Добавление анимированного содержимого в Adobe Muse
В данной статье описывается процесс создания многофункциональных интерактивных веб-сайтов Muse с анимацией и эффектами наведения с помощью Adobe Edge Animate.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Adobe Edge Animate — это инструмент для создания интерактивных элементов для сайтов, который позволяет веб-разработчикам добавлять на веб-сайты анимированное содержимое с использованием таких веб-стандартов, как HTML5. Удобный в использовании интерфейс Animate на основе шкалы времени обеспечивает превосходную наглядность при создании привлекательной анимации HTML5, которая воспроизводится во всех современных браузерах.
Прежде чем добавлять содержимое Animate в приложение Muse, в файл Animate можно внести несколько изменений, чтобы упростить процесс встраивания.
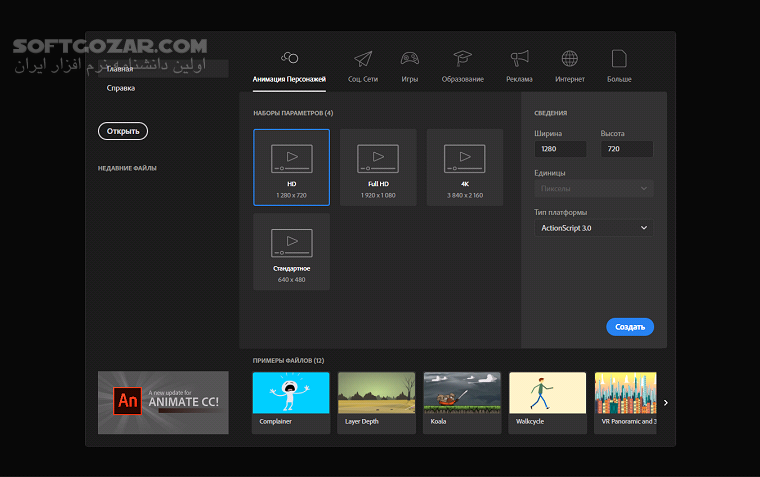
Запустите приложение Animate. Откроется окно Начало работы.
Нажмите Открыть файл и выберите загруженный файл образца проекта с расширением .an. Или откройте свой созданный файл Animate.
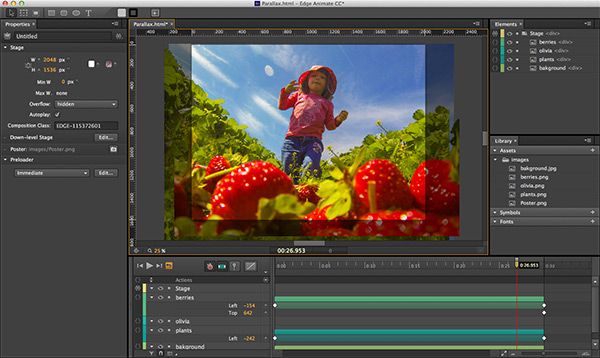
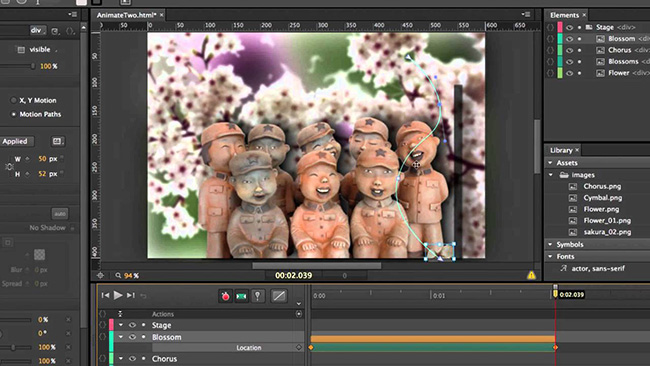
Ссылка «Открыть файл» в окне «Начало работы».Нажмите Открыть, чтобы открыть файл .an и закрыть диалоговое окно Открыть. Проект откроется в рабочей среде Animate.
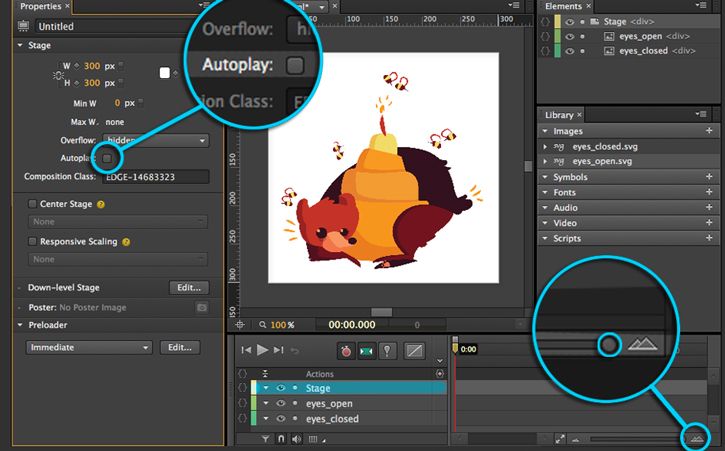
Проект Animate, открытый на сцене.Анимации, созданные в Animate воспроизводятся либо автоматически (Автозапуск), либо после загрузки по щелчку мыши на статическое изображение. Образец SkyScraper настроен на автоматическое воспроизведение и не требует действий пользователя. Однако когда автоматическое воспроизведение отключено, на странице отображается неподвижное изображение, пока пользователь не нажмет анимацию. Чтобы просмотреть пример анимации без автоматического воспроизведения, посетите страницу Animate Showcase.

Для управления мгновенным воспроизведением анимации выделите сцену, а затем установите или снимите флажок Автозапуск на панели Свойства.
Свойство «Автозапуск» для автоматического воспроизведения.Нажмите фоновое изображение, чтобы выделить его на сцене. Когда оно выделено, вокруг него отображается синяя ограничительная рамка, а на панели Свойства слева отображаются свойства изображения (в этом примере с именем Image2). Нажмите клавишу Backspace (Windows) или Delete (Mac), чтобы удалить файл фонового изображения.
Не снимая выделения со сцены, нажмите ячейку с цветом сцены на панели Свойства и установите параметр прозрачности.
