5 простых выражений для After Effects
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
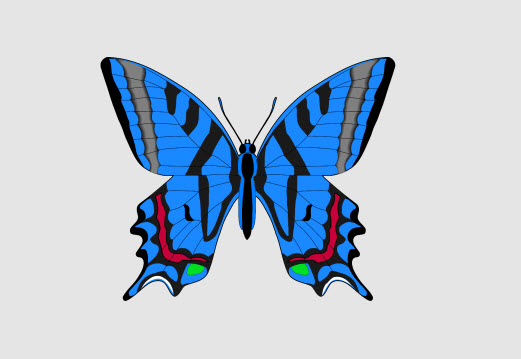
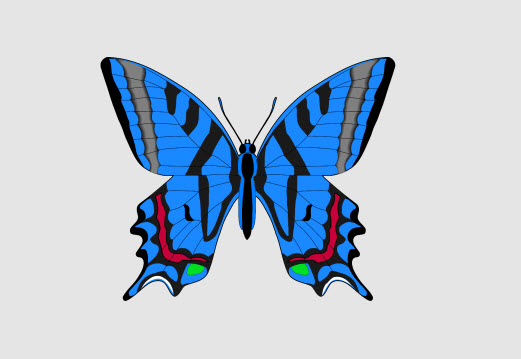
1) Итак, первое из них — это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение — loopOut.
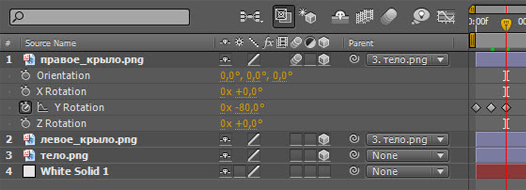
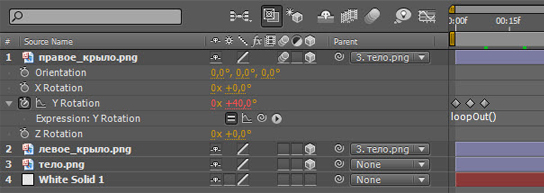
Поэтому, мы находим параметр

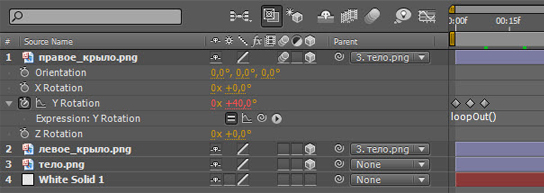
После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем loopOut().

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
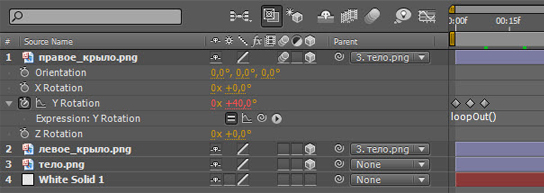
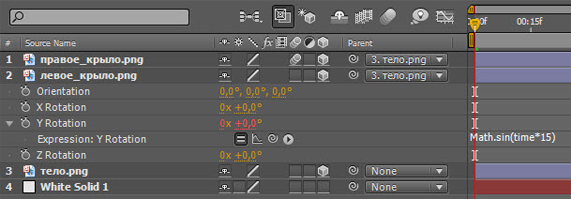
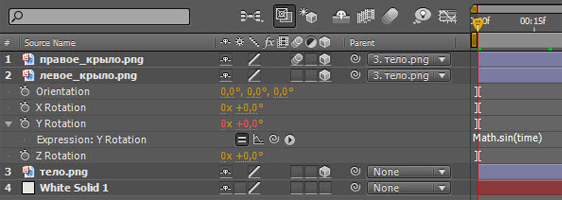
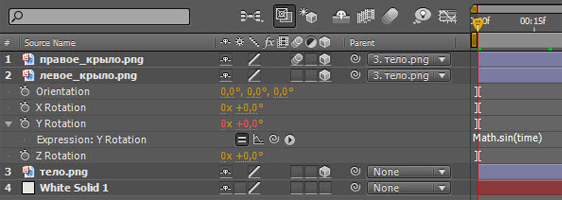
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

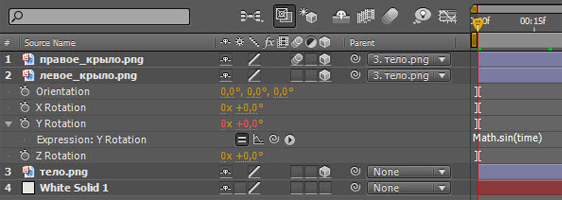
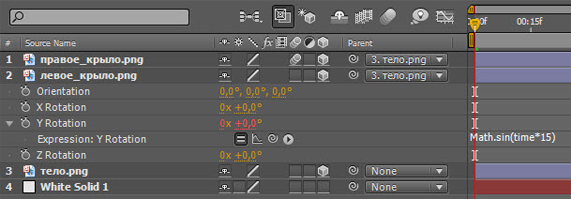
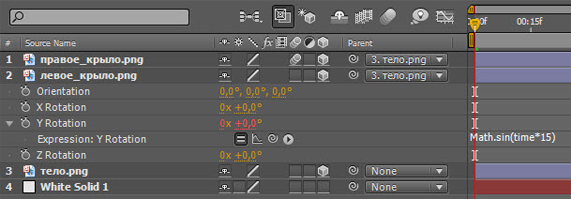
Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

