Баннер для ВКонтакте: 50 привлекающих внимание примеров
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры для Вконтакте. И на это есть причины. Например, медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Планируете размещать баннерную рекламу во ВКонтакте? В этой статье вы найдете 50 примеров привлекающих внимание объявлений, которые можно смело использовать для вдохновения.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.

Отметьте самый подходящий вам формат и оформите баннер.

Рекомендации по размерам рекламы для ВКонтакте вы найдете в этой статье.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.

Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.

Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Все, что нужно знать о продвижении ВК, вы найдете в этом гиде.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
Бесплатно
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.

Вызов
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.

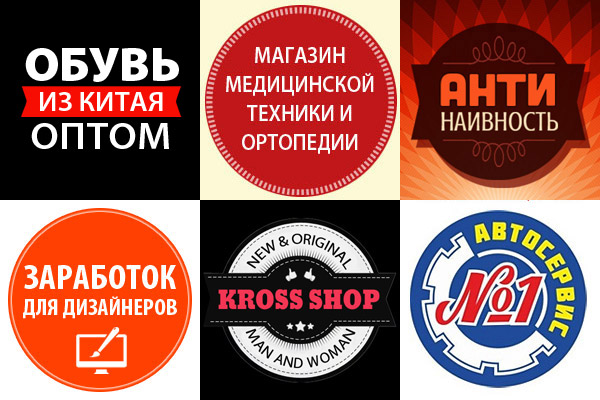
Ценность
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.

Интрига
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.

Личный бренд
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.

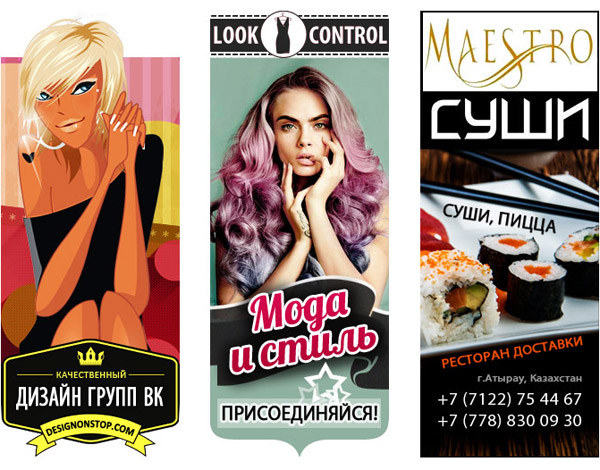
Иллюстрации
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, это работает.

Мем
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.

О том, как создать мем и не нарушить авторские права, читайте здесь.
Шок
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.

Словечки
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.

Срочность
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.

Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
Что лучше баннер или обложка для группы ВК?
Задумываясь о продвижении сообщества во ВКонтакте, необходимо уделять внимание буквально каждой детали. Особенное значение имеет внешнее оформление, главным элементом которого является баннер или обложка. Именно о важности баннера и обложки для группы я расскажу сегодня. Вы узнаете, в чем разница между этими двумя понятиями, какое значение они оказывают на развитие сообщества и как их создать и установить.
Обложка или баннер?
Чтобы понять, что именно нужно для вашего проекта, стоит разобраться, что есть что. Баннер – это изображение закрепленного поста на стене вашего сообщества.

Обложка – это шапка вашей группы, расположенная в самом верху страницы (не стоит путать с аватаром для группы ВК, который располагается справа).

Оба элемента оформления можно использовать, как отдельно друг от друга, так и одновременно. Если их грамотно скомбинировать (например, создать их в общем дизайне или использовать смежную картинку), вы получите «Вау!» эффект. Но для реализации такого варианта необходимо или обладать достаточными навыками работы в графических редакторах, или платить деньги опытным дизайнерам.

Внешний вид вашего сообщества отвечает за первое впечатление пользователя. Он может как притягивать, так и отталкивать людей. Если паблик имеет приятное для глаза визуальное оформление, его страницу не хочется покидать, а, наоборот, хочется остаться и просмотреть содержимое его стены.
Таким образом, элементы оформления оказывают непосредственное влияние на успех вашей группы. Установив некрасивый баннер или обложку, вы можете потерять потенциального подписчика еще до того как он ознакомится с вашим контентом.
Рекомендуем к прочтению статью “Как и для чего делать шапку для группы ВК“.
Как установить?
Чтобы установить обложку в своем паблике необходимо:
- Зайти на страницу группы.
- Перейти в «Управление» сообществом (меню под аватаркой).

