Photoshop art созданный вручную, ручная работа, арт в бесплатном уроке фотошопа
Арт в фотошопе01. Подготовка образа является таким же важным этапом , но не достаточно людей придают этому значение. Начните с отбора изображения, выберите то, которое вам нравится. Автор выбрал приятное лицо девушки как основу, но это может быть любое фото. Помните, что это базовое изображение должно сочетаться с другими элементами, которые вы используете, так пробуете выбрать что-нибудь типа лица..
02. Сейчас удалите фон или замаскируйте его, в зависимости от того, каким методом вы предпочитаете это делать. Удалите области вокруг лица, чтобы оно находилось на прозрачном фоне. Дублируйте слой и активируйте именно верхний слой дубликата (на нем мы начнем работу).
03. Установите направляющие , чтобы отметить центр вашего изображения и используя Rectangular marquee tool выделите и удалите половину лица. Затем снимите выделение и отразите слой по горизонтали Edit> Transform> Flip Horizontally.
04. Теперь слейте все слои с помощью merge visible. дублируйте снова полученный слой и примените размытие Filter> Blur> Surface Blur , чтобы разгладить тона кожи. Экспериментируйте с настройками фильтра размытия., чтобы получить желаемый результат , а также поиграйте с настройкой прозрачности слоя.
05. Компьютер в сторонку и берем ручку. Начните чертить и генерировать рисунок в том стиле, который вам нравится. Отсканируйте рисунок в высоком разрешении. Можно конечно найти что то подобное в Интернете :D.
06. Вернитесь к вашему главному изображению и создайте новый слой под всеми слоями и залейте его белым цветом. Затем создайте новый слой выше этого слоя и наложите эскиз, нарисованный ручкой. Позиционируйте и масштабируйте его, согласно вашему изображению с лицом.
07. Сейчас продублируйте верхний слой с лицом и обесцветьте его с помощью Ctrl+Shift+U .Мы собираемся добавить лицу загорелый вид ибо контраст облегчает работу на сложном фоне. Поменяйте режим смешивания на Overlay и поиграйте с прозрачностью слоя.
Поменяйте режим смешивания на Overlay и поиграйте с прозрачностью слоя.
08. Сейчас слейте слои с элементами ручного рисования и используя волшебную палочку или меню Color range выберите все белые области на ваших рисунках и удалите их. Затем идите в Image> Adjustment> Hue And Saturation. Отрегулируйте цвета по своему вкусу. Продублируйте слой и поменяйте цвет на тот, который будет отлично контрастировать с предыдущим. Затем добавьте маску к слою и скройте области верхнего изображения так, чтобы они пересекались с нижним цветным слоем (это можно сделать с помощью черно-белого градиента или кисти).
09. Теперь выберите фоновый белый слой и залейте его любым цветом или же можете использовать градиентный фон.
10. Повторяя методы описанные выше, добавьте другие элементы: как ручного рисования, так и можно готовых фото или картинок, чтобы создать лучший состав. Будьте осторожны, не переборщите с элементами.
11-12. Сейчас пришло время, чтобы создать некоторые иллюстрации для тела. Можете облегчить себе работу и с помощью копирки перерисовать нужные вам элементы. Отсканируйте и добавьте на наше изображение, поменяв режим смешивания на multiply.
Можете облегчить себе работу и с помощью копирки перерисовать нужные вам элементы. Отсканируйте и добавьте на наше изображение, поменяв режим смешивания на multiply.
13. Теперь продублируйте верхний слой с обесцвеченным ранее слоем и снова используя настройки Ctrl+U поменяйте насыщенность и цвет фото. Измените цвет лица в контрастирующий тонкий оттенок, уменьшите прозрачность слоя и удалите области, которые не хотите делать видимыми.
14.Ну и наконец выберите smudge tool с круглой кистью и «преломите» ней прямые волосы по контуру. Это придаст некой натуральности.
Все! Можете наслаждаться вашей изнурительной работой.
уроке фотошоп, уроки фотошопа, урок Photoshop
от простого к сложному. Часть 93. Портрет в стиле Photo Art
9 — 2005Марго Григорян
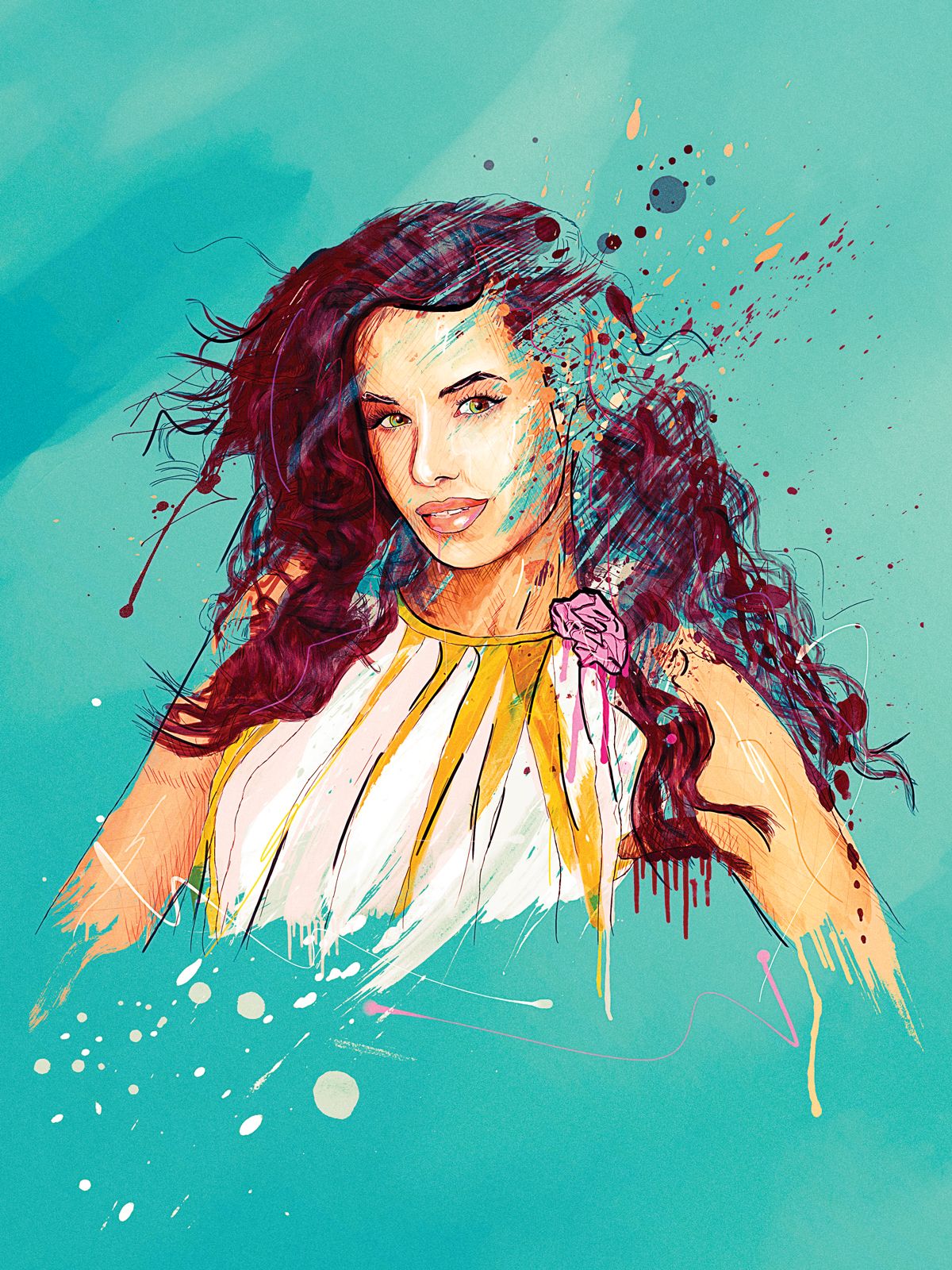
В этом уроке мы рассмотрим, как с помощью нескольких текстур, орнаментов и обычной портретной фотографии создать цифровую картину в столь популярном ныне стиле Photo Art.
1 Создаем новый документ.
2 Теперь нам понадобятся текстуры. Открываем файлы с заранее приготовленными текстурами — лучше всего подойдут текстуры старых поцарапанных металлических поверхностей.
3 Копируем одну из текстур и помещаем ее в новый документ (Ctrl+A > Ctrl+V).
4 Проделываем то же самое со второй текстурой.
5 В панели управления слоями меняем режим наложения верхнего слоя на Overlay и снижаем непрозрачность (Opacity) до 30%.
6 Теперь нам понадобится фотография рамки.
7 Инструментом Magic Wand Tool выделяем фон от рамки и инвертируем выделение (меню Select > Inverse).
8 Копируем рамку и помещаем ее в наш документ.
9 Чтобы уменьшить размер рамки, прибегаем к команде Scale (меню Edit > Transform > Scale) и изменяем масштаб рамки до нужного размера, удерживая нажатой клавишу Shift.
10 Применяем к рамке фильтр Accented Edges (меню Filter > Brush Strokes > Accented Edges) с произвольными параметрами.
11 Нам понадобится дингбат (dingbat) с цветочными орнаментами. Мы использовали дингбат Flower Ornaments. Набираем один символ белым цветом.
12 С помощью команды Rotate (меню Edit > Transform > Rotate) поворачиваем орнамент по своему усмотрению и затем инструментом Move Tool передвигаем его в угол изображения.
13 В панели управления слоями меняем режим наложения верхнего слоя на Overlay.
14 Теперь набираем другой символ — на этот раз черным цветом.
15 Так же как и в случае с предыдущим элементом, поворачиваем орнамент, перемещаем его по своему усмотрению, однако для черного узора режим наложения изменяем на Soft Light.
16 Продолжаем добавлять орнаменты по данному принципу, пока они не заполнят все поле за рамкой. К черным неизменно применяем режим наложения слоев Soft Light, а к белым — Overlay.
17 Открываем заранее подготовленную портретную фотографию.
18 Копируем фотографию и помещаем ее в рабочий документ так, чтобы край снимка девушки соприкасался с внутренним краем рамки.
19 Изменяем при помощи команды Scale масштаб фотографии девушки так, чтобы она идеально вписывалась в рамку.
20 Очень важно, чтобы цветовая гамма отдельных элементов портретного снимка совпадала с цветами фона и не дисгармонировала. С этой целью изменим оттенок розы в волосах девушки на более темный и насыщенный. Любым инструментом выделения выделяем цветок.
21 Настраиваем параметры цвета в диалоговом окне Selective Color (меню Image > Adjustments > Selective Color).
22 Еще один способ быстро и просто изменить оттенок отдельного элемента изображения — воспользоваться командой Variations (меню Image > Adjustments > Variations). Превью-окно поможет лучше сориентироваться и выбрать нужный оттенок.
23 Точно таким же путем настраиваем цвет губ девушки.
24 Последний штрих — украшаем узором плечо девушки. Набираем дингбат-символ белым цветом.
25 Перемещаем его на плечо командой Rotate.
26 Инструментом Eraser Tool стираем участки, выступающие за контур плеча, предварительно растеризовав слой с дингбатом (меню Layer > Rasterize > Type).
27 В завершение — внимательно смотрим на композицию и исправляем, если необходимо, фрагменты. Итак, мы изменили режим наложения слоя с рамкой на Darken. Готово!
