Как в Adobe Illustrator выравнивать и комбинировть векторные объекты — Советы
Сегодня мы поговорим о выравнивании объектов при помощи панели Align и их комбинировании при помощи панели Pathfinder и инструмента Shape Builder Tool. То, что вы прочтете в этом уроке — необходимый минимум, который позволит вам успешно работать с этими инструментами в Adobe Illustrator.
Выравнивание векторных объектов
Для выравнивания объектов в Adobe Illustrator предназначена панель Align (Window > Align).
Те же опции выравнивания доступны в панели Control при условии, что выделено несколько объектов.
Верхний ряд кнопок в панели Align предназначен для абсолютного выравнивания объектов. Пиктограммы на кнопках ясно говорят нам, какого рода выравнивание будет осуществлено. На рисунке ниже представлено выравнивание объектов по нижнему краю. Фактически выравнивание происходит по нижней стороне ограничивающей рамки самого нижнего объекта.
Средний ряд кнопок предназначен для распределения объектов в нескольких направлениях.
Открываем всплывающее меню Align и выбираем Align to Key Object
Вводим в числовое поле необходимое значение, затем нажимаем на кнопку Horizontal Distribute Space для распределения объектов в горизонтальном направлении.
Теперь объекты расположены так, как и было задумано.
Иногда нам нужно выровнять объекты относительно монтажной области. Для этого выбираем Align to Artboard в меню Align.
Затем нажимаем на необходимую кнопку выравнивания в панели Align.
Теперь, давайте рассмотрим случай, когда нам нужно выровнять объекты относительно какого-то одного объекта. Это также очень распространенный случай. Выделяем все объекты, затем кликаем на объекте, по которому будет осуществляться выравнивание, удерживая клавишу Command/Ctrl.
Это также очень распространенный случай. Выделяем все объекты, затем кликаем на объекте, по которому будет осуществляться выравнивание, удерживая клавишу Command/Ctrl.
Теперь выбираем необходимую опцию выравнивания.
Выравнивать два объекта можно используя специальный режим, который называется Smart Guides (View > Smart Guides (Command/Ctrl + U)). При перемещении одного из объектов включаются временные направляющие, которые показывают центр и края соседнего объекта.
Кстати, я всегда работаю с включенным режимом Smart Guides.
Комбинирование объектов при помощи панели Pathfinder и инструмента Shape Builder Tool
Очень часто сложные геометрические формы можно создать комбинацией простых геометрических объектов, о создании которых мы говорили в статье опубликованной ранее: Создание объектов при помощи базовых геометрических форм в Adobe Illustrator. Например, форму гаечного ключа, показанного на рисунке ниже, не рационально создавать при помощи Pen Tool (P)
В таких случаях нам приходят на помощь простые геометрические объекты, панель Pathfinder и инструмент иллюстратора Shape Builder Tool. Панель Pathfinder имеет много функций, но на практике я использую всего четыре из них. Это Unite, Minus Front, Intersect и Divide.
Панель Pathfinder имеет много функций, но на практике я использую всего четыре из них. Это Unite, Minus Front, Intersect и Divide.
Давайте вернемся к нашему гаечному ключу и рассмотрим, как работают перечисленные функции. Итак, форму гаечного ключа можно представить комбинацией двух окружностей, двух шестиугольников и прямоугольника.
Для объединения прямоугольника и двух окружностей в одну форму предназначена кнопка Unite в панели Pathfinder.
Minus Front вычитает форму верхнего объекта из формы нижнего объекта.
Команда Intersect удаляет части объектов, которые находятся за пределами их пересечения, комбинируя оставшиеся в один путь.
На практике Intersect используется для создания бликов и теней на объектах. Давайте посмотрим, как это делается. На рисунке ниже изображен гаечный ключ и форма, которая должна стать бликом.
Копируем форму ключа и вставляем ее вперед (Command / Ctrl + C, Command / Ctrl + F), затем выделяем верхнюю форму ключа и форму блика и нажимаем Intersect в панели Pathfinder.
Слишком много действий? Согласен. Два последних релиза Adobe Illustrator имеют инструмент Shape Builder Tool, который позволяет выполнить туже операцию намного быстрее. Вернемся к исходным объектам. Итак, выделяем форму блика и ключа, берем Shape Builder Tool и, удерживая клавишу Option / Alt, кликаем по частям блика, выходящим за пределы пересечения.
Это приведет к удалению выбранных частей объекта. Всего два клика и нужная форма готова.
Divide разрезает векторные объекты на отдельные части по линиям их пересечения.
На практике я чаще разделяю объект при помощи одного или нескольких путей.
На рисунке выше новые объекты раскрашены в разные цвета для наглядности.
Наверное, можно было бы написать книгу об инструментах, упомянутых в этой небольшой статье. Я только освещаю практическую сторону моего творческого процесса. И я думаю, что этого достаточно для успешной работы. В следующий раз поговорим о 3D моделировании в Adobe Illustrator.
Статья написана для designmodo.com
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Выравнивание и распределение объектов
Палитра «Выравнивание» («Окно» > «Выравнивание») и параметры выравнивания на панели «Управление» используются для выравнивания и распределения выделенных объектов по указанной оси. Границы объектов или опорные точки можно использовать в качестве контрольной точки, а также выровнять по выделенной области, монтажной области или ключевому объекту. Ключевой объект представляет собой один определенный объект из нескольких выделенных объектов.
Подробнее о курсе
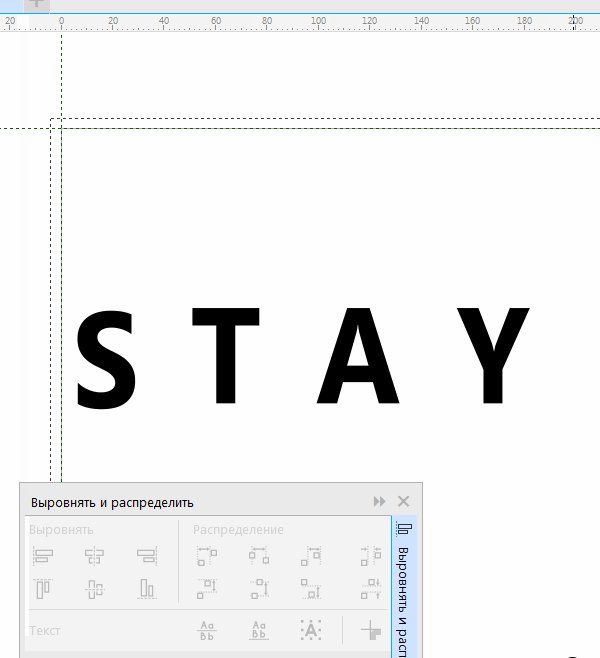
В этом уроке мы рассмотрим пример выравнивания и распределения пуговиц по планке застежки.
Для начала выравниваем пуговицы относительно друг друга. Для этого выделяем все наши пуговицы (каждая отдельная пуговица должна быть сгруппирована) и нажимаем «Горизонтальное выравнивание по центру» на панели «Выравнивание».
Получаем
Далее нам необходимо разместить наши пуговицы на планке. Если мы выделим пуговицы и планку и нажмем «Горизонтальное выравнивание по центру» получим вот такой результат
Чтобы избежать такого результат нам необходимо отметить элемент, относительно которого будут выравниваться все остальные. Итак выделяем пуговицы, планку, после этого еще раз кликаем мышкой на контур. Контур планки должен выделиться жирной окантовкой.
Теперь все элементы будут выравнены относительно планки. Нажимаем «Горизонтальное выравнивание по центру» на панели «Выравнивание»
Но пуговицы распределены не равномерно. Выставим верхнюю и нижнюю пуговицы на свои места, двигая их вверх или вниз, удерживая «Shift». Затем выделяем все пуговицы на планке и наживаем «Распределение центров по вертикали»
И последним шагом поставим весь рисунок по центру рабочей области. Сгруппируем элементы. Выделяем все элементы и нажимаем Ctrl+G. Далее на рабочей панели выбираем «Выровнять по монтажной области»
Далее на рабочей панели выбираем «Выровнять по монтажной области»
И нажимаем последовательно «Горизонтальное выравнивание по центру» и «Вертикальное выравнивание по центру».
Получился вот такой результат
На этом урок окончен!
