Часто задаваемые вопросы по Adobe Muse
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Раздел часто задаваемых вопросов формируется на основе данных форума и периодически обновляется.
Поищите информацию на сайте musewidgets.com, на котором для загрузки доступна целая коллекция виджетов. На нем также можно поискать бесплатные виджеты.
Если требуемый виджет недоступен на сайте, используйте этот запрос касательно каталога виджетов Muse, чтобы узнать, почему он недоступен, или запросить создание нового виджета.
См. руководство от Даниэль Бомон (Danielle Beaumont): «Общие сведения об эффектах прокрутки»
См. руководство «Добавление стороннего блога», в котором описан процесс интеграции виджета от Nomad Dreamers с Adobe Muse.
Каждая точка останова обеспечивает дополнительное содержимое для страницы, которое является частью этой страницы и которое можно
 Не рекомендуется копировать содержимое из одной точки останова в другую. Вместо этого следует максимально использовать с точками один и тот же элемент.
Не рекомендуется копировать содержимое из одной точки останова в другую. Вместо этого следует максимально использовать с точками один и тот же элемент.Если кроме добавления точек останова, изменения размеров элементов (присутствующих также и в других точках останова) или их перемещения
других действий не выполняется, то размером страницы можно пренебречь.Однако, если вы добавляете содержимое в каждой точке останова и отключаете его отображение в других точках останова, содержимое в них дублируется, что может привести к заметному увеличению размера страницы.
Дублирования содержимого следует избегать также и по соображениям SEO, поскольку оно может быть причиной
ту же текстовую рамку и оформлять ее по разному в зависимости от точки останова.
Масштабирование окна просмотра выполняется, если достигнута минимальная длина или ширина страницы, а ее размер все равно превышает размер экрана. Масштабирование окна просмотра — это способ отобразить на телефоне полную страницу без горизонтальных полос прокрутки. Если вы изменили размер настольного браузера по ширине экрана телефона и видите горизонтальную полосу прокрутки (по причине того, что фиксированное содержимое выходит за пределы экрана, или поскольку достигнута минимальная ширина страницы), то для этой страницы при просмотре на телефоне выполняется масштабирование окна просмотра.
Масштабирование окна просмотра — это способ отобразить на телефоне полную страницу без горизонтальных полос прокрутки. Если вы изменили размер настольного браузера по ширине экрана телефона и видите горизонтальную полосу прокрутки (по причине того, что фиксированное содержимое выходит за пределы экрана, или поскольку достигнута минимальная ширина страницы), то для этой страницы при просмотре на телефоне выполняется масштабирование окна просмотра.
Белая полоса обычно служит признаком того, что размер содержимого превышает допустимый размер страницы для просмотра на экране. Например, вы можете наблюдать элемент с фиксированной шириной, который при определенной ширине страницы неожиданно выходит за ее пределы. Фактически, белая область — это заливка браузера. Причина тому, что вы не видите ее на других устройствах, может заключаться в том, что для них допустима другая ширина.
Если вы просматриваете страницу на настольном ПК и устанавливаете размер окна браузера, равный ширине экрана iPad, отображается полоса прокрутки (белая полоса отображается при прокрутке вправо).
В этих статьях представлен подробный обзор о том, как использовать точки останова:
- Три типа точек останова в динамичном дизайне
- Разработка дизайна для точек останова (и таблиц)
- Как выбрать точки останова
Встраивание видеороликов и содержимого HTML в Adobe Muse
- Оптимизация веб-сайтов Adobe Muse для поисковых систем
- Руководство по SEO для начинающих
Используйте следующие виджеты:
- Видеопроигрыватель HTML
- Встроенный видеопроигрыватель (HTML5)
Добавление ссылок на привязки на веб-странице
Оформление элементов меню в виджете Muse
- Загрузка веб-сайта в стороннюю службу хостинга
- Использование FTP в Adobe Muse (видеоролик)
Устранение проблемы лишних пробелов на веб-страницах, созданных в Adobe Muse
Добавление Google Recaptcha для предотвращения спама
Поиск и устранение неисправностей Recaptcha
Устранение неполадок с виджетами Muse Form, используемыми на серверах сторонних разработчиков
Закрепление объектов в окне браузера
Список динамичных виджетов для Adobe Muse
Динамичный виджет для композиций
Сделайте любой стандартный виджет динамичным
Show — комплект для создания динамичных видеороликов
Встраивание видео и содержимого HTML на веб-сайтах, созданных в Adobe Muse
В настоящее время в Adobe Muse не предусмотрена возможность создания таблиц. Таблицу придется создать в стороннем приложении, а затем использовать команду «Объект» > «Вставить HTML» для добавления ее на страницу. Дополнительные сведения приведены в разделе Создание таблиц в Adobe Muse.
Таблицу придется создать в стороннем приложении, а затем использовать команду «Объект» > «Вставить HTML» для добавления ее на страницу. Дополнительные сведения приведены в разделе Создание таблиц в Adobe Muse.
См. ветку форума о создании таблиц, чтобы узнать о различных способах добавления таблиц на веб-сайтах, созданных в Adobe Muse.
В настоящее время в Adobe Muse не предусмотрена возможность создавать страницы входа или регистрации с помощью доступных стандартных виджетов. Подробности о том, почему невозможно создать в Adobe Muse страницу входа, приведены в этой ветке форума.
Вход в учетную запись
Войти
Управление учетной записью
Обзор Adobe Muse
Adobe Muse – это программное обеспечение для настольных компьютеров, разработанное специально для веб-дизайнеров, которые стремятся работать в среде без кода. Инструмент дебютировал как часть пакета Adobe Creative, чтобы объединить усилия с некоторыми из знаковых продуктов бренда, включая Photoshop, Dreamweaver и многие другие. Основная миссия состояла в том, чтобы позволить пользователям создавать новые дизайны сайтов с нуля, делая их функциональными, интерактивными и привлекательными одновременно благодаря многочисленным профессиональным инструментам проектирования и настройки..
Основная миссия состояла в том, чтобы позволить пользователям создавать новые дизайны сайтов с нуля, делая их функциональными, интерактивными и привлекательными одновременно благодаря многочисленным профессиональным инструментам проектирования и настройки..
Плохая новость заключается в том, что Adobe больше не будет поддерживать свою платформу, начиная с мая 2020 года.. Это означает отсутствие обновлений, технической поддержки и обновленных технологий для реализации. Те, кто скачал сервис, могут продолжать его использовать. В то же время, он не доступен для скачивания с официального сайта.
К счастью, у пользователей есть несколько альтернатив, чтобы продолжать использовать Adobe Creative Cloud. Они включают Dreamweaver для опытных профессионалов и немного менее технически привлекательным Adobe Portfolio строитель. Тем не менее, некоторые люди могут по-прежнему ценить Adobe Muse и хотят продолжать использовать его, несмотря на ограничения и отсутствие поддержки. Если вы один из них, этот обзор пригодится.
Если вы один из них, этот обзор пригодится.
Contents
- 1 1. Простота использования
- 2 2. Особенности & гибкость
- 2.1 Отзывчивые виджеты
- 2.2 Копирование и вставка атрибутов
- 3 3. Проекты
- 4 4. Поддержка клиентов
- 5 5. Ценовая политика
- 6 6. Плюсы и минусы
- 6.1 Pros
- 6.2 Cons
- 7 7. Конкуренты
- 8 Вывод
1. Простота использования
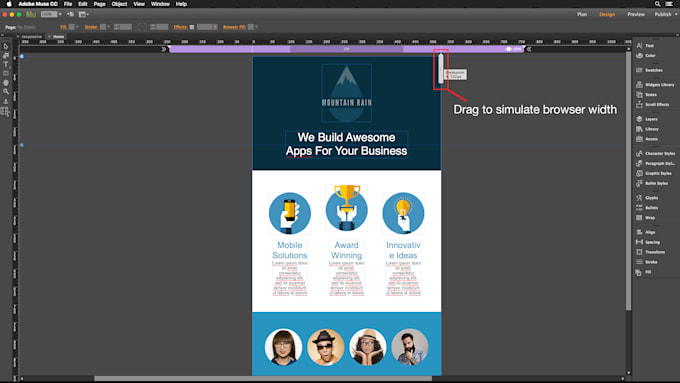
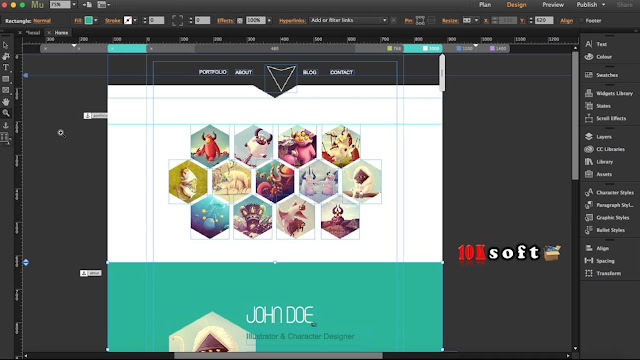
Поскольку этот конструктор сайтов был разработан с учетом потребностей профессиональных дизайнеров, он может показаться довольно сложным для не дизайнеров. В отличие от создателей веб-сайтов Do-It-Yourself, он требует предварительного опыта графического дизайна. Взгляните на редактор – есть 5 панелей инструментов, каждая из которых скрывает больше параметров!
