как нарисовать мультяшный самолет ~ Записки микростокового иллюстратора
Уроки Adobe Illustrator: как нарисовать мультяшный самолет
Всем привет! Сегодня у нас на блоге будет очередной урок Adobe Illustrator для начинающих. Как нарисовать мультяшный самолёт, используя эффект Free Distort — свободное искажение.
Множество других уроков Adobe Illustrator вы можете найти здесь «Уроки Adobe Illustrator». Если у вас возникли какие-либо трудности при выполнении этого урока, можете обратиться за подсказкой к разделам курса «Изучи Adobe Illustrator за 30 дней!». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Итак, начнём создание нашего самолёта с корпуса. Для его основы нарисуйте эллипс инсрументом Ellipse Tool.
Теперь хвост.
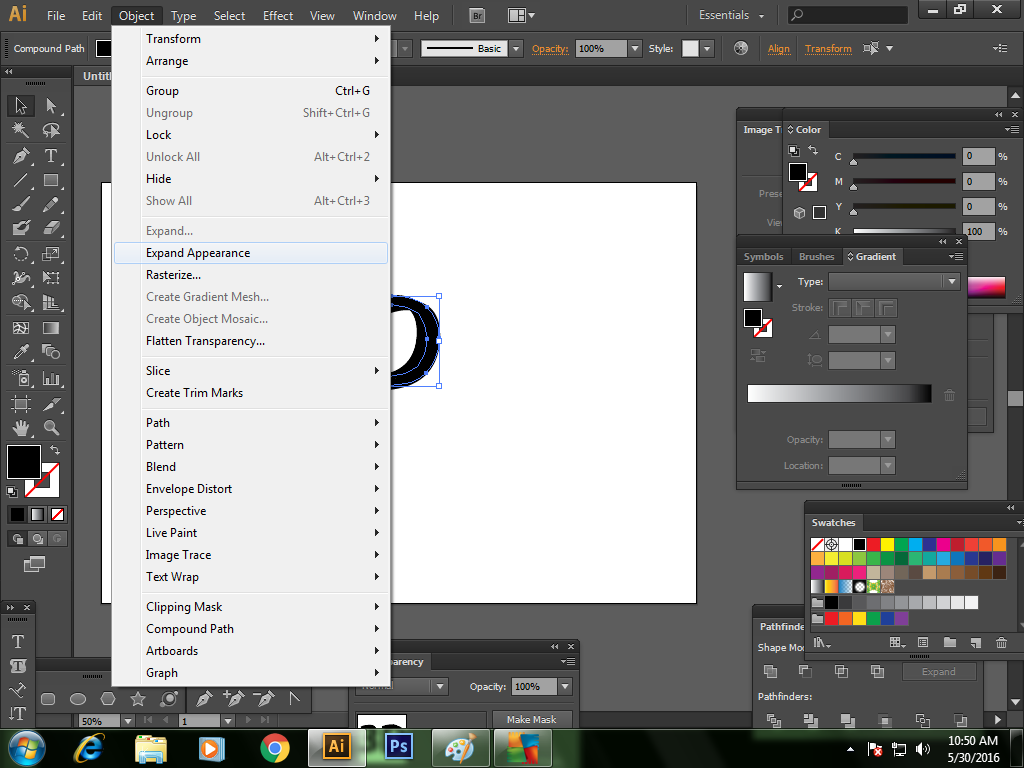
Далее необходимо преобразовать наш эллипс с эффектом в простую фигуру. Для этого выделите его и идите Object > Expand Appearance.
Теперь можно присоединить хвост к корпусу и объединить две формы с помощью команды
Затем нужно нарисовать ещё один эллипс, и с помощью эффекта Free Distort искривить исходную форму как на картинке ниже. Это будет ещё одна запчасть для хвоста.
В итоге опять разбираем эффект с помощью команды Expand Appearance.
Для крыла нарисуйте эллипс покрупнее. Искажение добавляем по аналогии с предыдущими шагами с помощью эффекта Free Distort.
И не забудьте сделать Expand Appearance.
Теперь из полученных деталей можно собрать уже почти готовый самолёт. В моём примере форма для крыла оказалась немного неподходящей, поэтому я подправил кривизну линий с помощью инструмента Direct Selection Tool. Вы можете точно также изменить любые формы самолёта на этом этапе. Выделяя инструментом Direct Selection Tool объекты на рабочей области, вы получите доступ к точкам, которые можно перемещать, и к ручкам или спицам, торчащим из точек в разные стороны, которые отвечают за кривизну линий.
Пора рисовать кабину. Для этого достаточно расположить три эллипса как показано на картинке ниже. Затем выделите их все и примените команду Divide в панели PathFinder. Фигуры разрежут друг друга. Осталось их разгруппировать и удалить лишние части.
Присоединяем кабину к самолёту. Для удобства лучше сгруппировать составные части кабины и затем отправить её на задний план.
Для того чтобы создать вращающийся пропеллер, нарисуйте круг. Заливки у него быть не должно, а вот обводку лучше сделать потоньше. Для этого в панели информации вверху достаточно уменьшить значение Stroke Weight. Затем сделайте несколько копий круга, например, через горячие клавиши Ctrl+C и Ctrl+V. Копии необходимо расположить поверх исходного круга с небольшим отклонением в разные стороны. Результат вы можете видеть на следующей картинке.
Результат вы можете видеть на следующей картинке.
Затем нарисуйие несколько прямых линий, которые должны идти примерно от центра к нашим окружностям. Для этого можно использовать инсрумент
Для следующих шагов лучше увеличить масштаб, чтобы было лучше видно. Нарисуйте ещё два круга, как на картинке ниже.
Выделите эти два круга и, с помощью инструмента Path Eraser Tool (третий подинструмент в карандаше), сотрите контуры в нескольких местах.
Вращающийся пропеллер почти готов. Полученную конструкцию лучше сгруппировать на этом этапе. Затем используйте инструмент Selection Tool, чтобы сжать пропеллер.
Осталось присоединить пропеллер к корпусу. Пипку на носу самолёта можно нарисовать с помощью Pen Tool.
Пришло время всё разукрасить. Вся информация о цвете заливкок и обводок дана на скриншотах ниже. Если вы не знаете как работать с заливками и обводками, то рекомендую посмотреть ещё парочку уроков для начинающих:
Работаем с заливкой и обводкой
Видеоурок Adobe Illustrtator: основы работы с градиентом
Вот теперь самолёт готов! Осталось запустить полетать его в небо.
Друзья! Если у вас возникают трудности при выполнении этого урока или вы не поняли какие-то моменты, вы также можете взять индивидуальные занятия по Adobe Illustrator через Skype. Это здорово сэкономит вам время и силы, если с самостоятельным обучением всё получается не очень хорошо.
Подробнее читайте в этой статье: Уроки Adobe Illustrator по Skype — это удобно!
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Adobe Illustrator для веб-дизайнера 8) Текст
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Форматирование
Панели «Символ» и «Абзац» доступны из верхней панели свойств.
🔵 Вставить текст из текстового файла
File ➜ Place (⇧⌘P)
- Выбрать файл на диске.
- В диалоге настроек форматирования расставить флаги нужных опций.
- Очертить курсором место для текстового блока (например, колонку в сетке направляющих).
- Отпустить кнопку мыши.
☝️🧐 Для возможности растягивать текстовые блоки, должна быть включена ограничительная рамка: View ➜ Show Bounding Box (⇧⌘B)
Если в правом нижнем углу ограничительной рамки есть квадрат с плюсом, это значит, что весь текст не поместился в отведенную область.
Для переноса продолжения/окончания в другое место, надо щелкнуть мышью по плюсу, и очертить новое место на том же или другом artboard’е.
🔵 Автоматическое разделение текстового блока на колонки
- Выделить текстовой блок.
- Type ➜ Area Type Options.
- Настроить ширину колонок и пробел.
☝️🧐 Панель Area Type Options можно использовать и настройки ширины-высоты обычных, одноколонных текстовых блоков.
🔵 «Текст из точки» и текстовая область (параграф)
Если кликнуть текстовым инструментов в монтажную область и начать вводить, получится «текст из точки».
Этот формат наиболее удобен для работы с однострочными текстовыми блоками. Но растягивание его ограничительной рамки приведет к искажению символов.
Чтобы создать текстовую область, надо очертить ее текстовым инструментом.
Конвертировать строчный текст в параграф и обратно можно командами
Type ➜ Convert to Point Type / Convert to Area Type или дважды кликнуть по горизонтальной ручке ограничительной рамки
Если дважды кликнуть по нижней ручке текстовой области, она уменьшится до размеров текста.
🔵 Стили параграфа
- Настроить размер шрифта, интерлиньяж, цвет и т. д.
- Открыть панели «Стиль параграфа».
- Нажать на значок нового стиля внизу панели, удерживая ⌥.
- Назвать новый стиль значащим именем.
Если после назначения стиля, оформление параграфа менялось, напротив имени стиля в палитре появится знак плюс. Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Чтобы переопределить стиль, надо выбрать несколько символов или весь параграф с измененным стилем, и в меню палитры выбрать Redefine Paragraph Style
🔵 Текст вдоль контура
- Выбрать инструмент Type on Path.
- Навести курсор на нужный контур.
- Курсор изменится, сигнализируя об особом режиме ввода текста
☝️🧐 Чтобы написать что-то сверху окружности, нужно нажать курсором на ее нижнюю точку, а тексту назначить выключку по центру.
- Ввести текст.
- Выбрать текст и контур черной стрелкой.
- Появятся ручки (перпендикулярные линии) выравнивания.
- Перетягивая центральную, можно выравнять текст по контуру или переместить его на противоположную сторону контура (в примере — внутрь овала).
- Правой и левой ручкой тоже растянуть строку по контуру, чтобы вместить больше символов и точнее выровнять.

- Перетягивая перпендикуляр под знаком плюса справа надписи, можно увеличить длину строки.
- Чтобы изменить положение строки относительно контура (например, перенести текст внутрь круга), надо открыть настройки.
Type ➜ Type on a Path ➜ Type on a Path Options…
Затем выбрать нужную опцию в Align to Path
Настроить смещение базовой линии.
🔵 Фильтр шрифтов по начертанию
Если в комбобоксе ввести ключевые слова того или иного начертания, список будет соответствующим образом отфильтрован
🔵 Умная пунктуация
Чтобы кавычки в тексте автоматически заменялись на типографские (ёлочки в русском языке), надо открыть настройки документа, перейти во вкладку Type, поставить флаг Use Typographer’s Quotes, выбрать язык и тип кавычек
Чтобы заменить существующие кавычки, тире и пунктуационные пробелы, включить лигатуры, надо открыть диалог Type ➜ Smart Punctuation, выбрать нужные опции и запустить поиск-замену.
Если что-то не было заменено автоматически, можно заменить вручную.
Edit ➜ Find and Replace
В меню @ можно выбрать специальный символ, который нужно найти или которым нужно заменить.
🔵 Обтекание текстом
Выделить объект — буквицу, иллюстрацию
(☝️🧐 они должны быть на одном слое с текстом)
Object ➜ Text Wrap ➜ {Make, Release, Text Wrap Options}
Для обтекания текстом, как правило, используются ноль-объекты — фигуры без заливки и обводки. Их можно редактировать, не трогая графику, вокруг которой создается обтекание.
🔵 Настройка переносов
Для автоматической компоновки переносов в большом тексте лучше подходит опция Adobe Every-line Composer. Но опции компоновки действуют только на выделенные абзацы, так что если требуется ручная подгонка какого-то фрагмента можно выбрать и Adobe Single-line Composer
🔵 Разгонка заголовка по ширине текстовой области
Кликнуть текстовым инструментом в блоке заголовка
Type ➜ Fit Headline
🔵 Выгонка и вгонка висячих (блядских) строк
Чтобы втянуть предлог/союз/частицу на строку используют неразрывный пробел. Надо выделить две части речи и выбрать No Break в меню палитры символов.
Надо выделить две части речи и выбрать No Break в меню палитры символов.
Для втягивания висячей строки можно редактировать текст, если на это есть права.
Или увеличивать/уменьшать межсловные и межбуквенные интервалы в абзаце, или интерлиньяж в колонке. Но это уже крайняя и нежелательная мера.
Можно увеличить предыдущую полосу на одну строку или уменьшить текущую полосу на одну строку.
🔵 Специальные символы
Специальные символы, содержащиеся в выбранном шрифте можно найти в палитре «Глифы»
Type ➜ Glyphs
В ячейках с треугольником в нижнем правом углу содержатся варианты символа — в основном, капитель (small caps), верхний (22) и нижний индексы.
В фильтре Show можно выбрать разные группы символов. Например, орнамент
🔵 Перевод текста в кривые
Type ➜ Create Outlines — ⇧⌘O
☝️🧐 В отличие от Photoshop’а исходный текст не сохраняется. Illustrator переводит шрифт в фигуры с заливкой.
👍 Полученный контур надписи, можно выровнять по пиксельной сетке. Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
☝️🧐 Однако попытки выровнять по пиксельной сетке мелкие надписи приводят к нежелательным результатам.
🔵 Скругление углов кривых текста
Скруглять надо не ручками скругления — так не получится скруглить сразу все углы, потому что их характер разный.
Правильный вариант — ввести радиус в верхней панели.
🔵 Масштабирование, вращение и смещение букв по одной
Не нужно разбивать строку на символы. Для этих целей создан инструмент Touch Type
🔵 Горячие клавиши
⇧⌘. / ⇧⌘, — Увеличить / уменьшить кегль
Illustrator
Как раскрасить буквы в иллюстраторе
Как создать градиентную обводку текста в иллюстраторе
Share this.
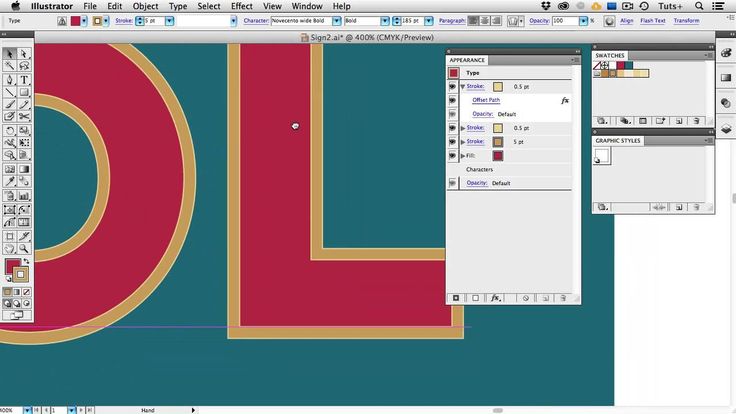
В этом уроке мы покажем как легко и быстро создать градиентную обводку для текста.
Используя инструмент «Текст» (Т) пишем любой текст с которым будем работать.
Удаляем обводку и заливку в нашем тексте.
В панели оформления создаем новую заливку два раза.
Выбираем нижнюю заливку и переходим в панель эффектов. Эффекты > Контур > Создать параллельный контур. Устанавливаем настройки на свое усмотрение.
Как создать эффект русского текста в Adobe Illustrator
Diana Toma Jun 11, 2021
What You’ll Be Creating
В этом руководстве вы научитесь создавать русский векторный текстовый эффект, красиво украшенный геометрическими узорами и яркими жёлтыми и красными цветами.
Вы будете использовать панель Оформления в Adobe Illustrator для создания и сохранения графического стиля букв. Таким образом будет проще изменить цвет всего участка текста. Вы создадите новый геометрический узор и две новых узорчатых кисти, которые помогут нам украсить векторный текст.
К концу этого руководства вы сможете применить эти техники к остальным текстовым эффектам. Давайте начнём!
Давайте начнём!
Если вам нужно больше стилей и текстовых эффектов Illustrator, перейдите на GraphicRiver, где вы найдёте достаточно источников.
Материалы к руководству:
Для завершения руководства вам понадобятся следующие материалы:
1. Как настроить новый документ
Запустите Illustrator и перейдите в Файл > Новый , чтобы открыть пустой документ. Введите имя файла, установите параметры, выберите Пиксели в Единицах измерения и установите Цветовой режим RGB.
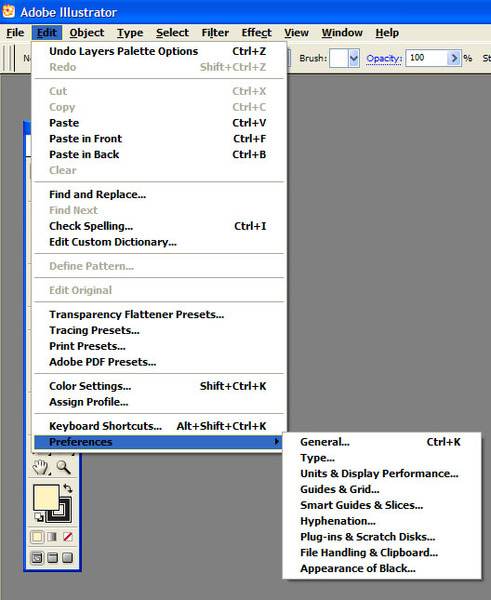
Далее перейдите в Редактировать > Установки > Общие , установите Keyboard Increment на 1 пиксель и, находясь там, перейдите в Единицы измерения , чтобы убедиться, что они установлены так, как на следующей картинке. Я обычно работаю с этими настройками, они помогут вам в процессе рисования.
2. Как создать русский текст
Шаг 1
Чтобы создать этот текстовый эффект, мы возьмём слово «Русский». Возьмите Инструмент «Текст» (Т) и напечатайте “PYCCKNN” на монтажной области, взяв шрифт Russian Land с установленным размером 240 точек. В поле Set the tracking for the selected characters выберите значение 10, чтобы добавить больше пространства между буквами.
Возьмите Инструмент «Текст» (Т) и напечатайте “PYCCKNN” на монтажной области, взяв шрифт Russian Land с установленным размером 240 точек. В поле Set the tracking for the selected characters выберите значение 10, чтобы добавить больше пространства между буквами.
Выберите «Разобрать» в меню Объекта, а затем «Разгруппировать» (Shift-Control-G), чтобы превратить текст в отдельные буквы.
Шаг 2
Выделите только последние две буквы, перейдите на панель Трансформирования и в выпадающем меню выберите «Отразить по горизонтали». Теперь эти буквы совпадают с кириллицей.
Для завершения последней буквы нам нужен надбуквенный знак, поэтому следуйте порядку картинок, чтобы его создать. Сначала нарисуйте два круга 20 х 20 пикселей с чёрной заливкой и после этого нарисуйте скруглённый контур, чтобы соединить их внизу. Выберите чёрную Обводку толщиной 4 точки и выберите «Разобрать» в меню Объекта, чтобы превратить обводку в фигуру. Теперь выделите все три фигуры и нажмите «Объединить» на панели Обработки контуров, чтобы объединить их в фигуру надбуквенного знака. Расположите его над последней буквой.
Выберите чёрную Обводку толщиной 4 точки и выберите «Разобрать» в меню Объекта, чтобы превратить обводку в фигуру. Теперь выделите все три фигуры и нажмите «Объединить» на панели Обработки контуров, чтобы объединить их в фигуру надбуквенного знака. Расположите его над последней буквой.
3. Как создать цветные текстовые слои
Шаг 1
Перейдите к последней букве и заполните её бледно-голубым цветом. Выберите синюю Обводку толщиной 1 точка.