Подробнее о курсе
Adobe Illustrator для веб-дизайнера 2.1) Перемещение, выравнивание и распределение объектов
Для выравнивания и распределения выделенных объектов используется палитра «Выравнивание» и ее команды в контрольной панели.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
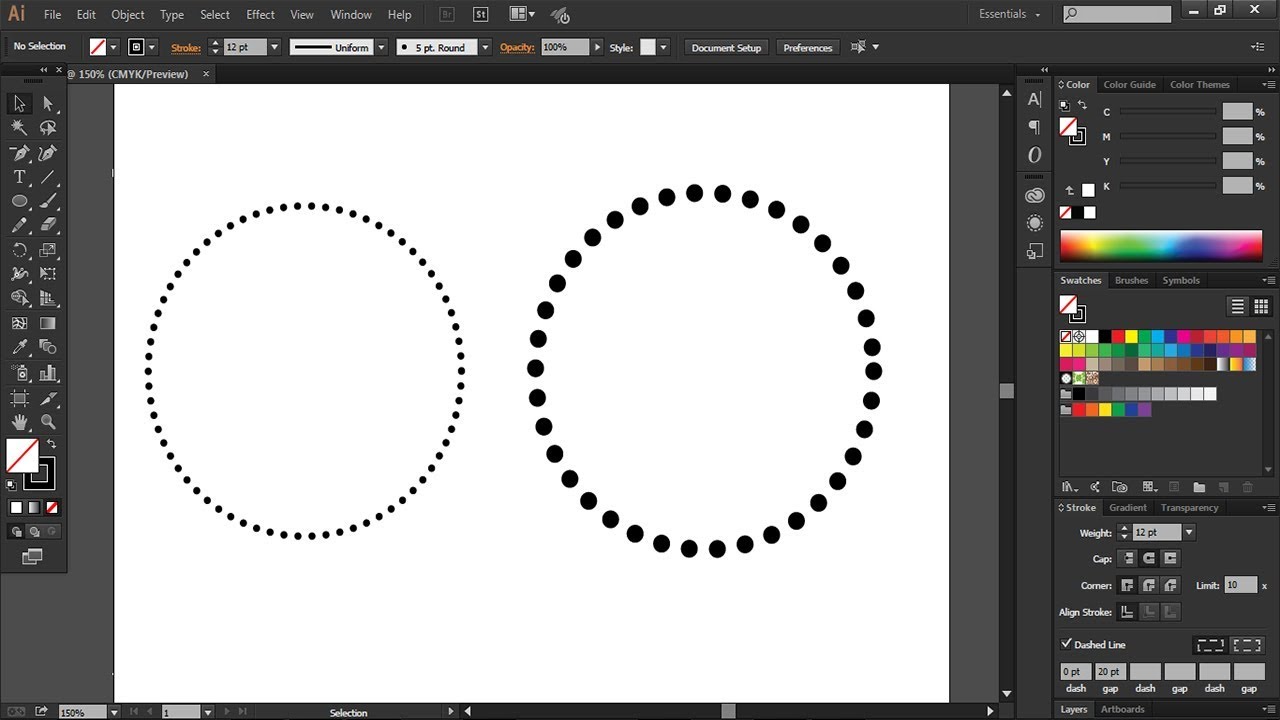
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Выравнивание по объекту.
- Выделить выравниваемые объекты с Shift’ом.
- Отпустить Shift.
- Кликнуть по ключевому объекту.
- Выровнять.
🔵 Распределение объектов по вертикали или горизонтали с указанным отступом.
- Сначала сгруппировать объекты зависимости от того, по какой оси буду распределяться объекты. Если по горизонтали — сгруппировать в колонки. Если по вертикали — в строки.
- Выделить распределяемые объекты.
- Выделить ключевой, кликнув по желаемому.
- Ввести размер отступа в палитру выравнивания.
- Кликнуть на одну из кнопок группы Distribute Spacing
Adobe Illustrator CC. Руководство пользователя
Примечание.
Выделение объектов по характеристикам
Можно выделять объекты по различным критериям группирования, в том числе по атрибуту
форматирования, слою или типу объектов, такому как мазки кисти или обтравочные маски.
1.
Чтобы выделить все объекты в файле, выберите команду «Выделение» > «Все».
(Чтобы отменить выделение всех объектов, выберите команду «Выделение» >
«Отменить выделение».)
С помощью любого инструмента выделения также можно
отменить выделение всех объектов, щелкнув или перетащив мышь не менее
чем на 2 пиксела от любого объекта.
2.
Чтобы выделить все объекты с одинаковыми атрибутами, выделите один объект с
нужным атрибутом, выберите команду «Выделение» > «По общему признаку», а
затем выберите атрибут из списка: режим наложения, заливка и обводка, цвет
заливки, непрозрачность, цвет обводки, толщина линий, стиль, образец символа
или блоки текста одного материала.
При выборе атрибута «Блоки текста одного материала» автоматически выделяются
связанные текстовые блоки. Можно выбрать один из текстовых блоков, а затем
выполнить эту команду, чтобы выбрать все остальные связанные текстовые блоки.
Дополнительные сведения см. в разделе Связывание текста между объектами.
Можно также использовать инструмент «Волшебная палочка», чтобы
выделять все объекты на основе одинакового цвета, толщины линий, цвета
обводки, непрозрачности или режима наложения.
3.
Чтобы выделить все объекты определенного типа, отмените выделение всего
изображения, выберите команду «Выделение» > «По типу объектов», а затем
выберите тип объекта (мазки кисти, обтравочные маски, изолированные точки или
текстовые объекты).
Повторение, инвертирование и сохранение выделенной
области
Повторение или инвертирование выделения
Чтобы повторить последнюю использованную команду выделения, выберите
команду «Выделение» > «Выделить снова».
Чтобы выделить все невыделенные объекты и отменить выделение всех
выделенных объектов, выберите команду «Выделение» > «Инверсия».
Сохранение выделенной области
1.
Выделите один или несколько объектов и выберите команду «Выделение» >
«Сохранить выделенную область».
2.
В диалоговом окне «Сохранить выделенную область» введите имя в поле «Имя» и
нажмите кнопку ОК.
Можно перезагрузить сохраненную выделенную область, выбрав имя выделенной
области в нижней части команду «Выделение». Также можно удалить или
переименовать выделенную область, выбрав команду «Выделение» >
«Редактировать выделенную область».
336
Как включить привязки в иллюстратор к объектам
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие. .)
.)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 35 544 times, 17 visits today)
Иллюстрированный самоучитель по Adobe Illustrator 10 › Размещение объектов [страница — 111] | Самоучители по графическим программам
После создания объектов необходимо расположить их в надлежащем порядке. Программа Adobe Illustrator располагает средствами, которые предоставляют пользователю все возможности по перемещению и выравниванию объектов с максимальной точностью.
Программа Adobe Illustrator располагает средствами, которые предоставляют пользователю все возможности по перемещению и выравниванию объектов с максимальной точностью.
Довольно часто требуется переместить не один объект, а совокупность объектов. В этом нет никакой проблемы (несколько объектов перемещаются теми же способами, что и единственный), но в программе Adobe Illustrator имеется один любопытный нюанс.
В практике графического дизайна постоянно требуется выравнивать объекты по одной линии или размещать их на равном расстоянии друг от друга. Облегчить эту достаточно рутинную и нудную операцию помогает палитра Align (Выравнивание) (рис.
По умолчанию при открытии нового документа оси X и Y располагаются параллельно горизонтальной и вертикальной сторонам экрана (рабочего листа). Оси можно при необходимости повернуть на любой угол, если ввести соответствующее значение в диалоговом окне Preferences (Установки).
В векторных программах, в том числе в программе Adobe Illustrator, все объекты независимы друг от друга: каждый объект можно произвольно перемещать и трансформировать без малейшего влияния на другие объекты.
Все команды по перемещению объектов в «стопке» скрыты в меню Object › Arrange (Объект › Монтаж). Таких команд четыре. | Команды Bring to Front (На передний план) и Send to Back (На задний план) перемещают выделенный объект, соответственно, на самый верхний или на самый нижний уровни.
В палитре Transform (Трансформирование) (рис. 5.9) отображается некоторая текущая информация о выделенном объекте, кроме того, она позволяет трансформировать объект (перемещать, масштабировать, вращать и изменять размер) путем введения новых значений в соответствующие поля.
Работа оформителя (дизайнера), в отличие от творчества свободного художника, требует подчас большой точности в расположении элементов или выдерживании каких-либо размеров, нарушение которых недопустимо.
Важнейшими средствами, предназначенными для повышения точности работы, являются направляющие линии (guides), аналог которых – тонкие карандашные разметочные линии, и сетка (grid), аналог которой – миллиметровая бумага.
