Zero Block: отзывчивый дизайн
tilda help center
Вторая часть руководства посвящена более сложным настройкам, связанным с отзывчивым веб-дизайном. Основные, базовые, настройки и функции редактора Zero Block были рассмотрены в первой части.
Начало работы
Обзорная статья по основным возможностям
Перейти
Горячие клавиши
Cписок всех комбинаций для ускорения работы
Перейти
Zero Block: базовая анимация
Справка по простой анимации: фиксации, параллаксу и анимации появления
Перейти
Zero Block: пошаговая анимация
Статья о сложной пошаговой анимации: основные принципы, настройки и примеры
Перейти
Zero Block: триггерная анимация
Справка по сложной триггерной анимации: настройка и примеры
Перейти
Импорт из Figma
Как автоматически импортировать макет из Figma в Zero Block
Перейти
Настройка модульной сетки в Zero Block
Определяем базовую структуру дизайна и ускоряем работу с макетом
Перейти
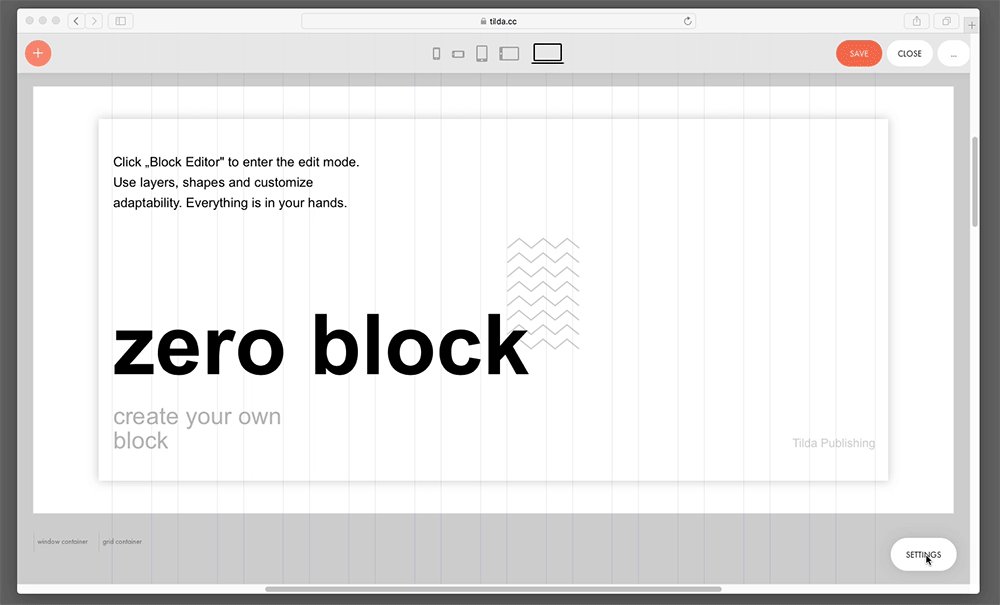
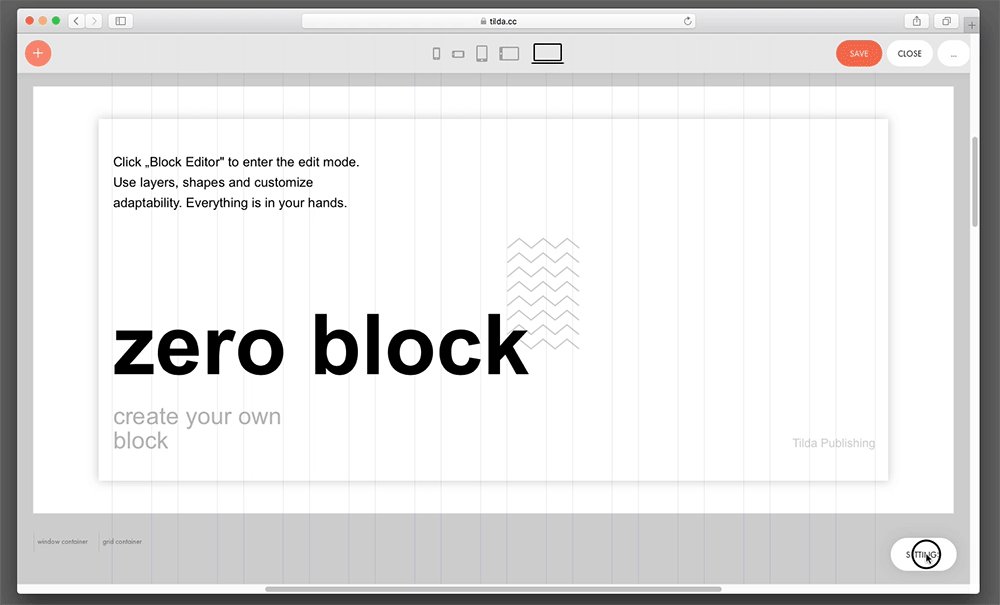
Понятие «контейнера»
В Zero block есть две рабочие области или два «контейнера». Область сетки — Grid Container и Window Container — условное обозначение границ экрана браузера.
Область сетки — Grid Container и Window Container — условное обозначение границ экрана браузера.