КомпьюАрт 9’2005
Pop-Art в стиле Роя Лихтенштайна -Russian Photoshop Tutorial :: Melissa Evans
Tutorial Links: Page 1 | Page 2 | Page 3
Adobe Photoshop tutorial translated by VanVin
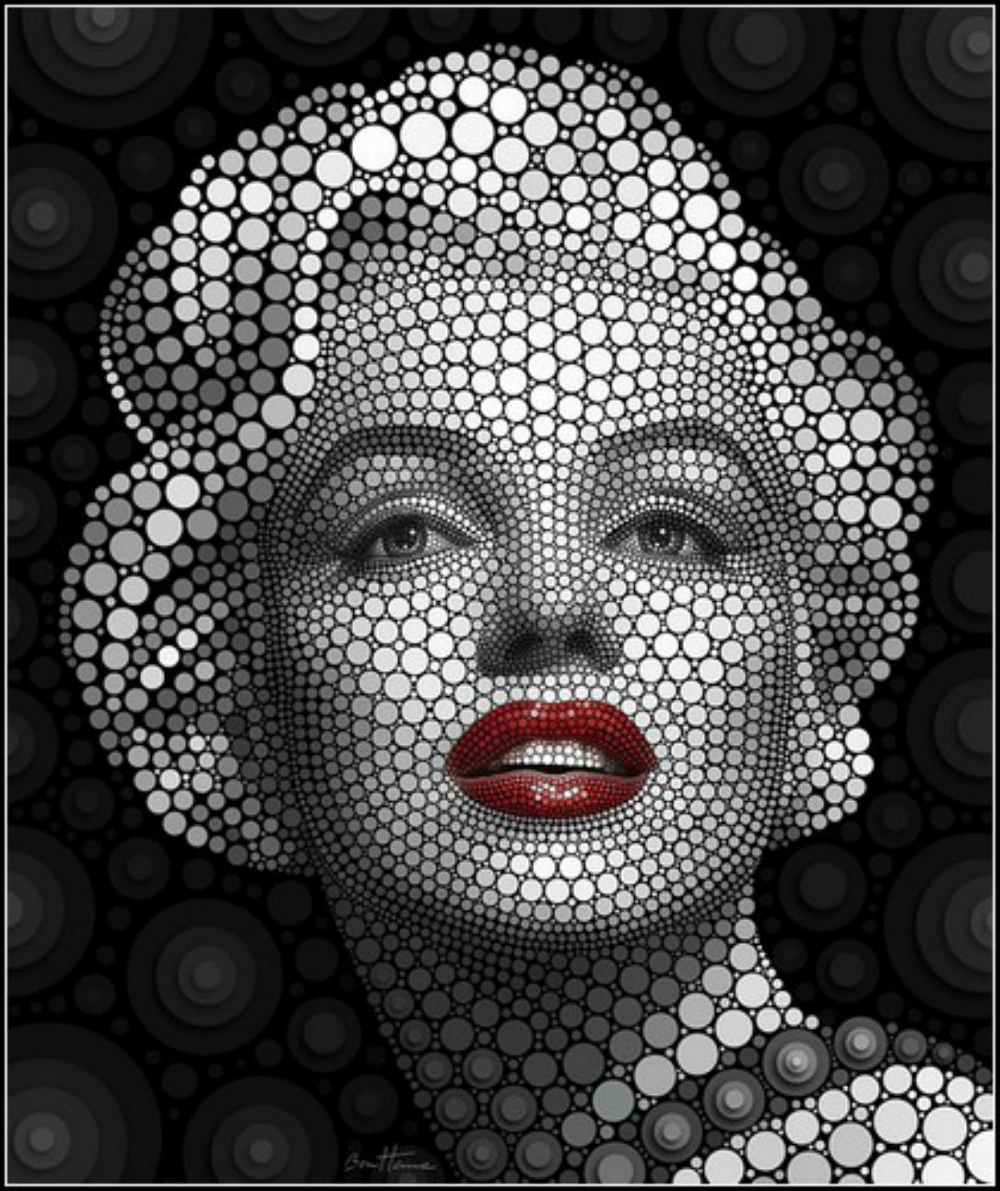
Если вам нравится поп-арт, то вы, очевидно, знакмы с работами Роя Лихтенштайна (Roy Lichtenstein) – ставше- го, благодаря своим рисункам в стиле комиксов, одним из ведущих художников стиля поп-арт шестидесятых.
Наличие точечности так же является фирменным сти- лем Лихтенштайна. «Точечность» – особенность процес- са печати, когда две или более точки определенных цве- тов комбинируют для получения третьего цвета. Когда-то, при печати дешевых комиксов этот прием использовался для удешевления процасса печати и получения дополнительных цветов (например, оттенки телесных цветов) из основных.
Этот эффект можно воспроизвести в Photoshop с помощью фильтра Colour Halftone, но в этом уроке я научу вас ипользовать черно-белую полутоновую текстуру (Halftone Pattern), поскольку мне кажется, что она выглядит лучше.
Благодаря ярким краскам, ваша работа, распечатанная на принтере, будет выглядеть прекрасно. Но, если вы собираетесь ее распечатать, задайте в начале работы разрешение изображения 300 dpi, а по ее окончании переведите изображение в режим CMYK.
Но, если вы собираетесь ее распечатать, задайте в начале работы разрешение изображения 300 dpi, а по ее окончании переведите изображение в режим CMYK.
Предлагаемый урок состоит из двух частей:
1. Создание полутонового изображения
2. Добавление цвета
Советуем перед началом работы ознакомиться с полным текстом урока.
Часть1.
a) Подготовка изображения
Откройте исходное изображение в Photoshop и сдублируйте слой Background просто перетащив его на значок в палитре Layers или выделив слой и нажав комбинацию клавиш Ctrl+J.
Назавите новый слой dots щелкнув на нем в палитре Layers правой кнопкой мыши и вы- брав пункт Layer Properties.
Создайте еще один новый слой и залейте его ярко-голубым цветом с помощью инстру- мента Paint Bucket .
Переместите этот слой так, чтобы он оказался между слоями dots и Background и пере- именуйте его в blue.
Теперь нам необходимо очистить слой dots от ненужных частей (в данном примере – от фона, так как нам требуется только изображение девушки). Выделите фон любым из извест- ных и удобных вам способов и удалите его. Мы пользуемся для выделения инструментом Pen. При использовании инструмента Pen не забудьте, что необходимо работать в режиме Path:
Выделите фон любым из извест- ных и удобных вам способов и удалите его. Мы пользуемся для выделения инструментом Pen. При использовании инструмента Pen не забудьте, что необходимо работать в режиме Path:
PEN TOOL TUTORIAL first.
Remember to make sure the pen tool is set to create a Work Path. See below.
С помощью инструмента Pen сoздайте контур вокруг вашего изображения, затем пре- образуйте его в выделение (в палитре Paths щелкните правой кнопкой мыши на вашем кон- туре и выберите пункт Make Selection), инвертируйте выделенную область с помощью ко- манды меню Select>Inverse (Ctrl+Shift+i) и удалите фон, нажав delete. Снимите выделение с фона (меню Select>Deselect или Ctrl+D).
б. Делаем точки
Работая в слое dots, «обесцветьте» его , выбрав команду Image>Adjustments>Desaturate (Ctrl+Shift+U).
Теперь используйте команду Image>Adjustments>Threshold и услильте контраст слоя dots. Используйте значение Threshold наиболее подходящее на ваш взгляд для вашего изображения.
После применения команды Threshold изображение выглядят пикселизованным («рва- ные» края в местах цветовых переходов). Чтобы сгладить его, используем размытие (Filter>Blur>Gaussian Blur) с радиусом примерно 2-3 пиксела:
Все еще находясь в слое dots, щеклните правой кнопкой мыши в палитре Layers и выберите пункт Duplicate Layer, а в появившемся диалоговом окне укажите Destination Document: New:
Photoshop создаст новый документ, поместив в него копию слоя dots. Переведите новое изображение в оттенки серого командой Image>Mode>Greyscale. В появившемся диало- говом окне «Discsrd color information?» нажмите OK.
Теперь переведите изображение в режим Bitmap (Image>Mode>Bitmap), ответив ОК на вопрос «Flattern Image?» и выбрав в разделе Method Halftone Screen:
Появится окно Halftone Screen, в котром советуем задать Frequency=12 lines/inch, Angle=45, Shape=round. Впоследствии, при обработке других изображений, можете поп- робовать изменить значение Frequency (увеличение ее уменьшает размер точек):
с.
 Окончание первого этапа
Окончание первого этапаСнова верните изображение в оттенки серого (Image>Mode>Greyscale), установив Size Ratio=1. Потом переведите изображение в RGB (Image>Mode>RGB).
В палитре Layers щелкните на названии слоя правой кнопкой мыши, выберите команду Duplicate Layer и укажите в качестве Destination Document ваш исходный файл с которого вы начинали работу (у нас он назывался example.psd):
После этого в нашем исходном документе появится четвертый слой Background Copy.
Теперь нам осталось создать обтравочный контур (Clipping Path) между новым слоем и слоем dots. Нажмите клавишу Alt и, не нажимая клавишу мыши, подведите курсор в палит- ре Layers к месту между слоями – медленно ведите курсор вниз от слоя Background Copy к слою dots, пока он не примет форму двух налагающихся друг на друга окружностей. В этот момент щелкните мышью. Слева от миниатюры слоя Background Copy в палитре Layers появится стрелка, указывающая вниз. Обтравочный контур создан:
Теперь выделите слой Background Copy в палитре слоев и выберите команду Layer>Merge Down (Ctrl+E). Слои Background Copy и dots объединятся в один слой.
Слои Background Copy и dots объединятся в один слой.
Сохраните на всякий случай свою работу и переходите ко второму, заключительному этапу нашего упражнения.
Часть 2. >>
Tutorial Links: Page 1 | Page 2 | Page 3
Как создать анимированный пиксель-арт в Adobe Photoshop
В этом уроке я покажу вам, как создать и анимировать пиксель-арт при помощи лишь нескольких инструментов в Adobe Photoshop. Также я затрону все основные правила, которые могут пригодиться вам в будущем при создании пиксель-артов. Давайте начнём!
1.Подготовка холста и инструментов
Шаг 1
Выберите Pencil Tool из Toolbar – это станет вашим основным инструментом в данном уроке. В настройках кисти выберите Hard Round и примените настройки, показанные ниже. Ваша цель – сделать линию как можно тоньше.
Шаг 2
Выберите Pencil Mode для Eraser Tool и используйте те же настройки.
Шаг 3
Включите Pixel Grid (View > Show > Pixel Grid). Если в меню вы не увидите такого пункта, используйте Preferences > Performance и включите графическое ускорение.
Запомните: сетка (Pixel Grid) будет видна только на каждом вновь создаваемом слое полотна при увеличении на 600% и более.
Шаг 4
Через Preferences > General (Control-K) установите Image Interpolation (интерполяция изображения) на Nearest Neighbor. Это обеспечит остроту углов объектов, с которым вы работаете.
Затем, идите в меню Preferences > Units & Rulers и выберите Pixels в раскрывающемся меню рядом с Rulers, чтобы увидеть все замеры в пикселях.
2.Создание графического объекта (спрайта)
Шаг 1
Теперь, когда всё настроено, мы можем приступить к созданию спрайта.
Нарисуйте скетч персонажа с чётким силуэтом и постарайтесь не перегрузить его деталями. Пока вы понимаете, как должен выглядеть ваш герой, цвета не важны – контура достаточно. Я для урока подготовил набросок космического солдата.
Шаг 2
Нажмите Control-T или используйте Edit > Free Transform, чтобы свернуть персонажа до 60px в высоту.
Размер показан на информационной (Info) панели. Настройки интерполяции должны быть такими же, как мы установили в четвёртом шаге. В нашем случае это может быть не так важно, ведь мы просто пытаемся превратить эскиз в пиксель-арт, но в будущем, когда будете работать с такими объектами, обязательно обращайте внимание на эту настройку.
Шаг 3
Увеличьте изображение до 300-400%, чтобы было лучше видно. Уменьшите непрозрачность своего скетча.
Создайте новый слой (Layer > New > Layer) и нарисуйте контур персонажа при помощи Pencil Tool.
Если персонаж симметричный, как мой, достаточно будет создать только одну половину, копировать её и отобразить по горизонтали (Edit > Transform > Flip Horizontal).
Правило ритма: старайтесь разбивать сложные фигуры на простые элементы. Когда пиксели в линии расположены ритмично, например, 1-2-3 или 1-1-2-2-3-3 контур выглядит лучше, чем «случайно» нарисованная линия. Однако правило может быть нарушено, если форма того требует.
Четыре «ритмичные» и две «случайные» линии.
Шаг 4
Когда контур готов, выберите основные цвета и закрасьте крупные формы. Делайте это на отдельном новом слое под силуэтом.
Шаг 5
Сгладьте внутреннюю сторону контура, добавляя оттенки того же цвета.
Продолжайте добавлять. Как вы можете видеть, я подправил некоторые формы и детали в процессе.
Шаг 6
Создайте новый слой, чтобы добавить блики.
На панели Layerвыберите Overlay из выпадающего меню. Области, которые вы хотите осветлить, закрасьте более ярким цветом при помощи Filter > Blur > Blur.
Я отразил уже нарисованную половину по горизонтали, добавил финальных штрихов здесь и там и объединил слои.