Настройка прозрачности для фона сцены.Содержимое сцены будет иметь белый фон. Фон будет отображаться прозрачным только в режиме предварительного просмотра анимации или после экспорта анимации.
Выберите Файл > Сохранить, чтобы сохранить внесенные изменения.

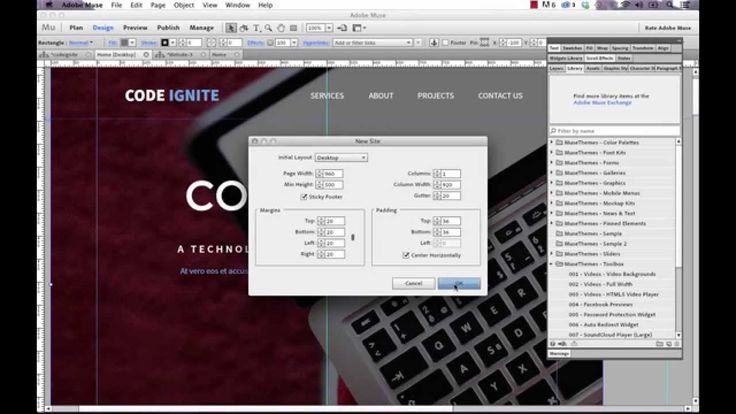
Выберите меню Файл > Настройки публикации, чтобы открыть диалоговое окно Настройки публикации.
В столбце Назначение публикации слева снимите флажок Интернет и выберите параметр Пакет развертывания Animate.
Нажмите кнопку Сохранить, чтобы сохранить изменения и закрыть диалоговое окно Настройки публикации.
Выберите меню Файл > Опубликовать, чтобы опубликовать проект.
Закройте приложение Animate. С помощью Проводника Windows (или Finder в Mac OS) найдите папку проекта Animate на жестком диске. После публикации проекта найдите на жестком диске папку «Animate Package». Файл .OAM в этой папке используется для добавления содержимого Animate на сайт Muse.
Скопируйте файл .OAM и сохраните его в папке на компьютере, в которой содержатся все изображения и ресурсы сайта. Опубликовав анимацию и сохранив файл в папке сайта, переходите к следующему разделу для добавления содержимого Animate на страницу.

Чтобы добавить анимацию на страницу веб-сайта Muse, выполните следующие действия.
Запустите приложение Adobe Muse и откройте сайт, который требуется отредактировать.
В представлении План дважды нажмите имя страницы, на которую необходимо добавить анимацию.
Выберите меню Файл > Поместить… и выберите в папке сайта файл .OAM.
Нажмите один раз на странице, чтобы добавить анимацию.
В отличие от добавления изображений размер анимации Animate нельзя изменить путем перетаскивания ее границ. Чтобы поместить содержимое другого размера, обновите проект Edge и снова опубликуйте файл .OAM.
С помощью инструмента Выделение переместите анимацию в нужное место на странице. Обратите внимание: несмотря на то что фон в Muse отображается непрозрачным, он будет прозрачным при предварительном просмотре страницы или после публикации.
Выберите Файл > Предварительный просмотр страницы в браузере, чтобы проверить отображение анимации.
 При необходимости внести изменения вернитесь в приложение Muse и измените положение элементов страницы. Файл .OAM теперь отображается в списке ресурсов на палитре Ресурсы. Анимации, созданные в Edge Animate, можно повторно связывать и обновлять так же, как другие ресурсы сайта.
При необходимости внести изменения вернитесь в приложение Muse и измените положение элементов страницы. Файл .OAM теперь отображается в списке ресурсов на палитре Ресурсы. Анимации, созданные в Edge Animate, можно повторно связывать и обновлять так же, как другие ресурсы сайта.Например, вернувшись в приложение Animate, можно открыть проект и изменить его. После того как вы снова опубликуете файл .OAM и замените версию в папке сайта, на панели Ресурсы будет отображаться значок устаревшей ссылки. Это означает, что исходный файл был изменен после помещения ресурса на страницу.
Чтобы обновить добавленный файл, нажмите правой кнопкой мыши файл .OAM на палитре Ресурсы и выберите Связать заново.
Параметр Связать заново обновляет добавленный ресурс в соответствии с измененным исходным файлом. Это самый простой способ обновить анимацию, по сравнению с удалением и заменой файлов вручную.
Нажмите ссылку Опубликовать на панели элементов управления.
 Выберите необходимые параметры и нажмите кнопку ОК, чтобы опубликовать измененные элементы сайта.
Выберите необходимые параметры и нажмите кнопку ОК, чтобы опубликовать измененные элементы сайта.
Дополнительную информацию о создании веб-содержимого HTML5 и анимации с помощью Adobe Edge Animate см. на веб-сайте Adobe Edge Animate Resources. Дополнительную информацию о работе с приложением Muse см. на странице Справка и учебные пособия Muse или на странице События Muse, содержащей записанные и онлайн-вебинары.
В представлении План дважды нажмите миниатюру страницы MasterFlash, чтобы открыть ее в представлении Дизайн. Обратите внимание, что после дублирования страницы «Шаблон-А», она по-прежнему содержит статичное изображение логотипа. Для размещения в прямоугольнике анимации удобно использовать статичное изображение. Однако после встраивания элемента мультимедиа статичное изображение логотипа необходимо удалить.
Выберите Файл > Поместить. В диалоговом окне Импорт перейдите к папке Kevins_Koffee_Kart и выберите файл logo.swf.

Поместите файл SWF в левый верхний угол, совместив его с существующим файлом изображения логотипа.
Выровняв новое окно SWF со статическим изображением логотипа, удалите статический логотип, выделив его и нажав клавишу Delete.
Чтобы проверить отображение сайта с внесенными на главную страницу изменениями, выберите Файл > Предварительный просмотр сайта в браузере и посмотрите, как отображается логотип на разных страницах. Вы можете работать локально на своем компьютере, а затем, не публикуя сайт, предварительно просмотреть его в браузере, переходя по его страницам. Обратите внимание, что анимация (файл SWF) на главной странице воспроизводится один раз и останавливается. При переходе на другую страницу отображается статичный логотип.
При выборе команды Файл > Предварительный просмотр страницы в браузере новое окно браузера с главной страницей загрузится быстрее, однако в нем будет отображаться только активная (главная) страница.