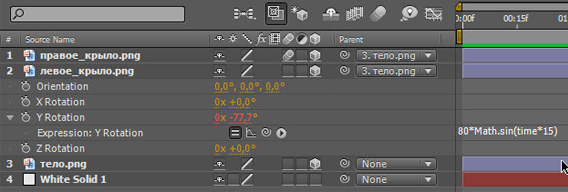
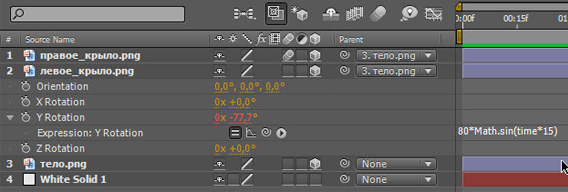
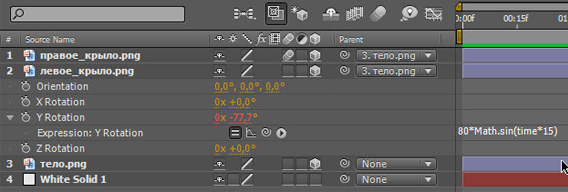
Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
3) Wiggle. Наверно, самое используемое выражение в среде After Effects, и всё-таки не все знают для чего оно предназначено. Wiggle отвечает за хаотичные перемещения. Вообще функция

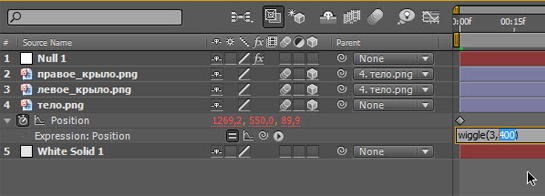
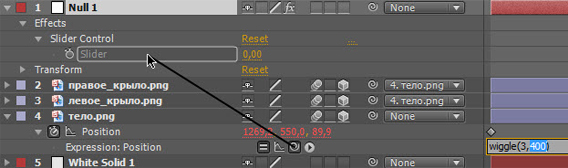
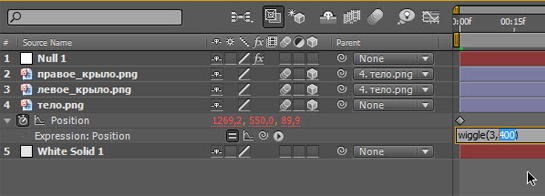
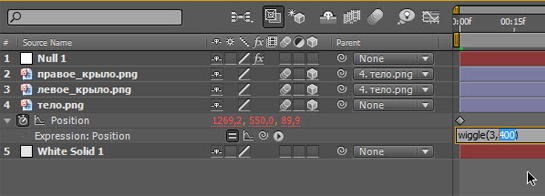
Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение
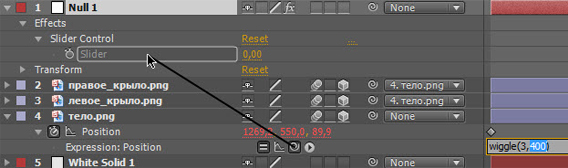
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! — отвечу я Вам. Создаём нуль-объект. Затем идём

берём pickwip и тянем его до параметра Slider нуль-объекта.

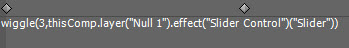
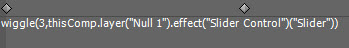
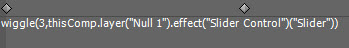
Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
5) И последнее о чем я хотел Вам сегодня поведать — это наипростейшее выражение с управляющей переменной

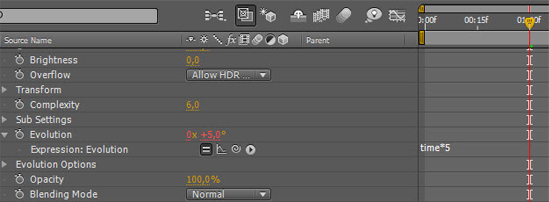
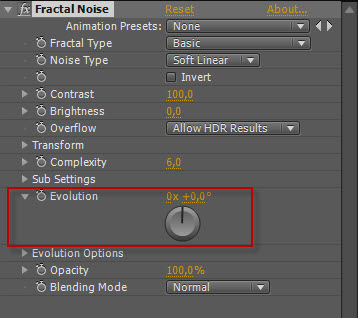
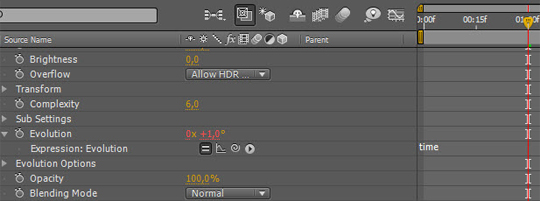
Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра

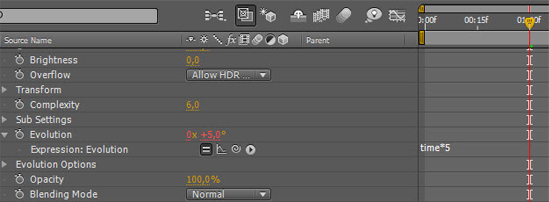
Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.

На этом, я думаю, пора заканчивать. Надеюсь эта статья показалась Вам полезной, ведь теперь Вы знаете, что для экономии врмени вместо ключевых кадров можно использовать выражения. Всем удачи и до встречи на сайте VideoSmile.ru
5 простых выражений для After Effects
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
1) Итак, первое из них — это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение —
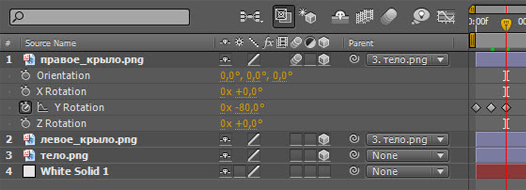
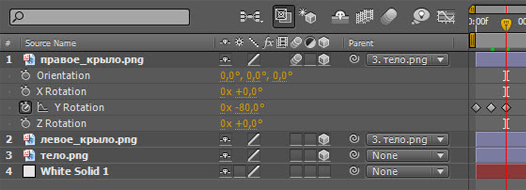
Поэтому, мы находим параметр Rotation Y и слева от него кликаем по значку с секундомером. После чего, в начале композиции появится ключевй кадр, измените значение параметра для этого ключа на -80. После этого мы переходим на 4 кадра вперед и изменяем значение параметра Rotation Y на 80. Затем ещё 4 кадра вперед и меняем значение параметра обратно на -80. Таким образом мы получили 3 ключевых кадра.

