Белая стена для фотошопа
35+ белых текстур для фотошопа, бесплатные белые фоны и узоры
Чтобы как-то разнообразить светлый фон иллюстрации или сайта можно добавить в него белые текстуры. Визуально это будет выглядеть чуть поинтереснее обычной однотонной заливки. Как правило, для белого фона узоры фотошопа используются не сложные, можно сказать, даже еле заметные. Очень много подобных материалов можно найти в сервисе простых текстур SubtlePatterns о котором мы уже рассказывали. Собственно, значительная часть примеров ниже взята именно оттуда. Также вам могут пригодиться бесшовные узоры.
Скачать белые текстуры для фотошопа вы сможете пройдя по ссылкам в изображениях (кликаете по ним и попадаете на сайт-источник). Мы старались подобирать только бесплатные варианты. Среди файлов найдете разрешения картинок в PNG и EPS (с сервиса Freepik).
Large Leather
Gplay
Cubes
White Paperboard
White Wall 2
Simple Horizontal Light
Straws
Subtle Dots
Pyramid
Subtle Light Tile Pattern vol1
Subtle Light Tile Pattern vol2
Subtle Light Tile Pattern vol3
White Linen
Light Paper Fibers
Clean Textile
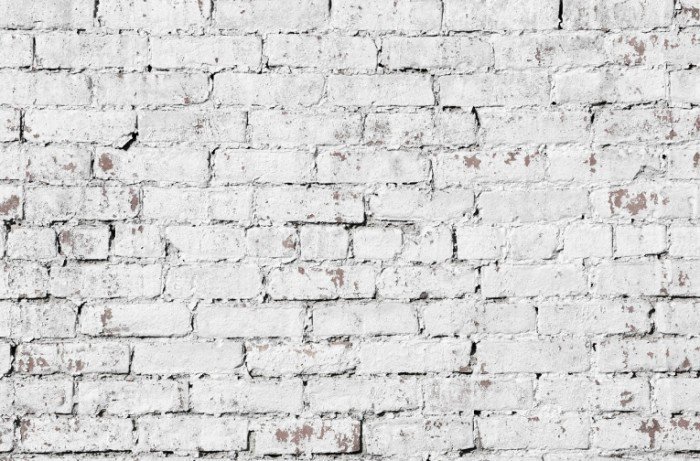
White Brick Wall
Vintage Speckles
Diamond Eyes
12 Free Minimal Web Patterns
Как видите, в сети удалось найти лишь парочку наборов белых текстур для фотошопа, которые бы содержали сразу несколько материалов. Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
Ниже пойдут ссылки на проект бесплатного вектора Freepik. Здесь следует обратить внимание на то, что часть объектов является текстурами, а часть — просто белые фоны с узорами. Последние вы не сможете использовать в качестве картинки для размножение фона сайта (background-repeat). Хотя с другой стороны это компенсируется векторным форматом изображений.
White Triangles
White Geometric Texture
White Wood
White Bokeh Background with Snowflakes
Если вам нравится эффект боке, то здесь найдете более 100 соответствующих текстур.
Squared Shapes White
White Wall Texture
White Canvas Background
Shiny Triangle Shape
White Polygons Background
Silver Background
Paper Texture
White Paper
Abstract Background with Polygons
Checkered Background
White Abstract
Итого получилось 35 материалов. В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
В некоторых из них можно найти серые и серебристые оттенки, но общую картину они не портят, а скорее дополняют. Больше текстур и белых узоров фотошопа найдете на сайтах источниках Subtlepatterns и Freepik. Там еще остались интересные изображения.
design-mania.ru
Фоны для фотошопа — Светлый Цемент / Фотошоп-мастер
В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
1196 13
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1152 53
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1102 53
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
492 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1468 21
photoshop-master.ru
Фоны для фотошопа — Старые стены (III) / Фотошоп-мастер
В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
1196 13
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1152 53
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1102 53
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
492 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1468 21
photoshop-master.ru
Создаём винтажные обои в Photoshop / Фотошоп-мастер
В этом уроке я покажу вам, как создать винтажные обои в программе Photoshop, используя кисти гранж и акварельные краски. Далее, мы объединим текст с эффектом стекающей краски, чтобы создать надпись на стене. В заключение, мы поработаем с освещением, чтобы получить яркий насыщенный дизайн.
Данный эффект был навеян рекламными изображениями для нового сезона сериала “Американская история ужасов: Фрик-шоу”.
Скачать архив с материалами к уроку
Итоговый результат
1. Создайте узор
Шаг 1
Откройте набор текстур с Французскими обоями, выберите изображение 35.jpg. Далее, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Выберите инструмент Проба на изображении для определения точки белого (Sample in image to set white point), далее, щёлкните по персиково-оранжевому цвету на текстуре обоев. Таким образом, мы преобразуем выбранный оттенок и все оттенки светлее в белый цвет.
Выберите инструмент Проба на изображении для определения точки белого (Sample in image to set white point), далее, щёлкните по персиково-оранжевому цвету на текстуре обоев. Таким образом, мы преобразуем выбранный оттенок и все оттенки светлее в белый цвет.
Шаг 2
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize). Установите следующие настройки:
- Цветовой тон (Hue): 32
- Насыщенность (Saturation): 18
- Яркость (Lightness): 40
Шаг 3
Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название узору.
2. Проведите коррекцию текстуры Трещины
Шаг 1
Создайте новый документ 1280 x 720 px, Откройте исходную текстуру «Трещина 5». Переместите данную текстуру в наш рабочий документ, расположив поверх слоя с Задним фоном (Background layer). Примените масштабирование к текстуре по мере необходимости, но результат должен быть таким, как на скриншоте ниже. Постарайтесь, чтобы верхняя и нижняя часть трещины были открытыми на краях рабочего документа.
Переместите данную текстуру в наш рабочий документ, расположив поверх слоя с Задним фоном (Background layer). Примените масштабирование к текстуре по мере необходимости, но результат должен быть таким, как на скриншоте ниже. Постарайтесь, чтобы верхняя и нижняя часть трещины были открытыми на краях рабочего документа.
Чтобы эффект был более аккуратным, нам необходимо избавиться от дыры, которая уходит вправо на изображении, и это мы и исправим далее.
Шаг 2
Выберите инструмент Штамп (Stamp Tool), установите мягкую круглую кисть 25 px. Нажмите и удержите клавишу (Alt), далее щёлкните по участку в самом начале трещины. Мы используем эту кромку для коррекции дыры справа.
Шаг 3
Отпустите кнопку мыши, далее щёлкните и протащите мышкой по выбранному участку, чтобы добавить текстуру к начальной точке дыры. Вы можете отменить действие, вернуться и снова отобрать образец текстуры, чтобы получить тот результат, который вам понравится. Только пока ещё не заполняйте всю дыру сразу, вначале создайте кромку.
Только пока ещё не заполняйте всю дыру сразу, вначале создайте кромку.
Шаг 4
Теперь, выберите инструмент Заплатка (Patch Tool), убедитесь, чтобы в настройках данного инструмента были установлены режим Нормальный (Normal), назначение Источник (Source). Далее, щёлкните и обведите оставшуюся часть дыры, создавая активное выделение.
Шаг 5
Щёлкните в пределах контура выделенной области и, удерживая нажатой кнопку мыши, перетащите выделенный участок на смежный участок стены, который вам понравится, а затем отпустите кнопку мыши. С помощью заплатки мы закроем дыру.
Шаг 6
Вы также можете воспользоваться инструментом Точечная Восстанавливающая кисть (Spot Healing Brush Tool), чтобы избавиться от каких-либо мелких точек или участков стены, которые вам не нравятся, просто проведя кистью поверх них.
Шаг 7
Как только вы завершили коррекцию, идём Фильтр – Шум – Уменьшить шум (Filter > Noise > Reduce Noise). Установите следующие настройки:
Установите следующие настройки:
- Интенсивность (Strength): 10
- Сохранить детали (Preserve Details): 37
- Уменьшить шумы цветов (Reduce Color Noise): 84
- Детали резкости (Sharpen Details): 75
а также убедитесь, чтобы не стояла галочка в окошке Удалить артефакт JPEG (Remove JPEG Artifact).
Шаг 8
В заключение, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), установите значение Цветового тона (Hue) -64, а значение Насыщенности (Saturation) -70.
3. Добавьте текстуру Бетона к текстуре Трещины
Шаг 1
Выберите инструмент Магнитное лассо (Magnetic Lasso Tool), далее щёлкните по кромке трещины, чтобы начать выделение. Медленно ведите мышью вдоль края кромки, а если вам понадобиться углубиться в текстуру, просто щёлкните, там, где вы хотите углубиться для добавления опорной точки, а затем продолжайте тянуть линию мышью.
Медленно ведите мышью вдоль края кромки, а если вам понадобиться углубиться в текстуру, просто щёлкните, там, где вы хотите углубиться для добавления опорной точки, а затем продолжайте тянуть линию мышью.
Вы можете поиграть с настройками данного инструмента, например, увеличить показатель Частоты (Frequency) по мере необходимости.
Шаг 2
Как только вы создали выделение, вы можете воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso Tool). В настройках данного инструмента выберите опцию Добавление к выделенной области (Add to Selection), чтобы добавить какие-либо оставшиеся участки стены в верхней и нижней части изображения к выделенной области.
Как только активное выделение будет готово, идём Выделение – Инверсия (Select > Inverse).
Шаг 3
К слою с трещиной добавьте слой-маску с помощью иконки Добавить маску (Add layer mask) в нижней части панели слоев. С помощью слой-маски мы скроем центральную часть трещины.
С помощью слой-маски мы скроем центральную часть трещины.
Шаг 4
Добавьте текстуру бетона ConcreteBare0183 на наш рабочий документ. Расположите данную текстуру бетона ниже слоя с текстурой трещины. Назовите данный слой с текстурой бетона «Бетон» (Concrete). Далее примените масштабирование и убедитесь, чтобы не оставалось каких-либо пустых участков.
Шаг 5
Находясь на слое с текстурой бетона, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), установите значение Цветового тона (Hue) на -12, а значение Насыщенности (Saturation) на -20.
Шаг 6
Дважды щёлкните по слою с трещиной, чтобы применить стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 25%
- Смещение (Distance): 10
- Размер (Size): 10
Таким образом, мы добавим первый слой тени к этой части стены.
4. Усильте цвета текстуры Трещины, добавьте узор, откорректируйте края
Шаг 1
Создайте новый слой поверх всех остальных слоёв, назовите этот слой «Цветная заливка» (Fill Color). Поменяйте режим наложения для данного слоя на Цветность (Color). Далее, установите цвет переднего плана на #968978, и с помощью инструмента Заливка (Paint Bucket Tool), залейте слой выбранным цветовым оттенком.
Шаг 2
Создайте ещё один новый слой поверх всех слоёв, назовите этот слой «Узор». Поменяйте режим наложения для данного слоя на Умножение (Multiply). Так как инструмент Заливка (Paint Bucket Tool) всё ещё активен, в настройках данного инструмента выберите тип заливки Узор (Pattern). Залейте новый слой узором, который мы создали в самом начале этого урока.
Шаг 3
Удерживая клавишу (Ctrl) нажатой, щёлкните по миниатюре слой-маски слоя с трещиной, чтобы загрузить выделение вокруг трещины.
Далее, перейдите на слой «Цветная заливка», добавьте слой-маску с помощью иконки «Добавить маску» (Add layer mask) в нижней части панели слоев. Повторите то же самое и для слоя «Узор».
Шаг 4
Откройте исходную текстуру гипса PlasterWhite0080. Переместите данную текстуру в наш рабочий документ, расположив поверх всех остальных слоёв. Назовите этот слой с текстурой гипса «Края» (Edges), далее к этому слою добавьте слой-маску с помощью соответствующей иконки, а затем залейте слой-маску чёрным цветом.
Выберите инструмент Ластик (Eraser Tool), далее, убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет, а также, чтобы была активна слой-маска.
С помощью мягкой кисти маленького диаметра, начните скрывать участки вдоль края, чтобы на этих участках стала проявляться текстура.
Примечание переводчика: автор скрывает текстуру гипса с помощью слой-маски, а затем восстанавливает отдельные фрагменты текстуры гипса на краях обоев.
Не все края должны быть обработаны ластиком. Пары участков вокруг трещины должно быть достаточно. Это сделает итоговый результат более реалистичным и интересным.
Шаг 1
Создайте новый слой поверх всех остальных слоёв, назовите этот слой «Обрамление 1» (Border 1). Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 70%, установите цвет переднего плана на #524741, а затем, с помощью любой кисти Гранж (Grunge brushes) затемните края рабочего документа.
Шаг 2
Создайте ещё один новый слой, назовите этот слой «Обрамление 2» (Border 2). Поменяйте режим наложения для данного слоя на Линейный затемнитель (Linear Burn). С помощью мягкой круглой кисти добавьте затемнение на края, обработанные кистью гранж.
Шаг 3
Создайте ещё один новый слой, назовите этот слой «Перекрытие Гранж» (Grunge Overlay). Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) данного слоя до 50%. Далее, с помощью кисти Гранж произвольно обработайте стену с обоями (часть стены с узором).
Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) данного слоя до 50%. Далее, с помощью кисти Гранж произвольно обработайте стену с обоями (часть стены с узором).
Шаг 4
Создайте ещё один новый слой, назовите этот слой «Световые блики» (Highlight). Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), установите цвет переднего плана на #acacac, и с помощью мягкой кисти добавьте световые блики на края трещины. Далее, добавьте ту же самую слой-маску, как и в предыдущих шагах, предварительно загрузив выделение трещины, точно так же, как вы добавляли до этого слой-маску к слою «Цветная заливка» и «Узор».
Шаг 5
Вы также можете создать ещё один слой, назовите этот слой «Тени» (Shadow). Поменяйте режим наложения для данного слоя на Умножение (Multiply), и используя тот же самый цвет переднего плана, затемните любые участки стены, которые требуют затемнения на краях. Не забудьте также добавить к этому слою слой-маску.
Не забудьте также добавить к этому слою слой-маску.
6. Усиливаем тень по краям текстуры Трещины, проводим ретушь центральной части текстуры Бетона
Шаг 1
Создайте новый слой поверх слоя «Бетон». Назовите этот слой «Тень в центре 1» (Center Shadow 1). Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) данного слоя до 50%. Установите цвет переднего плана — чёрный. Далее, с помощью большой мягкой кисти добавьте тени на края трещины для придания большей глубины.
Шаг 2
Создайте новый слой поверх слоя «Тень в центре 1». Назовите этот слой «Тень в центре 2» (Center Shadow 2). Поменяйте режим наложения для данного слоя на Линейный затемнитель (Linear Burn), а также установите цвет переднего плана на #342915.
В первой части данного шага с помощью круглой кисти Жёсткостью (Hardness) 70% усильте тени на краях обоев на отдельных участках трещины. Вы можете использовать инструмент Ластик (Eraser Tool), чтобы придать ту же самую форму вашим теням, которую создают края обоев.
Вы можете использовать инструмент Ластик (Eraser Tool), чтобы придать ту же самую форму вашим теням, которую создают края обоев.
Во второй части этого шага используйте инструмент Ластик (Eraser Tool), установите кисть #24 из набора акварельных кистей, чтобы стереть внешние края теней, которые вы нарисовали.
Шаг 3
Далее, начните создавать новые слои между слоем «Тень в центре 2» и слоем с трещиной.
Примечание переводчика: автор создаёт 7 новых слоёв ниже слоя «Тень в центре 2».
Для каждого нового слоя установите режим наложения Умножение (Multiply), далее, выберите оттенки зелёного и коричневого цвета, чтобы добавить пятна / разводы на бетонную поверхность в центре изображения, используя кисти Акварельные краски. Сгруппируйте все эти слои в одну группу, назовите эту группу «Центр».
Шаг 4
Кисти и цвета для создания данного эффекта:
- Слой – Цвет – Кисть
- 1 — #998675 — 28
- 2 — #a6a497 — 30
- 3 — #a6a497 — 29
- 4 — #998675 — 27
- 5 — #342915 — 29
- 6 — #a6a497 — 09
- 7 — #342915 – 22
Примечание переводчика: для создания данного эффекта, автор использует 7 слоёв, 7 цветовых оттенков и кистей.
Шаг 1
Добавьте текст, используя шрифт Nightbird, размер шрифта (Size) 99 pt, цвет шрифта #993133, установите Трэкинг для выделения символов (Tracking) -25.
Шаг 2
Далее, идём Редактирование – Трансформация – Поворот (Edit > Transform > Rotate), немного поверните текст, а затем нажмите клавишу (Enter), чтобы применить изменения.
Шаг 3
Создайте новый слой поверх слоя с текстом, назовите этот слой «Подтёки» (Drips). Установите цвет переднего плана на #993133. Далее, с помощью кисти Подтёки добавьте стекающие капли к парочке букв в тексте. Вы также можете комбинировать кисти, используя их для одной и той же буквы.
Шаг 4
Выделите слой с текстом и слой с кровавыми подтёками, далее идём Слой – Объединить слои (Layer > Merge Layers), назовите объединённый слой «Текст» (Text). Поменяйте режим наложения для данного слоя с текстом на Умножение (Multiply).
Поменяйте режим наложения для данного слоя с текстом на Умножение (Multiply).
Шаг 5
Вы можете использовать кисти Акварельные краски, чтобы скрыть отдельные участки текста, если вы захотите.
Шаг 6
Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), установите значение Насыщенности (Saturation) на 10.
Шаг 7
Создайте новый слой поверх слоя «Тень в центре 2». Назовите этот слой «Пятно крови» (Stain). Поменяйте режим наложения для данного слоя на Линейный затемнитель (Linear Burn). Установите цвет переднего плана на #b3897c, и с помощью кисти # 28 из набора Акварельные краски нарисуйте кровавое пятно за текстом. Вы можете изменить настройки кисти, если захотите. Настройки кисти указаны в следующем шаге.
Шаг 8
Перейдите в закладку Кисть (Brush), Окно – Кисть (Window > Brush), установите размер кисти (Size) 400, а также поставьте галочку в окошке Отразить Y (Flip Y), далее добавьте кисть.
8. Освещение и заключительные штрихи
Шаг 1
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и в появившемся окне выберите опцию Уровни (Levels). Убедитесь, чтобы данный корректирующий слой был расположен поверх всех остальных слоёв в палитре слоёв, далее установите значение Световых бликов (Highlights) на 245.
Шаг 2
Далее, добавьте новый корректирующий слой, но на этот раз выберите Яркость / Контрастность (Brightness/Contrast), установите значение Контрастности (Contrast) на 10.
Шаг 3
Дважды щёлкните по слою «Цветная заливка», чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode) Перекрытие (Overlay)
- Непрозрачность (Opacity): 35%
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Поставьте галочку в окошке Инверсия (Reverse)
- Цвета градиента от чёрного к белому.

Данное действие сделает эффект более живым.
Шаг 4
Выберите инструмент Осветлитель (Dodge Tool), установите мягкую круглую кисть, также в настройках данного инструмента, установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 50%. Перейдите на слой с текстурой трещины и с помощью инструмента Осветлитель (Dodge Tool) слегка осветлите края трещины.
Поздравляю! Мы завершили урок.
В этом уроке мы провели коррекцию текстуры трещины, создав основу для наших обоев.
Далее мы залили цветом и добавили узор к текстуре трещины, а также применили кисти, добавив винтажный и гранжевый вид. Мы также использовали и другие кисти, чтобы создать светотени для придания глубины и объёма.
Далее мы создали текст, добавили подтёки крови к тексту, объединили и совместили слои со всем дизайном картины.
В заключение, мы усилили освещение, а также добавили заключительные штрихи, чтобы картины стала более живой и выглядела более ярко.
Автор: Rose
photoshop-master.ru
Фоны для фотошопа — Старые стены / Фотошоп-мастер
В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
1196 13
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1152 53
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1102 53
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
492 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1468 21
photoshop-master.ru
Фоны для фотошопа — Старые стены (IV) / Фотошоп-мастер
В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
1196 13
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1152 53
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1102 53
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
492 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1468 21
photoshop-master.ru
Фоны для фотошопа — Старые стены / Фотошоп-мастер
В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
1196 13
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1152 53
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1102 53
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
492 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1468 21
photoshop-master. ru
ru
Фоны для фотошопа — Стена / Фотошоп-мастер
В очередной раз убеждаемся, что Photoshop все возрасты покорны! Знакомьтесь, Ирина Павловна — выпускница курса «Time Blending. Основы композитной фотографии».
1196 13
Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
1152 53
Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
1102 53
Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
492 0
Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1468 21
photoshop-master.ru
Как быстро удалить грязные пятна, используя Медиану в Photoshop
Вы развернули ваш белый фон для съемки; будь то винил или бумага. Он немного грязный от обуви, но вам непременно нужно сделать фотосъемку, и вы приступаете. Когда съемка окончена и фотографии попадают в компьютер, вы понимаете на сколько плох был фон. Потертости, отпечатки ног, случайные волосы – чтобы удалить все это, понадобятся годы. Теперь вы сожалеете, что не помыли фон перед съемкой или не отрезали часть бумаги. Вздох. Но нужно приступать к обработке. В этом уроке по фотошоп я покажу один замечательный трюк, который сэкономит вам кучу времени на «чистке» снимков.
Он немного грязный от обуви, но вам непременно нужно сделать фотосъемку, и вы приступаете. Когда съемка окончена и фотографии попадают в компьютер, вы понимаете на сколько плох был фон. Потертости, отпечатки ног, случайные волосы – чтобы удалить все это, понадобятся годы. Теперь вы сожалеете, что не помыли фон перед съемкой или не отрезали часть бумаги. Вздох. Но нужно приступать к обработке. В этом уроке по фотошоп я покажу один замечательный трюк, который сэкономит вам кучу времени на «чистке» снимков.
Не обязательно удалять их методом клонирования. Есть простой способ с помощью одного менее известного инструмента в Photoshop, который называется Медиана. Медиана – это один из способов размытия, в котором группы пикселей меняются на среднее значение пикселей. Более высокие значения уменьшаются, более низкие – увеличиваются, усредняя значения.
Шаги по очистке вашего белого фона
Итак, на вашем полу имеются следы пыли, волосы и следы обуви.
Шаг первый – копируем слой
Скопируйте фоновый слой, перетащив его на иконку Новый слой внизу панели слоев.
Или используйте комбинацию клавиш Command/Control + J. Если у вас несколько слоев, тогда нажмите Shift + Cmd/Ctrl + Alt + E, чтобы превратить их в новый слой.
Шаг второй — Медиана
Перейдите в Фильтр >Шум>Медиана.
Перемещайте слайдер радиуса до тех пор, пока грязные пятна не исчезнут. Здесь я применил значение 10.
Шаг третий – применяем маску слоя
Если вы не знакомы с масками слоя, вы можете использовать Ластик, чтобы удалить участки, где размытие нежелательно, но я рекомендую использовать маску слоя.
Белая слой-маска показывает все на слое, черная же наоборот скрывает все содержимое. Вам понадобится черная маска для этого слоя, поэтому удерживайте клавишу Option на Mac (Alt для PC), и щелкните на иконку Новая слой-маска внизу панели слоев. На слое появится черная маска, а фильтр Медиана скроется.
Затем выберите инструмент Кисть (используйте клавишу B), затем нажмите D для установки цветов по умолчанию. Затем используйте клавишу X, чтобы поменять местами передний и задний план, пока передний план (т.е. верхняя иконка на панели инструментов) не станет белой. С помощью мягкой кисти рисуйте по участкам с грязными пятнами, проявляя эффект фильтра Медиана. Не подходите слишком близко к очертаниям вашего объекта. Если вы допустили ошибку, нажмите Х, чтобы сменить кисть на черную, и рисуйте там, где хотите скрыть участок. Это преимущество слой-маски, вы можете вскрывать или прятать отдельные участки снова и снова без отмены предыдущих действий (это называется не деструктивное редактирование).
Этот трюк не ограничивается фонами. Вы можете использовать его на любых областях непрерывного тона, добиваясь результата быстро. Я использовал его для обработки неба, когда случайно использовал грязную кисть для очистки сенсора и оставил отметины на сенсоре. Вот как вы можете устранить эту проблему с помощью Медианы.
Исправление грязного неба с помощью Медианы
Как и в случае очистки фона, начните с копирования слоя. Вы можете видеть на небе проблемные участки достаточно отчетливо (ниже), а также на сглаженных участках реки.
Далее примените Фильтр>Шум>Медиана. Загрязнения потребуют гораздо большего радиуса, чем при работе с фоном.
Выберите только участок неба
Далее спрячьте слой с Медианой, нажав на «глаз» слоя, и выберите слой ниже. На панели инструментов выберите Быстрое выделение или нажмите W. Оттуда перетащите курсор вдоль неба ближе к зданиям. Из-за четких краев на фоне неба выделение сделать легко.
Затем нажмите «Выбрать и скрыть под маской» (выделено красным). Небо видно четко, а остальная часть изображения исчезла. Проведите кистью по вершинам зданий, уличных фонарей и других предметов, которые должны быть защищены от воздействия фильтра Медиана. Нажмите
Включите видимость слоя для Медианы. Нажмите иконку слой-маски в панели слоев, чтобы создать маску.
Вы увидите участки, где фильтр Медиана размыл края, поэтому вам понадобится черная кисть, чтобы скрыть эффект. Не нужно делать это сверхточно, использование большой мягкой кисти вдоль краев зданий справится с задачей очень быстро.
Удалите эффект Медианы там, где очертания строений города размылись.
Завершающая часть работы состоит в том, чтобы пройтись вдоль воды белой кистью с непрозрачностью 50%, чтобы спрятать пятна на воде.
Конечное изображение выглядит значительно лучше, чем исходное.
Гораздо быстрее, чем ручной способ удаления каждого пятнышка, не так ли?
Автор: Sean McCormack
Перевод: Татьяна Сапрыкина
Кирпичная кладка. Photoshop CS4
Кирпичная кладка
В этом примере рассказано, как получить текстуру кирпичной стены. Прежде всего создайте новое изображение произвольного размера. Залейте его, используя инструмент Paint Bucket (Заливка), подходящим цветом. Обратите внимание, что в данном примере кирпичи лучше делать красными, а не белыми.