Для установки параметров направляющих линий и сетки следует обратиться к разделу Guides & Grid (Направляющие и сетка) (рис. 5.14) диалогового окна Preferences (Установки), которое вызывается командой Guides & Grid (Направляющие и сетка) меню Edit › Preferences (Правка › Установки). | Рис. 5.14.
В программе Adobe Illustrator даже направляющие линии задуманы «умными» (smart), т. е. в нужный момент они отображают на экране информацию, помогающую пользователю размещать и трансформировать объекты.
В процессе работы удачно найденные сочетания объектов разумно объединять в группу с тем, чтобы оградить от возможных случайных сдвигов, а также для удобства дальнейших комбинационных построений. Ведь, как известно, в хорошей композиции все держится на очень точных расчетах взаимного расположения объектов и их масштабного взаимодействия.
Помещение объекта в группу отнюдь не означает его полное и окончательное «поглощение коллективом», любой объект в любой момент может быть выделен и подвергнут трансформации. | Для выделения объекта в составе группы (иерархия не играет роли) следует использовать инструмент Direct Selection (Частичное выделение) ().
| Для выделения объекта в составе группы (иерархия не играет роли) следует использовать инструмент Direct Selection (Частичное выделение) ().
При группировке объектов следует учесть, что наилучшим вариантом при этом является следование этих объектов в «стопке», ибо в противном случае их порядок может измениться и тем самым изменится общая картина.
Помимо фиксирования положения объектов относительно друга в группе существуют и другие полезные функции по обеспечению неприкосновенности объектов – фиксирование объектов относительно страницы, а также временное «удаление» их с экрана.
В данной версии программы принято некоторое обобщение и универсальный подход к объектам, группам и слоям. Всеми этими тремя уровнями можно управлять с единого «пульта» – палитры Layers (Слои) (рис. 5.27). | Подробную информацию о палитре Layers (Слои) см. в главе 9. | Рис. 5.27.
Как изменить расстояние смещения в Photoshop?
Как вы знаете, пока у вас выбран инструмент «Перемещение» (V), вы можете перемещать (или подтолкнуть) ваш текущий слой с помощью клавиш со стрелками вверх / вниз / влево / вправо на клавиатуре. При каждом нажатии стрелки подталкивания ваш слой 1 пиксель в этом направлении.
При каждом нажатии стрелки подталкивания ваш слой 1 пиксель в этом направлении.
Принимая это во внимание, как вы проводите измерения в Illustrator?
Измерьте расстояние между объектами
- Выберите инструмент «Измерить». (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».)
- Выполните одно из следующих действий: Щелкните две точки, чтобы измерить расстояние между ними. Щелкните первую точку и перетащите ко второй точке. Удерживая нажатой клавишу «Shift», перетащите инструмент на угол, кратный 45 °.
Также знайте, как отключить привязку к сетке в Illustrator? Вы можете просто запрещать параметр на панели преобразования. К очередь этот вариант от для всех будущих объектов, затем снова щелкните в правом верхнем углу, чтобы отобразить меню параметров, и отметьте выкл. Выровнять новые объекты в пиксель сетка .
35 Связанные вопросы, ответы найдены
Как выровнять объект в Illustrator, не двигаясь?
1 ответ. После того, как вы выбрали объекты вы хотите выравнивать, нажмите на объект вы хотите выравнивать относительно снова. Вы заметите, что объект обводится более толстым контуром — теперь это «Ключ объект«. Вы заметите «Выравнивать к »в Выравнивать панель также изменилась на значок ключа.
После того, как вы выбрали объекты вы хотите выравнивать, нажмите на объект вы хотите выравнивать относительно снова. Вы заметите, что объект обводится более толстым контуром — теперь это «Ключ объект«. Вы заметите «Выравнивать к »в Выравнивать панель также изменилась на значок ключа.
Удерживая клавиши «Ctrl» и «Shift» одновременно, нажимая клавишу со стрелкой, подтолкнуть объект находится на одной десятой его нормального расстояния. Удерживайте только клавишу «Shift» при нажатии клавиши со стрелкой, чтобы двигаться объект в десять раз больше его нормального расстояния.
Как упорядочивать слои в Illustrator?Переместить объект на другой слой
- Выберите объект.
- Выполните одно из следующих действий: Щелкните имя нужного слоя на панели «Слои». Затем выберите «Объект»> «Упорядочить»> «Отправить на текущий слой».
 Перетащите индикатор выделенного рисунка, расположенный справа от слоя на панели «Слои», на нужный слой.
Перетащите индикатор выделенного рисунка, расположенный справа от слоя на панели «Слои», на нужный слой.
иллюстратор Руководство: Обертывание шаблон около круговой путь. Начните с создания круг, объект вы хотите заворачивать, а также «скопировал и наклеил» версию объект (как показано ниже). Выделите оба объекты и выберите «объект»=>« Смешать »=>« Сделать ». Теперь вы должны увидеть непрерывный узор между двумя объекты.
Что такое подталкивание в фотошопе?1. В Adobe Photoshop, подтолкнуть это функция, которая позволяет перемещать объект. Например, если вы работаете со слоем, вы можете нажимать клавиши со стрелками, чтобы подтолкнуть этот объект в любом направлении, по одному пикселю за раз. Удерживая нажатой клавишу Shift и нажимая клавишу со стрелкой подталкивания слой по десять пикселей за раз.
Создайте переход с помощью команды «Сделать переход»
- Выберите объекты, которые хотите смешать.
- Выберите «Объект»> «Переход»> «Создать». Примечание. По умолчанию Illustrator рассчитывает оптимальное количество шагов для создания плавного перехода цвета. Чтобы контролировать количество шагов или расстояние между шагами, установите параметры наложения.
Выровнять текст
- Выберите текстовый объект или вставьте курсор в абзац, который нужно изменить. Если вы не выбрали текстовый объект или не вставили курсор в абзац, выравнивание применяется к новому тексту, который вы создаете.
- На панели «Управление» или на панели «Абзац» нажмите кнопку выравнивания.
Есть способ сделать то, что вам нужно, с точки зрения перекрестия в середине артборда. дважды щелкните значок монтажной области и перейдите к отображению и установите флажок «выставочный центр отметка ».
дважды щелкните значок монтажной области и перейдите к отображению и установите флажок «выставочный центр отметка ».
Шаги
- Откройте или создайте файл в Adobe Illustrator.
- Щелкните «Создать» или «Открыть».
- Поместите изображение в Illustrator.
- Щелкните на инструменте выделения.
- Щелкните изображение, которое хотите обрезать.
- Щелкните Обрезать изображение.
- Щелкните и перетащите метки обрезки в углу изображения.
- Нажмите на кнопку OK.
Вы можете слияние все слоев в Photoshop без сплющивания ваше изображение. Вы можете сделать это с помощью Cmd + Alt + Shift + E. Но подождите. Есть одна хитрость.
Как включить умные направляющие в InDesign?Включение и отключение категорий смарт-гида
- Откройте настройки «Направляющие и монтажный стол».

- Укажите, хотите ли вы, чтобы «Выровнять по центру объекта», «Выровнять по краю объекта», «Умные размеры» и «Умный интервал» были включены или выключены, и нажмите «ОК».
Как редактировать текст
- Откройте документ Photoshop с текстом, который хотите отредактировать.
- Выберите инструмент «Текст» на панели инструментов.
- Выделите текст, который хотите отредактировать.
- На панели параметров вверху есть параметры для редактирования типа шрифта, размера шрифта, цвета шрифта, выравнивания текста и стиля текста.
- Наконец, щелкните на панели параметров, чтобы сохранить изменения.
Была основана Инструмент зазора работает для регулировки расстояния между соседними объектами или между объектами и краями страницы. Эта функция работает так же в Adobe InDesign CS5, CS6 и Creative Cloud (CC). Выберите Инструмент зазора с панели инструментов. При наведении курсора на объекты на странице вы увидите недопустимый значок.
Выберите Инструмент зазора с панели инструментов. При наведении курсора на объекты на странице вы увидите недопустимый значок.
Photoshop CS6 «все в одном» для чайников
- Убедитесь, что на вашем изображении видны линейки.
- Щелкните горизонтальную линейку и потяните вниз, чтобы создать новую горизонтальную направляющую.
- Щелкните вертикальную линейку и перетащите вправо, чтобы создать новую вертикальную направляющую.
- Используйте инструмент «Перемещение» (нажмите «V», чтобы активировать его), чтобы изменить положение направляющих.
Обтекание импортированных изображений текстом
- Чтобы отобразить панель «Перенос текста», выберите «Окно»> «Перенос текста».