После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
3) Wiggle

Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение wiggle(3,400). А означает оно то, что три раза в секунду с амплитудой в 400 пикселей в любом направлении будут происходить случайные колебания. Самое интересное это то, что wiggle можно применить практически к любому параметру в AE.
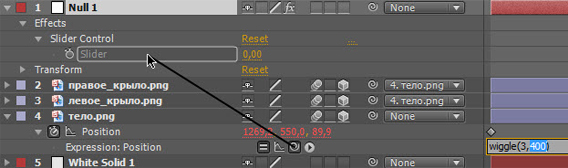
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! — отвечу я Вам. Создаём нуль-объект. Затем идём Effect => Expression Controls => Slider Control. Пускай у нас будет изменятся амплитуда. Переходим к выражению, которое мы создали в предыдущем пункте. Выделяем амплитуду,

берём pickwip и тянем его до параметра Slider нуль-объекта.

Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
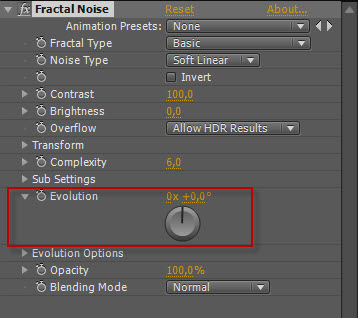
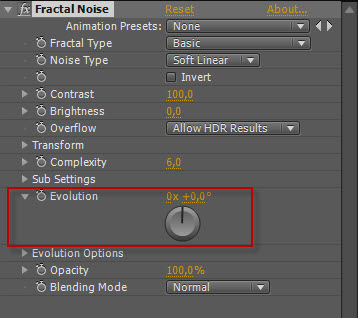
5) И последнее о чем я хотел Вам сегодня поведать — это наипростейшее выражение с управляющей переменной time. Вы, наверное, не раз сталкивались с такими выражениями. На пример, у нас есть какой-нибудь сплошной слой, мы применяем к нему эффект Fractal Noise и, чтобы данный эффект не был статичным нам нужно анимировать параметр Evolution.

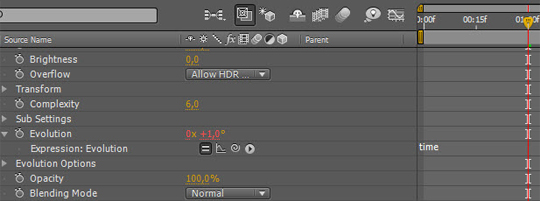
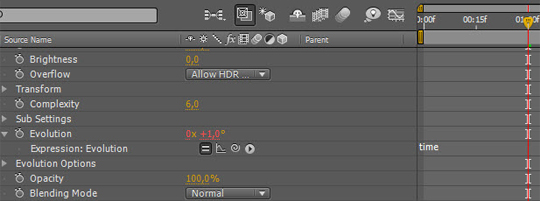
Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра Evolution будет равнятся одному градусу. 1 секунда = 1 градус — всё очень просто!

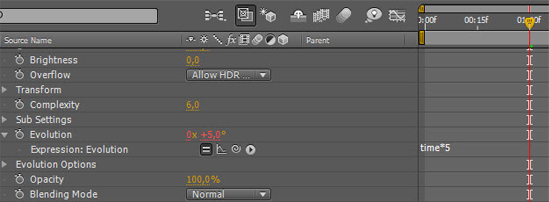
Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.

На этом, я думаю, пора заканчивать. Надеюсь эта статья показалась Вам полезной, ведь теперь Вы знаете, что для экономии врмени вместо ключевых кадров можно использовать выражения. Всем удачи и до встречи на сайте VideoSmile.ru
5 простых выражений для After Effects
Всем привет! В этой статье я хочу поговорить с Вами о 5 простых, но тем не менее очень полезных выражениях. Эти выражения я использую чуть ли не в каждом втором проекте и они существенно облегчают мою жизнь.
1) Итак, первое из них — это loopOut(). Простенькое выражение для зацикливания анимации. Допустим, у нас есть бабочка, собранная из трех частей: левое крыло, правое и тело.

И нам необходимо сделать так, чтобы крылья без остановки вращались вокруг оси Y, создавая тем самым эффект реалстичных махов крыльями. Но представляете, сколько ключевых кадров нам нужно поставить, чтобы анимировать крыло на протяжении маленькой пятисекундной композиции. По моим подсчётам около 60! И, чтобы не возиться с этим огромным количеством ключевых кадров, разработчики программы придумали одно простое выражение — loopOut.
Поэтому, мы находим параметр Rotation Y и слева от него кликаем по значку с секундомером. После чего, в начале композиции появится ключевй кадр, измените значение параметра для этого ключа на -80. После этого мы переходим на 4 кадра вперед и изменяем значение параметра Rotation Y на 80. Затем ещё 4 кадра вперед и меняем значение параметра обратно на -80. Таким образом мы получили 3 ключевых кадра.

После этого мы зажимаем клавишу Alt и кликаем ещё раз по значку с секундомером. Появится текстовая область для выражения. В ней мы пишем loopOut().

Всё, теперь наша анимация продолжается до самого конца композиции без всяких ключевых кадров.
2) Ок, правое крыло мы анимировали. Теперь займемся левым. Не будем повторятся, и левое крыло анимируем немного другим способом. Все Вы, наверно, ещё со школьной скамьи помните замечательную математическую функцию синус. Так давайте воспльзуемся ею и здесь. Делаем Alt+клик по значку с секундомером слева от параметра Rotation Y левого крыла. В появившемся окне пишем Math.sin(time).

Крыло перемещается, но совсем незаметно. Попробуем увеличить частоту вращения, для этого в скобках time умножим на 15.

Отлично частоту мы увеличили, но, как Вы помните, значения синуса находятся в диапазоне от -1 до 1. Поэтому и амплитуда вращения крыла у нас такая маленькая. Чтобы увеличить её умножим всё это выражение на 80.