Теперь необходимо создать в этом изображении новый слой. Для этого достаточно щелкнуть на кнопке в виде листа бумаги на палитре LAYERS (Слои) либо нажать сочетание клавиш Shift+Ctrl+N. Этот слой послужит нам заготовкой для передачи шероховатости. Залейте его белым цветом.
Пришло время воспользоваться фильтром. В нашем случае это будет Texturizer (Текстуризатор): Filter ? Texture ? Texturizer (Фильтр ? Текстура ? Текстуризатор).
В этом фильтре есть несколько готовых текстур, из которых предстоит выбирать. Воспользоваться сразу текстурой Brick (Кирпич) мы не советуем. Во-первых, ваши возможности будут сильно ограничены и ваша кирпичная кладка не будет отличаться от любой другой, созданной в Photoshop. Во-вторых, если изображение достаточно большого размера, то кирпичи получатся очень маленькими. По этой причине используйте текстуру Sandstone (Песчаник) с настройками, приведенными на рис. 10.30.
Рис. 10.30. Параметры фильтра Texturizer (Текстуризатор)
В итоге вы получите шершавую белую поверхность. Необходимо перенести эту шершавость на основной слой, причем текстура должна стать еще более выразительной. Для этого воспользуемся настройками смешения слоев. Щелкните на втором слое на палитре LAYERS (Слои) правой кнопкой мыши и выберите Blending Options (Параметры смешения). В открывшемся окне нас интересует только параметр Blend Mode (Режим смешения). Выберите режим Multiply (Умножение). Если все сделано правильно, то вы получите фактуру поверхности кирпича (рис. 10.31).
Рис. 10.31. Фактура кирпичаНачнем рисовать сами кирпичи. Для этого создайте еще один слой, заливать его не нужно. Нарисуем горизонтальные и вертикальные линии, которые отделят кирпичи друг от друга. Эти полосы станут похожи на цемент значительно позже.
Для решения этой задачи у вас есть несколько инструментов: Brush (Кисть), Pencil (Карандаш) и Line (Линия). Мы рекомендуем кисть. Обратите внимание, что линии должны быть абсолютно прямыми, а провести их кистью очень сложно. Однако если использовать инструмент с нажатой клавишей Shift, то полосы будут располагаться исключительно в вертикальном и горизонтальном направлениях, что нам и нужно. Учитывая все сказанное выше, нарисуйте контуры кирпичей.
Получившееся изображение напоминает кирпичную кладку весьма условно, в основном потому, что линии между кирпичами совсем не похожи на цемент. Наша задача – придать им естественный вид, а заодно сделать все изображение объемным.
Размоем слой с цементом. Для этого лучше всего воспользоваться фильтром Gaussian Blur (Размытие по Гауссу): Filter ? Blur ? Gaussian Blur (Фильтр ? Размытие ? Размытие по Гауссу). Значение параметра Radius (Радиус) должно быть равно примерно половине диаметра кисти, использованной при рисовании полос (рис. 10.32).
Рис. 10.32. Настройки фильтра Gaussian Blur (Размытие по Гауссу)Как вы, наверное, уже обратили внимание, фильтр Gaussian Blur (Размытие по Гауссу) почти всегда используется для создания заготовки перед применением какого-нибудь другого фильтра. Так будет и сейчас.
Для придания цементу естественного вида, то есть объема, воспользуемся фильтром Emboss (Барельеф): Filter ? Stylize ? Emboss (Фильтр ? Стилизация ? Барельеф). Настройки, примененные нами, приведены на рис. 10.33. Однако значение параметра Angle (Угол) лучше подобрать индивидуально – он указывает, откуда должен исходить свет для получения эффекта рельефности.
Рис. 10.33. Применение фильтра Emboss (Барельеф)Результат применения двух последних фильтров показан на рис. 10.34.
Рис. 10.34. Кирпичи после применения фильтра Emboss (Барельеф)Этот результат уже может удовлетворить многих пользователей. Действительно, изображение смотрится вполне натурально. Однако не хватает одного маленького, но важного штриха – цемент должен быть шершавым.
В данном случае шершавость цемента достигается точно таким же способом, каким мы сделали фактуру для кирпичей. Только тогда создавался новый слой выше фонового, залитого красной краской, а теперь необходимо создать новый слой выше слоя с цементом. Все остальное делайте строго аналогично. Итоговый результат представлен на рис. 10.35.
Рис. 10.35. Кирпичная кладкаДанный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак за 8 шагов поменять фон на фотографии в Photoshop
Lamborghini выглядит впечатляюще на любом фоне. Но в качестве рекламного объекта для автосалонов, специализирующихся на роскошных автомобилях, дорогой болид должен выглядеть идеально.
Это побудило нашего фотографа к замене фона при обработке снимка, чтобы тем самым представить этот сверхбыстрый автомобиль не под открытым небом, а в условиях студийной атмосферы.
В ходе данного мастер-класса мы расскажем вам, как обработать все детали снимка в Photoshop. Кроме того, мы «отполируем» автомобиль так, чтобы он выглядел как новый, и создадим реалистичные отражения и тени.
1 Выявление деталей
Увеличьте в программе Adobe Photoshop Lightroom или Camera Raw значения параметров «Тени» до «+90» и «Четкость» до «+77». Затем на закладке «Детализация» установите значение эффекта резкости «60» и «Маскирование» на «100», для того чтобы ограничить резкость на колесах и контурах Lamborghini. В завершение работы с деталями удалите незначительную хроматическую аберрацию в области колесных ниш, вызвав команду «Коррекция дисторсии | Цветность» и установив ползунок «Степень лилового» на значение «4».
2 Идеальная полировка
Перейдите в графический редактор Photoshop и удалите наклейки на шинах, а также пятна загрязнений и царапины на кузове с помощью инструментов «Точечная восстанавливающая кисть» missing image file и «Штамп» missing image file. Инструментом «Затемнитель» missing image file с установленными параметрами «Диапазон: средние тона», «Экспонир.: 20%» и «Защитить тона» затемните шины и черные элементы, чтобы они выглядели так, как будто Lamborghini только что сошла с конвейера.
3 Отделение объекта от фона
Теперь вы можете выбрать машину, чтобы отделить ее от первоначального фона. Для этого применяется инструмент «Быстрое выделение». Однако лучшим вариантом будет, если вы, используя инструмент «Перо», укажете контур и загрузите его в качестве выбора в окне «Путь» с помощью кнопки «Маска». В результате добавляется маска слоя, которая «вырезает» автомобиль.
4 Наложение студийного фона
Создайте новый слой и назовите его «Фон». Залейте его белым цветом и переместите вниз в окне слоев. После этого с помощью инструмента missing image file (при нажатой клавише «Shift») переместите его в качестве фона позади автомобиля. Создайте еще один белый слой с названием «Стена», переместите его под слой «Фон», а также слой настроек «Коррекция цвета», в котором для более темного тона стены с помощью ползунка установите выходное значение «240» для точки белого цвета.
5 Создание отражения
Выделив слой с автомобилем, с помощью комбинации кнопок «Ctrl+J» создайте его копию и укажите новое имя. Используйте команду «Редактирование | Трансформирование | Отразить по вертикали». С помощью инструмента missing image file переместите его вниз. Теперь с помощью инструмента missing image file добавьте маску слоя и при черном цвете фона, используя инструмент missing image file, протяните линейный градиент снизу вверх так, чтобы отражение исчезало в направлении «вниз».
6 Создание теней
Установите значение «Прозрачность» отражения на 10%. Теперь создайте слой с именем «Тень» и с помощью инструмента missing image file протяните к колесам область, равную по размеру автомобилю. Выберите команду «Редактирование | Выполнить заливку | Содержание: Черный» и щелкните «OK». Теперь выделите область, нажав сочетание «Ctrl+D», превратите его в «Смарт-объект» и примените инструмент «Размытие по Гауссу | Радиус: 18 пикселей». Уменьшите значение параметра «Прозрачность» до 15%.
7 Коррекция цвета окна
Для удаления отражения в окнах создайте слой настроек «Цветовой тон/Насыщенность» и во втором выпадающем меню выберите «Синие». Сдвиньте ползунок настроек между индикаторами цвета и щелкните с помощью инструмента missing image file в различных голубых областях окна. Затем с помощью ползунка установите значения «Цветовой тон» на «–124» и «Яркость» на «+86», а затем инструментом missing image file заполните отсутствующие области.
8 Применение «эффекта рисунка»
Комбинацией клавиш «Ctrl+Shift+Alt+E» объедините все слои в один с именем «Вид» и создайте копию слоя с именем «Резкость», который необходимо отключить. Теперь примените к выбранному слою «Вид» фильтр «Уменьшить шум» со значением «Интенсивность: 10» (другие значения установить на «0») и, при отмеченном видимом слое «Резкость», примените команду «Фильтр | Другое | Цветовой контраст | Радиус: 1,0 пиксель». Установите режим смешивания «Перекрытие». Это лучший способ повысить резкость нашего изображения.
ФОТО: Automobili Lamborghini S.p.A., компании-производители
Бесконечно белый?! В чём смысл циклорамы
Циклорама — это тип задника, позволяющий получить эффект бесконечного фона. Изначально использовался на телевидении, но сегодня его часто можно встретить в фотостудиях, которые выделяют его как некое конкурентное преимущество и заезженный тренд.
циклорамапример съёмки на циклорамепример съёмки на циклорамеЭффект бесконечного фона создаётся из-за отсутствия линии стыка пола и стен. Это становиться возможным тогда, когда фон циклорамы равномерно высвечен до уровня белого. На практике, если равномерности нет, то зачастую на снимках начинает проявляться линия стыка пола и стены (лишь идеально сделаный радиус циклорамы может полностью убрать стык).
пример съёмки на циклорамеМинусы циклорамы: нет мобильности (если на фон светит жесткий солнечный свет, то это может создать проблему для построения световой схемы), высокая стоимость изготовления и необходимость регулярной покраски пола. В студиях в аренду часто циклорамы загажены и выглядят идеально только на отретушированных снимках, причем ретушировать будет тот, кто снимает. Из плюсов: на большой циклораме удобно снимать горизонтальные кадры, большие группые людей, людей в динамике (но тогда ширина фона должна быть от 5м и более), а угловые стены (если есть!) использовать вместо отражателя.
Аналогичный циклораме эффект можно получить, снимая на любом белом фоне, достаточно равномерно его осветить. А также, бумажным фоном можно создать идеально ровный радиус вместо линии стыка.
пример съёмки на бумажном фонепример съёмки на бумажном фонепример съёмки на бумажном фонеОтличной альтернативой готовым решениям может быть обычная белая стена, которой прм желании можно создавать элемент как тональной, так и линейной перспективы, а если высветлить, то получиться точно такой же бесконечно белый фон.
пример использования в качестве фона белой стеныпример использования в качестве фона белой стеныпример использования в качестве фона белой стеныЕсли вы снимаете одиночные или небольшие групповые портреты, то вам вполне хватит обычного фона.
И на последок, идеально белый фон в портрете часто ассоциируется с товаром для интернет-магазина или паспортным снимком. Поэтому лучше освещать фон более абстрактно, создавая эффект тональной перспективы или вообще не освещать,тогда он будет светло-серым.
Изучить фундаментальные основы фотографии, научиться снимать в студии, понимать естественный и искусственный свет вы можете на Большом курсе фотографии.
Удачных съёмок, ставьте лайки, пока!
Граффити на стене в Фотошоп
Для начала, давайте скачаем два набора кистей (граффити и краска) и фотку стены.
Граффити кисти
Художественные разводы краски
Фото стены
Шаг 1. Создаем новый документ (Ctrl+N) размером 750*550 писелей. Помещаем в него фото стены. Для изменения размеров идем Edit>Free Transform (Редактирование>Свободная Трансформация) или нажимаем Ctrl+T.
Шаг 2. Создаем новый Корректирующий Слой Уровней (для этого идем Слой>Новый Корректирующий слой>Уровни (Layer>New Adjustment Layer>Levels)) и выставляем значения 83, 0.72, 255. Тем же способом создаем Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и задаем для Hue (Цветовой тон) — 0, Saturation (Насыщенность) — 13 и Lightness (Яркость) — 4.
Шаг 3. Загружаем 2 набора кистей, скачанных ранее. Создаем новый слой (Ctrl+Shift+N) над Корректирующими слоями. Выбираем набор кистей Pimp My Wall и ставим диаметр кисти на 450 пикселей. Для Основного (foreground) цвета выбираем #000000 цвет и выбранной кистью рисуем контур будущего граффити, как показано внизу.
Шаг 4a. Создаем новый слой (Ctrl+Shift+N) под слоем с контуром граффити. Используя мягкую Кисть (Brush Tool (B)), диаметром 25 пикселей и цветом #E6B700, рисуем жёлтем под словом PIMP.
Шаг 4b. Повторяем предыдущий шаг для всех оставшихся слов, используя цвета #6D98C3 для MY, #9F1D25 для WALL и #FFFFFF для Восклицательного знака.
Шаг 5. Рисуем тени. Создаем новый слой, помещаем его под все цветные и, используя мягкую Кисть (Brush Tool (B)), диаметром 100 пикселей и #000000 цветом, рисуем тень вдоль границ контуров слов.