Шаг 7
Теперь персонажу не хватает контраста. Сначала используйте Levels(Image > Adjustments > Levels), а затем измените тон или полутон при помощи Color Balance(Image > Adjustments > Color Balance), чтобы создать более тёплую или холодную версию.
Я выбрал третий вариант. Теперь, давайте перейдём к процессу анимирования.
Конечный вариант при увеличении на 400%.
3.Анимирование спрайта
Шаг 1
Скопируйте слой (Layer > New > Layer Via Copy) и сдвиньте его на 1 пиксель вверх и на 2 вправо, используя Move Tool(V) и стрелку мышки. Это ключевая фаза в создании бегущего персонажа.
Это ключевая фаза в создании бегущего персонажа.
Измените непрозрачность слоя до 50%, чтобы увидеть предыдущий кадр анимации. Это называется «калькированием».
Шаг 2
Теперь согните руки и ноги персонажа так, словно он бежит.
- Выделите левую руку при помощи Lasso Tool
- Используя Free Transform Tool(Edit > Free Transform) и зажимая Control, передвиньте рамку, чтобы «отвести руку» чуть за спину.
- Выделите лодыжку правой ноги и передвиньте её вниз до уровня первой картинки. Эта нога должна быть вытянутой.
- Выделите левую ногу и передвиньте её вверх – эта нога согнута.
- Используйте Pencil и Eraser Tools, чтобы перерисовать локоть правой руки
Шаг 3
Теперь нужно доработать новые позиции рук и ног так, как я пояснял во второй части урока. Это нужно потому, что изменение положения конечностей должно исказить пиксели. Иначе фигура уже не будет такой чистой.
Шаг 4
Скопируйте второй слой и отобразите его горизонтально. Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.
Шаг 5
Используйте Window > Timeline, чтобы показалась панель Timelineи нажмите Create Frame Animation.
На панели Timeline выполните следующие шаги:
- Выберите Frame Delay и установите время на 0.15 sec.
- Нажмите на кнопку Duplicates Selected Frames, чтобы добавить ещё 3 копии.
- Измените варианты циклов на Forever.
Шаг 6
Чтобы выбрать подходящий слой для каждого фрейма анимации, нажмите на «глаз» рядом с названием слоя в панели Layer .
- Первый кадр: неактивная позиция.
- Второй: второй слой, соответственно.
- Третий: снова неактивная позиция.
- Четвёртый: третий слой.
Чтобы проиграть анимацию нажмите Space .
Шаг 7
Теперь сохраните результат. В меню File > Save For Web выберите формат GIF. Масштабируйте размер изображения до 300% для лучшего отображения и нажмите Save.
Мои поздравления! Всё готово.
В этом уроке я показал, как нарисовать и анимировать персонажа в стиле пиксел-арт при помощи Photoshop. В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.
Как добавить к фотографиям эффект поп-арта с помощью Photoshop »вики полезно ИТИГИК
По правде говоря, это одно из самых представительных приложений графического программного обеспечения за многие годы. Не зря он является мировым эталоном, когда дело доходит до редактирования фотографий, что немаловажно. Мы говорим это потому, что этот конкретный способ использования не переставал расти в последние годы. Для этого роста играют роль несколько факторов, таких как социальные сети, мобильные камеры , или простота текущих программ.
Сказать, что последние дают большинству пользователей, даже без опыта, возможность улучшать и исправлять свои фотографии за секунды. Но это еще не все, что мы можем сделать с этими программы , как, например, в Photoshop.
Выберите наиболее подходящую программу для редактирования фотографий
Когда дело доходит до выбора того или иного приложения при работе с нашими личными изображениями, у нас есть из чего выбирать. Скажите, что мы можем найти как платные, так и бесплатные, а также некоторые более простые, чем другие. У нас есть веб-приложения, которые не требуют установки на PC которые решают основные проблемы за секунды. Это потому, что они предлагают очень специфические функции, которые вы можете выполнять автоматически, просто загрузив файл как таковой. Мы имеем в виду коррекцию яркости, удаление эффекта красных глаз, добавление рамки и т. Д.
Но, конечно, многие пользователи предпочитают иметь больший контроль над своим графическим контентом. Для этого лучше всего использовать более продвинутые решения, такие как вышеупомянутый Photoshop, или GIMP , его мощная бесплатная альтернатива. Это позволяет нам творить настоящие чудеса, связанные с ретушью или дизайном. Но, конечно, получение тех или иных результатов, помимо программы, также будет зависеть от наших знаний и воображения.
Вот почему в этом случае мы покажем вам, как дать любому изображению, которое мы хотим, Эффект поп-арта так популярны в течение многих лет. Дело не в том, что это сложная задача, как мы увидим, но мы должны знать шаги, которые мы должны предпринять здесь с вышеупомянутой программой Adobe Photoshop.
Как добиться эффекта поп-арта в Photoshop
Что ж, прежде чем начать процесс трансформации поп-арта, о котором мы говорим, мы должны уяснить Фото которые мы собираемся использовать для этого. Как правило, в частности, для этого типа трансформации обычно используется лицо на переднем плане, будь то человек или животное. Но да, мы также можем выполнить это с любым объектом, который захотим. Процесс во всех случаях очень похож, нам нужно будет только измерить интенсивность определенных функций или раскрасить части, которые мы хотим выделить на изображении.
Сказать, что для достижения эффекта поп-арта на фотографии с помощью Photoshop требуется немного терпения, но это несложно. Благодаря этому мы действительно достигаем того, чтобы иметь собственное изображение, но фотографию в стиле Энди Уорхола, и все это с контролем, который позволяют нам многие функции Photoshop. Как вы понимаете, первый шаг, который мы должны сделать для достижения этой цели, которую мы комментируем, — это открыть фотографию, которую нужно обработать, в саман программа. Конечно, мы выбираем объект, животное или человека, которые выбираем, мы рекомендуем выбирать фронтальные фотографии и с небольшими деталями вокруг них, чтобы облегчить процесс.
Убрать все элементы с фото фона
Имейте в виду, что исходные изображения в стиле поп-арт, которые мы ищем, не имеют фона, поэтому первое, что нужно сделать, — это удалить или очистить его. Здесь следует отметить, что с самого начала Программа, принадлежащая Adobe имеет множество инструментов выбора. Поэтому нам нужно только выбрать тот, который нам наиболее удобен, например, так называемый инструмент «Магнитное лассо».
С его помощью мы выберем фигуру, которую хотим отделить от фона и к которой мы собираемся применить эффект поп-арта, который мы комментируем.
После того, как мы сделали выбор как таковой, нам просто нужно нажать кнопку Ctrl + J клавиша комбинация для дублирования выделения в новом созданном слое.
Назначьте цвет новому фону изображения в Photoshop
Удобно, что мы его переименуем, чтобы лучше организоваться в процессе. Пока исходная фотография остается с именем Background, которое мы только что создали, мы назовем Selection. Поэтому, как только мы удалим этот элемент, мы собираемся применить плоский цвет к прозрачный фон у нас есть. Для этого мы выбираем слой под названием «Фон» и щелкаем в меню «Слой» / «Новый слой заливки» / «Однородный цвет».
Теперь нам нужно назначить тональность, которая нам больше всего нравится, чтобы добавить фон фотографии в стиле поп-арт. Это во многом будет зависеть от цветов, которые мы позже будем использовать на рисунке как таковом.
Искажение фото для Photoshop Эффект поп-арта
Чтобы достичь поставленной здесь цели, следующим шагом, который мы выполним, будет искажение изображения и изменение его внешнего вида на черно-белый. В свою очередь, этим шагом мы собираемся устранить лишние детали оригинальное изображение для достижения того, что мы ищем. Это то, что мы можем выполнить из пункта меню Image / Adjustments / Threshold после выбора слоя Selection, который мы создали ранее.
Теперь нам нужно только перемещать курсор до тех пор, пока детали не будут удалены, контент, который важен для нас, не будет виден, и он не будет нам нравиться.
Применяйте цвета к областям, чтобы добиться эффекта поп-арта
Чтобы закончить, нам нужно только цвет наиболее интересующие нас области исходного изображения разными оттенками. Что ж, для этого нам нужно только выбрать область, которую мы хотим обработать в слое Selection, как мы делали раньше, например, с помощью инструмента Magnetic Lasso Tool. После того, как желаемый выбор фотографии сделан, мы дублируем выбранный слой также с помощью Комбинация клавиш Ctrl + J . Таким же образом предпочтительно, чтобы при каждом новом выборе секций мы переименовывали созданные слои, например, с именем детали.
В этот момент нам нужно только перейти к новому слою с частью фотографии и вернуться в меню «Слой» / «Новый слой заливки» / «Однородный цвет». Конечно, в этом случае для того, чтобы выбранный нами цвет не заливал весь слой и воздействуя только на эту часть, мы отмечаем Использовать предыдущий слой для создания обтравочной маски.
Это то, что мы можем повторять столько раз, сколько захотим, со всеми частями фотографии, которые мы хотим раскрасить. Здесь наше творчество Чтобы добиться желаемого в Photoshop эффекта поп-арта, нужно проявить терпение.
Портрет в Фотошопе — арт портрет в Фотошопе, обработка портрета в Фотошопе – ФотоКто
В этом уроке вы узнаете, как создать абстрактный портрет в Фотошопе, используя текстуру коры дерева, а также гранжевые кисти. Вы узнаете про работу со слой-масками корректирующих слоёв для добавления уникальных эффектов к изображению, а также узнаете, как совместить текстуру и использовать различные элементы, чтобы создать красивый абстрактный эффект.
Данный урок средней сложности, поэтому, некоторые шаги могут показаться сложными, но почему бы не попробовать!
Примечание: данный урок выполнен в программе Photoshop CS6 – поэтому, некоторые скриншоты этой версии программы в уроке могут немного отличаться от предыдущих версий. Некоторые кисти можно найти только в программе Photoshop CS6.
Итоговый результат
Портрет в Фотошопе
Исходные материалы:
Модель
Текстура дерева
Кисти Гранж (выберите несколько из списка)
Видео урок
Если у вас возникнут какие-либо сложности при выполнении Шага 3, то вы можете просмотреть видео урок, где вы узнаете, как наложить текстуру дерева поверх изображения лица модели:
Видео
Шаг 1
Создайте новый документ размерами 800px Х 1136px, залейте задний фон цветовым оттенком #cccec9. Далее, мы добавим текстуру на задний фон. Откройте текстуру дерева, с помощью инструмента Прямоугольная область (rectangular marquee tool), выделите часть текстуры, как показано на скриншоте ниже:
Портрет в Фотошопе
Скопируйте / вклейте выделенную часть текстуры на наш рабочий документ, примените масштабирование в соответствии с размерами документа. К слою с текстурой добавьте коррекцию:
Примечание переводчика: для добавления коррекции идём Изображение – Коррекция- Чёрно-белый (Image- Adjustments – Black and White).
Чёрно-белый (Black and White)
Портрет в Фотошопе
С помощью набора кистей Гранж, используя в качестве ластика, обработайте края изображения модели, как показано на скриншоте ниже: (старайтесь варьировать размер кисти во время прокраски).
Примечание переводчика: можно с помощью слой-маски, создать соответствующий эффект. Для этого, к слою с моделью, добавьте слой-маску, а затем с помощью чёрной кисти, обработайте контур изображения модели.
Портрет в Фотошопе
Скройте эффект корректирующего слоя Чёрно-белый (Black and White) на слой-маске слоя.
Примечание переводчика: перейдите на слой-маску корректирующего слоя, а затем с помощью кисти Гранж, скройте коррекцию. Область обработки кистью, выделена красным цветом на скриншоте ниже.
арт портрет в Фотошопе
Шаг 4
Мы завершили работу с текстурой. Давайте, выполним сведение, а затем продублируем слой с задним фоном. Выберите инструмент Штамп (clone stamp tool):
Примечание переводчика: для выполнения сведения, вы можете перейти на самый верхний слой, а затем нажмите клавиши (Ctrl+Shift+Alt+E). Далее, продублируйте объединённый слой.
обработка портрета в Фотошопе
Далее, с помощью слой-маски, скройте отдельные участки клонирования:
Примечание переводчика: к дубликату слоя, добавьте слой-маску и на слой-маске, скройте отдельные участки.