Шаг 2
Удерживая букву выделенной, добавьте Новую обводку в нижней части панели Оформления. Создайте розовую Обводку толщиной 10 точек.
Добавьте Новую обводку в нижней части панели Оформления и создайте зелёную Обводку толщиной 10 точек. Пока характеристики Обводки остаются выбранными на панели Оформления, перейдите в Эффект > Искажение и трансформация >Трансформировать и примените указанные параметры. Зелёный слой сдвинется к нижней правой стороне, что создаст немного объёма.
Зелёный слой сдвинется к нижней правой стороне, что создаст немного объёма.
Шаг 3
Выделив первую букву, нажмите на иконку «Новый стиль графики» в нижней части панели Графических стилей, чтобы сохранить её. Теперь выделите остальные буквы и примените к ним тот же стиль.
Шаг 4
Выделите текст и выберите «Разобрать оформление», а затем «Разобрать» в меню Объекта, чтобы разобрать оформления и обводки. Разгруппируйте (Shift-Control-G) дважды, чтобы получились индивидуально окрашенные слои.
На этом этапе текст может выглядеть не особенно хорошо в некоторых местах. Если у вас получились острые выступы, показанные на картинке, вы можете удалить их Инструментом «Удалить опорную точку» (-). Просто кликните на опорной точке, чтобы удалить её, и кривая обновится.
Шаг 5
Перенесите каждую букву на отдельный слой, чтобы всё было организовано на панели Слоёв. На каждом слое у вас должно получиться по четыре фигуры соответственно четырём оформлениям, которые вы применили ранее. Переименуйте зелёную фигуру в «объём», розовую фигуру – во «внешнюю границу», бледно-голубую фигуру – в «основную букву» и синюю фигуру – во «внутреннюю границу». На каждом слое всё должно быть одинаково.
На каждом слое у вас должно получиться по четыре фигуры соответственно четырём оформлениям, которые вы применили ранее. Переименуйте зелёную фигуру в «объём», розовую фигуру – во «внешнюю границу», бледно-голубую фигуру – в «основную букву» и синюю фигуру – во «внутреннюю границу». На каждом слое всё должно быть одинаково.
4. Как раскрасить русский текст
Шаг 1
Выделите только фигуру «объём» первой буквы и перейдите в Выделение > По общему признаку > С одинаковым цветом заливки. В результате программа выделит все зелёные фигуры. Замените цвет заливки на красный.
Шаг 2
Далее выделите только «внешнюю границу» фигуры первой буквы и перейдите в Выделение > По общему признаку > С одинаковым цветом заливки. В результате программа выделит все розовые фигуры, и вы легко можете заменить цвет заливки на грязно-белый. Примените красную Обводку толщиной 1 точка и нажмите «Выровнять обводку по внутренней стороне» на панели Обводки.
Шаг 3
Теперь выделите фигуру «основной буквы» и примените тот же метод для замены бледно-голубого цвета на жёлтый. Также перейдите в Эффект > Стилизация > Внутреннее свечение и примените указанные параметры.
Шаг 4
Последняя фигура – это «внутренняя граница». Замените синий цвет на красный, использовав тот же метод.
Шаг 5
На этом этапе, если вы увеличите первую букву, то заметите, что некоторые углы отсутствуют и нам нужно исправить их. Возьмите Инструмент «Перо» (Р) и нарисуйте треугольную фигуру, чтобы закрыть пустое пространство углов. Заполните их таким же красным цветом, как на фигуре «объём» (1).
Теперь выделите фигуру «объём» вместе с треугольниками и нажмите «Объединить» на панели Обработки контуров, чтобы их объединить (2). Сдвиньте только что полученную фигуру «объёма» назад, где она была изначально (3).
Шаг 6
Увеличьте другие буквы и исправьте углы, как показано в предыдущем шаге.
5. Как создать простой, традиционный русский узор
Шаг 1
Давайте создадим упрощённую версию традиционного узора. Возьмите Инструмент «Прямоугольник» (М) и нарисуйте квадрат 50 х 50 пикселей на монтажной области (1), а затем нарисуйте маленький квадрат 20 х 20 пикселей в центре. Выберите чёрную Обводку толщиной 6 точек для обеих фигур (2).
Поверните оба квадрата на 45 градусов при помощи панели Трансформирования (3) и выберите «Разобрать» в меню Объекта, чтобы превратить обводки в заливку. Перетащите две фигуры на панель Образцов, чтобы сохранить их как Новый образец узора (4).
Шаг 2
Давайте применим узор. Перейдите к первой букве и выделите фигуру под названием «основная буква». Добавьте Новую заливку над существующей жёлтой Заливкой и выделите только что сохранённый Образец узора с квадратами на панели Образцов (1).
Добавьте Новую заливку над существующей жёлтой Заливкой и выделите только что сохранённый Образец узора с квадратами на панели Образцов (1).
Чтобы уменьшить масштаб узора, перейдите в Объект > Трансформировать > Масштаб и убедитесь, что отмечена только функция «Трансформировать узоры». Введите 15% в поле Scale Uniform и нажмите ОК (2). Установите Режим наложения на Перекрытие для этого параметра Заливки (3).
Шаг 3
Повторите то же самое для других букв и примените узор.
6. Как создать тень по краям русского текста
Шаг 1
Давайте создадим сначала фигуру маски. Выделите фигуру «объёма» первой буквы, Скопируйте и Вставьте на место (Shift-Control-V), чтобы копия появилась перед всем остальным (1). Далее выделите фигуру «внешней границы», Скопируйте и Вставьте на место (Shift-Control-V) снова (2). Я изменила цвета заливок на синий и зелёный.
Я изменила цвета заливок на синий и зелёный.
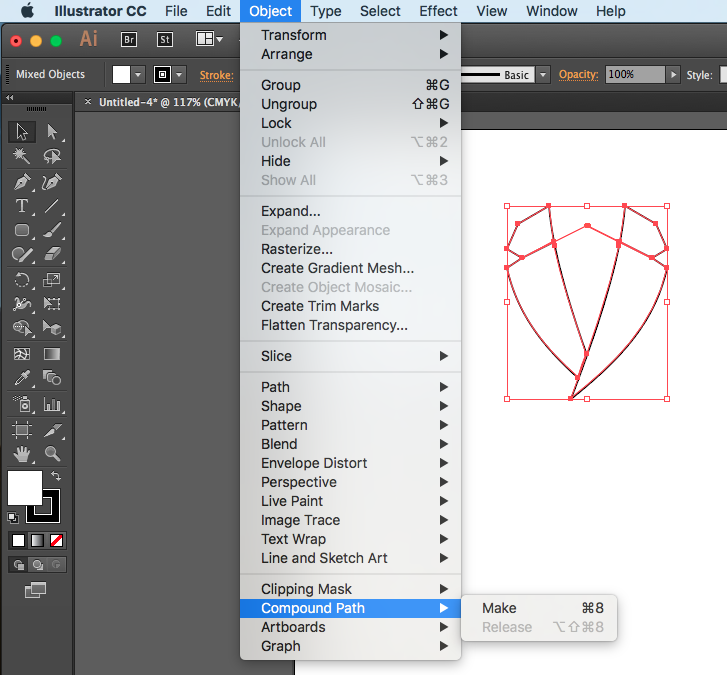
Удерживая эти копии выделенными, нажмите на «Вычитание переднего» на панели Обработки контуров и в результате у вас получится группа фигур (3). Оставьте только те фигуры, которые совпадают с нижним правым краем, и удалите остальные. Перейдите в Объект > Составной контур > Создать (Control-8), чтобы объединить оставшиеся фигуры в одну. Это будет маскировочная фигура (4).
Повторите то же самое с другими буквами, т.к. вам нужна маскировочная фигура для каждой из них (5). Спрячьте их на данный момент.
Шаг 2
Инструментом «Перо» (Р) или «Отрезок линии» (/) нарисуйте короткий, прямой контур в нижнем правом углу первой буквы (1). Создайте чёрную Обводку толщиной 2 пункта, затем перейдите в Эффект > Размытие > Размытие по Гауссу и примените Радиус 4 пикселя. Снизьте Непрозрачность до 75% (2).
Снизьте Непрозрачность до 75% (2).
Размножьте этот контур и добавьте контуры в других углах, где должна быть тень, как показано на картинке внизу (3).
Шаг 3
Теперь выделите все теневые контуры вдоль маскировочной фигуры, которую вы создали ранее (на переднем плане) и установите обводку и заливку на отсутствующие, а затем перейдите в Объект > Обтравочная маска > Создать (Control-7). Таким образом, тень будет видимой только на правом крае.
Шаг 4
Проделайте то же самое с другими буквами, размножив один и тот же теневой контур и расположив копии там, где вы хотите создать мягкую тень. После этого замаскируйте их при помощи созданных ранее фигур.
7. Как создать узорчатую кисть с простым, традиционным перекрёстным узором
Шаг 1
Давайте создадим упрощённую версию традиционного полосатого узора. Возьмите Инструмент «Прямоугольник» (М) и нарисуйте квадрат 117. 5 х 117.5 пикселей на рабочей области (1). Далее нарисуйте четыре маленьких квадрата 17.5 х 17.5 пикселей, заполненных тёмно-красным цветом и распределите их во врешних углах большого квадрата (2). Нарисуйте ещё четыре прямоугольника 17 х 67 пикселей, заполненных красным цветом, и распределите их между маленькими квадратами по бокам (3).
5 х 117.5 пикселей на рабочей области (1). Далее нарисуйте четыре маленьких квадрата 17.5 х 17.5 пикселей, заполненных тёмно-красным цветом и распределите их во врешних углах большого квадрата (2). Нарисуйте ещё четыре прямоугольника 17 х 67 пикселей, заполненных красным цветом, и распределите их между маленькими квадратами по бокам (3).
Выделите все фигуры и Поверните их на 45 градусов на панели Трансформирования. На этом этапе вы можете удалить серый квадрат (4). Далее возьмите Инструмент «Удалить опорную точку» (-) и кликните на внешних точках маленьких квадратов, чтобы удалить их. Теперь квадраты превратятся в треугольники.
Перейдите в Вид > Линейки > Показать линейки и перетащите две горизонтальные и две вертикальные Направляющие к основанию каждого треугольника (5). Они помогут вам нарисовать новый квадрат в промежутке. Заполните его ярко-жёлтым цветом и отправьте на задний план (6).
Шаг 2
Перетащите квадратный узор на панель Кистей, чтобы сохранить его как Новую узорчатую кисть. В окне Настроек узорчатой кисти введите название «Узорчатая кисть с перекрёстным узором» и передвиньте ползунок Масштаба на 4%. Нажмите ОК.
Шаг 3
Давайте применим только что сохранённую кисть. Возьмите Инструмент «Перо» (Р) или «Отрезок линии» (/) и нарисуйте прямой контур в верхней части первой буквы вверх к внутренней красной границе (1). Выберите Обводку толщиной 1 пункт и возьмите Узорчатую кисть с перекрёстным узором на панели Кистей. Внесите изменения по необходимости и убедитесь, что узор хорошо вписался (2).
Нарисуйте новый контур с такой же длиной, в нижней части полосатой декорации (3) и создайте красную Обводку толщиной 1 пункт. Таким образом, дизайн будет более симметричным (4).
Таким образом, дизайн будет более симметричным (4).
Повторите то же самое и создайте ещё один полосатый узор в нижней части первой буквы (5).
Шаг 4
Используйте вышеобозначенную технику для создания узорчатого декора на остальных буквах, как показано ниже.
8. Как создать геометрическую кисть с цветочным узором
Шаг 1
Инструментом «Прямоугольник» (М) нарисуйте маленький прямоугольник 12 х 8.5 пикселей на рабочей области и заполните его ярко-жёлтым цветом. Перейдите к Инструменту «Прямое выделение» (А) и используйте его для выделения только двух верхних точек; затем сдвиньте их вправо клавишей «Стрелка вправо» на клавиатуре. У вас получится геометрическая фигура в форме лепестка (1).
Далее нарисуйте два маленьких прямоугольника 5.5 х 2.5 пикселей и организуйте из них крест. Выровняйте левый угол фигуры лепестка относительно угла серого креста, как показано ниже (2). Удерживая фигуру лепестка выделенной, перейдите в Объект > Трансформировать > Зеркально отразить, отметьте «Горизонтально» и нажмите «Копировать». У вас получится второй лепесток, который нужно выровнять относительно угла серого креста (3).
Удерживая фигуру лепестка выделенной, перейдите в Объект > Трансформировать > Зеркально отразить, отметьте «Горизонтально» и нажмите «Копировать». У вас получится второй лепесток, который нужно выровнять относительно угла серого креста (3).
Удерживая оба лепестка выделенными, перейдите в Объект > Трансформировать > Зеркально отразить, а затем отметить «Вертикально». Нажмите «Копировать», и у вас получится два новых лепестка для левой стороны. Поместите их на нужное место (4).
При выделенных четырёх лепестках перейдите в Объект > Трансформировать > Поворот и выберите Угол 90 градусов. Нажмите Копировать, и у вас получится четыре последних лепестка. Разместите их на нужном месте, и теперь геометрический цветок завершён (5).
Инструментом «Прямоугольник» (М) нарисуйте квадрат вокруг цветка. Мой был в точности 50 х 50 пикселей. Заполните его тёмно-красным цветом и отправьте на задний план (6).
Мой был в точности 50 х 50 пикселей. Заполните его тёмно-красным цветом и отправьте на задний план (6).
Шаг 2
Выделите геометрический цветок и красный квадрат и Поверните их на 45 градусов на панели Трансформирования. Перетащите всё на панель Кистей, чтобы сохранить как Новую узорчатую кисть. В окне Настроек узорчатой кисти введите название «Узорчатая кисть с геометрическим цветком» и нажмите ОК.
Шаг 3
Теперь давайте применим новую кисть для украшения русского векторного текста. Перейдите к первой букве и нарисуйте прямой контур Инструментом «Перо» (Р) или «Отрезок линии» (\), как показано (1). Выберите Обводку толщиной 1 пункт и кисть с геометрическим цветком на панели Кистей. Откройте окно с Настройками обводки на панели Оформления и перетащите ползунок Масштаба до 15%, чтобы уменьшить геометрические цветы (2).
Нарисуйте ещё один контур на первой букве и примените такие же настройки, чтобы добавить ещё узоров (3).
Шаг 4
Проделайте эти действия с остальными буквами и также украсьте их Кистью с геометрическими цветами.
9. Как добавить дополнительные детали на эффекте русского текста
Шаг 1
Увеличьте первую букву и нарисуйте фигуру, как показано на картинке внизу, между красной внутренней границей. После этого нарисуйте похожие фигуры на других буквах. Заполните эти фигуры таким же оттенком красного, как и на внутренней границе.
Шаг 2
В конце вы можете добавить очень маленький красный кружок, заполненный таким же оттенком красного на первой, третьей и четвёртой буквах.
10. Как создать тень под эффектом русского текста
Шаг 1
Перейдите к первой букве и выделите только фигуру «объёма». Скопируйте и Вставьте на нужное место (Shift-Control-V), чтобы создать её копию перед всем остальным (1). Далее выделите фигуру «внешней границы», Скопируйте и Вставьте на нужное место (Shift-Control-V), чтобы создать копию этой фигуры (2). Я изменила цвета на синий и серый.
Далее выделите фигуру «внешней границы», Скопируйте и Вставьте на нужное место (Shift-Control-V), чтобы создать копию этой фигуры (2). Я изменила цвета на синий и серый.
Удерживая обе копии выделенными, нажмите «Объединить» на панели Обработки контуров, чтобы объединить их в новую фигуру (3). Отправьте эту новую фигуру под букву на панели Слоёв, затем перейдите в Эффект > Стилизация > Падающая тень и примените этот эффект три раза для создания тени (4).
Вот настройки для трёх эффектов Падающей тени:
Шаг 2
Следуйте обозначенным выше техникам, чтобы создать новые фигуры для остальных букв и отправить их на задний план. Примените эффект Падающей тени три раза, использовав те же настройки.
Отличная работа, готово!
Вот финальная картинка эффекта русского текста. Надеюсь, вам понравилось это руководство, и вы изучили сегодня новые техники, которые можете применить в своих будущих проектах.
Продолжайте рисовать и учиться по рекомендуемым руководствам:
Как создать традиционный румынский узор в Adobe Illustrator
Как создать эффект текста в стиле сари в Adobe Illustrator
Как создать текстовый эффект на основе немецкого флага в Adobe Illustrator
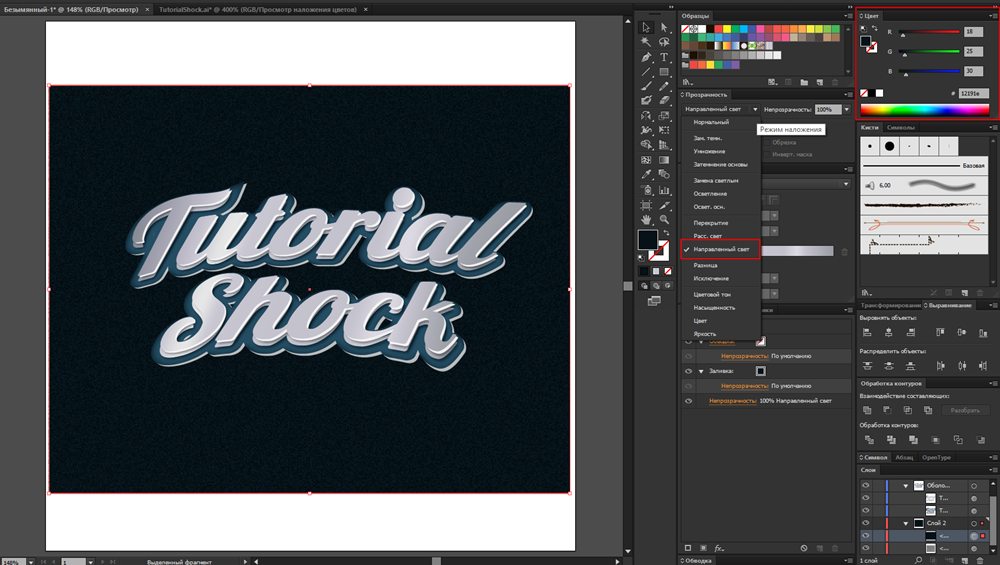
Градиентная заливка текста в Adobe Illustrator
В Adobe Illustrator есть Gradient Tool, но он применим только к фигурам и обводкам — на текст без перевода в кривые он не действует. Выхода из ситуации два — наложение маски и дополнительные заливки.
Текстовый градиент с помощью наложения маски
У этого способа две вариации. В одной маска закрывает объект, залитый простым линейным градиентом, во второй — объект с градиентной сеткой, её создает Mesh Toll. В обоих случаях порядок такой:
- Набранный текст помещается поверх объекта с градиентом.
- Выделяются и текст, и объект.
- Создаётся обтравочная маска (выбрать в меню Object > Clipping Mask > Make или нажать Ctrl+7 / ⌘+7).

Недостаток первого способа — лишние операции в случае, если объект, на который наложена обтравочная маска, меньше этой маски. Маску придётся отменить, поправить размер фонового объекта и только после этого наложить заново.