Grid Container и его положение по оси X
Grid Container — основная рабочая область. В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если мы располагаем элементы внутри Grid Container, то независимо от размера экрана они будут находиться внутри сетки из 12 колонок.
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
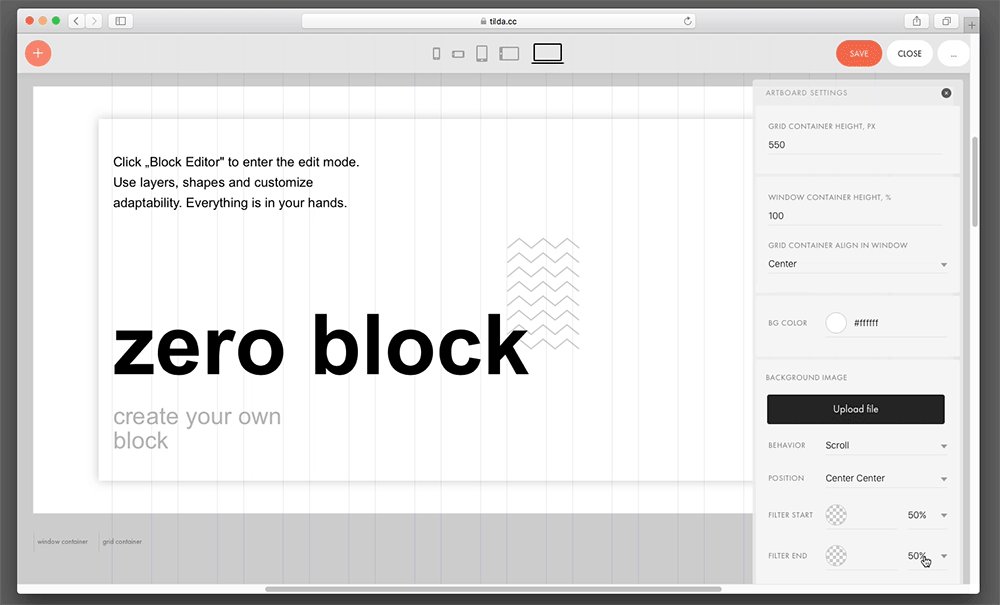
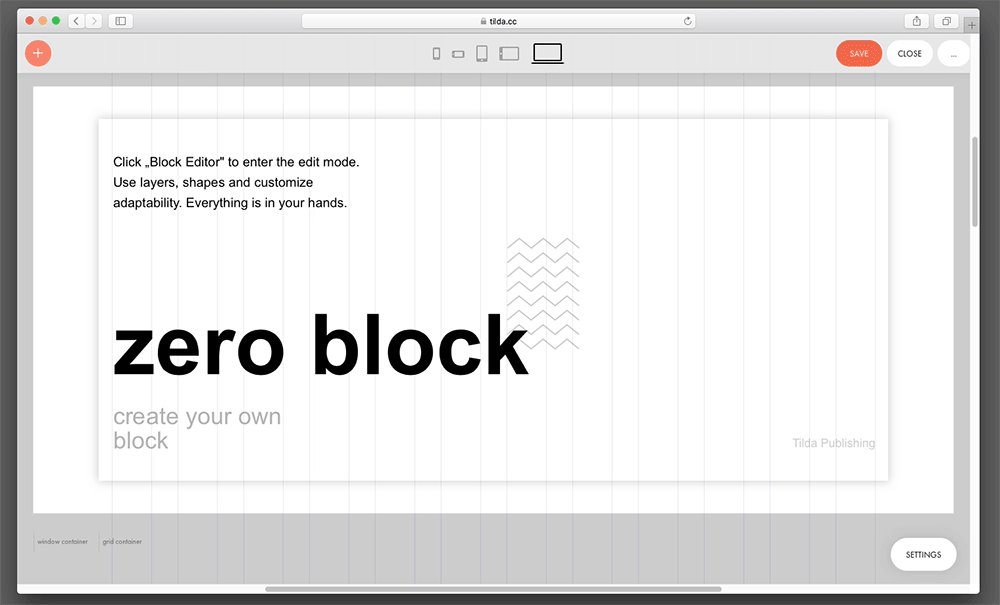
Положение контейнеров относительно друг друга по оси Y
Если вы хотите, чтобы ваш блок занимал всегда 100% высоты экрана, для этого нужно задать высоту Window Container, отличную от высоты Grid Container. Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
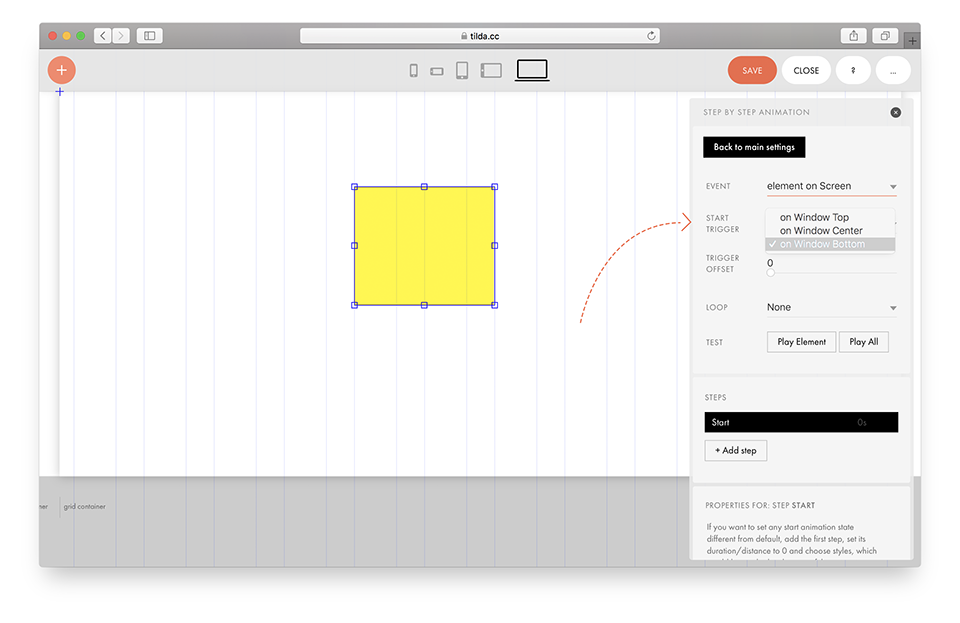
Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
Изменение контейнера и начала координат для элемента
Изменение контeйнера
По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу.