Сравните редактор с типичным конструктором сайтов DIY:
В общем, Muse выглядит, работает и чувствует себя так же, как любой другой продукт Adobe. Так что, если вам довелось работать в InDesign, Illustrator или Photoshop, интерфейс вас не отпугнет. Adobe Muse использует принцип редактирования методом перетаскивания, что также упрощает процесс создания.
Adobe Muse использует принцип редактирования методом перетаскивания, что также упрощает процесс создания.
2. Особенности & гибкость
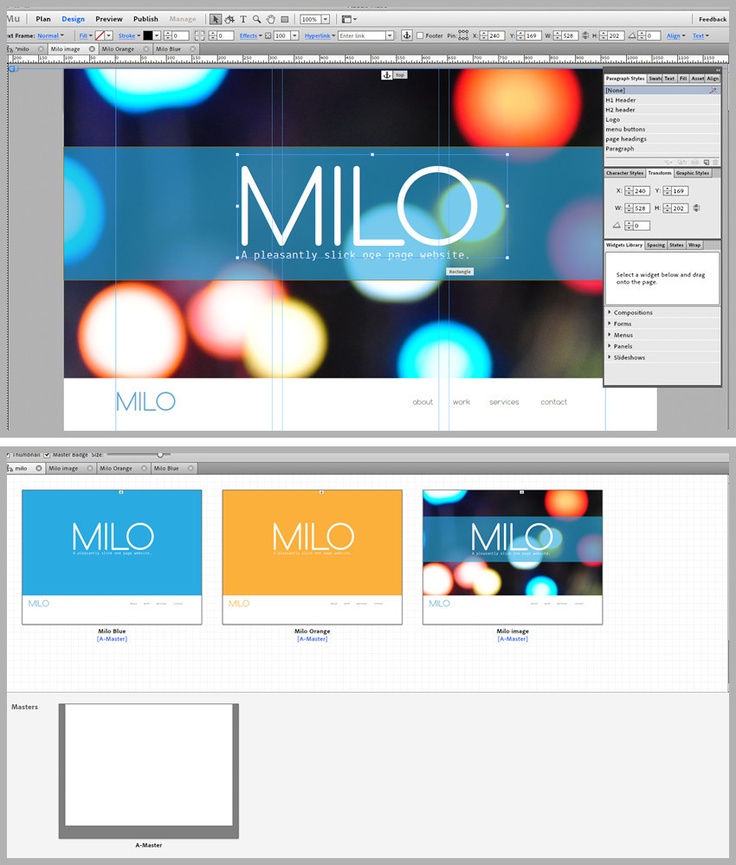
Поскольку Adobe Muse в первую очередь предназначен для графических дизайнеров, он предоставляет впечатляющий набор инструментов для дизайна. В этом ключевое отличие Muse от создателей сайтов DIY. Те, кто использует конструкторы сайтов, такие как Wix и Weebly, должны загружать готовые элементы, а те, кто использует Adobe Muse, могут рисовать их прямо в программе..
Создание сайта с помощью Muse начинается с определения карты вашего сайта. Когда он будет готов, вы можете приступить к разработке своей главной страницы. На этой странице будут размещены элементы дизайна, которые вы будете использовать на каждой странице веб-сайта. Это очень умное решение общей проблемы.
После того, как вы разработали свои страницы, вы можете начать добавлять виджеты. Есть список бесплатных виджетов, которые вы можете найти в редакторе, и внушительная библиотека сторонних расширений. Виджеты – это настраиваемые и настраиваемые компоненты, которые можно настроить в соответствии со стилем вашего сайта..
Виджеты – это настраиваемые и настраиваемые компоненты, которые можно настроить в соответствии со стилем вашего сайта..
Отзывчивые виджеты
В то время как спрос на адаптивный дизайн растет с каждым годом, Adobe Muse не останавливается и на своих текущих достижениях. Разработчики системы недавно представили адаптивные виджеты, которые позволяют создавать гибкий дизайн сайта без проблем..
С этого момента стало возможным сделать любой стандартный виджет композиции Adobe Muse отзывчивым перед размещением его на странице. Это означает, что весь контент, доступный в виджетах «Форма», «Слайд-шоу» и «Композиция», стал адаптивным и автоматически подстраивается под любые размеры и разрешения экрана. Это способствует повышению производительности сайта и отличной презентации веб-дизайна.
Копирование и вставка атрибутов
Еще одна продвинутая функция Adobe Muse, которая недавно была представлена, – это Копирование и вставка атрибутов. Этот параметр используется для ускорения и упрощения процесса веб-дизайна путем копирования атрибутов и их вставки из одного объекта веб-сайта в другой. Это касается наиболее популярных атрибутов, включая непрозрачность, шрифт, обводку, цвет заливки и т. Д..
Это касается наиболее популярных атрибутов, включая непрозрачность, шрифт, обводку, цвет заливки и т. Д..
Говоря об основных функциях, вот некоторые из самых последних дополнений:
- Синхронизация текста. Если вы используете одну и ту же копию на своем веб-сайте, вам больше не нужно редактировать каждое место, где она используется. С помощью этой функции все ваши изменения будут автоматически синхронизироваться на вашем сайте. Кроме того, вы можете воспользоваться функцией поиска и замены для поиска слов, а затем заменить их на всех страницах, включая мобильную версию..
- Тысячи премиальных веб-шрифтов от Typekit и автономные веб-шрифты. Пользователи могут добавлять купленные в другом месте шрифты в меню шрифтов Adobe Muse. Кроме того, они могут добавлять шрифты из Typekit напрямую через Adobe Muse – не беспокоясь о встраивании кодов или лицензировании. Обзор быстро по семье, классификации и многое другое. Затем вы можете использовать эти шрифты, даже когда вы не в сети.

- Языковая поддержка справа налево. Пользователи могут создавать текстовые контейнеры, отдельные страницы и целые сайты, используя языки с написанием справа налево, такие как иврит и арабский.
- Блоги, витрины и многое другое. Новые сторонние виджеты Adobe Muse позволяют добавлять интернет-магазин, интегрировать и стилизовать блог буквально из любого блогового сервиса, такого как WordPress или Tumblr, добавлять карусели для фотоальбомов и т. Д..
3. Проекты
В Adobe Muse нет готовых шаблонов – Muse предоставляет вам пустой холст, а это означает, что вам придется создавать заголовки, навигацию, кнопки, нижние колонтитулы и многое другое с нуля. Хотя это нормально для дизайнеров, это может быть бременем для других пользователей.
| Готовые темы: | ✘ НЕТ |
| Количество внешних тем: | Более 10к |
| Бесплатные темы: | &# X2714; ДА |
| Стоимость платных тем: | от 19,99 $ |
| Адаптивный дизайн: | &# X2714; ДА |
| Сортировать по отрасли: | &# X2714; ДА |
| Редактирование кода CSS: | &# X2714; ДА |
Хорошей новостью является то, что есть много дизайнеров, которые создают и продают шаблоны специально для Adobe Muse. .
.