Как создать графику в Photoshop
Описание учебного пособия
Это наша первая серия в нашей новой студии, и, черт возьми, она хорошая. Узнайте, как создавать графические изображения в Photoshop! Сегодняшний выпуск для всех тех артистов. Мы покажем вам несколько основных приемов, которые вы можете использовать для создания потрясающих графических изображений. От корректирующих слоев цветовой заливки до масок слоя до преобразования выделений и сохранения пользовательских образцов цвета. В этой серии есть кое-что для всей семьи!
Раздел 1. Создание слоя с цветной заливкой (4:27)
Мы начинаем с использования корректирующего слоя Color Fill Adjustment Layer.Затем мы используем маску слоя, чтобы определить видимость этого слоя. Здесь важно помнить, что рисование белого цвета на маске слоя делает этот слой видимым. Закрашивание черным цветом на маске слоя делает этот слой невидимым. Эта концепция остается неизменной на протяжении всего эпизода, потому что она определяет, что на самом деле отображается на нашем слое. Используя диалоговое окно «Заливка», мы выбираем заливку слоя белым цветом.
Раздел 2: Создание цели (6:28)
Итак, теперь, когда основы не мешают, пришло время приступить к созданию нашей цели.Мы начинаем с выбора цвета нашей цели. Допустим, вы натолкнулись на цвет, который вам действительно нравится, и хотите, чтобы он был доступен на какое-то время. Вы можете сделать это, выбрав «Окно» -> «Образцы», назовите цвет, как хотите, а затем нажмите клавишу ВВОД. Теперь этот цвет всегда будет отображаться в вашем диалоговом окне Color Box. После того, как мы выбрали красный цвет для нашей цели, мы используем инструмент Elliptical Marquee Tool, чтобы создать идеальный круг. Удерживая Shift, щелкаем и перетаскиваем, чтобы создать идеальный круг. Затем мы инвертируем наш выбор пару раз, чтобы красные кольца нашей цели отображались только там, где мы хотим.
Раздел 3: Создание стрел (11:52)
Теперь, когда у нас есть цель, нам нужно создать несколько стрелок. Мы используем инструмент Marquee Selection Tool, чтобы определить форму нашей стрелки. Затем мы берем наш корректирующий слой и выбираем цвет, которым хотим заполнить выделение. Мы используем тот же самый процесс, чтобы создать перья стрелы. На этот раз мы загружаем наше выделение в новый слой Color Fill. На этот раз мы заливаем выделение белым цветом. Чтобы продублировать нашу стрелку, мы просто берем наши слои, группируем их вместе и перетаскиваем на новый значок группы и альт! Теперь у нас есть стрелки.Мы используем инструмент Transform Tool, чтобы повернуть одну из наших стрелок, чтобы она выглядела так, как будто две стрелки попали в яблочко.
Раздел 4: Создание тени (14:25)
В финале мы создаем тень для нашей цели, чтобы собрать все вместе. Мы начинаем с использования инструмента «Многоугольное лассо», которое находится прямо под обычным инструментом «Лассо». Затем мы определяем форму тени нашей цели. Как только мы закроем выделение, мы создадим корректирующий слой сплошного цвета прямо над фоновым слоем.Мы выбираем цвет, который считаем подходящим для Тени нашей цели, и нажимаем Enter. Затем мы немного обрезаем наш документ, чтобы сделать нашу графику более сфокусированной и центрированной.
25 лучших экшенов Photoshop для создания потрясающих художественных эффектов в 2021 году
ЭкшеныPhotoshop помогут вам не гадать, редактируя и завершая ваши фотографии. Однако, если у вас нет под рукой подходящего набора ресурсов, может быть сложно понять, как действовать дальше.
Вот почему мы собрали эту коллекцию экшенов Photoshop, которые упрощают добавление художественных эффектов к вашим изображениям.Итак, хотите ли вы, чтобы ваша фотография выглядела как картина маслом или вам нужен более приглушенный эффект, эта коллекция вам пригодится.
Дополнительные действия : 3D-эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, двухцветные эффекты, эффекты рассеивания, эффекты двойной экспозиции, эффекты сбоев, эффекты HDR, эффекты утечки света, ретро и винтажные эффекты, эскиз Эффекты или текстовые эффекты.Code Art — отличный выбор для добавления классных художественных эффектов к вашим фотографиям.Он работает как с портретами, так и с фотографиями в полный рост, и содержит 10 различных цветовых эффектов. Просто добавьте действие, и ваш файл будет соответствующим образом распределен по слоям и организован. Это настоящая экономия времени.
Этот экшен помогает имитировать карандашный рисунок на ваших фотографиях. Его легко использовать, и его можно применить всего за несколько щелчков мышью. После создания графических элементов с помощью действия вы можете настроить каждый из них в соответствии со своими потребностями. Это действие является неразрушающим и включает в себя 6 текстур бумаги, 8 корректировок цвета, 28 кистей и 14 узоров.
Еще один отличный вариант — Mix Art 3 Action. Этот экшен Photoshop можно использовать одним щелчком мыши, и конечный результат — вид, имитирующий акварельную картину. Вы можете поэкспериментировать со слоями, созданными здесь, чтобы создать оригинальный эффект, которым вы останетесь довольны. В то время как профессионалы определенно могут использовать это действие, новички могут использовать его прямо из коробки.
Экшен Photoshop «Генеративное геометрическое искусство» — еще один отличный вариант.Он добавляет геометрический эффект к вашим фотографиям одним щелчком мыши. На самом деле это набор из 5 экшенов, которые предлагают разный дизайн и цветовые вариации. И вы можете настроить эти действия, чтобы создать множество различных образов. Это действие также сопровождается подробными инструкциями и руководствами.
Если вы хотите придать своим фотографиям ретро-вид, попробуйте экшен Photoshop Retro Art. Он добавляет действительно интересный художественный эффект к вашим изображениям, добавляя различные винтажные образы типографике и брызгам.Все слои полностью редактируются, к экшену прилагается видеоурок и текстовый файл справки.
Экшен Photoshop Chroma Art позволяет легко превратить ваши фотографии в произведения искусства, которые выглядят как произведения искусства в смешанной технике. Лучше всего он работает со всеми типами фотографий, включая портреты, а также изображения неодушевленных предметов. Это действие также имеет 10 предустановок цвета, которые можно добавить одним щелчком мыши. Это действие также сопровождается подробными инструкциями, чтобы вы могли быстро его запустить.
Экшен Photoshop для рисования и анимации добавляет действительно крутой эффект к вашим фотографиям. Это не только экономит время, но и упрощает добавление к вашим изображениям вида нарисованного вручную произведения искусства. Он поставляется с полными и подробными инструкциями, которые упрощают начало работы.
Этот экшен Photoshop в стиле гранж придает вашим фотографиям мрачный и грубый вид. Всего за несколько щелчков мышью и с минимальными усилиями вы сможете создать по-настоящему угрюмый вид своим изображениям.Действие является многоязычным, неразрушающим и автоматически создает слои, которые вы можете вернуться и настроить вручную, если хотите. Хотя это действие работает предсказуемо, результаты каждый раз могут быть разными, чтобы создать действительно уникальный эффект.
Экшен Photoshop с изображением карты Piratum имеет довольно новый эффект. При применении к вашим фотографиям изображение превращается в винтажную графику, похожую на нарисованную от руки карту. Конечным результатом является изображение в старинном стиле с множеством мельчайших деталей.Одним щелчком мыши вы можете привести его в действие. Он поставляется с 10 предустановками цвета и полным видеоуроком, которое поможет вам начать работу.
Экшен Photoshop Sketch Art превращает вашу фотографию в реалистично выглядящую картину, на которой все еще виден основной эскиз. Его можно использовать для личного или коммерческого использования, и его можно реализовать всего за несколько щелчков мышью. Он автоматически создает все необходимые слои, которые также можно настроить вручную. Кроме того, этот экшен включает 10 кистей, 5 текстур и краткое руководство по запуску.
Экшен Photoshop Spray Paint на самом деле представляет собой набор из 10 различных эффектов, которые вы сразу же применяете к своим фотографиям. Каждый из них создает на ваших фотографиях вид искусства аэрозольной краски. Его можно наносить на логотипы, текст и портреты. Конечный результат имитирует уличное искусство и очень впечатляет. Его можно применить одним щелчком мыши, он прост в использовании и многоязычен.
Экшен Photoshop Pixel Art — еще один фантастический выбор для ваших творческих проектов.Он придает ретро-пиксельный вид любому изображению, к которому вы его применяете. Всего за несколько кликов вы можете превратить скучные изображения в произведения искусства. Конечным результатом является фотография, которая выглядит так, как будто она сделана в 80-х или 90-х годах. После применения вы можете настроить отдельные слои и маски градиента для дальнейшего улучшения внешнего вида.
Экшен Photoshop Blood Art превращает любую фотографию, которую вы выбираете, в унылое и яркое произведение искусства. После применения он добавляет эффект мутной крови. Он также имеет 10 цветовых эффектов и при нанесении создает хорошо организованные слои и структуру.
Другой вариант — это экшен Photoshop Pixel Art. Он превращает вашу фотографию в изображение в стиле ретро, которое выглядит так, как будто оно пришло из винтажной видеоигры. В нем 21 действие, а также 32 тона, множество цветовых палитр, 11 размеров пикселей и многое другое. Он также работает на любом языке и на Mac и ПК.
Экшен Photoshop Ink Art превращает ваши фотографии в нечто, похожее на нарисованное от руки. Конечный результат имитирует художественное оформление в стиле Суми-э, нанесенное тушью, и определенно заслуживает второго взгляда.После применения эффекта всего несколькими щелчками мыши вы можете настроить различные параметры, чтобы настроить результат. Он поставляется с 10 предустановками цвета и также позволяет сэкономить время.
Вы также можете рассмотреть экшен Photoshop Street Art. Как следует из названия, этот экшен превращает ваши изображения в предметы, похожие на уличное искусство. Он идеально работает с портретами и неодушевленными предметами, и в конечном результате создается впечатление, что части фотографии были нарисованы художником-граффити.Он автоматически создает слои (которые вы можете настраивать) и поставляется с видео и учебными пособиями в формате PDF.
Другой вариант — это экшен Photoshop «Современное искусство 3». Он сочетает в себе внешний вид вашей настоящей фотографии с эффектами акварели и акриловой краски, что в конечном итоге создает действительно уникальный вид. Чтобы использовать, все, что вам нужно сделать, это заполнить объект фотографии цветом, а затем нажать кнопку воспроизведения на действии. Это оно! Он также поставляется с видеоуроком и текстовым файлом Readme, который поможет вам настроить и использовать.
Как следует из названия, экшен Mix Art Photoshop позволяет легко превратить ваши обычные фотографии в произведения искусства в смешанной технике, которые выглядят так, как будто они должны появиться в музее. Все, что нужно, — это всего лишь пара щелчков мышью, и действия можно будет привести в движение на ваших портретах, фотографиях неодушевленных объектов, городских пейзажах и многом другом. Он поставляется с 10 предустановками цвета, прост в использовании и позволяет настраивать его после применения.
Придайте вашим изображениям вид газетной печати с помощью этого экшена Photoshop Newspaper Art.Он превращает ваше изображение в абстрактное произведение искусства, добавляя буквы и лакомые кусочки газетной графики в геометрические узоры, составляющие предмет вашей фотографии. Он также поставляется с полным видеоуроком, так что вы можете начать его использовать в спешке.
Какой классный эффект создает эта акция! Экшен Photoshop Digital Art превращает ваши фотографии в изображения, которые выглядят так, как будто они были нарисованы вручную. Конечный результат очень реалистичен со всеми текстурами, которые вы ожидаете от масляной или акриловой живописи.Лучше всего он работает с портретами и неодушевленными предметами, и его можно настроить в соответствии с вашими потребностями. IT также имеет 15 цветовых предустановок для большего разнообразия.
Не позволяйте этому взгляду гадать. Вместо того, чтобы бесконечно возиться с настройками, вы можете в полной мере воспользоваться экшеном Photoshop «Анимация масляной краской», чтобы придать вашим фотографиям вид, будто они нарисованы вручную. Конечный результат — высокое качество, гибкость и привлекательность. Он также поставляется с видеоуроком и текстовым файлом, так что вы можете сразу приступить к работе.
Еще один вариант, который вы, возможно, захотите рассмотреть, — это Vintage Art Action. Этот работает с использованием комбинации брызг, кистей и цветов для создания винтажного образа. Его легко наносить, и он с минимальными усилиями создает полностью профессиональный вид. Его можно использовать для самых разных типов изображений, а также для листовок, рекламы и т. Д. Кроме того, он поставляется с подробными инструкциями, поэтому вы не останетесь в неведении относительно его использования.