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
Теперь на любом экране логотип будет в левом верхнем углу.
Если мы хотим привязать элемент, например, к правому верхнему углу, то логика будет та же: задаем контейнер: Window Container и начало координат: ось X — right, ось Y — top.
Координаты элемента
У каждого элемента в рабочей области есть координаты — положение относительно начало координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.
Начало координат по умолчанию у всех элементов находится в левом верхнем углу Grid Container. Но оно может смещаться и находиться в одной из девяти точек прямоугольника: справа вверху, слева внизу и т.д.
Чтобы поменять положение начала координат, откройте меню +Container (по умолчанию оно свернуто).
Если вы зададите начало координат Center Center, то это упростит работу над адаптивной версией для разных экранов.
Создание «резиновых» элементов
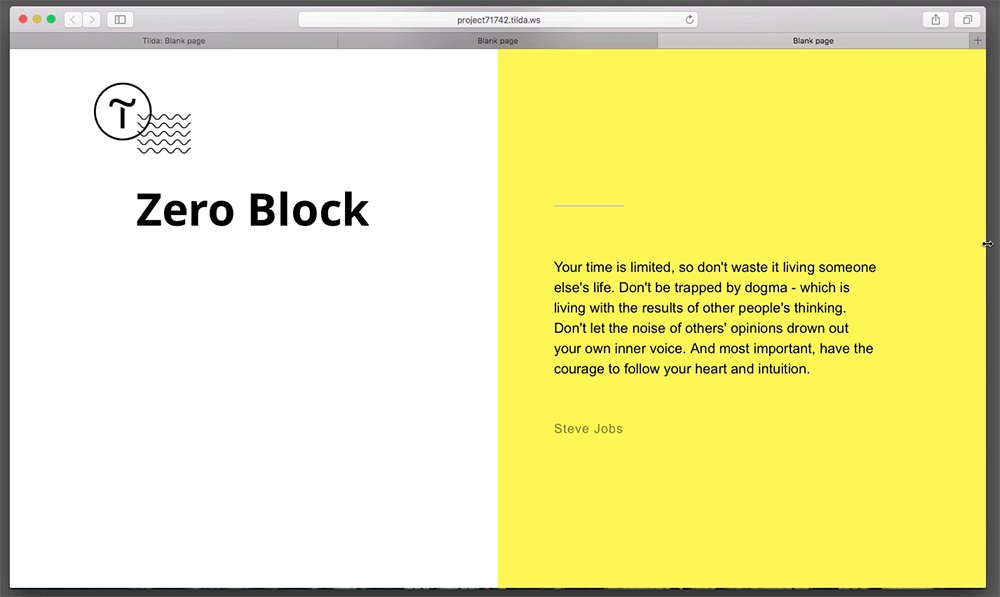
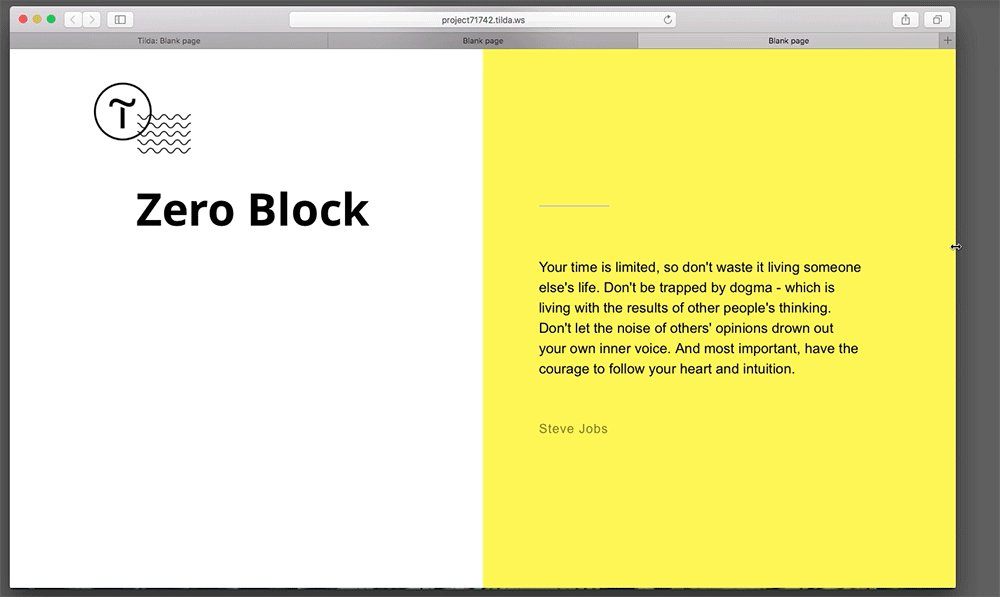
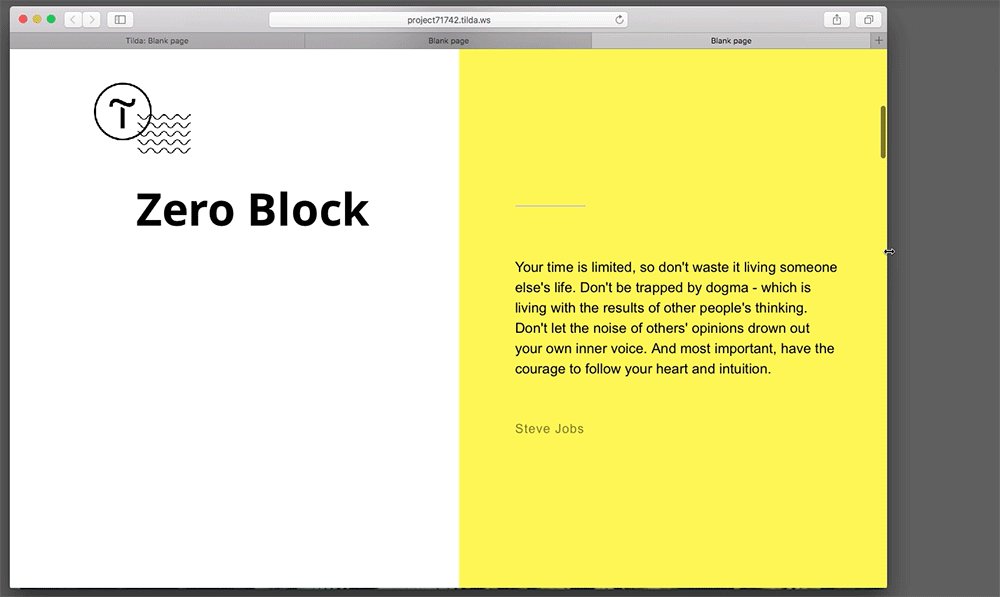
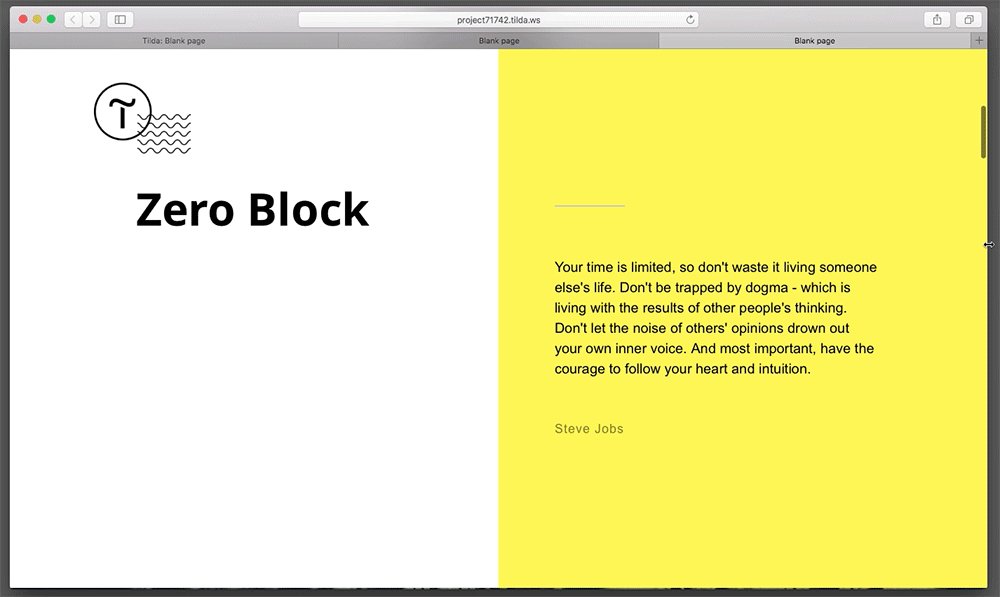
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container, а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
Добавим фигуру и в настройках элемента зададим контейнер — Window Container, а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
На видео видно, что правая часть блока всегда заполняет половину экрана.
Параметры желтого прямоугольника: Container — Window, ширина — 50%, высота — 100%, смещение по оси Х — 50%.