В Adobe Muse есть лучшие поставщики шаблонов на странице ресурсов. Одними из самых надежных ресурсов для дизайнеров Muse являются Muse-Themes, MuseFree, Musegain и museGrid среди других одобренных поставщиков, некоторые из которых предоставляют совершенно бесплатные ресурсы дизайна, включая графику, начальные шаблоны для экономии времени и другие библиотечные файлы..
Но вы всегда должны знать о покупке или загрузке тем с неизвестных ресурсов, так как они могут содержать определенный код, который может повредить ваш сайт в будущем.
4. Поддержка клиентов
В Adobe есть страница поддержки клиентов, форумы и впечатляющая база знаний. Есть видео и письменные руководства, подробно описывающие каждый шаг создания сайтов с помощью Adobe Muse..
Кроме того, существует целая экосистема сторонних очень креативных обучающих программ, которые помогут вам глубже погрузиться в передовые методы проектирования..
5. Ценовая политика
Adobe Muse доступна через приложение Creative Cloud для одного пользователя или для полного членства с возможностью выбора между месяцем (24,99 долл. США в месяц) или годовым планом (14,99 долл. США в месяц). Если вы не являетесь пользователем Adobe Creative Cloud, вы можете бесплатно загрузить Adobe Muse и использовать его в течение 7-дневного пробного периода..
США в месяц) или годовым планом (14,99 долл. США в месяц). Если вы не являетесь пользователем Adobe Creative Cloud, вы можете бесплатно загрузить Adobe Muse и использовать его в течение 7-дневного пробного периода..
| Вариант ценообразования | Стоимость |
| Годовой план, оплачивается ежемесячно: | $ 14,99 / мес |
| &# X2714;Годовой план с предоплатой: | $ 179,88 / год |
| Ежемесячный план: | $ 24,99 / мес |
Важно отметить, что не все виджеты Adobe Muse являются бесплатными. Например, если вы хотите добавить фид блога на свой сайт, есть как бесплатные, так и платные виджеты. Например, виджет Medium Blog Feed бесплатен, но Flickr Slide или WP Blog Embed оплачиваются (оба стоят $ 6)..
Как только вы будете готовы к запуску своего сайта, у вас есть выбор – вы можете разместить свой сайт у стороннего хостинг-провайдера или разместить у Adobe.
6. Плюсы и минусы
Pros
- Плавный процесс веб-дизайна. Adobe Muse был создан с учетом потребностей веб-дизайнеров. Это касается как профессионалов, так и новичков, которые, однако, могут посчитать систему немного сложной. Что интересно, приборная панель системы напоминает панель фотошопа. В результате те пользователи, которые когда-либо работали с Photoshop и другими продуктами Adobe, легко привыкнут к Adobe Muse, даже если они не являются техническими специалистами. Сервис поставляется с удобным WYSIWYG-редактором, и здесь нет необходимости использовать навыки кодирования. В то же время опытные веб-дизайнеры могут практиковать свои навыки HTML и CSS для создания отличных веб-сайтов с нуля..
- Впечатляющий дизайн Инструментарий. Конструктор сайтов обладает впечатляющим и потрясающе мощным инструментарием, который предоставляет широкий спектр вариантов дизайна сайта. Они позволяют придать вашему проекту индивидуальный вид, изменив фон, добавив эффекты прокрутки, установив формы, цвета, значки и т.
 Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям.
Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям. - Расширенный построитель форм. Adobe Muse Form Builder позволяет создавать разнообразные поля, такие как имя, контакты, тексты, флажки, кнопки и т. Д. В настоящее время здесь нет возможности загрузки файлов, но вы можете настроить онлайн-форму в соответствии со своими потребностями и настроить параметры. перенаправить сообщения, которые пользователи отправляют на ваш адрес электронной почты. Это легко и удобно.
- Длительный бесплатный пробный период. Adobe Muse предлагает 30-дневный бесплатный пробный период, чтобы вы могли в полной мере изучить все функции системы. Этот термин длиннее, чем у большинства других разработчиков сайтов, и позволяет привыкнуть ко всем функциям программного обеспечения для создания сайтов..
- Оффлайн конструктор сайтов. Будучи автономным программным обеспечением для создания веб-сайтов, система может использоваться, даже если нет подключения к Интернету.
 Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени.
Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени. - Интегрированные виджеты. Платформа предоставляет широкий выбор интегрированных бесплатных и платных сторонних расширений (виджетов). Пользователь может индивидуально настраивать и редактировать их при необходимости без каких-либо усилий.
- Адаптивный дизайн. Сервис позволяет создавать адаптивные сайты с нуля. Недавно было выпущено обновление, позволяющее сделать любой виджет композиции Adobe Muse по умолчанию отзывчивым до размещения его на странице. Все содержимое, доступное в виджетах «Форма», «Слайд-шоу» и «Композиция», автоматически настраивается на любые размеры и разрешения экрана..
- Сотрудничество с известными поставщиками шаблонов. У Adobe Muse нет готовой коллекции шаблонов, но она позволяет создавать темы для личного и делового использования с нуля. В то же время программное обеспечение для создания веб-сайтов эффективно взаимодействует с авторитетными поставщиками шаблонов (MuseFree, Muse-Themes, Musegain, MuseGrid и т.
 Д.), Предоставляя широкий выбор шаблонов..
Д.), Предоставляя широкий выбор шаблонов..
Cons
Adobe Muse, несомненно, очень помогает людям, которые не пишут код. Однако мы думаем, что у него очень небольшая потенциальная база пользователей. С веб-дизайном вам нужны навыки графического дизайна, навыки дизайна движений и понимание того, как создавать взаимодействия.
По нашему мнению, профессиональные графические дизайнеры чаще объединяются с разработчиками и другими специалистами для создания сложных проектов. Это приводит нас к выводу, что Adobe Muse будет в основном использоваться для создания небольших статических сайтов, ориентированных на визуальные эффекты, а не на многофункциональные сайты, хотя Muse позволяет добавлять блоги и электронную коммерцию..
7. Конкуренты
Muse не единственный игрок в области инструментов без кода для дизайнеров. Крупнейшими конкурентами Muse являются Wix а также WordPress, хостинг веб-дизайна, специально разработанный для дизайнеров. Прочитайте наши подробные статьи сравнения, чтобы увидеть разницу:
Они лучше продукта Adobe? Все зависит от того, что вам нужно.
Вывод
Adobe Muse позволяет дизайнерам создавать и публиковать сайты независимо от разработчиков. Идеально подходит для простых статичных сайтов с акцентом на дизайн.
Предназначенный для профессиональных дизайнеров, Adobe Muse предоставляет множество функций графического дизайна. Особое внимание уделяется тому, чтобы позволить творческим профессионалам делать то, что они делают лучше всего – дизайн. Но, к сожалению, в Adobe Muse отсутствуют многие встроенные расширения, которые можно найти в конкурирующих сервисах. Дизайнеры, безусловно, могут найти их среди ресурсов Muse, но это делает процесс менее оптимизированным.
Многофункциональный интерфейс Adobe Muse делает его неподходящим для постоянного покупателя. Если вы просто хотите быстро создать и опубликовать простой веб-сайт, Adobe Muse – не лучшее решение. Есть много менее сложных, более оптимизированных конструкторов перетаскивания сайтов для легкого создания сайта.
Попробуйте Adobe сейчас
Jeffrey Wilson Administrator
Sorry! The Author has not filled his profile.
Как добавить фоновое видео с помощью Adobe Muse
Добавление видео в Adobe Muse
LifeWire
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы, используя рабочий процесс, аналогичный тому, который использовался для размещения публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью HTML5 Video API, Adobe Muse выполняет то же самое с помощью так называемых «виджетов». Виджеты создают HTML 5, необходимый для конкретных задач, но используют интерфейс простого языка в Muse для написания кода при публикации страницы.
В этом упражнении мы собираемся использовать виджет, который вы можете бесплатно скачать с Muse Resources . Когда загрузится виджет, все, что вам нужно сделать, это открыть файл .zip и дважды щелкнуть файл .mulib в папке «Полноэкранное видео». Это установит его в вашу копию Adobe Muse.
Как подготовить страницу для фонового видео в Adobe Muse CC
LifeWire
С установленным виджетом вы можете создать страницу, которая будет использовать видео.
Прежде чем начать, создайте папку для вашего сайта Muse. Внутри этой папки создайте другую папку — мы используем « media » — и переместим ваши mp4 и webm версии видео в эту папку.