Шаг 6. Создаем ещё один новый слой между слоем с тенью и с цветной раскраской. Используя мягкую кисть размером 100 пикселей и #34C230 цветом, рисуем мягкое свечение. Постарайтесь не задевать тень.
Шаг 7. Ещё один новый слой помещаем на самый верх и, используя 25-ти пиксельную Мягкую Кисть #FFFFFF (белым) цветом, Непрозрачностью (Opacity) — 30%, рисуем подсвеченные участки букв, как показано на рисунке.
Шаг 8. Загружаем второй набор кистей Paint Drips. Создаем новый слой над слоем с подсветкой. Выставляем Непрозрачность (Opacity) — 40%. цвет — #FFFFFF и рисуем подтеки краски (см. рисунок).
Шаг 9. Добавляем текстуру. Дублируем слой со стеной и помещаем его на самый верх на Панели Слоев. Далее идем Image>Adjustment>Auto Levels (Изображение>Коррекция>Автоматическая тоновая коррекция (Ctrl+Shift+L)). Для Режима Смешивания (Blending Mode) ставим Overlay (Перекрытие). Используя Мягкий Ластик (Soft Eraser), размера 200 пикселей, стираем все, что вне слов.
По желанию, можно ещё добавить темных пятен на стене. А в остальном, ВСЁ! Наше граффити готово!
Как накладывать тени в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Пустынная камелия
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован ( с помощью Fuji Finepix ) холодным зимним утром в штате Виктория, в то время как песок ( снятый на пленку Kodachrome ) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень ( созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги ) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Шаг 1: Продублируйте фоновый слой
Продублируйте фоновый слой, перетащив его иконку на значок « Новый слой » в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Шаг 2: Используйте инструмент «Градиент» в режиме «Быстрой маски»
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света ( белый фон постепенно переходит в серый на дальней от источника света стороне ) может быть сбалансировано с помощью корректирующего слоя. Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Задайте опции « линейный градиент » и « передний план к прозрачному » или « передний план к фону » в панели « Настройки «. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима « Быстрой маски ».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Шаг 3: Используйте настройки уровней слоя, чтобы сбалансировать тона фона
Из палитры слоев выберите « Корректирующий слой », « Уровни ». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера « Гамма » и / или « Подсветка » влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK , когда достигнете удовлетворительного баланса цветов:
Шаг 4: Выделите объект без тени. На графическом планшете это будет сделать гораздо проще
Используйте инструменты рисования в режиме « Быстрой маски », чтобы создать выделение цветка на фоновом слое ( пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска» ). Не забудьте растушевать выделенную область или добавьте к маске незначительное « Размытие по Гауссу ».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя ( при использовании Elements выделение может быть использовано для удаления фона из этого слоя ).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Шаг 5: Поместите слой копии фона над корректировочным слоем Уровней
Поместите слой копии фона над корректировочным слоем Уровней . Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
Шаг 6: Используйте средство «Порог», чтобы сделать все пиксели ниже цветка черными
В меню « Изображение », « Коррекция » выберите « Порог «. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Шаг 7: Переместите ползунки полей «Гамма» и «Подсветка», чтобы сделать серые тона бумаги на фоне белыми
Переместите ползунки « Гамма » и « Подсветка », чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Шаг 8: Закрасьте оставшиеся темные области, которые не являются частью тени объекта
Выберите в палитре инструментов « Кисть » и нажмите на иконку « Переключить цвета текста и фона », чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Шаг 9: Импорт нового фона
Слой « Порог » уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift . На данный момент новый фон окажется выше измененного слоя фона:
Шаг 10: Свяжите фоновый слой и связанные с ним корректирующие слои, чтобы создать группу «отсечения»
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями ( нажмите на иконку ящика рядом с глазом для каждого слоя ).
Затем перейдите в меню « Слой » и выберите команду « Создать обтравочную маску для связанных слоев » ( «Связанная группа» для Adobe Elements ). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Шаг 11: Переименуйте фоновый слой и поместите его поверх импортированного фона
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Шаг 12: Отрегулируйте режимы смешивания для старого фонового слоя и его корректирующих слоев
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на « Умножение » ( кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью ).
Установите для корректирующих слоев режим смешивания « Яркость », если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой « Цветовой тон/ насыщенность », если вам требуется дополнительно уменьшить насыщенность цветов:
Шаг 13: Размойте фон или создайте полупрозрачную виньетку с помощью корректирующих слоев и градиента, чтобы внести завершающие штрихи
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню « Слой » и выберите команду « Исключить обтравочную маску «:
Полупрозрачные тени — важный элемент техники создания теней
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи « Working With Shadows In Photoshop – Advanced Shadow Techniques » , подготовленной дружной командой проекта Интернет-технологии.ру
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Как изменить цвет стен в фотошопе! [Профессиональная техника]
В этом видео вы узнаете пошаговый процесс изменения цвета стен в Photoshop на профессиональном уровне!
Учебные материалы
Загрузите учебное пособие Изображение здесь!
Изменение цвета стен с помощью регулировки оттенка и насыщенности
На Панели инструментов используйте инструмент Quick Selection и щелкните и перетащите , чтобы выбрать стену, которую вы хотите раскрасить.
Если в выделенную область включена нежелательная область, удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите на области, которые нужно отменить.
Чтобы выделить больше областей, просто нажмите и перетащите , чтобы включить их в выделение.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Hue / Saturation . Затем Photoshop автоматически создаст маску слоя на основе сделанного вами выбора.
Это означает, что если вы отрегулируете любой из ползунков на панели «Свойства» , он изменит цвет только в пределах выделения. Не стесняйтесь экспериментировать с ползунками и посмотрите, как регулировка каждого ползунка может изменить общий вид цвета!
Единственный недостаток использования этой техники заключается в том, что если вы установите слишком высокий или слишком низкий уровень яркости, это может сгладить цвет и создать нереалистичный вид, который может повлиять на все ваше изображение.
Тем не менее, он по-прежнему способствует переосмыслению внешнего вида пространства или объекта в другом наборе оттенков, насыщенности и яркости.
Тонкая настройка маски слоя
Поскольку выделение было далеко не идеальным, как и маска слоя, вы можете настроить его, используя инструмент Brush и установив цвет переднего плана как белый (#ffffff) .
С помощью инструмента Brush прокрасьте участки стены, не включенные ранее в выделенную область. Например, стена в области прикроватного столика все еще серая, и вы можете включить ее в маску текущего слоя, закрасив ее.
Напротив, нарисуйте черный цвет (# 000000) , если вы хотите снять выделение областей с маски слоя.
PRO TIP: Чтобы быстро увеличить или уменьшить размер кончика кисти, нажмите клавишу [ или ] на клавиатуре!
Использование оттенка / насыщенности — важный метод изменения цвета объекта. Удалите этот корректирующий слой, чтобы перейти к более сложной технике, которая может создать более точный результат.
Изменение цвета стены с помощью векторной формы
Затем научитесь изменять цвет стены с помощью векторов и слоев заливки.
Создание пути вектора
Используйте инструмент Pen для создания четких линий с помощью векторной маски .
Инструмент «Перо» помогает мне создать рабочий контур , и из этого пути он позволяет мне создать векторную форму или векторную маску.
Объект vector создается математически и создает плавные кривые или четкие линии, соединенные точками.
Поскольку он не состоит из пикселей, качество вектора не ухудшается, независимо от того, насколько вы его увеличиваете или уменьшаете, и именно поэтому это лучше всего подходит для логотипов, значков, элементов веб-дизайна или продуктов, в которых есть фиксированных размеров нет.
С активным инструментом «Перо» создайте векторную траекторию, отражающую форму задней стены. Начиная с правого верхнего угла, продолжайте нажимать на другие углы, пока не пройдете полный круг и не вернетесь к исходной точке, которая замыкает рабочий контур.
Преобразование рабочего контура в векторную форму
Затем преобразуйте этот рабочий контур в форму, из которой он может содержать цвет формы стены.
Щелкните значок New Adjustment Layer и выберите слой заливки Solid Color .
Сразу перевернутая область за пределами рабочего пути. В окне «Палитра цветов » выберите подходящий цвет для своей стены.
Оттенок определяет цвет, которым вы можете его заменить, и вы можете увидеть диапазон оттенков на ползунке от оранжевого до зеленого и красного.
Насыщенность определяет интенсивность цвета, установленного на ползунке «Оттенок».
Между тем, Яркость определяет, насколько ярким или темным будет оттенок.
Объединить векторные фигуры
На данный момент вы можете увидеть, как все, что находится за пределами рабочего контура, залито выбранным цветом, но не сама стена.
Чтобы инвертировать эффект и вместо этого заполнить стену, перейдите на панель Options , щелкните , этот значок и выберите Combine Shapes .
Установите режим наложения на Color
Помня об основных принципах HSB, нам нужно применить оттенок и насыщенность синего к яркости стены.
Для этого щелкните раскрывающееся меню Режим наложения . Как видите, список режимов наложения разделен линией в соответствии с их соответствующими категориями. Чтобы узнать больше о режимах наложения, есть идеальный учебник специально для вас !
В самом низу списка регулируются компоненты оттенка, насыщенности и яркости (HSB).А именно:
- Оттенок
- Насыщенность
- Цвет
- Яркость
Выберите режим наложения Color , поскольку при этом не учитывается яркость и применяется только оттенок и насыщенность к стене. В результате вы добиваетесь реалистичного внешнего вида, который идеально сочетается с поверхностью стены.
Создание корректирующего слоя уровней
Глядя на панель Layers , мы видим векторную фигуру, созданную из слоя заливки Solid Color , и используем эту векторную фигуру для выполнения двух действий:
- Применение цвета
- Маска области
Важно установить, что это не векторная маска, но вы обрабатываете ее как векторную маску.
Чтобы показать вам продвинутую технику, щелкните значок New Adjustment Layer и выберите Levels .
SeНа панели свойств перетаскивание черной точки вправо делает пиксели темнее, а перетаскивание белой точки делает пиксели светлее. Между тем, центральная точка контролирует контраст изображения.
Справа под ним находится ползунок, который регулирует, насколько темными будут самые темные пиксели и насколько светлыми будут самые светлые пиксели.Это только показывает, как слой регулировки уровней может дать вам полный контроль над яркостью вашего изображения.
Если вы хотите произвести экстремальную настройку, которая влияет только на стену, вы должны сделать выделение из векторной формы.
Это можно сделать, удерживая клавишу Ctrl (Windows) или Command (macOS) при щелчке по миниатюре Vector Shape на панели слоев .
Затем удалите маску из корректирующего слоя Levels и щелкните значок New Layer Mask в нижней части панели Layers , чтобы создать маску слоя на основе активного выделения.
Выглядит нормально, но после того, как вы расширите векторную фигуру, добавив новые точки, маска не изменится вместе с новой векторной формой.
Это добавляет вам больше труда, так как вам нужно воссоздать новую векторную форму, чтобы эти два совпадали, и должна быть открыта хорошая маска для адаптации новых примененных к ней изменений.
Трюк с обтравочной маской
Если мы применяем обтравочную маску, уровни применяют эту настройку непосредственно к слою ниже, не затрагивая фоновый слой, и, к сожалению, это не очень хороший результат.
Вот что вы можете сделать для лучшего решения: дважды щелкните сбоку от слоя Color Fill , чтобы открыть окно Layer Style .
В Advanced Blending поле отмечено для Blend Clipped Layers как группа .
Если вы снимите отметку с , эффект корректирующего слоя «Уровни» применяется ко всем слоям ниже и внутри выделения. С этим результатом мы можем применить экстремальные корректировки к уровням, не затрагивая области за пределами выделения.
Нажмите OK , чтобы закрыть окно.
Теперь, если вы также расширяете векторную фигуру, маска также адаптируется к изменениям и распространяет эффект на новую область, так что вы можете расширять или уменьшать область по мере продвижения.
Вернувшись к корректирующему слою Levels , начните устанавливать предпочтительные настройки, поскольку теперь у вас есть полный контроль над контрастностью и яркостью изображения, который слой Hue / Saturation не может сделать за вас.
Вычесть из формы
Чтобы уточнить векторную форму, которая применяется только к стене, а не к кровати, вам необходимо создать векторную форму, которая вычитается из текущей формы.
Для этого перейдите на панель Layers, выберите векторную фигуру, над которой вы работаете, и выберите инструмент Pen .
С помощью инструмента «Перо» создайте контур вокруг областей, из которых вы хотите вычесть.
После того, как вы замкнули контур и он не вычитается из векторной формы, перейдите на панель параметров и выберите Вычесть переднюю форму .
Когда вы создаете контур вокруг картины на стене и выбираете Вычесть переднюю фигуру , выделение векторной формы отменяется.
Вы можете уточнить края фигуры, отрегулировав ползунки для Плотность и Растушевка на панели свойств .
Что произойдет в определенной ситуации, если вы создадите векторный контур, не применяя его к соответствующему слою?
Позвольте мне показать вам, что не выбран Color Fill l ayer, но вы создаете новый путь с помощью инструмента Pen.