- Выберите импортированное изображение и на панели «Обтекание текстом» щелкните «Обтекать фигуру объекта».
- Укажите значения смещения.
- Выберите «Показать параметры» в меню панели «Перенос текста», чтобы отобразить дополнительные параметры.
Чтобы получить доступ к Выровнять панель, перейдите в меню Окно, затем перейдите в подменю Объекты и Макет и щелкните Выравнивать для открытия Выровнять панель. Обратите внимание, что Выровнять панель содержится в том же Pathfinder панель мы видели раньше. Верхний ряд Выровнять панель есть варианты выравнивать все слева, справа, сверху или снизу.
Какой ярлык позволяет скрыть направляющие в Photoshop?A Руководство on Руководство
Если вы просто хотите скрывать их временно, используйте кратчайший путь Ctrl / Command +; и они будут скрытый. Используйте Ctrl / Command + H, чтобы скрывать их вместе с любыми другими видимыми дополнениями. С другой стороны, если вы хотите удалять a руководство Самый простой способ — перетащить его за пределы холста.
Используйте Ctrl / Command + H, чтобы скрывать их вместе с любыми другими видимыми дополнениями. С другой стороны, если вы хотите удалять a руководство Самый простой способ — перетащить его за пределы холста.
Pixel выровненные векторные объекты позволяют создавать точно нарисованные изображения, которые выглядят четкими и резкими для использования на различных выводах, таких как Интернет и мобильные устройства. Согласование с Пиксельная сетка опция позволяет смещать вертикальные и горизонтальные сегменты контуров объекта и выравнивать их по пиксельная сетка.
Что такое привязка к точке в Illustrator?саман Привязка Illustrator к точке функция помогает в выравнивании объектов для привязки пунктов, например, углы, при их перемещении. Введите значение от 1 до 8 в поле Привязать к точке Поле «Px», которое сообщает иллюстратор на сколько пикселей вам нужно быть, прежде чем объектные привязки к якорю.
Нарисуйте объект, выровненный по пиксель сетка. Привязка к пикселю Во время движения. защелками объект, к которому вы приближаетесь пиксель, Вы можете выбрать оснастки Пути, сегменты и точки привязки при перемещении объекта. Держите объект пиксель-выравнивается при его перемещении.
Что такое привязка к пикселям в Illustrator?Щелкните инструмент «Прямое выделение», удерживайте нажатой клавишу «Shift» и выберите опорные точки, которые необходимо выравнивать или распространять. Последняя выбранная точка привязки становится ключевой точкой привязки. В Выравнивать Параметр To Key Anchor автоматически выбирается в Выравнивать панель и Панель управления.
Как отключить привязку к сетке в Illustrator 2019?1 Вы должны выключи привязки к сетке» поведение. Настройки для выравнивания объектов находятся в трех РАЗНЫХ местах: В меню ВИД снимите флажок «хватка в точку »(ПРИМЕЧАНИЕ: в последней версии это перемещено в меню« Настройки »(см. № 3 ниже). ПРЕОБРАЗОВАНИЯ ПАЛИТРА снимите отметку «Выравнивать в пиксель сетка
№ 3 ниже). ПРЕОБРАЗОВАНИЯ ПАЛИТРА снимите отметку «Выравнивать в пиксель сетка
Используйте палитру трансфорам для очередь что от во всплывающем меню. У вас также есть еще один параметр в нижней части палитры преобразования. Также проверьте амек, убедитесь, что у вас есть просмотр >> оснастки к сетке выключен.
Как центрировать текст по вертикали и горизонтали в InDesign?Выберите «Текст Параметры кадра »из контекстного меню, чтобы открыть Текст Диалоговое окно «Параметры кадра». Найдите значок «вертикальный Обоснование »в этом поле. Нажмите кнопку «Сверху», чтобы вертикально выровнять что собой представляет текст с вершины текст Рамка. Выберите «Центр»Вариант вертикально выровнять текст в центр кадра.
Как вы выравниваете столбцы в InDesign?Разделить абзац на столбцы
- Поместите точку вставки внутри абзаца.

- Выберите «Составить столбцы» в меню панели «Управление» или в меню панели «Абзац».
- Выберите «Разделить столбцы» в меню «Макет абзаца».
- Укажите следующие параметры и нажмите кнопку ОК:
Используйте палитру трансфорам для очередь что от во всплывающем меню. У вас также есть еще один параметр в нижней части палитры преобразования. Также проверьте амек, убедитесь, что у вас есть просмотр >> оснастки к сетке выключен.
Pixel выровненные векторные объекты позволяют создавать точно нарисованные изображения, которые выглядят четкими и резкими для использования на различных выводах, таких как Интернет и мобильные устройства. Согласование с Пиксельная сетка опция позволяет смещать вертикальные и горизонтальные сегменты контуров объекта и выравнивать их по пиксельная сетка.
Как использовать инструмент «Выравнивание» в Adobe Illustrator: Пост с советами по дизайну № 4
Добро пожаловать в мини-серию советов по дизайну LabelValue. В части 4 нашей серии мини-дизайна мы покажем вам, как использовать инструмент выравнивания, а также некоторые из его опций в Adobe Illustrator. Серия мини-дизайна — это 8-недельный выпуск полезных дизайнерских знаний, собранных непосредственно нашей командой. дизайнеров на LabelValue.com. Мы предлагаем полезные советы и советы по разработке программного обеспечения, которые помогут вам в процессе создания отличных этикеток!
В части 4 нашей серии мини-дизайна мы покажем вам, как использовать инструмент выравнивания, а также некоторые из его опций в Adobe Illustrator. Серия мини-дизайна — это 8-недельный выпуск полезных дизайнерских знаний, собранных непосредственно нашей командой. дизайнеров на LabelValue.com. Мы предлагаем полезные советы и советы по разработке программного обеспечения, которые помогут вам в процессе создания отличных этикеток!
Как всегда, если у вас есть вопросы, не стесняйтесь обращаться к нам по электронной почте.Мы хотели бы услышать от вас!
Совет по дизайну №4: Инструмент выравнивания иллюстратора
Один инструмент для выравнивания, множество опций
Illustrator дает вам множество возможностей для выравнивания ваших иллюстраций. Это может быть очень полезным инструментом в вашем наборе инструментов для дизайна. Однако эти параметры выравнивания не сразу очевидны, когда вы их используете. В этом руководстве мы рассмотрим два наиболее распространенных варианта использования инструмента выравнивания.
Во-первых, что такое артборд?
При создании документа в Illustrator выбранные ширина и высота определяют размер монтажной области.В большинстве случаев это будет размер вашего окончательного экспортированного документа, будь то для печати или для цифровых целей. Всегда полезно основывать размер вашего дизайна на спецификациях проекта. Это поможет избежать ненужных изменений общего макета в процессе проектирования.
Adobe Illustrator дает вам возможность выровнять формы и объекты по самой монтажной области. Это может быть отличным вариантом, если вам нужно центрировать фигуру или выровнять объект по вертикали или горизонтали.
Вы можете выровнять элементы своего рисунка по монтажной области, выполнив следующие действия:
ШАГ 1. Открыв документ Adobe Illustrator, выберите форму, которую хотите выровнять. Для нашей формы мы сделали синий круг с нашим логотипом в нем.
ШАГ 2: Затем мы перейдем к подменю «Выровнять», расположенному в верхнем меню Adobe Illustrator.
ШАГ 3: Когда ваше меню выравнивания расположено, нам нужно убедиться, что у нас выбрана опция «Выровнять по монтажной области».
ШАГ 4: Теперь мы все настроены, чтобы выровнять наш круг по монтажной области по мере необходимости. Мы начнем с использования опции «Выровнять по центру по горизонтали». Выделив фигуру, нажмите центральную кнопку «Выровнять по горизонтали», вторую слева. Вы должны увидеть, как ваша фигура горизонтально выровнена по центру монтажной области.
ШАГ 5: Затем, чтобы центрировать нашу фигуру в центре монтажной области, мы воспользуемся опцией «Выровнять по центру по вертикали». Выделив фигуру, нажмите кнопку «Выровнять по центру по вертикали», пятую слева.Теперь ваш объект переместится в вертикальный центр монтажной области. Теперь ваша фигура идеально отцентрирована по центру артборда.
ШАГ 6: Adobe Illustrator также имеет параметры выравнивания для «Выровнять по горизонтали по левому краю». Этот параметр выравнивает левый край вашей формы по левому горизонтальному краю монтажной области.
Этот параметр выравнивает левый край вашей формы по левому горизонтальному краю монтажной области.
