Как включить баннер в группе вконтакте. Баннеры для вк
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры. И на это есть причины. Медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Баннерная реклама ВКонтакте
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее.
Как разместить баннер ВК
Отметьте самый подходящий вам формат и оформите баннер.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.
Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.
ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.
ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, как это работает.
МЕМ
Многие из нас пользуются социальными сетями, ведь они делают нас чуточку ближе к родным, друзьям и знакомым. На этих площадках существуют группы и сообщества, в которых мы можем общаться с людьми, похожими на нас, поэтому в данной статье речь пойдет о том, как сделать баннер в группе «ВК», зачем этот баннер вообще нужен и когда он появился.
Что нужно знать для создания баннера «ВК»
Для начала надо разобраться в том, что такое группы — это специальные сообщества, в которые люди могут вступать исключительно по собственному желанию. Разделяются сообщества на два типа: закрытые и открытые. Понятно, что в закрытые можно попасть исключительно по приглашению или прямой ссылке на сообщество, после чего вашу заявку на вступление будет еще некоторое время обдумывать администрация проекта.
Впервые большие баннеры в группах появились в 2016 году, после очередного большого обновления «ВК», однако пользователям оно даже понравилось, в отличие от предыдущих, связанных с полным изменением цветов сайта, дизайна и много чего другого. После обновления сразу же начались сообщения модераторам о том, как сделать большой баннер в группе «ВК». Данный запрос заинтересовал многих, ведь баннер — это дополнительное место для размещения рекламы, однако информации о том, как его сделать, тогда было мало.
Если вы не умеете создавать собственные картинки через популярные приложения для обработки картинок, например Adobe Photoshop, то рекомендуем вам прочитать следующий пункт статьи, где мы подробно расскажем, как сделать баннер. Если вы опытный пользователь, то стоит сказать, что требования к картинки следующие: 1590 x 400 px, а формат изображения JPG.
Как сделать баннер в группе «ВК» сверху
Для начала потребуется создать пустой холст, приложение желательно использовать то, в котором вы разбираетесь более-менее, но желательно научиться использовать Photoshop. В нем реализовано множество функций, способных сотворить шедевр, но для не принципиально. Главное — сделать холст строго 1590 x 400 пикселей, то есть 1590 в ширину и 400 в высоту — эти пропорции будут хорошо смотреться на любом мониторе. Если вы не знаете, как это сделать, снизу есть инструкция.
Как сделать баннер в группе «ВК» в Adobe Photoshop:
- Откройте фоторедактор и нажмите кнопку «Файл», после чего «Создать».

- В поле «Ширина» укажите значение 1590, а в «Высота» — 400, после чего нажмите ОК.
- Теперь в этот холст можно поместить любое изображение и подогнать его сочетанием клавиш Alt+T.
- В поле «Файл» найти кнопку «Сохранить как» и тип формата выбрать JPG.
Подобным образом можно сделать картинку в любом фоторедакторе, но расположение функциональных кнопок может различаться. Теперь стоит залить эту картинку в вашу группу.
Как сделать баннер в группе «ВК»:
- Зайдите в вашу группу. Под аватаром будет надпись «Действия». После ее нажатия откроется окошко, где надо выбрать «Управление».
- Среди всех возможных опций нужно найти «Обложка сообщества» — это то, что нам надо. Там вы найдете поле «Загрузка», в котором необходимо загрузить наше готовое JPG изображение.
- Готово, теперь баннер будет размещаться на главной страничке сообщества.
В заключение
Надеемся, что вы поняли, как сделать баннер в группе «ВК», ведь эти знания обязательны для тех, кто собирается создавать собственную группу.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
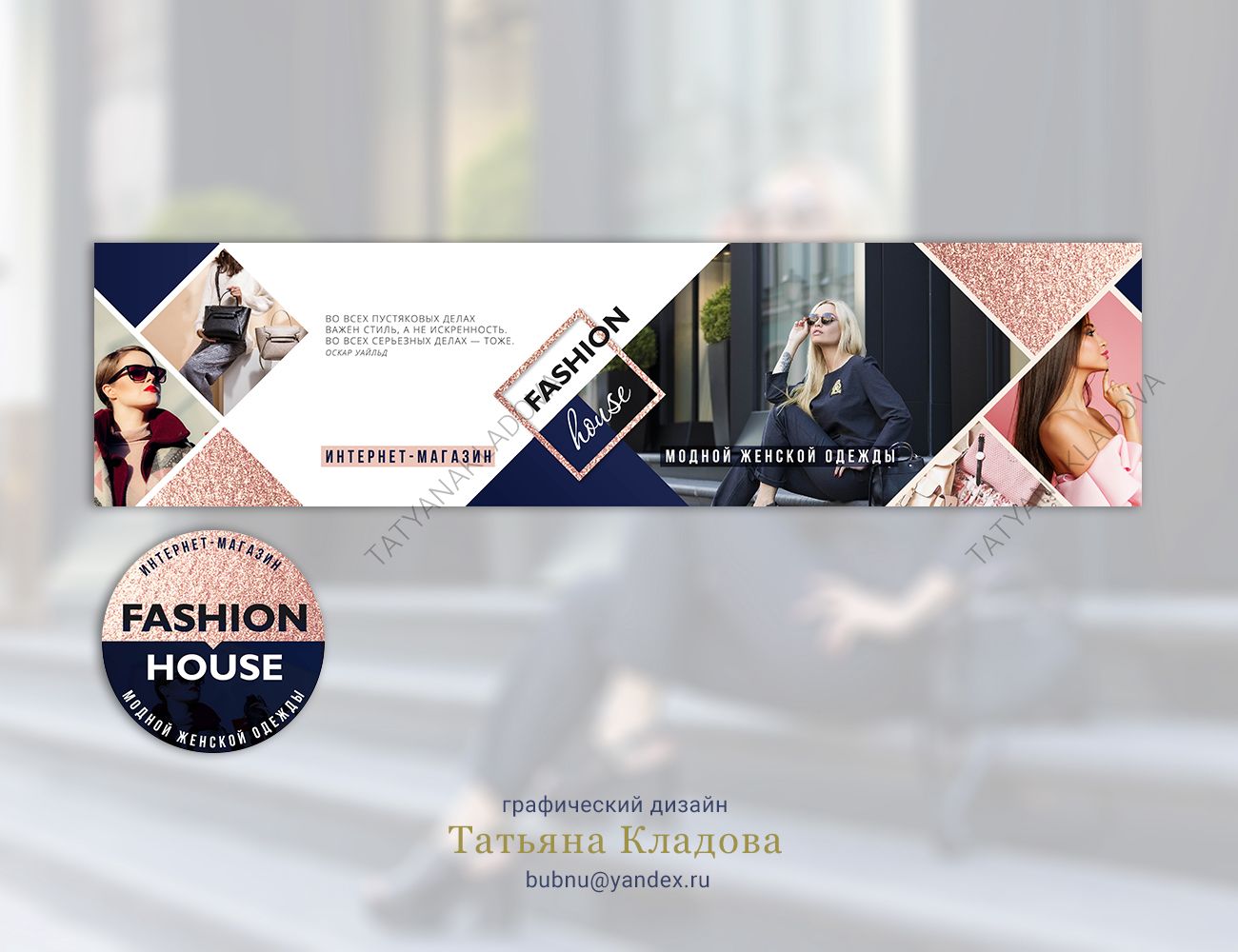
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
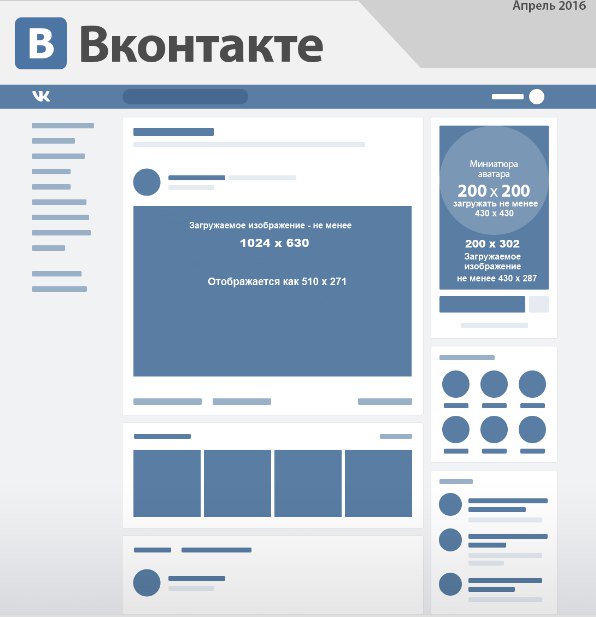
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
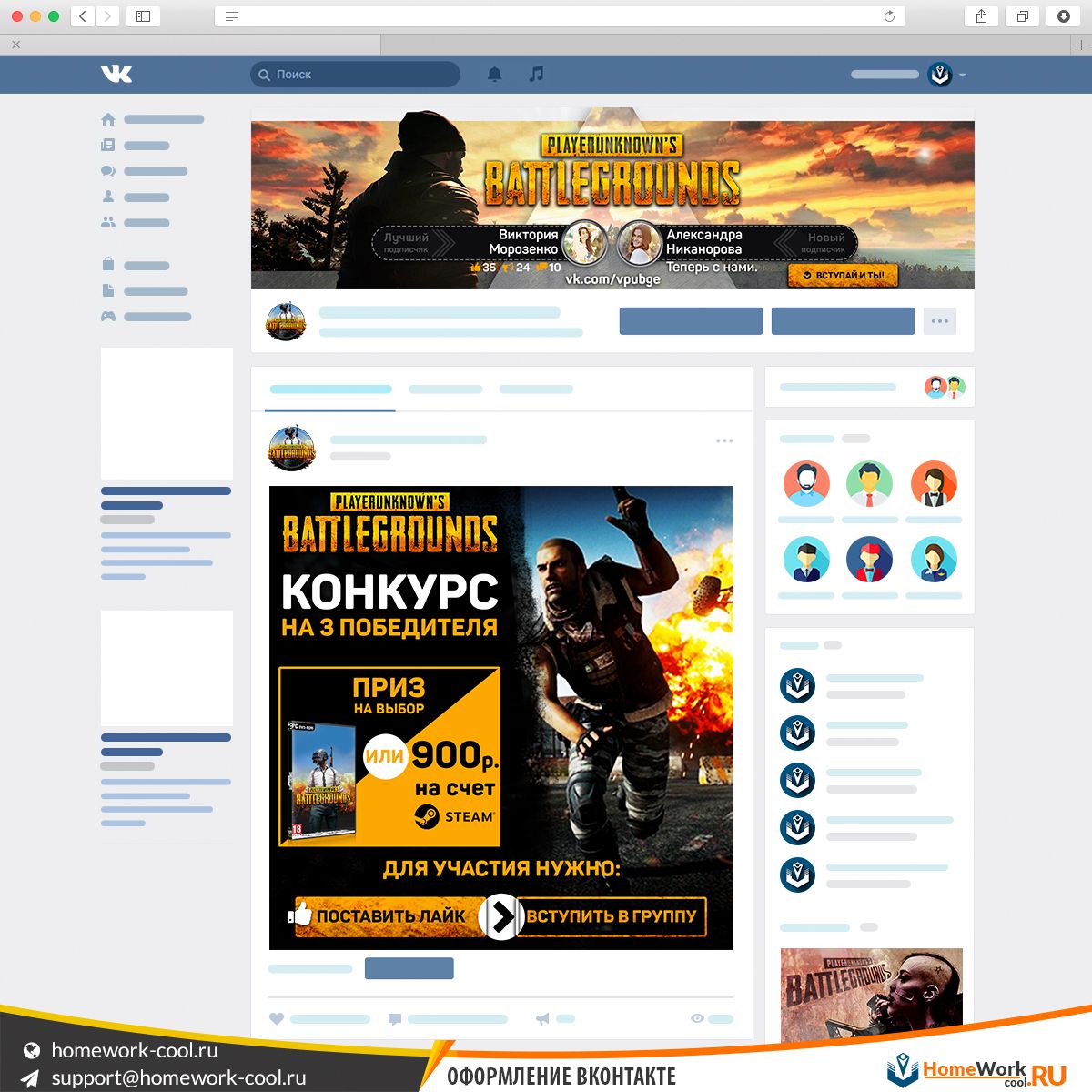
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Аватар и баннер для группы вк.
