Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис.
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
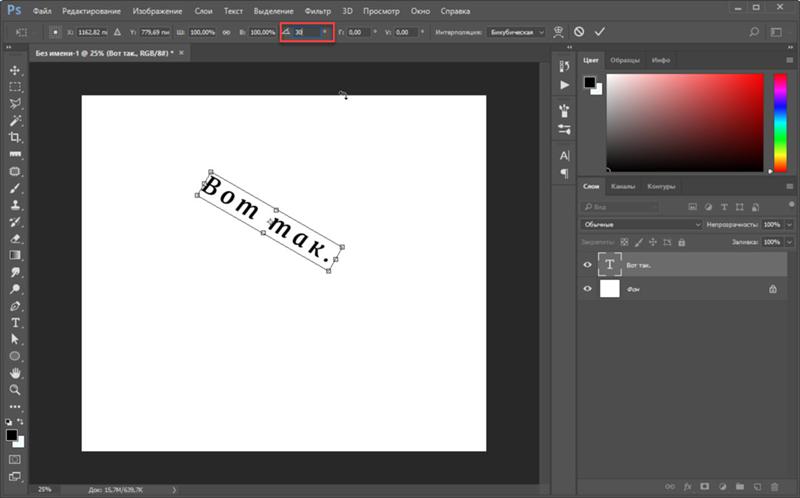
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
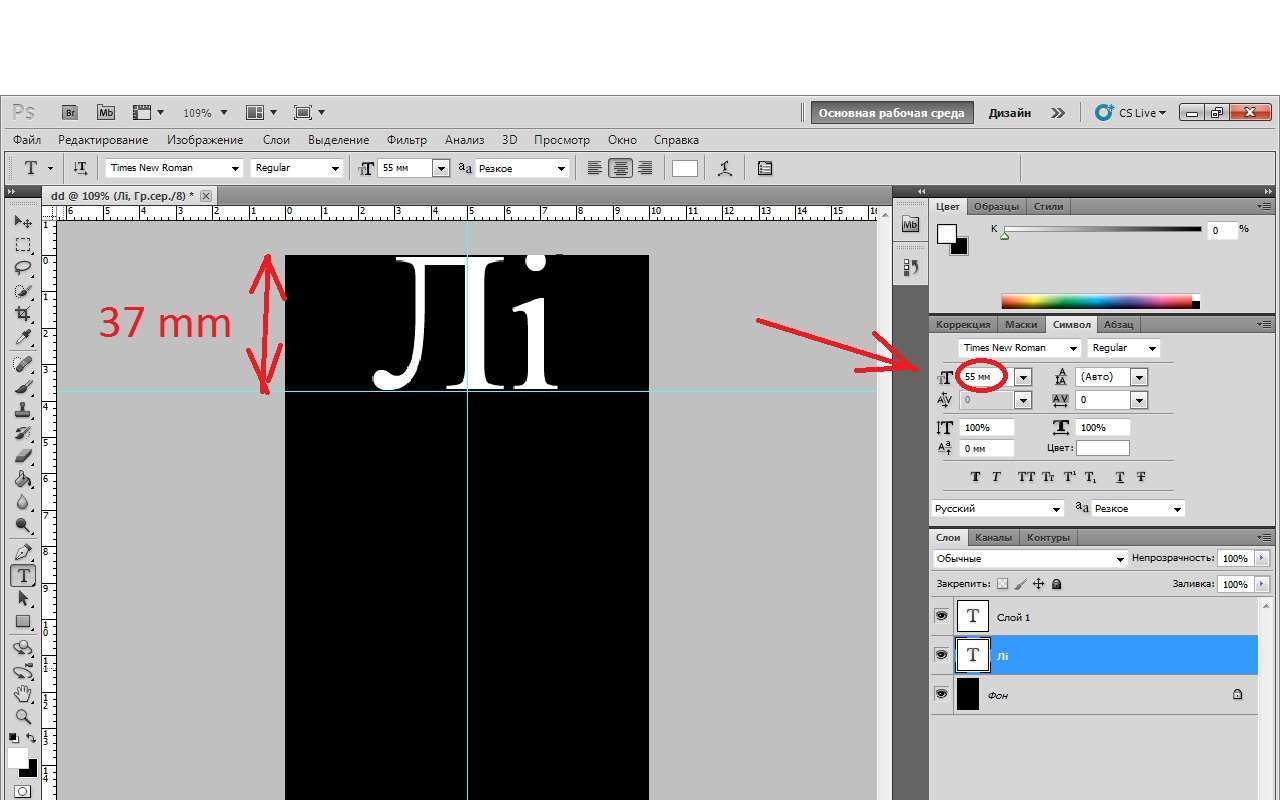
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
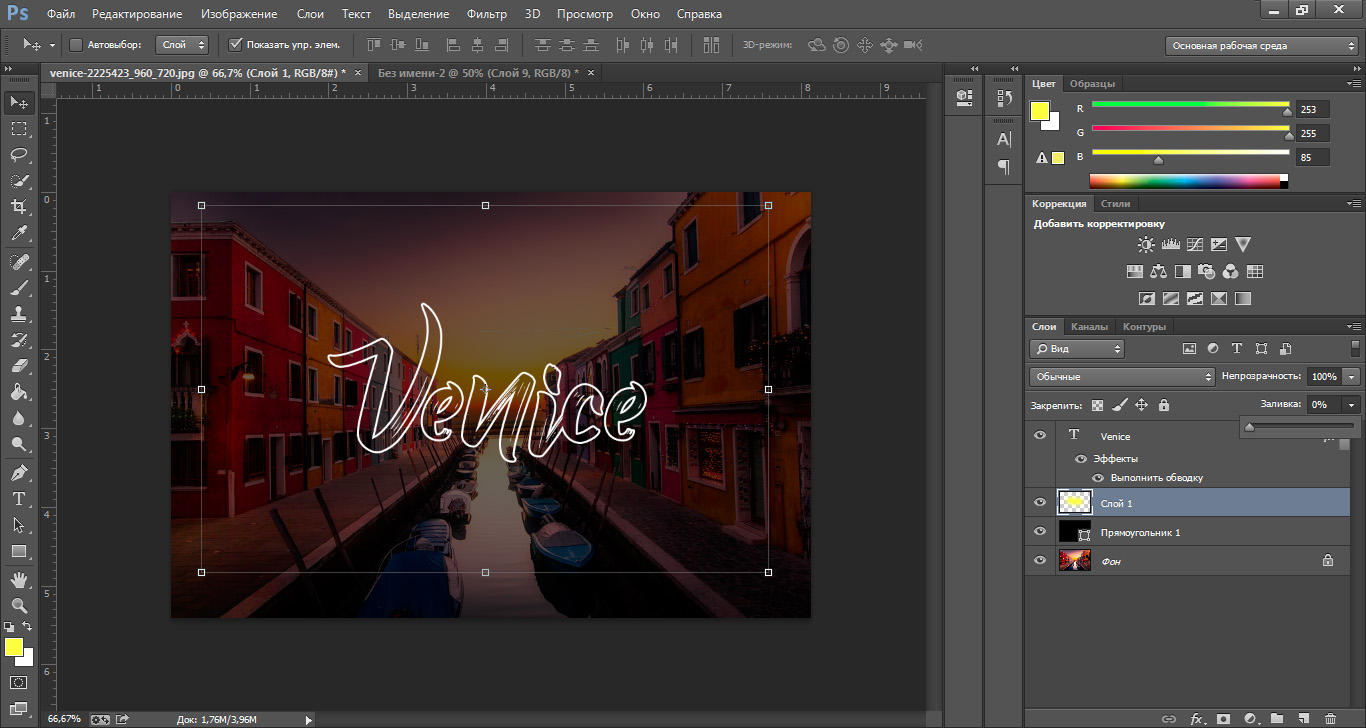
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
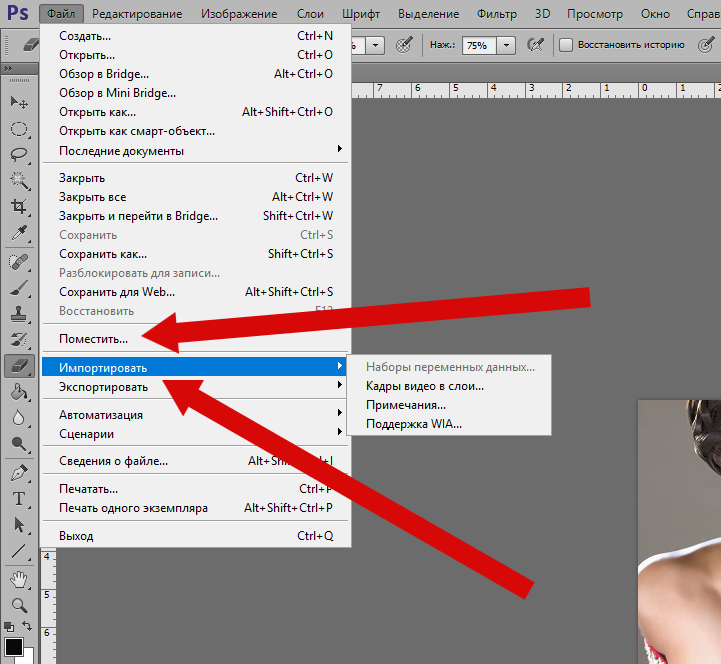
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
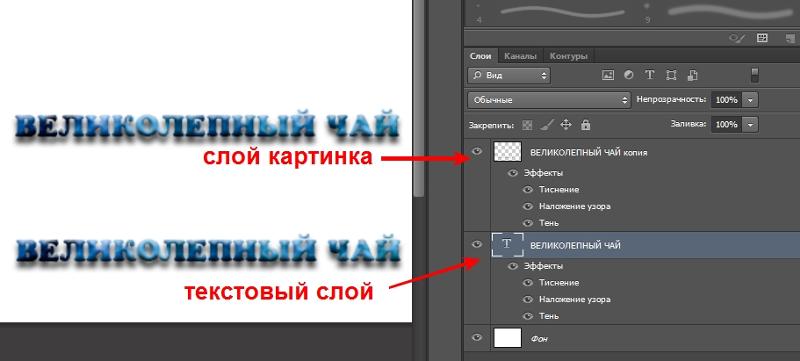
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как реалистично добавить текст на фотографию в Photoshop
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
Как реалистично наложить текст на фотографию в Adobe Photoshop
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
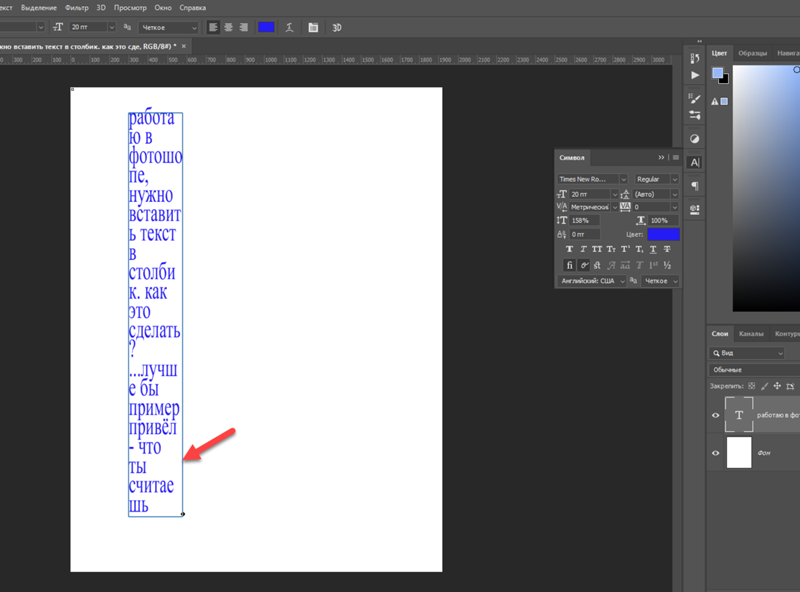
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Создайте и раскрасьте текст
Шаг 1
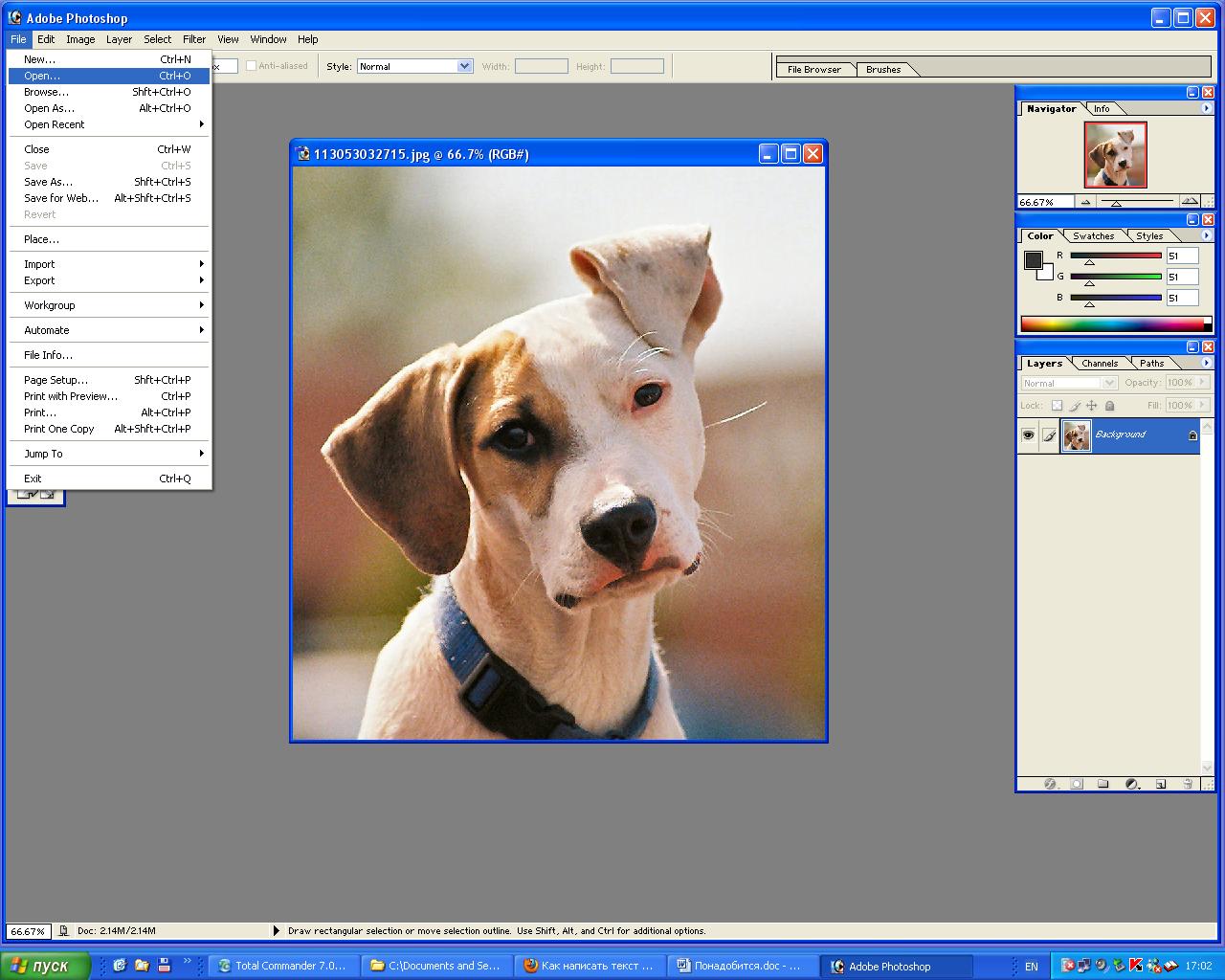
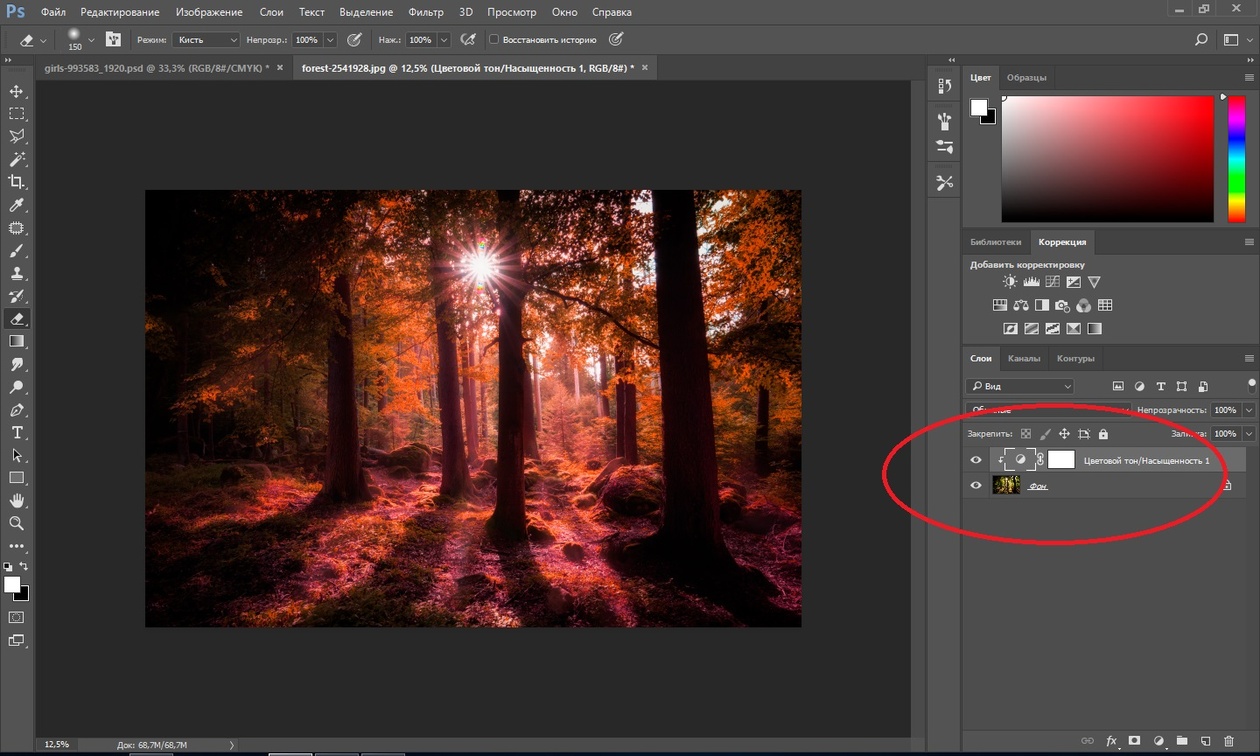
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация».
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
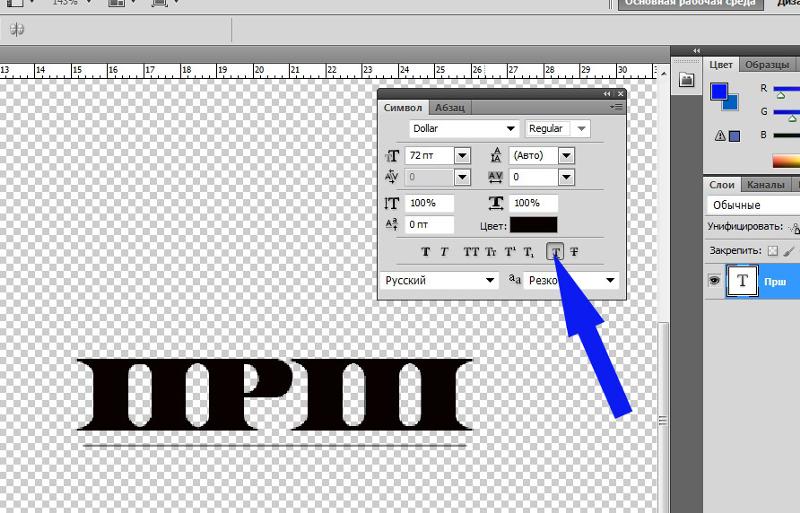
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
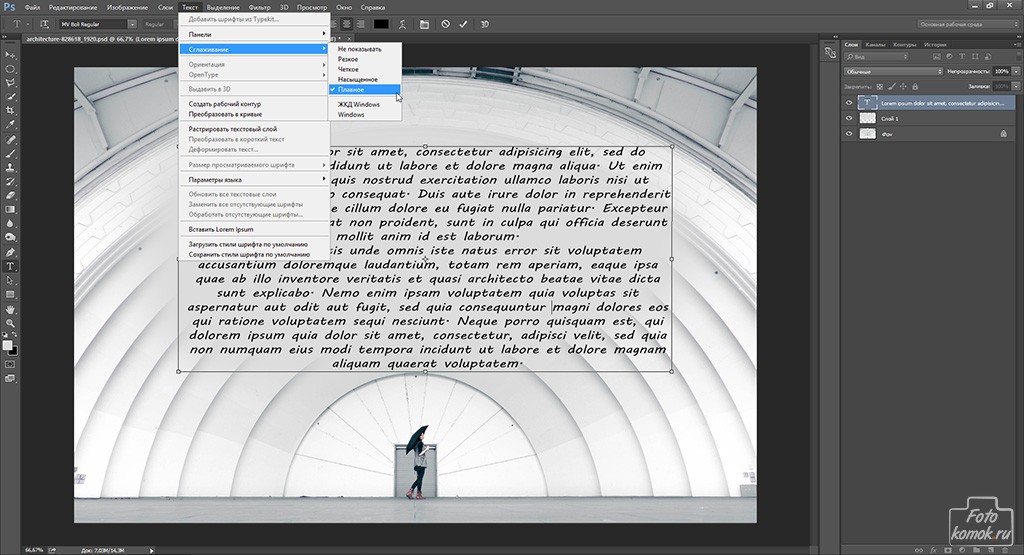
