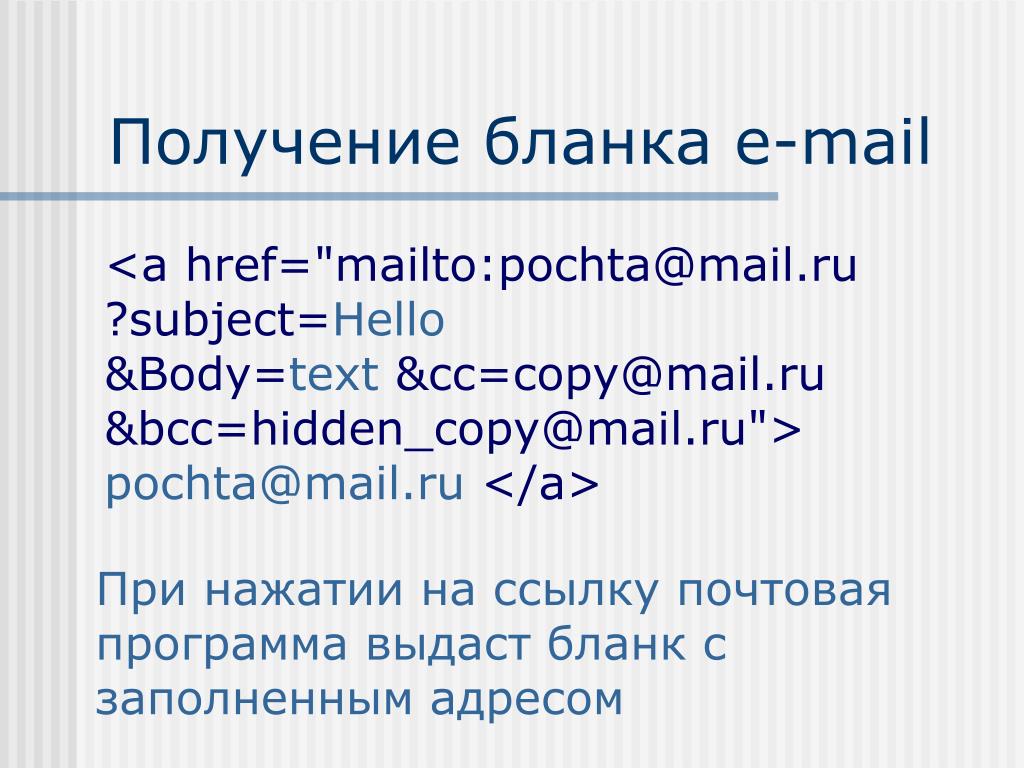
Параметры subject и body в mailto ссылках
В письмах от сервисов и электронных магазинов, приходящих в ответ на заказ услуги или покупку товара, часто есть подобная фраза:
«Если у Вас возникли любые вопросы касательно вашего заказа, пожалуйста, свяжитесь со Службой поддержки по телефону XXXX XXX XXXX или напишите по адресу [email protected]. Не забудьте сообщить ваш номер заказа.
Создавая шаблоны для таких писем, не поленитесь прописать этот самый номер заказа (и любую другую нужную службе поддержки информацию) в параметры mailto ссылки:
<a href="mailto:[email protected]?subject=Заказ XXXXX&body=Мой номер заказа XXXXX">[email protected]</a>
Теперь при клике на адрес электронной почты в новом сообщении номер заказа подставится и в тему письма, и в текст сообщения.
Мелочь, но она сэкономит вашим покупателям пару лишних действий. Особенно актуально это для тех, кто пишет письмо с мобильника.
Поделиться
Твитнуть
Плюсануть
Поделиться
Телеграфировать
Как правильно использовать переменные в препроцессорах Less и Sass
Как верстальщику получить код ревью
Веб-лицензии для платных шрифтов могут стоить вам дорого
Бесплатная замена платному Helvetica Neue
Деплой Docpad-сайта на GitHub Pages
Краткое руководство по Маркдауну
О каких дизайнерах мечтают верстальщики
Захват экрана в GIF
Font-weight: bolder для шрифтов со множеством начертаний
Параметры subject и body в mailto ссылках
Посещённая ссылка при наведении
CSS-селектор :not.