Сейчас стало важно при создании группы в социальной сети еще и красиво её оформить, особенно если группа создана для бизнеса, продажи товаров или услуг. Очень важно, чтобы оформление было приятно глазу и выделяло вашу группу среди конкурентов.Хорошее оформление увеличивает процент вступления в вашу группу новых участников, возможных потенциальных клиентов.
Очень часто, практически всегда делают так, чтобы с баннера в верхней части страницы можно было попасть в меню. И часто просят сделать, чтобы картинка с аватара переходила в баннер.
Этим сейчас и займемся. Чтобы все было красиво и не перекашивалось определимся с размерами. Вот эта картинка превосходно их демонстрирует, с учетом что сверху у нас написан статус длинной не больше одной строки, если статуса не будет, в некоторых браузерах идет скос, картинка будет не ровно переходить.
Между баннером и аватаркой рассмояние 10 пикселей. Если бы над баннером захотите разместить еще информацию советую воспользоваться линейкой mySize и все вымерять, примерно вот так.Здесь например расстояние не 50 пикселей как указано на предыдущей картинке, а 206. Все это будем учитывать при проведении направляющих в фотошопе.
Итак,начнем: Открываем фотошоп -> Файл -> Создать либо Ctrl+N.

Открывается окошко, пишем название и размер, но почему я взяла 2420 на 2000. Я просто увеличила наши размеры в 4 раза, на мой взгляд, так в вк выглядит лучше.Теперь проводим направляющие. Если по краям нет линеечек, включим их: Просмотр -> Линейки либо Ctrl+R. Направляющие можно вытаскивать из них с учетом, что они показывают пиксели, для этого щелкаем на линейке правой кнопкой мыши и выбираем пиксели, если стоит что-то другое.
Есть еще один способ поставить направляющие: Просмотр -> Новая направляющая. Открывается окошечко, выбираешь сначала какая направляющая нужна, горизонтальная или вертикальная, потом куда поставить.
Ставим следующие направляющие горизонтальные: 0, 2000 (крайние), 200, 1360 пикселей; вертикальные: 0, 2420 (крайние), 1580, 1620 пикселей. И у нас получилась заготовка для наших аватарки и баннера.
С право верхнем углу я поставила закругление 30 пикселей, вы можете поставить любое, которое понравится вам. Выберем цвет отличный от белого у меня будет голубой и нарисуем наши аватарку и баннер, по направляющим.
Теперь подберем картинку, у меня группа по тематики дизайна, пусть картинка будет такой.
Перетащим её в наш документ.
Теперь копируем и один слой перемещаем на слой над авой.
Возьмем инструмент прямоугольник и нарисуем два прямоугольника вверху и снизу авы. Сверху будем располагать название группы, снизу — призыв к действию.
Проделаем с прямоугольниками тоже самое, то и с картинками прилепим их к аве. И перекрасим в цвет, который нам нравиться. У меня синий.
Призыву к действию не хватает кнопочки и стрелочек. А для название сделаем подчеркивание.
Стрелки нарисуем с помощью белых линий, либо скачаем в интернете и вставим. Для кнопочки, опять берем прямоугольник со скругленными углами. Делаем все на слое ниже нашей надписи! Убираем заливку до 0.
Открываем стиль слоя и заходим в обводку, делаем её белой примерно 4 пикселя. Ту опять на ваше усмотрение.
Под названием проводим две прямые линии. Раскрашиваем их в цвета: одну — чуть темнее основного, вторю — чуть светлее.
У меня в задумке на картинке будут надписи, так что надо сделать её не такой выделяющейся. Наложим на нее однородный полупрозрачный фон. Я долго игралась с цветами и способами наложения и пришла к следующему результату. Фон бежевого цвета — непрозрачность 80%, режим наложения — умножение.
Теперь мне кажется не хватает рамки по краям, делаю копию авы, уменьшаю и проделываю те же действия,чт ои для кнопочки, убираю заливку и делаю обводку. Также поступаю и с баннером.
Теперь можно устанавливать в группу. Для авки просто жмем загрузить новую фотографию и загружаем. Для баннера. Ставим ссылку на меню.удаляем когда внизу появиться ссылка как на скрине и жмем загрузить фотографию. Жмем отправить и обязательно, чтобы было от имени группы. Потом жмем на время отправления и появиться под постом кнопочки: редактировать, удалить, закрепить. Жмем — закрепить.
А вот и наше готовое оформление.
Надеюсь объяснила более менее понятно, если возникнут вопросы с радостью на них отвечу и постараюсь помочь разобраться.
С благодарностью приму обоснованную критику, так как только учусь всему этому и опыта не так много как хотелось бы.
P.S. Бонус — аватар и баннер + шрифт, которые мы делали в статье. Изменяем текст, цвета и картинку и получаем прикольный готовый дизайн.
Вконтакте
Одноклассники
Google+
создание баннера для группы Вконтакте, рекламный баннер на страницу, сообщество VK
Баннер сообщества вконтакте должен призывать, рождать эмоции и плавно подводить к торговому предложению или продукту. Основная цель, зритель замечает рекламу, а само предложение становится решением его основной потребности/боли на данный момент.
Создание баннера для вк начинается с понимания, прежде всего вами, кто потребитель рекламируемого продукта или услуги. Если это молодые мамы — давим на воспитание и уход за детьми, а также здоровье, всё деликатно и по-секрету. Если автолюбители — подойдет более свойский, а может нахальный подход к зрителю и слогану на баннер вконтакте.
Если автолюбители — подойдет более свойский, а может нахальный подход к зрителю и слогану на баннер вконтакте.
Нужно пробовать разные варианты, чувствовать своего потребителя, «волшебной» таблетки не бывает. Баннер для группы вк нужно сделать с интересными фактами или посланиями пользователю. Команда вирогруп может их создавать в нереально больших объемах (по тысяче в неделю).
Если вы оптовый заказчик — значит пришли по адресу, мы приготовили особые цены для больших объемов, это может быть не только баннер для группы вконтакте, но и цитаты и перлы для новостей канала в абсолютно любой соцсети, включая видеоконтент.
Представить несложно, сколько нужно собирать вручную текстов, мемов и прочей информации для 10-100 проектов в соцсети. Работая с нашей командой всё это доводится до идеала в оптимизации. Просто даете ссылку или саму фотку и желаемый текст (рекламный или развлекательный), дальше дело за автоматикой.
Либо поручите это специалистам и мы произведем подобный контент гигабайтами за очень короткое время на вашу страницу. Всё благодаря оптимизации и мощного компьютерного оборудования. Вы занимаетесь развитием, мы занимаемся остальной рутинной работой, обычно отнимающей много времени.
Все эти методы применимы не только для VK, но и всех остальных соцсетей, включая Instagram и fb. Помимо статичных посланий в сообществе — производим тысячами видеоконтент, который хоть и шаблонный, но отнимающий уйму времени на создание (например, 10 вариантов подачи контента для заказчика). Всё это можно поручить нам и освободить время
Баннер для ВКонтакте: 50 привлекающих внимание примеров
Думаете, медийный формат рекламы в соцсетях уже не актуален? Это не совсем так.
Несмотря на его сравнительно невысокие показатели CTR, многие компании продолжат вкладывать свои бюджеты в баннеры для Вконтакте. И на это есть причины. Например, медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
И на это есть причины. Например, медийная реклама позволяет повысить узнаваемость бренда и расширить его охват.
Планируете размещать баннерную рекламу во ВКонтакте? В этой статье вы найдете 50 примеров привлекающих внимание объявлений, которые можно смело использовать для вдохновения.
Баннерная реклама ВКонтакте
Социальная сеть ВКонтакте самая популярная в России. Ежемесячно платформой пользуется более 97 миллионов человек.
Площадка предлагает несколько форматов продвижения, один из которых – текстово-графический блок. Отображается он только в полной версии соцсети справа.
Баннер может ссылаться на любой внешний ресурс, группу или сообщество ВКонтакте, а также приложение. Существует 3 основных вида блоков:
- Изображение и текст (145х85)
- Большое изображение (145х165)
- Продвижение сообщества (145х145)
Как создать баннер ВКонтакте
Сделать баннер можно в любом графическом редакторе. Создайте изображение подходящего размера и дайте волю фантазии.
Также можно использовать онлайн-сервисы и готовые шаблоны, благодаря которым ваш баннер будет выглядеть профессиональнее. Например, Canva или Easil.
Как разместить баннер ВК
Зайдите в рекламный кабинет ВКонтакте и внизу страницы в блоке Рекламные объявления на страницах сайта выберите требуемый тип объявления.
Отметьте самый подходящий вам формат и оформите баннер.
Рекомендации по размерам рекламы для ВКонтакте вы найдете в этой статье.
Настройте целевую аудиторию. Чем уже будет выборка, тем больше шансов привлечь внимание заинтересованных пользователей.
Установите оплату за 1000 показов или за переходы. Выбор будет зависеть от ваших целей: повысить узнаваемость бренда или привлечь трафик? Не забудьте дать название своей кампании.