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.

Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
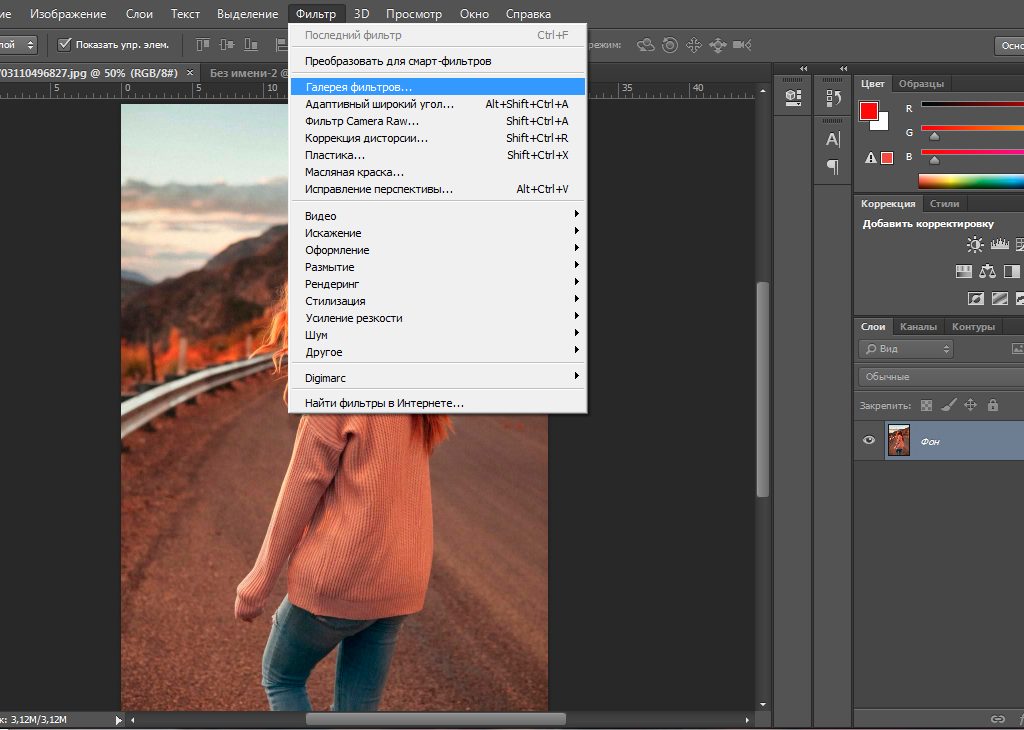
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.

- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Как добавить текст в фотошопе
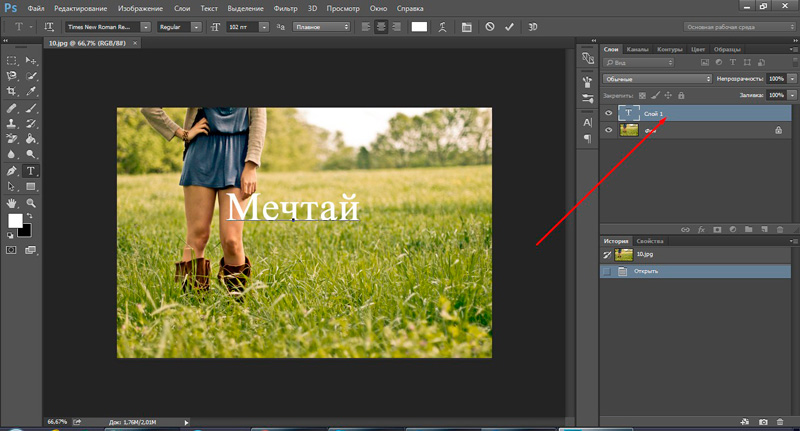
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Как сделать прозрачный текст в фотошопе
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение позади текста отображалось через буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Нужно добавить текст к изображению, но просто нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам тип будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белым, чтобы показать формы букв. Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Создать прозрачный текст в Photoshop легко. Мы начинаем с добавления нового слоя над изображением и заливки его белым. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не беспокойтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает отверстия вплоть до изображения в формах наших писем!
Я буду использовать Photoshop CC для этого урока, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачного текста.
Давайте начнем!