Списки и картинки с флоатами
Pointer-events
Как отключить javascript в Google Chrome
Перечёркивание крест-накрест
Отладка мобильных сайтов в Webkit. Инспектор кода на мобильных устройствах
Горячие клавиши для выбора предыдущего и следующего слоя в Photoshop
HTML-сущности и их UTF-коды
Нарезка в Photoshop — New Layer Based Slice
Как перекрасить поля с автозаполнением в Google Chrome
Все о почтовых ссылках: работа с mailto HTML
Основной функционал
<a href=»mailto:someone@yoursite. com»>Email Us</a>
com»>Email Us</a>
| 1 | <a href=»mailto:[email protected]»>Email Us</a> |
Это работает! Но мы сразу же сталкиваемся с несколькими проблемами UX. Одной из них является то, что события после нажатия на эту ссылку удивляют некоторых людей и им это не нравится. Что-то вроде того, как человек кликает по ссылке на PDF-файл, и открывается файл вместо веб-страницы. Легкий вздох. Мы вернемся к этому немного позже.
«Открыть в новой вкладке» иногда важно
Если у пользователя почтовый клиент по умолчанию (например, Outlook, Apple Mail и т. д.) настроен как отдельное приложение, это не имеет значения. Они нажимают на mailto: ссылку, открывается это приложение, создается новое электронное письмо, и оно ведет себя одинаково независимо от того, пытались ли вы открыть эту ссылку в новой вкладке или нет.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Но если у пользователя настроен почтовый клиент на основе браузера, это имеет значение.
Я не совсем уверен насчет этого. Раньше я рассматривал вопрос об открытии ссылок в новых вкладках, но не об открытии электронных писем. Я бы сказал, что скорее склоняюсь к использованию target=»_blank» для таких ссылок, несмотря на свои чувства по поводу использования открытия в новой вкладке в других сценариях.
<a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»>Email Us</a>
| 1 | <a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»>Email Us</a> |
Добавление темы и тела письма
По какой-то причине это можно увидеть довольно редко, но mailto: ссылки позволяют также определять тему и содержание письма. Это просто параметры запроса!
mailto:chriscoyier@gmail. com?subject=Important!&body=Hi.
com?subject=Important!&body=Hi.
| 1 | mailto:[email protected]?subject=Important!&body=Hi. |
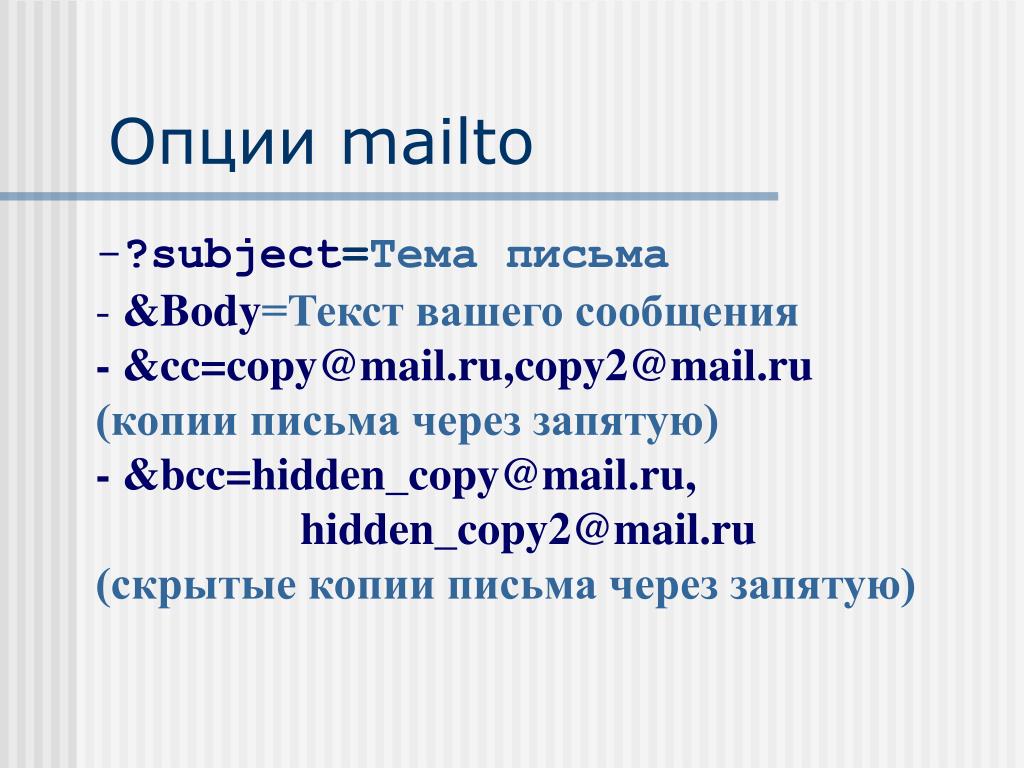
Добавление поддержки для копии и скрытой копии письма
Вы можете отправлять электронную почту на несколько адресов и даже копии (CC) и скрытые копии (BCC). Трюк заключается в добавлении дополнительных параметров запроса и разделении запятыми адресов электронной почты.