Проверьте все данные и нажмите Создать объявление. После этого в разделе Рекламные кампании вы сможете запускать и останавливать показ баннера, а также отслеживать статистику.
Все, что нужно знать о продвижении ВК, вы найдете в этом гиде.
Примеры баннеров ВКонтакте
Создать и разместить баннер несложно, но как сделать его заметным и эффективным? Ниже мы рассмотрим 50 примеров рекламных объявлений, которые привлекают внимание.
Управляйте всеми рекламными кампаниями из единого кабинета, оптимизируйте расходы и получите дополнительную компенсация после открутки бюджета.
СОЗДАТЬ АККАУНТ В getUNIQ И НАЧАТЬ ЭКОНОМИТЬ
БЕСПЛАТНО
Самое заманчивое и привлекающее внимание объявление – предложение получить что-то ценное бесплатно. Пользователи активно реагируют на это “волшебное” слово и рекламодатели этим пользуются.
ВЫЗОВ
Еще один эффективный прием – вызов: “Стань!”, “Узнай!”, “Слабо?”. Подобные формулировки мотивируют совершить действие.
ЦЕННОСТЬ
Самая очевидная стратегия привлечения трафика – рассказать о предлагаемой ценности.
ИНТРИГА
Но некоторые рекламодатели предпочитают не раскрывать все карты и пробуждают в пользователях интерес.
ЛИЧНЫЙ БРЕНД
На большом количестве баннеров можно увидеть лица специалистов, которые предлагают сделать вашу жизнь лучше. Эффективный прием для укрепления доверия.
ИЛЛЮСТРАЦИИ
Если личный бренд – не ваш вариант, привлеките внимание при помощи яркой иллюстрации и персонажа. Посмотрите, это работает.
МЕМ
С не меньшим успехом можно добавить в рекламу узнаваемый мем или персонажа.
О том, как создать мем и не нарушить авторские права, читайте здесь.
ШОК
Основная задача баннера ВКонтакте – привлечь внимание. Для этих целей отлично подойдут шокирующие изображения.
СЛОВЕЧКИ
Обращать на себя внимание можно не только при помощи фото и иллюстраций. Вызывающие формулировки также работают эффективно. Но прежде чем выбирать подобный подход убедитесь, что его правильно воспримут ваши потенциальные клиенты.
СРОЧНОСТЬ
Ну и напоследок, одна из классических тактик – создание чувства срочности. Она заставляет быстро принимать решения и действовать.
Как видите, при создании баннера для ВКонтакте можно использовать самые разные приемы. Выбирайте те, которые соответствуют вашим целям и специфике вашего бизнеса.
Что такое уведомление баннер в контакте. Чтиво как самому сделать аватар и баннер для группы вк
Сегодня я расскажу про то как с помощью баннера можно сделать открытое меню в вашей группе ВКонтакте. Если меню у вас пока не нарисовано и не установлено, то рекомендую посмотреть , в них весь процесс показан пошагово.
Когда вы создадите меню, то увидите, что при открытии группы оно превратиться в узкую полоску с названием. Чтобы меню стало более заметным, в группах используют специальный закрепленный баннер.
Как создать закрепленный баннер в вашей группе?
Первым шагом нужно создать на стене обычный пост. Прикрепите к нему картинку, которую вы хотите видеть рядом с аватаром и добавьте текст со ссылками если нужно. Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Следующим шагом, нажмите на ваше меню и перейдите в режим Редактирования.
После этого нажмите на «Вернуться к странице» в правом верхнем углу окна.
Остался последний шаг — закрепить пост с баннером рядом с аватаром группы. Для этого нажмите на серую дату под постом и выберите в меню под картинкой «Закрепить».
Все готово! Ваш баннер установлен и привлекает внимание к меню группы.
Напоследок поделюсь с вами несколькими хитростями, которые сама использую в работе:
1) На баннер можно добавить кнопки меню, тогда посетители будут нажимать на баннер чаще.
2) На баннере ваши контакты: адрес сайта и магазина, телефон для заказа, скайп или емейл для связи.
3) Кроме контактов и кнопок меню, на баннере можно разместить преимущества вашего товара или услуги, чтобы привлечь к ним больше внимания.
Хотите заказать профессиональное оформление для своей группы Вконтакте?
Вконтакте
Недавно начала появляться проблема: реклама Вконтакте вирус , который добавляем стороннюю рекламу и всплывающие баннеры, в том числе — недетского характера «18+».
Если у Вас Вконтакте или в почтовом ящике высвечивается реклама либо всплывающие окна либо баннеры, то это, можно с уверенностью говорить, вирус, который следует максимально быстро ликвидировать.
Итак, для этого, если вы используете браузер Опера (Opera) , то перейдите в «Инструменты — Расширения» и уже там посмотрите, нет ли каких-то нестандартных «расширений» с названием, связанным с ВКонтакте (скорее всего, это и есть вирус ).
Аналогично в браузере Гугл Хром (Google Chrome) «Настройки — Расширение» (либо просто перейдите, введя в адресной строке, по следующей ссылке: chrome://extensions/).
Далее, если данный способ не сработал — все немного сложнее. Но не отчаивайтесь! В частности, в браузере Опера выполните следующее:
Инструменты — Общие настройки — Расширенные — Сеть — Прокси серверы.
Если у Вас здесь включен прокси-сервер и при этом Ваш провайдер не поддерживает прокси-серверы как основу предоставления услуг (об этом можно узнать у поставщика услуг Интернета ) — это также вирус, поэтому выключите сервер (уберите галочки активности этих серверов).
Если и это не помогло, тогда выполните еще одно действие:
Инструменты — Общие настройки-Расширенные — Содержимое — Настроить javascript
Если здесь указан какой-либо путь в поле «Папка пользовательских файлов javascript» — удалите его, скорее всего, это также вирус.
Скорее всего, после проделывания подобный действий Ваш компьютер будет избавлен от вредоносных программ и реклама Вконтакте вирус исчезнет. Не помешает также полное сканирование компьютера (конечно, последней, актуальной версией антивируса) — например, Dr. Web. О том, как это осуществить, рассказано
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Аватарка для группы вконтакте: https://www.youtube.com/watch?v=2EAR6SzciBE Меню для группы вконтакте: https://www.youtube.com/watch?v=PE2tfFgXcpc В данном видео я показал, как сделать баннер для группы вк. А также показал, как поставить баннер в группе вконтакте. Размер баннера 700х500 (оптимальный размер для качественного отображения картинки). После того как баннер сделан, приступаем к его установке в группу. Для установки будет достаточно просто загрузить его, но я покажу как сделать его кликабельным (т.е. чтобы при нажатии на него открывалась вики-страница вк, где буде меню или другая нужна информация). Шаблон создания вики-страницы: vk.com/pages?oid=-id страницы&p=Нaзвание_страницы После того как мы создали wiki-страницу, копируем ссылку на неё и вставляем в текстовое поле — под картинкой появится ссылка на эту страницу. После этого из текстового поля ссылку можно удалить и вставить нужный текст или оставить его пустым. Далее опубликовать и закрепить запись. Готово! Информация по работе: — размер 700х500 — шрифт: PF Din Text Condensed Pro — исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg — результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.png Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Как выбрать размеры баннеров для промо-постов ВКонтакте ? На связи Владимир Казаков . В последнее время специалисты в закрытых чатах, новички-таргетологи, сммщики, а также предприниматели, которые сами пробуют свои силы в промо-постах , очень часто задают вопрос «а какой нужен размер для промо-поста ?». Именно поэтому, на примерах, я решил подробно описать какого формата должен быть баннер для промо-поста , чтобы он красиво и максимально объемно отображался на ПК, мобильниках и планшетах. Ну что, поехали 🙂
Для наглядного примера буду сравнивать два баннера с размерами 1280*720 и 800*525. Да, кстати, размеры и качество баннера могут быть разные — тут самое главное — пропорции. Итак, вот как такой баннер выглядит в ленте новостей на разных устройствах:
ПК — СТАРЫЙ ДИЗАЙН ВКОНТАКТЕ
Как видите, у баннера с размером 800*525 справа получается отступ намного больше, чем при использовании размера 1280*720. Хотя он пошире и захватывает бОльшую область для просмотра через ленту новостей. Посмотрим, как будут эти баннеры выглядеть в новом дизайне ВКонтакте.
Ну что, в новом дизайне ВКонтакте оба этих размера отличаются только высотой, а ширина остается прежней. И, в отличие от старой версии ВК, справа не наблюдаем большого отступа. Зато баннер 800*525 захватывает намного бОльшую видимую область в ленте новостей, нежели размер 1280*720 — картинка выше и больше!
Оформление группы ВКонтакте: правила и примеры
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
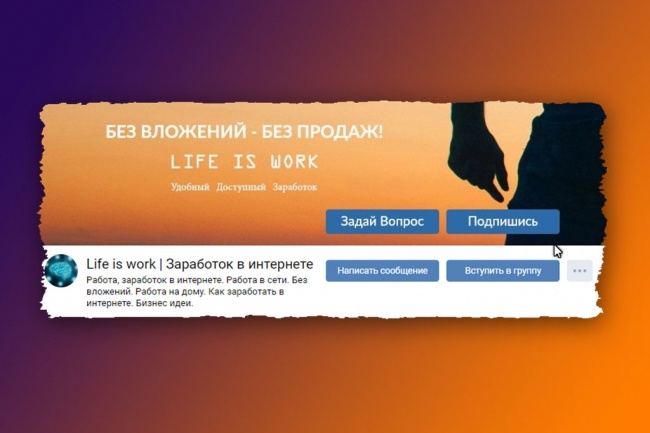
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
7 советов по дизайну обложки
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Как оформить сообщество Вконтакте, чтобы клиент от вас не убежал?
Многие предприниматели наслышаны, что в социальных сетях можно продавать практически всё и достаточно много. Всего лишь надо сообщество создать и людей туда “нагнать”. Вот она, драгоценная кнопка “Бабло” в каждом гаджете.
И идёт предприниматель в сеть социальную. И нажимает кнопку заветную “Создать сообщество”. И ждёт. Бабло ждёт. Тут и сказке конец. Хорошо еще, если он в рекламу не вложил весь семейный бюджет за год. Гнать трафик на такую группу – это то же самое, что привести толпу покупателей в магазин, в котором идет ремонт, и весь товар на складе в другом городе.
Автор статьи:
Наталья Городилова – эксперт в области продвижения товаров и услуг в ВКонтакте. Практический опыт работы Вконтакте с 2013г. Продвигала более 50 сообществ по разным тематикам от интернет-магазинов до продажи недвижимости. Собрала более 30 событий и мероприятий. Провела 7 коучингов, 14 тренингов, 37 мастер-классов и бесчисленное множество консультаций. Спикер фестиваля молодых предпринимателей «Start line» и бизнес-фестиваля «Предприниматель Года — 2017» в Нижнем Новгороде.