- Найти строку «Обложка сообщества».
- Нажать кнопку «Загрузить».

- Нажать кнопку «Выбрать файл».

- Выбрать файл на своем ПК.

- Выбрать миниатюру (если вы использовали изображение размерами 1590 х 400, то настраивать миниатюру не надо).

- Нажать кнопку «Сохранить и продолжить».
Готово! Вы успешно установили обложку для группы ВК.
Чтобы установить баннер, необходимо:
- Начать создание новой записи на стене паблика.
- Нажать на иконку фотоаппарата.

- Нажать «Загрузить фотографию».

- Выбрать файл на ПК.
- Дождаться загрузки.
- Опубликовать пост.

- Далее нажать на стрелку в правом углу записи и в появившемся меню выбрать пункт «Закрепить».

Готово! Вы успешно установили баннер.
Как создать?
Конечно, установка – это не самый сложный процесс. Гораздо труднее создать качественный баннер и обложку.
Для создания вам потребуется воспользоваться одним из графических редакторов. Наиболее популярными считаются:
- Adobe Photoshop;
- Adobe Illustrator;
- GIMP.

Чтобы приступить к работе, вам нужно обладать хотя бы базовыми знаниями и навыками работы в одном из данных редакторов. Если вы впервые слышите о них, тогда советую пройти обучающие курсы или воспользоваться различными видеоуроками. Их легко можно найти в интернете (YouTube в частности).
Помните о размерах. Для баннеров они составляют 510 пикселей в ширину, длина может быть произвольной. Для обложки – 1590х400 пикселей. Соблюдая их, ваше изображение не будет искажаться, сжиматься или увеличиваться при публикации.
Если у вас нет времени самостоятельно заниматься созданием элементов оформления паблика, воспользуйтесь услугами фрилансеров.
Динамические обложки

За последнее время очень популярными стали динамические обложки. Это интерактивное оформление паблика, позволяющее в режиме реального времени показывать некоторую информацию. Например, последнего подписчика или самого активного участника группы.
Довольно активно динамические обложки для групп ВК стали использовать в коммерческих целях. Например, установив таймер с обратным отсчетом акции или распродажи, можно дополнительно мотивировать целевую аудиторию.
Чтобы создать такой баннер вы можете воспользоваться специальными сервисами, предоставляющие возможность создания интерактивного оформления с нуля или используя готовый шаблон.
Наиболее популярным конструктором является DyCover. Ниже я рассмотрю на примере данного сервиса, как создать динамическую обложку. Вы же можете использовать любой другой аналог.
- Заходим на сайт dycover.ru и жмем кнопку «Попробовать бесплатно».

- Разрешаем доступ к нашему аккаунту ВК.
- Выбираем сообщество.

- Нажимаем кнопку «Создать ее».

- Загружаем фон (его мы должны создать сами или найти готовый в интернете).

- Жмем кнопку «Добавить виджет».
- Выбираем нужный нам виджет.

- Выбираем его расположение, размеры и другие настройки.

