Как растянуть background image на весь блок
Изображение на всю ширину макета
Известно, что ширина окна браузера варьируется в довольно широких пределах, поэтому подгадать под нее не представляется возможным. Установить рисунок на всю ширину можно лишь в том случае, когда применяется фиксированный макет. Ширина при этом четко задана, и сделать рисунок требуемого размера достаточно просто. Следует уточнить, что речь здесь идет не о ширине веб-страницы как таковой, а лишь о ширине макета, в который вписывается вся информация. Например, на сайте boeing.com применяется именно такой подход (рис. 1) и суммарная ширина изображений не превышает заданную величину.
Рис. 1. Главная страница сайта boeing.com
При «резиновом» макете, когда требуется установить изображение на всю ширину окна браузера, независимо от его размера, применяют методы, которые подробно описаны далее.
Растягивание рисунка до 100%
Первый метод состоит в том, что для тега <img> значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной. Понятно, что в рисунке при этом неизбежно появятся искажения, поэтому подобный метод применяется достаточно редко и далеко не для всех картинок.
Пример 1. Ширина изображения
В данном примере ширина ( width ) рисунка задана как 100%, а высота ( height ) — 100 пикселов.
Использование бесшовного фонового изображения
Вначале следует подготовить фоновый рисунок, он обязательно должен быть таким, что если рядом положить две одинаковые картинки, то они сливаются в одну, и между ними не возникает заметных артефактов. Пример такого изображения показан на рис. 2.
Рис. 2. Изображения для создания фона
Ширину рисунка достаточно сделать 20–30 пикселов.
Остерегайтесь делать слишком малую ширину подобной картинки, вроде 1–2 пикселов, поскольку это принесет только вред. Объем файла уменьшится незначительно, а браузеру потребуется достаточно времени, чтобы полностью «замостить» нужную площадь.
Сам фон представляет интерес лишь как часть общего результата. Это значит, что на фоновую область следует наложить еще один рисунок так, чтобы вместе они образовали единое целое. На рис. 3 показано изображение, правый край которого совпадает с фоновым рисунком. Поэтому при наложении этого рисунка на фон они точно совпадут.
Рис. 3. Картинка для наложения на фон
Данное изображение должно выравниваться по левому краю окна браузера, поскольку правый край рисунка совмещается с фоном. Именно в этом случае и картинка и фон образуют цельное изображение. В примере 2 приведено создание подобного блока за счет использования стилевого свойства background .
Пример 2. Фоновая картинка
В данном примере высота блока задается с помощью свойства height , она совпадает с высотой рисунка, а его ширина по умолчанию равна auto , иными словами, занимает всю доступную ширину. Повторение фона происходит только по горизонтали, это обеспечивает значение repeat-x свойства background .
Использовать фоновый рисунок не всегда обязательно, иной раз вполне подойдет и одноцветная заливка прямоугольной области. Чтобы гармонично расположить изображение на таком фоне применяют тонирование рисунка (сепия, как это еще называется) или градиентный переход, как показано на рис. 4.
Рис. 4. Изображение с градиентом для размещения на цветном фоне
Графические файлы в формате JPEG не всегда подходят для наложения на цветной фон из-за того, что этот формат вносит искажения в рисунок. За счет этого, гладкого перехода от изображения к фону может не получиться, поскольку будет виден заметный стык. В этом случае лучше применять формат GIF или PNG.
При использовании одноцветного фона код незначительно поменяется (пример 3). Повторять фон теперь не нужно, поэтому свойство background будет иметь только одно значение — желаемый цвет фона.
Пример 3. Цвет фона
В данном примере устанавливаем параметры блока — его высоту и цвет, а также характеристики текста заголовка. Полученный результат продемонстрирован на рис. 5.
Полученный результат продемонстрирован на рис. 5.
Рис. 5. Совмещение цвета фона и рисунка
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения этой цели применяют следующий алгоритм. Вначале подготавливается изображение достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении монитора, кроме, разве что, самого фантастического и редко используемого. Если такой рисунок просто добавить через тег <img> , то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем швам макет страницы. Использование изображения как фона и обеспечивает отсутствие ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета, но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.
Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же свойство background , в качестве его значения задается путь к фоновой картинке и ее параметры. Так, значение right top говорит, что правый край изображения будет фиксироваться, а при изменении ширины окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял свою информативность;
- большая ширина предполагает и большой объем графического файла, который следует ограничить за счет уменьшения числа цветов, снижения качества картинки или другими параметрами.