Как добавить прозрачный текст
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы хотите добавить прозрачный тип. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock :
Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавить новый слой
На панели «Слои» мы видим изображение на фоновом слое . Добавьте новый пустой слой над изображением, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Новый слой добавлен.
Шаг 3: залейте новый слой белым
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Заполните слой белым, зайдя в меню « Правка» в строке меню и выбрав « Заполнить» :
Перейдите в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Содержимое» вверху значение « Белый» и нажмите кнопку «ОК»:
Выбор белого в качестве цвета заливки.
Фотошоп заполняет слой белым, временно блокируя изображение из вида:
Новый слой теперь заполнен белым.
Шаг 4: Понизь непрозрачность слоя
Понизьте непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Понижение непрозрачности «Слоя 1» до 75%.
С уменьшенной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь отображается через «Слой 1».
Шаг 5: Выберите инструмент Type
Выберите инструмент « Текст» на панели инструментов :
Выбор инструмента «Текст».
Шаг 6: выбери свой шрифт
Выберите свой шрифт на панели параметров . Я буду использовать Futura PT Heavy, который я скачал с Adobe Typekit , но подойдет любой шрифт:
Выбор шрифта на панели параметров.
По-прежнему в панели параметров установите размер шрифта на 72 пункта . Нам нужно будет изменить размер текста после того, как мы добавим его, но это даст нам самый большой заданный размер:
Нам нужно будет изменить размер текста после того, как мы добавим его, но это даст нам самый большой заданный размер:
Установка размера шрифта до 72 пунктов.
Шаг 7: установите цвет шрифта на черный
Убедитесь, что ваш цвет шрифта установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвет по умолчанию. Это просто, чтобы мы могли видеть тип на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Типовой образец цвета на панели параметров.
Шаг 8: добавь свой текст
Нажмите внутри документа и добавьте свой текст. Я наберу слова «Нью-Йорк Сити»:
Добавление текста к изображению.
Нажмите на галочку в панели параметров, чтобы принять ее:
Нажмите на галочку, чтобы принять текст.
На панели «Слои» новый слой «Тип» отображается над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: измени размер текста
Перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Photoshop окружает текст с помощью поля Free Transform и ручек. Нажмите и перетащите любой угловой маркер, чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения форм букв при изменении их размера:
Удерживайте Shift и перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я перенесу свой текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите и перетащите в поле «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Blending Options в верхней части списка:
Выбирая «Варианты смешивания».
Откроется диалоговое окно «Стиль слоя» в Photoshop с основными параметрами наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой Type в «нокаутирующий» слой, что означает, что Photoshop будет использовать формы букв, чтобы пробить «Layer 1» и показать изображение на фоновом слое:
Установите опцию «Knockout» на «Shallow».
Чтобы увидеть эффект, перетащите ползунок Fill Opacity до 0% :
Уменьшение непрозрачности заливки до 0%.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Стиль слоя». Текст не только сам стал прозрачным, но и область «Слоя 1», расположенная непосредственно под текстом, как если бы текст пробивал дыру прямо в нем. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в нокаутирующий слой.
Шаг 11: выберите «Слой 1»
Давайте изменим белую область вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на слой 1 на панели слоев, чтобы выбрать его:
Выбираем «Слой 1».
Шаг 12: измени размер слоя со свободным преобразованием
Перейдите в меню « Правка» и еще раз выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Перетащите верхнюю и нижнюю ручки в направлении текста. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: отрегулируйте непрозрачность слоя
Наконец, настройте непрозрачность «Слоя 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читаться. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачная текстовая область»:
Окончательный эффект прозрачного типа.
Выявление слоя, отличного от фонового
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите раскрыть в тексте, находится на фоновом слое . Если у вас есть изображение над фоновым слоем, которое вы хотите показать в тексте, просто поместите слой типа и сплошной белый слой под ним в группу слоев, выбрав оба слоя, затем перейдите в меню « Слой» и выберите « Слои группы». ,
И там у нас это есть! Вот так легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще одним классическим эффектом Photoshop является размещение вашего изображения непосредственно внутри текста . Или научитесь смешивать текст с изображением, выбирая цвета шрифта прямо из самого изображения! Посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по Photoshop!
Или научитесь смешивать текст с изображением, выбирая цвета шрифта прямо из самого изображения! Посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: Ну а теперь выбираем инструмент «Горизонтальный текст». Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня: Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов. Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата. У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование». Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали». Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось: Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи! Следующий урок: Инструменты выделения в Фотошопе Тут был блок «Поделись в соц. сетях» Интересные статьи по теме: |
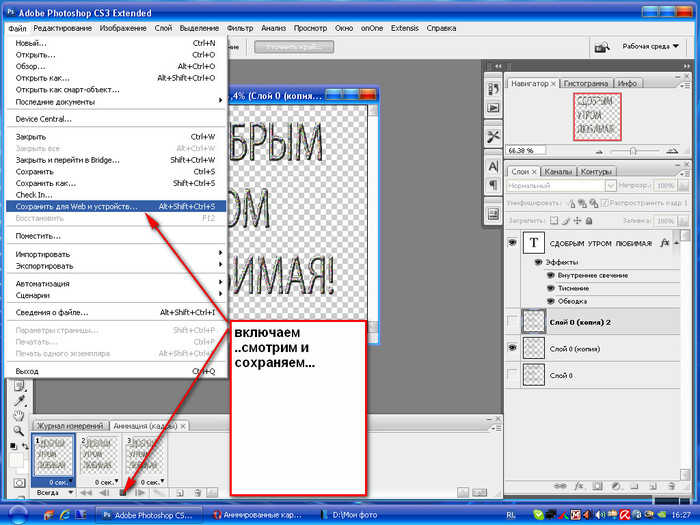
Как наложить текст (или что-нибудь еще) поверх анимированных GIF-файлов в Photoshop 📀
Иногда одного GIF недостаточно; иногда вы хотите добавить немного текста. Photoshop может выполнять эту работу, но процесс не настолько интуитивен, как вы себе представляете, особенно если вы никогда не редактировали анимацию в Photoshop раньше.
Когда вы импортируете GIF в Photoshop, вы заметите, что каждый кадр отображается в «Слоях». Примечательно, что изменение порядка слоев не изменяет порядок воспроизведения кадров. Что происходит, точно?
Чтобы узнать, вам нужно открыть окно временной шкалы, которое вы найдете в разделе «Окно»> «Временная шкала».
Это добавит новое окно, в котором вы можете увидеть кадры в своем GIF, и даже нажмите кнопку воспроизведения, чтобы просмотреть воспроизведение.
Все может немного запутаться, поэтому давайте рассмотрим. Для целей нашего упражнения …
- График window позволяет вам контролировать, в каком порядке воспроизводятся ваши фреймы, и просматривать анимацию.
- Слои оконные элементы управления, в которых будут отображаться прозрачные оверлеи. Например, оверлей в верхней части списка будет отображаться по всем кадрам.
Имея доступ к этому, давайте продолжим и добавим наш оверлей. В этом примере мы добавим текст, поэтому создадим текстовое поле, как обычно.
Как всегда, ваш текст будет добавлен в новый слой. Перейдите и перетащите этот оверлей в верхнюю часть списка ваших слоев.
Точно так же ваш текстовый оверлей будет отображаться поверх всего вашего GIF.
Если это все, что ты хочешь сделать, все готово! Но если вы хотите, чтобы ваш оверлей появлялся в определенный момент анимации, все становится немного сложнее. Перетащите текстовое поле в середину, чтобы понять, что я имею в виду.
В моем примере это привело к тому, что текст появился в первой половине кадров, а затем исчез.
Это, вероятно, противоположность того, что вы хотите, и единственный способ исправить это — изменить все ваши слои. Перетащите ранние кадры в начало списка, поместите текст в середину.
Это позволяет вашему тексту отображаться на полпути через GIF. Вы можете добавить еще немного текста, позже.
Возьми?
Получение правильных вещей может занять некоторое время, но играйте с порядком слоя достаточно долго, и ваш текст будет отображаться именно тогда, когда вы этого хотите.
Когда вы будете готовы, я предлагаю вам нажать «Файл»> «Сохранить для Интернета», чтобы экспортировать GIF; вы получите большой контроль над качеством, что может помочь уменьшить размер файла. Наслаждайтесь новым GIF!
Tweet
Share
Link
Plus
Send
Send
Pin
Глава 16 Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению
Глава 16
Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению
При обработке цифровых или сканированных изображений зачастую могут потребоваться не только ретушь и цветокоррекция, но и применение некоторых дополнительных спецэффектов. Например, нанесение на фотографию текста: краткого комментария, даты и времени съемки. Средствами Adobe Photoshop очень легко добавить к изображению текстовую надпись, в чем мы и убедимся, изучив эту главу.
Добавление надписи к изображению
В любую область изображения можно добавить горизонтально или вертикально расположенный текст, а также создать выделение в виде контура текста. Для добавления надписи необходимо выбрать инструмент Туре (Текст), установить курсор в требуемой области изображения и щелкнуть левой кнопкой мыши. Текст вводится, как в обычном текстовом редакторе.
Таким образом создается обычный текстовый слой. Если вместо одного щелчка мышью нажать левую клавишу, переместить курсор, рисуя рамку, а затем отпустить клавишу, можно создать текстовый блок. Можно изменять размеры этого блока, перемещая его границы. При помощи маркеров текстовый блок можно поворачивать вокруг маркера центра преобразования (вы можете переместить блокили центр преобразования при помощи мыши).
СОВЕТ. К текстовым слоям применима команда Edit • Free Transform (Редактирование • Свободная трансформация), позволяющая изменять масштаб и форму выделенного объекта (фрагмента изображения, текста, векторного пути или формы).
При создании надписи с помощью инструмента Туре (Текст) для нее автоматически создается отдельный слой.
ПРИМЕЧАНИЕ. В режимах Multichannel (Мультиканальный), Bitmap (Черно-белый) и Indexed Color (Индексированные цвета) отдельный текстовый слой не создается, поскольку данные режимы использование слоев не поддерживают. Текст накладывается непосредственно на изображение и последующему редактированию не подлежит.
При выборе инструмента Туре (Текст) в верхней части рабочей области появляется панель свойств. Ее внешний вид показан на рис. 16.1.
Рис. 16.1. Внешний вид панели свойств инструмента Туре
Рассмотрим кнопки и меню панели свойств инструмента Туре (Текст). Итак, по порядку, слева направо:
• кнопка изменения ориентации текста; при нажатии горизонтальная надпись становится вертикальной и наоборот;
• раскрывающееся меню выбора гарнитуры шрифта;
• раскрывающееся меню выбора начертания шрифта;
ПРИМЕЧАНИЕ. Шрифт — это математическое описание букв, цифр и символов гарнитуры. Гарнитурой называется набор символов одного шрифта или его семейства. Она включает в себя буквы обоих регистров, цифры, знаки, маркеры, фигуры. Семейство шрифтов — множество различных стилей начертания шрифта/ например таких, как курсив или полужирный.
• кнопка изменения размера шрифта
• раскрывающееся меню выбора размера шрифта;
• раскрывающееся меню выбора метода сглаживания шрифта.
• кнопка выравнивания по левому краю;
• кнопка выравнивания по центру ;
• кнопка выравнивания по правому краю;
• образец цвета текста;
• кнопка искривления текста;
• кнопка, управляющая отображением панелей инструментов Character (Символ) и Paragraph (Абзац)
Редактирование надписи
Для изменения параметровтекста используются средства двух панелей инструментов: Character (Символ) и Paragraph (Абзац). Вызвать их можно либо щелчком на кнопке панели свойств инструмента Туре (Текст), либо командами Window • Character (Окно • Символ) и Window • Paragraph (Окно • Абзац) соответственно.
Панель Character (Символ) предназначена для задания атрибутов символа.
Внешний вид панели Character (Символ) представлен на рис. 16.2.
Рис. 16.2. Внешний вид палитры Character
Как видно из рис. 16.2, на панели находятся несколько групп элементов, разделенных горизонтальными полосами, и кнопка вызова контекстного меню (в верхнем правом углу).
Раскрывающиеся меню первой группы позволяют выбрать гарнитуру и начертание шрифта.
Раскрывающиеся меню второй группы позволяют выбрать размер шрифта, интерлиньяж, кернинг и трекинг.
ПРИМЕЧАНИЕ. Интерлиньяж — расстояние между базовыми линиями двух соседних строк. Кернинг — расстояние между двумя соседними символами. Трекинг — дополнительное расстояние, вводимое между символами текста. Для изменения этого параметра необходимо выделить несколько символов.
Третья группа содержит элементы, позволяющие масштабировать символы по горизонтали и по вертикали, а также устанавливать величину базовой линии и цвет шрифта.
Элементы четвертой группы управляют дополнительными атрибутами символов, такими как полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание.
Раскрывающееся меню, находящееся в пятой группе, позволяет установить язык выделенного текстадля последующей проверки орфографии и расстановки переносов, а также задать метод сглаживания шрифта.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит семь разделов.