 Используйте этот параметр для проверки только одной страницы сайта, а не всего сайта полностью.
Используйте этот параметр для проверки только одной страницы сайта, а не всего сайта полностью.
Adobe Muse позволяет добавлять на веб-страницы анимацию, созданную в Adobe Edge Animate. Первый шаг в использовании функции эффектов прокрутки в Adobe Edge Animate — создание анимации специально для этой цели.
Adobe Muse позволяет добавлять эффекты прокрутки в файлы OAM, чтобы применить их к анимации на основной временной шкале. Подходя к созданию анимации стратегически, можно создавать интерактивную анимацию, т. е. чтобы на основной шкале времени находились только элементы, которые должны перемещаться во время прокручивания страницы. При этом подразумевается, что остальные элементы должны располагаться на вложенных шкалах времени. По мере прокрутки страницы посетителями настройки эффекта прокрутки применяются исключительно к воспроизведению анимированных элементов на основной шкале времени.
Дополнительные сведения об эффектах прокрутки в Adobe Muse см. в разделе Эффекты прокрутки.
в разделе Эффекты прокрутки.
Выполните указанные ниже действия, чтобы приступить к работе с вкладкой «Adobe Edge Animate» панели «Эффекты прокрутки».
- Экспортируйте файл OAM из Animate и сохраните его в папке с файлами сайта. Дополнительные сведения об экспорте файлов OAM из Animate см. в разделе Добавление анимации в Adobe Muse.
- Откройте приложение Muse и дважды нажмите страницу, чтобы открыть ее в представлении «Дизайн». Убедитесь, что страница имеет достаточную длину для прокручивания, изменив значение минимальной высоты в диалоговом окне «Свойства страницы».
- Выберите Файл > Поместить и перейдите к нужному файлу OAM в папке сайта.
- Откройте панель «Эффекты прокрутки». Нажмите вкладку «Adobe Edge Animate» (четвертую вкладку слева), чтобы перейти к настройкам в этом разделе.
- Выбрав файл OAM, установите флажок Edge Animate.

В этом примере для исходной позиции установлено значение 700 пикселей. Чтобы изменить эту позицию, можно перетащить T-образный маркер или указать нужное значение в поле «Исходное положение».
Указав исходное положение, можно управлять воспроизведением анимации двумя способами.
- Автозапуск: при выборе этого параметра воспроизведение анимации на основной шкале времени начинается с момента достижения в браузере исходной позиции при прокрутке страницы, независимо от количества кадров на основной шкале времени. Воспроизведение анимации продолжается до тех пор, пока страница не будет прокручена до отметки выше исходной позиции.
- Переключать кадры каждые: при выборе этого параметра воспроизведение анимации будет выполняться покадрово — по одному кадру за раз при прокрутке страница на определенное число пикселей. Например, если имеется страница высотой 3000 пикселей и для параметра задано значение «10», воспроизведение анимации на основной шкале времени будет осуществляться по одному кадру при прокрутке страницы на каждые 10 пикселей.
 Если посетитель прокручивает страницу быстрее, то и анимация будет воспроизводиться с более высокой частотой кадров.
Если посетитель прокручивает страницу быстрее, то и анимация будет воспроизводиться с более высокой частотой кадров.
Настройки эффектов прокрутки не влияют на анимированные объекты, вложенные или связанные с основной шкалой времени в композиции Animate. Поэтому можно выбрать либо статический фон, либо циклическое воспроизведение вложенных элементов, которые постоянно двигаются независимо от взаимодействия посетителя с элементами управления прокруткой страницы.
- Настроив параметры на вкладке «Edge Animate» панели «Эффекты прокрутки», выберите «Файл» > «Предварительный просмотр страницы в браузере» (или нажмите кнопку «Просмотр»). Проверьте поведение страницы, прокрутив ее вверх и вниз, чтобы просмотреть воспроизведение анимированного содержимого Edge Animate (добавленного на основную шкалу времени).
- Если требуется внести изменения, вернитесь в приложение Muse (или нажмите кнопку «Дизайн») и обновите нужные настройки на панели «Эффекты прокрутки».

В этом примере демонстрируются возможности управления файлами OAM, экспортированными из Adobe Edge Animate, с помощью эффектов прокрутки. В данном примере для страницы используется вертикальный градиентный фон, который начинается со светло-бирюзового цвета и постепенно переходит к темно-синему. Образец файла можно загрузить с ScrollEffects.com.
Такой анимационный эффект достигается за счет комбинирования настроек на вкладках «Перемещение» и «Edge Animate».
На странице по горизонтали рядом друг с другом размещены три экземпляра одного и того же файла OAM (три анимированных компаса в ряд). При просмотре примера сайта в браузере все три компаса постепенно появляются снизу вверх и остаются на своем месте. Стрелки компасов вращаются с разными скоростями, однако такое поведение задано с помощью настроек на панели «Эффекты прокрутки» и не является частью дизайна файла Edge Animation.
Чтобы создать подобный эффект с тремя файлами OAM, помещенными на страницу, выполните указанные ниже действия.
- В представлении «Дизайн» выберите Страница > Свойства страницы. В поле «Мин. высота» задайте довольно высокое значение. В этом примере минимальная высота страницы составляет 7465 пикселей.
- Выберите все три экземпляра компаса на странице. Можно заметить, что на вкладке «Перемещение» панели «Эффекты прокрутки» для всех файлов OAM указаны одинаковые значения настроек исходной позиции и перемещения.
При просмотре примера в браузере можно увидеть, что все три элемента OAM появляются согласованно и остаются размещенными в ряд, как если бы они были закреплены.
- Нажмите в любом месте страницы, чтобы отменить выбор всех трех компасов, а затем выберите крайний компас слева. Удерживая нажатой клавишу Shift, нажмите крайний компас справа, чтобы выбрать оба компаса.
 Перейдите на вкладку «Edge Animate» панели «Эффекты прокрутки», чтобы просмотреть настройки на этой вкладке.
Перейдите на вкладку «Edge Animate» панели «Эффекты прокрутки», чтобы просмотреть настройки на этой вкладке.
