DPI в фотографии: как повысить разрешение снимков
Нужно изменить DPI? Воспользуйтесь программой ФотоМАСТЕР:
Скачать Всего 213 Mb Узнать больше
Для Windows 11, 10, 8, 7 и XP. Быстрая установка.
DPI в фотографии: что это и зачем нужно
Автор статьи:Евгения Соколова
01.07.2021
При профессиональной обработке фотографий необходимо знать технические термины. Например, параметр DPI (dots per inch) помогает понять, подходит ли по фотография для печати в качестве плаката или только для маленькой открытки. Если вы распечатываете кадры или публикуете их в Интернете, сведения о количестве точек позволят убедиться, что снимки будут выглядеть наилучшим образом. В этой статье мы подробно рассмотрим, что такое DPI разрешение и как его при необходимости изменить в программе для редактирования фото.
Что такое DPI в фотографии
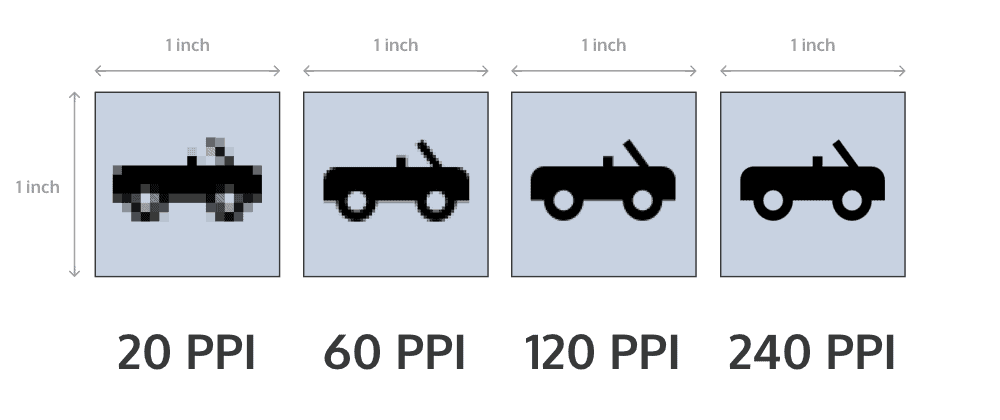
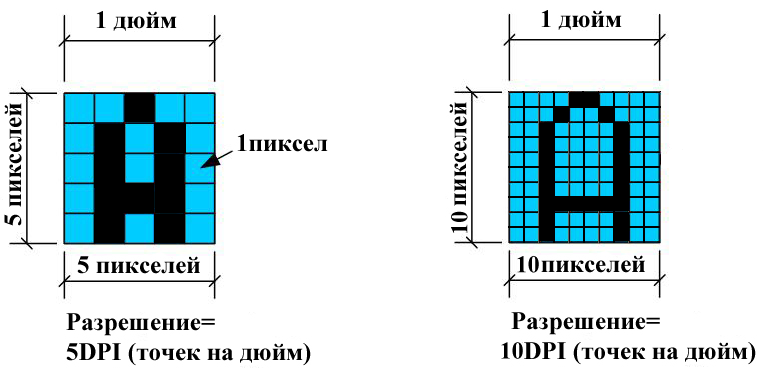
При увеличении цифровой фотографии можно увидеть, что она похожа на мозаику и состоит из небольших плиток, которые называются пикселями.
Количество
PPI (pixels per inch) отражает количество пикселей и качество кадра. Например, у картинки с размером 4500 px по горизонтали и 3000 px по вертикали представлено 13 500 000 пикселей или 13,5 мегапикселей.
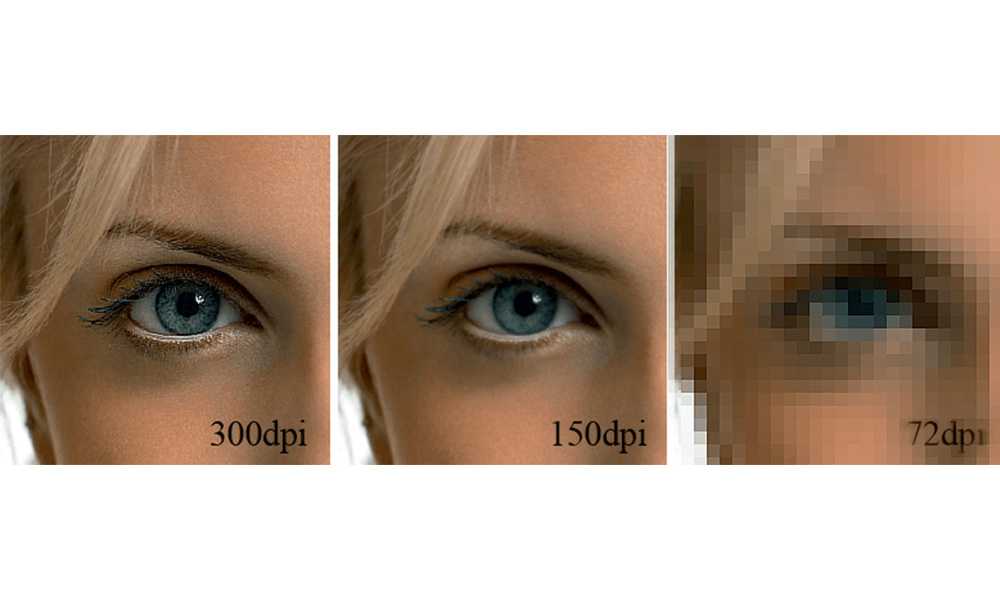
При увеличении масштаба можно увидеть квадратики, из которых состоит картинка
Плотность
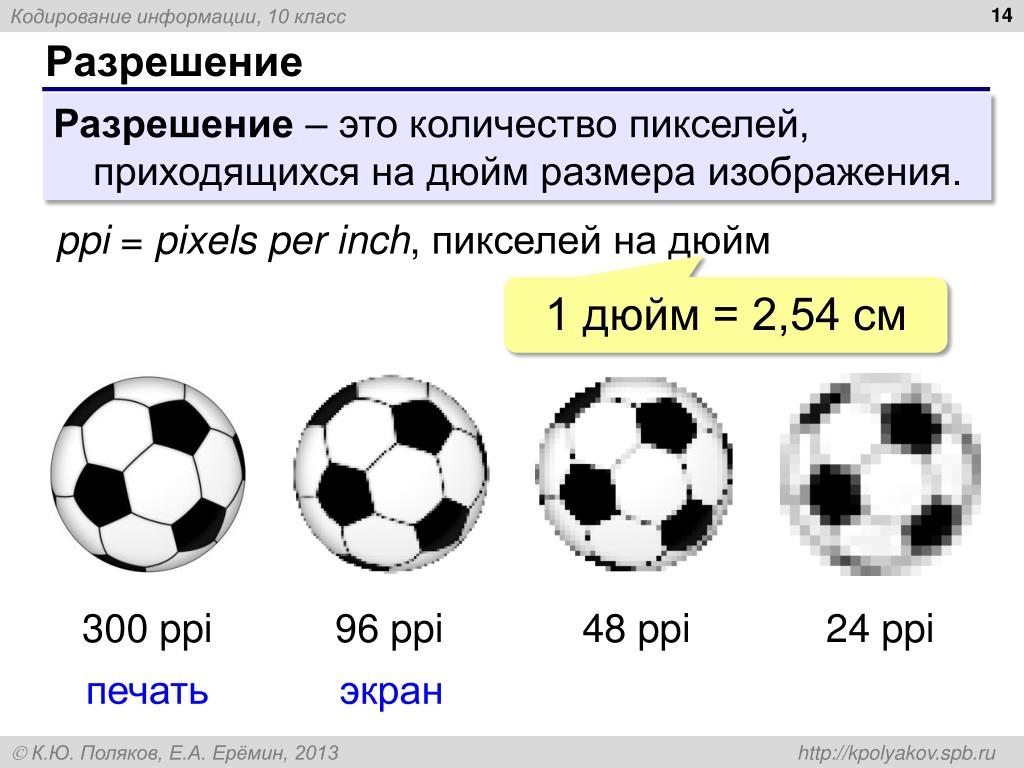
Также есть второй фактор, влияющий на качество фотоизображения. DPI — это разрешение в пикселях на дюйм. Параметр обозначает то, как распределяется общее количество цветных точек. Если он представлен числом 72 — это означает, что фото включает в себя 72 единицы пикселей на дюйм.
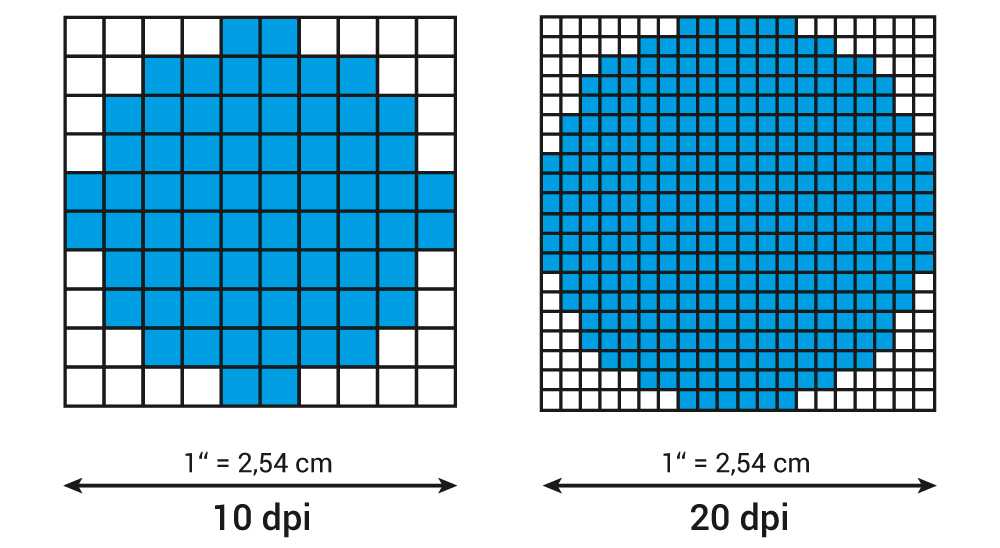
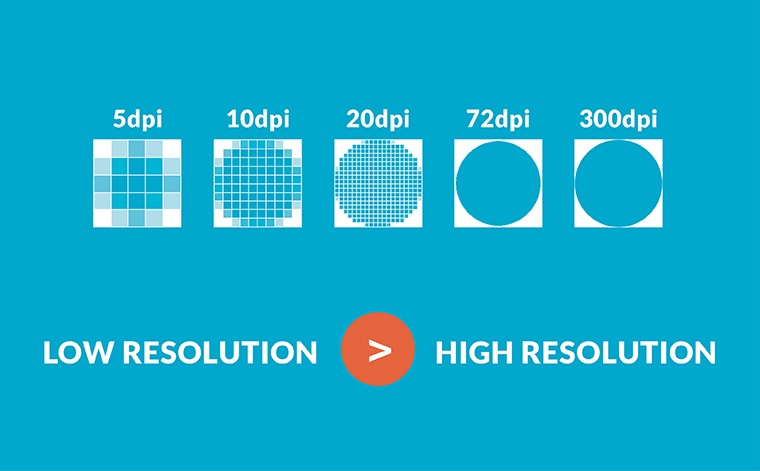
У картинок установлено одинаковое соотношение сторон. Разница в масштабе зависит от DPI
В настоящее время единица плотности используется только при печати. Все принтеры состоят из чернил разного цвета, которые объединяются для создания каждого фрагмента фотоизображения. В принтере обычно установлено 4-6 чернил разного цвета, и ему необходимо их смешивать для получения нужного оттенка. Серия крошечных точек создает каждый пиксель. Поэтому тональность принтера будет выше, если в изображении будет высокая плотность.
В принтере обычно установлено 4-6 чернил разного цвета, и ему необходимо их смешивать для получения нужного оттенка. Серия крошечных точек создает каждый пиксель. Поэтому тональность принтера будет выше, если в изображении будет высокая плотность.
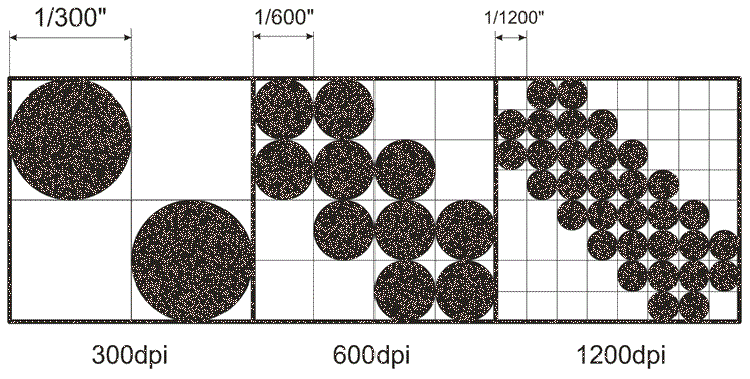
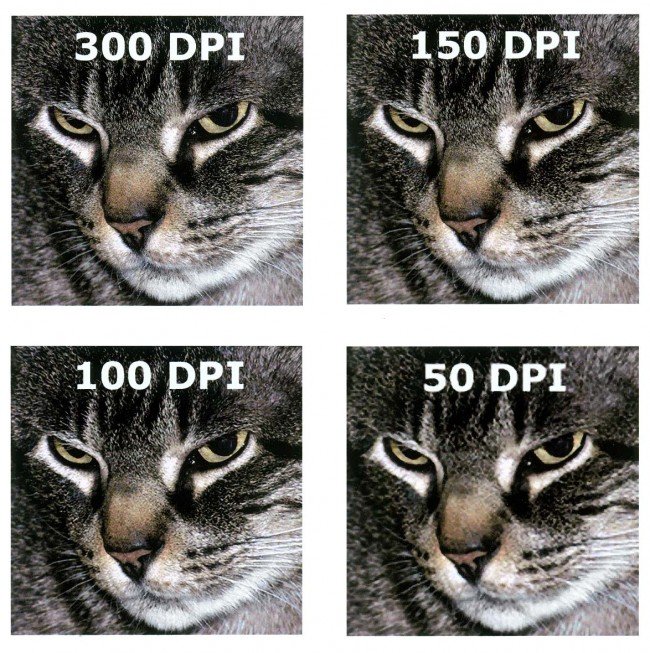
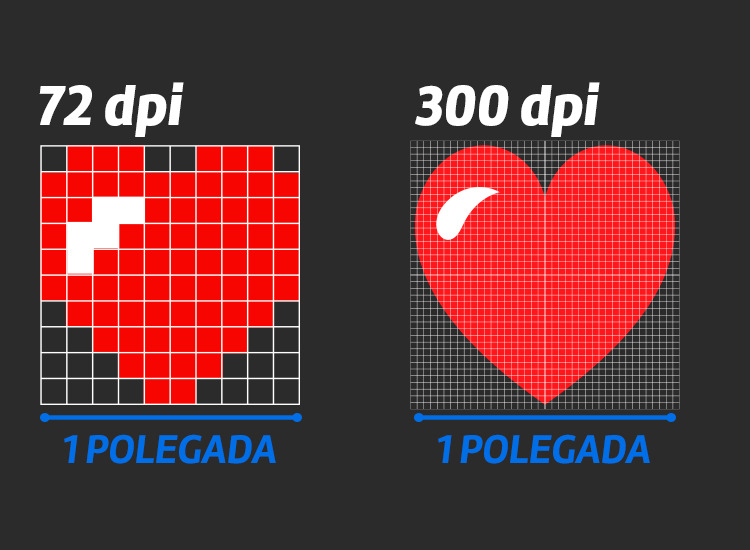
Разница в плотности точек
Пример использования
Чтобы лучше понять термин, стоит разобраться, как он работает. Например, сколько в пикселях 600 dpi? Значение ди-пи-ай выражает количество пикселей на квадратный дюйм, записанных в цифровом виде. Таким образом, 600 точек означает, что у вас есть 600px в ширину и 600px в высоту на изображении размером 1 на 1 дюйм. Это 360 000 пикселей.
300 dpi — это какое разрешение в пикселях? Такое фотоизображение будет содержать 300px в ширину и 300px в высоту на каждый дюйм. Иначе говоря, картинка будет включать в себя 90 000 пикселей.
Оптимальное количество точек, необходимое для печати, повышается по мере увеличения размера отпечатков.
Разница в масштабе фотоснимка при разных значениях
Форматы изображения DPI
Изменение свойства «dots per inch» возможно не во всех расширениях медиафайлов.
Для настройки подходят следующие форматы:
- JPEG – подходит для просмотра файлов на ПК;
- TIFF – подходит для печати бумажных носителей;
- PDF – растрово-векторный формат для интернета или вывода на принтер;
- PSD – растровый формат, предназначенный для работы в программе Adobe Photoshop.
Векторные медиафайлы не состоят из точек: их можно масштабировать без снижения качества.
Разница при изменении масштаба вектора и растра
Как узнать DPI изображения
У вас есть несколько способов определить разрешение на компьютере:
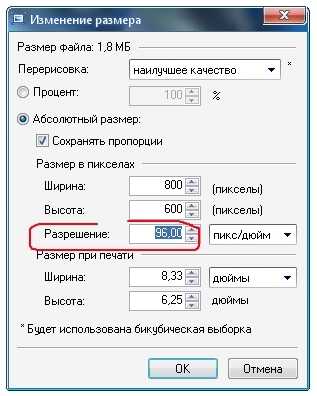
1. Чтобы проверить плотность снимка на ПК с Windows, перейдите в папку с нужным документом. Щелкните по нему правой кнопкой мыши и выберите «Свойства». Перейдите на вкладку «Подробно».
Чтобы проверить плотность снимка на ПК с Windows, перейдите в папку с нужным документом. Щелкните по нему правой кнопкой мыши и выберите «Свойства». Перейдите на вкладку «Подробно».
В данном примере число составляет 96
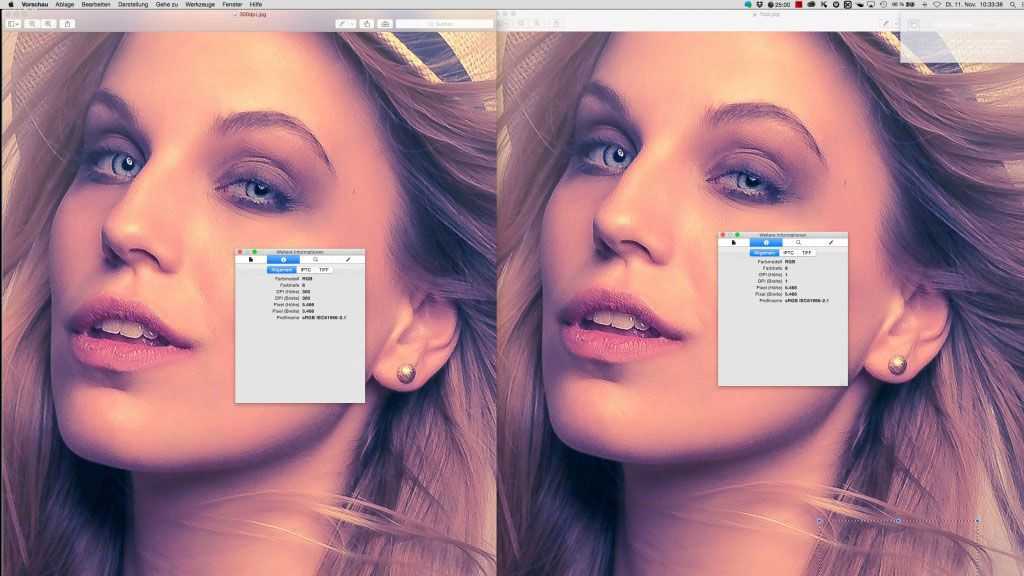
2. Где посмотреть DPI фотографии на Mac OS? Выберите медиафайл, который хотите использовать, и щелкните по нему правой кнопкой мыши. Нажмите «Свойства». Нужные сведения представлены на вкладке «Подробнее».
Меню «Свойства» на устройствах с Mac
Для чего нужно большое количество точек
После того, как вам удалось узнать разрешение DPI, вам может потребоваться его увеличить. Это необходимо в различных ситуациях. Например, струйные принтеры печатают от 300 до 720 точек на дюйм, а лазерные создают фотоизображения от 600 до 2400. Требования к значению ди-пи-ай зависит от цели использования материала:
- 72 — стандартно применяется для загрузки в сеть и просмотра фото на ПК.

- 100 — используется в широкоформатных проектах для улицы.
- 200 dpi — это какое разрешение? Оно подходит для газет, интерьерной и цифровой печати фотокарточек.
- 300 — среднее значение для распечатки и сканирования фотоснимков. Оно обеспечивает высокое качество и позволяет печатать картинку на бумаге А4 формата и меньше.
Таблица с назначением фотки и стандартными цифрами
Как делать снимки с высоким разрешением
Существует несколько советов, которые помогут добиться четкой печати:
- Используйте хорошую камеру. Лучше всего снимать с помощью зеркального фотоаппарата.
 Он позволит сделать высококачественный большой файл, который вы сможете редактировать.
Он позволит сделать высококачественный большой файл, который вы сможете редактировать. - Примените фоторедакторы. Они позволят вам легко проверить точное разрешение, а также изменить настройки.
Снимки, сделанные на камеру и смартфон
Как изменить DPI изображения
При печати очень важно установить правильный DPI. В противном случае у вас могут получиться размытые или некачественные фотокарточки. Чтобы настроить параметр, вам потребуется воспользоваться специальным программным обеспечением. Загрузите удобное приложение ФотоМАСТЕР. Оно позволит не только изменить размер картинки, но и произвести ретушь портретов, применить эффекты, настроить освещение и добавить надписи.
Чтобы перевести разрешение в dpi, вам необходимо скачать фоторедактор с нашего сайта. Затем запустите дистрибутив и выполните стандартные действия. После завершения инсталляции откройте софт и следуйте инструкции:
Шаг 1.
 Загрузите материал
Загрузите материалВ стартовом меню приложения нажмите на кнопку «Открыть фото» или перенесите документ из проводника.
Импортируйте документ с популярным расширением
Шаг 2. Произведите обработку (опционально)
Интерфейс приложения разделен на вкладки:
- В разделе «Улучшения» вы можете автоматически или вручную скорректировать освещение, выполнить цветокоррекцию, добавить резкость или слегка размыть снимок.
- Категория «Инструменты» содержит опции для кадрирования и поворота фотоизображения, замены заднего плана, создания виньетки, применения пресетов 3D Lut, настройки кривых и подавления шумов.
- Вкладка «Ретушь» позволит произвести ретушь портрета, применить автоматические пресеты для улучшения кожи модели, корректировать черты лица и фигуры, скрыть недостатки и объекты с помощью кисти и штампа.
- Раздел «Эффекты» содержит каталог фильтров, инструменты для создания солнечных лучей, оформления мистического и матового эффекта, тонирования фотоснимков, добавления пленочного зерна.

Пример обработки портрета
Шаг 3. Установите новый размер
Как сделать разрешение фотографии 300 dpi или меньше? Для этого откройте меню «Файл» и нажмите «Изменить размер и сохранить». Вы можете выбрать готовую предустановку:
- для дальнейшей обработки;
- печати;
- просмотра на мониторе;
- социальных сетей.
Затем настройте ди-пи-ай. Введите любое число, но лучше выберите цифру в диапазоне между 72 и 300. Важно понимать: чем больше значение, тем объемнее будет итоговый материал.
Нажмите «Применить» и укажите папку
Как определить DPI фото и удостовериться в увеличении размера? Перейдите в папку с обработанным файлом, а затем откройте свойства кадра. Как видите, редактор отлично справился с задачей.
Заключение
Теперь вы знаете, как узнать DPI фото и настроить его для конкретной цели. Если вы хотите распечатать картинку, лучше установить 300 dots per inch или выше. Фотоснимки для газет имеют число около 200 из-за низкого качества бумаги. Для веб-изображений используйте 72 точки: фото с большим числом будут автоматически уменьшены браузером.
Если вы хотите распечатать картинку, лучше установить 300 dots per inch или выше. Фотоснимки для газет имеют число около 200 из-за низкого качества бумаги. Для веб-изображений используйте 72 точки: фото с большим числом будут автоматически уменьшены браузером.
Перед отправкой материала на принтер или загрузки в сеть обработайте картинку в программе ФотоМАСТЕР. Она позволит выполнить ретушь, избавиться от дефектов, произвести цветокоррекцию и применить эффекты. Скачайте приложение бесплатно и приступите к редактированию прямо сейчас!
Подпишитесь:
Мы в
300 точек на дюйм. Связь между пикселями, сантиметрами и DPI
Привет! Идея поста родилась давно, но руки дошли только сейчас.
Итак, представьте классическую ситуацию — дизайнер просит клиента
выслать фотку для макета. Казалось бы, чего проще? Но не тут-то было.
Клиент, глазом не моргнув, присылает джипег 500×325, при этом зная,
что его макет размером A3. Дизайнер, конечно же мягко говоря недоволен.
Дизайнер, конечно же мягко говоря недоволен.
Просит прислать фотку получше, клиент присылает новую 600×425.
Дизайнер в бешенстве.