Вот еще одно действие, которое придает вашим фотографиям вид стрит-арта.Конечный результат очень реалистичен и полностью многослойен, поэтому вы можете настроить каждый аспект. Он поставляется с 11 тегами граффити, 5 стилями стен и 10 цветовыми эффектами, поэтому с помощью этого действия вы можете добиться самых разных образов. Он также поставляется с файлом справки.
Экшен Photoshop Concept Mix Art — отличное дополнение к вашей коллекции. Он превращает ваши фотографии в кусочки смешанной техники, похожие на акварельные брызги и следы от пера. Используйте его на портретах, фигурах и неодушевленных предметах.Он многослойный и поставляется с множеством эффектов, которые вы можете настроить, включая 10 предустановок цвета и 5 текстур печати, а также полное видеоурок.
Экшен Fine Art Mobile Photoshop Action поставляется с 11 различными предустановками, которые позволяют легко придать вашим фотографиям современный вид. Добавьте кремовые тона кожи, драматизм и многое другое всего за несколько кликов. Большинство из них применяются всего за несколько секунд, и вы быстро обнаружите, что можете использовать их множеством способов.
Последним в нашем списке является экшен Photoshop «Акварельный всплеск».Это придает вашей фотографии вид, будто она была создана с использованием акварели и множества эффектов брызг. Используйте его на любом изображении, которое вам нравится, и не стесняйтесь настраивать финальные слои, создаваемые действием, в соответствии с вашими фантазиями. Он поставляется с 15 предустановками цвета и полными инструкциями.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели действий
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Вот и все! Наша полная коллекция художественных экшенов Photoshop, от которых вы просто не можете отказаться.Каждый из них предлагает что-то неповторимое, поэтому стоит попробовать их все. Вы, вероятно, обнаружите, что их можно использовать в разных обстоятельствах. Так что не стесняйтесь экспериментировать и экспериментировать. Эти действия являются неразрушающими, поэтому ваши исходные изображения всегда останутся нетронутыми. Наслаждаться!
Учебное пособие по Photoshop: советы и способы использования для традиционных художников
Из этого урока Photoshop вы узнаете о преимуществах и использовании для традиционных художников.Откройте для себя советы, которые могут помочь вам улучшить свой художественный процесс.
Photoshop — невероятный инструмент, который может найти множество применений традиционным художникам. Это может позволить вам поднять вашу работу на новый уровень и продемонстрировать свои работы более профессионально. Он играет ключевую роль во многих частях моего художественного творчества, в том числе и в деловой.
Это довольно подробное руководство. Я включил все детали, которые, как мне кажется, необходимо изучить новичку, чтобы начать грамотно пользоваться программой.Не стесняйтесь сделать закладку и сохранить ее, чтобы позже прочитать и решить, может ли Photoshop помочь вам.
Disclaimer: Fine Art Tutorials — это сайт, поддерживаемый читателями. Когда вы совершаете покупки по ссылкам на этом сайте, мы можем получать небольшую комиссию без каких-либо дополнительных затрат для вас.
Учебник по Photoshop. Часть 1: Какие преимущества?
- Редактируйте эталонные фотографии или создавайте собственные композиции с нуля. Вам не нужно делать снимок и работать непосредственно с ним.Photoshop дает вам возможность редактировать фотографию для создания определенного эффекта или настроения, характерного для вашей работы. Вы также можете рисовать на пустом документе, чтобы создавать произведения искусства с нуля в Photoshop, например макеты для картины.
- Его можно использовать для создания правильных цифровых файлов произведений искусства и подготовки их к печати.
- Для художников, которые думают о попытках продать свои работы. Это полезная программа для редактирования фотографий, чтобы они выглядели чистыми и профессиональными для отображения в социальных сетях и на веб-сайтах.
Урок Photoshop, часть 2: Как пользоваться программой?
Как это работает?
Photoshop — это программа для редактирования и обработки фотографий, которую также можно использовать для создания подробных цифровых рисунков с нуля. Файлы можно создавать для печати или для Интернета.
Документ Photoshop состоит из тысяч крошечных пикселей. Пиксели — это, по сути, крошечные квадраты света на экране. С помощью различных инструментов в программе вы можете изменить цвет и прозрачность этих пикселей.Чем больше пикселей в документе, тем больше будет файл.
Как создать документ
Один из самых базовых навыков в изучении Photoshop — это понимание того, как правильно настроить документ.
Чтобы настроить документ, откройте программу Photoshop. Перейдите в Файл> Создать. Откроется диалоговое окно «Новый документ». Здесь вы установите свои предустановленные детали.
Предустановленные детали — это технические характеристики документа, такие как размеры, единицы измерения, разрешение, цветовой режим и имя документа.
Способ настройки документа для печати будет отличаться от способа настройки документа для Интернета.
Веб-документ обычно измеряется в пикселях с разрешением 72ppi (пикселей на дюйм).
Сайты и веб-сайты социальных сетей будут иметь изображения определенного размера. Например, если вы редактируете фотографию своей работы для Instagram, их наиболее распространенным форматом является квадратный формат 1080 x 1080 пикселей.
При создании файла изображения для вашего веб-сайта стремитесь, чтобы его ширина была около 1200 пикселей, а затем измените высоту по своему усмотрению.Это измерение ширины подходит для более широких экранов.
Цветовой режим веб-документа должен быть RGB. При создании документов для печати необходимо установить цветовой режим CMYK. Для печати вы можете задать размер документа в дюймах или сантиметрах. Разрешение файла для печати должно составлять 300 пикселей на дюйм.
Если есть комбинация предустановок, которую, как вы знаете, вы будете использовать снова, вы можете сохранить предустановку. Например, у меня есть пресеты, сохраненные для Instagram, моего веб-сайта, Pinterest и один для художественных принтов.Чтобы сохранить предустановку, просто щелкните значок стрелки вниз рядом с названием документа.
Как сохранить документ
Когда вы закончите создавать изображение, выберите «Файл»> «Сохранить как». Лично я сохраняю каждое созданное мной изображение как файл PSD (Photoshop). Файл PSD сохранит все ваши слои и элементы на месте с момента последнего сохранения, поэтому вы можете вернуться и отредактировать его с легкостью.
Для Интернета я рекомендую сохранять файлы высокого качества для социальных сетей и вашего веб-сайта в формате PNG.
PNG — это несжатый формат без потерь, поэтому качество не ухудшается. Однако размер файла намного больше, чем в формате JPEG.
JPEG теряет часть своего качества при сжатии. Если вы сохраните его более одного раза, он снова будет сжат, потеряв качество.
ДокументыPNG могут сохранять прозрачность при сохранении. Так, например, если вы загружаете логотип на свой веб-сайт, вам нужно сохранить его в формате PNG без фона. Таким образом, за значком логотипа не будет белого блока.
При сохранении изображений для печати профессиональный принтер, с которым вы работаете, должен указать, как настроить ваш документ. Однако, как правило, вам нужно сохранить документ как файл TIFF. Убедитесь, что документ находится в 8-битном режиме CMYK. Также сначала сгладьте документ, чтобы все слои были объединены в один. Сделайте это, перейдя в Layer> Flatten image. После этого ваш документ должен быть готов к отправке на принтер.
Некоторые из основных инструментов и жаргон
Теперь вы знаете, как настроить и сохранить документ, я расскажу о некоторых основах, чтобы вы могли быстро приступить к навигации в Photoshop и получить желаемые результаты при создании цифровых изображений.
Слой
Слои позволяют организовать определенные элементы в изображении. Элементы внутри слоя можно редактировать, не затрагивая другие слои в файле.
В каждом документе есть панель слоев, которая выглядит примерно так:
В большинстве документов панель слоев уже открыта, но если вы ее не видите, перейдите в меню «Окно» и нажмите «Слои», чтобы открыть ее.
Слои можно систематизировать, помечая и группируя их.Кроме того, вы можете изменить порядок слоев, перетаскивая их на панели слоев. Если слой появляется над другим слоем на панели слоев, все объекты в этом верхнем слое появятся поверх объектов нижнего слоя.
Есть возможность объединять слои, если вы хотите объединить все объекты вместе.
Определенными атрибутами, такими как непрозрачность и режим наложения слоя, можно управлять. Эти качества определяют, как выбранный слой взаимодействует со слоями ниже.
Если вам нужно изменить размер слоя в целом, выберите слой и нажмите «Показать элементы управления преобразованием» в верхней части документа. Ярлык для этого — «cmd T» на Mac и «ctrl T» на Windows.
Выберите несколько слоев, нажав команду (Mac) или элемент управления (Windows) и щелкнув слои, над которыми нужно работать.
Инструменты
Панель инструментов Photoshop выглядит так:
В любой момент будет выбран один из инструментов. У каждого из них своя работа.
Инструмент «Перемещение» позволяет перемещать выбранный элемент или слой.
Этот инструмент быстрого выбора автоматически выбирает области вашего изображения в зависимости от того, куда вы перетаскиваете значок. Перед использованием этого инструмента убедитесь, что слои, над которыми вы хотите работать, выбраны.
Инструмент кадрирования позволяет увеличивать или уменьшать размер артборда.
Пипетка позволяет выбирать цвета из определенных областей изображения. Выбранный вами цвет будет сохранен в палитре цветов.
Инструмент«Текст» добавляет текст к изображению. Выберите свой шрифт, размер и цвет на панели символов.
Вам предстоит открыть для себя еще много инструментов, которые позволяют комплексно манипулировать вашим изображением. Adobe Creative Cloud предоставляет учебные пособия, которые помогут вам изучить и улучшить свои навыки работы с Photoshop. Создав учетную запись в Adobe, перейдите в их приложение, чтобы найти дополнительные ресурсы.
Кисть
Кисти могут быть одним из самых важных инструментов для цифровых художников.Это потому, что кисть может иметь множество редактируемых характеристик.
Например, вы можете изменить размер, форму, прозрачность, расстояние между узорами, поворот и характеристики наложения.
Вы даже можете создавать свои собственные кисти, нарисовав собственную форму кисти в отдельном документе и сохранив ее как файл кисти.
Сделайте так, чтобы ваша кисть вела себя как штамп и создавала повторяющийся узор на артборде, или сделайте так, чтобы кисти выглядели как чистые жесткие линии для большей наглядности.Переключая форму, прозрачность и характеристики смешивания кисти, вы даже можете сделать кисть похожей на масляную краску.
Есть четыре типа кистей. С помощью обычного инструмента кисти вы можете рисовать собственные мазки кистью. Используйте инструмент «Кисть микшера» для имитации реальных техник рисования, таких как влажная краска, смешивание и смешивание. Инструменты истории искусства и кисти для истории восстановят части изображения до более раннего состояния.
панель настроек кистиРабочая область
Рабочее пространство — это ваш вид артборда с определенными инструментами и панелями, которые можно открывать вокруг него.Не все инструменты и панели будут открыты. Перейдите в меню «Окно», чтобы открыть панели, которые, по вашему мнению, вам понадобятся.
Вы можете настроить рабочее пространство и сохранить его, щелкнув раскрывающийся список рядом с этим значком (находится в правом верхнем углу):
Моя рабочая область настроена в режиме рисования, поэтому у меня есть быстрый доступ к слоям, кистям и цветным панелям.
Решетки и линейки
Измерение, интервал и точность — ключ к цифровому дизайну. Любой элемент, который вы создаете в своем документе, может иметь определенные размеры и интервалы между ними.В меню «Просмотр» вы можете выбрать для просмотра свои сетки и линейки. Это может помочь вам центрировать объекты или равномерно их размещать.
Меню — это раскрывающиеся списки в верхней части Photoshop. Отсюда вы можете получить доступ ко всем элементам управления программой.
Photoshop: настройте параметры рабочего пространства, цветовой режим, сетку, линейку и т. Д.
Файл: создавать новые файлы, экспортировать, открывать, сохранять.
Редактировать: отменить, повторить и т. Д.
Изображение: отрегулируйте размер изображения, поворот, сделайте такие настройки, как корректировка яркости и цвета.
Слой: упорядочивание, объединение, выравнивание слоев, дублирование художественных досок и т. Д.
View: используйте это меню для просмотра сеток и направляющих.
Окно: здесь можно редактировать инструменты и панели, которые вы видите в своем рабочем пространстве.
