Изменение размера фонового изображения — Форум Nicepage
- Скачать
- 400+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- Войти
- Регистр
15 сообщений
usalabs14
опубликовал это
31 января 2022 г.
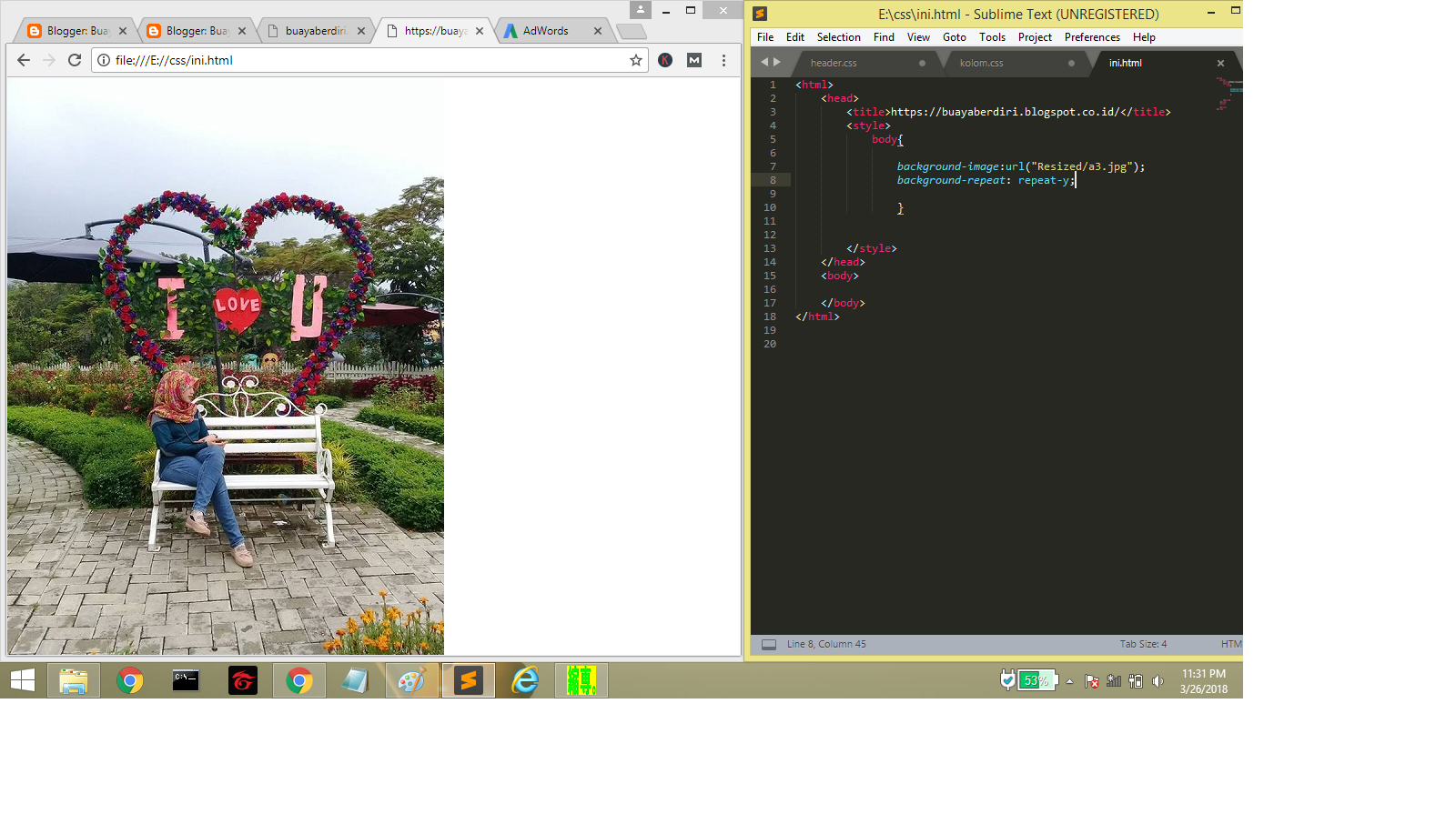
У меня проблема с фоновым изображением, в настоящее время есть только 3 варианта: обложка, по размеру и плитка. Мне нужно иметь возможность изменять размер фонового изображения так же, как я делаю с реальными изображениями, вставленными в блок, чтобы я мог сопоставьте их с другими страницами с таким же фоном или даже расположите изображение по центру, сохранив его пропорции, идентичные другим страницам с таким же фоном.