Клиента нельзя винить — он не обязан разбираться даже
в основах компьютерной графики
и печати. Но, согласитесь,
мир станет гораздо прекраснее, если такое вдруг произойдет.
Я постараюсь дать максимально простой алгоритм определения
того подходит фотка для печати или нет.
Поехали.
У клиента есть фотка в разрешении 500×325 и задача
напечатать ее на формате А3.
У клиента есть фотка и задача напечатать ее размером А3.
Вот фотка:
Первое, что необходимо сделать это узнать ее разрешение.
Разрешение фотографии — количество пикселей
по горизонтали и вертикали.
Фотка состоит из пикселей (квадратиков).
Если я ее увеличу мы сможем их увидеть.
Наша задача узнать сколько пикселей умещается в фотке
по горизонтали и вертикали.
Самый простой и доступный способ, который я знаю —
это гугл картинки.
Итак:
1) Идем на сайт google.com и жмем «Картинки» в правом верхнем углу:
2) Берем нашу фотку и мышкой тянем кошку на строку поиска
3) Получаем результат
Разрешение нашей фотки 500X325 пикселей:
Следующий шаг.
Сейчас будет чуть-чуть теории. Совсем немного.
Многие из вас наверное слышали про такое магическое сочетание
как «300 dpi» — его обычно
произносят, когда говорят о качественной печати.
Давайте разберемся что это и зачем нам это нужно.
300 dpi —
или 300 dots per inch или 300 точек на дюйм, или разрешение для печати.
поместится 300 пикселей изображения. DPI — параметр цифрового изображения,
о котором вам совершенно не нужно париться — его будет выставлять дизайнер.
Кстати, когда говорят dpi, имеют ввиду ppi — pixels per inch или пикселей на дюйм,
что является более корректным термином, т.к. dpi — параметр, который описывает
разрешающую способность принтера, т.е. сколько точек на дюйм он может напечатать.
Обычно требования к dpi гораздо выше в числовом измерении и 300 dpi —
это весьма слабое разрешение принтера.
Но! Предлагаю вам не париться и говорить dpi, т.к. вас все равно
поймут правильно.
Бороться с этим бессмысленно — все привыкли говорить dpi
(как памперсы вместо подгузников).
300 dpi — это такой общепринятый
стандарт качества для печати.
Чем он ниже, тем менее четкими
будут детали изображения.
Считается, что если каждые
300 пикселей изображения лягут
на каждый дюйм вашего
напечатанного изображения —
оно будет выглядеть качественным и резким.
Вот тут мы подобрались
ко второму заблуждению.
Дело в том, что никто и никогда не расскажет вам,
что такое качественное
изображение. Никто и никогда не задаст вам критерии резкости.
Как минимум качество (которого не существует) опирается на задачу.
К примеру, если мы напечатаем билборд с разрешением 50dpi,
то при ближайшем рассмотрении он будет выглядеть мыленым,
детали будут нечеткие и. .. эээм.. ваше любимое качество будет низким.
.. эээм.. ваше любимое качество будет низким.
Но фишка в том, что на билборд смотрят, находясь на достаточном расстоянии,
чтобы низкое качество изображения портило картинку.
Издалека вы будете видеть все четким. Получается 50dpi не равно
некачественному изображению.
Тоже самое можно сказать и о полиграфии. Листовка в ваши руках позволит
вам тщательнее рассматривать детали изображения, а значит разрешение
для печати листовки обязательно должен быть 300 dpi!
Но на самом деле не всегда.
Оно может быть, например 225dpi и качество по итогу всех устроит, потому
что изображение, к примеру, не будет содержать мелких и важных деталей,
и степень нечеткости будет вполне допустима.
Я предлагаю отбросить такие вещи как билборды и растяжки,
а рассматривать для удобства исключительно полиграфию
и принять во внимание, что на выходе у нас должна быть
эээ.. максимальная резкость и… эээ.. качество изображения.
А значит наш выбор — это 300dpi (на деле ppi, но для таких зануд как я)
Вернемся к нашему котику.
Напомню, нам нужно напечатать его на формате А3, разрешение фотки —
500×325 пикселей.
Чтобы котик получился резким, на каждом дюйме
нашего А3 изображения должно быть 300 его пикселей.
Давайте теперь возьмем калькулятор и посчитаем какого
размера при таком разрешении мы можем напечатать котика,
чтобы не больно было смотреть ему в глаза.
Берем для расчета размер по горизонтали:
500px / 300 (пикселей в каждом дюйме) примерно равно 1,6 дюйма или 4 см.
Делаем вывод — напечатанное изображение нужного качества будет
составлять в длину всего лишь 4 см при разрешении 500px по горизонтали,
т.е. отправлять его дизайнеру нельзя, т.к. нам нужно напечатать аж 42 см!
Чтобы узнать разрешение нужного нам изображения нужно всего лишь
сколько дюймов будет составлять наше изображение: 42/2,54= 16,5
Потом умножить это количество на стандарт печати 300dpi: 16,5×300 =
4800px по горизонтали.
Если фотку вы нашли в интернете, то есть шанс,что всего там будет
лежать такая же, но большего
разрешения. Снова открываем наше окно,
Снова открываем наше окно,
в котором мы узнавали разрешение
первой фотки и жмем на ссылку
«Все размеры»
Смотрим результаты поиска
Максимальное разрешение фото, которое мы можем скачать
это 2640X1650 пикселей, что тоже не достаточно для печати
на формате А3, следуя нашему правилу.
Но не все так плохо.
Давайте вспомним, что качество — это понятие
относительное
и, по сути, несуществующее
и всегда нужно отталкиваться от задачи.
Вам нужен А3? Ок, а для чего?
В руках его держать неудобно,
скорее всего повесите на стену.
А раз так, значит смотреть
на него будут на расстоянии,
т.е. слегка мыленые детали
не испортят всей картины.
Давайте проведем опыт. Отправим обе фотки дизайнеру.
Дизайнер, получив наши фото, создал документ размером А3,
с разрешением 300dpi и вставил обе наши фотографии.
Вот соотношение размеров того, что должно получиться
и реальных размеров фоток.
Эта фотка 500×325
Эта 2640X1650
Как видим в обоих случаях разрешения недостаточно, и, чтобы
заполнить все пространство документа, дизайнеру
придется растянуть обе фотографии. Смотрим, что у него
Смотрим, что у него
получилось после увеличения:
Фотка справа, неесмотря на то, чо не дотягивала по разрешению на 300dpi,
выглядит вполне неплохо, чего нельзя сказать о левой фотографии
Но в любом случае вы можете с чистой совестью сказать, что сделали все,
чтобы сберечь время и нервы дизайнера.
Но это еще не все. Из всего сказанного выше можно сделать вывод,
что чем больше разрешение, тем лучшего качества отпечаток мы получим.
Это не совсем так. Смотрите сюда, я нашел фото кота в нужном разрешении
(4800×3120) для печати на А3
Невооруженным взглядом видно, что картинка далеко не резкая, несмотря на свои 4800×3120
Почему? Все просто — это либо фотобрак (при съемке не был настроен фокус),
либо кто-то взял это фото маленького разрешения и растянул до большего.
Разумеется резкости это изображению не прибавило. И дизайнер тут уже не спасет.
Поэтому прежде чем радоваться высокому разрешению фотки,
удостоверьтесь, что на экране
она выглядит достойно.
Ууф! Давайте подытожим.
Прежде чем, отправлять дизайнеру фото нужно соблюсти следующие действия:
1. Знать какого размера вам нужен макет на выходе.
2. Узнать разрешение вашей фотки.
3. Посчитать на калькуляторе возможности данного разрешения,
т.е. какого размера максимум его можно напечатать
при разрешении для печати 300dpi.
Для этого:
1) кол-во пикселей по горизонтали делим на 300 — получаем кол-во дюймов,
2) Умножаем это число на 2.54 и получаем кол-во сантиметров
4. Если получившийся размер равен или превышает нужные размеры,
можем смело отпралять ее дизайнеру, но предварительно убедившись,
что фото само по себе резкое и на нем остутствуют шумы, артефакты и прочие гадости.
5. Если получившийся размер меньше требуемого, идем в гугл
(берем фотоаппарат, роемся у себя на компе) и ищем фото максимального размера.
6. Найдя, выполняем расчеты еще раз.
7. Если нового разрешения опять недостаточно, отправляем
это фото дизайнеру со словами «Это самое большое, что удалось найти».
8. Ждем ответа и действуем по ситуации.
Чувствуете как мир становится немного прекраснее?
Полезная информация. Это важно знать!
Нам часто задают один и тот же вопрос: «Есть ли у Вас изображения размером 10000х5000 и больше?» Отвечаем: НЕТ. И связано это в первую очередь с тем, что даже большинство профессиональных фотокамер с матрицей 10 Мп делают фото размером не более 3888 x 2592. Так где же взять фотографии большего размера?
Все очень просто. Методикой, благодаря которой можно увеличить небольшой цифровой снимок до размеров громадной афиши, поделился Джим Ди-Витейл — истинный профессионал цифрового фото (и, кстати говоря, обозреватель журнала Photoshop User). По утверждению Джима, его методика позволяет увеличить небольшой цифровой снимок до размеров громадной афиши без каких-либо заметных невооруженным глазом потерь качества. Делаем следующее.
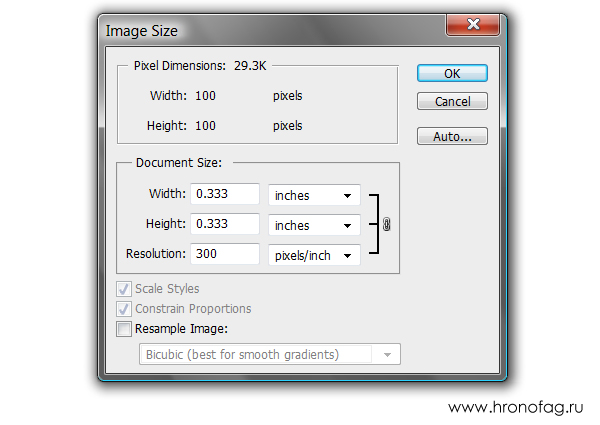
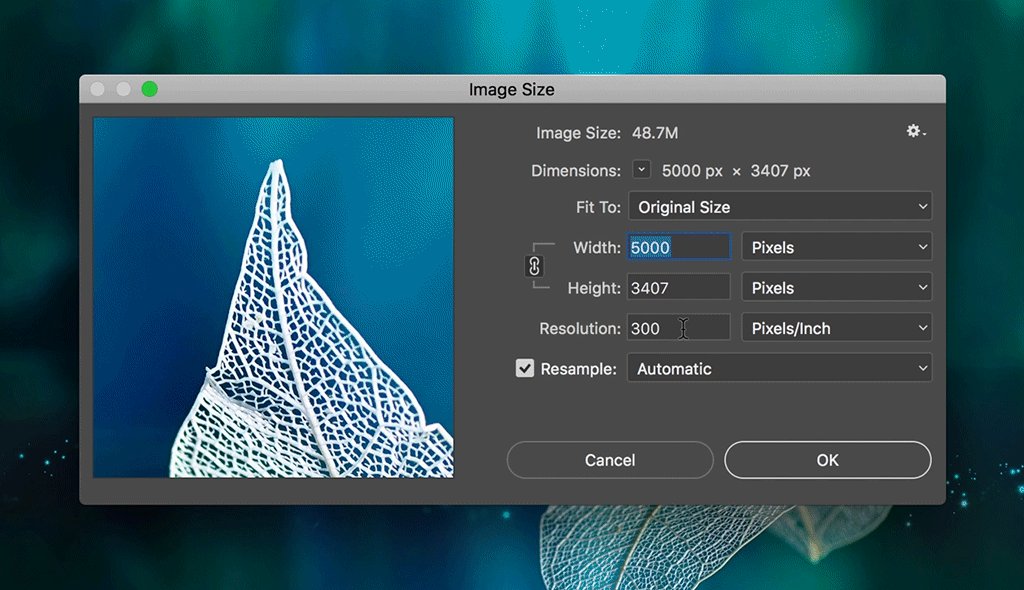
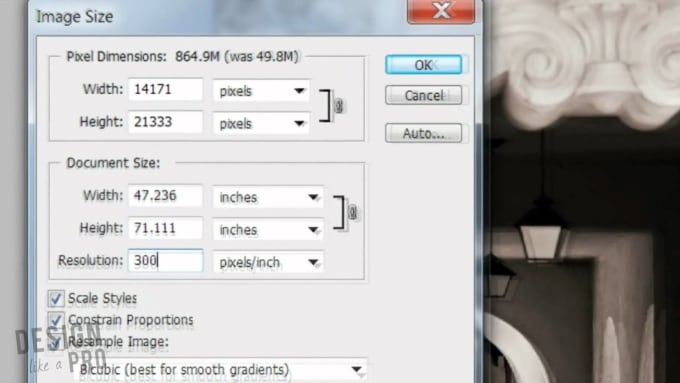
Шаг 1. Откройте в Photoshop изображение, которое необходимо увеличить(естественно исходник должен быть хорошего качества и приемлемого размера).![]()
Шаг 2. В главном меню программы Photoshop выберите команду Image > Image Size (Изображение > Размер). Убедитесь в том, что в появившемся диалоговом окне Image Size установлен флажок Resample Image. Из раскрывающихся списков, расположенных справа от полей Width и Height, выберите элемент percent (процент). Затем в полях Width и Height введите значение 110, чтобы увеличить размер изображения на 10%. Хотите — верьте, хотите нет, но увеличение размера изображения на 10% практически не приводит к ухудшению его качества. Звучит странно, однако это не шутка. Я сам не поверил, пока не попробовал.
Шаг 3. Вся суть этого приема заключается в том, чтобы увеличивать размеры изображения несколько раз подряд на 10%. Повторите изменение размера столько раз, сколько это необходимо. Чтобы упростить эту операцию можно создать пользовательское действие «Action». Готово!
Примечание: для получения отличного результата необходимо перед увеличением снимка убрать шумы и дефекты изображения. А после увеличения возможно будет нелишним применить фильтры для повышения детализации или четкости фото. Уделяйте больше внимания допечатной обработке, вместо того, чтобы искать фотографии нереально больших размеров.
А после увеличения возможно будет нелишним применить фильтры для повышения детализации или четкости фото. Уделяйте больше внимания допечатной обработке, вместо того, чтобы искать фотографии нереально больших размеров.
Несколько слов о разрешении!
Как выяснилось, подавляющее большинство покупателей клипарта понятия не имеет о том, что такое разрешение. Точнее, все знают только то, что им нужно «300 dpi», но большинство совершенно не осознает где же в фотографии «сидят» эти 300 dpi и что сними можно делать дальше. Попытаюсь объяснить простыми словами, понятными каждому: первостепенное значение имеет размер изображения в точках, а разрешение Вы можете задать самостоятельно в Photoshop. Для любой фотографии может быть задано любое разрешение от 1 dpi и до бесконечности, но при этом будет изменяться ее линейный размер в сантиметрах или дюймах. Чем большее разрешение Вы задаёте, тем меньшей будет картинка и наоборот. Ниже следует общепринятая формулировка термина «разрешение».
Сокращение DPI расшифровывается как dots per inch, то есть количество точек на дюйм. Разрешение (dpi) — это логическая единица измерения. Она описывает плотность точек изображения. На логическом уровне описания ни сами пиксели, ни результирующее изображение не имеют физических размеров. Они приобретают конкретный размер только при выводе на определенное техническое устройство — принтер, монитор, плоттер и пр. Разрешение равно размеру изображения в точках, деленному на размер в дюймах.
Из этой формулы видно, что нельзя сказать какое разрешение у изображения пока не указаны два размера — в точках и дюймах (см).
Пусть изображение имеет высоту и ширину по 12 пикселей и разрешение 6 dpi. Его физическая высота легко находится делением высоты в точках, на разрешение
(12 / 6 = 2 дюйма). Если, не меняя количества точек по сторонам, увеличить разрешение в два раза, то изображение получит новые габариты, равные одному дюйму. И наоборот, уменьшение разрешения влечет за собой увеличение фактических габаритов, если пиксельные размеры остаются неизменными. Именно поэтому размеры изображений на нашем сайте указаны в пикселях (физические размеры зависят от разрешения и наоборот разрешение зависит от физических размеров).
Именно поэтому размеры изображений на нашем сайте указаны в пикселях (физические размеры зависят от разрешения и наоборот разрешение зависит от физических размеров).
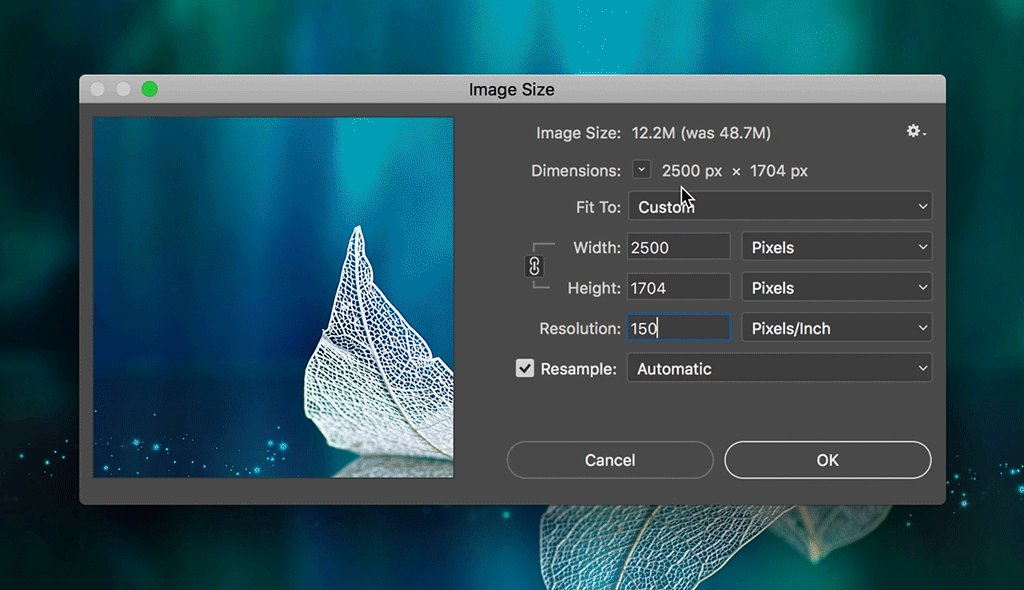
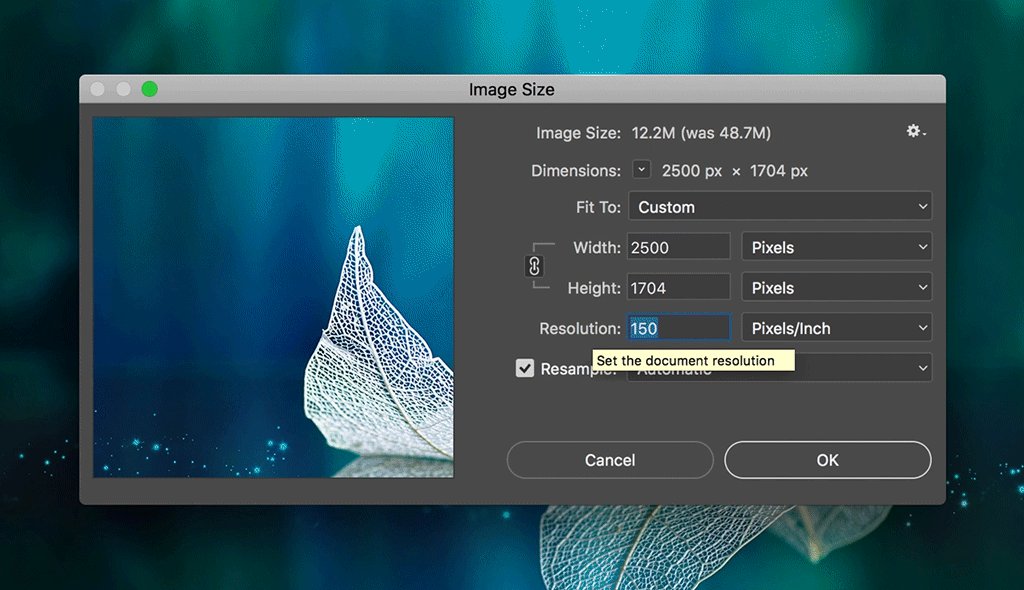
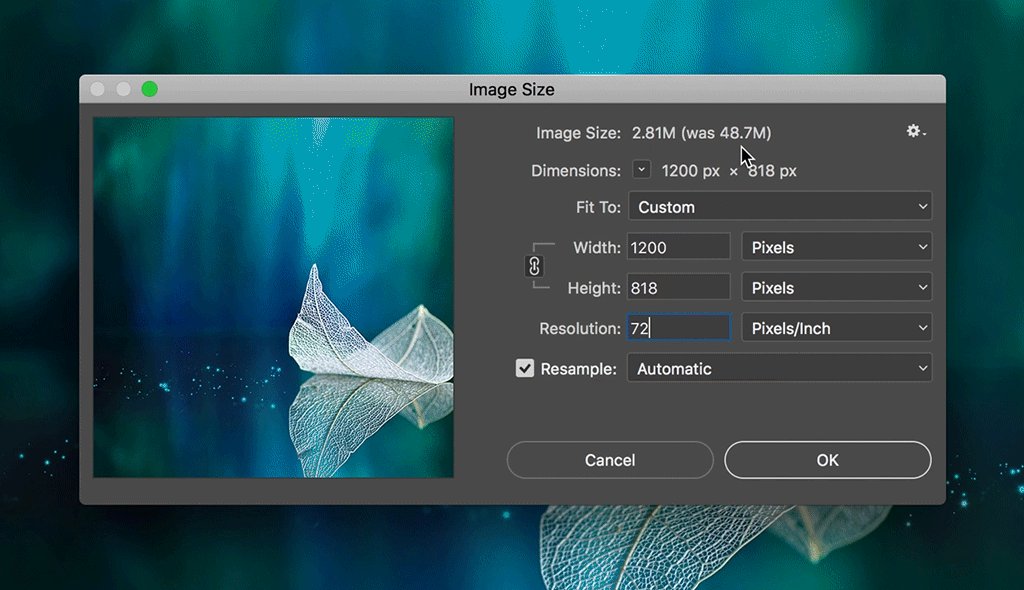
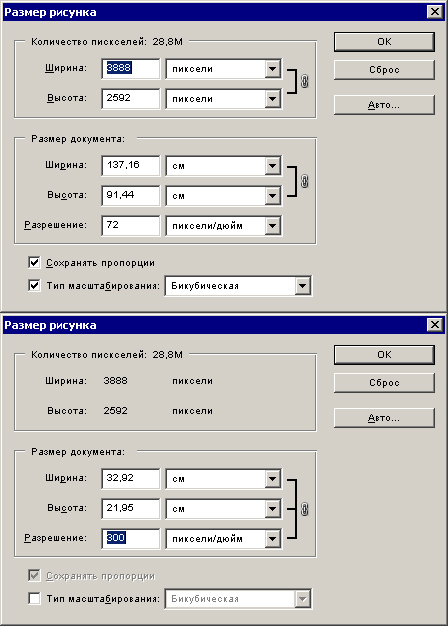
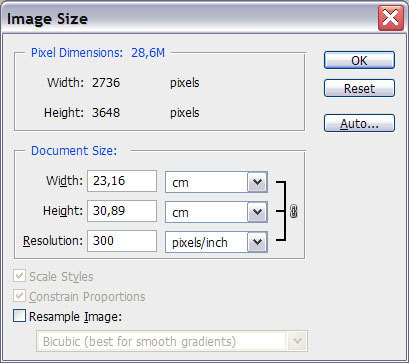
Другими словами разрешение в dpi зависит от физического размера изображения в см или мм — если файл имеет размер 3692х2696 точек, то при физических размерах 200х146см разрешение составляет 46 dpi, а при размере 31х23 см этот же файл будет иметь разрешение 300 dpi. (1 дюйм = 2,54 см). Сравните приведенные ниже скриншоты, они сделаны для одного и того же изображения.
Обратите внимание размеры в точках и размеры в мегабайтах не изменились! А разрешение и размер в сантиметрах совершенно разные.
Как увеличить изображение до 300 DPI?
Как бы мне это сделать. У меня создалось впечатление, что DPI предназначен для мониторов, а не для форматов изображений.
Я думаю, что более точный термин здесь resampling . Вы хотите, чтобы разрешение пикселей было достаточно высоким, чтобы поддерживать точный OCR. Размер шрифта (например, в points) обычно измеряется в единицах длины, а не в пикселях. Так как 72 точки = 1 дюйм, нам нужно 300/72 пикселей в точку для разрешения 300 точек на дюйм («пикселей на дюйм»). Это означает, что типичный 12-точечный шрифт имеет высоту (или, точнее, базовую линию на расстояние базовой линии в однострочном тексте), равную 50 пикселям.
Размер шрифта (например, в points) обычно измеряется в единицах длины, а не в пикселях. Так как 72 точки = 1 дюйм, нам нужно 300/72 пикселей в точку для разрешения 300 точек на дюйм («пикселей на дюйм»). Это означает, что типичный 12-точечный шрифт имеет высоту (или, точнее, базовую линию на расстояние базовой линии в однострочном тексте), равную 50 пикселям.