Первая команда, Dock to Palette Well (Поместить палитру в пристыковываемое окно), перемещает панель в верхний правый угол панели свойств инструментов, после чего она разворачивается по щелчку мыши.
Следующая группа команд полностью дублирует четвертую вкладку панели Character (Символ), управляя дополнительными атрибутами символов (полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание).
Третья группа команд позволяет изменить ориентацию текста с вертикальной на горизонтальную и наоборот.
Четвертая группа состоит из двух команд: Fractional Widths (Дробная ширина) и System Layout (Системные значения).
Следующая команда, No Break (Без переноса), запрещает расстановку переносов в тексте.
Шестая группа команд задает параметры проверки синтаксиса.
Последняя команда, Reset Character (Восстановить символ), восстанавливает стандартные параметры символа, заданные по умолчанию.
Панель Paragraph (Абзац) позволяетвыполнять форматирование текста. Внешний вид панели представлен на рис. 16.3.
Рис. 16.3. Внешний вид палитры Paragraph
Как видно из рис. 16.3, на панели находятся четыре группы элементов и контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу.
В первой группе находятся кнопки, управляющие выравниванием и выключкой текста.
ПРИМЕЧАНИЕ.
Выключкой называется способ размещения текста относительно вертикали.
Вторая группа содержит элементы, позволяющие задать отступы от левого и правого краев, а также величину отступа первой строки.
Кнопки третьей группы управляют отступами до и после абзаца.
В четвертой группе расположен флажок Hyphenate (Переносы), установка которого приводит к расстановке переносов в тексте.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит пять разделов:
• Dock to Palette Well (Поместить палитру в пристыковываемое окно) — перемещает панель в верхний правый угол панели свойств инструментов, послечего она разворачивается по щелчку мыши.
• Roman Hanging Punctuation (Латинские правила пунктуации) — задает способ проверки расстановки знаков препинания.
Третья группа состоит из двух команд: Justification (Выключка) и Hyphenation (Расстановка переносов). Необходимые параметры задаются вдиалоговых окнах работы с этими командами.
Четвертая группа позволяет выбрать метод расстановки переносов слов и переходов на новую строку:
• Adobe Single-line Composer (Набор в стиле единая строка) — предлагает обработку отдельной строки в каждый отдельный момент. При использовании этого метода можно вручную контролировать процесс разбиения текста на строки;
• Adobe Every-line Composer (Набор в стиле несколько строк) — предлагает единовременную обработку программой нескольких строк. При этом программа минимизирует число переносов слов, отдавая предпочтение изменению интервалов между соседними словами.
• Reset Paragraph (Восстановить абзац) — восстанавливает стандартные параметры абзаца, заданные по умолчанию.
ПРИМЕЧАНИЕ. Команды переключения методов расстановки переносов доступны только при работе с текстовым блоком. Для создания текстового блока не просто щелкните мышью в области изображения, а нажмите левую клавишу мыши, проведите мышью, как при работе с инструментом выделения, и отпустите клавишу.
Работа с текстовым слоем
Поскольку для каждой надписи создается отдельный слой, мы можем применять команды работы со слоями и слоевые стили и эффекты. Примером использования этого преимущества является применение команд меню Edit • Free Transform (Редактирование • Свободная трансформация) и Edit • Transform (Редактирование • Трансформация). Исключение составляют только две команды: Perspective (Перспектива) и Distort (Искажение).
Чтобы применить команды Edit • Transform • Perspective (Редактирование • Трансформация • Перспектива) и Edit • Transform • Distort (Редактирование • Трансформация • Искажение), необходимо растеризовать текстовый слой с помощью команды меню Layer • Rasterize • Туре (Слой • Растрирование • Текст).
ВНИМАНИЕ. После растеризации текстового слоя текст становится недоступен для редактирования.
Команды работы с текстом
При работе с текстом будут полезными команды меню Layer • Туре (Слой • Текст). Перечислим их и отметим основные особенности:
• Create Work Path (Создать рабочий контур) — создает на основе текстового слоя векторный объект (контур). Редактировать такой объект как текст уже невозможно, но вы можете использовать все возможности редактирования векторных объектов.
• Convert to Shape (Преобразовать в контуры). В результате применения этой команды мы получим вместо текстового слоя слой с векторной маской, аналогичный векторным формам. Редактировать текст после преобразованияв векторную маску невозможно.
ПРИМЕЧАНИЕ. Векторные объекты не могут быть созданы на основе растровых шрифтов, а также на основе текста, к которому применены. Изменить направлеение текста можно командами Horizontal (Горизонтальный) и Vertical (Вертикальный).
• Для того чтобы текст выглядел аккуратно, границы символов сглаживаются. Режим сглаживания переключается с помощью следующих команд: Anti-Alias None (Без сглаживания), Anti-Alias Sharp (Резкое сглаживание), Anti-Alias Crisp (Четкое сглаживание), Anti-Alias Strong (Твердое сглаживание) и Anti-Alias Smooth (Мягкое сглаживание).
• Convert to Paragraph Text (Преобразовать в текст абзаца) — эта команда позволяет преобразовать текст в текстовый блок. Для ее применения необходимо выбрать текстовый слой на панели Layers (Слои).
• Convert to Point Text (Преобразовать в текст) — эта команда позволяет преобразовать текстовый блок в обычный текст. Для ее применения также необходимо выбрать текстовый слой на панели Layers (Слои).
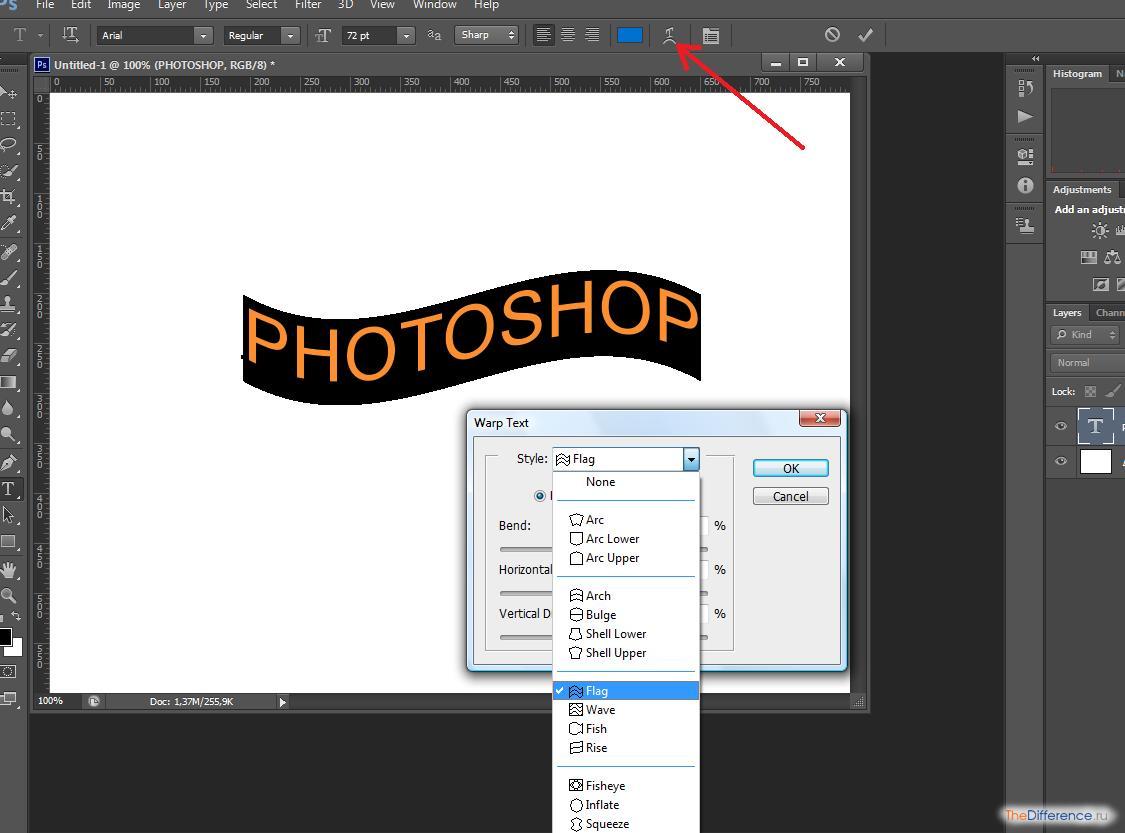
• Вписать текст в разнообразные формы позволяет команда Warp Text (Искривить текст). Диалоговое окно работы с этой командой представлено на рис. 16.4.
Рис. 16.4. Диалоговое окно работы с командой Warp Text
Пример того, что может получиться в результате применения этой команды, мы видим на рис. 16.5.
Рис. 16.5. Результат работы команды Warp Text
• Update All Text Layers (Обновить все текстовые слои).
• Replace All Missing Fonts (Заменить все отсутствующие шрифты). С помощью этой команды можно заменить шрифты, которые некорректно отображаются, поскольку отсутствуют в системе.
СОВЕТ. Для изменения цвета надписи можно использовать клавиатурные сокращения. Для заливки надписи основным цветом нажмите Alt+Backspace, фоновым — Ctrl+Backspace.
Практические советы
Давайте попробуем применить полученные знания на практике. Рассмотрим несколько стандартных ситуаций, когда требуется разнообразить имеющееся изображение. Выполнение необходимых действий опишем пошагово.
Создание полупрозрачной надписи, имитирующей датирование кадра фотоаппаратом:
1. Выберите инструмент Туре (Текст).
2. Щелкните мышью на нужном участке изображения.
3. Введите текст.
4. Установите желаемый цвет в качестве основного и нажмите Alt+Backspace.
5. Выберите подходящий Шрифт и и его Размер с помощью палитры Character (Символ).
6. На панели Layers (Слои) определите с помощью бегунка Opacity (Непрозоачность) желаемую степень прозрачности.
На рис. 16.6 показан результат выполнения этих действий.
Рис. 16.6. Полупрозрачная надпись, имитирующая датирование кадра фотоаппаратом
Размещение комментария вдоль произвольной кривой:
1. Создайте кривую с помощью инструментов Реn (Перо), Line (Линия) или любого из инструментов формы. При работе инструментами Реn (Перо) или Line (Линия) нужно учесть следующую особенность: при рисовании кривой слева направо текст впоследствии будет расположен над ней, справа налево — под ней.
2. Установите инструмент Туре (Текст) так, чтобы он принял вид редактирования текста.
3. Введите текст.
На рис. 16.7 показан результат выполнения данной инструкции.
Эта глава была посвящена основным принципам работы с текстом в Adobe Photoshop CS 2. Подведем краткие итоги: теперь вы получили общее представление о шрифтах, умеете форматировать отдельный символ и абзац изучили основные команды работы с текстовыми слоями.
Рис. 16.7. Надпись, расположенная вдоль произвольной кривой
Создание эффекта точеного текста в Photoshop и Photoshop Elements — Дэвид Аш
Всем привет.
В прошлом месяце я написал статью о создании текстуры мрамора в Photoshop и Photoshop Elements. Основным изображением статьи был баннер с высеченным на мраморе названием сайта. У меня был комментарий к посту, в котором я спрашивал, как был достигнут эффект долбления, поэтому я воспользовался возможностью, чтобы написать эту технику в качестве продолжения.
Мы будем использовать стили слоя для достижения эффекта, а также несколько непонятный инструмент «Маска текста».Если вы не знакомы с этим инструментом, он чем-то похож на нечто среднее между инструментом «Текст» и быстрой маской; мы можем набирать текст как обычно, но когда он зафиксирован, вместо создания слоя с текстом он создает выделение; это идеально подходит для данной техники, поскольку нам не нужно работать с текстом напрямую. Вы можете следовать исходному руководству, используя ссылку выше, но измените размеры на 1000 × 200 пикселей, чтобы создать правильный размер документа. Если вы не хотите создавать образ с нуля, его можно скачать здесь.
Хотя техника и для Photoshop, и для Photoshop Elements одинакова, методы для них немного различаются. Я написал специальную версию Elements, которую можно скачать в формате PDF здесь.
Сначала мы создадим наш текст. Выберите инструмент «Маска горизонтального текста» на панели инструментов. Мы можем сделать это несколькими способами: нажмите и удерживайте курсор на значке Type и выберите его из выпадающего меню. Мы также можем нажать Shift + T, чтобы просмотреть варианты.
Перейдите на панель параметров.В TipSquirrel используется шрифт Trajan Pro. Если у вас его нет, большинство шрифтов с засечками дадут такой же эффект; этого старого стойкого Times New Roman будет достаточно. Для этого изображения идеально подходит размер 90pt. Установите жирный шрифт. Цвет не имеет значения, поэтому нам не нужно его менять.
Щелкните курсором в крайнем левом углу документа; нам не нужно быть точными, поскольку мы можем переместить текст после того, как напечатали его. Напечатайте текст. Как мы видим, это идентично использованию обычного инструмента «Текст», за исключением того, что текст отображается как красный оверлей, а не сплошным цветом.
Чтобы расположить текст, нам просто нужно переместить курсор от текста, пока он не превратится в инструмент «Перемещение». Теперь мы можем щелкнуть и перетащить его по документу, чтобы разместить его правильно.