Текстовый градиент с помощью дополнительной заливки
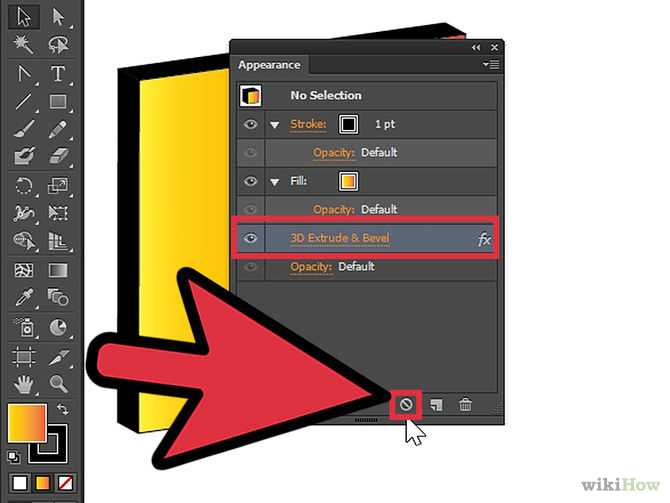
Во втором способе пригодится палитра Appearance (Оформление). Она включается с помощью меню Window > Appearance или нажатием Shift+F6.
- Выделяем текстовый объект, который предстоит залить градиентом.
- В низу палитры Appearance нажимаем Add New Fill (Добавить новую заливку).
- В палитре появится пункт Fill c чёрным квадратом. Выбираем эту строку.
- Вызываем панель работы с градиентами (Ctrl+F9 / ⌘+F9) и настраиваем нужный градиент.
- Выделяем текстовый блок и нажимаем на плашку градиента в панели работы с градиентами.
Оба способа подходят как к тексту введённому из точки, так и к тексту в области.
Как создавать Pixel Perfect изображения в Adobe Illustrator / Хабр
От переводчика
Рад приветствовать тебя, %юзернейм%!
Я новичок в профессии дизайнера интерфейсов, и как-то давно, листая вакансии, меня заинтересовали требования к одной из них. Среди таких, как знание пакета Adobe, средств прототипирования и навыков в области ux/ui я прочитал, что соискателю именно на эту вакансию неплохо было бы уметь держать порядок в слоях, структуре и названиях файлов и папок, а так же знать и уметь применять на практике то, что называется pixel perfect. Меня это заинтересовало, так как на моей работе ни от меня, ни от других сотрудников этого не требуют, но я всегда старался этого придерживаться и даже пытался убедить в этом других, но мне почему-то не хватало аргументов, чтобы объяснить, для чего это нужно.
С понятием pixel perfect я вообще на тот момент не был знаком, только слышал где-то пару раз, и так как этот пункт стоял в конце списка требований «аккуратности», я понял, что это что-то вроде апогея, вершины айсберга в организации работы над макетами.
Я стал искать, но ничего, кроме статьи на Хабре из пары абзацев про Pixel perfect от программиста не нашёл. Потом я как-то услышал о Monument Valley, и даже наткнулся на справочник Pixel Perfect Precision, но времени изучать так много информации на английском как-то не было, и первый раз он меня не зацепил. Стало появляться время и вышли некоторые статьи, одна из которых, наполненная практическими советами по Pixel Perfect зацепила меня, и я решил не просто прочитать и понять, а ещё и перевести по возможности литературно, чтобы дать вопросу широкую известность, и распространить тему на Хабре.
Небольшой технический момент. Оригинальная статья с Tuts+ называется «How to Create Pixel Perfect Artwork Using Adobe Illustrator», при этом я могу вас уверить, что большая часть из предложенных в статье настроек присутствует и в Adobe Photoshop CS6, а уж в Adobe Photoshop CC вообще можно повторить всё это полностью.
В заключение вступительной части хочу попросить не обращать внимания на то, что я новичок в дизайне, и этой мой первый в жизни перевод. Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Краткое содержание
Эта часть для тех, кому лень вникать в аспекты, но хочется побыстрее получить инструкции.
Либо для тех, кто уже читал полную статью, но теперь хочет быстро без лишних абзацев, на другом рабочем месте применить все необходимые настройки.
Настройки Abobe Illustrator
- Edit > Preferences > Units > General → Pixels
Edit > Preferences > Units > Stroke → Pixels - Edit > Preferences > Guides & Grid > Gridline every → 1px
Edit > Preferences > Guides & Grid > Subdivisions → 1px - Edit > Preferences > General > Keyboard Increment → 1px
- View > Snap to Grid
View > Snap to Point - View > Pixel Preview
Не благодарите.
Всех заинтересовавшихся прошу пройти под кат.
Как создавать pixel perfect изображения в Adobe Illustrator
Часто новички-дизайнеры сталкиваются с проблемой, когда приходиться потратить довольно большое количество времени на какую-нибудь мелочь для веба (вроде иллюстрации или иконки), и в итоге, в финальной картинке они замечают, что изображение получается недостаточно резким.
Это то, с чем нам приходится сталкиваться, если мы только начинаем пользоваться Adobe Illustrator, поэтому я решил написать небольшую статью для тех, кто знаком с этой проблемой и ищет решение.
1. Векторные и растровые изображения
Для начала хотелось бы пролить свет на различия в этих базовых понятиях, с которыми регулярно сталкиваетесь вы, я, а так же все те, кто выбрал путь дизайнера.
Все изображения, с которыми приходится сталкиваться в нашем творческом ремесле, можно разделить на два больших типа. Это растровые и векторные изображения.
Векторное изображение может включать в себя один или множество объектов, которые в свою очередь состоят из всевозможного числа опорных точек (anchor points) и линий, их соединяющих (paths). Такие изображения можно масштабировать практически до бесконечности, без потери качества.
Растровое изображение в свою очередь состоит из множества цветных точек, каждая из которых занимает своё строго фиксированное место в пиксельной сетке изображения. Это означает, что как только изображение будет сохранено, любое его масштабирование (увеличение, уменьшение, да и другие операции операции вроде поворота) будут ухудшать качество изображения. Это будет происходить потому, что мы как бы насильно будем изменять количество пикселей в изображении в тот момент, когда будем подгонять одну картинку под разные разрешения, если того требует проект.
Уменьше разрешения файла не так сильно бьёт по качеству изображения, но вот увеличение разрешения существующего изображения заметно ухудшает качество картинки, появляются размытые области, нечёткие края. Существуют специальные программы типа Perfect Resize, которые используют специальные сложные алгоритмы для оптимизации чёткости изображений, которые вы увеличиваете. Но лично для меня этот факт является только лишним доказательством того, что растровая графика уступает векторной в том плане, что она не обладает очень важным свойством — возможностью масштабирования без потери качесва (quality-agnostic scalability).
Существуют специальные программы типа Perfect Resize, которые используют специальные сложные алгоритмы для оптимизации чёткости изображений, которые вы увеличиваете. Но лично для меня этот факт является только лишним доказательством того, что растровая графика уступает векторной в том плане, что она не обладает очень важным свойством — возможностью масштабирования без потери качесва (quality-agnostic scalability).
В самом деле, оба типа изображений, и растровые, и векторные, зависят от той среды, в которой вы их используете. Вообще, как вы знаете, любое изображение может быть как напечатано вживую на принтере, так и показано в “цифровом” виде на экране монитора. И в то время как принтеры зависят от реального разрешения печати, цифровые экраны (неважно, что это, дисплеи ПК или вашего смартфона, планшета и любого другого устройства) так же зависят от своего разрешения, и неважно, что это — векторная или растровая графика.
Это как раз и создаёт ту проблему, о которой мы сегодня говорим. Векторная графика обязана вписываться в пиксельную сетку, на которую эта графика наложена. Поэтому у нас получается различие между pixel-perfect графикой и тем нерезким изображением, которое зачастую получается у дизайнеров.
Векторная графика обязана вписываться в пиксельную сетку, на которую эта графика наложена. Поэтому у нас получается различие между pixel-perfect графикой и тем нерезким изображением, которое зачастую получается у дизайнеров.
К счастью, существует решение, которое, на мой взгляд, должно стать стандартом, и эти настройки должны применяться в начале работы над любым новым проектом, неважно, будь это графика для веба или для печати.
2. Давайте разберёмся, как работает Adobe Illustrator
Прежде чем вы начнёте что-то исправлять, давайте разберёмся, как это что-то работает. Illustrator это ПО для создания векторной графики, в котором используются математические алгоритмы для создания и отображения кривых (paths) (неважно, замкнутые они или нет) и опорных точек (anchor points). Опорные точки (anchor points) это такие точки, с помощью которых вы можете управлять размером и формой векторного объекта.
Сами по себе опорные точки не так важны. Важно то, как они расстравлены и та кривая, которую они формируют на вашем холсте (Artboard) (с привязками или без), поэтому в последующих шагах я буду подробно говорить о каждой мелочи, которая повлияет на наше pixel perfect изображение.
Важно то, как они расстравлены и та кривая, которую они формируют на вашем холсте (Artboard) (с привязками или без), поэтому в последующих шагах я буду подробно говорить о каждой мелочи, которая повлияет на наше pixel perfect изображение.
3. Настройка Adobe Illustrator
По умолчанию Adobe Illustrator идёт уже преднастроенным на большинство задач, поэтому вы можете начать работать сразу после того, как была завершена установка программы на ваш компьютер. Для многих людей нашей профессии стандартные настройки могут вполне подходить, но как только вы станете обращать больше внимания на мелкие детали в ваших макетах, вы придёте к тому, что вам нужно будет что-то изменить, чтобы ваши макеты вышли именно такими, какими вы хотели бы их видеть. В последюущих шагах я расскажу вам о нескольких базовых вещах, который на мой взгляд необходимо настраивать после каждой новой установки Adobe Illustrator.
Прежде чем начать, я хотел бы пояснить, что всё, что описано ниже — это мой личный опыт, и я пришёл к этому через определённое время, наступил на определённые грабли, поэтому я ни в коем случае не назову предложенные мной настройки идеальными или самыми лучшими — просто более подходящими на мой взгляд для создания pixel-perfect изображений. Очень вероятно, что предложенное решение подходит далеко не для всех ситуаций, которые могут у вас возникнуть, но в большинстве случаев, я думаю, вы найдёте для себя парочку советов, которые вам помогут.
Очень вероятно, что предложенное решение подходит далеко не для всех ситуаций, которые могут у вас возникнуть, но в большинстве случаев, я думаю, вы найдёте для себя парочку советов, которые вам помогут.
Шаг 1
Прежде чем мы приступим к настройке единиц измерения, я бы хотел уделить пару секунд и сравнить выбранные по умолчанию в Adobe Illustrator пункты (points) с пикселями (pixels), чтобы посмотреть, что изменяется от выбора последних в качестве единиц измерения.
Пункты
Термин пришёл к нам из типографики и обозначает собой самую малую единицу, которой можно измерять размер шрифта и другие параметры, отступов, межстрочных интервалов и расстояний между обзацами.
Пиксели
Если обратиться к Википедии, то она подскажет, что пиксель — это минимальный элекмент, отображаемый цифровым дисплеем. Так как все наши картинки отображаются на дисплеях, мы можем сказать, что пиксель — минимальная единица измерения, благодаря которой мы определяем изображение экрана и размеры элементов, которые на нём отображаются.
Итак, у нас есть выбор между двумя единицами измерения, ну так в чём же разница? Многие статьи говорят, что 1 пиксель равен 1 пункту (1 pt = 1 px) но это верно только для дисплеев и ОС с разрешением 72 ppi так как 1 пункт = 1/72 дюйма, и это означает, что на других экранах, где значение PPI отличается, разница между пунктом и пикселем есть, и чем больше PPI, тем разница ощутимее. W3 Org, к примеру, говорит, что 0.75 pt = 1 px.
Apple написала целую статью на эту тему — iOS Developer Library page, пытаясь объяснить, почему пункты предпочтительнее для использования, чем пиксели, так как с помощью пунктов якобы легче делать изображения для разных размеров экрана.
“К примеру, на экранах с большим разрешением линия толщиной в 1 пункт может превратиться в линию толщиной 2 пикселя. Короче говоря, если вы рисуете одно и тоже на разных по размеру экранах (один с бОльшим разрешением, другой с меньшим), ваш рисунок будет выглядеть примерно одинаково на обоих экранах”
Только они забыли, что на сегодняшний день мы имеем огромное количество производителей девайсов с самыми разными экранами, разрешением и плотностью пикселей. Поэтому разница в отображении картинки становится всё более заметна.
Поэтому разница в отображении картинки становится всё более заметна.
Теперь вы должны спросить, так что же использовать? Я сам, как правило, больше склоняюсь к пикселям. Почему? Проще всего будет ответить, что это личные предпочтения, основанные на личном опыте. Я в основном работаю иллюстратором, и я ни разу не слышал, чтобы люди жаловались, что вот на иллюстрации на их iPhone какая-нибудь линия выглядит толще, чем на их ПК.
Кроме того, пиксели независимы от PPI (т.е. от плотности пикселей на устройстве), и вы можете просто контролировать разрешение картинки для устройств с бОльшим экраном, просто увеличивая значение PPI при создании нового файла. К тому же, из-за большой разницы в разрешениях на разных устройствах, я склоняюсь к тому, что в то время как 1 пункт может быть равен 2 пикселям на одном из Apple-устройств, 1 пункт может так же быть равен другому количеству пикселей на другом устройстве другого производителя, например, с большей плотностью пикселей.
В самом деле, решение принимать вам. Если вы решили, как и я, выбрать пиксели, то откройте в Adobe Illustrator меню Units из раздела Preference (Edit > Preferences > Units) и измените значения General и Stroke на Pixels. Так как размер шрифтов обычно основывается на пунктах (point-based), я бы посоветовал вам оставить это значение нетронутым, тем более, что если переключить этот размер тоже на пиксели, вы не улучшите резкость вашего текста.
Если вы решили, как и я, выбрать пиксели, то откройте в Adobe Illustrator меню Units из раздела Preference (Edit > Preferences > Units) и измените значения General и Stroke на Pixels. Так как размер шрифтов обычно основывается на пунктах (point-based), я бы посоветовал вам оставить это значение нетронутым, тем более, что если переключить этот размер тоже на пиксели, вы не улучшите резкость вашего текста.
Шаг 2
Мы уже настроили единицы измерения в нашем макете, теперь пришло время перейти к настройкам сетки (Grid). Я не буду много рассказывтаь о том, что такое сетка, потому что у меня есть другая статья на эту тему (перевод на Хабре), из которой вы можете почерпнуть всё по этой теме. Единственное, что я хочу сказать, так это то, что если вы действительно хотите создать реально качественное и резкое изображение, вам следует обратить внимание на сетку, сделать её суперточной, привязываться к ней, и работать, периодически включая режим Pixel Preview (мы рассмотрим его подробнее через пару минут).
Чтобы изменить стандартные настройки, откройте меню Edit > Preferences > Guides & Grid где вы увидите две опции, на которые нам следует обратить внимание: опция Gridline every и опция Subdivisions. Лично я использую значение 1 в обоих случаях, для себя я решил, что это самые подходящие мне настройки, в независимости от проекта, над которым я работаю. Да, вам придётся уделять больше внимания расположению элементов, но если наша цель — создать максимально-детализированное изображение, то это наш путь.
Шаг 3
Я надеюсь, все вы используете горячие клавиши в работе. У Illustrator’а есть настройки, которые позволяют нам перемещать объекты на небольшие расстояния с большой точностью с помощью клавиш-стрелочек на клавиатуре. Так как мы стремимся к тому, чтобы всё в макете было привязано к границам пикселей, то мы должны настроить это так, чтобы каждое нажатие на стрелочку перемещало наш объект ровно на 1 пиксель.
Эти настройки находятся в меню Edit > Preferences > General > Keyboard Increment.
На самом деле, если вы раньше этим не пользовались, я вам скажу — это суперфункция, которая позволяет нам моментально перемещать объекты без погрешности на небольшие расстояния! Те самые ситуации, когда нам нужно что-то чтуь-чуть подвинуть.
4. Процесс
Итак, всё, что мы делали до этого — это настраивали Illustrator, чтобы сделать его более чувствительным к пикселям, но в качестве хорошего примера лучше привести нечто большее, чем просто настройки. Я расскажу вам о процессе, о схеме, по которой я сам работаю, когда создаю что-то, что будет использоваться в вебе.
Шаг 1
Всё начинается с настроек нашего Нового документа. Мы должны уделить немного внимания настройкам при создании нового документа, это позволит нам подготовить основу для создания pixel-perfect изображения.
Нажмите Ctrl+N (или откройте меню File > New) и обратите внимание на некоторые настройки, начиная с Profile.
Так как мы просто таки помешаны на Pixel perfect, наш Profile должен быть установлен в значение Web. Что от этого меняет? Illustrator в таком случае автоматически меняется единицы измерения (Units) на пиксели (Pixels), а цветовой режим (Color Mode) на RGB (Red Green Blue).
Если вы обратите внимание на Размер (Size) нашего документа, вы увидите, что и Ширина (Width), и Высота (Height) имеют круглые значения (960 x 560 px) без дробной части (к примеру 960.5 x 560.38). Что в этом такого важного? Если вы создадите Холст (Artboard), который будет к примеру шириной 960.5 пикселей, у вас образуется небольшая область справа, которая не будет совпадать с пиксельной сеткой.
Это ужасно, так как мы хотим, чтобы Adobe Illustrator выравнивал все наши новые объекты по сетке (Align New Objects to Pixel Grid). Эта функция очень важна, её включение даёт программе инструкции по позиционированию новых объектов, и привязке их к Пиксельной сетке (Pixel Grid), что делает наше изображение качественным и резким.
Итак, к примеру, если мы создадим прямоугольник размером 960 x 560 пикселей, и потом попробуем отцентрировать (по горизонтали и вертикали) этот прямоугольник по отношению к нашему Холсту (Artboard), это будет невозможным, так как правая и нижня часть холста не совпадают с пиксельной сеткой и границы холста не ложатся в точности на границы пикселей в этой области.
Кто-то из вас может подумать, что эта опция важна, только если мы рисуем, но мне кажется, что и при использовании в печати это даст свои плоды, так как вы будете размещать Опорные точки (Anchor points) только в узлах пиксельной сетки, а не где попало.
На заметку: Если вы уже начали работу в документе, размеры которого имеют дробную часть, вы всегда можете исправить это в окошке Artboard Tool (Shift + O). Но я бы всё-таки рекомендовал обращать на это внимание и сразу создавать холсты с правильными округлёнными значениями, это спасёт вас от головной боли в будущем.
Шаг 2
Если мы правильно установили настройки документа, давайте так же соблюдать это правило и для размеров всех элементов — следите за тем, чтобы ширина и высота всех элементов была без дробных частей.
Итак, при создании объектов правило наложения на пиксельную сетку тоже должно соблюдаться. Если мы хотим создать чёткое изображение, пусть это будет квадрат, мы должны задать фиксированный размер (к примеру 200 x 200 пикселей), таким образом у нас получится что каждый пиксель нашей фигуры будет покрывать ровно один пиксель на пиксельной сетке, и граница пикселя нашей фигуры будет совпадать с границей точно такого же по номеру пикселя на Холсте (ArtBoard). Чтобы убедится в этом, давайте создадим фигуру (Shape), приблизим (Zoom), насколько это возможно, и мы убедимся, что даже на максимальном увеличении наша фигура будет выглядеть кристально чисто, без каких-либо размытых краёв!