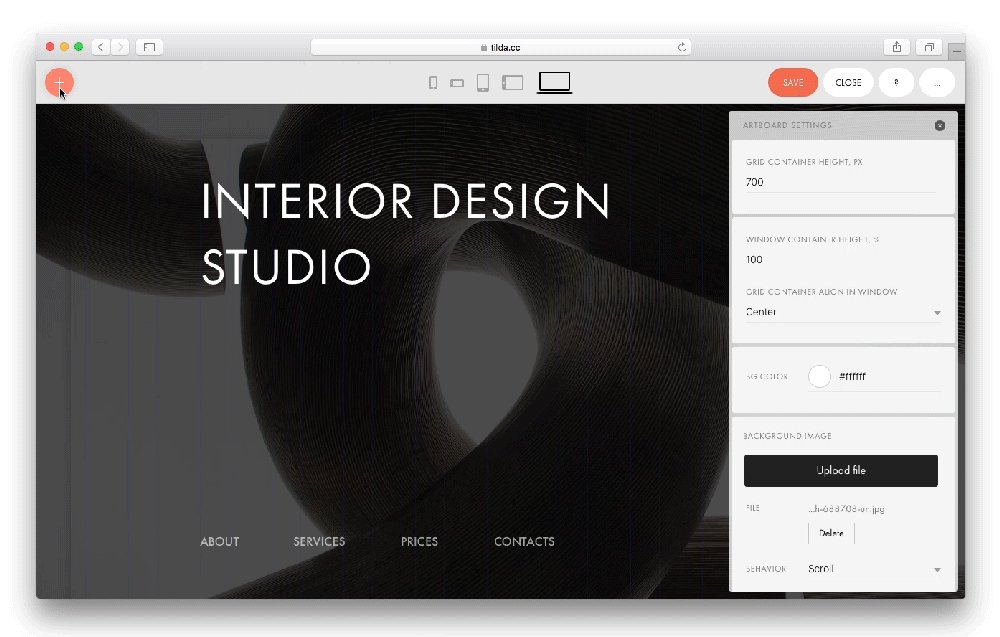
Пример: создание полноэкранной обложки
Рассмотрим на примере как создать обложку со следующими параметрами:
— фоновое изображение занимает всю площадь экрана
— заголовок, подзаголовок и кнопка всегда по центру экрана
— стрелка «вниз» всегда по низу экрана
В настройках артборда добавим фоновое изображение и зададим ему параметр: Window Container Height — 100%.
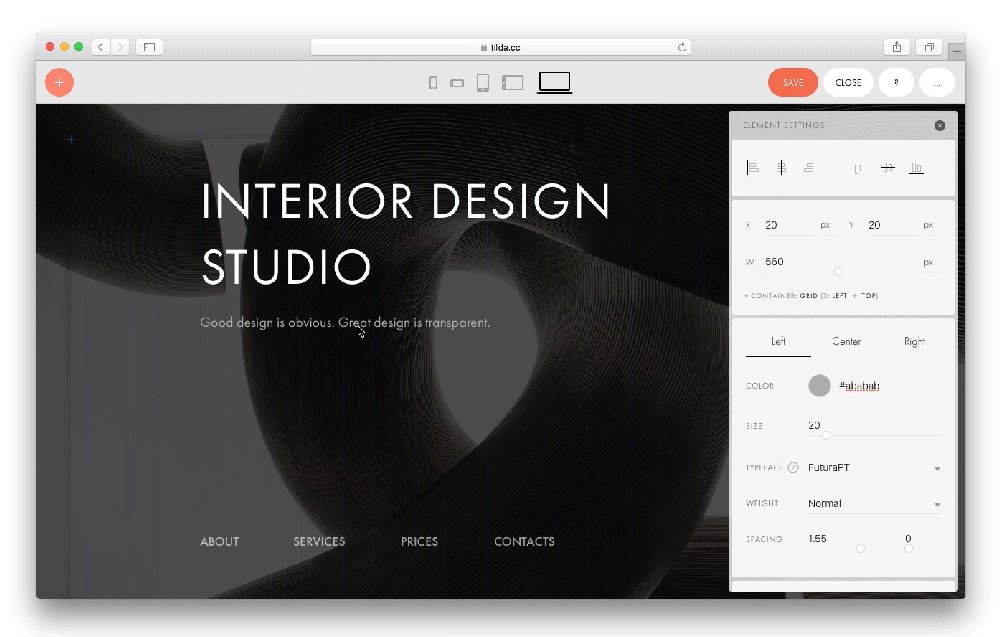
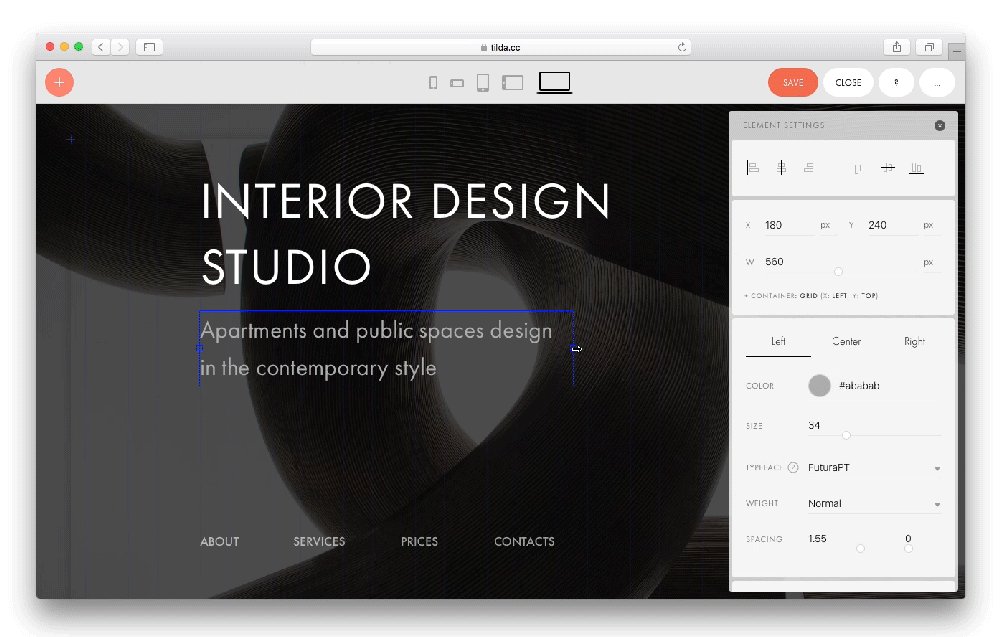
Для заголовка, подзаголовка и кнопки определим начало координат — Center / Center и, при необходимости зададим смещение по оси Y.
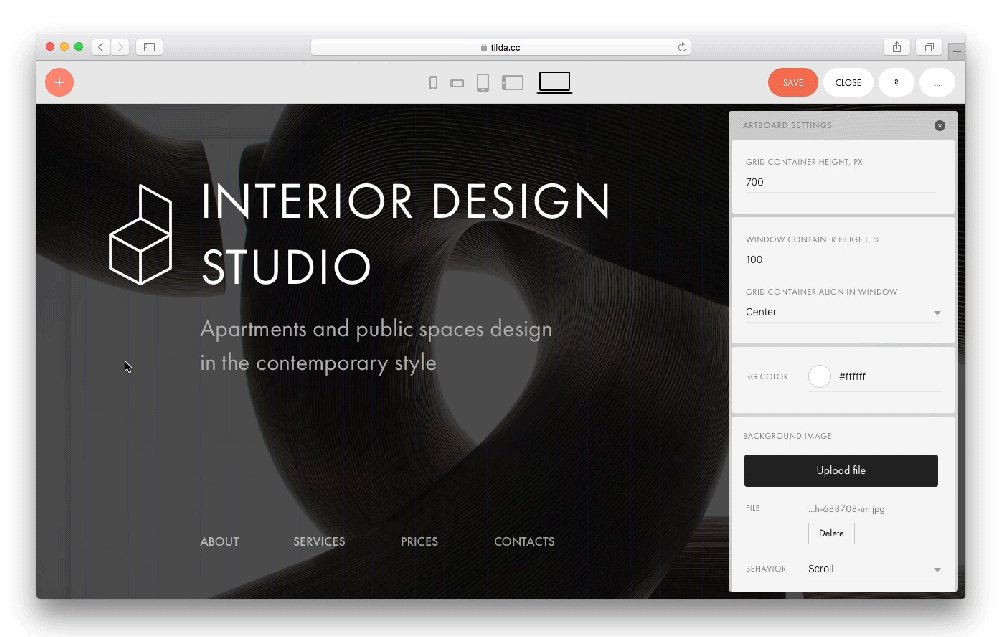
Для стрелки назначим контейнер Window Container, начало координат: Center / Bottom и сместим ее на 70 пикселей вверх. Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.
Посмотрим, что получилось: фоновая картинка заполняет всю область экрана, заголовок, текст и кнопка выровнились по центру, а стрелка — по низу.
Посмотреть пример вживую http://help.tilda.ws/zero-block-example
Масштабирование элементов под ширину экрана
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Важно: Данная настройка работает только для элементов, которые привязаны к Grid контейнеру и не будет влиять на элементы, привязанные к Window.
Особенности работы с масштабированием
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Пример, иллюстрирующий работу функции
Tilda Zero Block: как настроить свой сайт
18 декабря 2018 г.
Платформы для создания веб-сайтов стали популярными как для функционального корпоративного сайта, так и для целевой страницы специальных мероприятий. Создать веб-сайт, используя готовые шаблоны и виджеты, довольно просто. Тем не менее, простота может ввести в заблуждение. Часто компании разочаровываются в результате, когда их сайт выглядит как клон многих других сайтов в Интернете.
Один из конструкторов сайтов, который мы советуем, — Tilda. Это редактор визуального дизайна веб-сайтов, использующий обширную коллекцию строительных «блоков», собранных и протестированных, для того, чтобы отлично выглядеть на любой платформе и любом разрешении. Если запаса «блочных» шаблонов недостаточно, вы можете использовать «Tilda Zero Block» для создания индивидуального и уникального визуального дизайна элементов сайта.
Если запаса «блочных» шаблонов недостаточно, вы можете использовать «Tilda Zero Block» для создания индивидуального и уникального визуального дизайна элементов сайта.
