Программы для вёрстки сайта: список лучших решений
Вёрстка сайта – это процесс преобразования изображения или какого-либо другого шаблона в функциональные веб-стандарты, которые могут быть открыты в браузере. Для этого используются языки разметки – CSS и HTML, а также некоторые языки программирования для страниц с расширенным функционалом (PHP, JavaScript, Python и т.д.). Опытный веб-программист может сверстать несложную страницу и в обычном текстовом редакторе, но когда задача усложняется, лучше использовать специализированное ПО. К тому же специальные программы помогают сэкономить больше времени.
Содержание
- SublimeText
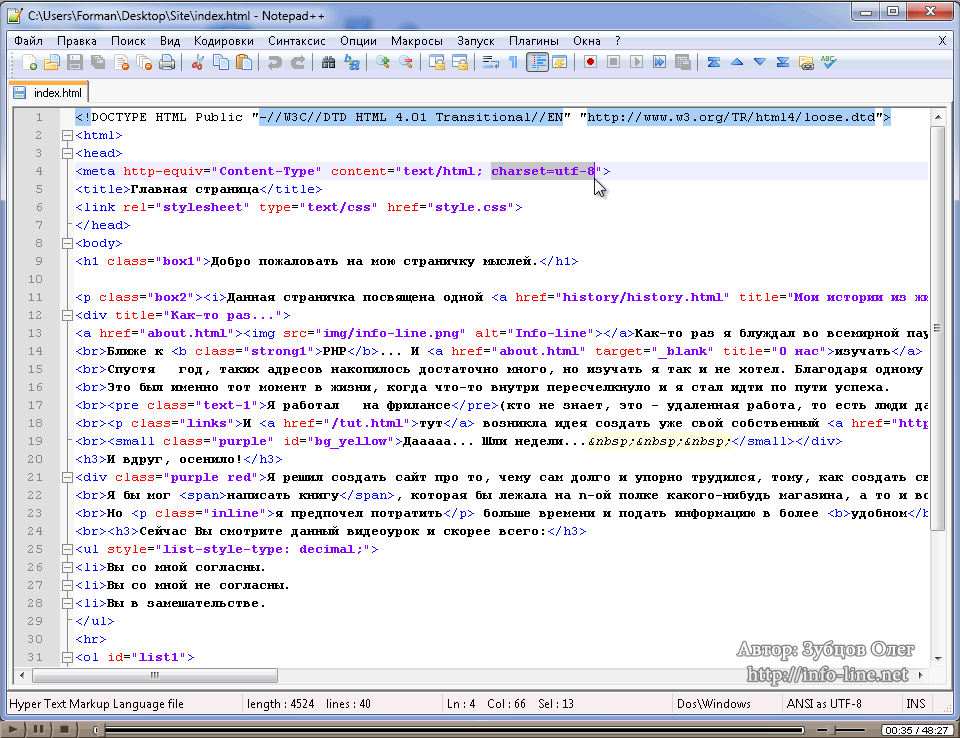
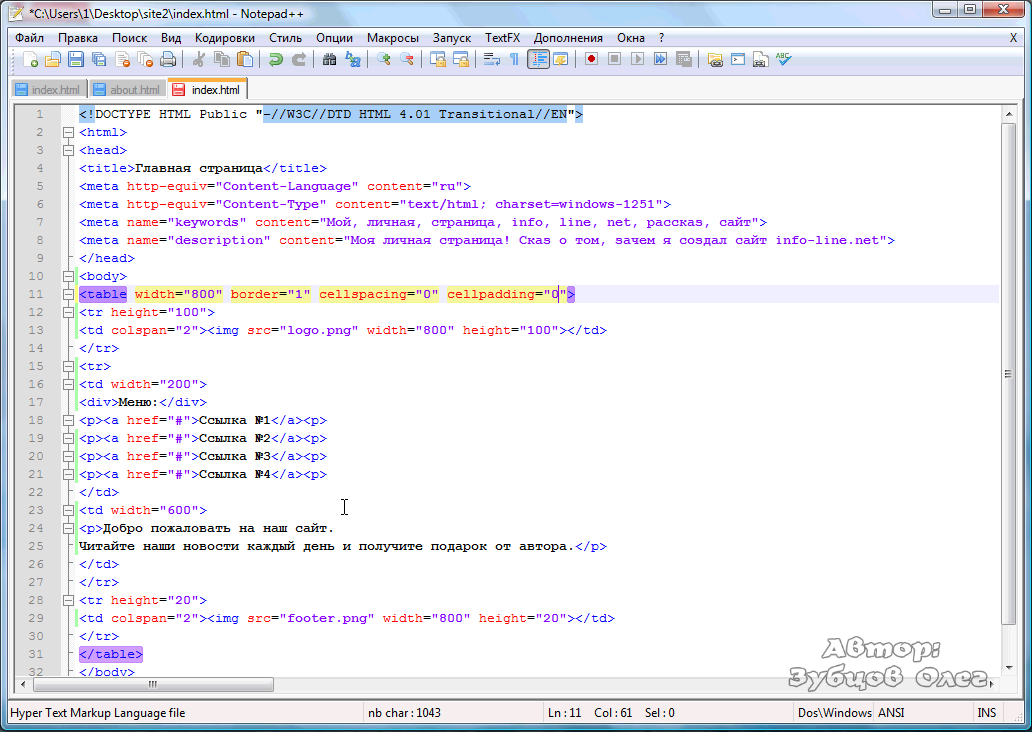
- Notepad++
- Brackets
- Adobe Dreamweaver
- WebStorm
- Aptana Studio
- Font Page
- Графические редакторы для веб-вёрстки
- GIMP
- Adobe Photoshop
- Adobe Experience Design
SublimeText
Это одно из самых популярных решений, которым активном пользуются как веб-разработчики, так и программисты, чья деятельность напрямую не связана с вебом. Программа поддерживает синтаксисы для большинства основных языков разметки и программирования, в том числе HTML, CSS, JS, C++, C# и т.д. При необходимости вы можете добавить поддержку синтаксиса других языков, правда, потребность в этом возникает только в исключительных случаях. При работе с кодом он подсвечивается, что позволяет быстрее находить в общем объёме ошибки, какие-то отдельные важные элементы и т.д. Интерфейс программы позволяет разделить её на несколько рабочих областей – вплоть до 4х. Это очень удобно, если учитывать, что при создании веб-страницы приходится одновременно работать как минимум с файлами, содержащими CSS и HTML.
Программа поддерживает синтаксисы для большинства основных языков разметки и программирования, в том числе HTML, CSS, JS, C++, C# и т.д. При необходимости вы можете добавить поддержку синтаксиса других языков, правда, потребность в этом возникает только в исключительных случаях. При работе с кодом он подсвечивается, что позволяет быстрее находить в общем объёме ошибки, какие-то отдельные важные элементы и т.д. Интерфейс программы позволяет разделить её на несколько рабочих областей – вплоть до 4х. Это очень удобно, если учитывать, что при создании веб-страницы приходится одновременно работать как минимум с файлами, содержащими CSS и HTML.
Функционал программы может быть значительно расширен с помощью установки в неё различных плагинов. Например, есть возможность добавить плагин, с помощью которого можно очень быстро прописывать код. Также определённые отрезки кода можно записывать в специальные сниппеты, которые будут разворачиваться при задании определённой команды. Доступны макросы, которые прописаны в самой программе или пользователем. Они тоже значительно упрощают и ускоряют процесс написания кода.
Они тоже значительно упрощают и ускоряют процесс написания кода.
Правда, рассматриваемая программа не лишена своих недостатков. Главный из них – отсутствие русского языка в интерфейсе. Его можно установить, но это займёт много времени. Сама программа не бесплатна, правда, вы можете пользоваться ею абсолютно бесплатно, только придётся закрывать оповещение от разработчика с предложением приобрести лицензию. Такое предложение выскакивает каждые 30 минут работы.
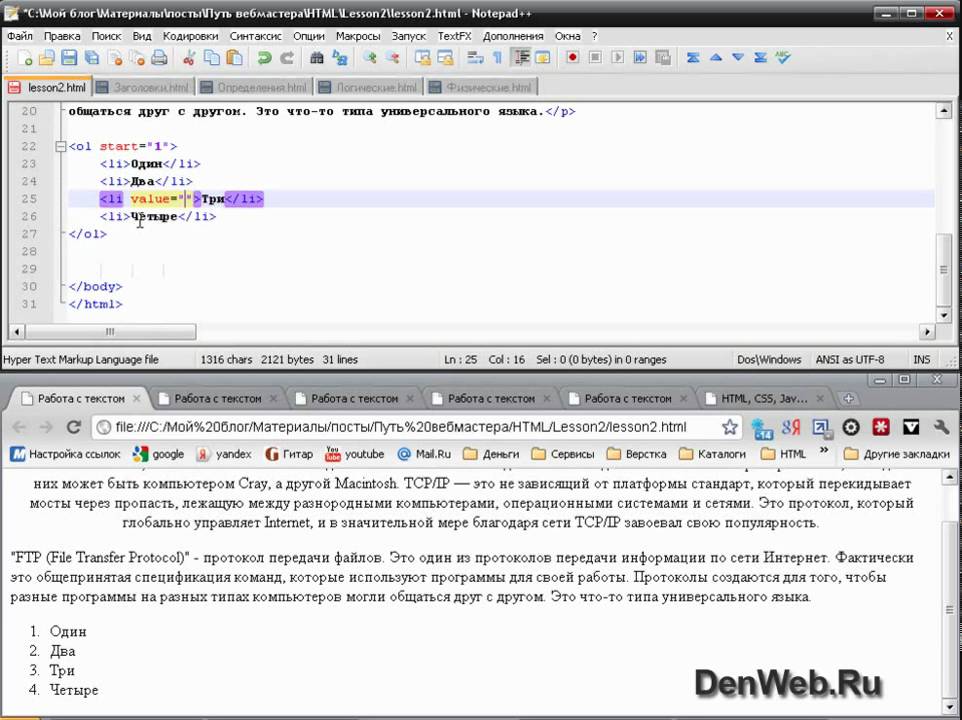
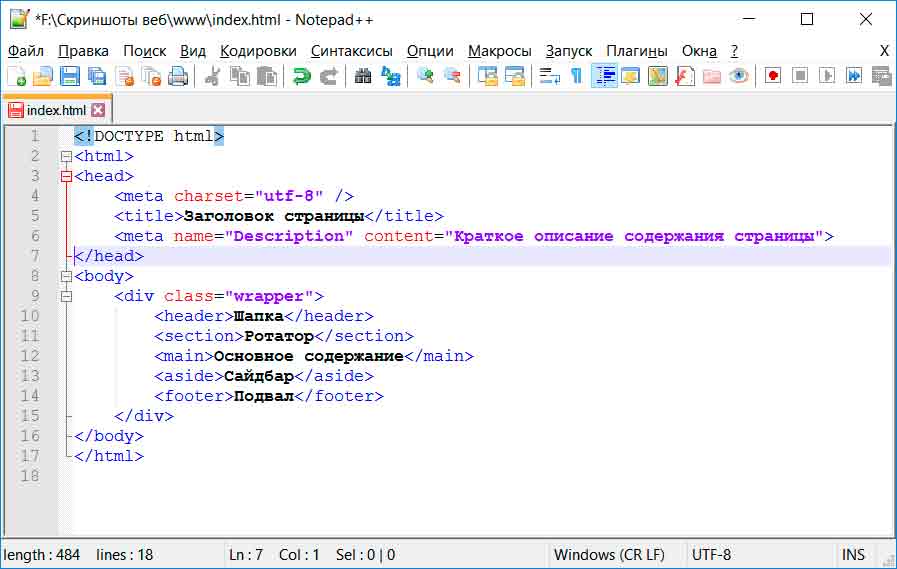
Notepad++
Самый известный из редакторов кода. По функционалу немногим уступает SublimeText, также внешне он менее привлекателен, зато поддерживает русский язык и распространяется бесплатно. Имеет поддержку синтаксиса многих зыков программирования и разметки, а также текстовых кодировок. По аналогии с SublimeText есть подсветка кода, нумерация строк, что значительно упрощает ориентирование по документу. Чтобы ускорить и упростить написание кода программа предлагает использовать встроенные макросы или написать свои для решения определённого типа задач. Как правило, эти задачи – однотипные действия, которые вам нужно будет выполнять от проекта к проекту. Имеющийся функционал расширяется с помощью плагинов. Есть как официальные дополнения к программе, так и плагины, написанные другими пользователями. При желании вы самостоятельно можете написать плагин к этой программе.
Как правило, эти задачи – однотипные действия, которые вам нужно будет выполнять от проекта к проекту. Имеющийся функционал расширяется с помощью плагинов. Есть как официальные дополнения к программе, так и плагины, написанные другими пользователями. При желании вы самостоятельно можете написать плагин к этой программе.
К недостаткам Notepad++ можно отнести достаточно неэстетичный интерфейс по сравнению с другими программами в нашем обзоре. Также некоторые пользователи отмечают, что программа перегружена различными функциями, которыми при этом редко приходится пользоваться при повседневной работе.
Brackets
Многофункциональный и полностью бесплатный редактор кода от компании Adobe. Внешний вид и функционал чем-то напоминают Sublime Text. Здесь также есть поддержка всех основных языков программирования и разметки веб-страниц. При необходимости их можно добавить, хотя таковая потребность может возникнуть при решении узкого спектра задач. Код подсвечивается и нумеруется по строкам, что позволяет быстрее и лучше ориентироваться по документу. Функционал программы также может быть расширен с помощью плагинов, которые разработали другие пользователи или сами Adobe.
Функционал программы также может быть расширен с помощью плагинов, которые разработали другие пользователи или сами Adobe.
Приятным бонусом для многих пользователей текстового редактора является наличие в нём функции «Live Preview». С её помощью вы можете просматривать изменения в странице в режиме реального времени без необходимости постоянно обновлять последнюю. К сожалению, эта функция сейчас корректно работает только с браузером Google Chrome. Также в Breckets интегрировано контекстное меню «Проводника», то есть вы можете гораздо быстрее прописывать пути до файлов в своём коде. В сервисах, которые были рассмотрены данный функционал либо только вводится, либо может использован только в случае установки специальных плагинов.
Дополнительной «плюшкой» для пользователей продуктов Adobe (в основном Photoshop и Muse) является плотная интеграция этого редактора с данными программами. Здесь вы быстро можете перенести CSS-параметры какого-то объекта из Фотошопа в Brackets, выполнить перенос изображения и т. д.
д.
Adobe Dreamweaver
Dreamweaver – это многофункциональный редактор HTML/CSS от компании Adobe. В отличии от Brackets распространяется на платной основе, но при этом является полноценной средой разработки. Функционал постоянно обновляется и пополняется чем-то новым. Здесь доступно несколько режимов работы:
- Режим WYSIWYG – это когда вы работаете с кодом и видите изменения в соседнем окне или блоке в режиме реального времени;
- Режим работы с кодом. В этом случае весь процесс проходит также как в редакторах, рассмотренных выше – вы работаете только с кодом;
- Раздельный режим. Чем-то похож на первый режим работы, но при этом вы можете взаимодействовать и с выводимыми графическими элементами.
Программа поддерживает множество языков разметки и программирования. Код подсвечивается и автоматически подразделяется на строки и блоки, что значительно упрощает работу с ним и ориентирование в документе. В правом меню представлен список файлов, с которыми вы работаете в данный момент времени. Оттуда можно добавить новые файлы к проекту или перетащить какие-либо из них в рабочую область. Есть целый набор дополнительных функций, значительно упрощающих работу с кодом. Другими пользователями и самим разработчиками написано много плагинов к Adobe Dreamweaver, что позволяет ещё сильнее расширить функционал при их установке. Также у Dreamweaver есть интеграция со всеми поддерживаемыми сервисами и программами Adobe – Photoshop, Illustrator, Muse и т.д.
Оттуда можно добавить новые файлы к проекту или перетащить какие-либо из них в рабочую область. Есть целый набор дополнительных функций, значительно упрощающих работу с кодом. Другими пользователями и самим разработчиками написано много плагинов к Adobe Dreamweaver, что позволяет ещё сильнее расширить функционал при их установке. Также у Dreamweaver есть интеграция со всеми поддерживаемыми сервисами и программами Adobe – Photoshop, Illustrator, Muse и т.д.
К серьёзному недостатку программы можно отнести тот факт, что она распространяется на платной основе и стоит недёшево. Без лицензии вы сможете пользоваться её функционалом только ограниченный период времени. Также в сравнении с ранее рассмотренными редакторами эта программа весит достаточно много и хорошо «кушает» ресурсы компьютера.
WebStorm
Это тоже интегрированная среда разработки веб-сайтов и приложений. Сюда встроен удобный редактор кода, поддерживающий перечень различных языков программирования и разметки, которые вам понадобятся в работе. Также есть встроенный инструмент отладки Node.js и возможность настроить его библиотеку под свои нужды. Имеется функция «Live Edit», с помощью которой вы можете сразу же запускать свой проект в браузере, внося изменения видеть их в режиме реального времени.
Также есть встроенный инструмент отладки Node.js и возможность настроить его библиотеку под свои нужды. Имеется функция «Live Edit», с помощью которой вы можете сразу же запускать свой проект в браузере, внося изменения видеть их в режиме реального времени.
Среди «плюсов» работы с программой можно отметить ещё наличие возможности выбора дизайна рабочей области и настройки его под свои потребности. Ещё вы можете взаимодействовать с сайтом, который на данный момент выгружен на хостинг, а не находится на вашем компьютере непосредственно. Правда, в таком случае вам придётся получить доступ к хостингу, на котором расположен сайт, с которым вы работаете.
Из «минусов» программы можно выделить отсутствие перевода элементов интерфейса на русский язык, а также подсказок. Неподготовленному пользователю может быть немного непривычно в этой среде разработки. Данная программа недоступна для длительного бесплатного использования, так как требуется покупка лицензии.
Aptana Studio
Аптана – это такое же комплексное решение, предназначенное для создания сайтов и веб-страниц. В неё включён текстовый редактор, отладчик, компилятор и средство автоматизации сборки сайта. Поддерживается большое количество языков программирования и разметки веб-страниц, манипуляция одновременно с несколькими проектами, интеграция в другие сервисы, удалённая разработка сайта. По сути всё то же самое, что и предыдущих программ, только с некоторыми своими особенностями.
В неё включён текстовый редактор, отладчик, компилятор и средство автоматизации сборки сайта. Поддерживается большое количество языков программирования и разметки веб-страниц, манипуляция одновременно с несколькими проектами, интеграция в другие сервисы, удалённая разработка сайта. По сути всё то же самое, что и предыдущих программ, только с некоторыми своими особенностями.
Программу сложнее осваивать, нежели решения от конкурентов, так как здесь отсутствует русский язык. Некоторые элементы управления и взаимодействия расположены не совсем логично.
Font Page
Эта программа относится уже более к простому типу – HTML-редакторам. Делать там сложные веб-приложения или сайты вряд ли получится, но сверстать небольшую страницу на HTML вполне. Редактор разработан компанией Microsoft и ранее входил в стандартный набор пакета MS Office. Функционал сведён к минимуму и позволяет верстать только простые страницы на HTML. Принцип работы реализован по типу WYSIWYG, то есть всё что вы написали автоматически отображается в отдельном окне или блоке в уже готовом виде без лишнего кода.
В Font Page есть много инструментов по форматированию текста, встроен инструмент для проверки правописания, есть возможность проверить на правильность написания сами тэги. Все ошибки, как в коде, так и в самом тексте подсвечиваются. Прямо из интерфейса вы можете открыть свой проект в браузере.
Читайте также:
Brackets обзор программы для редактирования кода
Kompozer обзор редактора для работы с HTML-тэгами
Construct Classic — обзор программы, где скачать русскую версию
Программы для рисования на компьютере скачать бесплатно
К сожалению, данная программа не пойдёт для профессиональной веб-разработки, только для новичков и то это под вопросом. Программа перестала поддерживаться официально с 2003 года, следовательно, она уже давно устарела и отстала от текущих тенденций в веб-технологиях. Однако даже в то время, когда программа нормально поддерживалась, у пользователей были проблемы с чтением некоторых стандартов. Корректная работа веб-страниц, созданных с помощью этого решения может быть гарантирована только для старых версий браузера Internet Explorer.
Графические редакторы для веб-вёрстки
Программы, которые будут рассмотрены далее не являются редакторами кода или интегрированными средами разработки. Однако они часто используются вместе с описанными выше решениями. Чаще всего в них подготавливается графика, которая будет реализована в готовом проекте. Также здесь можно экспортировать CSS-свойства какого-то векторного элемента, что значительно упростит вёрстку, если на сайте присутствуют сложные фигуры и формы, правда, пока эти инструменты работают не идеально.
GIMP
GIMP – бесплатное программное обеспечение для работы с графикой. Используется в основном для формирования самого веб-контента – прорисовки макета сайта, отдельных элементов страницы, с помощью данного продукта вы можете рисовать и редактировать готовые изображения, применяя к ним разнообразные инструменты, например, фильтры, выделения, маски и т.д. Практически вся работа с изображением производится во вкладке слоёв и каналов. Когда закончите обрабатывать картинку, вы можете сохранить её в привычный графический формат, например, png, а можете в формат GIMP’а. В последнем случае вы можете снова открыть это изображение в графическом редакторе и продолжить работу с того места, где её закончили.