ШАГ 7: Выровняйте форму по правому краю монтажной области. Выберите «Выровнять по горизонтали по правому краю». Правая сторона вашего объекта будет выровнена по правому краю монтажной области.
ШАГ 8A: Illustrator также дает возможность выровнять верх и низ монтажной области. Используйте параметр выравнивания «Выровнять по вертикали», чтобы выровнять форму по верхнему краю монтажной области.
ШАГ 8B: Кроме того, вы можете использовать опцию выравнивания «Вертикальное выравнивание по низу», чтобы выровнять свой объект по нижней части монтажной области.
ШАГ 9: Эти параметры выравнивания можно комбинировать в любой комбинации, чтобы выровнять форму именно там, где это нужно.Как и в этом примере, нам нужно, чтобы наша форма была выровнена по левому верхнему углу. Выбрав сначала «Выровнять по горизонтали по левому краю», а затем по «Выровнять по вертикали», наше изображение легко переместится в нужное место.
Что такое выбор?
В документе Illustrator вы можете иметь множество элементов, составляющих ваш дизайн. Текст, изображения, векторная графика и многое другое — все это элементы вашего окончательного готового дизайна. Вы можете выбрать определенные части вашего дизайна для редактирования, упорядочивания, удаления или перемещения внутри вашего дизайна.Они называются «выделением», потому что вы выбираете их с помощью инструмента прямого выбора.
Мы только что увидели, как можно использовать инструмент выравнивания для выравнивания фигур по монтажной области в Adobe Illustrator. Но что, если у нас есть два объекта в файле Illustrator, которые нам нужно выровнять друг относительно друга? Это обычное явление при создании сложных векторных фигур.
К счастью, есть простой способ выровнять выделение с другими элементами в вашем художественном файле.
ШАГ 1: Начните с двух фигур, которые необходимо выровнять друг с другом.Откройте их в одном документе Illustrator. В нашем примере мы построим круг из двух частей для нашего логотипа. Большой синий кружок расположен в конце порядка объектов. Это важно, потому что при выравнивании фигур разного размера более крупные будут закрывать меньшие формы, если они расположены неправильно. Для этого выберите фигуру, которую нужно переставить, щелкните правой кнопкой мыши и перейдите к Упорядочить. В подменю «Упорядочить» выберите «Отправить на задний план».
В нашем примере мы построим круг из двух частей для нашего логотипа. Большой синий кружок расположен в конце порядка объектов. Это важно, потому что при выравнивании фигур разного размера более крупные будут закрывать меньшие формы, если они расположены неправильно. Для этого выберите фигуру, которую нужно переставить, щелкните правой кнопкой мыши и перейдите к Упорядочить. В подменю «Упорядочить» выберите «Отправить на задний план».
ШАГ 2: Нам нужно убедиться, что «Выровнять по выделенному» выбрано в нашем меню выравнивания.Для этого выберите один из ваших объектов и перейдите в верхнее меню Adobe Illustrator. В раскрывающемся меню выберите «Выровнять по выделенному».
ШАГ 3: Теперь, когда в нашем меню выравнивания установлено значение «Выровнять по выделению», мы можем начать выравнивать наши объекты. Выберите оба объекта, щелкнув первый, затем, удерживая клавишу SHIFT, щелкните левой кнопкой мыши, чтобы выбрать другую форму, которую вы будете выравнивать. После выбора обеих фигур ваше меню выравнивания снова появится в верхнем меню Illustrator.
После выбора обеих фигур ваше меню выравнивания снова появится в верхнем меню Illustrator.
ШАГ 4: Не снимая выделения с обоих объектов, нажмите «Выровнять по центру по горизонтали». Как видите, он выровнял оба наших объекта по горизонтальному центру друг друга.
ШАГ 5: Затем мы выровняем вертикальные центры наших двух фигур. Не снимая выделения с двух фигур, используйте параметр выравнивания «Выровнять по центру по вертикали». Мы легко выровняли как вертикальный, так и горизонтальный центры наших двух фигур.
ШАГ 6. Так же, как выравнивание по монтажной области, Illustrator также дает вам возможность выровнять два ваших объекта многими другими способами.Например, мы выровняем вершины двух наших фигур относительно друг друга, используя функцию «Выровнять по вертикали» на панели инструментов выравнивания.
ПРИМЕЧАНИЕ. Все другие параметры выравнивания, которые мы рассмотрели ранее в части 1 этого руководства, также доступны для «Выровнять по выделенному участку». Инструмент выравнивания — одна из наиболее часто используемых функций Adobe Illustrator.
Инструмент выравнивания — одна из наиболее часто используемых функций Adobe Illustrator.
У вас есть вопрос, связанный с инструментом Align Tool или Adobe Creative Suite? Отправьте нам письмо с вашим вопросом на адрес service @ labelvalue.com с «Вопросом о графическом дизайне» в теме.
Как выровнять объект в Adobe Illustrator
Вы пытаетесь выровнять объект вручную и вам не нравится результат, это не проблема. Я знаю способ, как автоматически выровнять объект за несколько секунд. В этой статье я покажу вам, как автоматически выровнять объект в Adobe Illustrator. Давай начнем.
Преамбула
Я использую Adobe Illustrator в основном для создания иконок.Часто возникает необходимость автоматически, а не вручную выравнивать логотип на значке, я рад этому, потому что это занимает несколько секунд. Если я выравниваю логотип вручную, то могу использовать 30 минут для выравнивания 🙂 Раньше я выравнивал логотипы только вручную из-за того, что некоторые логотипы имеют странную форму и выглядят некрасиво, если они выравниваются автоматически. Например, если это олень с очень широкими рогами. Программа разместит его по центру, и это будет правильно, но для людей это может выглядеть так, как будто логотип находится сбоку, поэтому в таких случаях я могу выровнять логотип вручную (для красоты).Но в последнее время предпочитаю использовать автоматическое выравнивание.
Например, если это олень с очень широкими рогами. Программа разместит его по центру, и это будет правильно, но для людей это может выглядеть так, как будто логотип находится сбоку, поэтому в таких случаях я могу выровнять логотип вручную (для красоты).Но в последнее время предпочитаю использовать автоматическое выравнивание.
Начнем
Выравнивание объекта в Adobe Illustrator — действительно простой процесс. Для этого нам нужно выполнить несколько простых шагов. А теперь приступим 🙂
Откройте приложение Adobe Illustrator.
Откройте проект, в котором вы хотите выровнять объект.