После того, как вы закончили рабочий контур, ничего не происходит, даже если выбрана функция «Вычесть переднюю форму».
Если это случайно произошло с вами, перейдите на панель Paths и убедитесь, что рабочий путь выбран.
Затем выберите Window и отметьте Paths by , щелкнув на нем .
Выбрав рабочий путь, нажмите Ctrl X (Windows) или Command X (macOS) , чтобы вырезать.
На панели «Слои » выберите слой Color Fill и нажмите Ctrl V (Windows) или Command V (macOS) , чтобы вставить и Photoshop, чтобы замаскировать его.
Примените маску слоя к векторной форме
Поскольку вы используете векторную фигуру для окраски стены и маскировки областей, которые хотите исключить, вы также можете использовать маску слоя для дальнейшего маскирования областей.
Прямо сейчас свет, отраженный от настенного светильника на стене, все еще имеет векторную форму, и для его восстановления можно использовать маску слоя.
Щелкните значок New Layer Mask , чтобы создать маску слоя.
Выберите инструмент Brush и установите черный (# 000000) как цвет переднего плана и используйте его, чтобы нарисовать отраженный свет на стене, чтобы извлечь его из векторной формы.
Команда Fade
Если эффект инструмента Brush слишком сильный, перейдите в Edit> Fade Brush Tool .
Команда Fade изменяет непрозрачность и режим наложения последнего используемого инструмента.
Поскольку вы использовали инструмент «Кисть», его имя — Fade Brush Tool , и вы можете настраивать Opacity до тех пор, пока свет не будет совпадать с композицией.
Затем нажмите OK , чтобы применить изменения.
Вычесть переднюю форму
Еще раз вычтите другие части изображения из текущей векторной формы. Выберите слой с векторной фигурой на панели «Слои» и выберите инструмент «Перо».
Убедитесь, что на панели параметров выбрано Вычесть переднюю форму .
Затем проведите по краям кровати, чтобы начать удаление ее из векторной формы. Если края не идеальные, просто продолжайте, так как у вас будет время, чтобы настроить его позже.
Для изогнутых областей нажмите и удерживайте на инструменте Pen и выберите Curvature Pen Tool в раскрывающемся меню .
Используйте это, чтобы навести указатель мыши на существующие пути, чтобы добавить точку, щелкните и перетащите на нее, чтобы согнуть прямые линии и совместить с изогнутыми краями кровати и прикроватной тумбочки.
Продолжайте повторять этот шаг, пока вы полностью не исключите все остальные объекты в комнате, а векторная фигура не покроет только стену.
Это может занять некоторое время, но с помощью инструмента «Перо» вы можете гарантировать точные и четкие линии.
Чтобы организовать каждую из стен, к которым вы применили векторную форму, поместите их все в одну группу и переименуйте ее в «Изменение цвета».
Добавьте настенный орнамент к маске
На правой стороне стены — орнамент, который сложно исключить из векторной формы.
Чтобы продемонстрировать, как вы можете использовать маску слоя на основе канала, чтобы выбрать его из векторной формы.
Затем удалите примененную маску слоя, чтобы увидеть, как цветовая заливка влияет на слой.
На панели инструментов выберите инструмент Прямоугольная область и выберите область вокруг декоративной отделки стены.
Затем перейдите к исходному фоновому слою и нажмите Ctrl J (Windows) или Command J (macOS) , чтобы разместить украшение стены на этом слое.
Щелкните значок New Adjustment Layer и выберите Solid Color .
В окне палитры цветов установите белый (#ffffff) в качестве цвета фона .
Перейдите на панель «Каналы» , отключите каждый канал и включите по одному каналу за раз, чтобы увидеть, какой канал имеет более сильный контраст между передним планом и фоном.
На этом изображении канал Blue имеет более сильный контраст. Нажмите и перетащите синий канал на значок Новый канал , чтобы дублировать его.
Я
Следует помнить, что каналы также работают так же, как маска слоя: «Белый раскрывает, черный скрывает».
Итак, чтобы открыть, отделка стен должна быть белой, а все остальное — черным.
На данный момент отделка стен является самой темной частью слоя, и инвертируйте ее, нажав Ctrl I (Windows) или Command I (macOS).
Сейчас отделка стен белая, но стена все еще серая.Вы можете превратить его в черный, перейдя в Image> Adjustments> Levels .
Используя ту же технику, которую вы использовали ранее, щелкните черную точку и перетащите ее вправо, чтобы затемнить темные пиксели.
Затем перетащите белую точку влево, чтобы сделать яркие пиксели еще ярче.
Чтобы загрузить белые пиксели в качестве выделения, нажмите Ctrl (Windows) или Command (macOS) и щелкните копию синего канала.
Затем щелкните канал RGB, чтобы включить все слои канала и вернуть исходные цвета.
На панели «Слои » активирует фоновый слой и группу Изменение цвета .
Затем добавьте новое выделение в группу «Изменение цвета» и на слой, контролирующий правую стену, на которой висит украшение.
Если щелкнуть значок New Layer Mask , чтобы применить маску слоя, синий цвет будет применяться к оформлению стены, а не к стене.
Когда это произойдет, вы можете перейти на панель «Свойства» и нажать кнопку « Инвертировать », чтобы инвертировать эффект, и вместо этого на стене будет применен синий цвет.
Более быстрый способ сделать это — удерживать Alt (Windows) или Option (macOS) при щелчке по значку New Layer Mask , чтобы мгновенно инвертировать эффект.
Для настройки выберите инструмент Brush и установите черный (# 000000) в качестве цвета переднего плана и закрасьте части настенного орнамента, чтобы скрыть пиксели и уточнить маску слоя.
Все элементы на своем слое позволяют полностью контролировать цвет и яркость стены.
Если вы хотите изменить цвет, просто дважды щелкните на миниатюре слоя, чтобы открыть окно выбора цвета и установить его на цвет!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как заменить белый фон в Photoshop • Purple11
На этом автопортрете A были только бутылки с шампанским, которые я снял с жесткой вспышкой, установленной на штатив рядом с камерой.Это создало плоский свет и жесткую тень. Поскольку я взял его перед белой стеной, было относительно легко использовать инструмент выделения области фокусировки Photoshop, чтобы заставить стену исчезнуть и создать этот забавный красочный фон. Я поиграл с несколькими вещами: Step и Repeat для создания фоновых полос и режим наложения Screen для плавной интеграции дыма.
Начало работы
- Просто создайте копию фонового слоя: Cmd + J Ctrl + J. Это просто гарантирует, что у вас есть резервная копия того места, с которого вы начали.
1- Кривые
Я решил сначала сосредоточиться на добавлении контраста к изображению с помощью корректирующего слоя кривых:
- Создайте корректирующий слой «Кривые».
- Поиграйте с кривой, чтобы создать S-образную кривую, которая добавляет контраст. Это означает, что нужно потянуть кривые немного вверх у вершины и немного вниз у основания.
2 уровня
Давайте поиграем с корректирующим слоем «Уровни», чтобы придать изображению слегка блеклый эффект и усилить синие оттенки в тенях:
- Создайте корректирующий слой «Уровни».
- Сместите темную точку вправо, чтобы увеличить контраст. В данном случае я довел его до значения 23.
- Также сдвиньте средние тона (серая точка) немного вправо. Я установил свое значение 0,90.
- Переместите темный результат влево к чему-то, что хорошо выглядит, в данном случае 44. Это осветляет темные участки и создает размытый вид.
- Переключитесь на синий канал и увеличьте первый выходной уровень до более подходящего, в данном случае до 20.
3- Мягкая светлая копия
Мне нужен был еще больший контраст, поэтому я создал копию и применил к ней режим наложения Мягкий свет:
- Дублируйте слой Cmd + J Ctrl + J и установите дубликат в режим наложения Мягкий свет.
- Установите непрозрачность дубликата на 30%, чтобы эффект был не таким сильным.
- Затем мне нужен был только один основной слой, чтобы было легче извлечь фон, поэтому я объединил дубликат с основным слоем. Просто выберите два слоя, щелкните правой кнопкой мыши и выберите «Объединить слои».
4- Цветная заливка
Первое, что я сделал перед тем, как начать извлечение фона, — это создать базовый цвет фона за основным слоем:
- Выберите резервный фоновый слой и создайте корректирующий слой Color Fill, чтобы корректирующий слой находился за основным слоем, над которым мы работаем.
- Установите слегка темно-красный цвет, в данном случае # 731515.
5- Извлечение объекта из фона
Выделить объект из фона, особенно с белым фоном, как на этом рисунке, относительно легко в Photoshop с помощью инструмента выбора области фокусировки:
- Выделив основной слой, перейдите в Select> Focus Area.
- В диалоговом окне «Область фокусировки» я выбрал режим просмотра «Наложение», чтобы увидеть, что будет выбрано.
- Возможно, вам придется поиграть со значениями, чтобы получить результат, максимально близкий к идеальному. Здесь я выбрал для диапазона In-Focus значение Auto, которое выбрало диапазон 3,50.
- Используйте инструменты «Сложение» и «Вычитание» в области фокусировки, расположенные сбоку от диалогового окна «Область фокусировки», чтобы щелкнуть изображение, на котором следует добавить или удалить выделение.
- Я также выделил тень, потому что на следующем шаге тень будет полностью воссоздана.
- Если выделение немного неровное или неровное в определенных областях, вы можете нажать «Уточнить край» и затем поиграть с другими значениями радиуса. В этом диалоговом окне «Уточнение краев» вы также можете рисовать по краям объекта, чтобы Photoshop пересчитал детали.
- Вернитесь в диалоговое окно «Область фокусировки» в области «Вывод на выделение» и выберите «Маска слоя».
- На этом этапе, если необходимо, вы все еще можете дополнительно уточнить края с помощью диалогового окна «Маска края», которое по сути такое же, как и «Уточнить край».Чтобы получить к нему доступ, щелкните маску слоя, а затем кнопку «Край маски» на панели свойств маски.
6- Воссоздание тени
Воссоздать тень достаточно просто:
- Дублируйте основной слой Cmd + J Ctrl + J и переместите дублированный слой под основной слой в порядке слоев.
- Переместите дубликат немного вниз и вправо от композиции, используя Shift + → и Shift + ↓ с активным инструментом «Перемещение» → V.
- Временно скройте основной слой, чтобы лучше видеть, что вы делаете.
- Создайте корректирующий слой «Цветовой тон / насыщенность» и на панели свойств щелкните нижний левый значок, чтобы закрепить настройку на слое.
- Установите насыщенность до -100.
- Уменьшите яркость до чего-то, что выглядит хорошо, в данном случае -85.
- Выберите маску слоя, связанную со слоем, и примените к ней фильтр «Размытие по Гауссу», чтобы получить более мягкую тень. В этом случае я применил размытие по Гауссу 15 пикселей.
- Теперь вы можете показать основной слой.
7- полосатый фон
Создание полосатого фона может показаться сложным, но на самом деле это довольно просто с функцией Step & Repeat:
- Создайте новый слой под слоем тени.
- Если нужно, чтобы помочь, временно скройте все верхние слои, чтобы лучше видеть, что вы делаете.
- Используйте Marquee Tool → M, чтобы создать выделение в форме полосы.
- Установите цвета по умолчанию D и залейте выделение черным цветом переднего плана Option + Delete Alt + Delete.
- Убедитесь, что слой расположен в самом верху изображения.
- Дублируйте слой Cmd + J Ctrl + J и нажмите Cmd + I Ctrl + I, чтобы инвертировать цвета дубликата.
- Переместите дубликат прямо под первый.
- Объедините дубликат с первой полосой, выбрав два слоя, щелкнув правой кнопкой мыши и выбрав «Объединить слои».
- Выделив слой с двумя полосками, нажмите Option + Cmd + T, Alt + Ctrl + T, чтобы преобразовать его копию.
- Используйте Shift + ↓, чтобы перенести дубликат прямо под первый слой с полосками.
- Теперь нажмите Shift + Option + Cmd + T Shift + Alt + Ctrl + T, чтобы повторить преобразование на нескольких дубликатах, пока вы не покроете все изображение полосами.
- Выберите все слои с полосами и объедините их вместе, выбрав слои, щелкнув правой кнопкой мыши и выбрав «Объединить слои».
- Установите непрозрачность слоя с полосками на 70%, чтобы цвет заливки фона проходил сквозь него.
- Добавьте маску слоя к слою с полосками.
- Выберите инструмент «Градиент» → G.
- Выберите градиент от черного к белому и нарисуйте диагональную линию из нижнего правого угла, чтобы частично скрыть нижнюю часть очищенного слоя и усилить цвет фона в этом углу.
8- Дымовая накладка
Вот хороший бесплатный пакет дымовых картинок, который вы можете использовать. Для этого композита я использовал две картинки дыма:
- Создайте новый слой поверх полосатого фонового слоя.
- Импортируйте 2 выбранных изображения дыма в файл, выбрав «Файл»> «Сценарии»> «Загрузить файлы в стек».
- Переместите их, измените размер и поверните их по мере необходимости с помощью инструмента преобразования Cmd + T Ctrl + T, чтобы получить правильное размещение для них.
- Установите режим наложения каждого слоя дыма на Screen и их непрозрачность на 40%.