Оказывается, что не любое сообщество работает на результат, а только грамотно созданное и правильно оформленное. Давайте сегодня разберёмся на примере социальной сети в ВКонтакте, с какого сообщества можно ожидать прибыль.
Название сообщества
Первое, о чем надо задуматься при создании сообщества – правильное название. Сообщество “Жизнь прекрасна” – это хорошо и даже замечательно. Возможно, даже так называется ваш бренд, но за каким товаром туда должен заходить покупатель? Вы лично чтобы там купили?
На этапе создания не надо никакой оригинальности, нужна конкретика. Нужны те слова, по которым ваши потенциальные покупатели вас ищут в интернете. Продаете косметику, сообщество называем “Косметика …”, продаете обувь… ну, вы меня поняли.
Оформление и дизайн
Следующий важный момент: оформление и цветовое решение группы. В дизайне сообщества нельзя рассматривать каждый элемент отдельно. Всё должно складываться в единую картину, быть выдержано в едином стиле. Прежде чем приступить, ответьте на вопросы:
-
Для какой аудитории вы работаете?
-
В каком стиле будете общаться с данной аудиторией?
-
Как себя будете позиционировать?
-
Какой ценовой категории принадлежит ваш товар?
-
Какую первую эмоцию хотите вызывать у посетителя сообщества?
И только ответив на все эти вопросы приступайте к оформлению.
Чем чреват неправильный подход к дизайну? Дорогим подписчиком. Например, у вас фитнес студия. Если вам нужны серьёзные спортсмены, которые любят потяжелее, то это определенная цветовая гамма, определенный стиль общения. Если ваша аудитория – обычные женщины, которые иногда находят пару часов на себя, хотят похудеть, немного размяться, то это совсем другой дизайн и стиль общения – более легкий, дружелюбный.
Представим, что ваш дизайнер оформил сообщество под первую категорию, а таргетолог рекламу настроил на вторую категорию. Что произойдет? Женщина, которая стесняется своей полноты или отсутствия спортивной подготовки, перейдя по рекламе в сообщество, смутится еще больше и уйдёт из группы.
С другой стороны, если вы оформили сообщество под “похудение после родов”, а пишите в группе про жим лёжа, пищевые добавки и железо, то у зашедших впервые будет полный дисбаланс. Результат тот же: зашли и вышли.
Ответили на вопросы? Поймали эмоцию, которую должны передать? Подобрали цвета? Вот теперь можно к оформлению переходить.
Комментарий редакции:
При оформлении сообщества Вконтакте важно соблюдать единый стиль с другими точками контакта с потенциальными клиентами. Решите, какой вариант дизайна будет для вас основным и придерживайтесь его. Возможно, после оформления сообщества, вы решите напечатать себе визитки и стикеры в том же стиле. А может быть, вы сможете использовать элементы дизайна, которые уже знакомы вашим клиентам по вашим листовкам или сайту.
Аватар сообщества
Первое, с чем встречается посетитель — это аватарка. Ещё не заходя в сообщество, в поиске групп, он оценивает качество картинки и по ней судит о качестве товара и услуги. Вот пример. Группы, в которые меня сейчас приглашают. Что вы можете о них сказать? Мне интересна только первая группа. Возможно, еще заглянула бы в пятую. И всё. Остальные аватарки настолько невнятны, что жалко даже тратить время на то, чтобы открыть ообщество.
Список приглашений вступить в группы
Аватарка должна быть четко вписана в круг, хорошо, если она дополняет название, дает представление о товаре, услуге или мастере. Размер изображения 200х200 px, но лучше делать больше, чтобы качество осталось четким.
Обложка сообщества
Второй элемент — обложка. По обложке за 3 секунды должна быть понятна главная мысль или главная эмоция вашей группы. Далеко не всегда на ней должно быть много текста. Иногда, особенно в женских темах, эмоция важнее слов:
Так могла бы выглядеть обложка группы с косметикой
А в других нишах важны самые главные преимущества или причины вступить в группу:
Правильно оформленные обложки групп Типографии Flyer-Online и PRO SMM за чашкой кофе
Что точно нельзя размещать на обложке:
1. Много разной мелочи, которая удешевляет вид
На обложке изображены товары, но их слишком много, подложка – слишком пёстрая, а текст не читается.
2. Изображение, не имеющее никакое отношение к вашему бизнесу:
В группе с такой обложкой продают детскую одежду
Сама обложка имеет размер 1540х400 рх, но в мобильной версии отражается только часть 1196х400 рх. Поэтому, если у вас нет живой обложки, то всё самое главное должно быть отражено в центре.
Тёмно-синим выделена безопасная зона, где важная информация будет видна с любых устройств
Живая обложка — элемент оформления достаточно новый. В нее входят от 1 до 5 вертикальных видео или фотографий, которые сменяются в слайдере.
Не буду 100%-но утверждать, что она повышает продажи, но с точки зрения оформления сообщества выгодно выделяет вас среди конкурентов. Живую обложку видно только с мобильных устройств, зато как видно! Она может занимать целый экран.
Пример живой обложки для группы «Остров Сокровищ»
Меню сообщества
Следующим важным элементом оформления является меню. Меню позволяет вывести на главный план все важные части сообщества, поэтому не пренебрегайте им. Аккуратно и правильно оформленное меню помогает ориентироваться пользователям.
Меню группы PRO SMM за чашкой кофе
Обязательно сделайте для каждой кнопки обложки в своём стиле. Очень невнятно выглядит меню, которое создается самой системой Вконтакте на основании приложений, установленных в сообществе
Обложки меню Вконтакте по умолчанию
Закреплённый пост
В закреплённом посте (выше всех остальных постов) должен быть пост с самым актуальным на данный момент предложением. Конечно, замечательно, если баннер к этому посту выдержан в вашем стиле.
Закрепленный пост в группе «Остров сокровищ»
Шаблоны постов и единый стиль
И вообще, если вы позиционируете себя, как серьёзная компания, потрудитесь, пожалуйста, над единым стилем всех изображений к постам. Закажите у дизайнера:
- баннер;
- постер;
- обложку для статей;
- подложку под опрос.
Если у вас не будет разнобоя, то группа будет выглядеть солидно и аккуратно. Доверия к такой группе гораздо выше.
Минимальный размер квадратного баннера, для того, чтобы он заполнил экран— 510х510 рх. Но я рекомендую от 1200х1200 рх. Для прямоугольного изображения рекомендуется соотношение сторон 3:2.
Оптимальные размеры и пропорции картинок для постов
Размер изображения для обложки статьи 510х286 pх. Не забывайте, что часть иллюстрации закроет текст заголовка и кнопка «Читать», поэтому придерживайтесь минимализма.
Размеры обложки статьи Вконтакте
Также хорошо позаботиться о таких визуальных акцентах, как обложки для фотоальбомов и подборок товаров. Названия фотоальбомов и подборок от Вконтакте выглядят мелковато и теряются на фотографиях. Если вы сделаете яркие обложки с надписями, то пользователю будет удобно ориентироваться. Значит больше шансов, что он найдет то, что нужно:
Альбомы группы Типографии Flyer-Online Вконтакте
Рекомендуемый размер изображения для обложки альбома — 1200х800 рх. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Безопасная зона отмечена тёмно-синим
Кстати, о товарах. Рекомендуемый размер изображений для товаров — 1000х1000 px. Это должны быть качественные фотографии, где весь акцент на товаре. Никаких знаменитостей, красивых пейзажей и прочего. Ничего не должно отвлекать потенциального покупателя от самого главного.
Обложки товаров Вконтакте
Замечательно, если и обложки для видео у вас будут тоже выдержаны в стиле группы. Тем более, что ВК позволяет загружать обложку отдельно, и не обязательно проводить сложные операции в программах по обработке видео.
Обложка для видео PRO SMM за чашкой кофе
Выводы
Сообщество начинает работать на ваш бизнес, если:
- В названии есть ключевые слова;
- Оформление, стиль общения, атмосфера группы соответствуют запросам вашей целевой аудитории;
- Аватарка должна быть понятна и аккуратно вписана в круг;
- Обложка отражает главную мысль группы и передаёт нужную эмоцию;
- Все важные элементы группы выведены в меню и оформлены соответствующими кнопками;
- Все посты оформлены в едином стиле;
- В этом же стиле оформлены фотоальбомы, подборки товаров и видеозаписи.
И если ко всему вышеперечисленному вы регулярно пишите интересный контент, то ваше сообщество готово к приему трафика.
Автор:
Наталья Городилова – эксперт в области продвижения товаров и услуг ВКонтакте.
Комментарий редакции:
Если вам был полезна эта статья, обязательно прочитайте наш материал о том, как продвигать свое сообщество вконтакте с помощью полиграфии:
Как продвигать группу Вконтакте при помощи листовок?
Как сделать баннер в группе ВК: пошаговая инструкция
Практически каждый пользователь всемирной паутины зарегистрирован в какой-либо социальной сети. На просторах Рунета наиболее массовой и популярной сетью является «ВКонтакте». Ежедневно ее посещают миллионы пользователей. Такой факт не остался без внимания у многих рекламодателей и владельцев сообществ. Одним из наиболее эффективных видов объявлений на данном ресурсе оказалась баннерная реклама. Ее стали использовать в качестве инструмента для развития бизнеса, а также для информирования пользователей о событиях и мероприятиях в сообществах. Большой интерес к данной теме сподвиг нас на написание статьи, посвященной вопросу: «Как сделать баннер в группе ВК?».
Какие выбрать размеры для баннера ВКонтакте?
В социальной сети «ВКонтакте» представлены разнообразные виды графических рекламных объявлений – баннеров.
Баннер VK представляет собой статичное или анимированное изображение, несущее рекламный характер о каком-либо товаре или услуге и побуждающее к действию. Оно состоит из трех основных частей:
- Тематического изображения, описывающего группу, товар или услугу и т.п.
- Названия, содержащего, например, слоган или имя компании.
- Короткой записи или уникального торгового предложение – подписи.
Особое внимание следует уделить выбору тематического снимка, так как оно создает первое впечатления у пользователя и должно соответствовать формату группы. Зачастую такие картинки содержат:
- Информацию о компании;
- Специальные акции с размещенной ссылкой на источник;
- Каталог товаров или услуг;
- Меню сообщества;
- Рекламные объявления различных товаров или услуг.
