Ссылка без подчеркивания и с использованием css
Есть ли вообще, чтобы не подчеркивать ссылку в html? Я не могу использовать стиль и css.
например, этот код использует «style», который не может быть использован в html письмах, какие-нибудь другие идеи? Css также не может быть использован. Спасибо за помощь! Это то, что даже можно достичь без css/style?
<a href="http://empty.com"><font color="f8931c"><i>Text...</i></font></a><br><br>
Поделиться Источник Icet 17 сентября 2015 в 17:49
1 ответ
- Как задать цвет и положение подчеркивания гиперссылок?
Существует ли какое-либо решение для установки как цвета, так и вертикального положения подчеркивания гиперссылок, удовлетворяющее всем этим условиям? работает в современных браузерах, требует чистого CSS (без добавления HTML элементов или JavaScript), работает также в тех случаях, когда ссылка.

- CSS/HTML: тег с промежутком внутри, поле промежутка создает пустое пространство при наведении курсора подчеркивания
У меня есть ссылка с промежутком внутри, я хочу поместить поле на промежуток так, чтобы оно было удалено от заголовка ссылки, однако, когда я использую :hover для подчеркивания, создается пустое пространство там, где нет подчеркивания. Я хочу, чтобы подчеркивание было полной шириной элемента…
1
Как бы мы ни хотели избежать страшного важного тега, для шаблонов html email вам придется добавить его в свое свойство text-decoration следующим образом:
<a href="http://empty.com"><font color="f8931c"><i>Text...</i></font></a>
OR вы можете просто обернуть текст с якорем в промежуток и стилизовать его следующим образом:
<a href="http://empty.com"><span><font color="f8931c"><i>Text...</i></font></span></a>
Поделиться AndrewL64 17 сентября 2015 в 17:59
Похожие вопросы:
CSS — Amazon ассоциировать форматирование ссылок с CSS
Ссылка ниже была черной без подчеркивания,а затем черной с подчеркиванием при наведении курсора. Именно этого я и хотел. Затем я превратил его в ассоциативную ссылку Amazon,и теперь она подчеркнута…
Как отобразить гиперссылки без подчеркивания?
Как отобразить гиперссылки без подчеркивания ?
ruby regex: сопоставьте любое имя файла .css, не начинающееся с символа подчеркивания, предшествующего любой строке
 ..
.. Как задать цвет и положение подчеркивания гиперссылок?
Существует ли какое-либо решение для установки как цвета, так и вертикального положения подчеркивания гиперссылок, удовлетворяющее всем этим условиям? работает в современных браузерах, требует…
CSS/HTML: тег с промежутком внутри, поле промежутка создает пустое пространство при наведении курсора подчеркивания
У меня есть ссылка с промежутком внутри, я хочу поместить поле на промежуток так, чтобы оно было удалено от заголовка ссылки, однако, когда я использую :hover для подчеркивания, создается пустое…
CSS цвет подчеркивания без границы-низ
Я пытаюсь стилизовать ссылку внутри списка, и из-за того, что у меня есть другие стили, я не могу использовать border-bottom: 1px solid #0da4d3 . Теперь я провел некоторые исследования и нашел…
Sass @import использование ведущего подчеркивания
Я понимаю, что лучше всего импортировать партиалы SASS/SCSS без использования ведущего подчеркивания; например @import ‘normalize-scss/normalize’; // this imports .
WordPress table_prefix без «подчеркивания»
Я хотел бы вставить некоторую дату в базу данных WordPress, используя следующий код: $table_name = $wpdb->prefix . liveshoutbox; $wpdb->insert( $table_name, array(… Это хорошо сработало……
Избавление от подчеркивания (ссылка)
Как мне избавиться от этого подчеркивания? Когда я навожу на него курсор, он думает, что это ссылка и что я могу cmd + click его открыть в браузере. Тем не менее, это мешает просмотру фактических…
Можно ли изменить высоту подчеркивания с того момента, когда разработчик использует `text-decoration: underline;` в CSS для создания подчеркивания?
Можно ли изменить высоту подчеркивания с того момента, когда разработчик использует text-decoration: underline; в CSS для создания подчеркивания? Используя CSS, я сделал слово about, которое имеет…
Персональный сайт — Как сделать ссылку Цвет ссылок Параметр Target Ссылки без подчеркивания Изображения в качестве ссылк
Для создания ссылки необходимо сообщить браузеру, что является
ссылкой, а также указать адрес документа, на который следует сделать
ссылку.
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка.
Пример 1. Использование абсолютных ссылок
| <html> <body> <a href=www.yandex.ru>Поисковая система Яндекс</a> </body> |
Относительные ссылки, как следует из их названия, построены относительно
текущего документа или адреса.
1. /
2. /demo/
3. /images/pic.gif
4. ../help/me.html
5. manual/info.html
Первые две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html) находящемуся в корне сайта (пример
1) или папке demo (пример 2). Если файл index.html отсутствует,
браузер, как правило, показывает список файлов, находящихся в данном
каталоге. Слэш перед адресом говорит о том, что адресация начинается
от корня сайта (пример 3), двоеточие — перейти на уровень выше в
списке каталогов сайта (пример 4).
Если файл index.html отсутствует,
браузер, как правило, показывает список файлов, находящихся в данном
каталоге. Слэш перед адресом говорит о том, что адресация начинается
от корня сайта (пример 3), двоеточие — перейти на уровень выше в
списке каталогов сайта (пример 4).
<body>
<a href=images/xxx.jpg>Посмотрите на мою фотографию!</a><br>
<a href=tip.html>Как сделать такое же фото?</a>
</body>
</html>
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве параметров тега BODY. Параметры являются необязательными и если они не указаны используются значения по умолчанию.
LINK — определяет цвет ссылок
на веб-странице (цвет по умолчанию синий, #0000FF).
ALINK — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
 Цвет по умолчанию фиолетовый, #800080.
Цвет по умолчанию фиолетовый, #800080.В HTML цвета задаются цифрами в шестнадцатеричном коде, в виде #RRBBGG, где R, G и B обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ #.
Пример 1. Задание цветов ссылок
|
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать
разные цвета. Светлые, например, для темных областей веб-страницы,
а темные цвета — соответственно для светлых. Для этого существует
два основных метода.
Однако, иногда возникает необходимость одновременно использовать
разные цвета. Светлые, например, для темных областей веб-страницы,
а темные цвета — соответственно для светлых. Для этого существует
два основных метода.
1. Использование тега FONT
Ссылка помещается между тегами <font>
и </font>, которые должны находиться
внутри контейнера <a href=…>
и </a>.
Пример 2. Изменение цвета ссылки с помощью тега FONT
|
В приведенном примере оранжевый цвет ссылки, заданный в теге BODY
заменяется на белый с помощью тега FONT.
2. Использование стилей
Для изменения цвета ссылки следует использовать параметр в теге А, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать
названия цветов или указывать цвет в формате: rgb
(132, 33, 65). В скобках указаны десятичные значения красного,
зеленого и синего цвета.
<body link=#FFCC00 vlink=#CECECE alink=#FF0000 bgcolor=black>
<a href=content.html>Содержание
сайта</a><br>
<a href=im.html>Интернет-маркетинг</a><br>
<a href=use.html>Юзабилити</a>
</body>
</html>
Изменить вид ссылки при наведении на нее курсора мыши?
Псевдокласс hover, который добавляется к селектору A, как раз определяет стиль ссылки, когда на нее наводится курсор мыши. В таблице стилей вначале указывается селектор A, потом через двоеточие hover.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>Цвет ссылок</title>
<style type=»text/css»>
A {
color: #008000;
text-decoration: none;
}
A:visited {
color: #800080;
}
A:hover {
color: #800000;
text-decoration: underline;
}
</style>
</head>
<body>
<p><a href=»rome.html»>Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в
огромное море.</p>
</body>
</html>
В данном примере ссылка становится подчеркнутой и меняет свой цвет, когда на нее наводится указатель (рис. 1). Заметьте, что псевдокласс hover в таблице стилей идет после visited. Это имеет значение, иначе посещенные ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на нее курсора мыши
Увеличение букв ссылки
Ещё можно увеличить буквы при наведение на ссылку
a:hover { text-transform: uppercase; }По умолчанию, при переходе по ссылке документ открывается в текущем
окне или фрейме. При необходимости, это условие может быть изменено
параметром target=»» тега
А. Target может принимать следующие значения:
При необходимости, это условие может быть изменено
параметром target=»» тега
А. Target может принимать следующие значения:
_blank — загружает страницу в новое окно браузера;
_self — загружает страницу в текущее окно;
_parent — загружает страницу во фрейм-родитель;
_top — отменяет все фреймы и загружает страницу в полном
окне браузера.
Если на сайте используются фреймы, то в качестве значения target можно использовать имя фрейма.