В последнем случае вы можете снова открыть это изображение в графическом редакторе и продолжить работу с того места, где её закончили.
При взаимодействии с изображением в интерфейсе программы отображается история изменений слоёв. С её помощью вы можете видеть не только корректировки, которые вносились в файл, но и отменять их при необходимости. Также есть поддержка работы с текстом на изображении. GIMP – единственный бесплатный многофункциональный редактор. Имеющийся функционал может быть расширен за счёт добавления сторонних плагинов, кистей и других расширений.
К сожалению, GIMP сложно назвать простой программой для освоения. Её интерфейс может иметь непонятные элементы, да и в целом он не очень удобен для новичка.
Adobe Photoshop
Изначально Photoshop использовался для работы с фотографиями, но сегодня его всё чаще применяют для работы с веб-графиков. Используется как для разработки визуального макета страницы/сайта/приложения, так и для подготовки отдельных графических элементов. Пользуется большой известностью нежели GIMP, так как была выпущена раньше, проще в освоении для новичка и имеет дополнительный функционал. По сути здесь всё то же самое, что и в GIMP, но только добавлена возможность работы с 3D-объектами и импортировать CSS\HTML код какого-либо элемента. Правда, последняя функция работает не совсем корректно.
Пользуется большой известностью нежели GIMP, так как была выпущена раньше, проще в освоении для новичка и имеет дополнительный функционал. По сути здесь всё то же самое, что и в GIMP, но только добавлена возможность работы с 3D-объектами и импортировать CSS\HTML код какого-либо элемента. Правда, последняя функция работает не совсем корректно.
Научится работать в Photoshop достаточно просто – в интернете есть множество курсор, бесплатных видеоуроков/мануалов и статей, посвящённых работе в этой программе. Функционал программы также может быть расширен за счёт установки сторонних плагинов, инструментов, кистей и других дополнений. Часть из них есть в свободном доступе, за другие же придётся заплатить.
К недостаткам Фотошопа можно отнести необходимость платить за его использование. Пробный период длится всего 30 дней, после чего вам придётся покупать подписку. Особенность программы в том, что вы покупаете подписку только на ограниченный период времени. Например, на один месяц или на год, но не можете купить программу полностью. Помимо покупки самой программы вы получаете доступ к различным сторонним сервисам, которые использует компания Adobe, например, Creative Cloud.
Помимо покупки самой программы вы получаете доступ к различным сторонним сервисам, которые использует компания Adobe, например, Creative Cloud.
Adobe Experience Design
Это относительная новая программа от Adobe, которая была выпущена в 2015 году. В отличии от Photoshop её интерфейс значительно упрощён и адаптирован для работы с дизайном веб-сайтов, приложений. Здесь есть все необходимые инструменты, а сама программа распространяется пока что на бесплатной основе. К главному преимуществу можно отнести возможность проработки нескольких страниц, установку связи между ними, добавление примитивной анимации элементам дизайна.
К сожалению, программа пока ещё не получила слишком широкого распространения, поэтому по этой программе мало уроков, статей, курсор на русском языке. Также сам интерфейс остаётся преимущественно на английском, правда, разобраться с ним намного проще, нежели с Photoshop.
В ходе данной статьи были рассмотрены все основные программные решения, предназначенные для вёрстки веб-страниц или значительно упрощающие данный процесс. Если у вас есть какие-то вопросы или предложения по теме статьи, то оставьте их в комментариях ниже.
Если у вас есть какие-то вопросы или предложения по теме статьи, то оставьте их в комментариях ниже.
50 классных сервисов, программ и сайтов для веб-разработчиков
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
В этой статье вы найдете подборку из 50 полезных в хозяйстве программ, онлайн-сервисов и сайтов, которые помогут вам быстрее обучаться веб-разработке, делать больше и быть более продуктивными.
Ясное дело, что никакой список или обзор не может быть исчерпывающим, и тем не менее:
Дизайн
1. Bootstrap Studio
Bootstrap Studio — это мощный конструктор типа
Увы, это не бесплатно, но вы можете быть точно уверены, что использование этого конструктора окупится многократно. Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
Это отличная инвестиция для каждого более или менее серьезного веб-разработчика.
2. Subtle Patterns
Замечательный ресурс с высококачественными паттернами с текстурами. Множество отличных художников и дизайнеров внесли свой вклад в создание этой мощной коллекции качественных и разносторонних паттернов. Отдельно отмечу удобную навигацию и предпросмотр паттернов перед скачиванием.
3. Blokk Font
Blokk — это шрифт, специально разработанный для создания макетов (так называемых mock-ups) и является отличной альтернативной привычному Lorem Ipsum.
Особенность его в том, что вместо набора букв на экране мы видим прямоугольные блоки разной длины, имитирующие обычный строй речи. Это дает понимание того, как будет заполняться контентом наш сайт в будущем.
4. FreePik
Freepik предлагает всем желающим колоссальную коллекцию векторной графики, иллюстраций, SVG-шек, PSD-шек и стоковых фото.
Все это великолепие аккуратно рассортировано по категориям, поэтом проблем с поиском нужных изображений быть не должно. Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
Единственный минус — порой трудно определиться с выбором, ведь на момент написания статьи количество доступных изображений превысило уже 1,5 миллиона.
5. Замечательные картинки
По ссылке выше вы найдете список из нескольких десятков ресурсов, на которых можно бесплатно скачать графику самого разного плана. Условия лицензий также прописаны.
6. Google Fonts
Вполне вероятно, что про Google Fonts вы уже не раз слышали или даже используете, но все же нельзя было обойти его стороной. Это гугловская «библиотека», куда можно прийти в поисках какого-нибудь приятного для глаза шрифта.
7. By People
ByPeople.com — это сеть полезного контента, которая постоянно растет и пополняется. Там вы найдете море красивой и полезной графики, сниппеты кода, полезные ресурсы. Все это организовано по спискам и доступно для скачивания напрямую с сайта.
8. Snipplr
Snippler предлагает пользователям возможность для загрузки сниппетов полезного кода и обмена ими с другими людьми.
Здесь вы найдете тысячи сниппетов на javascript, php, css, ruby и других языках. Как вариант — можете рассмотреть альтернативы: CSS-tricks’s snippets или github’s gists.
9. HailPixel
Мегаудобный сервис для подбора цвета. Просто двигайте мышкой по экрану, и цвет, его насыщенность и яркость будут меняться в процессе, заливая собой весь экран. Очень удобно, когда нужно представить себе общую картину, а не увидеть кусочек цвета размером 100 на 100 пикселей.
Повторный клик позволяет вам «запомнить» код выбранного цвета. Процедуру можно проделать несколько раз, если вам необходимо подобрать сразу несколько сочетающихся цветов.
10. Lokes HD Hakar
Очень интересный и полезный онлайн-сервис с необычной задумкой. суть в том, что вы можете загрузить любое изображение (например, дизайн сайта) и узнать цветовую палитру изображения с доминантным цветом. Отличный инструмент для принятия дизайнерских решений.
11. Dribbble
Dribbble
Dribbble — это сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, типографов, создателей иконок и логотипов и т.д., где каждый участник может выкладывать небольшие скриншоты своих текущих проектов и показывать свои работы. Прекрасное место для того, чтобы почерпнуть свежие идеи для себя и своих проектов.
12. Bootstrap
Фреймворк для создания интерфейсной (по-аглицки: front-end) части веб-сайтов.
Помогает сделать ваши сайты адаптивными и выглядеть очень даже прилично на устройствах самого разного типа. Внутри — начинка из так называемой «сетки» (из 12 колонок), позволяющей гибко управлять внешним видом сайта и тонны CSS и JavaScript-фишек для улучшения внешнего вида и юзабилити.
13. Patternizer
Это онлайн-приложение позволяет легко создавать паттерны с использованием полос — справится даже ребенок. Готовые паттерны можно сохранять и делиться ими с коллегами при совместной работе.
14. Project Parfait
Project Parfait
Project Perfait — продукт от Adobe, позволяющий получить важную информацию о PSD-файлах прямо в окне своего браузера. На момент написания статьи возможность редактирования, правда, не поддерживалась.
Кодинг
15. Emmet
Достаточно необычный, но полезный для верстальщиков плагин, позволяющий в разы ускорить время написания HTML-кода, если вы отлично ориентируетесь в CSS.
Суть в том, что вы пишете краткую запись из CSS-правил, которую плагин автоматически преобразует в полноценную html-разметку.
Возможно, сама идея кажется вам странной и бессмысленной, поэтому я рекомендую вам заглянуть на главную страницу проекта и запустить демо-видео. Уже через 10-15 секунд вы увидите, насколько мощным может быть этот инструмент, и как он сможет сэкономить ваше время.
16. JavaScript Beautifier
Данный проект позволяет навести порядок в JavaScript и Html-коде.
Наша задача — «скормить» ему неорганизованный, плохо отформатированный или даже минимизированный код и получить на выходе «гладко причесанный», хорошо структурированный вариант, приятный для глаза и других разработчиков, которые, возможно, будут видеть его после вас.
Еще один сервис в данном пункте — это визуальный JSON-редактор. Рекомендую посмотреть, если вы часто работатете с данным форматом обмена данных.
17. CodePen
CodePen — проект, предлагающий всем желающим демо впечатляющих CSS3 и JavaScript-эффектов для использования в веб-интерфейсах. Поэтому если вы охотитесь за симпатичной кнопкой или просто ищете вдохновения и новых идей — милости просим)
18. W3 Validator
Валидатор — это бесплатный сервис от Консорциума Всемирной Паутины (W3C), позволяющий проверить валидность составления веб-документов. Он может проверять документы, написанные практически на любом языке разметки и даст вам четкие указания на ошибки, которые закрались в ваш код.
По-хорошему, этот сервис должен стать первым местом, куда вы идете для проверки качества и безошибочности своей верстки.
19. Mincss
Mincss — вполне себе полезный сервис, суть которого заключается в поиске на сайте неиспользуемых CSS-правил. Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Думаю, что вы не раз оставляли в CSS-файле правила, если не были уверены наверняка, что они нигде не используются. Понятно, что все это можно прверить, но время…
Данная разработка позволяет вам «скормить» ей URL-адрес страницы и получить на выходе только CSS-код, который реально используется для стилевого оформления страницы. Именно его и можно оставить в качестве финальной версии не трятя времени на длительное выискивание вручную.
20. Koala App
Замечательное кросс-платформенное приложение, которое автоматически компилирует ваши less/sass и coffee-файлы.
21. Jsfiddle
Jsfiddle — удобное место для того, чтобы писать код и делиться им.
Поддерживаются панели для написания CSS, HTML и JavaScript-кода в рамках вашего проекта. Также сервис позволяет подключать ряд библиотек, таких так jQuery, AngularJS и др. Затем вы можете запустить код непосредственно в приложении, либо сохранить его для будущих доработок.
22. Hurl
Hurl
Это утилита для тестирования API. Вы выбираете метод запроса, настраиваете заголовки и POST-параметры, добавляете базовую авторизацию (или OAuth) и даже прогуливаетесь по редиректам. После этого смотрите на приятно отформатированные запрос и ответ.
23. SublimeText
Sublime Text — мощный текствый редактор на самый взыскательный вкус. Он позволит вам весьма элегантно писать код и виртуозно «играть» с текстом в процессе работы. Если вы кодер, то это просто стоит попробовать.
24. Cloud9
Cloud9 — это полноценный и очень мощный облачный редактор кода. Поддерживает более 40 различных языков, содержит все привычные функции типичные для оффлайн сред разработки, да и просто очень красив и приятен для глаза.
25. Heroku
Heroku оказались первыми и главными серьезными игроками среди облачных PAAS-платформ. Раньше нам приходилось надеяться на дешевых хостинг-провайдеров с сомнительным уровнем надежности и отказоустойчивости, но теперь это в прошлом. Можно привыкать к хорошему (если вам это нужно).
Можно привыкать к хорошему (если вам это нужно).
26. Vagrant
Vagrant устанавливается как обычная программа и позволяет создавать полные среды разработки. Для работы нужно указать, какой тип машины вы хотите использовать и какой софт должен быть на ней установлен. После этого Vagrant «собирает» для нас среду разработки (в т.ч. и для целой команды людей за разными машинами).
Самый главный плюс — можно забыть про слова, вроде: «Странно, что здесь не работает, у меня на компьютере работает как надо». Используя этот инструмент, вы сильно упростите и удешевите командную работу за счет того, что каждый член команды работает в полностью идентичной среде разработки.
Хостинг и браузер
27. PingDom’s Website Speed Test
Как видно из названия, задача сайта — проанализировать скрость загрузки наших проектов и помочь нам сделать их более отзывчивыми. Результаты анализа радуют своей глубиной и информативностью. Еще один сервис, который поможет вам оптимизировать скорость загрузки сайта — это Google’s Page Speed Insights, дающий практичные действенные советы.
28. Domai.nr
С помощью domai.nr вы можете проверить на занятось любой домен и получить подсказки по похожим доменным именам. Работает хорошо и шустро. Еще одна классная функция — это возможность «пакетно» проверить на доступность сразу хоть тысячи доменных имен.
29. Browser Shots
Browershots — это онлайн-сервис, который имитирует внешний вид сайта в самых разных браузерах разных версий и дает нам на съедение кучу скриншотов, чтобы мы оценили, не коряво ли выглядит наше творение)
30. Piwik
Piwik — эото веб-приложение для сбора статистических данных о посетителях вашего сайта.
Аналитика и статистика — подробнейшие (а-ля Google Analytics или Яндекс.Метрика), но вкусность в том, что вы можете в буквальном смысле слова установить эту систему себе на сервер и пользоваться им независимо от того, что происходит с ее разработчиками. Наряду с этим есть и классический вариант, когда вы обращаетесь к Piwik как к сервису.
31. Responsinator
Responsinator позволяет вебмастерам быстро увидеть, как их сайт будет выглядеть на большинстве популярных мобильных устройств.
32. Whats my browser size?
Измеряет размер окна браузера. Прост до безобрразия и при этом временами очень полезен.
Обработка изображений
33. Real Favicon Generator
Отличный сервис для создания favicons. Вместо предоставления вам одной стандартной иконки, сервис дает вам на скачивание целую пачку иконок — под разные устройства и случаи жизни.
34. Pixlr
Pixlr — очень и очень достойный онлайн-редактор графики с богатым функционалом. Работает он точно так, как обычные оффалйн-программы, но только в браузере. Данному проекту уже несколько лет, и он по-прежнему остается одним из лучших бесплатных решений такого плана.
35. Place it
Placeit.net — это инструмент для создания макетов или «демо-версий» сайтов. Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Для этого необходимо выбрать необходимые изображения у себя на компьютере, разместить их в специальных областях уже заготовленных на сервисе шаблонов и наслаждаться результатом.
Результат — ваше изображение появится на шаблоне на мониторе или на экране разного рода мобильных устройств. Звучит может быть и хитро, но на деле все просто — рекомендую попробовать, и вы наверняка найдете применением этому сервису.
36. Place hold
Placehold.it помогает создавать изображения-заглушки, которые удобно использовать как заполнители места при разработке дизайна проекта. После того, как вы выберете размер изображения, вы можете просто скопировать предоставленную ссылку и вставить ее в атрибут src тэга img в коде.
37. Pic Resize
Несмотря на говорящее название, возможности этого сервиса выходят далеко за пределы лишь изменения размера изображения. С его помощью можно также производить обрезку, применять различные фильтры а также конвертировать изображение в другие форматы.
38. HipChat
С помощью HipChat вы можете организовать удобную командную работу со своими коллегами или партнерами в реальном времени. Среди возможностей сервиса — обмен файламм, видеочат и демонстрация экрана.
39. GitHub и Bitbucket
Git сделал контроль версий доступным для масс, а Github произвел революцию в формате сотрудничества среди разработчиков. Github — самый популярный репозиторий в мире, дающий возможность бесплатно обращаться к любым загруженным в него данным.
Расширения для Хромого (Chrome) и Огненной Лисы (Firefox)
40. Hasher
Hasher подсчитывает криптографические хэши, такие как MD5 или SHA-1. Он полность реализован на JavaScript, поэтому все вычисления происходят только на стороне клиента.
41. Visual Event
Данное расширение показывает все события, «завязанные» на тот или иной узел в DOM-модели документа. Может быть весьма полезной штукой, когда вы имеете дело со сложными обработчиками JavaScript-событий.
42. Page Ruler
Быстрый способ выяснить ширину, высоту и экранную позицию того или иного элемента.
43. JSONView
Адд-он для Chrome и Firefox, позволяющий читать и производить валидацию JSON-файлов в браузере.
44. SEO Serp Workbench
Расширение, позволяющее получить детальную информацию касательно позиций сайта в поисковой выдаче по тем или иным ключевым запросам.
45. ColorZilla
Плагин Firefox, теперь доступный и для Chrome. Предлагает богатый функционал когда дело касается обработки цветов в браузере.
Обучающие ресурсы
46. Tutorialzine
Tutorialzine — это сайт, с которого переведена данная статья. Они публикуют достойные статьи и примеры кода каждую неделю. Заглядывайте к ним для свежих идей и знаний.
47. Codecademy
Отличное место для начинающих кодеров и людей, осваивающих новый язык в теме веб-разработки. Главная особенность — легкий, полуигровой подход к обучению самым популярным языкам программирования и API.
48. CodeSchool
Видеокурсы по Ruby, Javascript, HTML/CSS и iOS-разработке. Есть уроки и упражнения как для новичков, так и для продвинутых ребят и девчат.
49. Bento
Bento — это бесплатная коллекция руководств по кодированию и другим аспектам разработки. Любопытно, что там вы найдете информацию не только по мейнстрим-языкам, но и в меру экзотически вещи, а ля: ‘elixir’ или ‘backbone.js’.
50. Programming, Motherfucker
Стиль этого проекта, возможно, понравится не всем, однако за особым чувством юмора и необычным сленгом кроется ресурс с невообразимым количеством бесплатных электронных книг как по различным языкам программирования, так и по программированию как таковому.
Разное
51. Звуки кодинга
Нет ничего более успокаивающего, чем писать код под звуки дождя. Два самых известных сайта в этой области — это Rainy Mood и Raining.fm. Второй даже дает нам возможность контролировать громкость дождя и грома:) Ну и третий ресурс — это Coding. fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
fm. Здесь уже нет дождя, зато на выбор есть три варианта звуков самого процесса программирования. Наслаждайтесь.
Ну что ж, на этом пока всё. Думаю, что даже опытные веб-разрботчики смогли найти для себя несколько новых полезных инструментов или ссылок, а новички и вовсе серьзено пополнили свой «арсенал». До связи.
По материалам http://tutorialzine.com
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением . Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
Программа «Веб-разработка.
 Базовый уровень для детей и подростков»
Базовый уровень для детей и подростков»Блок 1. Обзор профессии Web-мастера. Состав и версии программного обеспечения. Этапы разработки Web-сайта. Организация рабочего места Web-мастера, структура директорий веб-сайта. Профессиональные редакторы для верстки сайтов: визуальный редактор кода Adobe Dreamweaver, графический редактор Adobe Photoshop, онлайн-сервис для дизайнеров и веб-разработчиков Figma.
Блок 2. Язык HTML5. Структура HTML-документа. Понятие тега и его атрибута. Заголовки, параграфы, разделители. Физические и логические стили текста, маркированные и нумерованные списки. Списки определений. Вставка изображений, типы и атрибуты изображений. Вставка гиперссылок, атрибуты гиперссылок. Цветовое оформление и фоновые изображения.
Блок 3. Работа с таблицами. Структура таблицы, заголовки, строки и ячейки, объединение ячеек. Позиционирование элементов сайта с помощью таблиц. Создание простого многостраничного сайта. Редактор Adobe Dreamweaver: глобальные настройки, рабочая область, инспектор файлов, настройка Web-сайта, свойства страницы, вставка элементов, подключение стилей CSS и сценариев JavaScript, импорт табличных данных. Использование bootstrap-шаблонов HTML + CSS + JavaScript.
Позиционирование элементов сайта с помощью таблиц. Создание простого многостраничного сайта. Редактор Adobe Dreamweaver: глобальные настройки, рабочая область, инспектор файлов, настройка Web-сайта, свойства страницы, вставка элементов, подключение стилей CSS и сценариев JavaScript, импорт табличных данных. Использование bootstrap-шаблонов HTML + CSS + JavaScript.
Блок 4. Создание форм и отсылка данных. Файл-обработчик, метод отправки, кодирование данных. Поля формы: текстовые, поле пароля, загрузки файла, адреса почты и сайта, телефонного номера, поиска, выбора цвета, поля даты и времени. Радио переключатели и чекбоксы, списки и области текста, метки и диапазоны. Атрибуты формы: обязательное поле, подсказка, автофокус. Создание собственной формы. Работа с фреймами: разделение экрана на несколько областей.
Блок 5. Размещение аудио и видео материалов на сайте. Типы медиа файлов. Атрибуты медиа тегов: предварительная загрузка, автозапуск, органы управления. Конвертеры форматов аудио и видео. Добавление на свой сайт аудио и видео материалов.
Атрибуты медиа тегов: предварительная загрузка, автозапуск, органы управления. Конвертеры форматов аудио и видео. Добавление на свой сайт аудио и видео материалов.