Резюме
Способ добавления изображения на всю ширину макета веб-страницы зависит от применяемого метода верстки. Если используется макет фиксированной ширины, то общая его ширина известна заранее и рисунок по горизонтали следует ограничить этой величиной. Когда мы имеем дело с «резиновым» макетом, то в этом случае активную роль играют фоновые рисунки. Они повторяются по горизонтали таким образом, что получается слитная единая картинка. Также применяются широкие фоновые изображения, которые не приводят к появлению горизонтальной полосы прокрутки, но при этом занимают всю отведенную им ширину, независимо от размера окна браузера.
Как background image растянуть, чтобы заполнить веб-страницу
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. B ackground image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в » 100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image браузерам старше IE9 . Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10. 0 ( -o-background-size ).
0 ( -o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание : сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.

- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
Свойства background-size и background image HTML широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, подписки, отклики!
Растянуть фон по вертикали и горизонтали на всю ширину блока CSS
В документации сказано, что background-size:cover растягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
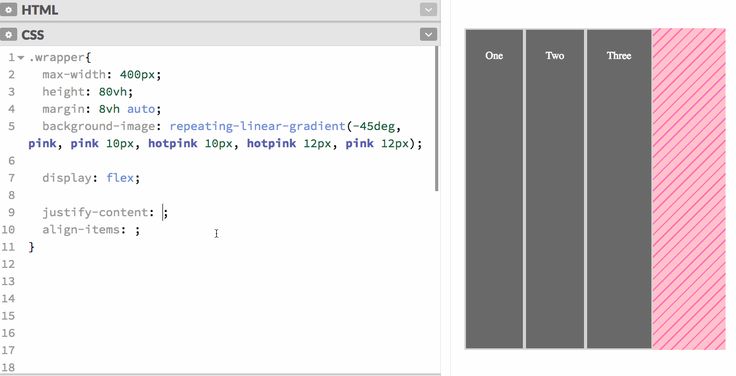
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
Как растянуть изображение по горизонтали с помощью CSS | Малый бизнес
Кевин Ли
Один из способов вдохнуть в изображение новую цифровую жизнь — изменить его ширину. Вы можете сделать это с помощью графического редактора, но CSS часто позволяет выполнить эту работу быстрее. Узнайте, как добавить ссылку CSS к изображению, и вы сможете растянуть его по горизонтали до любой ширины. Каскадные таблицы стилей дают вам возможность быстро опробовать новый внешний вид ваших деловых веб-страниц, поскольку вы можете мгновенно применить их к элементам на вашем сайте, используя всего несколько строк простого кода.
Откройте HTML-документ с изображением и найдите в нем раздел
. Вставьте код, показанный ниже, в этот раздел.Этот код создает класс CSS с именем stretchX. Значение параметра ширины, 400 пикселей, указывает браузерам, что любой элемент, который ссылается на класс, должен иметь ширину 400 пикселей. Он также создает класс с именем stretchXY, который имеет значения ширины и высоты.
Перейдите в раздел
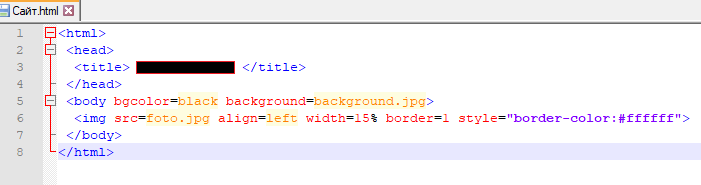
вашего документа и найдите тег img, определяющий изображение. Это будет выглядеть примерно так, как показано ниже:
Добавьте «class=»stretchX» после слова «img» чтобы ваш тег img выглядел примерно так:

Сохраните документ и просмотрите его.
 в браузере. Ширина изображения будет 400 пикселей, потому что это значение определено в CSS-классе stretchX. Вернитесь к документу и измените 400 на любое другое значение, чтобы изображение растянулось до этой ширины.
в браузере. Ширина изображения будет 400 пикселей, потому что это значение определено в CSS-классе stretchX. Вернитесь к документу и измените 400 на любое другое значение, чтобы изображение растянулось до этой ширины.
Ссылки
- W3Schools.com: свойство CSS Width
- Новые взгляды на Adobe Dreamweaver CS5, комплексный; Келли Харт, Митч Геллер
Ресурсы
- HTMLGoodies: Каскадные таблицы стилей, HTMLGoodies Учебники и ресурсы CSS
- Bloomberg Businessweek: 10 заповедей веб-дизайна
Советы в процентах
- например 300% в классе CSS. Это позволяет растягивать изображение на проценты, а не на количество пикселей.
- Если ваш тег img уже содержит ссылку на класс, добавьте имя вашего класса после существующего имени класса, которое появляется в определении атрибута. Например, если текущий тег img начинается с

- Замените ссылку тега img на «stretchX» на «stretchXY», если вы хотите изменить ширину и высоту изображения. Если вы сделаете это, отрегулируйте значения ширины и высоты в классе stretchXY, чтобы добиться желаемой ширины и высоты изображения на вашей веб-странице.