В итоге получим: 80*Math.sin(time*15). Можно, конечно, немного увеличить частоту, но это уже на Ваше усмотрение.
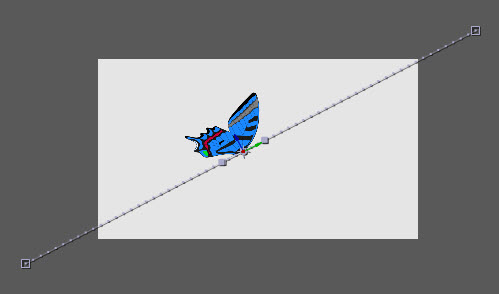
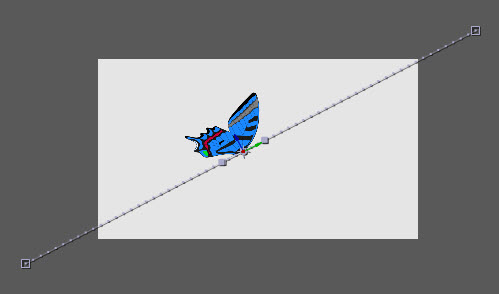
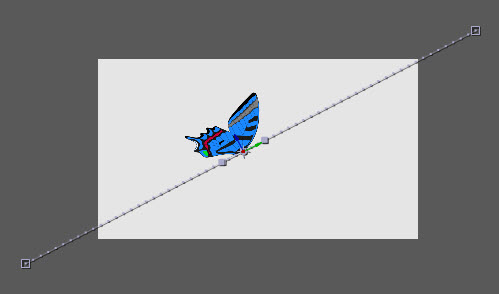
3) Wiggle. Наверно, самое используемое выражение в среде After Effects, и всё-таки не все знают для чего оно предназначено. Wiggle отвечает за хаотичные перемещения. Вообще функция wiggle имеет целых пять аргументов, но в основном используются только два. Первое — это частота, второе — амплитуда колебаний. Рассмотрим на примере. Я анимировал положение бабочки, теперь она перемещается из левого нижнего в правый верхний угол.

Движение ожидаемо смотрится линейно и неправдоподобно. Если мы хотим сохранить направление движения, но при этом добавить немного органичности, то нам не обойтись без wiggle. Итак, делаем Alt+клик на значке с секундомером слева от параметра Position и в текстовой области вбиваем wiggle(3,400). Смотрим и видим, что полёт бабочки стал более реалистичным. Что же означает написанное выражение wiggle(3,400). А означает оно то, что три раза в секунду с амплитудой в 400 пикселей в любом направлении будут происходить случайные колебания. Самое интересное это то, что wiggle можно применить практически к любому параметру в AE.
4) Данный пункт является не столько выражением, сколько очень интересным приёмом при работе с wiggle. Многие меня спрашивают, как можно изменять настройки функции wiggle с течением времени, или по-другому, как анимировать один из аргументов функции wiggle. Очень просто! — отвечу я Вам. Создаём нуль-объект. Затем идём Effect => Expression Controls => Slider Control. Пускай у нас будет изменятся амплитуда. Переходим к выражению, которое мы создали в предыдущем пункте. Выделяем амплитуду,

берём pickwip и тянем его до параметра Slider нуль-объекта.

Вот такое выражение мы получим в итоге:

Теперь Вы можете с легкостью анимировать значение параметра Slider и таким же образом будет менятся амплитуда.
5) И последнее о чем я хотел Вам сегодня поведать — это наипростейшее выражение с управляющей переменной time. Вы, наверное, не раз сталкивались с такими выражениями. На пример, у нас есть какой-нибудь сплошной слой, мы применяем к нему эффект Fractal Noise и, чтобы данный эффект не был статичным нам нужно анимировать параметр Evolution.

Да, можно поставить 2 ключевых кадра в начале и в конце композиции, но есть и другой путь. Делаем Alt+клик по значку с секундомером слева от параметра Evolution и пишем time. Теперь, если мы перемести индикатор текущего времени в позицию одной секунды, то значение параметра Evolution будет равнятся одному градусу. 1 секунда = 1 градус — всё очень просто!

Если нам нужно ускорить анимацию, допустим в пять раз, то мы пишем time*5.

На этом, я думаю, пора заканчивать. Надеюсь эта статья показалась Вам полезной, ведь теперь Вы знаете, что для экономии врмени вместо ключевых кадров можно использовать выражения. Всем удачи и до встречи на сайте VideoSmile.ru
Примеры выражений After Effects
Дэн Эббертс (Dan Ebberts) примеры выражений и руководства для изучения работы с выражениями на своем веб-сайте MotionScript. Например, Дэн предоставляет подробное описание выявления столкновений.
Колин Брейли (Colin Braley) предоставляет на своем веб-сайте руководство и пример проекта с описанием использования выражений для формирования естественного отражения слоем других слоев.
На форуме AE Enhancers есть множество примеров и полезная информация о выражениях, а также сценарии и шаблоны настроек анимации. В этой теме на форуме AE Enhancers Пол Терслей (Paul Tuersley) предоставляет руководство и пример проекта с описанием использования выражения для анимации нескольких слоев в скоплении.
Рик Джерард (Rick Gerard) предоставляет на своем веб-сайте пример катящегося по полу прямоугольного объекта, стороны которого соприкасаются с поверхностью пола.
Карл Ларсен (Carl Larsen) представляет на веб-сайте Creative COW видеоруководство, которое показывает, как использовать выражения и родительские связи, чтобы связать поворот колес с горизонтальным движением транспортного средства.
Крис Звар (Chris Zwar) предоставляет на своем веб-сайте пример проекта для автоматического упорядочивания статических изображений и видео в сетке (как на видеопанели). Положение и интервалы можно легко настроить с помощью ползунков, которые подключены к системе выражений. В проекте имеется три композиции: для стоп-кадров, видео и для создания автоматической раскадровки, в которой видео отбирается по интервалам, заданным пользователем, и выравнивается в сетке.
На веб-сайте Дж. Дж. Гиффорда (JJ Gifford) предоставлено несколько примеров проектов с описанием использования выражений.
Джерзи Дрозда-младший (Jerzy Drozda, Jr.) под ником Maltaannon опубликовал на своем веб-сайте видеоурок, в котором показано, как с помощью выражений создать индикатор громкости, использующий результаты преобразования звука из команды «Преобразовать аудио в ключевые кадры».
Гарри Франк (Harry Frank) предоставляет на своем веб-сайте Graymachine руководство, в котором описывается процесс использования выражения для считывания данных из внешнего текстового файла.
Выражения в After Effects
Выражения — это своего рода команда для определенного свойства, написанная на языке JavaScript. Эта команда задает значение свойству для которого она написана.
Откроем композицию «Квадраты» из прошлых статей. Выполним предварительный просмотр чтобы вспомнить как она выглядит. На протяжении первых двух секунд квадраты вращаются, а так же увеличивается масштаб. Отобразим свойство Rotation для синего и красного квадратов. Для этого выделим слои Red и Blue и нажмем клавишу на клавиатуре.