При запуске Muse выберите « Файл»> «Новый сайт» . Когда диалоговое окно Layout открывается выбрать
Дважды щелкните мастер-страницу в представлении «План», чтобы открыть мастер-страницу. Когда откроется мастер-страница, переместите направляющие верхнего и нижнего колонтитула вверх и вниз страницы. Вам действительно не нужны верхний и нижний колонтитулы для этого примера.
Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
LifeWire
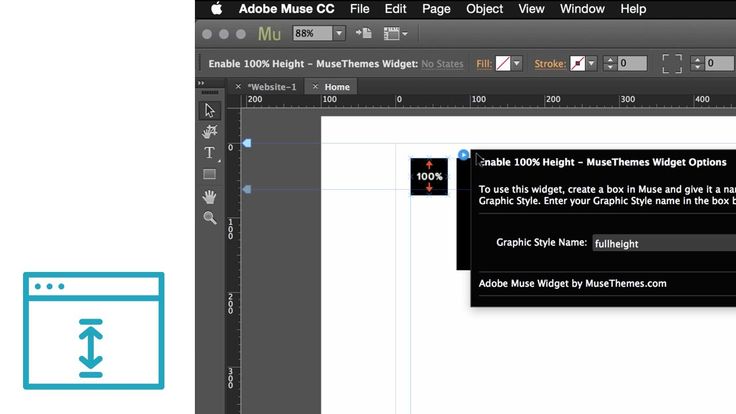
Использовать виджет очень просто. Первое, что вам нужно сделать, это вернуться в представление плана, выбрав «
Откройте панель «Библиотека» — если она не открыта в правой части интерфейса, выберите « Окно»> «Библиотека» — и поверните папку « Полноэкранное фоновое видео » [MR] . Перетащите виджет в папку на страницу.
Вы заметите, что Опции попросили вас ввести названия видео в формате mp4 и webm. Введите имена точно так, как они написаны в папке, в которую вы их поместили. Одна маленькая хитрость , чтобы убедиться , что вы не сделаете ошибку, чтобы скопировать имя mp4 видео и вставить его в 
Еще одна хитрость: все, что делает этот виджет — это написание кода HTML 5 для вас. Вы можете сказать это, потому что вы видите <> в виджете. В этом случае вы можете разместить виджет с веб-страницы на монтажном столе, и он все равно будет работать. Таким образом, это не мешает любому контенту, который вы разместите на странице.
Как добавить видео и проверить страницу в Adobe Muse CC
LifeWire
Несмотря на то, что вы добавили код для воспроизведения видео, Muse по-прежнему не имеет ни малейшего представления о том, где находятся эти видео. Чтобы это исправить, выберите « 
Чтобы протестировать проект, выберите « Файл»> «Просмотр страницы в браузере» или, поскольку это одна страница, « Файл»> «Просмотр сайта в браузере» . Откроется ваш браузер по умолчанию, и видео — в моем случае тропический дождь — начнет воспроизводиться.
На этом этапе вы можете рассматривать файл Muse как обычную веб-страницу и добавлять контент на домашнюю страницу, и видео будет воспроизводиться под ним.
Как добавить рамку для постера в Adobe Muse CC
LifeWire
Это сеть, о которой мы здесь говорим, и, в зависимости от скорости соединения, есть хороший шанс, что ваш пользователь может открыть страницу и смотреть на пустой экран во время загрузки видео. Это не хорошая вещь. Вот как бороться с этим немного гадости.
«Лучшая практика» — включать рамку постера в видео, которая будет отображаться во время загрузки видео. Обычно это полноразмерный снимок экрана из видео.
Чтобы добавить рамку для постера, кликните один раз на Browser Fill вверху страницы. Нажмите на ссылку Изображение и перейдите к изображению, которое будет использоваться. В области « Подгонка» выберите « Масштабировать до заливки» и щелкните центральную точку в области « Положение» . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Нажмите на ссылку Изображение и перейдите к изображению, которое будет использоваться. В области « Подгонка» выберите « Масштабировать до заливки» и щелкните центральную точку в области « Положение» . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет заливки на тот случай, если для появления рамки плаката потребуется некоторое время. Для этого щелкните Цветной чип, чтобы открыть Палитру цветов Muse. Выберите инструмент «Пипетка» и щелкните преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
На этом этапе вы можете сохранить проект или опубликовать его.
В последней части этой серии статей показано, как написать код HTML5, который вставляет видео в фон веб-страницы .
Интеграция amoCRM с Adobe Muse
Оставьте заявку и узнайте стоимость!
Ведущий партнер-интегратор amoCRM
11 стран
Проекты в 11 странах и 26 городах России, СНГ и Европы удаленно
200 проектов
200 различных проектов реализовала наша команда с начала 2015 года
Виджеты
Бесплатные модули для всех пользователей amoCRM
24 сотрудника
Программисты, бизнес-аналитики, отдел продаж, маркетологи.
Что случится, если настроить amoCRM самостоятельно?
Михаил Токовинин — Сооснователь amoCRM
Получите больше пользы от amoCRM с помощью опыта партнера
Мы реализовали 262 проекта в 18 отраслях и 15 странах, и для каждого бизнеса мы нашли решение
Мы специализируемся на amoCRM и увеличили продажи в этих отраслях
Оптовые компании
Строительство
Производство
Недвижимость
IT компании
Консалтинг
Маркетинг и реклама
Финансовые услуги
Школы музыки
школы английского
Фитнес клубы
Юридические услуги
Госорганы
Лучшие партнеры
С которыми мы делаем совместные проекты и строим облачную IT инфраструктуру для малого бизнеса
Официальный партнер БМ
| Узнать подробнее |
Наши виджеты
Наши разработки родились из потребностей клиентов.
Мы сделали их доступными для всех и теперь виджетами пользуются 1000+ компаний
GetResponse
Сегментируйте и добавляйте свою базу клиентов в цепочки рассылок прямо в amoCRM
ModulBank
Готовая интеграция amoCRM с «Модуль Банк» — лучшим онлайн банком для малого бизнеса. Менеджер теперь мгновенно узнает о поступлении денег на счет от клиента.
+ Создается задача на менеджера
GetDoc
Создавайте любые документы в 2 клика (Договоры, акты, счета, счет-фактуры, коммерческие предложения, накладные и др.)
GetSMS
Шаблонные смс в amoCRM в 2 клика. Отправляйте автоматически, либо вручную
Как мы внедряем amoCRM?
Этапы автоматизации отдела продаж
Бизнес-аналитик анализирует
процесс продаж по 80 параметрам
| Узнать подробнее |
Мультиворонки с аналитикой продаж
Создаем воронки продаж по продуктам с различными этапами продаж и автоматическими бизнес-процессами.
Управляйте продажами на основе показателей.
| Узнать подробнее |
Обучаем менеджеров работать в едином стандарте
Менеджеры работают быстрее и эффективнее с помощью автоматической отправки коммерческих предложений, SMS-уведомлений, автозаполнения договоров.
| Узнать подробнее |
Интегрируем
IP-телефонию
Настраиваем запись звонков с мобильных, логику распределения звонков по менеджерам.
Создаём формы заявок на сайтах и лендингах,
чтобы заявка клиента попадала сразу в CRM.
| Настроить amoCRM |
Успех внедрения CRM системы и ее окупаемость на 90% зависит от того, насколько менеджеры умеют и любят ей пользоваться.
Алексей Колпаков
Сооснователь компании Get8
Узнайте стоимость внедрения amoCRM
Оставьте заявку и мы свяжемся с вами
Отзыв о внедрении
Андрей Шарков — основатель компании ShokoBox, Шоколадка и ведущий подкаста «Берись и делай!»
Более 30 доработок amoCRM доступны и Вам
| Узнать про доработки |
Интеграция с почтой
Создается автоматически сделка, задача, контакт и прикрепляется текст письма и вложенный файл
Интеграция с сайтом
Создается автоматически сделка, задача, контакт и данные из полей сайта подтягиваются в поля amoCRM
Работа с дублями
Объединяйте дубли сделок.
Также виджет предотвратит создание новых дублей.