При выборе иллюстрации для графического объявления во «ВКонтакте» необходимо обладать знаниями о требуемых параметрах. В зависимости от вида баннера рекомендуют выбирать следующие размеры (в пикселях):
- Обложка – 1590х400;
- Аватар – 200х500;
- Меню – 606х606;
- Закрепленный баннер (квадратный) – 510х510;
- Закрепленный баннер (на уровне с аватаром) – 510х308.
Стоит учитывать тот факт, что если параметры будут меньшими, чем указанно выше, то качество фотографии может ухудшиться, а если больше – то картинка не отобразится полностью.
Создаем баннеры для групп ВКонтакте в редакторах
Для оформления баннера можно воспользоваться любым удобным для Вас графическим редактором, либо одним из перечисленных ниже:
- Adobe Photoshop;
- Adobe Illustrator;
- Movavi Photo Editor;
- GIMP;
- Gravit Designer;
- Paint 3D;
- PixBuilder Studio;
- Photo Pos Pro и другие.
Также Вы можете остановить свой выбор на кроссплатформенных сервисах для графического дизайна и готовых шаблонах, при помощи которых Ваш баннер для группы или публичной странице во «ВКонтакте» будет казаться более профессиональным. В этом случае мы предлагаем обратить внимание на:
Теперь перейдем к созданию графического объявления для рассмотренных ранее видов баннеров VK.
Для шапки
Обложка для группы (иначе «шапка сообщества») – это горизонтальная альтернатива вертикальной аватарке из предыдущего дизайна социальной сети.
Создавая такой аватар, следует помнить о тематике сообщества, и отталкиваясь от этого формировать информацию, содержащуюся на таком баннере. Так, например, если Вы принимаете клиентов в офисе или салоне, то на обложке желательно разместить контактную информацию и график работы. В случае, если Ваша деятельность связана с онлайн-продажами какой-либо группы товаров, продемонстрируйте их в «шапке».
Рассмотрим создание графического изображения для обложки группы с использованием редактора Adobe Photoshop и кроссплатформенного сервиса Canva.
Способ 1.
- Скачайте и установите графический редактор на свой персональный компьютер. В нашем случае это будет Adobe Photoshop SC5.
- Запустите программу двойным нажатием правой кнопки мыши по ярлыку редактора.
- В верхней панели находим вкладку «Файл» и открываем ее.
- Выбираем пункт «Открыть» и указываем путь картинки будущего баннера.
- После того, как изображение откроется в редакторе, необходимо воспользоваться инструментом «CropTool» (кадрирование) и создать рамку 1590х400 px.
- Выбираем часть кадра, которая будет отображаться в «шапке» и нажимаем клавишу «Enter».
- Выполнив предыдущее действие, на экране появится обрезанная картинка. По желанию Вы можете разместить на ней дополнительную информацию.
- Затем необходимо сохранить результат проделанной работы. Для этого выполняем следующую комбинацию действий: «Файл» – «Сохранить как…» – указываем путь, название и формат файла – «Сохранить».
Способ 2.
- Переходим на сайт онлайн-редактора, в данном случае на www.canva.com.
- Проходим процесс регистрации либо входим на сервер через Google-аккаунт или профиль на Facebook.
- Попав на страницу редактора, вы можете самостоятельно настроить размер баннера или выбрать из предложенных вариантов.
- Затем перед Вами появится пустое полотно. Используя свое воображение и инструменты, расположенные в правой части экрана, создавайте собственную обложку для группы.
- Вы можете загрузить собственное изображение или выбрать уже готовый вариант.
- Чтобы сделать загруженную картинку фоном, нужно зажать левую кнопку мыши и потянуть ее вниз. Если необходимо изменить видимую область обложки, тогда кликните дважды по фону и перемещайте фотоснимок.
- Во вкладке «Текст» Вы можете выбрать тип надписей и шрифт для вашей «шапки».
- После того, как баннер будет готов, в верхней панели нажмите на кнопку загрузки и укажите тип скачиваемого файла.
Установка баннера в качестве обложки группы:
- Авторизуйтесь в социальной сети «ВКонтакте».
- Откройте меню «Управление сообществом».
- В блоке, размещенном в правой части экрана, перейдите в раздел «Настройки».
- В пункте «Обложка сообщества» нажмите кнопку «Загрузить».
- Укажите путь сохраненного ранее файла и отображаемую часть изображения.
- Сохраните внесенные изменения нажатием по соответствующей клавише.
В группе
Закрепленный баннер на стене группы создается подобно рассмотренному выше принципу (создание обложки), с одним лишь отличием. Размер графического рисунка должен быть 510х510 px или 510х308 px.
Установка закрепленного баннера, осуществляется согласно следующему алгоритму действий:
- Заходим на страницу группы.
- Создаем новый пост и прикрепляем заранее оформленное в графическом редакторе изображение.
- Публикуем готовый пост нажатием на кнопку «Отправить».
- Затем в правом верхнем углу записи находим кнопку с троеточием и кликаем по ней.
- Выбираем пункт «Закрепить».
Таким образом, в вашем сообществе будет размещен баннер на видном для пользователей месте.
Смежный баннер
В настоящее время все большую популярность набирают смежные баннеры. Это два или несколько отдельных снимков, которые представляют собой продолжение друг друга.
Смежными могут быть обложка сообщества и баннер. Пример такого варианта расположения приведен ниже.
Либо рекламное объявление смежное с аватаркой, как показано ниже:
Создавая такие графические изображения следует помнить о том, что для первого случая требуется совпадение снимков по левому краю, а для второго – наличие статуса в группе либо надписи и поста смещает закрепленную запись.
Для формирования смежной записи в сообществе следуйте приведенной ниже инструкции:
- Берем два шаблонных изображения с размерами 200х500 px и 510х308 px.
- Затем первое фото устанавливаем на место аватарки, а второе – на место записи.
- С помощью инструмента «Ножницы» или клавиши «PrtSc» делаем скрин экрана и сохраняем его на ПК.
- Открываем скриншот в любом графическом редакторе.
- В боковой панели кликаем по инструменту «CropTool» и в открывшемся окне выбираем «SliceTool».
- Выделяем два шаблона.
- Затем делаем фон невидимым при помощи значка замка, находящегося рядом со слоем.
- Добавляем картинку и настраиваем будущую видимую область.
- Сохраняем иллюстрацию для web (в настройках указываем тип JPEG). Картинка сохранится в html формате и будет храниться в папке images.
- Затем заходим в сообщество и устанавливаем фото на свои места.
Как убрать рекламные баннеры в ВК. Как отключить рекламу в приложении ВКонтакте для Android
Как вам с вами известно, любые крупные интернет-проекты требуют значительного финансирования, затрат. Вам нужно окупить потраченные на продвижение деньги и получить прибыль. Затраты минимум программистов и домена и хостинга. И если мы говорим о крупной социальной сети, такой как ВК, то мы говорим о многомиллионных расходах на большой персонал!
Именно поэтому все коммерческие интернет-проекты рано или поздно размещают рекламу на своих ресурсах.Некоторые из них делают рекламу мягкой и ненавязчивой, а на некоторых сайтах это сложно быть из-за переизбытка рекламы, на которую вы уже не знаете, куда идти. Всплывающие окна, клиенты и т. Д.
Реклама ВКонтакте
Реклама в ВК — это что-то среднее. Она не слишком навязчивая, но тоже нельзя сказать, что она не беспокоит. Но в последнее время, а именно после покупки социальной сети Mail Group, рекламы на этом сайте стало больше.
Теперь ВКонтакте автоматически анализирует, какие поисковые запросы вы вводили в Яндекс и Гугл, и на их основе выбирает вам сразу необходимую рекламу.
Как убрать рекламу в ВК:
Кстати, не сразу в ВК появилась реклама, породившая множество мифов о том, что ВКонтакте — это государственная сеть, созданная с целью массового фолловинга всех людей. Почему? «Какие огромные деньги нужны на содержание такого проекта, тем более, что любой бизнесмен пытается как можно быстрее извлечь прибыль из своего проекта, а в WC были 6 лет.
Как видите отключить рекламу в ВК не так уж и сложно, но мы имели в виду только , как избавиться от рекламы в ВК , которую вы видите в своей ленте или тизерной рекламе, но реклама в сообщениях в ВК не блокируется. Это типичный спам, с которым владельцы ВК бьются изо всех сил. Избавиться от надоедливых сообщений можно только заблокировав возможность писать вам в личных сообщениях тем людям, которых не знают в ваших друзьях или которым вы не давали такое право.
Реклама — зло для обычного пользователя, а вот ВК без рекламы Не хватает и на несколько месяцев. Обязательно наличие одного из самых посещаемых сайтов Рунета. Вы наверняка заметили, что владельцы соцсети борются с бесплатной рекламой в ВК, в том числе бесплатной рекламой в группах и пабликах, им это не нравится, т.к. проходит мимо их кармана. Поэтому ввели биржу и ограничили количество возможных рекламных постов в сообществах.А именно 3 поста из любых источников и 2 через биржу в день. Сообщества Vequeracted могут публиковать рекламу только через биржу в ВК и не более 5 в неделю.
Что делать, если во всплывающем окне ВКонтакте:
В ВК нет такой рекламы, такой рекламы не будет. Очистите свой компьютер от вирусов! Это однозначно рекламный вирус.
Когда появилась реклама в ВК:
В 2008 году впервые появилась контекстная реклама.С чем-то он как-то неохотно и Паша тогда сказал, что тем, кому это нравится, в МГУТ переходят на другой язык и не видят такого типа вещей. Сейчас уже появляются жалобы, что много рекламы в ВК . Это так, но стало только после покупки акций Mail Group.
Как сделать свою рекламу в ВК:
Неожиданно появившееся окно проверки аккаунта при открытии его страницы в социальной сети «ВКонтакте» говорит о том, что страница хакера или компьютера заражена вирусом.Однако не стоит сразу вызывать мастера или паниковать. Используя функцию проверки аккаунта, Социальная сеть «ВКонтакте» защищает личные данные своих пользователей и представляет собой обычную процедуру восстановления пароля. Но запросы на ложную валидацию случаются, и эту ситуацию следует рассмотреть подробно.
Что такое валидация аккаунта
Для регистрации в социальной сети «Вконтакте», смены пароля или никнейма администрация ВК запрашивает номер телефона, к которому привязана страница.В случае смены пароля или неправильного введения его на этот номер, на этот номер будет отправлено SMS-сообщение, которое поможет вам восстановить данные пользователя. Эта процедура давно стала обязательной и предназначена для защиты пользователей от мошенников, утечки денег, а также последствий вирусов. В окне проверки не может быть строк, в которые должны быть вписаны смс сообщения, а также предложений отправить его на любой номер. Валидация — это не вирус, а средство защиты профиля и абсолютно бесплатная функция.