Мы описываем несколько важных советов по работе в редакторе Zero Block. 1. Поместите текстовое поле и изображения в любую часть макета. Думайте об этом как о белом листе бумаги, на котором вы можете нарисовать все на свой вкус.
2. Загрузите картинки и создайте основные геометрические фигуры. Перемещайте, изменяйте размер, копируйте свои объекты.
3. Настройте текстовые элементы и их выравнивание, цвет, шрифт, размер шрифта, жирность текста, межстрочный интервал.
4. Любой Zero Block может поддерживать базовую анимацию и видео.
5. Преобразуйте некоторые блоки Тильды в Zero, войдя в настройки блока и нажав кнопку «Преобразовать в нулевой/Zero блок». При конвертации пропадают все предустановленные функции и анимация.
6. Правило большого пальца: больше настроек — больше работы по адаптации к различным устройствам вам придется сделать позже. Помимо основного экрана рабочего стола, доступны четыре макета для мобильных устройств.
Помимо основного экрана рабочего стола, доступны четыре макета для мобильных устройств.
7. Вам не нужно удалять блоки, которые вам больше не нужны. Их можно спрятать и снова сделать видимыми.
8. Максимальная высота Zero блока — 4000 пикселей. Если длина прокрутки вашей страницы больше указанной, вы можете расширить ее с помощью нового блока внизу.
- Для того, чтобы скопировать существующий элемент, щелкните элемент и перетащите его в целевое место на странице, удерживая нажатой клавишу Alt. Мы не рекомендуем использовать стандартное копирование и вставку с помощью ctrl + c / ctrl + v, чтобы скопированные элементы не помещались поверх оригинала. Для того, чтобы переставить каждый скопированный элемент, потребуется дополнительная работа.
- Не добавляйте лишние пробелы и не используйте Enter для переноса текста на следующую строку, если только это не начало нового абзаца. В мобильных версиях с переносом текста появляются лишние строчные пробелы.
- У вас есть два варианта для того, чтобы внешний вид одного и того же блока отличался в веб версии и на мобильном устройстве.
 Создайте отдельный блок и укажите, что он будет отображаться только в мобильном разрешении (от 0 до 980 пикселей). Кроме того, вы можете удалить избыточные элементы или изображения, переместив их из области отображения блока в серую зону. Они не будут отображаться на мобильных устройствах.
Создайте отдельный блок и укажите, что он будет отображаться только в мобильном разрешении (от 0 до 980 пикселей). Кроме того, вы можете удалить избыточные элементы или изображения, переместив их из области отображения блока в серую зону. Они не будут отображаться на мобильных устройствах. - Стандартные блоки Tilda уже имеют всю разметку и код для поддержки адаптивных интерактивных элементов. Вы можете дополнительно улучшить элементы Zero блока, реализовав код JavaScript, но для этого потребуются некоторые базовые навыки программирования или поиск подходящего скрипта в Интернете.
Недавние публикации
© Все права защищены. Smartiee Agency
e-mail us: [email protected]
Блокноль ДАО | Web3 Accelerator
POWERED BY XIO
Зарабатывайте криптовалюту, помогая создавать, запускать и масштабировать стартапы.
$ 1 млн. Идеи заправлен
Участники DAO
Crypto заработал
, больше людей, которые присоединяются к DAO…
Zachary Dash
Создатель Blockzer
Йорн Деген
Руководитель Mental Mining
Sean Hart
Protocol Engineer
Phillionaire
Head of Growth
Zach Ruff
Partnerships + Community Accelerator
Brian Bourgerie
Business Dev
John Velasco
Head of Operations
Umar Salim
Full Stack Dev
Panos
Руководитель сообщества
Дэвид
Служба безопасности
Джейкоб
Социальные сети + Веб-сайт
Луис Густаво
Ведущий специалист по контенту + координатор по маркетингу
Красимир
Ведущий специалист Solidity
Дэвид Хэнкс
Служба поддержки
Steve.
 ETH
ETHCryptonauts + Data
… больше стартапов.
Flashstake
Instant Upfront Yield Protocol
Flashstake — это протокол путешествия денег во времени. Пользователи могут ставить $FLASH и получать мгновенный авансовый доход.
Протокол UMA
Универсальный протокол доступа к рынку
UMA позволяет любому создавать децентрализованные финансовые продукты.
Человечество DAO
Превратите свои страсти в реальность
Ускорение человечества, по одному человеку за раз. Подпитывайте и финансируйте свои страсти в реальность.
Cryptonaut NFT
Zero Gravity NFT
Zero Gravity Drop — это первый выход Blockzero Lab в пространство NFT с тремя уникальными наборами 1111 Cryptonauts.
Криптонавты находятся на пересечении инноваций DeFi и NFT.
При запуске каждый Cryptonaut поставляется с предустановленным $XIO, родным токеном Blockzero Labs.
Это означает, что 1 $ETH Cryptonaut поставляется вместе с 1 $ETH на сумму XIO $
AquaFi
Универсальный протокол добычи ликвидности
Зарабатывайте до 100% надбавки к комиссиям LP. Ставьте свои токены ликвидности в AQUAFI и максимизируйте вознаграждение, полученное от комиссий.