В идеале, ваши исходные документы должны быть отсканированы с соответствующим разрешением для данного размера шрифта, так что шрифт на изображении составляет около 50 пикселей. Если разрешение слишком высокое/низкое, вы можете легко перемасштабировать изображение с помощью графической программы (например, GIMP). Вы также можете делать это программно через графическую библиотеку, такую как ImageMagick, которая имеет интерфейсы для многих языков программирования.
DPI имеет смысл, когда вы связываете изображение в пикселях с физическим устройством с размером изображения. В случае OCR это обычно означает разрешение сканирования, то есть сколько пикселей вы получите за каждый дюйм сканирования. 12-точечный шрифт предназначен для печати на 12/72 дюйма на строку, а символ верхнего регистра может заполнять около 80%; таким образом, при сканировании при 300 DPI он будет составлять примерно 40 пикселей.
12-точечный шрифт предназначен для печати на 12/72 дюйма на строку, а символ верхнего регистра может заполнять около 80%; таким образом, при сканировании при 300 DPI он будет составлять примерно 40 пикселей.
Во многих форматах изображений есть DPI, записанный в них. Если изображение было сканировано, это должно быть точная настройка со сканера. Если он поступает с цифровой камеры, он всегда говорит 72 DPI, который является значением по умолчанию, заданным спецификацией EXIF; это связано с тем, что камера не может знать исходный размер изображения. Когда вы создаете изображение с помощью программы обработки изображений, у вас может быть возможность установить DPI для любого произвольного значения. Это удобство для вас, чтобы указать, как вы хотите использовать конечное изображение, и не имеет никакого отношения к деталям, содержащимся в изображении.
Вот предыдущий вопрос, который задает детали изменения размера изображения: Как выполнить качественное масштабирование изображения?
«Как мне это сделать. У меня создалось впечатление, что dpi — это для мониторов, а не для форматов изображений».
У меня создалось впечатление, что dpi — это для мониторов, а не для форматов изображений».
DPI обозначает точки на дюйм. Что это связано с мониторами? Ну, у нас есть пиксель из трех субпикселей RGB. Чем выше DPI, тем больше деталей вы втискиваете в это пространство.
DPI — полезное измерение для дисплеев и отпечатков, но ничего полезного. на самом деле, ничего для самих форматов изображений.
Причиной того, что DPI помечен внутри некоторых форматов, является указание устройствам отображать с этим разрешением, но из того, что я понимаю, практически все игнорируют эту инструкцию и делают все возможное, чтобы оптимизировать изображение для определенного результата.
Вы можете изменить 72 dpi на 1 dpi или 6000 точек на дюйм в формате изображения, и это не повлияет на монитор. «Upsize/downsize to 300 dpi» не имеет смысла. Повторная выборка также не изменяет DPI. Попробуйте в Photoshop, снимите флажок «Resample» при изменении DPI, и вы не увидите никакой разницы. Он НЕ будет больше или меньше.
DPI абсолютно бессмыслен для форматов изображений, IMO.
Программное обеспечение OCR обычно предназначено для работы с «нормальными» размерами шрифтов. С точки зрения изображения это означает, что он будет искать буквы, возможно, в диапазоне от 30 до 100 пикселей. Изображения с гораздо более высоким разрешением будут создавать буквы, которые кажутся слишком большими, чтобы программное обеспечение OCR могло эффективно обрабатывать. Аналогично, изображения с более низким разрешением не будут обеспечивать достаточное количество пикселей, чтобы программное обеспечение распознавало буквы.
Если ваша цель — OCR, DPI имеет смысл как количество точек в вашем изображении для каждого дюйма в исходном отсканированном документе. Если ваши dpi слишком низки, информация уходит навсегда, и даже бикубическая интерполяция не подходит к блестящей работе по ее восстановлению. Если ваши dpi слишком высоки, легко отбрасывать биты.
Чтобы выполнить работу; Я большой поклонник набора инструментов netpbm/pbmplus; инструмент для начала — pnmscale , хотя, если у вас есть растровое изображение, вы хотите рассмотреть связанные инструменты, такие как pbmreduce .
орхидея и все комнатные цветы
Орхидеи цветы комнатные и садовые – форум орхидей – фото орхидеи – уход за цветами
Как сделать в Фотошопе 300 dpi (точек/дюйм)?
Размер экрана монитора 14-15-17-19 и т.п. дюймов (диагональ).
Разрешение экрана — например 800х600 точек — т.е. любое изображение которое мы видим рисуется из этих 800х600=480000 точек.
Любая из этих точек может иметь собственный цвет из 16 миллионов возможных.
Для экрана этого вполне достаточно.
Для качественной печати независимо от размера бумаги требуется разрешение изображения 300 dpi точек на дюйм.
Это упрощенное объяснение.
Диана писал(а): Разрешение экрана — например 800х600 точек — т.е. любое изображение которое мы видим рисуется из этих 800х600=480000 точек.
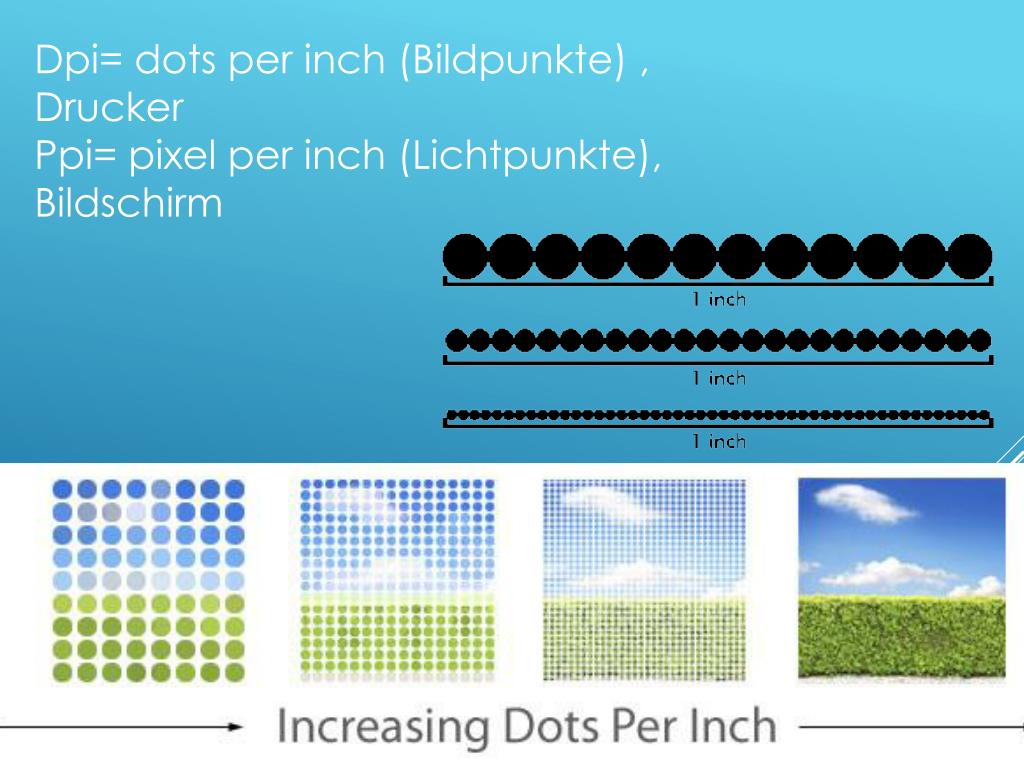
Разрешение экрана 72 dpi (dot per inch) точек на дюйм.
Т.е. в одном дюйме экрана по горизонтали или вертикали содержится 72 точки.
Каждое из этих утверждений просто и понятно. И логика ясна.
Но не могу понять как взаимосвязано. Если картинка 800х600, а разрешение 72 dpi. То изменив на 300 dpi, мы же не увеличим размер картинки, который 800х600? Или я что-то пропустила? А если увеличим, то это же можно сделать задав размеры картинки больше, чем 800х600. Где собака порылась?
Неудачно выбрала пример, если будем увеличивать, то качество потеряем и все расплывется.
Ага, т.е. орудовать нужно сантиметрами.
Кажись дошло
Спасибо!
Качество изображения повышается когда на единицу длины увеличивается разрешение.
Т.е. например фотография 10 см шириной при разрешении 72 dpi будет сотоять всего из 283 точек по горизонтали (я думаю вполне реально разместить такое количество точек даже вручную на 10 см.) — теперь представте всю картинку нарисованную на бумаге с таким разрешением. Выглядит не очень и до глянцевого журнала не дотягивает.
Нужно повысить разрешение — т.е. на ту же длину разместить большее количество точек. При 300 dpi — это уже 1179 точек на 10 см.
При 300 dpi — это уже 1179 точек на 10 см.
Недостаточно просто в фотошопе изменить разрешение на большее — качество изображения от этого не улучшается. Что при этом происходит — фотошоп увеличивает количество точек но фактически он берет одну точку из 283 и заполняет ее цветом 4 новых точки и так далее.
В результате мы имеем изображение размытое или состоящее из квадратиков.
Размер и разрешение изображения
На этой странице
В Photoshop CC обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
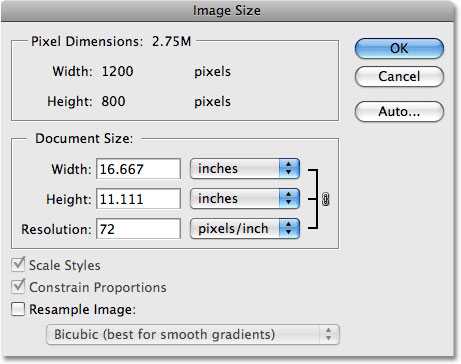
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения»). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
(С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Форум сайта фотошоп-мастер: Увеличение dpi с 72dpi до 300dpi — Форум сайта фотошоп-мастер
- Форум сайта фотошоп-мастер
- >Вопросы по работе в фотошопе
- >Работа с фотографиями
- Сообщений: 8
- Собрано лайков: 0
- dpi (d ot p er i nch) — точек на дюйм
- ppi (p ixels p er i nch) — пикселей на дюйм
И, что самое интересное, все эти вещи не имеют никакого отношения к растровой цифровой фотографии до тех пор, пока вы не собираетесь её напечатать! То есть, если вы не печатаете свои снимки (а сейчас таких фотографов стало больше чем тех, кто печатает), то можно вообще не забивать себе голову этими параметрами, они вам не понадобятся.Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:
Для всех остальных есть развёрнутый вариант ответа.
 =:)
=:)Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:
Имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий за размер фотографий в цифровом виде.
Проблемы могут возникнуть тогда, когда появится желание напечатать фотографию. Разные печатные машины и принтеры, в зависимости от их устройства и предназначения резульата печати, позволяют делать изображения с разным размером пикселей. То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:
А можно воспроизводить пиксели чуть меньшего размера и тогда их уже на одном дюйме уместится больше:
А можно их сделать крохотными и тогда на том же линейном дюйме их будет уже много:
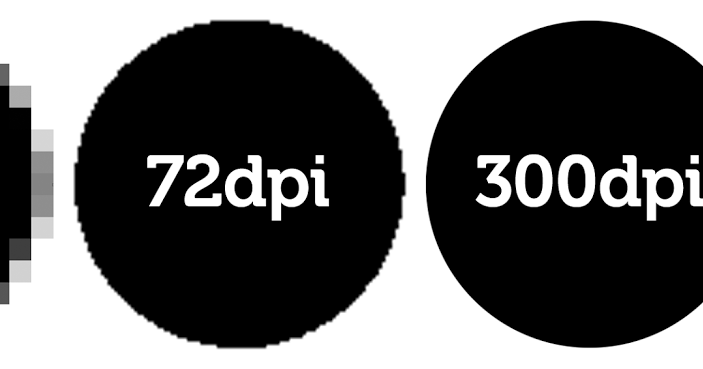
В результате, если одно и то же изображение взять и напечатать с разной плотностью пикселей на дюйм (ppi ), то оно будет иметь на бумаге разный размер:
Считается, что когда на одном линейном дюйме умещается более 300 пикселей, то человеческий глаз уже не способен разделить их, и это даёт качественную, «гладкую» печать, без заметной пикселизации.
 Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив «глянцевую» полиграфию в любом киоске.
Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив «глянцевую» полиграфию в любом киоске.Фактически, сейчас плотность 300 ppi считается неким негласным стандартом, на который ориентирутся большинство издателей. Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
При этом, если речь идёт о печати, например, наружных рекламных плакатов (билбордов) большого размера (3 х 6 метра, к примеру), то нет такой необходимости делать пикселы микроскопическими и печатать их плотно друг к дуруг — всё равно на плакат зрители будут смотреть с изрядного расстояния, не так, как на журнал. Поэтому, очень часто при печати материалов для таких билбордов используют разрешение около 50 ppi (на одном дюйме распечатанного плаката насчитывается 50 пикселей изображения).
В идеале, вы должны сами знать какая вам понадобится плотность печати и соответственно подготавливать свои фотографии.
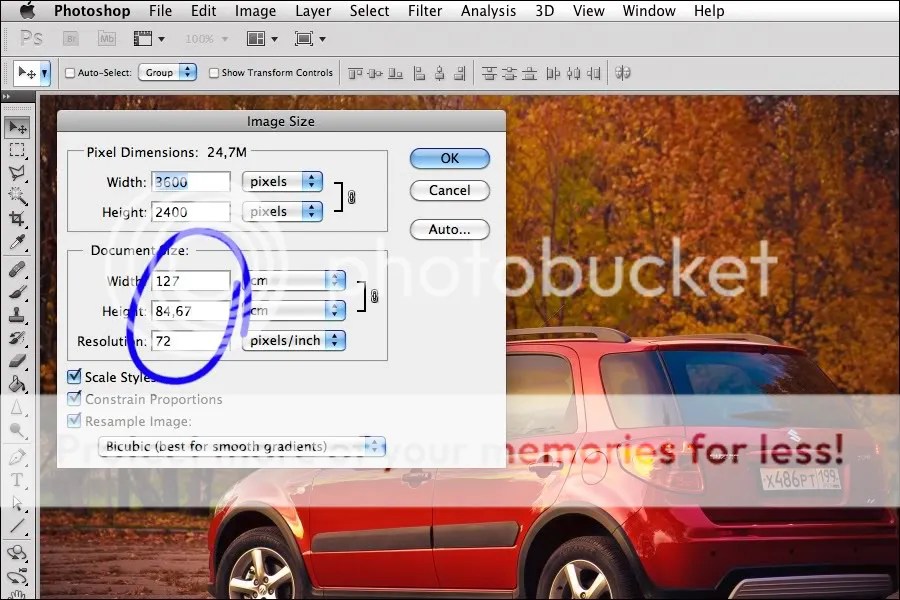
 Если говорить о Ps, то там это можно сделать в пункте меню Image -> Image Size:
Если говорить о Ps, то там это можно сделать в пункте меню Image -> Image Size:В верхней части этой палетки мы можем видеть размер фото в пикселях (3600 х 2400):
А в нижней — размер в сантиметрах (127 х 85 см) при плотности в 72 пикселя на дюйм.
Эти 72 пикселя на дюйм сейчас, в общем-то, выглядят как некий сферический конь в вакууме, потому что это чисто раритетный показатель, который сейчас традиционно присваивается всем цифровым изображениям по умолчанию. И он не имеет никакого реального воплощения, потому что кто-то сейчас смотрит на изображение на мониторе с диагональю 15″ и разрешением 1024 х 768 пикселей и у него плотность изображения будет одна, а кто-то может смотреть на 25″ с 2560 х 1600 и у него плотность будет другая. Но уж так традиционно принято, что цифровым фото присваивается именно такая цифра — 72 ppi. «Ответ на главный вопрос жизни, вселенной и всего такого — 42!»
Кстати, инженеры Apple не зря так подробно расписывали достоинства экранов у iPhone4, когда они только появились на рынке.
 При диагонали в 3.5 дюйма размеры изображения составляют 960 х 640 пикселей, что даёт разрешение 326 ppi. Что, как вы понимаете, вполне сопоставимо с качеством хорошей печатной полиграфии. И в будущем, уверен, количество устройств с высоким ppi будет неуклонно расти.
При диагонали в 3.5 дюйма размеры изображения составляют 960 х 640 пикселей, что даёт разрешение 326 ppi. Что, как вы понимаете, вполне сопоставимо с качеством хорошей печатной полиграфии. И в будущем, уверен, количество устройств с высоким ppi будет неуклонно расти.Если снять вот эту галочку:
То можно посмотреть как меняется размер изображения в зависимости от плотности ppi (и при неизменном размере изображения в пикселах — 3600 х 2400). При плотности 5 ppi (каждый пиксель будет печататься квадратом 5 х 5 мм) размер картинки будет составлять 1829 х 1219 см:
При «журнальной» плотности 300 ppi размер будет уже 30 х 20 см (почти формат А4, то есть — обложка, например):
При 600 ppi фотография займёт на бумаге 15 x 10 («фотография, 10 на 15 с наивной подписью. «):
А при 10.000 ppi размер этого фото будет уже меньше одного сантиметра по большей его стороне:
Понятно, что печатать с разрешением 10.000 ppi в общем нет смысла, особенно, если учесть, что порогом, при котором видны пикселы, считается разрешение в 300 ppi.

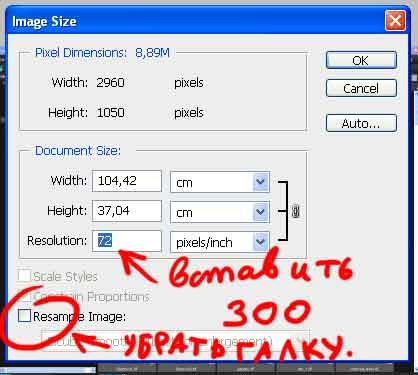
Если всё же захочется непременно выводить картинку с разрешением 300 ppi, но на большем носителе, то тогда надо будет включить обратно галочки и менять размер картинки в сантиметрах:
Одновременно с этим, обратите внимание, будет расти и размер изображения в пикселях. Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.
Ну, а что же тогда такое dpi , про которые так любят писать заказчики в требованиях к качеству изображений? Это плотность печати точек выводным устройством. И этот параметр сугубо технический, он может рассказать специалисту сколько точек способен напечатать, например, тот или иной принтер на одном дюйме изображения.
Строго говоря, dpi не всегда равно ppi . Ведь один пиксель изображения нужно передавать несколькими точками печатного устройства:
Здесь мы можем видеть, что каждый квадратик (пиксель цифрового изображения) отображается при помощи нескольких кружков разного диаметра.
 За счёт их разного размера получается сделать разную плотность цвета, и, как следствие, — получать на печати полноцветные изображения с полутонами. Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:
За счёт их разного размера получается сделать разную плотность цвета, и, как следствие, — получать на печати полноцветные изображения с полутонами. Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:Плотность этих точек на дюйм и есть параметр, который обозначается как dpi . И если посчитать, то ppi этого примера окажется, допустим, равным 25, то dpi будет во много раз больше.
Но в современной практике так уже сложилось, что в требованиях к качеству фотографи очень часто ставят знак равества между ppi и dpi . И приходят в результате требования, типа «финальное изображение должно быть размером 6 х 3 метра при 50 dpi» , что в переводе на язык цифровых изображений означает, что картинка должна быть размером 11811 х 5905 пикселей. Равно как и попадаются требования, типа «картинка должна быть не мнее 3600 х 2400 при 300 dpi» , что, как вы теперь понимаете, выглядит даже не как «масло маслянное», а как «масло квадратное».
12:36 pm — FAQ | Какое надо ставить разрешение у фотографии? =:)
=:)Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?
Речь идёт о загадочных dpi , про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi . А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi !» Что же это всё такое и зачем оно фотографам?
Краткий вариант:
Если кратко, то это плотность расположения:
И, что самое интересное, все эти вещи не имеют никакого отношения к растровой цифровой фотографии до тех пор, пока вы не собираетесь её напечатать! То есть, если вы не печатаете свои снимки (а сейчас таких фотографов стало больше чем тех, кто печатает), то можно вообще не забивать себе голову этими параметрами, они вам не понадобятся.
Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:
Для всех остальных есть развёрнутый вариант ответа. =:)
Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:
Имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий за размер фотографий в цифровом виде.
Проблемы могут возникнуть тогда, когда появится желание напечатать фотографию. Разные печатные машины и принтеры, в зависимости от их устройства и предназначения резульата печати, позволяют делать изображения с разным размером пикселей.
 То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:
То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:А можно воспроизводить пиксели чуть меньшего размера и тогда их уже на одном дюйме уместится больше:
А можно их сделать крохотными и тогда на том же линейном дюйме их будет уже много:
В результате, если одно и то же изображение взять и напечатать с разной плотностью пикселей на дюйм (ppi ), то оно будет иметь на бумаге разный размер:
Считается, что когда на одном линейном дюйме умещается более 300 пикселей, то человеческий глаз уже не способен разделить их, и это даёт качественную, «гладкую» печать, без заметной пикселизации. Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив «глянцевую» полиграфию в любом киоске.
Фактически, сейчас плотность 300 ppi считается неким негласным стандартом, на который ориентирутся большинство издателей.
 Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.При этом, если речь идёт о печати, например, наружных рекламных плакатов (билбордов) большого размера (3 х 6 метра, к примеру), то нет такой необходимости делать пикселы микроскопическими и печатать их плотно друг к дуруг — всё равно на плакат зрители будут смотреть с изрядного расстояния, не так, как на журнал. Поэтому, очень часто при печати материалов для таких билбордов используют разрешение около 50 ppi (на одном дюйме распечатанного плаката насчитывается 50 пикселей изображения).
В идеале, вы должны сами знать какая вам понадобится плотность печати и соответственно подготавливать свои фотографии. Если говорить о Ps, то там это можно сделать в пункте меню Image -> Image Size:
В верхней части этой палетки мы можем видеть размер фото в пикселях (3600 х 2400):
А в нижней — размер в сантиметрах (127 х 85 см) при плотности в 72 пикселя на дюйм.

Эти 72 пикселя на дюйм сейчас, в общем-то, выглядят как некий сферический конь в вакууме, потому что это чисто раритетный показатель, который сейчас традиционно присваивается всем цифровым изображениям по умолчанию. И он не имеет никакого реального воплощения, потому что кто-то сейчас смотрит на изображение на мониторе с диагональю 15″ и разрешением 1024 х 768 пикселей и у него плотность изображения будет одна, а кто-то может смотреть на 25″ с 2560 х 1600 и у него плотность будет другая. Но уж так традиционно принято, что цифровым фото присваивается именно такая цифра — 72 ppi. «Ответ на главный вопрос жизни, вселенной и всего такого — 42!»
Кстати, инженеры Apple не зря так подробно расписывали достоинства экранов у iPhone4, когда они только появились на рынке. При диагонали в 3.5 дюйма размеры изображения составляют 960 х 640 пикселей, что даёт разрешение 326 ppi. Что, как вы понимаете, вполне сопоставимо с качеством хорошей печатной полиграфии. И в будущем, уверен, количество устройств с высоким ppi будет неуклонно расти.

Если снять вот эту галочку:
То можно посмотреть как меняется размер изображения в зависимости от плотности ppi (и при неизменном размере изображения в пикселах — 3600 х 2400). При плотности 5 ppi (каждый пиксель будет печататься квадратом 5 х 5 мм) размер картинки будет составлять 1829 х 1219 см:
При «журнальной» плотности 300 ppi размер будет уже 30 х 20 см (почти формат А4, то есть — обложка, например):
При 600 ppi фотография займёт на бумаге 15 x 10 («фотография, 10 на 15 с наивной подписью…»):
А при 10.000 ppi размер этого фото будет уже меньше одного сантиметра по большей его стороне:
Понятно, что печатать с разрешением 10.000 ppi в общем нет смысла, особенно, если учесть, что порогом, при котором видны пикселы, считается разрешение в 300 ppi.
Если всё же захочется непременно выводить картинку с разрешением 300 ppi, но на большем носителе, то тогда надо будет включить обратно галочки и менять размер картинки в сантиметрах:
Одновременно с этим, обратите внимание, будет расти и размер изображения в пикселях.
 Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.
Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.Ну, а что же тогда такое dpi , про которые так любят писать заказчики в требованиях к качеству изображений? Это плотность печати точек выводным устройством. И этот параметр сугубо технический, он может рассказать специалисту сколько точек способен напечатать, например, тот или иной принтер на одном дюйме изображения.
Строго говоря, dpi не всегда равно ppi . Ведь один пиксель изображения нужно передавать несколькими точками печатного устройства:
Здесь мы можем видеть, что каждый квадратик (пиксель цифрового изображения) отображается при помощи нескольких кружков разного диаметра. За счёт их разного размера получается сделать разную плотность цвета, и, как следствие, — получать на печати полноцветные изображения с полутонами.
 Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:
Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:Плотность этих точек на дюйм и есть параметр, который обозначается как dpi . И если посчитать, то ppi этого примера окажется, допустим, равным 25, то dpi будет во много раз больше.