Блок 6. Язык стилей CSS3. Подключение CSS к HTML-документу. Синтаксис CSS. Основные элементы стилей: строки, числа, проценты, абсолютные и относительные единицы размеров, цвета, адреса, комментарии. Селекторы тегов и селекторы классов. Классы тегов. Практические задания по использованию стилей тегов и стилей классов.
Блок 7. Использование селекторов CSS. Селекторы идентификаторов. Идентификаторы тегов. Использование псевдоклассов для определения динамического состояния элементов. Использование псевдоэлементов для генерирования нового содержимого. Принципы группирования и использование переменных. Практические задания по изученным элементам.
Блок 8. Принципы наследования и применение каскадирования для стилевых правил. Пример блочной верстки сайта. Пример использования семантических тегов для разделения страницы на части. Анимация и трансформация в CSS. Готовые библиотеки анимации. Практические задания по изученному материалу.
Принципы наследования и применение каскадирования для стилевых правил. Пример блочной верстки сайта. Пример использования семантических тегов для разделения страницы на части. Анимация и трансформация в CSS. Готовые библиотеки анимации. Практические задания по изученному материалу.
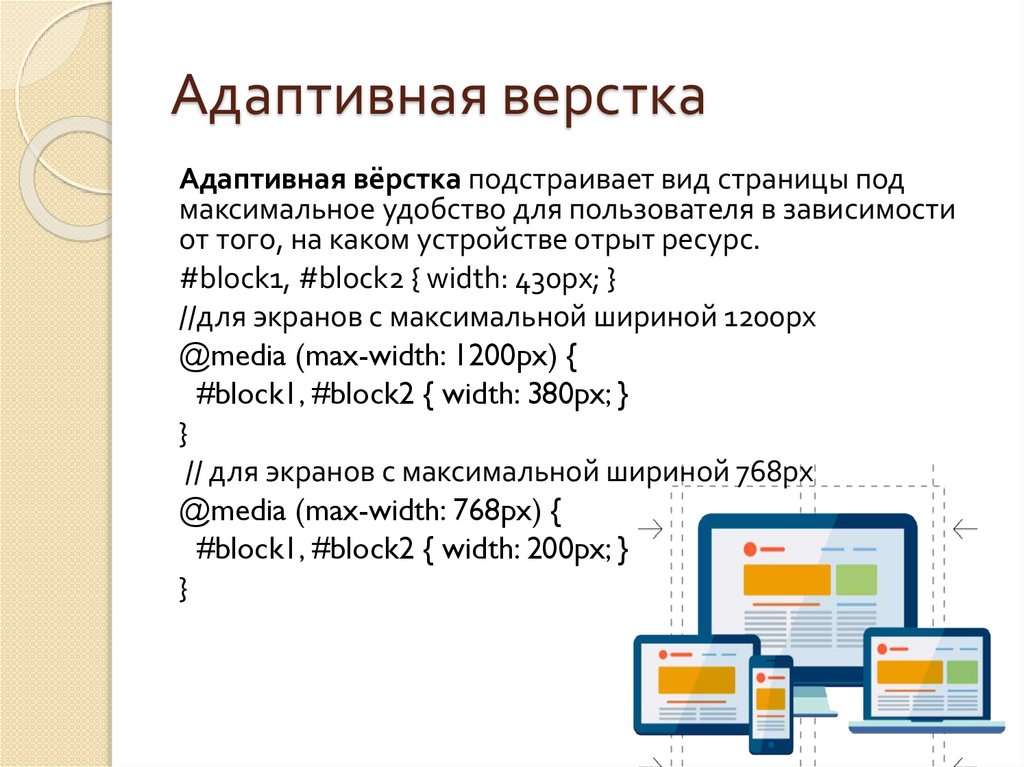
Блок 9. Пример адаптивной верстки сайта. Медиазапросы CSS. Использование CSS-препроцессоров на примере LESS. CSS-постпроцессоры для вставки вендорных префиксов. Применение методологий CSS. Валидация кода HTML и CSS. Проверка скорости доступа к сайту. Практические задания по изученному материалу.
Блок 10. Ознакомление с графическим редактором Adobe Photoshop. Обзор интерфейса. Настройки Photoshop. Выбор масштаба и перемещение изображения. Информация об изображении. Создание и сохранение файла. Примеры с инструментами выделения: «прямоугольное» и «овальное» выделения, «лассо», «волшебная палочка», «перо». Пример с командой выделения «цветовой диапазон».
Пример с командой выделения «цветовой диапазон».
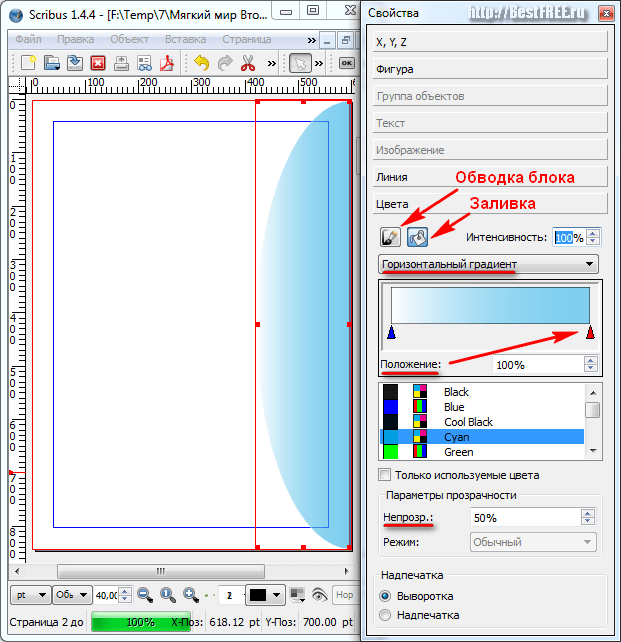
Блок 11. Пикселы, разрешения и размеры. Цветовые модели и типы изображений: полутоновые изображения (в оттенках серого), черно-белые изображения, индексированные цвета, полноцветные изображения. Команда «Сохранить для Web». Слои и маски в Photoshop: режим быстрой маски, использование слой-маски и корректирующих слоев, использования канал-маски (Альфа-канал) и редактора градиента.
Блок 12. Создание коллажа и работа с текстом. Пример ретуши. Применение фильтров. Коррекция уровней, яркости и контрастности, цвета. Коррекция резкости изображения. Фильтры размытия. Инструменты коррекции резкости. Восстановление утраченных фрагментов инструментом «Штамп». Осветление и затемнение фрагментов изображения. Изменение насыщенности. Работа с вырезками (раскройка изображения). Создание GIF-анимации.
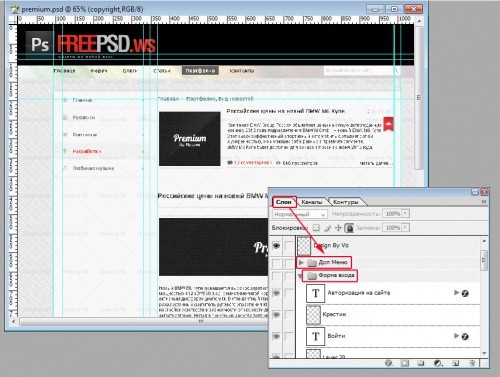
Блок 13. Создание PSD-макета в Adobe Photoshop: подключение линейки, разметка областей сайта с помощью направляющих, создание групповых слоев, набор текста, использование градиента, наложение эффектов слоя, создание блоков сайта, вставка изображений и создание футера. Сохранить макет в формате PSD.
Создание PSD-макета в Adobe Photoshop: подключение линейки, разметка областей сайта с помощью направляющих, создание групповых слоев, набор текста, использование градиента, наложение эффектов слоя, создание блоков сайта, вставка изображений и создание футера. Сохранить макет в формате PSD.
Блок 14. Верстка Web-сайта. Семантические элементы HTML5 для группирования контента и разметки содержимого. Блочные и строчные элементы. Блочная модель: контейнеры и обертки, отступы и границы, содержимое блока, тип контейнера элемента, область блочного элемента, позиционирование элементов, переполнение блочного элемента, наложение элементов. Плавающие элементы — CSS свойство float. CSS-спрайты. Использование reset.css и normalize.css.
Блок 15. Модель верстки CSS Flexbox. Свойства flex-контейнера и flex-элементов. Выравнивание элементов по главной оси, выравнивание элементов по поперечной оси, сворачиваемость элементов. Верстка адаптивного шаблона Web-сайта с помощью CSS Flexbox.
Верстка адаптивного шаблона Web-сайта с помощью CSS Flexbox.
Блок 16. Модель верстки CSS Grid. Работа с разметкой в двухмерном пространстве. Свойства grid-контейнера и grid-элементов. Создание колонок и рядов сетки. Выравнивание элементов, объединение ячеек c использованием grid-линий. Разметка сайта с помощью областей grid. Верстка адаптивного шаблона Web-сайта с помощью CSS Grid.
Блок 17. Верстка шаблона сайта с помощью HTML и CSS из файла PSD. Создание на диске структуры папок сайта, верстка структуры сайта с помощью HTML, создание стилевых правил для отдельных блоков сайта с помощью CSS, поэтапное создание блоков сайта от заголовка до футера с указанием стилей каждому блоку. Команда «Преобразовать в смарт-объект».
Блок 18. Ознакомление с языком JavaScript. Способы подключения сценариев JavaScript к HTML-документу. Типы данных и преобразование типов, константы и переменные, операторы языка, ввод-вывод данных, языковые конструкции, организация ветвлений и выполнение вычислений. Понятие объекта, его свойства и метода. Объекты JavaScript. Методы объекта Math, Date.
Типы данных и преобразование типов, константы и переменные, операторы языка, ввод-вывод данных, языковые конструкции, организация ветвлений и выполнение вычислений. Понятие объекта, его свойства и метода. Объекты JavaScript. Методы объекта Math, Date.
Блок 19. Организация циклов, работа с массивами. Примеры программ выполнения операций с массивами с помощью циклов и ветвлений. Функции. Области видимости переменных. События и обработчики событий. Отладка кода JavaScript с помощью инструментов разработчика на примере браузера Chrome. Выполнение практических заданий.
Блок 20. CMS-система WordPress для создания Web-сайта. Взаимодействие клиент-сервер. Передача данных. Протокол HTTP. Принципы работы с Web-сервером. Установка и настройка OpenServer (Apache, PHP, MySQL, phpMyAdmin, FTP-клиент, Git, домены и алиасы, почта). Создание локального Web-сервера. Установка и настройка WordPress: работа с темами и плагинами, понятие виджета, работа с внутренним кодом страницы, работа с контентом. Размещение сайта на хостинге.
Размещение сайта на хостинге.
4 Лучших HTML Редактора, О Которых Вы Должны Знать
Сайт
Май 31, 2022
Anna
6хв. читання
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Определяя лучший HTML редактор, мы рассмотрим следующие решения:
- Atom — бесплатный редактор с открытым исходным кодом.
- Notepad ++ — редактор, разработанный для компьютеров под управлением Windows.
- Sublime Text — программное обеспечение, благодаря которому пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.

- Adobe Dreamweaver CC — программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что такое редактор HTML?
Редактор HTML кода используется для написания основы сайта. И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с использованием редактора HTML также может быть переведён на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи созданы одинаковыми. Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Когда использовать редактор HTML?
Проще говоря, всегда! Редактор HTML неоценим как для начинающих, так и для более продвинутых разработчиков. Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Например, редактор уведомит вас, если вы забудете поместить конечный тег </ в элемент кода. Поэтому не ограничивайте себя, не используя редактор HTML.
Существует два типа редакторов: WYSIWYG и текстовые редакторы HTML. Давайте начнём с первого.
Текстовые HTML против WYSIWYG редакторов
WYSIWYG
WYSIWYG является аббревиатурой от What You See Is What You Get (Что вы видите, то и получаете). Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Тем ни менее, этот тип редактора может предоставить больше свободы и персонализированных опций. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, которая следует Руководству по доступности веб-контента (WCAG) (англ), чтобы люди с ограниченными возможностями могли просматривать её.
Лучший HTML редактор в 2020 году
Так как мы обсудили, что такое HTML редактор и когда его использовать, мы можем наконец погрузиться в изучение самих редакторов и выбрать лучший из них.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для работы, где мы будем проводить много времени, важно выбрать ту, которая действительно нам подходит. Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Atom
Atom — бесплатный редактор с открытым исходным кодом, разработанный командой GitHub. Atom — относительно новый продукт, который вышел в 2014 году и с тех пор набрал больших оборотов. Atom использует лицензию свободного ПО для своего пакета и поддерживается сообществом GitHub. Они стремятся сделать редактор, который бы работал, как продукт премиум-класса, но при этом оставался бесплатным. А также обеспечить гибкость в настройке самого программного обеспечения.
Что касается особенностей, этот редактор считаеться самым «взламываемым» — в хорошем смысле этого слова — текстовым редактором 21-го века. Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Давайте рассмотрим основные возможности Atom.
Ключевые особенности
- Atom по умолчянию имеет 81 встроенный пакет, но вы можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Открытый текстовый редактор. Редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разбить интерфейс на множество окон, чтобы вы могли открыть их рядом для сравнения и писать код.
Обзор дизайна
Атом предлагает довольно таки гладкий дизайн, не хуже тех, что у платных редакторов.
Почему разработчики любят Atom
- Настраиваемый.
 Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом.
Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом. - Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция с Git и GitHub.
- Кроссплатформенное редактирование. Atom работает во всех операционных системах.
Доступно для: Windows, OS X и Linux (64-разрядная версия).
2. Notepad ++
Notepad ++ — это редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен в GitHub. Как и другие общественные проекты, редактор поддерживает сторонние плагины.
Notepad ++ отличается простотой. Notepad ++ очень лёгкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ прост, лёгок и быстр.

- Он поддерживает многоязычную среду разработки, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).
Почему разработчики любят Notepad ++
- Это абсолютно бесплатно.
- Расширяемый — вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый — разработчики могут персонализировать функции и интерфейс по своему вкусу.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настроить его под себя.
Доступно для: Windows и Linux (через Wine)
3. Sublime Text
Sublime Text — программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы убедиться, что программа постоянно обновляется. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, что позволяет плагину расширять свои функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенный. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых компьютерах, которыми они владеют.
Почему разработчики любят Sublime Text
- Мощный API и пакетная экосистема. Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код.
- Сплит редактирование. Разработчики могут использовать несколько мониторов и редактировать различные типы кода одновременно.

- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш, для поиска символов, строк или слов.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver является одним из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы. Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Ключевые особенности
- Dreamweaver позволяет писать код на любом основном языке программирования.

- Поддерживает текстовые и WYSIWYG режимы редактора.
- Полностью интегрирован с программной экосистемой Adobe.
- Потрясающая производительность и поддержка от Adobe Inc.
Почему разработчики любят Adobe Dreamweaver CC
- Разработка и предварительный просмотр. Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
- Подтверждение кода и доступности страницы. С этой функцией проще следовать рекомендациям по доступности веб-материалов (WCAG).
- Доступ к творческим облачным библиотекам. Премиум-доступ к обильному запасу ресурсов в экосистеме Adobe. Из цветов, слов, графики, слоёв, символов и многого другого.
Обзор дизайна
Dreamweaver обладает превосходным внешним видом и потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
Доступно для: Windows и OS X
Заключение
Дополнительная помощь, чтобы писать код быстрее и эффективнее становится необходимостью, особенно в современном мире. Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и вы не ищите решение для компании разработчиков, вам, вероятно, вполне хватит бесплатного редактора.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
Программа для html верстки — чем пользуются профи
Skip to content
Выберите рубрику блога
2 голоса
Автор: Андрей ЗенковПолезный софт
Содержание:
- Что это такое
- Brackets
- Sublime Text
- Macromedia Dreamweaver
- Visual Studio Code
- Notepad ++
- Aptana Studio 3
- Bootstrap Studio
- Atom
- Вывод
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим о том, какая нужна программа для html верстки. Некоторые, особенно начинающие, вебмастера могут возразить. Зачем использовать дополнительный софт, если можно обойтись любым имеющимся в системе текстовым редактором, например, блокнотом? Да это так, только работать будет неудобно.
Верстка происходит намного быстрее если используется специальная программа, имеющая дополнительные возможности, значительно облегчающие процесс создания сайта. Рассмотрим этот вопрос подробнее.
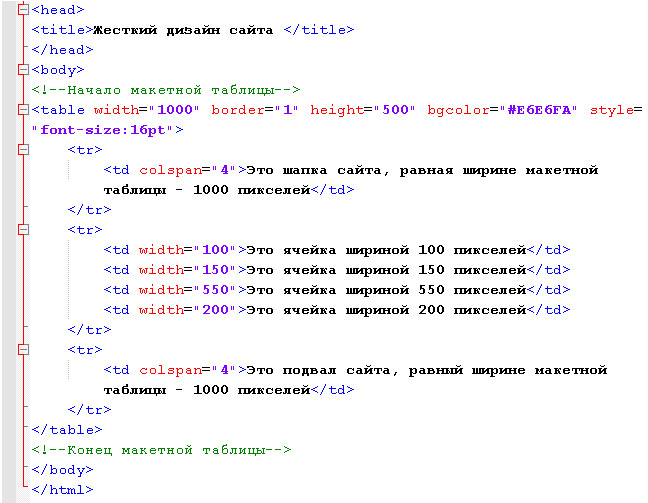
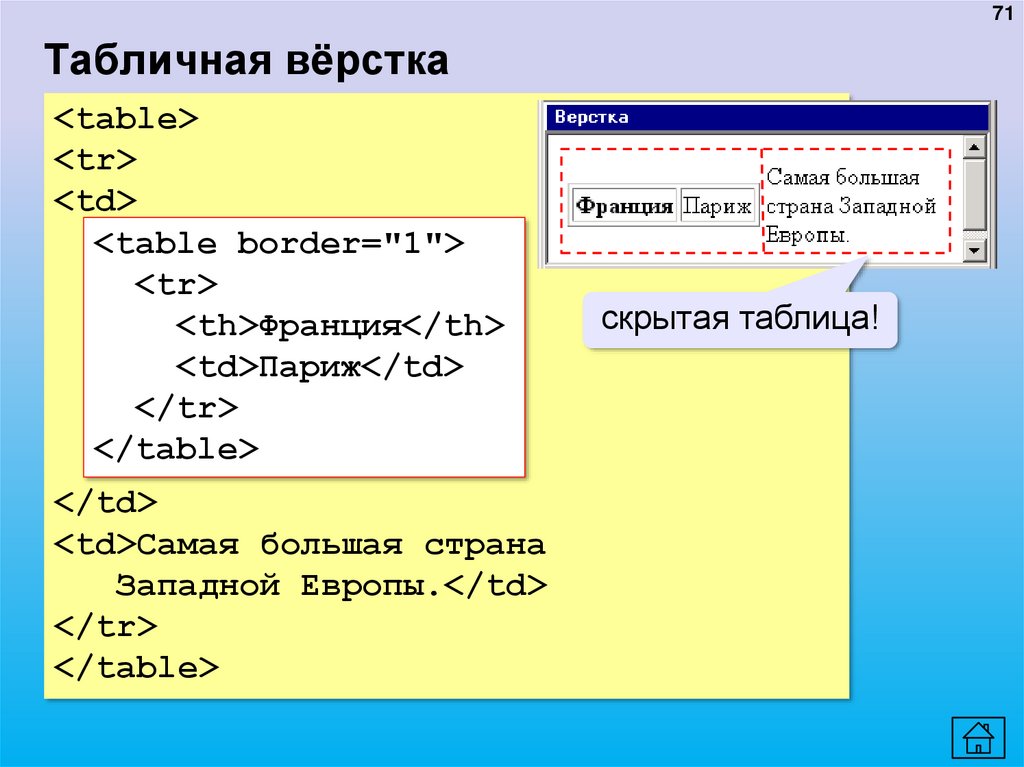
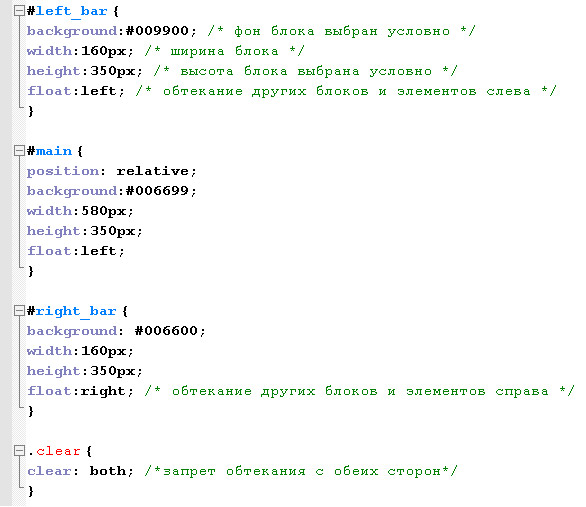
Верстка — это расположение блоков, заголовков, таблиц, изображений и других элементов на странице. Она бывает блочная и табличная.
Рассмотрим на примере двухколоночной верстки с заголовком (шапка) и нижней частью (футер).
В header располагается логотип компании. Потом идет область с основным контентом, разделенная на две колонки. Левая используется для размещения меню, сайдбара и так далее. Правая — для основного контента.
Футер или подвал нужен, как правило, для добавления контактной информации о владельце сайта.
Как видите получился макет, без контента, но у него имеется общая структура. Это и есть верстка. Создается на html и css, при помощи специальных программ. Хотелось отметить, что у Евгения Попова есть хороший бесплатный курс о том, как освоить html и css.