Но под видом проверки аккаунта мошенники могут замаскировать свои действия, либо это может быть признаком наличия вредоносного вируса. Первое, что должно насторожить, — это запрос ваших данных (логина, пароля и т. Д.) По SMS. Администрация «ВКонтакте» никогда этого не делает. Это вирус!
Как проверить, что валидация аккаунта ВКонтакте является вирусом
Самый простой способ убедиться, что вирус работает на странице — попробуйте зайти в социальную сеть через любое другое устройство, например планшет или смартфон.Если страница открывается, а окна с запросом проверки не появляются, то вирус выбрал вашу учетную запись для своего вредоносного действия.
Когда под рукой нет других устройств, вы можете проводить чеки со своего компьютера через анонимайзер, например http://cameleo.ru. Эта ссылка позволит анонимно просматривать сайт vk.com. Свободный доступ к его странице в этом случае лишний раз подтверждает, что в сомнениях нет необходимости, вирус запустился в компьютере. Это могло появиться по разным причинам. Вы можете «поймать» вирус при загрузке различных компьютерных программ или игр в Интернете, а также при ходьбе по сомнительным, непроверенным ссылкам и сайтам.
Как удалить валидацию аккаунта Validation ВКонтакте
Как правило, вирусы, которые служат проводником на другие сайты, часто являются мошенническими, запрещают доступ или прячутся под типом валидации аккаунта, нарушают файл Hosts. Скорее всего, его придется отредактировать вручную. Но в первую очередь попробуйте «раздеться» с помощью антивирусных программ. Эффективные утилиты Dr.Web Curelt и AVZ. В большинстве случаев они смогут распознать вирус, и необходимо будет попытаться удалить его.После этого следует перезагрузить компьютер и снова попробовать войти в ВКонтакте.
Если антивирусы не помогают, можно попробовать очистить или удалить файл HOSTS. Он находится в C: \ Windows \ System32 \ Драйверы \ ETC. Удалив в нем лишние строки, нужно сохранить очищенную версию файла и перезагрузить компьютер.
Также может случиться так, что предложенные выше действия оказываются бесполезными, а проверка аккаунта все равно продолжает мешать входу на сайт «ВКонтакте».Это значит, что все гораздо серьезнее, чем могло показаться на первый взгляд, и проблему поможет решить опытный мастер или переустановка операционной системы Windows.
Остановить продолжить
При установке Google Chrome должны автоматически запускаться расширения, блокирующие всплывающую рекламу. Если баннер все равно всплывает, то перейдите в раздел «Дополнительные инструменты» и выберите нужное расширение. Но учтите, что в старом хроме вы не найдете подходящего плагина.Он появился сравнительно недавно, поэтому выходит только в новых версиях. Его необходимо скачать на официальном сайте Google Chrome. Но ни в коем случае не ищите плагины на сторонних сайтах, т.к. высока вероятность, что вместо официального расширения браузера вы загрузите вирус.
Как убрать рекламу в контакте в яндекс браузере?
Самый простой способ найти ответ на вопрос — как убрать рекламу в ВК в Яндекс браузере. В нем баннер выносится редко, т.к. отключить его легко.Для этого нужно выполнить два простых шага:
- запустить Яндекс браузер;
- нажмите «Меню»;
- находим товар «БАД»;
- выберите подходящий плагин в появившемся списке.
Как убрать рекламу в ВК в Опере?
Отключить баннеры в опере можно почти так же быстро, как убрать рекламу ВКонтакте в Яндекс браузере. Сложность в том, что в браузере Opera очень много расширений. Иногда их трудно понять в обычном понимании.Поэтому, если вы не знаете, как убрать рекламу в ВК в опере, просто скачайте специальную утилиту Adblock Plus. Он отключит рекламные баннеры на всех веб-ресурсах.
Реклама ВКонтакте: как удалить вирус?
Если плагины не помогают, блок все равно вылазит, то обязательно проверьте ПК на вирусы. Возможно, причина в «посеве» в операционной системе вредоносного кода. Надежный антивирус поможет избавиться от него. Не лишним будет обновить браузер.Но перед этим обязательно переустановите ОС. И тогда всплывающие окна с рекламой должны исчезнуть навсегда.
Наверняка каждый пользователь социальной сети «ВКонтакте» заметил, что под левой панелью управления отображаются назойливые рекламные блоки. Уверен, что многих это не устраивает. А кто-то из пользователей сейчас ищет трековую информацию о том, как убрать рекламу в ВК.
Я прекрасно понимаю, что такая информация нужна огромному количеству пользователей, поэтому в сегодняшнем выпуске подробно расскажу, как заблокировать рекламу во ВКонтакте.И приступаем!
Какая реклама может быть на вашем компьютере
Эти блоки отображаются на сайте, так как администрация ВК установила их для заработка. Если вы видите только их, а другая реклама не встречается (кроме поисковой рекламы и на других сайтах), то у вас все замечательно, рекламных вирусов нет и расширение по неосторожности не установлено.
Всплывающие окна в ВК должны заставлять задуматься о безопасности своего ПК / ноутбука.О чем я сейчас говорю? Например, алерты в нижнем левом углу (там кто-то уже зарабатывает, а вы еще нет. Сообщения таким образом). Могут появляться баннеры с продажей товаров, предложениями услуг (медицина и др.).
Способы удаления рекламы ВКонтакте
Переключить язык
Самый элементарный способ избавиться от надоедливой рекламы — изменить язык интерфейса ВКонтакте. Сделать это очень просто:
Смена языков на дореволюционный и советский — оригинальная фишка от разработчиков ВКонтакте.Как известно, рекламы в СССР и дореволюционной России не было. Отсюда логика. Установив эти языки, пропадает реклама. Единственный минус: интерфейс тоже полностью изменится. Это, конечно, легко понять, однако это не наш обычный русскоязычный.
Многие, несомненно, спокойно адаптируются, но некоторые пользователи пострадают. Именно поэтому мы обращаемся к другому способу устранения рекламы.
Отключить рекламные расширения
Нередко после загрузки каких-либо программ из Интернета на ваш компьютер загружаются расширения для браузера.со встроенными рекламными модулями. Конечно, было бы неплохо вообще без использования неофициальных интернет-ресурсов. Но я понимаю, что обезопасить это все равно не так-то просто.
В браузере Google Chrome
Откройте браузер, щелкните панель меню в правом верхнем углу. Щелкните «Дополнительные инструменты» и выберите «Расширения» в контекстном меню. Наглядно показано на скриншоте ниже.
Поочередно отключаются все ненужные расширения. Для того, чтобы отключить расширение, достаточно снять галочку напротив пункта «ВКЛ».
Но, если вы увидели, что расширение вообще осталось, то смело удаляйте. Это тоже элементарно: напротив загруженной ранее программы нажмите на корзину.
Вы убирали рекламное расширение или нет? Вот в чем вопрос! Разберитесь, банально ли вы все сделали правильно. Для этого обновите личную страницу ВКонтакте и посмотрите, отображается надоедливый баннер или нет. Если кто-то не знает, как обновить страницу: Сделайте клик по кнопке «F5», она находится в верхнем ряду клавиатуры.
Главное не путать браузеры. Если открываешься в Опере, то и расширения надо соответственно удалить.
В браузере Opera
Откройте браузер Opera. Слева вверху находится главное меню, в списке выберите «Расширения», в контекстном меню снова нажмите «Расширение». Также попасть в раздел приложений браузера можно с помощью комбинации клавиш: CTRL + SHIFT + E.
Вы можете отключить расширение с помощью кнопки «Отключить», а для удаления нажмите на крестик в правом верхнем углу.
В других браузерах действуйте по аналогии с примерами выше.
Установка Adblock
Adblock Plus — самое популярное расширение для браузера Firefox. По официальным данным Mozilla Firefox: более 13 миллионов активных пользователей (из них 9% русскоязычные), а плагин был более 450 миллионов раз.
Очень удобно и то, что Adblock Plus можно установить на Android как отдельное приложение.
При этом утилита полностью бесплатна.
Как установить adblock plus?
Пройдите через него и нажмите большую зеленую кнопку загрузки. В каждом браузере она выглядит немного иначе.
После того, как вы нажмете «Установить для …», вы попадете в раздел «Расширения».
Нажмите «Добавить в Opera» или в любой другой браузер.
В Opera значок программы отображается так:
Если нажать на иконку, то будет видно что-то:
Остается только самое главное, работает ли плагин.Идите в контакт и следите за рекламой, проявляется она или нет. Напоминаю обновить страницу!
«Как отключить рекламу в ВК?» — Популярный вопрос среди пользователей крупнейшей социальной сети. Наличие рекламы связано с необходимостью монетизации проекта и является ключевой частью его функционирования. Таким образом, пользователи могут рекламировать свои сообщества, личные страницы, товары и услуги. Появление нежелательных сообщений и уведомлений может быть связано с заражением компьютера вирусами, что вызывает необходимость предварительной диагностики компьютерной системы на наличие вредоносного ПО.
В этом материале мы рассмотрим:
- вида доступной рекламы;
- как отключить в разных браузерах;
- аналогичные действия на смартфонах Android и iOS;
- другие рекомендации, которые помогут оперативно устранить проблему.
При работе с классической браузерной версией ВК можно выделить:
- стандартный рекламный блок, который расположен в интерфейсе слева;
- контекстные записи, отображаемые в новостях, ленте и других сообществах;
- видео и музыкальные вставки в соответствующих разделах.
Пользователь может решить каждый из вышеперечисленных случаев, полагаясь на предлагаемые нами инструкции.
Отключить рекламные расширения
Появление нежелательных сообщений и предупреждений часто связано с наличием на вашем компьютере вредоносных программ и расширений браузера. Прежде всего, установите лицензионный антивирус и проведите диагностику компьютера. Если программа устраняет такие объекты, перезагрузите компьютер.
Сторонние расширения также могут отображать дополнительную рекламу как ВКонтакте, так и на других сайтах.Рекомендуется предварительно проверить список установленных дополнительных компонентов в браузере и удалить лишнее.
Как отключить рекламу ВКонтакте на ПК
Если вы убедитесь, что на компьютере нет вирусов и нежелательных надстроек, отключить рекламу в ВК несложно — установите соответствующее расширение для вашего браузера, которое автоматически фильтровать наличие акций. Такие компоненты часто имеют дополнительные настройки, где вы можете выбрать исключения сайтов и, при необходимости, возобновить рекламу.Метод зависит от используемого браузера.
Google Chrome.
Одна из самых популярных программ с расширенным поиском выглядит следующим образом:
- В верхней части интерфейса нажмите системную кнопку с горизонтальными линиями (находится в правом углу).