- Аналогичным образом добавляем все необходимые нам виджеты.
Как видите, конструктор довольно прост в освоении. Изучите его возможности и тогда вы сможете создать действительно качественное оформление для своего сообщества.
Готовые шаблоны
Если вы обладаете базовыми навыками работы в фотошопе или другом графическом редакторе, но у вас нет времени заниматься проработкой дизайна элементов оформления, вы можете использовать готовые шаблоны.
Все что вам надо сделать, это:
- Скачать шаблон.
- Открыть его в графическом редакторе.
- Переделать под свой паблик.
- Сохранить и загрузить в группу.
Готово.
Вот некоторые сайты, где можно найти и бесплатно скачать готовые шаблоны:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Итог
Сегодня я рассказал вам о баннерах и обложках для групп ВК. Теперь вы знаете, какое влияние они оказывают на продвижение сообщества, как их создавать и использовать в своей работе.
О инструментах, с которыми обложка для Фейсбук будет что надо, есть статья на нашем сайте.
[Всего: 1 Средний: 5/5]
Автор публикации
не в сети 2 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Как сделать баннеры ВКонтакте
Реклама в социальной сети ВКонтакте позволяет повышать популярность различных страниц путем привлечения новых пользователей с помощью специальных объявлений. Основную их часть составляют баннеры. По ходу сегодняшней статьи мы расскажем обо всех аспектах создания и размещения рекламы подобного вида.
Создание баннера ВК
Весь этап создания баннера ВКонтакте мы разделим на два шага. Отталкиваясь от требований к результату можете пропустить один из них или воспользоваться лишь некоторыми рекомендациями. При этом особое внимание следует уделить размещению, так как создание графики является, по большей части, творческим процессом.
Шаг 1: Создание
Сначала необходимо создать изображение для баннера с одним из допустимых разрешений. Всего имеется пять вариантов:
- Маленький – 145x85px;
- Квадратный – 145x145px;
- Большой – 145x165px;
- Специальный – 256x256px;
- Витрина – 560x315px.
Некоторые разновидности рекламных баннеров могут отличаться по размерам, что в особенности относится к записям на стене сообщества. Из-за этого перед работой с графической частью лучше всего изучить инструкцию по созданию объявлений и заранее определиться с форматом рекламы. После этого можно будет приступать к выполнению дальнейших действий.
Читайте также: Создание баннера для партнерки
Лучшим вариантом редактора для баннера ВКонтакте станет Adobe Photoshop из-за наличия расширенного количества инструментов, позволяющих максимально точно разметить рабочую область для размещения элементов оформления. Существует также несколько аналогов этого софта, включая специальные онлайн-сервисы.
Подробнее:
Как сделать баннер онлайн
Аналоги Photoshop
Для удобства вы можете использовать увлеченное разрешение, которое перед сохранением потребуется уменьшить.
В качестве фона для баннера следует добавлять изображения, полностью отражающие суть рекламируемого объекта. Кроме того, рисунок должен быть уникален. Иногда можно прибегнуть к обычному однотонному оформлению или градиенту с обводкой.
Основное внимание нужно уделить заполнению рабочей области. В то время как реклама игр или приложений может целиком состоять из одной картинки, сообщество или магазин лучше рекламировать с наглядным представлением товара. Отличной идеей является размещение логотипа компании или марки продукта.
Вполне можно ограничиться несколькими иконками и текстовым наполнением, прямо говорящими, почему пользователь должен обратить внимание именно на ваше объявление.
При многих обстоятельствах вы можете сделать баннер слегка провокационным, добавив элементы с ярким возрастным акцентом. Это отличный способ привлечь внимание пользователей. Однако во избежание проблем с администрацией не забудьте в будущем установить возрастное ограничение на аудиторию, которой демонстрируется реклама.
Шаг 2: Размещение
В связи с тем, что главное предназначение баннеров ВКонтакте, как и на других сайтах, заключается в рекламе тех или иных страниц, для его размещения придется прибегнуть к соответствующему функционалу. Для этого могут потребоваться материальные вложения. Более подробно эта тема нами была раскрыта в следующей статье.
Подробнее: Создание рекламного кабинета ВК
- Через главное меню ВК перейдите в раздел «Реклама».
- Здесь следует выбрать значок с подписью «Таргетированная реклама».
- Нажмите «Создать объявление», чтобы перейти к редактированию объявления.
- Из представленных вариантов выберите тип рекламы. Как было сказано ранее, в зависимости от вашего выбора допустимые размеры могут меняться.
- Руководствуясь представленной нами инструкций по ссылке выше, настройте рекламное объявление.
- В блоке «Оформление» выберите один из доступных «Форматов объявления». Иногда это может повлиять на стоимость размещения.
Нажмите кнопку «Загрузить изображение» и выберите ранее подготовленный файл с баннером. При этом не стоит игнорировать подсказку ВК о допустимом разрешении и форматах файлов.
Процесс выбора и загрузки изображение не отличается от аналогичной процедуры по части обычных фотографий.
Читайте также: Добавление фото ВК
Вам доступен выбор отображаемой области с изображения, если оно значительно превышает рекомендованное соотношение сторон.
- После сохранения картинка
появится в правой части страницы редактирования рекламы. Теперь вам нужно лишь закончить заполнение остальных полей и произвести размещение с оплатой.
Процедуру создания таргетированной рекламы для группы ВКонтакте мы также максимально детально рассмотрели в отдельной статье по ссылке ниже.
Подробнее: Как разместить таргетированную рекламу в группе ВК
Заключение
После прочтения нашей инструкции вы с легкостью сможете создать, правильно настроить и опубликовать рекламный баннер ВКонтакте. За уточнением некоторых аспектов по теме статьи обращайтесь к нам в комментариях ниже.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать эффективный рекламный баннер для ВКонтакте
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры. И на это есть причины. Медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте — самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.
Отметьте самый подходящий вам формат и оформите баннер.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.
Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.
ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.
ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, как это работает.
МЕМ
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.
ШОК
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.
СЛОВЕЧКИ
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.
СРОЧНОСТЬ
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.
Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
Надеемся, эти примеры вас вдохновили.
Источник
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
 В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.