Brackets
Наверное, один из лучших редакторов с открытым исходным кодом. Имеет несколько интересных особенностей:
- Просмотр отдельных элементов графического дизайна в psd файле, и преобразование их в css код;
- Используйте дополнения для более удобной работы с исходным кодом;
- Возможности «Быстрого редактирования».

Брекетс — это отличный редактор, который подойдет как новичкам, так и профессионалам. Чтобы скачать его перейдите по адресу brackets.io.
Хотелось бы отметить, что при создании интернет-проекта одной программы для верстки будет недостаточно. Предлагаю вам ознакомиться с 50 лучшими инструментами, которые помогут в создании дизайна.
Sublime Text
Рассмотрим основные возможности Sublime Text:
- Мини-карта для удобного перемещения по коду;
- Ваши личные настройки хранятся в специальной папке;
- Наличие плагинов;
- Работает на Виндовс и Mac os.
Macromedia Dreamweaver
DW один из самых старых редакторов, который пользуется большой популярностью потому что:
- в нем можно одновременно просмотреть дизайн и код;
- есть возможность использовать подсказку;
- удобно организован поиск и замена символов;
- на официальном сайте можно найти много дополнений и плагинов к DW.

- мощный визуальный редактор позволяет без написания кода создать страницу.
- предпросмотр онлайн.
Работать с ним довольно сложно. Необходимо время для изучения всех возможностей. Подойдет профессионалам, особенно если нужно быстро получить html-код созданной страницы.
Visual Studio Code
Visual Studio Code рассчитан на людей знакомых с веб-программированием.
Имеет такие же возможности, как и вышеперечисленные редакторы. Отдельно хотелось отметить инструмент Visual Studio Code, который используется для построения веб-приложений на JavaScript, Node.js, TypeScript и т.д. Программа бесплатна.
Notepad ++
Бесплатный редактор с открытым исходным кодом. Его функционал расширяется, при помощи модулей. Работает быстро, даже если установлено много дополнительных плагинов. Имеет встроенную функцию подсветки исходного кода.
Посмотрите, как в блокноте можно создать интернет-страницу.
Хотелось бы отметить, что если вы заинтересовались сайтостроением, то без дополнительной литературы вам не обойтись. Рекомендую ознакомиться с моей подборкой популярных книг по этой теме.
Aptana Studio 3
Мощный и бесплатный инструмент Aptana Studio 3 который поддерживает работу с html, css, php, JavaScript, Ruby. Подойдет для создания интернет-проекта любого уровня сложности. В нем нет ничего лишнего и работает он очень быстро. Есть функция подсветки синтаксиса. Можно сказать, что это бесплатная альтернатива DW.
Bootstrap Studio
Конструктор типа «drag and drop» для фреймворка Бутстрап. Разработчики добавили в редактор огромное количество дополнительных модулей, для создания адаптивных шаблонов. Позволяет протестировать, как будет выглядеть страница на разных устройствах. Редактор не бесплатный, но это хорошая инвестиция для любого серьезного разработчика.
Atom
Редактор создан известной командой GitHub. Имеет такие же возможности как программы, описанные выше. Atom — софт с открытым исходным кодом. Поэтому вы сами сможете создавать, редактировать имеющиеся модули, или писать свои. Вот пакеты, входящие в дистрибутив:
Имеет такие же возможности как программы, описанные выше. Atom — софт с открытым исходным кодом. Поэтому вы сами сможете создавать, редактировать имеющиеся модули, или писать свои. Вот пакеты, входящие в дистрибутив:
- Автодополнение для html и css;
- Создание сниппетов;
- Подсветка парных скобок;
- Удобный поиск и замена.
Что делать если вы не хотите тратить время на изучение, а результат нужен быстро? В таком случае обратитесь к специалистам, которые за приемлемые деньги смогут решить вашу задачу. Для этого хочу предложить вам интересный сервис Kwork.
Вывод
Каждый из описанных выше редакторов предлагает возможности для быстрого написания кода. Разница между ними заключается в том каким образом эти функции реализованы. Я бы порекомендовал в первую очередь новичкам пользоваться Brackets или Sublime Text. Более опытным вебмастерам следует обратить внимание на Macromedia Dreamweaver (бесплатный курс по работе с ней) или Visual Studio Code. Выбор редактора во многом зависит от личных предпочтений и сложности вашей работы как разработчика.
Выбор редактора во многом зависит от личных предпочтений и сложности вашей работы как разработчика.
Подписывайтесь на мою группу ВКонтакте, где будет много интересной информации.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Основы HTML — Изучите веб-разработку
- Предыдущий
- Обзор: Начало работы в Интернете
- Следующий
HTML ( H yper T ext M arkup L язык) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Как следует из названия, эта статья даст вам общее представление о HTML и его функциях.
HTML — это язык разметки , который определяет структуру вашего контента. HTML состоит из серии элементов , которые вы используете для включения или переноса различных частей контента, чтобы он отображался определенным образом или действовал определенным образом. Окружающие теги могут сделать слово или изображение гиперссылкой на что-то еще, могут выделять слова курсивом, могут делать шрифт больше или меньше и так далее. Например, возьмем следующую строку содержания:
HTML состоит из серии элементов , которые вы используете для включения или переноса различных частей контента, чтобы он отображался определенным образом или действовал определенным образом. Окружающие теги могут сделать слово или изображение гиперссылкой на что-то еще, могут выделять слова курсивом, могут делать шрифт больше или меньше и так далее. Например, возьмем следующую строку содержания:
Моя кошка очень сварливая
Если бы мы хотели, чтобы строка стояла отдельно, мы могли бы указать, что это абзац, заключив его в теги абзаца:
Мой кот очень сварливый
Анатомия элемента HTML
Давайте рассмотрим этот элемент абзаца немного подробнее.
Основные части нашего элемента следующие:
- Открывающий тег: Он состоит из имени элемента (в данном случае p), заключенного в открывающую и закрывающую угловые скобы . Это указывает, где элемент начинается или начинает действовать — в данном случае, где начинается абзац.

- Закрывающий тег: Это то же самое, что и открывающий тег, за исключением того, что он включает косую черту перед именем элемента. Здесь указывается, где заканчивается элемент — в данном случае там, где заканчивается абзац. Отсутствие закрывающего тега является одной из стандартных ошибок новичков и может привести к странным результатам.
- Содержимое: Это содержимое элемента, в данном случае просто текст.
- Элемент: Открывающий тег, закрывающий тег и содержимое вместе составляют элемент.
Элементы также могут иметь следующие атрибуты:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите отображать в реальном содержимом. Здесь класс это атрибут имя и примечание редактора — это значение атрибута . Атрибут класса позволяет вам присвоить элементу неуникальный идентификатор, который можно использовать для нацеливания на него (и любые другие элементы с тем же значением класса ) с информацией о стиле и другими вещами.
Атрибут всегда должен иметь следующее:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключенное в открывающие и закрывающие кавычки.
Примечание: Значения простых атрибутов, которые не содержат пробелов ASCII (или любых символов " ' ` = < > ), но рекомендуется оставить без кавычек Вы указываете все значения атрибутов, так как это делает код более последовательным и понятным
Вложенные элементы
Вы также можете помещать элементы внутри других элементов — это называется вложенность . Если бы мы хотели указать, что наша кошка очень сварливая, мы могли бы обернуть слово «очень» в элемент , что означает, что слово должно быть сильно подчеркнуто:
Мой кот очень сварливый.

Однако вам нужно убедиться, что ваши элементы правильно вложены. В приведенном выше примере мы сначала открыли элемент ; поэтому мы должны закрыть 9Сначала элемент 0067 , затем элемент
Мой кот очень сварливый.
Элементы должны правильно открываться и закрываться, чтобы они находились внутри или снаружи друг друга. Если они перекрываются, как показано выше, ваш веб-браузер попытается сделать наилучшее предположение о том, что вы пытались сказать, что может привести к неожиданным результатам. Так что не делай этого!
Пустые элементы
Некоторые элементы не имеют содержимого и называются пустыми элементами . Возьмите элемент , который уже есть на нашей HTML-странице:
Содержит два атрибута, но без закрывающего тега и без внутреннего содержимого. Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы воздействовать на него. Его цель — встроить изображение в HTML-страницу в том месте, где оно появляется.
Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы воздействовать на него. Его цель — встроить изображение в HTML-страницу в том месте, где оно появляется.
Анатомия HTML-документа
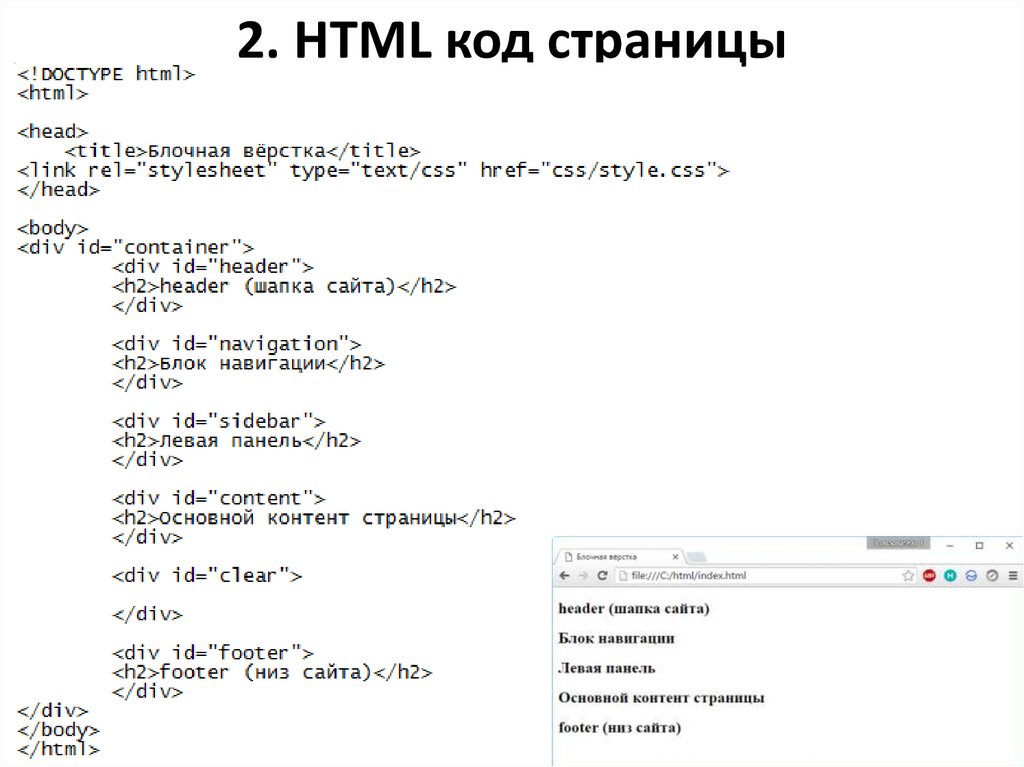
Это обобщает основы отдельных элементов HTML, но сами по себе они неудобны. Теперь мы рассмотрим, как отдельные элементы объединяются в целую HTML-страницу. Давайте вернемся к коду, который мы поместили в наш пример index.html (с которым мы впервые познакомились в статье Работа с файлами):
<голова>
<метакодировка="utf-8" />
Моя тестовая страница
<тело>

Здесь имеем следующее:
-
 полезные вещи. Однако в наши дни они мало что делают и в основном просто необходимы, чтобы убедиться, что ваш документ ведет себя правильно. Это все, что вам нужно знать на данный момент.
полезные вещи. Однако в наши дни они мало что делают и в основном просто необходимы, чтобы убедиться, что ваш документ ведет себя правильно. Это все, что вам нужно знать на данный момент. -
lang, устанавливающий основной язык документа. -
-
 По сути, теперь он может обрабатывать любой текстовый контент, который вы можете на него поместить. Нет причин не устанавливать это, и это может помочь избежать некоторых проблем в дальнейшем.
По сути, теперь он может обрабатывать любой текстовый контент, который вы можете на него поместить. Нет причин не устанавливать это, и это может помочь избежать некоторых проблем в дальнейшем. -
-
</code>. Это устанавливает заголовок вашей страницы, который отображается на вкладке браузера, в которую загружена страница. Он также используется для описания страницы, когда вы добавляете ее в закладки/избранное.</li><li> <code><body><script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body> </code> — элемент <code><body> </code>. Он содержит <em> весь </em> контент, который вы хотите показывать веб-пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, воспроизводимые звуковые дорожки или что-то еще.<img loading="lazy" src="/800/600/http/result72.ru/wp-content/uploads/2020/09/WEBSITE-DESIGN2-1024x576.jpg"><noscript><img loading='lazy' src='/800/600/http/result72.ru/wp-content/uploads/2020/09/WEBSITE-DESIGN2-1024x576.jpg' /></noscript></li></ul><p> Давайте снова обратим внимание на элемент <code> <img> </code>:</p><pre> <img loading="lazy" src="images/firefox-icon.png"><noscript><img decoding="async" src="images/firefox-icon.png" alt="Мое тестовое изображение" /></noscript> </pre><p> Как мы уже говорили, он вставляет изображение на нашу страницу в том месте, где оно появляется. Он делает это через атрибут <code> src </code> (источник), который содержит путь к нашему файлу изображения.</p><p> Мы также включили атрибут <code> alt </code> (альтернативный). В атрибуте <code> alt </code> вы указываете описательный текст для пользователей, которые не могут видеть изображение, возможно, по следующим причинам:</p><ol><li> Они слабовидящие. Пользователи со значительными нарушениями зрения часто используют инструменты, называемые программами чтения с экрана, чтобы зачитывать им замещающий текст.</li><li> Что-то пошло не так, из-за чего изображение не отображается. Например, попробуйте намеренно изменить путь внутри атрибута <code> src </code>, чтобы сделать его неверным. Если вы сохраните и перезагрузите страницу, вы должны увидеть что-то вроде этого вместо изображения:</li></ol><p></p><p> Ключевые слова для замещающего текста: «описательный текст».<img loading="lazy" src="/800/600/http/ucozabc.ru/_ld/44/4493.jpg"><noscript><img loading='lazy' src='/800/600/http/ucozabc.ru/_ld/44/4493.jpg' /></noscript> Замещающий текст, который вы пишете, должен предоставить читателю достаточно информации, чтобы получить представление о том, что передает изображение. В этом примере наш текущий текст «Мое тестовое изображение» совсем не годится. Гораздо лучшей альтернативой нашему логотипу Firefox был бы «Логотип Firefox: пылающая лиса, окружающая Землю».</p><p> Попробуйте придумать лучший альтернативный текст для вашего изображения.</p><p> <strong> Примечание: </strong> Узнайте больше о специальных возможностях в нашем обучающем модуле по специальным возможностям.</p><p> В этом разделе рассматриваются некоторые важные элементы HTML, которые вы будете использовать для разметки текста.</p><h4><span class="ez-toc-section" id="i-19"> Заголовки </span></h4><p> Элементы заголовков позволяют указать, что определенные части вашего контента являются заголовками или подзаголовками. Точно так же, как книга имеет основное название, заголовки глав и подзаголовки, HTML-документ тоже может. HTML содержит 6 уровней заголовков,<h2><span class="ez-toc-section" id="i-20"> — </span></h2><h6><span class="ez-toc-section" id="_3_4">, хотя обычно вы будете использовать максимум от 3 до 4: </span></h6></p><pre> <h2><span class="ez-toc-section" id="i-21">Мой основной заголовок</span></h2> <h3><span class="ez-toc-section" id="i-22">Мой заголовок верхнего уровня</span></h3> <h4><span class="ez-toc-section" id="i-23">Мой подзаголовок</span></h4> <h5><span class="ez-toc-section" id="i-24">Мой подподзаголовок</span></h5> </pre><p> <strong> Примечание: </strong> Все в HTML между <code> </code> является <strong> комментарием HTML </strong> .<img loading="lazy" src="/800/600/http/tehnikaarenda.ru/wp-content/uploads/8/4/d/84dc8766cfae972e9d08fae9edc1c020.jpeg"><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/8/4/d/84dc8766cfae972e9d08fae9edc1c020.jpeg' /></noscript> Браузер игнорирует комментарии при отображении кода. Другими словами, на странице их не видно — только в коде. HTML-комментарии позволяют вам писать полезные заметки о вашем коде или логике.</p><p> Теперь попробуйте добавить подходящий заголовок на HTML-страницу прямо над элементом <code> <img> </code>.</p><p> <strong> Примечание: </strong> Вы увидите, что ваш уровень заголовка 1 имеет неявный стиль. Не используйте элементы заголовков, чтобы сделать текст больше или жирнее, потому что они используются для доступности и других причин, таких как SEO. Постарайтесь создать осмысленную последовательность заголовков на своих страницах, не пропуская уровни.</p><h4><span class="ez-toc-section" id="i-25"> Абзацы </span></h4><p> Как объяснялось выше, элементы <code><p> </code> предназначены для содержания абзацев текста; вы будете часто использовать их при разметке обычного текстового контента:</p><pre> <p>Это один абзац</p> </pre><p> Добавьте образец текста (вы должны взять его из <em> Как будет выглядеть ваш сайт? </em> ) в один или несколько абзацев, разместив их непосредственно под элементом <code> <img> </code>.<img loading="lazy" src="/800/600/http/pcsovet.ru/wp-content/uploads/2021/10/responsivewebdesign-1024x683.jpg"><noscript><img loading='lazy' src='/800/600/http/pcsovet.ru/wp-content/uploads/2021/10/responsivewebdesign-1024x683.jpg' /></noscript></p><h4><span class="ez-toc-section" id="i-26"> Списки </span></h4><p> Большая часть веб-контента состоит из списков, и в HTML есть специальные элементы для них. Списки разметки всегда состоят как минимум из 2-х элементов. Наиболее распространенными типами списков являются упорядоченные и неупорядоченные списки:</p><ol><li> <strong> Ненумерованные списки </strong> предназначены для списков, в которых порядок элементов не имеет значения, например для списка покупок. Они заключены в элемент <code><ul> </code>.</li><li> <strong> Упорядоченные списки </strong> предназначены для списков, где порядок элементов имеет значение, например, рецепт. Они заключены в элемент <code><ol> </code>.</li></ol><p> Каждый элемент в списках помещается внутрь элемента <code><li> </code> (элемент списка).</p><p> Например, если мы хотим превратить часть следующего фрагмента абзаца в список</p><pre> <р> Мы в Mozilla — глобальное сообщество технологов, мыслителей и строителей. работать вместе… </p> </pre><p> Мы можем изменить разметку на эту</p><pre> <p>Мы в Mozilla являемся глобальным сообществом</p> <ул> <li>технологи</li> <li>мыслители</li> <li>строители</li> </ul> <p>работаем вместе…</p> </pre><p> Попробуйте добавить упорядоченный или неупорядоченный список на страницу примера.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/35/eb/f9/35ebf9b55ae4acff752f4f8084ac9379.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/35/eb/f9/35ebf9b55ae4acff752f4f8084ac9379.png' /></noscript></p><p> Ссылки очень важны — они делают сеть сетью! Чтобы добавить ссылку, нам нужно использовать простой элемент — <code> <a> </code> — «а» является сокращенной формой слова «якорь». Чтобы превратить текст абзаца в ссылку, выполните следующие действия:</p><ol><li> Выберите текст. Мы выбрали текст «Манифест Mozilla».</li><li> Оберните текст в элемент <code> <a> </code>, как показано ниже:<pre> <a>Манифест Mozilla</a> </pre></li><li> Присвойте элементу <code> <a> </code> атрибут <code> href </code>, как показано ниже:<pre> <a href="">Манифест Mozilla</a> </pre></li><li> Заполните значение этого атрибута веб-адресом, на который вы хотите установить ссылку:<pre> <a href="https://www.mozilla.org/en-US/about/manifesto/">Манифест Mozilla</a> </pre></li></ol><p> Вы можете получить неожиданные результаты, если опустите часть <code> https:// </code> или <code> http:// </code>, называемую протоколом <em> </em>, в начале веб-адреса. После создания ссылки щелкните по ней, чтобы убедиться, что она отправляет вас туда, куда вы хотели.<img loading="lazy" src="/800/600/http/freeexe.net/sites/default/files/images/software/rocketcake-image-1-wysiwyg-web-builder.jpg"><noscript><img loading='lazy' src='/800/600/http/freeexe.net/sites/default/files/images/software/rocketcake-image-1-wysiwyg-web-builder.jpg' /></noscript></p><p> <strong> Примечание: </strong> <code> href </code> поначалу может показаться довольно неясным выбором имени атрибута. Если вам трудно его запомнить, помните, что это означает <em> <strong> h </strong> ypertext <strong> ref </strong> erence </em> .</p><p> Добавьте ссылку на свою страницу сейчас, если вы еще этого не сделали.</p><p> Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, похожую на приведенную ниже (вы также можете просмотреть ее здесь):</p><p></p><p> Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.</p><p> Здесь мы только поверхностно коснулись HTML. Чтобы узнать больше, перейдите к нашей теме Learning HTML.</p><ul><li> Предыдущий</li><li> Обзор: Начало работы в Интернете</li><li> Следующий</li></ul><ul><li> Установка базового ПО</li><li> Как будет выглядеть ваш сайт?</li><li> Работа с файлами</li><li> Основы HTML</li><li> Основы CSS</li><li> Основы JavaScript</li><li> Публикация вашего веб-сайта</li><li> Как работает сеть</li></ul><p> <b> Последнее изменение: </b> <time datetime="2022-10-04T03:30:38.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files1/slide/h/htxMypP0jgd3wAnfaQTbEJGDIcmsUkuYSNviqH65XR/slide-27.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/h/htxMypP0jgd3wAnfaQTbEJGDIcmsUkuYSNviqH65XR/slide-27.jpg' /></noscript> 000Z»> 4 октября 2022 г. </time> , участниками MDN</p><h2><span class="ez-toc-section" id="50_-_2022"> 50 инструментов веб-дизайна, которые помогут вам работать эффективнее в 2022 г. </span></h2> (Изображение предоставлено Мати Манго через Pexels)<p> Инструменты веб-дизайна помогут вам добраться от А до Б быстрее, проще и эффективнее. Поэтому всегда стоит подумать о том, какие инструменты могут ускорить ваш рабочий процесс и ускорить рабочий день.</p><p> В этой статье мы собрали лучшие инструменты веб-дизайна для создания макетов и прототипов, а также лучшие редакторы кода и фреймворки, лучшие инструменты тестирования и инструменты для виртуальной реальности, анимации и типографики. Так что независимо от того, какую проблему вы пытаетесь решить, здесь вы найдете что-то полезное. слишком.</p><h4><span class="ez-toc-section" id="i-27"> Редакторы кода </span></h4><h3><span class="ez-toc-section" id="01_Sublime_Text_4"> 01. Sublime Text 4 </span></h3><p></p> Sublime Text — лучший редактор кода (Изображение предоставлено Sublime HQ)<p> Хороший редактор кода действительно может сэкономить вам много времени и сделать процесс написания кода более приятным и мозг.