Но в современной практике так уже сложилось, что в требованиях к качеству фотографи очень часто ставят знак равества между ppi и dpi . И приходят в результате требования, типа «финальное изображение должно быть размером 6 х 3 метра при 50 dpi» , что в переводе на язык цифровых изображений означает, что картинка должна быть размером 11811 х 5905 пикселей. Равно как и попадаются требования, типа «картинка должна быть не мнее 3600 х 2400 при 300 dpi» , что, как вы теперь понимаете, выглядит даже не как «масло маслянное», а как «масло квадратное».
 =:)
=:)
Увеличение dpi с 72dpi до 300dpi Печать фото
Есть два файла.
Первый файл меня интересует больше всего.
Его размер:
https://i.imgur.com/DGBl1od.png
Но мне также необходимо чтобы [b]Разрешение было 300 dpi, а не 72 как есть.
https://i.imgur.com/y2aW7eA.png
[b]1. Ухудшится ли качество при печати от увеличения dpiи если да, то насколько всё плохо?
2. Можно ли этого избежать?
Второй файл размером:
https://i.imgur.com/B3pFx8z.png
[b]3. Если я увеличу размер до 30*20 дюймов, то качество серъёзно пострадает, верно?
[b]4. Получается для качественной печати мне остается только исходный размер, верно?
#1 optimistic
Есть два файла.
Первый файл меня интересует больше всего.
Его размер:
Мне необходим размер 30*20 дюймов, т.е. меньше чем есть, изменить можно качество не потеряется.
Но мне также необходимо чтобы Разрешение было 300 dpi, а не 72 как есть.
300dpi необходимы для печати этого фото.
1. Ухудшится ли качество при печати от увеличения dpiи если да, то насколько всё плохо?
2. Можно ли этого избежать?
Второй файл размером:
dpi у этого файла уже 300, но размер маленький.
3. Если я увеличу размер до 30*20 дюймов, то качество серъёзно пострадает, верно?
4. Получается для качественной печати мне остается только исходный размер, верно?
#2 kain18
300dpi это скорее требование заказчика и некоторых типографий.
Ссылки на изображения есть в первом сообщение. раз и два
Мои же основные опасения:
будет ли первое фото выглядеть на печати хорошо если его распечатать с 72 dpi (т. е. не изменять оригинал)?
е. не изменять оригинал)?
Или стоит увеличить до 300 и заказчик будет спокойный, но не испортится ли от этого качество печати?
Разговор идет о фото с фотохостинга.
300 dpi – про это требование полиграфистов к качеству цифровых фотоизображений слышал каждый фотограф. Но насколько оно реально необходимо? В этом мы разбирались с одним из ведущих поставщиков цифровых изображений на Российском фоторынке
А.А.: Никита, вы верите в магию чисел?
Н.В.: Нет, я не суеверный. Но некоторые цифры обладают конкретной профессиональной вредностью: 32 (зуба) – для стоматолога, 37 (лет) – для поэта, 300 (dpi) – для фотографа.
А.А.: Вы что-то имеете против 300 dpi ?
Н.В.: Боже упаси! Добро бы речь шла о фундаментальной космогонической постоянной, как число «пи» или скорость света в вакууме. А речь идет о цифре произвольно выбранной коллегией Минпечати СССР. Что теперь можно иметь против 300dpi, монгольского ига или иных страниц истории отечества? Это 300dpi против меня имеет!
А. А.: ?
А.: ?
Н.В.: Как начал печатать свои фото, так сразу и началось. Как то раз, звонят из журнала «Фотомагазин». Сообщают, что выбрали мою фотографию для обложки номера. Но денег не заплатят, хватит и того, что честь предложена. Ладно, говорю, в самом деле, и чести с меня хватит. Отвез в редакцию снимок, сделанный первой «демократичной» цифровой зеркалкой Canon 30D, 3,6 мегапикселей.
Через пару дней звонок: — Вы, что нам подсунули, там 180 dpi!
Я возражаю, что в позапрошлом номере они печатали мою статью с фотографиями на формат А4, сделанными той же камерой.
Ответ: – Обложка – лицо журнала, извольте 300 dpi.
Возражаю, что печатал этот снимок на А3 для фотовыставки и, вероятно, вышло не так уж плохо, поскольку это фото даже купили.
Ответ: – Возможно на вашем принтере так, а у нас дорогое финское оборудование, давайте 300 dpi!
Мучительно соображаю, что делать. В голову приходит предложение, — продайте дорогое оборудование, купите принтер, и дешево, и качество улучшится! Но это – конфликт, а я уже кому-то нахвастал про обложку, обидно.
Говорю: — ОК, я пришлю вам завтра полноформатное изображение.
Сажусь за компьютер, в графическом редакторе исправляю цифру 180 dpi на требуемые 300 dpi. С тяжелым сердцем отдаю изрядно потяжелевший файл, поскольку осознаю, что дурю специализирующийся на фотографии центральный журнал, а не многотиражку «Хлебороб Заречья».
Новый звонок из «Фотомагазина». Беру дрожащей рукой трубку. Говорят: – Ну вот, совсем другое дело! Что ж е Вы, Никита, сами не видите разницы?
Да, говорю, теперь вижу. Чтоб у меня руки, говорю, отсохли посылать в следующий раз 180 dpi! Тем более, для финского оборудования!
А.А.: Давно ли это было?
Н.В.: Несколько лет назад. Да, с тех пор журналы привыкли к цифровой технике. Знакомый фотограф, работающий на «Newsweek», недавно делился профессиональными хитростями о том, как он вешает на живот огромную зеркалку с килограммовым объективом, а сам, делая вид, что работать еще не начал, быстро снимает горячий репортаж компактной цифровой мыльницей, спрятанной в ладони.
А.А.: И журналы больше не требуют 300 dpi?
Н.В.: Журналы больше не требуют. Но я теперь работаю в фотобанке, и история повторяется с завидным постоянством, особенно осенью, когда «сезон календарей». Клиент хочет: формат – А2, разрешение — 300dpi! Господа, во-первых, такой техники, чтобы выполнить ваши пожелания, не существует, во-вторых, она и не требуется. А то как в анекдоте про таксиста: Господа, вам ехать или шашечки? Если ехать, то формат А2 возможен при технически хорошей фотографии. А если шашечки, то, может быть, вас не затруднит самостоятельно проставить в графе dpi цифру «300» (или любую другую)?
А.А.: Вы не ошибаетесь в том, что такой техники не существует?
Н.В.: Давайте вместе проверим. Вот таблица по современной уре.
Фотоаппарат | Разрешение, dpi | |||||
модель | размер матрицы, пиксели | цена, примерно | ||||
Из нее видно, что уже на формат А3+ (48х32см) никто 300 dpi не дает, если их не подрисовывать. При этом в таблицу включены только топ-модели, ту «мыльницу», которой упомянутый матерый репортажник снимает на журнальный разворот, мы даже и не рассматривали.
При этом в таблицу включены только топ-модели, ту «мыльницу», которой упомянутый матерый репортажник снимает на журнальный разворот, мы даже и не рассматривали.
А.А.: Но есть же еще цифровые задники для форматных камер…
Н.В.: Есть. Но, во-первых, там 16-22 мегапикселя, т.е. все равно не тянутся на А2. Во-вторых, вы можете припомнить кого-либо, кто снимает этим? В-третьих, стоимость изображения соответствует стоимости оборудования — 11-19 тыс. долларов только за «задник»!
А.А.: Вас послушать – так у читателей может сложиться привратное впечатление, что цифровые задники и покупать не стоит! Но какой же критерий оценки пригодности фотоизображения предлагаете в таком случае Вы?
Н.В.: Простой. Единственный. И никак не связанный ни с 300, ни с каким-либо иным количеством dpi. Если изображение смотрится при данном формате, с данного расстояния хорошо, то оно пригодно, если плохо – нет. Непригодным изображение может быть по множеству причин помимо недостатка пикселей. Например, шевеленка или засвеченность тоже мало радуют заказчиков. В фотобанках клиента не случайно спрашивают тип и формат использования, и больший формат не случайно стоит дороже. При некотором опыте достаточно беглого взгляда, чтобы оценить пригодность фотографии. Если есть сомнения в качестве, изображение следует растянуть на требуемый размер и распечатать его фрагмент. Если после этого сомнения остаются, то следует передать распечатанный фрагмент клиенту. Если клиент решит, что годится, значит — годится, если нет, значит – нет. Клиент — высшая инстанция, его субъективная оценка обжалованию не подлежит.
Например, шевеленка или засвеченность тоже мало радуют заказчиков. В фотобанках клиента не случайно спрашивают тип и формат использования, и больший формат не случайно стоит дороже. При некотором опыте достаточно беглого взгляда, чтобы оценить пригодность фотографии. Если есть сомнения в качестве, изображение следует растянуть на требуемый размер и распечатать его фрагмент. Если после этого сомнения остаются, то следует передать распечатанный фрагмент клиенту. Если клиент решит, что годится, значит — годится, если нет, значит – нет. Клиент — высшая инстанция, его субъективная оценка обжалованию не подлежит.
А.А.: Но, то принтер, а то, «финское оборудование»!
Н.В.: Хорошо, призовем на помощь простой здравый смысл. Цифровое изображение представляет собой последовательность типа 001011110010111010….
Печатающее устройство любой конструкции не изменяет эту последовательность нулей и единиц, а лишь воспроизводит ее с большими или меньшими искажениями. Если какое-то печатающее устройство (например, недорогой принтер) позволяет получить качественное изображение, то это означает, что если кто-либо получил некачественное изображение тем или иным способом, то виновато не изображение. Кто угодно: пьяный наладчик, контрафактные красители, плохая бумага … , но не фотография.
Кто угодно: пьяный наладчик, контрафактные красители, плохая бумага … , но не фотография.
А.А.: Но, полиграфисты требуют от заказчика…
Н.В.: Что-то они от «Newsweek» ничего не требуют? Те, кто занимается полиграфией, занимаются бизнесом (полиграфическим в данном случае). Всякий нормальный бизнес стремится сделать максимальный объем работы для клиента. Но «конечным потребителем» является человеческий глаз. Если глаз воспринимает некий малый участок изображения, как точку, то это и есть требуемый предел разрешения. Если даже технически возможно превратить точку в квадрат, состоящий из 100 (10х10) точек, то никто не сможет оценить грандиозность проделанной работы. Оно вам надо, это оплачивать?
А.А.: Хорошо, допустим, что про цифровую фотографию вы меня убедили. А что вы скажете, про критерий 300 dpi в аналоговой фотографии?
Н.В.: А ничего не скажу. Сказал бы, да не вижу смысла. Нет больше аналоговой фотографии. Со страниц ваших уважаемых Фотоновостей узнал недавно, что немало зарубежных фотобанков уже просто не принимают аналоговые фотографии. Фотобанк, в котором работаю я, принимает. Но мы рассматриваем современные аналоговые фотографии, как частный случай ретро-фотографии. Соответственно, если кто-то хочет получить фотографию взятия Зимнего в современном качестве, то боюсь, что ему придется оплатить заказную съемку и «массовку».
Фотобанк, в котором работаю я, принимает. Но мы рассматриваем современные аналоговые фотографии, как частный случай ретро-фотографии. Соответственно, если кто-то хочет получить фотографию взятия Зимнего в современном качестве, то боюсь, что ему придется оплатить заказную съемку и «массовку».
А.А.: Не все согласны с тем, что время аналоговой фотографии прошло.
Н.В.: Не все. К позиции «верую, ибо абсурдно» я отношусь с уважением. Но спорить с такой позицией нельзя по определению.
А.А.: Некоторые Ваши утверждения носят спорный характер, особенно про аналоговую фотографию. Но здесь на чаше весов Ваш опыт работы в фотобанке. Посмотрим, какие возражения положат наши читатели на другую чашу в противовес. Желаю Вам успехов!!!
Острота зрения у человека в среднем равна 1-ой угловой минуте . Просмотр глянцевого журнала (или фотокарточки) осуществляется обычно с расстояния 25-30см. Тогда получается, что с такого расстояния можно различить точку порядка 0,073. .0,87 мм .
.0,87 мм .
Магическое «300 dpi» означает, что размер точки 25,4мм/300 = 0,085 мм . Что и соответствует средней дистанции просмотра, точнее 29 см. Таким образом, «лепить» более маленькие точки или больше точек на единицу площади не имеет смысла — все равно их никто не сможет различить с такого расстояния (25-30 см).
Угол «четкого» зрения человека порядка 40 градусов и даже меньше. Классическая теория утверждает, что в диапазоне углов обзора 28-37 градусов фотоизображения и произведения живописи будут восприниматься более естественно. Получается, что с расстояния 25-30 см не очень комфортно будет рассматривать картинку более 20 см по длинной стороне. Когда мы смотрим фото A4 или больше (например, A3 — на развороте журнала), то нам хочется отодвинуться подальше, чтобы окинуть взглядом все изображение. Таким образом, комфортная дистанция для просмотра формата A2 будет не менее 82 см (при угле обзора 40 градусов). А с такого расстояния глаз не может различить точку менее 0,24 мм. Получается, что по длинной стороне нужно всего-то порядка 2500 точек (600мм/0,24мм=2500).
Получается, что по длинной стороне нужно всего-то порядка 2500 точек (600мм/0,24мм=2500).
Таким образом, изображение 2500 и более пикселей по длинной стороне при обычном просмотре одинаково хорошо будет смотреться на любом формате. Наверное, не спроста, 2500 — это распространенное минимальное требование к снимкам, для чего 10D с его 3072×2048 пикселями за глаза должно хватить при аккуратном кадрировании. Гонка за мегапикселями носит скорее маркетинговый характер.
Другой вопрос, что на этот любой формат нужно суметь изображение распечатать — подготовить к печати. Тут немаловажную роль играет вопрос управления резкостью при выводе — нужно учитывать способ вывода (вид печати: принтер, лазер, растровый и т.п.).
1) во-первых, мегапиксели мегапикселям рознь. Да хотя бы сравнить тот же D30 и 3-х мегапиксельную мыльницу. Из-за малого размера матрицы (сенсора) на цифрокопактах получается более шумное изображение и более мыльное (сказываются дифракционные эффекты). Тут конечно 6-ти мегапиксельный снимок с CASIO EX-P600 будет проигрывать цифрозеркалке CANON 10D/300D.
Тут конечно 6-ти мегапиксельный снимок с CASIO EX-P600 будет проигрывать цифрозеркалке CANON 10D/300D.
2) Во-вторых, на отпечатке формата A2 может захотеться рассмотреть какие-то мелкие детали, то есть подойти поближе. Тогда требуется картинка 7000 точек по длинной стороне.
3) «Из таблицы видно, что достижение 300 dpi невозможно уже при формате более А4. » В принципе такие камеры уже есть или скоро появятся. Точнее это «задники», например, Phase One обещала выпустить (или уже выпустила) P 45 в ноябре/декабре. Но это совсем другой разговор. Такие камеры специфичны и обычно к ним должен быть подключен компьютер и пара чемоданов батареек. Да и цена у них другая раз в 20-30 больше 20D.
4) И конечно же, надо учитывать художественную ценность изображения — поскольку в большинстве случаев фото воспринимается как художественное произведение, как картина. Ну, а картины, мы знаем с какого расстояния надо рассматривать (см. выше).
DPI — аббревиатура от англ. dots per inch (точек на дюйм) — численное выражение разрешения растрового изображения. Разрешение определяет, насколько детальным будет ваше изображение при печати.
Разрешение определяет, насколько детальным будет ваше изображение при печати.
Так вот — у фотографии нет и быть не может никаких ДПИ! Хотя бы потому, что у неё нет знаменателя дроби, нет этих самих дюймов. Пока фотография живёт в вашем компьютере, просматривается на мониторе, гуляет по электронной почте, ни о каких dpi просто не приходится говорить. Параметр обретает смысл только в момент вывода на печать. У фотографии есть только абсолютное разрешение — число точек по вертикали и горизонтали. Скажем, если фотография сделана камерой с матрицей в 6 мегапикселей, то её абсолютное разрешение будет 3000 х 2000 пикселей. Это все!
Такое изображение можно напечатать с разрешением 300 DPI? Да, конечно.Какого размера получится отпечаток? 25,4 см * 16,9 см.
Если такое в жизни и бывает, то мне лично не встречалось ни разу. В любом случае, размеры и пропорции вашей фотографии в журнале будут иными. При печати той же фотографии с другими размерами разрешение тоже будет другим, и во всяком случае не будет равно 300 dpi. Не говоря о том, что чаще всего верстальщик кадрирует изображение в соответствии со своими задумками, техзаданием и общей концепцией. Повторимся ещё раз: пока нет печати, нет и не может быть никаких DPI.
Не говоря о том, что чаще всего верстальщик кадрирует изображение в соответствии со своими задумками, техзаданием и общей концепцией. Повторимся ещё раз: пока нет печати, нет и не может быть никаких DPI.
Значение dpi обретает смысл только в момент вывода на печать:
300 dpi — это техническое требование к разрешению иллюстраций в современной качественной полиграфии. Типография даёт вам понять — чтобы печать вашей обложки была идеальной, требуется именно такое разрешение. Зная требования к разрешению при печати и размер отпечатка, вы уже самостоятельно можете прикинуть, сколько точек по вертикали и горизонтали должен иметь исходник картинки.
* — Кстати, сама цифра «300» здесь тоже весьма условна. Развеять сомнения очень просто — представьте себе плакат с размерами 1 х 1,5 метра. При требуемом горе-дизайнером разрешении в 300 dpi исходный файл должен иметь разрешение 11800 х 17720 пикс, т.е. примерно 210 мегапикселей! Даже самая современная профессиональная фототехника к такому значению пока даже не приблизилась. А плакаты как висели, так и висят.
А плакаты как висели, так и висят.
Для ч/б газеты, например, вполне достаточно 50-70 dpi, для полноцветного офсета в книжку требуется примерно 120-150, а для рекламного щита на улице — всего 6-10. Здесь всё определяют особенности восприятия изображения наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. Почтовую марку подносят к глазам, журнал держат в руках, а от полотна Брюллова отходят на десять метров. Неизменным остаётся одно — угловой предел разрешения глаза (около 1 угл.минуты). Именно на это и опираются профессионалы при расчёте требуемого разрешения.
Какое же разрешение требуется на практике? В общем смысле — чем больше, тем лучше. Если мы не имеем дело с диковинными направлениями профессиональной фотографии (аэрофотосъёмка, фоторегистрация научных процессов, фотообои), то в подавляющем большинстве случаев можно обойтись абсолютным разрешением в 6-10 мпикс. Почему же заблуждение по поводу «дэ-пэ-и» настолько широко распространено? Потому, что люди вообще редко задумываются.
Всё просто? Да, конечно. Нам с вами понадобилось три минуты, чтобы понять суть. Поэтому, если вы слышите от дизайнера (верстальщика) фразу «дайте мне картинки с 300 dpi» — бегите от него, вы имеете дело с дремучей ленью. А лень, рано или поздно, погубит любое дело.
P.S.:
Что же значит указанное в свойствах файла значение (72, 150, 300 dpi)? Это лишь рекомендуемое разрешение при выводе фотографии на печать в полностью автоматическом режиме, указание принтеру ленивого хозяина. И это значение можно безболезненно поменять на любое целое положительное число. В самой фотографии не изменится ничего.
P.P.S.:
У вас всё-таки требуют «300 dpi»? Говорят, лучше всего психологии учат в школе гейш: «просят выпить — не упрямьтесь, как ослица — пригубите глоток и поставьте бокал на стол». Сделайте им 300 dpi. Или просто дайте ссылку на эту статью.
© Дмитрий Песочинский, 2003-2017
При перепечатке прямая ссылка на сайт www.nevaphoto. com обязательна.
com обязательна.
Фотосъемка в Петербурге. +7 921 337-24-39. Услуги фотографа. Профессиональная фотосъемка корпоративных мероприятий, праздников, конференций и семинаров. Промышленная и рекламная фотосъемка, фотограф на корпоратив. Сотрудничество с городскими СМИ, PR отделами. Интерьерная, предметная, репортажная, событийная фотосъемка. Опытный фотограф, фотожурналист. Профессиональная обработка и фотопечать. Фоторепортажи на заказ, фотосъемка для каталогов, буклетов, календарей. Деловой портрет, фотосъёмка для корпоративных досок почёта. Виртуальные сферические панорамы, виртуальные туры. Фотоуслуги, разработка и составление фотобанка.
www.nevaphoto.com
Разрешение 300 dpi — как это соотносится с размерами фото 2400х1600?
DPI — это аббревиатура от «Dots Per Inch» и означает точек на дюйм.
DPI = 1PPI (пикселей на дюйм) .
Дюйм — единица длины равная 2,541 см.
Пиксель — «picture element» — это точка (минимальная частичка) цифрового изображения. Все, что вы видите на экране монитора или дисплее цифровой фотокамеры, состоит из пикселей.
Все, что вы видите на экране монитора или дисплее цифровой фотокамеры, состоит из пикселей.
Когда говорят о разрешении цифрового изображения или размере цифрового изображения, имеют в виду количество пикселей по длине и высоте изображения. Как правило, чем больше пикселей содержится в изображении, тем большего размера и более качественно её можно напечатать на принтере или отобразить на мониторе.
DPI имеет значение если надо напечатать изображение определенного размера. Скажем, если надо напечатать изображение 10х10 см. с разрешением в 300 DPI, то 10 см делим на 2,54 (1 дюйм = 2,54 см) получаем 3,9 х 3,9 дюймов фотография. Теперь надо 3,9 умножить на 300 DPI и получаем размер фотографии в пикселях 1050 х 1050.
Именно таким образом у слайд-сканеров и цифровых фотокамер измеряется входное разрешение — в терминах общего числа пикселей, которые способны ввести по горизонтали и вертикали ПЗС-матрицы камер (например, 1280х960 у AGFA ePhoto 1680) и оптические системы сканеров.
Показатель разрешения изображения напрямую связан с показателем разрешения матрицы цифрового фотоаппарата. 1, 2, 5 МП (мегапикселя) — это разрешение матрицы цифрового фотоаппарата. То есть количество минимальных элементов изображения (пикселей) , которое она в состоянии зафиксировать.
Чем больше это разрешение, тем резче, насыщеннее и просто качественнее снимок.
300 dpi, это по русским стандартам 118,11 пикселей на сантиметр.
Есть разрешение в dpi и есть разрешение фото в пикселях по ширине и высоте, значит мы можем посчитать на какой размер фотографии этого хватит без потери качество.
Потому что любое фото можно дотянуть (растянуть до нужных размеров) и примерно видить начали ли выступать квадратики или терпимо или пойдёт в квадратиках.
Даже если фото нужно сделать уже или шире, можно обрезать верхние или боковые края и не много подцентрировать фото и получиться что мы хотели.
У размера 2400х1600 есть стандарт это 96 dpi, это стандарт windows известен как стандарт мониторов, раз у тебя фото, то оно и сделано фотоаппаратом в этом разрешении, потому что при создании фото или даже в графических редакторах выступает стандарт 96 dpi, наверное разве что по-умолчанию исключая фотошоп, он предлагает то ли 72 то ли 78 dpi которые легко исправить.
96 dpi это по-русски 37.8 пикселей на сантиметр.
А теперь подгоняем под сантиметры, используем реальное dpi фото при новых знаниях это 96 dpi это значит что их хватит на фото:
63,50 см — в ширину
42,33 см — в высоту.
если держать в руках горизонтально, если вертикально то
42.33 см — в высоту
63.50 см — в ширину
А ты просишь распечатать в разрешении 300 dpi, это значит этой фотки хватит на размеры под 300 dpi вот на какие
20,32 см — в ширину
13,55 см — в высоту
При 96 dpi приближая к глазу ты увидишь сетку и между ними пространство
При 200 dpi глазу ничего не видно уже
При 300 dpi тем более
Разрешение в пикселях нет смысла иметь больше чем позволяет dpi, он просто их дожмёт под максимальное разрешении допустимое под разрешении принтера например как ты указал 300 dpi. Это огромная картинка, 2400х1600 это уже очень много. 2400х1600 это что бы не видно было квадратиков на изображении, а 300 dpi что бы не видно было пиксельной сетки.
21260 пикселей по ширине. по высоте сколько см? Только это квадрат, если на ткане печатать нужно будет, а она не квадратная (ширина и высота неодинаковые), то неизвестно как по собственному желанию это принтер сделает или программу вгонящая картинку в принтер или они все вместе. замер области куда печатать ширины уже сделано это 180 см осталось высота. Возможные варианты если всунуть квадрат будет либо обрезка либо растяг (на фотках когда лица вширь или ввысь растянуты) будут если неподузнать.
Что такое разрешение 300dpi ?* И сколько мегов должна весить фота, чтоб такое разрешение получилось?
Прежде всего, что такое dpi? dpi (произносится как дипиай) — сокращение для англ. dots per inch точек на дюйм. Применяется для указания разрешающей способности при вводе или выводе информации с/на плоский носитель. Измеряется числом точек, приходящихся на дюйм поверхности. Например обозначение 600 на 300 dpi для принтера означает, что его разрешающая способность равна 600 точек по горизонтали и 300 точек по вертикали на 1 дюйм.
Насколько высоким должно быть разрешение печати, чтобы глаз не различал отдельные пиксели и воспринимал изображение как качественное?