Автоматизация воронок
При нажатии на кнопку сделка переходит в другую воронку с сохранением всех данных
Email, sms оповещения
Автоматическая отправка email и SMS оповещений
Соцсети, мессенджеры
Заявки от клиентов из соцсетей поступают прямо в amoCRM
Интеграции с сервисами
Подключение любых облачных сервисов по API
Трекинг email писем
оповещение об открытии письма клиентом
200 реализованных проектов
Мы внедряем amoCRM и доводим до результата, помогаем увеличить продажи,
повысить качество сервиса
Получите индивидуальный расчет уже сегодня
Мы реализовали 262 проекта в 18 отраслях и 15 странах. И для каждого бизнеса мы нашли решение.
Мы готовы ответить на все вопросы по телефону
Бесплатные звонки по СНГ и миру
WhatsApp/Viber +7 (911) 943-57-18
Как добавить фоновое видео с помощью Adobe Muse
Автор Глеб Захаров На чтение 5 мин. Просмотров 177 Опубликовано
Просмотров 177 Опубликовано
Содержание
- Добавление видео в Adobe Muse
- Как подготовить страницу для фонового видео в Adobe Muse CC
- Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
- Как добавить видео и проверить страницу в Adobe Muse CC
- Как добавить рамку для постера в Adobe Muse CC
Добавление видео в Adobe Muse
Действительно интересный аспект Adobe Muse заключается в том, что он позволяет создавать веб-страницы, используя рабочий процесс, аналогичный тому, который использовался для размещения публикаций. Вам не нужно глубокое понимание кода, который создает сайт или страницу, но знакомство с HTML5, CSS и JavaScript не повредит.
Хотя традиционное веб-видео обычно добавляется с помощью HTML5 Video API, Adobe Muse выполняет то же самое с помощью так называемых «виджетов». Виджеты создают HTML 5, необходимый для конкретных задач, но используют интерфейс простого языка в Muse для написания кода при публикации страницы.
В этом упражнении мы собираемся использовать виджет, который вы можете бесплатно скачать с Muse Resources. Когда загрузится виджет, все, что вам нужно сделать, это открыть файл .zip и дважды щелкнуть файл .mulib в папке «Полноэкранное видео». Это установит его в вашу копию Adobe Muse.
Как подготовить страницу для фонового видео в Adobe Muse CC
С установленным виджетом вы можете создать страницу, которая будет использовать видео.
Прежде чем начать, создайте папку для вашего сайта Muse. Внутри этой папки создайте другую папку – мы используем « media » – и переместим ваши mp4 и webm версии видео в эту папку.
При запуске Muse выберите Файл> Новый сайт . Когда откроется диалоговое окно «Макет», выберите Рабочий стол в качестве Начального макета и измените значения Ширина страницы и Высота страницы на 1200 и 900 . Нажмите ОК .
Нажмите ОК .
Дважды щелкните мастер-страницу в представлении «План», чтобы открыть мастер-страницу. Когда главная страница откроется, переместите направляющие верхнего и нижнего колонтитула вверх и вниз страницы. Вам действительно не нужны верхний и нижний колонтитулы для этого примера.
Как использовать полноэкранный фоновый виджет видео в Adobe Muse CC
Использование виджета очень просто. Первое, что вам нужно сделать, это вернуться в вид в плане, выбрав Вид> Режим плана . Когда откроется вид в плане, дважды нажмите Домашнюю страницу , чтобы открыть его.
Откройте панель «Библиотека» – если она не открыта в правой части интерфейса, выберите Окно> Библиотека – и откройте папку [MR] Полноэкранное фоновое видео . Перетащите виджет в папку на страницу.
Вы заметите, что Параметры попросят вас ввести названия версий видео для mp4 и webm. Введите имена точно так, как они написаны в папке, в которую вы их поместили. Чтобы избежать ошибок, скопируйте название видео в формате mp4 и вставьте его в области MP4 и WEBM в параметрах . меню .
Введите имена точно так, как они написаны в папке, в которую вы их поместили. Чтобы избежать ошибок, скопируйте название видео в формате mp4 и вставьте его в области MP4 и WEBM в параметрах . меню .
Еще одна хитрость: все, что делает этот виджет – это написание кода HTML 5 для вас. Вы можете сказать это, потому что вы видите в виджете. В этом случае вы можете разместить виджет с веб-страницы на монтажном столе, и он все равно будет работать. Таким образом, это не мешает содержанию, которое вы разместите на странице.
Как добавить видео и проверить страницу в Adobe Muse CC
Несмотря на то, что вы добавили код для воспроизведения видео, Muse по-прежнему не имеет ни малейшего представления о том, где находятся эти видео. Чтобы это исправить, выберите Файл> Добавить файлы для загрузки . Когда откроется диалоговое окно загрузки , перейдите к папке, содержащей ваши видео, выберите их и нажмите Открыть . Чтобы убедиться, что они были загружены, откройте Панель активов , и вы увидите два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы убедиться, что они были загружены, откройте Панель активов , и вы увидите два видео. Просто оставьте их в панели. Их не нужно размещать на странице.
Чтобы протестировать проект, выберите Файл> Предварительный просмотр страницы в браузере или, поскольку это одна страница, Файл> Предварительный просмотр сайта в браузере . Откроется ваш браузер по умолчанию, и видео – в моем случае тропический дождь – начнет воспроизводиться.
На этом этапе вы можете рассматривать файл Muse как обычную веб-страницу и добавлять контент на домашнюю страницу, и видео будет воспроизводиться под ним.
Как добавить рамку для постера в Adobe Muse CC
Это сеть, о которой мы здесь говорим, и, в зависимости от скорости соединения, есть хороший шанс, что ваш пользователь может открыть страницу и смотреть на пустой экран во время загрузки видео. Это не хорошая вещь. Вот как справиться с этой неприятностью.
«Лучшая практика» – включать рамку постера в видео, которое будет отображаться во время загрузки видео. Обычно это полноразмерный снимок экрана с видео.
Обычно это полноразмерный снимок экрана с видео.
Чтобы добавить рамку для постера, нажмите один раз на Заполнить браузер в верхней части страницы. Нажмите Ссылка на изображение и перейдите к нужному изображению. В области Подгонка выберите Масштаб для заполнения и нажмите Центральная точка в области Положение . Это гарантирует, что изображение всегда будет масштабироваться от центра изображения при изменении размера области просмотра браузера. Вы также увидите изображение на странице.
Еще один маленький трюк заключается в том, чтобы, по крайней мере, иметь сплошной, а не белый цвет заливки на тот случай, если для появления рамки плаката потребуется некоторое время. Для этого щелкните Цветной чип, чтобы открыть палитру цветов Muse. Выберите инструмент «Пипетка» и нажмите на преобладающий цвет на изображении. Когда закончите, нажмите на страницу, чтобы закрыть диалоговое окно Заполнение браузера.
На этом этапе вы можете сохранить проект или опубликовать его.
В последней части этой серии статей показано, как написать код HTML5, который вставляет видео в фон веб-страницы.
дизайнов, тем, шаблонов и графических элементов Adobe Muse Widgets для загрузки на Dribbble
View Alaska UI Kit — новое обновление
Комплект пользовательского интерфейса Alaska — новое обновление
Просмотр виджетов
Виджеты
Просмотр стекируемых виджетов iOS
Стекируемые виджеты iOS
Вид Пейзаж — Карты Анимация Том.
 4
4Пейзаж — Анимация карт, том. 4
Посмотреть альбомную ориентацию — текстовые карточки
Горизонтальная — текстовые карточки
Посмотреть концепцию пользовательского интерфейса Crypto Dashboard — халява для figma и adobe xd
Концепция пользовательского интерфейса Crypto Dashboard — халява для figma и adobe xd
Вид Пейзаж — Карты Анимация Том.
 2
2Пейзаж — Анимация карт, том. 2
Посмотреть концепт пользовательского интерфейса панели управления финансами — Freebie для Figma и Adobe XD
Концепт пользовательского интерфейса панели управления финансами — бесплатная программа для Figma и Adobe XD
Вид Пейзаж — Карты Анимация Том. 3
Пейзаж — Анимация карт, том. 3
Посмотреть целевую страницу веб-сайта SaaS — бесплатная программа для Adobe XD и Figma
Целевая страница веб-сайта SaaS — бесплатная программа для Adobe XD и Figma
Просмотреть целевую страницу SaaS Концепция дизайна — Freebie для Adobe XD и Figma
Концепция дизайна целевой страницы SaaS — халява для Adobe XD и Figma
Посмотреть дизайн целевой страницы SaaS — бесплатно для Adobe XD и Figma
Дизайн целевой страницы SaaS — бесплатно для Adobe XD и Figma
Посмотреть МУЗУ.