Пример 1. Открытие документа в новом окне
| <html> <body> <a href=www.htmlbook.ru target=_blank>Ссылка открывает новое окно на сайт www.htmlbook.ru</a> </body> |
Пример 2. Открытие документа во фрейме
| <html> <body> <a href=www. </body> |
Ссылка в примере 2 ведет на сайт www.htmlbook.ru, открывающийся во фрейме с именем newframe.
Средствами тегов HTML убрать подчеркивание у ссылок не представляется возможным. Поэтому для этой цели используются каскадные таблицы стилей (CSS).
Одно из наиболее популярных применений CSS — это убирание подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и то и другое одновременно.
Подчеркивание прячется параметром text-decoration:
none.
Пример. Убирание подчеркивания у ссылки
<html> <style type=»text/css»> </head> <a href=#>Наведи сюда курсор, увидишь результат</a> </body> |
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a href=…> и </a>.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной 1 пиксел и цветом совпадающим с цветом текстовых ссылок. Чтобы убрать рамку, следует задать параметр border=0.
|
статьи
Подчеркивание текстовых ссылок уже стало определенным стандартом и
сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является
одной из причин, по которой не следует применять подчеркивание к
обычному тексту, пользователи будут считать, что имеют дело со ссылкой.
Наряду с использованием подчеркивания благодаря CSS у разработчи-
ков сайтов появился и альтернативный вариант — создание ссылок без подчеркивания
. С позиции удобства это не совсем верное решение, поскольку
пользователь не может сразу догадаться, что текст, который он видит, явля-
ется ссылкой. Все ведь уже привыкли раз используется подчеркивание,
значит, это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать сайту определенный эффект. Только надо
обязательно дать понять пользователю, что является ссылкой, а что обыч-
ным текстом, разграничивая их, например, цветом. Еще можно сделать так,
что при наведении курсора ссылка становится подчеркнутой, меняет свой
цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является
одной из причин, по которой не следует применять подчеркивание к
обычному тексту, пользователи будут считать, что имеют дело со ссылкой.
Наряду с использованием подчеркивания благодаря CSS у разработчи-
ков сайтов появился и альтернативный вариант — создание ссылок без подчеркивания
. С позиции удобства это не совсем верное решение, поскольку
пользователь не может сразу догадаться, что текст, который он видит, явля-
ется ссылкой. Все ведь уже привыкли раз используется подчеркивание,
значит, это ссылка. Но при правильном применении отсутствие подчеркивания
у ссылок может придать сайту определенный эффект. Только надо
обязательно дать понять пользователю, что является ссылкой, а что обыч-
ным текстом, разграничивая их, например, цветом. Еще можно сделать так,
что при наведении курсора ссылка становится подчеркнутой, меняет свой
цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчеркивание у ссылки, следует для селектора А добавить
параметр
t e x t — d e c o r a t i o n : none
пример
Чтобы добавить подчеркивание для ссылок, у которых установлен параметр
text-decoration: none, следует воспользоваться псевдоклассом
A:hover. Он
определяет стиль ссылки, когда на нее наводится курсор мыши. Остается
ТОЛЬКО добавить ДЛЯ псевдокласса параметр text-decoration: underline
Он
определяет стиль ссылки, когда на нее наводится курсор мыши. Остается
ТОЛЬКО добавить ДЛЯ псевдокласса параметр text-decoration: underline
Основы работы со ссылками и границами через CSS
В данном уроке мы с вами продолжим изучать различные CSS свойства.
Блок . Свойство text-decoration
Свойство text-decoration позволяет задавать некоторые эффекты для текста:
подчеркивание,
перечеркивание,
линию сверху,
а также отменять такие эффекты,
если какой-либо тег имеет их по умолчанию.
Чаще всего это свойство используются для отмены подчеркивания ссылок (они по умолчанию подчеркнуты).
Давайте посмотрим, какие значения может принимать свойство text-decoration.
Значение underline
Значение underline добавляет подчеркивание тексту:
p {
text-decoration: underline;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение overline
Значение overline добавляет линию над текстом:
p {
text-decoration: overline;
}<p>
Lorem ipsum dolor sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение line-through
Значение line-through добавляет линию, перечеркивающую текст:
p {
text-decoration: line-through;
}<p>
Lorem ipsum dolor sit amet. </p>
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Значение none
Значение none отменяет все эффекты, обычно используется для отмены подчеркивания ссылок.
В следующем примере ссылка по умолчанию будет подчеркнута, а вторая ссылка с id=»link» будет без подчеркивания, так как мы ей зададим text-decoration в значении none:
#link {
text-decoration: none;
}<a href="#">Ссылка по умолчанию</a>
<a href="#">Ссылка без подчеркивания</a>Так код будет выглядеть в браузере:
Блок . Состояния ссылок
Я думаю, что вы, посещая различные сайты в интернете, обращали внимание на то, что ссылки обычно реагируют на наведение мышкой на них. Такого эффекта можно добиться, задавая поведение ссылок в различных состояниях.
К примеру, вот так — a:hover — мы поймаем состояние,
когда на ссылку навели курсор мышки. В этот момент мы можем, к примеру,
поменять цвет ссылки или убрать/добавить ей подчеркивание.
В этот момент мы можем, к примеру,
поменять цвет ссылки или убрать/добавить ей подчеркивание.
Конструкция :hover называется псевдоклассом. Псевдоклассы позволяют отлавливать разные состояния элементов.
Кроме :hover если еще псевдоклассы :link, которые отлавливают не посещенную ссылку, и :visited, которые отлавливают посещенную ссылку.
На некоторых сайтах с их помощью показывают пользователям, где они были, а где — нет.
Есть еще и псевдокласс :active, который отлавливает следующее состояние: на элемент нажали мышкой, но еще не отпустили.
В следующем примере для ссылки в состоянии :hover убирается подчеркивание, в состоянии :link будет красный цвет, в состоянии :visited — зеленый, в :active — голубой:
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}<a href="#">Ссылка</a>Так код будет выглядеть в браузере:
Псевдоклассы наследуют друг от друга. К примеру, если я уберу подчеркивание для
состояния :link, то оно уберется для всех состояний.
К примеру, если я уберу подчеркивание для
состояния :link, то оно уберется для всех состояний.
Из-за наследования для корректной работы данные псевдоклассы следует размещать именно в таком порядке, как в примере: :link, :visited, :hover, :active (ненужные можно не писать). Этот порядок подчиняется следующему мнемоническому правилу: LoVe HAte.
Часто состояния :link и :visited объединяют вместе через запятую:
a:link, a:visited {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}В таком случае можно их вообще и не указывать:
a {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}Блок . Сложные селекторы с учетом состояний ссылок
Наверняка на сайте у вас будут ссылки разных видов и, чтобы отличить их друг от друга, вы будете давать им разные классы или ложить в блоки с определенным id.
Давайте научимся обращаться к таким ссылкам.
Пусть у нас есть ссылки с классом .test и без него. Выберем только ссылки с этим классом:
<a href="#">Ссылка без класса</a>
<a href="#">Ссылка с классом test</a>
<a href="#">Ссылка с классом test</a>
<a href="#">Ссылка с классом test</a>
a:link.test, a:visited.test {
color: red;
}
a:hover.test {
color: blue;
}Пусть у нас есть ссылки внутри блока с id test. Выберем только ссылки только из этого блока:
<a href="#">Ссылка вне блока</a>
<div>
<a href="#">Ссылка внутри блока</a>
<a href="#">Ссылка внутри блока</a>
<a href="#">Ссылка внутри блока</a>
</div>#test a:link, #test a:visited {
color: red;
}
#test a:hover {
color: blue;
}Если вам не очень понятно, как обращаться со ссылками, то специально для вас я снял следующее видео:
Здесь скоро появится видео по работе с состояниями ссылок.
Блок . Работа с границами на CSS
Сейчас мы с вами научимся добавлять границу элементам. Это делается при помощи трех свойств: свойство border-width задает толщину границы, border-color — цвет, а border-style задает тип границы.
Первые два свойства работают очевидным образом: border-color принимает цвета в том же формате, что и свойство color, а толщина границы может задаваться в любых единицах измерения (кроме процентов), чаще всего в пикселях.
А вот свойство border-style может принимать одно из нескольких значений: solid (сплошная линия), dotted (граница в виде точек), dashed (граница в виде черточек), ridge (выпуклая граница), double (двойная граница), groove (вогнутая граница), inset (рамка), outset (рамка) или none (отменяет границу).
Сделаем, к примеру, границу толщиной 3 пикселя, в виде точек, красного цвета:
div {
border-width: 3px; /* толщина 3px */
border-style: dotted; /* в виде точек */
border-color: red; /* красный цвет */
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Давайте теперь посмотрим на примерах, как выглядят различные типы границы.