72 ppi Стандартное разрешение для компьютерных мониторов или отпечатков разглядываемых издали (например, плакатов) При близком расстоянии пиксели заметны.
150 ppi Достаточно высокое разрешение, чтобы глаз не замечал отдельных пикселей и воспринимал картинку как целое.
300 ppi Фотографическое качество печати. Дальнейшее увеличение разрешения нужно, только если отпечаток будут рассматривать через увеличительное стекло.
Всё это и другое, относящееся к печати цифровых изображений, найдёшь здесь:
http://photo-restoration.narod.ru/page16.html
К этому тебе полезные таблицы:
(см. http://www.olympus.com.ru/consumer/208_741.htm)
dpi — Dot Per Inch
то есть — точек на дюйм. А сколько будет весить фотка — зависит от размера фотографии — например 1024*768 или какоё там у Вас размер
Нет однозначной зависимости относительного разрешения к весу файла.
Смотря о каком формате (в сантиметрах илидюймах) мы говорим. Исходя из этого, можно посчитать, сколько точек по каждой стороне должно быть у файла — для вывода именно с разрешением 300dpi.
А вес этого файла уже будет зависеть от того, в каком мы его сохраняем формате.
300dpi – мифы и реальность. Сколько же нужно на самом деле?
Часто встречающиеся вопросы на эту тему: меньше или больше dpi? Чем больше – тем лучше качество фотографии? И как это связано с размером самой фотографии?
Все чаще и чаще встречается заблуждение о «качестве» снимков и требуемых 300dpi.
Для начала определим, что такое dpi… Dpi – это параметр, указывающий на разрешение изображения на дюйм при его печати. И тут внимательный читатель задумается. Да-да, именно при печати. И пока вы не печатаете изображение, а просто смотрите на мониторе, обрабатываете в фотошопе – dpi вообще не имеет никакого значения. Оно не влияет ни на качество, ни на то, какого размера вы будете распечатывать фотографию (10*15 или А4) и вообще ни на что не влияет. Единственный важный параметр пока у вас фото в цифровом виде – это размер в пикселях. И всё! Такова суровая реальность.
Единственный важный параметр пока у вас фото в цифровом виде – это размер в пикселях. И всё! Такова суровая реальность.
Давайте разберемся по порядку:
1. Что если меньше или больше 300?
Да можно сколько угодно. Пока не печатаете, то никакой разницы, хоть 1dpi, хоть 1000dpi.
2. А как же качество? Ведь при 300 все хорошо будет, так везде в интернетах пишут и вообще это у всех на слуху. Значит, что если значение меньше, то качество хуже?
Как я уже написал выше – качество никак не связано с параметром dpi. Точка. Смиритесь с этим.
3. Ну а если я собираюсь напечатать фотографию? Тогда этот параметр уже важен и тут чем больше – тем лучше?
Не совсем. Этот параметр указывает, сколько точек (читай: пикселей) будет напечатано на дюйм изображения. При этом значение dpi можно поставить любое. Например, есть фото размером 4000*6000 пикселей. При 300dpi его можно напечатать размером 34 см * 51 см (округлил десятые). Но при этом можно напечатать и с другим значением dpi. При 150dpi – это будет 67,7 см * 101,6 см.
При 150dpi – это будет 67,7 см * 101,6 см.
4. А какое значение тогда ставить?
Это уже зависит от того, куда идет печать. Если в глянцевый журнал, то 300dpi вполне подходит. Для дома в семейный альбом – 100-300dpi (примерно). А для для огромного билборда вообще хватит 20-70dpi.
Но повторюсь еще раз – размер в пикселях важнее, если речь идет о качестве! Представьте, что у вас на компьютере есть 2 фото: Одно размером 600*800 пикселей с 600dpi. И второе 2000*3000 пикселей с 70dpi. Какое из них можно напечатать больше и качественней? Казалось бы, первый, у него целых 600dpi — круто, значит его! Но нет, физический размер в пикселях больше у второго файла, не смотря на жалкие 70dpi. Сам параметр dpi, пока он в цифровом файле, ничего не значит. При печати этих двух файлов уже можно выбрать требуемое значение dpi. Мы его усредним до адекватного значения 250 (тут можно было любую цифру взять) и получим физический отпечаток первого файла 6,1 см * 8,1 см, а второй 20,3 см * 30,5 см. Как видите, у кого размер в пикселях больше – у того физический размер при печати больше.
Как видите, у кого размер в пикселях больше – у того физический размер при печати больше.
5. Откуда тогда 300dpi и почему его почти везде требуют?
Я не знаю, откуда взялась цифра именно 300, но при таком значении типография или фотолаба вам как бы гарантирует отличное качество печати (с учетом, что и размер в пикселях соответствует). По сути, это усредненная цифра, которая может варьироваться в зависимости от ваших задач при печати.
На этом фото открыты 2 фотографии в фотошопе. У фотографии слева 900dpi. У фото справа 1 dpi. Как видите, физически они выглядят абсолютно одинаково.
Если вдруг вам попался человек, который называет себя профессионалом и требует от вас какие-то нелепые 300 dpi, сам не понимая, что они значат – это неуч с которым не стоит работать. Не может человек быть профессионалом, если ему нужны какие-то параметры, в которых он сам ничего не понимает. Лучше отказаться от услуг такого человека. Будь-то ретушер, фотограф, иллюстратор или еще кто-либо.
А теперь немного лирики. Я уже давно собирался написать эту статью, но все откладывал. А последнее время всё чаще и чаще объясняю людям, что dpi при цифровом виде фотографии ничего не значит. Накипело.
Из реальных случаев:
1 – Пишет мне заказчик. Изначально был скан фотографии. А на выходе нужно, цитирую: «Нужно качество около 600dpi, т.е. цифровое фото, а не редактированнный скан..».
2 – В одном паблике ретушеров зашел разговор о том, сколько выставлять dpi при ретуши… И вот цитата одного ретушера: «Меня как-то хотели заставить переделывать, потому что стояло 240.».
3 – Нам нужна фотосессия, 10 фото на выходе с 300dpi.
Я надеюсь, вы тоже оценили абсурдность этих случаев. и это только за последнюю неделю.
sergbrezhnev.livejournal.com
Разрешение 300 dpi это сколько
Продолжаю рубрику «Часто задаваемые вопросы | (FAQ )». Традиционно, сами вопросы можно задавать в комментариях или присылать на почту:
Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?
Речь идёт о загадочных dpi , про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi . А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi !» Что же это всё такое и зачем оно фотографам?
А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi . А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi !» Что же это всё такое и зачем оно фотографам?
Если кратко, то это плотность расположения:
dpi — Translation into Russian — examples English
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Step 3. Reduce resolution to 400 dpi.
Шаг З… Затем Гордон уменьшил разрешение до 400 dpi.
Permit large- printing used for outdoor advertising — 360 dpi.
Разрешение широкоформатной печати, используемое для внешней рекламы, — 360 dpi.
For image storage area of 3 square inches with a resolution of 150 dpi is required 202.500 pixels or 607,500 bytes.
Для хранения изображения площадью З квадратных дюйма с разрешением 150 точек на дюйм требуется 202. 500 пикселей или 607.500 байт.
500 пикселей или 607.500 байт.
For comparison, currently displays of mobile devices with the highest density are characterized by the value of 577 dpi.
Для сравнения, на данный момент дисплеи мобильных устройств с наибольшей плотностью характеризуются значением 577 точек на дюйм.
Their resolution should be at least 500 dpi.
Её разрешение должно быть не меньше, чем 500 dpi.
Includes 120 images scanned at 300 dpi and saved in TIFF format.
На диске 92 изображения, сканированных с разрешением 300 DPI и сохраненных в формате TIFF.
All pics are 72 dpi and they can be discovered in separate windows of the greater size.
Все фотографии 72 dpi, и большинство открываются в окнах большего размера.
They should be at the very least 300 dpi and saved as CMYK, ready for print.
Они должны быть как минимум 300 dpi и сохранены как CMYK для печати.
So if you consider printing your pictures, you should use a resolution of 150 dpi or more.
Если вы используете фотографию, разрешение должно быть 150 DPI или больше.
It is a laser mouse, up to 2000 dpi.
Лазерный манипулятор имеет более высокое значение — до 2000 dpi.
Photo of an applicant (at least 300 dpi; by e-mail).
Фотография заявителя (не менее 300 dpi, по электронной почте).
Master copy — a reference copy of the original in printing quality (resolution not lower than 600 dpi).
Мастер-копия — эталонная копия оригинала в полиграфическом качестве (разрешение не ниже 600 dpi).
Laser printers typically print up to 1,200 dpi.
Профессиональные лазерные принтеры обеспечивают до 1200 dpi.
There was a time when you just used a JPG sized to fit the space at 72 dpi and moved on.
Было время, когда вы просто использовали JPG, чтобы соответствовать пространству на 72 dpi и двигались…
If you are going to print it you need between 300 and 350 dpi.
Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
The Stinger also features fully adjustable dpi.
Stinger также имеет полнофункциональную регулировку DPI.
We use dye sublimation printing on the knitted polyester, it is single side printing with high resolution (1440 dpi).
Мы используем сублимационная печать на трикотаже полиэстер, это одной стороне печати с высоким разрешением (до 1440 dpi).
The good art work is in real size with 100-150 dpi in CMYK.
Хорошее произведение искусства в реальном размере с 100-150 dpi в режиме CMYK.
Click Change permissions (800 — 1200 — 1600 — 2000 dpi) allows you to switch the resolution without having to install additional drivers.
Кнопка смены разрешения (800 — 1200 — 1600 — 2000 dpi) позволяет переключать разрешение без установки дополнительных драйверов.
Mesh Banners are custom printed at 600 dpi on 1 side of 8 oz mesh vinyl material.
Сетки баннеры изготовленные на заказ печати в 600 dpi на 1 сторону 8 унций сетка виниловый материал.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
Изменить DPI изображения в пару кликов
Или перетащите файлы в эту область
До 50-ти файлов за раз
Начать конвертацию после загрузки
Я даю согласие на сбор, хранение и обработку моих данных из этой формы в соответствии с Политикой конфиденциальности и Условиями использования.
Новый DPI:
72 150 200 300 400 600 Другой
Выходной формат:
Оставить старыйJPEGPNGBMP
Изменить размер по DPI:
Задать свой размер:
Что я могу сделать с этим сервисом?
Вы можете изменить DPI ваших изображений двумя способами: просто изменить величину в файле или изменить размер изображения под указанное вами DPI.
Какие форматы изображений я могу загрузить, чтобы изменить DPI?
В настоящее время поддерживаются изображения в форматах JPG, PNG, TIF, BMP и ICO.
Что мне делать если у меня другой формат изображения?
Мы рекомендуем вам использовать наш конвертер изображений и при конвертации сразу указать требуемый DPI.
Что значит «изменить размер изображения»
Конвертер DPI имеет опцию «изменить размер изображения», при установке этой опции ваше изображение поменяет размер в соответствии с указанным в нем DPI.
Например, у вас было изображение 300DPI и 4*6 дюймов (примерно 10*15см или 1200*1800 пикселей).
При установке в 72DPI размер изображения в сантиметрах не изменится, но изменится размер в пикселях (станет 288*432 пикселей).
Что такое DPI
Когда вы начинаете заниматься цифровой обработкой своих фотографий, одним из первых терминов, с которым вы столкнетесь — это DPI. Сокращение DPI обозначает «количество точек на дюйм», и связано с качеством вашей фотографии. В общем случае, чем выше DPI у изображения, тем выше его качество. Это связано с тем, что разрешение изображения выше, и поэтому изображение имеет больше деталей. Но за высокое качество приходится платить.
Существует множество случаев, когда высокое качество изображения не является необходимым. Например, для изображений в Интернете, обычно используется 72 DPI. Это очень мало, но для Web-страниц это приемлемо, так как, хотя изображения и далеки от совершенства, они имеют небольшой размер, и быстрее загружаются. Для изображений в Windows применяется 96 DPI. Это уже чуть лучше, но все равно не идет ни в какое сравнение с разрешением, используемым для печати изображений.
Для изображений в Windows применяется 96 DPI. Это уже чуть лучше, но все равно не идет ни в какое сравнение с разрешением, используемым для печати изображений.
При печати изображений используются различные разрешения. Хорошие результаты для печати дает 300 DPI, но лучше применять 600 DPI. Показатель DPI для выводимого на печать изображения, в основном, зависит от принтера (или плоттера), на котором оно печатается. Существуют принтеры и плоттеры с разрешением в 2400 DPI и более. Далее, выбираемое вами значение DPI сильно зависит от того, как вы намерены использовать изображение. Вы можете напечатать одно и то же изображение с различными DPI, и использовать их в различных случаях.
Изменить DPI изображения довольно просто, если вы переходите к меньшему значению DPI (например, когда вы преобразуете изображение с 300 DPI в изображение с 72 DPI). Фактически, такое преобразование DPI является наиболее частым. Например, если у вас имеется цифровая фотография, сделанная с помощью достаточно мощного фотоаппарата (5 мегапикселей или более), а вы хотите опубликовать ее в своем блоге, то вы должны сильно уменьшить либо DPI, либо размеры фотографии. Но при выводе на печать вы можете выводить ее без изменения DPI.
Но при выводе на печать вы можете выводить ее без изменения DPI.
При выполнении изменении DPI важно помнить некоторые стандартные разрешения. Как уже упоминалось, 72 и 96 DPI используется для Web-страниц. Применение 150 DPI дает напечатанным изображениям неплохое качество, но если вы хотите получить хорошее качество изображения, то следует использовать 300 DPI (или даже 600). Иногда вам требуется перейти к более низкому DPI, поскольку все остальные параметры изображения (число мегабайт, и размеры в высоту и ширину) с уменьшением DPI также уменьшаются.
Можно также снизить DPI без изменения высоты и ширины изображения. Сохранение высоты и ширины изображения возможно только тогда, когда вы снижаете DPI. Фактически, то, что вы делаете, когда уменьшаете DPI изображения, сохраняя его первоначальные размеры и пропорции — это просто удаляете некоторые пиксели из изображения. Вы не изменяете самого изображения, а просто делаете его менее детальным.
Изменение DPI изображения выполняется при помощи соответствующего программного обеспечения. Например, наш сервис во многих случаях выполняет за вас всю работу автоматически, так что вам не придется беспокоиться о технических деталях.
Например, наш сервис во многих случаях выполняет за вас всю работу автоматически, так что вам не придется беспокоиться о технических деталях.
Существуют программы, которые позволяют выбрать из фиксированного набора разрешений (например, 72 DPI, 300 DPI, и т.д.). Также существуют программы, которые позволяют пользователю самому ввести требуемое значение DPI. При использовании такой программы помните приведенные в данной статье рекомендации о стандартных значениях DPI,. И еще одно. Хотя вы можете раздельно изменять горизонтальные и вертикальные DPI, не следует делать этого без особой необходимости.
Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPIПиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Это как упрощение исчисления: сантиметры, метры, километры.
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
96 точек на дюйм сколько dpi. Связь между пикселями, сантиметрами и DPI
- I set my screen to 72 DPI and designed a small png image that is 100×100 @ 72 DPI. Which means 72 pixels represents 1 inch.
- Now I changed my screen to 120 DPI and designed the same
graphic png image with 100×100 @ 120 DPI. Which means 120 pixels
represents 1 inch.

- Again I changed my screen to 96 DPI. Which means 96 pixels represents 1 inch. Then Created a wpf application and added the two images (step 1 and step 2) — I have set the Stretch Mode to None
Не уверенный, если я понял понятие правильно, Я ожидал, что изображение на 72 точки на дюйм будет выглядеть меньшим на 96 точек на дюйм потому что, если 72 пикселя представляли 1 дюйм для того изображения, то в новой конфигурации 96 пикселей представляет 1 дюйм. И поэтому я ожидал, что изображение на 72 точки на дюйм будет выглядеть меньшим. Но не имеет место. Infact, это был просто он напротив. Изображение на 72 точки на дюйм выглядит больше 96 точек на дюйм. Почему? Похож на него, wpf будет всегда не выполнять своих обязательств к 96 точкам на дюйм когда дело доходит до изображений?
Update Why is that, even at 120 dpi (setting
system dpi to 120), only 96 dpi image fits 200×200 box perfectly?
1
2 ответы
Вы делаете некоторые странные предположения о природе
независимой от устройств природы графических отделений WPF.
Независимый от устройств пиксель в wpf мире стоящий 1/96-го из дюйма независимо от параметров настройки экрана. Поэтому только эксперимент на 96 точек на дюйм правилен.
Во-вторых, ваши точки на дюйм уроженца мониторов оказывают влияние
Второй масштабный коэффициент, “урегулирование точек на дюйм”, то, по чему мы изменимся наши тесты. wpf независимо не знает что ваш фактический монитор физическая стоимость точек на дюйм. Вместо этого wpf использует текущее урегулирование этого второй масштабный коэффициент “урегулирование точек на дюйм”. Если “урегулирование точек на дюйм” не делает соответствуйте истинным физическим точкам на дюйм, затем “независимость разрешения” wpf будет кажись, сломаться — хотя это действительно не делает.
У изображения, у которого есть 72 точки на дюйм (точки на дюйм),
будет 72 точки на дюйм, тогда как изображение, у которого есть 120
точек на дюйм, будет иметь 120 за дюйм. Поэтому, если мы покажем
изображение, которое является дюймом дюймом, у каждой стороны будет
72 точки для изображения на 72 точки на дюйм и 120 точек для
изображения на 120 точек на дюйм.
Поэтому каждая точка по изображению на 72 точки на дюйм больше, чем каждая точка по 120 изображениям, таким образом, целое изображение на 72 точки на дюйм больше, чем изображение на 120 точек на дюйм.
Для дополнительных материалов для чтения вы хотели бы рассматривать Урегулирование точек на дюйм и разрешение применения WPF страница на веб-сайте Решений Mindfire.
Что такое пиксели и что такое DPI? September 20th, 2012
Вас пугают слова «пиксели» и «DPI» или вы не до конца понимаете их значение? Тогда несколько строчек ниже — для вас.
Пиксели на экране — точки на экране, которые формируют изображение.
Пиксели в растровой графике — минимальные цветовые точки, которые формируют изображение.
Размер в пикселях — ширина и высота изображения. К примеру, 800х600- значит, что по горизонтали картинка имеет 800 точек, а по вертикали- 600.
DPI это сокращение от английского «d ots p er i nch» и переводится как «точек на дюйм».
Количество пикселей на единицу длины называется разрешением. Чем больше точек на дюйм, тем выше разрешение и тем самым — качественнее изображение. Иллюстрация ниже наглядно покажет эту разницу:
Что значить 72 DPI или 300 DPI и в чем разница?
72 DPI (или 96) — файлы для интернет, где одна точка на экране вашего монитора соответствует одному пикселю изображения. Еще называют — экранное разрешение изображения. Больше чем 72 DPI делать картинку для Интернет — нет смысла, так как монитор все равно больше не отобразит.
72 точки на дюйм = 28 точкам на сантиметр.
300 DPI необходимо для качественной печати в типографии. Количество точек на дюйм значительно увеличено, чтобы повысить качество изображения. Но для каждого типа печати это значение может меняться. В целом, если печатный продукт рассматривается человеком на близком расстоянии, то количество точек на дюйм должно быть высоким. Это журналы, буклеты, листовки. Для макета, который будут рассматривать на расстоянии требования ниже. К примеру, для билборда это значение может быть 56 dpi и ниже.
К примеру, для билборда это значение может быть 56 dpi и ниже.
300 точек на дюйм = 118 точкам на сантиметр.
Что такое DPI? Не все знают ответ на этот вопрос. И данная статья поможет.
DPI (Dots Per Inch) — количество точек на дюйм. Оно применяется для определения разрешающей способности экрана. Но некоторые путают DPI монитора с PPI (Pixels Per Inch). Последнее обозначает количество пикселей на дюйм.
Для примера: для квадрата в один дюйм необходимо вывести на с разрешающей способностью 96 dpi картинку, где каждая сторона будет содержать 96 пикселей; для печати на бумаге необходимы 600 пикселей на сторону, когда разрешение DPI 600.
Для сравнения: говорят о большом разрешении фотографий (например 3000х1500, где ширина изображения в пикселях 3000, а высота — 1500). Извлечь из этого можно то, что картинка достаточно большая при просмотре на экране. А что будет, если вывести ее на печать? Для этого и существует термин DPI, который определяет количество точек, которые нанесет принтер на дюйм бумаги.
Историческая ремарка: DPI монитора
Старенькие VGA мониторы начала 80-ых имели разрешение DPI от 70 до 74, когда аналогичные продукты Apple (мониторы Macintosh) имели разрешающую способность в 72 DPI, в которых один пиксель соответствовал реальному типографическому показателю в 1/72 дюйма.
Исследования показали, что расстояние человеческого глаза до экрана монитора в три раза больше, чем расстояние до бумажного носителя (газета, книга), тем самым изображение на мониторе заметно меньше. Для комфортной работы и соответствия действительным размерам изображения было принято решение программно устанавливать разрешающую способность в 96 DPI. Но в действительности мониторов была 70 — 74 DPI.
Только позже компания IBM выпустила монитор с разрешением 96 DPI. Сразу после этого была сделана программная поддержка в 120 DPI. Это свело на нет привязку к действительному типографическому показателю в 72 DPI.
Что такое DPI: изменение разрешающей способности монитора
Прежде всего, изменение DPI влияет на правильное отображение элементов и рисунков на экране, это не способ увеличить или уменьшить и иконок. Если текст на экране с правильным разрешением выглядит мелковато, то стоит поменять его размер, а не лезть в настройки разрешающей способности монитора.
Если текст на экране с правильным разрешением выглядит мелковато, то стоит поменять его размер, а не лезть в настройки разрешающей способности монитора.
Другая особенность, даже опасность, неправильного параметра DPI скрыта в визуальном отличии в размерах экранного изображения и результатов печати. В сфере программного обеспечения и разработок ПО неправильно выставленное значение DPI может привести к нечитаемости интерфейса или текста: слишком большой показатель (большие вынудит разработчика уменьшить рабочую область (текст), что неприемлемо на экранах с правильно выставленным DPI.
Есть несколько рекомендаций для разработчиков и любителей кастомного ПО. Лучше создавать программы или презентации по шаблонам, что исключит несоответствие показателей DPI. Любой такой интерфейс будет правильно отображаться на любых мониторах с различной разрешающей способностью. При использовании стоит подготовить два рисунка с различным показателем DPI (96 и 120). И при разном разрешении монитора картинка будет выбираться соответствующая.
Что такое DPI: вывод
Современный программ и операционных систем ориентирован на разрешающую способность монитора как в 96 DPI, так и 120, что является большим плюсом. Но некоторые драйвера видеокарт и монитора позволяют выставлять персональные значения текста, диалоговых окон и прочей мелочи, что приведет к неправильному отображению картинки.
Для полноты картины еще раз объясним, что такое DPI на простом примере. Физические размеры монитора остаются неизменными при любом раскладе, а при изменении разрешения с 1024х768 на 1280х1024 меняется и DPI. Визуально уменьшается экран и появляется много свободного места, но все элементы рабочего стола и шрифт остались прежними. Сами пиксели уменьшились, чтобы уместиться на той же площади экрана, при том же размере.
- Перевод
Windows, начиная с Vista, предоставляет два механизма для адаптации приложений к мониторам с высокой плотностью пикселей (точек на дюйм, DPI): увеличенные системные шрифты и полномасштабное увеличение окон. К сожалению, попытка заставить некоторые ваши приложения работать в каком либо из режимов может оказаться безуспешной, благодаря сочетанию нерадивых разработчиков и плохих решений принятых Microsoft.
К сожалению, попытка заставить некоторые ваши приложения работать в каком либо из режимов может оказаться безуспешной, благодаря сочетанию нерадивых разработчиков и плохих решений принятых Microsoft.
Эта страница предназначена для того, чтобы помочь пользователям понять и исправить, возможные проблемы при настройке высоких значений DPI. Пожалуйста, обратите внимание что мы рассмотрим только традиционные приложения Windows, не Windows Store («Metro», «Modern UI») приложения. Последние используют новый API WinRT, который обеспечивает собственный механизм масштабирования.
От переводчика
В этой статье применяются следующие сокращения которые я счел переводить не целесообразно: Графический Интерфейс Пользователя (GUI), Точек На Дюйм (DPI), DPI-Aware приложения – приложения которые умеют при различных значениях DPI правильно, без искажений отображать свой GUI, Графический Интерфейс Устройства (GDI). Мои комментарии (выделены курсивом) .
Методы масштабирования
Традиционно родные приложения Windows для рабочего стола используют два механизма вывода на экран:
- Функции Графического Интерфейса Устройства (GDI) для доступа к дисплею. Как правило, GDI координаты измеряются непосредственно в пикселях экрана независимо от размера монитора и плотности пикселей.
- И вывод текста используя системные шрифты Windows. Это не является обязательным, но большинство приложений использует системные шрифты для большей части их графического интерфейса пользователя (GUI).