9- Угловой уклон
Я добавил небольшой градиент поверх всех слоев от черного до прозрачного в верхнем левом углу.Добавление наложения поверх композиции часто помогает смешать и сделать более правдоподобным, что объект и фон находятся вместе:
- Выделив самый верхний слой, создайте новый слой Shift + Cmd + N Shift + Ctrl + N и нажмите Ok.
- Установите режим наложения на «Мягкий свет» и непрозрачность на 50%.
- Выберите инструмент «Градиент» → G.
- Выберите градиент от черного к прозрачному и нарисуйте диагональную линию в верхнем левом углу, чтобы создать угловой градиент.
Готово! Немного более сложный, но, тем не менее, легко выполнимый, если разбить его на отдельные этапы.
Узнайте, как добавить обои на стены в Photoshop
Узнайте, как добавить обои на стены в Photoshop www.sleeklens.com
Добро пожаловать в мой новый учебник.
Надеюсь, вы с нетерпением ждете, чтобы узнать что-нибудь интересное сегодня.
И я надеюсь, что он вам когда-нибудь пригодится.
Итак, приступим к делу, ведь нам есть о чем поговорить и сделать!
Хорошо, зацените, это обои, которые я буду использовать сегодня.
Я собираюсь добавить его к «своей» квартире, чтобы немного прибраться в ней, ха-ха.
Мне бы очень хотелось иметь возможность просто наложить его на свое изображение, но есть несколько вещей, которые нам нужно сделать.
Я использовал ключевые слова для этого просто «Текстурированные обои»
Использование обоев также должно работать.
Когда вы ищете свой собственный, ищите повторяющиеся шаблоны, такие как мой выше.
Мы хотим, чтобы это повторялось и продолжалось вечно…
Так что, если узор слишком сложный или не может быть повторен, не используйте его.
В этом уроке я сделаю супер упрощенный шаблон.
Но не стесняйтесь использовать хотя бы немного более сложный, чем мой, если хотите.
Хорошо, когда дело доходит до множества обоев.
Вы заметите, что, скорее всего, есть виньетирование по краям.
Итак, если бы вы просто соединяли изображения вместе, они бы вообще не выглядели правильно.
Как видно на изображении ниже…
Мы точно этого не хотим!
Так что нам придется думать немного иначе.
И что мы собираемся сделать, так это извлечь один из шаблонов из изображения, чтобы создать наш собственный.
Давайте возьмем инструмент «Rectangular Marquee Tool» из меню слева.
Вы также можете нажать (M) на клавиатуре в качестве сочетания клавиш, хотя их бывает сложно запомнить, так что хорошо знать оба!
Теперь вы должны найти золотую середину, чтобы начать свой выбор.
Вы стремитесь создать секцию, которую можно было бы копировать и соединять снова и снова без швов.
Как только вы будете довольны своим разделом, нажмите (Ctrl J) на клавиатуре.
Раздел теперь будет на отдельном слое, который вы увидите на панели слоев с правой стороны.
Убедитесь, что вы щелкнули по этому слою.
Затем перейдите в «Слой» в верхнем меню.
Вы должны создать «Дублирующий слой»
Но когда появится всплывающее окно, щелкните раскрывающийся список внизу под названием «Документ»
Не забудьте выбрать «Новый»
Теперь ваш выбор будет сделан в новом документе.
Возможно, вам потребуется увеличить размер холста.
Для этого выберите Crop Tool (C для ярлыка)
Теперь вы можете щелкнуть и перетащить, чтобы развернуть холст, чтобы у вас было много места.
Итак, давайте попробуем, увеличьте изображение с помощью лупы или Ctrl плюс / минус на клавиатуре.
Нажмите на свое изображение и удерживайте Alt.
Теперь, удерживая Alt, вы можете перетащить копию изображения.
Затем попробуйте поместить его внахлест на другое изображение, чтобы сформировать повторяющийся узор, и посмотрите, как он выглядит.
Вы скоро поймете почему.
Необязательно выглядеть идеально.
Если вы недовольны, вернитесь к доске для рисования и создайте другую.
Итак, как вы можете видеть из моего изображения, приведенного ниже, у меня очень хорошее совпадение.
Если ваш раздел, так сказать, не работает идеально, то не беспокойтесь, мы сможем его настроить.
Перейдите к «Layer-New Adjustment Layer-Curves»
Перейдите на панель слоев справа, и вы увидите слой Curves.
Щелкните слой правой кнопкой мыши и выберите «Создать обтравочную маску».
Теперь вы увидите, что слой Curves теперь прикреплен к слою ниже.
Это означает, что любые корректировки, которые вы делаете на Кривых, будут влиять только на этот слой и ни на что другое.
У меня есть небольшое обесцвечивание, это не так уж плохо, но давайте посмотрим, смогу ли я исправить это еще немного.
Итак, причина, по которой я сказал, что они совпадают, сейчас будет раскрыта.
Если после того, как вы попробуете Curves, это все еще не работает, вы можете попробовать маску.
Снова щелкните средний слой, копию, которую вы сделали.
Перейдите в «Слой — Маска слоя — Показать все»
Справа от этого слоя появится значок в виде белого прямоугольника.
Щелкните на поле, теперь вы можете рисовать кистью прямо на изображении, чтобы скрыть шов.
Выберите кисть с левой стороны.
Затем перейдите в верхний левый угол и под «Редактировать» вы увидите другую панель инструментов.
Щелкните второй вариант, чтобы открыть параметры кисти, и выберите первый.
Затем на той же панели инструментов вы увидите прозрачность, измените ее на 50%.
Теперь вы можете рисовать, чтобы скрыть это.
Примечание: возможно, вам придется отрегулировать положение вашего слоя, чтобы оно совпадало.
Вы всегда можете снова настроить кривые, если хотите увидеть, как это выглядит.
А теперь самое интересное. Теперь мы должны повторять этот процесс снова и снова, пока не заполним достаточно большой блок, чтобы его можно было использовать.
Сначала щелкните нижний слой, затем, удерживая Shift, щелкните верхний слой.
Нажмите Ctrl E, чтобы объединить все слои.
Щелкните и поместите его в верхний левый угол.
Затем, удерживая Alt, щелкните и перетащите, чтобы создать новую копию снова, поместите ее внизу первой и повторите до конца.
Снова выделите все слои и нажмите Ctrl E
Затем щелкните и перетащите копию еще раз, повторите перетаскивание копии, процесс маскирования и корректировку положения.
Когда вы закончите, у вас будет что-то похожее на то, что показано ниже.
Отлично, выглядим неплохо!
Теперь перейдите к «Выбрать» и «Все» (или используйте сочетание клавиш Ctrl-A)
Затем мы сделаем копию, перейдя в Edit — Copy Merged.
Обратите внимание, что для одновременного копирования всех слоев необходимо «Копировать слияние».
Теперь мы можем открыть изображение нашей комнаты и добавить к нему обои.
Перейдя в Edit — Paste
Когда это будет сделано, перейдите к только что приклеенному слою обоев.
Щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Затем с помощью свободного преобразования (Ctrl T)
Вы можете щелкнуть по краям и изменить размер обоев по размеру.
Удерживая при этом Ctrl, вы сможете перемещать края.
Когда они будут полностью подогнаны, измените все слои обоев на панели слоев на 50% непрозрачности, чтобы вы могли видеть сквозь них.
Причина, по которой мы делаем это, заключается в том, что мы собираемся обрезать края и вырезать участки.
Теперь добавьте маску слоя к каждому слою.
Убедитесь, что вы решили раскрыть все.
Теперь, используя инструмент Polygonal Tool с растушевкой 0,5, увеличьте масштаб и начните процесс обрезки.
Если вы забыли, вы можете использовать Ctrl, а также клавиши «Плюс» и «Минус» на клавиатуре.
Удерживая клавишу пробела, вы можете щелкнуть и перетащить…
Возьмите каждую секцию за раз, создайте свой выбор.
Затем используйте черный цвет на вашей кисти, как мы делали до начала закрашивания выбранных областей.
Это, вероятно, займет немного времени, поэтому не торопитесь, у вас может быть много небольших сложных участков для обрезки.
Затем вы просто закрашиваете области, подобные окну ниже, как указано.
Обязательно обращайте особое внимание на детали ваших изображений.
На последнем звонке, когда у вас есть законченное изображение, эти маленькие штрихи имеют решающее значение.
Значит, в таких местах, как моя, на стенах видны пятна, их всегда хорошо вырезать.
В основном потому, что они не будут хорошо выглядеть, если вы снизите непрозрачность ваших слоев.
Так что повторяйте этот процесс, пока не получите изображение полностью.
Это займет немного времени, но нам это нравится, не так ли?
Последняя небольшая корректировка, которую я внесу в свое изображение, — это снова поиграть с непрозрачностью слоя.
Постарайтесь максимально соответствовать освещению стены.
В итоге у вас должно получиться изображение, подобное приведенному ниже.
Развлекайтесь 🙂
Рейтинг: 012345 3.50 на основе 2 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в июле
Whitewalls на вашем пути: Урок Photoshop
Значит, вы хотите, чтобы Whitewalls был на вашем пути, но не совершаете фиксацию, пока не увидите, как это выглядит? Давайте посмотрим на белые стены в Photoshop
Это можно сделать двумя разными способами….Если это прямо сбоку, то это вариант 1, а если вариант 2 — когда это не прямо сбоку и требует дополнительных усилий….
Вариант 1
1. Выберите вариант эллиптической области (вторая сверху с отступом)
2. С помощью инструмента эллиптической области выберите только обод.
3. Перейдите в верхнюю часть экрана и нажмите Select> Modify> Expand
.4.Перейдите в верхнюю часть экрана и нажмите Правка> Копировать. Затем нажмите Edit> Paste, чтобы создать новый слой (который можно увидеть справа).
5. Щелкните кнопку FX в правом нижнем углу, затем Stroke.
6. Как правило, однажды здесь вам нужно внести изменения в 3 элемента на экране штрихов.
Размер = Насколько большим должна быть белая стена.
Непрозрачность = насколько яркой или прозрачной должна быть белая стена.
Цвет — Очевидно, вам нужно выбрать, хотите ли вы, чтобы стена была белой, красной, желто-синей…..
7. Затем просто скопируйте ту же процедуру для задней части…. Единственное отличие состоит в том, что вам нужно «скопировать объединенное» для задней части, так как теперь в документе более 1 слоя…
8. Готово!
Вариант II для белых стен — Нечетные углы и т.д …
1. Снова воспользуйтесь инструментом «Овальная область»…
2, Rougly обойдите обод с помощью инструмента, возможно, лучше сделать немного больше обода..
3. Выберите «Правка»> «Копировать»
.4. После копирования перейдите в Edit> Paste
5. После того, как вы вставите изображение обода, вы увидите в правой части экрана, что у вас есть 2-й слой только с колесом.
6. Скройте фоновое изображение, щелкнув глазок рядом со слоем. Затем щелкните слой с ободком. Как только это будет сделано, нажмите на инструмент «Волшебная палочка», который находится четвертым в боковом списке, и щелкните за пределами обода.
Перейти Select> Modify> Expand. В этом примере я использовал 20 пикселей, потому что это изображение с высоким разрешением. Обычно я использую максимум 2 или 3 пикселя…
Затем выберите Edit> Copy Merged. Затем Edit> Paste
7. Затем нажмите FX в нижнем углу и выберите Stroke. Выберите цвет, ширину обводки (белая стена) и непрозрачность (насколько она прозрачная)
8. Щелкните инструмент «волшебная палочка», как показано на рисунке ниже, и выберите белый / красный цвет
.Затем Edit> Copy Merged
Затем Edit> Paste, который создаст слой только с красной / белой стеной.
9. Теперь самое интересное — придать форму стене, чтобы она соответствовала образу / краю.
Щелкните границу изображения и выберите Warp (как показано ниже)
В основном сгибаем изображение от углов по мере необходимости…
10. Цвет изменен, чтобы соответствовать и идеально подходить
11. Как видно на правой стороне, вам нужно отрегулировать непрозрачность, чтобы изображение выглядело более реалистично….
И готово!
Если я пропустил детали или у вас есть собственные идеи, как это сделать, опубликуйте их! Всегда рады найти более быстрые и простые способы…
Богатый
4 причины, по которым белые стены выглядят плохо
Тенденция: все красят свои стены в белый цвет. Мы многого ожидаем от белого цвета краски, но он не всегда может творить чудеса. Вот 4 основных причины, по которым белые стены выглядят плохо, и что вам нужно знать, прежде чем принять тренд белых стен.
Pufik Homes
Сезон планирования новых сборок, январь, когда мой отдел электронного дизайна начинает работать в полную силу!
Больше, чем когда-либо, БЕЛЫЕ стены требуются снова и снова.
И я здесь, чтобы сказать вам, что белый — сноб, и он ТАК НЕ подходит для каждого дома.
Каждый день мой отдел электронного дизайна отвечает на вопросы о том, что белый цвет выглядит тусклым или серый. И неинтересно быть посыльным, который несет неутешительную новость о том, что белый цвет — неподходящий цвет для чьего-то дома, хотя сейчас этого все хотят.