Если я использовал «подгонку», то фоновое изображение изменялось в соответствии с размером страницы, если я использовал «обложку», то изображение увеличивалось до размера всей страницы, или, если я использовал «плитку», тогда Я получаю несколько меньших изображений, заполняющих страницу.
 Если я использовал «подгонку», то фоновое изображение изменялось в соответствии с размером страницы, если я использовал «обложку», то изображение максимизировалось, чтобы соответствовать всей странице, или если я использовал «плитку», тогда я получаю несколько меньших изображений, заполняющих страницу.
Если я использовал «подгонку», то фоновое изображение изменялось в соответствии с размером страницы, если я использовал «обложку», то изображение максимизировалось, чтобы соответствовать всей странице, или если я использовал «плитку», тогда я получаю несколько меньших изображений, заполняющих страницу.изображение на заднем плане
Проголосуйте, чтобы обратить внимание разработчиков на эту функцию или проблему.
Сортировать по: Стандарт | Новейшие
Группа поддержки опубликовал это 01 февраля 2022 г.
Привет, Кент,
Вы также можете использовать параметры Crop и Zoom , если хотите изменить размер фонового изображения. Вы пробовали эти варианты?
Вы пробовали эти варианты?
………………………………………………………. ..
С уважением,
Paul C.
Служба поддержки Nicepage
Подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
15 сообщений
usalabs14 опубликовал это 10 марта 2022 г.
Привет, Кент, Вы также можете использовать параметры Crop и Zoom , если хотите изменить размер фонового изображения.
Вы пробовали эти варианты?
Да, я пытался обрезать и масштабировать, но это было не то, что я искал, фон по-прежнему автоматически настраивается в соответствии с размером страницы, кажется, что размер фона является фиксированным размером, когда дело доходит до фактического размера страницы и все, что добавлено на страницу, например блок текста, фоновое изображение изменяет размер, чтобы соответствовать блоку, чем больше материала добавлено, тем меньше фоновое изображение.

29 сообщений
Эрикфрегет опубликовал это 10 марта 2022 г.
Привет, Кент,
Вы также можете использовать параметры Crop и Zoom , если хотите изменить размер фонового изображения. Вы пробовали эти варианты?
Да, я пытался обрезать и масштабировать, но это было не то, что я искал, фон по-прежнему автоматически настраивается в соответствии с размером страницы, кажется, что размер фона является фиксированным размером, когда речь идет о фактическом размере страницы. страница и все, что добавлено на страницу, например блок текста, фоновое изображение изменяет свой размер, чтобы соответствовать блоку, чем больше материала добавлено, тем меньше фоновое изображение.
У меня тоже такая проблема. Нам нужно, чтобы этот фон был исправлен там, где мы хотим, независимо от того, что мы добавляем.
Группа поддержки опубликовал это 11 марта 2022 г.
Здравствуйте,
Не могли бы вы прикрепить несколько скриншотов, демонстрирующих ваши проблемы с фоновыми изображениями?
. ……………………………………………………… ..
……………………………………………………… ..
С уважением,
Paul C.
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.com/nicepageapp
15 сообщений
usalabs14 опубликовал это 11 марта 2022 г.
Прикреплены 2 снимка экрана, как видно, на обоих снимках используется одно и то же изображение, но разного размера, а также видно, что полное изображение не находится в границах страницы, опция масштабирования только увеличивает, а не уменьшает, возможность Подгонка изображения к фону помещает только 1 плитку в центр, поэтому я использую подгонку к фону, но изображения, показанные на обоих скриншотах, я должен иметь возможность уменьшать масштаб и сохранять изображение по центру без автоматического изменения размера, чтобы он соответствовал всему фону, я пытались использовать редактор изображений, такой как «Paint» и «gimp», чтобы попробовать различные размеры, и, как видно как с фоновым изображением 50×50, так и с фоновым изображением 300×388, они все еще изменяются, чтобы полностью соответствовать размеру страницы с частями изображение обрезано.