Изначально большинство мониторов было с плотностью пикселей около 96 точек на дюйм. Так что GUI, использующий эту особенность, выглядел примерно одинаково на любой системе. Но, как только плотность пикселей увеличивается, элементы GUI таких приложений уменьшаются в пересчете на сантиметры или дюймы(реальные, которые измеряются с помощью линейки приложенной к монитору) . Мелкий текст и другие мелкие детали становиться все труднее разглядеть.
Мелкий текст и другие мелкие детали становиться все труднее разглядеть.
Чтобы исправить ситуацию, Microsoft решила, что неплохо встроить какой-нибудь метод масштабирование в Windows. Один из двух методов описанных ниже (Windows XP или Vista), применяется когда пользователь устанавливает DPI со значением выше чем стандартные 96 точек на дюйм. Оба метода пытаются увеличить размер элементов изображения.
Масштабирование в стиле Windows XP
Первый из этих методов, как можно догадаться, появился в Windows XP. Этот метод, на самом деле, не является методом масштабирования приложений с графическим интерфейсом как таковой. Масштабируются, при более высоких настройках DPI, только системные шрифты и некоторые элементы пользовательского интерфейса системы (я бы назвал его «метод НЕ масштабирования» в стиле Windows XP) .
Все остальные элементы приложений по-прежнему отображаются в масштабе 1:1. Единственной разницей в их внешнем виде является то, что любой текст и некоторые элементы GUI, выводимые с помощью системных функций, вдруг становиться больше. Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Масштабирование в стиле Windows Vista или DPI виртуализация
Windows Vista представила второй вариант со странным названием, «масштабирование дисплея», без каких-либо уточнений, видимо, чтобы окончательно запутать пользователей. Мы будем использовать более описательное имя – метод DPI виртуализации. Когда этот метод включен, Windows по-прежнему выполняет масштабирование в стиле Windows XP. Также как и прежде размеры всех системных шрифтов и некоторых элементов интерфейса системы увеличиваются.
Разница в том, что приложения, которые могут правильно использовать высокие значения DPI, должны сообщить об этом Windows. Такие приложения должны установить новый DPI-Aware флаг, либо путем вызова функции Win32 API «SetProcessDPIAware», или, предпочтительно, путем встраивания манифеста с флагом dpiAware. А вот если у приложения отсутствует DPI-Aware флаг, Windows ведет себя по другому, сначала она формирует внутреннее отображение в масштабе 96 точек на дюйм (эмулируя для приложения DPI равный 96) , а затем, масштабирует полученное изображение в соответствие с текущими настройками DPI перед выводом на экран.
Это было бы фантастическим метод масштабирования если бы все наши мониторы имели плотность пикселей последних аппаратов iPhones (326 точек на дюйм). К сожалению это не так. Окна приложений масштабированные таким образом выглядят чересчур размыто, при популярном разрешении 120 точек на дюйм (@homm это не разрешение, кстати). Поэтому, Microsoft по умолчанию отключает DPI виртуализацию, если вы выберете плотность пикселей меньше или равную 120 DPI.
Как изменить установки DPI
В Windows 7/8, откройте «Панель управления», a затем выберите «Оформление и персонализация», затем «Экран», и, наконец, выберите «Установить размер шрифта (DPI)» (Windows 7) или «Пользовательские параметры размера» (Windows 8). Вы увидите следующее диалоговое окно (Windows 7, в Windows 8 почти идентично):
В раскрывающимся списке можно выбрать нужную настройку DPI в процентном соотношении, где 100% соответствует 96 DPI, 125% — как на скриншоте, соответствует 120 точкам на дюйм (можно более точно записать значение вручную) . До Windows 8 фактическое значение DPI («пикселей на дюйм») отображалось рядом с размером системного шрифта. Windows 8, по непонятным причинам, не показывает значение DPI, так что вы должны рассчитать его самостоятельно.
До Windows 8 фактическое значение DPI («пикселей на дюйм») отображалось рядом с размером системного шрифта. Windows 8, по непонятным причинам, не показывает значение DPI, так что вы должны рассчитать его самостоятельно.
Также вы можете приложить линейку (у которой есть шкала в дюймах) к экрану, и пытаться совместить маркировку на ней с маркировкой на экране, изменяя значение в раскрывающимся списке. Флажок, обведенный красным внизу, определяет, следует ли использовать только масштабирование в стиле Windows XP, или также новый способ DPI виртуализации. Если флажок не отмечен, как на скриншоте, то DPI виртуализация включена.
Декламация. Это диалоговое окно пример интерфейса не дружественного к пользователю. На первый взгляд кажется, что это флажок для отключения масштабирования в стиле Windows XP. Но этот метод масштабирования (который только увеличивает системные шрифты и другие элементы пользовательского интерфейса системы — масштабирование Windows XP) всегда включается при выборе высокого значения DPI. На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP) , или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
На самом деле этот флажок управляет, будет ли этот метод единственным (Использовать только масштабы в стиле Windows XP) , или также будет применен метод «DPI виртуализации» для приложений, которые не имеют DPI-Aware флага. Так что этот флажок не контролирует метод масштабирования указанный в его название, а контролирует другой метод масштабирования, нигде не упомянутый — и позволяет использовать новый метод, когда флажок снят!
Ошибка в Windows 8. В дополнение к этому, в Windows 8 это диалоговое окно с ошибкой. Как правило, все работает как и в Windows 7, но состояние флажка не сохраняется на значениях DPI 150% и выше. Когда вы устанавливаете этот флажок, «DPI виртуализация» правильно отключается. Тем не менее, сам флажок остается не отмеченным, когда вы в следующий раз открываете этот диалог.
Изменения в Windows 8.1, или почему все размыто?
В Windows 8.1 флажок для масштабирования в стиле Windows XP исчез, и теперь «DPI виртуализация» никогда, не используется при значениях DPI до 120 включительно, но всегда используется при более высоких значениях для тех программ, у которых отсутствует DPI-Aware флаг. Если некоторые приложения кажутся вам нечеткими, необходимо вручную отключить для них DPI виртуализацию.
Если некоторые приложения кажутся вам нечеткими, необходимо вручную отключить для них DPI виртуализацию.
Windows 8.1 позволяет использовать несколько мониторов с разным значением DPI. Однако эта функция, также заставляет использовать «DPI виртуализацию» для традиционных приложений, которые перемещаются между мониторами с разными значениями DPI. Чтобы этого избежать, можно отключить в настройках «DPI масштабирование», используя новую опцию «Я хочу выбрать один масштаб для всех дисплеев».
Также Windows 8.1 добавляет специальный переключатель для настройки 200% и новый API, чтобы разработчики могли выборочно отключать «DPI виртуализацию».
Помогите, мои системные шрифты не правильного размера!
Иногда, после изменения настроек DPI, вы можете заметить что некоторые системные шрифты стали слишком большими или слишком маленькими для новых установок. Вероятной причиной является то, что вы используете пользовательскую тему рабочего стола на основе ваших старых настроек DPI. Windows не масштабирует шрифты пользовательской темы.
Windows не масштабирует шрифты пользовательской темы.
Если вы на самом деле создали пользовательскую тему рабочего стола и хотите сохранить её, вам придется самостоятельно адаптировать шрифты к новым настройкам DPI. Однако, Windows имеет раздражающую привычку «услужливо» создавать пользовательские темы без вашего ведома, по какой-либо причине. Так что, если вы никогда не создавали пользовательскую тему рабочего стола просто удалите её и вернитесь к стандартной теме.
В Windows 7/8, откройте Панель управления, выберите «Оформление и персонализация», а затем «Персонализация». Если вы видите выбранную запись в строке «Мои темы», это означает, что ОС Windows использует тему пользователя, системные шрифты которой Windows не будет масштабировать. Выберите стандартную тему, например, первую запись в разделе «Темы Aero» (Windows 7) или «Windows» «Темы по умолчанию» (Windows 8) и удалите нежелательные записи в разделе «Мои темы». Теперь, все системные шрифты должны отображаться правильно.
Типы приложений, как они масштабируются (или не масштабируются)
Теперь давайте рассмотрим какие методы должны использоваться для существующих Windows приложений при высоких значениях DPI. Следующая таблица обобщающая, позже мы рассмотрим различные случаи более подробно.
Приложения вообще не заботящиеся о DPI — это либо очень старые или плохо написанные, но, тем не менее, по-прежнему используемые. Одним известным примером является ITunes от Apple для Windows. Здесь разработчики используют системные шрифты для GUI и, не заботясь о фактических размерах шрифта, они жестко привязывают размеры окон к разрешению 96 DPI, естественно искажая GUI, когда при более высоких значениях DPI увеличиваются размеры шрифтов.
Такие приложения требуют нового метод масштабирования «виртуализации DPI», к сожалению, это часто делает интерфейс размытым. В противном случае вы столкнетесь с проблемами начиная, от обрезания текста до перекрытия элементов контроля, иногда, делая GUI полностью непригодным (к счастью, это, случается редко). За эти годы я собрал несколько образцов скриншотов не корректных приложений.
За эти годы я собрал несколько образцов скриншотов не корректных приложений.
Пример приложения, работает только при DPI равном 96
Разрешение 150% (144 DPI)
Приложения умеющие подстраивать свой GUI под различные значения DPI, но не имеющие DPI-Aware флага — Это типичные приложения эпохи Windows XP. Здесь разработчики позаботились, чтобы получить фактические размеры шрифтов системы перед созданием GUI. Такие приложения отображаются корректно при использование масштабирования в стиле Windows XP. К сожалению, так как они не устанaвливают DPI-Aware флаг, чтобы сообщить Windows этот факт, для них, по умолчанию, будет использована «DPI виртуализация», делая их GUI нечетким. Это может вам не понравиться, так что, вы, возможно, захотите принудительно использовать стиль масштабирования Windows XP для таких приложений.
Пример такого приложения и разрешение 150% (144 DPI)
Приложения умеющие подстраивать свой GUI под различные значения DPI, имеющие DPI-Aware флаг — Это новейший тип приложений которые полностью беспроблемны, независимо от настроек DPI. DPI-Aware флаг установлен автоматически для Windows Presentation Foundation (WPF) и GDI+ приложений, так как эти APIs предоставляют встроенные средства масштабирования. Разработчикам использующим старый GDI API и (удивительно) Windows Forms, нужно вручную помечать свои DPI-Aware приложения.
DPI-Aware флаг установлен автоматически для Windows Presentation Foundation (WPF) и GDI+ приложений, так как эти APIs предоставляют встроенные средства масштабирования. Разработчикам использующим старый GDI API и (удивительно) Windows Forms, нужно вручную помечать свои DPI-Aware приложения.
Приложения не приспособленные к изменению DPI, но имеющие DPI-Aware флаг — это еще хуже чем полностью игнорирование значения DPI. В примерах вы найдете GUI приложений, хорошо масштабируемых вплоть до 120 DPI, но не выше, или приложений JavaFX . Тут мы уже ничего сделать не можем, т.к. у нас нет возможности заставить Windows использовать DPI виртуализацию, для таких программ. После того как DPI-Aware флаг установлен, приложение должно масштабировать себя самостоятельно. Мы можем только «пилить» разработчиков исправить их продукт — или использовать что-то другое.
Выбор метода масштабирования для ваших приложений
После того как вы решили что вы хотите использовать высокое значение DPI, ваш выбор метода масштабирования зависит от приложений в которых вы работаете. Имейте в виду, что, отключить «DPI виртуализацию» означает, установить флажок (check box) с некорректным названием «Использовать масштабы в стиле Windows XP» и наоборот.
Имейте в виду, что, отключить «DPI виртуализацию» означает, установить флажок (check box) с некорректным названием «Использовать масштабы в стиле Windows XP» и наоборот.
- Если вам так невероятно повезло использовать только те приложения, которые являются одновременно DPI-Aware и устанавливают нужный флаг, тогда не имеет значения какой метод масштабирования вы выберете. Все приложения будут использовать масштабирование в стиле Windows XP, а DPI виртуализация никогда не будет использоваться.
- Если вы используете только хорошо написанные DPI-Aware приложения, но некоторые из них не устанавливают необходимый флаг, вы можете отключить «DPI виртуализацию». Таким образом, все приложения будут отображаться правильно без какого-либо замыливания вследствие масштабирования. Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
- Если у вас есть одно или несколько приложений не приспособленных к изменению DPI и не имеющие DPI-Aware флага, необходимо включить DPI виртуализацию, если вы не готовы мириться с перекошенным GUI приложений.
 К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
Напоминаем, что в Windows 8.1 уже нет возможности выбора в этом вопросе. Если вы работаете при разрешении в 120 точек на дюйм (125%), каждая программа будет вынуждена использовать масштабирование в стиле Windows XP, a если вы работаете с более высоким разрешением, каждая программа, которая не является DPI-Aware, будет использовать по умолчанию «DPI виртуализацию».
Отказ от DPI виртуализации для отдельных приложений
После того как вы решили включить DPI виртуализацию или вы работаете в Windows 8.1, с разрешением более чем 120 точек на дюйм, вы можете проверить систему на предмет наличия DPI-Aware приложений, которые не имеют соответствующий флаг. И вернуть им возможность использовать масштабирование в стиле Windows XP, для которого они предназначены. Есть два способа сделать это, первый работает только для 32-разрядных приложений, второй универсален и подходит также для 64-битных приложений.
Есть два способа сделать это, первый работает только для 32-разрядных приложений, второй универсален и подходит также для 64-битных приложений.
32-разрядные приложения — Это просто: щелкните правой кнопкой мыши на исполняемом файле в Проводнике Windows, выберите диалоговое окно «Свойства», перейдите на вкладку «Совместимость» и установите флажок «Отключить масштабирование изображения при высоком разрешении экрана». Вот и все, в Windows 8.1 это также работает для 64-битных приложений.
64-разрядные приложения — Без всякой видимой причины, возможно чтобы позлить пользователей 64-битных приложений, в Windows 8 и более ранних, упомянутый выше флажок, для 64-разрядных приложений отключен, хотя сам вариант вполне функционален, если внести изменения непосредственно реестр! Так что, запустите редактор реестра и перейдите к этому ключу:
HKEY_CURRENT_USER\Software\Microsoft\Windows NT\CurrentVersion\AppCompatFlags\Layers
Теперь добавьте строковое значение (REG_SZ), чье имя является полным путем к исполняемому файлу приложения и значением которого является HIGHDPIAWARE. Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Я рекомендую, чтобы вы сначала изменили несколько 32-битных приложений, как описано выше, чтобы вы могли увидеть некоторые примеры значений в этом ключе реестра.
Мы рассмотрели, как можно использовать настройки DPI на Windows Vista и более поздних версиях. И если вы когда-нибудь задумывались, для чего предназначена опция совместимости — «Отключить масштабирование изображения при высоком разрешении экрана». И почему она ничего не делает на вашей системе, теперь вы знаете: она эффективна, только если у вас включена общесистемная опция «DPI виртуализации» и только для приложений, которые не устанавливают DPI-Aware флаг должным образом, но при этом корректно используют масштабирование в стиле Windows XP.
Является ли 72 DPI тем же, что и 300 DPI?
Качество изображения имеет первостепенное значение, когда речь идет о печати изображений и графическом дизайне. Наличие высококачественного изображения необходимо для плакатов, рекламных щитов, веб-сайтов и многого другого. Резкость изображения определяется DPI (количество точек на дюйм). 72 DPI и 300 DPI являются общими настройками изображения. 72 DPI — это то же самое, что и 300 DPI?
Резкость изображения определяется DPI (количество точек на дюйм). 72 DPI и 300 DPI являются общими настройками изображения. 72 DPI — это то же самое, что и 300 DPI?
72 DPI — это не то же самое, что 300 DPI. 72 DPI лучше подходит для цифрового использования, а 300 DPI — для печати. 72 DPI выглядит четким при небольшом размере, как на экране компьютера, сохраняя при этом меньший размер файла для быстрой загрузки на веб-страницах. 300 DPI имеет больше деталей и может быть напечатан в большем размере, сохраняя при этом четкость.
Читайте дальше, чтобы узнать больше о том, что 72 DPI — это не то же самое, что 300 DPI. Обе настройки изображения приводят к высококачественной графике, но то, как передаются изображения, играет огромную роль в том, как они будут выглядеть для маркетинга, рекламы и четких описаний. Ниже вы увидите различия в 72 DPI и 300 DPI, а также их полезное использование.
Является ли 72 DPI тем же, что и 300 DPI?
72 DPI — это не то же самое, что 300 DPI. То, как вы планируете использовать свои изображения, определяет, какой параметр DPI должен быть у них. Некоторые Измерения DPI лучше подходят для публикации в Интернете, в то время как другие разрешения отображаются более четко для печатных копий.
То, как вы планируете использовать свои изображения, определяет, какой параметр DPI должен быть у них. Некоторые Измерения DPI лучше подходят для публикации в Интернете, в то время как другие разрешения отображаются более четко для печатных копий.
Нет одинаковых настроек DPI. Есть причина, по которой 72 DPI и 300 DPI представлены разными числами. Число перед инициализмом говорит о разрешении изображения. С определенным программным обеспечением вы можете настроить разрешение изображения, чтобы оно выглядело более четко для ваших целей.
Для электронного экрана, такого как ноутбук или смартфон, более низкое разрешение работает более эффективно. Попытка использовать изображение с высоким разрешением может привести к тому, что вы не сможете загрузить изображение в свой онлайн-шаблон. Конечно, слишком низкое разрешение может быть размытым, но это быстрое решение.
Для распечатываемых изображений требуется более высокое разрешение, чтобы отображать как можно больше деталей. Тот факт, что изображение четко отображается на вашем компьютере, не означает, что оно сохранит то же качество при печати в больших размерах. Точно так же слишком большое разрешение может растянуть изображение и сделать его неудобным при печати, особенно для чего-то такого большого, как рекламный щит.
Тот факт, что изображение четко отображается на вашем компьютере, не означает, что оно сохранит то же качество при печати в больших размерах. Точно так же слишком большое разрешение может растянуть изображение и сделать его неудобным при печати, особенно для чего-то такого большого, как рекламный щит.
Что представляет DPI?
Как вы, возможно, уже знаете, DPI означает количество точек на дюйм. Это говорит о том, сколько пикселей на дюйм приходится на изображение, а для печати — сколько точек переносится из информации о пикселях. Чем больше пикселей на каждый дюйм изображения, тем выше качество. Когда делается больше отдельных точек, изображение становится более четким, а не меньше точек, занимающих больше места и убирающих детали.
Если вы заметили, что изображение на дисплее выглядит размытым, это, вероятно, связано с тем, что его измерение DPI слишком низкое. Слишком высокое разрешение может растянуть изображение и исказить его внешний вид. С помощью определенного программного обеспечения вы можете изменить настройку DPI вашего изображения, чтобы сделать его более подходящим для ваших целей графического дизайна.
DPI идет рука об руку с PPI (количество пикселей на дюйм), но это не совсем одно и то же. Однако в большинстве случаев они взаимозаменяемы. Суть в том, что измерение PPI больше относится к фактическим пикселям, используемым на экране, в то время как измерение DPI более специфично для печатных копий. И то, и другое важно для онлайн-публикаций и конкретной печати.
Можно ли взаимозаменяемо использовать 72 DPI и 300 DPI?
Вы можете использовать изображения с разрешением 72 DPI и 300 DPI взаимозаменяемо, но это не поможет вашим дизайнерским усилиям. Возможно, вы слышали, что 72 DPI и 300 DPI — это одно и то же. К сожалению, это не случай. Каждое измерение хорошо работает для различных функций.
Как 72 DPI, так и 300 DPI считаются стандартами качества графического дизайна, но их полезность применима к двум различным целям графического дизайна. 72 DPI лучше всего подходит для некоторых случаев, а 300 DPI — для других. См. ниже, чтобы узнать, как следует использовать каждый из них.
Лучшее использование для 72 точек на дюйм
72 DPI — лучшее разрешение для онлайн-дизайна. Большинство изображений с разрешением 72 DPI будут отображаться на вашем компьютере достаточно четко, сохраняя при этом небольшой размер файла для быстрой загрузки на веб-страницах. 72 DPI означает, что на квадратный дюйм фотографии приходится 72 точки, и этого должно быть достаточно для цифрового изображения.
Конечно, 72 точки на дюйм могут не работать наилучшим образом для каждого изображения, которое вы используете в Интернете, и в этом случае вы можете увеличить или уменьшить разрешение в соответствии со своими потребностями. Тем не менее, 72 DPI является общей отправной точкой и обычно хорошо работает для большинства цифровых дизайнов.
Что касается изображений, используемых для маркетинга и цифровых вывесок на электронных рекламных щитах, вам может потребоваться увеличить разрешение. Поскольку электронный рекламный щит намного больше, чем телефон, планшет или компьютер, для отображения четких цифровых вывесок может потребоваться более высокое разрешение.
В целом, 72 DPI должно быть разрешением, с которого вы начинаете редактировать изображение для электронного дизайна. 72 DPI почти всегда достаточно для онлайн-публикации.
Лучшее использование для 300 точек на дюйм
300 DPI — лучший параметр для печати. Как уже упоминалось, то, что изображение четко отображается на компьютере, не означает, что оно будет выглядеть так же при увеличении и печати. На самом деле, это, вероятно, никогда не бывает. Даже при печати плаката стандартного размера вам, вероятно, потребуется разрешение выше 72 DPI.
Поскольку печатные рисунки будут увеличиваться и казаться больше в конкретной копии, вам необходимо убедиться, что ваше изображение имеет максимальную резкость. Начиная с измерения 300 точек на дюйм идеально. Вы можете не заметить никаких изменений на компьютере между 72 DPI и 300 DPI, но вы заметите их, когда изображение будет распечатано.
Печать с разрешением 300 DPI или около того позволит вашему изображению получиться максимально четким и четким. Как и при использовании 72 точек на дюйм для онлайн-изображений, распечатанное изображение может выглядеть не идеально при разрешении 300 точек на дюйм. Вы можете изменить DPI немного ниже или выше, чтобы добиться необходимой четкости.
Как и при использовании 72 точек на дюйм для онлайн-изображений, распечатанное изображение может выглядеть не идеально при разрешении 300 точек на дюйм. Вы можете изменить DPI немного ниже или выше, чтобы добиться необходимой четкости.
Еда на вынос
72 DPI — это не то же самое, что 300 DPI. Оба измерения полезны для графического дизайна, но они не взаимозаменяемы. 72 DPI подходит для редактирования изображений для публикации в Интернете, а 300 DPI лучше подходит для печатных копий отредактированных изображений.
DPI Не имеет значения! Пиксели делают!
Я видел так много разговоров в Интернете о том, какой DPI люди должны устанавливать для своих фотографий. Кажется, каждый идиот с клавиатурой подхватывает, и я вот-вот стану одним из этих идиотов…
Позвольте мне избавить вас от необходимости читать всю статью, сформулировав ее одним предложением:
DPI делает нет иметь значение.
Серьезно. DPI не имеет значения для ваших фотографий. Забудь об этом. Установите его на 1. Установите на миллиард. Не имеет значения. Единственное, что имеет значение, это количество пикселей. Та же самая фотография размером 800×1000 пикселей может быть напечатана как 8″×10″ или 24″×30″. это одинаковые пиксели, просто разбросаны на разное расстояние. Если у вас недостаточно пикселей, ваш принтер просто будет повторять один и тот же пиксель достаточное количество раз, чтобы соответствовать размеру, который вы печатаете, и вы получите блочные или размытые изображения. Если вы измените DPI вашей фотографии в своем программном обеспечении для обработки фотографий и оно добавит пиксели, оно будет делать то же самое, что и ваш принтер — просто повторяя пиксели, и вы получите блочные или размытые изображения.
Забудь об этом. Установите его на 1. Установите на миллиард. Не имеет значения. Единственное, что имеет значение, это количество пикселей. Та же самая фотография размером 800×1000 пикселей может быть напечатана как 8″×10″ или 24″×30″. это одинаковые пиксели, просто разбросаны на разное расстояние. Если у вас недостаточно пикселей, ваш принтер просто будет повторять один и тот же пиксель достаточное количество раз, чтобы соответствовать размеру, который вы печатаете, и вы получите блочные или размытые изображения. Если вы измените DPI вашей фотографии в своем программном обеспечении для обработки фотографий и оно добавит пиксели, оно будет делать то же самое, что и ваш принтер — просто повторяя пиксели, и вы получите блочные или размытые изображения.
Это в значительной степени подводит итог, но для тех из вас, кто хочет точно знать, как все это работает, и поиграть с некоторыми реальными примерами, продолжайте читать.
Важны пиксели камеры
Допустим, у вас есть красивая фотография травянистого поля. Это 800×1000 пикселей. Это означает, что если вы увеличите масштаб, вы увидите 800 столбцов и 1000 строк, и в каждом поле будет один цвет. На этом уровне масштабирования вы понимаете, что цветок вдалеке — не что иное, как пара красных прямоугольников рядом друг с другом. Может быть, на цветке сидит пчела, и она представлена всего лишь одной желтой коробочкой.
Это 800×1000 пикселей. Это означает, что если вы увеличите масштаб, вы увидите 800 столбцов и 1000 строк, и в каждом поле будет один цвет. На этом уровне масштабирования вы понимаете, что цветок вдалеке — не что иное, как пара красных прямоугольников рядом друг с другом. Может быть, на цветке сидит пчела, и она представлена всего лишь одной желтой коробочкой.