 События
СобытияМУЗА. События
Посмотреть приложение Muse-ic
Приложение Muse-ic
Просмотр конструктора шаблонов адаптации
Вводный конструктор шаблонов
Просмотр виджетов часов
Виджеты часов
- Просмотр Crowded.
 me | Банковское дело для греческих виджетов жизни
me | Банковское дело для греческих виджетов жизниCrowded.me | Банковские услуги для греческой жизни
Посмотреть Муза🌘
Посмотреть МУЗУ. Главный
МУЗА. Основной
Посмотреть концепт-дизайн Muse 🧠
Концепт-дизайн Muse 🧠
Посмотреть дизайн продукта Muse
Дизайн продукта Muse
Просмотр виджетов инструментов
Виджеты инструментов
Посмотреть дизайн-систему Figma
Система проектирования Figma
Виджеты Daility 2, iOS 14 [ Темная тема ]
Виджеты Daility 2, iOS 14 [Тёмная тема]
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Бесплатный виджет прямой трансляции Youtube для вашего веб-сайта Adobe Muse
Добавление виджета прямой трансляции Youtube на ваш
Веб-сайт Adobe Muse еще никогда не был таким простым!
На этой странице я покажу вам возможности нашего виджета прямых трансляций на Youtube и способы его использования.
Это поможет вам создать красивую прямую трансляцию YouTube на вашем веб-сайте и сделать ее отличным способом для людей связаться с вашим брендом.
Возможности виджета прямой трансляции Youtube
Вот ценные функции, которыми вы можете воспользоваться при использовании нашего бесплатного виджета прямой трансляции Youtube.
Автоматические обновления
Наш виджет прямых трансляций на Youtube будет обновляться автоматически. Вам не нужно вручную копировать и вставлять содержимое из трансляцию с YouTube на свой веб-сайт. Это трудоемкая задача, и вы не можете себе представить, что делаете это каждый день. Если вы используете SociableKIT, вам просто нужно скопировать и вставить код для вставки только один раз. Содержание будет обновляться автоматически. Просто поставил и забыл!
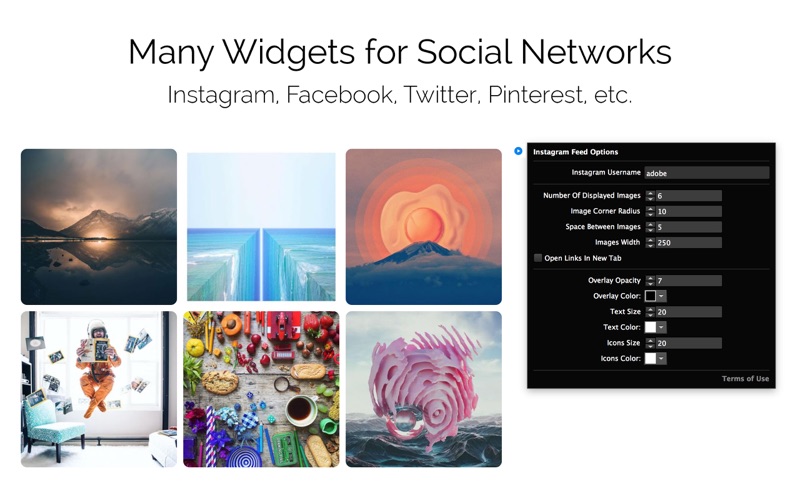
Выберите цвета
Наша система позволяет вам выбрать цвета вашего виджета в соответствии с вашим брендом. Цвета являются очень важным фактором, когда
изменение внешнего вида виджета прямой трансляции Youtube. Это придаст ему более профессиональный вид, т.
важно для любого веб-сайта или блога, который хочет, чтобы к нему относились серьезно.
Это придаст ему более профессиональный вид, т.
важно для любого веб-сайта или блога, который хочет, чтобы к нему относились серьезно.
Варианты компоновки в виде списка, каменной кладки или сетки
Мы предлагаем различные варианты компоновки, включая компоновку в виде списка, каменной кладки и сетки для вашего виджета прямой трансляции на Youtube. Макет списка хорошо выглядит как на мобильных устройствах, так и на настольных компьютерах; макет каменной кладки похож на макет Pinterest, где предметы разного размера располагаются друг над другом; макет сетки показывает каждый элемент с одинаковой высотой в виде блоков.
Выберите свой собственный шрифт
У каждого веб-сайта есть свой характер, и типографика может быть определяющим фактором. Наши варианты шрифтов позволяют вам выбрать свой
собственный шрифт, который может соответствовать или улучшать дизайн вашего сайта. У нас есть опция «наследовать», чтобы наша система могла автоматически
определить шрифт вашего веб-сайта и использовать его в виджете прямой трансляции Youtube.
Изменить тексты по умолчанию
По умолчанию в нашем виджете прямых трансляций на Youtube используется текст на английском языке. Но если вы хотите использовать другой язык или текст призыва к действию, Вы можете сделать это с нашими вариантами текста! Это очень полезно, потому что текст — один из основных способов общения с вашей аудиторией.
Создайте свои кнопки
Кнопки очень эффективны, чтобы убедить пользователя или посетителя веб-сайта нажать на что-то. Наша система позволяет создавать убедительная кнопка, которая привлекает зрителей и позволяет им легко нажимать на нее. Ваш виджет прямых трансляций на Youtube более ценен, если он выглядит красиво. кнопки. Нажатие кнопки может привести ко многим захватывающим вещам, таким как увеличение продаж и лояльных подписчиков.
Настроить CSS
Если вы знаете кодирование CSS, вы можете доработать свой дизайн, используя нашу индивидуальную опцию CSS. Ваше воображение — ваш предел, когда
разработка внешнего вида вашего виджета прямой трансляции на Youtube! Чем уникальнее ваш дизайн, тем больше он впечатляет
для ваших клиентов, просматривающих ваш виджет.
Зачем использовать наш виджет прямых трансляций на Youtube?
Есть несколько причин, по которым вам необходимо использовать бесплатный виджет прямой трансляции Youtube от SociableKIT. Ниже приведены некоторые из них.
Используйте контент прямой трансляции на Youtube
Публикация или поддержка контента может быть сложной задачей. Вам нужно изучить и подготовиться перед публикацией, подумать о правильном контент для публикации и поддерживать хорошую репутацию бренда. Но не оставляйте его там, показывая прямую трансляцию Youtube на своем веб-сайт очень поможет в повышении ценности вашего контента. Демонстрация вашей прямой трансляции Youtube большему количеству люди — это всегда хорошая идея.
Увеличьте время пребывания на сайте
Посетитель вашего сайта любит смотреть на что-то новое и свежее. Если на веб-сайте Adobe Muse есть виджет прямой трансляции Youtube,
они с большей вероятностью будут взаимодействовать с вашим контентом. Это увеличит время пребывания посетителей на вашем веб-сайте, что
также является очень важным показателем для поисковой оптимизации (SEO).
Получите больше подписчиков
Когда посетитель веб-сайта просматривает и взаимодействует с вашим контентом, найденным в виджете прямой трансляции Youtube, он в конечном итоге найти то, что им нравится. Вскоре они решат стать вашими подписчиками, а увеличение числа подписчиков — отличный вариант. социальное доказательство для вашего бренда.
Как работает виджет прямой трансляции Youtube?
Виджет прямых трансляций Youtube работает в три основных этапа.
1. Подключите прямую трансляцию Youtube
Легко подключите прямую трансляцию Youtube к SociableKIT, пройдя аутентификацию и предоставив ссылку на источник данных. Наша система извлечет данные вашей прямой трансляции Youtube, чтобы вы могли использовать их на своем веб-сайте Adobe Muse.
2. Настройте внешний вид
Используя нашу панель инструментов, вы можете изменить внешний вид вашего виджета. Вы можете настроить цвета, шрифты, тексты, призыв к действию (CTA), макет и многое другое. Это позволяет вам изменить внешний вид, чтобы он соответствовал вашему собственному бренду. Вы также можете использовать наши функции модерации для фильтрации содержимого вашего виджета.