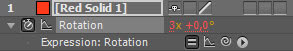
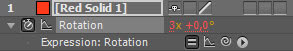
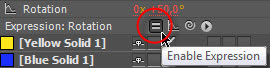
Выделим свойство Rotation красного квадрата и выполним команду меню Animation->Add Expression. Под свойством у нас появилась новая строка Expression:Rotation. Это и есть выражение для свойства Rotation слоя Red solid. А значение свойства отображается красным цветом. это говорит о том, что сейчас это значение не активно.

Значение этого свойства теперь будет определяться командой записанной в правой части панели Timeline в строке Expression. Сейчас она имеет вид «transform.rotation».

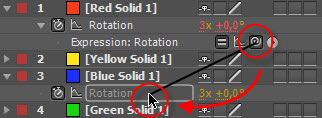
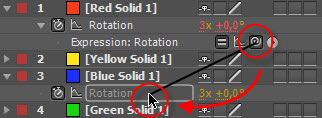
Это означает что значение свойству Rotation будет равно значению свойства Rotation из группы Transform. Сейчас команда ничего не изменяет, так как значение равно самому себе. Но мы можем изменить команду. Проще всего это сделать при помощи пиктограммы Pickwhip. Для этого зажимаем пиктограмму и перетаскиваем ее на название нужного свойства, а именно Rotation слоя Blue.

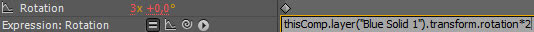
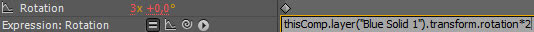
Наша команда приняла следующий вид: «thisComp.layer(„Blue Solid 1“).transform.rotation». По сути здесь указан путь откуда взять значение свойства. Этот путь выглядит следующим образом: «эта композиция\слой Blue Solid 1\группа свойств трансформации\свойство вращения». Обратите внимание, что названия «мест» разделены точками. Теперь значение вращения слоя Red будет всегда совпадать со значением вращения слоя Blue. Мы можем подкорректировать значение дописав в конце выражения например «*2». Для этого щелкните левой кнопкой мыши по тексту выражения. Весь текст будет выделен. Снимите выделение щелкнув мышью в конце текста. далее вводим нужные символы и нажимаем клавишу Enter на цифровом блоке клавиатуры. При нажатии на привычную клавишу Enter, как и в случае с текстовыми слоями, будет создана новая строка. Так же для активизации выражения можно просто щелкнуть мышкой в пустой части панели Timeline.

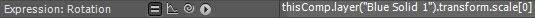
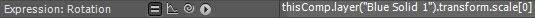
Таким образом значение свойства будет постоянно умножаться на 2. Таким образом можно использовать знаки сложения(+),вычетания(-), деления(/) и умножения(*). С одномерными свойствами понятно, но что делать если мы используем двумерные свойства, такие как Position или Anchor Point. Отобразим свойство Scale слоя Red. Выдели его и нажмем комбинацию. Попробуем перетянуть на это свойство пиктограмму Pickwhip нашего выражения. В конце выражения появился набор [0]. Это значит будет использоваться значение X.

Если поменять [0] на [1], то будет использоваться значение Y. Для трехмерных слоев можно использовать и значение по оси Z, обозначается набором [2].
Чтобы написать выражение для двумерных свойств нам придется вводить две команды в квадратных скобках, для оси X и для оси Y. [X,Y]
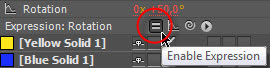
Прежнее выражение можно отключить. Для этого нажмем кнопку Enable Expression.

Кнопка примет вид

, а значение свойства вновь будет отображаться оранжевым цветом.
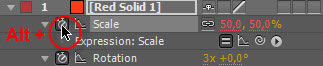
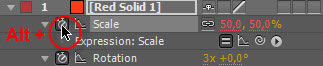
Создадим новое выражение для свойства Scale слоя Red. Для этого удерживая клавишу Alt щелкнем по значку секундомера данного свойства.

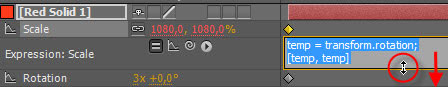
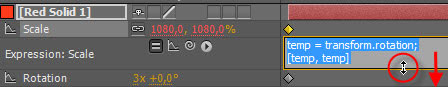
Перетащим пиктограмму Pickwhip на свойство Rotation того же слоя. Увеличим высоту отображения текста выражения и посмотрим результат.

Поясняю сразу. Здесь использована переменная temp. Сначала ей присвоили значение temp = transform.rotation;. Знак; определяет конец переменной. Затем в квадратных скобках записано какие значения давать свойству. Без переменной это могло быть записано так: [transform.rotation,transform.rotation]. Ввод длинных, трехмерных выражений может стать утомительным, поэтому разумнее использовать переменные. В качестве переменной так же может быть использована просто буква, например а. Все больше о выражениях Вы будите узнавать из уроков. С опытом Вам станет все понятно и Вы будите легко ими пользоваться. Надеюсь Вы подружитесь с этим могущественным элементом программы After Effects и по достоинству его оцените!
Выражения в After Effects
Выражения — это своего рода команда для определенного свойства, написанная на языке JavaScript. Эта команда задает значение свойству для которого она написана.
Откроем композицию «Квадраты» из прошлых статей. Выполним предварительный просмотр чтобы вспомнить как она выглядит. На протяжении первых двух секунд квадраты вращаются, а так же увеличивается масштаб. Отобразим свойство Rotation для синего и красного квадратов. Для этого выделим слои Red и Blue и нажмем клавишу на клавиатуре.