Если вы печатаете фотографию размером 8″×10″, это 100 точек на дюйм (800 пикселей ÷ 8 дюймов = 100 точек на дюйм). Вы можете распечатать ту же фотографию в виде плаката размером 24″×30″ с разрешением 33 DPI. Но пиксели не меняются. Эта пчела по-прежнему представляет собой один желтый пиксель независимо от того, напечатана ли она с разрешением 100 DPI, 33 DPI или 1 миллиард DPI. Вы не получите дополнительных деталей из одного пикселя только потому, что изменили DPI.
Важны пиксели.
Если ваша камера сделает ту же фотографию с разрешением 4000×5000 пикселей, то один пиксель, представляющий пчелу, увеличится до 25 пикселей. С этим увеличением теперь, возможно, вы сможете увидеть черные и желтые полосы. Вы всегда можете уменьшить большую фотографию до меньшего размера, но вы не можете пойти другим путем без потери деталей. Объединение 25 пикселей этой пчелы в один желтый удалит все данные о черной и желтой полосе. Вы не получите эти данные обратно, когда увеличите их. Вы получаете этот единственный желтый пиксель 25 раз.
С этим увеличением теперь, возможно, вы сможете увидеть черные и желтые полосы. Вы всегда можете уменьшить большую фотографию до меньшего размера, но вы не можете пойти другим путем без потери деталей. Объединение 25 пикселей этой пчелы в один желтый удалит все данные о черной и желтой полосе. Вы не получите эти данные обратно, когда увеличите их. Вы получаете этот единственный желтый пиксель 25 раз.
Интерполяционные таблицы
Расстояние просмотра Определяет минимальное значение DPI
Ваш принтер или программное обеспечение автоматически вычисляет правильное значение DPI во время печати. Вам не нужно его вычислять. Эта фотография с разрешением 4000×5000 пикселей печатается размером 8″×10″ с разрешением 500 точек на дюйм и 24″×30″ с разрешением 167 точек на дюйм, независимо от того, какой внутренний DPI установлен на вашей фотографии.
Между прочим, оба варианта — отличный выбор DPI для размера печати, и вот почему…
Мы видим тем меньше деталей (меньше DPI), чем дальше что-то от нас. Например, вы можете прочитать эту статью на своем телефоне, когда он находится на расстоянии двух футов от ваших глаз, но не на расстоянии 20 футов. Существуют расчеты того, сколько точек на дюйм средний человек может видеть на определенном расстоянии (а также максимальное количество, которое способен видеть человеческий глаз). Я не буду вдаваться здесь во все подробности, но прочитайте эту статью, если хотите узнать больше. Вот некоторые распространенные расстояния:
Например, вы можете прочитать эту статью на своем телефоне, когда он находится на расстоянии двух футов от ваших глаз, но не на расстоянии 20 футов. Существуют расчеты того, сколько точек на дюйм средний человек может видеть на определенном расстоянии (а также максимальное количество, которое способен видеть человеческий глаз). Я не буду вдаваться здесь во все подробности, но прочитайте эту статью, если хотите узнать больше. Вот некоторые распространенные расстояния:
| Расстояние | Точек на дюйм | Максимальное количество точек на дюйм | Описание |
|---|---|---|---|
| 4 дюйма | 876 | 2190 | Ближайшие взрослые глаза могут фокусироваться |
| 1 фут | 300 | 720 | Чтение журналов, газет и т. |
| 2,5 фута | 115 | 300 | Просмотр мониторов компьютеров |
| 6 футов | 50 | 120 | Смотря телевизор |
Хорошей новостью является то, что вам не обязательно печатать плакат размером 300 DPI. Большинство людей будут просматривать большие отпечатки через всю комнату. Я могу подтвердить это.
У меня есть несколько отпечатков моих фотографий размером 36″×24″. Большинство из них имели разрешение 5184×3456 пикселей, что соответствует 144 DPI (5184 ÷ 36). Они висят у меня на стенах и красиво смотрятся через всю комнату или даже с расстояния в пару футов. С одной стороны, 144 DPI показывает отсутствие четкости в мельчайших деталях. Однако я единственный, кто подходит так близко; мои гости не ходят по комнате и не отворачиваются от моих фотографий.
пикселей на размер отпечатка
Вот что на самом деле важно — количество пикселей, необходимое для хорошего отображения при определенном размере отпечатка.
Мелкие шрифты обычно просматриваются с расстояния 1–2 фута. Отпечатки среднего размера обычно просматриваются с расстояния в несколько футов. Отпечатки большего размера плаката обычно просматриваются с расстояния от шести футов и более, для чего допустимо разрешение 50 точек на дюйм (см. таблицу выше). Однако если зрителям нравится ваше фото, они, как правило, наклоняются, чтобы рассмотреть ее поближе. Следовательно, я настоятельно рекомендую вам следовать моему рекомендуемому минимуму 9.0080 столбец , чтобы выдержать более тщательную проверку.
| Размер печати | Минимальное расстояние просмотра | Рекомендуемый минимум |
|---|---|---|
| 4″×6″ | 600 × 900 (150 точек на дюйм) | 1200 × 1800 (300 точек на дюйм) |
| 8″×8″ | 1200 × 1200 (150 точек на дюйм) | 2400 × 2400 (300 точек на дюйм) |
| 8″×10″ | 1200 × 1500 (150 точек на дюйм) | 2400 × 3000 (300 точек на дюйм) |
| 11″×14″ | 1265 × 1610 (115 точек на дюйм) | 1650 × 2100 (150 точек на дюйм) |
| 12″×18″ | 1380 × 2070 (115 точек на дюйм) | 1800 × 2700 (150 точек на дюйм) |
| 16″×20″ | 1840 × 2300 (115 точек на дюйм) | 2400 × 3000 (150 точек на дюйм) |
| 20″×24″ | 1000 × 1200 (50 точек на дюйм) | 3000 × 3600 (150 точек на дюйм) |
| 20″×30″ | 1000 × 1500 (50 точек на дюйм) | 3000 × 4500 (150 точек на дюйм) |
| 24″×36″ | 1200 × 1800 (50 точек на дюйм) | 3600 × 5400 (150 точек на дюйм) |
Но у моего принтера нет такого DPI!
Все в порядке. Ваш принтер имеет алгоритмы для преобразования всего, что он получает, в физический DPI, который он может печатать. Если оно слишком большое, например, фотография с разрешением 500 точек на дюйм, отправленная на принтер с разрешением 300 точек на дюйм, принтер автоматически уменьшит ее. Если оно слишком маленькое, например 50 DPI, отправленное на принтер с разрешением 300 DPI, у него есть алгоритм для его увеличения.
Ваш принтер имеет алгоритмы для преобразования всего, что он получает, в физический DPI, который он может печатать. Если оно слишком большое, например, фотография с разрешением 500 точек на дюйм, отправленная на принтер с разрешением 300 точек на дюйм, принтер автоматически уменьшит ее. Если оно слишком маленькое, например 50 DPI, отправленное на принтер с разрешением 300 DPI, у него есть алгоритм для его увеличения.
Производитель вашего принтера тратит много денег на точную настройку этих алгоритмов и получение наилучшей возможной печати. Но эти алгоритмы не могут творить чудеса. Они не могут взять этот единственный желтый пиксель, знать, что он представляет собой пчелу, и добавить черные полоски при его увеличении. Для этого вам нужны пиксели, поэтому убедитесь, что вы используете хотя бы рекомендуемый минимум в таблице выше.
Почему 300 точек на дюйм является стандартом?
300 точек на дюйм является стандартом, потому что это разрешение, которое большинство людей могут видеть на обычном расстоянии чтения в один фут (см. первую таблицу выше). Следовательно, практически все принтеры печатают с разрешением не менее 300 точек на дюйм. Многие принтеры могут печатать с разрешением 600 DPI или выше, но это слишком много для среднего расстояния просмотра.
первую таблицу выше). Следовательно, практически все принтеры печатают с разрешением не менее 300 точек на дюйм. Многие принтеры могут печатать с разрешением 600 DPI или выше, но это слишком много для среднего расстояния просмотра.
Почему я продолжаю видеть 72 DPI?
72 DPI — это пережиток 1980-х годов, когда компьютерные мониторы были 72 пикселей на дюйм (PPI), что соответствует стандарту типографики 72 точек на дюйм. Это были стандарты, когда Интернет расцвел в 1990-х годах. Таким образом, стандартом де-факто для онлайн-фото стало 72 DPI, а точнее 72 PPI.
Все современные дисплеи компьютеров и смартфонов имеют разрешение намного выше, чем 72 PPI. Обычно они составляют более 200 PPI, а некоторые — более 500 PPI. К сожалению, 72 DPI/PPI настолько встроены в операционные системы, приложения и Интернет, что являются предполагаемой метрикой.
Примеры
Одинаковые пиксели,
Разные DPI
Вот пример разных DPI. Левое изображение имеет разрешение 24 DPI; справа — стандартное разрешение моей камеры 240 точек на дюйм. Оба имеют одинаковые пиксели, 400×500, и оба имеют размер файла 316 КБ.
Левое изображение имеет разрешение 24 DPI; справа — стандартное разрешение моей камеры 240 точек на дюйм. Оба имеют одинаковые пиксели, 400×500, и оба имеют размер файла 316 КБ.
Обратите внимание, что одна сторона не в 10 раз лучше или детальнее, чем другая сторона. Пиксели точно такие же.
400×500 пикселейпри 240 DPI
400×500 пикселей
при 24 точках на дюйм
Идентичные пиксели
24 DPI против 240 DPI
Разные PixelS,
Одинаковое DPI
Вот пример разных размеров, но одинакового DPI. Левое изображение имеет размер 40×50 пикселей* и размер файла 7 КБ; справа — исходные 400×500 пикселей и 316 КБ. Оба имеют разрешение 240 DPI.
Здесь хорошо видно, что правая сторона имеет больше деталей. Это связано с тем, что каждые 100 пикселей справа (сетка 10 x 10) представлены только один пикселей слева. ДПИ тот же.
Как я уже сказал в начале:
DPI делает нет иметь значение.

Пиксели иметь значение.
400×500 пикселейпри 240 DPI
40×50 пикселей
при 240 DPI
40×50 пикселей против 400×500 пикселей
Идентичный DPI
*Обратите внимание, что изображение 40×50 было увеличено обратно до 400×500 для сравнения, чтобы избежать встроенных в браузеры алгоритмов масштабирования, которые сглаживают пикселизацию (пикселизация является точкой сравнения). В следующем разделе приведены примеры алгоритмов.
Алгоритм сглаживания
Как я неоднократно говорил в этой статье, увеличение фотографии не добавляет волшебным образом черных и желтых полос к единственной желтой точке, изображающей пчелу. Но я упомянул, что есть некоторые алгоритмы принтера, которые пытаются сгладить ситуацию.
Вот реальные примеры использования моей фотографии летучей мыши и алгоритмов, включенных в ваш браузер. Photoshop предлагает аналогичные алгоритмы передискретизации при изменении размера изображений.
Если в вашем браузере все идет как надо, в левой части должен быть применен алгоритм, который сглаживает блоки, присущие увеличению изображений. Однако он не может сказать, что конкретный блок представляет собой волосы, морщины или нос. Эти детали потеряны. Вместо этого алгоритм смотрит на окружающие блоки и угадывает, как должна выглядеть общая форма. Я должен сказать, что он проделывает впечатляющую работу, учитывая, что у него нет ни одной из деталей на фотографиях выше, с которыми можно было бы работать.
40х50 увеличенобез сглаживания
40х50 увеличенный
со сглаживанием
40×50 увеличено до 400×500
Сглаженный алгоритм против чистого увеличения
Оригинал
40х50 увеличенный
со сглаживанием
Алгоритм сглажен по сравнению с исходным
Разрешение изображения для печати | Печать за меньшие деньги
Разрешение — это мера того, сколько точек/пикселей помещается в один дюйм.
Чем выше разрешение, тем четче будет изображение. PrintingForLess рекомендует разрешение 300 dpi (точек на дюйм) для четких и четких результатов. Изображения с более низким разрешением кажутся нечеткими, зубчатыми и размытыми.
Разрешение = 300 DPI
будет печатать скважину
Zoom 300 DPI Изображение
будет печатать скважину
.0003
Разрешение = 72 DPI
не будет печатать скважину
Увеличение 72 DPI Изображение
не будет печатать скважину
(CRISP)
(Fuzzzy)
(CRISP)
(Fuzzzy)
(CRISP)
(Fuzzzy)
5 (CRISP)(Fuzzzy)
(CRISP)
(Fuzzzy)
. должно быть 300 dpi (точек на дюйм) при окончательном размере макета.
 При увеличении изображения разрешение уменьшается; уменьшить изображение, разрешение увеличивается. Пример: изображение размером 2 x 2 дюйма с разрешением 300 точек на дюйм (допустимо), увеличенное до размера 4 x 4 дюйма, имеет новое разрешение 150 точек на дюйм (недопустимо).
При увеличении изображения разрешение уменьшается; уменьшить изображение, разрешение увеличивается. Пример: изображение размером 2 x 2 дюйма с разрешением 300 точек на дюйм (допустимо), увеличенное до размера 4 x 4 дюйма, имеет новое разрешение 150 точек на дюйм (недопустимо).
Чего следует избегать:
- Веб-изображения преимущественно представляют собой файлы GIF или JPEG с низким разрешением (72–96 точек на дюйм). Это разрешение подходит для быстрой передачи через Интернет, но неприемлемо для использования в печати. Не сохраняйте изображения или графику с веб-сайта для использования в проекте печати!
- Апсемплинг — это когда изображение с низким разрешением сохраняется в более высоком разрешении без изменения размеров. Повышение дискретизации добавляет больше пикселей/точек на дюйм (dpi), но создает размытые изображения, некрасивые цветовые блоки и высокую контрастность изображений. Единственный способ улучшить разрешение — это уменьшить размер изображения или повторно захватить изображение с более высоким качеством.
Вот как можно получить изображения с хорошим разрешением с цифровой камеры:
- Если вы еще не сделали цифровое изображение, настройте камеру на максимальное качество.

- При съемке с максимальными настройками максимальное качество изображения, а также диапазон размеров, в которых вы сможете использовать его в проектах печати. Если возможно, сохраните изображение в виде файла TIF или EPS без потерь, прежде чем выполнять какое-либо редактирование, чтобы наилучшим образом сохранить цвет и резкость.
Изображение 2 x 2″ при разрешении 300 dpi = GOOD …увеличено до 4 x 4″ = 150 dpi = BAD
2 x 2″ изображение @ 300 dpi = GOOD …увеличено до 4 x 4″ = 150 dpi = BAD
пикселя
- Определить размеры
- Начните с 1200 x 1600 пикселей в качестве размеров изображения без текста.
- Разделить 1200 ÷ 300 = 4 и 1600 ÷ 300 = 5,33. Если бы на этом изображении был текст, вы бы разделили на 400 вместо 300.
- Таким образом, максимальные используемые размеры изображения составляют 4 x 5,33 дюйма. Он будет четким и четким при этом размере или меньшем.
- Камеры в основном используют цветовое пространство RGB. Для печати на четырехцветной печатной машине все изображения RGB необходимо преобразовать в CMYK.
- Когда мы получаем изображения RGB, мы выполняем преобразование стандартного значения в CMYK, что может вам не совсем нравиться. У вас больше контроля, если вы выполняете преобразование цветов самостоятельно. См. нашу информационную страницу RGB – CMYK , где вы найдете важные инструкции по получению желаемых результатов.

- Перед сканированием вам необходимо знать, какого размера будет ваше изображение в макете дизайна. Если вы сомневаетесь, переоцените размер, который вам понадобится.
- Если исходное изображение больше размера вашего файла, просто отсканируйте его с разрешением 300 dpi. Сканируйте с разрешением 400 dpi, если изображение содержит текст.
- Если исходное изображение меньше размера файла, необходимо изменить настройки сканера. Вы не получите приемлемых результатов, если отсканируете фотографию с разрешением 300 dpi, а затем увеличите ее в своей программе верстки.

- Как рассчитать разрешение, при котором необходимо сканировать:
- Увеличьте разрешение сканирования (300 dpi, если изображение не содержит текста; 400 dpi, если оно содержит текст) на тот же процент, что и исходное изображение.
- Если вам нужно увеличить изображение более чем на 300 %, лучше всего обратиться к местному поставщику услуг за профессиональным сканированием.
- Начните с изображения 2 x 3 дюйма без текста, которое будет отображаться в макете размером 5 x 7,5 дюймов.
- Это увеличение в 2,5 раза, или 250% от исходного изображения (5 / 2 = 2,5).
- Умножьте коэффициент увеличения (в данном случае 2,5) на желаемое разрешение конечного изображения (в данном случае 300 dpi), чтобы получить разрешение, с которым вам нужно будет сканировать исходное изображение (750 dpi) (2,5 x 300). = 750). Это позволит вам распечатать изображение размером 5 x 7,5 дюймов без потери четкости и качества.

- Сохраняйте отсканированные изображения в виде файлов TIF или EPS без потерь, чтобы наилучшим образом сохранить цвет и резкость.
- Форматы файлов, такие как GIF или JPEG, лучше всего подходят для использования в Интернете, поскольку они сжимают цвет и разрешение в пикселях для повышения скорости передачи.
- Большинство сканеров сохраняют изображения в цветовом пространстве RGB. Для печати на четырехцветной печатной машине все изображения RGB необходимо преобразовать в CMYK.
- Когда мы получаем изображения RGB, мы выполняем преобразование стандартного значения в CMYK, что может вам не совсем нравиться. У вас больше контроля, если вы выполняете преобразование цветов самостоятельно. Посетите нашу информационную страницу RGB – CMYK , где вы найдете важные инструкции по получению желаемых результатов.
- Узнайте, какого размера изображение будет в вашем дизайн-макете, и купите его соответствующим образом.
 Если вы сомневаетесь, переоцените размер, который вам понадобится.
Если вы сомневаетесь, переоцените размер, который вам понадобится. - Прочтите весь «мелкий шрифт» перед покупкой, так как от него будут зависеть цена, цвет, размер файла, авторские права, разрешение и качество. Изображения должны иметь разрешение 300 dpi (400 dpi, если изображение содержит текст) при окончательном размере макета.
- Без лицензионных отчислений: купленные изображения можно использовать сколько угодно раз и практически для любых целей. Изображения без лицензионных отчислений стоят меньше, чем изображения, защищенные авторскими правами, однако вы не можете контролировать, кто еще использует это изображение.
- Защищено правами: изображения приобретаются для конкретного использования. Стоимость варьируется в зависимости от того, как будет использоваться изображение (объем тиража, производственный носитель и т. д.) и не может использоваться каким-либо иным образом без разрешения. Определенный уровень эксклюзивности обычно гарантируется.
- Получите изображение в CMYK, если это возможно.
 Для печати на четырехцветной печатной машине все изображения RGB необходимо преобразовать в CMYK.
Для печати на четырехцветной печатной машине все изображения RGB необходимо преобразовать в CMYK.- Когда мы получаем изображения RGB, мы выполняем преобразование стандартных значений в CMYK, что может вам не совсем нравиться. У вас больше контроля, если вы выполняете преобразование цветов самостоятельно. Посетите нашу информационную страницу RGB – CMYK , где вы найдете важные инструкции по получению желаемых результатов.
- ХОРОШО: Файлы TIF или EPS являются примерами форматов файлов без потерь. Они предназначены для сохранения идентичных данных цвета и изображения при многократном использовании.
- НЕПРАВИЛЬНО: Файлы JPEG/JPG или GIF являются примерами форматов файлов с потерями.
 Они предназначены для простой передачи файлов и использования Интернета, а не для печати. Когда формат файла с потерями сохраняется снова и снова, процесс преувеличивает размытые, зубчатые края и создает лишний пиксельный мусор, который вы не хотите печатать.
Они предназначены для простой передачи файлов и использования Интернета, а не для печати. Когда формат файла с потерями сохраняется снова и снова, процесс преувеличивает размытые, зубчатые края и создает лишний пиксельный мусор, который вы не хотите печатать. - Если вы начинаете с файла JPEG или GIF, который необходимо отредактировать, сохраните его как файл EPS или TIF, прежде чем вносить какие-либо изменения. Затем отредактируйте файл EPS или TIF, чтобы сохранить качество изображения.
- Пиксель (px) — это наименьший элемент, используемый для создания изображения на цифровом видеоэкране.
- Преобразование пикселей в дюймы позволяет контролировать резкость, цвет и четкость печатаемых фотографий.
- Деление высоты и ширины изображения в пикселях на одинаковые размеры в дюймах дает плотность пикселей в PPI или DPI.
- Плотность пикселей 72 PPI является общепринятым стандартом для веб-сайтов в Интернете.
- Для высококачественных фотографий и другой печатной продукции обычно используется плотность пикселей 300 PPI и выше.
- Шагомер для преобразования шагов в расстояние
- Быстрый и простой способ расчета веса и объема кубов, прямоугольных параллелепипедов и сфер
- Расчет разницы в объеме размеров упаковки
- K12 Home
- Записаться в школу
- Найти школу
- Посетить мероприятие
- по ширине и разрешению
- пикселей.
 определить максимальный размер, при котором вы сможете использовать изображение, при сохранении качественного разрешения 300 dpi. Разделите на 400 для изображений, содержащих текст.
определить максимальный размер, при котором вы сможете использовать изображение, при сохранении качественного разрешения 300 dpi. Разделите на 400 для изображений, содержащих текст.Пример:
Большинство домашних и офисных пользователей используют планшетные сканеры. Ни в коем случае нельзя ставить груз на поверхность планшетного сканера, так как это деформирует стеклянную платформу и вызовет появление нежелательных цветовых теней. Художникам, фотографам и другим пользователям, которым необходима критическая точность цветопередачи и контроль качества, часто лучше всего подходят профессиональные барабанные сканеры.
Пример:
Стоковая Фотография
Форматы файлов изображений без потерь
Фотографические и отсканированные изображения можно сохранять в различных форматах файлов. Мы рекомендуем сохранять в «формате файла без потерь», который не теряет качество цвета, контрастность или размер файла.
ХОРОШО: Пересохраненные файлы TIF и EPS сохраняют исходное качество
ПЛОХОЕ: Пересохраненные файлы JPEG и GIF создают размытые, неровные и некрасивые изображения
Разъяснение разрешения
Люди используют термин «разрешение» в широком смысле. На вопрос, какое у чего-либо разрешение, ответ может быть дан разными способами, например, в пикселях, dpi или мегапикселях. Он даже используется при описании резкости и детализации изображения.
Пиксели, DPI, PPI, Разрешение, Размер изображения, Мегапиксели, Размер файла, Разрешение сканирования
В чем разница между пикселями и разрешением? Это вроде одно и то же — все они связаны друг с другом. Имея всего пару чисел любого из вышеперечисленных, вы можете рассчитать или оценить всю остальную информацию. Я покажу вам простую математику, но я должен объяснить некоторые детали. Все зависит от пикселей, пикселей и пикселей.
Имея всего пару чисел любого из вышеперечисленных, вы можете рассчитать или оценить всю остальную информацию. Я покажу вам простую математику, но я должен объяснить некоторые детали. Все зависит от пикселей, пикселей и пикселей.
Что такое разрешение?
Вот список терминов и к какой части изображения они относятся.
Пиксел: Крошечный сплошной цвет. Изображение создается с помощью миллионов этих крошечных квадратов. См. рисунок заголовка выше.
DPI: точек на дюйм обычно означает, сколько точек печатает принтер на дюйм. Стандартное разрешение для большинства струйных принтеров составляет 300 dpi. Для большинства принтеров оптимальное качество составляет 300 dpi, даже если они не используют точки. Из всех типов принтеров струйные принтеры более неприхотливы и могут печатать отличное изображение с разрешением 240 точек на дюйм. Подробнее об этом позже.
PPI: пикселей на дюйм используется для компьютерных мониторов и других устройств с экранами. Большинство экранов отображают изображения с разрешением 72 ppi.
Большинство экранов отображают изображения с разрешением 72 ppi.
Разрешение: Обычно относится к пикселям, но в основном описывает, насколько детализировано изображение и насколько большим оно может быть напечатано или увеличено до того, как оно начнет превращаться в пиксели. Высокое разрешение может означать, что на меньшем пространстве размещается больше пикселей — например, 72 точки на дюйм против 300 точек на дюйм. В конце концов, изображение с более высоким разрешением будет иметь больше пикселей.
Размер изображения: Это размер изображения, обычно измеряемый в дюймах. Это важно знать в основном при печати. Разделив пиксели на dpi, вы узнаете, насколько большое изображение может быть напечатано.
Мегапикселей: Так описываются камеры. Производители камер делают вид, что чем больше мегапикселей в камере, тем лучше ее качество — это неправда. Все дело в захвате света — некоторые камеры не так хорошо справляются в условиях низкой освещенности. У вас может быть 5-мегапиксельная камера, которая делает более качественные фотографии, чем 12-мегапиксельная камера. В любом случае мегапиксели описывают размер изображения путем умножения высоты и ширины его пикселей.