- В появившемся меню щелкните пункт «Дополнительные инструменты».
- Теперь вам нужно найти вкладку «Расширения». Здесь вы можете увидеть список активных и за несколько кликов отключить ненужное.
- Теперь нужно нажать на пункт «еще расширение», после чего вы будете перенаправлены в официальный магазин.
- Здесь вы можете установить один из бесплатных компонентов. Введите строку поиска Adblock и выберите вариант с наибольшим количеством положительных отзывов.
- Перезапустите Google Chrome и продолжите стандартную работу.
Яндекс.Браузер
В Яндекс.Браузере эта система реализована аналогично описанному выше способу. Нажмите кнопку «три линии» в правом верхнем углу и найдите пункт «Надстройка», в котором вы можете управлять доступными расширениями. «AdBlock» также может быть установлен для этой системы.
Opera
Opera включает встроенную защиту от рекламных сообщений, также можно установить более функциональное дополнение. Вы можете вызвать меню дополнительных расширений:
- , нажав на значок Opera (в верхнем левом углу интерфейса).
- Выбрав «Расширение» и «Выгрузить расширения».
- Вы будете перенаправлены в магазин, где в поисковой системе нужно указать «Adblock».
- Загрузите компонент и перезапустите браузер.
Mozilla Firefox.
Аналогичные действия, описанные выше, выполняются при работе с Mozilla FiFefox. Щелкните значок «три полосы» и выберите «Расширения». Содержимое магазина отсортировано по соответствующим категориям, что делает поиск более удобным.
Internet Explorer.
В Internet Explorer этот пункт несколько отличается. Щелкните значок настроек в правом верхнем углу и выберите раздел «Настроить надстройку».Аналогичным образом осуществляется контроль компонентов.
Как убрать рекламу в ВК на Android и iPhone
Рассматривая, как убрать рекламу в ВК, стоит отметить ее наличие в приложениях для мобильных устройств. Из-за последних обновлений нежелательный контент может появляться при просмотре видео и прослушивании музыки. В этом случае вам помогут оформить подписку на сервис «Музыка ВКонтакте» или Партнер — «Бум».
- скачал с маркета соответствующее приложение, блокирующее показ рекламы в других программах;
- переход в режим отладки приложения ВК и отключение рекламы.Этот способ актуален только для Android. Вам нужно будет скачать программу СЕКРЕТНЫЕ КОДЫ с официального маркета.
В.К. Сасикала возвращается в Тамил Наду после 4 лет торжественного приема
Изгнанный лидер AIADMK В.К. Сасикала в понедельник вернулась в Тамил Наду на торжественный прием, через несколько дней после завершения ее четырехлетнего тюремного заключения в Бангалоре по делу о коррупции противостояния с правящей партией, которую она когда-то контролировала.
Сасикала, ближайший помощник покойного главного министра Джаялалитхаа, перешла в Тамил Наду в Афипалли в районе Кришнагири, граничащем с Карнатакой, около 10 часов утра, когда ее сторонники ворвались на празднование, танцуя под барабанный бой и осыпая лепестками цветов ее колонну.
Позже она вознесла молитвы в храме богини Мариамман в городке Хосур в округе, примерно в 40 км от Бангалора. Ее племянник Т. Т. В. Дхинакаран, сопровождавший ее, сказал, что позже она посетит резиденцию основателя AIADMK и покойного главного министра М. Г. Рамачандрана в Ченнаи.
Он утверждал, что несколько функционеров правящего AIADMK пришли поприветствовать Сасикалу и что она ехала в автомобиле одного из функционеров правящей партии после того, как с ее машиной возникла проблема.
AIAMDK повторил, что Сасикала и те, кто был с ней, не имели никакого отношения к вечеринке и что с их стороны было незаконно использовать флаг партии, когда она ехала в спортивной машине, второй раз за последние две недели
Прочитано: Нет большого приветствия для Сасикалы, пока она не достигнет границы Тамил Наду
За возвращением Сасикалы в Тамил Наду пристально следят из-за политического воздействия, поскольку это происходит в то время, когда в следующем штате должны быть проведены выборы в собрание несколько месяцев.Она отбыла наказание по делу о несоразмерном имуществе в размере 66,65 крор рупий в центральной тюрьме Парапана Аграхара в Бангалоре с февраля 2017 года и была освобождена 27 января.
Однако она осталась в государственной больнице Виктории, куда она была госпитализирована после тестирования. положительный результат на Covid-19 во время содержания под стражей в суде. 31 января ее выписали из больницы, после чего она осталась на курорте, примерно в 35 км от Бангалора.
В понедельник утром она покинула курорт в сопровождении Дхинакарана, также генерального секретаря Амма Маккал Муннетра Кажагам, в колонне из примерно 200 автомобилей, когда ее сторонники подняли лозунги, приветствуя ее.
Прочитано: Нет шансов на воссоединение Сасикалы в AIADMK, говорит главный министр Тамил Наду Эдаппади К. Паланисвами
Перед отъездом Сасикала воздал дань уважения портрету Джаялалиты. Одетая в сари зеленого цвета, любимого оттенка Джаялалиты, и в маске для лица, она ехала в машине с флагом AIADMK на капоте, не обращая внимания на предупреждение правящей партии против его использования нечленами.
AIADMK недавно подал прошение в полицию Тамил Наду, пытаясь удержать «нечленов» партии от использования ее флага после того, как Сасикала ехала в автомобиле с флагом при выписке из больницы в Бангалоре 31 января.
Тем не менее, Дхинакаран защищала это, говоря, что она продолжала оставаться генеральным секретарем AIADMK, указывая на находящиеся на рассмотрении в суде ходатайства о ее «высылке». «Чиннамма», как к ней с любовью обращаются ее последователи, была встречена большим скоплением людей, которые размахивали флагами AIADMK и AMMK, когда она въезжала в Тамил Наду.
В нескольких местах по дороге в Хосур были воздвигнуты приветственные арки, чтобы приветствовать Сасикалу, а множество людей собрались взглянуть на нее.Праздничная атмосфера охватила города в приграничном районе Кришнагири в западном Тамил Наду с баннерами, гибкими досками, плакатами и щитами, приветствующими Сасикалу. Женщины, держащие на голове «калашу» или украшенные цветами кувшины, выстраивались на обочинах дорог, чтобы встретить вождя.
Тем временем Дхинакаран сказал, что многие функционеры и рабочие AIADMK пришли поприветствовать его тетю с партийными флагами в руках. «Она едет в машине, которая принадлежит функционеру AIADMK, который приехал ее встречать.Он находится в машине (путешествует с ней) », — сказал он тамильскому телеканалу. На вопрос, посещали ли они сад Рамапурам, резиденцию Рамачандрана, Дхинакаран ответил утвердительно.
Между тем, старший лидер AIADMK и Министр рыболовства Д. Джаякумар выразил возражение против использования Сасикалы партийного флага и напомнил о жалобе полиции AIADMK: «Сасикала и ее помощники не имеют никакого отношения к AIADMK … использование флага для кого-либо еще (кроме партийных функционеров) является незаконным», сказал он репортерам в Ченнаи.
На вопрос, «нервничает» ли правящий лагерь по поводу возвращения Сасикалы, Джаякумар сказал: «Нам не нужно паниковать». Это был Дхинакаран, который будет нервничать, поскольку Сашикала может искать у него объяснения по многим вопросам.
Сасикала вместе со своей невесткой Дж. Илавараси и приемным сыном Джаялалитхи В. Н. Судхакараном была приговорена Верховным судом к четырем годам тюремного заключения по делу о несоразмерном имуществе.
Дело об активах было первоначально возбуждено против Джаялалитаа и трех других о взыскании 66 рупий.Активы в 65 крор несоразмерны их известным источникам дохода в период с 1991 по 1996 год.
Позднее дело было передано в Бангалор. В то время как суд первой инстанции в Бангалоре признал виновными всех четверых, Высокий суд Карнатаки позже оправдал их. Верховный суд, разрешив апелляции на их оправдательные приговоры, подтвердил и восстановил постановление суда первой инстанции об осуждении Сасикала, Иллавараси и Судхакарана, при этом отменив апелляции, связанные с Джаялалитаа в связи с ее смертью в декабре 2016 года. временным генеральным секретарем и лидером партии в законодательном органе в феврале 2017 года, что подготовило почву для ее повышения на посту главного министра.
Однако, когда верховный суд восстановил ее обвинительный приговор по делу об активах, она выбрала своего тогдашнего сторонника К. Паланисвами главным министром, прежде чем отправиться в Бангалор для отбывания наказания.
В AIADMK произошел раскол с О Паннеерселвамом, ныне заместителем главного министра, и Паланисвами, возглавляющим две фракции, но позже они объединили группы, и генеральный совет объединенной партии изгнал Сашикалу в сентябре 2017 года вместе с Дхинакараном и другими.
Ведущая социальная сеть России запрещена по «ошибке»
МОСКВА (Рейтер) — Ведущая российская социальная сеть онлайн была на короткое время заблокирована в пятницу, что было отклонено как «ошибка», но последовало за усилением официального давления на компанию на посту президента Владимира. Путин укрепляет свою власть.
Мужчина смотрит на экран компьютера с логотипами российской социальной сети «ВКонтакте» в офисе в Москве 24 мая 2013 года. Ведущая российская социальная сеть онлайн была на короткое время заблокирована в пятницу, что было признано «ошибкой», но затем усиливается. официальное давление на компанию по мере того, как президент Владимир Путин укрепляет свою власть. REUTERS / Сергей Карпухин
«ВКонтакте» (www.vk.com), крупнейшая в Европе собственная социальная сеть с 210 миллионами зарегистрированных пользователей, в одночасье была внесена в «черный список» сайтов, которым запрещено распространять контент внутри России.Через несколько часов запрет был снят.
Основатель компании Павел Дуров в прошлом конфликтовал с властями из-за того, что он предоставил активистам оппозиции форум для организации акций протеста против Путина.
«Это произошло по ошибке», — сказал Владимир Пиков, пресс-секретарь Роскомнадзора, государственного регулятора связи.
«В данном случае кто-то поставил галочку напротив адреса социальной сети. Сайт удален из списка и сняты ограничения на доступ к нему.
Дуров, 28 лет, основал «ВКонтакте» в своем родном Санкт-Петербурге в 2006 году, и его успех в построении сети, которая ежедневно привлекает 47 миллионов пользователей, которые входят в систему, чтобы делиться новостями, взглядами и фотографиями, сравнивают с Марком Цукербергом из Facebook.
Дуров отказался выполнить приказ Федеральной службы безопасности, преемницы КГБ советской эпохи, закрыть группы, используемые активистами для организации протестов против парламентских выборов в декабре 2011 года, которые принесли победу правящей партии Путина «Единая Россия».