<img loading="lazy" src="/800/600/http/wp-oleg.in.ua/wp-content/uploads/2018/06/vyivod-modulya-v-shablone-1024x490.png"><noscript><img loading='lazy' src='/800/600/http/wp-oleg.in.ua/wp-content/uploads/2018/06/vyivod-modulya-v-shablone-1024x490.png' /></noscript> Нашим фаворитом сейчас является Sublime Text 4 (открывается в новой вкладке). Благодаря оптимизированному и простому в использовании интерфейсу, быстрому, легкому и отзывчивому, он действительно поможет вам погрузиться в процесс программирования. Sublime Text также очень гибкий, с огромным количеством доступных плагинов. Нет, это не бесплатно, но, учитывая сумму, которую этот редактор кода сэкономит вам, мы по-прежнему думаем, что это стоит денег.</p><h3><span class="ez-toc-section" id="02_Visual_Studio_Code"> 02. Visual Studio Code </span></h3><p></p> Visual Studio Code — великолепный редактор кода, и он бесплатный (Изображение предоставлено Microsoft)<p> Visual Studio Code (открывается в новой вкладке) — наш любимый бесплатный редактор кода на данный момент. Он разработан Microsoft, но с открытым исходным кодом. Он имеет встроенный терминал и встроенные команды Git. Вы можете отлаживать свой код прямо из редактора. Существуют расширения для добавления новых языков, тем, отладчиков и многого другого. Помимо подсветки синтаксиса и автозаполнения, вы также получаете умную функцию Microsoft IntelliSense, обеспечивающую автодополнение кода и данных о параметрах функций и известных именах переменных.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/n/nua6RAM0omQeiKfI2WSvgpDJPxGzCZEcLhb7Bs/slide-1.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/n/nua6RAM0omQeiKfI2WSvgpDJPxGzCZEcLhb7Bs/slide-1.jpg' /></noscript></p><h3><span class="ez-toc-section" id="03_Codespaces"> 03. Codespaces </span></h3><p></p> Вы можете запустить Codespaces прямо из Github (Изображение предоставлено: Codespaces)<p> Codespaces (открывается в новой вкладке) — это браузерный редактор кода, основанный на Visual Studio Code (выше). Он поддерживает репозитории Git, расширения и встроенный интерфейс командной строки, поэтому вы можете редактировать, запускать и отлаживать свои приложения с любого устройства. Очевидно, что это позволяет вам работать из любого места и упрощает сотрудничество с другими разработчиками. Вы можете запустить Codespaces прямо из Github. И это очень быстро: разверните новую среду разработки для проекта любого размера за считанные секунды с готовыми образами. Собственный образ разработчика GitHub объемом 35 ГБ запускается менее чем за 10 секунд. <br/></p><h4><span class="ez-toc-section" id="i-28"> Мокапы и прототипы </span></h4><h3><span class="ez-toc-section" id="04_Figma"> 04. Figma </span></h3><p></p> Figma позволяет вам проектировать, прототипировать и собирать отзывы с другими дизайнерами в режиме реального времени (Изображение предоставлено Дэниелом Шварцем)<p data-readability-styled="true"> (открывается в новой вкладке)</p><p> Figma (открывается новая вкладка) — это инструмент дизайна интерфейса, который позволяет нескольким дизайнерам сотрудничать в режиме реального времени.<img loading="lazy" src="/800/600/http/i1.wp.com/sd-company.su/images/article/html/debug_errors_internet_explorer_debug.png"><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/sd-company.su/images/article/html/debug_errors_internet_explorer_debug.png' /></noscript> Это очень эффективно, когда у вас есть несколько заинтересованных сторон в проекте, которые участвуют в формировании результата.</p><p> Настолько эффективен, что его популярность распространилась как лесной пожар по профессии веб-дизайнера. И хотя у Adobe есть прямой конкурент в виде XD (ниже), недавно она решила купить его за крутые 20 миллиардов долларов. Короче говоря, Figma, должно быть, делает что-то правильно! Figma доступна в браузере или в Windows, Mac или Linux, а также есть как бесплатные, так и платные версии в зависимости от того, для чего вы ее используете. Подробнее читайте в нашем обзоре Figma.</p><h3><span class="ez-toc-section" id="05_Adobe_XD"> 05. Adobe XD </span></h3><p></p> Adobe XD имеет легкий интерфейс, который позволяет легко создавать прототипы (Изображение предоставлено Мэттом Смитом / Adobe)<p data-readability-styled="true"> (открывается в новой вкладке)</p><p> Пока Adobe все еще находится в процессе покупки Figma , Adobe XD (открывается в новой вкладке) остается хорошей альтернативой, особенно если вы используете пакет Adobe Creative Cloud.<img loading="lazy" src="/800/600/http/etalon-it.stalmokas.ru/wp-content/uploads/2018/06/1039fcc16ce6a3cf39c52b7a3f986574.jpg"><noscript><img loading='lazy' src='/800/600/http/etalon-it.stalmokas.ru/wp-content/uploads/2018/06/1039fcc16ce6a3cf39c52b7a3f986574.jpg' /></noscript> Важно отметить, что он интегрируется с остальной частью Creative Cloud, что означает, что вы сможете легко импортировать ресурсы из Photoshop или Illustrator и работать с ними. Если вы уже используете другие приложения Adobe, пользовательский интерфейс будет приятным и знакомым и не потребует слишком много времени для обучения.</p><p> XD включает в себя инструменты рисования, инструменты, которые позволяют определять нестатические взаимодействия, предварительный просмотр на мобильных и настольных компьютерах, а также инструменты обмена для предоставления отзывов о проектах. Он позволяет вам выбрать размер монтажной области для конкретного устройства для запуска проекта, и вы даже можете импортировать популярные наборы пользовательского интерфейса, например, Material Design от Google. Подробнее см. в нашем обзоре Adobe XD.</p><h3><span class="ez-toc-section" id="06_Sketch"> 06. Sketch </span></h3><p></p> Sketch заменил Photoshop в качестве предпочтительного инструмента дизайна пользовательского интерфейса для многих веб-дизайнеров [Изображение: Bohemian Coding] (Изображение предоставлено: Bohemian Coding)<p data-readability-styled="true"> (открывается в новой вкладке)</p><p> Sketch от Bohemian Coding (открывается в новой вкладке) — одна из наиболее широко используемых платформ веб-дизайна; это очень мощный векторный инструмент для совместного создания интерфейсов и прототипов.<img loading="lazy" src="/800/600/http/cases.cmsmagazine.ru/upload/ceb9b6368fdb1266d31f2db28d476d53.png"><noscript><img loading='lazy' src='/800/600/http/cases.cmsmagazine.ru/upload/ceb9b6368fdb1266d31f2db28d476d53.png' /></noscript> Sketch был создан специально для создания веб-сайтов и приложений, поэтому в нем нет ненужных функций, загромождающих ваш интерфейс, и он быстрее и эффективнее, чем программное обеспечение с более широкими возможностями.</p><p> Сообщество предлагает сотни плагинов для Sketch, которые упростят и упростят рабочий процесс проектирования. Недостатком Sketch является то, что он доступен только на Mac и не планирует поддерживать другие операционные системы. Подробнее читайте в нашем обзоре Sketch.</p><h3><span class="ez-toc-section" id="07_Marvel"> 07. Marvel </span></h3><p></p> Marvel поставляется со встроенным инструментом пользовательского тестирования (Изображение предоставлено Marvel)<p> Marvel (открывается в новой вкладке) — еще один инструмент веб-дизайна, который отлично подходит для быстрого создания идей и улучшения интерфейса в соответствии с вашими пожеланиями. смотреть и строить прототипы. Marvel предлагает действительно изящный способ создания страниц, позволяя вам имитировать свой дизайн с помощью прототипа. Есть несколько замечательных интеграций для вставки ваших дизайнов в рабочий процесс вашего проекта.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/u/unC7O1roqKt6BUw5APYXkIaeQN24ybf08MdxTl/slide-12.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/u/unC7O1roqKt6BUw5APYXkIaeQN24ybf08MdxTl/slide-12.jpg' /></noscript> Интересно, что есть встроенная функция пользовательского тестирования, которая все еще довольно необычная для инструментов веб-дизайна. Все это тоже онлайн, так что ничего скачивать не нужно.</p><h3><span class="ez-toc-section" id="08_InVision_Studio"> 08. InVision Studio </span></h3><p></p> InVision стремится стать единственным инструментом пользовательского интерфейса, который вам когда-либо понадобится (Изображение предоставлено Invision). мне нужно. Он поставляется с множеством функций, которые помогут вам создавать красивые интерактивные интерфейсы, включая инструменты для быстрого прототипирования, адаптивного и совместного дизайна и работы с системами дизайна.</p><p> Если вы уже используете InVision с такими инструментами, как Sketch, у вас будет много общих функций. Однако сила Studio заключается в отделе прототипирования, особенно если ваш дизайн включает в себя анимацию. Быстрое прототипирование позволит вам создавать сложные и творческие переходы, что позволит вам действительно достичь желаемого уровня анимации. Просто выясните, как вы хотите, чтобы ваш пользовательский интерфейс выглядел в начале его перехода, а затем спроектируйте конечный результат.<img loading="lazy" src="/800/600/http/images.myshared.ru/6/751238/slide_21.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/751238/slide_21.jpg' /></noscript> InVision Studio сделает все остальное за вас.</p><p> Вы можете создавать эти собственные анимации и переходы из ряда жестов и взаимодействий, таких как смахивание, нажатие и наведение курсора. Когда все будет готово, экспортируйте свои прототипы через InVision и пригласите людей для совместной работы. Вы можете просмотреть свой проект на предполагаемой платформе. После этого клиенты смогут комментировать дизайн.</p><p></p> Affinity Designer так же мощен на iPad, как и на настольном компьютере [Affinity Designer] (Изображение предоставлено Tom Ludd / Serif)<p> Это не специальный инструмент UX, а скорее альтернатива Adobe Illustrator без подписки. Но Affinity Designer (открывается в новой вкладке) по-прежнему пользуется популярностью среди веб-дизайнеров, стремящихся создавать прототипы. Преимущества включают настраиваемые неразрушающие слои, что означает, что вы можете корректировать изображения или векторы, не повреждая их. Масштаб на миллион процентов поможет вам приблизиться к векторной графике, а функции отмены и истории позволяют вернуться на тысячи шагов назад.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/4a/9d/fd/4a9dfd424e2d306e8e5ff329972c90ae.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/4a/9d/fd/4a9dfd424e2d306e8e5ff329972c90ae.jpg' /></noscript></p><p> Affinity Designer также доступен для iPad. И обратите внимание, что это не уменьшенная версия мобильного приложения, которую вы могли бы ожидать: это та же самая полная версия, которую вы получаете на рабочем столе. Дополнительные сведения см. в нашем обзоре Affinity Designer.</p><h3><span class="ez-toc-section" id="10_UXPin"> 10. UXPin </span></h3><p></p> UXPin позволяет создавать прототипы с интерактивными состояниями и логикой (Изображение предоставлено: UXPin)<p> UXPin (открывается в новой вкладке) — это специальное приложение для создания прототипов, доступное для Mac, Windows или в браузере. С большинством других инструментов дизайна вы можете только имитировать взаимодействия, связывая различные элементы на монтажной области, UXPin становится ближе к коду и позволяет вам работать с интерактивными состояниями, логикой и компонентами кода.</p><p> Интегрированные библиотеки элементов для iOS, Material Design и Bootstrap, а также сотни бесплатных наборов иконок помогут вам в пути. UXPin также имеет функции доступности, чтобы ваши проекты соответствовали стандартам WCAG.<img loading="lazy" src="/800/600/http/a1z.ru/images/design/sovremennyi-dizayn-i-stil-sayta.jpg"><noscript><img loading='lazy' src='/800/600/http/a1z.ru/images/design/sovremennyi-dizayn-i-stil-sayta.jpg' /></noscript></p><h3><span class="ez-toc-section" id="11_Protoio"> 11. Proto.io </span></h3><p></p> Этот инструмент помогает создавать реалистичные прототипы (Изображение предоставлено Proto.io) грубые идеи и закончить с полноценными проектами. Инструмент также предоставляет вам ряд возможностей для ваших проектов, включая детализированную и пользовательскую векторную анимацию.</p><p> Вы можете начать с разработки первоначальных идей в рисованном стиле, превратить их в каркасы и завершить их высокоточным прототипом. Плагины Sketch и Photoshop помогают, если вы хотите проектировать с помощью других инструментов, но Proto.io хорошо справляется со сквозным процессом проектирования. Другие функции — например, пользовательское тестирование — помогут проверить ваши проекты. Отличное универсальное решение.</p><h3><span class="ez-toc-section" id="12_Balsamiq"> 12. Balsamiq </span></h3><p></p> Balsamiq отлично подходит для быстрого каркасного моделирования (Изображение предоставлено Balsamiq)<p> Если вы ищете быстрое и эффективное создание каркаса, то Balsamiq (откроется в новой вкладке) — популярный выбор.<img loading="lazy" src="/800/600/http/cssfixer.com/wp-content/uploads/2019/02/responsive-meta-tag-by-css-fixer.jpg"><noscript><img loading='lazy' src='/800/600/http/cssfixer.com/wp-content/uploads/2019/02/responsive-meta-tag-by-css-fixer.jpg' /></noscript> Balsamiq работает с 2008 года и гордится своим неточным, быстрым, сфокусированным и серьезным подходом. Вы можете легко и быстро разработать структуру и макеты для своих проектов. Элементы перетаскивания облегчают жизнь, и вы можете связать кнопки с другими страницами. Создавая каркас, вы можете быстро приступить к планированию интерфейсов и поделиться ими со своей командой или клиентами.</p><h3><span class="ez-toc-section" id="13"> 13. Прототип </span></h3><p></p> Начните экспериментировать со встроенными датчиками с помощью этого инструмента (Изображение предоставлено: ProtoPie)<p> Инструмент для веб-дизайна ProtoPie (открывается в новой вкладке) позволяет создавать сложные взаимодействия и приближаться к идеальной конечной функции вашего дизайна. Возможно, выдающейся особенностью является возможность управления датчиками интеллектуальных устройств в вашем прототипе, такими как датчики наклона, звука, компаса и 3D Touch. В зависимости от вашего проекта, это отличный инструмент для тех, кто хочет использовать нативные функции приложения.<img loading="lazy" src="/800/600/http/checkroi.ru/blog/wp-content/uploads/2019/11/kursy-verstki16.jpg"><noscript><img loading='lazy' src='/800/600/http/checkroi.ru/blog/wp-content/uploads/2019/11/kursy-verstki16.jpg' /></noscript> Это просто, как пирог, и код не требуется.</p><h3><span class="ez-toc-section" id="14_MockFlow"> 14. MockFlow </span></h3><p></p> Этот инструмент отлично подходит для макетирования грубых идей. WireframePro помогает вам изложить вашу первоначальную идею, а затем повторять ее до тех пор, пока она не станет идеальной; в этом вам поможет средство отслеживания версий пользовательского интерфейса. Он поставляется с тысячами предварительно созданных компонентов и макетов, которые вы можете настроить в соответствии со своими требованиями, а также есть режим предварительного просмотра для представления вашей работы коллегам и клиентам.</p><p> После того, как вы сделали макеты, остальная часть пакета может помочь вам с другими аспектами планирования вашего веб-сайта, включая информационную архитектуру, создание руководства по стилю (его можно сгенерировать автоматически) и проработать процесс утверждения. Дополнительные параметры см. в нашем обзоре лучших инструментов каркаса.</p><h3><span class="ez-toc-section" id="15_Justinmind"> 15. Justinmind </span></h3><p></p> Justinmind интегрируется с такими инструментами, как Sketch и Photoshop (Изображение предоставлено JustInMind)<p> Justinmind (открывается в новой вкладке) поможет с прототипированием и интегрируется с другими инструментами, такими как Sketch и Photoshop.<img loading="lazy" src="/800/600/http/i.stack.imgur.com/b7KOV.jpg"><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/b7KOV.jpg' /></noscript> Вы можете выбрать взаимодействия и жесты, которые помогут собрать прототип. Он также содержит наборы пользовательского интерфейса, поэтому вы можете быстро собирать экраны, и он также отзывчив.</p><h3><span class="ez-toc-section" id="16_Fluid"> 16. Fluid </span></h3><p></p> Fluid отлично подходит для быстрого проектирования пользовательского интерфейса (Изображение предоставлено Fluid)<p> Fluid (открывается в новой вкладке) — это простой и интуитивно понятный инструмент для быстрого создания прототипов и разработки проектов. Он содержит несколько хороших готовых ресурсов, которые помогут вам быстро создавать прототипы. После того, как вы обновитесь, очень легко собрать свои собственные символы с предпочитаемыми вами активами пользовательского интерфейса. Этот инструмент предлагает очень быстрый дизайн пользовательского интерфейса с активами, доступными как для прототипов высокой, так и для низкой точности.</p><h3><span class="ez-toc-section" id="17_Framer"> 17. Framer </span></h3><p></p> Framer помогает держать команды на одной волне (Изображение предоставлено: Framer)<p> Framer (открывается в новой вкладке) — это система прототипирования, которая улучшает общение и сотрудничество в вашей команде, особенно между дизайнерами и разработчиками.<img loading="lazy" src="/800/600/http/dlcache.com/images/af3/proverstka.com.gif"><noscript><img loading='lazy' src='/800/600/http/dlcache.com/images/af3/proverstka.com.gif' /></noscript> Он создан с учетом систем проектирования и интегрируется с вашим кодом для создания документации, которую легко отслеживать и которая автоматически обновляется. Держать всех на одной странице и в актуальном состоянии — основная функция; поэтому, когда ваш код обновляется, обновляется и ваш дизайн.</p><h4><span class="ez-toc-section" id="i-29"> Дизайн-фреймворки и библиотеки </span></h4><h3><span class="ez-toc-section" id="18_React"> 18. React </span></h3><p></p> (Изображение предоставлено: React)<p> Запущенная в 2013 году, React (открывается в новой вкладке) представляет собой библиотеку JavaScript, основанную на компонентах и декларативную, что позволяет безболезненно создавать интерактивные пользовательские интерфейсы. . Создавайте простые представления для каждого состояния в вашем приложении, и React будет эффективно обновлять и отображать только нужные компоненты при изменении ваших данных. Этот фреймворк хорош для веб-сайтов и приложений со сложной логикой просмотра, а также для быстрых прототипов с низким порогом входа. React также может выполнять рендеринг на сервере с помощью Node и использовать мобильные приложения с помощью React Native (открывается в новой вкладке).<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/b5/a2/cf/b5a2cfa18427cd88945ac1abdf857ce4.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/b5/a2/cf/b5a2cfa18427cd88945ac1abdf857ce4.jpg' /></noscript></p><h3><span class="ez-toc-section" id="19_AngularJS"> 19. AngularJS </span></h3><p></p> (Изображение предоставлено AngularJS)<p> AngularJS (открывается в новой вкладке) — это среда веб-приложений с открытым исходным кодом, разработанная Google. Он предлагает декларативные шаблоны с привязкой данных, MVW, MVVM, MVC и внедрением зависимостей, все они реализованы с использованием чистого клиентского JavaScript. Это хороший выбор для больших проектов, которым нужна структура, и приложений с большим количеством изменяющихся данных. <br/></p><h3><span class="ez-toc-section" id="20"> 20. Угловой </span></h3><p></p> (Изображение предоставлено: Угловой)<p>. Не путать с AngularJS (aboe). Angular – это бесплатная платформа веб-приложений с открытым исходным кодом на основе TypeScript, возглавляемая командой Angular в Google и сообществом разработчиков. Это полная переработка предыдущего, использующая TypeScript вместо JavaScript. (TyepeScript — это надмножество JavaScript, разработанное Microsoft для разработки больших приложений.)</p><p> В отличие от AngularJS, в Angular нет концепции области действия или контроллеров; вместо этого он использует иерархию компонентов в качестве своей основной архитектурной характеристики.<img loading="lazy" src="/800/600/http/info-line.net/wp-content/gallery/css_10/50.png"><noscript><img loading='lazy' src='/800/600/http/info-line.net/wp-content/gallery/css_10/50.png' /></noscript></p><h3><span class="ez-toc-section" id="20_Bootstrap"> 20. Bootstrap </span></h3><p></p> Старый фаворит Bootstrap имеет несколько новых мощных обновлений (Изображение предоставлено: Bootstrap)<p data-readability-styled="true"> (открывается в новой вкладке)</p><p> Bootstrap (открывается в новой вкладке) — старый фаворит, которому все еще есть что предложить. К особенностям, на которые следует обратить внимание, относятся адаптивные контейнеры, работающие до определенной точки останова, и адаптивные классы .row-cols для эффективного указания количества столбцов в точках останова. Bootstrap также имеет собственную библиотеку значков с открытым исходным кодом, Bootstrap Icons (открывается в новой вкладке), которая предназначена для работы с компонентами Bootstrap.