Учебник по Photoshop, часть 3: особенности использования традиционных художников
Использование 1: редактирование эталонной фотографии
Многие художники рисуют по фотоотчетам. Возможно, вы захотите отредактировать фотографию с помощью программного обеспечения, чтобы добиться интересных эффектов, прежде чем переносить их на холст.
Основные инструменты для редактирования фотографий
Использование некоторых из самых простых инструментов Photoshop может существенно изменить ситуацию. Настраивая яркость, контраст, насыщенность и цветовой баланс, вы можете изменить настроение и атмосферу фотографии.
Сделайте простые изменения, подобные этому, выбрав свою фотографию и перейдя в меню изображения, а затем выбрав нужные изменения в параметре корректировки.
Самое лучшее в Photoshop — это то, что вы можете локализовать правки. Используйте инструмент выделения, чтобы обвести объект и отредактировать элементы в этом выделении.Я показал вам инструмент выделения в разделе «Инструменты» выше. Ниже я покажу вам, как я локализую правки. На своей фотографии я хочу сделать небо более темным и драматичным, но увеличив насыщенность вереска на переднем плане, чтобы создать контраст.
Это не идеальная обработка, но я добился желаемого эффекта, чтобы использовать его в качестве образца для рисования.
Пунктирная линия в приведенном выше примере показывает выбранную область. Все элементы в нем можно редактировать.
Чтобы выбрать область на изображении, щелкните инструмент быстрого выбора, затем удерживайте и перетащите указатель мыши на область, которую хотите выделить. Photoshop автоматически выберет ваши элементы за вас. Чтобы стереть часть вашего выбора, удерживайте Alt и перетащите мышь. В меню выбора можно отменить выбор всей области или повторно выбрать элементы.
Оцифровка и редактирование чертежа
Отсканируйте или сфотографируйте рисунок, сделанный на бумаге, а затем отредактируйте его в Photoshop. Выберите, чтобы очистить свою линию, исправить цвета, сделать изображение ярче, увеличить контраст в определенных областях.Многие художники создают карандашный рисунок на бумаге, а затем добавляют цвета в Photoshop с помощью кисти.
Объединить фотографии
Если у вас есть несколько эталонных фотографий, которые, по вашему мнению, будут отлично смотреться вместе, их можно объединить в Photoshop.
Возможно, вы сделали снимок пейзажа, но небо выглядит не так, как вам нужно.
В этом случае вы могли бы вырезать небо из вашего эталонного изображения и заменить его небом другого изображения.
Сначала вам нужно будет выделить небо, затем удалите его с помощью инструмента стирания. Затем в другом документе вырежьте небо из другого изображения, скопируйте его и поместите на слой ниже переднего плана.
Перейти к оттенкам серого
Хороший совет, который поможет вам измерить значения в справке, — это переключить документ в оттенки серого. Перейдите в изображение> режим> оттенки серого.
Таким образом, вы можете сфокусироваться на относительной светлоте и темноте объекта, не отвлекаясь на интенсивность цвета.
Использование 2: достижение точного соответствия цветов
Одна вещь, которую вы можете использовать для облегчения процесса рисования, — это выбирать цвета с фотографий, чтобы изолировать их и увидеть, где они попадают в цветовую гамму.
Используйте инструмент «Пипетка» в Photoshop, чтобы изолировать цвет, который вы хотите нарисовать, от других цветов в вашей фотографии. Таким образом вы получите более четкое представление о том, что это за цвет, что поможет вам смешать его в своей палитре.
Палитра цветов также покажет вам, насколько насыщен ваш цвет и на какой другой цвет он указывает в спектре.Это даст вам представление о том, какие еще пигменты следует добавить в смесь, когда вы приступите к рисованию.
Сопоставление цветов в Photoshop может быть особенно полезно для новичков и тех, кто не практиковал смешивание цветов или не анализировал свои эталоны.
Когда вы выделяете цвет, его тон может вас удивить. Часто, когда мы видим цвет в контексте, окружающие его цвета искажают его внешний вид. Это связано с явлением одновременного контраста.
Серо-синий квадрат кажется менее насыщенным и более светлым, когда он находится рядом с ярко-синим квадратом.Например, если вы выберете на фотографии цвет, который кажется более серо-синим, чем другие насыщенные синие цвета рядом с ним, вполне вероятно, что он все равно будет отображаться в поле оттенка, указывая на синий, а не на серый, в большей степени, чем вы бы задумались, глядя в контексте с более ярким синим цветом на фото. Если вы возьмете этот цвет и поместите его квадрат в середине фотографии с преимущественно оранжевыми тонами, он будет казаться гораздо более ярким синим, чем на фотографии с преимущественно синим оттенком или изолированно.
Ваши глаза играют с вами злую шутку, и как только вы осознаете, что это происходит, вы сможете тренировать свои глаза, чтобы видеть цвета гораздо четче.
Более подробное руководство по смешиванию цветов можно найти в нашем руководстве по смешиванию цветов .
Использование 3: Создание композиции: цифровая живопись для вдохновения традиционных предметов
Цифровая картина, созданная в Photoshop с помощью пользовательских масляных кистей и цифрового планшета для рисованияДополнительные принадлежности: Цифровой планшет
Вы когда-нибудь пробовали свои силы в цифровой живописи?
Детализация, которую вы можете достичь при рисовании в Photoshop, поистине невероятна.Вы можете увеличивать масштаб практически до бесконечности, чтобы рисовать крошечные детали, и вы можете загружать кисти с эффектами, имитирующими традиционные медиумы. Если вам нужен действительно конкретный эффект, можно сделать свои собственные кисти. Вы можете смешивать цвета так же, как и с маслом, а также создавать слои, как с маслом.
Самое лучшее в цифровой живописи — это отсутствие беспорядка или уборки, когда вы закончите. Когда вы привыкнете к настройке, рисование на цифровом планшете станет интуитивно понятным.
Я бы также сказал, что цифровая живопись занимает примерно 1/10 от времени, которое требуется на что-то подобное в традиционной среде. По этой причине я использую Photoshop для создания макетов картин. Я уже был в ситуации, когда я получал заказ, не имея адекватной фотографии, поэтому результат картины оставался на усмотрение моей интерпретации задания. Если это произойдет, я быстро рисую в Photoshop, чтобы убедиться, что у меня есть цвета и правильное расположение элементов, которые должны быть одобрены покупателем, прежде чем тратить часы на картину.
Конечно, цифровая живопись сама по себе является средством. Многие цифровые художники будут рисовать в Photoshop или Procreate, создавая прекрасные дизайны, похожие на традиционные среды. Они могут продавать эти рисунки в виде принтов.
Использование 4: Создание сетки и точного чертежа
Используйте технику сетки, чтобы создать точный рисунок на окрашиваемой поверхности, прежде чем приступить к нанесению краски.
Для этого вы загружаете свое эталонное изображение в Photoshop и создаете сетку на новом слое.Создать сетку очень просто, узнайте, как это сделать, в этом пошаговом руководстве .
При создании увеличенной сетки на холсте вы сохраняете пропорции сетки Photoshop, но меняете размер.
Создавая сетку, вы можете разбить изображение на части. Крошечные участки рисовать намного проще, чем целые, поскольку вы используете участки сетки в качестве ориентиров.
Использование 5: Редактирование изображений для вашего веб-сайта или социальных сетей
Базовые навыки фотографии и редактирования изображений необходимы для презентации вашей работы в Интернете.Если только вы не передадите фотосъемку профессионалу.
У потенциальных покупателей будет гораздо больше стимулов покупать работы, если они увидят, что вы потратили время и силы на создание изображений профессионального качества, поскольку это заставит их поверить в то, что вы имеете опыт в управлении всем процессом продажи. Кроме того, покупателям необходимо четко видеть цвета и детали произведения искусства — в конце концов, это основные аргументы в пользу продажи. Вы можете сфотографировать искусство в разных условиях, например в рамке, чтобы покупатель мог представить его у себя дома.
Во-первых, вам нужно делать фотографии с высоким разрешением при оптимальном освещении. Для этого вам действительно понадобится контролируемая среда, световой комплект и высококачественная камера для фотосъемки. Кроме того, вы можете сканировать свою работу в .
Используйте Photoshop, чтобы создать правильные размеры для различных каналов социальных сетей, отрегулировать цвет и уровни (освещение, экспозицию и контраст), чтобы изображение на картинке выглядело так же, как на стене.
Когда вы создаете изображения для веб-сайта, социальных сетей или чего-то, что будет отображаться на экране, вам нужно будет установить свой цифровой файл как веб-документ. Для этого установите цветовой режим на RGB. Разрешение документа не должно быть выше 72 пикселей на дюйм. Также имеет смысл установить размеры ширины и высоты в пикселях.
Использование 6: Создание собственных файлов цифровой печати
Расходные материалы: цифровой фотоаппарат , сканер или , л световой комплект , принтер .
В этом разделе вы узнаете, как создавать файлы, готовые к печати, независимо от того, выполняете ли вы работу с профессионалом или печатаете самостоятельно.
Вы можете сократить расходы на печать своих картин, распечатав их дома или в студии. Часто для художников это большой шаг, потому что стоимость художественных принтеров высока, даже если со временем это сэкономит вам деньги.
Скорее нанять профессионала для печати? Достаточно легко найти профессиональные полиграфические услуги поблизости от вас, выполнив быстрый поиск в Google.Большинство типографий предлагают недорогие цены и качественную печать. Учитывайте стоимость печати при размещении отпечатков на своем веб-сайте, чтобы убедиться, что вы получаете достаточную прибыль. Также убедитесь, что вы выбрали принтер, который предлагает услуги печати Giclée.
Печать Giclée — это, по сути, архивная печать чернилами на бескислотной бумаге. Вы также можете выбрать тип бумаги, на которой они будут печатать. Бумага Hahnemühle Fine Art или аналогичная толстая, прочная, обычно имеет матовый эффект и подчеркивает цвета произведения искусства.
Есть два варианта создания собственных файлов для печати. Оба включают в себя сначала создание цифрового файла вашего произведения искусства, его редактирование в Photoshop, а затем его отправку на принтер.
Сканировать на печать
Если ваше произведение довольно маленькое (например, А3 и ниже) и написано на бумаге, вы можете отсканировать рисунок или картину на свой компьютер. Затем, после внесения изменений и сохранения его в виде файла TIFF, вы можете распечатать его.
При работе с большим изображением вам, возможно, придется сканировать по частям, а затем сшивать различные файлы сканирования вместе в Photoshop.
Фотография для печати
Если у вас нет сканера или ваша картина больше, вам нужно будет сфотографировать, чтобы создать цифровой файл. Вы можете связаться с местным профессиональным фотографом, который сделает это за вас.
Это можно сделать самостоятельно, вам просто нужно убедиться, что у вас достаточно хорошая камера для создания изображений с высоким разрешением. Например, необработанный файл камеры с разрешением 2046 x 1632 и разрешением 300 пикселей на дюйм будет выглядеть четким, напечатанным с разрешением 12 x 10 дюймов, но будет выглядеть расплывчатым, напечатанным на бумаге большего размера.
С помощью зеркальной или беззеркальной камеры вы можете сфотографировать свою картину в больших размерах, которые можно масштабировать для печати.
При фотографировании я рекомендую использовать штатив для стабилизации камеры. Направьте его на произведение искусства так, чтобы оно было как можно более прямым. Свет лучше всего яркий, но рассеянный. Используйте белый свет вместо лампочек теплых тонов. Также желательно, чтобы свет падал под двумя разными углами, а не приходил прямо позади того места, где вы делаете снимок.Прежде чем делать снимок, убедитесь, что на поверхности нет бликов. Масляная краска может быть блестящей и отражающей, особенно если вы фотографируете лакированный предмет. Чтобы получить идеальное сочетание, может потребоваться немного поработать с освещением и настройками камеры. Однако я обычно фотографирую свои картины перед лакировкой.
Редактирование для печати
Задайте для документа требуемые размеры, разрешение 300 пикселей на дюйм и 8-битный цветовой режим CMYK.
Откройте файл RAW камеры в Photoshop, переключите разрешение на 300 пикселей на дюйм, затем измените единицы пикселей на сантиметры или дюймы.Это подскажет вам максимальный размер бумаги, до которого вы можете подойти при высоком разрешении. Выберите этот размер или любой размер ниже.