Если бы мы создали фигуру размерами 200.4 x 199.9 пикселей, Illustrator применил бы алгоритмы сглаживания (antialiasing effect) для правой и нижней части фигуры, границы перестали бы совпадать с пиксельной сеткой, и тогда наша фигура будет выглядеть хуже, не такой резкой.
К счастью, умные люди из компании Adobe не зря едят свой хлеб, так как придумали решение этой проблемы и предлагают его нам, добавляя функцию Привязки объектов к пиксельной сетке (Align to Pixel Grid), которая находится в самом низу палитры Transform. Если вы выделите плохо расположенный объект, и включите для него опцию Align to, размеры объекта автоматически округлятся до 200 пикселей, так как это самое близкое целое значение.
Если вы выделите плохо расположенный объект, и включите для него опцию Align to, размеры объекта автоматически округлятся до 200 пикселей, так как это самое близкое целое значение.
На заметку: Если в вашей палитре Transform нет такой опции, то вы можете включить её отображение в палитре Transform, выбрав Show Options.
Шаг 3
Итак, мы подошли почти вплотную к самым важным фичам в Adobe Illustrator’е, которые позволяют создавать Pixel Perfect изображения. Есть две функции, которые дают похожий эффект, но если разобраться, имеют ключевые отличия.
Привязка к сетке
Как следует из названия, эта опция привязывает объекты к Сетке (Grid), к той самой Сетке, настройки которой вы выставляли ранее. Эту функцию можно включить в меню View > Snap to Grid (Shift + Control + ”). Эта функция включает в Adobe Illustrator алгоритмы, по которым все ваши объекты на Холсте (Artboard) своими краями привязываются к узлам и линиям сетки.
Привязка к пикселям
Привязка к пикселям (Snap to Pixel) немного отличается от предыдущей функции, так как привязывает объекты именно к Пиксельной сетке (Pixel Grid), которую мы не можем изменить. Эта функция скрыта, пока вы не включите Pixel Preview (Alt + Control + Y), в таком случае вы сменяете Привязку к сетке на Привязку к пиксельной сетке.
Кстати говоря, вы можете сравнять эффект этих двух функций Snap to Grid и Snap to Pixel если вы настраиваете ваше сетку через каждый 1 пиксель, с разделением (Subdivision) на 1, что на самом деле является минимальным значением вашей сетки, т.е. вы настриваете сетку идентично Пиксельной сетке (Pixel Grid).
Шаг 4
Если вы будете работать с привязкой к Пиксельной сетке, режим предпросмотра будет вашим главным помощником в процессе создания кристально чистых и резких изображений. Это позволяет вам сделать увеличение на уровне пикселей, и посмотреть, какие части вышего изображения требуют к себе пристального внимания с вашей стороны. Я всё время пользуюсь этой функцией, и она всё время мне помогет. Как я сказал раньше, опция может быть активирована в меню View > Pixel Preview или по нажатию Alt+Ctrl+Y.
Это позволяет вам сделать увеличение на уровне пикселей, и посмотреть, какие части вышего изображения требуют к себе пристального внимания с вашей стороны. Я всё время пользуюсь этой функцией, и она всё время мне помогет. Как я сказал раньше, опция может быть активирована в меню View > Pixel Preview или по нажатию Alt+Ctrl+Y.
Шаг 5
Когда вы нарисовали всё, что вам нужно, уделите чуть-чуть времени, и на всякий случай убедитесь, что все опорные точки привязаны к Пиксельной сетке (Pixel Grid). Если вы нашли какую-то точку вставшую между узлами сетки, просто позьмите интрумент Direct Selection Tool (A), выделите эту опорную точку, и переместите её на ближайший узел сетки.
Вы подумаете, что использование функции Align to Pixel Grid само берёт на себя заботу о такого рода проблемах, но по моему опыту, иногда в программе случаются ошибки, и когда это случается, то я беру в руки инструмент Direct Selection Tool (A), и исправляю эти проблемы вручную.
Шаг 6
Кривые Безье — неотъемлемый инструмент любой программы, работающей с вектороной графикой, с помощью направляющих вы можете изменять форму объектов, изменять замкнутые и незамкнутые кривые. Проблема всех новичков в том, что они часто тянут за ручки Безье, особенно не задумываясь, произвольно, и из-за этого векторные кривые могут выглядеть не очень хорошо, не так ровно, как хотелось бы.
Фишка в том, чтобы следить за тем, чтобы угол наклона ручек по возможности был кратен 45°, т.е. чтобы линия направляющей была чётко горизонтальна, вертикальна, либо диагональна, это делается с помощью зажатой клавиши Shift. Таким образом мы можем добиться того, что все точки будут привязаны к пиксельной сетке.
Кстати, если у вас есть какой-то объект со скрёглённым прямым углом (вроде кнопки), то постарайтесь сделать так, чтобы ручка достигала ровно той линии объекта, которая как бы является его габаритом, чтобы ручка не выходила за границы объекта.
5. Масштабирование объектов
Когда мы работаем с Pixel Perfect изображением, изменение масштаба картинки может стать для вас настоящей головной болью. Если вы выделите какой-то объект, и потянете за ручки изменения размера ограничивающей габаритной рамки, объект увеличится или уменьшится, да, но многие его составные части могут при этом исказиться.
Решением служит опция Scale (right click > Transform > Scale > Uniform), и использование значений, кратных 50%, например 150%, 200%, 250% для увеличения и -50% для уменьшения вдвое от начального размера.
Это означает, что вам лучше всегда спланировать, что, и в каком размере создавать, вы должны заранее задумываться о требованиях к размеру ваших изображений.
На заметку: Даже следуя этому совету, к сожалению, вы не избежите проблем, связанных с изменением размера каких-то объектов, которые состоят из множества элементов. Если это случится, то вам нужно будет разгруппировать ваш объект, и изменять размер каждой детальки по-отдельности.
6. Вращение объектов
Когда вы работаете с прямоугольниками, то особенных проблем при вращении не возникает, потому что даже если что-то слетит, то вы всегда вручную можете передвинуть опорную точку на ближайший узел пиксельной сетки. А что делать, если мы работаем с элементами со скруглёнными углами, или с кривыми?
К сожалению, это самая грустная часть работы, если вам важна такая вещь, как Pixel Perfect, потому что на данный момент нет универсальных работающих алгоритмов, которые позволяют легко автоматически привязать точки кривых к пиксельной сетке, и даже в мелочах это всё равно будет влиять на общий вид изображения. Обычно, если у меня есть прямоугольник со скруглнными углами, и мне нужно его повращать, я вращаю его и оставляю всё так, как есть.
Кажется, всё!
Если вы будете следовать всем этим шагам, то вам удастся создать изображение высокой чёткости, которое будет отлично выглядеть на любом из девайсов.
Полезные ссыли
- Pixel Perfect Precision — Книга/справочник/гайд от студии UsTwo, которая сделала Monument Valley и ввела понятие Pixel Perfect. Этому справочнику на данный момент 4 года.
cdn.ustwo.com/PPP/PP3.pdf
Если вас заинтересовал мой перевод (или оригинальная статья), обязательно прочитайте это руководство, а лучше распечатайте полноценный цветной вариант и принесите в офис коллегам! Если у вас, как и у меня, проблемы с английским, распечатайте и принесите в офис полноценную русскую версию, которая расположилась по следующей ссылке. - Перевод справочника Pixel Perfect Precision на русский. Переведено 3 издание.
heartbeat.ua/pp3/PP3_rus.pdf - Небольшая статья про перевод Pixel Perfect Precision на Хабре.
habrahabr.ru/post/242373 - Короткая статья про Pixel Perfect вёрстку на Хабре.
habrahabr.ru/post/195414
Это та самая первая и практически единственная статья, которую мне удалось в своё время найти по запросу «Pixel Perfect».
Орфографические и языковые словари в Illustrator
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Используйте сенсорную панель с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Выбор инструментов
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Малярные инструменты
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator на iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрась свою работу
- Живопись
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Дублирующиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
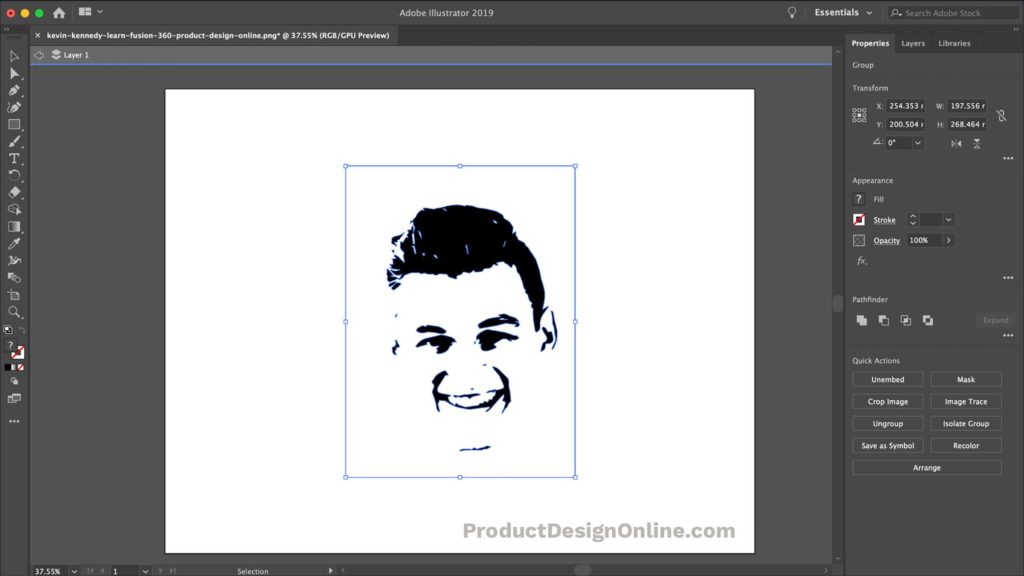
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создать анимацию
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Дизайн брошюры, листовки или резюме? Обеспечьте точность текста с помощью орфографических и языковых словарей в Illustrator.
С проверкой правописания , вам не нужно беспокоиться о правописании, поскольку Illustrator проверит их за вас. В Illustrator предусмотрено два способа проверки правописания: вручную (после написания, по одному) и автоматически (в режиме реального времени, все сразу).
Устраните орфографическую ошибку
A. Диалоговое окно проверки орфографии B. Параметры поиска и игнорирования слов
- Чтобы изменить правила автоматической проверки орфографии, перейдите к Параметры в Изменить орфографию диалог.
- Автоматическая проверка орфографии не поддерживается, если текст содержит эффект.
- Illustrator может проверять орфографические ошибки на различных языках в зависимости от языка, который вы назначаете словам. Чтобы назначить язык, выберите текст и используйте меню Language на панели символов, чтобы указать язык для текста.

Выберите Редактировать > Редактировать пользовательский словарь .
Выполните любое из следующих действий и щелкните Готово :
Чтобы добавить слово в словарь, введите слово в поле Запись и щелкните Добавить .
Чтобы удалить слово из словаря, выберите слово в списке и нажмите Удалить .
Чтобы изменить слово в словаре, выберите слово в списке. Затем введите новое слово и нажмите Изменить .
В Illustrator есть функции проверки правописания и расстановки переносов. Словарь содержит сотни тысяч слов со стандартными разрывами слогов. Вы можете назначить язык всему документу или применить язык к выделенному тексту.
Примеры переносов для разных языков A. «Glockenspiel» на английском языке B. «Glockenspiel»
на традиционном немецком C. «Колокольчики»
на реформатском немецком языке
«Glockenspiel»
на традиционном немецком C. «Колокольчики»
на реформатском немецком языке
Применить язык ко всему тексту
[Windows] Choose Edit > Preferences > Hyphenation
[macOS] Choose Illustrator > Preferences > HyphenationВыберите словарь из раскрывающегося списка Язык по умолчанию и нажмите OK .
Назначение языка выделенному тексту
На панели Character выберите соответствующий словарь в меню Language . Если меню Language не отображается, выберите Show Options в меню панели Character .
Illustrator поддерживает Unicode , стандарт, который присваивает уникальный номер каждому отдельному символу, независимо от того, какой язык или тип компьютера вы используете.
Все это позволяет французскому дизайнеру дизайн для клиента в Корее и передать работу партнеру в Соединенные Штаты без необходимости бороться с текстом. Все американский дизайнер должен включить правильный язык в операционной системы, загрузите шрифт на иностранном языке и продолжите проект.
Особенности Юникода
Портативный
Буквы и цифры не изменятся при перемещении файла с одной рабочей станции на другую. Добавление иностранного языка в документ не вызывает путаницы, так как иностранные символы собственные обозначения, не мешающие кодированию из другие языки в том же проекте.
Не зависит от платформы
Поскольку Windows и macOS теперь поддерживают Unicode, перемещение файла между двумя платформами стало проще. Вам больше не нужно будет корректировать файл Illustrator только потому, что вы перенесли на него компьютер Windows с Mac или наоборот.
Крепкий
Поскольку шрифты, совместимые с Unicode, предлагают большее количество
потенциальные персонажи, символы специального типа легко доступны.
Гибкий
С поддержкой Unicode замена шрифта в проекте не приведет к замене символов. С Unicode-совместимым шрифт, g — это g независимо от того, какой шрифт используется.
Мы начали работу с орфографическими и языковыми словарями в Illustrator.
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы хотели бы услышать от вас.
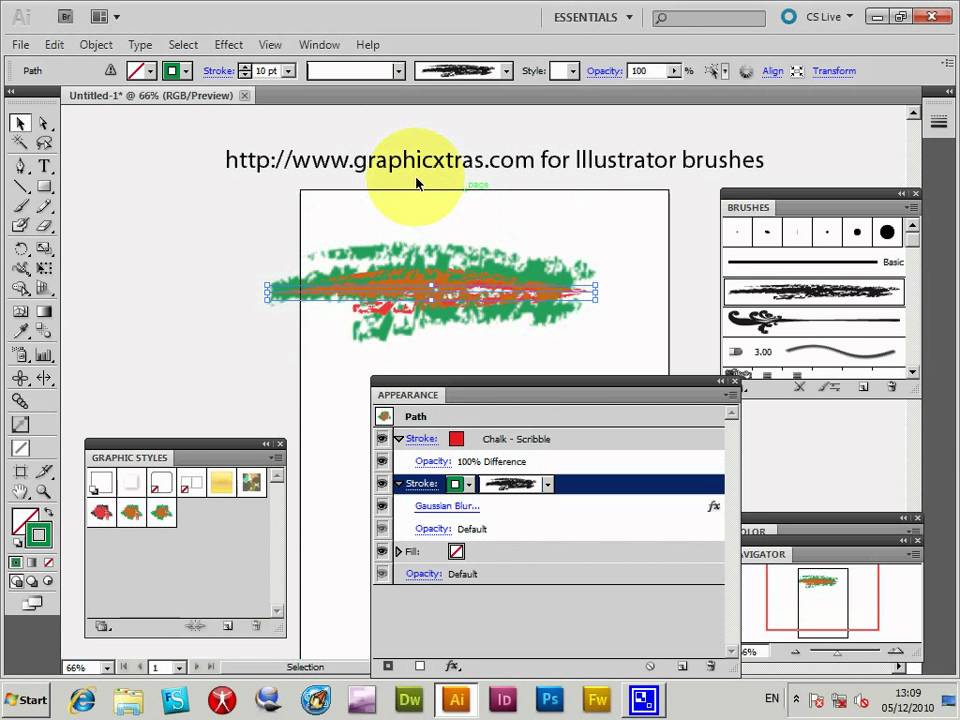
Панель «Внешний вид» — видеоруководство по Illustrator
Из курса: Illustrator 2021 Essential Training
Панель «Внешний вид»
“
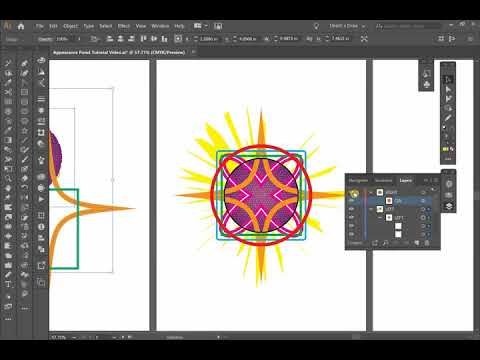
— [Инструктор] Получите себе новый иллюстрированный документ. Теперь действительно не имеет значения, если это на таких больших иллюстрациях, если это печать, если это ворота RGB или CMR, просто новый документ. Видео, вероятно, единственное, чего стоит избегать, потому что в противном случае вы получите сетку прозрачности, которая вам, вероятно, не нужна. Получив документ, вы, скорее всего, увидите на панели инструментов белую заливку и черную обводку. Если у вас есть контрольная полоса, вы сможете увидеть это и там, и, возможно, в некоторых других местах. Это внешний вид по умолчанию в Illustrator. И, как я упоминал ранее в этом курсе, если вы смотрели это последовательно, вы знаете, что сами векторы не имеют абсолютно никакой размерности. Все, что вы видите внутри Illustrator, даже в режиме структуры, является эффектом. Итак, что мы собираемся сделать, так это нарисовать эллипс. Итак, если вы нажмете L на клавиатуре, хорошо? И это центр вашего документа, удерживайте Option или Alt и Shift, так что вы собираетесь нарисовать обычную фигуру из центра наружу и нарисовать вот так эллипс.
Теперь действительно не имеет значения, если это на таких больших иллюстрациях, если это печать, если это ворота RGB или CMR, просто новый документ. Видео, вероятно, единственное, чего стоит избегать, потому что в противном случае вы получите сетку прозрачности, которая вам, вероятно, не нужна. Получив документ, вы, скорее всего, увидите на панели инструментов белую заливку и черную обводку. Если у вас есть контрольная полоса, вы сможете увидеть это и там, и, возможно, в некоторых других местах. Это внешний вид по умолчанию в Illustrator. И, как я упоминал ранее в этом курсе, если вы смотрели это последовательно, вы знаете, что сами векторы не имеют абсолютно никакой размерности. Все, что вы видите внутри Illustrator, даже в режиме структуры, является эффектом. Итак, что мы собираемся сделать, так это нарисовать эллипс. Итак, если вы нажмете L на клавиатуре, хорошо? И это центр вашего документа, удерживайте Option или Alt и Shift, так что вы собираетесь нарисовать обычную фигуру из центра наружу и нарисовать вот так эллипс. Размер не имеет решающего значения. Теперь, что мы можем здесь сделать, мы можем перейти к нашей панели внешнего вида. И если у вас его нет в текущем макете, вы найдете его со всеми другими панелями здесь, в меню «Окно». И это панель, я могу сделать все здесь. Таким образом, он показывает нам, что у нас есть путь, активный в данный момент, и у него есть обводка, которая черная, одна точка белая, и у него есть белая заливка. Что ж, если мы нажмем на заливку прямо там, мы внезапно сможем получить доступ к панели образцов. Если мы отойдем от этого на секунду, зажмем Shift и щелкнем по нему, то у нас есть доступ к цветовой панели. Выберите заливку другого цвета для своей формы. Опять же, на самом деле не имеет значения, что это такое, что бы вы ни хотели использовать в данный момент, хорошо? И посмотрите выше на обводку в панели внешнего вида. Итак, здесь у нас есть, где написано одна точка, если мы щелкнем, она внезапно станет заливкой, и у нас есть доступ к белой заливке из панели обводки.
