg.exe перед их заменой // с русскими (1049) элементами ... [FILENAMES] Exe = MyProg.exe SaveAs = MyProg_Rus.exe Журнал = MyProg_Rus.log [КОМАНДЫ] -УДАЛИТЬ МЕНЮ ,, 0 -УДАЛИТЬ ДИАЛОГ ,, 0 -удалить STRINGTABLE ,, 0 -добавить MyProg_Rus.res, МЕНЮ ,, 1049 -добавить MyProg_Rus.res, ДИАЛОГ ,, 1049 -добавить MyProg_Rus.res, STRINGTABLE ,, 1049
rh_script_myprog_upd_images.txt —
// Этот скрипт обновляет 2 растровых изображения и // значок в MyProg.exe ... [FILENAMES] Exe = MyProg.exe SaveAs = MyProg_Updated.exe [КОМАНДЫ] -addoverwrite Bitmap128.bmp, BITMAP, 128, -addoverwrite Bitmap129.bmp, BITMAP, 129,0 -addoverwrite MainIcon.ico, ICONGROUP, MAINICON, 0
rh_script_myprog_upd_all.txt —
// Этот скрипт заменяет все ресурсы // в MyProg.exe со всеми ресурсами // в MyProgNew.res [FILENAMES] Exe = MyProg.exe SaveAs = MyProg_Updated.exe [КОМАНДЫ] -delete ,,, // удаляем все ресурсы перед ... -add MyProgNew.res ,,, // добавление всех новых ресурсов
«Упакованные» или «сжатые» исполняемые файлы:
Некоторые исполняемые файлы «упаковываются» или «сжимаются» с использованием алгоритмов сжатия. Это не только уменьшает размер файла, но и несколько затрудняет просмотр и изменение ресурсов. Я подозреваю, что это «сокрытие» ресурса является (или было) общей целью в этом процессе.В любом случае, из уважения к этим авторам, я решил не распаковывать файлы с помощью Resource Hacker. В качестве примечания: похоже, что «упакованные» исполняемые файлы стали довольно редкостью за последние 20 лет, и авторы программного обеспечения раскрывают больше, чем меньше информации в исполняемых ресурсах. Я подозреваю, что прежние опасения по поводу потери интеллектуальной собственности в результате реверс-инжиниринга развеялись.Лицензия на использование — Условия и положения:
Это программное обеспечение Resource Hacker TM распространяется как бесплатное ПО при условии, что вы согласны со следующими условиями:- Это программное обеспечение не должно распространяться через какой-либо домен веб-сайта или другие носители без предварительного письменного разрешения правообладателя.
- Запрещается использовать это программное обеспечение для незаконного изменения программного обеспечения.
Приведенные выше условия лицензии представляют собой «информацию об управлении авторскими правами» в значении Раздела 1202 Раздела 17 Кодекса США и не могут быть изменены или удалены из лицензионных произведений. Их изменение или удаление из лицензионных произведений, а также распространение лицензионных произведений без всех вышеуказанных условий лицензии в неизменном виде может противоречить разделу 1202 и повлечь за собой гражданские и / или уголовные последствия.
Скачать версию 5.1.8:
EXE установить (4 МБ)ZIP установить (3 МБ)
Изменения в 5.1,8 (360):
| Исправление ошибки: | Некоторые файлы PNG больше не отображались. |
| Добавлено: | Масштабирование / прокрутка представлений ресурсов изображений |
| Обновление: | Включена прокрутка для очень высоких диалогов |
| Исправление ошибки: | Очень большие двоичные ресурсы (>> 100 МБ) могли привести к сбою шестнадцатеричный редактор |
| Исправление ошибки: | Случайная ошибка при декомпиляции стилей диалогов (WS_TABSTOP) |
| Исправление ошибки: | RC-файл отсутствует при извлечении двоичного типа ресурса из командной строки |
The Data Снежинка
Присоединяйтесь к нам, чтобы увидеть живую демонстрацию облака данных
Узнайте, как легко и безопасно получать доступ, интегрировать и анализировать данные с практически бесконечной масштабируемостью, включаемой автоматически или на лету.Присоединяйтесь к нашим еженедельным 45-минутным демонстрациям с экспертами по продуктам, которые продемонстрируют ключевые функции Snowflake и ответят на вопросы аудитории в прямом эфире.
Экспертырасскажут, как облако данных позволяет:
- Модернизация хранилища данных
- Современные озера данных
- Безопасный обмен данными
- Разработка современных приложений для обработки данных
- Интегрированная инженерия данных
- Продвинутая наука о данных
Зарегистрироваться
Интерактивные 30-минутные тематические исследования и сеансы вопросов и ответов с клиентами Snowflake
Воспользуйтесь этой возможностью, чтобы задать клиентам Snowflake актуальные вопросы о реализациях, сценариях использования, интеграции и рекомендуемых передовых методах работы Snowflake Data Cloud.Нет вопросов!
Поговорите с клиентом
Бесплатная пробная версия
Попробуйте Snowflake бесплатно в течение 30 дней и испытайте облако данных, которое помогает устранить сложность, стоимость и ограничения, присущие другим решениям. Snowflake, доступный во всех трех основных облаках, поддерживает широкий спектр рабочих нагрузок, таких как хранилище данных, озера данных и анализ данных.
Snowflake доставит:
- Одна платформа, одна копия данных, много рабочих нагрузок
- Безопасный и регулируемый доступ ко всем данным
- Практически неограниченная производительность и масштаб
- Практически нулевое техобслуживание, как услуга
Начать сейчас
Испытайте облако данных Snowflake
Зарегистрируйтесь для участия в бесплатной виртуальной виртуальной практической лаборатории под руководством технических экспертов и партнеров Snowflake.
Получите уверенность в решении общих и уникальных вариантов использования, расширяя свое понимание облака данных Snowflake и инструментов партнеров. Наши инструкторы проведут вас через технические упражнения, а вы выполните их в своей пробной учетной записи Snowflake.


 ), Чтобы
экспортировать из командной строки действия с указанным расширением файла.
), Чтобы
экспортировать из командной строки действия с указанным расширением файла. 68:
68:

 04 — Добавлена поддержка сохранения в файл с разделителями-запятыми.
04 — Добавлена поддержка сохранения в файл с разделителями-запятыми.

 html» / sort 2 / sort ~ 3
html» / sort 2 / sort ~ 3