Когда мы будем довольны размещением, мы можем зафиксировать текст; это можно сделать, щелкнув галочку на панели параметров или нажав Cmd + Enter (Mac) или Ctrl + Enter (ПК). Вместо того чтобы видеть наш текст как сплошной слой, теперь у нас есть выделение.
Перейдите в Layer> New> Layer via copy.Мы также можем нажать Cmd + J или Ctrl + J на клавиатуре. Похоже, что он ничего не сделает, кроме удаления выделения. Однако если мы посмотрим на панель слоев, мы увидим, что был создан новый слой. Он содержит текст, вырезанный из текстуры мрамора (показан здесь с выключенным фоновым слоем).
Теперь создадим эффект долота. Это делается с помощью стилей слоя. Щелкните значок fx внизу панели «Слои». В меню выберите Bevel and Emboss.По умолчанию установлен гладкий внутренний скос. Теперь мы видим, что текст округлен и приподнят. Конечно, мы этого не хотим; нам нужно настроить параметры.
Прежде всего, измените технику с гладкой на резкую. Это дает нам острый край. Теперь измените направление с вверх на вниз. Теперь кажется, что текст углубляется в мрамор. Щелкните ОК, чтобы внести изменения. Мы можем оставить размер фаски по умолчанию; если вы работаете с изображениями разных размеров, возможно, потребуется изменить это.
Наконец, мы можем сделать область внутри текста немного темнее, изменив режим наложения слоя на Умножение.
Чтобы создать приподнятый край вокруг фона, мы должны сначала преобразовать фоновый слой в обычный слой. Для этого убедитесь, что фоновый слой активен, затем перейдите в Слой> Новый> Слой из фона. Вы также можете сделать это, дважды щелкнув фоновый слой на панели «Слои».
Щелкните значок fx и снова выберите Bevel and Emboss.Измените технику на Chisel Hard, как и раньше, но оставьте остальные настройки как есть. Перейдите в настройки контура слева. Щелкните окно предустановки контура, чтобы открыть окно выбора. Для этого изображения мы будем использовать пресет Deep Cove. Это дает нам углубленную область вокруг фона.
Мы можем сделать углубление более выраженным, вернувшись к основным настройкам скоса и увеличив размер. В этом примере установлено значение 10 пикселей.
Вот и готово изображение.Надеюсь, вы сочли это полезным.
Всего наилучшего; увидимся здесь в следующем месяце!
Давид
3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в Photoshop (Фотошоп), в этой статье мы расскажем, как пользоваться текстовым инструментом.Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете оформлять текст по кругу.
Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если вы нажмете T на клавиатуре, то автоматически выберите текстовый инструмент, который по умолчанию является первым в группе.
Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную.
Выбрав текстовый инструмент в нужном направлении, нажмите на изображение в том месте, где вы хотите сделать надпись. Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и текстовые настройки на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста.
Если развернуть список шрифтов, то напротив каждого из них можно увидеть образец его написания в виде слова «Образец». Так вы легко сможете определить шрифт. Следующий атрибут позволяет выбрать толщину письма. Но он доступен не во всех шрифтах.
Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке.
Следующий параметр позволяет выбрать тип сглаживания текста. Используется для сглаживания краев письма и избавления от зубчиков на концах букв.
Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа).
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . ”
Следующие три атрибута — выравнивания. Все они знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева.Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет.
Атрибут с пиктограммой буквы T , стоящей на дуге, позволяет указать написание текста в виде дуги, круга или другой формы.
Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста.Вы, наверное, знаете как, потому что все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте.
Итак, давайте сделаем нашу первую запись. Далее мы проанализируем, как его повернуть, переместить, задать тень и обводку.
Выберите инструмент «Горизонтальный текст» , нажмите на то место на изображении, где требуется надпись. Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст.Напишите задуманную фразу. Если написание завершено, нажмите Введите в числовой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему. Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку с . Введите в буквальной части клавиатуры.
Если вы планируете писать длинный текст, заранее укажите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область. У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с текстом. Так ваш текст не попадет в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый клавишей V ), возьмите текст левой кнопкой мыши и перемещайте изображение.
Чтобы повернуть текст, превратитесь в слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя. Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите .
Добавление теней и штрихов к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях.Чтобы добавить тень и обводку, вам необходимо вызвать «Параметры наложения» / Параметры наложения (нижняя панель в палитре слоев, нижний правый угол).
В диалоговом окне справа выберите «Обводка » или «Тень» / Тень. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok .
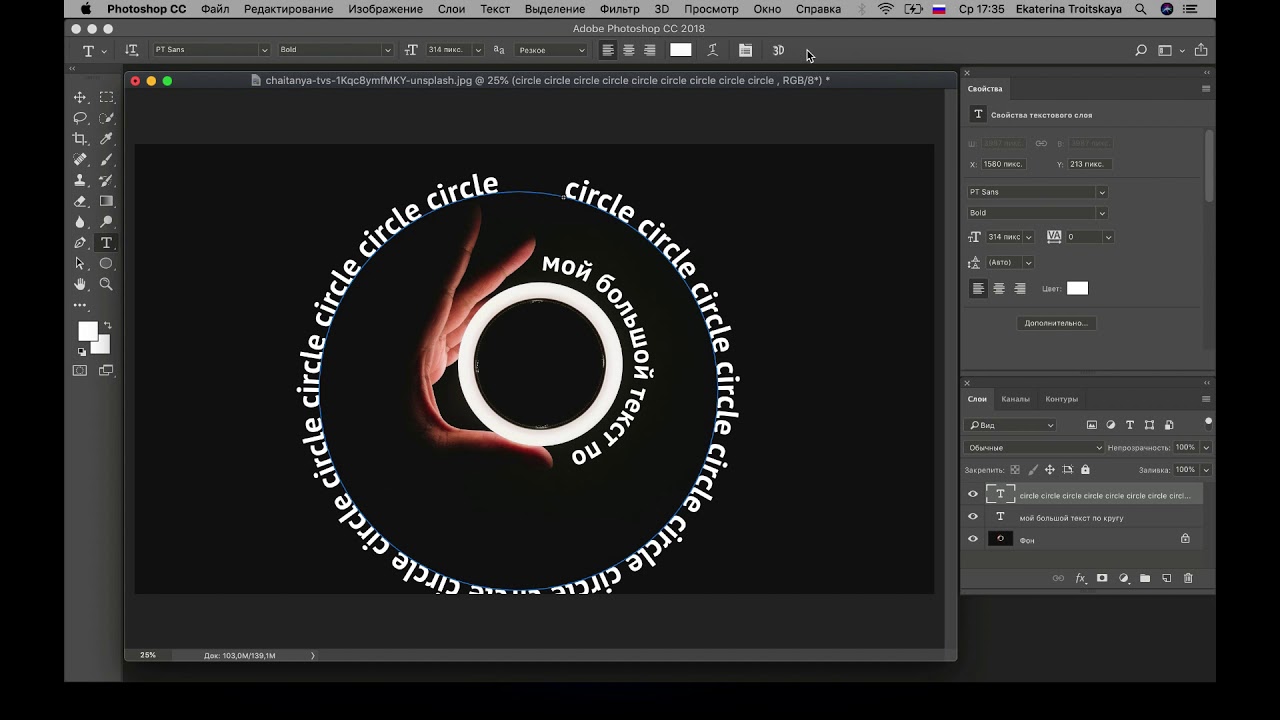
А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге. Выбрать в списке «Текстовая дуга» / Wave .
Значения «искажение по горизонтали» / «искажение по горизонтали» и «искажение по вертикали» / Вертикальное искажение оставляем в положении 0 . Согните как можно дальше вправо на . Когда закончите, нажмите Ok .
Второй способ. Выберите инструмент Ellipse . Вокруг чашки рисуем круг такого же диаметра.
Чтобы круг получился правильным, зажмите Shift и перетащите мышь с нажатой левой кнопкой. Когда круг нарисован, появляется диалоговое окно. Следует отметить, что он не требует заливки и обводки и закрытия окна.
Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор.Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути. Нажмите English A на клавиатуре, активируется инструмент Contour Selection . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию, чтобы были видны слова, которые вы не нашли при вводе.
Отрегулируйте получившийся текст, переместив слой с ним так, чтобы надпись располагалась вокруг чашки. Все!
Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе.Желаем вам новых идей!
Вы можете узнать больше о Photoshop в курсе Fotoshkola.net, Photoshop CC. Основы . «
Как сделать рисунок с надписью в фотошопе
Сегодня я расскажу, как сделать картинку с надписью. Инструментом в этом случае будет известная программа Photoshop. Вам не нужны глубокие знания и практика с этим редактором. Достаточно внимания при чтении инструкции. Итак, дальше вы узнаете, как сделать рисунок с надписью.Подготовка
В первую очередь позаботьтесь о доступности программы на вашем компьютере. Рекомендуется использовать последнюю версию. Но если его нет, используйте. В качестве изображения, с которым мы будем работать, нам нужно подобрать фото. В этой статье я воспользуюсь классическим методом добавления надписи. Поэтому для начала можно работать без фона, а потом добавить текст к нужному изображению.
Инструкции
Чтобы добавить надпись к картинке, вам нужно будет нажать всего несколько кнопок.Будет сложнее настроить цвет и общий вид текста. Чтобы сделать картинку с надписью, воспользуйтесь инструментом «Текст» (горячая клавиша «T»). Выбрав его, обозначьте область ввода данных и только после этого приступайте к написанию текста. Сверху вы можете выбрать шрифт для письма. Цвет подбирается стандартным методом. Следует отметить, что шрифты скопированы из операционной системы.
Эффекты
Сам текстовый инструмент не имеет настроек для дополнительных эффектов.Но нам это не нужно, потому что в параметрах слоя их предостаточно. После того, как вы добавите нужную надпись, можно приступать к ее украшению. Щелкните правой кнопкой мыши текстовый слой и выберите первый элемент («Параметры наложения»). Здесь вы увидите новое окно с множеством различных настроек, с помощью которых вы можете добавлять эффекты. Например, вы можете выбрать тень или внешнее свечение. У каждого параметра свои настройки. Так вы сможете гибко управлять всеми эффектами. Чтобы использовать такие инструменты, как фильтры, вы должны сначала растрировать слой с текстом.Для этого достаточно щелкнуть правой кнопкой мыши по надписи и выбрать пункт «Растрировать».
Добавление готовых надписей
Ранее вы научились писать надпись на фотографии, теперь рассмотрим случай, когда текст нужно перенести с другой картинки — это будет немного сложнее, так как у вас вырезать область с надписью. В этом случае особые трудности возникают при удалении лишних частей старого фона с букв, имеющих огрубевшую форму.В таких ситуациях рекомендуется использовать инструмент «Перо» (P). Это позволяет сделать точный выбор формы. Далее вам останется только вырезать надпись и наклеить ее на новый рисунок.
Если вам не подходит размер текста, вы можете использовать такой инструмент, как «Свободное преобразование». Чтобы запустить его, нажмите сочетание клавиш Ctrl + T на клавиатуре. Затем растяните или уменьшите размер текста. При изменении размера нужно нажимать клавишу Shift, чтобы сохранить пропорции.
Заключение
В новой версии программы Photoshop реализована функция создания трехмерных слоев, где можно создавать очень сложные эффекты.При этом есть возможность работы с текстом. Если вы новичок, то на первый взгляд все кажется слишком сложным. Но со временем вы сможете полностью использовать потенциал программы. Надеюсь, вы поняли из этой статьи, как сделать картинку с надписью.
Надписи на фотографиях. Как написать на фото или картинке? Создать надпись на фото с помощью фоторедактора
Добавить подпись к фотографии так же просто, как загрузить ее в социальную сеть.Многие пользователи социальных сетей Перед тем, как загрузить фотографии в социальную сеть, они подписывают их разными надписями, чтобы сделать их уникальными. Однако, помимо пользователей социальных сетей, владельцы фотоблогов также подписывают свои шедевры во избежание плагиата и воровства. Не умеете писать на фото? Эта статья поможет вам разобраться.
Мы все можем остановиться и подумать о том, какая наша любимая фотография. Скорее всего, если вы нашли его в Интернете, а не в семейном альбоме, у него забавное название.Но вы можете сделать гораздо больше текста для своих фотографий, чем говорить на фотографии милого кота! Правильно расположенные слова и изображения могут вдохновлять, развлекать, общаться и даже собирать вас в социальных сетях.
У нас есть не только множество фотофильтров и инструментов для дизайна, чтобы ваши изображения выглядели блестящими, но и наши текстовые инструменты предоставляют вам множество свежих шрифтов и экспертов по типографике. Как только ваш дизайн будет готов для каких-то причудливых надписей, пришло время просмотреть панель «Текст». Текстовое поле имеет множество функций, и многие из них скрыты под поверхностью, но начать работу с ним очень легко.
- через онлайн-сервис;
- Стандартная краска;
- сторонних фоторедакторов (Photoshop, Paint.NET и др.).