Растяните страницу по вертикали, и фоновое изображение тоже растянется. Я хотел, чтобы фоновое изображение оставалось в центре и уменьшалось, чтобы изображение стало меньше, чтобы все изображение могло поместиться внутри границ страницы. ,
Прикреплены 2 снимка экрана, как видно, оба снимка экрана используют одно и то же изображение, но разные размеры, а также видно, что полное изображение не находится в границах страницы, параметр масштабирования только увеличивает, а не уменьшает, параметр подогнать изображение на фон помещает только 1 плитку в центр, поэтому я использую подгонку к фону, но изображения, показанные на обоих скриншотах, я должен иметь возможность уменьшать масштаб и сохранять изображение по центру без автоматического изменения размера, чтобы он соответствовал всему фону, я пытался используя редактор изображений, такой как «Paint» и «gimp», чтобы попробовать различные размеры, и, как видно как с фоновым изображением 50×50, так и с фоновым изображением 300×388, они все равно изменяются, чтобы полностью соответствовать размеру страницы с частями изображения обрезанный. Растяните страницу по вертикали, и фоновое изображение тоже растянется, я хотел, чтобы фоновое изображение оставалось в центре и уменьшалось, чтобы уменьшить изображение, чтобы все изображение могло поместиться внутри границ страницы,
Растяните страницу по вертикали, и фоновое изображение тоже растянется, я хотел, чтобы фоновое изображение оставалось в центре и уменьшалось, чтобы уменьшить изображение, чтобы все изображение могло поместиться внутри границ страницы,50×50-фон.png
300×388-фон.png
Группа поддержки опубликовал это 14 марта 2022 г.
Привет, Кент,
Извините за поздний ответ (из-за выходных).
Когда размер изображения не совпадает с размером Блока, фоновое изображение растягивается, чтобы полностью покрыть весь Блок. Фоновое изображение также всегда сохраняет свои пропорции. Вы можете попытаться изменить свое изображение, чтобы оно имело тот же размер, что и ваш блок. В этом случае изображение не будет обрезано.
Дайте нам знать, если вам нужна наша дополнительная помощь!
………………….. ………………………………….. ..
………………………………….. ..
С уважением,
Paul C.
Служба поддержки Nicepage
Пожалуйста, подпишитесь на наш канал YouTube: http://youtube.com/nicepage?sub_confirmation=1
Следуйте за нами на Facebook: http://facebook.com/nicepageapp
Вы должны войти или зарегистрироваться, чтобы оставлять комментарии
Details 230 css background image stretch
Фон
ПоDainam01
Comparta imágenes sobre las últimas y más bellas css background image stretch ahora, vea los detalles debajo de la publicación.