mailto:[email protected][email protected],[email protected],[email protected]&[email protected]
| 1 | mailto:[email protected][email protected],[email protected],[email protected]&[email protected] |
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Полезный сайт
Используйте form, чтобы люди сначала создали электронное письмо
Я не уверен, насколько это полезно, но любопытно, что вы можете создать form, выполняющую запрос GET, который по сути является перенаправлением на URL-адрес — и этот URL может быть в формате mailto: с параметрами запроса, заполненными входными данными! Его можно даже открыть в новой вкладке. =»mailto:»]::after { content: » (📨↗️)»;}
=»mailto:»]::after { content: » (📨↗️)»;}
Если вам не нравятся mailto: ссылки, у вас есть расширение для браузера
https://ihatemailto.com/
Оно блокирует такую ссылку, но копирует адрес электронной почты в буфер обмена и сообщает, что сделало это.
Автор: Chris Coyier
Источник
HTML Mailto объясняет ссылки
HTML Mailto прост в использовании. Эта ссылка открывает почтовый клиент по умолчанию и добавляет новое средство создания уведомлений. Предварительно заполненные поля экономят время и предотвращают возврат писем. Этот пост будет посвящен настройке mailto. Мы также обсудим его жизнеспособность в этом десятилетии. Ну давай же.
Основы HTML Mailto
Поскольку Mailto — это ссылка, вы должны использовать для нее свойство ahref. Например, вы можете отправить электронное письмо, нажав на ссылку.
Я хочу бесплатные купоны
Если вы хотите, чтобы лиды отправили это электронное письмо нескольким людям, просто добавьте запятые в код.
Я хочу бесплатные купоны
Каждый URL-адрес открывает программу электронной почты по умолчанию или веб-клиент в новой вкладке. Настройки вашего браузера и приемника определяют, что происходит.
Пустое электронное письмо с полем «Кому:» появится, если получатель вошел в систему.
Настройка вложения HTML Mailto
Добавить письмо в строку темы
Если вы хотите добавить строку темы, автоматически используйте приведенный ниже код:
Если это был ваш первоначальный адрес электронной почты в вашем HTML Mailto, рассмотрите возможность добавления «?» чтобы разделить их. Для дополнительных параметров используйте «&». Используйте тег процента 20′ для разделения текста.
Добавление тела электронной почты
На этом этапе вы используете параметр body. И выглядеть это будет примерно так:
И выглядеть это будет примерно так:
Я хочу бесплатные купоны
Это выглядит немного громоздко, но вы можете использовать %0D%0A для разделения строк.
Добавление частей CC и BCC к электронному письму
Эта область электронной почты предназначена для уведомления сторон, не участвующих непосредственно в бизнесе. Это держит их в курсе. Итак, чтобы держать Эндрю и Джейн в курсе, используйте эти две функции.
Код будет выглядеть так:
Я хочу бесплатные купоны
Пропустить поле «Кому»
Вы хотите, чтобы другие отправили вам электронное письмо или поделились вашим розыгрышем? Используйте синтаксис Mailto, чтобы избежать поля «Кому»:
Распространите новость
Открыть в новой вкладке
Наконец, узнайте, как открыть ссылку mailto в новой вкладке.
Ничего не изменится, если вы примените эту стратегию и ваши пользователи будут использовать Outlook или Apple Mail. Приложение открывается с предварительно заполненной почтой, целевой или нет.
Имеет значение, если люди используют Gmail в качестве основного почтового клиента. С помощью атрибута target=»blank» покупатель может остаться на вашем сайте и увидеть дополнительные «отличные» скидки. В противном случае в том же окне открывается почтовый клиент.
Почтовые вложения
Добавить вложение не так просто, потому что отправка данных с жесткого диска пользователя в почтовый ящик сопряжена с риском. Таким образом, в протоколе mailto отсутствует поддержка вложений.
Это будет ссылка, а не вложение. Не всегда, но обычно.
Причины, по которым HTML Mailto не работает
Когда гиперссылка Mailto не работает, обычно это происходит из-за того, что почтовый клиент по умолчанию не соответствует тому, который они используют для отправки электронных писем.