У вас может быть 5-мегапиксельная камера, которая делает более качественные фотографии, чем 12-мегапиксельная камера. В любом случае мегапиксели описывают размер изображения путем умножения высоты и ширины его пикселей.
т. е.: 2000 пикселей x 3000 пикселей = 6 000 000 пикселей = 6-мегапиксельная сенсорная микросхема камеры.
Размер файла: Сколько места (в байтах) занимает изображение на жестком диске. Изображение с низким разрешением может иметь размер 50 КБ, а большое изображение может быть файлом размером 15 МБ. Вы можете получить представление о том, какого размера вы можете напечатать изображение, взглянув на размер файла. Обычно JPG размером 5 МБ должен давать вам отпечаток 8×10, потому что я ожидаю, что он будет иметь разрешение 2400 x 3000 пикселей. Единственный раз, когда размер файла может ввести в заблуждение, это если изображение было сжато в файл размером 2 МБ. Файл JPG размером 1 МБ должен дать вам приличную фотографию 4×6.
Разрешение сканирования: Это в основном настройка dpi на сканере при сканировании отпечатка или негатива для создания цифрового изображения. Чтобы воспроизвести изображение 4×6, вы должны отсканировать его с разрешением 300 dpi, чтобы распечатать его в том же размере. Если вы хотите удвоить размер и распечатать его с разрешением 8×12, вы должны удвоить разрешение до 600 точек на дюйм. В итоге ваше изображение 8×12 будет напечатано с разрешением 300 dpi.
Чтобы воспроизвести изображение 4×6, вы должны отсканировать его с разрешением 300 dpi, чтобы распечатать его в том же размере. Если вы хотите удвоить размер и распечатать его с разрешением 8×12, вы должны удвоить разрешение до 600 точек на дюйм. В итоге ваше изображение 8×12 будет напечатано с разрешением 300 dpi.
*Примечание относительно сканеров. Некоторые высококачественные сканеры не экспортируют изображение с разрешением 72 пикселя на дюйм. Что имеет значение, и число, которое не меняется, так это количество пикселей.
т. е. вы отсканировали отпечаток 4×6 с разрешением 300 точек на дюйм, что дает вам 300 точек на дюйм x 6 дюймов в ширину = 1800 пикселей. Когда сканер экспортирует изображение, он может преобразовать его в 72 точки на дюйм — это не ухудшит его качество, поскольку теперь размер изображения больше. Вместо этого если у вас есть 6-дюймовое изображение с разрешением 300 точек на дюйм, у вас может быть (1800 пикселей / 72 точки на дюйм) = 25 дюймов на вашем экране. Смотрите… ширина изображения по-прежнему составляет 1800 пикселей.
Смотрите… ширина изображения по-прежнему составляет 1800 пикселей.
Вычисление пикселей
Итак, наконец-то математическое объяснение того, как все термины соотносятся друг с другом.
Давайте придерживаться тех же номеров образцов, которые я использовал выше. 1200 х 1800 пикселей.
Какой размер печати является оптимальным разрешением. Ну, просто разделите имеющиеся у вас пиксели на 300 dpi. 1200/300 = 4 дюйма и 1800/300 = 6 дюймов дают вам отпечаток 4×6 дюймов.
Если напечатать это изображение на струйном принтере, вы можете легко обойтись разрешением 240 dpi, которое будет печатать ваше изображение с разрешением 1200/240 и 1800/240 = 5 x 7,5 дюймов
дюймов x DPI = пикселей. Вы можете изменить дюймы и точки на дюйм и сохранить то же разрешение в пикселях.
, то есть: 6 дюймов x 300 точек на дюйм = 1800 пикселей и 2 дюйма x 900 точек на дюйм = 1800 пикселей. Увидеть другой размер изображения можно по-прежнему с тем же размером фотографии в пикселях и в размере файла. Некоторые программы позволяют изменять такие детали изображения, как размер, разрешение и пиксели.
Некоторые программы позволяют изменять такие детали изображения, как размер, разрешение и пиксели.
Когда вы меняете дюймы или точки на дюйм, числа обычно корректируются, чтобы сохранить то же значение в пикселях, но вы можете принудительно изменить изображение и перезаписать два других значения — это может повредить вашему качеству. Вы можете обмануть принтер, увеличив или добавив больше пикселей (вызываемое масштабированием), но изображение все равно будет печататься, как если бы оно было изображением с низким разрешением. Вы не можете изменить изображение размером 480 x 640 пикселей на 2000 x 3000 и ожидать отличного отпечатка 8 x 10.
Размер изображения, отображаемого на моем экране. Ну разделите пиксели на разрешение экрана. 1800/72 = 25 дюймов и сделайте то же самое для другого измерения.
Какое разрешение я получу, если отсканирую отпечаток 4×6 с разрешением 300 dpi против 600 dpi. Таким образом, вы получите изображение 1200×1800.
При разрешении 600 точек на дюйм вы получите изображение в два раза больше. 4×600 и 6×600 = 2400 пикселей x 3600 пикселей. Это дает вам напечатанную фотографию в два раза больше. 3600 пикселей, разделенных на 300 = 12 дюймов. Таким образом, вы получите фотографию 8×12. Поскольку вы удвоили разрешение сканирования, проще просто удвоить пиксели, чтобы получить те же результаты.
4×600 и 6×600 = 2400 пикселей x 3600 пикселей. Это дает вам напечатанную фотографию в два раза больше. 3600 пикселей, разделенных на 300 = 12 дюймов. Таким образом, вы получите фотографию 8×12. Поскольку вы удвоили разрешение сканирования, проще просто удвоить пиксели, чтобы получить те же результаты.
Теперь, если вы сканируете негатив, чтобы сделать отпечаток 4×6, ваше разрешение сканирования должно быть рассчитано путем деления необходимых пикселей на фактический размер негатива. (размер кадра негатива равен 1″x1,5″) 1800 пикселей/1,5″ = 1200 dpi. (Выходные пиксели, необходимые для печати, деленные на фактический отпечаток или размер негатива = требуемое количество dpi).
Настройка камеры для печати 4×6 1200×1800 = 2 160 000 = 2,2-мегапиксельная камера.Для печати фотографии 8×12 вам понадобится 8,6-мегапиксельная камера (умножьте 2400 x 3600)9.0003
Качество зависит от пикселей
Все думают, что чем больше пикселей, тем лучше — это неправильно! Ну, до определенного момента. Преувеличение — пустая трата времени и места. Вы просто в конечном итоге работаете с файлом очень большого размера, который занимает больше времени для открытия и занимает больше места на жестком диске. Вы никогда не получите больше деталей при печати, потому что существует максимальный предел качества. Если вы печатаете 8×10, все, что вам нужно, это 3000 пикселей, что дает вам размер файла около 6 МБ. Принтер игнорирует все, что превышает 3000 пикселей, поскольку печатает с разрешением 300 dpi. Зачем создавать изображение, где у вас есть 12 000 пикселей, 90 МБ, когда все, что вам нужно, это распечатка 8×10.
Преувеличение — пустая трата времени и места. Вы просто в конечном итоге работаете с файлом очень большого размера, который занимает больше времени для открытия и занимает больше места на жестком диске. Вы никогда не получите больше деталей при печати, потому что существует максимальный предел качества. Если вы печатаете 8×10, все, что вам нужно, это 3000 пикселей, что дает вам размер файла около 6 МБ. Принтер игнорирует все, что превышает 3000 пикселей, поскольку печатает с разрешением 300 dpi. Зачем создавать изображение, где у вас есть 12 000 пикселей, 90 МБ, когда все, что вам нужно, это распечатка 8×10.
Увеличение или обрезка
При увеличении части фотографии путем увеличения или обрезки вам потребуется больше пикселей для начала. Вы не можете обрезать фотографию 4×6 (1200×1800 пикселей) и увеличить ее наполовину, чтобы увеличить часть изображения до размера 4×6. В этом случае вы должны начать с 2400×3600 пикселей и обрезать остальную часть фотографии, чтобы сохранить качество печати 4×6. Это единственный раз, когда требуется большее разрешение. Увеличение больше подходит для экранов компьютеров — чем больше у вас пикселей, тем больше вы можете увеличить, прежде чем изображение начнет пикселизироваться.
Это единственный раз, когда требуется большее разрешение. Увеличение больше подходит для экранов компьютеров — чем больше у вас пикселей, тем больше вы можете увеличить, прежде чем изображение начнет пикселизироваться.
PPI экрана и DPI печати
Изображения на мониторе намного крупнее, чем при печати. Большинство экранов отображают изображения с разрешением 72 dpi, а принтеры печатают с разрешением 300 dpi. Изображение размером 1200 x 1800 пикселей имеет ширину 25 дюймов на экране и только 6 дюймов при печати. Просто разделите ppi или dpi на пиксели на размер изображения в дюймах. Изображения на экранах и устройствах всегда выглядят хорошо, но для их распечатки вам потребуется примерно в 4 раза большее разрешение, чтобы получился отличный отпечаток.
Сжатие JPEG
При сохранении изображения в формате JPG большинство программ имеют настройки сжатия. Сохранение изображения 1200×1800 в фотошопе с наименьшим сжатием (#12) даст вам размер файла 1,5 МБ. Сохранение с уровнем сжатия 10 сократит размер файла вдвое, и вы получите сжатый файл размером 750 КБ. Более сильное сжатие файла действительно начнет ухудшать качество. Вы не заметите этого в детализированных частях изображения, но в сплошных цветных частях — как в голубом небе. Здесь сжатие впервые начинает разрушаться, и изображение будет выглядеть пиксельным. Слишком сильное сжатие изображения не изменит разрешение (количество пикселей). Это может ввести принтер в заблуждение, потому что количество пикселей на вашем изображении велико, но качество печати выглядит пиксельным.
Более сильное сжатие файла действительно начнет ухудшать качество. Вы не заметите этого в детализированных частях изображения, но в сплошных цветных частях — как в голубом небе. Здесь сжатие впервые начинает разрушаться, и изображение будет выглядеть пиксельным. Слишком сильное сжатие изображения не изменит разрешение (количество пикселей). Это может ввести принтер в заблуждение, потому что количество пикселей на вашем изображении велико, но качество печати выглядит пиксельным.
Сжатие и уменьшение размера
Оба способа по-разному повредят изображение.
Сжатие изображения удаляет детали за счет удаления информации о цвете. Это сложно объяснить, но вот. Каждый пиксель имеет числовое значение (0-256) в красном, зеленом и синем каналах. Допустим, у вас есть фотография с красивым голубым небом. Сжатие изображения берет среднее значение синего и уменьшает каждый четвертый пиксель, чтобы сохранить меньше цвета. Таким образом, один из каждых четырех пикселей будет не ярко-синим, а слегка серым. Именно поэтому в первую очередь вы видите повреждения в небе или сплошных цветах.
Именно поэтому в первую очередь вы видите повреждения в небе или сплошных цветах.
Уменьшение размера — это уменьшение количества пикселей, скажем, с 3000 до 480 пикселей. Если вы уменьшите размер, чтобы уменьшить размер файла, вы больше не сможете печатать большие фотографии. Это уменьшило размер печати с 10 до 1,5 дюймов.
Важно не сохранять и не перезаписывать исходное изображение после внесения изменений. Хорошей практикой является сохранение файла под новым именем, чтобы исходный файл можно было использовать в качестве резервной копии.
Перенос изображения ухудшает его качество?
Копирование изображения с одного устройства на другое не ухудшает качество. Даже отправка по электронной почте является передачей, но с продуктами Apple, такими как Mac или iPhone, вам нужно выбрать отправку исходного или фактического размера, иначе изображение будет уменьшено. Открытие изображения и его повторное сохранение приводит к его повторному сжатию, но вы можете свести к минимуму степень деградации, выбрав не сжимать изображение (сохранять с наилучшим качеством, если у вас есть такая возможность).
Какого размера я могу печатать?
Оптимальное качество в значительной степени будет 300 dpi, но есть и множество других факторов. Для струйных принтеров не требуется 300. На каком расстоянии люди будут просматривать фотографию? Большинству пользователей подходит печать изображений с разрешением 200 dpi. Примерно тогда, когда вы вблизи увидите, что изображение становится мягким или слегка пикселизированным. Если вы отступите на пару футов, это будет выглядеть хорошо. Теперь в качестве крайне ужасного примера печати давайте взглянем на рекламный щит, который вы видите на автостраде. Это огромные отпечатки, обычно печатаемые с разрешением 72 dpi. Глядя на него вблизи, вы увидите множество блочных, зазубренных пикселей, но отойдите на 50 футов, и он выглядит превосходно. Вот диаграмма для быстрого руководства по качеству.
Таблица размеров печати
Цифровое изображение состоит из множества маленьких цветных квадратов, называемых пикселями. Чем больше пикселей у вашего изображения, тем выше разрешение и больше размер файла. Здесь я объясняю все аспекты разрешения.
Чем больше пикселей у вашего изображения, тем выше разрешение и больше размер файла. Здесь я объясняю все аспекты разрешения.
DPI, PPI, Inch, PX, Centimeters
Калькулятор пикселей в дюймы и дюймы в пиксели для 72 dpi, 300 dpi и других разрешений. Для веб-заданий и проектов печати в Adobe Photoshop, InDesign и т. д. Содержит множество пояснений, советов и примеров.
Независимо от того, печатаете ли вы брошюру, плакат, флаер или фотографию, важно понимать разрешение изображения и правильно конвертировать цифровые изображения и фотографии, если вы хотите, чтобы ваши изображения имели нужный размер и четкость. Вы можете посчитать сами или быть на 100 % уверенным в том, что получите нужное разрешение, обратившись к нашему конвертеру пикселей в дюймы ниже.
Конвертер пикселей в дюймы: Пиксели (пиксели) – Дюймы (дюймы) – DPI – Сантиметры
Воспользуйтесь нашим калькулятором, чтобы распечатать цифровые фотографии и изображения нужного вам размера и разрешения. Просто введите высоту и ширину изображения в пикселях в конвертер пикселей в дюймы, чтобы перевести размеры в дюймы. Или выполните обратный процесс, чтобы определить общее количество пикселей, необходимое для получения размера и разрешения, соответствующих вашим потребностям.
Просто введите высоту и ширину изображения в пикселях в конвертер пикселей в дюймы, чтобы перевести размеры в дюймы. Или выполните обратный процесс, чтобы определить общее количество пикселей, необходимое для получения размера и разрешения, соответствующих вашим потребностям.
Краткий обзор
Что такое пиксель?
Сокращение термина «элемент изображения», пиксель (px) — это наименьшая возможная единица света и цвета, используемая для создания цифрового изображения на экране видеодисплея. На экране разрешение измеряется в пикселях на дюйм (PPI). Хотя термин «точек на дюйм» (DPI) часто используется взаимозаменяемо с PPI, он более точен, когда речь идет об измерении, используемом для целей печати.
На экране разрешение измеряется в пикселях на дюйм (PPI). Хотя термин «точек на дюйм» (DPI) часто используется взаимозаменяемо с PPI, он более точен, когда речь идет об измерении, используемом для целей печати.
Теперь, вот как преобразовать эти цифры данных в живую четкость и яркий цвет. Просто введите высоту и ширину вашего изображения в пикселях в конвертер пикселей в дюймы и нажмите для тех же размеров в дюймах. Или наоборот.
Преобразование пикселей в другие единицы измерения не совсем прямое. Это связано с тем, что пиксели — это набор дискретных крошечных точек, а дюймы — это непрерывное измерение длины (по сути, та же разница между цифровой и аналоговой информацией). Чтобы произвести расчет, вам нужно знать количество точек в определенной единице длины, например в дюйме.
Самый простой способ рассчитать конверсию самостоятельно — простое уравнение:
Значение в пикселях (общая высота или ширина изображения в пикселях) ÷ значение DPI = ширина изображения в дюймах
Или, наоборот:
Ширина изображения в дюймах x значение DPI = значение в пикселях
Или подумайте об этом как об обратном соотношении : Вы начинаете с цифрового изображения с определенным количеством пикселей. Когда вы увеличиваете или уменьшаете размер, в котором он отображается или печатается, скажем, в дюймах, вы также увеличиваете и уменьшаете PPI, что увеличивает или уменьшает разрешение. Следовательно, обеспечение того, чтобы вы всегда получали желаемый цвет и четкость изображения в нужном размере, — это просто вопрос освоения этого соотношения количества пикселей к размеру в дюймах.
Когда вы увеличиваете или уменьшаете размер, в котором он отображается или печатается, скажем, в дюймах, вы также увеличиваете и уменьшаете PPI, что увеличивает или уменьшает разрешение. Следовательно, обеспечение того, чтобы вы всегда получали желаемый цвет и четкость изображения в нужном размере, — это просто вопрос освоения этого соотношения количества пикселей к размеру в дюймах.
Вот гипотетический сценарий, который поможет вам понять эту базовую формулу. Возьмем, к примеру, фотографию вашего паспорта, которая, по данным Государственного департамента США, должна иметь размеры 2 x 2 дюйма с плотностью не менее 300 пикселей на дюйм или общим значением 600 x 600 пикселей. Теперь увеличьте его до 12 x 12 дюймов, что уменьшит DPI всего до 50. При таком низком разрешении вы буквально растянетесь настолько, что вас будет трудно узнать.
Пример : Изображение имеет разрешение 1200 пикселей и относительное разрешение 600 пикселей на дюйм. Тогда он будет шириной 2 дюйма. Если значение DPI/PPI уменьшается вдвое до 300 PPI с 1200 пикселями, ширина изображения удваивается до 4 дюймов.
Если значение DPI/PPI уменьшается вдвое до 300 PPI с 1200 пикселями, ширина изображения удваивается до 4 дюймов.
Пиксели в дюймы для печати
Для дизайна и создания большинства веб-сайтов в Интернете — например, BlitzResults.com — 72 PPI стало чем-то вроде универсального стандарта для разрешения экрана. Однако такое низкое разрешение редко подходит для печатной продукции.
Если вы когда-либо печатали фотографии дома, вы, вероятно, замечали, что некоторые из них получаются более четкими и красочными, чем другие. Это связано с тем, что принтеры имеют различные возможности DPI/PPI. Большинство принтеров, представленных в настоящее время на рынке, способны печатать в диапазоне 150-600×150-600 DPI/PPI. Как и на экранах, чем выше количество пикселей, тем четче будет напечатанная фотография. Для четких фотографий и разборчивого текста в наши дни большинство профессиональных принтеров выполняется с высоким разрешением 300 точек на дюйм.
Печатная продукция Pixel perfect
Теперь, когда вы знаете, что входит в разрешение изображения и печать высококачественных цифровых изображений, не говоря уже о нашем впечатляющем конвертере пикселей в дюймы, вы готовы создавать высококачественные, высококачественные изображения. изображения собственного разрешения.
изображения собственного разрешения.
Возможно, вы хотите отправить свадебную фотографию в рамке 8 x 10 дюймов любимой тете, которая не смогла присутствовать на вашей свадьбе. Учитывая значительный размер, для этого потребуется много пикселей. Вы соглашаетесь на 300 точек на дюйм как на достаточное разрешение, а это значит, что вам нужно начать с цифровой фотографии размером 2400 x 3000 пикселей.
Или, может быть, вы становитесь полупрофессионалом и создаете свой собственный календарь, и вам нужно напечатать 13 (12 месяцев и обложку) высококачественных снимков с высоким разрешением 10 x 12 дюймов ваших лучших фотографий. Вы хотите, чтобы календарь стал настоящей демонстрацией ваших талантов, поэтому вы увеличиваете разрешение до 600 DPI. 6 000 x 7 200 составляют в общей сложности 43,2 миллиона пикселей, фотографическое разрешение, доступное только для некоторых камер и принтеров самого высокого класса.
Часто задаваемые вопросы
Сколько пикселей в одном дюйме?
Пиксели можно манипулировать с плотностью от 1 PPI, которая едва видна, до разрешения в тысячи PPI. Технологии постоянно расширяют верхние пределы того, что достижимо в высоком разрешении. Позвольте нашему конвертеру пикселей в дюймы сделать это за вас.
Технологии постоянно расширяют верхние пределы того, что достижимо в высоком разрешении. Позвольте нашему конвертеру пикселей в дюймы сделать это за вас.
1
Насколько большим является изображение размером 1080 x 1920 пикселей в дюймах?
При низком разрешении 72 PPI размер изображения будет 11,25 x 20 дюймов. При высоком разрешении 300 то же изображение будет иметь размеры 3,6 x 6,4 дюйма. Наш конвертер пикселей в дюймы может не победить вас в шахматы, но он рассчитает размер и разрешение быстрее.
1
Что такое 8,5 x 11 дюймов в пикселях?
Вы хотите напечатать изображение размером 8,5×11 дюймов и не уверены, достаточно ли его качество? Воспользуйтесь нашим конвертером пикселей в дюймы или прочитайте ниже:
Для 72 DPI :
8,5 дюймов x 72 DPI = 612 пикселей
11 дюймов x 72 DPI = 792 пикселей
Для 150 DPI :
8,5 дюймов x 150 DPI пикселей
11 дюймов x 150 точек на дюйм = 1650 пикселей
Для 300 точек на дюйм:
Ширина: 8,5 дюймов x 300 точек на дюйм = 2550 пикселей
Высота: 11 дюймов x 300 точек на дюйм = 3300 пикселей
1
Что такое пиксели?
Сокращение термина «элемент изображения», проще говоря, пиксель — это наименьшая возможная единица света и цвета, используемая для составления цифрового изображения для отображения на видео. Точно рассчитайте, сколько пикселей вам нужно для вашего следующего цифрового творения, с помощью нашего конвертера пикселей в дюймы.
Точно рассчитайте, сколько пикселей вам нужно для вашего следующего цифрового творения, с помощью нашего конвертера пикселей в дюймы.
1
Как я могу гарантировать, что получу желаемое разрешение и нужный размер?
Достижение необходимой резкости и четкости изображения зависит от понимания решающей зависимости плотности пикселей от размера (высоты и ширины) в дюймах. Как только вы это сделаете, используйте наш конвертер пикселей в дюймы, чтобы настроить свои печатные творения.
1
Как перевести пиксели в дюймы?
Определите высоту и ширину изображения в пикселях, затем разделите каждое измерение на PPI, чтобы получить высоту и ширину. Или еще лучше, пусть наш конвертер пикселей в дюймы сделает это за вас.
1
Как преобразовать пиксели в дюймы для печати?
Преобразование пикселей в дюймы для печати точно такое же, как преобразование пикселей в дюймы в любое другое время, только их требуется намного больше, вероятно, минимум 300 DPI. Наш конвертер пикселей в дюймы готов обработать эти числа для вас.
Наш конвертер пикселей в дюймы готов обработать эти числа для вас.
1
Быстрые ссылки
404—Страница не найдена
Перейти к основному содержаниюНЕОБХОДИМОСТЬ ИНФОРМАЦИЯ
Найти школу
Чат
Свяжитесь с нами
Зарегистрироваться Родительский портал
Как зарегистрироваться
Требуется дополнительная информация
К сожалению, запрошенная вами страница не найдена. Пожалуйста, проверьте правильность написания URL-адреса и, если у вас по-прежнему возникают проблемы, попробуйте воспользоваться поиском на этой странице или по одной из ссылок ниже:
* Обязательно.
* Имя *
* Фамилия *
* Эл. адрес *
* Телефон *
Состояние *
* Select State…InternationalAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDistrict of ColumbiaDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
* Почтовый индекс *
* Какие марки вас интересуют? Выберите все подходящие варианты.
Да, я заинтересован в подготовке к карьере
У меня есть вопросы по следующим темам.
Виртуальное/онлайн-обучение
Участие учителя
Добавить личное примечание
Начать писать
Мой ребенок/дети уже зачислены в школу K12.
Предоставляя эту информацию, вы соглашаетесь получать звонки/текстовые сообщения от K12 или представителя школы или устройства, которое будет автоматически набирать предоставленный номер. Могут применяться тарифы на передачу сообщений и данных.
Требуется дополнительная информация *Обязательные поля
* Имя *
* Фамилия *
* Адрес электронной почты *
* Номер телефона *
Состояние *
* Select State. ..InternationalAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDistrict of ColumbiaDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
..InternationalAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDistrict of ColumbiaDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
* Почтовый индекс *
* Какие марки вас интересуют?
Выберите все подходящие варианты.
Да, я заинтересован в подготовке к карьере
У меня есть вопросы по следующим темам.
Виртуальное/онлайн-обучение
Участие учителя
Добавить личную заметку
Мой ребенок/дети уже зачислены в школу K12
Предоставляя эту информацию, вы соглашаетесь получать звонки/текстовые сообщения от K12 или представителя школы или устройства, которое будет автоматически набирать предоставленный номер. Могут применяться тарифы на передачу сообщений и данных.
Могут применяться тарифы на передачу сообщений и данных.
Мы хотим услышать от вас. Отправьте электронное письмо или позвоните нам по телефону 866.968.7512. *Обязательные поля
* Имя *
* Фамилия *
* Адрес электронной почты *
* Номер телефона *
* Сообщение *
Мой ребенок/дети уже зачислены в школу K12
Состояние *
* Select State…InternationalAlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDistrict of ColumbiaDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
* Почтовый индекс *
* Какие марки вас интересуют?
Выберите все подходящие варианты.