Размер не имеет решающего значения. Теперь, что мы можем здесь сделать, мы можем перейти к нашей панели внешнего вида. И если у вас его нет в текущем макете, вы найдете его со всеми другими панелями здесь, в меню «Окно». И это панель, я могу сделать все здесь. Таким образом, он показывает нам, что у нас есть путь, активный в данный момент, и у него есть обводка, которая черная, одна точка белая, и у него есть белая заливка. Что ж, если мы нажмем на заливку прямо там, мы внезапно сможем получить доступ к панели образцов. Если мы отойдем от этого на секунду, зажмем Shift и щелкнем по нему, то у нас есть доступ к цветовой панели. Выберите заливку другого цвета для своей формы. Опять же, на самом деле не имеет значения, что это такое, что бы вы ни хотели использовать в данный момент, хорошо? И посмотрите выше на обводку в панели внешнего вида. Итак, здесь у нас есть, где написано одна точка, если мы щелкнем, она внезапно станет заливкой, и у нас есть доступ к белой заливке из панели обводки. Я просто немного увеличу вес этого удара. Теперь, слева от этого, снова у нас есть доступ к образцам и/или панели цветов, и, таким образом, слева от этой гиперссылки, которая говорит об обводке, и если мы нажмем на нее, мы получим полную панель обводки. Теперь я собираюсь изменить цвет этой обводки, возможно, на красный. Опять же, вы можете выбрать все, что хотите, и, щелкнув обводку, я собираюсь выровнять обводку здесь по внешнему краю, вот так. Затем я собираюсь спуститься в нижнюю часть панели внешнего вида и убедиться, что обводка выделена на этой панели, я нажму плюс, и он продублирует этот элемент. Теперь я собираюсь изменить цвет здесь. Я думаю, что сейчас я возьму, может быть, зеленоватый цвет и наберу тот же вес. Но на этот раз я собираюсь щелкнуть обводку и выровнять ее внутри. И вы уже видите, что визуально мы строим намного больше, чем просто этот круг. Теперь я собираюсь выделить заливку, нажав на нее на панели внешнего вида. И я собираюсь перейти к кнопке эффектов здесь, внутри панели свойств.
Я просто немного увеличу вес этого удара. Теперь, слева от этого, снова у нас есть доступ к образцам и/или панели цветов, и, таким образом, слева от этой гиперссылки, которая говорит об обводке, и если мы нажмем на нее, мы получим полную панель обводки. Теперь я собираюсь изменить цвет этой обводки, возможно, на красный. Опять же, вы можете выбрать все, что хотите, и, щелкнув обводку, я собираюсь выровнять обводку здесь по внешнему краю, вот так. Затем я собираюсь спуститься в нижнюю часть панели внешнего вида и убедиться, что обводка выделена на этой панели, я нажму плюс, и он продублирует этот элемент. Теперь я собираюсь изменить цвет здесь. Я думаю, что сейчас я возьму, может быть, зеленоватый цвет и наберу тот же вес. Но на этот раз я собираюсь щелкнуть обводку и выровнять ее внутри. И вы уже видите, что визуально мы строим намного больше, чем просто этот круг. Теперь я собираюсь выделить заливку, нажав на нее на панели внешнего вида. И я собираюсь перейти к кнопке эффектов здесь, внутри панели свойств. Я нажму на это, и я перейду к этому варианту стилизации прямо здесь, и я выберу внутреннее свечение. Теперь эта панель будет открываться вот так, и отсюда я выберу умножение. Затем я нажму на маленький образец сбоку и изменю цвет. И отсюда я могу сделать это либо из этого средства выбора, либо я могу щелкнуть и перейти к образцам цвета. Я собираюсь выбрать черный только здесь, хорошо? А затем я собираюсь увеличить степень размытия, например, или оставить непрозрачность там, где она есть, только на данный момент. И снова мы строим более сложный внешний вид. Давайте вернемся к обводке вверху, выделите ее и снова щелкните, чтобы продублировать этот элемент. Теперь мы выберем другой цвет, на этот раз я выберу оранжевый цвет. И когда это будет выделено, я вернусь к этой кнопке FX и выберу путь, путь смещения. А затем я собираюсь просто увеличивать это значение, пока оно не окажется за пределами первого штриха. И на самом деле, я мог бы даже сосчитать, что это будет. Мое предположение здесь было бы, я думаю, было бы 45 очков.
Я нажму на это, и я перейду к этому варианту стилизации прямо здесь, и я выберу внутреннее свечение. Теперь эта панель будет открываться вот так, и отсюда я выберу умножение. Затем я нажму на маленький образец сбоку и изменю цвет. И отсюда я могу сделать это либо из этого средства выбора, либо я могу щелкнуть и перейти к образцам цвета. Я собираюсь выбрать черный только здесь, хорошо? А затем я собираюсь увеличить степень размытия, например, или оставить непрозрачность там, где она есть, только на данный момент. И снова мы строим более сложный внешний вид. Давайте вернемся к обводке вверху, выделите ее и снова щелкните, чтобы продублировать этот элемент. Теперь мы выберем другой цвет, на этот раз я выберу оранжевый цвет. И когда это будет выделено, я вернусь к этой кнопке FX и выберу путь, путь смещения. А затем я собираюсь просто увеличивать это значение, пока оно не окажется за пределами первого штриха. И на самом деле, я мог бы даже сосчитать, что это будет. Мое предположение здесь было бы, я думаю, было бы 45 очков. Итак, давайте попробуем это и посмотрим, насколько я близок. Я был слишком далеко. Так что попробую еще раз, 30 баллов там вроде так. Вот так, потому что 15 и 15 равно 30. Итак, у меня есть хороший план. Опять же, внешний вид строится. Теперь я перейду к заливке и выделю ее снова, и я собираюсь продублировать ее, щелкнув значок плюса, а затем нацелюсь на нижнюю заливку. Я собираюсь изменить цвет. Посмотрим, я думаю, я просто выберу сейчас, может быть, коричневый цвет. Теперь мы этого не увидим, потому что он находится внизу стека. Если вы хотите увидеть, вы можете перетащить его наверх стека, чтобы увидеть его, а затем опустить его вниз, потому что это еще что-то, что мы можем сделать на панели внешнего вида. Затем я собираюсь выделить это, совершите последний переход к кнопке FX здесь и выберите «Преобразовать в форму». Я собираюсь выбрать круглый прямоугольник. Этот открытый диалог, я собираюсь сделать это абсолютным, а затем я собираюсь набирать его, пока не увижу, что он торчит по бокам вот так, а затем я собираюсь сделать то же самое с высотой, например так.
Итак, давайте попробуем это и посмотрим, насколько я близок. Я был слишком далеко. Так что попробую еще раз, 30 баллов там вроде так. Вот так, потому что 15 и 15 равно 30. Итак, у меня есть хороший план. Опять же, внешний вид строится. Теперь я перейду к заливке и выделю ее снова, и я собираюсь продублировать ее, щелкнув значок плюса, а затем нацелюсь на нижнюю заливку. Я собираюсь изменить цвет. Посмотрим, я думаю, я просто выберу сейчас, может быть, коричневый цвет. Теперь мы этого не увидим, потому что он находится внизу стека. Если вы хотите увидеть, вы можете перетащить его наверх стека, чтобы увидеть его, а затем опустить его вниз, потому что это еще что-то, что мы можем сделать на панели внешнего вида. Затем я собираюсь выделить это, совершите последний переход к кнопке FX здесь и выберите «Преобразовать в форму». Я собираюсь выбрать круглый прямоугольник. Этот открытый диалог, я собираюсь сделать это абсолютным, а затем я собираюсь набирать его, пока не увижу, что он торчит по бокам вот так, а затем я собираюсь сделать то же самое с высотой, например так. Вы заметите, что это внутреннее свечение или внутренняя тень тоже присутствуют, и я изменю радиус угла. Так что это красиво и круглые и ударил ОК. И вот вы, все эти вещи из одной формы, и это верхушка айсберга, но все действие происходит здесь, на панели внешнего вида.
Вы заметите, что это внутреннее свечение или внутренняя тень тоже присутствуют, и я изменю радиус угла. Так что это красиво и круглые и ударил ОК. И вот вы, все эти вещи из одной формы, и это верхушка айсберга, но все действие происходит здесь, на панели внешнего вида.
Содержание
Как использовать панель оформления в Adobe Illustrator
Мир графического дизайна и анимации персонажей уже не тот, что раньше. Раньше программы с ограниченными функциональными возможностями упрощали выбор инструментов, которые вы должны изучить как новичок. Однако в наши дни, учитывая изобилие программного обеспечения, инструментов, советов и приемов, доступных для изучения, вполне нормально, что кто-то чувствует себя подавленным и не понимает, с чего начать.
Отслеживание внешнего вида вашего изображения иногда может показаться утомительной работой, особенно если у вас есть несколько визуальных эффектов. К счастью, Illustrator поставляется с основным центром, где мы можем быстро редактировать и исправлять все эти эффекты на ходу.
Если вы никогда раньше не использовали панель «Внешний вид» в Illustrator, это пошаговое руководство для вас. Продолжайте читать, чтобы узнать обо всех основах использования панели «Внешний вид» в Adobe Illustrator.
Что такое панель внешнего вида?
Панель «Внешний вид» — это невероятная функция Adobe Illustrator, которая помогает нам редактировать один объект разными способами. Это позволяет довольно легко управлять различными свойствами одного объекта одновременно, не создавая его копии. Панель «Внешний вид» также позволяет изменять и дополнять визуальное представление объекта.
Панель «Внешний вид», пожалуй, является лучшим средством для работы с атрибутами внешнего вида. Часто к слоям, группам, объектам, заливкам и даже штрихам применяется несколько атрибутов внешнего вида. Однако это делает иерархию атрибутов в графическом изображении немного сложной, и становится трудно понять, какой эффект воздействует на какой слой.
Здесь на помощь приходит панель «Внешний вид». Панель «Внешний вид» показывает заливки, обводки, графические стили и эффекты, примененные к объекту, группе или слою.
Панель «Внешний вид» показывает заливки, обводки, графические стили и эффекты, примененные к объекту, группе или слою.
Следуйте этим основам, чтобы использовать панель «Внешний вид» в Adobe Illustrator и совершенствовать свои навыки.
Начало работы с панелью оформления
- Прежде всего, откройте Illustrator и откройте новый файл с монтажной областью любого размера.
- Перейдите в меню «Окно» в верхней части окна Illustrator.
- Выберите в списке параметр Внешний вид. Горячая клавиша для открытия панели «Внешний вид» — Shift+F6.
- Как я уже упоминал, панель «Внешний вид» помогает нам редактировать объект разными способами.
- Если я рисую объект на монтажной области, такой как звезда, он имеет белый цвет заливки и черный цвет обводки. Панель внешнего вида показывает нам то же самое.
 Кроме того, здесь вы можете изменить свойства вашего объекта.
Кроме того, здесь вы можете изменить свойства вашего объекта.
- Вы также можете увидеть ярлык для панели внешнего вида на Панели свойств. При нажатии на нее открывается панель внешнего вида.
Итак, это было очень просто. Я имею в виду, что любой может сделать это. Тогда зачем нам эта панель внешнего вида? Видите ли, мы можем применять различные эффекты, стили, шаблоны и многое другое к одному объекту, используя один и тот же инструмент. Кому бы это не понравилось?
Применение нескольких свойств к одному объекту
В этой программе, когда мы рисуем разные фигуры. У них есть свои свойства. На панели внешнего вида мы можем применить множество свойств к одному объекту. Давайте разберемся в этом подробно.
- Прежде всего, нарисуйте объект на артборде; возьмем звезду сейчас у нее нет свойств. Вы можете увидеть на панели внешнего вида; у него нет свойств, то есть нет обводки и цвета заливки.

- Добавьте к нему немного штриха; Вес – 10pt будет лучше.
- Теперь мы добавим еще один штрих к этому объекту, используя панель внешнего вида. Нажмите «Добавить новую обводку» на панели внешнего вида.
- После этого к вашему объекту добавляется новый штрих.
- Теперь вы можете добавить к нему другой цвет и увеличить толщину обводки. Здесь мы можем увидеть результаты.
- Подобно панели слоев, здесь мы можем переключаться между штрихами и путями. Вы можете добавить столько штрихов здесь.
Возьмем другой пример.
- Нарисуйте овал сильными штрихами. Теперь я хочу сделать его копию.
- Как мы обычно делаем, нажмите Alt+перетащите, а затем нажмите Ctrl+D для дублирования фигур.
- Но сейчас каждый овал имеет свои особенности, и нам это не нужно.

- Нам нужна только одна фигура со многими свойствами без ее копирования, и вот тут-то и начинается волшебство.
- На панели «Внешний вид» есть параметр, известный как «Дублировать выбранный элемент». Я собираюсь нажать на это два раза. Вы можете повторить это несколько раз, в соответствии с вашими требованиями.
- Теперь у нас есть три разных штриха.
- Измените цвет обводки, чтобы различать их. Теперь вы можете видеть, что два других штриха нам не видны.
- Чтобы сделать их видимыми, я собираюсь повернуть их, нажав кнопку «Применить новый эффект».
- Хотя существует так много эффектов, я предлагаю вам поиграть со всеми ими, но пока я собираюсь выбрать «Искажение и преобразование»> «Преобразование».
- При нажатии открывается новое окно, показанное как
- Нажмите кнопку предварительного просмотра и попробуйте поиграть с другими значениями.
 Я собираюсь внести изменения в значение поворота вывода, которое вы можете видеть.
Я собираюсь внести изменения в значение поворота вывода, которое вы можете видеть.
- Попробуйте поиграть с другим контуром.
- Точно так же можно применить любой эффект к любому объекту.
Изменение размера фигуры
Теперь посмотрим, изменим ли мы ее размер, тогда мне нужно изменить только один размер фигуры. Остаток изменится автоматически вместе с основной формой. Давайте углубимся в это.
- Теперь попробуйте изменить значение непрозрачности штрихов.
- Вы получите такие результаты.
Примечание. Предположим, вы хотите создать больше подобных объектов с теми же свойствами. Как правило, мы обретаем форму и применяем одни и те же приемы или проходим через один и тот же процесс. Однако нам не нужно заходить так далеко.
- Если мы хотим применить те же эффекты к другим объектам, нам просто нужно перейти Окно>Графические стили (Shift+F5).
 Всплывающая панель графических стилей. Перетащите туда свой объект, чтобы добавить этот стиль в список стилей.
Всплывающая панель графических стилей. Перетащите туда свой объект, чтобы добавить этот стиль в список стилей. - Теперь ваш стиль сохранен в списке.
- Теперь возьмите другой объект, на этот раз, может быть, прямоугольник.
- Теперь выберите объект и нажмите на стиль. Вы получите такой результат.
- Здесь все свойства, которые я применил к овальной форме, теперь применяются к этому прямоугольнику со скругленными углами. Вот еще несколько.
- Нет необходимости применять это свойство только к объектам. Мы также можем применить эти свойства к путям и тексту, даже к строке.
- Мы можем редактировать эффект, уже примененный к объекту, тексту или линии.
- Просто нажмите на параметр эффекта и отредактируйте примененные значения.
Подведение итогов
Итак, ребята, это все о панели оформления Adobe Illustrator. Надеюсь, вам понравилось.
Надеюсь, вам понравилось.
Если вы новичок в Adobe Illustrator и не знаете, как пользоваться Adobe Illustrator, не переживайте. Проработав в Illustrator уже много лет, я могу с уверенностью сказать, что даже если вы начинаете работать с этим известным графическим инструментом, вы все равно сможете быстро учиться.
Чтобы освоить различные функции Illustrator, несомненно, потребуется некоторое время. Тем не менее, теперь, когда у вас есть базовая основа панели «Внешний вид», все станет намного проще. Самое главное — собрать все основные моменты, чтобы вы могли приступить к своему первому проекту. Как только вы это сделаете, все остальное встанет на свои места идеально.
Поэтому продолжайте пробовать новые вещи, чтобы создавать захватывающие творения.
Не стесняйтесь задавать любые вопросы!
Редактор: Рича Шарма
Анкалагон | Единая вики, чтобы править ими всеми
в: Синдаринские слова, Злодеи, Драконы,
а также еще 4
английский
Посмотреть источникДракон и звезда, Мануэль Кастаньон
Анкалагон
Титулы
Черный
Рождение
Неизвестно
Смерть
FA 587 [1]
Гонки
Драконы
Высота
Не определен; «Высокий, как гора»
Культура
Огненные драконы (Драконы Моргота)
Анкалагон , часто называемый «Чёрным», был величайшим из всех крылатых драконов. Он был выведен Морготом в Первую Эпоху и был самым большим драконом, когда-либо существовавшим в Средиземье. Его появление в истории было ограничено Войной Гнева.
Он был выведен Морготом в Первую Эпоху и был самым большим драконом, когда-либо существовавшим в Средиземье. Его появление в истории было ограничено Войной Гнева.
Содержание
- 1 Биография
- 1.1 Позже упоминается
- 2 Этимология
- 2.1 Другие наименования
- 3 символа
- 4 Общая информация
- 5 Галерея
- 6 переводов
- 7 Каталожные номера
Биография
После того, как Эарендил отправился в Валинор, чтобы убедить Валар свергнуть Моргота и спасти побежденных эльфов и Эдайна, воинство Валинора вступило в войну с Морготом и уничтожило его армии.
Столкнувшись с окончательным поражением, Моргот пустил в ход свое последнее и величайшее оружие; флот крылатых огненных драконов во главе с Анкалагоном. Так ужасен был их натиск, что армии валаров были отброшены от ворот Ангбанда, и говорят, что их приход сопровождался сильным громом, молниями и огненной бурей.
Анкалагон Черный, с картины Рубена де Вела
Но Эарендил прибыл с Запада на своем благословенном корабле Вингилот в сопровождении «несметного числа» Орлов Манвэ во главе с Торондором. Орлы и Эарендил целый день сражались с Анкалагоном и другими драконами. В конце концов, Эарендиль победил, сбросив Анкалагон на Тангородрим, разрушив вулканические горы своим падением. Смерть Анкалагона положила конец последнему сопротивлению Моргота. [2]
Более поздние упоминания
Гэндальф говорил о нем, рассказывая Фродо об истинном происхождении своего Кольца. «Говорят, что драконий огонь мог расплавить и поглотить Кольца Власти, но теперь на земле не осталось ни одного дракона, в котором древний огонь был бы достаточно горяч; и никогда не было дракона, даже Анкалагона Черного, кто мог повредить Единому кольцу, Правящему кольцу, ибо оно было создано самим Сауроном». [3]
Этимология
Название Анкалагон на синдарине означает «Мчащиеся Челюсти» от anca («челюсти») и корня алак- («несущийся»). [4]
[4]
Другие названия
Среднеанглийский перевод для Ancalagon — это Andracca , от and- («оппозиция»), anda («шляпа») и red («шляпа») draca («дракон»). [5]
Персонаж
Ancalagon автора Чаглаян Кая Гёксой
Размер Анкалагона не указан, но, должно быть, он был колоссальным из-за разрушения «башен Тангородрима», когда он упал на них, которые в других местах отождествляются с тремя дымящимися пиками этих гор. [6] Однако нельзя предположить, что его размер больше, чем у Тангородрима; некоторые могущественные, но сравнительно маленькие существа способны причинить большие разрушения даже после смерти, например, Погибель Дурина, разрушающая склоны Келебдила.