Незнакомый клиент будет загружаться, когда он щелкнет ссылку mailto.
Является ли Mailto лучшим подходом?
Встроенные ссылки mailto собирают электронные письма за миллисекунды.
Таким образом, вы получаете постоянный поток спама в свой почтовый ящик. Используйте JavaScript или другие методы, чтобы замаскировать адрес.
Предоставляя ссылку mailto, вы разрешаете авторизованным специалистам по связям с общественностью связываться с вами. Виджет hunter.io может находить скрытые электронные письма в коде.
Альтернативы
Вы можете использовать анонимные контактные формы.
Онлайн-инструменты упрощают создание привлекательных контактных форм. Вы также можете создавать свои формы, чтобы дополнить дизайн вашего веб-сайта.
Переключение почты на настройки по умолчанию
Если они не работают, проверьте настройки вашей системы или браузера.
- Windows: Настройки > Приложения по умолчанию Следуйте меню, чтобы выбрать приложения по умолчанию по протоколу.
 Выберите почтовый клиент.
Выберите почтовый клиент. - Mac: откройте Mac Mail. Нажмите «Почта», затем «Настройки» в своей учетной записи электронной почты. Он изменяет клиент по умолчанию.
- Firefox: найдите тип содержимого «mailto» в разделе Общие/Приложения. Затем выберите клиента.
- Если выбор Gmail в качестве предпочтительного не помогает. Вместо этого перейдите в chrome:/settings/handlers. Сделайте mail.google.com обработчиком по умолчанию.
Теперь вы сможете настраивать и использовать ссылку mailto. В нашем блоге мы рассказываем об архитектуре, программном обеспечении и настройке электронной почты для различных фреймворков и библиотек. Проверьте это.
Создание mailto: ссылки, которые действительно работают | by Max Clayton Clowes
Создание mailto: ссылки, которые действительно работают | Макс Клейтон Клоуз | MediumMax Clayton Clowes
·Follow
2 мин чтения·
13 декабря 2018 г. mailto: обеспечивает способ создание гиперссылок на веб-сайтах, которые сообщат вашему компьютеру, что нужно открыть почтовый клиент по умолчанию и создайте новое электронное письмо без необходимости копировать и вставлять адрес электронной почты. Вы даже можете предварительно заполнить тему и содержание сообщения.
Вы даже можете предварительно заполнить тему и содержание сообщения.
Простая гиперссылка mailto: выглядит примерно так:
Напишите мне по электронной почте
Автор Max Clayton Clowes
99 Подписчиков
9000 2 Продукт Менеджер с разнообразным опытом разработки программного обеспечения и дизайна, а также опыт работы в качестве основателя бизнеса, ориентированного на клиентов0005…или почему так важно записывать!
3 минуты чтения·23 марта 2017 г.
Max Clayton Clowes
в
Использование S3, Cloudfront и Jekyll для размещения бизнес-сайта
9002 0 Примечание. После написания этого сообщения в блоге мы перешли на пробную версию BitBucket. Пайплайны для CI и CD сайта. Когда этот инструмент закончился…
Чтение за 4 минуты · 10 августа 2016 г.
Макс Клейтон Клоуз
через
Ясность в современных системах входа и регистрации
Придирчивый подход Medium к входу и регистрации.
 11 марта 2017 г. Sey & Wood Green’s предлагает изменить правила Лейбористской партии, чтобы гарантировать, что по крайней мере один женщина занимает должность руководителя или заместителя руководителя…
11 марта 2017 г. Sey & Wood Green’s предлагает изменить правила Лейбористской партии, чтобы гарантировать, что по крайней мере один женщина занимает должность руководителя или заместителя руководителя…Чтение на 4 минуты · 25 сентября 2018 г.
Просмотреть все от Max Clayton Clowes
Рекомендовано от Medium
The PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
·7 минут чтения·17 мартаНеприлично
10 секунд, положивших конец 20-летнему браку
В Северной Вирджинии август, жарко и влажно. Я до сих пор не принял душ после утренней пробежки. Я ношу свою домохозяйку…
·4 мин. чтения·16 февраля 2022 г.Списки
Кодирование и разработка
11 историй·36 сохранений
Общие знания о программировании
20 историй·57 сохранений
Маркетинг по электронной почте
15 историй·14 сохранений
Tech & Tools
15 историй·7 сохранений
Aleid ter Weel
in
10 Чем заняться вечером вместо просмотра Netflix
90 020 Привычки без устройств для повышения продуктивности и счастья.