Оба компаса по бокам настроены на циклическое воспроизведение анимации с показом следующего кадра каждый раз, когда страница прокручивается вниз на 350 пикселей.
- Отмените выбор двух компасов по бокам. Выберите центральный компас и снова обратитесь ко вкладке «Edge Animate» и обратите внимание, что в поле «Переключать кадры каждые» указано значение 400 пикселей. В соответствии с этой настройкой анимация центрального объекта будет воспроизводиться медленнее по сравнению с двумя остальными компасами.
Изменяя скорости воспроизведения анимации нескольких помещенных на страницу элементов Edge Animate, относительно скорости прокрутки страницы, можно создавать интересные эффекты анимации. Например, можно создать косяк рыб, облака, перемещающиеся по небу, а также другие эффекты, добавляя несколько экземпляров одного и того же файла OAM и применяя к ним разные настройки эффектов прокрутки.
Например, можно создать косяк рыб, облака, перемещающиеся по небу, а также другие эффекты, добавляя несколько экземпляров одного и того же файла OAM и применяя к ним разные настройки эффектов прокрутки.
Вход в учетную запись
Войти
Управление учетной записью
Можно ли использовать конструктор Adobe Muse CC для создание шаблона для Юкоз? — Вопрос от николай поляков
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16430)
- Платные услуги (2110)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (498)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (576)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2449)
Управление сайтом
- Работа с аккаунтом (5304)
- Поиск по сайту (426)
- Меню сайта (1765)
- Домен для сайта (1531)
- Дизайн сайта (13458)
- Безопасность сайта (1465)
- Доп.
 функции (1305)
функции (1305)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
- Вопросы
- Вопросы новичков
- Можно ли использовать…
голоса: 0
Лучший ответ
Можно, но это будут статичные страницы, вам нужно будет потом адаптировать под Юкоз, для адаптации шаблона можете обратится за помощью фрилансеров сюда https://upartner.pro/
Выбор ответа лучшим |
. ..
..
Как добавить анимированный контент в Adobe Muse
Узнайте, как создавать многофункциональные интерактивные веб-сайты Adobe Muse с анимацией и эффектами прокрутки, созданными с помощью Edge Animate.
Примечание:
По состоянию на ноябрь 2015 года Edge Animate больше не разрабатывается. Дополнительные сведения см. в разделе Семейство продуктов Edge | Конец разработки.
Adobe Edge Animate — это инструмент для дизайна веб-взаимодействия, который позволяет добавлять анимированный контент на веб-сайты с использованием таких веб-стандартов, как HTML5. Вы можете использовать интуитивно понятный интерфейс временной шкалы в Animate, чтобы визуально создавать привлекательные анимации HTML5, которые воспроизводятся при просмотре во всех современных браузерах.
Прежде чем анимировать содержимое в Muse, можно внести несколько изменений в подготовку файла Animate, чтобы встраивание в Muse было бесшовным. Сделайте следующее:
Сделайте следующее:
Запустить Animate. Появится окно «Начало работы».
Нажмите «Открыть файл», а затем найдите загруженный файл примера проекта с расширением .an. Или, если хотите, откройте созданный вами файл Animate.
Нажмите ссылку «Открыть файл» в окне «Начало работы».
Нажмите «Открыть», чтобы открыть файл .an и закрыть диалоговое окно «Открыть». Проект появится в рабочей области Animate.
Проект Animate отображается на сцене.
Анимации, созданные с помощью Animate, либо настроены на автоматическое воспроизведение ( автовоспроизведение ), либо требуют, чтобы вы щелкнули статическое изображение, чтобы воспроизвести анимацию при загрузке. Пример SkyScraper настроен на автоматическое воспроизведение и не требует взаимодействия с пользователем. Однако, когда автовоспроизведение отключено, на странице отображается статическое изображение до тех пор, пока не будет нажата анимация.
 Чтобы просмотреть пример анимации, которая не воспроизводится автоматически, посетите Animate Showcase.
Чтобы просмотреть пример анимации, которая не воспроизводится автоматически, посетите Animate Showcase.Примечание:
Чтобы указать, будет ли анимация воспроизводиться немедленно, выберите сцену, а затем установите или снимите флажок «Автовоспроизведение» на панели «Свойства».
Включите автовоспроизведение, выбрав свойство Автовоспроизведение.
Щелкните фоновое изображение, чтобы выбрать его на сцене. Когда оно выбрано, появляется синяя ограничивающая рамка, а на панели «Свойства» слева отображаются свойства изображения (в данном примере оно называется «Изображение2»). Нажмите Backspace (Windows) или Delete (Mac), чтобы удалить файл фонового изображения.
Выберите фоновое изображение и удалите его.
Пока рабочая область все еще выделена, щелкните цветовую метку рабочей области на панели «Свойства» и установите параметр прозрачности.

Установите для свойства фона сцены значение прозрачности.
Примечание:
Содержимое рабочей области отображается на белом фоне; вы не увидите прозрачного фона на сцене, пока не экспортируете или не просматриваете анимацию.
Выберите «Файл» > «Сохранить», чтобы сохранить последние изменения.
Выберите «Файл» > «Параметры публикации», чтобы открыть диалоговое окно «Параметры публикации».
В столбце «Цель публикации» слева снимите флажок «Интернет» и выберите параметр «Пакет развертывания Animate».
Нажмите «Сохранить», чтобы сохранить изменения и закрыть диалоговое окно «Параметры публикации».
Выберите «Файл» > «Опубликовать», чтобы опубликовать проект.
Выйти из анимации. Используйте Проводник Windows (или Finder Mac OS), чтобы найти папку проекта Animate на жестком диске.
 После публикации проекта найдите папку с именем Пакет Animate. Файл .OAM в этой папке используется для добавления содержимого Animate на сайт Muse.
После публикации проекта найдите папку с именем Пакет Animate. Файл .OAM в этой папке используется для добавления содержимого Animate на сайт Muse.Скопируйте файл .OAM и сохраните его в папке на рабочем столе, которая содержит все остальные изображения и ресурсы сайта для вашего сайта. После публикации анимации и сохранения файла в папке вашего сайта перейдите к следующему разделу, чтобы разместить содержимое Animate на странице.
Чтобы добавить анимацию на страницу веб-сайта Muse, выполните следующие действия:
Запустите Adobe Muse и откройте сайт, который хотите отредактировать.