Как и все другие Урулоки, Анкалагон извергал огонь, который, как предполагалось, был горячее, чем пламя любого другого дракона. [3]
Общая информация
- В 1977 году вымерший род червей, обнаруженный в карьере Уолкотт на Фоссил-Ридж в 1911 году и относящийся к среднему кембрию из кембрийских сланцев Берджесс, был назван Анкалагоном , вдохновленным Толком.
 Дракон. [7]
Дракон. [7]
Gallery
The face of Ancalagon, by Jenny Dolfen at goldseven.de
© illustration by Anato Finnstark
Ancalagon of Angband by Book-illustrator
Ancalagon flying by BrokenMachine86
The dark Тень от Felipe-elias
Великий от drZ73
Greatest creation of Morgoth by Deagol
Crawling over a ruin by deagol
The devils by Skyrace
Ancalagon и летающий корабль от Belegilgalad
Анкалагон, возвышающийся над горами
By AnatoFinnstark
Rise of Ancalagon by IthronLuin
Translations
| Foreign Language | Переведенное название |
| Албанский | Анкалагон |
| Амхарский | фото |
| Арабский | أنكالاجون |
| Армянский | Անկալագոն |
| Ассамский | এন্কালাগন |
| Белорусская кириллица | Анкалагон |
| бенгальский | আঙ্কালাগন |
| Болгарская кириллица | Анкалагон |
| каталонский | Анкалагон |
| Китайский (Гонконг) | 安卡拉剛 |
| Чехия | Анкалагон |
| датский | Анкалагон |
| Догри | एन्कालागॉन |
| Грузинский | ანკალაგონი |
| греческий | Ανκάλαγκον |
| Гуджарати | એન્કાલેગોન |
| Иврит | אנקאלאגון |
| Хинди | अंकलगोन |
| Японский | アンカラゴン |
| каннада | руб. |
| Казахский | Анцалагон (кириллица) Анкаллоне (латиница) |
| Конкани | आंकालागोन |
| корейский | 앙칼라곤 |
| Кыргызская кириллица | Анцалагон |
| Македонская кириллица | Анцалагон |
| Малаялам | അങ്കലഗൺ |
| маратхи | अंकलगॉन |
| Монгольская кириллица | Анкалагон |
| Норвежский | Анкалагон |
| пушту | انکلاګون |
| персидский | (Анкалагон) آنکالاگون (Анкалагон Черный) آنکالاگون سیاه |
| польский | Анкалагон |
| Пенджаби | ਐਨਕਲਾਗਨ |
| Русский | Анкалагон |
| санскрит | आन्चलगोन् |
| Сербский | Анкалагон (кириллица) Анкалагон (латиница) |
| сингальский | ඇන්කලගන් |
| Испанский | Анкаголон |
| Таджикская кириллица | Анкалагон |
| Тамильский | அஞ்சலைகோன் |
| Татарский | Анкалагон |
| телугу | అంకాలగాన్ |
| тайский | อังคาลากอน |
| Украинская кириллица | Анкалаґон |
| урду | انکالگون |
| Узбекский | Анкалагон (кириллица) Анкалагон (латиница) |
| Идиш | אַנקאַלאַגאָן |
| | |
Ссылки
- ↑ История Средиземья , Vol.
 XI: Война Драгоценностей , Часть третья, глава V. Повесть Лет
XI: Война Драгоценностей , Часть третья, глава V. Повесть Лет - ↑ Сильмариллион , Квента Сильмариллион , Глава XXIV: «О путешествии Эарендила и Войне Гнева»
- ↑ 3.0 3.1 Властелин колец , Братство Кольца , Книга первая, Глава II: «Тень прошлого»
- ↑ Сильмариллион , Приложение: Элементы в именах на квенья и синдарине
- ↑ История Средиземья , Vol. IV: Формирование Средиземья , III: «Квента», Приложение 1: Перевод Квента Нолдоринва на древнеанглийский язык
- ↑ Сильмариллион , Квента Сильмариллион , Глава XXIV: «О путешествии Эарендила и Войне Гнева»
- ↑ http://burgess-shale.rom.on.ca/en/fossil-gallery/view-species.php?id=96#возраст
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.
100 горячих и сексуальных имен мальчиков (со значениями)
Некоторые имена создают впечатление о ком-то задолго до того, как вы его встретите. По мнению женщин во всем мире, имена в этом списке излучают очень горячие и сексуальные вибрации.
По мнению женщин во всем мире, имена в этом списке излучают очень горячие и сексуальные вибрации.
Если вы хотите дать своему сыну имя, которое будет кричать великолепно, когда он станет старше, или если вы хотите избежать имени, которое производит впечатление легкомысленного, ознакомьтесь с этим списком сексуальных мужских имен.
1. Аарон
Аарон — еврейское имя неизвестного значения.
В религиозных текстах христианской, еврейской и мусульманской конфессий Аарон является братом пророка Моисея и самостоятельным пророком. Аарон и Моисей проповедовали египетскому фараону Исхода.
2. Авель
Авель происходит от еврейского имени Хевель, что означает «дыхание».
В Библии Авель был первым ребенком, родившимся у Адама и Евы. Он был пастухом, который сделал приношение, угодное Богу. Его ревнивый брат Каин убил его, когда его собственная жертва была отвергнута.
3. Адриан
Адриан происходит от римского имени Адриан, что означает «из Адрии».
В марте 2020 года Адриан Филлипс подписал двухлетний контракт на шесть миллионов долларов с New England Patriots. Он также получил подписной бонус в размере одной с половиной миллиона долларов.
4. Алан
Бретонское имя Алан означает «красивый», поэтому оно идеально подходит для этого списка имен горячих парней.
Алан Тьюринг широко известен как отец искусственного интеллекта. Он является создателем теста Тьюринга, в котором говорится, что машину можно считать разумной, если человек может взаимодействовать с ней и не осознавать, что это компьютер.
5. Aldo
Aldo происходит от элементов германского имени и может означать «старый» или «благородный».
Американский ученый, натуралист и эколог Альдо Леопольд сыграл ключевую роль в развитии современной экологической этики. Леопольд придерживался экоцентрической философии и основал научную дисциплину управления дикой природой.
6. Александр
Александр — греческое имя, означающее «защитник человека».
Шведский актер Александр Скарсгард прославился ролями в сериалах HBO «Поколение убийц» и «Настоящая кровь» и с тех пор стал крупной кинозвездой. О, и он был признан самым сексуальным мужчиной Швеции. Пять раз.
7. Антонио
Эта испанская и итальянская форма имени Антонио имеет неизвестное значение.
Хосе Антонио Домингес Бандера, более известный как Антонио Бандерас, ворвался в американские фильмы, несмотря на минимальное владение английским языком. Вместо этого он выучил все свои реплики фонетически. С тех пор он прославился такими разнообразными ролями, как Пабло Пикассо и голос Кота в сапогах.
8. Арьян
Имя Арьян на языке хинди означает «благородный».
Арьян впервые появился в списке 1000 лучших имен мальчиков США в 2002 году, заняв 872-е место. В 2007 году он достиг 613-го места и колебался в диапазоне 700–9.00 скобка с тех пор.
9. Atticus
Atticus — латинизированное греческое имя, означающее «из Аттики».
«Страна Лавкрафта» — роман, действие которого происходит в эпоху Джима Кроу. Книга начинается с того, что Аттикус Тернер ищет своего отца, издателя справочника для чернокожих путешественников.
10. Остин
Имя Остин означает «увеличивать».
Хотя Остин считается английским именем, французы впервые использовали его как сокращенную форму Августина, а французские имена часто считаются сексуальными. И, конечно же, всегда есть Остин Пауэрс, чтобы доказать это.
11. Бальдр
Скандинавское имя Бальдр означает «господин, принц, герой».
В скандинавской мифологии Бальдр, сын Одина и Фригг и брат Тора, был неуязвим. Боги развлекались, бросая в него вещи, зная, что он не может пострадать, но Локи обманом заставил одного из них бросить единственное, что могло убить Бальдра, — омелу.
12. Beau
Хотя это имя считается английским, Beau происходит от французского слова «красивый».
С грамматической точки зрения beau — это прилагательное мужского рода во французском языке, но во многих местах оно указывается как гендерно-нейтральное имя. В Европе оно используется для мальчиков и девочек, но в США оно используется почти исключительно как имя мальчика
В Европе оно используется для мальчиков и девочек, но в США оно используется почти исключительно как имя мальчика
13. Беккет
Беккет — это английское имя, которое может означать «ручей, ручеек» или «клюв».
Несмотря на то, что большинство людей считают, что вся эта тенденция «использовать фамилии вместо имен» является современной вещью, на самом деле она началась в викторианские времена. Например, Беккет Боулд был британским актером, родившимся в 1880 году.0660
14. Бенедикт
Английское имя Бенедикт означает «благословенный».
Бенедикт сначала был популярен как имя в честь святых и пап, что совсем не придает имени сексуальности. Тем не менее, Бенедикта Камбербэтча было достаточно, чтобы довести это имя до колеблющейся стороны.
15. Блейк
Блейк происходит от староанглийских слов blac, что означает «бледный», или blæc, что означает «черный».
Блейк — фамилия одного из 14 племен Голуэя, семей, которые контролировали социальную, экономическую и политическую жизнь Голуэя с 13 по 19 век. век. Так что Блейк — идеальное имя для семьи с голуэйскими корнями.
век. Так что Блейк — идеальное имя для семьи с голуэйскими корнями.
16. Брэд
Брэд происходит от древнеанглийского названия места, означающего «широкая поляна».
Бред. Питт.
Вот и все. Всего два слова нужны, чтобы убедить вас, что это определенно сексуальное имя для мальчика.
17. Бран
Бран — древнее имя из валлийской и ирландской мифологии. Оно означает «ворон».
Однако недостатком этого имени является то, что сегодня большинство людей будут считать, что вы назвали своего ребенка в честь персонажа «Игры престолов».
18. Бретт
Бретт происходит от среднеанглийской фамилии выходца из Бретани.
В настоящее время в США насчитывается 177 471 Бретт, плюс-минус один или два, которые могли появиться или исчезнуть с тех пор, как это было написано.
19. Броуди
Броуди — это гэльское имя, которое, вероятно, происходит от слов, означающих «канава» или «болото».
Телеведущий Броуди Дженнер известен по сериалу «Холмы» и множеству семейных шоу Кардашьян. Однако до этого он был в «Принцах Малибу» и «Бромансе». В настоящее время он является частью актерского состава «Холмы: Новые начинания».
Однако до этого он был в «Принцах Малибу» и «Бромансе». В настоящее время он является частью актерского состава «Холмы: Новые начинания».
20. Брукс
Брукс начинался как английское имя для человека, живущего у ручья.
Э.Б. Уайт был автором таких классических детских книг, как «Шарлотта Паутина» и «Стюарт Литтл». Его полное имя было Элвин Брукс Уайт, но он выбрал имя Брукс.
21. Каден
Каден произошел от ирландской гэльской фамилии Мак Кадан, что означает «сын Кадана».
Несколько веб-сайтов говорят, что Каден — это также арабское имя, означающее «друг» или «компаньон». Однако на арабском языке «друг» переводится как «Садик», а «компаньон» — как «Рафик», и мы не смогли найти никаких доказательств, подтверждающих значение «друг или компаньон».
22. Callum
Callum происходит от латинского названия Columba, что означает «голубь».
У Каллума те же корни, что и у значительно менее сексуального мальчика по имени Колин. Это делает Каллума или Калума жизнеспособной альтернативой именованию вашего ребенка в честь родственника по имени Колин.
Это делает Каллума или Калума жизнеспособной альтернативой именованию вашего ребенка в честь родственника по имени Колин.
23. Кэмерон
Шотландское имя Камерон означает «кривой нос».
Кэмерон — одно из тех редких гендерно-нейтральных имен, которые несут в себе серьезную сексуальную атмосферу, независимо от того, является ли Кэмерон мужчиной, женщиной или небинарным.
24. Христианин
Христианин — от греческого Christos, что означает «помазанник».
Большинство имен, пересекающих гендерно-нейтральные границы, начинаются как мужские имена и переходят в гендерно-нейтральное использование. Кристиан пошел в противоположном направлении, начав с гендерно-нейтрального имени и превратившись в имя для мальчика.
25. Христос
Христос — греческое имя. Оно означает «помазанник».
Ранние грекоязычные христиане называли Иисуса именем Христос. Христос — это греческий перевод еврейского слова mashiyach, термин, который на английском языке переводится как «Мессия».
26. Conall
Connal в переводе с ирландского означает «сильный волк».
В ирландской мифологии Конал Сернах — военный герой с одним ярко-голубым глазом и одним черным глазом. Говорили, что у него были вьющиеся рыже-русые волосы до пояса.
27. Coinneach
Coinneach происходит от гэльского слова caoin, означающего «красивый».
Известно всего 36 человек, носящих фамилию Coinneach, и 23 из них проживают в Шотландии. Оно имеет честь быть 1 717 090-м самым популярным именем в мире.
28. Кавано
Кавано происходит от ирландской фамилии спорного значения.
Летный музей Кавано в Аддисоне, штат Техас, не только демонстрирует исторические самолеты, но также ремонтирует, обслуживает и запускает их, а также демонстрирует ряд авиационных произведений искусства.
29. Дэймон
Деймон — английское имя, означающее «укротить».
Эдж, известный в World Wrestling Entertainment (WWE), некоторое время боролся в WCW под именем Дамиан Страйкер. Однако авторы подписи ошиблись и написали Деймона, что сделало это идеальным предлогом для включения Дэймона в этот список.
Однако авторы подписи ошиблись и написали Деймона, что сделало это идеальным предлогом для включения Дэймона в этот список.
30. Данте
Данте — итальянское имя, означающее «выносливый».
Данте — пример короткого имени, которое само по себе становится именем. Это также показывает, что это не современное явление. Данте — это средневековое прозвище для тех, кого зовут Дуранте.
31. Дариус
Дариус — английское имя, означающее «обладающий добротой».
Если вы думаете о Дариусе как о современном имени, подумайте еще раз. Оно происходит от древнеперсидского имени Дараявахуш. Древние греки произносили это как Dareios. Позже древние римляне превратили его в Дария.
32. Дакс
Дакс — английское имя неизвестного значения.
Американский актер, комик, ведущий подкастов, писатель и режиссер Дэкс Шепард начал встречаться с другой актрисой Кристен Белл в 2003 году. Пара поклялась не вступать в брак, пока однополые браки не будут легализованы в Калифорнии, и они поженились в октябре 2013 года.
33. Доминик
Английское имя Доминик означает «от Господа».
Среди христиан имя Доминик традиционно давали мальчикам, рожденным в воскресенье, потому что это был день «нашего Господа».
34. Доран
Ирландское имя Доран означает «сын странника».
Крайний защитник американского футбола Доран Грант на момент написания статьи был свободным агентом. Выбранный под общим 121-м номером на драфте НХЛ 2015 года командой «Питтсбург Стилерс», он был освобожден в 2016 году.
35. Дилан
Валлийское имя Дилан означает «великий прилив».
Дилан Миннетт — ведущий вокалист и ритм-гитарист альтернативной рок-группы Wallows. Однако вы, скорее всего, знаете его как актера, сыгравшего Клея Дженсена в сериале Netflix «13 причин почему».
36. Эдер
Эдер — баскское имя, означающее «красивый» или «прекрасный».
Эдер также является еврейским именем, которое произошло от баскской версии. Древнееврейское имя Эдер означает «стадо». Эдер произносится как ЭЭ-дер. В настоящее время это имя является 3744 самым распространенным именем в США, так что это отличный выбор, если вы ищете что-то уникальное.
Эдер произносится как ЭЭ-дер. В настоящее время это имя является 3744 самым распространенным именем в США, так что это отличный выбор, если вы ищете что-то уникальное.
37. Эдуардо
Эдуардо — испанская форма имени Эдвард, что означает «богатство, охрана».
Испанское и португальское произношение этого имени — eh-DHWAR-dho с закругленной буквой «r». Такое произношение звучит намного сексуальнее, чем обычное английское произношение имени.
38. Илия
Английское имя Илия имеет еврейские корни и означает «мой Бог — Яхве».
Истории о пророке Илии были популярны в средневековой Европе, что сделало это имя модным в то время. Его часто писали латинским написанием Элиас, за исключением Англии, где это было Элис. Это имя резко возросло с конца 80-х годов и сейчас занимает 4-е место в чартах популярности США.
39. Эллиот
Эллиот произошел от еврейского имени Элияху, означающего «мой Бог — Яхве».
Популярность имени Элайджа и его последующая эволюция в Элис заложили основу для Эллиота. Элиот начинался как ласкательное имя для мальчиков по имени Элис.
Элиот начинался как ласкательное имя для мальчиков по имени Элис.
40. Эмери
Эмери — это германское имя, означающее «правитель дома».
Эмери — это также название породы. Темно-серый или черный наждак измельчается в так называемый «черный песок» и используется в качестве абразива. Вы, вероятно, сами использовали его на наждачной доске для подпиливания ногтей.
41. Итан
Итан — еврейское имя, означающее «твердый, прочный, стойкий».
Первая роль Итана Хоука в кино была вместе с Ривером Фениксом в фильме «Исследователи». Он бросил сниматься, пока не получил роль в «Обществе мертвых поэтов». С тех пор он снялся в таких разнообразных ролях, как «Тренировочные дни», «Отрочество» и «Первый реформатор».
42. Форд
Форд происходит от английского названия людей, живших вблизи фьордов.
В книгах Дугласа Адамса «Автостопом по Галактике» Форд Префект — инопланетный журналист, который подружился с озадаченным человеком Артуром Дентом. Персонаж был назван в честь Ford Prefect, автомобиля, выпускавшегося Ford UK с 1938 до 1961 года.
Персонаж был назван в честь Ford Prefect, автомобиля, выпускавшегося Ford UK с 1938 до 1961 года.
43. Габриэль
Еврейское имя Габриэль означает «Бог — мой сильный человек».
Человек, родившийся в рабстве на табачной плантации в Вирджинии в 1776 году, был назван Габриэлем своим поработителем Томасом Проссером. Нанятый кузнецом, Габриэль был повешен в 1800 году после планирования восстания рабов.
44. Джерард
Джерард — английское имя, означающее «храбрый, копье».
Шотландский актер Джерард Батлер прославился после роли царя Леонида в фильме «300 спартанцев». Тем не менее, его статус секс-символа был серьезно подорван неудачными фильмами, такими как «Охотник за головами» и «Падение Лондона».
45. Гедеон
Еврейское имя Гедеон означает «рубящий» или «рубящий».
В 19-м и 20-м веках Гидеон не был особенно популярен в США. Однако с начала века Гидеон входит в число 1000 лучших имен для мальчиков, достигнув 304-го места в 2017 году.
46. Грант
Грант происходит от нормандского французского слова gran, означающего «очень большой».
Грант Уилсон был соучредителем Атлантического общества паранормальных явлений, а также одним из главных героев и продюсером кабельного телесериала «Охотник за привидениями». Уилсон также является разработчиком и художественным руководителем в компании Reason Dashing Games.
47. Грегор
Немецкая и словенская форма имени Грегори, Грегор означает «бдительный, бдительный».
Биолог Грегор Мендель родился на территории современной Чехии. Он прославился своими опытами в области генетики, продемонстрировавшими научный процесс наследственности, теперь известный как законы менделевского наследования.