</p><h3><span class="ez-toc-section" id="21_Vuejs"> 21. Vue.js </span></h3><p></p> Не привыкли к сложным библиотекам JavaScript? Vue.js идеально подходит для вас [Изображение: Vue.js] (Изображение предоставлено: Vue.js)<p data-readability-styled="true"> (открывается в новой вкладке)</p><p> виртуальный ДОМ. Как следует из названия, основная библиотека Vue ориентирована на уровень представления.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/e/eCFBVj7aQO4mg6tL0P5ElDwyqxZnTAMouW2Rhd/slide-4.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/e/eCFBVj7aQO4mg6tL0P5ElDwyqxZnTAMouW2Rhd/slide-4.jpg' /></noscript> Благодаря интуитивно понятному API и первоклассной документации, вы можете строить на основе стандартных HTML, CSS и JavaScript, это богатая, постепенно адаптируемая экосистема, которая масштабируется между библиотекой и полнофункциональной платформой.</p><h3><span class="ez-toc-section" id="22_Pattern_Lab"> 22. Pattern Lab </span></h3><p></p> Pattern Lab основан на Atomic Design [Изображение: Pattern Lab]<p data-readability-styled="true"> (открывается в новой вкладке)</p><p> Pattern Lab (открывается в новой вкладке) — это инструмент проектирования на основе шаблонов, основанный на концепции Атомного дизайна (открывается в новой вкладке), в котором говорится, что вы должны разбить свой дизайн на мельчайшие части — атомы — и объединить их, чтобы сформировать более крупные повторно используемые компоненты — молекулы и организмы — которые затем можно превратить в пригодные для использования шаблоны.</p><p> Не зависит от языка и инструментов. Это позволяет вам вкладывать шаблоны пользовательского интерфейса друг в друга и проектировать с использованием динамических данных.<img loading="lazy" src="/800/600/http/webpage-profy.ru/my-fotos/blog2/chek-list-noviy-sait3_800x685.jpg"><noscript><img loading='lazy' src='/800/600/http/webpage-profy.ru/my-fotos/blog2/chek-list-noviy-sait3_800x685.jpg' /></noscript> В нем есть инструменты для изменения размера области просмотра, не зависящие от устройства, которые помогут вам обеспечить полную отзывчивость вашей системы дизайна. И он полностью расширяем, поэтому вы можете быть уверены, что он будет расширяться в соответствии с вашими потребностями.</p><p></p> Материальный дизайн — это набор принципов от Google (Изображение предоставлено Google)<p> Материальный дизайн (открывается в новой вкладке) — это визуальный язык от Google, целью которого является сочетание классических принципов хорошего дизайна с инновациями в технологиях и науке для создать сплоченную и гибкую основу вашего веб-сайта.</p><p> Веб-сайты и приложения, созданные с использованием фреймворка Material Design, будут выглядеть современно и будут знакомы пользователю, поэтому людям будет легко использовать ваш продукт сразу. Существует множество инструментов, помогающих с этой системой дизайна; щелкните Ресурсы на панели навигации, чтобы найти их.</p><p> <strong> Следующая страница: Специализированные инструменты веб-дизайна </strong></p><p> <strong> Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ </strong></p><p> <strong> Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро </strong></p><p data-readability-styled="true"> У вас уже есть учетная запись? <strong> Войдите здесь </strong></p><p> *Читайте 5 бесплатных статей в месяц без подписки</p><p> <strong> Присоединяйтесь сейчас, чтобы получить неограниченный доступ </strong></p><p> Попробуйте первый месяц всего за <strong> 1 фунт стерлингов / 1 доллар США / 1 евро </strong></p><p> У вас уже есть аккаунт? <strong> Войдите здесь </strong></p><ul><li> 1</li></ul><p> Текущая страница: Страница 1</p><p data-readability-styled="true"> Следующая страница Страница 2</p><p> Карл — креативный человек, работающий в веб-индустрии более 14 лет.<img loading="lazy" src="/800/600/http/lk.school-master.ru/images/main/06_catalog.png"><noscript><img loading='lazy' src='/800/600/http/lk.school-master.ru/images/main/06_catalog.png' /></noscript> Благословленный страстью к дизайну UX / UI, Карл был удостоен награды «Креатив года» за свой вклад в отрасль. Его разнообразный портфель прошлых клиентов включает Facebook, Twitter, Unity Technologies, Ordnance Survey и косметический бренд Lush. Он писал статьи для журнала Web Designer и в настоящее время возглавляет агентство Salo Creative, которое он же и основал.</p><h2><span class="ez-toc-section" id="_HTML_CSS_Grid"> Программное обеспечение для адаптивного дизайна, редактор HTML и инструменты CSS Grid </span></h2><p><h3></h3><кодирование> является необязательным <br/></h3> Подробнее</p><h3><span class="ez-toc-section" id="i-30"> Мы предоставляем множество </span></h3><br/> адаптивных решений для веб-дизайна</h3><h5><span class="ez-toc-section" id="Super_Pack"> Super Pack </span></h5><br/></h5><h5><span class="ez-toc-section" id="i-31"> Опытные веб-разработчики </span></h5><br/></h5><p> Нам нравится называть его «пакетом всего», потому что он включает в себя все, что мы продаем — каждое приложение, все премиальные веб-компоненты и шаблоны, а также год веб-пространства с доменное имя.</p><p> Если вы покупаете пакеты для разработчиков, веб-шаблонов и веб-компонентов по отдельности, это будет стоить 426 долларов США.<img loading="lazy" src="/800/600/http/romanchueshov.ru/wp-content/uploads/bfi_thumb/sait-na-html-p44czu9jw4wo16hwmo0urqh77i6rz4fv0a6ar3yism.jpg"><noscript><img loading='lazy' src='/800/600/http/romanchueshov.ru/wp-content/uploads/bfi_thumb/sait-na-html-p44czu9jw4wo16hwmo0urqh77i6rz4fv0a6ar3yism.jpg' /></noscript> Это еще 53 % экономии!</p><h5><span class="ez-toc-section" id="i-32"> Пакет разработчика </span></h5><p> Приобретите всю коллекцию программного обеспечения для создания неограниченного количества веб-сайтов, форм и электронных писем. Вы также получаете год веб-пространства и доменное имя. Он идеально подходит для тестирования вашей работы или использования его в качестве постоянного дома для вашего контента.</p><p> Узнать больше</p><p> Если вы покупаете приложения по отдельности, это будет стоить 9 долларов США.37. Вы экономите 64%!</p><h5><span class="ez-toc-section" id="i-33"> Пакет веб-шаблонов </span></h5><br/></h5><p> Получите все настраиваемые шаблоны веб-сайтов премиум-класса. Благодаря интерактивным элементам для привлечения вашей аудитории и настраиваемым формам и электронным письмам, которые соответствуют вашему бренду. У вас всегда будет идеальный дизайн для запуска проекта вашего клиента.</p><p> Узнать больше</p><p> Если вы покупаете шаблоны по отдельности, это будет стоить 497 долларов США. Вы экономите 78%!</p><h5><span class="ez-toc-section" id="Web_Components_Pack"> Web Components Pack </span></h5><p> Работайте умнее, а не усерднее, используя гигантскую коллекцию готовых, на 100% настраиваемых функций сайта для простых ванильных CSS-фреймворков Frameworkless, Foundation, Bootstrap и Materialise!</p><p> Узнать больше</p><p> Если вы покупаете компоненты по отдельности, это будет стоить 232 доллара США.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/r/rtQiMLRHgeG4cUpXO8wo25K9Wz1Cs0xInT7SvNkdB/slide-23.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/r/rtQiMLRHgeG4cUpXO8wo25K9Wz1Cs0xInT7SvNkdB/slide-23.jpg' /></noscript> Вы экономите 36%!</p><p> Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.</p><p> Начало работы <br/></p><h3><span class="ez-toc-section" id="i-34"> Создавайте красивые цифровые впечатления </span></h3><br/>. <br/> Мы делаем веб-разработку увлекательной!</h3><p> Последнее, о чем вам следует беспокоиться при создании своего присутствия в Интернете, — это правильный синтаксис вашего кода. С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента. <br/></p><p data-readability-styled="true"> Начать сейчас</p><h6><span class="ez-toc-section" id="i-35"> Лучше, чем лего! </span></h6><p> Подробнее InfoGet Site Designer</p><p><h3 data-outofview="true"><span class="ez-toc-section" id="i-36"> Заплати один раз, </span></h3><br/></h3></p><p><h3 data-outofview="true"><span class="ez-toc-section" id="i-37"> владей навсегда! </span></h3><br/></h3></p><p> Прекратите платить за ежемесячную подписку <br/></p><p> Получите бессрочную лицензию и 1 год бесплатных обновлений при покупке любого из наших продуктов.<img loading="lazy" src="/800/600/http/rolar.ru/images/partner_products/webformyself/mobile/bonus3.jpg"><noscript><img loading='lazy' src='/800/600/http/rolar.ru/images/partner_products/webformyself/mobile/bonus3.jpg' /></noscript> <br/></p><h6><span class="ez-toc-section" id="i-38"> Доверено </span></h6><blockquote> «Я перепробовал множество инструментов #RWD, но это просто великолепное приложение! [RLM]»<p> — Art Graham</p></blockquote><blockquote> «Мне нравится программное обеспечение RSD!»<p> — Саймон Роудхаус</p></blockquote><blockquote> «Как и на моем первом уроке химии, иногда требуется некоторое время, чтобы зажечь пресловутый свет. RSD — крутая штука. Спасибо за ваше руководство. Мне нужно кое-чему научиться, но мне нравится, как это работает. .»<p> — Эдвард Крофт</p></blockquote><blockquote> «С любовью, RSD! Сайт, на который ушли бы недели, будет сделан за дни.»<p> — Angie Mulligan</p></blockquote><blockquote> «RSD — потрясающий продукт! Он затмевает все остальные продукты Coffee Cup по ценности, которую он приносит пользователю».<p> — Рэнди Люенинг</p></blockquote><blockquote> «Единственное в своем роде новаторское программное приложение. Я ставлю этому приложению 10 баллов из 10. [RLM]»<p> — Стив Колиш</p></blockquote><blockquote> «Вы определенно на пути к действительно потрясающая программа.<img loading="lazy" src="/800/600/http/web-article.com.ua/wp-content/uploads/2010/05/verstka-site-kachestvo.png"><noscript><img loading='lazy' src='/800/600/http/web-article.com.ua/wp-content/uploads/2010/05/verstka-site-kachestvo.png' /></noscript> [RSD]»<p> — Жак Шатенэ</p></blockquote><blockquote> «Это приложение лучше, чем лизать мороженое. Оно простое в использовании и дает ощущение профессионализма. [Конструктор веб-форм]»<p> — Стивен Коул</p></blockquote><blockquote> «Я очень, очень впечатлен с RSD и поражен тем, как быстро мне удалось запустить сайт».<p> — John Kemp <br/></p></blockquote><blockquote> «Я использую Web Form Builder последние несколько лет и могу честно сказать, что их продукт, без сомнения, лучший.»<p> — Нил Ле Ру</p></blockquote><blockquote> «RSD — фантастическая программа!»<p> — Scott Singletary</p></blockquote><blockquote> «Определенно наслаждаюсь. Приятно видеть, что мои лакмусовые тесты загораются по всем направлениям великолепным HTML! [RED]»<p> — Jorden Beatty</p></blockquote><blockquote> «Я просто хочу сказать, что это программное обеспечение (RED) потрясающее! Это изменило мою игру. Я дергал себя за волосы, пытаясь найти бесплатный/доступный способ разработки электронных писем для компании.<img loading="lazy" src="/800/600/http/i1.wp.com/osp.ru/data/057/436/1238/037-1.jpg"><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/osp.ru/data/057/436/1238/037-1.jpg' /></noscript> Ничто другое не сравнится с тем, что вы, ребята, предлагаете».<p> — Эрик Гзималовски</p></blockquote><blockquote> «Ваша продукция на седьмом небе от счастья. Очень доволен и впечатлен.»<p> — Раймонд ден Оттер</p></blockquote><h5><span class="ez-toc-section" id="i-39"> Добро пожаловать! </span></h5><h4><span class="ez-toc-section" id="i-40"> Чем мы можем вам помочь? </span></h4><p> <strong> Техническая поддержка или поддержка продукта. </strong> <br/> Войдите в систему. Найдите свою учетную запись, и мы свяжем вас с соответствующей командой.</p><p> Вход в службу поддержки</p><p data-readability-styled="true"> ﹀</p><p data-readability-styled="true"> ?</p><h2><span class="ez-toc-section" id="_HTML-7"> Макет HTML в один клик с темами оформления </span></h2><p> </p><p> Форматирование предварительного просмотра в реальном времени</p><p> Справка+Руководство отделяет форматирование и макет от содержимого. Вы управляете форматированием с помощью стилей, когда будет в современном текстовом процессоре. Изменение определения стиля обновляет форматирование везде. Сходным образом, макет страницы хранится в «шаблонах», которые вы применяете к своему проекту при публикации.<img loading="lazy" src="/800/600/http/3.bp.blogspot.com/-u0MHTIIneJg/TgYi_DY1uUI/AAAAAAAABvY/GZ0gY2UpWWw/s1600/Free-Visual-CSS-Editor-simple-css.jpg"><noscript><img loading='lazy' src='/800/600/http/3.bp.blogspot.com/-u0MHTIIneJg/TgYi_DY1uUI/AAAAAAAABvY/GZ0gY2UpWWw/s1600/Free-Visual-CSS-Editor-simple-css.jpg' /></noscript> Шаблоны полностью доступны для редактирования: изменение шаблона меняет макет всего проекта.</p><p> Например, шаблоны PDF определяют ваши поля, верхние и нижние колонтитулы, нумерацию страниц, титульные страницы, оглавление, рубрики тем и многое другое. Их можно редактировать с помощью конструктора руководств в формате PDF. программа компоновки, входящая в состав Help+Manual и применяемая одним щелчком мыши при публикации проекта в формате PDF. Изменение всего фирменного стиля вашего PDF-файла так же просто, как его повторная публикация с использованием другого шаблона.</p><p> Аналогично, все типы страниц, сгенерированные в форматах вывода на основе HTML (темы, содержание, страница поиска, ключевое слово индексная страница и т. д.) имеют полностью редактируемые страницы HTML-шаблонов. Вы можете редактировать каждую их деталь прямо в Help+Manual со встроенным редактором HTML-кода с подсветкой синтаксиса. И вы можете добавить свой собственный код, внешний скрипт и файлы CSS и многое другое.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/e/c/a/ecac54b72126fda6ad44ec9625876729.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/e/c/a/ecac54b72126fda6ad44ec9625876729.jpeg' /></noscript></p><p> </p><p> Шаг 1: <br/> выберите формат публикации</p><p> Шаг 2: <br/> примените скин для макета</p><h3><span class="ez-toc-section" id="_HTML-8"> Макет HTML одним щелчком со скинами </span></h3><p> Справка+Руководство приближает вас к идеалу макета и форматирования одним щелчком: в дополнение к полностью настраиваемым Шаблоны HTML и PDF, Help+Manual также поддерживают «скины» для вывода на основе HTML.</p><p> Скин — это специальный файл, содержащий все шаблоны, переменные, стили и другие компоненты, используемые для стилизации HTML-вывод. Вы просто выбираете скин при публикации в Webhelp или CHM, чтобы применить макет, сохраненный в скине, к выходным данным.</p><p> Скины можно редактировать так же, как проекты, и вы можете создавать свои собственные скины, сохраняя любой проект как скин, чтобы вы могли повторно использовать его макет. Или вы можете поручить нам сделать всю работу за вас: Help+Manual поставляется с набором привлекательных стандартных скинов. которые вы можете применить к своим проектам одним щелчком мыши.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/f/fLoZM6mqnWk4EUdPe8CQX0grbHywK5OxtzT2AN/slide-46.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/f/fLoZM6mqnWk4EUdPe8CQX0grbHywK5OxtzT2AN/slide-46.jpg' /></noscript></p><p> Справка+Руководство приближает вас к идеалу компоновки и форматирования одним щелчком: в дополнение к полностью настраиваемым Шаблоны HTML и PDF, Help+Manual также поддерживают «скины» для вывода на основе HTML.</p><h3><span class="ez-toc-section" id="HelpManual_Premium_Pack"> Help+Manual Premium Pack: </span></h3><br/> Advanced Responsive Skins for Help+Manual</h3><p> Help+Manual Premium Pack содержит широкий спектр профессионально разработанных скинов, которые используют WebHelp, eWriter и CHM. вывод ваших проектов Help+Manual на совершенно новый уровень. Существует пять различных базовых конструкций, каждая из которых имеет широкий диапазон цветовых вариантов, чтобы вы могли начать работу с собственными цветовыми схемами. Единый сайт WebHelp теперь без проблем работает на настольных компьютерах и планшетах. и браузеры для смартфонов с оптимизированным пользовательским интерфейсом для каждого типа устройств. Обрабатываются даже большие оглавления и индексы ключевых слов. хорошо на смартфонах. И просмотр был оптимизирован для молниеносной загрузки темы.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/y/Yln6POLWF2SrIixUTJgQD3Kzkd1CwpBeayv9bV/slide-14.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/y/Yln6POLWF2SrIixUTJgQD3Kzkd1CwpBeayv9bV/slide-14.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-41"> Эффективная конфигурация с управлением цветом </span></h3><p> Утилита настройки Toolbox для обложек Premium Pack теперь имеет еще более эффективную настройку. Настройки могут быть отфильтровано по настройкам цвета, макету, базовой конфигурации и текстам интерфейса.</p><p> Новые инструменты управления цветом включают настройки цвета для каждого элемента в обложке, предварительный просмотр выбранных цветов, и палитра цветов с динамическим предварительным просмотром цветовой схемы вашей кожи. Теперь у вас есть полный контроль над цветами ваших скинов. Больше не нужно зависеть от предустановленных цветовых схем.</p><p> </p><p> Управление цветом</p><h3><span class="ez-toc-section" id="_4"> Новое в версии 4 </span></h3><p> Premium Pack 4 представляет ряд новых современных вариантов оформления с полным управлением цветом и простым в использовании интерфейсом. Плагин WordPress был обновлен, чтобы обеспечить доступ к нескольким коллекциям WebHelp на одном сайте WordPress. Популярные скины V3 для WebHelp и eWriter также включены и были обновлены для управления цветом, а также Скины V2 Webhelp/eWriter и скины CHM для многих клиентов, которые до сих пор их используют.<img loading="lazy" src="/800/600/http/bestfree.ru/soft/graph/Scribus_6.png"><noscript><img loading='lazy' src='/800/600/http/bestfree.ru/soft/graph/Scribus_6.png' /></noscript></p><p> </p><p> <b> Адаптивный дизайн – встроенная справка – всплывающие окна на уровне полей<p> Усовершенствованная компактная кожа</p><p> Усовершенствованная компактная кожа</p><p> Усовершенствованная компактная кожа</p><p> Усовершенствованная компактная кожа</p><p> Скин в журнальном стиле</p><p> Скин в журнальном стиле</p><p> Скин в журнальном стиле</p><p> Скин в журнальном стиле</p><p> Современная гибкая кожа</p><p> Modern Flexible Skin</p><h3><span class="ez-toc-section" id="i-42"> Основные характеристики </span></h3><ul><li> <b> Полностью адаптивный </b> — создание одного сайта WebHelp для браузеров компьютеров, планшетов и телефонов</li><li> <b> Темы без рамок </b> — больше нет страницы макета index.html, страницы тем — это ваши страницы, а их имена — ваши URL-адреса</li><li> <b> Встроенная справка </b> — встраивайте свою справку в существующие веб-страницы с помощью фрагмента кода, например видео YouTube</li><li> <b> Skin Language Files </b> — утилита Toolbox может экспортировать и импортировать все тексты интерфейса.<img loading="lazy" src="/800/600/http/mbcreative.ca/blog/wp-content/uploads/2020/01/Picture39.png"><noscript><img loading='lazy' src='/800/600/http/mbcreative.ca/blog/wp-content/uploads/2020/01/Picture39.png' /></noscript> Файлы на английском и немецком языках включены во все скины. Дополнительные языки будут добавляться по мере их появления.</li><li> <b> Всплывающие окна на уровне полей </b> – отображать форматированные всплывающие окна из справки на ваших собственных веб-страницах с простыми ссылками</li><li> <b> Темы на уровне полей </b> — отображать целые темы из вашей справки на ваших собственных веб-страницах так же, как всплывающие окна</li><li> <b> Адаптивные X-таблицы </b> — добавьте один параметр в таблицы данных, чтобы они автоматически переформатировались на мобильных устройствах</li><li> <b> Local WebHelp </b> — локальное развертывание WebHelp без веб-браузера, даже для Google Chrome и Internet Explorer</li><li> <b> Быстрый просмотр </b> — высокооптимизированная загрузка темы для чрезвычайно быстрого просмотра</li><li> <b> Масштабируемый </b> — настраиваемый пользователем размер текста для максимально удобного взаимодействия с пользователем.</li><li> <b> Плагин WordPress 2.0 </b> — встраивайте несколько коллекций WebHelp на один сайт WordPress и отображайте каждую версию с отдельным виджетом боковой панели.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files1/slide/h/htxMypP0jgd3wAnfaQTbEJGDIcmsUkuYSNviqH65XR/slide-28.