В прошлом месяце он был замешан в дорожно-транспортном происшествии в Санкт-Петербурге, в котором был легко ранен полицейский.
Дуров отрицал свою причастность к аварии, но вместо того, чтобы дать показания в качестве свидетеля, он покинул страну, говорят источники, которые его знают. Он не появлялся на публике и не размещался на своей странице ВКонтакте с 24 апреля.
Трудности руководителя совпали со сменой владельца компании, когда фонд прямых инвестиций со связями в Кремле купил 48% акций у партнеров-учредителей. кто поддержал Дурова.
За день до закрытия сделки 17 апреля в офисе ВК и в доме Дурова следователи провели обыск.
ПОД КОНТРОЛЕМ
Покупатель, United Capital Partners, контролирует активы на сумму около 3,5 миллиардов долларов и управляется финансистом Ильей Щербовичем, который входит в совет директоров трех крупных государственных компаний, включая Роснефть, нефтяную компанию, управляемую бывшим главой администрации Путина. , Игорь Сечин.
«Это кропотливая и методичная попытка поставить сеть под контроль Кремля», — сказал Рейтер на этой неделе писатель-фантаст и блогер Дмитрий Глуховский, создатель видеоигры Metro 2033, о давлении на ВКонтакте.
«Это слишком важный ресурс, чтобы стоять независимо от« силовиков »», — добавил Глуховский, имея в виду союзников Путина, которые разделяют прошлое российского лидера в службе безопасности и сейчас находятся на политическом подъеме.
Щербович в интервью отрицал, что прикрывается Кремлем, и сказал, что хотел бы, чтобы Дуров оставался главным исполнительным директором ВКонтакте.
Источник, близкий к компании, сообщил, что на этой неделе она провела в Швейцарии заседание совета директоров, на котором присутствовал Дуров.
Дуров владеет 12 процентами ВКонтакте, но по соглашению с акционерами он также голосует от имени 40-процентного пакета, принадлежащего Mail.ru, интернет-группе, котирующейся на лондонских биржах, которую поддерживает магнат узбекского происхождения Алишер Усманов, самый богатый человек России.
Никаких комментариев от представителей ВК, United Capital Partners или Усманова сразу не поступало.
По мнению интернет-обозревателей, проблема заключается в контроле над пользовательским контентом, который не одобряется властями. Пятничный запрет, несмотря на то, что он был быстро снят, может стать выстрелом в адрес ВКонтакте, чтобы усилить контроль.
Сеть также была обвинена российским уполномоченным по правам ребенка в размещении детской порнографии за права детей. По крайней мере, у одного из подозреваемых во взрыве Бостонского марафона была страница во ВКонтакте.
После прихода Путина к власти в 2000 году Кремль обуздал российские печатные и вещательные СМИ, побуждая доверенных бизнес-«олигархов» покупать стратегические пакеты акций. По словам некоторых комментаторов, сейчас может разворачиваться аналогичный сценарий, при котором лояльные инвесторы обеспечивают просмотр интернет-контента.
«Все крупные СМИ взяты под контроль Кремля, и ВК является последним бесплатным средством массовой информации», — сказал в недавнем интервью журналист Николай Кононов, автор биографии «Код Дурова».
Дополнительная отчетность Марии Киселевой; Под редакцией Элизабет Пайпер и Дэвида Холмса
Баннеры VK Sasikala удалены из штаб-квартиры партии в Chennai-Politics News, Firstpost
Во вторник баннеры с изображением генерального секретаря фракции AIADMK (Амма) В.К. Сасикалы были удалены из штаб-квартиры партии.
Баннеры с изображением В.К. Сасикалы, генерального секретаря фракции AIADMK (Амма), были удалены из штаб-квартиры партии в Ченнаи в среду, сообщается в сообщениях.Согласно The Times of India , это произошло после того, как председатель фракции О Панниерселвам, Э. Мадхусуданан, во вторник сказал, что баннеры должны быть удалены, чтобы «поддержать святость» штаб-квартиры партии.
Лагерь Паннеерселвам приветствовал этот шаг, назвав его «положительным шагом». «Это определенно положительный шаг», — заявил PTI «Aspire» К. Сваминатан, медиа-координатор возглавляемого Panneerselvam AIADMK
(Puratchi Thalaivi Amma). Он также сказал, что этот шаг был «продолжением» обращения Мадхусуданана, и сказал: «Мы рады, что кадры решили убрать плакаты.Паннеерселвам вчера сказал, что в обоих лагерях складывается «благоприятная» атмосфера для переговоров.
Решение удалить баннеры было принято в то время, когда Дели криминального отдела арестовал TTV Dinakaran во вторник по делу о подкупе Избирательной комиссии, что создает проблемы для правящего AIADMK.
Баннеры с ВК Сасикала удаляются в Ченнаи.
Ранее высокопоставленный лидер лагеря бывшего главного министра Паннеерселвама К.П. Мунусами заявил, что конкурирующий лагерь, возглавляемый теперь главным министром Э. Паланисвами, должен добиться отставки заключенных в тюрьму Сашикалы и ее племянника Динакарана с партийных постов.Оба они также должны быть уволены из AIADMK, сказал он СМИ.
Лагерь Паннеерселвам 20 апреля обсуждал развитие правящей AIADMK, которая решила отодвинуть Сашикалу и Динакаран в сторону и позволить группе лидеров управлять партией. Мунусами также попросил правящую фракцию AIADMK отозвать письменные показания, поданные в Избирательную комиссию, в которых Сасикала был назначен генеральным секретарем, а Динакаран — заместителем генерального секретаря.
Фракция Паннеерселвам также призвала правительство штата направить официальный запрос Центрального бюро расследований (CBI) на расследование смерти тогдашнего главного министра Дж. Джаялалитхаа.
Он также сказал, что после того, как две фракции решат объединиться, многие ГНД захотят, чтобы Паннеерсельвам стал главным министром, в то время как партийные кадры потребуют, чтобы он также был генеральным секретарем AIADMK.
Лагерь О Паннеерселвама назвал это положительным шагом.
Джаялалитаа умер 5 декабря после продолжительной болезни, что привело к событиям, которые разделили AIADMK на две фракции. Одну фракцию возглавлял Сашикала, а другой — Паннеерселвам. После того, как Сасикала возглавил AIADMK, она вынудила Паннеерсельвама уйти, и тот, наконец, восстал против нее.
Сторона Паннеерселвама в партии на переговорах о слиянии потребовала, чтобы 30 членов семьи Сасискала были официально исключены из партии. Лагерь Паннеерселвам также потребовал отозвать письменные показания под присягой, представленные в избирательную комиссию фракцией Паланисвами, объявив Сасикалу и Динакарана генеральным секретарем партии и заместителем генерального секретаря, соответственно.
При участии агентств
Из офиса АИАДМК удаленобаннеров Сасикала
Фракция, возглавляемая бывшим главным министром штата Тамил Наду О Паннеерселвамом, приветствовала снятие баннеров с изображением В.К. Сасикала и TTV Дхинакарана в штаб-квартире правящего AIADMK, при этом утверждая, что не было изменений в ее требованиях о расследовании CBI обстоятельств смерть бывшего партийного лидера Дж. Джаялалитхаа.
«Если все члены семьи Сашикалы будут удалены из группы, это будет хорошо. Мы начнем переговоры, когда почувствуем, что они увенчаются успехом », — сказал К.П. Мунусами, старший лидер возглавляемой Панерсельвамом фракции AIADMK (Пуратчи Талаиви Амма), отвечая на слухи о том, что два лагеря проведут переговоры о слиянии в среду.
«Мы ждем благоприятных условий для любых разговоров о слиянии двух фракций», — сказал он.
Мансвами сказал, что снятие баннеров с генерального секретаря AIADMK и ее племянника и заместителя Дхинакарана было предварительным условием для переговоров о слиянии.
«Если будут предприняты аналогичные меры, это может открыть путь к возможным переговорам», — сказал он журналистам. «Мы все братья в одной семье».
Министр юстиции штата К.В. Шанмугам из конкурирующего лагеря, возглавляемого главным министром Эдападди К. Паланисвами, сообщил журналистам в своей резиденции, что демонтаж баннеров Сасикалы планировался ранее.
Мунусами сказал, что Дхинакаран совершил серьезную ошибку, пытаясь насильственно получить контроль над партией после смерти Джаялалитхи.По его словам, подобной ситуации не было даже после смерти основателя партии М.Г. Рамачандрана. Оба лагеря AIADMK то и дело болели из-за возможности слияния двух лагерей. Борьба за власть между Паннеерселвамом и Сасикалой, занявшим пост генерального секретаря партии после смерти Дж. Джаялалитхи, предыдущего генерального секретаря и бывшего главного министра, привела к расколу.
Однако, поскольку Сасикала отбывает четырехлетний тюремный срок по делу о несоразмерных активах, а заместитель командира TTV Дхинакаран был арестован полицией Дели во вторник в рамках продолжающегося расследования дела о взяточничестве, более крупной фракции, Сейчас, возглавляемый Паланисвами, находится в сложной ситуации.
Дхинакаран был арестован по обвинению в попытке подкупа Избирательной комиссии через посредника с целью получить символ «двух листьев» AIADMK для своей фракции. ЕС заморозил название партии и символ после раскола, когда обе фракции заявили права на название партии перед обходом.
Иконок Вконтакте — Скачать бесплатно в векторе, PNG, SVG, GIF
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
Анимированные
ВК в кружке
+ Коллекция
Анимированные
ВК в кружке
+ Коллекция
Анимированные
ВК в кружке
+ Коллекция
Анимированные
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК в кружке
+ Коллекция
ВК Мессенджер
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте.ком
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте.ком
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте.ком
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте.ком
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте
+ Коллекция
ВКонтакте обведено
+ Коллекция
ВКонтакте обведено
+ Коллекция
Отсутствует значок?
Сообщите нам о нужном значке, и мы бесплатно нарисуем его в одном из существующих стилей Icons8 или в любом другом (но платном).Также изучите фотографии Вконтакте и векторы Вк из Icons8.
Значок запроса10 Примечательных образов ВК — Издание 2018 — Обзоры
29.01.2019 в 1:39, karai · ebi сказал:
Однако я выбираю Шо, возвращающего гигантские гибкие шляпы в DIMLIM, это было моим самым любимым.
Мне очень понравился этот образ Sombrero kei!
некоторые из моих любимых
8П-СБ
Wajou — ГАЛЛО
Пугало вокалиста Marblehead, потому что одного раза недостаточно
образ норойуты xaa-xaa был одним из их самых смелых на сегодняшний день, казуки одерживает победу
‘Что за.