Выделим свойство Rotation красного квадрата и выполним команду меню Animation->Add Expression. Под свойством у нас появилась новая строка Expression:Rotation. Это и есть выражение для свойства Rotation слоя Red solid. А значение свойства отображается красным цветом. это говорит о том, что сейчас это значение не активно.

Значение этого свойства теперь будет определяться командой записанной в правой части панели Timeline в строке Expression. Сейчас она имеет вид «transform.rotation».

Это означает что значение свойству Rotation будет равно значению свойства Rotation из группы Transform. Сейчас команда ничего не изменяет, так как значение равно самому себе. Но мы можем изменить команду. Проще всего это сделать при помощи пиктограммы Pickwhip. Для этого зажимаем пиктограмму и перетаскиваем ее на название нужного свойства, а именно Rotation слоя Blue.

Наша команда приняла следующий вид: «thisComp.layer(„Blue Solid 1“).transform.rotation». По сути здесь указан путь откуда взять значение свойства. Этот путь выглядит следующим образом: «эта композиция\слой Blue Solid 1\группа свойств трансформации\свойство вращения». Обратите внимание, что названия «мест» разделены точками. Теперь значение вращения слоя Red будет всегда совпадать со значением вращения слоя Blue. Мы можем подкорректировать значение дописав в конце выражения например «*2». Для этого щелкните левой кнопкой мыши по тексту выражения. Весь текст будет выделен. Снимите выделение щелкнув мышью в конце текста. далее вводим нужные символы и нажимаем клавишу Enter на цифровом блоке клавиатуры. При нажатии на привычную клавишу Enter, как и в случае с текстовыми слоями, будет создана новая строка. Так же для активизации выражения можно просто щелкнуть мышкой в пустой части панели Timeline.

Таким образом значение свойства будет постоянно умножаться на 2. Таким образом можно использовать знаки сложения(+),вычетания(-), деления(/) и умножения(*). С одномерными свойствами понятно, но что делать если мы используем двумерные свойства, такие как Position или Anchor Point. Отобразим свойство Scale слоя Red. Выдели его и нажмем комбинацию. Попробуем перетянуть на это свойство пиктограмму Pickwhip нашего выражения. В конце выражения появился набор [0]. Это значит будет использоваться значение X.

Если поменять [0] на [1], то будет использоваться значение Y. Для трехмерных слоев можно использовать и значение по оси Z, обозначается набором [2].
Чтобы написать выражение для двумерных свойств нам придется вводить две команды в квадратных скобках, для оси X и для оси Y. [X,Y]
Прежнее выражение можно отключить. Для этого нажмем кнопку Enable Expression.

Кнопка примет вид

, а значение свойства вновь будет отображаться оранжевым цветом.
Создадим новое выражение для свойства Scale слоя Red. Для этого удерживая клавишу Alt щелкнем по значку секундомера данного свойства.

Перетащим пиктограмму Pickwhip на свойство Rotation того же слоя. Увеличим высоту отображения текста выражения и посмотрим результат.