Значение solid
Значение solid — сплошная линия:
div {
border-width: 1px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение dotted
Значение dotted — линия в виде точек:
div {
border-width: 1px;
border-style: dotted;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение dashed
Значение dashed — линия в виде тире:
div {
border-width: 1px;
border-style: dashed;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение ridge
Значение ridge — выпуклая линия:
div {
border-width: 3px;
border-style: ridge;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение double
Значение double — двойная линия:
div {
border-width: 3px;
border-style: double;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение groove
Значение groove — вогнутая линия:
div {
border-width: 3px;
border-style: groove;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение inset
Значение inset — рамка:
div {
border-width: 3px;
border-style: inset;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Значение outset
Значение outset — рамка:
div {
border-width: 3px;
border-style: outset;
border-color: black;
width: 300px;
height: 100px;
}Так код будет выглядеть в браузере:
Блок .
 Свойство-сокращение для границ
Свойство-сокращение для границТак же, как и для шрифтов, для границ тоже существует свойство-сокращение border, которое мы можем использовать вместо того, чтобы писать 3 разных свойства для толщины, цвета и типа границы. В свойстве border мы можем просто перечислить эти значения, их порядок при этом не важен. Смотрите пример:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
}Так код будет выглядеть в браузере:
Чаще всего гораздо удобнее пользоваться свойством-сокращением, чем отдельными свойствами.
Блок . Граница для отдельных сторон
Существуют также свойства-сокращения для отдельных сторон: border-left (левая граница), border-right (правая граница), border-top (верхняя граница), border-bottom (нижняя граница).
Давайте сделаем блоку только левую границу с помощью свойства border-left:
<div></div>div {
width: 300px;
height: 100px;
border-left: 1px solid red;
}Так код будет выглядеть в браузере:
А теперь одновременно сделаем и левую, и правую границы:
<div></div>div {
width: 300px;
height: 100px;
border-left: 1px solid red;
border-right: 1px solid red;
}Так код будет выглядеть в браузере:
Блок .
 Скругленные уголки
Скругленные уголкиСейчас мы с вами научимся скруглять уголки у границ. Это избавит наши сайты от некоторой угловатости и придаст им плавность линий.
Уголки границ (и фона, который мы разберем ниже) скругляются свойством border-radius, которое принимает значение в пикселях или процентах (или других единицах CSS).
Давайте скруглим уголки блоку, задав ему скругление в 10px:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px;
}Так код будет выглядеть в браузере:
Что означает то, что мы указали скругление в 10px? Это радиус круга, который можно вписать в это скругление. Если у вас нелады с математикой и вам не понятно последнее предложение — забудьте о нем и просто подбирайте скругление на глаз. При некотором опыте это сделать не проблема (измерительного инструмента для измерения скруглений не существует, по крайней мере я о таком не слышал).
Имейте ввиду, что border-radius не входит в свойство-сокращение border, это разные свойства, хоть и имеют похожие названия.
Блок . Разные скругления для разных углов
Сейчас мы с вами научимся делать разные скругления для разных углов. Как это сделать: свойство border-radius может не только одно значение, но и два, три или четыре. Каждое значение будет задавать скругление для своего угла. Давайте посмотрим более подробно.
Четыре значения
Свойство border-radius может принимать 4 значения. Как в этом случае будут скругляться уголки — смотрите на следующем примере: border-radius: 10px 20px 30px 40px — 10px — верхний левый угол, 20px — верхний правый угол, 30px — нижний правый угол, 40px — нижний левый угол.
Смотрите, что у нас получится:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 20px 30px 40px;
}Так код будет выглядеть в браузере:
Два значения
Если же в border-radius написать два значения, то первое задаст скругление углов одной диагонали, а второе — другой.
Смотрите на примере:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 40px;
}Так код будет выглядеть в браузере:
Три значения
Ну, и наконец, если в border-radius написать три значения, то первое задаст скругление верхнего левого угла, третье — нижнего правого, а второе — скругление углов диагонали (двух оставшихся углов).
Смотрите на примере:
<div></div>div {
width: 300px;
height: 100px;
border: 1px solid red;
border-radius: 10px 20px 30px;
}Так код будет выглядеть в браузере:
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
Как изменить стиль текстовых ссылок по умолчанию в Google Docs
По-видимому, невозможно обновить стиль по умолчанию для ссылок в вашем документе Google. Это потому, что Google Docs не рассматривает ссылки как стили . Это понятно, так как ссылка может применяться в тексте, отформатированном в любом другом стиле (например, заголовок 1, обычный текст и т. Д.)
Если вы попытаетесь выделить ссылку и проверить контекстное меню, обратите внимание, что для соответствия выбран параметр « Обновить обычный текст» . Это указывает на то, что стиль текста обозначается исключительно как «Обычный текст» (т. Е. Не имеет стиля ссылки ).
Обходной путь для удаления подчеркивания ссылки
Я действительно хотел иметь возможность изменить значение по умолчанию для ссылок в основном тексте, чтобы они не были подчеркнуты. Я понимаю, что подчеркивание ссылок — это удобство использования плюс онлайн, но эстетически я чувствовал, что это часто разрушает поток текста в документе. Мой обходной путь заключается в следующем.
Если вы не используете подчеркивания где-либо еще *
- После написания документа выделите весь текст
- подчеркивание
- удалить подчеркивание
Это удалит подчеркивания из всего текста в документе, включая ссылки.
Если вы хотите сохранить подчеркивания в другом месте (например, заголовки, таблицы)
- Выберите абзац обычного текста
- Подчеркнутый
- Щелкните правой кнопкой мыши (Ctrl-клик на Mac) выделенный текст
- Обновите «Обычный текст», чтобы соответствовать
- Удалить подчеркивание
- Обновите «Обычный текст», чтобы соответствовать
Это удалит подчеркивания из всего обычного текста , включая ссылки. В качестве альтернативы вы можете использовать это, чтобы изменить цвет ссылок на тот же, что и основной текст, но вам придется оставить подчеркивание на месте, иначе не будет никакой подсказки, что ссылки были там.
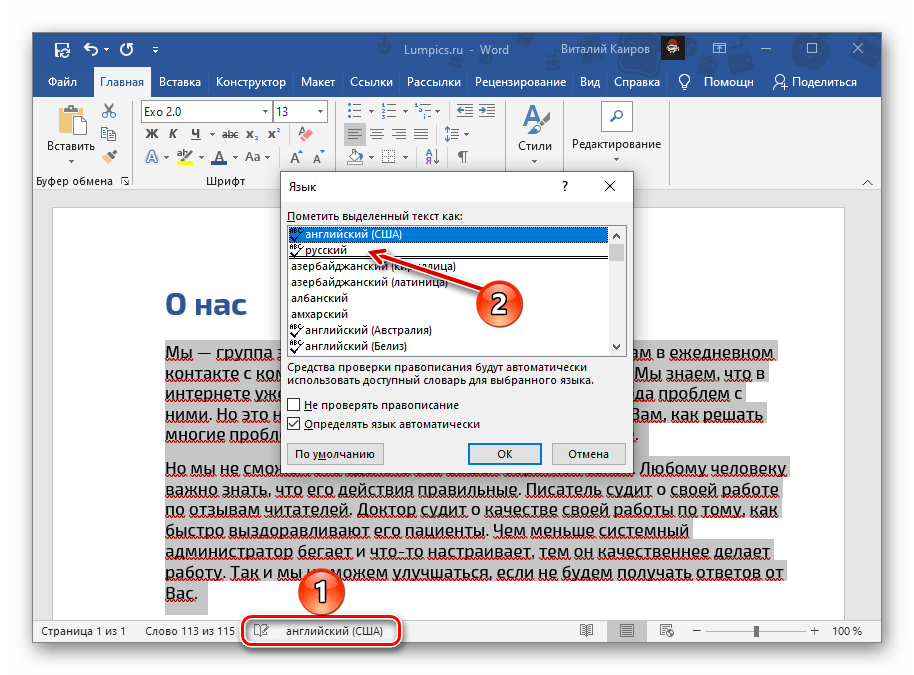
Меняем цвет и стиль гиперссылки в Ворд
На чтение 2 мин. Опубликовано
Когда мы вставляем в текст документа гиперссылку, то она всегда синего цвета. Она сильно выделятся в тексте и это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд.
Как изменить цвет ссылки в Ворд
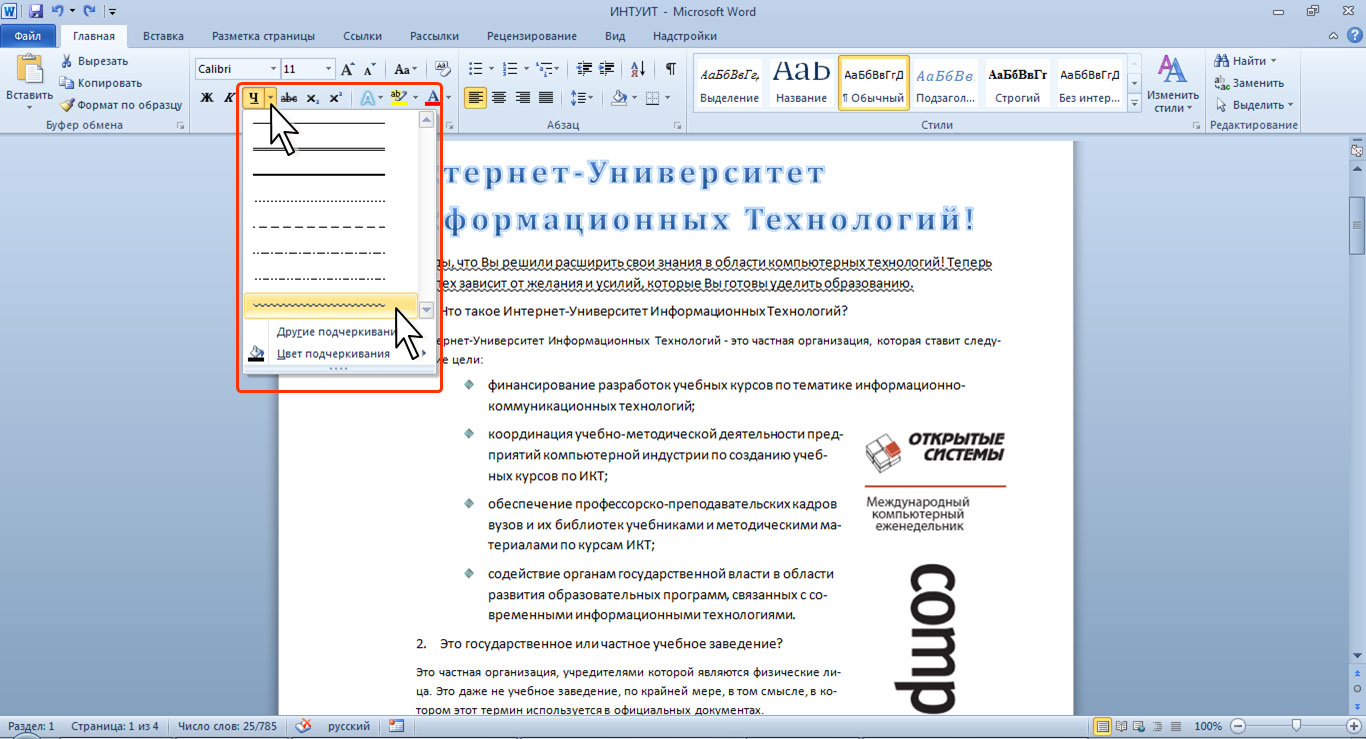
Шаг 1. На вкладке «Главная» в разделе «Стили» нажимаем на маленькую кнопочку, открывающую меню стилей. Смотрите на скриншот
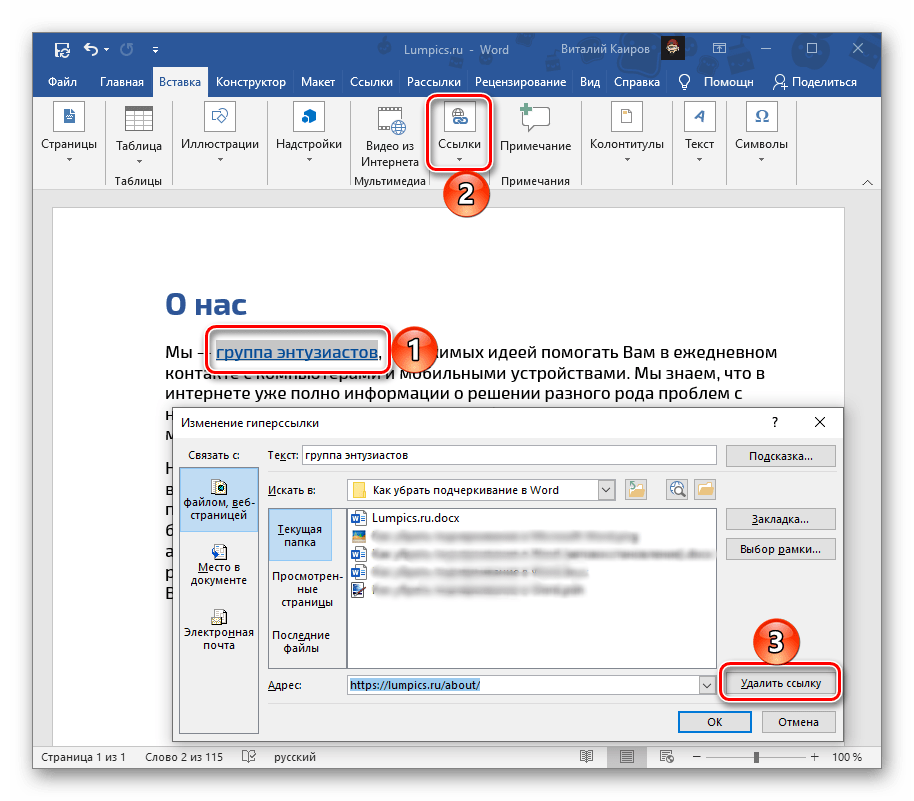
Шаг 2. Нажимаем с правой стороны от надписи «Гиперссылка» на иконку, чтобы открыть меню. В этом меню выбираем «Изменить»
Эта функция будет доступна, только если у вас в документе есть гиперссылки.
Шаг 3. Открылось окно «Изменить стиль». По умолчанию у нас ссылка окрашена в синий цвет. Чтобы его поменять, нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Шаг 4. Нажимаем на кнопку «Ок», чтобы изменения вступили в силу.
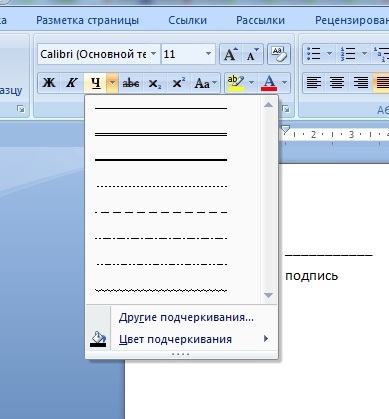
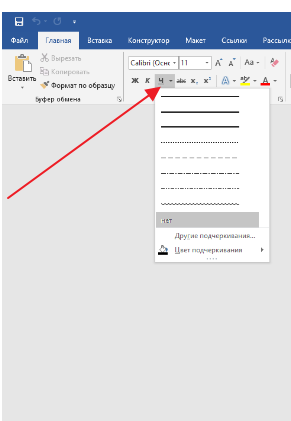
Как удалить подчеркивание ссылки в Ворд
Этот способ практически не отличается от способа по изменению цвета ссылки в Ворд. Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Шаг 3. Если вы были внимательны, то обратили внимание на знак подчеркивания рядом с выбором цвета ссылки. По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
Шаг 4. Если вы все сделали правильно, значит гиперссылки у вас без подчеркиваний, как на скриншоте.
Если вам нужно изменить цвет или стиль только одной ссылки в документе, то выделите ее, зажав левую кнопку мыши, а затем работайте с ней, как обычным текстом, изменяя ее толщину, наклон, подчеркивание, шрифт и т.д.
На этом все. Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд. Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Немного юмора:
В этом мире только Google понимает меня с полуслова.
Плавное подчёркивание ссылки при наведении
Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:a {
position: relative;
color: #00a650;
cursor: pointer;
line-height: 1;
text-decoration: none;
}
a:after {
display: block;
position: absolute;
left: 0;
width: 0;
height: 2px;
background-color: #00a650;
content: "";
transition: width 0.3s ease-out;
}
a:hover:after,
a:focus:after {
width: 100%;
}Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.
Делаем это из административной панели:
- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
.bottom-bar .main-menu .mg-menu li .submenu li a {
position: relative;
color: #00a650;
cursor: pointer;
line-height: 1;
text-decoration: none;
}
.bottom-bar .main-menu .mg-menu li .submenu li a:after {
display: block;
position: absolute;
left: 0;
width: 0;
height: 2px;
background-color: #00a650;
content: "";
transition: width 0.3s ease-out;
}
.bottom-bar .main-menu .mg-menu li .submenu li a:focus:after,
.bottom-bar .main-menu .mg-menu li .submenu li a:hover:after{
width: 100%;
}Создайте свои интернет-магазин в два клика!
Убрать подчеркивание в ссылке | WordPress.org
Вы должны получить доступ к параметрам плагина в плагине Tablepress и в текстовом поле, предоставленном для Custom CSS, поместите код, как показано ниже:
.tablepress-id- # no .column- # no a {
text-decoration: none;
текст-украшение-цвет: розовый;
}
#no представляет собой номер идентификатора таблицы и номер столбца соответственно.
- Этот ответ был изменен 2 года 8 месяцев назад пользователем dancia.
- Этот ответ был изменен 2 года 8 месяцев назад пользователем dancia.
- Этот ответ был изменен 2 года 8 месяцев назад пользователем dancia.
К сожалению, у меня не сработало.
Привет,
спасибо за ваш пост и извините за беспокойство.
Не могли бы вы разместить ссылку на страницу с таблицей, где возникает эта проблема, чтобы я мог посмотреть? Спасибо!
С уважением,
Тобиас
Например:
.tablepress-id-1 .column-3 a {
текстовое оформление: нет;
цвет оформления текста: розовый;
} Не забудьте нажать кнопку «Сохранить» после ввода этого
Это будет работать для таблицы с идентификатором 1, столбец № 3.
Обычно работает
- Этот ответ был изменен 2 года 8 месяцев назад пользователем dancia.
- Этот ответ был изменен 2 года 8 месяцев назад пользователем dancia.
Привет, Данча, спасибо! Но с моим столом все равно не работало.
Привет, TobiasBg, моя ссылка http: // box5136.temp.domains/~pinkofwe/2018/06/24/hello-world/#Citi-MaxiGain.
Привет,
спасибо за ссылку!
Действительно, в вашем случае тема добавляет эту линию как границу, а не как фактическое подчеркивание текста. Поэтому попробуйте еще раз с этим:
.tablepress-id-1 a {
граница: нет;
цвет: # ff0000;
} С уважением,
Тобиас
Привет, Тобиас, все идеально! Спасибо!
Привет,
без проблем, добро пожаловать! 🙂 Приятно слышать, что это помогло!
С наилучшими пожеланиями,
Тобиас
стр.С .: Если у вас нет, пожалуйста, оцените TablePress здесь, в каталоге плагинов. Спасибо!
Привет, Тобиас, не могли бы вы удалить мою ссылку, указанную выше? После того, как я поделился своей ссылкой, моя веб-страница была взломана комментариями «Взлом игровых автоматов на Android». Спасибо.
Привет,
к сожалению, так как я не модератор на форумах, у меня нет такой возможности, извините 🙁
Однако я очень сомневаюсь, что причиной взлома было размещение URL здесь!
С уважением,
Тобиас
Hallo Tobias,
ich nutze Table Press und würde gerne wissen, ob es möglich ist in einer Zelle Text zu verlinken! Und wenn ja wie? Danke Gruß Diverebi
Привет Дивереби,
ja, einfach den «Link einfügen» -Button unter den Eingabefeldern nutzen.
Viele Grüße,
Tobias
ссылок для стилизации с реальным подчеркиванием
Прежде чем мы перейдем к , как для стилизации подчеркивания, мы должны ответить на вопрос: следует ли подчеркивать ?
В графическом дизайне подчеркивание обычно рассматривается как простое. Есть более удобные способы сделать акцент, установить иерархию и разграничить заголовки.
Это ясно из этого совета из «Практической типографии» Баттерика:
Если вам хочется подчеркнуть, используйте жирный шрифт или курсив.В особых ситуациях, таких как заголовки, вы также можете рассмотреть возможность использования всех заглавных и маленьких заглавных букв или изменения размера кегля. Не убежден? Я предлагаю вам найти книгу, газету или журнал, в которых подчеркивается текст. Этот взгляд больше всего ассоциируется с таблоидами супермаркетов.
Но Интернет другой. Гиперссылки — определяющая черта Интернета; и с самого начала Интернета они были подчеркнуты. Это общепринятое соглашение. Значение кристально ясное — подчеркивание означает ссылку .
Однако многие популярные веб-сайты отказались от подчеркивания: The New York Times , New York Magazine , The Washington Post , Bloomberg, Amazon, Apple, GitHub, Twitter, Википедия. Когда в 2014 году они удалили подчеркивание со своей страницы результатов поиска, ведущий дизайнер Google Джон Вили утверждал, что это сделало внешний вид более чистым. Примечательно, однако, что большинство этих сайтов сохранили небольшие отклонения от традиционного мрачного синего цвета ( # 0000EE ), который использовался браузером по умолчанию с самого начала Интернета.Хотя это дает визуальную подсказку для большинства пользователей, этого может быть недостаточно для соответствия WCAG специальным возможностям.
Цвет не используется как единственное визуальное средство передачи информации, указания действия, побуждения к ответу или выделения визуального элемента.
— WCAG 2,1
WCAG строго не требует использования подчеркивания для ссылок, но рекомендует их. Пользователи с дальтонизмом должны уметь различать ссылку.Вы можете различать их и другими способами, например, с помощью полужирного шрифта с жирностью . Или вы можете сохранить эту давно устоявшуюся визуальную аффорданс. Но если мы собираемся использовать подчеркивание, , мы хотим, чтобы они выглядели красиво . Марцин Вихари, дизайнер из Medium, описал идеальное подчеркивание как:
[…] видимый, но ненавязчивый — позволяющий людям понять, что можно нажимать, но не привлекая к себе слишком много внимания. Он должен быть расположен на правильном расстоянии от текста, удобно расположившись позади него, когда спусковые элементы хотят занять то же место.
Для этого традиционно требовалось трюков с CSS .
Хаки, которые у нас были
Это одна уловка, с которой все разработчики знакомы: , граница снизу, . Эмулируя подчеркивание с помощью border-bottom , мы получаем контроль над цветом и толщиной. У этих псевдо-подчеркивания есть одна проблема: слишком большое расстояние от текста. Они находятся под нижними элементами букв. Вы можете решить эту проблему, используя line-height , но это имеет свои проблемы.Похожая техника использует box-shadow . Марчин Вихари был пионером в самой сложной технике, используя background-image для имитации подчеркивания. Это были полезные приемы, но, к счастью, в них больше нет необходимости.
Стиль
Настоящий подчеркиваетНаконец, мы можем разграничивать ссылки, не жертвуя стилем, благодаря двум новым свойствам CSS.
-
text-underline-offsetуправляет положением подчеркивания. -
text-decoration-Thicknessуправляет толщиной подчеркивания, а также надстрочных и сквозных линий.
Согласно блогу WebKit:
Вы также можете указать
from-fontдля обоих этих свойств, которые будут извлекать соответствующую метрику из самого файла используемого шрифта.
UX агентство Clearleft смело использует (псевдо) подчеркивание, привлекая внимание к ссылкам с красочным стилем. Вот один пример искусственного подчеркивания:
a {
текстовое оформление: нет;
нижняя граница: # EA215A 0,125em сплошная;
} Обратите внимание, что это фальшивое подчеркивание явно находится под нижним нижним элементом буквы «y»:
Вот тот же абзац с использованием DevTools для применения того же стиля к реальному подчеркиванию с использованием новых свойств CSS:
a {
цвет оформления текста: # EA215A;
толщина-украшения-текста:.125em;
смещение подчеркивания текста: 1.5px;
} Вы заметите, что в моем примере кода я использую единицу измерения em . Спецификация настоятельно рекомендует использовать вместо пикселей, чтобы толщина масштабировалась вместе со шрифтом.
Эти свойства уже добавлены в Safari и появятся в Firefox 70.
С переходом на Chromium для браузера Microsoft Edge у нас, наконец, будет кроссбраузерная поддержка свойства в стиле текстового оформления , которое предлагает следующие параметры: сплошной (по умолчанию), двойной , пунктирный , штриховая и волнистая .В сочетании эти новые свойства открывают целый ряд возможностей.
Возможно, самое крупное обновление для подчеркивания в Интернете, однако, произошло без необходимости делать что-либо. В старые добрые времена нисходящие элементы бесцеремонно прорезали подчеркиванием, что было далеко не изящно. Разработчики пытались обойти этот недостаток, применяя text-shadow , который соответствовал цвету фона. text-decoration-skip-ink предлагает лучший способ освободить место для спусковых устройств.
Удобно, оно установлено как новое значение по умолчанию для подчеркивания; Это означает, что внешний вид подчеркиваний улучшился, в то время как большинство веб-разработчиков остаются в неведении о существовании этого свойства. Если вы хотите, чтобы подчеркивала, чтобы перекрывать глифы, вы можете установить для этого свойства значение none .
hyperref — \ href без украшения (без подчеркивания) — TeX
hyperref — \ href без украшения (без подчеркивания) — TeX — LaTeX Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
TeX — LaTeX Stack Exchange — это сайт вопросов и ответов для пользователей TeX, LaTeX, ConTeXt и родственных систем набора.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 3к раз
Используйте \ hypersetup {pdfborder = 0 0 0} , чтобы отключить окно:
\ documentclass {article}
\ usepackage {hyperref}
\ hypersetup {pdfborder = 0 0 0}
\ begin {document}
\ href {http: // www.google.com} {Google}
\ конец {документ}
Создан 13 мая 2012, 16:56.
Питер ГрильПитер Гриль202k3434 золотых знака502502 серебряных знака832832 бронзовых знака
3язык-текс
TeX — LaTeX Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Новогоднее разрешение: подчеркивайте свои ссылки!
Есть ли у вас контроль или влияние на дизайн одной или нескольких веб-страниц? Если да, то я призываю вас добавить это новогоднее постановление в свой список: Подчеркните свои ссылки!
С момента появления Интернета браузеры подчеркивали ссылки, чтобы пользователи могли отличать текст ссылки от окружающего текста.Фактически, все основные браузеры по-прежнему делают это по умолчанию. Вы когда-нибудь задумывались, почему? Ответ: Потому что это по-прежнему эффективный способ общения «это ссылка».
К сожалению, в последние несколько лет среди веб-дизайнеров наблюдается растущая тенденция удалять подчеркивание из ссылок, полагаясь только на цвет, чтобы отличить текст ссылки от окружающего текста.
Что плохого в использовании цвета как единственного средства идентификации ссылок?
Во-первых, это нарушение WCAG 2.0 на уровне A:
1.4.1 Использование цвета: Цвет не используется в качестве единственного визуального средства передачи информации, указания действия, побуждения к ответу или выделения визуального элемента. (Уровень А)
Во-вторых, он заставляет ваших пользователей играть в «Найди ссылку», в которой может быть сложно или невозможно выиграть, в зависимости от остроты зрения пользователей, дальтонизма и текущих условий освещения.
Что еще хуже, среди дизайнеров наблюдается тенденция к использованию очень тонких цветовых различий.В следующем примере показан ответ на вопрос в UX Stack Exchange. Пользователь задал вопрос «Должны ли гиперссылки быть синими?», И главный ответ включает следующую просьбу: «Еще важнее, чем выбор цвета, подчеркивать ваши ссылки, по крайней мере, для ссылок, которые не находятся сверху или сбоку барное меню «. Как ни странно, фраза «подчеркните ссылки» сама по себе является ссылкой без подчеркивания. Текст ссылки темно-синего цвета, который для моих глаз очень трудно отличить от окружающего текста, если я не держу компьютер под прямым углом.
К счастью, Stack Overflow (компания, стоящая за сетью Stack Exchange Network) знает об их доступности и работает над ними. Ждем позитивных изменений на их сайтах в 2018 году!
Решение
В CSS сделайте следующее:
a {
оформление текста: подчеркивание;
}
Не делайте этого:
a {
текстовое оформление: нет;
}
Можно не подчеркивать ссылки, если очевидно, что они являются ссылками в зависимости от контекста.Например, нет необходимости подчеркивать все ссылки в меню навигации, к тому же это может отрицательно повлиять на удобочитаемость меню.
Для большинства веб-сайтов вы, вероятно, можете ограничить подчеркивание только теми ссылками, которые появляются в абзацах или, в более широком смысле, в основном содержании. Следующий CSS исключает подчеркивание из ссылок по умолчанию, но добавляет обратно подчеркивание для всех ссылок, которые встречаются в основном содержимом (при условии, что основное содержимое размечено с помощью элемента HTML5
a {
текстовое оформление: нет;
}
main a {
оформление текста: подчеркивание;
}
Хорошие новости: подчеркивание снова круто!
Я уже вижу признаки того, что тенденция, о которой я упоминал ранее (отсутствие подчеркивания), обращается вспять (в сторону совершенно потрясающих подчеркиваний!) По крайней мере, на нескольких сайтах, которые я регулярно посещаю, есть четкие, легко заметные подчеркивания под текстом ссылки. , что заставляет меня (и, вероятно, тысячи таких же пользователей) возвращаться в качестве постоянных посетителей.Ни один из этих сайтов не использует свойство CSS text-decoration, вместо этого они используют альтернативные, более креативные методы, которые, возможно, дают им немного больше гибкости и лучше работают с их дизайном.
Журнал WIRED
WIRED использует свойство CSS border-bottom для добавления сплошной синей границы под текстом ссылки. Он толстый и легко видимый, как будто они на самом деле предназначены для того, чтобы люди заметили и щелкнули по ссылкам. Этот пример кода CSS упрощен, чтобы проиллюстрировать их подход:
a {
текстовое оформление: нет;
нижняя граница: 3px solid # b4e7f8;
}
Вот скриншот из статьи Кевина Маркса «Как Интернет стал нечитаемым» в WIRED (хорошее чтение по теме):
Внешний журнал
Outside Online использует свойство CSS box-shadow для добавления сплошной желтой линии под текстом ссылки.Это имеет менее драматический эффект, чем тот, который используется WIRED, но, на мой взгляд, он действительно хорошо работает с их сайтом. Цвет соответствует их логотипу, и похоже, что кто-то подчеркнул ссылки желтым маркером (низкие технологии — это круто для любителей активного отдыха). Опять же, этот код CSS упрощен:
a {
текстовое оформление: нет;
box-shadow: вставка 0 -3px 0 -1px # ffd204;
}
Вот скриншот из одной из моих самых любимых статей за пределами США, Дьявол на Парадайз-Роуд (не по теме, но все же отличное чтение):
В обоих этих примерах эффект одновременно функциональный и визуально привлекательный.Мы видим ссылки! И он хорошо вписывается в цветовую схему и общий дизайн сайта.
Есть еще крутые примеры?
Поделитесь ими в комментариях. Я с радостью продвигаю любой веб-сайт, на котором текст ссылки подчеркнут.
офис 2019 сатин альWebAIM: ссылки и гипертекст — текст и внешний вид ссылки
Текст ссылки
Избегайте неинформативных ссылочных фраз
Ссылки более полезны, когда они имеют смысл вне контекста.Авторам следует избегать неинформативных ссылочных фраз, например:
- нажмите здесь
- здесь
- подробнее
- Подробнее
- ссылка на [некоторую ссылку]
- информация
На самом деле фраза «щелкните здесь» не нужна, даже если она предшествует более значимой фразе. Например, ссылку «нажмите здесь, чтобы получить доступ к сегодняшней погоде» можно сократить до «сегодняшняя погода». В некоторых случаях может иметь смысл поставить фразу ссылки перед фразой «подробнее» или «подробнее о» (например,грамм. «больше о глобальном потеплении»), но если этих лишних слов можно избежать, вероятно, лучше избегать их (например, «глобальное потепление» может иметь то же значение, что и «больше о глобальном потеплении», в зависимости от контекста).
Длина звена
Длинные ссылки
Нет максимально допустимой длины текста ссылки. Для практических целей ссылка должна быть достаточно длинной, чтобы передать цель ссылки, а не больше. Авторы контента имеют право придавать смысл своему контенту понятным для них способом.Тем не менее, как правило, ссылки должны быть как можно более краткими без ущерба для смысла.
Некоторые авторы делают ссылки из целых предложений, абзацев или даже из нескольких абзацев. Эти длинные ссылки почти наверняка не нужны и неудобны для пользователей программ чтения с экрана. Помните, что слепые пользователи не могут визуально пролистывать длинные ссылки. Они должны слушать весь текст. Некоторые разочаровываются в длинном тексте ссылки и нетерпеливо переходят к следующей ссылке, если не могут понять цель ссылки после первых нескольких слов.Хотя авторы не могут контролировать такое поведение, они могут контролировать некоторые источники разочарования. Короткие и лаконичные ссылки с меньшей вероятностью расстроят пользователей программы чтения с экрана, чем длинные неточные ссылки.
Короткие ссылки
Точно так же не существует минимально допустимой длины текста ссылки, если ссылка не пуста (см. Ниже). В большинстве случаев ссылки должны быть словами или словосочетаниями. Однако в некоторых случаях может иметь смысл связать один символ, букву алфавита или цифру.Например, алфавитный указатель может использовать каждую отдельную букву алфавита в качестве ссылки.
Опасность использования отдельных символов в качестве ссылок — или использования каких-либо небольших ссылок (таких как изображение размером 10 на 10 пикселей) — заключается в том, что некоторым пользователям будет трудно щелкнуть такую небольшую область. Человек с церебральным параличом, например, может использовать руки для управления мышью, но может испытывать трудности с точными движениями и контролем мышц, необходимыми для нажатия на небольшую ссылку.Авторы могут ограничить эти проблемы, увеличив размер небольших ссылок, увеличив размер шрифта односимвольных ссылок или увеличив целевую область, добавив пробелы (например, заполнение CSS) в небольшую ссылку. Кроме того, между небольшими соседними ссылками должны быть соответствующие пробелы (например, поля CSS для ссылок), чтобы минимизировать непреднамеренный переход пользователей по неправильной ссылке.
Пустые ссылки
Ссылки никогда не должны быть пустыми. Они всегда должны содержать текст или изображения с альтернативным текстом.Можно перейти по пустой ссылке, но она не содержит содержимого. Это может сбивать с толку пользователей клавиатуры и программ чтения с экрана.
URL как ссылки
веб-адресов или URL-адресов представляют два типа проблем:
- Читаемость
- Длина
URL-адреса не всегда удобны для чтения или чтения с экрана. Многие URL-адреса содержат комбинации цифр, букв, амперсандов, дефисов, подчеркиваний и других символов, которые имеют смысл для скриптов и баз данных, но которые не имеют смысла для обычного человека.В большинстве случаев вместо URL-адреса лучше использовать читабельный текст. Удобочитаемая ссылка Создание доступных веб-сайтов более удобна для пользователя, чем ссылка для покупки книги с тем же названием на Amazon.com, которая состоит из 108-символьной ссылки, полной цифр, косых черт и текста, который не очень похож на человеческий. -удобочитаемый. (http://www.amazon.com/exec/obidos/ASIN/15
488/qid=1116957951/sr=2-1/ref=pd_bbs_b_2_1/103-5755258-8204633)
Означает ли это, что URL-адреса никогда не должны использоваться в качестве ссылок? Нет.Если URL-адрес относительно короткий (например, домашняя страница сайта), URL-адрес может использоваться в качестве текста ссылки. Главное — внимательно относиться к пользователям программ чтения с экрана, которые должны прослушивать более длинные и менее понятные URL-адреса.
Альтернативный текст для изображений, используемых в качестве ссылок
Когда изображения используются в качестве ссылок, альтернативный текст выполняет функцию текста ссылки. Как и в случае связанного текста, замещающий текст связанных изображений не должен информировать пользователей о том, что ссылка является ссылкой, поскольку она уже представлена.Альтернативный текст должен передавать содержимое изображения и функцию ссылки. В большинстве случаев содержание изображения и функция ссылки совпадают, поэтому этот текст может быть очень кратким (например, alt = "Products" ). В некоторых случаях может потребоваться больше текста (например, alt = "Диаграмма, показывающая рост продаж на 10% за последнее десятилетие со ссылкой на дополнительные данные о продажах". ).
Важно
Изображения, которые являются единственным элементом ссылки ДОЛЖНЫ иметь альтернативный текст.
Если связанное изображение не имеет альтернативного текста, программа чтения с экрана может прочитать имя файла изображения или URL-адрес, на который имеется ссылка.
Внешний вид ссылки
Ссылки должны выглядеть как ссылки, и ничто другое не должно. Пользователи могут расстроиться, если попытаются щелкнуть текстовые фразы или изображения, которые выглядят как ссылки, но не являются таковыми. Они также будут разочарованы, если им придется перемещать указатель мыши по странице, пытаясь обнаружить ссылки, которые не выглядят как ссылки.
Подчеркивание
По умолчанию браузеры подчеркивают гипертекстовые ссылки.Можно удалить подчеркивание с помощью каскадных таблиц стилей (CSS), но в большинстве случаев это плохая идея. Пользователи привыкли видеть ссылки подчеркнутыми. В основном тексте они могут или не могут определить, какой текст связан, если не используется соглашение о подчеркивании.
Хотя пользователи привыкли видеть ссылки в основном содержимом подчеркнутыми, они также привыкли видеть вкладки и основные функции навигации (часто созданные в виде графики, а не текста) без подчеркивания.В этих случаях связанные элементы должны быть спроектированы таким образом, чтобы было очевидно, что пользователь может щелкнуть по ним, чтобы выполнить действие.
Примечание
WCAG 2.0 имеет 2 дополнительных требования для ссылок основного текста, которые по умолчанию не подчеркнуты:
- Текст ссылки должен иметь коэффициент контрастности 3: 1 по сравнению с окружающим текстом без ссылки.
- Ссылка должна содержать «нецветное обозначение» (обычно введение подчеркивания) как при наведении курсора мыши, так и при фокусе клавиатуры.
Эти два требования помогают гарантировать, что все пользователи могут отличать ссылки от текста без ссылок, даже если у них слабое зрение, цветовая недостаточность или переопределенные цвета страницы.
Эффекты наведения и фокусировки
На многих сайтах реализованы визуальные эффекты наведения мыши для ссылок, такие как добавление фонового свечения, падающих теней, изменения цвета или подчеркивания. Эти эффекты помогают пользователям узнать, что по элементу можно щелкнуть и что курсор мыши находится на определенной ссылке.
Чтобы сделать эти эффекты независимыми от устройств, необходимо убедиться, что они могут быть активированы мышью или клавиатурой. В CSS это означает использование псевдоклассов : hover и : focus .
Важно
Практически каждый раз, когда a: hover (или другие эффекты наведения) определены в CSS, его следует изменить на a: hover, a: focus , чтобы обеспечить такое же визуальное представление, когда пользователи с клавиатурой перемещаются или вкладываются ‘по ссылке.
Удаление подчеркивания гиперссылки в PowerPoint и форматирование цвета шрифта гиперссылки —
Гиперссылки действительно полезны в PowerPoint — вы можете ссылаться на веб-ресурсы, адреса электронной почты, файлы, слайды и настраиваемые шоу. Если вы используете текст в качестве ссылки, вы можете не захотеть, чтобы она так отображалась — например, у вас может быть ссылка на настраиваемое шоу, которое относится к конкретным вопросам, которые аудитория может или не может задавать, но вы не хотите рекламировать это ссылка на слайде.
ВИДЕО ОБУЧЕНИЕ — УЧИТЬСЯ В СОБСТВЕННОМ РЕЖИМЕ
DEEP DIVE INTO ФУНКЦИИ ПРОСМОТРА — XLOOKUP, VLOOKUP, HLOOKUP, IFNA, INDEX, ПРОСМОТР, , НАЙТИ, ПОИСК, LEN, ЗАМЕНА, ЗАМЕНИТЬ, ОБРЕЗАТЬ, ОЧИСТИТЬ И КОСВЕННО . Нажмите здесь, чтобы записаться
КУРС ДОСТУПА MS ДЛЯ НАЧИНАЮЩИХ — Щелкните здесь, чтобы зарегистрироваться
Признаки того, что текст является ссылкой, имеют цвет текста и подчеркивание. Как удалить эти функции форматирования из гиперссылки? Если в какой-то момент вам непонятно, что делать, просто посмотрите видео ниже.
Скрытие подчеркивания в гиперссылке
Один из способов скрыть подчеркивание — сделать цвет подчеркивания таким же, как цвет фона слайда. Откройте диалоговое окно «Шрифт» и измените стиль подчеркивания на Однострочная и цвет подчеркивания на цвет фона слайда.
Скрытие подчеркивания с помощью графического или затененного фона слайда
Приведенный выше метод отлично работает, если у вас простой однотонный фон слайда.Если вы этого не сделаете, вам нужно будет попробовать что-нибудь еще. Лучше всего удалить гиперссылку из текста, а затем поместить поверх нее невидимый прямоугольник. Затем вы можете применить гиперссылку к этой фигуре. Для вашей аудитории это будет выглядеть так, как будто вы щелкнули по тексту, чтобы активировать гиперссылку, но на самом деле вы щелкнули по невидимой форме.
Изменение цвета текста гиперссылки
Текст гиперссылки обычно отличается по цвету от остального текста на слайде, но вы можете изменить этот параметр.На вкладке ДИЗАЙН вы должны найти параметр для настройки цветов: в PowerPoint 2013 этот параметр находится в группе Варианты. Вы можете настроить два цвета гиперссылки: Hyperlink и Followed Hyperlink . Вам нужно будет изменить оба цвета на тот же цвет, что и обычный текст в вашей презентации.
Неужели подчеркнутая ссылка мешает читаемости?
С самого начала Интернета ссылки были основополагающим элементом работы в сети.При этом их распространенность не уменьшилась: исследования показывают, что переход по ссылкам — одно из наиболее частых действий, выполняемых людьми, просматривающими Интернет. За последние 30 лет дизайнеры пробовали разные варианты оформления ссылки, но преобладает одна визуализация: подчеркивание. Синяя подчеркнутая гиперссылка — одно из наиболее устоявшихся и широко понимаемых соглашений в Интернете.
[World Wide Web] состоит из документов и ссылок »- Тим Бернерс-Ли, 1991
Учитывая центральную роль, которую ссылки играют в онлайн-жизни, должно быть очевидно, что визуальное представление маркера ссылки сильно влияет на взаимодействие с пользователем и удобство использования.Но по мере того, как меняются устройства и привычки пользователей, действительно ли подчеркнутая ссылка мешает, а не помогает пользователю и удобству использования? Хотя это может показаться простым и эффективным, исследование Гамбургского университета показывает, что подчеркивание пагубно сказывается на удобочитаемости и дизайне.