Перетащите необработанную фотографию произведения искусства на доску. Первый шаг — удалить фон, чтобы отображались только ваши работы. Используйте инструмент прямоугольной области, чтобы обвести иллюстрацию (или инструмент быстрого выбора, если ваша картина не квадратная / прямоугольная по форме). Инвертируйте выделенную область, перейдя в Select> Inverse. Затем сотрите фон.
Теперь, когда работа выбрана, измените размер так, чтобы она соответствовала монтажной области.Вы можете оставить ровную границу по краю, если хотите.
Переключайте яркость и цветовой профиль вашего искусства. Постарайтесь сохранить то, как это выглядит на самом деле.
Когда вы закончите, сгладьте изображение в меню «Слой»> «Развернуть». Сохраните как файлы PSD и TIFF. Файл TIFF — это тот файл, который вы отправляете на принтер.
Вот и все. Может потребоваться некоторое время, чтобы ваш процесс редактирования стал гладким и «правильным». Однако Photoshop — это то, что быстро станет интуитивно понятным в использовании.Если вы чувствуете, что это может улучшить ваш процесс создания искусства, нажмите на один из баннеров подписки Adobe, чтобы начать работу.
Если вам нравится этот урок, не стесняйтесь поделиться им на Pinterest или Facebook.
Принадлежности для цифрового искусства
Учебник Photoshop для художников: закрепите!
Если вы нашли на этом сайте что-нибудь особенно полезное, вы можете сделать мне пожертвование через PayPal. Я трачу много времени на исследование и написание каждой темы, чтобы каждый урок был как можно более подробным, и я делаю весь свой контент бесплатным.Любое небольшое пожертвование (даже цена чашки кофе!) Может помочь мне покрыть текущие расходы сайта. Любая помощь от моих читателей очень ценится :).
Перейдите по ссылке в кнопке ниже, чтобы поддержать этот сайт.
Как очистить свое искусство в Photoshop!
Ваши работы хороши настолько, насколько хороши их презентации … а в нашем мире это означает цифровая презентация! Учитесь на моих техниках и о том, как я превращаю свои акварельные работы в чистые, яркие файлы Photoshop, которые легко переносить и редактировать.
Шаг 1. Сканирование бумаги
Я предпочитаю сканирование фотографии. Освещение на фотографиях легко может быть нестабильным, что приводит к потере деталей. Отсканируйте свою работу, используя следующие параметры:
Отсканируйте свои работы с разрешением 300 dpi или настройками самого высокого качества для вашего сканера.
Если ваша деталь больше, чем ваша платформа сканера, запланируйте несколько сканирований.
Используйте тяжелые книги для равномерного давления.Даже малейшая деформация вашей бумаги проступает после сканирования.
Шаг 2: Собираем вместе
У вас есть два или более скана, которые, вероятно, немного отличаются по оттенку и цвету. Не волнуйтесь. Сначала мы позаботимся о том, чтобы их легко соединить.
Объедините два скана в один файл Photoshop. Каждое сканирование должно быть отдельным слоем.
Установите верхний слой в режим «Умножение».
Зайдите в Edit / Free Transform, чтобы переместить и повернуть верхнее изображение для идеального перекрытия. Удерживайте нажатой клавишу Shift, чтобы гарантировать, что вы не измените его размер.
Верните верхний слой в нормальный режим.
Шаг 3. Очистка фона
Эта часть будет самой важной и, следовательно, самой трудоемкой. В частности, у акварельной бумаги много волокон, которые мы пытаемся подавить, сохраняя при этом красоту вашей работы.
Нажмите «Command» или «Control» и щелкните слой. Создайте быструю маску для этого слоя. Проделайте то же самое с другими слоями. Это позволит вам четко видеть, что находится в слое, а что нет.
Объедините слои в один новый слой с помощью этого нажатия клавиши: Command + alt + Shift + E
Edit / Levels и выберите самый яркий белый цвет с помощью инструмента «Белая пипетка». Он мгновенно осветлит и откорректирует цвет.
Создайте слой под ним и залейте белым.
Используйте волшебную палочку, чтобы выделить весь белый фон вашего рисунка. Я рекомендую допуск 30 или меньше.
Используйте инструмент freefrom Lasso, чтобы выбрать части, которые не были включены в ваш выбор волшебной палочки. Нажмите кнопку Shift при выборе инструмента «Лассо», чтобы включить каждое выделение.
Перейдите в Select / Inverse и затем щелкните значок быстрой маски в нижней части палитры слоев.Теперь ваш слой показывает только искусство, а не фон.
Шаг 4: Устранение дефектов
Ваше произведение может выглядеть великолепно невооруженным глазом, но следуйте этим инструкциям, чтобы убедиться, что ваше искусство выглядит нетронутым.
В качестве последнего штриха мы ретушируем любые дефекты. Выберите инструмент «Штамп». Щелкните, удерживая нажатой кнопку alt. Так вы выберете то, чем вы хотите скрыть свой недостаток.
Чтобы быть уверенным, что вы удалили крапинки и пятна, создайте обводку для вашего слоя контрастным цветом.Для этого дважды щелкните слой, добавьте обводку большого размера и цвета, которого нет в вашей работе. Вы легко сможете увидеть любые точки или области, которые также необходимо удалить.
Сохраните свою работу, и готово! Ваш многослойный файл Photoshop должен включать необработанные отсканированные изображения, а также чистые заключительные слои.
Нарисовать красивую работу — это половина дела. Другая половина — создание безупречных цифровых файлов. Продвигайте свою работу через край и доведите ее до чистого конца!
Это руководство предназначено как дополнительный материал для занятий Амарилис Хендерсон.
Амарилис Хендерсон
Акварельный иллюстратор, мыслитель дизайна
Я обрабатываю на бумаге и решаю проблемы нажатием клавиш. Как коммерческий иллюстратор, я имел удовольствие привносить динамическую яркость красочных акварельных мазков в повседневные товары. Моя работа лицензирована для поздравительных и рождественских открыток, художественных репродукций, книг для рисования и предметов домашнего декора.Мой опыт в дизайне повлиял на большую часть моих недавних работ, связанных с типографикой и цветами. Если что-то меня описывает, так это то, что я исследователь. Меня интересует, как все работает, часто переходя от мира изобразительного искусства к векторам, от красок к текстильным узорам. Меня всегда зажигают новые идеи и проекты, я стремлюсь осваивать их, наслаждаясь процессом. В то время как моя профессиональная работа в области иллюстраций и свадебных канцелярских принадлежностей обусловлена тенденциями, моя личная работа исходит из моей веры. Следите за новостями в Instagram Впервые на моих занятиях? Вот краткое руководство: :: Акварель для новичков Базовые (и веселые!) Упражнения Познакомьтесь со своими кистями Научитесь справляться с ошибками :: Искусство и дизайн. Введение в коммерческую иллюстрацию Создайте свой интернет-магазин :: Для любителей цветов Цветочные акварели: 3 способа Венки: 3 способа Нажимайте простые мотивы :: Набор инструментов для иллюстраций Задача иллюстрации формы Откройте для себя металлик Сделать GIF Создайте акварельный алфавит
Я обрабатываю на бумаге и решаю проблемы нажатием клавиш.Как коммерческий иллюстратор, я имел удовольствие привносить динамическую яркость красочных акварельных мазков в повседневные товары. Моя работа лицензирована для поздравительных и рождественских открыток, художественных репродукций, книг для рисования и предметов домашнего декора. Мой опыт в дизайне повлиял на большую часть моих недавних работ, связанных с типографикой и цветами. Если что-то меня описывает, так это то, что я исследователь. Меня интересует, как все работает, часто переходя от мира изобразительного искусства к векторам, от красок к текстильным узорам.Меня всегда зажигают новые идеи и проекты, я стремлюсь осваивать их, наслаждаясь процессом. В то время как моя профессиональная работа в области иллюстраций и свадебных канцелярских принадлежностей обусловлена тенденциями, моя личная работа исходит из моей веры. Следите за новостями в Instagram Впервые на моих занятиях? Вот краткое руководство: :: Акварель для новичков Базовые (и веселые!) Упражнения Познакомьтесь со своими кистями Научитесь справляться с ошибками :: Искусство и дизайн. Введение в коммерческую иллюстрацию Создайте свой интернет-магазин :: Для любителей цветов Цветочные акварели: 3 способа Венки: 3 способа Нажимайте простые мотивы :: Набор инструментов для иллюстраций Задача иллюстрации формы Откройте для себя металлик Сделать GIF Создайте акварельный алфавит
Как редактировать отсканированные изображения с помощью Photoshop
Хотите исправить свои традиционные, отсканированные или сфотографированные произведения искусства для печати или вашего магазина печати по запросу? Я покажу вам, как редактировать свои работы в Photoshop.Мы рассмотрим, как сделать цвета ярче, улучшить контраст, сделать изображение более резким, обрезать и повернуть, исправить любые мелкие ошибки, такие как частицы пыли от сканера или щетинки кисти, и посмотрим, в чем дело с RGB и CMYK. цветовые режимы! Вы можете посмотреть обучающее видео по Photoshop или продолжить чтение.
Если у вас нет Photoshop, вы можете начать бесплатную 7-дневную пробную версию, которую вы можете отменить в любое время до истечения 7 дней. Adobe также предлагает студенческие скидки и различные пакеты и предложения, на которые я приведу ссылку ниже, если вы хотите купить подписку на Photoshop.
Отказ от ответственности: ссылки, отмеченные знаком *, являются партнерскими / реферальными ссылками, которые позволяют вам поддерживать блог / канал YouTube без каких-либо дополнительных затрат, если вы совершаете покупку через них.
Отсканируйте или сделайте фото
Я начал со сканирования этой картины маслом или фактически двух картин маслом. Вы должны сканировать как минимум с разрешением 300 dpi для распечаток. Я обычно делаю немного больше, например 600 dpi.
Если вы фотографируете, желательно использовать естественный свет и большой размер файла.Установите камеру на штатив или подставку и используйте таймер для фотосъемки, чтобы нажатие кнопки не сотрясало камеру во время съемки.
Уровни
Когда вы открыли сканирование или фотографию в Photoshop, вы можете щелкнуть значок увеличительного стекла, чтобы использовать инструмент масштабирования , , чтобы увеличить масштаб. Нажмите alt при использовании инструмента масштабирования для уменьшения.
Начнем с уровней, чтобы сделать темные участки темнее, а светлые — светлее. Вы можете настроить уровни в Image — Adjustments — Levels .Щелкните самую светлую область белой пипеткой и самую темную область черной пипеткой. Вы можете переключаться между «до» и «после», отмечая или отключая предварительный просмотр. Когда результат вас устроит, нажмите O k .
Яркость и контраст
Далее сделаем контраст на I mage — Настройки — Яркость и контраст . Используйте ползунки, чтобы отрегулировать их, и предварительный просмотр, чтобы сравнить до и после.
Точить
Вы также захотите повысить резкость изображения, и вы можете сделать это в Filter — Sharpen — Unsharp mask .Вы можете поиграть с величиной , радиусом и порогом и увидеть увеличенный предварительный просмотр результата в маленьком окне. Постарайтесь сделать его как можно более резким, но без зернистости.
Насыщенность
Сканер часто делает цвета тусклыми, поэтому вы можете исправить это, отрегулировав яркость и насыщенность в Image — Adjustments — Vibrance . Вы можете поиграть с ползунками, чтобы настроить как яркость, так и насыщенность, чтобы изображение выглядело как можно ближе к исходному произведению искусства.Или, если это изображение в градациях серого, вы можете избавиться от синих, желтых или красных тонов и т. Д., Переключив его в оттенки серого на Изображение — Режим — Оттенки серого .
Цветовая температура
Если вы сделали снимок при теплом или желтом освещении, вам нужно отрегулировать температуру в Изображение — Регулировка — Фотофильтры . А в случае теплого освещения можно выбрать охлаждающий фильтр , чтобы избавиться от общего желтого тона изображения. И наоборот, если изображение выглядит слишком синим, можно использовать фильтр потепления .Однако для этого сканирования мне не нужен фильтр.
Тени и блики
Вы также можете дополнительно настроить тени и блики, если необходимо, в Изображение — Коррекция — Тени / светлые участки . Поворот ползунка теней вправо сделает тени светлее, а влево — темнее. В то время как поворот ползунка вправо делает их темнее, а поворот влево — светлее.