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/h/htxMypP0jgd3wAnfaQTbEJGDIcmsUkuYSNviqH65XR/slide-28.jpg' /></noscript></li><li> <b> Встраивание в Microsoft SharePoint </b> — теперь администраторы SharePoint могут размещать веб-справку, созданную с помощью оболочек Premium Pack V3 и V4, на сайтах SharePoint и встраивать справку в страницы сайта SharePoint. Это также работает в приложениях SharePoint для iOS и Android на планшетах и смартфонах.</li><li> <b> Импорт и экспорт стилей </b> — Утилита Premium Pack Toolbox имеет новую функцию импорта/экспорта стилей, с помощью которой можно импортировать отдельные стили текста, абзацев и таблиц в проекты Help+Manual из других проектов и файлов стилей, созданных с помощью этого инструмента. (В самой Help+Manual вы можете заменить всю таблицу стилей проекта другой.)</li><li> <b> Редактирование репозиториев стилей (.hmxr) </b> — Утилита Toolbox теперь также может редактировать проекты репозиториев стилей (.hmxr). Это позволяет использовать новый инструмент импорта/экспорта стилей и в этих проектах. В дополнение к этому вы также можете использовать инструменты других тем в этих проектах.<img loading="lazy" src="/800/600/http/cases.cmsmagazine.ru/upload/feaecf4815b2c6940f4595fbc678ef40.png"><noscript><img loading='lazy' src='/800/600/http/cases.cmsmagazine.ru/upload/feaecf4815b2c6940f4595fbc678ef40.png' /></noscript></li><li> <b> Внедрение WebHelp из нескольких и удаленных доменов </b> — Теперь можно использовать встроенную справку и справку на уровне полей из нескольких систем документации WebHelp на одной и той же веб-странице. В дополнение к этому вы также можете встроить WebHelp, размещенный на других веб-серверах, а не только на том же сервере, что и HTML-страницы, на которые вы встраиваете и отображаете справку. Это также поддерживается в новом плагине WordPress.</li></ul><h3><span class="ez-toc-section" id="i-43"> Прочие функции </span></h3><p> Обложки Premium Pack добавляют к выходным данным множество функций, недоступных в стандартных обложках и шаблонах Help+Manual. К ним относятся:</p><ul><li> <b> Настраиваемая почтовая обратная связь </b> с автоматической ссылкой на текущий проект и тему</li><li> <b> Расширенная поддержка печати </b> с предварительным просмотром удобной для печати тематической версии</li><li> <b> Прыжок с тумблера </b> – ссылка на якоря внутри тумблеров</li><li> <b> Auto TOC </b> – автоматически сгенерированное меню ссылок для перехода к заголовкам в текущей теме</li><li> <b> Всплывающие окна с возможностью перетаскивания и изменения размера </b>, размер и положение которых настраиваются автоматически</li><li> <b> Постоянные ссылки </b> для быстрых ссылок на текущую тему</li><li> <b> Обмен в социальных сетях </b> ссылки на такие сайты, как Facebook, Twitter и Google+</li><li> <b> Веб-шрифты Google </b> — интегрируйте веб-шрифты Google в свои проекты, используйте их непосредственно в справке+руководстве и в выходных данных веб-справки.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/6/d/3/6d34d6be238715c8a248b2b63174bf4d.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/6/d/3/6d34d6be238715c8a248b2b63174bf4d.jpeg' /></noscript></li><li> <b> Пользовательский код и переменные сеанса </b> – Опции для интеграции собственного кода JavaScript, параметров управления URL и переменных сеанса.</li><li> <b> Изображения и таблицы на мобильных устройствах </b>. Решите проблемы с большими изображениями и таблицами на мобильных устройствах, добавив к ним один класс CSS.</li></ul><p> </p><h3><span class="ez-toc-section" id="i-44"> Включены дополнительные скины </span></h3><p> В дополнение к новому набору дизайнов скинов Premium Pack 4 по-прежнему включает самые популярные скины из предыдущих версий.</p><h4><span class="ez-toc-section" id="_V3_WebHelp_eWriter_22"> Адаптивные скины V3 для WebHelp и eWriter (по 22 варианта каждого) </span></h4><p> Эти чрезвычайно популярные и надежные скины теперь обновлены для новой системы управления цветом V4. В дополнение к этому мы также добавили три ключевых параметра поведения TOC, о которых просили пользователи: создавать все TOC при запуске (а не только видимые ветки), включать/отключать автоматическое закрытие глав верхнего уровня и открывать все главы верхнего уровня. главы в начале.<img loading="lazy" src="/800/600/http/digitackle.com/wp-content/uploads/2021/12/4-min.png"><noscript><img loading='lazy' src='/800/600/http/digitackle.com/wp-content/uploads/2021/12/4-min.png' /></noscript></p><h4><span class="ez-toc-section" id="V2_WebHelp_eWriter_15"> V2 Комбинированные скины WebHelp и eWriter (15 вариантов) </span></h4><p> Эти скины только для настольных и планшетных браузеров по-прежнему очень популярны среди многих пользователей, предпочитающих более традиционный, неплоский дизайн и полнофункциональную панель инструментов. Они по-прежнему очень хорошо работают как для настольной WebHelp, так и для автономной документации eWriter.</p><h3><span class="ez-toc-section" id="_CHM_8"> Обложки CHM (8 стилей обложек) </span></h3><p> Обложка HTML Help (CHM)</p><p> Эти обложки специально разработаны для файлов Microsoft HTML Help CHM, где средство просмотра является частью Microsoft Windows и нельзя снять кожу. Они дают пользователю доступ к расширенным функциям, не занимая дополнительного места в шапке темы. Дополнительные функции доступны в компактных выпадающих меню. Вы также можете настроить логотип с гиперссылкой и фоном изображение в области заголовка. Скины CHM также представляют наш новый фиксатор ссылок на файлы, который позволяет ссылаться на внешние файлы с относительными путями в ваших темах CHM.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/s/ShCOmZQE9qbs7KMH0gN8RIj5UJ1x2eBoFlVfPu/slide-62.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/s/ShCOmZQE9qbs7KMH0gN8RIj5UJ1x2eBoFlVfPu/slide-62.jpg' /></noscript></p><p> </p><p> <b> Особенности оформления CHM </b></p><ul><li> Восемь готовых к использованию стилей оформления CHM на выбор</li><li> Компактная область навигации и меню справа от заголовка</li><li> File Link Fixer: ссылки на файлы вне папки CHM теперь работают нормально</li><li> Автоматически созданное раскрывающееся меню тем для прокрутки заголовков в ваших темах</li><li> Автоматическая навигация по цепочкам над заголовками тем</li><li> ToggleJump — создание гиперссылок, которые переходят к якорям внутри переключателей или открывают определенные переключатели</li><li> Сортируемые таблицы — создавайте таблицы, к которым пользователи могут обращаться, щелкая заголовки заголовков</li><li> Расширенные всплывающие окна JavaScript — перетаскиваемые, изменяемые размеры, могут содержать гиперссылки и видео</li><li> Опция меню Smart Print с предварительным просмотром печати — автоматически переформатирует страницу, удаляя элементы, не относящиеся к печати</li><li> Параметр меню «Отправить отзыв по почте» — автоматически генерирует электронное письмо с отзывом на ваш адрес с вставленными сведениями о текущей теме</li><li> Кнопка «Домой» ссылается либо на домашнюю тему, либо на родительскую главу текущей темы</li><li> Настраиваемый нижний колонтитул темы внизу каждой темы</li><li> Варианты автоматического перенаправления посетителей с мобильных устройств (перенаправление их на версии справки для смартфонов или планшетов)</li><li> Динамическое переключение изображений, которые сначала расширяются в пределах текущих размеров окна и достигают полного размера при нажатии кнопки масштабирования</li></ul><h3><span class="ez-toc-section" id="i-45"> Новые встроенные параметры конфигурации скина </span></h3><p> Активация/деактивация ключевых функций скина с помощью «Параметры включения скина» на экране «Справка + публикация вручную» теперь полностью заменена встроенными параметрами конфигурации.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/t/Tz2ZP9IWuHyRVrmStGxv301kL8d5psNXloKbaM/slide-5.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/t/Tz2ZP9IWuHyRVrmStGxv301kL8d5psNXloKbaM/slide-5.jpg' /></noscript> Доступ к ним осуществляется в новом инструменте «Параметры скина» в утилите «Панель инструментов». Теперь вы можете легко настраивать копии своих скинов для конкретных задач, и вам больше не нужно помнить о выборе настроек каждый раз, когда вы используете скин с другим проектом.</p><p> </p><p> Конфигурация кожи</p><p> Конфигурация скина</p><h3><span class="ez-toc-section" id="i-46"> Конфигурация без редактирования кода </span></h3><p> Вам не нужно редактировать запутанный HTML-код для настройки скинов. Весь текст, отображаемый в скинах, ваш адрес электронной почты службы поддержки, текст в форме обратной связи по электронной почте и т. д. хранятся в простых текстовых переменных. Вы можете настроить все, просто отредактировав определения переменных.</p><h3><span class="ez-toc-section" id="_Toolbox"> Электроинструменты в утилите настройки Toolbox </span></h3><p> Утилита настройки Toolbox для скинов Premium Pack также включает в себя набор Power Tools для пользователей Help+Manual. Приведенные ниже функции — это лишь некоторые из основных моментов:</p><p> </p><ul><li> <b> Настройка скинов PP </b> — параметры конфигурации сгруппированы для легкого доступа с всплывающей справкой для каждого элемента, управлением цветом и фильтрацией по задаче конфигурации.<img loading="lazy" src="/800/600/http/nadin.miem.edu.ru/material_for_site/fla/template1.jpg"><noscript><img loading='lazy' src='/800/600/http/nadin.miem.edu.ru/material_for_site/fla/template1.jpg' /></noscript></li><li> <b> Обновить скины PP </b> — Перенесите свою конфигурацию на другие или обновленные скины. Включает десять различных групп конфигурации с предварительным просмотром для проверки.</li><li> <b> Нормализовать стили проекта </b> — Обрабатывает проекты Help+Manual для оптимизации кода XML путем удаления ручного/встроенного форматирования. Также можно глобально преобразовывать встроенное форматирование в ссылки на стили в импортированных темах HTML и CHM, экономя много часов утомительной ручной работы.</li><li> <b> Редактируйте HTML-шаблоны </b> — редактируйте HTML-шаблоны и другие файлы в своих темах оформления и проектах непосредственно с помощью вашего любимого редактора кода (например, Notepad++ или Sublime Text). Toolbox устанавливает прямую связь с вашим редактором и сохраняет ваши изменения непосредственно обратно в скин или проект HM.</li><li> <b> Поиск и замена в XML темы </b> — Пять различных режимов для выполнения расширенного глобального поиска и операций замены в исходном коде XML тем в вашем проекте.<img loading="lazy" src="/800/600/http/blog.idrsolutions.com/wp-content/uploads/2013/11/CSS-Graidiant-Generator.png"><noscript><img loading='lazy' src='/800/600/http/blog.idrsolutions.com/wp-content/uploads/2013/11/CSS-Graidiant-Generator.png' /></noscript> Включает поддержку регулярных выражений.</li><li> <b> Расширенная конфигурация обложки </b> — добавление настроек к обложкам, обычно доступных только в проектах. Например, установите скин для получения изображений из альтернативного места.</li></ul><p> </p><h2><span class="ez-toc-section" id="_WAVE"> Программное обеспечение для проектирования водоочистки WAVE </span></h2><ul><li> Интегрированные функции программного обеспечения<p> В действительно интегрированном программном обеспечении изменения, внесенные в любую операцию, автоматически распространяются на всю конструкцию системы, в то время как другое программное обеспечение требует внесения изменений вручную в поток последующей операции. <br/></p><p> WAVE — это интегрированное экспертное программное обеспечение для моделирования для проектирования водоочистных сооружений, включая проектирование водоочистных сооружений, предлагающее:</p><ul><li> Гибкое проектирование с использованием трех технологий, с комбинацией операций нескольких блоков, а также возможностью указания системного питания или расход чистого продукта.<img loading="lazy" src="/800/600/http/image2.slideserve.com/5172889/slide29-l.jpg"><noscript><img loading='lazy' src='/800/600/http/image2.slideserve.com/5172889/slide29-l.jpg' /></noscript></li><li> Мощная вычислительная машина, способная выполнять сложные проекты с высокой точностью.</li><li> Улучшены расчеты водного равновесия и интерфейс.</li><li> Истинные масс-балансовые объемы и потоки, отражающие изменения плотности из-за температуры, состава воды и ее сжимаемости.</li><li> Постоянные гидравлические ограничения и параметры регенерации, которые отражают передовой опыт и самые современные характеристики и применение продукта.</li><li> Значения по умолчанию для большинства параметров, позволяющие вам (или вашему дизайнеру) быстро создавать дизайн.</li><li> Возможность введения специфических для проекта параметров для повышения точности расчетов эксплуатационных расходов.</li></ul></li><li> Расширенные функции для технологий UF, RO, IX и CCRO Программное обеспечение<p> WAVE для проектирования водоочистных сооружений включает расширенные функции для технологий UF, RO, IX и CCRO, чтобы максимизировать эффективность проектирования с использованием нескольких технологий.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/r/rcOERXCjHgfbGT2sSxKZFBnY1oIq8tdVUh64e9/slide-32.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/r/rcOERXCjHgfbGT2sSxKZFBnY1oIq8tdVUh64e9/slide-32.jpg' /></noscript> <br/></p><p> Расширенные функции ультрафильтрации (UF) включают:</p><ul><li> WAVE позволяет использовать протокол химической очистки mini-CIP. Пользователь может выбрать три варианта: «Только CEB», «Только mini-CIP» и «CEB и mini-CIP».<li> В ультрафильтрации параметры обратной промывки были модернизированы с учетом необходимых шагов для продуктов UXA.</li><li> Новейшие продукты ультрафильтрации, включая модули ультрафильтрации IntegraFlux™ и IntegraPac™ с оптоволокном XP.</li><li> Обновлены рекомендации по проектированию и кривые номинального давления.</li><li> Возможности тестирования целостности мембран.</li><li> Расширенные протоколы очистки на месте (CIP) и использование концентрата обратного осмоса для очистки.</li><li> Входные данные для расширенного проектирования: возможность указывать pH химических растворов, используемых в протоколах технического обслуживания и очистки, наклоны трансмембранного давления (TMP) для BW/CEB/CIP, а также проектирование для постоянного потока в сравнении с постоянным выходом.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/r/rcOERXCjHgfbGT2sSxKZFBnY1oIq8tdVUh64e9/slide-8.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/r/rcOERXCjHgfbGT2sSxKZFBnY1oIq8tdVUh64e9/slide-8.jpg' /></noscript></li></ul><p> Дополнительные функции обратного осмоса (RO):</p><ul><li> <sup> <b> НОВИНКА! </b> </sup> База данных продуктов обратного осмоса была обновлена и теперь включает:<ul><li> Элемент обратного осмоса FilmTec™ Fortilife™ CR50: первый продукт в хорошо известном семействе Fortilife™ для отдельных регионов. Он рассчитан на долгий срок службы и обеспечивает надежную работу в воде, склонной к загрязнению.</li><li> Элемент обратного осмоса FilmTec™ Fortilife™ CR200, премиальный продукт семейства Fortilife™, выпущенный в Большом Китае и скоро поступивший в другие регионы, представляет собой разработанный экспертами устойчивый к загрязнениям элемент для очистки и повторного использования воды, подверженной биологическому и органическому загрязнению. .</li><li> FilmTec™ NF270-440 позволяет конечным пользователям снизить капитальные затраты систем NF для муниципальных проектов питьевой воды, предлагая на 10% больше активной площади мембраны. Это также обеспечивает экономию энергии более чем на 10% и улучшение устойчивости к биообрастанию.<img loading="lazy" src="/800/600/http/fsd.multiurok.ru/html/2018/07/04/s_5b3cce885520c/img_s925874_1_15.jpg"><noscript><img loading='lazy' src='/800/600/http/fsd.multiurok.ru/html/2018/07/04/s_5b3cce885520c/img_s925874_1_15.jpg' /></noscript></li></ul></li><li> Теперь пользователи могут проектировать системы с рециркуляцией потока концентрата одновременно из прохода 2 в проход 1 и 2. </li><li> Последняя база данных продуктов обратного осмоса с новыми улучшениями расчета и продуктами, включая FilmTec™ Fortilife™.</li><li> Усовершенствованная возможность внутренней поэтапной конструкции (ISD) — теперь каждый элемент в сосуде высокого давления может быть определен уникальным образом.</li><li> Разделенный пермеат доступен с ISD.</li><li> Обходные, проходные и ступенчатые контуры рециркуляции концентрата.</li><li> Новый калькулятор гидравлического расхода на системном уровне.</li><li> Пакетное моделирование с возможностью одновременного создания пакетов.</li><li> Конструктивные предупреждения по положению элемента.</li><li> Отчет о падении давления.</li></ul><p> Дополнительные функции ионного обмена (IX):</p><ul><li> <sup> <b> НОВИНКА! </b> </sup> Отчеты об ионном обмене были улучшены и оптимизированы, чтобы лучше отражать потребности клиентов.<img loading="lazy" src="/800/600/http/fotoexperts.ru/images/news/affinity/affinity_publisher_screen2.jpg"><noscript><img loading='lazy' src='/800/600/http/fotoexperts.ru/images/news/affinity/affinity_publisher_screen2.jpg' /></noscript></li><li> Гармонизированные данные для всех процессов и смол.</li><li> Возможность моделирования нескольких процессов IX, включая умягчение, удаление щелочи, деминерализацию, полировку RO/IX и полировку конденсата.</li><li> Несколько схем регенерации IX, включая одновременные, водяные или воздухонепроницаемые уплотненные слои, системы AmberPack™ IX, системы Upcore™ IX, а также внутренние и внешние смешанные слои.</li></ul><p> Система обратного осмоса с замкнутым контуром (CCRO) Дополнительные функции включают:</p><ul><li> <b> <sup> НОВИНКА! </sup> </b> Вы можете наслаждаться простотой конструкции с замкнутым контуром в сочетании с превосходными характеристиками мембран FilmTec™ SOAR, специально оптимизированных для систем CCRO.</li><li> <b> <sup> НОВИНКА! </sup> </b> Разработка и итерация производительности CCRO с использованием тех же возможностей перетаскивания, что и в существующем программном обеспечении для моделирования WAVE.</li><li> <b> <sup> НОВИНКА! </sup> </b> Определить размер так же просто, как выбрать мембрану, отрегулировать количество сосудов под давлением, пока не будет достигнут желаемый поток, и ввести среднюю скорость извлечения!</li></ul><p> </p></li><li> Технические требования к программному обеспечению WAVE<p> Требования к программному обеспечению: <br/></p><ul><li> Установщик Windows версии 3.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/q/qE5CknOWt18ReK3VQrlzxSFGXJfYPHLiIv6Uy7/slide-9.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/q/qE5CknOWt18ReK3VQrlzxSFGXJfYPHLiIv6Uy7/slide-9.jpg' /></noscript> 1 или выше</li><li> Клиент Microsoft .NET Framework 4.0</li><li> SQL Server Compact Edition 3.5 или выше</li></ul><p> Примечание. Если одно или несколько из перечисленных выше требований отсутствуют, они будут установлены вместе с программой установки WAVE (Setup.exe).</p><p> Аппаратные требования:</p><ul><li> Минимальное дисковое пространство:<ul><li> 120 МБ (для приложения WAVE)</li><li> 50 МБ (клиентский профиль .Net Framework)</li><li> 3 МБ (для SQL Server CE)</li></ul></li><li> Операционная система (одна из следующих):<ul><li> Windows XP с пакетом обновления 3</li><li> Windows Server 2008</li><li> Windows Vista</li><li> Windows 7 Максимальная, Профессиональная, Корпоративная, Домашняя расширенная или Домашняя базовая</li><li> Windows 10</li></ul></li></ul></li><li> Сервис и поддержка Программное обеспечение<p> WAVE для проектирования водоочистных сооружений поставляется с подробным руководством пользователя.<img loading="lazy" src="/800/600/http/e-proger.com/uploads/posts/2019-01/1548771873_atom-editor-screenshot-1.png"><noscript><img loading='lazy' src='/800/600/http/e-proger.com/uploads/posts/2019-01/1548771873_atom-editor-screenshot-1.png' /></noscript> Это руководство легко доступно в программном обеспечении с помощью кнопки «Быстрая помощь», расположенной в правом верхнем углу интерфейса программного обеспечения. <br/></p><p> Вы также можете обратиться к представителю DuPont Water Solutions или связаться с нами по любым вопросам, касающимся программного обеспечения или принципов его работы.</p></li></ul><h5></h5><b> Загрузите бесплатное программное обеспечение для проектирования WAVE </b></h5><p> Зарегистрируйтесь или войдите в Центр ресурсов по водным решениям, чтобы получить доступ к нашему премиальному контенту, включая загрузку программного обеспечения для проектирования WAVE. Выберите вариант загрузки WAVE в первый раз или обновления до последней версии WAVE.