Как растянуть фоновое изображение в стилях html и css? – Stack Overflowtwitter bootstrap – как растянуть фоновое изображение по вертикали – Stack Overflowcss – Как растянуть фоновое изображение, чтобы заполнить div – Stack OverflowИспользовать CSS3 для растяжения фонового изображения, чтобы оно соответствовало веб-страницеКак: изменение размера фонового изображения | CSS-Tricks — CSS-TricksPerfect Полное фоновое изображение страницы | CSS-Tricks — CSS-Trickshtml — Растягивает ли background-size: cover фоновое изображение? – Stack Overflowhtml – css – как растянуть и автоматически изменить размер фонового изображения – Stack OverflowКак растянуть фоновое изображение в стилях html и css? – Stack Overflowbackground-size | CSS-трюки – CSS-трюкиCSS Размер изображения, как заполнить, Избегайте растягивания изображения css – YouTubeРастягивание и масштабирование фонового изображения CSS – только с помощью CSSКак растянуть и масштабировать фоновое изображение с помощью CSS? – GeeksforGeeksCSS3 html5 Учебник по идеальной подгонке фона background-size Scale Stretch Image – YouTubehtml – Растянуть изображение по высоте css – Stack OverflowРастяните фоновое изображение или отрегулируйте с помощью CSS html – Фоновое изображение CSS по ширине, высота должна автоматически масштабироваться пропорционально – Stack OverflowResizing фоновые изображения с размером фона – CSS: каскадные таблицы стилей | MDNКак создать адаптивное фоновое изображение с помощью CSS [Руководство]Глубокое погружение в соответствие объектов и размер фона в CSS фон — только с помощью CSSРастягивать и масштабировать изображение CSS в фоновом режиме — только с помощью CSSРастягивать фоновое изображение CSS?Простые решения CSS: Как разместить изображения разных размеров в заданных контейнерах | Кимберли Луу | MediumКак сделать так, чтобы фоновое изображение показывалось полностью? – HTML и CSS – Форумы SitePoint | Сообщество веб-разработки и дизайнаhtml — Фоновое изображение CSS для соответствия ширине, высота должна автоматически масштабироваться пропорционально — Stack OverflowStretch Background с использованием фона CSS — YouTubeИзмените размер изображений пропорционально, сохраняя соотношение сторон — PQINAhtml — css — как растянуть и автоматически изменить размер фонового изображения – Stack OverflowРастянуть и масштабировать изображение CSS в фоновом режиме – только с помощью CSSРастянуть фоновое изображение CSS?Как создать адаптивное фоновое изображение с помощью CSS растянуть фоновое изображение, чтобы заполнить div Fit Соотношение сторон – EyeHuntsСоздание растягивающегося фона навигации по всему сайту с помощью Squarespace CSS | kiliStretch Фон | Простой блог | Самый симпатичный блог об изображении BlockFit в div без растягивающей заливки | Соотношение сторон – EyeHuntsКак изменить размер изображений с помощью CSS для адаптивного веб-дизайнаРастянуть фон с помощью фона CSS, растянуть и масштабировать фон с помощью фона CSS, растянуть фон в CSSКак сделать так, чтобы фоновое изображение заполнило всю страницу • Nose GrazeРастягивание фонового изображения CSS | Cre8ive CommandoКак получить полноэкранное фоновое изображение с помощью CSS — CSS ResetCSS сделать фоновое изображение полноэкранным в соответствии с объектами CSS PropertyHalf and Half Background Color Using CSS | Блог веб-программистовКак изменить размер фоновых изображений с помощью CSS3Создание растягивающегося фона навигации по всему сайту с помощью Squarespace CSS | kiliКак растянуть и масштабировать фоновое изображение с помощью CSS? – GeeksforGeeksКак изменить размер изображений с помощью CSS для адаптивного веб-дизайнаHTML Как сделать фоновое изображение под размер экрана – YouTubeCSS Размер изображения, как