В представлении «План» дважды щелкните имя страницы, на которую вы хотите добавить анимацию.
Выберите «Файл» > «Поместить…», а затем выберите файл .OAM в папке вашего сайта.
Щелкните один раз на странице, чтобы разместить анимацию.
Примечание:
В отличие от размещения изображений, вы не можете щелкнуть и перетащить при размещении анимации Animate для изменения ее размера.
 Если вы хотите разместить содержимое другого размера, обновите проект Edge и повторно опубликуйте файл .OAM.
Если вы хотите разместить содержимое другого размера, обновите проект Edge и повторно опубликуйте файл .OAM.Используйте инструмент «Выделение», чтобы расположить анимацию на странице в нужном месте. Обратите внимание, что хотя фон анимации в Muse кажется непрозрачным, он прозрачен при предварительном просмотре или публикации страницы.
Выберите «Файл» > «Предварительный просмотр страницы в браузере», чтобы убедиться, что анимация отображается должным образом. Если вы хотите внести какие-либо изменения, вернитесь в Muse и измените положение элементов страницы. Если вы посмотрите на панель «Активы», вы заметите, что файл .OAM теперь указан как актив. Анимации, созданные с помощью Edge Animate, можно повторно связать и обновить, как и любой другой ресурс сайта.
Например, если вы вернетесь в Animate, вы сможете открыть проект и изменить его. Позже, когда вы повторно опубликуете файл .OAM и замените версию в папке сайта, на панели «Активы» отобразится значок устаревшей ссылки.
 Это указывает на то, что исходный файл был отредактирован с момента размещения ресурса на странице.
Это указывает на то, что исходный файл был отредактирован с момента размещения ресурса на странице.Чтобы обновить размещенный файл, щелкните правой кнопкой мыши имя файла .OAM на панели «Ресурсы» и выберите «Пересвязать».
Опция Relink обновляет размещенный ресурс, чтобы он соответствовал отредактированному исходному файлу. Это более простой способ быстро обновить анимацию, в отличие от ручного удаления и замены файлов.
Нажмите ссылку «Опубликовать» на панели управления. Выберите нужные параметры и нажмите OK, чтобы опубликовать обновления сайта.
Чтобы узнать больше о создании веб-контента и анимации HTML5 с помощью Adobe Edge Animate, ознакомьтесь с ресурсами Adobe Edge Animate. Чтобы получить дополнительные советы по работе с Muse, обязательно посетите страницу справки и руководств по Muse, где можно найти учебные пособия, или страницу Muse Events, где можно найти живые веб-семинары и записанные видеоуроки.
В представлении «План» дважды щелкните эскиз MasterFlash, чтобы открыть его для редактирования в представлении «Дизайн». Обратите внимание, что, поскольку вы ранее продублировали страницу A-Master, статическое изображение логотипа все еще там. Полезно использовать статическое изображение, чтобы соответствовать размещению прямоугольника анимации. Однако убедитесь, что вы удалили статичное размещенное изображение логотипа после встраивания мультимедийного элемента.
Выберите «Файл» > «Поместить». В диалоговом окне «Импорт» перейдите в папку Kevins_Koffee_Kart и выберите файл с именем logo.swf.
Поместите файл SWF в левый верхний угол, совпадая с местоположением существующего файла изображения логотипа.
После выравнивания нового окна SWF, которое вы разместили, со старым статическим логотипом, удалите статический логотип, выбрав его и нажав клавишу Delete.
Чтобы проверить, как выглядит весь сайт с новыми изменениями на домашней странице, выберите «Файл» > «Просмотреть сайт в браузере», чтобы проверить отображение логотипа на разных страницах.
 Не публикуя сайт, вы можете работать локально на своем компьютере, а затем просматривать сайт в браузере, чтобы переходить по страницам в навигации по сайту. Обратите внимание, что анимация (файл SWF) появляется один раз, а затем останавливается на домашней странице. Если щелкнуть другие страницы, отображается только статический логотип.
Не публикуя сайт, вы можете работать локально на своем компьютере, а затем просматривать сайт в браузере, чтобы переходить по страницам в навигации по сайту. Обратите внимание, что анимация (файл SWF) появляется один раз, а затем останавливается на домашней странице. Если щелкнуть другие страницы, отображается только статический логотип.Примечание:
Если выбрать «Файл» > «Предварительный просмотр страницы в браузере», новое окно браузера загружается быстрее и отображает домашнюю страницу, но в нем отображается только активная (домашняя) страница. Выберите этот вариант, если вы хотите проверить одну страницу сайта, а не весь сайт.
Adobe Muse позволяет добавлять анимации, созданные с помощью Adobe Edge Animate, на веб-страницы. Первым шагом к использованию функции эффектов прокрутки Adobe Edge Animate является создание анимации специально для этой цели.
Adobe Muse позволяет добавлять эффекты прокрутки в файлы OAM, чтобы влиять на анимацию, размещенную на основной временной шкале. Вы можете разработать анимацию стратегически, чтобы только элементы, которые вы хотите переместить при прокрутке страницы, находились на основной временной шкале, и вы могли создавать интерактивные анимации. Подразумевается, что остальные элементы должны быть размещены во вложенных временных шкалах. Когда посетители прокручивают страницу, настройки эффекта прокрутки управляют только воспроизведением анимированных элементов на основной временной шкале.
Вы можете разработать анимацию стратегически, чтобы только элементы, которые вы хотите переместить при прокрутке страницы, находились на основной временной шкале, и вы могли создавать интерактивные анимации. Подразумевается, что остальные элементы должны быть размещены во вложенных временных шкалах. Когда посетители прокручивают страницу, настройки эффекта прокрутки управляют только воспроизведением анимированных элементов на основной временной шкале.
Дополнительные сведения об эффектах прокрутки в Adobe Muse см. в разделе Эффекты прокрутки.
Выполните следующие действия для работы с вкладкой «Слайд-шоу» на панели «Эффекты прокрутки»:
- Экспортируйте файл OAM из Animate и сохраните его в папке вашего сайта. Сведения об экспорте файлов OAM из Animate см. в разделе Размещение анимации в Adobe Muse.