Исправить ошибки
Вы можете исправить мелкие ошибки и удалить частицы пыли со сканера или щетину, упавшую с кисти, с помощью инструмента «кисть для заживления пятен » с левой панели инструментов.Отрегулируйте размер и твердость с верхней панели. Я сделаю его довольно маленьким, так как дефекты тоже маленькие, и установлю жесткость на 0, чтобы не оставалось никаких видимых жестких краев, а просто сливалось с картиной. А затем просто найдите и щелкните области, которые хотите исправить. Photoshop сотрет ошибки и смешает эти части с окружающими областями.
Обрезка и наклон
Отсканированное изображение или фотография могут иметь белые края вокруг него, а изображение может быть наклонено в ту или иную сторону, и вы можете исправить это с помощью инструмента кадрирования на левой панели инструментов.Просто перетащите углы до нужного размера, и вы можете повернуть изображение, нажав и перетащив изображение с помощью мыши. Когда вы закончите, нажмите Enter или щелкните галочку на верхней панели. Вы всегда можете отменить с помощью Ctrl Z .
Цветовые режимы RGB и CMYK
Если вы печатаете свои произведения искусства, вы можете проверить, как они выглядят в цветовом режиме CMYK, который используется для печати. Отсканированное изображение или фотография, вероятно, будут в цветовом пространстве RGB, в котором больше оттенков, а некоторые из них ярче или насыщеннее, чем в цветовом пространстве CMYK.Я расскажу об этом подробнее в следующем посте, а пока, если вы хотите проверить, как выглядит ваше искусство в цветовом режиме CMYK, вот как это сделать в Photoshop.
Перейдите в Изображение — Режим — Цвет CMYK . Для этого изображения разница невелика. Некоторые цвета немного менее насыщенные, но меня это не беспокоит. Величина разницы зависит от используемых вами цветов. Однако вам нужно будет загрузить изображение в цветном режиме RGB на многие сайты для печати по запросу. Я просто отменю изменение цветового режима и сохраню версию RGB.Но если ваш выглядит слишком тускло, вы можете накачать на этом этапе яркость и насыщенность.
Сохраняем изображение
Сохраните изображение в файле — сохраните как и выберите формат. Вы можете сохранить как png или jpeg. Если я использую слои во время редактирования, я также сохраню файл psd, который представляет собой формат файла Photoshop, который сохраняет слои, поэтому я могу позже открыть изображение в Photoshop и при необходимости продолжить редактирование различных слоев.
Как сделать обложку альбома в Photoshop
Мы знаем, что многие наши артисты в последние несколько месяцев отправили дома работать над своими релизами и, возможно, осваивать новые навыки.А после создания музыки умение создавать обложки — следующий лучший навык для художника. Как лучше всего это сделать? Фотошоп.
Photoshop — мощный инструмент для редактирования визуальных эффектов. Вы можете уже использовать его и делать потрясающие иллюстрации для своих релизов. Если вы распространяли музыку через Spinnup, отметьте нас в сообщении с обложкой вашего альбома. Знаешь что? В любом случае отметьте нас — мы будем рады видеть ваши творения.
Для тех, кому нужны советы по Photoshop для обложек альбомов, оставайтесь с нами, пока мы проходим:
Напоминание о правилах оформления
Краткое руководство по созданию рисунков в Photoshop
Поиск изображений для использования
Где найти уроки Photoshop
Если у вас нет Photoshop , его легко загрузить и предлагают версии, совместимые как с Mac, так и с Windows.Альтернативный (более дешевый) вариант — Adobe Elements .
Ваша обложка часто является первым, что испытает поклонник в связи с вашим релизом. Обложка альбома сделана хорошо, дает зрителю возможность увидеть ваше художественное самовыражение и позволяет вашей музыке принять визуальную форму.
Вот некоторые основы создания обложки альбома для загрузки на Spinnup. Во-первых, давайте разберемся, какой формат требуется и какие правила нужно соблюдать при оформлении обложек альбомов.Полный план доступен здесь. Мы можем быстро подвести итоги:
Правила оформления альбома — краткое руководство:
- Начните с большого не повернутого изображения в фокусе
- минимум 1500 × 1500 пикселей: соотношение 1: 1: квадрат
- Тип файла может быть JPG, JPEG или PNG
- Текст может включать только название и имя исполнителя (и имя исполнителя, если этот исполнитель присутствует на всех треках релиза)
- Любой текст на иллюстрации должен соответствовать тексту в метаданных (в информации о выпуске)
- Запрещено использование логотипов и изображений других людей или компаний
Обязательно следуйте приведенному выше краткому руководству, иначе обложка вашего альбома может быть отклонена.
Как сделать обложку альбома в Photoshop — упрощенный вид:
Шаг 1 — размер
Откройте файл с минимальным размером 1500 x 1500 пикселей (квадрат) и выберите 300 dpi. Использование 300 dpi или выше делает его пригодным для изменения размера цифровыми дистрибьюторами. Всегда лучше начинать с большого файла, потому что его легко уменьшить. Маленький файл не увеличивается в размере, не становясь пиксельным. Большой файл, легкая жизнь.
Шаг 2 — изображение
Загрузите изображение и измените его размер, чтобы он соответствовал уже созданным размерам файла.Если у вас нет изображения, воспользуйтесь бесплатными стоковыми сайтами, такими как Pexels или Unsplash, или прокрутите темы Photoshop справа и выберите то, что вам больше всего подходит, и добавьте текст. Добавьте слои. Воспользуйтесь учебными пособиями, чтобы научиться создавать обложки альбомов с нуля (подробнее в конце статьи)
Шаг 3 — добавьте свой логотип
Это необязательно. Некоторые оставляют обложки альбомов без логотипа. Если у вас есть отличный логотип, его стоит добавить сюда. Измените размер и разместите там, где хотите.
Шаг 4 — сохранить
Сохраните свое творение в формате jpeg или png в высоком разрешении.
Шаг 5 — акция
Поделитесь им в социальных сетях как промо перед датой выпуска. Используйте его также в качестве баннера FB.
Это упрощенный план создания иллюстраций в Photoshop, касающийся некоторых основных моментов, которые мы хотели бы иметь в виду. Оставайтесь с нами, чтобы читать и находить ссылки на более подробные уроки по Photoshop в Интернете.Разработан, чтобы помочь вам пройти весь процесс от начала до конца.
Хотя у вас может быть фотография, которую вы хотите использовать для своей работы, подумайте о поиске вдохновения в бесплатных библиотеках изображений.
Готовые изображения предлагают отличное решение для дизайна художественных работ, и у нас есть 3 сайта, с которых вы можете получить изображение. Они бесплатны, защищены авторскими правами и имеют высокое качество.
Отметьте:
Canva
Используйте любое из изображений бесплатно.Все, что требуется, — это ваш адрес электронной почты для регистрации.
Unsplash
Фотографии с высоким разрешением, без лицензионных отчислений, готовые к использованию. Используйте панель поиска и введите ключевое слово. Престо! Потрясающие изображения готовы к прочтению и загрузке.
Pexels
Изображения можно использовать бесплатно — поиск по ключевым словам.
Уроки Photoshop
Одна из лучших частей жизни сегодня — это доступ к учебным пособиям и урокам.Многие из них бесплатны, некоторые — нет, и вы можете улучшить свои навыки за короткое время по сравнению с тем, что было даже 10 лет назад. Повсюду появляются сайты обмена навыками (один, кстати, называется Skillshare), а YouTube переполнен управляемыми учебными материалами, от уроков для начинающих до уроки для экспертов.
Вы можете заплатить кому-нибудь, чтобы он сделал для вас обложку альбома, или вы можете сделать это сами. Прошли те времена, когда вам приходилось выкладывать тысячи за фотосессию с полным экипажем и монтаж после обработки.
Доля навыков
Этот сайт предлагает видеоуроки по широкому кругу тем, которые проводят люди, хорошо разбирающиеся в выбранной ими области. Предоставление как бесплатных, так и платных обучающих программ. Цена на платные видео разумная, и вы можете запустить бесплатную пробную версию, чтобы разблокировать видео и посмотреть. Определенно стоит посмотреть.
PH Узнать
Отличный сайт, предлагающий бесплатные уроки и специальный 20-минутный видеоролик о том, как создать обложку альбома с помощью Photoshop.Бесплатный раздел этого сайта выглядит потрясающе и требует просмотра.
YouTube
Ах кроличья нору спускаемся с ютуба. Абсолютный промоутер касательной. Если вы можете сосредоточиться и сосредоточиться на задаче, вы найдете сотни полезных видео о Photoshop и обложках альбомов. Существование этих видео — подарок, не так ли? Благодарность за эту платформу — отличная отправная точка. Есть фантастические люди, готовые бесплатно делиться своими знаниями и помогать нам создавать великое искусство.
Обложка иногда может быть запоздалой мыслью в процессе создания альбома. Мы настолько преданы музыке (и это правильно), что можем обойти визуальное искусство и придумать что-нибудь в спешке. Найдите время, чтобы создать произведение искусства, которое подчеркнет ту тяжелую работу, которую вы вложили в музыку. Как только культовый рисунок будет готов, отдайте его нам, и мы отправим его в стратосферу (читай: мир. Мы работаем над вселенной).
Рад видеть вас здесь, семья Spinnup, напишите нам и расскажите, о чем вы хотите прочитать дальше.
Как смоделировать что угодно из
Описание книги
Хотите создать собственные классические и современные постеры к фильмам, обложкам книг и журналов?
Хотите превратить ваши фотографии в работы Тернера, Матисса и Магритта?
Хотите создавать иллюстрации в стилях Симпсонов, стимпанк и викторианской гравюры?
Тогда вам понадобится Искусство и дизайн в Photoshop .
В этой уникальной книге признанный мастер фотомонтажа и визуальных фокусов Стив Кэплин показывает вам, как расширить свои творческие границы.Используя тот же проверенный практический подход, что и в его бестселлере Как обмануть в Photoshop , пошаговые инструкции Стива воссоздают великолепный и разнообразный набор потрясающих дизайнерских эффектов. Вы узнаете, как создавать все, от винных этикеток до картонных коробок для суши, от сертификатов до рекламы iPod, от учебников до криминального чтива.
Написанные профессиональным профессионалом, четкие руководящие принципы точно определяют то, что вам нужно знать: как получить привлекательные результаты с минимальными усилиями, с 16-страничной справочной главой Photoshop, содержащей краткое руководство по инструментам Photoshop. и методы для менее опытных пользователей.Стив ясно, информативно и увлекательно объясняет как типографику, так и процесс дизайна.
Все изображения, текстуры и шрифты, используемые в книге, поставляются на прилагаемом компакт-диске. Образная, вдохновляющая и увлекательная в использовании, эта книга незаменима для каждого творческого пользователя Photoshop, как любителя, так и профессионала.
Содержание
01: Типографика; 02: Принципы проектирования; 03: Современный дизайн; 04: стили постеров; 05: Работы на бумаге; 06: Великие произведения искусства; 07: Любые другие дела; 08: Ссылка на Photoshop.
Автор (ы)
Биография
Стив Кэплин — художник-фрилансер и автор, работающий в Лондоне, Англия. Его сатирические фотомонтажи заказываются газетами и журналами по всему миру, включая The Guardian, The Independent, The Sunday Telegraph, The Sunday Times Magazine, Radio Times, Readers Digest и L’Internazionale. Стив работал в рекламных агентствах, включая Saatchi & Saatchi, Bartle Bogle Hegarty и Lowe Howard Spink, и его работа была удостоена двух наград Campaign Poster Awards и премии D&AD Pencil.Он читал лекции в Англии, Норвегии, Франции и Голландии, а также преподавал цифровой дизайн в Вестминстерском университете и Лондонском университете искусств. Стив является автором десяти книг: Как обмануть в Photoshop (пять изданий), Как обмануть в Photoshop Elements (соавтор, три издания), Дизайн иконок, Приключения Max Pixel в Adobe Photoshop Elements, Полное руководство по цифровой иллюстрации (в соавторстве) и Art & Design в Photoshop. Он также является соавтором трех основных книг: Dad Stuff, More Dad Stuff, Stuff the Turkey и Complete and Utter Zebu.Когда его нет за компьютером, Стив хорошо играет на пианино, на аккордеоне — умеренно, а на гитаре — плохо. В свободное время он делает невероятные конструкции из дерева и других материалов. Его первая заказанная скульптура была сделана для больницы Вифлема — оригинального «бедлама» — в 2010 году.
.