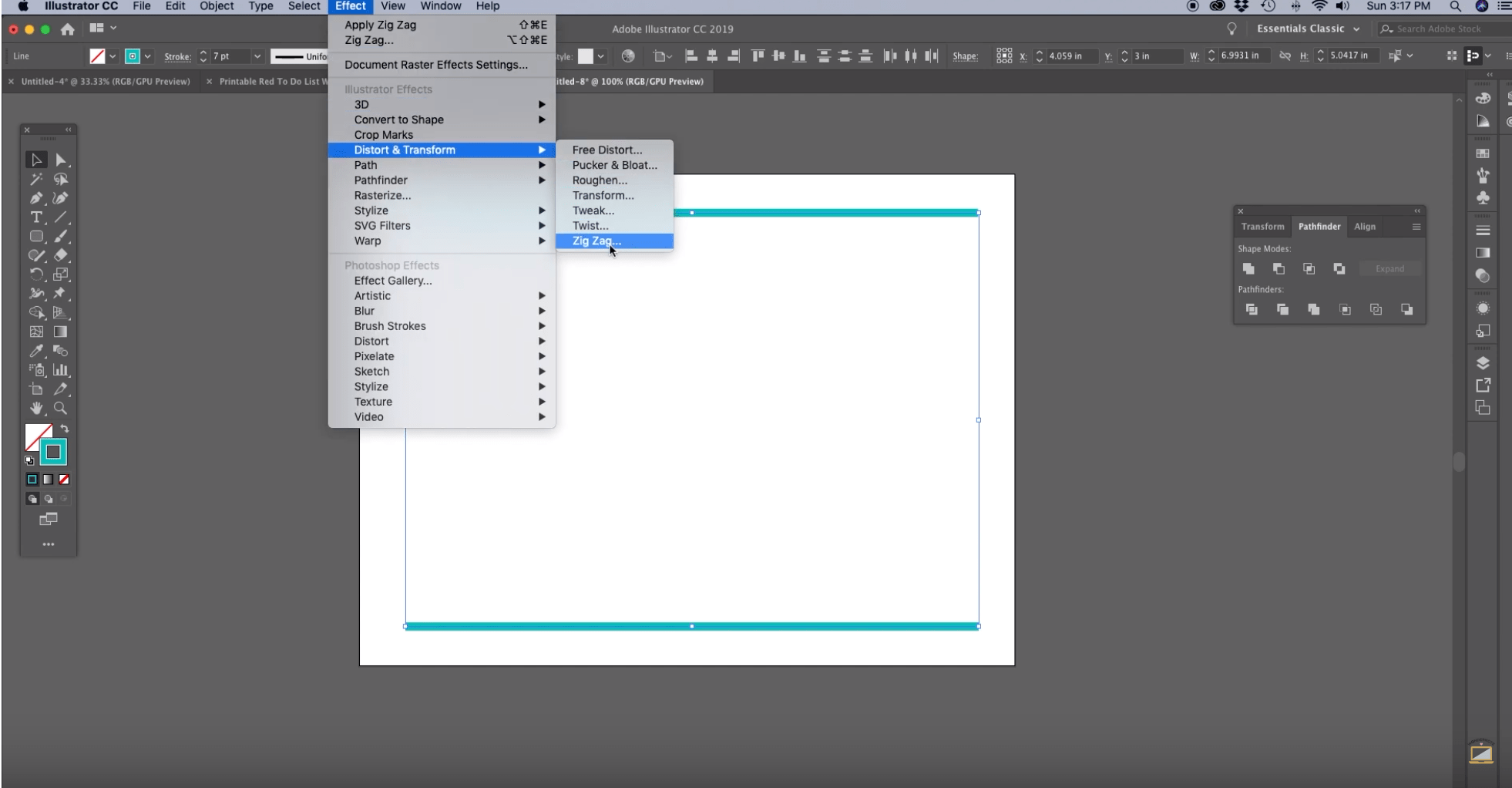
Теперь, чтобы выровнять объект, удерживая нажатой клавишу Shift , щелкните курсором мыши (1) на объекте, который вы хотите центрировать, а затем (2) выберите объект, в центре которого объект должен быть расположен. Прекратите нажимать Shift и (3) снова выберите объект, в котором вы хотите выровнять свой логотип. Если теперь рамка выделена ярким цветом, значит, вы все сделали правильно.
Прекратите нажимать Shift и (3) снова выберите объект, в котором вы хотите выровнять свой логотип. Если теперь рамка выделена ярким цветом, значит, вы все сделали правильно.
Справа щелкните значок Align .Затем нажмите Align to и выберите то, что вы предпочитаете, в моем случае я выбираю Align to key object .
Теперь в разделе Align Objects щелкните на Horizontal Align Center , затем щелкните на Vertical Align Center .
Все готово, объект выровнен. В этом примере вы можете увидеть, что для человека кажется, что значок расположен не правильно (из-за своей странной формы), а логотип находится в самом центре.
Заключение
Вот и все, готово! Теперь вы знаете, как выровнять объект в Adobe Illustrator. Так просто, не правда ли?
Так просто, не правда ли?
Надеюсь, эта статья помогла вам научиться выравнивать объект в Adobe Illustrator. Если эта статья вам помогла, оставьте, пожалуйста, комментарий
Спасибо за чтение!
Видео: выравнивание объектов в Illustrator
1.Откройте документ с несколькими формами для выравнивания
2. Откройте окно «Выравнивание», выбрав «Окно»> «Выровнять» или используя ярлыки на верхней панели Illustrator
.3. Инструмент «Выровнять» выравнивает объекты относительно друг друга, а инструмент «Распределить» выравнивает объекты относительно холста.
4. Чтобы выровнять два объекта по вертикали (один поверх другого), выберите оба и нажмите кнопку «Выровнять по центру по горизонтали».

5.Кнопки «Выровнять по горизонтали по левому краю» и «Выровнять по горизонтали по правому краю» делают то же самое, но выравнивают объекты по крайнему левому или крайнему правому объекту, а не по средней точке
6. Чтобы выровнять объекты по горизонтали (по прямой), выделите их все и нажмите кнопку «Выровнять по центру по вертикали».
7. Кнопки «Вертикальное выравнивание по верху» и «Вертикальное выравнивание по низу» делают то же самое, но выравнивают объекты по самому верхнему или самому нижнему объекту, а не по средней точке.
8.Чтобы расположить объекты по прямой линии с равным интервалом между ними, выделите их все и нажмите кнопку «Центр горизонтального распределения»
9. Кнопка «Вертикальный центр распределения» делает то же самое, за исключением вертикальной линии объектов
10.
 Чтобы выровнять центр объекта с центром другого объекта (например, центр цветка с его лепестками), выберите оба объекта, затем снова щелкните нижний объект.Затем нажмите кнопки «Центр выравнивания по горизонтали» и «Центр выравнивания по вертикали». Верхний объект будет перемещаться поверх нижнего объекта, точно выровненный по центру.
Чтобы выровнять центр объекта с центром другого объекта (например, центр цветка с его лепестками), выберите оба объекта, затем снова щелкните нижний объект.Затем нажмите кнопки «Центр выравнивания по горизонтали» и «Центр выравнивания по вертикали». Верхний объект будет перемещаться поверх нижнего объекта, точно выровненный по центру.Выравнивание и комбинирование объектов в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 6 февраля 2013 г. • 6 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Расчетное время завершения: 15 минут
Сегодня мы поговорим о выравнивании объектов с помощью панели Align и их объединении с помощью панели Pathfinder и Shape Builder Tool.Здесь вы читаете базовый минимум, который позволит вам эффективно работать с этими инструментами в Adobe Illustrator.
Выравнивание векторных объектов
Панель«Выровнять» предназначена для выравнивания объектов в Adobe Illustrator («Окно»> «Выровнять»).
Те же параметры выравнивания доступны на панели управления, если выбрано несколько объектов.
Верхний ряд кнопок на панели «Выравнивание» предназначен для абсолютного выравнивания объектов.Иконки на кнопках ясно говорят нам, какое выравнивание будет достигнуто. На рисунке ниже показано выравнивание по низу объектов. Фактически выравнивание происходит по нижней части ограничивающего прямоугольника самого нижнего объекта.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Средний ряд кнопок предназначен для распределения предметов по нескольким направлениям. Я не буду подробно останавливаться на этих функциях, потому что за все годы своей практики я ни разу ими не пользовался. На практике вам часто нужно расположить объекты так, чтобы расстояние между ними было одинаковым заданным. Для этих целей предназначена нижняя часть панели Align. Посмотрим, как реализовать такое распределение. Предположим, у нас есть несколько одинаковых объектов, выровненных по вертикали, но на разном расстоянии друг от друга.
Я не буду подробно останавливаться на этих функциях, потому что за все годы своей практики я ни разу ими не пользовался. На практике вам часто нужно расположить объекты так, чтобы расстояние между ними было одинаковым заданным. Для этих целей предназначена нижняя часть панели Align. Посмотрим, как реализовать такое распределение. Предположим, у нас есть несколько одинаковых объектов, выровненных по вертикали, но на разном расстоянии друг от друга.
Откройте всплывающее меню «Выровнять по:» и выберите «Выровнять по ключевому объекту».
Введите необходимое количество в числовое поле и нажмите кнопку «Распределить пространство по горизонтали» для распределения объектов по горизонтали.
Теперь объекты расположены так, как мы хотели.
Иногда нам нужно выровнять объекты по монтажной области. Для этого выберите «Выровнять по монтажной области» в меню «Выровнять по:
». Затем нажмите кнопку желаемого выравнивания на панели «Выравнивание».
Теперь давайте рассмотрим случай, когда нам нужно выровнять объекты по одному объекту.Это тоже очень распространено. Выделите все объекты, затем нажмите на объект, по которому будет производиться выравнивание, удерживая клавишу Command / Ctrl.
Теперь выберите желаемый вариант выравнивания.
Вы можете выровнять два объекта с помощью специального режима, который называется «Быстрые направляющие» («Просмотр»> «Быстрые направляющие» (Command / Ctrl + U)). При перемещении одного из объектов включаются временные направляющие. Эти направляющие показывают центр и край ближайшего объекта.
Кстати, у меня всегда включен режим Smart Guides.
Объединение объектов с помощью панели Pathfinder и инструмента Shape Builder
Очень часто сложные геометрические формы могут быть созданы с использованием комбинации простых геометрических объектов, создание которых мы обсуждали в статье «Создание объектов с использованием основных геометрических фигур в Adobe Illustrator». Например, неразумно создавать форму гаечного ключа, как показано на рисунке ниже, с помощью Pen Tool (P).