Dropzero
Протокол распределения токенов
Dropzero — это газосберегающий протокол распределения токенов, который позволяет любому раздавать активы миллионам людей всего за одну транзакцию Ethereum.
Hype Club
Сообщество Web3
Hype Club — это сообщество Web3, которое платит вам за участие в перспективных проектах NFT, DeFi и DAO.
Novas
Генеративные NFT
Novas — это генеративные NFT, воссоздающие космос посредством кода.
Заработайте более 25 000 XIO в первый месяц при присоединении к DAO.

Большие Стартапы = Большее Казначейство
Казначейством управляет XIO, родной токен Blockzero.
Члены DAO могут делать ставки XIO и получать доход от казны.
Мы стремимся создать, запустить и масштабировать 10 миллиардных стартапов до 2030 года.
Воспроизвести видеоПроиграть видеоПроиграть видеоПроиграть видеоПроиграть видеоПроиграть видеоПроиграть видеоУ вас есть собственная идея или стартап?
Вы строите или ломаете спортсменов? (Концепция нулевого блока)
Если вы каким-либо образом участвуете в назначении тренировок спортсменам, то вы либо создаете, либо разрушаете их. Если вы не знакомы с базовыми концепциями силы и физической подготовки, легко предположить, что поднятие тяжестей равноценно строительству спортсменов. В определенной степени это верно, но очень важно понимать, что спортсмены должны научиться контролировать движения своего тела, прежде чем они начнут тренироваться с отягощениями.
Концепция «Block Zero» представляет собой введение в организованный план тренировок, в котором вы предполагаете, что относительный тренировочный возраст спортсменов равен нулю (без тренажерного зала/опыта тренировок). Тренировки, как правило, должны начинаться в среднем школьном возрасте; у детей и спортсменов может не быть тренировочного опыта, поэтому его можно начать позже. Даже спортсмены, которые тренировались в течение многих лет, могут начать с «Нулевого блока». «Block Zero» для оценки своих спортсменов.
Вы когда-нибудь слышали о поговорке «принять процесс?». С концепцией «Block Zero» вы научитесь осваивать процесс, который обычно занимает около 6-9 недель тренировок с минимальными весами. Многим новым тренерам и новым спортсменам это покажется вечностью в тренажерном зале без загрузки штанги. и бросание веса, но ваша цель в соответствии с концепцией «Block Zero» состоит в том, чтобы все ваши спортсмены овладели основными движениями
Основные принципы, которые необходимо освоить, это приседания, шарниры, выпады, толчки, тяги, ходить и вращаться. Это не просто шаблоны, которые вы выполняете на тренировке, это движения, которые вы выполняете в повседневной жизни. Существуют правильные и неправильные способы выполнения этих движений в зависимости от чьих-то ограничений и анатомии. Вот почему такая программа, как «Блокировать Zero» поможет определить области, которые необходимо улучшить. Представьте, что вы не можете правильно присесть из-за ограниченной подвижности голеностопного сустава.
Другой пример — становая тяга. Упражнение, которое я много раз видел в плохой форме. Если спортсмен не может правильно наклониться, как вы ожидаете, что он не получит травм во время становой тяги? Круглая спина при становой тяге — верный признак того, что атлет выполняет упражнение неправильно и, скорее всего, получит травму. Программа «медленное приготовление» берет атлета с разгруженного базового шарнира и переходит к весам, но обязательно сразу к штанге. Процесс, зависящий от спортсмена, обычно начинается с шарнира без нагрузки, затем с шарнира с лентой или гири, затем с становой тяги с трэп-грифом, а затем со штангой. Имейте в виду, что вы можете найти способы научить шарнир и прогрессировать по-другому, и это нормально. Все спортсмены разные и учатся по-разному.
Ваша конечная цель как тренера по силовой подготовке молодежи, школьного тренера по силовой подготовке, тренера по спортивной подготовке или, возможно, даже родителя, который тренирует своих детей дома, по словам Джо Кенна, заключается в том, что «когда ваш спортсмен(ы) покидает вас и переходит к следующему тренировочной программы (средняя школа, колледж), новый тренер по силовой подготовке считает их одними из самых подготовленных спортсменов, которые у них когда-либо были». У ваших спортсменов должно быть ощущение тела (баланс), подвижность/гибкость, плавная и эффективная механика тела, относительная сила и устойчивость. Все это может быть достигнуто с помощью тренировочного полка, который фокусируется на освоении основных движений, таких как концепция «Block Zero».
Если вы тренируете спортсменов, я надеюсь, вы понимаете, что необходимо освоить базовые модели движений, прежде чем нагружать спортсменов отягощениями.

 Создайте отдельный блок и укажите, что он будет отображаться только в мобильном разрешении (от 0 до 980 пикселей). Кроме того, вы можете удалить избыточные элементы или изображения, переместив их из области отображения блока в серую зону. Они не будут отображаться на мобильных устройствах.
Создайте отдельный блок и укажите, что он будет отображаться только в мобильном разрешении (от 0 до 980 пикселей). Кроме того, вы можете удалить избыточные элементы или изображения, переместив их из области отображения блока в серую зону. Они не будут отображаться на мобильных устройствах.