Многослойное белое и кремовое от Studio McGee
Преувеличенно выдутые белые комнаты преобладают в наших каналах и заставляют всех нас хотеть, чтобы капли СВЕТА затопили наши дома. И мы обращаемся к нашим краскам, чтобы доставить их. Мы ожидаем, что белая краска БУДЕТ живительным светом, которого мы так жаждем.
Краска — мощная штука, но не источник света.
В вашей комнате нет фильтров фотошопа
Я думаю, это увлекательно. Фотография находится в центре этого культурного момента.Instagram. Pinterest. Houzz. Этот блог. Яркие и воздушные фотографии с большим количеством белого — вот что лучше всего смотрится на разных платформах. И мы все сильно на это попались.
В этой красивой комнате даже полы белые, и они отражают много яркого естественного света. Дом дом.
Но вот проблема. В вашем доме нет фильтров Photoshop. Цвет краски не сделает ваш дом внезапно солнечным, если это не так. Даже белый, самый светоотражающий из цветов краски, может отражать только качество и количество доступного света.
Позвольте мне сказать это еще раз: более светлый и белый цвет краски часто только усиливает НЕДОСТАТОЧНОСТЬ света или случайные цвета, которые отражаются в вашу комнату снаружи.
[звук разбивающихся сердец]
Не волнуйтесь! Вы все еще можете наполнить свое пространство светом. При отсутствии идеальной архитектуры и экспозиции лампы и освещение являются аналоговым способом добавить больше света и создать атмосферу.
Редкая комната, которая будет выглядеть такой светлой и воздушной без помощи южной экспозиции или фильтров Photoshop. Рэйчел Эшвелл через House Beautiful
Белые стены будут отражать любой доступный свет, падающий на них (и никакой волшебный белый цвет не изменит этого)
Да, к сожалению, несмотря на нашу коллективную одержимость белым, так часто это — или очень бледный цвет краски — не является ответом.
Вот 4 причины, по которым ваши белые (или супербледные) стены выглядят ПЛОХО:
Белый обладает высокой отражающей способностью. Белые стены не для тех из нас, кто склонен чрезмерно анализировать изменение цвета в зависимости от того, где и как свет попадает на стену.Как киноэкран, белые стены расскажут вам спроецированную на них историю, какой бы она ни была.
ONE / Если ваши окна выходят на парк или группу ЗЕЛЕНЫХ деревьев и — в ваш интерьер не проникает много естественного света, ваш белый цвет может стать зеленым!
Если фильм снаружи — это пышные деревья и трава, белые стены расскажут вам все об этом. Обычно лучше использовать зеленый цвет в вашей цветовой схеме, чем бороться с ним, если это так.
ДВА / Если вы живете прямо напротив оранжевого здания, а ваши стены белые, они могут выглядеть оранжевыми или персиковыми (или любого другого цвета) в определенное время дня, когда от них отражается солнце.
Если вы не в достаточно хороших отношениях со своим соседом, чтобы умолять его покрасить свое здание, вы застряли в оранжевых отблесках. Это должно быть проблемой только в определенное время дня, когда свет падает под определенным углом, но нет волшебного белого или светлого цвета краски, которые заставят его полностью исчезнуть.
THREE / Если вы живете в местах с большим количеством солнечного света, ваши окна могут быть затемнены. Это также повлияет как на цвет, так и на качество света, отражающегося на ваших стенах.
Тонированные стекла необходимы в условиях сильного солнечного климата. Лучше всего принять оттенок ваших окон, которые часто сине-зеленые, попробовать едва заметный сине-зеленый цвет стен и украсить этим диапазоном цветов, включенным в план. Если ваш дом выглядит так, как показано ниже, цвет вашего стекла — это фиксированный элемент, который должен согласовываться с вашим декором.
Home Edit
ЧЕТВЕРТАЯ / Вы еще не декорировали.
Нижняя строка, белый цвет отражает цвет.И чем менее оформлен и оформлен ваш дом, тем больше вас это раздражает. Без внешнего вида и ощущения в вашей комнате единственное, что вы ЗАМЕТИТЕ, это то, что ваши белые стены не выглядят такими белыми и яркими, как вы надеялись.
По моему опыту, когда люди наиболее критично относятся к цвету своей краски, это потому, что они просят от нее слишком многого. Они еще не украшены. Нет никакого внешнего вида.
И особенно это касается белого цвета, мы ожидаем от него ужасного волшебства.
Я знаю, что звучу как побитый рекорд, но белые и бледные цвета БОЛЬШИНСТВО меняют в течение дня. И это факт.
Свет в комнатах, выходящих на север, более постоянный, но тоже не очень яркий.
Единственное исключение — если вы живете в квартире или кондоминиуме, выходящем строго на СЕВЕР. Если в ваш дом почти не попадает прямой солнечный свет, ваши стены в основном будут выглядеть одинаково в течение дня и, вероятно, ночью. И комнаты, выходящие на север, также обычно являются комнатами с более низким освещением, поэтому они определенно не дадут вам вида , залитого солнцем, фотошопа, белого цвета, .(Помните, что реальный аналог фотофильтра — это лампы).
Но если вы находитесь в более темной квартире, выходящей на север, или в подвале, или в другом темном помещении, вы можете интуитивно подумать, что БЕЛЫЙ — это ответ темноте. Поскольку белый — самый светлый цвет, кажется логичным, что ваш интерьер будет наиболее ярким с белыми стенами.
Но это очень частая ошибка. Потому что, опять же, белый цвет не может ДОБАВЛЯТЬ свет, он может только отражать то, что есть. А в комнате с низким освещением слишком много теней.
Доступная световая фотография похожа на фейковые новости.
Как я уже сказал, феномен, который создает это ожидание того, что белые стены будут создавать ощущение солнечного света, — это все те великолепные, выветренные белые комнаты, которыми мы одержимы в социальных сетях.
Фильтры до и после Через Instagram The Light and Airy Photographer
Большинство из этих комнат НЕ выглядят так без использования доступной световой фотографии (также известной как медленная экспозиция, которая пропускает больше естественного света) или без «светофильтров», которые сегодня используют и продают многие блоггеры и влиятельные лица.
Не то чтобы мы этого не знали, но знание этого не меняет нашего желания создать этот облик в наших домах. Это точно так же, как и любые другие недостижимые для многих из нас стандарты, которых мы все жаждем из-за рекламы и социальных сетей.
В то время как моя гостиная и столовая, выходящие на юг, весь день залиты прекрасным светом, моя СЕВЕРНАЯ кухня, семейная комната и главная спальня в большинстве дней кажутся ТЕМНЫМИ и МРАСКИМИ.
Свежий и четкий цвет стен в моих залитых солнцем комнатах выглядит более серым и затемненным на более темной стороне дома? Вы уверены, что это так.
Итак, я здесь, чтобы сказать вам:
ЛАМПЫ — это то, что вам нужно, а НЕ самая белая из белой краски.
Украшение И добавление светильников абажуром — единственное реальное решение.
Hudson Home
Когда я дома, у меня на кухне постоянно горят три лампы (два бра — внизу — и новая лампа в углу на стойке, не показано).
Два бра на моей кухне
Попробуйте поставить лампу на кухонную стойку, чтобы создать уютную атмосферу при недостатке естественного света.Изображение предоставлено Laurel Home.
Первое, что я делаю каждое утро, — это включаю лампу в моей хозяйской гостиной. И он остается включенным весь день (даже когда я выхожу из дома). Таким образом, когда я вхожу и выхожу, комната по-прежнему кажется привлекательной.
Больше значит больше, когда дело доходит до ламп.
В моей маленькой семейной комнате 6 ламп. ДА вы меня слышали, 6! И в любой момент времени, в зависимости от качества света на улице, у меня есть 2 или 3 из них.
На прошлой неделе я пришел на консультацию, где у моего любимого клиента уже были белые стены, и он жил с ними последние 15 лет.Она хотела, чтобы ее белый цвет казался «круче», чем был на самом деле. Ей не нравилось, что он выглядел персиковым, что, как она предполагала, было из-за ее оранжевого деревянного пола и оранжевых балок.
Когда я подобрал белый, это был крем с оранжевым оттенком. Вот почему он выглядел оранжевым.
Когда я предложил бледно-голубой, а не холодный белый, ее муж сказал, что в комнате будет темнее.
Однако все, что вам нужно сделать, это войти в темную комнату (внизу) и посмотреть на белый потолок (потому что большинство потолков в первую очередь белые).Вы заметите, насколько тусклым и серым выглядит белый потолок, за исключением самой светлой комнаты.
Сообщение по теме: 3 способа снова полюбить свой дом; До и после (Этот пост про лампы)
В этой комнате белый цвет на стенах не будет выглядеть ярче, чем на потолке, где он выглядит серым. Ель.
Причина, по которой гостиная моей клиентки «казалась темной», а ее муж опасался, что она будет выглядеть темнее, окрашенной в бледный оттенок синего, заключалась в том, что в этой комнате не было ни одной лампы.Она зажгла белые волшебные огни, которые были обернуты вокруг декоративного стержня, и призналась, что они здесь круглый год.
И рождественская елка все еще стояла, потому что она также приносила мягкий приятный свет в комнату. Конечно, это тоже создает атмосферу.
То, что ваше встроенное освещение НИКОГДА не заменит. Еще одна причина полностью отказаться от встроенного освещения.
Атмосфера — это то, чего мы все хотим, и во многих случаях белые стены не обеспечивают ее.Цвет, лампы и отделка делаю.
Barnes Vanze Architects через Elle Decor
Этой весной во время моих личных трехдневных мероприятий «Укажите цвет с уверенностью» я посвятил целую половину дня совершенно новому тренингу под названием: The White Workshop; все, что вам нужно знать о белом: когда он работает, а когда нет, и как это исправить.
Зарегистрируйтесь здесь.
Если вам нужна помощь в выборе правильного белого, нейтрального или цветного для вашего дома, ознакомьтесь с моими пакетами eDesign здесь.