- Запустите Muse и дважды щелкните страницу, чтобы открыть ее в представлении «Дизайн». Убедитесь, что длина страницы достаточна для прокрутки, изменив настройки минимальной высоты в диалоговом окне «Свойства страницы».

- Выберите Файл > Поместите и выберите файл OAM из папки сайта.
- Откройте панель «Эффекты прокрутки». Щелкните вкладку Adobe Edge Animate (четвертая вкладка слева), чтобы просмотреть настройки для этого раздела.
- Когда файл OAM выбран, установите флажок Edge Animate.
Настройте анимацию Edge Animate так, чтобы она начинала воспроизводиться, когда страница прокручивается до определенного места, или настройте ее на переключение кадров каждый раз, когда страница прокручивается на определенное расстояние (в пикселях).
На изображении выше ключевое положение установлено на 700 пикселей. Вы можете перетащить T-образный маркер или ввести другое значение в поле Key Position, чтобы настроить его.
После установки положения ключа вы можете управлять воспроизведением анимации с помощью двух параметров:
- Автовоспроизведение : При выборе этого параметра анимация на основной временной шкале начинает воспроизводиться, как только браузер прокручивается до ключа позиции, независимо от количества кадров на основной временной шкале.
 Анимация продолжает воспроизводиться до тех пор, пока страница не будет прокручена выше ключевой позиции.
Анимация продолжает воспроизводиться до тех пор, пока страница не будет прокручена выше ключевой позиции. - Переключать кадры каждые : если выбран этот параметр, анимация основной временной шкалы смещается на один кадр каждый раз, когда страница прокручивается на определенное количество пикселей. Например, если вы создаете страницу высотой 3000 пикселей и вводите число 10, анимация основной временной шкалы воспроизводится со скоростью 1 кадр на каждые 10 пикселей при прокрутке страницы. Если посетитель прокручивает страницу быстрее, скорость анимации увеличивается.
Примечание:
Параметры эффекта прокрутки не влияют на анимированные объекты, вложенные или связанные с основной временной шкалой в композиции Animate. Таким образом, вы можете выбрать либо статический фон, либо постоянно повторяющиеся вложенные элементы, которые постоянно перемещаются, независимо от действий посетителя при прокрутке страницы.
- После выбора настроек на вкладке Edge Animate панели «Эффекты прокрутки» выберите «Файл» > «Просмотр страницы в браузере» (или нажмите кнопку «Просмотр»). Протестируйте страницу, прокручивая вверх и вниз, чтобы увидеть, как воспроизводится анимационный контент Edge Animate (который был добавлен на основную временную шкалу).
- Если вам нужно внести какие-либо изменения, вернитесь в Muse (или нажмите кнопку «Дизайн») и обновите настройки на панели «Эффекты прокрутки».
В этом примере показано, как управлять файлами OAM, экспортированными из Adobe Edge Animate, с помощью эффектов прокрутки. В этом примере страница заполнена вертикальным градиентом, который начинается со светло-бирюзового цвета и переходит в темно-синий. Вы можете скачать образец файла с сайта ScrollEffects.com.
Комбинация настроек, применяемых на вкладках Motion и Edge Animate, создает этот анимированный эффект.
Три экземпляра одного и того же файла OAM помещаются рядом друг с другом горизонтально, чтобы создать ряд анимированных компасов. Когда вы просматриваете образец сайта в браузере, все три компаса перемещаются в поле зрения, а затем остаются на месте. Кажется, что каждый из трех компасов вращается с разной скоростью> Однако именно настройки на панели «Эффекты прокрутки», а не конструкция файла Edge Animation, заставляют их вращаться с разной скоростью.
Когда вы просматриваете образец сайта в браузере, все три компаса перемещаются в поле зрения, а затем остаются на месте. Кажется, что каждый из трех компасов вращается с разной скоростью> Однако именно настройки на панели «Эффекты прокрутки», а не конструкция файла Edge Animation, заставляют их вращаться с разной скоростью.
Выполните следующие действия, чтобы создать аналогичный эффект с тремя размещенными файлами OAM:
- В представлении «Дизайн» выберите Страница > Свойства страницы . Установите в поле «Минимальная высота» гораздо большее значение. В примере сайта минимальная высота страницы установлена на 7465 пикселей.
- Выберите все три экземпляра компаса на странице. На вкладке «Движение» панели «Эффекты прокрутки» видно, что все три файла OAM имеют одинаковое положение клавиш и настройки движения, поскольку отображаются все значения.
Компасы перемещаются вверх до тех пор, пока страница не прокрутится до ключевой позиции, а затем остаются на месте, пока страница продолжает прокручиваться вниз.
Если вы просмотрите пример в браузере, вы увидите, что все три элемента OAM подпрыгивают в унисон, а затем остаются в ряду, как если бы они были закреплены.
- Щелкните вдали от компасов, чтобы снять выделение со всех трех, а затем выберите только компас слева. Нажмите и удерживайте клавишу Shift при выборе компаса справа, чтобы были выбраны оба. Откройте вкладку Edge Animate на панели «Эффекты прокрутки», чтобы просмотреть настройки.
Компасы с обеих сторон настроены на переключение кадров через каждые 350 пикселей.
Два боковых компаса настроены на повторение анимации временной шкалы и переход к следующему кадру каждый раз, когда страница прокручивается на 350 пикселей вниз.
- Отмените выбор двух внешних компасов. Выберите центральный компас и снова посмотрите на вкладку Edge Animate, чтобы увидеть, что в поле «Переключать кадры каждые» установлено значение 400 пикселей.
 Этот параметр заставляет центральную анимацию двигаться медленнее по сравнению с двумя внешними компасами.
Этот параметр заставляет центральную анимацию двигаться медленнее по сравнению с двумя внешними компасами.
Центральный файл OAM настроен на переключение кадров через каждые 400 пикселей.
Вы можете создавать интересные анимационные эффекты, изменяя скорость нескольких размещенных анимаций Edge Animate в зависимости от скорости прокрутки страницы. Например, вы можете создать стайку рыб, небо, заполненное движущимися облаками, или другие эффекты, добавив несколько итераций одного и того же файла OAM с различными настройками эффекта прокрутки.