Это позволяет вам изменить внешний вид, чтобы он соответствовал вашему собственному бренду. Вы также можете использовать наши функции модерации для фильтрации содержимого вашего виджета.
3. Добавьте виджет прямых трансляций Youtube на свой веб-сайт.
Наша система сгенерирует небольшой код для встраивания, который вы сможете скопировать и вставить на свой веб-сайт Adobe Muse. Вы можете создать новую страницу или отредактировать существующую страницу. Вы можете разместить виджет на отдельной странице, на боковой панели, в шапке или там, где, по вашему мнению, он будет хорошо смотреться.
Если вам нужна дополнительная информация о том, как добавить или встроить виджет прямой трансляции Youtube на свой веб-сайт. Пожалуйста, следуйте нашему полному руководству здесь.
Отзывы
Тысячи авторов и владельцев бизнеса уже используют виджет прямых трансляций Youtube на своем веб-сайте Adobe Muse с помощью SociableKIT. SociableKIT поможет им сделать это быстро, легко и без необходимости кодирования! Вот что чувствуют наши клиенты.
Коби Гиффорд
«Он действительно работает, очень прост в реализации, сверхмощный, отлично выглядит и по адекватной цене.»
Читать на Facebook
Yannick Picard
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов… ваша команда на ступеньку выше всего, что я испытал. Отличное программное обеспечение, отличная поддержка — Что еще вы можете попросить?»
Читать на Facebook
Кристал Дэвис-Гиббс
«Отличные функции! Очень отзывчивая поддержка и невероятно быстрое решение по запросу улучшения.»
Читать на Facebook
Кристен Уильямс
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что у компании не было физического адреса, но служба поддержки помогла мне и Пока все идет гладко. Рекомендую!»
Читать на Facebook
Village of Bensenville
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности. »
Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности. »
Читать на Facebook
Katie Rodgers
«Очень легко настроить и легко интегрировать с моим сайтом».
Читать на Facebook
Johnny Strömbäck
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я просто великолепны. Поддержка также великолепна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но также прислушиваются к запросам на новые функции. Запрошенные функции затем — чаще всего — быстро реализуются. Я хотелось бы, чтобы у всех компаний была такая поддержка, как у них. Я действительно не могу рекомендовать Sociablekit достаточно! 👍»
Читать на Facebook
Christa Stephens
«Отличное обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Выглядит красиво! Рада, что смогла его найти. »
»
Читать на Facebook
Посмотреть больше отзывов
ОГРАНИЧЕННОЕ ВРЕМЯ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты для БЕСПЛАТНО НАВСЕГДА! Кредитная карта не требуется. Отменить в любое время.
ЗАРЕГИСТРИРОВАТЬСЯ
Канал прямых трансляций YouTube является частью категорий фидов YouTube и виджетов пользовательского контента.
Пожалуйста, поделитесь!
Если вы считаете, что это руководство по использованию бесплатного виджета прямой трансляции Youtube для веб-сайта Adobe Muse полезно, поделитесь им с друзьями! Спасибо, и мы ценим вашу любезную поддержку!
15 лучших шаблонов Adobe Muse для запуска вашего следующего проекта (в 2022 г.)
Контент CodeinWP предоставляется бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
В настоящее время существует множество отличных вариантов, которые помогут вам создать веб-сайт. Одним из них является Adobe Muse — он дает вам хороший старт для создания вашего веб-сайта с нуля. В сегодняшнем посте мы перечислим лучших шаблонов Adobe Muse , которые сделают вашу жизнь с платформой проще.
Одним из них является Adobe Muse — он дает вам хороший старт для создания вашего веб-сайта с нуля. В сегодняшнем посте мы перечислим лучших шаблонов Adobe Muse , которые сделают вашу жизнь с платформой проще.
Не очень хорошо знаете, что такое Adobe Muse? Вот краткое введение:
Adobe Muse — это интуитивно понятный конструктор веб-сайтов, который помогает создавать веб-сайты с помощью перетаскивания без необходимости прикасаться к коду. Вот что делает его выдающимся:
- Любой может легко использовать функции редактирования с помощью перетаскивания
- Доступно множество видео и фотографий из Adobe Stock
- Добавьте любое количество сторонних виджетов для расширения функциональности
- Разрешить пользователям вносить изменения после запуска сайта
- Встроенная адаптивная архитектура веб-сайта
Вот лучшие шаблоны Adobe Muse, которые помогут вам начать свой следующий проект:
1. Tersus
Демо-версия
- 14 красивых шаблонов для бизнес-портфолио в Интернете
- Отзывчивый с прокруткой параллакса на некоторых шаблонах
- Домашняя страница с полноэкранным видео и динамическим слайд-шоу
- Панели с вкладками и гармошкой
- Анимированные элементы, такие как индикатор выполнения, счетчик чисел, заголовок раздела
- Встроенный виджет SoundCloud
- Элегантная витрина-галерея, контактная форма
Наверх
2.
 Skywell
SkywellДемо-версия
- 20 домашних страниц, более 160 дизайнов страниц
- Восемь стилей портфолио, изменение цвета темы одним щелчком мыши
- Эффекты прокрутки и пользовательские эффекты CSS
- Включены виджеты Muse, а также виджет электронной коммерции Ecwid
- Анимированные эффекты для таких элементов, как полосы, счетчики и загрузчики страниц
- Комбинация изображений и видео в основном слайд-шоу
- Сотни бесплатных иконок, слайдер с большим текстом, слайдер градиента
Наверх
3. dMuse
Демо-версия
- 15 полностью адаптивных шаблонов в разных категориях
- 15 категорий предварительно замененных элементов
- 100+ уникальных подстраниц
- Графика с поддержкой Retina
- 400+ иконок Font Awesome
- Бесплатные виджеты
- Контактная форма
Перейти к началу
4.
 HOAX
HOAXДемо-версия
- Креативное многоцелевое портфолио
- Полностью адаптивный шаблон
- Одностраничный и многостраничный дизайн
- Неограниченные варианты цвета, более 100 веб-шрифтов Typekit
- Изображение пополнения в один клик
- Эффект анимации CSS
- Легко настроить без кода
Перейти к началу
5. Юга
Демо-версия
- Шесть различных тем на выбор
- Креативный многоцелевой шаблон параллакса
- Уникальные переходы и анимации, работающие автоматически
- Фоновое видео полной ширины во всех темах
- Параллаксная прокрутка, сценарий плавной прокрутки
- Боковое меню, веб-шрифты Typekit, лайтбокс
- Пользовательская тема Карта Google
Перейти к началу
6. Ромбо
Получить здесь Демонстрация
- Адаптивный многоцелевой портфель для креативщиков
- Одностраничный полностью адаптивный дизайн с контрольными точками
- Эффект параллакса и эффекты прокрутки
- Умная навигация
- Пользовательский виджет лайтбокса, контактная форма
- Использованы бесплатные веб-шрифты
- Все элементы легко редактируются
Вас также может заинтересовать:
- 20+ лучших тем Shopify на 2022 год, которые улучшат ваши продажи
- 5 высококачественных альтернатив Sketch для Windows (2022)
- Как использовать CSS Media Queries: полное руководство для начинающих
Наверх
7.
 Siven
SivenПолучите это здесь, демо
- Мощный конструктор для создания адаптивных страниц без программирования
- Множество готовых макетов, форматов меню и домашних страниц
- Несколько внутренних страниц и страниц портфолио
- Полностью настраиваемый
- Наборы иконок
- Креативная анимация
- Динамическая навигация по страницам с гибкими заголовками
Перейти к началу
8. RePhoto
Демо-версия
- Версия главного слайдера и версия фонового видео
- Многие виджеты премиум-класса включены
- Эффекты анимации при прокрутке, пользовательские анимации
- 12 готовых отдельных страниц галереи, решение для блога
- Анимации CSS и JS, анимации, активируемые пользователем
- Одностраничный дизайн, пять макетов, включая внутренние страницы
- Google AdSense готов
Перейти к началу
9.