Больше примеров обложек
Как загрузить обложку
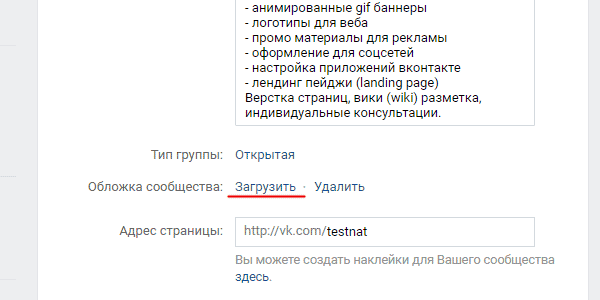
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

Wiki вкладка Свежие новости
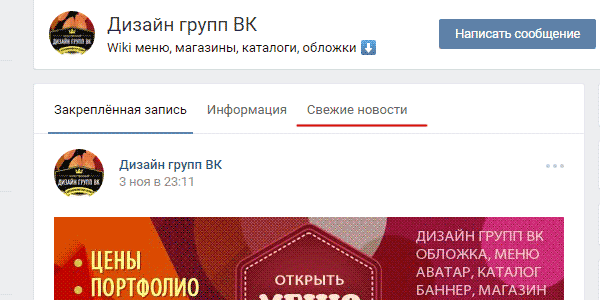
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

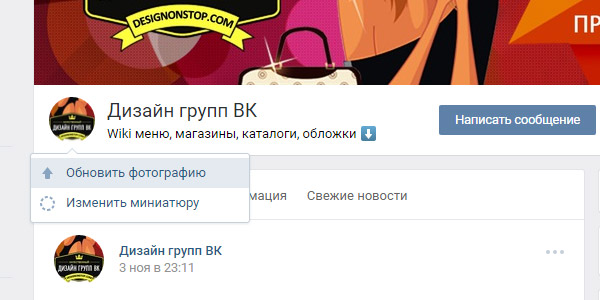
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
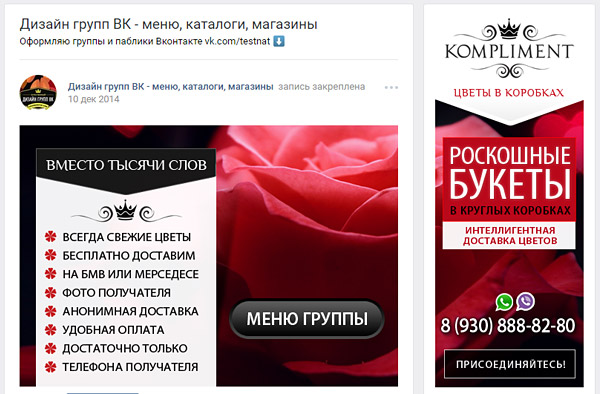
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