Поясняю сразу. Здесь использована переменная temp. Сначала ей присвоили значение temp = transform.rotation;. Знак; определяет конец переменной. Затем в квадратных скобках записано какие значения давать свойству. Без переменной это могло быть записано так: [transform.rotation,transform.rotation]. Ввод длинных, трехмерных выражений может стать утомительным, поэтому разумнее использовать переменные. В качестве переменной так же может быть использована просто буква, например а. Все больше о выражениях Вы будите узнавать из уроков. С опытом Вам станет все понятно и Вы будите легко ими пользоваться. Надеюсь Вы подружитесь с этим могущественным элементом программы After Effects и по достоинству его оцените!
Анимация текста в After Effects
Можно перемещать, масштабировать и поворачивать отдельные символы в трех измерениях с помощью 3D-свойств аниматора. Эти свойства становятся доступными при активации посимвольных 3D-свойств слоя. Свойства «Положение», «Опорная точка» и «Масштаб» при этом получают третье измерение, а также становятся доступными два дополнительных свойства «Поворот» («Поворот по оси X» и «Поворот по оси Y»). Свойство «Поворот» для 2D-слоев при этом переименовывается в свойство «Поворот по оси Z».
Текстовые 3D-слои имеют параметр автоматической установки ориентации «Ориентировать каждый символ отдельно», который ориентирует каждый символ вокруг его индивидуальной опорной точки с разворотом к активной камере. Выбор параметра «Ориентировать каждый символ отдельно» активирует посимвольные 3D-свойства для текстового слоя, если до этого они не были активированы. (См. раздел Параметры автоориентации.)
Активация посимвольных 3D-свойств приводит к тому, что каждый символ в текстовом слое ведет себя как отдельный 3D-слой внутри текстового слоя и может рассматриваться как слой предварительной композиции со свернутыми преобразованиями. Слои с посимвольными 3D-свойствами пересекаются с другими 3D-слоями по стандартным правилам для 3D-слоев предварительной композиции со свернутыми преобразованиями. (См. раздел Как порядок рендеринга и свертывания трансформаций влияет на 3D-слои.)
Текстовый слой автоматически становится 3D-слоем при активации 3D-свойств для его символов. Таким образом текстовый слой преобразуется в слой 3D при добавлении к слою 3D-свойства для отдельных символов, копировании и вставки свойства «Поворот по оси Y» из другого слоя или путем применении шаблона настроек анимации для 3D-текста.
Слой с посимвольными 3D-свойствами обозначается специальным значком ![]() в столбце «Переключатели».
в столбце «Переключатели».
Параметры «Наложение между символами»и «Заливка и обводка» в группе свойств «Дополнительные параметры» для слоев с посимвольными 3D-свойствами недоступны.
Наличие слоев с посимвольными 3D-свойствами может привести к снижению скорости рендеринга. При преобразовании слоя с посимвольными 3D-свойствами в слой с 2D-свойствами теряются свойства и размеры аниматора, относящиеся к слоям с посимвольными 3D-свойствами. При повторной активации посимвольных 3D-свойств эти свойства не восстанавливаются.
Использование выражений в After Effects
After Effects (AE) — отличный инструмент для создания прототипов анимации пользовательского интерфейса, но мы всегда ищет способы ускорить наш рабочий процесс. AE поставляется с поддержкой выражения, которые создают отношения между свойствами слоя или ключевыми кадрами так дизайнер может анимировать слои, не определяя каждый ключевой кадр вручную. Мы пойдем через некоторые основы использования и определения выражений, а также как изменить они лучше всего соответствуют вашим потребностям. У нас есть отличный учебник по AE если вы хотите лучше ознакомиться с условиями и инструментами, прежде чем прыгать в выражения.
Выражения будут выглядеть довольно знакомыми для большинства читателей, которые часто Блог гигантских роботов. Они очень похожи на сценарии, которые вы бы использовали в Интернете, но вместо того, чтобы воздействовать на само приложение, они определяют, как должно вести себя свойство. Adobe основывает свой язык выражений на JavaScript, поэтому написание и редактирование код также должен быть очень знакомым. Выражения ни в коем случае не являются обязательным требованием для создание прототипов анимаций, но я нашел их очень полезными при попытке воссоздать такие эффекты, как инерция или подпрыгивание, не указывая кучу дополнительных ключевые кадры.
Множество выражений уже существуют и существуют годами, но они не всегда Легко найти, если вы не уверены, что ищете. Дэн Эббертс сделал отличная работа по объяснению выражений и их эффективному использованию, почва для того, что мы собираемся обсудить сегодня. Его сайт, motionscript.com, имеет много дополнительных ресурсов для тех, кто хочет погрузиться еще глубже в AE.
Сегодня мы будем работать с популярным выражением инерции. Это работает, подключив переменные для амплитуды, частоты и затухания в синусоидальную функцию, которая выходит за пределы своей цели и «устанавливает» окончательное значение.Все, что вам нужно сделать, это скопируйте и вставьте следующее в нужном месте и отредактируйте переменные для изменения внешний вид анимации.
ближайшиеKeyIndex = 0;
if (numKeys> 0) {
ближайшиеKeyIndex = ближайшиеKey (время) .index;
if (key (nearKeyIndex) .time> time) {
nearestKeyIndex--;
}
}
if (nearKeyIndex == 0) {
currentTime = 0;
} еще {
currentTime = время - ключ (ближайшиеKeyIndex) .time;
}
if (nearKeyIndex> 0 && currentTime <1) {
computingVelocity = SpeedAtTime (ключ (ближайшиеKeyIndex). .СубъектыПримечание
Для After Effects CC и CS6, меню языка Expression, «Субобъекты слоя», «Общие сведения о слое», «Свойства слоя», «Слой 3D» и «Преобразование пространства слоя» были объединены в «Слой». подменю.
Layer.source
Описание
Возвращает исходный объект Comp или исходный объект для слоя. Время по умолчанию настраивается на время в источнике.
Пример:
Тип
Comp или кадры
Layer.sourceTime ( т = время )
Описание
Возвращает источник слоя, соответствующий времени t .
Примечание
After Effects CS5.5 и более поздние версии
Параметры
Тип
номер
Layer.sourceRectAtTime ( t = время, includeExtents = false )
Описание
Возвращает объект JavaScript с четырьмя атрибутами: [top, left, width, height]
Экстенты применяются только к слоям фигур и текстовым слоям абзацев.
Экстенты слоя Shape увеличивают размер границ слоя по мере необходимости.
Текстовые слои абзаца возвращают границы поля абзаца.
Примечание
After Effects 13.2 и позже. Экстенты текста абзаца добавлены в After Effects 15.1.
Пример:
myTextLayer.sourceRectAtTime (). Width
Параметры
| т | номер |
| включает экстенты | Bool |
Тип
Массив (4-мерный)
слой.эффект (название )
Описание
After Effects находит эффект по его имени на панели «Элементы управления эффектами». Имя может быть именем по умолчанию или определенным пользователем именем. Если несколько эффектов имеют одинаковое имя, используется эффект, ближайший к верхней части панели «Элементы управления эффектами».
Пример:
Эффект(«быстрое размытие») («размытие»)
Параметры
Тип
Эффект
слой.эффект (индекс )
Описание
After Effects находит эффект по его индексу на панели «Элементы управления эффектами», начиная с 1 и считая сверху.
Параметры
Тип
Эффект
Layer.mask ( имя )
Описание
Имя может быть именем по умолчанию или определенным пользователем именем. Если несколько масок имеют одно и то же имя, используется первая (самая верхняя) маска.
Пример:
Параметры
Тип
Маска
Layer.mask ( index )
Описание
After Effects находит маску по индексу на панели «Таймлайн», начиная с 1 и считая сверху.
Параметры
Тип
Маска
,Общий уровеньLayer.width
Описание
Возвращает ширину слоя в пикселях. Это так же, как source.width .
Тип
номер
Layer.height
Описание
Возвращает высоту слоя в пикселях. Это то же самое, что source.height .
Тип
номер
слой.индекс
Описание
Возвращает номер индекса слоя в композиции.
Тип
номер
Layer.parent
Описание
Возвращает родительский объект Layer слоя, если он у него есть.
Пример:
позиция [0] + parent.width
Тип
Layer, Light или Camera
Layer.hasParent
Описание
Возвращает true, если у слоя есть родительский элемент, или false, если его нет.Используйте атрибут hasParent, чтобы определить, есть ли у слоя родительский слой. Вы можете использовать этот атрибут, даже если в данный момент у слоя нет родительского слоя. Например, следующее выражение указывает, что слой, к которому вы применяете его, колеблется в зависимости от положения родительского элемента. Если у слоя нет родителя, то он колеблется в зависимости от его собственной позиции.
Если уровень позднее становится родительским, то поведение уровня изменяется соответственно:
idx = индекс;
if (hasParent) {
idx = родительиндекс;
}
thisComp.layer (IDX) .position.wiggle (5,20)
Тип
Boolean
Layer.inPoint
Описание
Возвращает точку входа слоя в секундах.
Примечание
В общем случае значение outPoint больше значения inPoint. Однако, если слой перевернут во времени, значение inPoint будет больше значения outPoint. Аналогично, значение startTime может быть больше, чем значение inPoint.
Тип
номер
Layer.outPoint
Описание
Возвращает точку выхода слоя в секундах.
Тип
номер
Layer.startTime
Описание
Возвращает время начала слоя в секундах.
Тип
номер
Layer.hasVideo
Описание
Возвращает true , если у слоя есть видео, или false , если его нет.
Тип
Boolean
Layer.hasAudio
Описание
Возвращает true , если у слоя есть аудио, или false , если у него нет.
Тип
Boolean
Layer.active
Описание
Возвращает true , если для слоя включен переключатель Видео, а текущее время находится в диапазоне от точки входа слоя до точки выхода слоя; ложь в противном случае.
Тип
Boolean
Layer.enabled
Описание
Возвращает true, если для слоя включен переключатель Video; ложь в противном случае.
Тип
Boolean
Layer.audioActive
Описание
Возвращает значение true, если для слоя включен переключатель Audio, а текущее время находится в диапазоне от точки входа слоя до точки выхода слоя; ложь в противном случае.
Тип
Boolean
Layer.sampleImage (точка , точка , радиус = [0,5, 0,5] , postEffect = true , t = время )
Описание
Образует значения цвета и альфа-канала слоя и возвращает среднее альфа-взвешенное значение пикселей в пределах указанного расстояния точки в виде массива: [красный, зеленый, синий, альфа] .
Если postEffect равен true , выборочные значения относятся к слою после того, как маски и эффекты на этом уровне были отрисованы; если postEffect равен false , выборочные значения относятся к слою до отображения масок и эффектов.Точка входного значения находится в пространстве слоя; точка [0, 0] является центром верхнего левого пикселя в слое. Входное значение radius указывает горизонтальное и вертикальное расстояние от центра образца до краев прямоугольника выборки. Значение по умолчанию выбирает один пиксель.
В этом примере выполняется выборка прямоугольника шириной 4 пикселя и высотой 3 пикселя с центром вокруг точки на 100 пикселей вниз и справа от верхнего левого угла слоя:
это Comp.layer (1) .sampleImage ([100, 100], [2, 1.5])
Примечание
Параметр postEffect относится к эффектам, применяемым непосредственно к слою, а не к эффектам, применяемым косвенно, например к корректирующему слою.
Примечание
Использование sampleImage в выражении больше не отключает многопроцессорность.
Примечание
Дэн Эббертс дает пример использования метода sampleImage на своем веб-сайте MotionScript.
Примечание
Тодд Коприва предоставляет инструкции по использованию метода sampleImage и эффекта «Управление точками» для мониторинга цветов для указанной точки во время коррекции цвета в своем блоге «After Effects Region of Interest».
Параметры
Тип аргумента: точка - это массив [2], радиус - это массив [2], postEffect - логическое значение, а t - число.
Тип
Массив (4-мерный)
,Иногда вам нужно проверить, что элемент присутствует, а затем исчезает или наоборот.
В ожидании появления
Если вам нужно дождаться появления элемента, асинхронное ожидание Утилиты позволяют вам дождаться подтверждения, прежде чем продолжение. Утилиты ожидания повторяют попытки, пока запрос не пройдет или не истечет время ожидания.
test ('название фильма появляется', async () => {
await waitFor (() => {
ожидать (getByText («король лев»)).toBeInTheDocument ()
})
const movie = await findByText («Король Лев»)
})
В ожидании исчезновения
Асинхронная вспомогательная функция waitForElementToBeRemoved использует
обратный вызов для запроса элемента для каждой мутации DOM и преобразуется в true когда элемент удален.
test ('название фильма больше не присутствует в DOM', async () => {
await waitForElementToBeRemoved (() => queryByText ('the mummy'))
})
Использование MutationObserver более эффективен, чем регулярный опрос DOM с wait для .
Асинхронная вспомогательная функция wait for повторяет попытки до тех пор, пока
функция перестает выдавать ошибку. Это может быть использовано, чтобы утверждать, что элемент
исчезает со страницы.
test ('название фильма исчезает', async () => {
await waitFor (() => {
Ожидайте (queryByText ('i, робот')). not.toBeInTheDocument ()
})
})
Утверждающих элементов нет
Стандартные методы getBy выдают ошибку, когда не могут найти элемент, поэтому
если вы хотите сделать утверждение, что элемент DOM , а не , присутствует в DOM,
вы можете использовать queryBy API вместо:
const submitButton = screen.queryByText ( 'Submit')
ожидать (submitButton) .toBeNull ()
Версия API queryAll возвращает массив совпадающих узлов. Длина
массив может быть полезен для утверждений после добавления или удаления элементов из
DOM.
const submitButtons = screen.queryAllByText ('представить')
ожидать (submitButtons) .toHaveLength (2)
not.toBeInTheDocument
Утилита jest-dom предоставляет .метод сопоставления toBeInTheDocument () , который можно использовать для подтверждения того, что элемент
в теле документа, или нет. Это может быть более значимым, чем утверждение
результат запроса - , ноль - .
import '@ testing-library / jest-dom / extend-Ожидаем'
const submitButton = screen.queryByText ('отправить')
ожидать (submitButton) .not.toBeInTheDocument ()
,