Официальные уведомления | Политика конфиденциальности в Интернете
Как создать прототип веб-сайта с помощью Adobe Muse
Когда дело доходит до создания анимированных прототипов для веб-сайтов и мобильных приложений, наша команда дизайнеров обычно предпочитает использовать такие инструменты, как InVision и Adobe After Effects. Тем не менее, мы всегда открыты для экспериментов и часто пробуем альтернативные инструменты прототипирования пользовательского интерфейса, особенно когда приходится сталкиваться с нестандартными задачами.
Тем не менее, мы всегда открыты для экспериментов и часто пробуем альтернативные инструменты прототипирования пользовательского интерфейса, особенно когда приходится сталкиваться с нестандартными задачами.
На этот раз мы решили изучить Muse, инструмент для создания веб-сайтов от Adobe. Посмотрим, как это сработало.
Дело
Команде нужно было представить полнофункциональную целевую страницу для веб-сайта компании, производящей элитные очки. Страница является длинной для чтения с несколькими переходами прокрутки (включая эффекты прокрутки параллакса), каталогом продуктов, а также заголовками и фотографиями, появляющимися с эффектами «нарастания» и «нарастания вверх».
Почему Муза?
Adobe After Effects просто не подходил для этой задачи. Хотя анимация такой страницы с помощью After Effects заняла бы сравнительно немного времени, мы все равно не получили бы полнофункциональный прототип веб-сайта с работающими переходами и эффектами прокрутки.
InVision, в свою очередь, не поддерживает эффекты прокрутки параллакса, и наш прототип должен был сильно полагаться на эти эффекты.
Итак, нам понадобился инструмент, разработанный специально для создания адаптивных веб-сайтов и способный просматривать прототипы прямо в браузере.
« Создавайте великолепные веб-сайты HTML5 без написания кода, », — гласил заголовок на главной странице Adobe Muse. Казалось, это именно то, что мы искали.
Muse позволяет прямо на лету создавать текстовые заголовки, абзацы, кнопки, формы ввода, блоки медиаконтента и многое другое. Собственно, с помощью Adobe Muse можно создать целый сайт с нуля, но с прототипом лендинга он справится ничуть не хуже.
Добавление контента и работа с эффектами параллакса
Макет целевой страницы создан в Sketch. Затем контент был экспортирован в виде файлов .svg и .png, полностью совместимых с Muse.
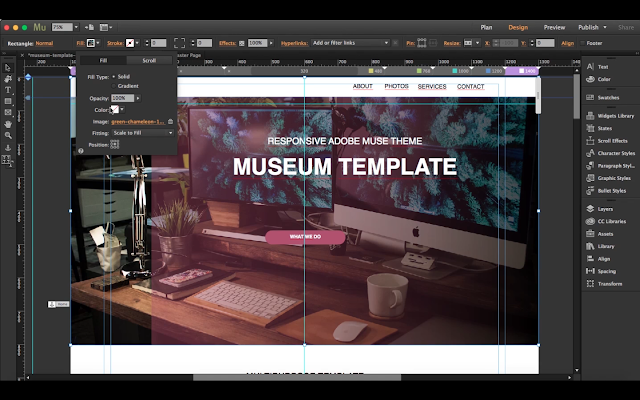
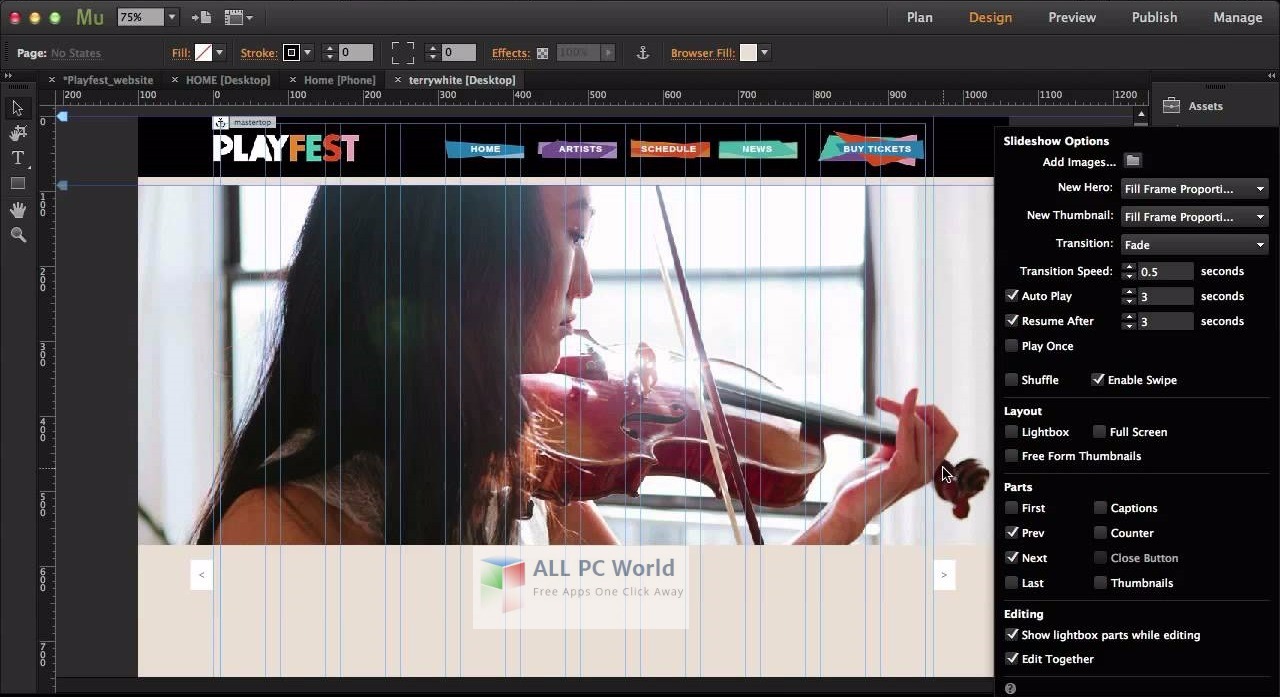
Далее нам нужно было добавить на страницу эффекты перехода при прокрутке. В Muse работа с переходами прокрутки осуществляется с помощью панели инструментов «Эффекты прокрутки», которая содержит настройки движения, непрозрачности, слайд-шоу и анимации.