48. Гриффин
Гриффин — это англизированная форма имени Грифит, что означает «сильный принц».
Грифон — мифологическое существо с хвостом, задними ногами и телом льва с крыльями, головой и передними ногами орла. Однако распространено заблуждение, что имя Гриффин происходит от этого существа.
49. Harrison
Имя Харрисон происходит от английской фамилии, означающей «сын Гарри».
Харрисон Бейдер — центральный бейсбольный полевой игрок команды MLB «Сент-Луис Кардиналс». Во время учебы в Университете Флориды Бадер играл за «Флорида Гаторс».
50. Холден
Холден — это английское название, означающее «глубокая долина».
Холден может быть идеальным сексуальным именем для астрономов. Почему? Из-за лунного ударного кратера Холден, марсианского кратера Холден и 2974 Холден — малая планета.
51. Хьюго
Хьюго — это германское имя, означающее «ум, дух, сердце».
Фильм Мартина Скорсезе «Гюго» 2011 года рассказывает историю Хьюго Кабре, мальчика, который живет один на вокзале Монпарнас в Париже.
52. Хадсон
Староанглийское имя Хадсон означает «сын Хадда», причем Хадд является формой имени Хьюго.
Hudson Mohawke — сценический псевдоним шотландского ди-джея, продюсера и композитора Росса Мэтью Бирчарда. Mohawke спродюсировал треки для Kanye West, Drake, Anohni и A$AP.
Mohawke спродюсировал треки для Kanye West, Drake, Anohni и A$AP.
53. Хантер
Английское имя, Хантер — фамилия охотника.
Эксцентричный американский писатель Хантер С. Томпсон считается изобретателем гонзо-журналистики. В этом стиле нет претензий на объективность, и журналисты часто сами становятся частью сюжета.
54. Исаак
Исаак — еврейское имя, означающее «он будет радоваться, он будет смеяться».
Исаак Азимов был писателем русского происхождения, который переехал в США со своей семьей в 1923. Асминов, известный своими научно-популярными и фантастическими произведениями, ввел термин «робототехника» и разработал «Три закона робототехники».
55. Iorworth
Валлийское имя Iorworth означает «красивый лорд».
Значение Iorworth делает его созревшим для любого списка сексуальных мужских имен, и может показаться удивительным, что оно не используется более широко. Пока вы не обнаружите, что обычные прозвища — ИоЛо и Иолин, которые менее сексуальны.
56. Иван
Иван — славянская форма имени Иоанн, что означает «Яхве милостивый».
Иван-царевич — имя персонажа, которое часто используется в русских сказках. Персонаж обычно является младшим из трех сыновей, поэтому это хороший вариант для вашего третьего сына.
57. Джек
Джек может быть формой имени Джон или от французского имени Жак, что означает «вытесняющий».
Джек был выбором №1 среди мальчиков в Англии и Уэльсе с 1996 по 2008 год. Недавно он также занимал первое место в Австралии, Северной Ирландии, Ирландии и Новой Зеландии.
58. Иаков
Иаков — еврейское имя, означающее «держатель пятки».
Иаков и Джеймс произошли от латинского имени Якобус. Английский — один из немногих языков, в которых используются эти две формы того, что в других культурах считается одним именем.
59. Джейк
Джейк — средневековая английская форма имени Джек.
Имя Джейк — это не просто краткая форма имени Джейкоб; это также был средневековый вариант Джека. Поскольку все последние три имени настолько тесно переплетены, неудивительно, что все они попали в список имен сексуальных мальчиков.
Поскольку все последние три имени настолько тесно переплетены, неудивительно, что все они попали в список имен сексуальных мальчиков.
60. Джамал
Джамал в переводе с арабского означает «красавица».
Джамал — очень популярное имя во многих арабоязычных странах, но многие англоговорящие не осознают этого, потому что Джамал транслитерируется по-разному в разных странах. Например, в Турции это пишется как Cemal; в Египте — Гамаль; а в Алжире это Джамель.
61. Джеймс
Джеймс — английское имя, означающее «вытесняющий».
С момента начала записи в 1880 году Джеймс никогда не был ниже #19в чартах имен мальчиков США, и до 1993 года он никогда не был ниже 9-го места.
62. Хавьер
Испанское имя Хавьер означает «новый дом».
Испанский актер Хавьер Бардем получил премию «Оскар» за лучшую мужскую роль второго плана в фильме Джоэла и Итана Коэнов «Старикам тут не место». Бардем считает, что музыка AC/DC помогла ему выучить английский язык и свободно говорить на нем.
63. Джесси
Джесси — еврейское имя, означающее «подарок».
Джесси Джеймс изначально был ответственен за это имя, получившее статус преступника. Но персонаж «Во все тяжкие» Джесси Пинкман вдохновил Джесси на возрождение плохого парня.
64. Джошуа
Английская форма библейского имени, Джошуа означает «Яхве есть спасение».
Хотя Джошуа — это английская форма имени Йегошуа, оно не было популярно в Европе до 16 века. До этого это считалось неуместным, потому что краткая форма имени Йехошуа — Йешуа, имя Иисуса при рождении.
65. Jun
Китайское имя Jun может означать «красивый, талантливый, король или правитель».
Джун также является гендерно-нейтральным японским именем, которое может означать «чистый», «влажный», «чистый» или «простой» в зависимости от кандзи, выбранного для его написания.
66. Калоян
Болгарское имя Калоян означает «прекрасный Иоанн».
Калоян начинался как прозвище царя Болгарии, правившего с 1196 по 1207 год. Он был младшим из трех братьев и стал королем после смерти двух своих братьев и сестер. Недовольный тем, что он король, он объявил себя царем в 1196 году.
Он был младшим из трех братьев и стал королем после смерти двух своих братьев и сестер. Недовольный тем, что он король, он объявил себя царем в 1196 году.
67. Кит
Английское имя Кит произошло от имени Кристофер, что означает «несущий Христа».
Мужская форма Кит возникла как прозвище Кристофера и редко использовалась до 2010-х годов. Считается, что недавняя популярность Кита во многом связана со звездой «Игры престолов» Китом Харрингтоном.
68. Leland
Название Leland происходит от древнеанглийского названия места, означающего «залежь».
Для тех, кто считает интеллект сексуальным, Леланд может быть тем именем, которое вам нужно. Леланд Стэнфорд был политиком и бизнесменом, основавшим Стэнфордский университет, но вы не должны забывать о его статусе барона-разбойника.
69. Леонардо
Итальянская, испанская и португальская форма имени Леонард. Леонардо означает «храбрый лев».
Леонардо де Каприо сказал, что, по его мнению, люди не должны сосредотачиваться на внешности. Это не помешало журналу Empire включить его в свой список 100 самых сексуальных кинозвезд или Harper’s Bazaar в список 50 самых горячих мужчин всех времен.
Это не помешало журналу Empire включить его в свой список 100 самых сексуальных кинозвезд или Harper’s Bazaar в список 50 самых горячих мужчин всех времен.
70. Logan
Logan в переводе с шотландского гэльского означает «маленькая пустота».
Иногда это киноверсия персонажа, который дает имени ярлык сексуальности, и это, вероятно, случай с Логаном. Джеймс Хоулетт более известен как Логан или Росомаха в «Людях Икс», а Хью Джекман известен этой ролью.
71. Лоренцо
Лоренцо — испанское имя, означающее «из Лаурентума».
«Лоренцо» — анимационный фильм студии Уолта Диснея, в котором фигурирует кот Лоренцо. Лоренцо высмеивает черную кошку без хвоста, поэтому кошка проклинает Лоренцо, который обнаруживает, что у его хвоста теперь есть собственная личность.
72. Луи
Луи — французское имя. Оно означает «знаменитая битва».
У Луи несколько вариантов произношения, и все они правильные. В английском языке это может произноситься LOO-ee с ударением на первый слог или LEW-is. По-французски оно произносится как LWEE, а по-голландски — как loo-EE с ударением на втором слоге.
По-французски оно произносится как LWEE, а по-голландски — как loo-EE с ударением на втором слоге.
73. Лука
Английское имя Лука означает «из Лукании».
В христианской церкви евангелист Лука считается покровителем художников, пивоваров, врачей, стекольщиков и ювелиров, что делает его хорошим именем для семей с наследием любой из этих профессий.
74. Lucian
Lucian произошел от латинского lux, что означает «свет».
Существует несколько форм имени Люциан, и все они уходят корнями в римское имя Люциус. Баскская форма — Лукен, поэтому существует распространенное заблуждение, что Лука означает «свет».
75. Марсело
Имя Марсело происходит от латинского слова mas, означающего «мужчина».
Некоторые люди утверждают, что Марсело происходит от испанских слов, обозначающих море и небо. Однако испанские слова для обозначения моря и неба — «mar» и «cielo». Если разделить название на «мар» и «село», то получится «морское рвение».
76. Матео
Испанская форма имени Матео, Матео означает «дар Яхве».
Матео Ромеро — индейский художник и член Кочити Пуэбло. Ромеро создает произведения искусства, документирующие повествовательные сцены современной жизни пуэбло, и в 2019 году был удостоен награды Native Treasures Living Treasures.
77. Майлз
Майлз — английское имя неопределенного значения.
В раннехристианской Шотландии Майлз использовался как англизированная форма шотландского гэльского имени Маойлиос, что означает «слуга Иисуса».
78. Николай
Николай — датская форма имени Николай. Оно означает «победа народа».
Датский актер и продюсер Николай Костер-Вальдау начал свою актерскую карьеру в США в «Падении Черного ястреба», а затем прославился благодаря «Игре престолов». Костер-Вальдау — посол доброй воли ПРООН, работающий в кампаниях за гендерное равенство и устойчивое развитие.
79. Орландо
Итальянская форма имени Роланд, Орландо означает «известная земля».
В 2012 году кот Орландо победил трех профессионалов в области финансов в инвестиционном конкурсе. Владелец Орландо нарисовал сетку, и финансовый шаг зависел от того, куда упала игрушечная мышь Орландо, пока он играл.
80. Оскар
Английское имя Оскар может означать «божье копье» или «друг оленя».
В 2007 году Дэвид Доса написал книгу об Оскаре, коте, живущем в доме престарелых в Род-Айленде. Персонал заметил, что когда Оскар прыгал на кровати пациентов и спал с ними, пациент умирал через несколько часов.
81. Освальд
Освальд — англосаксонское имя, означающее «бог, сила, правитель».
Освальд — главный герой книги Роальда Даля «Мой дядя Освальд». Редкий роман Даля для взрослых, это история вымышленного дяди Освальда, человека, который планирует украсть сперму «великих» мужчин и продать ее женщинам, которые хотят иметь гениальных детей.
82. Отто
Отто — немецкое имя. Оно означает «богатство» или «состояние».
После своего пика популярности в США в 1880 году, Otto пережил медленный, неуклонный спад, в конце концов полностью вылетев из чартов в 1974 году. Однако это милое палиндромное имя неожиданно вновь появилось в чартах в 2011 году. В настоящее время оно находится на 386 месте и продолжает расти.
Однако это милое палиндромное имя неожиданно вновь появилось в чартах в 2011 году. В настоящее время оно находится на 386 месте и продолжает расти.
83. Пирс
Пирс — английское имя, означающее «камень».
Пирс Фрилон обладает необычным профессиональным сочетанием политики, музыканта и академика. Основатель Blackspace, центра афрофутуризма, цифровых медиа и социального предпринимательства в Северной Каролине, Фрилон также является отмеченным наградами соучредителем Beat Making Lab.
84. Рафаэль
Рафаэль — еврейское имя, означающее «Бог исцеляет».
Рафаэль — одно из самых популярных имен, предложенных, когда мы опрашивали женщин о сексуальных именах для мальчиков, но нам, мамам, это имя напомнило нам о черепашках-ниндзя-подростках-мутантах.
85. Рами
Рами — арабское имя, означающее «лучник, метатель, стрелок».
Рами — это также финское прозвище Реймунда, что означает «совет, защитник»; санскритское женское имя, означающее «ночь, тьма»; и еврейское прозвище Рама, что означает «возвышенный».
86. Райдер
Имя Райдер происходит от английской фамилии, означающей «посланник» или «конный воин».
Писатель-фантаст Райдер Виндхэм является автором более 60 книг по «Звездным войнам», начиная от романов, комиксов и графических новелл и заканчивая справочниками.
87. Скотт
Скотт — английское имя; это означает «кто-то из Шотландии».
Скотт Дисик стал звездой реалити-шоу, когда появился в «Семейство Кардашьян». Дисик был партнером Кортни Кардашьян в течение десяти лет. У них трое детей, которых они сейчас воспитывают.
88. Шон
Шон — ирландская форма имени Джон, что означает «Яхве милостив».
Шон Уильям Маклафлин более известен на YouTube под своим именем Jacksepticeye. Маклафлин известен своей серией «Let’s Play» и видеоблогами, а также использует свою популярность для сбора денег. Например, одно из его мероприятий в прямом эфире собрало 100 000 долларов для фонда Make-A-Wish.
89. Себастьян
Имя Себастион произошло от греческого слова sebastos, означающего «почтенный».
В аниме «Черный дворецкий» Себастьян Михаэлис — демонический дворецкий, связанный фаустовским контрактом. Впоследствии это двойное имя сексуального и аниме-мальчика.
90. Таранис
Таранис — кельтское имя, означающее «гром».
Таранис был галльским богом грома, эквивалентным скандинавскому богу грома Тору и римскому богу Юпитеру.
91. Тейт
Тейт — английское имя неизвестного значения.
В Великобритании Tate Britain, Tate Liverpool, Tate St.Ives и Tate Modern представляют собой сеть из четырех известных художественных галерей. Это делает Тейт идеальным сексуальным мужским именем для ребенка художников или любителей искусства.
92. Тео
Тео — это сокращение от Теобальд, что означает «смелые люди», и Теодор, что означает «дар Божий».
Тео Сьюз Гейзель — имя при рождении детского писателя доктора Сьюза. Прежде чем писать и иллюстрировать свои детские книги, Гейзель был иллюстратором рекламных кампаний и политическим карикатуристом.
93. Тоби
Тоби восходит к еврейскому имени Тобиас, означающему «Яхве добрый».
В большинстве стран мира имя Тоби считается исключительно мужским, а в США популярность имени для девочек растет.0660
94. Трэвис
Имя Трэвис происходит от английской фамилии человека, который собирал пошлины или жил рядом с мостом.
Трэвис Уиллингэм — талантливый актер озвучивания, чьи приятные тона вы, вероятно, узнаете по мультсериалам «Стражи Галактики» и «Лагерь Лагерь», веб-сериалу «Критическая роль» и множеству видеоигр.
95. Тристан
Тристан — старофранцузское имя, означающее «бунт» или «бунт».
Как и многие имена в средние века, написание Тристана было изменено, чтобы соответствовать латинскому слову. В этом случае Драстон был изменен, чтобы соответствовать латинскому слову tritis, что означает «грустный».
96. Виктор
Виктор — римское имя, означающее «побеждать».
Единственные две страны, где мальчиков по имени Виктор больше, чем в США, это Мексика и Нигерия. Однако страной с наибольшей плотностью победителей является Молдова, где 1 из 67 человек носит имя Виктор.
Однако страной с наибольшей плотностью победителей является Молдова, где 1 из 67 человек носит имя Виктор.
97. Винсент
Винсент — это английская версия слова Виктор, что означает «побеждать».
Фильм «Винсент» 1982 года — покадровый анимационный фильм ужасов Тима Бертона. Фильм, рассказанный Винсентом Прайсом, можно найти только в специальных выпусках «Кошмара перед Рождеством» 2002 года.
98. Xavier
Название Xavier на английском, испанском, французском и португальском языках означает «новый дом».
Произношение Xavier зависит от языка, на котором оно произносится. В английском это обычно произносится как ex-ZAY-vee-er или ig-ZAY-vee-er, в то время как в европейском португальском произносится как shu-vee-EHR, а в бразильском португальском произносится как sha-vee-EHR.
99. Зак
Сокращенное от Закари, английское имя Зак означает «Яхве помнит».
Карьера актера и певца Зака Эфрона резко пошла вверх после его появления в фильме 2006 года «Классный мюзикл». Эфрон также получил множество наград, в том числе дневную премию «Эмми» 2021 года за свой веб-сериал «Вниз на Землю с Заком Эфроном».
Эфрон также получил множество наград, в том числе дневную премию «Эмми» 2021 года за свой веб-сериал «Вниз на Землю с Заком Эфроном».
100. Зейн
Английское имя Зейн имеет неизвестное значение.
Zane также является совершенно отдельным именем в Латвии, где оно является формой имени девушки Susanna, что означает «лилия» или «роза». Это делает Зейна отличным способом почтить память члена семьи или предка по имени Сюзанна.
Обратная связь: была ли эта статья полезной?
Спасибо за отзыв!
Спасибо за отзыв!
Что вам понравилось?
Что пошло не так?
Альфред Кубин (Живое – Работа – Выставки и приемы – Альфред Кубин, Художественный рынок – Работы (Выбор) – Награды и почести)
Альфред Леопольд Исидор Кубин (* 10 апреля 1877 г. в Лейтмерице, Богемия; † 20 Август 1959 года в Цвикледте, приход Вернштайн-ам-Инн) был австрийским художником-графиком, писателем и книжным иллюстратором.
Оглавление
Кубин посещал с 1887 г. гимназию в Зальцбурге, с 1892 г. ездил в Клагенфурт с фотографиями на уроках. В 1898 году жил в Мюнхене, где посещал частную художественную школу Людвига Шмид-Ройтте. 2. В мае 1899 года он поступил в Королевскую академию живописи к Николасу Гисису. Это исследование он вскоре снова прервал. После нескольких исследований в 1905 году он путешествовал в 1906 году в Вернштайн-ам-Инн по старинной усадьбе жителя замка Цвикледт. Здесь он прожил до конца жизни: сначала его жена Хедвиг (1874-1948), после смерти которого «почти в полном отступлении». Он познакомился с богатой вдовой, сестрой писателя Оскара А. Х. Шмитца, в феврале 1904 года в доме Карла Вольфскелса и вскоре после этого женился. У нее также были разрешения на приобретение так называемых «замков». С 1907 по 1914 год Кубин финансировал своего пасынка Отто Грюндлера для посещения реформы воспитательного земельно-воспитательного дома – Свободной школьной общины в плетеной деревне в Заальфельде в Тюрингенском лесу. Кубин писал много писем, поэтому переписывался с 19 лет.
гимназию в Зальцбурге, с 1892 г. ездил в Клагенфурт с фотографиями на уроках. В 1898 году жил в Мюнхене, где посещал частную художественную школу Людвига Шмид-Ройтте. 2. В мае 1899 года он поступил в Королевскую академию живописи к Николасу Гисису. Это исследование он вскоре снова прервал. После нескольких исследований в 1905 году он путешествовал в 1906 году в Вернштайн-ам-Инн по старинной усадьбе жителя замка Цвикледт. Здесь он прожил до конца жизни: сначала его жена Хедвиг (1874-1948), после смерти которого «почти в полном отступлении». Он познакомился с богатой вдовой, сестрой писателя Оскара А. Х. Шмитца, в феврале 1904 года в доме Карла Вольфскелса и вскоре после этого женился. У нее также были разрешения на приобретение так называемых «замков». С 1907 по 1914 год Кубин финансировал своего пасынка Отто Грюндлера для посещения реформы воспитательного земельно-воспитательного дома – Свободной школьной общины в плетеной деревне в Заальфельде в Тюрингенском лесу. Кубин писал много писем, поэтому переписывался с 19 лет. 28, с Карлом Россингом и Германом Гессе, с 1931 года с Гансом Фрониусом и с 1936 года с Отто Кёстером.