Создание надписи на фотографии с помощью фоторедакторов
В основном процесс нанесения текста на фотографию одинаков во всех фоторедакторах. Для начала нужно загрузить картинку в редактор. Затем выберите панель инструментов «Текст» и переместите курсор в то место, где должен быть текст. Затем набирается текст надписи, задаются размер шрифта, цвет и другие параметры.В конце фотография с текстом сохраняется через меню редактора.
Создавайте текст любого тона с помощью настраиваемых шрифтов и стилей
Вы можете создать свой собственный идеальный заголовок! Есть множество шрифтов на выбор, от коротких засечек с заусенцами до изогнутых шрифтов, все с образцами, которые вы можете предварительно просмотреть прямо из средства выбора шрифтов.
Выделите текст на размытом фоне фотографии
Ваш текст теряется при перемешивании? Существуют разные способы сделать текст отличным от фотографии.Например, вы можете увеличить размер шрифта или придать тексту потрясающий контрастный цвет. Но вы можете попробовать один отличный и хитрый прием — уменьшить видимость фотографии с помощью небольшого размытия или, возможно, прозрачности.Если вас все еще интересует вопрос, как сделать надпись на фото в фотошопе или другом фоторедакторе, то представляем вашему вниманию небольшую инструкцию в картинках по нанесению текста на фото.
Стандартная краска слишком проста и не очень функциональна.Photoshop разработан для профессионалов, и его сложно освоить. Что касается Paint.NET, то он вобрал в себя все лучшее от Photoshop, но работать с ним так же легко, как и со стандартной Paint. В связи с этим мы покажем пример применения текста к фотографии в редакторе Paint.Net.
Выберите фотографию и откройте окно фильтра, затем медленно переместите ползунок размытия вправо. Вы можете предварительно просмотреть свою фотографию в режиме реального времени и остановить его, как только текст станет четким. Иногда, когда вы имеете дело с изображениями, вам нужно наложить на них текст, поэтому здесь мы отвечаем на этот вопрос — как добавить текст к изображению.Вы, конечно, можете писать текст с помощью встроенного графического программного обеспечения, но это не создаст ярких букв.
Запустите программу и добавьте свою фотографию
Вы можете просто перетащить ее в область редактирования программы. Затем введите символы в поле из ломаных белых линий, которое появляется над изображением. Помните, что вы можете добавить несколько блоков текста.
Вы можете легко редактировать текст с помощью различных элементов панели инструментов. На вкладке «Текст» настраивайте цвет, размер, выравнивание, непрозрачность и другие параметры, пока не будете удовлетворены результатами.Вы даже можете изменить цвет и ширину контура символа.
Сделайте любую фотографию, на которую вы хотите нанести текст, щелкните правой кнопкой мыши и выберите «Открыть с помощью Paint.NET».
После того, как откроется редактор с картинкой, выберите «Текст» на панели инструментов (буква «Т», первый столбец, третий значок снизу). Ставим курсор туда, где, по вашей задумке, должна быть надпись, и набираем ее текст.
Сканирование слайдов в рамках и негативных полос — одна из стандартных задач любого пленочного сканера.Примечание. Некоторые фотографии на этой странице любезно предоставлены Манфредом Ягодой из Исманинга. Авторское право самоочевидно. Цвета не проявляются до процесса проявления, поэтому не сразу после экспонирования.
Когда текст набран, самое время начать его украшать. Вы можете изменить шрифт, размер и цвет. Цвета шрифта можно выбрать в палитре. Если вы хотите установить полупрозрачный шрифт, вам нужно переместить ползунок под надписью «Прозрачность (альфа)».
Каковы преимущества этого специального процесса разработки? В каждой ванне краситель очень медленно проникает в пленку. В этом процессе можно использовать очень стабильные красители для обеспечения долговременной цветопередачи. Вы также можете найти аббревиатуру для обрезки.
Пленка очень тонкая в светлых частях изображения, несколько толще в темных частях. Вы также можете прочувствовать фильм, но только в хлопчатобумажных перчатках. Отсканированное изображение не делает вас счастливым, и его все же нужно доработать в программном обеспечении для обработки изображений.
После применения текста откройте меню «Файл» и нажмите «Сохранить». В параметрах сохранения установите ползунок качества на 100% и нажмите «ОК».
Есть изображения, на которых эти эффекты намного более резкие, чем в этом первом примере. Диасканы с небольшим диапазоном плотности имеют большие проблемы с деталями черного изображения, в которых черные оттенки также все еще сильно дифференцируются.
Таким эффектам можно эффективно противодействовать, выполняя многократное сканирование.Например, изображение сканируется в сканере четыре раза. Шум пикселей можно компенсировать с помощью 4-кратного цифрового изображения. Высококачественные пленочные сканеры оснащены встроенным аппаратным средством для автоматической обработки пыли и царапин. Инфракрасный луч не проникает сквозь частицы пыли.
Создать надпись на фото с помощью онлайн-сервиса
Как сделать надпись на фото онлайн? Есть два способа решить эту проблему: использовать онлайн-фотошоп или специальный онлайн-сервис. В случае онлайн-версии Photoshop текст наносится как в обычном фоторедакторе.
На первый взгляд сканирование кажется хорошим и приемлемым.
Дьявол, однако, детализирован, то есть в масштабе. Небольшую полосу на этом изображении можно открыть только в том случае, если исходное изображение увеличено до 100%. Вторая часть изображения находится в исходном изображении справа; Перила увеличены до исходного размера, то есть пиксель на экране соответствует пикселю сканирования.
В онлайн-сервисе текст применяется немного иначе.Для начала нужно открыть сайт http://effectfree.ru/?do=photoeffects&upload=new&for=text в браузере (для этих целей лучше всего подходит Google chrome). Сервис предложит вам загрузить фото. Выберите фото и нажмите «Загрузить фото».
Вы можете найти тысячи таких ошибок, увеличив сканирование до 100%. Только тогда вы можете дать созданным профилям отдельное имя и, таким образом, избежать того, что существующий профиль будет перезаписан вновь созданным, и у вас будет возможность создать несколько профилей для одних и тех же режимов сканирования.
Создание надписи на фотографии с помощью фоторедакторов
С этого момента все происходит автоматически: измеряется цель, полученные значения цвета сравниваются с данными эталонного файла, принадлежащего цели, и Цветовой профиль рассчитывается на основе обнаруженных отличий. На экране появится сообщение с указанием силы отклонения цвета, и теперь вы можете ввести название необходимого профиля.
Под загруженной фотографией находится блок для редактирования текста.Перемещение текста осуществляется стрелками слева. Вы можете выбрать шрифт, установить его размер и цвет.
Когда все будет готово, нажмите «Overlay Text».
Первый шаг — получить файл, на который имеется ссылка, который принадлежит цели. Имена файлов состоят из следующих компонентов: первые два символа обозначают рамки, а следующие шесть символов обозначают дату изготовления. Следующим шагом будет сканирование цели. Важно, чтобы все сопоставления изображений были отключены!
Эта небольшая программа проста в использовании и не беспокоит неопытного пользователя.После этого вам нужно только выполнить отдельные шаги их нумерации, и профиль уже создан. Ниже приводится подробное объяснение отдельных шагов. Теперь нажмите «Выбрать эталонный файл», чтобы открыть диалоговое окно для выбора эталонного файла, принадлежащего цели.
Хотите научиться делать красивые надписи на фотографиях? Посмотрите следующее видео:
Поскольку мы живем в период расцвета социальных сетей, часто возникает вопрос — как сделать надпись на фото.И это отнюдь не удивительно, ведь каждый день миллионы пользователей размещают десятки фотографий во всевозможных сообществах и на своих страницах.
Пишем на фото в Paint
В маленьком окне изображения можно увидеть выбранный файл отсканированного целевого изображения. Здесь вы можете проверить, правильное ли изображение было выбрано. В разделе «Информация о профиле» вы указываете конкретную информацию для создаваемого вами профиля.
То, что вводится в поле «Описание профиля», важно, поскольку именно эта информация отображается в списке доступных профилей в большинстве программ с управлением цветом.Поэтому здесь полезно ввести информацию, которая может быть использована для четкого определения профиля.
В данной статье будут рассмотрены наиболее популярные способы создания надписей на фото.
Делаем надпись на фото в Paint.
Этот способ создания надписи на фотографии является наиболее распространенным и простым, так как программа «Paint» уже предустановлена на всех компьютерах / ноутбуках с операционной системой Windows, то есть поставляется с пакетом стандартных программ.
В поле «Авторские права» все еще есть место для автора и профиля. Алгоритм «Экспертные параметры» может быть использован для настройки алгоритма расчета профиля. Результаты разных алгоритмов могут отличаться, поэтому вы можете выбрать другой, нужно быть недовольным результатом. Параметры эксперта — качество профиля.
Здесь можно настроить качество профиля, т.е. определить точность расчетов. Как правило, достаточно задать качество окружающей среде. Более высокие уровни качества требуют более длительного времени обработки, но улучшение точности профиля маловероятно.
Он довольно прост в освоении и позволяет пользователям выполнять «стандартные» действия с изображениями.
1. Чтобы создать любую надпись на фото, вам нужно сначала открыть программу. Найти его очень просто: зайдите в меню «Пуск», нажмите на надпись «Все программы», затем откройте папку «Стандартные». В нем вы найдете значок «Палитра с кистью», а рядом с ним будет надпись «краска». Нажмите здесь.
Создайте надпись на фотографии с помощью онлайн-сервиса
Наконец, запустите расчет профиля, нажав кнопку «Создать профиль».Откроется окно командной строки, в котором вы сможете увидеть, как происходят вычисления. Если это сделано, новый визуализированный профиль сохраняется в стандартном каталоге, указанном операционной системой. С этого момента профиль отображается в списках доступных профилей ввода для соответствующих программ.
Скрыть и скрыть фотографии
Вы можете скрыть личные фотографии от глаз любопытных людей, получить удаленные изображения и улучшить встроенную обработку изображений с помощью расширенных приложений для фильтрации.Как это и более подробно работает, мы покажем вам следующее. Потом освобождаешься от последних записей, и вдруг в чате: «Что это?» Громко слышно через плечо. Чтобы уберечься от таких неприятных моментов, можно скрыть изображения, которые не должны видеть все. Для этого коснитесь и удерживайте палец на мгновение.
2. Перед вами откроется окно программы. Вы можете перетащить в него нужное изображение или открыть его через сам редактор. Для этого щелкните синий прямоугольник, расположенный в верхнем левом углу окна, и выберите опцию «Открыть».
Затем появляется небольшое всплывающее окно, в котором вы можете выбрать функцию. Точно так же вы также можете снова отображать изображения. Затененные изображения исчезнут из альбома «Все фотографии», начиная с «Моменты», «Коллекции» и «Годы». Из-за отсутствия защиты паролем это не идеальная резервная копия — просто чтобы дать руку мобильному телефону, вам не следует делать это в зависимости от типа фотографий.
Совет: восстановление удаленных фотографий
Но, по крайней мере, вы защитите убежище от любопытных наездников поездов и подобных «несчастных случаев».«Если вы удалите фотографию из приложения, она не будет удалена немедленно. Вы находитесь в папке« Последние удаленные »в течение 30 дней. Здесь каждое изображение содержит подпись, которая показывает, сколько дней оно было удалено без возможности восстановления.
После этого вам остается только выбрать изображение.
3. После того, как вы открыли фотографию и внесли другие изменения, например, вы можете приступить к созданию надписи. Для этого нажмите на букву «А» и выберите нужный цвет.
4.Удерживая нажатой правую кнопку мыши, выберите часть изображения, на которой вы хотите написать. Выберите шрифт и размер. Затем нажмите на надпись «Прозрачный» (этот вариант позволит создать надпись на самой фотографии, не перекрывая ее).
Если что-то не получается с первого раза или вам просто не нравится выбранный шрифт, вы можете легко удалить надпись (оставаясь в режиме письма) или изменить ее.
5. Сохраните измененное изображение.
Подпись к фотографии в FastStone Image Viewer.
Этот метод представляет некоторые трудности, особенно если вы новичок. но у этой программы настолько «многофункциональный» и простой интерфейс, что как только вы разберетесь с ней, вы будете только ею пользоваться.
1. Сначала скачайте программу (желательно с официального сайта продукта) и установите ее на свое устройство.
2. Открыть. Выберите вкладку «Файл», а в ней в опции «Открыть» укажите нужное вам изображение.
3.Теперь, когда ваша фотография отображается в окне программы, щелкните вкладку «Редактировать» и выберите параметр «Нарисовать».
4. Откроется большое окно. В нем нужно нажать на букву «А». После этого вы увидите появившиеся параметры внизу страницы. Снимите флажок с параметра «Фон».
5. Выберите область изображения, в которой будет создана этикетка. Выше у вас будет дополнительное меню, которое позволяет выбрать шрифт, изменить его размер и цвет.
Задайте нужные вам параметры и начните писать.
6. Не выходя из режима, вы можете установить «прозрачность» текста, перетащив ползунок, расположенный рядом с меткой «Прозрачность». Кроме того, вы можете перемещать подпись вокруг фотографии и изменять ее «размер».