</p><p> Загрузить программное обеспечение WAVE</p><p> Обновление программного обеспечения WAVE</p><h5></h5><b> FT-Norm PRO (FilmTec’s Normalization of Membrane Systems) </b></h5><p> После внедрения программного обеспечения WAVE для проектирования водоочистных сооружений важно защитить свои инвестиции путем мониторинга производительность установки и определение того, когда пришло время для цикла профилактической очистки, который может увеличить срок службы мембраны.<img loading="lazy" src="/800/600/http/i1.wp.com/lumpics.ru/wp-content/uploads/2017/12/Interfeys-redaktora-izobrazheniy-Adobe-Photoshop.png"><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/lumpics.ru/wp-content/uploads/2017/12/Interfeys-redaktora-izobrazheniy-Adobe-Photoshop.png' /></noscript></p><p> Изменения температуры питательной воды, солености или давления насоса могут повлиять на кажущуюся производительность и отбраковку мембранной системы, делая менее очевидными реальные изменения в работе мембраны. FT-Norm PRO устраняет догадки, компенсируя эти отклонения.</p><p> Access FT-Norm PRO</p><h2><span class="ez-toc-section" id="_HTML-9"> Документация по дизайну электронной почты в формате HTML </span></h2><p> В этом документе мы собрали некоторые рекомендации по дизайну электронной почты в формате HTML, которые помогут вам полностью контролировать внешний вид ваших сообщений в почтовых ящиках.</p><p> Мы проверили правила в этом документе, поэтому ваш шаблон электронной почты должен правильно отображаться во всех популярных почтовых клиентах. Тем не менее, мы рекомендуем вам всегда тестировать свои сообщения, прежде чем отправлять их подписчикам.</p><p> Мы будем регулярно обновлять этот документ и предоставлять дополнительную информацию по мере изменения стандартов и правил служб электронной почты.</p><p> <strong> Примечание редактора: </strong> Ознакомьтесь с нашим новым ресурсом, чтобы узнать все о лучших методах дизайна электронной почты на 2020 год и далее.<img loading="lazy" src="/800/600/http/pic.rutubelist.ru/video/3e/cd/3ecda83ce175930bf6b0e06f34743ce2.jpg"><noscript><img loading='lazy' src='/800/600/http/pic.rutubelist.ru/video/3e/cd/3ecda83ce175930bf6b0e06f34743ce2.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-47"> Введение </span></h3><p> Сегодняшние пользователи электронной почты имеют широкий выбор устройств, программных платформ и операционных систем, каждая из которых имеет свои собственные правила интерпретации HTML. В результате одно сообщение может быть обработано и отображено несколькими различными способами, в зависимости от используемого аппаратного и программного обеспечения.</p><p> В этом документе мы собрали некоторые рекомендации по дизайну электронной почты в формате HTML, которые помогут вам полностью контролировать внешний вид ваших сообщений в почтовых ящиках.</p><p> Мы проверили правила в этом документе, поэтому ваш шаблон электронной почты должен правильно отображаться во всех популярных почтовых клиентах. Тем не менее, мы рекомендуем вам всегда тестировать свои сообщения, прежде чем отправлять их подписчикам.</p><p> Мы будем регулярно обновлять этот документ и предоставлять дополнительную информацию по мере изменения стандартов и правил служб электронной почты.</p><h3><span class="ez-toc-section" id="_HTML-10"> Правила кодирования электронной почты в формате HTML </span></h3><p> Ниже приведены некоторые основные правила создания информационных бюллетеней в формате HTML, которые вы отправляете с помощью GetResponse.<img loading="lazy" src="/800/600/http/i0.wp.com/zarabotat-na-sajte.ru/uroki-html/img/html-redaktory-2.jpg"><noscript><img loading='lazy' src='/800/600/http/i0.wp.com/zarabotat-na-sajte.ru/uroki-html/img/html-redaktory-2.jpg' /></noscript> Эти правила помогут вам создавать адаптивные сообщения, которые будут отлично смотреться в любом почтовом клиенте.</p><ol><li> Создайте свой шаблон, используя таблицы, а не <code><div> </code> , базовый HTML и сокращения, распространенные в веб-дизайне.</li><li> Используйте встроенный CSS2 для управления стилем, поскольку большинство почтовых клиентов удаляют раздел <code><head> </code> из HTML-кода. Избегайте сокращений.</li><li> Используйте атрибуты тегов, чтобы убедиться, что ваш код HTML одинаково интерпретируется в разных почтовых клиентах.</li><li> Не используйте атрибуты colspan или rowspan.</li><li> Используйте отступы, а не поля для управления положением элементов дизайна, чтобы избежать проблем с визуализацией, которые часто возникают в старых программах электронной почты.</li><li> Используйте абсолютные пути для изображений, а не относительные URL-адреса, такие как <code> "/images/image.gif" </code> .</li><li> Дайте каждому изображению уникальное имя (имя, которое относится к сообщению), чтобы предотвратить проблемы при копировании шаблона из одной кампании в другую.<img loading="lazy" src="/800/600/http/2.bp.blogspot.com/-HuzCvwDm3RQ/Tx6awT4mYCI/AAAAAAAADbI/2ap_UrkZG00/s1600/csstemplates28.jpg"><noscript><img loading='lazy' src='/800/600/http/2.bp.blogspot.com/-HuzCvwDm3RQ/Tx6awT4mYCI/AAAAAAAADbI/2ap_UrkZG00/s1600/csstemplates28.jpg' /></noscript></li><li> Определите каждый графический элемент как элемент блочного уровня, чтобы избежать нежелательных пробелов под изображениями.</li><li> Не используйте теги <code><thead> </code> и <code><tfoot> </code> в своих HTML-шаблонах. Они зарезервированы для редактора GetResponse WYSIWYG.</li><li> Определить выравнивание текста (по левому краю/по центру/справа), используя атрибут <code> align </code>, не используя <code> style="text-align: center | right | left" </code> .</li><li> Всегда проверяйте свой дизайн электронной почты с помощью GetResponse Inbox Preview, чтобы убедиться, что он будет правильно отображаться во всех типах почтовых программ, браузерах и устройствах.</li></ol><h3><span class="ez-toc-section" id="i-48"> Рекомендации </span></h3><p> Следующие рекомендации помогут оптимизировать шаблоны и контролировать их внешний вид.</p><ol><li> Установите ширину 600 пикселей, чтобы шаблон отображался во всю ширину в почтовых клиентах.</li><li> Выберите популярные шрифты, такие как Arial, Verdana, Georgia или Times New Roman, чтобы повысить вероятность правильного отображения вашего контента.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/1/1nuz8DFLYQoZ5NGrgBMthispJqVTxwfUCc9mbd/slide-64.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/1/1nuz8DFLYQoZ5NGrgBMthispJqVTxwfUCc9mbd/slide-64.jpg' /></noscript> Если вам нужно использовать шрифты, которые обычно не поддерживаются всеми операционными системами, вам следует сохранить текстовый блок как графический элемент.</li><li> Не используйте изображения для создания структуры вашего сообщения.</li><li> Установите значение полей и отступов в каждой ячейке на 0, чтобы избежать смещения содержимого из стороны в сторону.</li><li> Настройте изображения и текст, используя <code> align="left" </code> или <code> align="right" </code> , вместо того, чтобы позволять им плавать.</li><li> Всегда закрывайте теги <code> <img> </code> и <code><td> </code> в одной строке, чтобы старые почтовые клиенты (например, Outlook) не отображали нежелательные пустые места под изображениями.</li><li> Определите значения alt, width и height ваших изображений, чтобы ваш шаблон выглядел правильно, даже когда почтовый клиент блокирует изображения.</li><li> Начните последовательность имен изображений в вашем объявлении с 0, например. 01.jpg, 02.jpg и т. д.</li><li> Сохраняйте изображения в формате с наименьшим возможным размером для заданных цветов.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/5/2/9/5293595283d057f3b9a223c69be8f2b1.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/2/9/5293595283d057f3b9a223c69be8f2b1.png' /></noscript> Используйте функцию «Сохранить для Интернета» и оптимизируйте размер и качество изображения. Предпочтительными форматами являются .gif и .jpg.</li><li> Сохранение цветов в формате HEX.</li><li> Используйте строчные буквы для HTML и не забывайте делать отступы в соответствии со следующей структурой: 1 табуляция = 4 пробела.</li><li> Используйте анимированные GIF-файлы, которые поддерживаются в большинстве почтовых клиентов, вместо Flash-анимаций, которые часто не поддерживаются.</li><li> Не используйте JavaScript, так как он блокируется большинством почтовых клиентов.</li><li> Не используйте формы <code><form> </code> в своих шаблонах, так как они не поддерживаются большинством почтовых клиентов. Даже если почтовый клиент отобразит форму, пользователь получит предупреждение о том, что ему не следует отправлять данные.</li></ol><h3><span class="ez-toc-section" id="i-49"> Дизайн макета информационного бюллетеня </span></h3><p> Сообщения электронной почты обычно создаются в формате одной или нескольких колонок. Выберите свой шаблон в зависимости от типа сообщения и вашей цели (например, рекламировать предложение вашего интернет-магазина или пригласить подписчиков на мероприятие).<img loading="lazy" src="/800/600/http/thejoe.it/wordpress/wp-content/uploads/2011/02/aptana.png"><noscript><img loading='lazy' src='/800/600/http/thejoe.it/wordpress/wp-content/uploads/2011/02/aptana.png' /></noscript></p><p> Ниже приведены основные шаблоны для использования при планировании кампаний. В них вы найдете следующие комментарии:</p><p> <!—Модуль —> — Здесь вы должны разместить один из модулей (например, прехедер или текстовый блок), которые описаны в следующем разделе.</p><p> <!—Базовая таблица всегда имеет ширину 100% —> — Базовая таблица является рамкой для сообщения и всегда должна иметь одинаковое значение ширины. Базовая таблица содержит другие таблицы с фактическим содержимым.</p><p> <!—Таблица, описывающая ширину вашего сообщения —> — Эта таблица определяет ширину вашего сообщения (рекомендуемая ширина — 600 пикселей) и содержит столбцы и модули.</p><p> <!—определение первой колонки и ее ширины --> — Это первая колонка в сообщении. В примере это 300 пикселей в ширину.</p><p> Любой из этих шаблонов можно скопировать в GetResponse Email Creator, где вы сможете заполнить модули любым содержимым. Комментарии не будут видны вашим подписчикам.</p><h4><span class="ez-toc-section" id="i-50"> Макет с одним столбцом </span></h4><pre> <table align="center" bgcolor="#ffffff" cellpadding="0" cellspacing="0" border="0"> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> <table align="center" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> </td> </tr> </таблица> </td> </tr> </таблица> </pre><h3><span class="ez-toc-section" id="i-51"> Макет с несколькими столбцами </span></h3><p> Общая ширина столбцов не может превышать ширину шаблона (600 пикселей в этом примере).<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/d/1/6/d16e5d5d99022ff2463444425800d90a.png"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/d/1/6/d16e5d5d99022ff2463444425800d90a.png' /></noscript> Этот тип сообщения, отправленный с помощью GetResponse, будет адаптивным, то есть на мобильных устройствах столбцы будут располагаться в одну строку слева направо.</p><pre> <table align="center" bgcolor="#ffffff" cellpadding="0" cellspacing="0" border="0"> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> <table align="center" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center" valign="top" style="margin:0; padding:0;"> <table align="left" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> <table align="left" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> </td> </tr> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> </td> </tr> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> </td> </tr> </таблица> </td> <td align="left" valign="top" style="padding: 0; margin: 0;"> <table align="left" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> </td> </tr> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> </td> </tr> <tr> <td align="left" valign="top" style="padding: 0; margin: 0;"> </td> </tr> </таблица> </td> </tr> </таблица> </td> </tr> </таблица> </td> </tr> </таблица> </pre><h3><span class="ez-toc-section" id="i-52"> Блоки структуры новостной рассылки </span></h3><p> Шаблоны в GetResponse Email Creator строятся с использованием модулей (таких как предварительный заголовок, изображение и текст).<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/96/3f/1c/963f1c4ed69a09b355b10fcb6eb9c917--generators-editor.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/96/3f/1c/963f1c4ed69a09b355b10fcb6eb9c917--generators-editor.jpg' /></noscript> Эти модули можно копировать и размещать в любом месте вашего шаблона. Следуйте этим полезным правилам:</p><ol><li> Используйте инструменты редактирования Email Creator, связанные с каждым модулем.</li><li> Выберите модули, которые вы хотите включить, а затем разместите их в любом месте вашего шаблона.</li><li> В конце сохраните идентификатор модуля. Редактируйте отступы и границы только в ячейках таблицы модуля.</li><li> Все таблицы, формирующие модули (с форматированием width=100%), должны иметь выравнивание, установленное на align=”center”.</li></ol><h4><span class="ez-toc-section" id="i-53"> Модуль предварительного заголовка </span></h4><ol><li> Модуль предварительного заголовка отображает первое предложение вашего информационного бюллетеня. В почтовом клиенте прехедер виден рядом со строкой темы и обычно содержит ссылку на онлайн-версию сообщения. Используйте тег для форматирования текста прехедера.</li></ol><pre> <table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" data-editable="preheader"> <tr> <td align="center" valign="top" style="margin: 0; padding: 0;"> <span style="семейство шрифтов: Helvetica, Arial, без засечек; цвет: #000000; размер шрифта: 12 пикселей"> Просмотреть это письмо <a href="[[view_this_message]]">онлайн</a> </span> </td> </tr> </таблица> </pre><h4><span class="ez-toc-section" id="i-54"> Текстовый модуль </span></h4><ul><li> Этот модуль содержит текст вашего информационного бюллетеня.<img loading="lazy" src="/800/600/http/info-line.net/wp-content/gallery/html_13/14.png"><noscript><img loading='lazy' src='/800/600/http/info-line.net/wp-content/gallery/html_13/14.png' /></noscript> Вы можете разместить текстовый модуль в любом месте вашего сообщения. Любой текстовый модуль может содержать ссылки на веб-сайты, блоги или страницу отказа от подписки (например, <a href="[[remove]]">Отписаться</a>)</li></ul><pre> <table width="100%" align="center " border="0" cellpadding="0" cellspacing="0" data-editable="text"> <tr> <td align="left" valign="top" style="margin: 0; padding: 10px;"> <span style="семейство шрифтов: Arial, Helvetica, без засечек; цвет: #000000; размер шрифта: 14 пикселей"> Scelerisque facilisis a rhoncus sed! Non in duis dictumst natoque <a href="#">nec mus diam</a> </span> </td> </tr> </таблица> </pre><h4><span class="ez-toc-section" id="i-55"> Модуль изображения </span></h4><ul><li> Этот модуль может содержать любое изображение, например логотип вашей компании или изображение вашего продукта.</li><li> Не устанавливайте width=”100%” в основной таблице, формирующей модуль. Ширина изображения определяется параметром data-mobile-width, который может принимать одно из следующих двух значений:<ul><li> 1 → растянуть изображение на ширину используемого экрана.<img loading="lazy" src="/800/600/http/studprosvet.ru/upload/009/u938/0/f/kurs-sozdanie-saita-na-html-i-css-dlja-detei-i-shkolnikov-photo-big.png"><noscript><img loading='lazy' src='/800/600/http/studprosvet.ru/upload/009/u938/0/f/kurs-sozdanie-saita-na-html-i-css-dlja-detei-i-shkolnikov-photo-big.png' /></noscript></li><li> 0 → сохранить исходную ширину изображения при просмотре на мобильном устройстве.</li></ul></li></ul><pre> <table align="center" border="0" cellpadding="0" cellspacing="0" data-mobile-width="1" data-editable="image"> <tr> <td valign="top" align="center" style="padding: 10px; margin: 0;"> <noscript><img src="http://path/to/img.jpg" alt="Lorem" width="20" height="20" border="0" style="display:block;"></noscript><img src="http://path/to/img.jpg" alt="Lorem" width="20" height="20" border="0" style="display:block;"> </td> </tr> </table> </pre><h4><span class="ez-toc-section" id="i-56"> Модуль «Изображение-текст» </span></h4><ul><li> Этот модуль содержит изображение и текст. Вы можете использовать его, например, при представлении вашего продукта с описанием. Для форматирования текста используйте только тег <span>. Не устанавливайте width=”100%” в основной таблице изображений, вложенной в текстовый модуль.</li></ul><pre> <table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" data-editable="text"> <tr> <td valign="top" align="left" style="padding: 10px; margin: 0;"> <table border="0" cellpadding="0" cellspacing="0" align="left" width="190" style="margin: 0; padding: 0;" data-mobile-width="1" data-editable="изображение"> <tr> <td valign="top" align="left" style="margin: 0px; padding: 10px;"> <img loading="lazy" src="/800/600/http/impuls-web.ru/wp-content/uploads/2017/03/css-generator1-6-768x253.jpg"><noscript><img loading='lazy' src='/800/600/http/impuls-web.ru/wp-content/uploads/2017/03/css-generator1-6-768x253.jpg' /></noscript> jpg" width="180" height="242" alt="Lorem Ipsum" style="display:block;"> </td> </tr> </таблица> <span style="семейство шрифтов: Arial, Helvetica, без засечек; цвет: #262626; размер шрифта: 14 пикселей;"> Scelerisque facilisis a rhoncus sed! Non in duis dictumst natoque adipiscing, odio nec mus diam? </span> </td> </tr> </таблица> </pre><h4><span class="ez-toc-section" id="i-57"> Кнопочный модуль </span></h4><ul><li> Этот модуль отображает кнопку призыва к действию. Для форматирования текста используйте только тег <a>.</li><li> Не используйте width=”100%” в таблице основного модуля. Чтобы установить ширину кнопки, определите ширину в первой ячейке<td>.</li></ul><pre> <table border="0" cellpadding="0" cellspacing="0" align="center" data-editable="button"> <tr> <td valign="top" align="center" style="padding: 10px;" bgcolor="#ff0000" ширина="200"> <a href="" style="семейство шрифтов: Arial, Helvetica, без засечек; цвет: #ffffff; размер шрифта: 18 пикселей; оформление текста: нет; вес шрифта: полужирный;"> Лорем ипсум › </a> </td> </tr> </таблица> </pre><h4><span class="ez-toc-section" id="i-58"> Линейный модуль </span></h4><ul><li> Этот модуль отображает горизонтальную линию.<img loading="lazy" src="/800/600/http/mtdata.ru/u2/photoF8DB/20663071192-0/original.png"><noscript><img loading='lazy' src='/800/600/http/mtdata.ru/u2/photoF8DB/20663071192-0/original.png' /></noscript> Установите значение верхнего и нижнего отступов не менее 10 пикселей, чтобы отобразить элемент управления редактором.</li></ul><pre> <table border="0" cellpadding="0" cellspacing="0" align="center" width="100%" data-editable="line"> <tr> <td valign="top" align="center" style="padding: 10px 0px; margin: 0;"> <div style="height: 1px; line-height: 1px; border-top-width: 5px; border-top-style: сплошной; border-top-color:#dedede;"> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" alt="" width="1" height="1" style="display: block;"> </div> </td> </tr> </таблица> </pre><p data-readability-styled="true"> Присоединяйтесь к программе сертификации по интернет-маркетингу</p><p> Пройди сертификацию!</p><p data-readability-styled="true"> Получайте информацию обо всех <strong> последних ресурсах и вебинарах </strong> . Подпишитесь на нашу рассылку!</p><p> Полное имя</p><p> Рабочий адрес электронной почты</p><p data-readability-styled="true"><p> Я хочу получать маркетинговые материалы от GetResponse S.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/f/fLoZM6mqnWk4EUdPe8CQX0grbHywK5OxtzT2AN/slide-45.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/f/fLoZM6mqnWk4EUdPe8CQX0grbHywK5OxtzT2AN/slide-45.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/programm/v-kakoj-programme-mozhno-risovat-14-luchshih-programm-dlya-risovaniya-na-kompyutere.html" rel="prev">В какой программе можно рисовать: 14 лучших программ для рисования на компьютере</a></div><div class="nav-next"><a href="https://art-nto.ru/programm/frilans-dlya-programmista-frilans-dlya-programmistov-6-populyarnyh-sajtov.html" rel="next">Фриланс для программиста: Фриланс для программистов: 6 популярных сайтов</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/programm/programma-dlya-verstki-html-luchshie-redaktory-html-dlya-windows-linux-i-macos.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='28046' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>


 html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок.
html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview.
В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним.
В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним.