10 бесплатных редакторов CSS
Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится постоянно прибегать к помощи плагинов для Google Chrome и, конечно же, хорошего редактора веб-страниц. С помощью таких редакторов веб-разработчики создают или редактируют HTML, CSS или JavaScript коды. Для начала могут подойти такие редакторы как Notepad или же TextEdit, но с накоплением опыта захочется использовать более универсальный инструмент для работы. Итак, поговорим о редакторах.
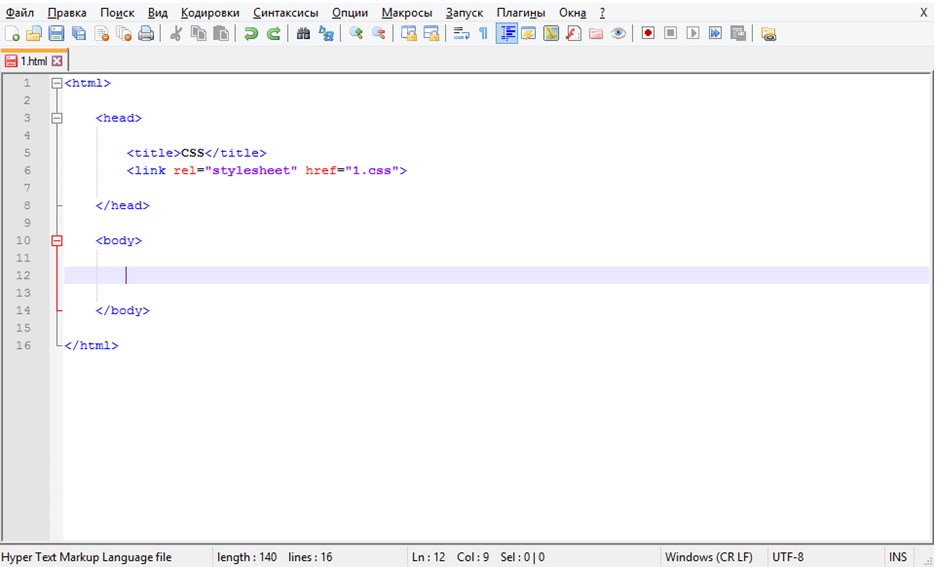
Notepad++
Вашему вниманию представлен текстовый редактор, используемый программистами и веб-дизайнерами. Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом.
Editor PSPad
Editor PSPad представляет собой бесплатный текстовый редактор, созданный для упрощения работы программистов. Данный редактор способен работать сразу с несколькими языками программирования. Также, для него не является проблемой подсветить код. Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
TopStyle 4 for Windows
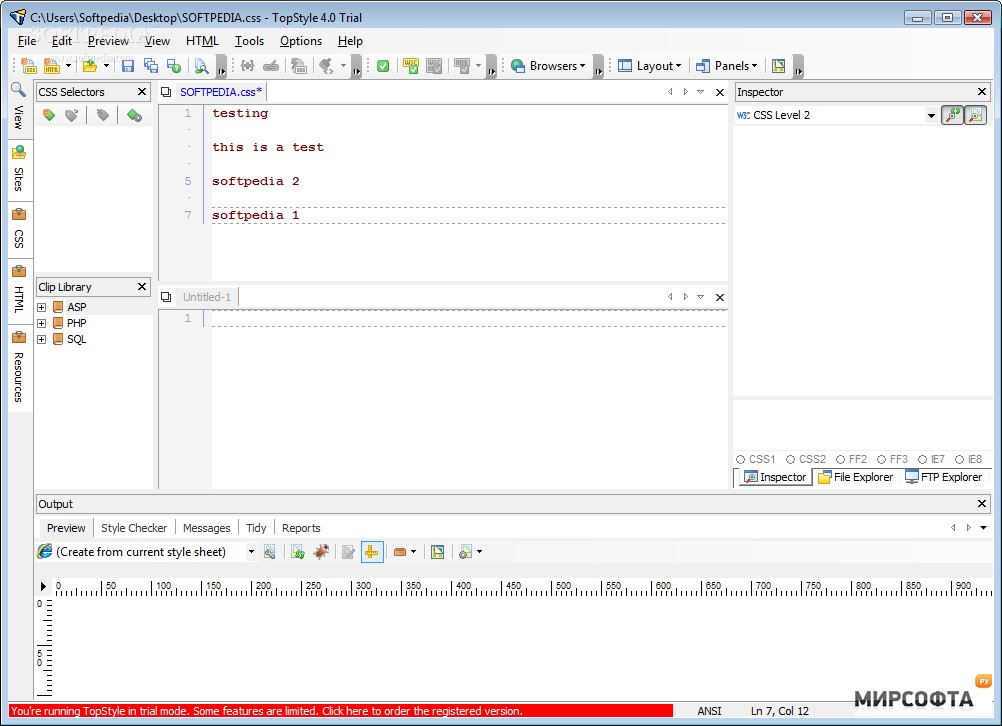
TopStyle 4 – это финальная версия знаменитого Windows-редактора, как CSS, так и HTML-кодов, который был создан одним из разработчиков HomeSite. Что же может это редактор? TopStyle 4 способен поддерживать Unicode и редактировать документы по FTP. Также, данный редактор включает в себя специальные модифицируемые панели инструментов, различные подсказки кода, предназначенные для ASP, PHP и ColdFusion.![]() Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Xyle scope
Данная программа обладает уникальным инструментом анализа, предназначенным для всех заинтересованных web стандартов. Благодаря данной программе можно углубить свои знания в CSS и HTML, а также получить исчерпывающую информацию о том или ином элементе с сайта конкурента. Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Rapid CSS Editor
Данная программа позволит с лёгкостью создавать и редактировать расположенные каскадом страницы в независимости от их размеров. Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
Namo Webeditor
Namo Webeditor представляет собой WYSIWYG редактор HTML и является детищем компании Namo Iteractive. Данный редактор способен поддерживать CSS, HTML, ASP, PHP и JavaScript технологии. Помимо визуального редактирования программа способна работать с самим кодом страницы. Если установлен локальный сервер (SSI, Apache), то встроенные в прогу мастера способны создавать на компьютере сложноструктуируемые сайты на основе MySQL базы данных и с применением технологии серверных языков.
EngInSite CSS Editor
Данная программа предназначена для обработки стилей CSS. Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Arduo Css Editor
Arduo Css Editor – это бесплатный CSS редактор.
Stylizer — Real-Time CSS Editing ($79)
Skybound Stylizer представляет собой WYSIWYG-редактор CSS стилей, один из лучших в своём роде, работающий на операционных системах Windows. Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Update 14.09.2015: В комментариях подсказывают, что редактор платный. На сайте нашел бесплатный триал на 30 дней, а лицензия стоит 79 долларов.
Simple CSS — A Free CSS Authoring Tool
Простенький редактор CSS-стилей, главной особенностью которого является его цена – он совершенно бесплатный. Данная программа позволяет веб-мастеру работать одновременно с несколькими проектами. Так же, как и другие подобные утилиты, Simple CSS обладает функцией предварительно просмотра, которая способна показать, как будет выглядеть конечный результат. Программа проста в эксплуатации и обладает достаточным количеством возможностей.
P.S. Спасибо за гостевой пост, как видите, бесплатных программ хватает сполна, причем многие редакторы достаточно функциональны — смысла покупать софт нету. Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
P.P.S. Не знаете что подарить ребенку на день рождение? возможно следует купить телескоп дабы прививать ему тягу к разным наукам и к обучению в целом, весьма интересный подарок.
HTML, CSS, PHP, JS и пр. — Создание и продвижение сайтов
Сразу следует отметить, что выбор редактора HTML всегда был нетривиальной задачей. При всем кажущемся удобстве этих редакторов, в их бочке меда всегда присутствовала громадная ложка дегтя, за которым порой было сложно разглядеть, а есть ли там мед. За многие годы HTML редакторы продемонстрировали такие большие проблемы, что у многих вебмастеров постепенно выработалась стойкое отвращение к ним.
Наиболее неприятным свойством было добавление в текст страничек лишнего кода. Бралась простейшая HTML страничка, делалось небольшое изменения, и после этого в этой страничке оказывалось вместо десяти строчек несколько тысяч ненужных бессмысленных операторов, которые не делали ничего, кроме одного: они чудовищно удлиняли и усложняли загрузку страниц, так как размер страниц разбухал до эпических масштабов. Разобраться в этом коде и попытаться его очистить было просто не в человеческих силах. В общем, было это больше 10 лет назад, но непрятный осадок остался до сих пор.
Многие профессиональные дизайнеры и разработчики кода для Интернета используют такие редакторы. Другие, и их немало, делают странички в простом текстовом редакторе и гордятся этим. В общем, всегда был и будет спрос на тех, кто умеет делать HTML код вручную. Таким образом, можно разделить HTML редакторы на тестовые и WYSIWYG What You See Is What You Get что видишь, то и получаешь. Последние как раз являются такими редакторами с сюрпризами, о которых я говорил вначале.
Одним из наиболее популярных бесплатных HTML редакторов является KompoZer, наилучший вариант для начинающих. Он предназначен для не технарей, которые хотят создавать красивые вебсайты без знания HTML. Его возможности включают загрузку страниц на вебсервера, поддержку форм, таблиц и шаблонов. Вариантом KompoZer является BlueGriffon, который находится в стадии разработки, но выглядит многообещающе.
Другой подобный редактор Amaya. Это проект W3C, который является законодателем мод в мире HTML, и, очевидно, предоставляет наибольшие возможности в плане проверки кода на соответствие стандартам. Amaya может также использоваться как браузер и отгружать странички на сервера.
Amaya может также использоваться как браузер и отгружать странички на сервера.
Бесплатные текстовые редакторы HTML
Одним из самых лучших бесплатных тестовых редакторов HTML является Netbeans. Изначально это был редактор языка Java и после многих доработок превратился в мощный инструмент для редактирования HTML кода. Редактор Netbeans может показаться достаточно сложным для новичков. Его функциональность достаточно развита, и редактирование простого HTML/PHP кода похожа на попытку расколоть грецкий орех с помощью парового молота. Тем не менее, автозаполнение кода, подцветка (великий русский язык позволил мне создать новое слово означающее выделение цветом отдельных элементов кода) кода и профессиональный вид делают его отличным выбором для всех. Кроме HTML и CSS в нем есть поддержка PHP, Java, Ruby, C, C++ и всякой другой всячины.
Другой вариант HTML-Kit. Это был изначально HTML редактор, но за счет добавления большого числа плагинов превратился в полноценную среду разработки кода. Содержит массы плагинов и поддерживает массу языков. Кроме уже упоминавшегося списка, он поддерживает ASP, VB, NET C#, Pascal, Lisp, SQL и так далее и тому подобное. К обоим редакторам есть масса поддержки в сети и большое число учебников и различных ресурсов, в том числе видео.
Содержит массы плагинов и поддерживает массу языков. Кроме уже упоминавшегося списка, он поддерживает ASP, VB, NET C#, Pascal, Lisp, SQL и так далее и тому подобное. К обоим редакторам есть масса поддержки в сети и большое число учебников и различных ресурсов, в том числе видео.
Aptana Studio имеет в основе популярную среди любителей Java разработчиков, ориентированную на развитие Web 2. 0. Она является Open Source и имеет массу расширений. Есть профессиональная версия, представляющая интерес только для продвинутых вебмастеров.
Еще есть PSPad. Это редактор кода общего применения. Он небольшой, может редактировать в том числе и обычный текст. Это редактор для технических мачо.
Так же не могу не отметить и пройти мимо одного из самых старых и на сегодня популярных редакторов для кода это Notepad++. В нем так же как и в Netbeans можно работать со всеми популярными языками программирования и на мой субъективный взгляд он является самым удобным и узнаваемым на сегодняшний день.
Топ 10. Лучшие CSS редакторы
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
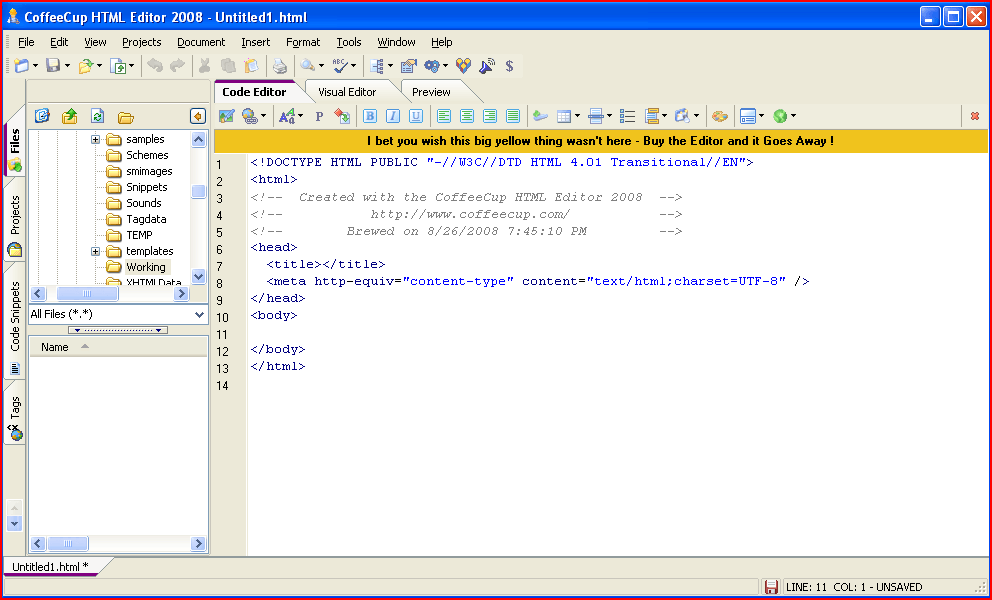
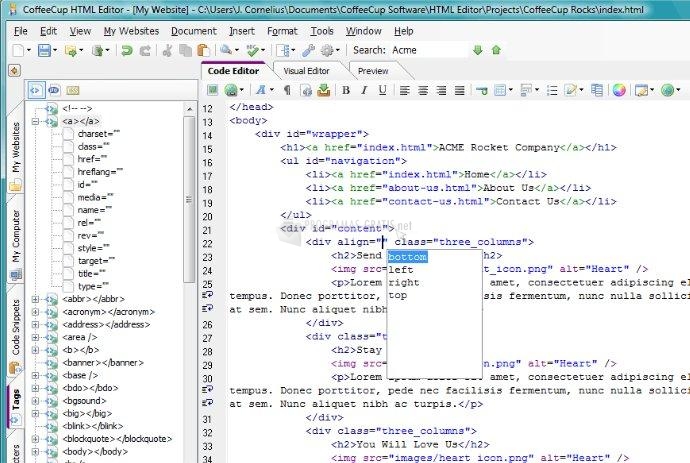
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т. п.
п.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
4 бесплатных альтернативы Dreamweaver | Инструменты
Несколько лет назад практически все веб-страницы создавались вручную. Это было очень сложно, и до того момента, пока во всех популярных браузерах не появилась поддержка CSS, большая часть разметки создавалась на основе HTML-таблиц:
Несмотря на то, что некоторые дизайнеры сумели приспособиться к полностью ручному написанию HTML, WYSIWYG CSS редакторы стали стремительно набирать популярность среди новичков и профессионалов.
Программные продукты наподобие CoffeeCup, HotDog, FrontPage, GoLive буквально заполонили рынок, а также появилось множество веб-версий WYSIWYG-редакторов. Среди наиболее профессиональных можно отметить Macromedia (позже Adobe) Dreamweaver, которым я пользовался много лет.
Среди наиболее профессиональных можно отметить Macromedia (позже Adobe) Dreamweaver, которым я пользовался много лет.
Функционал подобных инструментов не ограничивался лишь визуальным редактором. В них предусмотрена возможность управления шаблонами, файлами, что позволяло существенно сократить время, необходимое для создания функционального кода.
Развитие редакторов кода привело к появлению так называемых систем управления контентом (CMS), наиболее известными из которых являются WordPress и Drupal. Они позволяют полностью избавиться от ручного редактирования кода за счет использования “модульного” подхода при создании веб-страниц и сайтов.
Получается, что появление CMS полностью изменило веб? Абсолютно верно! Сегодня практически каждый сайт базируется на готовой платформе. Каждая социальная сеть, и даже оформление большинства мобильных приложений основано на HTML и CSS. А что же сами системы управления контентом? Для их работы по-прежнему нужны шаблоны.
И хотя сегодня создано множество удобных библиотек, которые как бы стандартизируют и упрощают процесс веб-разработки, вряд ли мы в ближайшее время сможем полностью исключить ручное редактирование кода.
Профессиональные редакторы CSS до сих пор в почете, но сегодня можно найти много удобных альтернатив, которые распространяются бесплатно. Сегодня мы рассмотрим четыре альтернативных редактора кода.
Это может показаться странным, но первую строчку сегодняшней подборки занимает совсем не WYSIWYG-редактор. Aptana Studio представляет собой бесплатный инструмент для разработки сайтов. Это IDE (интегрированная среда разработки), ориентированная на создание веб-проектов.
Основанная на проекте с открытым исходным кодом Eclipse, Aptana Studio предоставляет инструменты для работы с HTML и CSS-кодом, которые умеют подсвечивать синтаксис и завершать за вас код, помогают отладить его. Одно из важнейших преимуществ данного редактора – поддержка JavaScript, которая делает его пригодным для разработки комплексных веб-приложений.
Представляет собой WYSIWYG CSS редактор, основанный на Gecko – том же движке, что используется в Mozilla Firefox. BlueGiffon регулярно обновляется, и на сегодняшний день это, пожалуй, единственное решение, которое поддерживает HTML5, а также все современные компоненты CSS. BlueGriffon распространяется под лицензионным соглашением MPL, GPL и LGPL, и доступно для всех современных платформ.
BlueGriffon распространяется под лицензионным соглашением MPL, GPL и LGPL, и доступно для всех современных платформ.
Это сообщество, которое до сих пор поддерживает проект Internet application suite, когда-то запущенный Mozilla. Seamonkey продолжает выпускать релизы, причем в полном комплекте, в который входит и WYSIWYG HTML-редактор Seamonkey Composer.
Несмотря на то, что последний релиз был совсем недавно, нельзя сказать, что Composer обновляется на регулярной основе. Но все же поддержка еще есть, и этот набор инструментов вполне можно назвать хорошим выбором для новичков.
Стоит отметить, что некоторые из старых инструментов вполне подходят для разработки современных веб-проектов, хотя их последние релизы были уже несколько лет назад. Вокруг некоторых редакторов даже сформировались свои сообщества:
- Amaya – визуальный редактор CSS от W3C, который в последний раз обновлялся в 2012 году, поддерживает HTML 4.01;
- Komposer – ответвление, созданное сообществом редактора Nvu.
 Этот редактор оснащен поддержкой WYSIWYG, последняя версия выпускалась в 2007 году;
Этот редактор оснащен поддержкой WYSIWYG, последняя версия выпускалась в 2007 году; - Maqetta – браузерный редактор с поддержкой HTML5, последняя версия от 2013 года;
- Nvu – кроссплатформенный редактор, на базе которого был выпущен KompoZer, обновлений не было уже много лет;
- Quanta Plus – интегрированная среда разработки, созданная специально для работы с HTML, CSS и другими веб-технологиями. Последнее обновление вышло в 2009 году.
Несмотря на то, что подобное решение не совсем подойдет новичкам, многие современные текстовые редакторы вполне подходят для работы над HTML/CSS. Используя продвинутый текстовой редактор в сочетании с современным браузером со встроенным режимом отладки, можно добиться практически той же продуктивности, что и при работе с популярными визуальными редакторами.
Лучшие варианты:
- Atom – проект от GitHub, который позиционируется как универсальный текстовый редактор. В нем есть поддержка HTML и CSS, а также доступно множество специальных плагинов;
- Bluefish – простенькая IDE с подсветкой кода, возможностью связывать HTML и CSS.
 Здесь также имеется функция удаленной загрузки и множество других функций для работы с веб-страницами;
Здесь также имеется функция удаленной загрузки и множество других функций для работы с веб-страницами; - Vim или Emacs. Чтобы не провоцировать спор среди поклонников этих редакторов стилей CSS, размещу их на одной строке, так как оба редактора подходят для современной веб-разработки.
Можно ли что-то из вышеперечисленных инструментов называть точной копией Dreamweaver? Безусловно, нет! У всех этих инструментов есть свои сильные и слабые стороны. Веб-дизайн – огромный мир с множеством задач и приложений, к нему могут быть абсолютно разные подходы. Вам просто нужно выделить время на то, чтобы разработать свой подход к разработке веб-страниц, сформировать собственный набор инструментов.
Данная публикация является переводом статьи «4 open source alternatives to Dreamweaver» , подготовленная редакцией проекта.
8 CSS редакторов для веб-дизайнер
Раньше, когда еще не было CSS, дизайнеру приходилось вручную прописывать каждому заголовку тег <font>. Это было очень мучительно, и затем пришел CSS, который значительно облегчил жизнь веб-дизайнерам. CSS позволяет определить все стили для вашего сайта в одном файле(или нескольких, на ваше усмотрение). Это позволяет сэкономить время работы и сделать код более гибким.
Это было очень мучительно, и затем пришел CSS, который значительно облегчил жизнь веб-дизайнерам. CSS позволяет определить все стили для вашего сайта в одном файле(или нескольких, на ваше усмотрение). Это позволяет сэкономить время работы и сделать код более гибким.
Уроки по основам CSS находятся на сайте. Первый урок находится здесь: Урок 1. Что такое CSS?.
А также другие редакторы для веб-разработчиков можно посмотреть здесь — Бесплатные редакторы для разработчиков.
Но для чего нам нужны редакторы CSS? Каждое введение новой технологии имеет две стороны медали, в CSS это отобразилось на поддержке некоторых свойств CSS в браузерах IE. И поэтому веб-дизайнер должен найти хак, чтобы исправить отображение в браузерах IE.
Редакторы CSS помогают писать код быстрее и избегать множества ошибок.
1. STYLIZER
STYLIZER — это редактор CSS, который позволяет редактировать CSS и видеть изменения в реальном времени. Вы можете просто ввести адрес веб-страницы и слева увидите веб-страницу, а справа — CSS код, который можно изменять и изменения будут видны слева. Можно изменять как вручную, прописывая свойства, так и с помощью кнопок WYSIWYG редактора.
Можно изменять как вручную, прописывая свойства, так и с помощью кнопок WYSIWYG редактора.
Изменить цвет текста можно также динамически. При изменении цвета, появляется спектр цвета, похожий на тот, который есть в Adobe Photoshop.
В данном редакторе невозможно сделать ошибку, так как здесь сам редактор будет проверять значения, которые вы вводите.
2. TopStyle
Редактор TopStyle показывает стили поддерживаемые браузерами Firefox, IE, Safari и даже iOS 2.0. Данная возможность может быть применена при кросс-платформенной разработке дизайна.
Одной из полезных функций данного редактора является Инспектор, который позволяет добавлять CSS свойства одним кликом, что позволит сэкономить время и силы при долгом и утомительном кодировании.
Также данный редактор позволяет увидеть совместимость CSS свойства в браузере, что очень полезно при написании кода для браузера IE.
3. Style Master
Как заявляет разработчик, Style Master это редактор, который можно использовать при любом уровне знаний CSS. В программе можно использовать не только WYSIWYG редактор, но и писать код вручную(очень странно было бы если это было не так :)), с подсветкой каждого свойства, для более опытных разработчиков.
В программе можно использовать не только WYSIWYG редактор, но и писать код вручную(очень странно было бы если это было не так :)), с подсветкой каждого свойства, для более опытных разработчиков.
Пожалуй самым большим достоинством данного редактора являются — готовые шаблоны стилей. Он имеет около 20 шаблонов, правильно организованных, которые позволяют быстро и легко писать стили для сайта.
4. Rapid CSS редактор
Редактор Rapid CSS является удобный, легконастраиваемой программой для редактирования CSS файлов. Он имеет текстовый редактор с подсветкой синтаксиса, автозавершение кода и другие.
С помощью данного редактора вы можете отформотировать вашу таблицу стилей по-своему желанию. Встроенный валидатор кода будет содержать таблицу стилей не только в чистоте, но и оградит от CSS ошибок.
5. CSSEdit 3
Сразу скажу о том, что данный редактор поддерживает только MAC OS. Редактор имеет красивый дизайн, но он не предназначен для начинающих пользователей. Также данных редактор позволяет видеть изменения динамически, в реальном времени.
Также данных редактор позволяет видеть изменения динамически, в реальном времени.
Интересной возможностью данного редактора является то, что можно описать свойство на простом английском языке(для этого создан Selector Builder). Для новичка эта функция будет достаточно интересной.
6. EngInSite CSS редактор
Если вы серьезный веб-дизайнер, который заботится о правильном написании CSS, правильном размещении свойств, но данный редактор вам понравится.
В данном редакторе вы можете добавить класс или идентификатор с помощью встроенных функций, а также есть возможность конвертировать цвет из HEX(шестнадцатеричного формата) в RGB, что является редкостью для редакторов.
Также в редакторе присутствует функция автозавершения кода.
7. Stylish Maker
Стандартный CSS редактор, который позволяет установить font, color, margin, border и другие свойства.
По сравнению с Rapid CSS редактором он имеет меньше функций, но понятный интерфейс, что важно для начинающих, которые сразу пугаются большого набора функций.
8. Simple CSS
Simple CSS также является простым редактором таблицы стилей. Он является бесплатным. Работу можно вести сразу с несколькими проектами. Есть функция предварительного просмотра, которая покажет как будет выглядеть класс или идентификатор после внесенных изменений.
Вывод
Сам я пользуюсь только Notepad++, и он меня полностью устраивает. Конечно для больших проектов наиболее удобно использовать такие большие программы как Adobe Dreamweaver, но для моих целей, пока что хватает возможностей Notepad++.
Успехов!
4 Лучших HTML Редактора, О Которых Вы Должны Знать
Sait
access_time9 декабря, 2020
hourglass_empty6мин. чтения
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Определяя лучший HTML редактор, мы рассмотрим следующие решения:
- Atom — бесплатный редактор с открытым исходным кодом.
- Notepad ++ — редактор, разработанный для компьютеров под управлением Windows.
- Sublime Text — программное обеспечение, благодаря которому пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
- Adobe Dreamweaver CC — программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что такое редактор HTML?
Редактор HTML кода используется для написания основы сайта. И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с использованием редактора HTML также может быть переведён на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи созданы одинаковыми. Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Когда использовать редактор HTML?
Проще говоря, всегда! Редактор HTML неоценим как для начинающих, так и для более продвинутых разработчиков. Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Например, редактор уведомит вас, если вы забудете поместить конечный тег </ в элемент кода. Поэтому не ограничивайте себя, не используя редактор HTML.
Существует два типа редакторов: WYSIWYG и текстовые редакторы HTML. Давайте начнём с первого.
Текстовые HTML против WYSIWYG редакторов
WYSIWYG
WYSIWYG является аббревиатурой от What You See Is What You Get (Что вы видите, то и получаете). Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Тем ни менее, этот тип редактора может предоставить больше свободы и персонализированных опций. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, которая следует Руководству по доступности веб-контента (WCAG) (англ), чтобы люди с ограниченными возможностями могли просматривать её.
Лучший HTML редактор в 2020 году
Так как мы обсудили, что такое HTML редактор и когда его использовать, мы можем наконец погрузиться в изучение самих редакторов и выбрать лучший из них.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для работы, где мы будем проводить много времени, важно выбрать ту, которая действительно нам подходит. Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Atom
Atom — бесплатный редактор с открытым исходным кодом, разработанный командой GitHub. Atom — относительно новый продукт, который вышел в 2014 году и с тех пор набрал больших оборотов. Atom использует лицензию свободного ПО для своего пакета и поддерживается сообществом GitHub. Они стремятся сделать редактор, который бы работал, как продукт премиум-класса, но при этом оставался бесплатным. А также обеспечить гибкость в настройке самого программного обеспечения.
Что касается особенностей, этот редактор считаеться самым «взламываемым» — в хорошем смысле этого слова — текстовым редактором 21-го века. Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Давайте рассмотрим основные возможности Atom.
Ключевые особенности
- Atom по умолчянию имеет 81 встроенный пакет, но вы можете добавить до 7500 дополнительных устанавливаемых пакетов.
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет. - Открытый текстовый редактор. Редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разбить интерфейс на множество окон, чтобы вы могли открыть их рядом для сравнения и писать код.
Обзор дизайна
Атом предлагает довольно таки гладкий дизайн, не хуже тех, что у платных редакторов.
Почему разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом.
- Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция с Git и GitHub.
- Кроссплатформенное редактирование.
 Atom работает во всех операционных системах.
Atom работает во всех операционных системах.
Доступно для: Windows, OS X и Linux (64-разрядная версия).
2. Notepad ++
Notepad ++ — это редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен в GitHub. Как и другие общественные проекты, редактор поддерживает сторонние плагины.
Notepad ++ отличается простотой. Notepad ++ очень лёгкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ прост, лёгок и быстр.
- Он поддерживает многоязычную среду разработки, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).
Почему разработчики любят Notepad ++
- Это абсолютно бесплатно.

- Расширяемый — вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый — разработчики могут персонализировать функции и интерфейс по своему вкусу.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настроить его под себя.
Доступно для: Windows и Linux (через Wine)
3. Sublime Text
Sublime Text — программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы убедиться, что программа постоянно обновляется. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, что позволяет плагину расширять свои функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенный. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых компьютерах, которыми они владеют.
Почему разработчики любят Sublime Text
- Мощный API и пакетная экосистема. Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код.
- Сплит редактирование. Разработчики могут использовать несколько мониторов и редактировать различные типы кода одновременно.
- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш, для поиска символов, строк или слов.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver является одним из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы. Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Ключевые особенности
- Dreamweaver позволяет писать код на любом основном языке программирования.
- Поддерживает текстовые и WYSIWYG режимы редактора.
- Полностью интегрирован с программной экосистемой Adobe.
- Потрясающая производительность и поддержка от Adobe Inc.
Почему разработчики любят Adobe Dreamweaver CC
- Разработка и предварительный просмотр.
 Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт. - Подтверждение кода и доступности страницы. С этой функцией проще следовать рекомендациям по доступности веб-материалов (WCAG).
- Доступ к творческим облачным библиотекам. Премиум-доступ к обильному запасу ресурсов в экосистеме Adobe. Из цветов, слов, графики, слоёв, символов и многого другого.
Обзор дизайна
Dreamweaver обладает превосходным внешним видом и потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
Доступно для: Windows и OS X
Заключение
Дополнительная помощь, чтобы писать код быстрее и эффективнее становится необходимостью, особенно в современном мире. Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и вы не ищите решение для компании разработчиков, вам, вероятно, вполне хватит бесплатного редактора.
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
16 профессиональных бесплатных редакторов CSS и HTML
Ресурсы • Инструменты Натали Берч • 21 июня 2020 г. • 14 минут ПРОЧИТАТЬ
CSS или каскадные таблицы стилей — это особый тип веб-языка, который используется для описания различной семантики (то есть, вставки, а также презентации) определенного документа. Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML.Есть несколько бесплатных редакторов CSS , которые предоставляют пользователю возможность включать новый CSS и различать общие категории CSS. С помощью этих бесплатных редакторов CSS пользователи могут практически мгновенно увидеть изменения, а вы сможете из первых рук получить представление о том, как будет выглядеть веб-страница и как она повлияет на весь ваш шаблон. Это особенно важно, прежде чем вы встраиваете его в свой конкретный код.
Это особенно важно, прежде чем вы встраиваете его в свой конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом.После того, как вы это увидите, вы можете отредактировать и попробовать еще раз после просмотра предварительного просмотра изменений, которые вы сделали. Большинство этих бесплатных редакторов CSS дадут вам возможность быстро редактировать и загружать изменения.
Несколько бесплатных редакторов HTML дадут пользователям возможность очень легко создавать базовый дизайн. Они могут выбрать нужную вам из семи различных типов вкладок и ряда вариантов редактирования тех, которые пользователь найдет встроенными в функцию, на которой есть вкладки.Основная задача будет состоять в том, чтобы разбить его на пять частей или секторов — код , атрибуты, предварительный просмотр, выбор и значения . Как только вы это сделаете, редактирование и загрузку можно будет выполнить очень быстро. Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро кратко рассказать о CSSMate, как правильно его использовать.
Некоторые бесплатные редакторы CSS снова дают вам возможность очень быстро кратко рассказать о CSSMate, как правильно его использовать.
Несколько бесплатных редакторов CSS снова позволят пользователю вставить код, который необходимо отредактировать, и предварительно просмотреть изменения, когда вы захотите их внести. С другой стороны, несколько бесплатных редакторов CSS позволяют пользователю разработать основу для веб-сайта или блога.В этом CSS главная страница будет содержать все доступные параметры, такие как отступы, плавающие, шрифты, которые будут использоваться на дисплее, фон, редактировать границы и так далее. Создайте чистый код CSS, просмотрите свои изменения, а затем скопируйте свой CSS за считанные минуты.
Говорят, код — это поэзия. Хотя писатели могут обсуждать эту тему в течение всего дня, вы все же должны согласиться с тем, что некоторые фрагменты кода напоминают стихи. В них есть что-то от ритмической композиции, написанной для волнующего удовольствия красивыми возвышенными мыслями. Если задуматься, в каждом из них есть пять основных элементов истории: персонажи, обстановка, сюжет, конфликт, развязка.
Если задуматься, в каждом из них есть пять основных элементов истории: персонажи, обстановка, сюжет, конфликт, развязка.
Поэтому неудивительно, что, подобно писателям, которым для улучшения читаемости требуются специальные инструменты, такие как Grammarly, разработчики также используют аналогичные программы, которые не позволяют их рассказам проваливаться. Более того, хотя ошибки в блогах или книгах можно не замечать, разработчики не могут рассчитывать на такое прощение. Что касается кода, даже малейшая ошибка может кардинально изменить ход событий.Поэтому каждый фрагмент кода требует пристального внимания к грамматике и пунктуации. Именно здесь на помощь приходят редакторы HTML и CSS. Они гарантируют, что ваш код — это безупречная поэзия, которая заставляет движок делать множество продвинутых и увлекательных вещей.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Давайте погрузимся в этих выдающихся помощников, узнаем, какие функции они должны иметь для выполнения своей миссии и какие возможности у вас есть в 2020 году, чтобы упростить рабочий процесс и превратить ваши стихи в безупречный шедевр.
Редактор HTML и CSS: основы
Что такое редактор HTML и CSS?
Редактор HTML и CSS — это расширенная версия текстового редактора. Он предоставляет интуитивно понятный интерфейс для написания и редактирования кода и предлагает функции для устранения всевозможных ошибок, повышения производительности и превращения вашей работы в приятное времяпрепровождение.Основные возможности редакторов кода:
- проверка ошибок,
- подсветка синтаксиса,
- автозаполнение,
- форматирование,
- умный просмотр файлов.
В зависимости от производителя эта функция может отличаться. Иногда вы можете получить гораздо больше, в то время как в других случаях вы можете наслаждаться только основными инструментами со всеми дополнительными наворотами, поставляемыми с платной версией.
Поскольку одни разработчики предпочитают базовую функциональность и примитивный, но чистый и аккуратный интерфейс, тогда как другие обожают настраивать каждую деталь внешнего вида в соответствии с настроением, у каждого редактора есть свои фанаты.Хотя одно можно сказать наверняка, независимо от того, являетесь ли вы новичком или опытным разработчиком, предпочитаете ли вы простые подходы или необычные, редактор HTML и CSS является настоятельно рекомендуемым активом для вашего набора инструментов.
Дело в том, что хотя базовый текстовый процессор, который является родным для любой операционной системы, позволяет вам прямо сейчас писать код любой сложности, у него есть два существенных недостатка. Во-первых, изначально он не предназначен для таких целей; следовательно, нет компилятора или режима предварительного просмотра.Во-вторых, текстовые процессоры печально известны тем, что они добавляют к результирующему фрагменту бессвязное слово, сводя на нет все ваши попытки создать чистый и оптимизированный код. Давайте рассмотрим еще несколько плюсов использования редактора кода в вашей работе.
Давайте рассмотрим еще несколько плюсов использования редактора кода в вашей работе.
Код Visual Studio
Плюсы использования редакторов HTML и CSS
Основные преимущества использования редакторов HTML и CSS перед текстовыми редакторами:
- Они создают самый чистый код.
- Они ускоряют кодирование HTML.
- Обеспечивают высокую производительность.
- У них есть инструменты для устранения неполадок.
- Они предлагают более легкое редактирование файлов.
- Экономят время с автозаполнением.
- Они поддерживают различные языки, не только HTML и CSS, но также JavaScript и PHP. Следовательно, вы можете создать весь проект в одном интерфейсе, используя несколько вкладок.
- Имеют легкую интеграцию различных файлов.
- Они оснащены дополнительными функциями, такими как встроенный FTP, возможность удаленного управления сайтом, поиск и замена нескольких файлов и т. Д.
- Они регулярно обновляются, чтобы вы могли пользоваться преимуществами новой спецификации или даже использовать теги или свойства CSS, о которых вы еще не знали.

Более того, вы можете добавить к этому списку некоторые преимущества использования редакторов WYSIWYG, которые являются редакторами определенного типа, например:
- Быстрое и удобное создание сайтов;
- Обширная библиотека компонентов, включающая множество предопределенных графических элементов и шаблонов;
- Предварительный просмотр на разделенном экране, на котором отображаются все изменения;
- Широкие возможности настройки;
- Нет необходимости в обширных навыках программирования, чтобы с этим справились даже люди, не разбирающиеся в технологиях.
Подводя итог, все, что вы можете делать в основном текстовом процессоре, это писать, тогда как в редакторе HTML и CSS вы можете создавать.
Различия между редакторами WYSIWYG и редакторами на основе кода
Как вы уже догадались, редакторы HTML и CSS бывают двух типов. Первый — это редактор WYSIWYG, который расшифровывается как «Что видишь, то и получаешь». Второй — это базовый редактор кода, который больше всего напоминает обычный текстовый редактор с некоторыми существенными наворотами.
Второй — это базовый редактор кода, который больше всего напоминает обычный текстовый редактор с некоторыми существенными наворотами.
Первый тип ориентирован на создание комфортной среды для людей, не обладающих техническими знаниями, всех неопытных разработчиков, которые только начинают свою карьеру, и разработчиков, которые хотят сэкономить свое драгоценное время.Как правило, он включает в себя готовые шаблоны или стильные испытанные в полевых условиях блоки, соответствующие всем текущим стандартам, мгновенный предварительный просмотр и удобную игровую площадку с перетаскиванием и многочисленными параметрами настройки.
The Slides — прекрасный тому пример. Это позволяет вам сформировать вашу идею за считанные минуты. В нем более 200 стильных слайдов, 30 панелей и множество мелких компонентов. Каждый элемент легко настроить и настроить. В отличие от своих конкурентов, он генерирует чистый, полностью оптимизированный код, который легко понять.
Слайды
Редактор кода слайдов
Второй вариант, конечно, для разработчиков, готовых запачкать руки. Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они предоставляют свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Хотя редакторы на основе кода не имеют мгновенного предварительного просмотра и визуального конструктора, они по-прежнему являются универсальными инструментами для создания любого проекта. Они дают вам полный контроль над вашим кодом. Вы можете легко расширить его функциональность с помощью сторонних плагинов. Они предоставляют свободу и дают все необходимые инструменты для реализации проекта любого масштаба.
Итак, у каждого типа есть свои достоинства. В зависимости от ситуации вам может пригодиться тот или иной вариант. Иногда опытные разработчики используют редакторы WYSIWYG для экономии времени; иногда новички обращаются к традиционным редакторам на основе кода, чтобы набраться опыта и изучить новый материал.
Основные функции современных редакторов CSS и HTML
Редакторы HTML и CSS бывают всех форм и размеров, от примитивных редакторов с базовой функциональностью до онлайн-площадок с некоторыми уникальными функциями и до сложных WYSIWYG, с которыми могут справиться любители. Некоторые из них сосредоточены на визуальном представлении, другие отдают приоритет функциональности.
Некоторые из них сосредоточены на визуальном представлении, другие отдают приоритет функциональности.
Прежде чем выбрать единственный и неповторимый инструмент для создания вашего следующего проекта среди такого большого разнообразия, подумайте, какие функции должен иметь редактор кода для удовлетворения общих потребностей:
- Открытие файлов и целых проектов;
- Умное автозаполнение;
- Подсветка синтаксиса;
- Проверка ошибок;
- Настраиваемый интерфейс;
- Возможность расширения функциональности за счет сторонних плагинов;
- Кросс-платформенный монтаж;
- Поддержка многоязычной среды кодирования;
- проверка разметки HTML;
- Обеспечение для специальных символьных символов;
- Поддержка тегов META.
Так же лучше иметь такие функции как
- Мощный API и экосистема пакетов;
- Инструменты для соответствия стандартам доступности;
- Git команды;
- расширение Live Server;
- Предварительный просмотр HTML в реальном времени;
- Пользовательский контроль кодировки набора символов.

Бесплатные редакторы CSS и HTML
Настольные программы
Сначала мы рассмотрим редакторы HTML и CSS, доступные как настольные программы.Мы составили список из десятка бесплатных решений. Некоторые из них относительно примитивны и предлагают только самое необходимое, в то время как другие могут похвастаться впечатляющим набором функций и возможностей.
Атом
Созданный известным сообществом разработчиков Github, он сочетает в себе все лучшее, что вы можете найти в наши дни в Интернете. Он отлично работает во всех операционных системах: Linux, Microsoft Windows и macOS. И имеет такие важные функции, как
- Поддержка широкого спектра языков: C, C ++, HTML, CSS, PHP, JavaScript, Perl, Python, Ruby on Rails, Yaml и многих других.
- Полная настройка в HTML, CSS и JavaScript.
- Многочисленные пакеты расширения, которые можно установить с помощью диспетчера Atom.
- Постоянные обновления и улучшения в соответствии с текущими стандартами.

- Умное автозаполнение.
- Разделенный экран для работы с несколькими панелями.
- Цветовое выделение основных языков.
- Сотрудничество через телетайп. Вы можете редактировать код вместе в режиме реального времени.
- Встроенная интеграция с Git и Github, позволяющая использовать эти системы отслеживания.
- Предустановленные темы с темным и светлым режимами.
Блокнот ++
Notepad ++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь идет о бесплатных редакторах. Он хорошо подходит для аудитории Windows. Продукт наделен такими неотъемлемыми и жизнеспособными функциями, как
- подсветка синтаксиса и сворачивание синтаксиса;
- вкладок для удобного мультиэкранного просмотра;
- настройка графического интерфейса;
- документ-карта;
- множество подсказок для автозаполнения, включая слова, функции и даже его параметры;
- поиск, замена и поддержка Perl-совместимых регулярных выражений.

Sublime Text
Впервые представленный в 2007 году, этот простой, но эффективный редактор кода смог занять достойную нишу. Теперь это одно из популярных решений, которое имеет огромное количество поклонников. Это кроссплатформенное приложение, которое можно расширять с помощью подключаемых модулей, доступных по лицензиям на бесплатное программное обеспечение. Его основные характеристики:
- Множественный выбор, чтобы изменить столько строк, сколько вам нужно.
- GOTO Anything для перехода к символам, словам и строкам за секунды.
- Командная палитра для сортировки или изменения синтаксиса всего несколькими нажатиями клавиш.
- Разделенное редактирование для управления несколькими мониторами и одновременного редактирования кода.
- Мгновенное переключение проекта для перехода от одного проекта к другому в мгновение ока.
- Автозаполнение, подсветка синтаксиса и, конечно же, проверка ошибок.
Код Visual Studio
Созданный технологическим гигантом Microsoft, этот впечатляющий редактор HTML и CSS доказал веб-сообществу, что он может успешно справляться со всеми видами проблем. Использование фреймворка Electron в качестве ядра обеспечивает отличную производительность. Одна из его основных особенностей заключается в том, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная особенность заключается в том, что он работает не только в Windows, но также в Linux и macOS, поэтому его преимуществами может пользоваться огромное количество людей. Среди других его действующих функций:
Использование фреймворка Electron в качестве ядра обеспечивает отличную производительность. Одна из его основных особенностей заключается в том, что он может работать как независимый от языка редактор кода для любого языка. Еще одна замечательная особенность заключается в том, что он работает не только в Windows, но также в Linux и macOS, поэтому его преимуществами может пользоваться огромное количество людей. Среди других его действующих функций:
- Поддержка множества популярных языков: Java, JavaScript, Go, Node.js и C ++.
- Умная подсветка синтаксиса.
- Поддержка отладки для Node.js.
- IntelliSense для JavaScript, HTML и CSS.
- Широкий набор опций настройки для изменения макета, значков и цветовой схемы.
- Встроенная интеграция с Git и другими поставщиками SCM.
- Встроенный предварительный просмотр уценки.
- Расширяемость за счет нескольких плагинов.
Кронштейны
Легкий, но мощный, современный редактор кода предоставляет удобную площадку для создания проектов различного масштаба прямо в браузере. И веб-дизайнеры, и разработчики оценят его потенциал. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
И веб-дизайнеры, и разработчики оценят его потенциал. Это проект с открытым исходным кодом, который пользуется огромной поддержкой активного сообщества.
Характеристики:
- Предварительный просмотр в реальном времени, где вы можете видеть мгновенные изменения.
- Препроцессоры, чтобы вы могли извлечь выгоду из настоящей красоты, скрытой в LESS и SCSS.
- Интуитивно понятный менеджер расширений для установки любого количества плагинов.
- Встроенный редактор для совместной работы над кодом.
- Пользовательский интерфейс быстрого редактирования, содержащий только необходимые инструменты для оптимизации рабочего процесса.
Быстрый редактор CSS
Как мы уже говорили, некоторые редакторы HTML и CSS сосредотачиваются на основных функциях, обеспечивая дополнительную функциональность за небольшую плату; Rapid CSS — один из таких случаев. Доступный бесплатно для пользователей Windows, он может стать хорошей отправной точкой в вашей карьере. А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительные функции.
А если вы хотите чего-то большего, вы всегда можете обновить его до профессиональной версии и получить дополнительные функции.
Легкость и скорость — два основных преимущества. Хотя, безусловно, может похвастаться еще кое-чем.Например, среди его основных функций
- Поддержка всех популярных языков: HTML, CSS, LESS, SASS, JavaScript, PHP, XML, ASP, Perl.
- Интеллектуальное завершение.
- Поддержка FTP / SFTP / FTPS, чтобы вы могли редактировать файлы на веб-сервере.
- Расширенный поиск и замена.
- Сложный предварительный просмотр браузера, который поддерживает все популярные размеры экрана.
- Мощная подсветка синтаксиса.
Эспрессо
В отличие от предыдущего продукта, этот редактор кода был специально создан для пользователей macOS.Как и Apple, он стоит в стороне от других, уделяя внимание деталям и стремясь к совершенству. Здесь вы можете насладиться красивым отточенным интерфейсом с множеством функций, которые упрощают рабочий процесс. Взгляните на его превосходную функциональность:
Взгляните на его превосходную функциональность:
- Предварительный просмотр в браузере с помощью Xray;
- Удобный навигатор для быстрого поиска папок и файлов;
- Сервер синхронизации для работы с удаленными файлами;
- Издательские инструменты;
- Комплексные визуальные инструменты CSSEdit для создания модульных файлов SCSS и LESS;
- Обширный плагин API;
- Множественное редактирование посредством множественного выбора;
- Панель избранного.
EnginSite Editor
EnginSite Editor — это инструмент разработки CSS, который не имеет всех тех причудливых функций, которые присущи предыдущим решениям, но тем не менее, он достоин вашего внимания. Он предлагает простую среду, в которой вы можете сосредоточиться исключительно на написании всех видов таблиц стилей. Хотя он не работает с другими языками, у него есть некоторые полезные функции для любителей HTML и CSS, такие как
.- Код автозаполнения;
- Мгновенный просмотр;
- Fast CSS parser;
- Соответствие стандартам CSS и различным браузерам;
- Мастера для тела, полос прокрутки IE, списков и фонов;
- Настраиваемая и расширяемая библиотека кода;
- Интеграция с W3C HTML Validator.

Простой CSS
Simple CSS — это бесплатный инструмент для создания CSS, доступный для Windows и Mac OS. Он призван украсить создание каскадных таблиц стилей. Вы можете легко указать основные характеристики веб-сайта, обновить их, не рискуя разрушить всю гармонию, и насладиться интуитивно понятным интерфейсом, в котором все находится на поверхности. Вы также можете обрабатывать несколько проектов одновременно, перемещаясь между ними в одном открытом окне.
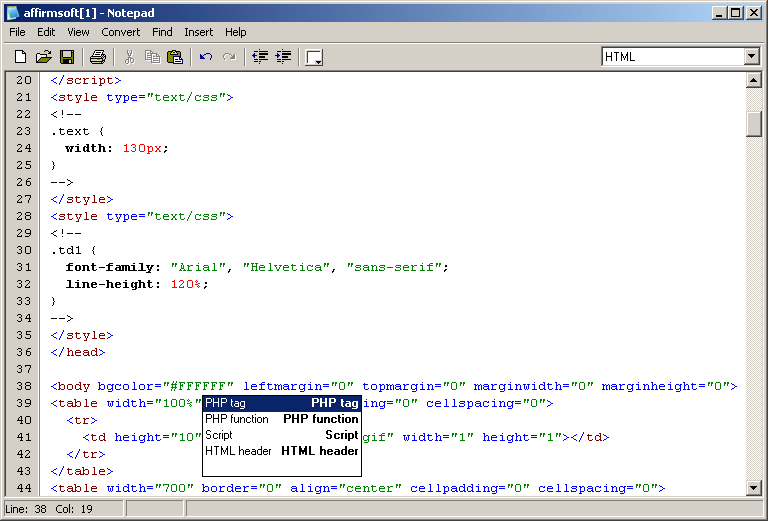
PSPad
PSPad — это простой, немного примитивный, но все же действующий редактор кода, созданный для пользователей Windows.Как и несколько предыдущих решений, в нем также нет дополнительных функций или исключительного дизайна; Тем не менее, его набора инструментов достаточно для оптимизации рабочего процесса и повышения производительности.
Среди его основных характеристик:
- Множество опций форматирования;
- Интеграция с внешними файлами;
- Продвинутая подсветка синтаксиса;
- Несколько макросов и шаблонов для автоматизации повторяющихся задач;
- Традиционный FTP-клиент, поиск / замена файлов, обозреватель кода, преобразование кодовой страницы.

Стилизатор
Stylizer делает именно то, что указано на паспортной табличке — предоставляет вам набор инструментов для быстрой разработки оптимизированных и читаемых фрагментов для форматирования и стилизации веб-сайтов. Что касается характеристик, то
- имеет версии как для Mac, так и для Windows;
- отображает немедленные изменения, даже без экономии;
- упрощает адаптивную кроссбраузерную разработку, предлагая переключение между различными платформами одним щелчком мыши;
- он имеет функцию «яблочко» для лучшей настройки.
После более чем десяти лет продуктивной работы, безусловно, стоит попробовать.
NoteTab
Представляя себя достойной альтернативой знаменитому Блокноту (который находится под номером 2 в нашей коллекции бесплатных редакторов HTML и CSS), NoteTab пытается стрелять по звездам. Он утверждает, что это самое быстрое и универсальное решение. Его основные характеристики:
- Продуманный функционал: подсветка синтаксиса, автозаполнение, проверка ошибок.

- Быстрый и гибкий поиск и замена.
- Многоразовые фрагменты текста и макросы, которые вы можете хранить в библиотеке и использовать там, где вам нужно.
- Удобные утилиты, такие как шифрование и дешифрование данных, генератор хешей, конвертеры единиц измерения.
- Интегрированный двухпанельный контур.
- Инструменты преобразования и форматирования текста.
Edit Plus
EditPlus — это небольшой, но относительно мощный редактор HTML и CSS, который позволяет писать код на различных языках, включая HTML, CSS, PHP, Perl и даже ASP и C / C ++.Как и PSPad, он предоставляет только основные функции, которых достаточно для создания интерфейсов различного масштаба. Что касается функций, вы можете наслаждаться такими функциями, как
- Предварительный просмотр веб-браузера для тестирования интерфейса на экранах различных размеров.
- FTP (также SFTP и FTPS) сервер для работы с удаленными файлами.
- Панель инструментов HTML для быстрой и эффективной вставки HTML-тегов.

- Автозаполнение. Вы можете создавать свои файлы для поддержки других языков.
- Подсветка URL.
- Пользовательские инструменты, делающие интерфейс более удобным.
Barebones
Как указано на паспортной табличке, этот редактор HTML и CSS предназначен для необработанного кодирования в простой среде, где модные функции пользовательского интерфейса не отвлекают внимание от основной цели. Однако не все так просто. Этот редактор получил несколько наград и работает с нами много лет, поэтому он определенно знает кое-что о том, как предоставить разработчику удобную среду.Единственный недостаток — он доступен только для macOS.
Среди его основных характеристик вы найдете:
- Дисковые браузеры и браузеры FTP / SFTP;
- Многофайловый поиск и замена мест;
- Окна проекта;
- Инструменты командной строки;
- Автозаполнение;
- Контекстно-зависимые теги и редактирование атрибутов;
- Различные варианты предварительного просмотра.

Онлайн-редакторы CSS и HTML
Здесь мы собираемся рассмотреть редакторы HTML и CSS, доступные в качестве онлайн-площадок.Хотя они не обладают таким огромным потенциалом, как настольные приложения, они все же могут быть ценными активами для хранения фрагментов и совместной работы над одним проектом с вашими коллегами. Рассмотрим два самых популярных и проверенных временем решения.
Кодовая панель
Codepad — это онлайн-редактор HTML и CSS, который обеспечивает удобную среду для разработки интерфейсов, как и все решения, упомянутые выше. Хотя здесь невозможно реализовать огромные решения, это все же отличная площадка, где вы можете отточить свои навыки и сотрудничать со своими товарищами по команде.Среди его основных характеристик:
- Сохранение фрагментов в коллекциях;
- Делитесь фрагментами с другими;
- Совместная работа в реальном времени;
- Управлять версиями сниппета;
- Форматировать и выделять синтаксис;
- Работа с популярными языками.

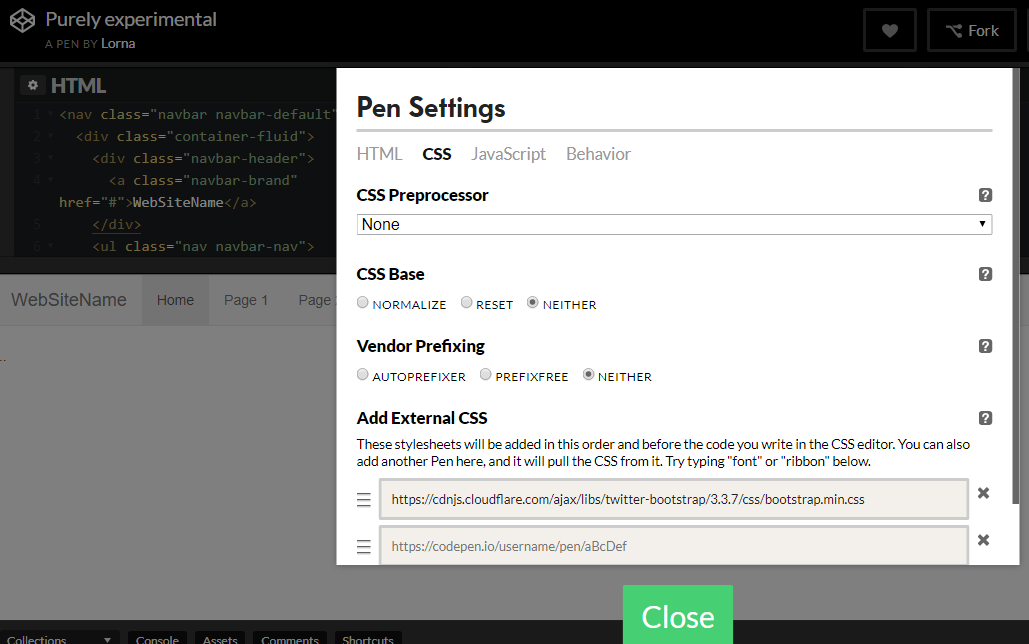
Кодовое обозначение
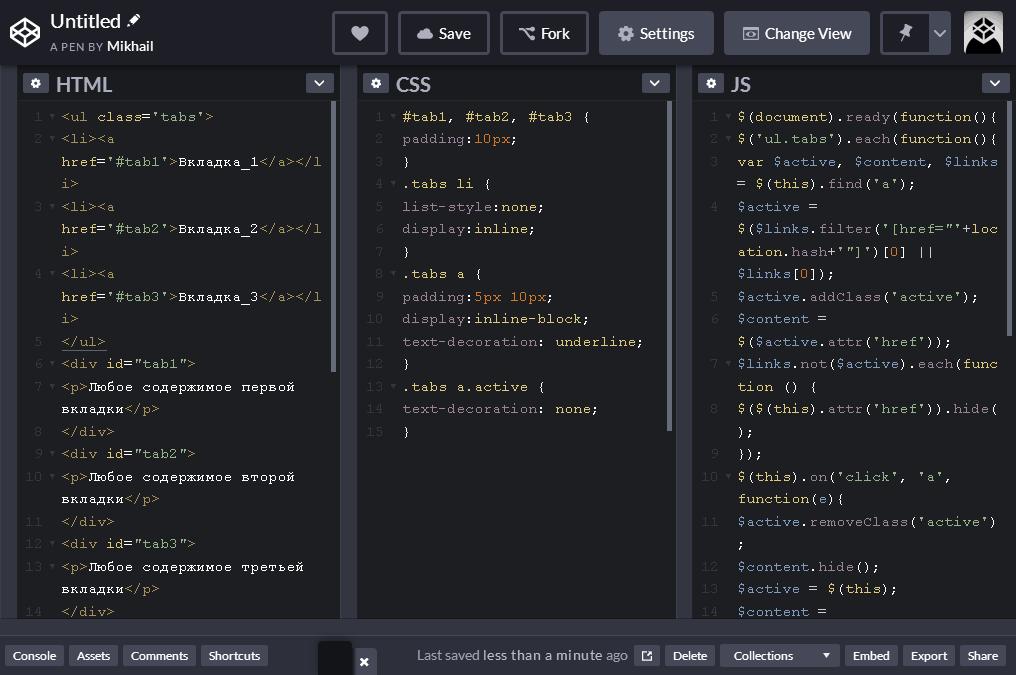
Codepen — один из самых популярных онлайн-редакторов HTML и CSS в сети. Его 14-миллионное сообщество — яркое тому подтверждение. Созданный талантливым Крисом Койером, он предлагает веб-разработчикам удобную площадку для применения знаний на практике и демонстрации навыков с 2012 года.Обладает такими важными характеристиками как:
- Pen-редактор с поддержкой HTML, CSS и JavaScript.
- Редактор проектов для работы с различными файлами под одним капотом.
- Коллекция многоразовых сниппетов, которые вы можете организовывать и контролировать вместе со своей командой.
- Хостинг для всех профи.
- Встраиваемые ручки.
- Автоматическое обновление превью.
- Добавление внешних ресурсов и запуск их в ручке.
- Автозаполнение для заполнения элементов и атрибутов HTML, свойств и значений CSS, а также переменных и функций JavaScript.
Заключение
Без сомнения, разработчики не пишут стихи или романы в традиционном смысле слова; тем не менее, в компьютерном коде, несомненно, есть возвышенная красота. Код — это поэзия, без вопросов. Тем не менее, эта поэзия требует шлифовки и доработки, поскольку даже малейшие ошибки могут изменить конец рассказа.
Код — это поэзия, без вопросов. Тем не менее, эта поэзия требует шлифовки и доработки, поскольку даже малейшие ошибки могут изменить конец рассказа.
Для доставки намеченного сообщения настоятельно рекомендуется использовать профессиональные инструменты в рабочем процессе, такие как редакторы HTML и CSS. Они не только обеспечивают чистый и интуитивно понятный интерфейс, в котором вы можете формировать свои творческие способности, но и обладают функциями, позволяющими писать безошибочный код, повышать уровень производительности, эффективно выполнять задачи, экономить ваше драгоценное время и просто наслаждаться процессом.
Разработка современных макетов веб-сайтов, наполненных фантастическими и передовыми эффектами CSS, с нуля может быть легкой задачей, если у вас под рукой есть нужные инструменты. Секретное оружие, конечно же, удобный, интуитивно понятный и многофункциональный редактор. Только кажется, что нет разницы, писать код в стандартном блокноте ОС или в сложной сторонней программе. Есть что сравнивать и противопоставлять. Всегда есть смысл использовать специальные инструменты, которые созданы именно для таких нужд.
Есть что сравнивать и противопоставлять. Всегда есть смысл использовать специальные инструменты, которые созданы именно для таких нужд.
Наша коллекция тому подтверждение. Несмотря на то, что они преследуют одну и ту же цель и в целом обладают базовой функциональностью, каждый из перечисленных выше предоставляет свою уникальную среду для разработки. Вот почему всегда здорово иметь свободу выбора, чтобы найти более подходящий инструмент .
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
7 Параметры инструмента редактирования HTML / CSS с открытым исходным кодом
Примечание редактора: эта статья была первоначально опубликована в марте 2016 года и была обновлена, чтобы отразить изменения в некоторых из первоначально рекомендованных инструментов.
Не так уж много лет назад практически каждая веб-страница в Интернете на каком-то уровне тщательно разрабатывалась вручную. Это было непросто, и до того, как CSS действительно завоевал популярность и стал хорошо поддерживаться в большинстве распространенных браузеров, он часто предполагал совместное создание макета с использованием таблиц HTML таким образом, который они никогда не предполагали поддерживать.
Продукты, такие как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая на протяжении многих лет была одним из моих личных фаворитов.
Эти инструменты веб-разработки предназначены не только для редактирования WYSIWYG; Даже для тех, кто был доволен прямым созданием языка разметки, эти инструменты предлагали преимущества в виде контроля шаблонов, управления файлами и простого сокращения времени, необходимого для создания функционального кода.
Но пока эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило кое-что еще.
Так изменил ли Интернет рост системы управления контентом? Абсолютно. Устраняет ли это необходимость передавать код HTML? Что ж, для некоторых людей да.Но по мере того, как Интернет перешел от коллекции контента к платформе для приложений, появилось столько же новых возможностей для разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для отображения своего изображения. А эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, программирование для Интернета в ближайшее время не будет вытеснено. Проприетарные инструменты по-прежнему широко распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вам следует рассмотреть.
Проприетарные инструменты по-прежнему широко распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вам следует рассмотреть.
1. BlueGriffon
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга, разработанном для Mozilla Firefox. BlueGriffon — одна из немногих производных от NVU, редактора HTML, поддержка которого сейчас прекращена. Это единственная активно разрабатываемая производная от NVU, которая поддерживает HTML5, а также современные компоненты CSS. Если ваша цель — написать как можно меньше реального HTML, тогда BlueGriffon — это то, что вам нужно.Это настоящий дизайнер веб-сайтов WYSIWYG с функцией перетаскивания и даже включает возможность двойного просмотра, чтобы вы могли видеть код, лежащий в основе вашего дизайна, на случай, если вы захотите его отредактировать или просто научиться на нем.
Он также поддерживает формат электронной книги EPUB, поэтому вам не нужно просто публиковать в Интернете: вы можете предоставить своим читателям загрузку вашего контента, которую они могут взять с собой. Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает, что это скорее продвинутая IDE, специализирующаяся на веб-разработке.Основанная на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскрашивание и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и других. Он поддерживается Oracle (и его предшественником, Sun) с 1999 года, а в октябре 2016 года перешел в Apache Foundation для открытого управления и упрощения и оптимизации участия сообщества. Netbeans — это не совсем приложение для веб-дизайна с перетаскиванием, но это надежная IDE с поддержкой веб. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
Netbeans — это не совсем приложение для веб-дизайна с перетаскиванием, но это надежная IDE с поддержкой веб. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
4. SeaMonkey
SeaMonkey — это продолжение сообществом того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила ограничить свое внимание отдельными проектами, SeaMonkey продолжает выпускать регулярные выпуски своего полного пакета, который включает SeaMonkey Composer, простой редактор WYSIWYG HTML.Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение или свойство CSS для создания пары текста и изображения из двух столбцов, но вместо этого придется использовать неотзывчивую таблицу), но для базовых страниц с нулевым написанием кода это реальный вариант.
5. Редактор Aloha
Aloha Editor — это редактор WYSIWYG HTML5 на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, что и читатели. Это довольно уникальная модель, поскольку это не совсем приложение, а встроенный редактор в вашу HTML-страницу.Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, его может быть сложно настроить. Однако, если вы администратор сайта и ищете удобный интерфейс для редактирования, позволяющий пользователям быстро обновлять свои страницы, то вам следует сказать Алоха «алоха».
Это довольно уникальная модель, поскольку это не совсем приложение, а встроенный редактор в вашу HTML-страницу.Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, его может быть сложно настроить. Однако, если вы администратор сайта и ищете удобный интерфейс для редактирования, позволяющий пользователям быстро обновлять свои страницы, то вам следует сказать Алоха «алоха».
6. WordPress
Служба управления контентом с открытым исходным кодом (CMS) и платформа для ведения блогов WordPress имеют структурированный, но гибкий интерфейс макета страницы. Он позволяет вам создавать сообщения и страницы в блогах с достаточной гибкостью, чтобы ваше творчество процветало, и с достаточными ограничениями, чтобы гарантировать, что ваше творение правильно отображается во всех браузерах.С WordPress вы можете выбрать желаемый уровень сложности на каждом этапе. Вы можете самостоятельно разместить его, используя их знаменитый 5-минутный метод установки, или можете купить хостинг на WordPress. com. Вы можете использовать конструктор перетаскивания для создания страниц или самостоятельно взломать HTML и PHP. Вы можете выбрать добавленную тему или разработать и создать свою собственную. Это отличный ресурс для всех, кто хочет запустить веб-сайт.
com. Вы можете использовать конструктор перетаскивания для создания страниц или самостоятельно взломать HTML и PHP. Вы можете выбрать добавленную тему или разработать и создать свою собственную. Это отличный ресурс для всех, кто хочет запустить веб-сайт.
7. Попробуйте расширенный текстовый редактор
Хотя некоторые текстовые редакторы не обязательно подходят для новичков, они предоставляют дополнительные функции, которые невероятно полезны для тех, кто редактирует документы HTML / CSS.При использовании вместе с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивными с одним из них, как и с более специализированным решением. Вот некоторые из наших фаворитов:
- Atom описывает себя как «текстовый редактор 21-го века, который можно взломать». Разработанный GitHub, он имеет готовую поддержку HTML и CSS и множество дополнительных плагинов.
- Brackets — это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и веб-разработки.
 Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, чтобы упростить веб-дизайн в браузере.
Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, чтобы упростить веб-дизайн в браузере. - Vim или Emacs. Не участвуя в священной войне между этими двумя традиционными текстовыми редакторами, я могу с уверенностью сказать, что есть ряд улучшений для веб-редактирования, доступных для обоих. Так что, если вы уже заядлый наркоман, сделайте свой выбор. Или, если это вас не устраивает, попробуйте одну из этих альтернатив Emacs / Vim.
Является ли какое-либо из этих решений пошаговой копией Dreamweaver или другого проприетарного инструмента? Конечно, нет.Они не были созданы для этого. У каждого из них были свои планы и цели, а также свои сильные и слабые стороны. Веб-дизайн — это большой мир с множеством приложений и подходов. Найдите время, чтобы найти рабочий процесс, который соответствует вашим потребностям. Попробуйте новый инструмент, посмотрите, что вам в нем нравится, а что нет, и поделитесь своими отзывами с более широким сообществом в комментариях.
Вы хотите прочитать больше подобных статей? Подпишитесь на нашу еженедельную рассылку новостей по электронной почте.
10 лучших редакторов CSS для Windows и Mac в 2021 году [Обновлено]
Каскадные таблицы стилей или широко известный в ИТ-мире как CSS — популярный язык таблиц стилей.Он используется для описания способа отображения веб-страниц или веб-документов. Обычно CSS используется в тандеме с HTML и JavaScript.
Веб-дизайнеры используют редактор CSS, чтобы легко и эффективно вносить изменения в файл .css. То же самое можно использовать для эффективного чтения кода, что упрощает обнаружение ошибок и опечаток.
CSS-редакторы бывают разных форм. Некоторые из них являются коммерческими платными инструментами, другие — бесплатными и / или даже с открытым кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких сценариях.
Может работать вместе с разработчиками и инженерами над полноценным проектом или просто готовить собственный дизайн веб-сайта.
Прежде чем углубляться в причины, по которым следует выбрать редактор CSS с открытым исходным кодом, давайте сначала вкратце разберемся, почему CSS является более удобным вариантом по сравнению с HTML для представления или стилизации веб-страниц.
Почему CSS, а не HTML для внешнего вида?Хотя только HTML можно использовать для определения того, как будут выглядеть веб-страницы, использование CSS делает весь процесс намного проще и эффективнее.
Один файл .css дает разработчикам возможность отражать различные изменения на веб-сайте. Использование HTML требует внесения индивидуальных изменений в каждый файл HTML (веб-страницу), что, очевидно, не является продуктивным вариантом.
ВНИМАНИЕ! Бесплатно не с открытым исходным кодом
Иногда люди путают бесплатное или бесплатное ПО с открытым исходным кодом. Обратите внимание, что оба частично похожи, но не одинаковы. Программные инструменты с открытым исходным кодом позволяют пользователям загружать и изменять исходный код того же самого, используя его совершенно бесплатно.
Бесплатные программные инструменты, хотя и совершенно бесплатны для использования, не позволяют загружать и изменять исходный код. Есть несколько редакторов CSS, которые можно использовать бесплатно, но не с открытым исходным кодом. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Причины выбрать редактор CSS с открытым исходным кодомЕсть несколько веских причин выбрать лучший редактор CSS с открытым исходным кодом для вашего дела. Самые важные из них:
1. Простота сотрудничества с коллегамиИспользование редактора CSS с открытым исходным кодом позволяет легко сотрудничать с коллегами, поскольку не требуется приобретать лицензии для многоцелевого использования.Более того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
2. Настройте в соответствии с вашими требованиями У каждого проекта свои рамки и требования. Таким образом, универсальная стратегия не подходит в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для изменения в соответствии со своими требованиями.
Таким образом, универсальная стратегия не подходит в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для изменения в соответствии со своими требованиями.
Иногда некоторые вопросы требуют обсуждения с опытными.Большинство инструментов с открытым исходным кодом, редакторы CSS или нет, имеют активное, расширяющееся сообщество, которое всегда готово протянуть руку помощи тем, кто в ней нуждается. Это может оказаться вашим лучшим выбором при работе с проектами с уникальными требованиями.
8 лучших редакторов CSS ( с открытым исходным кодом ) 1. АтомДоступно для:
- Linux RedHat или Ubuntu
- macOS 10.9 или новее
- Windows 7 или новее
Разработчик — GitHub
Первый выпуск — февраль 2014 г.
Признанный «текстовым редактором 21 века, который можно взломать», Atom является одним из лучших редакторов с открытым исходным кодом, доступных прямо сейчас. Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Вероятно, самая большая изюминка Atom заключается в том, что он делает совместную работу в реальном времени намного проще и продуктивнее. Кроссплатформенность Atom является результатом платформы, на которой он основан, а именно Electron.
Кроме того, Atom поставляется с исчерпывающим списком пакетов, которые снабжают текстовый редактор дополнительными функциями и функциями.Модный текстовый редактор также поддерживает темы, созданные и курируемые растущим сообществом Atom.
2. КронштейныДоступно для:
- Linux Mint или Ubuntu
- macOS 10.14 или новее
- Windows 7 или новее
Разработчик — Adobe (исходный), Adobe Systems (настоящее время)
Первоначальный выпуск — ноябрь 2014 г.
Другой популярный редактор CSS среди собратьев разработчиков — Brackets от Adobe.Разработанный специально для интерфейсных разработчиков и веб-дизайнеров, Brackets предлагает специализированные визуальные инструменты и поддержку препроцессора. Важным преимуществом использования Brackets является его легкий вес.
Скобкимогут похвастаться функцией предварительного просмотра в реальном времени, которая позволяет просматривать изменения, внесенные на веб-сайт, по мере их внесения. Редактор кода также обеспечивает поддержку приличной степени настройки с поддержкой расширений.
Одна интересная особенность Brackets — это встроенные редакторы, которые избавляют вас от необходимости перемещаться между вкладками файлов, открывая встроенное окно внутри кода, который вы считаете наиболее важным.Да, и, кстати, редактор кода переведен более чем на 35 языков.
3. Блокнот ++ Доступно для — Windows 7 или новее
Разработчик — Дон Хо
Первоначальный выпуск — ноябрь 2003 г.
Согласно опросу разработчиков Stack Overflow 2019 года, Notepad ++ является вторым по популярности редактором кода. Во всем мире Notepad ++ является популярным вариантом для разработчиков, предпочитающих упрощенный, легкий и расширяемый редактор кода для Windows.
Написанный на C ++, Notepad ++ предлагает удивительное сочетание скорости выполнения и чрезвычайно малого размера.Редактору кода это удается благодаря использованию чистого Win32 API и STL.
Notepad ++ изобилует всеми обычными функциями редактора кода, а именно автозаполнением, поиском и заменой и редактированием с вкладками. Редактор кода обеспечивает поддержку более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.
4. Komodo EditДоступно для:
- Linux CentOS, Fedora, OpenSUSE, Red Hat Enterprise Linux, SUSE Linux Enterprise или Ubuntu
- macOS 10.9 или новее
- Windows XP или новее
Разработчик — ActiveState
Первый выпуск — январь 2007 г.
Komodo Edit — это упрощенный аватар редактора кода популярной Komodo IDE. Помимо CSS, редактор кода предпочтителен для ряда популярных языков программирования, включая JavaScript, Perl, PHP, Python, Ruby, SQL и XML.
Начиная с Komodo Edit 4.3, редактор кода для динамических языков программирования построен на основе проекта Open Komodo.Настройка доступна через плагины и макросы. Первый основан на надстройках Mozilla.
В редакторе кода, к сожалению, отсутствует функция предварительного просмотра в реальном времени. Более того, он не предлагает сотрудничества в реальном времени. Komodo Edit, однако, предлагает мощную функцию Go to Anything, которая упрощает переход к любой части исходного кода.
5. Код Visual StudioДоступно для:
- Linux Debian, Fedora, RedHat, SUSE или Ubuntu
- macOS
- Windows 7 или новее
Разработчик — Microsoft
Первоначальный выпуск — апрель 2015
Visual Studio Code — самый популярный редактор кода согласно опросу разработчиков Stack Overflow 2019. Таким образом, он поставляется со всеми функциями, которые нужны разработчику в редакторе кода. Это включает автозаполнение, рефакторинг кода и подсветку синтаксиса.
Таким образом, он поставляется со всеми функциями, которые нужны разработчику в редакторе кода. Это включает автозаполнение, рефакторинг кода и подсветку синтаксиса.
Обычно в редакторах кода отсутствует функция отладки. Однако это не относится к Visual Studio Code, в котором есть встроенный инструмент отладки. Редактор кода легко настраивается с помощью расширений, тем, сочетаний клавиш и настроек.
Более того, функция интеллектуального завершения кода Visual Studio Code не похожа на обычную функцию автозаполнения.Он дополняет код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина того, что это самый популярный вариант!
6. BluefishДоступно для:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware или Ubuntu
- macOS
- OpenSolaris
- Windows XP или новее
Разработчик — Bluefish Dev Team
Начальный выпуск — 1997
Bluefish — это простой в освоении, но мощный редактор CSS. Это продвинутый текстовый редактор с множеством инструментов для программирования и создания динамических веб-сайтов. Рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так.
Это продвинутый текстовый редактор с множеством инструментов для программирования и создания динамических веб-сайтов. Рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так.
Помимо CSS, редактор кода поддерживает Ada, C, C ++, Go, Java, PHP, Python, XML и несколько других языков. Хотя Bluefish является автономным приложением, его также можно использовать через интеграцию со средой рабочего стола с открытым исходным кодом GNOME.
Помимо типичных функций редактирования кода, таких как автозаполнение и выделение синтаксиса, редактор кода имеет функцию мастеров.Это супер функция для эффективного выполнения задач. Также доступны встроенная программа проверки орфографии с поддержкой кода и браузер символов Юникода.
7. Scintilla
Доступно для:
- macOS 10.6 или новее
- MorphOS
- Unix-подобный с GTK +
- Windows NT или новее
Разработчик — Нил Ходжсон и др.
Первый выпуск — май 1999 г.
В отличие от других записей в этом списке, это не совсем редактор кода.Вместо этого Scintilla — это бесплатная библиотека с открытым исходным кодом, в которой есть компонент редактирования текста, ориентированный на расширенные функции редактирования исходного кода.
Однако мастерство Scintilla в редактировании кода может легко противостоять специализированному редактору кода, и именно поэтому он включен в список. Фактически, компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad ++.
Scintilla поддерживает подсветку синтаксиса, которая не ограничивается шрифтами фиксированной ширины. К нему также могут быть добавлены функции автозаполнения и сворачивания кода.Компонент редактирования кода также имеет базовую реализацию поиска по регулярному выражению в дополнение к индикаторам ошибок и стилям синтаксиса.
8. geditДоступно для:
- macOS
- Unix-подобные операционные системы с GNOME DE
- Окна
Разработчик — Разное
Начальный выпуск — февраль 1999
Написанный на C и Python, gedit служит текстовым редактором по умолчанию для среды рабочего стола GNOME с открытым исходным кодом. Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Следуя философии своего материнского проекта, то есть GNOME, gedit фокусируется на простоте использования и простоте. Таким образом, редактор CSS отличается простым графическим пользовательским интерфейсом без помех. В gedit есть инструменты для редактирования исходного кода, а также структурированный текст, например языки разметки.
Для одновременного редактирования нескольких файлов в gedit есть вкладки графического интерфейса. Кроме того, он имеет функцию отмены и повтора, а также функцию поиска и замены.Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Как выбрать лучший редактор с открытым исходным кодом?Чтобы добиться успеха в своем стремлении к CSS, важно сделать правильный выбор редактора CSS. Как ты это сделаешь? Просто учитывая эти вещи при выборе:
1. Ваша операционная система Не каждый редактор CSS совместим со всеми операционными системами. Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС.Также убедитесь, что вы соответствуете минимальным системным требованиям.
Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС.Также убедитесь, что вы соответствуете минимальным системным требованиям.
Каждый редактор кода имеет свой собственный список функций. Хотя некоторые функции являются общими для определенных редакторов кода, некоторые другие функции могут быть эксклюзивными для определенных редакторов кода.
Убедитесь, что редактор кода, который вы выбираете для работы с CSS-частью вашего проекта, должен иметь нужные вам функции. Эти характеристики могут быть:
- Автозаполнение.
- Цветовая кодировка.
- Проверка CSS.
- Поддержка всех трех типов CSS.
- Возможность работы с абсолютным, плавающим и относительным позиционированием.
Большинство редакторов CSS обеспечивают поддержку, по крайней мере, подсветки синтаксиса для других языков программирования и технологий, таких как HTML, JavaScript и PHP. Кроме того, почти наверняка вы собираетесь работать и на некоторых других языках, чтобы завершить соответствующий проект.
Кроме того, почти наверняка вы собираетесь работать и на некоторых других языках, чтобы завершить соответствующий проект.
Поэтому было бы полезно выбрать редактор CSS, который обеспечивает поддержку всех или, по крайней мере, некоторых из этих языков / технологий, с которыми вам необходимо работать.
Однако убедитесь, что редактор CSS, который вы планируете выбрать, обеспечивает поддержку той версии языков и / или технологий, для которых вы собираетесь их использовать. Если этого не сделать, с возникающими проблемами будет довольно сложно справиться.
4. Спросите своих коллег / получите второе, третье или, может быть, четвертое мнениеДля тех, кто работает в команде, важно узнать мнение членов вашей команды, прежде чем выбирать редактор CSS.Хотя это и не обязательно, использование одного и того же редактора с открытым исходным кодом может сделать совместную работу простой и эффективной.
Онлайн-редакторы CSS 1. Dabblet
Dabblet Доступно для:
Разработчик: Lea Verou
Dabblet — это интерактивная площадка для тестирования фрагментов кода CSS и HTML. Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название «баловня» придумал Дэвид Стори.
Dabblet предлагает различные уникальные функции, которых нет в аналогичных приложениях. К ним относятся обновления в реальном времени, отсутствие необходимости нажимать кнопку или что-то еще, отсутствие перезагрузки страницы даже при сохранении, небольшое встроенное предыдущее значение для значений CSS. Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх / вниз для увеличения / уменьшения значений
Dabble также предлагает несколько режимов просмотра. Режимы просмотра могут быть сохранены как личные предпочтения или в целом.
Поскольку это редактор, он еще новичок, он доступен для популярных браузеров; впрочем, его планируется выпустить и для оперы.
2. Кодовая песочница
Доступно для:
Разработчик: Ives van Hoorne
Дата выпуска: август 2017 г.
Code Sandbox обеспечивает быструю веб-разработку, позволяя разработчикам быстро создавать прототипы, легко экспериментировать и делиться своими творениями одним щелчком мыши.
Онлайн-редактор делает кодирование быстрее и проще благодаря полной среде разработки, которая загружена различными функциями и шаблоном кода.
Это эффективно создает статические сайты, полнофункциональные веб-приложения или компоненты с использованием современных языков программирования и технологий, таких как Angular.js и React.
3. Попробуйте
Доступно для:
Дата выпуска:
Разработано: w3schools
Этот бесплатный онлайн-редактор CSS разработан w3schools и имеет простой в использовании интерфейс WYSIWYG, который позволяет пользователям редактировать код HTML / CSS и JS и просматривать результат в браузере. Редактор Tryit очень прост и предлагает ограниченные возможности и функции, такие как сохранение на локальный диск. Он служит отличным инструментом для проверки новых идей и методов.
Он служит отличным инструментом для проверки новых идей и методов.
4. Gitpod
Доступно для:
Разработано: Jan Koehnlein
Дата выпуска: октябрь 2018
Gitpod — это облачная среда IDE, которая предлагает готовые среды разработки кода при запуске. Этот редактор предоставляет основную среду разработки, включая IDE на базе VS-кода и облачный контейнер Linux, специально настроенный для проекта GitHub или GitLab одним щелчком мыши.
Редактор является одним из лучших онлайн-редакторов, поскольку он предлагает полную интеграцию с GitLab и поддерживает все основные языки и фреймворки внешнего и внутреннего интерфейса.
Стоимость: 8 $ / мес
Другие (платные) отличные редакторы CSS 1. Sublime TextДоступно для:
- Linux
- macOS 10.6 или новее [Sublime Text 2] / macOS 10.7 или новее [Sublime Text 3]
- Окна
Разработчик — Sublime HQ
Первый выпуск — январь 2008 г.
Sublime Text — один из самых популярных платных редакторов кода. Кросс-платформенное условно-бесплатное программное обеспечение включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки.Сюда входят JavaScript, Perl, PHP, Python и Ruby.
Особенности:
- Применить изменения к нескольким выбранным частям кода с помощью множественного выбора.
- Высокая степень настройки с использованием файлов JSON.
- Мгновенное переключение между проектами.
- Быстрая навигация к любой части кода с помощью Goto Anything.
- Раздельное редактирование для редактирования файлов бок о бок.
Доступно для:
Разработчик — MacRabbit (оригинал), Warewolf (настоящее время)
Первоначальный выпуск — N / A
Espresso — это веб-редактор CSS, предназначенный исключительно для устройств MacOS.Это полнофункциональный редактор кода премиум-класса, который позволяет извлекать и редактировать таблицы стилей в режиме реального времени. Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Особенности:
- Создайте первоклассный стандартный CSS, а также модульный SCSS и LESS с помощью CSSEdit Tools.
- Быстрая навигация с помощью навигатора.
- Live Preview с Browser Xray для просмотра изменений, внесенных на веб-сайт в режиме реального времени.
- Быстрое переключение между файлами.
- Re-Indent позволяет применять настраиваемый интервал.
Доступно для:
- macOS 10.9 или новее
- Windows 7 или новее
Разработчик — Skybound
Первоначальный выпуск — N / A
Stylizer — это премиальный редактор CSS WYSIWYG, доступный для платформ MacOS и Windows. Он поддерживает единственную в своем роде функцию предварительного просмотра в реальном времени, которая позволяет не только видеть изменения в реальном времени, но и генерировать предупреждения о потенциальных ошибках в коде.
Особенности:
- Он предлагает дерево HTML DOM в реальном времени.
- Они быстро комментируют с помощью F8 в Windows и Command-8 в macOS.
- Real-Time CSS мгновенно отображает изменения во всех браузерах.
- Создайте стиль с помощью Bullseye.
- Поддерживает адаптивный кросс-браузерный дизайн.
Доступно для:
Разработчик — Blumentals
Первоначальный выпуск — N / A
Еще один популярный вариант платного редактора CSS — Rapid CSS.Легкий редактор кода позволяет легко и быстро создавать современные веб-сайты и пользовательские интерфейсы HTML и CSS. Он предлагает ряд расширенных инструментов поиска и замены и поддерживает разработку мобильных веб-сайтов.
Особенности:
- Библиотека фрагментов кода и шаблоны кода.
- Встроенный предварительный просмотр в нескольких браузерах с тестированием размера экрана, режимом разделения экрана и XRay.

- Интеллектуальное завершение кода HTML и CSS.
- Мощная подсветка синтаксиса для ASP.NET, JavaScript, Perl, PHP, XML и других.
- Поддерживает FTP, FTPS и SFTP.
Доступно для:
- macOS 10.4 или новее
- Windows NT или новее
Разработчик — Westciv
Начальная версия — N / A
Style Master — это редактор CSS, который поддерживает интерфейс, понятный не только экспертам, но и новичкам. У него простой и понятный интерфейс. Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Особенности:
- Создайте лучшие селекторы для таблиц стилей с помощью МРТ.
- Создавайте таблицы стилей на основе HTML.
- Live CSS-редактирование динамически генерируемых веб-сайтов, включая ASP.NET, PHP и Ruby.
- Визуализирует макет веб-страницы с помощью XRay.
Доступно для:
Developer — High Dots
Первоначальный выпуск — N / A
Может ли быть редактор CSS с интерфейсом, похожим на MS Office 2000 или Windows XP? Да, есть, и он называется Style Studio CSS Editor. Редактор CSS, доступный исключительно для платформы Windows, имеет ряд предопределенных шаблонов и несколько замечательных функций.
Редактор CSS, доступный исключительно для платформы Windows, имеет ряд предопределенных шаблонов и несколько замечательных функций.
Особенности:
- Встроенная функция для обнаружения недопустимых свойств.
- Доступна проверка CSS.
- Имеется палитра цветов и управление цветом.
- Функция предварительного просмотра для мгновенной проверки изменений, внесенных в таблицы стилей.
- Поддержка цветового кодирования синтаксиса.
Если это не убедит вас попробовать редактор CSS с открытым исходным кодом, Бог знает, что будет! В любом случае, вот и все.Не забудьте поделиться своим мнением по статье. Их уже оценили! Какой редактор CSS лучший? Дайте нам знать об этом в комментариях.
Еще читают:
10 Замечательный редактор CSS
После прочтения этого поста редактирование кода css станет проще!
TCAInspired представляет 10 лучших редакторов css .
С ними мы можем:
— писать лучше
— используя его собственную функцию автозаполнения
— организовывать код намного лучше и быстрее!
Взгляните на наш список лучших программ для CSS.
CODA
CSSEdit
Бесплатный набор инструментов CSS
Редактор CSS Enginsite
Блокнот ++
Быстрый CSS
Мастер стиля
Студия стиля
Стилизатор
TopStyle Pro
Обзор лучших бесплатных редакторов CSS — eWebDesign
С тех пор, как CSS появился более 10 лет назад, он стал одной из самых популярных и, безусловно, наиболее часто используемых таблиц стилей в мире, поскольку он так или иначе сохранил многие дизайнеры от сумасшествия.
Помните, что до CSS нам всегда приходилось кодировать на каждой отдельной веб-странице.
И особенно потому, что мы так любим CSS, сегодня мы рассмотрим несколько бесплатных редакторов CSS, которые помогут вам кодировать лучше и, почему бы и нет, быстрее.
Бесплатные редакторы CSS
Stylizer — наш первый пример, и он номер один, потому что это, вероятно, один из самых известных редакторов. Он работает как на Mac, так и на Windows. Вы можете мгновенно переключаться между 12 различными браузерами и видеть, как ваш сайт выглядит в каждом из них, поэтому у вас больше никогда не будет проблем с совместимостью.Предварительный просмотр происходит мгновенно, даже до сохранения, так что это также немного повысит вашу производительность.
TopStyle — еще один очень хороший редактор как для CSS, так и для HTML, к сожалению, он работает только в Windows, и похоже, что версия для Mac тоже не планируется. Это определенно недостаток, учитывая, что многие дизайнеры работают только на Mac. Упорядочить CSS стало проще, и редактор даже покажет вам, какие стили совместимы с вашими любимыми браузерами, открыв панель Style Insight .
Упорядочить CSS стало проще, и редактор даже покажет вам, какие стили совместимы с вашими любимыми браузерами, открыв панель Style Insight .
StyleMaster помогает создавать, проектировать и отлаживать код быстрее, чем это делают многие другие редакторы. Хотя их веб-сайт не выглядит так профессионально, как следовало бы, и дизайн самого приложения тоже не так уж хорош, но свое дело оно выполняет стильно. И вы можете попробовать его бесплатно в течение 30 дней.
Rapid CSS поставляется с интересными функциями, в том числе отличным выбором цвета, предварительным просмотром в браузере, функциями разработки мобильных веб-приложений и функциями интеллектуального повторного использования кода. Это один из лидеров рынка и один из лучших редакторов CSS, которые вы можете найти.
Espresso раньше был редактором CSS под названием CSSEdit. Вы могли слышать о нем, потому что тогда он был довольно популярен. Macrabbit развил его в Espresso, приложение, которое ускоряет ваш рабочий процесс с помощью идеального сочетания функций . Приложение работает быстрее, чем в среднем, имеет функции синхронизации и быстрой публикации по умолчанию и предназначено не только для CSS, но и для всего остального (поддерживает JavaScript, PHP, Ruby, Python, Apached и Markdown).
Приложение работает быстрее, чем в среднем, имеет функции синхронизации и быстрой публикации по умолчанию и предназначено не только для CSS, но и для всего остального (поддерживает JavaScript, PHP, Ruby, Python, Apached и Markdown).
EngInSite также является одним из тех приложений, которые с первого взгляда не впечатляют, но при этом делают свою работу довольно быстро. По умолчанию доступны проверка совместимости и синтаксиса, а также возможность редактирования нескольких таблиц стилей. Приложение поставляется со сверхбыстрым парсером CSS и поддержкой Unicode и UTF-8. К сожалению, приложение работает только в Windows.
Stylesheet Maker — еще одно приложение, которое работает только для Windows, но, по крайней мере, это совершенно бесплатно. Он поддерживает все версии Windows, начиная с XP, включая Windows 8, и разработан CoffeeCup, компанией, хорошо известной созданием приложений высокого качества.
Xyle Scope похож на TopStyle, только он доступен только на Mac, и нет версии для Linux или Windows. Инструмент отладки был впервые разработан в 2004 году, однако он был прекращен в 2007 году. Последнюю стабильную версию все еще можно загрузить, если вы хотите, но приложение может не работать в вашей системе, поэтому просто попробуйте. в последнюю очередь.
Инструмент отладки был впервые разработан в 2004 году, однако он был прекращен в 2007 году. Последнюю стабильную версию все еще можно загрузить, если вы хотите, но приложение может не работать в вашей системе, поэтому просто попробуйте. в последнюю очередь.
SimpleCSS — еще один редактор, который упростит весь этот процесс.Приложение работает как для Windows, так и для Mac, однако, похоже, что оно пока не поддерживает Windows 8, но, вероятно, когда-нибудь появится. Приложение очень простое в использовании и ускорит процесс редактирования и создания CSS, но этот выбор не должен быть вашим лучшим выбором, если вы спросите меня. Есть и другие приложения, которые намного лучше, но это тоже бесплатное, поэтому и там оно набирает очки.
CSSed — одно из немногих приложений, поддерживаемых на Mac, Windows и Linux, и его самая важная особенность заключается в том, что оно не ограничивается только редактированием CSS.Это приложение можно использовать для гораздо большего, включая JavaScript, HTML, Java, PHP, JSP, C, C ++, Python, SQL, Perl и даже файлы конфигурации Apache. Так что, хотя это многоцелевой редактор, он хорошо справляется со своей задачей при редактировании CSS, и в этом вся суть, так что попробуйте, если ни один из перечисленных выше не убедил вас.
Так что, хотя это многоцелевой редактор, он хорошо справляется со своей задачей при редактировании CSS, и в этом вся суть, так что попробуйте, если ни один из перечисленных выше не убедил вас.
Другие полезные приложения
Хотя это не только CSS-редакторы , возможно, вы захотите попробовать другие полезные инструменты.Их не так много, но это определенно первоклассные приложения.
Coda разработана Panic и представляет собой программное обеспечение для веб-разработки, предназначенное только для Mac. Он ориентирован на функциональность, но, в отличие от многих других, важен и дизайн, и по умолчанию он содержит более 100 функций. Одна из замечательных функций связана с Diet Coda, приложением для iPad. Пользователи, у которых оба приложения работают на своих устройствах, могут использовать AirPreview в Diet Coda в качестве специального приложения для предварительного просмотра.Это означает, что вы кодируете на своем Mac и мгновенно просматриваете на iPad. Теперь это то, чего нет ни в одном другом приложении, и это впечатляющий способ интеграции нескольких устройств Apple.
Теперь это то, чего нет ни в одном другом приложении, и это впечатляющий способ интеграции нескольких устройств Apple.
Firebug — еще один инструмент, о котором некоторые из вас, возможно, слышали. Это расширение для Firefox, которое позволяет вам редактировать код в реальном времени и мгновенно просматривать ваши изменения. Этот инструмент веб-разработки, вероятно, является наиболее часто используемым приложением в мире веб-дизайна и веб-разработки. Это действительно бесценно, потому что отлично подходит для отладки, которая обычно очень утомительна.Firebug может сделать этот процесс менее утомительным, поэтому дизайнерам и разработчикам он нравится. А если вы хотите услышать что-то еще более впечатляющее, что ж, этот инструмент совершенно бесплатный.
Этим последним примером мы завершаем сегодняшнюю демонстрацию первоклассных редакторов CSS. Написание и проектирование кода CSS может стать довольно простым, если вы используете правильные инструменты, и мы действительно считаем, что инструменты, представленные выше, являются правильными. Если вы их попробуете, вы обязательно найдете идеальный для себя, так чего же вы все еще ждете?
Если вы их попробуете, вы обязательно найдете идеальный для себя, так чего же вы все еще ждете?
CSS Editor — онлайн-редактор и очиститель CSS
Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода.Загрузите демонстрационный текст и попробуйте варианты очистки стиля.
Выполняйте операции очистки один за другим, нажимая нужные элементы в списке, и задайте отступ строк с помощью кнопки Организовать , чтобы текст был более читабельным для людей.
Этот инструмент позволяет вам легко сжимать CSS, удалять комментарии, преобразовывать font-weight в его числовую форму, преобразовывать имена цветов в их шестнадцатеричные значения. Устанавливает один пробел перед ! Important и после двоеточия. Удаляет последнюю точку с запятой в блоке, правила @media и ненужные белые символы, увеличивающие размер файла.
Опции редактирования
- Свернуть — сжимает таблицу стилей, удаляя новые строки, ненужные пробелы, и помещает все в одну строку. Комментарии не удаляются.
- Разрыв строки после} — если вышеприведенная опция слишком нечитаема, то она немного фрагментирует ее, добавляя отдельную строку для каждого правила.
- Удалить комментарии — Комментарии CSS записываются в следующем формате: / * … * / Экономьте место, избавляясь от них.Осторожно используйте эту опцию при редактировании темы WordPress, в которой указано имя шаблона и другие важные детали.
- Числовой font-weight — font-weight Свойство можно указать числами от 100 до 900, увеличенными на 100. Более удобный способ установки жирности текста — это написать light , normal и жирный .
- Названия цветов в шестнадцатеричных кодах — цвета CSS могут быть установлены по их имени (черный, фиолетовый, оранжевый) или по цветовым кодам RGB: # 000, rgb (204,57,123)
- Adjust! Important — использование! Important делает правило CSS сильнее и может быть перезаписано только другим важным стилем (или JavaScript).
 Эта опция добавляет пробел перед восклицательным знаком, чтобы сделать код более читабельным.
Эта опция добавляет пробел перед восклицательным знаком, чтобы сделать код более читабельным. - Один пробел после: Добавление пробела после двоеточия — обычная практика в программировании, которая упрощает чтение кода.
- Удалить последнюю точку с запятой в блоке — последнюю точку с запятой перед закрывающей скобкой} можно удалить для экономии места.
- Удалить блоки @media — удаляет все, что написано в медиаблоках: печать, темная тема, минимальная ширина, максимальная высота и т. Д.
- Удалите ненужные белые символы — последовательные пробелы и табуляции, или пробелы прямо перед новой строкой.
Как получить чистый CSS?
Прежде чем работать с файлами для действующего веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, щелкнув специальную кнопку над счетчиком символов слева. Щелкните параметры, чтобы увидеть, как они влияют на содержимое. Обратите внимание, что вы всегда можете вернуться к состоянию до операции с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время.
Обратите внимание, что вы всегда можете вернуться к состоянию до операции с помощью кнопки «Отменить» или загрузить новую демонстрацию в любое время.
Имейте в виду!
- Всегда храните резервную копию файла на жестком диске, чтобы вы могли восстановить раннюю версию на случай, если с этим онлайн-инструментом что-то пойдет не так.
- Протестируйте свой сайт в промежуточной среде разработки перед запуском. Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах.
- Этот очиститель CSS не отправляет ваш код на сервер. Операции выполняются на стороне клиента, и подключение к Интернету требуется только при загрузке страницы.
10 лучших редакторов CSS на 2020 год [Обзор]
CSS — это простой язык, для написания которого не требуется специальный редактор. Но наличие правильного редактора кода поможет вам минимизировать ошибки при написании кода CSS и в целом повысить вашу производительность. Я знаю, что для некоторых разработчиков редактор кода — личное предпочтение; у некоторых из вас он уже может быть в зависимости от ваших потребностей и требований проекта.
Я знаю, что для некоторых разработчиков редактор кода — личное предпочтение; у некоторых из вас он уже может быть в зависимости от ваших потребностей и требований проекта.
Однако если вы только начали работу и не знаете, какой редактор кода вы хотите использовать, здесь мы выделяем несколько лучших вариантов — платных и бесплатных — редакторов, которые имеют отличные функции.Без лишних слов, давайте перейдем к полному списку.
10 сайтов для онлайн-тестирования ваших кодов10 сайтов для онлайн-тестирования ваших кодов
Современные тенденции и веб-приложения резко изменили способ создания веб-разработчиков. Очевидно, вам нужен какой-то тип … Подробнее
Код Visual Studio
Относительно новый редактор кода по сравнению с другими в этом списке, Visual Studio Code быстро стал одним из самых популярных редакторов кода в настоящее время, особенно среди веб-разработчиков.
Он имеет многочисленные функции подсветки синтаксиса для многих языков из коробки, включая CSS и препроцессор CSS, такой как SCSS и LESS. Некоторые из расширений, такие как CSS IntelliSense, CSS Peek и CSS Modules, делают его еще более мощным при работе с CSS.
Некоторые из расширений, такие как CSS IntelliSense, CSS Peek и CSS Modules, делают его еще более мощным при работе с CSS.
- Совместимость: Windows, macOS и Linux
- Примечательная особенность: Fast, работает «из коробки» со многими языками и инструментами, такими как Gulp и Grunt, а также отличным набором расширений.
Блокнот ++
Бесплатный редактор исходного кода и, в частности, замена «Блокнота» в Windows. Он прост, работает быстро и поддерживает несколько языков, включая CSS, и поставляется с такими функциями, как завершение слов, завершение функций и подсказки по параметрам функций, которые помогают повысить продуктивность при создании CSS.
- Совместимость: Windows
- Примечательная особенность: Подсветка и сворачивание синтаксиса, запись и воспроизведение макросов и карта документа
WebStorm
IDE JetBrain, которая реализует правильное автоматическое завершение для всего, включая CSS, также вы можете получать уведомления о проблемах CSS на лету. Он также интегрируется с такими инструментами, как Stylelint, которые могут помочь вам в форматировании и поддерживать согласованность ваших кодов CSS.
Он также интегрируется с такими инструментами, как Stylelint, которые могут помочь вам в форматировании и поддерживать согласованность ваших кодов CSS.
- Совместимость: Windows, macOS и Linux
- Примечательная особенность: Полная интеграция с такими инструментами веб-разработки, как Stylelint, Grunt, Gulp и NPM. Встроенные инструменты для отладки и трассировки, а также более интеллектуальное автозаполнение.
Coda
Расширенный редактор кода со встроенным редактором CSS, который предоставляет вам два режима редактирования CSS для более гибкого проектирования, позволяя увидеть результат сразу после внесения изменений.Кроме того, вы также можете переопределить CSS сайта прямо в его инструменте Live Preview в редакторе.
- Совместимость: macOS
- Примечательная особенность: интеграция TouchBar, предварительный просмотр в реальном времени и встроенный SFTP / FTP.

Атом
Бесплатный редактор кода с открытым исходным кодом, созданный Github. Он имеет больше, чем просто функции редактирования кода. Он имеет встроенный Git Control, который легко интегрируется с GitHub. Вы также можете установить множество надстроек для CSS, чтобы улучшить возможности редактирования CSS.
- Совместимость: Windows, macOS и Linux
- Примечательная особенность: Легко расширяется и взламывается с помощью различных API-интерфейсов, а также работает с CSS и популярными препроцессорами CSS из коробки.
Sublime Text
Еще один популярный редактор кода для веб-разработки. Он работает кроссплатформенно и изначально поддерживает множество языков и языков разметки, включая CSS, и предоставляет многочисленные расширения для улучшения возможности редактирования CSS в редакторе.Возможно, это основная идея современного редактора кода. В нем представлены несколько функций, таких как многострочный выбор, «Перейти в любое место» и Command Pallete, что также повышает продуктивность разработчиков.
- Совместимость: Windows, macOS и Linux
- Примечательная особенность: Сверхбыстрые расширенные функции редактирования кода, такие как «Go to Anywhere» и Multiline selection, а также
sublCLI.
Кронштейны
Бесплатный и легкий редактор, созданный Adobe Systems специально для веб-разработки.Он написан на JavaScript, HTML и CSS и изначально поддерживает препроцессоры CSS.
Он предоставляет уникальный опыт редактирования с так называемым «встроенным редактированием». Вы можете нажать Command / Ctrl + E , и он покажет вам все селекторы CSS с этим идентификатором во встроенном окне и позволит вам редактировать селектор CSS непосредственно в текущем файле вместо перехода между несколькими файлами.
- Совместимость: Windows, macOS и Linux
- Примечательная особенность: —
Эспрессо
Красивое приложение для macOS для редактирования кода. Он поставляется с красивым графическим интерфейсом, позволяющим легко редактировать стили CSS. Этот инструмент появится в нижней половине правой боковой панели при редактировании таблиц стилей. Он позволяет настраивать стиль текста, цвет текста, выравнивание, шрифт, размер, высоту строки, а также макет, включая отступы, поля, стиль отображения, плавающие элементы и т. Д.
Он поставляется с красивым графическим интерфейсом, позволяющим легко редактировать стили CSS. Этот инструмент появится в нижней половине правой боковой панели при редактировании таблиц стилей. Он позволяет настраивать стиль текста, цвет текста, выравнивание, шрифт, размер, высоту строки, а также макет, включая отступы, поля, стиль отображения, плавающие элементы и т. Д.
- Совместимость: macOS
- Примечательная особенность: GUI-инструмент для редактирования CSS, встроенная поддержка SCSS и LESS, автозаполнение.
TextMate
Редактор кода для macOS с некоторыми расширенными функциями редактирования и встроенной поддержкой многих языков программирования, включая CSS.TextMate довольно популярен благодаря своей грамматике TextMate, .tmLanguage , которая используется во многих популярных редакторах кода, таких как Atom и Sublime Text, для создания пользовательской подсветки синтаксиса для языка.