Настройка скорости движения на панели инструментов «Эффекты прокрутки» в Muse
Здесь для создания эффектов прокрутки параллакса в Adobe Muse, а также эффектов «появления» и «появления вверх» для появляющихся элементов нам нужно было только поиграть с настройками движения и непрозрачности: первый позволяет установить начальные и окончательные значения скорости эффектов прокрутки и затухания, а последний делает то же самое для непрозрачности анимированных элементов.
Это довольно просто, но может потребоваться некоторое время, чтобы поэкспериментировать с различными комбинациями значений, прежде чем вы получите плавный результат.
Добавление эффектов анимации CSS в прототип
Инструменты «Эффекты прокрутки» в Adobe Muse позволяют создавать плавные и красивые эффекты прокрутки параллакса, но нам также нужно было включить в наш прототип несколько анимированных заголовков, которые не зависели бы от прокрутки скорость.
Для этого мы подключили библиотеки jquery и animate. css к прототипу с помощью плагина WOW.js. Вот видео, в котором подробно объясняется, как это сделать:
css к прототипу с помощью плагина WOW.js. Вот видео, в котором подробно объясняется, как это сделать:
Muse позволяет назначать классы созданным элементам и вставлять HTML-код прямо на страницу и в контейнер.
Еще несколько полезных функций
Adobe Muse также позволяет добавлять теги привязки, которые позволяют пользователю перейти в определенное место на вашей странице. Якорные теги часто используются для создания панели навигации для целевых страниц.
Панель инструментов «Эффекты прокрутки» активна только при фиксированной ширине страницы. Таким образом, если вы хотите сделать свой прототип адаптивным и применить эффекты прокрутки ко всем элементам, вам необходимо установить и настроить контрольные точки. Точки останова отмечают сегменты экрана, которые могут изменять свои пропорции или полностью исчезать в зависимости от размера экрана или окна браузера.
Экспорт прототипа в виде файла .html/.css
Как только прототип был готов, пришло время передать его нашей команде веб-разработчиков, чтобы они могли подготовить его для презентации в реальной веб-среде.
Adobe Muse может экспортировать прототип в виде файла .html или .css, что означает, что наши веб-разработчики получили полноценный веб-сайт, организованный в виде набора контейнеров. Таким образом, разработчикам оставалось только отредактировать существующие и добавить новые элементы.
Заключительные мысли
Конечно, работая над этой целевой страницей, мы не смогли изучить весь потенциал Adobe Muse, поэтому пока не будет окончательных выводов. Мы продолжаем тестировать Muse и уже оценили его как альтернативу привычным инструментам, которые мы используем для создания прототипов настольных приложений и веб-сайтов.
Однако инструмент не безупречен. В нем очень не хватает библиотек для анимации слоев, возможности работы с масками, а панель инструментов «Эффект прокрутки» не настолько интуитивно понятна, как могла бы быть.




 При необходимости внести изменения вернитесь в приложение Muse и измените положение элементов страницы. Файл .OAM теперь отображается в списке ресурсов на палитре Ресурсы. Анимации, созданные в Edge Animate, можно повторно связывать и обновлять так же, как другие ресурсы сайта.
При необходимости внести изменения вернитесь в приложение Muse и измените положение элементов страницы. Файл .OAM теперь отображается в списке ресурсов на палитре Ресурсы. Анимации, созданные в Edge Animate, можно повторно связывать и обновлять так же, как другие ресурсы сайта. Выберите необходимые параметры и нажмите кнопку ОК, чтобы опубликовать измененные элементы сайта.
Выберите необходимые параметры и нажмите кнопку ОК, чтобы опубликовать измененные элементы сайта.

 Если посетитель прокручивает страницу быстрее, то и анимация будет воспроизводиться с более высокой частотой кадров.
Если посетитель прокручивает страницу быстрее, то и анимация будет воспроизводиться с более высокой частотой кадров.
 Перейдите на вкладку «Edge Animate» панели «Эффекты прокрутки», чтобы просмотреть настройки на этой вкладке.
Перейдите на вкладку «Edge Animate» панели «Эффекты прокрутки», чтобы просмотреть настройки на этой вкладке. функции (1305)
функции (1305) постинг (212)
постинг (212) ru (422)
ru (422) Чтобы просмотреть пример анимации, которая не воспроизводится автоматически, посетите Animate Showcase.
Чтобы просмотреть пример анимации, которая не воспроизводится автоматически, посетите Animate Showcase.
 После публикации проекта найдите папку с именем Пакет Animate. Файл .OAM в этой папке используется для добавления содержимого Animate на сайт Muse.
После публикации проекта найдите папку с именем Пакет Animate. Файл .OAM в этой папке используется для добавления содержимого Animate на сайт Muse. Если вы хотите разместить содержимое другого размера, обновите проект Edge и повторно опубликуйте файл .OAM.
Если вы хотите разместить содержимое другого размера, обновите проект Edge и повторно опубликуйте файл .OAM. Это указывает на то, что исходный файл был отредактирован с момента размещения ресурса на странице.
Это указывает на то, что исходный файл был отредактирован с момента размещения ресурса на странице. Не публикуя сайт, вы можете работать локально на своем компьютере, а затем просматривать сайт в браузере, чтобы переходить по страницам в навигации по сайту. Обратите внимание, что анимация (файл SWF) появляется один раз, а затем останавливается на домашней странице. Если щелкнуть другие страницы, отображается только статический логотип.
Не публикуя сайт, вы можете работать локально на своем компьютере, а затем просматривать сайт в браузере, чтобы переходить по страницам в навигации по сайту. Обратите внимание, что анимация (файл SWF) появляется один раз, а затем останавливается на домашней странице. Если щелкнуть другие страницы, отображается только статический логотип.
 Анимация продолжает воспроизводиться до тех пор, пока страница не будет прокручена выше ключевой позиции.
Анимация продолжает воспроизводиться до тех пор, пока страница не будет прокручена выше ключевой позиции. Этот параметр заставляет центральную анимацию двигаться медленнее по сравнению с двумя внешними компасами.
Этот параметр заставляет центральную анимацию двигаться медленнее по сравнению с двумя внешними компасами.