Само собой разумеется, что ссылка останется краеугольным камнем в работе пользователей — нам всегда нужно будет цитировать ссылки и давать ссылки на видео с кошками. Однако по мере того, как Интернет меняется и растет — с точки зрения эстетики дизайна, устойчивости кода, практики взаимодействия с пользователем и разнообразия устройств — мы должны спросить себя: не пора ли отказаться от подчеркнутой ссылки в пользу чего-то менее 1991 года?
Какое подчеркивание?
Что такое подчеркивание и как возникло условное обозначение подчеркнутой ссылки? До появления Интернета подчеркивание, по определению Wikipeida, было «более или менее горизонтальной линией непосредственно под частью текста, используемой (…) для выделения ключевого текста».Этот атрибут как метод выделения все еще сохраняется в цифровых проявлениях подчеркивания, но с более широкими и не обязательно положительными последствиями. В блоге «Практическая типография» советуют «не подчеркивать. Когда-либо », ссылаясь на эту привычку как на уродливое похмелье со времен пишущей машинки, в котором больше нет необходимости, учитывая, что теперь у нас есть другие доступные методы акцента.
Так как же ссылка стала синонимом синего подчеркнутого текста? Поскольку Интернет далеко от типизированного документа, текст больше не нуждается в подчеркивании, чтобы выделить его.Таким образом, значение подчеркивания было изменено: при щелчке подчеркнутые слова перенаправляли пользователя на соответствующий ресурс. А почему синий? Это историческая случайность: примерно во времена создания прототипа WWW-браузера Тима Бернерса-Ли большинство компьютеров было ограничено 16-цветным дисплеем (если у них вообще был цветной!), А синий был следующим по темноте цветом после черного. Несмотря на то, что технологии быстро развивались, стиль гиперссылки остался синим и подчеркнутым.
Преимущества подчеркивания
Есть веские причины, по которым подчеркивание остается таким доминирующим в визуализации ссылок.Во-первых, у него есть узнаваемость бренда: сколько других стилистических элементов онлайн остались неизменными за последние 30 лет? Он гарантирует видимость ссылки при сканировании текста и визуально указывает, какие ссылки вы уже посещали. Эти визуальные подсказки помогают увеличить количество кликов (это знает любой, кто попал в дыру в Википедии).
Некоторым пользователям полезен прерывистый характер подчеркнутых ссылок; это позволяет им более легко переходить к важной или полезной информации на странице.Ли Манро в Smashing Magazine довольно резко сказал: «Помните, что пользователи не читают; они сканируют. Вы слышали это раньше, и это правда. Итак, убедитесь, что ваши ссылки очевидны ».
Обычно подчеркнутые ссылки могут быть функциональным помощником при сканировании и подведении итогов пользователем, выполняя мантру юзабилити Стива Круга: «Не заставляйте меня думать». Подчеркнутые ссылки также оцениваются по шкале доступности. Дальтоники или нечувствительные к цвету веб-пользователи без проблем идентифицируют подчеркнутые гиперссылки, но меньше везут, когда сталкиваются с одними лишь ссылками с цветовой дифференциацией.
Негативное влияние на UX
Но эти плюсы не означают, что подчеркнутая ссылка невосприимчива к замене или критике, особенно когда речь идет о UX. В 2014 году это стало очевидным благодаря историческому решению интернет-гиганта Google отказаться от подчеркнутой гиперссылки. Решение Google отказаться от подчеркивания на странице результатов поисковой системы (SERP) в пользу дифференциации цвета ссылок было, по словам главного дизайнера Джона Вили, важным для «улучшения читабельности и создания в целом более понятного вида.«В то время как пользователи в поисковой выдаче Google имеют необходимый контекст для ожидания ссылок, некоторые сайты с большим количеством статей также отбрасывают ссылку. Например, NNGroup убрала подчеркивание и опубликовала статью о стилях гиперссылок.
Ссылка Google на улучшенную читаемость подразумевает, что подчеркнутая ссылка отрицательно влияет на удобство использования и общее впечатление. Это подтверждается исследованием Гамбургского университета в 2003 году, которое показало, что при тестировании различных методов визуализации ссылок подчеркивание фактически получило наименьший балл по удобочитаемости и глобальному пониманию контента.Связанный текст был менее читабельным, и связанные слова ухудшались. В документе отмечается, что «маркеры ссылок всегда являются компромиссом для дизайна», однако подчеркивание кажется одним из самых больших компромиссов для удобочитаемости.
Безусловно, с точки зрения эстетики интерфейса и визуального оформления подчеркивание — это дизайнерский компромисс. Беглый взгляд на любой из многочисленных списков «лучших минималистских веб-сайтов», например, от Awwwards или Creative Bloq, показывает, что очень немногие используют подчеркивания. Что еще мы можем сделать, чтобы смягчить этот компромисс?
Альтернативы и улучшения по ссылке
При разработке гиперссылок для веб-сайта дизайнеры имеют возможность улучшить существующее соглашение или попробовать альтернативный подход.Один из вариантов, который не слишком сильно отклоняется от стандарта, — это улучшение оттенка синего. Но если дизайнер ищет что-то более экстремальное, можно рассмотреть некоторые альтернативы: отображение ссылок по запросу или использование цветных наложений, оба из которых хорошо зарекомендовали себя во время исследования Гамбургского университета.
Цвет ссылки
При выборе цвета ссылки дизайнеры должны учитывать цветовой контраст и помнить о пользователях с дальтонизмом. Для удобства всех пользователей ссылки должны иметь контраст 3: 1 с черным текстом и контраст 4: 5: 1 с белым фоном.К счастью, существует ряд инструментов (включая встроенное представление Adobe Illustrator), которые воспроизводят некоторые формы дальтонизма. Это бесценно для дизайнеров при определении того, соответствуют ли их проекты стандартам. Webaim, группа, которая помогает дизайнерам создавать доступные для всех сайты, советует, что если ссылки не отмечены подчеркиванием, у них должен быть хотя бы какой-то «нецветный указатель», чтобы пользователи могли идентифицировать ссылки, даже если у них есть визуальные препятствия.
Как говорит Якоб Нильсен, «если текст ссылки цветной, не всегда обязательно подчеркивать его», но всегда необходимо каким-то образом подчеркивать ссылки .
Отображение ссылок по запросу (также известное как Hover)
Визуализация скрытых и отображаемых ссылок требует, чтобы пользователь наведет курсор на текст, прежде чем увидеть любые связанные стили. Хотя это может сделать сайт более минималистичным и визуально чистым, у него есть существенные недостатки. Без синего цвета текста или подчеркивания пользователь вынужден искать ссылки, что приводит к снижению взаимодействия по ссылкам.Есть также вопрос об устройствах с сенсорным экраном: мобильные пользователи не могут зависать и не будут благодарить вас за то, что вы их заблокировали. Как советует Хоа Лорангер в своей статье NNGroup: «Никогда не заставляйте пользователей полагаться на« наведение курсора », чтобы определить, доступен ли текст для клика. Поиск ссылок требует усилий, и люди не будут заниматься этим надолго ».
Цветные накладки (также известные как украшение звеньев)
По совету Hoa визуальное отображение наличия ссылки необходимо. Но должна ли это быть стандартная синяя подчеркнутая ссылка? Энди Рутледж обсуждает некоторые менее заметные альтернативы подчеркиванию, такие как «различные типы / положения / конфигурации границ, цвета / изображения фона и даже менее рекомендуемые украшения, такие как сквозная линия.Хотя они могут дать интересные результаты и могут соответствовать определенному стилю бренда, дизайнер должен учитывать влияние такого выбора на удобочитаемость.
Следующие шаги
Необязательно строго придерживаться дизайнерских соглашений вокруг подчеркнутой ссылки — в конце концов, у подчеркивания есть свои недостатки и недоброжелатели UX — но необходимо отдавать приоритет визуализации ссылок и UX. Как с точки зрения дизайна, так и с точки зрения удобства использования имеет смысл рассмотреть, как ссылки помечаются на сайте.Независимо от выбранного метода, есть несколько золотых правил, которые применяются ко всем методам визуализации ссылок, дружественных к UX.
- Не подчеркивать текст, не являющийся ссылкой
- Использовать разные цвета для посещенных и непосещенных ссылок
- Сделать ссылки доступными, написав семантический HTML
- Напишите специальные сообщения для ваших ссылок, которые указывают, куда будет направлен пользователь (избегайте неинформативных фраз, таких как «нажмите здесь»).
- Держите связанные фразы короткими, 3-5 слов
- Поддерживать общую последовательность и целостность стиля на сайте
- Не размещайте более 100 ссылок на одной странице (Мэтт Каттс объясняет, почему)


 com"><span><font color="f8931c"><i>Text...</i></font></span></a>
com"><span><font color="f8931c"><i>Text...</i></font></span></a>
 htmlbook.ru target=newframe>Сайт
www.htmlbook.ru</a>
htmlbook.ru target=newframe>Сайт
www.htmlbook.ru</a> Создание рисунка-ссылки
Создание рисунка-ссылки </p>
</p>