 Разбойник
РазбойникДемо-версия
- Многостраничный дизайн, легко редактируемый
- Неограниченные варианты цвета
- Красивые одностраничные макеты портфолио
- Многочисленные внутренние страницы
- Загрузка изображений в один клик
- Эффект анимации CSS
- 100+ веб-шрифтов Typekit
Вернуться к началу
10. NOHO
Демо-версия
- Одностраничная и многостраничная версии
- Много страниц, включая версию портфолио
- Редактирование в браузере, легкое изменение цвета и текста
- Более 400 значков Font Awesome, более 100 веб-шрифтов Typekit
- Портфолио лайтбоксов и видео лайтбоксов
- Параллаксная прокрутка, эффект прокрутки CSS
- Business Catalyst готов
Перейти к началу страницы
11. ODRA
Демо-версия
- Версия для ПК, планшета и мобильного телефона в комплекте
- Десять многоцелевых демонстраций
- Выпадающее меню
- Слайдер и лайтбокс доступны
- Параллаксная прокрутка, поддержка Retina
- Более 400 значков Font Awesome, более 100 веб-шрифтов Typekit
- Business Catalyst готов
Перейти к началу
12.
 Проконсультируйтесь
ПроконсультируйтесьДемо-версия
- Адаптивный шаблон с контрольными точками
- Организованные слои
- Интерактивный дизайн, легко редактируемый
- Иконки Font Awesome, Google Fonts
- Адаптивный слайдер
- Контактная форма, Карты Google
- Домашние страницы с видео и параллаксом
Перейти к началу страницы
13. Магазин Amiro
Демо-версия
- Специально для интернет-магазина
- Встроенные иконки Font Awesome
- Анимация окна просмотра при прокрутке
- Четыре внутренних страницы
- Шрифты Typekit
- Адаптивный шаблон
- Бесплатная и профессиональная версии
Перейти к началу страницы
14. Musegreen
Демо-версия
- Бесплатная тема
- Одностраничный дизайн
- Виджет Font Awesome
- Шрифт Typekit
- Настольная версия
- Изображений включено
- Современный дизайн
Перейти к началу
15.
 Pure
PureПолучить здесь демоверсию
- Полностью адаптивные шаблоны (более поздние версии), восемь полных демонстраций
- Креативные многоцелевые шаблоны
- Четыре стиля дома, портфолио лайтбоксов, портфолио видеолайтбоксов
- Слайдер изображений, виджеты для видео
- Параллаксная прокрутка, эффекты прокрутки CSS
- Более 400 значков Font Awesome, более 100 веб-шрифтов Typekit
- Business Catalyst готов
Наверх
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Комплект виджетов Adobe Muse 315741
Комплект виджетов Adobe Muse 315741
Подключаемые модули | 1,7 Мб
Примечание. Когда вы загружаете бесплатно загружаемые файлы по ссылке хоста, появляется всплывающая реклама.
И это всплывающее окно связано с размещением рекламы на веб-сайте, а не с нашего веб-сайта.
Поэтому Uploader поддерживает пользователей, размещая множество ссылок со многих хостов для облегчения загрузки.
Когда вы загружаете бесплатно загружаемые файлы по ссылке хоста, появляется всплывающая реклама.
И это всплывающее окно связано с размещением рекламы на веб-сайте, а не с нашего веб-сайта.
Поэтому Uploader поддерживает пользователей, размещая множество ссылок со многих хостов для облегчения загрузки.
Рекомендация: Вы можете зарегистрировать учетную запись по ссылке для скачивания и обновить ее до Премиум-аккаунта для быстрой загрузки, без рекламы и всплывающих окон.
Этот продукт представляет собой набор из 32 виджетов для Adobe Muse. Виджеты расширят возможности ваших веб-сайтов Muse и сделают их по-настоящему уникальными и интерактивными. Чтобы использовать виджет на своем веб-сайте, просто перетащите его с панели «Библиотека» в Muse на свой веб-сайт. Это так просто! Вы сможете настроить виджеты в соответствии со своими предпочтениями, выбрав различные параметры в меню виджетов. Таким образом, очень легко красиво встроить любой виджет в свой веб-сайт. Кроме того, виджеты работают с макетами рабочего стола, планшета и телефона!
Кроме того, виджеты работают с макетами рабочего стола, планшета и телефона!
Предварительный просмотр виджета:
Фоновая музыка: http://musetemplatespro.com/preview/bgmusic/index.html
Виджет обратного отсчета: http://musetemplatespro.com/preview/countdown/index.html
Видеоплеер: http: //musetemplatespro.com/preview/videoplayer/index.html
Аудиоплеер: http://musetemplatespro.com/preview/audioplayer/index.html
Увеличение изображения: http://musetemplatespro.com/preview/imagezoom/index. html
Всплывающее окно: http://musetemplatespro.com/preview/popup/index.html
Движущийся текст: http://musetemplatespro.com/preview/movingtext/index.html
Виджет iFrame: http://musetemplatespro.com/preview/iframe/index.html
Эффекты анимации: http://musetemplatespro.com/ preview/animationfx/index.html
Полноэкранное видео: http://musetemplatespro.com/preview/fullwidth/index.html
Сравнение фотографий: http://musetemplatespro.com/preview/photocompare/index. html
html
Предзагрузчики страниц Виджет: http://musetemplatespro.com/preview/preloaders/index.html
Google Fonts: http://musetemplatespro.com/preview/googlefonts/index.html
Мультимедиа с прокруткой: http://musetemplatespro.com/preview/multimedia/index.html
Хронология Twitter: http://musetemplatespro.com/preview/twitter/index.html
Пакет виджетов Pinterest: http://musetemplatespro.com /preview/pinterest/index.html
Пакет виджетов Google+: http://musetemplatespro.com/preview/googleplus/index.html
Фильтры изображений: http://musetemplatespro.com/preview/imagefilters/index.html
Отключить все : http://musetemplatespro.com/preview/disable/index.html
Изменение размера текста: http://musetemplatespro.com/preview/textresizer/index.html
Виджет 3D-текста: http://musetemplatespro.com/preview/3dtext/index.html
Подтверждение выхода: http://musetemplatespro.com /preview/exitconfirm/index.html
Анимированные кадры: http://musetemplatespro. com/preview/funkyframes/index.html
com/preview/funkyframes/index.html
Звук при нажатии: http://musetemplatespro.com/preview/soundonclick/index.html
Sellfy E -Коммерческий виджет: http://musetemplatespro.com/preview/sellfy/index.html
Перенаправление веб-сайта: http://musetemplatespro.com/preview/redirect/index.html
Colorfy: http://musetemplatespro.com/preview/colorfy/index.html
Google Analytics: http://musetemplatespro.com/preview/analytics/index.html
Курсоры мыши: http://musetemplatespro.com/preview /mousecursors/index.html
Кнопки Tumblr: http://musetemplatespro.com/preview/tumblr/index.html
Эффект сбоя: http://musetemplatespro.com/preview/glitch/index.html
Прокрутка привязки: http: //musetemplatespro.com/preview/anchorscroll/index.html
ДЛЯ БЫСТРОЙ ЗАГРУЗКИ — ПОЖАЛУЙСТА, ЗАРЕГИСТРИРУЙТЕ АККАУНТ ПРЕМИУМ ЧЕРЕЗ МОЮ ССЫЛКУ ДЛЯ ЗАГРУЗКИ НИЖЕ: RAPIDGATOR, Nitroflare, PREFILES, ЗАГРУЖЕННЫЕ.
Скачать — Всегда поддерживать повторную загрузку для ПРЕМИУМ-ПОЛЬЗОВАТЕЛЯ:
Скачать бесплатно zippyshare только для VIP-ЧЛЕНА:
Как присоединиться к VIP-ЧЛЕНУ — Нажмите здесь Вы должны просмотреть этот текст, прежде чем сможете зарегистрироваться.


 Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям.
Д. Система не предлагает коллекцию готовых шаблонов, но позволяет создать собственный веб-сайт. дизайн, чтобы соответствовать вашим потребностям. Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени.
Просто скачайте и установите его, чтобы начать работу над созданием вашего сайта. Это не займет много сил и времени. Д.), Предоставляя широкий выбор шаблонов..
Д.), Предоставляя широкий выбор шаблонов.. 4
4 2
2 События
События me | Банковское дело для греческих виджетов жизни
me | Банковское дело для греческих виджетов жизни