7. После завершения всех «процедур» не забудьте сохранить изображение. Для этого нажмите кнопку «ОК», а затем в главном окне программы нажмите синий значок.
Теперь вы знаете, как сделать надпись на фото.
Как сделать надпись на картинке. Как сделать надпись на фото онлайн красивым шрифтом. EffectFree
2 голосаЗдравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия доставляют массу неудобств и заставляют человека долго думать: «А как, собственно, решить задачу?». Сегодня мы это обсудим.
Я расскажу вам, как наложить текст на изображение четырьмя способами с помощью программ, которые, как мне кажется, установлены на вашем компьютере — Word, Paint и Photoshop, а также одной очень популярной службы — онлайн-фотошопом. аналог, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого метода и сможете решить, в каком случае тот или иной способ подойдет лучше всего. Ну что, приступим?
пикселей.
Может быть, вы когда-то слышали или наткнулись на сервис Pixlr.com. . Я писала о нем, когда рассказывала про. Кстати, любой из них поможет сделать надпись на фото, поэтому рекомендую прочитать эту публикацию. Сам продолжаю основную тему и постараюсь описать все достоинства и недостатки.этот метод прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создавать без загрузки дополнительных программ.
Минусы: Я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете, что искать и уже работали с полной версией фотошопа, скорее всего, вы доберетесь до нужных функций, если нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты.Для работы с картинкой вам понадобится Pixlr Editor И не Экспресс, ссылка на него слева.
Теперь откройте изображение. Это можно сделать с помощью функции, которая появляется при открытии окна программы.
Есть второй вариант загрузки картинок. Подойдет, если вы уже закрыли приветственное окно. Это не обязательно перезапустит службу. Просто щелкните файл, а затем щелкните элемент «Открыть изображение».
Вы также можете использовать комбинацию клавиш Ctrl + O.
Как и во многих программах и сервисах, текст добавления текста открывается с помощью значка с большой буквой «А». Затем щелкните в любом месте изображения.
Чтобы добавить текст, вы должны ввести его в появившемся меню. Здесь вы можете выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете? Если да, то нет необходимости читать очередную публикацию из этого блога с подробным разъяснением.Просто щелкните по текстовому слою правой кнопкой мыши и выберите пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит различные настройки — подобрать цвет, установить ширину, жесткость кисти, непрозрачность. Попробуй разобраться в этих кнопках с настоящей кнопкой. Это не трудно.
Никакие логотипы программы и другие водяные знаки не будут отображаться на вашей работе. Это существенное преимущество этого метода перед аналогичными онлайн-сервисами и редакторами.
Полная версия фотошопа
Я уже подробно описывал возможности фотошопа и то, в том числе, и многое другое. Возможности этой программы поистине безграничны. На что только не способна полезность! В опытных руках, знающих свое дело, он превращается в настоящую сокровищницу.
Если вы также хотите научиться пользоваться Photoshop на 100%, я могу предложить вам два учебных курса. Подойдет новичкам, которые еще ничего не знают об этой программе. « Фотошоп для начинающих в видеоформате ».
Для более продвинутых пользователей подойдет больше 100 уроков фотошоп «Эти уроки примечательны еще и тем, что расскажут вам не только о технических моментах, вы узнаете много нового о свете, тенях, важных моментах декора. Все это выведет дизайнерские навыки на новый уровень.
Я расскажу об основных возможностях написания красивого текста в фотошопе Для начала откройте файл.Это можно сделать, перетащив фотографию из папки в рабочее окно программы, используя комбинацию клавиш Ctrl + O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь значок добавления текста обозначается буквой «T» в меню слева, а сверху открывается специальная панель управления настройками. Здесь вам и выбор шрифта, кстати, возможно, вы воспользуетесь моей статьей и размером текста, и его цветом, и дополнительными возможностями.
Все шрифты, отображаемые в программе Photoshop, установлены в вашей операционной системе.Хотите добавить новые? Сделать это не так уж и сложно, ссылку на обучающую инструкцию я уже давал.
Нажав сначала на текстовый слой, а затем открыв опцию «Параметры наложения», вы можете легко добавить новые эффекты — плавный переход цвета, узора, тени, обводки и многое другое. Здесь функций в разы больше, чем в урезанном онлайн-сервисе.
Опять же, метод тык или курсы, о которых я вам рассказывал чуть выше, помогают понять, что и в каком случае он применяется.
Осталось только «сохранить как …» Все в той же вкладке «Файл» панели инструментов вверху программы. Кстати, вам может понадобиться переместить текст. Для этого нажмите на инструмент стрелками, он расположен первым. Что ж, воспользуйтесь горячими клавишами Ctrl + T.
Кстати, могу посоветовать вам еще одну статью, которую я написал недавно. Она сказала . На нем все тексты выглядят очень эффектно. Не пропусти.
Word
Не знаю, что может заставить человека целенаправленно открывать Word для создания текста на картинке таким способом, на мой взгляд, намного проще работать с изображением из уже описанных мной способов, но в жизни кто угодно и я долго описываю каждую возможность, которую он предоставляет нам с компьютером.
Вставить картинку в документ также можно, перетащив папку.
Итак, у вас есть возможность открыть вкладку «Вставка» и щелкнуть значок изображения. Откроется стандартный проводник, в котором нужно будет щелкнуть по нужному файлу.
Все в той же вкладке «Вставить» нажмите на букву А, а затем выберите текст написания текста.
Осталось только ввести свой текст и готово.
Для последующей загрузки картинки я бы посоветовал использовать, то есть по фотографиям экрана монитора.
Краска.
Последний способ работы — краска, от которой, по слухам, создатели Windows собираются в ближайшее время отказаться. Нажмите на меню «Пуск», затем нажмите на папку «Стандартные», и я нахожу там нужную программу, которая все еще доступна в этом меню.
После открытия проги открываем нужный файл.
Щелкните значок с буквой «А» и вставьте свою надпись.
Вы можете выбрать шрифт из уже существующих в вашей системе Windows.
Выбор цвета и шрифта — единственные функции, которые доступны при использовании этого метода Работа.
Думаю, нетрудно догадаться, какой метод, на мой взгляд, наиболее приемлем. Изучите фотошоп, познакомьтесь с этой программой хотя бы с помощью обрезанной онлайн-версии. Это откроет много новых возможностей.
Даже если вы никак не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта, ни желания раскрыть дар дизайнера, даже простые задачи лучше, тем не менее, решать со стопроцентной отдачей .
Если у вас есть такая потребность, почему бы не повысить уровень своих знаний в области базовых программ. Photoshop теперь умеет использовать все без исключения. Не оставайся в стороне.
У меня на этом все есть. Не забудьте подписаться на рассылку новостей и группы Start-Luck ВКонтакте . До новых встреч и удачи в начинаниях.
Что делает обычный пользователь, когда документирует Word. Нужно поместить текст на изображение? Правильно, в нем применяются разные графические редакторы от стандартного Paint до мощного Photoshop, и затраченное время и результат могут не порадовать.Но есть несколько вариантов вставки в текст текста в Word, которые будут смотреться оригинально, в самом Word, не прибегая к использованию других программ.
Данная инструкция познакомит с техникой создания любых надписей на изображении.
Способ №1: Текстовый блок
Если вам нужно сделать иллюстрацию обычной пояснительной надписи, этот способ наиболее подходит. Особенность объекта в том, что его можно разместить где угодно.Итак, предположим, что в документе уже есть нужный чертеж и осталось только разместить несколько предложений или список.Как это сделать? Для каждого релиза текстовый редактор Схема разная, но незначительно.
После этого развернется меню. готовые шаблоны. Там нажмите «Простая надпись» (это будет первый пример в окне).В результате на листе появится рамка с образцом текста.
Затем перетащите получившийся объект на картинку. Для этого наведите курсор на рамку, стрелка изменит вид черного креста. Удерживая левую кнопку, не отпуская ее, переместите блок в желаемое место на картинке.
Пока получается белое поле в черной рамке. Вместо примера текста введите желаемый фрагмент и отформатируйте его в соответствии с вашими требованиями (размер шрифта, цвет, стиль и т. Д.)). Размер блока также изменен. Его можно расширить или уменьшить.
Теперь нам нужно удалить белый фон и обрамление. Для этого просто нажмите на ярлык и перейдите на вкладку «Формат». Положите и щелкните в группе «Стили» на кнопке «Заливка Filight». Вывалится меню где выбрать «Без заливки», и фон выключится.
Осталось снять рамку. В этой же группе нажмите «Контур фигур», а в списке нажмите «Без контура». Команда отключает кадрирование.
Стандартные инструменты Word Вы можете создать хорошо оформленную подпись любого цвета, стиля и размера. Это намного удобнее и быстрее, чем использовать графические редакторы.
Способ №2: Объект Vocard
Есть еще один интересный прием создания надписи — вставка объекта Wordart. Фактически, это то же текстовое поле, только с более интересным стилем шрифта (с тенью, отражением, объемом и т. Д.).На вкладке «Вставка» нажмите «Добавить объект Wordart» в виде синей повернутой буквы A.Покажите наглядные примеры. Выберите то, что подходит к изображению, и просто нажмите на образец.
Теперь введите необходимую информацию в блок и перетащите полученный результат на картинку.
Метод № 3: плавный текст
Метод хорош, если изображение целиком используется в качестве подложки.Щелкните правой кнопкой мыши вставленное изображение и выберите в контекстном меню строку «Мигающий текст». Далее нажмите «Текст».
Теперь заполните документ как обычно.В качестве рисунка будет использоваться только фон, а не стандартный белый цвет.
С помощью приемников легко составить грамотно оформленный текст на картинке. При этом отпадает необходимость в использовании графических редакторов.
Вставляемый в Ворд рисунок иногда нужно как-то обозначить или подписать, а как сделать надпись на картинке в Ворде, мы потом рассмотрим.
В Word есть несколько способов разместить текст поверх изображения. Если вам нужно разместить на рисунке красиво оформленный текст, лучше всего использовать надписи Wordart, а если достаточно обычного текста, следует использовать текстовое поле.
Для вставки надписи Wordart переходим на вкладку «Вставить» , находим объект WordArt и выбираем стиль оформления. После этого на листе появится специальное поле для ввода текста. С помощью меню на появившейся вкладке «Формат» можно произвести дополнительные настройки надписей. После всех настроек и окончательного расположения текста на картинке лучше всего их сгруппировать так, чтобы при перемещении картинка сразу перемещалась к ней и надписи.
Чтобы вставить обычный текст поверх картинки в Ворде, выберите пункт меню «Текстовое поле» на вкладке «Вставить» в котором выбираете опцию «Простая надпись» . В появившемся поле введите необходимый текст, произведите дополнительные настройки с помощью меню на вкладке «Формат» , в том числе убрав заливку и контур рисунка, а также при необходимости измените цвет и размер текста. стандартный метод. После всех настроек желательно также сгруппировать текст и картинку.
Как сделать надпись на фото? В этой статье мы подробно рассмотрим этот вопрос. Создавая уникальные фотографии или картинки, многие пользователи задумываются об их защите. Мы используем сервис PIXLR для создания надписей на фотографиях и других подобных программах.
Зачем делать надпись на картинке и фотоЗдравствуйте, друзья! Какие надписи на фотографиях? Есть основная причина — защита авторских прав или признание автора, бренда.Например, вы сделали свою личную фотографию и хотите подписать ее своим личным именем. Так что вы можете подтвердить, что это всего лишь ваше фото.
Или, например, при ведении блога многие блогеры создают надписи в виде текста на своих уникальных картинках — обычно это домен сайта или имя автора. Так люди найдут ваши фотографии в Интернете и узнают вас. Они также могут перейти на ваш сайт или в блог.
Если вы задумались, как сделать надпись на фото, эта статья будет вам полезна.Ниже мы обращаемся к практике сервиса Pixel online и нескольких программ, которые будут создавать надписи на фото и не только.
Как сделать надпись на фото
Надписи на фото сделаны просто. В этом разделе статей будут даны простые советы, с помощью которых вы сможете сделать это быстро:
- Выберите шрифт для текста. Вы можете использовать стандартные шрифты в сервисе PIXLR и других программах.
- Выбираем программу, сервис для создания надписи.Много их. Но мы разберем те, которые новички смогут быстро освоить. Например, Pixlr онлайн на русском, фотошоп и так далее.
- Создадим надпись и сохраним фото с надписью на компьютере. Для каждой услуги и программы можно выбрать разный формат Сохранение фотографий и картинок. Например, в форматах JPEG, PNG, GIF и др.
Вопрос, как сделать надпись на фото, в полной мере сможет на практике далее в статье.
Как сделать надпись на фото с помощью сервиса PixLRИтак, создайте надпись на фото с помощью сервиса PIXLR. Этот сервис пишет статьи в моем блоге. Например, такие как (, и).
Откройте этот графический редактор в браузере по этому адресу — «Pixlr.com». Затем щелкните раздел в редакторе «Язык», чтобы выбрать английский язык из списка. И приступаем к работе. Нажмите кнопку «Загрузить изображение с компьютера» (Экран 1).