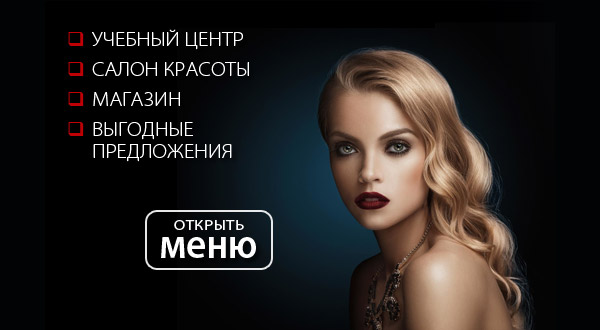
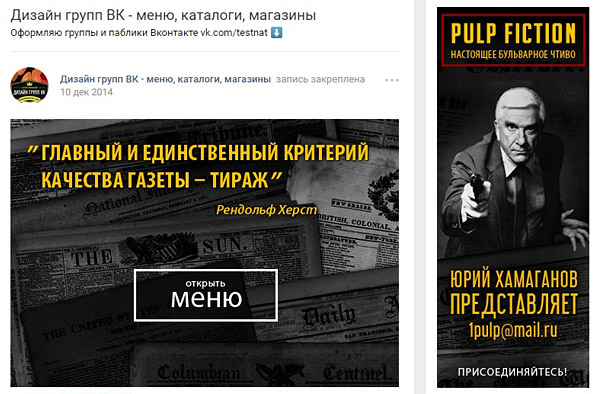
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
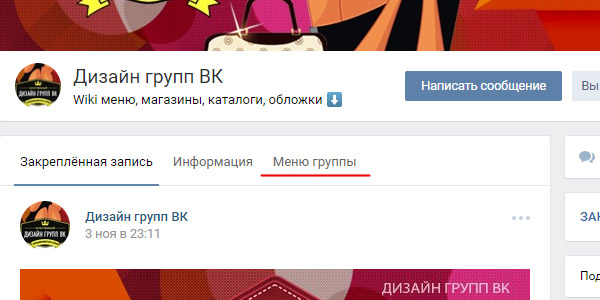
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
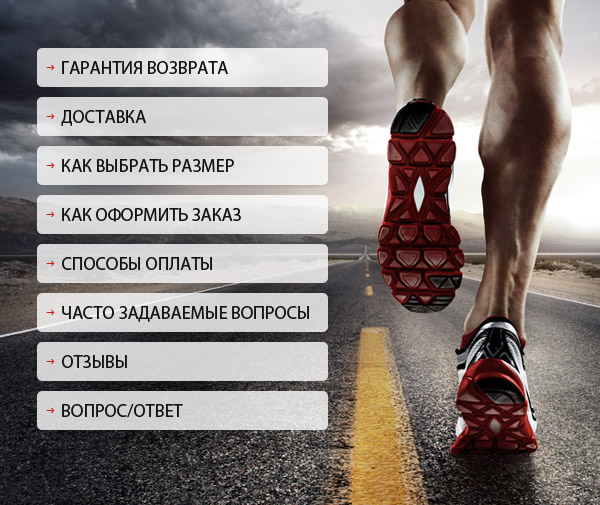
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

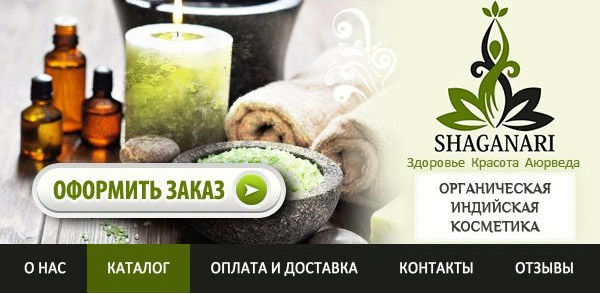
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