Например, неразумно создавать форму гаечного ключа, как показано на рисунке ниже, с помощью Pen Tool (P).
В таких случаях очень полезны простые геометрические объекты, панель Pathfinder и инструмент Shape Builder.Панель Pathfinder имеет множество функций, но на практике я использую только четыре из них. Это Unite, Minus Front, Intersect и Divide.
Давайте вернемся к нашему гаечному ключу и посмотрим, как работают эти функции. Таким образом, форму гаечного ключа можно представить как комбинацию двух окружностей, двух шестиугольников и прямоугольника.
Чтобы объединить прямоугольник и два круга в одну форму, используйте кнопку «Объединить» на панели «Обработка контуров».
Minus Front вычитает форму формы верхнего объекта из формы нижнего объекта.
Команда Intersect удаляет некоторые объекты, которые находятся за пределами их пересечения, объединяя остальные в единый путь.
На практике пересечение используется для создания бликов и теней на объектах. Посмотрим, как это можно сделать. На рисунке ниже показан гаечный ключ и форма, которая станет бликом.
Посмотрим, как это можно сделать. На рисунке ниже показан гаечный ключ и форма, которая станет бликом.
Скопируйте форму гаечного ключа и вставьте ее впереди (Command / Ctrl + C, Command / Ctrl + F), затем выберите верхнюю форму гаечного ключа и форму бликов и нажмите «Пересечение» на панели «Обработка контуров».
Слишком много действий? Согласен. В последних двух выпусках Adobe Illustrator есть инструмент Shape Builder Tool, который позволяет выполнять ту же операцию намного быстрее. Вернемся к исходным объектам. Итак, выберите форму бликов и гаечный ключ, возьмите инструмент Shape Builder Tool, удерживая клавишу Option / Alt, нажмите на части бликов, которые выходят за пределы пересечения.
Удаляет выбранные части объекта. Всего два клика и нужная форма готова.
Divide разрезает произведение искусства на отдельные части, где формы пересекаются.
На практике я часто вырезаю объект с помощью одного или нескольких путей.
На картинке выше новые объекты для наглядности окрашены в разные цвета.
Возможно, мне стоит написать книгу об инструментах, описанных в этой короткой статье. Я освещаю только практическую сторону своего творческого процесса. И я думаю, что этого достаточно для успешной работы.В следующий раз поговорим о 3D-моделировании в Adobe Illustrator.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
illustrator align- Learn Adobe Illustrator —
Инструмент выравнивания в иллюстраторе, используемый для последовательного выравнивания объекта. Даже в этом случае выравнивание необходимо не только в иллюстраторе. Но и в повседневной жизни выравнивание облегчает жизнь. Это упрощает понимание вещей и процессов. Точно так же выравнивание в иллюстраторе используется для понимания назначения нескольких объектов в файле.Выравнивание размещенных всех объектов в последовательности также имеет дополнительную функцию распределения объектов.
В основном используется выравнивание, пока мы делаем проект с большим количеством мелких объектов. И мы должны разместить все это в определенной последовательности с определенным расстоянием и последовательностью. Поскольку пришло время, мы вручную разместим все объекты в линию. В то время как это сложно сделать вручную и есть много человеческих ошибок. Поэтому мы используем встроенную функцию Adobe Illustrator, которая упрощает выравнивание объектов.Следовательно, в иллюстраторе есть несколько опций для выравнивания объектов.
Однако изучите полный инструмент выравнивания в иллюстраторе 1. Типы выравнивания в иллюстраторе
Однако для создания правильной последовательности используются три основных типа выравнивания.
Выровнять по артборду
Выравнивание относительно выбора
Распределение по объекту
Важно
Однако выравнивание в иллюстраторе, разделенное на несколько функций выравнивания, описано ниже.Мы можем выровнять объект в желаемом месте, используя функцию множественного выравнивания. Чтобы выровнять единый прямоугольник, мы используем два элемента на панели выравнивания, чтобы выровнять объект по центру. Таким образом, все функции и практические работы завершены, описанные в видеоуроке статьи.
Выровняйте инструмент и элемент 2. Выровняйте относительно артборда в иллюстратореКогда мы создаем файл проекта, создается артборд. Таким образом, мы можем выровнять объекты относительно артборда.Мы можем выровнять один объект или несколько объектов в группе относительно артборда.
3. Совместите с выбором в иллюстраторе С другой стороны, мы можем выровнять объекты относительно «выделения». Выделение означает выбор всех объектов (иллюстраций) на артборде. Следовательно, мы рисуем несколько объектов на артборде. Затем мы можем выровнять эти объекты относительно всех выбранных объектов друг друга. Это выравнивание по отношению к выбранному объекту будет называться выравниванием выделения.
Выделение означает выбор всех объектов (иллюстраций) на артборде. Следовательно, мы рисуем несколько объектов на артборде. Затем мы можем выровнять эти объекты относительно всех выбранных объектов друг друга. Это выравнивание по отношению к выбранному объекту будет называться выравниванием выделения.
Аналогичным образом существует еще один метод выравнивания, который называется выравниванием по «объекту». В то время как это очень популярный расклад из всех них. В котором мы можем выровнять весь объект относительно одного ключевого объекта.
Например, если мы рисуем 10 объектов и хотим выровнять все объекты относительно одного ключевого объекта. Затем выберите все объекты, затем снова один ключевой объект, который будет ключевым объектом, по которому все остальные объекты будут выровнены.Следовательно, это не так сложно понять, следуя приведенным инструкциям на практике или прилагаемому видео.
5. Как выровнять объект в иллюстраторе
Как выровнять объект в иллюстраторе При этом на панели выравнивания можно посмотреть несколько функций для выравнивания объектов. то есть
С помощью объектов выравнивания
Распределить объекты
Распределить пространство
Выровнять элемент инструмента 6. Выровнять объектыСледовательно, функции выравнивания объектов используются для выравнивания в нескольких направлениях на монтажной доске.Это слева, справа и по центру, а мы можем выровнять сверху и снизу. Используя эту функцию, все объекты могут быть выровнены на артборде.
Однако мы можем использовать эту функцию выравнивания объекта в любом методе выравнивания. Это касается выбора, объекта и артборда. Например, если несколько объектов распределены на артборде, то с помощью функции «выровнять объект» мы можем выровнять распределенный объект в правильной последовательности.
6.1. Как выравнивать объекты с помощью элемента выравнивания
Как выравнивать объекты с помощью элемента выравнивания 1- Сначала нарисуйте один объект или несколько объектов
2- Во-вторых, выберите тип выравнивания
(относительно монтажной области, или относительно объекта, или относительно выделения)
3- Затем выберите все объекты с помощью инструмента выбора
4- затем нажмите желаемую опцию функции в разделе «выровнять объект»
- Выровнять по горизонтали влево, следовательно, выровнять по горизонтальной левой стороне
- Выровнять по горизонтали вправо, чтобы выровнять по горизонтали левую сторону
- Горизонтально выровнять центр, чтобы выровнять по центру по горизонтали
- Выровнять по вертикали сверху, чтобы выровнять по верху артборда
- Вертикально выровняйте нижнюю часть для выравнивания по низу артборда
- Выровняйте по вертикали по центру, чтобы выровнять по центру
При этом распределите объект, чтобы создать правильный интервал между объектами. Мы можем создать равное расстояние и выравнивание между неравномерно распределенными объектами.
Мы можем создать равное расстояние и выравнивание между неравномерно распределенными объектами.
Однако в нем доступна опция «Выровнять объект» для распределения влево-вправо, по центру, сверху и снизу. Следовательно, данные варианты использованы применительно к проекту
. 7.1. Как выравнивать объекты с помощью «распределения объектов» 1- Сначала несколько объектов
2- Во-вторых, выберите тип выравнивания
(относительно артборда, относительно объекта, относительно выделения)
3- выберите объекты с помощью инструмента выделения
4- затем нажмите
Следовательно, распределенное пространство используется для разницы между выровненными объектами. При использовании этой функции мы можем выполнять горизонтальное и вертикальное выравнивание.
8.1. Как выровнять с помощью функции «расстояние и пространство» 1- Во-первых, несколько объектов
2- Во-вторых, выберите тип выравнивания относительно объекта
3- выберите объекты с помощью инструмента выбора
4- затем выберите необходимое пространство
5- затем нажмите
- Распределить пространство по горизонтали
- Распределить пространство по вертикали
 Как выровнять объект по центру
Как выровнять объект по центру Теперь мы видим различные варианты панели выравнивания. но похоже, что для выполнения выравнивания мы должны выполнить два или более выравнивания в панели. Например, если нам нужно выровнять прямоугольник по центру объекта. Затем нам нужно выровнять центр по вертикали и центр по горизонтали. Тогда он будет завершен в центре объекта.