28, с Карлом Россингом и Германом Гессе, с 1931 года с Гансом Фрониусом и с 1936 года с Отто Кёстером.
В Цвикледте был также фантастический роман Кубина « Другая сторона » 1909 года с многочисленными иллюстрациями Кубина. Кубин описывает мир снов, в самом широком смысле воображения, желания, тревоги, галлюцинаций и видений конца света. Вымышленный рассказчик, кубинский рисовальщик по профессии, приглашается старым школьным другом в созданное им царство грез, где он проводит три года. Первоначальное увлечение сменяется постоянно нарастающим Ужасом, пока город мечты, «жемчужина», наконец, не превращается в апокалиптический сценарий вместе. Рассказчик сбегает как один из немногих и записывает свои переживания в убежище больницы.
Запрещенное скандальное произведение психиатра и писателя Оскара Паниццы соблазнило Кубина 1910 г. на иллюстрацию Любовный совет , частное издание «общества мюнхенских библиофилов».
Обмен письмами и четырьмя иллюстрациями позволяют предположить, что дружба между Кубиным и давним Альфредом Карлом Майером до описи 1913 года ошибочно принималась. Вполне вероятно, что Майер собрал за эти годы относительно большую кубинскую коллекцию на основе личных и деловых контактов. Дальнейшие исследования зарезервированы, чтобы выяснить, какие работы Кубина принадлежат бывшему владению Майера.
Вполне вероятно, что Майер собрал за эти годы относительно большую кубинскую коллекцию на основе личных и деловых контактов. Дальнейшие исследования зарезервированы, чтобы выяснить, какие работы Кубина принадлежат бывшему владению Майера.
Также в 1909 году он вместе с Василием Кандинским, Алексеем фон Явленским, Адольфом Эрбсло, Габриэле Мюнтер, Марианной фон Веревкин и Карлом Хофером основал New künstlervereinigung München (N.K.V.M.). Из Н.К.В.М., в редакцию Синего всадника попал в 1911 г., на второй выставке, куда вошли только графические работы, он и 1912 г. участвовал. Он проиллюстрировал около 60 книг, в том числе произведения Достоевского, Оскара Паниццы, Эдгара Аллана По и Элиаса Канетти, а также опубликованные в печатном портфолио графические работы (1921 «На краю жизни», 1918 «Пляска смерти», 1941 «Приключения Знака весны», 1943 «Планета») и оставили после себя тысячи рисунков пером. Кубин принадлежал с 1923 года к членам Иннфиртлерской гильдии художников, он же был на момент их воссоздания в 1947 году Верным. В 1920-е годы он тесно общался по случаю литературных вечеров со своим другом, бизнесменом, коллекционером произведений искусства и конвейером Баухауза Отто Бамбергским, который приобрел графические работы Кубина. С 1930 лет Кубин был членом Прусской академии художеств в Берлине. В 1949 году он стал членом Баварской академии изящных искусств. Кубин также был членом Пражского сецессиона.
В 1920-е годы он тесно общался по случаю литературных вечеров со своим другом, бизнесменом, коллекционером произведений искусства и конвейером Баухауза Отто Бамбергским, который приобрел графические работы Кубина. С 1930 лет Кубин был членом Прусской академии художеств в Берлине. В 1949 году он стал членом Баварской академии изящных искусств. Кубин также был членом Пражского сецессиона.
1931 укрепил Кубина в сценическом образе драмы Ричарда Биллингерса «Грубая ночь» премьеры 10 октября 1931 года в Мюнхенской каммершпиле в постановке Отто Фалькенберга. В ряде графических листов Кубин имел дело с литературными произведениями Биллингерса, Биллинджер посвятил, в свою очередь, Кубину несколько стихотворений. Между 1933 и 1936, у него был интенсивный роман с женой доктора Эмми Хэзеле (1894-1987), которая находилась под его влиянием художника. , иллюстрированная история жизни порывистой татарской лошади, заканчивается контора Ассоциации. Начальные буквы трех имен Кубина образуют имя АЛИ. Его жена, проявлявшая, как и одна жена художника, вполне понимающая, но все больше страдавшая от недоброжелательности мужа и требовавшая тогда решения в свою пользу.
Его жена, проявлявшая, как и одна жена художника, вполне понимающая, но все больше страдавшая от недоброжелательности мужа и требовавшая тогда решения в свою пользу.
Во времена национал-социализма 63 его произведения были заклеймены как «дегенеративное искусство» и конфискованы. Тем не менее он не был запрещен, но мог в 1941-42 годах в нацистском пропагандистском листке Генерал-губернаторства, краковской газете , различные рисунки публиковать.
Кубин умер 20 августа 1959 года в Цвикледте и был похоронен на кладбище Вернштайн Бежевый. Дизайн его гробницы принадлежит скульптору Карлу Прантлу.
Альфред Кубин был двоюродным братом историка искусства Отто Клецля.
Для творчества Кубина характерно появление фантастических видений-снов, которые показаны нервным рисующим штрихом. Кубин был вдохновлен, среди прочего, визионерством и иконой работ Франсиско де Гойи, Джеймса Энсора, Одилона Редона, Эдварда Мунка и Макса Клингера. Он работал почти исключительно в качестве графического дизайнера. Как полноправный член Deutscher Künstlerbund, он также принимал участие в выставках года DKB в середине 1950-х годов.
Как полноправный член Deutscher Künstlerbund, он также принимал участие в выставках года DKB в середине 1950-х годов.
1955 Кубин завещал все свое художественное состояние под скромную ренту австрийскому государству и государству Верхняя Австрия. После его смерти его работа является частью Staatliche Graphische Sammlung Albertina в Вене, частично в Государственном музее Верхней Австрии в Линце, Австрия. В чьем владении 1179дополнительно поступили листы из коллекции графики художника, в основном гравюры Альбрехта Дюрера, Жака Калло, Поля Гогена, Эдварда Мунка, Огюста Родена, Джеймса Энсора, Франсиско де Гойи, Фелисьена Ропса. Благодаря дальнейшим приобретениям и пожертвованиям, а также приобретению 615 рисунков и литографий его друга-коллекционера, пастора Вернштайнера Алоиса Самхабера, эта коллекция из более чем 4000 предметов стала крупнейшей в мире коллекцией оригинальных работ Альфреда Кубина. В качестве третьей по величине коллекции графики, методов смешивания, портфолио и писем художников в Австрии существует Художественный музей Лентос в Линце, Австрия. В всеобъемлющем каталоге также задокументированы отношения между Кубиным и его галеристами Вольфгангом Гурлиттом.
В всеобъемлющем каталоге также задокументированы отношения между Кубиным и его галеристами Вольфгангом Гурлиттом.
Особое место в качестве исследовательского центра Кубинского архива Städtische Galerie в Ленбаххаусе в Мюнхене; она была приобретена в 1971 году в полной мере как дополнение к коллекции Синего райдера фармацевта Гамбургера Курта Отте. Фонд друга Кубина, пары Райнхольда Кеппеля и Ханны Кеппель, составляет основу коллекции Кубина в Восточно-германской галерее в Регенсбурге, Германия.
По случаю его 100-летия со дня рождения под редакцией Петера «Посвящение Альфреду Кубину» с литографиями Петера Бишопа, Адольфа Фронера, Ганса Хоффманна-Иббса, Юргена Мессензее, Готхарда Мура, Алоиса Ридла и Ганса Штаудахера в ограниченная серия в 150 штук.
Выставки до 50 лет. Год смерти сопоставьте работы Кубина с примерами работ его друзей-художников, стилистически или с точки зрения мотива связанных, таких как Эмми Хазеле, Маргрет Билгер, Ганс Фрониус, Фриц фон Герцмановский-Орландо, Вильгельм Шнабль, Райнхольд Коппель, Антон Штайнхарт и Вильгельм Тони. Влияние его творчества помимо ряда более молодых художников, в том числе давно забытых временем, лишь посмертно заново воспринял венский живописец Эрих Шмид (1908–1984).
Влияние его творчества помимо ряда более молодых художников, в том числе давно забытых временем, лишь посмертно заново воспринял венский живописец Эрих Шмид (1908–1984).
С 1962 года в Цвикледте находится «Кубин-мемориал», который с 1992 года контролируется Верхнеавстрийским провинциальным музеем. В 1995 году был основан проект Альфред-Кубин провинции Верхняя Австрия. В 1964 г. работа от него в документе III в Касселе в отделе чертежей показана. В том же году на фирме в Ганновере 299 его работ оказались в Кестнер-де-Смотреть. Культура Земли Верхней Австрии дает, является частью цены Альфреда-Кубина. В 1977 г. Дунайский город (22 в Вене. Район) 9-го0811 Альфред-Кубин-площадь его имени.
25 сентября 2010 г. в Вюрцбургском театре Майнфранкен состоялась мировая премьера оперы Михаэля Обста и оперы на другой стороне по роману Альфреда Кубина. Музыка состоит из оркестровых партий и электронных звуков, интенсивность которых возрастает по мере нарастания апокалиптической угрозы содержания.
8. С октября 2018 по февраль 2019 смогли увидеть работы Кубина на выставке Фантастика! Альфред Кубин и синий всадник в Städtische Galerie в Ленбаххаусе и Кунстбау, Мюнхен. Выставка впервые привлекла множество работ, документов и фотографий, сложные личные и художественные связи с мюнхенской группой художников.
По случаю 60-го дня смерти 2019 года, представленного в галерее W&K – Wienerroither & Kohlbacher с 10 января по 22 марта 2019 года в Вене, выставка Альфред Кубин – Фантастические миры . В рамках выставки были показаны рисунки и графика от ранних работ до поздних. Кроме того, заведующая коллекцией Кубинского архива в Ленбаххаусе в Мюнхене привела Хоберг Аннегрет в форме эксперта по выставке.
Помимо литографий Альфреда Кубина, которые часто встречаются, вновь и вновь возвращаются оригинальные работы художника на арт-рынок. Большую часть торговли оригинальными работами традиционно составляют специализированные галереи, такие как Galerie Altnöder или W&K — Wienerroither & Kohlbacher, которые помимо монографических выставок публикуют и сопровождающие выставки каталоги, а также результаты исследований.
Самая высокая цена за произведение Альфреда Кубина была заплачена в июне 2019 года. С 1900/1901 года хвостовой конец рисунка с названием эпидемии заменен на на эквивалент 1.081.736 евро владельца.
Романы
• Другая сторона (1908)
Иллюстрации
• Оскар Паницца: Любовь Совета. Небесная трагедия в пяти действиях. Частное издание в 50 экземплярах. Мюнхен, 1913 г. Рисунки Альфреда Кубина девятью перьями и тушью. (Репринтное издание Спангенберга, Мюнхен, 1991 г.).
• Эдгар Аллан По: Море Тумана. Георг Мюллер, Мюнхен/Берлин, 1920 г. С 29 иллюстрациями Альфреда Кубина (2-е издание).
• Георг Тракл: откровение и падение, Прозаические печати. Otto Müller Verlag, Зальцбург, 1947 г. 13 рисунков пером и тушью Альфреда Кубина.
• Фридрих Хюх: Новые мечты. Георг Мюллер, Мюнхен, 1921. С 10 литографиями и 10 иллюстрациями Альфреда Кубина.
• Жюль Амеде Барбе д’Оревильи: дьявольских детей. Георг Мюллер, Мюнхен 1921. С 19 иллюстрациями Альфреда Кубина.
Георг Мюллер, Мюнхен 1921. С 19 иллюстрациями Альфреда Кубина.
• Вольтер: Кандид. Steege Man, Ганновер, Германия. 1922 год. 28 рисунков пером и тушью Альфреда Кубина.
• Йоханнес Илмари Ауэрбах: Самоубийство конкурса. Darmstadt Verlag, Дармштадт, Германия, 1927 г. Рисунки Альфреда Кубина, выполненные пятью перьями и тушью (2-е издание).
• Ярослав Дурыч: Чартерный дом Вальдица. Пайпер, Мюнхен, 1934 г. С 17 иллюстрациями Альфреда Кубина.
• Элиас Канетти: Сияние. Герберт Райхнер, Вена, 1935. Иллюстрация на обложке первого издания Альфреда Кубина.
• Ричард Биллинджер: Тяжелая ночь. Буклет-портфолио с 13 литографиями, cross-Verlag, Halle/Saale, 1948.
dtv library Kubin
• Ганс Христиан Андерсен: Три сказки. С 32 рисунками Альфреда Кубина из датского замка Тира Дорен, Deutscher Taschenbuch-Verlag, München 1979, ISBN 3-423-02403-8.
• Отто Юлиус Бирбаум: Самалио Пардулус. С 20 рисунками Альфреда Кубина. Deutscher Taschenbuch-Verlag, Мюнхен, 1979 г., ISBN 3-423-02404-6.
С 20 рисунками Альфреда Кубина. Deutscher Taschenbuch-Verlag, Мюнхен, 1979 г., ISBN 3-423-02404-6.
• Готфрид Август Бюргер: Чудесные путешествия по воде и суше, полевые поезда и забавные приключения барона Мюнхгаузена: как он же в бутылке в кругу своих друзей рассказывает держит. С 12 рисунками Альфреда Кубина, Deutscher Taschenbuch-Verlag, München 1979, ISBN 3-423-02400-3.
• Федор Достоевский: Двойник: петербургская печать. 61 рисунок Альфреда Кубина, с русского Э. К. Рахсина, Deutscher Taschenbuch-Verlag, München 1980, ISBN 3-423-02406-2.
• Герхарт Гауптманн: Карнавал. С 13 рисунками Альфреда Кубина, Deutscher Taschenbuch-Verlag, München 1980, ISBN 3-423-02409-7.
• Э. Т. А. Хоффманн: Пьесы на две ночи. С 20 рисунками Альфреда Кубина, Deutscher Taschenbuch-Verlag, München 1980, ISBN 3-423-02407-0.
• Эрнст Юнгер: Мюрдун: письма из Норвегии. 14 рисунков Альфреда Кубина, Deutscher taschenbuch Verlag, München 1980, ISBN 3-423-02411-9.
• Жерар де Нерваль: Аурелия, или мечта и жизнь. 57 рисунков Альфреда Кубина, с французского языка Хедвиг Кубин, Deutscher Taschenbuch-Verlag, München 1979, ISBN 3-423-02402-X.
• Карл Орф: Астутули: баварская комедия. 9 рисунков Альфреда Кубина при участии Вернера Томаса и Роберта Мюнстера, Deutscher Taschenbuch-Verlag, München 1980, ISBN 3-423-02408-9.
• Жан-Поль: Прекрасная компания в новогоднюю ночь. 27 рисунков Альфреда Кубина, Deutscher Taschenbuch-Verlag, München 1979, ISBN 978-3-423-02401-3
• Эдгар Аллан По: Золотой жук. С 13 рисунками Альфреда Кубина из американца Ганса Воллшлегера, Deutscher Taschenbuch-Verlag, München 1979, ISBN 3-423-02405-4.
• Вольтер: Кандид, или Верь в лучшее из миров : с немецкого доктором Ральфом переданным вместе с добавками в докторскую сумку был найден, как и он, в год спасения 1759в Минден, скончался. С 28 рисунками Альфреда Кубина, с французского Вальтера Видмера, Deutscher Taschenbuch-Verlag, München 1980, ISBN 3-423-02410-0.
Обмен письмами
• Дикая сетка. Альфред Кубин в лесных домиках. Письма Рейнхольда и Ханны Кёппель. Отредактировано и представлено Уолтером Боллом. Действие Nymphenburger Verlag, Мюнхен, 1972 г., ISBN 3-485-00304-2 .
• Альфред Кубин, Карлу Россингу. В: Печать. Листы для книг и искусства. Выпуск 2, Эпизод 3, Otto Rohse Presse, Гамбург, 1973, стр. 3-31.
• Эрнст Юнгер – Альфред Кубин: встреча. С восемью иллюстрациями по рисункам и письмам Эрнста Юнгера и Альфреда Кубина. Propyläen, Франкфурт-на-Майне/Берлин/Вена, 1975, ISBN 3-549-05334-7.
• Фриц фон Герцмановски-Орландо: Переписка с Альфредом Кубиным, 1903–1952 гг. Под редакцией и комментариями Майкла Кляйна. Residenz Verlag, Зальцбург, среди прочего, 1983, ISBN 3-7017-0351-5 (= Все работы Band 7).
• Хартмут Гиркен и Зигрид Хауф: обмен письмами Соломон Фридлендер/Майнона и Альфред Кубин. Издание Новые тексты, Вена/Линц, 1986 г., ISBN 3-2-38-8.
• Мельхиор Фроммель, Франц Ксавьер Хофер (ред.): Маргрет Бильгер – Альфред Кубин. Обмен письмами. ЗЕМЛЯ, Шердинг, 1997, ISBN 3-928844-21-0.
• Кристин Фрониус (EDS.): Альфред Кубин – Ханс Фрониус. Дружба художника. Bibliothek der provinz, Weitra 1999, ISBN 3-85252-352-4 (Публикация. PNo1).
• Paul Bishop: «В душе я всегда был взорванным Слоном». Обмен письмами между Альфредом Кубиным и Людвигом Клагесом. В: Ежегодник Немецкого общества Шиллера. Band XLIII (1999), Alfred Kröner Verlag, Штутгарт, 1999, ISBN 3-520-89901-9, с. 49-95 (Научный комментарий и следы переписки).
• Бернд Фэтке: «Дорогой друг Майер». Недавно обнаруженные письма Альфреда Кубина Альфреда Карла Майера в Германском национальном музее. В: показателей Германского национального музея, 2007, с. 215 и след.
• Volker Michels (Ed.): Вне дня и обмана, Герман Гессе Альфред Кубин. Обмен письмами 1928-1952 гг. Зуркамп, Франкфурт, 2008 г. , ISBN 978-3-518-41941-0 .
, ISBN 978-3-518-41941-0 .
• Марсель Ильечко: Издание переписки Альфреда Кубина – Рейнхарда Пайпера (1907–1953). Дисс. ун-т Вена, 2010 г.
• Альфред Кубин / Рейнхард Пайпер. Обмен письмами 1907-1953. Опубликовано от имени литературного архива Австрийской национальной библиотеки и Агнес Эссл как основателя Марселя Иллечко и Микаэлы Хирш. 123 рисунка Альфреда Кубина и рисунок Рейнхарда Пайпера. Piper Verlag, Мюнхен/Цюрих, 2010 г., ISBN 978-3-492-05403-4.
• Питер Ассманн и Аннегрет Хоберг: Кубин рукопись. (= Каталог Государственного музея Верхней Австрии, Линц, Новая серия, 122). Библиотека провинции, Weitra 2011, ISBN 978-3-85474-252-4.
• Альфред Кубин, Зигфрид фон Вегезак: обмен письмами . Изд. Рольф Рисс, Поляна издания, Viechtach 2017, ISBN 978-3-941306-72-1.
• 1950 г.: премия города Вены за изобразительное искусство
• 1951 г.: Большая государственная премия Австрии за изобразительное искусство
• 1957 г.