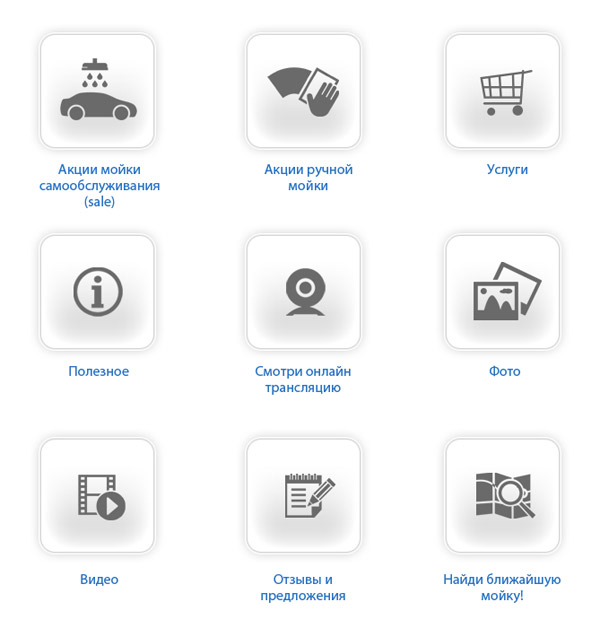
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
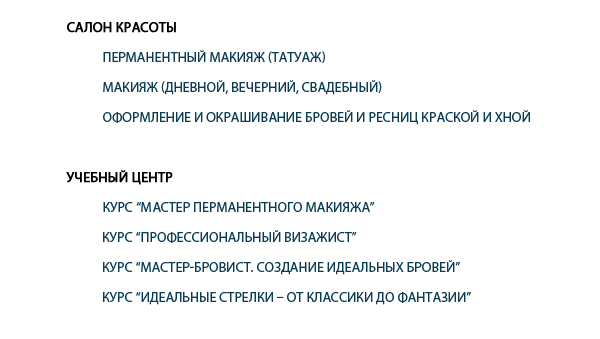
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
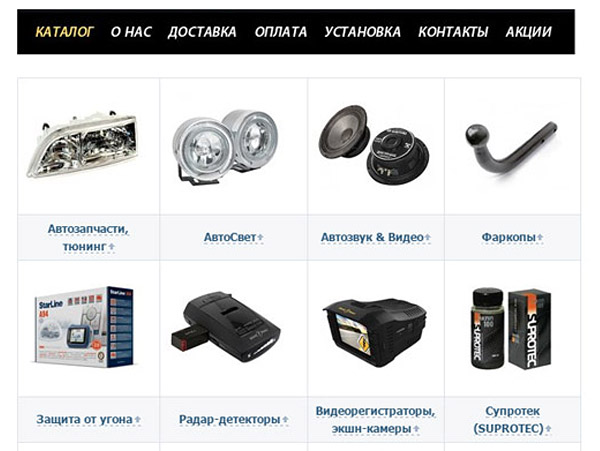
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

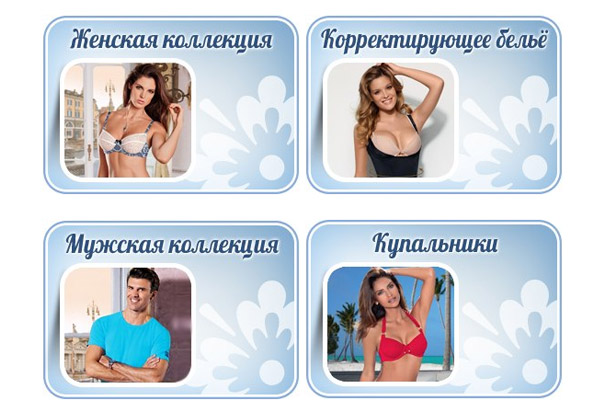
8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
Баннер для ВКонтакте: 50 привлекающих внимание примеров
Дума, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры для Вконтакте. И на это есть причины. Например, медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Планируете разместить баннерную рекламу во ВКонтакте? В этой статье вы найдете 50 примеров привлекающих внимание объявлений, которые можно смело использовать для вдохновения.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых — текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе.Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которому ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как link баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.

Отметьте самый подходящий вам формат и оформите баннер.

Рекомендации по размерам рекламы для ВКонтакте вы найдете в этой статье.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание пользователей.

Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или трафика? Не забудьте дать название своей кампании.

Проверьте все данные и нажмите Создать объявление .После этого в разделе Рекламные кампании вы сможете запустить и останавливать показ баннера.
Все, что нужно знать о продвижении ВК, вы найдете в этом гиде.
Примеры баннеров ВКонтакте
Создать и link баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 рекламных объявлений, которые привлекают внимание.
Бесплатно
Самое заманчивое и привлекающее внимание объявление — предложение получить что-то ценное бесплатно.Пользователи активно реагируют на это «волшебное» слово и рекламодатели этим пользуются.

Вызов
Еще один эффективный прием — вызов: «Стань!», «Узнай!», «Слабо?». Подобные формулировки мотивируют совершить действие.

Ценность
Самая очевидная стратегия привлечения трафика — рассказать о предлагаемой ценности.

Интрига
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.

Личный бренд
На большом количестве баннеров можно увидеть лица, которые делают вашу жизнь лучше. Эффективный прием для укрепления доверия.