- Экспериментируйте с растягиванием изображения на логотипах компаний или других изображениях, содержащих текст. Вы можете обнаружить новый привлекательный внешний вид, который работает лучше, чем существующий.
- Каждый раз, когда вы увеличиваете размеры изображения с помощью CSS, качество изображения снижается. Это может быть незаметно при небольшом увеличении, но может стать проблемой, если вы сделаете свои изображения слишком большими. Внимательно изучите изображения с измененным размером, прежде чем размещать их в Интернете.
Биография писателя
После изучения физики Кевин Ли начал профессионально писать в 19 лет.89, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Расположение и размер фонового изображения
Блог
АвторHannah
Когда вы настраиваете свой сайт и хотите поместить изображение за какой-либо контент или покрыть всю область, важно понять несколько ключевых параметров с точки зрения размера фона. Вот краткое руководство, в котором излагаются важные вещи, которые нужно понять при настройке фона.
Теперь фоновое изображение — это просто фон, поэтому вы не можете установить размер области, добавив фоновое изображение определенного размера. Размер того, к чему вы добавляете это фоновое изображение, будет определяться содержимым контейнера. Что вы можете определить с помощью фона, так это то, как это изображение заполняет пространство контейнера.
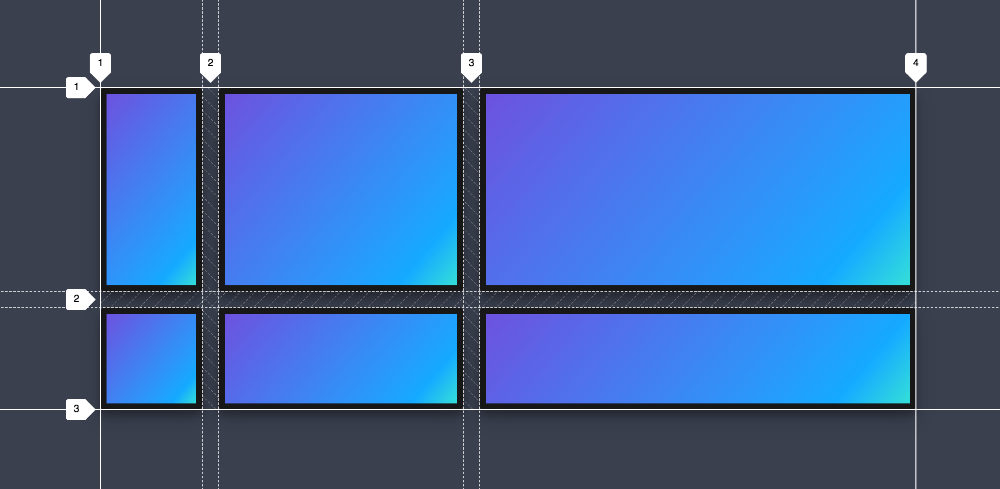
Давайте начнем с примера, используя изображение с соотношением сторон 2×1. Это означает, что на каждые 2 пикселя это ширина, это 1 пиксель в высоту. На изображениях ниже мы обозначили два размера экрана, один для настольного компьютера, а другой для мобильных устройств, чтобы показать, как работает каждый параметр размера.
Эта опция гарантирует, что в контейнере нет пустых мест, которые не были бы заполнены фоновым изображением. Он делает это, соблюдая соотношение вашего изображения, поэтому оно всегда растягивает изображение до заполнения, но не искажает его за пределы соотношения изображения. Это означает, что у вас будут части изображения, которые находятся за пределами экрана и не видны.
[столбцы] [span6]
[/span6][span6]
[/span6][/columns]
Размер фона: Содержит Этот параметр содержания учитывает пропорции вашего изображения и следит за тем, чтобы ни одна часть изображения не находилась за пределами экрана, поэтому вы всегда будете видеть полное изображение в правильном соотношении.
[столбцы] [SPAN6]
[/span6] [span6]
[/span6] [/columns]
Фоновый размер: 100% 100%Это 100%. не защитит соотношение сторон вашего изображения. Таким образом, изображение будет растягиваться или искажаться, чтобы заполнить пространство, показывая полное изображение.
[columns] [span6]
[/span6][span6]
[/span6][/columns]
Надеюсь, это поможет объяснить параметры размера фона.
Фоны параллакса
Одной из забавных функций наших премиальных тем является возможность добавления фона параллакса. Ознакомьтесь с разделом «Хочу увидеть больше» этой демонстрации.
Параметры фона для этого можно найти в стилях строк компоновщика страниц. Я хочу кратко объяснить, чем параллакс отличается от «размер фона: обложка».
Фоновая крышка должна заполнять только пространство контейнера. Таким образом, если ваш контейнер имеет высоту 400 пикселей, это соответствует высоте изображения.