заполнить, но не растянуть? – Учебное пособие по размеру фонового изображения Stack OverflowCSS – Как закодировать фоновое изображение на всю страницуHTML Как установить фоновое изображение? – Фоновое изображение CSS – CodeBerryКак сделать фоновое изображение CSS подходящим для экрана, | Создайте отзывчивое фоновое изображение CSS, | CSS, Фоновые изображения, Разработка веб-сайтов Масштабирование фона SVG – CSS: каскадные таблицы стилей | MDNКак растянуть фоновое изображение или сделать его адаптивным с помощью CSS — Растяжение и масштабирование фона в CSS 100% — WP2Xhtml — Как растянуть фоновый цвет влево и вправо от области просмотра в браузерах Safari — Stack Overflow Веб-дизайнSVG Фоновая растяжка – Общие – Форум | Фоновые изображения WebflowScaling – CSS:层叠样式表| MDNUИспользование CSS3 для растягивания фонового изображения до размера веб-страницыКак сделать изображения адаптивными с примерами | BrowserStackКак растянуть и масштабировать фоновое изображение с помощью CSS – StudytonightКак добавить фоновое изображение в HTMLhtml – css – как растянуть фоновое изображение на все окно – Фоновое изображение редактора Stack OverflowAtom | Свойство фона ThoughtWorkshopEvery CSS проиллюстрировано и объяснено примерами кода Повседневный размер фона Healthfx | Блог jojorabbit по программированию Фоновые изображения WordPress: как их добавлять, редактировать и настраиватьКак сделать фоновое изображение HTML полноэкранным? – Scaler TopicsБесплатная загрузка Сделать фоновое изображение растянутым по размеру экрана Css [640×702] для рабочего стола, мобильного телефона и планшета | Исследуйте 48+ Подгонка обоев под размер экрана | Подгонка обоев рабочего стола к экрану, Подгонка обоев к CSS Фоны и границы Модуль уровня 3Как автоматически изменить размер изображения, чтобы он соответствовал HTML-контейнеруФоновое изображение CSS: руководство дизайнера по созданию фонового изображенияКак растянуть изображение, чтобы оно поместилось в div – CSS – YouTubeКаждое свойство фона CSS Проиллюстрировано и объяснено примерами кода 🎖️Resize Fit Mode | Параметры размера | imgix URL API DocumentationИспользование CSS3 для растягивания фонового изображения по размеру веб-страницыHTML Растянуть фоновое изображениеCSS Сделать фоновое изображение полноэкраннымРастягивающий браслет ID для детей | ROAD iDBootstrap 5 Фоновое изображение – примеры и руководство РЕШЕНО] Масштабирование фонового изображения с использованием таблицы стилей | Qt ForumCSS свойство background-attachment – Блог javatpointCream | Растянуть фон | Самый симпатичный блог на блоке. Изменение размера фоновых изображений с помощью background-size – CSS: каскадные таблицы стилей | MDNКак сделать адаптивное фоновое изображение с помощью CSS?Emoji Image Creator Учебное пособие по CSS фоновому изображению | Блог Роберта Джеймса МеткалфаПонимание размера фона в CSS – Блог LogRocketсоотношение сторон | CSS-трюки – CSS-трюкиКак решить самые большие проблемы с фоновым изображением BootstrapРЕШЕНО: [] Feature Image не загружается во внешнем интерфейсе – Ошибки – Форум сообщества BricksCSS | Свойство font-stretch — GeeksforGeekshtml — Не удается растянуть изображение на всю ширину — Stack Overflow Фон и эффекты изображенияEntry # 3 от AjijulAbid for Растянуть фоновое изображение на всю страницу | ФрилансерКак изменить размер изображений с помощью CSS для адаптивного веб-дизайнаКак растянуть фоновое изображение в CSS, чтобы оно не повторялось — Блог QuoraStretch | Деревянный фон | Самый милый блог в сетиHướng dẫn dùng tính năng Фон параллакса (ảnh nền chạy)CSS | Свойство border-image-repeat – GeeksforGeeksАдаптивный веб-дизайн ИзображенияStretch Cage | Растяжка и гибкость | Коммерческое оборудование для