Иллюстрации
Если личный бренд — не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, это работает.

Мем
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.

О том, как создать мем и не нарушить авторские права, читайте здесь.
Шок
Основная задача баннера ВКонтакте — привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.

Словечки
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход, убедитесь, что его правильно воспримут ваши потенциальные клиенты.

Срочность
Ну и напоследок, одна из классических тактик — создание чувства срочности. Она заставляет быстро принимать решения и действовать.

Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
.Python для создания идеального поста во «ВКонтакте» — Маркетинг на vc.ru
Несколько месяцев назад работал над проектом, одним из главных задач которого был максимальный охват постов во «ВКонтакте». Для выведения формулы идеального поста написал скрипт на Python, парсил записи группы и группировал данные по часу, количеству символов и типу поста.
Сразу скажу, скрипт написан далеко не идеально, я маркетолог, а не программист.
Пример работы
Для примера работы скрипта взял группу Life News. На момент написания статьи было собрано 92 207 постов, последний пост датирован 1 апреля 2017 года. 17 минут затрачено на скачивание, и 5 секунд — на обработке данных.
- Лучшее время для размещения записей — с 19:00 до 22:00. Этот интервал показал максимальное количество просмотров активностей на пост. Интересно, что больше всего комментариев зафиксировано в дневное время, с 11:00 до 14:00, но количество комментариев на пост больше в вечернее время, с 20:00 до 22:00.
- 91% записей в сообществе коротких, до 200 символов.
- Материалы с видео набирают в два раза больше активностей, но при этом среднее количество просмотров на пост одинаковое.
- Посты без встроенной ссылки собирают больше активностей на пост, и ER в два раза выше.
Создание токена
Для работы с API «ВКонтакте» необходимо сгенерировать сервисный токен.На эту тему написано много инструкций, поэтому буду краток.
2. После создания приложения выполните настройку и сохраните сервисный ключ доступа.
Установка дистрибутива Anaconda
Anaconda — это дистрибутив для работы с Python, в него входит много библиотек и инструментов.Нам для данной реализации скрипта понадобится Jupiter Notebook и библиотека Pandas.
- Запустите установщик и просто следуйте инструкциям.
- После успешной установки перейдите в папку, где будет располагаться ваш проект, и в строке адреса введите CMD и нажмите Enter.
- У вас откроется командная строка, введите в нее команду Jupyter Notebook и нажмите Enter.
- Откроется страница Jupyter Notebook в браузере, после чего создайте новый файл Python 3.
Работа со скриптом
Собирать данные можно как из своих групп, так и групп конкурентов. Количество постов для анализа устанавливается вручную.Собираются все стандартные данные: количество символов в тексте, сам текст, комментариев, лайков и вложений.
.Семь инструментов ВКонтакте в помощь начинающему интернет-специалисту
В социальной сети «ВКонтакте» можно выстроить полноценный маркетинговый процесс: от исследования аудитории и настройки рекламы до обработки лидов и продаж.
Рассказываем, какие возможности для этого есть:
- Исследовать аудиторию: Опросы
- Сообщать о новинках: Рассылка
- Получать заказы: Сбор заявок
- Возвращать посетителей на сайт: Пиксель
- Рекламировать целевым пользователям: Аудитории
- Провести конкурентную разведку: Расширение Pepper Panel для Chrome
- Вовремя отвечать пользователям: Callback API
соцсети растет, а значит, там есть и ваши потенциальные клиенты.
Если применить инструменты из наших рекомендаций, можно опередить конкурентов, которые воспринимают ВКонтакте всерьез.
Опросы ВКонтакте: исследуем предпочтения аудитории
Опросы — вариант контента для поста в сообществе.Они повышают вовлеченность пользователей: все любят высказать мнение. Особенно, если для этого достаточно одного клика по нужному ответу.
Раньше опросы были не лучшим контентом: блеклый внешний вид не привлекает внимание, а мелкий заголовок упускали из виду.
Теперь они стали красочнее и привлекательнее, появилось больше функций для настройки.
Как использовать для бизнеса
- Спросите мнение аудитории об ассортименте или сервисе, чтобы стать лучше, привлечь новых клиентов и получить больше прибыли. Обычно маркетинговые исследования сто