10. Почему у панели выравнивания так много функций в иллюстратореВидно, что инструмент выравнивания в иллюстраторе разделен на несколько частей в этом программном обеспечении.Потому что Adobe Illustrator используется для нормального и глубокого проектирования. При обычном проектировании мы стремимся к быстрому завершению проекта. Но для углубленного проектирования нам требуется глубокое согласование. Затем эта функция использовалась эффективно.
Узнать больше об иллюстраторе. Adobe Behance
При работе с диапазоном объектов часто бывает необходимо выровнять их равномерно или распределить на заданном расстоянии. Рисунок 4.58. Значки в палитре «Выравнивание» может быть немного сложно расшифровать, поэтому рекомендуется следить за всплывающими подсказками. Функции выравнивания рассматривают группу объектов как один объект, поэтому выполнение функции выравнивания для группы ничего не даст (вы, по сути, выравниваете один объект относительно самого себя). К сожалению, функции выравнивания работают только на полных путях.Вы не можете применять функции выравнивания к отдельным точкам пути. Для выравнивания определенных точек привязки вы в значительной степени ограничены использованием команды «Среднее», описанной ранее в этой главе.
Вы можете использовать функции распределения, которые отображаются в нижней половине палитры «Выравнивание», для равномерного размещения нескольких объектов. Illustrator берет объекты на двух крайних точках вашего выбора и использует их в качестве границ распределения. Все объекты, которые появляются между этими двумя фигурами, равномерно распределяются между ними в зависимости от выбранной вами конкретной функции распределения (рисунок 4.60). Рисунок 4.60. Когда вы распределяете объекты, объекты на противоположных концах определяют границу, и все объекты равномерно распределяются между ними.Если вы выберете «Показать параметры» в меню палитры «Выровнять», вы также сможете выполнять команды распределения на основе интервала. Вы можете указать числовое значение, а затем распределить выбранные объекты по вертикали или горизонтали. |
Ярлыки для выравнивания и распределения в Illustrator CC с помощью действий
В этом видео мы изучим горячие клавиши для выравнивания и распределения.Короткий ответ: ярлыков по умолчанию нет, и их немного сложно создать. Их нет в разделе «Редактировать», «Сочетания клавиш», вы также не можете сделать их такими. Мы собираемся использовать что-то, что называется панелью действий. Самое замечательное в этом то, что мы собираемся узнать, как создавать такие пользовательские ярлыки, используя действия в Illustrator для выравнивания и распределения, но вы можете использовать это для чего угодно. Итак, приступим.
Во-первых, если вы просто хотите быть супер быстрым, вы не хотите на самом деле изучать это, вы хотите скачать мой, вы можете это сделать.Переходим в «Окно», «Действия». Я сделал несколько ярлыков по умолчанию. Это только для Mac, извините, пользователи ПК. Если вы сделаете компьютер классным, пришлите его мне, и я тоже добавлю его в файлы упражнений. Это было бы супер круто. Чтобы загрузить те, которые я приготовил, перейдите в это меню бургеров здесь. Перейдите в «Загрузить действия», там одно называется «Выровнять и распределить». У меня есть некоторые основы. Мы собираемся сделать вертикаль через секунду, но она будет там, когда вы ее загрузите.
Ярлыки, которые у меня есть, помните, это только для Mac, я удерживаю нажатой клавишу «Command» и функциональную клавишу «Fn».Проверьте свою клавиатуру, там есть клавиша Fn. Вам нужно зажать оба из них, затем мы используем клавиши F вверху. Итак, F1, F2, F3, F4. По сути, если я выберу этих двух парней, Command-Function-F1 будет выровнен по левому краю. «Command-Function-F2» выравнивается по правому краю. «F3», я просто проигнорирую командную функцию, хорошо? Итак, «F3» — это центр по горизонтали. «F4» — это вертикально, и тогда у нас есть распределение. Теперь распределение причин немного другое, если я возьму всех этих парней — это «Командная функция». Я использую F12 и F11 для вверх, вниз, влево и вправо.Вы можете изменить свои, вы можете переименовать их в горизонтальные, вертикальные. Вверх и вниз для меня больше смысла, чем вертикальное и горизонтальное. Вы можете пойти и изменить их, дважды щелкнув по ним.
Теперь, с чем вы столкнетесь, когда создаете свой собственный, и что я сделал, я хочу использовать F5 для этого, но F5 открывает голос за кадром, который на самом деле является Command Function F5 на моем Mac. То, что мы все включили на каком-то этапе и не знаем, как его выключить. Когда вы создаете свой собственный, вы столкнетесь с некоторыми проблемами с уже существующими функциональными клавишами.ПК проще, под этими клавишами F есть элементы управления. Теперь нам не хватает центральной вертикали. Чтобы сделать это, мы собираемся перейти к пунктам «Новое», «Новое действие». Решите, куда его поставить. Я создал свою папку, вы можете просто вставить ее в действия по умолчанию, но я собираюсь вставить сюда свою. Решите, какой ярлык вы собираетесь использовать. И в нашем случае мы будем использовать F4, я это тестировал, «Command-Function-F4». Каждый раз, когда на Mac не написано «Функция», вы должны удерживать «Функция», даже если они этого не говорят.Но поцелуй их, чтобы увидеть, возможно, тебе придется вернуться, а затем изменить их, потому что это может открыть голос за кадром.
Вот этот будет называться Center Vertical. Часто я называю это вверх и вниз, а также влево и вправо. Не знаю, почему это так меня сбивает с толку. Во всяком случае, это запись. Он запишет ваше действие, и все, что вы сделаете дальше, будет частью этого ярлыка. И мы собираемся пойти «Выровнять по вертикали». И вы можете видеть, как это записано. Нажмите «Стоп». И, надеюсь, теперь я смогу выбрать этих парней и нажать «Command-Function-F4», и это приведет его в соответствие.Вот как вы создаете свой собственный ярлык. Запустите его, создайте новый, дайте ему имя. Дайте ему ярлык, который вам, вероятно, придется протестировать несколько раз. Я знаю, что F5 не работает, и еще несколько на Mac не работают. Но да, тогда просто делайте что-нибудь.
Теперь вы можете пойти дальше и делать такие вещи, как вращение и продолжение записи. Итак, если я перейду сюда и записал любое движение, оно будет вращаться, и, как вы видите, записано все. Итак, теперь, если я остановлю это и пойду, мой друг, мой ярлык: «Command-Function-F4».Он сдвинул его вверх и повернул. Так что, если вы делаете что-то довольно повторяющееся, вы можете записать это, он записывает все. Я хочу удалить этих парней здесь.
И это будем мы, я сохраню их в файлах упражнений, а вы можете просто использовать мои для ПК, я бы хотел, чтобы вы это сделали. Бросьте мне, отправьте мне сообщение.

 Вместо того, чтобы быть вынужденным самостоятельно вычислять математические расчеты, а затем вручную перемещать каждый объект, вы можете применить различные функции, содержащиеся в палитре «Выравнивание» Illustrator, к диапазону объектов, чтобы точно выровнять и распределить объекты. Палитру «Выравнивание» можно открыть, выбрав «Окно»> «Выровнять». Чтобы выровнять диапазон объектов, выберите их и щелкните один из значков «Выровнять» на палитре «Выравнивание». По общему признанию, эти маленькие значки может быть трудно расшифровать, но если вы на секунду наведите на них указатель мыши, появится всплывающая подсказка с указанием имени функции (рисунок 4.58).
Вместо того, чтобы быть вынужденным самостоятельно вычислять математические расчеты, а затем вручную перемещать каждый объект, вы можете применить различные функции, содержащиеся в палитре «Выравнивание» Illustrator, к диапазону объектов, чтобы точно выровнять и распределить объекты. Палитру «Выравнивание» можно открыть, выбрав «Окно»> «Выровнять». Чтобы выровнять диапазон объектов, выберите их и щелкните один из значков «Выровнять» на палитре «Выравнивание». По общему признанию, эти маленькие значки может быть трудно расшифровать, но если вы на секунду наведите на них указатель мыши, появится всплывающая подсказка с указанием имени функции (рисунок 4.58). Однако вы можете выбрать несколько групп и выровнять их, как если бы каждая группа была одним объектом.
Однако вы можете выбрать несколько групп и выровнять их, как если бы каждая группа была одним объектом.