фитнесаМасштабирование фоновых изображений | CSS-Tricks — CSS-TricksBackground Size — Tailwind CSSStretching the Grid — 6 забавных способов использования CSS Grid | Энди Бэрфут | MediumQuick HACK для НЕОГРАНИЧЕННОГО растяжения фона в Photoshop 😉 – YouTubeТкань, растягивающаяся в четырех направлениях – Бесплатные значки форм и символовКак сделать пиксельную растяжку в фотопее? – aGuideHubcss – Встроенный стиль для растяжения фонового изображения – Stack OverflowСоздание растягивающегося фона навигации по всему сайту с помощью Squarespace CSS | изображение kiliBackstretch в фоновое изображение CSS в теме, ориентированной на агентаПонимание border-image | CSS-трюки — CSS-трюки Использование липкой позиции с CSS-сеткой — Ahmad ShadeedCSS Сделать фоновое изображение полноэкранным MS Access 2007: Изображение в качестве фона формыСтрейч-ткань — Бесплатные значки моды Блог Argyle | Растянуть фон | Самый симпатичный блог в блокеДобавление кнопок CSS на ваш веб-сайт — CSS font-stretch Фоновые изображения WordPress: как добавлять, редактировать и настраивать их Баланс, сердцевина и растяжка с Katrina [] | Баланс, кор и растяжка с Катриной [] Этот класс будет работать над созданием вашего баланса, укреплением вашего кора и завершится более длительным… | Современный блог | Простой блог | The Cutest Blog On The BlockУстановить размер фонового изображения с помощью CSS? – GeeksforGeeksStretch Cage | Растяжка и гибкость | Коммерческое оборудование для фитнеса — границы, фоны и блоки CSS3Как растянуть фоновое изображение в CSS, чтобы оно не повторялось — Quora4 лучших способа растянуть текст в PhotoshopBootstrap 5 Фоновое изображение — примеры и руководствоПодгонка изображения к div без растягивающей заливки | Соотношение сторон Fit – EyeHuntsStretch – Бесплатные модные значкиДобавить новый контейнер границы от Elv13 · Запрос на извлечение #3559· awesomeWM/awesome · GitHubObject Fit – Tailwind CSSКак расположить фоновое изображение за пределами div с помощью CSS | Сид Хаюн Ли | Свойство фона CSS MediumEvery проиллюстрировано и объяснено примерами кода 🎖️Треугольники CSS от растяжки до конца с примерами — кодирование — это любовь Вертикальный разделенный экран CSS без фоновых изображений Anh в Твиттере: «Это не статический фон SVG, что означает бесконечное изменение размера формы и поведение радиуса границы идентичен обычной реализации радиуса границы.
Изменение размера фоновых изображений с помощью background-size – CSS: каскадные таблицы стилей | MDNКак сделать адаптивное фоновое изображение с помощью CSS?Emoji Image Creator Учебное пособие по CSS фоновому изображению | Блог Роберта Джеймса МеткалфаПонимание размера фона в CSS – Блог LogRocketсоотношение сторон | CSS-трюки – CSS-трюкиКак решить самые большие проблемы с фоновым изображением BootstrapРЕШЕНО: [] Feature Image не загружается во внешнем интерфейсе – Ошибки – Форум сообщества BricksCSS | Свойство font-stretch — GeeksforGeekshtml — Не удается растянуть изображение на всю ширину — Stack Overflow Фон и эффекты изображенияEntry # 3 от AjijulAbid for Растянуть фоновое изображение на всю страницу | ФрилансерКак изменить размер изображений с помощью CSS для адаптивного веб-дизайнаКак растянуть фоновое изображение в CSS, чтобы оно не повторялось — Блог QuoraStretch | Деревянный фон | Самый милый блог в сетиHướng dẫn dùng tính năng Фон параллакса (ảnh nền chạy)CSS | Свойство border-image-repeat – GeeksforGeeksАдаптивный веб-дизайн ИзображенияStretch Cage | Растяжка и гибкость | Коммерческое оборудование для фитнесаМасштабирование фоновых изображений | CSS-Tricks — CSS-TricksBackground Size — Tailwind CSSStretching the Grid — 6 забавных способов использования CSS Grid | Энди Бэрфут | MediumQuick HACK для НЕОГРАНИЧЕННОГО растяжения фона в Photoshop 😉 – YouTubeТкань, растягивающаяся в четырех направлениях – Бесплатные значки форм и символовКак сделать пиксельную растяжку в фотопее? – aGuideHubcss – Встроенный стиль для растяжения фонового изображения – Stack OverflowСоздание растягивающегося фона навигации по всему сайту с помощью Squarespace CSS | изображение kiliBackstretch в фоновое изображение CSS в теме, ориентированной на агентаПонимание border-image | CSS-трюки — CSS-трюки Использование липкой позиции с CSS-сеткой — Ahmad ShadeedCSS Сделать фоновое изображение полноэкранным MS Access 2007: Изображение в качестве фона формыСтрейч-ткань — Бесплатные значки моды Блог Argyle | Растянуть фон | Самый симпатичный блог в блокеДобавление кнопок CSS на ваш веб-сайт — CSS font-stretch Фоновые изображения WordPress: как добавлять, редактировать и настраивать их Баланс, сердцевина и растяжка с Katrina [] | Баланс, кор и растяжка с Катриной [] Этот класс будет работать над созданием вашего баланса, укреплением вашего кора и завершится более длительным… | Современный блог | Простой блог | The Cutest Blog On The BlockУстановить размер фонового изображения с помощью CSS? – GeeksforGeeksStretch Cage | Растяжка и гибкость | Коммерческое оборудование для фитнеса — границы, фоны и блоки CSS3Как растянуть фоновое изображение в CSS, чтобы оно не повторялось — Quora4 лучших способа растянуть текст в PhotoshopBootstrap 5 Фоновое изображение — примеры и руководствоПодгонка изображения к div без растягивающей заливки | Соотношение сторон Fit – EyeHuntsStretch – Бесплатные модные значкиДобавить новый контейнер границы от Elv13 · Запрос на извлечение #3559· awesomeWM/awesome · GitHubObject Fit – Tailwind CSSКак расположить фоновое изображение за пределами div с помощью CSS | Сид Хаюн Ли | Свойство фона CSS MediumEvery проиллюстрировано и объяснено примерами кода 🎖️Треугольники CSS от растяжки до конца с примерами — кодирование — это любовь Вертикальный разделенный экран CSS без фоновых изображений Anh в Твиттере: «Это не статический фон SVG, что означает бесконечное изменение размера формы и поведение радиуса границы идентичен обычной реализации радиуса границы. /8SLdBJQ8SQ» /Работа с изображениями CSSБыстрая растяжка для снятия стресса, которую вы можете сделать прямо сейчас | Everyday HealthCSS3 html5 Учебное пособие по идеальной подгонке фона background-size Scale Stretch Image — фоновое изображение YouTubeCSS: руководство дизайнера по созданию фонового изображенияStretch Cage | Растяжка и гибкость | Коммерческое оборудование для фитнесаКак растянуть изображение или слой в PhotoshopКак изменить размер изображения в PhotoshopКак изменить размер фона для рабочего стола и мобильного телефона? — XM CommunityКрем для удаления растяжек | Эвереден | Безопасный и естественный уход за кожейКак перейти с мозаичного фона на полноэкранный фиксированный фон? Документация по теме газеты: Предыстория Введение Четырехсторонняя эластичная ткань — значки свободных форм и символовЗапись №8 от kumaravisocial for Растянуть фоновое изображение на всю страницу | FreelancerMS Access 2007: изображение в качестве фона формыИспользование CSS3 для растягивания фонового изображения до размера веб-страницыРастягивающая клетка | Растяжка и гибкость | Коммерческое фитнес-оборудованиеCSS background-size Propertyjavascript — Фоновое изображение растягивается по горизонтали — Stack OverflowPlex на Win11 — Белый фон видео при использовании растяжения/масштабирования для заполнения · Выпуск № 172 · tamius-han/ultravidify · GitHubCSS: Вертикальное растяжение фонового изображения – YouTubeПривет, ребята, я добавлена поддержка «backgroundSize» в three-mesh-ui, это эквивалент CSS «background-size».
/8SLdBJQ8SQ» /Работа с изображениями CSSБыстрая растяжка для снятия стресса, которую вы можете сделать прямо сейчас | Everyday HealthCSS3 html5 Учебное пособие по идеальной подгонке фона background-size Scale Stretch Image — фоновое изображение YouTubeCSS: руководство дизайнера по созданию фонового изображенияStretch Cage | Растяжка и гибкость | Коммерческое оборудование для фитнесаКак растянуть изображение или слой в PhotoshopКак изменить размер изображения в PhotoshopКак изменить размер фона для рабочего стола и мобильного телефона? — XM CommunityКрем для удаления растяжек | Эвереден | Безопасный и естественный уход за кожейКак перейти с мозаичного фона на полноэкранный фиксированный фон? Документация по теме газеты: Предыстория Введение Четырехсторонняя эластичная ткань — значки свободных форм и символовЗапись №8 от kumaravisocial for Растянуть фоновое изображение на всю страницу | FreelancerMS Access 2007: изображение в качестве фона формыИспользование CSS3 для растягивания фонового изображения до размера веб-страницыРастягивающая клетка | Растяжка и гибкость | Коммерческое фитнес-оборудованиеCSS background-size Propertyjavascript — Фоновое изображение растягивается по горизонтали — Stack OverflowPlex на Win11 — Белый фон видео при использовании растяжения/масштабирования для заполнения · Выпуск № 172 · tamius-han/ultravidify · GitHubCSS: Вертикальное растяжение фонового изображения – YouTubeПривет, ребята, я добавлена поддержка «backgroundSize» в three-mesh-ui, это эквивалент CSS «background-size». Живая демонстрация в комментарии: кнопка r/threejsBORDER-IMAGE {фон: нет;Браслет Stretch ID для детей | ROAD iD3 Легкие растяжки для грудного вскармливания | Услуги доулы | Основное свойство изменения размера CareCSS — свойство фона CSS javatpointEvery, проиллюстрированное и объясненное с примерами кода на div без обрезки части изображения? – QuoraResizing фоновых изображений с размером фона – CSS: Каскадные таблицы стилей | MDNStretchs, которые вы можете делать на работе — PTandMeКак изменить размер фоновых изображений с помощью CSS3 — SitePointStretch Bracelets — Roberto Coin — Северная АмерикаКак изменить размер изображений в HTMLЧто происходит, когда вы не растягиваете? – Стретч-студия | Вспомогательная растяжка | Растянуть ZoneCSS Сделать фоновое изображение на весь экранКак легко и быстро изменить размер изображений | ZDNETКак изменить размер изображения в HTML?CSS Circles – Пластический хирург Cloud FourNYC объясняет операцию по удалению растяжекНастройка внешнего вида страницы – LianjapediaTumblr Academy – Как растянуть фоновое изображениеВспомогательная растяжка – Stretch ZoneКак изменить размер изображений с помощью CSS для адаптивного веб-дизайнаБриатрические эластичные брюки при недержании мочи | TENAКак создать эффект выделения маркера в CSS? – Сообщество DEV 👩💻👨💻Как изменить размер изображения в PhotoPeaVinyl и эластичных петлях растяжения | ClearBagsCSS Animation: все, что вам нужно об этом знатьHTML фоновые изображения | Изучите фоновое изображение HTMLjQuery Плагины | jQuery ScriptBackground текстовые изображения в электронной почте — перенос CSS веб-сайта Apple в маркетинговые электронные письма Apple.
Живая демонстрация в комментарии: кнопка r/threejsBORDER-IMAGE {фон: нет;Браслет Stretch ID для детей | ROAD iD3 Легкие растяжки для грудного вскармливания | Услуги доулы | Основное свойство изменения размера CareCSS — свойство фона CSS javatpointEvery, проиллюстрированное и объясненное с примерами кода на div без обрезки части изображения? – QuoraResizing фоновых изображений с размером фона – CSS: Каскадные таблицы стилей | MDNStretchs, которые вы можете делать на работе — PTandMeКак изменить размер фоновых изображений с помощью CSS3 — SitePointStretch Bracelets — Roberto Coin — Северная АмерикаКак изменить размер изображений в HTMLЧто происходит, когда вы не растягиваете? – Стретч-студия | Вспомогательная растяжка | Растянуть ZoneCSS Сделать фоновое изображение на весь экранКак легко и быстро изменить размер изображений | ZDNETКак изменить размер изображения в HTML?CSS Circles – Пластический хирург Cloud FourNYC объясняет операцию по удалению растяжекНастройка внешнего вида страницы – LianjapediaTumblr Academy – Как растянуть фоновое изображениеВспомогательная растяжка – Stretch ZoneКак изменить размер изображений с помощью CSS для адаптивного веб-дизайнаБриатрические эластичные брюки при недержании мочи | TENAКак создать эффект выделения маркера в CSS? – Сообщество DEV 👩💻👨💻Как изменить размер изображения в PhotoPeaVinyl и эластичных петлях растяжения | ClearBagsCSS Animation: все, что вам нужно об этом знатьHTML фоновые изображения | Изучите фоновое изображение HTMLjQuery Плагины | jQuery ScriptBackground текстовые изображения в электронной почте — перенос CSS веб-сайта Apple в маркетинговые электронные письма Apple.