Выберите фото или обои рабочего стола.
Затем нажмите «Открыть», чтобы фотография загрузилась в сервис. Далее в самом редакторе есть кнопка «А», с помощью которой можно добавлять на фото текст, а именно надписи. Щелкаем мышкой по картинке в произвольной области, куда мы хотим добавить надписи. И нажмите кнопку выше (Экран 2).
После чего появляется панель добавления текста. В нем можно написать любой текст или добавить адрес вашего сайта (блога).Измените шрифт и размер текста. После этого подтвердите операцию кнопкой «ОК».
Как видно из результата выше, добавилась надпись на фото. Следует отметить очень важную деталь. При использовании этой услуги отключите рекламный блок в браузере (если есть), чтобы PIXLR работал правильно.
Как сделать надпись на картинке в других программахИтак, есть программы, которые помогут создать надпись на картинках и фотографиях.Это Photoshop и программа Paint, в которой есть все пользователи компьютеров.
Не будем разбирать фотошоп подробно. Поскольку надписи в нем созданы по аналогии, как и на сервисе PIXLR. А PAINT еще быстрее создаст вам надпись на картинке.
Щелкните изображение правой кнопкой мыши и выберите элемент из меню «Изменить» или «Открыть с помощью», чтобы запустить эту программу (экран 3).
Когда картинка отобразится в программе, щелкните значок «A» и установите текст в любой области фотографии.Затем напишите его и измените цвет, размер, шрифт текста и так далее.
Чтобы сохранить измененную фотографию, нужно в верхней части файла нажать «Файл», «Сохранить как» и выбрать формат изображения. После этого сохраняем ваше фото с надписью на компьютере. Эти программы бесплатны и ими может легко воспользоваться новичок.
По сути, логотип — это обычная картинка. Наложить логотип означает наложение картинки на картинку. В первую очередь нужно потом наложить его на фото.Затем запустите на своем компьютере любой редактор или программу. Например, тот же Pixel. Весь процесс наложения логотипа на картинку мы покажем Pixel Service. Готовую картинку с надписью или фото открывайте в этом сервисе. Затем нажмите кнопку «Файл» и «откройте» в нем. После этого вы можете выбрать логотип компьютера.
Также можно нанести логотип на картинку, фотографии с помощью других программ и сервисов. Например, в фотошопе. А как наложить картинку на картинку в онлайн программе PIXLR показано в статье блога.
ЗаключениеЭта статья помогла разобраться с вопросом, как сделать надпись на фотографиях, картинках и нанести на нее логотип. Эта информация понадобится многим новичкам, впервые столкнувшимся с этой проблемой. Эти инструменты, которые мы рассматриваем, понадобятся блогерам, фотографам для защиты своих картин и авторских прав от пиратства в Интернете. Ведь многие в интернете зарабатывают, а надписи на фото и картинках будут, как раз кстати.Спасибо за внимание!
Получайте новые статьи в блоге прямо по почте. Заполните форму, нажмите «Подписаться»
Так как мы живем в период расцвета социальных сетей, нам часто приходится сталкиваться с вопросом — как сделать надпись на фото. И это совсем не удивительно, ведь ежедневно миллионы пользователей выкладываются во всевозможные сообщества и на своих страницах десятки фотографий.
В данной статье будут рассмотрены наиболее популярные способы создания надписей на фото.
Делаем надпись на фото в Paint.
Этот способ создания надписи на фото является наиболее распространенным и простым, так как программа «Paint» уже предустановлена на всех компьютерах / ноутбуках с операционной. система windows, то есть она идет со стандартными программами.
Он довольно прост в освоении и позволяет пользователям выполнять «стандартные» действия с изображениями.
1. Для создания любой надписи на фото нужно для запуска запустить программу.Найти его очень просто: зайдите в меню «Пуск», нажмите на надпись «Все программы», затем откройте папку «Стандартные». В нем вы найдете значок «палитра с кисточкой», а рядом будет надпись краской. Нажмите здесь.
2. Откроется окно программы. Вы можете перетащить на него нужное изображение или открыть его через сам редактор. Для этого нажмите на синий прямоугольник, расположенный слева в верхнем углу Windows, и выберите опцию «Открыть».
После этого остается только выбрать изображение.
3. После того, как вы обнаружили фотографию и внесли другие изменения, например, вы можете приступить к созданию надписи. Для этого нажмите на букву «А» и выберите нужный цвет.
4. Нажав правую кнопку мыши, выделите часть изображения, которую хотите написать. Выберите шрифт и размер. После нажатия на надпись «Прозрачный» (этот параметр позволит создать надпись на самой фотографии, не перекрывая ее).
Если что-то не получается с первого раза или вам просто не нравится выбранный шрифт, вы легко можете удалить надпись (оставаясь в режиме письма) или изменить ее.
5. Сохраните измененное изображение.
Надпись на фото в Faststone Image Viewer.
Этот способ сопряжен с некоторыми трудностями, особенно если вы новичок. Но эта программа настолько «многофункциональна» и с простым интерфейсом, что опрометчиво, вы будете только ею пользоваться.
1.Сначала скачайте программу (желательно с официального сайта продукта) и установите на свое устройство.
2. Открыть. Выберите вкладку File, а в ней опцию Open укажите нужное изображение.
3. Теперь, когда ваша фотография отображается в окне программы, щелкните вкладку «Правка» и выберите параметр «Рисование».
4. У вас будет большое окно. В нем нужно нажать на букву «А». После этого вы увидите Параметры внизу страницы.Снимите флажок с параметра Background.
5. Выделите область, на которой будет создана надпись. Сверху у вас есть дополнительное меню, позволяющее выбрать шрифт, изменить его размер и цвет.
Остановите нужные вам параметры и начните запись.
6. Не выходя из режима, вы можете установить «прозрачность» вашего текста, перетащив ползунок, расположенный рядом с надписью «Прозрачность». Кроме того, вы можете перемещать свою надпись на фотографии и изменять ее «размер».
7. После выполнения всех «процедур» не забудьте сохранить изображение. Для этого нажмите кнопку «ОК», а затем в главном окне программы нажмите синий значок.
Теперь вы знаете, как сделать надпись на фото.
мес
мес перейти к содержанию- Яндекс Дзен.
- Bind i munden: Årsagen til at gøre og hvordan, человек бехендлер
- Hvad skal man give mor til en fødselsdag — de øverste 300 ideer om de bedte gaver mor på nogen grund
- Эффективное промежуточное звено для более удобного использования
- Рейтинг эффективности и рекламы хостинга в 2019 году
- 8 советов, hvordan man kan slippe af med fugt i lejligheden
- Garderobe coupe i soveværelset med egne hænder Fra projektet for montering
- Megafonopkaldsoplysninger через персональный кабинет — Vis og print
- Hvordan laver kartoffelkrummen hjemme?
- 7 måder :: det er interessant!
- Kompetent på sundhed på iLive
- Surround postkort med dine egne hænder med blomster inde, 3D-kort fra papir til en fødselsdag og andre helligdage — selv mester — Mediapplatform Mirtessen
- Hvad er en Lingam massage og hvordan man gør det — LifeHaker
- Пиридоксин: Hvorfor har du brug для витамина
- Hvor Velsmagende Bage Kylling I de Samlede 8 кроватей opskrifter
- Яндекс Дзен.
- Fashion Kjoler 2020: Trends, Fotos, Nyheder / Shopping School
- Sådan bager du ørred i ovnen i folie — hvordan man håndterer og koge fisk
- Frygt для hunde: 🐶 Symptomer og tegn
- Opskrift på Borodino Brød i ovnen derhjemme med fotos, video
- At du kan spise i 3 måneder at spise drikke på amning
- Обращение с рычагом на форсунке
- Sådan måles den nuværende multimeterstyrke — Подробный инструктор
- Яндекс Дзен.
- Sådan tilfredsstiller en kvinde: 9 enkle ting om hvilken hver drøm om sengen — Lifehaker
- Sådan øges hastigheden af indlæsning af torrents
- Мастер-классы + 700 Билледер
- Lær din indsnævret fra Mistymag
- Sådan vælger du en rygsæk
- Ovn på at arbejde med dine hænder fra цилиндр — tegninger, ordninger, видео
- Кинезиотерапия — Hvad er sådanne enkle ord
- ✅ Спортивный телефон: Opkald, Korrespondance, Placering — Free- Wore.ru
- Добавлен PDF-файл на сайте: Простой программист и пользователь
- Speedtest 🌎 Internethastighedskontrol — Speedtest 24
- Добавить в автономный режим в Internet Explorer — Hvor for browseren start automatisk, hvordan du fjerner i Exploor, инструктор по поиску и видео
- Sådan fjerner du selv skade på døden: Teksten til sammensværgelsen
- Советгуру.
- — Om computere bare
- Sådan bøjer du gipsplader til bue: Trin-for-trin Beskrivelse, Effektive metoder og anbefalinger
- I den «fremtid» eller «fremtid», hvordan er det skrevet?
- (хранение данных после 1000 оценщика)
- Яндекс Дзен.
- Volkswagen Tiguan и Toyota Rav 4: Hvad er bedre, bil sammenligning
- Sådan lærer du killingen til at gå til bakken — инструкция i 4 trin
- Sol: Bygning og jordpåvirkning
- Hvad skal man give mor til jul — de bedte ideer til ethvert budget
- Обсуждение LiveInternet — Русская служба онлайн-дневников
- Hvorfor kaldes spiritus туалетный ванд?
- Gulvpushups: Korrekt øvelse
- — Spiller i CS: Gå
- Синдром Санскера hos nyfødte — årsager, симптомер, диагностика и поведение


 Инструментами группы Pen можно нарисовать произвольный замкнутый или разомкнутый контур.
Инструментами группы Pen можно нарисовать произвольный замкнутый или разомкнутый контур. 04.2018
04.2018


 Введите тот текст, который вам нужен.
Введите тот текст, который вам нужен.
 Кликните левой кнопкой мыши по экрану.
Кликните левой кнопкой мыши по экрану. Кликните по нему правой кнопкой мыши и в выпадающем списке выберите пункт «Warp Text».
Кликните по нему правой кнопкой мыши и в выпадающем списке выберите пункт «Warp Text».
 Вы можете использовать собственные шрифты, загруженные в ваш компьютер. Добавлять их никуда не надо, они автоматически появляются в выпадающем списке в окне ввода текста. См. Рис. Выше.
Вы можете использовать собственные шрифты, загруженные в ваш компьютер. Добавлять их никуда не надо, они автоматически появляются в выпадающем списке в окне ввода текста. См. Рис. Выше.




 ☆ более 200 шрифты. ☆ вы можете установить другие шрифты.
☆ более 200 шрифты. ☆ вы можете установить другие шрифты. Сделай смешной прикол или постер для друга или подруги в три шага: выбери картинку, добавь надпись,
Сделай смешной прикол или постер для друга или подруги в три шага: выбери картинку, добавь надпись, Вы можете просто делать оригинальные коллажи, стилизации без каких либо специальных знаний.
Вы можете просто делать оригинальные коллажи, стилизации без каких либо специальных знаний. Запустив онлайн фоторедактор вы можете: Загрузить изображение с вашего компьютера; открыть изображение со стороннего сайта, введя адрес url этого изображения; редактировать изображение, обработка различными эффектами; сохранить изображение на компьютер, добавить в социальные сети или получить код отправить изображение друзьям на e-mail. Данный сервис от фотостудии «фотоулица» представляет собой абсолютно бесплатный фоторедактор изображений, больше известный как фотошоп онлайн, который имеет очень много возможностей для редактирования изображений. В нём есть почти все те инструменты в работе с изображениями, которые имеются и у популярных десктопных программ. Вы легко сможете увеличить или уменьшить свои фотографии, преобразовать изображение из одного формата в другой, добавлять текстовую надпись на фотографию, фото тимати папы рисовать и подредактировать аватар и многое другое!
Запустив онлайн фоторедактор вы можете: Загрузить изображение с вашего компьютера; открыть изображение со стороннего сайта, введя адрес url этого изображения; редактировать изображение, обработка различными эффектами; сохранить изображение на компьютер, добавить в социальные сети или получить код отправить изображение друзьям на e-mail. Данный сервис от фотостудии «фотоулица» представляет собой абсолютно бесплатный фоторедактор изображений, больше известный как фотошоп онлайн, который имеет очень много возможностей для редактирования изображений. В нём есть почти все те инструменты в работе с изображениями, которые имеются и у популярных десктопных программ. Вы легко сможете увеличить или уменьшить свои фотографии, преобразовать изображение из одного формата в другой, добавлять текстовую надпись на фотографию, фото тимати папы рисовать и подредактировать аватар и многое другое! А кроме того, предлагаем вам поучаствовать в подготовке шаблонов, рамок, фонов и других элементов программ. Прислать материалы вы можете по генуя фото италия адресу [email protected] Ru.
А кроме того, предлагаем вам поучаствовать в подготовке шаблонов, рамок, фонов и других элементов программ. Прислать материалы вы можете по генуя фото италия адресу [email protected] Ru.