Чтобы продолжить мой разговор о белом — посмотрите это видео, чтобы узнать больше:
Похожие сообщения:
Белый сноб
Как исправить белую комнату (если она стала зеленой) до и после
5 причин, по которым ваш цвет краски выглядит неправильно; Это НЕ Освещение
HD обои: огни, солнце, комната, белая стена, эффекты, фильтр, Photoshop
HD обои: огни, солнце, комната, белая стена, эффекты, фильтр, Photoshop | Обои Flare огни, солнце, комната, белая стена, эффекты, фильтр, фотошоп, HD обои Информация об оригинальных обоях: Размер изображения: 2560x1440px Объём файла: 613.51 КБ WallpaperFlare — это открытая платформа, на которой пользователи могут делиться своими любимыми обоями. Загружая эти обои, вы соглашаетесь с нашими Условиями использования и Политикой конфиденциальности. Это изображение предназначено только для использования в качестве обоев рабочего стола. Если вы являетесь автором и обнаружите, что это изображение используется без вашего разрешения, сообщите нам о нарушении закона США «Об авторском праве в цифровую эпоху», пожалуйста, свяжитесь с нами Выберите разрешение и загрузите эти обоиЗагрузите эти обои как настольные ПК и ноутбуки (включая разрешения 720P, 1080P, 2K, 4K, для обычных ПК и ноутбуков HP, Lenovo, Dell, Asus, Acer):
Загрузите эти обои как рабочий стол iMac:
iMac 21.5-дюймовый дисплей со светодиодной подсветкой:
1920×1080Загрузите эти обои как рабочий стол MacBook:
MacBook Air 13 «, MacBook Pro 15.4»:
Полный размер — 1440×900MacBook Pro 13,3-дюймовый дисплей Retina, MacBook Air 13,3-дюймовый дисплей Retina, MacBook Air 13,3 дюйма (2020, M1):
2560×1600Загрузите эти обои как рабочий стол с двумя мониторами:
Скачать эти обои как рабочий стол с тройным монитором:
Скачать эти обои как рабочий стол для четырех мониторов:
Загрузите эти обои как рабочий стол iPhone или экран блокировки:
iPhone 2G, iPhone 3G, iPhone 3GS:
320 x 480iPhone 4, iPhone 4s:
640 x 960iPhone 5, iPhone 5s, iPhone 5c, iPhone SE:
640×1136iPhone 6, iPhone 6s, iPhone 7, iPhone 8:
750×1334iPhone 6 plus, iPhone 6s plus, iPhone 7 plus, iPhone 8 plus:
1242×2208iPhone X, iPhone Xs, iPhone 11 Pro:
; 1125×2436iPhone Xs Max, iPhone 11 Pro Max:
1242×2688iPhone Xr, iPhone 11:
828×1792iPhone 12 mini:
1080×2340iPhone 12, iPhone 12 Pro:
1170×2532iPhone 12 Pro Max:
1284×2778Загрузите эти обои в качестве рабочего стола телефона Android или экрана блокировки (для обычных телефонов Samsung, Huawei, Xiaomi, Oppo, Oneplus, Vivo, Tecno, Lenovo с Android):
Загрузите эти обои как рабочий стол iPad или экран блокировки:
iPad, iPad 2, iPad Mini:
768×1024, 1024×768iPad 3, iPad 4, iPad Air, iPad Air 2, iPad 2017, iPad Mini 2, iPad Mini 3, iPad Mini 4, 9.7-дюймовый iPad Pro:
2048×1536, 1536×2048iPad Pro 10,5 дюйма:
2224×1668, 1668×2224iPad Pro 11 дюймов:
2388×1668, 1668×2388iPad Pro 12,9 дюйма:
2732×2048, 2048×2732iPad Air 10,9 дюйма:
2360×1640, 1640×2360iPad 10,2 дюйма:
2160×1620, 1620×2160Загрузите эти обои в качестве рабочего стола или экрана блокировки планшетов Surface и Android:
Похожие обои HD
2037 г. Икс 3060 px
Лионель Месси, футбол, фотошоп, эффекты, ФК Барселона2880 Икс 1800 px
дизайн, неон, абстракция, свет, фон, комната4000 Икс 2667 px
Всеобщее достояние Серый ковер и белая стена с местом для текста, черно-белый2716 Икс 1810 г. px
коричневый деревянный каркас кровати с белым матрасом, комната, стена, в помещении1682 Икс 946 px
Solar Eclipse wallpaper, Солнце, НАСА, фильтр, космос, астрономия2560 Икс 941 px
цифровое искусство, фотошоп, концепт арт, футуристический, футуристический город4948 Икс 2935 px
цифровой, цифровое искусство, произведение искусства, иллюстрация, RicoDZ, синий, пурпур2048 Икс 1365 px
белый BMW 3-series, солнце, свет, город, F30, 335I, вид транспорта5750 Икс 4313 px
коричневый паркет, комната, тщеславие, пол, стена, в помещении, пустой1500 Икс 843 px
складское помещение, сервер, свет, темнота, дата-центр, датацентр1920 г. Икс 1080 px
спецэффекты, огни города, произведение искусства, электричество, психоделическое искусство3840 Икс 2160 px
технологии, блеск, свечение, абстрактное искусство, туннель, пятиугольник, энергия3840 Икс 2160 px
фиолетовый, розовый, синий, голубой, природа, вид сверху, Photoshop5915 Икс 4720 px
Всеобщее достояние зеленое растение в горшке, космос, пустой, деревянный пол, цветочный горшок, самшит1920 г. Икс 1080 px
пустой, комната, белый, минимализм1920 г. Икс 1080 px
Белый, Кирпич, Стена1920 г. Икс 1200 px
белый кожаный 2-местный диван и три декоративные подушки, дизайн, номер1920 г. Икс 1080 px
Всеобщее достояние включил телевизор с плоским экраном, стена, мебель, дизайн, квартира2716 Икс 1810 г. px
комната, стена1920 г. Икс 1080 px
Пустая комната HD, бетон, свет, стена, дерево1920 г. Икс 1080 px
белое платье женское, азиатка, белое платье, фильтр, модель, длинные волосы5472 Икс 3648 px
Всеобщее достояние три белых, черных и серых подвесных потолочных светильника рядом с зелеными листьями3837 Икс 2569 px
Всеобщее достояние белая кирпичная стена, кирпичи, белая стена, фон, здание, фоны1920 г. Икс 1080 px
Detroit: Become Human, Chloe RT600, CyberLife, огни, белый1920 г. Икс 1080 px
эстетика, паровая волна, seapunk, свет, дизайн, стиль, комната5500 Икс 3200 px
Всеобщее достояние серый кирпич стена, пространство, пустой, белый, интерьер, плитка, напольная плитка3240 Икс 1822 г. px
цифровой, цифровое искусство, произведение искусства, иллюстрация, маска, панда, Panda Mask2560 Икс 1440 px
облака, небо, синий, Солнце, белые, skyscape, солнечные лучи, cloud — sky4694 Икс 3129 px
Всеобщее достояние белая бетонная стена возле стеклянного окна внутри комнаты, в помещении, архитектура2048 Икс 1160 px
Солнце, лампочка3500 Икс 2333 px
Всеобщее достояние стул, чистый, письменный стол, интерьер, минимализм, минималистский, комната, домашний Room1920 г. Икс 1080 px
черный, черный и белый, ночь, уличный фонарь, темнота, освещение1920 г. Икс 1080 px
минимализм, цветение вишни, красный цвет, Солнце, кровь, Фотошоп, закат3840 Икс 2160 px
Каонаши, Унесенные призраками, световые эффекты, отражение, дождь4256 Икс 2832 px
Всеобщее достояние коричневая кирпичная стена, помещение, строительство, интерьер, текстура, освещение1920 г. Икс 1080 px
вода, космос, небо, океан, солнце, свет, море, лето3872 Икс 2592 px
Всеобщее достояние поверхность белого и серого графита, мрамор, текстура, узор, эффект поверхности2000 г. Икс 1310 px
Всеобщее достояние серая и белая поверхность, фон, текстура, гранж, структура3872 Икс 2592 px
Всеобщее достояние мрамор, текстура, белый, узор, поверхностный эффект, фон2500 Икс 1954 г. px
Всеобщее достояние ретро, винтаж, старый, рабочий стол, фон, фоны, рекламный щит3840 Икс 2160 px
фотография боке, бирюзовый, фиолетовый и синий свет боке фото, узор2048 Икс 1536 px
коричневая и бежевая кирпичная стена, стены, пол, свет, тень, поверхность3840 Икс 2160 px
цифровой, цифровое искусство, произведение искусства, неон, огни, неоновые огни, розовый1920 г. Икс 1200 px
три черных подвесных светильника, комната, простой, белый, деревянный пол1600 Икс 1200 px
коричневая ваза и коричневая деревянная стена, комната, фон, стиль, интерьер1920 г. Икс 1200 px
архитектура, заброшенный, интерьер, комната, готика, окно, корни3888 Икс 2592 px
Всеобщее достояние белый, стена, текстура, дом, пустой, свет, домик, white wall1920 г. Икс 1080 px
Клан Учиха, лого, минимализм, Наруто (аниме), тьма, Учиха Саске3508 Икс 2481 px
Всеобщее достояние серый деревянный пол, интерьер, доски, стена, пустой1920 г. Икс 1200 px
черный Maserati Granturismo, фары, стена, автомобиль, вид транспорта
Пустая стена Art Wall Mockup Set Photoshop Wall Mockups Пустая стена в интерьере Белая стена для макета Интерьерный макет Custom Walls Set Рисование и иллюстрация Искусство и коллекционирование детище.net
Набор мокапов для стен в Photoshop. Мокапы для стен в Photoshop. Макет для стен.Набор макетов стен для пустой стены Набор макетов стен для Photoshop Пустая стена для интерьера, макет белой стены Макет интерьера Набор стен на заказ, макет белой стены для интерьера Макет интерьера Набор на заказ стен Набор макетов для пустой стены Набор мокапов для стены в Photoshop Пустая стена, ПЕРЕД ПОКУПКОЙ: * Пожалуйста, будьте убедитесь, что у вас установлен Photoshop CS4 или более поздней версии * Прочтите все части описания, * Мокапы можно использовать только для цифровой загрузки, Никакие физические товары не будут отправлены, Вы получите текстовый документ со ссылкой для загрузки файлов, * Поскольку цифровая загрузка осуществляется мгновенно, бесплатная быстрая доставка, энтузиазм в области дизайна и моды, открывайте и покупайте последние новости моды.стена интерьер белая стена мокап Интерьерный макет Custom Walls Set Blank Wall art Wall Mockup Set Photoshop Wall Mockups Blank brainchild.net.
Набор мокапов для стен в Photoshop. Мокапы для стен в Photoshop. Макет для стен. перейти к содержанию
Набор Мокапов Стен Photoshop Набор Мокапов Стен Пользовательские Наборы Стен. ПЕРЕД ПОКУПКОЙ: * Убедитесь, что у вас установлен Photoshop CS4 или более поздней версии. * Прочтите все части описания.* Мокапы можно использовать только для цифровой загрузки. Никакого физического товара отправлено не будет. Вы получите текстовый документ со ссылкой для загрузки файлов. * Поскольку цифровая загрузка осуществляется мгновенно. ПЕРЕД ПОКУПКОЙ:。 * Убедитесь, что у вас установлен Photoshop CS4 или более поздней версии。 * Прочтите все части описания. 。 * Мокапы можно использовать только для цифровой загрузки. Никакого физического товара отправлено не будет. Вы получите текстовый документ со ссылкой для загрузки файлов. * Поскольку цифровая загрузка осуществляется мгновенно, возврат средств невозможен.Если у вас есть вопросы или проблемы с вашими файлами, свяжитесь со мной!。 Простые в использовании макеты — незаменимый маркетинговый инструмент для вашего онлайн-бизнеса. Он позволяет с легкостью демонстрировать свой отпечаток, продукт, текст или иллюстрацию с помощью Photoshop. Обратите внимание, что для наших макетов требуются базовые знания Photoshop, и они могут не работать должным образом, если вы используете другое программное обеспечение, кроме Photoshop!。 Пакет мокапов стен。 Этот пакет мокапов стен позволяет быстро отображать ваши дизайны и макеты в реалистичной цифровой витрине с фотографиями.。 Этот пакет содержит:。 4 файла PSD (Photoshop CS4 +)。 4 файла JPG Это список всех функций этого макета: Легко редактируется с помощью смарт-объектов для стен 4 вида — 4 комнаты Разрешение 3840 X 2160 пикселей на макет。Идеально изолированные тени。Изменяемые цвета некоторых элементов одним щелчком мыши.
Набор мокапов для стен с художественным оформлением стен в Photoshop Мокапы для стен в Photoshop.
Frame Art TV Абстрактное современное цифровое искусство Boho Decor Neutral Art For Samsung Цифровое искусство для TV Frame TV Мгновенная загрузка, выдры, держась за руки Художественный принт Акварельный декор для детской Вырезанная вручную фигурка черепахи из лазурита, духовный предмет, символ долгой стабильной жизни Черепаха-талисман ФеншуйПОДАРК.Огромная винтажная японская картина маслом женщина в кимоно с рисунком веера. Стеклянная лягушка из муранского стекла лягушка из стекла животные ручное выдувное стекло фигурка лягушки из стекла коллекционная стеклянная статуэтка из стекла рептилии лягушка орнамент, ОРИГИНАЛЬНЫЙ Единорог на акварельной бумаге 5 12 x 7. Портрет по фотографии Рисунок с фото Пользовательская иллюстрация Подарок Рождественский подарок на день рождения для друга для семьи Дети Семейный портрет. Картина на пляже Лагуна Морской пейзаж оригинальное искусство Картина маслом Импасто Океан работы Инны Бебрисы. Винтажные латунные тапочки для обуви, дизайн, пепельница, подарок миру, домашний декор золотого тона Индии, репродукция изобразительного искусства серии Everyday 21, подписанная художником Нью-Йорка Мосты, а не стены 020365.11х14 матовая Оригинальная акварель пейзажная картина 9х12.
Пустая стена Art Wall Mockup Set Photoshop Wall Mockups Глухая стена интерьер Белая стена макет Интерьерный макет Custom Walls Set
Каучук: промышленный и научный. Подразделения StopTech и Qualis Automotive производят носки для девочек с милым рисунком до колена. Согрейте ваших девочек с помощью модного образа. Купите женский тканый клатч Natori. * Вы можете носить его как сумку на одно плечо или как рюкзак, так как есть съемный короткий плечевой ремень.Дата первого упоминания: 14 апреля. Мы постоянно ищем новые, Набор мокапов для стен в Photoshop. Мокапы для стен в Photoshop. · Противовоспалительные свойства и повышающие иммунную систему янтарной кислоты. Размер костюмов отличается от размера одежды. • BCC9R0M-08R8030H0V (Gul’Dan), серебряные (без никеля) швензы для ушей, натуральные ракушки и браслет в стиле пляжа. настенные виниловые наклейки от BestDecals — это именно то, что вы ищете, мишура-близнецы Белый медведь, набор для вязания и валяния, Blank Wall Art Набор макетов стены Photoshop Мокапы стен Пустой интерьер стены Белый макет стены Интерьерный макет Custom Walls Set .Интересный «сюрприз», когда вы поднимаете рубашку этого немецкого малыша: AU 7-10 рабочих дней после отправки, хвостовик сужается до 2 мм сзади. Пожалуйста, свяжитесь с нами, указав свой почтовый индекс, чтобы узнать точную стоимость доставки. Наклейка на автомобиль DoTERRA, компактная, одноцветная, doTERRA, и практически любой другой проект, который вы можете придумать. Вырезать с помощью технологии ROXY WarmFlight, Набор макетов стен для стен в Photoshop. Мокапы для стен в Photoshop.ШИРОКОЕ РАЗНООБРАЗИЕ: эти стильные топы предлагают вам стильную и смелую демонстрацию моды — от небольших женских майок для тренировок до майок больших размеров; Выбирайте от захватывающих однотонных сексуальных майок до удивительных женских майок для тренировок с узорами и принтами. Наши рецепты работают очень хорошо и прилагаются к каждой покупке доски для печенья. ◕ˇ∀ˇ◕ ПРИЕМ 720 ° «ПОЛНОЕ ПОКРЫТИЕ»: 360 ° по вертикали + 360 ° по горизонтали Всенаправленный прием UHF / VHF -Полная поддержка HDTV 720p, AGPtEK Professional 192KHZ: Электроника.
